Содержание
vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
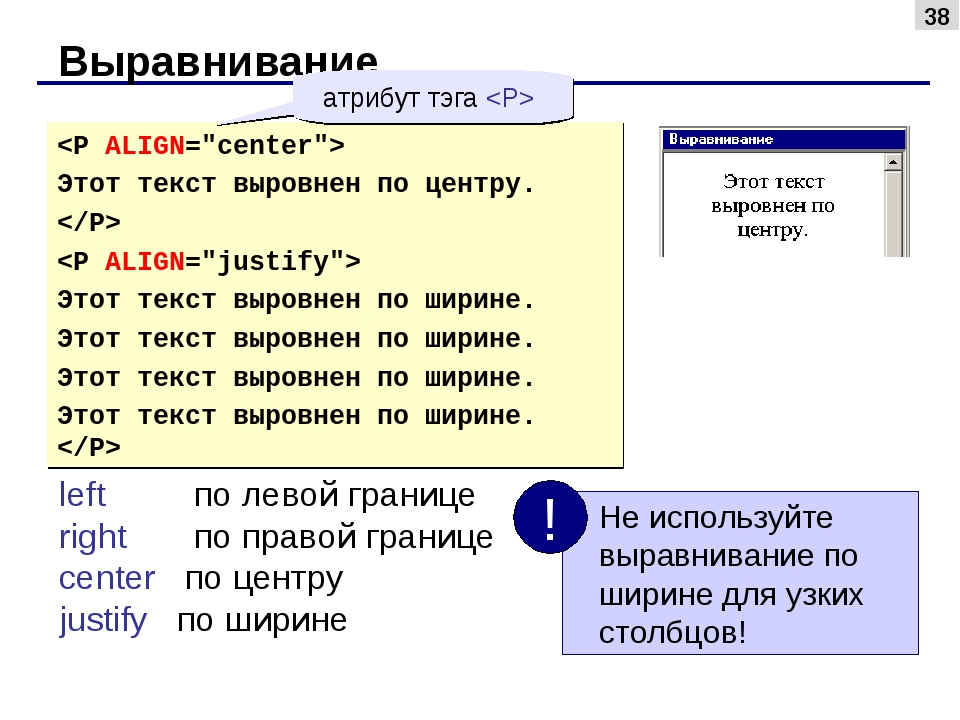
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего
текста или ячейки таблицы.
Синтаксис
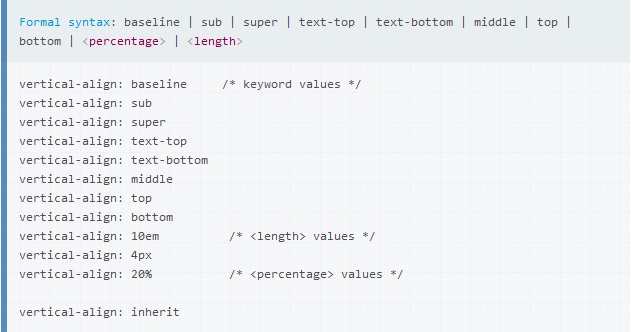
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя. Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. - bottom
- Выравнивает основание текущего элемента по нижней части элемента строки,
расположенного ниже всех. - middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина
высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта
при этом не меняется. - super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта
остается прежним. - text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу
текущей строки. - top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные
единицы. Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
</head>
<body>
<div>
T<span>E</span>X и L<span
>A</span>T<span
>E</span>X
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.![]()
Выравнивание текста по вертикали со ссылкой внутри блока div
Не могу центрировать текст по вертикали с помощью ссылки, это мой код html:
<div>
<p>
Text <br />
<a href="#">
Link
</a>
</p>
</div>
Я пытался указать вертикальное выравнивание, тег p, также пробовал line-height, но безуспешно, ссылка все еще находится вне позиции.
jsfiddle : http://jsfiddle.net/85q6wqjx/
html
css
Поделиться
Источник
MyMomSaysIamSpecial
29 января 2015 в 11:58
4 ответа
- таблица внутри div: как выровнять тексты в div и таблице по вертикали
В этом примере два текстовых блока выровнены по вертикали слева, но я не могу найти (после долгих исследований и многих попыток), как выровнять их с обеих сторон: <div style=text-align: justify; padding: 10px;>some wrapped (long enough) text <table style=margin-left: -7px; width: 100%;.
 ..
.. - Выравнивание по вертикали входных элементов в div
Я сделал поиск на SO, чтобы узнать, как я могу выровнять по вертикали входные элементы в div. Этот div находится внутри формы. Большинство вопросов, элементы формы имеют много <div> ‘ s для каждого элемента или тег <br> для этого. Вертикальное выравнивание входных элементов…
4
Вы можете реализовать этот макет следующим образом.
Во-первых , установите display: inline-block на p, чтобы выровнять его с
базовой линией окна содержимого.
Во-вторых, вам нужно сбросить line-height в пределах p до некоторого разумного
значения, чтобы межстрочный интервал выглядел правильно.
В-третьих, примените vertical-align: middle к элементу p , чтобы он имел
желаемый эффект.
Этот подход будет работать с любым количеством строк текста,как показано.
Увидеть fiddle: http://jsfiddle.net/audetwebdesign/1mwkbr0q/
.panel {
background:#F7C0B9;
width:645px;
height:170px;
margin:0 auto;
outline:1px solid #FFF;
text-align:center;
line-height: 170px;
}
.panel p {
vertical-align: middle;
display: inline-block;
border: 1px dotted gray;
line-height: 1.25;
}<div>
<p>Text<br /> <a href="#">Link<br>a 3rd line for example</a></p>
</div>Поделиться
Marc Audet
29 января 2015 в 12:22
2
Пожалуйста, удалите тег <br> , и вы получите то, что хотите
и обновите свой фрагмент кода с помощью
<div>
<p>Text</p>
<a href="#">Link</a>
</div>
http://jsfiddle. net/85q6wqjx/10/
net/85q6wqjx/10/
Поделиться
Swapnil Motewar
29 января 2015 в 12:00
2
Если вы хотите ссылку под текстом, но все еще оба в середине:
<div>
<p>
Text <br />
<a href="#">
Link
</a>
</p>
</div>
JsFiddle
Ваш line-height выталкивал его за пределы div , а p , будучи блочным элементом, не давал ему уйти под воду. Вам нужно было сделать p элементом inline-block .
Если вы хотите, чтобы они оба находились в одной строке, удалите <br> из html.
JsFiddle
br -это разрыв строки, и line-height влияет на это.
Поделиться
Albzi
29 января 2015 в 12:02
- Вертикали выровнять текст в div (доказательство браузер )
В wordpress я пытаюсь получить желтое название моих новостей ( http:/ / www.
 projectarthouse.nl/vvruurlo/over-ruurlo/nieuws/eerste-training-obbink — voetbalschool/ ) в вертикальном центре Черного div в избранном изображении (всегда-даже когда его 1 строка / 3 строки текста). Я хотел бы сделать это…
projectarthouse.nl/vvruurlo/over-ruurlo/nieuws/eerste-training-obbink — voetbalschool/ ) в вертикальном центре Черного div в избранном изображении (всегда-даже когда его 1 строка / 3 строки текста). Я хотел бы сделать это… - Выравнивание текста по вертикали по центру в UITextView
Я устанавливаю некоторый приписываемый текст на textview и даю строку. Я пытаюсь установить выравнивание базовой линии по вертикали по центру, но не могу этого сделать. Как я могу установить вертикальный центр текста в textview.
0
Просто добавьте следующий код в свой файл css
a {
margin-top: -8%;
display: block;
}
дайте имя класса/идентификатора тегу привязки, если вы хотите добавить определенный стиль тега привязки
Поделиться
Disha
29 января 2015 в 12:28
Похожие вопросы:
Выравнивание текста по вертикали и Центру
У меня есть h2 внутри body ,и я хочу выровнять этот текст по вертикали и по центру. Я знаю, что могу использовать position: absolute; , а затем margin-top: HALF OF HEIGHT; , но этот h2 меняется при…
Я знаю, что могу использовать position: absolute; , а затем margin-top: HALF OF HEIGHT; , но этот h2 меняется при…
Выравнивание изображений и текста по вертикали внутри div
Возможен ли единственный способ выравнивания изображений и текста по вертикали внутри div с помощью абсолютного / относительного позиционирования? Мне нужно это сделать, и я стараюсь использовать…
Выравнивание текста по вертикали внутри метки div
Пример задачи http://img638.imageshack.us/img638/3733/97914817.jpg Я пытаюсь перекодировать одну из моих старых форм. Он был заполнен таблицами, которые я хочу заменить на CSS. Однако у меня…
таблица внутри div: как выровнять тексты в div и таблице по вертикали
В этом примере два текстовых блока выровнены по вертикали слева, но я не могу найти (после долгих исследований и многих попыток), как выровнять их с обеих сторон: <div style=text-align: justify;…
Выравнивание по вертикали входных элементов в div
Я сделал поиск на SO, чтобы узнать, как я могу выровнять по вертикали входные элементы в div. Этот div находится внутри формы. Большинство вопросов, элементы формы имеют много <div> ‘ s для…
Этот div находится внутри формы. Большинство вопросов, элементы формы имеют много <div> ‘ s для…
Вертикали выровнять текст в div (доказательство браузер )
В wordpress я пытаюсь получить желтое название моих новостей ( http:/ / www.projectarthouse.nl/vvruurlo/over-ruurlo/nieuws/eerste-training-obbink — voetbalschool/ ) в вертикальном центре Черного div…
Выравнивание текста по вертикали по центру в UITextView
Я устанавливаю некоторый приписываемый текст на textview и даю строку. Я пытаюсь установить выравнивание базовой линии по вертикали по центру, но не могу этого сделать. Как я могу установить…
Выравнивание текста по центру по горизонтали и вертикали в элементе div
Я сделал div фиксированной высоты и хочу, чтобы текст выравнивался как по вертикали, так и по горизонтали в div. Я попробовал использовать margin:auto и выравнивание текста, но это не помогло. Я…
Выравнивание изображения по центру внутри div по горизонтали и вертикали
В настоящее время у меня есть header div, а внутри него- header-top и header-bottom . Я пытаюсь разместить свой логотип на top-header и выровнять его по вертикали и горизонтали. Логотип…
Я пытаюсь разместить свой логотип на top-header и выровнять его по вертикали и горизонтали. Логотип…
Выравнивание текста внутри div по вертикали и горизонтали
Как выровнять текст внутри div как по горизонтали, так и по вертикали? Я могу выровнять горизонтально с помощью text-align: center. Но вертикальное выравнивание не работает. <!DOCTYPE html>…
Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.

Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div> <img src="http://placebacn.com/200/400"> <h3>grilled bacon</h3> </div> <div> <img src="http://placebacn.com/200/300"> <h3>tasty bacon</h3> </div> <div> <img src="http://placebacn.com/200/200"> <h3>crispy bacon</h3> </div> <div> <img src="http://placebacn.com/200/350"> <h3>bacon</h3> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio.Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Но при этом к блоку применяется вертикальное выравнивание CSS div.
Данная публикация является переводом статьи «Vertical-Alignment in CSS» , подготовленная редакцией проекта.
Выравнивание по вертикали CSS
Вертикальное выравнивание CSS — весьма непростая работа. Я видел достаточно людей, борющихся с этим, и постоянно обнаруживаю “критические” ошибки, когда дело доходит до реального адаптивного дизайна.
Но не бойтесь: если вы уже боретесь с CSS вертикальным выравниванием — вы обратились по адресу.
Когда я только начинал работать в области веб-разработки, то немного помучился с этим свойством. Я думал, что оно должно работать, как классическое свойство “text-align”. Ах, если бы все было так просто…
CSS свойство vertical-align отлично работает с таблицами, но не с div или другими элементами. Когда вы используете его для div, то оно выравнивает элемент относительно других блоков, но не его содержимое. При этом свойство работает только с display: inline-block;.
У вас есть два выхода. Если у вас только элементы div с текстом, то можно использовать свойство line-height. Это означает, что нужно знать высоту элемента, но нельзя ее устанавливать. Таким образом, ваш текст будет всегда в центре.
Правда у этого подхода CSS выравнивания по вертикали есть недостаток. Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Взгляните на приведенный ниже пример.
Если контент, который вы хотите центрировать, состоит больше, чем из одной строки, тогда лучше использовать табличные div. Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Чтобы это работало, должен быть родительский контейнер с display: table, а внутри него – нужное количество столбцов, которое вы хотите центрировать с помощью display: table-cell и vertical-align: middle.
Почему это работает с табличной разметкой, но не с элементами div? Потому что у строк в таблице одинаковая высота. Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Начнем с основ выравнивания по вертикали CSS div:
- position: static — это значение по умолчанию. Элемент отображается в соответствии с порядком HTML;
- position: absolute — используется, чтобы определить точное положение элемента. Эта позиция всегда связана с ближайшим относительно позиционированным родительским элементом (не static). Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу;
- position: relative — используется для позиционирования элемента относительно его нормального положения (статического). Это значение сохраняет порядок потока документа;
- position: fixed — используется для позиционирования элемента относительно окна браузера, поэтому он всегда отображается в области просмотра.

Примечание: некоторые свойства (top и z-index) работают только в том случае, если для элемента задано значение position (не static).
Вы хотите осуществить CSS выравнивание по центру по вертикали? Сначала создайте элемент с относительной позицией и размерами. Например: 100% по ширине и высоте.
Второй шаг может быть различным в зависимости от целевых браузеров, но можно использовать один из двух вариантов:
Старое свойство: нужно знать точный размер окна, чтобы удалить половину ширины и половину высоты. Посмотрите приведенный ниже пример.
Новое свойство CSS3: можно добавить свойство transform со значением translate 50% и блок всегда будет в центре. Посмотрите приведенный ниже пример.
В принципе, если вы хотите центрировать контент, никогда не используйте top: 40% или left: 300px. Это прекрасно работает на тестовых экранах, но это не центровка.
Помните position: fixed? Можно сделать с ним то же самое, что и с абсолютной позицией, но вам не нужна относительная позиция для родительского элемента — она всегда будет позиционировать относительно окна браузера.
Можно использовать flexbox. Это гораздо лучше, чем любой другой вариант выравнивания текста по центру CSS по вертикали. С flexbox управление элементами напоминает детскую игру. Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Используя flexbox расположение, можно центрировать несколько блоков.
Если вы примените то, что узнали из этих примеров, то сможете освоить CSS выравнивание блока по вертикали в кратчайшие сроки.
Данная публикация является переводом статьи «CSS Vertical Align for Everyone (Dummies Included)» , подготовленная редакцией проекта.
Свойство vertical-align, вертикальное выравнивание текста — Оформление текста — HTML Academy
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<div>
<img src=»img/raccoon.svg» alt=»Аватарка»>
</div>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar-container {
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
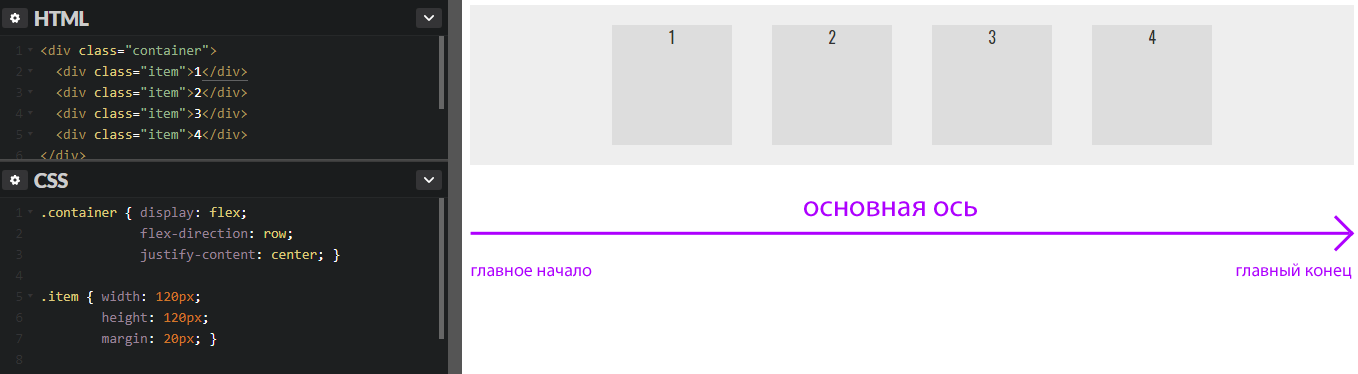
Выравнивание элементов во Flex контейнере — CSS
Одной из причин быстрого роста популярности flexbox среди веб-разработчиков было то, что впервые были предоставлены адекватные возможности выравнивания. Он предоставил адекватное вертикальное выравнивание, и стало возможным, наконец, легко поместить элемент в центр по вертикали. В этом руководстве детально рассматривается, как выравнивание и распределение работают во Flexbox.
Для центрирования элемента по перекрёстной оси (в данном случае — вертикальной) используется свойство align-items. Для центрирования элемента по главной оси (в данном случае — горизонтально), используется свойство justify-content.
На примере ниже можно изменить размер контейнера или вложенного элемента, но элемент всегда останется по центру.
В этом руководстве рассматриваются следующие свойства:
justify-content— управляет выравниванием элементов по главной оси.align-items— управляет выравниванием элементов по перекрёстной оси.align-self— управляет выравниванием конкретного flex элемента по перекрёстной оси.align-content— описывается в спецификации как “упаковка flex строк”; управляет промежутками между flex строками по перекрёстной оси.
Также будет рассмотрены авто-отступы для выравнивания элементов во flexbox.
Замечание: Свойства выравнивания во Flexbox помещены в отдельную спецификацию — CSS Box Alignment Level 3. Ожидается, что данная спецификация в конце концов заменит свойства, определённые во Flexbox Level One.
Свойства align-items и align-self управляют выравниванием flex элементов по перекрёстной оси: вертикальной для flex-direction установленным в row, и горизонтальной для flex-direction установленным в column.
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить display: flex у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.
Все элементы становятся одной высоты, т.к. по умолчанию свойство align-items имеет значение stretch.
Другие возможные значения свойства:
align-items: flex-startalign-items: flex-endalign-items: centeralign-items: stretchalign-items: baseline
В примере ниже значение свойств align-items установлено в stretch. Попробуйте другие значения для понимания их действия.
Выравнивание одного элемента при помощи
align-self
Свойство align-items устанавливает align-self для всех flex элементов как для группы. Это означает, что можно явно указать значение align-self для конкретного элемента. Свойство align-self может принимать все те же значения, что и свойство align-items, а так же значение auto, которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено align-items: flex-start, означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью first-child селектора установлено align-items: stretch; у следующего элемента с классом selected установлено align-self: center. Можно изменять значение align-items на контейнере или align-self на элементе для изучения их работы.8н
Изменение основной оси
До сего момента мы изучали поведение при flex-direction установленном в row, в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.
Если изменить flex-direction на column, align-items и align-self будут сдвигать элементы влево или вправо.
Можно попробовать пример ниже, где установлено flex-direction: column.
До сих пор мы выравнивали элементы внутри flex-контейнера. Если содержимое вашего flex контейнера переносится на несколько строк, используйте свойство align-content для управления свободным пространством между строками. В спецификации это описано как упаковка flex-строк.
Чтобы свойство align-content работало, необходимо, чтобы в flex-контейнере было больше места, что требуется для отображения всего содержимого. Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Свойство align-content принимает следующие значения:
align-content: flex-startalign-content: flex-endalign-content: centeralign-content: space-betweenalign-content: space-aroundalign-content: stretchalign-content: space-evenly(не описано в спецификации Flexbox)
В примере ниже flex контейнер имеет высоту 400 пикселей — больше, чем необходимо для отображения всех элементов. Значение align-content установлено в space-between, означающее, что свободное пространство разделено между строками, расположенными вплотную к началу и концу контейнера по перекрёстной оси.
Попробуйте другие значения align-content для понимания принципа их работы.
Также можно сменить значение flex-direction на column и увидеть, как наше свойство работает в режиме колонок. Как и ранее, что увидеть работу свойства, у контейнера должно быть больше свободного места, чем требуется содержимому.
Замечание: значение space-evenly не определено в спецификации flexbox и добавлено позже в спецификацию Box Alignment. Поддержка браузерами этого значение не так широка, как значений определённым в спецификации flexbox.
В документации по justify-content на MDN приведено больше деталей о всех значениях и поддержке браузерами.
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство — justify-content. Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство justify-content, мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства display: flex, применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство justify-content имеет начальное значение flex-start. Все свободное место располагается в конце контейнера.
Свойство justify-content может принимать те же самые значения, что и align-content.
justify-content: flex-startjustify-content: flex-endjustify-content: centerjustify-content: space-betweenjustify-content: space-aroundjustify-content: stretchjustify-content: space-evenly(не определено в спецификации Flexbox)
В примере ниже, свойству justify-content задано значение space-between. Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство flex-direction имеет значение column, то свойство justify-content распределит доступное пространство в контейнере между элементами.
Выравнивание и режим записи
Необходимо помнить, что при использовании свойств flex-start иflex-end элементы позиционируются в режиме записи. Если свойству justify-content задано значение start и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.
Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.
В примере ниже свойству property задано значение rtl, которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства justify-content, чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Начальное положение элементов поменяется, если вы измените значение свойства flex-direction — например установите row-reverse вместо row.
В следующем примере заданы следующие свойства: flex-direction: row-reverse и justify-content: flex-end. В языках с параметром записи ltr все элементы будут отображаться с левой стороны. Попробуйте изменить свойство flex-direction: row-reverse на flex-direction: row. Вы увидите, что теперь элементы отображаются реверсивно.
Может показаться немного запутанным, но главное правило, которое необходимо запомнить – до тех пор, пока вы не измените свойство flex-direction, элементы контейнера выстраиваются в режиме записи вашего языка (ltr или rtl).
Вы можете сделать отображение элементов контейнера блочным, задав свойству flex-direction значение column. Свойство flex-start будет отображать элементы в столбец сверху вниз. Таким образом, первый элемент будет первым параграфом.
Если вы зададите свойству flex-direction реверсивное значение, то элементы будут позиционироваться в обратном порядке. Так, свойство flex-start будет брать начало в конце контейнера. Первый элемент будет находится в конце строки, если задано строчное отображение элементов или в конце параграфа, если задано блочное отображение.
Так как элементы, расположенные на главной оси, обрабатываются как группа, свойства justify-items или justify-self становятся недоступными. Тем не менее, существует способ отделить конкретный элемент или группу элементов от остальных, используя внешний отступ margin со значением auto.
Распространённый пример — панель навигации, в которой отдельные важные элементы выровнены по правому краю, а основная группа элементов — по левому.
На первый взгляд может показаться, что этот пример использования свойства justify-self. Однако, рассмотрим следующий ниже пример. Имеется три элемента с одной стороны и два — с другой. Если бы мы могли использовать justify-self на элементе d, это также изменило бы выравнивание следующего элемента — e, что может противоречить первоначальному замыслу.
Вместо этого мы можем выбрать четвёртый элемент (d) и отделить его от первых трёх, задав ему значение auto для margin-left. Авто-margin заполнит всё доступное свободное место по своей оси. Тем же образом работает margin-right. Оба свойства со значениями auto отцентрируют блок, так как каждый из отступов будет пытаться занять максимум пространства.
В интерактивном примере ниже у нас имеется простой ряд из флекс-элементов и класс push с заданным margin-left: auto. Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
В начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в спецификацию Box Alignment Level 3, которая в дальнейшем может расширить эти свойства и значения. Мы уже видели, как это произошло с введением значения space-evenly для свойств align-content и justify-content.
Выравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в макете CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы также сможем использовать column-gap и row-gap во Flexbox разметке. Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Моё предложение заключается в том, чтобы при изучении выравнивания во Flexbox, делать это параллельно с выравниванием в Grid Layout. В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
Смотрите Также
- Выравнивание Коробки
- Выравнивание Коробки в Flexbox (Гибкая Коробка)
- Выравнивание Коробки в Grid Layout (Макет Сетки)
по центру, по вертикали, выравнивание текста
От автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
<div id = «wrapper»>
<div id = «header»></div>
</div>
<div id = «wrapper»> <div id = «header»></div> </div> |
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
#header{
width/max-width: 800px;
margin: 0 auto;
}
#header{ width/max-width: 800px; margin: 0 auto; } |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
div{
background: #ccc;
padding: 30px 0;
}
div{ background: #ccc; padding: 30px 0; } |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{
height: 60px;
line-height: 60px;
}
div{ height: 60px; line-height: 60px; } |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{
display: table-cell;
vertical-align: middle;
}
div{ display: table-cell; vertical-align: middle; } |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
Использовать абсолютное позиционирование. Об этом способе мало кто знает. Нужно вставить в css такой код:
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto; max-width: 100%; max-height: 100%; |
Его нужно дописать к стилям элемента, который нужно отцентрировать. Если вы сейчас обновите страницу, то он будет выровнен по центру страницы, а нам надо сделать это относительно родительского блока. Для этого родительскому нужно задать position: relative и тогда отсчет координат будет вестись не от края окна, а от родительского контейнера.
Использовать флексбокс. Самый современный метод! Для этого контейнеру нужно записать в стили свойство display: flex, а его вложенному блоку – margin: auto. Элемент будет выровнен по центру, причем и по горизонтали, и по вертикали.
Если вам нужно выравнивание только по вертикали, то можно записать, например, так: margin: auto 0.
Как видим, в css выровнять текст по вертикали в блоке можно, причем не одним способом. Другое дело, что одного единственно правильного и оптимального решения нет, так что придется подстраиваться и в каждом конкретном случае делать по-разному.
В дальнейшем наверняка флексбоксы станут основным строительным материалом для сайта, и тогда выравнивание станет еще проще, чем оно есть сейчас. А чтобы быть в курсе новостей в мире сайтостроения, предлагаю вам подписаться на этот блог.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
html — Как центрировать текст по вертикали с помощью CSS?
Другой способ (здесь еще не упомянут) — использование Flexbox.
Просто добавьте следующий код в элемент контейнера :
дисплей: гибкий;
justify-content: center; / * выравниваем по горизонтали * /
align-items: center; / * выравниваем по вертикали * /
.box {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 24 пикселя;
стиль шрифта: наклонный;
цвет: #FFF;
выравнивание текста: центр;
отступ: 0 20 пикселей;
маржа: 20 пикселей;
дисплей: гибкий;
justify-content: center;
/ * выравниваем по горизонтали * /
align-items: center;
/ * выравниваем по вертикали * /
}
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy nibh
В качестве альтернативы, вместо выравнивания содержимого через контейнер , flexbox также может центрировать гибкий элемент с автоматическим полем , когда в гибком контейнере есть только один гибкий элемент (как пример, приведенный в вопросе выше).
Итак, чтобы центрировать гибкий элемент по горизонтали и вертикали, просто установите его с полем : auto
.box {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 24 пикселя;
стиль шрифта: наклонный;
цвет: #FFF;
выравнивание текста: центр;
отступ: 0 20 пикселей;
маржа: 20 пикселей;
дисплей: гибкий;
}
.box span {
маржа: авто;
}
margin: auto на гибком элементе центрирует его по горизонтали и вертикали
NB: Все вышесказанное относится к центрированию элементов при их размещении в горизонтальных рядах .Это также поведение по умолчанию, потому что по умолчанию значение для flex-direction — , строка . Если, однако, гибкие элементы необходимо расположить в вертикальных столбцах , тогда flex-direction: column следует установить в контейнере, чтобы установить главную ось в качестве столбца и дополнительно выравнивать justify-content и . -items свойства теперь работают наоборот вокруг с justify-content: center , центрируя по вертикали и align-items: center , центрируя по горизонтали)
.коробка {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 18 пикселей;
стиль шрифта: наклонный;
цвет: #FFF;
дисплей: гибкий;
flex-direction: столбец;
justify-content: center;
/ * выравнивает элементы по вертикали * /
align-items: center;
/ * выравнивает элементы по горизонтали * /
}
п {
маржа: 5 пикселей;
}
Когда flex-direction является столбцом ...
"justify-content: center" - выравнивает по вертикали.
"align-items: center" - выравнивает по горизонтали
Хорошее место для начала работы с Flexbox, чтобы увидеть некоторые его функции и получить синтаксис для максимальной поддержки браузера, — это flexyboxes
.
Кроме того, поддержка браузеров в настоящее время очень хорошая: caniuse
Для кроссбраузерности дисплея : flex и align-items можно использовать следующее:
дисплей: -webkit-box;
дисплей: -webkit-flex;
дисплей: -moz-box;
дисплей: -ms-flexbox;
дисплей: гибкий;
-webkit-flex-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
html — Как мне вертикально выровнять текст в div?
Есть несколько уловок для отображения содержимого или изображения в центре div.Некоторые ответы действительно хороши, и я тоже полностью согласен с ними.
Абсолютное горизонтальное и вертикальное центрирование в CSS
http://www.css-jquery-design.com/2013/12/css-techniques-absolute-horizontal-and-vertical-centering-in-css/
Имеется более 10 методик с примерами. Теперь вам решать, что вы предпочитаете.
Безусловно, дисплей: стол; display: table-Cell — лучший трюк.
Вот несколько хороших приемов:
Уловка 1 — Используя дисплей : таблица; дисплей: таблица-ячейка
HTML
СОДЕРЖАНИЕ
Код CSS
.Center-Container.is-Table {display: table; }
.is-Table .Table-Cell {
дисплей: таблица-ячейка;
вертикальное выравнивание: по центру;
}
.is-Table .Center-Block {
ширина: 50%;
маржа: 0 авто;
}
Уловка 2 — Используя дисплей : встроенный блок
HTML
СОДЕРЖАНИЕ
Код CSS
.Center-Container.is-Inline {
выравнивание текста: центр;
перелив: авто;
}
.Center-Container.is-Inline: после,
.is-Inline .Center-Block {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
.Center-Container.is-Inline: после {
содержание: '';
высота: 100%;
маржа слева: -0,25em; / * Чтобы сместить интервал. Может отличаться в зависимости от шрифта * /
}
.is-Inline .Center-Block {
максимальная ширина: 99%; / * Предотвращает проблемы с длинным содержимым, заставляет блок содержимого перемещаться наверх * /
/ * max-width: calc (100% - 0,25em) / * Только для Internet & nbsp; Explorer 9+ * /
}
Уловка 3 — Используя положение: относительное; положение: абсолютное
АБСОЛЮТНЫЙ ЦЕНТР,
В КОНТЕЙНЕРЕ.
Этот блок абсолютно центрирован по горизонтали и вертикали внутри своего контейнера
html — как вертикально выровнять текст внутри элемента css?
html — Как вертикально выровнять текст внутри элемента
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
11к раз
На этот вопрос уже есть ответы :
Закрыт 2 года назад.
Я впервые делаю расширение Chrome и пытаюсь центрировать текст. И в тот момент, когда я использую text-align: center; , чтобы выровнять его по горизонтали, но не могу понять, как выровнять по вертикали, поэтому на данный момент мой текст выглядит так:
Было бы здорово, если бы кто-нибудь мог помочь.
Создан 18 сен.
Алекс Хокинг, Алекс Хокинг
65522 золотых знака1111 серебряных знаков2727 бронзовых знаков
0
пр.) Дисплей: таблица
div {
дисплей: таблица;
ширина: 100 пикселей;
высота: 50 пикселей;
цвет фона: # 000;
}
div p {
дисплей: таблица-ячейка;
выравнивание текста: центр;
вертикальное выравнивание: по центру;
цвет: #fff;
}
болтовня
пр.) Шлейф
div {
дисплей: гибкий;
align-items: center;
justify-content: center;
ширина: 100 пикселей;
высота: 50 пикселей;
цвет фона: # 000;
}
div p {
цвет: #fff;
}
болтовня
пр.) Позиция
div {
положение: относительное;
ширина: 100 пикселей;
высота: 50 пикселей;
цвет фона: # 000;
выравнивание текста: центр;
}
div p {
позиция: абсолютная;
верх: 0;
справа: 0;
внизу: 0;
слева: 0;
цвет: #fff;
}
болтовня
Создан 18 сен.
SJ_OWOWSJ_OWOW
17211 серебряный знак55 бронзовых знаков
1
Очень простой класс, который я использую для этого, —
.
.is-vertical-center {
дисплей: гибкий;
align-items: center;
}
Надеюсь, это поможет!
Создан 18 сен.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, на которых я помогаю: Как мне вертикально центрировать мои вещи внутри этой области?
За этим вопросом часто следует Я использую
vertical-align: middle , но он не работает!
Проблема здесь тройная:
- HTML-макет традиционно не предназначен для определения вертикального поведения.По самой своей природе он масштабируется по ширине, и содержимое перетекает до соответствующей высоты в зависимости от доступной ширины. Традиционно горизонтальная калибровка и разметка просты; вертикальный размер и макет были выведены из этого.
- Причина, по которой
vertical-align: middleне делает то, что нужно, состоит в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) —
vertical-alignиспользуется для указания двух совершенно разных вариантов поведения в зависимости от того, где он используется.
выравнивание по вертикали в ячейках таблицы
При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
, но вы никогда не должны использовать valign ->
...
... Показанный в вашем браузере, приведенный выше (с соответствующими оболочками) отображается как:
|
|
display: table-cell; вертикальное выравнивание: средний
display: table-cell; вертикальное выравнивание: снизу с выравниванием по вертикали на встроенных элементах
Однако, когда vertical-align применяется к встроенным элементам, это совершенно новая игра.В этой ситуации он ведет себя так же, как атрибут (старый, устаревший) align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
![]()
![]() foo
foo
bar Вот как отображается приведенный выше код в вашем браузере:
В этом абзаце у меня есть два изображения — и — в качестве примеров.
В этом абзаце у меня есть два изображения — и — в качестве примеров.
В этом абзаце в качестве примера у меня есть симпатичный маленький display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom.
с выравниванием по вертикали на других элементах
Технически, этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет vertical-align к нормальным блочным элементам (например, стандартный
Итак, как
сделать Я что-то вертикально центрирую ?!
Если вы читаете эту страницу, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, захотите знать, как это делать правильно.
Метод 1
В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас:
- Вы можете поместить содержимое, которое хотите центрировать, внутри блока и указать фиксированную высоту для этого внутреннего блока содержимого.
- Абсолютное позиционирование этого контента — это нормально. (Обычно нормально, поскольку родительский элемент, внутри которого центрируется контент, все еще может быть в потоке.
Если вы согласны с вышеуказанными потребностями, решение:
- Укажите родительский контейнер как
позиция: относительнаяили позиция: абсолютная. - Укажите фиксированную высоту дочернего контейнера.
- Установите
position: absoluteиtop: 50%в дочернем контейнере, чтобы переместить верх вниз к середине родительского. - Установите
margin-top: -yy, где yy — половина высоты дочернего контейнера для смещения элемента вверх.
Пример этого в коде:
...
Эй, смотрите! Я по центру вертикально!
Как это мило ?!
В вашем браузере приведенный выше пример отображается как:
Эй, смотрите! Я по центру вертикально!
Как это мило ?!
Метод 2
Этот метод требует, чтобы вы могли удовлетворить следующие условия:
- У вас есть только одна строка текста, которую вы хотите центрировать.
- Вы можете указать фиксированную высоту для родительского элемента.
Если вы согласны с вышеуказанными потребностями, решение:
- Установите высоту строки
Пример этого в коде:
...
Эй, это вертикально по центру.Ура!
В вашем браузере приведенный выше пример отображается как:
Эй, это вертикально по центру. Ура!
Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются.
AtoZ CSS Краткий совет: как центрировать текст и значки по вертикали
Эта статья является частью нашей серии статей AtoZ CSS. Вы можете найти другие записи из этой серии здесь.
Вы можете просмотреть полную стенограмму и скринкаст для с вертикальным выравниванием здесь.
Добро пожаловать в нашу серию AtoZ CSS! В этой серии статей я буду исследовать разные значения (и свойства) CSS, каждое из которых начинается с разной буквы алфавита. Мы знаем, что иногда скринкастов бывает недостаточно, поэтому в эту статью мы добавили быстрые советы о том, как центрировать текст и значки по вертикали.
V для вертикального центрирования текста и значков
В исходном видеоролике для свойства vertical-align мы рассмотрели несколько методов центрирования элементов по вертикали.В этой статье мы опишем три различных метода вертикального центрирования — то, что всегда было довольно сложно, но теперь сделать проще простого.
Используйте
line-height для простого вертикального центрирования
Чтобы вертикально центрировать одну строку текста или значок внутри контейнера, мы можем использовать свойство line-height . Это свойство управляет высотой строки в серии текста и добавляет равное количество пространства выше и ниже линейного блока встроенных элементов.Если известна высота контейнера, то установка line-height того же значения будет вертикально центрировать дочерние элементы.
.container {
ширина: 200 пикселей;
высота: 200 пикселей;
высота строки: 200 пикселей;
} Используйте позицию
и преобразовать для гибкого вертикального центрирования
Метод line-height , описанный выше, быстр и грязен, но основан на фиксированной высоте. Я стараюсь избегать явной установки высоты , поскольку это часто может ограничивать поток контента в адаптивном проекте.Эта техника недостаточно гибкая, если вы работаете с элементами переменной или плавной высоты .
Вместо этого мы можем комбинировать позицию и переводы в вертикально центрируемые элементы с переменной высотой . Например, чтобы вертикально центрировать элемент в пределах всей высоты области просмотра, мы могли бы использовать следующий фрагмент:
.container {
положение: относительное;
мин-высота: 100vh;
}
.vertical-center {
позиция: абсолютная;
верх: 50%;
осталось: 50%;
преобразовать: перевести (-50%, - 50%);
} Сначала мы создаем контекст позиционирования, устанавливая position: relative в элементе контейнера.Это позволит нам разместить элемент .vertical-center внутри его границ.
Затем мы помещаем верхний левый угол элемента, который будет центрирован в точном центре контейнера, расположив его верхний край на 50% от верхнего края его родительского элемента и на 50% от него. покинул своего родителя.
Наконец, элемент перемещается обратно в центр, перемещая его вверх на 50% от его высоты и влево на 50% от его ширины .Теперь наш элемент расположен по центру контейнера по вертикали и горизонтали. Поскольку размещение выполняется с процентными значениями, относящимися к размеру элемента, при изменении ширины или высоты контейнера или дочернего элемента элемент останется по центру.
Используйте flexbox для вертикального центрирования
Приведенный выше метод отлично подходит для центрирования элементов с использованием традиционной прямоугольной модели и методов позиционирования. Он будет работать в IE9 +, но если вам нужно поддерживать только современные браузеры или IE10 +, вы можете добиться того же результата с гораздо меньшим количеством кода, используя flexbox.
Flexbox — это совершенно другой способ мышления о макете, но одна из его сильных сторон — это то, как он может выравнивать элементы в горизонтальном и вертикальном пространстве.
Чтобы центрировать элемент с помощью flexbox, мы можем использовать следующий фрагмент:
.container {
дисплей: гибкий;
justify-content: center;
align-items: center;
} Этот компактный фрагмент кода превращает наш .container в гибкий контейнер, который автоматически превращает свои дочерние элементы в гибкие элементы.Затем эти гибкие элементы можно центрировать по горизонтали с помощью justify-content и по вертикали с помощью align-items .
Вертикальное центрирование — Решено с помощью Flexbox — Более чистый, свободный от взлома CSS
Отсутствие хороших способов вертикального центрирования элементов в CSS было темным пятном на его репутации на протяжении почти всего его существования.
Что еще хуже, так это методы, которые работают для вертикального центрирования, неясны и не интуитивно понятны, в то время как очевидные варианты (например, vertical-align: middle ) никогда не работают, когда они вам нужны.
Текущий ландшафт вариантов вертикального центрирования варьируется от отрицательных полей до display: table-cell до нелепых хаков с использованием псевдоэлементов во всю высоту. Тем не менее, несмотря на то, что эти методы иногда помогают, они работают не во всех ситуациях. Что, если объект, который вы хотите центрировать, имеет неизвестные размеры и не является единственным дочерним элементом своего родителя? Что, если бы вы могли использовать взлом псевдоэлементов, но вам нужны эти псевдоэлементы для чего-то еще?
С Flexbox вы можете не беспокоиться.Вы можете безболезненно выровнять что угодно (по вертикали или горизонтали) с помощью свойств align-items , align-self и justify-content .
Я в центре!
Это поле выровнено по центру как по вертикали, так и по горизонтали. Даже если текст в этом поле изменится, сделав его шире или выше, поле все равно будет отцентрировано. Продолжай, попытайся. Просто щелкните, чтобы отредактировать текст.
В отличие от некоторых существующих методов вертикального выравнивания, в Flexbox наличие родственных элементов не влияет на их способность выравниваться по вертикали.
HTML
…
…
…
CSS
.Aligner {
дисплей: гибкий;
align-items: center;
justify-content: center;
}
.Aligner-item {
максимальная ширина: 50%;
}
.Aligner-item - top {
выровнять себя: гибкий старт;
}
.Aligner-item - bottom {
align-self: гибкий конец;
}
Посмотреть полный исходный код компонента Aligner , используемого в этой демонстрации, на Github.
Примечание: разметка и CSS, необходимые для того, чтобы эта демонстрация работала в кросс-браузере, немного отличается от того, что показано в приведенных выше примерах, которые предполагают полностью совместимый со спецификацией браузер. Подробнее см. Комментарии в источнике. Выравнивание
CSS — TutorialBrain
На главную »CSS» CSS Align
Выравнивание CSS — это способ выравнивания элементов HTML.
По сути, это способ организации элементов. Важные выравнивания:
- CSS Text align
- CSS Vertical Align
- CSS image align
- CSS align div
- CSS Table align
- CSS float align
Есть 3 важных способа выровнять текст.
- Выровнять по левому краю — для выравнивания текста по левому краю.
- Выровнять по центру — для выравнивания текста по центру.
- Выровнять по правому краю — чтобы выровнять текст по правому краю.
- Выровнять по одинаковой ширине линии — чтобы выровнять текст, растягивая и делая все строки одинаковой длины.
Синтаксис выравнивания текста:
выравнивание текста : слева ;
выравнивание текста : центр ;
выравнивание текста : справа ;
выравнивание текста : выравнивание ;
# text-align-left {
выравнивание текста: слева;
фон: цвет морской волны;
красный цвет;
}
# text-align-center {
выравнивание текста: центр;
фон: желтый;
цвет синий;
}
# text-align-right {
выравнивание текста: вправо;
фон: розовый;
цвет: зеленый;
}
CSS выровнять по центру с использованием полей и ширины
Теперь, как еще можно выровнять div по центру по горизонтали?
Для этого мы можем добавить поле и фиксированную ширину к div, чтобы div не стал гибким.
Поле margin: auto используется вдоль свойства width для выравнивания элемента, такого как div (или контейнер).
margin: auto автоматически добавляет соответствующие поля, в то время как свойство width дает фиксированную ширину для div, чтобы div не расширялся.
Теперь, как еще можно выровнять div по центру по горизонтали?
Для этого мы можем добавить поле и фиксированную ширину к div, чтобы div не стал гибким.
Поле margin: auto используется вдоль свойства width для выравнивания элемента, такого как div (или контейнер).
margin: auto автоматически добавляет соответствующие поля, в то время как свойство width дает фиксированную ширину для div, чтобы div не расширялся.
Примечание / информация:
Если вы хотите выровнять div по центру, то одним из способов добиться этого является кодирование margin: auto вместе с ненулевым значением width: x (all действующие единицы) .
Ширина должна быть больше 0% и меньше 100%
.margin-auto {
маржа: авто;
ширина: 45%;
цвет фона: черный;
цвет: желтый;
}
В CSS. Один из самых популярных способов выровнять изображение по центру — выполнить следующие 2 шага:
- Установите автоматическое поле с помощью поля : auto . Если вы хотите выровнять только по горизонтали по центру, установите margin-left: auto & ma rgin-right: auto.
- Разрешить элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью дисплея : блок
# margin-block {
фон: фиолетовый;
маржа: авто;
дисплей: блок;
ширина: 50%;
высота: 60%;
}
CSS Text vertical-align устанавливает вертикальное расположение текста.
Синтаксис CSS Вертикальное выравнивание текста:
vertical-align: length; / * Здесь длина — это все применимые единицы измерения * /
vertical-align: baseline; / * Это устанавливает элемент на основе управления родительским элементом * /
vertical -align: x%; / * x может быть положительным или отрицательным * /
/ * Если x> 0, текст упорядочивает себя на x% вверх
Если x <0, текст упорядочивает себя на x% вниз * /
vertical-align: middle; / * выравнивается по вертикали по направлению к середине родительского элемента * /
vertical-align: sub; / * выравнивается по вертикали как нижний индекс родительского элемента * /
vertical-align: super; / * выравнивается по вертикали как верхний индекс родительского элемента * /
vertical-align: bottom; / * для выравнивания текста внизу.В основном используется в таблицах * /
Другой менее используемый синтаксис: :
vertical-align: top;
выравнивание по вертикали: верхний край текста;
выравнивание по вертикали: нижний текст;
#vertical_align_length {
вертикальное выравнивание: 30 пикселей;
}
#vertical_align_baseline {
вертикальное выравнивание: базовая линия;
}
# vertical_align_percent1 {
вертикальное выравнивание: 30%;
}
# vertical_align_percent2 {
вертикальное выравнивание: -40%;
}
#vertical_align_middle {
вертикальное выравнивание: по центру;
}
#vertical_align_sub {
вертикальное выравнивание: суб;
}
#vertical_align_super {
вертикальное выравнивание: супер;
}
В предыдущем примере мы видели вертикальное выравнивание текстов в абзаце.
Точно так же есть способы вертикального выравнивания в div. Часто от нас требуется вертикальное выравнивание текста по центру div. Давайте посмотрим, как это сделать —
а) выравнивание по вертикали: по центру;
Выравнивает текст по вертикали по центру. В предыдущем примере один из абзацев также использует свойство vertical-align: middle . Это работает даже для изображений, поэтому вы можете попробовать установить этот стиль и для своего тега «img».
Примечание / информация:
Если вы хотите центрировать текст на изображении, вы можете кодировать с выравниванием по вертикали , а также с высотой строки . Высота строки должна быть на больше или равна высоте изображения.
Это позволит выровнять одну строку текста по вертикали по центру.
Обычно это будет работать лучше, если вы установите высоту строки больше, чем размер шрифта текста, или высоту строки, равную высоте контейнера div.
- Еще один момент, на который следует обратить внимание: этот процесс может не работать, если у вас более 1 строки текста.
- Не рекомендуется использовать этот метод для центрирования текста на изображении, так как это усложнит вашу задачу.
Пример использования line-height для вертикального центрирования
# parent-height {
фон: розовый;
высота: 150 пикселей;
ширина: 400 пикселей;
выравнивание текста: центр;
}
# child-line-height {
высота строки: 150 пикселей;
}
c) Родительский div :
дисплей: таблица;
Дочерний div :
дисплей: таблица-ячейка;
вертикальное выравнивание: по центру;
Это работает, когда у вас есть родительский div и с этим родительским div связан дочерний div.
Итак, вы должны определить родительский div с display: table . Кроме того, вы должны закодировать дочерний div с помощью — display: table-cell & vertical-align: middle вместе.
Это один из наиболее эффективных способов выравнивания текста в div, который также имеет дочерний div.
Выровнять по вертикали, используя отступы с выравниванием текста
Другой способ выровнять элемент по вертикали (или даже по горизонтали) — использовать свойство padding с text-align.
Для вертикального выравнивания по центру — вам необходимо установить равное значение для заполнения для верхнего и нижнего с text-align: center .
Аналогично, для горизонтального выравнивания по центру Вам необходимо установить равное значение заполнения для левого и правого с text-align: center , но используйте это с умом только для определенных требований.
.v-align-padding {
отступ: 20 пикселей 0;
выравнивание текста: центр;
граница: сплошной синий цвет 3px;
}
.h-align-padding {
отступ: 0px 50px;
выравнивание текста: центр;
граница: сплошной розовый 3px;
}
.h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: центр;
граница: 3 пикселя сплошного желтого цвета;
}
Как мы видели, мы можем выровнять элемент по центру. Точно так же мы можем выровнять элементы по левому и правому краю. Важные способы достижения этого —
- CSS Position свойство
- CSS float
CSS выровнять по левому краю с использованием свойства позиции
В начале этой страницы мы увидели, как выровнять текст по левому краю с помощью свойства text-align: left .
Таким же образом мы можем выровнять изображение по правому краю, таблицу вправо, согнуть вправо или div с помощью свойства position: absolute и установить свойства left или right для выравнивания по левой или правой стороне по горизонтали. .
CSS выровнять по правому краю с использованием свойства позиции
, мы можем использовать свойство position: absolute и установить свойства left или right для выравнивания по левой или правой стороне по горизонтали.
TutorialBrain не рекомендует использовать position: absolute для выравнивания по левому или правому краю, так как это может привести к перекрытию элементов .
Пример выравнивания по левому и правому краю с использованием позиции: абсолютное
.absolute-right {
позиция: абсолютная;
вправо: 0 пикселей;
ширина: 45%;
фон: # 25e1a5;
}
.absolute-left {
позиция: абсолютная;
слева: 0px;
ширина: 45%;
фон: # ef1cd0;
}
Выровнять по левому и правому краю с помощью поплавка
Свойство CSS float управляет плавным перемещением элементов.
- float: left — Чтобы переместить элемент (например, div) влево.
- float: right — перемещать элемент (например, div) вправо.
.val1 {
плыть налево;
цвет фона: Темно-бирюзовый;
отступ: 30 пикселей;
}
.val2 {
float: right;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
Интервью Вопросы и ответы CSS
Text-align:
В CSS свойство text-align используется для выравнивания текста влево, вправо, по центру или для выравнивания по центру текста, предоставляя равное пространство слева и справа.
Синтаксис :
- выравнивание текста: слева;
- выравнивание текста: вправо;
- выравнивание текста: по центру;
- выравнивание текста: выравнивание;
Свойство Vertical-align
vertical-align: middle;
CSS Text vertical-align устанавливает вертикальное расположение текста.
Чтобы выровнять изображение в центре, мы можем использовать эти два метода:
Установите автоматическое поле с помощью поля: auto. Если вы хотите выровнять только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
OR
Разрешить элементу изображения начинаться с новой строки и занимать всю ширину.

 ..
.. projectarthouse.nl/vvruurlo/over-ruurlo/nieuws/eerste-training-obbink — voetbalschool/ ) в вертикальном центре Черного div в избранном изображении (всегда-даже когда его 1 строка / 3 строки текста). Я хотел бы сделать это…
projectarthouse.nl/vvruurlo/over-ruurlo/nieuws/eerste-training-obbink — voetbalschool/ ) в вертикальном центре Черного div в избранном изображении (всегда-даже когда его 1 строка / 3 строки текста). Я хотел бы сделать это…
 com/200/400">
<h3>grilled bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/300">
<h3>tasty bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/200">
<h3>crispy bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/350">
<h3>bacon</h3>
</div>
com/200/400">
<h3>grilled bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/300">
<h3>tasty bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/200">
<h3>crispy bacon</h3>
</div>
<div>
<img src="http://placebacn.com/200/350">
<h3>bacon</h3>
</div> Voluptas eligendi fuga voluptatem eos.
</div>
</div>
Voluptas eligendi fuga voluptatem eos.
</div>
</div>