Встроенное содержимое <picture></picture> контейнер для одного <img> и ноль или больше <source> inline <source> местоположение и тип альтернативных медиаресурсов для элементов <picture> , <video> , <audio> none <img> html-изображения inline <iframe></iframe> создаёт встроенный фрейм block <embed> встраивает внешний интерактивный контент или плагин inline-block <object></object> контейнер для встраивания мультимедиа inline-block <param> задаёт параметры для плагинов, встраиваемых с помощью элемента <object> none <audio></audio> добавляет аудио-файлы inline-block <video></video> добавляет видео-файлы inline-block <track> субтитры для элементов <audio> и <video> none <map></map> активные области на карте-изображении inline <area> гиперссылка с текстом или активная область внутри карты-изображения inline Семантика текста <a></a> гиперссылка inline <em></em> выделяет важные фрагменты текста курсивом inline <strong></strong> выделяет полужирным важный текст inline <small></small> отображает текст шрифтом меньшего размера inline <s></s> перечёркивает неактуальный текст inline <cite></cite> источник цитирования inline <q></q> краткая цитата inline <dfn></dfn> выделяет термин курсивом inline <abbr></abbr> аббревиатура или акроним none <ruby></ruby> контейнер для Восточно-Азиатских символов и их расшифровки inline <rb></rb> обертка для аннотации inline <rp></rp> тег для скобок вокруг символов none <rt></rt> расшифровка символов block <rtc></rtc> обертка для дополнительной аннотации inline <data></data> связывает содержимое с машиночитаемым переводом inline <time></time> дата / время документа или статьи inline <code></code> фрагмент программного кода inline <var></var> выделяет переменные из программ inline <samp></samp> результат выполнения сценария inline <kbd></kbd> текст, вводимый пользователем с клавиатуры inline <sub></sub> подстрочное написание символов inline <sup></sup> надстрочное написание символов inline <i></i> выделяет текст курсивом без акцента inline <b></b> задает полужирное начертание отрывка текста, без дополнительного акцента inline <u></u> выделяет отрывок текста подчёркиванием, без дополнительного акцента inline <mark></mark> выделяет фрагменты текста желтым фоном inline <bdi></bdi> изолирует текст, читаемый справа налево inline <bdo></bdo> задаёт направление написания текста inline <span></span> контейнер для строчных элементов inline <br> перенос текста на новую строку none <wbr> возможное место разрыва длинной строки none Формы <form></form> html-форма block <label></label> текстовая метка для элемента <input> inline <input> многофункциональные поля формы inline-block <button></button> интерактивная кнопка inline-block <select></select> элемент управления с выбором значений из предложенных вариантов <option> inline-block <datalist></datalist> контейнер для выпадающего списка элемента <input> с <option>-значениями none <optgroup></optgroup> контейнер с заголовком для группы элементов <option> block <option></option> вариант (опция) в раскрывающемся списке block <textarea> многострочное поле формы inline-block <output></output> поле для вывода результата вычисления inline <progress></progress> индикатор выполнения задачи inline-block <meter></meter> индикатор измерения в заданном диапазоне inline-block <fieldset></fieldset> группирует связанные элементы в форме block <legend></legend> заголовок элементов формы, сгруппированных с помощью <fieldset> block
HTML-атрибуты сообщают браузеру, каким образом должен отображаться тот или иной элемент страницы.одинаковых тегов.
Значение атрибута заключается в кавычки "" . Названия и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре.
Глобальные атрибуты, приведенные в таблице ниже, могут быть использованы для любого HTML-элемента, хотя некоторые из них могут не оказывать на элементы никакого влияния.
Таблица 1. Глобальные атрибуты HTML Атрибут Описание, принимаемое значение accesskey Генерирует сочетания клавиш для доступа к текущему элементу. Состоит из разделенного пробелами списка символов. Браузер в первую очередь выбирает те клавиши, которые существуют на раскладке клавиатуры. Применяется к следующим элементам: <a> , <area> , <button> , <input> , <label> , <legend> , <textarea> . class Определяет имя класса для элемента (используется для определения класса в таблице стилей). contenteditable Определяет, может ли пользователь редактировать содержимое (контент). Позволяет преобразовать любое поле HTML в редактируемый элемент.true/false . dir Определяет направление текста контента в элементах <bdo> и <bdi> .ltr/rtl/auto . draggable Определяет, может ли пользователь перетащить элемент.true/false/auto . hidden Указывает на то, что элемент должен быть скрыт.hidden . id Определяет уникальный идентификатор элемента.id — идентификатор элемента. lang Определяет код языка содержимого (контента) в элементе. spellcheck Указывает, подлежит ли содержимое элемента проверке орфографии и грамматики.true/false . style Указывает на код CSS, применяемую для оформления элемента. tabindex Определяет порядок перехода к элементу при помощи клавиши TAB. title Определяет дополнительную информацию об элементе, задавая всплывающую подсказку для страницы. translate Разрешает или запрещает перевод текста внутри элемента.yes/no .
Internet Explorer Chrome Opera Safari Firefox Android iOS 3.0+ 1.0+ 2.0+ 1.0+ 1.0+ 1.0+ 1.0+
HTML: 3.2 4.01 5.0 XHTML: 1.0 1.1
Устанавливает вид маркера.
<ul type="disc | circle | square">...</ul> Для маркированного списка маркеры могут принимать один из трех видов: кружок (disc),
Табл 1. Значения атрибута type Код Пример <ul type=»disc»> Чебурашка Крокодил Гена Шапокляк <ul type=»circle»> Чебурашка Крокодил Гена Шапокляк <ul type=»square»> Чебурашка Крокодил Гена Шапокляк
disc
list-style-type
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег UL, атрибут type</title>
</head>
<body>
<ul type="circle">
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Результат данного примера показан на рис.
Рис. 1. Маркеры в виде окружности
= Новое в HTML5.
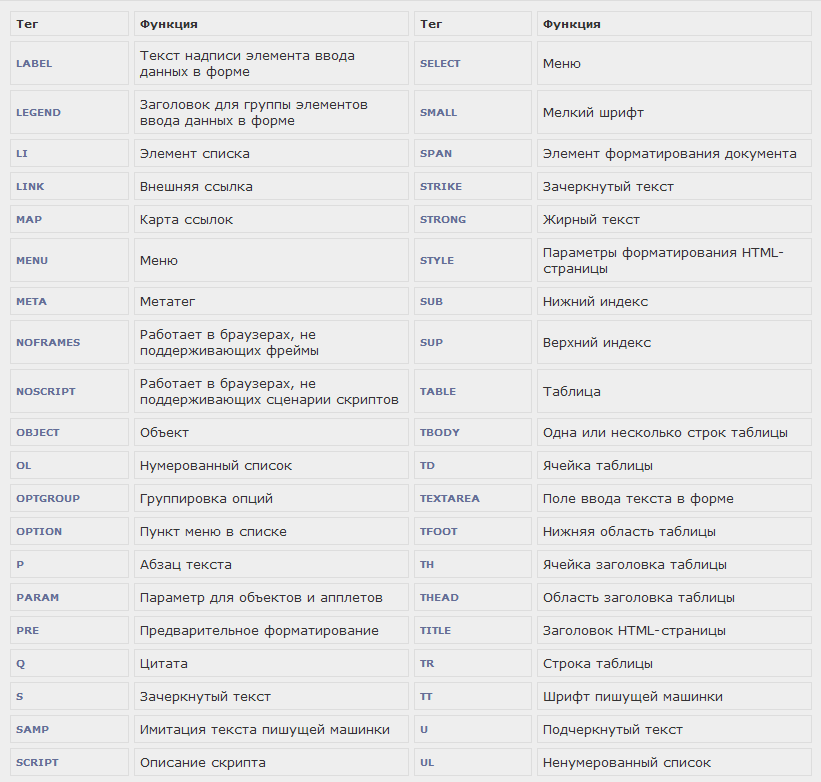
Тег Описание <!—…—> Определяет комментарий <!DOCTYPE> Определяет тип документа <a> Определяет гиперссылку <abbr> Определяет аббревиатуру или акроним <acronym> Не поддерживается в HTML5. Использовать <abbr> Вместо. <address> Определяет контактные данные автора/владельца документа <applet> Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. <area> Определяет область внутри изображения-карты <article> Определяет статью <aside> Определяет содержание в стороне от содержимого страницы <audio> Определяет звуковое содержимое <b> Определяет полужирный текст <base> Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе <basefont> Не поддерживается в HTML5. <bdi> Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами <bdo> Переопределяет текущее направление текста <big> Не поддерживается в HTML5. Вместо этого используйте CSS. <blockquote> Определяет раздел, который цитируется из другого источника <body> Определяет тело документа <br> Определяет один разрыв строки <button> Определяет нажатую кнопку <canvas> Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) <caption> Определяет заголовок таблицы <center> Не поддерживается в HTML5. <cite> Определяет название работы <code> Определяет часть кода компьютера <col> Задает свойства столбца для каждого столбца в <colgroup> element <colgroup> Задает группу из одного или нескольких столбцов в таблице для форматирования <data> Связывает данное содержимое с машинно-читаемым переводом <datalist> Задает список предварительно заданных параметров для элементов управления вводом <dd> Определяет описание/значение термина в списке описания <del> Определяет текст, который был удален из документа <details> Определяет дополнительные сведения, которые пользователь может просматривать или скрывать <dfn> Представляет определяющий экземпляр термина <dialog> Определяет диалоговое окно или окно <dir> Не поддерживается в HTML5. <div> Определяет раздел в документе <dl> Определяет список описания <dt> Определяет термин/имя в списке описания <em> Определяет подчеркнутый текст <embed> Определяет контейнер для внешнего (не HTML) приложения <fieldset> Группирует связанные элементы в форме <figcaption> Определяет заголовок для <figure> Элемент <figure> Указывает автономное содержимое <font> Не поддерживается в HTML5. Вместо этого используйте CSS. <footer> Определяет нижний колонтитул для документа или раздела <form> Определяет HTML-форму для ввода данных пользователем <frame> Не поддерживается в HTML5. <frameset> Не поддерживается в HTML5. <h2> to <h6> Определяет заголовки HTML <head> Определяет сведения о документе <header> Определяет заголовок документа или раздела <hr> Определяет тематическое изменение содержания <html> Определяет корень HTML-документа <i> Определяет часть текста в альтернативный голос или настроение <iframe> Определяет встроенный фрейм <img> Определяет изображение <input> Определяет элемент управления вводом <ins> Определяет текст, вставленный в документ <kbd> Определяет ввод с клавиатуры <label> Определяет метку для <input> Элемент <legend> Определяет заголовок для <fieldset> Элемент <li> Определяет элемент списка <link> Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) <main> Указывает основное содержимое документа <map> Определяет изображение на стороне клиента-Map <mark> Определяет выделенный/выделенный текст <menu> Определяет список/меню команд <menuitem> Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню <meta> Определяет метаданные HTML-документа <meter> Определяет скалярное измерение в пределах известного диапазона (датчика) <nav> Определяет навигационные ссылки <noframes> Не поддерживается в HTML5. <noscript> Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента <object> Определяет внедренный объект <ol> Определяет упорядоченный список <optgroup> Определяет группу связанных параметров в раскрывающемся списке <option> Определяет параметр в раскрывающемся списке <output> Определяет результат вычисления <p> Определяет абзац <param> Определяет параметр для объекта <picture> Определяет контейнер для нескольких ресурсов изображения <pre> Определяет предварительно отформатированный текст <progress> Представляет ход выполнения задачи <q> Определяет краткое предложение <rp> Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby <rt> Определяет объяснение/произношение символов (для восточно-азиатских типографии) <ruby> Определяет аннотацию Ruby (для восточно-азиатских типографий) <s> Определяет текст, который больше не является правильным <samp> Определяет выборку выходных данных из компьютерной программы <script> Определяет сценарий на стороне клиента <section> Определяет раздел в документе <select> Определяет раскрывающийся список <small> Определяет меньший текст <source> Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) <span> Определяет раздел в документе <strike> Не поддерживается в HTML5. <strong> Определяет важный текст <style> Определяет сведения о стиле для документа <sub> Определяет текст с подстрочным текстом <summary> Определяет видимый заголовок для <details> Элемента <sup> Определяет текст с надписью <svg> Определяет контейнер для графики SVG <table> Определяет таблицу <tbody> Группирует содержимое тела в таблице <td> Определяет ячейку в таблице <template> Определяет шаблон <textarea> Определяет многострочный элемент управления вводом (область текста) <tfoot> Группирует содержимое нижнего колонтитула в таблице <th> Определяет ячейку заголовка в таблице <thead> Группирует содержимое заголовка в таблице <time> Определяет дату и время <title> Определяет заголовок документа <tr> Определяет строку в таблице <track> Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) <tt> Не поддерживается в HTML5. <u> Определяет текст, который должен быть стилистически отличается от обычного текста <ul> Определяет неупорядоченный список <var> Определяет переменную <video> Определяет видео или фильм <wbr> Определяет возможный разрыв строки
Тег
Краткое описание
<!—…—>
Комментарий. Подробнее
<!DOCTYPE>
Определяет тип документа. Подробнее
<a>
Ссылка, гиперссылка, якорь. Подробнее
<abbr>
Определяет текст как аббревиатуру. Подробнее
<address>
Контактная информация автора или владельца документа.
<area>
Определяет область на карте-изображении
<article>
Статья
<aside>
Контент в стороне (содержимое не является основным на странице по смыслу)
<audio>
Позволяет вставить воспроизводимый аудио файл. Подробнее
<b>
Полужирный текст. Подробнее
<base>
Задает базовый URL или атрибут target для относительных ссылок в документе. Подробнее
<bdi>
Область, где написание текста может имееть другое направления. Подробнее
<bdo>
Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее
<blockquote>
Цитата.
<body>
Указывает область body документа. Подробнее
<br>
Перенос строки. Подробнее
<button>
Кликабельная кнопка. Подробнее
<canvas>
Используется для рисовании графики с помощью скриптов
<caption>
Подпись таблицы. Подробнее
<cite>
Сноска на название материала. Подробнее
<code>
Используется для вставки компьютерного кода в текстовом виде. Подробнее
<col>
Задает характеристики колонок в таблице. Подробнее
<colgroup>
Определяет группу из одной или более колонок таблицы для форматирования. Подробнее
<datalist>
Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле.
<dd>
Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее
<del>
Текст, который удален в новой версии документа. Подробнее
<details>
Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее
<dfn>
Указывает, что содержимое является термином. Подробнее
<dialog>
Определяет диалоговое окно или интерактивный элемент
<div>
Блочный элемент — один из основных элементов верстки. Подробнее
<dl>
Определяет список определений. Подробнее
<dt>
Название термина в списке определений <dl>.
<em>
выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее
<embed>
Контейнер для внешнего приложения
<fieldset>
Группа связанных элементов в форме. Подробнее
<figcaption>
Заголовок для <figure> элемента
<figure>
Определяет автономную группу из нескольких элементов (например картинка с подписью)
<footer>
Нижний колонтитул
<form>
Определяет форму пользовательского ввода. Подробнее
<h2> — <h6>
Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее
<head>
Указывает область head документа. Подробнее
<header>
Блок заголовка
<hr>
Горизонтальная линия — тематический разделитель. Подробнее
<html>
Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее
<i>
Выделяет текст курсивом. Подробнее
<iframe>
Определяет встроенный фрейм
<img>
Изображение, картинка. Подробнее
<input>
Поле для ввода, элемент формы. Подробнее
<ins>
Текст, который был добавлен в новой версии документа. Подробнее
<kbd>
Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее
<label>
Метка для поля ввода. Обычно содержит подпись поля. Подробнее
<legend>
Заголовок элементов <fieldset>. Подробнее
<li>
Элемент списка. Подробнее
<link>
Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее
<main>
Основной контент
<map>
Контейнер для <area>. Определяет пользовательскую карту на изображении
<mark>
Выделенный текст (обычно с помощью подсветки фона). Подробнее
<menu>
Контейнер для списка пунктов меню
<menuitem>
Определяет элементы, которые пользователь может вызвать из контекстного меню
<meta>
Используется для определения мета-данных документа. Подробнее
<meter>
Измеритель значений в заданном диапазоне
<nav>
Контейнер для навигационных элементов
<noscript>
Альтернативный контент для пользователей, отключивших скрипты
<object>
Определяет встроенный объект
<ol>
Определяет нумерованный список. Подробнее
<optgroup>
Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее
<option>
Параметр (вариант выбора) в выпадающем списке. Подробнее
<output>
Результат вычислений. Подробнее
<p>
Абзац. Подробнее
<param>
Задает параметры для встроенных объектов
<picture>
Контейнер для нескольких изображений
<pre>
Предварительно отформатированный текст. Подробнее
<progress>
Индикатор выполнения (прогресса)
<q>
Цитата в тексте. Подробнее
<rp>
Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее
<rt>
Аннотация к содержимому тега <ruby>. Подробнее
<ruby>
Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее
<s>
Перечеркнутый текст. Подробнее
<samp>
Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее
<script>
Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее
<section>
Раздел
<select>
Определяет выпадающий список или список с множественным выбором. Подробнее
<small>
Текст шрифтом меньшего размера. Подробнее
<source>
Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее
<span>
Строчный элемент. Подробнее
<strong>
Текст, выделенный по значению. Обычно отображается полужирным. Подробнее
<style>
Определяет контейнер для определения CSS стилей документа. Подробнее
<sub>
Отображает текст в виде нижнего индекса. Подробнее
<summary>
Заголовок внутри тега <details>. Подробнее
<sup>
Отображает текст в виде верхнего индекса. Подробнее
<table>
Определяет таблицу. Подробнее
<tbody>
Определяет область контента в таблице. Подробнее
<td>
Ячейка в таблице <table>. Подробнее
<textarea>
Многострочное поле для ввода. Подробнее
<tfoot>
Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее
<th>
Ячейка — заголовок в таблице <table>. Подробнее
<thead>
Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее
<time>
Дата и/или время. Подробнее
<title>
Заголовок HTML документа. Подробнее
<tr>
Определяет строку в таблице. Подробнее
<track>
Определяет текстовую дорожку для тегов <video> и <audio> Подробнее
<ul>
Определяет маркированный список. Подробнее
<var>
Используется для обозначения содержимого тега как переменной. Подробнее
<video>
Позволяет вставить воспроизводимое видео. Подробнее
<wbr>
Место, где допускается перенос строки. Подробнее
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
Код и видимая часть списков HTML
Виды списков в HTML
Теги списков в HTML
Как создать список в html
Примеры списков html
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Для создания кода списков в HTML используются теги:
<ul> – маркированный список
<ol> – нумерованный список
<li> – элементы (строки) маркированного и нумерованного списков
<dl> – список определений
<dt> – элемент-термин в списке определений
<dd> – элемент-описание в списке определений
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol , ul , dl ) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li , dd , dt ).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
<ul>
<li>Раз элемент</li>
<li>Два элемент</li>
<li>Три элемент</li>
</ul> Выглядит в браузере:
Раз элемент
Два элемент
Три элемент
Маркированный (неупорядоченный) список по-англицки звучит, как Unordered List . Становится понятной аббревиатура его обрамляющего тега – <ul> (Unordered List). Написание тега <ul> заглавными литерами – <UL> . В спецификации HTML нет верхнего регистра. Правильно писать – <ul>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol> Выглядит в браузере:
Первый элемент
Второй элемент
Третий элемент
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
<ol>
<li>Первый элемент основного списка
<ol>
<li>Раз (вложенный список)</li>
<li>Два (вложенный список)</li>
<li>Три (вложенный список)
<ul>
<li>1 (второй вложенный)</li>
<li>2 (второй вложенный)</li>
<li>3 (второй вложенный)</li>
</ul>
</li>
</ol>
</li>
<li>Второй элемент основного списка</li>
<li>Третий элемент основного списка</li>
</ol> Выглядит в браузере:
Первый элемент основного списка
Раз (вложенный список)
Два (вложенный список)
Три (вложенный список)
1 (второй вложенный)
2 (второй вложенный)
3 (второй вложенный)
Второй элемент основного списка
Третий элемент основного списка
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
<dl>
<dt>HTML</dt>
<dd>HTML – язык гипертекстовой разметки веб-страницы</dd>
<dt>CSS</dt>
<dd>CSS – каскадные таблицы стилей</dd>
<dt>javascript</dt>
<dd>javascript – язык сценариев веб-страницы</dd>
</dl> В браузере список определений выглядит красиво:
HTML
HTML – язык гипертекстовой разметки веб-страницы
CSS
CSS – каскадные таблицы стилей
javascript
javascript – язык сценариев веб-страницы
Для усиления визуального эффекта использован CSS,
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden; , которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden; ) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside; ) то тогда добавляем просто overflow: hidden; . Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
<ul style="list-style:none;" >
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul> Выглядит в браузере:
Немаркированные и ненумерованные строки
Немаркированные и ненумерованные строки
Немаркированные и ненумерованные строки
То же самое, через overflow: hidden; , при условии что list-style-position:outside; (маркеры списка находятся за пределами текста списка):
<ul style="overflow: hidden;" >
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul> Выглядит в браузере:
Немаркированные и ненумерованные строки
Немаркированные и ненумерованные строки
Немаркированные и ненумерованные строки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Интернетчик: HTML, интернет, сайт
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки
Нумерованный (упорядоченный) список. Маркированный (неупорядоченный) список. Список описаний. Список контекстных меню. Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования тега <ol></title>
</head>
<body>
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
</body>
</html>
Выглядеть на странице это будет соответственно так:
Первый пункт. Второй пункт. Третий пункт. Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:
<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
Первый пункт. Второй пункт. Третий пункт. Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута type HTML тега <оl></title>
</head>
<body>
<ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
<ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
<ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
<ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
</body>
</html>
Результат нашего примера:
Рис. 14 Виды нумерованных списков.
Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html>
<html>
<head>
<title>Пример нумерованного списка, вложенного в другой нумерованный список</title>
</head>
<body>
<ol>
<li>Первый пункт
<ol> <!--открываем новый нумерованный список внутри элемента списка-->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</оl>
</body>
</html>
Выглядеть на странице это будет соответственно так:
Первый пункт.Первый пункт. Второй пункт. Третий пункт. Второй пункт. Третий пункт. Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
Первый пункт. Второй пункт. Третий пункт. Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element ). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования элемента <ul></title>
</head>
<body>
<ul>
<li>Светлое</li>
<li>Тёмное</li>
<li>Пятница</li>
</ul>
</body>
</html>
Выглядеть на странице это будет соответственно так:
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style.
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера.
Атрибут Значение list-style-type:none Убирает маркер. list-style-type:disc Маленький черный круг. Это значение по умолчанию . list-style-type:circle Круг пустой внутри. list-style-type:square Маркер в виде квадрата.
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html>
<html>
<head>
<title>Пример изменения типа маркера маркированного списка</title>
</head>
<body>
<ul style = "list-style-type:none"> <!-- маркер отсутствует -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<ul style = "list-style-type:disc"> <!-- маленький черный круг -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<ul style = "list-style-type:circle"> <!-- круг пустой внутри -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
<ul style = "list-style-type:square"> <!-- маркер в форме квадрата -->
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
</body>
</html>
Результат нашего примера:
Рис. 15 Маркированные списки.
Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
Первый пунктПервый пунктПервый пунктПервый пункт Второй пункт Третий пункт Второй пункт Третий пункт Второй пункт Третий пункт Второй пункт Третий пункт Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг <dl> (HTML Description List Element ) определяет список, тэг <dt> (HTML Definition Term Element ) определяет его имя, а тег <dd> (HTML Description Element ) описывает его значение.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования списка описаний</title>
</head>
<body>
<dl>
<dt>Жамевю</dt>
<dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место
или человек кажутся совершенно неизвестными или необычным.</dd>
<dt>Фасцинация</dt>
<dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd>
</dl>
</body>
</html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям :
Рис. 16 Список описаний.
Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги <menu> и <menuitem> имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
Рассмотрим пример для расширения кругозора:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования тега <menu></title>
</head>
<body>
<div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню -->
Кликни по мне правой кнопкой мыши.
<menu type = "context" id = "testmenu"> <!-- создаем контекстное меню -->
<menuitem label = "like"></menuitem> <!-- определяем первый элемент меню -->
<menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню -->
</menu>
</div>
</body>
</html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:
Использование глобального атрибута contextmenu, тегов <menu> и <menuitem>.
Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Перед тем как перейти к изучению следующей темы выполните практические задания.
Используя полученные знания составьте следующие HTML списки:
Практическое задание № 6.
Практическое задание № 7.
Практическое задание № 8.
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Тег Описание Определяет комментарий Определяет вид документа Определяет гиперссылку Определяет аббревиатуру или акроним <аббревиатура> Не поддерживается в HTML5.Вместо этого используйте . <адрес> Определяет контактную информацию автора / владельца документа <приложение> Не поддерживается в HTML5. Вместо этого используйте или . <зона Определяет область внутри карты изображения <статья> Определяет артикул <сторона> Определяет содержимое помимо содержимого страницы <аудио> Определяет встроенный звуковой контент Определяет полужирный текст <база> Определяет базовый URL-адрес / цель для всех относительных URL-адресов в документе. <баз. Не поддерживается в HTML5.Вместо этого используйте CSS. Изолирует часть текста, которая может быть отформатирована в другом направлении. Заменяет текущее направление текста <большой> Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет раздел, цитируемый из другого источника <тело> Определяет тело документа Определяет одинарный разрыв строки <кнопка> Определяет кнопку, на которую можно нажимать <холст> Используется для рисования графики «на лету» с помощью сценариев (обычно JavaScript). <заголовок> Определяет заголовок таблицы <центр> Не поддерживается в HTML5.Вместо этого используйте CSS. Определяет название работы <код> Определяет часть компьютерного кода Задает свойства столбца для каждого столбца в элементе Определяет группу из одного или нескольких столбцов в таблице для форматирования. <данные> Добавляет машиночитаемый <специалист по данным> Определяет список предопределенных параметров для элементов управления вводом Определяет описание / значение термина в списке описаний Определяет текст, который был удален из документа <подробности> Определяет дополнительные сведения, которые пользователь может просматривать или скрывать. Определяет термин, который будет определен в содержимом <диалог> Определяет диалоговое окно или окно Не поддерживается в HTML5.Вместо этого используйте.
Определяет раздел в документе Определяет список описаний Определяет термин / имя в списке описаний Определяет выделенный текст <вставка> Определяет контейнер для внешнего приложения Группирует связанные элементы в форме Определяет заголовок для элемента <рисунок> Определяет автономное содержимое Не поддерживается в HTML5.Вместо этого используйте CSS. <нижний колонтитул> Определяет нижний колонтитул для документа или раздела <форма> Определяет HTML-форму для ввода данных пользователем <рамка> Не поддерживается в HTML5. <набор кадров> Не поддерживается в HTML5. Определяет заголовки HTML <заголовок> Содержит метаданные / информацию для документа <заголовок> Определяет заголовок документа или раздела <час> Определяет тематическое изменение содержания Определяет корень HTML-документа Определяет часть текста альтернативным голосом или настроением <кадр> Определяет встроенный фрейм Определяет изображение <вход> Определяет элемент управления вводом Определяет текст, который был вставлен в документ <КБД> Определяет ввод с клавиатуры <метка> Определяет метку для элемента <легенда> Определяет заголовок для элемента Определяет элемент списка <ссылка> Определяет связь между документом и внешним ресурсом (большинство <основной> Определяет основное содержание документа <карта> Определяет карту изображения <марка> Определяет выделенный / выделенный текст Определяет метаданные о документе HTML <метр> Определяет скалярное измерение в известном диапазоне (датчик) Определяет навигационные ссылки </td><td> Не поддерживается в HTML5.<br /> Определяет альтернативный контент для пользователей, которые не поддерживают фреймы.</td></tr><tr><td> <noscript></td><td> Определяет альтернативный контент для пользователей, которые не поддерживают<br /> клиентские скрипты</td></tr><tr><td> <объект></td><td> Определяет контейнер для внешнего приложения</td></tr><tr><td><ol></td><td> Определяет упорядоченный список</td></tr><tr><td><optgroup></td><td> Определяет группу связанных опций в раскрывающемся списке</td></tr><tr><td> <опция></td><td> Определяет вариант в раскрывающемся списке</td></tr><tr><td> <выход></td><td> Определяет результат расчета</td></tr><tr><td></td><td> Определяет параграф</td></tr><tr><td> <параметр></td><td> Определяет параметр для объекта</td></tr><tr><td> <картинка></td><td> Определяет контейнер для нескольких ресурсов изображений</td></tr><tr><td> <pre></td><td> Определяет предварительно отформатированный текст</td></tr><tr><td> <прогресс></td><td> Представляет ход выполнения задачи</td></tr><tr><td> <q></td><td> Определяет короткое предложение</td></tr><tr><td> <rp></td><td> Определяет, что показывать в браузерах, не поддерживающих рубиновые аннотации.</td></tr><tr><td> <rt></td><td> Определяет объяснение / произношение символов (для восточноазиатских<br /> типографика)</td></tr><tr><td> <рубин></td><td> Определяет рубиновую аннотацию (для восточноазиатской типографики)</td></tr><tr><td> <s></td><td> Определяет текст, который больше не является правильным</td></tr><tr><td> <samp></td><td> Определяет пример вывода компьютерной программы</td></tr><tr><td> <скрипт></td><td> Определяет клиентский сценарий</td></tr><tr><td> <раздел></td><td> Определяет раздел в документе</td></tr><tr><td> <выбрать></td><td> Определяет раскрывающийся список</td></tr><tr><td> <маленький></td><td> Определяет меньший текст</td></tr><tr><td> <источник></td><td> Определяет несколько медиаресурсов для медиаэлементов (<video> и <audio>)</td></tr><tr><td> <span></td><td> Определяет раздел в документе</td></tr><tr><td> <удар></td><td> Не поддерживается в HTML5.Вместо этого используйте <del> или <s>. <br /> Определяет зачеркнутый текст</td></tr><tr><td> <strong></td><td> Определяет важный текст</td></tr><tr><td> <стиль></td><td> Определяет информацию о стиле для документа</td></tr><tr><td> <sub></td><td> Определяет подписанный текст</td></tr><tr><td> <резюме></td><td> Определяет видимый заголовок для элемента</p> <details></td></tr><tr><td> <sup></td><td> Определяет надстрочный текст</td></tr><tr><td> <svg></td><td> Определяет контейнер для графики SVG</td></tr><tr><td> <таблица></td><td> Определяет таблицу</td></tr><tr><td> <тело></td><td> Группирует содержимое тела в таблицу</td></tr><tr><td><td></td><td> Определяет ячейку в таблице</td></tr><tr><td> <шаблон></td><td> Определяет контейнер для контента, который должен быть скрыт при загрузке страницы.</td></tr><tr><td><textarea> </td>
<td> Определяет элемент управления многострочным вводом (текстовая область) </td>
</tr>
<tr>
<td> <фут> </td>
<td> Группирует содержимое нижнего колонтитула в таблице </td>
</tr>
<tr>
<td>
<th> </td>
<td> Определяет ячейку заголовка в таблице </td>
</tr>
<tr>
<td>
<thead> </td>
<td> Группирует содержимое заголовка в таблице </td>
</tr>
<tr>
<td> <время> </td>
<td> Определяет конкретное время (или дату и время) </td>
</tr>
<tr>
<td> <название> </td>
<td> Определяет заголовок документа </td>
</tr>
<tr>
<td>
<tr> </td>
<td> Определяет строку в таблице </td>
</tr>
<tr>
<td> <трек> </td>
<td> Определяет текстовые дорожки для мультимедийных элементов (<video> и <audio>) </td>
</tr>
<tr>
<td> <tt> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br /> Определяет текст телетайпа </td>
</tr>
<tr>
<td> <u> </td>
<td> Определяет текст, который не артикулирован и имеет стиль, отличный от обычного.<br />
текст </td>
</tr>
<tr>
<td>
<ul> </td>
<td> Определяет неупорядоченный список </td>
</tr>
<tr>
<td> <var> </td>
<td> Определяет переменную </td>
</tr>
<tr>
<td> <видео> </td>
<td> Определяет встроенный видеоконтент </td>
</tr>
<tr>
<td> <wbr> </td>
<td> Определяет возможный разрыв строки </td>
</tr>
</table>
<table>
<h2><span class="ez-toc-section" id="%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%BD%D0%B0_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82_HTML_-_%D0%BF%D0%BE_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D0%B8"></span> Ссылка на элемент HTML - по категории <span class="ez-toc-section-end"></span></h2>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <! DOCTYPE> </td>
<td> Определяет вид документа </td>
</tr>
<tr>
<td> <html> </td>
<td> Определяет документ HTML </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Содержит метаданные / информацию для документа </td>
</tr>
<tr>
<td> <название> </td>
<td> Определяет заголовок документа </td>
</tr>
<tr>
<td> <тело> </td>
<td> Определяет тело документа </td>
</tr>
<tr>
<td>
<h2><span class="ez-toc-section" id="%D0%B4%D0%BE-2"></span> до <span class="ez-toc-section-end"></span></h2>
<h6> </h6>
</td>
<td> Определяет заголовки HTML </td>
</tr>
<tr>
<td>
</td>
<td> Определяет параграф </td>
</tr>
<tr>
<td> </td>
<td> Вставляет одинарный разрыв строки </td>
</tr>
<tr>
<td> <час> </td>
<td> Определяет тематическое изменение содержания </td>
</tr>
<tr>
<td> <! -...--> </td>
<td> Определяет комментарий </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <аббревиатура> </td>
<td> Не поддерживается в HTML5. Вместо этого используйте <abbr>. <br /> Определяет аббревиатуру </td>
</tr>
<tr>
<td> <abbr> </td>
<td> Определяет аббревиатуру или акроним </td>
</tr>
<tr>
<td> <адрес> </td>
<td> Определяет контактную информацию автора / владельца документа / статьи </td>
</tr>
<tr>
<td> <b> </td>
<td> Определяет полужирный текст </td>
</tr>
<tr>
<td> <bdi> </td>
<td> Изолирует часть текста, которая может быть отформатирована в другом направлении.<br />
из другого текста вне его </td>
</tr>
<tr>
<td> <bdo> </td>
<td> Заменяет текущее направление текста </td>
</tr>
<tr>
<td> <большой> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br /> Определяет большой текст </td>
</tr>
<tr>
<td>
<blockquote></td>
<td> Определяет раздел, цитируемый из другого источника </td>
</tr>
<tr>
<td> <центр> </td>
<td> Не поддерживается в HTML5. Вместо этого используйте CSS. <br /> Определяет центрированный текст </td>
</tr>
<tr>
<td> <cite> </td>
<td> Определяет название работы </td>
</tr>
<tr>
<td> <код> </td>
<td> Определяет часть компьютерного кода </td>
</tr>
<tr>
<td> <del> </td>
<td> Определяет текст, который был удален из документа </td>
</tr>
<tr>
<td> <dfn> </td>
<td> Определяет термин, который будет определен в содержимом </td>
</tr>
<tr>
<td> <em> </td>
<td> Определяет выделенный текст </td>
</tr>
<tr>
<td> <font> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br /> Определяет шрифт, цвет и размер текста </td>
</tr>
<tr>
<td> <i> </td>
<td> Определяет часть текста альтернативным голосом или настроением </td>
</tr>
<tr>
<td> <ins> </td>
<td> Определяет текст, который был вставлен в документ </td>
</tr>
<tr>
<td> <КБД> </td>
<td> Определяет ввод с клавиатуры </td>
</tr>
<tr>
<td> <марка> </td>
<td> Определяет выделенный / выделенный текст </td>
</tr>
<tr>
<td> <метр> </td>
<td> Определяет скалярное измерение в известном диапазоне (датчик) </td>
</tr>
<tr>
<td>
<pre> </td>
<td> Определяет предварительно отформатированный текст </td>
</tr>
<tr>
<td> <прогресс> </td>
<td> Представляет ход выполнения задачи </td>
</tr>
<tr>
<td> <q> </td>
<td> Определяет короткое предложение </td>
</tr>
<tr>
<td> <rp> </td>
<td> Определяет, что показывать в браузерах, не поддерживающих рубиновые аннотации. </td>
</tr>
<tr>
<td> <rt> </td>
<td> Определяет объяснение / произношение символов (для восточноазиатских<br />
типографика) </td>
</tr>
<tr>
<td> <рубин> </td>
<td> Определяет рубиновую аннотацию (для восточноазиатской типографики) </td>
</tr>
<tr>
<td> <s> </td>
<td> Определяет текст, который больше не является правильным </td>
</tr>
<tr>
<td> <samp> </td>
<td> Определяет пример вывода компьютерной программы </td>
</tr>
<tr>
<td> <маленький> </td>
<td> Определяет меньший текст </td>
</tr>
<tr>
<td> <удар> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте <del> или <s>. <br /> Определяет зачеркнутый текст </td>
</tr>
<tr>
<td> <strong> </td>
<td> Определяет важный текст </td>
</tr>
<tr>
<td> <sub> </td>
<td> Определяет подписанный текст </td>
</tr>
<tr>
<td> <sup> </td>
<td> Определяет надстрочный текст </td>
</tr>
<tr>
<td> <шаблон> </td>
<td> Определяет контейнер для контента, который должен быть скрыт при загрузке страницы. </td>
</tr>
<tr>
<td> <время> </td>
<td> Определяет конкретное время (или дату и время) </td>
</tr>
<tr>
<td> <tt> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br /> Определяет текст телетайпа </td>
</tr>
<tr>
<td> <u> </td>
<td> Определяет текст, который не артикулирован и имеет стиль, отличный от обычного.<br />
текст </td>
</tr>
<tr>
<td> <var> </td>
<td> Определяет переменную </td>
</tr>
<tr>
<td> <wbr> </td>
<td> Определяет возможный разрыв строки </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <форма> </td>
<td> Определяет HTML-форму для ввода данных пользователем </td>
</tr>
<tr>
<td> <вход> </td>
<td> Определяет элемент управления вводом </td>
</tr>
<tr>
<td> <textarea> </td>
<td> Определяет элемент управления многострочным вводом (текстовая область) </td>
</tr>
<tr>
<td> <кнопка> </td>
<td> Определяет кнопку, на которую можно нажимать </td>
</tr>
<tr>
<td> <выбрать> </td>
<td> Определяет раскрывающийся список </td>
</tr>
<tr>
<td> <optgroup> </td>
<td> Определяет группу связанных опций в раскрывающемся списке </td>
</tr>
<tr>
<td> <опция> </td>
<td> Определяет вариант в раскрывающемся списке </td>
</tr>
<tr>
<td> <метка> </td>
<td> Определяет метку для элемента <input> </td>
</tr>
<tr>
<td>
<fieldset> </td>
<td> Группирует связанные элементы в форме </td>
</tr>
<tr>
<td> <легенда> </td>
<td> Определяет заголовок для элемента </p>
<fieldset> </td>
</tr>
<tr>
<td> <специалист по данным> </td>
<td> Определяет список предопределенных параметров для элементов управления вводом </td>
</tr>
<tr>
<td> <выход> </td>
<td> Определяет результат расчета </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <img> </td>
<td> Определяет изображение </td>
</tr>
<tr>
<td> <карта> </td>
<td> Определяет карту изображения на стороне клиента </td>
</tr>
<tr>
<td> <зона </td>
<td> Определяет область внутри карты изображения </td>
</tr>
<tr>
<td> <холст> </td>
<td> Используется для рисования графики «на лету» с помощью сценариев (обычно JavaScript). </td>
</tr>
<tr>
<td><figcaption> </td>
<td> Определяет заголовок для элемента </p>
<figure> </td>
</tr>
<tr>
<td> <рисунок> </td>
<td> Определяет автономное содержимое </td>
</tr>
<tr>
<td> <картинка> </td>
<td> Определяет контейнер для нескольких ресурсов изображений </td>
</tr>
<tr>
<td> <svg> </td>
<td> Определяет контейнер для графики SVG </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td>
<ul> </td>
<td> Определяет неупорядоченный список </td>
</tr>
<tr>
<td>
<ol> </td>
<td> Определяет упорядоченный список </td>
</tr>
<tr>
<td>
<li> </td>
<td> Определяет элемент списка </td>
</tr>
<tr>
<td> <dir> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте </p>
<ul>. <br /> Определяет список каталогов </td>
</tr>
<tr>
<td>
<dl> </td>
<td> Определяет список описаний </td>
</tr>
<tr>
<td>
<dt> </td>
<td> Определяет термин / имя в списке описаний </td>
</tr>
<tr>
<td>
<dd> </td>
<td> Определяет описание термина / имени в списке описаний </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <таблица> </td>
<td> Определяет таблицу </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет заголовок таблицы </td>
</tr>
<tr>
<td>
<th> </td>
<td> Определяет ячейку заголовка в таблице </td>
</tr>
<tr>
<td>
<tr> </td>
<td> Определяет строку в таблице </td>
</tr>
<tr>
<td>
<td> </td>
<td> Определяет ячейку в таблице </td>
</tr>
<tr>
<td>
<thead> </td>
<td> Группирует содержимое заголовка в таблице </td>
</tr>
<tr>
<td> <тело> </td>
<td> Группирует содержимое тела в таблицу </td>
</tr>
<tr>
<td> <фут> </td>
<td> Группирует содержимое нижнего колонтитула в таблице </td>
</tr>
<tr>
<td>
<col> </td>
<td> Задает свойства столбца для каждого столбца в элементе </p>
<colgroup> </td>
</tr>
<tr>
<td>
<colgroup> </td>
<td> Определяет группу из одного или нескольких столбцов в таблице для форматирования. </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <стиль> </td>
<td> Определяет информацию о стиле для документа </td>
</tr>
<tr>
<td>
<div> </td>
<td> Определяет раздел в документе </td>
</tr>
<tr>
<td> <span> </td>
<td> Определяет раздел в документе </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет заголовок документа или раздела </td>
</tr>
<tr>
<td> <нижний колонтитул> </td>
<td> Определяет нижний колонтитул для документа или раздела </td>
</tr>
<tr>
<td> <основной> </td>
<td> Определяет основное содержание документа </td>
</tr>
<tr>
<td> <раздел> </td>
<td> Определяет раздел в документе </td>
</tr>
<tr>
<td> <статья> </td>
<td> Определяет артикул </td>
</tr>
<tr>
<td> <сторона> </td>
<td> Определяет содержимое помимо содержимого страницы </td>
</tr>
<tr>
<td> <подробности> </td>
<td> Определяет дополнительные сведения, которые пользователь может просматривать или скрывать. </td>
</tr>
<tr>
<td> <диалог> </td>
<td> Определяет диалоговое окно или окно </td>
</tr>
<tr>
<td> <резюме> </td>
<td> Определяет видимый заголовок для элемента </p>
<details> </td>
</tr>
<tr>
<td> <данные> </td>
<td> Добавляет машиночитаемый<br />
перевод заданного содержания </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет информацию о документе </td>
</tr>
<tr>
<td> <meta> </td>
<td> Определяет метаданные о документе HTML </td>
</tr>
<tr>
<td> <база> </td>
<td> Определяет базовый URL-адрес / цель для всех относительных URL-адресов в документе. </td>
</tr>
<tr>
<td> <баз. </td>
<td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br /> Задает цвет, размер и шрифт по умолчанию для всего текста в документе. </td>
</tr>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <скрипт> </td>
<td> Определяет клиентский сценарий </td>
</tr>
<tr>
<td> <noscript> </td>
<td> Определяет альтернативный контент для пользователей, которые не поддерживают<br />
клиентские скрипты </td>
</tr>
<tr>
<td> <приложение> </td>
<td> Не поддерживается в HTML5.Вместо этого используйте <embed> или <object>. <br /> Определяет встроенный апплет </td>
</tr>
<tr>
<td> <вставка> </td>
<td> Определяет контейнер для внешнего (не HTML) приложения </td>
</tr>
<tr>
<td> <объект> </td>
<td> Определяет встроенный объект </td>
</tr>
<tr>
<td> <параметр> </td>
<td> Определяет параметр для объекта </td>
</tr>
</table>
<h2><span class="ez-toc-section" id="%D0%AD%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_HTML"></span> Элементы HTML <span class="ez-toc-section-end"></span></h2>
<hr/>
<p> Элемент HTML определяется начальным тегом, некоторым содержимым и<br />
конечный тег.</p>
<hr/>
<h3><span class="ez-toc-section" id="HTML-%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B"></span> HTML-элементы <span class="ez-toc-section-end"></span></h3>
<p> Элемент HTML <strong> </strong> - это все, от начального тега до конечного тега: </p>
<p>
<tagname> Здесь идет контент ... </tagname>
</p>
<p> Примеры некоторых элементов HTML: </p>
<p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%9F%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Мой<br />
Первый заголовок <span class="ez-toc-section-end"></span></h2>
</p>
<p><p> Мой первый абзац. </p>
</p>
<table>
<tr>
<th> Начальный тег </th>
<th> Содержание элемента </th>
<th> Конечный тег </th>
</tr>
<tr>
<td>
<h2> </h2>
</td>
<td> Моя первая заголовок </td>
<td> </h2>
</td>
</tr>
<tr>
<td>
</td>
<td> Мой первый абзац.</td>
<td>
</td>
</tr>
<tr>
<td> </td>
<td> <em> нет </em> </td>
<td> <em> нет </em> </td>
</tr>
</table>
<p> <strong> Примечание. </strong> Некоторые элементы HTML не имеют содержимого (например, <br />
элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега! </p>
<hr/>
<h3><span class="ez-toc-section" id="%D0%92%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%BD%D1%8B%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_HTML"></span> Вложенные элементы HTML <span class="ez-toc-section-end"></span></h3>
<p> HTML-элементов могут быть вложенными (это означает, что элементы могут содержать другие элементы). </p>
<p> Все документы HTML состоят из вложенных элементов HTML.</p>
<p> Следующий пример содержит четыре элемента HTML (<code> <html> </code>, <code> <body> </code>, <code> </p>
<h2> </h2>
<p></code><br />
и <code> </p>
<p> </code>): </p>
<h4><span class="ez-toc-section" id="%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80"></span> Пример <span class="ez-toc-section-end"></span></h4>
<p> </p>
<p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> Мой первый заголовок <span class="ez-toc-section-end"></span></h2>
<p> </p>
<p> Мой первый абзац. </p>
</p>
<p> <script defer src="https://pyobjc.ru/wp-content/cache/autoptimize/js/autoptimize_d99c7dae0c07e859c6ce1a115e2a2be7.js"></script></body> <br /> </html>
</p>
<p>Попробуй сам "</p>
<h4><span class="ez-toc-section" id="%D0%9E%D0%B1%D1%8A%D1%8F%D1%81%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D0%B0"></span> Объяснение примера <span class="ez-toc-section-end"></span></h4>
<p> Элемент <code> <html> </code> является корневым элементом<br />
и он определяет весь HTML-документ.</p>
<p> Он имеет начальный тег <code> <html> </code> и конечный тег <code> </html> </code>. </p>
<p> Тогда внутри элемента <code> <html> </code> есть<br />
a <code> <body> </code><br />
элемент: </p>
<p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA-2"></span> Мой первый заголовок <span class="ez-toc-section-end"></span></h2>
<p> </p>
<p> Мой первый абзац. </p>
</p>
<p> </body>
</p>
<p> Элемент <code> <body> </code> определяет<br />
тело документа. </p>
<p> Он имеет начальный тег <code> <body> </code> и конечный тег <code> </body> </code>.</p>
<p> Затем внутри элемента <code> <body> </code> есть<br />
два других элемента:<br />
<code> </p>
<h2> </h2>
<p></code> и <code></p>
<p> </code>: </p>
<p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA-3"></span> Мой первый заголовок <span class="ez-toc-section-end"></span></h2>
<p> </p>
<p> Мой первый абзац </p>
</p>
<p> Элемент <code> </p>
<h2> </h2>
<p></code> определяет заголовок. </p>
<p> Он имеет начальный тег <code> </p>
<h2> </h2>
<p></code> и конечный тег <code> </h2>
<p> </code>: </p>
<p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA-4"></span> Мой первый заголовок <span class="ez-toc-section-end"></span></h2>
</p>
<p> Элемент <code> </p>
<p> </code> определяет абзац.</p>
<p> Он имеет начальный тег <code> </p>
<p> </code> и конечный тег <code> </p>
<p> </code>: </p>
<p><p> Мой первый абзац. </p>
</p>
<hr/>
<hr/>
<h3><span class="ez-toc-section" id="%D0%9D%D0%B8%D0%BA%D0%BE%D0%B3%D0%B4%D0%B0_%D0%BD%D0%B5_%D0%BF%D1%80%D0%BE%D0%BF%D1%83%D1%81%D0%BA%D0%B0%D0%B9%D1%82%D0%B5_%D0%BA%D0%BE%D0%BD%D0%B5%D1%87%D0%BD%D1%8B%D0%B9_%D1%82%D0%B5%D0%B3"></span> Никогда не пропускайте конечный тег <span class="ez-toc-section-end"></span></h3>
<p> Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег: </p>
<p> <strong> Однако никогда не полагайтесь на это! Если вы забудете конечный тег, могут возникнуть непредвиденные результаты и ошибки! </strong> </p>
<hr/>
<h3><span class="ez-toc-section" id="%D0%9F%D1%83%D1%81%D1%82%D1%8B%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_HTML"></span> Пустые элементы HTML <span class="ez-toc-section-end"></span></h3>
<p> HTML-элементов без содержимого называются пустыми элементами.</p>
<p> Тег <code> <br /> </code> определяет разрыв строки и<br />
это пустой элемент без закрывающего тега: </p>
<hr/>
<h3><span class="ez-toc-section" id="HTML_%D0%B1%D0%B5%D0%B7_%D1%83%D1%87%D0%B5%D1%82%D0%B0_%D1%80%D0%B5%D0%B3%D0%B8%D1%81%D1%82%D1%80%D0%B0"></span> HTML без учета регистра <span class="ez-toc-section-end"></span></h3>
<p> Теги </p>
<p> HTML не чувствительны к регистру: <code> <P> </code> означает то же, что и <code> </p>
<p> </code>. </p>
<p> Стандарт HTML не требует тегов в нижнем регистре, но W3C<br />
<b> рекомендует </b> строчных букв в HTML, а <b> требует </b> строчных букв для более строгих типов документов, таких как XHTML. </p>
<p> В W3Schools мы всегда используем имена тегов в нижнем регистре.</p>
<hr/>
<h3><span class="ez-toc-section" id="%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B0_%D0%BD%D0%B0_%D1%82%D0%B5%D0%B3_HTML"></span> Ссылка на тег HTML <span class="ez-toc-section-end"></span></h3>
<p> Справочник по тегам </p>
<p> W3Schools содержит дополнительную информацию об этих тегах и их атрибутах. </p>
<table>
<tr>
<th> Тег </th>
<th> Описание </th>
</tr>
<tr>
<td> <html> </td>
<td> Определяет корень HTML-документа </td>
</tr>
<tr>
<td> <тело> </td>
<td> Определяет тело документа </td>
</tr>
<tr>
<td>
<h2><span class="ez-toc-section" id="%D0%B4%D0%BE-3"></span> до <span class="ez-toc-section-end"></span></h2>
<h6> </h6>
</td>
<td> Определяет заголовки HTML </td>
</tr>
</table>
<table>
<h2><span class="ez-toc-section" id="%D0%A1%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_%D0%B2%D1%81%D0%B5%D1%85_%D1%82%D0%B5%D0%B3%D0%BE%D0%B2_HTML"></span> Список всех тегов HTML <span class="ez-toc-section-end"></span></h2>
<p> На этой странице содержится список всех тегов HTML с описанием (покрывают последние теги HTML5).Теги предыдущей версии HTML всегда полезны, но некоторые теги удалены в HTML5 и несколько тегов введены в HTML5. После списка всех тегов HTML с описанием в алфавитном порядке. </p>
<p>
NEW - новый тег представлен в HTML5 <br /> REMOVE - не поддерживается в HTML5 <br /> NEW / REMOVE - новый тег представлен в HTML5, но теперь все еще поддерживается в HTML5
</p>
<tr>
<th> Тег </th>
<th> Описание </th>
<th> В HTML5? </th>
</tr>
<tr>
<td> <b> <! -...--> </b> </td>
<td> Описать текст комментария в исходном коде </td>
<td> </td>
</tr>
<tr>
<td> <b> <! Doctype> </b> </td>
<td> Определяет вид документа </td>
<td> </td>
</tr>
<tr>
<td> <b> <a> </b> </td>
<td> Определенная привязка (гиперссылка) <br /> Используется для ссылки во внутренних / внешних веб-документах. </td>
<td> </td>
</tr>
<tr>
<td> <b> <abbr> </b> </td>
<td> Описывает аббревиатуру (акронимы) </td>
<td> </td>
</tr>
<tr>
<td> <b> <сокращение> </b> </td>
<td> Описывает аббревиатуры </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <адрес> </b> </td>
<td> Описывает адресную информацию </td>
<td> </td>
</tr>
<tr>
<td> <b> <приложение> </b> </td>
<td> Встраивание апплета в HTML-документ </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<area> </b> </td>
<td> Определяет область на карте изображения </td>
<td> </td>
</tr>
<tr>
<td> <b> <статья> </b> </td>
<td> Определяет артикул </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <сторона> </b> </td>
<td> Описывает, содержит (или записывает) в стороне на странице, содержит </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <аудио> </b> </td>
<td> Конкретный аудиоконтент </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <b> </b> </td>
<td> Плотность полужирного шрифта </td>
<td> </td>
</tr>
<tr>
<td> <b> <база> </b> </td>
<td> Определите базовый URL для всех ссылок на веб-странице </td>
<td> </td>
</tr>
<tr>
<td> <b> <базовый блок </b> </td>
<td> Описывает цвет, размер, начертание шрифта по умолчанию в документе </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <bb> </b> </td>
<td> Определите команду браузера, которая будет вызываться в соответствии с действием клиента </td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <bdo> </b> </td>
<td> Определенное направление отображения текста </td>
<td> </td>
</tr>
<tr>
<td> <b> <большой> </b> </td>
<td> Определяет большой текст </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<blockquote><p> </b> </td>
<td> Определяет длинную цитату </td>
<td> </td>
</tr>
<tr>
<td> <b> <тело> </b> </td>
<td> Определяет основную часть (тело) в документе HTML </td>
<td> </td>
</tr>
<tr>
<td> <b> <br /> </b> </td>
<td> Определить одинарный разрыв строки </td>
<td> </td>
</tr>
<tr>
<td> <b> <кнопка> </b> </td>
<td> Определяет кнопку нажатия / нажатия </td>
<td> </td>
</tr>
<tr>
<td> <b> <холст> </b> </td>
<td> Определяет отображаемую графику в веб-документе HTML. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <заголовок> </b> </td>
<td> Определить заголовок таблицы </td>
<td> </td>
</tr>
<tr>
<td> <b> <центр> </b> </td>
<td> Указывает, что текст отображается по центру. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <cite> </b> </td>
<td> Определяет текстовую цитату </td>
<td> </td>
</tr>
<tr>
<td> <b> <код> </b> </td>
<td> Задает текст компьютерного кода </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<col> </b> </td>
<td> Определяет каждый столбец в элементе </p>
<colgroup> в таблице </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<colgroup> </b> </td>
<td> Определяет группу из одного или нескольких столбцов внутри таблицы </td>
<td> </td>
</tr>
<tr>
<td> <b> <команда> </b> </td>
<td> Определить командную кнопку, вызывать в соответствии с действием пользователя </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <datagrid> </b> </td>
<td> Определить представление данных в сетке данных в виде списка или дерева </td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <datalist> </b> </td>
<td> Определите список предопределенных параметров, окружающих тег <input> </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> </p>
<dd> </b> </td>
<td> Определяет описание определения в списке определений </td>
<td> </td>
</tr>
<tr>
<td> <b> <del> </b> </td>
<td> Определенный текст удален в веб-документе </td>
<td> </td>
</tr>
<tr>
<td> <b> <подробности> </b> </td>
<td> Определите скрытие или отображение дополнительных деталей в соответствии с действием пользователя </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <dfn> </b> </td>
<td> Определите команду определения </td>
<td> </td>
</tr>
<tr>
<td> <b> <диалог> </b> </td>
<td> Определить разговор в чате между одним или несколькими людьми </td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <dir> </b> </td>
<td> Определить список каталогов </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<div> </b> </td>
<td> Определите деталь деления </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<dl> </b> </td>
<td> Определить список определений </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<dt> </b> </td>
<td> Определите команду определения </td>
<td> </td>
</tr>
<tr>
<td> <b> <em> </b> </td>
<td> Определить текст в формате выделения </td>
<td> </td>
</tr>
<tr>
<td> <b> <встроенный> </b> </td>
<td> Определите встраиваемое внешнее приложение с помощью соответствующего подключаемого модуля </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <источник события> </b> </td>
<td> Определяет источник событий, генерируемых удаленным сервером </td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<fieldset> </b> </td>
<td> Определяет группировку связанных элементов формы </td>
<td> </td>
</tr>
<tr>
<td> <b><figcaption> </b> </td>
<td> Представляет текст заголовка, соответствующий элементу фигуры </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <рисунок> </b> </td>
<td> Представляет автономный контент, соответствующий элементу<figcaption> </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <font> </b> </td>
<td> Определяет размер шрифта, начертание и цвет шрифта для текста </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <нижний колонтитул> </b> </td>
<td> Определяет раздел нижнего колонтитула, содержащий сведения об авторе, авторских правах, контактах с нами, карту сайта или ссылки на связанные документы.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <форма> </b> </td>
<td> Определяет раздел формы, имеющий интерактивные элементы управления вводом для отправки информации формы на сервер. </td>
<td> </td>
</tr>
<tr>
<td> <b> <рамка> </b> </td>
<td> Определяет окно фрейма. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <набор рамок> </b> </td>
<td> Используется для хранения одного или нескольких элементов <frame>.</td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<h2><span class="ez-toc-section" id="i"></span> - <span class="ez-toc-section-end"></span></h2>
<h6> </h6>
<p></b> </td>
<td> Определяет уровень заголовков от 1 до 6 различных размеров. </td>
<td> </td>
</tr>
<tr>
<td> <b> <заголовок> </b> </td>
<td> Определяет раздел заголовка HTML-документа. </td>
<td> </td>
</tr>
<tr>
<td> <b> <заголовок> </b> </td>
<td> Определяется как контейнер, содержащий вводный контент или навигационные ссылки.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> </p>
<hgroup> </b> </td>
<td> Определяет заголовок раздела, содержащего теги от h2 до h6. </td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> </p>
<hr />
<p> </b> </td>
<td> Представляют собой тематический разрыв между тегами уровня абзаца. Обычно это горизонтальная линия. </td>
<td> </td>
</tr>
<tr>
<td> <b> <html> </b> </td>
<td> Определить документ - это язык разметки HTML </td>
<td> </td>
</tr>
<tr>
<td> <b> <i> </b> </td>
<td> Определяет текст в формате курсива </td>
<td> </td>
</tr>
<tr>
<td> <b> <кадр> </b> </td>
<td> Определяет встроенный фрейм, который внедряет внешний контент в текущий веб-документ.</td>
<td> </td>
</tr>
<tr>
<td> <b> <img> </b> </td>
<td> Используется для вставки изображения в веб-документ. </td>
<td> </td>
</tr>
<tr>
<td> <b> <вход> </b> </td>
<td> Определить получение информации в выбранном входе </td>
<td> </td>
</tr>
<tr>
<td> <b> <ins> </b> </td>
<td> Используется для обозначения текста, который вставляется на страницу и указывает на изменения в документе.</td>
<td> </td>
</tr>
<tr>
<td> <b> <isindex> </b> </td>
<td> Используется для создания однострочного запроса на поиск содержимого документа. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <КБД> </b> </td>
<td> Используется для обозначения текста, который представляет ввод с клавиатуры. </td>
<td> </td>
</tr>
<tr>
<td> <b> <keygen> </b> </td>
<td> Используется для создания подписанного сертификата, который используется для аутентификации служб.</td>
<td> НОВОЕ / УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <метка> </b> </td>
<td> Используется для подписи текстовой метки с помощью элемента формы <input>. </td>
<td> </td>
</tr>
<tr>
<td> <b> <легенда> </b> </td>
<td> Используется для добавления заголовка (заголовка) к группе связанных элементов формы, которые сгруппированы вместе в теге </p>
<fieldset>. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<li> </b> </td>
<td> Определите элемент списка: упорядоченный или неупорядоченный список.</td>
<td> </td>
</tr>
<tr>
<td> <b> <ссылка> </b> </td>
<td> Используется для загрузки внешних таблиц стилей в документ HTML. </td>
<td> </td>
</tr>
<tr>
<td> <b> <карта> </b> </td>
<td> Определяет интерактивную карту изображений. </td>
<td> </td>
</tr>
<tr>
<td> <b> <марка> </b> </td>
<td> Используется для выделенного (отмеченного) определенного текста.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <меню> </b> </td>
<td> Используется для отображения неупорядоченного списка пунктов / меню команд. </td>
<td> </td>
</tr>
<tr>
<td> <b> <meta> </b> </td>
<td> Используется для предоставления структурированных метаданных о веб-странице. </td>
<td> </td>
</tr>
<tr>
<td> <b> <метр> </b> </td>
<td> Используется для измерения данных в заданном диапазоне.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> </p>
<nav> </b> </td>
<td> Используется для определения группы навигационных ссылок. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <без кадров> </b> </td>
<td> Используется для предоставления резервного содержимого в браузер, который не поддерживает элемент <frame>. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <код> </b> </td>
<td> Используется для возврата содержимого в браузер, который не поддерживает JavaScript.</td>
<td> </td>
</tr>
<tr>
<td> <b> <объект> </b> </td>
<td> Используется для встраиваемых объектов, таких как изображения, аудио, видео, Java-апплеты и Flash-анимации. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<ol> </b> </td>
<td> Определяет упорядоченный список элементов. </td>
<td> </td>
</tr>
<tr>
<td> <b> <optgroup> </b> </td>
<td> Используется для создания группы опций, связанные опции сгруппированы под определенными заголовками.</td>
<td> </td>
</tr>
<tr>
<td> <b> <опция> </b> </td>
<td> Представляет элементы параметров в элементе <code> <select> </code>, <code> <optgroup> </code> или <code> <datalist> </code>. </td>
<td> </td>
</tr>
<tr>
<td> <b> <выход> </b> </td>
<td> Используется для представления результата вычисления. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> </p>
<p> </b> </td>
<td> Используется для представления текста абзаца.</td>
<td> </td>
</tr>
<tr>
<td> <b> <параметр> </b> </td>
<td> Предоставляет параметры для встроенного объекта <code>, элемента </code>. </td>
<td> </td>
</tr>
<tr>
<td> <b> <до> </b> </td>
<td> Используется для представления предварительно отформатированного текста. </td>
<td> </td>
</tr>
<tr>
<td> <b> <ход выполнения> </b> </td>
<td> Представляет ход выполнения задачи.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <q> </b> </td>
<td> представляет собой короткую цитату. </td>
<td> </td>
</tr>
<tr>
<td> <b> <rp> </b> </td>
<td> Используется для заключения в круглые скобки содержимого, возвращаемого браузеру, который не поддерживает рубиновые аннотации. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <rt> </b> </td>
<td> Задает рубиновый текст рубиновой аннотации.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <рубин> </b> </td>
<td> Используется для обозначения рубиновой аннотации. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <s> </b> </td>
<td> Отображение текста зачеркиванием. </td>
<td> </td>
</tr>
<tr>
<td> <b> <samp> </b> </td>
<td> Представляет текст, который следует интерпретировать как образец вывода компьютерной программы.</td>
<td> </td>
</tr>
<tr>
<td> <b> <сценарий> </b> </td>
<td> Определяет клиентский JavaScript. </td>
<td> </td>
</tr>
<tr>
<td> <b> <раздел> </b> </td>
<td> Используется для разделения документа на несколько различных общих разделов. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <выбрать> </b> </td>
<td> Используется для создания раскрывающегося списка.</td>
<td> </td>
</tr>
<tr>
<td> <b> <маленький> </b> </td>
<td> Используется для уменьшения размера текста на один размер. </td>
<td> </td>
</tr>
<tr>
<td> <b> <источник> </b> </td>
<td> Используется для указания нескольких медиаресурсов. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <span> </b> </td>
<td> Используется для группировки и применения стилей к встроенным элементам.</td>
<td> </td>
</tr>
<tr>
<td> <b> <удар> </b> </td>
<td> Обозначает зачеркнутый текст. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <strong> </b> </td>
<td> Обозначает усиленный акцент на более важном тексте. </td>
<td> </td>
</tr>
<tr>
<td> <b> <стиль> </b> </td>
<td> Используется для добавления стиля CSS в документ HTML.</td>
<td> </td>
</tr>
<tr>
<td> <b> <sub> </b> </td>
<td> Представляет встроенный подстрочный текст. </td>
<td> </td>
</tr>
<tr>
<td> <b> <sup> </b> </td>
<td> Представляет встроенный надстрочный текст. </td>
<td> </td>
</tr>
<tr>
<td> <b> <таблица> </b> </td>
<td> Используется для определения таблицы в документе HTML.</td>
<td> </td>
</tr>
<tr>
<td> <b> <тело> </b> </td>
<td> Используется для группировки строк таблицы. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<td> </b> </td>
<td> Используется для создания стандартной ячейки данных в таблице HTML. </td>
<td> </td>
</tr>
<tr>
<td> <b> <textarea> </b> </td>
<td> Создание многострочного ввода текста.</td>
<td> </td>
</tr>
<tr>
<td> <b> <стопа> </b> </td>
<td> Используется для добавления нижнего колонтитула к таблице, содержащей сводку данных таблицы. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<th> </b> </td>
<td> Используется для создания заголовка группы ячеек в таблице HTML. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<thead> </b> </td>
<td> Используется для добавления заголовка к таблице, содержащей информацию заголовка таблицы.</td>
<td> </td>
</tr>
<tr>
<td> <b> <время> </b> </td>
<td> Представляет дату и / или время в документе HTML. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <название> </b> </td>
<td> Представляет заголовок документа HTML. </td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<tr> </b> </td>
<td> Определяет ряд ячеек в таблице.</td>
<td> </td>
</tr>
<tr>
<td> <b> <трек> </b> </td>
<td> Представляет текстовые дорожки для тегов <code> <audio> </code> и <code> <video> </code>. </td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <tt> </b> </td>
<td> Представляет текст телетайпа. </td>
<td> УДАЛИТЬ </td>
</tr>
<tr>
<td> <b> <u> </b> </td>
<td> Обозначает подчеркнутый текст.</td>
<td> </td>
</tr>
<tr>
<td> <b> </p>
<ul> </b> </td>
<td> Определяет неупорядоченный список элементов. </td>
<td> </td>
</tr>
<tr>
<td> <b> <var> </b> </td>
<td> Представляет переменную в компьютерной программе или математическом уравнении. </td>
<td> </td>
</tr>
<tr>
<td> <b> <видео> </b> </td>
<td> Используется для встраивания видеоконтента.</td>
<td> НОВЫЙ </td>
</tr>
<tr>
<td> <b> <wbr> </b> </td>
<td> Определяет возможность разрыва слова в длинной строке текста. </td>
<td> НОВЫЙ </td>
</tr>
</table>
<table>
<h2><span class="ez-toc-section" id="%D0%A1%D0%BF%D1%80%D0%B0%D0%B2%D0%BE%D1%87%D0%BD%D0%B8%D0%BA_%D0%BF%D0%BE_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D0%BC_HTML_-_HTML_%D1%8F%D0%B7%D1%8B%D0%BA_%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8_%D0%B3%D0%B8%D0%BF%D0%B5%D1%80%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%B0"></span> Справочник по элементам HTML - HTML: язык разметки гипертекста <span class="ez-toc-section-end"></span></h2>
<tr>
<td> <code> <a> </code> </td>
<td> HTML-элемент <strong> <code> <a> </code> </strong> (или элемент привязки <em> </em>) с его атрибутом <code> href </code> создает гиперссылку на веб-страницы, файлы, адреса электронной почты, местоположения на той же странице или что-либо еще, что URL может адрес.</td>
</tr>
<tr>
<td> <code> <abbr> </code> </td>
<td> HTML-элемент <strong> <code> <abbr> </code> </strong> представляет собой аббревиатуру или акроним; необязательный атрибут <code> title </code> может предоставить расширение или описание сокращения. </td>
</tr>
<tr>
<td> <code> <b> </code> </td>
<td> HTML-элемент <strong> <code></code> </strong> используется для привлечения внимания читателя к содержимому элемента, которому в противном случае не придается особого значения.Ранее это называлось элементом Boldface, и большинство браузеров по-прежнему выделяют текст жирным шрифтом. Однако не следует использовать <code> <b> </code> для стилизации текста; вместо этого вы должны использовать свойство CSS <code> font-weight </code> для создания полужирного текста или элемент <code> strong </code>, чтобы указать, что текст имеет особое значение. </td>
</tr>
<tr>
<td> <code> <bdi> </code> </td>
<td> HTML-элемент <strong> <code> <bdi> </code> </strong> сообщает двунаправленному алгоритму браузера обрабатывать содержащийся в нем текст отдельно от окружающего его текста.Это особенно полезно, когда веб-сайт динамически вставляет некоторый текст и не знает направленность вставляемого текста. </td>
</tr>
<tr>
<td> <code> <bdo> </code> </td>
<td> HTML-элемент <strong> <code> <bdo> </code> </strong> переопределяет текущую направленность текста, поэтому текст внутри отображается в другом направлении. </td>
</tr>
<tr>
<td> <code> <br /> </code> </td>
<td> HTML-элемент <strong> <code> <br /> </code> </strong> создает разрыв строки в тексте (возврат каретки).Это полезно для написания стихотворения или обращения, где разделение строк имеет большое значение. </td>
</tr>
<tr>
<td> <code> <cite> </code> </td>
<td> HTML-элемент <strong> <code> <cite> </code> </strong> используется для описания ссылки на цитируемое творческое произведение и должен включать название этого произведения. Ссылка может быть в сокращенной форме в соответствии с соответствующими контексту соглашениями, относящимися к метаданным цитирования. </td>
</tr>
<tr>
<td> <code> <код> </code> </td>
<td> HTML-элемент <strong> <code> <code> </code> </strong> отображает свое содержимое в стиле, предназначенном для обозначения того, что текст является коротким фрагментом компьютерного кода.По умолчанию текст содержимого отображается с использованием моноширинного шрифта пользовательского агента по умолчанию. </td>
</tr>
<tr>
<td> <code> <данные> </code> </td>
<td> HTML-элемент <strong> <code> <data> </code> </strong> связывает заданный фрагмент контента с машиночитаемым переводом. Если содержимое связано со временем или датой, необходимо использовать элемент <code> time </code>. </td>
</tr>
<tr>
<td> <code> <dfn> </code> </td>
<td> HTML-элемент <strong> <code> <dfn> </code> </strong> используется для обозначения термина, определяемого в контексте фразы или предложения определения.Элемент <code> p </code>, пара <code> dt </code>/<code> dd </code> или элемент <code> section </code>, который является ближайшим предком <code> <dfn> </code>, считается определением термина. </td>
</tr>
<tr>
<td> <code> <em> </code> </td>
<td> HTML-элемент <strong> <code> <em> </code> </strong> отмечает текст с ударением. Элемент <code> <em> </code> может быть вложенным, причем каждый уровень вложенности указывает на большую степень выделения.</td>
</tr>
<tr>
<td> <code> <i> </code> </td>
<td> HTML-элемент <strong> <code> <i> </code> </strong> представляет собой диапазон текста, который по какой-то причине отличается от обычного текста, например, идиоматический текст, технические термины, таксономические обозначения и т. Д. Исторически они были выделены курсивом, что является первоначальным источником наименования <code> <i> </code> этого элемента. </td>
</tr>
<tr>
<td> <code> <кбд> </code> </td>
<td> HTML-элемент <strong> <code> <kbd> </code> </strong> представляет диапазон встроенного текста, обозначающий текстовый ввод пользователя с клавиатуры, голосового ввода или любого другого устройства ввода текста.По соглашению пользовательский агент по умолчанию отображает содержимое элемента <code> <kbd> </code> с использованием моноширинного шрифта по умолчанию, хотя это не предусмотрено стандартом HTML. </td>
</tr>
<tr>
<td> <code> <марка> </code> </td>
<td> HTML-элемент <strong> <code> <mark> </code> </strong> представляет текст, который имеет отметку <strong>, отмеченную как </strong>, или <strong>, выделенную как </strong> для справок или обозначений, из-за релевантности или важности отмеченного отрывка во включающем контексте.</td>
</tr>
<tr>
<td> <code> <q> </code> </td>
<td> HTML-элемент <strong> <code> <q> </code> </strong> указывает, что заключенный текст является короткой встроенной цитатой. Большинство современных браузеров реализуют это, заключая текст в кавычки. Этот элемент предназначен для коротких цитат, не требующих разрывов абзаца; для длинных котировок используйте элемент <code> blockquote </code>. </td>
</tr>
<tr>
<td> <code> <rb> </code> </td>
<td> HTML-элемент <strong> <code> <rb> </code> </strong> используется для ограничения основного текстового компонента аннотации <code> ruby </code>, т.е.е. аннотируемый текст. Один элемент <code> <rb> </code> должен заключать каждый отдельный атомарный сегмент основного текста. </td>
</tr>
<tr>
<td> <code> <rp> </code> </td>
<td> HTML-элемент <strong> <code> <rp> </code> </strong> используется для предоставления резервных скобок для браузеров, которые не поддерживают отображение рубиновых аннотаций с использованием элемента <code> ruby </code>. Один элемент <code> <rp> </code> должен заключать каждую из открывающих и закрывающих круглых скобок, которые заключают элемент <code> rt </code>, содержащий текст аннотации.</td>
</tr>
<tr>
<td> <code> <rt> </code> </td>
<td> HTML-элемент <strong> <code> <rt> </code> </strong> определяет рубиновый текстовый компонент рубиновой аннотации, который используется для предоставления информации о произношении, переводе или транслитерации для восточноазиатской типографии. Элемент <code> <rt> </code> всегда должен содержаться в элементе <code> ruby </code>. </td>
</tr>
<tr>
<td> <code> <rtc> </code> </td>
<td> HTML-элемент <strong> <code> <rtc> </code> </strong> охватывает семантические аннотации символов, представленных в элементе ruby из <code> rb </code>, используемых внутри элемента <code> ruby </code>.Элементы <code> rb </code> могут иметь как произношения (<code> rt </code>), так и семантические (<code> rtc </code>) аннотации. </td>
</tr>
<tr>
<td> <code> <рубин> </code> </td>
<td> HTML-элемент <strong> <code> <ruby> </code> </strong> представляет небольшие аннотации, которые отображаются выше, ниже или рядом с основным текстом, обычно используются для отображения произношения восточноазиатских символов. Его также можно использовать для аннотирования других типов текста, но это менее распространено. </td>
</tr>
<tr>
<td> <code> <s> </code> </td>
<td> HTML-элемент <strong> <code> <s> </code> </strong> отображает текст с зачеркиванием или сквозной линией.Используйте элемент <code> <s> </code> для представления вещей, которые больше не актуальны или более не точны. Однако <code> <s> </code> не подходит для обозначения редактирования документа; для этого используйте элементы <code> del </code> и <code> ins </code> соответственно. </td>
</tr>
<tr>
<td> <code> <samp> </code> </td>
<td> HTML-элемент <strong> <code> <samp> </code> </strong> используется для включения встроенного текста, который представляет собой образец (или цитируемый) вывод компьютерной программы.Его содержимое обычно отображается с использованием моноширинного шрифта браузера по умолчанию (например, Courier или Lucida Console). </td>
</tr>
<tr>
<td> <code> <маленький> </code> </td>
<td> HTML-элемент <strong> <code> <small> </code> </strong> представляет собой боковые комментарии и мелкий шрифт, например текст об авторских правах и юридический текст, независимо от его стилизованного представления. По умолчанию текст внутри него отображается на один размер меньше, например, от <code> small </code> до <code> x-small </code>. </td>
</tr>
<tr>
<td> <code> <span> </code> </td>
<td> HTML-элемент <strong> <code> <span> </code> </strong> - это общий встроенный контейнер для фразового содержания, который по своей сути ничего не представляет.Его можно использовать для группировки элементов в целях стилизации (с использованием атрибутов <code> class </code> или <code> id </code>) или потому, что они имеют общие значения атрибутов, например <code> lang </code>. Его следует использовать только тогда, когда никакой другой семантический элемент не подходит. <code> <span> </code> очень похож на элемент <code> div </code>, но <code> div </code> является элементом уровня блока, тогда как <code> <span> </code> является встроенным элементом. </td>
</tr>
<tr>
<td> <code> <strong> </code> </td>
<td> HTML-элемент <strong> <code> <strong> </code> </strong> указывает на то, что его содержимое имеет большое значение, серьезность или срочность.Браузеры обычно отображают содержимое жирным шрифтом. </td>
</tr>
<tr>
<td> <code> <sub> </code> </td>
<td> HTML-элемент <strong> <code> <sub> </code> </strong> определяет встроенный текст, который должен отображаться как нижний индекс исключительно по типографским причинам. Подстрочные индексы обычно отображаются с пониженной базовой линией с использованием более мелкого текста. </td>
</tr>
<tr>
<td> <code> <sup> </code> </td>
<td> HTML-элемент <strong> <code> <sup> </code> </strong> определяет встроенный текст, который должен отображаться как надстрочный индекс исключительно по типографским причинам.Верхние индексы обычно отображаются с приподнятой базовой линией с использованием более мелкого текста. </td>
</tr>
<tr>
<td> <code> <время> </code> </td>
<td> HTML-элемент <strong> <code> <time> </code> </strong> представляет определенный период времени. Он может включать в себя атрибут <code> datetime </code> для перевода дат в машиночитаемый формат, позволяющий улучшить результаты поисковой системы или настраиваемые функции, такие как напоминания. </td>
</tr>
<tr>
<td> <code> <u> </code> </td>
<td> HTML-элемент <strong> <code> <u> </code> </strong> представляет диапазон встроенного текста, который должен отображаться таким образом, чтобы указывать на то, что он имеет нетекстовую аннотацию.По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS. </td>
</tr>
<tr>
<td> <code> <var> </code> </td>
<td> HTML-элемент <strong> <code> <var> </code> </strong> представляет имя переменной в математическом выражении или контексте программирования. Обычно он отображается с использованием курсивной версии текущего шрифта, хотя это поведение зависит от браузера. </td>
</tr>
<tr>
<td> <code> <wbr> </code> </td>
<td> HTML-элемент <strong> <code> <wbr> </code> </strong> представляет возможность разрыва слова - позицию в тексте, где браузер может по желанию разорвать строку, хотя в противном случае его правила разрыва строки не создавали бы разрыв в этом месте.</td>
</tr>
</table>
<table>
<h2><span class="ez-toc-section" id="%D0%A1%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_%D1%82%D0%B5%D0%B3%D0%BE%D0%B2_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2_HTML5_-_Tutorial_Republic"></span> Список тегов / элементов HTML5 - Tutorial Republic <span class="ez-toc-section-end"></span></h2>
<tr>
<td> <code> <a> </code> </td>
<td> Определяет гиперссылку. </td>
</tr>
<tr>
<td> <code> <abbr> </code> </td>
<td> Определяет сокращенную форму более длинного слова или фразы. </td>
</tr>
<tr>
<td> <code> <сокращение> </code> </td>
<td> Устаревший Определяет аббревиатуру. Вместо этого используйте <code> <abbr> </code>. </td>
</tr>
<tr>
<td> <code> <адрес> </code> </td>
<td> Задает контактную информацию автора.</td>
</tr>
<tr>
<td> <code> <приложение> </code> </td>
<td> Устарело Встраивает Java-апплет (мини-приложения Java) на страницу. Вместо этого используйте <code> <объект> </code>. </td>
</tr>
<tr>
<td> <code> <зона> </code> </td>
<td> Определяет определенную область на карте изображения. </td>
</tr>
<tr>
<td> <code> <статья> </code> </td>
<td> Определяет статью. </td>
</tr>
<tr>
<td> <code> <сторона> </code> </td>
<td> Определяет некоторый контент, слабо связанный с контентом страницы.</td>
</tr>
<tr>
<td> <code> <аудио> </code> </td>
<td> Встраивает звук или аудиопоток в документ HTML. </td>
</tr>
<tr>
<td> <code> <b> </code> </td>
<td> Отображает текст жирным шрифтом. </td>
</tr>
<tr>
<td> <code> <база> </code> </td>
<td> Определяет базовый URL-адрес для всех относительных URL-адресов в документе. </td>
</tr>
<tr>
<td> <code> <базовый блок </code> </td>
<td> Устаревший Определяет базовый шрифт для страницы.Вместо этого используйте CSS. </td>
</tr>
<tr>
<td> <code> <bdi> </code> </td>
<td> Представляет текст, который изолирован от своего окружения для целей двунаправленного форматирования текста. </td>
</tr>
<tr>
<td> <code> <bdo> </code> </td>
<td> Заменяет текущее направление текста. </td>
</tr>
<tr>
<td> <code> <big> </code> </td>
<td> Устарело Отображает текст большого размера. Вместо этого используйте CSS. </td>
</tr>
<tr>
<td> <code> </p>
<blockquote><p> </code> </td>
<td> Представляет раздел, цитируемый из другого источника.</td>
</tr>
<tr>
<td> <code> <тело> </code> </td>
<td> Определяет тело документа. </td>
</tr>
<tr>
<td> <code> <br /> </code> </td>
<td> Производит одинарный разрыв строки. </td>
</tr>
<tr>
<td> <code> <кнопка> </code> </td>
<td> Создает интерактивную кнопку. </td>
</tr>
<tr>
<td> <code> <холст> </code> </td>
<td> Определяет область в документе, которую можно использовать для рисования графики «на лету» с помощью сценариев (обычно JavaScript).</td>
</tr>
<tr>
<td> <code> <заголовок> </code> </td>
<td> Определяет заголовок или заголовок таблицы. </td>
</tr>
<tr>
<td> <code> <центр> </code> </td>
<td> Устарело Выровнять содержимое по центру. Вместо этого используйте CSS. </td>
</tr>
<tr>
<td> <code> <cite> </code> </td>
<td> Обозначает цитату или ссылку на другой источник. </td>
</tr>
<tr>
<td> <code> <код> </code> </td>
<td> Задает текст в виде компьютерного кода.</td>
</tr>
<tr>
<td> <code> </p>
<col> </code> </td>
<td> Определяет значения атрибутов для одного или нескольких столбцов в таблице. </td>
</tr>
<tr>
<td> <code> </p>
<colgroup> </code> </td>
<td> Задает атрибуты для нескольких столбцов в таблице. </td>
</tr>
<tr>
<td> <code> <данные> </code> </td>
<td> Связывает фрагмент содержания с машиночитаемым переводом. </td>
</tr>
<tr>
<td> <code> <datalist> </code> </td>
<td> Представляет набор предопределенных параметров для элемента <code> <input> </code>.</td>
</tr>
<tr>
<td> <code> </p>
<dd> </code> </td>
<td> Задает описание или значение для термина (<code> </p>
<dt> </code>) в списке описаний (<code> </p>
<dl> </code>). </td>
</tr>
<tr>
<td> <code> <del> </code> </td>
<td> Представляет текст, который был удален из документа. </td>
</tr>
<tr>
<td> <code> <подробности> </code> </td>
<td> Представляет виджет, из которого пользователь может получить дополнительную информацию или элементы управления по запросу.</td>
</tr>
<tr>
<td> <code> <dfn> </code> </td>
<td> Задает определение. </td>
</tr>
<tr>
<td> <code> <диалог> </code> </td>
<td> Определяет диалоговое окно или подокно. </td>
</tr>
<tr>
<td> <code> <dir> </code> </td>
<td> Устаревший Определяет список каталогов. Вместо этого используйте <code> </p>
<ul> </code>. </td>
</tr>
<tr>
<td> <code> </p>
<div> </code> </td>
<td> Задает раздел или раздел в документе.</td>
</tr>
<tr>
<td> <code> </p>
<dl> </code> </td>
<td> Определяет список описаний. </td>
</tr>
<tr>
<td> <code> </p>
<dt> </code> </td>
<td> Определяет термин (элемент) в списке описания. </td>
</tr>
<tr>
<td> <code> <em> </code> </td>
<td> Определяет выделенный текст. </td>
</tr>
<tr>
<td> <code> <вставка> </code> </td>
<td> Встраивает внешнее приложение, обычно мультимедийный контент, такой как аудио или видео, в документ HTML.</td>
</tr>
<tr>
<td> <code> </p>
<fieldset> </code> </td>
<td> Задает набор связанных полей формы. </td>
</tr>
<tr>
<td> <code><figcaption> </code> </td>
<td> Определяет заголовок или легенду рисунка. </td>
</tr>
<tr>
<td> <code> <рисунок> </code> </td>
<td> Обозначает рисунок, показанный как часть документа. </td>
</tr>
<tr>
<td> <code> <font> </code> </td>
<td> Устаревший Определяет шрифт, цвет и размер текста.Вместо этого используйте CSS. </td>
</tr>
<tr>
<td> <code> <нижний колонтитул> </code> </td>
<td> Представляет нижний колонтитул документа или раздела. </td>
</tr>
<tr>
<td> <code> <форма> </code> </td>
<td> Определяет HTML-форму для ввода пользователем. </td>
</tr>
<tr>
<td> <code> <рамка> </code> </td>
<td> Устаревший Определяет одиночный кадр в наборе фреймов. </td>
</tr>
<tr>
<td> <code> <набор рамок> </code> </td>
<td> Устаревший Определяет набор фреймов или другой набор фреймов.</td>
</tr>
<tr>
<td> <code> <заголовок> </code> </td>
<td> Определяет заголовок документа, который содержит информацию о документе, например заголовок. </td>
</tr>
<tr>
<td> <code> <заголовок> </code> </td>
<td> Представляет заголовок документа или раздела. </td>
</tr>
<tr>
<td> <code> </p>
<hgroup> </code> </td>
<td> Определяет группу заголовков. </td>
</tr>
<tr>
<td> <code> </p>
<h2><span class="ez-toc-section" id="%D0%B4%D0%BE-4"></span> до <span class="ez-toc-section-end"></span></h2>
<h6> </h6>
<p></code> </td>
<td> Определяет заголовки HTML.</td>
</tr>
<tr>
<td> <code> </p>
<hr>
<p> </code> </td>
<td> Проведите горизонтальную линию. </td>
</tr>
<tr>
<td> <code> <html> </code> </td>
<td> Определяет корень HTML-документа. </td>
</tr>
<tr>
<td> <code> <i> </code> </td>
<td> Отображает текст курсивом. </td>
</tr>
<tr>
<td> <code> <кадр> </code> </td>
<td> Отображает URL-адрес во встроенном фрейме. </td>
</tr>
<tr>
<td> <code> <img> </code> </td>
<td> Представляет изображение.</td>
</tr>
<tr>
<td> <code> <вход> </code> </td>
<td> Определяет элемент управления вводом. </td>
</tr>
<tr>
<td> <code> <ins> </code> </td>
<td> Определяет блок текста, который был вставлен в документ. </td>
</tr>
<tr>
<td> <code> <кбд> </code> </td>
<td> Задает текст для ввода с клавиатуры. </td>
</tr>
<tr>
<td> <code> <keygen> </code> </td>
<td> Представляет элемент управления для создания пары открытого и закрытого ключей.</td>
</tr>
<tr>
<td> <code> <метка> </code> </td>
<td> Определяет метку для элемента управления <code> <input> </code>. </td>
</tr>
<tr>
<td> <code> <легенда> </code> </td>
<td> Определяет заголовок для элемента <code> </p>
<fieldset> </code>. </td>
</tr>
<tr>
<td> <code> </p>
<li> </code> </td>
<td> Определяет элемент списка. </td>
</tr>
<tr>
<td> <code> <ссылка> </code> </td>
<td> Определяет связь между текущим документом и внешним ресурсом.</td>
</tr>
<tr>
<td> <code> <основной> </code> </td>
<td> Представляет основное или доминирующее содержимое документа. </td>
</tr>
<tr>
<td> <code> <карта> </code> </td>
<td> Определяет карту изображений на стороне клиента. </td>
</tr>
<tr>
<td> <code> <марка> </code> </td>
<td> Обозначает текст, выделенный для справки. </td>
</tr>
<tr>
<td> <code> <меню> </code> </td>
<td> Представляет список команд.</td>
</tr>
<tr>
<td> <code> <menuitem> </code> </td>
<td> Определяет список (или пункт меню) команд, которые может выполнять пользователь. </td>
</tr>
<tr>
<td> <code> <meta> </code> </td>
<td> Предоставляет структурированные метаданные о содержимом документа. </td>
</tr>
<tr>
<td> <code> <метр> </code> </td>
<td> Представляет скалярное измерение в известном диапазоне. </td>
</tr>
<tr>
<td> <code> </p>
<nav> </code> </td>
<td> Определяет раздел навигационных ссылок.</td>
</tr>
<tr>
<td> <code> <без кадров> </code> </td>
<td> Устаревший Определяет альтернативное содержимое, отображаемое в браузерах, не поддерживающих фреймы. </td>
</tr>
<tr>
<td> <code> <код> </code> </td>
<td> Определяет альтернативное содержимое для отображения, когда браузер не поддерживает сценарии. </td>
</tr>
<tr>
<td> <code> <объект> </code> </td>
<td> Определяет внедренный объект. </td>
</tr>
<tr>
<td> <code> </p>
<ol> </code> </td>
<td> Определяет упорядоченный список.</td>
</tr>
<tr>
<td> <code> <optgroup> </code> </td>
<td> Определяет группу связанных опций в списке выбора. </td>
</tr>
<tr>
<td> <code> <опция> </code> </td>
<td> Определяет параметр в списке выбора. </td>
</tr>
<tr>
<td> <code> <выход> </code> </td>
<td> Представляет результат вычисления. </td>
</tr>
<tr>
<td> <code> </p>
<p> </code> </td>
<td> Определяет абзац.</td>
</tr>
<tr>
<td> <code> <параметр> </code> </td>
<td> Определяет параметр для объекта или элемента апплета. </td>
</tr>
<tr>
<td> <code> <картинка> </code> </td>
<td> Определяет контейнер для нескольких источников изображений. </td>
</tr>
<tr>
<td> <code> <до> </code> </td>
<td> Определяет блок предварительно отформатированного текста. </td>
</tr>
<tr>
<td> <code> <ход выполнения> </code> </td>
<td> Представляет ход выполнения задачи.</td>
</tr>
<tr>
<td> <code> <q> </code> </td>
<td> Определяет короткое встроенное предложение. </td>
</tr>
<tr>
<td> <code> <rp> </code> </td>
<td> Предоставляет откатные скобки для браузеров, которые не поддерживают рубиновые аннотации. </td>
</tr>
<tr>
<td> <code> <rt> </code> </td>
<td> Определяет произношение символа, представленного в рубиновой аннотации. </td>
</tr>
<tr>
<td> <code> <рубин> </code> </td>
<td> Представляет рубиновую аннотацию.</td>
</tr>
<tr>
<td> <code> <s> </code> </td>
<td> Представляет содержимое, которое больше не является точным или более не актуальным. </td>
</tr>
<tr>
<td> <code> <samp> </code> </td>
<td> Задает текст как образец вывода компьютерной программы. </td>
</tr>
<tr>
<td> <code> <скрипт> </code> </td>
<td> Помещает сценарий в документ для обработки на стороне клиента. </td>
</tr>
<tr>
<td> <code> <раздел> </code> </td>
<td> Определяет раздел документа, например верхний, нижний колонтитул и т. Д.</td>
</tr>
<tr>
<td> <code> <выбрать> </code> </td>
<td> Определяет список выбора в форме. </td>
</tr>
<tr>
<td> <code> <маленький> </code> </td>
<td> Отображает текст меньшего размера. </td>
</tr>
<tr>
<td> <code> <источник> </code> </td>
<td> Определяет альтернативные медиаресурсы для медиаэлементов, например <code> <audio> </code> или <code> <video> </code>. </td>
</tr>
<tr>
<td> <code> <span> </code> </td>
<td> Определяет встроенный раздел документа без стиля.</td>
</tr>
<tr>
<td> <code> <удар> </code> </td>
<td> Устаревший Отображает текст зачеркнутым. </td>
</tr>
<tr>
<td> <code> <strong> </code> </td>
<td> Обозначает сильно выделенный текст. </td>
</tr>
<tr>
<td> <code> <стиль> </code> </td>
<td> Вставляет информацию о стиле (обычно CSS) в заголовок документа. </td>
</tr>
<tr>
<td> <code> <sub> </code> </td>
<td> Определяет текст с нижним индексом.</td>
</tr>
<tr>
<td> <code> <резюме> </code> </td>
<td> Определяет сводку для элемента <code> </p>
<details> </code>. </td>
</tr>
<tr>
<td> <code> <sup> </code> </td>
<td> Определяет надстрочный текст. </td>
</tr>
<tr>
<td> <code> <svg> </code> </td>
<td> Встраивайте содержимое SVG (масштабируемая векторная графика) в документ HTML. </td>
</tr>
<tr>
<td> <code> <таблица> </code> </td>
<td> Определяет таблицу данных.</td>
</tr>
<tr>
<td> <code> <тело> </code> </td>
<td> Группирует набор строк, определяющих основную часть данных таблицы. </td>
</tr>
<tr>
<td> <code> </p>
<td> </code> </td>
<td> Определяет ячейку в таблице. </td>
</tr>
<tr>
<td> <code> <шаблон> </code> </td>
<td> Определяет фрагменты HTML, которые должны быть скрыты при загрузке страницы, но могут быть клонированы и вставлены в документ с помощью JavaScript. </td>
</tr>
<tr>
<td> <code> <textarea> </code> </td>
<td> Определяет элемент управления вводом многострочного текста (текстовая область).</td>
</tr>
<tr>
<td> <code> <стопа> </code> </td>
<td> Группирует набор строк, суммирующих столбцы таблицы. </td>
</tr>
<tr>
<td> <code> </p>
<th> </code> </td>
<td> Определяет ячейку заголовка в таблице. </td>
</tr>
<tr>
<td> <code> </p>
<thead> </code> </td>
<td> Группирует набор строк, описывающих метки столбцов таблицы. </td>
</tr>
<tr>
<td> <code> <время> </code> </td>
<td> Представляет время и / или дату.</td>
</tr>
<tr>
<td> <code> <название> </code> </td>
<td> Определяет заголовок документа. </td>
</tr>
<tr>
<td> <code> </p>
<tr> </code> </td>
<td> Определяет ряд ячеек в таблице. </td>
</tr>
<tr>
<td> <code> <трек> </code> </td>
<td> Определяет текстовые дорожки для мультимедийных элементов, например <code> <audio> </code> или <code> <video> </code>. </td>
</tr>
<tr>
<td> <code> <tt> </code> </td>
<td> Устаревший Отображает текст в стиле телетайпа.</td>
</tr>
<tr>
<td> <code> <u> </code> </td>
<td> Показывает текст с подчеркиванием. </td>
</tr>
<tr>
<td> <code> </p>
<ul> </code> </td>
<td> Определяет неупорядоченный список. </td>
</tr>
<tr>
<td> <code> <var> </code> </td>
<td> Определяет переменную. </td>
</tr>
<tr>
<td> <code> <видео> </code> </td>
<td> Встраивает видеоконтент в документ HTML. </td>
</tr>
<tr>
<td> <code> <wbr> </code> </td>
<td> Представляет возможность разрыва строки.</td>
</tr>
</table>
<h2><span class="ez-toc-section" id="%D0%9F%D0%BE%D0%BB%D0%BD%D1%8B%D0%B9_%D1%81%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_HTML-%D1%82%D0%B5%D0%B3%D0%BE%D0%B2"></span> Полный список HTML-тегов <span class="ez-toc-section-end"></span></h2>
<p> TL; DR - HTML-теги - это синтаксические компоненты, используемые для определения HTML-элементов. </p>
<h5><span class="ez-toc-section" id="%D0%90"></span> А <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <a> </td>
<td> Устанавливает гиперссылку на другую страницу </td>
</tr>
<tr>
<td> <abbr> </td>
<td> Обозначает аббревиатуру или аббревиатуру и дает полнотекстовое объяснение (необязательно) </td>
</tr>
<tr>
<td> <аббревиатура> </td>
<td> УСТАРЕВШИЙ. Определил аббревиатуру и связал с ней пояснение (необязательно) </td>
</tr>
<tr>
<td> <адрес> </td>
<td> Определяет контактную информацию автора документа.</td>
</tr>
<tr>
<td> <приложение> </td>
<td> УСТАРЕВШИЙ. Встроенный Java-апплет в HTML-документ </td>
</tr>
<tr>
<td> <зона </td>
<td> Определяет интерактивную область на карте изображений </td>
</tr>
<tr>
<td> <статья> </td>
<td> Определяет независимое содержимое </td>
</tr>
<tr>
<td> <сторона> </td>
<td> Описывает содержимое, которое будет отображаться рядом с другим содержимым </td>
</tr>
<tr>
<td> <аудио> </td>
<td> Включает звук на веб-страницу (музыку, потоки и т. Д.).) </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%91"></span> Б <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <b> </td>
<td> Отображает заключенный текст жирным шрифтом, не придавая особого значения </td>
</tr>
<tr>
<td> <база> </td>
<td> Определяет базовый URI или URL для всех относительных ссылок в документе HTML </td>
</tr>
<tr>
<td> <баз. </td>
<td> УСТАРЕВШИЙ. Определены семейство шрифтов по умолчанию, размер шрифта, цвет текста для всего текста в документе </td>
</tr>
<tr>
<td> <bdi> </td>
<td> Определяет изоляцию двунаправленного текста </td>
</tr>
<tr>
<td> <bdo> </td>
<td> Определяет переопределение двунаправленного текста </td>
</tr>
<tr>
<td> <большой> </td>
<td> УСТАРЕВШИЙ.Определен больший размер шрифта в HTML </td>
</tr>
<tr>
<td> <blink> </td>
<td> УСТАРЕВШИЙ. Определенный текст для мигания </td>
</tr>
<tr>
<td>
<blockquote></td>
<td> Определяет цитируемый раздел </td>
</tr>
<tr>
<td> <тело> </td>
<td> Определяет HTML-контейнер, содержащий видимое содержимое HTML-документа </td>
</tr>
<tr>
<td> </td>
<td> Определяет разрыв строки </td>
</tr>
<tr>
<td> <кнопка> </td>
<td> Создает кнопку </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%A1"></span> С <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <холст> </td>
<td> Определяет область веб-страницы, которая становится пространством для визуализации графики </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет заголовок таблицы HTML </td>
</tr>
<tr>
<td> <центр> </td>
<td> УСТАРЕВШИЙ.Установите выравнивание контента по центру </td>
</tr>
<tr>
<td> <cite> </td>
<td> Определяет название работы </td>
</tr>
<tr>
<td> <код> </td>
<td> Определяет текст, который будет отображаться в стиле компьютерного вывода </td>
</tr>
<tr>
<td>
<col> </td>
<td> Задает сгруппированные атрибуты для столбцов </td>
</tr>
<tr>
<td>
<colgroup> </td>
<td> Задает общий стиль форматирования для группы столбцов </td>
</tr>
<tr>
<td> <комментарий> </td>
<td> Задает комментарий в исходном коде документа </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%94"></span> Д <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <datalist> </td>
<td> Определяет функцию автозаполнения, которая будет использоваться с элементом формы </td>
</tr>
<tr>
<td>
<dd> </td>
<td> Описывает термин в списке описания </td>
</tr>
<tr>
<td> <del> </td>
<td> Определяет удаленный текст в документе и зачеркивает его </td>
</tr>
<tr>
<td> <подробности> </td>
<td> Задает дополнительную информацию, которую можно показать или скрыть вручную </td>
</tr>
<tr>
<td> <dfn> </td>
<td> Обозначает термин, требующий объяснения </td>
</tr>
<tr>
<td> <диалог> </td>
<td> Создает всплывающие диалоговые окна моделей </td>
</tr>
<tr>
<td> <dir> </td>
<td> УСТАРЕВШИЙ.Определен список каталогов </td>
</tr>
<tr>
<td>
<div> </td>
<td> Определяет раздел или подразделение в HTML-документе путем группировки элементов </td>
</tr>
<tr>
<td>
<dl> </td>
<td> Определяет список описаний </td>
</tr>
<tr>
<td>
<dt> </td>
<td> Определяет термин описания </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="E"></span> E <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <em> </td>
<td> Определяет выделенный текст </td>
</tr>
<tr>
<td> <вставка> </td>
<td> Определяет встроенный ресурс </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D1%84"></span> ф <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td>
<fieldset> </td>
<td> Определяет группу элементов </p>
<form> </td>
</tr>
<tr>
<td><figcaption> </td>
<td> Устанавливает заголовок для элемента </p>
<figure> </td>
</tr>
<tr>
<td> <рисунок> </td>
<td> Определяет автономный фрагмент содержимого </td>
</tr>
<tr>
<td> <font> </td>
<td> УСТАРЕВШИЙ.Определенный текстовый стиль </td>
</tr>
<tr>
<td> <нижний колонтитул> </td>
<td> Определяет контекст нижнего колонтитула </td>
</tr>
<tr>
<td> <форма> </td>
<td> Определяет группу отправляемых входов </td>
</tr>
<tr>
<td> <рамка> </td>
<td> УСТАРЕВШИЙ. Определен один единственный кадр на веб-странице </td>
</tr>
<tr>
<td> <набор кадров> </td>
<td> УСТАРЕВШИЙ. Определен контейнер для хранения нескольких фреймов </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="H"></span> H <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td>
<h2><span class="ez-toc-section" id="i-2"></span> - <span class="ez-toc-section-end"></span></h2>
<h6> </h6>
</td>
<td> Определяет заголовки в документе </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет пространство для объявления заголовка, таблиц стилей, скриптов и другой информации, связанной с документом. </td>
</tr>
<tr>
<td> <заголовок> </td>
<td> Определяет контейнер для одного или нескольких заголовков </td>
</tr>
<tr>
<td> <час> </td>
<td> Определяет тематическое разделение контента </td>
</tr>
<tr>
<td> <html> </td>
<td> Определяет документ как документ HTML </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="I"></span> I <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <i> </td>
<td> Определяет текст, выделенный курсивом. </td>
</tr>
<tr>
<td> <кадр> </td>
<td> Определяет фрейм встроенного характера </td>
</tr>
<tr>
<td> <img> </td>
<td> Устанавливает область для изображения </td>
</tr>
<tr>
<td> <вход> </td>
<td> Определяет элемент, используемый для получения значений от пользователя </td>
</tr>
<tr>
<td> <ins> </td>
<td> Определяет вставленный текст в документ </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%9A"></span> К <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <КБД> </td>
<td> Обозначает ввод с клавиатуры пользователя </td>
</tr>
<tr>
<td> <keygen> </td>
<td> УСТАРЕВШИЙ.Определена пара ключей, используемая при отправке HTML-формы </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%BB"></span> л <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <метка> </td>
<td> Определяет метку для данного элемента ввода </td>
</tr>
<tr>
<td> <легенда> </td>
<td> Устанавливает заголовок для набора полей </td>
</tr>
<tr>
<td>
<li> </td>
<td> Определяет элемент списка в списке </td>
</tr>
<tr>
<td> <ссылка> </td>
<td> Устанавливает связь между документом и другими внешними ресурсами </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%9F"></span> П <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <основной> </td>
<td> Определяет основное содержание документа </td>
</tr>
<tr>
<td> <карта> </td>
<td> Определяет клиентскую карту изображений (изображение с интерактивными местами) </td>
</tr>
<tr>
<td> <марка> </td>
<td> Определяет выделенный текст </td>
</tr>
<tr>
<td> <меню> </td>
<td> Определяет список / меню команд </td>
</tr>
<tr>
<td> <menuitem> </td>
<td> УСТАРЕВШИЙ.Определена команда, которая может быть вызвана из всплывающего меню пользователем </td>
</tr>
<tr>
<td> <meta> </td>
<td> Определяет дополнительную информацию о веб-сайте </td>
</tr>
<tr>
<td> <метр> </td>
<td> Отображает скалярное измерение в известном диапазоне </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%E2%84%96"></span> № <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td>
<nav> </td>
<td> Определяет блок навигационных ссылок на основные разделы веб-сайта. </td>
</tr>
<tr>
<td> <noframes> </td>
<td> УСТАРЕВШИЙ.Определен резервный контент для браузеров, не поддерживающих тег </td>
<p> <frame>.<br />
</tr>
<tr>
<td> <noscript> </td>
<td> Определяет HTML, который будет вставлен в качестве замены, если браузер не поддерживает сценарии. </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%9E"></span> О <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <объект> </td>
<td> Определяет внешний источник, встроенный в документ HTML. </td>
</tr>
<tr>
<td>
<ol> </td>
<td> Определяет упорядоченный список элементов в документе HTML </td>
</tr>
<tr>
<td> <optgroup> </td>
<td> Группирует связанные параметры в элементе выбора </td>
</tr>
<tr>
<td> <опция> </td>
<td> Устанавливает опцию HTML в списке выбранных элементов </td>
</tr>
<tr>
<td> <выход> </td>
<td> Отображает результат выполненных вычислений </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%BF"></span> п <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td>
</td>
<td> Определяет абзац текста HTML </td>
</tr>
<tr>
<td> <параметр> </td>
<td> Определяет параметры для элемента объекта </td>
</tr>
<tr>
<td>
<pre> </td>
<td> Определяет предварительно отформатированный текст.Сохраняет пробелы и разрывы строк </td>
</tr>
<tr>
<td> <прогресс> </td>
<td> Отображает индикатор выполнения в формате HTML, отображающий ход выполнения задачи. </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D0%9A-2"></span> К <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <q> </td>
<td> Указывает, что заключенный текст является встроенной цитатой </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D1%80"></span> р <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <rp> </td>
<td> Определяет резервную скобку для рубиновой аннотации </td>
</tr>
<tr>
<td> <rt> </td>
<td> Определяет рубиновый текст для азиатских символов </td>
</tr>
<tr>
<td> <рубин> </td>
<td> Представляет рубиновую аннотацию для азиатских символов </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="S"></span> S <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <s> </td>
<td> Рисует линию по тексту зачеркиванием </td>
</tr>
<tr>
<td> <samp> </td>
<td> Определяет пример вывода компьютерной программы </td>
</tr>
<tr>
<td> <скрипт> </td>
<td> Определяет клиентский сценарий (JavaScript) </td>
</tr>
<tr>
<td> <раздел> </td>
<td> Определяет основное содержание документа </td>
</tr>
<tr>
<td> <выбрать> </td>
<td> Создает раскрывающийся список HTML с одним или несколькими параметрами для веб-формы </td>
</tr>
<tr>
<td> <маленький> </td>
<td> Уменьшает размер текста HTML на один размер </td>
</tr>
<tr>
<td> <источник> </td>
<td> Определяет источники для мультимедийных элементов, таких как аудио, видео и изображение </td>
</tr>
<tr>
<td> <span> </td>
<td> Устанавливает встроенный контейнер для форматирования HTML-документа </td>
</tr>
<tr>
<td> <удар> </td>
<td> УСТАРЕВШИЙ.Определена часть текста, которую нужно вычеркнуть </td>
</tr>
<tr>
<td> <strong> </td>
<td> Выделение важной части текста жирным шрифтом </td>
</tr>
<tr>
<td> <стиль> </td>
<td> Определяет свойства стиля для различных элементов HTML </td>
</tr>
<tr>
<td> <sub> </td>
<td> Определяет нижний индекс </td>
</tr>
<tr>
<td> <резюме> </td>
<td> Устанавливает сводное содержимое для элемента </p>
<details> </td>
</tr>
<tr>
<td> <sup> </td>
<td> Определяет надстрочный текст </td>
</tr>
</table>
<h5><span class="ez-toc-section" id="%D1%82"></span> т <span class="ez-toc-section-end"></span></h5>
<table>
<tr>
<td> <таблица> </td>
<td> Включает таблицу со строками и столбцами на веб-страницу </td>
</tr>
<tr>
<td> <тело> </td>
<td> Связывает содержимое тела в таблице </td>
</tr>
<tr>
<td>
<td> </td>
<td> Определяет данные таблицы </td>
</tr>
<tr>
<td> <фут> </td>
<td> Определяет содержимое нижнего колонтитула таблицы </td>
</tr>
<tr>
<td>
<th> </td>
<td> Определяет ячейку таблицы заголовков HTML </td>
</tr>
<tr>
<td>
<thead> </td>
<td> Определяет заголовок таблицы </td>
</tr>
<tr>
<td> <время> </td>
<td> Определяет дату и время, считываемые человеком и машиной.</p>
</div>
<footer class="entry-footer">
<span class="cat-links">Category <a href="https://pyobjc.ru/category/html" rel="category tag">Html</a></span> </footer>
</article>
<nav class="navigation post-navigation" aria-label="Записи">
<h2 class="screen-reader-text">Навигация по записям</h2>
<div class="nav-links"><div class="nav-previous"><a href="https://pyobjc.ru/raznoe/vklad-eto-nedopustimoe-nazvanie-vikislovar.html" rel="prev">Вклад это: Недопустимое название — Викисловарь</a></div><div class="nav-next"><a href="https://pyobjc.ru/raznoe/hard-soft-chto-takoe-hard-i-soft-skills-v-chem-raznicza-chto-vazhnee.html" rel="next">Хард софт: Что такое hard и soft skills? В чем разница? Что важнее?</a></div></div>
</nav>
<div id="comments" class="comments-area">
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/tegi-html-spisok-html-5-2-tegi-html5book-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://pyobjc.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='434' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div><div class="col-lg-4"><aside id="secondary" class="widget-area"><section id="archives-2" class="widget widget_archive"><h2 class="widget-title">Архивы</h2><ul><li><a href='https://pyobjc.ru/2024/11'>Ноябрь 2024</a></li><li><a href='https://pyobjc.ru/2024/10'>Октябрь 2024</a></li><li><a href='https://pyobjc.ru/2019/11'>Ноябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/10'>Октябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/09'>Сентябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/08'>Август 2019</a></li><li><a href='https://pyobjc.ru/2019/07'>Июль 2019</a></li><li><a href='https://pyobjc.ru/2019/06'>Июнь 2019</a></li><li><a href='https://pyobjc.ru/2019/05'>Май 2019</a></li><li><a href='https://pyobjc.ru/2019/04'>Апрель 2019</a></li><li><a href='https://pyobjc.ru/2019/03'>Март 2019</a></li><li><a href='https://pyobjc.ru/2019/02'>Февраль 2019</a></li><li><a href='https://pyobjc.ru/2019/01'>Январь 2019</a></li><li><a href='https://pyobjc.ru/2018/12'>Декабрь 2018</a></li><li><a href='https://pyobjc.ru/2018/11'>Ноябрь 2018</a></li><li><a href='https://pyobjc.ru/2018/10'>Октябрь 2018</a></li><li><a href='https://pyobjc.ru/2018/09'>Сентябрь 2018</a></li><li><a href='https://pyobjc.ru/1983/07'>Июль 1983</a></li><li><a href='https://pyobjc.ru/1983/06'>Июнь 1983</a></li><li><a href='https://pyobjc.ru/1983/05'>Май 1983</a></li><li><a href='https://pyobjc.ru/1983/04'>Апрель 1983</a></li><li><a href='https://pyobjc.ru/1983/03'>Март 1983</a></li><li><a href='https://pyobjc.ru/1983/02'>Февраль 1983</a></li><li><a href='https://pyobjc.ru/1983/01'>Январь 1983</a></li><li><a href='https://pyobjc.ru/1982/12'>Декабрь 1982</a></li><li><a href='https://pyobjc.ru/1982/11'>Ноябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/10'>Октябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/09'>Сентябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/08'>Август 1982</a></li><li><a href='https://pyobjc.ru/1982/07'>Июль 1982</a></li><li><a href='https://pyobjc.ru/1982/01'>Январь 1982</a></li><li><a href='https://pyobjc.ru/1981/12'>Декабрь 1981</a></li><li><a href='https://pyobjc.ru/1981/11'>Ноябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/10'>Октябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/09'>Сентябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/08'>Август 1981</a></li><li><a href='https://pyobjc.ru/1981/07'>Июль 1981</a></li><li><a href='https://pyobjc.ru/1981/06'>Июнь 1981</a></li><li><a href='https://pyobjc.ru/1981/05'>Май 1981</a></li><li><a href='https://pyobjc.ru/1981/04'>Апрель 1981</a></li><li><a href='https://pyobjc.ru/1981/03'>Март 1981</a></li><li><a href='https://pyobjc.ru/1981/02'>Февраль 1981</a></li><li><a href='https://pyobjc.ru/1981/01'>Январь 1981</a></li><li><a href='https://pyobjc.ru/1980/12'>Декабрь 1980</a></li><li><a href='https://pyobjc.ru/1980/11'>Ноябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/10'>Октябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/09'>Сентябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/08'>Август 1980</a></li><li><a href='https://pyobjc.ru/1980/07'>Июль 1980</a></li><li><a href='https://pyobjc.ru/1980/06'>Июнь 1980</a></li><li><a href='https://pyobjc.ru/1980/05'>Май 1980</a></li><li><a href='https://pyobjc.ru/1980/04'>Апрель 1980</a></li><li><a href='https://pyobjc.ru/1980/03'>Март 1980</a></li><li><a href='https://pyobjc.ru/1980/02'>Февраль 1980</a></li><li><a href='https://pyobjc.ru/1980/01'>Январь 1980</a></li><li><a href='https://pyobjc.ru/1979/12'>Декабрь 1979</a></li><li><a href='https://pyobjc.ru/1979/11'>Ноябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/10'>Октябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/09'>Сентябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/08'>Август 1979</a></li><li><a href='https://pyobjc.ru/1979/07'>Июль 1979</a></li><li><a href='https://pyobjc.ru/1979/06'>Июнь 1979</a></li><li><a href='https://pyobjc.ru/1979/05'>Май 1979</a></li><li><a href='https://pyobjc.ru/1979/04'>Апрель 1979</a></li><li><a href='https://pyobjc.ru/1979/03'>Март 1979</a></li><li><a href='https://pyobjc.ru/1979/02'>Февраль 1979</a></li><li><a href='https://pyobjc.ru/1979/01'>Январь 1979</a></li><li><a href='https://pyobjc.ru/1978/12'>Декабрь 1978</a></li><li><a href='https://pyobjc.ru/1978/11'>Ноябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/10'>Октябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/09'>Сентябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/08'>Август 1978</a></li><li><a href='https://pyobjc.ru/1978/07'>Июль 1978</a></li><li><a href='https://pyobjc.ru/1978/06'>Июнь 1978</a></li><li><a href='https://pyobjc.ru/1978/05'>Май 1978</a></li><li><a href='https://pyobjc.ru/1978/04'>Апрель 1978</a></li><li><a href='https://pyobjc.ru/1978/03'>Март 1978</a></li><li><a href='https://pyobjc.ru/1978/02'>Февраль 1978</a></li><li><a href='https://pyobjc.ru/1978/01'>Январь 1978</a></li><li><a href='https://pyobjc.ru/1977/12'>Декабрь 1977</a></li><li><a href='https://pyobjc.ru/1977/11'>Ноябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/10'>Октябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/09'>Сентябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/08'>Август 1977</a></li><li><a href='https://pyobjc.ru/1977/07'>Июль 1977</a></li><li><a href='https://pyobjc.ru/1977/06'>Июнь 1977</a></li><li><a href='https://pyobjc.ru/1977/05'>Май 1977</a></li><li><a href='https://pyobjc.ru/1977/04'>Апрель 1977</a></li><li><a href='https://pyobjc.ru/1977/03'>Март 1977</a></li><li><a href='https://pyobjc.ru/1977/02'>Февраль 1977</a></li><li><a href='https://pyobjc.ru/1977/01'>Январь 1977</a></li><li><a href='https://pyobjc.ru/1976/12'>Декабрь 1976</a></li><li><a href='https://pyobjc.ru/1976/11'>Ноябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/10'>Октябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/09'>Сентябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/08'>Август 1976</a></li><li><a href='https://pyobjc.ru/1976/07'>Июль 1976</a></li><li><a href='https://pyobjc.ru/1976/06'>Июнь 1976</a></li><li><a href='https://pyobjc.ru/1976/05'>Май 1976</a></li><li><a href='https://pyobjc.ru/1976/04'>Апрель 1976</a></li><li><a href='https://pyobjc.ru/1976/03'>Март 1976</a></li><li><a href='https://pyobjc.ru/1976/02'>Февраль 1976</a></li><li><a href='https://pyobjc.ru/1976/01'>Январь 1976</a></li><li><a href='https://pyobjc.ru/1975/12'>Декабрь 1975</a></li><li><a href='https://pyobjc.ru/1975/11'>Ноябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/10'>Октябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/09'>Сентябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/08'>Август 1975</a></li><li><a href='https://pyobjc.ru/1975/07'>Июль 1975</a></li><li><a href='https://pyobjc.ru/1975/06'>Июнь 1975</a></li><li><a href='https://pyobjc.ru/1975/05'>Май 1975</a></li><li><a href='https://pyobjc.ru/1975/04'>Апрель 1975</a></li><li><a href='https://pyobjc.ru/1975/03'>Март 1975</a></li><li><a href='https://pyobjc.ru/1975/02'>Февраль 1975</a></li><li><a href='https://pyobjc.ru/1975/01'>Январь 1975</a></li><li><a href='https://pyobjc.ru/1974/12'>Декабрь 1974</a></li><li><a href='https://pyobjc.ru/1974/11'>Ноябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/10'>Октябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/09'>Сентябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/08'>Август 1974</a></li><li><a href='https://pyobjc.ru/1974/07'>Июль 1974</a></li><li><a href='https://pyobjc.ru/1974/06'>Июнь 1974</a></li><li><a href='https://pyobjc.ru/1974/05'>Май 1974</a></li><li><a href='https://pyobjc.ru/1974/04'>Апрель 1974</a></li><li><a href='https://pyobjc.ru/1974/03'>Март 1974</a></li><li><a href='https://pyobjc.ru/1974/02'>Февраль 1974</a></li><li><a href='https://pyobjc.ru/1974/01'>Январь 1974</a></li><li><a href='https://pyobjc.ru/1973/12'>Декабрь 1973</a></li><li><a href='https://pyobjc.ru/1973/11'>Ноябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/10'>Октябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/09'>Сентябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/08'>Август 1973</a></li><li><a href='https://pyobjc.ru/1973/07'>Июль 1973</a></li><li><a href='https://pyobjc.ru/1973/06'>Июнь 1973</a></li><li><a href='https://pyobjc.ru/1973/05'>Май 1973</a></li><li><a href='https://pyobjc.ru/1973/04'>Апрель 1973</a></li><li><a href='https://pyobjc.ru/1973/03'>Март 1973</a></li><li><a href='https://pyobjc.ru/1973/02'>Февраль 1973</a></li><li><a href='https://pyobjc.ru/1973/01'>Январь 1973</a></li><li><a href='https://pyobjc.ru/1972/12'>Декабрь 1972</a></li><li><a href='https://pyobjc.ru/1972/11'>Ноябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/10'>Октябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/09'>Сентябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/08'>Август 1972</a></li><li><a href='https://pyobjc.ru/1972/07'>Июль 1972</a></li><li><a href='https://pyobjc.ru/1972/06'>Июнь 1972</a></li><li><a href='https://pyobjc.ru/1972/05'>Май 1972</a></li><li><a href='https://pyobjc.ru/1972/04'>Апрель 1972</a></li><li><a href='https://pyobjc.ru/1972/03'>Март 1972</a></li><li><a href='https://pyobjc.ru/1972/02'>Февраль 1972</a></li><li><a href='https://pyobjc.ru/1972/01'>Январь 1972</a></li><li><a href='https://pyobjc.ru/1971/12'>Декабрь 1971</a></li><li><a href='https://pyobjc.ru/1971/11'>Ноябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/10'>Октябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/09'>Сентябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/08'>Август 1971</a></li><li><a href='https://pyobjc.ru/1971/07'>Июль 1971</a></li><li><a href='https://pyobjc.ru/1971/06'>Июнь 1971</a></li><li><a href='https://pyobjc.ru/1971/05'>Май 1971</a></li><li><a href='https://pyobjc.ru/1971/04'>Апрель 1971</a></li><li><a href='https://pyobjc.ru/1971/02'>Февраль 1971</a></li><li><a href='https://pyobjc.ru/1971/01'>Январь 1971</a></li><li><a href='https://pyobjc.ru/1970/12'>Декабрь 1970</a></li><li><a href='https://pyobjc.ru/1970/11'>Ноябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/10'>Октябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/09'>Сентябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/08'>Август 1970</a></li><li><a href='https://pyobjc.ru/1970/07'>Июль 1970</a></li><li><a href='https://pyobjc.ru/1970/06'>Июнь 1970</a></li><li><a href='https://pyobjc.ru/1970/05'>Май 1970</a></li><li><a href='https://pyobjc.ru/1970/04'>Апрель 1970</a></li><li><a href='https://pyobjc.ru/1970/03'>Март 1970</a></li><li><a href='https://pyobjc.ru/1970/02'>Февраль 1970</a></li><li><a href='https://pyobjc.ru/1970/01'>Январь 1970</a></li></ul></section><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-6"><a href="https://pyobjc.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://pyobjc.ru/category/html">Html</a></li><li class="cat-item cat-item-11"><a href="https://pyobjc.ru/category/js">Js</a></li><li class="cat-item cat-item-5"><a href="https://pyobjc.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-8"><a href="https://pyobjc.ru/category/verstk">Верстк</a></li><li class="cat-item cat-item-10"><a href="https://pyobjc.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-3"><a href="https://pyobjc.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-9"><a href="https://pyobjc.ru/category/chego-nachat">Чего начать</a></li><li class="cat-item cat-item-7"><a href="https://pyobjc.ru/category/shablon">Шаблон</a></li></ul></section><section id="meta-2" class="widget widget_meta"><h2 class="widget-title">Мета</h2><ul><li><a href="https://pyobjc.ru/wp-login.php">Войти</a></li><li><a href="https://pyobjc.ru/feed">Лента записей</a></li><li><a href="https://pyobjc.ru/comments/feed">Лента комментариев</a></li><li><a href="https://ru.wordpress.org/">WordPress.org</a></li></ul></section></aside></div></div></div></div><footer class="footer-area"><div class="container"><div class="row"><div class="col-lg-12"><div class="copyright"> Перепечатка и любое использование материалов сайта допускается только с разрешения автора <br> © 2008-2025 Evgeniy Krysanov
Карта Сайта</div></div></div></div></footer></div><style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.post-nav-links,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://pyobjc.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>
 Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.
Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.

 ru
ru ..
.. 1.
1. Вместо этого используйте CSS.
Вместо этого используйте CSS. Вместо этого используйте CSS.
Вместо этого используйте CSS. Использовать <ul> Вместо.
Использовать <ul> Вместо.

 Использовать <del> или <s> Вместо.
Использовать <del> или <s> Вместо. Вместо этого используйте CSS.
Вместо этого используйте CSS. Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее