Содержание
Группировка ячеек HTML таблиц для новичков
Сейчас мы с вами займемся объединением ячеек.
Будем объединять их как по горизонтали, так и по вертикали.
Смотрите пример того, что у нас будет получаться:
| Ячейка 1 | Ячейка 2 | |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 9 | |
Таблица, с которой мы будем работать
Сначала я приведу таблицу без объединений,
с которой мы будем работать дальше:
<table border="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Ну, а теперь давайте займемся
объединением ячеек нашей таблицы.
Блок . Как объединить столбцы
Столбцы объединяются с помощью атрибута colspan.
При этом на самом деле этот атрибут не объединяет
столбцы, а расширяет ячейку по горизонтали.
К примеру, запись colspan=»2″ заставит
ячейку стать такого же размера по ширине как две ячейки,
а colspan=»3″ — как три.
Давайте рассмотрим
примеры, чтобы понять
более подробно, как это работает.
Расширим Ячейку1 на два столбца
Расширим Ячейку1 на два столбца, задав ей атрибут colspan в значении 2.
При этом она вытеснит ячейки справа и таблица развалится:
<table>
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Таблица развалилась (Ячейка3 вылезла справа):
| Ячейка 1 | Ячейка 2 | Ячейка 3 | |
| Ячейка 4 | Ячейка 5 | Ячейка 6 | |
| Ячейка 7 | Ячейка 8 | Ячейка 9 | |
Расширим Ячейку1 на два столбца без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера,
удалим одну из ячеек справа от нашей (это Ячейка2 или Ячейка3 — без разницы):
<table>
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Таблица больше не разваливается:
| Ячейка 1 | Ячейка 2 | |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на 3 столбца без разваливания таблицы
Расширим Ячейку1 на 3 столбца, задав ей атрибут colspan в значении 3.
При этом удалим еще одну ячейку справа, чтобы таблица не развалилась:
<table>
<tr>
<td colspan="3">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | ||
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок . Как объединить строки
Кроме атрибута
colspan существует также аналогичный атрибут rowspan,
который расширяет ячейки по вертикали.
Расширим Ячейку1 на два ряда
Расширим Ячейку1 на два ряда, задав ей атрибут rowspan в значении 2.
При этом она вытеснит ячейки из ряда под ней и таблица развалится:
<table>
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Таблица развалилась (Ячейка6 вылезла справа):
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на два ряда без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера,
удалим одну из ячеек из второго ряда (и это не обязательно Ячейка4, которая находится
непосредственно под нашей Ячейкой1, можно удалять любую, я удалил ячейку с номером 5):
<table>
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на 3 ряда без разваливания таблицы
Теперь расширим нашу ячейку не на два ряда, а на 3, задав ей rowspan в значении 3.
При этом удалим одну из ячеек из третьего ряда (ячейку 7, 8 или 9 — без разницы), чтобы таблица не развалилась:
<table>
<tr>
<td rowspan="3">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 9 |
Расширим еще и Ячейку2 на 2 столбца
Расширим еще и Ячейку2 на 2 столбца в дополнение к первой ячейке.
Для этого Ячейке2 добавим colspan в значении 2.
При этом удалим Ячейку3, чтобы таблица не развалилась:
<table>
<tr>
<td rowspan="3">Ячейка 1</td>
<td colspan="2">Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 9 | |
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Основы работы с селекторами CSS для новичков
В данном уроке мы с вами научимся более продвинутой работе с селекторами CSS.
В предыдущих уроках мы с вами использовали только один тип
селекторов — имя тега, по которому мы обращались ко всем таким тегам.
Однако, чаще всего нам нужны более точные способы обращения: к примеру,
мы хотим выбрать не все абзацы, а только некоторые из них.
Способы сделать это мы и будем изучать в данном уроке.
Однако, для начала разберем два тега, которые пригодятся нам в дальнейшем.
Блок . Тег div
Тег div служит контейнером для других тегов.
Сам по себе он ничего не делает,
однако в него можно положить много разных тегов, например, абзацев и заголовков,
а затем для всех них одновременно применить различные CSS свойства.
Для примера покрасим содержимое тега div в красный цвет (используя атрибут style):
<div>
<h3>
Lorem ipsum dolor sit amet.
</h3>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
</div>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
В настоящее время тег div является одним из основных строительных элементов на сайте.
Вы еще столкнетесь с ним в дальнейшем много раз.
Блок . Тег span
Тег span является контейнером для кусочка текста. Вы уже знаете,
что для того, чтобы сделать, к примеру, жирный текст — следует использовать тег b.
Однако, что делать, если я хочу покрасить кусочек текста в красный цвет?
Для такого случая тега, подобного тегу b, не существует.
Для этого и предназначен тег span — сам по себе он абсолютно ничего
не делает, но для него можно
применить CSS стили, которые позволят нам добавить нужный эффект к кусочку текста.
Давайте покрасим некоторый текст в красный цвет:
<p>
Lorem ipsum <span>dolor</span> sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Мы с вами изучили два необходимых нам тега и
теперь приступаем к изучению более сложной работы с селекторами.
Блок . Группировка селекторов
Иногда может возникнуть следующая ситуация:
вам нужно сделать одно и то же с разными тегами, например, покрасить все заголовки h3, h4
и абзацы в красный цвет.
В этом случае вам придется написать что-то вроде такого:
h3 {
color: red;
}
h4 {
color: red;
}
p {
color: red;
} Однако, существует способ сделать это немного короче:
селекторы тегов можно объединять через запятую и CSS код применится
к ним всем одновременно. Приведенный выше код можно переписать покороче таким образом:
h3, h4, p {
color: red;
}<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<p>
Абзац с текстом.
</p>Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Абзац с текстом.
Группировать через запятую можно любое количество селекторов тегов,
пробел после запятой не имеет значения, можно без него, но с ним код более красивый.
Блок . Вложенность тегов друг в друга
Представим теперь ситуацию, когда мы хотим обратиться только к тем
тегам i, которые находятся внутри абзацев, и не хотим трогать те теги i,
которые находятся внутри заголовков h3.
Это делается с помощью так называемого контекстного селектора, который
позволяет обращаться к тегам по их вложенности в другие теги.
Чтобы показать вложенность, между селекторами следует поставить пробел
(этот пробел и есть знак контекстного селектора).
Например, так — p i — мы обратимся ко всем тегам i, находящимся внутри p,
p b — так ко всем тегам b внутри p,
а так — div p b — ко всем тегам b, которые находятся внутри абзацев p,
которые в свою очередь находятся внутри тега div.
В следующем примере мы обратимся ко всем абзацам внутри div и покрасим
их в красный цвет. Абзацы вне дива и другие элементы внутри дива (в нашем случае h3)
красными не станут:
div p {
color: red;
}<div>
<h3>
Заголовок h3 внутри тега div.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац вне тега div.
Блок . Выбор элемента по уникальному id
Следующий способ может вам понадобится в такой ситуации:
вам необходимо для всех абзацев поставить красный цвет,
а конкретно для этого абзаца — зеленый.
В этом случае, как вы уже знаете, можно воспользоваться атрибутом style, однако этот способ
не самый оптимальный (он захламляет HTML код CSS кодом).
Второй способ заключается в том, что нужному элементу дается атрибут id,
который содержит в себе уникальное имя нашего тега
(другого id с таким именем на странице быть не должно — будет конфликт).
Если мы дадим ему, к примеру,
имя test, тогда в CSS мы сможем обратиться к нему таким образом: #test —
то есть сначала пишется символ «решетка»,
а затем — то имя, которое мы записали в атрибут id.
Давайте сейчас для всех абзацев зададим красный цвет,
а для абзаца с id=»test» — зеленый:
p {
color: red;
}
#test {
color: green;
}<p>
Абзац с атрибутом id в значении "test".
</p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p>Так код будет выглядеть в браузере:
Абзац с атрибутом id в значении «test».
Обычный абзац с текстом.
Обычный абзац с текстом.
А теперь атрибут id дадим конкретному диву и покрасим содержимое этого дива
в красный цвет, обратившись к нему по его id:
#test {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри #test.
</p>
<p>
Абзац внутри #test.
</p>
<p>
Абзац внутри #test.
</p>
</div>
<p>
Абзац вне #test.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
А теперь совместим контекстный селектор (который пробел, показывающий вложенность)
и id и сделаем так,
чтобы только абзацы (но не заголовки h3 в данном случае) из #test стали красного цвета:
#test p {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
Блок . Классы элементов
Обращение к элементу по его id имеет некоторый недостаток — так мы можем обратиться
только к одному элементу на странице.
А что делать, если нам, к примеру, нужны абзацы двух типов — красные
и зеленые и они могут чередоваться в произвольном порядке?
В этом случае гораздо удобнее будет воспользоваться классами.
Классы задаются с помощью атрибута class, в котором мы пишем имя класса.
Их преимущество в том, что один и тот же класс может быть у многих элементов
на странице. То есть, если элементы должны вести себя одинаково — мы даем им один и тот же класс.
Как обратиться к элементам с определенным классом в CSS: пусть мы задали
нужным нам элементам класс с именем test, тогда в CSS ко всем элементам
с этим классом мы можем обратиться следующим образом — .test — вначале символ «точка»
и потом имя класса из атрибута class.
В примере ниже и абзацы, и заголовки имеют один и тот же класс test,
который красит эти элементы в красный цвет:
.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Определенный тег с заданным классом
Бывают такие ситуации, когда разные теги имеют один и тот же класс.
К примеру, у абзацев и заголовков h3 одновременно задан класс test.
Вам может потребоваться выбрать только абзацы с классом test,
не затрагивая заголовков h3 с этим же классом.
В этом случае вместо селектора .test я должен написать следующее:
p.test — таким образом я выберу все абзацы с классом test, не затронув
заголовки. Если же я напишу h3.test — то выберу все заголовки h3 с классом
test, не затронув абзацев.
В следующем примере только абзацы с классом test
станут красного цвета, а заголовки с таким же классом — не станут:
p.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Итак, еще раз: p.test — такой селектор выбирает абзацы с классом
test. А вот если я сделаю так: p .test (поставлю пробел), то выберу
все элементы с классом test, находящиеся внутри абзацев.
Прочувствуйте эту разницу.
Давайте теперь выберем только h3 с классом test:
h3.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
А сейчас сделаем так, чтобы класс test задавал курсив всем элементам, которым он дан,
и чтобы при этом все заголовки h3 с классом test красились в красный цвет,
а абзацы с этим классом — в зеленый:
.test {
font-style: italic;
}
h3.test {
color: red;
}
p.test {
color: green;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Видео
Посмотрите следующее видео
из заочного курса: скачайте его по данной ссылке
(вам нужно именно про селекторы, пару видосов там лишние. Хотя они тоже лишними не будут) ).
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
HTML с CSS — Веб учебники
На сайте нет рекламы
CSS — Каскадные Таблицы Стилей.
CSS экономит много времени. Он может управлять макетом нескольких веб страниц одновременно.
Манипуляция Текстом
Цвета,
Боксы
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, расстоянием между элементами, тем,
как элементы расположены и выложены, какие фоновые изображения или цвета фона будут использоваться,
различными дисплеями для разных устройств и размеров экрана и многое другое!
Совет: Слово cascading означает, что стиль, примененный к родительскому элементу,
будет также применяться ко всем дочерним элементам внутри родительского элемента.
Таким образом, если вы установите цвет основного текста на «blue», все заголовки,
параграфа и другие текстовые элементы внутри тела также получат тот же цвет (если вы не укажете что-то еще)!
HTML Стили с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает, как HTML элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много времени. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута
styleв HTML элементы - Внутренний — с помощью элемента
<style>в разделе<head> - Внешний — с помощью внешнего CSS файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h2>:
Внутренний CSS
Внутренний CSS стиль используется для одной HTML страницы.
Внутренний CSS определяется в разделе <head> HTML страницы,
в элементе <style>:
В следующем примере задается цвет текста всех элементов <h2>
(на этой странице) до синего цвета, а цвет текста всех элементов <p>красный.
Кроме того, страница будет отображаться с помощью фона "powderblue":
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Редактор кода »
Внешний CSS
Внешняя таблица стилей используется для нескольких HTML страниц.
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML страницы:
Внешняя таблица стилей может быть написан в любом текстовом редакторе. Файл не должен содержать HTML код, и должен быть сохранен с расширением .css.
Вот как выглядит внешний файл "styles.css" :
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Совет: С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб сайта, изменив один файл!
CSS Colors, Fonts и Sizes
Здесь мы продемонстрируем некоторые часто используемые свойства CSS. Вы узнаете о них больше позже.
CSS свойство color определяет цвет текста, который будет использоваться.
CSS свойство font-family определяет семейство шрифтов, который будет использоваться.
CSS свойство font-size определяет размер шрифта, который будет использоваться.
Пример
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Редактор кода »
Свойство Border
CSS свойство border определяет границы вокруг элемента HTML:
Совет: Вы можете определить границу почти для всех HTML элементов.
Свойство Padding
CSS свойство padding определяет отступ (пробел) между текстом и рамкой:
Пример
Использование свойств CSS border и padding:
p {
border: 1px solid powderblue;
padding: 30px;
}
Редактор кода »
Свойство Margin
CSS свойство margin определяет поля (пространства) вне границы:
Пример
Использование свойств CSS border и margin:
p {
border: 1px solid powderblue;
margin: 50px;
}
Редактор кода »
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolsw3.com/html/styles.css»>
Редактор кода »
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Редактор кода »
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles.css»>
Редактор кода »
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
HTML Упражнения
HTML Стиль тегов
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
Атрибуты HTML — Веб учебники
На сайте нет рекламы
Атрибуты содержат дополнительную информацию об элементах HTML.
Атрибуты HTML
- Все HTML элементы могут иметь атрибуты
- Атрибуты предоставляют дополнительную информацию об элементах
- Атрибуты всегда задаются в начальном теге
- Атрибуты обычно входят в пары имя/значение, такие как: name=»value»
Атрибут href
Тег <a> определяет гиперссылку.
Атрибут href указывает URL адрес страницы, на которую переходит ссылка:
Вы узнаете больше о ссылках в разделе HTML Ссылки.
Атрибут src
Тег <img> используется для встраивания изображения в HTML страницу.
Атрибут src указывает путь к отображаемому изображению:
Атрибуты width и height
Тег <img> также должен содержать атрибуты width и
height
Атрибут alt
Обязательный атрибут alt требуется для тега <img>
указывает альтернативный текст для изображения, если изображение по какой-либо причине не может быть отображено.
Это может быть связано с медленным соединением или ошибкой в системе.
Атрибут src, используется пользователем для чтения программы с экрана.
Пример
Посмотрите, что произойдет, если мы попытаемся отобразить изображение, которого не существует:
<img src=»img_typo.jpg» alt=»Девушка в куртке»>
Попробуйте сами »
Вы узнаете больше об изображениях в нашем разделе HTML Изображения.
Атрибут style
Атрибут style используется для добавления стилей к элементу, таких как цвет, шрифт, размер и т. д.
Вы узнаете больше о стилях в нашем разделе HTML Стили.
Атрибут lang
Всегда подключайте атрибут lang внутри тега <html>,
чтобы объявить язык веб страницы. Это делается для того, чтобы помочь поисковым системам и браузерам.
В следующем примере в качестве языка указывается русский язык:
<!DOCTYPE html>
<html lang=»ru»>
<body>
…
</body>
</html>
Коды стран также могут быть добавлены к коду языка в разделе атрибута lang.
Таким образом, первые два символа определяют язык HTML страницы, а последние два символа определяют страну.
В следующем примере в качестве языка указан русский, а в качестве страны — РОССИЯ:
<!DOCTYPE html>
<html lang=»ru-RU»>
<body>
…
</body>
</html>
Вы можете увидеть все языковые коды в нашем приложении.
HTML Справочник код языка.
Атрибут title
Атрибут title определяет некоторую дополнительную информацию об элементе.
Значение атрибута title будет отображаться в виде всплывающей подсказки при наведении курсора мыши на элемент:
Всегда использовать строчные атрибуты
Стандарт HTML не требует имен атрибутов в нижнем регистре.
Атрибут title (и все остальные атрибуты) могут быть записаны в верхнем или нижнем регистре, например title или TITLE.
Однако консорциум W3C рекомендует строчные атрибуты в HTML и требует строчные атрибуты для более строгих типов документов, таких как XHTML.
Schoolsw3 всегда использует имена атрибутов в нижнем регистре.
Всегда цитировать значения атрибутов
Стандарт HTML не требует кавычек вокруг значений атрибутов.
Однако консорциум W3C рекомендует строчные атрибуты в HTML и требует строчные атрибуты для более строгих типов документов, таких как XHTML.
Хорошо:
<a href=»https://schoolsw3.com/html/»>Посетите HTML учебник</a>
Плохо:
<a href=https://schoolsw3.com/html/>Посетите HTML учебник</a>
Иногда приходится использовать кавычки. В примере атрибут title отображается неправильно, так как он содержит пробел:
В Schoolsw3 всегда используем кавычки вокруг значений атрибутов.
Одинарные или двойные кавычки?
Двойные кавычки вокруг значений атрибутов наиболее распространены в HTML, но также могут использоваться и одинарные кавычки.
В некоторых ситуациях, когда само значение атрибута содержит двойные кавычки, необходимо использовать одинарные кавычки:
<p title=’Джон «Дробовик» Нельсон’>
Или наоборот:
Краткое содержание главы
- Все HTML элементы могут иметь атрибуты
- Атрибут
hrefв теге
<a> - Атрибут
srcв теге
<img> - Атрибут
widthиheight
в теге<img>предоставьте информацию о размере изображений - Атрибут
altв теге
<img> - Атрибут
styleиспользуется для добавления стилей к элементу, таких как цвет, шрифт, размер и многое другое - Атрибут
langв теге<html>тег объявляет язык веб страницы - Атрибут
titleопределяет некоторую дополнительную информацию об элементе
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «всплывающую подсказку» к нижеприведенному паграфу с текстом «О Schoolsw3».
<p =»О Schoolsw3″>Schoolsw3 — сайт для веб разработчика.</p>
Отправить ответ »
Начните упражнение
HTML Справочник атрибутов
Топ 3 книг по HTML и CSS только самые полезные
Автор статьи: admin
В этой статье вы прочитаете о топ 3 книг по HTML и CSS, их так мало потому что, стоящих книг на эту тему очень мало, но я нашёл самые лучшие на мой взгляд.
Если вы только начинаете изучать HTML и CSS и не знаете с чего начать, то посмотрите статью «Как начать изучать HTML и CSS», думаю она вам понравится.
3. Большая книга веб-дизайна:
Эта книга попала на третье место только из-за того, что она скорее учит Web-дизайну, хотя и есть там про HTML, CSS и даже JavaScript, ну и плюс она уже довольно старая, 2012 года, и её уже сложно найти в печатном издании, но можно скачать.
В остальном это очень интересная и хорошая книга, вы изучите всё необходимое, что стоит знать на данный момент, не смотря на то, что она старая.
2. HTML и CSS. Разработка и дизайн веб-сайтов:
Эта книга тоже очень старая как и предыдущие, вышла ы 2013 году, но в ней уже подробнее описаны многие момент, а что самое главное, это более интересно и понятно.
Автор книги является Джона Дакетта, он крайне просто описал все современные возможности HTML и CSS, поэтому рекомендуется даже абсолютным новичкам в Web-разраьотке, она понравится всем.
1. Новая большая книга CSS:
Это пожалуй лучшая книга которую стоит прочитать каждому, кто хочет читать книги по HTML и CSS, в ней всё крайне подробно описано, правда отсюда вытекает и минус, возможно совсем новичкам будет сложно разобраться.
В остальном рекомендую всем, кто любит читать.
Наш учебник HTML и CSS (Бонус):
Бонусом является наш собственный учебник по HTML и CSS, в нём вы изучите все самые важные основы, которые стоит знать, вам их хватит чтобы делать достаточно простые и интересные сайты, для того, чтобы его посмотреть, перейдите по ссылке.
Вывод:
В этой статье вы прочитали про топ 3 книг по HTML и CSS, их конечно не так много, но я решил в этот список включить только самые достойные, ещё когда вы изучите вёрстку, рекомендую прочитать статью «Топ 3 лучших книг для изучения JavaScript».
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…
Поделится:
Пока кнопок поделиться нет
Также рекомендую:
Учебник HTML и CSS Lesson для новичков для Андроид
Описание для Учебник HTML и CSS Lesson для новичков
Учебник HTML и CSS Lesson для новичков — Учебник HTML Уроки CSS Lesson Основы Html Tutorial Css Обучение Справочник HTML
Наши Теги : Основы Html Tutorial Css Обучение Справочник HTML Изучению иностранного языка в наших база есть Французского языка и разговорник — Изучать Корейский Язык Англиский Язык Разговорник Английская Грамматика Самоучитель Для Начинающих Французский язык Аудио Урок Турецкий язык Турецком языке Разговорный Фразы Фраз Арабский язык для начинающих Для Начинающих и Аудио Арабского Самаучитель Изучать Язык Китайский язык обучение с нуля Переводчик Испанский язык с нуля Испанский Самоучитель Java Javascript Python Ios Android Html5 Css5 Php Уроки Испанского языка Учить китайский язык для начинающих выучить Бесплатно Китайский Язык Обучение Аудио С Нуля HSK Учим Язык Без Интернета Для начинающих Для Детей Тест на Экзамен Наш теги Японский с нуля как легко выучить японский Rus Tili Grammatikasi Chet tilini o’rganish Xitoy tilini o’rganish Arabcha o’rganish Корейский язык с нуля и Разгаворник — Полезные Фразы и Диалоги Корейский грамматика Изучать Корейский Язык с нуля Разгаворник Грамматика Корей Для Начинающих Самоучитель Корейский обучающая программа изучения Программа Беслатный Корейское Изучение Уроки Корейского языка скачать бесплатно Республика Корей Тілін Үйрену Тіл Уйрену Учим Корейский Слов Начальный Уровень Тест ЕГЭ ЕНТ ҰБТ Үйрөнүү Корей тили Чет тилин үйрөнүү Корей тылын уйрену, Koreys Tilini o’rganing Ingliz tilini o’rganing Корейские Фильмы Дрома Драма Кпоп К-поп Музыка Вк скачать Кытай Тилин үйрөнүү Англис тилин уйронуу ПДД 2018 Правила дорожного движения 2018 РФ России Москва РК Казакстан Астана Казахстан Узбекистан Ташкент РУ Кыргыстан Бишкек Бесік жыры Балаларға арналған Әуендер Колыбельные для малышей Биология Ұбт Сұрақ Жауап Шпор ЕНТ Сурак Жауаб Шпорлар Тест Шпоргалка Жауаптар Физика Жауаб Шпаргалка Сұрақ Жауап Физика пәні УБТ Шпор Қазақстан Тарих — Ұбт жауап ЕНТ — Қазақстан Тарих Казакстан Тарихы Шпаргалка Сұрақ Жауап Тест Биология Физика Химия Шпоргалка Стихи слова Орысша Абай Құнанбаев Кара создер Жумыс издеу, Работа Казакстан, Вакансий в казахстане, Работа Жұмыс іздеу, Забони русӣ хеле осон аст — Рӯйдодҳои русиро омӯзед Забони Русиро Меомӯзем Забони Русӣ Китоби Точики Омӯзед Дониш Суханҳо Забон Руси Китоби дафтар Русско Таджикский Таджикско Русский Разговорник , Перевод , Луғат , Фарҳанг қомус Русский язык Изучать быстро, Забони англисӣ Китобҳо Ағылшынша тіл аудио арқылы үйрену Ағылшын тілі Сөздік Создык Ағылшын тили тили Ұбт Түстер Сан санау оқу Орысша сөздіктер создыктер Создиктер Қанатты сөздер Нақыл сөздер Әл – Фараби және Омар Хаям Қазақша сөздік Кітаптар Кітап Канатты Сөздер Нақыл сөз ҰБТ Қазақ тілі Ережелері Казак тылы Биология Қазақстан тарих Химия Физика Дүние Макал Мател Орыс тілі Тили Ұбт Ент Шпорлар Ережелер Жаттаулар Термелер Монологтар Узбекский жане осындай Жумбактар жауабымен Жұмбақ Мақал мәтел әдеби жанр Викторина Созжумбак Сөзжұмбақ Китаптар Китап бағдарламалар бар. Біздің компания Ілмек сөздері яғни Тэгтері олар Казахский Алфавит Язык Песни Сказки Денсаулық сақтау Ағылшын Корей Қытай тылын уйрену Казакша ойындар Банк Баларга ойын Казакша Баларға арналған Каракесек Найнти уан Музыка Ninety one Қазақша Әндер Ән Андер Скачать Логикалық сұрақтар ЕНТ ҰБТ Тілектер Баталар Құттықтаулар Қазақша Пернетакта Клавиатура Музыкалар Кыргызча Ырлар скачать Кайрат Аспаз Рецептер Денсаулык Баларла арналган ойындар Торт Салат Тәтті тағамдар рецептері Фастфуд салаттар Кыргызча рецептер Сауат ашу Казакша Тамақтар рецепті Торт рецепты казакша Қазақша Торттар рецепті Кыргызча рецептер Караоке Ерке Шоу Бизнес Қазақстан Анекдоттар Мақал мәтелдер Книга Логикалык ойындар Сурактар Салаттар Казакша Рецептер Салат Қазақша рецепті Салат рецептеры Орыс кітап Әліппе Араб Тілін Үйрену Арабша Тилин Уйрену Әліппесі Қызықты Алиппе Сканвордтар ӘЛІППЕ САНДАР ТҮСТЕР ТҮРІК ТІЛІН ҮЙРЕНУ АЛЫППЕ ТУРЫК ТИЛИН УЙРЕНУ АУДИО жане Француз 2018 2019 аудио сабактар Кыргызча Китептер Это все наши Тэги и Ключ Слова
html язык программирования самоучитель для новичков
Автор admin На чтение 6 мин.
Учебник HTML CSS
Практика
Продвинутый курс
Практика
Адаптив
Продвинутые вещи
Практика
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок , потом имя тега, а потом уголок > , вот так: . Имя тега может состоять из английских букв и цифр. Примеры тегов:
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка стоит слеш / .
— так я открыл тег p, а так —
— я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например,
или .
Атрибуты
В тегах также могут размещаться атрибуты — специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: .
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Данный учебник — это учебник начального уровня, и он не требует наличия каких-либо предварительных знаний ни в области HTML, ни в области CSS. Он поможет вам не только изучить основы языка гипертекстовой разметки документа, но и узнать о некоторых дополнительных механизмах функционирования HTML, которые не сложны по своей сути, но которые помогут полнее понять HTML и в полной мере воспользоваться возможностями HTML. Данный учебник основываются на использовании стандартов HTML 4.01 (XHTML 1.0+).
При изучении материалов данного учебника для начинающих необходимо помнить, что технологии гипертекстовой разметки документа и каскадных таблиц стилей (CSS), кроме всего прочего, представляют принцип разделения содержимого и его представления (CSS). HTML – это обычный структурированный контент, а за визуальное форматирование этого контента целиком отвечает CSS.
Если посмотреть на другие учебники, то вы заметите, что в некоторых из них упоминаются вещи, которых этот электронный учебник HTML для начинающих не содержит. Это обусловлено тем, что одни методы уже устарели, другие — из разряда нестандартных, а третьи вообще являются просто плохой практикой программирования. А если с самого начала приучить себя к хорошему стилю, то можно добиться гораздо лучших результатов. Кроме этого, когда материал данного пособия вы усвоите, то можно перейти на следующий этап. Для этого будут весьма полезны материалы из разделов учебника CSS начального уровня. Следует сказать, что последний — учебник по каскадным таблицам стилей — весьма важен, поскольку без таблиц стилей CSS гипертекстовый документ имеет весьма непрезентабельный вид.
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
10 лучших курсов HTML и CSS для начинающих в 2021 году | автор: javinpaul | Javarevisited
Хотите выучить HTML 5 и CSS 3 в 2021 году? Вот 10 лучших онлайн-курсов, к которым вы можете присоединиться, чтобы глубже изучить HTML и CSS.
image_credit — Udemy
Привет, ребята, если вы хотите изучить HTML и CSS в 2021 году, чтобы стать веб-дизайнером или веб-разработчиком и ищете лучшие курсы HTML 5 и CSS 3, то вы попали в нужное место. В прошлом я поделился лучшими бесплатными курсами для изучения HTML и CSS , и в этой статье у вас есть выбор лучших курсов, которые могут вам понадобиться, чтобы много узнать о HTML5 и CSS3 в Интернете.
Эта статья содержит лучшие курсы HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight, Educative и edX для начинающих и опытных разработчиков. Эти онлайн-курсы и курсы созданы экспертами и которым доверяют тысячи разработчиков, изучающих HTML5 и CSS3 онлайн в 2021 году
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Это один из важнейших навыков для фронтенд-разработчиков. Они также являются опорой веб-разработки, которая стимулирует использование цифровых технологий.
Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, то вы попали в нужное место.
HTML — это язык гипертекстовой разметки. Это стандарт, который был определен Консорциумом World Wide Web, теперь у него есть пятая версия, известная как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста. , положение элементов, фон и все, что вы можете себе представить.По сути, он описывает, как элементы HTML будут отображаться на экране.
Комбинация CSS3 и HTML5 является универсальной базой веб-страниц. Это универсальный язык, который необходим всем браузерам.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день. Вот почему, если вы хотите стать профессиональным веб-дизайнером или фронтенд-программистом, вам нужно многому научиться и доминировать.
Кстати, если вы ищете комплексный курс, чтобы изучить все, что нужно знать веб-разработчику, например, HTML, CSS, JavaScript, React, Nodejs, адаптивный дизайн и т. Д., Тогда The Complete 2020 Web Development Bootcamp by Dr.Анжела Ю на Удеми — лучший курс, чтобы присоединиться к нему, он охватывает все, что вам нужно.
Без лишних слов, вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Они являются наиболее рекомендуемыми, а также очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, которая случается время от времени.
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас практическим навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых.
Учебное пособие включает в себя раздел вопросов и ответов, который очень полезен для устранения сомнений, которые могут возникнуть во время курса.
Йонас предлагает курс, основанный на проектах, поэтому вы сначала изучите теоретическую часть и примените все на большом проекте. Это идеальный курс для тех, кто хочет начать изучать веб-разработку и веб-дизайн от Йонаса Шмедтманна
Вот ссылка, чтобы присоединиться к этому удивительному курсу HTML 5 — Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3
Расширенная веб-страница Стилизация с помощью CSS (Бесплатное руководство)
💬 «Установка на рост: вера в то, что вы способны чему-то научиться с практикой.”
Введение
Добро пожаловать на четвертый день вашего краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы узнали так много о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также изучили некоторые передовые практики как HTML, так и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени наполнены новыми уроками в веб-разработке: немного продвинутого CSS, а затем мы познакомимся с последним столпом Интернета, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу сегодняшнего дня наш сайт станет ярким!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Замените изображения-заполнители проекта на наши собственные
- Установите нестандартные шрифты на нашей странице
- Добавьте стиля нашему нижнему колонтитулу, чтобы он выглядел красиво
- Узнайте, как изменить цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы.Давайте нырнем!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что бывает почти всегда), мы стараемся разделять файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS — в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (это имя папки, в которой находится наш файл index.html), мы создадим новую папку под названием «images», в которой будут храниться все наши изображения.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как легче не иметь дело с проблемами размера и соотношения сторон изображения, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, веб-сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем изображений в редакторе Sublime внутри нашей папки портфолио .
Как только вы это сделаете, загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Сначала мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку во вводном разделе:
С этим:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (следовательно, номер https: // ), и отобразить его.Давайте перезагрузим браузер и посмотрим, как он выглядит!
Посмотреть изменения кода на GitHub>
Неплохо, но, может быть, немного простоват, как квадратное изображение. Давайте скруглим его и добавим теней. Добавьте класс под названием `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
У-у-у, полный рот. Там есть пара новых свойств, которых мы раньше не видели. Давайте теперь вкратце рассмотрим их:
- border-radius превращает квадратное изображение в круг.Управляя размером border-radius, мы можем получить что угодно, от красивого прямоугольника с закругленными углами до круга. Попробуйте установить другой процент и посмотрите, что произойдет.
- box-shadow добавляет красивые тени к HTML-элементу. Значение этого свойства лучше всего описывается на этой странице в Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). ‘all’ указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, изменение высоты, изменение цвета и т. д.), легкость входа-выхода — это временная функция, которая определяет скорость кривой (подробнее здесь : https: // css-tricks.com / easy-out-in-easy-in-out /) и .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .profile-picture: hover {..} устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы создать впечатление, что она реагирует на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста.Красиво, не правда ли?
Посмотреть изменения кода на GitHub>
Давайте теперь перейдем к шрифтам и посмотрим, что мы можем изменить, добавив на нашу страницу собственный шрифт (или шрифты).
2. Замена изображений-заполнителей проекта на собственные
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы скачали ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Итак, теперь у вас должны появиться более красочные изображения. В будущем эти изображения могут быть заменены реальными портфолио-проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub>
Дополнительная задача: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить к своим изображениям еще больше интересных эффектов. Давайте добавим закругленные углы, эффекты наведения и текст наведения.Мы уже сделали нечто подобное для изображения профиля в нескольких разделах выше, так что здесь не все ново.
По сути, вот что мы делаем. Придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали с аватаркой. Но теперь мы добавим каждое изображение в
В качестве бонуса мы добавим к изображению небольшой фильтр яркости, чтобы текст был удобочитаемым, и переход, чтобы сделать все немного более плавным.Результат?
Посмотреть изменения кода на GitHub>
Отлично выглядит, не правда ли? Вот краткое объяснение используемых новых свойств CSS:
- видимость: [видимый / скрытый] показывает или скрывает элемент
- позиция: [относительная / абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позицией: относительной . То есть родительский элемент с position: relative становится опорной точкой, а дочерний элемент с position: absolute может быть расположен относительно этого родителя, как мы это сделали, разместив h5 на 50% сверху и 50%. слева, по существу центрируя его внутри родительского а именно.. проект-образ-оболочка класс. Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position.
- transform: translate (X, Y) перемещает элемент на X процентов по оси x и процент Y по оси y. Это полезно при центрировании дочернего элемента внутри родительского.
- z-index описывает порядок наложения. Если два элемента перекрывают друг друга, элемент с более высоким z-индексом появится поверх элемента с меньшим z-индексом.
- фильтр: яркость (0,75) создает фильтр яркости и снижает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в фиксации, указанной выше.
3. Установка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим создавать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам напрямую браузером (браузеры предоставляют нам некоторые шрифты прямо из коробки).Это не проблема, потому что CSS позволяет нам загружать и использовать любой настраиваемый шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и заголовков мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Оба этих шрифта хороши тем, что они бесплатны и доступны для загрузки на https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
нашей HTML-страницы:Посмотреть изменения кода на GitHub>
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом конкретном шрифте, и добавим значение «Roboto Mono» или «Noto Sans».
Для быстрого начала мы сделаем основной шрифт по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
.
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем собственные шрифты.
Посмотреть изменения кода на GitHub>
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разберем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались в отдельной строке.Это делает его немного чище.
Посмотреть изменения кода на GitHub>
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы [type = ”submit”] для выбора полей ввода внутри формы, которые имеют Тип Атрибут установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в третьем дне, вы действительно можете смешивать и сопоставлять селекторы CSS в соответствии с вариантом использования!
5.Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на всей странице, которые еще больше улучшили бы эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим некоторое физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтальной линейки , является идеальным кандидатом для визуального разделения разделов страницы.Добавление поля также помогает создать визуальное разделение. В качестве цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий цвет обычно выбирают веб-дизайнеры, и вы увидите, что он используется гораздо чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. Д.).
CSS
Мы также зададим стиль элементу
, используя свойство CSS background-image: linear-gradient () . Мы передаем в эту функцию четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность).Он начинается с непрозрачности 0% (прозрачный), идет до 75% в середине и возвращается к 0% к концу. Другой интересной функцией здесь является rgba (красный, зеленый, синий, альфа) , где красный, зеленый и синий — это интенсивность цвета (то есть темнота. Таким образом, 0 — это отсутствие цвета), а альфа — это установщик прозрачности / непрозрачности.
Обратитесь к приведенной выше фиксации и проверьте, где мы добавили
(горизонтальные разделители). Также обратите внимание на структуру кода CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя черный цвет является шрифтом по умолчанию в Интернете, немного другой оттенок не повредит. Однако важно помнить, что мы, веб-разработчики, должны следить за тем, чтобы контраст между текстом и цветом фона сохранялся, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub>
Откройте фиксацию и проверьте, как мы внесли изменение.Мы установили цвет шрифта на # 001f3f — темно-синий. Вы заметили, что текст теперь немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Профессиональный совет . Проверьте палитру цветов от Google здесь https://www.google.com/search?q=color+picker и поиграйте с ней, чтобы понять, как работают шестнадцатеричные цветовые коды.
Сводка
Это было много CSS и головокружения, но посмотрите, с чего мы начали и где мы сейчас находимся! В этом сила нескольких строк CSS.Мы предлагаем вам еще раз просмотреть материал курса, возможно, через пару часов, и посмотреть, есть ли что-нибудь, чего вы не поняли в первый раз, а теперь поняли. Мы считаем, что чем больше вы знакомы с материалом курса, тем больше вы извлечете из этого курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать с этой страницей гораздо больше, обладая уже имеющимися у вас знаниями! Для сегодняшней задачи попробуйте следующее:
- Измените цвет кнопки «Отправить» на такой, который соответствует общей теме страницы (здесь вам нужно использовать свойство CSS background-color )
Путем проб и ошибок найдите другую цветовую комбинацию для фона основного текста и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту для вдохновения).
📗Ссылки
❓ FAQ
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
A. Не обязательно. Слишком много вещей, которые нужно запомнить, и даже если бы вы могли, то для этого мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А затем они просто ищут в Интернете и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox / Safari / Opera.Как мне этого добиться?
A. Наш веб-сайт совместим со всеми браузерами. Итак, если вы создадите хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые предостережения, но пока вы можете предположить, что все, что мы создали и будем строить, работает во всех основных браузерах.
Learn CSS
CSS — это каскадные таблицы стилей. Это язык, предназначенный для форматирования макета веб-страниц. Он используется для разделения презентации и содержимого, включая макет, цвета и шрифты.Они улучшают доступность контента, делают его более гибким. CSS обеспечивает определенный вид HTML в браузере. У CSS есть много преимуществ. CSS отлично экономит время; вы можете написать CSS один раз, а затем использовать один и тот же лист на нескольких HTML-страницах. Обеспечивает совместимость с несколькими устройствами; Таблицы стилей позволяют оптимизировать контент для более чем одного типа устройств.
В нашем руководстве по CSS вы узнаете, как использовать CSS для одновременного управления стилем и макетом нескольких веб-страниц.CSS был введен вместе с HTML, чтобы обеспечить лучший способ стилизации элементов HTML.
Прежде чем продолжить, вы должны иметь базовые знания о HTML, потому что с помощью тегов HTML мы создаем наши страницы, а с помощью CSS мы придаем стиль нашим тегам. Значит, мы делаем нашу страницу красивее. HTML используется для структурирования содержимого, а CSS — для структурированного форматирования содержимого. С помощью CSS мы можем изменить цвет, цвет фона, размер шрифта и т. Д. В нашем руководстве по CSS есть разделы, которые охватывают базовые знания, свойства CSS и селекторы.
Основы CSS
В главе «Основы CSS» вы познакомитесь с использованием CSS, то есть способом добавления стилей в документ HTML и правильным способом написания синтаксиса. Кроме того, вы получите обзор CSS-текстов, шрифтов, ссылок, таблиц, границ, отступов и полей. Каждая из этих страниц представляет собой набор свойств и их значений, которые будут подробно обсуждаться в следующих главах. В главе «Основы CSS» также представлены градиенты CSS, которые отображают постепенные переходы между двумя или более указанными цветами, делая фон более красивым и уникальным.
Руководства по CSS
Наша книга CSS содержит длинное и подробное руководство по Flexbox, которое поможет вам изучить и понять концепцию одномерного макета на примерах. В этой главе мы предлагаем список всех свойств CSS3, разделенных на категории, с их краткими описаниями.
Селекторы
CSS — это язык, основанный на правилах, что означает, что вы определяете правила, определяющие группы стилей, применяемые к определенным элементам или группам элементов на веб-странице.Селекторы CSS являются частью набора правил CSS, используемых для выбора содержимого, которое вы хотите стилизовать. Селекторы CSS выбирают элементы HTML в соответствии с их идентификатором, классом, типом, атрибутом и т. Д. В главе «Селектор» мы представляем псевдоклассы и псевдоэлементы с их примерами и поддержкой браузеров. Вы даже получите информацию о тех селекторах, которые используются нечасто.
Свойства
Глава о свойствах CSS охватывает почти 250 свойств, как наиболее часто используемых, так и устаревших, которые используются для стилизации элементов HTML.На каждой странице свойств есть множество примеров, которые вы можете попробовать сами. Прочтите важные советы и заметки, чтобы сделать правильный выбор.
Узнайте обо всем, что связано с CSS, в наших следующих главах. Надеюсь, вам понравится изучать CSS с нами и вы получите ценную информацию.
HTML и CSS Урок 1
Введение в HTML
Цели
В этом уроке мы рассмотрим:
- Что такое HTML?
- Что такое элемент?
- Структура веб-страницы
- Основные элементы HTML
- Специальные символы HTML
- HTML-комментарий
Цель
К концу этого руководства вы создадите эту веб-страницу.
Что такое HTML?
HTML — это язык, используемый для создания веб-сайтов. Весь текст и контент, которые вы видите в Интернете, созданы с использованием HTML.
CSS используется с HTML для стилизации страницы. Однако мы не будем изучать это сегодня, так как это будет рассмотрено в следующем уроке.
Что означает HTML?
H yper T ext M arkup L anguage
HTML-элементов
Элемент — это строительный блок HTML.Есть параграфы, заголовки, ссылки, списки и многое другое.
HTML-элементы состоят из открывающего тега, за которым следует содержимое, а затем закрывающий тег.
Некоторым элементам HTML не нужен закрывающий тег, поскольку они используются для размещения отдельных элементов на веб-странице. Например:
Структура веб-страницы
Тип документа — это первое, что необходимо определить на странице HTML.
Он сообщает браузеру, какую версию HTML использует страница.
Пока мы будем использовать только html, но вы можете узнать больше о типах документов здесь.
За типом документа всегда следует тег , который содержит содержимое вашей страницы.
Теги HEAD и BODY
HTML-страница разделена на две части. Головка и корпус .
Заголовок содержит важную информацию о веб-странице, такую как заголовок страницы (текст на вкладке браузера), таблицы стилей, сценарии и метаинформация.
Тело содержит содержимое веб-страницы, видимое пользователю.
Приступим к кодированию!
Давайте начнем с определения базовой структуры вашего веб-сайта. Создайте новую папку для своей работы под названием «Учебник HTML 1». Затем внутри этой папки создайте новый файл с именем «index.html».
Используя то, что мы только что узнали, и под руководством вашего тренера создайте следующее:
- объявить doctype как HTML
- открыть и закрыть набор из
- В нем создайте теги головы и тела
Если вы загрузите это в свой браузер, вы увидите что-нибудь на странице?
Теперь внутри тега заголовка создайте тег
Обратите внимание, как каждый тег имеет отступ по отношению к своему родительскому тегу. Это важно, так как это значительно упрощает чтение кода и упрощает просмотр вложенных тегов.
Элемент: Заголовки
Заголовки бывают 6 размеров
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
A h2 определяет самый важный заголовок, тогда как h6 определяет наименее важный.
Добавьте тег заголовка h2 , который включает слово Совы, внутри тега body вашей страницы.
Элемент: Параграф
Помещение содержимого в тег
разбивает текст на абзацы. Это помогает сделать содержание вашей страницы более читабельным для пользователя.
Добавьте следующий абзац внутри тега после
:
.
У большинства хищных птиц глаза по бокам головы,
но стереоскопический характер глаз совы, обращенных вперед, позволяет
чувство глубины, необходимое для охоты при слабом освещении.
Элемент: Ссылка
Ссылка позволяет пользователю перейти на другую веб-страницу. Мы используем атрибут href , чтобы указать, куда вы хотите, чтобы пользователь перешел.
Давайте добавим ссылку внизу вашего абзаца:
Дополнительная информация о совах ...
Элемент: Div
Тег div позволяет группировать элементы вместе.Группирование элементов полезно, так как позже мы можем стилизовать их вместе (например, придать им один цвет).
Оберните существующий абзац и ссылку в div и добавьте к нему новый заголовок.
Совы
У большинства хищных птиц глаза по бокам головы,
но стереоскопический характер глаз совы, обращенных вперед, позволяет
чувство глубины, необходимое для охоты при слабом освещении.
Подробнее о совах ...
Элемент: Список
Есть два типа списков, которые могут быть включены на веб-страницу: по порядку, и , не по порядку, .
Неупорядоченный список
- определяется маркерами, в то время как упорядоченный список
Давайте создадим новый
, а затем перечислим причины, по которым мы любим сов:
Почему я так люблю сов?
- они очаровательны
- и прекрасно
- и приятно
Что бы вы изменили, если бы вы хотели сделать этот список неупорядоченным? Как вы могли проверить, что это работает? Попробуйте, а затем снова измените свой список на упорядоченный.
Элемент: Image
На данный момент мы многое узнали о том, как добавлять текст на нашу страницу. А теперь давайте добавим изображения!
Прежде чем мы начнем, нам нужно добавить файлы изображений, которые мы хотим использовать, в папку проекта. Очень важно хранить изображения в отдельной папке, поэтому сначала создайте папку под названием «изображения» внутри той же папки, что и ваш HTML-файл. Затем загрузите нужные изображения. Для этого щелкните правой кнопкой мыши каждую из следующих ссылок, выберите «Сохранить ссылку как…» и сохраните ее в только что созданной папке изображений:
Изображения в основном состоят из трех атрибутов
- тег
- атрибут
src, который позволяет странице узнать, какое изображение мы хотим просмотреть. - атрибут
alt, он предоставляет дополнительную информацию, если изображение не отображается на веб-странице по какой-либо причине
Чтобы мы могли видеть это изображение на веб-странице, нам нужно указать ссылку на изображение, это включает в себя указание веб-странице, где оно находится и как оно называется.Перед основным заголовком страницы добавьте следующие

Здесь вы можете видеть, что мы сказали src изображения искать в папке изображений и отображать изображение logo.png , затем мы присвоили ему соответствующий атрибут alt .
Давайте добавим еще несколько изображений. На этот раз мы внесем их в список.
Сделайте это под заголовком
Почему я так люблю сов?
.
-

-

-

Добавление ссылки на несколько элементов
Ссылки могут содержать множество элементов, а не только текст.
Давайте используем изображения и текст для ссылки на видео. Это может быть удобно, когда мы хотим, чтобы пользователь попадал туда, куда мы хотим, без необходимости нажимать на текст.
Добавьте это под упорядоченным списком о том, почему мы любим сов.
Щелкните любое изображение. Можете ли вы перейти на страницу ссылки?
Что произойдет, если вынуть метку? Не забудьте потом вернуть его обратно!
Форматирование текста
Мы также можем выделить или сделать текст важным .Для выделения мы используем , а для важности
Давайте подчеркнем некоторые из содержания вашего параграфа
.
У большинства хищных птиц глаза по бокам головы,
но стереоскопический характер
обращенные вперед глаза совы позволяют
чувство глубины , необходимое для охоты при слабом освещении.
Специальные символы и другое форматирование
Некоторые символы имеют особое значение в HTML.Например, мы используем < и > для создания HTML-тегов, и мы используем «для обертывания наших атрибутов. Но что, если мы захотим использовать эти символы на нашей странице?
Один из способов - использовать HTML-сущностей . Они состоят из амперсанда, имени и точки с запятой. Вот HTML-код символа кавычки: & quot; .
Вы также можете использовать числовой формат для создания специальных символов. Вот список некоторых распространенных сущностей.
Добавьте небольшую рифму на свою страницу, в которой в первом предложении говорится «Сова и кошечка» вместо «Сова и кошечка», используя элементы HTML для амперсанда: & amp; .
"Сова и Кошечка вышли в море
В красивой горохово-зеленой лодке »
& mdash; детские стишки
- еще один элемент форматирования HTML, который вы можете использовать.
Вы заметили, как персонаж
& mdash;рендеров на странице?
ссылок mailto
Links также может открывать почтовый клиент пользователя и обмениваться контентом.Разница между ссылками и ссылками mailto заключается в содержании, определенном в атрибуте href .
Что происходит, когда вы нажимаете первую ссылку?
Что происходит, когда вы нажимаете вторую ссылку? Чем он отличается?
Что произойдет, если вы добавите
& body = Owls% 20are% 20amazingко второй ссылке?
Обратите внимание, что замена пробелов в тексте темы на % 20 не является обязательной, но обеспечивает сохранение пробелов при открытии ссылки в ряде как новых, так и старых почтовых клиентов / программного обеспечения.
Вы можете использовать специальный тег для добавления на нашу страницу примечаний, которые компьютер проигнорирует. Комментарии особенно полезны, когда вы хотите напомнить себе или другим программистам, как работает ваш код.
Бонус
Поделиться в Twitter
Добавьте ссылку для общего доступа в Twitter вместе с другими ссылками для общего доступа.
Поделитесь своей любовью к совам в твиттере
На этом наш первый урок завершен. Надеемся, вам понравилось, и вы кое-что узнали.Если у вас есть свободное время, как насчет того, чтобы вернуться к этому руководству и самостоятельно внести некоторые поправки. Если вы чего-то не поняли или хотите оставить отзыв, отправьте нам электронное письмо.
Дополнительная литература
Вернуться к обучающим материалам
главная страница кодовой панели
CSS Quick Tutorial
CSS Quick Tutorial
Таблица стилей состоит из правил стилей, которые сообщают браузеру, как представить документ.Есть разные способы связать эти правила стиля с вашими HTML-документами, но самый простой способ начать - использовать элемент HTML STYLE . Этот элемент помещен в документ HEAD , и он содержит правила стиля для страницы.
Обратите внимание, что хотя элемент STYLE является хорошим методом экспериментов с таблицами стилей, он имеет недостатки, которые следует учитывать перед тем, как использовать этот метод на практике. Преимущества и недостатки различных методов обсуждаются в разделе, посвященном привязке таблиц стилей к HTML.
Каждое правило состоит из селектора - обычно HTML-элемента, такого как BODY , P или EM - и стиля, применяемого к селектору.
Существует множество свойств , которые могут быть определены для элемента. Каждое свойство принимает значение , которое вместе со свойством описывает, как должен быть представлен селектор.
Правила стиля формируются следующим образом:
селектор {свойство: значение} Несколько объявлений стилей для одного селектора могут быть разделены точкой с запятой:
селектор {свойство1: значение1; свойство2: значение2}
В качестве примера следующий сегмент кода определяет свойства color и font-size для элементов h2 и h3 :
<ГОЛОВКА>
Пример CSS
Приведенная выше таблица стилей указывает браузеру показывать заголовки первого уровня очень крупным красным шрифтом, а заголовки второго уровня - большим синим шрифтом.Спецификация CSS1 формально определяет все доступные свойства и значения. Свойства и значения также приведены в разделе свойств CSS на этом сайте.
Это руководство задумано как очень базовое введение в каскадные таблицы стилей и должно предоставить достаточно информации, чтобы вы могли поэкспериментировать с некоторыми из ваших собственных стилей. Для более глубокого изучения каскадных таблиц стилей прочтите следующие разделы:
Индекс CSS ~
Структура CSS ~
CSS свойства
Дом,
Форумы,
Ссылка,
Инструменты,
FAQs,
Статьи,
Дизайн,
Ссылки
Авторские права © 1996 - 2006.Все права защищены.
HTML CSS
Управление текстом
цветов,
Ящики
Стилизация HTML с помощью CSS
CSS означает C ascading S tyle S heets
Стили можно добавить к элементам HTML тремя способами:
- Inline - использование атрибута стиля в элементах HTML
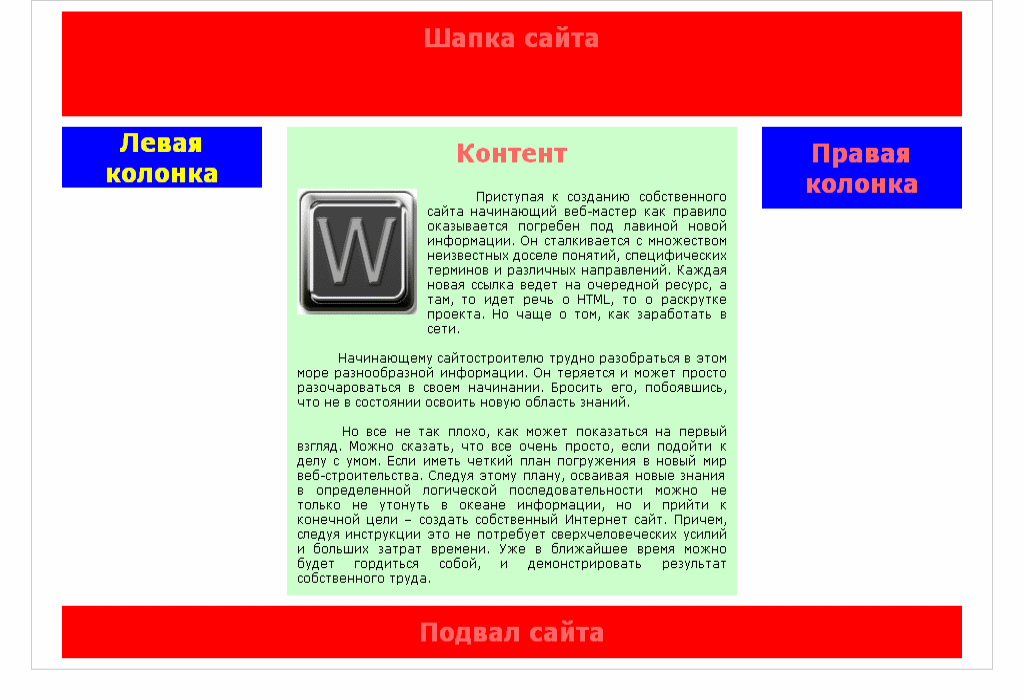
- Internal - с использованием элемента

