Содержание
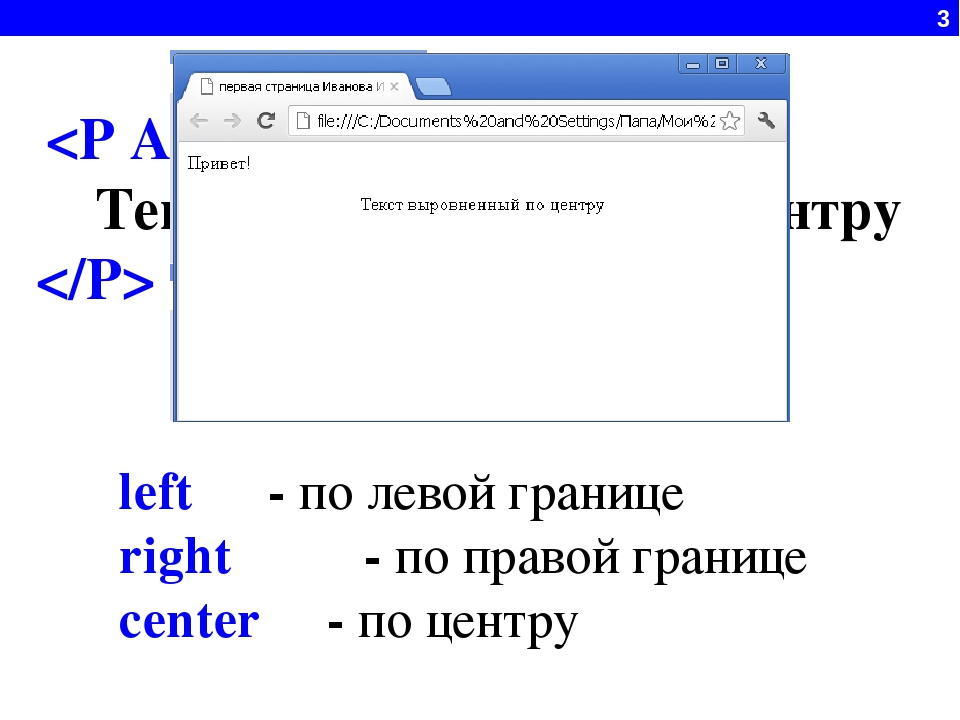
CSS: выравнивание по центру
CSS: выравнивание по центру
Центрирование
Общая функция CSS — центрирование текста или изображения.
Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать
возможности Уровня 3 (CSS3), позволяющие выровнять по центру
абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования
— это центрирование строк текста в абзаце или заголовке. Для этого
CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по
центру между полями, вот так:
Все строки в этом абзаце выровнены
по центру полями абзаца. Это стало возможным благодаря значению
‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или,
Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован.
Заметьте, что строки внутри блока не центрированы (они выровнены
влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования
изображения: поместите его в собственный блок и примените свойства
полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования.
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может
быть выровнено по центру вертикально.
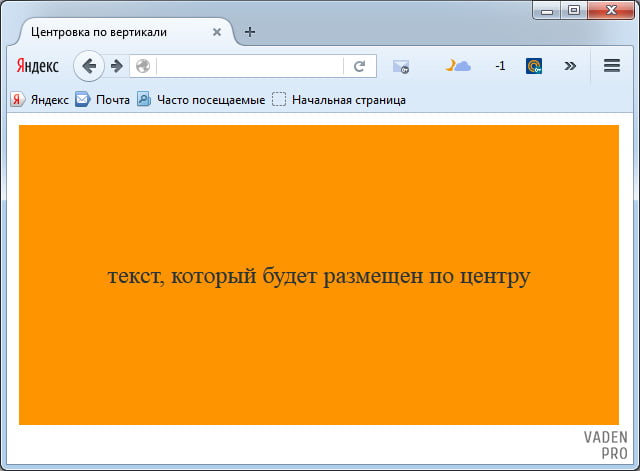
Пример, приведенный ниже, демонстрирует центрирование абзаца
внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац,
который центрирован вертикально в окне браузера, потому что
находится внутри блока, позиционированного абсолютно и по высоте
окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным
(position: absolute). - Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали
и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в
том, что абзац становится ровно таким широким, каким он должен быть
(если только мы явно не укажем ширину). В примере ниже мы именно
этого и хотим: мы размещаем по центру абзац из одного слова
(“Центр!“), так что ширина абзаца должна быть равна ширине этого
слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той
же ширины, что и его содержимое. Мы подразумеваем, что разметка
осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с
таблицей из предыдущего примера. Но теперь мы ещё перемещаем
элемент на полпути через контейнер с помощью правила ‘left: 50%’ и
одновременно сдвигаем его влево на половину своей собственной
ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило
‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё
легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content:
center’. Точно также, как ‘align-items’ определяет вертикальное
выравнивание содержимого контейнера, ‘justify-content’ таким же
образом определяет горизонтальное выравнивание. (На самом деле всё
несколько сложнее, как следует из их названий, но в простом случае,
работает это именно так.). Побочный эффект от применения свойства
‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р,
автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных
элементов является область просмотра. (В случае c браузером это
окно браузера). Таким образом, центрирование элемента в области
просмотра не вызывает сложности. Далее приведен полный пример. (В
этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
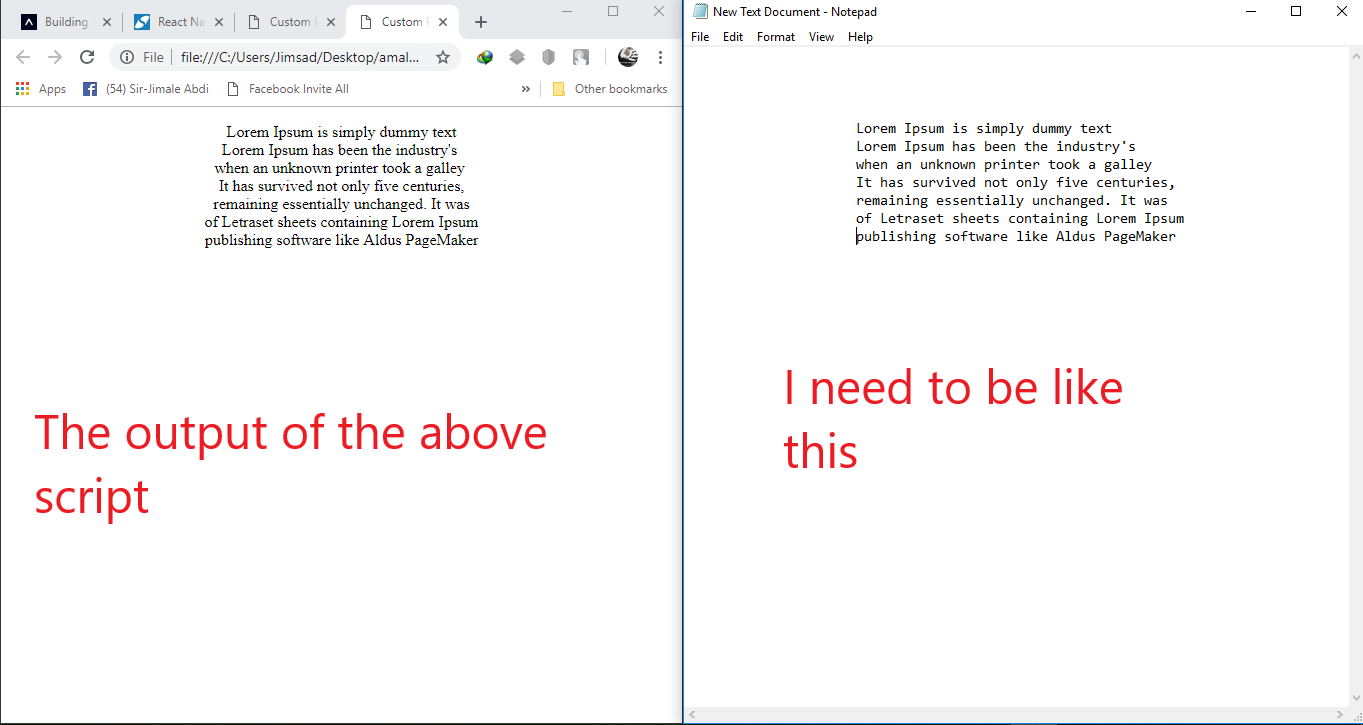
</section>Вы можете увидеть результат в отдельном
документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на
50%. Поэтому визуализатор постарается сделать линии длиною не более
половины ширины контейнера. Указав на то, что правое поле элемента
находится правее на ту же самую величину, отметим, что максимальная
длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое
предложение находится на одной строке, когда окно достаточно
широкое. Только тогда, когда окно слишком узкое для всего
предложения, это предложение будет разбито на несколько строк.
Когда вы удалите правило ‘margin-right: -50%’ и снова измените
размер окна, вы заметите, что предложения будут уже разбиты, хотя
окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области
просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow. )
)
Навигация по сайту
Как выровнять div по центру в HTML — Примеры
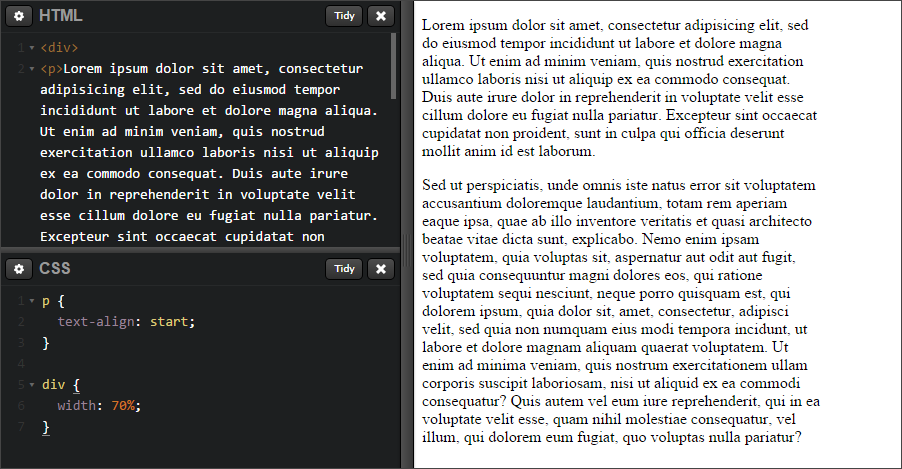
Ранее были показаны способы вертикального выравнивания, теперь остановимся на горизонтальном.
text-align: center;
Свойство CSS text-align выравнивает содержимое тега и принимает значения
| text-align: center; по центру | text-align: justify; — по ширине, когда браузер добавляет пробелы между словами, чтобы не было отступов с краёв. text-align: justify; — по ширине выравнивается последняя или единственная строка |
| text-align: left; по левому краю | text-align: right; по правому краю |
Если указать text-align: center для встроенного элемента [занимаемого только ширину содержимого], то ничего не произойдёт, поскольку тег не может себя двигать:
<span>текст</span>
текст
Если для блочного [занимаемого всю доступную ширину], то содержимое элемента переместиться в центр
<div>текст</div>
текст
В качестве содержимого может выступать и другой тег.
<div> <span>встроенный элемент <br /> в две строки</span> </div>
встроенный элемент
в две строки
Помог при выравнивании модального окна на CSS:
<div> <div>обтекаемый <br /> блочный элемент</div> </div>
обтекаемый
блочный элемент
А вот блочный тег как и при display: table никак не хочет становиться по середине, перемещается лишь его текст
<div> <div>блочный элемент <br /> фиксированной ширины</div> </div>
блочный элемент
фиксированной ширины
margin: 0 auto;
Свойство margin решает проблему
<div> <div>блочный элемент <br /> определённой ширины</div> </div>
блочный элемент
определённой ширины
Чтобы выровнять картинку по центру, нужно прописать, что она стала блочной без указания её width
<img src="URL_изо"/>
width можно не рассчитывать и при display: table
<div> <div>блочная <br /> таблица</div> </div>
блочная
таблица
float
float не имеет значения center
float: left;
обтекание слева
float: right;
обтекание справа
Для старых браузеров, чтобы выравнять блок, не имеющий фиксированной ширины, можно воспользоваться методом, описанным тут [Студия Артемия Лебедева]
http://nocode. in/aligning-text-smartly-in-css/
in/aligning-text-smartly-in-css/
Способы вертикального выравнивания по центру в CSS.
Способы вертикального выравнивания по центру в CSS.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
<div>
<div>
<div>
Некоторая полезная информация, которая должна располагаться по центру. </div>
</div>
</div>
</div>
</div>
</div>
#wrapper{
display : table;
}
#cell{
display : table-cell;
vertical-align : middle;
}Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
<div>
Content Here
</div>
#content {
position : absolute;
top : 50%;
height : 240px;
margin-top : -120px; /* минус от половины высоты */
}Плюсы
- Работает во всех броузерах.

- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
<div>
<div>
здесь контент
</div>
</div>
#floater{
float : left;
height : 50%;
margin-bottom : -120px;
}
#content{
clear : both;
height : 240px;
position : relative;
}Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.

4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
<div>
Важная информация.
</div>
#content{
position : absolute;
top : 0;
bottom : 0;
left : 0;
right : 0;
margin : auto;
height : 240px;
width : 70%;
}Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
<div>
Какая-то строка текста
</div>
#content{
height : 100px;
line-height : 100px;
}Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
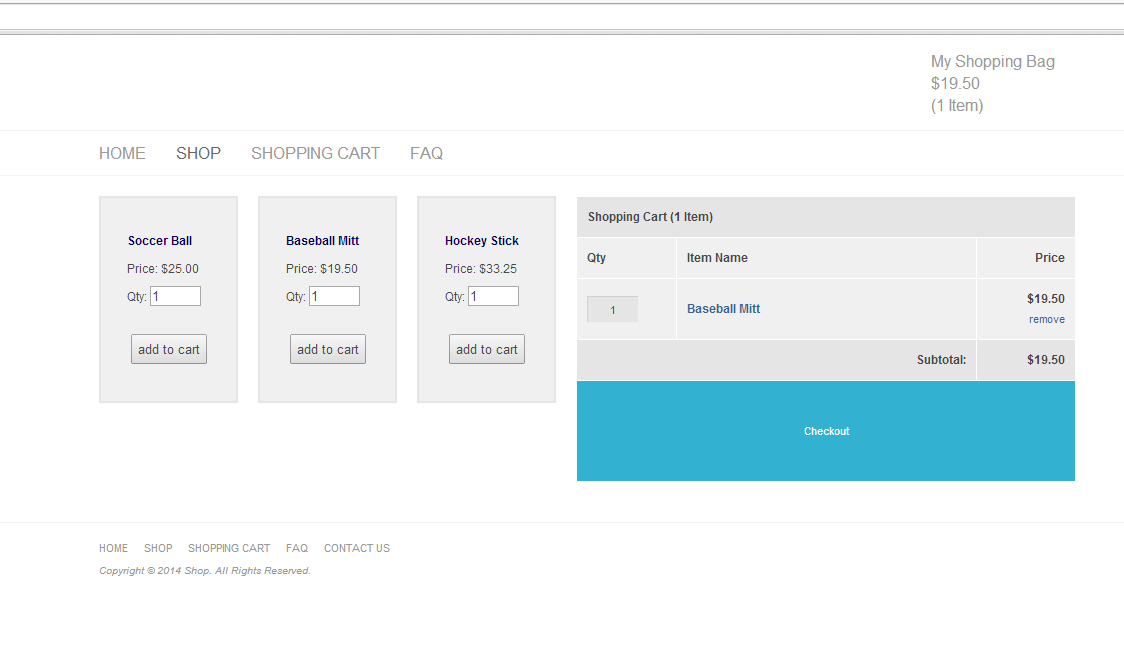
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
<ul>)
- #content
- #side
- #bottom (для копирайтов и всего такого)
Напишем следующую html-разметку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing.
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets.
Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets. Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>
Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
html, body {
margin : 0;
padding : 0;
height : 100%;
}
body {
background : url('page_bg.jpg') 50% 50% no-repeat #FC3;
font-family : Georgia, Times, serifs;
}
#floater {
position : relative;
float : left;
height : 50%;
margin-bottom : -200px;
width : 1px;
}
#centered {
position : relative;
clear : left;
height : 400px;
width : 80%;
max-width : 800px;
min-width : 400px;
margin : 0 auto;
background : #fff;
border : 4px solid #666;
}
#bottom {
position : absolute;
bottom : 0;
right : 0;
}
#nav {
position : absolute;
left : 0;
top : 0;
bottom : 0;
right : 70%;
padding : 20px;
margin : 10px;
}
#content {
position : absolute;
left : 30%;
right : 0;
top : 0;
bottom : 0;
overflow : auto;
height : 340px;
padding : 20px;
margin : 10px;
}Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
#nav ul {
list-style : none;
padding : 0;
margin : 20px 0 0 0;
text-indent : 0;
}
#nav li {
padding : 0;
margin : 3px;
}
#nav li a {
display : block;
background-color : #e8e8e8;
padding : 7px;
margin : 0;
text-decoration : none;
color : #000;
border-bottom : 1px solid #bbb;
text-align : right;
}
#nav li a::after {
content : '»';
color : #aaa;
font-weight : bold;
display : inline;
float : right;
margin : 0 2px 0 5px;
}
#nav li a:hover, #nav li a:focus {
background : #f8f8f8;
border-bottom-color : #777;
}
#nav li a:hover::after {
margin : 0 0 0 7px;
color : #f93;
}
#nav li a:active {
padding : 8px 7px 6px 7px;
}Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
#centered {
-webkit-border-radius : 8px;
-moz-border-radius : 8px;
border-radius : 8px;
}
h2, h3, h4, h5, h5, h6 {
font-family : Helvetica, Arial, sans-serif;
font-weight : normal;
color : #666;
}
h2 {
color : #f93;
border-bottom : 1px solid #ddd;
letter-spacing : -0.05em;
font-weight : bold;
margin-top : 0;
padding-top : 0;
}
#bottom {
padding : 10px;
font-size : 0. 7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}
7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Результат.
Выравнивание полей CSS — CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align, центральные блоки, используя auto margins, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content. На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items. Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items. Первый элемент переопределяет align-items, заданные в группе align-self по center.
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify-:
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align-:
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row. Свойства меняются местами, когда flexbox установлен в column. Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self, или align-self, или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
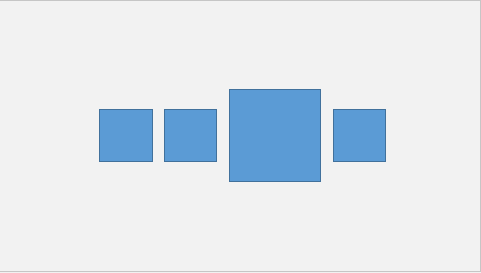
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
centerstartendself-startself-endflex-startfor Flexbox onlyflex-endfor Flexbox onlyleftright
Помимо физических значений left и right, которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start, это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start, однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
baselinefirst baselinelast baseline
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items.
Distributed alignment
Ключевые слова распределённого выравнивания используются с параметрами align-content и justify-content. Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:
stretchspace-betweenspace-aroundspace-evenly
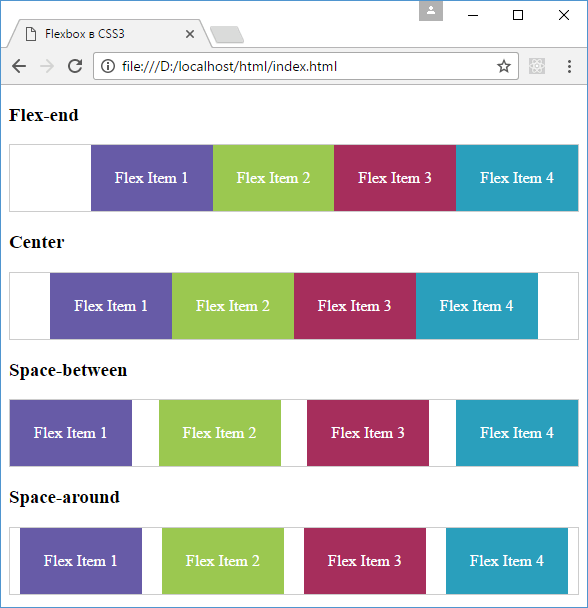
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово safe будет выравниваться для start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe, выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Спецификация выравнивания коробки также включает свойства gap, row-gap и column-gap . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство gap является сокращением для row-gap и column-gap, что позволяет сразу установить эти свойства:
В приведённом ниже примере макет сетки использует сокращённую gap, чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap в дополнение к gap. Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap, а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания:
CSS Properties
Glossary Entries
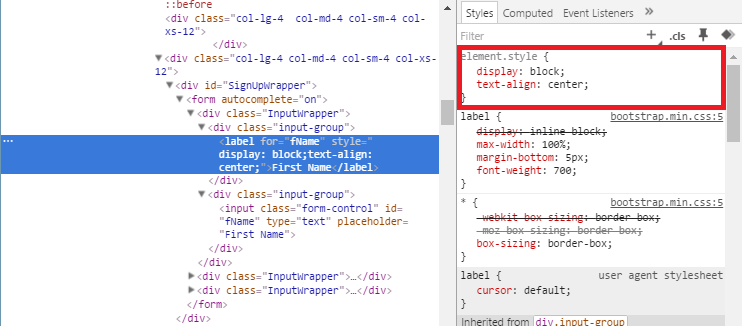
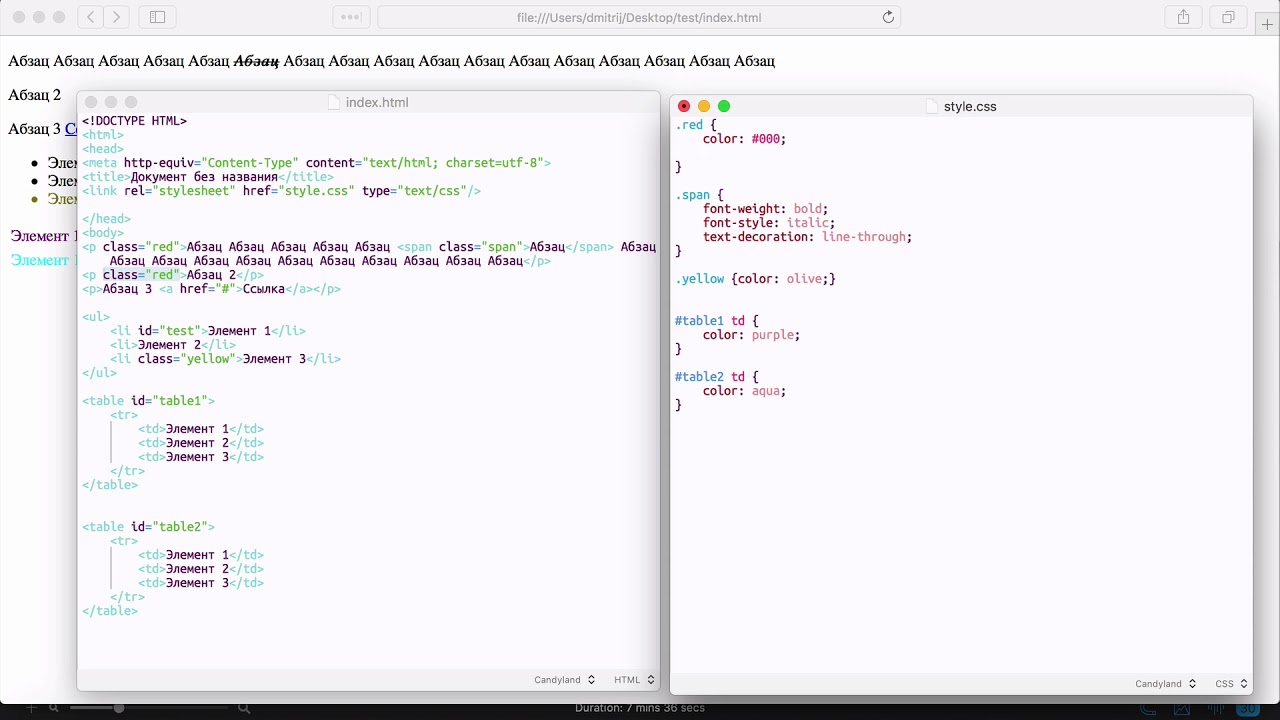
Выравнивание по центру в CSS
Сегодня хочется рассмотреть очень важную тему — выравнивание элементов по горизонтали и вертикали.
Изучим текущее положение дел.
Итак, мы видим, что у нас есть блочный элемент, растягивающийся по ширине на всю страницу, а внутри дочерний строковый span. У обоих элементов по-умолчанию position: static, значит они находятся в потоке.
Выравнивание по горизонтали
С выравниванием по горизонтали проблем обычно нет. В данном случае дочерний элемент строковый, значит мы можем выровнять все текстовое содержимое дива с помощью text-align: center. В том случае, если бы он был строчно-блоковый, можно было бы воспользоваться тем же методом.
А что если бы наш дочерний элемент был бы блочным с заданной шириной? Видим, что на блочное содержимое text-align не действует:
Если мы не зададим ширину, то текст отцентрируется, но лишь потому что элемент займет всю ширину, а нам обычно нужно центрирование самого блока.
В данном случае мы можем прибегнуть к margin: auto. Браузер автоматический определит отступы нашего дочернего элемента со всех сторон. Но посмотрите по вертикали элемент не отцентрировался. Потому что margin-top и margin-bottom приводятся автоматом к 0.
Выравнивание по вертикали
Что же нам делать с вертикальным выравниванием?
Рассматриваем известные. Мы знаем высоту родительского элемента, к тому же дочерний элемент — одна строка. Значит можем задать ей высоту:
line-height: 200px;
Ровно столько сколько высота родительского элемента. Так как текст в span встает по центру строки, мы его так отцентрируем.
Аналогично line-height сработает и для строчного дочернего элемента.
Однако, для нескольких строк такой вариант не сработает.
Для наглядности покрасим наш родительский элемент. И можно вспомнить про position: absolute.
Для начала нужно позиционировать родительский элемент, чтобы отсчитывать отступы дочернего относительно него. Ставим в div position: relative.
Далее позиционируем дочерний абсолютно, задаем отступ сверху 50%. Однако, в данном случае по центру у нас будет вершина дочернего элемента. Ставим margint-top равный половине высоты дочернего элемента. В случае с одной строкой эта высота равна line-height.
Отлично, все работает. Разве что перестал работать margin: auto для выравнивания по горизонтали, так как при абсолютном позиционировании margin рассчитывается только если задано расстояние элемента от родительского позиционированного для данной стороны. Т.е. для того, чтобы работал margin: auto для левой и правой стороны, нам нужно задать left и right.
А теперь давайте забудет про абсолютное позиционирование. И попробуем другие способы. Например, мы может воспользоваться свойством display: table. Правда, как у любой таблицы, ширина родительского элемента теперь рассчитывается по содержимому. Зато нам не требуется знание высоты дочернего элемента, как в случаей с абсолютным позиционированием.
Кстати, если дочерний элемент инлайновый и известна высота родителя, то мы можем использовать vertical-align: middle.
И наконец, в том случае если мы хотим отцентрировать строчно-блочный элемент и нам не известна ни высота родителя, ни высота дочернего элемента, то можно воспользоваться дополнительным элементом.
Почему это работает? Сначала следует сказать,что строчно-блочные элементы выстраиваются в линию, которая заключена в так называемую box-line. Высота коробки зависит от высоты содержимого. Внутри коробки есть базовая линия, на которой располагается строковое содержимое инлайн элемента. Положение этой линии может меняться в зависимости от значения vertical-align любого инлайн элемента, входящего в box-line.
Мы хотим выровнять относительно родительского элемента, значит нужно назначить дочернему его высоту. Мы не можем нашему дочернему поставить такую высоту, ведь он нам нужен не на весь родительский. Тогда мы используем дополнительный элемент. Он невидим, если мы, проставим для него только высоту. Но он меняет положение базовой линии для всей строки. Поэтому аналогично выравнится и исходный элемент.
Еще, конечно, можно воспользоваться flex: justify-content устанавливает выравнивание по горизонтали, а align-items по вертикали. Но обратите внимание на поддержку браузерами.
Полезные статьи
Vertical-Align: All You Need To Know
A Complete Guide to Flexbox
Как сделать выравнивание по центру ?
Приветствую вас, дорогие друзья!
Сегодня мы рассмотрим с вами еще один прием работы c CSS, а именно, как сделать выравнивание по центру <div>. При всей своей простоте данный вопрос может поставить в тупик не только начинающего, а в некоторых случаях даже опытного web-разработчика.
Навигация по статье:
Я хочу вам показать несколько способов выравнивания по центру <div>, как по вертикали, так и по горизонтали.
Выравнивание <div> по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства margin со значением auto.
HTML:
CSS:
.child-block2{
display:block; /*Делаем блочный элемент*/
margin:auto;/*Задаем автоматический внешний отступ*/
width:50%;
}
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; } |
Вот, что получилось:
Выравнивание по центру div
Он имеет некоторые особенности:
- 1.Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
- 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Выравнивание <div> по центру с помощью text-align по горизонтали
Следующий способ выравнивания по центру <div> заключается в использовании CSS-свойства text-align со значением center. Данное свойство предназначено для горизонтального выравнивания текста.
Само по себе это свойство не сможет выровнять блок по центру. Но если задать его для родительского элемента, а дочерний элемент сделать строчным, то есть присвоить ему свойство display со значением inline, то мы сможем выровнять этот блок строго по центру.
Данный вариант не сработает для блока с абсолютным позиционированием (position:absolute;) или если для блока задано обтекание (float:left или float:right).
Пример использования:
HTML:
CSS:
.parent-block1{
text-align:center; /*Выравнивание по центру */
}
.child-block1{
width:50%;
display:inline; /*Делаем строчный элемент*/
}
.parent-block1{ text-align:center; /*Выравнивание по центру */ }
.child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ } |
Вот, что у нас получилось:
Выравнивание div по центру
Выравнивание <div> по центру с помощью vertical-align по вертикали
Первые два варианта позволяют нам выровнять <div> по центру. А как нам быть, если нам нужно выровнять элемент по вертикали? В этом случае мы можем воспользоваться свойством vertical-align со значением middle.
Особенности использования:
- 1.Данное свойство работает только для табличных элементов. Соответственно выравниваемый элемент должен находиться в ячейке таблицы. Или же он должен находиться в родительском блоке, которому присвоено свойство display:table-cell;, а данный родительский блок должен находится в блоке со значением display:table;
HTML:
CSS:
.parent-block3{
display:table;
}
.child-block3{
display:table-cell;
vertical-align:middle;
}
.sub-child-block{
width:50%;
}.parent-block3{
display:table;
}
.child-block3{
display:table-cell;
vertical-align:middle;
}
.sub-child-block{
width:50%;
}
Результат:
Выравнивание div по центру по вертикали
- 2.В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
Абсолютное выравнивание <div> по центру
Теперь, зная как выровнять <div> по вертикали и по горизонтали, мы можем совместить два способа выравнивания и добиться идеального расположения блока по центру.
Для того, чтобы этого добиться, нам нужно присвоить блоку свойство margin со значением auto, и расположить его в блоке со CSS свойством display:table-cell;, как это было показано в предыдущем варианте.
HTML:
CSS:
.parent-block4{
width:100%;
height:200px;
display:table; /*делаем родительский блок таблицей*/
border:5px solid green;
margin-top:50px;
}
.child-block4{
display:table-cell; /*делаем блок ячейкой таблицы*/
vertical-align:middle; /*задаём выравнивание по вертикали*/
border:5px solid blue;
width:350px;
height:30px;
font-size:25px;
color:#000;
}
.sub-child-block1{
width:350px;
height:50px;
border:3px solid orange;
margin:auto; /*задаём выравнивание по горизонтали*/
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; }
.child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; }
.sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ } |
Результат:
Абсолютное выравнивание div по центру
Как видите, наш блок расположен идеально по центру, как по вертикали, так и по горизонтали. На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
К сожалению, очень часто нет возможности сделать родительский блок табличного типа. В этом случае мы можем воспользоваться свойством margin для выравнивания блока по горизонтали, и добиться его относительно идеального расположения по вертикали задав верхний и нижний отступ в процентах или vh.
Для этого нам нужно сделать <div> блочным элементом и задать ему следующее выравнивание:
.m-align-block{
margin:10vh auto;
}
Первое значение задает отступ по вертикали, его нужно подобрать экспериментальным путем, а второе задает отступ по горизонтали.
Во что получится:
Выравнивание div по центру с помощью margin
Надеюсь, моя статья поможет вам разобраться с выравниванием по центру и у вас больше не возникнет с этим проблем. Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.
А на этом у меня сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
CSS: элемент в центре — dr.Brain
Эта статья будет полезна для тех, кто только начинает свой путь в веб-разработке. Выравнивание элемента по центру — достаточно распространенная задача, но каждый из нас все равно когда-то испытывал связанные с этим затруднения и искал оптимальные способы выравнивания по центру одного блока относительно другого c помощью Google или Stackoverflow. Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Ниже мы разберем несколько способов выравнивания блока по центру.
Text-align
Метод text-align: center, пожалуй самый распространенный. Обычно он используется для горизонтального выравнивания по центру текста. Кроме того, он успешно используется и для div.
Как это делается?
- вокруг элемента, который нужно выровнять по центру, создайте родительский блок (обычно он называется wrapper или container),
- задайте для этого (родительского) элемента CSS-свойство text-align: center,
- для выравниваемого элемента создайте свойство display: inline-block.
В примере для синего квадрата есть блок-обертка blue-square-container, для которого определено выравнивание текста по центру text-align: center, а для самого квадрата есть свойство display: inline-block.
Следует обратить внимание на то, что по умолчанию для свойства display div получает значение block и поэтому занимает всю доступную ширину 100% и не выравнивается по правилам строчных элементов.
В свою очередь для inline-block элемента:
- ширина определяется содержимым или установленным фиксированным значением,
- выравнивание относительно родительского блока происходит по правилам, установленным для строчных элементов.
Margin: auto
Другой распространенный способ центрирования блока по горизонтали связан с автовырвниванием левого и правого внешних отступов (например: margin: 0 auto). В этом случае не имеет значения: есть ли родительский элеменет и что с ним происходит.
Мы просто применяем margin: 0 auto к желтому блоку, и это будет работать, если у выравниваемого элемента есть фиксированная ширина.
margin: 0 auto — короткая запись CSS-свойств, определяющая верхний и нижний внешние отступы равными 0, и автоматическое определение ширины для левого и правого внешних отступов.
Важно, чтобы для выравниваемого элемента была установлена фиксированная ширина (в нашем случае для желтого квадрата width: 100px), без нее браузер не сможет рассчитать значения правого и левого внешних отступов, чтобы установить элемент по центру.
Вместо 0 можно установить любые необходимые значения для верхнего и нижнего внешних отступов.
Еще один интересный прием — установить значение auto только для margin-left или только для margin-right, что позволит сместить элемент, соответственно, вправо или влево (попробуйте).
Абсолютное позиционирование
Элемент с абсолютным позиционированием можно разместить в любом месте страницы, но с одной особенностью.
Элемет с абсолютным позиционированием выпадает из потока страницы. То есть остальные элементы страницы ведут себя так, будто абсолютно позиционированного элемента вовсе не существует.
Почему это важно?
Потому, что при некорректном использовании данного свойства, можно спровоцировать наложение элементов.
Если мы хотим просто разместить блок по центру, как в двух предыдущих примерах, нужно выполнить три действия:
- установить элементу свойство position: absolute,
- применить свойство left: 50%,
- установить margin-left равным половине ширины элемента с отрицательным значением.
В данном случае, для этого примера создан зеленый квадрат с такими же размерами, как и в остальных случаях, то есть ширина равна 100px.
Свойства position: absolute и left: 50% указывают браузеру на необходимость сместить элемент на 50% влево. Но в этом случае на отметке 50% будет находиться левый край центрируемого элемента, а не его середина.
Наконец, для того, чтобы выровнять элемент по центру, мы смещаем его влево на половину ширины, за счет margin-left с отрицательным значением.
Следует помнить, что расчет положения элемента с абсолютным позиционированием осуществляется относительно любого из родительских элементов с установленным свойством “position: relative” или относительно страницы при их отсутствии.
Transform/translate
До сих пор мы изучали методы выравнивания элементов по горизонтали. Но что делать, если элемент должен находиться точно в центре страницы (как по горизонтали, так и по вертикали).
Проделаем это с красным квадратом из второго примера (смотри выше).
Хотя мы все еще применяем абсолютное позиционирование и margin-left: 50%, появляются и два новых CSS-свойства.
Устанавливая верхний внешний отступ равным 50%: margin-top: 50%, мы смещаем верхний край элемента к центру. Но, аналогично предыдующему примеру, в центре по вертикали оказывается верхний край элемента, а не его середина.
Вот почему нам нужно еще одно свойство, которое называется transform
С помощью transform можно делать разные крутые штуки, в том числе: смещение, ротацию, масштабирование. Но в данном случае нас интересует именно смещение (translate).
Создаем для центрируемого элемента свойство transform: translate(-50%, -50%), и…
Наш красный квадрат находится в центре как по горизонтали, так и по вертикали страницы.
Этот метод часто используется в адаптивной верстке и не требует определения фиксированных размеров элемента, как в примере с абсолютным позиционированием.
Flexbox
Flexbox — одна из популярных моделей позиционирования и выравнивания элементов на странице.
Если Вы не знакомы с flexbox, воспользуйтесь Flexbox Froggy — это увлекательный и веселый интерактивный способ изучения всех возможностей модели flexbox.
Для того, чтобы разместить элемент в центре (по горизонтали и вертикали) с помощью flexbox, нужно выполнить следующие действия:
- HTML, body и родительский контейнер должны иметь высоту 100%,
- для родителського контейнера нужно установить display: flex,
- так же для родительского контейнера нужно установить align-items: center,
- еще для родительского контейнера нужно установить justify-content: center.
Устанавливая display: flex, мы создаем flex-контейнер.
align-items: center определяет вертикальное выравнивание всех дочерних элементов по центру родительского.
justify-content: center по действию подобен предыдущему свойству, но работает в другом направлении — горизонтальном.
Этот метод хорош тем, что отлично подходит для адаптивной верстки и не требует вычисления внешних отступов.
Спасибо за внимание.
Перевод статьи Stephen Sun “How to center things with style in CSS “.
Комбинаторы CSS
Комбинаторы CSS
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простым
селекторы, мы можем включить комбинатор.
В CSS есть четыре разных комбинатора:
- Селектор потомков (пробел)
- дочерний селектор (>)
- Селектор соседних братьев (+)
- общий родственный селектор (~)
Селектор потомков
Селектор потомков соответствует всем элементам, которые являются потомками указанного
элемент.
В следующем примере выбираются все элементы
внутри элементов
Селектор детей (>)
Дочерний селектор выбирает все элементы, которые являются дочерними элементами
указанный элемент.
В следующем примере выбираются все элементы
, которые
дочерние элементы
Селектор соседних братьев и сестер (+)
Смежный селектор соседнего уровня используется для выбора элемента, который непосредственно
после другого конкретного элемента.
Родственные элементы должны иметь один и тот же родительский элемент, и «смежный» означает
«сразу после».
В следующем примере выбирается первый элемент
, который помещается сразу после элементов
Общий селектор братьев и сестер (~)
Общий селектор одноуровневых элементов выбирает все элементы, которые являются одноуровневыми по отношению к указанному элементу.
В следующем примере выбираются все элементы
, которые являются родственниками элементов
Проверьте себя упражнениями!
Все селекторы комбинаторов CSS
| Селектор | Пример | Описание примера |
|---|---|---|
| элемент элемент | div p | Выбирает все элементы внутри элементов |
| элемент > элемент | div> p | Выбирает все элементы , где родительский элемент |
| элемент + элемент | div + p | Выбирает первый элемент , который помещается сразу после элементов |
| элемент1 ~ элемент2 | полоса | Выбирает каждый элемент
|
CSS: центрирующие объекты
CSS: центрирующие объекты
См. Также указатель всех подсказок.
Центрирующие предметы
Распространенной задачей CSS является центрирование текста или изображений. По факту,
существует три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из
уровень 3, позволяющий центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (следовательно) самый простой тип центрирования — это
строк текста в абзаце или заголовке. CSS имеет
свойство text-align для этого:
П {выравнивание текста: центр}
h3 {text-align: center} отображает каждую строку в виде буквы P или h3 с центром между ее
поля, например:
Все строки в этом абзаце
по центру между полями абзаца благодаря значению
‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда нужно центрировать не текст, а
блок в целом. Или, говоря иначе: мы хотим левую и
правое поле должно быть равным. Для этого нужно установить поля.
на «авто». Обычно это используется с блоком фиксированной ширины,
потому что если сам блок гибкий, он просто займет все
доступная ширина. Вот пример:
P.blocktext {
маржа слева: авто;
маржа-право: авто;
ширина: 8em
}
...
Это скорее ...
Этот довольно узкий блок текста расположен по центру.
Обратите внимание, что линии внутри блока не центрированы (они
с выравниванием по левому краю), в отличие от предыдущего примера.
Это также способ центрировать изображение: превратить его в блок
свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
маржа слева: авто;
margin-right: auto}
...

Следующее изображение отцентрировано:
Вертикальное центрирование
CSS level 2 не имеет свойства для центрирования вещей
вертикально.Вероятно, он будет на уровне CSS 3 (см. Ниже). Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
форматироваться как ячейка таблицы, потому что содержимое таблицы
ячейку можно центрировать по вертикали .
Пример ниже центрирует абзац внутри блока, имеющего
определенная заданная высота. В отдельном примере показан абзац, расположенный по вертикали в браузере.
окно, потому что оно находится внутри блока, который абсолютно позиционирован
и высотой с окно.
DIV.container {
мин-высота: 10em;
дисплей: таблица-ячейка;
вертикальное выравнивание: средний}
...
Этот небольшой абзац ...
Этот небольшой абзац расположен по центру вертикально.
Вертикальное центрирование в CSS, уровень 3
CSS level 3 предлагает другие возможности. В это время (2014 г.)
хороший способ центрировать блоки по вертикали без использования абсолютного
позиционирование (которое может привести к наложению текста) все еще ниже
обсуждение.Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство ‘transform’, чтобы
центрировать абсолютно позиционированный элемент. Например:
Этот абзац расположен по центру по вертикали.
Для документа, который выглядит так:
Этот абзац…
таблица стилей выглядит так:
div.container3 {
высота: 10em;
позиция: относительная } / * 1 * /
div.container3 p {
маржа: 0;
позиция: абсолютная; / * 2 * /
верх: 50%; / * 3 * /
преобразование: перевод (0, -50%) } / * 4 * / Основные правила:
- Сделайте контейнер относительно позиционированным, который
объявляет, что это контейнер для абсолютно позиционированных элементов. - Сделайте сам элемент абсолютно позиционированным.
- Поместите его наполовину в емкость с надписью «верх: 50%».(Примечание
что 50% ‘здесь означает 50% высоты контейнера.) - Используйте перевод, чтобы переместить элемент вверх вдвое.
высота. (‘50% ‘в’ translate (0, -50%) ‘обозначает высоту
сам элемент.)
Недавно (примерно с 2015 г.) стала еще одна техника
доступен в нескольких реализациях CSS. Он основан на новом
Ключевое слово flex для свойства display. Это ключевое слово имеет в виду
для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает
от использования его в документе, если документ имеет
правильная структура.
Этот абзац расположен по центру по вертикали.
таблица стилей выглядит так:
div.container5 {
высота: 10em;
дисплей: гибкий;
align-items: center }
div.container5 p {
маржа: 0} Вертикальное и горизонтальное центрирование в CSS, уровень 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и
вертикально одновременно.
Побочным эффектом абсолютного позиционирования абзаца является
что тогда он будет ровно настолько широким, насколько он должен быть (если мы не дадим ему
явная ширина, конечно).В приведенном ниже примере это
именно то, что мы хотим: мы центрируем абзац всего одним словом
(«По центру!»), Поэтому ширина абзаца должна быть точно
ширина этого слова.
Желтый фон показывает, что абзац
на самом деле только настолько, насколько велико его содержание. Мы предполагаем ту же наценку, что и
перед:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении
к вертикальному центрированию.Но теперь мы переместим элемент наполовину
по всему контейнеру, с ‘left: 50%’, и в то же время
время переместите его влево на половину его собственной ширины в ‘translate’
трансформация:
div.container4 {
высота: 10em;
position: relative}
div.container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразовать: перевести ( -50%, -50%)} В следующем примере ниже объясняется, почему «margin-right: -50%»
нужный.
Когда средство форматирования CSS поддерживает flex, это еще проще:
с этой таблицей стилей:
div.container6 {
высота: 10em;
дисплей: гибкий;
align-items: center;
justify-content: center }
div.container6 p {
маржа: 0} , то есть единственное дополнение — это «justify-content: center». Просто
как ‘align-items’ определяет вертикальное выравнивание
содержимого контейнера, ‘justify-content’ определяет горизонтальный
выравнивание.(На самом деле это немного сложнее, так как их имена
предлагаю, но в простом случае это работает именно так.) Побочный эффект
из ‘flex’ заключается в том, что дочерний элемент, P в данном случае, является
автоматически делается как можно меньше.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является
область просмотра. (В случае браузера это означает окно браузера). Так
центрировать элемент в области просмотра очень просто.Вот
полный пример. (В этом примере используется синтаксис HTML5.)
<стиль>
тело {
background: white}
раздел {
фон: черный;
цвет белый;
радиус границы: 1em;
заполнение: 1em;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразование: перевод (-50%, -50%) }
<раздел>
Красиво по центру
Этот текстовый блок центрирован по вертикали.
И по горизонтали, если окно достаточно широкое.
Вы можете увидеть результат в отдельном
документ.
Поле «margin-right: -50%» необходимо для компенсации «left:
50% ». Правило «влево» уменьшает доступную ширину элемента.
на 50%. Таким образом, средство визуализации попытается создать строки, которые больше не
чем на половину ширины контейнера. Сказав, что право
маржа элемента дальше вправо на ту же величину,
максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение состоит из одного
линия, когда окно достаточно широкое. Только когда окно слишком
узкий для всего предложения будет ли приговор разбит
несколько строк. Когда вы удаляете ‘margin-right: -50%’ и изменяете размер
снова окно, вы увидите, что предложения будут разбиты
уже тогда, когда ширина окна в два раза превышает ширину текстовых строк.
(Использование ‘translate’ для центрирования в области просмотра было первым
предложенный «Чарли» в ответе на переполнение стека.)
Центрирование в CSS: полное руководство
Иногда строчные / текстовые элементы могут отображаться вертикально по центру только потому, что над и под ними есть равные отступы.
.link {
padding-top: 30 пикселей;
padding-bottom: 30 пикселей;
} См. Перо с вертикальным центрированием текста Криса Койера (@chriscoyier) на CodePen.
Если отступы по какой-то причине не подходят, и вы пытаетесь центрировать какой-то текст, который, как вы знаете, не будет переноситься, есть уловка, заключающаяся в том, чтобы сделать высоту строки равной высоте по центру текста .
.center-text-trick {
высота: 100 пикселей;
высота строки: 100 пикселей;
белое пространство: nowrap;
} См. Pen Centering a line with line-height, автор Chris Coyier (@chriscoyier) на CodePen.
Равное заполнение сверху и снизу может дать эффект центрирования для нескольких строк текста, но если это не сработает, возможно, элемент, в котором находится текст, может быть ячейкой таблицы, буквально или настроен так, чтобы вести себя как одна с CSS. В этом случае свойство vertical-align обрабатывает это, в отличие от того, что обычно делает, когда обрабатывает выравнивание элементов, выровненных по строке.(Подробнее об этом.)
См. Текст «Центрирование пера» (вроде) с помощью Padding Криса Койера (@chriscoyier) на CodePen.
Если что-то похожее на таблицу отсутствует, возможно, вы могли бы использовать flexbox? Один гибкий дочерний элемент может быть довольно легко центрирован в гибком родительском элементе.
.flex-center-вертикально {
дисплей: гибкий;
justify-content: center;
flex-direction: столбец;
высота: 400 пикселей;
} См. Перо с вертикальным центром в нескольких строках текста с помощью Flexbox от Криса Койера (@chriscoyier) на CodePen.
Помните, что это действительно важно, только если родительский контейнер имеет фиксированную высоту (px,% и т. Д.), Поэтому контейнер здесь имеет высоту.
Если оба этих метода отсутствуют, вы можете использовать технику «призрачного элемента», при которой псевдоэлемент во всю высоту помещается внутри контейнера, и текст выравнивается по вертикали с ним.
.ghost-center {
положение: относительное;
}
.ghost-center :: before {
содержание: " ";
дисплей: встроенный блок;
высота: 100%;
ширина: 1%;
вертикальное выравнивание: по центру;
}
.ghost-center p {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
} См. Многострочный текст Pen Ghost Centering от Криса Койера (@chriscoyier) на CodePen.
Выравнивание элементов в контейнере Flex — CSS: каскадные таблицы стилей
Одна из причин, по которой flexbox быстро заинтересовал веб-разработчиков, заключается в том, что он впервые предоставил в Интернете надлежащие возможности выравнивания. Это обеспечило правильное вертикальное выравнивание, так что теперь мы можем легко центрировать коробку.В этом руководстве мы подробно рассмотрим, как свойства выравнивания и выравнивания работают во Flexbox.
Для центрирования нашего блока мы используем свойство align-items , чтобы выровнять наш элемент по поперечной оси, которая в данном случае является осью блока, идущей вертикально. Мы используем justify-content , чтобы выровнять элемент по главной оси, которая в данном случае является горизонтальной горизонтальной осью.
Вы можете взглянуть на код этого примера ниже. Измените размер контейнера или вложенного элемента, и вложенный элемент всегда останется по центру.
В этом руководстве мы рассмотрим следующие свойства.
-
justify-content— контролирует выравнивание всех элементов по главной оси. -
align-items— контролирует выравнивание всех элементов по поперечной оси. -
align-self— управляет выравниванием отдельного гибкого элемента по поперечной оси. -
align-content— описывается в спецификации как «гибкие линии упаковки»; контролирует расстояние между гибкими линиями на поперечной оси. -
зазор,зазор между столбцамиизазор между строками— используются для создания промежутков или промежутков между гибкими элементами.
Мы также узнаем, как автоматические поля могут использоваться для выравнивания во flexbox.
Свойства align-items и align-self управляют выравниванием наших гибких элементов по поперечной оси, вниз по столбцам, если flex-direction — это row и вдоль строки, если flex-direction — столбец .
Мы используем выравнивание по оси в простейшем примере гибкости. Если мы добавим в контейнер display: flex , все дочерние элементы станут гибкими элементами, расположенными в ряд. Все они будут растягиваться до высоты самого высокого элемента, поскольку этот элемент определяет высоту элементов на поперечной оси. Если для гибкого контейнера задана высота, элементы будут растягиваться до этой высоты независимо от того, сколько содержимого находится в элементе.
Причина, по которой элементы становятся одинаковой высоты, заключается в том, что начальное значение align-items , свойства, которое управляет выравниванием по поперечной оси, установлено на stretch .
Мы можем использовать другие значения для управления выравниванием элементов:
-
align-items: flex-start -
align-items: гибкий конец -
align-items: center -
align-items: stretch -
align-items: baseline
В приведенном ниже живом примере значение align-items равно stretch . Попробуйте другие значения и посмотрите, как все элементы выравниваются друг относительно друга в гибком контейнере.
Выравнивание одного элемента с
align-self
Свойство align-items устанавливает свойство align-self для всех гибких элементов как группы. Это означает, что вы можете явно объявить свойство align-self для нацеливания на один элемент. Свойство align-self принимает все те же значения, что и align-items , плюс значение auto , которое сбрасывает значение на то, что определено в гибком контейнере.
В следующем живом примере гибкий контейнер имеет align-items: flex-start , что означает, что все элементы выровнены по началу поперечной оси. Я выбрал первый элемент с помощью селектора first-child и установил для этого элемента значение align-self: stretch ; другой элемент был выбран с использованием его класса , выбран и задан align-self: center . Вы можете изменить значение align-items или изменить значения align-self для отдельных элементов, чтобы увидеть, как это работает.
Изменение главной оси
До сих пор мы смотрели на поведение, когда наше flex-direction является строкой , и при работе на языке, написанном сверху вниз. Это означает, что основная ось проходит вдоль строки по горизонтали, а выравнивание по поперечной оси перемещает элементы вверх и вниз.
Если мы изменим наш flex-direction на столбец, align-items и align-self выровняют элементы слева и справа.
Вы можете попробовать это в примере ниже, в котором есть гибкий контейнер с flex-direction: column , но в остальном он точно такой же, как в предыдущем примере.
До сих пор мы выравнивали элементы или отдельный элемент внутри области, определенной гибким контейнером. Если у вас есть обернутый многострочный гибкий контейнер, вы также можете использовать свойство align-content для управления распределением пространства между строками.В спецификации это описано как гибкие линии упаковки.
Для работы align-content вам понадобится больше высоты в гибком контейнере, чем требуется для отображения элементов. Затем он работает со всеми элементами как с набором и определяет, что происходит с этим свободным пространством, и выравнивает весь набор элементов внутри него.
Свойство align-content принимает следующие значения:
-
align-content: flex-start -
align-content: flex-end -
align-content: center -
align-content: space-between -
align-content: space-around -
align-content: stretch -
align-content: space-evenly(не определено в спецификации Flexbox)
В приведенном ниже живом примере гибкий контейнер имеет высоту 400 пикселей, что больше, чем необходимо для отображения наших элементов.Значение align-content равно space-between , что означает, что доступное пространство делится между гибкими линиями, которые размещаются заподлицо с началом и концом контейнера на поперечной оси.
Попробуйте другие значения, чтобы увидеть, как работает свойство align-content .
Еще раз мы можем переключить наш flex-direction на column , чтобы увидеть, как это свойство ведет себя, когда мы работаем по столбцам.Как и раньше, нам нужно достаточно места на поперечной оси, чтобы освободить место после отображения всех элементов.
Примечание : значение с равномерным пространством не определено в спецификации Flexbox и является более поздним дополнением к спецификации Box Alignment. Браузер поддерживает это значение не так хорошо, как поддержка значений, определенных в спецификации flexbox.
См. Документацию для justify-content в MDN для получения дополнительных сведений обо всех этих значениях и поддержке браузером.
Теперь, когда мы увидели, как работает выравнивание по поперечной оси, мы можем взглянуть на главную ось. Здесь нам доступно только одно свойство — justify-content . Это потому, что мы имеем дело только с элементами как с группой на главной оси. С помощью justify-content мы контролируем, что происходит с доступным пространством, если его больше, чем необходимо для отображения элементов.
В нашем начальном примере с display: flex на контейнере элементы отображаются в виде строки, и все они выстраиваются в линию в начале контейнера.Это связано с тем, что начальное значение justify-content равно flex-start . Любое доступное пространство помещается в конец элементов.
Свойство justify-content принимает те же значения, что и align-content .
-
justify-content: flex-start -
justify-content: flex-end -
justify-content: center -
justify-content: space-between -
justify-content: space-around -
justify-content: равномерно(не определено в спецификации Flexbox)
В приведенном ниже примере значение justify-content составляет пробел между .Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элемент выстраиваются на одном уровне с началом и концом.
Если главная ось находится в направлении блока, потому что flex-direction установлен на column , то justify-content будет распределять пространство между элементами в этом измерении, пока в гибком контейнере есть место для распределения.
Режимы выравнивания и записи
Помните, что при всех этих методах выравнивания значения flex-start и flex-end учитывают режим записи.Если значение justify-content равно start , а режим записи — слева направо, как в английском языке, элементы выстраиваются в линию, начиная с левой стороны контейнера.
Однако, если режим написания справа налево, как в арабском языке, элементы будут выстраиваться, начиная с правой стороны контейнера.
В приведенном ниже живом примере для свойства direction установлено значение rtl , чтобы заставить наши элементы перемещаться справа налево.Вы можете удалить это или изменить значения justify-content , чтобы увидеть, как ведет себя flexbox, когда начало внутреннего направления находится справа.
Начальная линия также изменится, если вы измените свойство flex-direction — например, используя row-reverse вместо row .
В следующем примере у меня есть элементы, расположенные с flex-direction: row-reverse и justify-content: flex-end .На языке слева направо все элементы выстраиваются слева направо. Попробуйте изменить flex-direction: row-reverse на flex-direction: row . Вы увидите, что теперь элементы перемещаются вправо.
Хотя все это может показаться немного запутанным, следует помнить о правиле: если вы не сделаете что-то для его изменения, гибкие элементы раскладываются в том направлении, в котором слова размещаются на языке вашего документа вдоль встроенной оси строк. flex-start будет там, где должно начинаться предложение текста.
Вы можете переключить их для отображения в направлении блока для языка вашего документа, выбрав flex-direction: column . Тогда flex-start будет там, где начинается верхняя часть вашего первого абзаца текста.
Если вы измените flex-direction на одно из обратных значений, они будут располагаться от конечной оси и в порядке, обратном способу написания слов на языке вашего документа. flex-start затем изменится на конец этой оси — то есть на место, где ваши строки будут переноситься при работе в строках, или в конце вашего последнего абзаца текста в направлении блока.
У нас нет свойства justify-items или justify-self , доступного для нас на главной оси, поскольку наши элементы обрабатываются как группа на этой оси. Однако можно выполнить некоторое индивидуальное выравнивание, чтобы отделить элемент или группу элементов от других, используя автоматические поля вместе с flexbox.
Распространенным шаблоном является панель навигации, в которой некоторые ключевые элементы выровнены по правому краю, а основная группа — слева. Вы можете подумать, что это должен быть вариант использования свойства justify-self , однако рассмотрите изображение ниже. У меня три предмета с одной стороны и два с другой. Если бы я мог использовать justify-self в элементе d , это также изменило бы выравнивание элемента e , которое следует ниже, что может быть, а может и не быть моим намерением.
Вместо этого мы можем настроить таргетинг на элемент 4 и отделить его от первых трех элементов, присвоив ему значение margin-left , равное auto .Автоматические поля будут занимать все пространство, которое они могут по своей оси — так работает центрирование блока с автоматическим левым и правым полем. Каждая сторона пытается занять как можно больше места, поэтому блок выталкивается в середину.
В этом живом примере у меня есть элементы гибкости, расположенные в ряд с основными значениями гибкости, а у класса push есть margin-left: auto . Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает.
Чтобы создать зазор между гибкими элементами, используйте свойства gap , column-gap и row-gap .Свойство column-gap создает промежутки между элементами на главной оси. Свойство row-gap создает промежутки между гибкими линиями, когда flex-wrap установлен на wrap . Свойство gap — это сокращение, которое устанавливает оба вместе.
Помощников — Материализовать
Выравнивание
У нас есть простые в использовании классы, которые помогут вам согласовать ваш контент.
Выровнять по вертикали
Вы можете легко центрировать объекты по вертикали, добавив класс valign-wrapper в контейнер, содержащий элементы, которые вы хотите выровнять по вертикали.
Это должно быть выровнено по вертикали
Это должно быть выровнено по вертикали
Выравнивание текста
Эти классы предназначены для горизонтального выравнивания содержимого: .left-align , .right-align и .center-align .
Выровнять по левому краю
Выровнять по правому краю
Это должно быть выровнено по центру
Выровнять по левому краю
Выровнять по правому краю
Выровнять по центру
Quick Floats
Быстро перемещайте объекты, добавляя к элементу класс слева или справа .! Important используется, чтобы избежать проблем со специфичностью.
...
...
Форматирование
Эти классы помогают форматировать различный контент на вашем сайте.
Усечение
Чтобы обрезать длинные строки текста в виде многоточия, добавьте класс truncate к тегу, содержащему текст. См. Ниже пример усечения заголовка внутри карточки.
Это очень длинный заголовок, который будет усечен.
Это очень длинный заголовок, который будет обрезан
Наведение
hoverable — это класс зависания, который добавляет анимацию для тени блока, как показано ниже. Его можно использовать с большинством элементов, но он предназначен для использования на карточках.
Название карты
Я очень простая карта.Я хорошо умею хранить небольшие фрагменты информации. Я удобен тем, что для эффективного использования мне требуется немного разметки.
Панель Hoverable Card
Как центрировать в CSS с помощью Flexbox
Есть много способов центрировать объекты в CSS, но один из самых простых — использовать CSS Flexbox. CSS Flexbox — это модель макета, которая помогает выровнять однонаправленные элементы. В этом коротком посте мы рассмотрим, как центрировать элементы не только по горизонтали, но и по вертикали.
Сначала мы начнем с простого, с желания центрировать отдельный элемент в родительском контейнере.
1
раздел {
width: 200px;
border: 1px solid # 2d2d2d;
} div {
color: #fff;
фон: # 2d2d2d;
отступ: 12 пикселей;
дисплей: встроенный блок;
}
Чтобы центрировать внутренний элемент div , мы сделаем родительский элемент гибким контейнером.
раздел {
width: 200px;
border: 1px solid # 2d2d2d;
дисплей: гибкий;
justify-content: center;
} Добавив дисплей : flex; , мы делаем элемент section гибким контейнером, что позволяет нам настраивать макет div, который теперь является гибким элементом. Чтобы центрировать элемент по горизонтали, мы используем justify-content: center; . Свойство justify-content позволяет нам размещать элементы вдоль главной оси гибкого контейнера.Основная ось может изменяться в зависимости от направления изгиба.
Свойство justify-content также имеет start , end и stretch , которые могут позиционировать элементы вдоль главной оси.
Вертикальное центрирование
Теперь у нас есть элемент, центрированный по горизонтали, и мы можем центрировать его по вертикали. Давайте увеличим наш родительский контейнер до 200 пикселей в высоту.
Не совсем то, что мы ожидали. По умолчанию гибкие элементы заполняют вертикальное пространство своего родительского элемента.Чтобы вертикально центрировать наш div div , мы можем добавить одно свойство CSS.
раздел {
width: 200px;
border: 1px solid # 2d2d2d;
дисплей: гибкий;
justify-content: center;
align-items: center;
} Используя align-items: center , мы можем вертикально центрировать все гибкие элементы относительно родительского контейнера вдоль поперечной оси гибкого контейнера.
Приятным аспектом flexbox является то, что стили применяются ко всем дочерним элементам нашего гибкого контейнера.Если мы добавим еще два элемента, все они останутся в центре родительского элемента , выберите .
1
2
3
Посмотрите полную рабочую демонстрацию ниже и сосредоточьтесь на всех деталях!
Align Content — Tailwind CSS
Start
Используйте content-start , чтобы упаковать строки в контейнере напротив начала поперечной оси:
1
2
3
4
5
Center
Используйте content-center для упаковки строк в контейнер в центре поперечной оси:
1
2
3
4
5
End
Используйте content-end , чтобы упаковать строки в контейнере напротив конца поперечной оси:
1
2
3
4
5
Пробел между
Используйте content-between для распределения строк в контейнере таким образом, чтобы между каждой строкой оставалось равное количество пробелов:
1
2
3
4
5
Пространство вокруг
Используйте content-around для распределения строк в контейнере таким образом, чтобы вокруг каждой строки было одинаковое пространство:
1
2
3
4
5
Равномерно распределить
Используйте равномерно по содержимому для распределения строк в контейнере таким образом, чтобы вокруг каждого элемента оставалось равное пространство, но также с учетом удвоения пространства, которое вы обычно видите между каждым элементом. item при использовании content-around :
1
2
3
4
5
Адаптивный
Чтобы контролировать выравнивание гибкого содержимого в определенной точке останова, добавьте префикс {screen}: к любому существующему служебному классу.Например, используйте md: content-around , чтобы применить утилиту content-around только для средних размеров экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит align-content генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит align-content, изменив свойство alignContent в разделе вариантов попутного ветра .

 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) } </div>
</div>
</div>
</div>
</div>
</div>

 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing.
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets.
Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets. Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>
Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html> 7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}
7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}