Содержание
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.
 xml не должен превышать 10 МБ.
xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.
2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.
3. Устанавливаем плагин нажав кнопку «Установить».
4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».
Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.
6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».
В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.
Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).
Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)? Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами. Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт. Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.5 ( 45 голосов )
100
Карта сайта в WordPress
Поздравляю вас с тем, что на вашем сайте теперь будет -1 плагин! 🎉 Потому что начиная с версии WordPress 5.5 в ядре движка будет присутствовать расширяемая карта сайта!
Карта сайта будет находиться по адресу /wp-sitemap.xml, если вы уже обновились и у вас версия WordPress 5.5 или выше, попробуйте перейти по этому адресу и у вас откроется XML карта сайта. Если же при переходе у вас возникла ошибка 501, то значит у вас не стоит расширение для PHP, SimpleXML, которое необходимо для создание XML карты сайта.
Индекс карты сайта может содержать до 20000 карт сайта, в каждой по 2000 страниц (можно изменить при помощи хука).
По умолчанию в карту сайта попадают все типы постов с параметрами public и publicly_queryable и таксономии, а также архивы автора и главная страница сайта.
Также рекомендую вам свой видеокурс по WordPress, в котором мы создаём тему для сайта на основе готовой HTML вёрстки с учётом всех последних изменений в движке – вот ссылка.
Как отключить карту сайта WordPress
Допустим я уже использую какой-то плагин для WordPress для создания карты сайта, например Google XML Sitemaps и он меня полностью устраивает, а тестить новый функционал у меня пока что нет времени.
Вы можете вставить этот код в functions.php вашей текущей или дочерней темы:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
И всё, карта сайта по адресу /wp-sitemap.xml исчезнет и будет выводиться ошибка 404.
Кроме того, хочу добавить, что карта сайта будет выдавать 404 ещё в одном случае – когда в настроках чтения у вас включена галка «Попросить поисковые системы не индексировать сайт».
Опция «Попросить поисковые системы на индексировать сайт» находится в Настройки > Чтение
Также у вас есть возможность проверить, что карты сайта включены при помощи метода wp_sitemaps_get_server()->sitemaps_enabled():
if( wp_sitemaps_get_server()->sitemaps_enabled() ) {
// ага, включены
}Удаляем определённые карты сайта из индекса
У вас также есть возможность удалить определённые провайдеры (карты сайта) из индекса, например если вам не нужны в вашей карте архивы постов пользователей, то вы можете использовать этот фильтр-хук:
add_filter( 'wp_sitemaps_add_provider', 'truemisha_remove_user_sitemap', 25, 2 );
function truemisha_remove_user_sitemap( $provider, $name ) {
if ( 'users' === $name ) { // если архивы пользователей, то отключаем
return false;
}
return $provider;
}Убираем определённые типы постов из карты
Для этого существует отдельный хук wp_sitemaps_post_types, если вы например хотите исключить из вашей карты сайта тип постов Страницы, то код будет выглядеть так:
add_filter( 'wp_sitemaps_post_types', 'truemisha_remove_pages', 25 );
function truemisha_remove_pages( $post_types ) {
unset( $post_types['page'] );
return $post_types;
}Удаляем определённые таксономии из карты сайта
Похожая ситуация и для таксономий – есть хук wp_sitemaps_taxonomies, при помощи которого легко это сделать, например для таксономии Теги post_tag:
add_filter( 'wp_sitemaps_taxonomies', 'truemisha_remove_tags', 25 );
function truemisha_remove_tags( $taxonomies ) {
unset( $taxonomies['post_tag'] );
return $taxonomies;
}По умолчанию карта сайта в WordPress содержит только один тег XML – URL (loc).
Как видите, по умолчанию в таблице карты сайта присутствует только одна колонка (тег) – URL.
Другие же теги, такие как changefreq, priority и lastmod не являются обязательными и поэтому не присутствуют сразу же по умолчанию в вашей карте, для оптимизации производительности.
Тем не менее вы можете добавить их в определённую карту при помощи этих хуков:
wp_sitemaps_index_entry– основной индекс,wp_sitemaps_posts_entry– карта с типами постов,wp_sitemaps_taxonomies_entry– карта с таксономиями,wp_sitemaps_users_entry– архивы пользователей.
Хорошо, допустим я хочу добавить все три тега в карту с постами:
add_filter( 'wp_sitemaps_posts_entry', 'truemisha_add_sitemap_tags', 25, 2 );
function truemisha_add_sitemap_tags( $entry, $post ) {
$entry[ 'priority' ] = '40%';
$entry[ 'changefreq' ] = 'Monthly';
$entry[ 'lastmod' ] = $post->post_modified_gmt;
return $entry;
}Готово, внутри функции хука доступен также объект поста $post, благодаря которому мы легко получаем время последнего изменения.
Если вы попробуете добавить несуществующие теги, то это приведёт к уведомлению _doing_it_wrong.
Исключаем определённую страницу из карты сайта
Предположим, что вы создали какой-то SEO-плагин, который позволяет добавлять мета-тег robots noindex для определённых страниц или записей сайта, тогда вполне логично, что их нужно исключать и из карты сайта.
В этом вам поможет фильтр-хук wp_sitemaps_posts_query_args:
add_filter( 'wp_sitemaps_posts_query_args', 'truemisha_exclude_post', 25, 2 );
function truemisha_exclude_post( $args, $post_type ) {
// ничего не делаем, если тип поста не post
if ( 'post' !== $post_type ) {
return $args;
}
// параметр post__not_in уже может существовать, не теряем его
$args[ 'post__not_in' ] = isset( $args[ 'post__not_in' ] ) ? $args[ 'post__not_in' ] : array();
// исключаем запись с ID 1, да, которая "Привет мир"
$args[ 'post__not_in' ][] = 1;
return $args;
}Количество URL в одной карте
Ещё один хук, который хочу вам показать – это wp_sitemaps_get_max_urls. Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
add_filter( 'wp_sitemaps_max_urls', 'truemisha_url_v_karte', 25 );
function truemisha_url_v_karte( $object_type ){
// $object_type может быть 'post', 'term', 'user'
return 1000;
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Создание sitemap и карты html на WordPress
6406 Посещений
Сегодня, мы хотим обсудить вместе с вами тему создания карт сайта, а именно sitemap и карты html на WordPress. Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Sitemap, а если быть точнее файл sitemap. xml вмещает в себе информацию о:
xml вмещает в себе информацию о:
- Количестве страниц для индексирования на любом источнике. (сайт, блог)
- Времени последних обновлений на страницах сайта.
- Частоты обновлений контента на сайте.
Но суть в целом такова: чем быстрее поисковики проиндексируют сайт, тем быстрее он отобразиться в общем поиске.
Чтобы создать файл sitemap.xml, вам нужно установить на сайт дополнительный плагин. А именно Google XML Sitemaps, который будет отвечать за автоматическое обновление файла sitemap.xml при каждом добавлении статьи на ваш источник.
Чтобы установить данный плагин, вы можете как скачать его из источника в интернете, так и зайти в административную панель на сайте и перейти в раздел Плагины/Добавить новый и задайте в поиске название плагина.
После чего, вы нажимаете установить и активировать. Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.
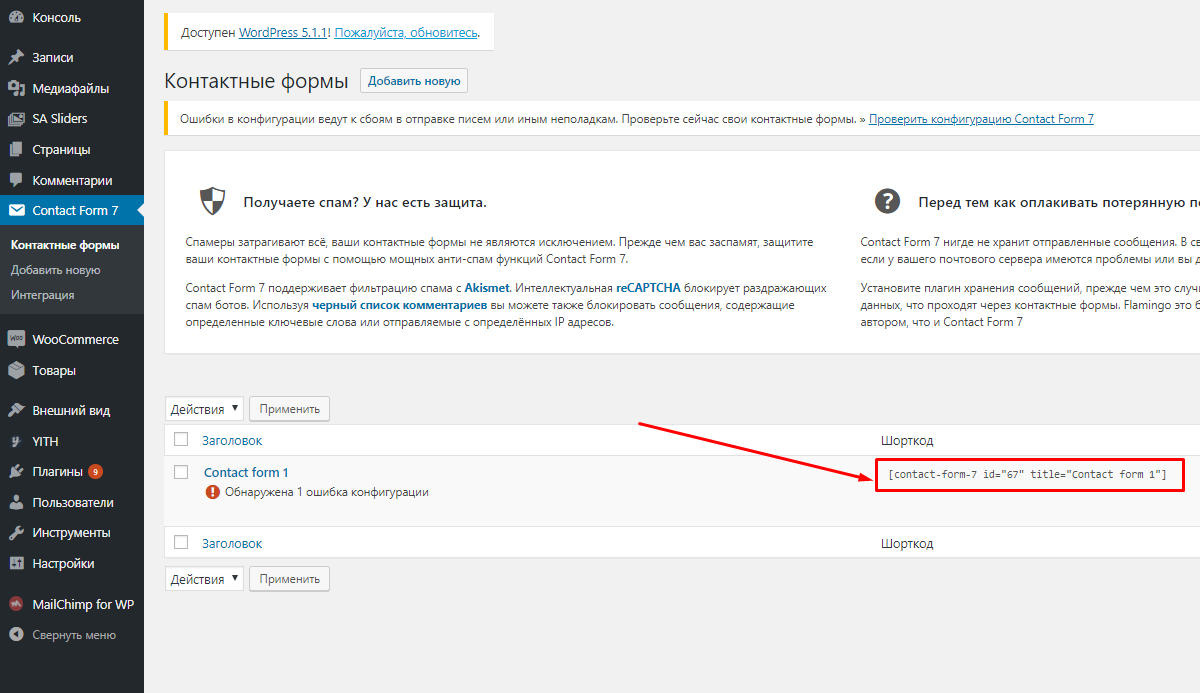
Переходите в него, для того, чтобы построить карту сайта. Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
После чего, появиться сообщение, что Google и Bing были извещены об изменениях и указывается время начала индексации.
Таким простым и легким способом нам удалось установить и настроить sitemap на вашем сайте, благодаря чему, теперь он будет быстро индексироваться поисковыми системами.
Теперь, мы переходим к созданию html карты сайта, которая позволяет пользователю быстро находить нужную информацию, а для обладателя сайта улучшает перелинковку и индексацию сайта. Такая карта представляет собой содержание с названиями статей в виде ссылок, которые сгруппированы по категориям.
Для того, чтобы создать такую карту, вам необходимо установить плагин Dagon Design Sitemap Generator. Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика: dagondesign. com.
com.
После чего переходите в административную панель сайта, а именно раздел Плагины/Добавить новый выбираете пункт Загрузить плагин.
После чего, выбираете скачанный ранее файл sitemap-generator.zip и нажимаете кнопку Установить.
Не забудьте активировать файл, чтобы запустить его в работу.
По завершению установки плагина, мы покажем вам как он работает на примере. Создадим страницу с именем Карта сайта, на которой соответственно и будет размещена карта сайта. Дальше, переходим в редактор во вкладку Текст или html и пишем такую строчку:
<!— ddsitemapgen —>
И в таком виде она отобразится на вашем сайте:
Для того, чтобы настроить плагин, прейдите в админке в раздел Настройки/ DDSitemap Gen. Советуем сразу же изменить ваш рабочий язык.
Что касается остальных разделов, например:
- «Количество единиц контента на странице» – это количество ссылок, которое будет представлено на одной странице «Карты сайта».
 По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице. - При необходимости исключить какие-то страницы или категории из списка Карты сайта, нужно указать их ID через запятую в полях: «Исключить категории» или «Исключить страницы». А для того, чтобы узнать нужное вам ID, переходите в пункт админки и наводите курсором на имени нужной страницы или категории.
Не забудьте сохранить все внесенные изменения.
Как создать карту сайта XML для вашего сайта WordPress
Карта сайта, как уже следует из названия, представляет собой карту вашего сайта. Чтобы быть более конкретным, карта сайта – это список всех страниц, найденных на вашем сайте.
Чтобы быть более конкретным, карта сайта – это список всех страниц, найденных на вашем сайте.
Иногда этот список можно создать вручную, чтобы отобразить структуру вашего сайта. Показывая список своих страниц, вы можете показать свои основные категории и их подкатегории, чтобы пользователи могли перемещаться по нему. В прошлом этот метод был намного популярнее; Тем не менее, карта сайта есть на всех хорошо организованных веб-сайтах, но в несколько иной форме.
Вместо того, чтобы вручную создавать карту сайта и связывать все страницы вручную, современные технологии позволяют делать это автоматически. Вместо того, чтобы показывать карту сайта вашему посетителю, вам следует лучше организовать навигацию и использовать карту сайта только для поисковых систем.
При создании карты сайта для поисковых систем плагины WordPress сделают это за вас. Вместо обычного HTML документ будет написан в XML, и карта сайта будет очень важной частью вашего сайта. Когда у вас есть карта сайта, поисковые системы, такие как Google и Bing, будут более эффективны при индексации вашего сайта. Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
В WordPress есть множество доступных плагинов, которые могут выполнять ту же работу и создавать карту сайта за вас. На самом деле не имеет значения, какой из них вы выберете, но мы рекомендуем использовать только один плагин. Использование нескольких плагинов может сбить с толку WordPress, а также поисковые системы, и вы действительно можете усугубить ситуацию, если создадите несколько карт сайта с разными плагинами. В следующих строках мы собираемся показать вам два популярных плагина для карт сайта.
Карты сайта Google XML
ЦЕНА: Бесплатно
[iframe src=”https://www.youtube.com/embed/1pfUstiXgIg”]
Этот простой плагин, имеющий почти 18 миллионов загрузок и более 1 миллиона активных установок, определенно является одним из самых популярных для этой работы. Это не потому, что этот плагин дает вам множество вариантов на выбор, а потому, что он поможет вам начать работу за секунды. Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
Это не потому, что этот плагин дает вам множество вариантов на выбор, а потому, что он поможет вам начать работу за секунды. Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
- Перейдите в Плагины -> Добавить новый
- Искать: «Google XML Sitemaps»
- Установите и активируйте плагин
- Перейдите в Настройки -> XML-карты сайта.
Когда вы перейдете к настройкам плагина, вы заметите, что ваша карта сайта уже создана. Плагин свяжет вас с вашей картой сайта, которую вы можете открыть в браузере для тестирования.
Хотя это делается буквально за секунды, Google XML Sitemaps дает вам возможность детально настроить карту сайта. Если вы прокрутите настройки, вы заметите, что можете выбрать, какие поисковые системы включить, вы сможете выбрать страницы, которые (не) хотите в своей карте сайта, и многое, многое другое.
Отличительной особенностью Google XML Sitemaps является то, что он будет продолжать автоматически обновлять вашу карту сайта. Если вы добавите страницу, плагин добавит ее в вашу карту сайта. Если вы удалите один, плагин поможет вам и сделает то же самое в файле XML.
Если вы добавите страницу, плагин добавит ее в вашу карту сайта. Если вы удалите один, плагин поможет вам и сделает то же самое в файле XML.
SEO от Yoast
ЦЕНА: Бесплатно
[iframe src=”https://www.youtube.com/embed/8H8tWH5Lb3I”]
Этот плагин является одним из самых популярных плагинов для WordPress. Его основная цель – контролировать ваш контент, чтобы добиться лучшего SEO, но в этой статье мы не будем вдаваться в подробности о SEO от Yoast. Поскольку плагин настолько популярен, вполне вероятно, что он также установлен на вашем WordPress. А когда дело доходит до карт сайта, нет необходимости устанавливать дополнительные плагины, поскольку SEO от Yoast предоставляет вам модуль, отвечающий за вашу карту сайта. Итак, если у вас установлен плагин, вот как вы можете создать карту сайта:
- Перейдите к SEO> Карты сайта XML.
- Создайте свою карту сайта
Как мы уже говорили, создать карту сайта очень просто, и есть множество других плагинов, которые отлично справятся с этой задачей. Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
- Перейдите в Инструменты Google для веб-мастеров
- Откройте свой сайт из списка
- Перейдите в Сканирование -> Карты сайта.
- Нажмите кнопку «Добавить / протестировать карту сайта».
- Введите расположение вашей карты сайта
- Нажмите кнопку «Тест», а затем нажмите кнопку «Отправить».
Готово. Ваша карта сайта создана, и Google получает уведомление об этом. Оставьте XML-файл на своем сервере, и пусть ваш плагин сделает свою работу.
Источник записи: https://firstsiteguide.com
XML карта сайта для WordPress
Веб-мастер создает карту сайта, руководствуясь двумя стандартными целями: задать маршрут для индексирующего бота поисковых систем, и ещё облегчить посетителям ориентацию во внутренней структуре блога, чтобы не раздражать их понапрасну.
В первом случае нам нужна карта в формате XML, легко распознаваемом поисковиками. Во втором же — требуется обычная веб-страница, содержащая ссылки на все внутренние страницы сайта. При этом она должна включать только определенные страницы — никаких категорий, архивов и тегов — только посты и статические страницы.
XML карта сайта для WordPress
Классическим плагином, который исправно выдает карты сайта нужной конфигурации, является Google XML Sitemaps. Скачать его можно с официального веб-сайта WordPress. После установки перейдите в админке в раздел «Параметры» — «XML-Sitemap», который содержит массу настроек.
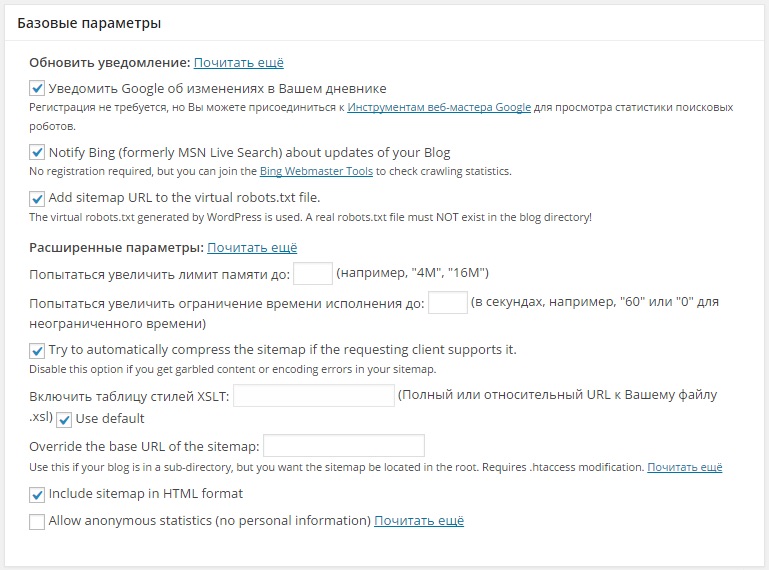
В блоке «Базовые параметры» следует поставить галочки: «генерировать обычный XML файл», чтобы создать непосредственно карту сайта; также предусмотрена возможность обновить карту при любых изменениях. Теперь убедитесь, что установлены все галочки в графе «Обновить уведомление». Это позволит сообщать самым популярным поисковым машинам об обновлениях на блоге.
В блоке «Приоритет статьи» выставите пункт «количество комментариев», если хотите самые комментируемые посты продвигать в карте сайта вперед. Если же для вас это не принципиально, оставьте установку по умолчанию.
В блоке «Содержание карты сайта» отметьте главную страницу, статьи и статические страницы. Остальные галочки снимите — в этом и смысл: не допустить дублей контента в карте. Как вы знаете, страницы авторов и меток содержат вступительные части статей.
Если не хотите включать в карту сайта WordPress определенные категории, отметьте их в блоке «Excluded items». Настройки в блоках «Изменить частоты» и «Приоритеты» какой-либо существенной роли не играют — это всего лишь рекомендации, а не правила для поисковиков.
Когда будете готовы, нажмите «Обновить параметры». Карта нужного формата XML будет автоматически создана и помещена в первичный каталог вашего веб-сайта. При публикации нового поста или изменении старого она будет перезаписываться автоматически, без вашего участия. Не забудьте добавить адрес вашей карты в «Яндекс.Вебмастер» и Инструменты Google для веб-мастеров — поисковики это оценят по достоинству.
Не забудьте добавить адрес вашей карты в «Яндекс.Вебмастер» и Инструменты Google для веб-мастеров — поисковики это оценят по достоинству.
Карта сайта WordPress для людей
Да, удобочитаемая карта для посетителей, чтобы можно было быстро окинуть взглядом все посты в блоге. Проще всего создать, воспользовавшись Dagon Design Sitemap Generator (плагином, который устанавливается из админки WordPress).
Чтобы настроить карту сайта, зайдите в админке в раздел «Параметры» — «DDSitemapGen». Можете выставить требуемый язык (если надо — русский), количество ссылок на статьи в расчете на одну страницу. Не если поставить «0» (без ограничений), тогда карта сайта может оказаться непомерно длинной. Мы создаем ее для людей, не забывайте об этом.
В графу «Постоянная гиперссылка на карту сайта» впишите URL страницы, которую нужно предварительно создать для вывода карты. URL вводится без указания домена, просто karta-sajta, sitemap и т. п.
Раздел «Генерация карты сайта» позволяет задать, какой должна быть ваша карта, из чего состоять и в каком порядке выводить те или иные элементы. По умолчанию показываются страницы и публикации, причем сначала публикации. Их удобно сортировать по дате, показывая новые в начале списка. Страницы же сортируются по заголовкам. Больше никаких галочек в данном разделе лучше не ставить — ни к чему перегружать.
По умолчанию показываются страницы и публикации, причем сначала публикации. Их удобно сортировать по дате, показывая новые в начале списка. Страницы же сортируются по заголовкам. Больше никаких галочек в данном разделе лучше не ставить — ни к чему перегружать.
В разделе «Исключения» нелишним будет выставить галочку «Прятать публикации с датой в будущем», особенно если у вас есть отложенные записи. И конечно же в разделе «Разное» укажите полный адрес карты сайта в формате XML, обычно это
http://ваш-домен/sitemap.xml
По окончании конфигурирования нажмите «Записать настройки». По указанному адресу, например http://ваш-сайт/karta-sajta — будет доступен аккуратно оформленный перечень статей и страниц, разделенный по категориям.
Карта сайта WordPress. Как сделать
От автора: добро пожаловать, уважаемые подписчики и читатели. Ознакомившись с этим уроком, вы найдете всю необходимую вам информацию о том, что из себя представляет карта сайта WordPress, необходима ли она и, собственно, как сделать карту сайта на WordPress. В уроке вы узнаете несколько способов создания карты сайта sitemap для WordPress.
В уроке вы узнаете несколько способов создания карты сайта sitemap для WordPress.
SITEMAP.XML — НЕОБХОДИМ ЛИ ОН?
Итак, сразу определимся со следующим моментом: под картой сайта чаще всего подразумевается именно файл sitemap.xml. Располагается он чаще всего в корневой директории вашего проекта. Наличие карты сайта на самом деле не является обязательным, однако, этот файл будет отнюдь не лишним.
Ведь карта сайта упрощает поисковикам индексирование сайта. Поисковики могут обойтись и без файла sitemap (карты сайта), постепенно просканировав сайт и найдя все его страницы. Однако, создав sitemap, мы ускорим процесс, поможем узнать о появлении новой статьи, а также дадим поисковику другие полезные данные для построения индекса по проекту. Ведь в sitemap мы не только помещаем ссылки на всевозможные материалы сайта, но и прочие полезные сведения: частота обновления, важность той или иной статьи по указанным URL, последнее изменение страницы. Эти данные, конечно, не столь важны, первостепенную важность заключается именно в ссылках, в адресах URL.
Ну и прежде, чем мы приступим к созданию карты сайта, давайте озвучим некоторые ограничения, которые следуем учитывать при генерировании sitemap. Ограничения очень просты: максимальное количество адресов в файле — 50000 URL и максимальный размер файла — 10 Мб. Вот и все ограничения.
Может так статься, что у вас масштабный портал, где количество ссылок перевалит за отметку в 50000 или размер файла будет больше 10 Мб. В этом случае данные ограничения можно обойти, воспользовавшись советами из официальной документации. Например, файл можно сжать в gzip или же можно использовать несколько файлов sitemap, указав их в файле индекса sitemap.
Итак, мы выяснили, что есть такое карта сайта и для чего она нужна. Теперь давайте рассмотрим несколько способов ее создания.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
ГЕНЕРАТОРЫ SITEMAP.XML
Стоит упомянуть, что карта сайта может быть создана вами самостоятельно, вручную. Поскольку это обычный файл xml, то мы его можем создать в любом текстовом редакторе. Формат sitemap можно найти в документации, ссылку на которую я давал выше.
Поскольку это обычный файл xml, то мы его можем создать в любом текстовом редакторе. Формат sitemap можно найти в документации, ссылку на которую я давал выше.
Теги в данном файле хранят следующие сведения:
loc — URL страницы
lastmod — модификация, изменение страницы
changefreq — возможная частота изменения страницы
priority — важность страницы (возможное значение от 0,0 до 1)
Однако, сами понимаете, ручное создание карты — дело неблагодарное и более-менее оправдано только для визитки, насчитывающей несколько страниц. Если же у вас уже хотя бы несколько десятков страниц, тогда данный способ никуда не годится.
И здесь нам помогут онлайн сервисы, которые пройдутся по вашему ресурсу и сгенерируют файл sitemap. Подобных сервисов много и найти их можно по простому запросу «sitemap generator». Многие из таких сервисов предлагают нам тут же в режиме онлайн сгенерировать карту сайта с определенными ограничениями, часто это максимальное количество URL в 500 адресов. После регистрации или же за символическую плату в несколько долларов эти ограничения снимаются и мы сможем сгенерировать полную карту сайта.
После регистрации или же за символическую плату в несколько долларов эти ограничения снимаются и мы сможем сгенерировать полную карту сайта.
Способ, как мы видим, крайне простой и подходит для большинства проектов. Но есть способ еще проще, который просто идеально подойдет владельцам сайтов WordPress. Давайте его и рассмотрим в следующей части статьи.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
WORDPRESS — СОЗДАНИЕ КАРТЫ САЙТА С ПОМОЩЬЮ ПЛАГИНА
Итак, у нас есть сайт на WordPress и нам необходима карта сайта для поисковых систем. Простая задача, которая в WordPress решается предельно просто благодаря плагинам. Как вариант, мы могли бы использовать популярнейший плагин Google XML Sitemaps. Однако, если вы не хотите ставить лишний плагин, я предлагаю выбрать вам вариант два в одном. Полагаю, практически все из вас знают и используют плагин All in One Seo Pack (AOSP). Так вот, в последних версиях данного плагина появился модуль для работы с картой сайта.
Так вот, в последних версиях данного плагина появился модуль для работы с картой сайта.
Если вы еще не используете такой полезный плагин, как AOSP, тогда давайте установим его. В админке идем в меню добавления нового плагина и в поиске набираем запрос «all in one seo». Один из первых найденных результатов — наш. Плагин устанавливался уже более миллиона раз, что является безусловным свидетельством его популярности.
Проходим стандартную процедуру установки плагина. После инсталляции плагина в меню вы найдете новый раздел, который так и называется — All in One SEO.
Поскольку нас интересует создание карты, мы уделим внимание именно работе с модулем генерирования sitemap.xml, а не прочим настройкам и работе с плагином SEO. Итак, чтобы создать карту, нам для начала необходимо включить модуль XML Карта сайта, изначально он выключен. Двигаемся в меню Управление модулями и активируем плагин.
После активации модуля в меню появится дополнительный пункт — XML Карта сайта. Заходим в него. Плагин русифицирован, поэтому все настройки просты и интуитивно понятны. Здесь стоит остановиться лишь на отдельных нюансах.
Заходим в него. Плагин русифицирован, поэтому все настройки просты и интуитивно понятны. Здесь стоит остановиться лишь на отдельных нюансах.
По умолчанию файла sitemap вы не найдете, он не создается физически, а генерируется на лету. За это отвечает пункт Динамическая карта сайта, он по умолчанию включен.
Если вы хотите все же иметь физический файл sitemap.xml в корне, тогда отключите данную настройку и обновите настройки, нажав кнопку внизу Обновить карту сайта. После этого в корне вашего ресурса вы увидите два новых файла: sitemap.xml.gz и sitemap.xml.
Архив sitemap.xml.gz — ни что иное, как сжатая версия карты сайта. Если вы считаете его лишним, тогда можно отменить его создание, отключив настройку Создать сжатую версию карты сайта.
Это все касалось физического файла sitemap.xml. Если же нас устраивает генерирование карты сайта на лету, тогда оставляем настройку Динамическая карта сайта включенной. Обратите внимание, что использование динамической карты предполагает постоянные ссылки, о чем вас и предупреждает плагин соответствующим сообщением вверху страницы. Включите их в меню настроек сайта.
Включите их в меню настроек сайта.
В остальном настройки плагина, думаю, вам понятны. Возможности плагина позволяют задавать приоритет, устанавливать частоту сканирования, исключать из карты рубрики или страницы и многое другое. Очень удобный инструмент. Думаю, на этом мы можем завершать статью. Обязательно проверьте, доступна ли карта вашего сайта по адресу /sitemap.xml.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Joomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотреть
Создание Меню и sitemap html (xml) карты сайта на WP с помощью плагина
2019 г. Создание Меню и sitemap html (xml) карты сайта на WordPress служит для улучшения СЕО. С помощью плагинов задача решается довольно просто.
Когда Yoast SEO установлен либо подобный по функциям модуль, тогда требуется добавить только HTML sitemap. Скорее всего XML-карта, у вас уже есть. Не путайте эти атрибуты оптимизации с интерактивными картами Google или Яндекс, отображающих местонахождение офиса компании. Это разные вещи.
Скорее всего XML-карта, у вас уже есть. Не путайте эти атрибуты оптимизации с интерактивными картами Google или Яндекс, отображающих местонахождение офиса компании. Это разные вещи.
Примечание: Выбирая плагин среди множества аналогичных, ориентируйтесь на количество скачиваний и совместимость с вашей версией WP. Смотрите, чтобы он регулярно обновлялся. Корректность работы проверяйте сначала на Локальном сайте, только потом устанавливайте на тот, который находится на хостинге в интернете.
Про установку Локального сервера для создания сайта на ПК без доступа в интернет узнайте из статей про Denwer или OpenServer. Это бесплатная возможность визуально протестировать сайт, Темы и плагины на WP.
Содержание: ►
Как проверить наличие карты sitemap xml, если установлен плагин YOST SEO
Проверить наличие XML карты на сайте можно по ссылке: http(s)://домен сайта/sitemap. xml или http(s)://домен/sitemap_index.xml Причем не только на своем ресурсе, а на любом. При условии, что владелец, в целях конспирации, не изменил доступный для всех URL.
xml или http(s)://домен/sitemap_index.xml Причем не только на своем ресурсе, а на любом. При условии, что владелец, в целях конспирации, не изменил доступный для всех URL.
Где в YOST включается XML-карта сайта
Включите автоматическое создание XML-карты в плагине YOST SEO
Если опция не включена, то включите ее. Не забудьте сохранить изменения. Теперь можно просмотреть, какие страницы на сайте индексируются поисковыми системами. Для этого перейдите: Админпанель → Yoast SEO → Общие → Возможности. Нажмите знак «?», далее по ссылке: «Посмотреть XML карту сайта«. Попадете на страницу такого типа:
Проверьте, какой контент индексируется роботами
По ссылкам видно, что в индекс входят:
- посты;
- страницы;
- теги к записям;
- есть ли дубли, какой тип публикаций входит в список, а какой нет.

Примечание: Если Yoast SEO не установлен, для создания карты XML можно подобрать соответствующий плагин. В репозитории WordPress большой выбор скриптов на любой вкус. Есть расширения, с помощью которых можно создавать сразу обе карты: и xml, и html. Например, Simple Wp Sitemap. Единственное, замечание: Не дублируйте функции, используя разные плагины, чтобы не создавать конфликты в их работе.
Узнайте какие плагины обязательно должны быть на каждом сайте на движке WordPress. В статье есть видео от продвинутого вебмастера, который сам принимает участие в создании некоторых из них.
Зачем нужны две карты сайта на Вордпресс
Вид и назначение карт отличается. XML – отображает ссылки и мета описания страниц, записей, рубрик, учитывая изменения, которые вносит вебмастер. Поисковый робот в первую очередь сканирует ссылки на сайте, поэтому sitemap hml способствует быстрой индексации контента. При отсутствии этого навигатора некоторые страницы могут выпасть из индекса вовсе. HTML – представляет список заголовков (ссылки) на кириллице, дату публикации, рубрики.
HTML – представляет список заголовков (ссылки) на кириллице, дату публикации, рубрики.
- XML Sitemap – предназначена для считывания поисковыми ботами.
- HTML Sitemap – помогает посетителям ориентироваться, улучшая показатели юзабилити.
Примечание: Чем больше ссылок на сайте, а карта html – это сплошные внутренние ссылки, тем лучше для СЕО (оптимизации ресурса). Хотя при желании можно сделать так, чтобы список был просто содержанием, как в книгах: убрать ссылки, рубрики и т. п.
Опытные пользователи прописывают код вручную, чтобы обойтись без дополнительных расширений. Мы же воспользуемся более простым способом: установкой плагина для автоматического создания HTML списка. Исходим из того, что Yoast присутствует, поэтому XML-карта уже есть.
Установка и настройка Hierarchical
HTML Sitemap – карта сайта для людей
Прежде чем создавать HTML карту описанным ниже способом, на сайте должно быть настроено Меню. В нем отобразится ссылка на страницу со списком ваших публикаций. Если его еще нет, то в конце статьи приведено несколько способов создания Меню на сайте.
В нем отобразится ссылка на страницу со списком ваших публикаций. Если его еще нет, то в конце статьи приведено несколько способов создания Меню на сайте.
Шаг 1. Скачайте (Иерархическая) плагин Hierarchical HTML Sitemap. Путь: Админпанель → Плагины → Добавить новый. В поле поиска введите название, затем, → Enter → Установить → Активировать.
Так выглядит плагин Hierarchical HTML Sitemap
Шаг 2. После установки скопируйте код [htтlтaр], находящийся в описании к плагину. Для этого в консоли WP перейдите: Плагины → Установленные.
Скопируйте код для вставки в редакторе Страниц или Записей, смотря что будете размещать в Меню сайта
Шаг 3. Перейдите в редактор страниц: Админпанель (консоль WP) → Страницы → Добавить новую. Пропишите заголовок, который будет отображаться в Меню сайта (обычно верхнее). Например, Карта сайта, Содержание, Список статей или другое.
Пропишите заголовок, который будет отображаться в Меню сайта (обычно верхнее). Например, Карта сайта, Содержание, Список статей или другое.
Шаг 4. В поле для текста вставьте скопированный шорткод: [htтlтар]. Можно предварительно Просмотреть, что получилось. Потом, если вид списка устраивает, нажать «Обновить». Все. Карта создана.
Если хотите изменить параметры отображения, расширьте скрипт. Например, вместо кода [htтlтар], пропишите следующие, добавив к ним квадратные скобки:
- htmlmap exclude=335,556 – отображать только Страницы, исключая Записи;
- htmlmap exclude_cat=1,3 – не отображать рубрики;
- htmlmap showpages – добавить в список страницы;
- htmlmap hidecloud] – скрыть навигацию по ссылкам;
- htmlmap showdescription – разместить описание категорий;
- htmlmap hidedate – не показывать дату публикации статьи.
Заголовок — опция Меню; код определяет внешний вид списка sitemap html
С появлением новой записи, она автоматически появится в списке карты сайта. Вам ничего не придется создавать и прописывать руками.
Вам ничего не придется создавать и прописывать руками.
Проверьте, как выглядит список Карты сайта html
Как ссылку «Карта сайта» поставить
на первое место в Меню
Меню может располагаться где угодно. Это зависит от выбранной Темы (шаблона). Чаще всего – в Header. В нем появится надпись, которую использовали для заголовка. При клике на нее, попадете на страницу со списком публикаций. Но она отобразится последней, если до этого уже вписано несколько ссылок, ведущих на страницы.
Структурируете список Меню на сайте
Надписи Меню, если они располагаются не в том порядке, как хотелось бы, можно поменять местами. Карту сайта привычнее видеть вначале списка. Для этого перейдите: Внешний вид → Меню. Перетащите мышкой заголовки в Структуре Меню, сформируйте очередность наименований. Сохраните изменения.
Как создать Меню, чтобы прописать
ссылку на карту сайта
Если решили установить плагин карты сайта HTML, а Меню еще нет, то сначала проверьте, а есть ли оно вообще в вашей Теме WP. Можно ли перенести этот атрибут в другое место и сколько списков может отображаться.
Можно ли перенести этот атрибут в другое место и сколько списков может отображаться.
Способ №1
Перейдите: Консоль → Внешний вид → Настройки. Слева откроется окошко, где можно посмотреть есть ли в вашей Теме Меню, сколько их, в каком месте отображаются (2). Тут же можно настроить список, то есть, выбрать что хотите разместить в этой области (1).
Настройте Меню, редактируя вашу Тему WP
Способ №2
Перейдите: Консоль → Внешний вид → Меню. Здесь выберите, что именно будет отображаться (какой тип контента): Страницы, Записи, Рубрики или Произвольные ссылки, то есть, выбранные вами публикации. У меня, как и выделено на скриншоте список состоит из Страниц.
Сформируйте и отредактируйте список Меню
Например, если я публикую Страницу, то она автоматически попадает в верхнее Меню: как одно из наименований: Карта сайта, Главная, Обо мне и пр. или, как его дочерний элемент. Тогда статья-страница будет в выпадающем списке. Посмотрите как это работает на примере моего сайта:
Тогда статья-страница будет в выпадающем списке. Посмотрите как это работает на примере моего сайта:
- Словарь вебмастера – это опция (наименование) в списке;
- Словарь блогера – его дочерний элемент.
Примечание: Чтобы публикации попали в дочерние элементы, немного сместите их мышкой в Структуре меню вправо.
Если выбрали для отображения Страницы, а их нет в списке для выбора, то чтобы они появились, их, как и само Меню, прежде всего нужно создать. Для этого:
- Впишите любое название (поле 4 на скриншоте). Сохраните: Красная кнопка справа.
- Перейдите в редактор Страниц (не спутайте с Записями): Консоль → Страницы → Добавить новую.
- Пропишите заголовок – это наименование, которое отразится в Меню.
- Нажмите «Опубликовать».
- Сделайте это отдельно для каждого заголовка-названия списка Меню.
- Внизу нажмите кнопку «Сохранить», поставив галочки в чекбоксах, чтобы все Страницы автоматически отображались там, куда вы их определите.

Все. Теперь можете их структурировать. Выстроить очередность, определить, какие войдут в основные элементы, а какие в дочерние.
Если Меню несколько, то для каждого придумайте свое название и составьте определенный список ссылок, состоящих из одного-двух слов.
Способ №3
Что делать, если Меню вовсе нет, или вы не хотите, чтобы оно отображалось там, где предусмотрено в вашей Теме? Для этого используйте виджеты, если для них есть место на сайте. Это может быть: боковая панель, header или футер. Перейдите: Консоль → Внешний вид → Виджеты → Меню навигации.
Используйте виджеты, как способ навигации по сайту
Выберите из списка возможную область отображения, нажав на маленький черный треугольник. Пропишите Заголовки, вставьте ссылки на нужные материалы. Просмотрите, как это выглядит на сайте. Если все устраивает, подтвердите свои действия, кликнув на «Готово».
Примечание: Публикуемые Записи можно вносить не только в рубрики – это обязательно, но и вставлять в Меню, то есть, дублировать.
Что такое XML-карта сайта? Как создать карту сайта в WordPress?
Вам интересно, что такое XML-карта сайта и как добавить ее на свой сайт WordPress?
Карта сайта в формате XML помогает поисковым системам легко перемещаться по содержанию вашего веб-сайта. Он предоставляет им список всего вашего контента в машиночитаемом формате.
В этой статье мы объясним, что такое карта сайта XML и как легко создать карту сайта в WordPress.
Что такое XML-карта сайта?
Карта сайта XML — это файл, в котором перечислено все содержимое вашего веб-сайта в формате XML, поэтому поисковые системы, такие как Google, могут легко обнаруживать и индексировать ваш контент.
Еще в начале 2000-х правительственные веб-сайты имели на своих главных страницах ссылку под названием «Карта сайта». Эта страница обычно содержит список всех страниц этого веб-сайта.
Хотя некоторые веб-сайты по-прежнему имеют карты сайта в формате HTML, в целом использование карт сайта изменилось.
Сегодня карты сайта публикуются в формате XML вместо HTML, и их целевая аудитория — поисковые системы, а не люди.
По сути, карта сайта XML — это способ для владельцев веб-сайтов сообщить поисковым системам обо всех страницах, существующих на их веб-сайтах.
Он также сообщает поисковым системам, какие ссылки на вашем веб-сайте более важны, чем другие, и как часто вы обновляете свой веб-сайт.
Хотя карты сайта в формате XML не повышают рейтинг вашего сайта в поисковых системах, они позволяют поисковым системам лучше сканировать ваш сайт. Это означает, что они могут найти больше контента и начать показывать его в результатах поиска, что приведет к увеличению поискового трафика и повышению рейтинга SEO.
Зачем вам нужен XML-файл Sitemap?
Карты сайта чрезвычайно важны с точки зрения поисковой оптимизации (SEO).
Простое добавление карты сайта не влияет на поисковый рейтинг . Однако, если на вашем сайте есть страница, которая не проиндексирована, карта сайта предоставляет вам способ сообщить поисковым системам об этой странице.
Файлы Sitemap
чрезвычайно полезны, когда вы впервые запускаете блог или создаете новый веб-сайт, потому что на большинстве новых веб-сайтов нет обратных ссылок. Это затрудняет поисковым системам обнаружение всего своего контента.
Вот почему поисковые системы, такие как Google и Bing, позволяют новым владельцам веб-сайтов отправлять карту сайта в свои инструменты для веб-мастеров.Это позволяет их роботам поисковых систем легко обнаруживать и индексировать ваш контент (подробнее об этом позже).
Карты сайта не менее важны и для уже существующих популярных веб-сайтов. Они позволяют вам выделить, какая часть ваших веб-сайтов более важна, какие части обновляются чаще и т. Д., Чтобы поисковые системы могли посещать и соответственно индексировать ваш контент.
При этом давайте посмотрим, как создать карту сайта XML в WordPress.
Как создать карту сайта в WordPress?
Есть несколько способов создать карту сайта XML в WordPress.Мы покажем вам три популярных метода создания XML-карты сайта в WordPress, и вы сможете выбрать тот, который лучше всего подходит для вас.
Метод 1. Как создать XML-карту сайта в WordPress без подключаемого модуля
Это очень простой метод с ограниченными возможностями.
До августа 2020 года в WordPress не было встроенных карт сайта. Однако в WordPress 5.5 они выпустили базовую функцию карты сайта XML.
Это позволяет автоматически создавать XML-карту сайта в WordPress без использования плагина.Вы можете просто добавить wp-sitemap.xml в конце вашего доменного имени, и WordPress покажет вам карту сайта XML по умолчанию.
Эта функция XML-карты сайта была добавлена в WordPress, чтобы гарантировать, что любой новый веб-сайт WordPress не упустит преимущества SEO-карты сайта XML.
Однако он не очень гибкий, и вы не можете легко контролировать, что добавлять или удалять из ваших XML-карт сайта.
К счастью, почти все лучшие плагины для SEO для WordPress имеют собственные функции карты сайта.Эти карты сайта лучше, и вы можете контролировать, какой контент удалить или исключить из карт сайта WordPress XML.
Метод 2. Создание XML-карты сайта в WordPress с использованием All in One SEO
Самый простой способ создать карту сайта XML в WordPress — использовать плагин All in One SEO для WordPress.
Это лучший плагин WordPress SEO на рынке, предлагающий вам полный набор инструментов для оптимизации ваших сообщений в блогах для SEO.
Во-первых, вам необходимо установить и активировать плагин All in One SEO.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Примечание. Функция Sitemap также доступна в бесплатной версии AIOSEO. Однако для получения расширенных файлов Sitemap для новостей и видео вам понадобится версия Pro.
После активации перейдите на страницу All in One SEO »Карты сайта , чтобы просмотреть настройки карты сайта.
По умолчанию All in One SEO включает функцию Sitemap для вас и заменяет базовые карты сайта WordPress.
Вы можете нажать кнопку «Открыть карту сайта», чтобы просмотреть ее и посмотреть, как она выглядит. Вы также можете просмотреть карту сайта, добавив «sitemap.xml» к URL-адресу, например www.example.com/sitemap.xml.
Вы также можете просмотреть карту сайта, добавив «sitemap.xml» к URL-адресу, например www.example.com/sitemap.xml.
Новичку ничего делать не нужно, так как настройки по умолчанию подходят для всех типов веб-сайтов, блогов и интернет-магазинов.
Однако вы можете настроить параметры карты сайта, чтобы управлять тем, что вы хотите включить в карту сайта XML.
Просто прокрутите вниз до раздела настроек Sitemap.
В этом разделе вы можете управлять индексами карты сайта, включать или исключать типы сообщений, таксономии (категории и теги). Вы также можете включить карты сайта XML для архивов на основе даты и архивов авторов.
All in One SEO автоматически включает весь ваш контент WordPress в карты сайта XML. Однако что, если у вас есть отдельные страницы, такие как контактная форма, целевая страница или страницы магазина Shopify, которые не являются частью WordPress?
Ну, AIOSEO — единственный плагин, который позволяет добавлять внешние страницы в карту сайта WordPress. Просто перейдите к разделу «Дополнительные страницы» и включите его. Это покажет вам форму, в которой вы можете добавить любые настраиваемые страницы, которые хотите включить.
Просто перейдите к разделу «Дополнительные страницы» и включите его. Это покажет вам форму, в которой вы можете добавить любые настраиваемые страницы, которые хотите включить.
Вам просто нужно добавить URL-адрес страницы, которую вы хотите включить, а затем установить приоритет, где 0,0 — самый низкий, а 1,0 — самый высокий. Если вы не уверены, мы рекомендуем использовать 0,3.
Далее выберите частоту обновлений и дату последнего изменения страницы.
Вы можете нажать кнопку «Добавить», если вам нужно добавить больше страниц.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить свои настройки.
Исключение определенных сообщений / страниц из XML-файла Sitemap
All in One SEO позволяет исключить любую публикацию или страницу из ваших XML-файлов Sitemap. Вы можете сделать это, щелкнув раздел «Дополнительные настройки» на странице All in One SEO »Карты сайта .
Вы также можете удалить сообщение или страницу из файлов Sitemap XML, сделав их запретными для индексации и подписки. Это запретит поисковым системам показывать этот контент в результатах поиска.
Это запретит поисковым системам показывать этот контент в результатах поиска.
Просто отредактируйте сообщение или страницу, которые вы хотите исключить, и прокрутите вниз до окна настроек AIOSEO под редактором.
Отсюда вам нужно переключиться на вкладку «Дополнительно» и установить флажки рядом с опциями «Без индекса» и «Без отслеживания».
Создание дополнительных файлов Sitemap
All in One SEO позволяет создавать дополнительные карты сайта, такие как карта сайта для видео или карта сайта для новостей.
Вы можете создать карту сайта для видео, если вы регулярно вставляете видео в сообщения или на страницы своего блога. Он позволяет поисковым системам отображать сообщения в результатах поиска и видео вместе с миниатюрами видео.
Вы также можете создать карту сайта для новостей, если у вас есть новостной веб-сайт и вы хотите отображаться в результатах поиска Новостей Google.
Просто перейдите на страницу All in One SEO »Карты сайта и переключитесь на вкладки Video Sitemap или News Sitemap, чтобы создать эти карты сайта.
В целом, AIOSEO — лучший плагин WordPress, потому что он дает вам всю гибкость и мощные функции по очень доступной цене.
Метод 3. Создание XML-карты сайта в WordPress с помощью Yoast SEO
Если вы используете Yoast SEO в качестве плагина WordPress SEO, он также автоматически включает для вас XML-карты сайта.
Во-первых, вам необходимо установить и активировать плагин Yoast SEO. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу SEO »Общие и перейдите на вкладку« Возможности ». Отсюда вам нужно прокрутить вниз до опции «XML Sitemap» и убедиться, что она включена.
Затем нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
Чтобы убедиться, что Yoast SEO создал XML-карту сайта, вы можете щелкнуть значок вопросительного знака рядом с опцией XML Sitemap на странице.
После этого нажмите ссылку «Просмотреть XML-карту сайта», чтобы просмотреть свою текущую XML-карту сайта, созданную Yoast SEO.
Вы также можете найти свою карту сайта в формате XML, просто добавив sitemap_index.xml в конце адреса своего веб-сайта. Например:
https://www.example.com/sitemap_index.xml
Yoast SEO создает несколько карт сайта для разных типов контента. По умолчанию он создает карты сайта для сообщений, страниц, авторов и категорий.
Как отправить XML-файл Sitemap в поисковые системы
Поисковые системы довольно умны при поиске карты сайта.Каждый раз, когда вы публикуете новый контент, в Google и Bing отправляется пинг, чтобы сообщить им об изменениях в вашей карте сайта.
Однако мы рекомендуем отправлять карту сайта вручную, чтобы поисковые системы могли ее найти.
Отправка XML-файла Sitemap в Google
Google Search Console — это бесплатный инструмент, предлагаемый Google, чтобы помочь владельцам веб-сайтов отслеживать и поддерживать присутствие своего сайта в результатах поиска Google.
Добавление карты сайта в Google Search Console помогает ей быстро находить ваш контент, даже если ваш сайт совсем новый.
Во-первых, вам необходимо посетить веб-сайт Google Search Console и зарегистрировать учетную запись.
После этого вам будет предложено выбрать тип недвижимости. Вы можете выбрать домен или префикс URL. Мы рекомендуем выбирать префикс URL, так как его проще настроить.
Введите URL-адрес своего веб-сайта и нажмите кнопку «Продолжить».
Затем вам будет предложено подтвердить право собственности на сайт. Вы увидите несколько методов для этого, мы рекомендуем использовать метод HTML-тега.
Просто скопируйте код с экрана и перейдите в админку вашего сайта WordPress.
Если вы используете AIOSEO, то для него предусмотрена простая проверка инструментами для веб-мастеров. Просто перейдите на страницу All in One SEO »Общие настройки и щелкните вкладку Инструменты для веб-мастеров. После этого вы можете ввести туда код от Google.
После этого вы можете ввести туда код от Google.
Если вы не используете AIOSEO, вам необходимо установить и активировать плагин Insert Headers and Footers.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу «Настройки » »Вставить верхние и нижние колонтитулы и добавить код, который вы скопировали ранее, в поле« Сценарии в заголовке ».
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вернитесь на вкладку Google Search Console и нажмите кнопку «Подтвердить».
Google проверит наличие кода подтверждения на вашем сайте и затем добавит его в вашу учетную запись Google Search Console.
Примечание: Если проверка не удалась, обязательно очистите кеш и повторите попытку.
Теперь, когда вы добавили свой веб-сайт, давайте также добавим карту сайта в формате XML.
На панели управления учетной записи вам нужно нажать на «Sitemaps» в левом столбце.
После этого вам необходимо добавить последнюю часть URL-адреса вашей карты сайта в раздел «Добавить новую карту сайта» и нажать кнопку «Отправить».
Google теперь добавит URL вашей карты сайта в консоль поиска Google.
Google потребуется некоторое время, чтобы просканировать ваш сайт. Через некоторое время вы сможете увидеть основную статистику карты сайта.
Эта информация включает количество ссылок, найденных Google в вашей карте сайта, сколько из них проиндексировано, соотношение изображений к веб-страницам и многое другое.
Отправка XML-файла Sitemap в Bing
Подобно Google Search Console, Bing также предлагает инструменты Bing для веб-мастеров, которые помогают владельцам веб-сайтов отслеживать свои веб-сайты в поисковой системе Bing.
Чтобы добавить карту сайта в Bing, вам необходимо посетить веб-сайт Bing Webmaster Tools. Здесь вы увидите два варианта добавления своего сайта. Вы можете импортировать свой сайт из Google Search Console или добавить его вручную.
Здесь вы увидите два варианта добавления своего сайта. Вы можете импортировать свой сайт из Google Search Console или добавить его вручную.
Если вы уже добавили свой сайт в Google Search Console, мы предлагаем импортировать его. Это экономит время, так как ваша карта сайта будет автоматически импортирована за вас.
Если вы решили добавить свой сайт вручную, вам необходимо ввести URL своего сайта, а затем подтвердить сайт.
Bing попросит вас подтвердить право собственности на ваш веб-сайт и покажет вам несколько способов сделать это.
Мы рекомендуем использовать метод метатега. Просто скопируйте строку метатега со страницы и перейдите в админку WordPress.
Теперь установите и активируйте плагин Insert Headers and Footers на своем веб-сайте.
После активации вам необходимо перейти на страницу «Настройки » »Вставить верхние и нижние колонтитулы и добавить код, который вы скопировали ранее, в поле« Сценарии в заголовке ».
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Как использовать XML-файлы Sitemap для развития вашего веб-сайта?
Теперь, когда вы отправили карту сайта XML в Google, давайте посмотрим, как использовать ее на своем веб-сайте.
Во-первых, вы должны иметь в виду, что карта сайта XML не улучшает ваш поисковый рейтинг. Однако он помогает поисковым системам находить контент, регулировать скорость сканирования и улучшать видимость вашего сайта в поисковых системах.
Вам нужно следить за статистикой вашей карты сайта в Google Search Console. Он может показать вам ошибки сканирования и страницы, исключенные из охвата поиска.
Под диаграммами вы можете нажимать на таблицы, чтобы просмотреть фактические URL-адреса, исключенные или не проиндексированные Google.
Обычно Google может принять решение пропустить повторяющееся содержание, страницы без содержания или с очень небольшим содержанием, а также страницы, исключенные файлом robots. txt или метатегами вашего сайта.
txt или метатегами вашего сайта.
Однако, если у вас необычно большое количество исключенных страниц, вы можете проверить настройки плагина SEO, чтобы убедиться, что вы не блокируете какой-либо контент.
Подробнее см. В нашем полном руководстве по Google Search Console для начинающих.
Мы надеемся, что эта статья помогла ответить на все ваши вопросы о XML-картах сайта и о том, как создать XML-карту сайта для вашего сайта WordPress. Вы также можете ознакомиться с нашим руководством о том, как быстро увеличить посещаемость вашего веб-сайта с помощью пошаговых советов и нашего сравнения лучших инструментов исследования ключевых слов для написания лучшего контента.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Как создать карту сайта WordPress: руководство для начинающих
Использование карты сайта WordPress может оказать положительное влияние на ваш сайт. Его создание помогает роботам поисковых систем легче сканировать и индексировать ваш сайт. Таким образом, это улучшит видимость ваших веб-страниц для поисковых систем.
Его создание помогает роботам поисковых систем легче сканировать и индексировать ваш сайт. Таким образом, это улучшит видимость ваших веб-страниц для поисковых систем.
Как создать карту сайта WordPress? В этой статье мы покажем вам, что такое карта сайта и как ее создать в WordPress.
Что такое карта сайта WordPress?
Карта сайта — это список, который направляет посетителей и поисковые системы на каждую доступную страницу на веб-сайте.
Однако карты сайта сегодня даже более важны с точки зрения SEO (поисковой оптимизации). Вот несколько причин, по которым карты сайта WordPress важны:
- Файлы Sitemap информируют поисковые системы об изменениях в структуре вашего сайта
- Они помогают ботам быстрее сканировать и индексировать
- Помогает поисковым системам индексировать крупные веб-сайты с большим количеством страниц, которые плохо структурированы или связаны между собой
Различия между XML и HTML Карта сайта WordPress
Sitemap можно разделить на два типа — XML и HTML .
- XML — содержит метаданные вместе с URL-адресами веб-сайта и всю информацию, в том числе, когда конкретный URL-адрес последний раз обновлялся, как скоро происходят изменения и т. Д.
- HTML — обеспечивает более удобную навигацию для посетителей сайта. Указывает, где находятся такие страницы, как Свяжитесь с нами или Корзина . Это делает ваш сайт более удобным для пользователей, помогая повысить рейтинг в поисковых системах.
Основное различие между ними состоит в том, что XML ориентирован на поисковые системы , а карта сайта HTML написана для посетителей веб-сайта .
Рекомендуется иметь обе карты сайта WordPress для вашего веб-сайта. Это гарантирует, что вы не упустите ни одного важного элемента, связанного с поисковой оптимизацией, что гарантирует оптимальные впечатления ваших посетителей.
Для новых блогов с небольшим количеством обратных ссылок карта сайта помогает быстро индексировать веб-страницы. Теперь давайте посмотрим, как добавить обе карты сайта в WordPress!
Теперь давайте посмотрим, как добавить обе карты сайта в WordPress!
Как создать XML-карту сайта WordPress?
Один из самых простых способов создать карту сайта в формате XML — использовать плагин.Вот некоторые из лучших доступных вариантов:
Yoast SEO
Yoast SEO — один из самых популярных плагинов для улучшения SEO сайта WordPress. Этот плагин заботится обо всех технических аспектах, связанных с контентом, и помогает отслеживать плотность ключевых слов и удобочитаемость. Он также может помочь вам в создании карт сайта в формате XML.
- Установите Yoast SEO из каталога плагинов WordPress.
- После активации плагина перейдите к SEO -> Общие на панели инструментов WordPress и перейдите на вкладку Features .
- Нажмите кнопку « на » под XML-картой сайта . Затем нажмите См. Ссылку «XML Sitemap », чтобы сгенерировать XML-карту вашего сайта.

- Вы будете перенаправлены на страницу, содержащую список URL-адресов карты сайта вашего сайта.
Google XML Sitemaps
Этот плагин предоставляет простой способ создания карты сайта WordPress для широкого круга поисковых систем. Он также может создавать карты сайта для всех страниц WordPress и настраиваемых URL-адресов.Кроме того, он автоматически уведомляет все основные поисковые системы всякий раз, когда публикуется или публикуется новый контент.
- После установки плагина откройте страницу конфигурации, перейдя в Settings -> XML-Sitemap . Здесь вы можете найти URL-адрес вашей карты сайта WordPress.
Как создать HTML-страницу карты сайта для WordPress?
Теперь, если вы хотите создать HTML-страницу карты сайта на своем сайте WordPress, вы можете использовать плагин WP Sitemap Page, выполнив следующие действия:
- Установите и активируйте плагин.Создайте новую страницу, нажав Pages -> Add New .

- Добавьте следующий шорткод туда, где вы хотите, чтобы ваша HTML-карта сайта была видна.
[wp_sitemap_page]
- По завершении нажмите Опубликовать и перейдите по его URL-адресу, чтобы просмотреть карту сайта в формате HTML.
Как отправить XML-карту сайта WordPress в поисковые системы?
После того, как URL-адреса карты сайта XML сгенерированы, вы можете отправлять их в различные поисковые системы, такие как Google или Bing.
Отправить XML-файл Sitemap в Google
Прежде чем мы начнем, отправьте свою карту сайта в Google, подтвердив владельца сайта через консоль поиска Google.
- Когда вы закончите, найдите свой веб-сайт через Google Search Console
- Перейти к Индекс -> Карты сайта
- Введите URL-адрес вашей карты сайта WordPress и нажмите Отправить .
- Теперь дайте Google несколько дней, чтобы обработать вашу заявку и просканировать ваши страницы.

Если ваш сайт содержит много изображений или видео, мы настоятельно рекомендуем вам также создать для них карту сайта.
Отправить XML-файл Sitemap в Bing
Вы можете использовать инструмент для веб-мастеров, чтобы отправить карту сайта в Bing. Однако сначала вам необходимо подтвердить право собственности на свой веб-сайт. В процессе проверки введите URL-адрес вашей XML-карты сайта WordPress и нажмите Сохранить .
Заключение
Карты сайта
полезны для любого веб-сайта, поскольку их основная цель — создать удобный веб-сайт.Они также могут помочь обеспечить высокий рейтинг на страницах результатов поисковых систем и способствовать более быстрому сканированию и индексации вашего сайта.
Если у вас есть какие-либо вопросы, поделитесь ими в разделе комментариев ниже.
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
Что это такое и как его использовать
Если вы когда-нибудь садились и читали статью о SEO, вы, вероятно, встречали термины карта сайта и / или карта сайта XML . Но в то время как карты сайта — довольно распространенная рекомендация SEO, нет тонны глубоких взглядов на то, как карты сайта XML работают с WordPress.
Чтобы исправить это, мы собираемся углубиться в карты сайта WordPress. Вот все, что вы узнаете из этого поста:
Что такое XML-карта сайта?
Карта сайта XML — это, по сути, просто список URL-адресов, которые вы хотите сделать общедоступными.Как и robots.txt, он помогает поисковым системам, таким как Google и другим, лучше сканировать ваш веб-сайт, предоставляя им «карту» всего вашего содержания. Это оно!
Помимо необработанного списка URL-адресов, вы также можете включить другие полезные «метаданные» в вашу карту сайта, чтобы еще больше помочь поисковым системам в их попытках проиндексировать ваш сайт. Эти параметры описаны в протоколе файлов Sitemap и позволяют указать такие параметры, как:
Эти параметры описаны в протоколе файлов Sitemap и позволяют указать такие параметры, как:
- Время последнего изменения страницы
- Какой приоритет вы хотите, чтобы поисковые системы давали странице (, хотя поисковые системы не обязательно будут следовать этому )
- Как часто страница будет меняться
Помимо этих основных метаданных, можно также предоставить поисковым системам информацию о ваших видео и изображениях.
Как выглядит XML-карта сайта?
Хотите знать, как на самом деле выглядит XML-карта сайта? Вот как выглядит наша карта сайта для записей WordPress на Kinsta:
Пример XML-карты сайта
Как видите… на самом деле это просто список URL-адресов с некоторыми дополнительными метаданными. Для людей это не особенно полезно!
Существует ли ограничение на количество URL-адресов, которые можно включить в XML-файл Sitemap?
Да, есть лимит . Но большинство веб-сайтов WordPress никогда не соблюдают предел.
Технически файлы sitemap.xml имеют ограничение в 50 000 URL. Но даже если ваш сайт включает более 50 000 URL-адресов, вы можете включить «карту сайта», чтобы увеличить это число. То есть вы можете включить одну главную карту сайта, которая ссылается на более конкретные карты сайта (каждая со своим собственным ограничением в 50 000 URL).
Вот как мы делаем вещи в Kinsta (, а также как Yoast SEO делает что-то по умолчанию — подробнее об этом позже, ). Снимок экрана выше был специально для наших сообщений WordPress.Но если вы перейдете к нашему основному файлу карты сайта, вы увидите, что на самом деле он просто ссылается на другие файлы карты сайта:
Карта сайта
Чем полезна карта сайта в формате XML для вашего сайта на WordPress
Основным преимуществом XML-карты сайта является улучшенная возможность сканирования. По словам Google, «сканеры поисковых систем, такие как Googlebot, читают этот файл, чтобы более разумно сканировать ваш сайт». Вот несколько конкретных способов, с помощью которых файлы Sitemap в формате XML могут улучшить сканирование вашего сайта:
Вот несколько конкретных способов, с помощью которых файлы Sitemap в формате XML могут улучшить сканирование вашего сайта:
- Более быстрое сканирование — Файлы Sitemap могут помочь роботам поисковых систем сканировать ваш контент быстрее, чем без карты сайта.Это также может привести к более быстрой индексации вашего контента.
- Приоритетное сканирование — файлы Sitemap позволяют вам запрашивать у Google приоритет сканирования определенных страниц вашего сайта путем добавления метаданных.
- Мультимедийный контент — если вы используете много мультимедийных материалов, таких как видео и изображения, «Google может учитывать дополнительную информацию из карт сайта для поиска, где это необходимо». (источник)
Помимо возможности сканирования, есть еще несколько скрытых способов, с помощью которых карты сайта предоставляют вам полезную информацию.Предполагая, что вы отправляете карту сайта в Google Search Console (вы узнаете, как это сделать позже!), Вы можете использовать карту сайта, чтобы быстро определить, насколько эффективно вы индексируете свои страницы в Google:
Статистика индекса Sitemap
Может ли добавление XML-карты сайта повредить ваш сайт?
Нет! Не волнуйтесь. В худшем случае вы не увидите никаких положительных результатов. Создание карты сайта в формате XML никогда не повредит вашему сайту .
В худшем случае вы не увидите никаких положительных результатов. Создание карты сайта в формате XML никогда не повредит вашему сайту .
Не верите? Вот что говорит по этой теме сам Google: «в большинстве случаев для вашего сайта будет полезна карта сайта , и вас никогда не будут наказывать за ее наличие. ”
Файл Sitemap не означает, что вы можете игнорировать структуру внутренних ссылок, хотя
Хотя карта сайта полезна, вот чем она не является: Это не замена для создания надежной внутренней структуры ссылок, , которая, помимо прочего, увеличивает ваши шансы на получение дополнительных ссылок Google. То есть не предполагайте, что поисковые системы проиндексируют ваш контент только потому, что вы включили его в карту сайта . У них может быть , но может и нет.
Google по-прежнему хочет видеть, что в вашем контенте есть внутренние или внешние ссылки, указывающие на него. Как утверждает Google, «использование карты сайта не гарантирует, что все элементы в вашей карте сайта будут просканированы и проиндексированы».
Как утверждает Google, «использование карты сайта не гарантирует, что все элементы в вашей карте сайта будут просканированы и проиндексированы».
Итак, хотя вы обязательно должны использовать карту сайта, вам не следует полагаться исключительно на карту сайта для индексации вашего контента.
Как создать XML-карту сайта для вашего сайта WordPress с помощью Yoast SEO
Теперь, когда вы знаете, что такое XML-карта сайта и какую пользу она может принести вашему сайту, как вы на самом деле можете создать карту сайта WordPress для всего вашего контента? Самый простой способ — использовать Yoast SEO, плагин, который мы рекомендуем.
Чтобы создать карту сайта в формате XML с помощью Yoast SEO, вам не нужно ничего делать, кроме установки и активации бесплатного плагина Yoast SEO. По умолчанию Yoast SEO создает карту сайта по адресу:
.
yoursite.com/sitemap_index.xml
Это достаточно просто! Но многие люди не знают, что Yoast SEO также позволяет настраивать работу вашей XML-карты сайта. Вот как это сделать:
Вот как это сделать:
Перейдите на SEO → Функции и включите Страницы дополнительных настроек :
Как включить расширенное управление картой сайта Yoast XML
Обязательно сохраните изменения.Как только вы это сделаете, вы сможете получить доступ к новой опции XML Sitemaps в меню SEO на боковой панели панели инструментов:
Доступ к XML-файлам Sitemap Yoast SEO
Там вы можете использовать вкладки вверху, чтобы:
- Укажите, следует ли включать карту сайта ваших авторов
- Выберите, какие типы сообщений / таксономии включить в карту сайта
- Вручную исключите отдельные фрагменты контента из карты сайта с помощью их идентификатора сообщения — это особенно полезно, если вы добавили тег noindex к определенным фрагментам контента.
Настройка карт сайта Yoast SEO XML
Другие плагины WordPress, которые помогут вам создать карту сайта XML
Хотя Yoast SEO — это рекомендуемый нами инструмент, который поможет вам создать карту сайта XML для WordPress, это ни в коем случае не единственный вариант.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Другие качественные плагины включают:
- Google XML Sitemaps — популярный плагин, предназначенный специально для XML-карт сайта, а не для SEO в целом.
- The SEO Framework — перспективный плагин для SEO, который включает в себя функции карты сайта XML.
Как создать карту сайта для вашего сайта с помощью XML Sitemap Generator
Не любите плагины WordPress? Или используете что-то, кроме WordPress? Не беспокойтесь — вы также можете создать карту сайта в формате XML с помощью отдельного инструмента под названием XML Sitemap Generator. Этот инструмент позволяет вам создать карту сайта в формате XML для вашего сайта через:
- Облачный инструмент
- Настольная программа (только для Windows)
- Плагин WordPress (если вы передумали и не хотите использовать плагин WordPress!)
Вот как использовать облачный инструмент для создания карты сайта:
Зайдите в XML Sitemap Generator, прокрутите вниз и выберите опцию Online Generator :
Использование XML Sitemap Generator
На следующей странице…
- Введите URL-адрес главной страницы вашего веб-сайта
- Выберите способ расчета даты последнего изменения
- Выберите частоту изменения (как часто будут меняться ваши страницы)
- Выберите приоритет сканирования по умолчанию
- Введите адрес электронной почты
- Нажмите Создать карту сайта
Настройка генератора XML-карты сайта
Вы также можете нажать кнопку Дополнительные настройки , чтобы настроить дополнительные параметры:
Дополнительные параметры конфигурации
После того, как вы нажмете Создать карту сайта , произойдет задержка, пока XML Sitemap Generator сканирует ваш сайт.Если у вас небольшой сайт, это займет немного времени, но для больших сайтов может потребоваться больше времени. По завершении вы сможете скачать различные карты сайта:
Скачать карту сайта
После того, как вы загрузите файл карты сайта, вам нужно будет загрузить его в корневую папку вашего веб-сайта .
Как отправить карту сайта в Google и другие поисковые системы
Если у вас есть рабочая XML-карта сайта, вы захотите пойти еще дальше, и фактически отправит эту карту сайта в основные поисковые системы .Это:
- Гарантирует, что Google знает, где найти вашу карту сайта
- Предоставляет полезные данные о том, сколько страниц проиндексировал Google (я показал вам этот снимок экрана ранее).
Чтобы отправить XML-карту сайта в Google, вам потребуется учетная запись Google Search Console. Если у вас его еще нет, вот как зарегистрироваться и подтвердить свой веб-сайт с помощью консоли поиска Google. После настройки учетной записи Google Search Console вы можете отправить карту сайта, перейдя в Сканирование → Карты сайта и нажав кнопку ДОБАВИТЬ / ПРОВЕРИТЬ КАРТУ САЙТА :
Как отправить карту сайта в Google
Затем добавьте местоположение вашей карты сайта и нажмите Отправить .Если вы использовали Yoast SEO для создания карты сайта, все, что вам нужно сделать, это вставить в «sitemap_index.xml»:
Добавьте местоположение карты сайта
Как только Google обработает вашу карту сайта, вы сможете просматривать статистику в той же области. Сюда входит полезная информация об ошибках (например, 404), которые могут возникнуть на вашем сайте, например, в примере ниже.
При тестировании выборки URL-адресов из вашего файла Sitemap мы обнаружили, что некоторые URL-адреса недоступны для робота Googlebot из-за ошибки статуса HTTP.Все доступные URL-адреса по-прежнему будут отправлены.
ошибок карты сайта WordPress
Как отправить карту сайта в Bing
Пока король Google, Bing все еще существует. Так что для большего охвата вы также можете отправить свою карту сайта в Bing. Вот руководство Bing о том, как это сделать. Этот процесс очень похож на Google — вам нужно зарегистрировать учетную запись Bing Webmaster Tools. Затем вы можете отправить карту сайта прямо из панели управления.
Как добавить навигацию по карте сайта в формате HTML в WordPress
В этой статье мы сосредоточились на файлах Sitemap в формате XML.Но это не единственный вид карты сайта, который вы можете добавить на свой сайт WordPress. HTML-карта сайта — это более удобная версия карты сайта. Вы, наверное, видели их раньше — это в основном маркированный список ссылок, которые помогают людям легко перемещаться по вашему сайту.
Например, вот наша (частичная) карта сайта в Kinsta:
Карта сайта Kinsta в нижнем колонтитуле
HTML-карты сайта не обязательно включают каждую страницу вашего сайта, но они позволяют посетителям быстро переходить на все ваши самые важные страницы.Хотя вы всегда можете вручную создать область навигации карты сайта HTML, более автоматизированным подходом является использование подключаемого модуля Simple Sitemap. Этот плагин позволяет создавать карту сайта по:
- Включая только определенные типы сообщений
- Ограничение количества отображаемых дочерних страниц
- Исключение определенных идентификаторов сообщений
- Различные способы упорядочивания страниц
Плагин также включает готовые шаблоны, которые помогут вам быстро создавать общие типы карт сайта.После настройки параметров вы можете отображать карту сайта в любом месте вашего сайта с помощью простого шорткода.
Для его использования установите и активируйте плагин. Затем перейдите в Настройки → Простой файл Sitemap . Вы можете либо щелкнуть одну из демонстраций, чтобы получить готовый шорткод, либо создать свой собственный шорткод, используя различные атрибуты шорткода:
Как создать карту сайта в формате HTML
Начните использовать карты сайта для WordPress сегодня
Карта сайта XML — одна из тех вещей, которые нужны каждому сайту WordPress.Хотя это не приведет к тому, что ваш сайт выйдет прямо на вершину поисковой выдачи, это отличный способ ускорить и тщательнее сканировать ваш сайт. Самый простой способ создать карту сайта XML на WordPress — использовать плагин Yoast SEO, но вы также можете найти множество других плагинов, которые помогут вам в этом.
Рекомендуемое руководство: Лучшие плагины для SEO для WordPress (и обязательные инструменты для SEO)
И как только вы создадите карту сайта, вы должны отправить ее в Google Search Console, чтобы получить ценную информацию о том, как Google индексирует ваш сайт.Мы надеемся, что вам понравилось наше руководство, и оставьте комментарий, если у вас возникнут дополнительные вопросы по работе с WordPress и картами сайта.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Simple Sitemap — Создание адаптивного HTML-файла Sitemap — Плагин WordPress
Самая популярная карта сайта в формате HTML, доступная для WordPress, стала еще проще в использовании.Теперь вы можете создавать и просматривать карту сайта визуально прямо в редакторе сообщений!
Больше не нужно использовать запутанные и сложные шорткоды. Постоянное переключение между редактором и клиентской частью осталось в прошлом.
Simple Sitemap помогает улучшить ваш SEO-рейтинг за счет автоматического создания HTML-карты сайта вашего содержания. Добавьте полную карту сайта буквально за секунды. Никакого кодирования или настройки не требуется. Работает прямо из коробки и включает множество гибких опций настройки.
Последняя версия теперь также включает в себя вариант адаптивного макета с вкладками, который выглядит фантастически. Мы очень рады поделиться с вами этим.
ПРОДОЛЖАЕТ СТАТЬ ЛУЧШЕ
Simple Sitemap — это хорошо зарекомендовавший себя плагин, который постоянно разрабатывается и поддерживается в течение нескольких лет. В настоящее время он используется более чем на 80 000 веб-сайтов.
Важной новостью является то, что мы недавно полностью переработали плагин и добавили несколько замечательных новых функций. Были добавлены два выделенных блока редактора, которые позволяют добавлять и редактировать карту сайта прямо в новом редакторе WordPress под кодовым названием Gutenberg.Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Также доступны новые настройки плагина для определения способа управления ссылками на родительские страницы.
ПРЕДСТАВЛЯЕМ НОВЫЕ БЛОКИ РЕДАКТОРА КАРТЫ САЙТА
Два новых блока карты сайта были добавлены взамен следующих коротких кодов:
-
[простая карта сайта] -
[группа simple-sitemap]
Это означает, что вам не нужно запоминать длинный список непонятных атрибутов шорткода или искать в документации, какие функции доступны.
Просто добавьте блок карты сайта в редактор и настройте параметры карты сайта в панели инспектора блоков справа. Все управляется визуально и очень интуитивно понятно. Если раньше вы думали, что плагин прост в использовании, просто подождите, пока вы не опробуете новые блоки карты сайта!
Будьте готовы быть поражены тем, насколько быстро и легко можно добавить карту сайта и настроить параметры.
ВСЕ ЕЩЕ ДОСТУПНЫ ЯЗЫКИ
В качестве альтернативы, если вы используете старую версию WordPress или у вас установлен плагин Classic Editor, вы все равно можете использовать короткие коды для отображения карты сайта.Просто добавьте [simple-sitemap] или [simple-sitemap-group] на любую страницу, и карта сайта будет видна при просмотре страницы в интерфейсе вашего сайта.
Однако, где это возможно, мы рекомендуем вам переключиться на использование новых блоков карты сайта, поскольку они намного проще в использовании, чем шорткоды.
ЧТО ЭТО? ВКЛАДКА ВЫ СКАЗЫВАЕТЕ?
Верно. Мы добавили поддержку макета с вкладками в Simple Sitemap. Хотя многие пользователи довольны отображением карты сайта в одном длинном списке, теперь вы можете дополнительно отображать каждый тип сообщения на отдельной вкладке.
Порядок вкладок карты сайта можно контролировать с помощью панели инспектора блоков вместе со всеми другими настройками карты сайта.
Вкладки реализованы с помощью чистого CSS, и для их отображения не требуется код JavaScript. Это означает, что ошибок будет меньше, а вкладки загружаются быстрее — они просто приятны на ощупь.
В качестве бонуса вкладки на 100% отзывчивы, поэтому на мобильных устройствах вы можете быть уверены, что ваша карта сайта по-прежнему выглядит отлично!
ХАРАКТЕРИСТИКИ ГАЛОРА
Вот список функций, включенных в Simple Sitemap.
- Визуальное создание карты сайта. Никаких шорткодов не требуется!
- Предварительный просмотр карты сайта прямо в редакторе.
- Выберите стандартную раскладку или раскладку с вкладками.
- Красивые вкладки карты сайта на 100% CSS. (без JavaScript)
- Показать любое количество постов или страниц.
- Перечислить элементы карты сайта в порядке возрастания или убывания.
- Сортировать по полю. (например, название, автор, дата, идентификатор)
- При желании отобразить отрывок из сообщения.
- Переключить метку типа сообщения.
- Отображать отдельные элементы карты сайта в виде текста или ссылок.
- Шорткоды Sitemap доступны в качестве альтернативы блокам.
- Настройки плагина для управления ссылками на родительские страницы.
- Интеллектуальная обработка скриптов.
- Поддержка нескольких карт сайта на странице.
Скрипты, используемые плагином, будут добавляться только к сообщениям или страницам, которые содержат блок карты сайта. Они НЕ будут добавляться глобально ко всем страницам, что было бы неэффективно.
Кроме того, каждой карте сайта присвоен уникальный идентификатор, который используется для пространства имен CSS.Это позволяет вам добавлять несколько карт сайта на страницу и применять к каждой разные настройки / стили.
РАСШИРЕННЫЕ ФУНКЦИИ КАРТЫ САЙТА
Simple Sitemap Pro был разработан для карт сайта, которым требуется больше функций и расширенные параметры конфигурации.
Он содержит больше блоков, больше шорткодов и множество элементов управления пользовательским интерфейсом для детального контроля над тем, что именно включено в карту сайта и как она отображается. Эта дополнительная гибкость позволяет создавать практически любой тип карты сайта, о котором вы только можете подумать!
В частности, доступны следующие дополнительные функции.
- Добавьте любые пользовательские типы сообщений в карту сайта.
- Список сообщений, отсортированных по любой настраиваемой таксономии.
- Макет с вкладками полностью адаптивный.
- Расширенные параметры макета с вкладками.
- Установите максимальную динамическую ширину и ширину чувствительной точки останова для вкладок.
- Горизонтальный макет карты сайта.
- Исключить определенные сообщения / страницы.
- Включать ТОЛЬКО указанные сообщения / страницы.
- Настройте стили через пользовательский интерфейс. (например, палитры цветов)
- Перехватчики фильтров для точного управления картой сайта.
- 2 блока карты сайта (скоро будут добавлены еще 3).
- 5 шорткодов карты сайта.
- Шорткод псевдонимов для более быстрого ввода.
- Для настройки не требуется кодирование.
Здесь есть множество отличных вариантов. Чтобы увидеть полный спектр функций карты сайта в действии, взгляните на живую демонстрацию.
БЛАГОДАРНОСТИ И ССЫЛКИ
Поздравляю всех, кто использует и поддерживает этот плагин. На это было потрачено много времени и усилий.Без вашей поддержки мы бы не справились!
Пожалуйста, рассмотрите рейтинг плагина, если вы сочтете его полезным. Это займет всего минуту, но мы очень ценим это. 🙂
Просмотрите интерактивную демонстрацию карты сайта, чтобы просмотреть все различные типы доступных карт сайта и различные параметры конфигурации.
Посмотрите скриншоты ниже или щелкните здесь, чтобы получить более подробную информацию.
Чтобы узнать больше о лучших плагинах, посетите наш сайт плагинов WordPress. Почему бы не зайти и не поздороваться? Мы будем рады узнать о ваших потребностях в карте сайта в формате HTML или в чем-либо еще, связанном с WordPress.
Как без труда создать карту сайта WordPress [Руководство]
Ураган Катрина над Багамами становится ураганом 5-й категории, Интернет-сайт YouTube выходит в Интернет, Ангела Меркель становится первой женщиной-канцлером Германии: эти важные события произошли в 2005г.
В том же году произошло нечто более конфиденциальное. И косвенно это касается вас.
В это время Google запустил свой протокол карты сайта . Это тема нашей сегодняшней статьи, в которой вы узнаете, как создать карту сайта на WordPress.
Вы не умеете это делать? Вы им не пользуетесь? Хотите знать, для чего это нужно и нужно ли оно вам?
Вы обратились по адресу, чтобы найти ответы на свои вопросы.
Я объясню вам все подробно, чтобы вы могли легко добавить эту карту сайта на свой сайт .
Кстати, вам, вероятно, придется подумать о создании двух из них. Но вы поймете почему, прочитав эти строки. Так что оставайся здесь.
Первоначально эта статья была написана в мае 2018 г., но обновлена в июне 2021 г.
Что такое карта сайта WordPress?
Карта сайта — это файл, в котором перечислены все URL-адреса вашего веб-сайта. Этот план вашего сайта, доступный для ваших пользователей, также помогает роботам поисковых систем получать информацию о структуре вашего контента, ускоряя индексирование вашего сайта.
Сегодня робота поисковых систем могут самостоятельно посещать ваш сайт , просматривая ваши внутренние ссылки.
Чтобы упростить задачу, на этапе индексации роботы сохраняют ваш контент в базе данных, прежде чем он будет возвращен пользователям Интернета через результаты поиска.
Чтобы понять, как работает карта сайта, запомните этот старый добрый план. Знаете, тот, который позволил вам не заблудиться в отпуске?
Ну карта сайта — это своего рода дорожная карта, но специально разработанная для поисковой системы .
Он будет использовать его для быстрой, простой и эффективной навигации по содержанию вашего сайта.
Таким образом, он очень полезен для вашей стратегии SEO (поисковой оптимизации).
Различные типы карт сайта
Существует два основных типа карт сайта:
- Карта сайта в формате XML
- Карта сайта в формате HTML
Давайте узнаем о них больше.
Карта сайта XML
Как видно из названия, это файл в формате XML (расширяемый язык разметки), предназначенный в основном для поисковых систем.
Настоятельно рекомендуется отправить его в Google и, в частности, в Bing.
Короче говоря, эта карта сайта в формате XML содержит список всех страниц веб-сайта , дату их последнего изменения или количество изображений.Цель: облегчить их индексацию поисковыми системами.
Если вы хотите увидеть, как это выглядит, взгляните на снимок экрана ниже. Если быть точным, эта карта сайта является индексом карты сайта: она одновременно управляет несколькими картами сайта (видео, фрагменты, статьи, страницы и т. Д.).
Карта сайта WPMarmite. Как видите, он не так удобен для чтения обычным пользователям …
Карта сайта HTML
В семействе карт сайта я представляю вам брата: карту сайта HTML.
Это страница, которая в некотором роде представляет подробную информацию о содержимом вашего сайта, его архитектуре.Его часто можно найти в нижнем колонтитуле, например, рядом с официальными уведомлениями.
Он часто включает страницы, сообщения, категории и т. Д. Своего сайта.
Это позволяет посетителю — а также поисковой системе — легко ориентироваться и перемещаться по вашему сайту WordPress.
С помощью этого типа карты сайта вы также улучшите пользовательский интерфейс (UX) ваших читателей. Они смогут легко найти нужный тип контента, перейдя на эту страницу.
Это на бумаге.Потому что на самом деле это не наш первый выбор — искать файл Sitemap — часто хорошо спрятанный — когда мы заблудились.
Фактически, помогает поисковым системам лучше индексировать все страницы сайта, например, делая глубокие страницы доступными в 2 клика. .
Кроме того, его очень просто настроить. Я объясню, как это сделать в части 3.
Потому что есть кое-что, что вам нужно знать в первую очередь. Давай узнаем что прямо сейчас.
Какой тип карты сайта следует использовать?
HTML или XML? XLHT или HML? TML или HXTL? Вау, вау, вау: вы тут запутались!
Но я понимаю вашу проблему.
HTML Sitemap или XML Sitemap: вам интересно, какой из них использовать? Ответ: оба, мой милый .
И это не я говорю. На видео своего канала Youtube Google Webmasters известная поисковая система указывает, что рекомендуется использовать и то, и другое.
Каковы преимущества карты сайта?
Вам действительно нужна карта сайта?
Что ж, с тех пор мы говорим о технических вещах, но вам может быть интересно, действительно ли вам нужна карта сайта на вашем сайте, верно?
Google дает нам четкий ответ по этому поводу.
Я не влюблен в эту поисковую систему и не имею доли в ее материнской компании Alphabet. Но поскольку ему принадлежит более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing).
Таким образом, согласно Google, «в большинстве случаев вашему сайту будет выгодно наличие карты сайта, и вас никогда не будут наказывать за ее наличие» .
Компания отмечает, что карта сайта может улучшить изучение вашего сайта, особенно если это:
- Это «очень большой» .Роботы будут сканировать (действие по получению информации о вашем контенте по вашим ссылкам) и индексировать ваши страницы намного быстрее. В статье 2009 года, опубликованной на прекрасном сайте блога Moz, подробно говорится, что роботу Google требуется в среднем 14 минут для посещения нового содержания на сайте с использованием карты сайта и 1375 минут без!
- Имеет «новый и имеет мало внешних ссылок на него».
- Имеет « большой архив страниц с содержанием, которые изолированы или плохо связаны друг с другом.»
- Содержит « много мультимедийного контента (видео, изображения) или отображается в Новостях Google ».
Хотел бы обратить ваше внимание на последний момент. Вы поняли, карта сайта может облегчить вам индексацию. Это существенный плюс, но не стоит полагаться только на него!
Необходимо поработать с вашей внутренней ссылкой (создать ссылки между вашими страницами), чтобы роботы поисковых систем могли легко перемещаться по вашему сайту.
Если вы хотите попытаться появиться на первой странице поисковой системы, этим моментом не следует пренебрегать.
А теперь я хотел бы задать вам вопрос. Как вы думаете, вы немного повысите рейтинг в поисковых системах, если создадите карту сайта?
Тебе бы это понравилось, правда?
Давайте узнаем в следующей части.
Улучшит ли карта сайта ваше SEO?
Вопрос дня на $ 100 000: может ли карта сайта повысить ваш рейтинг?
Какое невыносимое ожидание. Ответ — нет. Мне жаль, если я испортил тебе день.
Почему? Как упоминалось выше, карта сайта остается инструментом индексации, а не инструментом ранжирования.
Как показывает Оливье Дюффез с веб-сайта WebRankInfo, «лучше работать с внутренними ссылками, чем с файлом карты сайта! […] Вкратце: вам НЕ нужен файл карты сайта для индексации ваших страниц. В противном случае это означает, что ваш сайт плохо спроектирован: на нем отсутствуют внутренние ссылки или количество уровней в навигации слишком велико ».
Понял? После теории пора приступить к практике. Теперь вы увидите, как создать карту сайта на WordPress.
Как создать карту сайта на WordPress
WordPress делает это изначально сам по себе, но…
Первый вариант для создания карты сайта на WordPress: не делайте этого. Что? Но что говорит этот человек?
Извините, если я запутал вас, но, как видите, это очень просто. С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически создает карты сайта XML.
Это означает, что каждый раз, когда вы загружаете последнюю версию WordPress, CMS сама создает XML-карту сайта без каких-либо усилий с вашей стороны.
Замечательно: достаньте котильоны, выполните два или три танцевальных шага, если хотите.И все, finito , вечеринка уже закончилась, извините.
Если собственные карты сайта XML работают без проблем, у них есть несколько ограничений.
Во-первых, они очень просты и предоставляют меньше информации пользователю, чем карты сайта, созданные, например, некоторыми плагинами, такими как Yoast SEO (вы увидите это в следующей части).
Еще больше раздражает то, что собственные XML-карты сайта, созданные WordPress, потенциально опасны.
Основная проблема заключается в отсутствии пользовательского интерфейса для управления и фильтрации элементов, отправленных в вашем XML-файле карты сайта , который не должен перечислять все ваши типы контента, поскольку некоторые из них являются частными или нерелевантными.
В итоге: если вы хотите использовать собственные карты сайта, созданные WordPress, вам придется настраивать и фильтровать их, манипулируя кодом PHP, если вы не хотите навредить своей SEO.
Если вы новичок в WordPress и / или не хотите пачкать руки, я думаю, это намного менее увлекательно.
Тем не менее, вы твердо стоите на ногах и готовы к битве? Вот несколько ресурсов, которые предлагают фрагменты (фрагменты кода):
Конечно, если вы хотите все это протестировать, делайте это только в том случае, если уверены в себе.Малейшая опечатка может сделать ваш сайт недоступным. Конечно, не забудьте заранее сделать резервную копию своего сайта (файлы + база данных): никогда нельзя быть слишком осторожным.
Хорошо, я вижу, как ты вздыхаешь за ширмой. Я понимаю: для вас не может быть и речи о прикосновении к одной строчке кода.
Не паникуйте: есть более простое и столь же эффективное решение для создания XML-карты сайта на WordPress: использование плагина.
Какой, кстати? Ответим в следующей части.
Не волнуйтесь: скоро вы получите более ясное представление об этом предмете.
Добавьте карту сайта XML с помощью плагина Yoast SEO
Большинство плагинов SEO имеют функцию включения карты сайта.
WPMarmite использует Yoast SEO, один из 10 самых загружаемых плагинов за все время.
Как создать карту сайта WordPress с помощью Yoast? Это очень просто, потому что плагин автоматически генерирует его (в формате XML).
Он будет автоматически обновляться при добавлении, изменении или удалении содержимого.
И еще кое-что: нет риска дублирования карты сайта XML, созданной изначально WordPress: Yoast (в его версии 14.5 или выше) автоматически деактивирует его, чтобы его собственная работа работала безупречно.
Никаких действий с вашей стороны не требуется. Если вы когда-нибудь отключите Yoast по какой-либо причине, встроенная карта сайта WordPress XML возьмет верх.
Приступим к действию. Начните с установки и активации Yoast. Если вы не знаете, как это сделать, посетите этот ресурс.
В панели администратора WordPress слева наведите указатель мыши на значок SEO и нажмите General .
Затем щелкните вкладку Features , чтобы активировать карту сайта WordPress (если это еще не сделано по умолчанию).
Не забудьте нажать синюю кнопку Сохранить изменения .
Следующий шаг: просмотрите карту сайта в формате XML.
Просто нажмите на вопросительный знак рядом с XML-картой сайта .
Завершите, щелкнув ссылку См. XML карту сайта .Вы должны встретить такую страницу.
Вам интересно, где найти карту сайта WordPress? Чтобы просмотреть карту сайта XML без использования Yoast, просто введите в браузере: yoursite.com/sitemap_index.xml . Конечно, замените yoursite.com названием своего сайта. 😉
Если вы не используете Yoast и хотите получить доступ к XML-карте сайта, изначально созданной WordPress, введите в своем браузере: yoursite.com/wp-sitemap.xml .
К сведению, вам не обязательно включать все в карту сайта. Например, необязательно включать теги и мультимедийные файлы.
По этому поводу все было очень просто настроить со старыми версиями Yoast.
С этого момента вам нужно перейти к Search Appearance и выбрать интересующую вас вкладку (Типы контента, Медиа, Таксономии, Архивы и т. Д.).
Если тип контента не отображается в поисковых системах, он автоматически удаляется из карты сайта.Конечно, не делайте этого со своими статьями и страницами. С вашими тегами, почему бы и нет.
В этом отношении документация Yoast весьма поучительна.
Наконец, чтобы все было правильно, мы должны завершить отправку вашего сайта в поисковые системы.
Потерпите немного, вы увидите это позже.
Перед этим вы узнаете, какие есть альтернативы Yoast. В конце концов, вам не обязательно его использовать, даже если мы настоятельно рекомендуем его.
Какие еще плагины вы можете использовать?
Если Yoast вам не подходит, вот несколько альтернатив:
Даже если мы повторяемся, мы выступаем за простоту, поэтому мы настоятельно рекомендуем вам использовать плагин для создания XML-карты сайта на WordPress.
Однако полезно знать, что это также можно сделать вручную:
Но, создав карту сайта WordPress без плагина, вы можете ошибиться и запутаться. Прежде чем выбирать решение, внимательно взвесьте все за и против.
Случай карты сайта HTML
С самого начала я говорю о карте сайта XML. Но давайте не будем забывать о карте сайта в формате HTML, которая также имеет важное значение. Ты помнишь это?
Надеюсь, вас не слишком смущают все эти имена.
Не волнуйтесь, , мы упростим создание вашей HTML-карты сайта .
Лучшее решение — использовать плагин WP Sitemap Page. Он создаст страницу карты сайта, которая будет содержать все содержимое вашего WordPress.
Установите и активируйте.
Затем в админке WordPress добавьте страницу Sitemap , скопируйте и вставьте короткий код ниже:
Опубликуйте страницу и вставьте ссылку на нее, например, в нижний колонтитул.
В настройках плагина WordPress Sitemap Page вы сможете вручную исключить определенные страницы и пользовательские типы сообщений.
Например, по умолчанию отображается страница карты сайта. Хорошая практика — исключить его, получив его идентификатор из URL-адреса администрирования WordPress.
Способ исключения элементов из карты сайта был бы большим плюсом для этого плагина. Это избавило бы от необходимости возиться с идентификаторами, не так ли?
Как отправить вашу карту сайта XML в поисковые системы?
Метод добавления карты сайта в Google Search Console
Ваша последняя миссия, если вы ее принимаете: отправьте карту сайта в формате XML в Google.
Он может найти его сам, но указание на то, что он у вас есть, имеет два основных преимущества:
- Ясно сообщая ему, где можно найти эту карту сайта.
- Возможность доступа к ряду аналитических данных , таких как количество проиндексированных веб-страниц и изображений или обнаруженные ошибки.
Все происходит в инструменте под названием Google Search Console. Это позволяет вам лучше управлять своим сайтом и следить за своим SEO, предоставляя много информации (ошибки на вашем сайте, анализ поиска, ссылки, статус индексации, ошибки сканирования и т. Д.).
Бесплатно, необходимо любому вебмастеру.
Теперь я подробно расскажу о процедуре, шаг за шагом.
Шаг 1. Войдите в Search Console
Если вы еще этого не сделали, вам нужно сначала войти в систему по этому адресу. Конечно, для этого вам понадобится учетная запись Google.
Шаг 2. Добавление веб-сайта
Затем вам необходимо зарегистрировать свой сайт, нажав кнопку Добавить свойство , расположенную в верхнем левом углу главной страницы.
Затем введите URL-адрес вашего сайта в поле Домен :
Затем следуйте требуемым инструкциям.
С этого момента Google признает вас владельцем сайта.
Шаг 3. Добавление карты сайта
На боковой панели консоли поиска Google в меню Индекс нажмите Sitemaps :
Вставьте текст sitemap_index.xml и нажмите Отправить .
По идее проблем возникнуть не должно, если вы правильно выполнили все шаги.
Когда Google распознает вашу sitema p, вы увидите, что она отображается чуть ниже, в поле «Отправленные карты сайта».
Ваша карта сайта отправлена в Google, поздравляем. Чтобы убедиться в отсутствии ошибок, просто нажмите ссылку, соответствующую вашей карте сайта, в поле «Отправленные карты сайта».
Если вы видите следующее предложение: «Индекс Sitemap успешно обработано», сопровождаемое маленьким зеленым значком, все в порядке.
С этого момента позвольте Google делать свою работу и исследовать, что внутри.😉
Как добавить карту сайта в Bing?
По данным Statcounter, по состоянию на май 2021 года у Google была ошеломляющая доля рынка в 92,18% во всем мире. Далеко-далеко отстает Bing (2,27%).
Но также может быть полезно отправить карту сайта в Bing.
Сначала необходимо создать учетную запись в Инструментах для веб-мастеров. Затем вы можете отправить карту сайта со своей панели инструментов.
Вот ссылка на документацию поисковой системы.
А теперь ваша очередь
Вы собираетесь закончить чтение этой статьи, в которой объясняется, как создать карту сайта на WordPress.
Они перечисляют страницы вашего веб-сайта, чтобы облегчить индексацию вашего контента поисковыми системами.
Если возможно, используйте оба одновременно. Это хорошая практика для улучшения индексации вашего сайта и, следовательно, вашего SEO.
Пришло время применить все это на практике.
Начните с объяснения в комментариях, какой тип карты сайта вы используете.
У вас есть вопросы или комментарии? Если да, дайте нам знать прямо ниже.
И если вы думаете, что эта статья может быть полезна другим, не стесняйтесь делиться ею в социальных сетях.
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимум от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алекса и его командой прямо здесь.
7 лучших плагинов для карт сайта для WordPress
Вы можете потратить все время на настройку и совершенствование своего веб-сайта WordPress.Но если он не проиндексирован поисковыми системами, такими как Google, в этом нет особого смысла — многим посетителям будет сложно его найти, и вы упустите органический трафик.
Вы, как владелец сайта, должны оптимизировать свой сайт для поисковых систем. Одна из лучших вещей, которые вы можете сделать для SEO, — это настроить карту сайта , которая представляет собой файл, в котором перечислены все соответствующие URL-адреса для сообщений, страниц и мультимедиа на вашем веб-сайте. Эти файлы помогают поисковым системам быстро и эффективно индексировать ваш сайт, повышая вашу видимость в Интернете.
Итак, если вы хотите запустить веб-сайт, который сможет обнаружить Google (и ваши потенциальные клиенты), вам понадобится карта сайта. В этом руководстве я более подробно объясню карты сайта и порекомендую несколько удобных плагинов WordPress, которые помогут вам их создать.
Что такое файлы Sitemap в WordPress?
Назначение карт сайта — помочь поисковым системам проиндексировать содержание вашего веб-сайта без необходимости сканировать ваши веб-страницы. После того, как вы создадите его для своего веб-сайта, вы можете отправить его в поисковые системы, которые обновят их индексирование.
Хотя карты сайта не являются абсолютно необходимыми для создания — вы можете подождать, пока Google сам найдет ваш веб-сайт и проиндексирует ваши страницы по его внутренним ссылкам — мы все же настоятельно рекомендуем создавать их и регулярно обновлять. Предоставив роботам поисковых систем более удобный способ «сканировать» ваш сайт, вы повысите свой рейтинг. И вы можете убедиться, что ваш сайт тщательно проиндексирован всякий раз, когда вы добавляете или удаляете контент — вам просто нужно создать и отправить новую карту сайта в поисковые системы.
Что находится в карте сайта?
Sitemap — это текстовые документы, которые могут читать как люди, так и машины. Они могут быть написаны как в HTML, так и в XML, но карты сайта для поисковых систем обычно пишутся в XML.
Вот пример очень простой XML-карты сайта:
http: //www.example.com /
01.01.2005
ежемесячно
0.8
Источник
Сайты с большим количеством мультимедийных материалов могут также создавать отдельные карты сайта для изображений, видео и других типов мультимедиа. Эти специальные карты сайта помогают этим элементам ранжироваться в результатах Google наряду со страницами и сообщениями.
Зачем вам нужен плагин Sitemap для WordPress
Файлы Sitemap
могут творить чудеса для вашего рейтинга в поиске, но их создание вручную занимает очень много времени.Рекомендуется отправлять новую карту сайта каждый раз, когда вы добавляете новую страницу, публикацию или мультимедийный элемент на свой сайт. Владельцам веб-сайтов, которые часто обновляют структуру сайта, например блогерам, требуется много работы по написанию новой карты сайта и ее отправке каждый раз.
Именно здесь в игру вступают плагины WordPress. Качественный плагин карты сайта объединит ваши URL-адреса в карту сайта за вас, без необходимости кодирования с вашей стороны. Некоторые плагины также отправляют ваши карты сайта в такие службы, как Google Search Console и Bing Webmaster Tools для индексации.Некоторые плагины также могут создавать карты сайта для изображений или видео.
Звучит как то, что вам нужно? У вас есть несколько вариантов — давайте рассмотрим лучшие.
Лучшие плагины для карт сайта для WordPress
- Yoast SEO
- Google XML Sitemaps
- Все в одном пакете SEO
- Реактивный ранец
- Карта сайта от BestWebSoft
- Пакет Premium SEO
- Простая карта сайта
1.Yoast SEO
Yoast SEO — один из лучших плагинов SEO для WordPress. Это универсальный тип плагина для ваших потребностей в SEO — будь то SEO для всего сайта, SEO на странице или карты сайта, этот плагин легко справится со всем.
После активации и включения функции карты сайта Yoast SEO генерирует карту сайта в формате XML, содержащую ссылки на контент вашего сайта. Эта карта сайта будет автоматически обновляться каждый раз, когда вы меняете свой контент, например, если вы добавляете или удаляете страницу или сообщение.
Карты сайта, созданные в бесплатной версии Yoast SEO, будут содержать сообщения, страницы и медиа — вы также можете решить, хотите ли вы исключить какие-либо из них из карты сайта.Чтобы проиндексировать другие типы контента, обновите плагин до премиум-версии.
Yoast SEO также может работать с многосайтовой системой, поэтому вам не нужно устанавливать какие-либо другие плагины для мультисайта, чтобы создавать карты сайта.
Источник изображения
2. Google XML Sitemaps
С более чем одним миллионом загрузок Google XML Sitemaps является самым популярным специальным плагином для работы с картами сайта для WordPress. Создание файлов Sitemap не должно быть трудным, поэтому Google XML Sitemaps упрощает задачу.
Как следует из названия, этот плагин генерирует карты сайта в формате XML (и HTML), которые помогают индексировать ваши страницы и сообщения в Google и других поисковых системах.Это отличный выбор для пользователей WordPress, которым нужны карты сайта без багажа комплексного плагина SEO.
Google XML Sitemaps прост в использовании, но, тем не менее, очень эффективен — он поддерживает все виды сообщений WordPress, включая общие сообщения или любые пользовательские типы сообщений, и позволяет выполнять базовую и расширенную настройку в меню настроек. Например, вы можете настроить плагин на автоматическое уведомление Google и Bing при обновлении вашего контента.
Источник изображения
3. Все в одном пакете SEO
All in One SEO Pack — еще один бесплатный, широко используемый и комплексный плагин SEO для WordPress с опцией карты сайта XML.С момента запуска в 2007 году этот плагин скачали более 2 миллионов раз, и с течением времени этот плагин доказал свою ценность.
Модуль карты сайта в All in One SEO Pack поставляется с несколькими вариантами настройки из коробки — вы можете настроить плагин для планирования обновлений, уведомлять Google и Bing о новых сообщениях, а также включать или исключать типы сообщений и таксономии в соответствии с вашими потребностями.
У вас также будет доступ к дополнительным техническим параметрам, таким как сжатие карты сайта или создание карты сайта с изображением, чтобы ваши медиафайлы отображались в результатах поиска.
Источник изображения
4. Реактивный ранец
Jetpack от Automattic — один из самых популярных плагинов WordPress, доступных сегодня. Он предлагает обширные решения для многих распространенных проблем WordPress, включая безопасность, производительность, аналитику и SEO.
Маркетинговые инструменты
Jetpack могут создавать четыре разных карты сайта: общую карту с общедоступными страницами, карту сайта с изображениями, карту сайта для видео и карту сайта для новостей (для Новостей Google). Процесс его создания довольно прост и идеально подходит для новичков, которым не нужен такой контроль над выводом карты сайта.
Инструмент карты сайта
Jetpack более ограничен, чем другие специализированные инструменты SEO в этом списке. Например, вам нужно будет самостоятельно отправить свои карты сайта в поисковые системы. Тем не менее, это полезное дополнение к очень способному плагину. Подробнее о возможностях этого плагина читайте в нашем обзоре Jetpack.
Источник изображения
5. Карта сайта от BestWebSoft
Наш второй специализированный плагин для карты сайта в этом списке, Sitemap от BestWebSoft, помогает администраторам WordPress легко и быстро создавать XML-карты сайта для отправки в поисковые системы.На ваши карты добавляются URL-адреса страниц, сообщений, категорий, тегов, а также пользовательских типов сообщений и таксономий. Этот плагин также может создавать мультимедийные карты сайта и подключаться к Google Search Console, так что вы можете легко отправлять карты сайта в Google.
Обновление до премиум-версии плагина позволяет исключать страницы и сообщения из карт сайта, устанавливать частоту создания новых карт сайта, добавлять пользовательские URL-адреса в свои карты сайта и добавлять внешние файлы карты сайта.
Источник изображения
6. Пакет Premium SEO
Premium SEO Pack — это комплексный платный плагин SEO для WordPress, который предлагает функции карты сайта наряду со многими другими полезными функциями.За единовременный платеж в размере 44 долларов этот плагин может улучшить общее SEO вашего сайта.
Premium SEO Pack автоматически создает карты сайта, которые охватывают все, от обычных сообщений до страниц, изображений и видео. Вы можете включить или исключить любой из них на своих картах.
Кроме того, этот плагин предоставляет подробные функции оптимизации на странице и функцию создания внутренних ссылок для улучшения сети ссылок на вашем сайте, а также функцию оптимизации изображений, которая поможет вам привлечь больше трафика с помощью изображений.
Источник изображения
7. Простая карта сайта
До этого момента мы рассмотрели плагины, предназначенные для создания карт сайта в XML, которые идеально подходят для отправки в поисковые системы для индексации. Карты сайта также могут помочь посетителям, предоставляя четкий список всех ваших веб-страниц — для навигации они могут просто щелкнуть URL-адрес в списке. Вот здесь и пригодятся карты сайта в формате HTML.
Simple Sitemap — это бесплатный плагин, который создает и добавляет на ваш сайт базовую карту сайта в формате HTML. Вы можете разместить карту сайта с двумя доступными блоками и пятью шорткодами и настроить карту в редакторе WordPress.Таким образом, у посетителей есть удобная альтернатива навигации по вашему сайту.
Источник изображения
Начало работы с файлами Sitemap
Sitemap, несомненно, являются наиболее важными компонентами любой SEO-стратегии WordPress. Если поисковые системы не могут найти и просканировать ваш контент, вы упустите ценный органический трафик.
Как и в случае с любой другой проблемой, связанной с WordPress, существует несколько плагинов для решения уникальных задач вашего сайта. Выбирая один из них, подумайте, насколько вы хотите контролировать содержимое карты сайта, нужны ли вам альтернативные карты сайта для изображений / видео и, конечно же, бюджет.
Независимо от ваших предпочтений, установка любого из этих плагинов повысит ваш рейтинг, количество посетителей, потенциальных клиентов и конверсию.
WordPress 5.5 XML Sitemap Details
WordPress выпустил более подробную информацию о функции карты сайта WordPress 5.5 XML, которая появится в августе 2020 года. Есть много хороших новостей о грядущей карте сайта WordPress. Тем не менее, несмотря на все хорошее, некоторые считают, что могло бы быть лучше.
Истина где-то в этой запутанной средней зоне.
Карта сайта WordPress предлагает много поводов для радости Около
Во-первых, адрес по умолчанию для карты сайта WordPress будет:
/wp-sitemap.xml
Во-вторых, карта сайта сможет вместить поразительное количество веб-страниц.
«Индекс карты сайта может содержать до 50000 карт сайта, а одна карта сайта может содержать (с возможностью фильтрации) максимум 2000 записей».
Если я не ошибаюсь, это сто миллионов страниц.
WordPress сможет обрабатывать все общедоступные веб-страницы:
«По умолчанию карты сайта создаются для всех общедоступных и общедоступных типов сообщений и таксономий, а также для архивов авторов и, конечно, домашней страницы сайт.»
Файл robots.txt, автоматически созданный WordPress, будет ссылаться на созданную WordPress карту сайта XML. Нет необходимости вручную добавлять это в файл robots.txt.
Объявление
Продолжить чтение ниже
Необходимо расширение SimpleXML PHP
Веб-хосты потребуются для установки расширения SimpleXML PHP.
Для карты сайта WordPress потребуется расширение SimpleXML PHP.
Карта сайта не будет работать без нее.
Каждый веб-хостинг, на котором размещены издатели WordPress, должен будет рассмотреть возможность установки этого расширения PHP.
Согласно WordPress:
«Для рендеринга карт сайта во внешнем интерфейсе требуется расширение SimpleXML PHP. Если это расширение недоступно, вместо карты сайта будет отображаться сообщение об ошибке. Код состояния HTTP 501 («Не реализовано») будет отправлен соответственно.”
Поддерживают ли провайдеры хостинга SimpleXML?
WordPress запросил отзывы от хостингового сообщества относительно расширения SimpleXML PHP, чтобы узнать, интегрировано ли оно уже.
Отказ интегрировать это расширение PHP приведет к сбою функциональности карты сайта WordPress.
GoDaddy, IONOS (ранее 1and1) и другие хосты ответили, что это уже было реализовано на их серверах, в том числе в общих хостовых средах.
Сотрудник IONOS ответил:
«На стороне IONOS SimpleXML постоянно доступен на всех тарифах Linux и WordPress SharedHosting, а также на управляемых серверах Linux с версиями, поддерживаемыми сообществом PHP (7.2 / 7.3 / 7.4).
SimpleXML также доступен для нашего нового продукта WP Pro ».
Реклама
Продолжить чтение ниже
Кто-то из GoDaddy ответил:
«Просто для всех:
Я проверил с людьми и получил ответ, что SimpleXML широко доступен в сервисах GoDaddy. По отзывам, кажется разумным сделать это обязательным требованием для функции карты сайта ».
Настройка карт сайта WordPress
WordPress позволяет третьим сторонам добавлять дополнительные функции к основным функциям карты сайта, предоставляемым с WordPress.Другими словами, функциональность карты сайта будет удобна для плагинов.
WordPress предоставляет фильтры, которые могут удалять определенные части карты сайта, например, удаление генерации карты сайта для тегов.
Также будут фильтры, которые будут делать такие вещи, как исключение определенных сообщений (например, сообщений, которые не индексируются).
Это то, что можно редактировать вручную, но я подозреваю, что появятся плагины, которые упростят работу с помощью графического интерфейса пользователя (GUI), а не редактирования кода.
Связано: Как оптимизировать XML-карты сайта: 13 передовых методов SEO
В карте сайта WordPress отсутствуют современные функции карты сайта
Заметный пробел в реализации карты сайта WordPress 5.5 заключается в том, что она не создает карты сайта для изображений, видео или новостей Google карты сайта.
Карта сайта для изображений очень важна.
Для других карта сайта Google Новостей почти так же важна, как воздух для дыхания.
Некоторых может разочаровать отсутствие этих других типов карт сайта, и они могут интерпретировать это упущение как серьезную ошибку.
Один из ответов на объявление WordPress отразил разочарование:
«Я очень уважаю всех участников и всех, кто помогал в создании этого, и я действительно не хочу показаться снисходительным, но мне кажется, как будто WordPress очень опаздывает на вечеринку здесь.
Эта штука существует уже несколько десятилетий.
… зачем вообще нужно помещать эту (частичную) функцию в ядро? Разработчики плагинов и тем, вероятно, просто отключат его, поскольку он не приближается к тому, что было возможно в течение многих лет с помощью любого из плагинов, которые включают его прямо сейчас.»
Человек, связанный с плагином SEO, заметил:
«. «Если у вас нет плагина SEO для автоматического отключения этой собственной карты сайта, это будет огромной катастрофой для ваших сайтов».
Реклама
Продолжить чтение ниже
Другой член сообщества WordPress предложил поддержку новой карты сайта XML.
Он объяснил, почему важна нативная поддержка карты сайта:
«Пользователи иногда спрашивают, зачем мне добавлять (большой) плагин для чего-то простого, например, карты сайта? Что ж, теперь у них есть ответ, теперь ответ — нет.”
Связано: Как использовать XML-карты сайта для повышения SEO
Будет ли полезна XML-карта сайта WordPress 5.5?
Карта сайта WordPress, интегрированная в ядро WordPress, будет полезна, потому что в нее встроена расширяемость.
Это означает, что сторонние производители плагинов смогут вводить новшества помимо основных функций карты сайта WP 5.5 XML.
Собственная карта сайта WordPress также будет полезна для издателей, которые хотят свести количество плагинов к минимуму.
Может быть более привлекательно установить специальный плагин карты сайта для расширения функциональности карты сайта WordPress, чем установить плагин SEO, который содержит ненужные навороты.
Реклама
Продолжить чтение ниже
Тем не менее, можно утверждать, что предстоящая функциональность карты сайта XML в WordPress 5.5 не дотягивает до уровня полезности, необходимого в 2020 году.
В целом новости о WordPress 5.5 Карта сайта положительные
Отсутствие функции карты сайта для изображений может стать препятствием для многих издателей, которые понимают, что это важная и фундаментальная часть карты сайта.
Тем не менее, даже эта жалоба смягчается тем фактом, что сторонний производитель плагинов может добавить эту функцию в WordPress, а также расширить карты сайта, чтобы сделать их более настраиваемыми, чем позволяют существующие плагины.
В целом интеграция карты сайта в WordPress 5.5 выглядит положительным сдвигом.
Ищите WordPress 5.5, который будет выпущен в августе 2020 года,
Citation
Прочтите официальное объявление на WordPress:
Новые возможности XML Sitemaps в WordPress 5.
 xml не должен превышать 10 МБ.
xml не должен превышать 10 МБ. По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.