Содержание
border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные
стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
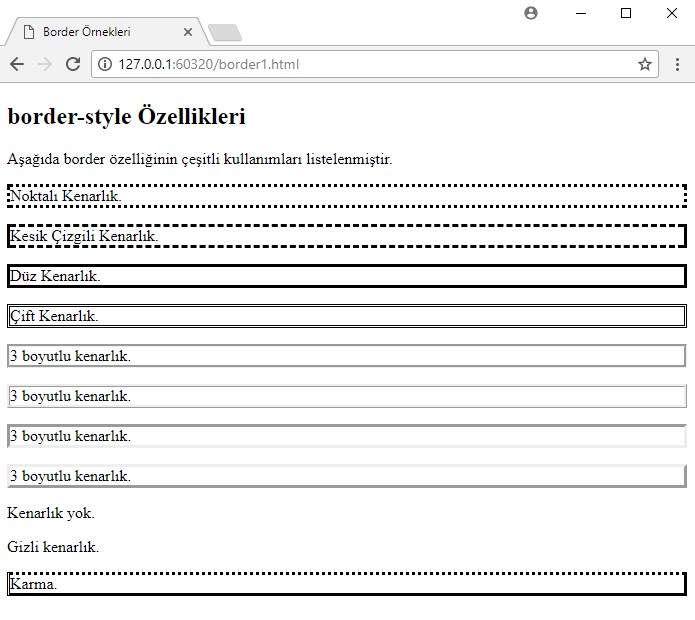
Для управления видом границы предоставляется несколько значений свойства border-style.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы.  |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-color | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет
задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID»).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
CSS-рамка
CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина.
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойстваborder-style: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-style: solid;}
p {border-top-style: solid;}2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства color.{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойстваborder-color: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-color: #cacd58;}3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width (border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) | {border-width: 5px;} |
| {1,4} | Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойстваborder-width: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-width: 2px;}4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
div {
width: 100px;
height: 100px;
border: 2px solid grey;
}При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
p {border-top: 2px solid grey;}Одна рамка между блоками CSS
Несколько вариантов как схлопнуть (объединить) границы у рядом стоящих блоков.
1
Flexbox
C помощью свойств flex можно легко выстроить блоки одну линию или сетку, при этом у родительского элемента border указывается сверху и слева , а у элементов справа и снизу.
Если в конце остается пустое пространство, то последний элемент растянется на всю ширину:
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}Результат:
2
Отрицательный margin
Старый метод – у блоков с float: left или display: inline-block сделать отрицательный margin чтобы рамки наложились друг на друга, а у родителя эти отступы компенсировать с помощью padding.
Float заметны
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
}Результат:
Строчно-блочные элементы
Всё тоже самое как и в случаи с float, но дополнительно у родителя требуется установить font-size: 0, для удаления отступов.
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>. block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}
block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}Результат:
3
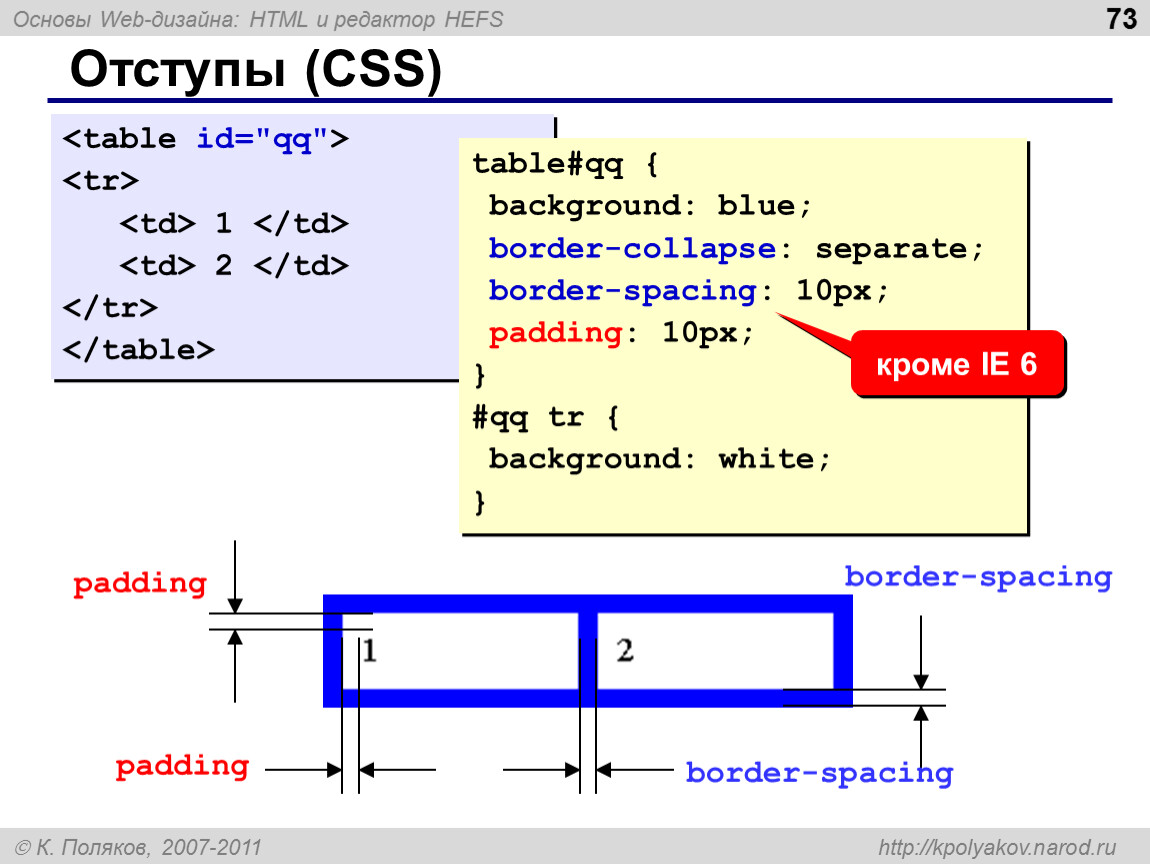
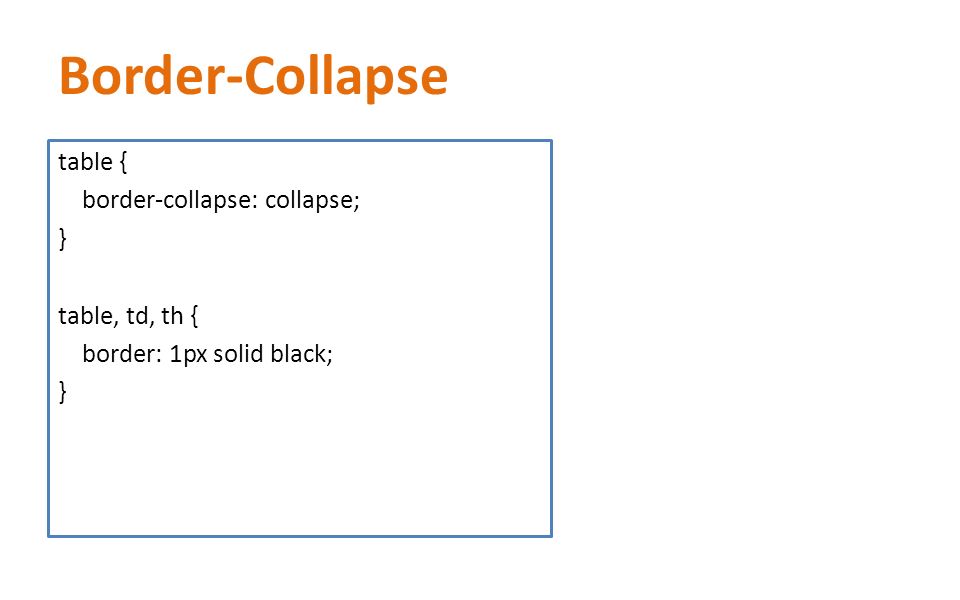
Table border-collapse
У таблиц есть свойство border-collapse, которое задает правило как отображать рамку между ячейками. Но вёрстку таблицами делать нельзя, поэтому на помощь приходит display table. В таком случаи меняется html-разметка:
<div>
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
</ul>
<ul>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
</ul>
<ul>
<li>Блок №7</li>
</ul>
</div>. block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}
block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}Результат:
Это настоящий пистолет. Стилизованное под игрушку оружие вызвало скандал в США
Пистолет называется Block19 и выглядит как оружие, которое мог бы сделать ребенок, играя в конструктор. Culper Precision заявила, что такой дизайн призван «подчеркнуть чистую радость спортивной стрельбы».
«Мы создали Block19, чтобы показать всем, кто недавно приобрел огнестрельное оружие, что оно предназначено не только для бывших и нынешних военных и людей, склонных к пустой браваде, которых мы так часто видим в соцсетях. Оружие — для ВСЕХ, и мы хотим одними из первых поприветствовать новых владельцев, какими бы людьми они ни были и каких бы политических взглядов не придерживались», — добавили в Culper Precision.
«Нам надоело, что в последние 30−40 лет наши права в соответствии со Второй поправкой к конституции США отнимают у нас из страха, что люди, которые нас ненавидят, начнут думать о нас еще хуже», — говорится в заявлении оружейной компании.
Однако такое объяснение устроило не всех.
Одной из первых на выход «пистолета из Lego» отреагировала сама датская компания Lego. О продаже стилизованного пистолета ей сообщила НКО Everytown for Gun Safety, которая борется против насилия с применением оружия. После этого Lego потребовала прекратить выпуск Block19, и президент Culper Precision Брендон Скотт в интервью Washington Post сказал, что оружейная компания выполнит это требование.
На Culper Precision обрушилась волна критики: выпуск «игрушечного» оружия называли безответственным и опасным. Активистка Everytown for Gun Safety Шэннон Уоттс подчеркнула, что в США жертвами огнестрельного оружия все чаще становятся несовершеннолетние.
По статистике сайта Gunviolencearchive, в 2020 году от огнестрельного оружия в США погибло 1374 несовершеннолетних в возрасте от 1 до 17 лет. За первое полугодие нынешнего года были убиты уже 832 несовершеннолетних американца. Случаев огнестрельного ранения детей и подростков в прошлом году насчитали 3409, а в первом полугодии 2021-го — 2078.
За первое полугодие нынешнего года были убиты уже 832 несовершеннолетних американца. Случаев огнестрельного ранения детей и подростков в прошлом году насчитали 3409, а в первом полугодии 2021-го — 2078.
Законы США запрещают производство детских игрушек, которые выглядят как настоящее оружие, однако сделать оружие, стилизованное под игрушку, формально можно.
CSS свойство border-image-outset | назначение, допустимые значения, примеры
Свойство border-image-outset — указывает, на какое расстояние фоновое изображение сверху, справа, снизу и слева выступает за ширину самой границы, заданную свойством border-width.
Если задано только три значения( т.е выступы сверху, справа и снизу), то четвертое значение (выступ слева) будет равно второму (выступу справа). Если задано только два значения, то третье значение будет равно первому, а четвертое второму. Если задано одно значение, оно распространяется на все выступы.
Допустимые значения
- — точное значение ширины (не может быть отрицательным)
- — множитель на который умножается значение ширины границы, заданное свойством border-width.

| Значение по умолчанию | 0 |
|---|---|
| Применимо | ко всем элементам, кроме табличных элементов для которых свойство border-collapse имеет значение ‘collapse’. |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
.block {
width:100px;
height:50px;
border-image-source:url(http://www.mpbox.ru/assets/images/logo.jpg) ;
border-image-slice: 20 10% 15 20 ;
border-image-outset: 1 15px 3 20px ;
border:10px solid #000;
}
Твой код:
<html>
<head>
<title></title>
<style type=»text/css»>
<!—
.block {
width: 80%;
height: 50%;
background: #3490fb;
color: #000;
border: 5px solid #f00;
border-image-source:url(http://www.mpbox.ru/assets/images/logo.jpg) ;
border-image-slice: 20 ;
border-image-outset: 20px 2 1 15px;
border-image-repeat: repeat;
}
—>
</style>
</head>
<body>
<div>
блок с границей из изображения (на момент выхода статьи это свойство не поддерживается ни одним браузером).
</div>
</body>
</html>Сделай код и жми тут
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Backgrounds and Borders Module Level 3 — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Хотя это свойство пока и не поддерживается браузерами, все же есть возможность задать изображение для границы и его выступ за границы с помощью сокращенного свойства border-image, которое частично поддерживает Opera 10.5 и выше.
Свойство border-image-repeat
Свойство border-image
Православный приход в таиландском Чиангмае передал кислородные аппараты для COVID-больных
Представители Владимирского прихода в Чиангмае передают кислородные аппараты и продукты пациентам с коронавирусом
Приходы Таиландской епархии продолжают оказывать помощь жителям страны, пострадавшим от коронавирусной инфекции. 12 июля Владимирский приход в городе Чиангмай на севере Таиланда передал два кислородных аппарата и продукты первой необходимости региональному центру помощи пациентам с коронавирусом. Помощь оказана при финансовой поддержке епархиального управления.
12 июля Владимирский приход в городе Чиангмай на севере Таиланда передал два кислородных аппарата и продукты первой необходимости региональному центру помощи пациентам с коронавирусом. Помощь оказана при финансовой поддержке епархиального управления.
Координатором благотворительной акции был назначен диакон Павел Срисуморо. Глава местного муниципалитета представил собравшимся диакона Павла, который рассказал о православии в Таиланде. Руководители города выразили благодарность Таиландской епархии, заверив во всемерной поддержке деятельности Церкви.
Ввиду санитарной изоляции Чиангмая от других провинций и бедности Владимирского прихода благотворительную акцию поддержали члены других православных приходов Таиланда.
Секретарь Таиландской епархии архимандрит Олег (Черепанин) призвал не ослабевать в помощи нуждающимся и усилить молитвы об избавлении страны от болезни.
Ранее представители Таиландской епархии оказали продуктовую помощь трудовым мигрантам, а также передали 260 ланч-боксов с едой для тайцев, которые проходят лечение от COVID-19 в одной из обсерваций Бангкока. Также прихожане храма в честь святителя Николая Мирликийского в Бангкоке организовали сбор средств для продуктовой помощи нуждающимся, а прихожане храма в честь Вознесения Господня на острове Самуи организовали раздачу продуктов питания нуждающимся жителям острова. Помощь нуждающимся оказывают и другие приходы Таиландской епархии.
Также прихожане храма в честь святителя Николая Мирликийского в Бангкоке организовали сбор средств для продуктовой помощи нуждающимся, а прихожане храма в честь Вознесения Господня на острове Самуи организовали раздачу продуктов питания нуждающимся жителям острова. Помощь нуждающимся оказывают и другие приходы Таиландской епархии.
Больше новостей и историй о церковном социальном служении — в Telegram-канале «Дела Церкви», в группе Синодального отдела в Facebook, VK, ОК, в Youtube-канале и аккаунте Отдела в Instagram
16.07.2021 14:55, 131 просмотров
Темы:
Помощь в коронавирус
Пресс-служба Синодального отдела по благотворительности
Код для размещения ссылки на данный материал в блоге:
<div>
<div >
<a target="_blank" href="http://diaconia. ru/pravoslavnyj-prikhod-v-tailandskom-chiangmae-peredal-kislorodnye-apparaty-dlya-covidbolnykh">
ru/pravoslavnyj-prikhod-v-tailandskom-chiangmae-peredal-kislorodnye-apparaty-dlya-covidbolnykh">
<img border="0" src="http://diaconia.ru/files/60f172/3b416d/a1e557/8b4567/ef3231af731b487fc154889cff7df721_2.jpeg" />
</a>
<a target="_blank" href="http://diaconia.ru/pravoslavnyj-prikhod-v-tailandskom-chiangmae-peredal-kislorodnye-apparaty-dlya-covidbolnykh">Православный приход в таиландском Чиангмае передал кислородные аппараты для COVID-больных | Русская Православная Церковь, Синодальный отдел по церковной благотворительности и социальному служению</a>
</div>
<div>
<a target="_blank" href="http://diaconia.ru/pravoslavnyj-prikhod-v-tailandskom-chiangmae-peredal-kislorodnye-apparaty-dlya-covidbolnykh"></a>
<a target="_blank" href="http://diaconia.ru/">ДИАКОНИЯ.RU</a>
</div>
</div>
Как будет выглядеть ссылка:
css — Как установить границу для тега HTML div
css — Как установить границу для тега HTML div — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
704k раз
Я пытаюсь определить границу вокруг тега div в HTML.В некоторых браузерах граница не отображается.
Вот мой HTML-код:
Как установить границу для тега HTML Div?
ВВВ
7,28833 золотых знака3030 серебряных знаков5353 бронзовых знака
Создан 07 янв.
РХРХ
12.5k3838 золотых знаков140140 серебряных знаков244244 бронзовых знака
0
Постарайтесь четко указать все свойства границы. Например:
граница: сплошной черный 1px;
См. Сокращенное свойство Border. Хотя другие биты являются необязательными, некоторые браузеры не устанавливают ширину или цвет по умолчанию, как вы ожидаете.В вашем случае я бы поспорил, что это нулевая ширина, если не указано иное.
Создан 07 янв.
ПаолоПаоло
20.9k66 золотых знаков3838 серебряных знаков4747 бронзовых знаков
2
можно использовать
ширина границы: 2 пикселя;
стиль границы: сплошной;
цвет границы: черный;
или сокращенно
граница: 2 пикселя сплошной черный
Создан 07 июл.
Согласно W3C:
Поскольку начальное значение стилей границ — «нет», никакие границы не будут видны, если не задан стиль границы.
Другими словами, вам нужно установить стиль границы (например, solid ), чтобы граница отображалась. border: thin устанавливает только ширину. Кроме того, цвет по умолчанию будет таким же, как цвет текста (который обычно не выглядит хорошо).
Рекомендую установить все три стиля:
style = "border: тонкий сплошной черный"
Создан 07 янв.
НедовольныйКоза
63.1k6262 золотых знака194194 серебряных знака281281 бронзовый знак
Вы можете использовать:
бордюр: сплошной;
ширина границы: тонкий;
цвет границы: #FFFFFF;
Однако вы можете изменить их по своему усмотрению.
Том
14.4k1616 золотых знаков4242 серебряных знака4747 бронзовых знаков
Создан 15 дек.
Я думаю, это то место, куда вы указываете ..
Хорошо.он должен быть записан как border-width: thin
По ссылке (нажмите здесь) ознакомьтесь с различными типами стилей границы
, вы также можете установить ширину границы, указав ширину в пикселях .. (например, border-width: 1px), минимальная ширина — 1px.
Эрик Лещинский
2,155 33 золотых знака1111 серебряных знаков321321 бронзовый знак
Создан 07 янв.
МладенецPro’Aravind’InfantPro’Aravind ‘
11.4k2121 золотой знак7777 серебряных знаков112112 бронзовых знаков
0
Вам нужно установить больше полей, чем только ширина границы. Стиль в основном накладывает границу на страницу. Ширина определяет толщину, а цвет указывает, какого цвета будет граница.
бордюр: сплошной; ширина границы: тонкий; цвет границы: #FFFFFF;
Эрик Лещинский
2,155 33 золотых знака1111 серебряных знаков321321 бронзовый знак
Создан 07 янв.
В начальной загрузке 4 вы можете использовать пограничных утилит вот так.
<стиль>
.border-5 {
ширина границы: 5 пикселей! важно;
}
Создан 06 сен.
Пенни Лю Пенни Лю
8,28055 золотых знаков4242 серебряных знака6868 бронзовых знаков
.centerImge {
дисплей: блок;
маржа слева: авто;
маржа-право: авто;
ширина: 50%;
высота: 50%;
}
@foreach (элемент var в модели)
{

@ item.CategoryName
}
Создан 23 апр.
<стиль>
p {border: сплошной красный 1px}
div {граница: 5 пикселей, сплошной синий}
Зовите меня Измаил.
Только не звони мне поздно к ужину.
Зови меня Измаил.
Только не звони мне поздно к ужину.
Создан 08 мая.
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками html css border или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
border — CSS: Cascading Style Sheets
Это свойство является сокращением для следующих свойств CSS:
граница: сплошная;
граница: 2 пикселя с точками;
граница: outset # f33;
граница: средне-пунктирная зеленая;
граница: наследование;
граница: начальная;
граница: не задана;
Свойство border может быть указано с использованием одного, двух или трех значений, перечисленных ниже.Порядок значений не имеет значения.
Примечание: Граница будет невидимой, если ее стиль не определен. Это связано с тем, что по умолчанию используется стиль , а не .
Значения
-
<ширина линии> - Задает толщину границы. По умолчанию
средний, если отсутствует. См.border-width. -
<стиль линии> - Задает стиль границы. По умолчанию
нет, если отсутствует.См.с рамкой. -
<цвет> - Задает цвет границы. По умолчанию
текущий цвет, если он отсутствует. См.цвет границы.
Как и все сокращенные свойства, любые пропущенные подзначения будут установлены на их начальные значения. Важно отметить, что border не может использоваться для указания пользовательского значения для border-image , а вместо этого устанавливает его начальное значение, то есть none .
Граница Сокращение особенно полезно, если вы хотите, чтобы все четыре границы были одинаковыми.Однако, чтобы сделать их отличными друг от друга, вы можете использовать свойства longhand border-width , border-style и border-color , которые принимают разные значения для каждой стороны. В качестве альтернативы вы можете настроить таргетинг на одну границу за раз с помощью физических (например, border-top ) и логических (например, border-block-start ) свойств границы.
Границы и очертания
Границы и очертания очень похожи. Однако очертания отличаются от границ следующим образом:
- Контуры никогда не занимают места, так как они рисуются вне содержимого элемента.
- Согласно спецификации, очертания не обязательно должны быть прямоугольными, хотя обычно они и есть.
<ширина строки> || <стиль-линия> || <цвет>, где
<ширина линии> = <длина> | тонкий | средний | толстый
<стиль-линия> = нет | скрытый | пунктирная | пунктирная | твердый | двойной | паз | гребень | вставка | outset
= | | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Установка розовой начальной границы
HTML
У меня есть рамка, контур и тень блока! Удивительно, не правда ли?
CSS
div {
граница: 0.5rem начальный розовый;
контур: твердый хаки 0,5 бермуды;
box-shadow: 0 0 0 2рем небесно-голубой;
радиус границы: 12 пикселей;
шрифт: полужирный 1rem без засечек;
маржа: 2бэр;
набивка: 1 бэр;
смещение контура: 0,5 бэр;
} Результат
Таблицы BCD загружаются только в браузере
Как разместить границу внутри элемента DIV с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: Используйте свойство CSS
box-shadow
Если вы хотите разместить или нарисовать границы внутри прямоугольного блока, есть очень простое решение — просто используйте свойство CSS контура вместо границы и переместите его внутри блока элемента, используя свойство outline-offset CSS3 с отрицательное значение.
Однако это решение не подходит для элементов со скругленными углами. Но вы все равно можете рисовать границы внутри круглого блока или элемента с закругленными углами, используя свойство box-shadow с небольшим трюком.
Давайте посмотрим на следующий пример, чтобы понять, как это в основном работает:
Установка границы внутри элемента DIV
<стиль>
.коробка {
ширина: 180 пикселей;
высота: 180 пикселей;
фон: черный;
маржа: 20 пикселей 50 пикселей;
}
.круг {
радиус границы: 50%;
}
.inner-border {
граница: сплошной черный цвет 20 пикселей;
box-shadow: вставка 0px 0px 0px 10px красный;
размер коробки: рамка-рамка; / * Включаем отступ и границу в ширину и высоту элемента * /
}
/ * Решение CSS3 только для прямоугольной формы * /
.inner-outline {
контур: сплошной красный 10 пикселей;
контур-смещение: -30 пикселей;
}
Граница внутри прямоугольной и круглой формы
Контур внутри прямоугольной формы
Связанные вопросы и ответы
Вот еще несколько часто задаваемых вопросов по этой теме:
HTML-пример границы тега Div
Сплошная кайма
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Пунктирная граница
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Пунктирная граница
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Двойная граница
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Внутренняя рамка
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Начальная граница
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки....
Поле прокрутки Пример границы с переполненным текстом автоматически устанавливается в полосе прокрутки ….
Границ | Primer CSS
Утилиты для границ и радиуса границы.
Граница по умолчанию
Утилита границы по умолчанию применяет сплошную границу размером 1 пиксель с серым цветом по умолчанию.
Границы могут быть применены к определенной кромке или к осям X и Y по отдельности:
Удалите границы со всех сторон или с одной стороны с помощью .border-0 , .border-top-0 , .border-right-0 , .border-bottom-0 , .border-left-0 .
Стиль границы
Используйте с пунктирной рамкой , чтобы придать элементу пунктирную границу.
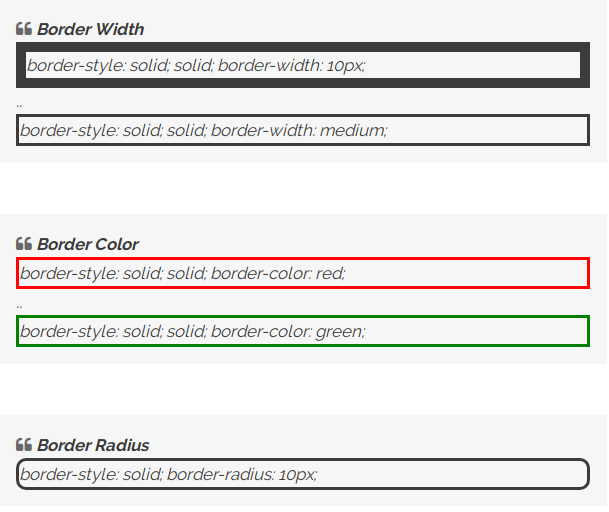
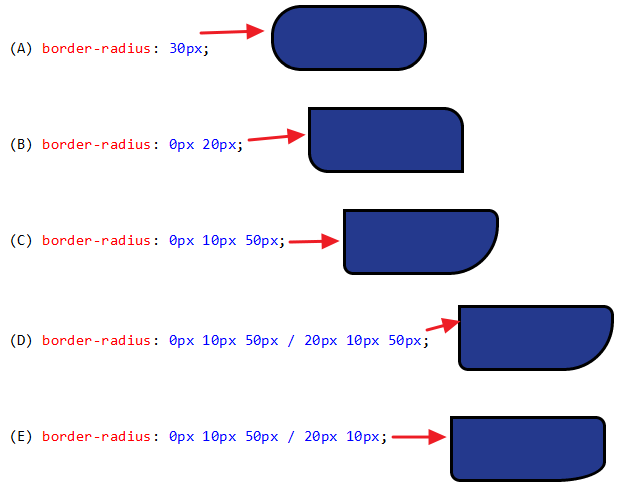
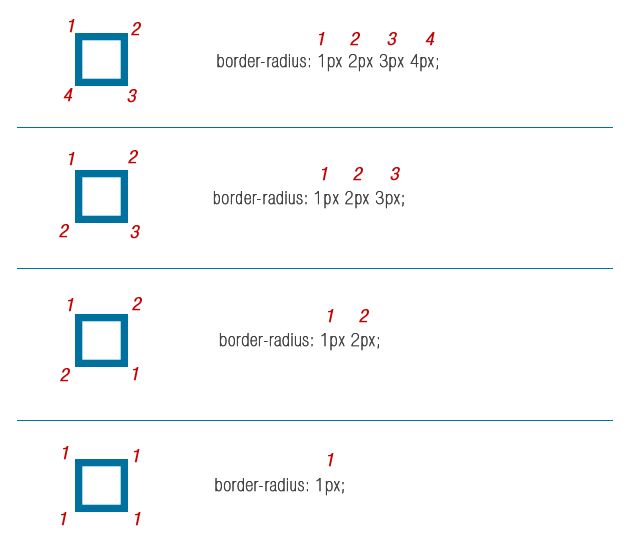
Закругленные углы
Используйте следующие утилиты для добавления или удаления закругленных углов: закругленные-0 удаляет закругленные углы, закругленные -1 применяет радиус границы 4 пикселя, округленно-2 применяет радиус границы 6 пикселей. .circle применяет радиус границы 50%, который превращает квадратные элементы в идеальные круги.
Вы также можете добавить закругленные углы к каждому краю (сверху, справа, снизу, слева) с помощью следующих утилит:
Адаптивные границы
Вы можете настроить ширину границ со всех сторон или с каждой стороны индивидуально с помощью адаптивных утилит для границ:
-
border- (sm | md | lg | xl)добавляет границы со всех сторон на и выше точки останова. Также поддерживается сокращениеborder- (sm | md | lg | xl). -
border- (sm | md | lg | xl) -0удаляет границы со всех сторон на и выше точки останова. -
border- (sm | md | lg | xl) - (top | right | bottom | left)добавляет границу с заданной стороны в точке останова и над ней. -
border- (sm | md | lg | xl) - (top | right | bottom | left) -0граница с заданной стороны в точке останова и выше.
.border-sm-right
.border-md-bottom
.граница-md-top-0
Цвета границ
Цвета границ задокументированы на странице утилит управления цветами.
CSS-формы границы · GitHub
CSS-формы границы · GitHub
Мгновенно делитесь кодом, заметками и фрагментами.
CSS Границы Фигуры
| / * Формы границ CSS * / | |
| html, body {font-size: 15px} | |
| h2 # top {margin: 0} | |
| час {border: 1px пунктирная #CCC} | |
| .float {background: #eef; border: 1px solid #bbc; padding: 0.5rem; float: left} | |
| .float h3 {background: #ccd; margin: -0.5rem; padding: 0.25rem; text-align: center} | |
| .shape {display: inline-block; vertical-align: middle} | |
| форма {фон: # 000; дисплей: встроенный блок; width: 1em; height: 1em; clear: both} | |
| .hg {ширина границы: 0,5 бэр 0,4 бэр; цвет границы: # 000 прозрачный} | |
| .solid {border-style: solid} | |
| .inset {border-style: inset} | |
| .groove {border-style: groove} | |
| .ridge {border-style: ridge} | |
| .outset {border-style: outset} |
Формы границ CSS — WIP | |
Песочные часы | |
— Сплошные границы | |
— Начальные границы | |
— Бордюр гребня | |
— границы канавки | |
— Вставить границы | |
| {«view»: «split», «fontsize»: «100», «seethrough»: «», «prefixfree»: «1», «page»: «html»} |
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
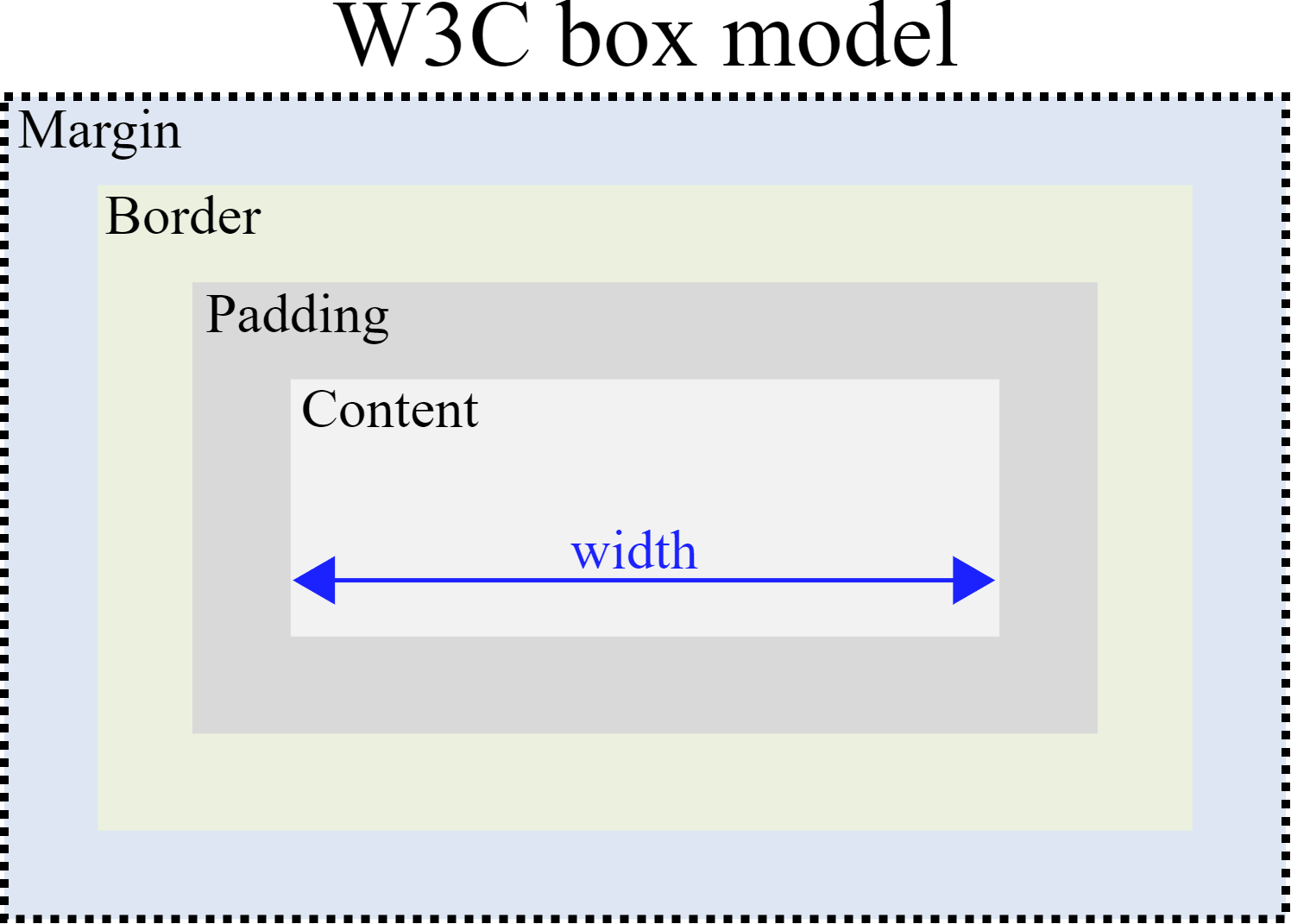
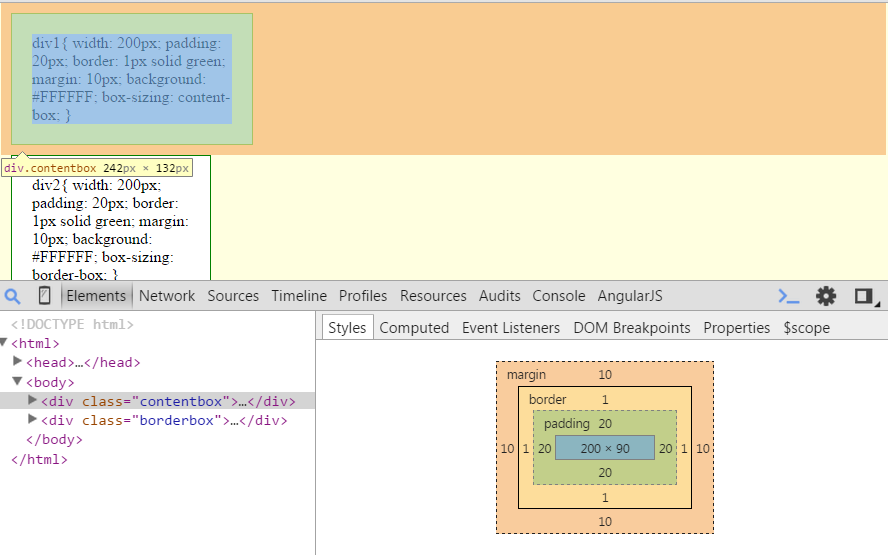
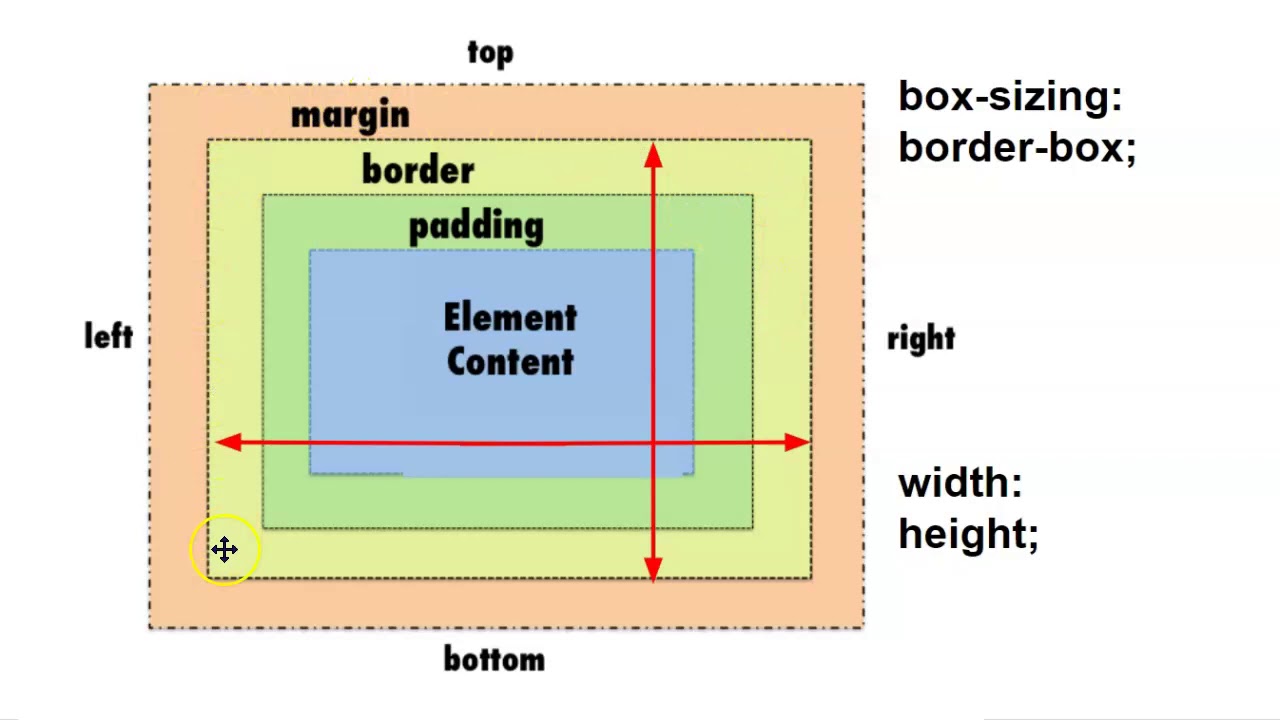
CSS Borders, Padding & Margins
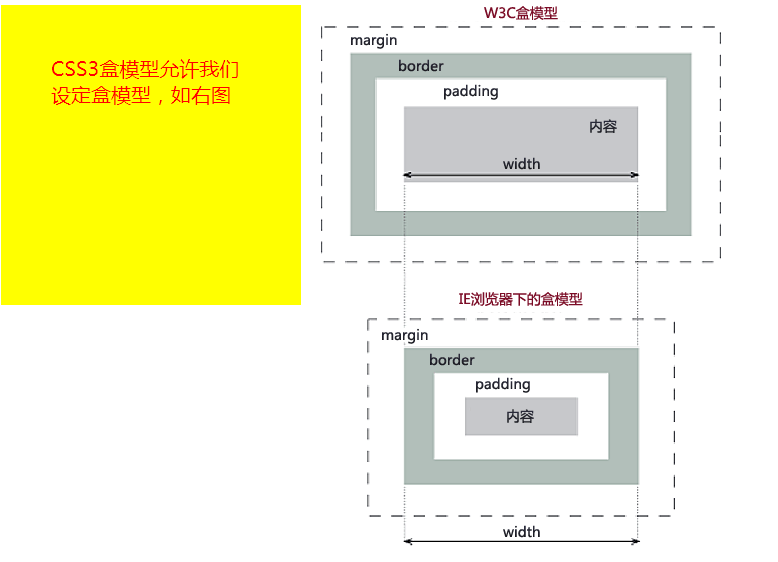
Модель CSS Box по сути представляет собой прямоугольную коробчатую модель, которая используется на сайтах для управления дизайном и внешним видом, начиная от полей, границ, заполнения и содержимого. Эти свойства относятся к CSS Box:
.
- Поле : путем установления поля вокруг некоторого элемента создается свободное пространство, таким образом удаляя элементы в области за пределами границы; поле прозрачное
- Границы : представляет край блока CSS, который простирается вокруг пудинга и содержимого, поле 0, невидимо, но можно установить стиль, толщину или цвет границы
- Padding : это нижний край блока CSS, а именно внешний край блока содержимого и край края границы; прозрачность прозрачная
- Содержимое : это содержимое поля CSS, в которое вставляются как изображения, так и текст
Мы используем свойства height и weight, чтобы установить размер элемента, чтобы он мог правильно отображаться во всех браузерах.Очень важно знать, как их устанавливать, потому что внутри содержимого находится текст, изображения, таблицы и другие элементы, представляющие вложенные дочерние элементы.
Вот пример вышеприведенного:
Блочная модель CSS
первый пример
второй пример
третий пример
CSS Маржа
Благодаря этим свойствам мы можем создать пространство вокруг элементов, которое будет толкаться вверх против других кассет.Индивидуальные свойства, которые дают нам полный контроль над полями: левый край, правый край, верхний край и нижний край.
Значения : <длина>, <процент>, <авто>, {1,4}, наследовать
Поля — односторонний стиль
Мы можем использовать свойство, определяющее поля для каждого элемента: margin-left, margin-right, margin-top, margin-bottom. Эти свойства могут иметь следующие значения: авто, длина, процент, исходное значение и наследование. Внимание! отрицательные значения не являются предпосылками.
Пример:
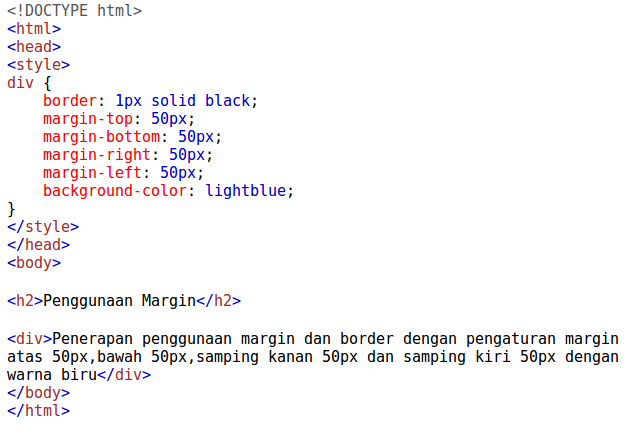
<стиль>
div {
бордюр: сплошной бисквит 12 пикселей;
отступ: 20 пикселей 40 пикселей 60 пикселей 30 пикселей;
цвет фона: Темный лосось;
маржа сверху: 30 пикселей;
поле справа: 50 пикселей;
нижнее поле: 40 пикселей;
маржа слева: 30 пикселей;
размер шрифта: 25 пикселей;
Свойство поля
Свойство поля
CSS Границы
Как я уже сказал, край рамки CSS простирается вокруг заполнения и содержимого.Свойство позволяет вам установить цвет границы элемента, ширину и стиль. Их можно разделить на несколько объектов:
- Border-top, border-right, border-bottom, border-left (задайте стиль, толщину и цвет части края)
- Border-style, border-color, border-width (задайте стиль, толщину или цвет отдельно, но для всех четырех сторон границы)
- Border-top-width, border-top-style, border-top-color (индивидуально задает одно из трех свойств одной стороны края)
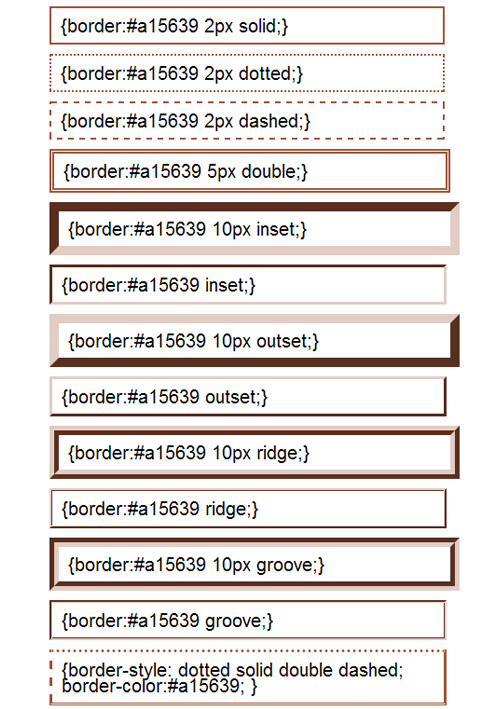
Бордюр со стилем
Значения : нет, сплошная, пунктирная, скрытая, пунктирная, двойная, гребень, канавка, вставка, вынос
Бордюр с цветом
Это свойство цвета позволяет нам установить цвет четырех кривых.Цвет может быть установлен следующим образом: rgb (укажите значения rgb в палитре), name (укажите любое имя цвета в палитре), hex (шестиугольное значение) и прозрачность.
Значения : цвет, прозрачный, {1,4}
Ширина границы
Это свойство определяет ширину краев. Свойство может быть установлено в пикселях, см, pt, ems с использованием трех значений по умолчанию: thin, medium или Thick.
Значения : тонкий, средний, толстый, длина
Бордюр — односторонний
Вы можете установить другой стиль границы только для одной или нескольких сторон.Итак, есть это свойство для указания образца каждой границы: стиль границы слева, стиль границы справа, стиль границы сверху, стиль границы снизу
Значения : пунктирная, пунктирная, сплошная, двойная, канавка, врезка, выход, нет
В примере ниже мы будем использовать несколько типов значений:
<стиль>
тело {
размер шрифта: 60%;
цвет: серый;
маржа: 5;
набивка: 5;
}
п {
заполнение: 3em;
маржа: 1em;
}
code {
шрифт: 1em / 1.5 Курьер;
}
# ex1 {
граница: сплошная 1px;
}
# ex2 {
граница: 1px с точками;
}
# ex3 {
граница: 2px пунктирная #ccc;
}
# ex4 {
граница: сплошная;
ширина границы: 2px 6px 12px 18px;
}
# ex5 {
граница: 5 пикселей;
border-style: сплошная пунктирная сплошная сплошная линия;
}
# ex6 {
граница: сплошная 5 пикселей;
цвет границы: черный темный лосось, темный лосось, темный лосось;
}
#borderCollie {
граница: 4 пикселя с точками # 06c;
}
ТВЕРДЫЙ
ТОЧКИ
ЗАПИСАНО
SOLID - с 2px 6px 12px 18px
сплошной пунктирной пунктирной линией
SOLID - с черным темным лососем темным лососем темным лососем
CSS Padding
Вне области содержимого любого элемента мы находим выравнивание, которое находится между содержимым и любыми границами.Чтобы установить вагонку, воспользуемся свойством наполнителя.
Значения : <длина>, <процент>, {1,4}
Набивка — односторонняя
Мы можем использовать свойство, чтобы указать подкладку для каждой части элемента: padding-left, padding-right, padding-top, padding-bottom. Для заполнения мы можем использовать следующие значения: длина, наследование и процент. Внимание! отрицательные значения не допускаются.
Вот пример:
<стиль>
div {
граница: 5 пикселей сплошного коричневого цвета;
отступ: 20 пикселей 40 пикселей 60 пикселей 90 пикселей;
цвет фона: Темный лосось;
padding-top: 20 пикселей;
отступ справа: 40 пикселей;
padding-bottom: 60 пикселей;
отступ слева: 90 пикселей;
размер шрифта: 30 пикселей;
Свойство заполнения
Свойство заполнения
CSS-контуры
Контур блока CSS выглядит как граница, но не является его частью.На практике он ведет себя как граница, но рисуется в верхней части прямоугольника, не приближаясь к его размеру. Эта линия проводится вокруг элементов за пределами границ. Он имеет следующие свойства контура: ширина контура, цвет контура, стиль контура, смещение контура.
Ширина контура
Это свойство ширины контура определяет ширину контура, имеющую следующие значения:
Цвет контура
С помощью этого свойства контур-цвет мы можем установить цвет контура.Он может быть установлен следующим образом: rgb (указать значения rgb в палитре), name (указать любое имя цвета в палитре), hex (шестиугольное значение) и invert (выполняется изменение цвета).
Значения : <цвет>, инвертировать, наследовать
Стиль контура
Это свойство, стиль контура, определяет стиль эскиза через его собственные значения.
Значения : авто, сплошная, пунктирная, пунктирная, канавка, врезка, выход, гребень, нет
В примере ниже мы будем использовать несколько типов значений:
<стиль>
тело {
маржа: 10 пикселей;
отступ: 15 пикселей;
}
h2 {
размер шрифта: 30 пикселей;
}
pre {
отступ: 30 пикселей;
граница: 10 пикселей двойной;
контур: сплошной бисквит толщиной 10 пикселей;
маржа: 30px 0;
}
п {
размер шрифта: 25 пикселей;
контур-цвет: зелено-желтый;
стиль контура: пунктирный;
ширина контура: толстая;
маржа: 50px 0;
}
p b {
контур: бисквит с точками 6 пикселей;
}
Контуры CSS
Контуры CSS
Контур блока CSS выглядит как граница, но не является его частью.
 </p>
</body>
</html>
</p>
</body>
</html> block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}
block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
} block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}
block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}