Содержание
Тег | HTML справочник
HTML теги
Значение и применение
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
Пример размещения тега <footer> на странице.
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
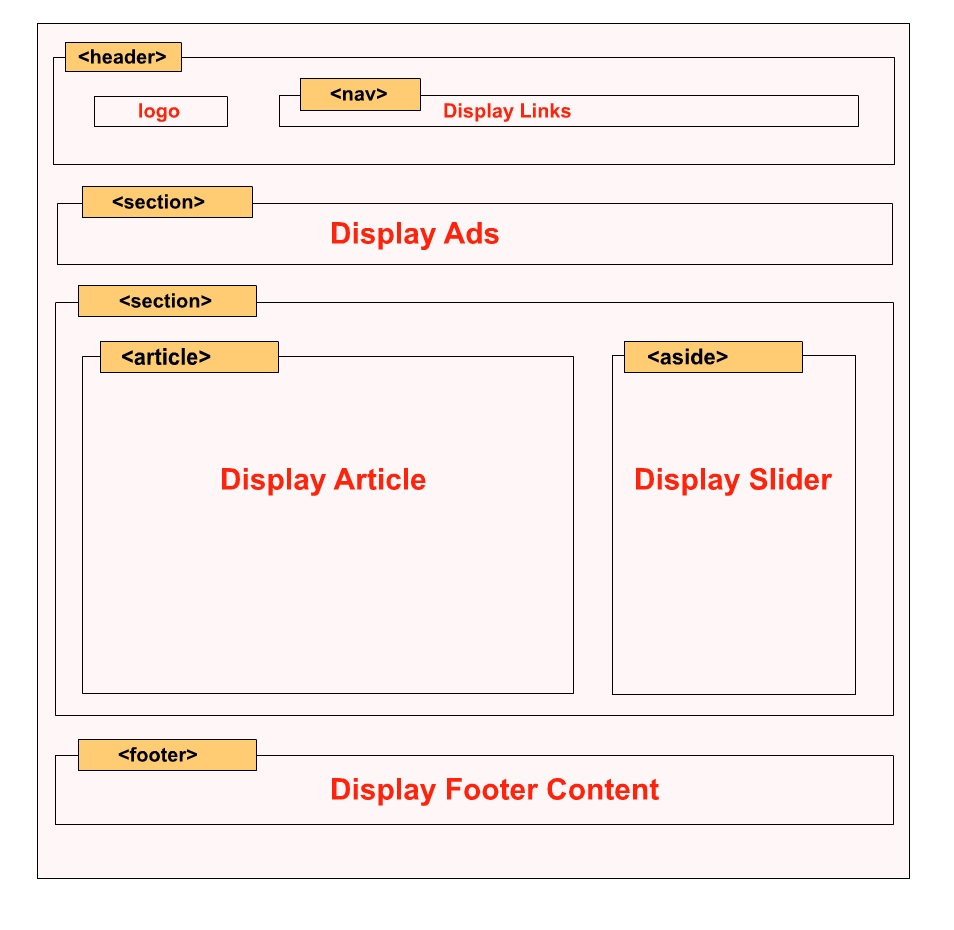
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
footer {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
HTML тег
Тег <footer> выделяет нижний колонтитул (“подвал”) веб-сайта или раздела. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
В пределах одной страницы можно разместить несколько тегов <footer>. К примеру, можно разместить нижний колонтитул внутри тега <article> для хранения относящейся к статье информации (ссылки, сноски, и т.д.).
В нем могут содержаться другие HTML элементы, кроме тегов <footer> и <header>.
Тег <footer> недавно вошел в спецификацию HTML 5, он поддерживается всеми браузерами.
Если в нижнем колонтитуле содержится контактная информация, то ее необходимо размещать в теге <address>.
Синтаксис¶
Содержимое тега пишется между открывающим (<footer>) и закрывающим (</footer>) тегами.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>
header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>Попробуйте сами!
Результат¶
Атрибуты¶
Тег <footer> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <footer> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <footer>:
Цвет текста внутри тега <footer>:
Стили форматирования текста для тега <footer>:
Другие свойства для тега <footer>:
Разделы документа в HTML5
Структура документа В HTML5 состоит из разделов и подразделов. Разделы могут быть представлены в виде схем документа по аналогии с оглавлением. Каждый секционный элемент имеет свою собственную схему, поэтому каждый раздел можно начинать с заголовка <h2>.
Разделы могут быть представлены в виде схем документа по аналогии с оглавлением. Каждый секционный элемент имеет свою собственную схему, поэтому каждый раздел можно начинать с заголовка <h2>.
Браузеры могут обрабатывать эту информацию для создания содержания (оглавления) документа, которое впоследствии будет использоваться ассистивными (вспомогательными) технологиями для облегчения навигации по статье или поисковыми системами для улучшения результатов поиска.
Схема состоит из списка одного или более вложенных разделов. Раздел (секция) представляет собой контейнер, который соответствует некоторым узлам в исходном дереве DOM. Раздел в данном случае не является элементом <section>, он просто подразумевает его концепцию. Каждый раздел может иметь один заголовок, связанный с ним, а также любое количество дополнительных вложенных разделов.
Также отдельно выделяют корневые секционные элементы. Они отличаются от секционных элементов, но могут также иметь схему.
Элементы, формирующие разделы HTML-документа
1. Элемент <body>
Категории контента: корневой секционный.
Контекст, в котором этот элемент может быть использован: как второй элемент в элементе <html>.
Пропуск тегов: начальный тег <body> может быть опущен, если элемент пуст, или если первое, что внутри элемента не является пробелом или комментарием, за исключением случаев, когда первое, что идет за тегом <body> являются элементы <meta>, <link>, <script> или <style>.
Закрывающий тег </body> может быть опущен, если перед ним нет комментария.
<!DOCTYPE html>
<title>Тест</title>
<h2>Тестовая страница</h2>Элемент <body> представляет содержимое документа.
Для элемента доступны глобальные атрибуты, а также атрибуты, приведенные в таблице ниже.
Элемент <body> предоставляет в качестве атрибутов ряд обработчиков событий объекта Window — onblur, onerror, onfocus, onload, onresize и onscroll.
| Атрибут | Описание, принимаемое значение |
|---|---|
| onafterprint | Событие, срабатывающее после отправки страницы на печать или после закрытия окна печати. |
| onbeforeprint | Событие, срабатывающее перед отправкой страницы на печать. |
| onbeforeunload | Событие срабатывает, когда посетитель инициировал переход на другую страницу или нажал «закрыть окно». Позволяет отображать сообщение в диалоговом окне подтверждения, чтобы сообщить пользователю, хочет ли он остаться или покинуть текущую страницу. |
| onhashchange | Событие срабатывает, когда меняется hash-часть URL, например, когда пользователь перейдет с адреса example. domain/test.aspx#page1 на example.domain/test.aspx#page2. domain/test.aspx#page1 на example.domain/test.aspx#page2. |
| onlanguagechange | Событие срабатывает при изменении предпочтительных языков. |
| onmessage | Событие происходит, когда сообщение получено через источник события. |
| onoffline | Событие вызывается браузером в том случае, когда браузер определит, что соединение с интернет пропало. |
| ononline | Событие вызывается браузером в том случае, когда соединение с интернет возобновилось. |
| onpagehide | Событие происходит, когда пользователь покидает страницу посредством навигации, например, нажав на ссылку, обновив страницу, заполнив форму и т.д. |
| onpageshow | Событие происходит, когда пользователь переходит на веб-страницу, после события onload. |
| onpopstate | Событие срабатывает, когда пользователь просматривал историю сеанса. |
| onrejectionhandled | Событие возникает, когда Promises отклоняются. |
| onstorage | Событие срабатывает при изменении места хранения. |
| onunhandledrejection | Событие используется для обработки необработанных событий отказа. |
| onunload | Событие срабатывает если страница не загрузилась по каким-либо причинам, либо при закрытии окна браузера. |
В этом примере на странице обновляется индикатор, показывающий, находится ли пользователь в сети:
<!DOCTYPE html>
<html>
<head>
<title>Онлайн или офлайн?</title>
<script>
function update(online) {
document.getElementById('status').textContent =
online ? 'Онлайн' : 'Офлайн';
}
</script>
</head>
<body ononline="update(true)"
onoffline="update(false)"
onload="update(navigator. onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>
onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>2. Элемент <article>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <article> представляет собой законченное или автономное произведение в документе, странице, приложении или сайте. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые по содержанию имеют близкое отношение к содержанию внешней статьи. Если на странице присутствует только одна статья с заголовком и текстовым содержимым, она не нуждается в обёртке элементом <article>.
Общее правило заключается в том, что элемент <article> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа. Каждая статья должна быть идентифицирована, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента элемента <article>.
Каждая статья должна быть идентифицирована, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента элемента <article>.
<article>
<header>
<h3><a href="https://herbert.io">Короткая заметка о ношении шорт</a></h3>
<p>Опубликовано в пятницу, 13 марта 2020 Патриком Люком.
<a href="https://herbert.io/short-note/#comments">6 комментариев</a></p>
</header>
<p>Попутчик задал интересный вопрос: почему вы носите шорты, а не длинные брюки? Человек носил брюки-кюлоты как время, поэтому я считал вопрос двусмысленным по своей природе, но я попытался дать честный ответ, несмотря на сомнительную одежду спрашивающего.</p>
<p>Короткий ответ: мне нравится носить шорты, длинный ответ ...</p>
<p><a href="https://herbert.io/short-note/">Продолжить чтение: Короткая заметка о ношении шорт</a></p>
</article><section>
<article>
<h3><a href="">Весна приходит (и уходит) в графстве Суссекс</a></h3>
<p>Вчера я присоединился к Brooklyn Bird Club для нашей ежегодной поездки в Западный Нью-Джерси, в частности, в Hyper Humus, относительно недавно обнаруженную «горячее место». </p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>
</p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>Для элемента доступны глобальные атрибуты.
3. Элемент <section>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <section> представляет общий раздел документа или приложения, группируя тематическое содержимое. Каждый раздел должен быть идентифицирован, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента <section>.
Примерами разделов могут быть главы, различные страницы во вкладках или пронумерованные разделы. Домашняя страница веб-сайта может быть разбита на разделы для введения, новостей и контактной информации.
Авторам рекомендуется использовать элемент <article> вместо элемента <section>, когда контент завершен или самодостаточен.
Элемент <section> не является универсальным контейнерным элементом. Когда элемент нужен только для стилизации или для удобства написания сценариев, рекомендуется использовать вместо этого элемент <div>. Общее правило заключается в том, что элемент <section> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<header>
<h3>Яблоки</h3>
<p>Вкусные, восхитительные фрукты!</p>
</header>
<p>Яблоко является плодом яблони.</p>
<section aria-label="Красные яблоки">
<h4>Ред Делишес</h4>
<p>Эти ярко-красные яблоки чаще всего встречаются во многих супермаркетах.</p>
</section>
<section aria-label="Зеленые яблоки">
<h4>Гренни Смит</h4>
<p>Эти сочные зеленые яблоки станут отличной начинкой для яблочных пирогов.</p>
</section>
</article>Для элемента доступны глобальные атрибуты.
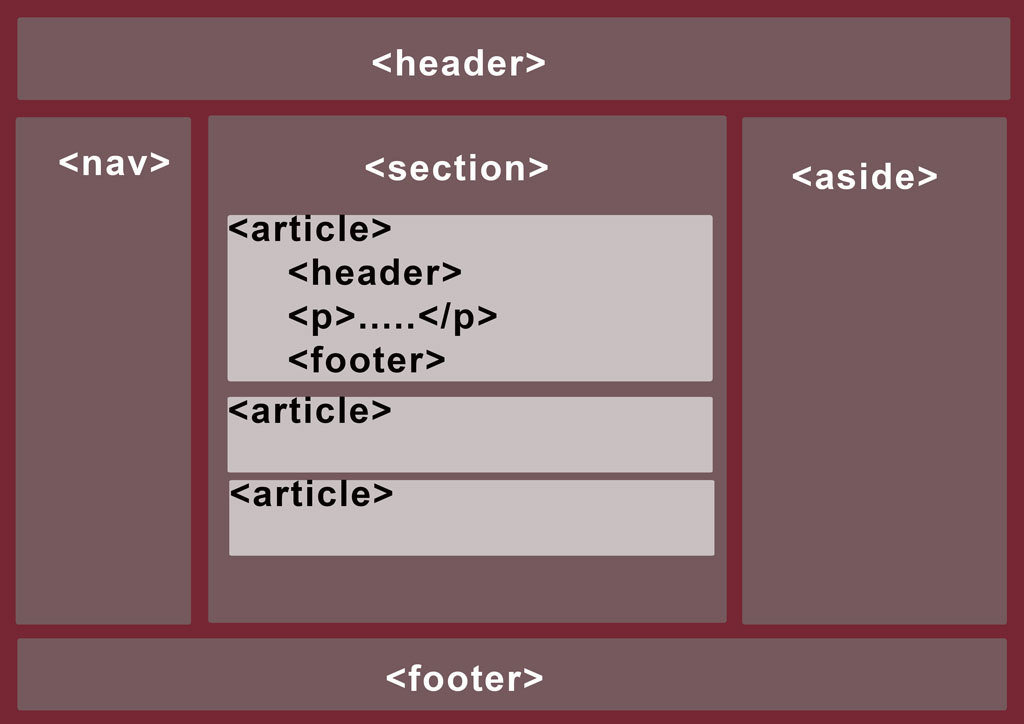
<article> внутри <section>
Можно создавать родительские элементы <section> с вложенными элементами <article>, в которых есть один или несколько элементов <article>. Не все страницы должны быть устроены именно так, но это допустимый способ вложения элементов. Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
<section>
<h2>Заметки о природе</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>
<section>
<h2>Исторические заметки</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>4. Элемент <nav>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <nav> представляет собой раздел страницы с навигационными ссылками, который ссылается на другие страницы или части внутри страницы, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>.
В случаях, когда содержимое элемента <nav> представляет список элементов, рекомендуется использовать разметку списка. Не заменяет теги <ul> или <оl>, он просто их обрамляет.
Не все группы ссылок на странице должны быть обернуты элементом <nav> — этот элемент предназначен главным образом для разделов, состоящих из основных навигационных блоков. В частности, нижние колонтитулы обычно имеют краткий список ссылок на различные страницы сайта, такие как условия обслуживания, домашняя страница и страница об авторских правах. Для таких случаев достаточно одного элемента <footer>.
Для таких случаев достаточно одного элемента <footer>.
<body>
<h2>Вики-центр</h2>
<nav>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/events">Текущие события</a></li>
...
</ul>
</nav>
<article>
<header>
<h3>Афиша мероприятий</h3>
</header>
<nav>
<ul>
<li><a href="#public">Лекции</a></li>
<li><a href="#practice">Практические занятия</a></li>
...
</ul>
</nav>
<div>
<section>
<h3>Лекции</h3>
<p>...</p>
</section>
<section>
<h3>Практические занятия</h3>
<p>. ..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>
..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>В качестве элементов панели навигации можно использовать не только элементы списков:
<nav>
<p><a href="">...</a></p>
<p><a href="">...</a></p>
</nav>Также можно добавлять заголовки внутрь элемента:
<nav>
<h3>...</h3>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>. ..</a></li>
</ul>
</nav>
..</a></li>
</ul>
</nav>Для элемента доступны глобальные атрибуты.
5. Элемент <aside>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <aside> представляет раздел страницы, который состоит из содержимого, косвенно связанного с родительским секционным элементом и который можно рассматривать отдельно от него. Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи. Не подходит для блоков, просто позиционированных в стороне.
<aside>
<h3>Швейцария</h3>
<p>Швейцария, страна в центре географической Европы, не имеющая выхода к морю, не присоединилась к геополитическому Европейскому союзу, хотя она подписала ряд европейских договоров. </p>
</aside>
</p>
</aside><body>
<header>
<h2>Мой замечательный блог</h2>
<p>Мой слоган</p>
</header>
<aside>
<nav>
<h3>Мой блогролл</h3>
<ul>
<li><a href="https://blog.example.com/">Интересная ссылка</a>
</ul>
</nav>
<nav>
<h3>Архивы</h3>
<ol reversed>
<li><a href="/last-post">Моя последняя запись</a>
<li><a href="/first-post">Моя первая запись</a>
</ol>
</nav>
</aside>
<aside>
<h3>Мой Twitter</h3>
<blockquote cite="https://twitter.example.net/t31351234">
Я в отпуске, пишу для своего блога.
</blockquote>
<blockquote cite="https://twitter. example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>Для элемента доступны глобальные атрибуты.
6. Элементы <h2>, <h3>, <h4>, <h5>, <h5> и <h6>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элементы <h2-h6> представляют заголовки для своих разделов. Эти элементы имеют ранг, определяемый числом в их имени. Элемент <h2> имеет наивысший ранг, элемент <h6> имеет наименьший ранг, а два элемента с одинаковым именем имеют одинаковый ранг. Используйте ранг элементов заголовка, чтобы создать схему документа.
Элементы <h2 – h6> не должны использоваться для разметки подзаголовков, альтернативных заголовков и слоганов, если только они не предназначены для заголовка нового раздела или подраздела.
<body>
<h2>Заголовок верхнего уровня</h2>
<section><h3>Заголовок второго уровня</h3>
<section><h4>Заголовок третьего уровня</h4>
<section><h5>Заголовок четвертого уровня</h5>
<section><h5>Заголовок пятого уровня</h5>
<section><h6>Заголовок шестого уровня</h6>
</section>
</section>
</section>
</section>
</section>
</body>Для элементов доступны глобальные атрибуты.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <header> представляет вводное содержимое для его ближайшего предка — элемента <main> или элемента из категории секционного содержимого или корневого секционного элемента. Элемент <header> обычно содержит группу вводных или навигационных элементов.
Если элемент <header> является ближайшим предком элемента <body> и не находится внутри <main>, он представляет вводное содержимое для страницы в целом.
Элемент <header> обычно содержит заголовок раздела (элемент <h2–h6>), но это не обязательно. Элемент <header> также можно использовать как элемент-обертку для оглавления раздела, формы поиска или любых уместных логотипов. В документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
В документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
Элемент <header> не является секционным содержимым, он не вводит новый раздел.
<article>
<header>
<h2>Flexbox: Полное руководство</h2>
<aside>
<header>
<h3>Автор: Wes McSilly</h3>
<p><a href="./wes-mcsilly/">Связаться с ним!</a></p>
</header>
<p>Эксперт в Flexbox.</p>
</aside>
</header>
<p><ins>Руководство о Flexbox должно было быть здесь, но оно оказалось, что Wes не был экспертом по Flexbox.</ins></p>
</article>Элемент <header> может содержать только <header> или <footer>, если они сами находятся внутри <article>, <aside>, <nav> или <section>.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <footer> представляет нижний колонтитул для его ближайшего предка элемента <main>, или элемента из категории секционного содержимого или корневого секционного элемента.
Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
...
<footer>
<nav>
<section>
<h3>Статьи</h3>
<p><img src="images/somersaults.jpeg" alt=""> Посетить спортзал с нашим классом сальто! Наш учитель Джим проведет вас через шаги в этой статье из двух частей. <a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>
<a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>. Также, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
Также, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
По материалам Sections
HTML тег footer | Как создать сайт
HTML справочник
Значение и применение
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега article, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
И так по порядку, что мы сделали в этом документе:
- Для элемента header (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент nav (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент aside, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент main в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.

- Внутри элемента main мы добавили два тематических раздела (тег section), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
footer {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
html — Чем заменить тег footer или как его ставить к низу сайта
html — Чем заменить тег footer или как его ставить к низу сайта — Stack Overflow на русском
Stack Overflow на русском — это сайт вопросов и ответов для программистов. Присоединяйтесь! Регистрация займёт не больше минуты.
Присоединиться к сообществу
Любой может задать вопрос
Любой может ответить
Лучшие ответы получают голоса и поднимаются наверх
Вопрос задан
Просмотрен
99 раз
На этот вопрос уже даны ответы здесь:
Закрыт 3 года назад.
Не получается никак его к низу прилепить, все перепробовал, а все равно контент уходит под него если задать ему стиль poeition: absolute; bottom:0; left:0; width:100%;
Как это исправить или чем его заменить.
задан 2 окт ’17 в 12:05
Encode_VIEncode_VI
491212 бронзовых знаков
1
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
}<body>
<header>Header</header>
<main>Main</main>
<footer>Footer</footer>
</body>
ответ дан 2 окт ’17 в 12:07
E_KE_K
4,69533 золотых знака1313 серебряных знаков2929 бронзовых знаков
1
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

default
Stack Overflow на русском лучше работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей [Политикой в отношении файлов cookie] (https://stackoverflow.com/legal/cookie-policy).
Принять все файлы cookie
Настроить параметры
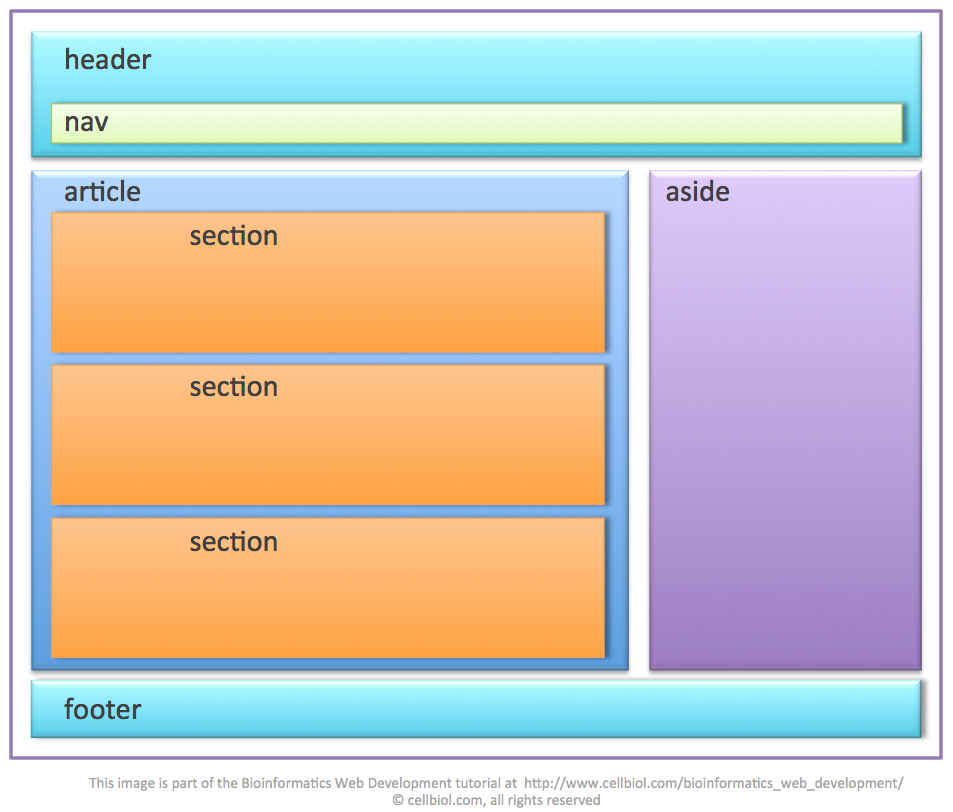
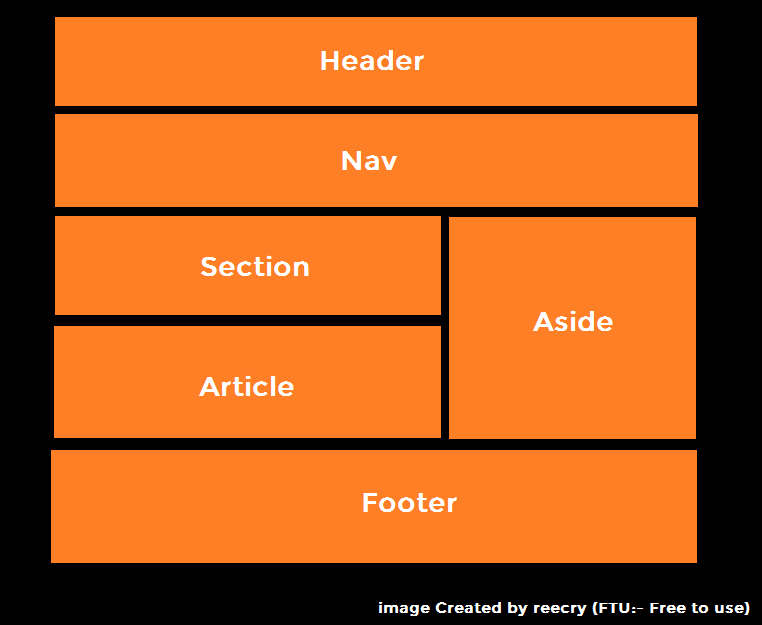
HTML5 новые тэги header, footer, nav, aside, section, article, hgroup, main
Продолжаем рассматривать новый язык разметки веб-сайтов — HTML5. Если вы еще ничего не слышали о нем, то вэлкам во Введение в HTML5 и первые шаги в HTML5.
Если вы еще ничего не слышали о нем, то вэлкам во Введение в HTML5 и первые шаги в HTML5.
Сегодня поговорим о новых тэгах в HTML5. И для начала рассмотрим наиболее глобальные: section, article, header, footer, nav, aside и hgroup.
Тэги header и footer
Как уже отмечалось ранее, HTML5 во многом более семантически правильный стандарт. Отдельные характерные части веб-сайта названы, наконец, своими унифицированными именами, дабы в дальнейшем не возникало никакой путаницы: header — верхняя секция сайта, footer — нижняя, nav — блок навигации и т.д.
По сути, это избавляет от необходимости использовать нейтральный тэг DIV для обозначения данных частей сайта.
Можно, например, типичную запись:
<div>
<h2><a href="http://www.examplesite.com/">Самый сайт</a></h2>
</div>
переписать по-новому так:
<header>
<h2><a href="http://www. examplesite.com/">Самый сайт</a></h2>
examplesite.com/">Самый сайт</a></h2>
</header>
И в файле стилей CSS соответственно прописать набор правил непосредственно для тэга header.
Однако в этом есть одна закавыка. Дело в том, что большинство браузеров пока еще не знают, что эти новые тэги являются блочными элементами и считают их строковыми, как те же тэги ссылок <a> или картинок <img>, например. Поэтому в файле стилей CSS для таких тэгов необходимо принудительно прописывать их блочный характер:
header, footer, nav, article {display: block;}
Окей! Если с семантикой тэгов header, footer все более менее понятно, то остальные тэги стоит рассмотреть более внимательно.
Тэг nav
nav — служит для создания панели навигации. На странице этих элементов может быть несколько. Например, блок ссылок на основные страницы сайта и блок навигации по рубрикам.
Тэг aside
aside — является объединяющим тэгом, более всего подходящим для выделения сайдбара. В него могут входить как блоки nav, так и другие элементы, не являющиеся по-сути навигационными (рекламные баннеры, фотография автора и информация о нем, кнопки социалок и пузомерки и т.д.).
Тэг section
section — также объединяющий тэг. Причем он может выступать в разных ролях: либо разделять страницу на несколько тематических областей (например, выделить и, тем самым, обособить от шапки и подвала центральную часть с контентом и сайдбаром), либо разделять на отдельные секции (читай параграфы) непосредственно статью на странице.
Тэг article
article — служит для разбивки страницы на отдельные статьи.
Оба тэга section и article обладают рядом интересных особенностей.
Например, вы можете теперь смело использовать заголовок первого уровня h2 на одной странице несколько раз, что ранее было недопустимо.
Кроме того, тэг section может быть как родительским элементом для article, так и разделять саму статью article на несколько секций. Т.е. вполне возможна такая конструкция:
<section>
<article>
<section></section>
<section></section>
</article>
<article>
<section></section>
<section></section>
</article>
</section>
Тэг hgroup
hgroup — тэг призван группировать заголовки страницы в одну логическую единицу.
Например, главный заголовок всей страницы h2 и описание к ней, оформленное тэгом h4. На странице в дальнейшем еще несколько раз могут использоваться тэги h4 для других целей. Чтобы логически отделить описание страницы от других тэгов h4, мы его объединяем с главным тэгом h2 в группу, которая и обозначается тэгом hgroup:
<hgroup>
<h2>Самый сайт</h2>
<h4>Здесь описание Самого сайта</h4>
</hgroup>
UPD 24.02.2017: Значительно позже написания данной статьи появился еще один тег — main. Сначала дадим его общее определение, а потом расскажу подробнее, зачем он нужен и нужен ли вообще.
Тэг main
main — представляет собой основное содержимое документа, или иначе — основной контент. Отличие этого тэга от старого доброго body в том, что body включает ВСЕ содержимое страницы, тогда как main — основное, то есть уникальное.
Верстальщики сайтов и раньше использовали для выделения блока с основным контентом тэг div с идентификатором типа main или content. Видимо создатели HTML5 решили поддержать это дело и придумали такой вот новый тэг main.
В силу того, что он должен содержать только уникальный контент, сюда не входят ни шапка сайта, ни сайдбар(ы), ни подвал, ни вообще что-либо повторяющееся на сайте. Сказано — уникальный, значит уникальный!
Тэг main не является структурным тэгом и никак не влияет на разметку страницы!
Он также не может входить в состав других структурных тэгов: article, aside, footer, header или nav в силу своей уникальности.
И так же, как и другие новые тэги, он не воспринимается браузерами, как блочный элемент, поэтому это свойство ему нужно задавать принудительно в файле CSS:
main {display:block;}
Пример использования тэга main:
<body>
<header>
</header>
<main>
Основное, уникальное содержимое страницы сайта.
</main>
<aside>
</aside>
<footer>
</footer>
</body>
Тэг main был задуман для всевозможных программ-скринридеров, чтобы люди с плохим зрением могли знать, что на странице сайта является основным содержимым.
Из уникальности тэга main следует, что использовать его на сайте достаточно сложно. Ну, сами представьте себе такой сайт, где на каждой странице нужно выделить уникальную часть. Представили? Лично я вижу лишь простенький сайт-визитку на 5 – 6 страниц, где содержимое каждой страницы уникально и не повторяется нигде больше на сайте.
А взять, к примеру, любой блог на WordPress. Как выделить уникальное содержимое, если на главной страницы присутствуют анонсы статей, в архиве тоже есть выдержки? Какая уж тут уникальность! Разве что на статичных страницах типа «О сайте» или «Контакты».
Так что не все, что появляется нового в HTML5 на самом деле полезно, и не стоит это сразу же применять необдуманно.
Рекомендую почитать статью Избегаем распространенных ошибок в HTML5 разметке, где наглядно показано, что не стоит необдуманно менять старые добрые div-ы на новые теги.
Продолжение следует…
HTML5 Введение
HTML5 первые шаги
HTML5 новые тэги header, footer, nav, aside, section, article, hgroup, main
HTML5 новые тэги time, figure, video, audio, canvas
Автор: Игорь Квентор
www.websovet.com
| Справочник HTML
Элемент <footer> (от англ. «footer» ‒ «подвал, нижний колонтитул») обозначает нижний колонтитул («подвал») для страницы или раздела. На странице может быть несколько нижних колонтитулов для разделов и один для страницы.
Контент, заключенный в этот тег, обычно содержит некую информацию о содержимом родительского элемента. Как правило это информация об авторстве, авторских правах, контактные данные, карта сайта, ссылка на возврат, список похожих документов и т. п.
Примечание: Контактную информацию в теге <footer> рекомендуется заключать в элемент <address>.
Примечание: В документе может быть несколько нижних колонтитулов для разделов и один для страницы.
Синтаксис
<footer>...</footer>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <footer> со следующими значениями CSS по умолчанию:
footer {
display: block;
}Различия между HTML 4.01 и HTML5
Тег <footer> является новым в HTML5.
Пример использования:
Элемент <footer>
Используем элемент <figure> для разметки фотографии:
Пример HTML:
Попробуй сам
<footer>
<p><b>Автор:</b> Max White</p>
<address><b>Контактная информация:</b> [email protected]</address>
</footer>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <footer> | 9+ | 5+ | 11.10+ | Да | 5.1+ | 4+ |
| Элемент | ||||
| <footer> | 2.2+ | 4+ | 11+ | 5+ |
Тег нижнего колонтитула HTML
Пример
Нижний колонтитул в документе:
<нижний колонтитул>
Автор: Хеге Рефснес
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
 ..</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article> <!-- конец второй статьи -->
<footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта -->
<address>Контактные данные автора сайта</address>
</footer>
</body>
..</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article> <!-- конец второй статьи -->
<footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта -->
<address>Контактные данные автора сайта</address>
</footer>
</body>
 ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>
header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html> onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>
onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html> </p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>
</p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section> ..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>
..</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body> ..</a></li>
</ul>
</nav>
..</a></li>
</ul>
</nav> </p>
</aside>
</p>
</aside> example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body> <a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>
<a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body> ..</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article><!-- конец первой статьи -->
<article> <!-- начало второй статьи -->
<h3>Статья о бытие 2</h3>
<p>Информация про бытие 2...</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article> <!-- конец второй статьи -->
<footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта -->
<address>Контактные данные автора сайта</address>
</footer>
</body>
..</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article><!-- конец первой статьи -->
<article> <!-- начало второй статьи -->
<h3>Статья о бытие 2</h3>
<p>Информация про бытие 2...</p>
<footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи -->
<address>Информация об авторе статьи</address>
</footer>
</article> <!-- конец второй статьи -->
<footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта -->
<address>Контактные данные автора сайта</address>
</footer>
</body>
 ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>