Содержание
Порядок выполнения и обработка ошибок — JavaScript
JavaScript поддерживает компактный набор инструкций, особенно управляющих инструкций, которые вы можете использовать, чтобы реализовать интерактивность в вашем приложении. В данной главе даётся обзор этих инструкций.
Более подробная информация об инструкциях, рассмотренных в данной главе, содержится в справочнике по JavaScript. Точка с запятой ( ; ) используется для разделения инструкций в коде.
Любое выражение (expression) в JavaScript является также инструкцией (statement). Чтобы получить более подробную информацию о выражениях, прочитайте Выражения и операторы.
Инструкция block является фундаментальной и используется для группировки других инструкций. Блок ограничивается фигурными скобками:
{ statement_1; statement_2; ... statement_n; }
Блок обычно используется с управляющими инструкциями (например, if, for, while).
В вышеприведённом примере { x++; } является блоком.
Обратите внимание: в JavaScript отсутствует область видимости блока до ECMAScript2015. Переменные, объявленные внутри блока, имеют область видимости функции (или скрипта), в которой находится данный блок, вследствие чего они сохранят свои значения при выходе за пределы блока. Другими словами, блок не создаёт новую область видимости. «Автономные» (standalone) блоки в JavaScript могут продуцировать полностью отличающийся результат, от результата в языках C или Java. Например:
var x = 1;
{
var x = 2;
}
console.log(x); В вышеприведённом примере инструкция var x внутри блока находится в той же области видимости, что и инструкция var x перед блоком. В C или Java эквивалентный код выведет значение 1.
Начиная с ECMAScript 6, оператор let позволяет объявить переменную в области видимости блока. Чтобы получить более подробную информацию, прочитайте let.
Условная инструкция — это набор команд, которые выполняются, если указанное условие является истинным. JavaScript поддерживает две условные инструкции:
JavaScript поддерживает две условные инструкции: if...else и switch.
Инструкция if…else
Используйте оператор if для выполнения инструкции, если логическое условия истинно. Используйте опциональный else, для выполнения инструкции, если условие ложно. Оператор if выглядит так:
if (condition) {
statement_1;
} else {
statement_2;
} Здесь condition может быть любым выражением, вычисляемым как истинное (true) или ложное (false). Чтобы получить более подробную информацию о значениях true и false, прочитайте Boolean. Если условие оценивается как true, то выполняется statement_1, в противном случае — statement_2. Блоки statement_1 и statement_2 могут быть любыми блоками, включая также вложенные инструкции if.
Также вы можете объединить несколько инструкций, пользуясь else if для получения последовательности проверок условий:
if (condition_1) { statement_1;} else if (condition_2) { statement_2;} else if (condition_n) { statement_n; } else { statement_last;}
В случае нескольких условий только первое логическое условие, которое вычислится истинным (true), будет выполнено. Используйте блок (
Используйте блок ( { ... } ) для группировки нескольких инструкций. Применение блоков является хорошей практикой, особенно когда используются вложенные инструкции if:
if (condition) {
statement_1_runs_if_condition_is_true;
statement_2_runs_if_condition_is_true;
} else {
statement_3_runs_if_condition_is_false;
statement_4_runs_if_condition_is_false;
}
Нежелательно использовать простые присваивания в условном выражении, т.к. присваивание может быть спутано с равенством при быстром просмотре кода. Например, не используйте следующий код:
Если вам нужно использовать присваивание в условном выражении, то распространённой практикой является заключение операции присваивания в дополнительные скобки. Например:
Ложные значения
Следующие значения являются ложными:
falseundefinednull0NaN- пустая строка (
"")
Все остальные значения, включая все объекты, будут восприняты как истина при передаче в условное выражение.
Не путайте примитивные логические значения true и false со значениями true и false объекта Boolean. Например:
var b = new Boolean(false);
if (b)
if (b == true)
В следующем примере функция checkData возвращает true, если число символов в объекте Text равно трём; в противном случае функция отображает окно alert и возвращает false.
function checkData() {
if (document.form1.threeChar.value.length == 3) {
return true;
} else {
alert("Enter exactly three characters. " +
document.form1.threeChar.value + " is not valid.");
return false;
}
}Инструкция switch
Инструкция switch позволяет сравнить значение выражения с различными вариантами и при совпадении выполнить соответствующий код. Инструкция имеет следующий вид:
switch (expression) {
case label_1:
statements_1
[break;]
case label_2:
statements_2
[break;]
. ..
default:
statements_default
[break;]
}
..
default:
statements_default
[break;]
}
Сначала производится поиск ветви case с меткой label, совпадающей со значением выражения expression. Если совпадение найдено, то соответствующий данной ветви код выполняется до оператора break, который прекращает выполнение switch и передаёт управление дальше. В противном случае управление передаётся необязательной ветви default и выполняется соответствующий ей код. Если ветвь default не найдена, то программа продолжит выполняться со строчки, следующей за инструкцией switch. По соглашению ветвь default является последней ветвью, но следовать этому соглашению необязательно.
Если оператор break отсутствует, то после выполнения кода, который соответствует выбранной ветви, начнётся выполнение кода, который следует за ней.
В следующем примере если fruittype имеет значение "Bananas", то будет выведено сообщение "Bananas are $0. и оператор  48 a pound."
48 a pound."break прекратит выполнение switch. Если бы оператор break отсутствовал, то был бы также выполнен код, соответствующий ветви "Cherries", т.е. выведено сообщение "Cherries are $3.00 a pound.".
switch (fruittype) {
case "Oranges":
console.log("Oranges are $0.59 a pound.");
break;
case "Apples":
console.log("Apples are $0.32 a pound.");
break;
case "Bananas":
console.log("Bananas are $0.48 a pound.");
break;
case "Cherries":
console.log("Cherries are $3.00 a pound.");
break;
case "Mangoes":
console.log("Mangoes are $0.56 a pound.");
break;
case "Papayas":
console.log("Mangoes and papayas are $2.79 a pound.");
break;
default:
console.log("Sorry, we are out of " + fruittype + ".");
}
console.log("Is there anything else you'd like?");Инструкция throw используется, чтобы выбросить исключение, а инструкция try., чтобы его обработать. ..catch
..catch
Типы исключений
Практически любой объект может быть выброшен как исключение. Тем не менее, не все выброшенные объекты создаются равными. Обычно числа или строки выбрасываются как исключения, но часто более эффективным является использование одного из типов исключений, специально созданных для этой цели:
Инструкция throw
Используйте инструкцию throw, чтобы выбросить исключение. При выбросе исключения нужно указать выражение, содержащее значение, которое будет выброшено:
throw expression;
Вы можете выбросить любое выражение, а не только выражения определённого типа. В следующем примере выбрасываются исключения различных типов:
throw "Error2";
throw 42;
throw true;
throw { toString: function() { return "I'm an object!"; } }; Примечание: Вы можете выбросить объект как исключение. Вы можете обращаться к свойствам данного объекта в блоке
Вы можете обращаться к свойствам данного объекта в блоке catch.
В следующем примере объект UserException выбрасывается как исключение:
function UserException (message) {
this.message = message;
this.name = "UserException";
}
UserException.prototype.toString = function () {
return this.name + ': "' + this.message + '"';
}
throw new UserException("Value too high");Инструкция try…catch
Инструкция try...catch состоит из блока try, который содержит одну или несколько инструкций, и блок catch, которые содержит инструкции, определяющие порядок действий при выбросе исключения в блоке try. Иными словами, если в блоке try будет выброшено исключение, то управление будет передано в блок catch. Если в блоке try не возникнет исключений, то блок catch будет пропущен. Блок finally будет выполнен после окончания работы блоков try и catch, вне зависимости от того, было ли выброшено исключение.
В следующем примере вызывается функция getMonthName, которая возвращает название месяца по его номеру. Если месяца с указанным номером не существует, то функция выбросит исключение "InvalidMonthNo", которое будет перехвачено в блоке catch:
function getMonthName(mo) {
mo = mo - 1;
var months = ["Jan","Feb","Mar","Apr","May","Jun","Jul",
"Aug","Sep","Oct","Nov","Dec"];
if (months[mo]) {
return months[mo];
} else {
throw "InvalidMonthNo";
}
}
try {
monthName = getMonthName(myMonth);
}
catch (e) {
monthName = "unknown";
logMyErrors(e);
}
Блок
catch
Используйте блок catch, чтобы обработать исключения, сгенерированные в блоке try.
catch (catchID) { statements }
JavaScript создаёт идентификатор catchID, которому присваивается перехваченное исключение, при входе в блок catch; данный идентификатор доступен только в пределах блока catch и уничтожается при выходе из него.
В следующем примере выбрасывается исключение, которое перехватывается в блоке catch:
try {
throw "myException"
} catch (e) {
console.error(e);
}Блок
finally
Блок finally содержит код, который будет выполнен после окончания работы блоков try и catch, но до того, как будет выполнен код, который следует за инструкцией try...catch. Блок finally выполняется вне зависимости от того, было ли выброшено исключение. Блок finally выполняется даже в том случае, если исключение не перехватывается в блоке catch.
В следующем примере открывается файл, затем в блоке try происходит вызов функции writeMyFile, который может выбросить исключение. Если возникает исключение, то оно обрабатывается в блоке catch. В любом случае файл будет закрыт функцией closeMyFile, вызов которой находится в блоке finally.
openMyFile();
try {
writeMyFile(theData);
} catch(e) {
handleError(e);
} finally {
closeMyFile();
}Если блок finally возвращает значение, то данное значение становится возвращаемым значением всей связки try-catch-finally. Значения, возвращаемые блоками try и catch, будут проигнорированы.
function f() {
try {
console.log(0);
throw "bogus";
} catch(e) {
console.log(1);
return true;
console.log(2);
} finally {
console.log(3);
return false;
console.log(4);
}
console.log(5);
}
f(); Замена возвращаемых значений блоком finally распространяется в том числе и на исключения, которые выбрасываются или перевыбрасываются в блоке catch:
function f() {
try {
throw "bogus";
} catch(e) {
console.log('caught inner "bogus"');
throw e;
} finally {
return false;
}
}
try {
f();
} catch(e) {
console. log('caught outer "bogus"');
}
log('caught outer "bogus"');
}
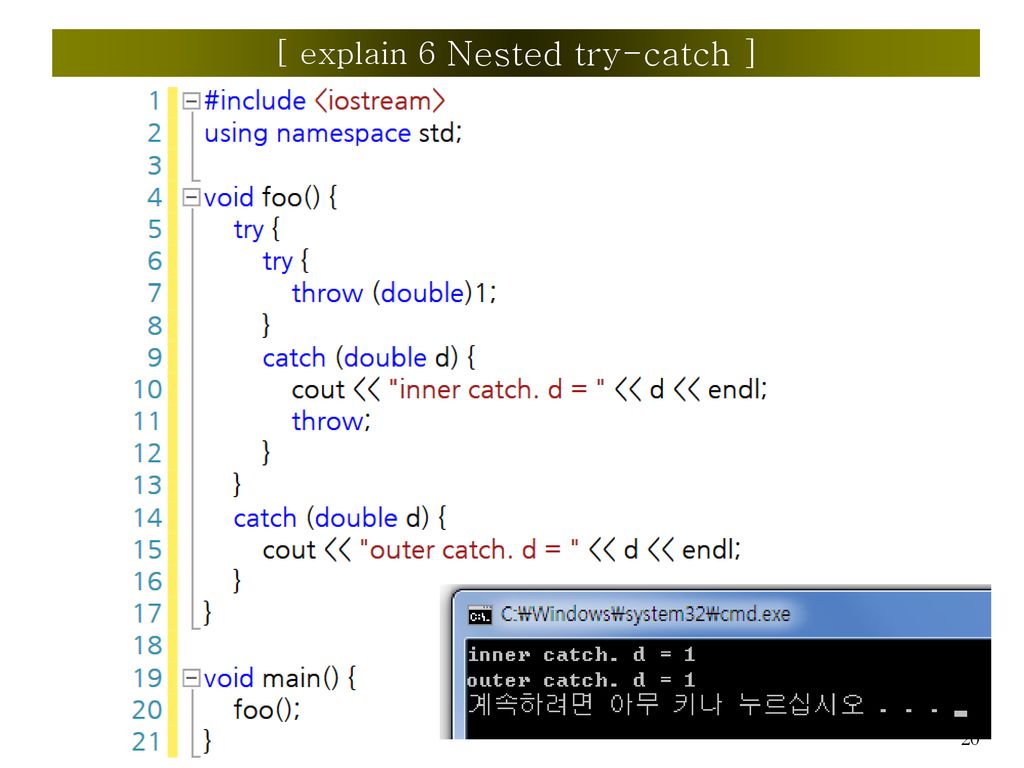
Вложенные инструкции
try...catch
Вы можете вкладывать инструкции try...catch друг в друга. Если внутренняя инструкция try...catch не имеет блока catch, то она должна иметь блок finally, кроме того исключение будет перехвачено во внешнем блоке catch. Для получения большей информации ознакомьтесь с вложенными try-блоками.
Использование объекта Error
В зависимости от типа ошибки вы можете использовать свойства name и message, чтобы получить более подробную информацию. Свойство name содержит название ошибки (например, DOMException или Error), свойство message — описание ошибки.
Если вы выбрасываете собственные исключения, то чтобы получить преимущество, которое предоставляют эти свойства (например, если ваш блок catch не делает различий между вашими исключениями и системными), используйте конструктор Error. Например:
Например:
function doSomethingErrorProne () {
if ( ourCodeMakesAMistake() ) {
throw ( new Error('The message') );
} else {
doSomethingToGetAJavascriptError();
}
}
try {
doSomethingErrorProne();
} catch (e) {
console.log(e.name);
console.log(e.message);
}Начиная с ECMAScript2015, JavaScript поддерживает объект Promise, который используется для отложенных и асинхронных операций.
Объект Promise может находиться в следующих состояниях:
- ожидание (pending): начальное состояние, не выполнено и не отклонено.
- выполнено (fulfilled): операция завершена успешно.
- отклонено (rejected): операция завершена с ошибкой.
- заданный (settled): промис выполнен или отклонен, но не находится в состоянии ожидания.
Загрузка изображения при помощи XHR
Простой пример использования объектов Promise и XMLHttpRequest для загрузки изображения доступен в репозитории MDN promise-test на GitHub. Вы также можете посмотреть его в действии. Каждый шаг прокомментирован, что позволяет вам разобраться в архитектуре
Вы также можете посмотреть его в действии. Каждый шаг прокомментирован, что позволяет вам разобраться в архитектуре Promise и XHR. Здесь приводится версия без комментариев:
function imgLoad(url) {
return new Promise(function(resolve, reject) {
var request = new XMLHttpRequest();
request.open('GET', url);
request.responseType = 'blob';
request.onload = function() {
if (request.status === 200) {
resolve(request.response);
} else {
reject(Error('Image didn\'t load successfully; error code:'
+ request.statusText));
}
};
request.onerror = function() {
reject(Error('There was a network error.'));
};
request.send();
});
}Блоки try/catch/finally, оператор throw, проброс исключений
В практически любой
язык программирования, в том числе и JavaScript, имеет
специальную конструкцию:
try/catch/finally
позволяющую
«ловить» ошибки во время выполнения программы и предпринимать определенные
действия (обрабатывать эти ошибки). Общая идея работы этого блока заключается в
Общая идея работы этого блока заключается в
том, что мы помещаем в блок try потенциально уязвимый скрипт:
let res = 0;
try {
res = 5/d;
console.log(res);
}
catch(error) {
console.log(error);
}
И, если в нем
что-то пошло не так, то выполнение программы прерывается и управление
передается блоку catch, в котором можно реализовать
определенные действия по обработке ошибки, например, вывести сообщение в
консоль.
Причем, обратите
внимание, если бы в нашем примере отсутствовал блок try, то скрипт
полностью прекратил бы свою работу и его выполнение было бы остановлено
браузером. Но, благодаря наличию этого блока, прерывается только та часть
программы, которая находится в try и, далее, мы уже попадаем в блок catch, чтобы
выполнить определенные действия при нештатной ситуации. И это значительно
повышает надежность работы скрипта.
Если же в блоке try ошибок не
возникло, то блок catch пропускается и не выполняется:
let res = 0;
try {
let d = 2;
res = 5/d;
console. log(res);
}
catch(error) {
console.log(error);
}
log(res);
}
catch(error) {
console.log(error);
}
Но, обратите
внимание, блок try выполняется в синхронном режиме, то есть, например,
если в него поместить вот такой асинхронный вызов функции:
let res = 0;
try {
setTimeout(function() {
res = 5/d;
console.log(res);
}, 0);
}
catch(error) {
console.log(error);
}
То ошибка
обработана не будет, т.к. анонимная функция внутри setTimeout выполняется уже
после выполнения блока try. То есть, блок try сначала
полностью выполнится, а затем, будет запущена анонимная функция. В такой
ситуации блок try/catch следует
поместить внутрь анонимной функции:
let res = 0;
setTimeout(function() {
try {
res = 5/d;
console.log(res);
}
catch(error) {
console.log(error);
}
}, 0);
Свойства объекта ошибки
В языке JavaScript объект ошибки
блока catch имеет три
полезных атрибута:
-
name
– содержит
название ошибки;
-
message
– содержит
текст ошибки;
-
stack – стек вызова
до возникновения ошибки (нестандартное свойство).
Например, мы
можем вывести эти атрибуты в консоль, следующим образом:
let res = 0;
try {
d = 2;
res = 5/d;
console.log(res);
}
catch(error) {
console.log(error.name);
console.log(error.message);
console.log(error.stack);
}
Блок finally
При обработке
ошибок часто используется еще один необязательный блок finally, который
выполняется в любом случае: возникли ошибки или нет, причем, в последнюю
очередь. Зачем он может понадобиться? Например, чтобы выполнить некоторые
обязательные действия после завершения соединения с сервером:
Мы здесь
определяем некоторый флаг (flSend) для определения выполнения
текущего запроса и если он установлен в true, то запрос
второй раз отправляться не будет. Соответственно, потом, после успешной или
ошибочной обработки, этот флаг обязательно нужно вернуть в значение false. Как раз это и
Как раз это и
делается в блоке finally.
Генерация собственных исключений – throw
JavaScript позволяет
генерировать свои собственные исключения с помощью оператора
throw
<объект
ошибки>
В качестве
объекта ошибки может быть и число и строка или еще какой-либо примитив и
объект, но лучше использовать стандартные классы ошибок, например:
-
Error
– для
общих ошибок;
-
SyntaxError
– для синтаксических ошибок;
-
TypeError
– для ошибок типов данных;
-
ReferenceError – ссылка на
несуществующую переменную
и так далее. Чтобы
воспользоваться этими классами, достаточно создать соответствующий объект:
let err1 = new Error("Ошибка выполнения");
let err2 = new SyntaxError("Ошибка синтаксиса");
let err3 = new TypeError("Ошибка типов данных");
и указать после
оператора throw:
throw err1;
throw new SyntaxError("Ошибка синтаксиса");
Например,
зададим функцию деления двух чисел, которая генерирует исключение, если
знаменатель равен нулю:
function divide(a, b) {
if( b == 0 ) {
throw new Error("Деление на ноль");
}
return a/b;
}
И, далее,
вызываем ее в блоке try:
let res = 0;
try {
res = divide(1, 0);
console. log(res);
}
catch(error) {
console.log(error.name);
console.log(error.message);
}
log(res);
}
catch(error) {
console.log(error.name);
console.log(error.message);
}
В консоли увидим
строчки:
Error, Деление на
ноль
То есть,
свойство name ссылается на
имя конструктора объекта ошибки, а message – на аргумент
этого объекта.
Проброс исключений
В нашей
последней реализации блок catch отлавливает все исключения в блоке try. Но, что если
мы хотим отслеживать лишь определенный их тип, например, Error, а остальные не
трогать – пересылать дальше – блокам try более высокого уровня:
Это и называется
пробросом исключения. Для его реализации нам достаточно проверить во внутреннем
блоке catch тип ошибки и,
если она не соответствует Error, то передать дальше:
// let res = 0;
try {
res = divide(1, 2);
console.log(res);
}
catch(error) {
if(error. name == "Error") {
console.log(error.name);
console.log(error.message);
}
else {
throw error;
}
}
name == "Error") {
console.log(error.name);
console.log(error.message);
}
else {
throw error;
}
}
Соответственно,
внутри будет обрабатывать только исключения Error, а остальные
пробрасывать блокам более высокого уровня.
Урок 12 по JScript — конструкция try catch
Всем привет, с вами автор блога scriptcoding.ru. В данной статье рассматривается конструкция try catch языка программирования JSCRIPT, конструкция try catch js отвечает за обработку исключительных ситуаций.
Исключительные ситуации являются не чем иным, как ошибками, которые возникают при выполнении тех или иных строк программного кода, например: деление на ноль, попытка получить доступ к несуществующему диску или каталогу, попытка обработать файл, для которого у вас нет прав доступа и так далее.
TRY CATCH состоит из трёх ключевых слов: try, catch и finally, между которыми прописываются фигурные скобки, содержащие тот или иной блок кода.
Блок содержит программный код, в котором, может возникнуть ошибка, например: выражение, в котором может возникнуть деление на ноль; строка кода, которая производит чтение диска или папки. Если исключение не возникает, то блок try{…} никак не повлияет на работу сценария. Блок catch{…} оператора try catch js будет выполнен в том случае, если возникло исключение — тут идёт обработка номера ошибки и вывод нужных операторов. Блок finally{..} содержит так называемый код зачистки, то есть, он гарантированно выполняется независимо от того, что происходит в try{…}.
TRY … CATCH JS – обработка исключительных ситуаций
Давайте посмотрим на общий синтаксис try catch js:
try {
В большинстве случаев данный код работает без сбоев. Но, в определенный момент в нем может возникнуть сбой, либо вызванный инструкцией throw, либо через выполнение программного кода, который и вызывает сбой.
}catch (e) {
Данная часть выполняется только в случае возникновения сбоя, тут переменная e является ссылкой на объект Error или на другое значение, указанное в инструкции throw (смотрите ниже).
}finally {
Данная часть содержит инструкции, которые выполняются всегда, независимо от того, что произошло в блоке try{}.
}
Хорошо, давайте рассмотри следующий программный код:
// ***********************************************************
// try catch js
// try_cath.js
// ***********************************************************
var i=0, msg="", e;
// Объявляем функцию my_fun
var my_fun = function(x,y){return x +y;}
// Объявляем объект my_obj
var my_obj = {a:10, b:100};
// Объявляем массив my_arr из 6 элементов!
var my_arr=[2,7.5,0,"abc", my_fun, my_obj];
while (i <= 10) {
var res;
//Сбой не возникнет!!!!
try{
res=15/my_arr[i];
}catch(e){
if (e!=0){
msg="Сбой!!!\n" + "Код: " + e.number +"\nОписание: " + e.description;
WScript.echo (msg);
}
}finally{
i++;
msg+=res + "\n";
}
}
WScript.echo ("Результат деления \n" + msg);
|
И так, в данном примере мы создали массив my_arr, который хранит в себе 6 элементов:
- 2 – целое число.
- 7.5 – дробное число.
- 0 — ноль.
- «abc» — строка.
- my_fun — функция.
- my_obj — объект.
В цикле while (смотрите статью «Урок 10 по JScript: Цикл while и do…while») происходит последовательное деление числа 15 на каждый элемент массива, хотя число элементов 6, но, я специально прописал в цикле значение 10. По логике работы, при делении на ноль, строку, функцию, объект и несуществующий индекс массива, оператор try catch js должен бы был генерировать ошибку в catch{}, но, как не странно, это не происходит, на выходе мы получим значения:
7.5, 2, Infinity, NaN, …, NaN.
Разгадка кроется в самом языке JScript, дело в том, что в нём определены типы данных NaN – не число и infinity – бесконечность (смотрите статью «Урок 2 по JScript: Объявление переменных»). Что бы явно указать, что в try{} оператора try catch возникает сбой, нужно использовать инструкцию throw, работу с ней я рассмотрел в статье «JScript: оператор throw».
Хорошо, теперь давайте рассмотри сценарий, который уже точно позволит генерировать ошибку:
// ***********************************************************
// js try catch
// 1_try_catch.js
// ***********************************************************
//Объявляем переменные
var FSO, Folder, Files, s="";
//Создаем объект FileSystemObject
FSO=WScript.CreateObject("Scripting.FileSystemObject");
//Создаем объект Folder для каталога Windows диска D:
try{
Folder=FSO.GetFolder("D:\\Windows\\"); //Используем ESC-последовательность "\\" для символа "\"
}catch(e){
if (e!=0){
msg="Сбой!!!\n" + "Код: " + e.number +"\nОписание: " + e.description;
WScript.echo (msg);
//Выход из сценария
WScript.Quit();
}
}finally{
//Создаем коллекцию файлов try catch js
Files=new Enumerator(Folder.Files);
//Цикл по всем файлам
for (; !Files.atEnd(); Files.moveNext()) {
s+=Files.item().Name+"\n";
}
//Выводим полученный список файлов на экран
WScript.echo(s);
}
|
Давайте рассмотрим данный пример, тут происходит обращение к каталогу Windows, который находится на диске D, если такого каталога не существует, то возникнет сбой программного кода и произойдёт вывод сообщения, которое будет содержать код ошибки (e.number) и её описание (e.description), далее наступит выход из сценария (WScript.Quit()). Как мы помним, код в finally{} выполняется независимо от того, была исключительная ситуация или нет, поэтому, если не прописать строку WScript.Quit(), то сценарий выведет сообщение об исключительной ситуации, а далее последует получение списка файлов, что тоже приведет к ошибке. Обратите внимание, что тут мы использовали такие внешние объекты сервера Windows Script Host как Folder – для работы с папками и FileSystemObject – работа с файловой системой, а также внутренний класс языка jscript – Enumerator.
Скачать архив с примерами
И так, давайте подведём итоги, в этой статье мы рассмотрели работу с конструкцией TRY … CATH, которая отвечает за обработку исключительных ситуаций в программном коде на языке JSCRIPT.
попробуйте … поймать — JavaScript | MDN
Оператор try ... catch отмечает блок операторов для
try и указывает ответ, если возникнет исключение.
try {
try_statements
}
catch (exception_var) {
catch_statements
}
наконец-то {
finally_statements
}
-
try_statements - Операторы, которые необходимо выполнить.
-
catch_statements - Оператор, который выполняется, если в блоке
tryвозникает исключение. -
исключение_вар - Необязательный идентификатор для хранения объекта исключения для связанного
защелка— блок. -
finally_statements - Операторы, которые выполняются после завершения оператора
try. Эти
операторы выполняются независимо от того, было ли исключение выброшено или перехвачено.
Оператор try состоит из try -блока, который содержит один
или более заявлений. {} необходимо использовать всегда, даже для отдельных операторов. В
Должен присутствовать хотя бы один блок захвата , или , наконец, блок .
Это дает нам три формы для оператора try :
-
попробовать ... поймать -
попробовать ... наконец -
попробовать ... поймать ... наконец
catch -block содержит инструкции, которые указывают, что делать в случае исключения
добавляется в блок try .Если какое-либо заявление в
try -block (или в функции, вызываемой из try -block)
генерирует исключение, управление немедленно переходит к блоку catch . Если
в блоке try исключений не возникает, блок catch
пропущено.
finally -block всегда будет выполняться после try -block и
catch — блок (ы) завершили выполнение. Он выполняется всегда, независимо от
было ли выброшено или перехвачено исключение.
Вы можете вложить один или несколько операторов try . Если внутренний попробуйте
оператор не имеет catch -блок, включающий пытается
Вместо этого используется блок catch оператора.
Вы также можете использовать оператор try для обработки исключений JavaScript. Видеть
Руководство по JavaScript для получения дополнительной информации
об исключениях JavaScript.
Безусловный блок захвата
Когда используется блок захвата , блок захвата выполняется, когда
любое исключение генерируется из блока try .Например, когда
исключение происходит в следующем коде, управление передается
защелка - блок.
try {
throw 'myException';
} catch (e) {
logMyErrors (e);
}
catch -блок определяет идентификатор ( e в примере
выше), который содержит значение исключения; это значение доступно только в
сфера охвата - блок .
Условные блоки перехвата
Вы можете создать «Условные блоки перехвата » путем комбинирования
попробовать...catch блоков с if ... else if ... else структур, например
это:
try {
мои повседневные обязанности();
} catch (e) {
if (e instanceof TypeError) {
} else if (e instanceof RangeError) {
} else if (e instanceof EvalError) {
} еще {
logMyErrors (e);
}
}
Обычный вариант использования для этого - поймать (и замолчать) небольшой подмножество ожидаемых
ошибок, а затем повторно выбросить ошибку в других случаях:
try {
мои повседневные обязанности();
} catch (e) {
if (e instanceof RangeError) {
} еще {
бросить е;
}
}
Идентификатор исключения
Когда исключение выбрасывается в блоке try ,
исключение_var (т.е., е в захват (е) )
содержит значение исключения. Вы можете использовать этот идентификатор для получения информации о
выброшенное исключение. Этот идентификатор доступен только в
захват - прицел. Если вам не нужен
значение исключения, его можно не указывать.
function isValidJSON (text) {
пытаться {
JSON.parse (текст);
вернуть истину;
} ловить {
вернуть ложь;
}
}
Блок finally
Блок finally содержит операторы для выполнения после
попробуйте -block и catch -block (s) выполнить, но до
заявления, следующие за попыткой ... поймать ... наконец-то -блок. Обратите внимание, что
finally -block выполняется независимо от того, было ли выброшено исключение. Также,
если выбрасывается исключение, операторы в блоке finally выполняются даже
если нет catch, -блок обрабатывает исключение.
В следующем примере показан один вариант использования блока finally . Код
открывает файл, а затем выполняет операторы, использующие этот файл; в
finally -block гарантирует, что файл всегда закрывается после его использования, даже если
выброшено исключение.
openMyFile ();
пытаться {
writeMyFile (данные);
} наконец-то {
closeMyFile ();
}
Вложенные блоки try
Сначала посмотрим, что происходит с этим:
try {
пытаться {
выбросить новую ошибку ('упс');
} наконец-то {
console.log ('наконец');
}
} catch (ex) {
console.error ('внешний', например, сообщение);
}
Теперь, если мы уже поймали исключение во внутреннем , попробуйте -блок, добавив
защелка -блок
try {
пытаться {
выбросить новую ошибку ('упс');
} catch (ex) {
приставка.ошибка ('внутренняя', например, сообщение);
} наконец-то {
console.log ('наконец');
}
} catch (ex) {
console.error ('внешний', например, сообщение);
}
А теперь давайте повторно выбросим ошибку.
try {
пытаться {
выбросить новую ошибку ('упс');
} catch (ex) {
console.error ('внутренний', например, сообщение);
бросить экс;
} наконец-то {
console.log ('наконец');
}
} catch (ex) {
console.error ('внешний', например, сообщение);
}
Любое данное исключение будет обнаружено только один раз ближайшим окружающим
поймать -блок, если он не переброшен.Конечно, любые новые исключения, возникающие в
"внутренний" блок (потому что код в catch -block может делать что-то, что
бросает), будет пойман «внешним» блоком.
Возврат из блока finally
Если блок finally возвращает значение, это значение становится возвращаемым значением
из всего оператора try-catch-finally , независимо от
возвращает операторов в блоках try и catch .
Сюда входят исключения, созданные внутри блока catch -block:
(функция () {
пытаться {
пытаться {
выбросить новую ошибку ('упс');
} catch (ex) {
приставка.ошибка ('внутренняя', например, сообщение);
бросить экс;
} наконец-то {
console.log ('наконец');
возвращаться;
}
} catch (ex) {
console.error ('внешний', например, сообщение);
}
}) ();
Внешний «упс» не выбрасывается из-за возврата в блоке finally .
То же самое применимо к любому значению, возвращаемому из блока catch .
Таблицы BCD загружаются только в браузере
Обработка исключений • JavaScript для нетерпеливых программистов (версия ES2021)
(Объявление, не блокируйте.)
24 Обработка исключений
В этой главе рассказывается, как JavaScript обрабатывает исключения.
Почему JavaScript не генерирует исключения чаще?
JavaScript не поддерживал исключения до ES3. Это объясняет, почему они экономно используются языком и его стандартной библиотекой.
24.1 Мотивация: выброс и отлов исключений
Рассмотрим следующий код. Он считывает профили, хранящиеся в файлах, в массив с экземплярами класса . Профиль :
.
функция readProfiles (filePaths) {
константные профили = [];
for (const filePath of filePaths) {
пытаться {
константный профиль = readOneProfile (filePath);
профили.толкать (профиль);
} catch (err) {// (A)
console.log ('Ошибка в:' + filePath, err);
}
}
}
function readOneProfile (filePath) {
const profile = новый профиль ();
const file = openFile (путь к файлу);
// ··· (Считываем данные из файла в профиль)
возвратный профиль;
}
function openFile (filePath) {
if (! fs.existsSync (filePath)) {
выдать новую ошибку ('Не удалось найти файл' + filePath); // (B)
}
// ··· (Открыть файл, путь которого - `filePath`)
}
Давайте посмотрим, что происходит в строке B: произошла ошибка, но лучшее место для решения проблемы - это не текущее местоположение, а строка A.Там мы можем пропустить текущий файл и перейти к следующему.
Следовательно:
- В строке B мы используем оператор
throw, чтобы указать, что возникла проблема. - В строке A мы используем оператор
try-catchдля решения проблемы.
Когда мы бросаем, активны следующие конструкции:
прочитанных профилей (···)
for (const filePath из filePaths)
пытаться
readOneProfile (···)
открыть файл(···)
если (! fs.существуетSync (filePath))
бросить
Один за другим, throw выходит из вложенных конструкций, пока не встретит оператор try . Выполнение продолжается в предложении catch этого оператора try .
24,2
бросок
Это синтаксис оператора throw :
Может быть выбрано любое значение, но лучше всего выбросить экземпляр Error или его подклассы.
выдать новую ошибку («Проблема!»);
24.2.1 Варианты создания объектов ошибок
-
Использование класса
Ошибка. Это меньше ограничений в JavaScript, чем в более статическом языке, потому что мы можем добавлять наши собственные свойства к экземплярам:const err = new Error («Не удалось найти файл»); err.filePath = filePath; бросить ошибку; -
Используйте один из подклассов JavaScript
Error(которые перечислены ниже). -
Создание подкласса
Ошибка:class MyError расширяет Error { } function func () { выбросить новый MyError («Проблема!»); } утверждать.бросает ( () => func (), MyError);
24.3 Оператор
try
Максимальная версия оператора try выглядит следующим образом:
try {
«Try_statements»
} catch (ошибка) {
«Catch_statements»
} наконец-то {
«Finally_statements»
}
Мы можем объединить эти статьи следующим образом:
-
пробник -
окончательная попытка -
попробовать-поймать-наконец
24.3.1 Блок
try
Блок try можно рассматривать как тело оператора. Здесь мы выполняем обычный код.
24.3.2
catch clause
Если исключение достигает блока try , то оно назначается параметру предложения catch , и код в этом предложении выполняется. Затем выполнение обычно продолжается после оператора try . Это может измениться, если:
- Имеется
возврат,перерывиливыбросвнутри блокаcatch. - Есть предложение
finally(которое всегда выполняется до завершения оператораtry).
Следующий код демонстрирует, что значение, выброшенное в строке A, действительно попадает в строку B.
const errorObject = new Error ();
function func () {
бросить errorObject; // (А)
}
пытаться {
func ();
} catch (err) {// (B)
assert.equal (ошибка, errorObject);
}
24.3.2.1 Пропуск защелки
Обвязка
Начиная с ECMAScript 2019, мы можем опустить параметр catch , если нас не интересует выброшенное значение:
try {
// ···
} ловить {
// ···
}
Иногда может быть полезно.Например, в Node.js есть API-функция assert.throws (func) , которая проверяет, возникает ли ошибка внутри func . Это могло быть реализовано следующим образом.
функция throws (func) {
пытаться {
func ();
} ловить {
возвращаться; // все в порядке
}
throw new Error («Функция не сгенерировала исключение!»);
}
Однако более полная реализация этой функции будет иметь параметр catch и, например, проверяет, соответствует ли его тип ожидаемому.
24.3.3
наконец пункт
Код внутри предложения finally всегда выполняется в конце оператора try - независимо от того, что происходит в блоке try или предложении catch .
Давайте посмотрим на типичный вариант использования , наконец, : мы создали ресурс и хотим всегда уничтожать его, когда закончим с ним, независимо от того, что происходит во время работы с ним. Мы бы реализовали это следующим образом:
const resource = createResource ();
пытаться {
// Работаем с `ресурсом`.Могут быть выброшены ошибки.
} наконец-то {
resource.destroy ();
}
24.3.3.1
наконец выполняется всегда
Предложение finally всегда выполняется, даже если возникает ошибка (строка A):
пусть finallyWasExecuted = false;
assert.throws (
() => {
пытаться {
выбросить новую ошибку (); // (А)
} наконец-то {
finallyWasExecuted = true;
}
},
Ошибка
);
assert.equal (finallyWasExecuted, истина);
И даже если есть return statement (строка A):
пусть finallyWasExecuted = false;
function func () {
пытаться {
возвращаться; // (А)
} наконец-то {
finallyWasExecuted = true;
}
}
func ();
утверждать.равно (finallyWasExecuted, истина);
24.4 Классы ошибок
Ошибка - это общий суперкласс всех встроенных классов ошибок. Он имеет следующие подклассы (я цитирую спецификацию ECMAScript):
-
RangeError: указывает значение, которое не входит в набор или диапазон допустимых значений. -
ReferenceError: Указывает, что было обнаружено недопустимое значение ссылки. -
SyntaxError: указывает, что произошла ошибка синтаксического анализа. -
TypeError: используется для обозначения неудачной операции, когда ни один из других объектов NativeError не является подходящим индикатором причины сбоя. -
URIError: указывает, что одна из глобальных функций обработки URI использовалась способом, несовместимым с ее определением.
24.4.1 Свойства объектов ошибок
Рассмотрим err , экземпляр Error :
const err = новая ошибка («Привет!»);
утверждать.equal (String (err), 'Ошибка: Здравствуйте!');
Особенно полезны два свойства err :
Упражнение: обработка исключений
упражнения / обработка исключений / call_function_test.mjs
Javascript Try Catch - Linux Подсказка
Javascript - это переводческий язык программирования. Как и любой другой язык, разработчику или программисту часто нужно заботиться об обработке ошибок. В основном программисту или разработчику необходимо обрабатывать ошибки при доступе к базе данных или назначении некоторых данных для нее.Итак, обработка ошибок - неотъемлемая часть любого программного проекта. Существует три типа ошибок в программировании, с которыми часто приходится сталкиваться программисту или разработчику.
Синтаксическая ошибка - Ошибка при написании кода, противоречащего синтаксису языка программирования. Например, отсутствует точка с запятой или не соблюдается соглашение о создании и вызове функции.
Logical Error - Ошибка в логическом построении. Например, выполнение неправильной арифметической операции, которая приводит к неправильному результату.
Ошибка выполнения - Ошибка во время выполнения. Например, вызов функции без ее объявления.
Ошибка, которую мы получаем во время выполнения, также известна как исключение . Исключительная управляемость очень важна. Потому что мы не можем сразу вывести ошибки и коды ошибок. Мы должны с этим справиться. Итак, в этой статье мы собираемся понять, как обрабатывать исключения с помощью блока try-catch в javascript. Мы также узнаем, как выдать собственное сообщение об ошибке и как использовать блок «finally» с блоком try-catch.
Синтаксис
Синтаксис использования блока try-catch очень прост и удобен в использовании. Мы можем просто использовать блок try-catch, например,
try {
// код для попытки или проверки
throw // генерировать настраиваемую ошибку для перехвата
} catch (error) {
// код после получения ошибки
} finally {
// код, который выполняется в любом случае
}
В этом синтаксисе мы сначала пишем несколько строк кода в блоке «try» для тестирования.Если этот код будет выполнен или успешно прошел тест. Блок «try» не выдаст ошибку блоку «catch» и выполнит блок «finally». В противном случае он выдаст ошибку в блок «catch», где мы сможем обработать исключения в соответствии с данной ошибкой. Мы также можем выдать настраиваемую ошибку в блок «catch», используя ключевое слово «throw». Блок «Наконец» будет выполнен в любом случае. Либо блок «попытка» выбрасывает их, либо нет. Давайте попробуем привести пару примеров, чтобы лучше понять.
Примеры
Прежде всего, чтобы продемонстрировать простую и базовую работу блока try-catch. Мы пытаемся вызвать функцию, нигде не объявляя ее.
Обязательно выдаст ошибку в консоли
Но, если мы попытаемся вызвать это в блоке попытки сейчас
попробуйте {
add ()
} catch (error) {
}
Он больше не будет показывать ошибку в консоли, потому что мы не писали код в блоке catch для ошибки.Итак, теперь мы можем изменить и консольировать сообщение об ошибке в блоке catch.
попробуйте {
add ()
} catch (error) {
console.log ("Сообщение об ошибке =>" + ошибка)
}
Мы можем увидеть в консоли собственное сообщение об ошибке.
Итак, это очень простое использование блока try-catch. Теперь давайте узнаем, как генерировать пользовательскую ошибку в блоке try.
Бросок
Предположим, мы хотим выдать другую настраиваемую ошибку на основе разных ошибок при попытке.Мы можем выдать специальную ошибку: «Определение функции не существует». Нравится
попробуйте {
выдать новую ошибку ("Определение функции не существует")
} catch (err) {
console.log ("Сообщение об ошибке =>" + err)
}
Как вы можете видеть в выходных данных, сообщение об ошибке теперь изменено на выбранное нами настраиваемое сообщение об ошибке.
ProTip
Предположим, мы пытаемся применить этот try-catch к асинхронной функции. Это не сработает. Поскольку движок переместился бы на следующую строку, выполните последний блок, и асинхронная функция будет выполнена позже.Например, если мы применим функцию setTimeout внутри блока try-catch.
попробуйте {
setTimeout (() => {
add ();
}, 3000)
} catch (err) {
console.log ("Error Message =>" + err)
} finally {
console.log ("дошел до блока" наконец-то ")
}
Вы можете заметить, что блок «finally» выполняется первым, а ошибка возникает позже, если мы посмотрим на ошибку. Это не ошибка блока catch, а исходная ошибка программирования, что означает, что блок catch не выполняется, потому что блок try не обнаружил никакой ошибки.
Хорошо! Теперь, если мы хотим, чтобы это работало. Мы должны применить блок try-catch внутри функции setTimeout, а не снаружи. Итак, истинный способ реализации асинхронной функции с блоком try-catch был бы таким.
setTimeout (() => {
try {
add ();
} catch (err) {
console.log ("Сообщение об ошибке =>" + err)
} наконец {
console.log ( "дошел до блока" наконец ")
}
}, 3000)
Вы можете увидеть в выводе, что после задержки в 3 секунды из-за функции setTimeout.Сначала мы получили сообщение об ошибке из блока catch, а затем выполняется блок «finally».
Заключение
В этой статье мы научились поэтапно реализовывать блок try-catch в javascript таким простым и глубоким способом, что любой новичок, прочитав эту статью, сможет применить его везде, где ему нужно. Итак, продолжайте учиться и получать опыт работы с javascript с linuxhint.com. Спасибо!
Что такое триггер? | Node.js
Пример:
консоль.log ("ввод оператора try-catch");
пытаться {
console.log («ввод блока try»);
бросить "брошенное сообщение";
console.log («это сообщение никогда не видели»);
}
catch (e) {
console.log («вход в блок catch»);
console.log (e);
console.log («выход из блока захвата»);
}
наконец-то {
console.log («вход и выход из блока finally»);
}
console.log ("выход из оператора try-catch");
Результатов:
ввод оператора try-catch
вход в блок попытки
вход в блок захвата
брошенное сообщение
выход из блока захвата
вход и выход из блока finally
оставив заявление о попытке улова
Оператор try-catch-finally в JavaScript
работает очень похоже на try-catch-finally , встречающийся в C ++ и Java.Во-первых, блок try выполняется до тех пор, пока код в нем не вызовет исключение (будь то явный оператор throw , код имеет неперехваченное собственное исключение или код вызывает функцию, которая использует throw ).
Если код не генерирует исключение, то выполняется весь блок try. Если код вызвал исключение внутри блока try, то выполняется блок catch. Наконец, блок finally всегда выполняется после других блоков, но до любого последующего кода, расположенного за пределами блоков try-catch-finally .Блок finally будет выполняться почти всегда, независимо от того, какой тип бросания, ловли или возврата можно было бы попытаться сделать внутри блоков try или catch .
Обратите внимание, что вы можете пропустить catch или , наконец, блок , но один из них должен присутствовать.
В основных библиотеках Node.js единственное место, где действительно нужен для использования try-catch, - это около JSON.parse () . Все остальные методы используют либо стандартный объект Error через первый параметр обратного вызова, либо генерируют событие error .Из-за этого обычно считается стандартом возвращать ошибки через обратный вызов, а не использовать оператор throw .
Пример тематического парка проверки ввода JavaScript с использованием инструкции throw
Я уверен, что вы, ребята, знакомы с обработкой ошибок JavaScript методами Try, Throw, Catch и finally.
Проще говоря,
С помощью оператора try вы можете проверить фрагмент кода на наличие ошибок.
С помощью оператора catch вы можете обрабатывать все эти ошибки определенным образом.
С помощью оператора throw вы можете создавать собственные ошибки для конкретного сценария.
И после попытки и поймать оператор finally выполнит код, несмотря ни на что.
При возникновении ошибки любого типа JavaScript выдает исключение (ошибку). Фактически это «объекты ошибок» с именем и значением или текстами для этого имени.
Оператор throw позволяет пользователю записывать настраиваемую ошибку. Например,
throw "Число слишком маленькое"; // выдает текстовую ошибку
бросить 101; // выдаем числовую ошибку
Теперь давайте посмотрим на наш пример проверки ввода и посмотрим, как мы можем использовать оператор throw для проверки ввода пользователем в форме.
Допустим, вы создаете систему для проверки возраста детей и их допуска в тематический парк. Допустимый возраст от 4 до 14 лет. Довольно простой пример.
В приведенном выше примере я ввел текстовое поле, в которое пользователь собирается добавить возраст. Затем у меня есть кнопка, на которую пользователь будет нажимать после ввода возраста. Я также помечен тегом h4 , чтобы отображать результаты после нажатия кнопки пользователем.
В сценарии я создал функцию, которая будет вызываться нажатием кнопки.У меня две переменные resultText и exampleVal. В «resultText» я получаю значение тега «h4» с id = «result», а в «exampleVal» я сохраняю введенные пользователем данные и проверяю их на наличие ошибок.
После этого выполняется простая проверка ошибок. Если он пуст, он попросит пользователя ввести возраст, если пользователь вводит текст или символ, он попросит ввести число, а затем, наконец, он проверит, попадает ли возраст в диапазон от 4 до 14.
Вот и все. Я надеюсь, что это поможет вам, ребята. Спасибо!
Демо
Твитнуть об этом
» Предыдущий Следующий »
Использование оператора trycatch | Внутри JavaScript
Использование оператора try catch
Когда вы заключаете серию операторов в оператор try, любая ошибка, возникающая при выполнении этих операторов, вызовет (то есть вызовет) исключение.Когда генерируется исключение, JavaScript завершает выполнение оператора try и ищет оператор catch, который «перехватывает» исключение. Если есть оператор catch, код в этом операторе catch выполняется, что позволяет вам справиться с ошибкой. Существует также необязательный оператор finally, который выполняется независимо от того, возникло ли исключение; вот синтаксис:
try {tryStatements} [catch (exception) {catchStatements}] [finally {finallyStatements}]
Эти операторы состоят из следующих частей:
-
tryStatements.Набор операторов, который выполняется один раз. Если эти операторы вызывают исключение, выполнение переходит к оператору catch, если он есть.
-
исключение. Имя переменной, которую вы хотите использовать для хранения объекта (обычно объекта Error), переданного в оператор catch.
-
улов Набор операторов, выполняемых в случае возникновения исключения.
-
наконец Набор операторов, который выполняется до завершения оператора try catch.Эти операторы выполняются независимо от того, было или нет исключение.
Как видно из Таблицы 3.17, оператор try catch является относительно новым.
Таблица 3.17. Заявление о пробном захвате
|
Заявление |
NS2 |
NS3 |
NS4 |
NS6 |
3 IE7IE5 |
IE5.5 |
IE6 |
|||
|---|---|---|---|---|---|---|---|---|---|---|
|
Пробный захват |
x |
x |
Давайте приступим к работе с оператором try catch.
Безусловные операторы catch
При возникновении исключения выполнение переходит к оператору catch, если таковой имеется.Например, мы можем вызвать ту же ошибку, что и в нашем примере onerror, но на этот раз мы будем использовать оператор try catch. Это означает, что мы помещаем вызывающий ошибку код в оператор try и выводим сообщение «Произошла ошибка». в операторе catch, как показано ниже:
(Листинг 03-20.html на веб-сайте)
Сообщение об ошибке Сообщение об ошибке
На рисунке 3.17 показан этот код в действии.
Рисунок 3.17. Использование try catch для перехвата исключения.
Простое сообщение Произошла ошибка. однако мало что говорит пользователю. Объект, переданный нам в операторе catch, является объектом Error, и мы можем сообщить пользователю имя ошибки, используя свойство name этого объекта.Имена ошибок JavaScript: EvalError, RangeError, ReferenceError, SyntaxError, TypeError и URIError.
Подсказка
Другие объекты могут выдавать собственные типы ошибок в JavaScript. Например, объекты DOM W3C могут вызывать исключения, такие как HIERARCHY_REQUEST_ERROR, WRONG_DOCUMENT_ERROR, NO_MODIFICATION_ALLOWED_ERROR и т. Д.
В скобках после ключевого слова catch можно присвоить имя объекту Error, переданному в оператор catch; в этом примере, следуя стандартному использованию, я просто назову этот объект e:
try {var myData = undefinedVariable} catch (e) {document.write («Произошла ошибка.»)}
Теперь в операторе catch мы можем найти имя ошибки, возникшей с помощью свойства e.name, поэтому вот как мы сообщаем пользователю, какая ошибка произошла:
(Листинг 03-21.html на веб-сайте)
Сообщение имени ошибки Сообщение имени ошибки
Вы можете увидеть эту новую, улучшенную версию этого примера в Рисунок 3.18.
Рисунок 3.18. Сообщение имени исключения.
Условные операторы перехвата
Поскольку вы можете определить тип ошибки с помощью свойства имени объекта Error, вы можете добавить код для обработки определенных типов ошибок. Вот пример, в котором я использую оператор switch для обработки различных типов исключений:
(Листинг 03-22.html на веб-сайте)
Обработка определенных ошибок Обработка определенных ошибок
В этом случае я просто показываю тип возникшего исключения; однако в вашем собственном коде вы можете написать код для фактической обработки ошибки и восстановления после нее.Этот пример зависит от использования свойства name объекта Error, которое является очень полезным свойством, но обратите внимание, что объект Error также имеет другие свойства.
Как выбросить исключения в JavaScript
Ошибки выбрасывает движок, а исключения выбрасывает разработчик. Но что именно это означает? В JavaScript все исключения — это просто объекты. Хотя большинство исключений являются реализациями глобального класса Error, можно выбросить любой старый объект.Имея это в виду, есть два способа вызвать исключение: напрямую через объект Error и через настраиваемый объект.
Общие исключения
Хотя встроенный класс Error довольно хорошо определен — включая такие вещи, как имя файла, номер строки и трассировку стека, чтобы назвать несколько — когда дело доходит до него, самое важное, что нужно принять к сведению, — это сообщение. Сообщение — это первый и часто единственный параметр, передаваемый во время создания экземпляра ошибки. Это сообщение об ошибке, понятное человеку, которое часто может быть связано непосредственно с конечным пользователем.Создание общего исключения почти так же просто, как кажется. Все, что требуется, — это создать экземпляр объекта исключения — с первым параметром конструктора Error, являющимся сообщением об ошибке, — а затем… «выбросить» его.
выдать новую ошибку («Сообщение об исключении»);
код ошибки или сообщение об ошибке
Здесь важно отметить, что, хотя сообщение об ошибке представляет собой удобочитаемые данные об ошибке, Node.js также предоставляет код ошибки, который идентифицирует тип типа , которая возникает.Это значение полезно, поскольку оно позволяет программно адаптироваться к ошибкам, которые могут возникать независимо от сообщения, содержащегося в ошибке.
Хотя коды ошибок обычно используются для системных ошибок, при создании пользовательских ошибок путем расширения класса ошибок (см. Дополнительные сведения в разделе «Пользовательские исключения» ниже) пользовательский код может быть определен и использован для более структурированных определений ошибок.
function CustomException (сообщение) {
const error = new Error (сообщение);
ошибка.code = "THIS_IS_A_CUSTOM_ERROR_CODE";
ошибка возврата;
}
CustomException.prototype = Object.create (Error.prototype);
Пользовательские исключения
Хотя можно выбросить любой объект , лучше всего расширить объект Error с помощью нового класса. В средах, которые его поддерживают, это позволяет включать такие функции, как автоматическая трассировка стека, в ответ об исключении, что может иметь решающее значение, когда дело доходит до диагностики проблем в дальнейшем.
function CustomException (сообщение) {
const error = new Error (сообщение);
ошибка возврата;
}
CustomException.prototype = Object.create (Error.prototype);
После создания настраиваемого объекта исключения все, что нам нужно сделать, это выбросить его, как любую другую ошибку:
throw new CustomException («Сообщение об исключении»);
Еще одно большое преимущество расширения объекта Error вместо генерации общей ошибки состоит в том, что дополнительные метаданные могут быть включены в ошибку и извлечены позже.Это может быть невероятно ценно при отладке и сообщении об ошибках, поскольку иногда простого текстового сообщения просто недостаточно. Например, вы можете включить значения локальных переменных или состояния, которые помогут вам отладить проблему.
function CustomException (сообщение, метаданные) {
const error = new Error (сообщение);
error.metadata = метаданные;
ошибка возврата;
}
Помимо данных, включенных в объект Error, при использовании уведомителя Rollbar для JavaScript в отчет также включаются дополнительные данные.Это включает в себя контекстную информацию, такую как браузер и пользователь.
пытаться {
сделай что-нибудь();
} catch (e) {
Rollbar.error («Что-то пошло не так», д);
}
Запись в консоль
В JavaScript консоль — это место, где можно найти все журналы (подробнее об этом в разделе «Где регистрируются ошибки JavaScript?»). К счастью, на самом деле запись данных в консоль невероятно проста.
 ..
default:
statements_default
[break;]
}
..
default:
statements_default
[break;]
}
 log('caught outer "bogus"');
}
log('caught outer "bogus"');
}
 log(res);
}
catch(error) {
console.log(error);
}
log(res);
}
catch(error) {
console.log(error);
}
 log(res);
}
catch(error) {
console.log(error.name);
console.log(error.message);
}
log(res);
}
catch(error) {
console.log(error.name);
console.log(error.message);
} name == "Error") {
console.log(error.name);
console.log(error.message);
}
else {
throw error;
}
}
name == "Error") {
console.log(error.name);
console.log(error.message);
}
else {
throw error;
}
} Блок содержит программный код, в котором, может возникнуть ошибка, например: выражение, в котором может возникнуть деление на ноль; строка кода, которая производит чтение диска или папки. Если исключение не возникает, то блок try{…} никак не повлияет на работу сценария. Блок catch{…} оператора try catch js будет выполнен в том случае, если возникло исключение — тут идёт обработка номера ошибки и вывод нужных операторов. Блок finally{..} содержит так называемый код зачистки, то есть, он гарантированно выполняется независимо от того, что происходит в try{…}.
Блок содержит программный код, в котором, может возникнуть ошибка, например: выражение, в котором может возникнуть деление на ноль; строка кода, которая производит чтение диска или папки. Если исключение не возникает, то блок try{…} никак не повлияет на работу сценария. Блок catch{…} оператора try catch js будет выполнен в том случае, если возникло исключение — тут идёт обработка номера ошибки и вывод нужных операторов. Блок finally{..} содержит так называемый код зачистки, то есть, он гарантированно выполняется независимо от того, что происходит в try{…}.