Содержание
HTML5 | Блочная верстка
Блочная верстка. Часть 2
Последнее обновление: 24.04.2016
В прошлой теме было рассмотрено создание страницы с двумя колонками. Подобным образом мы можем добавить на страницу и
большее количество колонок и сделать более сложную структуру. Например, добавим на веб-страницу второй сайдбар:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#leftSidebar{
background-color: #ddd;
}
#rightSidebar{
background-color: #bbb;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Левый сайдбар</div>
<div>Правый сайдбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
Здесь опять же код обоих сайдбаров должен идти до блока с основным содержимым, который обтекает их.
Теперь изменим стили обоих сайдбаров и основного блока:
#leftSidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#rightSidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px;
margin-right: 170px;
}
Опять же у обоих плавающих блоков — сайдбаров нам надо установить ширину и свойство float — у одного значение left, а у
другого right.
Строчные элементы | htmlbook.ru
Строчными называются такие элементы документа, которые являются непосредственной частью строки. К строчным элементам относятся теги <img>, <span>, <a>, <q>, <code> и др., а также элементы, у которых свойство display установлено как inline. В основном они используются для изменения вида текста или его логического выделения.
По аналогии с блочными элементами перечислю их характерные особенности.
- Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Вставлять блочные элементы внутрь строчных запрещено.
- Эффект схлопывания отступов не действует.
- Свойства, связанные с размерами (width, height) не применимы.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
Строчные элементы удобно использовать для изменения вида и стиля текста,
в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный
тег <span>, который самостоятельно никак не модифицирует
содержимое, но легко объединяется со стилями через классы или идентификаторы.
За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных
фрагментов текста или рисунков.
Для вёрстки строчные элементы применяются реже, чем блочные. Это
Это
связано в основном с тем, что внутрь строчных элементов не допускается вкладывать
контейнеры <div>, <p> и подобные широко распространённые теги. Тем не менее, блочные и строчные
элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять
вид составляющих веб-страниц. В примере 3.16 показано использование тега <span>
для выделения отдельных слов.
Пример 3.16. Применение тега <span>
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Строчные элементы</title>
<style type="text/css">
.pose {
background: #fc0; /* Цвет фона */
margin-left: 1em; /* Отступ слева */
}
.press {
padding: 1px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
color: navy; /* Цвет текста */
}
.num {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p><span>Лягте животом на пол</span>.
Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны.
Руки за головой. Тяните голову руками вверх и вперед до полного
сокращения <span>мышц живота</span>. Задержитесь на две
секунды. Выполните <span>восемь</span> повторений.</p>
</body>
</html>Результат примера показан ниже (рис. 3.25).
Рис. 3.25. Текст, оформленный с помощью стилей
В данном примере тег <span> и стили используются
для выделения различными способами фрагментов текста. В частности, выделение
происходит за счёт фонового цвета, рамки вокруг текста и сменой его цвета. Обратите внимание, что в результате переноса текста рамка вокруг него также перенеслась на другую строку. Во многих случаях это выглядит не очень красиво, поэтому можно запретить перенос текста через white-space: nowrap.
Для текста, который не обрамлён строчным тегом вроде <span> создаётся анонимный строчный элемент. Для примера выше схема элементов будет следующей (рис. 3.26).
Рис. 3.26. Анонимные строчные элементы
Серым цветом на рисунке помечен текст внутри тега <span>, а пунктиром анонимные строчные элементы. Для таких элементов задать стиль напрямую нельзя, он наследуется от родителя.
Преобразование в строчный элемент
Строчные элементы можно превращать в блочные с помощью свойства display
и его значения block. Также возможно и обратное
действие через значение inline (пример 3.17).
Пример 3.17. Свойство display
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Строчные элементы</title>
<style type="text/css">
.notetitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #ffeebf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 0.9em; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Запрещены переносы текста */
}
.note {
border: 1px solid #634f36; /* Параметры рамки */
background: #f3f0e9; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em 0; /* Значение отступов */
}
</style>
</head>
<body>
<p>Примечание</p>
<p>Исходя из различных критериев, основными из
которых являются показатели целесообразности и эффективности приложенных
усилий, можно однозначно сказать следующее. А именно, что достижение
желаемых результатов требует гибкого подхода, основанного на опыте и
глубоком понимании смысла вышеизложенного.</p>
</body>
</html>Результат примера приведен на рис. 3.27.
Рис. 3.27. Замена блочного элемента на строчный
В данном примере блочный тег <p> отображается
на веб-странице как строчный элемент. Это требуется для того, чтобы ширина
фона и рамки равнялась ширине самого текста с учетом полей. Как известно,
ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится
представлять тег <p> в виде строчного элемента.
В принципе, аналогичным решением будет использовать вместо <p>
тег <span>.
Учтите, что преобразование элемента в строчный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных.
Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div>
<div>
<div>
<h2><span>css Zen Garden</span></h2>
<h3><span>The Beauty of <acronym
title="Cascading Style Sheets">CSS</acronym> Design</span></h3>
</div>
<div>
<p><span>A demonstration of what can be accomplished
visually through <acronym title="Cascading Style Sheets">CSS</acronym>
- based design. Select any style sheet from the list to load it into
this page.</span></p>
</div>
</div>
</div>Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Анонимный блок</title>
</head>
<body>
<div>
<p>Первый абзац</p>
Анонимный блок
<p>Второй абзац</p>
</div>
</body>
</html>Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
Блочная верстка — css-свойства, которые нужны для оформления блоков
От автора: приветствую вас на страницах блога webformyself. Блочная верстка – самый популярный сегодня способ создать шаблон сайта. И таковым он будет оставаться видимо еще долгое время. В связи с этим давайте разбираться, как осуществляется блочная верстка css-свойствами.
Где создаются блоки
Для начала нужно понять, что css не создает блоки – он оформляет их. Сами по себе они формируются в HTML – языке разметки гипертекста. По умолчанию блок по высоте будет занимать место, равное высоте его содержимого. По ширине же он займет все доступное пространство, которое есть в родителе.
Для примера: если ширина родительского контейнера составляет 300 пикселей и в нем создан блок, то он тоже будет занимать такую ширину (только если у родителя не заданы отступы). Все остальные элементы, которые будут создаваться в контейнере, не могут стоять на одной линии с первым блоком и будут перенесены дальше.
Обычный пустой блочный элемент записывается с помощью парного тега — div. Сам по себе он ничего не делает. Например, давайте вспомним, что многие теги имеют определенный смысл: абзац является частью какого-то текста, подзаголовки нужны для улучшения навигации и восприятия и т.д. А вот тег div выступает просто контейнером.
Привычная блочная модель
В своем обычном поведении несколько созданных блоков будут идти сверху вниз друг за другом. Здесь сразу же наблюдается серьезная проблема, не так ли? А как же сделать боковую колонку, как, в конце концов, делают сайты, на которых в одной строке идет 3-5 анонсов новостей, да еще и с картинками? Вот тут нам и приходит на помощь css, с помощью которого расставить элементы на странице можно абсолютно любым образом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Блочная верстка сайта с помощью css: основные свойства
Как мы убедились выше, по умолчанию блоки очень упрямые. Не подпускают к себе других, да еще и занимают всю ширину. Конечно же, это нужно иногда исправлять, потому что структура многих сайтов требует этого.
Давайте сначала разберемся с размерами. В css размеры элементам можно записывать с помощью свойств width и height. Зачастую значения задают в пикселях, хотя иногда в процентах или других относительных единицах.
Вот давайте представим, что есть большой родительский контейнер и в нем есть какой-то блочный элемент. Чтобы определить для него свойства через таблицу стилей, нужно как-то к нему обратиться. Если мы запишем так:
То абсолютно все блоки получат такую ширину, что нам явно не нужно. Значит, нужно добавить к блоку стилевой класс или идентификатор. Они добавляются с помощью атрибутов class и id, а значением выступает произвольное имя, но начинаться оно должно с английской буквы. Разрешается использовать также цифры, дефис и знак нижнего подчеркивания. Обычно самые важные элементы на странице получают идентификатор (шапка, контент, подвал), а менее важные (пункты меню, заголовки и т.д.) стилевые классы.
Я бы даже сказал, что дело не в важности, а в том, уникальный ли это элемент. Понятно, что двух шапок на сайте в принципе быть не может (я имею ввиду главную шапку вверху сайта), а вот пунктов меню может быть сколько угодно.
Самое главное, это запомнить – идентификатор задается одному элементу, один раз и больше не может записываться ни для какого другого элемента. Это уникальная метка. Стилевой класс можно записывать хоть сотне элементов, а одному блоку можно через пробел задать сколько угодно классов. Вот так:
<div class = «width height border»>Блок с тремя классами</div>;
<div class = «width height border»>Блок с тремя классами</div>; |
И как вы думаете, что теперь с ним произойдет, когда мы запишем такие свойства?
.width{
width: 250px;
}
.height{
height: 250px;
}
.border{
border: 10px solid green;
}
.width{ width: 250px; } .height{ height: 250px; } .border{ border: 10px solid green; } |
К блоку применятся все эти правила и теперь какому бы элементу вы не задали, например, класс border, он получит толстую зеленую рамку в 10 пикселей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Несколько блоков на одной линии
Далее я коротко расскажу о двух важных свойствах, которые позволят блокам располагаться в одну линию. Сразу пример: есть контейнер шириной 1000 пикселей. Ваша задача – впихнуть в него 3 блока шириной по 300 пикселей, чтобы они располагались на одной горизонтальной линии. Как это сделать? Есть два способа.
Во-первых, каждому блоку нужно задать класс. Вообще некоторые разработчики добавляют блочным элементам общие классы:
<div class = «block1 inline»></div>
<div class = «block2 inline»></div>
<div class = «block3 inline»></div>
<div class = «block1 inline»></div> <div class = «block2 inline»></div> <div class = «block3 inline»></div> |
Таким образом, каждый элемент может быть оформлен по-своему, но все они могут получить одинаковые указания, потому что все содержат класс inline. А в нем мы можем записать так:
.inline{
display: inline-block;
}
.inline{ display: inline-block; } |
Либо так:
Первое свойство преобразовывает элементы в строчно-блочные. Они не теряют своих свойств, но могут располагаться в линию, если им хватает ширины в родителе.
Второе свойство прижимает каждый элемент к левому краю родительского контейнера. Но поскольку второй и третий элементы не могут прижаться к самому краю, они встанут за первым и тоже образуют линию.
Относительные размеры
Как делается в css блочная верстка резинового сайта? Такой шаблон имеет большое преимущество перед фиксированным, потому что может меняться в зависимости от ширины окна. Делается он в основном по такому принципу: общий элемент контейнер получает фиксированную ширину, а уже в нем помещаются структурные части, которым размер пишется в процентах.
<div id = «wrapper»>
<div id = «content»></div>
<div id = «sidebar»></div>
</div>
#wrapper{
max-width: 1000px;
}
#content{
width: 66%;
}
#sidebar{
width: 26%;
}
<div id = «wrapper»> <div id = «content»></div> <div id = «sidebar»></div> </div>
#wrapper{ max-width: 1000px; } #content{ width: 66%; } #sidebar{ width: 26%; } |
Вот так вот это все примерно реализовывается. Оставшиеся 8% ширины оставим на отступы, допустим. Наш шаблон уже получит определенную адаптивность – он будет сжиматься при уменьшении ширины окна в браузере.
Конечно, до адаптивной верстки здесь далеко, но такие правила закладывают основание для нее. Далее с помощью медиа-запросов вы можете управлять тем, на какой ширине превратить шаблон в одноколоночный, где и когда уменьшить ширину и т.д. и т.п.
На этом на сегодня я хотел бы закончить. Больше информации о блочной верстке вы можете получить из наших премиум-уроков, в частности из учебника по css для начинающих, где описываются основные свойства, которые нужно знать при работе с блочными элементами.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
div и HTML5 — учебник CSS
Ранее в книге мы уже несколько раз упоминали о том, что верстка сайтов таблицами канула в Лету, и ее успешно заменила блочная верстка. HTML-таблицы должны использоваться сугубо по прямому назначению (структурирование и отображение данных с распределением по строкам и столбцам), но никак не для создания макета веб-страницы и организации всего ее контента.
Что касается оформления внешнего вида сайта, то в современной веб-разработке HTML-код должен содержать лишь теги и контент в них, а стилевые правила необходимо размещать отдельно от HTML, в файлах CSS. Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Помимо удобства, вышеописанный подход обеспечивает более быструю и легкую отладку сайта, а также дает возможность работать над проектом сразу нескольким разработчикам одновременно: дизайнеру, верстальщику, программисту. За счет этого, соответственно, повышается и скорость разработки.
Блочная верстка с <div>
С помощью разметки определяется расположение элементов на веб-странице. Например, мы создаем шапку сайта, внутри которой размещаем необходимый нам контент (логотип, номера телефонов, навигационное меню и т. п.). Точно так же мы поступаем с основным разделом веб-страницы, а также боковой панелью и футером. Все эти элементы, по сути, являются определенными HTML-тегами. И тегом номер один в блочной верстке является тег <div>.
Элемент <div> можно назвать своеобразным фундаментом для построения веб-страниц. Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Тег <div> универсален и часто служит контейнером для других HTML-элементов. Например, шапка сайта, футер либо сайдбар — это зачастую не что иное, как блок div, содержащий в себе такие же блоки и/или другие HTML-элементы.
Через различные классы и идентификаторы div-блокам задается соответствующее CSS-оформление. К примеру, чтобы было удобнее писать стили для шапки сайта, можно добавить к блоку класс .header, а для футера — класс .footer.
Использование тегов <div> в верстке не означает, что нужно отказаться от других тегов. Если для решения ситуации иной тег подходит лучше, используйте его. Яркий пример — тег длинной цитаты <blockquote>. Согласитесь, нет смысла использовать вместо него <div>, ведь <blockquote> прекрасно справится со своей задачей. Кроме того, это решение будет более правильным с точки зрения семантики.
Блочная верстка с HTML5
И, раз уж мы заговорили о семантике в веб-документах, стоит упомянуть и о тегах, появившихся в HTML5. Новые семантические теги были специально созданы для группировки контента конкретного типа.
Например, шапка сайта может помещаться в HTML5-тег <header>, а подвал — в похожий тег <footer>. Кроме того, существует еще множество других семантических тегов — <nav>, <section>, <article> и т. д. Данными тегами можно заменять обычные теги <div> для объединения элементов.
Как вы могли догадаться, HTML5-теги дают более точную информацию о том, что в них содержится. Это дает определенные преимущества в плане идентифицирования роли того или иного контента веб-страницы, однако со стороны стилизации ничего не меняется: вы можете точно так же применять CSS-стили к семантическим тегам, как применяете их к простым блокам <div>.
Далее в учебнике: основные правила создания разметки веб-страниц.
Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body>
<div>1</div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</body>
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px;
padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
2. Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
5. Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 — меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 — контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 — подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style>
</head>
<body>
<div>1</div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</body>
Результат:
Рис.2. Жесткая блочная верстка из двух колонок
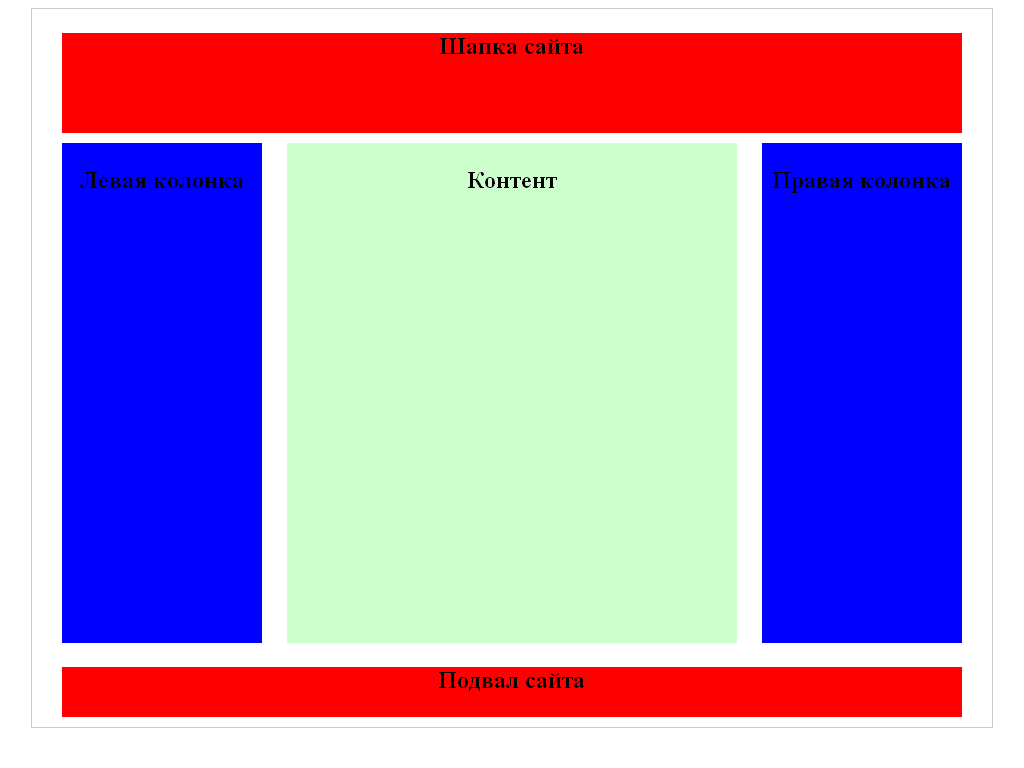
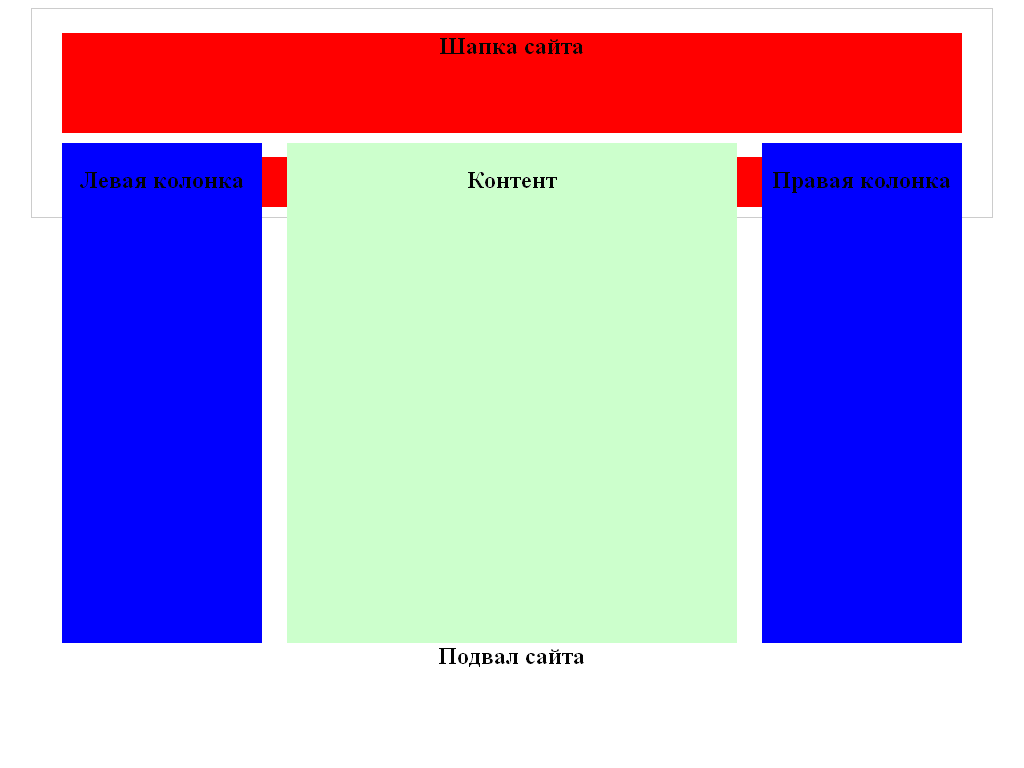
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header...) и для колонок три слоя (#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> |
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>А нежеланье — множество причин.
</div>
</div>
</body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left). - Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
}
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
}
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
…
margin-top: 2px; /* Отступ сверху */
}
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
…
float: left; /* Состыковка колонок по горизонтали */
}
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
…
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 {
font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
} |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
}
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье — это множество возможностей,<br/>
А нежеланье — множество причин.
</div>
</div>
</body>
Результат:
Рис. 5. Результат
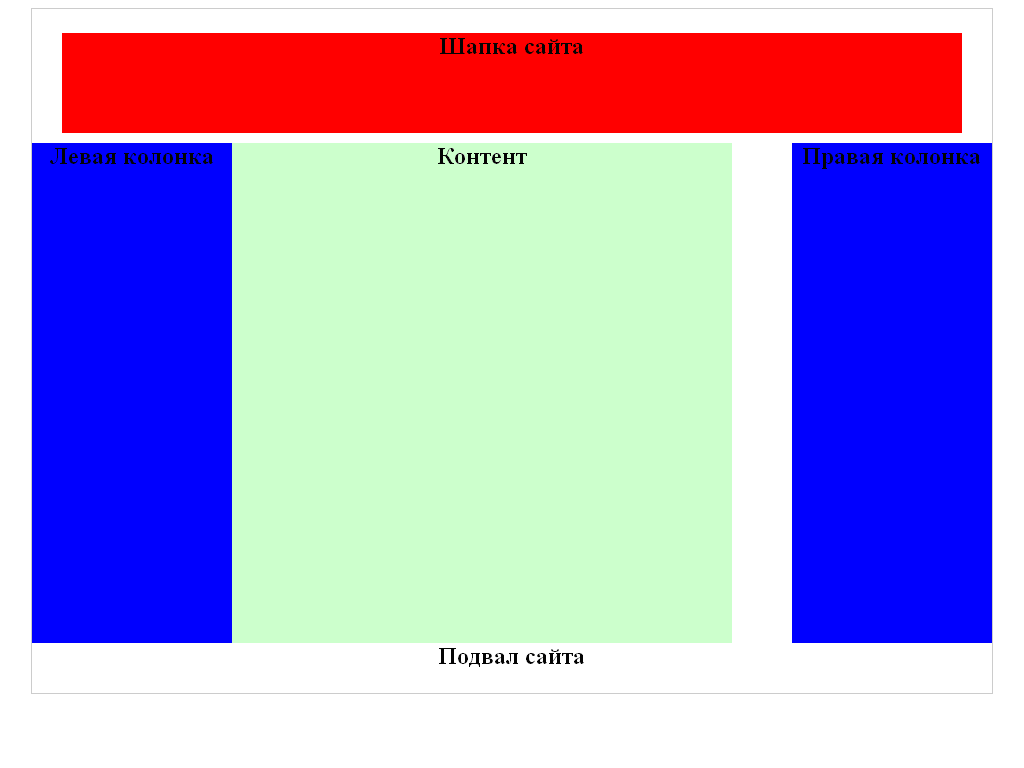
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
<body>
<div>Иван Бунин</br></br>
На окне, серебряном от инея,</br>
За ночь хризантемы расцвели.</br>
В верхних стёклах — небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding). - Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
}
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
}
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
}
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
</style>
</head>
<body>
<div>Иван Бунин</br></br>
На окне, серебряном от инея,</br>
За ночь хризантемы расцвели.</br>
В верхних стёклах — небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
Дизайн в три колонки готов!
Блочный и встроенный макет в нормальном потоке — CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы поведения блочных и встроенных элементов, когда они являются частью обычного потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, имеющих контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (при форматировании справа налево правые края касаются) ». — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с верхней части содержащего блока. Между этими полями соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены.Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая расстояние по вертикали между блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально, один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками — это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку.Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , то границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока. Если мы зададим им ширину, они будут по-прежнему располагаться друг под другом — даже если для них будет место рядом.Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Свертывание поля
В спецификации объясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере верхнее поле абзацев составляет 20 пикселей , а нижнее поле — 40 пикселей . Размер поля между абзацами составляет 40 пикселей , поскольку меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о сокращении маржи в нашей статье Освоение сворачивания маржи.
Примечание: Если вы не уверены, сжимаются ли поля, проверьте значения Box Model в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
Встроенные элементы отображаются один за другим в том направлении, в котором предложения работают в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных блока, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем нацелить напрямую.
Размер линейного блока в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки на этой строке.
Узнайте больше о поведении блочных и встроенных боксов в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение ящиков внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть
display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний тип отображения блока . Гибкие элементы, однако, участвуют в контексте гибкого форматирования, поскольку их родительский элемент — это элемент с display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов.
Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. Однако у них есть внутренний тип отображения поток , что означает, что их дочерние элементы участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения.
Эта концепция внешнего и внутреннего типа отображения важна, поскольку она говорит нам о том, что контейнер, использующий метод компоновки, такой как Flexbox ( display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенном макет из-за того, что типом внешнего отображения этих методов является блок .
Изменение контекста форматирования, в котором участвует элемент.
Браузеры отображают элементы как часть блочного или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент используется для выделения слова и отображается в браузерах полужирным шрифтом. Как правило, не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS.
В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию документ HTML без стиля CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов.
Макет и содержащий блок — CSS: каскадные таблицы стилей
На размер и положение элемента часто влияет его содержащий блок .Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, определяющие блок, в котором находится элемент.
Когда пользовательский агент (например, ваш браузер) размещает документ, он генерирует блок для каждого элемента. Каждый ящик разделен на четыре области:
- Область содержимого
- Область набивки
- Пограничная зона
- Область маржи
Многие разработчики считают, что содержащий блок элемента всегда является областью содержимого его родительского элемента, но это не обязательно так.Давайте исследуем факторы, определяющие, что такое блок, содержащий элемент.
Прежде чем узнать, что определяет содержащий блок элемента, полезно знать, почему это вообще важно.
Размер и положение элемента часто зависят от содержащегося в нем блока. Значения в процентах, которые применяются к ширине , высоте , заполнению , полю и свойствам смещения абсолютно позиционированного элемента (т.e., для которого позиция установлена на абсолютный или фиксированный ) вычисляются из содержащего блок элемента.
Процесс идентификации содержащего блока полностью зависит от значения свойства position элемента:
- Если свойство
positionявляетсяstatic,относительнымилилипким, содержащий блок формируется краем поля содержимого ближайшего элемента-предка, который является либо — контейнер блока (например, встроенный блок, блок или элемент списка) или устанавливает контекст форматирования (например, контейнер таблицы, контейнер гибкости, контейнер сетки или сам контейнер блока). - Если свойство
positionимеет значениеabsolute, содержащий блок формируется краем поля заполнения ближайшего элемента-предка, который имеет значениеposition, отличное отstatic(fixed,абсолютный,относительныйилилипкий). - Если свойство
positionимеет значениеfixed, содержащий блок устанавливается окном просмотра (в случае непрерывного носителя) или областью страницы (в случае постраничного носителя). - Если свойство
positionимеет значениеabsoluteилиfixed, содержащий блок также может быть сформирован краем поля заполнения ближайшего элемента-предка, который имеет следующее:- Преобразование
нет - A
изменит значениепреобразованиеили перспективу - Значение
filter, отличное отnoneилиизменит значениедляfilter(работает только в Firefox). - A
содержит значениеизкраска(например,содержит: краска;)
- Преобразование
Примечание: Содержащий блок, в котором находится корневой элемент ( ), представляет собой прямоугольник, называемый начальным содержащим блоком . Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей).
Как отмечалось выше, когда некоторым свойствам присваивается процентное значение, вычисленное значение зависит от блока, содержащего элемент.Свойства, которые работают таким образом, — это свойства коробчатой модели , и , свойства смещения :
.
- Свойства
height,topиbottomвычисляют процентные значения от высоты - Свойства
width,left,right,paddingиmarginвычисляют процентные значения от ширины
Код HTML для всех наших примеров:
<раздел>
Это абзац!
В каждом приведенном ниже примере изменяется только CSS.
Пример 1
В этом примере абзац позиционируется статически, поэтому его содержащий блок —
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
дисплей: блок;
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 2
В этом примере содержащим блоком абзаца является элемент , потому что
display: inline ) и не устанавливает контекст форматирования.
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
дисплей: встроенный;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 200 пикселей;
фон: голубой;
}
Пример 3
В этом примере блоком, содержащим абзац, является
последнего равна абсолютному .На процентные значения параграфа влияет заполнение его содержащего блока, хотя, если бы значение размера блока содержащего блока было бы border-box , это было бы не так.
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
позиция: абсолютная;
слева: 30 пикселей;
верх: 30 пикселей;
ширина: 400 пикселей;
высота: 160 пикселей;
отступ: 30 пикселей 20 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 4
В этом примере позиция абзаца - это фиксированный , поэтому содержащий его блок является начальным содержащим блоком (на экранах, в области просмотра).Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
ширина: 400 пикселей;
высота: 480 пикселей;
маржа: 30 пикселей;
отступ: 15 пикселей;
фон: светло-серый;
}
п {
положение: фиксированное;
ширина: 50%;
высота: 50%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 5
В этом примере позиция абзаца равна absolute , поэтому его содержащий блок -
transform , которое не none .
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
преобразовать: повернуть (0deg);
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
слева: 80 пикселей;
верх: 30 пикселей;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
- Ключевые концепции CSS:
Синтаксис CSS,
по правилу
Комментарии,
специфичность и
наследование,
коробка,
режимы компоновки и
модели визуального форматирования,
и падение маржи,
или начальный,
вычислено,
решено,
указано,
использовал,
и фактические значения.Определения синтаксиса значений,
сокращенные свойства
и заменил элементы. - Свойство
allсбрасывает все объявления CSS в заданное известное состояние
Артикул: Блоки макетов | Slack
Блоки
- это серия компонентов, которые можно комбинировать для создания визуально насыщенных и убедительно интерактивных сообщений.
Прочтите наше руководство по компоновке строительных блоков, чтобы узнать, где и как использовать каждый из этих компонентов. Вы можете включить до 50 блоков в каждое сообщение и до 100 блоков в модальных окнах или на домашних вкладках.
Списки полей и значений ниже описывают JSON, который приложения могут использовать для создания каждого блока:
Блок действий
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Блок, который используется для хранения интерактивных элементов.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока.Для блока действий тип всегда соответствует действиям . |
элементы | Объект [] | Есть | Массив объектов интерактивных элементов - кнопок, меню выбора, дополнительных меню или средств выбора даты. В каждом блоке действий максимум 5 элементов. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока.Если не указано, будет сгенерирован block_id . Вы можете использовать этот block_id при получении полезной нагрузки взаимодействия для определения источника действия. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
Примеры
Блок действий с меню выбора и кнопкой:
{
"тип": "действия",
"block_id": "actions1",
"элементы": [
{
"тип": "static_select",
"placeholder": {
"тип": "простой_текст",
"text": "Какая ведьма самая ведьма?"
},
"action_id": "select_2",
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "Матильда"
},
"значение": "матильда"
},
{
"text": {
"тип": "простой_текст",
"текст": "Глинда"
},
"значение": "глинда"
},
{
"text": {
"тип": "простой_текст",
"text": "Granny Weatherwax"
},
"value": "grannyWeatherwax"
},
{
"text": {
"тип": "простой_текст",
"текст": "Гермиона"
},
"значение": "гермиона"
}
]
},
{
"тип": "кнопка",
"text": {
"тип": "простой_текст",
"текст": "Отмена"
},
"значение": "отменить",
"action_id": "button_1"
}
]
}
Посмотреть этот блок
Блок действий с указателем даты, переполнением и кнопкой:
{
"тип": "действия",
"block_id": "actionblock789",
"элементы": [
{
"type": "datepicker",
"action_id": "datepicker123",
"initial_date": "1990-04-28",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите дату"
}
},
{
"тип": "переполнение",
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-3"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-4"
}
],
"action_id": "overflow"
},
{
"тип": "кнопка",
"text": {
"тип": "простой_текст",
"текст": "Нажми меня"
},
"значение": "click_me_123",
"action_id": "button"
}
]
}
Посмотреть этот блок
Контекстный блок
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Отображает контекст сообщения, который может включать как изображения, так и текст.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для блока контекста тип всегда является контекстом . |
элементы | Объект [] | Есть | Массив элементов изображения и текстовых объектов.Максимальное количество позиций - 10. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
Пример
{
"тип": "контекст",
"элементы": [
{
"тип": "изображение",
"image_url": "https: // изображение.freepik.com/free-photo/red-drawing-pin_1156-445.jpg ",
"alt_text": "изображения"
},
{
"тип": "mrkdwn",
"text": "Местоположение: ** Dogpatch **"
}
]
}
Посмотреть этот блок
Разделительный блок
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Разделитель содержимого, например
, для разделения различных блоков внутри сообщения. Блок делителя красивый и аккуратный, требуется только тип .
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для блока делителя тип всегда соответствует делителю . |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока.Если не указано, будет сгенерирован. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
Пример
{
"тип": "разделитель"
}
Посмотреть этот блок
Файловый блок
Появляется в поверхностях: Сообщения
Отображает удаленный файл. Вы не можете добавить этот блок к поверхностям приложения напрямую, но он будет отображаться при получении сообщений, содержащих удаленные файлы.
Если вы хотите добавлять удаленные файлы в сообщения, следуйте нашему руководству.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для файлового блока тип всегда файл . |
external_id | Строка | Есть | Внешний уникальный идентификатор этого файла. |
источник | Строка | Есть | На данный момент источник всегда будет удаленным для удаленного файла. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения.Если сообщение обновлено, используйте новый block_id . |
Пример
{
"тип": "файл",
"external_id": "ABCD1",
"источник": "удаленный",
}
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Заголовок - это простой текстовый блок, который отображается более крупным жирным шрифтом. Используйте его, чтобы разграничить различные группы контента на поверхностях вашего приложения.
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока.Для этого блока тип всегда будет , заголовок . |
текст | Объект | Есть | Текст для блока в виде текстового объекта plain_text . Максимальная длина текста в этом поле составляет 150 символов. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован.Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
Заголовочный блок:
{
"тип": "заголовок",
"text": {
"тип": "простой_текст",
"text": "Исполнение бюджета"
}
}
Посмотреть пример
Блок изображения
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Простой блок изображений, созданный для того, чтобы сделать эти фотографии кошек по-настоящему яркими.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для блока изображения тип всегда означает изображение . |
image_url | Строка | Есть | URL-адрес отображаемого изображения.Максимальная длина этого поля - 3000 символов. |
alt_text | Строка | Есть | Краткое текстовое описание изображения. Он не должен содержать разметки. Максимальная длина этого поля - 2000 символов. |
титул | Объект | № | Необязательный заголовок для изображения в виде текстового объекта, который может иметь только тип : plain_text .Максимальная длина текста в этом поле составляет 2000 символов. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
Пример
{
"тип": "изображение",
"заглавие": {
"тип": "простой_текст",
"text": "Пожалуйста, оцените эту фотографию котенка"
},
"block_id": "image4",
"image_url": "http: // placekitten.com / 500/500 ",
"alt_text": "Невероятно милый котенок."
}
Посмотреть этот блок
Блок ввода
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Блок, который собирает информацию от пользователей - он может содержать элемент ввода обычного текста, элемент флажка, элемент переключателя, элемент меню выбора, элемент меню с множественным выбором или указатель даты.
Прочтите наши руководства по сбору входных данных в модальных окнах или на вкладках «Главная», чтобы узнать, как блоки ввода передают информацию в ваше приложение.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для входного блока тип всегда вход . |
этикетка | Объект | Есть | Метка, которая появляется над элементом ввода в виде текстового объекта, который должен иметь тип из plain_text .Максимальная длина текста в этом поле составляет 2000 символов. |
элемент | Объект | Есть | Элемент ввода обычного текста, элемент флажка, элемент переключателя, элемент меню выбора, элемент меню с множественным выбором или указатель даты. |
dispatch_action | логический | № | Логическое значение, которое указывает, должно ли использование элементов в этом блоке отправлять полезную нагрузку block_actions .По умолчанию false . |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован. Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения или представления и каждой итерации сообщения или представления. Если сообщение или представление обновлены, используйте новый block_id . |
подсказка | Объект | № | Необязательная подсказка, которая отображается под элементом ввода более светлым серым цветом.Это должен быть текстовый объект с типом или plain_text . Максимальная длина текста в этом поле составляет 2000 символов. |
опционально | логический | № | Логическое значение, которое указывает, может ли элемент ввода быть пустым, когда пользователь отправляет модальное окно. По умолчанию false . |
Пример
Блок ввода, содержащий элемент ввода простого текста.
{
"тип": "ввод",
"element": {
"тип": "простой_текст_ввод"
},
"метка": {
"тип": "простой_текст",
"текст": "Ярлык",
«эмодзи»: правда
}
}
Посмотреть этот блок
Блок секции
Доступно в поверхностях: Модальные сообщения Сообщения Домашние вкладки
Раздел - один из наиболее гибких доступных блоков - его можно использовать как простой текстовый блок в сочетании с текстовыми полями или рядом с любыми доступными элементами блока.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип блока. Для блока раздела тип всегда будет раздел . |
текст | Объект | Предпочтительный | Текст для блока в виде текстового объекта.Максимальная длина текста в этом поле составляет 3000 символов. Это поле не является обязательным , если вместо него предоставляется допустимый массив из полей и объектов. |
block_id | Строка | № | Строка, действующая как уникальный идентификатор блока. Если не указано, будет сгенерирован. Вы можете использовать этот block_id при получении полезной нагрузки взаимодействия для определения источника действия.Максимальная длина этого поля - 255 символов. block_id должен быть уникальным для каждого сообщения и каждой итерации сообщения. Если сообщение обновлено, используйте новый block_id . |
поля | Объект [] | Может быть | Требуется, если не указан текст . Массив текстовых объектов. Любые текстовые объекты, включенные в поля , будут отображаться в компактном формате, который позволяет размещать 2 столбца рядом расположенного текста.Максимальное количество элементов - 10. Максимальная длина текста в каждом элементе составляет 2000 символов. Щелкните здесь, чтобы увидеть пример. |
аксессуар | Объект | № | Один из доступных объектов элемента. |
Примеры
Простой текстовый блок раздела:
{
"тип": "раздел",
"text": {
"тип": "mrkdwn",
"text": "Сообщение * с полужирным шрифтом * и _ некоторым курсивом_."
}
}
Посмотреть этот блок
Блок раздела, содержащий текстовые поля:
{
"тип": "раздел",
"text": {
"text": "Сообщение * с полужирным шрифтом * и _ некоторым курсивом_.",
"тип": "mrkdwn"
},
"поля": [
{
"тип": "mrkdwn",
"текст": "Высокий"
},
{
"тип": "простой_текст",
"смайлики": правда,
"текст": "Строка"
}
]
}
Посмотреть этот блок
Блок раздела, содержащий элемент datepicker:
{
"тип": "раздел",
"text": {
"text": "* Салли * попросила вас установить крайний срок для проекта запуска Nano",
"тип": "mrkdwn"
},
"аксессуар": {
"type": "datepicker",
"action_id": "datepicker123",
"initial_date": "1990-04-28",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите дату"
}
}
}
Посмотреть этот блок
Layout Grid Block - плагин для WordPress
Хотите создать макет на основе столбцов с легко настраиваемой шириной и положением столбцов? Или, возможно, вы хотите выровнять свой контент по глобальной сетке макета в своем сообщении.С помощью этого блока Layout Grid вы можете делать то и другое, либо то и другое. Существуют также варианты предоставления определенных макетов для точек останова на мобильных устройствах или планшетах. Выберите количество столбцов (1–4), затем измените размер и положение каждого столбца так, как вы хотите, для любого экрана. При желании примените цвета фона и отступы, чтобы добавить акцента.
Источник и поддержка
Вы можете следить за разработкой, сообщать о проблеме, предлагать функции и просматривать исходный код в репозитории Github: https://github.com/automattic/block-experiments
- Селектор макета сетки.
- Сетка из трех столбцов с ручками изменения размера.
Этот плагин предоставляет 1 блок.
Сетка макета
Контейнерный блок Гутенберга, позволяющий согласованно выравнивать элементы в глобальной сетке.
Спасибо, приятно и полезно!
Маленький совет: добавляйте в теги "Gutenberg" в описании. Я не нашел тебя быстро. Вначале искал что-то подобное по тегу #Gutenberg
Один из моих (очень, очень немногих) необходимых плагинов для WP.Это упрощает создание макета здания.
Я сделал свой собственный форк и сборку, чтобы внести некоторые изменения:
-Я изменил базовые значения желоба на переменные CSS, так что теперь я могу использовать свои собственные значения.
-Я тоже перешел на медиа-запросы, для моей настройки.
-Я немного изменил редактор визуально, чтобы он выглядел как редактор, отображал столбцы и т. Д., Но это только личные предпочтения.
И то, что я не мог сделать, но было бы неплохо, чтобы изменить порядок столбцов и количество строк на мобильном телефоне / планшете, когда он начинает сворачиваться.Но опять же, это важно и должно быть частью ядра WP. Спасибо ребята!
Очень красивый подход. Так держать.
Начал использовать этот макет блока на сайте WordPress.com, поскольку он был там по умолчанию, а затем, когда я понял, что он недоступен на моих сайтах WordPress, мне пришлось его получить. Очень удобный макет ...
Прочитать 5 отзывов
«Layout Grid Block» - программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
1,7 - 13 июля 2021 г.
- Добавить начальную поддержку мобильного приложения WordPress
- Исправить неправильное поведение маркеров перетаскивания в Safari
- Исправить стили липких блоков
- Исправить выравнивание изображения по правому краю
1,6 - 26 марта 2021 г.
- Удаление устаревших функций Гутенберга
- Восстановить расстановку переносов до версии 1.3 - это вызвало слишком много проблем
- Удалите исправление Firefox в 1.2.4, который больше не нужен и вызывает другие проблемы
- Объединить front.css с style.css
- Перевести предварительный просмотр сетки в режим рабочего стола для улучшения внешнего вида в средстве вставки узоров
1,5 - 8 февраля 2021 г.
- Улучшить адаптивное поведение редактора на небольших устройствах
- Поднять минимальную версию WordPress до 5.6
1,4 - 15 января 2021 г.
- Использовать перенос для текста внутри столбца сетки
- Добавить отсутствующий
has-backgroundдля столбцов с настраиваемым цветом фона - Исправить CSS для использования в полном редакторе сайта
1.3 - 21 июля 2020
- Добавить вертикальное выравнивание к сетке и столбцам сетки
- Зеркальное отображение точки останова устройства сетки с точкой останова предварительного просмотра редактора (требуется WP 5.5 или подключаемый модуль Gutenberg)
- Поднять минимальную версию WordPress до 5.5
1.2.4 - 14 июля 2020
- Исправить некоторые блоки, выходящие за пределы сетки в Firefox
- Исправить поля редактора для некоторых тем
1.2.3 - 29 июня 2020
- Исправить некоторые стили, не загружаемые в редакторе
1.2.2 - 23 июня 2020
- Исправьте исправление загрузки CSS из 1.2.1, чтобы использовать wp_register_style
1.2.1 - 10 июня 2020
- Исправить устройство для вставки блоков, чтобы оно отображалось внутри столбца сетки
- Исправить вертикальное поле в редакторе, чтобы оно лучше соответствовало отображению
- Исправить загрузку CSS, чтобы она добавлялась только при использовании блока
- Исправить линии сетки, появляющиеся при выборе внутреннего блока
1.2 - 29 апреля 2020
- Переместить выбранную точку останова на панель инструментов и разрешить переключение
- Поднять минимальную версию WordPress до 5.4
- Улучшить поведение ручки перетаскивания
- Исправить множественный выбор внутри блоков сетки
- Исправить вывод CSS внешнего интерфейса сетки
- Устранена проблема с отключением размера при полной ширине
- Исправить добавление старых классов при изменении макета столбца
1.1 - 10 марта 2020
- Добавить параметр для отключения начальных и конечных желобов для макета без полей
- Добавить возможность управления размером желоба
- Исправить ошибку 100% высоты Firefox, когда несколько блоков находятся внутри одного столбца
- Улучшить поддержку IE11
1.0.5 - 28 января 2020
- Исправить проблемы с макетом редактора с темами, которые не поддерживают Gutenberg
1.0.4 - 21 января 2020
- Исправить проблемы с макетом в Gutenberg 7.3
1.0.3 - 12 декабря 2019
- Исправить игнорирование значений сетки в редакторе 7.1.0
- Исправить обрезку сетки внутри группового блока
1.0.2 - 28 ноября 2019
- Исправить ошибку с повторяющимися интервалами столбцов
1.0.1 - 26 ноября 2019
- Исправить проблему с историей редактирования, переводящей блок в промежуточное состояние
- Фикс обрезки сетки в редакторе
1.0 - 7 ноября 2019
Layout Grid Block - Поддержка - WordPress.com
Используйте блок Layout Grid для выравнивания блоков по глобальной сетке. Благодаря поддержке отзывчивых точек останова, этот блок позволяет легко создавать макеты, которые разделяют согласованные вертикальные линии сетки и помещают контент в столбцы.
Блок Layout Grid
Содержание
Добавить блок сетки макета
Вы можете добавить блок Layout Grid , нажав кнопку Add Block и выполнив поиск Layout Grid в разделе макета. Или вы можете быстро набрать / layout .
Подробнее см. В наших подробных инструкциях по добавлению блоков.
Обратите внимание, что некоторые функции этого блока зависят от темы вашего сайта, полностью поддерживающей редактор блоков.
↑ Содержание ↑
Определение макета сетки
Сетка - это механизм для создания макета. Он содержит ряд линий сетки, определяемых устройством просмотра (чувствительная точка останова):
- 12 линий сетки для настольных устройств
- 8 линий сетки для планшетных устройств
- 4 линии сетки для мобильных устройств
Сетка макета содержит несколько (1-4) столбцов, и каждый столбец содержит содержимое, которое вы хотите разместить на сетке.
Столбцы могут занимать несколько линий сетки (показаны пунктирными линиями) и могут быть смещены друг относительно друга. Это ваша сетка. Для каждого устройства просмотра можно использовать разные настройки.
Обычно на небольших устройствах (планшетах и мобильных устройствах) макет размещается на нескольких строках. Это автоматически включается при переключении в режим просмотра на планшете или мобильном устройстве, хотя его можно переопределить, напрямую изменив значения сетки.
Адаптивные точки останова - это сложная тема.Вы по-прежнему можете использовать Layout Grid, не беспокоясь об этом, и сетка будет использовать точки останова по умолчанию.
↑ Содержание ↑
Настройка сети
При первом добавлении блока Layout Grid вам будет предложено выбрать количество столбцов:
Выберите количество столбцов, которое вы хотите начать с
. Вы можете изменить это позже на боковой панели «Параметры блока».
↑ Содержание ↑
Добавление содержимого в сетку
Каждый столбец в сетке может содержать другие блоки.Вы можете добавить контент, щелкнув значок + и выбрав блок.
↑ Содержание ↑
Изменение размера сетки
Размер столбцов в сетке макета можно изменить одним из двух способов:
- Используйте экранные маркеры перетаскивания
- Используйте боковую панель настроек блока
Текущая выбранная отзывчивая точка останова отображается в нижней части блока Layout Grid.
Используя боковую панель настроек блока, вы можете переключаться между точками останова на настольном компьютере, планшете и мобильном устройстве, нажимая соответствующие кнопки.
Изменение размера сетки с помощью маркеров перетаскивания
Каждый столбец вашей сетки будет иметь левый и правый синий кружок. Это ручки перетаскивания, и если вы щелкнете и потянете влево или вправо, размер блока изменится.
Сетка макета предотвратит изменение размера за пределами сетки, и может оказаться, что вам потребуется настроить другие столбцы, чтобы освободить место.
Невозможно использовать ручки перетаскивания для изменения размера сетки в разных строках.
Изменение размера сетки с помощью настроек блока
Помимо маркеров перетаскивания, вы можете напрямую изменять макет сетки с помощью боковой панели «Параметры блока».
Каждый блок имеет дополнительные параметры на боковой панели редактора, а также параметры на панели инструментов блока. Если вы не видите боковую панель, щелкните значок «шестеренка» рядом с кнопкой «Опубликовать».
Вы можете напрямую изменять значения для каждого столбца:
- Смещение - на сколько линий сетки этот столбец смещен относительно предыдущего (или начала)
- Span - сколько линий сетки охватывает этот столбец
Они автоматически настраиваются при использовании маркеров перетаскивания.
↑ Содержание ↑
Несколько строк
Макеты для планшетов и мобильных устройств могут состоять из нескольких строк.
Вы можете изменять размер столбцов в каждой строке с помощью маркеров перетаскивания. Если вы хотите перемещать столбцы по строкам, вам нужно будет использовать боковую панель настроек блока.
↑ Содержание ↑
Grid Rules
Даже сетке нужны правила! К счастью, здесь есть только одно правило: сумма всех значений смещения и диапазона для каждого столбца в строке не должна превышать количество линий сетки для устройства просмотра.
Например, на настольном устройстве (12 линий сетки) трехколоночный макет может охватывать 4 линии сетки без смещений, или 3 линии сетки с 1 смещением каждая, или один столбец может охватывать 10 линий сетки, а другие две. столбцы охватывают по 1 штуке.
Вам решать, как расположить сетку, а правило гарантирует, что ваши столбцы не будут закручиваться. Это может означать, что вам запрещены определенные комбинации смещений и интервалов (особенно при работе с несколькими строками), и вам нужно будет выбрать значения, которые подчиняются правилу сетки.
↑ Содержание ↑
Желоб
Вы можете отрегулировать желоб сетки (расстояние между столбцами внутри сетки), изменив настройки желоба:
Настройки желоба
Размер желоба влияет на расстояние между всеми столбцами. Если выбрать размер желоба «Нет», будут удалены все желоба, включая первый и последний.
Если размер желоба имеет любое значение, кроме «none», вы можете дополнительно удалить желоб слева и справа от сетки.Это позволяет выровнять сетку по краям страницы.
↑ Содержание ↑
Набивка и цвета
Каждый столбец сетки имеет свои собственные настройки, доступ к которым аналогичен настройкам блока. Отсюда вы можете добавить цвет фона и отступ. Это повлияет только на отдельный столбец.
↑ Содержание ↑
Вертикальное выравнивание
Вы можете изменить вертикальное выравнивание всей сетки макета или отдельных столбцов в сетке, нажав кнопку вертикального выравнивания.
Страница «Общие сведения о макете блока»
Используя панель администратора, перейдите в раздел «Структура » »Макет блока или Ярлыки» Блоки .
На первый взгляд, страница может быть немного перегружена всем, что уже перечислено, поэтому давайте разберемся и посмотрим, что включено на страницу.
Блок-колонна
- Разделены на области блоков, которые соответствуют областям, определенным шаблоном темы SiteFarm.
- Место, куда вы будете прикреплять свои пользовательские блоки после их создания
Категория Столбец
- Дескриптор типа блока, прикрепленного в этой строке
Столбец региона
- Если вы прикрепляете настраиваемый блок прямо на этой странице, у вас есть возможность выбрать регион или изменить существующее назначение региона с помощью раскрывающегося меню. Если вы выберете новую область для уже прикрепленного блока, блок переместится в свою новую область в списке и обновит свое физическое отображение на прикрепленных страницах.
Операционная колонка
- Кнопка в этом столбце дает вам возможность настроить параметры соответствующего блока, удалить блок или отключить его, но оставить на месте. Если вы решите удалить, он удалит только блок из списка макета блока; он не удаляет полностью блок с вашего сайта.
- Если вы решите настроить настраиваемый блок, вы попадете на экран, который вы использовали для создания этого блока и его параметров. Если вы настроите системный блок (ядро, представления, справка, система, меню, списки), вы попадете на соответствующий экран конфигурации.
- Кнопка настройки также предоставит вам варианты настройки видимости вашего блока, чтобы определить, где будет отображаться ваш блок.
- Если вы решите отключить блок, имя блока будет добавлено (отключено) в списке, и оно останется доступным на случай, если вы захотите использовать его снова. Просто нажмите кнопку Включить в столбце «Операции».
Условные обозначения
Вы можете называть свои блоки по своему усмотрению, но обдумывание долгосрочного соглашения об именовании может помочь вам оставаться организованным по мере роста вашего сайта и его блоков.Поскольку у вас есть один главный список всех блоков, используемых на вашем сайте, вы можете подумать о ключевых словах или акронимах, чтобы определить блоки, с которыми вы хотите легче работать.
Предложений:
- Сокращение по типу блока: MH-H Название блока здесь - для маркетингового акцента - горизонтальный блок
- Ассоциация по теме: Новости - Профессор X в центре внимания - для базового блока, используемого на трех разных страницах
Порядок имеет значение - как повторно заказать блоки
В дополнение к рассмотрению именования, вы также обнаружите, что при присоединении блоков они обычно опускаются в конец списка региона.Система будет рассматривать местоположение блока как желаемое и показывать этот блок последним в области всех страниц, которым этот блок был назначен.
Для изменения порядка блоков достаточно просто перетащить значок ручки слева от имени блока и изменить его положение перед тем, как отпустить кнопку мыши. Вы заметите, что в конце имени блока появится звездочка; это предупреждает вас о том, что в вашем списке есть несохраненные изменения. Обязательно прокрутите экран вниз и нажмите Сохранить блоки , когда закончите работу.
Отключить - не удалять
Вы можете решить, что вам не нужны некоторые блоки, которые поставляются с вашим сайтом по умолчанию. Или, возможно, вы больше не используете некоторые из своих пользовательских блоков. Мы настоятельно рекомендуем переместить их в раздел «Отключено», а не удалять. Почему? Две причины. Во-первых, для вашей опции «Редакция сайта» эти блоки могут потребоваться, если вы когда-нибудь откатите свой контент до более ранней точки сохранения, а во-вторых, вы можете найти цель для системного блока, которую раньше никогда не использовали.
Чтобы отключить блок:
- Щелкните стрелку , направленную вниз , рядом с соответствующей кнопкой «Настроить» в столбце «Операции». Выберите опцию Отключить .
- Прокрутите страницу вниз и нажмите Сохранить , чтобы закончить.
Как использовать макеты блоков
Эта статья поможет вам узнать больше о макетах блоков и о том, как их использовать.
Одной из уникальных особенностей Stackable является возможность выбора между различными макетами для каждого блока.Узнайте больше об основах стекируемых макетов и о том, как максимально использовать преимущества этой замечательной функции.
Что такое макеты?
Макеты - это предварительно заданное размещение различных элементов блоков для каждого блока. Вы можете думать о макетах как о «основе», с которой вы начинаете проектировать свои блоки.
Вот функциональный блок с базовой компоновкой. Мы добавили изображение, чтобы его было легче визуализировать.
Как выбрать макет?
Выбор макета, который лучше всего подходит для вашего веб-сайта, - один из первых шагов, которые вы сделаете при разработке с помощью Stackable, и это очень просто.
Каждый блок Stackable уже поставляется с двумя бесплатными макетами - базовыми макетами и простыми макетами . Чтобы выбрать макет блока, перейдите на вкладку Макет в инспекторе, и вы уже можете выбрать макет, который хотите использовать.
Если вам нужно больше вариантов макета, чем базовый и простой, Stackable Premium позволит вам выбрать из более чем сотни вариантов макета для всех Stackable блоков. Вот несколько премиальных макетов для функционального блока:
Могу ли я изменить изначально выбранную раскладку?
Да, вы всегда можете изменить выбранный макет даже после ввода содержимого блока.Для этого просто вернитесь на вкладку Макет и переключитесь на нужный макет.
Не беспокойтесь, если вы уже тщательно разработали свой блок. Вы всегда можете переключаться между макетами блоков одним щелчком мыши, не теряя при этом никакого содержания.
Что такое плавное переключение макетов?
- Seamless Layout Switching - это мощный инструмент, который позволяет переключаться между различными стекаемыми макетами одним нажатием кнопки.
- Основное преимущество бесшовного переключения макетов заключается в том, что вам не нужно реализовывать разные проекты с нуля, чтобы сравнивать разные макеты дизайна.
Как это сделать:
- Добавьте блок и реализуйте свой дизайн, используя текст, цвета, эффекты и другие функции, которые вам нужны.
- Легко переключайтесь между доступными стекируемыми макетами в инспекторе (справа) и выбирайте лучший для вас.
- Stackable поставляется бесплатно с базовой и простой раскладками.
- Stackable Premium дает вам доступ к 69 дополнительным макетам премиум-класса
Могу ли я получить больше вариантов макета?
Если вам нужно больше вариантов макета, чем базовый и простой, Stackable Premium позволит вам выбрать из более чем сотни вариантов макета для всех Stackable блоков.