Содержание
box-shadow — CSS | MDN
CSS-свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Свойство тени представляет собой описанные смещения по x и y от элемента, радиус размытия и его радиус, а также цвет.
Свойство box-shadow позволяет вам задать тень для почти любого элемента. Если элементу задано свойство border-radius, то тень также будет с закруглёнными углами. Расположение теней по оси z будет такое же, как и при применении свойства text-shadow (первая тень будет впереди остальных).
Генератор box-shadow generator — интерактивный инструмент, позволяющий вам генерировать box-shadow.
box-shadow: 60px -16px teal;
box-shadow: 10px 5px 5px black;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 5em 1em gold;
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
Чтобы задать одну тень, можно использовать:
- Два, три и четыре значения
<length>.
- Если задано только два значения, они интерпретируется как
<offset-x><offset-y>values. - Если задано третье значение, оно понимается как
<blur-radius>. - Если задано четвёртое значение, оно интерпретируется
<spread-radius>.
- Если задано только два значения, они интерпретируется как
- Дополнительно, можно задать ключевое слово
inset. - Дополнительно, можно задать значение
<color>.
Чтобы задать несколько теней, перечислите их через запятую.
Значения
inset- Если ключевое слово
insetне указано (по умолчанию), тень будет снаружи элемента (и создаст эффект выпуклости блока).
При наличие ключевого словаinset, тень будет падать внутри блока и создаст эффект вдавленности блока. Inset-тени рисуются в пределах границ элемента (даже прозрачные), поверх фона и за контентом. <offset-x><offset-y>- Существуют 2 значения
<length>, которые устанавливают смещение тени.
<offset-x>определяет горизонтальное расстояние. Отрицательные значения располагают тень слева от элемента.<offset-y>определяет вертикальное расстояние. Отрицательные значения располагают тень выше элемента. Посмотрите какие единицы<length>можно задать.
Если оба значения равны0, то тень расположится за элементом (и будет отображаться размытие, если<blur-radius>и/или<spread-radius>установлены). <blur-radius>- Это третье значение
<length>. Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться0(резкий край тени). Спецификация не содержит в себе точного алгоритма расчёта размытости теней, однако, в ней указано следующее: …for a long, straight shadow edge, this should create a color transition the length of the blur distance that is perpendicular to and centered on the shadow’s edge, and that ranges from the full shadow color at the radius endpoint inside the shadow to fully transparent at the endpoint outside it.

<spread-radius>- Это четвёртое значение
<length>. Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно0(размер тени равен размеру элемента). <color>- Смотрите возможные ключевые слова и нотации для
<color>.
Если не указано, используемый цвет будет зависеть от браузера — обычно будет применено значение свойстваcolor(en-US), но Safari в настоящее время рисует прозрачную тень в этом случае.
Интерполяция
Each shadow in the list (treating none as a 0-length list) is interpolated via the color (as color) component, and x, y, blur, and (when appropriate) spread (as length) components. For each shadow, if both input shadows are or are not inset, then the interpolated shadow must match the input shadows in that regard. If any pair of input shadows has one inset and the other not inset, the entire shadow list is uninterpolable. If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is
If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is transparent, all lengths are 0, and whose inset (or not) matches the longer list.
Формальный синтаксис
none | (en-US) <shadow># (en-US)где
<shadow> = inset? (en-US) && (en-US) <length>{ (en-US)2,4} (en-US) && (en-US) <color>? (en-US)где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
BCD tables only load in the browser
Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3. org) создаёт элементу тень.
org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороны
цвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
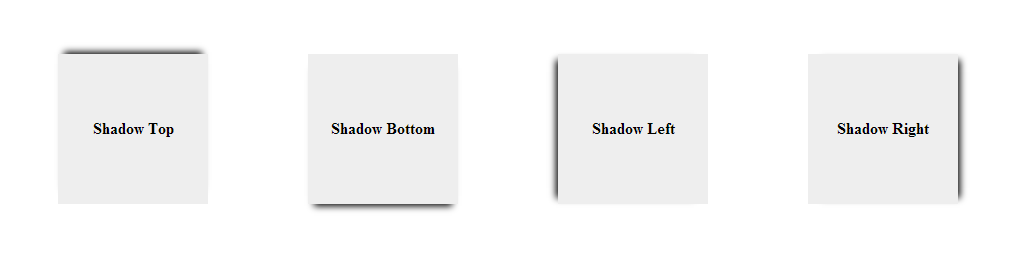
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
? нет да
<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
12. 0+ 0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »
При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку. В качестве
значения свойство принимает 6 параметров, перечисляемые через пробел,
либо ключевое слово none, отменяющее тень совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень. Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров,
кроме процентов.
Пример
В данном примере тень сдвинута вниз и влево и добавлено небольшое размытие:
<div></div>
#elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Четкая тень
В данном примере тень сдвинута вниз и влево, но размытия нет (тень будет четкой):
<div></div>
#elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div>
#elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Размер тени
Размер тени
В данном примере тень не сдвинута, размытие равно нулю,
но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div>
#elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размытие + размер тени
В данном примере тень не сдвинута, но к ней добавлены размытие
и размер (черное — это граница, красное — это тень):
<div></div>
#elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div>
#elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство text-shadow,
которое задает тень тексту
Тень для текста, картинки, блока
Здравствуйте уважаемые начинающие веб-мастера
Продолжаем знакомство с Оригинальными эффектами CSS
В предыдущей статье мы научились делать на странице различные блоки.
А сейчас, я расскажу и покажу, как и какую тень можно сделать для блока, текста и изображения, при помощи средств CSS.
Для создания тени в CSS существуют два свойства:
1. box-shadow — создание тени для блоков;
2. text-shadow — создание тени для текстa
Записывается так:
box-shadow: 4px 4px;
text-shadow: 4px 4px;
Значений, определяющих форму тени, может быть больше двух, и ниже на примерах, мы это подробно разберём.
Раньше у этих свойств были проблемы с кросбраузерностью, и при их написании применялись префиксы. Однако в последних версиях браузеров Chrome 31.0.1650.63, Yandеx 13.1, Opera 12.15, Internet Explorer 11, Firefox 23.0, Safari 5.1.4, эти свойства работают без префиксов.
На всякий случай, если кто то пользуется браузерами более ранних версий, привожу список префиксов.
-moz-box-shadow — значение для Mozilla Firefox 3.6 + ;
-webkit-box-shadow — Safari, Chrome, iOS, Android 2.1-3.0 ;
-o-box-shadow — значение для Opera 11. 10 + ;
10 + ;
-ms-box-shadow — значение для IE10 + ;
Для text-shadow — аналогично.
Внешний вид тени (направление, цвет, размер, размывание), задается значениями. Рассмотрим их подробно, так как именно ими нам придётся оперировать, чтобы реализовать задуманный вид.
Итак, чтобы задать простую тень блоку, достаточно двух значений, которые зададут сдвиг тени вправо и вниз. Если написать эти значения со знаком минус, то сдвиг тени будет влево и вверх.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Для текста тень задаётся аналогично.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www. w3.org/TR/html4/loose.dtd">
w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать тень CSS</title>
<style type="text/css">
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 4px 4px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 10px 10px;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Следующим шагом зададим цвет для тени. Для этого нужно просто ввести в значение код цвета, причем можно использовать любой формат, от шестеричного до rgba (с прозрачностью)
box-shadow: -4px -4px #0ea8f4;
text-shadow: -10px -10px #94a7af;
Чтобы тень стала более соответствовать своему имени, можно размыть границы тени. Для этого в значение вводиться третий параметр.
box-shadow: 4px 4px 5px #0ea8f4;
text-shadow: 10px 10px 2px #94a7af;
По умолчанию, все браузеры отображают тень того же размера, что и объект её отбрасывающий. Можно её увеличить. Для этого в значения вводиться четвёртый параметр.
И если при этом обнулить сдвиг, и размывание, то получается довольно оригинальный эффект рамки вокруг блока, что очень хорошо смотрится в сочетании с border-radius
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
К огромному сожалению, четвёртое значение для text-shadow, браузерами не поддерживается, поэтому растянуть тень для текста можно только при помощи сдвигов, и только в двух направлениях.
Делается это следующим образом: задаётся несколько значений теней, сдвиг у которых последовательно увеличивается на 1 пиксель. Каждая тень пишется через запятую.
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
Можно сделать обводку текста тенью. В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
В посте Анимация для шапки сайта у меня есть пример и набор теней необходимый для этого.
Если продолжить экспериментировать в этом направлении, то можно получить довольно таки оригинальные результаты. Ведь кроме сдвига у каждой тени можно менять цвет, и направление сдвига.
Можно изменить последовательность теней, от большей к меньшей, и в самой большой применить третье значение (размывание). Короче — простор для творчества.
Это же свойство — множество теней, отлично применяется к box-shadow, принимающего четвёртое значение (растяжение тени).
При помощи него можно сделать для блока очень красивую рамку. Например такую:
box-shadow: 0px 0px 0px 2px #f90914,
0px 0px 0px 7px #a7f9c9,
0px 0px 0px 9px #f90914,
0px 0px 5px 10px #ff4d00;
border-radius:10px;
Тут тоже простор для творчества. Кстати, все приведённые выше стили, можно подключать встроенным способом, то есть прописывать их прямо в html тег, с помощью атрибута style.
Хотя делать это нужно очень ограничено, только в нестандартных ситуациях. А лучше всего все стили выносить в отдельный файл.
Дальше ещё интереснее, так как обратимся к таким средствам CSS3, как псевдоклассы.
Псевдоклассы и псевдоэлементы не входят в html код страницы, поэтому у них и приставка «псевдо», но что касается стилей, то стили к ним можно применять так же, как к обычным элементам.
Сначала применим псевдокласс :hover. Он изменяет цвет элемента, при наведении на него курсора.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
}
.blok:hover{
background: #fcdd76;
width: 300px;
height: 100px;
box-shadow: 0px 0px 0px 5px #f26522;
border-radius: 10px;
}
p{
padding: 40px 0 0 80px;
font-size: 24px;
text-shadow: 1px 1px #94a7af,
2px 2px #94a7af,
3px 3px #94a7af,
4px 4px #94a7af,
5px 5px #94a7af,
6px 6px #94a7af,
7px 7px #94a7af;
font-weight: bold;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
До наведения курсора:
При наведении курсора:
Далее обратимся к псевдоэлементам :before и :after, а так же свойству transform
При помощи псевдоэлементов :before и :after, можно добавить дополнительные стили до и после элемента.
Свойство transform, согласно своему названию, может вращать, сдвигать, наклонять и масштабировать элемент, а так же комбинировать эти действия.
Подробную информацию об этих средствах CSS, можно найти в интернете, у меня же практическое руководство, поэтому сразу перейдём к написанию кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
.blok {
position: relative;
width: 30em; /*1em = font-size, в нашем случае - 20px*/
height: 10em;
padding: 0.5em; /*Сдвиг левой тени*/
background: #ffe5b4;
border-radius: 0.5em;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7), 0 1px 4px rgba(0, 0, 0, 0.7);
/*Тень дублируется, для более чёткого отображения границы*/
}
.blok:before,
.blok:after {
content:""; /*обязательная строка, для правильного отображения псевдоэлементов*/
position: absolute;
z-index: -5;
bottom: 1em;
width: 90%; /*Ширина тени относительно блока*/
height: 20%;
box-shadow: 0 15px 7px rgba(0, 0, 0, 0. 7);
7);
-webkit-transform: rotate(-3deg); /*поворот угла*/
-moz-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.blok:after {
right: 0.5em; /*Отступ тени от правого края*/
left: auto;
-webkit-transform: rotate(3deg); /*обратный поворот угла*/
-moz-transform: rotate(3deg);
-ms-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 9em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:
Вот такой получается вогнутый блок, теперь давайте сделаем выгнутый.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Как сделать тень CSS</title>
<style>
. blok {
blok {
position: relative;
width: 30em;
height: 9em;
padding: 1em;
margin: 2em 0.5em 4em;
background: #ffe5b4;
box-shadow: 0 1px 5px #464451;
}
.blok:before,
.blok:after {
content: "";
position: absolute;
z-index: -2;
}
.blok:before {
top: 0px;
bottom: 0px;
left: 10px;
right: 10px;
box-shadow: 0px 1px 15px #464451;
border-radius: 120px / 15px;
}
p {
font-size: 20px;
font-weight: bold;
padding-left: 10em;
text-shadow: -0.4em -0.4em #94a7af;
margin: auto;
}
</style>
</head>
<body>
<div>
<p>Блок с тенью</p>
</div>
</body>
</html>
Результат:
Пока всё. Желаю творческих успехов.
Перемена
Две бывшие одесситки на Brighton Beach
— Фирочка! Вы слышали весь этот ужас?
— А какой именно?
— Ну, если выбрали Обаму, так значить придут негры и нас всех будут насиловать!
После долгой паузы…………
— Сима, во-первых, попритушите Ваши радостные глазки! Во-вторых, я
смотрю на вас и удивляюсь. Вы что, всему этому верите? Это же все их
Вы что, всему этому верите? Это же все их
предвыборные обещания!
Градиент CSS. Плавный переход от одного цвета к другому < < < В раздел > > > Прозрачные изображения и прозрачный текст CSS
CSS3 | Создание тени у элемента
Создание тени у элемента
Последнее обновление: 21.04.2016
Свойство box-shadow позволяет создать у элемента тень. Это свойство может принимать сразу несколько значений:
box-shadow: hoffset voffset blur spread color inset
hoffset: горизонтальное смещение тени относительно элемента. При положительном значении тень смещается вправо, а при
отрицательном — влевоvoffset: вертикальное смещение тени относительно элемента. При положительном значении тень смещается вниз, а при
отрицательном — вверхblur: необязательное значение, которое определяет радиус размытия тени. Чем больше это значение,
тем более размытыми будут края тени. По умолчанию имеет значение 0.spread: необязательное значение, которое определяет направление тени. Положительное значение распространяет тень во вне
во всех направлениях от элемента, а отрицательное значение направляет тень к элементуcolor: необязательное значение, которое устанавливает цвет тениinset: необязательное значение, которое заставляет рисовать тент внутри блока элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени в CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
box-shadow: 10px 4px 10px 3px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Через запятую можно определить несколько различных теней:
box-shadow: 5px 3px 8px 3px #faa, 10px 4px 10px 3px #888 inset;
Детальный обзор CSS свойства box-shadow
От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS свойством.
Далее представлены три разных примера применения CSS свойства box-shadow к элементу div.
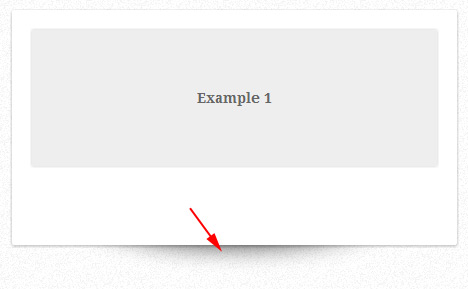
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента div легкую серую внешнюю тень:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
box-shadow: 0 0 10px gray;
box-shadow: 0 0 10px gray; |
Пример 2: Внутренняя тень
Внутренняя тень может быть задана с использованием значения inset.
box-shadow: inset 0 0 10px;
box-shadow: inset 0 0 10px; |
Пример 3: Смешение внешней тени
В этом примере тень отбрасывается с наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |
А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно осуществить, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |
Теперь, когда вы увидели несколько «живых» примеров использования CSS свойства box-shadow, давайте пойдем дальше.
Синтаксис
Общий синтаксис для свойства box-shadow выглядит так:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможных значений:
inset – отображение тени внутри элемента
horizontal offset – горизонтальное смещение
vertical offset – вертикальное смещение
blur radius – радиус размытия
spread distance – растяжение (толщина тени)
color – цвет
И только два значения являются обязательными: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) должны использоваться CSS единицы измерения (например, px, em, % и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (#000000).
Описание значений свойства box-shadow
Inset
Если ключевое слово inset указано, тень будет отображаться внутри HTML элемента.
box-shadow: inset 0 0 5px 5px olive;
box-shadow: inset 0 0 5px 5px olive; |
Для сравнения приведем тот же пример без указания inset:
box-shadow: 0 0 5px 5px olive;
box-shadow: 0 0 5px 5px olive; |
Горизонтальное смещение
Значение горизонтального смещения отвечает за позицию тени по оси X. Положительное значение будет смещать тень вправо, а отрицательное – влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, которое равно 10px, поэтому по горизонтали тень будет в два раза шире.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Вертикальное смещение
Значение вертикального смещения отвечает за позицию тени по оси Y. Положительное значение будет смещать тень вниз, а отрицательное – вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.
Радиус размытия
Значение радиуса размытия влияет на размытость/резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательным значением, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет становится более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px;
box-shadow: 5px 5px 20px; |
Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях. Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон элемента появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |
Когда значение растяжения является отрицательным, тень пропорционально уменьшается. В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |
Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может использоваться любой допустимый в CSS формат представления цвета. Цвет является необязательным значением.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет HTML элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета red, то значение цвета у тени тоже будет red:
color: red;
box-shadow: 0 0 10px 5px;
color: red; box-shadow: 0 0 10px 5px; |
Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно будет указать его при объявлении свойства box-shadow. В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
color: red;
box-shadow: 0 0 10px 5px blue;
color: red; box-shadow: 0 0 10px 5px blue; |
Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данного CSS свойства, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; |
Другими словами, вы можете назначать несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем примере созданы две тени: красная – в верхней левой части блока, а синяя – в нижней правой.
box-shadow: -5px -5px 30px 5px red,
5px 5px 30px 5px blue;
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue; |
Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данное свойство поддерживается этим браузером с 9 версии (выпущенной в 2011 году).
Вы можете посмотреть демо-примеры использования свойства box-shadow, которые были приведены в данной статье, нажав по следующей ссылке.
Автор: Jacob Gube
Источник: //sixrevisions.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
# example1 {
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| тень коробки | 10,0 4,0 -webkit- | 9,0 | 4,0 3,5 млн унций | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
box-shadow: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно.Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней тени (начало) до внутренней тени | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Попробуй сам »
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Попробуй сам »
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Попробуй сам »
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Попробуй сам »
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать
фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуй сам »
Связанные страницы
Учебное пособие по CSS: закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
CSS свойство размера коробки
Пример
Включить отступ и границу в
в
общая ширина и высота элемента:
# example1 {
box-sizing: border-box;
}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-sizing определяет, как ширина и высота элемента
вычислено: должны ли они включать отступы и границы или нет.
| Значение по умолчанию: | контент-бокс |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | нет. Читать about animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxSizing = «border-box» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| размер коробки | 10.0 4.0 -webkit- | 8,0 | 29,0 2,0 -моз- | 5,1 3,2 -webkit- | 9,5 |
Синтаксис CSS
размер коробки: контент-бокс | граница-бокс | начальный | наследование;
Значения собственности
| Значение | Описание |
|---|---|
| контент-бокс | По умолчанию. Свойства ширины и высоты (и свойства min / max) включают только содержимое.Граница и обивка не включены |
| бордюр | Свойства ширины и высоты (и свойства min / max) включают содержимое, отступы и граница |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Укажите две рамки с полями рядом:
div
{
размер коробки: рамка-рамка;
ширина: 50%;
граница: сплошной красный 5 пикселей;
плыть налево;
}
Попробуй сам »
Пример
Комплект «Коробка универсальная калибровочная»:
* {
размер коробки: рамка-рамка;
}
Попробуй сам »
Связанные страницы
Учебное пособие по CSS: CSS Размер блока
Ссылка на HTML DOM: свойство boxSizing
CSS свойство box-decoration-break
Пример
Укажите свойство box-decoration-break:
охватывать.ex1 {
-webkit-box-decoration-break: clone;
-o-box-decoration-break: клон;
коробка-украшение-разрыв:
клон;
}
span.ex2 {
-webkit-box-decoration-break: ломтик;
-o-box-decoration-break: ломтик;
коробка-украшение-перерыв:
ломтик;
}
Попробуй сам »
Определение и использование
Свойство box-decoration-break определяет, как фон, отступы,
применяется граница, изображение границы, тень блока, поля и путь обрезки элемента
когда коробка для элемента фрагментирована.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| коробка-отделка-перерыв | 22.0 -вебкит- | 79,0 | 32.0 | 6.1 -webkit- | 11,5 -вебкит- |
Синтаксис CSS
коробка-украшение-разрыв: срез | клон | начальный | наследование | отключено;
Значения собственности
| Значение | Описание |
|---|---|
| ломтик | По умолчанию. Коробочные украшения применяются к элементу в целом и разбиваются на края фрагментов элемента |
| клон | Декорации коробки применяются к каждому фрагменту элемента, как если бы фрагменты были отдельными элементами.Границы охватывают четыре края каждый фрагмент элемента, а фоны перерисовываются полностью для каждого фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
box-shadow — CSS: каскадные таблицы стилей
Свойство CSS box-shadow добавляет эффекты тени вокруг рамки элемента.Вы можете установить несколько эффектов через запятую. Тень блока описывается смещениями по осям X и Y относительно элемента, радиусом размытия и распространения и цветом.
Свойство box-shadow позволяет отбрасывать тень от кадра практически любого элемента. Если для элемента с тенью блока указан радиус границы , тень блока принимает те же закругленные углы. Порядок z-порядка нескольких теней блока такой же, как и нескольких теней текста (первая указанная тень находится сверху).
Генератор прямоугольной тени — это интерактивный инструмент, позволяющий генерировать прямоугольную тень .
тень коробки: нет;
box-shadow: 60–16 пикселей бирюзовый;
box-shadow: 10px 5px 5px черный;
box-shadow: 2px 2px 2px 1px rgba (0, 0, 0, 0,2);
box-shadow: вставка 5em 1em золото;
box-shadow: 3px 3px красный, -1em 0 0,4em оливковый;
box-shadow: наследовать;
box-shadow: начальный;
box-shadow: отключено;
Укажите одиночную тень блока, используя:
- Два, три или четыре
<длина>значений.- Если указаны только два значения, они интерпретируются как значения
<смещение-x>и<смещение-y>. - Если задано третье значение, оно интерпретируется как
<радиус размытия>. - Если дано четвертое значение, оно интерпретируется как
<распространение-радиус>.
- Если указаны только два значения, они интерпретируются как значения
- Необязательно:
вставкаключевое слово. - Необязательно, значение
<цвет>.
Чтобы указать несколько теней, укажите список теней, разделенных запятыми.
Значения
-
вставка - Если не указано иное (по умолчанию), предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым).
Наличие ключевого словаinsetизменяет тень на тень внутри кадра (как если бы содержимое было вдавлено внутри рамки). Вставные тени рисуются внутри границы (даже прозрачные), над фоном, но под содержимым. -
<смещение x><смещение y> - Это два значения
<длина>для возможных единиц.
Если оба значения равны0, тень помещается за элементом (и может создавать эффект размытия, если задано -
<радиус размытия> - Это третье значение
<длина>.Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, это будет0(край тени резкий). В спецификации не содержится точного алгоритма расчета радиуса размытия, однако он уточняется следующим образом: … для длинного прямого края тени это должно создать цветовой переход по длине расстояния размытия, которое перпендикулярно и центрируется на краю тени, и которое колеблется от полного цвета тени в конечной точке радиуса внутри тени до полного прозрачный в конечной точке за ее пределами.
-
<радиус распространения> - Это четвертое значение
<длина>. Положительные значения заставят тень расширяться и увеличиваться в размерах, отрицательные значения заставят тень сжиматься. Если не указано, это будет0(тень будет такого же размера, как и элемент). -
<цвет> - Возможные ключевые слова и обозначения см. В
Если не указано, по умолчанию используется значение
Интерполяция
Каждая тень в списке (обработка none как список нулевой длины) интерполируется через компонент цвета (как цвет), а также x, y, размытие и (при необходимости) распространение (как длину) составные части. Для каждой тени, если обе входные тени являются или не являются вставкой , то интерполированная тень должна соответствовать входным теням в этом отношении. Если какая-либо пара входных теней имеет одну вставку , а другую — не вставку , весь список теней не интерполируется.Если списки теней имеют разную длину, то более короткий список дополняется в конце тенями, цвет которых — , прозрачный, , все длины — 0 , и чья вставка (или нет) соответствует более длинному списку.
нет | <тень> #где
<тень> = вставка? && <длина> {2,4} && <цвет>?где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
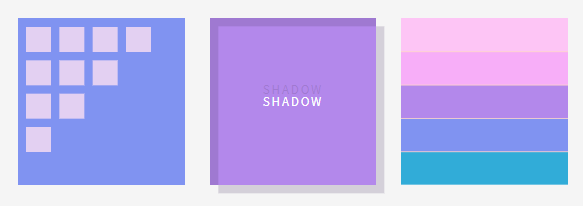
Установка трех теней
В этом примере мы включаем три тени: внутреннюю тень, обычную падающую тень и тень 2 пикселя, которая создает эффект границы (мы могли бы использовать контур вместо этого для эта третья тень).
HTML
Ты можешь застрелить меня своими словами,
Можешь порезать меня глазами,
Ты можешь убить меня своей ненавистью,
Но все равно, как воздух, поднимусь.
& mdash; Майя Анжелу
CSS
blockquote {
отступ: 20 пикселей;
тень коробки:
вставка 0 -3em 3em rgba (0,0,0,0.1),
0 0 0 2px rgb (255,255,255),
0.3em 0.3em 1em rgba (0,0,0,0.3);
} Результат
Установка нуля для смещения и размытия
Когда значения x-offset , y-offset и blur равны нулю, тень блока будет сплошным контуром одинакового размера со всех сторон. Тени отрисовываются задом наперед, поэтому первая тень располагается поверх последующих теней. Когда border-radius установлен на 0, как это установлено по умолчанию, углы тени будут, ну, углами.Если бы мы установили радиус границы любого другого значения, углы были бы скруглены.
Мы добавили поле размером с самую широкую тень блока, чтобы гарантировать, что тень не перекрывает соседние элементы и не выходит за границу содержащего прямоугольника. Тень блока не влияет на размеры модели блока.
HTML
Привет, мир
CSS
п {
box-shadow: 0 0 0 2em # F4AAB9,
0 0 0 4em # 66CCFF;
маржа: 4em;
отступ: 1em;
} Результат
таблиц BCD загружаются только в браузере
Box Shadow CSS Tutorial — How to Add Drop Shadow to Any HTML Element
Мы можем добавить тень к любому элементу HTML, используя свойство CSS box-shadow .Вот как.
Добавление базовой тени
Давайте сначала настроим некоторые базовые элементы HTML, чтобы добавить наши тени к:
Box1
Box2
Box3 Затем добавьте базовый CSS:
p {
отступ: 10 пикселей;
}
.коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
} В результате мы получим всего три черных ящика, в которые нам будет легко добавлять тени, вызывая их уникальные идентификаторы:
Настройка элементов HTML
Чтобы добавить базовую тень, давайте воспользуемся свойством box-shadow в Блоке 1. :
/ * смещение-x | смещение-у | цвет */
# box1 {
box-shadow: 6px 12px желтый;
} Добавление базовой тени к Box 1
У нас есть 3 параметра.Первые 2 — это, соответственно, смещение по оси x и смещение по оси y. Они задают расположение падающей тени.
Смещение относительно исходной точки, которая в HTML всегда является левым верхним углом элемента. Положительное смещение по оси x смещает тень вправо, а положительное смещение по оси Y перемещает тень вниз.
Третий параметр — это цвет вашей тени.
Имейте в виду, что хотя мы использовали здесь элементы
box-shadow можно применить и к любому другому элементу HTML.Добавление радиуса размытия
Если мы хотим, чтобы тень выглядела немного более реалистично, мы захотим поэкспериментировать с параметром blur-radius .
Этот параметр управляет степенью размытия тени, чтобы она стала больше и светлее. Применим его к Box 2:
/ * смещение-x | смещение-у | радиус размытия | цвет */
# box2 {
box-shadow: 6px 12px 4px красный;
} Добавление радиуса размытия к Box 2
Значение 4px устанавливает радиус размытия, применяемого к нашей тени.
Добавление радиуса разворота
Если мы хотим контролировать размер тени, мы можем использовать параметр spread-radius , который контролирует, насколько тень растет или сжимается.
Давайте добавим радиус распространения 8 пикселей в Блок 2:
/ * offset-x | смещение-у | радиус размытия | радиус распространения | цвет */
# box2 {
box-shadow: 6px 12px 4px 8px красный;
} Добавление радиуса распространения в дополнение к размытию в Box 2
Запомните порядок этих параметров!
Объединение нескольких теней в одном свойстве
Если мы хотим пофантазировать, мы можем добавить несколько падающих теней к элементу, используя одно свойство box-shadow .
Сделаем это с Блоком 3, одновременно добавив синюю и зеленую тень:
/ * Любое количество теней, разделенных запятыми * /
# box3 {
box-shadow: 6px 12px 2px 2px синий, -6px -12px 2px 2px зеленый;
} Добавление нескольких падающих теней в ящик 3
Бонус: создание тени-вставки
Хотя он не создает тени, параметр inset также может использоваться со свойством box-shadow .
Как следует из названия, этот параметр создает внутреннюю тень (т.е.е. тень внутри коробки).
Параметр inset может быть помещен в начало или конец свойства
box-shadow . Здесь мы демонстрируем его использование с элементом blockquote .
HTML:
Ключ к успеху - начать раньше, чем вы будете готовы.
& mdash; Мари Форлео
CSS:
blockquote {
ширина: 50%;
маржа: 50 пикселей автоматически;
отступ: 20 пикселей;
размер шрифта: 24 пикселя;
box-shadow: вставка 10px 5px черный;
} Создание тени-вставки
Конечно, вы можете добавить немного размытия и распространения, чтобы усилить тень, или даже несколько теней:
box-shadow: вставка 10px 5px 25px 5px черный, 5px 5px 12px 2px черный; Вставка тени в сочетании с падающей тенью
С помощью свойства box-shadow мы можем легко выделить элементы на веб-странице, чтобы создать красивый эффект трехмерного освещения.
Если вы хотите поэкспериментировать сами, вот перо с кодом, которое я создал на примерах, использованных в этом руководстве.
Поиграйте и посмотрите, что у вас получится!
Хотите узнать больше и узнать больше о веб-разработке?
Внимательный взгляд на CSS Box Shadow
Свойство CSS box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно рассмотрим это свойство CSS.
Примеры
Ниже приведены три различных примера применения свойства CSS box-shadow к блоку div .
Пример 1: Простая тень
Вот как можно добавить к элементу div едва уловимую серую тень.
box-shadow: 0 0 10px серый; Пример 2: Внутренняя тень
Внутренняя тень может быть визуализирована с использованием значения свойства inset .
box-shadow: inset 0 0 10 пикселей; Пример 3: Смещение падающей тени
В этом примере тень блока отбрасывается со смещением в сторону правого нижнего края блока с использованием горизонтального смещения и вертикального смещения 5 пикселей.
box-shadow: 5px 5px 10px; Что, если бы вы хотели вместо этого иметь тень в верхней левой части поля? Мы можем сделать это, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере для горизонтального и вертикального смещения установлено значение -5 пикселей.
box-shadow: -5px -5px 10px; Теперь, когда вы увидели несколько примеров CSS box-shadow в действии, давайте копнем глубже.
Синтаксис
Общий синтаксис свойства box-shadow выглядит следующим образом:
box-shadow: [вставка] [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [расстояние распространения] [цвет] ; Значения свойств CSS
Свойство CSS box-shadow имеет шесть возможных значений:
- вставка
- смещение по горизонтали
- смещение по вертикали
- радиус размытия
- расстояние разнесения
- цвет
Требуются только два значения свойств: горизонтальное смещение и вертикальное смещение.
Четыре значения свойств, горизонтальное смещение, вертикальное смещение, радиус размытия и расстояние распространения, должны использовать единицы длины CSS (например, пиксели, em,% и т. Д.).
Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением (например, # 000000).
Сводная информация о стоимости собственности
| Стоимость объекта | Обязательно? | Блок | Значение по умолчанию, если не указано |
|---|---|---|---|
| вставка | Нет | ключевое слово | Если вставка не указана, тень блока будет вне HTML-элемента. |
| смещение по горизонтали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| смещение по вертикали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| радиус размытия | Нет | длина | 0 |
| расстояние распространения | Нет | длина | 0 |
| цвет | Нет | цвет | Равно свойству цвета элемента / элементов HTML, к которым применяется тень блока. |
вставка
Если присутствует значение свойства ключевого слова inset , тень блока будет помещена внутри элемента HTML.
box-shadow: inset 0 0 5px 5px оливковый; Для сравнения, вот та же тень блока без свойства вставки:
box-shadow: 0 0 5px 5px оливковый; смещение по горизонтали
Значение смещения по горизонтали управляет положением тени блока по оси x.Положительное значение сдвинет тень блока вправо, а отрицательное значение — влево.
В следующем примере горизонтальное смещение установлено на 20 пикселей, что в два раза больше значения вертикального смещения (которое установлено на 10 пикселей), поэтому тень в два раза шире по горизонтали.
box-shadow: 20px 10px; смещение по вертикали
Вертикальное смещение управляет положением тени блока по оси Y. Положительное значение сдвинет его вниз, а отрицательное — вверх.
В следующем примере вертикальное смещение имеет длину -20 пикселей или двойную длину горизонтального смещения (10 пикселей), поэтому размер тени по вертикальной оси вдвое больше. Кроме того, поскольку значение отрицательное, расположение тени смещено в сторону верхней части поля.
box-shadow: 10px -20px ; радиус размытия
Значение свойства радиуса размытия влияет на размытость / резкость тени блока.
Радиус размытия необязателен. Если вы не укажете его, по умолчанию будет установлено значение 0. Кроме того, оно не может иметь отрицательного значения, в отличие от горизонтального и вертикального смещения.
Если радиус размытия равен 0, тень блока будет резкой, а цвет — сплошным. По мере увеличения значения он станет более размытым и непрозрачным.
В приведенном ниже примере значение радиуса размытия установлено на 20 пикселей, поэтому размытость довольно заметна.
box-shadow: 5px 5px 20px ; расстояние разнесения
Расстояние распространения увеличивает или уменьшает тень блока во всех направлениях.Если он имеет положительное значение, тень блока будет увеличиваться в размере со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Обратите внимание, что из-за положительного расстояния распространения (10 пикселей) со всех сторон поля падает тень 10 пикселей, потому что нет горизонтального и вертикального смещения:
box-shadow: 0 0 10px 5px ; При отрицательном расстоянии распространения тень сжимается со всех сторон. В следующем примере тень меньше ширины прямоугольника из-за отрицательного расстояния распространения и отсутствия горизонтального смещения:
box-shadow: 0 10px 10px -5px ; цвет
Как вы уже можете понять по названию, значение цвета задает цвет тени блока.Его можно указать с помощью любой цветовой единицы CSS. Указать значение цвета необязательно.
По умолчанию — другими словами, если вы не указываете явно значение цвета для тени блока — цвет тени будет равен значению цвета элемента HTML, к которому применяется свойство box-shadow . Например, если у вас есть div , который имеет цвет красный , цвет тени блока также будет красный :
цвет: красный;
box-shadow: 0 0 10px 5px; Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow .Ниже вы можете видеть, что, хотя цвет переднего плана div по-прежнему красный , цвет тени блока — синий .
цвет: красный;
box-shadow: 0 0 10px 5px синий ; Множественные тени коробки
Вот где вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу.
Синтаксис следующий:
box-shadow: [свойства тени блока 1] , [свойства тени блока 2] , [свойства тени блока n] ;
Другими словами, можно получить несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В следующем примере есть две тени блока: красная в верхнем левом углу блока и синяя в правом нижнем углу.
box-shadow: -5px -5px 30px 5px красный ,
5px 5px 30px 5px синий ; Поддержка браузера
Свойство CSS box-shadow хорошо поддерживается браузерами. Используя Internet Explorer в качестве наименее распространенного знаменателя, свойство поддерживается с IE 9 (выпущенного в 2011 году).
Примеры теней CSS Box
Вы можете увидеть живую демонстрацию всех примеров теней бокса, использованных в этой статье, нажав кнопку ниже.
Посмотреть демо
Связанное содержимое
внутренних теней в CSS: изображения, текст и не только
Shadows в CSS — это быстро и легко, независимо от того, используете ли вы тень блока или тень текста. Но насколько вам комфортно с внутренними тенями? Можете ли вы сделать вставную тень от коробки? Как сделать то же самое с текстом?
Сегодня мы собираемся изучить несколько действительно простых техник вставки теней, которые вы можете реализовать с помощью всего нескольких строк кода.Я расскажу вам о синтаксисе box-shadow и text-shadow, а также о том, как изменить их, чтобы получить вставку теней.
Теневой синтаксис
Прежде чем перейти к вставке теней, давайте рассмотрим базовый синтаксис для создания двух разных типов теней CSS. Даже если вы уже кодировали их раньше, стоит быстро просмотреть их, чтобы мы все были на одной странице.
Коробка-тень
Box-shadows, вероятно, самый распространенный тип теней CSS. Возможности использования здесь невероятно разнообразны, и разработчики придумали самые разные безумно крутые приложения.Синтаксис box-shadow на самом деле довольно сложен и включает шесть отдельных значений. Мы начнем с рассмотрения пяти наиболее распространенных из них.
Как вы можете видеть, перечисленные выше по порядку, порядок значений — это смещение по горизонтали, смещение по вертикали, радиус размытия, радиус распространения и цвет. Первые два значения, смещение по горизонтали и вертикали, довольно просты. Положительные значения будут сдвигать тень вправо и вниз соответственно, а отрицательные значения будут сдвигать тень влево и вверх.Вот пример того и другого:
Последние два значения, радиус размытия и радиус распространения немного сложнее. Самый большой вопрос, который может у вас возникнуть, — в чем разница? Чтобы ответить на этот вопрос, давайте сначала посмотрим на то, с чем вы, вероятно, наиболее знакомы: радиус размытия.
Как видите, отсутствие радиуса размытия дает тень с жесткими краями, а большой радиус размытия дает размытые края. Довольно просто, правда? Так что насчет радиуса распространения? Чем это отличается? Картинка лучше тысячи слов. Вот пример:
.
Как видите, не влияя на размытость тени, распространение тени существенно увеличивается и сужается площадь поверхности, занимаемая тенью.Если вы подумаете об этом как о размере тени, вы не окажетесь на слишком далеко от .
Если вы не укажете радиус размытия или распространения, их значения по умолчанию будут равны нулю. Просматривая веб-страницы, вы, вероятно, увидите, что для большинства демонстраций, с которыми вы сталкиваетесь, в том числе в Design Shack, не определен радиус распространения.
Тень текста
Теперь, когда у нас есть твердое представление о том, как работает синтаксис box-shadow, мы можем взглянуть на синтаксис для другого типа тени CSS: text-shadow.К счастью, этот синтаксис даже проще, чем у box-shadow.
Как видите, большинство значений здесь одинаковы, поэтому, если вы понимаете одно, вы понимаете и другое. Интересно, однако, что у вас нет доступа к распространению тени с помощью text-shadow. Было бы здорово, если бы вы это сделали, но, к сожалению, этой функции просто нет.
Вставка Box-Shadows
Хорошо, теперь, когда мы заложили базовую основу и вы полностью понимаете синтаксис теней CSS, пора перейти к созданию «внутренних» или «вставленных» теней.Чтобы сместить тень на внутреннюю тень, все, что нам действительно нужно сделать, это добавить одно слово «вставка».
Вот почему мы начали с основного синтаксиса. В целом фрагмент кода с теневой коробкой может выглядеть довольно устрашающе, но если вы разберете его, как мы, то на самом деле это действительно просто.
Все значения здесь, по сути, работают одинаково, только тень помещается внутри поля. Здесь мы видим, как распространение тени все еще может иметь большое влияние на ее внешний вид:
Обратите внимание, что на этот раз я фактически использовал цвет RGBa вместо шестнадцатеричного значения.Это отлично подходит для теней, потому что значение альфа обеспечивает быстрый и простой способ осветлить или затемнить тень.
с изображениями
Достаточно легко создать тень блока на пустой div, но что, если вы хотите поместить ее на изображение. Звучит просто, но на самом деле все немного сложно. Давайте посмотрим на код и его конечный эффект. Начнем с простого старого тега изображения.
|
Теперь мы укажем это в нашем CSS и добавим вставку box-shadow.Можно подумать, что сработает что-то вроде этого:
img { box-shadow: вставка 0px 0px 10px rgba (0,0,0,0.5); } |
К сожалению, это дает следующий результат. Картинка работает нормально, но тени не видно!
Так как же нам создать внутреннюю тень на изображении? Есть несколько разных способов сделать это, и у каждого из них есть свои плюсы и минусы. Давайте посмотрим на два популярных решения.
Первое решение — обернуть изображение в div, размер которого ограничен тем же размером, что и изображение, а затем установить тень на этот div, используя некоторое относительное позиционирование и z-index voodoo на самом изображении. Вот как это выглядит в коде:
|
div { height: 200 пикселей; ширина: 400 пикселей; box-shadow: вставка 0px 0px 10px rgba (0,0,0,0.9); } img { height: 200px; ширина: 400 пикселей; позиция: относительная; z-index: -2; } |
Это решение работоспособно, но требует небольшой дополнительной разметки и небольшого количества дополнительного CSS. В качестве альтернативы вы можете просто отбросить HTML-изображение и вставить фоновое изображение с помощью CSS. При использовании этого метода изображение не закрывает тень, а по умолчанию помещается под ней.
|
div { height: 200 пикселей; ширина: 400 пикселей; фон: url (http://lorempixum.com/400/200/transport/2); box-shadow: вставка 0px 0px 10px rgba (0,0,0,0.9); } |
Если мы объединим эти техники с большим разбросом, мы сможем добиться довольно драматичного эффекта виньетки изображения, используя только CSS.
Вставка текста-тени
Даже самые сложные вставки теней коробки довольно легко осмыслить. Добавьте слово «вставка», и ваша падающая тень станет внутренней тенью. Очень просто.
К сожалению, text-shadow доставляет нам гораздо больше проблем. Значение inset несовместимо с text-shadow, поэтому что-то вроде этого просто не сработает:
Вместо этого мы должны взломать это вместе. Как это работает, довольно странно, поэтому мы разберем его в два этапа, чтобы вы могли видеть, что происходит.Сначала мы наберем h2 и применим следующие стили:
h2 { цвет фона: # 565656; цвет: прозрачный; тень текста: 0px 2px 3px rgba (255,255,255,0,5); } |
Мы уже на какой-то странной территории. Мы установили темный цвет фона, белую тень для текста и прозрачный цвет заливки. Если вам кажется, что это странно, посмотрите результат:
Это совсем не то, что мы хотим! Что интересно, мы находимся на идеальном старте.Секретный ингредиент, заставляющий все работать, — это свойство «background-clip» со значением «text».
h2 { цвет фона: # 565656; цвет: прозрачный; тень текста: 0px 2px 3px rgba (255,255,255,0,5); -webkit-background-clip: текст; -moz-background-clip: текст; фон-клип: текст; } |
Установив для свойства background-clip значение text, мы можем эффективно вырезать все, что происходит в фоновом режиме (изображения, градиенты, цвета и т. Д.)) до границ текста. Когда мы делаем это с помощью кода, который мы уже настроили, вот результат:
Как видите, мы добились действительно хорошего эффекта высокой печати. Этот размытый край обрезается, и теперь создается иллюзия вставленной тени. Между тем, белая тень от текста дает нам степень осветления для заливки фона и небольшой эффект скоса за пределами текста. Если мы увеличим эту тень с 0,5 до 03., текст станет темнее.
Заключение
Вот и все, что вам нужно знать о том, как применять вставные тени с помощью CSS.Это интересная область для изучения. Эти методы не очень интуитивно понятны и требуют некоторых усилий для освоения, но если вы начнете с кода, приведенного выше, вы быстро станете профессионалом.
.



 bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>