Содержание
Размеры в jQuery | jQuery
Из этой статьи вы узнаете, как получить или задать размеры элемента (line height CSS и другие) с помощью jQuery.
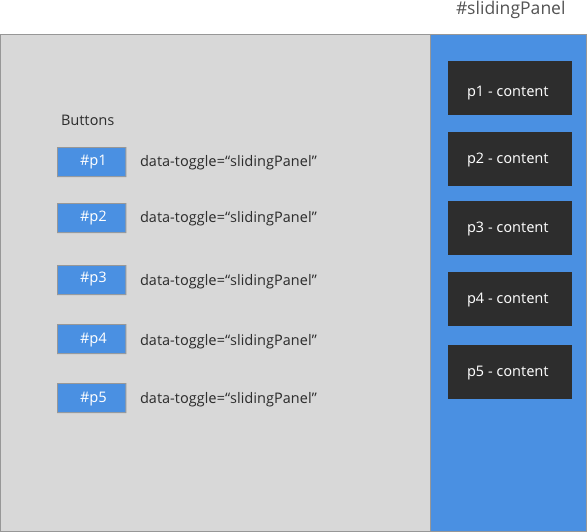
jQuery предоставляет несколько методов для получения и установки CSS размеров элементов: height(), innerHeight(), outerHeight(), width(), innerWidth() и outerWidth(). На следующей схеме показано, как в этих методах рассчитываются размеры элементов:
Методы width() и height() получают (задают) ширину и высоту элемента. Значение этих параметров не включают в себя внутренний отступ, границу и внешний отступ элемента. Следующий пример возвращает ширину и height CSS элемента <div>.
Посмотреть пример
Аналогично можно установить ширину и высоту элемента, указав значение как параметр в методах width() и height(). Значение может быть как строкой (число и единица измерения, например, 100px, 20em и так далее) или числом. В следующем примере для ширины и высоты элемента <div> задаются значения 400 и 300 пикселей.
Посмотреть пример
Примечание: используйте jQuery-методы width() или height(), если нужно воспользоваться шириной или высотой элемента в математических вычислениях. Они возвращают числовое значение ширины и высоты в пикселях (например, 400). В свою очередь, свойства CSS height и width возвращают значение с единицами измерения (например, 400px).
Они возвращают числовое значение ширины и высоты в пикселях (например, 400). В свою очередь, свойства CSS height и width возвращают значение с единицами измерения (например, 400px).
Методы innerWidth() и innerHeight() получают (задают) внутреннюю ширину и внутреннюю высоту элемента соответственно. Значения данных параметров включают в себя внутренний отступ, но не границу и внешний отступ элемента.
Следующий пример возвращает внутреннюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Аналогичным образом можно установить внутреннюю ширину и высоту элемента, передав значение как параметр в методы innerWidth() и innerHeight(). Они изменят только ширину или высоту контейнера, чтобы соответствовать указанному значению.
Например, если текущая ширина элемента составляет 300 px, а сумма левого и правого внутреннего отступа равна 50 px, то новая ширина элемента после установки внутренней ширины в 400 px будет равна 350. То есть новая ширина = внутренняя ширина — горизонтальный отступ. Аналогично можно получить изменение height CSS при установке внутренней высоты.
Аналогично можно получить изменение height CSS при установке внутренней высоты.
Посмотреть пример
outerWidth() и outerHeight() получают или устанавливают внешнюю ширину и высоту элемента соответственно. Эти параметры включают в себя внутренний отступ и границу, но не внешний отступ элемента. Следующий пример возвращает внешнюю ширину и высоту элемента <div> по нажатию кнопки.
Посмотреть пример
Можно получить внешнюю ширину и высоту, включающие в себя внешний отступ и границу, а также внешний отступ элемента. Для этого укажите параметр true для методов: outerWidth(true) и outerHeight(true).
Посмотреть пример
Аналогично можно установить с помощью jQuery CSS height и внешнюю высоту элемента, передав значение в качестве параметра в методы outerWidth() и outerHeight(). Они изменяют только ширину и высоту контейнера, чтобы соответствовать указанной величине, также как методы innerWidth() и innerHeight().
Например, если текущая ширина элемента составляет 300 px, сумма левого и правого внутреннего отступа равна 50 px, а сумма ширины левой и правой границы – 20 px, тогда новая ширина элемента после установки внешней ширины в 400 px будет равна 330. То есть новая ширина = внешняя ширина — (горизонтальный внутренний отступ + горизонтальная граница). Аналогично можно посчитать изменение CSS height при задании внешней высоты.
То есть новая ширина = внешняя ширина — (горизонтальный внутренний отступ + горизонтальная граница). Аналогично можно посчитать изменение CSS height при задании внешней высоты.
Посмотреть пример
Данная публикация является переводом статьи «jQuery Dimensions» , подготовленная редакцией проекта.
Как получить настоящую ширину/высоту элемента с jQuery?
jQuery сам по себе очень простой, в нем почти ничего нет сложного, за исключением некоторых функций/методов, о которых знает не каждый новичок. В этой записи я покажу как получить настоящую ширину и/или высоту у любого элемента.
Если вы хотите правильно получать ширину экрана/элемента с помощью jQuery, тогда эта запись именно для вас. Я подробно распишу все проблемы, которые могут возникнуть и скажу как их решить.
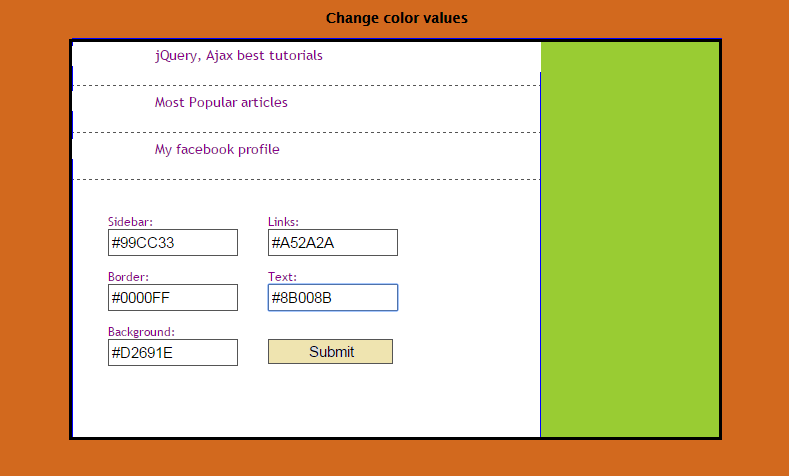
Я создал небольшое демо, с помощью которого я хочу наглядно показать, почему я решил написать эту запись.
Кто-то может сказать, что получение высоты и ширины элемента — это самое просто, что может быть, но я бы так не стал говорить. Особенно, если не знать нюансы, которые присутствуют в самом процессе.
Особенно, если не знать нюансы, которые присутствуют в самом процессе.
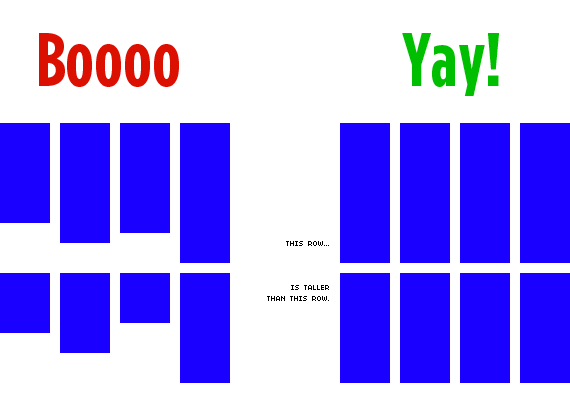
В примере ниже есть два блока. Слева фиолетовый, а справа оранжевый. С помощью jQuery, внутри каждого из них я написал ширину и высоту блока двумя разными методами.
Первый блок показывает настоящую высоту и ширину элемента, когда второй показывает ширину/высоту начиная с границ padding, который я прописал в CSS для этих элементов. Смотрите в разделе «Разбор проблемы» (ниже), чтобы понять почему так происходит.
See the Pen WwPbJB by Alexander (@bologer) on CodePen.dark
В jQuery есть методы .width() и .height(), которые помогают взять ширину и высоту любого элемента на странице. Но мало кто знает, что эти методы не показывают настоящие данные если к элементам прописать, например, padding свойство.
Я сделаю скриншот пример выше и перенесу его сюда, чтобы вы понимали о чем идет речь.
Слева учитывается настоящая ширина и высота фиолетового блока (с учетом padding). Справа учитывается ширина блока по границам padding свойства. Оба блока имеют свойства padding с значением 20, то блок со всех сторон отступает на 20 пикселей.
Для блока слева я использовал .outerWidth() и .outerHeight(), которые берут настоящие ширину и высоту элемента. В данном случае, padding: 20px не учитывается.
Для блока справа я использовал .width() и .height(), которые берут внутреннюю ширину и высоту элемента исходя из свойств наложенных на него. padding: 20px в данном случае учитывается.
Если у вас остались какие-либо вопросы — задавайте их ниже под этой записью.
2 способа создания колонок одинаковой высоты
Думаю, что эта тема наиболее актуальна для людей, занимающихся разработкой резиновых и адаптивных сайтов. И сейчас я объясню почему.
И сейчас я объясню почему.
Пример. Предположим, что на странице есть две колонки — контент и сайдбар. Для разных размеров мониторов наш сайдбар должен оставаться одинаковой ширины, а контент — адаптироваться. Как это реализовать?
Легко — делаем для сайдбара position:absolute, а для контента большое значение margin-right (если сайдбар справа конечно).
Тут то и возникает наша проблема — что делать, если высота колонки сайдбара больше высоты колонки контента? Ведь в этом случае сайдбар вылезет за пределы верстки сайта.
Это лишь один из примеров, когда необходимо выровнять высоту каждой из колонок при помощи jQuery или JavaScript (на CSS такое реализовать не получится).
Пример колонок с одинаковой высотой.
Добавьте на каждую из ваших колонок класс .column.
jQuery
Перед тем, как использовать jQuery код, убедитесь, что у вас уже подключена сама библиотека jQuery. Пара слов о её подключении написана здесь.
Код может располагаться в любой части HTML-документа после подключения библиотеки.
jQuery(function($){
var max_col_height = 0; // максимальная высота, первоначально 0
$('.column').each(function(){ // цикл "для каждой из колонок"
if ($(this).height() > max_col_height) { // если высота колонки больше значения максимальной высоты,
max_col_height = $(this).height(); // то она сама становится новой максимальной высотой
}
});
$('.column').height(max_col_height); // устанавливаем высоту каждой колонки равной значению максимальной высоты
});
Чистый JavaScript
Код может располагаться в любой части HTML страницы, главное условие — он должен быть после всех колонок.
var max_col_height = 0; // максимальная высота, первоначально 0
var columns = document.getElementsByClassName("column"); // получаем массив колонок (всех элементов класса column)
for (var i = columns.length - 1; i >= 0; i--) { // прокручиваем каждую колонку в цикле
if( columns[i]. offsetHeight > max_col_height ) {
max_col_height = columns[i].offsetHeight; // устанавливаем новое значение максимальной высоты
}
}
for (var i = columns.length - 1; i >= 0; i--) {
columns[i].style.height = max_col_height; // устанавливаем высоту каждой колонки равной максимальной
}
offsetHeight > max_col_height ) {
max_col_height = columns[i].offsetHeight; // устанавливаем новое значение максимальной высоты
}
}
for (var i = columns.length - 1; i >= 0; i--) {
columns[i].style.height = max_col_height; // устанавливаем высоту каждой колонки равной максимальной
}
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
jquery расстояние от верха страницы до элемента
На чтение 5 мин. Просмотров 88 Опубликовано
Материал из JQuery
| $(«div.content»).offset() | возвратит координаты первого div-элемента с классом content, относительно начала страницы. |
| $(«div.content»).position() | возвратит координаты первого div-элемента с классом content, относительно ближайшего родителя с заданным позиционированием. |
| $(«.content»).offset( | устанавливаеткоординатыотносительноначаластраницыравныедлявсехэлементовсклассом |
Замечаниеприизменениикоординатспомощьюфункциивсевыбранныеэлементыукоторыхнезадантиппозиционированиятоестьавтоматическиизменятпозиционированиенаотносительное
ЗамечаниеважноотметитьчтоиспользуяметодвыполучитепозициютолькопервогоэлементаизвсехвыбранныхЕсливамнужнызначениякоординатвсехэлементовтоследуетиспользоватьконструкциитипаили
Вдействии
Первыйэлементизспискаопустимнапикселей
Вэтойстатьепознакомимсясметодамиипредназначеннымидляопределенияположенияэлементанастранице
Методыи
Вопределитьположениеэлементанастраницеможнопосредствомметодови
ПервыйметодпозволяетузнатьположениеэлементаотносительнолевоговерхнегоугластраницыобъектаВторойжеметодвыполняетэтоотносительнолевоговерхнегоуглаближайшегопредкакоторыйрасположенвнеосновногопотокатеимеетвкачествезначениясвойствазначениеилиЕслижеуэлементанеттакогопредкаонивсерасполагаютсявнормальномпотокетоегоположениебудетрассчитыватьсяаналогичнотомукакэтовыполняетметодтеотносительноверхнеголевогоугластраницы
Вкачестверезультатаданныеметодывозвращаютобъектсодержащийдвасвойства
- –положениеотносительноверхнейграницыдокументаилиближайшегопредка
- –положениеотносительнолевойграницыдокументаилиближайшегопредка
ПримечаниеЕсливыборкасодержитнесколькоэлементовтометодыивозвращаюттекущиекоординатытолькодляпервогоизних
Установкакоординат
КромеэтогометодпозволяеттакжеустановитькоординатыОсуществляетэтоонотносительнолевоговерхнегоугластраницыобъектадлявсехэлементовтекущегонабора
Установкакоординатосуществляетсяпосредствомуказанияодногоизследующихзначенийвкачествепараметра
- объектасодержащегосвойстваи
- функциикотораявкачестверезультатадолжнавозвращатьобъектсосвойствамиивкачествеаргументовейпередаютсяиндекстекущегоэлементаввыбранномнабореитекущиекоординатыэтогоэлементаввидеобъекта
Рассмотримкакосуществляетсяустановкакоординатспомощьюследующихпримеров
ПримерПрикликенаэлементсбудемувеличиватьеготекущиекоординатыотносительнодокументанапоипо
ПримерПрикликенаодномизтрёхэлементовсклассомбудем
- упервогоэлементаиндексвнабореувеличиватьегокоординатуна
- увторогоэлементаиндексвнабореувеличиватьегокоординатуна
- утретьегоэлементаиндексвнабореувеличиватьегоикоординатына
ПримечаниеМетоднеимеетфункционаладляустановкикоординатонможетиспользоватьсятолькодляихчтениявсоответствиисалгоритмомприведённымвыше
Скаждымднемсайтыстановятсявсесложнееадизайнерыпридумываютвсеновыеспособыпривлечьвниманиепосетителей—иэтоправильноведьудивитьстановитсявсетруднееИменнопоэтомувпоследнеевремянамногихсайтахприсутствуетанимацияиразличныеэффектыНонассегодняинтересуетнемногодругаятемакакопределитьвиденлисейчасэлементнаэкранеилинетИесливидентосделатькакоенибудьдействиеНапримерперекраситьеговдругойцветСайтможетбытьдлиннымиесливыназначитеанимациюпризагрузкестраницывероятностьтогочтопользовательееувидит—оченьмала—нужнозапускатьеевтотмоменткогдаэлементпоявилсянастраницеДавайтенаучимсяэтоделать
Дляначаласоздадимнебольшуюразметкуспомощьюкотороймыбудемпроводитьсвоиэксперименты
ОднаоберткаиодинблокДобавимнемногостилей
Каквидитемызадаливысотуоберткеипоставилиблокпоцентру—призагрузкестраницыегоневидноИзаранееописаликлассприкоторомзаливкаблокастанетзеленой
Давайтепопробуемперекраситьблоккактолькоонцеликомпопадетвобластьвидимостиэкрана
Дляэтогонапишемследующийскрипт
ЯнемногозабежалвпередипредусмотрелналичиенастраницесразумножестваэлементовпоэтомуиспользовалЧтоделаетскриптприскроллестраницыонпробегаетвсеэлементыипроверяетчторасстояниедонихихвысотаменьшерасстояниякотороепользовательпролисталвысотаокнаКактолькоусловиенарушаетсясрабатываетскрипт—внашемслучаеондобавляеткласс
Есливамнужномногократноеповторениедействияотменадействияеслиэлементскроетсяиповтор—еслиопятьпоявитсядостаточнопростодописатьусловие
Еслиблокповысотебольшевысотыэкрана
ЕслиблокоченьвысокийтоонцеликомнепоместитсявэкраназначитчтоскриптвыполнитсяпоздноДлятакогослучаядавайтенемногомодифицируемскриптБудемвыполнятьдействиекогдадоверхастраницыбудетоставаться
Немногообновимстили
Итеперьсаммодифицированныйскрипт
Вскриптемывыполняемпроверку—еслиэлементбольшечемвысотаэкранатоскриптсработаеткогдадоверхаостанетсявпротивномслучаесработаетпо«старой»схеме
Действиепоцентруэкрана
АчтоеслидействоватьнужновтотмоменткогдаэлементнаходитсяровнопоцентруэкранаИдлятакогослучаянайдетсясвойскрипт
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
<div></div>Получится такой результат:
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:<div></div>Получится такой результат:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой. Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
<div></div>Результат будет аналогичен предыдущему примеру:
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента: По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div contenteditable="true">
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком. Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пришёл без молока,
а котята ха-ха-ха.
</div>Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
Получить ширину элемента jquery
jQuery сам по себе очень простой, в нем почти ничего нет сложного, за исключением некоторых функций/методов, о которых знает не каждый новичок. В этой записи я покажу как получить настоящую ширину и/или высоту у любого элемента.
В этой записи я покажу как получить настоящую ширину и/или высоту у любого элемента.
Если вы хотите правильно получать ширину экрана/элемента с помощью jQuery, тогда эта запись именно для вас. Я подробно распишу все проблемы, которые могут возникнуть и скажу как их решить.
Я создал небольшое демо, с помощью которого я хочу наглядно показать, почему я решил написать эту запись.
Кто-то может сказать, что получение высоты и ширины элемента — это самое просто, что может быть, но я бы так не стал говорить. Особенно, если не знать нюансы, которые присутствуют в самом процессе.
В примере ниже есть два блока. Слева фиолетовый, а справа оранжевый. С помощью jQuery, внутри каждого из них я написал ширину и высоту блока двумя разными методами.
Первый блок показывает настоящую высоту и ширину элемента, когда второй показывает ширину/высоту начиная с границ padding , который я прописал в CSS для этих элементов. Смотрите в разделе «Разбор проблемы» (ниже), чтобы понять почему так происходит.
See the Pen WwPbJB by Alexander (@bologer) on CodePen.dark
В jQuery есть методы .width() и .height(), которые помогают взять ширину и высоту любого элемента на странице. Но мало кто знает, что эти методы не показывают настоящие данные если к элементам прописать, например, padding свойство.
Я сделаю скриншот пример выше и перенесу его сюда, чтобы вы понимали о чем идет речь.
Слева учитывается настоящая ширина и высота фиолетового блока (с учетом padding). Справа учитывается ширина блока по границам padding свойства. Оба блока имеют свойства padding с значением 20, то блок со всех сторон отступает на 20 пикселей.
Если у вас остались какие-либо вопросы — задавайте их ниже под этой записью.
Определение и применение
jQuery метод .width() получает текущее вычисленное значение ширины для первого элемента в наборе совпавших элементов, или устанавливает ширину каждого соответствующего элемента.
Наглядное отображение использования jQuery метода . width().
width().
Обращаю Ваше внимание, что разница между методами .css( » width» ) и .width() заключается в том, что последний возвращает значение без указания единиц измерения, тогда как первый возвращает значение в пикселях (пример приведен ниже).
jQuery метод .width() рекомендуется использовать, когда необходимо использовать ширину элемента в математическом расчете. Для вычисления высоты элемента используется метод .height().
jQuery метод .width() также сможете найти ширину окна, или документа:
jQuery метод .width() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
Метод с версии jQuery 1.8 вычисляет и возвращает ширину элемента независимо от того какая модель вычисления ширины и высоты используется ( content-box , или border-box свойства box-sizing). То есть метод будет вычитать границы и внутренние отступы. Если Вас это не устраивает, то используйте метод .css( » width» ). Пример сравнения двух моделей и этих методов представлен ниже.
jQuery синтаксис:
Добавлен в версии jQuery
Значения параметров
| Параметр | Описание |
|---|---|
| value | Параметр определяет значение ширины, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. |
| function (index, currentValue) | Определяет функцию, которая возвращает новое значение ширины, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index – возвращает индекс элемента в наборе. currentValue – текущее значение ширины элемента. |
Пример использования
В этом примере мы при нажатии на кнопку:
-
с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение ширины первого элемента
, ширину HTML документа и значение ширины области просмотра браузера.
Результат нашего примера:
Пример использования jQuery метода .width() (возвращение значения)
Рассмотрим следующий пример в котором мы рассмотрим отличие метода .w >content-box и border-box :
В этом примере мы при нажатии на кнопку:
-
с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение ширины элемента
использует модель border-box , значение вывода не включает в себя как границы элемента, так и внутренние отступы. В этом заключается отличие этого метода от метода .css() при использовании метода border-box .
Результат нашего примера:
Пример использования jQuery метода .width() (модели content-box и border-box)
Рассмотрим следующий пример в котором с помощью метода .width() мы будем устанавливать значения ширины, а не возвращать.
В этом примере мы при нажатии на кнопку с использованием jQuery метода .width() устанавливаем значение ширины элементам
с классом test1 равную 150 пикселей, а элементам с классом test2 значение ширины равную 35% от родительского элемента.
Обратите внимание на то, что если вы задаете значение не в пикселях (без указания единиц измерения), то значение необходимо передавать в виде строки.
Результат нашего примера:
Пример использования jQuery метода .width() (установка значений)
Рассмотрим следующий пример в котором в качестве параметра метода .width() мы передадим функцию.
В этом примере мы в качестве параметра метода .width() передаем функцию, которая возвращает и устанавливает новое значение ширины элемента
Результат нашего примера:
Пример использования jQuery метода .width() (функция в качестве параметра)
Рассмотрим следующий пример в котором с помощью метода .resize() и метода .width() будем отслеживать ширину области просмотра браузера и при её изменении устанавливать определённый цвет заднего фона.
В этом примере с помощью метода .resize() и метода .width() мы отслеживаем ширину области просмотра браузера и при её изменении устанавливаем определённый цвет заднего фона элементу . Если ширина области просмотра меньше 1000 пикселей и больше 800 пикселей, то цвет заднего фона будет установлен желтый. Если ширина области просмотра меньше 800 пикселей и больше 600 пикселей, то цвет заднего фона будет установлен зеленый, в других случаях цвет заднего фона будет установлен как синий.
Обратите внимание, что при загрузке страницы цвет будет белый, так как функция запуститься только при изменении размеров окна (jQuery метод .resize()).
Результат нашего примера:
Пример использования jQuery метода .width() при изменении ширины окна jQuery DOM методы
Возвращает, устанавливает ширину элемента.
version added: 1.0 .w >
Возвращает: Целое число
Получает ширину элемента
version added: 1.0 .w >
value
Тип: Строка или Число
Возвращает: jQuery
Целое число, представляющее количество пикселей, или число с единицей измерения в виде строки.
version added: 1.4.1 .w >
function(index, width)
Тип: Функция
Возвращает: jQuery
Функция, возвращающая ширину, чтобы установить новую. Получает индекс положения элемента в наборе и значение старой ширины. Функция ссылается к текущему элементу.
Разницу между .css(‘width’) и .width() в то, что данный метод возвращает исключительно числовое значение (к примеру, 400, а не 400px). Метод .width() рекомендуется использовать, когда полученное значение необходимо задействовать в математических вычислений.
Данный метод можно использовать для получения ширины документа и окна.
Заметьте, что метод .width() всегда возвращает ширину контента, не учитывая от значения свойства CSS box-sizing. Начиная с jQuery 1.8, вам необходимо получить значение свойства box-sizing, затем отнять размер рамки и отступов. Всё это в том случае, если к элементу применяется свойство box-sizing: border-box. Чтобы избежать этих вычислений, используйте .css(«width»).
Передать в метод .width(value), можно как строку, так и число. Если передано только число, то jQuery автоматом прибавляет “px”. Если строка, то она должна выглядеть так: 100px, 50%, или auto. Просим заметить, что в современных бразуерах в ширину не входят значения отступов и рамки.
Примеры:
Пример: Показать различия значений ширины элементов. Поскольку элементы находятся в iframe, то настоящие размеры могут быть чуть другими.
Пример: Задать при клике по элементам div различную ширину.
размеры элемента — учебник CSS
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em, которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px. Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em, то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height, заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
Процентная ширина и высота дочернего элемента вычисляются на основании размеров родителя
Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin, padding и border. Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width, padding, border и margin. Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto. В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.
В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Как отключить изменение размера элемента?
Браузеры на основе Webkit, такие как Chrome, Safari, прикрепили новый элемент пользовательского интерфейса в правом нижнем углу текстовых областей, позволяя пользователю изменять размер текстового поля, просто щелкая его и перемещая мышь.
Как мы знаем, WebKit имеет преимущество перед другими браузерами в отношении управления страницами и функциями CSS. Одна из этих «скрытых» функций — возможность регулировать размер текстового поля. Firefox предоставил ту же функцию в Firefox 4.
Как управлять изменением размера текстового поля с помощью CSS3¶
В этой статье мы узнаем, как сделать элемент HTML
 offsetHeight > max_col_height ) {
max_col_height = columns[i].offsetHeight; // устанавливаем новое значение максимальной высоты
}
}
for (var i = columns.length - 1; i >= 0; i--) {
columns[i].style.height = max_col_height; // устанавливаем высоту каждой колонки равной максимальной
}
offsetHeight > max_col_height ) {
max_col_height = columns[i].offsetHeight; // устанавливаем новое значение максимальной высоты
}
}
for (var i = columns.length - 1; i >= 0; i--) {
columns[i].style.height = max_col_height; // устанавливаем высоту каждой колонки равной максимальной
} Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пришёл без молока,
а котята ха-ха-ха.
</div>