Содержание
Примеры web-страниц на HTML — Учитель программирования.ру
Основные тегиТекстСсылкиФреймыТаблицыСпискиФормыИзображения
Пример 1. Структура документа HTML
<HTML>
<HEAD>
<TITLE>Название документа</TITLE>
</HEAD>
<BODY bgcolor=”teal” text=”aqua”>
Здесь расположен сам Web-документ.
<CENTER><h2><font color=”yellow”>Всем привет!</h2></CENTER></font><P>
<CENTER><font color=”red” size=4>Здравствуй, мир!</CENTER></font>
</BODY>
</HTML>
Пример 2. Структура простейших веб-страниц
<HTML>
<HEAD>
<TITLE>Поисковые системы Internet.</TITLE>
</HEAD><BODY bgcolor=”navy” text=”yellow”>
<big><i><U>Поисковые системы в Интернете</i></big></U></CENTER>
<hr color=”aqua”>
<font color=”white”>Ниже приведены некоторые популярные зарубежные
поисковые системы и отечественная система Rambler. Для поиска
Для поиска
информации используется окно Search, в которое вводится ключевое
слово и нажимается кнопка Search.<br></font>
Просмотрите примеры:
<a href=”altavist.HTM”>ALTAVIST.HTM</a>,
<a href=”EXCITE.HTM”>EXCITE.HTM</a>,
<a href=”YAHOO.HTM”>YAHOO.HTM</a>!
<hr color=”red”>
1.<IMG SRC=”altavist.gif”>
2.<IMG SRC=”yahoo.gif”>
3.<IMG SRC=”excite.gif”>
4.<IMG SRC=”lycos.gif”><P>
5.<IMG SRC=”infoseek.gif”>
6.<IMG SRC=”rambler.gif”><hr color=”lime”>
<tt><big><U><font color=”aqua”>Используйте поисковые системы для
поиска информации в Интернете!</tt></big></U></font>
</BODY>
</HTML>
Пример 3. Разметка веб-страницы
<HTML>
<HEAD>
<TITLE>Эхо Москвы.</TITLE>
</HEAD>
<BODY bgcolor=”purple” text=”lime” link=”yellow”>
<CENTER><u><font color=”yellow”>24 часа в сутки!</u></font><br>
Информация на любые темы!
<font color=”aqua”>Частота на УКВ 73,82 МГц или 91,2 МГц FM. <p></font>
<p></font>
<IMG SRC=”echomsk.gif” width=”403″ height=”263″><p>
<i><big><font color=”white”>Слушайте Эхо Москвы!
Остальное видимость!<br></i></big></font>
Адрес в Интернете:
<a href=”http://www.echo.msk.ru”>http://www.echo.msk.ru</a></CENTER>
</BODY>
</HTML>
Пример 4. Простой пример на HTML
<HTML>
<HEAD>
<TITLE>Упорядоченные и неупорядоченные списки</TITLE>
</HEAD>
<BODY BGCOLOR=”navy” text=”yellow”>
<h4><U>Неупорядоченный список</h4></U>
<UL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</UL>
<HR color=”lime”>
<h4><U>Упорядоченный нумерованный список</h4></U>
<OL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</OL>
</BODY>
</HTML>
”Пример
Списки определений
Списки определений имеют вид:
Название термина 1
Определение термина 1
Другое определение термина 1
Название термина 2
Определение термина 2
Другое определение термина 2
Название термина 3
Определение термина 3
Другое определение термина 3
Петров И. C., E-mail: [email protected]
C., E-mail: [email protected]
”Пример
<HTML>
<HEAD>
<TITLE>Формы</TITLE></HEAD>
<BASE>
<BODY bgcolor=”silver”>
<FORM>
<CENTER><FONT size=6>Элементы диалога</font></center>
<HR color=”blue”>
<Н2>Элемент ISINDEX</h3>
<ISINDEX prompt=”Cтpoкa для ввода критерия поиска”>
<HR color=”blue”>
<Н2>Элементы INPUT</h3>
<h4> Ввод текстовой строки </h4>
<INPUT type=”text” size=50>
<h4> Ввод пароля </h4>
<INPUT type=”password”>
<h4> Флажки </h4>
<INPUT type=”checkbox” name=”F001″ checked>
<INPUT type=”checkbox” name=”F001″ checked>
<h4> Переключатели </h4>
<INPUT type=”radio” name=”S001″ vаluе=”Первый”>
<INPUT type=”radio” name=”S001″ value=”Второй”>
<INPUT type=”radio” name=”S001″ value=”Третий” checked>
<h4> Кнопка подтверждения ввода </h4>
<INPUT type=”submit” value=”Подтверждение”>
<h4> Кнопка с изображением </h4>
<INPUT type=”image” src=”lycos. gif”>
gif”>
<h4> Кнопка очистки формы </h4>
<INPUT type=”reset” value=”0чистка”>
<h4> Файл </h4>
<INPUT type=”file” name=”photo” accept=”image/*”>
<HR color=”blue”>
<Н2>Элемент SELECT
<SELECT multiple>
<OPTION value=а>Первый
<OPTION value=Ь>Второй
<OPTION value=с>Третий
<OPTION value=d>Четвертый
</select></h3>
<HR color=”blue”>
<Н2>Элемент TEXTAREA
<TEXTAREA rows=5 cols=30>
Область для ввода текста
</textarea></h3>
<HR color=”blue”>
</FORM>
</BODY>
</HTML>
”Пример
<html>
<frameset cols=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes> </noframes> </frameset>
</html>
”Пример
<html>
<frameset rows=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1. htm” frameborder=”2″ scrolling=”yes”>
htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
<!– For browsers that don’t support frames –>
</noframes>
</frameset>
</html>
”Пример
<html>
<frameset cols=”50%,*”, rows=”50%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”four” src=”4.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
</noframes>
</frameset>
</html>
”Пример
<meta http-equiv=”refresh” content=”3; url=http://www.tigir.com”>
[spoiler title=”Пример 1. Вывод текста”]
Этот текст написан полужирным шрифтом.
Этот текст логически выделен тегом strong (может отображаться как обычный текст в некоторых браузерах или отображаться полужирным шрифтом). В некоторых браузерах действие аналогично действию тега b.
Этот текст отображается более крупным шрифтом (может отображаться обычным шрифтом в некоторых браузерах)
Этот текст логически выделен тегом em. В некоторых браузерах действие аналогично действию тега i.
Этот текст отображается курсивом.
Этот текст отображается более маленьким шрифтом.
Этот текст ниже , а этот выше уровня основного текста.
[/spoiler]
[spoiler title=”Пример 2. Форматирование текста”]
<html>
<body>
<pre>
Это предварительно
отформатированный текст.
В нем сохраняются
все пробелы и пустые
строки, которые вы указали.
</pre>
<p>Тег pre хорошо использовать для отображения компьютерного кода.:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Вывод программного кода”]
Вывод программного кода”]
<html>
<body>
<code>Тег code предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера code как моноширинный текст уменьшенного размера.</code>
<br>
<kbd>Тег kbd используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере kbd моноширинным шрифтом.</kbd>
<br>
<tt>Текст, отмеченный тегом tt отображаетя моноширинным текстом. Этот тег относится к группе тегов физического форматирования.</tt>
<br>
<samp>Тег samp используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере samp с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление. </samp>
</samp>
<br>
<var>Тег var используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере var курсивным начертанием.</var>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Текст адреса”]
<html>
<body>
<address>
Дональд Дак<br>
почтовый ящик 555<br>
Диснейленд<br>
США
</address>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Аббревиатуры”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<br />
<acronym title=”World Wide Web”>WWW</acronym>
<p>Атрибут title используется для отображения текста, содержащегося в нем, при наведении курсора мыши на акроним или аббревиатуру.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Цитаты”]
<html>
<body>
Блок цитаты:
<blockquote>
Это длинная цитата. Это длинная цитата. Это длинная цитата. Это длинная цитата.
Это длинная цитата. Это длинная цитата. Это длинная цитата.
</blockquote>
<p><b>Браузер вставляет пустую строчку и отступы перед и после блока цитаты.</b></p>
Короткая цитата:
<q>Это короткая цитата</q>
<p><b>Элемент q никак не выделяется и отображается как обычный текст.</b></p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 7. Зачёркивание и подчёркивание”]
<html>
<body>
<p>
Дюжина — это
<del>тринадцать</del>
<ins>двенадцать</ins>
единиц.
</p>
<p>
Большая часть браузеров перечеркивают удаленный текст и подчеркивают вставленный текст.
</p>
<p>
Старые браузеры могут отображать удаленный текст как простой текст.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 8. Параграфы”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<p>Это параграф. </p>
</p>
<p>Это другой параграф.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 9. Написание степеней и формул”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
y=x<sup>2</sup>-уравнениепараболы.<br><br>
H<sub>2</sub>O-формулаводы.
</body>
</html>
[/spoiler]
[spoiler title=”Пример 10. Заголовки”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
<h2>Это заголовок первого уровня</h2>
<h3>Это заголовок второго уровня</h3>
<h4>Это заголовок третьего уровня</h4>
<h5″>Это заголовок четвертого уровня</h5>
<h5″>Это заголовок пятого уровня</h5>
<h6″>Это заголовок шестого уровня</h6>
Это просто текст
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Ссылка”]
Ссылка”]
Этот текст является ссылкой на примеры html.
А этот текст приведет вас на известный видеохостинг Youtube.
[/spoiler]
[spoiler title=”Пример 2. Ссылка в изображении”]
Вы можете сделать изображение ссылкой:
[/spoiler]
[spoiler title=”Пример 3. Открытие ссылки в новой вкладке”]
К примерам html
Если вы укажете атрибуту target значение “_blank”, ссылка откроется в новом окне браузера.
[/spoiler]
[spoiler title=”Пример 4. Ссылка для отправки почты”]
Это ссылка на отправку почты:
[email protected]?subject=Привет%20тебе”>
Отправить письмо!
Внимание: Пробелы между словами должны быть заменены знаком «%20» , чтобы вы были уверены, что браузер будет правильно отображать ваш текст.
[/spoiler]
[spoiler title=”Пример 1. Несколько вертикальных фреймов”]
<html>
<frameset cols=”25%,50%,25%”>
<frame src=”frame1. html”>
html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 2. Несколько горизонтальных фреймов”]
<html>
<frameset rows=”25%,50%,25%”>
<frame src=”frame1.html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 3. Навигация по фреймам”]
<html>
<frameset cols=”120,*”>
<frame src=”frame_contents.html”>
<frame src=”frame1.html”
name=”showframe”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 4. Iframe – построчные фреймы”]
<html>
<body>
<iframe src=”examples_main.html”></iframe>
<p>Некоторые старые браузеры не поддерживают строчные фреймы.</p>
<p>В этом случае строчный фрейм не будет отображен в окне браузера.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Переход к месту во фрейме”]
Переход к месту во фрейме”]
<html>
<frameset cols=”20%,80%”>
<frame src=”frame1.html”>
<frame src=”frame4.html#C10″>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простая таблица”]
<html>
<body>
<p>
Каждая таблица начинается с тега table.
Каждая строчка таблицы начинается с тега tr.
Каждая ячейка таблицы начинается с тега td.
</p>
<h5>Таблица из одной колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
</tr>
</table>
<h5>Одна строчка из трех колонок:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h5>Две строчки по три колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Рамки таблицы”]
Рамки таблицы”]
<html>
<body>
<h5>Таблица с обычной рамкой:</h5>
<table border=”1″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С широкой рамкой:</h5>
<table border=”8″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С очень широкой рамкой:</h5>
<table border=”15″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Заголовки таблицы”]
<html>
<body>
<h5>Заголовки таблицы:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th>Телефон</th>
<th>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Вертикальные заголовки:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Таблица с заголовком”]
Таблица с заголовком”]
<html>
<body>
<h5>
Эта таблица с широкой рамкой и названием
</h5>
<table border=”6″>
<caption>Название</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Ячейки на несколько колонок”]
<html>
<body>
<h5>Ячейки состоит из двух колонок:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th colspan=”2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Ячейка состоит из двух строк:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=”2″>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простой список”]
Простой список”]
<html>
<body>
<h5>Неупорядоченный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Упорядоченный список”]
<html>
<body>
<h5>Упорядоченный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Разные виды списков”]
<html>
<body>
<h5>Значки списка в виде закрашенного круга:</h5>
<ul type=”disc”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде незакрашенного кругаCircle bullets list:</h5>
<ul type=”circle”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде закрашенного квадрата:</h5>
<ul type=”square”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Разные виды упорядоченных списков”]
Разные виды упорядоченных списков”]
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными буквами:</h5>
<ol type=”A”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными буквами:</h5>
<ol type=”a”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными римскими цифрами:</h5>
<ol type=”I”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными римскими цифрами:</h5>
<ol type=”i”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Вложенные списки”]
Вложенные списки”]
<html>
<body>
<h5>Вложенный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай
<ul>
<li>Черный чай</li>
<li>Зеленый чай</li>
</ul>
</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Форма полей ввода”]
<html>
<body>
<form action=””>
Имя:
<input type=”text” name=”firstname”>
<br>
Фамилия:
<input type=”text” name=”lastname”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Форма ввода пароля”]
<html>
<body>
<form action=””>
Имя пользователя (логин):
<input type=”text” name=”user”>
<br>
Пароль:
<input type=”password” name=”password”>
</form>
<p>
Помните, что когда вы вводите пароль, браузер показывает звездочки вместо символов.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Переключатель”]
<html>
<body>
<form action=””>
Мужчина:
<input type=”radio” checked=”checked”
name=”Sex” value=”male”>
<br>
Женщина:
<input type=”radio”
name=”Sex” value=”female”>
</form>
<p>
Пользователь может выбрать только одно значение.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Выпадающий список”]
<html>
<body>
<form action=””>
<select name=”cars”>
<option value=”volvo”>Вольво</option>
<option value=”saab”>Сааб</option>
<option value=”fiat”>Фиат</option>
<option value=”audi”>Ауди</option>
</select>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Поля ввода”]
<html>
<body>
<form action=””>
<input type=”button” value=”Всем привет!”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Множественный переключатель и кнопка подтверждения”]
Множественный переключатель и кнопка подтверждения”]
<html>
<body>
<form name=”input” action=”html1.asp” method=”get”>
У меня есть мотоцикл:
<input type=”checkbox” name=”vehicle” value=”Bike” checked=”checked” />
<br />
У меня есть машина:
<input type=”checkbox” name=”vehicle” value=”Car” />
<br />
У меня есть аэроплан:
<input type=”checkbox” name=”vehicle” value=”Airplane” />
<br /><br />
<input type=”submit” value=”Подтвердить” />
</form>
<p>
Если вы нажмете на кпопку «Подвердить», вы отправите ваши данные на новую страницу, которая называется html1.asp.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Вывод изображений”]
<html>
<body>
<p>
Вставка простого изображения:
<img src=”skype.jpeg”
width=”111″ height=”111″>
</p>
<p>
Двигающееся изображение (анимация):
<img src=”sun. gif”
gif”
width=”62″ height=”62″>
</p>
<p>
Помните, что синтаксис вставки анимации ничем не отличается от синтаксиса вставки простого изображения.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Фоновые изображения”]
<html>
<body background=”skype.jpeg”>
<h3>Взгляните, мы вставили изображение, как фон!</h3>
<p>Можно вставлять изображения форматов gif, jpg/jpeg и png.</p>
<p>Если размеры изображения меньше страницы, оно будет повторяться пока не заполнит весь фон.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Всплывание изображений”]
<html>
<body>
<p>
<img src =”skype.jpeg”
align =”left” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «left». Изображение «всплывает» влево по отношению к тексту.
</p><br /><br />
<p>
<img src =”skype. jpeg”
jpeg”
align =”right” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «right». Изображение «всплывает» вправо по отношению к тексту.
</p><br /><br />
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Изменения размера изображений”]
<html>
<body>
<p>
<img src=”skype.jpeg”
width=”20″ height=”20″>
</p>
<p>
<img src=”skype.jpeg”
width=”45″ height=”45″>
</p>
<p>
<img src=”skype.jpeg”
width=”70″ height=”70″>
</p>
<p>
Вы можете изменять размер изображения, меняя значения атрибутов «height» (ширина) и «width» (высота) тега img.
</p>
</body>
</html>
[/spoiler]
HTML Примеры
HTML Атрибуты форм
HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм
HTML Задачи
Как добавить пример HTML-кода на веб-страницу.
 Вставка кода на веб-страницу. Использование тега PRE
Вставка кода на веб-страницу. Использование тега PRE
Последние записи
Избранные посты на сайте AlexNews
26/05/2021
Наше путешествие на Родос. Отель Sunland 3 звезды
Прогулка по Монако
Отдых в испанском городке Мохакар, отель Best Oasis Tropical
Отпуск на Майорке: …
Фотографии, сделанные в 2020 году на фотоплёнку
20/05/2021
В настоящее время время фотографирование на пленку является необычным хобби, т.к. пленку сначала надо найти и купить, а затем проявить. …
Перевал Дятлова
11/05/2021 | Комментариев: 13
В своё время я довольно много прочитал статей и книг, связанных с этой трагедией. Самое большое впечатление на меня произвел …
Дом Нирнзее
22/04/2021
В 1913 году архитектор Эрнст-Рихард Нирнзее построил в Большом Гнездниковском переулке так называемый «дом холостяков» — большое многоквартирное здание. Квартиры …
Художник Альберто Варгас (Alberto Vargas), часть 4
02/04/2021
← Художник Альберто Варгас (Alberto Vargas), часть 3
. ..
..
Художник Альберто Варгас (Alberto Vargas), часть 3
02/04/2021
← Художник Альберто Варгас (Alberto Vargas), часть 2
Продолжение: Художник Альберто Варгас (Alberto Vargas), часть 4 →
…
Художник Альберто Варгас (Alberto Vargas), часть 2
02/04/2021
← Начало: Картины художника Альберто Варгаса для журналов Esquire и Playboy (часть 1)
Продолжение: Художник Альберто Варгас (Alberto Vargas), часть 3 …
Картины художника Альберто Варгаса для журналов Esquire и Playboy
02/04/2021
Альберто Варгас (Alberto Vargas) — американский художник перуанского происхождения, рисовавший полуобнажённых игривых девушек пинап. Часто его считают одним из наиболее …
Художник Мел Рамос (часть 2)
01/04/2021
← Начало: Художник Мел Рамос (Mel Ramos) и его картины (часть 1)
Шоколадки Snickers, M&M’s и другие:
Ещё…
Зубная паста Comfort Cream:
Hubba Hubba:
General …
Художник Джил Элвгрен (часть 3)
31/03/2021
← Ранее: Художник Джил Элвгрен (часть 2)
. ..
..
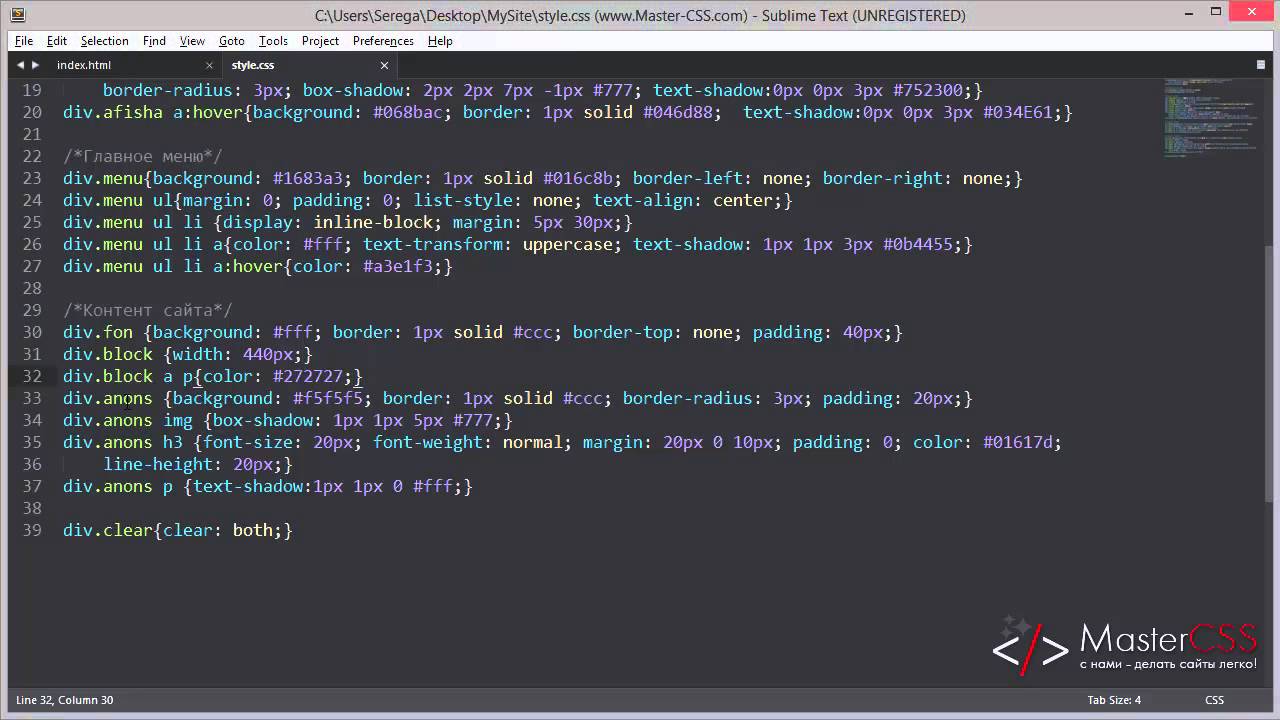
Простая html страница код пример
Поддержипроект!!!
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
Неоднократно повторяются поисковые запросы «простой сайт»- простой сайт состоит из множества простых страниц. Я как-то делал страницу, на тему шаблонов для сайта. Как раз там можно подобрать простой сайт на несколько страниц.
Всё о простой html страницы код, каркас, пример
- Что такое простая html страница
- Видео о простой html странице
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать можно здесь
Что такое простая html страница
Дадим определение — «что такое html страница«:
Html страница — состоит из минимального набора тегов и служит каркасом для страницы с контентом.
Что из себя представляет простая html страница!?
Почему
простая html страница называется «простая html страница»?
Простая html страница называется «простой html страницей» потому, что такая страница содержит в себе минимальный набор тегов, который только возможен.
Что такое html код страницы?
То, что вы сейчас видите, — простой текст внутри блоков, но всё это расположено внутри «кода html» — это сравнимо с каркасом дома, который мы не сможем увидеть, поскольку он и снаружи и внутри облицован.
Чтобы увидеть данный скрытый код html вам нужно проделать несколько действий:
Откройте простую html страницу
И уже на странице введите сочетание клавиш «ctrl + U».
И вы станете рентгеном!
Представленный пример простой html страница состоит из 6 тегов.
Среди них два одинарных.
Состав представленной простой html страницы
Простая html страница
youtube.com/embed/siPfjiHJBVI» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!
<!DOCTYPE html>
ru»>
<head>
<meta charset=»UTF-8″>
Пример простой страницы html
</head>
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
</html>
Из чего состоит простая html страница
Элемент <!DOCTYPE> предназначен для указания типа текущего документа
Двойной тег head, в который помещаются все остальные теги :
<html lang=»ru»>
Тег head голова, там находится вся информация о странице:
<head>Голова</head>
Одинарный тег meta с атрибутом кодировки:
<meta charset=»UTF-8″>
Двойной тег title — заголовок страницы
<title> Пример простой страницы html</title>
Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html
1). Открываем блокнот.
Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.
Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…
Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
Пример
Последняя дата редактирования : 19. 04.2021 00:54
04.2021 00:54
Название скрипта :Простая страница
//dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
COMMENTS+
BBcode
Теги:
простая html страница
простая html страница шаблон
простая веб страница html
создание простой html страницы
пример простой html страницы
создать простую html страницу
код простой html страницы
самая простая html страница
страница заглушка html простая
html каркас
каркас сайта html
каркас html страницы
каркас сайта html шаблон
код страницы html
html код веб страницы
пример кода html страницы
написать html код страницы
скопировать html код страницы
что такое html код страницы
index.html пример
Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег
Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок. Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
- Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.

- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Nesting_elements
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент
Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Block versus inline elements
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.
- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны,
С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Empty elements
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.
- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Active learning: Adding attributes to an element
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/".title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Boolean attributes
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Omitting quotes around attribute values
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
Single or double quotes?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.
<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Active learning: Adding some features to an HTML document
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом<h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Whitespace in HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы.</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
Что внутри «head»? Метаданные в HTML — Изучение веб-разработки
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- заголовок (title) страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Давайте снова посмотрим на HTML-документ из прошлой статьи:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Содержимое <head>, в отличие от содержимого элемента <body>, не отображается на странице. Задача <head> — хранить метаданные документа. В приведённом выше примере <head> совсем небольшой:
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>Однако на больших страницах блок <head> может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Мы уже видели, как работает элемент <title>: его используют для добавления заголовка (названия страницы) в документ. Элемент <h2> (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент <h2> (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого. Это может быть название истории, заголовок новости или что-то в этом роде.
- Элемент
<title>— метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как… в меню браузера и выберите папку для сохранения.
- Откройте файл в браузере. Вы увидите что-то вроде этого:
Теперь должно стать совершенно ясно, в чём разница между
<h2>и<title>! - Откройте код страницы в редакторе, измените содержимое элементов и обновите страницу в браузере. Развлекайтесь!
Содержимое элемента <title> используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из <title> предлагается в качестве названия закладки.
Текст из <title> также появляется в результатах поиска, как мы скоро увидим.
Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа — элемент <meta>. Конечно, другие вещи, о которых мы говорим в этой статье, тоже можно назвать метаданными. Существует множество разновидностей <meta>. Не станем пытаться охватить их все сразу — так недолго и запутаться, а рассмотрим несколько самых популярных, чтобы разобраться, что к чему.
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
<meta charset="utf-8">В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-странице, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера <title> (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
<p>Пример на японском: ご飯が熱い。</p>Указываем автора и описание
У элементов <meta> часто есть атрибуты name и content:
name— тип элемента, то есть какие именно метаданные он содержит.content— сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
<meta name="author" content="Крис Миллс">
<meta name="description" content="Задача MDN — в том, чтобы обучить
новичков всему тому, что нужно им для разработки веб-сайтов и приложений.">По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из <meta name="description"> используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
<meta name="description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox."> - Теперь найдите «Mozilla Developer Network» в своём поисковике (мы использовали Google). Обратите внимание, что описание и название из
<meta>и<title>используется в результатах поиска, — мы не зря указали их!
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы <meta> больше не используются. Так, поисковые системы больше не используют данные из элемента <meta type="keywords" content="ваши, ключевые, слова, введите, здесь">, в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
<meta property="og:image" content="https://wiki.developer.mozilla.org/static/img/opengraph-logo.72382e605ce3.png">
<meta property="og:description" content="Веб-документация на MDN предоставляет
собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов
и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких
продуктах Mozilla, как Инструменты разработчика Firefox.">
<meta property="og:title" content="MDN Web Docs">Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
<meta name="twitter:title" content="MDN Web Docs">Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате
.ico(многие браузеры поддерживают и в более привычных форматах, таких как.gifили.png) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат.ico - Добавьте ссылку на иконку в
<head>документа:<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon144.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon114.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon72.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png">
<link rel="shortcut icon" href="https://developer.mozilla.org/static/img/favicon32.png">В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент <link>, а скрипты — через элемент <script> .
Элемент
<link>помещают в заголовок документа. У него есть два атрибута:rel="stylesheet"показывает, что мы указываем стиль документа, а вhrefуказан путь к файлу:<link rel="stylesheet" href="my-css-file.css">Элемент
<script>не обязательно находится в заголовке — на самом деле лучше поместить его в самом конце страницы, прямо перед закрывающем тегом</body>. Так браузер сначала отобразит саму страницу, а уже затем загрузит и запустит скрипт — иначе скрипт может обратиться к ещё не созданному элементу страницы и сломаться.<script src="my-js-file.js"></script>Примечание: Элемент
<script>кажется пустым, но это не всегда так, и указывать закрывающий тег обязательно. Вместо того чтобы ссылаться на внешний скрипт, код можно писать прямо внутри этого элемента — так можно не тратить время на загрузку отдельного скрипта, но зато не выйдет сослаться на один js-файл с нескольких страниц.
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов
<link>и<script>.
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.
- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
<html lang="en-US">
<html lang="ru">
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
<p>Пример на японском: <span lang="jp">ご飯が熱い。</span>.</p>Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
8 лучших сайтов для качественных примеров HTML-кодирования
Первое, что нужно изучить при изучении веб-разработки, это как программировать на HTML. Что еще более важно, возможность кодировать в HTML5, используя все новейшие методы.
Все, что вы видите на веб-сайте, построено с использованием HTML и CSS (с добавлением некоторого количества JavaScript). Есть чему поучиться, так какие ресурсы лучше всего начать?
Есть несколько фантастических сайтов, которые предлагают хорошо разработанные примеры кодирования HTML и учебные пособия, которые могут показать вам наиболее эффективные способы кодирования.
Вот восемь сайтов, которые предлагают хорошие примеры кода HTML и помогут вам стать экспертом HTML.
HTML Dog предлагает учебные пособия, методики, ссылки и примеры HTML-кода. Они также предлагают CSS и JavaScript, что является дополнительным бонусом, если вы веб-разработчик. HTML Dog использует HTML5 для получения обновленной информации.
Их примеры HTML охватывают все типы синтаксиса с доказательствами для каждого.
При нажатии на один из элементов откроется интерактивная страница кодирования. HTML Dog предоставляет примеры в кодовых полях, которые вы можете скопировать и вставить в ваш HTML. Это хороший способ совместить учебу и работу.
Вы можете просмотреть в реальном времени вывод HTML-кода примера кода на правой панели. Это чистая песочница для игры со всеми видами кода.
W3Schools широко считается одним из лучших ресурсов для веб-разработчиков, который может похвастаться примерами кодирования от PHP до JavaScript ( что такое JavaScript? ). Вы также найдете раздел с основными примерами кодирования HTML.
Так же, как HTML Dog, они включили инструмент с разделенным экраном, чтобы попытаться написать код. Вы можете проверить HTML-код, который вы изучаете на каждом уроке, и поэкспериментировать с различными частями кода. Закодируйте свой HTML, нажмите « Выполнить», и вы увидите, как будет выглядеть код на реальной HTML-странице.
Mozilla Developer Network (MDN) имеет документацию для веб-разработчиков. Существует полный список учебных пособий по HTML и примеров кода. Большинство примеров интегрированы в учебные пособия, поэтому проработка их пути даст вам много возможностей для обучения.
MDN высоко ценится разработчиками за его детали. Они очень подробно рассказывают о веб-разработке, которая работает в ваших интересах, когда их разделы связаны друг с другом. Вы научитесь хорошему поведению, так что когда вы начнете писать CSS или JavaScript, все будет работать гладко.
Поначалу деталь может быть немного сложной. Разделы очень тщательные, но вы заметите! Это отличный ресурс, который можно сохранить, поскольку вы становитесь более продвинутым, вы никогда не пройдете учебные курсы.
freeCodeCamp известен своими онлайн-курсами и учебными пособиями для программистов. У них также есть большой раздел примеров HTML. Проиллюстрированное руководство иллюстрирует примеры кода от начальных элементов, таких как заголовки, до расширенных понятий, таких как семантическая разметка.
В каждом разделе есть примеры HTML, поэтому вы можете увидеть элемент в действии. Это отличный ресурс, чтобы вернуться во время обучения программированию.
Одним из самых известных сайтов для обучения программированию является Codecademy. Когда дело доходит до изучения HTML, Codecademy не разочаровывает учебным курсом HTML.
Курс длится около девяти часов и охватывает большую часть языка. Четыре раздела рассматриваются подробно: элементы, таблицы, формы и семантический HTML.
Рабочая область курса достаточно продвинута и дает вам возможность играть в песочнице. Вы также можете переключиться в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полнофункциональном окне браузера.
Хорошая вещь об этом курсе состоит в том, что он также включает в себя знание использования CSS для форматирования ваших страниц. Это полезно, потому что HTML и CSS работают вместе для создания веб-приложений.
HTML.com — это сайт, посвященный всему, что связано с HTML. Открыв сайт, вы увидите руководство для начинающих по изучению языка с нуля. Это стоит прочитать, прежде чем погрузиться в синтаксис.
Как только вы будете готовы к изучению, на HTML.com появилось множество учебных пособий по различным предметам. Учебники, такие как структура документа HTML, использование ссылок HTML и использование изображений. Их учебные пособия хорошо читаются и содержат множество примеров кода, чтобы держать вас в курсе. Вы также найдете алфавитный список элементов HTML, если вы хотите выбрать один, чтобы узнать больше.
BitDegree фокусируется на интерактивном изучении кода, поэтому он очень полезен в качестве руководства по HTML. Вы можете прочитать руководства по каждому элементу HTML. Каждое руководство объясняет, что делает элемент, и показывает вам фрагмент кода, который его использует.
Каждый кусок кода можно открыть в своей песочнице для тестирования. Это словарь для элементов HTML! Здесь вы можете потратить много времени, чтобы быстро понять, что все это значит.
Tutorials Point — это HTML-ресурс без излишеств. Легко перемещаться и находить элементы HTML для примеров кодирования. Как и в остальных примерах, это хороший выбор для закладок и удобен при написании кода.
Дополнительные примеры и ресурсы HTML-кода
Нет ничего более захватывающего, чем потратить некоторое время на программирование своего сайта и раскрытие своего шедевра миру. Если вы изучаете HTML, вы на подходе к тому, чтобы войти в число веб-разработчиков, создавших свои приложения. Эти 8 источников примеров HTML-кодирования удобно сохранять, когда они вам нужны.
Если вы хотите углубиться в HTML, обратитесь к 17 простым фрагментам HTML-кода, которые вы можете выучить за считанные минуты . Изучение основ HTML — это отличное место для начала написания веб-приложений. Если вы достаточно далеко ушли с языком, он может делать удивительные вещи.
Ознакомьтесь с нашим руководством по пониманию основ HTML , которое идет рука об руку со многими из этих примеров.
Прочитайте статью полностью: 8 лучших сайтов для качественных примеров HTML-кодирования
Связанный
Как кодировать простую веб-страницу с использованием HTML
Видео демонстрация того, как кодировать простую веб-страницу с использованием HTML
Это руководство является частью первой из серии руководств по веб-дизайну, которые я сейчас собираю. Он разработан, чтобы обеспечить вводную основу для программирования в Интернете. Это руководство начинается с основ работы с HTML и охватывает следующие темы:
- Основная концепция HTML
- Роль HTML и CSS
- Структура HTML
- Инструменты кодирования
- Полезные ссылки
- Управление файлами
- Создание «автономного» веб-сайта
- Настройка каталога
- Именование файлов
- Индексный файл
- Структура и форматирование HTML
- Семантический HTML и стиль браузера по умолчанию
К концу этого руководства вы должны иметь фундаментальное понимание как работает HTML.Вы создадите простую веб-страницу, которая будет включать следующие основные элементы HTML:
- Основной заголовок (h2)
- Абзац текста
- Список
Вот ссылка на Часть 2, которая посвящена разработке базовая веб-страница, включая введение в CSS.
Основная концепция HTML
Посетите веб-сайт (желательно с помощью Chrome), щелкните правой кнопкой мыши и выберите источник просмотра. Вы увидите код, который браузер использует для отображения веб-страницы. Код может показаться немного сложным, если вы только начинаете, но главное, что этот код является HTML-документом, и ваш браузер переводит этот код на веб-страницу, которую вы видите.
Стоит отметить, что большинство веб-сайтов используют довольно много разных типов кода, которые объединяются в html. К ним относятся такие вещи, как CSS, Javascript, PHP и т. Д. У разных языков кодирования разные роли, и я расскажу о них более подробно в следующих руководствах.
А пока мы сосредоточимся на самых основах HTML.
Роль HTML и CSS
Это станет более понятным, когда вы действительно начнете работать с кодом, но пока давайте просто скажем, что HTML — это язык содержания и структуры.Например, контент включает в себя такие вещи, как текст, изображения и ссылки. Например, структура определяет, является ли конкретный фрагмент текста заголовком или абзацем, или принадлежит ли он к заголовку документа или нижнему колонтитулу документа и т. Д.
Допустим, CSS — это язык стиля. — Как представлен этот контент. Например, это цвет, положение, размер и т. Д.
Я считаю полезным сначала сконцентрироваться на содержании и структуре, имея в виду, что именно так поисковые системы или «боты» читают и интерпретируют контент.Боты используют структуру контента, чтобы понять его, например, определено ли что-либо как заголовок или список элементов. Например, для поисковой оптимизации ботов не обязательно интересует визуальный стиль контента, например, фиолетовый он или зеленый и т. Д. Их больше интересует фактическая сущность контента, например, фактические слова в тексте, ссылки, изображения и т. д.
Структура HTML
Я кодировал веб-сайты в течение многих лет, прежде чем я действительно понял, что большая часть терминологии, описывающей структуру HTML, основана на базовом форматировании документа, как, скажем, на обычном текстовый документ или даже школьное задание, написанное от руки.
Обычно, если вы создаете, скажем, текстовый документ с использованием чего-то вроде Word или Google Docs, ваш документ будет включать заголовок и основной заголовок, описывающий, что это за документ. Он также может включать подзаголовки и различные разделы документа, а также нижний колонтитул с такими вещами, как нумерация страниц. Ваш документ может также включать некоторую информацию, которая включена в документ, но не обязательно должна отображаться в «теле» основного документа. Например, это может быть информация об авторе, комментарии, сведения об авторских правах и т. Д.
Для начала вам понадобится какая-то прикладная программа, которая может редактировать и сохранять документы HTML и CSS. Иногда лучше начать с базового инструмента, который заставляет вас написать весь код, прежде чем использовать инструмент, который включает такие функции, как подсказки кода, которые помогают сгенерировать код для вас. В этом руководстве я предлагаю копировать и вставлять код из источников, однако это дает хорошую привычку начинать с фактического написания кода, если вы готовы к этому.
Вот список некоторых доступных мне инструментов кодирования.
Есть также несколько интересных инструментов, которые можно использовать для написания кода прямо в облаке, например Codepen, однако я бы рекомендовал сначала начать с простого редактора кода.
Несколько замечаний об инструментах… Там, где я учу, мы обычно используем Notepad ++, потому что моя обучающая среда основана на Windows, и эта программа работает очень хорошо, особенно с точки зрения запуска с базовым редактором, который не включает подсказки кода по умолчанию.
В наши дни я обычно пишу код прямо в облаке на серверах своего веб-сайта.Я расскажу об этом в следующих уроках, но для всего остального, особенно когда я хочу просто кодировать веб-страницу или что-то подобное, я работаю с Sublime text. Мне очень нравится, как вы можете попробовать Sublime Text без лицензии (при сохранении выдает периодические подсказки). Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой.
Насколько я знаю, Atom — хорошая бесплатная альтернатива Sublime Text, и мне она очень нравится. Однажды я попробовал Atom и почувствовал, что по сравнению с Sublime текст ощущается немного медленнее, в противном случае я пока предпочитаю использовать Sublime.
Полезные ссылки
Я думаю, что лучше всего начать с W3Schools. На самом деле, я думаю, вы могли бы просто проработать все, что перечислено на этом сайте, начиная с HTML, затем CSS, а затем Javascript.
Я решил создать эту серию руководств, чтобы также объяснить некоторые концепции на очень простом языке, которые, как мне кажется, не обязательно объясняются так же хорошо, как в школе W3Schools.
После того, как вы приступили к работе с HTML, CSS и Javascript, я думаю, что в разделе «Как сделать» в W3Schools можно найти примеры некоторых основных компонентов, таких как слайдеры изображений и т. Д., Которые вы можете попробовать добавить на свои веб-страницы. в какой-то момент.
Управление файлами
Я бы сказал, что по крайней мере 80% всего, что связано с созданием веб-сайтов, связано с сильным контролем над управлением файлами. Если ваше управление файлами в настоящее время повсеместно, сейчас самое время начать с некоторой базовой организации. Код веб-сайта может быть жестоким: если что-то написано неправильно, это не сработает.
Создание «автономного» веб-сайта
Мы собираемся начать с создания простого «автономного» веб-сайта. Это означает, что этот веб-сайт не будет доступен для широкой публики во всемирной паутине как таковой, но его все равно можно будет просматривать через браузер.- Я расскажу о подключении сайтов к сети в следующем учебном пособии.
Настройка каталога
- Создайте новую пустую папку на вашем компьютере (или внешнем диске) в логическом месте и назовите ее «my-webpage-1».
- Затем в эту папку добавьте несколько пустых папок с именами «css», «images» и «js».
Это довольно стандартная базовая установка. Возможно, нам не обязательно понадобятся все эти папки для начала, но будет полезно подготовить их в качестве отправной точки для вещей, которые будут рассмотрены в последующих руководствах.
Пример настройки каталога
Именование файлов
С точки зрения создания документов веб-сайтов рекомендуется придерживаться следующего соглашения об именах:
- Все буквы в нижнем регистре
- Отдельные слова переносятся через дефис
- Не забудьте указать расширение формата документа
- Напр. about-me.html или my-image.jpg, а НЕ Home Page.html или Green Frog.jpg (убедитесь, что вы видите разницу.
Индексный файл
Откройте нужную программу редактирования кода, создайте новый пустой документ и сохраните его в папке вашего веб-сайта как index.html ’.
Каждый раз, когда вы посещаете адрес каталога в своем браузере, например, что-то вроде my-computer / drive / my-webpage-1, файл index.html часто открывается браузером по умолчанию. Вспомните, как я ранее упоминал, что большая часть терминологии HTML-документов относится к стандартной структуре документа. Обычно индексный файл является домашней страницей вашего веб-сайта и во многих отношениях предназначен для «индексации» или выделения основного содержания и других страниц вашего веб-сайта и т. Д., Как и индекс книги.
Структура и форматирование HTML
Напишите следующий код:
Затем сохраните документ.
Этот код по существу определяет документ как HTML.
Теперь посмотрим на два «тега» — html и / html. Это открывающие закрывающие теги, и все между ними определяется как «принадлежащее» элементу html.
Поздравляем, вы создали свой первый HTML-документ. Однако в нем пока ничего нет…
Теперь перейдите в W3Schools — HTML.Выберите и скопируйте пример кода HTML-документа и вставьте его поверх только что написанного кода. Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:
Заголовок страницы
Это заголовок
Это абзац.
Теперь сохраните документ, посетите его на своем компьютере и откройте его в браузере веб-сайта (например, Chrome, Firefox, Explorer и т. д.).Вы должны увидеть заголовок документа на вкладке браузера и другие элементы, видимые в «теле» веб-страницы.
Особенно в начале я рекомендую использовать клавишу табуляции на клавиатуре для отступа и форматирования кода следующим образом. Это упрощает просмотр структуры открывающих и закрывающих тегов:
<название>
Заголовок страницы
Это заголовок
Это абзац.
Это относительно экстремально, большинство программистов сохранят такие теги, как title, h2 и p, в одной строке, но для абсолютного новичка я считаю полезным выработать привычку форматировать свой код таким образом. способ более легко идентифицировать открывающие и закрывающие теги и сразу увидеть структуру.
Все, что находится между тегами html, определяется как «принадлежит» определению HTML. Точно так же все между открывающим и закрывающим тегами h2 определяется как главный заголовок и так далее.
Как правило, большинство тегов имеют открывающий и закрывающий теги.
Здесь важно наличие «вложенной» структуры. Тег h2 находится внутри тегов body, которые находятся внутри тегов html. Это означает, что тег h2, например, наследует свойства своих «родительских» тегов, и эта вложенная структура определяет структуру html.
Это странный пример, но просто скажу, что я хотел закодировать структуру дома (и это определенно неверный HTML-код).Я мог бы сделать что-то вроде этого:
<дом>
<стена>
<дверь>
<дверная ручка>
<окно>
Тогда, если бы мне сказали разместить стену в определенном месте, дверь и окно были бы относительны или «принадлежали» стене и, следовательно, могли бы наследовать определенные свойства, назначенные стене. Открывающие и закрывающие теги определяют структуру.Речь идет о том, что к чему и как разные компоненты соотносятся друг с другом. HTML — это язык, который определяет структуру с помощью этой простой системы элементов внутри элементов.
Семантический HTML и стиль по умолчанию браузера
При просмотре веб-сайта вы должны заметить, что тег h2 отображается крупнее и жирнее, чем текст абзаца. Здесь браузер применяет стиль по умолчанию к этим элементам на основе их определения.
В Chrome вы можете щелкнуть правой кнопкой мыши, а затем «проверить», и это отобразит все стили, которые браузер применяет к элементу, включая стандартную «Таблицу стилей пользовательского агента».
Я подробнее расскажу о CSS в следующем уроке.
Различные браузеры могут применять разные стили по умолчанию, и иногда веб-разработчики предпочитают использовать что-то вроде сброса CSS или нормализации CSS, чтобы лучше контролировать стиль браузера по умолчанию. Я расскажу об этом более подробно в следующих уроках, но пока не думаю, что вам нужно слишком сильно об этом беспокоиться.
Мой подход состоит в том, чтобы, как правило, отказаться от стиля браузера по умолчанию и устранить несоответствия браузера, если они применяются только к элементам, которые я использую.Тем не менее, я думаю, что действительно важно соблюдать стиль браузера по умолчанию, потому что, особенно когда вы только начинаете, а также когда начинаете беспокоиться об оптимизации для поисковых систем, это может помочь вам визуально, в самой грубой форме, показать, какие у вас разные элементы. на самом деле есть.
А это касается семантики. Тип используемых вами элементов помогает поисковым системам и ботам понять, что это за контент. Например, если это список текстовых элементов, таких как список покупок, стиль браузера по умолчанию будет отображать его как список, если он правильно определен как элемент списка.
Сейчас, вероятно, хорошее время, чтобы начать редактировать содержание вашего веб-сайта. Вы можете начать с редактирования заголовка, заголовка страницы и абзаца, стараясь не испортить удаление и не испортить какие-либо открывающие и закрывающие теги.
Теперь посетите W3Schools — HTML — Lists, скопируйте и вставьте список в свой документ. Сохраните его, затем перейдите в свой браузер и обновите его. Ваш код должен выглядеть примерно так.
Моя первая веб-страница
Моя первая веб-страница
Привет, меня зовут Генри, и это мой первый сайт.Я заинтересован в:
- Веб-дизайн
- Кодирование
- Цифровое искусство
Пример веб-страницы при просмотре через браузер. Обратите внимание на «локальный» путь к файлу в адресной строке, а также на стиль браузера по умолчанию, примененный к различным элементам HTML.
Я думаю, что это хорошее место для завершения части 1, однако по моему опыту большинство студентов хотят продолжить более «забавные» вещи, которые я рассмотрю в части 2, включая:
- Добавление ссылок
- Добавление изображений
- Работа с заполнителем содержимого
- Применение базового стиля CSS
Если вы хотите оставаться в курсе, когда я публикую новые учебные пособия, просто подписывайтесь на меня в Twitter, LinkedIn или на моем канале Youtube.Если вы используете RSS, вы также можете найти каналы для любой или всех моих категорий руководств.
Ваши первые 10 тегов HTML
Только начинаете с HTML? Вот 10 основных HTML-тегов, которые вам нужно знать при создании веб-страниц. Если вы узнаете, как работают эти 10 тегов, у вас будет достаточно знаний, чтобы составить базовую страницу.
В конце руководства вы найдете код для примера веб-страницы, который включает все 10 тегов, чтобы вы могли увидеть, как их использовать.
Теги и элементы
Тег HTML — это специальное слово или буква, заключенная в угловые скобки, <и>.Вы используете теги для создания элементов HTML , таких как абзацы или ссылки.
Многие элементы имеют открывающий тег и закрывающий тег — например, элемент p (абзац) имеет тег
, за которым следует текст абзаца, за которым следует закрывающий тег
.
У некоторых элементов нет закрывающего тега. Они называются пустыми элементами . Например, элемент br для вставки разрывов строки просто записывается как .
Если вы работаете с XHTML, вы пишете пустые элементы, используя самозакрывающихся тегов , например, .
А теперь посмотрим на эти 10 тегов!
1.
… — корневой элемент
Все веб-страницы начинаются с элемента html . Его также называют корневым элементом , потому что он находится в корне дерева элементов, составляющих веб-страницу.
Элемент html находится в корне дерева элементов веб-страницы.
Чтобы создать элемент html , вы пишете открывающий тег , за которым следует закрывающий тег . Все остальное на вашей веб-странице затем помещается между этими двумя тегами:
(все остальные элементы страницы находятся здесь)
2.
… — Заголовок документа
Элемент head содержит информацию о веб-странице, в отличие от самого содержимого веб-страницы.Внутри элемента head можно разместить множество элементов, например:
-
название(описано ниже) -
ссылка, которую вы можете использовать для добавления таблиц стилей и значков на вашу страницу -
мета, для определения таких вещей, как наборы символов, описания страниц и ключевые слова для поисковых систем -
скрипт, для добавления кода JavaScript на страницу
Вот типичный элемент головки :
Приключения моего кота Лаки
3.
Элемент title содержит заголовок страницы. Заголовок отображается в строке заголовка браузера (строка в верхней части окна браузера), а также в закладках, результатах поиска и во многих других местах.
Название должно кратко и точно описывать содержание страницы. Постарайтесь дать каждой странице вашего сайта свое уникальное название.
Вот пример:
Приключения моего кота Лаки
4.
… — содержание страницы
Элемент body появляется после элемента head на странице. Он должен содержать все содержимое вашей веб-страницы: текст, изображения и так далее.Все веб-страницы имеют 1 единственный элемент body , за исключением страниц с набором фреймов, которые вместо этого содержат элемент фрейма.
Вот общий формат элемента body :
(сюда идет весь контент страницы)
5.
…
Заголовки позволяют разбивать содержимое страницы на читаемые фрагменты. Они работают так же, как заголовки и подзаголовки в книге или отчете.
HTML фактически поддерживает 6 элементов заголовка: h2 , h3 , h4 , h5 , h5 и h6 . h2 — для наиболее важных заголовков, h3 — для менее важных подзаголовков и т. Д. Обычно вам не нужно использовать более h2 , h3 и h4 , если только ваша страница не очень длинная и сложная.
Вот пример элемента заголовка h2 :
Приключения моего кота Лаки
6.
…
— А абзац
Элемент p позволяет создавать абзацы текста. Большинство браузеров отображают абзацы с вертикальным промежутком между абзацами, красиво разбивая текст.
Хотя вы можете создавать «абзацы» текста, просто используя теги для вставки пустых строк между фрагментами текста, вместо этого лучше использовать элементы
p . Это не только более аккуратно, но и дает браузерам, поисковым системам и другим людям, не относящимся к людям, лучшее представление о структуре вашей страницы.
Вот пример абзаца:
У моего кота Лаки много приключений. Вчера поймала мышь, а сегодня утром две!
Хорошее практическое правило при написании текста для Интернета — убедиться, что каждый абзац содержит одну точку, тему или мысль. Если вы хотите поговорить о двух разных вещах, используйте два абзаца.
7.
Один из самых важных элементов на веб-странице, элемент a позволяет создавать ссылки на другой контент.Контент может быть либо на вашем собственном сайте, либо на другом сайте.
Чтобы создать ссылку, вы оберните теги и вокруг содержимого, которое хотите использовать для ссылки, и укажите URL-адрес для ссылки в теге href . атрибут.
Вот как создать текст, который ссылается на www.example.com :
Посетите этот замечательный веб-сайт!
8.
— Изображение
Элемент img позволяет вставлять изображения на ваши веб-страницы. Чтобы вставить изображение, вы сначала загружаете изображение на свой веб-сервер, а затем используете тег для ссылки на имя файла загруженного изображения. Вот пример:

Атрибут alt требуется для всех тегов img . Он используется браузерами, которые не отображают изображения, чтобы дать посетителю альтернативный текст.
Узнайте больше об использовании изображений на веб-страницах.
9.
— Контейнер уровня блока для содержимого
Элемент div — это общий контейнер, который можно использовать для добавления дополнительной структуры к содержимому страницы. Например, вы можете сгруппировать несколько абзацев или заголовков, которые служат для одной и той же цели, внутри элемента div . Обычно элементы div и используются для таких вещей, как:
- Верхние и нижние колонтитулы страниц
- Столбцы содержимого и боковые панели
- Выделенные поля в текстовом потоке
- Области страницы с определенным назначением, например рекламные места
- Галерея изображений
Добавив атрибуты class и / или id к вашим элементам div , вы затем можете использовать CSS для стилизации и позиционирования div s.Это основа для создания макетов страниц на основе CSS.
Вот пример, в котором div используется для содержания боковой панели на странице:
Заголовок боковой панели
Текст боковой панели
Больше текста на боковой панели
10.
… — Встроенный контейнер для содержимого
Элемент span похож на div в том, что он используется для добавления структуры к вашему контенту.Разница в том, что div является элементом уровня блока, а span является встроенным элементом:
- Элементы уровня блока , такие как
div,h2иp, представляют собой элементы, которые предназначены для хранения относительно больших или отдельных блоков контента, таких как абзацы текста. Элемент уровня блока всегда начинается с новой строки. - Встроенные элементы , такие как
span,aиimg, предназначены для хранения небольших фрагментов контента, таких как несколько слов или предложение, внутри большего блока контента.Добавление встроенного элемента не приводит к созданию новой строки. Элементы уровня блока могут содержать встроенные элементы, но встроенные элементы не могут содержать элементы уровня блока.
Как и в случае с div , вы часто добавляете атрибут class и / или id к диапазону , чтобы вы могли стилизовать его с помощью CSS.
В следующем примере используются элементы span для обозначения названий продуктов в абзаце. Эти названия продуктов затем можно было выделить с помощью CSS.Система пользовательского поиска также потенциально может использовать информацию, предоставленную элементами , охватывающими , для идентификации продуктов на странице.
Некоторые из наших продуктов включают SuperWidgets , MegaWidgets и WonderWidgets .
Собираем все вместе
Теперь, когда вы изучили эти 10 основных тегов HTML, давайте объединим их все на одной веб-странице:
Приключения моего кота Лаки
Приключения моего кота Лаки
У моего кота Лаки много приключений. Вчера она поймала мышь , а сегодня утром две!
Вот изображение Счастливчика:

Покупайте наши вещи!
Некоторые из наших продуктов включают SuperWidgets , MegaWidgets и WonderWidgets .
Как видите, вы можете создать целую веб-страницу, используя только эти 10 тегов HTML. Теперь вы готовы изучить еще несколько тегов, просмотрев другие наши руководства по HTML. Повеселись!
Что такое HTML? Основы языка гипертекстовой разметки
HTML означает язык гипертекстовой разметки .Он позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.
HTML не является языком программирования, что означает, что он не может создавать динамические функции. Вместо этого он позволяет организовывать и форматировать документы аналогично Microsoft Word.
При работе с HTML мы используем простые структуры кода (теги и атрибуты) для разметки страницы веб-сайта. Например, мы можем создать абзац, поместив заключенный текст в начальный
и закрывающий
тег.
Вот как вы добавляете абзац в HTML.
У вас может быть больше одного!
В целом, HTML — это язык разметки, который действительно прост и легок в освоении даже для начинающих в создании веб-сайтов. Вот что вы узнаете, прочитав эту статью:
История HTML
HTML был изобретен Тимом Бернерс-Ли, физиком из исследовательского института ЦЕРН в Швейцарии. Он придумал идею гипертекстовой системы на базе Интернета.
Гипертекст — это текст, содержащий ссылки (ссылки) на другие тексты, к которым зрители могут получить немедленный доступ. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML. С тех пор каждая новая версия языка HTML добавляла в разметку новые теги и атрибуты (модификаторы тегов).
Согласно Справочнику по элементам HTML в Mozilla Developer Network, в настоящее время существует 140 тегов HTML, хотя некоторые из них уже устарели (не поддерживаются современными браузерами).
В связи с быстрым ростом популярности HTML теперь считается официальным веб-стандартом. Спецификации HTML поддерживаются и разрабатываются Консорциумом World Wide Web (W3C). Вы можете в любое время узнать о последних версиях языка на веб-сайте W3C.
Самым большим обновлением языка стало введение в 2014 году HTML5 . Он добавил в разметку несколько новых семантических тегов, раскрывающих значение собственного содержимого, например
Как работает HTML?
HTML-документы — это файлы с расширением. html или .htm расширение. Вы можете просматривать их с помощью любого веб-браузера (например, Google Chrome, Safari или Mozilla Firefox). Браузер читает HTML-файл и отображает его содержимое, чтобы пользователи Интернета могли его просматривать.
Обычно средний веб-сайт включает несколько различных HTML-страниц. Например: домашние страницы, страницы с информацией, страницы контактов будут иметь отдельные HTML-документы.
Каждая HTML-страница состоит из набора из тегов (также называемых элементами ), которые можно назвать стандартными блоками веб-страниц. Они создают иерархию, которая структурирует контент на разделы, абзацы, заголовки и другие блоки контента.
Большинство HTML-элементов имеют начало и конец, в которых используется синтаксис
Ниже вы можете увидеть пример кода того, как могут быть структурированы элементы HTML:
- Самый крайний элемент — это простое деление (
), которое можно использовать для разметки больших разделов содержимого. - Он содержит заголовок (
), подзаголовок (
), два абзаца (
) и изображение ().
- Второй абзац включает ссылку ( ) с атрибутом href, который содержит целевой URL.
- Тег изображения также имеет два атрибута: src для пути изображения и alt для описания изображения.
Обзор наиболее часто используемых тегов HTML
HTML-теги
имеют два основных типа: блочного уровня и встроенные теги .
- Элементы уровня блока занимают все доступное пространство и всегда начинают новую строку в документе. Заголовки и абзацы — отличный пример блочных тегов.
- Встроенные элементы занимают ровно столько места, сколько им нужно, и не начинают новую строку на странице. Обычно они служат для форматирования внутреннего содержимого элементов уровня блока. Ссылки и выделенные строки — хорошие примеры встроенных тегов.
Теги уровня блока
Каждый HTML-документ должен содержать три тега уровня блока: , и .
- Тег — это элемент самого высокого уровня, охватывающий каждую HTML-страницу.
- Тег содержит метаинформацию, такую как заголовок страницы и кодировку.
- Наконец, тег включает в себя все содержимое, отображаемое на странице.
- Заголовки имеют 6 уровней в HTML.Они варьируются от
до,
, где h2 — заголовок самого высокого уровня, а h6 — самый низкий. Абзацы заключаются в
, а в цитатах используется тег
. - Разделы — это большие разделы контента, которые обычно содержат несколько абзацев, изображений, иногда цитаты и другие более мелкие элементы.Мы можем пометить их с помощью тега
. Элемент div может также содержать внутри себя другой тег div. - Вы также можете использовать теги
для упорядоченных списков и
для неупорядоченных. Отдельные элементы списка должны быть заключены в тег
. Например, так выглядит базовый неупорядоченный список в HTML:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Встроенные теги
Многие встроенные теги используются для форматирования текста.Например, тег отобразит элемент полужирным шрифтом , тогда как теги отобразят его курсивом .
Гиперссылки также являются встроенными элементами, которым требуются теги и атрибуты href для указания места назначения ссылки:
Нажми меня!
Изображения также являются встроенными элементами.Вы можете добавить его, используя без закрывающего тега. Но вам также нужно будет использовать атрибут src , чтобы указать путь к изображению, например:
Если вы хотите узнать больше о тегах HTML, ознакомьтесь с нашей полной шпаргалкой по HTML (которая также доступна для загрузки).
HTML Evolution. В чем разница между HTML и HTML5?
С первых дней своего существования HTML претерпел невероятную эволюцию.W3C постоянно публикует новые версии и обновления, а исторические вехи также получают отдельные названия.
HTML4 (в наши дни обычно именуемый «HTML») был опубликован в 1999 году, а последняя основная версия вышла в 2014 году. Обновление под названием HTML5 ввело в язык много новых функций.
Одной из наиболее ожидаемых функций HTML5 является встроенная поддержка встраивания аудио и видео. Вместо использования Flash Player мы можем просто встраивать видео и аудио файлы на наши веб-страницы, используя новые теги и .Он также включает встроенную поддержку масштабируемой векторной графики (SVG) и MathML для математических и научных формул.
HTML5 также внес несколько семантических улучшений. Новые семантические теги информируют браузеры о значении контента, что приносит пользу как читателям, так и поисковым системам.
Самыми популярными семантическими тегами являются
,
,
,
.Чтобы найти больше уникальных различий, рассмотрите возможность подробного сравнения HTML и HTML5.
Плюсы и минусы HTML
Как и большинство других вещей, HTML имеет ряд сильных сторон и ограничений.
Плюсы:
- Широко используемый язык с большим количеством ресурсов и огромным сообществом.
- Работает изначально в каждом веб-браузере.
- Поставляется с плоской кривой обучения.
- С открытым исходным кодом и полностью бесплатно.
- Чистая и последовательная разметка.
- Официальные веб-стандарты поддерживаются Консорциумом World Wide Web (W3C).
- Легко интегрируется с серверными языками, такими как PHP и Node.js.
Минусы:
- В основном используется для статических веб-страниц. Для динамической функциональности вам может потребоваться использование JavaScript или серверного языка, такого как PHP.
- Не позволяет пользователю реализовать логику. В результате все веб-страницы необходимо создавать отдельно, даже если они используют одни и те же элементы, например.грамм. заголовки и колонтитулы.
- Некоторые браузеры медленно адаптируют новые функции.
- Поведение браузера иногда трудно предсказать (например, старые браузеры не всегда отображают новые теги).
Как связаны HTML, CSS и JavaScript?
Хотя HTML — мощный язык, его недостаточно для создания профессионального и полностью адаптивного веб-сайта. Мы можем использовать его только для добавления текстовых элементов и создания структуры контента.
Однако HTML очень хорошо работает с двумя другими языками интерфейса: CSS (каскадные таблицы стилей) и JavaScript.Вместе они могут обеспечить удобство использования и реализовать расширенные функции.
- CSS отвечает за стили, такие как фон, цвета, макеты, интервалы и анимацию.
- JavaScript позволяет добавлять динамические функции, такие как слайдеры, всплывающие окна и фотогалереи.
Думайте о HTML как об обнаженном человеке, о CSS как о одежде, а о JavaScript как о движениях и манерах.
Итак … Что такое HTML?
HTML — это основной язык разметки в Интернете.Он изначально работает в каждом браузере и поддерживается консорциумом World Wide Web.
Вы можете использовать его для создания структуры содержимого веб-сайтов и веб-приложений. Это самый низкий уровень интерфейсных технологий, который служит основой для стилей, которые вы можете добавить с помощью CSS, и функций, которые вы можете реализовать с помощью JavaScript.
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира.В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
простых HTML-страниц — javatpoint
Существуют следующие различные примеры, реализованные для создания простых HTML-страниц с использованием различных базовых тегов:
Пример 1: В этом примере создается простая страница без какого-либо содержимого, что помогает понять, как использовать теги Html, Head и Body на странице HTML.
В следующем примере мы не указали заголовок веб-страницы в теге Head, поэтому в качестве заголовка будет отображаться имя файла Html.
<Голова>
<Тело>
Проверить это сейчас
Выход:
Пример 2: В этом примере создается страница, которая помогает понять, как дать заголовок веб-странице.
<Голова>
<название>
Пример тега заголовка
<Тело>

