Содержание
генератор тени объектов в CSS3
aliasall-scrollautocellcontext-menucol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinheritКурсор
AutoInitialInheritpx em %Ширина объекта
AutoInitialInheritpx em %Высота объекта
Внутренний отступ
Padding сверху
Padding справа
Padding снизу
Padding слева
Ширина объекта
pxem%Единица ширины
Высота объекта
pxem%Единица высоты
Кайма
Прозрачная
Цвет
SolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNoneСтиль каймы
Ширина каймы
pxemЕдиница ширины
Цвет каймы
Фон
Прозрачный
Цвет
Фон
Включить фоновое изображение
no-repeatrepeat-xrepeat-yrepeatПовторение
scrollfixedlocalinitialinheritПрикрепление
centerleftrightпозиция X
centertopbottomпозиция Y
autocovercontaininitialinheritдлина (px)процентШирина фона
autocovercontaininitialinheritдлина (px)процентВысота фона
Отступ X
Отступ Y
Ширина фона
Высота фона
Про генератор тени текста
Шрифт
НормальныйЖирныйКурсивЖирный курсивСтиль шрифта
Размер шрифта
pxemЕдиница размера
Цвет шрифта
CenterLeftRightJustifyInitialInheritВыравнивание
Тень текста
Цвет тени
Отступ слева (px)
Отступ справа (px)
Размытие (px)
Непрозрачность
О генераторе тени объекта
Что такое генератор тени объекта в CSS3?
Этот инструмент позволяет создавать тень за или внутри объекта при помощи CSS3. Чтобы создать код тени просто установите желаемый горизонтальный и вертикальный отступ, радиус размытости, радиус распространения, цвет и непрозрачность тени и переключателем выберите внешнюю или внутреннюю тень.
Чтобы создать код тени просто установите желаемый горизонтальный и вертикальный отступ, радиус размытости, радиус распространения, цвет и непрозрачность тени и переключателем выберите внешнюю или внутреннюю тень.
Заметка: чтобы настройки генератора работали обязательно отметьте галочку справа от названия генератора.
Совместимость с браузерами
| Значение | ||||||
|---|---|---|---|---|---|---|
|
box-shadow | 10.0+ 4.0+ -webkit- | 4.0+ 3.5+ -moz- | 10.5+ | 9.0+ | 5.1+ 3.1+ -webkit- | 1.5+ |
Гор. отступ
Верт. отступ
Радиус размытия
Протяженность
Цвет тени
Непрозрачность
внутри
снаружи
Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3. org) создаёт элементу тень.
org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороны
цвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
? нет да
<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
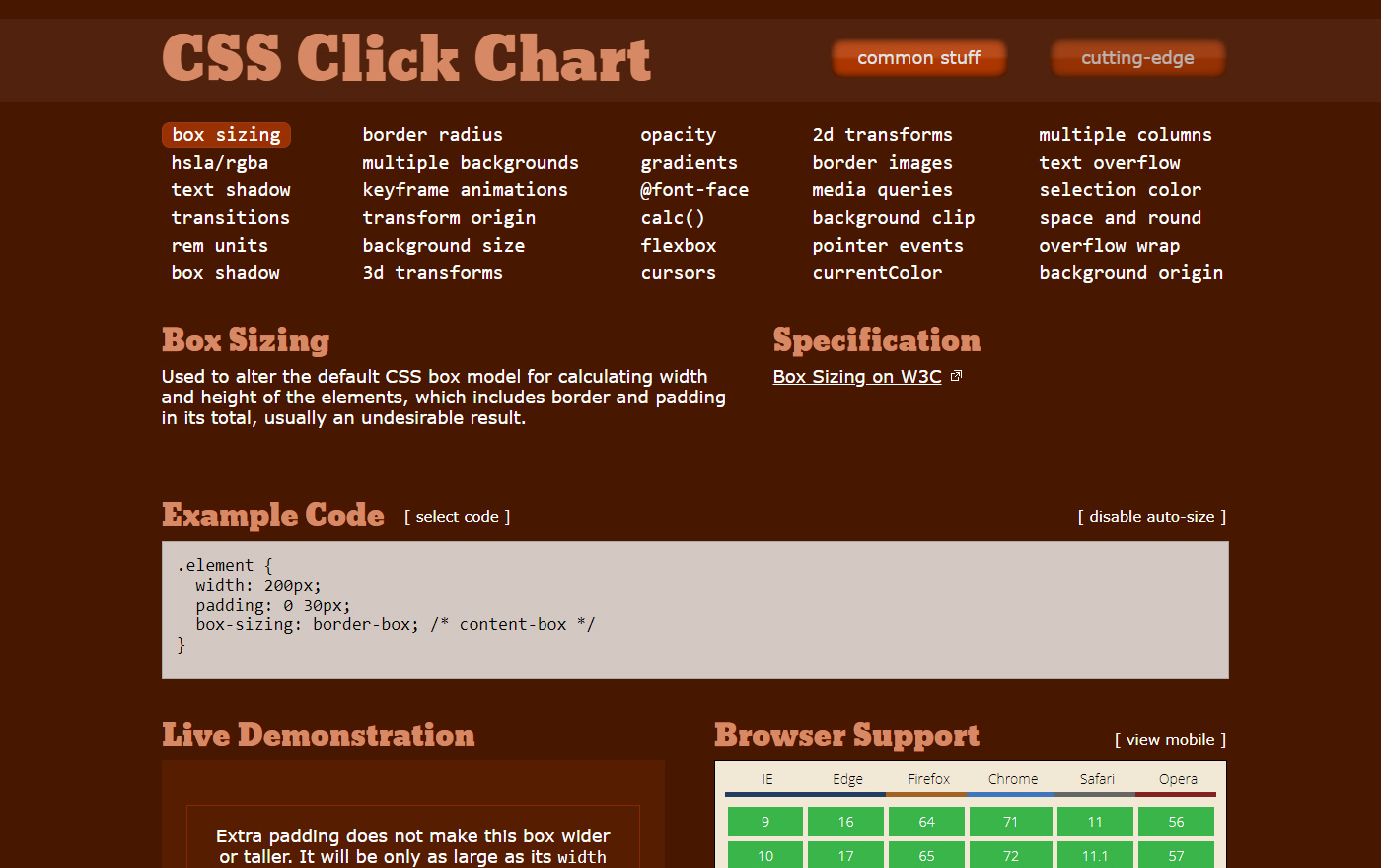
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор.
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img, а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
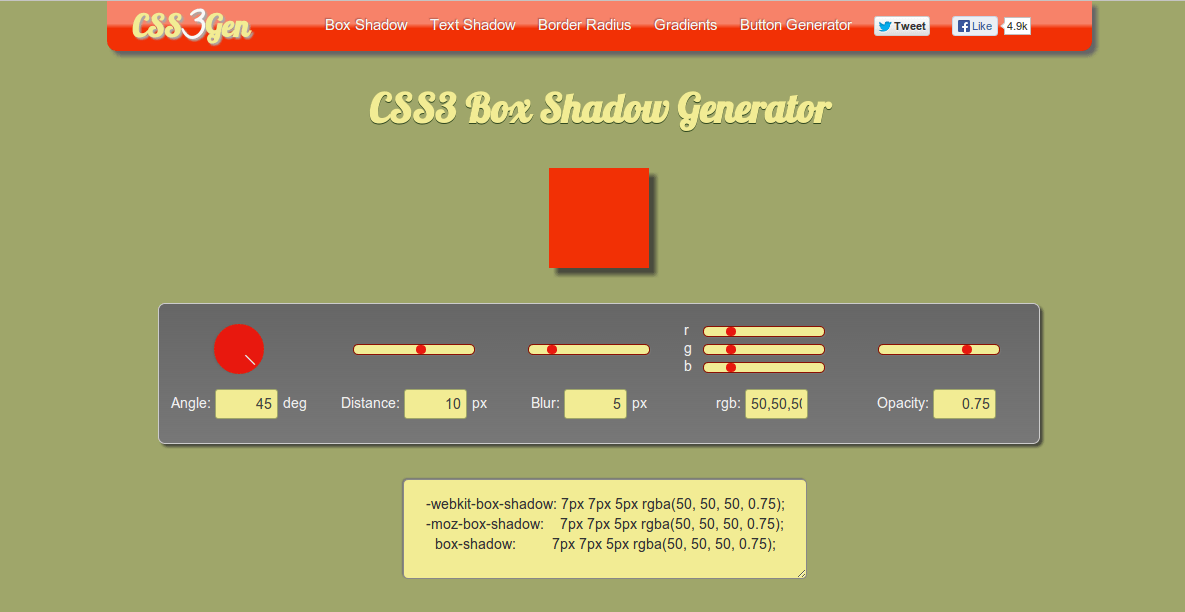
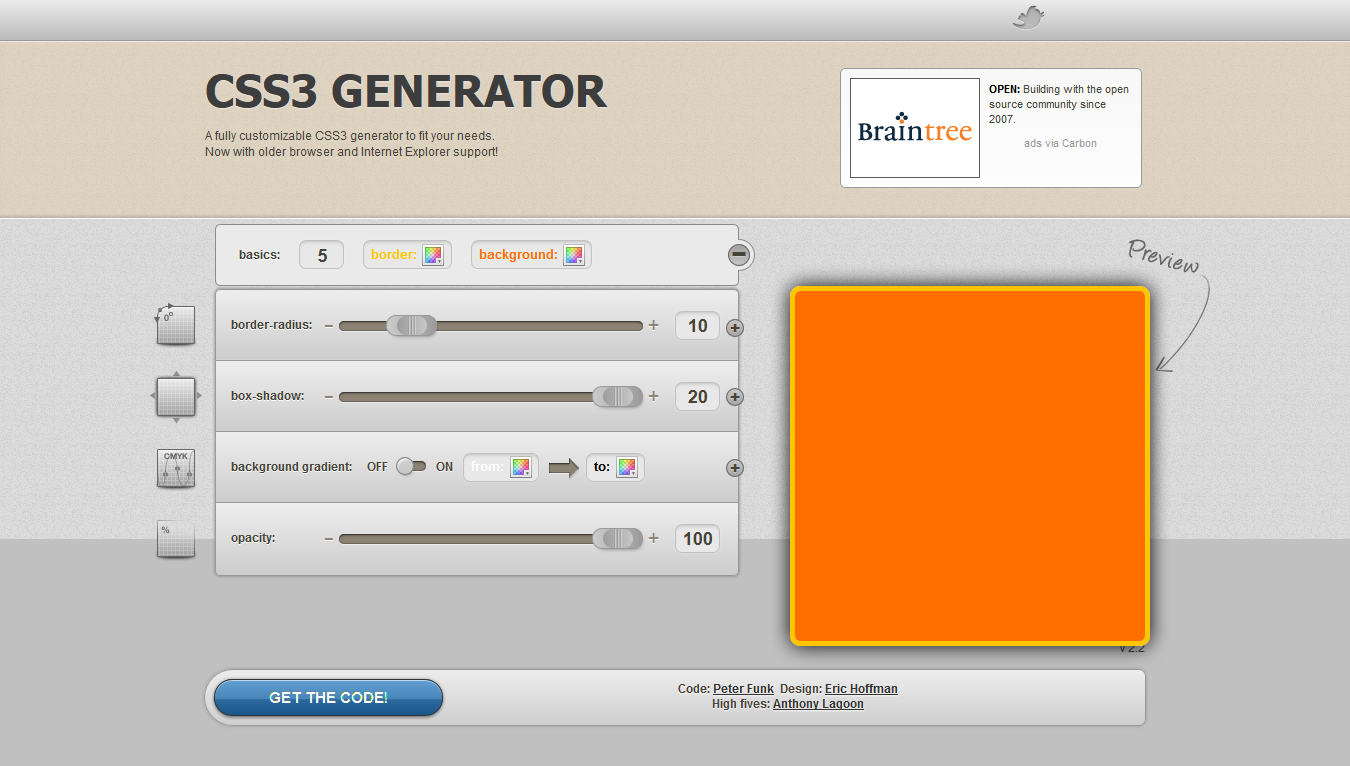
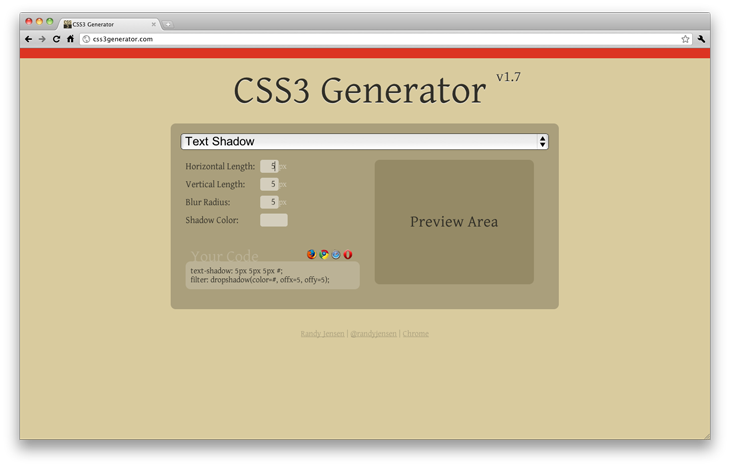
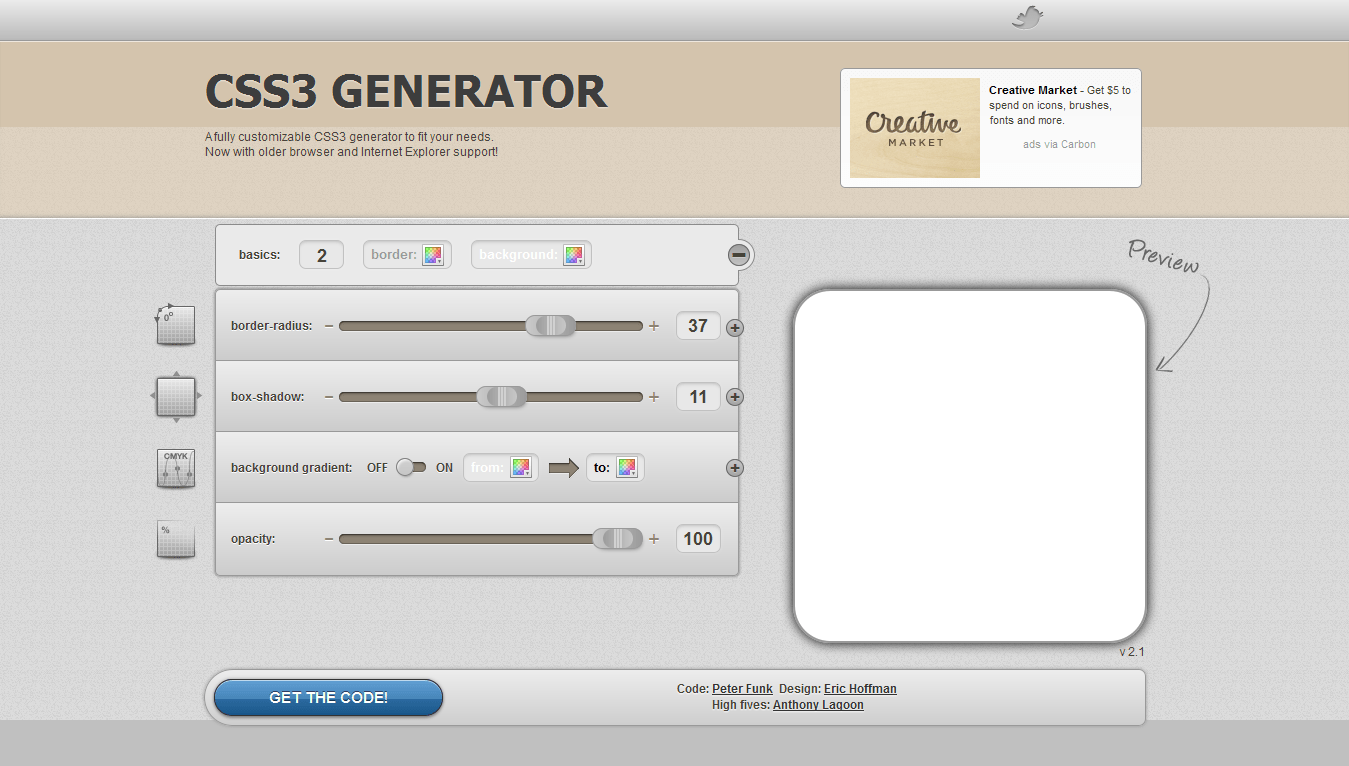
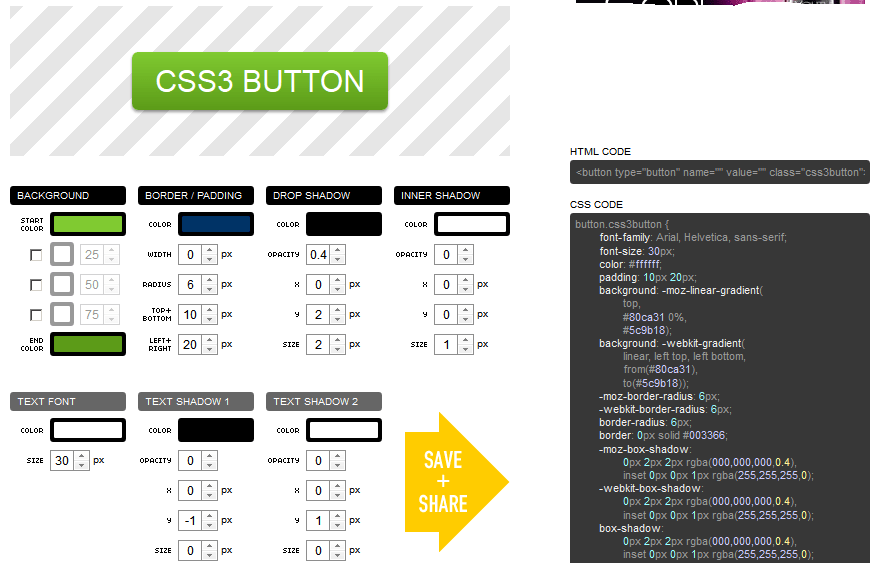
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т. п.), применяя к ним настраиваемые свойства CSS3.
п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow, border-radius, текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
Заключение
CSS в последнее время стал намного мощнее и удобнее в использовании. Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
- 8 хитростей, реализуемых только с помощью CSS;
- Введение в анимацию на CSS;
- Создание изображений на чистом CSS [часть 1, часть 2, часть 3];
- Объяснение псевдоклассов в CSS.
Источник: 360 Digital Paths
Лучшие CSS-генераторы / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Сегодня мы рассмотрим полезные генераторы для CSS: от градиентов до треугольников и шкал шрифтов. Просто несколько полезных инструментов для вас, чтобы были под рукой.
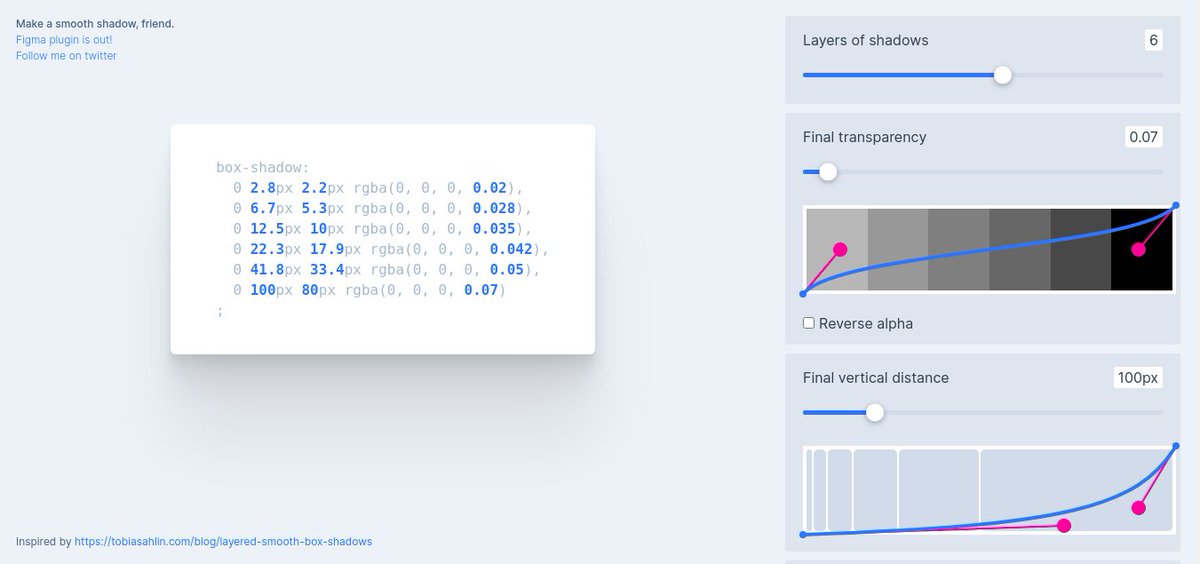
CSS-генератор теней
Ищете инструмент, который автоматически генерирует CSS-код для действительно гладких, многослойных теней? Что ж, вам понравится SmoothShadow. Этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Филиппа Брамма
После того, как вы попробуете этот инструмент, будет сложно не использовать его. Он позволяет визуально создавать слоистую гладкую тень блока, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых плавности. Создатель инструмента Филипп Браммтакже выпустил SmoothShadow как плагин дляFigma.
Генератор границ и радиусов
Если нужно использовать border-radius, мы обычно думаем о нескольких простых значениях — возможно, 8 пикселей или 11 пикселей, а может быть, 16 пикселей. Однако border-radius может быть нестандартным, и генератор fancy-border-radiusпозволяет легко генерировать подобные. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм с помощью комбинации восьми значений. По сути, мы создаем перекрывающиеся эллипсы, образующие окончательную форму. Генератор также доступен как инструмент CLI, поэтому вы также можете запускать его локально.
Граница радиуса органической ячейки ( превью в большом разрешении)
Генератор кубических кривых Безье
Иногда анимация кажется неправильной, не так ли? Возможно, длительность отключена или ослабление необычное, и на выяснение этого может уйти довольно много времени. С кубическим безьеLea Verou вы можете просматривать и сравнивать анимации, замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу подключить его к своему проекту.
Совершенные кубические кривые Безье ( превью в большом разрешении)
А если вам нужны базовые или сложные CSS-анимации @keyframe, Keyframes.appпредоставляет визуальный редактор временной шкалы, аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Ослабляющие градиенты
С градиентами мы часто полагаемся на линейные градиенты, переходящие от одного цвета к другому. Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен в виде плагинаи PostCSS плагина. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета.
Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен в виде плагинаи PostCSS плагина. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета.
У линейных градиентов есть четкие края в начале и в конце, и мы можем исправить это с помощью функций плавности.
Цветовые палитры визуализации данных
Иногда вам нужен особый цвет для очень конкретной задачи. Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий.
С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, и хотите ли вы использовать палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив цвет, вы можете копировать шестнадцатеричные значения и экспортировать их как SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста.
LearnUI также предоставляет доступный генератор цветови интересный генератор градиентов.
Генератор цветовых оттенков и псевдоэлементов
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного уточнить цветовую палитру, исследуя оттенки данного цвета. Или, возможно, сгенерировать линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Omatsuri.
Или, возможно, немного уточнить цветовую палитру, исследуя оттенки данного цвета. Или, возможно, сгенерировать линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Omatsuri.
«Омацури» в переводе с японского означает «фестиваль», и этот сайт представляет собой прекрасный небольшой фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX, генератор псевдоэлементов, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
CSS-наложение с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать linear-gradient наложение CSS с определенной непрозрачностью поверх изображения для улучшения цветового контраста. Spotify, например, использует эту технику.
Spotify, например, использует эту технику.
Наложение линейного градиента CSS ( большое превью)
Хотя для всего этого требуется всего одна строка кода, остается ответить на один вопрос: как определить прозрачность наложения? Overlay Finderпоможет вам выяснить. Вы загружаете изображение, вводите текст и выбираете цвет наложения и текста, а инструмент показывает вам предварительный просмотр того, как наложение выглядит при применении к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, имеющая большое значение.
Генератор цветовой палитры
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors.co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов.
Вы также можете создать палитру градиентамежду двумя цветами и создать и экспортировать свой собственный градиент ввиде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения Chrome.
И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенкиили градиентный фон.
Кроме того, Gradient Generatorгенерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Генератор цветовых градиентов
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, вас прикроет.
Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, вас прикроет.
Генератор цветовых градиентов
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого перламутрового до интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов
Так что, если вы хотите создать надежную типографскую систему, которая будет хорошо работать как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scaleот Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS. Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на компьютере, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Type-Scaleот Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS. Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на компьютере, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Фантастический маленький инструмент, который поможет вам создать типографский масштаб и экспортировать его в CSS.
Инструмент предоставляет 8 предопределенных шкал гармоничного шрифта (но вы также можете определить собственную шкалу), от Major Third до Perfect Fifth, и генерировать последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale. comТима Брауна.
comТима Брауна.
Модульная гамма с использованием подобных структур, таких как музыкальная гамма.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Средство сопоставления стилей шрифтов Моники Динкулеску позволяет нам минимизировать резкий сдвиг, сопоставляя резервный шрифт и предполагаемую высоту и ширину веб-шрифта, и мы могли бы использовать f-моды,чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта так, чтобы высота заглавных букв была кратна вашей сетке.
По умолчанию многие шрифты имеют заранее определенные поля и отступы, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Генератор сложных селекторов
Представьте, что вам нужно создать таблицу предметов. Возможно, вы захотите оставить их в одной строке, если есть 3 или меньше элементов, но тогда они будут охватывать две полные строки для 6 и 8 элементов, оставаясь при этом просто списком карточек с 10 элементами и более. Как построить такую таблицу? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
С этой целью Дрю Миннс построил генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам в зависимости от количества. clip-path генератор
Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже источник SVG. Clippy — это визуальный инструмент, который позволяет создавать и настраивать клип-дорожку прямо в вашем браузере.
Clippy — это визуальный инструмент, который позволяет создавать и настраивать клип-дорожку прямо в вашем браузере.
Генератор траекторий для сложных форм в CSS.
Для начала вы выбираете форму и демонстрационный фон в меню Clippy. Затем вы можете перетащить точки фигуры, чтобы создать любую форму, которая вам нравится — CSS с цветовым кодированием не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Генератор макета сетки
Макет сетки CSS может быть довольно простым, но иногда вам может потребоваться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid GeneratorСары Драснер , CSS Grid Cheat Sheet Generator отАли Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также пробелы и он сразу же генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный небольшой инструмент для экспериментов с вашим CSS Grid Layout.
Или вы можете использовать одну строку решений CSS. Уна Кравец создала однострочные макеты, коллекцию из десяти современных CSS-макетов и методов изменения размера.
Генератор составных сеток
Составные сеткипредлагают огромную гибкость и простор для творчества. Состоящие из двух или более сеток любого типа (столбцов, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток
Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариаций, теперь принадлежит Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой сетки, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
CSS-фильтры и генератор режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но его довольно недооценивают — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени на взлом box-shadow.
Box-shadow против drop-shadow
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси Y, радиуса размытия и цвета — точно так же, как его более известный брат box-shadow. Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной форме.
Генератор заполнителей размытых изображений
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и привлекательные плакаты с изображениями для Интернета Джо Белл решил сам придумать решение. Результат: Plaiceholder.
Генератор заполнителей размытых изображений.
Plaiceholder, использующий набор помощников Node.js, превращает ваши изображения в легкие, размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhashи экспериментальный Blurhash to CSS.
Генератор CSS-анимаций
Довольно легко отличить анимацию, которая выглядит немного неаккуратно, от анимации, которая сделана хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов, которые вы можете использовать прямо из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов.
CSS Wand обеспечивает анимацию наведения и загрузки, но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливую изюминку переходам при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения движения для пользователей, которые выбирают уменьшенное движение.
Генератор рисунков
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать и рисунки. Юань Чуань создал веб-компонент для рисования шаблонов с помощью CSS. Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
Рисовать дудлы с помощью CSS? Конечно, спасибо Юань Чуаню.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых добрых веб-разработчиков, которые собирают свои любимые полезные инструменты в одном месте под названием Tiny Helpers. Здесь вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Растущее хранилище дружелюбных крошечных помощников для веб-разработчиков.
Конечно, на других платформах есть много других, таких как очень полезная ветка в Твиттере Джоша У. Комо,а также Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Существуют буквально сотниресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, что наиболее важно, помогут вам избежать некоторых трудоемких рутинных задач.
Источник
Генератор тени блока — CSS: каскадные таблицы стилей
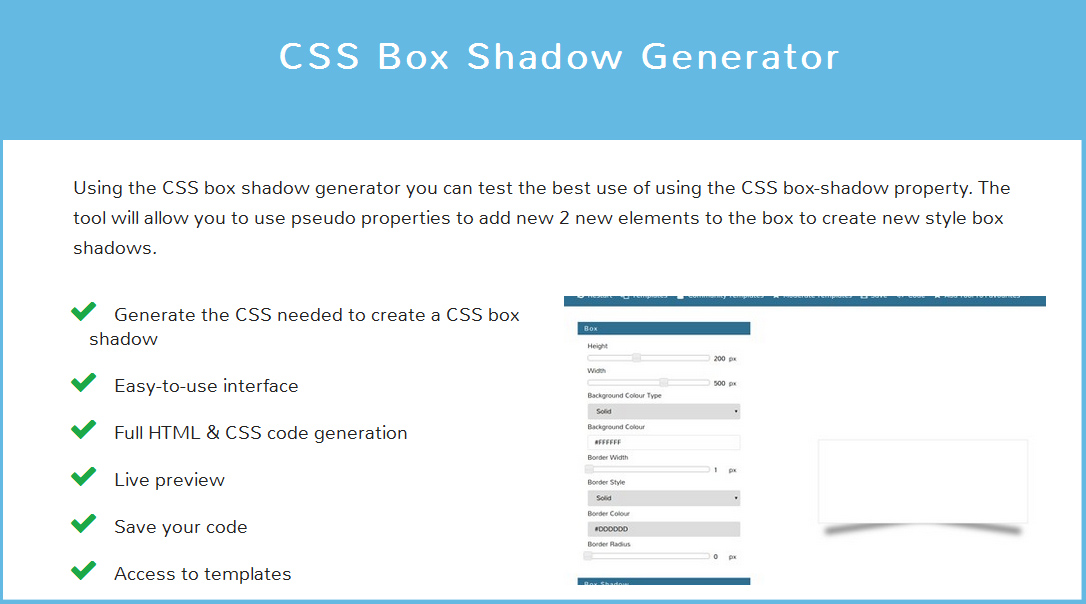
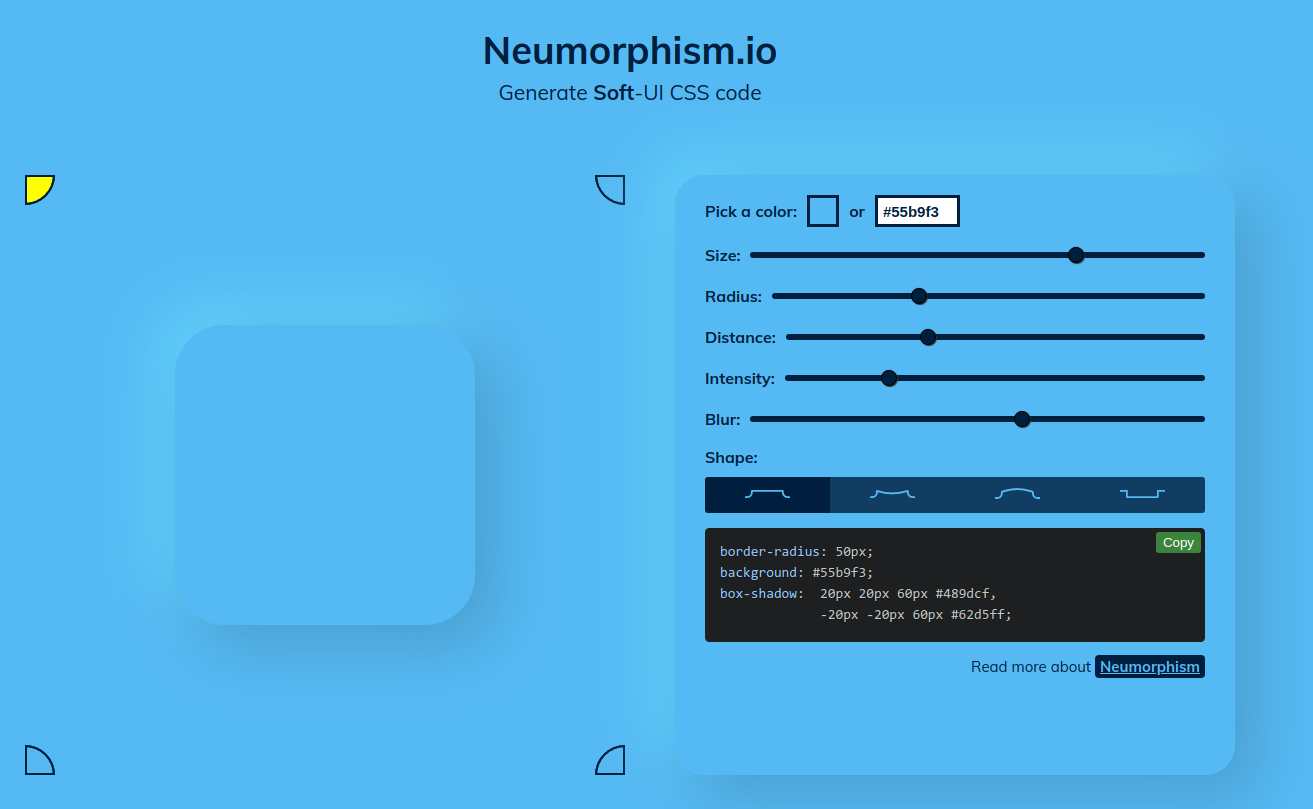
Этот инструмент позволяет создавать эффекты тени блока CSS для добавления эффектов тени блока к вашим объектам CSS.
Генератор теней блока позволяет добавлять к элементу одну или несколько теней блока.
При открытии инструмента вы найдете прямоугольник в правом верхнем углу инструмента. Это тот элемент, к которому вы собираетесь применить тени. Когда этот элемент выбран (как и при первой загрузке страницы), вы можете применить к нему базовый стиль:
- Задайте для элемента
цветс помощью инструмента выбора цвета. - Придайте элементу границу
- Используйте ползунки для установки свойств элемента:
верхний,левый,ширинаивысота.
Чтобы добавить тень блока, нажмите кнопку «+» в верхнем левом углу. Это добавляет тень и перечисляет ее в столбце слева. Теперь вы можете установить значения новой тени:
Это добавляет тень и перечисляет ее в столбце слева. Теперь вы можете установить значения новой тени:
- Установите
цвет тенис помощью инструмента выбора цвета. - Установите тень для вставки с помощью флажка «вставка».
- Используйте ползунки, чтобы установить положение элемента, размытие и распространение.
Чтобы добавить еще одну тень, снова нажмите «+». Теперь любые установленные вами значения будут применяться к этой новой тени. Измените порядок, в котором эти две тени применяются, используя кнопки ↑ и ↓ в верхнем левом углу. Снова выберите первую тень, щелкнув ее в столбце слева. Чтобы обновить собственные стили элемента, выберите его, нажав кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы :: before и :: after , а также придать им тени блока. Чтобы переключаться между элементом и его псевдоэлементами, используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые до :: или :: после псевдоэлементов.
CSS-генераторов, которые сделают вашу жизнь проще
Независимо от того, работаете ли вы в веб-разработке вечно или вы только новичок, так много стилей, которые вам придется реализовать с помощью CSS, может быть проблемой.
Чтобы облегчить вам жизнь, я составил список генераторов, которые сделают CSS немного более приятным для вас.
Animista помогает создавать анимацию в CSS. Его визуализация и множество опций успокаивают вас, так как вы можете положиться на него, чтобы сделать все за вас. Даже если анимация, которую вы собираетесь создать, довольно проста, все равно приятно тратить на нее меньше времени.
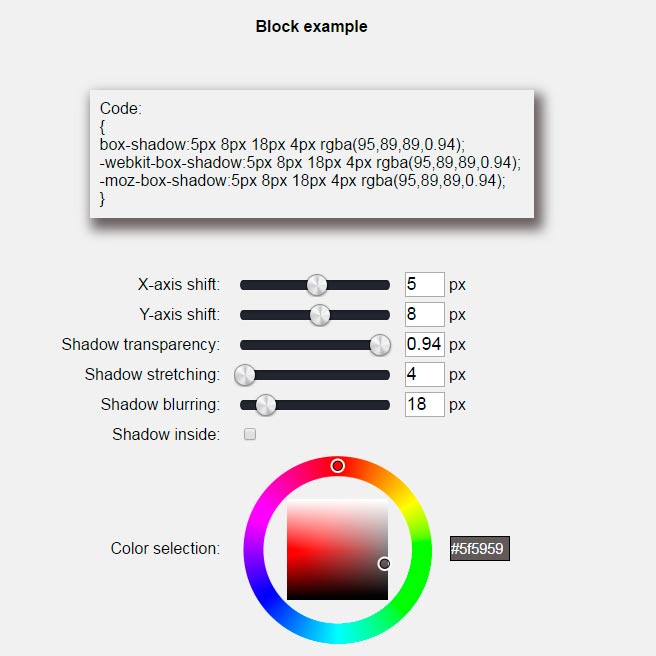
Этот генератор помогает создавать тени для элементов. Он очень прост в использовании и может оказаться большим подспорьем, особенно для новичков.
Одна из самых неприятных вещей, которую вам нужно усвоить при использовании CSS, - это, вероятно, создание стрелки на одной из сторон элемента, и вы не сможете от нее убежать. Он используется почти на каждом веб-сайте. Этот генератор упрощает это и избавляет вас от лишних хлопот.
Он используется почти на каждом веб-сайте. Этот генератор упрощает это и избавляет вас от лишних хлопот.
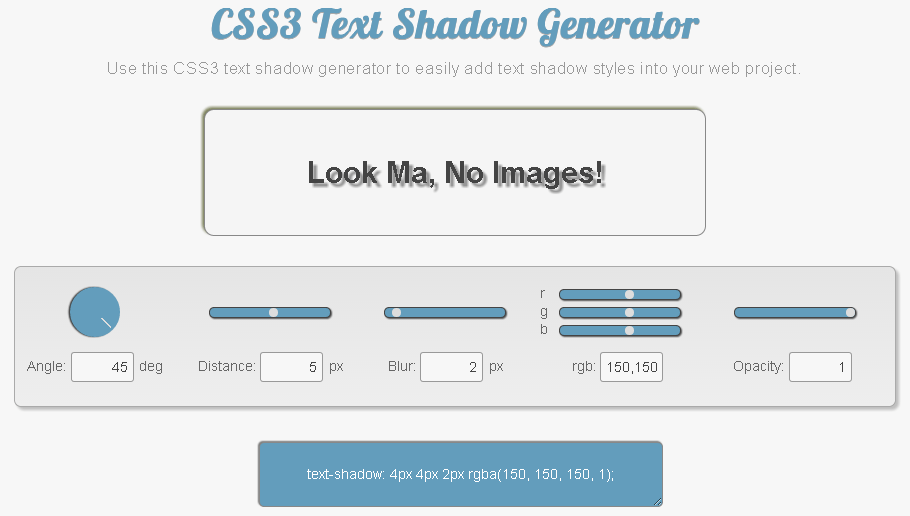
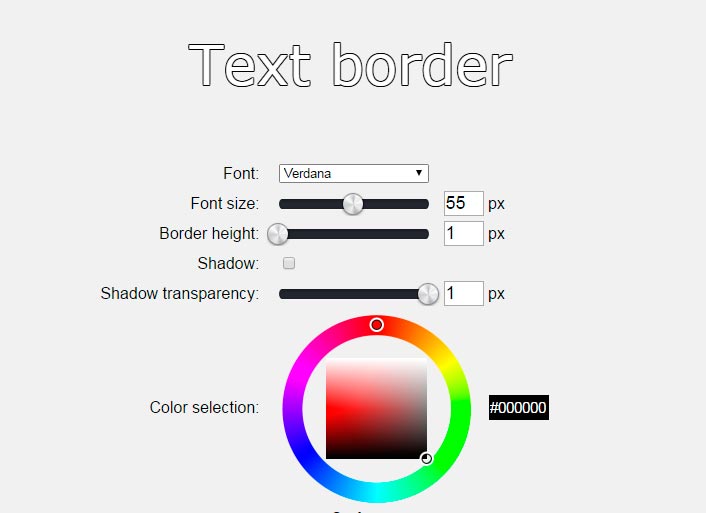
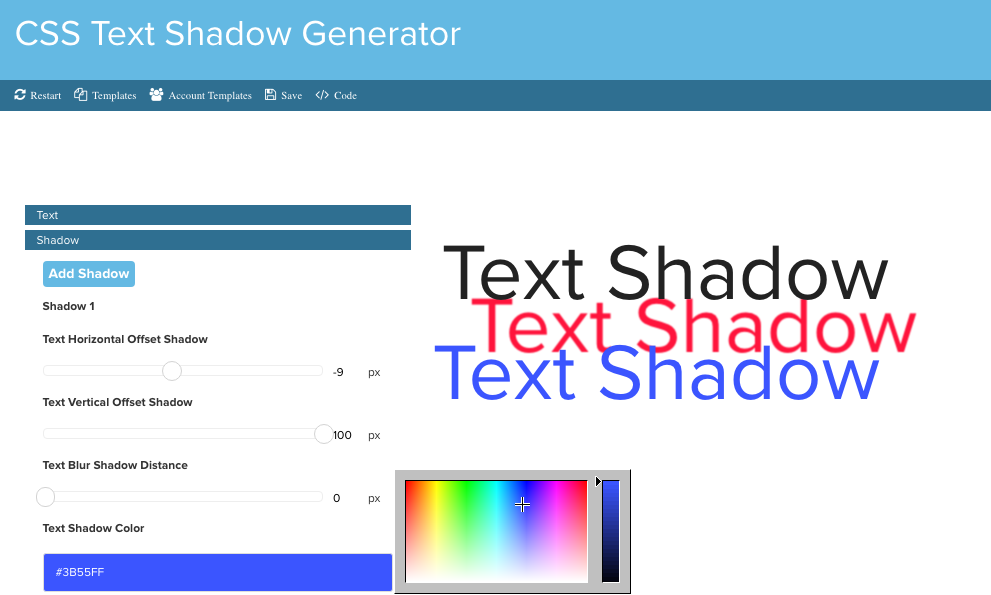
Если вам нужно создать текстовую тень, но вы не знаете, как это сделать, или вам просто лень делать это самостоятельно, этот генератор здесь, чтобы помочь! Вы можете видеть текст по мере его изменения, поэтому вам будет проще выбрать нужный стиль и реализовать его.
Bubbler помогает с легкостью создавать пузыри речи. Вы можете выбрать одну из множества конфигураций, таких как цвет, размер, расположение стрелки и т. Д.
CSS-градиенты могут быть трудными для многих людей, не только для их создания, но и для визуального приятного восприятия и создания работать кроссбраузерно. Этот генератор позволяет вам поиграть с цветами, пока вы не найдете градиент, который вам подходит, и предоставит вам кроссбраузерный код, который успокоит ваш разум.
Это не относится к CSS, но также очень полезно.Для многих людей (включая меня) выбор цветовой темы веб-сайта может быть сложной задачей, и во многих случаях мы хотим полностью отказаться от веб-сайта. Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
SiteOrigin предлагает нам креативный инструмент, который определенно сделает ваш сайт уникальным! С помощью их инструмента «Генератор фоновых изображений» вы можете создать фоновое изображение для своего веб-сайта с различными узорами и цветами.Хотя их конечным результатом является изображение для загрузки, это все равно лучше, чем создавать его самостоятельно с помощью CSS.
С помощью ZenBG вы также можете создавать фоновые изображения с разными цветами, узорами и функциями, однако у него есть некоторые дополнительные функции, которые также делают его хорошим. Во-первых, вы можете загрузить свой веб-сайт и отредактировать его в режиме реального времени, чтобы увидеть, как он будет выглядеть. Это лучше, чем копировать CSS на свой веб-сайт и продолжать двигаться вперед и назад, пока вы не добьетесь нужного результата. Еще одна хорошая вещь в том, что вы можете выбирать градиенты. Кроме того, вы можете получить код CSS или загрузить обои в виде изображения.
Кроме того, вы можете получить код CSS или загрузить обои в виде изображения.
Этот генератор поможет всем, кто до сих пор не может правильно обрабатывать медиа-запросы и обеспечивать поддержку различных устройств! Вы можете выбрать тип устройства, например телефон, ноутбук или настольный компьютер, но вы также можете выбрать конкретные устройства, такие как iPhone 6s. Набор данных об их устройствах немного устарел, но во многих случаях может быть полезен.
Заключение
Считаете ли вы эти генераторы полезными? А вы используете какие-либо другие генераторы, которые здесь не упомянуты? Упомяните их в комментариях ниже!
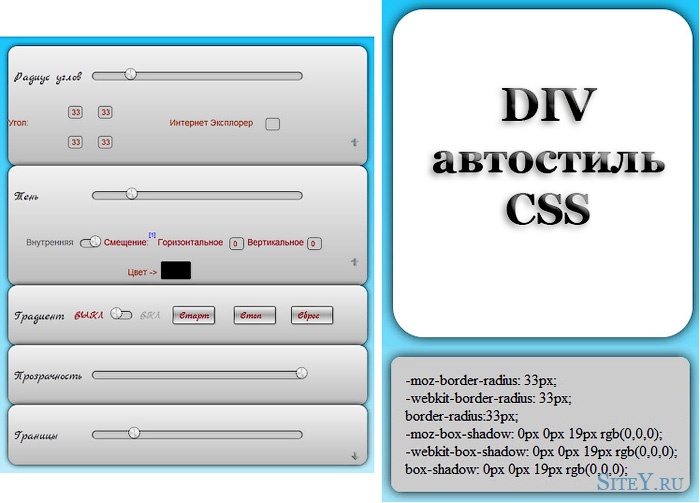
CSS box shadow generator - инструмент для создания тени
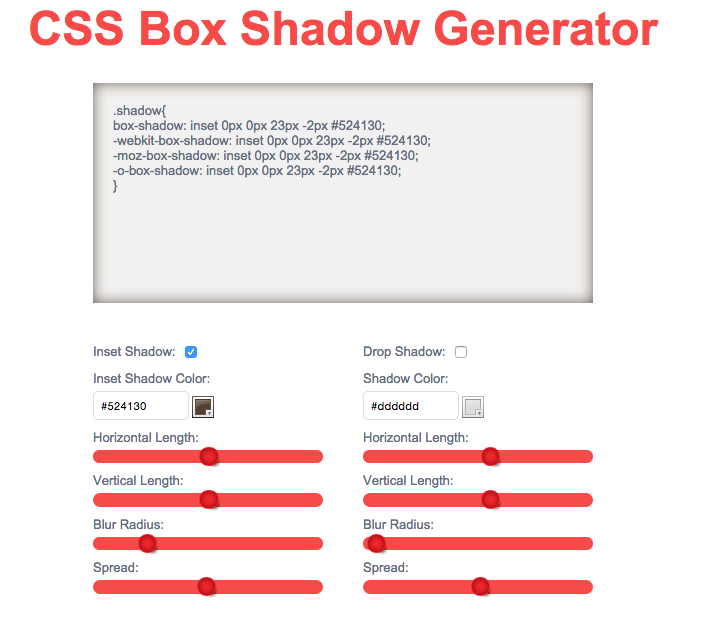
Следующий генератор генерирует или отбрасывает тень от коробки.Тень может быть отброшена внутри коробки (внутренняя тень) или за ее пределами.
Тень имеет тенденцию создавать трехмерный эффект.
дел {
box-shadow :;
-webkit-box-shadow :;
-moz-box-shadow :;
}
Как работает генератор теней коробки?
Использовать генератор теней коробки очень просто. Вам просто нужно изменить значения. В результате генератор генерирует соответствующие значения, которые можно использовать для любого элемента.
Вам просто нужно изменить значения. В результате генератор генерирует соответствующие значения, которые можно использовать для любого элемента.
Теперь посмотрим, что подразумевается под значениями, заданными в генераторе тени блока.
Предположим, у нас есть поле шириной и высотой 200 пикселей. И мы изменим значения и увидим результирующую тень блока.
1. Смещение по горизонтали
Смещение по горизонтали (первое значение) сдвигает тень блока из исходного положения влево или вправо в зависимости от значения.
Положительное значение сдвигает тень вправо от исходного положения.
Отрицательное значение смещает тень влево от исходного положения.
box-shadow: -100px 0px 0px 0px #cccccc;
box-shadow: 100px 0px 0px 0px #cccccc;
В приведенном выше генераторе теней значение изменяется от -100 пикселей до 100 пикселей.
2. Вертикальное смещение
Вертикальное смещение (второе значение) сдвигает тень выше или ниже исходного положения.
Положительное значение сдвигает тень блока ниже исходного положения.
Отрицательное значение сдвигает тень блока над исходным положением.
box-shadow: 0px -100px 0px 0px #cccccc;
box-shadow: 0px 100px 0px 0px #cccccc;
В приведенном выше генераторе теней значение изменяется от -100 пикселей до 100 пикселей.
3.Радиус размытия
Радиус размытия (третье значение) создает эффект размытия тени блока. Значение радиуса размытия всегда положительное.
box-shadow: 10px 10px 0px 0px #cccccc;
box-shadow: 10px 10px 10px 0px #cccccc;
Значение радиуса размытия варьируется от 0 пикселей до 100 пикселей. Не может быть отрицательного.
4. Расстояние разноса
Расстояние распространения (четвертое значение) сужает или расширяет область тени со всех сторон.
Положительное значение расширяет тень блока равномерно со всех сторон.
Отрицательное значение уменьшает тень блока одинаково со всех сторон.
box-shadow: 10px 10px 10px 0px #cccccc;
box-shadow: 10px 10px 10px 10px #cccccc;
Значение расстояния распространения составляет от -100 пикселей до 100 пикселей.
5. Цвет тени коробки
Это (пятое значение) определяет цвет тени блока. Здесь мы используем шестнадцатеричное значение цвета, например #rrggbb.
box-shadow: -100px 0px 0px 0px #cccccc;
box-shadow: 100px 0px 0px 0px # 00cc00;
Вы можете определить любой цвет тени блока в генераторе теней.
6. Вставка
Есть два возможных положения тени блока. Это может быть как вне коробки, так и внутри коробки. По умолчанию это нестандартное решение. Но вставка (шестое) значение помещает тень внутри рамки.
Установите флажок вставки, чтобы тень внутри поля была помещена.
box-shadow: 10px 10px 10px 10px #cccccc;
box-shadow: 10px 10px 10px 10px #cccccc inset;
генератор границы css
Генератор радиуса границы css
генератор теней текста css
Была ли эта статья полезной?
Да нет
Онлайн-генератор теней CSS-боксов
Что такое онлайн-генератор теней CSS-боксов?
CSS Box Shadow Generator - это бесплатный онлайн-инструмент для создания CSS-теней любого цвета и размера. Вы можете создать тень блока, которая вам нужна, настроив параметры, предварительно просмотрев ее в виде прямоугольника, круга или заголовка и напрямую получив код CSS. Вот как тень блока выглядит в HTML.
Вы можете создать тень блока, которая вам нужна, настроив параметры, предварительно просмотрев ее в виде прямоугольника, круга или заголовка и напрямую получив код CSS. Вот как тень блока выглядит в HTML.
Как box-shadow выглядит в HTML
Есть разные параметры, которые вы должны установить в свойстве CSS box-shadow. Это следующие. Необязательные параметры указаны в скобках.
box-shadow: (вставка) h-смещение v-смещение (размытие) (распространение) цвет;
- Вставка: «вставка» - необязательный параметр, работает как флаг и меняет тень с внешней на внутреннюю.По умолчанию тень установлена в начале, и вам не нужно ничего писать, чтобы установить ее в CSS. Просто используйте "inset", чтобы изменить его положение по умолчанию.
- Смещение по горизонтали: Смещение по горизонтали или смещение по горизонтали - это расстояние тени от центра по оси x. Это обязательный параметр. Он может быть как отрицательным, так и положительным. Отрицательные значения помещают тень слева от поля, а положительные - справа.

- Вертикальное смещение: Вертикальное смещение или v-смещение - это расстояние тени от центра по оси Y.Это обязательный параметр. Он может быть как отрицательным, так и положительным. Отрицательные значения помещают тень над прямоугольником, а положительные значения помещают тень ниже.
- Размытие: Размытие - это степень размытия, которая будет применена к тени. Он должен быть нулевым или положительным. Размытие - необязательный параметр. Если вы не установите его, он будет рассчитан как ноль.
- Spread: Spread - это радиус распространения тени, которая будет вычтена или добавлена к самой тени. Если его значение отрицательное, тень будет меньше, наоборот.Спред - необязательный параметр. Если вы не установите его, он будет рассчитан как ноль.
- Color: Определяет цвет тени. Это обязательный параметр.
Как использовать онлайн-генератор теней CSS Box?
Чтобы создать тень блока CSS, выполните следующие действия.
- Сначала установите размеры смещения по горизонтали, вертикали, размытия и распространения в пикселях.
- Определите цвета для фона, рамки и тени. Цвета фона и поля предназначены только для предварительного просмотра.Цвет тени будет использоваться в сгенерированном коде CSS.
- Вы можете включить внутреннюю тень, установив флажок, если это необходимо.
- Есть 2 режима предварительного просмотра. Один - это поле, а другой - заголовок. Вы можете проверить сгенерированную тень блока в обоих режимах в соответствии с вашими потребностями.
- Вы можете скопировать созданный вручную код CSS или с помощью кнопки «Копировать CSS».
CSS {В реальной жизни}
Эта статья была обновлена 13 августа 2020 года и теперь включает дополнительные справочные материалы.
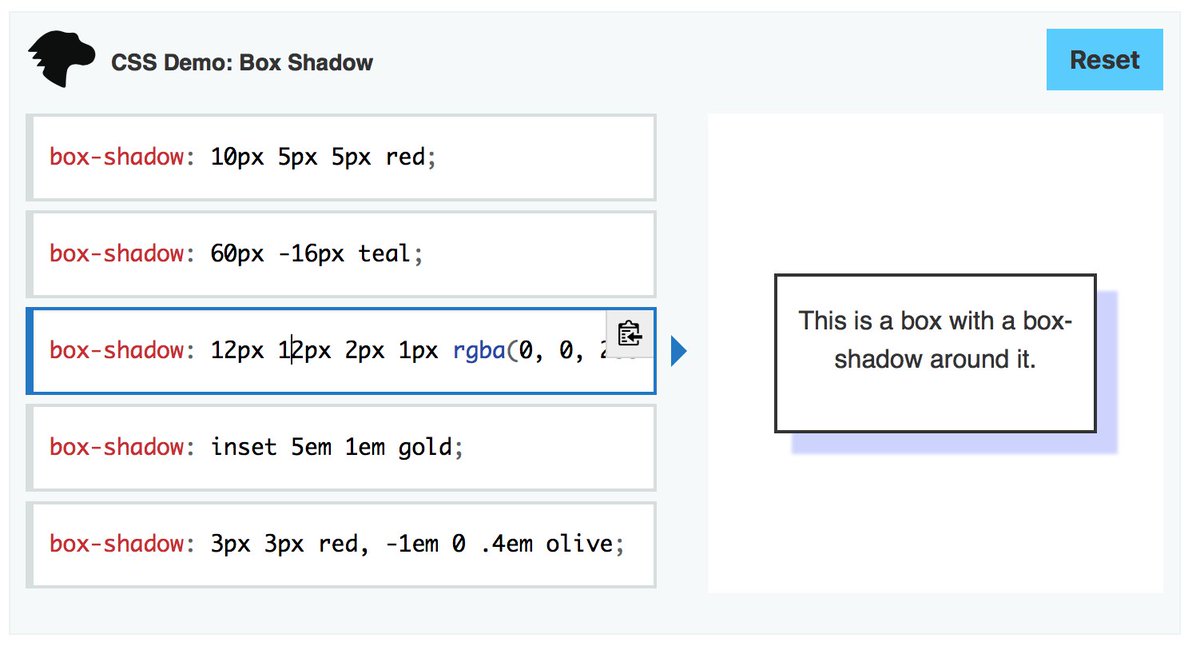
Если вы знакомы с CSS, вы, вероятно, знаете все о свойстве box-shadow . Но знаете ли вы, что есть фильтр CSS drop-shadow , который делает нечто подобное? Как и box-shadow , мы можем передать значения для x-offset, y-offset, радиуса размытия и цвета:
. my-element {
my-element {
filter: drop-shadow (0 0,2 rem 0,25 rem rgba (0, 0, 0, 0,2));
} В отличие от box-shadow , он не принимает параметр spread (подробнее об этом позже).
Чем полезна отбрасываемая тень?
Если у нас есть box-shadow , зачем нам вообще drop-shadow ?
Профили непрямоугольной формы
Использование drop-shadow позволяет нам добавить тень к элементу, которая не соответствует его ограничивающему прямоугольнику, но вместо этого использует альфа-маску элемента. Например, мы могли бы добавить тень к прозрачному логотипу PNG или SVG.
img {
filter: drop-shadow (0,35rem 0,35rem 0,4rem rgba (0, 0, 0, 0.5));
} Мы можем сравнить эффект box-shadow и drop-shadow :
Использование box-shadow дает нам прямоугольную тень, даже если элемент не имеет фона, а drop-shadow создает тень от непрозрачных частей изображения.
Демо
Это будет работать независимо от того, является ли изображение встроенным в HTML (либо как встроенный SVG, либо в теге ) или как фоновое изображение CSS.Это означает, что мы также можем добавить тень к градиентному фону. Эти формы создаются с фоновыми градиентами с примененным фильтром
drop-shadow :
Фиксированные элементы
Если мы обрезаем или маскируем элемент с помощью clip-path или mask-image , любые box-shadow , которые мы добавляем, также будут обрезаны - поэтому он будет невидимым, если он находится за пределами обрезанной области.
Но мы можем создать тень на обрезанном элементе, применив фильтр drop-shadow к родительскому элементу.Довольно круто!
.parent-element {
filter: drop-shadow (0,35rem 0,35rem 0,4rem rgba (0, 0, 0, 0,5));
} .clipped-element {
clip-path: polygon (0 0, 50% 0, 100% 50%, 50% 100%, 0100%,, 50% 50%))
}
Фильтр падающей тени применяется к родительскому элементу обрезанной фигуры.
Посмотреть демонстрацию
Сгруппированные элементы
Иногда мне приходилось создавать компоненты, состоящие из перекрывающихся элементов, которые сами должны отбрасывать тень.
Если мы добавим box-shadow ко всему компоненту, у нас останутся странные пустые места:
Box-shadow, примененный к компоненту
. Если мы добавим box-shadow к каждому элементу по отдельности, то каждый будет отбрасывать свою собственную тень, что может оказаться нежелательным эффектом. Чтобы скрыть тени в местах наложения элементов, нам нужно использовать хитроумный CSS.
Box-shadow применен к столбцам
Но, используя drop-shadow для всего компонента, мы получаем тень именно там, где мы хотим, не прибегая к хакам:
Тень, примененная к компоненту
См. Демонстрацию
Множественные тени
Вот забавная штука: вы можете использовать несколько падающих теней для получения довольно крутых эффектов! Посмотрите следующую демонстрацию.
(Боковое примечание: переход и анимация фильтров CSS не особенно эффективны, и, вероятно, лучше избегать одновременной анимации такого количества фильтров в реальных проектах. Это просто для развлечения!)
Ограничения
Как упоминалось выше, drop-shadow не включает параметр spread . Это означает, что в настоящее время мы не можем использовать его для создания эффекта контура, что, я думаю, было бы действительно полезно. Например, если бы это поддерживалось, мы могли бы использовать drop-shadow для создания контура на градиентном фоне, как мы можем с box-shadow на других элементах.
Попался
drop-shadow не отображает точно такой же эффект тени, как box-shadow , даже при тех же параметрах. box-shadow имеет тенденцию давать более темную и тяжелую тень, чем drop-shadow , когда используются те же значения. Я подозреваю, что это как-то связано с фильтрами CSS, основанными на примитивах фильтров SVG. В любом случае вам, вероятно, придется компенсировать разницу, немного скорректировав значения
В любом случае вам, вероятно, придется компенсировать разницу, немного скорректировав значения drop-shadow .
Если вы хотите продолжить чтение, Ана Тюдор указала мне на эту статью о том, как рассчитывается радиус размытия.
Поддержка браузера
CSS-фильтров (включая drop-shadow ) поддерживаются во всех современных браузерах. Я склонен использовать его как прогрессивное усовершенствование, без необходимости обходного пути для старых браузеров, поскольку обычно это не то, что могло бы существенно повлиять на взаимодействие с пользователем. Но если вам действительно нужно предоставить альтернативный стиль для старых браузеров, вы можете сделать это с помощью запроса функции с резервным вариантом box-shadow :
.мой-элемент> * {
box-shadow: 0 0,2 rem 0,25 rem rgba (0, 0, 0, 0,2);
} @supports (filter: drop-shadow (0 0,2rem 0,25rem rgba (0, 0, 0, 0,2))) {
.my-element {
filter: drop-shadow (0 0,2rem 0,25rem rgba ( 0, 0, 0, 0,2));
}
.
 bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
 my-element {
my-element {