Содержание
Стилизация input radio и checbox кнопок (на чистом CSS) – Di-Grand
Сегодня хочу поделится с вами несколькими вариантами стилизации input type=»radio» а так же input type=»checkbox» . Ни для кого не секрет, что без стилизации этих элементов не бывает жизни у верстальщиков. На своей практике я почти в каждом проекте встречаю кастомную стилизацию radio и checbox.
В интернете есть масса способов их стилизации, но большинство из них либо устарели, либо используют скрпты. Что в свою очередь увеличивает вес страницы. Это для SEO не есть хорошо. И так, давайте начнем, ниже я буду показывать вам готовые примеры стилизации input radio и checbox (на чистом css)
1. Стилизация radio кнопок
Данный способ подойдет тем, кому надо оформить radio в виде кнопок, без флажков и т.д.
Пример стилизации radio в виде кнопок, без флажков в реальном интернет магазине
See the Pen
Стилизация radio кнопок by Tom Johnson (@OwlThemes)
on CodePen.
2. Стилизация checkbox флажков
Оформляем ваши checkbox флажки. Данный способ стилизирует сами флажки, думаю проблем разобраться у вас не будет. Для самого флажка checkbox используется svg картинка, для качественного отображения на retina экранах. Пример с рабочего сайта:
See the Pen
Стилизация checkbox by Tom Johnson (@OwlThemes)
on CodePen.
3. Стилизация radio флажков
И последний вариант, это оформление radio флажков.
See the Pen
Стилизация radio флажков by Tom Johnson (@OwlThemes)
on CodePen.
Стилизация элементов checkbox и radio button на CSS3
Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажем, как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3.
В этой статье покажем, как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3.
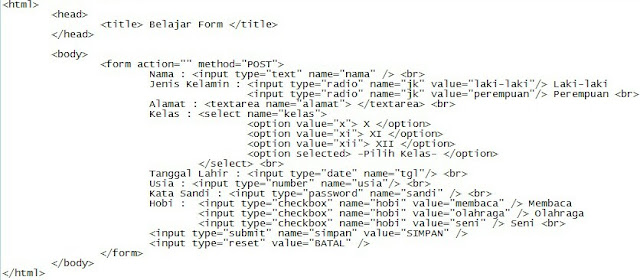
HTML разметка
Расположим элементы на странице:
<!-- Элемент флажок -->
<input type="checkbox" name="cc" />
<label for="c1"><span></span>Check Box 1</label>
<!-- Элемент переключатель -->
<input type="radio" name="rr" />
<label for="r1"><span></span>Radio Button 1</label>
Здесь ничего особенного, каждому элементу задаем id и name, также используем label для описания элементов «переключателя» и «флажка». Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Правила CSS
Сейчас начинается самое интересное. Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
input[type="checkbox"] {
display:none;
}
Теперь, становится ясно, для чего нужен элемент span. Вместо скрытого стандартного флажка организуем новый, используя span:
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
С помощью CSS селектора выбираем все span внутри тега label, которые принадлежат элементам input с типом >checkbox (т.е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
Для выбранных span задаем высоту и ширину в 19px, и располагаем фоновое изображение.
Осталось только организовать правило для активного «флажка» (псевдо-селектор :checked). Для этого просто смещаем данное изображение влево на 19px:
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}
Вот таким не хитрым способом, с применением нескольких тактик можно организовать на сайте, элементы на свой вкус. Для «переключателей» правила выстраиваются подобным образом, только соответственно фоновое изображение смещается еще на 19px и немного изменятся css селектор, вместо type=»checkbox» используется type=»radio».
Голосов: 941 | Просмотров: 7604
Стилизация input type radio на чистом css3
Сегодня создадим стилизацию для поля формы input type radio. Наверное многие знают, что создать стили для радио кнопок не так просто. Так вот сегодня мы с вами создадим красивые радио кнопки при помощи css3 и никаких скриптов и тому подобных громоздких примудростей. В интернете конечно можно найти много интересных методов стилизации радио-кнопок, но они очень громоздкие и не всем понятные. Но я вам помогу решить — эту задачу быстро и без никаких javascript и jquery
В интернете конечно можно найти много интересных методов стилизации радио-кнопок, но они очень громоздкие и не всем понятные. Но я вам помогу решить — эту задачу быстро и без никаких javascript и jquery
Даже в самом CSS3 нет возможности на прямую редактировать стили для поля формы input type radio.
Но для создания стиля для поля radio можно обойти все возможные простые подходы.
Для примера давайте рассмотрим простой тип поля переключателя
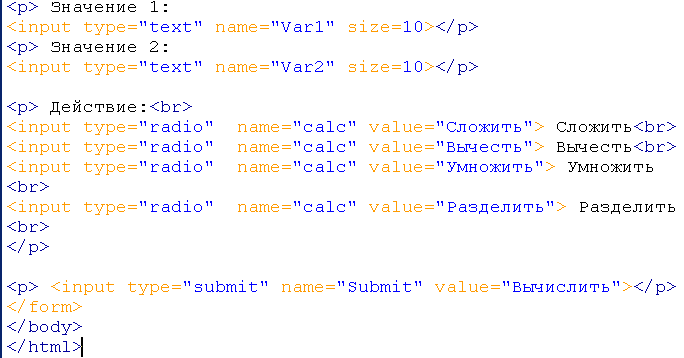
Код HTML
<form action="" method="get"> <input name="Кнопка 1" type="radio" value="" checked> Кнопка 1 <input name="Кнопка 2" type="radio" value=""> Кнопка 2 <input name="Кнопка 3" type="radio" value=""> Кнопка 3 <input name="Кнопка 4" type="radio" value=""> Кнопка 4 </form>
Здесь мы можем просмотреть простую реализацию формы. А сейчас приступим к реализации вот такой вот стильной радио кнопки.
Пример как это работает
А сейчас просмотри как же стилизовать радио кнопки, input type radio?
HTML код
<ul>
<li>
<input type="radio" name="g">
<label for="choice-a">
<span><span></span></span>
Choice A
</label>
</li>
<li>
<input type="radio" name="g">
<label for="choice-b">
<span><span></span></span>
Choice B
</label>
</li>
<li>
<input type="radio" name="g">
<label for="choice-c">
<span><span></span></span>
Choice C
</label>
</li>
<li>
<input type="radio" name="g">
<label for="choice-d">
<span><span></span></span>
Choice D
</label>
</li>
</ul>И вот собственно сам css для стилизации
CSS код
ul.radio-group li { position: relative; list-style: none; padding: 10px; } input[type="radio"] { opacity: 0; position: absolute; } /* Соответствует прямому потомку лейбла, которому предшествует a радио-кнопка */ input[type="radio"] + label > span { position: relative; border-radius: 12px; width: 14px; height: 14px; background-color: #FFFFFF; border: 1px solid #bcbcbc; margin: 0 1em 0 0; display: inline-block; vertical-align: middle; } /* Соответствует промежутку, содержавшему прямым потомком из лейбла, которому предшествует проверенная радио-кнопка */ input[type="radio"]:checked + label > span span { display: inline-block; width: 6px; height: 6px; position: absolute; left: 4px; top: 4px; border-radius: 4px; border: none; background: #e00e17; }
Еще один пример
Очень красивые получились радио-кнопки и просто не привычные конечно. Но надеюсь вам понравилось. Чтож пример надеюсь вам понравился приступаем к просмотру кода который необходимо вставить на страницы сайта.
Но надеюсь вам понравилось. Чтож пример надеюсь вам понравился приступаем к просмотру кода который необходимо вставить на страницы сайта.
Код HTML
<div> <form> <input type="radio" name="radio" checked=""> <label for="radio1">Кнопка 1</label> </form> </div> <div> <form> <input type="radio" name="radio"> <label for="radio2">Кнопка 2</label> </form></div> <div> <form> <input type="radio" name="radio"> <label for="radio3">Кнопка 3</label> </form></div> <div> <form> <input type="radio" name="radio"> <label for="radio4">Кнопка 4</label> </form> </div>
Как вы уже поняли из исходного кода, что здесь мы помещаем нашу форму в блок, и придаем для нее css3 стили вот таким образом. Смотрим код ниже
Код CSS
form {
margin: 40px 0;
}
div {
clear: both;
margin: 0 50px;
}
label {
width: 200px;
border-radius: 3px;
border: 1px solid #D1D3D4
}
/* hide input */
input. radio:empty {
margin-left: -999px;
}
/* style label */
input.radio:empty ~ label {
position: relative;
float: left;
line-height: 2.5em;
text-indent: 3.25em;
margin-top: 2em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input.radio:empty ~ label:before {
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
content: '';
width: 2.5em;
background: #D1D3D4;
border-radius: 3px 0 0 3px;
}
/* toggle hover */
input.radio:hover:not(:checked) ~ label:before {
content:'\2714';
text-indent: .9em;
color: #C2C2C2;
}
input.radio:hover:not(:checked) ~ label {
color: #888;
}
/* toggle on */
input.radio:checked ~ label:before {
content:'\2714';
text-indent: .
radio:empty {
margin-left: -999px;
}
/* style label */
input.radio:empty ~ label {
position: relative;
float: left;
line-height: 2.5em;
text-indent: 3.25em;
margin-top: 2em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input.radio:empty ~ label:before {
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
content: '';
width: 2.5em;
background: #D1D3D4;
border-radius: 3px 0 0 3px;
}
/* toggle hover */
input.radio:hover:not(:checked) ~ label:before {
content:'\2714';
text-indent: .9em;
color: #C2C2C2;
}
input.radio:hover:not(:checked) ~ label {
color: #888;
}
/* toggle on */
input.radio:checked ~ label:before {
content:'\2714';
text-indent: . 9em;
color: #9CE2AE;
background-color: #4DCB6D;
}
input.radio:checked ~ label {
color: #777;
}
/* radio focus */
input.radio:focus ~ label:before {
box-shadow: 0 0 0 3px #999;
}
9em;
color: #9CE2AE;
background-color: #4DCB6D;
}
input.radio:checked ~ label {
color: #777;
}
/* radio focus */
input.radio:focus ~ label:before {
box-shadow: 0 0 0 3px #999;
}Вот и все пользуйтесь! Конечно для подгона под свои нужды сам css можно изменять подстраивать эксперементировать.
Вот в таком не большом посте, я вам объяснил принцып реализации стилей для радио-кнопок самим чистым методом css3 стилей.
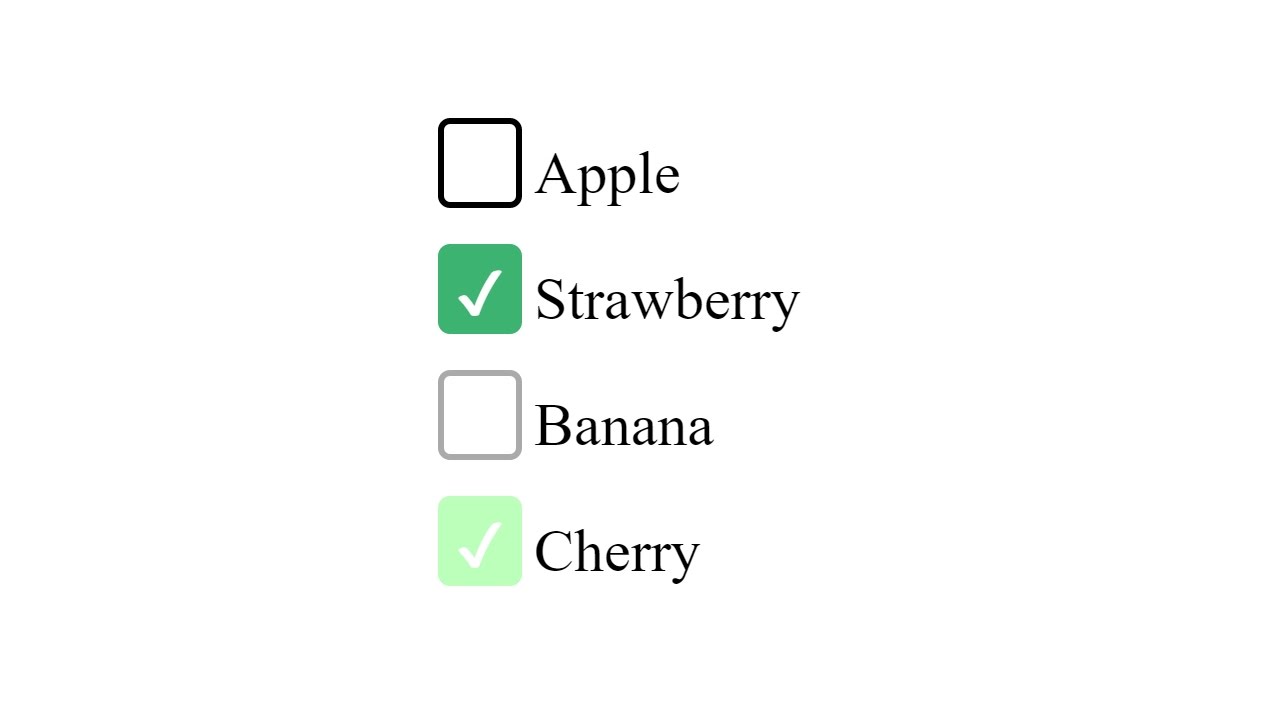
Стилизация флажков и переключателей с использованием CSS
Стилизация флажков и переключателей стала возможной с введением псевдокласса: checked в CSS3.
На этой странице описаны два метода: метод на основе изображений, показанный в демонстрации ниже, и метод чистого CSS.
Скачать примеры
Архивы ниже содержат два набора файлов примеров, демонстрирующих методы стилизации на основе изображений и чистого CSS, описанные на этой странице.
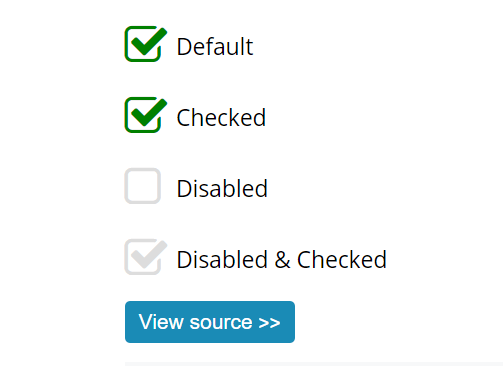
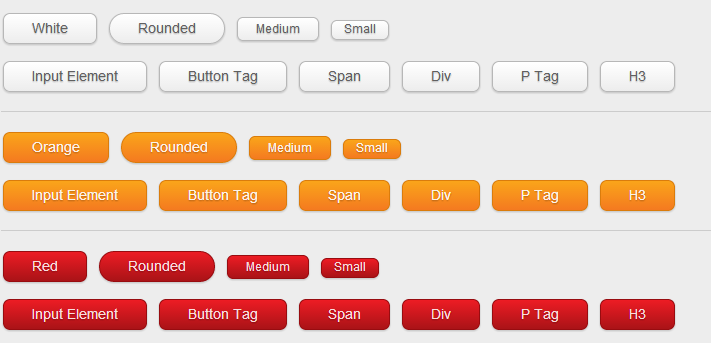
Стиль на основе изображений
Стиль на основе изображений обеспечивает максимальную гибкость внешнего вида.
В приведенном выше примере мы объединяем изображения для трех состояний (снят, установлен флажок и выбран переключатель) в одно изображение для более быстрой загрузки:
Для каждого флажка или переключателя используется HTML следующей формы:
1 2 3 4 | |
Элементы ввода и метки показаны здесь в отдельных строках для повышения удобочитаемости; их обычно следует размещать на одной линии, без промежутков между ними, для более точной укладки.
Мы скрываем чекбоксы и переключатели в таблице стилей:
1 2 3 4 5 6 7 | |
Селекторы в строках 1 и 2 используют псевдокласс отрицания, чтобы скрыть правило от старых браузеров. Строки 3–5 устанавливают ширину, поля и отступы, чтобы можно было точно позиционировать альтернативную графику.
Строки 3–5 устанавливают ширину, поля и отступы, чтобы можно было точно позиционировать альтернативную графику.
Строка 6 устанавливает непрозрачность, чтобы сделать стандартный пользовательский интерфейс невидимым.
Затем мы размещаем метку и отображаем непроверенное изображение:
1 2 3 4 5 6 7 8 | |
Строка 3 устанавливает метку для отображения в виде встроенного блочного элемента, позволяя строке 7 установить ее высоту равной высоте альтернативной графики и центрировать текст по вертикали.
В строке 4 используется отрицательное поле, чтобы закрыть пространство, в котором будет отображаться стандартный пользовательский интерфейс, а в строке 5 затем используется заполнение, чтобы восстановить текст метки в правильном положении.
Значение 28 пикселей, используемое здесь и в предыдущем правиле, равно ширине изображения плюс некоторый дополнительный отступ, чтобы текст метки не располагался слишком близко к изображению.Строка 6 отображает непроверенное изображение в пространстве перед текстом метки.
Наконец, мы отображаем выбранные изображения, когда установлены флажки и переключатели:
1 2 3 4 5 6 7 | |
Поскольку мы объединили изображения для различных состояний в одно изображение, эти правила изменяют положение фона, чтобы показать соответствующее изображение.
Стиль на чистом CSS
Приведенная ниже демонстрация оформлена исключительно с использованием CSS.
В отличие от метода на основе изображений, метод чистого CSS масштабируется с размером текста.
HTML-код, используемый для каждого флажка или переключателя, аналогичен таковому в методе на основе изображений:
1 2 3 4 | |
Элементы диапазона внутри метки используются для создания альтернативной графики.В то время как радиокнопки требуют обоих диапазонов, для флажков нужен только один.
Мы скрываем чекбоксы и переключатели в таблице стилей:
1 2 3 4 5 6 7 8 | |
Этот метод такой же, как и в методе на основе изображений, но поскольку ширина устанавливается относительно размера шрифта в строке 3, мы должны восстановить размер шрифта в строке 6, поскольку браузеры используют меньший размер шрифта для флажков и переключателей с помощью По умолчанию.
Затем мы размещаем метку:
1 2 3 4 5 6 | |
Опять же, метод такой же, как и в методе на основе изображений, но с использованием относительных единиц.Заполнение не требуется, поскольку масштабируемая графика, в отличие от фонового изображения, будет подталкивать текст метки.
Затем мы стилизуем первый диапазон, чтобы создать непроверенную графику:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Используемые здесь методы подробно описаны на странице, посвященной стилизации кнопок с помощью CSS3.Строка 15 обеспечивает размещение графики внизу этикетки, а не на базовой линии текста.
В этом примере градиент фона меняется на противоположный для выбранных флажков и переключателей:
1 2 3 4 5 6 7 8 | |
Затем мы отображаем галочку внутри выбранных флажков:
1 2 3 4 5 6 7 8 9 10 11 | |
Селектор в строке 1 использует псевдокласс: before, поэтому в строке 2 можно вставить символ галочки внутри элемента span.
В строках 3, 4, 6, 7 и 8 галочка отображается в центре элемента, а в строках 5, 9 и 10 делается стиль текста.
Наконец, мы отображаем «маркер» внутри выбранных переключателей, применяя те же методы, что и для непроверенной графики, ко второму элементу диапазона:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
88 Radio Buttons CSS
Коллекция HTML и CSS Radio Button Примеры кода : custom, multiple и radio button group . Обновление коллекции за март 2020 года. 11 новинок.
Обновление коллекции за март 2020 года. 11 новинок.
- Кнопки радио начальной загрузки
- Флажки CSS
- Тумблеры CSS
О коде
Пользовательские кнопки радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джон Кантнер
О коде
Радио под капотом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Стиль радиокнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ашар Сетиаван
О коде
Фильтр состояния
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: попутный ветер. css
css
О коде
Буквальные радиокнопки
Радиокнопки превратились в радиокнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Абубакер Саид
О коде
CSS Пользовательские радиокнопки
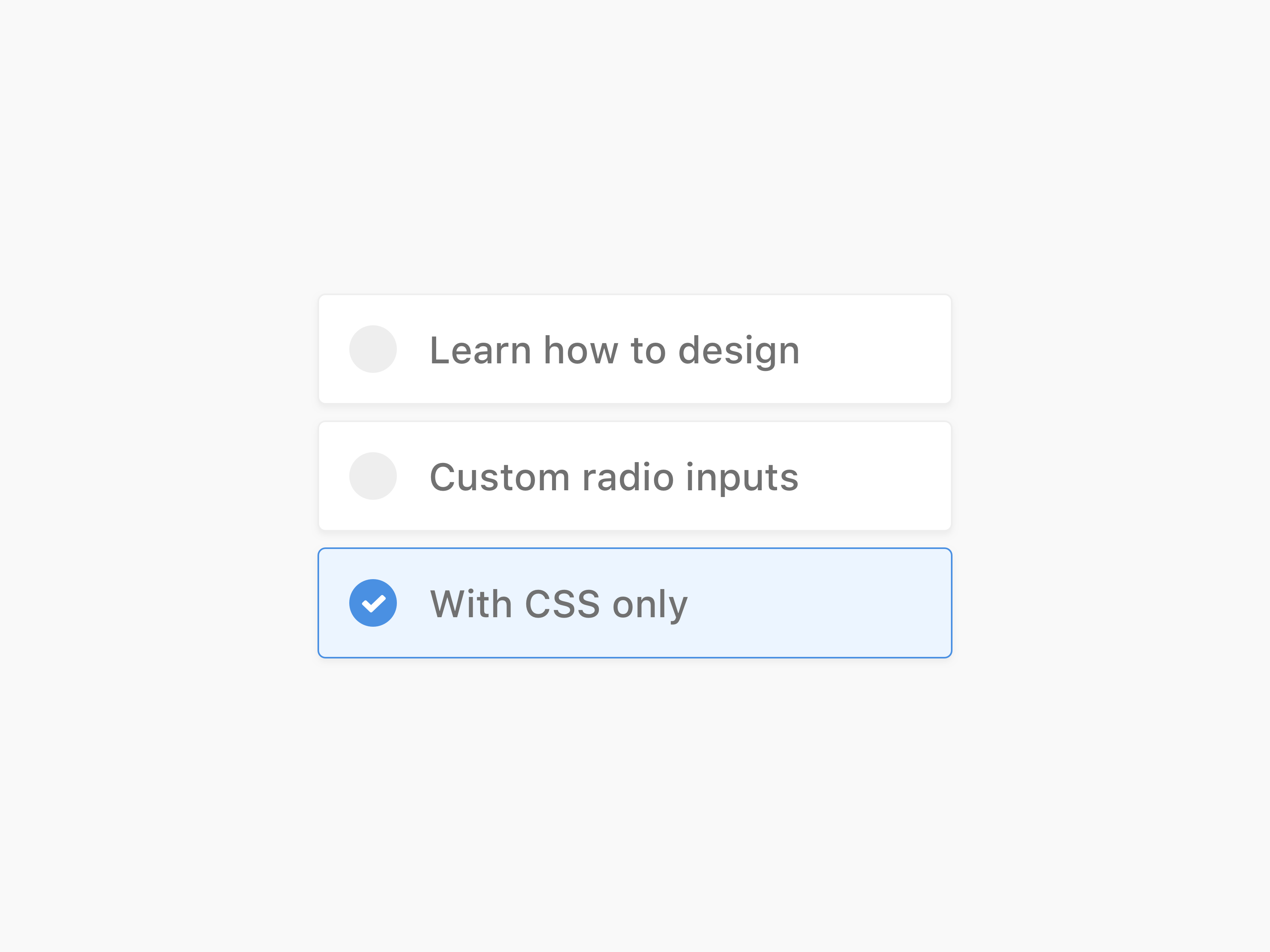
Доступные настраиваемые переключатели только с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Håvard Brynjulfsen
О коде
Полностью масштабируемые радиокнопки в виде таблеток
Пользовательский стиль переключателя, использующий только CSS (SCSS), используя преимущества родственных селекторов и псевдо-класса : checked .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
О коде
Группа радиокнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Неуморфный переключатель CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Bounce Radio
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Милан Раринг
О коде
Анимация радиокнопок — только CSS
Простая анимация радиокнопок — только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джон Кантнер
О коде
Кнопки радио с мрамором и деревом
Взаимодействие с переключателями в виде китайских шашек на деревянной доске.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Неуморфное радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джон Кантнер
О коде
Radio Hopping
При выборе различных параметров наблюдайте, как точка-червь перескакивает от предыдущего к текущему.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
2020 Переключение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Bulgy Радио
Еще одна чрезмерно проработанная радио-анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дин Хидри
О коде
Переключатель тем для карточек
Вот взаимодействие, которое позволяет вам изменить тему вашей карты. Мы сосредоточились на двух простых микро-анимациях, которые указывают на то, что произошла замена карты, что является довольно радостным моментом для большинства пользователей.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Абубакер Саид
О коде
Пользовательские кнопки радио
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Иван Гроздич
О коде
Радиокнопки на чистом CSS (Темный / Светлый)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, unicons.css
Автор
- Брэндон МакКоннелл
О коде
Готовься
Брэндон МакКоннелл
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Анимированные кнопки радио в формате SVG
Анимированные переключатели SVG с использованием CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Подземные радиокнопки
Выделение радиокнопки перемещается под землю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Переключатель на чистом CSS, точка-слайдер
Ползунок с перемещением по диапазону, точечным индикатором, метками, стилем с условием действительности и без JS.Работает на 100% на сайтах с ограниченным использованием JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Бенджамин Келер
О коде
Кнопки мобильного радио с небольшой анимацией
Мобильные радиокнопки как настоящие кнопки, простой внешний вид с небольшой анимацией. Легко использовать и обрабатывать.
Легко использовать и обрабатывать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Необычные флажки и радиокнопки
Необычные флажки и переключатели с Font Awesome.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Дронка Рауль
О коде
Взаимодействие радиокнопок
Взаимодействие радиокнопок с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Радиовход
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
О коде
Флажок и радио-кнопки
Флажок и переключатели
macOS Mojave dark mode.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выравнивание радиокнопок
приемов CSS: используйте flex-grow для перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Радиокнопки с материальным дизайном
Радиокнопки Pure CSS Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css
Автор
- Тамино Мартиниус
О коде
Колебание кнопок радио
Фрагмент пользовательского интерфейса для переключателей в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Адаптивный тумблер
Переключатель для использования в ваших формах (с использованием радио-входов в качестве ядра), который реагирует.Стилизован с помощью CSS, с использованием flexbox для изменения размера.
Автор
- Кэмерон Фицуильям
О коде
Переключатель улыбки (HTML + CSS)
Радиокнопка с CSS с использованием состояния : checked ~ (classname) .
Автор
- Никки Пантони
О коде
Кнопки выбора радиоприемника на чистом CSS-SVG
Пример, созданный с использованием только CSS и SVG, JS не требуется. В духе Google Material Design.
В духе Google Material Design.
Автор
- Ярив Фруенд
О коде
Переключатель шлепка
Переключатель шлепка CSS.
Автор
- Андреас Сторм
О коде
Входное радио
Простой стиль ввода радио.
О коде
☑️ Переключатели трансформации, будет меняться ☑️
Версия Flexbox Toggles только для преобразования для сравнения производительности и кода. Это идет немного дальше: будет заменять на масляно-гладкую анимацию без перерисовок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Бадди Рино
О коде
Радиогруппы, вдохновленные материалами
Радиогруппы HTML и CSS.
Автор
- Андрей Верещак
- 03.08.2017
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, bootstrap.js, slick.js)
О коде
Переключить вход радио
Переключить вход радио с меткой.
Автор
- Тобиас Больоло
- 07.07.2017
Сделано с
- HTML
- CSS
- JavaScript (jQuery.js)
О коде
Обзор пользовательских радиокнопок
Обзор пользовательских переключателей с помощью jQuery.
Автор
- Репета Александр
- 30.06.2017
О коде
Стилизация кнопок радио
Радиокнопки стиля чистого CSS.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, TweenMax.js)
- SVG
О коде
Жидкостная радиокнопка
Переключатель Liquid с использованием SVG и GSAP (GreenSock).
Автор
- Тамино Мартиниус
- 02.06.2017
О коде
Жидкостная радиокнопка
Радиокнопка Liquid с SVG.
О коде
Пользовательские кнопки радио
Пользовательские переключатели HTML и CSS.
О коде
Цепь радиокнопки
Схема радиокнопки с HTMl и CSS.
Демо-изображение: Jelly Radio Button
Jelly Radio Button
Закрепленная радиокнопка. Наслаждайтесь этим простым и плоским дизайном радиокнопки только на ванильном CSS 🙂
Сделано Томмазо Полетти
9 февраля 2017 г.
Демо-изображение: скрытые радиосообщения / всплывающие подсказки
Скрытые радиосообщения / всплывающие подсказки
Скрытые радиосообщения / всплывающие подсказки в HTML и CSS.
Сделано Джошуа Уордом
6 января 2017 г.
Демонстрационное изображение: Анимация пульсаций на радио и флажке типа ввода
Анимация пульсаций на радио и флажке типа ввода
Анимация пульсации HTML и CSS на переключателе типа ввода и флажке.
Сделано WILDER TAYPE
27 декабря 2016 г.
Демонстрационное изображение: CSS Radio Buttons
CSS Radio Buttons
Простая и элегантная радиокнопка CSS.
Сделано Тристаном Уайтом
13 декабря 2016 г.
Демонстрационное изображение: Радиогруппа с использованием меток
Радиогруппа с использованием меток
Радиогруппа с использованием меток с HTML и CSS.
Сделано Сэмом Кедди
5 декабря 2016 г.
Демонстрационное изображение: Radio Button Big Square
Radio Button Big Square
Радиокнопка на чистом CSS, большой квадрат.
Сделано Габриэлем Феррейрой
12 ноября 2016 г.
Демонстрационное изображение: анимированный флажок и радио-кнопки
Анимированный флажок и радио-кнопки
Анимированные флажки и переключатели только для CSS.
Автор Коля Кучера
12 октября 2016 г.
Демонстрационное изображение: Radio Selects
Radio Selects
Радио выбирает: флексбокс и прикол.
Сделано Адамом Кларком
17 августа 2016 г.
Демонстрационное изображение: Форма оформления заказа
Форма оплаты
Форма оформления заказа с использованием стилизованных переключателей.
Сделано Rosa
16 июля 2016 г.
Демонстрационное изображение: Радиокнопки SVG Splat
Радиокнопки SVG Splat
Переключатели для HTML, CSS и SVG splat.
Сделано Крисом Гэнноном
18 июня 2016 г.
Демонстрационное изображение: Radio Buttons
Radio Buttons
Открывайте разные окна, щелкая переключатели.
Сделано Саумитрой Бозе
1 июня 2016 г.
Демо-изображение: Концепция выбора радио только для CSS
Концепция выбора радио только для CSS
Тестирование концепции выбора входного радио с помощью анимированного слайда, чтобы узнать, какой из них выбран.
Сделано в web-tiki
9 мая 2016 г.
Демонстрационное изображение: вход и радиокнопка
Вход и радиокнопка
Чистый ввод CSS и переключатель.
Автор Офелия Фурнье-Лафламм
27 апреля 2016 г.
Демонстрационное изображение: очень простые радиокнопки
Очень простые радиокнопки
HTML и CSS просто очень простые переключатели.
Автор Памела Дайн
17 апреля 2016 г.
Демонстрационное изображение: Флажок «Чистый CSS Fancy» / Радио
Флажок «Чистый CSS Fancy» / Радио
Необычный флажок / радио-кнопки с небольшим переходом, наслаждайтесь!
Сделано Раулем Баррерой
11 апреля 2016 г.
Демо-изображение: Google Dots Radio Buttons
Google Dots Radio Buttons
4 различных способа простой настройки переключателей.
Сделано Виктором Фрейре
5 марта 2016 г.
Демонстрационное изображение: Анимированный переключатель для радиокнопок
Анимированный переключатель для радиокнопок
CSS только анимированная сборка переключателя с радио-кнопками.
Сделано Фредриком Йенсеном
23 января 2016 г.
Демо-изображение: Материал Radio Button
Материал Radio Button
Радиокнопка «Материал» с HTML, CSS и JavaScript.
Сделано CODEARMADA
14 января 2016 г.
Демонстрационное изображение: Радиокнопки Google Maps Только CSS
Радиокнопки Google Maps Только CSS
Радиокнопки, стилизованные под настоящие кнопки. Только CSS.
Сделано Элиасом Мейре
7 декабря 2015 г.
Демонстрационное изображение: Simple Toggle
Simple Toggle
Простая кнопка переключения.
Сделано Домиником Магнифико
28 сентября 2015 г.
Демонстрационное изображение: Radio Button CSS
Radio Button CSS
Простой стиль ввода радио. Sass — это путь!
Сделано Лоренцо Д’Ианни
25 сентября 2015 г.
Демонстрационное изображение: Необычная радиокнопка
Необычная радиокнопка
Необычный переключатель, похожий на флажок.
Сделано Стейси
17 сентября 2015 г.
Демонстрационное изображение: Пользовательский переключатель CSS3
Пользовательский переключатель CSS3
Переключатель «Пользовательский HTML и CSS».
Сделано sodapop
4 сентября 2015 г.
Демонстрационное изображение: флажок CSS Ripple / Wave и переключатель
CSS Ripple / Wave Checkbox и переключатель
Анимируйте проверку и снятие флажка с помощью SASS и Bourbon.
Сделано Мэттом Систо
21 августа 2015 г.
Демонстрационное изображение: Масштаб ввода радиокнопки
Масштаб ввода радиокнопки
Переосмысление радиокнопок. Это основано на распространенных ответах опросов: «никогда, иногда, часто, обычно, всегда».»
Сделано Калебом Дуреном
2 августа 2015 г.
Демонстрационное изображение: стильные радиокнопки
Стильные радиокнопки
CSS только стильные радиокнопки.
Сделано Саймоном Бьюиссоном
31 июля 2015 г.
Демонстрационное изображение: стиль радиокнопки
Стиль радиокнопки
Стили переключателей HTML и CSS.
Сделано Мортеном Олсеном
16 июня 2015 г.
Демонстрационное изображение: Переключатель стилей CSS
Переключатель стилей CSS
Уловки, придающие стиль переключателю.
Сделано Анжелой Веласкес
26 мая 2015 г.
Демонстрационное изображение: Strikethrough Radios
Strikethrough Radios
Эксперимент по зачеркиванию частей предложения как способ взаимодействия с радиовходами …
Сделано Эдом Хиксом
23 апреля 2015 г.
Демонстрационное изображение: Radio Input
Radio Input
Простой радио-ввод с использованием псевдо-класса: checked.
Автор Ховард Бриньюлфсен
15 апреля 2015 г.
Демонстрационное изображение: плоские входы для радиокнопок
Плоские входы для радиокнопок
Стилизованные переключатели, которые по-прежнему позволяют ввод с клавиатуры (по крайней мере, в Chrome).
Автор Крис Хедстром
4 апреля 2015 г.
Демонстрационное изображение: Radio Control
Radio Control
Это перо используется в статье SitePoint — Тематика элементов формы с помощью Sass.
Сделано SitePoint
31 марта 2015 г.
Демонстрационное изображение: Radio Buttons
Radio Buttons
Нет JS, нет img, полный em, редактируемый текст (гибкий).
Автор Джонатан Левайян
29 января 2015 г.
Демонстрационное изображение: Плоское радио — Да / Нет
Плоское Радио — Да / Нет
На основе пера Нейта Уайли «Стилизованные радиокнопки».Аналогичная концепция, но с плоским дизайном. Поиграйте с цветовыми переменными ($ красный, $ синий, $ зеленый), чтобы настроить цвета кнопок.
Сделано Мэтью Блодом
27 октября 2014 г.
Демонстрационное изображение: Awesome Toggle Button
Awesome Toggle Button
Две очень красивые радиокнопки, соединенные вместе как тумблер.
Сделано Эндрю
7 октября 2014 г.
Демо-изображение: Стиль с проверкой на радио
Стиль с проверкой на радио
Проверено радио стиля. Потрясающие.
Сделано Фолькером Отто
30 сентября 2014 г.
Демо-изображение: 2 элемента 1 стильное радио
2 элемента 1 стильное радио
Чистый HTML / CSS анимированные и стилизованные радиокнопки с меткой (дополнительные элементы не требуются).
Сделано Тобиасом Харисоном, Denby
8 сентября 2014 г.
Демонстрационное изображение: радио-кнопки с воздушными шарами
Радио-кнопки с воздушными шарами
Облегчены некоторые переключатели, чтобы придать им повышенный эффект.
Сделано Крисом Симари
26 июля 2014 г.
Демонстрационное изображение: пользовательские флажки / переключатели
Пользовательские флажки / переключатели
Пример некоторых простых настраиваемых флажков и переключателей, созданных с помощью чистого CSS.Они работают только в хроме, но используются в других браузерах.
Сделано Сэмом
7 июля 2014 г.
Демо-изображение: упругие кнопки радио!
Надувные радиокнопки!
Радиокнопки с HTML и CSS.
Сделано Джо Рингенбергом
19 июня 2014 г.
Демонстрационное изображение: Простая радиогруппа с использованием CSS3
Простая радиогруппа с использованием CSS3
Простая радиогруппа с использованием CSS3.
Сделал Игорь Амадо
16 мая 2014 г.
Демонстрационное изображение: Radio Buttons
Radio Buttons
Радиокнопки HTML и CSS.
Сделано Мастером Белого Волка
19 февраля 2014 г.
Демонстрационное изображение: Cool Radio Buttons
Cool Radio Buttons
Переключатель HTML и CSS.
Сделано Эриком Роггом
20 ноября 2013 г.
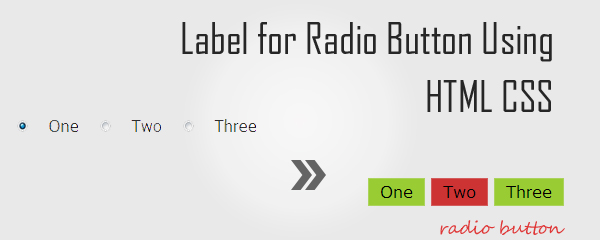
Настройка внешнего вида радиокнопки с помощью CSS
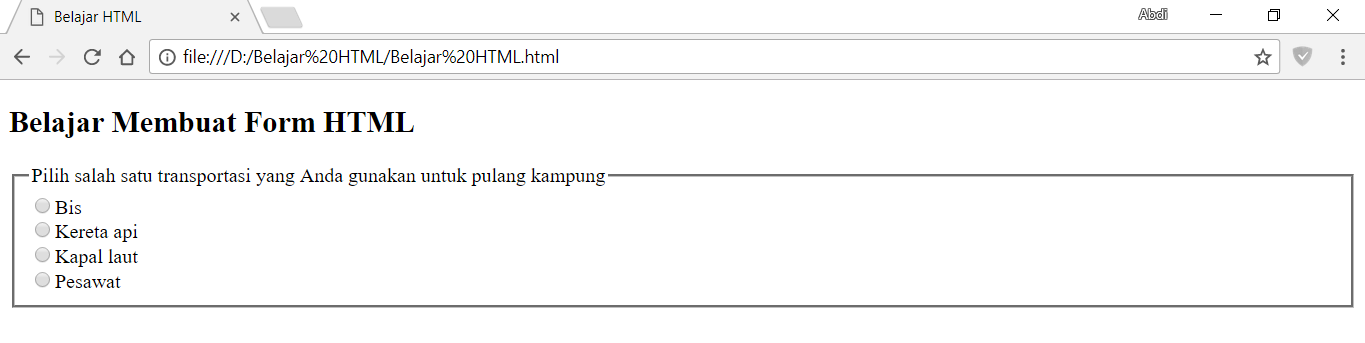
Если вам когда-либо приходилось разрешать пользователю выбирать один из множества вариантов на веб-странице, вы знаете, что тип радиовхода позволяет это сделать.
Но что, если вы хотите настроить внешний вид и вместо того, чтобы показывать обычные переключатели, вам нужны такие кнопки, как эта?
Что ж, благодаря очень полезному ответу StackOverflow я смог понять, как создать этот стиль переключателей.
Прежде всего, вы начинаете с того, что скрываете сами круглые переключатели — мы просто стилизуем ярлыки. Мы можем выбрать их, используя input [type = "radio"] . Первоначально я скрывал это, установив
Первоначально я скрывал это, установив display: none , но, как отмечает Патрик Кедровски в комментариях, это будет означать, что они не фокусируются и не могут перемещаться с помощью клавиатуры. Поэтому вместо этого мы делаем его невидимым со следующими настройками:
.radio-toolbar input [type = "radio"] {
непрозрачность: 0;
положение: фиксированное;
ширина: 0;
}
Затем мы устанавливаем ярлыки, чтобы они выглядели так, как мы хотим, по умолчанию, когда они не выбраны:
.ярлык радио-панели инструментов {
дисплей: встроенный блок;
цвет фона: #ddd;
отступ: 10 пикселей 20 пикселей;
семейство шрифтов: без засечек, Arial;
размер шрифта: 16 пикселей;
граница: 2px solid # 444;
радиус границы: 4 пикселя;
}
Теперь мы должны стилизовать выбранный объект по-другому. Именно здесь происходит настоящая магия CSS — нам нужно использовать селектор : checked и селектор «смежный брат» (знак +). Таким образом, это правило CSS применяется к любой метке, которая следует сразу за отмеченным переключателем.
Таким образом, это правило CSS применяется к любой метке, которая следует сразу за отмеченным переключателем.
.radio-toolbar input [type = "radio"]: checked + label {
цвет фона: #bfb;
цвет границы: # 4c4;
}
По причинам доступности мы также хотели бы изменить внешний вид, когда кнопка находится в фокусе. Мы можем использовать ту же технику выбора. В этом примере я просто делаю границу пунктирной.
.radio-toolbar input [type = "radio"]: focus + label {
граница: 2px пунктирная # 444;
}
Вот как это выглядит сфокусированным. Это позволяет вам использовать стрелки влево и вправо для изменения выбора:
Наконец, мне нужен эффект наведения, чтобы при наведении курсора мыши на другие параметры они меняли внешний вид.Этого можно добиться с помощью селектора : hover .
.radio-toolbar label: hover {
цвет фона: #dfd;
}
Вот полный пример:
Стилизация радиокнопок с помощью CSS (59 пользовательских примеров)
Радиокнопки — это элементы веб-сайта, которые позволяют пользователю выбрать один из нескольких вариантов. Они очень похожи на флажки. Разница в том, что флажки не ограничиваются одним выбором. С переключателями, когда пользователь пытается выбрать более одного варианта, предыдущий выбор отменяется.
Они очень похожи на флажки. Разница в том, что флажки не ограничиваются одним выбором. С переключателями, когда пользователь пытается выбрать более одного варианта, предыдущий выбор отменяется.
Фактические радио-кнопки послужили вдохновением для термина «радио-кнопка». У старых радиоприемников были кнопки, которые выскакивали при нажатии другой.
Чтобы найти определенные кнопки, соответствующие стилю веб-сайта, CodePen — отличное место для начала. Эта статья, созданная нашей командой, стоящей за Slider Revolution, предоставляет фрагменты стилей переключателей, которые вы можете использовать в своих проектах.
Кнопки радио CSS
Первый выбор — классический и простой дизайн от Тристана Уайта.Стиль, шрифт и цвет фона очень просты, но имеют все основные функции. Полный чистый код доступен в CSS и HTML, но не в JS.
Доступны три варианта кнопок. При выборе кнопка выделяется цветом заливки.
Также имеется радио-кнопка отключенного стиля. Он очень отзывчивый и хорошо работает на экранах любого размера, от настольных компьютеров до мобильных устройств.
Он очень отзывчивый и хорошо работает на экранах любого размера, от настольных компьютеров до мобильных устройств.
Pure CSS — кнопки выбора радио SVG
Этот стиль радиокнопок создал Никки Пантони.Он доступен в CSS и SVG. JS не нужен.
Селектор треугольника управления проектами
Джей построил Селектор Треугольника Управления Проектами.
В этой итерации пользователи могут выбрать два из трех вариантов. Он будет полностью сброшен, если пользователи попытаются также выбрать третий вариант. Этот принцип можно распространить на несколько вариантов.
Кнопки радио с мрамором и деревом
Эти кнопки, созданные Джоном Кантнером, имеют другой стиль.Анимированный селектор выглядит как китайские шашки на деревянной доске.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваши клиенты, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования.
Slider Revolution позволяет привлекать к вам множество клиентов за модным дизайном веб-сайтов.
Радиокнопка CSS
CSS Radio-button на 147-й — это радио-кнопки CSS.Они выделяются своим разным стилем.
В качестве фона разработчик использовал дизайн карточного стола для размещения кнопок. Функционирование кнопок очень простое. Посетитель сайта может нажимать только одну кнопку за раз.
Весь дизайн акцентирует внимание на анимированных кнопках.
Код избегает использования JS и вместо этого написан на расширенных CSS и HTML. Благодаря этому шаблон легче понять и с ним работать.
Ссылка выше показывает код и дает дополнительную информацию.
Google Dots Radio Buttons
Google Dots Radio Buttons предоставляет четыре способа настройки переключателей. Разработчик этого набора кнопок — Виктор Фрейре.
Выбор одной из кнопок выделен обычной белой заливкой. Но что делает эти кнопки такими особенными, так это анимация. Каждая из кнопок ритмично подпрыгивает вверх и вниз.
Каждая из кнопок ритмично подпрыгивает вверх и вниз.
Это обязательно привлечет внимание посетителей. Когда пользователь нажимает на предпочтительный вариант, кнопки заполняются анимированными.Выбранная кнопка также перестанет двигаться.
Пользовательская радиокнопка SCSS3 — Радиосплозия
Дизайн и разработка Sodapop.
Это нестандартная радиокнопка. Дизайн и анимация добавляют что-то особенное. Щелкните ссылку для демонстрации.
Пользовательские флажки / радиокнопки
Помимо набора флажков CSS, Сэм предлагает набор переключателей. Кнопки CSS работают только в Chrome, но оригинальные кнопки работают в других браузерах.
HTML-кнопки радио
Эти кнопки HTML, созданные Саумитрой Бозе, выполняют свое основное назначение. При нажатии одной из радиокнопок открывается окно с дополнительной информацией.
Адаптивный тумблер
Как видно из названия, этот элемент является адаптивным. Это позволяет ему работать на любом устройстве или платформе.
Это позволяет ему работать на любом устройстве или платформе.
Другой взгляд на радиопереключатель, разработанный Дарином. Это просто, но добавляет креативности сайту.
Работает как переключатель, с двумя положениями. Переключатель показывает доступные варианты и регулирует длину текста. При выборе одного варианта выбор другого отменяется.
Кнопка радио Nerf Gun
Поначалу это выглядит как одна из многих других доступных радиокнопок. Но анимация выбора делает этот дизайн Olivia Ng особенным. Это выделит любой веб-сайт.
НЕЙМОРФИЧЕСКОЕ РАДИО
Halvves разработали этот набор кнопок.Изменение затенения показывает выбранный параметр. Простой и стильный дизайн.
Переключатель шлепка
Ярив Фруенд. Переключатель пощечины — это еще один вариант переключателя CSS.
При нажатии на одну из опций цвет сразу меняется. Это более сложная и творческая альтернатива простому переключению между параметрами.
Анимация также обеспечивает визуальную индикацию изменения выбора. Эффект «пощечину и прыгай» делает его более интересным и привлекательным для просмотра.Это будет развлекать посетителей сайта.
Переключатель улыбки
Вариант переключателя, разработанный Кэмероном Фицуильямом. Он отличается необычностью, на него интересно смотреть и весело использовать.
Это анимированный индикатор настроения. Переключатель — это смайлик, который переходит в «забавную» или «плохую» сторону. В зависимости от выбранной стороны вид смайлика меняется.
Когда он на «плохой» стороне, он серый и невеселый. Но когда ползунок перемещается в сторону «веселья», цвет меняется на синий, и лицо начинает улыбаться.
Чтобы дать обратную связь, радио-кнопка может быть немного утомительной. Но этот «измеритель настроения» делает вещи интересными и интересными. В результате вы с большей вероятностью получите обратную связь.
Кнопки радио с воздушным шаром
Крис Симари добавил несколько скинов к переключателям. Это придает им другой и более интересный вид.
UI // Радиокнопка
Радиокнопка пользовательского интерфейса представляет собой серию кнопок с добавленной анимацией для дополнительного прикосновения.Дизайн Козимо Скарпа.
Radio Hopping
На этих анимированных кнопках Джона Кантнера точка выделения перескакивает от одного выделения к другому.
Пользовательский опрос радиокнопок
Эти кнопки CSS подходят для углубленных опросов. Инноватор, стоящий за ними, Тобиас Больоло, сделал эти переключатели, чтобы добавить творчества на веб-сайт. Добавление этих элементов произведет впечатление на посетителей.
Позволяет отображать различные вопросы с несколькими вариантами ответов на выбор.Это хороший вариант для опросов, обзоров и опросов. Стиль радиокнопок продвинутый и отзывчивый.
Radio Selects: Flexbox & Fun
Radio Selects — это работа Адама Кларка в стадии разработки. Интерфейс и внешний вид этих переключателей CSS напоминают многие игры.
Итак, этот пример полезен для разработчиков приложений и игр. Многие корпоративные сайты также используют этот стиль. Клиенты могут щелкнуть по ним, чтобы указать, какую услугу они ищут.
Каждая коробка предлагает свой выбор. При выборе его цвет меняется, и над полем появляется галочка. Код позволяет пользователю изменять различные детали и может быть добавлен на веб-сайт.
Точка-слайдер с переключателем
Брэндон МакКоннелл создал этот слайдер диапазона. Линии соединяют опции, и изменение выбора перемещает точку индикатора. Он хорошо подходит для обозначения диапазонов.
Этот вариант не использует JS, поэтому он является хорошим выбором для сайтов с ограниченным использованием JS.
Список радиокнопок
Рядом со списком опций находится ползунок. Пользователи управляют ползунком, наводя курсор и щелкая мышью. Этот вариант переключателей написан на CSS3.
2 элемента 1 стильное радио
Простые и серьезные анимированные и стилизованные радиокнопки от Тобиаса Харисон Денби. Написано только на HTML и CSS, JS не требуется.
Кнопки радио в стиле таблеток
Радиокнопки с четким крупным шрифтом, разработанные Havard Brynjulfsen.Он использует только CSS (SCSS) и использует одноуровневые селекторы и псевдокласс: checked.
Анимированный переключатель для радиокнопки
Фредрик Йенсен сделал эту понятную и привлекательную анимированную радиокнопку CSS. Дизайн дает пользователю много возможностей для настройки.
Анимированная сфера показывает, какой из квадратов выбран. Движущаяся сфера и изменение цвета показывают изменение выделения. Визуальные эффекты просты, но приятны и добавят творчества любому сайту.
2020 Переключение
Аарон Икер предлагает свой набор переключателей. Он также включает переключатели и набор флажков CSS. При необходимости доступны также деактивированные версии, заштрихованные серым.
Пользовательские кнопки радио
Эти переключатели не используют стандартный дизайн закрашенного круга. Вместо этого Дронка Рауль сделал настраиваемые кнопки, которые обозначают выбор с помощью галочки. Только зависит от CSS.
Радиокнопка большая квадратная
Стилизованная радиокнопка, в которой в качестве кнопок используются текстовые поля.Выбранный вариант отображается изменением цвета и маленьким символом. Сделано Габриэлем Феррейрой.
Радио палитра цветов
Разработано The Bearded Wonder.
Эти радиокнопки не предлагают конкретный выбор текста, а только цветовой блок. Поэтому они отличаются от тех, что обсуждались до сих пор. Этот дизайн очень полезен при выборе цветовых вариантов. Код для этих кнопок был написан на CSS и HTML и не зависел от JS. Они хорошо работают на любом устройстве и легко воспроизводятся.Их использование экономит много времени и сил.
Перейдите по ссылке, чтобы узнать больше о кнопках, коде и разработчике.
Кнопка переключения Awesome
Эти кнопки, сделанные Андреем, представляют собой тумблеры. В нем есть анимированные изменения выбора. Изменение цвета и значок также указывают на выбор.
Параметр чистого CSS
Дизайн магнитолы, сразу привлекающий внимание. В нем используются большие красочные коробки.
Тонкие изменения в оттенках показывают выбранный выбор.Дизайн позволяет активировать предупреждения, которые также подтверждают выбор.
Арон написал параметры на чистом CSS.
Bulgy Радио
Лиам использовал JS в своем коде для Bulgy Radios. Анимация смены выбора яркая и продуманная.
Закуски? Плоские входы радиокнопок…
Эти стилизованные радиокнопки просты и понятны. Им можно управлять с помощью мыши или клавиатуры.
Jelly Radio Button
Томассо Полетти сделал эту простую и веселую пуговицу.Он использовал только Vanilla CSS для написания кода.
Анимация пульсации для типа ввода Радио и флажка
Радиокнопка и флажок с анимацией ряби, сделанный Уайлдером Тайпе.
Плоское радио — Да / Нет
Сделано Мэтью Блодом.
Кнопка «Да / Нет», аналогичная «Стилизованным радио-кнопкам» Нейта Уайли. Как следует из названия, эти кнопки плоские. Цвета кнопок $ красный, $ синий и $ зеленый можно регулировать.
Полностью CSS: настраиваемые флажки, переключатели и поля выбора
Пользовательские переключатели, поля выбора и флажки авторства Кенана Юсуфа.
Отдых: переключатель тем карт
Эти радиокнопки, разработанные Дином Хидри, имеют тему кредитных карт. Каждая кнопка позволяет выбрать свой цвет. Приятная анимация сопровождает изменение выбора.
Переключить радио-вход с помощью метки
Переключатели переключателей от Андрея Верещака используют HTML, CSS и JS. Кнопки простые, но дополнительное преимущество в том, что их несколько.
Иногда одного вопроса недостаточно.В этом варианте две одинаковые коробки расположены рядом.
Поскольку их внешний вид прост, они не отвлекают. Зритель сосредоточен на заполнении полей. Каждое поле содержит набор параметров, которые пользователь может выбрать, по одной из каждого поля.
Анимированные кнопки радио в формате SVG
Анимированные переключатели SVG от Андрея Шарапова используют CSS. Выбор дает ожидаемые кнопки с заливкой и четкое изменение цвета.
Просто очень простые радиокнопки
Самая основная из радиокнопок точно соответствует определению.Хотя они и являются базовыми, они также наиболее эффективны. Их спроектировала и разработала Памела Дэйн.
Прежде чем что-либо выбрать, все кнопки выглядят одинаково. Но после щелчка по одному происходит анимированное изменение внешнего вида. Это изменение произойдет снова, если пользователь изменит свой выбор.
Разработчик решил использовать самый простой и чистый код HTML и CSS. Так что пользоваться им очень просто. Его можно скопировать и вставить на любой сайт.
Жидкая радиокнопка с использованием SVG и GSAP
Эта анимированная кнопка в формате SVG от Райана Лабара особенная и стильная.Анимация также элегантна и хорошо работает.
Изменение статуса опции графически показано большой каплей, падающей в середину кнопки. Когда опция не выбрана, начинка кнопки разбрызгивается и рассеивается.
Этот дизайн идеально подходит для того, чтобы кнопки оставались простыми, но привлекательными. Пользователи будут очень довольны и развлечены, сделав свой выбор.
Радиовход
Стильный и чистый вариант от Håvard Brynjulfsen.Он использует псевдокласс: checked.
Подземные радиостанции
Радиокнопка, тема которой — путешествие под землей. Сделано Микаэлем Айналем.
Жидкостная радиокнопка
Набор кнопок, похожих на Liquid Radio Buttons от Райана Лабара. Эти кнопки, созданные Тамино Мартиниусом, используют похожую анимацию. Код написан на простом CSS.
Зачеркнутые радиостанции
Экспериментальный вариант, вдохновленный переключателями.Этот дизайн Эда Хикса использует анимированное зачеркивание части предложения.
Материал радиокнопки
CODEARMADA является дизайнером этого дизайна радио-кнопки. И CSS, и JS использовались для достижения желаемых эффектов.
Жидкая анимация при смене переключателя безупречная. Он показывает выделение сферой, не закрывая выделение. Значок останется видимым.
Входное радио HTML
Стилизация радиокнопок, разработанная Андреасом Стормом.После выделения следует анимация загрузки границы и заливки.
Концепция выбора радио ввода только для CSS
Изготовлено веб-тики.
Этот пример показывает, чего можно достичь с помощью простой анимации. Различные кнопки расположены горизонтально, с пунктирным кружком, показывающим текущий выбор. Анимированная скользящая кнопка приземляется на выделение.
Переключатель стилей CSS
При наведении курсора на опцию она выделяется привлекательным цветом.Анджела Веласкес придумала этот стильный дизайн.
Радиокнопка Google Maps
Сделано с использованием HTML и CSS, что обеспечивает быструю загрузку. Он использует значки Google Maps для вождения, ходьбы или езды на велосипеде. Таким образом, они хорошо работают в сочетании с настраиваемой картой или трекером местоположения.
При наведении курсора на значки всплывающая подсказка придает дополнительную ясность значению изображений. Можно заменить данные изображения собственными пользователями.Выбор выделяется сферой или другим цветом.
Чистый CSS Fancy Checkbox / Radio
Эти кнопки создал Рауль Баррера. Необычные и гибкие переключатели и флажки. Коды HTML и CSS простые и короткие.
Необычные флажки и переключатели
Необычные переключатели и флажки CSS, сделанные Jase. Настраиваемый и сделанный с использованием шрифта Awesome.
Расчетная форма
Роза разработала эти переключатели в стиле касс.По ссылке три набора кнопок.
Стиль радиокнопки
Радиокнопки CSS и HTML в стиле Мортена Олсена.
Цепь радиокнопки
LukasOe сделал эти переключатели с переключателем схем на тему HTML и CSS. Такой дизайн обязательно привлечет внимание зрителя.
Флажок и радио-кнопки
Флажок темы macOS в темном режиме и переключатели. Простой дизайн, созданный Андреасом Стормом.
Вход и радио-кнопка
Это сделала Офелия Фурнье-Лафламм. В этом дизайне для обозначения выбора используется сферический контур вокруг кнопки. Сделано с помощью HTML и CSS.
Конец мысли о стилизации радиокнопок с помощью CSS
Радиокнопки являются элементами многих веб-сайтов. Это нормально, если они используются на страницах, где необходимо заполнение форм.
Пользователи в этих случаях могут выбрать только один вариант из многих.Если они попытаются выбрать несколько ответов, первый выбор будет отменен.
Раньше радиокнопки были только функциональными. Кнопки по умолчанию теперь считаются слишком скучными и не очень привлекательными.
Совсем недавно дизайнеры начали использовать этот элемент как нечто, что может добавить стиль или индивидуальность веб-сайту. По этой причине стиль переключателей CSS становится все более популярным.
Однако одно предостережение. Радиокнопки следует использовать по назначению.
Благодаря расширенным возможностям CSS, пользователь может видеть, что было выбрано. Это предотвращает отправку и получение неверных данных.
Если вам понравилась эта статья о стилях переключателей, вы должны проверить эту с примерами временной шкалы CSS.
Мы также писали на похожие темы, такие как примеры галереи CSS, фрагменты календаря HTML, примеры ввода текста CSS, аккордеон CSS, анимированный фон CSS и примеры анимации CSS.
30+ стилей переключателей CSS из CodePen 2018
Радиокнопка или флажок HTML и CSS, являющиеся неотъемлемой частью большинства форм, должны использоваться правильно.Используя CSS для их улучшения, они могут предотвратить отправку неверных данных пользователями, указав, какая из них выбрана в данный момент.
Радиокнопки обычно используются в форме, когда есть несколько вариантов, но необходим только один. Поэтому, когда вы пытаетесь выбрать несколько вариантов, щелчок невыбранной радиокнопки отменяет выбор другого варианта, который был ранее выбран.
Когда я пытаюсь выбрать определенный стиль радиокнопки, одно из моих любимых мест — это CodePen.Итак, вот список переключателей CSS, который я составил, чтобы вы начали.
Google Dots Radio Buttons
Четыре разных способа простой настройки переключателей.
См. Перо Google Dots Radio Buttons от victorfreire (@victorfreire) на CodePen.
Переключатель шлепка
Аккуратный эффект анимации откидных створок с помощью переключателей.
См. Тумблер Pen Slap Toggle от YarivFrd (@YarivFrd) на CodePen.
Radio Selects: Flexbox & Fun
Выбираемая группа карточек сложности игры, созданная с помощью переключателей HTML и CSS.
См. Pen Radio Selects: Flexbox & Fun от adamstuartclark (@adamstuartclark) на CodePen.
Пользовательские радиокнопки
Настраиваемые переключатели с использованием других символов, кроме маркеров, только с CSS.
См. Настраиваемые радиокнопки пера от rauldronca (@rauldronca) на CodePen.
Анимация пульсации для типа ввода Радио и флажка
Анимация пульсации на радио и флажке типа ввода. Подробнее https://goo.gl/VoFJrw
См. Раздел «Анимация пульсации пера на радио и флажке типа ввода» от wilder_taype (@wilder_taype) на CodePen.
Переключить радио-вход с помощью метки
Классные эффекты увеличения и уменьшения масштаба для прямоугольных переключателей с использованием JS и CSS.
См. Радио-ввод переключателя пера с меткой от JoyZi (@JoyZi) на CodePen.
Просто очень простые радиокнопки
Эффект переключателя 3D с использованием простого CSS.
См. Pen Just Very Simple Radio Buttons от pamdayne (@pamdayne) на CodePen.
Радиокнопки CSS
Простая и элегантная радиокнопка CSS.
См. Радио-кнопки Pen CSS от triss90 (@ triss90) на CodePen.
Переключение улыбки с помощью HTML и CSS
Я хотел стилизовать переключатель с помощью CSS, используя состояние: checked ~ (classname).
См. «Переключение улыбки пера с помощью HTML и CSS» от CameronFitzwilliam (@CameronFitzwilliam) на CodePen.
Жидкостная радиокнопка
Гибкая концепция эффекта радио-кнопки с использованием простого CSS.
См. Радиокнопку Pen Liquid от Zaku (@Zaku) на CodePen.
Концепция выбора радио только для CSS
Тестирование концепции выбора входного радио с помощью анимированного слайда, на котором выбирается один из них.
См. Концепцию выбора радио для ввода только CSS для пера от web-tiki (@ web-tiki) на CodePen.
Анимированный флажок и переключатели только для CSS
HTML-радиокнопки, преобразованные в переключатели с помощью CSS.
См. Флажок и переключатели «только для CSS с анимацией пером» от koljakutschera (@koljakutschera) на CodePen.
Расчетная форма
Форма оформления заказа с использованием стилизованных переключателей.
См. Форму проверки ручки от RRoberts (@RRoberts) на CodePen.
Вход и радиокнопка
Эффект переключателя контура CSS при нажатии.
См. Перьевой ввод и радио-кнопку от opheliafl (@opheliafl) на CodePen.
Pure CSS — кнопки выбора радио SVG
Pen, созданный с использованием только CSS и SVG, JS не требуется.
См. Pen Pure CSS — SVG Radio Selector Buttons от nikkipantony (@nikkipantony) на CodePen.
HTML-кнопки радио
Открывайте разные окна, щелкая переключатели.
См. Радио-кнопки Pen HTML от imtoobose (@imtoobose) на CodePen.
Чистый CSS Fancy Checkbox / Radio
Необычный флажок / радио-кнопки с небольшим переходом, наслаждайтесь!
См. Флажок Pen Pure CSS Fancy / Radio от raubaca (@raubaca) на CodePen.
Цепь радиокнопки
Классная концепция электрической схемы с использованием переключателей HTML и CSS.
См. Схему переключателя пера lukasoe (@lukasoe) на CodePen.
Входное радио HTML
Стилизация радиокнопок с использованием эффекта загрузки как для маркера, так и для границы.
См. HTML-код Pen Input Radio от andreasstorm (@andreasstorm) на CodePen.
Radio Button Big Square [Just CSS]
Великолепные стили радиокнопок, использующие только CSS и много творчества. Отлично работает при выборе категории.
См. Радио-кнопку Pen Big Square [Just CSS] от gabrielferreira (@gabrielferreira) на CodePen.
Флажки и радиогруппы, вдохновленные материалами
Google Material Design вдохновлен концепциями переключателей и флажков без использования JS.
См. Флажки и радиогруппы, вдохновленные материалами пера от BuddyLReno (@BuddyLReno) на CodePen.
Радиогруппа с использованием меток
Пример вкладки меню с использованием переключателей, стилизованных с помощью CSS.
См. Группу Pen Radio Using Labels от samkeddy (@samkeddy) на CodePen.
Радиокнопки SVG Splat
Удивительный эффект всплеска, примененный к переключателям с помощью CSS и JS.
См. Радио-кнопки Pen SVG Splat от chrisgannon (@chrisgannon) на CodePen.
Анимированный переключатель для радиокнопок (только CSS)
Анимированная сборка переключателя с радио-кнопками.
См. Переключатель с переключателем для радио-кнопок с пером (только CSS) от fredjens (@fredjens) на CodePen.
Стилизация радиокнопок
Простой стиль CSS для переключателей HTML.
См. Радио-кнопки стиля пера от Zerk (@Zerk) на CodePen.
Жидкая радиокнопка с использованием SVG и GSAP
Потрясающий эффект жидкой радиокнопки с использованием SVG и GSAP.Эта концепция была основана на этом дизайне: https://dribbble.com/shots/1933701-Liquid-Radio-Button
См. Радиокнопку Pen Liquid с использованием SVG и GSAP от ryan_labar (@ryan_labar) на CodePen.
Скрытые радиосообщения / всплывающие подсказки
Классный эффект переключателя CSS, который также включает всплывающие подсказки и скрытые сообщения.
См. Скрытые радиосообщения / всплывающие подсказки от joshua_ward (@joshua_ward) на CodePen.
Обзор пользовательских радиокнопок с помощью jQuery
переключателей CSS, которые отлично смотрятся в опросах.
См. Обзор пользовательских радиокнопок пера с помощью jQuery от tobiasdev (@tobiasdev) на CodePen.
Адаптивный тумблер
Переключатель для использования в ваших формах (с использованием радио-входов в качестве ядра), который реагирует. Создан с использованием CSS, с использованием Flexbox для изменения размера.
См. Тумблер, реагирующий на перо, автор dsenneff (@dsenneff) на CodePen.
Jelly Radio Button
Необычный эффект радио-кнопки «желе», стилизованный только с использованием CSS.
См. Радиокнопку Pen Jelly от tomma5o (@ tomma5o) на CodePen.
css, примеры css, настраиваемая радиокнопка, радиокнопка ввода html, радиокнопка html, радиокнопка css, стиль радиокнопки
Радиокнопки, настроенные с использованием CSS
Сводка
Принцип
Радиокнопки — это элементы формы, которые позволяют пользователю выбрать один вариант из группы возможных вариантов.
Радиокнопки «настраиваются с помощью CSS», если они построены с использованием стандартного HTML-кода для радиокнопок, как указано в спецификации , но стандартные радиокнопки визуально скрыты и заменены изображениями CSS. , иконочные шрифты или определенные стили.
Есть несколько способов добиться этого. В приведенном ниже примере показано, как имитировать поведение стандартных переключателей HTML по умолчанию с помощью псевдоэлементов CSS и фоновых изображений, обеспечивая при этом их доступность.
Ядро базы HTML
<набор полей>
-
-
[…]
База CSS
этикетка {
заполнение: 0 0 0 2rem;
положение: относительное;
}
input [type = radio] {
позиция: абсолютная;
непрозрачность: 0;
}
input [type = radio] + label :: before,
input [type = radio] + label :: after {
содержание: '';
позиция: абсолютная;
радиус границы: 50%;
}
input [type = radio] + label :: before {
осталось: 0.5рем;
верх: 0,2 бэр;
дисплей: встроенный блок;
ширина: 0,8 бэр;
высота: 0,8 бэр;
окантовка: сплошной черный 0,05 бэр;
фон: белый;
}
input [type = radio]: checked + label :: after {
слева: 0,7 бэр;
верх: 0,4 бэр;
окантовка: сплошной черный 0,25 бэр;
}
input [type = radio]: focus + label :: before {
контур: 0,05 бэр, пунктирный;
} Демо
Комментарии
Вернуться наверх
Пример кода
для типа ввода Radio (и что он определяет в форме) »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает
Пример кода для радио типа ввода (и что он определяет в форме)? - Определяет круглую кнопку выбора в форме.
Пример кода
<форма>
Выберите языки, на которых вы наиболее хорошо владеете.
Тип ввода radio отображает переключатель, который пользователь может включать и выключать. радио отличается от флажка способом его отображения.
При построении списка переключателей атрибут имени , должен быть идентичным для каждой опции в списке. Это гарантирует, что в группе может быть выбран только один радиоустройство .
Когда форма будет отправлена, она будет включать содержимое атрибута value , соответствующего выбранной радиокнопке.
Клэр — опытный технический писатель, редактор и энтузиаст HTML.Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Браузер Поддержка радио
Все значения типа
| Имя значения | Примечания |
|---|---|
| кнопка | Определяет ввод в виде кнопки. |
| флажок | Определяет флажок, который пользователь может включить или выключить. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| скрыто | Определяет поле в форме, которое не видно пользователю. |
| изображение | Определяет изображение, по которому щелкают, чтобы отправить форму. |
| пароль | Отображает скрытое поле ввода пароля. |
| радио | Определяет круглую кнопку выбора в форме. |
| сброс | Определяет кнопку в форме, которая вернет всем полям значения по умолчанию. |
| отправить | Определяет кнопку, которую нажимают для отправки формы. |
| текст | Определяет поле ввода текста в форме. |
Все входные атрибуты
| Имя атрибута | Значения | Примечания |
|---|---|---|
| step | Задает интервал между допустимыми значениями в числовом вводе. | |
| требуется | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Задает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или электронной почте. | |
| мин. | Задает минимальное значение для полей ввода числа и даты. | |
| макс. | Задает максимальное значение для полей ввода числа и даты. | |
| список | Задает идентификатор элемента | |
| высота | Определяет высоту входного изображения. | |
| formtarget | Задает контекст просмотра, в котором открывается ответ от сервера после отправки формы.Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Определяет метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Определяет, как данные формы должны быть отправлены на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Задает URL-адрес для отправки формы.Может использоваться только для type = «submit» и type = «image». | |
| форма | Задает форму, которой принадлежит поле ввода. | |
| автофокус | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| accesskey | Определяет сочетание клавиш для элемента. | |
| автозаполнение | Указывает, должен ли браузер пытаться автоматически завершить ввод на основе ввода данных пользователем в аналогичные поля. | |
| граница | Используется для указания границы на входе. Устарело. Вместо этого используйте CSS. | |
| проверено | Определяет, должен ли по умолчанию быть отмечен флажок или переключатель формы ввода. | |
| отключено | Отключает поле ввода. | |
| maxlength | Задает максимальное количество символов, которое может быть введено при вводе текстового типа. | |
| язык | Используется для обозначения языка сценариев, используемого для событий, запускаемых вводом. | |
| имя | Задает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| размер | Определяет ширину ввода в символах. | |
| src | Определяет исходный URL-адрес для ввода изображения. | |
| тип | кнопка флажок файл скрыто изображение пароль радио сбросить отправить текст | Определяет тип ввода. |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. |
 radio-group li {
position: relative;
list-style: none;
padding: 10px;
}
input[type="radio"] {
opacity: 0;
position: absolute;
}
/* Соответствует прямому потомку лейбла, которому предшествует a
радио-кнопка */
input[type="radio"] + label > span {
position: relative;
border-radius: 12px;
width: 14px;
height: 14px;
background-color: #FFFFFF;
border: 1px solid #bcbcbc;
margin: 0 1em 0 0;
display: inline-block;
vertical-align: middle;
}
/* Соответствует промежутку, содержавшему прямым потомком
из лейбла, которому предшествует проверенная радио-кнопка */
input[type="radio"]:checked + label > span span {
display: inline-block;
width: 6px;
height: 6px;
position: absolute;
left: 4px;
top: 4px;
border-radius: 4px;
border: none;
background: #e00e17;
}
radio-group li {
position: relative;
list-style: none;
padding: 10px;
}
input[type="radio"] {
opacity: 0;
position: absolute;
}
/* Соответствует прямому потомку лейбла, которому предшествует a
радио-кнопка */
input[type="radio"] + label > span {
position: relative;
border-radius: 12px;
width: 14px;
height: 14px;
background-color: #FFFFFF;
border: 1px solid #bcbcbc;
margin: 0 1em 0 0;
display: inline-block;
vertical-align: middle;
}
/* Соответствует промежутку, содержавшему прямым потомком
из лейбла, которому предшествует проверенная радио-кнопка */
input[type="radio"]:checked + label > span span {
display: inline-block;
width: 6px;
height: 6px;
position: absolute;
left: 4px;
top: 4px;
border-radius: 4px;
border: none;
background: #e00e17;
} radio:empty {
margin-left: -999px;
}
/* style label */
input.radio:empty ~ label {
position: relative;
float: left;
line-height: 2.5em;
text-indent: 3.25em;
margin-top: 2em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input.radio:empty ~ label:before {
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
content: '';
width: 2.5em;
background: #D1D3D4;
border-radius: 3px 0 0 3px;
}
/* toggle hover */
input.radio:hover:not(:checked) ~ label:before {
content:'\2714';
text-indent: .9em;
color: #C2C2C2;
}
input.radio:hover:not(:checked) ~ label {
color: #888;
}
/* toggle on */
input.radio:checked ~ label:before {
content:'\2714';
text-indent: .
radio:empty {
margin-left: -999px;
}
/* style label */
input.radio:empty ~ label {
position: relative;
float: left;
line-height: 2.5em;
text-indent: 3.25em;
margin-top: 2em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
input.radio:empty ~ label:before {
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
content: '';
width: 2.5em;
background: #D1D3D4;
border-radius: 3px 0 0 3px;
}
/* toggle hover */
input.radio:hover:not(:checked) ~ label:before {
content:'\2714';
text-indent: .9em;
color: #C2C2C2;
}
input.radio:hover:not(:checked) ~ label {
color: #888;
}
/* toggle on */
input.radio:checked ~ label:before {
content:'\2714';
text-indent: . 9em;
color: #9CE2AE;
background-color: #4DCB6D;
}
input.radio:checked ~ label {
color: #777;
}
/* radio focus */
input.radio:focus ~ label:before {
box-shadow: 0 0 0 3px #999;
}
9em;
color: #9CE2AE;
background-color: #4DCB6D;
}
input.radio:checked ~ label {
color: #777;
}
/* radio focus */
input.radio:focus ~ label:before {
box-shadow: 0 0 0 3px #999;
} 875em;
высота: 0,875em;
маржа: 0,25em 0,5em 0,25em 0,25em;
граница: 0,0625 мкм, сплошной RGB (192,192,192);
радиус границы: 0,25 м;
фон: rgb (224 224 224);
фоновое изображение: -moz-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -ms-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -o-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -webkit-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: линейный градиент (RGB (240,240,240), RGB (224,224,224));
вертикальное выравнивание: снизу;
}
875em;
высота: 0,875em;
маржа: 0,25em 0,5em 0,25em 0,25em;
граница: 0,0625 мкм, сплошной RGB (192,192,192);
радиус границы: 0,25 м;
фон: rgb (224 224 224);
фоновое изображение: -moz-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -ms-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -o-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: -webkit-linear-gradient (RGB (240,240,240), RGB (224,224,224));
фоновое изображение: линейный градиент (RGB (240,240,240), RGB (224,224,224));
вертикальное выравнивание: снизу;
}
 875em;
высота строки: 1em;
выравнивание текста: центр;
тень текста: 0 0 0,0714em rgb (115,153,77);
font-weight: жирный;
}
875em;
высота строки: 1em;
выравнивание текста: центр;
тень текста: 0 0 0,0714em rgb (115,153,77);
font-weight: жирный;
}