Содержание
Что такое макет сайта и для чего он нужен
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td><a href="#">PREMIERES</a></td> <td><a href="#">BOX-OFFICE</a></td> <td><a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td> </tr></table></head>Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
как сделать дизайн и передать исходники верстальщику — статьи на Skillbox / Skillbox Media
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы занимаются рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, выбирайте одно из начертаний шрифта. Не пользуйтесь псевдостилями, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Назовите осмысленно все артборды. Это поможет разработчику понять логику макета, и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все позиции элементов. Скопируйте кнопку из макета и нарисуйте все её состояния: обычное, при наведении мыши, при нажатии. Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего интернет-ресурса, макет сайта — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, лайки, дизлайки!
Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает
необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает
вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости
очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое.
Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного
разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.д. Все это
многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно
условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float, а основным строительным
элементов веб-страниц является элемент <div>, то есть по сути блок. Используя свойство float и элементы div или другие элементы,
можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
Ранее в одной из прошлых тем рассматривалось действие свойства float. Теперь используем его для создания двухколоночной веб-страницы. Допустим,
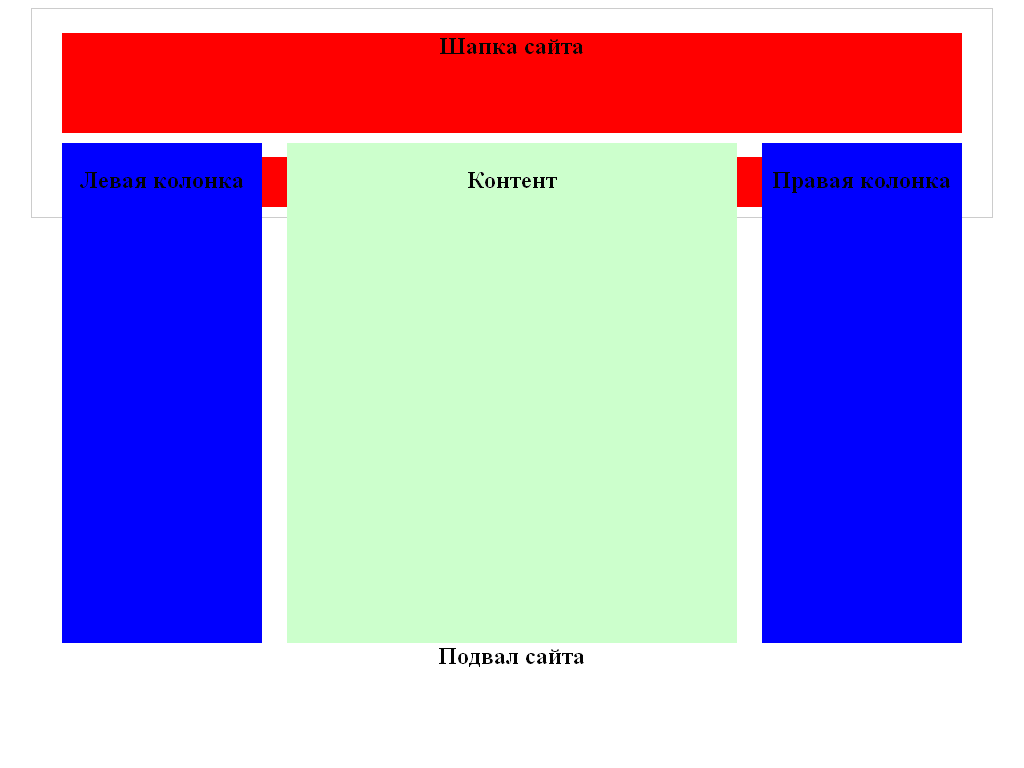
вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и
предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body.
С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые
изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и
справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если
ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все
доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
Как создать макет сайта: основы
Главный признак хорошего макета сайта — когда его вообще не замечают. Ведь чем больше времени человек тратит на выяснение того, как пользоваться сайтом, тем меньше внимания он уделяет его фактическому содержанию.
При создании макета важно обеспечить баланс эстетики и практичности. Сайт, определенно, должен выглядеть приятно, но, что еще важнее — максимально эффективно давать пользователю то, за чем тот пришел. Самые высокие показатели отказов (bounce rates) приходятся на первые 10 секунд. Конечно, хороший макет — не гарантия того, что посетители останутся на нем (особенно если контент посредственный), но вот плохой макет точно может стать причиной их ухода.
Из этой статьи вы узнаете, что что такое хороший макет сайта, его наиболее распространенные типы и основные приемы создания.
Содержание статьи
Цели макета сайта
Процесс создания макета сайта
Основные приемы создания эффективного макета сайта
Визуальная иерархия
Паттерны чтения
Выше или ниже линии сгиба
Сеточные системы
Пустое пространство
Распространенные типы макетов сайта
Одноколоночный макет
Двухколоночный макет
Многоколоночный макет
Асимметричный макет
Вместо заключения
Цели макета сайта
Как бы просто это ни звучало, единственная цель макета — поддерживать цель сайта, будь то конверсия, узнаваемость бренда (brand awareness), развлечение или что-то другое. При этом если цели выражаются через контент, то дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
-
Отображение информации. Хороший макет сайта структурирует и упорядочивает информацию, обеспечивает ее легкое восприятие, выделяет наиболее важные элементы и делает все инструменты интуитивно понятными для пользователя. -
Вовлечение пользователей. Хороший макет делает страницу визуально привлекательной, направляет взгляд к нужным объектам и побуждает к дальнейшему изучению сайта. - Брендинг. Хороший макет сайта также играет важную роль в брендинге, используя интервалы, выравнивание и масштабирование таким образом, чтобы соответствовать бренду компании.
Именно эти высокие цели преследует качественный макет сайта. Прежде чем перейти к конкретным примерам макетов, поговорим о том, как реализовать эти цели.
Читайте также: Искусство постановки SMART-целей для маркетологов
Процесс создания макета сайта
Планирование макета должно происходить на начальных этапах создания сайта, то есть после определения концепции, но до создания интерфейса в графической программе.
Макет сайта визуализируется при помощи каркаса (wireframe) — скелета или структуры вашего сайта. Важно отличать каркасное моделирование от веб-дизайна, представляющего собой весь процесс создания интерфейсной графики и других визуальных элементов веб-страницы. Дизайн макета — это большая часть веб-дизайна, и начинается он с каркасного моделирования. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не исходя из мимолетных эстетических предпочтений.
Базовый каркас страницы «Поиск»
Обычно выделяют 3 шага к созданию макета сайта:
- Определите все области контента. Каркасы обычно отображают контент в виде простых квадратов и прямоугольников, будь то изображение или блок текста. Важно заранее знать объем вашего контента и приблизительный размер каждого фрагмента (или количество слов), чтобы можно было точно подогнать элементы друг к другу.
- Создайте несколько каркасов и прототипов. Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.
- Тестируйте, собирайте обратную связь и проводите итерации. Приложения как Invision и Figma позволяют создавать интерактивные прототипы, поэтому вы легко сможете тестировать кнопки и навигацию без создания реальной веб-страницы. Запись пользовательского экрана во время тестирования прототипа поможет выявить проблемы в UX. Выявив те или иные замечания, возвращайтесь ко второму шагу и повторите все снова, пока не добьетесь идеальных результатов.
В следующем разделе мы рассмотрим конкретные приемы, которые вы можете использовать для принятия дизайнерских решений.
Читайте также: Идеальная структура landing page по версии LPgenerator
Основные приемы создания эффективного макета сайта
За многолетнюю практику создания макетов успели сложиться определенные традиции и принципы дизайна. Ниже приведены наиболее ценные из них:
Визуальная иерархия
Визуальная иерархия (Visual hierarchy) — это выделение наиболее важных частей контента за счет повышения контрастности основных элементов дизайна. Наиболее важными частями макета являются те, которые пользователю необходимо идентифицировать незамедлительно, в зависимости от цели страницы. Обычно это заголовки, призывы к действию и элементы навигации.
Этот макет создает визуальную иерархию при помощи простой черно-белой гаммы, масштабирования и шрифта, привлекая внимание к важным элементам на странице
Визуальная иерархия может проявляться разными способами, например, выбором шрифта (размер, насыщенность и даже разные сочетания шрифтов), расположением важных элементов вверху страницы или использованием комплементарных цветов для выделения элементов.
Паттерны чтения
Паттерны чтения (Reading patterns) описывают наиболее распространенные траектории просмотра страниц пользователями. Поскольку, согласно исследованиям, 79% посетителей сайтов лишь бегло просматривают страницу, очень важно максимально упростить ее. Один из эффективных способов это сделать — разработать макет с учетом конкретного паттерна.
В этом макете элементы расположены в форме едва различимого зигзага для поддержки Z-паттерна чтения
Включение паттернов чтения в макеты предполагает стратегическое размещение элементов в поле зрения посетителя. Наиболее распространенные паттерны включают в себя Z-паттерн (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и F-паттерн (построчный вектор; полезен для макетов с большим количеством текста).
Читайте также: От газет к веб-дизайну: чему могут научить нас печатные издания
Выше или ниже линии сгиба
В веб-дизайне «сгиб» (fold) — это линия, по которую обрезается веб-страница из-за ограничений по размеру экрана. Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
Этот макет сайта обрезает графику в нижней части экрана («сгиб»), побуждая тем самым посетителей прокрутить страницу вниз
Наиболее важный и/или убеждающий контент (например, ценностное предложение и призыв к действию) следует размещать выше линии сгиба, чтобы пользователям не нужно было его искать. Для большинства размеров экрана это пространство составляет 1000 x 600 пикселей. Также дизайнеры могут намеренно обрезать на сгибе интригующую графику и текст, чтобы побудить пользователей прокрутить страницу вниз и продолжить свое взаимодействие со страницей.
Сеточные системы
Сеточная система (Grid system) — это макет, основанный на жестких размерах и принципах. Сетка состоит из колонок (места для размещения контента) и промежутков (пустых пространств между колонками).
Хотя сеточные системы берут свои истоки из печатных журналов и газет, они повсеместно используются в веб-дизайне благодаря порядку и последовательности, которые они создают в условиях большого объема информации. В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
Пустое пространство
Пустое пространство (white space), иногда называемое отрицательным или негативным пространством, — это область дизайна без какого-либо содержимого. Оно может быть самым важным активом в макете сайта.
Этот макет сайта привлекает внимание эффективным пустым пространством
К примеру, строка текста будет гораздо эффективнее привлекать внимание на пустой странице, нежели на странице, загроможденной контентом. Обширное пустое пространство создает акцент, делая всю композицию менее сложной для восприятия. В отличие от печатных страниц, длина веб-страницы не ограничена, что дает дизайнерам гораздо больше свободы для стратегического и щедрого использования пустого пространства.
Читайте также: Как использовать пространство в веб-дизайне, исходя из гештальт-принципов
Распространенные типы макетов сайта
Макеты сайтов редко создаются с нуля. Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Хотя для любого дизайна важна некоторая доля оригинальности, гораздо важнее, чтобы посетитель мог быстро ориентироваться на сайте. Поэтому, когда с годами пользователи привыкают к определенным типам макетов, дизайнерам имеет смысл их придерживаться. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта. Вот некоторые из наиболее распространенных макетов сайтов:
Одноколоночный макет
Одноколонный макет — это макет, в котором контент размещается последовательно в одной колонке, часто с выравниванием по центру.
Дизайн одноколоночного макета сайта
Многие макеты веб-страниц начинаются отсюда, учитывая, что дизайн Mobile first является давно рекомендуемым подходом, а контент мобильных версий сайтов часто организован в одну колонку из-за ограничений по размеру экрана. Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Двухколоночный макет
Двухколонный макет, иногда в виде разделенного экрана, отображает контент бок о бок.
Двухколоночный дизайн макета сайта
Он полезен для противопоставления двух элементов (например, разные аудитории на сайтах одежды, формат «до и после» или два тарифа). Этот макет также помогает уравновесить графику с текстом.
Читайте также: Визуальные разделители на лендингах: виды и советы по дизайну
Многоколоночный макет
Многоколонный макет часто называют макетом газеты или журнала. Он вмещает огромный контент сайта на одной странице.
Дизайн многоколонного макета сайта
Обычно сетку используют для поддержания порядка и иерархии, отдавая более широкое пространство колонок под наиболее важные элементы (такие как основной контент), в то время как менее важные элементы (например, меню навигации, боковая панель или баннерная реклама) получают гораздо меньшее пространство. Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Асимметричный макет
Асимметричный макет — это макет с несимметрично расположенными элементами. Несмотря на то, что это противоположность сеточной системе, асимметрия не означает хаос.
Дизайн асимметричного макета сайта
Баланс важен в любом дизайне, а асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупное изображение на одной стороне с множеством более мелких элементов на другой. Чтобы привлечь больше внимания к определенным элементам, можно усилить их и сделать более заметными (за счет размера, цвета или размещения) относительно других. Также такой макет способен поддерживать индивидуальные паттерны чтения (в отличие от обычных, упомянутых ранее).
Бренды, которые могут позволить себе нестандартные подходы к дизайну (сайты, посвященные искусству, имеющие авантюрную аудиторию или желающие выделить инновационный или прорывной продукт), найдут этот стиль макета идеальным.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
Вместо заключения
Хороший макет делает сайт не только визуально привлекательным, но и интуитивно понятным. Это первый шаг к выигрышному первому впечатлению у пользователей, побуждающий их остаться и увидеть весь контент вашего сайта.
Ваша задача — сделать все возможное, чтобы обеспечить посетителям сайта исключительный опыт. А лучший способ получить современный макет сайта — это обратиться к профессиональному дизайнеру. Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com Изображение: freepik.com
02-11-2020
Как быстро создать макет сайта
Любой сайт начинается с макета: нужно же как-то визуально представить себе его будущую структуру. На первоначальном этапе специальные инструменты не нужны. Достаточно положить перед собой лист бумаги или воспользоваться модными интеллектуальными картами, чтобы визуализировать, что и куда будет вести. В этой статье мы расскажем вам про сервисы для создания макетов сайтов, которые здорово облегчают жизнь.
Сайт начинается с прототипа
Итак, нам нужно создать макет сайта. Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
- Легко визуально упростить продукт, увидеть всю картину целиком и сразу убрать лишнее, чтобы убедиться в стопроцентной работоспособности оставшегося. Без прототипа пришлось бы описывать все идеи словами или чертить их на бумаге.
- Вы концентрируетесь только на сути сайта, не отвлекаясь на мелкие детали.
- С хорошим прототипом может работать даже далекий от дизайна человек.
- Можно слепить прототип из кусков, позаимствованных с других сайтов.
С пользой прототипирования определились, двигаемся дальше, к инструментам, желательно бесплатным.
Бесплатные инструменты для создания прототипов
Мы внимательно изучили сеть и вот к какому выводу пришли: бесплатные инструменты есть, что не может не радовать, но большая их часть — на английском языке. Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
Создать макет сайта бесплатно поможет, например, wireframe.cc. Он минималистичен и прост в использовании: кликаете мышкой, тянете прямоугольник — и создаете нужный элемент. На бесплатном тарифе шаблонов мало, можно на семь дней воспользоваться преимуществами платного тарифа.
Сервис Wires еще проще — правда, сначала придется зарегистрироваться. В бесплатном режиме можно создать три проекта — это очень много по сравнению со всеми другими инструментами. Бесплатная библиотека, вполне ожидаемо, минимальна.
Сервис InVision App, судя по отзывам, довольно мощный — пишут, что готовый прототип получается настолько хорошим, что готов к верстке. Облачный сервис в основном ориентирован на создание мобильных приложений, что, в общем-то, тоже актуально.
Сервис Moqups предлагает пользователям бесплатный тариф, по которому можно работать только с одним проектом и использовать до 300 элементов. Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Резюме: к плюсам сервисов можно отнести простоту их использования — не нужно обладать навыками дизайнера, чтобы во всем разобраться. Минусы — нужен язык на более-менее приличном уровне или интуитивное понимание вопроса (такое тоже возможно). Бесплатные тарифы предлагают усеченный функционал, но на первых порах, в качестве «пробы пера» этого вполне хватит. Дерзайте, пробуйте свои силы!
Шаблон сайта в Photoshop
Шаблон сайта можно нарисовать и в популярной дизайнерской программе. Правда, любимый всеми дизайнерами продукт в России не распространяется for free — придется купить пакет. И, честно говоря, трудно сказать, что легче — разобраться в «фотошопе» или выучить английский, чтобы работать с заграничными сервисами. Все эти «вырезать», «вставить», «наложить слой» и прочее — для кого-то могут оказаться слишком сложными.
Шаблон на сайте-конструкторе
Если вышеописанные варианты использования сервисов и редакторов кажутся вам слишком сложным, всегда можно пойти по простому пути и создать шаблон сайта с помощью конструктора. Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Только вам решать, на чем остановить выбор и как сделать макет сайта: быстро с помощью готовых шаблонов конструктора или долго и с перспективой глубокого погружения в английский и нюансы прототипирования. В любом случае желаем вам успехов на этом поприще, и помните, вы всегда можете обратиться к профессионалам и получить быструю помощь.
Как использовать макет домашней страницы в шаблонах страниц — Матти Паукконен
На современных сайтах SharePoint доступны три различных варианта макета.
- Макет домашней страницы, который является макетом страницы приветствия сайта по умолчанию и не имеет раздела заголовка страницы
- Макет страницы статьи, который имеет раздел заголовка страницы и является макетом по умолчанию для страниц и новостей
- Макет страницы приложения одной веб-части, который позволяет использовать холст страницы с настраиваемой веб-частью
Было несколько вопросов о том, можно ли сохранять и использовать шаблоны страниц без раздела заголовка.В настоящее время существует четыре макета раздела заголовка, и раздел заголовка нельзя скрыть на страницах или в новостях, поскольку они используют макет страницы статьи. Макет нельзя выбрать при продвижении страницы как шаблона, а на странице приветствия нет возможности продвигать ее как шаблон.
Но есть несколько приемов, которые можно использовать для создания шаблона страницы с помощью макета домашней страницы.
Вариант № 1, готовый к работе
Сначала сделайте копию приветственной страницы сайта (Home.aspx) в библиотеке SitePages.
После копирования страницы переименуйте скопированную страницу (не обязательно, но помогает идентифицировать ее позже и открыть ее. Добавьте разделы, веб-части и контент в шаблон и выберите Сохранить как шаблон.
Дайте имя своему шаблону и щелкните Сохранить шаблон страницы.
Теперь ваш шаблон готов, и вы можете его протестировать. Просто создайте новую страницу или новостную статью и выберите новый шаблон.
В режиме редактирования доступен раздел заголовка страницы для добавления имени страницы.После публикации страницы просто нажмите F5, и раздел заголовка исчезнет. Если вам нужно отредактировать заголовок страницы, вам нужно сделать это также в свойствах файла.
Шаблон страницы можно изменить впоследствии, перейдя в папку «Шаблоны» в библиотеке страниц сайта, но вы не можете редактировать заголовок шаблона в режиме редактирования шаблона. Если вам нужно изменить заголовок шаблона, вы можете изменить его, отредактировав свойства файла.
Последнее, что нужно сделать, — это удалить страницу, скопированную (и переименованную) на первом этапе.
Вариант №2: расширение браузера SP Editor — еще проще
С помощью SP Editor вы можете напрямую изменить макет любого сохраненного шаблона всего за пару кликов.
Просто откройте шаблон из папки «Шаблоны» в библиотеке страниц сайта. Переключите макет на макет домашней страницы, нажмите «Обновить» и нажмите F5. Теперь ваш шаблон готов.
С помощью SP Editor также легко изменить заголовок шаблона. Просто переключите макет шаблона на макет страницы статьи, измените заголовок и переключите страницу макета на макет домашней страницы.
Создание второго шаблона с макетом домашней страницы
Создать второй шаблон с макетом домашней страницы просто.Просто создайте начало, создав новую страницу, используя шаблон, созданный ранее с помощью макета домашней страницы, и нажмите «Сохранить как шаблон». Выполнено.
Почему?
Будьте осторожны при использовании макета домашней страницы на нескольких страницах вашего сайта. Конечный пользователь может определить, где он находится, только по URL-адресу страницы, и это может сбивать с толку. Итак, позаботьтесь о навигации между страницей и, если страница является страницей содержимого, предоставьте заголовок для страницы, используя готовые веб-части содержимого, такие как Hero, Text или Callout, или некоторые настраиваемые функции.
Есть еще несколько вариантов использования, в которых это может быть полезно.
- Создание страницы результатов поиска с использованием современных веб-частей поиска
- Страница с вертикальным разделом и настраиваемым заголовком
Использование макета домашней страницы возникает в некоторых особых случаях, и создание шаблона для этого может быть нецелесообразным. Я бы не советовал с осторожностью использовать макет домашней страницы для всех страниц сайта и с информационными страницами.
Я настоятельно рекомендую использовать расширение браузера SP Editor для изменения только макета одной страницы, если это необходимо.Расширение бесплатное и часто обновляется новыми функциями, и вы можете сделать с ним гораздо больше. Вы можете найти больше информации об этом здесь: https://github.com/tavikukko/Chrome-SP-Editor.
Нравится:
Нравится Загрузка …
Связанные
Как изменить макет страницы на современной странице SharePoint
Жоао Феррейра
8 декабря 2019 г.
Брендинг, Разработка, Office 365, SharePoint
2 комментария
Современные страницы SharePoint могут быть настроены с использованием трех разных макетов страниц, но, к сожалению, до сих пор в пользовательском интерфейсе нет возможности их изменить.
В этой статье описываются четыре различных подхода, которые можно использовать для изменения макета страницы, и объясняется, что вы получите с каждым из них.
Какие доступны макеты страниц?
Если вы пришли из классического мира SharePoint, где макеты страниц были королем на сайтах публикации, забудьте все, что вы о них знаете. Современные макеты страниц заблокированы и были определены Microsoft с различными функциями.
Макет домашней страницы
Макет домашней страницы — это макет целевой страницы современного сайта; он не отображает заголовок страницы и изображения заголовка.Хотя это применимо только к домашней странице, вы также можете применить ее к другим страницам, используя один из методов, описанных в этой статье.
Макет страницы статьи
Макет страницы статьи является наиболее часто используемым на современных страницах, вы можете легко распознать его по верхнему баннеру, показывающему заголовок и, при необходимости, автора и фоновое изображение. Это также макет страницы, который я лично меняю больше всего; У меня есть несколько сценариев, в которых я просто не хочу видеть заголовок страницы и изображение, особенно когда страница создается для встраивания во вкладку Microsoft Teams.
Односоставное приложение Страница
Страницы с одной частью позволяют настроить только одну веб-часть из SharePoint или Microsoft Teams. После настройки конечные пользователи не могут изменять или настраивать его через браузер. Если вы хотите узнать больше об этом типе страниц, посмотрите официальную документацию здесь.
Оболочка PnP PowerShell
Я большой поклонник Office PnP PowerShell, и это всегда моя отправная точка, когда я ищу альтернативные способы изменения SharePoint.Мой друг Дэвид Рамальо также написал статью, посвященную современным макетам страниц SharePoint, и это было моим вдохновением для сценария, приведенного ниже.
Write-Host «Введите URL-адрес семейства веб-сайтов:»
$ siteCollectionURL = Read-Host
Write-Host "Введите имя страницы:"
$ PageName = Read-Host
Write-Host "Выберите макет страницы:"
Write-Host "1 - Home"
Write-Host "2 - Статья"
Write-Host «3 - страница приложения с одной веб-частью»
$ option = Read-Host
if ($ option -eq "1") {
$ option = "Дом"
} elseif ($ option -eq "2") {
$ option = "Статья"
} elseif ($ option -eq "3") {
$ option = "SingleWebPartAppPage"
}
Connect-PnPOnline -Url $ siteCollectionURL
Set-PnPClientSidePage -Identity $ PageName -LayoutType $ option
Выполнение сценария с меню не требует пояснений, и с его помощью вы можете переключаться между 3-мя макетами страниц.
Укажите URL-адрес семейства веб-сайтов и имя страницы и в меню выберите макет страницы, который вы хотите применить. Через несколько секунд вы увидите сообщение об успешном выполнении в консоли.
Chrome SP Editor
Редактор Chrome SP — это расширение для браузера, разработанное Томи Тавела (обязательно для любого администратора или разработчика SharePoint), которое, помимо прочего, также позволяет изменять макет страницы из контекста браузера.
Возможность изменения макета страницы была представлена в одной из последних версий, и анимация ниже показывает, как это работает. Расширение можно найти здесь.
Настройщик приложений SPFx
Сообщество SharePoint производит множество удобных инструментов для расширения и настройки SharePoint. Йонас Бьерке Хансен создал настройщик приложения SPFx, который добавляет на современные страницы кнопку, позволяющую изменять макет страницы.
У
Jonas есть подробное объяснение решения в этом собственном блоге, чтобы узнать больше о нем, нажмите здесь.
Office 365 CLI
Для всех пользователей Mac (а также Windows), если вы не хотите устанавливать решение в браузере или в SharePoint, интерфейс командной строки Office 365 поможет вам и изменит макет страниц.
Для изменения макета страницы используйте следующие команды.
o365 spo войти https://contoso.sharepoint.com/sites/hr o365 spo listitem set --webUrl https://contoso.sharepoint.com/sites/hr --listTitle 'Site Pages' --id 1 --PageLayoutType Home
Значения –PageLayoutType :
- Дом
- Артикул
- SingleWebPartAppPage
.
Для использования этой команды требуется идентификатор страницы, чтобы получить его из SharePoint, выполните следующие действия:
- Откройте страницу сайта Библиотека
- Щелкните значок шестеренки и выберите Настройки библиотеки
- Щелкните вид по умолчанию, чтобы изменить его
- Выберите ID столбец
- Нажмите ОК
- Идентификатор будет виден в представлении библиотеки по умолчанию
Заключение
Этих трех макетов страниц достаточно для создания практически всего в SharePoint с модульной структурой страниц, которая позволяет создавать настраиваемые макеты для веб-частей с помощью пользовательского интерфейса браузера.Хотя пользовательского интерфейса для изменения макета нет, выберите предпочтительный метод и обновите свои страницы.
Бизнес-вектор, созданный freepik — www.freepik.com
Связанные
Создание настраиваемого макета страницы для SharePoint Online
В предыдущей статье мы обсудили создание настраиваемой главной страницы в SharePoint Online с помощью HTML, CSS, Диспетчера дизайна. В этой статье мы создадим макет страницы.Макеты страниц можно рассматривать как настраиваемый макет содержимого в SharePoint. Содержимое может включать заполнители для зон веб-частей, галереи изображений и т. Д.
Концепция та же, что и раньше, и вращается вокруг этих ступеней высокого уровня,
- Создайте новый макет страницы с помощью Диспетчера дизайна
- Внесите изменения в макет страницы в соответствии с требованиями
- Получите код для вставки зон веб-частей
- Отредактируйте любую страницу, чтобы использовать новый макет страницы
Наша цель — создайте макет страницы, который будет выглядеть так:
Следуйте инструкциям, чтобы завершить его!
Шаг 1. Создайте новый макет страницы с помощью Design Manager
Перейдите к своему менеджеру дизайна с помощью значка настроек на вашем сайте.Когда он откроется, нажмите «Редактировать макеты страниц» , доступный в правой части быстрого запуска.
Нажмите «Создать макет страницы»
Введите данные на следующем экране. Необходима следующая информация.
Имя — Имя создаваемого макета страницы (в нашем случае — SPSPageLayout).
Мастер-страница — родительская мастер-страница, с которой будет связан макет страницы.(spsindustries)
Content Type — Тип контента, в списке которого будет отображаться наш вновь созданный шаблон (в нашем случае статьи).
Щелчок по ОК перенаправит вас на страницу подтверждения создания страницы, как показано ниже,
Обратите внимание, что макет страницы все еще находится в состоянии черновика. В ближайшее время мы его завершим. Выполните следующие шаги.
Шаг 2. Внесите изменения в макет страницы в соответствии с требованиями
Если вы щелкните ссылку «Преобразование успешно» на предыдущем экране (показанном выше), вы будете перенаправлены на страницу предварительного просмотра макета страницы.По умолчанию он содержит некоторые существующие элементы в качестве заполнителей (изображение страницы, содержимое страницы и т. Д.).
Теперь, чтобы внести наши изменения, нам нужно будет использовать SharePoint Designer (SPD). Откройте сайт в SPD и перейдите в раздел «Макеты страниц» на правой панели быстрого запуска,
Концепция такая же, как и при редактировании главных страниц — редактируйте только часть HTML, и страница ASPX будет обновляться с обновлениями. Затем проверьте HTML-страницу (SPSPageLayout.html) и щелкните «Редактировать файл в расширенном режиме». Это откроет файл в SPD.
Можно заметить, что существующие элементы / заполнители, которые идут вместе с макетом страницы по умолчанию, помещаются в «div» внутри HTML, как показано ниже. Идея состоит в том, чтобы избавиться от этих элементов, а затем включить наш собственный HTML. Для вставки компонентов SharePoint в макеты наших страниц мы будем использовать «фрагментов». Мы создадим наш макет страницы что-то в этом роде,
Теперь, после удаления компонентов SharePoint по умолчанию, мы записываем наш собственный HTML-код внутри макета страницы.Убедитесь, что весь ваш HTML-код записан внутри заполнителя содержимого asp с идентификатором «PlaceHolderMain». На снимке экрана ниже показано то же самое (удаление существующих компонентов SharePoint и место для записи нашего настраиваемого HTML-кода)
Вставьте небольшой фрагмент таблицы HTML, как показано ниже, в место, зарезервированное на предыдущем экране. Думайте о таблице HTML как о контейнере для вставки наших зон веб-частей. Вот HTML-код ниже,
Службы сообществ SPS Industries — мы активно ищем добровольцев, заинтересованных в протягивании руки помощи
Пространство для зоны 1 веб-части Пространство для зоны 3 веб-части Пространство для зоны 3 веб-части
Шаг 3. Получите код для вставки зон веб-частей
Щелкните страницу предварительного просмотра, как показано на шаге 2, и щелкните ссылку «Фрагменты» в правом верхнем углу.
Когда откроется страница фрагмента, щелкните «Зона веб-частей», как показано на изображении ниже. При нажатии на ссылку будет создан фрагмент HMTL с уникальным идентификатором (каждый раз, когда вы щелкаете «Зону веб-частей», создается новый уникальный идентификатор, который интегрируется с фрагментом HTML).
Кстати, в галерее фрагментов доступно множество фрагментов. Изучите другие типы. Их использование одинаково для всех типов. Выберите тип фрагмента, и будет сгенерирован новый код фрагмента HTML, который затем можно скопировать и использовать в вашем SPD
.
Скопируйте фрагмент HTML и вставьте весь код в первую ячейку таблицы HTML (т.е.е. внутри первого блока
Повторите этот шаг еще 2 раза. Перед копированием и вставкой фрагмента HTML убедитесь, что вы щелкнули «Зона веб-частей» и страница обновилась с новым идентификатором.
Код будет выглядеть примерно так:
По завершении кода сохраните страницу, отметьте ее и затем опубликуйте основную версию.
Шаг 4. Отредактируйте любую страницу, чтобы использовать новый макет страницы
Теперь — вся тяжелая работа сделана, и пришло время пожинать плоды вашего тяжелого труда.
Идите дальше и щелкните на странице «Редактировать». Можно заметить, что SPSPageLayout можно найти в типе контента «Статьи». Выберите его, и вы увидите, как страница меняет свой макет на созданный вами!
Вот и все! На приведенном выше экране показано, как выглядит страница с использованием недавно созданного настроенного макета страницы.
Эту статью также можно найти в моем личном блоге — SharePoint Surgeon.
Как изменить макет страницы на вашем веб-сайте
Нужен ли для содержания вашей страницы другой макет? Вам нравится другой макет страницы на вашем веб-сайте, но вы не знаете, как его использовать? Вы создали новую страницу, но не знаете, как выбрать новый макет страницы? Не беспокойтесь .В этой статье показаны простые шаги по изменению макета страницы на вашем веб-сайте, поддерживаемом Virteom.
Авторизуйтесь на своем веб-сайте Virteom
Перво-наперво, вам необходимо войти в систему — конечно — , перейдя на yourwebsite.com / virteom
Перейдите к своей системе навигации
После входа в систему на верхней черной панели нажмите Navigation
Доступ к странице, макет которой вы хотите изменить для
Отсюда вы увидите всю свою карту сайта, разбитую на разделы.Это все страницы, которые существуют на вашем веб-сайте. Нам нужно получить доступ к странице, для которой вы хотите изменить макет.
Прокрутите список (или используйте [Ctrl + F], чтобы «найти» и выполнить поиск по имени]) страницы, которую вы ищете.
Найдя его в списке, щелкните значок « Edit » рядом с его именем в области навигации.
Изменение макета страницы
Теперь, когда вы находитесь на странице, макет которой хотите изменить, приступим к делу.
Во-первых, вам нужно нажать на Editor в верхнем черном меню навигации.
Для клиентов Virteom CMS (черная панель инструментов вверху): Затем вы должны увидеть черную вкладку с левой стороны. Вы увидите, что это выпадающее меню, щелкните по нему.
Для клиентов RocketSites (серая панель инструментов вверху):
Изменение макета страницы
В раскрывающемся (или выдвигающемся) меню вы увидите, что верхний пункт меню — Информация о странице (Информация) .Нажмите здесь.
Если вы прокрутите поле вниз, вы увидите Макет страницы в виде раскрывающегося списка.
Из этого меню вы сможете выбрать, какой макет страницы вы хотите загрузить на ваш сайт.
Выберите, какой макет страницы вы хотите для этой страницы. и нажмите « Сохранить» в этом поле.
В правом углу браузера вы должны увидеть сообщение « Информация о странице обновлена, ».
Обновите страницу в браузере, чтобы увидеть изменения
Чтобы увидеть обновления макета страницы, обновите страницу в браузере.
Ну вот и все. Вот как вы меняете макет страницы на своем веб-сайте Virteom Powered. Если у вас есть какие-либо вопросы, отправьте сообщение в нашу службу поддержки. Или, если вам нужен другой макет для вашего контента и у вас есть часы обслуживания с нами, дайте нам знать — мы будем рады разработать что-то для вас и добавить это на ваш сайт.
Как настроить и разработать страницу с макетом разделов
С eCatholic вы можете легко использовать макеты Разделов для создания страниц, содержащих множество отдельных разделов контента.Вот как настроить и создать страницу с макетом разделов!
В ЭТОЙ СТАТЬЕ:
- Настройте свой сайт для редактирования по разделам
- Создание страницы с использованием разделов
Пример: готовый профиль (бок о бок)
Настройте свой сайт для редактирования по разделам
Перед тем, как вы действительно создадите страницу с макетом «Разделы», вы должны сначала настроить страницу, чтобы разрешить редактирование на основе разделов.
- 1
Выберите совместимую тему
Макеты разделов в настоящее время доступны в следующих бесплатных темах:
- Кипр
- Дамаск
- Лукка
- Синай
- Табор
- Moser
- Cascia
- Турин
- Лоренцо
- Верона
- Сантьяго
- Ксавье
- Вифания
- Лордес
- Лойола
- Поррес
- Краков
Вы должны использовать одну из бесплатных тем, перечисленных выше, чтобы создать страницу с макетом «Разделы».
Дополнительные сведения : Используйте эти инструкции, чтобы выбрать одну из совместимых тем, перечисленных выше в Design Studio: Измените тему и цветовую палитру
- 2
Выберите макет сечения
После того, как вы выбрали совместимую тему, затем вы должны выбрать макет «Разделы». Вы можете создать макет разделов в трех разных местах: 1) на вашей домашней странице, 2) на определенной внутренней странице и 3) в качестве макета по умолчанию для всех внутренних страниц вашего веб-сайта.Вот разбивка по каждому из этих вариантов:
- Выберите макет разделов на домашней странице
- Перейдите в Design Studio .
- Нажмите кнопку « Макет домашней страницы» , чтобы просмотреть все параметры макета домашней страницы.
- Выберите макет Разделы .
Подробнее : изменение макета домашней страницы
- Выберите макет разделов на внутренней странице
- Нажмите Редактировать веб-сайт , чтобы перейти к вашему сайту в режиме редактирования.
- Перейдите к странице, на которой вы хотите использовать макет разделов.
- Щелкните значок Параметры страницы (расположенный внизу страницы рядом с кнопкой + Добавить содержимое), затем перейдите на вкладку Макет страницы (на рисунке ниже).
- Выберите макет Разделы .
Подробнее : Изменение макета внутренней страницы
- Выберите макет разделов в качестве макета по умолчанию для внутренних страниц вашего сайта
- Перейдите в Design Studio .
- Нажмите кнопку Внутренние макеты , чтобы просмотреть все параметры макета страницы.
- Выберите макет Разделы .
Подробнее : изменение макета внутренней страницы по умолчанию для всего сайта
Теперь, когда вы выбрали совместимую тему и макет, пора на самом деле создать страницу с использованием разделов.
- Выберите макет разделов на домашней странице
Создание страницы с использованием разделов
После того, как вы выбрали совместимую тему и макет разделов, как описано выше, вы можете приступить к созданию разделов (пример раздела показан ниже).
Пример: Готовый раздел (Новости)
Перейдите на страницу, которую вы хотите создать. Затем используйте эти инструкции, чтобы создать свою страницу с разделами:
- 1
Щелкните +, чтобы добавить свой первый раздел
Для начала щелкните значок + в центре страницы, чтобы добавить на страницу первый раздел. Откроется диалоговое окно « Добавить раздел ».
Что такое раздел? Раздел — это горизонтальная область, в которую можно добавлять модули (контент) с уникальными макетами и дизайном.
- 2
Выберите тип сечения
Когда появится диалоговое окно «Добавить раздел», выберите тип раздела , который вы хотите добавить. (например, строка, столбцы, кнопки и т. д.)
Какие бывают типы секций? Подробное описание различных доступных типов секций см. В разделе Примеры различных типов секций и способы их использования.
Выберите компоновку сечения
Каждый тип раздела включает в себя множество вариантов компоновки.Щелкните макет, который вы хотите использовать для выбранного типа сечения. Затем нажмите Сохранить , чтобы добавить раздел на страницу.
Добавить модули (контент) в свой раздел
Когда вы вернетесь на страницу, вы увидите либо 1) пустой раздел, либо 2) раздел с предварительно заполненными (т. Е. Предлагаемыми) модулями содержимого. Следующим шагом будет добавление содержимого в раздел.
• Добавление содержимого в пустой раздел
Нажмите + Добавить содержимое , чтобы перетащить модули в пустые области содержимого , отмеченные пунктирной линией (на рисунке ниже).
• Добавление содержимого в раздел с предварительно заполненным (предлагаемым) содержимым
Некоторые типы секций (например, типы секций «Кнопки» и «Рядом») предварительно заполнены модулями. Для этих типов разделов вы добавляете контент в модули, как обычно. (т. е. щелкните значок Settings , чтобы создать кнопку (на рисунке ниже) или вставить видео; щелкните внутри модуля Text / HTML, чтобы добавить / отформатировать текст.)
Измените настройки раздела: Дизайн и верстка
Каждый тип раздела включает редактируемые варианты дизайна и макета.Чтобы получить доступ к этим настройкам, наведите курсор на раздел и щелкните значок Настройки в правом верхнем углу раздела (на рисунке ниже). Откроется диалоговое окно «Параметры раздела ».
• Изменить дизайн раздела
Когда появится диалоговое окно «Параметры сечения», используйте вкладку Design для управления внешним видом сечения. Обратите внимание, что доступные варианты дизайна зависят от типа раздела и используемой темы. Вот несколько наиболее распространенных вариантов дизайна секций:
- Стиль — выберите цвет фона раздела, цвет фона модуля, тень раздела и другие параметры стиля.
- Фоновое изображение — Щелкните + Добавить изображение , чтобы добавить фоновое изображение для всего раздела.
- Высота секции — Выберите Фиксированная , чтобы установить фиксированную высоту секции. Выберите Авто , чтобы раздел автоматически расширялся в зависимости от содержимого модулей, которые вы добавляете в раздел.
СОВЕТ ПРОФЕССИОНАЛА : Объедините пользовательское фоновое изображение с цветом фона раздела из меню «Стиль», чтобы получить цветное наложение для вашего изображения.
• Изменить макет раздела
Используйте вкладку Layout , чтобы настроить ранее выбранный Section Layout .
После редактирования настроек раздела нажмите Сохранить .
Добавить разделы на страницу
Чтобы добавить на страницу дополнительный раздел, наведите курсор на существующий раздел, затем:
- Щелкните значок + в верхнем левом углу, чтобы добавить новый раздел выше текущего раздела или
- Щелкните значок + в левом нижнем углу, чтобы добавить новый раздел под текущего раздела.
Расставить разделы на странице
Чтобы изменить порядок разделов на странице, наведите курсор на существующий раздел, затем:
- Щелкните значок со стрелкой вверх в правом верхнем углу, чтобы переместить секцию на одну позицию вверх или
- Щелкните значок со стрелкой вниз в правом нижнем углу, чтобы переместить секцию на одну позицию вниз или
- Используйте оранжевый маркер на правом краю раздела, чтобы перетащить раздел в другое место на странице.
Пример: готовый профиль (ряд)
Следующий шаг: просмотреть примеры различных типов секций
См. Разбивку по каждому типу разделов и примеры того, как каждый из них может быть использован для создания красивого, сбалансированного дизайна страницы. Перейдите в раздел Примеры различных типов разделов и способы их использования.
Редактирование макетов страниц | Документация пакета обновления Kentico 12
Пример — код макета
Макеты страниц состоят из стандартных элементов HTML, что означает , что у вас есть полный контроль над тем, как система отображает страницу .Вы можете выбирать между макетами на основе таблиц и CSS.
В следующем примере макета страницы используется таблица для определения структуры из двух столбцов:
<таблица>
Следующий код макета определяет ту же структуру из двух столбцов, но с использованием элементов DIV и стилей CSS:
Добавление стилей CSS в макеты
Макеты страниц позволяют напрямую определять любые классы CSS, используемые в коде макета.
Требование : Включите параметр Разрешить CSS из компонентов в настройках -> Система -> Производительность .
- Нажмите Добавить стили CSS под кодом макета страницы. Откроется редактор стилей CSS .
- Введите определения необходимых классов CSS.
- Нажмите Сохранить .
Все страницы, использующие макет, автоматически загружают указанные стили (в дополнение к веб-сайту или таблице стилей для конкретной страницы).
См. Также : Добавление CSS к компонентам страницы
Создание условных макетов
При редактировании кода макетов страниц ASCX вы можете Вставить Условный макет элементов. Это позволяет создавать гибкие макеты, отображающие контент на основе определенных критериев. Макет страницы отображает содержимое между тегами CMSConditionalLayout , только если выполняются условия, указанные в свойствах.
Например:
Этот пример макета отображает одну из трех возможных зон веб-частей в зависимости от ролей пользователя, просматривающего страницу.Золотые партнеры видят содержимое зоны zGold , серебряные партнеры видят зону zSilver , а все остальные пользователи видят zDefault .
Вы можете настроить следующие свойства для условных макетов:
Свойство | Описание |
|---|---|
GroupName | Позволяет группировать элементы условного макета вместе. Когда несколько условных макетов используют одно и то же имя группы, на странице отображается только первый (из верхней части кода), для которого выполнено условие видимости. |
VisibleForDocumentTypes | Добавляет условие видимости, которое проверяет, относится ли текущая страница к определенному типу страницы. Введите значение в виде списка кодовых имен типов страниц, разделенных точкой с запятой. Например: VisibleForDocumentTypes = «CMS.MenuItem; CMS.News» |
VisibleForRoles | Добавляет условие видимости, которое проверяет, принадлежит ли просматривающий страницу пользователю определенные роли.Введите значение в виде списка кодовых имен ролей, разделенных точкой с запятой. Например: VisibleForRoles = «MarketingManager; ChatSupportEngineers» Обратите внимание, что пользователи с уровнем привилегий «Глобальный администратор» обходят условие и всегда будут видеть первый макет. |
VisibleForDeviceProfiles | Добавляет условие видимости, которое проверяет, соответствует ли пользователь, просматривающий страницу, определенному профилю устройства. Введите значение в виде списка имен профилей устройств, разделенных точкой с запятой. Например: VisibleForDeviceProfiles = «iPad; iPhone» |
VisibleForDomains | Добавляет условие видимости, которое проверяет, осуществляется ли доступ к сайту под определенным доменным именем. Введите значение в виде списка доменных имен, разделенных точкой с запятой. |
ActiveInDesignMode | Если установлено значение true , условный макет также оценивает свое условие видимости в режиме Design . Примечание : Это может помешать вам работать с зонами веб-частей внутри условного макета. Ложь по умолчанию. |
Создание страниц с общими макетами
При создании новой страницы вы можете выбрать опцию Создать пустую страницу с макетом и выбрать из ряда предопределенных макетов страниц.
Если вы оставите флажок Копировать этот макет в мой шаблон страницы в нижней части диалогового окна выбора отмеченным, система создаст настраиваемую копию макета специально для шаблона страницы.В противном случае шаблон напрямую использует общий макет. Если вы отключите эту опцию, а затем измените код макета, изменения коснутся всех страниц с шаблонами, которые используют общий макет страницы. Оставьте этот параметр включенным, если вы не хотите создавать страницы с общим макетом, который можно редактировать в одном месте.
Управление общими макетами страниц
Вы можете управлять предопределенными (общими) макетами страниц в приложении Макеты страниц . При редактировании макета на вкладке Общие вы можете изменить его код, а также настроить следующие свойства:
| Свойство | Описание |
|---|---|
Отображаемое имя | Имя макета, отображаемого в список макетов страницы. |
Кодовое имя | Уникальное имя, которое служит идентификатором для макета страницы (например, в API). |
Описание | Позволяет ввести дополнительное текстовое описание макета страницы. |
Миниатюра | Поле загрузки для изображения предварительного просмотра макета. Пользователи видят это изображение в диалоговом окне выбора макета страницы при создании новых пустых страниц. |
Может быть преобразован | Если включено, вы можете использовать автоматическое сопоставление для назначения заменяющих макетов, которые система загружает для определенных профилей устройств вместо текущего макета. |
Количество зон | Указывает, сколько зон веб-частей использует макет. Количество зон помогает пользователям находить подходящие совпадения при сопоставлении макетов для профилей устройств. Система автоматически подсчитывает количество зон в коде макета, но вы можете вручную переопределить значение (например, в случае условных макетов или макетов, которые загружают зоны веб-частей динамически). |
На вкладке Шаблоны страниц вы можете проверить, какие шаблоны в настоящее время используют данный макет. Шаблоны с настраиваемым макетом страницы сюда не включаются, даже если они были созданы как копия на основе текущего редактируемого общего макета.
Использование веб-частей макета
В качестве альтернативы можно определить макет шаблонов страниц, добавив специальные веб-части, предназначенные для этой цели — веб-части макета.
Этот подход позволяет настраивать структуру шаблонов страниц и добавлять зоны веб-частей без написания или редактирования кода макета страницы.Просто создайте страницу, содержащую одну зону, добавьте веб-часть макета, а затем настройте требуемый макет через диалоговое окно свойств веб-части или даже непосредственно на вкладке Design .
макетов страниц — обучение TerminalFour — веб-команда
Редакторы контента могут изменять макет страницы веб-сайта своего отдела или учебного заведения.
Макеты страниц управляют способом, которым определенные элементы страницы появляются (или не появляются) на странице, включая баннеры, заголовок страницы, хлебные крошки, навигацию по разделам и контент.
Зоны
Наши макеты страниц включают несколько различных зон, в которые вы можете добавлять контент на свою страницу. Здесь вы найдете зоны A, B и C на стандартном шаблоне подстраницы:
Параметры макета страницы
У нас есть шесть различных вариантов макета страницы:
Чтобы изменить макет страницы раздела, выберите раздел, который нужно обновить, в структуре сайта.
Изменение макета страницы
После того, как вы щелкнули по разделу, выберите вкладку Макеты страниц .
В строке «Веб-сайт SU» в первом столбце («Макет страницы») вы будете использовать раскрывающееся меню для выбора макета страницы для текущего раздела.
Во втором столбце («Наследуемый макет страницы») вы выбираете макет страницы, который будет унаследован любыми подстраницами.
Вы должны игнорировать другие строки, кроме «SU Website». Остальные строки относятся к каналам, доступным только администраторам в целях тестирования.
Тогда обязательно Сохранить изменения .
Баннеры
Все веб-страницы Seattle U должны иметь баннер, и в настоящее время у нас есть три варианта баннеров, которые различаются в зависимости от макета страницы.
Если вы используете макет страницы « Домашняя страница » или « Целевая страница », то вы можете добавить большой баннер в верхнюю часть своей страницы.
В настоящее время у нас есть два разных типа больших баннеров: мегабаннеры и титульные баннеры.
Мегабаннер
Мегабаннеры включают:
- Заголовок (красный, все заглавные) в белом текстовом поле в форме параллелограмма с центром поверх фонового изображения
- Фоновое изображение
- Цветное наложение (опционально)
- Два цветных треугольника в верхнем левом и нижнем правом углах
- Маленькая стрелка, идущая за заголовком, вверху фонового изображения, указывающая вниз к подзаголовку / абзацу
- Необязательный подзаголовок (красный, все заглавные) и абзац текста под изображением баннера
Титульный баннер
Титульные баннеры включают:
- Заголовок (красный, все заглавные) в белом текстовом поле под изображением баннера
- Необязательный подзаголовок меньшего размера для «родительского» раздела в верхней части заголовка (черный, все заглавные буквы)
- Фоновое изображение
- Цветное наложение (опционально)
- Два цветных треугольника в верхнем левом и нижнем правом углах
Если вам нужна помощь в добавлении мегабаннера или титульного баннера на вашу страницу, обратитесь в web @ seattleu.edu сначала для руководства и разрешений.
Баннеры разделов
Если вы используете стандартный макет подстраницы , , то любой редактор содержимого может обновлять и изменять свои баннеры разделов через подпапку Настройки раздела .
Редакторы контента могут изменять следующие элементы баннеров раздела:
- Фотография баннера
- Название баннера раздела (в приведенном выше примере: Театр; красный, все заглавные буквы)
- Текст родительского раздела (в приведенном выше примере: College of Arts and Sciences; черный, все заглавные буквы)
- Цвет границы слева от фотографии баннера
Более подробные инструкции по настройке баннера раздела можно найти в разделе «Как сделать» на этом веб-сайте.
.