Содержание
настройка для запуска и отладки кода
Для написания реального проекта на Python не подойдет обычный текстовый редактор или стандартная IDLE. Чтобы упростить процесс написания кода, избежать глупых ошибок и получить все необходимые инструменты в одной «коробке», программисты используют специальные редакторы кода или профессиональные IDE.
Что такое Visual Studio Code
VS Code – это редактор кода, который поддерживает большинство популярных языков программирования. К его преимуществам можно отнести:
- Открытый исходный код.
- Большое количество плагинов.
- Небольшой размер и низкие требования к ресурсам компьютера.
- Поддержка большинства операционных систем.
- Автоматическое использование conda и виртуальных сред.
- Редактирование кода в Jupyter.
Несмотря на небольшой размер, VS Code поддерживает все необходимые инструменты для разработки полноценного проекта, например: рефакторинг, интеграцию с Git, отладку и другие.
Установка
VS Code — кроссплатформенное приложение, его можно установить на любую популярную операционную систему.
Windows
Для установки на Windows необходимо:
- Скачать установщик с официального сайта.
- Запустить программу установки и следовать инструкциям.
- Убедиться, что приложение доступно для использования. По умолчанию устанавливается в «…AppData\Local\Programs\Microsoft VS Code».
Linux
Зачастую VS Code есть в репозиториях. В этом случае достаточно выполнить команду в терминале: «sudo apt install vscode«.
Также возможен и следующий вариант установки:
- Скачать .deb файл с официального сайта.
- Запустить терминал из того каталога, в котором находится файл (или использовать команду «cd»).
- Выполнить команду: «
sudo apt install <file>.deb«, где<file>— имя скачанного файла.
MacOS
Для установки на MacOS нужно:
- Скачать установщик для MacOS с официального сайта.

- Дважды щёлкнуть на архив, чтобы открыть его содержимое.
- Перетащить «Visual Studio Code.app» в приложения (Applications), чтобы сделать иконку доступной из панели запуска.
- Добавить VS Code в Dock, для этого кликнуть правой кнопкой мыши по значку и выбрать в контекстном меню «Параметры» — «Сохранить в Dock».
Настройка для Python: полезные плагины
Для установки плагина необходимо:
- Нажать на значок кубиков на левой панели — пункт «Extensions».
- Ввести в поле поиска название необходимого расширения.
- Открыть страницу расширения, для этого нажать на найденный результат.
- Прочитать информацию о расширении и нажать зеленую кнопку «Install».
На экране выше выбрано установленное расширение. Его можно удалить (Uninstall) или отключить не удаляя (Disable).
Python (от Microsoft)
Расширение «Python» от компании Microsoft – это первое и главное расширения для программиста на Python.
Оно не только добавляет поддержку языка, но и реализует такие функции, как подсветка синтаксиса, отладка, тестирование, форматирование и умное дополнение кода.
Обычно хватает для разработки этого расширения, но при необходимости можно взглянуть и на другие.
autoDocstring (автор Nils Werner)
Плагин позволяет быстро создавать документацию для функций. Доступно несколько форматов документации: стандартная, Google, NumPy и другие.
Писать документацию для функций очень важно, потому что с её помощью другие программисты понимают, что делает функция и зачем она нужна. Для крупного проекта пишется огромный объем документации, расширение autoDocstring значительно упрощает этот процесс и экономит время программистов.
Code Runner (автор Jun Han)
Название расширения полностью описывает его назначение. С его помощью можно выполнять код (не только на языке Python) и выводить результаты в специальное встроенное окно.
Расширение позволяет не переключаться между редактором и терминалом, потому что результаты выводятся в специальное встроенное окно «OUTPUT».
Trailing Spaces by Shardul Mahadik (автор Shardul Mahadik)
Правильность работы кода на Python напрямую зависит от отступов, которые определяют вложенность блоков кода. Неправильные отступы (лишний пробел, сочетание пробелов и табуляций) часто приводят к ошибкам, плагин решает эту проблему. Он подсвечивает завершающие пробелы и позволяет удалить их одним кликом.
Плагин позволяет создавать более продвинутые комментарии, которые подсвечиваются разными цветами в зависимости от их типа:
- Предупреждение.
- Вопрос.
- «TODO» — сделать что-то.
- Особенности.
Djaneiro (автор Scott Barkman)
Коллекция сниппетов (фрагментов кода) для шаблонов, моделей и форм Django. Импортирован в VS Code из текстового редактора Sublime Text.
flask-snippets (автор cstrap)
Аналогично Djaneiro плагин импортирован из других редакторов, он позволяет использовать большое количество сниппетов для фрейморка Flask.
Code Linting
Плагин позволяет находить синтаксические и стилистические проблемы в коде на Python. Проблемные участки кода выделяются красной волнистой линией, благодаря плагину программист может обнаружить ошибку, даже не запуская код.
Для того чтобы включить Linting в VS Code, его нужно установить через менеджер пакетов: «pip install pylint»
Запуск кода
Запустить код на Python можно не выходя из программы, процесс довольно удобен, но может отличаться в зависимости от установленных плагинов.
Стандартный запуск кода
Необходимо нажать в любое место файла правой кнопкой мыши и выбрать в контекстном меню пункт «Run Python File In Terminal» (можно воспользоваться зеленой кнопкой воспроизведения в правом верхнем углу).
Затем в нижней части экрана откроется встроенный в VS Code терминал, в котором будет отображен результат выполнения файла, а также его директория.
Запуск кода с Code Runner
Если в VS Code добавлено расширение Code Runner, то запустить код можно:
- Нажав на кнопку «Run Code» в правом верхнем углу (которая заменит там кнопку стандартного запуска).
- Открыв контекстное меню правой кнопкой мыши на файле, который следует запустить и выбрав пункт «Run Code».
- Использовав сочетания клавиш «Ctrl+Alt+N».
В отличии от стандартного метода, Code Runner выводит результаты в специальное окно Output, а не в терминал. Кроме того, он также отображает информацию о коде ошибки и времени выполнения скрипта.
Работа с проектом
VS Code позволяет работать с большим количеством файлов и папок, в нём легко создавать, удалять и систематизировать их. Помимо этого, в редакторе кода реализованы такие вещи, как тестирование, отладка и интеграция с Git.
Тестирование
VS Code способен автоматически распознавать тесты, написанные с помощью unittest, pytest или Nose фреймворков.
Для того чтобы запустить существующий тест, необходимо открыть его в редакторе, нажать правой кнопкой мыши в любом месте файла и выбрать пункт «Run Current Test File». Программа предложит определить структуру и местоположение тестов в проекте, а также создать шаблон для тестов. Все указанные данные сохраняются в настройках рабочего пространства, в файле settings.json.
Тесты, входящие в проект, можно найти, нажав на нижний значок в нижнем меню (химический сосуд). Оттуда же с помощью зеленой двойной кнопки «плей» можно запустить все тесты.
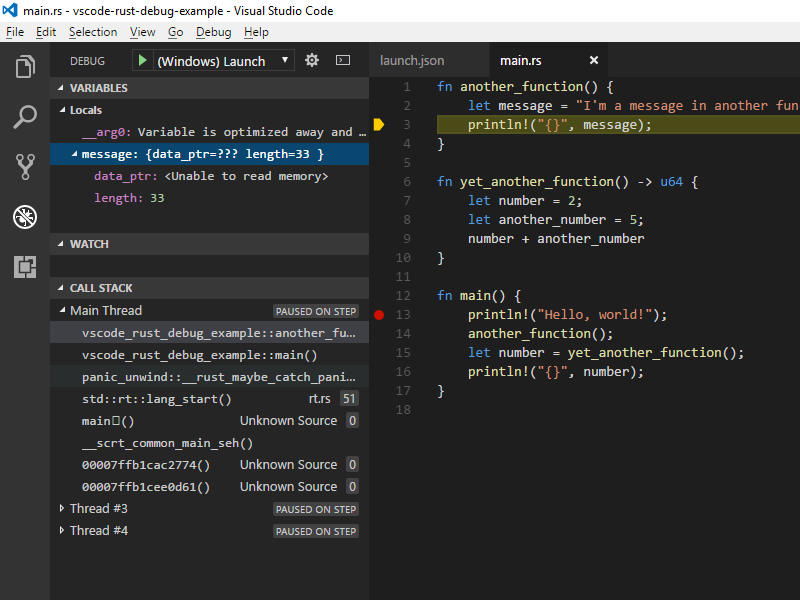
Отладка
VS Code поддерживает все необходимые функции отладки кода:
- Автоматическое отслеживание переменных.
- Просмотр выражений.
- Точки останова.
- Контроль стека вызова.
Для запуска режима отладки нужно нажать клавишу «F5» или использовать одно из меню (в верхней или левой части экрана). После чего появится возможность выбрать объект отладки:
- Скрипт.
- Модуль.
- Веб-приложение django.
- Веб-приложение flask и т. д.
Программист может поставить точки останова, приостановить отладку и «шагать» по коду. В левой части экрана появляются такие важные меню, как переменные, просмотр, стек вызова и точки останова.
Интеграция с Git
VS Code имеет встроенную поддержку таких систем контроля версий, как Git и GitHub. Кроме того, с помощью плагинов программист может добавить поддержку и других систем, которые можно совместно использовать.
Система контроля версий используется в любом крупном проекте, потому что позволяет избежать багов и ошибок, возникающих в новых версиях проекта (проект просто откатывают на более раннюю версию, где этих ошибок нет).
Для использования функций Git нужно открыть папку с проектом. После этого в боковом меню выбрать кнопку «Source Control». В нём выбираем «Initialize Repjsitory».
Тогда можно делать следующее:
- Записывать изменения в репозиторий.
- Добавлять и извлекать изменения из удаленных репозиториев.
- Создавать новые ветви и теги или проверять, существуют ли они.
- Просматривать и решать конфликты слияния;
- Просматривать различия между версиями.
Работа с виртуальной средой (virtualenv)
Виртуальная среда — это контекст (набор зависимостей) в котором выполняется проект. Любая среда прежде всего состоит из интерпретатора и некоторого количества установленных пакетов.
VS Code позволяет много полезных функций для работы с различными средами. По умолчанию Python использует интерпретатор по пути, находящемуся в системной переменной. Если нужно использовать конкретную среду, необходимо открыть палитру команд, нажав сочетание клавиш «Ctrl+Shift+P». Затем ввести туда команду «Python: Select Interpreter».
Также это можно сделать нажав внизу экрана на указанный там текущий интерпретатор. Вы также попадёте в меню выбора и при необходимости можете добавить новый из виртуальной среды.
Переключаться между виртуальными средами можно в любое время. Это бывает очень полезно, когда необходимо протестировать поведение проекта с различными версиями интерпретатора и библиотек.
Заключение
VS Code – это легкий редактор кода, который может похвастаться мощным функционалом для написания кода на Python. Он подойдет не только для написания скриптов, но и для создания серьезных проектов.
С помощью различных плагинов VS Code можно приспособить для выполнения любых задач на Python или любом другом языке.
Редактор кода Visual Studio Code. Самый подробный гайд по настройке и установке плагинов для начинающих
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запуститься даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scss\sass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно 🙂
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в css\scss\sass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin masterКопируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Visual Studio Code — идеальный редактор текста и скриптов для Mac
Xcode — это среда разработки для Mac, но для новичка это может быть немного. Если вам интересно и вы просто хотите поиграть, используйте Microsoft Visual Studio Code.
может быть лучшим выбором.
Больше не странно видеть Microsoft в разделе Mac, поскольку компания несколько лет назад усилила поддержку Mac и iOS. Visual Studio Code — еще один перспективный продукт от конкурента Apple
,
Он поддерживает множество языков, и вам даже не нужно сравнивать его с XCode, поскольку они служат различным потребностям.
Кто это для?
Если вы ищете расширяемый текстовый редактор
Visual Studio является реальным конкурентом Sublime и Atom. Как и большинство недавних усилий Microsoft в области macOS, на платформе Apple она чувствует себя как дома.
У него более темная тема, и он не выглядит как поспешно заштрихованный порт версии для Windows. Код отлично подходит для простых сценариев автоматизации, но поддержка плагинов — это то, где он действительно хорош.
С помощью плагинов, разработанных сообществом, Visual Studio Code может стать текстовым редактором Swiss Army. Один плагин позволяет писать и запускать сценарии оболочки в редакторе, а также множество других языков. Еще есть поддержка Markdown. Есть даже плагин для написания и запуска Applescript.
Если вы системный администратор, который должен работать с системами Windows, вы также можете использовать код для написания Powershell на Mac. Разработчики могут найти плагины для поддержки практически любого языка, который вам нравится.
Включение встроенного контроля версий Git означает, что вы можете легко выполнять всю работу из одного редактора.
Начиная
Когда Microsoft портировала Visual Studio Community на Mac, это было немного беспорядочно. Дизайн ориентирован на идею кроссплатформенной мобильной разработки. Это включает в себя несколько пакетов от Xarmin для включения многоплатформенных мобильных приложений с использованием C #.
Кодекс дает вам простую автономную программу без всяких затрачиваемых средств. Просто зайдите на сайт Visual Studio Code, и он автоматически обнаружит, что вы находитесь на Mac.
Загрузите пакет и разархивируйте его. Как только вы скопировали приложение в папку «Приложения», вы готовы к работе. Когда вы впервые откроете приложение, вы увидите веб-страницу с кратким изложением основ работы с приложением. Это включает в себя некоторые из самых популярных плагинов, которые вы можете установить.
Если вы прокрутите вниз, вы также найдете список удобных сочетаний клавиш. Вы можете нажать Shift + Command + P чтобы получить полный список доступных команд. Если вы предпочитаете ярлыки Vim или Emacs, есть плагины для их использования.
Плагины для всего
На странице Visual Studio есть бесплатная торговая площадка для плагинов, которые вы можете изучить. Вы также можете искать и устанавливать их прямо в приложении, что позволяет сразу приступить к работе. Чтобы открыть рынок плагинов, нажмите на нижнюю иконку на панели инструментов слева.
По умолчанию он открывается со списком самых популярных расширений:
В нашем примере выше мы собираемся установить плагин AppleScript. Это имеет поддержку для написания и запуска Applescript. Это позволяет вам получить опыт работы с языком, который является родным для вашего Mac.
В меню плагина введите Applescript, это должен быть первый результат. Выберите его, нажмите устанавливать, тогда жди перезагружать кнопка для всплывающего окна. Нажмите на него, чтобы перезагрузить код, и плагин готов к работе.
Тестирование плагинов с помощью запуска кода
Мы собираемся написать простой скрипт и попросить использовать редактор для его запуска. Сначала откройте iTunes, затем вернитесь к коду. Введите следующий скрипт:
tell application "iTunes"
Quit
end tellСохраните ваш скрипт как Выход-iTunes.applescript и вы должны увидеть правильную подсветку синтаксиса. Чтобы запустить скрипт, нажмите Shift + Option + R — вы должны увидеть, как iTunes вышел. Это подтверждает, что вы можете использовать Visual Studio Code для написания и запуска Applescript.
Конечно, для этого уже есть встроенный редактор ОС
, Однако вы также можете установить утилиту Code Runner для запуска сценариев оболочки. Теперь код может стать центральным местом для работы с вашими скриптами.
Расширенные возможности
Для кодеров там есть встроенный Git
и отладка. Вы можете получить доступ ко всему с панели инструментов слева. Если вы работаете с Терминалом, вы можете получить к нему доступ прямо из приложения. Когда вы нажимаете на значок отладки (ошибка с линией через него), вы можете нажать на маленький терминал и работать в командной строке.
Служба поддержки Git работает с открытыми вами папками, но с ее помощью можно легко вносить изменения и фиксировать их в одном окне. Если вы просто хотите, чтобы каталог был прикреплен в сторону (как в случае с Text Wrangler), то, похоже, не существует способа сделать это. Это небольшой недостаток, но он может помешать некоторым людям переключиться.
Есть также режим дзен, который убирает весь хром. Это создает редактор без отвлечения.
Превратите код в нечто другое
Вы можете просто использовать Code в качестве редактора сценариев, если хотите, но есть много разных вещей, которые вы можете сделать с Code. Вы можете просто скопировать команду в код, и каждый плагин будет установлен, что мы включили ниже.
Редактор уценок
Если вы ищете текстовый редактор, ориентированный на написание Markdown
, вы можете использовать следующую комбинацию плагинов:
Уценка все в одном — Этот плагин предоставляет вам сочетания клавиш и поддержку оглавления и списков в Markdown. Вы также можете открыть вторую панель, которая предварительно просматривает текст по мере его ввода. Команда для установки: ext install markdown-all-in-one
Markdown Converter — Если вы пишете Markdown для конвертации в другой формат, этот плагин позволяет вам выбирать различные форматы. Он поддерживает HTML, PDF и даже файлы изображений. Команда для установки: ext install markdown-converter
Веб-разработка
Если вы хотите настроить код для веб-разработки, вот рекомендуемая комбинация:
HTML5 фрагменты — Этот плагин позволяет подсветку HTML, а также фрагменты и автозаполнение. Команда для установки: ext install html-snippets
Фрагменты кода Javascript (ES6) — Этот плагин имеет фрагменты для нескольких различных разновидностей Javascript, которые используют синтаксис ES6. Команда для установки: ext установить JavaScriptSnippets
Intellisense для имен классов CSS — Это полезный инструмент для настройки автозаполнения на определенных классах для ваших листов CSS. Команда для установки: Ext установить HTML-CSS-класс-завершение
Почему стоит выбрать код?
Код не первый редактор, который имеет широкий спектр плагинов,
но он имеет некоторые из лучших плагинов в бизнесе. Код имеет множество вариантов, чтобы помочь руководство от новичка до эксперта. Он также может быть удобным текстовым редактором с большим количеством опций, чем TextEdit.
Вы только начинаете со скриптами на Mac
? Если вы увлечены другими текстовыми редакторами, сообщите нам, почему ваш выбор лучший!
Кредиты изображений: Галушко Сергей / Shutterstock
Используем Visual Studio Code вместо Powershell ISE для создания PowerShell скриптов
Большинство администраторов для написания своих PowerShell скриптов используют встроенную среду PowerShell ISE (Integrated Scripting Environment). Но на данный момент Microsoft практически перестала развивать PowerShell ISE и рекомендует использовать более мощный, удобный, гибкий и бесплатный инструмент Visual Studio Code (VS Code). В этой статье мы рассмотрим, как установить, настроить и использовать Visual Studio Code вместо Powershell ISE для запуска ваших PowerShell команд, а также разработки и тестирования сложных PowerShell скриптов.
VS Code является кроссплатформенной средой разработки, для которой имеется огромное количество расширения, с помощью который можно создавать код практически на любом языке программирования. В VS Code есть встроенная поддержка Git, высокие возможности по работе с кодом и его отладки.
Вы можете бесплатно скачать VSCode по ссылке: https://code.visualstudio.com/ Скачайте установочный файл VSCodeSetup-x64 (около 53 Мб) и запустите его.
Установка VSCode проблем не вызывает. При установке рекомендуется добавить пути к Visual Studio Code в переменные окружения PATH.
.
После запуска Visual Studio Code вам нужно установить специальное бесплатное расширение для поддержки языка PowerShell — ms-vscode.PowerShell (https://marketplace.visualstudio.com/items?itemName=ms-vscode.PowerShell).
Данное расширение добавляет расширенные возможности по работе с кодом PowerShell: подсветка синтаксиса, снипеты, автонадобор команд (IntelliSense), встроенная справка и браузер командлетов, интерактивная отладка скриптов и т.д.
Вы можете установить расширение через меню расширений (Extension) в левом сайдбаре. Выполните поиск по ключу powershell и выполните установку расширения PowerShell: Develop PowerShell scripts in Visual Studio Code.
Если вы работаете в изолированной сети, вы можете установить расширение из vsix файла. Скачайте файл ms-vscode.PowerShell-2019.5.0.vsix по ссылке выше и установите его через меню Install from VSIX.
Для удобства работы я установил следующие настройки интерфейса VSCode (значок шестеренки в левом нижнем углу).
workbench.colorTheme = PowerShell ISE – цветовая схема максимально напоминает привычную PowerShell ISE
editor.formatOnType = On
editor.formatOnPaste = On
powershell.integratedConsole.focusConsoleOnExecute = Off
window.zoomLevel = 0
editor.mouseWheelZoom = On
Вы можете задать настройки VSCode через json файл, для этого нажмите кнопку Open Settings (JSON) и можете скопировать эти настройки в виде текста:
{
"workbench.colorTheme": "PowerShell ISE",
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"powershell.integratedConsole.focusConsoleOnExecute": false,
"editor.mouseWheelZoom": true,
"files.defaultLanguage": "powershell",
"editor.fontSize": 12,
"terminal.integrated.fontSize": 12,
"files.encoding": "utf8"
}
VSCode поддерживает множество языков оболочек и программирования. Чтобы переключиться между ними нажмите F1. В появившейся строке наберите Change Language mode и в списке выберите синтаксис какого языка вы хотите использовать. Выберите PowerShell и значок открытого файла на активной вкладке изменится на иконку PS
Попробуем использовать возможности VSCode для запуска PowerShell команды и отладки скриптов.
Создадим новый файл проекта (это обычный текстовый файл). Можно одновременно работать с несколькими файлами, они также организованы в виде вкладок, между которыми можно переклчаться.
Наберем простую PS команду для вывода списка процессов Get-Process. Как вы видите, благодаря технологии IntelliSense поддерживается автоматический донабор команды по клавише Tab и встроенная справка о доступных параметрах командлета.
Чтобы выполнить одну команду PowerShell, встаньте на нужную строку и нажмите F8. Если нужно выполнить несколько строк кода PowerShell, выделите их в редакторе с помощью мыши и нажмите F8. Результаты выполнения команды содержатся в окне Terminal. Для выполнения всего файла PS1 выберите Terminal -> Run Active File.
Также в окне Terminal вы можете выполнять команды PowerShell / cmd в интерактивном режиме.
Если в вашем PowerShell коде используются функции, щелкнув по имени функции и выбрав пункт Go to Definition, вы автоматически перейдете к коду функции.
С помощью встроенного отладчика сценариев (Ctrl+Shift+D) при запуске PowerShell скрипта вы можете видеть значения переменных, контрольные значения и устанавливать точки прерывания.
Надеюсь, эта статья станет вашей отправной точкой по изучению и использованию богатых возможностей Visual Studio Code при написании PowerShell скриптов.
Разработка на Mac в Visual Studio Code
Visual Studio Code – это новый инструмент разработки приложений на разных платформах. Visual Studio Code поддерживает множество языков программирования, таких как C#, TypeScript, JavaScript, и различные полезные возможности, например, интеграция с системами контроля версий, отладка приложений и другое.
Также важно, что Visual Studio Code работает с технологиями с открытым кодом, что может понравиться многим разработчикам.
Мы подготовили для вас серию видео, где расскажем о работе с Visual Studio Code с использованием разных языков программирования и интеграции с Git, Visual Studio Online и Unity3D.
Как установить Visual Studio Code
Какие возможности предоставляет среда разработки
В данной среде разработки вы можете работать с отдельными файлами и каталогами. Это значит, что для открытия проекта нужно открыть каталог, в котором находится проект. При необходимости создания нового проекта вы можете просто создать новый каталог и открыть его в Visual Studio Code.
Visual Studio Code определяет, на каком языке язык программирования написан код, и показывает разметку для нескольких поддерживаемых языков, их больше 30. Весь список языков, которые поддерживаются, вы можете найти по данной ссылке.
Code snippets
В Visual Studio Code вы можете вставлять вставлять заранее заготовленные блоки кода, которые можно снабжать параметрами.
Интеграция с GIT
Из этого видео вы узнаете, как установить GIT и пользоваться его локальным хранилищем.
Интеграция с Visual Studio Online
Visual Studio Online – один из популярных провайдеров для Git.
Интеграция с GitHub
Для тех же, кто любит использовать GitHub в качестве провайдера для Git, мы также подготовили инструкцию.
Интеграция с Unity3D
Как интегрировать Visual Studio Code и Unity plugin.
Задачи
Задачи в Visual Studio Code позволяют выполнять любые команды и смотреть результаты работы прямо из среды разработки. Таким образом, могут быть использованы внешние компиляторы, отладчики, средства тестирования.
Отладка в Visual Studio Code
С помощью Visual Studio Code вы можете осуществлять отладку для Node.js проектов и для проектов на Mono. В видео-примере показана работа отладчика на примере интеграции Unity и Visual Studio Code.
Публикация сайта в Microsoft BAzure
Интерфейс Visual Studio Community может быть интегрирован с Azure, что облегчит процесс развертывания веб-сайтов в облаке.
JavaScript
Если вы интересуетесь разработкой веб-приложений, Visual Studio Code также предоставляет возможность работать с JavaScript, Typescript и Node.js – об этом в следующем видео.
От JavaScript к TypeScript
Язык JavaScript очень популярен, однако имеет ряд ограничений. Этому языку не хватает статических типов, классов, интерфейсов и других атрибутов современных языков. В связи с этим нахождение ошибок становится сложным.
По этой причине лучше использовать надстройки, такие как TypeScript, CoffeScript или такие системы, как Dart.
Из этого видео вы больше узнаете о TypeScript и его использовании в редакторе Visual Studio Code.
Интеграция с Node.js
С помощью Node.js вы можете использовать JavaScript не только для веба, но и запускать такие приложения на других платформах, включая Mac, облако, устройства Интернета вещей и другое.
Разработка ASP.NET приложений на Mac
В этом видео мы поговорим о том, как вы можете разрабатывать ASP.NET приложения на Mac.
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, YouTube.
Загрузка…
Как установить Visual Studio Code в Linux
Один из лучших редакторов для развития . Net — это Visual Studio Code, который также совместим с другими технологиями, такими как Java, PHP, HTML, JavaScript и C ++. Этот инструмент, который долгое время был проприетарным, был выпущен по лицензии MIT несколько месяцев назад, и он также был улучшен, чтобы обеспечить хорошую интеграцию с Linux.
Следующее руководство поможет нам быстро и легко установить Visual Studio Code в Linux. Шаги основаны на официальном руководстве по инструменту, поэтому они не должны вызывать никаких проблем.
Рекомендуется, чтобы пользователи прочитали статью, написанную elav, где он разговаривает с нами и дает свои впечатления, когда он был Тестирование кода Visual Studio
Что такое код Visual Studio?
Код Visual Studio (он же VSCode) — это редактор кода который выпущен под лицензией MIT, имеет очень красивый интерфейс, множество функций и отличную производительность по сравнению с другими инструментами с таким же потенциалом.
Инструмент поддерживает много языков который предлагает подсветку синтаксиса, в том числе: Партия, C ++, Closure, Coffee Script, DockerFile, F #, Go, Jade, Java, HandleBars, Ini, Lua, Makefile, уценка, Цель-C, Perl, PHP, PowerShell, Питон, R, Бритва, рубин, SQL, Visual Basic, XML. Кроме того, есть автозаполнение для CSS, HTML, JavaScript, JSON, Меньше, пререкаться и рефакторинг для C# y Машинопись.
Бруно Медина сделал интересное видео, где объясняет основные причины, по которым Код Visual Studio это отличное решение для разработки проектов в любой операционной системе.
Установить Visual Studio Code в Linux
Команда разработчиков Visual Studio Code в последнее время много работала, обеспечив хорошую интеграцию инструмента с Linux, они также создали пакеты и учебные пособия для облегчения установки Visual Studio Code.
В соответствии с вашим любимым дистрибутивом вы можете следовать следующим инструкциям, чтобы иметь возможность пользоваться инструментом
Установите Visual Studio Code на Debian, Ubuntu и производные.
В Debian, Ubuntu и производных мы должны выполнить следующие команды для установки инструмента:
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg && \
sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg && \
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list' && \
sudo apt-get update && \
sudo apt install code code-insiders
Установите Visual Studio Code на RHEL, Fedora, CentOS и производные
Благодаря yum также легко установить RHEK, Fedora, CentOS и производные. Эта установка будет работать только для 64-битных архитектур.
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
yum check-update
sudo yum install code
Установите Visual Studio Code на openSUSE, SLE и производные
Мы можем установить Visual Studio Code в openSUSE и производные с помощью zypper, для этого мы должны выполнить следующие шаги:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo'
sudo zypper refresh
sudo zypper install code
Установите Visual Studio Code в Arch Linux и производных
Те из нас, кому нравится Arch Linux (или его вариант), могут легко установить Visual Studio Code с yaourt, для этого откройте консоль и выполните следующую команду:
yaourt -S visual-studio-code
Использование IDE Microsoft Visual Studio Code для написания скриптов/аддонов в Blender
Несмотря на наличие встроенного текстового редактора, скрипты и аддоны для Blender удобнее разрабатывать во внешних IDE, предоставляющих пользователю гораздо больше возможностей таких, как автокомплит, настройка подсветки синтаксиса, интеграция с системами контроля версий и множество других инструментов, делающих разработку быстрее и проще.
Одной из таких сред разработки является Visual Studio Code от компании Microsoft. Это бесплатная универсальная IDE, поддерживающая разработку на различных языках программирования, в том числе и на языке API Blender – Python.
Для того, чтобы начать разработку кода с помощью Visual Studio Code нужно:
Установить саму IDE.
На официальном сайте IDE можно скачать дистрибутив как для операционной системы Windows так и для Linux: https://code.visualstudio.com/Download
После скачивания необходимо произвести установку IDE.
Для работы с внешней IDE необходимо установить отдельный интерпретатор языка Python.
Скачать дистрибутив Python можно с официального сайта: https://www.python.org/downloads/
Скачивать лучше всего ту же самую версию Python, которая используется в Blender. Для версии Blender 2.79b – это Python версии 3.5.3. Для Blender 2.80 – Python 3.7.0
После скачивания произвести установку интерпретатора Python.
Установка в Visual Studio Code расширения для работы с Python
Запустите Visual Studio Code.
Откройте панель расширений. В поисковом поле введите “python”. В открывшемся списке расширений выберете расширение “Python” и установите его, нажав “Install”. Нажмите “Reload” для запуска расширения.
Создание скрипта для Blender в Visual Studio Code
После того, как все программные модули, необходимые для работы, установлены, можно перейти к написанию кода.
Visual Studio Code работает с директориями, как с проектами. Создадим на диске D:/ директорию bl_test и откроем ее в Visual Studio Code. Все дальнейшие настройки будут применяться только для этого проекта.
Добавим в проект новый файл bl_test.py. В этот файл мы запишем код нашего скрипта для Blender.
Настройка проекта в Visual Studio Code для работы с Blender Python
Нажмите F1 (или ctrl+shift+p) для открытия командной строки. Введите “python select interpreter” для указания интерпретатора Python.
Из выпадающего списка выберете версию Python, которую вы установили ранее в системе.
Нажмите F1. Введите “python select linter” для выбора/установки линтера Python. Линтер нужен для динамической проверки вводимого кода, указания на ошибки и опечатки. Так же линтер проверяет соответствие кода спецификации PEP.
Из выпадающего меню выберете “Python: Select Linter”.
и далее укажите “pep8”. Это спецификация Python, принятая на текущий момент.
Линтер активируется в момент сохранения файла. Для активации линтера сохраните текущий файл. Visual Studio Code выдаст запрос на установку выбранного ранее линтера.
Проведите установку нажав “Install”. Установка делается один раз, для последующий проектов повторять ее не потребуется.
Убедиться, что линтер включился в работу можно введя какой-нибудь код и сохранив его.
Как включить автокомплит для Blender API
Приступив к написанию кода, мы сразу увидим, что автокомплит работает только для стандартных типов данных Python и не работает с типами данных API Blender. Чтобы это исправить, необходимо скачать библиотеку, описывающую типы данных Blender и подключить ее к нашему проекту.
Нужные нам библиотеки можно скачать с GitHub по адресу https://github.com/Korchy/blender_autocomplete, нажав “Clone or download” – “Download ZIP”.
Нужные файлы содержатся в поддиректории с названием соответствующим версиям Blender, для которых они предназначены. Если мы работаем с последней стабильной версией Blender 2.79b, нам нужна поддиректория: 2.79.
Так как библиотека для автокомплита может понадобиться не только для текущего проекта, стоит поместить ее в общедоступное место, откуда ее можно будет подключить в любой нужный проект. Создадим директорию D:/autocomplete/ и скопируем в нее целиком папку 2.79 из скачанного архива.
Подключим ее к открытому проекту. Для этого нужно открыть настройки проекта: File – Preferences – Settings и выбрать Workspace Settings.
Нажатием на двойные фигурные скобки “{}” в правом верхнем углу переключить режим отображения настроек в текстовый (JSON).
В правой половине экрана с кастомными настройками проекта добавим директивы и пути для автокомплита Blender API. Путь указываем тот, куда мы сохранили директорию 2.79 с библиотекой автокомплита.
«python.autoComplete.extraPaths»: [
«d:/autocomplete/2.79″
],
«python.linting.pylintArgs»: [
«—init-hook»,
«import sys; sys.path.append(‘d:/autocomplete/2.79’)»
],
«python.autoComplete.extraPaths»: [ «d:/autocomplete/2.79» ], «python.linting.pylintArgs»: [ «—init-hook», «import sys; sys.path.append(‘d:/autocomplete/2.79’)» ], |
Сохраняем настройки и закрываем окно.
Теперь если начать набирать код, автокомплит Blender API будет корректно работать.
Можно писать нужный код.
Выполнение внешнего скрипта в Blender (2.79 и 2.80)
После того, как скрипт написан в Visual Studio Code, его нужно выполнить в Blender.
Для этого нужно запустить Blender, открыть встроенный текстовый редактор и набрать в нем следующий код:
import bpy
import os
filename = os.path.join(«_PATH_», «_FILE_NAME_.py»)
exec(compile(open(filename).read(), filename, ‘exec’))
import bpy import os
filename = os.path.join(«_PATH_», «_FILE_NAME_.py») exec(compile(open(filename).read(), filename, ‘exec’)) |
Где _PATH_ – путь к директории нашего проекта, а _FILE_NAME_ имя файла-скрипта с нашим кодом.
Этот код универсален, его можно сохранить как шаблон и пользоваться для выполнения в Blender любых скриптов, написанных во внешних IDE. Для более сложных многофайловых проектов, например аддонов, следует использовать код с динамической переустановки аддона.
Динамический бридж для выполнения кода из Visual Studio Code в Blender (только 2.80)
Для Blender 2.80 в Visual Studio Code можно установить расширение “Blender Development” от Jacques Lucke для динамического выполнения скриптов и аддонов напрямую из IDE.
Откроем панель расширений в Visual Studio Code и в строке поиска введем “blender development”.
Установить найденное расширение и нажать “Reload” для его запуска.
Нажать F1 для открытия командной строки и ввести “blender start”. Выбрать “Blender: Start”.
Выбрать “Choose a new Blender executable…”
и указать путь к файлу blender.exe.
запустится Blender, соединенный бриджем с Visual Studio Code.
Для выполнения скрипта нужно нажать F1 и в командной строке ввести “blender run script” и выбрать “Blender: Run Script”.
Это расширение предоставляет много удобных возможностей для написания кода для Blender, однако имеет и некоторые недостатки, среди которых работа только с версией Blender 2.80 и не всегда правильное определение контекста окон при выполнении скриптов. Например, скрипт, приведенный ниже, через расширение с бриджем не выполняется.
Пример скрипта для Blender
Для примера введем в наш файл bl_test следующий код и выполним запуск внешнего скрипта (с помощью кода из текстового редактора Blender).
import bpy
bpy.ops.mesh.primitive_cube_add(location=(0, 0, 0))
bpy.ops.object.mode_set(mode=’EDIT’)
bpy.ops.transform.rotate(value=0.785398, axis=(0, 0, 1))
bpy.ops.object.mode_set(mode=’OBJECT’)
Obj = bpy.context.active_object
mod = Obj.modifiers.new(«Bevel», ‘BEVEL’)
mod.segments = 3
bpy.ops.object.shade_smooth()
mod1 = Obj.modifiers.new(«Array», ‘ARRAY’)
mod1.count = 10
mod2 = Obj.modifiers.new(«Array», ‘ARRAY’)
mod2.relative_offset_displace[0] = 0.05
mod2.relative_offset_displace[1] = 0.5
mod2.relative_offset_displace[2] = 0.9
mod2.count = 10
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import bpy
bpy.ops.mesh.primitive_cube_add(location=(0, 0, 0)) bpy.ops.object.mode_set(mode=’EDIT’) bpy.ops.transform.rotate(value=0.785398, axis=(0, 0, 1)) bpy.ops.object.mode_set(mode=’OBJECT’) Obj = bpy.context.active_object mod = Obj.modifiers.new(«Bevel», ‘BEVEL’) mod.segments = 3 bpy.ops.object.shade_smooth() mod1 = Obj.modifiers.new(«Array», ‘ARRAY’) mod1.count = 10 mod2 = Obj.modifiers.new(«Array», ‘ARRAY’) mod2.relative_offset_displace[0] = 0.05 mod2.relative_offset_displace[1] = 0.5 mod2.relative_offset_displace[2] = 0.9 mod2.count = 10 |
Здесь в сцену добавляется куб, поворачивается на 45 градусов, на него добавляется фаска и куб размножается массивом 10×10 со смещением. В результате можно отрендерить модный абстрактный бэкграунд.
Как запустить R в Visual Studio Code
Если вы счастливый пользователь RStudio, возможно, у вас никогда не было желания попробовать другой редактор для R (или даже Python). Но если вы хотите попробовать GitHub Copilot — новый помощник GitHub по кодированию на основе искусственного интеллекта, — вам нужно будет написать свой код в Microsoft Visual Studio Code. Пока что GitHub Copilot доступен только в редакторе Microsoft, что неудивительно, учитывая, что Microsoft владеет GitHub.
GitHub Copilot использует ИИ, чтобы предлагать строки кода во время работы.Это не , оптимизированный для для R, но он по-прежнему будет рекомендовать код R. Дэвид Смит, сторонник облачных вычислений в Microsoft, написал в Твиттере краткую демонстрацию, показывающую, что бета-версия GitHub Copilot может даже предлагать код tidyverse, а также базовый R.
Настройка кода Visual Studio для R
К сожалению, настройка кода Visual Studio для работы с R — это не , а так же просто, как установка RStudio. Это потому, что VSCode может поддерживать сотни языков программирования, что значительно больше, чем RStudio.Предлагая все эти возможности по умолчанию из коробки, вы получите довольно раздутое программное обеспечение. Итак, VS Code — это модульный , и большинству пользователей приходится устанавливать расширения, чтобы оптимизировать VS Code для своих конкретных случаев использования.
Для пользователей R это означает установку пары расширений и настройку нескольких параметров.
Первым шагом, очевидно, является загрузка Visual Studio Code, которую вы можете найти на веб-сайте Visual Studio Code. VS Code бесплатен и доступен для Windows, Mac и Linux.Установите его, как любой другой программный пакет.
Далее идет добавление поддержки R. На левой панели навигации «Действия» в Visual Studio Code щелкните значок с четырьмя квадратами для поиска расширений. Я искал «язык R», потому что поиск «R» вернет кучу нерелевантных результатов. Смит рекомендовал расширение R Юки Уэды для Visual Studio Code, также известное как vscode-R, которое предлагает базовую поддержку языка R (запуск, фрагмент, средство просмотра). Он отображается как первый результат поиска.
Шарон Махлис, IDG
Щелкните значок расширений для поиска расширений языка R.
После того, как вы нажмете кнопку установки, вы должны увидеть экран с информацией о том, как настроить и запустить расширение. Это важная информация.
Шарон Махлис, IDG
После установки расширения вы должны увидеть экран с подробной информацией о том, как оптимизировать и использовать расширение.
Я также прочитал вики-страницу проекта vscode-R на GitHub и главную страницу GitHub, чтобы узнать, что еще я мог бы добавить или изменить, чтобы улучшить мою работу с R.
Одно из первых предложений — использовать радианный терминал.Это не расширение VS Code, а приложение, написанное на Python. Это означает, что для работы Radian в вашей системе должен быть установлен Python. У меня уже есть Python и менеджер пакетов conda, установленный на моем Mac, поэтому я использовал эту команду установки для radian:
conda install -c conda-forge radian
Существует также команда установки pip для тех, кто использует популярный пакет Python manager:
pip install -U radian
Если в вашей системе еще не установлен Python, посмотрите видео ниже, чтобы получить простые инструкции по установке Python для использования с R и RStudio.
Есть еще пара других рекомендуемых установок для расширения vscode-R: languageserver и vscode-r-lsp. (Обновление: возможности vscode-r-lsp теперь интегрированы в расширение vscode-R, поэтому вам больше не нужно устанавливать его отдельно.)
Языковой сервер
— это обычный пакет R, поэтому я могу вернуться к RStudio или терминал R и установите его обычным способом, используя install.packages ("languageserver") .
Чтобы установить vscode-r-lsp, я могу либо вернуться в свое окно кода Visual Studio и установить его с торговой площадки расширений VS Code, либо нажать кнопку установки на веб-странице vscode-r-lsp.
Вики-страница расширения vscode-R также рекомендует, кстати, установить два других пакета R: jsonlite и rlang. Они уже есть в моей системе, но вы тоже захотите убедиться, что они есть. Если вы этого не сделаете, и jsonlite, и rlang можно установить из CRAN с помощью install.packages () .
Настройка параметров кода Visual Studio для R
В инструкциях по расширению vscode-R также говорилось, что мне нужно «включить config r.bracketedPaste ». Это означает, что мне нужно войти в настройки VS Code и включить этот параметр, если он еще не включен.
Самый простой способ изменить настройку VS Code — открыть пользовательский интерфейс настроек. (Другой вариант — редактирование базового файла JSON с настройками.) Чтобы перейти к пользовательскому интерфейсу настроек, перейдите в меню «Файл »> «Настройки»> «Настройки » в Windows или «Код »> «Настройки»> «Настройки » в Mac. Затем вы можете выполнить поиск по запросу «bracketedPaste» и щелкнуть, чтобы включить его.
Вы также можете перейти к пользовательскому интерфейсу настроек с помощью палитры команд Visual Studio Code. Палитра команд — это удобный способ доступа ко всем возможностям VS Code: набирает вместо того, чтобы указывать и щелкать меню.Во многих средах разработки программного обеспечения есть палитры команд, и с ними полезно познакомиться. В VS Code вы можете открыть палитру команд с помощью клавиши F1 или комбинации клавиш Control-Shift-P в Windows или Command-Shift-P на Mac.
Шарон Махлис, IDG
Вы можете использовать палитру команд для доступа к параметрам настроек VS Code.
Открыв палитру команд, вы можете использовать ее, чтобы перейти к настройкам VS Code, набрав Открыть настройки . Вы должны увидеть выбор: открыть графический пользовательский интерфейс или соответствующий файл JSON.
В документации расширения vscode-R упоминается еще пара параметров, которые необходимо обновить. Один из них — включить R Session Watcher . Другой параметр, который я включил, был R: Always Use ActiveTerminal . Это означает, что весь код R будет отправлен на текущий активный терминал, даже если это не терминал R, вместо запуска нового терминала R. Это решило проблему, с которой я столкнулся на своем Mac, поэтому я включил ее. Однако это означает, что в начале каждого сеанса R в VS Code мне нужно ввести «радиан» в «обычный» (не R) терминал, прежде чем пытаться запустить R-код.
Как видите, это немного сложнее в настройке, чем одноразовая установка RStudio. Вы можете думать об этом как о первой установке R, за которой часто следует установка множества пакетов, таких как tidyverse, data.table и janitor, поверх вашей новой базовой установки R.
Напишите и запустите код R в Visual Studio Code
Инструкции по расширению vscode-R предлагают пользователям открывать папку при работе в R, а не просто создавать новый файл.Вы можете открыть папку, перейдя в Файл> Добавить папку в рабочую область . Как только вы это сделаете, вы можете использовать значок «проводник» в верхней части левой панели навигации для просмотра доступных файлов.
Еще один шаг для настройки сеанса, если я хочу, чтобы запускал код , а также записывал его: мне нужно открыть «обычный» терминал без R, а затем запустить мой терминал radian для R, набрав radian . Для этого я перехожу в верхнее меню и выбираю Terminal> New Terminal .Как только я набираю радиан в терминал, запускается терминал радиан R, и я готов к работе.
Вы можете запустить строку кода или несколько строк, которые вы выбрали, нажав Control-Enter в Windows или Command-Enter на Mac. Это очень похоже на RStudio.
Справка в VS Code немного отличается от RStudio. Используя справку () или ? Ярлык справки не такой элегантный. Это больше похоже на справку Unix — и вам нужно набрать q , чтобы выйти из нее после просмотра.
Шарон Махлис, IDG
Наведите указатель мыши на функцию, например geom_bar () ggplot2, и VS Code вернет информацию о файле справки.
Однако, если вы наведете курсор на функцию, вы получите некоторую справочную информацию, не набирая что-либо , что довольно удобно.
Наведение также работает для переменных, которые вы определяете. (Вы можете увидеть, как это работает в видео, встроенном в верхнюю часть этой статьи.)
Вы можете предварительно просмотреть графику R в Visual Studio Code, запустив графический код, такой как код ggplot2, и получившаяся графика появится в новом окне .
Шарон Махлис, IDG
Используйте название цвета или шестнадцатеричный код в своем сценарии R, и VS Code покажет маленькую рамку с этим цветом. Щелкните поле, и оно превратится в палитру цветов.
В
VS Code есть классная функция R dataviz: когда вы включаете название цвета или шестнадцатеричный код в свой R-код, появляется небольшое окно, показывающее этот цвет, и это поле также служит палитрой цветов. Щелкните по нему, и вы можете выбрать любой другой цвет, и новый шестнадцатеричный код цвета заменит старый цвет в вашем коде.Вы также можете увидеть это в действии на видео выше.
Фрагменты кода R в Visual Studio Code
И последнее замечание: я не могу использовать редактор кода без фрагментов кода. Фрагменты — это сохраненные блоки кода, которые легко использовать повторно, набрав аббревиатуру фрагмента. Некоторые фрагменты кода R включены в расширения vscode-R, но вы также можете создать свои собственные.
В первый раз, когда я перешел к Code> Preferences> User Snippets и выбрал R, автоматически был сгенерирован файл JSON R snippets.Теперь, если я перейду в Код > Настройки> Пользовательские фрагменты , я могу открыть этот файл фрагментов r.json и отредактировать свои старые фрагменты или добавить новые.
Вот синтаксис для создания фрагмента в VS Code:
«Заголовок фрагмента»: {
«префикс»: «what_i_type_to_trigger_snippet»,
«тело»: [
«здесь мой код R;»,
«myfun ( $ {1: argument_label} #example code "
],
" description ":" Необязательное описание для моего фрагмента "
} А ниже приведен пример моего фрагмента для создания базовой гистограммы ggplot2 с синими полосами.
«Базовая синяя гистограмма»: {
«префикс»: «myg_barplot_blue»,
«тело»: [
«ggplot ($ {1: mydata}, aes (x = $ {2: myxcol}, y = $) {3: myycol})) + ",
" geom_bar (stat = 'identity', color = 'black', fill = '# 0072B2') "
],
" description ":" Базовая гистограмма ggplot с синими полосами обведены черным "
} Фигурные скобки со знаком доллара — это переменные, которые можно легко заполнить с помощью вкладок.
RStudio также имеет фрагменты кода. Оба редактора кода позволяют вам видеть доступные фрагменты, когда вы начинаете вводить аббревиатуры фрагментов (вот почему я придумал соглашение, чтобы все мои фрагменты ggplot2 начинались с myg_ ).Однако VS Code также позволяет увидеть полный список ваших фрагментов с помощью команды «Вставить фрагмент» из палитры команд — просто нажмите клавишу F1 и введите «Вставить фрагмент».
Использовать код Visual Studio для R?
Visual Studio Code имеет несколько очень полезных функций, и их, возможно, стоит использовать для определенных проектов с большим объемом кода, где могут пригодиться всплывающие окна с функциями и переменными, или когда я вернусь к кодированию на других языках.
Мне нравится возможность в VS Code просматривать все мои фрагменты, включая заголовки и дополнительные описания! Это одна из функций, которые мне бы очень хотелось увидеть в RStudio.
Тем не менее, я, скорее всего, пока буду придерживаться RStudio, особенно для задач, специфичных для R, таких как документы R Markdown и приложения Shiny. Но это может измениться, когда я наконец получу доступ к GitHub Copilot.
Дополнительные советы по R см. На странице InfoWorld «Сделайте больше с помощью R».
Copyright © 2021 IDG Communications, Inc.
Как я использую код Visual Studio — Лилиан Бессон @ perso.crans.org
Об этой странице
Эта страница предназначена для быстрого описания того, как я ежедневно использую великолепный многоплатформенный текстовый редактор Visual Studio Code .
Примечание
Что такое текстовый редактор ?
« Текстовый редактор — это программа для создания и редактирования текстовых файлов . »
« Его использование является обычным, даже необходимым для некоторых основных вычислительных задач, таких как системное администрирование и разработка программного обеспечения. »
Излишне говорить, что я использую его постоянно, в основном в Linux (Ubuntu 15.10) и в Windows (7).
Страница Википедии о текстовых редакторах содержит список самых популярных издателей многоплатформенного текста.Очевидно, что Sublime Text находится в списке вместе с gedit, двумя легендарными Emacs и Vim и, например, Komodo Edit.
Эта статья содержит краткое объяснение установки и использования Visual Studio Code , а также список лучших подключаемых модулей, которые я использую с VSCode, ссылки на мои файлы конфигурации и общие замечания.
Примечание
Лицензия?
Эта страница и все связанные файлы свободно распространяются на условиях лицензии GPLv3! (Как и все, что опубликовано или распространено на этом веб-сайте).
О коде Visual Studio
Официальный сайт — code.VisualStudio.com.
Моя статья посвящена версиям Visual Studio Code выше 1.14.
Обзор кода Visual Studio при использовании моей конфигурации (сентябрь 2018 г.).
Что такое код Visual Studio?
Visual Studio Code — это текстовый редактор и исходный код, доступный на нескольких платформах.
Он написан на TypeScript и предлагает API на TypeScript или Javascript (с nodejs).
Программное обеспечение скомпилировано в Javascript и упаковано как приложение с Electron.
Visual Studio Code — это полностью бесплатное многоплатформенное программное обеспечение, разработанное Microsoft, а его исходный код является открытым по лицензии MIT.
Смотрите на GitHub: Microsoft / vscode.
Однако программное обеспечение, распространяемое на веб-сайте загрузки, поставляется с ограниченной лицензией. Ну, это Microsoft, чего вы ожидали, GPL ?!
Visual Studio Code включает в себя большинство основных функций текстового редактора , включая настраиваемую подсветку синтаксиса, автозаполнение, систему плагинов…
Но этот замечательный текстовый редактор предлагает более продвинутые функции, в том числе:
Миникарта : предварительный просмотр всего файла на боковой панели,
Параллельное выделение и редактирование нескольких участков кода (мульти-курсор),
Закладка даже внутри файлов,
Автоматическое резервное копирование,
Искать и заменять обычным текстом или регулярными выражениями,
Поддержка макросов и надстроек, написанных на TypeScript или Javascript,
Настройка сочетаний клавиш.
Примечание
Он все еще очень активно развивается, но уже отлично работает!
Как установить?
Официальный сайт code.visualstudio.com/Download дает ссылки на последнюю версию VSCode на всех поддерживаемых платформах.
На этой странице подробно объясняется, как установить VSCode на разных платформах.
Это просто, бесплатно и быстро :)!
Как установить плагины?
Примечание
Плагин?
Для компьютерного программного обеспечения плагины — это дополнительные компоненты, которые дополняют программный хост и предоставляют ему новые функции.
VS Code поставляется с прекрасным менеджером пакетов, который позволяет пользователям находить, устанавливать, обновлять и удалять дополнительные пакеты.
Диспетчер пакетов — это официальная функция VS Code, в отличие от packagecontrol.io для Sublime Text.
Посетите marketplace.visualstudio.com/vscode для получения более подробной информации.
Еще одно серьезное преимущество, которое я нахожу в VS Code, — это скорость: он доступен на французском языке (и полностью переведен) и еще на дюжине других языков. Ср. https: // код.visualstudio.com/docs/getstarted/locales.
Подробнее в другом месте!
Есть официальная документация, очень хорошо написанная: code.visualstudio.com/docs.
Юмористическая интерлюдия
Начало работы с Visual Studio Code Unit
Цели обучения
В этом проекте вы:
- Узнайте, что такое интегрированная среда разработки (IDE).
- Узнайте, как локально разрабатывать код Salesforce.
- Используйте расширения Salesforce для кода Visual Studio и интерфейс командной строки Salesforce для связи с вашей организацией.
Вступление
Разработчику важно иметь лучшие инструменты для выполнения своей работы. В прошлом Salesforce предлагала множество продуктов, каждая из которых обеспечивала то, чего не хватало на рынке. Это краткое руководство поможет вам познакомиться с нашим следующим шагом на пути к потрясающим инструментам разработчика — расширениями Salesforce с кодом Visual Studio!
Во-первых, что такое IDE?
IDE или интегрированная среда разработки обычно состоит из редактора кода, средств автоматизации сборки, отладчика и интеллектуального автозавершения кода.Visual Studio Code предоставляет их.
Следуйте вместе с Trail Together
Хотите сопровождать инструктора на этом этапе? Посмотрите это видео из серии Trail Together на Trailhead Live. Вы можете найти ссылку на полный сеанс в разделе «Ресурсы».
Давайте установим код Visual Studio
Вы можете установить Visual Studio Code на любой компьютер под управлением macOS, Windows или Linux. Системные требования довольно небольшие, поэтому он должен работать практически на любой машине.
- Загрузите и установите последнюю версию Visual Studio Code для своей операционной системы. Если у вас уже установлен Visual Studio Code, переустанавливать его не нужно.
- Запустите код Visual Studio.
Ознакомьтесь с интерфейсом
Страница приветствия для Visual Studio Code автоматически открывается при первом запуске приложения. На этой странице есть много ссылок, например, для начала работы с новым файлом, для изучения кода Visual Studio или даже для настройки интерфейса в соответствии с вашими предпочтениями.
- В разделе Learn щелкните Interface Overview , чтобы просмотреть визуальный обзор различных функций Visual Studio Code. Этот оверлей помогает визуализировать все возможности Visual Studio Code. На нижней панели отображаются текущие ошибки, предупреждения и уведомления. Он также позволяет переключать встроенный терминал.
В левой части редактора вы можете проверить файловый менеджер, искать файлы, управлять исходным кодом, запускать или отлаживать код, а также управлять расширениями.(На следующем этапе мы также установим несколько расширений, чтобы помочь нам в нашей разработке.) Наконец, есть меню, которое позволяет вам запускать команды в редакторе, еще один раздел, который мы скоро изучим!
- Щелкните в любом месте экрана, чтобы убрать визуальное наложение.
- В разделе Пуск щелкните Новый файл .
- Щелкните Текстовый редактор .
- В этом месте мы можем просто начать печатать. Добавьте текст
Hello Worldв строку 1. - Закройте файл без сохранения.
Мы не будем проверять ваши настройки. Щелкните Подтвердить шаг, чтобы перейти к следующему шагу в проекте.
Ресурсы
Разработка Python в Visual Studio Code — Настоящий Python
Один из самых крутых редакторов кода, доступных программистам, Visual Studio Code — это расширяемый, легкий редактор с открытым исходным кодом, доступный на всех платформах. Именно эти качества делают Visual Studio Code от Microsoft очень популярным и прекрасной платформой для разработки на Python.
В этой статье вы узнаете о разработке Python в Visual Studio Code, в том числе о том, как:
- Установить код Visual Studio
- Найдите и установите расширения, упрощающие разработку Python
- Напишите простое приложение Python
- Узнайте, как запускать и отлаживать существующие программы Python в VS Code
- Подключите код Visual Studio к Git и GitHub, чтобы поделиться своим кодом со всем миром
Мы предполагаем, что вы знакомы с разработкой Python и уже установили некоторую форму Python в вашей системе (Python 2.7, Python 3.6 / 3.7, Anaconda или другие). Предоставляются скриншоты и демонстрации для Ubuntu и Windows. Поскольку Visual Studio Code работает на всех основных платформах, вы можете увидеть немного разные элементы пользовательского интерфейса и, возможно, потребуется изменить определенные команды.
Бесплатный бонус: 5 мыслей о Python Mastery, бесплатный курс для разработчиков Python, который показывает вам план действий и образ мышления, которые вам понадобятся, чтобы вывести свои навыки Python на новый уровень.
Установка и настройка кода Visual Studio для разработки на Python
Установка Visual Studio Code очень доступна на любой платформе.Доступны полные инструкции для Windows, Mac и Linux, а редактор ежемесячно обновляется новыми функциями и исправлениями ошибок. Вы можете найти все на сайте Visual Studio Code:
Если вам интересно, Visual Studio Code (или VS Code для краткости) почти не имеет ничего, кроме имени, со своим более крупным тезкой на базе Windows, Visual Studio.
Visual Studio Code имеет встроенную поддержку нескольких языков и модель расширения с богатой экосистемой поддержки других.VS Code обновляется ежемесячно, и вы можете быть в курсе событий в блоге Microsoft Python. Microsoft даже делает репозиторий VS Code на GitHub доступным для клонирования и внесения вклада. (Сигнал к пиару.)
Пользовательский интерфейс VS Code хорошо документирован, поэтому я не буду его здесь повторять:
Расширения для разработки на Python
Как указано выше, VS Code поддерживает разработку на нескольких языках программирования с помощью хорошо документированной модели расширений. Расширение Python обеспечивает разработку Python в Visual Studio Code со следующими функциями:
Расширения Visual Studio Code охватывают не только возможности языка программирования:
Вот еще несколько расширений и настроек, которые мне пригодятся:
GitLens предоставляет множество полезных функций Git прямо в окне редактирования, включая аннотации обвинений и функции исследования репозитория.
Автосохранение легко включить, выбрав в меню
Файл, Автосохранение. Время задержки по умолчанию составляет 1000 миллисекунд, которое также можно настроить.Settings Sync позволяет синхронизировать настройки VS Code в разных установках с помощью GitHub. Если вы работаете на разных машинах, это помогает поддерживать согласованность вашей среды на них.
Docker позволяет быстро и легко работать с Docker, помогая автору
Dockerfile,иdocker-compose.yml, упакуйте и разверните свои проекты и даже создайте подходящие файлы Docker для вашего проекта.
Конечно, вы можете обнаружить другие полезные расширения при использовании VS Code. Делитесь своими открытиями и настройками в комментариях!
Чтобы открыть и установить новые расширения и темы, щелкните значок Extensions на панели действий. Вы можете искать расширения по ключевым словам, сортировать результаты различными способами и быстро и легко устанавливать расширения.В этой статье установите расширение Python, набрав python в элементе Extensions на панели действий и нажав Установить :
Таким же образом можно найти и установить любое из упомянутых выше расширений.
Файлы конфигурации кода Visual Studio
Важно отметить, что Visual Studio Code легко настраивается с помощью параметров пользователя и рабочей области.
Пользовательские настройки являются глобальными для всех экземпляров Visual Studio Code, тогда как настройки рабочей области являются локальными для конкретной папки или рабочей области проекта.Настройки рабочего пространства придают VS Code огромную гибкость, и в этой статье я буду рассказывать о настройках рабочего пространства. Параметры рабочего пространства хранятся в виде файлов .json в локальной папке рабочего пространства проекта с именем .vscode .
Запустить новую программу Python
Давайте начнем наше исследование разработки Python в Visual Studio Code с новой программы Python. В VS Code введите Ctrl + N , чтобы открыть новый файл. (Вы также можете выбрать в меню File, New .)
Примечание. Пользовательский интерфейс кода Visual Studio предоставляет палитру команд, с помощью которой вы можете искать и выполнять любую команду, не покидая клавиатуры. Откройте палитру команд, используя Ctrl + Shift + P , введите File: New File и нажмите Enter , чтобы открыть новый файл.
Независимо от того, как вы туда попали, вы должны увидеть окно VS Code, которое выглядит примерно так:
После открытия нового файла вы можете начать вводить код.
Ввод кода Python
Для нашего тестового кода давайте быстро закодируем решето Эратосфена (которое находит все простые числа меньше заданного числа). Начните вводить следующий код в только что открытой вкладке:
сито = [Истина] * 101
для i в диапазоне (2, 100):
Вы должны увидеть что-то похожее на это:
Подождите, что происходит? Почему Visual Studio Code не выделяет ключевые слова, не выполняет автоматическое форматирование или что-то действительно полезное? Что дает?
Ответ заключается в том, что сейчас VS Code не знает, с каким файлом он имеет дело.Буфер называется Untitled-1 , и если вы посмотрите в нижний правый угол окна, вы увидите слова Plain Text .
Чтобы активировать расширение Python, сохраните файл (выбрав File, Save из меню, File: Save File из палитры команд или просто используя Ctrl + S ) как sieve.py . VS Code увидит расширение .py и правильно интерпретирует файл как код Python. Теперь ваше окно должно выглядеть так:
Это намного лучше! VS Code автоматически переформатирует файл как Python, что вы можете проверить, проверив языковой режим в нижнем левом углу.
Если у вас несколько установок Python (например, Python 2.7, Python 3.x или Anaconda), вы можете изменить, какой интерпретатор Python использует VS Code, щелкнув индикатор языкового режима или выбрав Python: выберите Interpreter на палитре команд. VS Code по умолчанию поддерживает форматирование с использованием pep8 , но вы можете выбрать black или yapf , если хотите.
Давайте добавим остаток кода Sieve. Чтобы увидеть, как работает IntelliSense, введите этот код напрямую, а не вырезайте и вставьте, и вы должны увидеть что-то вроде этого:
Вот полный код базового Сита Эратосфена:
сито = [Истина] * 101
для i в диапазоне (2, 100):
если сито [i]:
печать (я)
для j в диапазоне (i * i, 100, i):
решето [j] = Ложь
По мере того, как вы вводите этот код, VS Code автоматически делает отступ строк под для и , если для вас правильно, добавляет закрывающие круглые скобки и предлагает вам предложения.В этом вся сила IntelliSense, которая работает на вас.
Запуск кода Python
Теперь, когда код готов, вы можете его запустить. Для этого не нужно выходить из редактора: Visual Studio Code может запускать эту программу прямо в редакторе. Сохраните файл (используя Ctrl + S ), затем щелкните правой кнопкой мыши в окне редактора и выберите Run Python File in Terminal :
Вы должны увидеть панель терминала, появившуюся в нижней части окна, с отображением вывода вашего кода.
Опора для линтинга Python
Возможно, вы видели всплывающее окно, когда вы печатали, о том, что линтинг недоступен. Вы можете быстро установить поддержку линтинга из этого всплывающего окна, по умолчанию используется PyLint. VS Code также поддерживает другие линтеры. Вот полный список на момент написания:
-
пилинт -
хлопья 8 -
mypy -
пидокстиль -
pep8 -
изыскатель -
pyllama -
бандит
На странице линтинга Python есть полная информация о том, как настроить каждый линтер.
Примечание : Выбор линтера — это настройка рабочего пространства проекта, а не глобальная пользовательская настройка.
Редактирование существующего проекта Python
В примере «Сито Эратосфена» вы создали один файл Python. Это замечательный пример, но во многих случаях вы будете создавать более крупные проекты и работать над ними в течение более длительного периода времени. Типичный рабочий процесс нового проекта может выглядеть так:
- Создайте папку для хранения проекта (который может включать новый проект GitHub)
- Перейти в новую папку
- Создайте исходный код Python с помощью команды
code filename.py
Использование Visual Studio Code в проекте Python (в отличие от одного файла Python) открывает множество дополнительных функций, которые позволяют VS Code по-настоящему сиять. Давайте посмотрим, как это работает с большим проектом.
В конце прошлого тысячелетия, когда я был намного моложе программиста, я написал программу-калькулятор, которая анализировала уравнения, записанные в инфиксной нотации, с использованием адаптации алгоритма маневровой станции Эдсгера Дейкстры.
Чтобы продемонстрировать возможности Visual Studio Code, ориентированные на проекты, я начал воссоздавать алгоритм маневровой станции в виде библиотеки оценки уравнений на Python.Чтобы продолжить, не стесняйтесь клонировать репо локально.
После того, как папка будет создана локально, вы можете быстро открыть всю папку в VS Code. Мой предпочтительный метод (как упоминалось выше) изменен следующим образом, поскольку у меня уже есть папка и основные файлы:
cd / путь / к / проекту
код.
VS Code понимает и будет использовать любые среды virtualenv, pipenv или conda, которые он видит при открытии таким образом. Вам даже не нужно сначала запускать виртуальную среду! Вы даже можете открыть папку из пользовательского интерфейса, используя File, Open Folder из меню, Ctrl + K , Ctrl + O с клавиатуры или File: Откройте папку из Command Палитра.
Для моего проекта библиотеки уравнений eval, вот что я вижу:
Когда Visual Studio Code открывает папку, он также открывает файлы, которые вы открывали последним. (Это настраивается.) Вы можете открывать, редактировать, запускать и отлаживать любой из перечисленных файлов. Представление «Проводник» на панели действий слева дает вам представление обо всех файлах в папке и показывает, сколько несохраненных файлов существует в текущем наборе вкладок.
Поддержка тестирования
VS Code может автоматически распознавать существующие тесты Python, написанные в фреймворке unittest или фреймворке pytest или Nose , если эти фреймворки установлены в текущей среде.У меня есть модульный тест, написанный на unittest для библиотеки eval eval, который вы можете использовать в этом примере.
Чтобы запустить существующие модульные тесты, из любого файла Python в проекте щелкните правой кнопкой мыши и выберите Run Current Unit Test File . Вам будет предложено указать среду тестирования, место в проекте для поиска тестов и шаблон имени файла, который будет использоваться вашими тестами.
Все они сохраняются как настройки рабочего пространства в вашем локальном .vscode / settings.json и его можно там изменить. Для этого проекта уравнения вы выбираете unittest , текущую папку и шаблон * _test.py .
После того, как среда тестирования настроена и тесты были обнаружены, вы можете запустить все тесты, щелкнув Выполнить тесты в строке состояния и выбрав параметр на палитре команд:
Вы даже можете запускать отдельные тесты, открыв тестовый файл в VS Code, щелкнув Run Tests в строке состояния и выбрав Run Unit Test Method… и конкретный тест для запуска.Это делает тривиальным устранение ошибок отдельных тестов и повторный запуск только неудачных тестов, что значительно экономит время! Результаты тестирования отображаются на панели Output под Python Test Log .
Поддержка отладки
Несмотря на то, что VS Code является редактором кода, возможна отладка Python непосредственно в VS Code. VS Code предлагает многие функции, которые вы ожидаете от хорошего отладчика кода, в том числе:
- Автоматическое отслеживание переменных
- Смотреть выражения
- Точки останова
- Проверка стека вызовов
Вы можете увидеть их все как часть представления Debug на панели действий:
Отладчик может управлять приложениями Python, работающими во встроенном терминале или экземпляре внешнего терминала.Он может подключаться к уже запущенным экземплярам Python и даже может отлаживать приложения Django и Flask.
Отладить код в одном файле Python так же просто, как запустить отладчик с помощью F5 . Вы используете F10 и F11 для перехода к функциям соответственно и Shift + F5 для выхода из отладчика. Точки останова устанавливаются с помощью F9 или с помощью мыши, щелкая в левом поле в окне редактора.
Перед тем, как начать отладку более сложных проектов, включая приложения Django или Flask, вам необходимо настроить, а затем выбрать конфигурацию отладки.Настройка конфигурации отладки относительно проста. В представлении Debug выберите раскрывающийся список Configuration , затем Add Configuration и выберите Python :
Visual Studio Code создаст файл конфигурации отладки в текущей папке с именем .vscode / launch.json , который позволяет вам настроить определенные конфигурации Python, а также параметры для отладки определенных приложений, таких как Django и Flask.
Вы даже можете выполнять удаленную отладку и отлаживать шаблоны Jinja и Django.Закройте файл launch.json в редакторе и выберите правильную конфигурацию для вашего приложения в раскрывающемся списке Configuration .
Интеграция с Git
VS Code имеет встроенную поддержку управления исходным кодом и поставляется с поддержкой Git и GitHub прямо из коробки. Вы можете установить поддержку других SCM в VS Code и использовать их одновременно. Контроль версий доступен из окна Source Control view:
Если папка вашего проекта содержит файл .git , VS Code автоматически включает все функции Git / GitHub. Вот некоторые из множества задач, которые вы можете выполнить:
Все эти функции доступны непосредственно из пользовательского интерфейса VS Code:
VS Code также распознает изменения, внесенные вне редактора, и будет вести себя соответствующим образом.
Фиксация последних изменений в VS Code — довольно простой процесс. Измененные файлы отображаются в представлении Source Control с маркером M , а новые неотслеживаемые файлы помечаются с помощью U .Внесите изменения, наведя указатель мыши на файл и щелкнув знак «плюс» ( + ). Добавьте сообщение фиксации вверху представления, а затем щелкните галочку, чтобы зафиксировать изменения:
Вы также можете отправлять локальные коммиты на GitHub из VS Code. Выберите Sync в меню просмотра Source Control или щелкните Synchronize Changes в строке состояния рядом с индикатором ветви.
Заключение
Visual Studio Code — один из самых крутых редакторов общего назначения и отличный кандидат для разработки на Python.Из этой статьи вы узнали:
- Как установить VS Code на любую платформу
- Как найти и установить расширения для включения специфичных для Python функций
- Как VS Code упрощает написание простого приложения Python
- Как запускать и отлаживать существующие программы Python в VS Code
- Как работать с репозиториями Git и GitHub из VS Code
Visual Studio Code стал моим редактором по умолчанию для Python и других задач, и я надеюсь, что вы дадите ему шанс стать вашим.
Если у вас есть вопросы или комментарии, пишите в комментариях ниже. На веб-сайте Visual Studio Code также есть гораздо больше информации, чем мы могли бы здесь рассказать.
Автор благодарит Дэна Тейлора из команды Visual Studio Code в Microsoft за потраченное время и неоценимый вклад в эту статью.
Как использовать Visual Studio Code в веб-браузере
Источник: Windows Central
Одна из многих сильных сторон создания программного проекта с открытым исходным кодом заключается в том, что его сообщество может возиться, вносить свой вклад или прямо форкнуть его и создать собственную версию.Microsoft Visual Studio Code — это редактор кода с открытым исходным кодом, и это одно из самых популярных приложений такого рода на любой платформе.
Но вы также не ограничены использованием его только в том виде, в котором Microsoft предлагает для загрузки, благодаря его природе с открытым исходным кодом. Фактически, вы можете запустить версию Visual Studio Code в своем веб-браузере бесплатно.
Это не обязательно для всех, но если вы часто перемещаетесь между машинами или даже если вы хотите иметь возможность выполнять импровизированное кодирование с чего-то вроде iPad или даже вашего смартфона, это хороший вариант для изучения.Вы можете просто открыть его и приступить к работе, где бы вы ни находились, без необходимости настраивать среду.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Visual Studio Code в браузере с помощью StackBlitz
Источник: Windows Central
Если вы ищете простой способ использования Visual Studio Code без настройки и который можно просто зайти в браузер и открыть, StackBlitz — отличный способ сделать это. Это совершенно бесплатно для использования и основано на Visual Studio Code.Просто подключите его к своей учетной записи GitHub, чтобы войти в систему.
Пользовательский интерфейс знаком сразу, и есть несколько предварительно настроенных шаблонов, которые помогут вам запустить новое рабочее пространство одним щелчком мыши. StackBlitz ориентирован на веб-разработку, поэтому есть языки, которые сейчас не предлагаются, но вы можете подписаться на бета-доступ к полной версии, которая предложит еще больше. Поддержка расширений также отсутствует в StackBlitz в настоящее время.
Но если бы вы думали, что это какое-то недоработанное решение, вы ошиблись.StackBlitz использует Progressive Web API для запуска живого сервера разработки внутри вашего браузера, что позволяет не только просматривать ваши работы в реальном времени, но и использовать их в автономном режиме. Работа в автономном режиме — отличная функция для редактора кода в браузере.
В StackBlitz есть что ценить, поэтому, если это звучит как то, что может вас заинтересовать, документация и репозиторий GitHub — хорошее место для начала.
Visual Studio Code в браузере с использованием code-server
Источник: code-server
Более полнофункциональный способ использования Visual Studio Code из браузера — это code-server или служба Coder, построенная на нем.Coder не является бесплатным, хотя существует 60-дневная пробная версия, и она не ограничивается Visual Studio Code. Это сервис, предназначенный для более крупных распределений и корпоративного использования, позволяющий удаленно развертывать среды разработки с использованием облака.
Однако code-server бесплатен и доступен на GitHub для создания собственного удаленного развертывания. Будь то на вашем собственном локальном компьютере или на удаленном компьютере, размещенном у любого количества облачных провайдеров.
Есть небольшая настройка, связанная с сервером кода, и точные шаги будут зависеть от того, где вы его устанавливаете.А если вы устанавливаете на удаленный сервер, вам нужно хотя бы немного знать Linux.
К счастью, у code-server есть полное руководство по началу работы, и нет недостатка в отличных онлайн-руководствах из таких источников, как YouTube, которые могут помочь вам в различных вариантах использования code-server. Он невероятно гибкий, и как только начальная работа будет завершена, у вас будет полная версия Visual Studio Code на любом компьютере.
Использование Удаленного рабочего стола Chrome
Источник: Windows Central
Существует также тот факт, что вы можете просто использовать Chrome Remote Desktop как кусок сыра для использования Visual Studio Code в браузере с другой машины.Если это обычная вещь, один из двух других методов здесь, безусловно, будет лучше, но если это просто случайное использование, все будет в порядке.
Chrome Remote Desktop позволяет использовать Chrome, Edge или специальные мобильные приложения для подключения к настольному ПК, даже если вы не в той же сети. Недостатком, конечно же, является то, что вам нужно постоянно оставлять свой настольный компьютер включенным, чтобы он работал.
Но, в крайнем случае, это быстрый и простой способ подключиться к обычному рабочему столу.Это бесплатно, просто в настройке и абсолютно превосходно.
Visual Studio Code: Как план Microsoft «любая ОС, любой язык программирования, любое программное обеспечение» окупается
VS Code имеет все большее количество пользователей, помимо профессиональных разработчиков.
Изображение: Getty Images / iStockphoto
Редактору кода Microsoft Visual Studio Code (VS Code) всего пять лет, но инструмент разработчика получил впечатляющее признание среди разработчиков всего мира.
VS Code сегодня насчитывает 14 миллионов пользователей, сообщает Microsoft (по данным Statista, во всем мире насчитывается около 24 миллионов разработчиков), и в течение 2020 года у него появилось пять миллионов новых пользователей благодаря растущему количеству пользователей, помимо профессиональных разработчиков и необходимость удаленного развития во время пандемии COVID-19. В июне прошлого года Microsoft сообщила, что у VS Code 11 миллионов пользователей. Его успех был основан на GitHub, Electron, Chromium, JavaScript и надмножестве Microsoft JavaScript TypeScript.
Джулия Льюсон, корпоративный вице-президент подразделения разработчиков Microsoft, считает, что рост внедрения VS Code произошел из-за того, что люди, помимо профессиональных разработчиков, все чаще находят необходимость в использовании редактора.
SEE: Шпаргалка: Windows 10 PowerToys (бесплатный PDF) (TechRepublic)
«Традиционно мы видели только профессиональных разработчиков, но мы видим действительно широкий круг пользователей — люди, занимающиеся DevOps, люди занимаясь ИТ-администрированием, мы видим, как многие студенты используют эти инструменты », — сказал Лиусон ZDNet.
Учитывая, что это текстовый редактор, людям даже не нужно знать, как программировать, чтобы использовать программное обеспечение. По словам Люсона, даже некоторые журналисты используют VS Code для написания статей.
«Стратегия VS Code на самом деле заключается в поддержке любой, любой, любой стратегии. Вы можете быть разработчиком, работающим с любым языком программирования, работающим с любой операционной системой и разработчиком любого программного обеспечения».
VS Code работает в macOS, Windows 10 и нескольких дистрибутивах Linux, поддерживает Arm64 в Linux и работает на Raspberry Pi и Chromebook.Он также доступен в форме предварительного просмотра для инсайдерских сборок VS Code на чипах Apple M1 на базе ARM.
Частью популярности VS Code является широкий спектр языковых расширений для C ++, C #, Python и различных библиотек Python для специалистов по данным, Java и JavaScript / Typescript.
«Когда мы запускали VS Code, мы использовали этот подход, в котором мы действительно хотели вести там, где он наиболее востребован. У нас действительно тесная интеграция VS Code и TypeScript. VS Code построен на TypeScript.Но мы инвестировали в огромное количество языковых расширений, — сказал Лиусон.
— У нас почти два миллиона разработчиков Python, использующих VS Code, и более миллиона разработчиков на C ++, использующих VS Code. И даже наше использование Java приближается к одному миллиону ».
GitHub, сайт совместного использования кода, который Microsoft приобрела в 2018 году, также занимает центральное место в открытых процессах разработки некоторых продуктов, таких как VS Code, Typescript и некоторых обновленных ретро-программ. как PowerToys.
Лиусон также рассказал о подходе Microsoft к разработке программного обеспечения с использованием внутреннего источника.Компания удвоила объем внутреннего источника в 2019 году и недавно подчеркнула, что ее подход к внутреннему источнику является фактором, который снизил угрозу доступа хакеров SolarWinds к ее исходному коду.
SEE: Microsoft 365 против Google Workspace: какой пакет для повышения производительности лучше всего подходит для вашего бизнеса?
Microsoft не придумала термин «внутренний источник», и этот подход означает использование практик разработки с открытым исходным кодом и их применение в рамках одной организации. GitHub и корпоративный сервер GitHub идеально подходят для этого подхода, чтобы помочь организациям сотрудничать, но делать это в частном порядке.
«Внутренний источник означает, что у вас есть частный IP-адрес, но вы приглашаете другие команды внутри компании для сотрудничества с вами. Это фундаментальное различие между открытым исходным кодом и внутренним исходным кодом. Сегодня это очень распространено на крупных предприятиях — есть тоже много разрозненных систем, но в архитектуре микросервисов иногда приходится отлаживать проблему », — сказал Люсон. «Вот когда вы думаете об использовании модели с открытым исходным кодом в корпоративном контексте с правильными разрешениями. Для меня это не сильно отличается от того, как люди взаимодействуют в SharePoint, документах Word или G Suite.«
Лиусон говорит, что функция VS Code под названием Live Share, запущенная в 2017 году, получает« тонну внедрения »из-за практики WFH, в то время как Microsoft вкладывает значительные средства в IntelliCode, свою функцию завершения кода на базе искусственного интеллекта. IntelliCode — это расширение для VS Code и поддерживает автозавершение кода для TypeScript и JavaScript, Python, Java, C ++, C # и Java.
Visual Studio Code News, How To, Tutorials & Tips — Visual Studio Magazine
Gitpod представляет VS-код на основе браузера с открытым исходным кодом, «свободный от контроля Microsoft»
«Microsoft / VS Code не открыла исходный код своей серверной реализации.В результате разработчики не могут запускать VS Code в контексте браузера и сервера, поскольку исходный код, управляющий Github Codespaces, не является открытым исходным кодом ».
28.09.2021
GitHub Copilot AI порождает альтернативы с открытым исходным кодом
После дебюта этим летом «программиста пары ИИ» были предложены некоторые альтернативы с открытым исходным кодом, а существующие инструменты были добавлены в смесь в качестве других вариантов.24.09.2021
Вызов VS Code Python? JetBrains тестирует IDE для науки о данных
JetBrains тестирует собственную IDE для специалистов по данным под названием DataSpell, что можно было бы рассматривать как вызов суперпопулярной комбинации кода Visual Studio Code и его расширения Python.08.09.2021
Python в VS Code выполняет редактирование в браузере через github.трюк разработчика
«Вы можете наслаждаться производительным редактированием Pylance в браузере через github.dev».
08.09.2021
Код VS использует ML для определения языка программирования, режим установки
Visual Studio Code теперь использует машинное обучение для определения того, какой язык программирования используется во вставленном файле, а затем автоматически устанавливает соответствующий режим.07.09.2021
Код VS в один клик в браузере из репозитория GitHub («Как я этого не знал?»)
Сотни разработчиков выразили восхищение новой функцией предварительного просмотра, представленной в этом месяце GitHub: возможностью мгновенно открывать Visual Studio Code в браузере, чтобы редактировать исходный код, найденный в любом репозитории.31.08.2021
Исследование безопасности на GitHub Copilot: «Разработчики должны бодрствовать» ввиду 40% -го количества неверных кодов
«Разработчики должны сохранять бдительность (« бодрствовать ») при использовании Copilot в качестве второго пилота.»
26.08.2021
Зачем загружать Visual Studio / VS Code из Microsoft Store?
«Есть ли преимущества в установке их через Магазин Windows, а не обычным способом?»
25.08.2021
GitHub отказывается от macOS для Codespaces, теперь предлагается для группового / корпоративного тестирования
GitHub отказался от своей локальной модели разработки для macOS в пользу новой облачной службы Codespaces, которая теперь доступна для тестирования клиентам в облачных планах Team и Enterprise.23.08.2021
GitHub Copilot AI Improved, предлагается как API: «Вкус будущего»
«С вашим программным обеспечением можно будет делать все более и более сложные вещи, просто говоря ему, что делать.»
11.08.2021
VS Code Python Tool обновляет опыт Jupyter Notebooks
Выпуск расширения Python для Visual Studio Code в августе 2021 года завершает модернизацию интерфейса Jupyter Notebooks, начатую более года назад.09.08.2021
VS Code 1.59: Jupyter Notebooks Go (частично) родной, улучшенный предварительный просмотр
Команда разработчиков Visual Studio Code улучшила функциональность Jupyter Notebook и многое другое в регулярном ежемесячном обновлении чрезвычайно популярного кросс-платформенного редактора кода с открытым исходным кодом.06.08.2021
Переполнение стека: использование старой платформы .NET Framework по-прежнему превосходит «самые любимые».NET Core / .NET 5
Большой ежегодный опрос разработчиков Stack Overflow выявляет некоторые любопытные данные, например, .NET Core / .NET 5, являющийся «самой любимой» средой разработки вне Интернета, хотя старая .NET Framework, которую она заменяет, все еще используется все чаще.
03.08.2021
Отладка JavaScript
теперь встроена в код VS
Расширения, такие как отладчик Chrome или отладчик Microsoft Edge, больше не нужны.02.08.2021
FSF требует статей о «неприемлемом и несправедливом» GitHub Copilot
Вызвав у разработчиков экзистенциальную тревогу, новый «программист в паре ИИ» обратился к Фонду свободного программного обеспечения с призывом подготовить официальные документы для решения юридических и философских вопросов.29.07.2021
Java в планах VS Code: улучшение внутреннего цикла, безопасности, удаленной разработки и др.
Регулярное ежемесячное обновление инструментов Java в Visual Studio Code содержит мало новых функций, но дает возможность заглянуть в планы на будущее, которые включают улучшение фундаментального взаимодействия с внутренним циклом, безопасность, удаленную разработку и многое другое.09.07.2021
Обновление кода VS повышает доверие к рабочей области, функциональность Jupyter
Обновление Visual Studio Code (v1.58) улучшает функцию Workspace Trust, представленную в предыдущем ежемесячном обновлении, одновременно повышая функциональность Jupyter и позволяя терминалам в редакторе вести другие улучшения.
08.07.2021
«Доверие рабочей области» VS Code может ограничивать автоматическое выполнение кода
После того, как команда разработчиков Visual Studio Code представила Workspace Trust в регулярном обновлении в прошлом месяце, она недавно опубликовала руководство, объясняющее причины предоставления пользователям возможности ограничить автоматическое выполнение кода в кроссплатформенном редакторе кода с открытым исходным кодом.08.07.2021
Какие самые популярные темы VS Code?
Разработчики могут быть привередливыми к тому, какие темы завершают их идеальные настройки VS Code, поэтому мы перечисляем лучшие варианты, доступные сейчас — те, у которых более 1 миллиона установок.07.07.2021
Альтернатива кодовых пространств GitHub: AWS Cloud9, SSH и VS Code
Amazon Web Services предлагает настройку удаленной разработки для разработчиков Visual Studio Code, которая включает SSH-соединение для использования AWS Cloud9 IDE и других функций.01.07.2021
GitHub Copilot, программист AI Pair, переходит на VS Code / Visual Studio
Новый «программист в паре ИИ» представляет собой прорыв в третьей революции в разработке программного обеспечения: использование ИИ в кодировании, — говорит генеральный директор GitHub Нат Фридман.29.06.2021
Новый инструмент VS Code упрощает просмотр / редактирование GitHub, клонирование не требуется
Новое расширение предварительной версии Remote Repositories позволяет разработчикам, работающим в Visual Studio Code, удаленно просматривать и редактировать репозитории GitHub без необходимости клонировать их локально, а затем открывать в популярном редакторе кода с открытым исходным кодом.16.06.2021
VS Code v1.57 (обновление от мая 2021 г.): добавлены вкладки терминала, интегрированы инструменты Edge Dev
Код Visual Studio v1.57, майское обновление, включает в себя множество новых функций, которые были предварительно анонсированы ранее, в том числе вкладки терминала, Workspace Trust, удаленные репозитории (RemoteHub) и многое другое.
11.06.2021
Однопользовательские приложения Azure Logic переходят в GA: «Интеграция — это все»
Новая однопользовательская версия Azure Logic Apps достигла статуса общедоступной, расширяя возможности предложения интеграции Microsoft Platform-as-a-Service (iPaaS), основанного на контейнерной среде выполнения.09.06.2021
Microsoft Previews Tye Tool для разработки микросервисов в VS Code
Microsoft представляет новое расширение Visual Studio Code для работы с экспериментальным проектом Tye с открытым исходным кодом, который используется для разработки микросервисов и распределенных приложений.08.06.2021
.
