Содержание
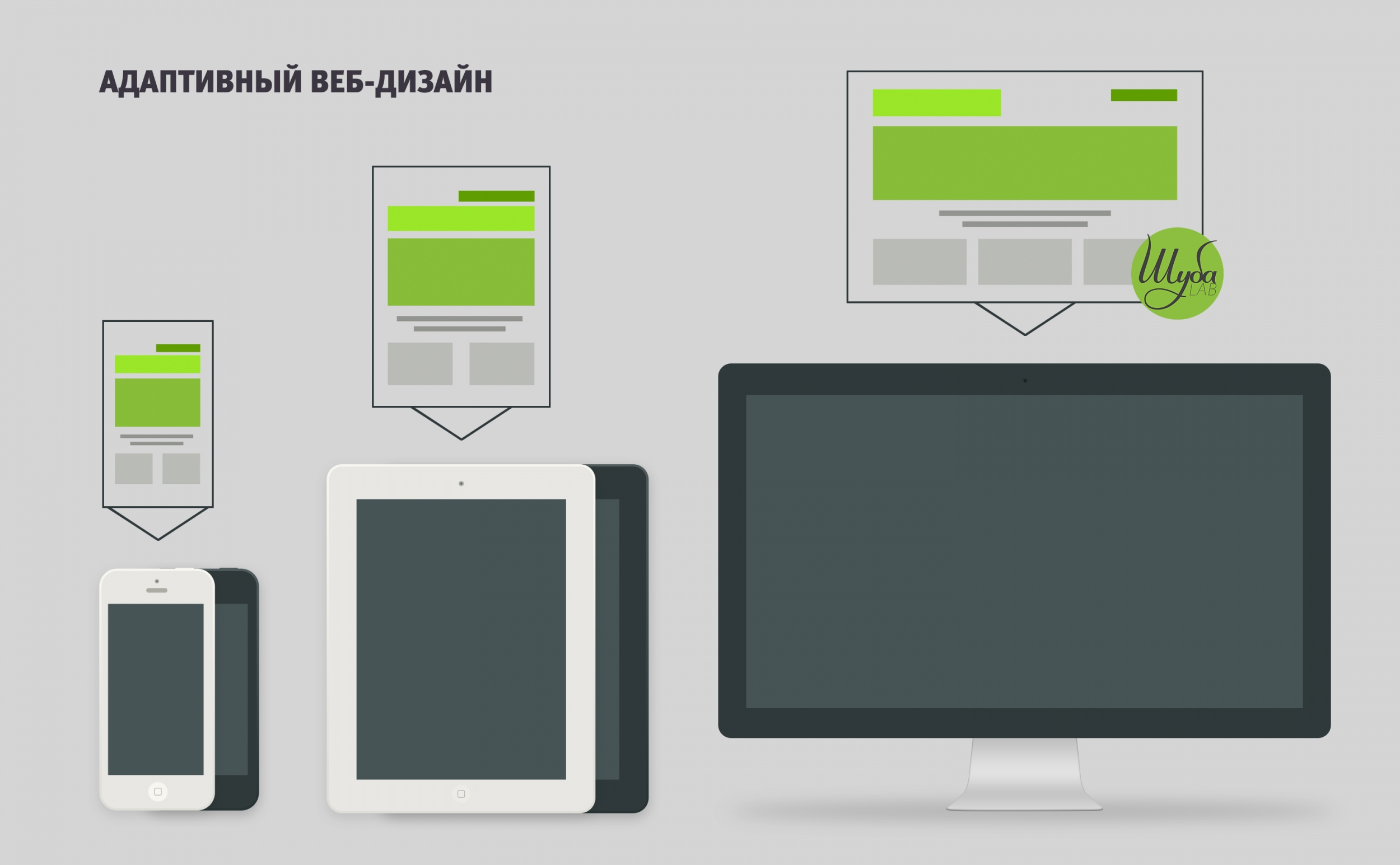
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже?
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
6648
просмотров
Что такое адаптивный дизайн?
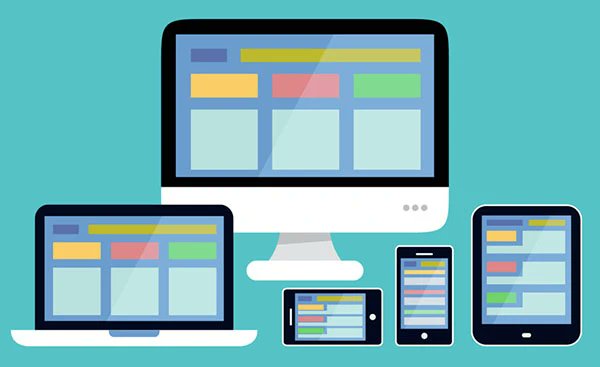
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.
Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.
Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body. png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
. text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.
Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
#wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:
Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.ru/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.

- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).
Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Следующий проект:Сколько стоит создание и продвижение сайта?Предыдущий проект:С чего начать создание сайта: 11 ценных советов
11 мощных примеров адаптивного веб-дизайна
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:
Обратите внимание, что в десктопной версии есть стрелка “Листайте вниз”, но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.
Гибкая сетка – один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться – вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.
Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.
Даже с 3G-соединением их веб-сайт загружается за семь секунд.
Пользовательский интерфейс Shopify на всех устройствах почти один в один. Только кнопка «call-to-action» и иллюстрации (вернее их расположение) меняются в разных версиях.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.
Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в “таблеточной” версии и 1 на мобайле.
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.
Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница? / Хабр
С тех пор, как вышли книги «Adaptive Web Design» Аарона Густафсона и «Responsive Web Design» Итана Маркотта (русское издание называется «Отзывчивый веб-дизайн»), в сообществе веб-дизайнеров и разработчиков ведутся споры о том, чем отличаются эти 2 подхода. Одни считают, что эти 2 понятия являются синонимами, а другие, что это совершенно разные понятия. Но, как известно, истина всегда где-то посередине, поэтому предлагаю вашему вниманию перевод статьи финского веб-дизайнера и разработчика Вильями Салминена (Viljami Salminen) «Adaptive vs. Responsive, what’s the difference?»:
Responsive, what’s the difference?»:
Кажется, есть некоторая путаница относительно этих терминов и того, что они означают, так вот здесь мои мысли на данную тему и несколько ссылок, чтобы подкрепить их. Я, как правило, не очень пылкий, когда дело доходит до обсуждения чего-либо, но на этот раз я хотел бы внести в этот вопрос ясность, т.к. слышу его очень часто.
«Отзывчивый веб-дизайн» (Responsive Web Design) является частью более широкого понятия, которое называется «Адаптивный веб-дизайн» (Adaptive Web Design). Когда идет речь об отзывчивом веб-дизайне, то мы имеем в виду только макет веб-страницы (Итан Маркотт, «резиновый» макет, гибкие изображения и медиазапросы).
С другой стороны, «Адаптивный веб-дизайн» включает в себя гораздо больше, чем просто «резиновый» макет. На практике это почти одно и то же, что и прогрессивное улучшение (progressive enhancement), если говорить кратко, то это понятие означает, что мы стремимся предоставить лучшие возможности для максимально широкой аудитории. Также: нельзя смешивать понятия «Адаптивный веб-дизайн» и «Адаптивный макет» (Adaptive layout), т.к. это совершенно разные вещи.
Также: нельзя смешивать понятия «Адаптивный веб-дизайн» и «Адаптивный макет» (Adaptive layout), т.к. это совершенно разные вещи.
И, наконец, «Адаптивный макет» означает макет, сделанный путем сочетания множества фиксированных горизонтальных размеров (ширины). Сейчас, мне кажется, если все сделано правильно и блоки фиксированной ширины сочетаются с «резиновыми» блоками, то Адаптивный макет можно считать одной из форм отзывчивого веб-дизайна, а не просто его альтернативой. Зельдман уже высказывал немного похожую идею в 2011 году в одной из записей своего блога.
Примечание переводчика. К сожалению, из текста Вильями Сальминена сложно понять, что такое «Адаптивный макет», поэтому я постараюсь объяснить, что это означает своими словами. Подход Итана Маркотта предусматривает использование «резинового» макета (ширина, отступы и поля задаются в процентах), а адаптивный макет предполагает, что для каждого размера экрана у нас используются свои стилевые правила, в которых жестко заданы фиксированные размеры элементов (в пикселях).
Более развернутое описание данного подхода вы можете найти в статье «Switchy McLayout: An Adaptive Layout Technique» (перевод).
Ссылки
Update v1. Если моя статья сделала эти 2 понятия более сложными для восприятия, чем они есть на самом деле, то постараюсь объяснить все в двух словах: отзывчивый веб-дизайн является частью адаптивного. Отзывчивый веб-дизайн = «резиновый» макет, в то время как адаптивный веб-дизайн = «резиновый» макет + прогрессивное улучшение.
Адаптивный веб-дизайн
Адаптивный веб-дизайн или англ. Adaptive Web Design
— дизайн веб-страниц, который обеспечивает правильное отображение сайта на разных, подключённых к интернету устройствах.
Также он способен динамически подстраиваться под параметры окна браузера.
У адаптивного веб-дизайна одна большая цель – обеспечить универсальность отображения всего содержимого веб-сайта для разных устройств.
Веб – сайт должен удобно просматриваться и работать и на смартфоне, и на планшете и на всех устройствах, подключенных к интернету с экранами разных разрешений.
Для всего макета и отдельным его частям устанавливают не фиксированную ширину, а эластичную — в процентах
В 2010 году Итан Маркотт впервые ввел понятие responsive web-design — отзывчивый дизайн,
далее Джеффри Зельдман предложи это понятие расширить,
а Аарон Густафсон уже придумал Adaptive Web Design.
Важной его частью был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки, и, что, немаловажно в адаптивной вёрстке — привязка к определенным разрешениям и устройствам.
Для появления и развития технологий адаптивного веб-дизайна главными причинами стали
• Появление различных разрешений устройств, с выходом в интернет;
• увеличение мобильного интернет-трафика;
• популярность мобильных устройств с выходом в интернет
• рекомендации поисковых систем Google и Яндекс (нет дублирующих страниц и ссылочная масса сконцентрирована на одном домене)
Основные принципы в отзывчивом дизайне
• flexible, grid-based layout или применение на основе сетки гибкого макета
• flexible images или использование гибких изображений
• media queries или работа с медиа-запросами
Еще в адаптивном веб — дизайне применяют
• Постепенное улучшение
• Проектирование на самом раннем этапе для мобильных устройств,
• Перестраивание блоков в плавном режиме, например при повороте планшета
«Mobile first»
— первые мобильные – это негласное правило, что проектирование адаптивной версии начинается с мобильных устройств.
Здесь дизайнер может использовать только небольшой экран и всего одну колонку и все лишнее ему надо убрать.
И в этом формате передать основной смысл и идеи версии развернутого сайта
Сейчас заказчики хотят иметь у своего сайта мобильную версию.
Один пользователь имеет iPhone, другой – iPad, а версия должна быть приемлемой под другие размеры экранов.
При адаптивной верстке страница сама должна автоматически подстроиться под любое разрешение.
При стремительном выпуске новых различных устройств с разными разрешениями экрана адаптивная верстка – очень актуальная тема.
Чтобы не верстать для каждого устройства отдельно, есть несколько решений:
1. Надо все делать гибким, хотя это решение не устраняет все проблемы
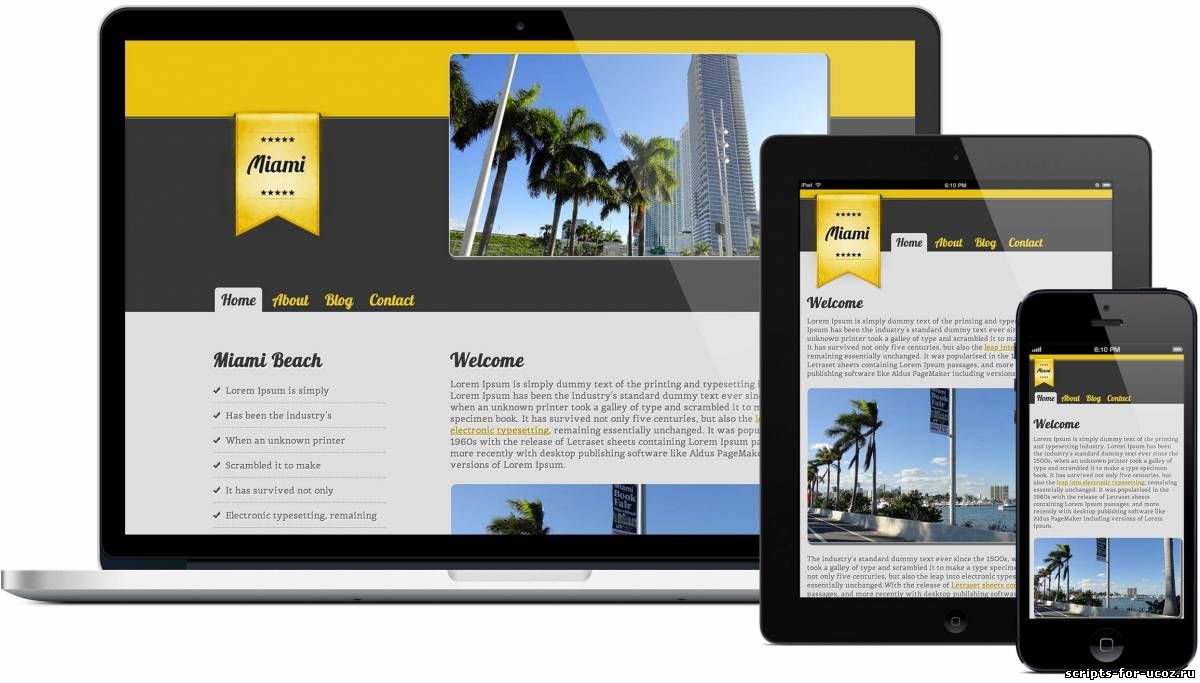
Итан Маркотт создал простой шаблон, который показывает использование гибкой вёрстки:
Весь дизайн по его шаблону — микс адаптивных слоев, картинок и, где требуется, умной разметки.
Создание адаптивных слоев – задача не сложная, и в практике веб-дизайнера встречается часто, а вот, чтобы сделать адаптивные картинки, следует использовать техники:
• Hiding and Revealing Portions of Images
• Foreground Images That Scale With the Layout
• Creating Sliding Composite Images
Гибкие изображения можно сделать с использованием max-width в CSS:
img {max-width: 100%;}
Но max-widthне поддерживается в IE, здесь используйте width: 100%.
Данный способ — отличное начало в создании адаптивных изображений, но разрешение и время загрузки все-таки должны оставаться приоритетными.
2. Следующий способ: отзывчивые изображения Filament Group представляет технику, которая и изменяет размер изображений в соответствии с пропорциями, и сжимает разрешение картинок на самых маленьких экранах. И на больших они не занимают дополнительные места.
Чтобы использовать данную технику, можно скачать несколько файлов наGithub
Сначала возьмите JavaScript-файл или rwd-images.js, следующий -файл .htaccess и, наконец, rwd.gif (файл изображения).
Чтобы связать большие и маленькие разрешения потребуется использование HTML:
сначала изображение с префиксом .r(маленькое), потом отсылка к большему изображению, используяпри этом data-fullsrc:
Если экран шире 480 пикселей, то загрузится изображение largeRes.jpg или с большим разрешением.
Для маленького экрана загружать большое изображение не понадобится, загрузится маленькое (smallRes. jpg).
jpg).
Когда браузер не поддерживает CSS3-медиазапросы, то замену стилей проводят с помощью jQuery
Адаптивный дизайн сайта (responsive web design) – основа успешного проекта
Основой любого успешного интернет проекта сегодня является адаптивный дизайн сайта. Адаптивный дизайн (responsive web design) — это метод, который применяется при создании сайта, согласно которому веб-ресурс должен быть одинаково удобен для просмотра с любого устройства, независимо от размера экрана (настольный компьютер, планшет или смартфон).
Преимущества, особенности и возможности адаптивного дизайна веб-сайтов.
Адаптивный дизайн сайта реализован таким образом, что ресурс красиво и правильно воспроизводится на любом устройстве (компьютер, ноутбук, планшет и телефон), с которого пользователи посещают ресурс. Все элементы веб-страницы выстраиваются так, чтобы можно было изучить всю информацию максимально удобно.
Изображения и текст масштабируются в соответствии с размером экрана пользователя. Таким образом, посетитель сайта видит ту версию, которая адаптирована под конкретное устройство, с которого он заходит на сайт. Размер экрана этого устройства автоматически определяют браузеры.
Таким образом, посетитель сайта видит ту версию, которая адаптирована под конкретное устройство, с которого он заходит на сайт. Размер экрана этого устройства автоматически определяют браузеры.
Кому нужен адаптивный дизайн сайта?
В первую очередь адаптивный дизайн сайта нужен всем коммерческим проектам. Целевая аудитория этих ресурсов сегодня практически повсеместно использует мобильные устройства.
- интернет-магазинам,
- а так же интернет-СМИ,
- блогам
- и прочим инфо-проектам
Если вы сомневаетесь, нужен ли вам адаптивный дизайн — изучите своих конкурентов, есть или нет у них адаптивный сайт, а потом делайте вывод. Проанализировать ваших потенциальных клиентов может помочь Яндекс.Метрика или Google Analytics. И если хотя бы 15% использует планшет или смартфон – вам 100% нужен адаптивный дизайн сайта, так как этот процент будет постоянно расти.
Особенности адаптивного дизайна, которые влияют на конверсию
Потребность перехода к адаптивному дизайну обусловлена в первую очередь интенсивной динамикой, роста количества покупок, которые осуществляются через мобильные устройства. Таким образом, адаптивный дизайн сайта нужен, в первую очередь чтобы не терять потенциальных клиентов.
Таким образом, адаптивный дизайн сайта нужен, в первую очередь чтобы не терять потенциальных клиентов.
- СКОРОСТЬ ЗАГРУЗКИ — при адаптивном дизайне, сайт загружается быстрее. Так как все элементы упрощены, а картинки имеют меньший вес.
- УДОБСТВО ИСПОЛЬЗОВАНИЯ САЙТА мобильными пользователями существенно влияет на конверсию.
- КОМФОРТ ВЗАИМОДЕЙСТВИЯ — клиент может изучать контент на сайте или совершать покупки, не напрягая зрение.
- ПОЛОЖИТЕЛЬНЫЙ ОПЫТ взаимодействия с вашим ресурсом простимулирует решение вернуться.
- НЕМЕДЛЕННОЕ СОВЕРШЕНИЕ ЦЕЛЕВОГО ДЕЙСТВИЯ. Если вы используете рассылку с триггерными письмами, то они предполагают срочный переход на сайт для выполнения целевого действия. В этом случае адаптивный дизайн в несколько раз увеличивает вероятность осуществления целевого действия с мобильного телефона. На этом факте и строится успех такой рекламной кампании.
Совсем скоро адаптация дизайна сайта под все типы устройств станет непременным атрибутом всякого ресурса. Важно подготовиться к этому сейчас, чтобы не быть «в хвосте». Уже сегодня поисковики Яндекс и Google официально заявляют, что адаптивность сайта существенно влияет на ранжирование и позиции ресурса, особенно в мобильной выдаче.
Важно подготовиться к этому сейчас, чтобы не быть «в хвосте». Уже сегодня поисковики Яндекс и Google официально заявляют, что адаптивность сайта существенно влияет на ранжирование и позиции ресурса, особенно в мобильной выдаче.
Немного статистики от Яндекса по аналитике мобильных пользователей
Специфика и преимущества адаптивного дизайна:
Всем известно, что можно создать мобильную версию сайта или мобильное приложение для Android или iOS. Но в сравнении с адаптивным дизайном сайта они проигрывают по нескольким параметрам:
- Адаптивный дизайн изначально учитывает все типы устройств пользователей. А каждая операционная система нуждается в новой версии приложения. Это сложно и дорого.
- Адаптивный дизайн работает по умолчанию, в то время как мобильному приложению требуется разрешение для загрузки. По какой-то причине пользователь может отказаться, например, если он уверен, или ему нужна единственная покупка.
- Адаптивный сайт упрощает аналитику ресурса, т.
 к. не зависимо от того, откуда зашел пользователь, в статистика учитывает все посещения сайта. Если клиент зашел через приложение, то в статистике сайта этот фак не будет отражен.
к. не зависимо от того, откуда зашел пользователь, в статистика учитывает все посещения сайта. Если клиент зашел через приложение, то в статистике сайта этот фак не будет отражен. - Ваш адаптивный сайт всегда доступен по привычному адресу и вы не теряете старых клиентов.
- Вам удобно и привычно управлять ресурсом через единую админ панель и все ваши публикации, доступны всем посетителям.
Интересные публикации по теме веб дизайн и создание сайтов:
Как перестраивается контент для адаптивного дизайна сайта
Перед владельцами адаптивных сайтов стоит серьезная задача — сделать контент одинаково интересным как для десктопов, так и для мобильных устройств. Это касается и написания текстов и публикации фотографий.
- Необходимо учитывать особенности типографики для адаптивного дизайна. Слишком крупный шрифт и огромные картинки на пол экрана плохо воспринимаются на десктопах, так же как большие кнопки слишком ярких цветов.

- В браузере мобильных устройств кнопка и призыв к действию должны быть расположены всегда в поле зрения пользователя, то есть в приоритете. Важно, чтобы они хорошо выделялись и были привлекательны.
- Адаптация изображений – это, один из важнейших аспектов адаптивного дизайна сайта. Основной принцип воспроизведения изображений – при обращении к платформе пользователя браузер показывает, то изображение, которое предназначено для конкретного устройства.
- Мобильный пользователь получает маленькое и «легкое» изображение, а владелец большого монитора увидит полноценное качественное изображение с большим расширением. Благодаря специальным алгоритмам, картинка может обрезаться, если можно пожертвовать несущественными деталями изображения при показе на гаджете с небольшим экраном.
- Адаптивный дизайн — это надёжный способ не потерять ваших мобильных клиентов, уменьшить число отказов на сайте, стать удобным для всех пользователей без исключения и увеличить лояльность аудитории.

Инвестируйте в развитие вашего сайта уже сегодня, чтобы быть в числе первых, кто через пару лет получит максимум прибыли от мобильных заказов и посещений. Адаптивный сайт максимально эффективен для коммерческих проектов, так как он реализует самые лучшие возможности вашего ресурса для максимально большой аудитории. Обращайтесь в веб студию АВАНЗЕТ, чтобы заказать адаптивный сайт
22.05.2020
← Поделиться с друзьями !
11 убедительных примеров адаптивного веб-дизайна
Еще в 2010 году Итан Маркотт призвал дизайнеров и разработчиков практиковать «адаптивный веб-дизайн» (RWD):
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
«Создавая веб-сайты, которые адаптируются к любому устройству, дизайнеры и разработчики могут обеспечить перспективу своей работы», — утверждал он.
Связанные: 9 примеров умных, креативных 404 страниц
Восемь лет спустя адаптивный веб-дизайн достиг критической массы. В настоящее время стандартной практикой является создание единообразного, но индивидуального интерфейса для всех устройств, в том числе для тех, которые еще не выпущены.
Но что такое адаптивный веб-дизайн? И каковы лучшие примеры мобильного адаптивного веб-дизайна на практике?
«На мобильные телефоны и планшеты приходится 56,74% глобального использования Интернета.”
Что такое адаптивный веб-сайт?
Строго говоря, у адаптивных веб-сайтов есть три определяющие особенности:
«Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на самом деле проверять физические характеристики устройства, выполняющего нашу работу», — объясняет Маркотт.
Медиа-запросы, таким образом, позволяют разработчикам использовать проверку условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это лучше, чем простое определение точек останова в HTML / CSS, так как это более удобный интерфейс для пользователя.
Когда гибкие сетки создаются с помощью CSS, столбцы автоматически меняются, чтобы соответствовать размеру экрана или окна браузера, независимо от того, находится ли пользователь на 21-дюймовом настольном компьютере, 13-дюймовом ноутбуке, 9,7-дюймовом планшете или 5,5-дюймовый мобильный телефон.
«Гибкие макеты [….] Надежно передают контроль над нашими проектами в руки наших пользователей и их привычек просмотра», — объясняет Маркотт.
Это позволяет дизайнерам поддерживать единообразный внешний вид на нескольких устройствах.Кроме того, это экономит время и деньги, позволяя дизайнерам обновлять одну версию веб-сайта вместо многих.
Маркотт здесь имеет в виду использование кода, который предотвращает превышение размеров мультимедийных файлов размеров их контейнеров, а также окон просмотра. По его словам, «гибкий контейнер изменяет свой размер», так же как и изображение внутри него.
Учитывая, что сегодня существует более 8,48 млрд уникальных устройств, эта функциональность позволяет командам создавать неподвластные времени дизайны, способные адаптироваться к любому устройству, независимо от его размера и формы.
Вместе эти три типа функциональности позволяют дизайнерам создавать адаптивные веб-сайты.
Связано: Типографика и создание сеток для экранов
Но, объясняет Маркотт, это только начало:
«Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна, но они также требуют иного мышления. Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.”
Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.”
Ниже мы привели 11 примеров, которые выходят за рамки основных критериев адаптивного веб-дизайна. Каждый веб-сайт предлагает возможности, адаптированные к уникальному контексту пользователя.
Примеры адаптивного веб-дизайна
Dropbox отлично справился с использованием гибкой сетки и гибких визуальных эффектов для создания выдающегося адаптивного веб-сайта. При переходе с рабочего стола на карманные устройства изменяется не только цвет шрифта, чтобы соответствовать цвету фона, но и изображение также меняет ориентацию.
С учетом контекста Dropbox предлагает индивидуальный подход к каждому устройству. Например, чтобы предотвратить подпрыгивание пользователей, небольшая стрелка указывает пользователям настольных компьютеров прокрутить вниз, чтобы увидеть больше контента. Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном. Форма регистрации также видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном. Форма регистрации также видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Веб-сайт
Dribbble отличается одним из отличительных признаков адаптивного веб-дизайна: гибкой сеткой, которая сокращается с пяти столбцов на настольных компьютерах и портативных компьютерах до двух столбцов на планшетах и мобильных телефонах.
Чтобы не перегружать свой веб-сайт на мобильных устройствах, Dribbble удалила несколько элементов. Например, снимки больше не приписываются их создателю, а количество просмотров, комментариев и лайков больше не вкладывается под каждый элемент. Они также скрыли меню за значком гамбургера и убрали строку поиска.
Веб-сайт
GitHub предлагает единообразную работу на всех устройствах. Однако было несколько заметных отличий:
Однако было несколько заметных отличий:
- При переходе с настольных устройств на планшеты область над сгибом изменяется с макета с двумя столбцами на макет с одним столбцом, причем копия находится над формой регистрации, а не рядом с ней.
- В отличие от настольных и планшетных устройств, где форма регистрации находится в центре внимания, GitHub представляет только кнопку с призывом к действию на мобильных устройствах. Пользователи должны щелкнуть призыв к действию, чтобы открыть форму.
- Как и Dribbble, GitHub также удалил панель поиска и спрятал меню за значком гамбургера на портативных устройствах. Это довольно распространенная практика, поскольку она помогает уменьшить беспорядок на мобильных устройствах, где пространство ограничено.
Это еще один фантастический пример адаптивного мобильного веб-дизайна. Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
В то время как полное меню, включая кнопку с призывом к действию «Получить предложение» и «Мы нанимаем!» выноска, которую можно просматривать с настольных и портативных компьютеров, планшетов и мобильных устройств, открывает сокращенные версии меню. Пользователям, посещающим свой веб-сайт с планшетных устройств, отображается значок гамбургер-меню и выноска, а тем, кто посещает их с мобильных телефонов, — значок меню и кнопка с призывом к действию.
Компания
Magic Leap разработала простой, ориентированный на мобильные устройства веб-сайт с параллакс-прокруткой, который оживляет их потрясающие иллюстрации.Учитывая, что на мобильные телефоны и планшеты сейчас приходится 56,74% глобального использования Интернета, их подход имеет смысл.
Пользовательский интерфейс
Magic Leap единообразен на всех устройствах, за одним исключением: микрокопия, которая направляет пользователей на прокрутку, которая есть на настольных компьютерах и планшетах, но исключена на мобильных устройствах, где пользователям естественно прокручивать.
Даже при подключении к сети 3G их веб-сайт загружается за семь секунд, что значительно ниже среднемирового показателя, составляющего 22 секунды.Для веб-сайта с адаптивной анимацией это не так уж плохо.
Пользовательский интерфейс
Shopify одинаков на всех устройствах. Только кнопка призыва к действию и иллюстрации изменились между настольными и мобильными устройствами.
На персональных компьютерах и планшетах кнопка призыва к действию находится справа от поля формы. На мобильных устройствах это ниже.
Аналогичным образом, иллюстрации расположены справа от копии на персональных компьютерах и планшетах, тогда как на мобильных устройствах они расположены под копией.
Как и большинство веб-сайтов, меню Shopify также заменено значком гамбургера на портативных устройствах.
Несмотря на то, что они используют карусели изображений для демонстрации своих клиентов, им удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно впечатляет.
Smashing Magazine делает все возможное, предлагая индивидуальный подход к каждому устройству. Их веб-сайт имеет макет с двумя столбцами, полное меню и комбинированный знак на рабочем столе, который преобразуется в макет с одним столбцом и сжатое меню с буквенным знаком на планшетах и мобильных устройствах.
Веб-сайт
Smashing Magazine также является ярким примером инклюзивного дизайна. Меню, показываемое пользователям настольных компьютеров, содержит как ярлыки, так и значки. И мне нравится, что вместо обычного значка меню они выбрали кнопку с призывом к действию со словом «меню» и значком поиска. У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-Интернетом, что, по словам GSMA, будет составлять 70% мобильных подключений до 2020 года.Это снижает показатель отказов и не дает пользователям расстраиваться.
Бренд
Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам.
Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм. Например, на настольных и портативных компьютерах логотипы клиентов представлены в виде трех столбцов, а на портативных устройствах — в виде одного столбца.
По теме: Загрузите 25 бесплатных смайликов Slack, которые ваша команда разработчиков понятия не имела
Веб-сайт
Slack также разработан таким образом, чтобы его было легко использовать. Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Treehouse предлагает безупречный опыт работы на всех платформах. Их меню становится все меньше на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты — меню из двух пунктов и значок гамбургера, а мобильные телефоны — меню и значок из одного пункта.
Их поля формы претерпевают такие же изменения.Они представлены в двух столбцах для настольных и портативных компьютеров и в одной столбце для планшетов и мобильных телефонов.
Как и другие компании, WillowTree включает полное меню на настольных устройствах и сжатое меню на портативных устройствах. Но в отличие от других, они представили статическую панель навигации в верхней части страницы, которая создает более приятный опыт для пользователей портативных устройств. Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Как и на других адаптивных веб-сайтах, сетка, созданная для отображения логотипов клиентов, чрезвычайно гибкая. Он сворачивается с пяти столбцов на настольных компьютерах до четырех столбцов на планшетах и до двух столбцов на мобильных телефонах.
Как и в Treehouse, область над сгибом преобразуется из двух столбцов на рабочем столе в один столбец на мобильном устройстве, при этом кнопка с призывом к действию перемещается из-за копии под ней.
Веб-сайт
WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах.
При переходе с планшета на мобильные устройства их меню сжимается и включает только их логотип, значок меню и ссылку для подписки. Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Одна из областей, где лучше всего WIRED — использование гибких изображений. Обрезка их изображений функций меняется на разных платформах. На настольных и портативных компьютерах изображения могут быть квадратными и прямоугольными, что дает пользователям возможность исследовать их глазами.Тем не менее, на портативных устройствах все изображения функций обрезаются с соотношением сторон 16: 9.
Какой ваш любимый адаптивный веб-сайт?
Сообщите нам, и мы, возможно, включим это в будущий пост об адаптивном дизайне.
Основы адаптивного веб-дизайна
Как создавать сайты, отвечающие потребностям и возможностям устройства, на котором они просматриваются.
• Обновлено
Использование мобильных устройств для просмотра веб-страниц продолжает расти астрономическими темпами, и эти устройства часто ограничены размером дисплея и требуют другого подхода к как контент размещается на экране.
Адаптивный веб-дизайн, первоначально определенный Итаном Маркоттом в A List Apart, отвечает потребностям пользователей и устройств, которые они используют. Компоновка меняется в зависимости от размера и возможностей устройства. Например, на телефоне пользователи будут видеть контент в виде одного столбца; планшет может отображать одно и то же содержимое в двух столбцах.
В телефонах, фаблетах, планшетах, настольных компьютерах, игровых консолях, телевизорах и даже носимых устройствах существует множество экранов разных размеров. Размеры экрана постоянно меняются, поэтому важно, чтобы ваш сайт мог адаптироваться к любому размеру экрана, сегодня или в будущем.Кроме того, у устройств есть разные функции, с помощью которых мы с ними взаимодействуем. Например, некоторые из ваших посетителей будут использовать сенсорный экран. Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
Например, некоторые из ваших посетителей будут использовать сенсорный экран. Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
Установите область просмотра #
Страницы, оптимизированные для различных устройств, должны включать метатег области просмотра в заголовке документа. Тег meta viewport дает браузеру инструкции по управлению размерами и масштабированием страницы.
Чтобы попытаться обеспечить лучший опыт, мобильные браузеры отображают страницу с шириной экрана рабочего стола (обычно около 980 пикселей , хотя это зависит от устройства), а затем пытаются улучшить внешний вид содержимого, увеличивая размер шрифта и масштабируя содержимое, чтобы соответствовать экрану.Это означает, что размеры шрифта могут показаться несовместимыми для пользователей, которым, возможно, придется дважды нажать или ущипнуть для увеличения, чтобы увидеть контент и взаимодействовать с ним.
…
…
…
Использование значения мета-области просмотра width = device-width указывает странице, чтобы она соответствовала ширине экрана в независимых от устройства пикселях. Пиксель, независимый от устройства (или плотности), является представлением одного пикселя, который на экране с высокой плотностью может состоять из множества физических пикселей. Это позволяет переформатировать содержимое страницы для соответствия разным размерам экрана, независимо от того, отображается ли он на маленьком мобильном телефоне или на большом настольном мониторе.
Пиксель, независимый от устройства (или плотности), является представлением одного пикселя, который на экране с высокой плотностью может состоять из множества физических пикселей. Это позволяет переформатировать содержимое страницы для соответствия разным размерам экрана, независимо от того, отображается ли он на маленьком мобильном телефоне или на большом настольном мониторе.
Пример того, как страница загружается на устройство без метатега области просмотра. См. Этот пример на Glitch, Пример того, как страница загружается на устройство с метатегом области просмотра. См. Этот пример на Glitch.
Некоторые браузеры поддерживают постоянную ширину страницы при повороте в альбомный режим и увеличивают масштаб, а не перекомпоновывают, чтобы заполнить экран. Добавление значения initial-scale = 1 инструктирует браузеры устанавливать соотношение 1: 1 между пикселями CSS и пикселями, независимыми от устройства, независимо от ориентации устройства, и позволяет странице использовать всю ширину альбомной ориентации.
Внимание : Чтобы старые браузеры могли правильно анализировать атрибуты, используйте запятую для разделения атрибутов.
The Не имеет тега с шириной или начальным масштабом Lighthouse аудит может помочь вам автоматизировать процесс проверки правильности использования метатега области просмотра в ваших HTML-документах .
Обеспечьте доступность области просмотра #
В дополнение к установке начального масштаба , вы также можете установить следующие атрибуты в области просмотра:
-
минимальный масштаб -
максимальный масштаб -
пользователь -scalable
Если установлено, они могут отключить возможность пользователя масштабировать область просмотра, что может вызвать проблемы со специальными возможностями.Поэтому мы не рекомендуем использовать эти атрибуты.
Размер содержимого в соответствии с областью просмотра #
Как на настольных, так и на мобильных устройствах пользователи привыкли прокручивать веб-сайты вертикально, но не горизонтально; принуждение пользователя к горизонтальной прокрутке или уменьшению масштаба, чтобы увидеть всю страницу, приводит к неудовлетворительному взаимодействию с пользователем.
При разработке мобильного сайта с метатегом области просмотра легко случайно создать содержимое страницы, которое не совсем умещается в указанном окне просмотра.Например, изображение, которое отображается с шириной, превышающей ширину области просмотра, может вызвать горизонтальную прокрутку области просмотра. Вы должны настроить это содержимое так, чтобы оно соответствовало ширине области просмотра, чтобы пользователю не приходилось выполнять горизонтальную прокрутку.
Контент имеет неправильный размер для области просмотра. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения переполненного контента.
Images #
Изображение имеет фиксированные размеры, и если оно больше, чем область просмотра, появится полоса прокрутки.Распространенный способ решения этой проблемы — присвоить всем изображениям максимальную ширину из 100% . Это приведет к уменьшению изображения до размера имеющегося в нем пространства, если размер области просмотра будет меньше, чем изображение. Однако, поскольку
Однако, поскольку max-width , а не width составляет 100% , изображение не будет растягиваться больше, чем его естественный размер. Как правило, безопасно добавлять в таблицу стилей следующее, чтобы у вас никогда не было проблем с изображениями, вызывающими полосу прокрутки.
img {
max-width: 100%;
дисплей: блочный;
} Добавьте размеры изображения в элемент img #
При использовании max-width: 100% вы переопределяете естественные размеры изображения, однако вы все равно должны использовать ширину , и высоту . в теге . Это связано с тем, что современные браузеры будут использовать эту информацию для резервирования места для изображения перед его загрузкой, это поможет избежать сдвигов макета при загрузке содержимого.
Layout #
Поскольку размеры и ширина экрана в пикселях CSS сильно различаются между устройствами (например, между телефонами и планшетами, и даже между разными телефонами), контент не должен полагаться на определенную ширину области просмотра для правильной визуализации.
Раньше это требовало настройки элементов, используемых для создания макета в процентах. В приведенном ниже примере вы можете увидеть макет из двух столбцов с плавающими элементами, размер которых определяется в пикселях. Как только область просмотра становится меньше, чем общая ширина столбцов, мы должны прокручивать по горизонтали, чтобы увидеть содержимое.
Плавающий макет с использованием пикселей. См. Этот пример на Glitch.
При использовании процентов для ширины столбцы всегда остаются в определенном процентном отношении от контейнера. Это означает, что столбцы становятся уже, а не создают полосу прокрутки.
Современные методы компоновки CSS, такие как Flexbox, Grid Layout и Multicol, значительно упрощают создание этих гибких сеток.
Flexbox #
Этот метод компоновки идеален, когда у вас есть набор элементов разного размера, и вы хотите, чтобы они удобно размещались в ряду или рядах, при этом меньшие элементы занимают меньше места, а большие — больше.
.items {
дисплей: гибкий;
justify-content: space-between;
} В адаптивном дизайне вы можете использовать Flexbox для отображения элементов в виде одной строки или переноса на несколько строк по мере уменьшения доступного пространства.
Подробнее о Flexbox.
CSS Grid Layout #
CSS Grid Layout позволяет легко создавать гибкие сетки. Если мы рассмотрим предыдущий пример с плавающей точкой, вместо того, чтобы создавать наши столбцы с процентами, мы могли бы использовать макет сетки и блок fr , который представляет часть доступного пространства в контейнере.
. Контейнер {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
} Сетка также может использоваться для создания регулярных макетов сетки с любым количеством элементов. Количество доступных треков будет уменьшаться по мере уменьшения размера экрана. В приведенной ниже демонстрации у нас есть столько карточек, сколько поместится в каждой строке, с минимальным размером 200 пикселей .
Подробнее о CSS Grid Layout
Multiple-column layout #
Для некоторых типов макета вы можете использовать Multiple-column Layout (Multicol), который может создавать гибкое количество столбцов со свойством column-width .В демонстрации ниже вы можете увидеть, что столбцы добавляются, если есть место для другого столбца 200 пикселей .
Подробнее о Multicol
Иногда вам потребуется внести более серьезные изменения в макет для поддержки определенного размера экрана, чем позволяют описанные выше методы. Вот здесь и пригодятся медиа-запросы.
Медиа-запросы — это простые фильтры, которые можно применять к стилям CSS. Они упрощают изменение стилей в зависимости от типов устройств, отображающих контент, или функций этого устройства, например ширины, высоты, ориентации, возможности наведения курсора и того, используется ли устройство в качестве сенсорного экрана.
Чтобы предоставить разные стили для печати, вам необходимо настроить таргетинг на тип вывода , чтобы вы могли включить таблицу стилей со стилями печати следующим образом:
< head>
…
css" media = "print">
…
… В качестве альтернативы вы можете включить стили печати в свою основную таблицу стилей используя медиа-запрос:
@media print {
} Также можно включить отдельные таблицы стилей в ваш основной файл CSS, используя синтаксис @import , @import url (print.css) печать; , однако это использование не рекомендуется по соображениям производительности. Дополнительные сведения см. В разделе Избегайте импорта CSS.
Для адаптивного веб-дизайна мы обычно запрашиваем функции устройства, чтобы предоставить другой макет для небольших экранов, или когда мы обнаруживаем, что наш посетитель использует сенсорный экран.
Медиа-запросы на основе размера области просмотра #
Медиа-запросы позволяют нам создавать адаптивную среду, в которой определенные стили применяются к маленьким экранам, большим экранам и где угодно между ними.Таким образом, функция, которую мы здесь обнаруживаем, — это размер экрана, и мы можем проверить следующее.
-
ширина(минимальная ширина,максимальная ширина) -
высота(минимальная высота,максимальная высота) -
ориентация -
64 соотношение сторон8
Все эти функции имеют отличную поддержку браузера, для получения дополнительных сведений, включая информацию о поддержке браузера, см. Ширину, высоту, ориентацию и соотношение сторон на MDN.
В спецификацию включены тесты для device-width и device-height . Они устарели, и их следует избегать. device-width и device-height протестированы на фактический размер окна устройства, что было бесполезно на практике, потому что оно может отличаться от области просмотра, на которую смотрит пользователь, например, если они изменили размер окна браузера.
Медиа-запросы на основе возможностей устройства #
Учитывая диапазон доступных устройств, мы не можем сделать предположение, что каждое большое устройство является обычным настольным или портативным компьютером или что люди используют только сенсорный экран на небольшом устройстве. С некоторыми новыми дополнениями к спецификации медиа-запросов мы можем тестировать такие функции, как тип указателя, используемого для взаимодействия с устройством, и возможность наведения курсора на элементы.
С некоторыми новыми дополнениями к спецификации медиа-запросов мы можем тестировать такие функции, как тип указателя, используемого для взаимодействия с устройством, и возможность наведения курсора на элементы.
-
hover -
pointer -
any-hover -
any-pointer
Попробуйте просмотреть эту демонстрацию на разных устройствах, например на обычном настольном компьютере, телефоне или планшете.
Эти новые функции хорошо поддерживаются во всех современных браузерах.Узнайте больше на страницах MDN о наведении, любом наведении, указателе и любом указателе.
Использование
с любым наведением и с любым указателем #
Функции с любым наведением и с любым указателем проверяют, есть ли у пользователя возможность навести указатель мыши, или использовать этот тип указателя, даже если он это не основной способ взаимодействия со своим устройством. Будьте очень осторожны при их использовании. Принуждение пользователя переключаться на мышь, когда он использует свой сенсорный экран, не очень удобно! Однако
Будьте очень осторожны при их использовании. Принуждение пользователя переключаться на мышь, когда он использует свой сенсорный экран, не очень удобно! Однако any-hover и any-pointer могут быть полезны, если важно выяснить, какое устройство имеет пользователь.Например, ноутбук с сенсорным экраном и трекпадом должен соответствовать грубым и точным указателям в дополнение к способности зависать.
Как выбрать точки останова #
Не определять точки останова на основе классов устройств. Определение точек останова на основе конкретных устройств, продуктов, торговых марок или операционных систем, которые используются сегодня, может привести к кошмару обслуживания. Вместо этого сам контент должен определять, как макет адаптируется к своему контейнеру.
Выберите основные точки останова, начав с малого, а затем продолжив работу #
Сначала спроектируйте контент, чтобы он поместился на экране небольшого размера, а затем расширяйте экран до тех пор, пока точка останова не станет необходимой.![]() Это позволяет оптимизировать точки останова на основе содержимого и поддерживать минимально возможное количество точек останова.
Это позволяет оптимизировать точки останова на основе содержимого и поддерживать минимально возможное количество точек останова.
Давайте рассмотрим пример, который мы видели в начале: прогноз погоды. Первый шаг — сделать так, чтобы прогноз хорошо выглядел на маленьком экране.
Приложение узкой ширины.
Затем измените размер браузера до тех пор, пока между элементами не станет слишком много белого пространства, а прогноз просто не будет выглядеть так хорошо. Решение несколько субъективное, но выше 600px уж точно слишком широкое.
Приложение в момент, когда мы чувствуем, что нам нужно настроить дизайн.
Чтобы вставить точку останова на 600 пикселей , создайте два медиа-запроса в конце вашего CSS для компонента: один для использования, когда размер браузера , 600 пикселей, и ниже, а другой, когда он шире, чем , 600 пикселей, .
@media (max-width: 600px) {}
@media (min-width: 601px) {
}
Наконец, проведите рефакторинг CSS. Внутри медиа-запроса для
Внутри медиа-запроса для max-width из 600px добавьте CSS, который предназначен только для маленьких экранов.Внутри медиа-запроса для min-width из 601px добавьте CSS для больших экранов.
Выбирать второстепенные точки останова при необходимости #
В дополнение к выбору основных точек останова при значительных изменениях макета также полезно вносить незначительные изменения. Например, между основными точками останова может быть полезно настроить поля или отступы на элементе или увеличить размер шрифта, чтобы он выглядел более естественным в макете.
Начнем с оптимизации макета маленького экрана.В этом случае давайте увеличим шрифт, когда ширина области просмотра больше 360 пикселей . Во-вторых, когда есть достаточно места, мы можем разделить высокие и низкие температуры так, чтобы они находились на одной линии, а не поверх друг друга. И давайте также сделаем значки погоды немного крупнее.
@media (min-width: 360px) {
body {
font-size: 1. 0em;
0em;
}
} @media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
ширина: 45%;
}
.seven-day-fc .seven-day-temp {
маржа слева: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Аналогично, для больших экранов лучше всего ограничить максимальную ширину панели прогноза, чтобы она не занимала всю ширину экрана.
@media (min-width: 700px) {
.weather-прогноз {
width: 700px;
}
} Оптимизация текста для чтения #
Классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке (примерно от 8 до 10 слов на английском языке).Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова.
Текст, читаемый на мобильном устройстве. Текст, читаемый в браузере настольного компьютера, с добавленной точкой останова для ограничения длины строки.
Давайте подробнее рассмотрим приведенный выше пример сообщения в блоге. На небольших экранах шрифт Roboto с номером 1em отлично работает, давая 10 слов в строке, но на больших экранах требуется точка останова. В этом случае, если ширина браузера больше 575 пикселей , идеальная ширина содержимого составляет 550 пикселей .
@media (min-width: 575px) {
article {
width: 550px;
крайнее левое: авто;
поле справа: авто;
}
} Избегайте простого скрытия содержимого #
Будьте осторожны при выборе содержимого для скрытия или отображения в зависимости от размера экрана. Не скрывайте контент просто потому, что вы не можете уместить его на экране. Размер экрана не является окончательным показателем того, чего может желать пользователь. Например, исключение количества пыльцы из прогноза погоды может стать серьезной проблемой для весенних аллергиков, которым нужна информация, чтобы определить, могут ли они выйти на улицу или нет.
После того, как вы настроили точки останова медиа-запроса, вы захотите увидеть, как ваш сайт выглядит с ними. Вы можете изменить размер окна браузера, чтобы запускать точки останова, но Chrome DevTools имеет встроенную функцию, которая позволяет легко увидеть, как страница выглядит при разных точках останова.
DevTools показывает приложение погоды, как оно выглядит в более широком размере окна просмотра. DevTools показывает приложение погоды, как оно выглядит в более узком размере окна просмотра.
Чтобы просмотреть страницу с разными точками останова:
Откройте DevTools и включите режим устройства.По умолчанию он открывается в адаптивном режиме.
Чтобы просмотреть свои медиа-запросы, откройте меню «Режим устройства» и выберите «Показать медиа-запросы», чтобы точки останова отображались в виде цветных полос над страницей.
Щелкните одну из полос, чтобы просмотреть страницу, пока этот медиа-запрос активен. Щелкните правой кнопкой мыши панель, чтобы перейти к определению медиа-запроса.
Последнее обновление: Улучшить статью
50 примеров адаптивного веб-дизайна (плюс 1)
В настоящее время важно не только разрабатывать веб-сайты ваших клиентов, чтобы они хорошо выглядели во всех браузерах , а также на ПК и MAC , но также необходимо, чтобы веб-сайты были доступны для просмотра на планшетах и мобильных устройствах .Многие люди делают одну версию своего сайта для ПК, а другую — для мобильных устройств. Другие выбирают Responsive Design, — сочетание плавных сеток и макетов , гибких изображений и интеллектуального использования медиа-запросов CSS . Есть немало сайтов, посвященных адаптивным сеткам, , Gridpak, , CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров отзывчивых веб-сайтов .
Уловки CSS
Перейти на сайт
Smashing Magazine
Перейти на сайт
Deux Huit Huit
Перейти на сайт
Rally Interactive
Перейти на сайт
Соло
Перейти на сайт
Трент Уолтон
Перейти на сайт
Andersson-Wise Architects
Перейти на сайт
Рабочий цикл
Перейти на сайт
Агентство цифрового маркетинга и рекламы VML
Перейти на сайт
Сделано Hande
Перейти на сайт
Flow Festival 2012
Перейти на сайт
Джошуа Сортино
Перейти на сайт
Веб-дизайн Йоркшир
Перейти на сайт
Счастливый бит
Перейти на сайт
Больше опасностей
Перейти на сайт
Жизнь в Гринвилле
Перейти на сайт
Asbury Agile Web Conference
Перейти на сайт
Деконструкция 2012
Перейти на сайт
Дерен К
Перейти на сайт
Конструкция патрубка
Перейти на сайт
Группа предков
Перейти на сайт
Интернет-изображения
Перейти на сайт
Чувство еды
Перейти на сайт
Ароматика белого лотоса
Перейти на сайт
Фестиваль Сасквотча
Перейти на сайт
Наоми Аткинсон
Перейти на сайт
3200 Тигрес
Перейти на сайт
Дизайн Сделано в Германии
Перейти на сайт
Стивен Кейвер
Перейти на сайт
Тейксидо
Перейти на сайт
Пульпа для электричества
Перейти на сайт
Сонная улица (индекс
)
Перейти на сайт
Рибо
Перейти на сайт
Читать лекции
Перейти на сайт
Построить гильдию
Перейти на сайт
Вызов чистого воздуха
Перейти на сайт
Deutsche und Japaner
Перейти на сайт
Массимо Бонини
Перейти на сайт
Пекарня Little Pea Bakery
Перейти на сайт
г.Саймон Коллисон
Перейти на сайт
Полка
Перейти на сайт
Итан Маркотт
Перейти на сайт
The Baker Street Inquirer
Перейти на сайт
UX Лондон
Перейти на сайт
Сладкая шляпа Club
Перейти на сайт
8 граней
Перейти на сайт
Сделано в Splendid
Перейти на сайт
Дизайн Хикса
Перейти на сайт
Алессандро Д’аньяно
Перейти на сайт
Адаптивный веб-дизайн | Центр поиска | Разработчики Google
Адаптивный веб-дизайн — это настройка, при которой сервер всегда отправляет одно и то же
HTML-код для всех устройств и CSS используется для изменения отображения страницы на
Устройство.Алгоритмы Google должны иметь возможность автоматически определять эту настройку, если все
Пользовательские агенты робота Googlebot могут сканировать страницу и ее ресурсы (CSS,
JavaScript и изображения).
Адаптивный дизайн обслуживает все устройства с одним и тем же кодом, который настраивается на
Размер экрана.
TL; DR
- Используйте метатег
name = "viewport", чтобы указать браузеру, как настраивать содержимое. - Дополнительную документацию см. В разделе «Основы Интернета».
Чтобы сообщить браузерам, что ваша страница адаптируется ко всем устройствам, добавьте метатег
в заголовок документа:
Метатег области просмотра дает браузеру инструкции о том, как
отрегулируйте размеры и масштаб страницы по ширине устройства. Когда
отсутствует элемент meta viewport, мобильные браузеры по умолчанию отображают
страницы при ширине экрана рабочего стола (обычно около 980 пикселей, хотя это зависит от
устройств). Затем мобильные браузеры пытаются улучшить внешний вид контента, увеличивая
размеры шрифта и либо масштабирование содержимого по размеру экрана, либо отображение только
часть контента, которая умещается на экране.
Для пользователей это означает, что размеры шрифтов могут иметь непоследовательный вид, и
пользователям может потребоваться двойное касание или масштабирование пальцем, чтобы увидеть и
взаимодействовать с контентом. Что касается Google, мы можем не оценивать страницу как
оптимизирован для мобильных устройств, поскольку требует такого взаимодействия с
мобильное устройство.
Слева находится страница без указанного мета-окна просмотра — мобильный
поэтому браузер принимает ширину рабочего стола и масштабирует страницу по размеру экрана,
делает контент трудным для чтения.Справа та же страница с окном просмотра
указано, что соответствует ширине устройства — мобильный браузер не масштабирует
страница и содержимое читабельно.
Для адаптивных изображений добавьте элемент .
Как правило, если ваш сайт работает в недавнем браузере, таком как Google Chrome
или Apple Mobile Safari, это будет работать с нашими алгоритмами.
Почему адаптивный дизайн
Мы рекомендуем использовать адаптивный веб-дизайн, потому что это:
- Облегчает пользователям делиться вашим контентом и ссылаться на него с помощью одного URL-адреса.
- Помогает алгоритмам Google точно назначать странице свойства индексации.
вместо того, чтобы сигнализировать о существовании соответствующих страниц для настольных / мобильных устройств. - Требуется меньше времени на разработку для поддержки нескольких страниц с одним и тем же содержимым.
- Снижает вероятность типичных ошибок, влияющих на мобильные сайты.
- Не требует перенаправления для пользователей, чтобы получить оптимизированное для устройства представление, которое
сокращает время загрузки. Кроме того, перенаправление на основе пользовательского агента подвержено ошибкам и может
ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов
для подробностей). - Сохраняет ресурсы, когда робот Googlebot сканирует ваш сайт. Для адаптивного веб-дизайна
страниц, одному пользовательскому агенту робота Googlebot необходимо просканировать вашу страницу только один раз,
вместо того, чтобы сканировать несколько раз разными пользовательскими агентами Googlebot, чтобы
получить все версии содержимого. Это повышение эффективности сканирования
может косвенно помочь Google проиндексировать больше контента вашего сайта и сохранить его
соответственно свежий.
Если вас интересует адаптивный веб-дизайн, начните с нашего сообщения в блоге
в блоге Центра поиска Google и посетите сайт Основы веб-поиска.
Важно: Не блокируйте сканирование любых ресурсов страницы (CSS, JavaScript и
изображения) для любого робота Google с использованием robots.txt или других методов. Быть способным
полный доступ к этим внешним файлам помогает нашим алгоритмам обнаруживать
адаптивная конфигурация веб-дизайна и относитесь к ней должным образом. Внимание: Чтобы убедиться, что ваша реализация успешна, избегайте типичных ошибок.
JavaScript
Одна часть создания сайтов, оптимизированных для мобильных устройств, требует осторожного
рассмотрение — это использование JavaScript для изменения рендеринга и поведения
сайт на разных устройствах.Типичные варианты использования JavaScript включают решение
какое объявление или какой вариант разрешения изображения показывать на странице.
В этом разделе описаны различные подходы к использованию JavaScript и то, как они
относятся к рекомендации Google по использованию адаптивного веб-дизайна.
Общие конфигурации
Три популярные реализации JavaScript для сайтов, оптимизированных для мобильных устройств:
- JavaScript-адаптивный : в этой конфигурации все устройства обслуживаются
тот же контент HTML, CSS и JavaScript.Когда JavaScript выполняется на
изменяется устройство, отображение или поведение сайта. Если
веб-сайт требует JavaScript, это рекомендованная Google конфигурация . - Комбинированное обнаружение : В этой реализации веб-сайт использует оба
JavaScript и серверное определение возможностей устройства для обслуживания
разный контент на разные устройства. - Динамически обслуживаемый JavaScript : в этой конфигурации все устройства
обслуживает тот же HTML, но JavaScript обслуживается с URL-адреса,
динамически обслуживает различный код JavaScript в зависимости от устройства
пользовательский агент.
Давайте подробно рассмотрим каждую из этих конфигураций.
JavaScript-адаптивный
В этой конфигурации URL-адрес обслуживает то же содержимое (HTML, CSS, JavaScript,
изображение) на все устройства. Только когда на устройстве выполняется JavaScript,
изменение рендеринга или поведения сайта. Это похоже на то, как отзывчивый веб
дизайн, используя медиа-запросы CSS, работает.
В качестве примера, страница обслуживает все устройства одним и тем же HTML-кодом, который включает
 png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
. text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
 Более развернутое описание данного подхода вы можете найти в статье «Switchy McLayout: An Adaptive Layout Technique» (перевод).
Более развернутое описание данного подхода вы можете найти в статье «Switchy McLayout: An Adaptive Layout Technique» (перевод). к. не зависимо от того, откуда зашел пользователь, в статистика учитывает все посещения сайта. Если клиент зашел через приложение, то в статистике сайта этот фак не будет отражен.
к. не зависимо от того, откуда зашел пользователь, в статистика учитывает все посещения сайта. Если клиент зашел через приложение, то в статистике сайта этот фак не будет отражен.

 0em;
0em;