Содержание
ОСАГО онлайн 2021 — калькулятор, стоимость, покупка ОСАГО
Покупайте ОСАГО не выходя из дома!
- Быстро. Полис сразу приходит на электронную почту после расчета и оплаты.
- Удобно. Всегда доступен в личном кабинете или на e-mail — можно предъявлять для проверки с экрана смартфона.
- Надежно. Более 250 пунктов урегулирования убытков по ОСАГО на территории России готовы оказать поддержку при страховом случае.
ОСАГО для юридических лиц можно оформить
здесь.
Электронный полис ОСАГО такой же действительный, как бумажный.
Что понадобится для оформления ОСАГО
Паспорт страхователя и владельца автомобиля.
Водительские удостоверения всех допущенных водителей.
Свидетельство о регистрации ТС.
Паспорт транспортного средства (ПТС).
Действительная диагностическая карта.
Банковская карта Visa, Mastercard или «Мир».
Обратите внимание, что если в результате проверки какие-то данные не совпадают с РСА,
вы можете отправить нам сканы ваших документов и мы проверим их вручную.
Покупка электронного полиса ОСАГО состоит из 3 шагов:
Расчет
Рассчитайте стоимость в калькуляторе всего за 4 этапа. Не забывайте, что электронное ОСАГО начинает действовать через 3 дня после дня оформления.
Оплата
Вы можете купить полис ОСАГО с помощью кредитных или дебетовых карт VISA, Mastercard и «Мир».
Использование
Полис е-ОСАГО можно распечатать на принтере или предъявлять для проверки с экрана смартфона или планшета.
Остерегайтесь мошенников!
Будьте внимательны, покупайте электронное ОСАГО только на официальном сайте www.
rgs.ru.
Не прибегайте к помощи посредников – это незаконно!
Вы рискуете приобрести недействующий или фальшивый полис ОСАГО.
Проверить подлинность любого полиса ОСАГО можно
на сайте РСА.
Урегулирование онлайн
Вы можете оперативно проверить статус вашего выплатного дела по полису ОСАГО
или заявить о наступлении страхового случая.
Другие страховые продукты «Росгосстраха»:
Купить ОСАГО
Правила оформления
- Как оформить ОСАГО онлайн?
- Зарегистрироваться в личном кабинете.
- Заполнить все данные в онлайн-калькуляторе.
- Получить расчет стоимости.
- Оплатить полис на сайте банковской картой.

- Получить ОСАГО и сопроводительные документы на email.
- Как продлить ОСАГО?
Если Вы уже клиент Росгосстраха, имеете доступ в личный кабинет и хотите продлить полис ОСАГО, вам нужно пройти 5 простых шагов:
- Авторизоваться в личном кабинете.
- Перейти в онлайн-калькулятор ОСАГО — все нужные данные будут уже заполнены.
- Получить стоимость пролонгации.
- Оплатить ОСАГО на сайте банковской картой.
- Получить файл и сопроводительные документы на email.
- Когда пора продлевать ОСАГО? org/Answer»>
Продлить полис ОСАГО лучше заранее, до истечения срока действия текущего полиса, чтобы избежать перерывов в страховании.
Продлить полис ОСАГО можно не ранее, чем за 2 месяца (60 дней) до истечения его срока действия.
Напоминаем, что за просроченный полис ОСАГО и за езду без полиса предусмотрен штраф.
- Как проверить полис ОСАГО?
Подлинность полиса ОСАГО можно проверить на сайте РСА (Российского союза страховщиков).
- Какие документы нужны для онлайн-покупки ОСАГО?
Для оформления страхового полиса вам потребуются следующие документы:
- Паспорт страхователя и собственника автомобиля.

- Свидетельство о регистрации транспортного средства (СТС) или паспорт транспортного средства (ПТС), если автомобиль не поставлен на учет..
- Водительские удостоверения всех допущенных к управлению водителей, если условия договора подразумевают ограниченный перечень лиц, допущенных к управлению.
- Действующая диагностическая карта на автомобиль, если автомобиль в соответствии с законодательством РФ проходил техосмотр.
Необходимы данные всех документов для точного расчета КБМ через автоматизированную информационную систему РСА.
- Паспорт страхователя и собственника автомобиля.
- Как оплатить электронное ОСАГО?
Безопасно оплатить полис можно банковской картой Visa, MasterCard, Maestro и национальной платежной картой «Мир».
Перед оплатой убедитесь, что на вашей карте подключен сервис 3DS для защиты платежей в интернете.
 Если вам приходят смс-коды для подтверждения онлайн-покупок, значит, 3D Secure на вашей карте активирован. Принцип и условия активации сервиса можно уточнить у вашего банка-эмитента.
Если вам приходят смс-коды для подтверждения онлайн-покупок, значит, 3D Secure на вашей карте активирован. Принцип и условия активации сервиса можно уточнить у вашего банка-эмитента.
- У меня новое ТС/ Я новый водитель
Если у вас новое ТС или вы впервые в жизни оформляете ОСАГО, значит, ваших данных еще нет в системе РСА. Так как для получения полиса всем необходимо пройти эту проверку, то процедура для вас будет следующая:
- Вам нужно заполнить все шаги калькулятора, на Шаге 4 подтвердить корректность заполненных данных и нажать кнопку «Далее».
- После неуспешной проверки РСА вы увидите в том же окне форму для отправки копий ваших документов на проверку. Сделайте скан-копии или четкие фотографии всех указанных документов, добавьте их в форму и нажмите кнопку «Отправить документы на проверку».
 Сотрудник компании осуществит аутентификацию сведений содержащихся в сканированных копиях документов с данными указанными в калькуляторе.
Сотрудник компании осуществит аутентификацию сведений содержащихся в сканированных копиях документов с данными указанными в калькуляторе. - В течение 20 минут вам на email придет письмо с результатами проверки и специальной ссылкой на расчет и оплату. Авторизуйтесь в личном кабинете, перейдите по ссылке и оплатите полис.
Важно! Дата оплаты не должна совпадать с датой начала действия полиса, поэтому если полис нужен уже завтра, то оплатить его надо обязательно сегодня.
- Я проездил год без аварий, какую скидку я получу?
При оформлении полиса ОСАГО (в любом виде) применяется коэффициент, соответствующий страховой истории, содержащейся в автоматизированной информационной системе РСА (Российского союза автостраховщиков).

Скидки за безаварийное вождение (если информация о них содержится в РСА) будут применены. За каждый год безаварийной езды начисляется скидка 5%. Максимальный размер скидки за 10 лет страхования может составить 50%.
- Нужно ли заверять печатью электронный полис? Зачем нужна электронная подпись (файл sgn)?
Электронное ОСАГО — это оригинал вашего полиса.
- Распечатайте файл электронного полиса на принтере и возите с собой в машине.
- Распечатанный полис НЕ нужно заверять печатью или подписью в офисе!
- Его не нужно обменивать на бумажный полис в офисе.
Вместо печати и подписи электронное ОСАГО заверяет электронная подпись, которая приходит вместе с полисом на ваш email. Файл с подписью (sgn) не нужно открывать или распечатывать, он просто хранится у вас.
 Дополнительная информация о подписи есть в сопроводительном письме, которое приходит с полисом.
Дополнительная информация о подписи есть в сопроводительном письме, которое приходит с полисом.
- Ответы на прочие вопросы.
Ответы на другие вопросы об ОСАГО (включая электронное ОСАГО и цену полиса) вы найдете в разделе Вопросы и ответы.
Вы также можете задать свой вопрос или подробно описать проблему через форму Обратной связи.
Что делать, если…
- У меня проблемы с паролем
Если вам не приходит временный пароль либо он не подходит, проверьте папку «Спам» на своем email или повторите попытку позднее.

Если не получается установить постоянный пароль, убедитесь, что он содержит не менее 6 символов, обязательно латиницей, должен содержать строчные и заглавные буквы, а также цифры.
- Ошибка «Неправильно выбран тип личного кабинета»
Убедитесь, что при входе в Личный кабинет вы выбираете правильный его тип: если вы представляете юридическое лицо, то над полем ввода email и пароля нужно отметить галочкой пункт «Отметьте, если вы являетесь юридическим лицом».
- У меня нет с собой ПТС?
Номер и серия паспорта вашего ТС указан как в самом ПТС, так и в свидетельстве о регистрации ТС (СТС):
Уведомление было получено, потому что введенные вами данные о водителях, автомобиле, собственнике не полностью совпадают с данными, которые содержатся в системе РСА.
- Убедитесь, что вы правильно заполнили все данные заявления на страхование (проверьте опечатки, даты, адреса).
- Если все необходимые условия оформления страховки выполняются, но вы все равно видите уведомление «Не получено подтверждение от централизованных систем РСА», воспользуйтесь специальной формой под расчетом и приложите скан-копии (четкие фотографии) документов, подтверждающие введенную вами информацию. Данные будут проверены сотрудником ПАО СК «Росгосстрах» в течение 20 минут, и вы сможете оформить договор на сайте в тот же день.
Напишите нам через Обратную связь. Чтобы проблема решилась как можно быстрее, укажите номер расчета, опишите подробно проблему и по возможности приложите скриншот экрана.
- Данные расчета сохраняются в браузере. Это можно отключить?
Вводимые вами данные сохраняются в браузере для избежания их потери. Если вы используете чужой компьютер или компьютер заражен вредоносным ПО, персональные данные могут попасть в руки злоумышленников.
Желаете отключить функцию или просто очистить поля?
Отметьте, если желаете отключить функцию сохранения вводимых данных в браузере.
Очистить поля
Если вы не нашли в раскрывающемся списке свою марку (ни одно из представленных написаний не совпадает с наименованием марки ТС в ваших регистрационных документах), напишите в службу онлайн-поддержки (кнопка «Помощь» внизу экрана > «Задать свой вопрос» > выбрать тему обращения «Не нахожу марку своего ТС в списке» — мы добавим марку вашего ТС в список).
Если вы не нашли свою модель, внесите наименование модели в соответствии с данными регистрационных документов в поле «Отображать в полисе».
- Что делать, если меня остановит ГИБДД?
Распечатайте заранее файл электронного полиса на принтере и возите с собой.
 Эту бумагу НЕ нужно заверять печатью или подписью — она уже заверена электронной подписью и является оригиналом полиса.
Эту бумагу НЕ нужно заверять печатью или подписью — она уже заверена электронной подписью и является оригиналом полиса.Ездить с распечатанным полисом законно! ГИБДД проверяет действительность вашего полиса по базе РСА. Вы сами тоже всегда можете проверить действительность своего полиса на сайте РСА.
Если вы беспокоитесь насчет проверок ГИБДД, то на этот случай вместе с полисом на электронную почту мы присылаем памятку со ссылками на законодательство в сфере электронного ОСАГО. Просто покажите ее сотруднику полиции.
Как сделать сайт лучше, чем у конкурентов? – База знаний Timeweb Community
Продолжаете вкладывать силы и деньги в продвижение, но конкуренты все равно забирают себе всех клиентов? Тогда эта статья для вас. Здесь я покажу вам 16 способов, как сделать сайт лучше, чем у конкурентов.
В нынешние дни потеря даже одного клиента может стать критичной. Большинство ниш уже занято, а за первые места борются сотни и тысячи компаний. И в этой пучине предложений нам, обычному пользователю, так и хочется сказать: «Ну же, удиви меня. Почему я должен купить именно у тебя?».
И в этой пучине предложений нам, обычному пользователю, так и хочется сказать: «Ну же, удиви меня. Почему я должен купить именно у тебя?».
Как же угодить этому заскучавшему пользователю?
Проводим аудит содержания
Для начала сравним ваш сайт с сайтами конкурентов. Для этого нам нужно провести аудит содержания. Это может сделать любой, потому что знания SEO и устройства сайтов тут в принципе не нужны.
Чтобы понять, для чего мы это делаем, запомните одно важное правило: вы должны идеально подстроить сайт под то, что нужно пользователю. Он должен получить ответ на его вопрос. Как раз на полноту этого «ответа» и ориентируются поисковые системы.
Аудит содержания мы делаем, чтобы дать этот самый ответ. Итак, наша задача состоит в следующем:
- Мы идём в Яндекс или Гугл, в зависимости от того, на какую аудиторию вы ориентируетесь (Яндекс = Россия, Гугл = Европа), и вбиваем наш ключевой запрос.
- Открываем все сайты, которые находятся на первой странице.

- Создаём документ и вписываем туда все эти сайты.
- Открываем первый сайт.
- Теперь самое интересное: вы идёте с левого верхнего угла в правый нижний, выписывая в столбик абсолютно всё, что бросается в глаза. Что я имею в виду? Например, если на сайте вы видите прямой номер телефона, то открываете свой документ и в отдельном столбце так и пишите: «Прямой номер телефона». Есть акции и спецпредложения? Пишем «Акции и спецпредложения». И так далее: большой выбор товаров, категории, баннера, фильтры и т.д. Принцип вы, я надеюсь, поняли.
Важно: мы смотрим не все страницы, но и не только главную. Мы смотрим все категории (если это интернет-магазин) или рубрики (если это информационный сайт). По желанию можно посмотреть один товар или одну статью.
- Затем вы ставите «+» возле каждого параметра, который вы увидели на сайте. Почему? Потому что оно там было.
- Теперь мы открываем второй сайт. И сначала мы проверяем по второму сайту всё, что вы уже выписали.
 Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+».
Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+». - Открываем третий сайт. Проверяем наличие всех параметров уже на нём, и выписываем новые, если они имеются.
- Повторяем то же самое со всеми сайтами в нашей таблице. Столбцов может получится 10, а может 50 или 100. Выделите себе достаточно времени для этой кропотливой работы, потому что она невероятно важна для вашего сайта.
- В конце мы выводим средние числа. То есть считаем, сколько раз было «+», а сколько раз было «-» по какому-то одному направлению. Например, возьмём функционал «фильтр». Допустим, он встретился на 8 сайтах из 10, то есть на подавляющем большинстве. Что нам это говорит?
Тут важно понимать специфику поисковых систем. Суть в том, что они уже знают, что нужно пользователю, чтобы получить ответ на свой вопрос. И сайты, которые этот ответ дали, находятся в топе.
И сайты, которые этот ответ дали, находятся в топе.
Тем самым, анализируя сайты с первых позиций, мы понимаем, какой контент должен быть у нас, чтобы дать пользователю требуемый ответ. Если у большинства сайтов есть фильтр, значит он однозначно должен быть и у нас.
Далее мы смотрим и на другие параметры. То, что встречается более чем у половины сайтов, должно быть и у нас. Потому что это нужно пользователям.
То, что встречается менее чем у половины сайтов, с точки зрения SEO не нужно. Возможно, оно понадобится с точки зрения удобства сайта, но на продвижение оно сильно не повлияет.
Что мы делаем после аудита содержания? Отдаём сайт в руки программистов, дизайнеров и других специалистов, которые внедрят все те функции, что вы для себя выделили. Может дойти почти до полной переделки сайта. Но это важно. Это поможет вывести ваш сайт на уровень самых лучших.
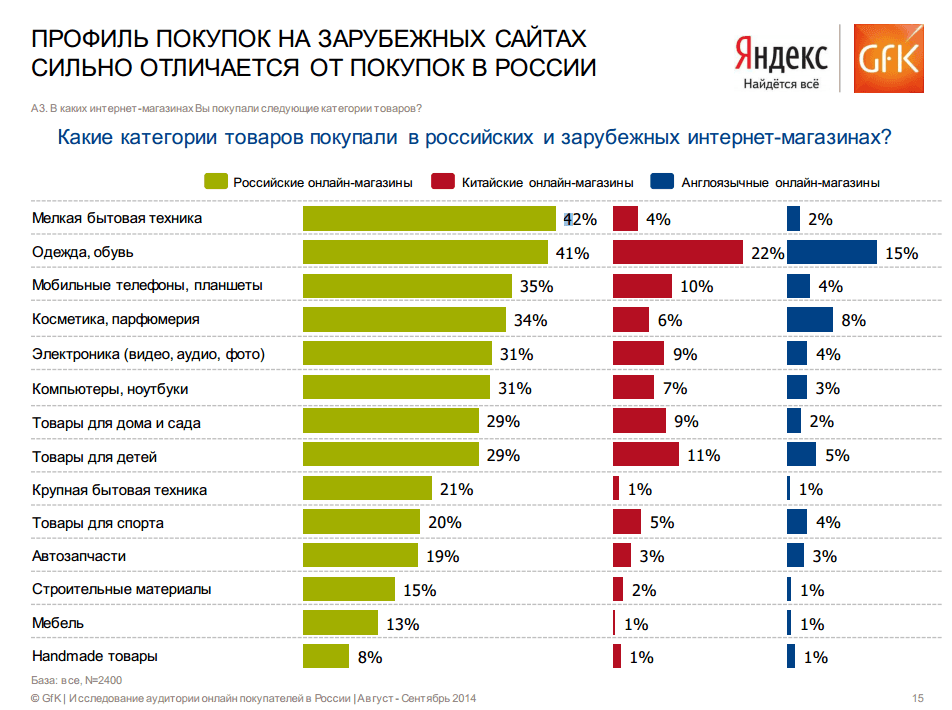
Пример аудита содержания
Давайте выберем, к примеру, детские коляски. Я провела аудит содержания на трёх онлайн-магазинах детских колясок с первой страницы:
3 страницы слишком мало для однозначных результатов, но мы уже видим, что на сайт требуется внедрить:
- сортировку;
- фильтры;
- сравнение;
- хлебные крошки;
- ссылки на популярные категории;
- текстовый контент.

Делаем сайт лучше
Теперь, когда мы сравняли сайт с самыми серьезными конкурентами, мы будем делать его лучше. Существует 15 способов, как сделать сайт лучше, чем у конкурентов:
Добавьте интерактивности
Вовлекайте пользователей — это повысит конверсию и поведенческие факторы. Способов вовлечения много: видео, опросы, игры, калькуляторы и так далее. Видео и опросы — это более лёгкие варианты, остальное может потребовать знания программирования.
Вот такие опросы я делаю у себя на сайте в конце каждой информационной статьи:
Призывайте к действию
Это очень важно для интернет-магазинов. Укажите пользователям на то, что они должны сделать! Сделайте кнопки, например:
- Купить
- Зарегистрироваться
- Оставить заявку
- Перейти
И тому подобное. Вот так выглядит призыв к действию на сайте Skillbox:
Похожим образом поступают, например, наши любимые блогеры на ютубе. В конце каждого видео вас просят поставить лайк и подписаться на канал. Не поверите, но это действительно работает.
В конце каждого видео вас просят поставить лайк и подписаться на канал. Не поверите, но это действительно работает.
Создайте мобильную версию сайта
Все больше пользователей интернета заходят на сайты именно с мобильных устройств. Поэтому адаптивная версия сайта невероятно важна. Статистика показывает, что 60% аудитории, у которой начнутся проблемы с мобильной версией на вашем сайте, больше никогда к вам не вернутся. А 40% из этих людей уйдёт к конкуренту. Вам это надо?
Узнайте, почему люди покидают ваш сайт
Анализируйте параметр отказов. Это можно посмотреть, например, в Яндекс.Метрике. Узнайте, с каких страниц чаще всего уходит пользователь. Также в Метрике вы можете воспользоваться Вебвизором и посмотреть, что делал ваш клиент на сайте и на каких страницах он побывал.
Теперь взгляните на свой сайт глазами пользователя и задумайтесь, чего ему тут не хватает?
Добавьте живых людей
Внедрите ваши личные или фотографии ваших сотрудников на страницу продажи. Это повысит доверие пользователей. Мы как покупатели хотим знать, что заказываем услугу у реальных людей, а не роботов и анонимов.
Это повысит доверие пользователей. Мы как покупатели хотим знать, что заказываем услугу у реальных людей, а не роботов и анонимов.
Изучайте другие тематики
Не повторяйте за своими конкурентами, лучше посмотрите, как решили ту или иную проблему сайты других отраслей.
Кстати, изобретать велосипед я тоже не рекомендую. Не всегда это дает положительный результат. Лучше посмотреть нововведения и инновации сайтов других ниш и попробовать применить их на своём.
Создайте хороший дизайн
Тут я обойдусь одним хорошим примером: вы не продадите элитный шоколад, если он будет обернут в рулон туалетной бумаги.
Не скупитесь на хорошего веб-дизайнера, который сделает внешний вид вашего сайта красивым и узнаваемым. Что можно сделать самому?
- Добавить качественных изображений.
- Поменять шрифты на красивые и легко читаемые.
- Вместо текста использовать значки, если это возможно.
- Добавить цветов.
Узнайте мнение о вашем сайте
Попросите отзыв у клиента или закажите юзабилити-аудит — вам нужно понять, что уже сделано хорошо, а чего реальным пользователям не хватает.
Могу посоветовать несколько сервисов для юзабилити-аудита. Это AskUsers, на котором можно получить отзыв в виде анкеты от настоящих пользователей, и Usabilityhub, где можно тестировать различные параметры.
Делайте сложно
Вложитесь в хороший и уникальный дизайн вместо бесплатного шаблона. Наймите умелого программиста для внедрения факторов удержания пользователей. Закажите сео-аудит.
Очень много есть примеров, когда чаще всего выбирается простой и дешевый путь. Запомните: если вы хотите сделать хорошо, придётся потратить на это деньги, время и усилия.
Проверьте проблемы на сайте конкурента
Анализируйте технические ошибки конкурентов и исправляйте их на своём сайте. Это поднимет вас в глазах поисковых систем.
Пишите статьи лучше
Идеи статей действительно можно заимствовать у конкурентов. Проверяйте, какие темы были самыми популярными, и пишите свою статью на эту тему. При этом важно сделать вашу статью лучше.
Для этого мы находим релевантную информацию на других страницах, добавляем новые примеры, приглашаем экспертов и так далее. Пишите больше и качественнее. Одним словом — давайте больше полезной информации, чем ваш конкурент.
Красиво оформляйте текст
Часто интернет-магазины делают текст сплошным полотном и задействуют его только для продвижения. Конечно, большинство пользователей его и не читают. Для них важны только характеристики и изображения.
Но поверьте, есть также много людей, которые обращают большое внимание на текст. Поэтому его стоит писать качественно и разделять заголовками. Позаботьтесь о глазах посетителей!
Ускорьте ваш сайт
Скорость загрузки — очень важный параметр ранжирования сайтов. В эпоху быстрого интернета никто не будет ждать, пока ваша страница будет грузиться целую минуту. Пользователей уйдёт и уже вряд ли вернётся. Обращайтесь к специалистам и ускоряйте ваш ресурс.
Также вы можете воспользоваться услугой «Ускоритель сайтов» прямо в личном кабинете ТаймВэб! Я использую именно эту функцию для ускорения моего сайта.
Вот мы и поговорили о том, как сделать сайт лучше, чем у конкурентов. Пользуйтесь главным правилом: делайте свой сайт как можно удобнее для пользователей. Тогда будут довольны и они, и вы. Удачи!
сайт по шаблону или с нуля? — Мнения на vc.ru
Взгляд изнутри, или проблемы, с которыми вы можете столкнуться
1519
просмотров
Собрались как-то маркетолог, контент-менеджер, разработчик и владелец веб-студии в одном баре. И завязался у них разговор. Но не о ковиде и выборах, как это модно в 2020. А о Bitrix и готовых CMS. Зачем мы вам это рассказываем? Да ведь это инсайды всех, кто обычно отвечает за работу сайта. Поэтому, если вы сейчас стоите на пороге открытия своего магазина-студии-салона и посматриваете одним глазом на готовую CMS, рекомендуем к прочтению. Так сказать, получите всесторонний взгляд на происходящее.
Итак, начнем с маркетолога
Именно он чаще всего отвечает за то, каким сайтом вы будете пользоваться. Так получилось, что маркетолог в эту компашку попал самый типичный, и он рассказал, чем руководствовался, когда выбирал Битрикс для своей работы.
Собирательный образ
— Ну, во-первых, я посмотрел все рейтинги веб-разработчиков, выбрал студий 5 и начал изучать их портфолио.
И вот тут случается главный косяк. Например, в Беларуси почти все студии работают с Битриксом. Тех, кто предлагает разработку с нуля, буквально пара штук. И очень часто среди их компетенций все равно присутствует Битрикс. Это значит, что, если они почуяли запах денег клиента, предложат нормальный сайт. Если что-то пустяковое, даже не будут утруждаться, продадут «коробку», и дело с концом.
— Дальше, я, конечно, написал ТЗ, прикинул бюджет, денег было немного, а Битрикс – это ведь дешево…
Вот тут кроется еще одна загвоздка. Если вам надо будет дорабатывать «коробочное решение”, вносить изменения, затачивать под себя или даже просто докупать какие-то интеграции и лицензии, ваше дешево постепенно превратится в “а чё так дорого?». А любая кастомизация готового решения может обернуться сущим адом, перестать работать, обновляться и пр.
— Ну хорошо, а если бы я заказал сайт с нуля, кто нам потом его бы поддерживал будет? То ли дело, Битрикс, там ведь самому можно все поменять!
И снова мимо. Найти толкового разработчика, который вместо студии будет поддерживать сайт и вносить правки на Битриксе, не получилось. Самому шаманить – тоже, ведь не зря все-таки есть специально обученные программисты.
— Но главное-то, главное, что с 1С Битрикс будет работать как часы!
Уверен? Если коротко, то «не факт», если длинно, то разработчик потом объяснит, почему заветная буква в названии CRM не гарантируют беспроблемного подключения, обмена данными и т.п.
Ну а пока предоставим слово контент-менеджеру
Собирательный образ
До встречи с Битриксом она уже имел опыт общения с разными админками, но такого дна не видел…У ворда в далеком 98 году и то было больше возможностей для верстки текста. Проблемы с картинками, проблемы с поиском в админке тех мест, где располагался контент на сайте.
Все это напоминало попытки Гарри Поттера в Хоггвартсе попасть в нужный кабинет, пока лестницы меняли свое направление.
А еще ходили легенды, что можно в Битриксе редактировать все. И тут прямо комбо из заблуждений. Во-первых, нельзя. Не получится маркетологу и контент-менеджеру самостоятельно поменять иконки, блоки (только если разработчик не вынесет все это в отдельные компоненты, как и в случае разработки проекта с нуля). А так только текст и картинки, картинки и текст.
А во-вторых, часто случается так, что даже просто внося изменения в шаблонные поля, «специалисты” рождают Франкенштейна. Это пламенный привет любителям «поиграться шрифтами», “выделить жирненьким, красненьким или капсом» и залить самую дурацкую стоковую картинку. Хорошо, когда у контентщика есть хоть какое-то чувство вкуса, и он не будет сильно влезать в шаблон, сможет соблюдать одинаковое количество строк и подбирать симпатичный визуал. Но это большая редкость.
Теперь пришел черед программиста высказаться
backend-разработчик в студии Веб Секрет
Работал я с Битриксом. Хватило меня на месяцев 10. Но этого времени было достаточно, чтобы «насладиться» сполна.
Во-первых ты никак не развиваешься. Возьмем условно двух backend-разработчиков. Один работал N-ное время с 1С-Битрикс, а другой – столько же с Symfony. За этот период второй освоил php7, выработал глубокое понимание ООП, овладел общепринятыми паттернами проектирования (MVC, DI, Factory, Repository как минимум), научился разрабатывать Unit-тесты, стал использовать шаблонизаторы (минимум, twig), ORM (с Doctrine), composer, git, стандарты PSR, получил опыт работы с консолью и написания консольных приложений, базовые навыки настройки веб-сервера. А разработчик на Битриксе? Он за это время освоил php7, еще html/css + javascript/jquery, возможно git, немного sql и… все?
В случае с Symfony ты постоянно изучаешь что-то новое, можешь предложить не один путь решения вопроса.
Битрикс — это тупо верстка и разработка компонентов.
Чем это чревато для владельца бизнеса? Да тем, что не развивается разработчик = не развивается ваш сайт. Он будет сделан по стандартам двухлетней давности. Про всякие тренды и фишки можете забыть. Будете наслаждаться заранее морально устаревшим продуктом.
Окей, отбросим личные интересы, но Битрикс от этого лучше не станет. Мне есть с чем сравнивать – 2 года на Laravel.
У Битрикса нет своей прописанной архитектуры, плана, по которому ты бы мог работать. Нет даже общепринятых сформулированных правил, которые позволили бы следовать этой архитектуре. C Laravel ты четко знаешь, что нужно создать модель, описать модель, сущность какую-то.
Документация Битрикса отстает от всего, что есть вообще, и ты никогда не узнаешь, если там появится что-то новое. Хоть она и весьма объемная, но какая-то бестолковая, без практических примеров. Плюс для новичков сложная. Если честно, мне кажется, что, даже имея опыт с Laravel, я бы все равно не смог в ней разобраться.
Для бизнеса тут тоже есть свои последствия. Вот взяли вы «коробку», взяли программиста на Битриксе. Он вам что-то там настраивал и делал пару лет. А потом решил пойти своей дорогой. Окей, нашли другого. А он смотрит в код и видит…Ну вы знаете. Конечно, он спустя какое-то время разберется. Ну и потом поверх чужих костылей начнет свои городить. И сколько такой сайт проработает не знает даже Ванга. Может долго продержаться, а может лечь в пиковую нагрузку.
С Laravel вы можете быть точно уверены, что, кто бы ни пришел, он разберется в одночасье. Даже, если документация по проекту не велась или велась так себе. Поэтому можете быть спокойны, если одна команда отвалится, другая сможет включиться в работу.
В Битриксе надо вносить все изменения в сам шаблон. И один раз «сломав” его, ты больше не сможешь накатывать обновления. Я имею в виду, дописав что-то свое. Поддержка функциональности превращается в ад. Сами “обновы», кстати, тоже достаточно сомнительные. Сырые, с багами, редкие. Битриксу проще напродавать кучу однотипных шаблонов, а потом забыть про них. После чего выпустить новые и так далее.
Почему это должно парить предпринимателя? Потому что «ломать” шаблон точно придется. Либо «ломать» свой бизнес, отказываться от каких-то фишек и штучек. Даже модуль оплаты нельзя будет под себя поменять. Иначе обновления на него уже никакие не встанут. То есть вы по факту заплатите за шаблон, пару интеграций, а к ним еще идет “поддержка от производителя», но, если вы что-то поменяли, сорян, дальше сами.
На Laravel же все изменения вносятся в специально назначенные файлы. Когда ты берешься за чужой проект, тебе не сложно в него вникнуть, потому что ты знаешь, где что искать.
Однажды в пору работы с Битриксом мне надо было написать свой компонент, который будет отвечать за обмен сообщениями между пользователями. Типа чат. Думал, возьмусь за документацию, посмотрю, как там расписано создание своих компонентов и модулей. Ага, щас! Быстрее вышло написать API на Laravel на совершенно отдельном серваке, к которому Битрикс уже самостоятельно подключался.
Еще у Битрикса, как у Насти Ивлеевой, не все хорошо с мультиязычностью.
В то время, когда я работал, пришлось даже отказаться от идеи создания английской версии сайта, так как затраты времени, денег и места на сервере были несоизмеримо большими.
Даже хваленая синхронизация с 1С не проходила так безболезненно, как обычно обещают все продавцы – были обрывы. Да, все те, кто уже юзает 1С, и думает: «вот сейчас сделаю сайт на Битриксе, нажму на волшебную кнопку, и все синхронизируется!», — не верьте! Вам придется еще всю свою 1С подогнать под то, как это удобно Битриксу.
Поддержка готовых модулей и шаблонов тоже оставляла желать лучшего, как бы не пели маркетологи компании, что у них супер-пупер-новые-современные решения, все это было мишурой. Просто надо же им как-то отрабатывать деньги, вложенные в рекламу. Поэтому не питайте иллюзий, что Битрикс вас убережет от невзгод и проблем. Он, скорее, больше накинет траблов, чем вы могли предположить.
И вот пришел черед владельца веб-студии
Директор студии Веб Секрет
Исторически сложилось так, что мы в Веб Секрет делаем проекты только с нуля. И я считаю, что в этом нам очень повезло. Повезло, что просто технически невозможно было их делать с использованием коробочных решений. Тем не менее, я не топлю за то, чтобы совсем отказываться от готовых CMS. Joomla, Drupal, Битрикс – все они имеют место быть, т.к. в бизнесе есть сегмент, которому не нужны самописные уникальные решения.
Например, у вас бюджет на сайт до 7000-8000$. В таком случае я бы не лез даже в разработку с нуля.
Конечно, за эти деньги можно и стартап запилить. Но для типового бизнеса, у которого нет специфических задач, ничего «особенного» и не надо.
Однако это на текущий момент. А планируете ли вы масштабироваться? Коробка – это совсем не про рост бизнеса. И хейтите меня сколько угодно, что, мол, сделать можно все, лишь бы руки росли из нужного места. Вопрос в другом – какой ценой? Я уверен, что рано или поздно у каждого наступает такой момент, когда он понимает, что лучше сейчас переписать сайт с нуля, чем продолжать строить «костыли».
Есть очень яркий пример – реселлер бытовой техники в РБ. У них десятки тысяч товаров в каталоге. И вот они захотели сайт на Битриксе. Почему? Просто потому, что Битрикс проникает в умы своим маркетингом. Ну и потому что у них есть магическая буква 1С в названии. Именно она заставляет людей верить, что интеграция пройдет безболезненно. Оно то, конечно, может и так. Но только если вы строите бизнес и сайт параллельно. А если у вас уже полжизни сосредоточено в 1С, а сайт вы просто решили обновить, закупайтесь таблетками от геморроя. Вам в готовую логику придется вклиниться, переписать все, чтобы при этом оно работало, и, как говорил разработчик, забыть навсегда про дальнейшие обновления.
Короче, это как купить квадрат и пытаться из него сделать круг вместо того, чтобы нарисовать этот круг сразу.
Так вот, реселлер сделал-таки сайт на Битриксе, но не реализовал всех задуманных фич, настрадался и в течение года принял решение, собрать команду разработчиков, которые с нуля напишут сайт. Бэк на Laravel, фронт на Vue – все по красоте.
Какие были мучения, спросите вы? На Битриксе за целые сутки не обрабатывался обмен данными с 1С из-за огромного кол-ва товаров. А там, например, надо обновить цены на 10 000 позиций за 5 минут, потому что курс изменился. Иначе будешь нести убытки.
Была у нас и обратная история – с известной в РБ компанией-застройщиком. Мы сделали крутой дизайн, продумали все до мелочей как для покупателей квартир, так и для отдела продаж. Исходя из их потребностей, стали писать кастомную админку, чтобы им было удобнее. Собрали список болей всех и планировали решить их на новом сайте. Начали делать его на React, бэк – на Laravel. А клиент сказал: «Долго. Давайте вы закончите в 2 раза быстрее, а с заполнением админки я готов страдать, как и раньше…» И ты вот разводишь руками, размышляя, почему, вкладывая деньги, люди не хотят что-то улучшать, а делают для галочки.
На самом деле, все работает по-другому. Вы называете свои бизнес-цели, а разработчик принимает решение, что сделать для их реализации.
Единственное, что вы можете перепроверить – какой стэк для разработки был выбран. Большинству проектов достаточно распространенных языков: PHP, Node.js, Go.
Но есть ряд ситуаций, когда все-таки лучше использовать коробочное решение:
- Когда решаешь типовую задачу (создаешь админку, экспорт в иксель, сортировку по полям, выборки).
- Когда сайт нужен быстро.
- Когда вы боитесь, что без разработчиков что-нибудь сломается и не будет работать.
- Когда вас устраивает готовая панель управления.
И тем не менее, вам придется помнить про минусы «коробок»:
- Они не масштабируются в большие проекты, Если быть точнее, то тяжело и не понятно, какой ценой.
- Сложно кастомизировать свою логику и выстроить необходимый функционал. Например, отвечать за цены и производить/не производить переоценку товаров в то время, когда товар уже лежит у пользователя в корзине. Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара).
- Трудно решать вопросы работы с большим объемом инфы и гарантировать высокую скорость работы сайта.
- Коробочные решения отстают в скорости развития от фреймворков. И здесь речь даже о тех, что не Битрикс. Например, OctoberCMS – написана на Laravel и выложена в open source. Но обновления там могут выкатываться с опозданием на полгода, а это значит, что вы отстанете от своих конкурентов, написавших сайт с нуля, ровно на такой период времени.
- Невозможно качественно создавать единую экосистему приложения и сайта. Например, у нас бэкенд на Laravel, и есть API, который задокументирован, в котором прописаны все методы, и они отдают одну и ту же логику. Это значит, что можно использовать их как для сайта, так и для приложения, или для виджета, или для еще одного сайта. То есть бэк один, а на него нанизывай все, что угодно. Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Какой можно сделать вывод из всего этого разговора?
Кастомные решения строят под клиента, и не заставляют клиента подстраиваться под что-то готовое. Но лучше всегда руководствоваться целесообразностью.
Например, если у вас 1000 товаров, то даже 3 человека в день будут страдать от тормознутости какого-нибудь WordPress. Потому что это платформа для блогов и визиток. Это как мясорубкой гвозди забивать. Вроде можно, но лучше же делать это специально предназначенным инструментом. Если речь идет о 10 товарах, то магазин можно реализовать даже на Tilda или Wix. И речь о фреймворках вообще не уместна. Фреймворки используют для высоконагруженных проектов и сложной кастомной логики. Поэтому всегда задавайте себе эти вопросы:
Как это будет работать? Какой ценой вы это сделаете? С какой скоростью это будет работать? Как вы будете это поддерживать? Как потом масштабируете?
Да, если вы считаете свои деньги здесь и сейчас, коробочное решение даже с кастомизацией может выйти дешевле. Но, если вы реально задумываетесь о будущем, то ответ очевиден.
Соцсети или сайт? Что лучше для бизнеса?
Иногда попадаешь на сайт какой-нибудь компании, а он полуживой-полумертвый. Спецпредложения, которые закончились полгода назад. Фотографии с мероприятий двухлетней давности. Неактуальный номер телефона. Что случилось? Бизнес умер?
Оказалось, что нет. Просто все ушли в Инстаграм👣
Там — свежие посты и сторис от этой компании, и можно быстро получить ответ на свой вопрос по WhatsApp.
А на сайт компания «подзабила». Обновлять его не сложно, но все же хлопотно. Да и зачем? Все, кому надо, видят информацию в соцсетях (вроде бы).
К тому же так приятно сразу получать обратную связь, даже если это не новый заказ, а просто ❤️. Многие из нас, даже крутые предприниматели и особенно предпринимательницы, подсели на лайки и комментарии. Потрудился, выложил пост в соцсетях — получил любимый корм для нервной системы, красные сердечки. Сайт такого удовлетворения не приносит. Обновил на нем информацию и что? В ответ — непривычная после соцсетей тишина.
Все больше владельцев малого бизнеса увлеченно продвигают свой бизнес в соцсетях — особенно в Инстаграм и ВК. А многие и изначально не заморачиваются с сайтом — запускают бизнес без него, ограничиваясь аккаунтом в популярной соцсети. И их можно понять.
Для бизнеса плюсы жизни в соцсетях огромны
Первый плюс — простота и скорость
Вводишь несколько слов или предложений в нужные ячейки, загружаешь фотографии, указываешь контакты — пожалуйста, твой магазинчик готов.
С сайтом все сложнее. Да, если «набита рука», можно и за пару дней сделать себе лендинг на готовом шаблоне. Но все же во многих случаях нужен программист: если вы не можете и не хотите разбираться в шаблонах, выбирать нужный, копаться в настройках, регистрировать домен, покупать хостинг (а сначала разбираться — что означают эти слова, от которых хочется бросить это занятие на полпути). Еще для сайта нужны какие-никакие готовые тексты с началом и концом.
К тому же, многие обращаются за созданием сайта к программистам-фрилансерам. А это народ, известный своей «пунктуальностью» и «клиентоориентированностью». В результате создание сайта растягивается на месяцы, а то и годы. Особенно у женщин-предпринимателей.
Простота, с которой можно представить свой бизнес в соцсети, особенно актуальна на начальном этапе, когда вы еще не знаете точно, как будет выглядеть ваш бизнес, куда он вырулит. Что пойдет, что нет. В процессе работы бизнес часто превращается не в то, что задумывалось изначально.
Например, вы планировали интернет-магазин одежды с услугой подгонки одежды. А когда начали, выяснилось, что одежда продается не очень, зато все спрашивают про портниху. И вы решаете перепрофилироваться в ателье. Нет проблем. Заменили слова в профиле Инстаграма, поставили новую картинку, и все. А сайт пришлось бы более масштабно переделывать.
Второй плюс — отсутствие расходов
Завести аккаунт в соцсетях можно бесплатно. А в случае с сайтом — надо как минимум оплачивать домен и хостинг, возможно, платить программисту (а может быть, ещё и дизайнеру) .
Понятно, что и для соцсетей есть масса платных сервисов, которые помогают раскручивать ваш аккаунт. Но базовый вариант абсолютно ничего не стоит.
Третий плюс — клиенты рядом
Завести аккаунт в соцсетях — это как оказаться внутри гигантской толпы людей.
Да, эти люди не обратят на вас внимание просто так, но они рядом.
И ты можешь подойти к кому-то совсем незнакомому человеку, представиться, сказать о себе два слова. То есть, поставить лайк, написать комментарий или подписаться. И надеяться, что таким образом ты обратишь на себя внимание.
(Мой приятель недавно удивлялся: «Зачем на меня подписываются в инстаграме? У меня же там нет ни одной фотографии».
Ну как зачем? Чтобы обратить на себя внимание. Это все равно, что на улице к тебе сзади подойдет человек, похлопает по плечу и скажет: «Здравствуйте. У меня магазин часов. Не хотите зайти?»)
Энергозатратно, не очень эффективно, часто раздражает тех, к кому ты пристаешь. Но тем не менее.
Также в этой толпе встречаются люди, собравшиеся в плотный кружок вокруг человека, который держит табличку с надписью, допустим, «Любим лабрадоров», и внимательно его слушают. Вы можете подойти к нему и договориться, что он расскажет этим людям про ваш корм для этой породы собак. То есть, разместить платную рекламу у блоггера, который собрал вокруг себя владельцев лабрадоров.
Бывает, что окружающих тебя людей так поразит то, что ты делаешь, что они принимаются рассказывать про это всем вокруг. Глядишь — через несколько дней вся толпа тебя знает. Повезло — вы словили «вирусный эффект».
А сайт — это особняк на пустыре.
Он может весь сверкать огнями и быть наполнен чудесами. В нем много товаров, много продавцов, он может продавать больше и быстрее, чем приставала на улицах.
Но просто так этот особняк никто не увидит. Чтобы у него появились посетители, нужно строить к нему дорогу и ставить указатели — то есть, запускать контекстную рекламу, заниматься SEO или зазывать через те же соцсети.
Массово привлекать клиентов через контекстную рекламу и соцсети сопоставимо по своей сложности и стоимости. Но начинать легче с соцсетей. Там есть возможность «ручного труда», не требующего суперквалификации.
Минусы у соцсетей тоже большие
Первый минус — неудобно продавать
Если вы сами вяжете шапочки и шарфики и продаете их через Инстаграм, то принять заказ через комментарий, а оплату на карту «по номеру телефона» — милое дело.
Но когда бизнес разрастается, у вас становится больше продуктов, заявок, сотрудников, в соцсетях (без сайта) становится тесно и неудобно. Заявки в комментариях легко пропустить. Клиенту нельзя посмотреть, есть ли в наличии нужный цвет и модель, сравнить между собой два товара.
Если у вас только аккаунт в Инстаграме и нет сайта, клиент не может произвести оплату банковской картой на сайте. Хорошо, если можно отдать наличные курьеру. А продавцам электронных товаров придется предложить оплату «с карты на карту», что наверняка отпугнет часть потенциальных покупателей.
Второй минус — нет целостной картины
На сайте вы можете дать целостную картину своего бизнеса, такую развернутую визитную карточку, собрав в одном месте подробное описание компании, ваши продукты, информацию о сотрудниках, блог, публикации о вас и дополнительную информацию.
Соцсети дают мозаичную картину. Здесь вы показали платье, которое продаете, здесь познакомили с портнихой, которая его сшила. Получить полное представление об ассортименте и направлениях деятельности компании непросто.
Третий минус — вы на самом деле не владеете своим бизнесом
Ваш аккаунт и ваши подписчики — это не ваша собственность, ими владеет социальная сеть. Она может их удалить, сделать доступ платным, показы подписчикам платным, отфильтровывать «неподходящий» контент.
Вам кажется невероятным такое развитие событий? Но по сути это и происходит.
Год назад Марк Цукерберг прямым текстом заявил: его цель — чтобы пользователи Фэйсбука видели больше сообщений от родственников и друзей и меньше от бизнеса. После введения нового алгоритма показы у бизнес-аккаунтов в этой соцсети резко упали. Возможности появляться на глаза своим подписчикам у компаний остались — но уже, в основном, платно.
Учитывая то, что Цукерберг управляет и Инстаграмом, можно предположить, что эту соцсеть ждет такое же будущее. Уже сейчас платформа оценивает отклик на посты и на свое усмотрение определяет количество ваших подписчиков, которые его увидят. У меня, например, это в лучшем случае чуть больше 50%. А у вас?
Есть и другой риск — блокировка соцсети в какой-то определенной стране. Вспомним, что в 2017 году в Украине заблокировали ВК и Одноклассников. Глава Роспотребнадзора недавно официально опровергал слухи о закрытии доступа к Facebook на территории России. Но такие разговоры время от времени всплывают. И по моему мнению, вероятность этого не нулевая.
Мне очень интересно ваше мнение и опыт
Как бы вы ответили на вопрос «Сайт или соцсети»? Чему уделяете больше внимания? Что приводит вам больше клиентов? Нужен ли вам сайт вообще?
И два вопроса с другой стороны:
Покупали ли вы когда-нибудь что-нибудь в соцсети, не в полноценном интернет-магазине? Как это было — просто переводили деньги кому-то на карточку?
Пожалуйста, напишите в комментариях.
(Если вам интересны ответы других читателей этого блога, поставьте галочку «Прошу оповещать меня о новых комментариях на этой странице» перед отправкой своего сообщения.)
Как внедорожник, только лучше. Рассказываем про изобретения слушателей детских технопарков
Собрать собственного робота и запустить ракету в космос? Или помочь людям справиться с бессонницей? Детские технопарки Москвы дают юным изобретателям возможность реализовать самые амбициозные задумки, а также познакомиться с передовыми технологиями и профессиями будущего уже с начальных классов.
«По всей Москве открыто 18 детских технопарков, а число их слушателей превысило 330 тысяч человек. Ребята могут пройти более 350 программ обучения по 41 востребованному направлению. Здесь они приобщаются к наукоемким профессиям, получают навыки работы на современном оборудовании, а также создают собственные проекты в самых разных сферах», — рассказал руководитель Департамента предпринимательства и инновационного развития Алексей Фурсин.
Изобретения, над которыми работают дети, действительно впечатляют. Среди них — проекты благоустройства городской среды и умные дома, тренажеры с использованием технологий виртуальной реальности, всевозможные роботы, действующие модели малых космических кораблей. Над чем сегодня работают в технопарках — в материале mos.ru.
Сибирский тигр
Георгий Бондарь уже три года совершенствует своего сельскохозяйственного робота, который позволит развивать точное земледелие в России. Сейчас Георгий учится на первом курсе Национального исследовательского технологического университета «МИСиС» и состоит в сообществе Underground robotics, вместе с которым работает над существующими прототипами и придумывает новых роботов. В прошлом Георгий развивался как резидент детского технопарка «Кулибин Про».
«Изначально у нас стояла задача собрать модель на мировую олимпиаду по робототехнике на тему Food matters — это одна из целей устойчивого развития ООН. Дело в том, что к 2050 году нас будет на планете около 10 миллиардов, всех надо накормить. А значит, необходимо увеличивать производство продуктов, требуется внедрять роботизированные технологии в сельское хозяйство. Мы подумали, что надо создать робота, который бы перемещался по полям, снимал различные показания, следил за состоянием растений. И мы спроектировали такую платформу», — рассказал изобретатель.
В свой проект Георгий заложил взаимосвязь точного земледелия, урожайности и цифровой экономики. Созданный им робот-фермер Siberian Tiger представляет собой многофункциональное устройство для исследования растений и полива удобрениями и лекарствами.
Принцип работы робота следующий: он ездит по полю, сканирует посевы, в районе очага заболеваний делает серию фотографий и присылает их на сервер. Там фото обрабатывает нейронная сеть, ее алгоритм определяет листья растений и классифицирует их по заболеваниям. Все фотографии пересылаются чат-боту в «Телеграме», и фермер получает информацию о местонахождении очага заболевания и причине возникновения проблем.
«Робот фотографируют растения, а снимки попадают в нейронную сеть, которая распознает заболевание. Датасет этих изображений я собирал в ботаническом саду Тимирязевской академии. Кинематика робота уникальна тем, что каждое колесо может поворачиваться на 360 градусов по вертикальной оси, то есть он всенаправленный, полноприводный, имеет хорошую проходимость. Он электрический, работает на аккумуляторах и может ездить на одном заряде два-три часа. Это как внедорожник, только лучше», — говорит Георгий Бондарь.
Для платформы изобретатели использовали батареи Тесла, а также гибридную систему энергоснабжения с солнечными батареями. При этом робот легко складывается до размеров 110 х 110 х 130 сантиметров. Проект Георгия Бондаря уже успел победить во многих конкурсах. Среди них — Московская олимпиада школьников, «Инженеры будущего», «Робофест» и даже Всемирная олимпиада роботов в Таиланде (World Robot Olympiad). В феврале этого года проект представили на выставке «ТатАгроЭкспо».
Команда Георгия уже провела испытания устройства на опытных полях Тимирязевской академии, стартовал и процесс привлечения инвестиций.
«Я планирую довести эту модель до промышленного варианта в своем размере, а потом увеличить масштаб модели и уже на этом этапе внедрить ее в сельское хозяйство. Конечно, для этого нужны ресурсы. Если говорить конкретно про этот прототип, то он интересен Тимирязевской академии в качестве образовательного образца. Недавно я защищал проект перед профессорами академии», — поделился изобретатель.
Для здорового сна
На базе детского технопарка «Траектория взлета» Московского авиационного института команда школьников реализовала проект автоматизированной системы улучшения качества сна.
Сегодня из-за стрессов многие страдают от бессонницы и других нарушений сна. Поэтому Максим Пьянков, Егор Краснов, Дмитрий Попов, Дмитрий Еловский, Артемий Александров и Матвей Лапин создали устройство, которое поможет бороться с этой проблемой.
«Мы создали эту систему для того, чтобы помогать людям справляться с недосыпанием. В период пандемии проблема стала острее: многие ученые говорили о том, что качество сна ухудшилось. Наше изобретение — это своего рода умная колонка с классной начинкой: в ней есть вся нужная электроника, динамики, испаритель, а также система, которая помогает управлять умным домом. Когда вы засыпаете, у вас автоматически закрываются шторы и постепенно гаснет свет, а когда просыпаетесь, она может дать сигнал кофеварке, чтобы та сварила вам кофе», — рассказал один из авторов проекта Максим Пьянков.
Чтобы создать инновационное устройство, школьники консультировались с сомнологами и анализировали научные статьи. В итоге в основу проекта было заложено воздействие на все органы чувств. Прибор интегрирован в систему умного дома и управляется через мобильное приложение. Он способен включать успокаивающее освещение, воспроизводить в качестве саундтрека звуки костра, способствующие засыпанию, и даже соответствующий запах — за это отвечает специальный отсек, куда заливается вода с аромамаслами. В планах юных изобретателей — разместить приложение в App Store и Google Play.
«Ученые доказали, что на процесс засыпания влияет плавное затухание света, приятные запахи и расслабляющая музыка. Все эти опции мы включили в наше изобретение. Если у вас нет системы умного дома, изобретение все равно будет полезным. Да, у вас не будут по команде открываться и закрываться шторы, но останутся запахи, звуки и LED-подсветка, которая меняет цвета. Мы делали все, чтобы даже без умного дома сохранить максимум функционала», — отмечает Максим Пьянков.
Спасительный зонт
Умные технологии нашли применение и в изобретении слушателя детского технопарка «Альтаир» МИРЭА — Российского технологического университета (РТУ). Артем Козловский является призером конференции «Инженеры будущего» и победителем V Научно-исследовательской конференции студентов и аспирантов РТУ МИРЭА. В технопарке он проходил обучение по программе «Радиоконструирование» и создал умный зонт, который спасает от солнечных ожогов на пляже.
«Я люблю бывать на курортах и часто сталкиваюсь с проблемой солнечных ожогов. Так родилась моя идея сделать зонт, который мог бы самостоятельно менять направление в зависимости от положения солнца. Умный зонт направляется в сторону солнца, поэтому, даже если вы уснули на пляже, он спасет вас от ожогов. На нем установлены солнечные панели: они заряжают устройство, а также позволяют пользователю заряжать гаджеты с помощью встроенных USB-разъемов. Над этим проектом я работал на протяжении трех месяцев, иногда — по восемь часов в день. Самым сложным было настроить сам чип, чтобы он подавал сигналы двигателям, которые бы направляли зонт в сторону солнца. Собрать двигатели и соединить их с зонтом тоже было непростой задачей», — поделился Артем Козловский.
По его словам, при работе над проектом он использовал знания как по программированию, так и по конструированию. Нужно было запрограммировать чип таким образом, чтобы он подавал правильные сигналы двигателям, и в то же время требовалось создать модель на 3D-принтере, чтобы соединить зонт с сервоприводами.
«Программы детского технопарка у нас прошли около 10 тысяч школьников. Ежегодно наши ученики создают около полутора тысяч проектов, с которыми выходят на городские, российские и международные конкурсы. Несмотря на то что в этом году большинство программ проходило дистанционно, это не помешало нашей проектной деятельности. Более тысячи ребят создали проекты на площадке технопарка и свыше 500 из них стали финалистами городских и всероссийских соревнований», — рассказала Вера Рогова, куратор детского технопарка «Альтаир» РТУ МИРЭА.
Каждый из юных изобретателей уверен, что его проект, пусть и не сразу, найдет применение и будет полезен людям.
«Путь любого новшества от разработки проекта до массового производства не такой быстрый, как может показаться, поэтому многие изобретения слушателей детских технопарков пока находятся на стадии доработки или привлечения потенциальных инвесторов. Но уже сегодня ведущие российские компании видят в наших резидентах огромный потенциал. Не сомневаюсь, что благодаря нашим выпускникам отечественную научно-техническую отрасль ждет мощный рывок в ближайшее время», — отметил Алексей Фурсин.
Инстаграм или сайт — что лучше и что выбрать
Начиная бизнес и задумываясь о продвижении, многие предприниматели задумываются, что лучше Инстаграм или сайт. Людям, ведущим собственное дело, важно уметь грамотно продвигать свои товары или услуги. Выбор между Инстаграмом и сайтом, важен ещё потому, что это не только вложенные деньги, но и время. Конечно в идеале, запускать и то, и другое, но чаще всего дефицит рекламного бюджета не позволяет это сделать.
Поэтому сегодня, мы попробуем совместно разобраться, что лучше запускать в первую очередь — коммерческий аккаунт в Инстаграм или свой сайт.
Сайт и Инстаграм: сравнительный анализ
Чтобы проиллюстрировать специфику профиля в Инстаграме и официального сайта, целесообразно сравнить их между собой по нескольким критериям. Мы выделили семь важных аспектов, которые касаются любого бизнес-проекта. И, опираясь на них, мы попробуем вам все разложить по полочкам.
1. Тестирование идеи.
Допустим, вы решили вести онлайн-вебинары по изучению иностранного языка, так как у вас есть время и нужные знания. Но пока вы не очень верите в это дело. При таком раскладе создавать сайт – пустое расточительство. Гораздо лучше протестировать свою идею в Инстаграме, а потом уже решить, как действовать дальше. Таким образом, в случае провала вы потеряете гораздо меньше.
2. Время на запуск.
Регистрация в Инстаграме, загрузка первых фото, переход на бизнес-профиль и синхронизация с другими соцсетями, для быстрой рассылки приглашений — займёт у вас не более часа.
Запуск сайта (возьмём самый быстрый способ запуска сайта — конструктор) — домен, хостинг, выбор конструктора, в котором есть необходимые функции и с ним легко работать, создание хотя бы одной страницы — на это даже у подготовленного специалиста уйдёт не менее 1-го дня, а у новичка и того больше — от недели до месяца.
Как зарегистрировать аккаунт в Инстаграм и настроить бизнес профиль.
3. Стоимость.
Излишне говорить, что за регистрацию в Инстаграме вы не платите ни копейки, в то время как на сайт придется раскошелиться. Можно, конечно, самостоятельно поиграть с онлайн-конструкторами, но вы же сами понимаете, что бесплатный шаблон – это не то пальто. Для резюме фрилансера он отлично подойдет, а для интернет-магазина – уже несолидно. В Инстаграме же каталог товаров будет выглядеть вполне прилично.
4. Время и затраты на продвижение.
Если говорить о затратах на продвижение, то разумеется вложения в сайт требуются куда более значительные. Если для инстаграма максимум требуется аккаунт-менеджер, услуги фотографа и таргетолог, то для продвижения сайта нужен администратор сайта, программист, контент-менеджер, специалист по контекстной рекламе и seo-специалист.
Что касается времени, которое требуется, чтобы первый заинтересованный пользователь зашёл на нашу страницу (лендинг или Инстаграм), то таргетинг при подключённом бизнес-профиле, можно запустить практически сразу, при это даже не пополняя баланс рекламного кабинета — требуется только привязка карты. Яндекс.Директ или Google.Adwords — это минимум 3 дня, а по хорошему до 2-3 недель кропотливой работы.
Накрутка подписчиков в Инстаграме
5. Тип продукта и ЦА.
Есть вещи, для которых Инстаграм плохо подходит. Например, продажа стройматериалов. Согласитесь, мало кто будет искать кирпич или бетон в гламурной социальной сети. Скорее, человек, которому нужно заказать брус или профлист, вобьет в Google: «рынок стройматерилов» или «заказать брус». Здесь как нельзя лучше подходит толково оптимизированный сайт. А вот чехлами для смартфонов можно спокойно торговать и в Инстаграме, где как раз сидит целевая аудитория.
Сбор целевой аудитории в Инстаграме
6. Способ коммуникации.
Многое зависит от того, что вы собираетесь сообщить публике. Если вы хотите создать онлайн-магазин, аккаунта будет достаточно, особенно на первое время. Но если же вы грезите о собственном блоге с авторскими текстами, Инстаграм не подойдет по формату. Все же он рассчитан на фотопрезентацию, а не на материалы для чтения.
7. Вовлечённость аудитории.
Тренд на работу с вовлечённостью прослеживается не только в социальных сетях, но и в маркетинге в целом. Разумеется, здесь выигрывает Инстаграм. Вы будете получать отклик практически мгновенно. Конечно же, на сайте тоже есть возможность сделать раздел для отзывов, прикрутить виджет комментариев, но он не будет и близко стоять рядом с социальными сетями, где постоянно что-то комментируют. Благодаря этому вы, кстати, сможете каждый день отслеживать, что нравится людям в вашей работе, а что – нет.
Как увеличить охват постов в Инстаграме
8. Уровень доверия.
Это – довольно специфический пункт. Уже прошли времена, когда люди боялись что-то заказывать у частных лиц. Многие научились отличать мошенников от адекватных продавцов. Но все же большинство все равно больше доверяет сайту онлайн-магазина, нежели странице в соцсети. Срабатывает интуитивное убеждение, что если предприниматель смог позволить себе солидное оформление, значит он настроен серьезно.
Заключение
Разумеется можно найти ещё десятки пунктов, по которым можно провести сравнение, но мы постарались выделить самые главные и на основании проведённых сравнений можем сделать следующий вывод.
Инстаграм — это более простой, дешёвый (в сравнении с сайтом) и наиболее быстро реализуемый запуск рекламы в интернете. Но который не всегда подходит для специфических видов бизнеса (стройматериалы, металлопрокат и так далее), для которых нужно начинать с запуска лендинга. Для всех остальных, лучше всего начать с Инстаграма, и потом может выясниться, что сайт и не потребует.
Что лучше многостраничный сайт или Landing Page?
В поисках ответа, как создать самый лучший сайт для бизнеса, предприниматели часто задаются этим вопросом
Давайте начнем с терминов
| «Landing page» или «посадочная страница» — это одностраничный сайт, на котором размещена информация о товаре или услуге. Так же на «лэндинге» применяются масса приемов, побуждающих посетителя сделать то, что Вам нужно: «купить», «подписаться» и т.д. Для этого ипользуются яркие кнопки, ссылки, всплывающие окна и много других, достаточно, агрессивных приемов. |
| Многостраничный сайт — это полноценное представительство Вашего бизнеса в интернете. На нем размещается информация о Вашей компании, товарах и услугах и т.д. Создание сайта, процесс не простой, Создание эффективного сайта, вообще сложнейшая задача! Она под силу только опытным профессионалам программированния и интернет-маркетинга. Ведь, правильно сделанный многостраничный сайт способоен продвигаться с интернете без больших вложений в рекламу. Он способен привлекать посетителей из поиска Яндекса или Google. А это самая лояльная аудитория, так как она попала на Ваш сайт уже введя ключевой запрос. |
| Ответ будет простым. Для максимального эффекта необходимо использовать оба инструмента! Точнее Вам нужно создать многостраничный сайт с втроенными в него «посадочными страницами». Потому что сайт будет привлекать постетителей, а «лэндинги» будут конвертировать посетителей в покупателей! Покажу на простом графическом примере. |
| Верхняя часть воронки, то есть количество постетителей сайта — это зона ответственности многостраничного сайта. А вот нижняя, то есть сколько человек из посетителей, стали покупателями, это уже работа «посадочной страницы» или «Landing Page». |
Создание лучшего веб-сайта | Inc.com
Убедитесь, что все щелчки
- Идеальный хост
- Не все веб-хосты одинаковы. Технологический обозреватель Inc.com Энн Стюарт описывает, как оценивать веб-хосты и выбирать тот, который лучше всего подходит для вашего бизнеса.
- Контрольный список: отслеживание производительности вашего веб-сайта
- Узнайте, какие аспекты производительности веб-сайта имеют решающее значение для успеха вашей электронной коммерции.
- Убедитесь, что ваш веб-сайт работает на вас
- Зависание в Интернете снижает ваши продажи? Ускорьте свой сайт с помощью этих умных стратегий.
- Избавьтесь от слабых ссылок
- Всем нравится ссылаться на другие сайты, потому что это то, что вы делаете в Интернете. Но наличие слишком большого количества ссылок — или устаревших ссылок, которые не работают — отвлечет и испугает ваших посетителей.
- Утилиты обслуживания сайта
- Вот обзор различных средств проверки HTML, которые могут помочь гарантировать, что посетители вашего веб-сайта смогут безошибочно использовать ваш сайт.
Content Is King
- Хорошо писать в Интернете
- Вряд ли кому-то действительно нравится читать онлайн. В этом нет ничего удивительного, так как многие веб-сайты плохо написаны. Вот простые способы сделать ваши слова в Интернете более удобными для чтения.
- Traffic Magnets
- Обладая воображением и ясным пониманием своих клиентов, Earth Treks и Merriman Capital Management заставляют своих посетителей снова возвращаться в Интернет.
- Блоги для бизнеса
- Блоги уже много лет популярны среди подростков, компьютерных фанатов и ярких экстравертов, но сегодня они привлекают все больше внимания со стороны бизнеса как способ связи с клиентами и потенциальными клиентами.
- Когда блоги портятся
- Блоги могут быть отличным маркетинговым инструментом. Но когда они кусаются, все дело в борьбе с повреждениями.
- Правила блога
- Блогосфера — это отдельный мир со своим собственным набором правил и положений. Новички ломают их на свой страх и риск. Вот что вам нужно знать, прежде чем вступать в бой.
- 10 главных вещей, которые вы должны знать перед тем, как начать блог
- Три эксперта по бизнес-блоггерам делятся своими лучшими советами для начала работы в блогосфере.
- Не сосредотачивайтесь на Razzle-Dazzle
- Яркая графика и скачки скачков не делают сайт успешным. Контент — это то, что действительно возвращает клиентов.
- Создайте свой собственный веб-контент
- Если продолжить последнюю статью, хорошее содержание возвращает клиентов. Второстепенные редакционные статьи и графика разошлют их быстрее, чем цепное письмо по электронной почте. Вот как можно наполнить ваш сайт первым.
- Вычитайте свое содержание
- Существует огромное количество грамматически неверных веб-сайтов с опечатками.Выделитесь, показывая своим потенциальным клиентам, что вы обращаете внимание на детали.
Знайте, чего хотят ваши пользователи, и дайте им это
- Согласно опросу …
- Хотите знать, что думают потребители? Положите карточки с комментариями и вместо этого опросите их в Интернете.
- The Skinny on Survey Software
- При наличии более 100 пакетов программного обеспечения для онлайн-опросов на выбор выбрать подходящий может быть непросто. Здесь три варианта для различных нужд.
- Могу я помочь вам
- Новое программное обеспечение для живого чата помогает интернет-торговцам превращать браузеры в покупателей.
- Live Aid
- Есть множество поставщиков онлайн-чата, и найти подходящего может быть непросто. Вот три варианта, соответствующие вашим потребностям.
- Capture, Capture, Capture
- Как сделать каждое посещение вашего веб-сайта золотой жилой для маркетинга.
- Накачивание посетителей информацией
- Улучшение вашего сайта означает проникновение в головы ваших пользователей.Вот как вы можете сделать это, не выглядя как телемаркетолог, звонящий во время обеда.
- Заходи. Я ждал вас
- Если вы не относитесь к посетителям так, как будто они единственный человек в киберпространстве, не ожидайте, что они останутся здесь. И персонализация не должна быть дорогостоящей.
Создание вашего бренда в киберпространстве
- Создание бренда в Интернете: старая игра с новыми правилами
- Электронная коммерция, возможно, меняет правила ведения бизнеса, но большинство традиционных законов маркетинга по-прежнему применяются .Вот как спланировать долгосрочный успех вашего сайта.
12 видеосайтов лучше, чем YouTube
Нет никаких сомнений в том, что YouTube — один из лучших видеосайтов в мире. И он, безусловно, самый популярный. Но есть несколько фантастических альтернатив YouTube, доступных в Интернете.
Вот лучшие другие платформы, такие как YouTube, в Интернете.
Даже если вы регулярно посещаете YouTube, стоит добавить Vimeo в свою ротацию видеосайтов.Этот сайт был первым в сети, поддерживающим видео высокой четкости, и хотя он включает в себя подборку видео, созданных пользователями, он уделяет больше внимания высококачественному контенту.
Vimeo также предлагает сериалы и поддерживает видео в формате 360 градусов.
На сайте есть удобная функция поиска, которая упорядочивает видео по категориям и каналам.Не знаете, что смотреть? Регулярно обновляемая подборка кадров Vimeo может помочь вам в правильном направлении.
Связанный: Причины начать смотреть видео на Vimeo
Metacafe — это видеосайт, специализирующийся на короткометражном видеоконтенте.Это один из многих видеосайтов, таких как YouTube.
Контент включает в себя все: от лучших серферов мира до кратких обзоров продуктов и советов о том, как пройти сложный уровень в любимой видеоигре.
Одна из сильных сторон Metacafe — его простота.Его интерфейс просмотра довольно прост, с панелью меню, которая ссылается на последних , популярных и популярных видео. Те, кто хочет погрузиться глубже, могут щелкнуть раскрывающееся меню слева, в котором представлен более обширный список категорий видео.
Dailymotion — еще один видеосайт, например YouTube.Он был запущен в марте 2005 года, всего на месяц позже, чем его более известный соперник.
Сегодня Dailymotion, вероятно, самый равноправный конкурент YouTube.Миллионы видео загружены как профессиональными издателями, так и любителями. Видео на главной странице упорядочены по категориям, а горячие темы и популярные видео выделяются на первый план.
Dailymotion позволяет вам создать учетную запись.Чем больше видео вы смотрите, тем более персонализированными становятся рекомендации сайта.
Utreon — относительный новичок в мире онлайн-платформ для видео.
Его большой плюс — отсутствие правил и положений.Это не значит, что это бесплатно для всех, но ограничения гораздо менее обременительны, чем на YouTube. Если вам сложно найти видео, которое вы хотите посмотреть на YouTube, из-за жанра, вам стоит попробовать Utreon.
Если вы продюсер видео, вам даже не нужно повторно загружать существующую видеотеку; Utreon может загрузить все ваши видео с YouTube и разместить их в вашем профиле Utreon.
Интернет-архив — это веб-библиотека всех видов бесплатного контента, включая книги, музыку, программное обеспечение и, конечно же, фильмы.
Подобно тому, как физическая библиотека может ассоциироваться с исследованиями, одна из сильных сторон видеоконтента Интернет-архива — это обширная коллекция исторического контента.Хотя в нем также есть и более новый контент, некоторые из его лучших видео — это старые и малоизвестные новостные репортажи, сериалы и фильмы, которые обычно трудно найти на других сайтах.
Как и на многих других сайтах, пользователи также могут загружать видео в Интернет-архив.При загрузке видео обычно используется формат кодирования видео H.264.
Crackle — это сайт потокового онлайн-вещания, на котором представлены оригинальные шоу для Интернета, а также голливудские фильмы и сериалы из различных сетей.
Некоторые из оригинальных материалов Crackle заслужили одобрение критиков, в том числе веб-сериал «Комедианты в« Машинах за кофе »» с Джерри Сайнфелдом в главной роли.Здесь также есть солидный выбор известных телешоу, таких как 21 Jump Street, 3rd Rock From the Sun, Doc Martin, The Ellen Show, Hell’s Kitchen и Peep Show.
Чтобы узнать о других сериалах, ознакомьтесь с нашей статьей о лучших сайтах для просмотра телепередач в Интернете.
Twitch — лучшая онлайн-платформа для потокового вещания.Сайт принадлежит Amazon.
Основное внимание Twitch уделяет потоковой передаче видеоигр, киберспорту и игровым ток-шоу.Также есть неигровой контент. В частности, Twitch транслировал несколько живых музыкальных клипов с фестивалей и концертов. Международный ди-джей Стив Аоки, как известно, транслировал весь сет с Ибицы в 2014 году. Сегодня Twitch является официальным партнером стриминга Ultra Music Festival в Майами.
Также есть категория IRL (In Real Life) и категория Creative.
Открытый видеопроект был разработан в Лаборатории интерактивного дизайна Школы информации и библиотечного дела Чапел-Хилл Университета Северной Каролины.Он нацелен на исследовательское сообщество, включая тех, кто работает с мультимедийным поиском и электронными библиотеками.
Имея это в виду, большинство видео, найденных в Open Video Project, носят образовательный характер.Есть много видео из архивов НАСА, а также коллекция классических телевизионных рекламных роликов и образовательных фильмов 1950-х годов. Если вы хотите исследовать исторический видеоконтент, попробуйте The Open Video Project.
9GAG — это коллекция всего забавного и глупого: смешные фотографии, гифки, игровые видео, мемы, аниме и многое другое.
Большая часть контента веселая и легкомысленная.Заголовки видео включают «Сборник лучших рекламных роликов, снятых командой« Звездных войн »» или «Эта школьная история любви согреет ваше сердце, а затем сломает его, прежде чем вы узнаете, что произошло».
Это тот тип материалов, на который сложно не щелкнуть, а потом часами просматривать.Перед посещением имейте в виду: на сайте есть ряд видеороликов, которые несколько рискованны и могут быть небезопасны для работы.
TED Talks — ведущий видеосайт.Он включает более 2300 выступлений по широкому кругу тем, таких как технологии, бизнес, дизайн, наука и глобальные проблемы.
Одни разговоры веселые, другие — эмоциональные.Некоторые лекции предназначены для объяснения того, как работает ваш мозг, в то время как другие предназначены в основном для развлечения. Однако одна неизменная черта всех видеороликов TED Talks заключается в том, что вы, вероятно, извлечете что-то запоминающееся из каждого.
Веб-сайт TED Talks особенно удобен, если у вас мало времени.Видео, которые появляются в меню, помечаются хорошо заметным красным кружком, если они короче шести минут.
DTube, что сокращенно от Decentralized Tube, — это видеосайт наподобие YouTube.Однако вместо того, чтобы все видео размещались на центральном сервере, весь сайт использует блокчейн STEEM и, таким образом, децентрализован.
Пользователи, которые размещают видео на сайте, зарабатывают криптовалюту STEEM, которую они могут переводить на свои собственные криптокошельки или продавать за наличные на криптовалютной бирже.
Небольшой поворот в DTube — это способ отображения метрик.Вместо того, чтобы показывать, сколько просмотров у каждого видео, сайт показывает, сколько криптовалюты заработало каждое видео.
Как и YouTube, Facebook Watch предлагает индивидуальный список видеоконтента, в который вы можете погрузиться.
Найти контент немного сложнее, чем на YouTube, у него нет бесконечных категорий или функции подписки.Но если вам нравится коротать часы, просматривая списки простых для просмотра видео, это определенно стоит рассмотреть альтернативу YouTube.
Стоит попробовать альтернативы YouTube
YouTube является лучшим видео-сайтом по ряду причин, в том числе по огромному выбору видео и связи с Google.Однако перечисленные выше видеосайты — достойные альтернативы YouTube.
Просмотрите их все, и вы сможете добавить в свой репертуар несколько новых типов видео.В конце концов, разнообразие — это всегда хорошо!
9 хитростей URL YouTube, о которых вы должны знать
Вы можете получить больше от YouTube с помощью этих интересных трюков с URL-адресами YouTube, которые позволяют создавать GIF-файлы, зацикливать видео и многое другое.
Читать далее
Об авторе
Дэн Прайс
(Опубликовано 1574 статей)
Дэн присоединился к MakeUseOf в 2014 году и является директором по партнерству с июля 2020 года.Обратитесь к нему с вопросами о спонсируемом контенте, партнерских соглашениях, рекламных акциях и любых других формах партнерства. Вы также можете найти его каждый год бродящим по выставочной площадке CES в Лас-Вегасе, поздоровайтесь, если собираетесь. До своей писательской карьеры он был финансовым консультантом.
Более
От Дэна Прайса
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Сделайте свой сайт особенным
Недавно мы в Merchant Maverick составили руководство по созданию бизнес-сайта для малых предприятий, которые еще не создали собственный сайт. Однако на данный момент у большинства малых предприятий уже есть хотя бы базовый сайт, хотя не все бизнес-сайты созданы одинаково. Некоторые бизнес-сайты действуют как полезные расширения основного бизнеса, в то время как другие (к сожалению) нет.
Некоторые бизнес-сайты выглядят ужасно при просмотре на мобильном устройстве. Некоторые сайты не предлагают посетителю никаких действий. Некоторые не обновлялись с 2015 года. Другие просто выглядят ужасно устаревшими. Понятно, что для многих компаний веб-сайт — это второстепенная задача. Дело в том, что ваш веб-сайт должен быть чем-то большим, чем просто онлайн-возвратом к желтым страницам, простым хранилищем основной информации о часах работы, адресах и контактных электронных письмах (хотя эти вещи должны присутствовать и их легко найти!).К счастью, если вам интересно, как улучшить веб-сайт для своих клиентов, мы можем помочь с этим.
Как улучшить веб-сайт вашего бизнеса
Работая над улучшением своего бизнес-сайта, не нужно изобретать велосипед. Если вы будете придерживаться этих проверенных на практике принципов, вы можете превратить свой веб-сайт из раздражающего глаза в актив, который удивит ваших клиентов, повысит конверсию и выведет ваш цифровой маркетинг на новый уровень.
1. Сделайте свой сайт адаптивным для мобильных устройств
В настоящее время хороший бизнес-сайт должен быть адаптирован для мобильных устройств .Плохой мобильный веб-сайт не только отпугнет ваших потенциальных клиентов (исследование Formstack показало, что 57% респондентов не порекомендовали бы бизнес с плохо спроектированным мобильным сайтом) — он также отключит Google . Верно — теперь Google индексирует веб-сайт на основе его мобильной версии, а не настольной версии.
Мобильный адаптивный веб-дизайн не имеет единого определения, но все сводится к тому, что ваш веб-сайт должен хорошо отображаться на экранах всех размеров, а элементы автоматически настраиваются для правильного отображения на экране, на котором просматривается веб-сайт.Текст должен быть легко читаемым, а изображения должны отображаться таким образом, чтобы их можно было увидеть без необходимости вручную настраивать экран зрителю. Точно так же ссылок должно быть достаточно большим, чтобы палец мог надежно активировать их без ошибочного нажатия на другую ссылку.
Например, веб-сайт Национальной метеорологической службы не оптимизирован для мобильных устройств.
Для сравнения, вот пример одного из наших любимых мобильных сайтов (cough cough).
Эффективные мобильные сайты — это элегантные, минималистичные хранилища информации. Они должны напоминать ваш полноценный сайт (а не только факсимиле в уменьшенном масштабе) и быть хорошими представителями вашего бренда. Они не должны заставлять людей в гневе кидать телефоны.
Большинство конструкторов сайтов своими руками позволяют создавать адаптивный дизайн для мобильных устройств. Ознакомьтесь со следующими статьями, чтобы узнать больше о создании удобного для мобильных устройств веб-сайта и о конструкторах веб-сайтов, которые могут помочь вам в этом:
2.Следуйте тенденциям современного дизайна
Чтобы оставаться конкурентоспособным, ваш сайт должен быть актуальным. Люди только становятся более восприимчивыми (и осуждающими) к эстетике своих технологий. Старые конструкции просто не подойдут. Чтобы оставаться в игре, вам следует обновлять дизайн своего сайта каждые несколько лет. Да, это больно. Да, это будет стоить вам времени и денег. Но то, что вы заработаете в качестве уличного кредита, будет стоить каждой копейки.
Давайте рассмотрим несколько современных тенденций дизайна мобильных сайтов, о которых вам следует помнить.
Использовать пустое пространство
Ваш инстинкт может заключаться в том, чтобы как можно быстрее получить как можно больше информации перед глазами посетителя сайта, чтобы передать информацию эффективно. Однако это приведет к тому, что мобильный веб-сайт будет отталкивать посетителей. Вместо этого используйте пустое пространство вокруг текста, ссылок и изображений, чтобы пользователи могли сосредоточиться на ключевых элементах вашего сайта, не перегружая их.
Не заставляйте пользователей сжимать и масштабировать
Люди не хотят, чтобы вам приходилось щипать пальцы и увеличивать масштаб, чтобы читать ваш сайт.Чтобы посетители не покидали ваш сайт в отчаянии, создайте мобильный веб-сайт, который не требует от клиентов увеличивать масштаб, чтобы рассмотреть представленную информацию.
Если у вас есть контактная форма, упростите ее
Указание пользователям тратить значительное количество времени на набор текста на вашем мобильном сайте — это формула отвода трафика. Если вы включите форму для сбора информации от посетителей, соберет минимальный объем информации, необходимый для данной цели y .
К счастью, большинство современных платформ для создания веб-сайтов позволяют легко обновлять элементы вашего сайта — макеты, шаблоны, формы, цветовые схемы и т. Д. — без почасовой оплаты разработчику.
3. Имейте четкие призывы к действию
Призыв к действию — это подсказка, которая побуждает посетителей вашего сайта выполнить определенное действие. Обычно он представляет собой большую хорошо расположенную кнопку, на которую должен уметь нажимать даже самый широкий кончик пальца. На кнопке должен быть прописан конкретный порядок действий: «Зарегистрироваться бесплатно», «Узнать больше», «Подписаться» и «Начать» — все это хорошие примеры.
В идеале следует разместить CTA в верхней части главной страницы , чтобы посетителям вашего сайта не пришлось ничего делать, чтобы его найти. Например, это то, что вы видите, когда заходите на главную страницу Wix на своем мобильном устройстве. Нет никакой двусмысленности в том, что Wix хочет, чтобы вы здесь делали.
Кнопка призыва к действию чрезвычайно важна, так как это основное средство, с помощью которого бизнес-сайт стимулирует конверсии. Несмотря на это, исследование веб-сайтов малого бизнеса, проведенное Top Digital Agency в 2019 году, показало, что у 70% таких веб-сайтов нет призыва к действию.Если вы хотите, чтобы ваш веб-сайт приводил к конверсиям, а не просто служил пассивным цифровым рекламным щитом, включите призыв к действию!
4. Оптимизируйте скорость и время загрузки сайта
Допустим, вы создали элегантный адаптивный веб-сайт для мобильных устройств с заметным призывом к действию. Однако даже самый красивый и элегантный веб-сайт не поможет вашему бизнесу, если он загружается слишком долго. Исследование Google показало, что 53% посещений мобильных веб-сайтов прекращаются, если мобильному сайту требуется больше трех секунд для загрузки .Когда дело доходит до скорости вашего сайта и времени загрузки, время — деньги — буквально.
На
CrazyEgg.com есть список вещей, которые вы можете сделать для ускорения своего веб-сайта, хотя предложения носят скорее технический характер и больше подходят для веб-сайтов, созданных с нуля, чем для сайтов, созданных с помощью конструктора веб-сайтов. С этой целью FreshChalk.com провел исследование конструкторов веб-сайтов, в котором они оценили некоторых из ведущих разработчиков по скорости их веб-сайтов. Конструктор веб-сайтов GoDaddy и Weebly показали неплохие результаты, в то время как лидер отрасли Wix показал себя относительно плохо.
5. Улучшение навигации и взаимодействия с пользователем
Мы все уже сталкивались с разочаровывающим пользовательским интерфейсом веб-сайтов. Веб-сайты, на которых сложно увидеть то, что вы хотите увидеть, и попасть туда, куда вы хотите. Скорее всего, если вы посещали такой сайт, вы посещали его только один раз (если только вам не приходилось использовать его для работы / учебы).
Исследователи из Nielsen Norman Group определили 5 ключевых компонентов удобства использования, которые необходимо учитывать при разработке пользовательского интерфейса вашего бизнес-веб-сайта.
- Обучаемость: Могут ли пользователи легко выполнять базовые задачи, когда впервые сталкиваются с вашим сайтом?
- Эффективность: Могут ли пользователи, изучив дизайн, быстро выполнять задачи?
- Запоминаемость: Запомнят ли пользователи, как пользоваться вашим сайтом, после того, как не пользовались им какое-то время?
- Ошибки: Сводит ли ваш интерфейс к минимуму вероятность ошибки пользователя? Насколько легко пользователи могут исправить такие ошибки, если они их допустят?
- Удовлетворенность: Приятно ли посетителям пользоваться вашим дизайном?
6.Включить отличные изображения
Не включайте на главную страницу слишком много изображений — это может помешать достижению цели скорости загрузки веб-сайта — но изображения, которые вы добавляете, должны быть:
- Высокое разрешение
- Хорошо освещенный
- Четко сфокусированный
- Художественно заблокировано, поставлено или оформлено
- Минимально загроможденный
Подобные изображения не растут на деревьях. Они созданы профессиональными фотографами и графическими дизайнерами, использующими профессиональное оборудование.Другими словами, за них придется платить. Craigslist — хорошее место, чтобы найти относительно дешевых фрилансеров в вашем районе, или вы можете запросить помощь на таких сайтах, как Upwork и Guru.
Конечно, более дешевый и простой вариант — просто использовать на своем веб-сайте стоковые фотографии из подобных BigStock. Тем не менее, стоковая фотография довольно легко идентифицируется как и может придать вашему сайту вид неаутентичности. Если вы хотите, чтобы посетители вашего сайта доверяли вашему бренду, вам лучше публиковать фотографии вашей реальной команды / офиса и т. Д.чем полагаться на стоковые изображения.
7. Используйте цвета в ваших интересах
При выборе цветовой схемы вашего веб-сайта неплохо подумать о том, как ваша цветовая схема может повлиять на поведение посетителей вашего сайта. Особенно важен выбор цветов для вашего логотипа , так как он задает тон вашему бренду.
Подробное описание цветов и того, что они представляют для потребителей, доступно на сайте websitebuilderexpert.com. Основные принципы включают использование красного цвета для обозначения страсти и жизнерадостности, зеленого для обозначения здоровья и спокойствия и синего для обозначения безопасности и доверия.
Что касается лучших цветов для вашей кнопки с призывом к действию, эта статья о цветах и конверсии с cxl.com предполагает, что цвет вашей кнопки CTA сам по себе не является определяющим, хотя важно, чтобы ваш CTA соответствовал от остальной части вашей цветовой схемы и что вы выбираете высококонтрастный цвет для кнопки.
Это область, где, если вы такой же красно-зеленый дальтоник, как я, вам будет полезно получить информацию со стороны!
8. Написать обязательную копию
Как написать увлекательный текст? Особенно, если кто-то пытается продавать столь же несексуальные вещи, как, скажем, запчасти для газонокосилок или сантехнические услуги? Ключ к — знать свою аудиторию .Ваш материал не обязательно должен быть в духе Достоевского. Отличная копия сайта определяется всего тремя характеристиками:
Давайте рассмотрим их по одному.
Деталь
Предположительно, вы хорошо разбираетесь в своем бизнесе и своих продуктах или услугах. Выделите время, чтобы описать их, указав столько или больше мелочей, сколько это обосновано. Цвет; размер; форма; масса; Чувствовать; запах; вкус. Если хотите, углубитесь в эстетическую чувственность ваших вещей. Чем больше ваш клиент знает о продукте или услуге, тем больше вероятность, что он останется доволен своей покупкой.
Утилита
Общая полезность вашего экземпляра будет частично зависеть от того, насколько грамотно вы использовали детали в своих описаниях. Но вы должны пойти еще дальше. Недостаточно указать, что шарф ручной вязки , синий и из ангорской шерсти . Недостаточно даже сказать, что это длиной 60 дюймов и , пригодный для машинной стирки . Для оптимального воздействия вам нужно нарисовать словесную картину для своих потенциальных клиентов. Предложите различные способы ношения шарфа.Обсудите случаи или события, для которых подходит шарф. Если покупатель может представить ваш продукт как полезную часть своей повседневной жизни, у вас гораздо больше шансов совершить продажу.
Апелляция
Это не так уж и просто. Грань между интересным текстом и невероятно скучным контентом тоньше, чем вы ожидаете. Если сомневаетесь, вернитесь к совету выше: знай свою аудиторию . Если вы продаете запчасти для газонокосилок, лучше не быть чопорным и не шутить.Скорее всего, вы просто рассердите людей. Для утилитарных товаров и услуг апелляционный равен фактическому и описательному . Но если вам нужны индивидуальные спа-процедуры или лоскутные одеяла, будьте настолько прихотливы, насколько хотите. Сходить с ума. Используйте язык от первого лица. Раскройте очарование. А если вы не справляетесь с этой задачей, такие сайты, как Upwork, кишат писателями-фрилансерами, которые будут драться друг с другом за право создавать ваш веб-контент.
9.Используйте лучшие методы SEO
Игнорируйте поисковую оптимизацию (SEO), и ваши усилия по привлечению новых клиентов с помощью вашего веб-сайта ни к чему не приведут. Вот почему важно быть в курсе последних тенденций в области SEO. .
Скорость и удобство использования для мобильных устройств являются двумя наиболее важными факторами с точки зрения рейтинга вашего сайта в Google, и мы уже рассмотрели эти темы. Что касается текущих передовых методов SEO, Backlinko.com предоставляет полезное изложение основных методов SEO, с которыми вам следует ознакомиться.Вот несколько примеров:
- Добавьте основное ключевое слово на ранней стадии содержания
- Создавайте уникальные заголовки, описания и содержание
- Оптимизируйте тег заголовка для SEO
10. Найдите и исправьте ошибки 404
Это не должно стать сногсшибательным открытием, но вы действительно не хотите, чтобы посетители вашего сайта сталкивались с ошибкой 404 при попытке просмотреть страницы на вашем сайте. Прошу прощения за такую смелую позицию по этому спорному вопросу, но кто-то должен был это сказать.
Мастера SEO в Yoast составили контрольный список для выявления и исправления ошибок 404, который я рекомендую вам прочитать. По сути, 404 ошибки могут быть выявлены с помощью таких инструментов, как Google Analytics и Bing Webmaster Tools, и могут быть исправлены с помощью плагина перенаправления (естественно, в статье рекомендуется использовать плагин Yoast SEO Premium).
11. Избегайте грамматических ошибок
Плохая грамматика может сойти с рук в твитах, текстах и даже по электронной почте. Однако ваш веб-сайт — не то место, где можно небрежно относиться к грамматике .Если ваш веб-сайт изобилует опечатками и синтаксисом, вы потеряете клиентов. Копия с ошибками означает одно из двух для вашей клиентской базы: вы неграмотны или ленивы. Разгадайте загадку: что больше отталкивает потребителя — необразованный торговец или равнодушный? Ответ, конечно, спорный. Ни один из них не выживет.
Все это может показаться ужасающим, если грамматика не ваша сильная сторона. Но не волнуйтесь! Нет необходимости спешить записываться на курс местного колледжа.Простая проверка правописания на вашем сайте должна выявить большинство орфографических ошибок, хотя вы удивитесь, сколько продавцов этого не делают. В случае проблем с синтаксисом и грамматикой более высокого уровня попробуйте использовать такую службу, как Grammarly. Он не идеален для высокоуровневого письма, но он выявляет подавляющее большинство основных ошибок (есть / они / их и т. Д.), И это бесплатно. Вы также можете заручиться помощью сотрудников, друзей и семьи. Чем больше глаз на ваш сайт скопирует перед публикацией, тем лучше.
12.Ведение блога
Вы, вероятно, занялись бизнесом не для того, чтобы стать блоггером. Однако поисковые системы отдают предпочтение оригинальному содержанию . Создание уникального высококачественного контента для вашего сайта увеличивает вашу видимость для потенциальных клиентов в Интернете, а блог — идеальное средство для такого контента. Ключевая фраза здесь качественная , кстати. В поисковых системах используются высококвалифицированные цифровые ищейки, которые могут унюхать наполнитель BS за милю. Вы можете попытаться прикрыть лишнюю или бессмысленную копию метафорической кофейной гущей, но алгоритмы Google продолжают становиться умнее.
Блоги не обязательно должны быть веселыми тирадами или острыми комментариями в соцсетях. На самом деле, если вы хотите, чтобы они хорошо работали на вашем сайте, вам следует вообще избегать споров и / или высокого искусства. Вместо этого подумайте о том, что интересует ваших клиентов, и предоставьте контент, отвечающий этим интересам. Вы продаете нестандартную одежду? Напишите несколько постов с практическими рекомендациями об аксессуарах или блог о модных тенденциях. Завести зоомагазин? Обсудите, что владельцы домашних животных могут сделать, чтобы сохранить здоровье своих собак, или оцените игрушки для кошек от худших до самых мурлыкающих.Владельцы кошек в вашем районе, которые ищут идеи для игрушек, могут просто наткнуться на вашу статью и стать постоянными покупателями. Блоги существуют для предоставления полезной информации для ваших текущих клиентов, но они также служат для привлечения новых клиентов.
Вот несколько типов статей, которые подходят для бизнес-блогов:
- Первые 10 списков
- Статьи с инструкциями
- Что можно и нельзя
- Сравнение продуктов
- Направляющие
- Лучшее / Худшее из списков
- Новости отрасли
- Тенденции и причуды
- Интервью
Если вы не чувствуете себя в состоянии создавать контент самостоятельно, наймите того, кто умеет.
13. Сделайте свои страницы доступными для публикации в социальных сетях
Этот короткий и милый. Каждая страница на вашем веб-сайте (и каждая из ваших публикаций в блоге, если у вас есть блог) должна включать кнопки социальных сетей, чтобы посетители могли делиться этой страницей в своих каналах социальных сетей. Таким образом, даже если у вас, скажем, нет учетной записи Twitter (хотя она должна), ваш контент тем не менее может стать вирусным в Twitter — надеюсь, по уважительным причинам!
14. Включите отзывы клиентов
Использование отзывов клиентов может показаться маркетинговой тактикой из другой эпохи.Однако, как демонстрирует здесь BigCommerce, данные по этому поводу ясны: включение отзывов на ваш веб-сайт полезно для бизнеса. Публикация отзывов клиентов не только повышает ваш коэффициент конверсии, но и помогает повысить ваш рейтинг в Google.
Marketing360.com рекомендует при использовании отзывов на своем веб-сайте помнить о 5 основных принципах — отзывы должны быть:
- Специальный
- Вероятно
- Короткий
- Естественное звучание
- Отредактировано для краткости и конкретности (не изменяйте фактическое содержание!)
15.Используйте инструменты веб-сайта для добавления Insight
Вот несколько инструментов, которые помогут вам повысить производительность вашего сайта.
Google Analytics
Google Analytics — это распространенный инструмент аналитики, который помогает вам определить, сколько людей посещают ваш сайт, где находятся посетители вашего сайта, с каких веб-сайтов приходит ваш трафик, какие страницы или элементы на вашем сайте наиболее популярны, сколько посетителей вы » в потенциальных клиентов, как повысить скорость вашего сайта и многое другое.Если вы еще не использовали его, но вам интересно, вот как настроить и использовать Google Analytics.
Грамматика
Как я упоминал ранее, Grammarly — это бесплатный инструмент, который выявляет основные грамматические ошибки в вашем тексте, предлагая вам контекстно-зависимые предложения. Его также можно использовать для Gmail, Facebook, Twitter и почти везде, где вы можете вводить текст в Интернете. Вот как работает Grammarly и как вы можете его реализовать.
Moz Pro
Moz Pro — это удобный инструмент, который помогает вам находить ключевые слова для таргетинга, отслеживать эффективность ваших ключевых слов в поисковых системах, проверять ваш сайт на наличие недостатков SEO, оптимизировать контент вашего сайта и многое другое.Подписки начинаются с 79 долларов в год, если вы получаете годовую подписку. Вот полное изложение того, что вы получите с Moz Pro.
SEMrush
SEMrush — это инструмент расширенной аналитики, который позволяет сравнивать эффективность вашего сайта с показателями конкурентов. Изучая стратегии SEO ваших конкурентов, вы можете улучшить свой цифровой маркетинг, ориентируясь на то, чего не хватает другим парням. Подписки начинаются с 83,28 долларов в месяц для годовых подписчиков. Вот полное описание возможностей SEMrush.
Поднимите свой сайт на новый уровень
В нашем все более цифровом обществе ваш веб-сайт является наиболее заметным аспектом вашего бизнеса. Это портал в сердца и умы ваших потенциальных клиентов и клиентов. Вам следует сделать этот портал максимально чистым и привлекательным. Хорошая новость заключается в том, что никогда не было так просто создать профессиональный и эффективный веб-сайт для бизнеса, который привлекает конверсии и хорошо выглядит при этом.
Примите во внимание приведенные выше советы и примите меры по мере возможности.С помощью всего лишь небольшого количества TLC (и немного денег) ваш веб-сайт может превратиться из простого и забытого в элегантный и прибыльный. А если вы ищете дополнительную информацию о том, как создать лучший бизнес-сайт, на который только можете, ознакомьтесь с этими полезными статьями!
Если вы начинаете с нуля и ищете хорошую платформу для самостоятельного создания веб-сайтов, ознакомьтесь с нашей большой подборкой отзывов о конструкторах веб-сайтов своими руками или сравните с ведущими поставщиками программного обеспечения для создания веб-сайтов. Если вы хотите создать интернет-магазин, вам стоит ознакомиться с нашими обзорами программного обеспечения для электронной коммерции и сравнить некоторые из лучших тележек для покупок.
Чтобы узнать больше о выборе лучшей платформы для создания сайтов для нужд вашего бизнеса, у нас есть больше контента для вас!
Хотите советов по электронной коммерции?
Мы написали исчерпывающую электронную книгу по запуску интернет-магазина. Это бесплатно и стоит прочитать. Если у вас уже есть интернет-магазин или вы думаете о том, чтобы добавить его на свой веб-сайт, ознакомьтесь со следующими статьями:
Нужна помощь с социальными сетями для вашего бизнес-сайта?
Социальные сети — это огромная часть хорошего бизнес-маркетинга, и полезно интегрировать ваши каналы социальных сетей с вашим веб-сайтом.Ознакомьтесь с этими статьями для получения дополнительной информации:
9 советов по созданию лучшего веб-сайта
Когда дело доходит до маркетинга для малого бизнеса, отличный веб-сайт может быть одним из самых эффективных и рентабельных каналов сбыта. Вот как вы можете создать визуально привлекательный веб-сайт, который уникальным образом представляет ваш бизнес.
1. Сохраняйте простой, свежий и уникальный дизайн. Домашняя страница — это первое, что видят потенциальные клиенты при посещении вашего веб-сайта. Обычно это самая важная часть веб-дизайна малого бизнеса.Убедитесь, что ваша домашняя страница отвечает на важные вопросы, которые будут задавать новые посетители, в том числе кто вы, чем занимаетесь и что они могут делать на вашем веб-сайте. Обдумайте, какое впечатление вы хотите произвести, и какое сообщение вы хотите донести до своих клиентов и потенциальных клиентов. Уловка состоит в том, чтобы не перегружать вашу домашнюю страницу, которая может отвлекать и сбивать с толку клиентов. Не превышайте 120 слов текста.
2. Учтите, что посетители могут заходить с ноутбуков, планшетов и мобильных телефонов. Избегайте создания страниц для монитора большого размера или страниц, использующих более сложные функции, такие как Flash-анимация или навигация. (Flash не поддерживается на устройствах Apple.) Сохраняйте простоту и понятность, чтобы ваш сайт был оптимальным для любого устройства, которое может использовать посетитель.
3. Продемонстрируйте свои товары и услуги. Убедитесь, что на вашей домашней странице четко представлены товары или услуги, которые вы продаете. Большинство малых предприятий могут извлечь выгоду, добавив профессиональные или стоковые фотографии или видеоролики.Важно, чтобы фотографии продуктов или графические изображения и описания были чистыми, четкими и соответствующими. У вас может быть отличный дизайн сайта, но если ваши фотографии продуктов выглядят ужасно, ваши потенциальные клиенты дважды подумают, прежде чем покупать ваши продукты.
4. Учитывайте время загрузки сайта. Люди часто нетерпеливы при просмотре веб-сайтов, и медленное время загрузки может определить, захотят ли люди покупать ваши продукты или услуги или хотят узнать больше о вашей компании.Убедитесь, что вы регулярно проверяете производительность своего сайта, проверяя время загрузки, скорость сайта, правильное форматирование и непрерывность текста и изображений.
5. Сделайте свой сайт легкодоступным. Учтите, что люди с определенными ограничениями (например, дальтонизмом) будут посещать ваш сайт, и спланируйте дизайн так, чтобы они тоже могли узнать о ваших продуктах и услугах. Также подумайте, как люди с более медленным подключением к Интернету будут просматривать ваш сайт и что вы можете сделать, чтобы улучшить их работу.
6. Организуйте свой сайт так, чтобы пользователям было удобно. Имейте в виду, что когда ваши потенциальные клиенты посещают ваш сайт, они обычно ищут конкретную информацию. Они редко читают страницы целиком, и большинство людей просматривают страницы быстро. Хорошо структурированный сайт, который представляет информацию упорядоченным и организованным образом, будет намного более успешным, чем сайт, который выглядит хаотичным или не интуитивно организован.
7. Содержимое критично. Плохо написанный контент может быстро заставить посетителя покинуть ваш сайт. Не игнорируйте важность хорошо написанных заголовков; они могут быть очень мощными и могут означать разницу между посетителем, читающим остальную часть контента, или решением покинуть ваш сайт. Обязательно поддерживайте актуальность содержания — свежие и актуальные материалы, такие как обновленная информация о продуктах, часы работы, изменения цен, а также новые статьи и официальные документы, будут поддерживать заинтересованность и активность пользователей.
8. Не забывайте поисковую оптимизацию (SEO) и поисковый маркетинг (SEM). SEO и SEM — это узкоспециализированные области, изучение которых требует значительных затрат времени. Но кампании SEO и / или SEM могут дать большие преимущества малому бизнесу, и, как следствие, их нельзя игнорировать. Буквально тысячи квалифицированных специалистов могут помочь вам в этом, и правильное выполнение вашей стратегии SEO / SEM окажет огромное влияние на успех вашего сайта.
9. Обратитесь к творческому краудсорсингу для вашего дизайна и письменного контента. Краудсорсинг — это процесс передачи задач на аутсорсинг посредством открытого обращения к большой группе сотрудников, например дизайнерам, писателям, музыкантам или кинематографистам.На рынке онлайн-творческого краудсорсинга владельцы бизнеса могут публиковать свои творческие проекты и называть свою цену. В свою очередь, поставщики креативов по всему миру представляют свои концепции, а покупатель просто выбирает ту, которая им больше всего нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна.
Какие советы по дизайну веб-сайтов у вас есть, чтобы создать эффективный сайт?
Прочтите больше статей по интернет-маркетингу.
OPEN Card member Майкл Самсон является соучредителем crowdSPRING, www.crowdSPRING.com, крупнейшей в мире торговой площадки для краудсорсинга.
Фото сверху: iStockphoto, Thinkstock
Почему простой дизайн веб-сайта лучше с научной точки зрения
Исследование, проведенное Google, привело к двум ключевым выводам:
- Пользователи будут оценивать веб-сайты как красивые или нет в пределах от 1/50 до 1/20 секунды.
- «Визуально сложные» веб-сайты неизменно оцениваются на менее красивых, чем их более простые аналоги.
Кроме того, наиболее красивыми были признаны «очень прототипные» сайты, макеты которых обычно ассоциируются с сайтами их категории, и имели простой дизайн.
Другими словами, исследование показало, что чем проще дизайн, тем лучше .
Но почему?
В этой статье мы рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют решающую роль в упрощении вашего веб-дизайна и могут привести к большему количеству конверсий.
Мы также рассмотрим примеры сайтов, которые упростили свой дизайн, как это повысило их коэффициент конверсии, и покажем вам, как упростить дизайн вашего сайта.
Что такое «прототип» веб-сайта?
Если я сказал «мебель», какой образ приходит вам в голову? Если вы похожи на 95% людей, вы думаете о стуле. Если я спрошу, какой цвет представляет «мальчик», вы подумаете «синий» (а девочка — «розовый»; автомобиль — «седан»; птица — «малиновка» и т. Д.).
Прототипичность — это базовый мысленный образ, который ваш мозг создает для категоризации всего, с чем вы взаимодействуете.От мебели до веб-сайтов у вашего мозга есть шаблон того, как все должно выглядеть и ощущаться.
9 Убийц доверия к веб-сайтам
Алекс Биркетт
Узнайте, как создать веб-страницу, вызывающую доверие, а не скептицизм — которая помогает совершению покупки, а не сдерживает ее.
Онлайн, прототипность разбивается на более мелкие категории.У вас есть разные, но специфические мысленные образы для социальных сетей, сайтов электронной коммерции и блогов. Если на каком-либо из этих веб-сайтов чего-то не хватает в вашем мысленном образе, вы отказываетесь от сайта на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить себе что-то вроде этого:
Он следует прототипу «интернет-магазина одежды» настолько близко, что имеет много общих атрибутов с каркасами для других интернет-магазинов одежды, даже если они продают товары другой демографии.
(Источник изображения)
Сходство не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Вместо этого они подыгрывают вашим основным ожиданиям относительно того, как должен выглядеть сайт электронной коммерции.
Какое значение имеет когнитивная беглость?
Основная идея когнитивной беглости заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, на которых инстинктивно знаете, где все находится и какие действия нужно предпринять.
Как объясняет UXmatters:
Свободное владение языком направляет наше мышление в ситуациях, когда мы понятия не имеем, что оно работает, и оно влияет на нас в любой ситуации, когда мы взвешиваем информацию.
Когнитивная беглость проистекает из другой области поведения, известной как «простой эффект воздействия», который гласит, что чем больше вы подвергаетесь воздействию стимула, тем больше вы его предпочитаете.
Опять же, онлайн правила те же. Для блогов «привычно» иметь подписку на правой боковой панели, а для сайтов электронной торговли — размещать большие изображения с высоким разрешением с привлекающим внимание заголовком и логотипом компании в верхнем левом углу экрана.
Если ваши посетители привязаны к определенному дизайну сайтов в вашей категории, отклонение от них может подсознательно поместить вас в категорию «менее красивых».
Однако это не означает, что вы должны просто « делать то, что делают все остальные». Хотя важно знать, какие варианты дизайна сайта являются прототипами для вашей категории, более важно найти доказательства , подтверждающие этот выбор дизайна.
Многие дизайнеры делают неправильный выбор.Их тоже можно было бы сделать, не проводя исследования. Например, многие сайты электронной коммерции используют автоматические слайдеры изображений для отображения продуктов, но исследование за исследованием показывают, что автоматические слайдеры увеличивают конверсию.
Пример из практики: что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет казаться достаточно знакомым, чтобы посетителям не приходилось тратить умственные усилия на поиск нужного продукта или кнопки, а вместо этого можно было сосредоточиться на , почему они на вашем сайте.
Однако, когда опыт не хватает, вы чувствуете это сразу. Возьмем, к примеру, интернет-магазин галстуков Skinny Ties, который на самом деле не выглядел как сайт электронной торговли до редизайна:
Раньше:
После:
Несколько ключевых изменений привели к огромным результатам:
- Следующие прототипные темы макета электронной коммерции;
- Намного более «открытыми» при использовании пробелов;
- Изображения представляют собой единый продукт с изображениями с высоким разрешением и контрастными цветами.
Ознакомьтесь с тематическим исследованием этого конкретного изменения дизайна, поскольку оно показывает, что можно сделать при обновлении сайта, чтобы он «соответствовал» прототипным стандартам. Спустя всего две с половиной недели их результаты были ошеломляющими:
.
Сам по себе редизайн, хотя и красивый, не делает ничего революционного. Это точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единый язык дизайна на всех страницах продуктов.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо исследователи обнаружили сильную корреляцию между «эстетически приятными» веб-сайтами среди различных демографических групп. Например, участникам с докторской степенью не нравились красочные веб-сайты.
В конечном итоге, в результате исследования не появилось никаких конкретных универсальных рекомендаций по дизайну. Единственное, что было универсальным, — это то, что более визуально сложный веб-сайт имел меньшую визуальную привлекательность.
(Вы можете пройти тот же тест здесь.)
Почему проще с научной точки зрения обрабатывать
Причина, по которой менее «визуально сложные» веб-сайты считаются более красивыми, отчасти заключается в том, что веб-сайты с невысокой сложностью не требуют, чтобы наши глаза и мозг так усердно работали, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз отправляет информацию в мозг, чтобы понять, что я имею в виду.
По сути, сетчатка глаза преобразует визуальную информацию из реального мира в электрические импульсы.Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. Е. Чем выше визуальная сложность), тем больше работы приходится выполнять глазу, чтобы посылать информацию в мозг.
Исследователь Саул МакЛеод объясняет, что
глаз получает визуальную информацию и кодирует информацию в электрическую нейронную активность, которая передается обратно в мозг, где она «хранится» и «кодируется».Эта информация может использоваться другими частями мозга, связанными с умственной деятельностью, такой как память, восприятие и внимание.
Каждый элемент передает тонкую информацию
При разработке веб-сайта знайте, что каждый элемент — типографика, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это, добавляя ненужные копии или изображения, тем самым увеличивая визуальную сложность веб-сайта и снижая общую эстетику.
Оптимизация страницы для обработки визуальной информации — в частности, упрощение передачи информации от глаза к мозгу — заключается в том, чтобы передать как можно больше, используя как можно меньше элементов.
Хотя это отдельная статья, рассмотрим редизайн логотипа MailChimp. Когда они хотели, чтобы бренд «вырос», они не добавляли обычное «Мы занимаемся электронной почтой с 2001 года! Нам доверяют три миллиона человек! Вот почему мы такие классные! Бла, бла, бла… »
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто гласит «Отправляйте лучшую электронную почту») и добавили еще более простую поясняющую анимацию для основного продукта.
Mailchimp прошел через еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна? Простота была превыше всего:
Значок Фредди долгое время был основным знаком нашего бренда. Мы немного упростили его, изменив его форму и мелкие детали, чтобы он отлично смотрелся при любом размере.
[. . .] В процессе итераций и уточнений мы разработали словесный знак, который гармонирует со значком Фредди, чтобы обеспечить равенство для обоих.
«Рабочая память» и Святой Грааль обращения
Согласно известному исследованию принстонского психолога Джорджа А. Миллера, мозг среднего взрослого человека способен хранить от пяти до девяти «фрагментов» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, не отвлекаться и, что наиболее важно, направлять процесс принятия решений.
На «несложном, но очень прототипном веб-сайте» от пяти до девяти «блоков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение того, где щелкнуть.
Когда вы отклоняете от ожиданий — цена была выше, чем ожидалось, цветовая схема и симметрия были неправильными, сайт загружался недостаточно быстро, фотографии были не высокого разрешения — рабочая память обрабатывает эти ненужные «куски» вместо того, что имеет значение.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что ей уже известно, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и перемещается дальше.
Вот почему так важно понимать уровень охвата посетителей — не только для сайтов в вашей категории, но и для веб-сайтов в целом, — если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местонахождение — все это намекает на то, что при первом впечатлении покажется знакомым.
7 способов создать более простой веб-сайт
- Изучите свою аудиторию и сайты, которые они посещают чаще всего. Поищите тематические исследования об изменениях дизайна на указанных сайтах и о том, как они повлияли на ключевые области.
- Создайте mashup для своего собственного сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости при разработке дизайна. Разместите вещи там, где посетители ожидают их найти.
- Положитесь на собственные цвета, логотип и шрифт , чтобы общаться четко и тонко.Не добавляйте копии или изображения, если они не сообщают о том, что волнует вашего посетителя.
- Если есть сомнения, лучше меньше, да лучше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбик вместо трех; больше пробелов вместо большего количества «всякой всячины».
- Убедитесь, что ваш сайт соответствует ожиданиям по цене, эстетике, скорости и т. Д.
- Сохраните оригинальность. «Типичный» сайт не означает, что каждый аспект вашего сайта должен соответствовать этому шаблону.
Не думайте о своем сайте как о единственном в своем роде произведении искусства. Вместо этого сделайте это смесью всего самого лучшего.
Заключение
Если посетитель не может полагаться на свой предыдущий опыт, он не думает о том, насколько инновационным является ваш сайт. Они просто задаются вопросом, почему вещи не там, где они «должны быть».
Это не лучшее настроение, если вы хотите, чтобы они что-то покупали. Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать других вещей с помощью своей рабочей памяти, что позволяет им сказать «да».”
У вас тоже будет красивый сайт.
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы на более высокий рейтинг в поисковых системах. У каждого веб-сайта есть некоторая «структура». Это может быть строгая и обтекаемая структура, или это может быть беспорядочный беспорядок страниц. Если вы намеренно и осторожно подходите к структуре своего сайта, вы создадите сайт, который достигнет высокого качества поиска.
В этой статье я делюсь некоторыми из лучших советов по созданию мощной структуры сайта.Приведенные ниже советы помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться пауками, а также обеспечивать лучшие списки и рейтинги в поисковой выдаче.
Почему структура имеет значение
Поскольку я работал с сотнями клиентов на протяжении многих лет, я был удивлен, как часто упускают из виду структуру сайта. С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, улучшающую SEO.
Я собираюсь поделиться несколькими причинами, по которым структура сайта так важна, а затем перейду к практическим рекомендациям по разработке собственной SEO-дружественной структуры сайта.
Хорошая структура сайта означает удобство для пользователей.
Если убрать цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта — это действительно отличная структура.
Человеческий разум жаждет когнитивного равновесия — способности логически складывать части вместе, находить то, чего они ожидают, и находить то, что они ищут.Таким образом, сильная и логичная структура сайта удовлетворяет когнитивное восприятие пользователей.
Как вы знаете, чем более привлекателен ваш сайт для пользователей, тем он привлекательнее и для поисковых систем. Алгоритм Google использует информацию от поисковиков для ранжирования вашего сайта. Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отключается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже. Вы видели их раньше.
дополнительных ссылок — огромное преимущество для SEO. Они увеличивают удобство навигации по вашему сайту, направляют пользователей к наиболее актуальной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в результатах поиска, повышают рейтинг кликов и сокращают воронку конверсии.По сути, дополнительные ссылки — это здорово.
Но как получить дополнительные ссылки? Вам не нужно просто перейти в Google Search Console и заполнить несколько полей формы. Вы не можете отправить запрос дополнительной ссылки. Вместо этого алгоритм Google автоматически награждает веб-сайты дополнительными ссылками. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, очень вероятно, что он никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту более целевого трафика, более высокого CTR и увеличения конверсий.
Хорошая структура означает лучшее сканирование.
веб-сканеры, такие как робот Googlebot, сканируют структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результаты поиска. Чем лучше структура вашего сайта, тем проще поисковым роботам получить доступ и индексировать контент.
Поисковый робот
не обнаруживает автоматически все на вашем веб-сайте. Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые могут быть не обнаружены в ходе обычного процесса сканирования Google.(Это одна из причин, почему необходимы карты сайта.) Однако сканерам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошего SEO — оптимизации для поисковых роботов.
Подводя итог, можно сказать, что организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта у вас никогда не будет успеха в SEO. Сильная структура сайта дает вашему сайту прочную основу для SEO, которая обеспечит вас огромным объемом обычного поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Перед разработкой веб-сайта спланируйте иерархию.
Если вы создаете веб-сайт с нуля, у вас есть прекрасная возможность спланировать структуру сайта для наилучшего возможного SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых редакторов или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — что-то простое и разумное. Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логической . Не переусердствуйте и не усложняйте этот процесс.Вам нужна простота, как ради себя, так и для удобства сканеров и пользователей. Каждая основная категория должна быть уникальной и неповторимой. Каждая подкатегория должна каким-то образом относиться к основной категории, в которой она находится.
- Оставьте количество основных категорий от двух до семи . Если вы не Amazon.com, вам не нужно иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, возможно, вы захотите переосмыслить организацию и немного ее урезать.
- Постарайтесь сбалансировать количество подкатегорий в каждой категории . В принципе, старайтесь, чтобы это было примерно ровно. Если одна основная категория имеет четырнадцать подкатегорий, в то время как другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.
Иерархия сайта — это отправная точка для хорошей структуры сайта.
2. Создайте структуру URL-адресов, которая соответствует вашей иерархии навигации.
Второй важный элемент в разработке сильной структуры сайта — это структура URL-адресов.Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL соответствует вашей иерархии.
Итак, допустим, ваша иерархия выглядит так:
Структура URL-адреса китайского квартала будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Структура вашего URL-адреса будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (не символы) и соответствующие ключевые слова.
3. Создайте навигацию по сайту в HTML или CSS.
Создавая навигацию, делайте кодирование простым. HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит способность сканера охватить хорошо продуманную навигацию и иерархию вашего сайта.
4. Используйте неглубокую структуру навигации.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не находятся слишком глубоко внутри сайта.Мелкие сайты работают лучше как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье журнала Search Engine Journal:
Мелкий веб-сайт (то есть тот, который требует трех или меньше кликов для перехода на каждую страницу) намного предпочтительнее, чем глубокий веб-сайт (который требует длинных строк кликов, чтобы увидеть каждую страницу вашего сайта).
5. Создайте заголовок, в котором перечислены ваши основные страницы навигации.
В верхнем колонтитуле должны быть перечислены ваши главные страницы. Это оно.В моем блоге на сайте Neilpatel.com используется очень простой верхний нижний колонтитул с минимальным количеством подкатегорий. Это делает все, что мне нужно.
Добавление любых других элементов меню, кроме основных категорий, может отвлекать вас и стать ненужным. Если вы создали сайт с параллаксом, убедитесь, что у вас есть постоянное меню заголовка, которое отображается на каждом этапе прокрутки.
Хотя раскрывающиеся меню с эффектами CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский опыт, они не улучшают SEO.Я не советую их делать. Я также не рекомендую использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают сильнейшую форму SEO.
Если у вас есть нижний колонтитул со ссылками меню, не забудьте продублировать основные ссылки верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу с пользователем.
6. Разработайте комплексную внутреннюю структуру ссылок.
Внутренние ссылки закладывают основу логической иерархии сайтов.В статье Моза о внутренних ссылках перечислены три причины их важности:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) по веб-сайтам.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутреннюю перелинковку. Основная идея состоит в том, что на каждой странице вашего веб-сайта должна быть какая-то ссылка на , а какая-то ссылка на другую страницу веб-сайта.Ваша навигация должна обеспечивать внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что страницы конечного уровня также имеют внутренние ссылки.
Внутренние ссылки говорят поисковым системам, какие страницы важны и как туда попасть. Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта — это результат тщательного обдумывания, продуманного дизайна и точной организации. Лучшее время для разработки строгих ограничений сайта — это еще до того, как вы создадите свой сайт.Однако, если вы меняете дизайн своего сайта, вы можете переделать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурное SEO.
При оптимизации сайта для поисковых систем следует помнить о многом. Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, то последует и отличный SEO.
Какой совет вы дадите по улучшению структуры сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
приложение или веб-сайт? 10 причин, почему приложения лучше
Итак, наступила эра мобильных устройств. Сегодня количество пользователей мобильных устройств превышает количество пользователей настольных компьютеров!
Следовательно, предприятия осознали необходимость эффективного использования мобильных каналов для привлечения клиентов.Но этого недостаточно. Им также необходимо оптимизировать свои мобильные приложения и веб-сайты, чтобы улучшить пользовательский интерфейс и превзойти свои коэффициенты конверсии, чтобы они могли максимально использовать этот канал.
В то время как некоторые компании используют и мобильные веб-сайты, и приложения, другим компаниям, возможно, придется выбрать одно из них. Выбор между мобильными приложениями и веб-сайтами зависит от их стоимости, удобства использования, необходимых функций и аудитории, которую они обслуживают.
При этом исследования показывают, что пользователи предпочитают мобильные приложения больше, чем мобильные веб-сайты.Это веская причина для создания мобильных приложений для охвата потенциальных (и существующих) клиентов.
Кроме того, есть множество других причин, по которым мобильные приложения лучше, чем мобильные веб-сайты.
Ниже приводится наш список из 10 лучших:
# 1 Мобильные приложения предлагают лучшую персонализацию
Персонализация — это индивидуальное общение для пользователей с учетом их интересов, местоположения, поведения при использовании и т. Д.
С мобильными приложениями легко предоставить пользователям индивидуальный подход.Используя инструмент A / B-тестирования мобильного приложения, вы также можете протестировать различные возможности для своих клиентов.
Мобильные приложения могут позволить пользователям с самого начала настраивать свои предпочтения, в зависимости от того, какие пользователи могут получать индивидуализированный контент. Приложения также могут отслеживать и наблюдать за взаимодействием с клиентами и использовать это, чтобы предлагать пользователям индивидуальные рекомендации и обновления. Кроме того, они также могут определять местоположение пользователей в режиме реального времени для предоставления контента с учетом географических особенностей.
Однако персонализация — это не единственная цель, которую выполняет персонализация.Это также может помочь улучшить коэффициент конверсии приложений.
Когда пользователи балуются персонализированным контентом, у них больше шансов на конвертацию, поскольку он предлагает человеческое взаимодействие, а не общий контент, который воспринимается как скорее роботизированный или автоматизированный.
# 2 Удобство отправки уведомлений
За последние пару десятилетий электронная почта была наиболее широко используемым инструментом делового общения. Компании широко использовали электронную почту (некоторые почти злоупотребляли ею), чтобы связаться со своими пользователями.В результате электронная почта потеряла свою прежнюю эффективность; его открываемость и частота кликов постоянно падали [1] .
Что ж, не о чем беспокоиться.
Введите уведомлений мобильного приложения .
Эти уведомления бывают двух типов: push и уведомление в приложении . Оба являются захватывающими альтернативами для гораздо менее навязчивого общения с пользователями приложения.
Возможность отправлять пользователям мгновенные ненавязчивые уведомления настолько желательна, что это одна из основных причин, по которой многие компании хотят иметь мобильное приложение.
Уведомления в приложении — это уведомления, которые пользователи могут получать только после того, как они открыли приложение. С другой стороны, push-уведомления — это те уведомления, которые пользователи могут получать независимо от какой-либо активности, которую они делают на своем мобильном устройстве.
Были случаи, когда push-средство уведомлений обеспечивало рейтинг кликов 40%. Если вы решили использовать мобильный веб-сайт или используете его при создании приложения, вы можете отправлять push-уведомления с помощью VWO Engage.
Подпишитесь на бесплатную пробную версию и узнайте, насколько просто отправлять уведомления пользователям компьютеров и мобильных устройств.
# 3 Использование функций мобильного устройства
Мобильные приложения обладают преимуществом использования таких функций мобильного устройства, как камера, список контактов, GPS, телефонные звонки, акселерометр, компас и т. Д.
Такие функции устройства при использовании в приложении могут сделать взаимодействие с пользователем интерактивным и увлекательным.
Более того, эти функции также могут уменьшить усилия, которые пользователям пришлось бы прилагать в противном случае.Например, пользователям, заполняющим форму в банковском приложении, может потребоваться отправить свою фотографию для завершения процесса. Приложение может позволить пользователям воспользоваться камерой своего мобильного устройства, чтобы сделать снимок и отправить его.
Функции устройства могут значительно сократить время, необходимое пользователям для выполнения определенной задачи в приложении, и даже могут повысить конверсию.
Примечание : Мобильные веб-сайты также могут использовать некоторые функции мобильного устройства, такие как камера, GPS и т. Д.Тем не менее, существуют технологические ограничения и проблемы с конфиденциальностью при использовании мультимедийных функций устройства (которые могут использовать мобильные приложения).
# 4 Возможность работы офлайн
Это, наверное, самое фундаментальное различие между мобильным сайтом и приложением.
Хотя приложениям также может потребоваться подключение к Интернету для выполнения большинства своих задач, они по-прежнему могут предлагать пользователям базовый контент и функции в автономном режиме .
Давайте снова возьмем пример банковского приложения.
Приложение может предоставлять такие функции, как расчет налогов, расчет взносов и определение лимитов по ссуде. Эти функции могут работать даже без подключения к Интернету.
Примечание : Несмотря на то, что мобильные веб-сайты могут использовать кеширование для загрузки веб-страниц без подключения к Интернету, они могут предлагать только ограниченные функции.
# 5 Свобода проектирования
Даже с учетом всех технологических достижений в веб-дизайне, мобильные веб-сайты должны во многом полагаться на браузеры для выполнения даже самых элементарных функций.Работа мобильных веб-сайтов зависит от таких функций браузера, как «кнопка возврата», «кнопка обновления» и «адресная строка».
Мобильные приложения не имеют этих ограничений.
Мобильное приложение может быть разработано с множеством сложных функций, основанных на сложных жестах, таких как «касание», «пролистывание», «перетаскивание», «ущипнуть», «удерживать» и т.
Приложения
могут использовать эти жесты, чтобы предлагать инновационные функции, которые могут помочь пользователям лучше выполнять задачи. Например, приложение может позволить пользователям переходить к следующему или предыдущему шагу с помощью жеста смахивания.
# 6 Новый брендинг
Поскольку мобильное приложение отличается от веб-сайта компании, оно может предложить пользователям новый брендовый интерфейс. Это означает, что компания может экспериментировать с новыми стилями брендинга для приложения, которые могут отличаться от обычного фирменного стиля веб-сайта компании (или компании в целом).
Идя дальше, компании могут создавать мобильные приложения специально для перехода к новому стилю бренда.
Кроме того, мобильное приложение может также позволить пользователям настраивать его внешний вид по своему вкусу. Это может дополнительно помочь на передней панели персонализации приложения.
Примечание : Концепция микросайтов работает по тому же принципу. Микросайты предлагают пользователям отличное впечатление от бренда по сравнению с их родительскими сайтами. Они часто используются для продвижения суббренда, мероприятия или недавно запущенной услуги.
Связанное сообщение : Памятка по использованию микросайтов для увеличения трафика
# 7 Пользователи проводят больше времени с приложениями
Мобильные пользователи тратят 86% своего времени [2] на мобильные приложения и только 14% времени на мобильные веб-сайты.
Более того, исследование eMarketer пришло к выводу, что пользователи тратят более 90% своего мобильного времени на приложения, а не на мобильный Интернет.
Примечание : Здесь следует учесть, что пользователи тратят большую часть своего времени на игровые приложения и приложения для социальных сетей.
Примечание. У нас также нет данных о том, какие мобильные веб-сайты пользователи посещают чаще (из 14% времени, указанного выше). Следовательно, сравнение невозможно.
# 8 Новый поток конверсий
Если вы хотите увеличить количество конверсий, мобильные приложения могут стать отличным средством для продвижения пользователей вниз по воронке конверсии.
Мобильные приложения можно использовать для привлечения пользователей как на вершине воронки (ToFu), так и на конце воронки (BoFu).
Например, служебные приложения могут привлекать пользователей ToFu, которые впоследствии могут стать лидерами BoFu. С другой стороны, в таких приложениях, как электронная коммерция, уже есть пользователи BoFu, у которых выше вероятность конвертации.
Надстройка : поскольку мобильные приложения гораздо более целенаправленны по своей природе (благодаря своему содержанию и полезности), их можно использовать для привлечения определенных пользователей в воронку.Мобильные веб-сайты, напротив, охватывают самую разную аудиторию.
# 9 Наличие бренда
Пользователи проводят значительную часть своего времени за мобильными устройствами. Можно с уверенностью сказать, что многие пользователи сталкиваются с приложениями, которые они установили на свои устройства, почти каждый день. Эту регулярную встречу можно рассматривать как возможность брендинга приложений [3] .
Даже когда пользователи не активно используют мобильное приложение, им все равно напоминают о бренде, связанном с приложением.Значок приложения действует как мини-реклама бренда.
Наличие приложения на устройстве пользователя помогает влиять на восприятие пользователем бренда на подсознательном уровне.
Такое поведение пользователя можно связать с теорией обнаружения сигналов, которая предполагает, что пользователи обрабатывают даже те объявления, которые они проигнорировали на каком-то уровне в своем сознании.
# 10 Приложения могут работать быстрее, чем веб-сайты
Хорошо продуманное мобильное приложение может выполнять действия намного быстрее, чем мобильный веб-сайт.
Приложения обычно хранят свои данные локально на мобильных устройствах, в отличие от веб-сайтов, которые обычно используют веб-серверы. По этой причине получение данных в мобильных приложениях происходит быстро.
Приложения
могут еще больше сэкономить время пользователей, сохраняя их предпочтения и используя их для принятия упреждающих действий от имени пользователей.
Существует также техническое обоснование того, почему мобильные приложения могут работать быстрее: мобильные веб-сайты используют код javascript для выполнения большинства своих функций, а структура, которую используют мобильные приложения, может работать почти в пять раз быстрее, чем код javascript! Хотя все это происходит в фоновом режиме, пользователи могут быстрее выполнять действия в интерфейсе мобильных приложений, что снова способствует приятному взаимодействию с пользователем.
Мобильное приложение против мобильного сайта — что выбрать?
Разработка мобильного веб-сайта и мобильного приложения для вашего бизнеса может оказаться дорогостоящим делом, и вам, возможно, придется выбрать один из двух каналов в зависимости от вашего бюджета и бизнес-целей. Хотя у обоих каналов есть свои плюсы и минусы, мобильные приложения, в частности, могут помочь вам повысить конверсию и удержание. Мобильные приложения предлагают большую персонализацию и операционную эффективность, а также множество других эксклюзивных функций.
Однако после того, как вы разработали красивое мобильное приложение, как вы можете гарантировать, что оно также выполняет все свои обещания и способствует намеченному росту вашего бизнеса, а не является просто еще одним каналом, которым вы должны управлять и поддерживать? Что ж, ответ прост — вы тщательно его проверяете.
Мобильное приложение A / B-тестирование позволяет неуклонно улучшать взаимодействие с пользователем в приложении, экспериментируя с функциями, потоками приложений и другими изменениями на основе пользовательского интерфейса, чтобы повысить степень вовлеченности, конверсии и удержания.Таким образом, хотя наличие и работающее мобильное приложение, безусловно, является первым шагом на пути к взаимодействию с совершенно новым сегментом аудитории, его постоянная оптимизация поможет вам добиться ощутимых улучшений в ключевых бизнес-показателях. VWO Mobile App Testing — это надежная платформа для мобильных экспериментов, которая дает вам возможность создавать увлекательный опыт, который радует пользователей, а также запускать функции мирового класса, снижая любой риск. Если вы не знаете, как это сделать, запросите бесплатную демонстрацию у одного из экспертов VWO по экспериментам, чтобы понять, как можно использовать тестирование мобильных приложений VWO для улучшения ключевых показателей вашего приложения.
Часто задаваемые вопросы о приложениях и веб-сайтах
В чем преимущество использования мобильного приложения?
Мобильные приложения могут работать в автономном режиме. Хотя приложениям также может потребоваться подключение к Интернету для выполнения задач, они по-прежнему могут предлагать пользователям базовый контент и функции в автономном режиме.
Почему приложения быстрее веб-сайтов?
Приложения обычно хранят свои данные локально на мобильных устройствах, в отличие от веб-сайтов, которые обычно используют веб-серверы. По этой причине получение данных в мобильных приложениях происходит быстро.
( Заявление об ограничении ответственности : цель этого сообщения не состоит в том, чтобы сделать мобильные приложения лучшей альтернативой мобильным веб-сайтам.
В сообщении перечислены только области, в которых приложения могут быть полезнее для бизнеса, чем мобильные веб-сайты.)
Продолжить чтение
.
 rgs.ru.
rgs.ru.
 Если вам приходят смс-коды для подтверждения онлайн-покупок, значит, 3D Secure на вашей карте активирован. Принцип и условия активации сервиса можно уточнить у вашего банка-эмитента.
Если вам приходят смс-коды для подтверждения онлайн-покупок, значит, 3D Secure на вашей карте активирован. Принцип и условия активации сервиса можно уточнить у вашего банка-эмитента.
 Сотрудник компании осуществит аутентификацию сведений содержащихся в сканированных копиях документов с данными указанными в калькуляторе.
Сотрудник компании осуществит аутентификацию сведений содержащихся в сканированных копиях документов с данными указанными в калькуляторе.
 Дополнительная информация о подписи есть в сопроводительном письме, которое приходит с полисом.
Дополнительная информация о подписи есть в сопроводительном письме, которое приходит с полисом.
 Эту бумагу НЕ нужно заверять печатью или подписью — она уже заверена электронной подписью и является оригиналом полиса.
Эту бумагу НЕ нужно заверять печатью или подписью — она уже заверена электронной подписью и является оригиналом полиса.
 Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+».
Есть прямой номер телефона? Нет? Тогда пишем «-”» И так далее. Затем проверяем, какие на втором сайте есть дополнительные параметры. Например, на втором сайте есть отзывы. А на первом их не было. Создаём новый столбец и называем его «Отзывы». Для первого сайта задаём «-», для второго, соответственно, «+».