Содержание
Эффективная обработка фотографий в Photoshop
Читая статьи о Photoshop, я часто удивляюсь тому, насколько многие авторы усложняют решение по сути простых задач по обработке. Этим страдают и многие «монументальные» писатели, например Дэн Маргулис. Но ему это простительно – его задача написать о всех тонкостях и нюансах процесса обработки, рассмотреть его со всех ракурсов и сторон. Хотя именно эта особенность подачи материала в его книгах отталкивает многих читателей.
На самом деле, корни подобных способов «увеличить резкость в 40 действий» растут из очень простой вещи – люди, которые пишут эти уроки, никогда не работали с большим объемом фотографий. То есть, как правило, у них есть пара фотографий и они готовы в процессе их обработки убить вечер-другой. Но когда у тебя идут постоянные заказы, и с каждой фотосессии тебе надо серьезно обработать несколько десятков кадров – начинаешь задумываться о более простых и удобных способах обработки.
О них мы сегодня и поговорим. Я расскажу вам о пяти простых, но очень эффективных инструментах Photoshop, которые я постоянно использую в своей работе.
Я расскажу вам о пяти простых, но очень эффективных инструментах Photoshop, которые я постоянно использую в своей работе.
Перед тем, как обрабатывать фотографии в Photoshop, я всегда сначала работаю с кадрами в RAW-конвертере. Именно там я провожу основную цветокоррекцию и первичную обработку фотографий. По сути, я создаю «скелет» обработки, а в Photoshop работаю уже с деталями фотографии.
Итак, мы поработали с фотографией в RAW-конвертере и открываем ее в Photoshop. Фотошоп встречает нас огромным количеством инструментов для обработки на все случаи жизни. Но мы поговорим о самых простых и эффективных из них.
1. Dodge Tool/Burn Tool
Главная функция Dodge Tool/Burn Tool – осветление/затемнение отдельных участков изображения. По сути, вы можете «рисовать» затемнение или наоборот – осветлять снимок. Это очень просто, попробуйте: уверен, вы оцените этот инструмент. Dodge/Burn Tool имеет всего две, но очень важные настройки.
Range — Выбор области применения
Вы можете использовать этот инструмент на темные (Shadows), светлые (Highlights) или нейтральные (Midtones) области фотографии. Например, вам нужно осветлить темные участки подбородка (при обработке портрета), а светлые оставить не тронутыми. В таком случае мы ставим режим Shadows в Dodge Tool, и она будет осветлять только темные участки мест, на которые мы ее применим.
Например, вам нужно осветлить темные участки подбородка (при обработке портрета), а светлые оставить не тронутыми. В таком случае мы ставим режим Shadows в Dodge Tool, и она будет осветлять только темные участки мест, на которые мы ее применим.
Exposure – сила воздействия
Очень важно правильно выставить силу воздействия. Многие люди, экспериментируя с фотошопом, пробуют Dodge/Burn на 100%. И, затемняя изображение, получают черные «дыры», а осветляя – сплошные пересветы. Конечно, получая такой результат, они больше не возвращаются к этому инструменту. Но Dodge/Burn – это тонкий инструмент. Если вы работаете по теням или светам – попробуйте силу применения в 7-10%, если с нейтральными участками – 10-20%. Для каждого случая сила воздействия подбирается отдельно, но, немного поработав с этим инструментом, вы начнете чувствовать, какая именно мощность нужна в каждом конкретном случае.
Использование
Dodge/Burn имеет массу способов применения:
- Осветляйте радужку глаз
Просто примените Dodge Tool на радужку глаз – это самый простой способ ее осветлить. Тем самым вы акцентируете внимание зрителя на глаза модели.
Тем самым вы акцентируете внимание зрителя на глаза модели.
На всех этих портретах я высветлял радужку глаз именно для того, чтобы привлечь внимание зрителя к глазам и добавить психологизма в кадр.
- Затемняйте линии формы лица на мужском портрете
Скулы, линия подбородка, линия носа, брови – любые лицевые линии, если их немного затемнить, приобретут больший объем и контрастность. Мужчина на фотографии станет выглядеть более жестким и волевым.
Этот прием я использую при обработке практически всех мужских Ч/Б портретов. Для цвета этот прием не всегда подходит, так как «рушит» цвета, но на Ч/Б картинке работает просто отлично.
На женском портрете надо очень аккуратно использовать этот прием, так как женщину украсит только акцентирование тех лицевых линий, которые придают ей женственность. В ином случае вы получите портрет мужеподобного существа.
- Осветляйте области контрового света
Контровой свет сам по себе – замечательная вещь. Но если вы с помощью Dodge Tool усилите его эффект – картинка станет еще лучше. Особенно здорово это смотрится на концертных фотографиях, когда музыкантов освещает хороший контровой свет.
Но если вы с помощью Dodge Tool усилите его эффект – картинка станет еще лучше. Особенно здорово это смотрится на концертных фотографиях, когда музыкантов освещает хороший контровой свет.
- Отбеливайте зубы вашим моделям
Именно используя Dodge Tool, проще и эффективнее всего отбеливать зубы на фотографии. Немного попозже я обязательно напишу отдельный урок о правильном отбеливании зубов с помошью Dogde Tool.
2. Clone Stamp
В фотошопе существует несколько инструментов для ретуши изображений, и каждый из них по своему хорош. Но «Штамп» — самый универсальный в применении инструмент.
Его функция – брать определенный участок изображения и копировать его. Тем самым мы можем, например, заретушировать морщины – просто «заменив» их участками гладкой кожи. Для этого нажимаем Alt и выбираем область, откуда будет браться картинка, и потом, просто кликая по нужным участкам изображения, мы будем копировать ее на них.
В настройках штампа важно обратить внимание на два параметра:
Mode
Это режимы, в которых будет работать штамп. Например, в режиме Darken штамп будет «заменять» только более светлые зоны, нежели выбранный участок. По сути – вы можете затемнять светлые зоны изображения, оттого и название режима – Darken. И, сооветственно, в режиме Lighten штамп будет работать только на более темные зоны изображения, осветляя их.
Например, в режиме Darken штамп будет «заменять» только более светлые зоны, нежели выбранный участок. По сути – вы можете затемнять светлые зоны изображения, оттого и название режима – Darken. И, сооветственно, в режиме Lighten штамп будет работать только на более темные зоны изображения, осветляя их.
Clone Stamp имеет много режимов работы – поэкспериментируйте с ними, уверен, вы получите интересные результаты.
Описывать работу каждого режима, на мой взгляд, не имеет смысла — в фотошопе для всех инструментов действуют по сути одни и теже принципы работы режимов, только немного изменяясь под специфику конкретного инструмента.
Opacity
Opacity – значит непрозрачность. Проще говоря, чем меньше вы поставите процент в этой настройке, тем более прозрачная будет «работа» штампа. Например, при 100% штамп полностью заменит выбранный участок, а при 50% — будет полупрозрачным. Для ретуши лица, как правило, используется 10-30%, в ином случае будет слишком четко виден след штампа.
Использование Clone Stamp
Ретушь во всех ее проявлениях – основное назначение штампа. Прежде всего штамп используется для ретуши кожи – убирать морщины, синяки под глазами, отеки и прочие прекрасные творения матери-природы.
Также можно заретушировать, например, нежелательный объект в кадре. Если, конечно, он не занимает половину фотографии.
Очень удобно использовать штамп для устранения небольших пересветов. Например, у вашей модели на кончике носа небольшое пятнышко пересвета. Мы берем штамп, ставим режим Darken и в пару кликов затемняем это пятнышко.
3. History Brush
Хистори браш – это машина времени для обработки фотографий. Вы можете брать любую стадию обработки и кисточкой рисовать из нее по вашему изображению.
History Brush таит в себе огромные возможности. Подробно о работе этого инструмента я уже писал в отдельной статье. В ней вы найдете подробный урок по применению хистори браш и узнаете, как увеличивать резкость только на нужных вам участках изображения.
Безусловно, увеличение резкости не единственная область ее применения. В будущих статьях, я расскажу, как с помощью History Brush работать с цветом на фотографии.
4. Black&White
Инструмент Black&White находится во вкладке Image—>Adjustments. Или можно просто создать Adjustment layer (Корректирующий слой) на фотографии.
Главная функция инструмента Black&White – «правильный» перевод цветного изображения в ч/б. Правильный потому, что вы можете изменять черно-белое отображение каждого из цветов. Тем самым вы сможете получить красивую и «вкусную» ч/б картинку.
Но на этом функционал B&W не ограничивается.
С помощью этого инструмента можно получить очень интересную и цветную картинку. Применим на нашу картинку B&W, а затем включим режим слоя Overlay.
Теперь, манипулируя рычажками управления B&W и прозрачностью слоя, мы можем получить очень интересную картинку. Для большей наглядности я поставил довольно высокий Opacity слоя с B&W — 62% и повернул на максимум рычажки Greens, Cyans, Blues и Magentas.
Как мы видим, картинка стала сразу насыщеннее и контрастнее (кликните по картинке для увеличения).
А теперь обратим внимание на галочку Tint. Включив ее, мы сможем тонировать изображение в нужный нам цвет.
Использование
Вариантов использования B&W как при работе с цветом, так и при обработке Ч/Б — масса.
В одной из следующих статей я, на примере обработки нескольких фотографий, расскажу о всех основных нюансах работы с Black&White.
5. Shadow/Highlights
Shadow/Highlights также находится во вкладке Image—>Adjustments (там вообще, кстати, много интересных инструментов находится, советую поэкспериментировать со всеми)
Этот инструмент создан, чтобы затемнять пересвеченые области и вытягивать света из теней. Кроме самого очевидного применения – устранять пересветы и недосветы, S/H отлично работает также и для создания ощущения большей глубины картинки. Мы можем в светлые области добавить темных полутонов, а в темные – светлых. Тем самым, картинка станет более объемной и глубокой.
Тем самым, картинка станет более объемной и глубокой.
Например, на этой фотографии с помощью S/H я добавил объема шерсти щенка и картинка сразу стала интересней.
На самом деле, Shadow/Highlights — совершенно незаменимый инструмент для любой серьезной обработки. Практически любую фотографию можно сделать лучше, если грамотно применить S/H.
Хочется рассказать о всех настройках S/H и его функционале, но это действительно тема для отдельной статьи. В будущем, я обязательно вернусь к теме Shadow/Highlights, а пока просто попробуйте поэкспериментировать — пробуйте разные варианты настроек и смотрите на результат. По моему опыту, этот способ — самых действенный для освоения новых вещей.
Как мы видим, все эти инструменты очень просты в использовании, но при этом – потрясающе эффективны. Попробуйте поэкспериментировать с ними и вы почувствуете сколько возможностей они дают при обработке.
Думаю стоит сделать серию статей о простых, но очень эффективных инструментах в Photoshop. И в следующей статье я расскажу об инструментах для серьезной работы с цветом на фотографии.
И в следующей статье я расскажу об инструментах для серьезной работы с цветом на фотографии.
Топ-4 бесплатных мобильных приложений для профессиональной обработки
292 230
просмотров
4 лучших мобильных и полностью бесплатных приложений для профессиональной обработки фотографии.
Мы собрали для Вас 4 бесплатных приложений без покупок/рекламы внутри.
Этого набора с лихвою хватит на полу-профессиональную обработку, благо — простора для творчества достаточно, главное иметь телефон под управлением iOS или Android с камерой.
4. Layout from Instagram — Создание коллажей
Отличное, простое приложение для объединения нескольких фотографий.
Оно безупречно выполняет свои функции, не предлагая ничего лишнего.
- Минимализм, стильный дизайн.

- Интуитивный интерфейс и простота использования.
- Оптимизирован под Instagram
- Отсутствует возможности добавления текста, эффектов и рамок.
- Нет поддержки папок при выборе фотографии.
Изображение можно отражать, поворачивать, масштабировать.
3. Pixlr — Мощный фоторедактор с богатой базой фильтров и настроек.
Один из самых многофункциональных редакторов для обработки фото. Обладает внушительной базой фильтров, шрифтов, картинок для мультиэкспозиции и всё это — бесплатно!
Обладает внушительной базой фильтров, шрифтов, картинок для мультиэкспозиции и всё это — бесплатно!
- Огромное количество инструментов для обработки.
- Большая база шрифтов.
- Мультиэкспозиция.
- Наложение эффектов.
- Фильтры, имитация живописи.
- Коллажи, рамки.
- Кривая локализация.
- Перегруженный интерфейс из-за обилия элементов.
- Отсутствие возможности выбрать режим наложения при добавлении предустановленной картинки.

Пример работы режима мультиэкспозиции.
С помощью Pixlr можно выполнить светокоррекцию и добавить атмосферные блики.
Детский рисунок можно преобразить, добавив немного космоса и волшебства
2. Photoshop Express — Fix — Mix — Пакет программ от Adobe.
Пристегнитесь! Ведь тут у нас целых 3 приложения от одного разработчика.
1. Photoshop Express — Неплохой фоторедактор с базовым набором инструментов, удалением дефектов, поддержкой фильтров и RAW-формата. Для доступа ко всем функциям, необходима бесплатная регистрация в Adobe ID.
2. Photoshop Fix — Набор знаменитых инструментов, которые искажают пространство, делая фигуры девушек тоньше, а мускулатуру альфа-самцов внушительнее. Можно играться с насыщенностью, размытием и удалять различные косметические дефекты.
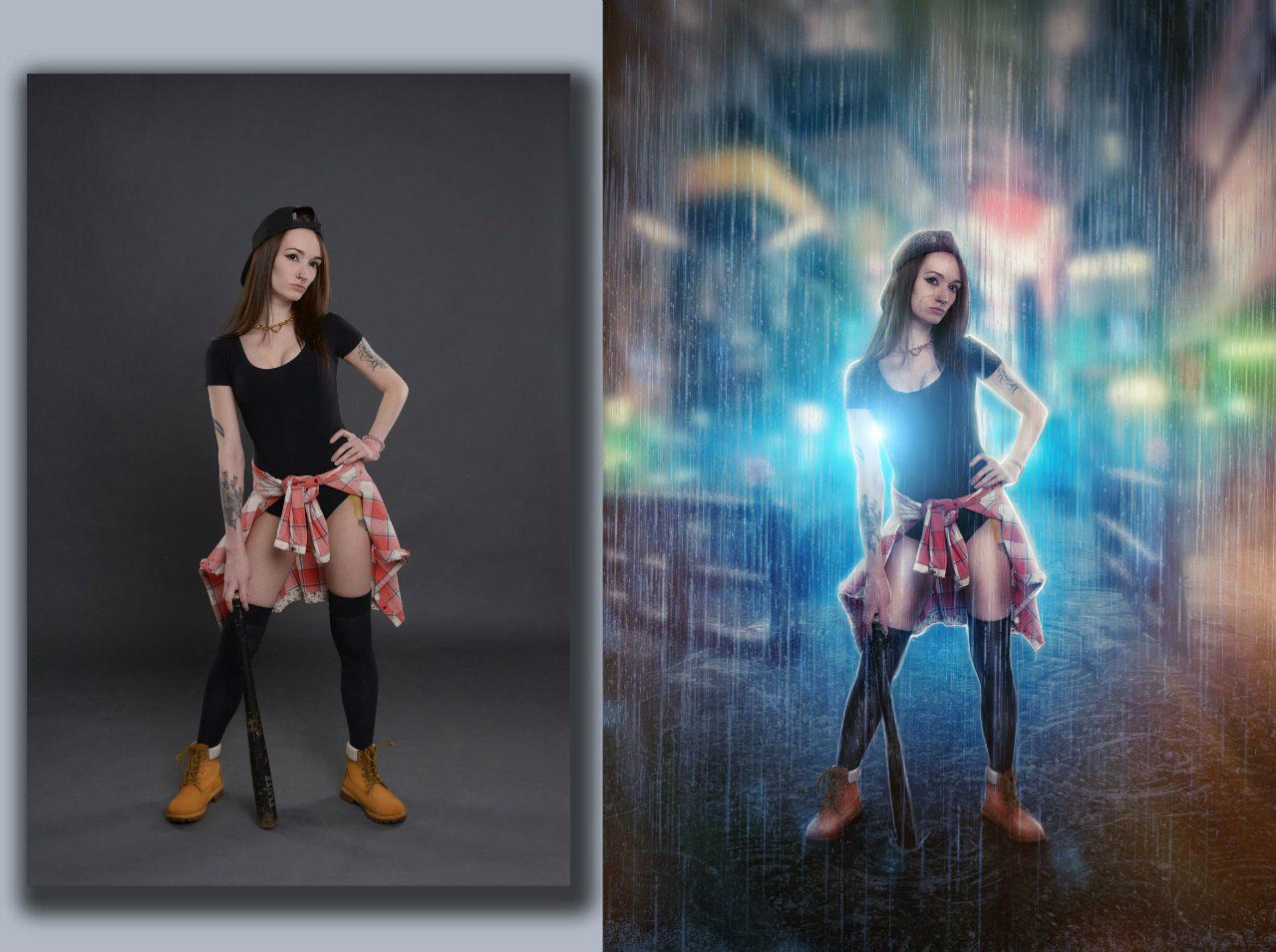
3. Photoshop Mix — В этом приложении реализована работа со слоями. Теперь Вы можете вставить себя в компанию топ-моделей, переместиться в космос и сделать огромное количество интересных вещей. Главное, чтобы фантазии хватило. Есть работа со слоями, прозрачностью, небольшой набор фильтров.
Photoshop Mix — В этом приложении реализована работа со слоями. Теперь Вы можете вставить себя в компанию топ-моделей, переместиться в космос и сделать огромное количество интересных вещей. Главное, чтобы фантазии хватило. Есть работа со слоями, прозрачностью, небольшой набор фильтров.
- Придётся ставить все три программы.
- Не хватает многих фильтров и инструментов из настольной версии.
- С маленьким экраном неудобно работать с Photoshop Mix.

- Регистрация может вызвать проблемы у неопытных пользователей.
С помощью «Лассо» можно вырезать слой, а с «Уточнить» размыть жёсткие края.
Два исходника и полученный результат.
1. Snapseed — Всё, что нужно. Почти.
Отличный фото-редактор от команды разработчиков, которых Google завербовала в свои ряды.
- Широкий набор инструментов для редактирования.
- Предустановленные фильтры (которые работают по интересным алгоритмам).
- Управление всеми изменениями над фото.
- Нет коллажей.
- Ограниченный режим мультиэкспозиции.
- Редизайн, который не всем понравился.
Результат работы шаблона редактирования. Сгладилось лицо, затемнился фон и добавилась резкость.
Фото сверху слева — исходник. Фото снизу — обработанное фото. Фото справа — предустановка с ч/б.
Можно создать стиляжную картинку с домашними питомцами 🙂
Или показать всем, насколько круты мамины пирожки 🙂
Этого набора будет более чем достаточно для профессионального редактирования Ваших шедевров.
Спасибо @lenadrobik за предоставленные фото и спасибо Тебе, Читатель, за уделённое время 😉
Подписывайся на каналы для владельцев Android или iPhone/iPad для дальнейших подборок.
Фотошоп для видео
Фотошоп — чудесная программа, среди всех его достоинств он умеет работать с видео. Не всегда это рационально и не всегда это нужно практиковать, но можно.
Почему нужно знать как работать с видео в фотошопе? У нас такой ответ: «Иногда выпустить контент самостоятельно, пусть он будет на тройку, но выпустить его вовремя, гораздо важнее, чем напрячь специалистов и опоздать с контентом на неделю-две».
Видео в Фотошопе? Да вы шутите!
Фотошоп умеет открывать файлы mp4*, avi*, mov и другие видеоформаты. В нем есть инструменты, которые помогут склеить или обрезать видеофайлы, есть шкала времени и многое другое. Никто не может вам запретить сделать в нем целый фильм! Хотя, если честно, это будет нелегко.
Панель инструментов для работы с видео
Фотошоп можно использовать, чтобы создать:
— гифки из видео,
— бумеранги,
— слайдшоу,
— анимацию элементов,
— мультфильм,
— синемаграфию и плотографию.
Пример: сайт Creative Market — магазин, который продает анимированные PSD шаблоны. Все они были сделаны в Фотошопе. Найти можно по ключевым словам «animated stories» или «animated post».
Инструменты в Фотошопе
Для создания или редактирования видео нам понадобится дополнительная панель — Шкала времени. Откройте эту панель через меню «Окно» → «Шкала времени».
Как и в видеоредакторах, на этой панели в хронологическом порядке располагаются файлы, которые будут показываться в ленте. Есть ползунок времени, есть масштаб ленты, который регулирует ее расширение.
Есть кнопки для управления видео, основная кнопка обрезки файлов и кнопка дополнительной анимации (она выглядит как квадрат, разделенный по диагонали, одна половина которого закрашена).
Обычно анимацию в Фотошопе создают с помощью отдельных слоев-кадров. Делают слой, на котором меняют графику, эти слои располагают в хронологическом порядке и получается видео.
Но есть и продвинутая анимация: больше не нужно создавать слои с микродвижениями, достаточно их запрограммировать. Вся расширенная анимация скрывается за стрелочкой рядом с названием слоя. Этот список различается у графических, текстовых слоев и слоев с маской.
Пользоваться продвинутой анимацией довольно легко:
- Ставите ползунок на шкале в то место, когда анимация должна начаться.
- Выбираете пункт продвинутой анимации, например «позиция» и видите как на шкале времени появилась точка. Мы зафиксировали позицию слоя.
- Передвигаете ползунок на другое время и перемещаете слой. Фотошоп запоминает начальную позицию и конечную и между ними программирует равномерное перемещение по прямой. Если нужно перемещать файл неравномерно, или не по прямой, используйте дополнительные точки и играйтесь с расстоянием между этими точками. И, конечно, не забывайте перемещать слой.
Гифки и бумеранги
Для бумеранга нужен кусочек видео и много-много рутинной работы с монтажом видеофайла. Обычно берется видео длиной до 1 секунды и размножается до 3-7 секунд. Гифку из готового видео сделать проще и быстрее, потому что не надо дублировать одинаковые файлы. Однако принцип создания одинаков:
- Загрузите видеофайл в Фотошоп (таким же образом, как вы открываете в нем фотку).
- Откройте шкалу времени. Для этого перейдите в меню «Окно» → «Шкала времени».
- При необходимости откадрируйте видеофайл до нужных вам размеров.
- Обрежьте видеофайл, оставив нужный вам фрагмент.
- Для создания бумеранга:
- Вырежьте небольшой фрагмент, максимум до трех секунд.
- Создайте дубль первого фрагмента.
- Нарежьте второй фрагмент по кадрам, это 24 кадра на каждую секунду.
- Перетащите кадры из начала в конец.
- Продублируйте 1 фрагмент и второй нарезанный фрагмент несколько раз, чтобы получить видеофайл длиной несколько секунд, помните, чтобы загрузить видео в Инстаграм, оно должно быть длиннее 3 секунд.
- Сохраните полученный файл в нужном вам формате. Для того чтобы сохранить гифку, достаточно сохранить файл для Веба — Файл → Экспортировать → Сохранить для Web или нажать комбинацию клавиш Ctrl+Shift+Alt+S. Выберите файл — GIF, а параметр повтора — постоянно.
Делаем мульт-анимацию
К примеру, мы хотим сделать мульт-анимацию, чтобы на фотке сверху двигались небольшие анимированные объекты — по принципу гиф-стикеров в Историях Инстаграма.
View this post on Instagram
Буйство красок, цветов и вкусов — это точно про летнее меню напитков в кафе «Вкус & Цвет»! ⠀ Соки, фреши, лимонады, коктейли, иммунные шоты — глаза разбегаются! И, главное — все напитки полезные, вкусные и без добавления сахара👌🏻 ⠀ Вы уже успели попробовать? Если нет — ждём вас в «Вкус & Цвет», чтобы срочно это исправить 😉 ⠀ Мы, по секрету, в восторге от лимонного сока, лимонада Тархун и смородинового коктейля 😉 А какие напитки из летнего меню нравятся вам? Делитесь в комментариях! Нам очень интересно узнать ваши вкусы получше! ⠀ #ВкусЦвет #VkusCvet #ВкусЦвет_Кафе #VkusCvet_Cafe #ВкусЦвет_Еда #VkusCvet_Food #ВкусЦвет_Здоровье #VkusCvet_Health #ВкусЦвет_Веган #VkusCvet_Vegan #ВкусЦвет_Рекомендует #летнееменю #смузи #прохладительныенапитки #фрукторианство #вегетарианство #веганство #веган #веганскаяеда #сыроедение #вегетарианскаяеда #сыроед #живаяеда
A post shared by Проект «Вкус & Цвет» (@vkus_and_cvet) on
Конечно, сначала нужно придумать идею для анимации. Я буду делать анимацию для поста кофейни: «У нас можно взять альтернативный кофе и выпить его на ходу».
Открываю исходную фотографию и готовлю её для публикации: шаманю с цветокоррекцией, яркостью, резкостью.
Я воспользуюсь иконками стаканчиков, которые нашел на бесплатном иконочном сайте, из подборки сайтов с иконками и паттернами для SMM-щиков. Добавляю несколько слоёв и включаю шкалу времени. После перехожу к продвинутой анимации.
Настраиваю анимацию. Нужно поочередно двигать ползунок времени и слой со стаканчиком, чтобы создать хаотичное движение. Так я повторяю несколько раз со всеми слоями; хорошо при этом контролировать, чтобы стаканчики не пересекались друг с другом.
Обратите внимание: во время проигрывания анимации может показаться, что анимация слишком медленная или «рваная». Посмотрите на скорость проигрывания кадров, возможно компьютеру не хватает мощности, чтобы обработать всю анимацию и он тормозит, а на видео все будет нормально.
Нормальная скорость — 30 кадров в секунду
После того как я закончил с анимацией, сохраняю файл для публикации. Кнопка сохранения, а точнее, экспорта видео, находится в нижней левой части шкалы времени.
Тут аккуратно! Нужно проверить, чтобы размер файла был правильным. Известно немало случаев, когда делали файл для ленты 1×1 или для Истории, 9×16, но настройки для сохранения были стандартными, под видеоэкран, и всё получалось сильно сжатым.
Бонусный уровень: музыка
Фотошоп может добавить музыку к вашим файлам. Используйте собственные записи или ищите музыку без авторских прав, например, в фонотеке бесплатной музыки Ютуба.
Музыкальный слой — самый нижний на шкале времени, со звуковыми слоями можно работать точно так же, как и с фото и видео-слоями.
Анимация художник
Давайте разберемся, как работать со слоями-масками. Например, довольно простой, интересный и понятный способ — анимировать движение кисти. Кстати, в Инстаграме SMMplanner можно найти различные варианты подобной анимации.
Для создания такой анимации нужны:
- Фотография, на которой мы собираемся рисовать
- Шаблон мазка кисти (я загуглил мазок с ключом «free» и взял первый попавшийся)
- Умение работать со смарт-слоями и слоем-маской
Поехали!
Как и раньше,открываем фотографию и готовим ее для Инстаграма. На этот раз я делаю фотку под Истории: кадрирую на 9×16, потом цветокоррекция, яркость и всё такое. Сразу добавлю слой с мазком.
Теперь переводим этот черный мазок в смарт-слой. Правой кнопкой мыши нажимаем на слой и ищем пункт «Преобразовать в смарт-объект».
После этого слой станет умным и с ним можно будет работать отдельно. Дважды щелкнув на смарт-слое откроется новая вкладка, здесь мы раскрасим мазок яркими цветами.
Вкладку сохраняем — нажимаем Ctrl+S, а потом закрываем ее. После работаем со слоем-маской — чтобы его добавить, находим в нижней части панели слоев кнопку «Добавить слой-маску», после снимаем зависимость слоя-маски от основного слоя.
В маске два простых правила:
— Закрашено белым на маске — видно
— Закрашено черным — скрыто
Выделив на панели слоёв маску, берем кисточку со рваными краями и начинаем прорисовывать рваный край.
После того как граница будет создана, закрашиваем всю нижнюю часть черным цветом и передвигаем слой-маску наверх, скрывая весь мазок.
Теперь, если передвигать слой-маску, создастся впечатление, будто мы действительно взяли кисть и делаем мазки прямо на фотографии. Нужно запрограммировать это движение через продвинутую анимацию и слой-маску.
Попробуйте сначала повторить подобный эффект с кисточкой, а потом бегите на Creative Market за вдохновением и пробуйте создавать свои классные эффекты.
Удачи вам и хорошего контента!
Зарегистрируйтесь в SMMplanner и запланируйте посты в социальные сети.
Использование Photoshop Express на мобильных устройствах с ОС iOS, Android и Windows
Для улучшения фотографии можно использовать следующие параметры корректировки.
Экспозиция. Количество света при съемке фотографии. Ползунок позволяет сделать фотографию темнее или светлее.
Контрастность. Разница между яркостью темных и светлых областей фотографии. Высокое значение ползунка делает фотографию более интенсивной за счет изменения баланса светлого и темного.
Подсветка. Наиболее яркие части фотографии. С помощью ползунка можно управлять параметрами подсветки. Более
низкое значение ползунка повышает детализацию подсвеченных участков.
Тени. Наиболее темные участки фотографии. Ползунок позволяет управлять детализацией теней. Более
высокое значение ползунка повышает детализацию затененных участков.
Белые. Контролирует наиболее яркие участки фотографии и имеет более широкий тональный диапазон, чем инструмент «Подсветка». Ползунок позволяет изменить общую яркость фотографии, включая области белого.
Черные. Этот параметр контролирует наиболее темные области фотографии и имеет более широкий диапазон тональных значений и более значительный результат применения, чем инструмент «Тени».
Температура. Придает фотографии теплый (солнечный) или холодный (зимний) вид.
Оттенок. Придает фотографиям зеленый или пурпурный оттенок.
Сочность. Заменяет приглушенные, менее насыщенные цвета на более насыщенные. Ползунок позволяет сделать цвета на фотографии более яркими, при этом они не будут выглядеть кричащими.
Насыщенность. Ползунок позволяет сделать все цвета на фотографии равномерно насыщенными и повысить их выразительность.
Четкость. Ползунок позволяет увеличить глубину изображения, повысив локальную контрастность. С его помощью можно подчеркнуть детали и текстуры на фотографии.
Убрать дымку. Убирает атмосферную дымку с фотографий. Ползунок позволяет убрать или усилить нечеткость очертаний на фотографии.
Усиление резкости. Повышение контраста между отдельными пикселями. Ползунок позволяет сделать фотографию четкой.
Уменьшение яркостного шума. Яркостный шум снижает яркость цветных пикселей. С помощью ползунка можно настроить уровень этого шума.
Уменьшение цветового шума. Цветовой шум появляется, когда разноцветные пиксели отображаются как одноцветные. Ползунок позволяет исправить этот тип шума.
Теперь можно фотошопить реальные объекты. Это Clipdrop — Техника на vc.ru
{«id»:3972,»title»:»\u0427\u0435\u043c \u043e\u0442\u043b\u0438\u0447\u0430\u0435\u0442\u0441\u044f \u0438\u043d\u0432\u0435\u0441\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u0435 \u0432 \u0420\u043e\u0441\u0441\u0438\u0438 \u0438 \u043d\u0430 \u0417\u0430\u043f\u0430\u0434\u0435″,»url»:»\/redirect?component=advertising&id=3972&url=https:\/\/vc.ru\/promo\/249917-sistema-vc&hash=a76ee0e6698cf60c014ad127741f028f0ab5b277dd6bf6b181bff5901186ba55″,»isPaidAndBannersEnabled»:false}
Еще в прошлом году программист разработал очевидный способ захвата изображений реальных объектов для переноса в Фотошоп.
Демонстрация работы программы
Протестировать приложение ClipDrop может любой пользователь, функционал позволяет захватить и перенести реальные объекты с помощью AR в в Adobe Photoshop
Презентационный ролик бета-версии приложения ClipDrop показывает, как с помощью него можно сфотографировать любой предмет, а затем быстро импортировать объект без фона в цифровом виде.
clipdrop.co
Разработчик сообщает, что этот инструмент позволяет импортировать изображения и даже текст из книг в такие программы как Office, Google Docs, Figma, Canva, а также Photoshop (у ClipDrop есть плагин, позволяющий добавлять объекты в виде нового слоя с редактируемой маской).
ClipDrop доступно на iOS и Android, Windows и macOS, что позволяет пользователю осуществлять кроссплатформенное взаимодействие с разными устройствами. Приложение может попробовать любой, оно хорошо справляется с выбором одного из многих предметов, однако, так как это бета-версия, возможны ошибки.
Текст и первые пять объектов можно вырезать бесплатно, дальше по подписке. Стоимость ClipDrop в настоящее время составляет 39,99 долларов в год, а после 20 ноября цена повышается до 79,99 долларов в год или 9,99 долларов в месяц.
{
«author_name»: «Облако Технологий🌀»,
«author_type»: «self»,
«tags»: [],
«comments»: 0,
«likes»: 2,
«favorites»: 5,
«is_advertisement»: false,
«subsite_label»: «tech»,
«id»: 250442,
«is_wide»: false,
«is_ugc»: true,
«date»: «Tue, 25 May 2021 15:04:26 +0300»,
«is_special»: false }
{«id»:192558,»url»:»https:\/\/vc.ru\/u\/192558-oblako-tehnologiy»,»name»:»\u041e\u0431\u043b\u0430\u043a\u043e \u0422\u0435\u0445\u043d\u043e\u043b\u043e\u0433\u0438\u0439\ud83c\udf00″,»avatar»:»946a8744-3f46-51f1-8d8c-cdf5d492e6b6″,»karma»:67,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Блоги компаний
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
10 приемов обработки фотографий в Photoshop
Статья предназначена для тех, кто редко пользуется Adobe Photoshop или только начинает его осваивать.
Даже если вы не связаны с дизайнерской деятельностью, время от времени появляется необходимость «отфотошопить» фотографию. Можно попросить знакомого, но обычно дизайнеры ужасно заняты, поэтому проще самому освоить несколько простых приемов.
10 примеров, когда проще обратиться к программе, чем идти за помощью
Предположим, у вас есть фотографии из путешествия. Снимки неплохие, но пока сырые: где-то горизонт завален, где-то нужно подтянуть контраст или хочется обобщить колорит, чтобы можно было выложить в Instagram или сделать красивый альбом.
Для решения этой задачи рассмотрим серию из 6 фотографий Рима.
В них последовательно поправим:
- горизонт, кадрирование, перспективу
- контраст
- яркость и насыщенность
- резкость
- колорит
- пакетно обработаем остальные схожие фотографии
А еще:
- изменим пропорции фото без обрезания картинки
- уберем лишний предмет на снимке
- сделаем художественное черно-белое фото из цветного
- поменяем фон объекта на снимке
До обработки фото в Photoshop:
После:
Для начала нужно открыть файл в Фотошопе и разблокировать слой фотографии, нажав на «замочек» рядом с изображением на панели «Cлои».
1. Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
2. Контраст
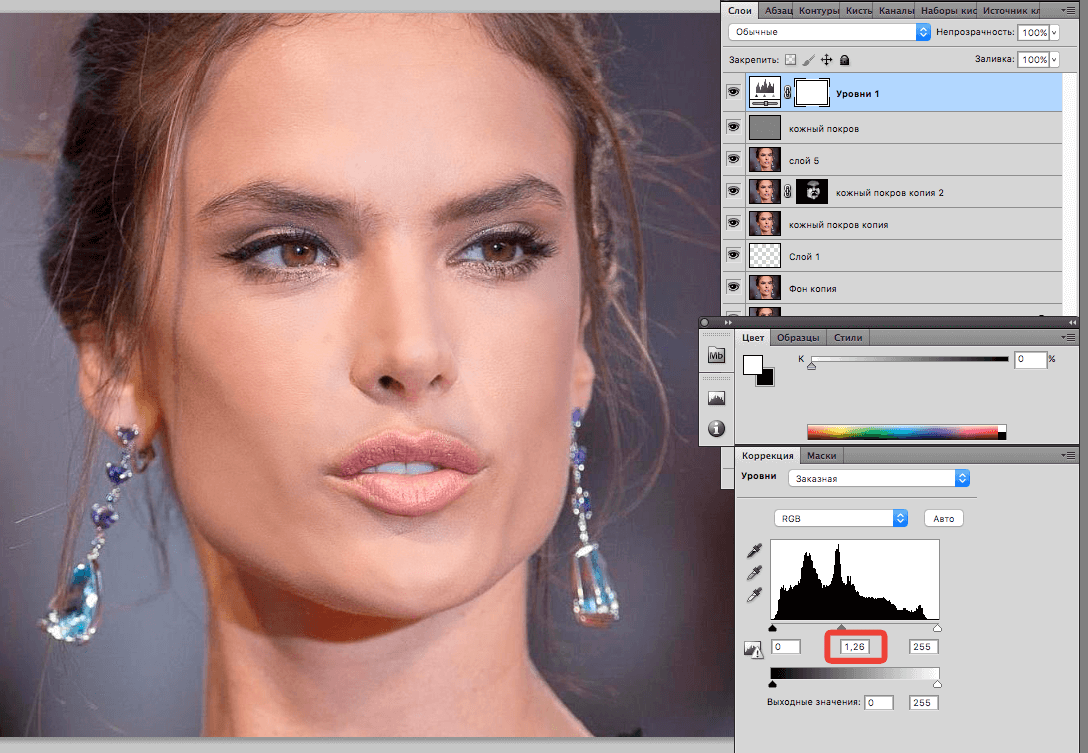
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
3. Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
4. Четкость
Если изображение выглядит мутным, можно добавить четкости. Для этого выбираем нужный слой с изображением и в верхней панели меню в разделе Filter находим Smart sharpen. Первыми двумя ползунками можно установить силу воздействия фильтра на все изображение.
Ниже — расширенные настройки Shadow/Highlights (Тени/Света) для ослабления воздействия фильтра на светлые и темные участки изображения. Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
5. Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
6. Пакетная обработка
Отфотошопить фото можно пакетом. Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Для этого на панели Actions нужно создать новое действие и назвать его. Нажав на кнопку Rec аккуратно произвести нужные действия, после нажать «Stop». Action записан.
Actions записываются и сохраняются. При переходе в другую фотографию можно выбрать нужный Action, нажать Play, и все записанные действия воспроизведутся автоматически.
Actions хорошо работают для фотографий со сходными параметрами, но всегда можно записать новый либо скорректировать исходный.
7. Изменение пропорций фото без обрезания картинки
Дополнительная функция трансформирования Сontent-aware scale позволяет изменить пропорции фото, не обрезая его и не деформируя объекты.
при использовании Сontent-aware scale (Масштаб с учетом содержимого) Photoshop сжимает и разжимает фотографию с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации
8. Ретушь, убирание лишних элементов
Чтобы избавиться от нежелательного объекта на снимке, понадобится всего пара инструментов. Для начала слева в панели инструментов находим Лечащую кисть. Она выглядит как пластырь и имеет две разновидности. Если кисти слева нет, в нижней части панели есть выпадающее меню с невошедшими инструментами. Находим Healing Brush Tool.
Меняя размер кисти клавишами «{ / х« и «} / ъ» проводим кистью по нежелательным объектам.
9. Черно-белое фото из цветного
Эффектные черно-белые снимки выглядят потрясающе. Разберемся, как обесцветить снимок, чтобы он стал не серым, а именно черно-белым художественным фото.
Можно использовать уже знакомый прием с LUT’ами, для этого нужно скачать и установить новый или найти в уже имеющихся нужный.
Или перевести изображение в другую цветовую схему вручную с помощью корректирующих слоев.
В окне «Слои» находим режим Black and White, появляется окно с настройками. Этот метод отличается от автоматического обесцвечивания (desaturate) тем, что можно влиять на тональность каждого цвета, делая, к примеру, небо более или менее контрастным к земле. Автоматический перевод не меняет тональность, в итоге картинка часто выглядит равномерно серой.
Автоматический перевод в ч/б (desaturate)
Через корректирующий слой с ручными настройками для каждого цвета
10. Замена цвета объекта
Мама сказала красить стены в желтый, папа просит бледно-фиолетовый. У каждого в голове своя картина реальности, но есть смысл для начала прикинуть в Photoshop, как это получится, а затем принимать решение.
Открываем нужное изображение и находим в разделе меню Image — Adjustments — Replace color. Функция, с помощью которой можно выборочно менять цвет объектов на изображении.
В появившемся меню выбираем инструмент «Пипетка» и кликаем в тот цвет на картинке, который мы хотим заменить. Первый ползунок позволяет выбрать разброс оттенка, отображая его в черно-белой миниатюре. Нижние ползунки отвечают за выбор цвета, его насыщенность и тон. Так, двигая их вправо и влево, мы находим искомый цвет.
В статье использованы фото Валерия Мороза.
Как фотошопить без программы фотошопа
Фоторедактор онлайн на русском — Online Photoshop
Удобный онлайн-фоторедактор с неограниченными возможностями – отличный способ обрабатывать изображения, не устанавливая при этом никаких программ! Даже если вы новичок и только-только решили заняться дизайном, вы сможете с лёгкостью решать любые задачи с помощью всего нескольких кликов мышкой. Фоторедактор полностью на русском языке, а использовать его можно совершенно бесплатно!
Наш онлайн фоторедактор имеет самый большой функционал, а потому его с уверенностью можно назвать профессиональным. Это тот же Photoshop, но только в онлайн-режиме, и вся обработка происходит исключительно на сервере. Благодаря этому ничего не тормозит, а само редактирование фотографии можно сделать всего за несколько минут!
Лучший фоторедактор с функционалом Фотошопа!
Чтобы начать пользоваться нашим фоторедактором, просто загрузите заранее подготовленное фото. Весь процесс редактирования происходит в режиме online – вы просто выбираете нужные опции в меню программы, и всё происходит автоматически.
Этот фоторедактор вы можете использовать как в личных, так и коммерческих целях – никаких ограничений нет! Программа полностью бесплатна и для удобства переведена на русский язык. С её помощью можно обрабатывать любые фото и изображения – добавлять эффекты и текст, менять текстуры, ретушировать, редактировать, убирать морщины и прочие дефекты кожи, избавляться от эффекта красных глаз, обрезать, менять размер фото, накладывать рамки, создавать коллажи и многое-многое другое. Проверено: ни один другой бесплатный фоторедактор не сравнится по функционалу!
Несмотря на столь огромное разнообразие доступных функций и инструментов редактирования пользоваться нашим онлайн редактором фото легко и просто. Загрузите фотографию и проявите немного фантазии – добавьте эффект там, уберите лишнее здесь. Всё автоматизировано: вы просто выбираете редакторские инструменты, применяете их и оцениваете получившийся эффект. Если не нравится – отменяете правку и возвращаете всё, как было. Нравится – сохраняете результат на жёсткий диск.
Таким способом вы можете редактировать даже самые большие фотографии, в том числе и с HD разрешением, выложить их после всех произведённых манипуляций в социальные сети и удивить всех своих друзей. И всё это – абсолютно бесплатно! Онлайн редактирование позволит обрабатывать фотки дома, на работе – везде, где есть выход в интернет! Просто и по-настоящему удобно!
Что можно делать с помощью редактора фото
Наш фоторедактор используют тысячи людей, каждый раз выполняя разные задачи, а это значит, что его возможности по-настоящему безграничны! Во многом он лучше официального графического редактора от компании Adobe – наш онлайн Photoshop не требует таких познаний в дизайне и позволяет обрабатывать фото даже новичкам, в том числе и тем, кто решил заняться таким редактированием впервые.
Для большинства простых пользователей функций нашего онлайн-фоторедактора более чем достаточно – с его помощью можно делать всё, что угодно:
- работа со слоями;
- наложение масок, прозрачности;
- обрезка, изменение размеров фото;
- поворот изображения и отзеркаливание;
- изменение яркости и контрастности;
- цветокоррекция, включая кривые, миксер каналов;
- добавление текста;
- изменение параметров экспозиции;
- добавление объектов, теней, бликов;
- наложение градиента и фильтров.
Кроме того, редактор обладает продвинутыми инструментами выделения – волшебная палочка, лассо, выделение области по цвету, что обеспечивает ещё больше возможностей!
Фоторедактор фотографий поддерживает файлы с любым расширением – psd, jpg, png, tiff, gif, svg и webp, а его интерфейс полностью на русском языке, а это значит, что никаких ограничений нет. Берите любое изображение и редактируйте так, как надо, после чего сохраняйте в нужном вам формате.
Это, без преувеличения, лучший онлайн редактор фотографий, с помощью которого можно делать всё, что угодно! Быстро, без глубоких познаний дизайна и, самое главное – совершенно бесплатно!
Отредактировав фотографию, вы даже не поверите, что всё это сделали сами, своими собственными руками!
Фотошоп онлайн на русском
С помощью фотошопа онлайн на русском языке Вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Выберите нужный фоторедактор
Что вы хотите сделать: фотошоп онлайн, наложение эффектов или сделать коллаж онлайн?
Мы рады предложить вам простой, функциональный и очень удобный сервис Фотошоп Онлайн – система инструментов, воспроизводящая основные функции известного профессионального графического редактора Adobe Photoshop. Вы можете пользоваться всеми преимуществами системы не обладая специфическими знаниями обработки и монтажа фотографий. Начните использовать фотошоп онлайн на русском прямо сейчас!
Особенности и преимущества сервиса:
Простота работы. Работать с онлайн-инструментами может каждый, даже не обладающий специальными знаниями графических программ обработки фотографий. Фоторедактор онлайн – это просто!
Широкий набор инструментов. У нас представлены самые популярные и функциональные возможности всех базовых и расширенных версий известного фоторедактора.
Стабильная быстрая работа. Система загружает и обрабатывает фотографии, клипарты, коллажи и прочие графические объекты в режиме реального времени без существенных задержек по времени, при этом отсутствуют проблемы совместимости и прочие неудобства, иногда возникающие со стационарными ПК версиями подобных продуктов. Фотошоп онлайн с эффектами доступен 24 часа в сутки!
Отсутствие платы за пользование. В отличие от множества подобных ресурсов, использование нашего сервиса абсолютно бесплатно! Никаких СМС, подписок и прочих форм оплат/пожертвований – загружай изображение и редактируй его, пользуясь всеми возможностями системы.
Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
Основные возможности
С помощью нашего мультифункционального сервиса вы легко можете:
Редактировать фото онлайн, используя стандартные инструменты Фотошоп – от заливки фона, простановки штампа и удаления эффекта красных глаз до наложения резкости/размытости на изображение, а также серьезной переделки фотографии. При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
Создать коллаж. В отдельном подразделе нашего сайта можно легко и просто сделать коллаж онлайн, используя любые фотографии картинки. Функционал сайта позволяет использовать любой из двух представленных комплексов обработки изображений, каждый из которых обладает своим уникальным инструментарием и возможностями – попробуйте оба прямо сейчас!
Наложить эффект. Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Фотошоп онлайн – удобный сервис для людей, ценящих простоту/функциональность и умеющих мыслить креативно.
Как открыть файлы PSD без Photoshop: 11 программ и сервисов
Перечисленные ниже программы и сервисы не претендуют на звание полноценной замены Photoshop. Даже самые продвинутые из них предлагают меньше возможностей и могут не распознавать некоторые слои.
Но если вам нужно лишь посмотреть PSD‑файл, конвертировать его в другой формат или внести простые правки, этих инструментов будет достаточно.
1. GIMP
- Тип: редактор, конвертер.
- Платформы: Windows, macOS, Linux.
GIMP предназначен для обработки фотографий, дизайна и рисования. Хотя этот редактор уступает по количеству функций Photoshop, это тоже программа профессионального класса. Она позволяет работать со слоями и конвертировать PSD во множество популярных форматов, включая JPEG, PNG, GIF, PDF, WEBP и BMP.
GIMP →
Сейчас читают 🔥
2. Autodesk SketchBook
- Тип: редактор, конвертер.
- Платформы: Windows, macOS, Android, iOS.
Это кросс‑платформенное приложение заточено под рисование эскизов, но также сгодится для простого редактирования изображений. С помощью программы вы можете подкорректировать размер, стереть лишние элементы или нанести пометки. Autodesk SketchBook поддерживает слои. Открытый файл можно конвертировать в такие форматы, как JPEG, PNG и BMP. Приложение бесплатное, но только для некоммерческого использования.
Цена: Бесплатно
Цена: Бесплатно
Autodesk Sketchbook →
3. Artweaver
- Тип: редактор, конвертер.
- Платформа: Windows.
Мощная программа для рисования, которую используют как любители, так и профи. Artweaver отображает слои, позволяет вырезать фрагменты, накладывать фильтры и рисовать поверх изображений кистями. Открытый PSD‑файл можно сохранять в BMP, JPEG, GIF, PNG и других форматах. Всё перечисленное доступно в бесплатной версии программы. Платная стоит 34 евро и предлагает больше возможностей для рисования.
Artweaver →
4. Paint.NET
- Тип: редактор, конвертер.
- Платформа: Windows.
Относительно простой фоторедактор, который позволяет накладывать различные эффекты, корректировать цвета, вырезать фрагменты, менять размер и рисовать поверх изображений. По умолчанию Paint.NET не читает PSD. Но вы можете установить бесплатный плагин, который добавит в программу поддержку формата. После этого вы сможете редактировать PSD‑файлы и сохранять результат в JPEG, PNG, GIF, WEBP, BMP и не только.
Чтобы установить PSD‑плагин, действуйте так:
- Скачайте и инсталлируйте Paint.NET.
- Скачайте плагин и разархивируйте его.
- Закройте Paint.NET, если он запущен.
- Перейдите в папку, в которую вы установили программу, и откройте в ней каталог FileTypes.
- Скопируйте сюда содержимое архива.
Paint.NET →
5. Photopea
- Тип: редактор, конвертер.
- Платформа: веб.
Главное преимущество этого инструмента в том, что вам ничего не надо устанавливать. Просто заходите на сайт Photopea, загружаете PSD‑файл и можете работать. Интерфейс очень похож на Photoshop и предлагает массу инструментов для ретуши, дизайна и рисования. Открытый файл можно конвертировать во множество популярных форматов — от JPEG до PDF.
Сервис бесплатный, но отображает рекламу. За 9 долларов в месяц можно отключить объявления и расширить лимит истории изменений с 30 до 60 действий.
Photopea →
6. XnView MP
- Тип: просмотрщик, редактор, конвертер.
- Платформы: Windows, macOS, Linux.
Мощный кросс‑платформенный просмотрщик, который читает больше 500 форматов изображений, среди которых есть и PSD. Программа также поддерживает некоторые функции редактора: вы можете корректировать цвета, накладывать эффекты, вырезать участки и менять размер снимков. И наконец, XnView MP позволяет конвертировать PSD во все популярные форматы изображений. А вот слои программа не распознаёт.
XnView MP →
7. FastStone Image Viewer
- Тип: просмотрщик, редактор, конвертер.
- Платформа: Windows.
FSIV позволяет просматривать PSD и выполнять базовые операции во встроенном редакторе — от цветокоррекции до изменения размера. Но только над всем изображением в целом, а не отдельными слоями. Документы можно конвертировать в 20 различных форматов, включая JPG, PNG и GIF.
FastStone Image Viewer →
8. IrfanView
- Тип: просмотрщик, конвертер
- Платформа: Windows.
Ещё один всеядный просмотрщик, который читает в том числе PSD. Редактировать слои в IrfanView нельзя, зато программа позволяет конвертировать PSD‑файлы в JPEG, PNG, GIF, WEBP, BMP и прочие форматы. Другой плюс IrfanView — высокая скорость работы даже на слабых ПК.
IrfanView →
9. PSD Viewer
- Тип: просмотрщик, конвертер.
- Платформы: веб, Windows.
PSD Viewer — это простой сервис для просмотра и конвертации PSD онлайн. Открытый документ можно преобразовать в JPEG, PNG, GIF, BMP и TIFF прямо в браузере. Кроме того, у PSD Viewer есть приложение для Windows, но программа работает только как просмотрщик.
PSD Viewer →
10. «Фото» от Apple
- Тип: просмотрщик, редактор, конвертер.
- Платформа: iOS.
Стандартное iOS‑приложение «Фото» позволяет открывать PSD без дополнительных программ. С его помощью также можно корректировать цвета, накладывать фильтры и конвертировать документ в формат JPG.
11. Google Drive
- Тип: просмотрщик.
- Платформы: веб, Android, iOS.
В качестве простого просмотрщика PSD‑файлов можно использовать Google Drive. Загрузите документ в облако — и сможете просмотреть его на сайте или в приложениях сервиса.
Цена: Бесплатно
Цена: Бесплатно
Google Drive →
Этот материал впервые был опубликован в марте 2017 года. В мае 2020‑го мы обновили текст.
Читайте также 🎨🖥📸
Аналоги фотошопа
#подборки
Рассказываем о популярных графических редакторах, способных заменить самую распространенную программу для работы с растровой графикой.
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или подавляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок, для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Не ждите, пока это сделает кто-то другой.Возьмите на работу себя и начните командовать.
Начни бесплатно
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Он не только для фотографий, вы можете использовать Photoshop для проектирования веб-сайтов, редактирования видео и создания трехмерных изображений. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство.После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Как новичку в Photoshop, важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами. Справа вы увидите инструмент цвета и инструмент слоев.
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню.Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Когда вы создаете новый документ, появится диалоговое окно. В этом окне вы можете назвать файл и выбрать желаемый размер и разрешение. Это полезно, если вашему сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм.(Предупреждение: при этом размер файла будет намного больше, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов Photoshop
Панель инструментов на левой боковой панели станет вашим лучшим другом.Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста.Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что его параметры всплывают под главным главным меню. Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в Photoshop
Говоря о слоях, это критически важная функция, которую нужно понимать, когда вы учитесь использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от названия каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, он создает отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать.Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в Photoshop
Инструмент «Перо» позволяет рисовать собственные фигуры. У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка Freeform для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязаны к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо».Дополнительные советы см. В руководствах Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете документ, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисуете направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите создать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших точек привязки или изменить положение любой из ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, так что запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в Photoshop
Инструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать по горизонтали или вертикали.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В
Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, прописные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Как использовать инструмент «Градиент» в Photoshop
Градиент — это плавный переход между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Для создания градиента:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК». Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался.Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины до внешних углов.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в Photoshop
Инструмент «Лассо» помогает выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальной части изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать последовательный брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат соцсети.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, у вас может не быть веб-дизайнера или разработчика в составе вашей команды. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете загрузить PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Заключение
Когда вы начинаете свой бизнес по прямой поставке, получение некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам экспертов по дизайну. Когда вы изучаете Photoshop, он может сэкономить ваше время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?
.
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop. Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый.Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от Окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну в пустой области, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
- (справа) включают «Цвет», «Слои», «Свойства» и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Панели
Измените вид изображения.
Масштабирование и панорамирование — это способы перемещения по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, может пригодиться, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться на панель «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и нажать «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент масштабирования находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из своего собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить о двух вещах: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент — инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном уровне. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop из этого раскрывающегося меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
.
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:
Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографий
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.
Поддерживайте Adobe Photoshop в актуальном состоянии
Получите новейшие функции и исправления ошибок, просто обновив Photoshop и Adobe Camera Raw до последней версии.
Какая самая последняя версия?
- Последняя / самая последняя версия — Photoshop 2021 (версия 22.0 )
- Последняя / самая последняя версия Adobe Camera Raw — 13.0
- Последняя / самая последняя версия Adobe DNG Converter: 13.0
Какие версии Photoshop поддерживаются?
Adobe предоставляет техническую поддержку и исправления безопасности для текущей версии и предыдущей версии.Исправления ошибок предусмотрены только для текущей версии. См. Photoshop — Поддерживаемые версии для получения полной информации.
Соображения, связанные с обновлением
При обновлении до основной версии учитывайте следующее:
Как проверить и установить самые свежие обновления?
Как проверить, установлена ли у меня последняя версия Photoshop?
Чтобы убедиться, что у вас установлена самая последняя версия Photoshop:
- macOS: Выберите Photoshop> О программе Photoshop
- Windows: Выберите «Справка»> «О программе Photoshop
».
Как проверить, установлена ли у меня последняя версия подключаемого модуля Camera Raw?
Чтобы убедиться, что у вас установлена последняя версия Adobe Camera Raw:
- macOS: Выберите Photoshop> О плагине> Camera Raw
- Windows: Выберите «Справка»> «О плагине»> «Camera Raw
».
Что делать, если я обновляю Adobe Camera Raw, а Photoshop по-прежнему не распознает мою камеру?
Что делать, если у моего компьютера ограниченный доступ к Интернету?
Заметка:
Вы можете установить продукт и обновления в автономном режиме, но сначала вам потребуется мгновенный доступ в Интернет для входа в систему и активации программного обеспечения.
.
Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле вы можете делать с Photoshop? В этой статье мы попытаемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop — одно из самых мощных приложений для редактирования изображений на рынке.А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии с помощью Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с Photoshop, — это возможность редактировать фотографии.
С его помощью вы можете:
По сути, если есть какой-либо мыслимый способ отредактировать изображение, вы можете сделать это с помощью Photoshop.Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите максимально использовать возможности программы, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2.Создание цифровой живописи в Photoshop
Что умеет Photoshop, помимо редактирования фотографий? Что ж, большинство картин, мультфильмов, обложек книг и другого искусства, которое вы видите в Интернете, в наши дни создается не с помощью кисти и холста.Я имею в виду, что это — это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop — лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно имитировать олдскульные рисунки, написанные кистью в руке, с помощью Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн — а мой бюджет был более ограниченным — я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было создать иллюстрации и графические плакаты , но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» — это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop — отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3.Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением работы Photoshop.Существуют и другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете вместе.
5.Создание гифок в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF, рассматривается не только как крутая вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за волнения я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много этих GIF-файлов в Интернете.
В то время как я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеороликов.
6.Использовать фотографии для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе — это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может стать отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что я могу сделать с Photoshop?
Adobe Photoshop — потрясающее приложение с потрясающим набором инструментов.Первоначально он предназначался для редактирования фотографий, но теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите посмотреть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
7 инструментов для увеличения производительности жесткого диска в Windows
Windows со временем замедляется, но вы можете повысить скорость и эффективность своего жесткого диска с помощью этих приложений для оптимизации жестких дисков.
Читать далее
Об авторе
Шианн Эдельмайер
(136 опубликованных статей)
Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге. Сейчас она работает старшим писателем и 2D-иллюстратором.Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более
От Шианн Эдельмайер
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
20 вещей, которые вы можете делать и создавать в Adobe Photoshop для вашего бренда
Этот пост для вас, если вы когда-либо чувствовали, что Photoshop слишком устрашающий.
Это также для вас, если вы задумывались об изучении Photoshop и использовании его в качестве инструмента для своего визуального бренда и бизнеса.
Или, если вы уже знакомы с Photoshop, но по какой-то причине чувствуете себя ограниченным или вам не хватает вдохновения.
Люди неоднократно спрашивали меня, почему я должен дать людям возможность создавать свои собственные графики вместо того, чтобы брать с них плату за это.
Не поймите меня неправильно, если вы возьмете меня на работу, я спроектирую для вас что-то потрясающее, но, честно говоря, я помню время, когда мне просто требовалась небольшая информация, чтобы выполнить то, что мне нужно для выполнения работы.
Найти эту информацию было не всегда легко.
Что ж, я хочу, чтобы вам было легко создать свой визуальный бренд. И если у меня есть информация, вы тоже можете считать ее своей.
Как вы знаете из названия, я расскажу о 20 вещах, которые вы можете создавать и делать в Photoshop для своего бренда.
Почему Photoshop?
Потому что он универсален и понятен. Вы можете использовать его для всех маленьких, крошечных потребностей вашего бренда или вы можете использовать его для самого большого проекта, о котором вы только можете подумать.
И чем больше вы им пользуетесь, тем лучше у вас будет.
Adobe Photoshop — это сверхмощный инструмент, который поможет вам создать и улучшить практически все. Это не только для фотографий и не только для профессиональных дизайнеров. Возможности и функции Photoshop варьируются от безумно простых до чрезвычайно продвинутых, но вы можете добиться многого, просто немного потренировавшись.
Пуристам
Если вы дизайнер и читаете это, некоторые из вас могут посмеяться над идеей, что я буду использовать Photoshop для некоторых из этих дизайнов, но вот мое обоснование: вы должны использовать то, с чем вы можете работать.
Когда я только начинал, Photoshop пришел ко мне наиболее естественно.
Illustrator казался сложным, а чем снова стал InDesign?
По этой причине я разработал ВСЕ в Photoshop, поэтому я знаю быстрые и простые способы сделать что-то, и я хочу, чтобы вы знали.
(Как ваш профессиональный дизайнер я обычно использую Illustrator для всего, что должно быть векторным, например логотипов и значков и InDesign для макетов).
Хорошо! Готовы сделать это? Самое интересное, что вы можете делать, начинается сейчас.
Как это может помочь вашему бренду? Люди приходят в восторг, когда видят то, что вы предлагаете, вместо того, чтобы просто читать об этом. Мокапы делают ваши продукты реальными и привлекательными для вашей аудитории.
Визитки для тортов Cimple | Разработано BMays Design
Как это может помочь моему бренду? Излишества не всегда нужны.Вы можете оказаться в ситуации, когда у вас нет доступа к модному мокапу, но вам все равно нужно привлекательно продемонстрировать свой продукт. Вместо этого сделайте плоский макет в Photoshop, сделав скриншоты вашего продукта и используя Photoshop, чтобы все аккуратно выложить.
Дизайн рабочей тетради для byRegina.com | от BMays Design
Как это может помочь моему бренду? Независимо от того, создаете ли вы флаер для печати или для рассылки в электронном виде, вашему бренду нужны рекламные материалы, чтобы заинтересовать (и проинформировать) людей о том, что вы делаете.
Дизайн флаера для Campus group | от BMays Design
Как это может помочь моему бренду? Если вы сделаете его красивым, люди смогут поделиться им и рассказать о вашем бренде.
Дизайн плаката для мероприятия в кампусе | пользователя BMays Designs
Как это может помочь моему бренду? Само собой разумеется, что ваш логотип — это лицо вашего бренда, продукта, мероприятия и т. Д. . . Люди будут судить о вашем бизнесе по первому впечатлению от вашего логотипа.
Дизайн логотипа RC Управление благосостоянием | от BMays Design
Как это может помочь моему бренду? Некоторые говорят, что визитная карточка устарела, но нет ничего лучше, чем иметь ее под рукой, когда вы неожиданно встречаетесь с кем-то и вам нужно пообщаться.
Хотите удивительного вдохновения? Посмотрите 78 уникальных дизайнов визиток в блоге Oubly. Есть несколько удивительных примеров крутых вещей, которые вы можете создать.
Дизайн визитной карточки для Стефани Маннс | BMays Дизайн
Как это может помочь моему бренду? Допустим, вы запускаете услугу и хотите дать людям простой способ поделиться своей услугой или продуктом с другими.Значок позволяет им делиться в социальных сетях или наклеивать его в нижний колонтитул своих веб-сайтов.
Дизайн значка для InfoBoMo | от BMays Design
Как это может помочь моему бренду? Инфографика информирует вашу аудиторию, чтобы она могла увидеть, что им нужен ваш продукт / услуга. Это также привлекательный способ презентации. . . хорошо . . . что-нибудь.
Инфографика в социальных сетях | от BMays Design
Как это может помочь моему бренду? Когда вы создаете свой бренд, наличие некоторых шаблонов и текстур поможет вам визуально выделиться.С помощью Photoshop вы можете легко создать узор на таком веб-сайте, как BGPatterns.com, а затем использовать плитку для создания полноразмерного фона в Photoshop.
Паттерны для независимой идентичности бренда | от BMays Design
Как это может помочь моему бренду? Используйте Photoshop, чтобы оживить некоторые фотографии, которые вы можете использовать в своем блоге или в своих учетных записях в социальных сетях. Существует множество экшенов и стилей Photoshop с идеальными предустановками, чтобы ваши фотографии выглядели так, как нужно вашему бренду.
Пакетные фильтры действий | Адриана Адамс Фотография
Руководство по бренду Наоми Осемедуа | по BMays
Как это может помочь моему бренду? Руководства по стилю помогут вашему бренду оставаться последовательным, а с помощью смарт-объектов Photoshop может упростить переключение узоров, изображений и цветов, а также создание собственного руководства по стилю.
Как это может помочь моему бренду? Когда вы попадаете на сайт, что вы видите в первую очередь? Правильно, заголовок.Он должен привлечь вас и указать направление, в котором вы должны двигаться.
Заголовок веб-сайта Learntheshop.com | BMays Дизайн
Как это может помочь моему бренду? Так же, как и на вашем веб-сайте, заголовок вашего электронного письма привлекает внимание и обрамляет остальную часть письма.
Заголовок электронной почты | от BMays Design
Как это может помочь моему бренду? Людям нравятся визуальные эффекты, поэтому, когда вы публикуете сообщения в социальных сетях, вы можете использовать их для привлечения людей. Photoshop позволяет создавать многослойное изображение, в котором может развиваться ваше творчество.
Курс «Сделай сам» по дизайну Pinterest для идентификации бренда | от BMays Design
Как это может помочь моему бренду? Привлекая внимание людей к своей боковой панели, вы представляете информацию и визуальные эффекты, которые помогают людям сосредоточиться на том, что вам нужно. Если вам нужны другие идеи о боковой панели или нижнем колонтитуле или вы убеждены, что эти области с высокой посещаемостью важны, но не знаете, что с ними делать, ознакомьтесь с моим бесплатным курсом «Прокачай мою боковую панель».
Как это может помочь моему бренду? Сообщите миру, когда ваш бренд делает что-то классное! Вы можете создать единый набор фирменных открыток, которые могут служить и писать от руки благодарственные заметки вашим клиентам, или создавать открытки в качестве раздачи в своем блоге.
Открытки
для Эрика Мура | от BMays Design
Как это может помочь моему бренду? Легко дополнить свой веб-сайт и целевые страницы дизайном, подходящим для вашего бренда. Вы создаете изображение кнопки в Photoshop и загружаете его на свой веб-сайт в качестве изображения, связанного с местом назначения.
Как это может помочь моему бренду? Если вы меняете фотографию с цветной на черно-белую, регулируете уровни яркости или добавляете контраст, вы на один шаг ближе к тому, чтобы получить тот вид, который вы хотите для своего бренда.
Черно-белое фото | от BMays Design
Как это может помочь моему бренду? Photoshop может предоставить шаблон для дизайна, который вы постоянно обновляете, чтобы сэкономить ваше время и сохранить согласованный вид. Одностраничный дизайн может быть полезен для маркетингового бюллетеня, программы курса, подписки по электронной почте или всего, что требует лаконичного, организованного дизайна.
Программа курса
для Наоми Осемедуа | от BMays Design
Как это может помочь моему бренду? Если вы когда-нибудь планируете организовать мероприятие (виртуальное или физическое) для своего бренда, тогда вы сможете разработать красивые приглашения или сохранить даты, а также сможете задать правильное настроение и ожидания вашей аудитории.К тому же, разве ты не испытываешь гордости, когда это хорошо выглядит?
Приглашение и Дата Дизайн | BMays Дизайн
Я тебя поддержал. Проверьте Learn The Shop! Стратегически разработанный курс, чтобы научить новичка Photoshop таким образом, чтобы он быстро стал ценным.
Научи меня фотошопу
Делитесь знаниями!
7 вещей, которые можно сделать с помощью Photoshop
В мире дизайна побеждают самые умные, яркие и креативные.Они привлекают наше внимание своими изобретательскими идеями и заставляют нас интересоваться тем, что они могут предложить.
Photoshop — один из таких инструментов, который может превратить простую картинку в дизайн, привлекающий десятки, сотни или даже тысячи заинтригованных пар глаз. И он не используется только для устранения эффекта красных глаз и исправления растрепанных волос на снимке. Независимо от того, являетесь ли вы генеральным директором компании или сидящей дома мамой, желающей собрать симпатичный альбом для вырезок, программа позволяет вам изучить огромный спектр макетов и дизайнов, соответствующих вашим художественным потребностям.
Ниже перечислены семь вещей, которые вы можете делать с помощью Photoshop.
Создание объявлений
Будь то Рождество, объявление о свадьбе, выпускной или что-то еще, о чем вы хотите рассказать семье и друзьям, вы можете поиграть в Photoshop, чтобы лепить красивые открытки с милыми рисунками и звездными изображениями. Изучение программы поможет тому, над чем вы работаете, будет выглядеть профессионально, четко и чисто.
Плакаты, брошюры и визитки
Вы знаете, как ваши дети любят навешивать на вас огромные семестровые проекты за день до их сдачи, которые также стоят пятьдесят процентов их оценки? Или вы знаете, как вы хотите, чтобы визитная карточка шла вместе с вашей компанией по производству тортов, но не хотите тратить немалые деньги на то, чтобы сделать это где-то еще? С помощью Photoshop вы можете создавать разные проекты, которые помогут вам в самых разных ситуациях.Листовки, брошюры, плакаты, открытки … возможности действительно безграничны.
Информационные графики и мокапы
Все ваши владельцы бизнеса знают, что предоставление информации о ваших продуктах и услугах очень важно при общении с вашими клиентами. С помощью Photoshop вы можете создавать информационные графики и плоские макеты, чтобы привлечь внимание потенциальных клиентов. Если вы хотите, чтобы это было серьезно и профессионально или привлекательно и весело, Photoshop позволяет вам делать все это.
Элементы веб-сайта
Будь то баннеры веб-сайтов, изображения на боковых панелях, кнопки, разделители и т. Д., Вы можете создать броский дизайн своего веб-сайта с помощью Photoshop. Поскольку визуальные эффекты — это то, что в первую очередь привлекает внимание человека в социальных сетях, их невероятно важно делать правильно. Используя программу, вы сможете создать то, что вам нужно, чтобы помочь не только сохранить читательскую аудиторию, но и увеличить ее.
Реставрация фото
Все мы знаем, что у вас в кладовке лежат старые фотоальбомы ваших бабушек, дедушек и родителей, которые ждут, когда их откопают.Единственным недостатком является то, что эти фотографии могут быть потускневшими, морщинистыми и выцветшими. Photoshop позволяет восстановить эти фотографии, чтобы они выглядели аккуратными и четкими, и вы даже можете добавить цвет к исходной черно-белой фотографии с помощью удобного инструмента, называемого раскрашиванием.
Действие Последовательный выстрел
Photoshop позволяет вам поиграть с эффектом двойной экспозиции для изображения, с которым вы работаете, что позволяет объединить шикарный снимок в одно изображение. Это весело, и, поскольку они фиксируют действия со всех сторон, сделанных человеком, они подчеркивают не только впечатляющие способности человека, но и ваши навыки в Photoshop.
Сюрреалистические фотографии
Они отлично подходят для рекламы, журналов, обложек книг и многого другого, так как они делают свою работу, заставляя вас действительно остановиться и посмотреть на то, что изображено на фотографии. Photoshop позволит вам превратить изображение во все, что может придумать ваше воображение, и действительно многое расскажет о вашем уникальном стиле и идеях.
Photoshop можно использовать как для бизнеса, так и для домашнего использования, например для объявлений и школьных проектов. Однако знание того, что вы можете с ним делать, помогает расширить границы и позволяет по-настоящему задействовать свое воображение и творческие способности.
Для всех, кто интересуется Photoshop и хочет узнать, с чего начать, этой осенью CEWT предлагает два класса: Photoshop Elements: Основы редактирования изображений, которые научат основам, таким как освещение, управление деталями изображения и комбинирование изображений, и Photoshop для Design Beginners, предназначенный для начинающих, интересующихся графическим дизайном. Для получения дополнительной информации посетите сайт cetrain.isu.edu или позвоните по телефону (208-282-3372).
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером.Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и руководств по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как пользоваться Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для проектирования веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Новичку в Photoshop важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение.Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, чтобы вы не могли вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов Photoshop
Панель инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — это инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры этого инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в Photoshop
Говоря о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, будет создан отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в Photoshop
Инструмент «Перо» позволяет рисовать собственные фигуры.У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка Freeform для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязываются к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в Photoshop
Инструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В
Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, в том числе изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Как использовать инструмент «Градиент» в Photoshop
Градиент — это плавный переход между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Для создания градиента:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент Лассо в Photoshop
Инструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остального изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент Лассо предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат со стороны социальных сетей.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Заключение
Когда вы начинаете свой бизнес по прямой поставке, получение некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как редактировать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете узнать, как использовать Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?
Пять инструментов Photoshop для превращения ваших изображений из хороших в отличные
Изображение морского пейзажа — до и после редактирования изображений
Мы все время слышим: «Это фото было отфотошоплено».Иногда кажется, что фотография подхватила болезнь или Photoshop — это какой-то нежелательный эффект, добавленный к изображению. Photoshop — это КЛЮЧ к тому, чтобы ваши хорошие изображения выглядели эффектно. Да, я сказал «хорошие» образы. Photoshop — это не исправление ошибок или попытка спасти неудачный снимок. Это больше касается улучшения ваших изображений и придания им потрясающего вида, не переусердствуя. Photoshop — фантастический инструмент, когда он используется эффективно, но может стать вашим врагом, если вы переусердствуете. В зависимости от того, чего вы хотите достичь с фотографиями, это краткое руководство по пяти инструментам Photoshop поможет вам эффективно настроить экспозицию и сделать цвет действительно ярким из вашего изображения.
ПРИМЕЧАНИЕ: примеры в этой статье просто показывают вам, как выполнять настройки на отдельном слое. Вы также можете использовать корректирующий слой, который дает вам гораздо больше контроля над настройкой. Единственный инструмент, который нельзя использовать с корректирующим слоем, — это Shadow и Highlights. Я расскажу более подробно о корректирующих слоях в следующих статьях, а пока, если вы будете следовать этим рекомендациям, ваши изображения будут выглядеть убедительно и богато, но без переборов.
Этот инструмент будет использоваться, чтобы получить больше деталей в теневых областях вашего изображения.Современные камеры могут запечатлеть много деталей, но в зависимости от освещения в снимаемой вами сцене тени могут быть немного темными. Инструмент «Тень и свет» вернет некоторые детали в этих областях.
Откройте изображение в Photoshop и выберите: ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ТЕНЬ И ОСОБЕННОСТИ.
Инструмент «Поиск теней и бликов»
Инструмент появится, и вы увидите это (как показано ниже). Если вы не видите все эти ползунки, нажмите «Дополнительные параметры», чтобы развернуть поле.Вы будете использовать этот инструмент, чтобы вернуть детали в тени, и вы не будете вносить никаких изменений в светлые участки. Я считаю, что часть этого инструмента с выделениями не очень хороша, поэтому я вообще не использую его.
Корректировка теней на изображении
Лучший способ работать с инструментом — переместить ползунок «Сумма» под полем «Тени» примерно на одну треть (33%). Затем переместите ползунок Tonal Width прямо под ползунок Amount. Наконец, переместите ползунок радиуса прямо под ним.В большинстве случаев вам нужно, чтобы эти ползунки располагались непосредственно друг под другом (см. Снимок экрана внизу справа).
Здесь важно помнить, что необходимо внести коррективы и обратить внимание на то, что ваше изображение было затронуто. Нажмите кнопку предварительного просмотра в правой части инструмента (вы можете сделать это со всеми инструментами, описанными в этой статье), чтобы увидеть «до и после». Вы сможете сразу увидеть, как работают ваши изменения. Если вам нужно извлечь больше деталей из теней, сдвиньте ползунок «Сумма» вправо еще больше, но убедитесь, что вы выровняли два других ползунка под ним.
Величина, которую вы решите настроить тени, зависит от вас. Будьте осторожны, не переусердствуйте. Как только вы начнете видеть «свечение» вокруг определенных частей вашего изображения, возможно, вы зашли слишком далеко. Это свечение часто называют ореолом, которого можно избежать, внимательно наблюдая за тем, как ваши настройки влияют на ваше изображение. Если вы видите их появление, просто перетащите ползунки влево, пока они не исчезнут. Когда вы будете довольны, нажмите ОК.
Теперь, когда ваше изображение открыто и тени отрегулированы, вы настроите общую экспозицию сцены.Если ваше изображение немного переэкспонировано или недоэкспонировано, инструмент уровней может это исправить. Перейдите в: ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ в строке меню (или используя сочетание клавиш Command / Control + L). Вы увидите всплывающее диалоговое окно УРОВНИ с графиком. Этот график называется гистограммой.
Гистограмма — это просто графическое представление пикселей в сцене. Если график сдвинут влево, это означает, что ваше изображение имеет более темные тона в нем, если график закончился с правой стороны, это означает, что ваше изображение имеет более яркие тона.Нет правильной или неправильной гистограммы, это просто представление света в вашей сцене. На сайте dPS есть несколько отличных статей о гистограммах, поэтому, если вы хотите узнать о них больше, нажмите на одну из ссылок выше.
Использование инструмента «Уровни» для увеличения экспозиции и контрастности
При работе с уровнями важно помнить, что вы не настраиваете изображение так сильно, что это приведет к недоэкспонированию или переэкспонированию изображения. К счастью, Photoshop дал нам возможность увидеть, происходит ли это, о чем я вскоре расскажу.Во-первых, вы заметите, что внизу гистограммы есть три ползунка. Ползунок справа белый (регулирует блики), ползунок посередине серый (регулирует средние тона), а ползунок слева черный (регулирует тени). Инструменты уровней помогут настроить контраст и цвет вашего изображения. Вы можете начать процесс, щелкнув и перетащив белый ползунок (переместив его влево), чтобы коснуться края гистограммы. Сделайте то же самое с черным ползунком (перетащите его вправо). Ваш образ уже будет выглядеть лучше.
Использование клавиши ALT для просмотра переэкспонированных участков
Затем вы можете переместить средний ползунок вправо или влево, чтобы увидеть, что работает лучше. Небольшие изменения всегда работают лучше всего, поэтому не вносите резких изменений в каждый ползунок. Если вы хотите увидеть, как ваши настройки влияют на изображение, удерживайте нажатой клавишу ALT (ПК) или клавишу OPTION (Mac), пока вы нажимаете белый или черный ползунок. Когда вы нажимаете ALT и удерживаете белый ползунок, изображение становится черным. Сдвинув влево, вы увидите на изображении несколько красных областей (см. Выше).Когда вы это видите, Photoshop показывает вам, какие части изображения будут переэкспонированы или обрезаны. Обратное верно для черного слайдера. Если удерживать нажатой клавишу ALT и щелкнуть черный ползунок, экран станет белым, а при перемещении вправо области, которые появляются на экране, будут недоэкспонированы или обрезаны. Эту функцию рекомендуется использовать, если вы не уверены, не перестарались ли вы с настройками уровней.
3. Цветовой баланс
Это хороший инструмент для изменения общего цвета изображения.Если ваше изображение слишком синее и вы хотите, чтобы оно было теплее, вы можете сделать это, подтянув красные тона. Кроме того, если ваше изображение имеет нежелательный цветовой оттенок, возможно, общий цвет сцены кажется слишком зеленым, вы можете исправить это с помощью этого инструмента. Инструмент цветового баланса находится в верхней строке меню в разделе ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ЦВЕТОВОЙ БАЛАНС (или с помощью сочетания клавиш Command / Control + B).
Когда диалоговое окно откроется, вы увидите три ползунка (как указано выше).Ползунки представляют собой визуальные цвета изображения и по умолчанию устанавливаются посередине. Перемещая их влево или вправо, вы сможете изменить цвет изображения. Верхний ползунок влияет на голубой / красный цвет, средний ползунок работает на пурпурный / зеленый, а нижний ползунок — на желтый / синий. Цвет будет меняться в зависимости от того, какой ползунок вы выберете и как далеко вы его переместите влево или вправо.
Примечание: вы также можете выбрать, на какую область изображения повлиять, как в тенях, полутонах или светлых участках, но выбрав соответствующую кнопку в разделе «Баланс тона» под ползунками.
Вы также захотите внести здесь небольшие изменения. Большая корректировка может сделать ваше изображение излишне насыщенным определенным цветом, и это будет выглядеть неестественно. Идея состоит в том, чтобы улучшить ваше изображение за счет усиления определенных цветов в сцене. Итак, если у вас есть изображение заката (как показано ниже), вы можете усилить красный, желтый и пурпурный. Это сделает ваше изображение теплым и придаст сцене некоторый оттенок.
Использование цветового баланса для усиления цветов изображения
4.Оттенок и насыщенность
Одним из самых мощных инструментов цвета в Photoshop является инструмент «Цветовой тон и насыщенность». Чтобы открыть его, перейдите в: ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или используйте сочетание клавиш Command / Control + U). Этот инструмент можно очень эффективно использовать для корректировки всех цветов вашего изображения. Когда вы откроете инструмент, вы заметите, что снова есть три ползунка, а именно «Цветовой тон», «Насыщенность» и «Яркость».
Оттенок означает цвет, он используется не очень часто, так как он переназначает цвета в вашем изображении, и вы хотите использовать этот инструмент для насыщенности.Насыщенность контролирует насыщенность или интенсивность цветов вашего изображения. Над тремя ползунками вы увидите раскрывающийся список под названием Мастер. Если вы нажмете на это, вы можете выбрать цвета, которые хотите насытить. Это дает вам очень точный контроль над каждым цветом вашего изображения. Вы можете выбрать каждый цвет индивидуально и настроить его в соответствии со своими предпочтениями. Вы можете захотеть насытить красный и желтый больше, чем синий, например, этот инструмент позволяет вам это сделать. Приятно знать, что вы не добавляете цвет своему изображению, вы насыщаете цвета, которые там есть.Опять же, важны постепенные корректировки. Не переусердствуйте, небольшие изменения во время этого процесса сделают ваше изображение более естественным и драматичным.
Получение максимальной отдачи от инструмента «Оттенок и насыщенность» путем насыщения цветов по каналу
5. Вибрация
Инструмент вибрации находится в разделе ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ВИБРАЦИЯ (без ярлыка). Он эффективно насыщает не полностью насыщенные цвета. Это хороший завершающий штрих к редактированию вашего изображения, чтобы ваше изображение получило окончательный импульс.Нет никаких рекомендаций относительно того, насколько вы должны настроить этот инструмент, но имейте в виду, как это влияет на ваше изображение. Как только этот шаг будет завершен, ваше изображение должно выглядеть заметно иначе, и если все сделано правильно, зрители не будут произносить эти ужасные слова «отфотошопленные».
Последний шаг, повышение яркости изображения для получения еще большей выразительности.
В заключение
Эти пять инструментов помогут вам сделать ваши хорошие изображения впечатляющими. В Photoshop важно помнить о постепенной корректировке.Как вы можете видеть из этого процесса, вы медленно и постепенно вносите изменения, но общий эффект впечатляет, но не выглядит чрезмерным. В Photoshop есть много других инструментов, которые могут еще больше улучшить ваши изображения (я буду писать по ним статьи в течение следующих нескольких месяцев), но начните с них и ознакомьтесь с тем, как они работают. Подводя итог, можно сказать, что в Photoshop чем медленнее, тем лучше, и многие мелкие корректировки оказывают более сильное влияние на ваше изображение, чем несколько крупных корректировок. Наслаждайтесь и экспериментируйте и, как всегда, дайте мне знать, что вы думаете, в комментариях ниже.
Учебное пособие по Photoshop с закладками для начинающих
Когда вы открываете Adobe Photoshop в первый раз, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики.Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цвета фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где он расположен: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите свои слои. Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом.Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаз»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Назначение: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого.Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это нижняя часть панели инструментов слева, обозначенная двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Назначение: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы нажмете значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом, чтобы отредактировать его.
Чтобы добавить текст к вашей графике:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти
— отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить свою графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана.Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль. Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного проще в использовании .
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графический объект:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который вы хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует весь рисунок, чтобы вы могли вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого поста.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла, чтобы создать трехмерное изображение, подобное приведенному ниже для нашей вводной электронной книги Pinterest.Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои.Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые вы хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок «Ластик», все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство для удаления фона, щелкните значок ластика и удерживайте его, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Назначение: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших участков. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где он расположен: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (то есть цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенный палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Параметры смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Найдите время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просматривать.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что мы дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Удачных фотошопов!
Как из фотошопа превратить кого-нибудь в картинку
Если вы знаете, как нарисовать кого-нибудь в фотошопе, вы откроете для себя забавный творческий способ использования инструмента для редактирования изображений.Мы собрали учебное пособие для начинающих, чтобы познакомить вас с шагами, которые необходимо предпринять, если вы хотите удалить человека с одного изображения и перетащить его на другое. Этот урок направлен на добавление людей, но один и тот же метод можно использовать в различных композициях.
Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop. У вас еще нет Creative Cloud от Adobe? См. Нашу страницу со скидками Creative Cloud для получения лучших предложений. А если у вас тоже нет Photoshop, посмотрите, как скачать Photoshop прямо здесь.Но пока читайте дальше, чтобы узнать, как из фотошопа превратить кого-нибудь в картинку.
01. Найдите свое изображение
В идеале, ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще (Изображение предоставлено Future, Мэтт Смит)
Первый шаг к тому, чтобы научиться фотошопу кого-то в картинку, — это найти идеальные изображения. При выборе двух изображений важно учитывать совпадение перспективы и углов, чтобы любое вставленное изображение выглядело естественно и на месте.Ключевой частью освоения того, как сделать фотошопом кого-то из изображений, является имитация разрешения и условий освещения исходного изображения, поскольку крошечные различия могут сразу же испортить достоверность композиции.
При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край. Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент «Волшебный ластик» для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser.Выбрав этот инструмент, нажмите на ненужные области изображения, которые нужно удалить. Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит)
Самый точный способ вырезать объект в Photoshop — это нарисовать путь с помощью инструмента «Перо».Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение».Удерживая нажатой клавишу или при щелчке, можно изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сосредоточьтесь на волосах
Поэкспериментируйте с элементами управления в «Выделении и маскировке», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Мэтт Смит)
Когда вы учитесь, как преобразовать кого-то в фотошоп , вам нужно будет рассмотреть волосы. Инструмент «Перо» отлично подходит для четких и резких линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани.У каждого дизайнера есть свои «проверенные временем» приемы решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы примерно выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок, чтобы изменить размер кисти. Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно провести испытания и улучшить, экспериментируя с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона.Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инверсия») и удалите. Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека на свое изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит)
Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ. Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой.Возможно, вам придется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого можно использовать инструмент «Перо», выделив область перед нажатием кнопки маски.
05. Подумайте об освещении
Расположите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, настройте только этот слой (Изображение предоставлено Future, Мэтт Смит)
Моделирование условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения. Поскольку вы только учитесь, как фотошопить кого-то в изображение, вам понадобится самый простой способ сделать это.Это способ добавления теней и редактирования цветового баланса. Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», а затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции.Чтобы убедиться, что корректирующий слой работает только с тем слоем, который вам нужен, поместите его над активным слоем, затем alt щелкните между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06. Как удалить кого-то с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено Future, Мэтт Смит)
Удалить человека намного проще, чем добавить его.В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеале вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти к Edit> Fill и выбрать Content Aware fill. Затем это перерисовывает выбранную область, делая обоснованное предположение на основе остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент Clone Stamp и нажмите alt , чтобы выбрать область, из которой вы хотите клонировать.