Содержание
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
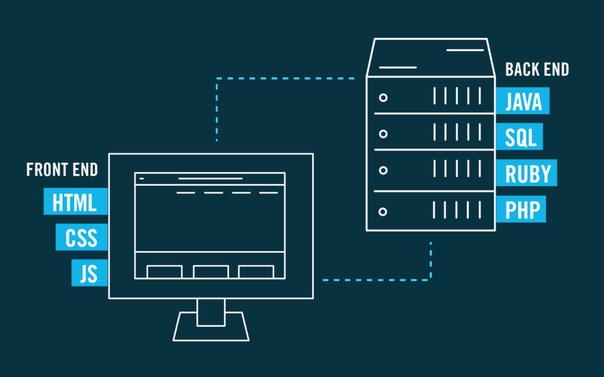
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.

- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос
Ответить
Кто такой фронтенд
Есть бэкенд — это тот, кто программирует серверную часть приложения. И есть фронтенд. Вот зачем он нужен, в чём его сила и сколько можно тут заработать.
Фронт? Бэк?
Вот есть ваше устройство: компьютер или телефон. Когда вы заходите на сайт, вам в устройство залетают данные: картинки, текст, скрипты и прочее. Браузер на вашем устройстве ловит эти данные и обрабатывает: картинки выводит на экран, тексты рисует в определённом шрифте, красит страницу в нужный цвет и так далее. Вот это всё — «фронт-энд», то есть «передовая».
А откуда эти данные прилетели? Кто сказал сайту вывести вам именно этот текст и именно эту картинку?
Вы уже знаете, что эти данные прилетели с сервера — специальной машины в дата-центре, которая отвечает за отдачу вам содержимого сайтов и приложений. На этом компьютере работает специальная программа, которая вас узнаёт и формирует страницу с нужной информацией. Вот эта программа, а также все её вспомогательные системы, базы данных, хранилища и прочее — это «бэк-энд», то есть «тыл».
На этом компьютере работает специальная программа, которая вас узнаёт и формирует страницу с нужной информацией. Вот эта программа, а также все её вспомогательные системы, базы данных, хранилища и прочее — это «бэк-энд», то есть «тыл».
Фронтенд-разработчик пишет тот код, который будет исполняться на передовой, то есть на клиенте.
Как в вакансии
Фронтенд-разработчик делает следующее:
- собирает сайт по макету дизайнера;
- использует для этого HTML, CSS, JavaScript и несколько других языков;
- понимает процессы, которые происходят во время создания сайта;
- знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;
- умеет работать с Git или другим инструментом контроля версий;
- использует Webpack для сборки проекта и вообще оперирует препроцессорами.
Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.
Фронтенд — это повар
Чтобы было проще всё это понять, давайте проведём аналогию с поваром. Задача повара — приготовить блюдо по рецепту так, чтобы оно понравилось клиенту. Это похоже на работу фронтенда, только вместо рецепта у него макет дизайнера. Копнём глубже, чтобы разобраться.
Начало работы
Когда повару дают новый рецепт, он говорит: «Хм, мне понадобится лук, морковь, картофель и пара томатов. А ещё глубокая кастрюля, венчик для взбивания и сковорода с толстым дном».
Фронтенд берёт макет со словами: «Так, это всё, конечно, хорошо, но кроме HTML и CSS тут нужно будет использовать Ajax для отправки форм и JavaScript, который поможет отследить нажатие на картинку. Значит, подключим вот эту и эту библиотеки».
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
Рабочие инструменты
Профессиональному повару неважно, где готовить — на маленькой кухне у друзей или в огромной кухне престижного ресторана. Если он не найдёт нож для рыбы, то порежет её обычным. Если друзья просят повторить дома его знаменитые сырники, то повар им не откажет из-за того, что дома нет профессионального жарочного шкафа. Вместо этого он приготовит их на сковороде, а корочку хитро сделает в духовке с помощью электрогриля.
Фронтенд в работе, как правило, использует уже готовые и проверенные решения. Он знает, как встроить красивую галерею на сайт и как настроить форму обратной связи. Но если в проекте нужно будет использовать старую галерею, которую написал давным-давно их главный программист — он вникнет в код и разберётся. Если понадобится, то напишет к ней свой обработчик, который существенно упростит работу.
Но если в проекте нужно будет использовать старую галерею, которую написал давным-давно их главный программист — он вникнет в код и разберётся. Если понадобится, то напишет к ней свой обработчик, который существенно упростит работу.
Главное в работе фронтенда — понимать, как устроены и как работают технологии, чтобы применять их в проекте.
Тонкости работы
Иногда в процессе готовки повар понимает, что блюдо можно немного улучшить, если, например, добавить побольше чеснока или вместо ржаных сухарей взять пшеничные. Внешний вид может остаться тем же самым, а вкус станет лучше.
Когда фронтенд-разработчик трудится над сайтом, он может найти более изящное решение, чем то, которое предусмотрел дизайнер или менеджер проекта. Например, можно встроить готовый модуль авторизации вместо самодельного — это ускорит разработку, но не факт, что получится сделать там тот же дизайн.
Чтобы так уметь, нужно набраться опыта на десятках других блюд или проектов. Пока такого умения нет — просто используйте рабочие инструменты и учитесь. Со временем всё появится.
Что дальше
Дальше всё очевидно — нужно пробовать. Специально для этого в Яндекс.Практикуме дают 20 бесплатных часов обучения фронтенд-разработке. Если понравится — продолжите и освоите новую профессию.
Front-end разработка — wiki студи Клондайк
- Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса. Этро все, что видит пользователь открывая страницу.
- Бэкенд (англ. back-end) — программно-аппаратная часть.
Путаница в вакансиях front-end developer, front end разработчик», фронтендщик, фронтенд девелопер, web developer, фронтенд-разработчик, веб-верстальщик — это не одно и тоже. Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. Обычно front-end разработчик — это мастер на все руки. Он просто обязан обладать талантом дизайнера, быть искусным верстальщиком и хорошим программистом.
Современный front-end developer должен легко владеть html5, css3, JavaScript (и как минимум JQuery). У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Что необходимо знать frond-end разработчику:
В наши дни, чтобы быть успешным фронт-енд-разработчиком, нужно обладать набором необходимых базовых навыков. Те разработчики, которые не соответствуют этим требованиям, вскоре начнут отставать от динамичного прогресса, по мере того как источники информации начинают подразумевать наличие некоторых знаний как само собой разумеющееся.
Вот основные базовые навыки:
- Atom
- Visual Studio Code
- Brackets
- Sublime Text
- Notepad++
- Netbeans
- WebStorm
- Zend Studio
- Aptana
- Komodo IDE
- БЭМ
- CSS Modules
- SMACSS
- OOCSS
- Less — использует JavaScript или Node.
 js
js - Sass (SCSS) — компилируется с помощью Ruby
- Stylus
HTML и CSS
Для простого понимания HTML — это тело человека, а CSS — это одежда
В том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills, HTML5 API
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек.
IDE
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
CSS-препроцессоры
CSS-препроцессор (от англ. CSS preprocessor) — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций.
Основная задача препроцессора — это предоставление удобных синтаксических конструкций для разработчика, чтобы упростить, и тем самым, ускорить разработку и поддержу стилей в проектах. «Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
CSS-препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код.
Методологии именования:
Популярные CSS-препроцессоры
БЫЛО:
<div>
<div>
<div></div>
</div>
</div>
СТАЛО
.\@sidebar.\$main { ... }
.\@sidebar.\$wrapper { ... }
.\@sidebar.\$wrapper.color\:red { ... }
HTML-препроцессоры
По аналогии с CSS-препроцессорами аналогичные технологии для HTML с целью упростить написание кода и скоратить время
JavaScript
Простого знания библиотеки на JavaScript больше не достаточно. Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется.
Необходимо так же понимать принцип работы структур данных вроде объектов и массивов; функции, в том числе как и почему их нужно вызывать и применять; уметь работать с наследованием через прототипы; и справляться с асинхронностью.
JS-framework’и
JS-framework’и — это инструменты для построения динамических веб/мобильных/настольных приложений на языке Javascript. Как и к любым другим инструментам, разработчики прибегают к использованию js-фреймворков там, где невозможно/очень сложно/очень долго выполнять задачу обычными средствами.
Фреймворки для фронтенд-разработки
- React.js
- Vue.js
- Angular
- jQuery
- Node.js
Фреймворки для работы с данными
Сборщики Gulp, WebPack
Менеджеры задач Gulp и Grunt, работающие через NPM — Node Package Manager. Также полезно попробовать сборщик модулей Webpack.
Система управления версиями файлов (Git, GitHub, CVS и т. д.)
Без GitHub, в общем и целом фронт-енд разработчик не может участвовать в жизни крупного сообщества с открытым исходным кодом, которое выросло вокруг технологий фронт-енд разработки. Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
RequireJS инструменты делают возможной разработку с использованием небольших модульных файлов JS и CSS, а затем конкатенируют и минифицируют их с помощью своего инструмента оптимизации для дальнейшего использования.
Если вышеописанный вариант не подходит по каким-либо причинам, можно использовать инструменты вроде UglifyJS или Closure Compiler, которые грамотно сжимают необходимый код, а затем конкатенируют эти сжатые файлы перед выдачей результата.
Если же код пишется на чистом CSS — то есть не используется препроцессор вроде Sass или Stylus — RequireJS также поможет организовать необходимые CSS файлы по модульному принципу. Просто необходимо использовать @import в основном файле, чтобы загрузить зависимости для разработки и затем запустить средство оптимизации RequireJS для основного файла чтобы создать готовый для использования файл.
Инструменты разработчика, встроенные в браузер
За последние несколько лет инструменты для разработчиков, встроенные в браузеры, ощутимо усовершенствовались. Если научиться ими правильно пользоваться, то они могут существенно улучшить опыт разработки.
Стоит выбрать один браузер, чьи инструменты разработчика будут использоваться на постоянной основе, но не надо отказываться полностью от инструментов в других браузерах, так как в них время от времени на основе откликов разработчиков добавляются новые полезные возможности. В Dragonfly от Opera, в частности, были добавлены некоторые возможности, выделяющие её инструменты разработчика на фоне других, например: (экспериментальный) CSS- профилировщик, настраиваемые горячие клавиши, удалённая отладка без необходимости USB-подключения, а также возможность сохранять и использовать пользовательские цветовые палитры.
Командная строка
Есть несколько задач, которые необходимо выполнять через командную строку не задумываясь:
- ssh для подключения к другой машине или серверу
- scp для копирования файлов на другую машину или сервер
- ack или grep для поиска файлов в проекте по строке или шаблону
- find для обнаружения файлов, чьи названия совпадают с данным шаблоном
- git для выполнения хотя бы базовых действий вроде add, commit, status и pull
- brew для использования Homebrew для установки пакетов
- npm для установки пакетов Node
- gem для установки пакетов Ruby
Тестирование
Написания модульного, свободно сопряжённого кода состоит в том, что такой код намного легче тестировать, а с инструментами вроде Grunt, подготовка проекта со встроенными тестами вообще стала проще простого. В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В то время, как тестирование модульного, свободно сопряжённого кода является приятным, тестирование плохо организованного кода может быть чем-то средним между сложным и невозможным. С другой стороны, если принудить себя написать тесты, возможно, даже до того, как написан код — это поможет систематизировать свой подход и код. Это также даст возможность перестроить код с большей уверенностью в будущем.
Инструменты
- Mocha
- Jasmine
- QUnit
- Jest
- Ava
Автоматизация процесса
Возможность с помощью Grunt настроить проект со встроенной поддержкой модульного тестирования — это один из примеров автоматизации процессов. Реальность фронт-енд-разработки такова, что разработчику приходится выполнять множество повторяющихся действий, но, как говорится: хороший разработчик — ленивый разработчик. Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Видео нашего учебного центра
Основы HTML для начинающих
CSS для чайников
Основы JavaScript для начинающих
Дружный коллектив сотрудников-экспертов
Просторный и светлый офис в центре Москвы
Зарабатывайте больше вместе с компанией
Frontend и backend: что это?
Все слышали в программировании про эти понятия. Простыми словами я расскажу о Frontend и Backend: что это такое? Давайте быстро пробежимся.
Frontend и backend, чем они отличаются?
Есть допустим стартовая страница Яндекса (рис.1). Мы видим на ней дизайн, видим страницу.
Рис.1 Страница Яндекса ( дизайн)
Если нажать код этой страницы, мы увидим код этой страницы в браузере (рис.2).
Рис.2 Frontend
Это и есть frontend – это код, который скачивается в браузере, и который я вижу.В этом коде описаны все элементы, цвет стрелочки, цвет текста, верстка, что здесь такой отступ. То есть все взаимодействия внутри браузера – это frontend.
Backend – это огромные сервера, которые располагаются в самом Яндексе (рис.3).
Рис.3 Backend
Кстати, рекомендую посмотреть прямо сейчас:
Frontend или Backend, что выбрать?
Для ответа на этот вопрос важно понять, чем отличается frontend от backend. Давайте на примере разберем.
Я в браузере пишу поисковой запрос, нажимаю на кнопочку и на этом frontend кончается, дальше мой запрос уходит на сервер яндекса, происходит какая-то магия и я вижу выдачу результата. И я вижу все это на фронтенде. А сами алгоритмы поиска яндекса, они на бэкэнде.
Поэтому frontend — это:
- html
- css
- java script
- frameworks
- Jquery, Angular, Backbone, Closure, Extj
Backend – это уже для конкретных программистов, backend дизайнеру знать необязательно. Вот чем frontend отличается от backend.
Backend:
1. Php
2. Rails
3. Ruby
4. Python
5. C#
6. Java
7. .NET
8. SQL
9. Node.js
10. Django
11. Xamarin
12. Swift
Frontend и Backend в работе веб-дизайнера
Дизайнеру важно знать Frontend и иметь представление о работе backend. Нужно просто понимать как это работает, какие данные мы понимаем. И лучше держать под боком программиста, который в backend соображает.
Back-end и front-end разработка: что это такое?
Достаточно старая тема, но хотелось бы для новичков прояснить грань между front end и back end. Сегодня я вам расскажу особенности и различия в front-end и back-end разработке.
На самом деле, достаточно многие умения веб-мастера (например, верстка) являются неотъемлемой частью во front end.
Back end разработка: что это?
Прежде, чем перейти к рассказу о двух основных понятиях этого материала, вы должны запомнить, что весь интернет строится на двух основных вещах: это сервер и клиент.
Сервером называется компьютер, который находится в дата-центре. На нём установлено необходимое серверное ПО, предназначенное для обслуживания клиентов. Разработчиков, занимающихся созданием сайтов, интересует веб-сервер. Чаще всего встречаются веб-сервера Apache с PHP (также бывает и nginx).
PHP — один из самых популярных языков программирования, который используют для написания подавляющего количества различных скриптов. В частности, именно им были написаны популярные CMS для сайтов. Back end — это разработка, связанная с написанием скриптов для сервера.
Front end разработка: что это?
Клиентом принято называть пользователя, который подключается к сайту. Связующим звеном между клиентом и сервером является клиентское ПО, то есть браузер.
Когда любой веб-мастер занимается созданием сайта, он хочет сделать его красивым и удобным в использовании, чтобы он одинаково отображался во всех браузерах. Вот и получается, что front end — создание клиентской части сайта. Такой разработчик пишет код по клиентской части, а также верстает шаблоны.
Современный специалист в этой области универсален и разбирается во многих вещах. Он может быть дизайнером, верстальщиком и даже программистом. Он хорошо знает HTML5, CSS3, JavaScript и другие языки программирования. Многие из них свои персональные наработки и прочее хранят в виде framework.
Источник: Михаил Семин
Это Django для фронтенда или бэкенда?
Я часто вижу людей, утверждающих, что их бэкэнд реализован в Django, но разве Django не должен быть для фронтенда? Я бы предположил, что бэкэнд относится к бизнес-логике, где фронтэнд относится к презентации. Я что-то упустил?
python
django
architecture
Поделиться
Источник
Kar
31 января 2012 в 14:23
3 ответа
88
Ни.
Django-это фреймворк, а не язык. Python-это язык, на котором написано Django.
Django-это набор библиотек Python, позволяющий быстро и эффективно создавать качественные веб-приложения, и подходит как для внешнего, так и для внутреннего интерфейса.
Тем не менее, Django довольно известен своим «администратором Django», автоматически сгенерированным бэкэндом, который позволяет вам управлять вашим сайтом в мгновение ока для многих простых случаев использования без необходимости много кодировать.
Точнее, для внешнего интерфейса Django помогает вам с выбором, форматированием и отображением данных. Он включает в себя управление URL, язык шаблонов, механизмы аутентификации, крючки кэша и различные инструменты навигации, такие как пагинаторы.
Для серверной части Django поставляется с ORM, который позволяет легко манипулировать источником данных, формами (независимая реализация HTML) для обработки пользовательского ввода и проверки данных и сигналов, а также реализацией шаблона наблюдателя. Плюс тонны специфичных для конкретных случаев использования изящных маленьких инструментов.
Для rest работы бэкенда Django не помогает, вы просто используете обычный Python. Бизнес — логика-это довольно широкий термин.
Вы, вероятно, также хотите знать, что Django поставляется с концепцией приложений, автономной подключаемой библиотекой Django, которая решает проблему. Сообщество Django огромно, и поэтому существует множество приложений, которые выполняют определенную бизнес-логику, чего не делает vanilla Django.
Поделиться
e-satis
31 января 2012 в 14:27
10
Похоже, вы на самом деле говорите о шаблоне MVC (Model-View-Controller), где логика разделена на различные «tiers». Django, как структура, следует за MVC (свободно). У вас есть модели, которые содержат вашу бизнес-логику и напрямую связаны с таблицами в вашей базе данных, представления, которые фактически действуют как контроллер, обрабатывая запросы и возвращая ответы, и, наконец, шаблоны, которые обрабатывают представление.
Django-это не просто один из них, это полная платформа для разработки приложений и предоставляет все инструменты, необходимые для этой цели.
Frontend vs Backend — это вся семантика. Потенциально вы можете создать приложение Django, которое полностью является «backend», используя его встроенный пакет admin contrib для управления данными для совершенно отдельного приложения. Или вы можете использовать его исключительно для «frontend», просто используя его представления и шаблоны, но используя что-то совершенно другое для управления данными. Чаще всего он используется и для того, и для другого. Встроенный администратор («backend») обеспечивает простой способ управления вашими данными, и вы создаете приложения в Django, чтобы представить эти данные различными способами. Однако, если бы вы были так склонны, вы также могли бы создать свой собственный «backend» в Django. Вы не обязаны использовать администратора по умолчанию.
Поделиться
Chris Pratt
31 января 2012 в 15:32
4
(a) Django-это структура, а не язык
(б) Я не уверен, что вы упускаете — нет никаких причин, по которым вы не можете иметь бизнес-логику в веб-приложении. В Django вы обычно ожидаете, что логика представления будет отделена от бизнес-логики. Просто потому, что он размещен на одном сервере приложений, из этого не следует, что эти два слоя переплетены.
(c) Django предоставляет шаблоны, но не предоставляет богатые библиотеки для создания контента на стороне клиента.
Поделиться
Marcin
31 января 2012 в 14:26
Похожие вопросы:
(Django) разделение фронтенда и бэкенда
Я хочу разделить фронт ( бранч ) и спину ( Django ). у меня есть такая структура папок: backend mydjangoapp static mydjangoapp image javascripts stylesheets index.html frontend app public image…
Ember.js или Backbone.js для спокойного бэкенда
Я уже знаю, что ember.js-это более тяжелый подход, в отличие от backbone.js. Я прочитал много статей об обоих. Я спрашиваю себя, какой фреймворк легче работает в качестве фронтенда для бэкенда rails…
настройка бэкенда и фронтенда для Yii
В настоящее время у меня есть 2 установки установки Yii как для моего бэкенда, так и для фронтенда. Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли…
Использование Django только для бэкенда
На данный момент у меня есть проект, где бэкэнд работает в Flask + redis, а фронтэнд-в angularjs. Бэкэнд обслуживает jsons, а angularjs берет их для заполнения своих шаблонов. Django имеет кучу…
Как реализовать websocket для push-сообщения, используя django-rest-framework в качестве бэкенда и angular2 в качестве фронтенда?
Я хочу реализовать websocket для отправки push-уведомления клиенту. Я использую django-rest framework в качестве бэкенда и angular2 в качестве фронтенда. Я знаю, что django поддерживает только…
Можем ли мы использовать Java EE Servlets для бэкенда с Angular в качестве фронтенда?
Мне было интересно, можно ли использовать Angular(2+) в качестве фронтенда и использовать конкретно Java EE Servlets в качестве бэкенда? Если да, то можно ли сохранить проект в виде файла WAR?…
Angular 2 + узел JS для бэкенда и фронтенда
Я немного запутался в том, как реализовать это особенно для маршрутизации, как я обрабатываю маршрутизацию для бэкенда и фронтенда и как насчет использования исходного кода (css , html, js), который…
Как подключить реагируют с Django?
Моя команда решила использовать React для фронтенда и Django для бэкенда. Как правильно связать Django и реагировать? Могу ли я просто поместить свои файлы React в папку шаблона Django?
Интеграция Vue.js с Django
Есть ли какой-нибудь способ использовать Django (Python) в качестве бэкенда и vue.js в качестве фронтенда?
Различные контроллеры для бэкенда и фронтенда
Поэтому в прошлом году я погрузился в профессиональную веб-разработку с помощью laravel, и это путешествие было потрясающим, а stackoverflow очень помог мне. Этот вопрос-скорее мое мнение, чем…
Front End разработка: что это такое
На чтение 14 мин Просмотров 33 Опубликовано
Вы когда-нибудь задумывались, кто отвечает за дизайн веб-сайтов, которые вы используете каждый день? Кто стоял за дизайном Facebook? Кто решил, что у этого сайта должен быть нижний колонтитул? За каждым веб-сайтом стоит фронтенд-разработчик, который создаёт ту часть веб-сайта, которую видит пользователь.
В этой статье мы собираемся углубиться в карьерный путь фронтенд-разработчика. Мы поговорим о должностных обязанностях, навыках, которые вам необходимо знать, и о том, как стать фронтенд-разработчиком. Мы также рассмотрим перспективы трудоустройства для этого типа веб-разработчиков.
Что такое Front End разработка
Веб-разработчики переднего плана несут ответственность за ту часть веб-сайта, которую видит пользователь. Это называется клиентской частью. Передняя часть охватывает всё, от текста и изображений до меню и панелей навигации.
Интерфейсный веб-разработчик прочитает файл дизайна и спланирует, как преобразовать этот дизайн в код HTML, CSS и JavaScript. Это три основных языка программирования, используемых для создания интерфейса веб-сайта.
Основная обязанность интерфейсного веб-разработчика — создать функциональный пользовательский интерфейс. Пользователи должны иметь возможность легко перемещаться по сайту и достигать своих целей. Пользователи не должны сталкиваться с какими-либо ошибками или несоответствиями при использовании сайта.
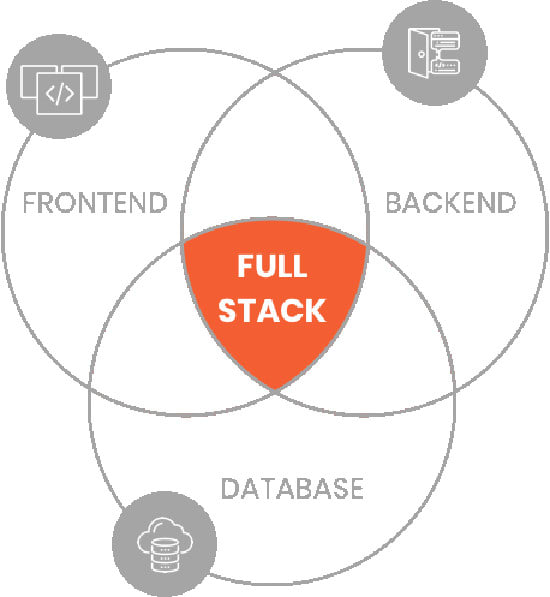
Front End, Backend и Full Stack Developer
Фронтенд, бэкэнд и полный стек — это разные области веб-разработки, и разработчики, работающие в каждой из этих дисциплин, несут уникальные обязанности.
Backend веб-разработчиков больше волнует та часть веб-сайта, которую пользователь не видит: мозг, стоящий за работой.
Это может включать написание кода, обрабатывающего платежи на сайте, или написания кода, который определяет, какой контент должен видеть пользователь при загрузке страницы. Для достижения этой цели они будут использовать языки программирования, такие как Python, Ruby и PHP, для создания приложения.
Разработчики полного стека — это то, что вы бы назвали «мастером на все руки» разработчиком или универсалом. У них есть опыт работы как с интерфейсом, так и с серверной частью веб-сайта.
Веб-разработчики полного стека имеют решающее значение для любого веб-проекта. Они помогают устранить любые пробелы между интерфейсом и серверной частью веб-сайта и обеспечивают функциональность и эстетичность сайта. Они имеют опыт использования как клиентских инструментов, таких как JavaScript, так и серверных технологий, таких как PHP и Ruby.
Front End Engineer и Developer
Термины «интерфейсный инженер» и «интерфейсный разработчик» часто используются как синонимы. Хотя их обязанности схожи, между этими кодировщиками есть несколько тонких различий.
Интерфейсные инженеры больше вовлечены в создание внешнего интерфейса сайта. Они будут тратить большую часть своего времени на анализ архитектуры сайта и выяснение с помощью других разработчиков и дизайнеров, как веб-сайт должен быть реализован.
С другой стороны, разработчики внешнего интерфейса несут ответственность за написание кода внешнего интерфейса. Их код должен быть поддерживаемым и хорошо работать в масштабе. Front-end разработчикам необходимо понимать принципы дизайна, лежащие в основе сайта, но они не тратят много времени на их анализ. Вместо этого интерфейсные веб-разработчики превращают макеты дизайна в код.
Навыки фронтенд-разработки
Чтобы стать успешным фронтенд-разработчиком, вам понадобится ряд навыков. Конкретные навыки, которые вам понадобятся, будут зависеть от того, где вы работаете и над какими проектами работаете.
Ниже мы разберём несколько основных навыков, которые используются в должностных инструкциях для интерфейсных веб-разработчиков.
HTML, CSS и JavaScript
Невозможно найти работу в области фронтенд-разработки, не зная, что считается тремя ключевыми технологиями Интернета: HTML, CSS и JavaScript.
Язык разметки гипертекста, или HTML, используется для описания структуры веб-страницы. HTML позволяет указать, где на веб-сайте размещаются текст, изображения и другой контент.
Каскадные таблицы стилей, или CSS , описывают, как элементы должны отображаться на веб-странице. CSS позволяет определять такие стили, как цвет элементов на странице, их положение и способ отображения текста на веб-сайте.
JavaScript — это язык сценариев, который позволяет сделать веб-сайт более динамичным. Любая интерактивная веб-страница, которую вы видите, вероятно, в некоторой степени работает на JavaScript. Например, контент, который обновляется автоматически, и веб-сайты с картами используют JavaScript для визуализации контента во внешнем интерфейсе.
Библиотека JavaScript
Библиотека JavaScript — это расширение языка JavaScript. Все эти библиотеки имеют определённый набор функций, которые призваны помочь разработчикам создавать веб-сайты более эффективно.
Возьмём для примера jQuery. jQuery был разработан, чтобы упростить реализацию JavaScript на веб-сайтах. Он абстрагирует многие функции, которые могут встретиться в JavaScript, в пользу более простого синтаксиса.
Используя jQuery, вы можете легко манипулировать CSS на веб-странице, изменять элементы HTML, добавлять эффекты и анимацию на сайт и передавать данные на веб-страницу с помощью AJAX.
Управление версиями
Системы контроля версий (VCS) используются для управления изменениями в программном проекте. Примеры этих систем включают Git и Mercurial.
Системы VCS важны, потому что они позволяют разработчикам видеть, как развивается проект. Каждое изменение, внесённое в каждый файл в проекте, отслеживается. Рядом с каждой записью об изменении файла указывается, кто внес изменение в файл и когда оно было сделано.
Наличие этой записи означает, что легко увидеть, как проект появился в определённый момент истории. Это также упрощает возврат проекта к предыдущей версии, если вы допустили ошибку.
Фреймворки переднего плана
Интерфейсный фреймворк — это написанная поверх библиотеки, на которой вы можете создавать приложения. К распространённым фреймворкам JavaScript относятся React и Next.js.
Например, React упрощает создание интерактивного веб-приложения. В React есть функции, которые позволяют отображать нужные части веб-страницы при изменении данных на веб-сайте. React также позволяет вам разделить ваш проект на компоненты, чтобы вы могли уменьшить повторение в своей кодовой базе.
Использование React позволяет сократить время работы над проектом на несколько часов или больше, потому что он готов к использованию прямо из коробки и предоставляет ряд функций, которые вы можете использовать на протяжении всей разработки приложения.
Веб-дизайн: пользовательский интерфейс (UI) и пользовательский опыт (UX)
Разработчикам внешнего интерфейса необязательно быть экспертами по веб-дизайну. Веб-дизайн — это отдельная сфера. С учётом сказанного, ключевым моментом является глубокое знание веб-дизайна. Две основные части веб-дизайна — это дизайн пользовательского интерфейса (UI) и дизайн пользовательского интерфейса (UX).
Дизайн пользовательского интерфейса относится к созданию внешнего вида веб-страницы. Дизайнер пользовательского интерфейса решит, где на веб-сайте будут отображаться такие элементы, как кнопки, текст и изображения.
С другой стороны, дизайн пользовательского опыта касается всего опыта, который пользователь получает на веб-сайте. UX-дизайнеры анализируют и исследуют продукт, чтобы определить моменты, в которых пользователи могут запутаться. Затем они выяснят, как можно решить эти проблемы, чтобы пользователи могли без проблем использовать веб-сайт.
Адаптивный дизайн
В настоящее время люди используют мобильные телефоны, планшеты и мониторы разных размеров для просмотра веб-сайтов. Именно здесь на помощь приходит адаптивный дизайн. Адаптивный дизайн связан с созданием веб-сайта, который эффективно отображается на различных устройствах.
Это включает в себя понимание различных типов устройств, на которых пользователь может просматривать сайт, а также разработку и разработку уникальных возможностей для людей с этих устройств. В конце концов, показ настольной версии сайта на мобильном устройстве может работать, но это не совсем элегантно.
API
Интерфейсы прикладного программирования (API ) используются в различных контекстах веб-разработки.
Часто серверные разработчики создают API-интерфейсы, которые поддерживают логику сайта, такую как аутентификация пользователей и платежи. Затем разработчики внешнего интерфейса должны запросить эти API, чтобы они могли взаимодействовать с ними.
API также позволяют взаимодействовать с внешними службами. Например, API Google Sheets позволяет извлекать данные из Google Sheets, которые вы можете использовать на своём собственном веб-сайте. Это означает, что вы можете создавать интеграции поверх существующего веб-сайта.
Как интерфейсный веб-разработчик, вы, вероятно, будете ежедневно использовать API-интерфейсы как способ доступа к данным, которые вы будете отображать во внешнем интерфейсе.
Отладка
Независимо от того, какой вы тип кодировщика, вам необходимо иметь некоторые навыки отладки. В конце концов, ни один разработчик не пишет каждый раз идеальный код. Почти всегда есть ошибки, которые необходимо исправить перед запуском сайта.
Вам нужно будет знать, как разбить проблему внешнего интерфейса на различные части и эффективно решить проблему. Вы должны уметь критически относиться к проблемам, тестировать возможные решения и оценивать эффективность решений, которые вы создаёте. Тогда вы сможете выбрать лучшее решение проблемы.
Навыки
Чтобы стать успешным фронтенд-разработчиком, вам понадобится больше, чем просто технические навыки; мягкие навыки — неотъемлемая часть любой работы.
Как фронтенд-разработчик, вы должны быть креативными и адаптируемыми. Веб-сайты — одно из самых творческих средств общения. Вы должны уметь придумывать уникальные способы отображения информации на сайте. Более того, вы должны быть готовы прислушиваться к предложениям других и адаптировать свои веб-сайты по мере развития тенденций и спецификаций.
Вы также должны быть хорошим коммуникатором. Вы должны знать, как объяснять сложные технические темы терминами, понятными людям без опыта программирования. Это потому, что не все, с кем вы будете работать, будут знать, как программировать. Вы также должны иметь возможность держать людей в курсе вашего прогресса, чтобы другие разработчики могли видеть, как продвигается проект.
Хорошие фронтенд-разработчики также умеют работать в команде. Это идёт рука об руку с хорошим коммуникатором. Хотя вы можете потратить много времени на написание кода, вам нужно будет работать с другими разработчиками интерфейса для создания проекта.
Вам также нужно будет поговорить с веб-разработчиками серверной части, чтобы выяснить, как интегрировать их работу в вашу, и вам нужно будет работать с дизайнерами, которые расскажут вам, как должна выглядеть страница. Это не говоря уже обо всех других людях, с которыми вы можете взаимодействовать, от менеджеров проектов до инженеров по обеспечению качества и клиентов.
Как стать Front End разработчиком
Как стать фронтенд-разработчиком? Отличный вопрос. Если вам нравится решать технические проблемы, и вы обладаете творческим складом ума, интерфейсная веб-разработка — отличный путь для карьерного роста.
Ниже мы разберём несколько шагов, которые вы можете предпринять, чтобы начать свой путь к интерфейсному веб-разработчику.
Шаг 1. Начните с книг и онлайн-курсов
Хорошее место для начала изучения интерфейсной веб-разработки — это книги и онлайн-курсы.
Существуют тысячи онлайн-курсов, которые обучают веб-разработке. Многие из этих курсов являются захватывающими, что означает, что вы не только будете проводить время за просмотром видео, но и у вас будут проекты, над которыми нужно работать. Эти курсы хороши тем, что вы сможете «строить по мере обучения». Это поможет вам закрепить полученные знания.
Хотя книги не для всех, существует огромный выбор книг, из которых вы можете выбирать. Книги хороши, если вы хотите углубиться в определённую область веб-разработки. Например, некоторые книги написаны для начинающих, не имеющих опыта программирования; в других книгах рассматриваются такие темы, как доступный веб-дизайн.
Шаг 2: Примите участие в программе обучения
В индустрии программного обеспечения программы обучения какое-то время были необязательными. С учётом сказанного, посещение программы формального образования может помочь вам улучшить свои навыки и узнать о лучших отраслевых практиках, которые вы можете использовать в своей работе.
Некоторые программисты предпочитают посещать колледж, чтобы изучать информатику . Это даст вам всесторонний взгляд на различные области вычислений, от того, как работают компьютеры, до того, какие алгоритмы используют инженеры-программисты в своей работе. Обратной стороной колледжа является то, что его курсы не ориентированы на карьеру: они в основном ориентированы на теорию.
Другие программисты решают посещать учебные курсы по программированию . Это учебные программы, которые обычно длятся менее года и готовят вас стать программистом. Программа интерфейсной веб-разработки научит вас всем необходимым отраслевым навыкам. Более того, вы, вероятно, получите некоторую помощь в трудоустройстве, чтобы преодолеть разрыв между обучением и трудоустройством.
Шаг 3: Создание проектов
Нет лучшего способа отточить свои навыки, чем создавать проекты. Когда вы начнёте изучать новые технические концепции, спросите себя: что я могу построить с помощью этих идей?
Если вы только что узнали о дизайне макета, возможно, вы захотите создать блог; Если вы изучаете специальные возможности, вы можете попытаться оптимизировать один из своих первых проектов, чтобы сделать его более доступным.
Проекты — это ценное вложение вашего времени, потому что они побуждают вас думать о технических концепциях более широко. В то время как в классе особое внимание уделяется тому, как работает каждая тема, проекты заставляют вас выяснить, как применить эти навыки.
Шаг 4: Создайте портфолио
После того, как вы поработали над несколькими проектами, вы готовы создать портфолио .
В то время как технические резюме являются важной частью поиска работы, портфолио предлагают то, чего нет в резюме, — возможность продемонстрировать свои навыки в действии, а не просто рассказать о них работодателю.
Когда закончите проект, добавьте его в своё портфолио. Это может быть веб-сайт, профиль GitHub или PDF-файл со всеми вашими проектами. Фактически, вы даже можете создать собственный веб-сайт, используя свои навыки веб-разработки.
По мере изучения новых навыков обновляйте своё портфолио. Это важно, потому что это означает, что, когда вы будете готовы начать поиск работы, работодатели смогут увидеть точное отражение навыков, которыми вы в настоящее время обладаете.
Шаг 5. Начните поиск работы
После того, как вы приобрели свои навыки, вы готовы приступить к поиску работы!
Лучше всего начать с того, чтобы спросить друзей, членов семьи и других программистов, знают ли они о каких-либо возможностях. Это ценно, потому что у вас будет точка входа на эту работу. Кто-то сможет предоставить личную рекомендацию, которая имеет большое значение в индустрии программного обеспечения.
Вы также можете использовать такие сайты, как Indeed, Glassdoor и AngelList, для поиска вакансий. Такой подход может помочь вам определить вакансии, не относящиеся к вашей сети, для которых вы можете быть квалифицированы. Более того, эти сайты требуют, чтобы работодатели публиковали подробные описания вакансий, чтобы у вас не было проблем с оценкой возможностей, которые вы найдёте.
Подключение к вашей сети и использование сайтов поиска работы — это лишь некоторые из многих методов, которые используют соискатели. Некоторые разработчики участвуют в сообществах разработчиков, где публикуются вакансии; другие разработчики посещают такие мероприятия, как онлайн-хакатоны, которые являются отличным способом познакомиться с новыми людьми, которые могут нанимать сотрудников.
Зарплаты фронтенд-разработчиков и перспективы работы
Front-end веб-разработчики, как и большинство программистов, зарабатывают внушительные зарплаты. По данным Glassdoor, средняя зарплата фронтенд-разработчика в США составляет 76 929 долларов в год.
Заработок, на который вы можете рассчитывать, будет зависеть от нескольких факторов, таких как место, в котором вы работаете, и ваш стаж. Например, старшие фронтенд-разработчики зарабатывают в среднем 103 344 доллара в год, что значительно больше, чем у среднего фронтенд-разработчика.
Более того, средний веб-разработчик в Сан-Франциско зарабатывает 112 171 доллар в год, тогда как средний разработчик в Индианаполисе зарабатывает 62 958 долларов. Даже после поправки на стоимость жизни становится ясно, что существуют значительные различия в зависимости от того, где вы работаете.
Веб-разработчики имеют впечатляющие перспективы трудоустройства. По данным Бюро статистики труда (BLS), ожидается, что к 2028 году количество рабочих мест в веб-разработке вырастет на 13 процентов. По данным Бюро, этот рост, как сообщается, «намного быстрее, чем в среднем».
Этот рост ожидается из-за увеличения присутствия Интернет-технологий в нашей жизни и в бизнесе. BLS не приводит статистику специально для веб-разработчиков, но общая тенденция очевидна — разработка веб-интерфейсов будет прибыльной карьерой на многие годы вперёд.
Заключение
Стоит ли вам стать фронтенд-разработчиком? Решать вам.
Front-end веб-разработчики целыми днями переводят дизайн в код. Они узнают о внутренней работе того, почему сайт разработан определённым образом. Затем они будут использовать эти знания для создания функционального и эстетичного опыта.
Для разработчиков, которые любят творческую работу, интерфейсная веб-разработка может стать отличной карьерой. Вы не только будете кодировать дизайн других людей, но и будете иметь возможность влиять на общее творческое направление веб-сайта.
Если вас больше интересуют «мозги», стоящие за веб-сайтом, то бэкэнд или полная веб-разработка могут быть для вас. Что бы вы ни выбрали, одно можно сказать наверняка: карьера в веб-разработке предполагает высокую зарплату, прекрасные карьерные перспективы и уникальные обязанности.
Frontend vs Backend: в чем разница?
«Фронтенд» и «бэкэнд» — два наиболее часто используемых термина в компьютерной индустрии; в каком-то смысле они стали модными словечками. Они определяют тип работы, которую вы выполняете как разработчик программного обеспечения, используемые вами технологии и размер оплаты.
Итак, давайте поговорим о различиях между этими двумя терминами, о том, почему они вообще существуют, и о различных путях, которые вы можете выбрать в своей карьере разработчика программного обеспечения.
Визуализация сайта
Чтобы начать это путешествие, нам нужно понять концепцию рендеринга сайта.С точки зрения непрофессионала, рендеринг сайта означает создание или рендеринг вывода HTML. HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на стороне сервера, так и на стороне клиента, так что это значит? Стоит отметить, что интерфейс и клиентская часть — синонимы. То же самое верно для серверной части и серверной части.
Рендеринг на стороне сервера (бэкэнд)
Еще слишком давно рендеринг на стороне сервера или внутренняя веб-разработка де-факто были способом создания веб-сайтов и веб-приложений.Вы посещаете страницу, отправляете запрос на контент, сервер обрабатывает этот запрос и создает ответ, который отправляется обратно в ваш браузер.
Когда сайт отображается на стороне сервера, все процессы, участвующие в создании HTML-страницы, которые может понять ваш веб-браузер, обрабатываются на удаленном сервере, на котором размещен веб-сайт или веб-приложение. Это включает запросы к базам данных для получения информации и обработку любой логики, которая требуется вашему веб-приложению.
Пока удаленный сервер занят на работе, ваш веб-браузер бездействует, ожидая, пока сервер завершит обработку запроса и отправит ответ.Когда ответ получен, веб-браузеры интерпретируют его и отображают содержимое на экране.
Рендеринг на стороне клиента (интерфейс)
В более современные дни появилась новая форма рендеринга сайтов, называемая рендерингом на стороне клиента или фронтенд-разработкой.
При рендеринге на стороне клиента рендеринг контента происходит на вашем компьютере, а не на удаленном веб-сервере с использованием фактического языка Интернета, JavaScript. На практике это означает, что сервер нужен только для обслуживания необработанного веб-приложения, а браузер будет отвечать за рендеринг этого приложения в его окончательной форме, HTML.Это также означает, что некоторая логика, связанная с созданием веб-страницы, особенно та, которая отвечает за то, как вещи представляются пользователю на экране (называемая логикой представления), обрабатывается на стороне клиента.
Отрисовка на стороне клиента стала популярной с появлением библиотек JavaScript, таких как Angular, React и Vue.
Изоморфная визуализация
Также называемый универсальным рендерингом, изоморфный рендеринг — это новый метод, используемый в современной веб-разработке.Идея изоморфного рендеринга состоит в том, чтобы визуализировать веб-приложение, разработанное с помощью фреймворка JavaScript, такого как Angular, React или View, на стороне сервера при первой загрузке страницы и на стороне клиента после.
Чтобы еще больше усложнить ситуацию, существует еще одна форма рендеринга, называемая предварительным рендерингом, которая отображает контент во время компиляции.
Где отображать сайт — это решение, которое часто зависит от типа приложения и демографических характеристик приложения и будет варьироваться от команды к команде и от бизнеса к бизнесу.
Что такое фронтенд-разработка?
Теперь, когда мы понимаем различные типы методов рендеринга сайтов, легче понять, что фронтенд-разработка — это искусство создания сайтов и веб-приложений, которые рендерится на стороне клиента.
Технологии, используемые для фронтенд-разработки
Хотя существует множество различных типов технологий и стеков, большинство интерфейсных веб-разработчиков используют HTML, CSS и JavaScript, фактические строительные блоки Интернета, и клиентские фреймворки, такие как Angular, React, Stencil и Vue.
Однако не все происходит во внешнем интерфейсе. Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API, которые работают на внутренних удаленных серверах или в облаке.
Какие бывают внешние задания?
Веб-дизайнер: Веб-дизайнер, как вы уже догадались, создает веб-сайты. Однако название должности веб-дизайнера довольно широкое. Веб-дизайнером может быть тот, кто создает сайты в такой программе, как Photoshop или Fireworks, и никогда не будет касаться кода.Но в другом месте веб-дизайнер мог бы делать все дизайнерские композиции в Photoshop, а затем отвечать за создание всего HTML и CSS (а иногда даже JavaScript), чтобы сопровождать его.
Дизайнер пользовательского интерфейса (UI): Это в основном визуальный дизайнер и обычно ориентирован на дизайн. Обычно они не участвуют в реализации дизайна, но могут знать легкий HTML и CSS, чтобы более эффективно передавать свои идеи интерфейсным разработчикам.
Дизайнеры взаимодействия с пользователем (UX): Дизайнеры UX работают во внешнем интерфейсе, изучая и исследуя, как люди используют сайты. Затем они вносят изменения через множество тестов.
Front-end разработчик: Также называемый front-end дизайнером, он может создавать сайт без какой-либо внутренней разработки. Сайт, который они создали бы без веб-разработчика или с использованием серверной части, является статическим сайтом. Статический сайт — это что-то вроде сайта для ресторана или парикмахерской.Не требует хранения какой-либо информации в базе данных. Страницы почти всегда останутся прежними, если только не пришло время изменить дизайн. От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
Что такое внутренняя разработка?
В то время как интерфейсная разработка — это создание рендеринга сайтов и веб-приложений на стороне клиента, внутренняя разработка — это создание рендеринга этих приложений на стороне сервера. Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Технологии, используемые для внутренней разработки
Когда внутренние разработчики создают приложения, которые отрисовываются на стороне сервера, они используют те же строительные блоки, что и внешние разработчики: HTML, CSS и JavaScript.
Back-end разработчики также работают со стеками программного обеспечения, которые включают операционные системы, веб-серверы, платформы, языки, API-интерфейсы программирования и многое другое.Фреймворки, языки и программные API в этих стеках используются для рендеринга серверных сайтов и веб-приложений, а также для создания сервисов, которые могут использовать другие приложения.
Известные стеки включают .NET, MEAN и LAMP, но их гораздо больше, и каждый включает язык программирования по выбору, такой как C #, JavaScript, Java, Go, Python или PHP.
Что такое разработка полного стека?
Как разработчик, вам не нужно довольствоваться только интерфейсом или бэкендом; вы можете делать и то, и другое как разработчик полного цикла.По моему опыту, здесь начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (серверная часть).
Они также создают сервисы, компоненты и API-интерфейсы, которые инкапсулируют бизнес-логику, решают конкретные бизнес-задачи и получают доступ к инфраструктуре, такой как базы данных, файловые серверы, облачные сервисы и многое другое. Они работают с полным стеком, и это лучшее из обоих миров.
Сводка
К настоящему времени разница между интерфейсом и серверной частью должна быть более очевидной, равно как и различные действия, выполняемые разработчиками, работающими на обоих концах сети.На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
Если вам нравятся пользовательские интерфейсы, вы увлечены звуковым дизайном и вам нравятся визуальные аспекты создания приложений, то, возможно, интерфейс — это то место, где вы хотите проводить свое время как разработчик программного обеспечения. Интерфейс интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумано дизайнерами.
Если вы любите тратить свое время на решение бизнес-задач, написание алгоритмов, работу в облаке и создание сервисов и API-интерфейсов, то серверная часть для вас.
Если вам нравится и то, и другое, и вы одинаково взволнованы и комфортно относитесь ко всем аспектам создания веб-приложений, то карьера разработчика полного цикла — это то, что вам нужно.
Какой бы путь вы ни выбрали, никогда не было лучшего времени для разработки программного обеспечения.
Front End Development vs Back End Development: Где
Лорен Стюарт
Последнее обновление 12 августа 2020 г.
Вы хотите быть разработчиком внешнего интерфейса или разработчиком серверной части? Понимание ваших карьерных целей в конце учебного курса по программированию может облегчить выбор школы, которая вам больше всего подходит.Это может быть непростой задачей, если вы не знакомы с этими терминами, но теперь, когда у вас есть это руководство, беспокоиться не о чем. Давайте разберемся в разнице между интерфейсной веб-разработкой и серверной разработкой: какие языки программирования вы будете изучать, в каких школах кодирования их обучают и чего ожидать от карьеры внутреннего или внешнего веб-разработчика!
Совместите с буткемпов, которые обучают программированию переднего и заднего плана!
Front End Web Development
Что такое Front End Development?
| Определение: Front end разработка управляет всем, что пользователи сначала видят в браузере или приложении.Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. |
Front end разработка в основном сосредоточена на том, что некоторые могут назвать «клиентской стороной» разработки. Разработчики внешнего интерфейса будут заниматься анализом кода, дизайном и отладкой приложений, а также обеспечивать беспроблемный пользовательский интерфейс. Вы управляете тем, что люди впервые видят в своем браузере. Как фронтенд-разработчик, вы несете ответственность за внешний вид и дизайн сайта.
Языки программирования переднего плана
Языки внешнего интерфейса включают HTML, CSS и Javascript. В то время как JQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие устаревшие проекты по-прежнему используют библиотеку JavaScript, поэтому не удивляйтесь, увидев ее в учебной программе учебного лагеря. Вы также узнаете много нового об адаптивном дизайне, а также о типографике, макете, системе сеток и теории цвета. Предвидя типы проектов, над которыми вы будете работать как фронтенд-разработчик, подумайте о создании и перепроектировании веб-сайтов.Чтобы быть фронтенд-разработчиком (иногда даже называемым Javascript-разработчиком), вам не нужны навыки бэкэнд-разработки. Сайты, созданные интерфейсными разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статичных сайтов.
Задание внешнего программирования
Существуют различные вакансии для фронтенд-разработчиков.Важно помнить, что хотя одна должность может требовать определенных обязанностей в одной компании; для другого это может означать нечто совершенно иное, поэтому всегда лучше иметь четкое представление о том, что влечет за собой эта конкретная роль. Во время поиска работы ищите следующие должности:
- Front End Developer
- Web Designer — еще одно распространенное название.
- UI / UX-дизайнеры — это фронтенд-разработчики, которые сосредоточены на пользовательском интерфейсе и пользовательском опыте соответственно.Дизайнеры пользовательского интерфейса оттачивают визуальные аспекты дизайна сайта, в то время как дизайнеры UX проводят тестирование нескольких пользователей, чтобы убедиться, что сайт хорошо работает с предпочтительными пользователями. (Узнайте об опыте UX-дизайна одного выпускника GA.)
Согласно PayScale, средняя начальная зарплата фронтенд-разработчиков по стране составляет около 67 тысяч долларов. Заработная плата варьируется от 42 до 108 тысяч долларов в зависимости от опыта, местоположения и отрасли. В Нью-Йорке стартовая зарплата составляет около 78 тысяч долларов с приблизительным диапазоном до 115 тысяч долларов.Не слишком потрепанный.
Курсы внешнего программирования
Думаете о разработке интерфейса для карьеры? Обратите внимание на эти школы (в нашем каталоге их более 100, которые преподают интерфейсную разработку!), У которых есть отличные отзывы о своих курсах по разработке интерфейса:
Back End Разработка
Что такое серверная разработка?
| Определение: Внутренняя разработка относится к серверной части приложения и всему, что обменивается данными между базой данных и браузером. |
Back end Development относится к серверной части разработки, где вы в первую очередь сосредотачиваетесь на том, как работает сайт. Внесение обновлений и изменений в дополнение к функциям мониторинга сайта будет вашей основной обязанностью. Этот тип веб-разработки обычно состоит из трех частей: сервера, приложения и базы данных. Код, написанный внутренними разработчиками, — это то, что передает информацию базы данных браузеру. Все, что вы не можете легко увидеть глазом, например базы данных и серверы, — это работа внутреннего разработчика.Позиции back-end разработчиков часто называют программистами или веб-разработчиками.
Языки программирования серверной части
Многие серверные разработчики знают языки интерфейса, такие как HTML и CSS, но им необходимо использовать такие языки, как Java, PHP, Ruby on Rails, Python и .Net, чтобы выполнять заднюю работу. Back-end-разработчики больше всего сосредоточены на быстродействии и быстродействии сайта. Эти языки используются для создания динамических сайтов, которые отличаются от статических сайтов тем, что на этих типах сайтов хранится информация из базы данных.Контент на сайте постоянно меняется и обновляется. Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Задания Back End программирования
По данным PayScale, средняя начальная зарплата серверных разработчиков по стране составляет около 70 тысяч долларов. Заработная плата варьируется от 38 до 117 тысяч долларов в зависимости от опыта, местоположения и отрасли. По данным SimplyHired, в Нью-Йорке стартовая зарплата составляет около 87 тысяч долларов с приблизительным диапазоном до 120 тысяч долларов. Опять же, не так уж и плохо.
Мы надеемся, что это руководство по разработке интерфейса и руководство по разработке интерфейса было полезным!
Следующие шаги: Вы когда-нибудь задумывались о разработке полного стека?
Разработчик полного стека — своего рода универсал.Они знакомы как с интерфейсной, так и с серверной разработкой, но могут не обладать такими же глубокими знаниями, как те, кто специализируется на передней или задней части. Ознакомьтесь с этими предложениями учебных курсов для разработки полного стека.
И используйте наш инструмент подбора Bootcamp Matching Tool, чтобы найти лучшую школу для вас!
Больше чтения:
Об авторе
Лорен — стратег по коммуникациям и операциям, которая любит помогать другим найти их идею успеха. Она увлечена технологическим образованием, развитием карьеры, стартапами и искусством.Ее опыт включает карьерный рост / развитие молодежи, связи с общественностью и благотворительность. Она из Ричмонда, штат Вирджиния, в настоящее время проживает в Лос-Анджелесе, штат Калифорния.
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
В чем разница между Front-End и Back-End разработкой?
Первоначально опубликовано 9 февраля 2017 г., обновлено 27 февраля 2019 г.
Интерфейсные разработчики работают над тем, что видит пользователь, в то время как внутренние разработчики создают инфраструктуру, которая его поддерживает.
Оба являются необходимыми компонентами для высокофункционального приложения или веб-сайта.
Компании нередко сталкиваются с разделением «внешний и внутренний» , пытаясь сориентироваться в разработке нового программного обеспечения.
В конце концов, на рынке появляется все больше инструментов, направленных на то, чтобы помочь разработчикам стать более ориентированными на «полный стек», поэтому не техническим специалистам легко предположить, что нет большой разницы между интерфейсом и сервером. конечные специалисты.
Front-end и back-end разработчики работают в тандеме, чтобы создать системы, необходимые для правильного функционирования приложения или веб-сайта. Однако у них противоположные опасения.
Термин «внешний интерфейс» относится к пользовательскому интерфейсу , тогда как «внутренний» означает сервер, приложение и базу данных , которые работают за кулисами для доставки информации пользователю.
Пользователь вводит запрос через интерфейс.
Затем он проверяется и передается на сервер, который извлекает необходимые данные из базы данных и отправляет их обратно пользователю.
Рассмотрим подробнее разницу между интерфейсной и внутренней разработкой.
Что такое Front-End разработка?
Внешний интерфейс построен с использованием комбинации таких технологий, как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Интерфейсные разработчики проектируют и создают элементы взаимодействия с пользователем на веб-странице или в приложении, включая кнопки, меню, страницы, ссылки, графику и многое другое.
HTML
Язык гипертекстовой разметки — это ядро веб-сайта, обеспечивающее общий дизайн и функциональность.
Самая последняя версия была выпущена в конце 2017 года и известна как HTML5.2.
Обновленная версия включает больше инструментов, предназначенных для разработчиков веб-приложений, а также изменения, внесенные для улучшения взаимодействия.
CSS
Каскадные таблицы стилей дают разработчикам гибкий и точный способ создания привлекательных интерактивных дизайнов веб-сайтов.
JavaScript
Этот язык, основанный на событиях, полезен для создания динамических элементов на статических веб-страницах HTML.
Он позволяет разработчикам получать доступ к элементам отдельно от главной HTML-страницы, а также реагировать на события на стороне сервера.
Также популярны интерфейсные фреймворки, такие как Angular, Ember, Backbone и React.
Эти платформы позволяют разработчикам справляться с растущим спросом на корпоративное программное обеспечение без ущерба для качества, поэтому они получают свое место в качестве стандартных инструментов разработки.
Одна из основных проблем фронтенд-разработки — которая также называется «разработка на стороне клиента» — — это быстрые темпы изменений в инструментах, методах и технологиях, используемых для создания пользовательского опыта для приложений и веб-сайтов. .
Казалось бы, простая цель создания ясного, легкого в использовании пользовательского интерфейса трудна из-за иногда сильно различающихся разрешений и размеров экранов мобильных устройств и компьютеров.
Все становится еще сложнее, когда речь идет об Интернете вещей (IoT).
Размер экрана и сетевое соединение теперь стали более разнообразными, поэтому разработчики должны уравновесить эти проблемы при работе над своими пользовательскими интерфейсами.
Что такое внутренняя разработка?
Внутренняя часть, также называемая серверной стороной, , состоит из сервера, который предоставляет данные по запросу , приложения, которое его направляет, и базы данных, которая систематизирует информацию.
Например, когда покупатель просматривает обувь на веб-сайте, он взаимодействует с внешним интерфейсом.
После того, как они выберут нужный товар, поместят его в корзину и подтвердят покупку, информация сохраняется в базе данных, которая находится на сервере.
Через несколько дней, когда клиент проверяет статус своей доставки, сервер извлекает соответствующую информацию, обновляет ее данными отслеживания и представляет ее через интерфейс.
Внутренние инструменты
Основная задача внутренних разработчиков — создание приложений, которые могут находить и доставлять данные во внешний интерфейс.
Многие из них используют надежные базы данных корпоративного уровня, такие как Oracle, Teradata, Microsoft SQL Server, IBM DB2, EnterpriseDB и SAP Sybase ASE.
Существует также ряд других популярных баз данных, включая MySQL, NoSQL и PostgreSQL.
Существует множество платформ и языков, используемых для кодирования приложения, например Ruby on Rails, Java, C ++ / C / C #, Python и PHP.
За последние несколько лет Backend-as-a-Service (BaaS) провайдеров превратились в жизнеспособную альтернативу.
Они особенно полезны при разработке мобильных приложений и работе в сжатые сроки.
Что такое разработка полного стека?
Разработка как серверных, так и интерфейсных систем стала настолько специализированной, что чаще всего разработчики специализируются только на одной.
Как правило, разработка полного стека одним программистом не является практическим решением.
Тем не менее, иногда в компании, занимающейся разработкой программного обеспечения, есть разработчики, которые хорошо разбираются в обеих сторонах, известные как разработчики полного стека .
Они сильные командные игроки, потому что обладают обширными знаниями, чтобы видеть общую картину, что позволяет им предлагать способы оптимизации процесса или устранения препятствий, которые могут замедлять работу системы.
Чтобы узнать, какую базу данных и фреймворк использовать в вашем следующем проекте, прочтите нашу статью «Какое сочетание Front-End / Back-End является лучшим для корпоративного приложения».
Если вы готовы увидеть, как мы можем применить наши знания на вас, создайте бесплатную консультацию сегодня!
Чем занимается интерфейсный разработчик?
Чем занимается Front-End разработчик?
Интернет-страницы представляют собой сумму слоев — структуры, данных, дизайна, содержания и функциональности.Интернет превратился бы в пыльную чашу из HTML и «находящихся в стадии разработки» GIF-файлов, если бы разработчики интерфейсов не использовали данные серверной части и не создавали функциональные возможности, ориентированные на пользователя. Интегрируя языки разметки, дизайн, сценарии и фреймворки, разработчики интерфейсов создают среду для всего, что пользователи видят, щелкают и касаются.
Интерфейсный разработчик связывает воедино мир дизайна и технологий, упаковывая полезность серверной части таким образом, чтобы пользователи могли взаимодействовать с ней.Они берут файлы дизайна веб-сайтов и конвертируют их в код HTML, JavaScript (JS) и / или CSS — основные элементы интерфейсной разработки. Это включает дизайн / макет, контент, кнопки, изображения, навигацию и внутренние ссылки.
Все, что пользователь видит, щелкает или использует для ввода или получения информации на веб-сайте, является работой интерфейсного разработчика. Для этого нужно быть креативным и технически подкованным. Они сосредоточены на опыте пользователей, а технология, которую они внедряют, зависит от того, насколько хорошо она будет обеспечивать эту эффективность, скорость и плавность работы.Они также следят за тем, чтобы во внешнем интерфейсе не было ошибок или ошибок и чтобы дизайн выглядел так, как задумано, на различных платформах и в разных браузерах.
Обычно в обязанности фронтенд-разработчика входят:
- Приоритет взаимодействия с пользователем
- Воплощение концепции в жизнь с помощью HTML, CSS и JavaScript
- Производство и поддержка веб-сайтов и пользовательских интерфейсов веб-приложений
- Создание инструментов, улучшающих взаимодействие с сайтом в любом браузере
- Реализация дизайна для мобильных сайтов
- Ведение программного обеспечения для управления рабочим процессом
- Изучение лучших практик SEO
- Тестирование сайта на удобство использования и исправление ошибок
Каково рабочее место Front-End разработчика?
Достойная заработная плата, высокий спрос, надежность работы и множество вариантов мобильности — вот лишь некоторые из преимуществ, которые дает карьера в области веб-разработки.Работодатели ищут тех, кто решает проблемы, а не просто людей, умеющих программировать, но людей, которые могут сесть вместе с дизайнерами визуального оформления и взаимодействия с пользователем, чтобы решить основные проблемы.
Front-end разработка — довольно гибкая область с точки зрения того, где и когда это можно сделать. Объем доступной внештатной работы, как правило, такой же, как и вакансий на полный рабочий день.
Front-End Developers также известны как:
Front-End Engineer
Front-End инженер-программист
Front-End веб-разработчик
Клиентский разработчик
Front-End Coder
Работа с API: интерфейс и серверная часть
У каждого приложения (или службы) есть интерфейс и поддержка.Интерфейс — это часть приложения, которая получает ввод от клиента. Серверная часть — это часть приложения, которая обрабатывает информацию, такую как обработка платежа или поиск информации о клиенте. В большинстве случаев серверная часть также возвращает результат своей обработки веб-интерфейсу, чтобы его можно было передать обратно клиенту. Например, приложение, использующее Square API, может иметь интерфейс, с которым пользователи взаимодействуют для предоставления информации о кредитной карте, и серверную часть, использующую Square API для списания средств с карт за покупки.
Ключевой концепцией, которую необходимо понять, является то, что серверная часть обрабатывает информацию, а интерфейс получает входные данные от клиента. Клиент — это все, что запрашивает услугу. В простых системах клиент может быть человеком, но в сложных системах клиент может быть другим фрагментом кода. В качестве примера рассмотрим простую систему, которая включает веб-сайт с базовой формой для сбора подписок на информационные бюллетени:
Приложение (или услуга) — это веб-сайт.
Клиент — это лицо, посещающее сайт.
Интерфейс — это HTML, CSS и JavaScript, которые отображают форму в браузере и проверяют ввод.
Бэкэнд — это серверный код, который обрабатывает результаты формы.
В более сложных системах, где работа распределяется между несколькими приложениями со специализированной функциональностью, серверная часть одной службы может стать клиентом для внешнего интерфейса другой службы.Например, если веб-сайт информационного бюллетеня хранит собранные адреса электронной почты в базе данных, система теперь включает две службы: веб-сайт и базу данных.
Когда посетитель сайта вводит адрес электронной почты, интерфейс веб-сайта отправляет запрос в серверную часть веб-сайта для сохранения адреса. Для выполнения запроса серверная часть веб-сайта должна отправить запрос в интерфейс базы данных для обновления таблицы адресов электронной почты. Бэкэнд веб-сайта — это клиент для внешнего интерфейса базы данных.
Масштабирование внешнего интерфейса запросов | Cortex
Исторически масштабирование внешнего интерфейса запросов Cortex вызывало некоторые проблемы.Этот документ нацелен на подробное описание того, как использовать некоторые добавленные параметры конфигурации для правильного масштабирования интерфейса.
Обратите внимание, что эти инструкции применимы как в одиночном двоичном сценарии высокой доступности, так и в режиме микросервисов.
Масштабирование внешнего интерфейса запросов
Для каждого внешнего интерфейса запросов запросчик добавляет настраиваемое количество параллельных рабочих процессов
каждый из которых способен выполнять запрос.
Каждый работник подключен к одному экземпляру внешнего интерфейса запроса, поэтому увеличение размера интерфейса запроса влияет на объем работы, которую каждый отдельный запросчик пытается выполнить в любой момент времени.
Масштабирование может привести к тому, что запросчик будет пытаться выполнить больше работы, чем он настроен, из-за ограничений, таких как ограничения памяти и ЦП.
Кроме того, сам движок PromQL ограничен по количеству запросов, которые он может выполнять в соответствии с настройкой параметра -querier.max-concurrent .
Попытка одновременного выполнения большего количества запросов, чем это значение, приводит к тому, что запросы помещаются в очередь в самом запросчике.
По тем же причинам уменьшение размера интерфейса запросов может привести к тому, что запросчик не будет эффективно использовать выделенную память и процессор.Это снизит эффективное использование ресурсов.
Кроме того, поскольку отдельные запросчики будут выполнять меньше работы, это может вызвать увеличение очереди во внешних интерфейсах запросов.
Максимальный параллелизм запрашивающей стороны
Чтобы гарантировать, что запрашивающая сторона не получит больше запросов, которые она может обрабатывать одновременно, обязательно настройте запрашивающую программу так, чтобы ее параллелизм PromQL соответствовал количеству соединений.
Это можно сделать с помощью параметра -querier.worker-match-max-concurrent = true или поля match_max_concurrent: true в разделе frontend_worker конфигурационного файла YAML.Это позволяет оператору свободно масштабировать интерфейс или планировщик вверх и вниз, не влияя на объем работы, которую пытается выполнить отдельный запросчик.
Планировщик запросов
Планировщик запросов — это служба, которая перемещает очередь в памяти из внешнего интерфейса запросов в отдельный компонент.
Это упрощает масштабирование внешнего интерфейса запросов, поскольку позволяет запускать несколько интерфейсов запросов без увеличения количества очередей.
Чтобы использовать планировщик запросов, и интерфейс запросов, и запросы должны быть настроены с адресом планировщика запросов.
(с использованием -frontend.scheduler-address и -querier.scheduler-address соответственно).
Обратите внимание, что Querier будет получать запросы только из внешнего интерфейса запросов или планировщика запросов, но не из обоих.
-querier.frontend-address и -querier.scheduler-address Параметры являются взаимоисключающими, и можно установить не более одной.
При использовании планировщика запросов рекомендуется запускать два экземпляра планировщика запросов.
Запуск только одного планировщика запросов создает риск увеличения задержки запроса при сбое или перезапуске одного планировщика.Запуск двух планировщиков запросов должен быть достаточным даже для больших кластеров Cortex с высоким QPS.
При использовании одинарного двоичного режима Cortex по умолчанию запускает без планировщика запросов .
Конфигурация / готовность DNS
Когда новый интерфейс создается в первый раз при увеличении масштаба, к нему не сразу будут прикреплены запросы.
Существующая конечная точка / готовность возвращает код состояния HTTP 200 только тогда, когда интерфейс запроса готов обслуживать запросы.
Обязательно настройте эту конечную точку как проверку работоспособности в балансировщике нагрузки,
в противном случае событие масштабирования внешнего интерфейса запроса может привести к сбоям запросов или к высокой задержке на некоторое время, пока выполняются запросы.
При использовании внешнего интерфейса запросов с планировщиком запросов / ready сообщит код состояния 200 только после того, как интерфейс обнаружит некоторые планировщики с помощью разрешения DNS.
Обзор внешнего интерфейса // Statamic 3 Docs
Frontend, backend, панель управления, клиентская сторона, серверная часть, левая сторона, сильная сторона, лицевая сторона fakey 180 … существует множество терминов, относящихся к различным аспектам веб-сайта. Давайте проясним их, по крайней мере, в контексте статистики.
Разъяснение
Интерфейс веб-сайта — это часть, которую пользователи видят и с которой взаимодействуют в своем браузере.Бит .com. Это текст, изображения, видео, страницы, макеты, RSS-каналы и другие элементы, которые потребляют ваши читатели и посетители.
Скорее всего, это не новая информация — большинство людей, читающих эти документы, являются разработчиками с опытом работы с интерфейсами. Пожалуйста, продолжайте читать! Здесь есть полезная информация.
Когда мы говорим о внешнем интерфейсе сайта Statamic , мы говорим о шаблонах и представлениях, файлах JavaScript / CSS, медиаресурсах и других ресурсах, используемых для визуализации вашего окончательного веб-сайта.
Бэкэнд сайта Statamic — это весь код PHP и Laravel, который вы можете настроить и расширить, чтобы воплотить в жизнь свои собственные уникальные функции и возможности на своем сайте.
Панель управления
Statamic находится вне как внешнего, так и внутреннего интерфейса в качестве инструмента, используемого для публикации и управления контентом, пользователями и активами.
Ваш клиентский интерфейс
В сегодняшней технологической экосистеме существует бесчисленное множество способов создать веб-сайт.Кто-то может сказать, что слишком много . Вы могли…
- Напишите одностраничное приложение (SPA) с Vue.js или React для запуска всего сайта без необходимости обновления страницы
- Используйте HTML и язык шаблонов Statamic Antlers для создания динамического сайта с интеллектуальным кэшированием.
- Используйте Webpack, Laravel Mix или Gulp для компиляции вашего JavaScript и SCSS / LESS
- Перейдите на подход JAMStack и запустите статически сгенерированный сайт без обработки на стороне сервера.
- Создайте стандартный сайт Statamic и разверните статическую версию в Netlify
- Катайтесь на скейтборде и держитесь подальше от компьютеров и ботаников-ботаников
- Сделайте это по-старому и напишите свой собственный HTML, простой CSS и ванильный JavaScript.
Как и медоед, Statamic все равно.Вы можете использовать любой из этих подходов или один из многих других, в том числе несколько, которые будут изобретены завтра и забыты к осени.
Выбор за вами. Напишите или сгенерируйте HTML как-нибудь и позвольте Statamic передать его браузеру.
Путь наименьшего сопротивления
Если у вас нет жестких требований, сильных предпочтений или вы просто хотите получить наш совет, мы рекомендуем написать свой собственный HTML, использовать Antlers в указанном HTML для извлечения содержимого, использовать TailwindCSS в качестве фреймворка CSS и позволить Laravel Mix скомпилировать любой JavaScript, SCSS / LESS или PostCSS по мере необходимости.
Вы сможете воспользоваться преимуществами всех наших мощных, тесно связанных тегов, которые выполняют большую часть тяжелой работы — например, получение и отображение содержимого из коллекций и таксономий, манипулирование, ресурсы и переменные рендеринга.
Прочие опции
Вам не нужно идти «Рога + попутный ветер». Вообще. Это просто наше предпочтение.
Вы можете делать так много разных вещей, например:
Выбор за вами.
Жизненный цикл запроса
Давайте быстро посмотрим, что происходит во время типичного запроса внешнего интерфейса Statamic:
- Пользователь посещает URL-адрес.
- Statamic проверяет, есть ли какие-либо данные, соответствующие URL-адресу (например, запись или маршрут).
- Переменные для этого элемента извлекаются из хранилища данных.
- Statamic загружает соответствующее представление и вставляет в него переменные.
- Содержимое визуализированного представления отправляется в браузер пользователя.

 js
js