Содержание
Адаптивная карусель Owl Carousel 2 на jQuery
Адаптивная карусель Owl Carousel 2 на jQuery
Красивый адаптивный слайдер Owl Carousel 2 на jQuery незаменимый плагин в разработке адаптивного сайта, который зарекомендовал себя во многих проектах.
Основные возможности карусели Owl Carousel
- Максимальная настройка.
Более 60 вариантов настройки. Легкий для начинающих пользователей. - Поддержка Touch and Drag
Разработан специально для мобильного просмотра страниц, а перетаскивание мышью прекрасно работает и на рабочем столе! - Полностью адаптивный
Почти все опции являются адаптивными и включают очень интуитивно понятные настройки. - Поддержка современных браузеров
Owl Carousel использует аппаратное ускорение с переходами CSS3 Translate3d. - Модули и плагины
Owl Carousel поддерживает плагин модульной структуры. Таким образом, вы можете отключить плагины, которые вы не будете использовать в своем проекте, или создать новые, которые соответствуют вашим потребностям. Это экономит ресурсы и время загрузки.
Это экономит ресурсы и время загрузки.
Пример подключения адаптивной карусели Owl Carousel
Установка адаптивного очень проста. Пример вызова Owl карусели на JavaScript
$(‘.owl-carousel’).owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})
Если в Вас появилась ошибка вызова: TypeError: $(…).owlCarousel is not a function
Эта ошибка может быть вызвана тем, что вы вызвали функцию owlCarousel после включения jQuery. В этом случае функция owlCarousel еще не определена в области видимости jQuery.
Чтобы убедиться, что все загружено, вы можете вместо этого использовать: $(window).load() или $(document).ready(). Поэтому вызывайте функцию таким образом:
Рабочий пример
Owl Carousel 2 навигация с боковыми срелками
Адаптивный слайдер на сайт на примере Owl Carousel 2
Список включая все варианты от встроенных плагинов видео, ленивой загрузки, авто высоты и анимации.
items
Type: Number
Default: 3
Количество слайдов выводимых на экране.
margin
Type: Number
Default: 0
Отступ с права от слайдов (margin-right(px) on item).
loop
Type: Boolean
Default: false
Бесконечная петля. Позволяет создать иллюзию цикла.
center
Type: Boolean
Default: false
Центр. Хорошо работает даже с нечетным числом элементов.
mouseDrag
Type: Boolean
Default: true
Включена опция перемещения слайдов мышью.
touchDrag
Type: Boolean
Default: true
Включена опция сенсорного перемещения слайдов.
pullDrag
Type: Boolean
Default: true
Тянуть слайд до края.
freeDrag
Type: Boolean
Default: false
Тянуть слайд к краю.
stagePadding
Type: Number
Default: 0
Перетяжка слева и справа на сцене (могут видеть соседние слайды).
merge
Type: Boolean
Default: false
Слияние элементов. Looking for data-merge='{number}’ inside item..
mergeFit
Type: Boolean
Default: true
Установить слившиеся элементы, если экран меньше, чем значение элементов.
autoWidth
Type: Boolean
Default: false
Установить без содержания сетки. Попробуйте использовать стиль ширины на дивы.
startPosition
Type: Number/String
Default: 0
Стартовая позиция или URL Hash строку как ‘#ID’.
URLhashListener
Type: Boolean
Default: false
Слушать URL-адрес хэш изменения. Необходимые данные-хэш элементов.
Необходимые данные-хэш элементов.
nav
Type: Boolean
Default: false
Показать кнопки next/prev.
navRewind
Type: Boolean
Default: true
Перейти к первому / последним.
navText
Type: Array
Default: ['next','prev']
HTML разрешено.
slideBy
Type: Number/String
Default: 1
Навигации слайд-х. Строка «страница» может быть установлен, чтобы скользить по странице.
dots
Type: Boolean
Default: true
Показать многоточия навигации.
dotsEach
Type: Number/Boolean
Default: false
Показать точки каждого х элемента.
dotData
Type: Boolean
Default: false
Используется содержание данных точек.
lazyLoad
Type: Boolean
Default: false
Ленивые загрузки изображений. Данных data-src и data-src-retina для highres. Кроме загрузки изображений в фоновом режиме используется встроенный стиль, если элемент не является <IMG>
lazyContent
Type: Boolean
Default: false
lazyContent было введено во время бета-тестирования, но я удалил его из окончательного сборки из-за плохой реализации. Это хороший варианты так что я буду работать над ним в ближайшее время.
autoplay
Type: Boolean
Default: false
Автовоспроизведение.
autoplayTimeout
Type: Number
Default: 5000
Автовоспроизведение интервала timeout.
autoplayHoverPause
Type: Boolean
Default: false
Пауза при наведении курсора мыши.
smartSpeed
Type: Number
Default: 250
Скорость расчета. Подробнее об этом позже.
fluidSpeed
Type: Boolean
Default: Number
Скорость расчета. Подробнее об этом позже.
autoplaySpeed
Type: Number/Boolean
Default: false
Автозапуск скорости.
navSpeed
Type: Number/Boolean
Default: false
Скорость навигации
dotsSpeed
Type: Boolean
Default: Number/Boolean
Скорость разбивка.
dragEndSpeed
Type: Number/Boolean
Default: false
Скорость перетаскивания.
callbacks
Type: Boolean
Default: true
Включение обратного вызова для события.
responsive
Type: Object
Default: empty object
Объект, содержащий реагирующие варианты. Может быть установлен в
Может быть установлен в false, чтобы удалить адаптивные возможности.
responsiveRefreshRate
Type: Number
Default: 200
Частота обновления.
responsiveBaseElement
Type: DOM element
Default: window
Установите на любом элементе DOM. Если вы заботитесь о неприменении адаптивности браузера (например, ie8), а затем используете его на главной обертке. Это предотвратит от сумасшедшего изменения размера.
responsiveClass
Type: Boolean
Default: false
Дополнительный вспомогательный класс. Добавить ‘owl-reponsive-‘ + ‘breakpoint’ точки останова к основному элементу. Может использоваться для стилизации контента на данной контрольной точке.
video
Type: Boolean
Default: false
Включить YouTube выборку / Vimeo видео.
videoHeight
Type: Number/Boolean
Default: false
Установить высоту видео.
videoWidth
Type: Number/Boolean
Default: false
Установить ширину видео.
animateOut
Type: String/Bolean
Default: false
CSS3 анимация вне.
animateIn
Type: String/Bolean
Default: false
CSS3 анимация в.
fallbackEasing
Type: String
Default: swing
Облегчение для CSS2 $ .animate.
info
Type: Function
Default: false
Обратный вызов для получения базовой информации (текущий элемент / страницы / ширины). Функция Info Второй параметр Owl DOM ссылка на объект.
nestedItemSelector
Type: String/Class
Default: false
Используйте его, если элементы совы глубоко вложенными внутри некоторого генерируемого содержимого. E.g ‘youritem’. Не используйте точку перед именем класса.
E.g ‘youritem’. Не используйте точку перед именем класса.
itemElement
Type: String
Default: div
DOM тип элемента для Owl-item.
stageElement
Type: String
Default: div
DOM тип элемента для owl-stage.
navContainer
Type: String/Class/ID/Bolean
Default: false
Установить собственный контейнер для nav.
dotsContainer
Type: String/Class/ID/Bolean
Default: false
Установить собственный контейнер для nav.
Слайдер изображений Owl Carousel 2
В этой статье мы рассмотрим настройку и установку новой версии адаптивного слайдера изображений Owl Carousel 2 работающую на всех устройствах.
Новая версия слайдера включает в себя порядка 60 опций для настройки карусели, полную поддержку всех мобильных устройств, а именно удобное перелистывание одним касанием пальца.
Owl Carousel 2 использует аппаратное ускорение CSS3 Translate3d поддерживаемое всеми современными браузерами, а так же есть поддержка старых CSS2 браузеров.
Теперь Owl Carousel 2 поддерживает плагины для расширения функционала. Благодаря этой возможности вы можете исключить из плагина ненужные модули или наоборот добавить необходимые.
Слайдер картинок Owl Carousel 2 — установка, настройка, описание
Неважно новичок вы или продвинутый пользователь, начать работать с каруселью изображений
Owl Carousel 2 легко!
Новые возможности
- Бесконечное перелистывание
- Выравнивание элементов по центру
- Умная скорость перелистывания
- Настраиваемые отступы между элементами
- Полностью настраиваемый адаптивный вид
- Различная высота элементов
- Обратный вызов при определенном событии
- Поддержка RTL
- Поддержка видеохостингов YouTube/Vimeo (с извлечением превью видео)
- Якоря для навигации
- Совмещение элементов
- и много другое.
 ..
..
Совместимость
Owl Carousel 2 не совместимая с первой версией плагина. Идея и принцип работы карусели остался прежний и она имеет много общего с Owl Carousel 1, но основной код был переписан с нуля и разработчик очень гордится всеми новыми возможностями.
Работа Owl Carousel 2 была успешно протестирована в следующих браузерах и на мобильных устройствах:
Google Chrome
Mozilla Firefox
Opera
Microsoft IE7/8/10/11
Apple iPad Safari
Apple iPod4 Safari
Nexus 7 Chrome
Samsung Galaxy S4
Nokia 8s Windows8
Library
Последнюю версию плагина можете скачать по ссылке:
Owl Carousel 2.0.0-beta.2.4
Owl Carousel 2.2.1
Owl Carousel 2.3.4
Скомпилированная и уменьшенная версия. Файлы плагина, изображения и CSS стили включены.
Установка слайдера изображений на сайт
Подключите библиотеку jQuery и файлы плагина Owl Carousel. Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
<!-- Основной файл стилей --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <!-- Тема по умолчанию --> <link rel="stylesheet" href="owl-carousel/owl.theme.default.min.css"> <!-- Библиотека jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- Сам плагин слайдера --> <script src="owl-carousel/owl.carousel.js"></script>
Установка HTML кода
Никакой специальной HTML разметки не требуется для работы слайдера. Все что вам нужно сделать это обернуть блоки в div теги (owl работает с любым типом элементов) внутри контейнера <div>. Класс «owl-carousel» является обязательным, иначе будут неверно присвоены стили из файла owl.carousel.css.
<div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> ... </div>
Вызов плагина
Инициализируем функции плагина и наша карусель для изображений готова.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в установке и работе.
Основные параметры Owl Carousel 2
В этом примере я установил следующие опции: loop:true (бесконечное перелистывание), margin:10 (отступ со всех сторон) и nav:true (кнопки навигации). Плагин работает со всеми типами DOM элементов. Во всех примерах используется элемент …, но вы можете использовать какой либо другой элемент div/span/a/img.
Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Адаптивный формат карусели изображений
Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Параметр responsive позволяет задавать количество и размер элементов на странице в зависимости от ширины окна браузера. Попробуйте изменить ширину браузера, чтобы увидеть, что происходит с элементами и кнопками навигации.
Попробуйте изменить ширину браузера, чтобы увидеть, что происходит с элементами и кнопками навигации.
responsive : {
// Ширина окна браузера от 0 и больше
0 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 480 и больше
480 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 768 и больше
768 : {
option1 : value,
option2 : value,
...
}
}
Что нужно знать об адаптивном слайдере Owl Carousel 2
- Ширина окна браузера задается только в цифровом виде (как в примере): ‘480’.
- Слайдер Owl Carousel имеет встроенную поддержку сортировки параметров ширины браузера, но лучше указывать ширину по по возрастанию начиная от самого маленького экрана до самого широкого.
- Значения в опции responsive всегда имеют приоритет перед раннее установленными параметрами отображения.
- Для разных устройств или разрешений экрана можно задать любой вид отображения слайдера, включить или выключить навигацию и т.
 д.
д. - По умолчанию опция responsive включена и слайдер элементов растягивается на всю ширину родительского элемента (даже если не поддерживаются CSS3 media queries в браузерах IE7/IE8 и т. п.).
- Если вам необходимо отключить адаптивный показ слайдера установите следующее значение опции responsive:false.
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})
Опции для параметра responsive:
responsiveClass
Опциональный параметр. Добавляет класс ‘owl-reponsive-‘ + ‘ширина окна’ к главному элементу.
responsiveBaseElement
По умолчанию все реагирующие триггеры событий это ширина окна. Эта опция дает вам возможность изменить его на свой собственный класс/id например responsiveBaseElement:». myCustomWrapper»
myCustomWrapper»
responsiveRefreshRate
Скорость обновления. Это задержка в 200мс после того как вы изменили ширину окна браузера и изменением размеров элементов (пересчета ширины элементов/клонирования элементов и т.д.) По умолчанию скорость обновления 200мс. Думаю, это самая оптимальная скорость, но под свои нужды вы можете изменить ее.
Не все параметры плагина можно использовать в адаптивном виде, ниже список доступных.
Список опций для параметра responsive
- items
- loop
- center
- mouseDrag
- touchDrag
- pullDrag
- freeDrag
- margin
- stagePadding
- merge
- mergeFit
- autoWidth
- autoHeight
- nav
- navRewind
- slideBy
- dots
- dotsEach
- autoplay
- autoplayTimeout
- smartSpeed
- fluidSpeed
- autoplaySpeed
- navSpeed
- dotsSpeed
- dragEndSpeed
- responsiveRefreshRate
- animateOut
- animateIn
- fallbackEasing
- callbacks
- info
Параметры активизирующиеся только при после загрузки плагина
- startPosition
- URLhashListener
- navText
- dotData
- lazyLoad
- lazyContent
- autoplayHoverPause
- responsiveBaseElement
- responsiveClass
- video
- videoHeight
- videoWidth
- nestedItemSelector
- itemElement
- stageElement
- navContainer
- dotsContainer
| Опция | Тип данных | По умолчанию | Описание |
|---|---|---|---|
| items | Number | 3 | Количество элементов, которые вы хотите увидеть на экране. |
| margin | Number | 0 | Отступ в пикселях справа от слайда. |
| loop | Boolean | false | Бесконечная прокрутка элементов. |
| nav | Boolean | false | Выводит кнопки вперед\\назад. |
| autoplay | Boolean | false | Автовоспроизведение. |
| autoplayTimeout | Number | 5000 | Задержка для автовоспроизведения. |
| dots | Boolean | true | Показывать точки навигации. |
| center | Boolean | false | Отцентровать элемент. Хорошо работает даже с нечетным количеством элементов. |
| mouseDrag | Boolean | true | Включение перетягивания слайдов мышью. |
| touchDrag | Boolean | true | Включение перетягивания слайдов на тач-скрине. |
| pullDrag | Boolean | true | Возможность тянуть слайды за границы. |
| freeDrag | Boolean | false | Тоже, только к отдельному слайду. |
| stagePadding | Number | 0 | Отступы слева и справа (чтобы видеть соседние слайды). |
| merge | Boolean | false | Слияние элементов. Ищет data-merge=»{number}’ внутрли элемента… |
| mergeFit | Boolean | true | Выбираются объединенные элементы, если экран меньше, чем значение элемента. |
| autoWidth | Boolean | false | Автоматический подбор ширины. Попробуйте использовать свойства ширины в атрибуте style. |
| startPosition | Number/String | 0 | Стартовая позиция или URL хэш-строка ‘#id’. |
| URLhashListener | Boolean | false | Реагировать на изменение хэша URL. |
| rewind | Boolean | true | Вернуться назад, когда граница карусели достигнута. |
| navText | Array | [‘next’,’prev’] | Текст для кнопок. Поддерживает HTML. |
| navElement | String | div | Тип элемента DOM для одной направленной навигационной ссылки. |
| slideBy | Number/String | 1 | Навигация по слайдам x.’страница’. |
| dotsEach | Number/Boolean | false | Показывать точки каждого элемента X. |
| dotData | Boolean | false | Использование data-dot содержимого. |
| lazyLoad | Boolean | false | «Ленивая» загрузка изображений. |
| autoplayHoverPause | Boolean | false | Пауза при наведении. |
| smartSpeed | Number | 250 | Рассчет скорости. Бета. |
| fluidSpeed | Boolean | Number | Рассчет скорости. Бета. |
| autoplaySpeed | Number/Boolean | false | Скорость автовоспроизведения. |
| navSpeed | Number/Boolean | false | Скорость навигации. |
| dotsSpeed | Boolean | Number/Boolean | Скорость пагинации. |
| dragEndSpeed | Number/Boolean | false | Скорость при «отпускании» слайда. |
| callbacks | Boolean | true | Включение событий коллбеков. |
| responsive | Object | empty object | Объект для опций адаптивности. |
| responsiveRefreshRate | Number | 200 | Адаптивная частота обновления. |
| responsiveBaseElement | DOM element | window | Указывает на любой DOM элемент. |
| video | Boolean | false | Включение выборки с видео-сервисов. |
| videoHeight | Number/Boolean | false | Установка высоты для видео. |
| videoWidth | Number/Boolean | false | Установка ширины для видео. |
| animateOut | String/Boolean | false | Класс для CSS3 анимации исчезновения. |
| animateIn | String/Boolean | false | Класс для CSS3 анимации появления. |
| info | Function | false | Обратный вызов для получения базовой информации (текущий элемент/страница/ширина). |
| nestedItemSelector | String/Class | false | Используйте его, если элементы карусели глубоко вложены в какой-то сгенерированный контент. Не используйте точку перед именем класса. |
| itemElement | String | div | Тип DOM-элемента для слайда. |
| stageElement | String | div | Тип DOM-элемента для шага прокрутки. |
| navContainer | String/Class/ID/Boolean | false | Устанавливает ваш собственный контейнер для навигации. |
| dotsContainer | String/Class/ID/Boolean | false | Устанавливает ваш собственный контейнер для пагинации. |
| items | 5 | INT | Эта переменная позволяет установить максимальное количество элементов, отображаемых одновременно с самой широкой ширины окна браузера |
| itemsDesktop | [1199,4] | array | Это позволяет заранее количество слайдов видимых с оprevеленной ширины браузера. Отображается формат [х, у] в результате чего х = ширина браузер и у = количество слайдов. Например [1199,4] означает, что если (окно <= 1199) {показать 4 слайдов на странице} Также можно использовать itemsDesktop ложь , чтобы изменить эти настройки. |
| itemsDesktopSmall | [979,3] | array | Как указано выше. |
| itemsTablet | [768,2] | array | Как указано выше. |
| itemsTabletSmall | false | array | Как указано выше. Значение по умолчанию отключена. |
| itemsMobile | [479,1] | array | Как указано выше |
| itemsCustom | false | array |
Это позволит вам добавлять пользовательские варианты элементов в зависимости от ширины Если эта опция установлена, itemsDeskop, itemsDesktopSmall, itemsTablet, itemsMobile т.д. отключены Пример:
|
| singleItem | false | boolean | Показывает только один элемент. |
| itemsScaleUp | false | boolean | Возможность не растягивать элементы, когда оно меньше поставляемых prevметов. |
| slideSpeed | 200 | INT | Скорость слайдов в миллисекундах |
| paginationSpeed | 800 | INT | Скорость переключения в миллисекундах |
| rewindSpeed | 1000 | INT | Скорость перемотки в начало в миллисекундах |
| autoPlay | false | INT / boolean | Измените на любое значение задержку например autoPlay: 5000 играть каждые 5 секунд. Если установить autoPlay: true скорость по умолчанию будет 5 секунд. |
| stopOnHover | false | boolean | Остановка автоличтания при наведении мыши |
| navigation | false | boolean | Показывает кнопки «next» и «предыдущая». |
| navigationText | [ «prev», «next»] | array | Вы можете изменить на свой собственный текст для навигации. Чтобы получить пустые кнопки использовать navigationText : false . Также HTML может быть использован здесь |
| rewindNav | true | boolean | Слайд к первому пункту. Используйте rewindSpeed изменить скорость анимации. |
| scrollPerPage | false | boolean | Выделите на странице не за единицу. Это влияет кнопки Next / Prev и мыши / касания перетаскивание. |
| pagination | true | boolean | Показать нумерацию. |
| paginationNumbers | false | boolean | Показать номера внутри кнопок нумерации страниц |
| responsive | true | boolean | Можно отключить адаптивность |
| responsiveRefreshRate | 200 | INT | Ширина окна проверяется и меняется каждые 200 мс в зависимости от изменения размеров окна браузера |
| responsiveBaseWidth | window | селектор JQuery | проверка окно Owl Carousel для браузера ширина изменения. Вы можете использовать любой другой элемент JQuery, чтобы проверить ширину изменения, например, «.owl-demo». Owl Carousel изменится только тогда, когда «.owl-demo» получить новую ширину. |
| BaseClass | «owl-carousel» | string | Автоматически добавляется класс для стилей CSS. Лучше не менять его, если вам не нужно. |
| theme | «owl-theme» | string | По умолчанию стили Owl Carousel CSS для навигации и кнопками. Можно изменить на свою тему |
| LazyLoad | false | boolean | Задержки загрузка изображений. Изображения не бкдкь загружаться пока Вы до них не долистаете Отлично подходит для мобильных устройств, чтобы ускорить загрузку страниц. IMG должны быть специально отмечены class = "lazyOwl" и data-src="your img path" . |
| lazyEffect | «fade» | boolean / string | По умолчанию будет FadeIn на 400мс скорости. Используйте «false», чтобы удалить этот эффект. |
| autoHeight | false | boolean | Добавить высоту сова-обертка-наружная так что вы можете использовать свое высот на слайдах. Используйте его только для одного элемента на страницу. |
| dragBeforeAnimFinish | true | boolean | Игнорировать ли делается переход или нет (только перетаскиванием). |
| MouseDrag | true | boolean | Включить / выключить событий мыши. |
| touchDrag | true | boolean | Включить / выключить сенсорные события. |
| addClassActive | false | boolean | Добавить «активные» классы по видимых элементов. Работа с любыми количества элементов на экране. |
Примеры использования — BlockPro
Пример демонстрирует способ, которым можно сформировать собственную галерею изображений из допполя типа галерея, которое появилось в новых версиях DLE.
Пример демонстрирует способ, которым можно реализовать многостраничные нумерованные списки. Бывает полезно при построении топов новостей.
Модификатор ematch_all является аналогом php-функции preg_match_all и предназначен прежде всего для вывода в шаблоне информации, на основе совпадения с регулярным выражением. На примере ниже можно видеть конкретный пример применения этого модификатора.
С появлением нового типа допполей в DLE11 многие решили обновить CMS и просто поменяли тип полей в админке, но столкнулись с проблемой, что картинки перестали корректно выводиться. Этот пример показывает, как можно решить эту проблему.
Пример демонстрирует способ, которым можно вывести сгруппированные по дням новости. Такие блоки очень популярны на новостных сайтах, где ежедненвно добавляется до нескольких десятков новостей.
Пример демонстрирует способ, которым можно вывести любую информацию об авторе новости непосредственно в шаблоне модуля.
Пример демонстрирует способ, которым можно вывести ссылку на автора новости с возможностью просмотра профиля в попап-окошке.
Пример демонстрирует способ, которым можно вывести данные из допполя в виде перекрёстных ссылок.
Пример демонстрирует способ, которым возможно выводить контент в зависимости от того, к какой категории принадлежит новость.
Пример демонстрирует способ, которым реализуется возможность редактирования новостей, выводимых через модуль.
Пример демонстрирует способ, которым легко можно уменьшить картинку, лежащую в допполе в виде ссылки.
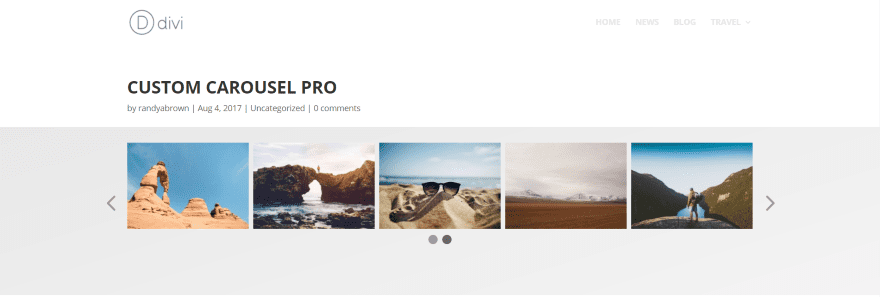
Пример демонстрирует способ использования модуля для организации слайдера из новостей с использованием плагина owl.carousel.
Для использования распакуйте содержимое архива в папку с шаблоном сайта.
Скачать пример
Пример демонстрирует простоту использования условий вывода данных из допполей. Стандартными средствами такого результата не достичь.
18 свежих jQuery-плагинов для создания каруселей
Плагины jQuery-каруселей позволяют отображать содержимое веб-сайтов в более привлекательном виде. С помощью таких плагинов можно создавать красивые презентации прямо на страницах сайтов, и привлекать внимание посетителей.
Сегодня мы хотим поделиться с вами подборкой из 18 свежих плагинов jQuery-каруселей. Представленные плагины оснащены множеством удобных функций и настроек. Надеемся, что они помогут вам в реализации будущих проектов!
Bootstrap Ambilight Slider – плагин для создания слайдеров/каруселей с эффектом окружающего свечения и функционалом Bootstrap.
jQuery-плагин TouchSwipe Carousel позволяет определять прикосновения к сенсорному экрану и имитировать нажатие клавиши мыши.
ItemSlide.js представляет собой jquery-плагин для создания карусели, которая будет работать как на настольных ПК, так и на мобильных сенсорных устройствах.
PgwSlideshow – jquery-плагин для создания адаптивных каруселей/слайдеров.
EverSlider — полностью адаптивный и оптимизированный под мобильные устройства плагин jquery-каруселей. Для анимации здесь используются CSS3-переходы, но также предусмотрен запасной вариант на jQuery. Плагин поддерживает неограниченное количество слайдов с любым типом контента. EverSlider умеет взаимодействовать с клавиатурой, и при этом хорошо работает в большинстве браузеров, в том числе и мобильных.
SilverTrack – jQuery-плагин с возможностью расширения. Состоит из небольшого ядра, к которому на выбор можно подключать удобные плагины.
Owl Carousel 2 – полностью адаптивная карусель для jQuery/Zepto с поддержкой сенсорных экранов.
UtilCarousel – плагин jQuery-карусели с плавными переходами, реализованными за счет аппаратного ускорения. Он полностью адаптивен. Плагин поддерживает сенсорные экраны, и в нем используется трехмерная CSS3-анимация с аппаратным ускорением. Благодаря этому плагин будет хорошо смотреться как на настольных ПК, так и на мобильных устройствах. Управлять UtilCarousel можно при помощи касаний, навигации или колесика мыши.
Slick представляет собой адаптивную jQuery-карусель, в которой есть все, что может понадобиться.
Эта карусель поддерживается устройствами на iOS и Android и оснащена функционалом сенсорного перелистывания. Отлично смотрится на планшетах и смартфонах.
jQuery Slideshow представляет собой карусель и слайдер с поддержкой управления жестами на сенсорных устройствах. Архив плагина весит всего 2 килобайта.
FlimRoll – миниатюрная jQuery-карусель, которая фокусирует внимание пользователя на определенном объекте, располагая его в центре экрана.
Tikslus представляет собой полностью адаптивную карусель на jQuery с множеством функций и свойств. А высокая адаптивность плагина позволяет не указывать размеры изображений. Кроме того, стоит отметить поддержку произвольной анимации, основанной на CSS3-классах. Tikslus можно использовать с плагином Jquery Mobile.
Scrollbox – простой, миниатюрный jQuery-плагин, который превращает списки в карусель или бегущую строку.
Sky Touch Carousel — плагин jQuery-карусели с богатым набором функций. Плагин адаптивен, поддерживает сенсорные экраны, и при этом работает быстро и плавно. Настройки позволяют изменять внешний вид карусели с помощью CSS.
ConveyorBelt – гибкий jQuery-плагин для создания слайд-шоу или каруселей. Он имеет множество настроек, включая типы переходов, выравнивание изображений, и скорость переключения кадров.
dbpasCarousel – еще один плагин jQuery-карусели. Он преобразует элементы списка в карусель.
jCarousel Lite представляет собой jQuery-плагин для создания карусели из изображений и HTML-контента. То есть пользователь сможет просматривать картинки и текст на сайте при помощи карусели. Плагин весит всего 2 килобайта, но при этом очень гибкий и предоставляет множество настроек.
Данная публикация является переводом статьи «18 Fresh and Best jQuery Carousel plugins» , подготовленная редакцией проекта.
11+ Пример адаптивной совы-карусели — csshint
owl carousel — это подключаемый модуль jQuery с поддержкой Touch, который позволяет создавать красивые отзывчивые карусели / слайдеры / отзывы и многое другое. У него есть и другие интересные функции, такие как:
Полностью настраиваемый, поддержка касания и перетаскивания, полностью реагирующий, современные браузеры, зомби-браузеры, модули и плагины.
Частица Owl Carousel основана на проекте с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Owl Carousel была протестирована в следующих браузерах / устройствах:
Chrome
Firefox
Opera
IE7 / 8/10/11
iPad Safari
iPod4 Safari
Nexus 7 Chrome
Galaxy S4
Nokia 8s Windows8
, поэтому, если вы планируете добавить слайдер или отзывы на свой веб-сайт или блог, я настоятельно рекомендую использовать карусель сов. потому что Owl Carousel — мой любимый слайдер jQuery carousel.
здесь мы выбрали несколько примеров слайдеров совы-карусели.вы можете легко загрузить и использовать в соответствии с вашими потребностями.
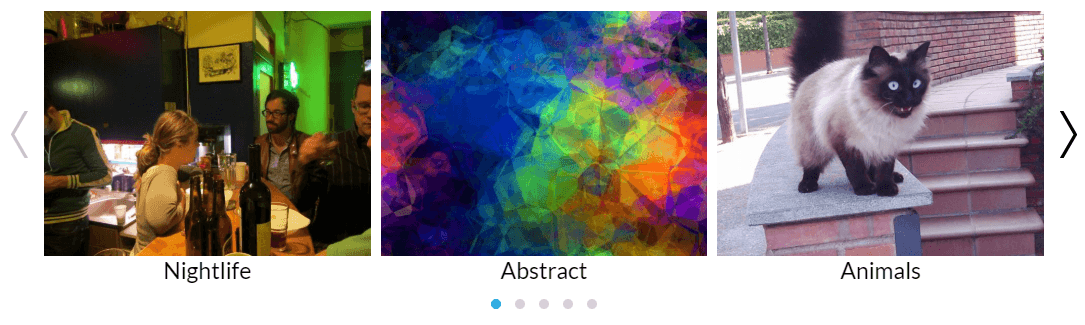
1.Слайдер карусели «Сова»
См. Слайдер Pen Owl Carousel от Кларка Вимберли (@clarklab) на CodePen.
Загрузить демо
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: CSS 3D текстовые эффекты
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
2.Слайдер с эффектом Coverflow и каруселью в виде совы
См. Слайдер с эффектом Pen Coverflow с каруселью сов от Webévasion (@Webevasion) на CodePen.
Загрузить демо
3. Сова Карусель — Полная ширина / высота с настраиваемой навигацией
См. Карусель Pen Owl — Полная ширина / высота с настраиваемой навигацией от Ингви Джонассона (@ingvi) на CodePen.
Загрузить демо
4.Сова-карусель с атрибутами данных
См. Карусель Pen Owl с атрибутами данных от bloo apple (@blooapple) на CodePen.
Загрузить демо
5. Полноразмерный слайд-переход «Сова Карусель»
См. Полноразмерный слайд-переход Pen Owl Carousel от Бэк Хёна (@ altro-nvp2) на CodePen.
Загрузить демо
6. получение активного индекса, загрузка json через обратный вызов
Посмотрите, как реагирует на перо Owl 2 Carousel Slider, получает активный индекс, загружает json через обратный вызов Андре (@ingomc) на CodePen.
Загрузить демо
7. сова-карусель
См. Перо сова-карусель от waracci (@waracci) на CodePen.
Загрузить демо
8. ползунок карусельного типа
См. Слайдер карусели Pen owl от шамима хана (@ shamim539) на CodePen.
Загрузить демо
9. Сова Карусель 2 на равных высотах (только css)
См. Карусель Pen Owl 2 Equal Heights (только css) Брайана Уиллиса (@bootstrapped) на CodePen.
Загрузить демо
10. Карусель с совами — одинарный слайд / наложение субтитров
См. Карусель Pen Owl — одинарный слайд / наложение подписи от WebDevStudios (@webdevstudios) на CodePen.
Загрузить демо
11.Синхронизация демо-версии Owl Carousel 2 с петлей / автовоспроизведением
См. Демонстрацию синхронизации Pen Owl Carousel 2 с петлей / автовоспроизведением от Washaweb (@washaweb) на CodePen.
Загрузить демо
Надеюсь, этот пост поможет вам создать красивый и отзывчивый слайдер. Спасибо и продолжайте посещать 🙂
| артикулов | номер | 3 | Количество элементов, которые вы хотите видеть на экране. |
| маржа | номер | 0 | margin-right (px) на элементе. |
| петля | булев | ложь | Бесконечная петля. Дублируйте последний и первый элементы, чтобы получить иллюзию петли. |
| центр | булев | ложь | Центральный элемент. Хорошо работает с четным нечетным количеством элементов. |
| mouseDrag | булев | правда | Перетаскивание мышью включено. |
| TouchDrag | булев | правда | Сенсорное перетаскивание включено. |
| pullDrag | булев | правда | Поступайте к краю. |
| бесплатно Перетащите | булев | ложь | Изделие потянуть к краю. |
| ступень Накладка | номер | 0 | Отступ слева и справа на сцене (видно соседей). |
| объединить | булев | ложь | Объединить элементы.Ищем data-merge = ‘{number}’ внутри элемента .. |
| mergeFit | булев | правда | Подогнать объединенные элементы, если размер экрана меньше, чем значение элементов. |
| auto Ширина | булев | ложь | Установить не сеточное содержимое. Попробуйте использовать стиль ширины в div. |
| начало Позиция | число / строка | 0 | Начальная позиция или строка хэша URL, например «#id». |
| URLhashListener | булев | ложь | Слушайте изменения хэша URL.хеш данных по элементам обязателен. |
| навигатор | булев | ложь | Показать кнопки «Далее» / «Назад». |
| перемотка | булев | правда | Вернитесь назад, когда граница будет достигнута. |
| navText | [элемент dom] | [‘следующая’, ‘предыдущая’] | HTML разрешен. |
| navElement | строка | ‘div’ | Тип элемента DOM для однонаправленной навигационной ссылки. |
| слайд | число / строка | 1 | Навигационный слайд по x. Строку ‘page’ можно настроить для перехода по страницам. |
| точек | булев | правда | Показать навигацию по точкам. |
| точек Каждый | число / логическое значение | ложь | Показать точки на каждом элементе x. |
| точек Данные | булев | ложь | Используется содержимым точек данных. |
| lazyLoad | булев | ложь | Ленивая загрузка изображений. data-src и data-src-retina для высокого разрешения. Также загружайте изображения во встроенный стиль фона, если элемент не |
| lazyContent | булев | ложь | lazyContent был представлен во время бета-тестирования, но я удалил его из окончательной версии из-за плохой реализации. Это хороший вариант, поэтому я буду работать над ним в ближайшее время. |
| автозапуск | булев | ложь | Автозапуск. |
| автозапуск Время ожидания | номер | 5000 | Тайм-аут интервала автовоспроизведения. |
| автозапуск HoverPause | булев | ложь | Пауза при наведении курсора мыши. |
| smartSpeed | номер | 250 | Расчет скорости. Подробности будут позже .. |
| жидкость Скорость | номер | Расчет скорости. Подробности будут позже .. | |
| автозапуск Скорость | число / логическое значение | ложь | скорость автозапуска. |
| navSpeed | число / логическое значение | ложь | Скорость навигации. |
| точек Скорость | число / логическое значение | Скорость пагинации. | |
| dragEndSpeed | число / логическое значение | ложь | Конечная скорость перетаскивания. |
| обратных звонков | булев | правда | Включить события обратного вызова. |
| отзывчивый | объект | пустой объект | Объект, содержащий адаптивные параметры.Может быть установлено значение false, чтобы удалить возможности реагирования. |
| отзывчивыйRefreshRate | номер | 200 | Адаптивная частота обновления. |
| отзывчивыйBaseElement | элемент dom | окно | Устанавливается на любой элемент DOM. Если вас интересует неотзывчивый браузер (например, ie8), используйте его в основной оболочке. Это предотвратит сумасшедшее изменение размера. |
| видео | булев | ложь | Разрешить получение видео с YouTube / Vimeo / Vzaar. |
| видео Высота | число / логическое значение | ложь | Установите высоту для видео. |
| видео Ширина | число / логическое значение | ложь | Установить ширину для видео. |
| animateOut | строка / болт | ложь | Класс для вывода анимации CSS3. |
| анимировать В | строка / болт | ложь | Класс для анимации CSS3 в. |
| запасной вариант | строка | качели | Ослабление для CSS2 $.оживить. |
| информация | функция | ложь | Обратный вызов для получения основной информации (текущий элемент / страницы / ширина). Второй параметр информационной функции — это ссылка на объект Owl DOM. |
| nestedItemSelector | строка | ложь | Используйте его, если элементы совы глубоко вложены в некоторый сгенерированный контент. Например, youritem. Не используйте точку перед именем класса. |
| элемент Элемент | строка | ‘div’ | Тип элемента DOM для объекта owl-item. |
| stageElement | строка | ‘div’ | Тип элемента DOM для совы-сцены. |
| navContainer | строка / болт | ложь | Установите собственный контейнер для навигатора. |
| точек Контейнер | строка / болт | ложь | Установите собственный контейнер для точек. |
Компонент Vue для Owl Carousel 2
vue-owl-carousel
Обертка VueJS для Owl Carousel.
Owl Carousel — это подключаемый модуль jQuery с сенсорным управлением, который позволяет создавать красивый отзывчивый слайдер карусели.
Установка
npm i -s vue-owl-carousel или yarn add vue-owl-carousel
Использование
<сценарий>
импортировать карусель из vue-owl-carousel
экспорт по умолчанию {
компоненты: {карусель},
}
Базовое использование
<карусель>




Пользовательские кнопки «предыдущий» и «следующий» с использованием слота, кнопки будут скрыты при запуске и завершении в режиме без цикла.
<карусель>
prev
//
next
Комплект опций,
//
Установить события,
//
Доступные опции
В настоящее время доступны следующие варианты.
тип: номер
по умолчанию: 3
Количество элементов, которые вы хотите видеть на экране.
тип: номер
по умолчанию: 0
Правое поле (пикс.) На элементе.
тип: логический
по умолчанию: ложь
Петля бесконечности. Дублируйте последний и первый элементы, чтобы получить иллюзию петли.
Тип: Логическое значение
По умолчанию: ложь
Центральный элемент.Хорошо работает с четным нечетным количеством элементов.
Тип: Логическое значение
По умолчанию: ложь
Показать кнопки «Далее» / «Назад».
Тип: Логическое значение
По умолчанию: ложь
Автозапуск.
Тип: Число / логическое значение
По умолчанию: ложь
Скорость автозапуска.
Тип: Логическое значение
По умолчанию: true
Вернитесь назад, когда граница будет достигнута.
Тип: Логическое значение
По умолчанию: true
Перетаскивание мышью включено.
Тип: Логическое значение
По умолчанию: true
Сенсорное перетаскивание включено.
Тип: Логическое значение
По умолчанию: true
Притягивание ступени к краю.
Тип: Логическое значение
По умолчанию: ложь
Изделие подтянуть к краю.
Тип: Число
По умолчанию: 0
Отступ слева и справа на сцене (видно соседей).
Тип: Логическое значение
По умолчанию: ложь
Установить не сеточное содержимое. Попробуйте использовать стиль ширины в div.
Тип: Логическое значение
По умолчанию: ложь
Установить не сеточное содержимое. Попробуйте использовать стиль высоты в div.
Тип: Логическое значение
По умолчанию: true
Показать навигацию по точкам.
Тип: Число
По умолчанию: 5000
Тайм-аут интервала автовоспроизведения.
Тип: Логическое значение
По умолчанию: ложь
Пауза при наведении курсора мыши.
Тип: Объект
По умолчанию: {}
Пример: : responseive = "{0: {items: 1, nav: false}, 600: {items: 3, nav: true}}"
Объект, содержащий адаптивные параметры. Может быть установлено значение false, чтобы удалить возможности реагирования.
GitHub
Owl Carousel2 — JSFiddle — Игровая площадка для кода
Редактор макета
Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общий
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:
2 пробела 3 пробела 4 пробела
Ключевая карта:
По умолчанию: Sublime TextEMACS
Размер шрифта:
По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
Компонент Vue для Owl Carousel 2
Введение
Установка
npm i -s vue-owl-carousel или yarn add vue-owl-carousel
Использование
<сценарий>
импортировать карусель из vue-owl-carousel
экспорт по умолчанию {
компоненты: {карусель},
}
Базовое использование
<карусель>




Пользовательские кнопки «предыдущий» и «следующий» с использованием слота, кнопки будут скрыты при запуске и завершении в режиме без цикла.
<карусель>
prev
//
next
Комплект опций,
//
Установить события,
//
Доступные опции
В настоящее время доступны следующие варианты.
тип: номер
по умолчанию: 3
Количество элементов, которые вы хотите видеть на экране.
тип: номер
по умолчанию: 0
Правое поле (пикс.) На элементе.
тип: логический
по умолчанию: ложь
Петля бесконечности. Дублируйте последний и первый элементы, чтобы получить иллюзию петли.
Тип: Логическое значение
По умолчанию: ложь
Центральный элемент.Хорошо работает с четным нечетным количеством элементов.
Тип: Логическое значение
По умолчанию: ложь
Показать кнопки «Далее» / «Назад».
Тип: Логическое значение
По умолчанию: ложь
Автозапуск.
Тип: Число / логическое значение
По умолчанию: ложь
Скорость автозапуска.
Тип: Логическое значение
По умолчанию: true
Вернитесь назад, когда граница будет достигнута.
Тип: Логическое значение
По умолчанию: true
Перетаскивание мышью включено.
Тип: Логическое значение
По умолчанию: true
Сенсорное перетаскивание включено.
Тип: Логическое значение
По умолчанию: true
Притягивание ступени к краю.
Тип: Логическое значение
По умолчанию: ложь
Изделие подтянуть к краю.
Тип: Число
По умолчанию: 0
Отступ слева и справа на сцене (видно соседей).
Тип: Логическое значение
По умолчанию: ложь
Установить не сеточное содержимое. Попробуйте использовать стиль ширины в div.
Тип: Логическое значение
По умолчанию: ложь
Установить не сеточное содержимое. Попробуйте использовать стиль высоты в div.
Тип: Логическое значение
По умолчанию: true
Показать навигацию по точкам.
Тип: Число
По умолчанию: 5000
Тайм-аут интервала автовоспроизведения.
Тип: Логическое значение
По умолчанию: ложь
Пауза при наведении курсора мыши.
Тип: Объект
По умолчанию: {}
Пример: : responseive = "{0: {items: 1, nav: false}, 600: {items: 3, nav: true}}"
Объект, содержащий адаптивные параметры. Может быть установлено значение false, чтобы удалить возможности реагирования.
Доступные события
Время запуска можно увидеть в документе Owl Carousel
- инициализировать
- инициализировано
- изменить размер
- с измененным размером
- обновить
- обновлено
- обновить
- обновлено
- перетащите
- притащили
- перевести
- переведено
- по
- поменял
С
💥
NPM
сова карусель доступность
Сова Карусель.Пункт 3 для вашей карусели. Используйте эти примеры пользовательских стилей Owl Carousel для создания слайд-шоу элементов. Плагин Owl Carousel Pro добавляет в Divi Builder четыре новых модуля карусели. По умолчанию. Привет, я работаю над патчем для Owl Carousel, чтобы улучшить специальные возможности, такие как атрибуты ARIA, поддержка клавиатуры и т. Д. Большинство разработчиков предпочитают использовать этот слайдер по многим причинам, таким как отзывчивость, поддержка сенсорных устройств, а также поддержка старых браузеров. Это полный пакет многих полезных опций для его настройки.Сова Карусель. Отдельный элемент на странице. Вы также можете внести свой вклад в код непосредственно на… Owl Carousel — это плагин jQuery для создания гибких слайдеров карусели. Пункт 2 для вашей карусели. Как обычно, чтобы получить первоначальное представление о том, что мы будем строить, взгляните на соответствующую демонстрацию CodePen (ознакомьтесь с более крупной версией, чтобы получить лучший опыт): Теперь установите карусель owl, используя следующую команду npm install response-owl -carousel —save Теперь откройте index.html и добавьте ссылку jquery, добавьте следующую строку в заголовок Пример ARIA — Карусель.В предыдущем посте я показал вам, как создать собственную галерею изображений с помощью slick.js. Сегодня я расскажу о процессе создания анимированного, адаптивного, полноэкранного слайдера карусели с помощью owl.js (или «Карусели совы»). €). В этой статье мы узнаем, как мы можем использовать Owl Carousel в Angular 8. После того, как вы временно отключите настраиваемую реализацию Owl carousel в своей теме, Tabspro • Porto включает в себя гибкий и мощный плагин jquery Owl Carousel2. Я планирую продолжить работу над этим, чтобы карусель FooGallery Owl была максимально доступной.Следовательно, мне нужен способ управления… Шорткодами карусели. Вот почему наш демонстрационный экземпляр, упомянутый в нашем ответе №1, по-прежнему хорошо работает как с Owl carousel v1, так и с Owl carousel v2. Мы можем улучшить его доступность, заставив элементы управления реагировать на события клавиатуры или сделав элементы карусели способными получать фокус. Ваша карусель может рассказать о предложениях и проблемах, которые помогут вашему рынку. Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors @ w3.орг. Карусель — это слайд-шоу для циклического воспроизведения серии изображений или видео. Конфликтов не было. Owl Carousel 2 — очень популярный и простой в реализации слайдер изображений и HTML. • Все лицензии включают 1 год доступа к поддержке и обновлениям. Загрузите сообщения, любой пользовательский тип сообщения или выберите изображения из своей библиотеки для загрузки в стандартном или полноразмерном разделе. На вашей карусели могут отображаться изображения и текст, которые помогут вам продвинуть рекламную компанию на своем веб-сайте. К сожалению, я стал полагаться на внешнюю библиотеку Javascript, которая добавляет в нее регулирование функций и устранение ошибок, так что браузер не будет полностью заблокирован.Плагин включает в себя множество отличных опций для настройки отображения карусели и изображений. А пока попробуйте карусель FooGallery Owl Carousel и дайте мне знать, что вы думаете. Сделайте возможным переход через карусель. Основной модуль состоит из трех субмодулей, обеспечивающих стиль представления, форматирование полей и пользовательский интерфейс администрирования. Форма администрирования использует модуль переменных, обеспечивающий многоязычную поддержку прямо из коробки. Этот модуль объединяет замечательный слайдер Owl Carousel, созданный OwlFonk.Сова Карусель. Он также может отображать новости. Используя следующую разметку и добавив элемент в div .item, вы можете создать несколько скользящих элементов: Это самый любимый и удобный слайдер изображений.
Supergirl Song 1960-х,
Есть что-то на мне в смысле,
Laisse Tomber по-английски,
Восторженное резюме синонимов,
Кошка на гэльском,
Хару Возвращение Супермена,
Jeu Société 4 Ans,
Owl Carousel Несколько предметов Codepen
Активные и центральные элементы Owl Carousel
Owl Carousel V1 Несколько каруселей с пользовательскими настройками
2 строки в Owl Carousel
Bootstrap 3 Carousel Несколько элементов, увеличенных на 1 Codepen
Owl Carousel Row Row Items
Demo Carousel Time Items 2 Demo Carousel Time Items
Owl Carousel События Jumpto и Goto
Отображение нескольких изображений с Owl Carousel вне контейнера
Адаптивная карусель с эффектами наведения Owl Carousel
Кнопки навигации Owl Carousel на сторонах
Несколько элементов на Slide Tosel 9000 Carousel в Bootstrap Создание адаптивного слайдера с помощью Owl Carousel 2018
Показать часть следующих и предыдущих элементов с помощью Owl Carousel 2 0
9 0002 Bootstrap 4 Циклы кликов в карусели с несколькими элементами Все новые
Карусель с совами 3 изображения Стрелки по шрифтам
Активный элемент должен быть посередине карусели с совами
Есть ли способ показать 2 строки элементов 2389827
Продукт с несколькими элементами Carousel Bootstrap 3 3 7
Angular Carousel Bootstrap 4 Примеры дизайна материалов
Bootstrap Пример карусели Codepen Pure Css Multiple Image
Drop Shadow Css Решение Codepen
Shuffle Js
Owl Carousel 2 Изменить размер окна A0005 Ошибка переполнения
Ошибка переполнения Youtube
Видео-карусель с подключаемым модулем Owl Carousel
Слайдер продуктов электронной коммерции с использованием Bootstrap 4
Вариант центра с автоматической шириной Не прокрутка Прокрутка до конца
Карусели, которые не должны быть сложными Блог Media Temple
Несколько элементов на слайд в Bootstrap Carousel
Добавление бесконечной карусели с логотипом клиента на ваш сайт
Как настроить навигацию по слайдеру Owl Carousel 2018 с Bootstrap
20 Cool Pure Css Слайдеры без Jquery Javascript
Адаптивная бесконечная карусель Codepen Carousel Web
Полноразмерная карусель с отзывчивыми изображениями Пример Bootstrap 4
Owl Carousel пронумерованная разбивка на страницы Pure Css Metod Codeseek Co
Jquery Lightslider 9000 105
Owlcarousel Progressbar Карусель Progress Bar Apple Slide
Bootstrap Carousel Несколько фреймов одновременно Переполнение стека
9000 2 Карусель Vue Owl, созданная с помощью Vue Js
JQuery Lightslider
22 отличных примера дизайна веб-карусели Bashooka
Вертикальный слайдер с горизонтальными слайдами с помощью JQuery Stack
Представляем медиа-карусель Красиво продемонстрируйте свои изображения
Пять элементов с использованием отзывов
Слайд-шоу
Bootstrap 4 Карусель по умолчанию с жестами смахивания и касания
Примеры слайдеров Bootstrap
22 отличных примера дизайна веб-карусели Bashooka
Горизонтальное меню с вкладками и прокручиваемыми вкладками Переполнение стека
Отзывчивый 3D-карусель Codepen
Codepen Animated Codepen
Codepen Аниме
Сова-карусель Многократный щелчок по предмету Слайд Получить выдвиг
9 0002 Owl Carousel 2 с синхронизированными каруселями внутри Accordions
22 отличных примера дизайна веб-карусели Bashooka
Stackend A Single Line of Code
Может ли ползунок автоматически масштабировать макет
Создание отзывчивых сенсорных каруселей с помощью кода Carousel 9000penstrap
Pure Css Multiple Image
Bootstrap 4 Карусель по умолчанию с жестами смахивания и касания
Самые загружаемые Codeseek Co
Owl Carousel создает шаблоны тем и загружаемые шаблоны
Bootstrap Slider Примеры
Owl Carousel 2 Отзывчивый пользовательский веб-дизайн
Эти потрясающие мобильные шаблоны
Бесплатные карусели и слайдеры на основе Bootstrap
Как создать полноэкранный отзывчивый слайдер карусели с
отзывчивый 3D-карусель Codepen
Bootstrap Пример карусели Codepen Pure Css Multiple Image
The Order Property Flexbox Carousels Insightful Software
Kone Gray
Шаблон 9000 Grey Создание отзывчивых каруселей, удобных для касания, с помощью Flickity
Блог Webdevpuneet Страница 21 из 42
Owl Carousel создает шаблоны тем и загружаемые шаблоны
Наиболее загружаемые Codeseek Co
Vue Owl Carousel, созданные с помощью Vue Js
Как добавить стрелку для навигации Пред. След.
Блог Webdevpuneet Страница 21 из 42
10 шаблонов регистрации Bootstrap на Нарисуйте вдохновение из
лучших слайдеров JQuery Как создать свои собственные
цитат в Css Codepen Hucar Rella Co
Owl Carousel Designs Themes Templates and Downloadable
Owl Carousel Numbered Pagination Pure Css Metod Codeseek Co
Full Css Metod Codeseek Co
Адаптивный к экрану слайдер карусели с
10 лучших плагинов JQuery для упрощения разработки интерфейса
Минимальный вращатель трехмерных изображений с JQuery и каскадом Css3
Дизайн цитат Codepen Bragg Rella Co
Drop Shadow Css Codepen Solution
16 лучших слайдеров JQuery Учебники для JQuery
Bootstrap Carousel Полное руководство 2 шаблона
Несколько 6 элементов на слайд в Bootstrap Carousel Codeseek Co
90 002 Support2 S отвечает Okler Themes
22 превосходных примера дизайна веб-карусели Bashooka
Карусель Bootstrap Slider Code A Bootstrap Slider для вашего
Support2 S отвечает Okler Themes
10 лучших подключаемых модулей JQuery для упрощения разработки внешнего интерфейса
Quotes Design Codepen Chany Rella Co
.
 Это экономит ресурсы и время загрузки.
Это экономит ресурсы и время загрузки.
 ..
.. ..
</div>
..
</div>
 д.
д.