Содержание
Обтекание картинок html-списками
Обтекание картинок html-списками
Список налезает на картинку, рисунок или изображение при обтекании его текстом. Например так: картинка выравнивается по левому краю (всплывает налево) – float:left;, текст списка обтекает её справа, как на скриншотах. При обтекании картинки, бу́ллеты (нумерация, маркировка) списка наползают на изображение и получается трабл (trouble, англ. – «ошибка», «проблема»). Щёлкайте картинки для полного просмотра:
Налезание нумерации (буллетов) списка на картинку Напрашивается простой способ подправить ситуацию – увеличить отступ (margin) у картинки до тех пор, пока бу́ллеты списка не «слезут с неё»
Увеличение отступа (margin) у картинки до тех пор, пока буллеты списка не слезут с неё В случае простого увеличения отступа (margin) у рисунка, вместе со списком – «уезжает» вправо и обычный текст
Оставим картинку в покое и займёмся списком, за пределы которого вылезает его маркировка. Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Корень проблемы кроется в редко используемом свойстве элемента списка list-style-position. Это свойство определяет положение (размещение) маркеров списка относительно его текста. list-style-position имеет два значения: outside – маркер (бу́ллет) находится за границей элемента списка, как отдельный независимый объект и inside – маркер расположен внутри элемента (маркер встроен в элемент и обтекается его текстом).
Значение list-style-position по умолчанию, для всех браузеров – outside. Маркер находится за границей элемента списка, как отдельный независимый объект. Вот потому-то он и «лезет» на нашу картинку. Margin (отступ) картинки «упирается рогом» непосредственно в текст списка, а бу́ллеты «зависают» за его пределами и попадают на поле изображения. Радикально меняет обстановку с обтеканием рисунка списком предлагаемый CSS-код:
li {
margin: 0;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
overflow: hidden;
}
Этот код я нашёл в Сети по запросу «Списки и картинки с флоатами». В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
В ходе работы с оформлением html-списков выяснилось, что для простого и нормального обтекания веб-картинки html-списком достаточно одной строчки и код прекрасно работает в сокращённом виде: li {list-style-position: inside;}. Остальные свойства нужны для контроля за расстоянием от бу́ллета до края элемента текста списка. По-умолчанию, это расстояние задаётся в дефолтных настройках программы-обозревателя интернета и может отличаться для разных видов и версий браузеров. Настоящий код является, своего рода хаком, приводящим к контролируемому и видоизменяемому кроссбраузерному отображению маркеров списков. К сожалению, так и не понял, при чём здесь overflow: hidden;. Более подробно – Расстояние от бу́ллета до соседнего объекта
Решение проблемы обтекания картинки списком — list-style-position — inside Прописать спасительный код для элемента списка (<li>) можно глобально (как в примере), или с присвоением индивидуального класса, например .list (код CSS . list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
list ol>li,.list ul>li{list-style-position: inside;}). В первом случае, код для обтекания картинки будет распространяться глобально – на все списки на странице, во втором – только на списки класса list (class=”list”).
Разница большая:
- При назначении глобальных свойств, действующих сразу на все списки на странице – изменяются элементы управления, созданные на основании этих свойств и списков. В результате – «уезджают» меню и менюшки навигации сайта.
- В случае с индивидуальным классом, вида (class=”list”) – его придётся вставлять вручную в html-код требуемых списков.
- Выручает «золотая середина» – найти в шаблоне класс текстового блока страницы и назначить свойства обтекания рисунков только для его списков. Тогда, в тексте новости (сообщения, комментария) страницы – списки будут красиво обтекать картинки и изображения, а остальная часть сайта – останется неизменной.
Изменение отступа для списка никак не отражается на его обтекании картинки Прописанное свойство для элемента списка (<li>) слегка отражается на свойствах самого списка (теги <ol>,<ul>). Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Оно и вестимо, ведь «втянув» маркёр внутрь списка и сделав отступ для его отображения (padding-left: 1,9em;) мы визуально уменьшили ширину списка на 1,9em. Подобная мелочь с успехом исправляется в CSS, в свойствах списков (теги <ol>,<ul>). Примечательно, что изменение отступа для списка никак не отражается на его обтекании рисунка
Перед началом работы со списком по данной теме, неплохо ему задать рамку — свойство border:2px solid #000; Перед началом работы со списком по данной теме, неплохо ему задать рамку (свойство border:2px solid #000;). Это позволит наглядно увидеть расположение бу́ллетов «до» и «после» редактирования.
Обтекание изображения списком без маркеров (буллетов). Свойство overflow: hidden; задано для всего спискаОбтекание картинки списком без маркеров (буллетов). Свойство overflow: hidden; задано для каждого элемента списка
Интересный эффект обтекания картинки даёт простое использование для списка CSS-свойства overflow: hidden;. В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
В этом случае – обтекание выполнится нормально, но у списка будут отсутствовать маркёры (бу́ллеты). Иногда, именно такой эффект и требуется получить. Пример кода для обтекания рисунка списком, с простым overflow: hidden;
Код CSS для элементов списка
(глобально, для всей страницы):
li {overflow: hidden;}
Код CSS для всего списка
(глобально, для всей страницы):
ul,ol {overflow: hidden;}
Подобные извращения с overflow: hidden; навеяны вышестоящим кодом. На самом деле, такого-же эффекта можно достичь простым list-style: none; Это CSS-свойство убирает маркеры списка без всяких там «обрезаний». Кроме этого, свойство list-style: none; работает в любой ситуации, тогда как overflow: hidden; – только в сочетании с list-style-position: outside; – когда бу́ллеты списка находятся за пределами текста списка.
Списки в HTML (XHTML)
Оформление списков в html
Интернетчик: HTML, сайт, интернет
Как сделать обтекание картинки текстом в HTML и CSS
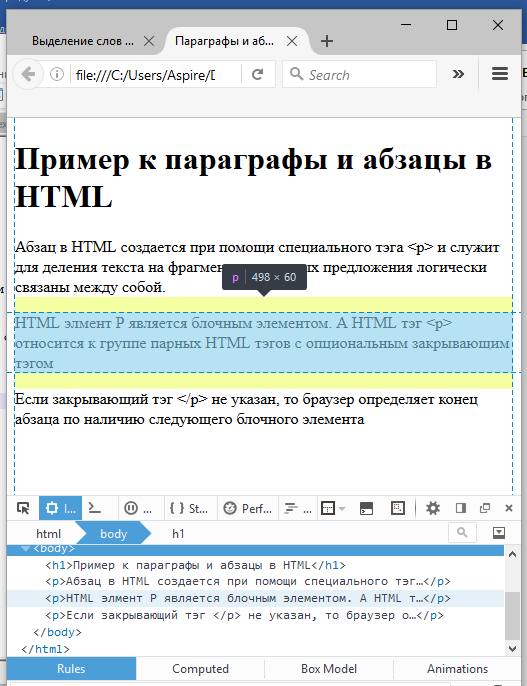
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений.
Обтекание картинки текстом при помощи HTML
Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML. Но у данного способа, по сравнению с возможностями CSS есть недостаток, в нем нет возможности установить отступ между картинкой и текстом, а лишь можно сделать так, чтобы текст обтекал изображение.
Рассмотрим все по порядку. Для вставки картинки в HTML страницу используется тег img, подробнее смотрите урок, как вставлять картинки в HTML: http://webmastermix.ru/lessons-html/14-how-inser-a-picture-in-html.html. Поэтому, чтобы вставить картинку в текст HTML страницы, достаточно в коде прописать следующее:
— где foto. jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
jpg — это относительный путь к картинке. Можно задать и абсолютный путь, тогда нужно прописать URL вида: http://webmastermix.ru/foto.jpg
У тега img имеется атрибут align, который и определяет по какому краю будет расположена картинка и с какого края ее будет обтекать текст (например align=»left» по левому краю). Атрибут align имеет следующие значения:
- left — изображение будет расположено по левому краю, а текст будет обтекать его справа;
- right — изображение расположится справа, а текст будет обтекать его слева;
- bottom — отвечает за вертикальное выравнивание, при этом картинка будет находится слева, а нижняя часть изображения на против первой строки текста, это значение задано по умолчанию;
- top — тоже, что и предыдущее значение, только строчка текста будет располагаться по верхней границе изображения;
- middle — при данном значении происходит выравнивание середины изображения по базовой линии строки.
Теперь рассмотрим каждый элемент на практике.
1. Как я уже упоминал, по умолчанию картинке заданно значение bootom, т. е. не зависимо от того, пропишем мы его или нет наша картинка по отношению к тексту будет позиционирована так:
2. Чтобы выровнять изображение по левому краю, а текст его обтекал справа нужно прописать следующее:
<img src= "foto.jpg" align="left">
Пример:
3. Для выравнивания изображения по правому краю нужно соответственно прописать:
<img src= "foto.jpg" align="right">
Пример:
4. Теперь рассмотрим вертикальное выравнивание. Если применить значение top, то первая строчка текста будет расположена на против верхней границы изображения.
<img src= "foto.jpg" align="top">
Пример:
5. Выравнивание текста по центру картинки. Данный прием очень хорошо применять если вам нужно небольшую картинку расположить по центру строки.
<img src= "foto.jpg" align="middle">
Пример:
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу. Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства. Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
<img src= "foto.jpg">
Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
}
Данный код располагают между тегами <head>…</head>, заключив в теги <style>…</style> или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Пример:
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
border:1px solid #CCC;
padding:6px;
}
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.

Пример:
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 14 Декабрь 2013
Создано: 14 Декабрь 2013
Просмотров: 185785
Обтекание блока и картинки текстом. Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны. Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss. gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »
Как убрать лишние отступы у img внутри блока?
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.
Как и в обычной жизни, в верстке бывают аномальные ситуации, которые сложно объяснить. Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Рассмотрим практический пример
Итак, для наглядности и лучшего восприятия проблемы предлагаю все посмотреть и, так сказать, «пощупать» на практике. Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
HTML
<div> <img src="img.png" alt=""/> </div>
При оформлении стилей зальем внутренний фон блока красным цветом. При нормальных условиях картинка полностью займет все место внутри блока и перекроет красный фон. Прописываем код для оформления
CSS
div {
display:block;
width:250px;
margin:0px auto;/*Центруем блок*/
background:#ff0000;/*Зальем блок красным цветом,
чтобы визуализировать отступ*/
}
body {
background:#eee;
}В результате чего браузер нам покажет следующую картину
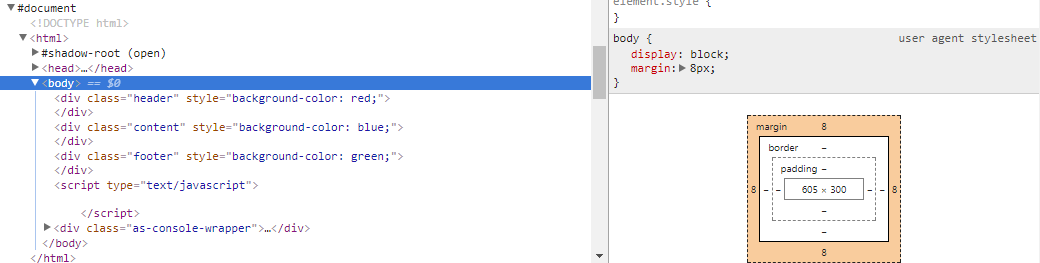
Судя по красной полосе в нижней части контейнера можно констатировать, что непонятный отступ имеет место. Воспользовавшись панелью веб-мастера в браузере, стало известно, что отступ составил 5,511 пикселей.
Воспользовавшись панелью веб-мастера в браузере, стало известно, что отступ составил 5,511 пикселей.
Очень забавляет тот факт, что во всех популярных браузерах этот баг присутствует, а вот всеми любимый Internet Explowerd в этом случае отрабатывает безупречно.
Причина появления отступа
Как человек с высшим техническим образованием смею Вас заверить, что ничего не происходит просто так, у всего есть причины. Разобравшись в этом вопросе я еще раз в этом убедился. Весь конфуз заключается в стандартных свойствах элементов. По умолчанию тег img имеет свойства строчного элемента, что в свою очередь означает, что элемент будет выравниваться по базовой линии текста. Эта линия располагается чуть выше нижнего края блока, так как для текста существует обязательный запас- место под «хвосты» букв.
Решение проблемы
Для исправления этого мелкого недочета достаточно присвоить изображению свойства блочного элемента. С этим нам поможет свойство display, прописываем картинке display: block; и избавляемся от ненужных проблем. Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Оценок: 8 (средняя 5 из 5)
- 16165 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Изображения на странице | bookhtml.ru
В этом уроке html мы поговорим о теге, который отвечает за вставку изображений на страницу. Для этого нам необходимо в папку с html-документом разместить какую-нибудь картинку. Это может быть любая картинка, желательно небольших размеров в формате jpg.
Это может быть любая картинка, желательно небольших размеров в формате jpg.
Название этого файла должно быть на английском языке, русские названия лучше не использовать и не применять никаких пробелов, знаков подчеркивания, восклицательных знаков и т.д. во избежание множества ошибок.
Теперь мы можем попробовать вставить наше изображение на страницу. Тег, отвечающий за вставку изображения в html-страницу, это тег <img> — сокращение английского слова images — изображение. Где-то между двумя абзацами пропишем тег <img>. Заметим, что тег <img> одинарный, его нет необходимости закрывать. Просто, там где нужно вставить изображение, пишем тег <img>.
Сам по себе тег <img> ничего не значит. К нему необходимо добавить соответствующие атрибуты. Первый, самый главный атрибут этого тега — это атрибут src — сокращение английского слова source — источник. Этот атрибут указывает на место расположения самого файла изображения. Так как наш файл лежит в той же папке, нам достаточно указать имя изображения. Если бы файл картинки находился в другом месте, нам пришлось бы писать полный путь к нему.
Так как наш файл лежит в той же папке, нам достаточно указать имя изображения. Если бы файл картинки находился в другом месте, нам пришлось бы писать полный путь к нему.
Далее нам необходимо указать ширину и высоту данного изображения. Эти размеры мы увидим при наведении курсора мыши на файл. За ширину отвечает атрибут width, а за высоту — атрибут height. И так, добавляем к тегу <img> атрибуты с соответствующими значениями. Получим строку примерно такого вида:
<img src= «image.jpg»>
Сохраним наш документ и откроем в браузере для просмотра нашей работы. На нашей странице появилось изображение. Как мы видим, картинка расположена по левому краю документа (это по умолчанию).
Если же мы хотим наше изображение выровнять по центру нам необходимо воспользоваться следующим методом: мы должны поместить изображение в абзац и уже абзац выравниваем по центру.
Пример:
<p align=»center»><img src= «image. jpg»></p>
jpg»></p>
Если же мы хотим разместить рисунок по правому краю, то выравниваем абзац по правому краю:
<p align=»right»><img src= «image.jpg»></p>
Правда у самого тега <img> есть атрибут выравнивания align, но он несет немножко другой смысл и сейчас мы с этим разберемся.
Давайте попробуем вставить картинку внутрь абзаца с текстом (так чтобы текст обтекал наше изображение).
Пример:
<p><img src= «image.jpg» align=»left»>текст абзаца…</p>
При добавлении к тегу <img> атрибута align со значением «left» рисунок будет размещен по левому краю страницы, а текст будет обтекать его справа. При значении «right» рисунок будет размещен по правому краю страницы, а текст слева от рисунка.
Вот таким образом работает атрибут align у изображения.
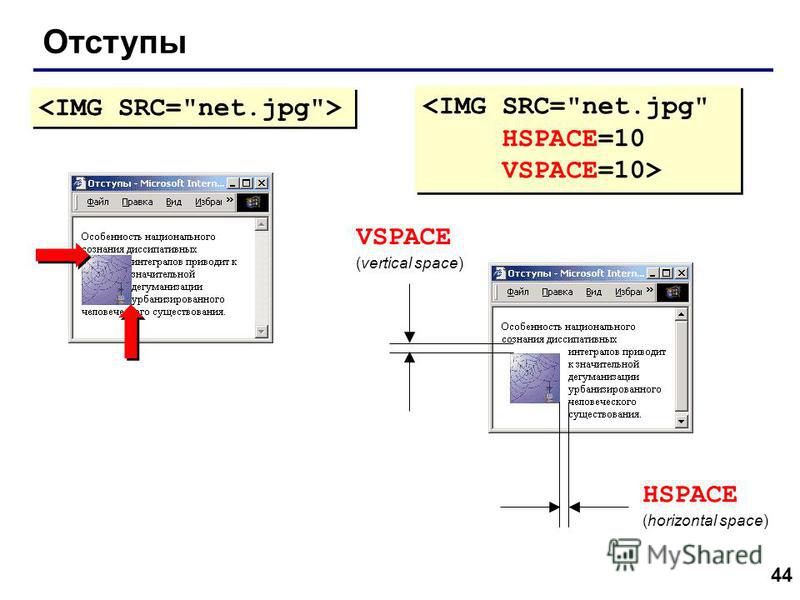
Рассмотрим еще один атрибут, применяемый при вставке изображения. Что бы избежать «прилипания» текста к изображению нам надо прописать величину отступа текста от изображения. В этом нам поможет атрибут hspace — отступ по горизонтали и атрибут vspace — отступ по вертикали.
Что бы избежать «прилипания» текста к изображению нам надо прописать величину отступа текста от изображения. В этом нам поможет атрибут hspace — отступ по горизонтали и атрибут vspace — отступ по вертикали.
Пример:
<p><img src= «image.jpg» align=»left» hspace=»15″ vspace»10″>
текст абзаца…</p>
Значения прописываем в пикселях.
Еще один важный атрибут изображения — атрибут alt: атрибут альтернативного текста. Значения этого атрибута — это описание изображения (что изображено на нашем рисунке). Это необходимо при просмотре пользователем страницы с отключенными изображениями (вместо рисунка он будет видеть текст его описания).
Следующий урок — создание списков
Текст рядом с изображением html
В этой статье мы разберем варианты, как сделать обтекание картинки текстом. Всего есть несколько способов. Рассмотрим каждый из них. Для начала советую ознакомиться со статье html тег , чтобы иметь базовые знания по изображениям на html страницах.
1. Обтекание с помощью стилей тега
Картинку можно выровнять только оперируя со стилями CSS тега . Как известно синтаксис тега допускает в атрибутах задавать выравнивание изображения:
где VALUE может принимать значения
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- bottom — выравнивание по первой строке текста (это значение стоит по умолчанию)
- top — выравнивание по верхней строке текста
- middle — выравнивание по базовой строке текста
Вот как это будет выглядеть на странице:
Картинка как бы слиплась с текстом, поэтому сделаем отступы. Причем есть два варианта как это можно сделать.
Вариант 1.1. Через свойство CSS — hspace и vspace
Для этого в атрибутах тега добавляем два значения:
Вот как это будет выглядеть на странице:
Атрибут hspace задает горизонтальный отступ в пикселях, vspace – соответственно вертикальный
Вариант 1.2. Через свойство CSS — padding и margin
Для этого в атрибутах тега добавляем два значения:
Вот как это будет выглядеть на странице:
Выглядит лучше за счет того, что мы не стали делать отступ слева. Вместо margin можно использовать padding , эффект будет аналогичный.
Вместо margin можно использовать padding , эффект будет аналогичный.
Использование свойства float вместо align
Помимо свойства align в атрибутах тега в стилях есть CSS свойство float , которое также отвечает за выравнивание. Синтаксис следующий:
Например, если написать в предыдущем примере вывод картинки следующим образом:
То это преобразуется в следующее:
Благодаря float можно задавать единый class для картинок, что очень даже удобно.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG . Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG . Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег помещается в контейнер
, для которого устанавливается атрибут align=»center» . Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align . Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега есть атрибут align , который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right , для выравнивания по левому краю применяют left . Атрибут align часто используют в связке с другими атрибутами тега — vspace и hspace . Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега
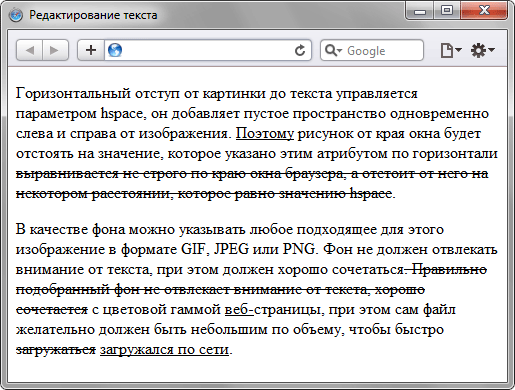
Горизонтальный отступ от картинки до текста управляется атрибутом hspace , он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace .
Для обтекания картинки текстом также можно применить стилевое свойство float . Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left , наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
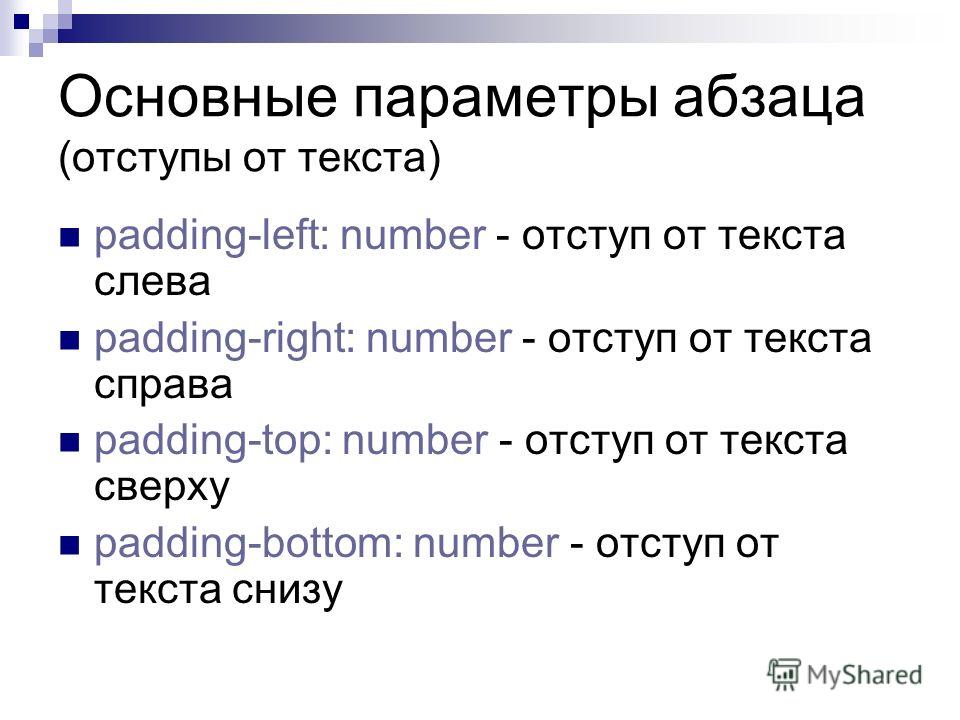
В данном примере к тегу добавляется класс fig , для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom .
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin .
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic , а текст, сильно не мудрствуя, в слой text . Теперь для слоя piс следует установить свойство float со значением left , а для text — margin-left . Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Изображение поместим в слой с именем pic , а текст, сильно не мудрствуя, в слой text . Теперь для слоя piс следует установить свойство float со значением left , а для text — margin-left . Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right , а свойство margin-left на margin-right .
Обтекание текста вокруг картинки HTML + CSS
В этой теме как можно подробно разберем методы по созданию обтекание текста вокруг изображение и плеера, что можно сделать при помощи CSS. При создании материала или статьи, веб мастер добавляет изображение, так как на этот случай есть свои плюсы. Это нравится поисковым системам, где к оригинальному описанию закреплено изображение. И от суда вытекает актуальная потребность в том, что нужно красиво установить картинку. Где на первом месте уже будет стоять оформление, и здесь мы делаем стильное и в чем то оригинальное взаимодействие, которое будет касаться картинки и самого описание.
И от суда вытекает актуальная потребность в том, что нужно красиво установить картинку. Где на первом месте уже будет стоять оформление, и здесь мы делаем стильное и в чем то оригинальное взаимодействие, которое будет касаться картинки и самого описание.
Основном такой вид можно наблюдать в самом материале, где главное изображение установлено в левом верхнем углу, а по правую сторону начинается описание, и когда оно доходит до самого низа поставленного снимка, то происходит обтекание. Чтоб оно было красивым, здесь нужно изначально задать отступы, чтоб они были одинаковы по всем сторонам, в нашем случай задействовано 2 стороны. Что по оформлению, то можно сделать красивую рамку, где если идет светлый формат, то добавить немного теней, но слишком не усердствовать, так чтоб они не попадали она знаки текста.
Приступаем к установке:
1. Вариант
HTML
Код
<div>
<img src=»http://images.vfl.ru/ii/1536436495/77dfad6a/23251213. png» alt=»»/>
png» alt=»»/>
</div>
<p>
Здесь идет описание материала.
</p>
CSS
Код
.wrapping-description {
float: left; /*выставляем обтекание картинки */
margin:9px; /*делаем внешний отступ*/
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
Как видим не чего сложного нет, все делается в стилистике CSS, где задаем класс и под него идет настройка.
Также есть похожий материал, где возможно этот больше подойдет под установку.
2. Вариант
CSS
Код
.wrapping-description {
float: left;
margin: 1px 9px 3px 0px;
border: 1px solid #969191;
padding: 6px;
}
Здесь как можно заметить, что от первого метода немного больше есть настроек, которые будут отвечать за расстояние между картинкой и описанием.
Как сделать обтекание плеера текстом
Вероятно вам попадались и такие статьи, где вместо картинки шел плеер, а обтекание было аналогичным по виду. Что как поняли можно сделать, но там уже немного по другому, что также давайте рассмотрим.
Что как поняли можно сделать, но там уже немного по другому, что также давайте рассмотрим.
HTML
Код
<iframe src=»https://www.youtube.com/embed/TjtYXGTlBjo»></iframe>
<h3><a href=»#»>ZorNet.Ru — портал вебмастера</a></h3>
<p>Описание под материал </p>
CSS
Код
iframe{border:0;float:left;height:15em;margin-right:1.3em;width:28em}
Где в аналогичном порядке ставим отступы, как вы видите на своем сайте.
Демонстрация с плеером
Теперь вы знаете, как можно позиционировать картинку по отношению к описанию или тексту, где сделали красивое и корректное обтекание к изображению текстом в HTML, и безусловно с помощью свойства и значение, что идут в CSS.
html — Как сделать отступ абзаца вокруг плавающего изображения?
html — Как сделать отступ абзаца вокруг плавающего изображения? — Переполнение стека
Мы только что запустили новый продукт: Коллективы по переполнению стека. Как они работают? Слушайте, чтобы узнать больше.
Как они работают? Слушайте, чтобы узнать больше.
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
786 раз
Я пытаюсь создать страницу вопросов и ответов с отступами.У меня есть изображение, плавающее слева вверху страницы. Я хочу сделать вот что:
Отступы
Вот мой HTML-код:
Анкета кандидата
cloudfront.net/rogersparkfoodcoop/pages/161/attachments/original/1453726298/Anthony_Boatman_Square.jpg?1453726298">

Энтони Боутман
Почему вы хотите войти в совет директоров RPFC?
Я считаю, что еда становится все более серьезной проблемой. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста.Вот еще несколько примеров текста. Вот еще несколько примеров текста. Вот еще несколько примеров текста.
, но левый край абзаца находится у левого края страницы, а не у правого края изображения. Если я сделаю отступ больше, чем ширина изображения, абзац не будет переноситься должным образом. Есть ли способ сделать отступ для всего абзаца относительно изображения и страницы? Я хочу создать абзац класса
Есть ли способ сделать отступ для всего абзаца относительно изображения и страницы? Я хочу создать абзац класса p.answers с отступом в таблице стилей.
Создан 25 янв.
Вы можете просто обернуть свой вопрос-ответ в div и применить следующий css.
.answers {
ширина: 500 пикселей;
плыть налево;
}
См. Следующий Jsfidle.
https://jsfiddle.net/Rukhsana/fek24ag1/
Создан 25 янв.
2
Добавить отступ к абзацу.
п {
отступ слева: 140 пикселей;
}
Будет легко редактировать, если вместо встроенного стиля вы используете следующий CSS между тегами head как встроенный стиль:
img {
плыть налево;
граница: сплошной черный 1px;
маржа сверху: 1px;
нижнее поле: 1px;
маржа слева: 6 пикселей;
поле справа: 6 пикселей;
}
п {
отступ слева: 140 пикселей;
}
Создан 25 янв.
Майхан Ниджат
7,8779 золотых знаков4040 серебряных знаков8787 бронзовых знаков
Немного поэкспериментировав, я нашел решение: укажите тег, в котором вы хотите сделать отступ, атрибуты display: table и padding-left: 10px
Создан 09 окт.
0711master0711master
19133 серебряных знака1313 бронзовых знаков
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Использование редактора форматированного текста · Справочный центр Shopify
Эта страница была напечатана 26 июня 2021 г.Чтобы посмотреть текущую версию, посетите https://help.shopify.com/en/manual/shopify-admin/productivity-tools/rich-text-editor.
Вы можете использовать редактор форматированного текста Shopify для форматирования и стилизации текста, который появляется в вашем интернет-магазине.
Подсказка
При работе с редактором форматированного текста нажмите введите или верните , чтобы создать новый абзац. Чтобы вставить разрыв строки без принудительного создания нового абзаца, нажмите и удерживайте shift , а затем нажмите введите или верните .
Где использовать редактор форматированного текста
Вы можете использовать редактор форматированного текста для добавления или редактирования текста в нескольких местах вашего магазина:
Добавьте HTML-контент с помощью редактора форматированного текста
С помощью редактора форматированного текста можно вводить HTML-контент для сообщений блога, страниц, описаний продуктов и описаний коллекций.
Нажмите кнопку Показать HTML , чтобы просмотреть HTML-код содержимого в редакторе форматированного текста:
В представлении HTML вы можете вносить множество изменений в содержимое в редакторе форматированного текста.Вы можете добавлять изображения, видео или таблицы с помощью HTML, а также отлаживать или настраивать макет и стиль содержимого.
Встроить виджет мультимедиа
Если вы хотите встроить виджет видео или музыки, вам необходимо сначала разместить его на сервисе, таком как Youtube, Vimeo или SoundCloud. Эти службы генерируют встроенный код, который вы можете скопировать и вставить в свой редактор расширенного текста администратора Shopify.
Шагов:
Найдите код внедрения для носителя, который вы хотите встроить.
Выберите весь код внедрения, щелкнув его и нажав
ctrl+Aна ПК или командуAна Mac.Скопируйте код внедрения, нажав
ctrl+Cна ПК или командуCна Mac.В админке Shopify нажмите кнопку Показать HTML в редакторе форматированного текста для содержимого, которое вы редактируете.
Вставьте код внедрения, нажав
ctrl+Vна ПК или командуVна Mac:Щелкните Сохранить на странице, которую вы редактируете, чтобы сохранить изменения.
Форматирование текста с помощью редактора форматированного текста
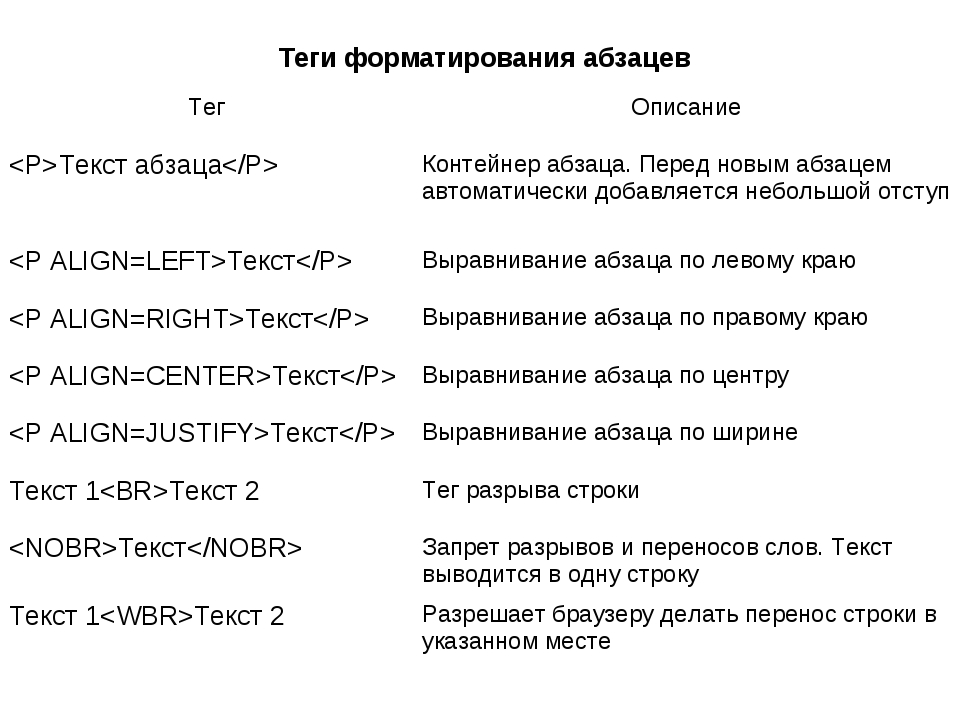
С помощью кнопки Formatting вы можете быстро создавать абзацы, заголовки или цитаты. Использование правильного форматирования и уровней заголовков помогает людям и поисковым системам читать содержимое вашего веб-сайта.
Чтобы выбрать формат текста, выделите текст и нажмите кнопку Форматирование :
Параметры форматирования
Пункт
Большая часть текстового содержимого вашего веб-сайта — это текст абзаца.Текст абзаца обычно имеет размер шрифта 10–12 пунктов, но в некоторых темах используются другие размеры шрифта.
Заголовок (1-6)
Заголовки используются для структурирования контента. Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.
Цитата
Цитата в блоке используется для отображения текста, приписываемого кому-то другому, например цитаты или отрывка из книги или веб-сайта.
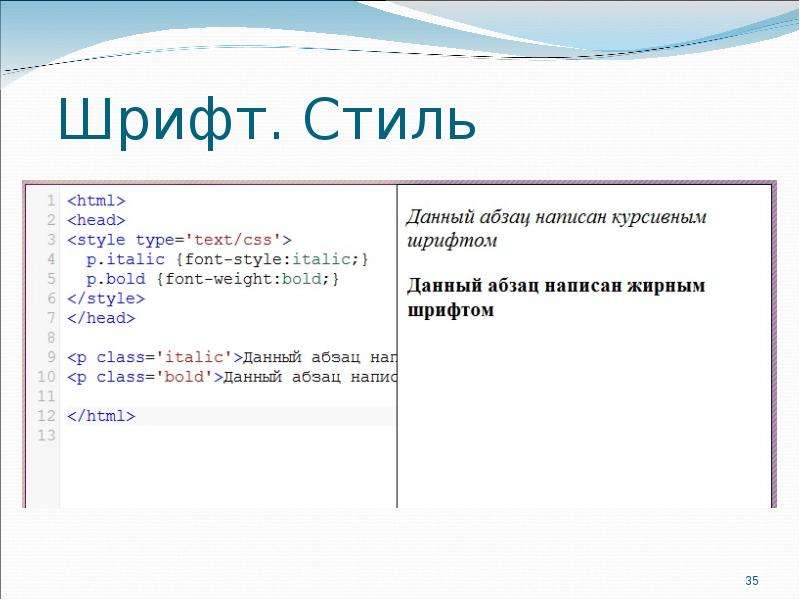
Жирный текст
Чтобы сделать текст полужирным , выделите текст и нажмите кнопку Полужирный :
Текст, выделенный курсивом
Чтобы сделать текст курсивом, выделите текст и нажмите кнопку Курсив :
Подчеркнуть текст
Чтобы подчеркнуть текст, выделите его и нажмите кнопку Подчеркнуть .
Создать маркированный список
Чтобы создать маркированный список, нажмите кнопку Маркированный список :
Вы можете ввести, чтобы создать первый элемент маркированного списка.Чтобы создать новые элементы списка, нажмите клавишу , введите или , верните . Чтобы завершить список, дважды нажмите клавишу , введите или , верните .
Создать нумерованный список
Чтобы создать нумерованный список, нажмите кнопку Нумерованный список :
Вы можете ввести первые нумерованные элементы списка. Чтобы создать новые элементы списка, нажмите клавишу , введите или , верните . Чтобы завершить список, дважды нажмите клавишу , введите или , верните .
Отступ текста
Чтобы сделать отступ абзаца, нажмите кнопку Отступ :
Отступ абзаца дает ему поле с левой стороны.
Невыполненный текст
Чтобы убрать отступ в абзаце или выделить его, нажмите кнопку Outdent :
При снятии отступа абзаца удаляются все поля с отступом, которые у него есть.
Выровнять текст
Чтобы выровнять текст, выделите текст, нажмите кнопку Выравнивание и выберите Выровнять по левому краю , Выровнять по центру или Выровнять по правому краю :
Изменение цвета текста с помощью редактора форматированного текста
Шагов:
Выделите текст и нажмите кнопку Color .
Щелкните цвет или введите шестнадцатеричный код, чтобы изменить выделенный текст на этот цвет.
Изменить цвет фона текста
Шагов:
Выделите текст и нажмите кнопку Color .
Щелкните вкладку Фон .
Щелкните цвет или введите шестнадцатеричный код, чтобы изменить фон выделенного текста на этот цвет.
Очистить форматирование в редакторе форматированного текста
Чтобы удалить форматирование из текста или изображений, выделите содержимое и затем нажмите кнопку Очистить форматирование :
Вставка таблиц с помощью редактора форматированного текста
Вы можете вставлять таблицы в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста.Вы можете поместить текст, изображения или даже видео в таблицу после ее создания.
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить таблицу :
Щелкните Вставить таблицу , чтобы вставить таблицу. Это создает таблицу с одной строкой и одним столбцом.
После создания таблицы снова нажмите кнопку Вставить таблицу , чтобы изменить строки и столбцы таблицы:
- Вставить строку выше : Поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку выше.
- Вставить строку ниже : Поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку ниже.
- Вставить столбец перед : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец перед этим столбцом.
- Вставить столбец после : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец после этого столбца.
- Удалить строку : поместите курсор в строку, которую вы хотите удалить, и нажмите эту кнопку.
- Удалить столбец : Поместите курсор в столбец, который вы хотите удалить, и нажмите эту кнопку.
- Удалить таблицу : Поместите курсор в любое место таблицы и нажмите эту кнопку, чтобы удалить всю таблицу.
Вставка ссылок с помощью редактора форматированного текста
Вы можете вставлять ссылки (гиперссылки) в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста. Вы можете добавлять ссылки, которые направляют клиентов на страницы в вашем интернет-магазине Shopify и на другие веб-сайты.Вы также можете добавить ссылки, которые открывают сообщения электронной почты или совершают телефонные звонки, чтобы помочь клиентам связаться с вами.
Шагов:
Выделите текст или изображение, которое вы хотите превратить в ссылку.
Щелкните Вставить ссылку .
Введите целевой URL для ссылки в поле Ссылка на :
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
https: //, а затем веб-адрес, напримерhttps: // www.example.com. - Чтобы создать ссылку на страницу в вашем интернет-магазине Shopify, введите короткий URL-адрес, например
/ collections / summer-collection. - Чтобы создать ссылку, открывающую сообщение электронной почты, введите
mailto:, а затем адрес электронной почты, напримерmailto: [email protected]. - Чтобы создать ссылку для телефонного звонка, введите
tel:, а затем номер телефона, напримерtel: + 0-123-456-7890.
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
Введите краткое описание ссылки в поле Название ссылки .
Выберите, как ссылка будет открываться с Открыть эту ссылку в меню :
- то же окно : ссылка откроется в существующей вкладке или окне браузера пользователя.
- в новом окне : ссылка откроется в новой вкладке или окне браузера.
Щелкните Вставить ссылку , чтобы преобразовать выделенный текст в ссылку.
Добавьте внутренние и внешние ссылки с помощью редактора форматированного текста
Ссылки на страницы в вашем магазине Shopify называются внутренними ссылками .Вы можете использовать короткие URL-адреса для создания внутренних ссылок. Например, URL-адрес / collections будет указывать на страницу коллекций вашего магазина.
Чтобы создать ссылку на определенную страницу вашего интернет-магазина, например страницу коллекции или продукта, используйте формат URL / page-type / page-handle . Например, чтобы создать ссылку на созданную вами коллекцию под названием «Летняя коллекция», используйте URL-адрес / collections / summer-collection .
Примечание
Вы можете проверить дескриптор продукта, коллекции, страницы или блога, посетив его главную страницу в своем администраторе Shopify, найдя раздел предварительного просмотра списка поисковых систем и нажав Изменить веб-сайт SEO .
Ссылки на веб-сайты, которые находятся за пределами вашего магазина Shopify, называются внешними ссылками . Внешние ссылки необходимо вводить полностью и начинаться с http: // .
Ссылка на файл в содержимом страницы
После загрузки файла вы можете связать его с содержимым в редакторе форматированного текста, чтобы сделать его доступным для загрузки из описания продукта или коллекции, веб-страницы или сообщения в блоге.
Шагов:
- От администратора Shopify перейдите в Настройки > Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В разделе Настройки магазина коснитесь Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В разделе Настройки магазина коснитесь Файлы .
Скопируйте URL-адрес файла, который вы хотите связать.
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, куда вы хотите добавить файл.
В редакторе форматированного текста введите или выберите текст ссылки.
Выберите текст ссылки.
Щелкните Вставьте ссылку :
В поле Link to вставьте URL-адрес файла, на который вы хотите создать ссылку.
Примечание
URL-адрес должен начинаться с http://cdn.shopify.com/ . Если вы видите http://static.shopify.com , замените его на http: // cdn.Магазин-магазин .
- Щелкните Вставить ссылку . В редакторе форматированного текста связанный текст отображается синим цветом и подчеркивается.
Вставка изображений с помощью редактора форматированного текста
Есть три способа вставить изображение с помощью редактора форматированного текста. Вы можете:
Примечание
Хотя у вас может быть только 250 изображений, связанных с каждым продуктом (включая все его варианты), нет ограничений на количество изображений, которые вы можете использовать в других частях вашего магазина.
Загрузить изображения
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку Загружено изображений .
Щелкните Загрузить файл .
Выберите файл изображения JPG или PNG на своем компьютере.
Щелкните изображение, которое вы загрузили, чтобы выбрать его.
В меню «Размер для вставки » выберите размер изображения.Вы можете выбрать Оригинал , чтобы вставить изображение без изменения его размера отображения.
Подсказка
Выбор размера изображения не перезаписывает исходный размер изображения. Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Щелкните Вставить изображение , чтобы поместить изображение в редактор форматированного текста.
Выберите из изображений продукта
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку Изображения продукта .
Щелкните изображение, которое хотите вставить.
Если вы не видите носитель продукта, который хотите вставить, вы можете использовать кнопки со стрелками для просмотра различных страниц.
В меню «Размер для вставки » выберите размер изображения. Вы можете выбрать Оригинал , чтобы вставить изображение без изменения его размера отображения.
Подсказка
Выбор размера изображения не перезаписывает исходный размер изображения.Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Щелкните Вставить изображение , чтобы поместить изображение продукта в редактор форматированного текста.
Использовать URL изображения
Чтобы вставить изображение, используя общедоступный URL:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку URL .
Введите общедоступный URL-адрес файла изображения.
Щелкните Вставить изображение , чтобы вставить изображение в текстовом редакторе с исходным размером.
Перемещение и изменение размера изображения в редакторе форматированного текста
После добавления изображения в описание продукта или коллекции, на веб-страницу или в блог его можно переместить в другое место в содержимом.
Шагов:
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, которое включает изображение, которое вы хотите переместить или изменить размер.
В редакторе форматированного текста щелкните изображение.
Внесите изменения:
- Чтобы переместить изображение, щелкните и перетащите его в другое место в поле Content .
- Чтобы изменить размер изображения, щелкните и перетащите один из углов.
Нажмите Сохранить .
Редактировать изображение в редакторе форматированного текста
Вы можете изменить размер, обтекание текстом и выравнивание изображения в редакторе форматированного текста.Вы также можете отредактировать URL-адрес изображения или добавить или отредактировать замещающий текст изображения.
Шагов:
Дважды щелкните изображение в редакторе форматированного текста, чтобы открыть диалоговое окно Редактировать изображение .
Используйте параметры размера и выравнивания для редактирования изображения:
- Чтобы изменить размер изображения, выберите параметр размера.
- Чтобы изменить изображение, укажите URL-адрес нового изображения.
- Чтобы улучшить SEO и доступность вашего интернет-магазина, добавьте или отредактируйте замещающий текст изображения.
- Чтобы добавить интервал, введите необходимое количество пикселей с каждой стороны.
- Чтобы изменить выравнивание изображения, выберите один из значков, представляющих выравнивание по левому, центру или правому краю.
- Чтобы добавить обтекание текстом, установите флажок Обтекать текстом изображения .
Щелкните Редактировать изображение , чтобы сохранить изменения.
Вставка видео с помощью редактора форматированного текста
Вы можете вставлять или встраивать видео в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста.
Если вы хотите встроить созданное вами видео, вам сначала необходимо загрузить его на сайт потокового видео, такой как YouTube или Vimeo.
YouTube не позволяет отключать похожие видео, но вы можете указать, что похожие видео должны быть с того же канала, что и только что воспроизведенное видео.
Шагов:
Скопируйте URL-адрес видео, нажав
ctrl+Cна ПК или командуCна Mac.Подсказка
Если ваша тема — Brooklyn или Supply , то вместо этого вы можете скопировать код встраивания вашего видео с Youtube или Vimeo и перейти к шагу 7. Ваша тема автоматически делает встроенные видео адаптивными.
Посетить Адаптивная вставка. Embed Responsively — это инструмент, который предоставит вам улучшенный код для встраивания вашего видео.
Примечание
У вас могут возникнуть проблемы с воспроизведением на некоторых моделях iPhone при вертикальном просмотре видео, встроенных с помощью кода из «Встраивать в ответ».
При адаптивном внедрении щелкните, чтобы выбрать веб-сайт видео, на котором находится ваше видео.
Вставьте URL-адрес видео, который вы скопировали, в поле URL-адрес страницы на странице «Встраивать в ответ», нажав
ctrl+Vна ПК или командуVна Mac.Щелкните Встроить . Embed Responsively создаст для вас код для встраивания.
Если видео с YouTube и вы хотите отображать только похожие видео с того же канала YouTube, найдите URL-адрес видео в коде для встраивания.Скопируйте и вставьте
? Rel = 0в конце в кавычках:Скопируйте весь код из поля Код для вставки .
В админке Shopify нажмите кнопку Insert video в редакторе форматированного текста:
Вставьте код внедрения в поле в диалоговом окне Вставить видео .
Щелкните Вставить видео .
По завершении нажмите Сохранить , чтобы сохранить изменения в редактируемом элементе.
.
Наконечник
Вы можете сгенерировать код для встраивания прямо с YouTube, но встроенное видео не будет так реагировать на разные размеры экрана.
Вставка аудиофайлов с помощью редактора форматированного текста
Вы можете использовать редактор форматированного текста для вставки или встраивания аудиофайлов в сообщения блога, страницы, описания продуктов и описания коллекций.
Шагов:
В администраторе Shopify щелкните Settings , затем щелкните Files .
Щелкните Загрузить файлы , чтобы загрузить аудиофайл, который вы хотите вставить или встроить в свой магазин.
В разделе Интернет-магазина откройте редактор форматированного текста для страницы или сообщения в блоге, для которого вы хотите добавить аудиофайл.
Скопируйте
Вставьте этот код в текстовый редактор после кода аудиоплеера, а затем замените
https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3на URL вы создали для своего аудиофайла, когда загрузили его в Shopify. Вы можете найти URL-адрес вашего аудиофайла в любое время на странице Files .Нажмите Сохранить .
Щелкните View , чтобы убедиться, что ваш аудиофайл воспроизводится правильно.
Наконечник
Вы можете встроить код для аудиофайлов прямо из Soundcloud, но аудиоплеер Soundcloud может работать некорректно на всех устройствах. Для получения дополнительной информации посетите справочный центр Soundcloud.
Вы можете использовать теги комментариев и -> для внутреннего текста, который вы не хотите публиковать в своем магазине.
Шагов:
В редакторе форматированного текста нажмите кнопку Показать HTML .
Чтобы добавить внутренний комментарий, заключите текст, который вы хотите скрыть, в
и->. Например:Нажмите Сохранить .
HTML-теги, заключенные в теги комментариев, сохраняются как внутренний текст. Чтобы эти HTML-теги работали правильно, вам необходимо удалить теги комментариев и -> вокруг них.
text-indent - CSS: каскадные таблицы стилей
.
Свойство text-indent CSS устанавливает длину пустого пространства (отступа), которое помещается перед строками текста в блоке.
Горизонтальный интервал задается относительно левого (или правого, для компоновки справа налево) края поля содержимого содержащего элемента уровня блока.
отступ текста: 3мм;
текстовый отступ: 40 пикселей;
отступ текста: 15%;
текстовый отступ: 5em на каждую строку;
отступ текста: 5em висит;
text-indent: 5em, висящая на каждой строке;
текст-отступ: наследовать;
текст-отступ: начальный;
текст-отступ: вернуться;
текст-отступ: не установлен;
Значения
-
<длина> - Отступ указан как абсолютный
<длина>.Допускаются отрицательные значения. Возможные единицы измерения см. В<длина>значений. -
<процент> - Отступ - это
<процент>ширины содержащего блока. -
каждая строка - Отступ влияет на первую строку контейнера блока, а также на каждую строку после принудительного разрыва строки , но не влияет на строки после разрыва мягкого переноса .
-
подвес - Инвертирует строки с отступом.Все строки , кроме , будут с отступом.
Простой отступ
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
п {
текстовый отступ: 5em;
фон: пудрово-голубой;
} Результат
Пропуск отступа в первом абзаце
Распространенной типографской практикой при наличии отступа абзаца является пропуск отступа для первого абзаца.Как сказано в The Chicago Manual of Style , «первая строка текста, следующая за подзаголовком, может начинаться с выравнивания влево или с отступом обычного абзаца».
Обработка первого абзаца иначе, чем последующих абзацев может быть выполнена с помощью комбинатора соседнего родственного брата, как в следующем примере:
HTML
Lorem ipsum
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Suspendisse eu
venenatis quam.Vivamus euismod eleifend metus vitae pharetra. In vel tempor metus.
Donec dapibus feugiat euismod. Vivamus interdum tellus dolor. Vivamus blandit eros
et imperdiet auctor. Mauris sapien nunc, condimentum a efficitur non, elementum ac
разумный. Cras conquat turpis non augue ullamcorper, sit amet porttitor dui
интердум.
Sed laoreet luctus erat at rutrum. Proin velit metus, luctus in sapien in,
tincidunt mattis ex. Praesent venenatis orci at sagittis eleifend. Nulla facilisi.
У feugiat Vehicula magna iaculis vehicleula.Nulla suscipit tempor odio a semper.
Donec vitae dapibus ipsum. Donec libero purus, convallis efficitur id, pulvinar
elementum diam. Maecenas mollis blandit placerat. Ut gravida pellentesque nunc, in
eleifend ante convallis sit amet.
Donec ullamcorper elit nisl
Donec ullamcorper elit nisl, sagittis bibendum massa gravida in. Fusce
tempor in ante gravida iaculis. Целое число posuere tempor metus. Вестибулум лациния,
nunc et dictum viverra, urna massa aliquam tellus, id mollis sem velit vestibulum
nulla.Пеллентески обитатель morbi tristique senectus et netus et malesuada fames
ac turpis egestas. Donec vulputate leo ut iaculis ultrices. Cras egestas rhoncus
lorem. Nunc blandit tempus lectus, rutrum hendrerit orci eleifend id. Ут на набережной
велит.
Aenean rutrum tempor ligula, luctus ligula auctor vestibulum. Сед
sollicitudin велит в leo fringilla sollicitudin. Proin eu gravida arcu. Нам
iaculis malesuada massa, eget aliquet turpis sagittis sed. Sed mollis tellus ac
dui ullamcorper, nec lobortis diam pellentesque.Quisque dapibus accumsan libero,
sed euismod ipsum ullamcorper sed.
CSS
п {
выравнивание текста: выравнивание;
маржа: 1em 0 0 0;
}
p + p {
текстовый отступ: 2em;
маржа: 0;
} Результат
Отступ в процентах
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
п {
отступ текста: 30%;
фон: слива;
} Результат
Таблицы BCD загружаются только в браузере
Используйте CSS Align Left, чтобы разместить изображение веб-сайта слева от текста
Элементы уровня блока на веб-странице отображаются в последовательном порядке. Чтобы улучшить внешний вид страницы или ее полезность, вы можете изменить этот порядок, обернув блоки, включая изображения, так, чтобы текст обтекал изображения.
С точки зрения веб-дизайна этот эффект известен как плавающее изображение.Это достигается с помощью CSS-свойства float , которое позволяет тексту обтекать выровненное по левому краю изображение с правой стороны (или вокруг выровненного по правому краю изображения с его левой стороны).
Маскот / Getty Images
Начать с HTML
В этом примере добавляется изображение в начале абзаца (перед текстом, но после открытия
тег). Вот начальная разметка HTML:
Здесь идет текст абзаца. В этом примере у нас есть изображение снимка в голову, поэтому этот текст может описывать человека на снимке в голову.
По умолчанию страница будет отображаться с изображением над текстом, поскольку изображения в HTML являются блочными элементами. Это означает, что браузер по умолчанию отображает разрывы строк до и после элемента изображения. Чтобы изменить этот внешний вид по умолчанию с помощью CSS, добавьте значение класса ( слева ) к элементу изображения, которое будет служить ловушкой, к которой могут быть прикреплены свойства.
Здесь идет текст абзаца. В этом примере у нас есть изображение снимка в голову, поэтому этот текст может описывать человека на снимке в голову.
Обратите внимание, что этот класс ничего не делает сам по себе. CSS достигнет желаемого стиля.
Добавление стилей CSS
Добавьте это правило в таблицу стилей сайта:
.left {
float: left;
отступ: 0 20 пикселей 20 пикселей 0;
} Этот стиль перемещает все, что угодно, с классом left слева от страницы и добавляет небольшое отступление справа и снизу изображения, чтобы текст не соприкасался с ним.
В браузере изображение теперь будет выровнено по левому краю; текст появится справа с пробелом между ними.
Используемое здесь значение класса .left является произвольным. Вы можете называть его как угодно, потому что сам по себе он ничего не делает. Однако вам также не следует, чтобы любое значение, которое вы изменяете в CSS, также отражалось в HTML.
Другие способы достижения этих стилей
Вы также можете убрать значение класса с изображения и стилизовать его с помощью CSS, написав более конкретный селектор. В приведенном ниже примере изображение находится внутри раздела со значением класса main-content .
Здесь идет текст абзаца. В этом примере у нас есть изображение снимка в голову, поэтому этот текст может описывать человека на снимке в голову.
Чтобы стилизовать это изображение, напишите этот CSS:
.main-content img {
float: left;
отступ: 0 20 пикселей 20 пикселей 0;
} В этом сценарии изображение выравнивается по левому краю, а текст плавает вокруг него, как и раньше, но без дополнительного значения класса в разметке. Это поможет создать HTML-файл меньшего размера, которым будет проще управлять и который может повысить производительность.
Избегайте встроенных стилей
Наконец, вы можете использовать встроенные стили:
Здесь идет текст абзаца. В этом примере у нас есть изображение снимка в голову, поэтому этот текст может описывать человека на снимке в голову.
Однако это не рекомендуется, поскольку в этом случае сочетается стиль элемента с его структурной разметкой. Лучшие практики диктуют, что стиль и структура страницы остаются отдельными. Это разделение особенно полезно, когда вам нужно изменить макет страницы и искать разные размеры экрана и устройства с адаптивным веб-сайтом.
Переплетение стиля страницы с HTML значительно затрудняет создание медиа-запросов для настройки вашего сайта для разных экранов.
Отступ блока мультимедиа и текста, если изображение справа
Я предполагаю, что это взаимодействие между вашей темой и новым макетом, используемым Гутенбергом. Весь макет вашего сайта контролируется CSS вашей темы (и, возможно, плагинами).
Предложите вам использовать «инспектор браузера» вашего веб-браузера, чтобы увидеть ваши страницы html и то, как ваш CSS влияет на макет. Скорее всего, некоторые изменения CSS решат вашу проблему, используйте либо вашу дочернюю тему, либо, что проще, «Настройщик> Дополнительные CSS. ”Таб.
Мы бы помогли вам, если бы вы указали ссылку на страницу с вашей проблемой, но, возможно, вы не опубликуете и не опубликуете страницу с этой проблемой макета, которая понятна.
- Этот ответ был изменен 2 года 6 месяцев назад пользователем RossMitchell.
Да, у текста есть небольшой отступ, но это потому, что блок мультимедиа и текста должен выделяться, быть отдельным от остальной части страницы, сам по себе. Во-первых, поэтому текст больше.
Если вы просто хотите поместить изображение рядом с обычным потоком текста, перемещаясь вправо, то вместо использования блока Медиа и текст вы хотите использовать обычный блок изображения.
Составьте пару абзацев текста. Между ними добавьте блок изображения. Выберите изображение, уменьшите его размер и установите выравнивание по правому краю. Абзац под ним будет обтекать его. Вот так:
Если это то, чего вы пытаетесь достичь, то это лучший способ.
Hi Otto,
спасибо за подробное объяснение и видео, очень признательны 🙂!
Я уже использовал этот метод, единственный недостаток в том, что в очень редких случаях, если ширина экрана забавная, то в левой части изображения есть только одна или две буквы, поскольку размер текста изменяется все меньше и меньше .
С мультимедиа и текстом этой проблемы не возникает, к тому же есть опция «стек на мобильном устройстве», которая также предотвращает «сжатие» текста на маленьких экранах.
Что вы думаете об этом?
Кроме того, предполагается ли, что для мультимедиа и текста нельзя добавить подпись к изображению?
Я не вижу преимуществ в отсутствии такой возможности.
Большое спасибо!
лучший,
поток
Проблема "Как сделать отступ в HTML?" Я вижу, что этот вопрос довольно часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен быть таким: "Как сделать надежно отступом в HTML? » Ответ не такой, как хотелось бы большинству авторов.Естественное поведение HTML в наиболее распространенных браузерах - это сворачивание нескольких пробелов в HTML-коде. контент в единое пространство. Как же тогда автор может сделать надежный отступ? Существуют потенциальные недостатки ВСЕХ доступных методов создания контента. Примечание: Джим Возможные решения
Выводы Из распространенных методов, упомянутых здесь, только некоторые действительно хорошо работают со многими. браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: "Ухудшается ли метод в не поддерживающих браузерах?" В после этого ответ должен быть довольно простым.Чтобы помочь, вот краткое изложение:
Приложение к личному мнению: Но авторы не должны больше игнорировать эти пожелания, если мы хотим создавать или, по крайней мере, |
Как обернуть текст вокруг изображения с помощью Rich Co ...
Привет, деактивированный пользователь, посмотрите, поможет ли следующее:
tl; dr: Я бы откровенно использовал обычный способ встраивания изображений «Вставить контент на страницу».Для новичка в HTML есть больше движущихся частей, за которыми нужно следить, если вы собираетесь вставить изображение из просмотра HTML. Но если вы заинтересованы в исследованиях, вам будет больше возможностей! Продолжайте читать ...
Похоже, стандартный формат тегов + атрибутов для встроенного изображения в Canvas в общем случае:
Атрибуты style, alt, width и height могут быть на ваше усмотрение. src и data-api-endpoint - это те, которые «указывают» на рассматриваемое изображение.В приведенном ниже примере обратите внимание, что src и data-api-endpoint фактически указывают на один и тот же ресурс, но с некоторыми заметными различиями. Для сравнения извлечем два атрибута из нижеприведенного:
src =" / курсы / 1647099 / files / 69737877 / preview "
data-api- endpoint = " https: // mcla.Instructure.com/api/v1/courses/1647099/files/69737877 "
Здесь src использует относительный URL-адрес и добавляет / предварительный просмотр в конце; data-api-endpoint использует абсолютный URL-адрес и не append / preview.
В области файлов курса наведите указатель мыши (для просмотра) или щелкните правой кнопкой мыши (чтобы скопировать) URL-адрес любого заданного изображения: например, щелкнув правой кнопкой мыши и скопировав URL-адрес изображения в моем примере выше, из файлов дает мне:
https://mcla.instructure.com/files/69737877/download?download_frd=1
Обратите внимание, что этот URL-адрес нуждается в редактировании, прежде чем он будет соответствовать формату URL-адресов выше - избавьтесь от всех «скачать» материал и вставить ссылки на курс.
 jpg">
jpg">
 Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
 gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>