Содержание
Выравнивание блока div со свойством position:absolute или fixed по центру.
Сегодня урок на тему выравнивания блоков div с помощью технологии CSS по центру.
Здесь есть несколько моментов, которые не совсем просто воспринимаются. На одном из них мне бы хотелось сегодня остановиться.
Когда блоки идут в нормальном потоке, выровнять один, по центру, относительно родительского блока, в котом он находиться, не составляет особого труда.
Для этого используется стандартная CSS конструкция margin:auto.
Но, что делать, если блок, который нужно выровнять по центру имеет абсолютное (absolute) или фиксированное положение (fixed). Такая ситуация иногда бывает.
Т.е. в данном случае наш пример принимает следующий вид.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
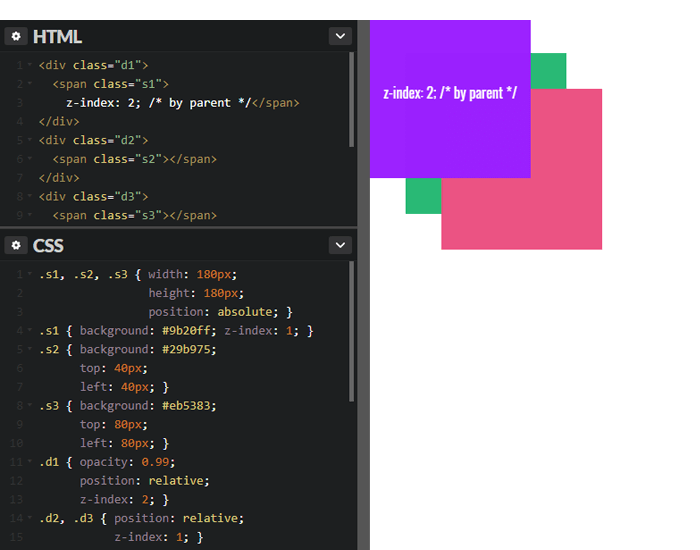
<div> <div></div> </div>
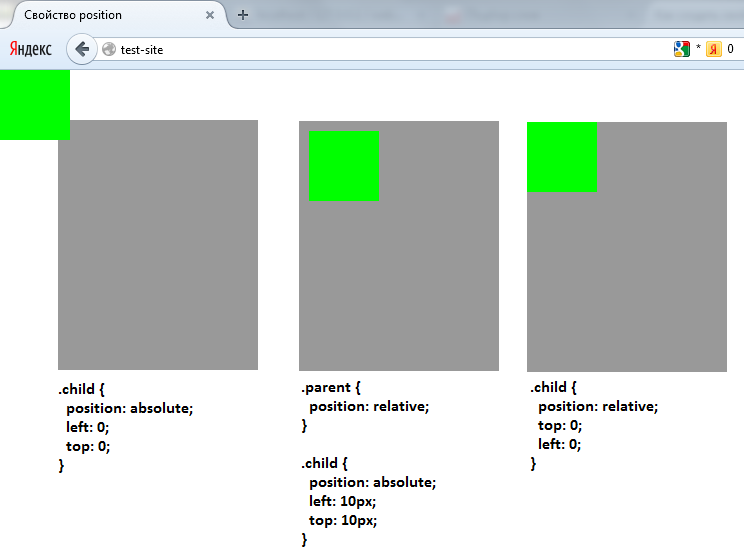
position:relative; — у родительского блока было добавлено, чтобы отсчет шел именно с него, а не с тэга <body>
position:absolute; — собственно говоря, само абсолютное позиционирование.
После произведенной манипуляции margin:auto работать уже перестает.
Как быть? Как можно снова выровнять блок по центру?
Сегодня я расскажу о трюке, который используется в этом случае. На самом деле все достаточно просто, нужно только добавить два CSS-свойства для выравниваемого блока.
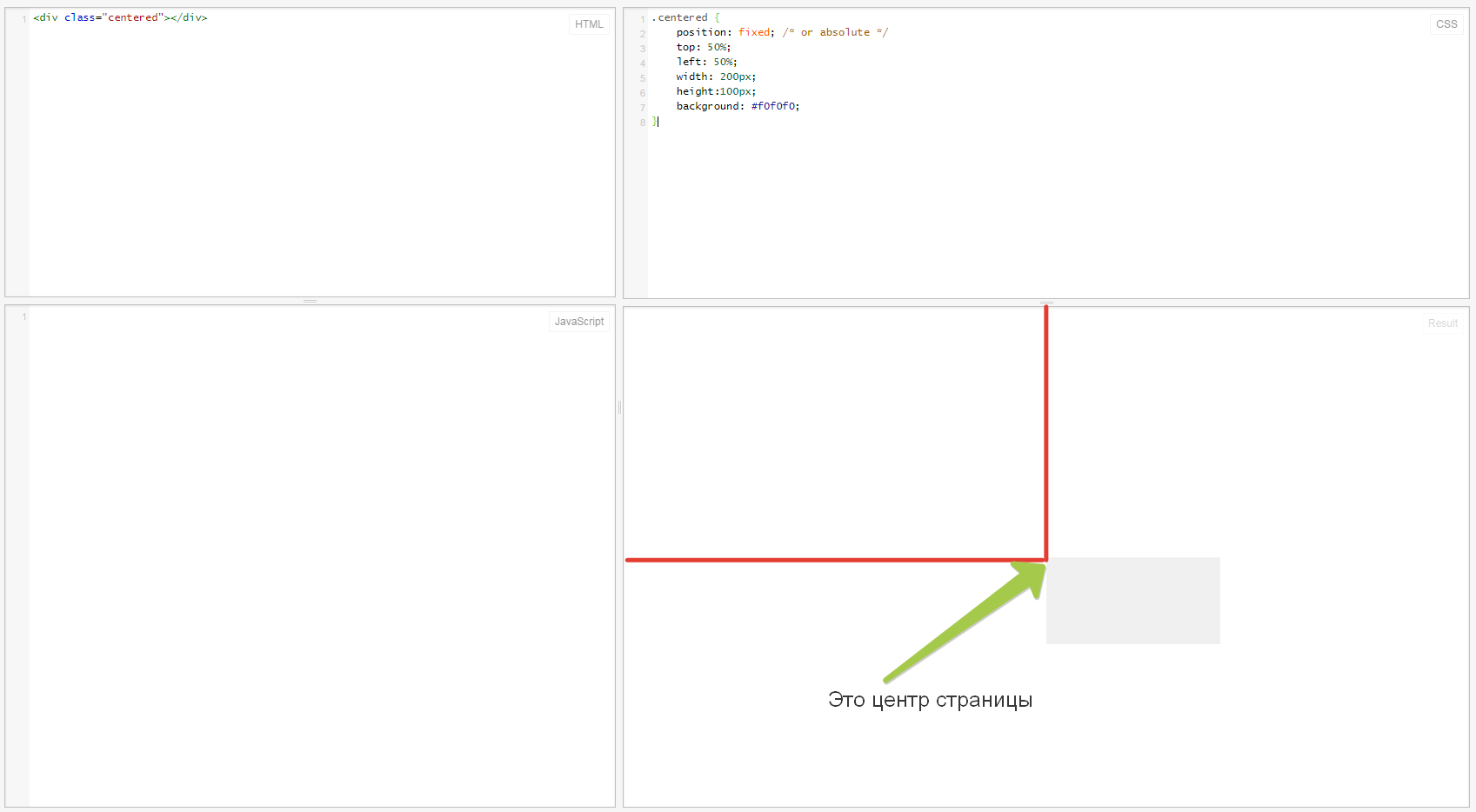
<div> <div></div></div>
left:50%; — смещаем блок относительно родительского на 50% влево.
margin-left:-150px; — т.к. отсчет идет с левого верхнего края блока, то для полной ровности, половину блока нужно сместить влево, что мы и делаем отрицательным отступом.
Если ширина блока задается в процентах, то решение может быть следующим:
<div> <div></div> </div>
Если по центру нужно выровнять строку с текстом:
<p>Строка текста</p>
Дело в том, что, когда блоку присваивается свойство с position:absolute. Ширина блока с значением width:auto по умолчанию, становиться равной содержимому. Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
Все, что было сказано выше про position:absolute аналогично можно применить и к блокам, которые имеют position: fixed.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
|
| <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img {
display: block;
margin: 0 auto;
}
|
| .center-img { display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p>
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
</p>
|
| <p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p> |
CSS
.center-img {
text-align: center;
}
|
| . text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure>
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
<figcaption>Толстый кот</figcaption>
</figure>
|
| <figure> <img src=»https://cdn0. <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure {
text-align: center;
}
|
| figure { text-align: center; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
CSS. Выравнивание картинки по центру
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Раньше IE5 и IE5.5 диктовали свои правила — для того, чтобы выровнять элемент страницы по центру, необходимо использовать CSS-свойство text-align:center. И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
<p>Текст параграфа.</p>
<div>
<img src="фото.gif" border="0" alt="" />
</div>
<p>Далее по тексту параграфа.</p>Для этого дополнительного блока присваивается соответствующие CSS-свойство:
.imgCenter {text-align:center;}Всё это было необходимо потому, что Internet Explorer пятых версий не поддерживает уже тогда существовавшее и поддерживаемое другими браузерами свойство внешних отступов auto, которое автоматически налету присваивает одинаковое расстояние слева и справа от выравниваемого элемента. Вышеприведённый способ всё ещё используется.
Вышеприведённый способ всё ещё используется.
Но IE5 и IE5.5 уже в прошлом, поэтому HTML-код можно сделать проще и элегантнее:
<p>Текст параграфа. <img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>Отсутствие ненужных дополнительных блоков достигается благодаря соответствующему CSS:
.center {display:block; margin:0 auto;}Свойство display:block присваивает картинке характеристику блочного элемента, что избавляет от необходимости использовать <div> или <p> вокруг картинки. Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Нужно присвоить разные отступы сверху и снизу? Без проблем. Не забываем про сокращения:
.imgCenter {display:block; margin:15px auto 25px;}К сожалению, в отличие от случаев выравнивания картинок по левому и правому краям (float:left и float:right), нет возможности стандартными методами завёртывать текст вокруг отцентрованной картинки. Конечно, если это очень важно, то выполнимо.
Конечно, если это очень важно, то выполнимо.
Также, если картинка одновременно является ссылкой, то область ссылки распространяется на всю ширину блока, вне зависимости от ширины картинки. В некоторых случаях это недостаток.
Вышеописанный метод выравнивания больше всего подойдёт для сайтов, которые используют картинки внутри текста (новости, статьи). Для фотогалерей, конечно же, существуют свои, более изощрённые способы выравнивания картинок.
Выравнивание блоков div по центру (css, div html). — deadblog.ru
Выравнивание блоков div по центру (css, div html).
В данной статье я расскажу, как поместить блок div по центру. Способов существует множество, но далеко не все позволяют сделать именно то, что требуется. Я приведу в пример самые лучшие и простые способы.
Вообще, есть дюжина способов как правильно выровнять div блок по центру, каждый вебмастер использует свой любимый\наиболее удобный способ. Но тем не менее, есть несколько основных, наиболее популярных и универсальных способа. И конечно-же, валидные по всем современным стандартам.
Но тем не менее, есть несколько основных, наиболее популярных и универсальных способа. И конечно-же, валидные по всем современным стандартам.
И да, стоит сразу сказать, что данные способы могут не работать в ie6, или чём-то подобном. Я даже не обращаю внимание на данный браузер, не смотря на то, сколько людей им пользуется. Пора бы уже отучивать пользоваться старьём.
Итак, что мы имеем?
Способ 1. Самый крутой
margin:0 auto;Очень эффективный метод, который к тому-же позволяет выровнять отступы сверху и снизу. В чём фишка метода? Всё просто до безумия. Мы имеем блок с определённой шириной (в пикселях, либо процентах), которому с помощью свойства «auto» задаём одинаковый отступ справа и слева, в итоге получаем div-блок по центру. Первое значение (0 в примере) — это отступ сверху и снизу.
К примеру, для выравнивания сверху пишем:
margin:10px auto;Для выравнивания сверху и снизу:
margin:10px auto 5px;На мой взгляд — это самый лучший способ выровнять блоки по центру. К тому-же он полностью валидный.
К тому-же он полностью валидный.
Способ 2. Процентный
Если блок имеет ширину в процентах, то мы можем выровнять div по центру применяя равные отступы, чтобы добить полную ширину до 100%. Кто не понял, покажу на примере, так проще:
Имеем блок шириной 50%, чтобы выровнять его по центру, нам нужно боковые отступы сделать по 25% справа и слева соответственно. Смотрим код:
#test2 {
margin:0 25% 0 25%;
width:50%;
}Не напрягаясь, получаем блок по центру, выровненный банальной математикой (50 + 25 + 25) 🙂
Способ 3. Смешанный
Данный способ посоветовал в комментариях sman.
#test3 {
left: 50%;
margin-left: -500px;
position: absolute;
width: 1000px;
}Как я упоминал в начале статьи, способов выровнять блок по центру огромное множество. Каждый выбирCgает тот, который ему больше по душе. Жду комментариев и новых способов 🙂
Способ 4. Использование дополнительного блока
Способ предложил Виктор в комментариях:
Ни один метод не решает проблему с float внутри блока, если ширина блока заведомо не известна (например, меню).
В таких случаях использую дополнительный блок, который обворачивает выравниваемый блок. Стиль примерно так:
#dop-block {
position: relative;
float: right;
right: 50%;
}
#block {
position: relative;
float: left;
left: 50%;
}Выравнивание кнопки по центру css
Выравнивание элементов по центру в CSS – это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» – возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
See the Pen Centering Inline Elements by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
See the Pen Centering Single Block Level Element by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
See the Pen Centering Row of Blocks by Chris Coyier (@chriscoyier) on CodePen.
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
See the Pen Centering Blocks on Top of Each Other by Chris Coyier (@chriscoyier) on CodePen.
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если для вас по каким-то причинам padding – это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
See the Pen Centering a line with line-height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
See the Pen Vertical Center Multi Lines of Text with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
See the Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
See the Pen Center Block with Fixed Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
See the Pen Center Block with Unknown Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
See the Pen Center Block with Unknown Height with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
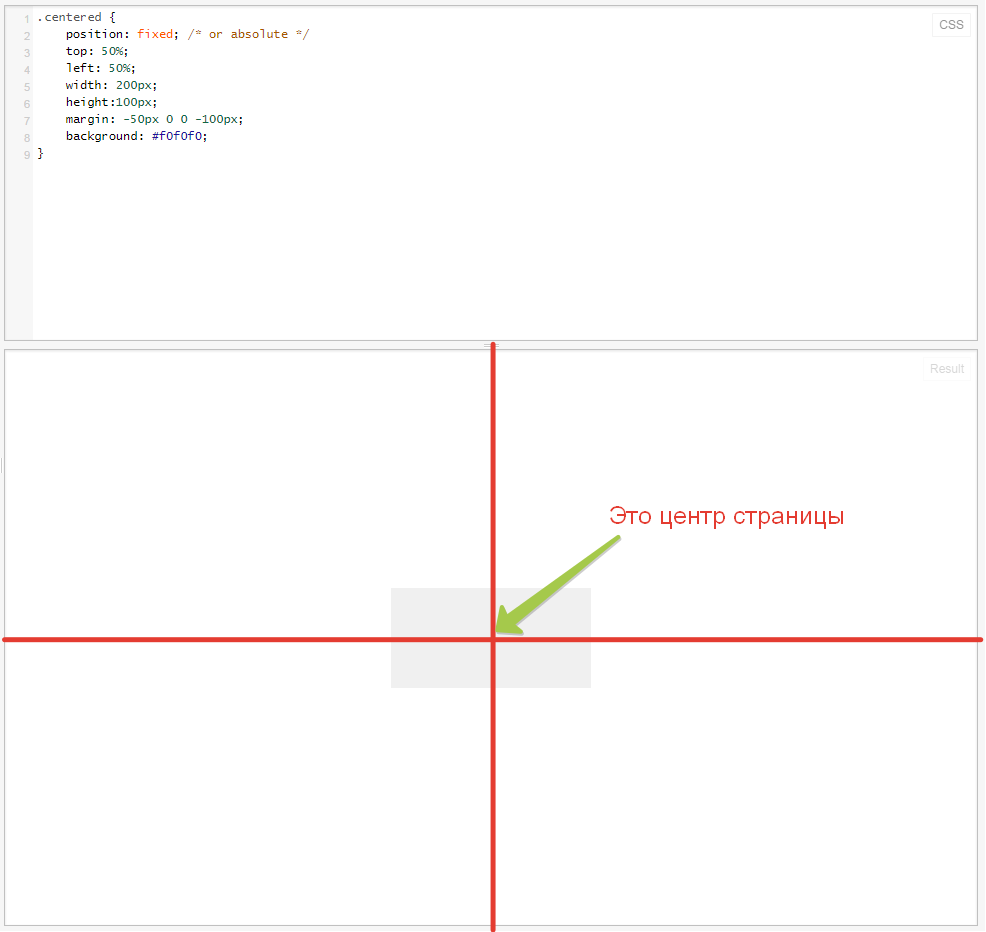
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
See the Pen Center Block with Fixed Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
See the Pen Center Block with Unknown Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
See the Pen Center Block with Unknown Height and Width with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
See the Pen Centering with Grid by Chris Coyier (@chriscoyier) on CodePen.
Вывод
Теперь вы можете всё что угодно выравнять по центру в CSS.
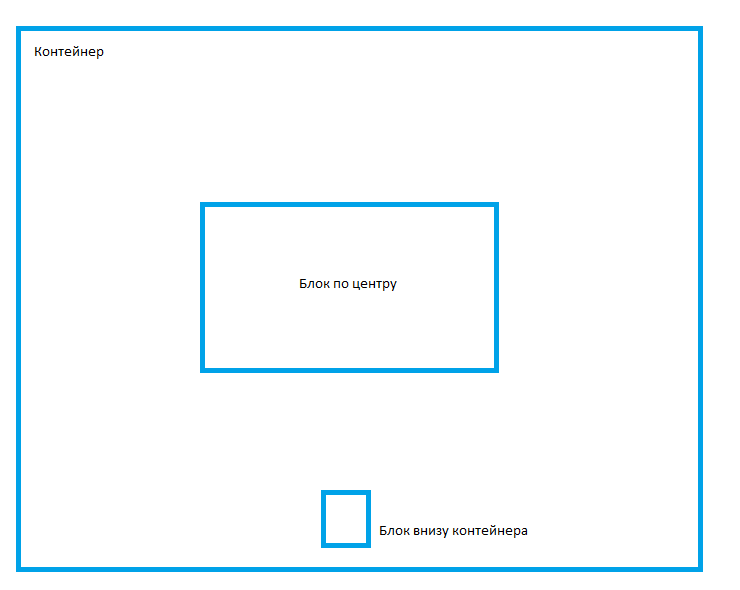
Нередко верстальщику необходимо разместить элемент по центру страницы. На первый взгляд, эта задача простая, но на практике возможны сложности, которые можно исправить различными способами. Каждый из них имеет достоинства и недостатки. Предположим, необходимо разместить блок с картинкой в центре.
Отрицательный отступ
Применяем к блоку свойства top и left, которые выставляются на 50%. Для этого способа необходимо заранее знать размеры блока, половина от которого является значением отрицательного отступа.
Для этого способа необходимо заранее знать размеры блока, половина от которого является значением отрицательного отступа.
Предположим, у нас есть HTML.
CSS в таком случае будет следующим.
Автоматический отступ
Этот способ напоминает предыдущий. Но здесь необходимо выставить атрибуты top, right, bottom и left на 0, а величину отступа выставить на auto. Огромное преимущество метода – наличие рабочих скроллбаров родительского элемента. Но недостаток способа такой же, как и у предыдущего – необходимость жестко задавать размеры блока.
Код выглядит следующим образом.
Таблица
В этом коде необходимо выделить несколько элементов: родителя, ячейку родителя и блок. Первому необходимо задать табличное отображение, второй – ячейку таблицы, а блоку присвоить модель строчного блока.
Ячейке (элементу с классом inner) присваиваем параметры text-align: center и vertical-align: middle. Недостаток способа – не работают скроллбары, да и вообще эмуляция таблицы для выравнивания считается нехорошим тоном в кругу веб-разработчиков.
Пример кода с применением этого метода.
Как выровнять текст по центру?
Чтобы выровнять текст по центру, необходимо присвоить ему свойство text-align со значением center.
Пример кода.
Универсальный способ выравнивания по центру
Предположим, нам надо выровнять кнопку по центру в CSS. Для этого необходимо создать див, в центре которого размещается кнопка, которую мы собираемся ставить посередине, а потом воспользоваться типом отображения flex. Код будет приблизительно таким (описание в самом коде).
Таким способом можно выравнивать абсолютно любые элементы на веб-странице: формы, текст, картинки, меню, заголовки вертикально и горизонтально. Логика универсальна: создается родительский див, в который необходимый элемент загружается в качестве дочернего. В родительском диве прописываются свойства display: flex, align-items: center, justify-content: center, height: 100%. В дочернем прописывается ширина, отступ и другие свойства.
Единственный недостаток способа – он поддерживается только самыми новыми версиями браузеров. Часть свойств можно реализовать через вендорные префиксы (например, -webkit–) для увеличения совместимости со старыми версиями.
Часть свойств можно реализовать через вендорные префиксы (например, -webkit–) для увеличения совместимости со старыми версиями.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
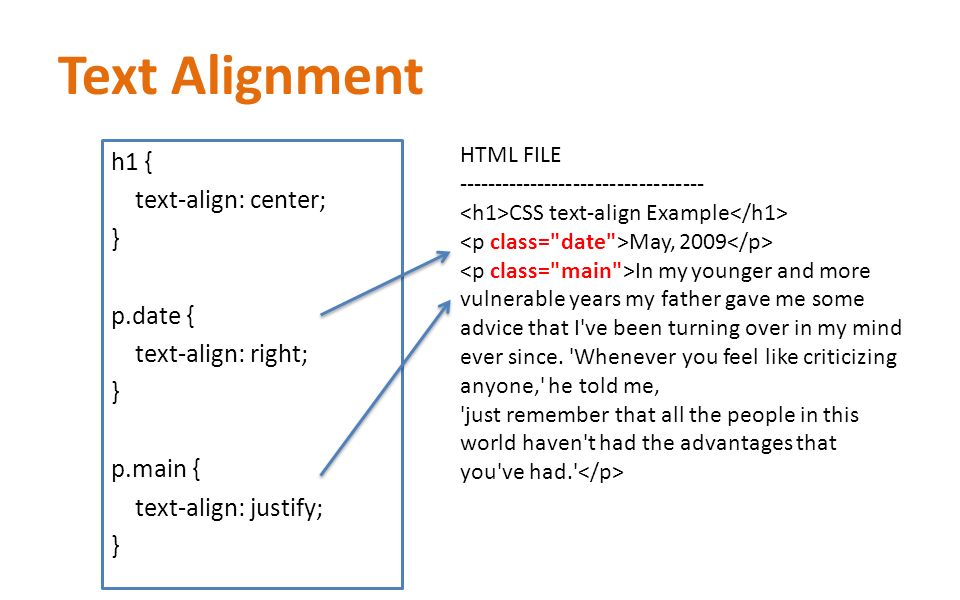
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
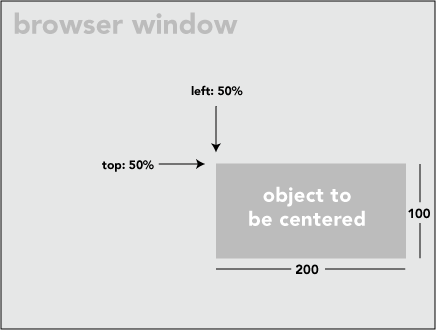
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
 (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
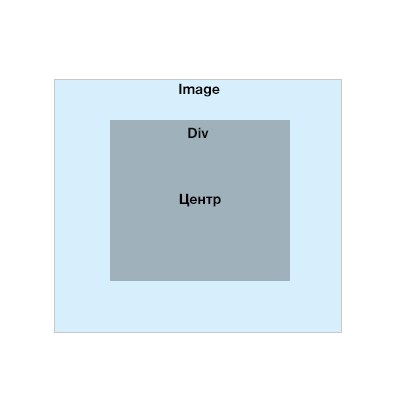
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
(На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Выравнивание элементов. align-items и align-self
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали).
Это свойство может принимать следующие значения:
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине
(при расположении в столбик) flex-контейнераflex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю
(при расположении в столбик) flex-контейнераflex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю
(при расположении в столбик) flex-контейнераcenter: элементы выравниваются по центру flex-контейнера
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства align-items для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
auto: значение по умолчанию, при котором элемент получает значение от свойства
align-items, которое определено
в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значениеstretch.stretch
flex-start
flex-end
center
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения align-items: stretch;. Однако каждый из элементов переопределяет это поведение:
Однако каждый из элементов переопределяет это поведение:
3.7. Выравнивание таблицы и содержимого ячеек. HTML, XHTML и CSS на 100%
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек
Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных
Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell>
Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение
Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1).
9.1).
Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы
Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46).
Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание
При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек
Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте.
Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов
Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных
Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание
К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку
на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы
Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45).
Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание
По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
Однако,
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста
Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Как центрировать изображения в CSS
CSS помогает нам контролировать отображение изображений в веб-приложениях. Центрирование изображений или текстов — обычная задача в CSS. Чтобы центрировать изображение, мы должны установить значение margin-left и margin-right до auto и сделать его блочным элементом, используя display: block; объекта недвижимости.
Если изображение находится в элементе div, мы можем использовать text-align: center; для выравнивания изображения по центру в div.
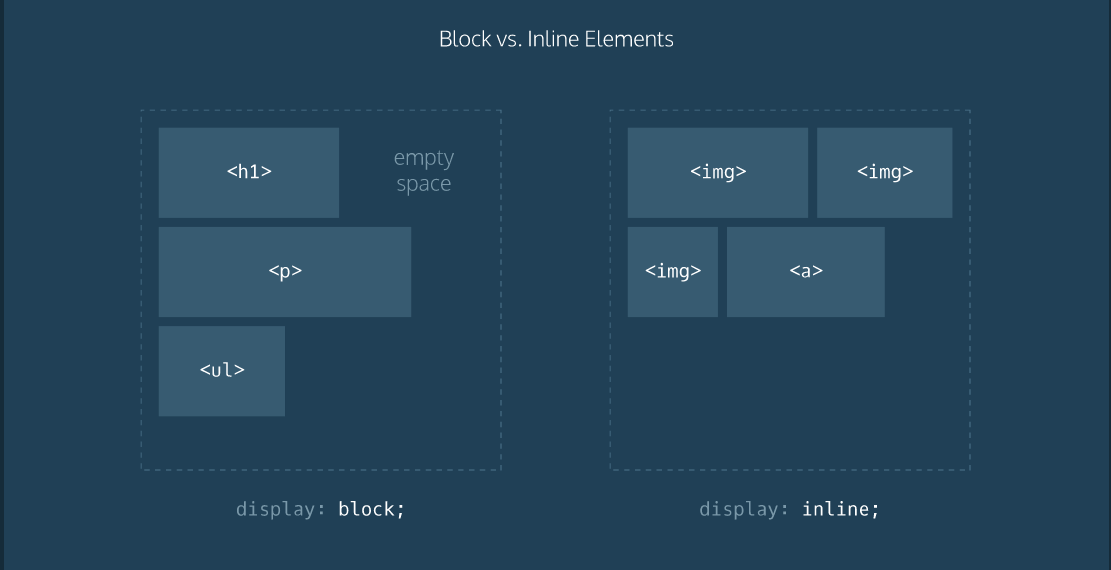
Элемент называется встроенным элементом, который можно легко центрировать, применяя text-align: center; свойства CSS родительскому элементу, который его содержит.
Примечание. Изображение не может быть центрировано, если для ширины установлено значение 100% (полная ширина).
Мы можем использовать сокращенное свойство margin и установить для него значение auto для выравнивания изображения по центру, вместо использования свойства margin-left и margin-right .
Давайте посмотрим, как центрировать изображение, применяя text-align: center; свой родительский элемент.
Пример
В этом примере мы выравниваем изображения с помощью text-align: center; объекта недвижимости. Изображение находится в элементе div.
Изображение находится в элементе div.
<стиль>
div {
граница: 2 пикселя сплошной красный;
}
img {
высота: 300 пикселей;
ширина: 300 пикселей;
}
#center {
выравнивание текста: центр;
}

Проверить это сейчас
Выход
Пример
Теперь мы используем margin-left: auto; маржа-право: авто; Дисплей и : блок; свойств для выравнивания изображения по центру.
<стиль>
тело{
цвет фона: светло-голубой;
}
#изображение {
дисплей: блок;
маржа слева: авто;
маржа-право: авто;
граница: синий гребень 8px;
отступ: 5 пикселей;
}

Проверить это сейчас
Выход
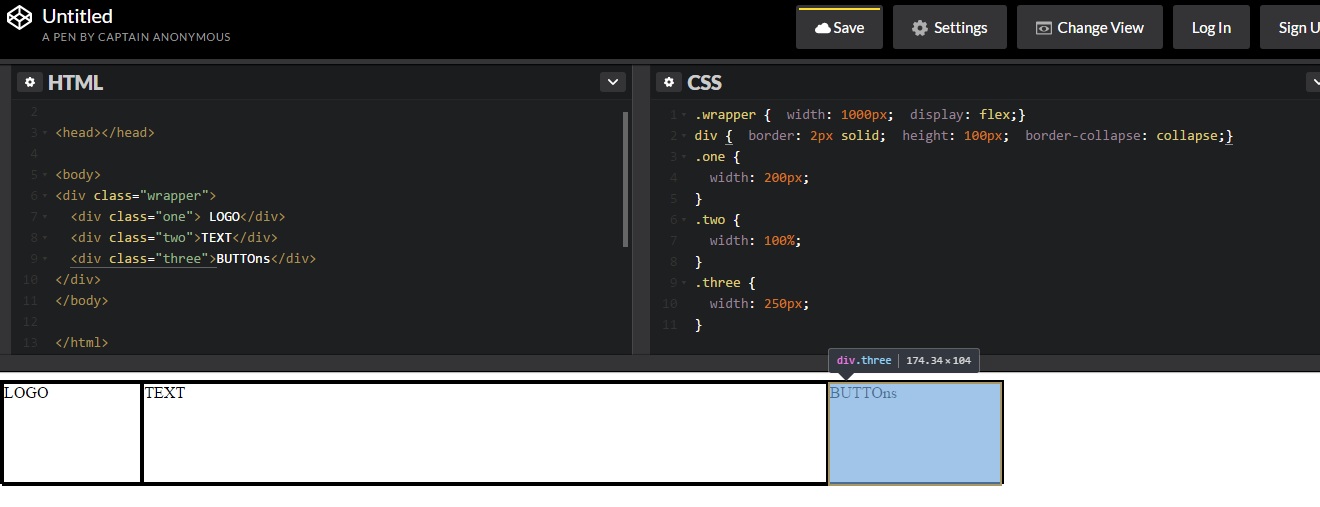
Flex · Bootstrap
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора адаптивных утилит flexbox. Для более сложных реализаций может потребоваться собственный CSS.
Для более сложных реализаций может потребоваться собственный CSS.
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразуйте прямых дочерних элементов в гибкие элементы.Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер flexbox! Я встроенный контейнер Flexbox!
Я встроенный контейнер flexbox! Варианты ответа также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
. d-lg-inline-flex
d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление гибких элементов в гибком контейнере с помощью утилит направления. В большинстве случаев вы можете опустить горизонтальный класс здесь, так как браузер по умолчанию строка .Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы задать горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Элемент Flex 1
Элемент Flex 2
Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-row -
.flex-row-reverse -
. Гибкая колонна -
.flex-колонка-реверс -
.flex-sm-row -
.flex-sm-row-reverse -
.flex-sm-колонка -
.flex-sm-колонка-реверс -
.flex-md-row -
.flex-md-row-reverse -
.Flex-MD-столбец -
.flex-md-колонка-реверс -
.flex-lg-row -
.flex-lg-row-обратный -
.flex-lg-колонка -
.flex-lg-колонка-реверс -
.flex-xl-row -
.flex-xl-row-reverse -
.flex-xl-column -
.flex-xl-column-reverse
Обоснование содержания
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по главной оси (ось x для начала, ось y, если flex-direction: столбец ).Выберите начало (браузер по умолчанию), конец , центр , между или около .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
... Варианты ответа также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.justify-content-между -
.justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-center -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md-около -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-about -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-center -
.justify-content-xl-между -
.justify-content-xl-around
Выровнять позиции
Используйте утилиты align-items в контейнерах flexbox, чтобы изменить выравнивание гибких элементов по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите начало , конец , центр , базовый или растяжение (браузер по умолчанию).
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
...
...
...
... Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.выровнять элементы-sm-конец -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.выровнять элементы-LG-конец -
.align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-baseline -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов Flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось Y для начала, ось X, если flex-direction: столбец ).Выберите один из тех же параметров, что и у align-items : начало , конец , центр , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент
Выровненный гибкий элемент Адаптивные варианты также существуют для align-self .
-
.align-самозапуск -
.align-self-end -
.align-self-center -
.align-self-baseline -
. Выравнивание-саморастягивание -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.выровнять-само-MD-старт -
.align-self-md-конец -
.align-self-md-center -
.align-self-md-baseline -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-конец -
.align-self-lg-center -
.align-self-lg-baseline -
.align-self-lg-stretch -
.выровняйте-self-xl-start -
.align-self-xl-end -
.align-self-xl-center -
.align-self-xl-baseline -
.align-self-xl-stretch
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (.mr-auto ) и сдвинув два элемента влево ( .ml-auto ).
К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение justify-content . См. Этот ответ StackOverflow для более подробной информации.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
С элементами выравнивания
Вертикально переместите один гибкий элемент вверх или вниз контейнера, смешав align-items , flex-direction: column и margin-top: auto или margin-bottom: auto .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Элемент Flex
Обертка
Измените способ переноса гибких элементов в гибкий контейнер.Выберите вариант без обтекания (по умолчанию в браузере) с .flex-nowrap , обертывание с .flex-wrap или обратное обертывание с .flex-wrap-reverse .
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Адаптивные варианты также существуют для flex-wrap .
-
.flex-nowrap -
.flex-wrap -
.flex-wrap-reverse -
.flex-sm-nowrap -
.flex-sm-wrap -
.flex-sm-wrap-reverse -
.flex-md-nowrap -
.flex-md-wrap -
.flex-md-wrap-reverse -
.flex-lg-nowrap -
.flex-lg-wrap -
.flex-lg-wrap-обратный -
.flex-xl-nowrap -
.flex-xl-wrap -
.flex-xl-wrap-reverse
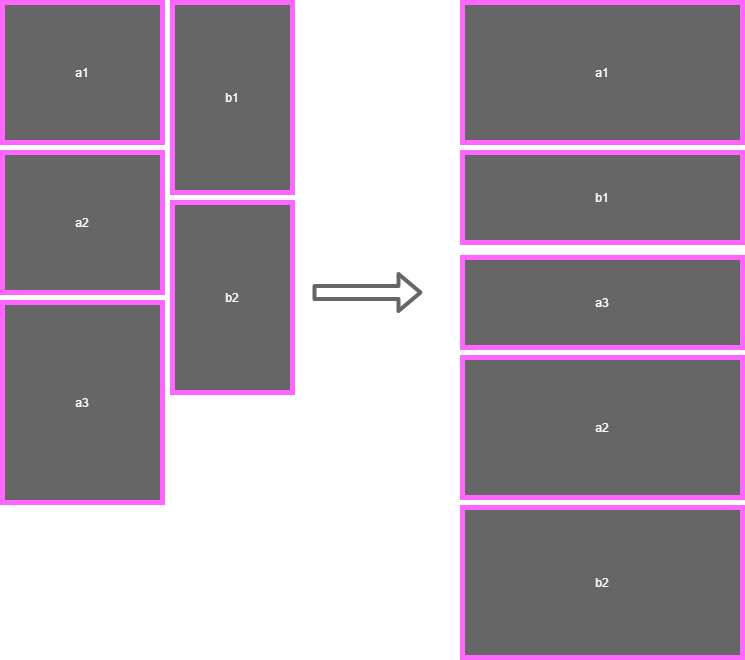
Заказать
Измените порядок определенных гибких элементов visual с помощью нескольких утилит порядка порядка . Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку порядок принимает любое целочисленное значение (например, 5 ), добавьте собственный CSS для любых дополнительных значений.
Первый элемент гибкости
Второй гибкий элемент
Третий элемент гибкости
Первый гибкий элемент
Второй гибкий элемент
Третий гибкий элемент
Адаптивные варианты также существуют для заказа .
-
. Заказ-0 -
. Заказ-1 -
. Заказ-2 -
. Заказ-3 -
.заказ-4 -
. Заказ-5 -
. Заказ-6 -
. Заказ-7 -
. Заказ-8 -
. Заказ-9 -
. Заказ-10 -
. Заказ-11 -
. Заказ-12 -
.order-sm-0 -
.order-sm-1 -
. Заказ-см-2 -
.order-sm-3 -
.заказ-см-4 -
.order-sm-5 -
.order-sm-6 -
.order-sm-7 -
.order-sm-8 -
.order-sm-9 -
.order-sm-10 -
.order-sm-11 -
.order-sm-12 -
.order-md-0 -
.order-md-1 -
.order-md-2 -
.заказ-md-3 -
.order-md-4 -
.order-md-5 -
.order-md-6 -
.order-md-7 -
.order-md-8 -
.order-md-9 -
.order-md-10 -
.order-md-11 -
.order-md-12 -
.order-lg-0 -
.order-lg-1 -
.заказ-LG-2 -
.order-lg-3 -
.order-lg-4 -
.order-lg-5 -
.order-lg-6 -
.order-lg-7 -
.order-lg-8 -
.order-lg-9 -
.order-lg-10 -
.order-lg-11 -
.order-lg-12 -
.order-xl-0 -
.заказ-XL-1 -
.order-xl-2 -
.order-xl-3 -
.order-XL-4 -
.order-XL-5 -
.order-XL-6 -
.order-xl-7 -
.order-xl-8 -
.order-xl-9 -
.order-xl-10 -
.order-XL-11 -
.order-xl-12
Выровнять содержимое
Используйте утилиты align-content на контейнерах flexbox для выравнивания гибких элементов вместе на поперечной оси.Выберите начало (браузер по умолчанию), конец , центр , между , около или растяжение . Чтобы продемонстрировать эти утилиты, мы применили flex-wrap: wrap и увеличили количество гибких элементов.
Внимание! Это свойство не влияет на отдельные строки гибких элементов.
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
Гибкий элемент
... Адаптивные варианты также существуют для align-content .
-
.align-content-start -
.align-content-end -
.align-контент-центр -
.align-content-around -
.align-content-stretch -
.align-content-sm-start -
.align-content-sm-end -
.align-content-sm-center -
.align-content-sm-около -
.выровнять контент-sm-stretch -
.align-content-md-start -
.align-content-md-end -
.align-content-md-center -
.align-content-md-около -
.align-content-md-stretch -
.align-content-lg-start -
.align-content-lg-end -
.align-content-lg-center -
.align-content-lg-около -
.выровнять контент-LG-stretch -
.align-content-xl-start -
.align-content-xl-end -
.align-content-xl-center -
.align-content-xl-around -
.align-content-xl-stretch
Как центрировать элемент с помощью CSS
🏠 Вернуться на домашнюю страницу
Центрирование элемента с помощью CSS всегда было легко для одних вещей, но сложно для других. Вот полный список того, как центрировать с помощью CSS, а также с помощью современных методов CSS
Опубликовано ,
Последнее обновление
Центрирование элемента в CSS — это совсем другая задача, если вам нужно центрировать по горизонтали или вертикали.
В этом посте я объясню наиболее распространенные сценарии и способы их решения. Если Flexbox предоставляет новое решение, я игнорирую старые методы, потому что нам нужно двигаться вперед, а Flexbox уже много лет поддерживается браузерами, включая IE10.
По центру по горизонтали
Текст
Текст очень просто центрировать по горизонтали, используя свойство text-align , для которого установлено значение center :
p {
выравнивание текста: центр;
} Блоки
Современный способ центрировать все, что не является текстом, — использовать Flexbox:
#mysection {
дисплей: гибкий;
justify-content: center;
} Любой элемент внутри #mysection будет центрирован по горизонтали.
Вот альтернативный подход, если вы не хотите использовать Flexbox.
Все, что не является текстом, можно центрировать, применив автоматическое поле слева и справа и установив ширину элемента:
раздел {
маржа: 0 авто;
ширина: 50%;
} выше маржа: 0 авто; — это сокращение от:
раздел {
margin-top: 0;
нижнее поле: 0;
маржа слева: авто;
маржа-право: авто;
} Не забудьте установить для элемента значение display: block , если это встроенный элемент.
По центру по вертикали
Традиционно это всегда было сложной задачей. Flexbox теперь предоставляет нам отличный способ сделать это самым простым способом:
#mysection {
дисплей: гибкий;
align-items: center;
} Любой элемент внутри #mysection будет центрирован по вертикали.
Центрировать по вертикали и горизонтали
Техники Flexbox для центрирования по вертикали и горизонтали можно комбинировать для полного центрирования элемента на странице.
#mysection {
дисплей: гибкий;
align-items: center;
justify-content: center;
} То же самое можно сделать с помощью CSS Grid:
кузов {
дисплей: сетка;
места-предметы: центр;
высота: 100вх;
} Центральная кнопка CSS
В этом руководстве объясняется, как центрировать кнопку CSS .
Центральная кнопка CSS
Основная цель CSS (каскадных таблиц стилей) — предоставить лучший стиль для веб-страницы HTML.Используя CSS, вы можете указать расположение всех элементов страницы. Вы можете выравнивать элементы как по горизонтали, так и по вертикали. Кнопка CSS должна быть выровнена по центру, если вы хотите, чтобы она располагалась по центру внутри div или в центре веб-страницы.
Вы можете выровнять кнопку CSS по центру, используя следующий метод:
1. Поместив свойство text-align тега body в центр (text-align: center)
В этом примере мы используем свойство `text-align` center в теге , поэтому все внутри тега будет выровнено по центру автоматически.
Кнопка выравнивания по центру
<стиль>
тело {
выравнивание текста: центр;
}
Код запуска
Выход
2. Установив свойство
text-align родительского тега div на center ( text-align: center )
В этом примере ниже мы используем свойство `text-align` center в теге
Кнопка выравнивания по центру
<стиль>
.button-container-div {
выравнивание текста: центр;
граница: сплошной коралл 1px;
высота: 40vh;
ширина: 50ввт;
}
Код запуска
Выход
3.Центральная кнопка CSS с использованием поля
автоматически (поле : авто )
В этом примере мы используем свойство `margin` auto. Margin auto перемещает div в центр экрана.
Кнопка выравнивания по центру
<стиль>
.button-container-div {
ширина: 300 пикселей;
высота: 300 пикселей;
маржа: авто;
}
Код запуска
4. Центральная кнопка CSS с фиксированным положением
В этом примере мы задаем поле 50% с левой стороны страницы, а затем мы берем положение : фиксированное , чтобы оно отрегулировало положение по центру тела.
Кнопка выравнивания по центру
<стиль>
кнопка {
положение: фиксированное;
осталось: 50%;
}
Код запуска
4.Установив для свойства
display значение flex ( display: flex )
В этом примере мы используем свойство `display`, flex, ` justify-content` и `align-items` для родительского тега
- Изгиб дисплея переместит его к центру по вертикали.
- Justify-content перемещает кнопку в центр по горизонтали.
- Центр выравнивания элементов сохраняет его в центре; в противном случае он будет начинаться с div и идти внизу div.
Кнопка выравнивания по центру
<стиль>
.button-container-div {
ширина: 300 пикселей;
высота: 300 пикселей;
граница: 1px solid # ff8899;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
Код запуска
Выход
3.Установив свойство
display на сетку (отображение : сетка )
В этом примере мы используем свойство сетки `display` в теге
Кнопка выравнивания по центру
<стиль>
.button-container-div {
ширина: 300 пикселей;
высота: 300 пикселей;
граница: 1px solid # ff8899;
дисплей: сетка;
}
кнопка {
цвет фона: малиновый;
цвет: #fff;
граница: сплошная 1px;
отступ: 10 пикселей;
ширина: 100 пикселей;
наброски: нет;
маржа: авто;
}
Код запуска
Выход
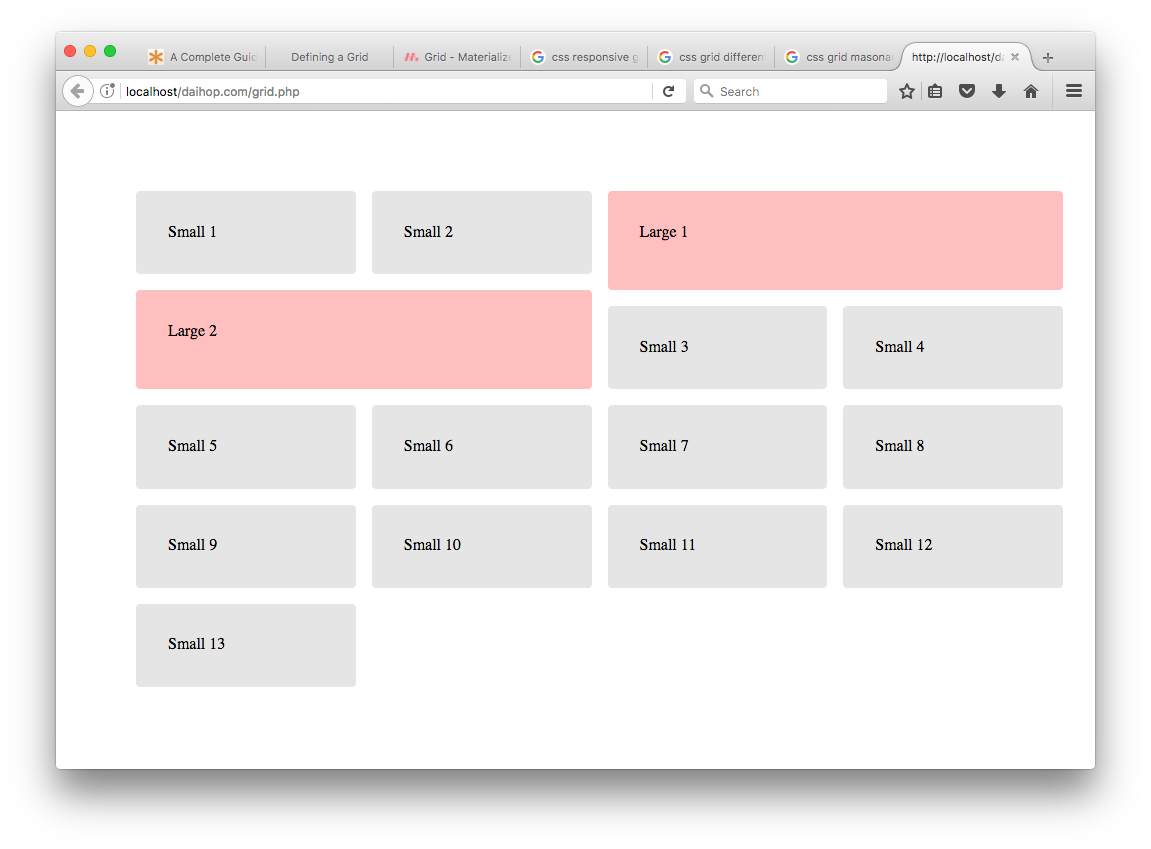
Как центрировать плавающие блоки в контейнере, Как центрировать плавающие блоки
Плавающие блоки в центре страницы
Div в центре экрана
В CSS макеты на основе плавающих элементов не очень гибкие, однако центрировать их несколько сложнее.
Можно ли центрировать плавающие элементы?
Плавающий div по центру
Это старый вопрос. Вы можете перемещать влево или вправо, но в макете CSS нет возможности перемещать центр.
Размещение элемента DIV в центре экрана
Решить эту проблему несложно.
маржа: 0 авто;
В приведенном выше коде указано, что верхнее поле и нижнее поле установлены на 0, а левое поле и правое поле установлены на авто (автоматически).Здесь автоматические левое и правое поля выталкивают элемент в центр его контейнера.
Как отобразить div в центре экрана
Из рисунка выше вы можете понять, как он отображается в центре экрана.
маржа: 0 авто;
равно
маржа 0 авто 0 авто;
или можно написать так:
margin-top: 0;
маржа-право: авто;
нижнее поле: 0;
маржа слева: авто;
В следующем исходном коде показано, как центрировать Div в середине браузера.
Двухколоночная раскладка Div в центре экрана
Центральные плавающие блоки в контейнере
Исходный код
Позиция Div Точно по центру экрана
Центр div на странице по вертикали, центральный div на странице по горизонтали
Точно по центру означает, что Div горизонтально и практически по центру экрана.
Исходный код
Горизонтальные Div в центре браузера
Показать div в центре экрана
Исходный код
Трехколоночная раскладка Div в центре экрана
Поместите div в центр экрана
Исходный код
CSS Center A Div по горизонтали и вертикали
3 174
Есть несколько способов центрировать HTML-элемент по вертикали и горизонтали относительно его родительского контейнера.
Дисплейный стол
Определите родительский div с именем класса .box.
Дочерний div имеет имя класса .inner-box и содержит внутри элемент изображения.

В CSS добавьте свойство display: table в родительский div, который является .box
.
Это повлияет на всю ширину, поэтому также добавьте к ней ширину: 100%.
Внутри .inner-box отцентрируйте тег изображения по горизонтали, используя свойство text-align: center, поскольку это встроенный элемент.
Наконец, добавьте vertical-align: middle к внутреннему элементу div, который перемещается по вертикали в центр своего родительского элемента.
html, body {
маржа: 0px;
высота: 100%;
}
.коробка {
ширина: 100%;
высота: 100%;
дисплей: таблица;
}
.Внутренняя коробка{
выравнивание текста: центр;
дисплей: таблица-ячейка;
вертикальное выравнивание: по центру;
}
Набивка
Используя padding, мы можем легко сделать внутренний div вертикально центрированным.
Если вы используете этот подход, не добавляйте свойство высоты к внешнему блоку.
html, body {
маржа: 0px;
}
.наружная коробка {
ширина: 100%;
отступ: 60 пикселей 0;
выравнивание текста: центр;
фон: оранжевый;
цвет белый;
}
.Внутренняя коробка {
ширина: 100 пикселей;
фон: фиолетовый;
маржа: 0 авто;
размер шрифта: 2em;
}
Дисплей: Flex
Установка гибкости отображения для внешнего контейнера — это самый простой способ расположить его дочерний элемент по центру в обоих направлениях.

html, body {
высота: 100%;
маржа: 0;
}
.коробка {
высота: 100%;
фон: фиолетовый;
дисплей: гибкий;
justify-content: center;
align-items: center;
} | имя | значение | описание |
|---|---|---|
| высота | 100% | Значение 100% растянет элемент .box, чтобы он соответствовал высоте его области просмотра на 100%. Не забудьте добавить height: 100% в селекторы HTML и body. |
| display | flex | Это делает элемент .box flexbox, что означает, что мы можем легко упорядочить его дочерние элементы. |
| flex-direction | row | По умолчанию для flex-direction задано row, что означает, что все дочерние элементы расположены рядом друг с другом. |
| justify-content | center | Это центрирует дочерние элементы по вертикали и растягивает их, чтобы соответствовать высоте родительского элемента. |
| align-items | center | Это позволит центрировать элемент .img по горизонтали относительно его родительского контейнера. |
Как центрировать стол с помощью CSS (Краткое руководство)
Использование таблиц в веб-дизайне имеет интересную историю. До внедрения CSS таблицы не просто использовались для отображения табличных данных обычным способом, но вместо этого чаще использовались для управления полными макетами страниц.
В то время таблицы HTML использовались для определения как структуры, так и внешнего вида веб-страниц, при этом расположение таблицы можно было указать непосредственно в HTML.Например, чтобы установить выравнивание таблицы по центру, можно просто написать:
…
Однако выравнивание таблиц таким образом больше некорректно и устарело в HTML5. Это потому, что современные веб-стандарты диктуют разделение структуры (HTML) и стиля (CSS), а описанный выше метод нарушает этот принцип.
HTML никогда не следует использовать для настройки способа отображения элемента; это теперь работа CSS.Итак, как правильно центрировать таблицу в CSS? В этой статье нашей команды из wpDataTables мы ответим на этот вопрос и покажем вам несколько советов о том, как правильно выровнять таблицы.
Мы кое-что знаем о таблицах, учитывая, что мы создали замечательный плагин для таблиц WordPress, так что давайте углубимся.
Как я могу использовать CSS для центрирования таблицы?
CSS устанавливает внешний вид страницы, позволяя вам контролировать внешний вид и расположение каждого элемента, включая элемент таблицы и все его подэлементы, такие как th, tr и td.
Перво-наперво, давайте рассмотрим «правильный» способ центрирования таблицы с помощью CSS. Если ваши правое и левое поля имеют одинаковую ценность, современные браузеры должны отображать таблицу по центру. Самый простой способ добиться этого — установить для обоих полей значение auto.
Пример того, как написать это в CSS, ниже:
стол
{
поле справа: авто;
левое поле: авто;
} Обратите внимание, что вы не можете просто центрировать таблицу так, как если бы вы это делали с текстом -.например с помощью «text-align: center». Это потому, что элемент таблицы является элементом уровня блока, а не встроенным элементом. «Text-align: center» будет центрировать только встроенный контент, такой как текст в таблице, а не саму таблицу.
Однако в более старых версиях Internet Explorer есть ошибка, при которой элементы уровня блока обрабатываются как встроенные элементы. Таким образом, единственный способ центрировать таблицу для работы с некоторыми версиями IE — явно установить «text-align: center» для родительского элемента таблицы (например, «text-align: center»).грамм. элемент body, как показано ниже):
корпус {
выравнивание текста: по центру;
} Вы можете проверить, как разные браузеры будут вести себя с разными стилями, используя «margin-left: auto; margin-right: auto »или« text-align: center ».
Мы рассмотрим, как центрировать таблицу в современных и старых браузерах, чтобы она выглядела правильно.
Примеры будут иметь следующий общий формат:
<таблица>
Стили применяются к
| и | с помощью text-align.Это сделает его более аккуратным и легким для чтения. , и. Это также дает вам больше частей, где вы можете применить CSS. Это упрощает наложение нескольких стилей. Завершение мыслей о том, как центрировать столТеперь вы знаете, как центрировать таблицу с помощью CSS. Как уже говорилось, «правильный» способ сделать это — установить для правого и левого полей значение auto. Этот метод работает почти во всех новых браузерах, которые хорошо работают с CSS. Для некоторых менее современных браузеров это не сработает.В этом случае вы можете стилизовать таблицу с помощью метода выравнивания текста и окружить ее . Если вы хотите центрировать таблицу с помощью text-align по внешнему
, вы можете сделать это с помощью text-align. Вы также можете стилизовать ячейки таблицы со значением выравнивания текста или выравнивания по вертикали всякий раз, когда вы хотите расположить встроенный текст определенным образом. Если вам понравилось читать эту статью о том, как центрировать таблицу с помощью CSS, вы должны проверить эту статью о таблицах Bootstrap. Мы также писали о нескольких связанных предметах, таких как цвет фона таблицы, таблицы HTML, адаптивные таблицы с CSS, таблицы CSS и плагины таблиц jQuery. . |
|---|
 center-img {
center-img { iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
 (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
 flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
 d-lg-inline-flex
d-lg-inline-flex