Содержание
Атрибут checked | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок
или переключатель. В случае использования переключателей (radiobutton), может
быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить
хоть все элементы.
Синтаксис
| HTML | |
| XHTML | |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT, атрибут checked</title>
</head>
<body>
<form method="post" action="input5.php">
<p><b>С какими операционными системами вы знакомы?</b></p>
<p><input type="checkbox" name="option1" value="a1" checked>Windows 95/98<Br>
<input type="checkbox" name="option2" value="a2">Windows 2000<Br>
<input type="checkbox" name="option3" value="a3">System X<Br>
<input type="checkbox" name="option4" value="a4">Linux<Br>
<input type="checkbox" name="option5" value="a5">X3-DOS</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Помеченный флажок в форме
Чекбокс — HTML
В интернет-магазинах часто поиск реализуется с помощью указания категорий, в которых хотим искать товар, указания характеристик, которые нам подходят. Для реализации множественного выбора существуют чекбоксы (или как их ещё называют — флажки).
Чекбоксы позволяют выбирать множество элементов из представленных (например, в анкете):
Для создания чекбокса используются два тега:
<input>с указаниемtype="checkbox";<label>, в котором будет текст, связанный с нужным нам чекбоксом.
Для создания связи <label> с <input> тоже существует два способа:
- Связь по
id. Для этого необходимо задать уникальныйidдля<input>и связать<label>с чекбоксом с помощью атрибутаfor.
<form>
<input type="checkbox">
<label for="html">Хочу изучать HTML</label>
</form>
- Вложить
<input>внутрь тега<label>. При этом указание уникального
При этом указание уникального idне требуется.
<form>
<label>
<input type="checkbox">
Хочу изучать HTML
</label>
</form>
Для того, чтобы после отправки формы на сервер возможно было узнать, какие именно пункты были выбраны, используется атрибут value, внутри которого находится значение, позволяющее определить чекбокс. Так как чекбоксов на странице может быть много, и они могут относиться к разным формам, для определения конкретной группы чекбоксов используется атрибут name. Для каждой группы чекбоксов указывается своё имя, по которому, в дальнейшем возможно будет отделить группы чекбоксов при обработке на сервере.
<form>
<label>
<input type="checkbox" name="languages" value="HTML">
Хочу изучать HTML
</label>
<br>
<label>
<input type="checkbox" name="languages" value="CSS">
Хочу изучать CSS
</label>
<br>
<label>
<input type="checkbox" name="languages" value="JS">
Хочу изучать JS
</label>
</form>
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 чекбокса. Свяжите их вложив
Внутри формы создайте 2 чекбокса. Свяжите их вложив <input> внутри <label>. Не забудьте добавить атрибуты name и value
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Радиокнопки и чекбоксы в HTML, их теги и атрибуты
Здравствуйте, уважаемые читатели сайта Uspei.com. Следующий элемент, который сегодня мы успеем разобрать радиокнопки и чекбоксы в html. Обычно они используются в целях задания вопроса внутри формы (о создании форм мы говорили тут) и, соответственно, через них мы можем предложить человеку варианты ответа. При этом он может выбрать только один из этих вариантов.
К оглавлению ↑
Радиокнопки — тип radio
Давайте приступим к реализации радиокнопок. Перейдем в код и для радиокнопок выделим отдельный абзац. В нем и создадим нашу радиокнопку. Кнопка создается при помощи тега input.
Тип укажем radio. Зададим кнопке имя и укажем значение, т.е. какое значение будет отослано обработчику, если эта кнопка будет активна. Для этой кнопке мы укажем значение «yes», т.к. эта кнопка будет отвечать за положительный ответ.
Зададим кнопке имя и укажем значение, т.е. какое значение будет отослано обработчику, если эта кнопка будет активна. Для этой кнопке мы укажем значение «yes», т.к. эта кнопка будет отвечать за положительный ответ.
реклама
<input type="radio" name="time" value="yes">
Давайте добавим метку label c ответом «Да» для того, чтобы человек кликнул по метке, и кнопка активировалась автоматически.
<label>Да<input type="radio" name="time" value="yes"></label>
Теперь создадим ей противоположную кнопку с ответом «Нет». Для этого скопируем label и вставим после первого label. Поменяем «Да» на «Нет» и меняем значение «yes» на «no». Обратите внимание, что имя мы должны оставить то же самое. Это скажет браузеру о том, что эти радиокнопки принадлежат к единой группе и что они взаимоисключающие друг друга. То есть, если активировать одну кнопку, то другая деактивируется. Если имена кнопкам дать разные, то можно одновременно активировать обе кнопки.
<label>Да<input type="radio" name="time" value="yes"></label> <label>Нет<input type="radio" name="time" value="no"></label>
Вот таким образом можно передавать обработчику значение = выбор того или иного ответа.
Давайте добавим сам вопрос после открытия абзаца. Спросим человека, любит ли он экономить время?
<p>Любите ли Вы экономить время?</p> <label>Да<input type="radio" name="time" value="yes"></label> <label>Нет<input type="radio" name="time" value="no"></label>
И еще один момент, который может вам пригодиться – это автоматическая активация кнопок изначально. Для этого есть специальный атрибут, который можно добавить к нужной кнопке. Эта кнопка будет активирована изначально. Атрибут называется checked — можно перевести как отмеченный. Этому атрибуту не нужно указывать никакого значения.
<p>Любите ли Вы экономить время?</p> <label>Да<input type="radio" name="time" value="yes" checked></label> <label>Нет<input type="radio" name="time" value="no"></label>
А вот и конечный результат.
реклама
К оглавлению ↑
Чекбоксы — тип checkbox
Альтернативой радиокнопкам в HTML являются чекбоксы, только в этом случае возможно выделять несколько элементов. Давайте для примера создадим новый абзац и спросим, какими инструментами для экономии времени вы любите пользоваться?
После вопроса укажем новый абзац для создания этих самых чекбоксов. Первый чекбокс будет для ежедневника.
<p>Какими инструментами для экономии времени Вы пользуетесь?</p> <label><input type="checkbox" name="ez">Ежедневник</label>
Если проверить наш код в браузере, то выглядеть это будет так:
реклама
Теперь таким же образом создадим еще два чекбокса: хронометраж и свои наработки.
<p>Какими инструментами для экономии времени Вы пользуетесь?</p> <label><input type="checkbox" name="ez">Ежедневник</label> <label><input type="checkbox" name="hr">Хронометраж</label> <label><input type="checkbox" name="sv">Свои наработки</label>
Обязательно каждый чекбокс называйте своим уникальным именем.
Если сохранить файл и проверить, то можно увидеть следующее:
По любому из чекбоксов можно нажать и он будет отмечен галочкой. Также можно добавить атрибут checked, чтобы указать значение по умолчанию для чекбокса.
реклама
Атрибут checked тега | HTML справочник
HTML тег <input>
Значение и применение
Атрибут checked (HTML тега <input>) является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (применяется только для <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется).
Поддержка браузерами
Синтаксис:
<input checked>
Значения атрибута
| Значение | Описание |
|---|---|
| checked | Значение атрибута требуется только в XHTML (<input checked = «checked»/>). |
Отличия HTML 4.01 от HTML 5
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута checked HTML тега <input></title>
<style>
input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/
width: 25px; /* устанавливает ширину если элемент выбран */
height: 25px; /* устанавливает высоту если элемент выбран */
transition: . 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = «radio») и флажок (type = «checkbox») атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked в качестве селектора.
Пример использования атрибута checked HTML тега <input> (предварительный выбор элемента).HTML тег <input>
Работа с полями ввода форм
Работа с полями ввода форм
Последнее обновление: 17.03.2021
Формы могут содержать различные элементы — текстовые поля, флажки, переключатели и т.д., обработка которых имеет свои особенности.
Обработка флажков
Флажки или чекбоксы (html-элемент <input type="checkbox"/>) могут находиться в двух состояниях: отмеченном (checked) и
неотмеченном. Например:
Запомнить: <input type="checkbox" name="remember" checked="checked" />
Если флажок находится в неотмеченном состоянии, например:
Запомнить: <input type="checkbox" name="remember" />
то при отправке формы значение данного флажка не передается на сервер.
Если флажок отмечен, то при отправке на сервер для поля remember будет передано значение on:
$remember = $_POST["remember"];
Если нас не устраивает значение on, то с помощью атрибута value мы можем установить нужное нам значение:
Запомнить: <input type="checkbox" name="remember" value="1" />
Иногда необходимо создать набор чекбоксов, где можно выбрать несколько значений. Например:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["technologies"])){
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br />";
}
?>
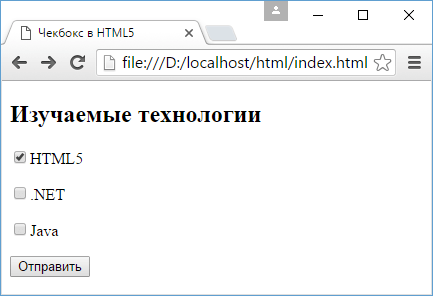
<h4>Форма ввода данных</h4>
<form method="POST">
<p>ASP.NET: <input type="checkbox" name="technologies[]" value="ASP. NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
В этом случае значение атрибута name должно иметь квадратные скобки. И тогда после отправки сервер будет получать массив отмеченных значений:
$technologies = $_POST["technologies"]; foreach($technologies as $item) echo "$item<br />";
В данном случае переменная $technologies будет представлять массив, который можно перебрать и выполнять все другие операции с массивами.
Переключатели
Переключатели или радиокнопки позволяют сделать выбор между несколькими взаимоисключающими вариантами:
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8" /> </head> <body> <?php if(isset($_POST["course"])) { $course = $_POST["course"]; echo $course; } ?> <h4>Форма ввода данных</h4> <form method="POST"> <input type="radio" name="course" value="ASP.NET" />ASP.NET <br> <input type="radio" name="course" value="PHP" />PHP <br> <input type="radio" name="course" value="Node.js" />Node.js <br> <input type="submit" value="Отправить"> </form> </body> </html>
На сервер передается значение атрибута value у выбранного переключателя. Получение переданного значения:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
Список
Список представляет элемент select, который предоставляет выбор одного или нескольких элементов:
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8" /> </head> <body> <?php if(isset($_POST["course"])) { $course = $_POST["course"]; echo $course; } ?> <h4>Форма ввода данных</h4> <form method="POST"> <select name="course" size="1"> <option value="ASP.NET">ASP.NET</option> <option value="PHP">PHP</option> <option value="Ruby">RUBY</option> <option value="Python">Python</option> </select> <input type="submit" value="Отправить"> </form> </body> </html>
Элемент <select> содержит ряд вариантов выбора в виде элементов <option>:
Получить выбранный элемент в коде PHP как и обычное одиночное значение:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
Но элемент <select> также позволяет сделать множественный выбор. И в этом случае обработка выбранных
И в этом случае обработка выбранных
значений изменяется, так как сервер получает массив значений:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["courses"]))
{
$courses = $_POST["courses"];
foreach($courses as $item) echo "$item<br>";
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="courses[]" size="4" multiple="multiple">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select><br>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Такие списки имеют атрибут multiple="multiple". Для передачи массива также указываются в атрибуте
Для передачи массива также указываются в атрибуте name квадратные скобки:
name="courses[]"
checkbox / touch-pad / 5.1.0 / bem-components / Классические БЭМ-библиотеки / Библиотеки / БЭМ
Используется для управления параметром выбора с двумя состояниями – «включено» и «выключено».
Обзор блока
Модификаторы блока
| Модификатор | Допустимые значения | Способы использования | Описание |
|---|---|---|---|
| type | 'button' | BEMJSON | Тип чекбокса. |
| checked | true | BEMJSON, JS | Выбор чекбокса. |
| disabled | true | BEMJSON, JS | Неактивное состояние. |
| focused | true | BEMJSON, JS | Фокус на блоке. |
| hovered | true | – | Наведение курсором. |
| theme | 'islands' | BEMJSON | Стилевое оформление. |
| size | 'm', 'l' | BEMJSON | Размер чекбокса. Используется для чекбоксов с модификатором theme в значении islands. |
Специализированные поля блока
| Поле | Тип | Описание |
|---|---|---|
| name | String | Уникальное имя чекбокса. |
| val | String, Number | Значение чекбокса, которое будет отправлено на сервер, если он выбран. |
| text | String | Текст подписи к чекбоксу. |
| icon | BEMJSON | Иконка. Формируется блоком icon. Используется для чекбокса с модификатором type в значении button. |
| title | String | Текст всплывающей подсказки. Используется для чекбокса с модификатором type в значении button. |
| tabIndex | Number | Последовательность перехода между контролами при нажатии на Tab. |
Описание блока
Примечание HTML-атрибут autocomplete принудительно переведен в состояние off для обеспечения корректной работы блока.
Модификаторы блока
Модификатор
type
Допустимое значение: 'button'.
Способ использования: BEMJSON.
Используется для изменения внешнего вида блока на кнопочный. В таком случае выбор чекбокса происходит нажатием на кнопку.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="button" value="val_1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'button',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
Модификатор
checked
Допустимое значение: true.
Способы использования: BEMJSON, JS.
Используется для выбора чекбокса.
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_1" checked="checked"></span><span role="presentation">Конфеты</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
checked: true
},
name: 'name1',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
checked: true
}
}
]
deps
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="true"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_2" checked="checked"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name2',
val: 'val_2',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
deps
Модификатор
disabled
Допустимое значение: true.
Способы использования: BEMJSON, JS.
Отвечает за неактивное состояние, при котором блок виден, но недоступен для действий пользователя.
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_0" disabled="disabled"></span><span role="presentation">Конфеты закончились</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
disabled: true
},
name: 'name1',
val: 'val_0',
text: 'Конфеты закончились'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
disabled: true
}
}
]
deps
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" disabled="disabled" aria-pressed="false"><span>Конфеты закончились</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_1" disabled="disabled"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
disabled: true
},
name: 'name2',
val: 'val_1',
text: 'Конфеты закончились'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
disabled: true
}
}
]
deps
Модификатор
focused
Допустимое значение: true.
Способы использования: BEMJSON, JS.
Отвечает за наличие фокуса на блоке.
Выставляется автоматически при получении блока фокуса.
{
block : 'button',
mods : { theme : 'islands', size : 'm', focused : true },
text : 'В фокусе'
}
Способ установки фокуса на блок определяет выбор модификатора: focused или focused-hard. Читать подробности.
Модификатор
hovered
Допустимое значение: true.
Способы использования: – .
Выставляется блоку автоматически, когда курсор мыши находится в пределах контрола.
Модификатор
theme
Допустимое значение: 'islands'.
Способ использования: BEMJSON.
Отвечает за стилевое оформление блока.
Необходимо использовать с модификатором size.
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="islands" value="val_3"></span><span role="presentation">Тема islands</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'islands',
val: 'val_3',
text: 'Тема islands'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
deps
Модификатор
size
Допустимые значения для темы islands: 'm', 'l'.
Способ использования: BEMJSON.
Задает размер блока.
Необходимо использовать с модификатором theme в значении islands.
m
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="val_1"></span><span role="presentation">Размер m</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'name1',
val: 'val_1',
text: 'Размер m'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
deps
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Размер m</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Размер m'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
l
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name2" value="val_2"></span><span role="presentation">Размер l</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l'
},
name: 'name2',
val: 'val_2',
text: 'Размер l'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l'
}
}
]
deps
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Размер l</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Размер l'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'l',
type: 'button'
}
}
]
deps
Специализированные поля блока
Поле
name
Тип: String.
Определяет уникальное имя чекбокса.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="val_1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: 'val_1',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
Поле
val
Тип: String, Number.
Значение чекбокса, которое будет отправлено на сервер.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name2" value="val_2"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name2',
val: 'val_2',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
Поле
text
Тип: String.
Определяет текст подписи к чекбоксу или текст кнопки, если указан модификатор type в значении button.
Open in a new window
<label data-bem='{"checkbox":{}}'><span><input type="checkbox" autocomplete="off" name="name1" value="1"></span><span role="presentation">Конфеты</span></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
},
name: 'name1',
val: '1',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm'
}
}
]
deps
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: '1',
text: 'Конфеты'
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
Поле
icon
Тип: BEMJSON.
Определяет иконку, которая отображается с помощью блока icon.
Используется только для чекбокса с модификатором type в значении button.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="true"><span></span><span>Поделиться</span></button><input type="checkbox" autocomplete="off" name="name1" value="1" checked="checked"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name1',
val: 1,
text: 'Поделиться',
icon: {
block: 'icon',
mods: {
social: 'twitter'
}
}
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
deps
Поле
title
Тип: String.
Определяет содержание всплывающей подсказки. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Используется только для чекбокса с модификатором type в значении button.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" title="Кнопка выбора социальной сети" type="button" aria-pressed="true"><span></span><span>Поделиться</span></button><input type="checkbox" autocomplete="off" name="name1" value="1" checked="checked"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
},
name: 'name1',
val: 1,
text: 'Поделиться',
title: 'Кнопка выбора социальной сети',
icon: {
block: 'icon',
mods: {
social: 'twitter'
}
}
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button',
checked: true
}
}
]
deps
Поле
tabIndex
Тип: Number.
Определяет порядок получения фокуса при переходе между контролами с помощью клавиши Tab.
Open in a new window
<label data-bem='{"checkbox":{}}'><button data-bem='{"button":{}}' role="button" type="button" aria-pressed="false"><span>Конфеты</span></button><input type="checkbox" autocomplete="off" name="name1" value="1"></label>
HTML
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
},
name: 'name1',
val: '1',
text: 'Конфеты',
tabIndex: 3
}
BEMJSON
[
{
block: 'checkbox',
mods: {
theme: 'islands',
size: 'm',
type: 'button'
}
}
]
deps
Меняем оформление input checkbox с помощью CSS
Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
<input type=»checkbox» />
<label for=»checkbox-id»>Чекбокс как есть</label>
|
| <input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label> |
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.
Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет
input[type=»checkbox»] {
border: 1px solid #f00;
background: #f00;
border-radius: 5;
}
|
| // это работать не будет input[type=»checkbox»] { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов.
/* прячем input checkbox */
input[type=»checkbox»] {
display: none;
}
/* стили для метки */
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
/* формируем внешний вид чекбокса в псевдоэлементе before */
label:before {
content: » «;
color: #000;
display: inline-block;
font: 20px/30px Arial;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
/* вариации внешнего вида в зав-ти от статуса checkbox */
/* checked */
input:checked + label:before {
content: «x»;
}
/* disabled */
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43
| /* прячем input checkbox */ input[type=»checkbox»] { display: none; }
/* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; }
/* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; }
/* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
Теперь внешний вид становится везде одинаковым и выглядит вот так:
Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
input[type=»checkbox»] {
display: none;
}
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
label:before {
content: » «;
color: #000;
display: inline-block;
/* шрифт Awesome*/
font: 20px/30px FontAwesome;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
input:checked + label:before {
/* глифон — галочка */
content: «\f00c»;
}
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
| input[type=»checkbox»] { display: none; }
label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; }
label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; }
input:checked + label:before { /* глифон — галочка */ content: «\f00c»; }
input:disabled + label:before { background: #eee; color: #aaa; } |
Так выглядит checkbox с галочкой из набора иконок Awesome.
Написать комментарий
Данная запись опубликована в 27.12.2017 17:23 и размещена в Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
HTML-форма с примерами флажков и примером кода
Флажки можно использовать в разных случаях:
- Вы можете использовать один флажок, чтобы пользователь мог включить или выключить параметр (как переключатель).
Например:
Хотите подписаться на нашу рассылку новостей?
- Вы можете установить несколько флажков, где пользователь может выбрать более одного варианта.
Выбери свои любимые цвета:
Красный
Зеленый
Синий
Элемент формы Checkbox создается путем указания атрибута type = checkbox в теге .Он создает на форме флажок, который имеет только два значения; на или на . По умолчанию состояние элемента формы флажка — off (пусто), но когда вы используете проверенный атрибут в теге , он становится выбранным по умолчанию.
Одиночный флажок (тип вкл. / Выкл.)
Обратите внимание, что во втором варианте используется атрибут значения. Нажмите кнопку отправки, чтобы увидеть значение, которое будет отправлено, когда вы отметите и снимите отметку с опций
Несколько флажков (выберите любое количество вариантов)
Если вы хотите разрешить выбор нескольких параметров из группы параметров, лучшим выбором будет группа флажков.
Чтобы увидеть, как это работает, выберите несколько вариантов ниже и нажмите кнопку отправки.
Затем посмотрите результаты в окне консоли.
См. Также
- Флажок HTML-формы с обязательной проверкой
- Флажок отмечен проверкой с помощью JavaScript
- Проверка флажка с использованием jQuery
- Флажки с настраиваемым стилем с помощью Bootstrap
- Как создать раскрывающийся список с параметрами флажков с помощью стиля Bootstrap
- Как создать чекбокс в стиле Bootstrap?
- Как выполнить проверку нескольких флажков в Javascript
- Как получить значение флажка при отправке формы
HTML | — GeeksforGeeks
HTML |
HTML используется для определения поля флажка.Флажок отображается в виде квадрата, который ставится галочкой, когда он активирован. Это позволяет пользователю выбрать один или несколько вариантов среди всех ограниченных вариантов.
Синтаксис:
Пример:
|
Выход:
Поддерживаемые браузеры:
- Google Chrome
- Firefox
- Edge
Обработка данных флажков в HTML: Вот как »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что
обрабатывает данные флажков в HTML: вот как это делает? - Определяет флажок, который пользователь может включить или выключить.
Пример кода
Обработка данных флажков
Флажки немного громоздки с точки зрения данных.Частично это связано с тем, что есть два разных способа думать об их функциональности. Часто набор флажков представляет собой один вопрос, на который пользователь может ответить, выбрав любое количество возможных ответов. Что важно, они не исключают друг друга. (Если вы хотите, чтобы пользователь мог выбрать только один вариант, используйте переключатели или элемент .)
Проверьте все языки, которыми вы владеете.
HTML
CSS
JS
PHP
Ruby
INTERCAL
Естественный способ представить это в коде вашего приложения (на стороне сервера или во внешнем интерфейсе) - с помощью массива.
userLangs = ['HTML', 'CSS', 'INTERCAL'] Однако браузер отправляет данные не так. Скорее, браузер обрабатывает флажок, как если бы он всегда использовался , иначе , как логическое значение истины.
Я согласен со всеми положениями и условиями.
В отличие от переключателей, набор флажков логически не связан в коде. Таким образом, с точки зрения HTML, каждый флажок в наборе флажков, по сути, сам по себе. Это отлично работает для флажков с логическим значением с одним выбором, но представляет небольшую задержку для массивов вариантов. Есть два способа справиться с этим. Вы можете либо присвоить всем флажкам одно и то же имя , атрибут , либо дать каждому из них другое имя .
Если вы используете одно и то же имя для всех, строка вашего запроса будет выглядеть так это: langs = HTML & langs = CSS & langs = PHP Если вы используете разные имена, это будет выглядеть так: HTML = HTML & CSS = CSS & PHP = PHP Первый вариант кажется немного предпочтительным, но что произойдет, когда вы перейдете к PHP и попытаетесь получить значения?
$ langs = $ _REQUEST ['langs']; // Что такое $ langs? В PHP вы можете убедиться, что различные флажки с одинаковыми именами объединены в массив на сервере, добавив набор квадратных скобок ( [] ) после имени.
См. это руководство по формам PHP. больше информации.Этот синтаксис создания массива на самом деле является особенностью PHP, а не HTML. Если вы используете другую сторону сервера, возможно, вам придется сделать что-то немного по-другому. (К счастью, если вы используете что-то вроде Rails или Django, вы, вероятно, будете использовать некоторые классы конструктора форм и вам не придется так сильно беспокоиться о разметке.)
Хорошие методы маркировки
Вы должны всегда ставить после и в той же строке.Обычно между и должен быть пробел. Вы можете сделать это с небольшим полем или просто с типографским пространством. всегда должен использовать для атрибута , который указывает, что он подключен к через id . Это важная практика удобства использования, поскольку она позволяет пользователю ставить и снимать флажок, щелкнув ярлык, а не только (слишком маленький) флажок.Сегодня это даже более критично, чем было раньше, из-за сенсорных экранов - вы хотите дать пользователю максимально простой доступ к флажкам.
Да! Сделайте это так.
Нет. Для этого нужен пробел между рамкой и словами.
Нет. Флажок должен стоять перед меткой.
Нет. Этикетка должна идентифицировать флажок.
Тебе это нравится? (Неправильно.)
Удивительно, насколько разные мелкие детали влияют на то, как пользователи воспринимают ваш сайт и относятся к нему. Вы хотите, чтобы ваши пользователи были счастливы использовать ваши формы или, по крайней мере, не ненавидели их. Правильный стиль форм и удобство использования имеют большое значение для повышения общего уровня удовлетворенности ваших пользователей. Для получения дополнительной информации см. Наши руководства по стилям форм и удобству использования форм.
Адам - технический писатель, специализирующийся на документации и руководствах для разработчиков.
Браузер Поддержка флажка
Все значения типа
| Имя значения | Примечания |
|---|---|
| кнопка | Определяет ввод в виде кнопки. |
| флажок | Определяет флажок, который пользователь может включить или выключить. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| скрыто | Определяет поле в форме, которое не видно пользователю. |
| изображение | Определяет изображение, по которому щелкают, чтобы отправить форму. |
| пароль | Отображает скрытое поле ввода пароля. |
| радио | Определяет круглую кнопку выбора в форме. |
| reset | Определяет кнопку в форме, которая вернет всем полям значения по умолчанию. |
| submit | Определяет кнопку, которую нажимают для отправки формы. |
| текст | Определяет поле ввода текста в форме. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания |
|---|---|---|
| step | Задает интервал между допустимыми значениями в числовом вводе. | |
| требуется | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Задает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или электронной почте. | |
| мин | Задает минимальное значение для полей ввода числа и даты. | |
| макс. | Задает максимальное значение для полей ввода числа и даты. | |
| список | Задает идентификатор элемента | |
| высота | Задает высоту входного изображения. | |
| formtarget | Задает контекст просмотра, в котором открывается ответ от сервера после отправки формы.Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Задает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Определяет, как данные формы должны отправляться на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Задает URL-адрес для отправки формы.Может использоваться только для type = "submit" и type = "image". | |
| форма | Задает форму, которой принадлежит поле ввода. | |
| автофокус | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| accesskey | Определяет сочетание клавиш для элемента. | |
| автозаполнение | Указывает, должен ли браузер пытаться автоматически завершить ввод на основе ввода данных пользователем в аналогичные поля. | |
| граница | Используется для указания границы на входе. Устарело. Вместо этого используйте CSS. | |
| проверено | Определяет, должен ли по умолчанию быть отмечен флажок или переключатель формы ввода. | |
| отключено | Отключает поле ввода. | |
| maxlength | Задает максимальное количество символов, которое может быть введено при вводе текстового типа. | |
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | |
| имя | Задает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| размер | Определяет ширину ввода в символах. | |
| src | Определяет исходный URL-адрес для ввода изображения. | |
| тип | кнопка флажок файл скрыто изображение пароль радио сброс отправить текст | Определяет тип ввода. |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. |
HTML - Флажок и переключатели
Пример
Обзор
Флажки и переключатели записываются с помощью тега HTML , и их поведение определяется в спецификации HTML.
Самый простой флажок или переключатель - это элемент с атрибутом типа для флажка или радио , соответственно:
Одиночный автономный элемент флажка используется для единственной бинарной опции, такой как вопрос типа «да» или «нет».Флажки независимы, то есть пользователь может выбрать столько вариантов, сколько пожелает, в группе флажков. Другими словами, установка одного флажка не снимает , а не других флажков в группе флажков.
Радиокнопки обычно входят в группы (если они не сгруппированы с другой радиокнопкой, вы, вероятно, хотели использовать вместо этого флажок), идентифицируемые с помощью одного и того же атрибута name для всех кнопок в этой группе. Выбор переключателей - взаимоисключающих , что означает, что пользователь может выбрать только один вариант из группы переключателей.Когда переключатель установлен, любой другой переключатель с тем же именем , который был ранее отмечен, становится снятым.
Пример:
При просмотре радиокнопки отображаются как кружок (не отмечен) или закрашенный кружок (отмечен). Флажки отображаются в виде квадрата (не отмечен) или закрашенного квадрата (отмечен).В зависимости от браузера и операционной системы квадрат иногда имеет закругленные углы.
Атрибуты
Флажки и переключатели
имеют ряд атрибутов для управления их поведением:
значение
Как и любой другой элемент ввода, атрибут value определяет строковое значение, которое будет ассоциироваться с кнопкой в случае отправки формы. Однако флажки и переключатели имеют особенность в том, что, когда значение опущено, оно по умолчанию имеет значение на при отправке, а не отправляет пустое значение.Значение значение атрибута не отражается на внешнем виде кнопки.
проверено
Атрибут проверено указывает начальное состояние флажка или переключателя. Это логический атрибут, и его можно не указывать.
Каждый из них является действительным, эквивалентным способом определения отмеченной радиокнопки:
<ввод проверен>
<ввод проверен = "">
Отсутствие проверенного атрибута является единственным допустимым синтаксисом для непроверенной кнопки:
При сбросе
 При этом указание уникального
При этом указание уникального  5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
 NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
 COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<input type="radio" name="course" value="ASP.NET" />ASP.NET <br>
<input type="radio" name="course" value="PHP" />PHP <br>
<input type="radio" name="course" value="Node.js" />Node.js <br>
<input type="submit" value="Отправить">
</form>
</body>
</html>
COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<input type="radio" name="course" value="ASP.NET" />ASP.NET <br>
<input type="radio" name="course" value="PHP" />PHP <br>
<input type="radio" name="course" value="Node.js" />Node.js <br>
<input type="submit" value="Отправить">
</form>
</body>
</html>
 COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Отправить">
</form>
</body>
</html>
COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Отправить">
</form>
</body>
</html>