Содержание
Атрибут name
Определение и использование
Атрибут name указывает имя элемента.
Атрибут name может использоваться для ссылки на элемент в JavaScript.
Для элементов формы он также используется в качестве эталона при отправке данных,
Для элемента iframe он может быть использован для назначения формы отправки.
Для элемента map атрибут name связывается с атрибутом usemap <img> и создает связь между изображением и картой.
Для элемента meta атрибут name указывает имя для информации/значения
content атрибут.
For the param element, the name attribute is used together with the value attribute to specify
parameters for the plugin specified with the <object> tag.
Относится к
The name attribute can be used on the following elements:
Пример
Пример
Две кнопки с одинаковыми именами, которые представляют различные значения при щелчке:
<form action=»/action_page. php» method=»get»>
php» method=»get»>
Choose your favorite subject:
<button name=»subject» type=»submit» value=»HTML»>HTML</button>
<button name=»subject» type=»submit» value=»CSS»>CSS</button>
</form>
Пример поля
<fieldset> с атрибутом name:
<fieldset name=»personalia»>
Name: <input type=»text»><br>
Email: <input type=»text»><br>
</fieldset>
Пример формы
HTML-форма с атрибутом name:
<form
action=»/action_page.php»
method=»get» name=»myForm»>
First name: <input type=»text» name=»fname»><br>
Last name:
<input type=»text» name=»lname»><br>
<input type=»button» value=»Send form data!»>
</form>
Пример iframe
<iframe>, который выступает в качестве целевого объекта для ссылки:
<a href=»https://html5css.ru» target=»iframe_a»>HTML5CSS.ru</a>
Пример ввода
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка Submit:
<form
action=»/action_page. php»>
php»>
Name: <input type=»text» name=»fullname»><br>
Email:
<input type=»text» name=»email»><br>
<input type=»submit» value=»Submit»>
</form>
Пример карты
Изображение-карта, с щелчком области:
<map
name=»planetmap»>
<area shape=»rect» coords=»0,0,82,126″ href=»sun.htm» alt=»Sun»>
<area shape=»circle» coords=»90,58,3″ href=»mercur.htm» alt=»Mercury»>
<area shape=»circle» coords=»124,58,8″ href=»venus.htm» alt=»Venus»>
</map>
Пример мета
Используйте атрибут Name для определения описания, ключевых слов и автора HTML-документа:
<head>
<meta name=»description» content=»Free Web tutorials»>
<meta name=»keywords» content=»HTML,CSS,JavaScript»>
<meta name=»author» content=»Hege Refsnes»>
</head>
Пример объекта
Элемент <object> с атрибутом Name:
<object data=»helloworld. swf»
swf»
name=»obj1″></object>
Пример вывода
Выполните вычисление и Покажите результат в элементе <output>:
<form oninput=»x.value=parseInt(a.value)+parseInt(b.value)»>0
<input type=»range» value=»50″>100
+<input type=»number» value=»50″>
=<output name=»x» for=»a b»></output>
</form>
Пример param
Установите параметр «autoplay», в значение «true»,, поэтому звук начнет воспроизводиться сразу после загрузки страницы:
<object data=»horse.wav»>
<param name=»autoplay» value=»true»>
</object>
Выберите пример
Раскрывающийся список с атрибутом name:
<select name=»cars»>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»opel»>Opel</option>
<option value=»audi»>Audi</option>
</select>
Пример текстового
Текстовая область с атрибутом name:
<form action=»/action_page. php»>
php»>
<textarea name=»comment»>Enter text here…</textarea>
<input type=»submit»>
</form>
Поддержка браузера
Атрибут multiple имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| button | Да | Да | Да | Да | Да |
| fieldset | Да | Не поддерживается | Да | Да | Да |
| form | Да | Да | Да | Да | Да |
| iframe | Да | Да | Да | Да | Да |
| input | 1.0 | 2.0 | 1.0 | 1.0 | 1.0 |
| map | Да | Да | Да | Да | Да |
| meta | Да | Да | Да | Да | Да |
| object | Да | Да | Да | Да | Да |
| output | 10. 0 0 | Не поддерживается | 4.0 | 5.1 | 11.0 |
| param | Да | Да | Да | Да | Да |
| select | Да | Да | Да | Да | Да |
| textarea | Да | Да | Да | Да | Да |
Атрибут name тега | HTML справочник
HTML тег <input>
Значение и применение
Атрибут name (HTML тега <input>) задает имя для элемента. Атрибут name используется для поиска (выбора) элементов с использованием языка программирования JavaScript, а так же позволяет ссылаться на данные формы после их отправки.
Обратите внимание, что только те элементы формы, которые имеют атрибут name, будут иметь свои значения при отправке формы.
Поддержка браузерами
Синтаксис:
<input name = "text">
Значения атрибута
| Значение | Описание |
|---|---|
| text | Задает имя для элемента <input>. |
Отличия HTML 4.01 от HTML 5
Нет.
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута name HTML тега <input></title> </head> <body> <form name = "myForm"> <!-- создаем форму --> <label>Ваш логин<input type = "text" name = "Login"></label><br> <!-- поле для ввода текстовой информации --> <label>Ваш пароль<input type = "password" name = "Password"></label><br> <!-- поле для ввода пароля --> <input type = "submit" name = "submitForm" value = "войти"> <!-- кнопка для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>).
Внутри формы мы поместили три элемента управления <input>, которые предназначены для ввода текстовой информации, пароля и отправки формы. Обратите внимание, что для каждого элемента <input> мы указали атрибутом name его имя, в том числе указали имя и для нашей формы (элемент <form> имеет одноимённый атрибут).
Результат нашего примера:
Пример использования атрибута name HTML тега <input> (указание имени элемента).HTML тег <input>
— HTML | MDN
HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован (в устаревшем варианте) для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
<a href="https://developer.mozilla.org">MDN</a>Этот элемент включает в себя общие атрибуты.
downloadHTML5- Этот атрибут сообщает о том, что эта ссылка должна быть использована для скачивания файла, и, когда пользователь нажимает на ссылку, ему будет предложено сохранить файл как локальный. Если у этого атрибута есть значение, оно будет использовано как заполненное название файла в Окне сохранения, которое открывается, когда пользователь нажимает на ссылку (пользователь может поменять название перед сохранением файла).
 Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.
Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.
Примечание:
- Атрибут может быть использован вместе с blob: URLs и
data: URLs, чтобы пользователи могли проще скачать контент, который сгенерирован с помощью JavaScript (например, картинка, созданная с помощью онлайн-сайта для рисования). - Если представлен HTTP-заголовок
Content-Disposition:,и он содержит иное название, у HTTP-заголовка есть преимущество над атрибутом. - Если этот атрибут установлен и
Content-Disposition:установлен наinline, Firefox отдаёт преимуществоContent-Disposition, но в тоже время Chrome отдаёт преимущество атрибутуdownload.
- Этот атрибут соблюдается только на ресурсах с тем же доменом.
href- Единственный обязательный атрибут для определения ссылки в HTML4, но больше необязательный в HTML5. Упущение этого атрибута создаёт ссылку-заполнитель. Атрибут
hrefуказывает ссылку: либо URL, либо якорь. Якорь — это название после символа#, который указывает на элемент (ID (en-US)) на текущей странице. URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером. Например,file,ftpиmailtoработают в большинстве браузеров.
hreflang- Этот атрибут сообщает язык документа по ссылке. Это чисто контрольная информация. Разрешённые значения определены в BCP47 для HTML5 и RFC1766 для HTML4. Используйте этот атрибут, только если задан
href. pingHTML5- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.

referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке:
"no-referrer"не отправляет заголовокReferer."no-referrer-when-downgrade"не отправляет заголовокRefererресурсу без TLS (HTTPS). Это стандартное поведение браузера, если не указана иная политика."origin"отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт."origin-when-cross-origin"отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь."unsafe-url"отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
rel- Для ссылок, которые содержат атрибут
href, этот атрибут устанавливает отношения между ссылками. Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является
Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является void, если не задано иное. Используйте этот тег, только если задан атрибутhref.
target- Этот атрибут определяет, где показать содержимое по ссылке. В HTML4, это название и ключевое слово фрейма. В HTML5, это название или ключевое слово в браузере (например, вкладка, окно или iframe). У следующих ключевых слов специальные значения:
_selfзагружает документ в текущем фрейме в HTML4 (или текущей вкладке в HTML5) как текущий. Это значение по умолчанию, если не указано иное значение._blankзагружает документ в новой окне в HTML4 или вкладке в HTML5._parentзагружает документ в родительском фрейме в HTML4 или в родительской вкладке в HTML5. Если нет родителя, параметр будет вести себя как
Если нет родителя, параметр будет вести себя как_self: Load the response into the HTML4 frameset parent of the current frame or HTML5 parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._topв HTML4 загружает документ в новом окне, игнорируя другие фреймы. В HTML5 загружает в окне высшего уровня. Если родителя нет, опция ведёт себя как_self.
Используйте этот атрибут только если указан
href.
Примечание: Используя target, вы должны добавлять rel="noopener noreferrer", чтобы избежать эксплуатацию API window.opener.
type- Этот атрибут определяет MIME-тип для документа по ссылке. Обычно это используется как контрольная информация, но в будущем браузеры могут добавлять маленькую иконку для медиафайлов. Например, браузер может добавить маленькую иконку мегафона, если тип файла установлен как
audio/wav.
- Используйте этот атрибут только если указан
href.
Устаревшие
charsetВышла из употребления с версии HTML5- Этот атрибут определяет кодировку документа по ссылке. Значением является разделённый пробелами или запятыми список кодировок. Значением по умолчанию является ISO-8859-1.
Предупреждение: Этот атрибут является устарелым в HTML5 и не должен использоваться. Чтобы достичь такого же эффекта, используйте HTTP-заголовок Content-Type на ссылающемся ресурсе.
coordsHTML 4Вышла из употребления с версии HTML5- Для использования с формой объекта, этот атрибут использует разделённый запятыми список чисел для определения координат объекта на странице.
nameHTML 4 Вышла из употребления с версии HTML5- Этот атрибут обязателен в определении якоря на странице.
 Значение имени схоже со значением
Значение имени схоже со значением idи должен быть уникальным идентификатором и состоять из букв и цифр. Согласно спецификации HTML 4.01, иid, иnameмогут быть использованы с элементом<a>, пока у них идентичные значения. revHTML 4 Вышла из употребления с версии HTML5- Этот атрибут определяет обратную ссылку, обратные отношения атрибута
rel. Это полезно, чтобы отобразить, откуда пришёл объект как автор или документ.
shapeHTML 4 Вышла из употребления с версии HTML5- Этот атрибут используется, чтобы определить выбранный регион для ссылок на источник гипертекста, которые соединены с фигурой для создания изображения-карты. Значения для атрибута —
circle,default,polygonиrect. Формат координат зависит от выбранной формы. Дляcircle—x,y,r, гдеxиy— пиксельные координаты центра круга иr— радиус в пикселях. Для rect —
Для rect — x,y,w,h, гдеxиy— координаты верхнего левого угла прямоугольника, аwиh— ширина и высота соответственно. Значениямиpolygonдля координатор формы являютсяx1,y1,x2,y2… Каждая параx,yопределяет точку в полигоне, с последующей точкой становится прямой линией, и последняя точка объединяется с первой. Значениеdefaultдля форм требует, чтобы полностью закрытая территория, например, изображение, было использовано.
Примечание: Желательно использовать атрибут usemap для элемента <img> и связанного элемента <map>, чтобы определить горячие точки вместо атрибутов формы.
Нестандартные
datafld- Этот атрибут определяет название столбца из объекта исходных данных, который принимает связанные данные.

Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataFld Property (MSDN) | |||
datasrc- Этот атрибут сообщает ID объекта исходных данных, который принимает связанные данные с этим элементом.
Предупреждение: Этот атрибут нестандартный и не должен использоваться. Для достижения такого же эффекта, используйте скрипты и такие механизмы, как XMLHttpRequest, чтобы динамично заполнять страницу.
| Поддержка | Gecko | Presto | WebKit | Trident |
| Не реализована | Не реализована | Не реализована | IE4, IE5, IE6, IE7 (Убрана в IE8) | |
| Нормативный документ | Microsoft’s Data Binding: dataSrc Property (MSDN) | |||
methods- Значение этого атрибута предоставляет информацию о функциях, которые могут быть выполнены на объекте. Обычно значения даны HTTP-протоколом, когда он использован, но может (для похожих целей, как для атрибута
title) быть полезным для включения контрольной информации в ссылке. Например, браузер может выбрать другой тип рендеринга для ссылки как функцию определённых методов; что-то, что может быть найдено, может иметь другую иконку, или внешняя ссылка может получить индикатор перехода с текущего сайта. Этот элемент не понимается или не поддерживается полностью даже браузером Internet Explorer 4, который определил этот атрибут. Значения
Значения methods(MSDN). urn- Этот атрибут, предложенный Micosoft, определяет отношения уникального названия ресурса (URN) с ссылкой. Хотя он основан на стандартах работы нескольких лет назад, значение URN всё ещё не определено полностью, поэтому этот атрибут не имеет значения. Значения urn (MSDN).
Ссылка на внешний сайт
Создание кликабельной картинки
<a href="https://developer.mozilla.org/ru/" target="_blank">
<img src="https://mdn.mozillademos.org/files/6851/mdn_logo.png" alt="MDN logo">
</a>
Результат:
Создания ссылки для написания письма
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Использование
download для сохранения canvas как PNG
Если вы хотите позволить пользователю скачивать HTML canvas как картинку, вы можете создать ссылку с атрибутом download и данные canvas как data: URL:
var link = document.createElement("a");
link.innerHTML = 'download image';
link.addEventListener("click", function(ev) {
link.href = canvas.toDataURL();
link.download = "mypainting.png";
}, false);
document.body.appendChild(link);
Вы можете посмотреть на это в действии: jsfiddle.net/codepo8/V6ufG/2/.
BCD tables only load in the browser
Нажатие на <a> приводит (по умолчанию) к фокусировке элемента, но оно может быть разным в зависимости от браузера и ОС.
| Настольные | Windows 8.1 | OS X 10.9 |
|---|---|---|
| Firefox 30.0 | Да | Да |
| Chrome ≥39 (Chromium bug 388666) | Да | Да |
Safari 7. 0.5 0.5 | Нет данных | Только с заданным tabindex |
| Internet Explorer 11 | Да | Нет данных |
| Presto (Opera 12) | Да | Да |
| Мобильные | iOS 7.1.2 | Android 4.4.4 |
|---|---|---|
| Safari Mobile | Только с заданным tabindex | Нет данных |
| Chrome 35 | Неизвестно | Только с заданным tabindex |
HTML 3.2 включает в себя только name, href, rel, rev и title.
Атрибут target не работает в браузерах, не поддерживающих фреймы, таких как Netscape 1 generation. Кроме того, target не допускается в «строгих» вариантах XHTML, но разрешён в формах frameset или «переходных» формах.
Рекомендации по JavaScript
Часто якорь используется с событием onclick. Для избежания обновления страницы,
Для избежания обновления страницы, href часто устанавливается на #, либо на javascript:void(0). Оба этих значения могут привести к некоторым неожиданным ошибкам во время копирования ссылки или открытия ссылки в новой вкладке или окне. Помните об этом, чтобы сделать юзабилити удобнее, когда пользователи используют якори и вы не допускаете стандартного поведения.
- Другие элементы:
<abbr>,<em>,<strong>, <small> (en-US),<cite>, <q> (en-US),<dfn>,<time>,<code>, <var> (en-US), <samp> (en-US),<kbd>, <sub> (en-US), <sup> (en-US),<b>, <i> (en-US),<mark>,<ruby>, <rp> (en-US), <rt> (en-US),<bdo>,<span>,<br>,<wbr>.
seodon.ru | Теги HTML — Тег A
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
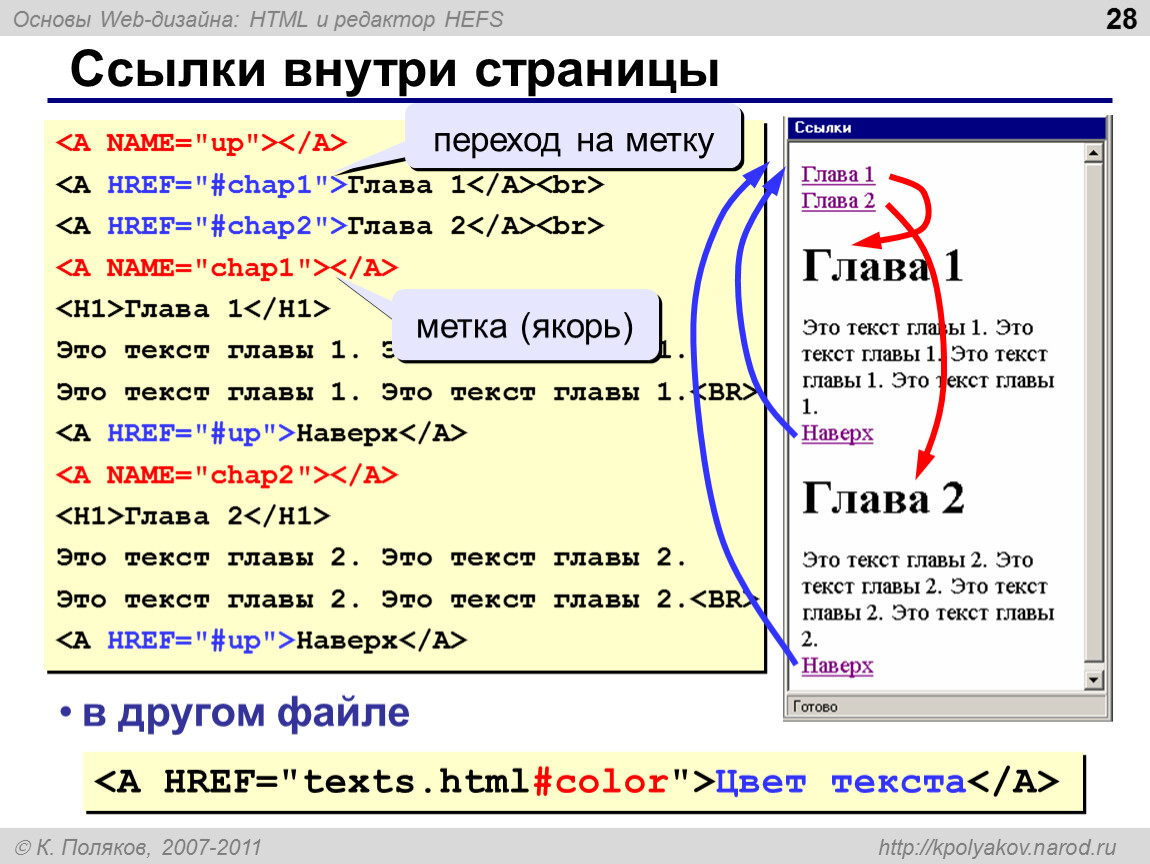
Атрибут name, тега <A>, задает имя якоря-закладки («анкора») внутри веб-страницы. Значением атрибута должно быть уникальное имя в пределах страницы установки якоря. Для создания ссылки на закладку используется тег <A> с атрибутом href. Значение атрибута href должно начинаться с символа решетки (#), за которой, без пробелов, идет имя якоря (с учетом регистра).
Для создания ссылки на закладку, расположенную на другой странице или сайте, перед символом решетка (#) дополнительно указывается относительный или абсолютный адрес этой страницы.
Также, в качестве якоря можно использовать любой тег имеющий атрибут id, в том числе и тег <A>.
Атрибуты name и id используют общее пространство (базу) имен. Поэтому их значения у двух тегов на странице не должны совпадать, а вот у одного тега — могут. Ссылок же на якорь, на одной странице, может быть сколько угодно.
Значения
Значением атрибута может быть любое слово. Оно чувствительно к регистру, поэтому указывайте его везде одинаково.
Значение по умолчанию: нет.
Синтаксис
<a name="имя якоря">...необязательный текст...</a>Обязательный атрибут: обязателен для якорей.
Пример HTML: применение атрибута name
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег A, применение атрибута name</title>
</head>
<body>
<h2><a name="top"></a>О сайте Сеодон.ру</h2>
<p>На сайте Сеодон.ру есть много полезной информации по созданию сайтов:
учебники, справочники, примеры, статьи и др.</p>
<p><a href="#top">В начало страницы</a></p>
</body>
</html>Результат примера
Поддержка версиями HTML
| Версия: | HTML 4. 01 01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Нет |
В версии XHTML 1.1 атрибут name тега <A> удален вместо него используется атрибут id, в HTML 5 также рекомендуется указывать идентификатор, хотя жесткого запрета нет.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Разница Между Атрибутами Id И Name В Html
Как правило, предполагается, что имя всегда заменяется идентификатором. Это правда, в некоторой степени, но не для полей формы и имен кадров, практически говоря. Например, с элементами формы атрибут name используется для определения пар имя-значение, которые должны быть отправлены на серверную программу и не должны быть устранены.
Browsers do not use id in that manner. Чтобы быть в безопасности, вы можете использовать атрибуты имени и идентификатора для элементов формы. Итак, мы напишем следующее:
<form name="myForm">
<input type="text" name="userName" />
</form>
Чтобы обеспечить совместимость, наличие подходящих имен и значений атрибутов id, когда они определены, является хорошей идеей. Однако будьте осторожны: некоторые теги, особенно радиокнопки, должны иметь неоднозначные значения имен, но требуют уникальных значений id. Еще раз, это должно указывать на то, что идентификатор — это не просто замена имени; они различны по назначению. Кроме того, не снижайте стиль старого стиля, глубокий взгляд на современные библиотеки показывает такой стиль синтаксиса, который используется для повышения производительности и удобства. Ваша цель всегда должна быть в отношении совместимости.
Теперь в большинстве элементов атрибут name устарел в пользу более вездесущего атрибута id. Однако в некоторых случаях, в частности, поля формы (
Однако в некоторых случаях, в частности, поля формы (<button>, <input>, <select> и <textarea>), атрибут name живет, потому что по-прежнему требуется установить пару имя-значение для отправки формы. Кроме того, мы обнаруживаем, что некоторые элементы, особенно кадры и ссылки, могут продолжать использовать атрибут name, потому что часто полезно извлекать эти элементы по имени.
Существует четкое различие между идентификатором и именем. Очень часто, когда имя продолжается, мы можем установить значения одинаковыми. Тем не менее, идентификатор должен быть уникальным, а имя в некоторых случаях не должно включать радиокнопки. К сожалению, уникальность значений id, в то время как улавливается проверкой разметки, не так согласована, как должна быть. Реализация CSS в браузерах будет стилизовать объекты, которые имеют значение id; таким образом, мы не можем улавливать ошибки разметки или стиля, которые могут повлиять на наш JavaScript до выполнения. (www\.)?(?<domain>.+)$;
(www\.)?(?<domain>.+)$;
location / {
root /sites/$domain;
}
}
The PCRE library supports named captures using the following syntax:
?<name>Perl 5.10 compatible syntax, supported since PCRE-7.0 ?'name'Perl 5.10 compatible syntax, supported since PCRE-7.0 ?P<name>Python compatible syntax, supported since PCRE-4.0
If nginx fails to start and displays the error message:
pcre_compile() failed: unrecognized character after (?< in ...
this means that the PCRE library is old and the syntax
“?P<” should be tried instead.name>
The captures can also be used in digital form:
server {
server_name ~^(www\. )?(.+)$;
location / {
root /sites/$2;
}
}
)?(.+)$;
location / {
root /sites/$2;
}
}
However, such usage should be limited to simple cases (like the above),
since the digital references can easily be overwritten.
Miscellaneous names
There are some server names that are treated specially.
If it is required to process requests without the “Host”
header field in a server
block which is not the default, an empty name should be specified:
server {
listen 80;
server_name example.org www.example.org "";
...
}
If no
server_name
is defined in a server block
then nginx uses the empty name as the server name.
nginx versions up to 0.8.48 used the machine’s hostname as the server name
in this case.
If a server name is defined as “$hostname” (0.9.4), the
machine’s hostname is used.
If someone makes a request using an IP address instead of a server name,
the “Host” request header field will contain the IP address
and the request can be handled using the IP address as the server name:
server {
listen 80;
server_name example. org
www.example.org
""
192.168.1.1
;
...
}
org
www.example.org
""
192.168.1.1
;
...
}
In catch-all server examples the strange name “_” can
be seen:
server {
listen 80 default_server;
server_name _;
return 444;
}
There is nothing special about this name, it is just one of a myriad
of invalid domain names which never intersect with any real name.
Other invalid names like “--” and “!@#”
may equally be used.
nginx versions up to 0.6.25 supported the special name “*”
which was erroneously interpreted to be a catch-all name.
It never functioned as a catch-all or wildcard server name.
Instead, it supplied the functionality that is now provided
by the
server_name_in_redirect
directive.
The special name “*” is now deprecated
and the
server_name_in_redirect
directive should be used.
Note that there is no way to specify the catch-all name or
the default server using the
server_name
directive.
This is a property of the
listen
directive
and not of the
server_name
directive.
See also “How nginx processes a request”.
It is possible to define servers listening on ports *:80 and *:8080,
and direct that one will be the default server for port *:8080,
while the other will be the default for port *:80:
server {
listen 80;
listen 8080 default_server;
server_name example.net;
...
}
server {
listen 80 default_server;
listen 8080;
server_name example.org;
...
}
Internationalized names
Internationalized domain names
(IDNs)
should be specified using an ASCII (Punycode) representation
in the server_name directive:
server {
listen 80;
server_name xn--e1afmkfd.xn--80akhbyknj4f; # пример.испытание
...
}
Optimization
Exact names, wildcard names starting with an asterisk,
and wildcard names ending with an asterisk are stored
in three hash tables bound to the listen ports.
The sizes of hash tables are optimized at the configuration phase
so that a name can be found with the fewest CPU cache misses.
The details of setting up hash tables are provided in a separate
document.
The exact names hash table is searched first.
If a name is not found, the hash table with wildcard names
starting with an asterisk is searched.
If the name is not found there, the hash table with wildcard names
ending with an asterisk is searched.
Searching wildcard names hash table is slower than searching exact names hash
table because names are searched by domain parts.
Note that the special wildcard form “.example.org”
is stored in a wildcard names hash table and not in an exact names hash table.
Regular expressions are tested sequentially
and therefore are the slowest method and are non-scalable.
For these reasons, it is better to use exact names where possible.
For example, if the most frequently requested names of a server
are example. and  org
orgwww.example.org,
it is more efficient to define them explicitly:
server {
listen 80;
server_name example.org www.example.org *.example.org;
...
}
than to use the simplified form:
server {
listen 80;
server_name .example.org;
...
}
If a large number of server names are defined,
or unusually long server names are defined, tuning
the server_names_hash_max_size
and server_names_hash_bucket_size
directives at the http level may become necessary.
The default value of the
server_names_hash_bucket_size
directive may be equal to 32, or 64, or another value,
depending on CPU cache line size.
If the default value is 32 and server name is defined as
“too.long.server.name.example.org”
then nginx will fail to start and display the error message:
could not build the server_names_hash, you should increase server_names_hash_bucket_size: 32
In this case, the directive value should be increased to the next power of two:
http {
server_names_hash_bucket_size 64;
. ..
..
If a large number of server names are defined,
another error message will appear:
could not build the server_names_hash, you should increase either server_names_hash_max_size: 512 or server_names_hash_bucket_size: 32
In such a case, first try to set
server_names_hash_max_size
to a number close to the number of server names.
Only if this does not help,
or if nginx’s start time is unacceptably long, try to increase
server_names_hash_bucket_size.
If a server is the only server for a listen port, then nginx will not test
server names at all (and will not build the hash tables for the listen port).
However, there is one exception.
If a server name is a regular expression with captures,
then nginx has to execute the expression to get the captures.
Compatibility
- The special server name “
$hostname” has been supported
since 0.9.4. - A default server name value is an empty name “” since 0.
 8.48.
8.48. - Named regular expression server name captures have been supported since 0.8.25.
- Regular expression server name captures have been supported since 0.7.40.
- An empty server name “” has been supported since 0.7.12.
- A wildcard server name or regular expression has been supported for use
as the first server name since 0.6.25. - Regular expression server names have been supported since 0.6.7.
- Wildcard form
example.*has been supported since 0.6.0. - The special form
.example.orghas been supported since 0.3.18. - Wildcard form
*.example.orghas been supported since 0.1.13.
| written by Igor Sysoev edited by Brian Mercer |
Тег — Справочник html
Общая информация
<a> — является одним из основных тегов HTML, предназначенный для создания гиперссылок.
Тег устанавливает ссылку на какой-либо объект: на другой сайт, на другую страницу, на строку этой же страницы (якорь). Это зависит от используемых атрибутов (href, name).
Это зависит от используемых атрибутов (href, name).
Заданные адреса ссылок бывают относительными и абсолютными.
В абсолютном адресе задается полный путь к странице, который будет работать везде. Относительный адрес будет вести по адресу относительно того, где находится пользователь в данный момент.
Синтаксис
- <a href=»url»>текст</a>
- <a href=»url#идентификатор»>текст</a>
- <a name=»идентификатор»>
<a href=»url»>текст</a>
<a href=»url#идентификатор»>текст</a>
<a name=»идентификатор»>
Закрывающий тег обязателен.
Атрибуты
- href — указывает адрес документа
- name — задается имя якоря внутри html-документа
- target — в каком окне будет открыт html-документ
- title — при наведении указателя мыши показывает всплывающую подсказку
Значения атрибутов
href
Указывает адрес документа
- <a href=»url»>текст</a>
<a href=»url»>текст</a>
name
Задается имя якоря внутри документа
<a name=»идентификатор»>
Если необходимо сделать ссылку на конкретную строку документа, вид ссылки будет таким:
<a href=»url#идентификатор»>текст</a>
На самой же странице в нужном месте необходимо поставить якорь, следующего вида:
<a name=»идентификатор»>
target
- <div align=»left | right | center | justify»>.
 ..</div>
..</div>
<div align=»left | right | center | justify»>…</div>
где
| _blank | открывает html-документ в новом окне |
| _self | открывает html-документ в текущем окне |
| _top | если на сайте используются фреймы, ссылка откроетс я в главном окне, если фреймов нет — параметр работает как _self |
title
При наведении указателя мыши показывает всплывающую подсказку.
- <a href=»http://site.ru/main/» title=»Посмотреть»>Обзор</a>
<a href=»http://site.ru/main/» title=»Посмотреть»>Обзор</a>
Атрибут имени HTML
Определение и использование
Имя Атрибут определяет имя для элемента HTML.
Атрибут name может использоваться для ссылки на элемент в JavaScript.
Для элемента
 Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.
Ограничений на позволенные значения нет (хотя оно будет конвертировано в нижние подчёркивания, предотвращая специфичные пути), но стоит обратить внимание, что у большинства файловых систем есть ограничения на то, какие знаки препинания поддерживаются файловой системой, и браузеры регулируют названия согласно ограничениям.

 Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является
Значением является список значений, разделённый пробелами. Значения и их семантика будут зарегистрированы другими сайтами, которые могут иметь произвольное значение к документу автора. Значением по умолчанию является  Если нет родителя, параметр будет вести себя как
Если нет родителя, параметр будет вести себя как
 Значение имени схоже со значением
Значение имени схоже со значением  Для rect —
Для rect — 
 Значения
Значения 
 )?(.+)$;
location / {
root /sites/$2;
}
}
)?(.+)$;
location / {
root /sites/$2;
}
}
 org
www.example.org
""
192.168.1.1
;
...
}
org
www.example.org
""
192.168.1.1
;
...
}
 ..
..
 8.48.
8.48. ..</div>
..</div>