Содержание
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
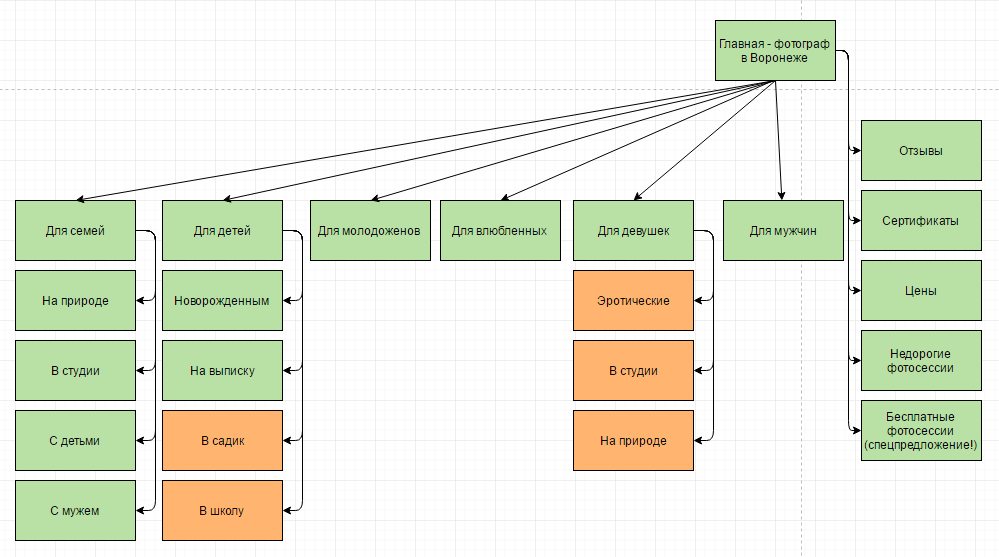
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.
В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
- Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.

Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5.
 Ограниченное количество фильтров и их параметров
Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в Интернет
Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
Как структура сайта влияет на продвижение
Руководитель impulse.guru и основатель SEO-Reports.ru Илья Русаков рассказал, что дает продуманная структура сайта и как ее правильно проектировать, а также показал примеры сайтов с удачной структурой.
Обучение в онлайн-университете: курс «Интернет-маркетолог»
Структура сайта — это иерархия страниц и связи между ними. И продумывать структуру нужно еще до запуска проекта, потому что без четкой логики мы получим бессвязный набор документов, в котором не смогут ориентироваться даже поисковые роботы, не говоря уже о людях.
5 преимуществ продуманной структуры сайта
Грамотно спроектированная структура одинаково важна как для коммерческих сайтов, ориентированных на продажу товаров и услуг, так и для информационных, основная цель которых — трафик.
Вот 5 основных преимуществ:
- Ускорение индексации сайтов с большим количеством страниц разного уровня вложенности, например, крупных интернет-магазинов и каталогов.
- Продуманная структура позволяет избежать технических ошибок, которые негативно влияют на SEO, например, дублей, пустых страниц и так далее.
- Повышение юзабилити, что в свою очередь улучшает поведенческие факторы, так как повышается качество пользовательского опыта.
- Более эффективное продвижение за счет грамотного распределения семантики и создания релевантных посадочных страниц под разные группы запросов.
- Повышение конверсии вследствие предыдущих двух пунктов — довольные пользователи покупают более охотно.
Пошаговый алгоритм проектирования структуры
Собрать семантику
Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации.
Сгруппировать
Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги.
Также необходимо учитывать и то, что не всегда для создания хорошей структуры сайта достаточно опираться исключительно на семантическое ядро. Необходимо учитывать и намерения пользователей — интенты, а также понимать, что еще может интересовать потенциального клиента. Для этого необходимо уже глубокое понимание специфики ниши, и помочь в этом может бриф и консультация с клиентом.
Визуализировать
Чтобы визуализировать и упростить восприятие результата, рекомендую использовать сервисы и программы для создания интеллект-карт, или mind maps. Например, бесплатная версия онлайнового Mindmeister.com позволяет создавать до 5 проектов и делиться доступом с коллегами и клиентами.
Вот пример структуры сайта, созданной в Mindmeister:
Открыть в полном размере
Вся работа в Mindmeister строится по принципу drag-n-drop, то есть управлять элементами можно простым перетаскиванием. Настройки удобны и интуитивно понятны, разобраться легко.
Следовать советам SEO-специалистов
Вот ряд советов, которые нужно учесть при проектировании структуры, чтобы получить максимальный эффект и избежать ошибок:
- Если необходимо раскрыть потребности нескольких ЦА, делайте это при помощи разных страниц, не пытайтесь разместить всю информацию на одной посадочной.
- Анализируйте конкурентов. Порой у них можно подсмотреть интересные решения.
- Три уровня вложенности — оптимальный выбор. Если же пользователю нужно сделать больше трех кликов для поиска информации — пересмотрите структуру.
- Не создавайте слишком маленькие категории с 3-5 товарами.
- Интернет-магазинам целесообразно использовать теги и фильтры, чтобы не раздувать количество категорий.
- Закладывайте возможности масштабирования, чтобы можно было добавить новые категории или страницы без перекраивания структуры.
- Приоритетами при проектировании структуры сайта должны быть простота и понятность для пользователя.
Примеры удачной структуры сайтов
Сайт house-stroy.ru
Идеальная структура с множеством посадочных страниц и простой навигацией, в которой легко ориентироваться.
Раздел с проектами, информацией об особенностях строительства, каталогом проектов и построенных объектов, калькулятор расчета услуг, подробности о компании — на сайте есть все, чтобы ответить на любой вопрос потенциального клиента. И все это так глобально перелинковано, что можно в несколько кликов перейти с одной страницы сайта на любую другую.
В результате сайт занимает топовые позиции по большинству целевых запросов, под которые заточены его посадочные страницы:
Запросы, по которым house-stroy занимает топовые позиции
Интернет-магазин lamoda.ru
Глобально меню подразделяется на несколько вложенных уровней, по аналогии с подкатегориями на основе общих пунктов:
Меню и подкатегории
В качестве основных трафикогенерирующих посадочных под поисковые запросы, помимо классических товарных групп, используются страницы брендов:
И кластеризация по свойствам:
Многие покупатели ищут обувь по цвету, сезону или материалу. «Ламода» это учитывает
Опять же, все это глобально перелинковано:
Сайт сам предлагает популярные бренды и теги, в зависимости от сезона
Оценочный трафик на уровне 18 миллионов посетителей в месяц по SimilarWeb подтверждает правильность такого подхода к проектированию структуры:
Резюме
- Продуманная структура увеличит отдачу вложенных усилий по продвижению и повысит лояльность аудитории.
- Удобный в использовании сайт, на котором информация грамотно разнесена по разделам и страницам, понравится и поисковым системам, и пользователям.
- Лучше проектировать структуру на этапе подготовки, но вносить изменения можно и на уже действующем ресурсе, только делать это нужно аккуратно и после консультации с SEO-специалистом.
Читать еще: «Зачем и как оптимизировать сайт под SEO»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
§4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
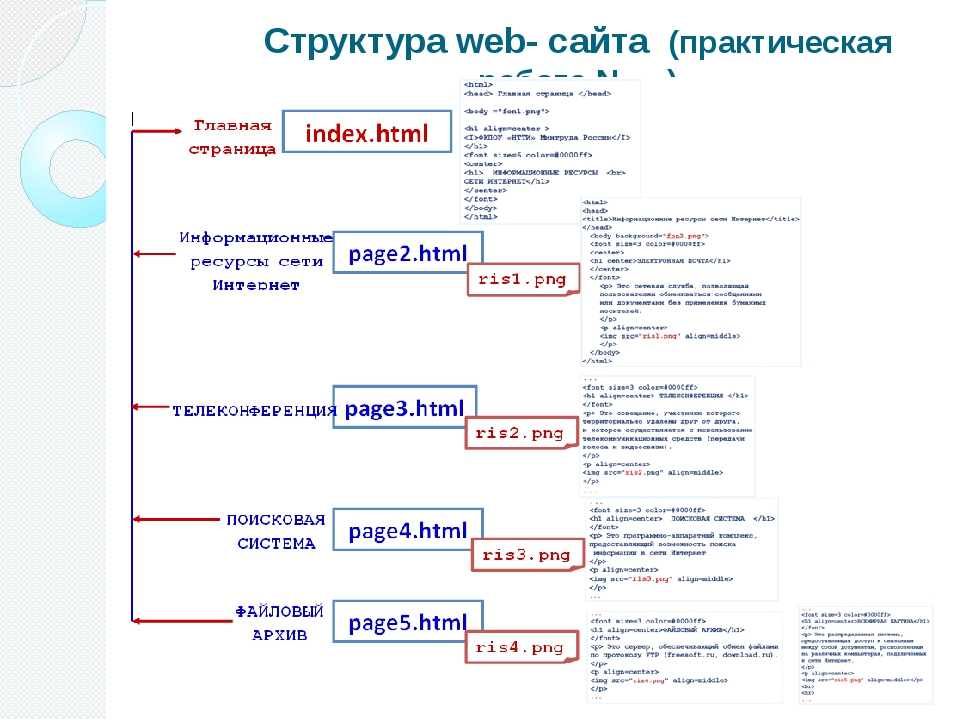
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
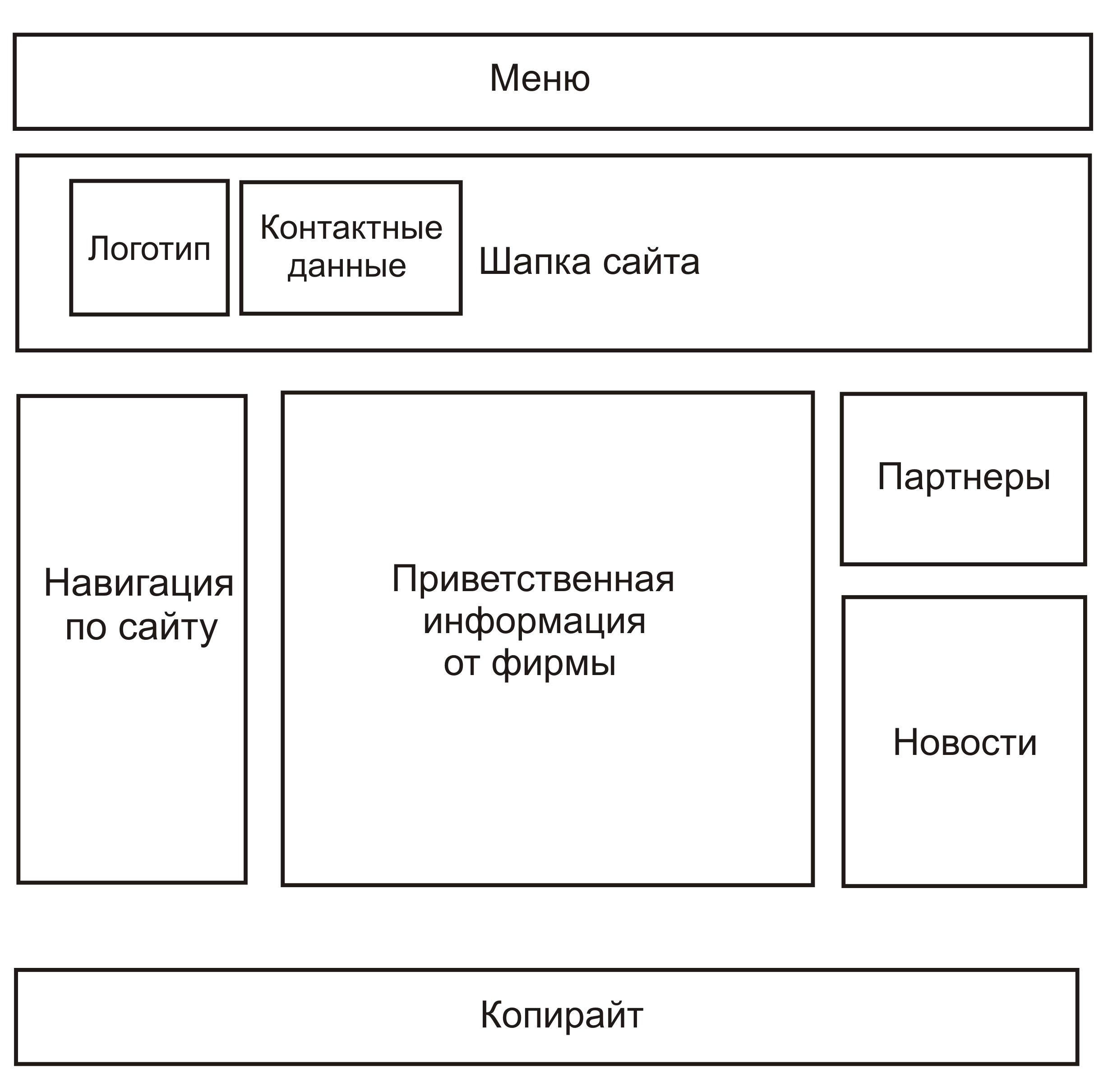
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
Электронное приложение к уроку
| Файлы | Материалы урока |
Cкачать материалы урока
Структура сайта: основные виды
Структура сайта — основа для выстраивания последовательности и формы отображения имеющихся данных на сайте. При правильной структуре сайта пользователям максимально удобно переходить от одной странички к другой и изучать необходимые для них сведения. Если вы еще не определились какую структуру выбрать для своего сайта — узнайте о разных видах структур сайта и выберите наиболее подходящую для вас.
Самым первым видом структуры сайта является линейный. Он называется так потому, что в нем вся информация представлена в линейном виде. Это как будто цепочка, где все элементы послушно следуют друг за другом. Здесь не может быть разделов, и пользователь не может перескакивать с одной страницы на другую в любой последовательности, он получает возможность лишь плавно переходить по заданной траектории, так, как будто он читает книгу. Данный вид структуры сайта отлично бы подошел для создания презентаций либо онлайн-книг, его очень просто реализовать. Навигация здесь также присутствует минимальная, на каждой странице нужно обозначить лишь три основные ссылки: на главную страницу, на предшествующую и последующую.
В качестве расширенной формы этого вида структуры сайта представлен линейный с ответвлениями. Он содержит несколько веток и на главной странице посетитель может выбрать, по какой из них идти дальше, и в зависимости от выбора ему будет представлена та или иная цепочка сведений.
Но самым многофункциональным и развитым можно назвать древовидный вид структуры сайта. Это форма представления данных, выраженная в форме многоуровневой иерархии. То есть, вся структура может содержать большое количество разделов и подразделов, внутренних страниц любой вложенности и в произвольной последовательности. В таком формате можно выполнить совершенно любой веб-ресурс, причем вне зависимости от того, посвящен он одной тематике или сразу нескольким различным областям. Однако здесь следует быть осторожным, ведь вы можете запутать своих посетителей в лабиринте составных частей проекта. Чтобы этого не случилось, при выборе подобного вида структуры сайта следует хорошо позаботиться о подробной и удобной навигации, понятном интерфейсе.
Существует еще один вид структуры сайта – решетчатый. Он выполняется практически по тем же стандартам, что и древовидный, но в его составе есть особая функция, которая помогает в один клик переместиться с одной части веб-проекта в совершенно противоположную. В большинстве случаев такой ход лишь усложняет разработку сайта, так что данный вид структуры сайта применяется лишь в среде разработчиков каталогов.
Теги: структура сайта
Проектирование структуры сайта | Веб-программирование
Последовательная и логичная структура веб-сайта — важный фактор, влияющий на лояльность пользователей. Выбор подходящей структуры осуществляется на этапе проектирования и зависит от назначения сайта.
Знакомство человека с новым для него окружением всегда начинается с его предположения о том, как он должен вести себя в нем. Он строит свое поведение, в первую очередь, на основе предыдущего опыта, оценивая свое отношение к тому, с чем уже сталкивался и тому, что впервые видит (создает т.н. ментальную модель). Популярность нового веб-сайта в значительной мере будет определяться тем, насколько хорошо его информационная структура соответствует ментальной модели пользователя, его ожиданиям. Логичная и предсказуемая структура позволяет новому посетителю делать успешные предположения о том, где может находиться нужная веб-страница, а регулярные методы организации и отображения информации позволяют прозрачно «обучить» пользователя работе с сайтом.
Внутренняя и внешняя структура
Структуризация представляемой на сайте информации выполняется на двух уровнях: внутреннем и внешнем.
Внутренняя структура определяет логические связи между веб-страницами, то, что в SEO называется внутренней перелинковкой. Продуманная внутренняя структура позволяет избежать ситуаций, когда, например, на сайте появляются страницы, доступные более чем в 3-х кликах от стартовой или в поисковую выдачу попадают приватные страницы или множественные дубли. С другой стороны, под внутренней структурой сайта иногда подразумевают размещение файлов и каталогов в файловой системе веб-сервера. Хороший пример — размещение всех изображений в каталоге images, а скачиваемых файлов — в каталоге download. Внутренняя структура может частично или полностью отображаться во внешнюю структуру.
Внешняя структура – это, по сути, схема навигации, вписанная в дизайн сайта. Именно с внешней структурой имеют дело посетители, будь то люди или роботы. Переходя по ссылкам, они получают доступ (или не получают) к той информации, которую представляет сайт. Тщательно проработанная внешняя структура не только упрощает перемещение по страницам, но и способствует продвижению сайтов в поисковых системах, об этом говорят сами разработчики поисковиков (например, здесь).
Типовые структуры
Линейная структура
Простая и естественная структура, в которой все страницы сайта последовательно связаны между собой (рис. 1). Навигация по такому сайту в основном сводится к указанию ссылок на предыдущую и следующую страницы — переходя по ним, пользователь словно листает книгу. В чистом виде линейная структура применяется разве что на самых простых сайтах с небольшим количеством станиц.
Рис. 1. Сайт с линейной структурой
Иерархия
Такая структура предполагает размещение информации в несколько уровней (рис. 2). Страницы нижнего уровня являются подразделами страниц более высокого уровня. Корнем иерархии является стартовая страница сайта, ссылки с которой ведут на разделы и/или страницы 2-го уровня. Иерархическая структура используется во всевозможных сайтах-каталогах.
Рис. 2. Иерархическая структура веб-сайта
«Паутина»
«Паутина» — это структура, практически идентичная концепции сервиса WWW, но в масштабах отдельно взятого сайта (рис. 3). Она основана на установлении таких связей между страницами, которые позволяют быстро перемещаться между ними, минуя какие-либо промежуточные страницы (стартовую или страницы разделов). Подобная структура избыточна, управление ей сильно затрудняется с ростом числа страниц, а пользователь может элементарно «увязнуть» на страницах такого сайта.
Рис. 3. Сайт со структурой типа «паутина»
БОльший порядок на сайте можно навести, если установить связи между страницами по принципу «решетки» (рис. 4)
Рис. 4. Структура типа «решетка»
Практические соображения
Приведенные выше базовые структуры на практике редко используются в исходном виде. Подавляющее большинство сайтов используют их в той или иной комбинации. Так, например, каталог статей начинается с тематической иерархии, но отдельные, объемные статьи раздела имеет смысл представлять линейно, поделив их на несколько страниц. Это пример того, что называется гибридной (или комбинированной) структурой.
Приведем концептуальный пример гибридной структуры сайта, не только удобной и понятной для пользователя, но и, как показывает личный опыт, позволяющей только на одной внутренней перелинковке поднять PR главной страницы до 3-4, а страниц разделов — до 1-2 (рис. 5).
Рис. 5. Комбинированная структура сайта, учитывающая передачу «веса» страниц
(цветом выделены исходящие связи).
Некоторые пояснения к рис. 5:
- На всех страницах имеется ссылка на стартовую страницу (т.н. «сквозная ссылка»).
- Страницы нижнего уровня ссылаются на страницу раздела и, линейно, на соседние тематические страницы.
- Страницы разделов связаны между собой и ссылаются на тематические страницы нижележащего уровня.
- Исходящие ссылки с главной страницы ведут на разделы и, возможно, на целевые страницы.
Есть одно «но» — какая-бы структура сайта не закладывалась на этапе проектирования, реальность вносит свои коррективы. Разработчик «зашивает» регулярную структуру в навигационную схему, а контент-менеджер, проставляя ссылки из добавляемых на сайт материалов, в определенной степени ее нарушает.
Еще один аспект, отчасти иронический: чем более понятна и проста структура сайта, тем легче пользователю произвольно и вопреки запланированным разработчиками путям по сайту, перемещаться со страницы на страницу без опасения «потеряться» среди них.
Вместо заключения
Большинство более-менее сложных сайтов имеют комбинированную структуру. Линейная или иерархическая организация связей между страницами удобна и логична для навигации по сайту, но ссылки, встроенные в содержание, создают «паутину» ассоциативных связей, которая намного сложнее и гибче исходной структурной модели. Это вовсе не означает, что нелинейные модели поведения типичных посетителей освобождают разработчиков от создания веб-сайтов с логичной и продуманной структурой. На рис. 6 условно показаны типовые структуры и их применимость в зависимости от функциональности сайта и сложности представляемой информации.
Рис. 6. Сравнение основных структур
Анатольев А.Г., 03.11.2015
Постоянный адрес этой страницы:
Как структура сайта влияет на SEO
1. Дружественность сайта к поисковым системам
Это один из наиболее важных факторов, который означает, что поисковая система может сканировать текстовое содержимое сайта. Частью этого процесса является навигация по подстраницам и конкретным темам.
Чтобы страница считалась доступной для сканирования, она должна содержать переходы на другие разделы. За анализ сайтов отвечают специальные программы — поисковые роботы.
Важно, чтобы на сайте не было тупиков: на страницах должны присутствовать внутренние ссылки и переходы от одной части сайта к другой. Для этого используются навигационные цепочки, схемы и форматы структурированных данных.
2. Структура URL
Одним из важных факторов, влияющих на SEO, является структура URL. Адреса также являются составными элементами эффективной иерархии сайтов, которые передают информацию через домен и направляют пользователей по запросам.
Структуры URL должно быть удобно читать и пользователю, и поисковой системе. Кроме этого, они должны содержать целевые запросы. Эффективные структуры воссоздают эту логику на всем сайте и отправляют XML-карты с наиболее важными URL-адресами в поисковые системы. URL не должен быть перегружен слишком большим количеством параметров.
3. HTTP, HTTP, HTTP2
HTTPS обеспечивает безопасность страницы, что также может повлиять на ее ранжирование в поисковой выдаче. Более 50% сайтов во всем мире уже используют HTTPS. Переход на данный протокол дает множество преимуществ.
- Улучшенный пользовательский опыт.
- Защита данных пользователей.
- Ускорение мобильных страниц — возможно только с HTTPS.
- Эффективность PPC-кампании.
- Улучшение данных в Google Analytics.
4. Внутренние ссылки
Правильная навигация подразумевает, что пользователи могут беспрепятственно перемещаться с одной страницы на другую. Необходимо продумать навигацию так, чтобы пользователь мог перемещаться с помощью пары кликов.
Эксперты по юзабилити полагают, что поиск любой страницы на сайте не должен занимать больше трех кликов.
Внутренние ссылки помогают пользователям и поисковым системам находить страницу. Они используют ключевые слова и связывают их с другим релевантным контентом на сайте.
Важно классифицировать и упорядочивать ссылки таким образом, чтобы не нарушать его структуру.
Преимущества использования внутренних ссылок для SEO:
- позволяют поисковым системам находить другие страницы с помощью якорей, содержащих ключевые слова;
- уменьшают высоту страницы;
- упрощают пользователям доступ к другому контенту;
- повышают шансы сайта попасть на верхнюю строчку на странице результатов поиска.
5. Ключевой контент и ключевые слова
Об этом необходимо задуматься на этапе создания структуры сайта. По заданным ключевым словам можно продвигать его в топ поисковой выдачи. Чтобы правильно подобрать ключевые слова, важно понимать целевую аудиторию и специализацию площадки.
Залог успешного продвижения — ценность и полезность контента. Положительные отзывы целевой аудитории не скрыть от внимания поисковых роботов, и сайт будет привлекать больше посетителей.
6. Дублирующийся контент
Дублирующийся контент вреден для SEO, потому что Google рассматривает его как спам. Консоль поиска Google — полезный инструмент для поиска и удаления повторяющегося содержания на сайте.
7. Навигация и взаимодействие с пользователем
С развитием интернета требования к юзабилити сайтов ужесточились. Плохо спроектированные страницы уже не привлекают внимание пользователей.
Если посетитель не сможет понять, как найти нужную ему информацию на вашем сайте, то он отправится искать ее у конкурента. А плохой пользовательский опыт вредит SEO.
CTR, время, проведенное на сайте и показатель отказов — все это важные факторы для алгоритма Google. Статистика, указывающая на отрицательный опыт использования, говорит о том, что страница может быть не самой релевантной или полезной для этого запроса, и Google соответствующим образом скорректирует результаты поиска.
Для обеспечения хорошего взаимодействия с пользователем необходимо:
- привести содержание страницы в соответствии с ожиданиями пользователя;
- упростить поиск нужной информации;
- обеспечить интуитивно понятную навигацию.
Чтобы определить, насколько удобен сайт, проведите несколько тестов с реальными пользователями. Так вы узнаете, как именно они с ним взаимодействуют, и сможете создать желаемый опыт.
8. Core Web Vitals и опыт использования
Core Web Vitals — это часть обновления Google Page Experience, новый алгоритм, который оптимизирует изображения, что может повлиять на ранжирование в поисковой выдаче.
Сдвиг акцента на CLS (Cumulative Layout Shift — совокупный сдвиг макета), измерение скачков загрузки контента и визуальной составляющей — это то, над чем должны работать создатели сайтов вместе с дизайнерами и SEO-специалистами.
Core Web Vitals может стать одним из факторов ранжирования в 2021 году, и на данный момент менее 15% сайтов соответствуют эталонным стандартам.
Google предупредил владельцев интернет-площадок и специалистов по SEO о грядущих изменениях.
9. Адаптация под мобильные устройства
При создании сайта важно убедиться, что его структура будет корректно отображаться на разных устройствах.
Объем работы может зависеть от ресурсов, опыта в ИТ и бизнес-модели, особенно если сайт связан с e-commerce.
Если не позаботиться об этом на этапе создания, его адаптация для мобильных устройств на этапе функционирования обойдется дороже и займет больше времени.
Это особенно актуально для сайтов, созданных на базе Flash или использующих старые платформы e-commerce.
10. Скорость и производительность
Если конфигурация и структура сайта не способствуют быстрому взаимодействию с пользователем, это негативно скажется на итоговых результатах SEO.
Задержка загрузки в одну секунду может означать меньшее количество просмотров и трафика, а также значительное падение конверсии.
Чтобы достичь наилучших результатов, убедитесь, что структура сайта подходит для пользователей и бизнеса, он удобен для чтения и отвечает всем стандартам еще на этапе создания. Контент также нужно планировать во время подготовки проекта.
Источник.
Фото на обложке: Chaosamran Studio / Shutterstock
Что такое структура сайта и почему это важно? • SEO для начинающих • Yoast
Марике ван де Ракт
Мариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру. Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Структура сайта — жизненно важный аспект вашей стратегии SEO.Структура вашего веб-сайта показывает Google, какие страницы вашего сайта наиболее важны. Это означает, что вы можете влиять на то, какие статьи будут иметь самый высокий рейтинг в поисковых системах, с помощью структуры вашего сайта. Так что лучше поймите это правильно! Это также очень важная часть вашей стратегии SEO. Вы все можете начать улучшать структуру своего сайта уже сегодня. В этом посте об основах SEO вы можете прочитать, почему структура сайта помогает SEO, и мы дадим три быстрых совета о том, как начать улучшать структуру вашего сайта.
Какова структура сайта?
Структура сайта — это то, как вы организуете содержание своего сайта.Веб-сайт часто состоит из контента по множеству связанных тем, представленных в сообщениях и на страницах. Структура сайта определяет, как этот контент сгруппирован, связан и представлен посетителю. Если вы хорошо структурируете свой сайт, он выиграет от этого; пользователям будет легче найти свой путь, и Google сможет лучше проиндексировать ваши URL-адреса. Таксономии, такие как категории и теги, а также внутренние ссылки, ваша навигация и хлебные крошки — это инструменты для структурирования вашего сайта.
Научитесь делать это хорошо.Наш тренинг по структуре сайта научит вас, как настроить лучшую структуру сайта для ваших посетителей и Google!
По мере роста вашего сайта он будет загроможден
По мере того, как вы пишете все больше и больше сообщений в блог или добавляете новые страницы продуктов, ваш сайт будет загромождаться. Вам нужно организовать его аккуратно, чтобы убедиться, что вы, ваш посетитель И Google сможете найти то, что они ищут.
Почему? Позвольте мне рассказать вам небольшую историю. Жила-была эта молодая женщина.Ее зовут Алиса. Алиса встает каждое утро, садится за свой стол и начинает писать красивый рассказ. Она пишет по одной истории каждый день. Алиса печатает все свои истории на этой красивой старинной пишущей машинке. Когда она заканчивает писать, она вынимает листок из машины и кладет свой прекрасный новый рассказ на стол. Как вы понимаете, ее стол будет постепенно захламляться всеми этими листами бумаги. Через год написания у нее будет 365 листов бумаги. После трех лет написания у нее будет больше тысячи.Алиса не сможет найти свою любимую историю из-за обилия историй на ее столе.
Если вы не структурируете свой материал аккуратно, ваши истории, сообщения в блогах, страницы ваших продуктов будут потеряны. Ваши посетители не смогут найти то, что ищут, и, что важно для вашего SEO: Google также потеряется.
Почему структура сайта важна для Google и пользователей?
Есть три причины, по которым структура сайта важна для Google и, следовательно, для ваших шансов на ранжирование в поисковых системах.
1. Структура — это руководство для Google
Структура вашего сайта даст Google подсказки о том, где найти наиболее важный контент. Структура вашего сайта определяет, сможет ли поисковая система понять, о чем ваш сайт и что вы продаете.
Google сканирует веб-сайты по внутренним и внешним ссылкам с помощью бота Googlebot. И, переходя по этим ссылкам, Google определяет взаимосвязь между различными страницами. Структура вашего сайта является ориентиром для Google и поэтому очень важна.
2. Отсутствие конкуренции с вашим контентом
Вторая причина, по которой структура сайта важна для Google, заключается в том, что без приличной структуры вы будете соревноваться с самим собой за высокий рейтинг в поисковых системах. У вас, вероятно, есть сообщения в блоге или статьи на вашем сайте, посвященные той же теме. В Yoast, например, мы много пишем о SEO. У нас есть несколько публикаций о структуре сайта, каждая из которых касается разных аспектов. Но Google не узнает, что из этого наиболее важно, если мы не сообщим Google.
Важность должна упорядочить ваш контент. Подумайте о захламленном столе Алисы. Алиса могла убирать, складывая стопки своих листов бумаги. Она могла упорядочить свои рассказы по темам: рассказы о шмелях, рассказы о цветах, рассказы о феях. Но если бы Алиса сложила стопки бумаги, не упорядочивая их, не кладя самые красивые истории в верхнюю часть стопки, никто бы никогда не узнал, какая история для нее наиболее важна.
Если вы не укажете Google, какие сообщения наиболее важны, все ваши сообщения будут конкурировать за внимание.Вы будете соревноваться со своими страницами за высокий рейтинг в Google. Решение довольно простое: вы даете Google знать, какую страницу вы считаете наиболее важной. Вы говорите Google, какая история должна быть в верхней части вашей стопки. Для этого вам понадобится хорошая внутренняя структура ссылок.
3. Структура сайта важна для UX
Таким образом, хорошая структура сайта поможет вашему сайту занять высокие позиции в Google. Но не забывайте, что структура сайта также важна для опыта пользователя (UX). Структура вашего сайта должна отражаться в навигации по вашему сайту.Если эта структура понятна, ваша аудитория легко найдет дорогу на ваш сайт. Хороший UX увеличит ваши шансы для людей конвертировать: покупать ваши продукты; подпишитесь на рассылку новостей или вернитесь в следующий раз. И Google любит сайты, которые тоже работают хорошо!
Как начать работу со структурой сайта?
Что вам нужно сделать, чтобы улучшить структуру вашего сайта? Что вы можете сделать, чтобы структура вашего сайта не стала проблемой? Я дам три основных совета, как быстро улучшить структуру вашего сайта.
1. Удалить старое содержимое
Во многих магазинах каждый сезон продаются разные коллекции товаров (одежда; обувь). Если вы не планируете снова продавать тот же продукт, вам следует удалить эту страницу. Однако у вас могли быть ссылки на страницу, которую вы хотите удалить. И вы знаете, что ссылки на вашу страницу важны для вашего SEO! Вы должны быть уверены, что пользуетесь этими ссылками, даже если страница больше не существует. Вот почему вам следует перенаправить URL.
2.Оцените свои категории
Убедитесь, что категории примерно одинакового размера. Подумайте об Алисе и ее рассказах. Алиса могла классифицировать свои истории, складывая эти категории. Представьте, что одна куча становится огромной, а другие остаются намного меньше. Было бы сложно найти конкретную историю в этой большой стопке, в то время как гораздо легче было бы искать в маленькой стопке. В то же время эта большая куча, вероятно, очень важна, потому что Алиса написала много историй на эту конкретную тему.
Категории становятся слишком большими, когда вы много пишете об одной конкретной теме и меньше пишете о других. В какой-то момент вы должны разделить эту одну категорию на две категории. Хорошее практическое правило для размера категорий — убедиться, что ни одна категория не превышает размер любой другой категории более чем в два раза. Когда одна категория значительно больше других, ваш сайт становится несбалансированным. Вам будет сложно ранжировать сообщения блога в огромной категории. Куча стала слишком большой для поиска.В этом случае вам следует оценить и оптимизировать свои категории: возможно, объединить или разделить некоторые из них.
3. Улучшите структуру внутренних ссылок
Вы должны ссылаться на наиболее важный контент на своем сайте, чтобы показать Google, что эти статьи являются вашими лучшими и наиболее полными статьями. Отличная структура внутренних ссылок имеет решающее значение для Google, но имеет смысл и для пользователей; вы же хотите, чтобы они читали ваши лучшие посты, верно? Прочтите сообщение в блоге Мейке о внутренних ссылках для SEO, чтобы узнать, как улучшить структуру внутренних ссылок.
Подробнее: Избегайте этих ошибок в структуре сайта! »
Yoast поможет вам!
Yoast SEO premium действительно может помочь вам настроить и улучшить структуру вашего сайта. Функция переадресации позволит вам легко перенаправлять удаляемые вами страницы (так что вы передадите ссылочную массу на другую страницу). А наша функция связанных ссылок гарантирует, что вы связываете статьи схожей тематики.
Кроме того, у нас есть тренинг по структуре сайта! Он проведет вас через этот процесс, поскольку временами он может быть довольно сложным и утомительным.Итак, ознакомьтесь с нашим тренингом по структуре сайта.
Заключение: начните с улучшения структуры вашего сайта
Важно помнить, что структура сайта — это часть более крупного непрерывного процесса. Ваш сайт будет расти, и поэтому его структура потребует обслуживания. Улучшение и поддержание структуры сайта должно быть ключевым аспектом каждой стратегии SEO. Это очень полезная часть SEO; это то, что вы можете контролировать и быстро улучшать. Итак, приступим!
Продолжайте читать: Структура сайта: полное руководство »
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы на более высокий рейтинг в поисковых системах.У каждого веб-сайта есть некоторая «структура». Это может быть строгая и обтекаемая структура, или это может быть беспорядочное нагромождение страниц. Если вы намеренно и осторожно подходите к структуре своего сайта, вы создадите сайт, который достигнет превосходных результатов поиска.
В этой статье я делюсь некоторыми из лучших советов по созданию мощной структуры сайта. Приведенные ниже советы помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться пауками, а также обеспечивать наилучшие возможные списки и рейтинги в поисковой выдаче.
Почему структура имеет значение
На протяжении многих лет я работал с сотнями клиентов и был удивлен, как часто упускают из виду структуру сайта. С одной стороны, это один из наиболее важных аспектов эффективности SEO сайта, но с другой стороны, лишь немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, улучшающую SEO.
Я собираюсь поделиться несколькими причинами, по которым структура сайта так важна, а затем перейду к практическим рекомендациям по разработке собственной SEO-дружественной структуры сайта.
Хорошая структура сайта означает удобство для пользователей.
Если убрать цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта — это действительно отличная структура.
Человеческий разум жаждет когнитивного равновесия — способности логически соединять части, находить то, чего они ожидают, и находить то, что они ищут. Таким образом, сильная и логичная структура сайта удовлетворяет когнитивное восприятие пользователей.
Как вы знаете, чем более привлекателен ваш сайт для пользователей, тем он привлекательнее и для поисковых систем.Алгоритм Google использует информацию от поисковиков для ранжирования вашего сайта. Если у вашего сайта низкий CTR и низкое время ожидания, он не будет хорошо отображаться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, то есть сайт с отличной структурой, он не отключается и остается там дольше. Точная структура сайта может снизить показатель отказов и улучшить время ожидания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже.Вы видели их раньше.
дополнительных ссылок — огромное преимущество для SEO. Они увеличивают удобство навигации по вашему сайту, направляют пользователей к наиболее актуальной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в результатах поиска, повышают рейтинг кликов и сокращают воронку конверсии. По сути, дополнительные ссылки — это здорово.
Но как получить дополнительные ссылки? Вам не нужно просто перейти в Google Search Console и заполнить несколько полей формы. Вы не можете отправить запрос дополнительной ссылки.Вместо этого алгоритм Google автоматически награждает веб-сайты дополнительными ссылками. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, очень вероятно, что он никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту более целевого трафика, более высокого CTR и увеличения конверсий.
Хорошая структура означает лучшее ползание.
веб-сканеры, такие как робот Googlebot, сканируют структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результаты поиска.Чем лучше структура вашего сайта, тем проще поисковым роботам получить доступ и индексировать контент.
Поисковый робот
не обнаруживает автоматически всего, на вашем веб-сайте. Google даже допускает, что «на вашем сайте есть страницы, которые мы не можем… обнаружить» или «URL-адреса, которые не могут быть обнаружены обычным процессом сканирования Google». (Это одна из причин, почему карты сайта необходимы.) Однако сканерам будет намного проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошей SEO-оптимизации для поисковых роботов.
Подводя итог, можно сказать, что организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта у вас никогда не будет успеха в SEO. Сильная структура сайта дает вашему сайту прочную основу для SEO, которая обеспечит вас огромным объемом обычного поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Перед разработкой веб-сайта спланируйте иерархию.
Если вы создаете веб-сайт с нуля, у вас есть прекрасная возможность спланировать структуру сайта для наилучшего возможного SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых редакторов или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — что-то простое и разумное.Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логичной . Не переусердствуйте и не усложняйте этот процесс. Вам нужна простота, как ради себя, так и для удобства сканеров и пользователей. Каждая основная категория должна быть уникальной и неповторимой.Каждая подкатегория должна каким-то образом относиться к основной категории, в которой она находится.
- Сохраняйте количество основных категорий от двух до семи . Если вы не Amazon.com, вам не нужно иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, вы можете переосмыслить организацию и немного сократить ее.
- Постарайтесь сбалансировать количество подкатегорий в каждой категории . В принципе, старайтесь держать его примерно ровным.Если одна основная категория имеет четырнадцать подкатегорий, в то время как другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.
Иерархия сайта — это отправная точка для хорошей структуры сайта.
2. Создайте структуру URL-адресов, которая соответствует вашей иерархии навигации.
Вторым важным элементом в разработке надежной структуры сайта является структура URL-адресов. Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL соответствует вашей иерархии.
Итак, допустим, ваша иерархия выглядит так:
Структура URL-адреса китайского квартала будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Структура вашего URL-адреса будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (не символы) и соответствующие ключевые слова.
3. Создайте навигацию по сайту в HTML или CSS.
Создавая навигацию, делайте кодирование простым.HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит способность сканера охватить хорошо продуманную навигацию и иерархию вашего сайта.
4. Используйте неглубокую структуру навигации.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не находятся слишком глубоко внутри сайта. Мелкие сайты работают лучше как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье журнала Search Engine Journal:
Мелкий веб-сайт (то есть тот, который требует трех или меньше кликов для перехода на каждую страницу) гораздо предпочтительнее, чем глубокий веб-сайт (который требует длинных последовательностей кликов для просмотра каждой страницы вашего сайта).
5. Создайте заголовок, в котором перечислены ваши основные страницы навигации.
В верхнем колонтитуле должны быть перечислены ваши главные страницы. Это оно. В моем блоге на сайте Neilpatel.com используется очень простой верхний нижний колонтитул с минимальным количеством подкатегорий. Это делает все, что мне нужно.
Добавление любых других элементов меню, кроме основных категорий, может отвлекать вас и стать ненужным. Если вы создали сайт с параллаксом, убедитесь, что у вас есть постоянное меню заголовка, которое отображается на каждом этапе прокрутки.
Хотя раскрывающиеся меню с эффектами CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский опыт, они не улучшают SEO. Я не советую их делать. Я также не рекомендую использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают сильнейшую форму SEO.
Если у вас есть нижний колонтитул со ссылками меню, не забудьте продублировать основные ссылки верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу с пользователем.
6. Разработайте комплексную внутреннюю структуру ссылок.
Внутренние ссылки закладывают основу логической иерархии сайтов. В статье Моза о внутренних ссылках перечислены три причины их важности:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) по веб-сайтам.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутреннюю перелинковку. Основная идея состоит в том, что на каждой странице вашего веб-сайта должна быть какая-то ссылка с на , а какая-то ссылка с на другую страницу веб-сайта. Ваша навигация должна обеспечивать внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что страницы конечного уровня также имеют внутренние ссылки.
Внутренние ссылки говорят поисковым системам, какие страницы важны и как туда попасть.Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта — это результат тщательного обдумывания, продуманного дизайна и точной организации. Лучшее время для разработки строгих ограничений сайта — это еще до того, как вы создадите свой сайт. Однако, если вы меняете дизайн своего сайта, вы можете переделать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурное SEO.
При оптимизации сайта для поисковых систем следует помнить о многом.Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, то последует и отличный SEO.
Что вы посоветуете по улучшению структуры сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Руководство по различным типам структур веб-сайтов
Иллюстрация Тридиба Даса
Дизайнеры по своей природе сосредоточены на создании продуктов и впечатлений, которые вызывают восторг. Помимо этой цели и для ее достижения, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу. Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. В частности, структура веб-сайта важна при разработке системного подхода к процессу разработки правильной навигации.
Например, предположим, что вы управляете магазином, который продает книги и альбомы, но все они собраны в одном месте. Чтобы найти что-то для покупки, ваши клиенты должны просмотреть каждую книгу или альбом, чтобы найти то, что им нужно.Скорее всего, ваш покупатель уйдет из вашего магазина и больше не вернется. Покупатели (и ваши пользователи) предпочитают магазины (и веб-сайты) с должной организацией. Один из инструментов, который вы можете использовать для организации информации на своем сайте, — это правильная структура.
Правильно спроектированная веб-структура помогает пользователям легко ориентироваться и достигать своих целей с помощью удобной навигации и категоризации. Изображение предоставлено Adobe Stock.
Что такое структура сайта и зачем она нужна?
Структура веб-сайта помогает формировать понятные, легко обнаруживаемые и предсказуемые шаблоны.Правильная структура веб-сайта помогает посетителям легко находить информацию, несмотря на последовательность. Пользователи чувствуют себя удовлетворенными, когда они находят информацию быстро, а прочная и понятная структура имеет важное значение для удобства использования веб-сайта. Фактически, дизайнеры UX могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Хорошая структура сайта необходима для группировки и каталогизации контента. При рассмотрении потенциальных архитектур дизайнеры обычно могут выбирать между подходом сверху вниз или снизу вверх в зависимости от потребностей пользователей и бизнес-целей.
- Подход сверху вниз. Подход сверху вниз фокусируется в первую очередь на общих категориях контента. Дизайнеры могут логически разделить контент, постепенно разбивая его на категории. Это может помочь сформировать таксономию или иерархическую структуру веб-сайта.
- Подход снизу вверх. Подход снизу вверх, как вы, наверное, заметили, противоположен подходу сверху вниз. Если нисходящий подход фокусируется на каталогизации контента по категориям, восходящий подход сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, сначала группируя элементы по категориям самого нижнего уровня и, в свою очередь, группируя их. категории в категории более высокого уровня.
Есть ли идеальная структура сайта?
Как UX-дизайнеры, мы ищем наиболее идеальную структуру сайта при разработке нового сайта, исходя из потребностей и бизнес-целей наших пользователей. Идеальную структуру веб-сайта можно рассматривать как пирамиду. Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
Идеальная структура веб-сайта выглядит как пирамида, начиная с домашней страницы вверху, затем категорий, подкатегорий и отдельных сообщений и страниц.Изображение предоставлено Yoast.
- Домашняя страница — Домашняя страница находится на вершине пирамиды. Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с домашней страницы. Таким образом дизайнеры смогут легче направлять пользователей к наиболее важным страницам.
- Категории — Категоризация — важная часть структуры веб-сайта. С помощью хорошей категоризации дизайнеры могут помочь пользователям принимать решения быстрее и проще. Дизайнеры могут использовать категории, чтобы сократить время, затрачиваемое на принятие решения.
- Подкатегории — они играют важную роль в определении структуры веб-сайта.Например, на таких онлайн-площадках, как eBay и Amazon, количество страниц почти невозможно. Пользователю будет легко потеряться в предоставленной информации. Подкатегории предоставляют структурированную методологию просмотра и категоризации информации значимым образом, особенно для веб-сайтов со сложными данными.
- Отдельные сообщения и страницы — Отдельные сообщения и страницы являются основными элементами веб-сайта. Дизайнерам следует сосредоточиться на том, как создать значимую информационную иерархию на каждой странице, чтобы пользователю было меньше думать о потреблении контента.
Типы структур веб-сайтов
Существует четыре основных типа структур веб-сайтов. Правильное понимание структуры веб-сайта облегчает дизайнерам создание осмысленной информационной архитектуры веб-сайта. Давайте рассмотрим их по очереди.
Иерархическая модель
Иерархическая модель используется в веб-приложениях, содержащих большой объем данных. Slickplan изображения кредита.
Иерархическая модель — один из наиболее распространенных типов архитектуры сайта.Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что у нее есть ствол (например, домашняя страница), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Последовательная модель
Последовательная модель может использоваться для разработки потоков для процесса. Slickplan изображения кредита.
Последовательные модели популярны, когда пользователи проводят через последовательность, такую как подключение или создание новой учетной записи, когда пользователь проходит через процесс пошагово.Дизайнеры UX могут использовать эту модель для создания потоков для процесса. Отдельные страницы на wikiHow.com являются яркими примерами страниц, разработанных с учетом последовательности.
Матричная модель
Матричная модель веб-структуры позволяет пользователям выбирать, куда они хотят двигаться дальше. Slickplan изображения кредита.
Матричная модель — один из старейших типов структуры сайта в Интернете. Эта модель уникальна и нетрадиционна по своему поведению. Структура матричного типа дает пользователям возможность выбирать, куда они хотят двигаться дальше.Для навигации по этим типам сайтов лучше всего использовать поиск или внутренние ссылки. Википедия — отличный пример матричной модели.
Модель базы данных
Модель базы данных веб-структуры определяет логическую структуру базы данных. Slickplan изображения кредита.
Модель базы данных — это динамический подход к структуре веб-сайта. Чтобы создать подобную структуру веб-сайта, дизайнеры должны подумать о восходящем подходе, учитывая метаданные страницы и придерживаясь надежной информационной архитектуры и лучших таксономических практик.Medium.com, его сообщения и страницы — отличный пример модели базы данных.
Почему вам следует начать со структуры сайта
Принимая во внимание потребности пользователя в первую очередь при создании дизайна, дизайнеры UX могут создать структуру веб-сайта, которая помогает пользователю, а не мешает ему. Хорошая структура повышает удобство использования и может помочь улучшить общее впечатление пользователя от сайта. Проще говоря, структура веб-сайта помогает дизайнеру создавать восхитительный пользовательский опыт за счет улучшенной видимости и интуитивности.
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить взаимосвязь между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо его информационная архитектура соответствует ожиданиям пользователей. Логичная организация сайта с одинаковыми названиями позволяет пользователям делать успешные прогнозы относительно того, где искать вещи.Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания от знакомых страниц до незнакомых. Если вы вводите пользователей в заблуждение со структурой, которая не является ни логичной, ни предсказуемой, или постоянно использует разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями, связанными с передвижением и пониманием того, что вы предлагаете. Вы же не хотите, чтобы ментальная модель вашего веб-сайта вашего пользователя выглядела так, как показано на рисунке 3.1.
Рисунок 3.1. Не создавайте непонятную паутину из ссылок. Не только дизайнеры создают модели сайтов. Пользователи также пытаются представить себе структуру сайта, и успешная информационная архитектура поможет пользователю построить устойчивую и предсказуемую ментальную модель вашего сайта.
Возможность просмотра вашего сайта
После того, как вы создали свой сайт в виде структуры, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме, как в группе разработчиков сайта, так и с небольшими группами реальных пользователей.Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами содержания. Цель состоит в том, чтобы создать иерархию меню и страниц с контентом, которая кажется естественной для пользователей и не вводит их в заблуждение и не мешает им пользоваться сайтом.
Веб-сайты со слишком мелкой иерархией информации зависят от массивных страниц меню, которые могут превратиться в запутанный подробный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню.Необходимость перемещаться по слоям вложенных меню перед тем, как добраться до реального содержимого, разочаровывает (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» в получении «правильной» структуры сайта. Слишком мелкая структура (слева) заставляет меню становиться слишком длинными. Слишком глубокая структура (справа), и пользователи расстраиваются, копаясь во многих слоях меню.
Если ваш веб-сайт активно растет, правильный баланс меню и страниц с контентом является движущейся целью.Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте больше нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте.На более крупном сайте, который может содержать сотни или тысячи страниц контента, веб-поиск является единственным эффективным средством для поиска определенных страниц контента или для поиска всех страниц, которые упоминают ключевое слово или поисковую фразу. Интерфейсы просмотра, состоящие из основных сайтов и ориентиров содержания, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предлагать то, что он или она ищет, пользователь переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашел все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — это наиболее эффективный способ доступа к определенному содержанию, особенно если этот контент не часто посещается другими пользователями и, следовательно, вряд ли появится в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или популярными песнями в iTunes, использование контента на крупных веб-сайтах является классическим феноменом «длинного хвоста»: некоторые элементы привлекают 80 процентов внимания, а остальные — значительно меньше трафика. Поскольку потребности пользователя становятся более конкретными, чем может удовлетворить интерфейс браузера, поисковые системы — это средство для поиска контента в длинном хвосте, где в противном случае он мог бы остаться незамеченным (рис.3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы зависеть исключительно от просмотра. Часто используемые страницы могут появляться на страницах меню просмотра, но неясные страницы глубоко внутри сайта можно будет найти и прочитать только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайты
построены на основе основных структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя того, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют у пользователя ментальные модели организации информации.Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ систематизировать информацию — это расположить ее по порядку. Это структура книг, журналов и всей другой печатной продукции. Последовательное упорядочение может быть хронологическим, логическим рядом тем, переходящих от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности — это наиболее подходящая организация, например, для учебных или образовательных сайтов, на которых ожидается, что пользователь будет продвигаться по фиксированному набору материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис.4, вверху).
Более сложные веб-сайты по-прежнему могут быть организованы в виде логической последовательности, но каждая страница в этой последовательности может иметь ссылки на одну или несколько страниц отступлений, информацию в скобках или информацию на других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4 — Некоторые веб-сайты, такие как обучающий сайт, показанный на диаграмме выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать настраиваемый контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные массивы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайтов. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинство пользователей находят эту структуру легкой для понимания. Иерархическая организация также налагает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Простейшая форма иерархической структуры сайта — это звездообразный или звездообразный набор страниц, расположенных на центральной домашней странице. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылка на домашнюю страницу (рис. 3.5a).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для сложной организации сайта, поскольку большинство людей знакомы с иерархическими организациями и могут легко формировать мысленные модели структуры сайта (рис.3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархических структурах, и пользователи находят их легкими для понимания.
Обратите внимание, что хотя иерархические сайты организуют свой контент и страницы в виде дерева меню сайта и подменю за пределами домашней страницы, эта иерархия подразделений контента не должна становиться смирительной рубашкой навигации для пользователя, который хочет перейти из одной области сайта в другую. . Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить от одной основной области сайта к другой без необходимости выполнять резервное копирование на центральную домашнюю страницу или подменю.На рисунке 3.6 вкладки в заголовке позволяют пользователю переходить из одной основной области содержимого в другую, левое меню навигации предоставляет локальные тематические категории, а поле поиска позволяет пользователю выходить из категорийной навигации и находить страницы в Интернете. поисковый движок.
Рисунок 3.6 — Локальная (левый столбец) и глобальная (вкладки под заголовком) системы навигации представляют собой гибкую и простую для понимания систему навигации.
Паутины
Сетевые организационные структуры накладывают несколько ограничений на способы использования информации.В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальном, эвристическом, идиосинкразическом образце. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета для связывания и ассоциации, сетевые структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются наиболее непрактичной структурой для веб-сайтов, потому что их так сложно понять и предсказать пользователю.Веб-сайты лучше всего подходят для небольших сайтов, на которых преобладают списки ссылок, и для сайтов, ориентированных на высокообразованных или опытных пользователей, которые хотят получить дополнительное образование или обогащение, а не базовое понимание темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Сводка
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта.За исключением сайтов, которые строго обеспечивают соблюдение последовательности страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в сети, перепрыгивая через регионы в информационной архитектуре, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем яснее и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8 — Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом.Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, последовательной структуры, которая дополняет ваши общие цели дизайна. Рисунок 3.9 суммирует три основных паттерна организации на фоне линейности повествования и сложности содержания.
Рисунок 3.9. Выберите правильную структуру сайта для вашей аудитории и контента.
7 наглядных примеров для иллюстрации структуры сайта для дизайнеров
Структура вашего сайта определяет, насколько легко пользователям перемещаться по вашему сайту и находить информацию, которую они ищут. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективные структуры сайта.
Какова структура веб-сайта?
Структура вашего сайта — это то, как различные страницы вашего сайта связаны между собой и их иерархия.Так организована и представлена информация на вашем сайте. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что улучшает SEO-рейтинг вашего сайта.
Почему структура сайта важна для дизайнеров?
Роль дизайнера — создать веб-сайт с отличным UX и простым в использовании. Отличная структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, позволяя пользователям легко находить то, что они ищут.Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать лучшую структуру для вашего сайта
Основным принципом большой структуры веб-сайта является информационная архитектура (IA). IA гарантирует, что контент организован, структурирован и помечен эффективно и последовательно.Чтобы создать лучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : Поскольку веб-сайты созданы для обслуживания пользователей, важно учитывать, как они могут взаимодействовать с вашим сайтом, и их ожидания относительно того, как ваш сайт должен работать. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также будет во многом определяться типом и объемом контента на вашем сайте.Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Это важно учитывать при структурировании своего веб-сайта.
Элементы хорошей структуры веб-сайта (плюс наглядные примеры)
Наиболее распространенная структура веб-сайтов — иерархическая, основанная на одной родительской странице (главная страница) и дочерних страницах (категории и подкатегории), которые вытекают из главной страницы.
Давайте посмотрим на каждый из этих элементов и на то, как вы можете оптимизировать их в процессе проектирования:
Домашняя страница
Ваша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи переходят на ваш веб-сайт. Убедитесь, что на этой странице есть ссылки на все важные страницы вашего сайта. Связь между вашей домашней страницей и страницами основных категорий представлена меню вашего веб-сайта или главной навигацией.
Вот как разработать полезную навигацию / меню для вашего веб-сайта:
Навигация / меню
Посетители вашего сайта будут использовать навигацию, чтобы понять, как информация структурирована на веб-сайте, и найти то, что они ищут.Убедитесь, что все страницы ваших основных категорий представлены в вашем меню или основной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз или даже одно слово для каждого элемента.
- Используйте простой язык , понятный вашим пользователям.
- Не загромождайте навигацию.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Основная навигация / меню (Источник)
Если на вашем сайте есть несколько подкатегорий, которые полезны для пользователей, например, информация об их учетных записях, вы можете создать дополнительное вертикальное меню, подобное тому, которое есть в Asos.
Дополнительное вертикальное меню (Источник)
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, заявления об отказе от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегории
Используйте категории для группировки страниц веб-сайтов с похожим содержанием, что упрощает пользователям доступ к содержанию. Сообщения в блогах можно сгруппировать по таким категориям, как «маркетинг», а затем подразделить на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».’
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты по таким категориям, как «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример магазина электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Отличным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Категории и подкатегории (Источник)
Отдельные страницы / сообщения
Важно структурировать отдельные страницы вашего веб-сайта или сообщения в блоге таким образом, чтобы пользователям было легче находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Следы, теги и контекстные ссылки используются для структурирования информации на отдельных страницах.
Следы из хлебных крошек
Вы можете добавить навигацию на свои страницы или сообщения в виде навигационной цепочки.Навигационная цепочка состоит из интерактивных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуры вашего сайта. Следы хлебных крошек, подобные тому, что использует Mailchimp, улучшают удобство использования и удобство использования.
Тропа из хлебных крошек (Источник)
Теги
Теги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть далее подразделены на подкатегории, но теги не имеют иерархии.Они просто группируют похожий контент.
Например, в блоге Grammarly используются такие теги, как «как сделать», «продукт» и «вдохновение» для группировки контента блога.
Теги блога (Источник)
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений с тегом «как сделать», и им отображаются другие сообщения, которые также помечены тегом «как сделать» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта упрощает пользователям поиск информации.
Связанные теги (Источник)
Теги также могут использоваться на веб-сайтах электронной коммерции для группировки продуктов по брендам и направления пользователей к аналогичным товарам.
Вот лучшие практики для создания тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Поместите теги в место, где посетители сайта могут легко их увидеть, например на боковой панели или в конце сообщений блога / страниц продуктов.
Контекстные ссылки
Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой релевантный контент на других веб-страницах. Контекстные ссылки полезны при отображении связанного с пользователями контента.В контексте сообщения блога контекстные ссылки могут использоваться, чтобы направлять пользователей на другие сообщения блога с аналогичным содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки (Источник)
Контекстные ссылки также могут использоваться на страницах электронной коммерции, чтобы ссылаться на страницы, на которых есть похожие товары, то, что купили другие люди, или какие продукты часто покупаются вместе.
Простое включение структуры веб-сайта в свой дизайн
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте.Эффективная структура сайта улучшает удобство использования и пользовательский опыт, что делает веб-структурирование важным шагом в процессе веб-дизайна. Платформа UXPin позволяет легко проектировать, создавать прототипы и структурировать свой веб-сайт, когда вы сотрудничаете с другими членами команды и дизайнерами.
Это лучшая структура сайта в 2020 году, согласно Google
.
Цифровые маркетологи и специалисты по SEO всегда говорят о кажущемся бесконечном количестве элементов, которые влияют на состояние SEO вашего сайта.
Однако один элемент, который не так часто обсуждается, — это физическая структура вашего сайта.
Это относится к всеобъемлющей иерархии вашего веб-сайта — как вы переходите от одной страницы к другой и как все они соотносятся друг с другом.
Хотя структура вашего веб-сайта, без сомнения, является жизненно важным компонентом успеха, с точки зрения SEO ей не уделялось такого же внимания, как другим важным частям процесса создания веб-сайта.
Может ли структура вашего сайта повлиять на SEO? И как лучше всего структурировать свой сайт, чтобы он был удобен для поисковых систем?
Что ж, Джон Мюллер из Google дал нам ответ на этот вопрос во время видеовстречи в Центре веб-мастеров Google.
Его утверждения предоставили ценную информацию для всех, кто интересуется поисковой оптимизацией, показывая, почему архитектура сайта важна не только с точки зрения пользователя, но и как структура вашего веб-сайта помогает Google понять контекст ваших страниц и то, как они соотносятся друг с другом.
Google: лучшая структура сайта
Мюллер затронул тему структуры сайта, когда ему задали вопрос о веб-сайте без традиционной архитектуры сайта.
Термин «традиционная архитектура сайта» относится к тому, что мы обычно видим на многих современных веб-сайтах.Эта структура, также известная как «тематические пирамиды», идет от одной общей темы к более конкретным подтемам, поэтому конечный результат напоминает пирамиду.
В этом типе архитектуры сайта домашняя страница будет вершиной пирамиды, вторая строка будет представлять подтемы, на которые есть ссылки из основной навигации, а связанные страницы с этих страниц навигации будут действовать как оставшиеся строки в пирамиде. .
Когда на веб-сайте отсутствует эта обычная структура сайта (о которой спрашивают Мюллера), он упоминается как плоская структура сайта .Это означает, что все страницы находятся на расстоянии одного клика от домашней страницы, поэтому она будет казаться «плоской», если вы заметите глубину навигации по сайту на бумаге.
В ответ на вопрос о веб-сайтах с плоской структурой Мюллер сказал:
«В общем, я бы старался не создавать ситуации, когда обычная навигация по веб-сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на другой URL-адрес на вашем веб-сайте, просто используя ссылки на странице »
Другими словами, Мюллер говорит, что плоская структура сайтов может привести к проблемам с возможностью сканирования.Если с одной страницы нет никаких ссылок на другую, связанную страницу, Google затрудняет правильное понимание вашего веб-сайта.
Эта неорганизованность временами затрудняет навигацию для пользователей.
Мюллер более подробно остановился на этом, объяснив:
«Если это невозможно, мы теряем много контекста. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, тогда мы действительно не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта »
Вывод? Обычные структуры сайтов популярны, потому что они работают.Замечания Мюллера ясно показывают, что иерархическая архитектура сайта обеспечивает ключевые индикаторы значения страниц вашего сайта и их взаимосвязи.
Ссылки предоставляют ценный контекст для Google
Подобно тому, как внешние ссылки на авторитетные ресурсы предоставляют контекст для Google, ваша страница также должна быть авторитетной, Google воспринимает ваши внутренние ссылки как сигнал о важности и значении каждой из ваших веб-страниц.
Эта структура также является причиной того, почему у вас никогда не должно быть «потерянных страниц» на вашем веб-сайте, и почему основные страницы содержания должны быть связаны на самой странице и на всем вашем веб-сайте — это дает контекст и помогает Google лучше сканировать и понимать материалы на странице.
Любая страница, на которой нет ссылок внутри или снаружи, не должна быть настолько важной для пользователей, чтобы добраться до нее.
В конце концов, единственная возможность для них сделать, когда они приедут, — это нажать кнопку «Назад» — большой красный флаг SEO.
Убедитесь, что они актуальны!
Хотя Мюллер подтвердил, что Google проще всего сканировать с иерархической архитектурой сайта, все же необходимо проделать некоторую работу, чтобы убедиться, что он правильно ее читает.
Убедитесь, что названия ваших категорий имеют смысл, и что все связанные страницы имеют смысл друг под другом.
Например, в иерархии веб-сайтов вы не захотите перечислять продукты, а следующим уровнем ниже будет «карьера». На каждом уровне следует глубже погружаться в страницы, расположенные выше.
Кроме того, убедитесь, что ваши категории оптимизированы по ключевым словам и могут помочь пользователям понять, где они окажутся. В идеале, вы хотите, чтобы основные категории были общим ключевым словом, по которому вы хотите ранжироваться, причем каждый уровень должен быть более конкретным ключевым словом с длинным хвостом, которое соответствует конкретной потребности.
Это поможет им с легкостью перемещаться по вашему веб-сайту, что повысит его общее SEO — так как они будут проводить больше времени на странице и иметь несколько страниц за сеанс с переходами по ссылкам — ключевой сигнал для Google, что они находят то, что ищут.
Прежде всего: подумайте о пользователе
Зачастую маркетологам сложно приспособиться к алгоритму Google, хотя на самом деле это не должно быть их основной задачей.
Позвольте мне объяснить: в конечном итоге алгоритмы Google учитывают то, что лучше всего для пользователя — лучший контент, лучшую скорость сайта и лучшую структуру сайта.
Если вы делаете то, что лучше для пользователя, предоставляя качество самым простым и эффективным способом, чаще всего это правильный ответ.
В конце концов, боты Google сканируют ваш веб-сайт очень похоже на то, как пользователь мог бы просматривать ваш веб-сайт, если бы они пытались понять, что это такое. Затем он использует эти наблюдения для определения вашего рейтинга.
Итак, до тех пор, пока на первом месте остается отличный пользовательский опыт, вы будете чаще получать за это вознаграждение.
Джон Мюллер из Google о лучшей структуре сайта
На видеовстрече для веб-мастеров Джон Мюллер из Google ответил на вопрос о сайте, на котором отсутствует обычная навигация. Сайт, по сути, имеет плоскую архитектуру сайта в том смысле, что он зависит от карты сайта для обнаружения URL. Нет категорий или папок.
Ответ Мюллера затронул важность осмысленной архитектуры сайта как мощного способа сообщить Google, о чем ваш сайт.
Что такое плоская структура сайта?
Плоская структура сайта — это веб-сайт, на котором все страницы находятся на расстоянии одного клика от домашней страницы.Эта стратегия существует давно.
Основатель Pubcon, Бретт Табке (которого я считаю одним из истинных отцов современного SEO), ссылается на плоскую структуру сайта в 2002 году в своей основополагающей статье под названием «Успешный сайт за 12 месяцев с помощью Google Alone — 26 шагов. до 15 тысяч в день — современное руководство по контент-маркетингу »
Вот что Табке написал в 2002 году:
« Организуйте сайт логическим образом, чтобы имена каталогов совпадали с ключевыми словами, которые вы хотите задействовать.
Вы также можете пойти другим путем и просто бросить все в корень (это довольно спорно, но дает хорошие долгосрочные результаты во многих движках) ».
Реклама
Продолжить чтение ниже
Этот комментарий о размещении всего в корневом каталоге является ссылкой на то, что сегодня известно как плоская архитектура сайта. Корневой каталог — это домашний каталог веб-сайта, в котором находится ваша главная страница.
Эта идея работала для некоторых поисковых систем в 2002 году, но это всегда была крайняя стратегия, а не мейнстрим.
Тематические пирамиды
То, что мы теперь называем традиционной архитектурой сайта, где тема сайта идет от общей фразы и сужается до более конкретных тем и страниц, было известно как тематическая пирамида. Верх пирамиды — это домашняя страница, а нижняя часть пирамиды (состоящая из множества страниц) состоит из очень конкретных тем, также известных как ключевые фразы с длинным хвостом.
Табке предлагает создать страницы категорий, предназначенные для ранжирования по вашим ключевым фразам, а затем сузить его до более конкретных, — это так называемая пирамида тем.Это была оригинальная идея, опубликованная Табке около 2002 года.
Его оригинальной статьи больше нет в сети, но ее краткое изложение и ее расширение с 2002 года все еще существует здесь:
Реклама
Читать дальше
Пирамиды тем для поисковых систем и Google — Оптимизация пирамиды для рейтинга страниц
Джон Мюллер о лучшей архитектуре сайта
Мюллер заявил, что рекомендуется использовать архитектуру сайта со значимыми категориями (то, что Табке называет каталогами).
Мюллер сказал:
«В общем, я буду осторожен, чтобы избежать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на любой другой URL-адрес вашего веб-сайта, просто переходя по ссылкам на странице ».
Мюллер далее расширил эту идею важным образом:
«Если это невозможно, мы теряем много контекста. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, тогда мы действительно не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно понять, насколько релевантен этот фрагмент контента в контекст вашего сайта.Так что это одно, чего нужно … остерегаться «.
Контекст URL-адресов
Мюллер обсуждает, что звучит как иерархическая архитектура сайта (тематическая пирамида) и как она передает семантическую взаимосвязь.
Вот ключевая часть его ответа, относящаяся к плоскому стилю архитектуры сайта:
«… мы действительно не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно быть способны понять, насколько актуален этот фрагмент контента в контексте вашего веб-сайта.”
Похоже, это означает, что веб-сайт можно рассматривать как иерархическую структуру с основной темой на домашней странице и подтемами, составляющими следующий уровень ниже.
Google может рассматривать сайт как серию узлов и ребер, где узлы — это страницы, все связанные между собой соответствующими темами.
Мне нравится, как Билл Славски упрощает представление об узлах и ребрах, поэтому я просто отправлю снимок экрана с твитом Билла Славски здесь:
Мышление в терминах узлов и краев
Вот диаграмма красного узла, представляющего домашняя страница с категориями под ней и страницами, принадлежащими этим категориям.
Реклама
Продолжить чтение ниже
Итак, если вы думаете в терминах узлов и ребер, тогда становится яснее, почему традиционная иерархическая структура сайта имеет смысл. Смысл и отношения между категориями и страницами внутри них становятся более ясными, когда они визуализируются таким образом.
Это пример узла, представляющего домашнюю страницу, со следующими тремя узлами уровня, представляющими основные категории. Меньшие узлы представляют страницы, на которые есть ссылки из узлов категорий.
Гибкая архитектура сайта
Я видел некоторые сайты, на которых категории сайтов не имеют смысла, например, для обозначения категории используется одна буква. Таким образом, вместо использования /blue/blue-widgets.html структура будет /b/blue-widgets.html.
Реклама
Продолжить чтение ниже
Это якобы позволяет издателю иметь более гибкую архитектуру сайта, когда Google игнорирует / b / и сосредотачивается на URL-адресе или других названиях категорий.