Содержание
npm глобальная установка не распознана (gulp)
Я пытаюсь использовать gulp в первый раз.
Следуя инструкциям в Интернете, я установил его как глобально, так и локально, но все равно получаю
ошибку 'gulp' is not recognized as an internal or external command[...] . При использовании PowerShell вместо cmd ошибка равна the term 'gulp' is not recognized as the name of a cmdlet, function, script file[...]
Я пытался:
- установка gulp-cli в дополнение к gulp
- добавление / изменение PATH переменных
- перезапуск моего PC
- запуск
npm install -g npm@latest, чтобы убедиться, что npm-это up-to-date
Я в тупике. Вдобавок ко всему, у меня есть другие пакеты npm, установленные по всему миру, которые отлично работают.
Edit: Я исправил это, добавив npm в переменную окружения PATH. Я добавлял его в NODE_PATH, который не работает для использования CLI.
node.js
npm
gulp
Поделиться
Источник
asher
11 августа 2020 в 18:33
2 ответа
0
«Global install» с флагом -g в основном означает, что вы устанавливаете команду, поставляемую вместе с пакетом.
Для глобальной установки gulp:
npm install gulp -g
Поделиться
yummypasta
12 августа 2020 в 05:47
0
Вы можете добавить сценарий gulp в файл package.json и выполнить команду gulp с помощью npm.
Экс:
- gulp имя задачи : helloTest
- Добавьте код ниже в package.json:
"scripts": { "helloTest": "gulp helloTest", }
А теперь введите команду ниже в terminal:
npm выполнить helloTest
Поделиться
Anushil Kumar
05 сентября 2020 в 13:24
Похожие вопросы:
NPM автоматическая установка gulp компонентов
Я настраиваю gulp для выполнения задач с моими файлами JS в устаревшем проекте . NET WebForms. Я установил NPM, который затем использовал для установки Gulp, и я могу успешно запустить gulp, который…
NET WebForms. Я установил NPM, который затем использовал для установки Gulp, и я могу успешно запустить gulp, который…
npm глобальной gulp установить
Пожалуйста, помогите мне. Я только начинаю изучать gulp и terminal, я не могу установить grobal gulp на свой Mac. Я пытался все по-другому исправить, но это вызвало еще больше проблем.. npm ERR!…
Установка gulp с npm
я пытаюсь установить gulp через npm на DigitalOcean droplet со следующей командой (с sudo и без него): npm install -g gulp и я получаю ошибки, которые не могу понять: > [email protected] install…
Локальная установка gulp не найдена даже после установки npm install -g gulp
Я попытался установить gulp by npm install -g gulp Выход, кажется, что-то вроде этого. (я пропустил несколько журналов) npm http 304 https://registry.npmjs.org/string_decoder npm http 304…
Семантический пользовательский интерфейс/npm проблемы/gulp установка
хорошо так что пока я делал некоторую семантическую установку каждый раз когда я что то пробую я получаю ошибки npm установка -g gulp npm ERR! error rolling back Error: EACCES, unlink. ..
..
`npm run gulp` не может найти модуль ‘gulp-shell’?
Я удалил папку node modules и установил npm с помощью команды npm install . Мой gulpfile.js также идеален, потому что другие люди прекрасно работают с этой конфигурацией, даже я сделал это с этой…
npm установить —g gulp-зависает
Windows PowerShell Copyright (C) 2014 Microsoft Corporation. All rights reserved. PS C:\Windows\system32> npm install —g gulp npm ERR! Windows_NT 6.3.9600 npm ERR! argv C:\\Program…
npm типизация не распознана командой
Поэтому я установил Typings глобально с npm install -g typings Я убедился, что C:\Users\{username}\AppData\Roaming\npm находится на моем пути. Я могу заставить его работать после перезагрузки, но…
Запуск Gulp через NPM?
Этот учебник работает с Gulp по NPM следующим образом: // package.json scripts: { gulp: ./node_modules/gulp/bin/gulp.js }, // in your terminal, instead of using gulp, use npm run gulp npm run gulp. ..
..
Gulp команда не найдена
Я попытался установить Gulp с помощью NPM, но команда gulp не распознается. Это команды, которые я выполнил. Я использую Git Bash и запускаю его как администратор. Я использую Windows 10. npm…
16. Установка NPM и модулей Gulp Основы Web-дизайна. Фронтэнд
16. Установка NPM и модулей Gulp
(В инструкциях, связанных с Gulp, подразумевается, что вы пользуетесь Windows 7+)
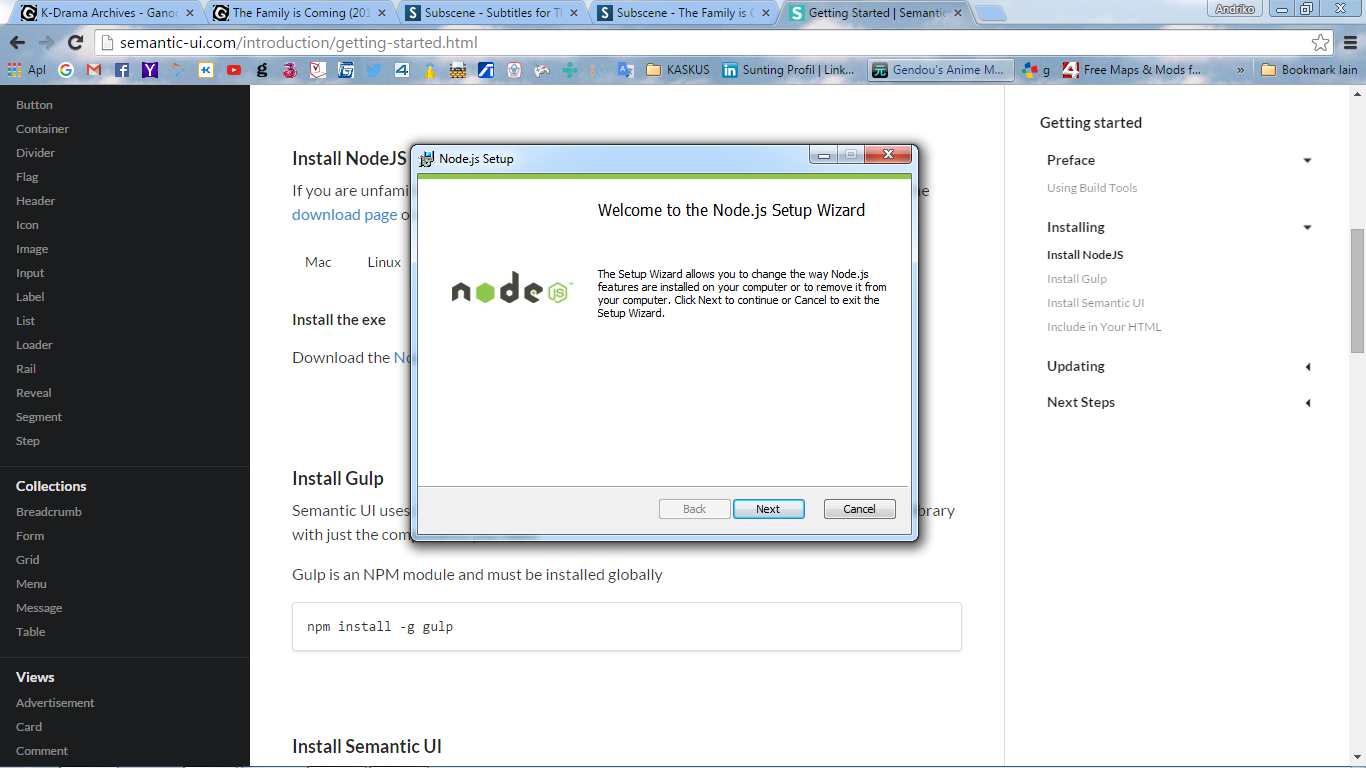
В первую очередь, чтобы Gulp работал, нужно установить менеджер пакетов NPM. Он входит в состав node.js. Поэтому идём на сайт node.js и скачиваем установщик: nodejs.org. Рекомендую ставить LTS — версию. На данный момент последняя LTS версия — 8.11.1. Ее мы скачиваем и устанавливаем, как обычное приложение. Самое главное на этапе выбора модулей установить флажок рядом с NPM. Обычно он уже установлен, но лучше проверить.
Следующим этапом нужно запустить командную строку и установить Gulp глобально
Здесь и далее выделенный курсивом текст будет означать, то что его нужно прописать в командной строке.
npm install gulp -g
Отлично, когда Gulp установлен глобально, нужно установить его в папку с проектом. Для этого переходим в нашу папку (разумеется в командной строке):
cd путь/до/папки/с/проектом
Путь можно скопировать из Проводника. Теперь нужно инициализировать проект:
npm init
Заполняем сведения о проекте (на английском языке, иначе выдаст ошибку. В имени не допускаются пробелы и заглавные буквы), которые в последствии запишутся в файл package.json в директории проекта
1. Имя
2. Описание (можно оставить пустым)
3. Номер версии (можно оставить пустым)
4. Входная точка (можно оставить пустым)
5. Репозиторий на GitHub (можно оставить пустым)
6. Лицензия (можно оставить пустым).
Теперь нужно создать файл gulpfile.js в директории проекта.
Следующим шагом установим Gulp локально в проект:
npm install gulp —save—dev
Последнее, что нужно сделать перед настройкой gulpfile. js, это установить необходимые плагины:
js, это установить необходимые плагины:
© Даниил Голубев,
книга «Основы Web-дизайна. Фронтэнд».
Установка Gulp
Давайте будем разбираться, как можно установить систему Gulp для вашего веб-проекта, который вы в данный момент разрабатываете.
В этом нам поможет официальный сайт:
https://gulpjs.com
И на первом экране вы можете видеть, собственно, всю инструкцию по установке. По сути, это 3 строки, которые нужно будет ввести в командную строку.
В первую очередь нужно понимать, что система Gulp требует того, чтобы на вашем компьютере был установлен менеджер пакетов npm.
Открываем командную строку и выполняем следующую команду:
npm install gulp-cli -g
Это команда глобально установит в нашу операционную систему gulp для командной строки и после этого в командной строке должна стать доступной команда gulp.
Проверить, что у вас все работает, можно набрав:
gulp -v
и должна отобразиться текущая версия установленной gulp-cli.
Большинство команд, которые будут выполняться в системе Gulp, они выполняются через командную строку. Т.е. независимо от того, в каком проекте вы будете работать, важно установить эту систему глобально.
Но, после глобальной установки системы Gulp, нужно понимать, что для каждого проекта будут свои настройки и задания для Gulp.
Если мы создаем какую-то папку для нового проекта, мы должны установить для этого проекта систему Gulp.
Переходим в папку нашего проекта с помощью команды cd путь_до_папки_проекта.
И нам нужно установить в эту папку уже локальную версию системы Gulp т.е. само ядро, к которой будут присоединятся модули и будет формироваться какой-то проект.
Выполняем команду:
npm install gulp -D
После этого у нас появляется папка node_modules, в которой располагаются все пакеты, которые нужны для работы Gulp.
И теперь для того, чтобы завершить процесс установки нам нужно или вручную создать файл gulpfile.js в корневой директории проекта или выполнить команду:
npx -p touch nodetouch gulpfile.js
Это основной настроечный файл, в котором пишутся команды, которые будет выполнять Gulp. Именно с ним мы будем работать в следующих уроках.
По сути это весь процесс установки. Для каждого нового проекта будет создаваться такая структура папок.
Давайте пока завершим с процессом установки и будем далее знакомиться с этой системой.
Уcтанавливаем NodeJS, Bower, Gulp на Centos Linux
Данная заметка описывает шаги установки NodeJS, Bower, Gulp на Centos Linux.
Что такое NodeJS
Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. Node.js добавляет возможность JavaScript взаимодействовать с устройствами ввода-вывода через свой API (написанный на C++), подключать другие внешние библиотеки, написанные на разных языках, обеспечивая вызовы к ним из JavaScript-кода. Node.js применяется преимущественно на сервере, выполняя роль веб-сервера, но есть возможность разрабатывать на Node.js и десктопные оконные приложения (при помощи node-webkit и AppJS для Linux, Windows и Mac OS) и даже программировать микроконтроллеры (например, tessel и espruino). В основе Node.js лежит событийно-ориентированное и асинхронное (или реактивное) программирование с неблокирующим вводом/выводом. Материал из Википедии — свободной энциклопедии.
Материал из Википедии — свободной энциклопедии.
Что такое Bower
Bower — это система управления пакетами для управления веб-фреймворками, библиотеками, утилитами. Подручный инструмент любого профессионального веб-разработчика.
Что такое Gulp
Gulp — это потоковая система сборки пакетов. Очень быстрая, простая и эффективная. Использует всю мощь streams в node.js.
Обновление системы
Переда началом надо убедится, что операционная система и все ее пакеты актуальны, это можно сделать выполнив следующую команду.
Установка необходимых компонентов
Надо убедится, что операционная система имеет набор компонентов и пакетов необходимых для дальнейшей работы.
yum install yum-utils bzip2 bzip2-devel wget curl tar
yum groupinstall «Development Tools»
yum install yum-utils bzip2 bzip2-devel wget curl tar yum groupinstall «Development Tools» |
Установка NodeJS
Последнюю версию можно найти по ссылке http://nodejs. org/dist/latest/. Необходимо выполнять установку NodeJS имея предустановленный python версии не ниже 2.6.
org/dist/latest/. Необходимо выполнять установку NodeJS имея предустановленный python версии не ниже 2.6.
Стандартная последовательность команд:
cd /opt
wget http://nodejs.org/dist/v0.12.2/node-v0.12.2.tar.gz
tar zxvf node-v0.12.2.tar.gz
cd node-v0.12.2
./configure —prefix=/usr/local
make
make install
node -v
cd /opt wget http://nodejs.org/dist/v0.12.2/node-v0.12.2.tar.gz tar zxvf node-v0.12.2.tar.gz cd node-v0.12.2 ./configure —prefix=/usr/local make make install node -v |
Установка Bower
npm install bower -g
bower -v
npm install bower -g bower -v |
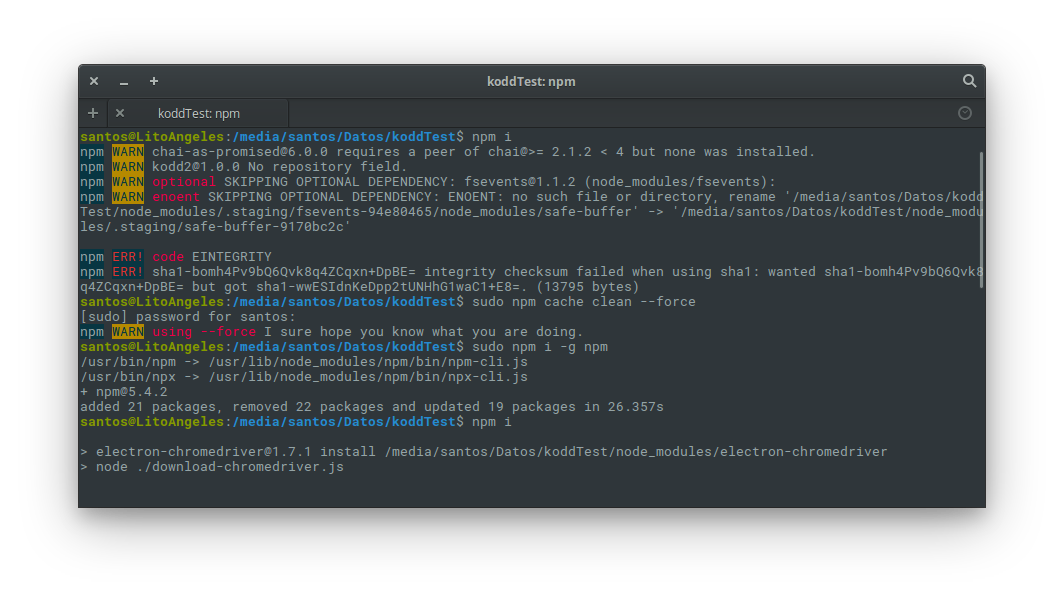
Во время установки bower иногда могут возникать ошибки типа «shasum check failed for»
npm ERR! Linux 2. 6.18-348.1.1.el5
6.18-348.1.1.el5
npm ERR! argv «/usr/local/bin/node» «/usr/local/bin/npm» «install» «bower» «-g»
npm ERR! node v0.12.2
npm ERR! npm v2.7.4
npm ERR! shasum check failed for /tmp/npm-3741-a3faf1af/registry.npmjs.org/handlebars/-/handlebars-2.0.0.tgz
npm ERR! Expected: 6e9d7f8514a3467fa5e9f82cc158ecfc1d5ac76f
npm ERR! Actual: 9bdbc015ace6107911a8b4a326d8383af6338d9e
npm ERR! From: https://registry.npmjs.org/handlebars/-/handlebars-2.0.0.tgz
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>
npm ERR! Please include the following file with any support request:
npm ERR! /opt/node-v0.12.2/npm-debug.log
npm ERR! Linux 2.6.18-348.1.1.el5 npm ERR! argv «/usr/local/bin/node» «/usr/local/bin/npm» «install» «bower» «-g» npm ERR! node v0.12.2 npm ERR! npm v2.
npm ERR! shasum check failed for /tmp/npm-3741-a3faf1af/registry.npmjs.org/handlebars/-/handlebars-2.0.0.tgz npm ERR! Expected: 6e9d7f8514a3467fa5e9f82cc158ecfc1d5ac76f npm ERR! Actual: 9bdbc015ace6107911a8b4a326d8383af6338d9e npm ERR! From: https://registry.npmjs.org/handlebars/-/handlebars-2.0.0.tgz npm ERR! npm ERR! If you need help, you may report this error at: npm ERR! <https://github.com/npm/npm/issues>
npm ERR! Please include the following file with any support request: npm ERR! /opt/node-v0.12.2/npm-debug.log |
в этом случае самым простым решением может быть достаточно явно установить нужную версию пакета, например handlebars-2.0.0.tgz
npm cache clean handlebars
npm install -g [email protected]
npm cache clean handlebars npm install -g handlebars@2. |
и повторить установку заново
Установка Gulp
Предварительно должен быть установлен Node.JS и npm.
Установка Grunt
глоток-кли — npm
Утилита командной строки
для Gulp
Использование
> gulp [флаги] <задача> <задача> ...
Пользовательские метаданные
При выводе списка задач с помощью команды gulp -T gulp-cli отображает некоторые настраиваемые метаданные, определенные для функций задач. Поддерживаемые в настоящее время свойства:
-
task.description— Строка описания для отображения.
function clean () {...}
clean.description = 'Очищает сгенерированные файлы.';
-
task.flags— Объект с парами ключ / значение, являющимися флагом / описанием для отображения.
function build () {.
..}
build.flags = {
'--prod': 'Строит в производственном режиме.'
};
Пример использования:
function build () {...}
build.description = 'Скомпилировать весь проект.';
build.flags = {
'--prod': 'Строит в производственном режиме (минификация и т. Д.).
};
gulp.task ('построить', построить);
gulp.task (сборка);
Задачи
Задачи, перечисленные в командной строке, будут выполнены.
Если указано более одной задачи, Gulp выполнит их все.
одновременно, то есть, как если бы все они были перечислены как зависимости
единственная задача.
По умолчанию Gulp не сериализует задачи, перечисленные в командной строке.Если вы хотите выполнять задачи последовательно, необходимо указать флаг --series . например gulp clean build - серия
Просто запущенный gulp выполнит задачу по умолчанию . Если нет
по умолчанию задача, gulp выдаст ошибку.
Завершение строительства
Спасибо команде grunt, особенно Тайлеру Келлену
Чтобы включить автозаполнение задач в оболочке, вы должны добавить eval "$ (gulp --completion = shell)" в свой .shellrc файл.
Баш:
Добавьте eval "$ (gulp --completion = bash)" в ~ / .bashrc .
ЗШ:
Добавьте eval "$ (gulp --completion = zsh)" в ~ / .zshrc .
Powershell:
Добавить Invoke-Expression ((gulp --completion = powershell) -join [System.Environment] :: NewLine) в $ PROFILE .
Рыба:
Добавить глоток --completion = fish | источник с по ~ /.конфиг / рыба / config.fish .
Компиляторы
Список поддерживаемых языков можно найти на https://github.com/js-cli/js-interpret. Если вы хотите добавить поддержку нового языка, отправьте запросы на вытягивание / открытые задачи по этому проекту.
Окружающая среда
CLI добавляет process.env.INIT_CWD, который является исходным cwd, из которого он был запущен.
Конфигурация
Конфигурация
поддерживается за счет использования файла .gulp. * (например, .gulp.json , .gulp.yml ). Вы можете найти список поддерживаемых языков на https://github.com/js-cli/js-interpret.
Конфигурация из домашнего каталога ( ~ ) и текущего рабочего каталога ( cwd ) объединяется с cwd , имеющими приоритет.
Свойства поддерживаемых конфигураций:
| Имущество | Описание |
|---|---|
| описание | Описание верхнего уровня проекта / gulpfile (Заменяет «Задачи для ~ / path / of / gulpfile.js «) |
| флаги. Продолжение | По умолчанию продолжить выполнение задач после сбоя. |
| flags.compactTasks | Уменьшить вывод дерева зависимостей задач по умолчанию. |
| flags.tasksDepth | Установить глубину дерева зависимостей задач по умолчанию. |
| flags.gulpfile | Установить gulpfile по умолчанию |
| флаги. Молчание | По умолчанию ведение журнала без звука |
| флагов.серия | Выполнять задачи, указанные в интерфейсе командной строки, последовательно (по умолчанию — параллельно) |
| флаги.требовать | Массив модулей, требуемых перед запуском gulpfile. Любые относительные пути будут разрешены относительно каталога --cwd (если вы не хотите такого поведения, используйте абсолютные пути) |
| flags.nodeFlags | Массив флагов, используемых для принудительного возрождения процесса при запуске. Например, если вы хотите, чтобы ваши файлы gulp всегда работали в режиме гармонии узла, вы можете установить здесь --harmony |
Флаги
У
gulp очень мало флагов, о которых нужно знать. Все остальные флаги используются задачами при необходимости.
Все остальные флаги используются задачами при необходимости.
Некоторые флаги работают только с gulp 4 и будут проигнорированы при вызове против gulp 3.
| Флаг | Флажок короткий | Описание |
|---|---|---|
| — справка | -h | Показать эту справку. |
| — версия | -v | Вывести глобальную и локальную версии gulp. |
| —require [путь] | Перед запуском gulpfile потребуется модуль.Это полезно для транспилеров, но также имеет другие применения. | |
| —gulpfile [путь] | -f | Путь к gulpfile, задаваемый вручную. Полезно, если у вас несколько файлов gulp. Это также установит CWD в каталог gulpfile. |
| —cwd [путь] | Установите CWD вручную. Отсюда будет поиск gulpfile, а также относительность всего необходимого (включая флаг —require). | |
| —verify [путь (необязательно)] | Проверит подключаемые модули, указанные в package.json проекта, по черному списку подключаемых модулей. | |
| — задачи | -Т | Распечатайте дерево зависимостей задач для загруженного файла gulp. |
| — простые задачи | Распечатать список задач в виде открытого текста для загруженного файла gulp. | |
| —tasks-json [путь] | Распечатайте дерево зависимостей задач в формате JSON для загруженного файла gulp.Аргумент [путь] является необязательным, и если он указан, записывает JSON в путь. | |
| — глубина задач [число] | Укажите глубину распечатываемого дерева зависимостей задач. Этот флаг можно использовать с —tasks или —tasks-json. (Этот флаг раньше назывался —depth, но устарел.) | |
| — компактные | Уменьшите вывод дерева зависимостей задач, распечатав только главные задачи и их дочерние задачи. Этот флаг можно использовать с —tasks или —tasks-json. Этот флаг можно использовать с —tasks или —tasks-json. | |
| —сортировка задач | Сортировка основных задач дерева зависимостей задач. Этот флаг можно использовать с —tasks. | |
| — цвет | Заставит плагины gulp и gulp отображать цвета, даже если поддержка цвета не обнаружена. | |
| — бесцветный | Заставит плагины gulp и gulp не отображать цвета, даже если обнаружена поддержка цвета. | |
| — бесшумный | -S | Подавить регистрацию всех gulp. |
| — продолжение | Продолжить выполнение задач после сбоя. | |
| — серия | Выполнять задачи, указанные в интерфейсе командной строки, последовательно (по умолчанию — параллельно). | |
| — уровень журнала | -L | Установите уровень логирования. -L для наименее подробного и -LLLL для наиболее подробного.-LLL по умолчанию. -L для наименее подробного и -LLLL для наиболее подробного.-LLL по умолчанию. |
Лицензия
MIT
Как мне установить gulp в Windows 10?
Как установить Gulp в Windows 10
- Загрузите 64-битную версию NPM .
- Установите где угодно, по умолчанию: C: Program Files odejs.
- На вашем компьютере перейдите в Панель управления -> Система -> Расширенные настройки системы -> Переменные среды.
- Выберите ПУТЬ и отредактируйте его.
Нажмите, чтобы увидеть полный ответ
Соответственно, как мне установить gulp глобально на Windows?
Установите Gulp.txt
- Установите nodejs. https://nodejs.org/en/
- Проверьте, что npm (менеджер пакетов узлов) установлен через командную строку: $ npm.
- Установить gulp: $ npm install gulp —global.
- В соответствующей папке проекта создайте поток сборки ‘gulpfile.
 js’: //, который копирует MyNiceProgram.exe в другой.
js’: //, который копирует MyNiceProgram.exe в другой. - Выполнить gulp:
Также знайте, как мне узнать, установлен ли gulp? js версию.Шаг 6 — В командной строке введите следующую команду, чтобы установить Gulp . Добавление флага «-g» гарантирует, что Gulp будет глобально доступен для любого проекта. Шаг 7. Чтобы проверить , что Gulp был успешно установлен , введите следующую команду, чтобы отобразить версию Gulp .
Также вопрос, как мне установить Gulp?
Результат
- Проверить узел, npm и npx.
- Установите утилиту командной строки gulp.
- Создайте каталог проекта и перейдите в него.
- Создайте файл package.json в каталоге проекта.
- Установите пакет gulp в devDependencies.
- Проверьте свои версии gulp.
- Создайте файл gulpfile.
- Протестируйте.
Что такое команда сборки Gulp?
глоток . js — это система build , что означает, что вы можете использовать ее для автоматизации общих задач при разработке веб-сайта. Это построено на Node. js, а исходный код Gulp и ваш файл Gulp , в котором вы определяете задачи, написаны на JavaScript (или что-то вроде CoffeeScript, если хотите).
Это построено на Node. js, а исходный код Gulp и ваш файл Gulp , в котором вы определяете задачи, написаны на JavaScript (или что-то вроде CoffeeScript, если хотите).
Как установить NodeJS, Bower и Gulp на CentOS 7 VPS
Следующая статья проведет вас через шаги по установке NodeJS, Bower и Gulp на CentOS 7 VPS .
Что такое NodeJS?
Это платформа, основанная на среде выполнения Chrome JavaScript ( V8 ) для простого создания быстрых масштабируемых сетевых приложений. NodeJS использует управляемую событиями модель , неблокирующую модель ввода-вывода , что делает ее легковесной и эффективной , идеальной для приложений с интенсивным использованием данных в реальном времени, которые работают на распределенных устройствах.
Что такое Бауэр?
Bower — это менеджер пакетов для управления веб-фреймворками , библиотеками , утилитами , активами и т. Д. Это обязательный инструмент для любого веб-разработчика.
Д. Это обязательный инструмент для любого веб-разработчика.
Что такое Gulp?
Gulp — это система потоковой сборки.Это очень быстрый , простой и эффективный . Он использует мощность потоков узла, поэтому вы получаете быстрые сборки, которые не записывают промежуточные файлы на диск, особенно при разработке на одном из наших быстрых планов хостинга SSD VPS .
ОБНОВЛЕНИЕ СИСТЕМЫ
Хорошо, прежде чем продолжить, подключите SSH к вашему серверу, запустите сеанс screen и убедитесь, что ваш CentOS VPS обновлен, выполнив следующие команды:
## экран -U -S узел-экран ## yum update
УСТАНОВИТЬ НЕКОТОРЫЕ ПАКЕТЫ
Поскольку мы собираемся собрать NodeJS из исходного кода, нам необходимо установить некоторые зависимости сборки, а также некоторые полезные пакеты, поэтому продолжайте и устанавливайте эти пакеты, используя следующие команды yum :
## yum install yum-utils bzip2 bzip2-devel wget curl tar ## yum groupinstall "Средства разработки"
УСТАНОВИТЬ NODEJS
Убедитесь, что вы всегда получаете последнюю версию NodeJS с http: // nodejs. org / download. На момент написания этой статьи последняя версия NodeJS была v0.10.30. Мы собираемся загрузить и распаковать архив NodeJS в каталоге
org / download. На момент написания этой статьи последняя версия NodeJS была v0.10.30. Мы собираемся загрузить и распаковать архив NodeJS в каталоге / opt , поэтому продолжайте, используя следующие команды:
## cd / opt ## wget http://nodejs.org/dist/v0.10.30/node-v0.10.30.tar.gz ## tar zxf node-v0.10.30.tar.gz ## cd node-v0.10.30
Затем давайте настроим исходные коды NodeJS , установив для флага --prefix значение / usr / local , чтобы NodeJS был установлен в этом месте и был доступен для всех пользователей VPS.
## ./configure --prefix = / usr / local
После завершения настройки источников скомпилируйте и установите NodeJS , используя следующие команды:
## марка ## make install
Наконец, проверьте версию NodeJS , используя:
## узел -v
УСТАНОВИТЬ БАШНУ
bower можно легко установить с помощью диспетчера пакетов NodeJS, известного как npm . Итак, выполните следующую команду для глобальной установки
Итак, выполните следующую команду для глобальной установки bower в системе CentOS 7 :
## npm install bower -g
проверьте версию беседки, используя следующую команду:
## беседка -v
УСТАНОВИТЬ GULP
gulp , как и bower , можно легко установить с помощью диспетчера пакетов NodeJS npm .
## npm установить gulp -g
проверьте версию gulp, используя:
## глоток -v
ЧТО ДАЛЬШЕ?
Затем вы можете проверить официальную документацию NodeJS, Bower и Gulp, чтобы узнать больше об этих замечательных инструментах и познакомиться с их работой. Рекомендуемые ресурсы, помимо множества полезных статей в Интернете, есть их официальные страницы документации, доступные по адресу:
Позвольте нам сделать это для вас?
Конечно, вам не нужно делать ничего из этого, если вы используете одну из наших услуг хостинга Linux VPS. В этом случае вы можете просто попросить наших опытных администраторов Linux установить для вас NodeJS, Bower и Gulp .Они доступны 24 часа в сутки 7 дней в неделю и незамедлительно выполнят ваш запрос.
В этом случае вы можете просто попросить наших опытных администраторов Linux установить для вас NodeJS, Bower и Gulp .Они доступны 24 часа в сутки 7 дней в неделю и незамедлительно выполнят ваш запрос.
шт. Если вам понравился этот пост, поделитесь им с друзьями в социальных сетях с помощью кнопок слева или просто оставьте ответ ниже. Спасибо.
NPM: Как установить определенную версию модуля
Новички в Node и NPM часто спрашивают, как установить определенную версию определенного пакета NPM. Есть несколько способов добиться этого. Во-первых, давайте начнем с базового синтаксиса интерфейса командной строки NPM:
.
npm установить lodash
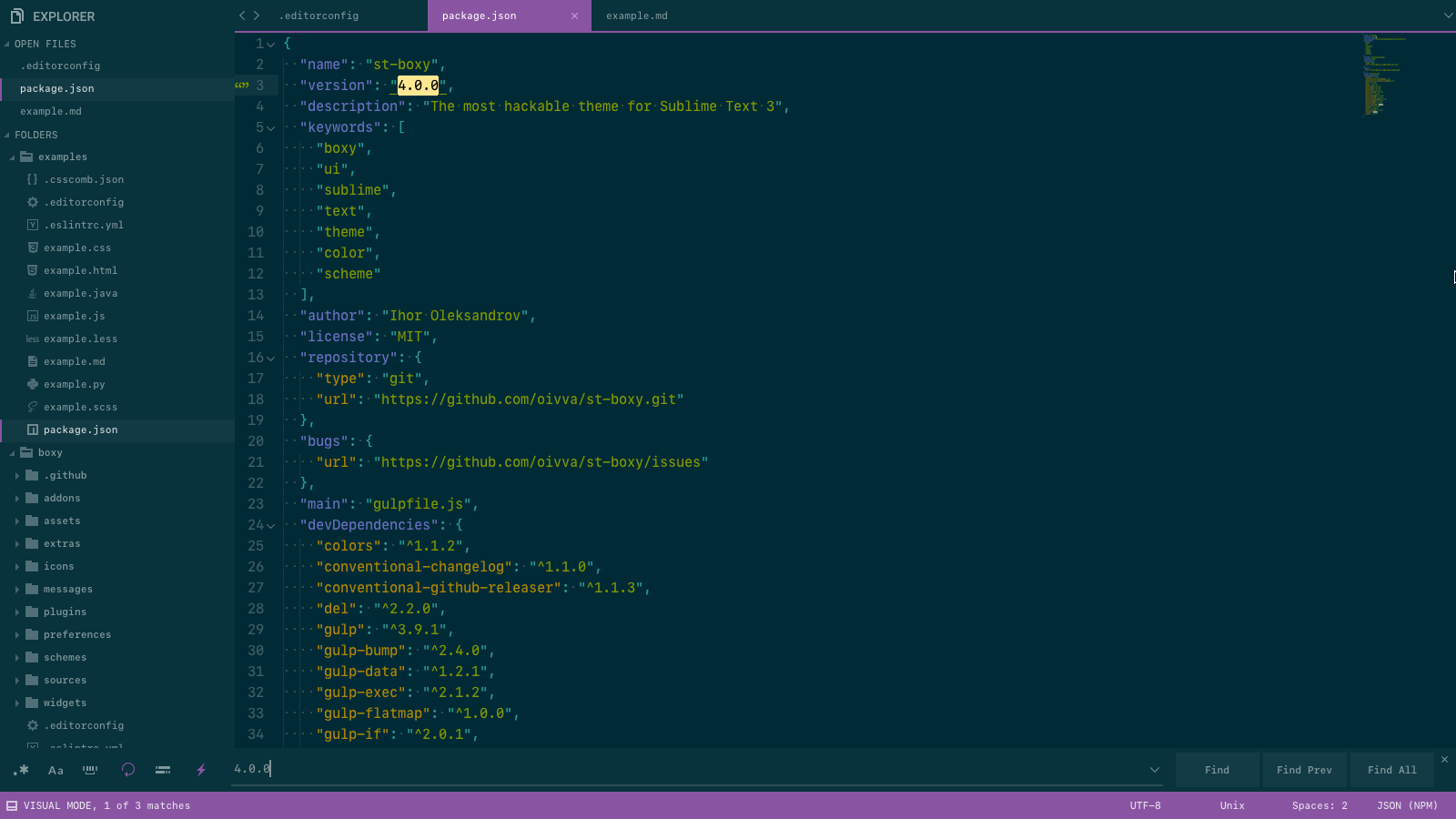
Эта команда устанавливает lodash в текущую папку и получает последнюю доступную версию.4.0.0
Эта команда установит последнюю версию 4.x.x. Вы можете узнать больше о синтаксисе семантического управления версиями на docs. npmjs.com.
npmjs.com.
Оба вышеупомянутых примера не изменяют package.json и не добавляют установленные модули в список зависимостей. Используйте --save , чтобы добавить установленный модуль к зависимостям пакета package.json и --save-dev , чтобы добавить его в devDependencies . Если вы устанавливаете модуль без определения конкретной версии (т.е.е. без какой-либо версии или с использованием семантического диапазона), NPM добавит семантический диапазон в package.json как есть. Чтобы предотвратить это, используйте флаг --save-exact в дополнение к --save или --save-dev . Этот флаг заставит NPM сохранить точную версию модуля в package.json.
Примеры
-
npm install lodash --save --save-exact— устанавливает последнюю версию и сохраняет точную версию в зависимостях
Предупреждения
- Указать
- точное сохранениенедостаточно. Вам нужно определить
Вам нужно определить --saveили--save-devи--save-exact. Например,npm install mocha --save-dev --save-exactилиnpm install lodash --save --save-exact -
--save,--save-exact,--save-devочевидно не работают вместе с флагом-g, который устанавливает модуль глобально.
Изучение Node.js? Получите книгу Node.js Design Patterns — Second Edition: Освойте передовые методы создания модульных и масштабируемых серверных веб-приложений
Mac решение глобальной ошибки установки gulp
Недавно, чтобы взять на себя новые проекты в компании, вам необходимо установить gulp глобально на компьютер Mac.
Обычно глобальная установка gulp:
npm install -g gulp Неверный результат:
EACCES: в разрешении отказано, mkdir '/ usr / local / lib / node_modules / gulp / node_module. ..
.. Причина такого рода ошибки в том, что при выполнении команды
не получаются права администратора.
Решение: добавьте sudo перед командой, а затем введите пароль администратора компьютера
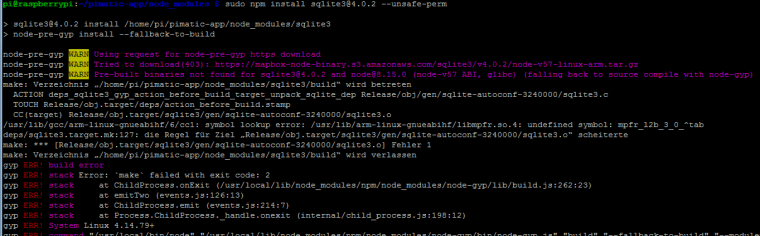
sudo npm install -g gulp Результат по-прежнему является ошибкой. Сообщенная новая ошибка очень похожа на ошибку этого предшественника:
https://www.cnblogs.com/haibiancao/p/10756473.html
Итак, следуйте за старшим блогом В методе, упомянутом в установке, npm install добавляет параметры —- unsafe-perm
sudo npm install --global gulp --unsafe-perm Причины:
Если npm обнаруживает, что он работает от имени root, он переходит к непривилегированному пользователю, который не имеет прав на запись в / root /.узел-гипс.
## Если NPM обнаруживает, что он работает от имени пользователя root, он перейдет к непривилегированному пользователю, у которого нет разрешения на запись в /root/. nodegyp.
Параметр --unsafe-perm предотвращает смену пользователя.
У nvm нет этой проблемы, когда он не использует sudo, потому что он хранит все в домашнем каталоге текущего пользователя.
## NVM не имеет этой проблемы, когда не используется sudo, потому что он хранит весь контент в домашнем каталоге текущего пользователя.
См. Объяснение в официальной документации:
небезопасная химическая завивка
По умолчанию: false, если запущен от имени root, иначе true.
Тип: логический
Установите значение true, чтобы подавить переключение UID / GID при запуске сценариев пакета.## Установите значение true, чтобы подавить переключение uid / gid при запуске сценариев пакета.
Если явно задано значение false, установка от имени пользователя без полномочий root завершится ошибкой.
nodegyp.
Параметр --unsafe-perm предотвращает смену пользователя.
У nvm нет этой проблемы, когда он не использует sudo, потому что он хранит все в домашнем каталоге текущего пользователя.
## NVM не имеет этой проблемы, когда не используется sudo, потому что он хранит весь контент в домашнем каталоге текущего пользователя.
См. Объяснение в официальной документации:
небезопасная химическая завивка
По умолчанию: false, если запущен от имени root, иначе true.
Тип: логический
Установите значение true, чтобы подавить переключение UID / GID при запуске сценариев пакета.## Установите значение true, чтобы подавить переключение uid / gid при запуске сценариев пакета.
Если явно задано значение false, установка от имени пользователя без полномочий root завершится ошибкой. Установка grunt — Grunt: средство выполнения задач JavaScript
В этом документе объясняется, как установить определенные версии подключаемых модулей Grunt и Grunt. Если вы не читали руководство по началу работы, вам следует сначала ознакомиться с ним.
Плагины
Grunt и Grunt должны быть определены как devDependencies в пакете вашего проекта.json. Это позволит вам установить все зависимости вашего проекта с помощью одной команды: npm install . Текущие стабильные и разрабатываемые версии Grunt всегда перечислены на домашней странице вики.
Если вам нужна конкретная версия Grunt или подключаемый модуль Grunt, запустите npm install [email protected] --save-dev , где VERSION — это нужная вам версия. Это установит указанную версию и добавит ее в ваш package.json devDependencies.
Обратите внимание, что в вашем пакете будет использоваться диапазон версий тильды.json при добавлении флага --save-dev к npm install . Как правило, это хорошо, поскольку новые выпуски исправлений указанной версии будут автоматически обновляться по мере продолжения разработки в соответствии с семвером.
Периодически по мере разработки новых функций сборки Grunt могут публиковаться в npm. Эти сборки никогда не смогут установить без явного указания номера версии и, как правило, будут иметь номер сборки или обозначение альфа / бета / релиз-кандидата.
Эти сборки никогда не смогут установить без явного указания номера версии и, как правило, будут иметь номер сборки или обозначение альфа / бета / релиз-кандидата.
Как и при установке определенной версии grunt, запустите npm install [email protected] --save-dev , где VERSION — это нужная вам версия, и npm установит эту версию Grunt в папку вашего проекта, добавив ее в ваш package.json devDependencies.
Обратите внимание, что независимо от указанной вами версии диапазон версий с тильдой будет указан в package.json . Это очень плохо. , поскольку npm может установить новые, возможно несовместимые выпуски исправлений указанной разрабатываемой версии, что нарушит вашу сборку.
В этом случае очень важно, , чтобы вы вручную отредактировали свой package.json и удалили ~ (тильда) из номера версии. Это заблокирует точную версию разработки, которую вы указали.
Этот же процесс можно использовать для установки опубликованной разрабатываемой версии подключаемого модуля Grunt.
Если вы хотите установить новейшую, неопубликованную версию плагина Grunt или Grunt, следуйте инструкциям по указанию git URL в качестве зависимости и обязательно укажите фактический SHA фиксации (а не имя ветки) в качестве фиксации . Иш .Это гарантирует, что ваш проект всегда будет использовать именно эту версию grunt.
Указанный URL-адрес git может быть URL-адресом официального репозитория Grunt или форка.
Предотвратить установку npm для неподдерживаемых версий Node.js
Этот пост является частью моей серии «Сегодня я узнал», в которой я делюсь своими знаниями о веб-разработке.
Вчера я просмотрел запрос на вытягивание для стартера Contentful Gatsby и узнал интересные подробности о конфигурациях npm.
Целью запроса на вытягивание было гарантировать, что люди, настраивающие проект, используют определенный узел. js версию. Вы можете сделать это, установив свойство
js версию. Вы можете сделать это, установив свойство Engine в вашем package.json , чтобы указать диапазон версий.
{
"двигателей": {
"узел": "> = 15.0.0"
}
}
Многие проекты определяют свойство engine , но не применяют требуемую версию Node.js. Когда я запускаю npm install в проекте с неподдерживаемой версией Node.js, отображается следующее предупреждение ( EBADENGINE ).
$ npm установить
npm WARN EBADENGINE Неподдерживаемый движок {
Пакет npm WARN EBADENGINE: 'engine-test @ 1.0,0 ',
npm WARN EBADENGINE требуется: {node: '> = 15.0.0'},
npm WARN EBADENGINE current: {node: 'v14.15.0', npm: '7.5.3'}
npm WARN EBADENGINE}
Это все, что npm делает в этом сценарии. Он отображает предупреждение, но не дает сбоев и не мешает пользователю продолжить работу.
Как предотвратить установку
npm с неподдерживаемой версией Node.js
Оказывается, вы можете добавить локальный файл конфигурации npm ( .) в корень вашего модуля / проекта и явно включить строгий режим Node.js обработка движка. npmrc
npmrc
строгий двигатель = истина
Если проект включает .npmrc , который определяет строгий движок, люди не смогут запустить npm install , если их Node.js не соответствует требованиям к версии. 🎉 Предупреждение EBADENGINE становится ошибкой, и процесс установки завершается ошибкой с кодом состояния 1 .
$ npm установить
npm ERR! код EBADENGINE
npm ERR! двигатель Неподдерживаемый двигатель
npm ERR! engine Несовместимо с вашей версией node / npm: engine-test @ 1.0,0
npm ERR! notsup Несовместимо с вашей версией node / npm: [email protected]
npm ERR! notsup Обязательно: {"node": "> = 15.0.0"}
npm ERR! notsup Актуально: {"npm": "7.5.3", "node": "v14.15.0"}
npm ERR! Полный журнал этого запуска можно найти в:
npm ERR! /Users/stefanjudis/.npm/_logs/2021-02-21T15_34_32_743Z-debug.log
Yarn не требует дополнительного файла конфигурации и обрабатывает свойство двигателей строго по умолчанию.
 7.4
7.4 0.0
0.0 ..}
..}  js’: //, который копирует MyNiceProgram.exe в другой.
js’: //, который копирует MyNiceProgram.exe в другой. Вам нужно определить
Вам нужно определить  ..
..  nodegyp.
Параметр --unsafe-perm предотвращает смену пользователя.
У nvm нет этой проблемы, когда он не использует sudo, потому что он хранит все в домашнем каталоге текущего пользователя.
## NVM не имеет этой проблемы, когда не используется sudo, потому что он хранит весь контент в домашнем каталоге текущего пользователя.
См. Объяснение в официальной документации:
небезопасная химическая завивка
По умолчанию: false, если запущен от имени root, иначе true.
Тип: логический
Установите значение true, чтобы подавить переключение UID / GID при запуске сценариев пакета.## Установите значение true, чтобы подавить переключение uid / gid при запуске сценариев пакета.
Если явно задано значение false, установка от имени пользователя без полномочий root завершится ошибкой.
nodegyp.
Параметр --unsafe-perm предотвращает смену пользователя.
У nvm нет этой проблемы, когда он не использует sudo, потому что он хранит все в домашнем каталоге текущего пользователя.
## NVM не имеет этой проблемы, когда не используется sudo, потому что он хранит весь контент в домашнем каталоге текущего пользователя.
См. Объяснение в официальной документации:
небезопасная химическая завивка
По умолчанию: false, если запущен от имени root, иначе true.
Тип: логический
Установите значение true, чтобы подавить переключение UID / GID при запуске сценариев пакета.## Установите значение true, чтобы подавить переключение uid / gid при запуске сценариев пакета.
Если явно задано значение false, установка от имени пользователя без полномочий root завершится ошибкой.