Содержание
Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация является переводом статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленная редакцией проекта.
Как сделать кнопку онлайн? 20 лучших инструментов для создания CSS3-кнопок
Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто создать кнопку онлайн для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
Простенький, но вполне продуманный CSS генератор кнопок.
Можно без труда составить комбинацию цвета и стиля кнопки.
Теперь можно заменить устаревшие кнопки на современные!
Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Предлагает множество паттернов и цветов.
Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Теперь ваши кнопки точно будут привлекать внимание!
Удобный и бесплатный генератор кнопок для сайта онлайн.
Вам точно понравится этот инструмент!
Опрятный генератор CSS3-кнопок со множеством примеров.
Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Создайте дизайн ваших CSS3-кнопок быстро и просто!
Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Классический CSS генератор кнопок онлайн.
Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Данная публикация является переводом статьи «20+ Best Tool Css3 Button Maker Online» , подготовленная редакцией проекта.
Три лучших онлайн-генератора CSS-стилей для кнопок
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.

- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State». То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
- 6.Так же вы можете изменить цвет тени текста и цвет границы.
- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.

Если вам нужно сделать, что бы кнопка была без градиента, просто однотонная, значит, вы для верхнего и для нижнего градиента просто задаете одинаковый цвет. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».
Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.

То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку «Generate CSS».
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.css)».
- 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».

- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.
- 6.После этого нажимаем на кнопку «GET THE CODE».

- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride.net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.
В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
5 генераторов кнопок онлайн, генератор кнопок css
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если вы не специалист в стилях, то вам может показаться, что это достаточно сложная задача. Но на самом деле все очень просто.
В интернете существуют генераторы кнопок онлайн, которые позволят получить код буквально в течении минуты. Честное слово!
Подробности как они работают я не буду озвучивать, поскольку, конечно, все они в чем то отличаются, но все достаточно доступные для понимания чисто на интуитивном уровне.
Генераторы на английском языке, так что советую просто открывать их в хроме, ведь этот браузер может работать в режиме переводчика онлайн.
Итак, приступим.
Генераторы кнопок онлайн
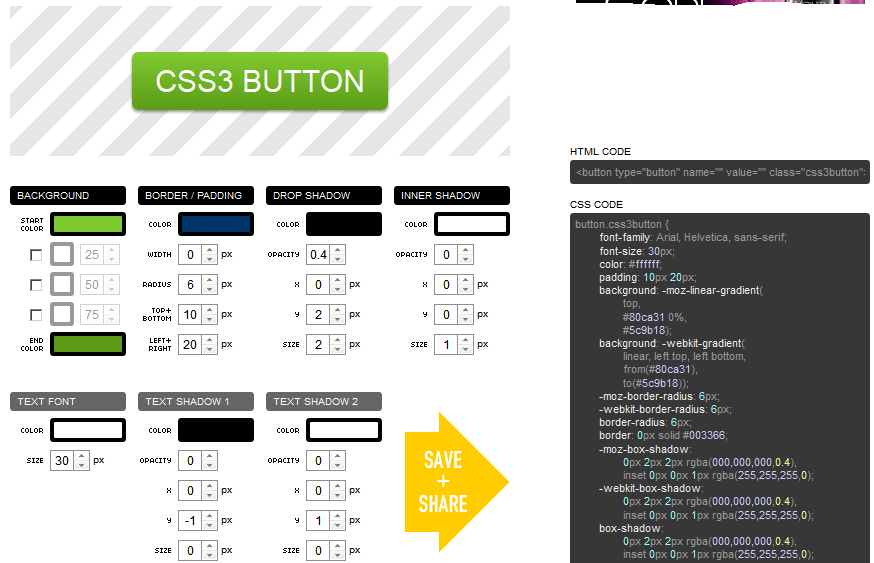
1. Генератор кнопок CSS3 Button
Генератор кнопок CSS3 Button позволяет изменять шрифт, отступы, фон, внутреннюю и внешнюю тени, текстовые тени, используя курсоры вверх / вниз в качестве управления.
http://css3button.net/
2. Генератор кнопок Button X
Генератор кнопок Button X позволяет создавать красивые и стильные кнопки CSS. Надо просто выбрать кнопку из библиотеки и поиграть стилями. После завершения дизайна, нажмите на саму кнопку, чтобы просмотреть CSS и HTML коды или просто нажмите кнопку ” Скопировать код кнопки “, чтобы скопировать код в буфер обмена. Теперь вы можете вставить CSS стиль вашего CSSфайла.
http://www.bestcssbuttongenerator.com/
3. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator является большим онлайн инструментом для генерирования кнопок. Цвет кнопки здесь задается с помощью генератора цветов, то есть удовлетворит всех однозначно по цветовой гамме.
http://css-button-generator.com/
4. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator имеет простой интерфейс, но ограниченные возможности. Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
http://css3buttongenerator.com/
5. Генератор кнопок Button Maker – CSS Tricks
Генератор кнопок Button Maker также дает вам ограниченные возможности для генерации кода CSS для кнопок. Он предлагает только изменить размеры радиуса, фон, цвет границы, цвет текста и размер шрифта. После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
https://css-tricks.com/examples/ButtonMaker/
Живут в интернете еще и другие генераторы кнопок онлайн. Но эти мне показались более удобными и простыми в употреблении.
Если захотите меня дополнить, пишите в комментариях, я с удовольствием добавлю их в этот список.
Надеюсь, я помогла вам и теперь вы для вас создание кнопок не является проблемой.
Удачи!
Еще статьи на тему создания кнопок
Возможно вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/generator-knopok-css.htmlНадеждаWordPressгенератор кнопок css,генератор кнопок онлайн
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если…
Надежда
Трофимоваwork.vkpluss@gmail.comAdministratorБлог vkpluss.ru
Как создать плавающую кнопку на сайте html + css
Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, заказ звонка или стрелка, позволяющая прокрутить страницу наверх.
Частым примером таких кнопок может быть акция, заказ звонка или стрелка, позволяющая прокрутить страницу наверх.
Принцип действия всех таких кнопочек основывается на свойстве position: fixed; Рассмотрим html структуру ниже:
<div>Бонус!</div>
<style>
.fixedbut { position: fixed; bottom: 20px; right: 20px; display: block; background: #2db700; color: #fff; text-decoration: none; padding: 6px 23px; font-size: 17px;}
.fixedbut:hover { background: #222; }
</style>
Мы создали простую кнопку с классом fixedbut, на которую назначили стиль. В стиле самое главное обратите на свойство position: fixed; — оно и позволяет кнопке всегда «плавать» на экране сайта, а bottom: 20px; right: 20px; устанавливают ее снизу, справа. Чтобы кнопка была по левому краю измените right на left. Остальные стили для красоты.
Но наша кнопка не активна на клик. Давайте добавим переход на любую страницу, по ее клику. Это можно сделать так:
<div>Бонус!</div>
или с помощью обычной ссылки:
<a href=»/o-nas/»>Бонус!</a>
В первом случае мы использовали JavaScript, а во втором html разметку.
Если вам требуется кнопка наверх, то можете в обоих случаях значение ссылки заменить на #. Страница перематывается наверх при клике на кнопку.
Рассмотрим еще пару плюшек, которые вам могут пригодиться не только в этом проекте.
1. Чтобы кнопка (да и любой элемент, на который может назначаться псевдокласс :hover) плавно меняла цвет, добавьте в класс fixedbut свойство: -webkit-transition: 0.33s all ease-out; -o-transition: 0.33s all ease-out; transition: 0.33s all ease-out;
2. Если вам нужно запретить срабатывание клика по ссылке или выполнение скрипта, добавьте свойство: pointer-events: none; Например, при клике на ссылку: <a href=»/o-nas/»>Бонус!</a> перехода по ссылке не произойдет.
3. Чтобы при клике на ссылку, страница открылась в новой вкладке, добавьте атрибут target=»_blank».
Читайте также
blogprogram.ru | 2017-03-30 | Как создать плавающую кнопку на сайте html + css | Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, зака | http://blogprogram.ru/wp-content/uploads/2017/01/547-131×131.jpg
Частым примером таких кнопок может быть акция, зака | http://blogprogram.ru/wp-content/uploads/2017/01/547-131×131.jpg
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"иaria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup.
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button. Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com
Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
CSS Arrow PLEASE
Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
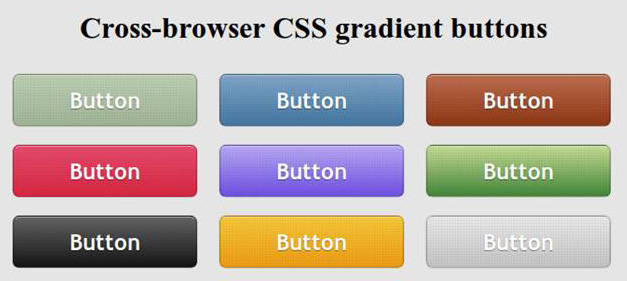
CSS3 ButtonGenerator
CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.
Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
CSSBoxMachine
Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.
С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
18+ Бесплатные генераторы кнопок CSS
Существуют десятки небольших генераторов, которые помогут вам писать коды CSS для вашего веб-сайта. Эти генераторы могут создавать все, от простого градиента до сложного кода. Вы можете использовать их, чтобы помочь вам в добавлении расширенных стилей CSS или сделать их интерактивным инструментом, чтобы узнать, как это работает. Когда дело доходит до создания кнопок, эти генераторы могут стать вашим лучшим помощником.
Когда дело доходит до создания кнопок, эти генераторы могут стать вашим лучшим помощником.
Этот тип инструмента не требует от вас навыков программирования.Фактически, большинство этих генераторов предназначены для непрограммистов. С их помощью веб-владельцы, не имеющие навыков программирования, могут создавать кнопки CSS для своих собственных веб-сайтов.
С помощью этого инструмента вы можете настроить свой сайт так, чтобы сделать его более полезным для посетителей.
Вот список генераторов, которые можно использовать для создания кнопок CSS.
1. Уловки CSS
Этот инструмент позволяет вам настроить цвета текста кнопки, ее фона и того, как он будет отображаться, когда вы удерживаете указатель мыши над кнопкой.
2. Da Button Factory
Это очень просто, стильно и в то же время очень функционально. Это дает вам возможность изменить шрифт кнопки, гарнитуру и т. Д. Вы даже можете вставить изображение, если хотите.
3. Генератор кнопок CSS3
В этом инструменте вы можете сделать фон, границу / отступ, внутреннюю тень и многое другое. Это действительно функционально.
4. Кнопка X
Этот инструмент позволяет вам установить поля, высоту, отступы и цвета.
5. Сухие иконы
С помощью этого инструмента вы можете легко изменить цвет границы кнопки, тень блока, текст и т. Д. Это, безусловно, полезный генератор кнопок для CSS.
6. Dextronet
Если вам нужны кнопки большего размера, этот инструмент — то, что вам нужно. Код легко скопировать и вставить в таблицу стилей.
7. Генератор кнопок CSS
Помимо кода CSS, вы также можете сгенерировать код кнопки для HTML.Этот инструмент позволяет изменять размер кнопки, тень текста, градиент и т. Д.
8. Sci Weavers
Хотите стильные кнопки для своего сайта? Тогда этот инструмент может вам помочь. Кнопки, которые вы можете создать с помощью этого инструмента, будут очень красочными и стильными.
Кнопки, которые вы можете создать с помощью этого инструмента, будут очень красочными и стильными.
9. BxCreative
Как насчет прикольных кнопок на вашем сайте? Этот инструмент, разработанный Стивеном Вандерски, позволяет вам настроить кнопку в соответствии с вашим вкусом и дизайном вашего сайта.
10. Генератор CSS
Независимо от того, являетесь ли вы новичком или опытным пользователем, у этого инструмента есть кое-что для вас. Вы можете использовать простой или продвинутый генератор.
11. Генератор кнопки призыва к действию
Этот генератор совсем другой. Он не только позволяет сгенерировать код CSS для кнопки, но также позволяет загружать изображение в формате PNG, чтобы вы могли легко вставить его на свой сайт или целевую страницу.
12.CSS диск
Инструмент включает настройку градиента кнопки, фона, закругленного угла, тени и трансформаций. Вы также можете изменить его состояние по умолчанию на стиль наведения, чтобы создать привлекательную кнопку.
13. Стеклянные кнопки
Хотели бы вы добавить на свой сайт стеклянные кнопки? Используйте этот инструмент, чтобы узнать, как это сделать. Что здорово, так это то, что в нем есть множество стилей текста, из которых вы можете выбирать.
14. Как Button Gen
Здесь вы можете применить множество настроек.Вы можете вставить изображение или изменить его размер. Твой выбор.
15. Создание кнопок CSS
Если вам нужна кнопка без изображения, этот инструмент может вам помочь. Отступы, шрифты, тень текста, цвета кнопок, границы и цвета можно легко изменить.
16. Создание кнопок CSS
Созданные кнопки не только хороши для ваших веб-сайтов, но также могут быть реализованы в ваших учетных записях в социальных сетях.
17. Awcore
Он не только научит вас создавать кнопки CSS, но также поможет вам научиться создавать кнопки с помощью CSS3.Этот инструмент поможет вам сэкономить время и силы при создании красивых кнопок для вашего сайта.
18. Конструктор кнопок
Этот инструмент позволяет легко создавать кнопки и создавать их коды.
Эти инструменты представляют собой интересные генераторы, которые позволяют быстро и легко создавать кнопки для ваших сайтов. Некоторые из них также помогут вам сгенерировать код для HTML5. Если вы используете их правильно, вы можете улучшить внешний вид своего сайта даже без продвинутых навыков программирования.
Онлайн-генератор кнопок CSS | css-скрипт
7 янв, 2021 г.
css Button Generator — это бесплатный онлайн-инструмент, который позволяет создавать кроссбраузерные стили кнопок html и css. Используйте наши готовые шаблоны для простого создания кнопок css. Есть два типа кнопок. Генератор кнопок CSS3 для вашего удовольствия. ! Создавайте свои собственные блестящие кнопки CSS3.
генератор кнопок онлайн II
2 янв, 2021 г.
Это простой генератор кнопок в реальном времени с помощью начальной загрузки и jquery. Автоматическая CDN BootStrap создается при создании кода кнопки. Затем просто скопируйте и вставьте сгенерированный код.
Автоматическая CDN BootStrap создается при создании кода кнопки. Затем просто скопируйте и вставьте сгенерированный код.
Вы можете увидеть изменение кнопки, когда будете редактировать свойство.
онлайн-генератор 3D текста
2 янв, 2021
онлайн-генератор 3D-текста, бесплатный онлайн-инструмент для создания 3D-типографики. Этот быстрый и простой онлайн-инструмент поможет вам создать наилучший текстовый дизайн всего за несколько кликов.
Его можно использовать для вашей компании, для создания трехмерных текстовых логотипов или для искусства.Этот инструмент для создания трехмерного текста займет у вас всего несколько щелчков мышью, чтобы создать идеальный трехмерный логотип.
онлайн-генератор текста обводки границы
22 мая 2021 г.
онлайн-генератор текста обводки границы. Чтобы использовать этот инструмент обводки / контура текста, настройте значения и скопируйте сгенерированный код. Текстовый обводка реализована в CSS3 и является одним из менее известных стилей нового стиля. функции, среди которых border-radius и box-shadow.
функции, среди которых border-radius и box-shadow.
Как вы можете видеть в приведенном выше примере кода, text-stroke имеет два свойства.Первый — это ширина штриха в пикселях, второй — цвет штриха, которому можно придать прозрачность с помощью значения rbga.
23 янв, 2021
онлайн-генератор таблиц HTML
Используйте этот генератор таблиц HTML для создания таблиц «на лету». Скопируйте приведенный ниже код HTML, чтобы разместить свою таблицу в сети. Инструмент генератора адаптивных таблиц HTML быстро и легко создает адаптивные таблицы веб-сайтов для мобильных устройств, которые проходят проверку HTML5 и веб-доступность.
генератор необычных текстов
14 дек, 2020
фантастический классный генератор шрифтов, который помогает создавать стильные стили шрифтов текста с красивыми символами и причудливыми символами для других мест Instagram.
онлайн генератор падающего шатра html
14 дек, 2020
онлайн-генератор падающего HTML-выделения, HTML-генератор падающего текстового кода просто установите значение параметра требования и сгенерируйте код Marquee без написания кода.
онлайн-генератор html-выделения — изображение
14 дек, 2020
онлайн-генератор html-выделения — выделение изображений, онлайн-генератор HTML-выделения. Image Marquee Generator Link Marquee Generator Text Marquee Generator. Используйте этот генератор HTML-выделения для создания прокручиваемого текста или изображений для вашего веб-сайта или блога.
Этот генератор использует тег marquee для создания выделения. Это нестандартный тег, однако он распознается большинством основных браузеров.
онлайн-генератор кода метатега полностью завершен
14 дек, 2020
онлайн-генератор кода мета-тегов HTML Полное полное использование для генерации вашего метаинформационного кода, такого как мета-описание, мета-ключевое слово и т. Д., Просто установите значение параметра и сгенерируйте мета-код. Поисковая система легко найдет вашу веб-страницу или оптимизирует ваш сайт.
онлайн-генератор текста радуги
14 дек, 2020
Как создать онлайн-текст радуги.вот инструмент для создания текста радуги HTML. «Радуга» ваш текст с этим генератором текста радуги. Превратите свой черно-белый текст в текст цвета радуги!
генератор радужных текстовых изображений
14 дек, 2020
Генератор текстовых изображений радуги.
Этот инструмент генерирует многоцветный текст. Введите или вставьте предложение в текстовую область. Максимально допустимые 1000 символов. Существует два типа раскраски текста: один для раскраски каждой буквы, а другой для раскраски только слов.
свяжитесь с нами
чат
6 Чрезвычайно полезный онлайн-инструмент для создания кнопок CSS
До того, как был запущен CSS3 , мы все использовали изображение или фрагмент изображения размером 1 пиксель и повторяли его для кнопки bg, если у него есть эффекты, но CSS3 пришел с новыми свойствами 116 и это префикс браузера для кроссбраузерной совместимости, он все изменил.
С помощью CSS3 вы можете придать кнопке такой эффект, как gradient, border-radius, box-shadow, text-shadow и т. Д.и вам не нужно использовать изображения. Если вы очень хорошо знаете CSS3 или вы новичок или спешите разработчики, у которых нет времени, поэтому существует ряд бесплатных онлайн-инструментов генерации CSS, которые помогут вам и сэкономят ваше время и усилия для создания кода CSS, поэтому вы просто Вам нужно вырезать, копировать и вставлять только в вашу таблицу стилей, и я думаю, что это не займет больше минуты.
Здесь я собрал полезный список онлайн-инструмента для создания кнопок CSS , который поможет вам создать кнопку CSS.
CSS3 Button Generator позволяет вам изменять шрифт, отступ, границу, градиент фона, внутреннюю тень, падающую тень и тени текста с помощью элементов управления вверх / вниз , что вам проще. Также он включает код префикса браузера в css.
2> Генератор кнопок CSS
CSS Button Generator предлагает вам отличные инструменты для создания кнопок. Вы можете изменять размер кнопки, тень текста, тень блока, стиль кнопки и цветовой стиль.Внесенные вами изменения будут отражены в окне предварительного просмотра кнопки. Когда ваша настройка будет завершена, щелкните вкладку Получить код рядом с вкладкой Button Preview и скопируйте свой код.
Перейти на сайт
Button X Генератор кнопок css — это онлайн-инструмент, который позволяет создавать красивые и стильные кнопки css. Просто выберите кнопку из библиотеки и воспроизведите ее стили CSS. Завершив разработку, щелкните саму кнопку, чтобы просмотреть коды CSS и HTML, или просто нажмите кнопку « Копировать код », чтобы скопировать код в буфер обмена.Теперь вы можете вставить стиль CSS в свой файл CSS.
CSS Button Generator — отличный онлайн-инструмент для создания кнопок, он удовлетворит ваши потребности в кнопках. Вы можете начать с выбора цветовой темы на вкладке цвета. Он предлагает вам присвоить имя вашего класса кнопке css, и этот генератор предоставляет вам как html, так и css.
CSS Button Generator имеет простой интерфейс и ограниченные возможности, поэтому вы можете легко понять, как его использовать, и он также покажет вам предварительный просмотр.В соответствии с вашими настройками, когда кнопка готова, вам нужно нажать на . Скопировать текст кода , он скопирует css в буфер обмена, а затем вам нужно будет вставить свою таблицу стилей.
Button Maker также предоставляет вам ограниченные возможности для создания кода CSS для ваших кнопок. Он предлагает вам изменить радиус границы, градиент, цвет границы, цвет текста, активный цвет фона и размер шрифта. После того, как ваша настройка будет сделана для получения кода, вам нужно нажать на кнопку, которую вы можете увидеть в окне предварительного просмотра кнопки.
Пуленепробиваемые кнопки электронной почты | Монитор кампании
- Убедитесь, что отправляемый вами код в точности соответствует сгенерированному выше. Если вы внесли изменения кода вручную и при тестировании исходной версии все работает должным образом, возможно, что-то пошло не так при настройке кода.
- Посмотрите, не возникает ли проблема более чем в одном почтовом клиенте. Если это относится к одному хосту электронной почты, проверьте полученный HTML-код электронной почты, чтобы узнать, не изменил ли почтовый сервер ваш код до того, как он достиг почтового клиента.
- Если вы отправили электронное письмо с помощью службы, отличной от Campaign Monitor, попробуйте отправить превью на несколько разных почтовых серверов (например, Gmail или Yahoo! Mail) и проверьте полученное электронное письмо в формате HTML. Если вы видите изменения в своем коде на каждом адресе, на который вы отправляете, вероятно, служба, которую вы используете для отправки электронных писем, вносит нежелательные изменения в ваш HTML.
Если проблема не исчезнет, напишите в службу поддержки @ campaignmonitor по электронной почте.com ваши полные файлы шаблона / кампании, а также снимок экрана, четко показывающий проблему в соответствующих почтовых клиентах.
Могу ли я использовать пуленепробиваемые кнопки поверх пуленепробиваемых фоновых изображений?
К сожалению, эти кнопки нельзя разместить поверх фоновых изображений, поскольку Outlook не поддерживает вложенные элементы VML. Однако во многих случаях вы можете успешно закодировать дизайн, изменив структуру.
Например, если только часть изображения должна находиться за текстовым содержимым, вы можете иногда нарезать изображение, использовать пуленепробиваемое фоновое изображение только для этой части дизайна и использовать пуленепробиваемые кнопки или встроенные изображения (удерживаемые вместе таблицей структура) для других частей.
Как сделать так, чтобы пуленепробиваемые кнопки реагировали?
Поскольку Outlook не поддерживает запросы @media, вам нужно беспокоиться только о почтовых клиентах, которые их поддерживают.Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину на основе пикселей в HTML, и затем вы можете заменить это другой шириной на основе пикселей или процентов для других окон просмотра, например, с любым адаптивным веб-дизайном.
Для начала присвойте ссылке кнопки класс или идентификатор, на который вы можете настроить таргетинг. Затем в любых подходящих запросах @media укажите для ссылки (-ов) разные размеры, фоновые изображения и т. Д.
Можно ли отключить повторение фоновых изображений?
Этот метод позволяет создавать кнопки только с повторяющимися фоновыми изображениями. Чтобы это не повторялось визуально в одном или обоих направлениях, вы должны убедиться, что фоновое изображение не меньше размера кнопки, с добавлением дополнительных интервалов вокруг самого файла фонового изображения, если это необходимо. Также убедитесь, что ширина кнопки более чем достаточно, чтобы поместиться на этикетке, чтобы случайно не разорвать две строки, если шрифт немного изменится.
Почему мое фоновое изображение увеличено или уменьшено в Outlook?
В отличие от большинства других почтовых клиентов и браузеров, Outlook 2007/2010/2013 использует DPI вашего фонового изображения для определения масштаба. Поэтому, чтобы обеспечить правильный размер изображения, установите разрешение изображения 96 точек на дюйм.
Могу ли я сделать кнопки редактируемыми с помощью тегов шаблона монитора кампании?
К сожалению, URL-адрес кнопки, текст и другие атрибуты нельзя сделать редактируемыми в нашем редакторе.
Если вы хотите, чтобы эта функция была добавлена в редактор, сообщите о себе на нашем форуме или по электронной почте.
Javascript CSS Button Generator — онлайн-генератор Javascript-кнопок
Javascript CSS Button Generator — онлайн-генератор Javascript-кнопок
Кнопка CSS
Стилизация кнопок CSS с помощью генератора кнопок CSS
CSS javascript Button Generator создаст красивые CSS-кнопки, которые вы сможете использовать на своих веб-страницах без каких-либо изображений .Просто нажмите на инструменты справа, чтобы создать и стилизовать кнопку. Когда вы настроили свою кнопку по своему вкусу с помощью инструмента создания кнопок css, щелкните созданную кнопку, чтобы получить код стиля CSS .
Похоже, что вы используете браузер Internet Explorer. Потому что этот браузер
не поддерживает CSS3, вы не можете использовать настройки красного цвета. Чтобы иметь возможность
используйте все функции генератора кнопок CSS, загрузите и используйте современный браузер, например
Fire Fox
или Google Chrome.Закрыть
После того, как вы сгенерировали с помощью инструмента создания кнопок css, просто нажмите кнопку, чтобы получить код стиля. Если у вас возникли проблемы с поиском темы, которая вам нравится, просто нажмите кнопку «Цветовые темы», чтобы открыть большой список предварительно созданных кнопок.
Пример закругленной кнопки отправки без изображения, созданной с помощью инструмента создания кнопок css.
Javascript css-генератор кнопок онлайн создаст кроссбраузерные кнопки, совместимые с Internet Explorer (IE8 и IE9), Firefox, Opera, Safari и т. Д. Это бесплатный инструмент.
Онлайн-инструмент генератора кнопок Javascript Css добавит радиус границы, тень текста, цвет градиента, радиус размытия, радиус распространения, который совместим с IE 9 и некоторыми более ранними версиями Internet Explorer, такими как microsoft ie7.
Кнопки CSS можно настроить так, чтобы они выглядели как значок или изображение, но оно не создается с изображением. Это бесплатный инструмент для создания кнопок javascript.
Инструмент для создания кнопок CSS предоставляется бесплатно без каких-либо гарантий.
© 2013 Javascript Button Generator Все права защищены — www.b254.com
Редактор HTML | экстрактор электронной почты | Цветовой код HTML | Генератор кнопок | Редактор CSS | Php | Html5 | Javascript | Генератор QR-кода | факторинг | парсер URL
Генератор кнопок CSS
Генератор кнопок CSS мгновенно создает кнопки для вашего веб-сайта или блога, которые используют ваши цвета, веб-шрифты и размеры. Генератор кнопок css не использует изображений и может говорить все, что угодно, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках.Создатель кнопок css может создавать кнопки, которые можно разместить в содержимом вашей страницы или разместить в любом месте вверху страницы.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Его наиболее распространенное применение — стилизация веб-страниц, написанных в HTML и XHTML, но этот язык можно применить к любому типу XML-документа, включая SVG и XUL.
| Значение CSS | Описание | ||
|---|---|---|---|
| стиль шрифта | Задает стиль шрифта.Возможные значения см. В font-style | ||
| вариант шрифта | Задает вариант шрифта. См. Варианты шрифта для возможных значений | ||
| font-weight | Задает толщину шрифта. Возможные значения см. В font-weight | ||
| размер шрифта / высота строки | Задает размер шрифта и высоту строки. Возможные значения см. В font-size и line-height | ||
| семейство шрифтов | Задает семейство шрифтов.См. Возможные значения в font-family | ||
| подпись | Использует шрифт, который используется в элементах управления с субтитрами (например, в кнопках, раскрывающихся списках и т. Д.). | ||
| значок | Использует шрифт, который используется в ярлыках значков | ||
| меню | Использует шрифты, которые используются в раскрывающихся меню | ||
| окно сообщения | Использует шрифты, используемые диалоговыми окнами | ||
| с мелкими подписями | Уменьшенная версия шрифта заголовка | ||
| строка состояния | Использует шрифты, которые используются в строке состояния | ||
| унаследовать | Указывает, что значение свойства font должно быть унаследовано от родительского элемента | ||
| Значение CSS | Описание | ||
| xx малый | Устанавливает размер шрифта на xx-small size | ||
| x-маленький | Устанавливает очень маленький размер шрифта | ||
| малый | Устанавливает малый размер шрифта | ||
| средний | Устанавливает средний размер шрифта.Это значение по умолчанию | ||
| большой | Устанавливает большой размер шрифта | ||
| x большой | Устанавливает очень большой размер шрифта | ||
| xx большой | Устанавливает размер шрифта в xx-большой размер | ||
| меньше | Устанавливает размер шрифта меньшим, чем размер родительского элемента | ||
| больше | Устанавливает размер шрифта больше, чем у родительского элемента | ||
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д. | ||
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | ||
| унаследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента | ||
| Свойство | Описание | Значения | CSS |
| бордюр | Устанавливает все свойства границы в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| граница снизу | Устанавливает все свойства нижней границы в одном объявлении | ширина нижней границы стиль нижней границы цвет нижней границы | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| с окантовкой снизу | Задает стиль нижней границы | с рамкой | 2 |
| ширина по нижнему краю | Устанавливает ширину нижней границы | ширина рамки | 1 |
| цвет рамки | Устанавливает цвет четырех границ | имя_цвета шестнадцатеричное_число rgb_number прозрачный наследовать | 1 |
| граница слева | Устанавливает все свойства левой границы в одном объявлении | ширина левой границы стиль левой границы цвет левой границы | 1 |
| цвет рамки слева | Задает цвет левой границы | цвет рамки | 2 |
| граница слева | Задает стиль левой границы | с рамкой | 2 |
| ширина рамки слева | Устанавливает ширину левой границы | ширина рамки | 1 |
| граница правая | Устанавливает все свойства правой границы в одном объявлении | ширина рамки справа стиль рамки справа цвет рамки справа | 1 |
| цвет рамки справа | Задает цвет правой границы | цвет рамки | 2 |
| рамка-правая | Задает стиль правой границы | с бордюром | 2 |
| ширина рамки справа | Устанавливает ширину правой границы | ширина рамки | 1 |
| с рамкой | Задает стиль четырех границ | нет скрыто пунктирная пунктирная сплошная двойная канавка выступ вставка начальная унаследованная | 1 |
| кайма | Устанавливает все свойства верхней границы в одном объявлении | ширина верха границы стиль верха границы цвет верхней границы | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| с бордюром | Задает стиль верхней границы | с рамкой | 2 |
| ширина по краю | Устанавливает ширину верхней границы | ширина рамки | 1 |
| ширина рамки | Устанавливает ширину четырех границ | тонкий средний толстый длина наследовать | 1 |
9 бесплатных онлайн-инструментов для создания кнопок
В этом посте вы увидите 9 бесплатных веб-инструментов для создания кнопок или навигации по сайту.Все эти инструменты можно использовать бесплатно.
1. Устройство для изготовления пуговиц
Инструмент для изготовления пуговиц предоставлен Адамом Калси. Просто выберите цвета, введите текст, и вы получите кнопку, которую можно скачать для своего сайта.
2.Button Maker Online
Используйте этот бесплатный онлайн-инструмент для создания кнопок, чтобы легко и наглядно создавать популярные микрокнопки «допустимый XHTML» (80–15). Вы также можете выбрать вместо нее большую кнопку 88Ö 31.
3.Изготовитель пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку.
4. Завод кнопок Da
Создавайте кнопки онлайн быстро. Вы можете создавать кнопки разных размеров и загружать результат в формате PND, JPEG, GIF или ICO.
5. бесплатный генератор кнопок вспышки
Если вы ищете источник для создания кнопок Flash, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX. Нижняя панель позволяет добавлять ссылки на кнопку и имена ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.
6.Web 2.0 и генератор кнопок Grudge Style
Этот онлайн-генератор кнопок делает немного больше, чем просто вызывает недовольство и Web 2.0 кнопок. Он также генерирует систему меню из ваших кнопок.
7. стеклянные пуговицы
Сгенерируйте глянцевые кнопки онлайн и загрузите заархивированный файл кнопок. Как вы можете видеть на изображении ниже, существует множество вариантов для создания кнопок.
8. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок.
9. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1». С помощью HTML и генератора кнопок со скругленными углами CSS вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, содержащий файл изображения кнопки PNG, а также код HTML и CSS.
.