Содержание
Почему блочная верстка лучше табличной?
При создании сайта одним из главных этапов является его верстка. Многие спорят, что же лучше — блочная или табличная верстка? Однозначного ответа нет: и тот и другой метод имеет свои преимущества и недостатки и активно сегодня используется при разработке сайтов различной тематики. Мы все же считаем, что блочная верстка лучше. Почему? Об этом мы и расскажем в данной статье.
Что такое табличная верстка?
Подробнее остановимся на каждом из этих видов версток. Итак, что такое табличная верстка? Она базируется на использовании таблиц (тэгов в HTML), в которые вписывается контент. Эти таблицы могут быть вложенными, что позволяет создавать целые иерархии таблиц, что было раньше очень удобно при верстке сложных страниц. Одним из главных преимуществ такой верстки является то, что с ней легко реализовать кроссбраузерный дизайн.
Табличная верстка сайта проста для изучения, именно поэтому сегодня многие специалисты отдают предпочтение ей. Но, следует помнить, что использование таблиц может привести к сильной «закомментированности» кода, что негативно сказывается на продвижении сайта.
Но, следует помнить, что использование таблиц может привести к сильной «закомментированности» кода, что негативно сказывается на продвижении сайта.
Что такое блочная верстка?
Что такое блочная верстка? Она отличается тем, что вместо таблиц в HTML код вставляются блоки с контентом. По своей реализации сложнее табличной, но обладает рядом преимуществ, которые делают ее незаменимой при создании качественного адаптивного сайта. Верстка блоками позволяет сделать страницы «легче», чем те, которые сверстаны таблицами, поэтому они лучше воспринимаются поисковыми машинами и пользователями интернета.
Блочная или табличная верстка?
Итак, подведем итог, почему блочная верстка лучше табличной? Вы наверное и сами уже поняли. Во-первых, она значительно быстрее грузится в отличии от таблиц, которым требуется для этого больше времени.
Во-вторых, верстка блоками занимает меньше HTML-кода и легче редактируется. Например, если с сайта необходимо убрать какой-то элемент, то для этого просто необходимо убрать ненужный блок, при этом структура сайта не нарушится. С таблицами все намного сложнее: в случае удаления хотя бы одной ячейки рушится вся структура.
И, в-третьих, блочная верстка — универсальна, поэтому ее можно использовать для создания любого дизайна. А это значит, что с ней вы можете реализовывать самые оригинальные идеи для вашего сайта.
Табличная вёрстка VS Блочная вёрстка
Вы здесь:
Главная — HTML — HTML Основы — Табличная вёрстка VS Блочная вёрстка
Одним из самых популярных споров между верстальщиками — это, какая вёрстка лучше: табличная или блочная. Вопрос этот очень спорный и каждый по-своему прав. Хотя я убеждён, что всё зависит от конкретной ситуации, поэтому и блочная вёрстка, и табличная вёрстка имеют право на существование. И в этой статье я постараюсь разобрать преимущества и недостатки каждой из них. Чтобы при выборе типа вёрстки для своего сайта, Вы опирались, в первую очередь, на их особенности.
Начну с преимуществ и недостатков табличной вёрстки:
- Таблицы не перекрываются друг с другом при маленьких разрешениях.
- Легко делать кроссбраузерный дизайн.
- Гораздо проще блочной вёрстки.
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов.
- Далеко не каждый дизайн можно создать с помощью таблиц.
Теперь о преимуществах и недостаках блочной вёрстки:
- Значительно меньше HTML-кода и, как следствие, уменьшение веса страницы.
- Блоки загружаются быстрее таблиц (особенно больших таблиц).
- В отличии от таблиц, блоки — универсальное средство для создания любого дизайна.
- Гораздо сложнее табличной вёрстки.
- Огромные проблемы с кроссбраузерностью.
- Блоки начинают наезжать (либо спадать) друг на друга при маленьких разрешениях экрана.
Вот все преимущества и недостатки блочной и табличной вёрстки. От себя хочу добавить, что в 99% Вы будете использовать и то, и другое, но сейчас вопрос стоит о создании самого макета сайта в целом. И здесь я хочу дать Вам рекомендацию, какой из типов вёрстки выбрать.
Блочная вёрстка лучше табличной, НО при условии, что Вы добьётесь кроссбраузерности и хорошего отображения сайта при разных разрешениях экрана. Данный сайт свёрстан блоками, однако, добиться кроссбраузерности и хорошего отображения на разрешениях (я добился хорошего отображения на разрешениях от 800 на 600, хотя на практике достаточно от 1024 на 768) очень тяжело. Об этом я предупреждаю заранее, поэтому если у Вас ещё маленький опыт вёрстки, то забудьте о блочной вообще. Лучше делайте табличную вёрстку.
Вывод: если Вы ещё недостаточно опытны, то используйте только табличную вёрстку, иначе принимайте решение в зависимости от конкретного случая. И всегда ответьте себе на вопрос: «Готовы ли Вы к потере огромного количества времени ради совсем небольшой пользы?«.
-
Создано 13.04.2011 23:00:30 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Табличная, Блочная и Семантическая виды верстки — в чем разница?
6 Ноябрь, 2013 — 05:34
Материал в тему: Основы верстки: строчные и блочные элементы
В этой статье речь будет идти о видах верстки. Сразу хочу отметить что при создании веб страницы совсем не обязательно выбрать один вид верстки и использовать только его. Элементы одного вида можно (иногда даже нужно) использовать в других видах верстки. Главное делать это правильно.
Верстка таблицами
С начала 90 годов используется табличная верстка и до сих пор множество веб — программистов используют ее в своих проектах. Табличная верстка предполагает построение страницы с помощью html тега <table> и его дочерних элементов.
Самым большим плюсом табличной верстки является легкость в восприятии и создании страниц. Для этого вида верстки не нужны большие знания CSS. Табличная верстка стабильна и надежна, отображается всеми браузерами одинаково. Недостатком табличной верстки является то, что большая часть кода пишется в самом html, делая код большой веб — страницы не читабельной. Таблицы нельзя наложить друг на друга, что приводит к большим трудностям. Таблицы отображаются браузерами как один большой объект, который нужно полностью загрузить, а потом только отобразить. Это можно считать большим минусом.
Блочная верстка
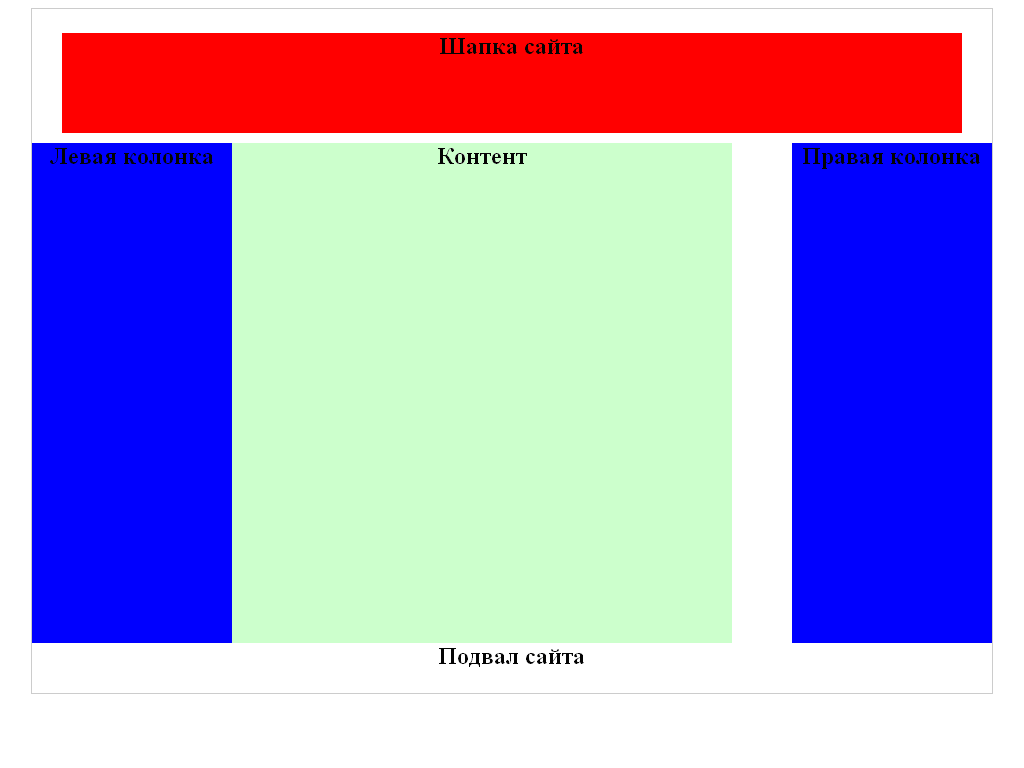
Главным элементом блочной верстки является html тег <div>. С помощью атрибутов задаются стили для каждого блока. Так и получается страница приведенная выше.
У блочной верстки тоже есть свои недостатки. Кроссбраузерность — самый большой враг блочной верстки. В одном браузере она может быть идеальной, а в другом, может быть одним большим черным квадратом. Блочная верстка в отличии от табличной намного сложнее и требует больших знаний CSS. Html код у блочной верстки намного меньше и читается хорошо, все стили, с помощью которых и происходит правильное формирование этого вида верстки, находятся в CSS файлах. Благодаря этому код блочная верстка читается лучше. Блоки универсальное средство, с их помощью можно создавать страницы любой сложности. Браузеры отображают блоки как отдельные элементы, благодаря этому, она и отображается быстрее.
Новомодная, семантическая!
Семантика, в переводе с французского (слово возникло еще в древне — греческом языке) означает ‘обозначающий’. Этот вид верстки, как отдельный будет только в html 5, которым пользуются многие и сейчас, для семантики в html документе важно, чтобы элементы обозначали именно то, для чего они и были созданы. Код html, использующийся в семантической верстке, намного меньше кода используемого в блочной и табличной верстке. Семантическая верстка влияет и на оптимизацию сайта. Поисковые машины стремятся к тому, чтобы найти информацию максимально близкую к той, которую ищет пользователь, и семантическая верстка в этом им помогает. Семантическая верстка предполагает уменьшение использования тегов <div>.
Для примера скажу, что в html 5 на замену этому коду:
<div id = “header”></div>
<div id = “footer”></div>
Пришел вот этот:
<header></header>
<footer></footer>
В заключении хочу сказать, что не важно, каким видом верстки вы пользуетесь, главное делать это грамотно и соблюдать все стандарты. В дальнейших статьях разберем каждый из вариантов более детально, естественно с небольшими примерами!
Эволюция от табличной вёрстки к новейшему Bootstrap 4
Для начала немного истории, справочной информации и теории…
Чтобы понять, что такое Bootstrap в целом, какова его роль в современной верстке сайтов и какие новшества он принес в 4-ом релизе, давайте немного погрузимся в историю самой верстки.
Если вы далеки от индустрии web-разработки, и вас не сильно интересует техническая (теоретическая) часть этой области, у вас может появится логичный вопрос: «Да что же это такое, Bootstrap?»
Если вкратце и «по-человечески», Bootstrap — это широко распространенный инструмент верстки (фреймворк) с набором унифицированных инструментов и правил, позволяющих довольно быстро и на понятном всем разработчикам «языке» верстать сайты, адаптированные под все устройства и поддерживаемые всеми современными браузерами.
В принципе, можно разделить историю существования сайтов, а следовательно и их создания, на несколько этапов, в которых Bootstrap сыграл немаловажную роль.
Табличная верстка
Табличная верстка — условное название метода верстки веб-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table>). Данный подход был самым популярным в начале 2000ых.
Таблица с невидимой границей представляла собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы.
Схематичное изображение табличной верстки
Но шло время, развивались технологии, мобильный интернет все больше и больше входил в нашу обыденную жизнь. Табличная верстка вовсе «не дружит» с мобильными устройствами в силу специфики поведения таблиц на маленьких разрешениях. А так же компания W3C (Консорциум Всемирной паутины) развивала идею семантики языка HTML: введения все новых и новых элементов (тегов), каждый из которых несет свою «фундаментальную роль» на странице сайта. Если раньше все блоки разметки страницы были просто ячейками таблицы, то сейчас каждый элемент имеет свой тег:
<header> — шапка сайта;
<nav> — навигация по разделам сайта;
<section> — информационный блок сайта;
<aside> — боковая (второстепенная) колонка сайта;
<article> — информационная статья;
и этот список можно продолжать еще долго…
Это делается для того, чтобы поисковые роботы и устройства чтения сайтов для людей с ограниченными физическими возможностями правильно воспринимали информацию на странице, структурировали ее и обрабатывали для дальнейшего предоставления конечному пользователю.
С появлением стандарта CSS, стало намного легче задавать оформление и управлять взаимным размещением блоков страницы, таблицы постепенно начали терять популярность и сообщество разработчиков постепенно перешло на принципиально новый вид верстки.
Блочная верстка
Блочная верстка — это подход, при котором сайт строят на основе «блоков», в качестве которых выступают, как правило, теги <div>. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, но при помощи стандарта CSS разработчики могут менять их порядок отображения и позиционирование, а также задавать одному объекту различные стили на различных разрешениях браузеров.
Таблицы с тех пор используются исключительно для предоставления пользователю табличных данных. В глобальной разметке страницы они не участвуют.
CSS — довольно гибкий инструмент и одного и того же эффекта разметки страницы можно добиться множеством различных способов, какие-то могут содержать очень громоздкий код, каки-то — более компактный. И чтобы как-то унифицировать этот процесс, т. е. выработать один принцип, понятный всем разработчикам, компанией Twitter был разработан набор инструментов для адаптивной блочной верстки. Проект задумывался, как внутренняя библиотека компании, но позже, в 2011 году, был выпущен в открытый доступ под названием Bootstrap и за 2 года было выпущено 2 фундаментальных обновления (Bootstrap 2 и Bootstrap 3). Во второй версии была введена 12-колоночная сетка, а в третьей разработчики перешли к концепции «mobile first», что означает первостепенную разработку правильного отображения сайта на мобильных, а уже затем — на более высоких разрешениях.
Но и блочная верстка, несмотря на огромный список преимуществ по сравнению с табличной, имеет, по сравнению с ней, ряд недостатков. Вертикальное выравнивание блоков относительно друг друга, центрирование элементов по обеим осям, отзывчивое управление размерами блоков относительно родительских элементов, единообразное отображение сайта на всех браузерах (кроссбраузерность)… Достижение всего этого — довольно трудоемкий процесс.
Схематичное изображение блочной верстки (Bootstrap 3)
Верстка флексами (Flexbox)
Flexbox — это своеобразный симбиоз блоков и таблиц. Можно сказать, что это блоки, которые позаимствовали от таблиц только самое лучшее. Вообще принцип верстки флексами был предложен еще в 2008 году, но их плюсы и достоинства не сразу были оценены популярными браузерами, да и сам принцип находился в активной разработке. И лишь в 2012 году был окончательно изменен и уточнен синтаксис нового подхода. И уже после этого браузеры активно начали его поддержку, и в 2014 году все популярные браузеры уже поддерживали эту технологию. Лишь IE (Internet Explorer) упрямился, но начиная с 10-ой версии все-таки включил поддержку Flexbox.
Но не смотря на это сразу же, в 2014-ом году, было объявлено, что началась разработка Bootstrap 4, основанного на Flexbox-верстке. И вот, после длительного оттачивания и доведения до ума Bootstrap 4 выпущен в первой стабильной версии 19 января 2018 года.
В данный момент Bootstrap 4 поддерживается всеми современными браузерами (Chrome, Safari, Firefox, Opera, Microsoft Edge, IE 11).
Схематичное изображение верстки флексами (Bootstrap 4)
Что мы выбрали для себя?
Долгое время для вёрстки проектов мы использовали фреймворк Bootstrap 3. Он позволял нам создавать современные и адаптивные сайты, удовлетворяющие всем потребностям наших клиентов.
Но на данный момент мы решили не отставать от передовых принципов и стали использовать фреймворк Bootstrap 4 в своих проектах.
Переход на него мы начали практически сразу после его официального релиза. В процессе мы пересмотрели и обновили всю свою внутреннюю документацию (технические правила верстки, базовые заготовки шаблонов, документацию и чек-листы по тестированию). Процесс верстки стал при этом намного практичнее, а страницы на выходе получаются более гибкими и современными.
Верстка табличная и верстка блочная. В чем отличия?
Различия между табличной и блочной версткой
Сейчас мы расскажем о том, в чем разница между табличной и блочной версткой сайтов. После того, как сайт был придуман дизайнером, его необходимо сверстать и адаптировать для конкретных нужд. Под версткой понимают использование html+css или html. Наиболее распространенным является первый вариант. Существуют и другие варианты верстки, более сложные, однако их поддерживают не все браузеры. Верстка HTML бывает табличной (table) и блочной(div). И у каждого из вариантов есть свои преимущества и недостатки.
Табличная верстка
Табличная верстка создается при помощи вкладывающихся друг в друга таблиц. Практически все браузеры корректно считывают эту разновидность верстки, так как создана она была намного раньше блочной. Если вам необходима конструкция нескольких колонок, то табличная верстка идеально для этого подходит. Нужно сказать и о недостатках верстки с помощью таблиц. При немалом объеме вложенных таблиц образуется слишком громоздкий код, редактировать который сложно. Сайты, созданные с помощью табличной верстки, недостаточно хорошо индексируются поисковыми системами. Поэтому сайты, хорошие по своему содержанию, не всегда занимают первые места в поисковых выдачах.
Блочная верстка
Сайты, выполненные блочной версткой, отличаются использованием более компактного кода, а следовательно и меньшим весом. Блочная верстка очень удобна в использовании, слои или блоки могут друг друга перекрывать. Оптимизаторы пользуются тем, что нижнюю часть HTML-кода можно расположить вверху. Отрицательной стороной блочной верстки выступает некоторая сложность ее использования. Нужно разбираться в CSS 1 и версии 2, а готовится ещё и третья, в которой будет ещё больше функций. Существует определенная сложность в создании сайтов с «резиновой» версткой, но во всемирной сети можно найти достаточно инструкций о том, как легко сделать это блоками. Так как нужно знать немало тонкостей при блочной верстке, то ею пользуются более опытные и знающие верстальщики и web-дизайнеры. Поэтому и услуги в web-студиях, которые выполняют сайты с версткой блоками, стоят дороже, тем более что ещё есть люди, использующие старые версии.
Всё о типах верстки. Особенности табличной, блочной и смешанной верстки. Табличная, Блочная и Семантическая виды верстки
. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
Body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}
С помощью стилей мы последовательно оформляем содержимое тега
и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; }
запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Достоинства табличной верстки:
1.Удобство и простота работы с ячейками таблицы, используемыми в качестве элементов структуры электронного издания. С помощью таблицы можно достаточно просто создавать несложные структуры. В случае необходимости задания более сложной структуры мы потратим немного больше времени. Но при масштабировании окна браузера колонки сохранят свой исходный вид, а также взаимное расположение. К тому же, независимо от наполнения соседних ячеек, по высоте они останутся одинаковыми.
2.Использование табличной верстки хорошо подходит для создания так называемого «резинового» макета, в котором ширина зависит от ширины окна браузера.
3.В ячейках таблицы мы можем одновременно выравнивать по горизонтали и вертикали.
4.Меньше всего зависит от выбранного пользователем браузера.
Недостатки табличной верстки:
1.Для отображения страницы надо дождаться, пока браузер загрузит всю таблицу.
2.Более громоздкий и менее понятный код при создании таблиц, т.к. сложная иерархическая структура вложенных тегов.
3.Отсутствует разделение оформления и содержимого.
4.Плохая индексация. Раздробленность информации затрудняет правильное индексирование страницы поисковыми системами.
5.Отсутствие полосы прокрутки (при фреймовой верстве можно прокручивать части).
6.Верстка не соответствует стандартам html и css (таблицы должны быть только для табличных данных).
Достоинства блочной верстки:
1.Сильно уменьшен код html-страниц за счет использования элементов div.
2.Есть возможность нестандартного вложения блоков друг в друга – можно размещать элементы как хотим.
3.Блоки отображаются по мере своей загрузки, что ускоряет работу с электронными изданиями.
4.Лучшая индексация поисковыми системами.
5.Есть возможность расположения нескольких слоев друг над другом, что помогает улучшить индексацию.
6.Возможность использования полосы прокрутки отдельных блоков.
7.С точки зрения моды – данная верстка сейчас самая популярнаяJ
Недостатки блочной верстки:
1.При низком разрешении экрана у монитора пользователя блоки могут поменять свое взаимное расположение.
2.В разных браузерах (старых версий) верстка может выглядеть по-разному.
3.Эта верстка самая сложная.
Блочная фиксированная разметка с помощью CSS.
Существует четыре различных метода позиционирования.
Статическое позиционирование
HTML элементы позиционируются статически по умолчанию. Статически позиционированный элемент всегда располагается в соответствии со стандартным потоком элементов на странице.
Статически расположенные элементы не подвергаются воздействию свойств top, bottom, left, и right.
Фиксированное Позиционирование
Элемент с фиксированным положением позиционирован относительно окна браузера.
Он не будет двигаться, даже если окно прокручивается:
Пример:
Замечание: IE7 и IE8 поддерживают значение fixed только если указан тип документа!DOCTYPE.
Фиксированно расположенные элементы удаляются из нормального потока. Документ и другие элементы ведут себя так, будто фиксированно расположенный элемент не существует.
Зафиксированные элементы могут перекрывать другие элементы.
Абсолютное Позиционирование
:
Пример:
position:absolute;
Блочная гибкая разметка с помощью CSS.
CSS свойства позиционирования позволяют вам позиционировать элемент. Также они могут расположить элемент позади другого, и указать, что должно произойти, когда содержимое элемента слишком большое.
Элементы могут располагаться, используя свойства top (сверху), bottom (снизу), left (слева), и right (справа). Однако, эти свойства не будут работать, пока не установлено свойство position.
Относительное позиционирование
Пример:
position:relative;
Пример:
position:relative;
Относительно позиционированные элементы часто используются в качестве контейнеров для абсолютно позиционированных элементов.
Применение абсолютного позиционирования на странице. Правило z-index.
Абсолютное Позиционирование
Абсолютно позиционированный элемент располагается относительно первого родительского элемента, который позиционирован иначе, чем статически. Если такого элемента не найдено, за родительский элемент принимается :
Пример
position:absolute;
Абсолютно позиционированные элементы удаляются из стандартного потока элементов. Документ и другие элементы ведут себя так, будто абсолютно позиционированный элемент не существует.
Абсолютно расположенные элементы могут перекрывать другие элементы.
Свойство z-index
указывает вертикальный порядок для элемента.
position:absolute;
Элемент с большим вертикальным порядком всегда отображается впереди элемента с меньшим вертикальным порядком.
Замечание: z-index работает только для позиционированных элементов (position:absolute, position:relative или position:fixed).
Свойство z-index поддерживается всеми основными браузерами.
Замечание: Значение «inherit» не поддерживается в IE7 и более ранних версиях. IE8 требует объявления!DOCTYPE. IE9 поддерживает «inherit».
Значения Свойства:
Auto: устанавливает вертикальный порядок такой же, как у родительского элемента. Используется по умолчанию
Число: устанавливает значение вертикального порядка элемента. Отрицательные значения допустимы
Inherit: указывает, что вертикальный порядок должен наследоваться от родительского элемента
Применение относительного позиционирования. Создание эффектов объема и тени.
Относительное Позиционирование
Относительно позиционированный элемент располагается относительно по отношению к его обычной позиции.
Пример
position:relative;
Примерh3.pos_top
position:relative;
CSS3 Тень Контейнера
В CSS3, свойство box-shadow используется для добавления тени к контейнерам:
Пример
Добавление тени контейнера к элементу div:
box-shadow: 10px 10px 5px #888888;
Webkit-box-shadow: 10px 10px 5px #888888; /* Safari */}
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение.
Пример
Использование изображения для создания границы вокруг элемента div:
border-image:url(border.png) 30 30 round;
Moz-border-image:url(border.png) 30 30 round; /* Firefox */
Webkit-border-image:url(border.png) 30 30 round; /* Safari и Chrome */
O-border-image:url(border.png) 30 30 round; /* Opera */}
Новые Свойства:
border-image: Стенографическое свойство для установки всех свойств группы border-image-* 3
border-radius: Стенографическое свойство для установки всех четырех свойств border-*-radius 3
box-shadow: Присоединяет один или более эффектов отбрасывания тени к контейнеру
Одним из самых популярных споров между верстальщиками — это, какая вёрстка лучше: табличная или блочная
. Вопрос этот очень спорный и каждый по-своему прав. Хотя я убеждён, что всё зависит от конкретной ситуации, поэтому и блочная вёрстка
, и табличная вёрстка
имеют право на существование. И в этой статье я постараюсь разобрать преимущества и недостатки каждой из них. Чтобы при выборе типа вёрстки для своего сайта, Вы опирались, в первую очередь, на их особенности.
Начну с преимуществ и недостатков табличной вёрстки
:
- Таблицы не перекрываются друг с другом при маленьких разрешениях.
- Легко делать кроссбраузерный дизайн.
- Гораздо проще блочной вёрстки.
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов.
- Далеко не каждый дизайн можно создать с помощью таблиц.
Теперь о преимуществах и недостаках блочной вёрстки
:
- Значительно меньше HTML-кода
и, как следствие, уменьшение веса страницы. - Блоки загружаются быстрее таблиц (особенно больших таблиц).
- В отличии от таблиц, блоки — универсальное средство для создания любого дизайна.
- Гораздо сложнее табличной вёрстки
. - Огромные проблемы с кроссбраузерностью
. - Блоки начинают наезжать (либо спадать) друг на друга при маленьких разрешениях экрана.
Вот все преимущества и недостатки блочной и табличной вёрстки
. От себя хочу добавить, что в 99%
Вы будете использовать и то, и другое, но сейчас вопрос стоит о создании самого макета сайта в целом. И здесь я хочу дать Вам рекомендацию, какой из типов вёрстки выбрать.
Блочная вёрстка лучше табличной, НО
при условии, что Вы добьётесь кроссбраузерности и хорошего отображения сайта при разных разрешениях экрана. Данный сайт свёрстан блоками, однако, добиться кроссбраузерности и хорошего отображения на разрешениях (я добился хорошего отображения на разрешениях от 800 на 600
, хотя на практике достаточно от 1024 на 768
) очень тяжело. Об этом я предупреждаю заранее, поэтому если у Вас ещё маленький опыт вёрстки, то забудьте о блочной вообще. Лучше делайте табличную вёрстку.
Вывод
: если Вы ещё недостаточно опытны, то используйте только табличную вёрстку
, иначе принимайте решение в зависимости от конкретного случая. И всегда ответьте себе на вопрос: «Готовы ли Вы к потере огромного количества времени ради совсем небольшой пользы?
«.
В этой статье речь будет идти о видах верстки. Сразу хочу отметить что при создании веб страницы совсем не обязательно выбрать один вид верстки и использовать только его. Элементы одного вида можно (иногда даже нужно) использовать в других видах верстки. Главное делать это правильно.
Верстка таблицами
С начала 90 годов используется табличная верстка и до сих пор множество веб — программистов используют ее в своих проектах. Табличная верстка предполагает построение страницы с помощью html тега
Табличная верстка, блочная верстка сайта
Различают два вида верстки сайта HTML — табличная верстка и блочная верстка. В каких случаях следует использовать ту версту, а в каких другую зависит от конкретного вебмастера и его стиля создания сайтов. В данном уроке рассматриваются оба эти варианта, делается сравнение и выявляются положительные и отрицательные стороны каждой верстки.
Табличная верстка
Табличная верстка делается с использование таблиц. Табличная верстка появилась намного раньше блочной — вот почему все браузеры отображают страницы с этой версткой хорошо. Однако верстка сайта с помощью таблиц имеет и свои недостатки. Рассмотрим плюсы и минусы верстки таблицами.
Плюсы табличной верстки:
- Таблицы не перекрываются друг с другом при маленьких разрешениях;
- Легко достигается кроссбраузерность;
- Табличная верста намного проще, чем блочная.
Минусы табличной верстки:
- Очень много лишнего кода, ввиду бесконечного создания строк и столбцов;
- Далеко не каждый дизайн можно создать с помощью таблиц.
Блочная верстка
При блочной вертки страница разбивается на отдельные блоки, каждый блок имеет свой стиль и несет определенную функцию для страницы сайта в целом. Для блочной верстки характерен более малый объем исходного кода. С точки зрения позиционирования блочная верстка очень удобна. Одним из недостатков блочной верстки является некоторая сложность ее использования.
Плюсы блочной верстки:
- Требуется гораздо меньше кода HTML, что позволяет странице загружаться быстрее;
- С помощью блоков можно создать любой дизайн по сложности.
Минусы блочной верстки:
- Блочная верстка сложнее, чем табличная верстка;
- Часто возникают проблемы с отображением страниц в разных браузерах;
- При малых разрешениях экрана блоки начинают наезжать или спадать друг на друга.
Какую версту использовать при создании сайта — это дело каждого. Кто-то привык верстать сайты таблицами, кто-то блоками. Часто вебмастера используют сразу оба вида верстки на одном и том же сайте. К примеру, сайт сверстан блоками, а меню с помощью таблицы. Как бы то ни было, о положительных и отрицательных сторонах табличной и блочной версток вы теперь знаете, и можете сами выбирать.
Понравилось? Поделитесь с друзьями!
table-layout — CSS: каскадные таблицы стилей
Свойство table-layout CSS устанавливает алгоритм, используемый для компоновки
| Ed | Дерево |
| Альберт | Швайцер |
| Джейн | Fonda |
| Уильям | Шекспир |
CSS
стол {
table-layout: фиксированный;
ширина: 120 пикселей;
граница: сплошной красный 1px;
}
td {
граница: 1 пиксель сплошного синего цвета;
переполнение: скрыто;
белое пространство: nowrap;
переполнение текста: многоточие;
} Результат
Таблицы BCD загружаются только в браузере.
Выравнивание блока для блока, абсолютного позиционирования и макета таблицы — CSS: каскадные таблицы стилей
Спецификация выравнивания блока подробно описывает, как выравнивание работает в различных методах разметки.На этой странице мы исследуем, как выравнивание блока работает в контексте макета блока, включая плавающие, позиционированные и табличные элементы. Поскольку эта страница нацелена на подробное описание особенностей компоновки блоков и выравнивания блоков, ее следует читать вместе с основной страницей «Выравнивание блоков», на которой подробно описаны общие особенности выравнивания блоков для различных методов компоновки.
Примечание: На момент написания (май 2018 г.) реальной поддержки свойств выравнивания блока в компоновке блока не было.Этот документ подробно описывает, как спецификация ожидает реализации этих свойств для полноты, и может измениться по мере развития спецификации и реализаций браузеров.
Свойство justify-content не применяется к контейнерам блоков или ячейкам таблицы.
Свойство align-content применяется к оси блока, чтобы выровнять содержимое блока внутри его контейнера. Если запрашивается такой метод распределения контента, как пробел - между , пробел - около или пробел - равномерно , тогда будет использоваться резервное выравнивание, поскольку контент рассматривается как единый объект выравнивания.
Свойство justify-self используется для выравнивания элемента внутри содержащего его блока по встроенной оси.
Это свойство не применяется к плавающим элементам или ячейкам таблицы.
Абсолютно позиционированные элементы
Контейнер выравнивания — это позиционированный блок, учитывающий значения смещения сверху, слева, снизу и справа. Ключевое слово normal преобразуется в stretch , если позиционируемый элемент не является заменяемым элементом, и в этом случае оно преобразуется в start .
Свойство align-self не применяется к блокам уровня блока (включая поплавки), потому что на оси блока находится более одного элемента. Это также не относится к ячейкам таблицы.
Абсолютно позиционированные элементы
Контейнер выравнивания — это позиционированный блок, учитывающий значения смещения сверху, слева, снизу и справа. Ключевое слово normal преобразуется в stretch , если позиционируемый элемент не является заменяемым элементом, и в этом случае оно преобразуется в start .
Поскольку в настоящее время у нас нет поддержки браузером для выравнивания поля в макете блока, вы можете использовать один из существующих методов выравнивания или сделать даже отдельный элемент внутри контейнера гибким, чтобы использовать свойства выравнивания, как указано в flexbox.
Выравнивание блоков по горизонтали до flexbox обычно достигалось путем установки автоматических полей на блоке. Поле из auto поглотит все доступное пространство в этом измерении, поэтому, установив левое и правое поле auto, вы можете вставить блок в центр:
.container {
ширина: 20em;
маржа слева: авто;
маржа-право: авто;
}
В макете таблицы у вас есть доступ к свойству vertical-align для выравнивания содержимого ячейки внутри этой ячейки.
Во многих случаях превращение контейнера блока в гибкий элемент даст вам возможность выравнивания, которую вы ищете. В приведенном ниже примере контейнер с одним элементом внутри был превращен в гибкий контейнер с целью использования свойств выравнивания.
CSS Properties
Глоссарий
table-layout | CSS-уловки
Свойство table-layout определяет, какой алгоритм должен использовать браузер для компоновки строк, ячеек и столбцов таблицы.
стол {
table-layout: фиксированный;
} Как поясняется в спецификации CSS2.1, макет таблицы в целом — дело вкуса и может варьироваться в зависимости от выбора дизайна. Однако браузеры автоматически применяют определенные ограничения, которые определяют порядок расположения таблиц.Это происходит, когда для свойства table-layout установлено значение auto (по умолчанию). Но эти ограничения можно снять, если для table-layout установлено значение fixed .
Значения
-
авто: по умолчанию. Автоматический алгоритм браузера используется для определения расположения строк, ячеек и столбцов таблицы. Результирующий макет таблицы обычно зависит от содержимого таблицы. -
фиксированный: с этим значением макет таблицы игнорирует содержимое и вместо этого использует ширину таблицы, любую заданную ширину столбцов, а также значения границ и интервалов между ячейками.Используемые значения столбцов основаны на ширине, определенной для столбцов или ячеек для первой строки таблицы. -
наследовать: указывает, что значение унаследовано от значенияtable-layoutего родительского элемента
Чтобы значение fixed оказало какое-либо влияние, для ширины таблицы необходимо установить значение, отличное от auto (значение по умолчанию для свойства width ). В демонстрациях ниже вся ширина таблицы установлена на 100%, что предполагает, что мы хотим, чтобы таблица заполняла свой родительский контейнер по горизонтали.
Лучший способ увидеть эффекты алгоритма фиксированного макета таблицы — использовать демонстрацию.
См. Демонстрацию пера для свойства CSS table-layout Луи Лазариса (@impressivewebs) на CodePen.
При первом просмотре приведенной выше демонстрации вы заметите, что расположение столбцов таблицы несбалансированное и неудобное. В этот момент таблица использует алгоритм браузера по умолчанию, чтобы определить, как расположить таблицу, а это значит, что содержимое будет определять макет. Демонстрация преувеличивает этот факт, включая длинную строку текста внутри одной ячейки таблицы, в то время как все остальные ячейки таблицы используют только два слова каждая.Как видите, браузер расширяет первый столбец, чтобы разместить больший объем содержимого.
Если вы нажмете кнопку «Toggle table-layout: fixed», вы увидите, как выглядит макет таблицы при использовании «фиксированного» алгоритма. Когда применяется table-layout: fixed , содержимое больше не определяет макет, а вместо этого браузер использует любую заданную ширину из первой строки таблицы для определения ширины столбцов. Если в первой строке нет значений ширины, ширина столбца делится поровну по таблице, независимо от содержимого внутри ячеек.
Дальнейшие примеры могут прояснить это. В следующей демонстрации таблица имеет элемент
400 пикселей . Обратите внимание, что в этом случае переключение table-layout: fixed не имеет никакого эффекта.См. Демонстрацию пера для свойства CSS table-layout Луи Лазариса (@impressivewebs) на CodePen.
Это происходит потому, что алгоритм макета по умолчанию, по сути, говорит: «Сделайте первый столбец шириной 400 пикселей и распределите оставшиеся столбцы в зависимости от их содержимого».Поскольку остальные три столбца имеют то же содержимое, что и друг друга, изменений не будет. Но теперь давайте добавим дополнительный текст в один из других столбцов:
См. Демонстрацию пера для свойства CSS table-layout с шириной столбца и переменным содержимым Луи Лазариса (@impressivewebs) на CodePen.
Теперь, если вы нажмете кнопку-переключатель, вы увидите, что столбцы настраиваются в соответствии с фиксированным макетом независимо от содержания. И снова происходит то же самое; размер первого столбца составляет 400 пикселей, затем остальные столбцы делятся поровну.Но на этот раз разница заметна, поскольку в одном из столбцов есть лишнее содержимое.
Как алгоритм фиксированного макета определяет ширину столбцов
Следующие две демонстрации должны помочь понять, что первая строка таблицы — это то, что помогает определить ширину столбцов таблицы, для которой установлено значение table-layout: fixed .
См. Демонстрацию пера для макета таблицы CSS с ячейкой в строке 1, заданной шириной, заданной Луи Лазарисом (@impressivewebs) на CodePen.
В приведенной выше демонстрации первая ячейка в первой строке таблицы имеет ширину 350 пикселей.Переключение table-layout: fixed настраивает другие столбцы, но первый остается прежним. Теперь попробуйте следующую демонстрацию:
См. Демонстрацию пера для макета таблицы CSS с ячейкой в строке 2, заданной шириной, заданной Луи Лазарисом (@impressivewebs) на CodePen.
В данном случае это вторая строка, ширина которой привязана к ее первой ячейке таблицы. Теперь, когда нажата кнопка-переключатель, ширина всех столбцов настраивается. Опять же, это связано с тем, что алгоритм фиксированной компоновки использует первую строку для определения ширины столбцов, и в конечном результате ширина распределяется равномерно.
Преимущества алгоритма фиксированного макета
Эстетические преимущества использования table-layout: fixed должны быть очевидны из демонстраций выше. Но еще одно важное преимущество — производительность. Спецификация называет фиксированный алгоритм «быстрым» алгоритмом, и не зря. Браузеру не нужно анализировать все содержимое таблицы перед определением размера столбцов; ему нужно проанализировать только первую строку. В результате макет таблицы обрабатывается быстрее.
Сопутствующие объекты
Дополнительная информация
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 1+ | 1+ | 1+ | 7+ | 5+ | 2.1+ | 3+ |
Таблицы
Таблицы
В этой главе определяется модель обработки для таблиц в CSS.Часть
этой модели обработки является макет. Что касается макета, в этой главе
вводит два алгоритма; во-первых, фиксированный макет стола
алгоритм, четко определен, но второй, автоматический макет таблицы
алгоритм, не полностью определен данной спецификацией.
Для алгоритма автоматической компоновки таблиц, некоторые широко применяемые
реализации достигли относительно близкого взаимодействия.
Макет стола может быть
используется для представления табличных отношений между данными. Авторы указывают
эти отношения в документе
язык и может указать их презентацию , используя
CSS 2.1.
В визуальной среде таблицы CSS также могут использоваться для достижения конкретных
макеты. В этом случае авторам не следует использовать элементы, связанные с таблицами.
на языке документа, но должен применить CSS к соответствующему
конструктивные элементы для достижения желаемой планировки.
Авторы могут указать визуальное форматирование таблицы как
прямоугольная сетка ячеек. Строки и столбцы ячеек могут быть организованы
на группы строк и группы столбцов. Строки, столбцы, группы строк, столбец
группы, и ячейки могут иметь границы, нарисованные вокруг них (есть два
модели границ в CSS 2.1). Авторы могут выровнять данные по вертикали или
горизонтально внутри ячейки и выровнять данные во всех ячейках строки или
столбец.
Примеры:
Вот простой трехрядный трехколоночный
таблица, описанная в HTML 4:
<ТАБЛИЦА>Это простой стол 3x3 Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4 Заголовок 3 Ячейка 5 Ячейка 6 Этот код создает одну таблицу (элемент TABLE), три
строки (элементы TR), три ячейки заголовка (элементы TH),
и шесть ячеек данных (элементы TD).Обратите внимание, что три столбца
этого примера указаны неявно: столько же
столбцы в таблице в соответствии с требованиями заголовка и ячеек данных.Следующее правило CSS центрирует текст по горизонтали в заголовке.
ячейки и выделяет текст в ячейках заголовка жирным шрифтом
масса:й {выравнивание текста: центр; font-weight: bold}Следующие правила выравнивают текст ячеек заголовка по их базовой линии.
и вертикально центрируйте текст в каждой ячейке данных:th {vertical-align: baseline} тд {вертикальное выравнивание: середина}Следующие правила определяют, что верхняя строка будет окружена 3px
сплошная синяя граница, и каждая из других строк будет окружена
Сплошная черная рамка 1px:таблица {border-collapse: collapse} tr # row1 {border: 3px, сплошной синий} tr # row2 {border: 1px сплошной черный} tr # row3 {border: 1px сплошной черный}Обратите внимание, однако, что границы вокруг строк перекрываются там, где
ряды встречаются.Какой цвет (черный или синий) и толщина (1 или 3 пикселя) будут
граница между row1 и row2 быть? Мы обсуждаем это в разделе, посвященном
разрешение приграничных конфликтов.Следующее правило помещает заголовок таблицы над таблицей:
caption {caption-side: top}В предыдущем примере показано, как CSS работает с элементами HTML 4;
в HTML 4 семантика различных элементов таблицы (ТАБЛИЦА,
CAPTION, THEAD, TBODY, TFOOT, COL, COLGROUP, TH и TD) являются
четко определенный. На других языках документов (например, в приложениях XML),
не может быть предопределенных элементов таблицы.Следовательно, CSS 2.1 позволяет
авторов для «сопоставления» языковых элементов документа с элементами таблицы с помощью
свойство display. Для
Например, следующее правило заставляет элемент FOO действовать как HTML
Элемент TABLE и элемент BAR действуют как элемент CAPTION:FOO {display: table} BAR {display: table-caption}Мы обсуждаем различные элементы таблицы в
следующий раздел. В
В данной спецификации термин элемент таблицы относится к любому элементу
участвует в создании таблицы. внутренний
Элемент таблицы — это тот, который создает строку, группу строк, столбец,
группа столбцов или ячейка.Модель таблицы CSS основана на модели таблицы HTML4, в
структура которой очень близка к визуальному расположению
Таблица. В этой модели таблица состоит из необязательного заголовка и
любое количество рядов ячеек. Модель таблицы называется «строка
первичный «, поскольку авторы указывают строки, а не столбцы, явно в
язык документа. Столбцы выводятся после того, как все строки были
указано — первая ячейка каждой строки принадлежит первому столбцу,
от второго ко второму столбцу и т. д.). Строки и столбцы могут быть
структурно сгруппированы, и эта группировка отражена в презентации
(например, вокруг группы строк может быть нарисована граница).Таким образом, табличная модель состоит из таблиц, заголовков, строк, групп строк (включая группы заголовков и нижний колонтитул).
группы), столбцы, группы столбцов и ячейки.Модель CSS не требует, чтобы язык документа включал элементы
которые соответствуют каждому из этих компонентов. Для языков документа
(например, приложения XML), у которых нет предопределенной таблицы
элементы, авторы должны сопоставить языковые элементы документа с таблицей
элементы; это делается с помощью свойства display.Следующие
таблица значений ‘display’
правила форматирования для произвольного элемента:
- стол
(В HTML: ТАБЛИЦА)- Указывает, что элемент определяет таблицу уровня блока: это
прямоугольный блок, который участвует в контексте форматирования блока.- встроенный стол (В
HTML: TABLE)- Указывает, что элемент определяет таблицу встроенного уровня: это
прямоугольный блок, участвующий во встроенном форматировании
контекст).- таблица-строка (в HTML:
TR)- Указывает, что элемент представляет собой строку ячеек.
- таблица-строка-группа
(В HTML: TBODY)- Указывает, что элемент группирует один или несколько
ряды.- таблица-заголовок-группа
(В HTML: THEAD)- Как ‘table-row-group’, но для визуального
форматирование, группа строк всегда отображается перед всеми остальными строками
и группы строк и после любых верхних заголовков. Пользовательские агенты печати могут
повторять строки заголовков на каждой странице, охватываемой таблицей.Если таблица
содержит несколько элементов с ‘display: table-header-group’, только
первый отображается как заголовок; с остальными обращаются так, как будто они
имел ‘display: table-row-group’.- нижний колонтитул группы
(В HTML: TFOOT)- Как ‘table-row-group’, но для визуального
форматирование, группа строк всегда отображается после всех остальных строк
и группы строк и перед любыми нижними заголовками. Пользовательские агенты печати могут
повторять строки нижнего колонтитула на каждой странице, охватываемой таблицей.Если таблица
содержит несколько элементов с ‘display: table-footer-group’, только
первый отображается как нижний колонтитул; с остальными обращаются так, как будто они
имел ‘display: table-row-group’.- таблица-столбец (В
HTML: COL)- Указывает, что элемент описывает столбец
клетки.- таблица-столбец-группа
(В HTML: COLGROUP)- Указывает, что элемент группирует один или несколько
столбцы.- таблица-ячейка (в HTML:
TD, TH)- Указывает, что элемент представляет ячейку таблицы.
- заголовок таблицы (In
HTML: CAPTION)- Задает заголовок для таблицы. Все элементы
с ‘display: table-caption’ должен отображаться, как описано в
раздел 17.4.Замененные элементы с этими «отображаемыми» значениями рассматриваются как их
заданные типы отображения во время макета. Например, изображение, которое установлено
to ‘display: table-cell’ заполнит доступное пространство ячейки, а его
размеры могут способствовать алгоритмам определения размера таблицы, так как
с обычной ячейкой.Элементы с набором «дисплей»
to ‘table-column’ или ‘table-column-group’ не отображаются (точно так же, как
если бы у них было ‘display: none’), но они полезны, потому что могут
имеют атрибуты, которые создают определенный стиль для столбцов, в которых они
представлять.Таблица стилей по умолчанию для HTML4
в приложении показано использование этих значений для HTML4:таблица {дисплей: таблица} tr {display: table-row} thead {display: table-header-group} tbody {display: table-row-group} tfoot {display: table-footer-group} col {display: table-column} colgroup {display: table-column-group} td, th {display: table-cell} подпись {display: table-caption}Пользовательские агенты могут игнорировать эти
значения свойства ‘display’ для
Элементы HTML-таблиц, поскольку HTML-таблицы могут отображаться с использованием других
алгоритмы, предназначенные для обратно совместимого рендеринга.Однако это
не предназначен для того, чтобы препятствовать использованию ‘display: table’ на другом,
нестабличные элементы в HTML.17.2.1 Анонимные объекты таблицы
Языки документов, отличные от HTML, могут не содержать всех элементов
в табличной модели CSS 2.1. В этих случаях «пропавшие без вести»
элементы должны быть приняты для того, чтобы модель таблицы работала. Любой
элемент table автоматически сгенерирует необходимую анонимную таблицу
объекты вокруг себя, состоящие как минимум из трех вложенных объектов
соответствующий элементу ‘table’ / ‘inline-table’, ‘table-row’
элемент и элемент «таблица-ячейка».Отсутствующие элементы создают анонимные объекты (например, анонимные
ящики в визуальном макете таблицы) по следующим правилам:Для целей настоящих правил определены следующие термины:
- рядный групповой ящик
- ‘группа-строки-таблицы’, ‘группа-заголовка-таблицы’ или
‘table-footer-group’- правильная таблица ребенка
- Поле «таблица-строка», поле «Группа строк», поле «Таблица-столбец»,
поле ‘table-column-group’ или поле ‘table-caption’.- правильный родитель строки таблицы
- Поле «таблица» или «встроенная таблица» или поле группы строк
- внутренняя настольная коробка
- Поле «таблица-ячейка», поле «таблица-строка», поле группы строк,
поле «таблица-столбец» или поле «таблица-столбец-группа».- табличный контейнер
- Поле ‘таблица-строка’ или соответствующий родительский элемент строки таблицы
- подряд
- Два соседних блока идут подряд, если они не имеют промежуточного звена.
братьев и сестер, кроме, необязательно, анонимной встроенной строки, содержащей
только пробелы. Последовательность одноуровневых ящиков является последовательной, если
каждый прямоугольник в последовательности следует за предыдущим в
последовательность.Для целей настоящих правил непроточные элементы
представлены как встроенные элементы нулевой ширины и высоты.Их
содержащие блоки выбираются соответственно.Следующие шаги выполняются в три этапа.
- Удалите ненужные поля:
- Все дочерние блоки родительского элемента table-column обрабатываются как если бы
у них было «display: none».- Если дочерний элемент C родительского элемента table-column-group
не поле «таблица-столбец», тогда оно обрабатывается так, как если бы в нем
‘display: none’.- Если дочерний C табличного контейнера P
анонимный встроенный блок, содержащий только пробелы,
и его непосредственно предшествующие и следующие братья и сестры, если
any, являются правильными потомками таблицы P и являются
либо ‘table-caption’, либо внутренние поля таблицы, тогда это
обрабатывается так, как если бы он имел «display: none».Ящик D есть
правильный потомок таблицы A , если D
может быть потомком A , не вызывая
генерация любой промежуточной ‘таблицы’ или ‘встроенной таблицы’
коробки.- Если поле B является анонимным встроенным, содержащим только
пустое пространство и находится между двумя ближайшими братьями и сестрами, каждый из
который является либо внутренним блоком таблицы, либо заголовком таблицы
box, то B обрабатывается так, как если бы он имел ‘display:
никто’.- Создать недостающие дочерние оболочки:
- Если дочерний элемент C поля ‘table’ или ‘inline-table’
не является правильным дочерним элементом таблицы, затем сгенерируйте анонимный
прямоугольник «таблица-ряд» вокруг C и всех последующих
братья и сестры C , которые не являются собственными дочерними элементами таблицы.- Если дочерний элемент C рамки группы строк не является
поле ‘table-row’, затем сгенерируйте анонимное поле ‘table-row’
около C и все последовательные братья и сестры
из C , которые не являются блоками «таблица-строка».- Если дочерний элемент C поля ‘table-row’ не является
‘table-cell’, затем сгенерируйте анонимное поле ‘table-cell’
около C и все последовательные братья и сестры
из C , которые не являются блоками «таблица-ячейка».- Создание пропавших без вести родителей:
- Для каждого поля «таблица-ячейка» C в последовательности
последовательная внутренняя таблица и братья и сестры ‘table-caption’,
если родитель C не является строкой таблицы, тогда сгенерируйте
анонимный блок «таблица-ряд» вокруг C и все
последовательные братья и сестры C , которые являются ‘table-cell’
коробки.- Для каждой соответствующей дочерней таблицы C в последовательности
последовательные дочерние элементы правильной таблицы, если C
с ошибками, затем сгенерируйте анонимную « таблицу » или
коробка ‘inline-table’ T около C и все
последовательные братья и сестры C , которые являются правильной таблицей
дети. (Если родитель C является встроенным блоком,
тогда T должен быть блоком «встроенная таблица»; иначе
это должен быть «стол».)
- ‘table-row’ неверный родитель, если его родитель не является ни тем, ни другим
поле группы строк, а также поле «таблица» или «встроенная таблица».- Блок «таблица-столбец» имеет неверный родительский элемент, если его родительский элемент
ни поле «таблица-столбец-группа», ни «таблица», ни
поле inline-table.- Поле группы строк, поле ‘таблица-столбец-группа’ или
поле ‘table-caption’ имеет неверный родительский элемент, если его родительский элемент
ни поле «таблица», ни поле «встроенная таблица».Примеры:
В этом примере XML предполагается, что элемент ‘table’ содержит
Элемент HBOX:Джордж 4287 1998 , потому что связанная таблица стилей:
HBOX {display: table-row} VBOX {дисплей: таблица-ячейка}Пример (ы):
В этом примере предполагается, что три элемента «таблица-ячейка» содержат
текст в строках.Обратите внимание, что текст дополнительно заключен в
анонимные встроенные блоки, как описано в модели визуального форматирования:<СТЕК>Это
верхняя строка.Это
средняя строка.Это
нижняя строка.Таблица стилей:
СТЕК {display: inline-table} СТРОКА {display: table-row} D {display: inline; font-weight: bolder}Ячейки таблицы могут принадлежать двум контекстам: строкам и столбцам.Однако,
в исходном документе ячейки являются потомками строк, а не
столбцы. Тем не менее, на некоторые аспекты клеток могут влиять
установка свойств столбцов.Следующие свойства применяются к элементам столбца и группы столбцов:
- ‘граница’
- Различные свойства границы применяются к столбцам, только если установлен параметр «border-collapse»
«свернуть» элемент таблицы. В этом случае границы устанавливаются на
столбцы и группы столбцов вводятся для разрешения конфликта
алгоритм, который выбирает стили границ на каждом краю ячейки.- ‘фон’
- Свойства фона устанавливают фон для ячеек в
столбец, но только если и ячейка, и строка имеют прозрачные
фоны. См. «Слои таблицы и
прозрачность «.- ‘ширина’
- Свойство width дает
минимальная ширина столбца.- ‘видимость’
- Если для параметра «видимость» столбца установлено значение «свернуть», ни один из
отображаются ячейки в столбце, а ячейки, которые охватывают
остальные столбцы обрезаются.Кроме того, ширина стола составляет
уменьшится на ширину, которую заняла бы колонка. См. «Динамические эффекты» ниже. Прочие ценности
для «видимости» не имеют никакого эффекта.Примеры:
Вот несколько примеров правил стиля, которые устанавливают свойства на
столбцы. Первые два правила вместе реализуют атрибут «rules»
HTML 4 со значением «cols». Третье правило делает «итоги»
столбец синий, последние два правила показывают, как сделать столбец фиксированным
размер, используя фиксированный макет
алгоритм.col {border-style: none solid} таблица {border-style: hidden} col.totals {background: blue} таблица {table-layout: fixed} col.totals {width: 5em}С точки зрения модели визуального форматирования таблица может вести себя как
блочного уровня (для ‘display:
table ‘) или inline-level (для
‘display: inline-table’) элемент.В обоих случаях таблица генерирует блок основного блока, называемый
обертка стола , который
содержит само поле таблицы и все поля заголовков (в документе
порядок).Поле таблицы — это блок уровня блока, который содержит
внутренние ящики стола.
Поля заголовков представляют собой блоки блочного уровня, которые сохраняют свои собственные
содержимое, отступы, поля и границы и отображаются как обычно
блок-боксы внутри обертки стола. Помещены ли поля заголовков
до или после поля таблицы определяется ‘caption-side’
свойство, как описано ниже.Блок-оболочка таблицы является блоком, если таблица является блочной, и
поле «встроенный блок», если таблица является встроенной.Коробка обертки стола
устанавливает контекст форматирования блока. Столик (не
обертка таблицы) используется при выполнении базовой
вертикальное выравнивание для «встроенной таблицы». Ширина обертки таблицы
box — это ширина границы поля таблицы внутри него, как описано
по разделу 17.5.2. Проценты по ширине и высоте в таблице равны
относительно блока оболочки таблицы, а не коробки оболочки
сам.Вычисленные значения свойств ‘position’, ‘float’, ‘margin- *’,
«верхний», «правый», «нижний» и «левый» в элементе таблицы используются в
коробку-обертку стола, а не коробку стола; все другие значения
ненаследуемые свойства используются в поле таблицы, а не в таблице
обертка.(Если значения элемента таблицы не используются в
таблицы и обертки таблиц, вместо них используются начальные значения.)Схема таблицы с подписью над ней.
17.4.1 Положение и выравнивание заголовка
- ‘caption-side’
Значение: наверх | внизу | наследовать Начальное: верх Применимо к: элементам table-caption Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано Это свойство определяет положение поля заголовка с
по отношению к ящику стола.Ценности имеют следующие значения:
- вверху
- Помещает поле заголовка над
настольный ящик.- снизу
- Располагает поле заголовка под
настольный ящик.Примечание: CSS2 описал другую ширину и
поведение горизонтального выравнивания. Это поведение будет представлено в
CSS3 с использованием значений ‘top-outside’ и ‘bottom-outside’ на этом
свойство.Чтобы выровнять содержимое заголовка по горизонтали в поле заголовка, используйте
свойство text-align.Примеры:
В этом примере свойство caption-side размещает
подписи под таблицами. Заголовок будет такой же ширины, как родительский элемент
таблица и текст заголовка будут выровнены по левому краю.caption {caption-side: bottom; ширина: авто; выравнивание текста: слева}Внутренние элементы таблицы создают прямоугольные блоки с содержимым и границами.
У ячеек также есть отступы. Внутренние элементы таблицы не имеют
поля.Внешний вид этих ящиков регулируется прямоугольным,
нерегулярная сетка строк и столбцов.Каждый ящик занимает целое число
ячеек сетки, определяемых по следующим правилам. Эти
правила не применяются к HTML 4 или более ранним версиям HTML; HTML навязывает
собственные ограничения на интервалы строк и столбцов.
- Каждый блок строки занимает одну строку ячеек сетки. Вместе ряд
коробки заполняют таблицу сверху вниз в том порядке, в котором они встречаются
исходный документ (т.е. таблица занимает ровно столько же сетки
строки, поскольку есть элементы строки).- Группа строк занимает те же ячейки сетки, что и строки, которые она
содержит.- Поле столбца занимает один или несколько столбцов ячеек сетки. Столбец
коробки располагаются рядом друг с другом в порядке их появления. В
блок первого столбца может быть как слева, так и справа,
в зависимости от значения свойства «направление» таблицы.- Поле группы столбцов занимает те же ячейки сетки, что и столбцы
это содержит.- Ячейки могут занимать несколько строк или столбцов. (Хотя CSS 2.1
не определяет количество составных строк или столбцов
определено, пользовательский агент может иметь специальные знания об источнике
документ; будущее обновление CSS может предоставить способ выразить это
знание синтаксиса CSS.) Каждая ячейка, таким образом, представляет собой прямоугольную коробку, одну
или более ячеек сетки шириной и высотой. Верхний ряд этого прямоугольника
в строке, указанной родителем ячейки. Прямоугольник должен иметь вид
как можно дальше влево, но часть ячейки в первой
столбец, который он занимает, не должен перекрываться с любым другим блоком ячейки (т. е.
ячейка, охватывающая строки, начиная с предыдущей строки), и ячейка должна быть
справа от всех ячеек в той же строке, которые находятся ранее в
исходный документ. Если это положение вызовет ячейку, занимающую столбцы
чтобы перекрыть ячейку, занимающую ряд строк, из предыдущей строки, CSS не определяет
результаты: реализации могут либо перекрывать ячейки (как
сделано во многих реализациях HTML) или может сместить более позднюю ячейку на
право избегать такого дублирования.(Это ограничение выполняется, если
свойство ‘direction’ таблицы — ‘ltr’; если «направление»
‘rtl’, поменяйте местами «left» и «right» в предыдущих двух
предложения.)- Поле ячейки не может выходить за пределы поля последней строки таблицы или
группа строк; пользовательские агенты должны укорачивать его, пока он не подходит.Края строк, столбцов, групп строк и групп столбцов в
модель схлопывающихся границ совпадает
с гипотетическими линиями сетки, на которых границы ячеек
по центру.(Таким образом, в этой модели ряды вместе точно покрывают
стол, не оставляющий зазоров; то же самое для столбцов.) В модели с разделенными границами края
совпадают с краевыми краями
клетки. (Таким образом, в этой модели между рядами могут быть промежутки,
столбцы, группы строк или группы столбцов, соответствующие свойству ‘border-spacing’.)Примечание. Размещение и перемещение ячеек таблицы
может привести к тому, что они больше не будут ячейками таблицы, в соответствии с правилами
в разделе 9.7. При плавании
используется, правила для анонимных объектов таблицы могут вызвать
Также будет создан объект анонимной ячейки.Вот пример, иллюстрирующий правило 5. Следующие недопустимые
(X) Фрагмент HTML определяет конфликтующие ячейки:<таблица>1 2 3 4 5 Пользовательские агенты могут визуально перекрывать ячейки, как в
цифру слева, или сдвинуть ячейку, чтобы избежать визуального
перекрывают друг друга, как на рисунке справа.[D]
Два возможных
отображение ошибочной таблицы HTML.17.5.1 Слои таблицы и прозрачность
Для поиска фона каждой ячейки таблицы
различные элементы таблицы можно рассматривать как находящиеся на шести
наложенные слои. Фон, установленный на элементе в одном из
слои будут видны только в том случае, если слои над ним имеют прозрачный
задний план.[D]
Схема слоев таблицы.
- Самый нижний слой — это одна плоскость, представляющая поле таблицы
сам.Как и все коробки, он может быть прозрачным.- Следующий уровень содержит группы столбцов. Каждая группа столбцов
простирается от верха ячеек верхнего ряда до низа
ячейки в нижнем ряду и от левого края крайнего левого ряда
столбец к правому краю его самого правого столбца. Фон
покрывает ровно всю площадь всех ячеек, которые берут начало в
группа столбцов, даже если они выходят за пределы группы столбцов, но это
разница в площади не влияет на позиционирование фонового изображения.- Вверху групп столбцов находятся области, представляющие
ящики столбцов. Высота каждого столбца соответствует высоте групп столбцов и
шириной как обычная (занимающая один столбец) ячейка в столбце. В
фон покрывает ровно всю площадь всех исходных ячеек
в столбце, даже если они выходят за пределы столбца, но это
разница в площади не влияет на позиционирование фонового изображения.- Далее идет слой, содержащий группы строк. Каждая группа строк
простирается от верхнего левого угла самой верхней ячейки в первой
столбец в нижний правый угол его самой нижней ячейки в последней
столбец.- предпоследний слой содержит строки. Ширина каждого ряда равна
группы строк и такой же высотой, как обычная (однострочная) ячейка в
ряд. Как и в случае со столбцами, фон полностью покрывает
площадь всех ячеек, которые берут начало в строке, даже если они охватывают
вне ряда, но эта разница в площади не влияет
позиционирование фонового изображения.- Самый верхний слой содержит сами ячейки. Как фигура
отображается, хотя все строки содержат одинаковое количество ячеек, но не все
ячейка могла иметь указанное содержимое.В модели с разделенными границами
(‘граница-коллапс’
‘отдельные’), если значение их свойства ‘пустые ячейки’ равно ‘скрыть’
эти «пустые» ячейки прозрачны через ячейку, строку, строку
группы, столбцы и фоны групп столбцов, позволяя таблице
фон просвечивает.«Отсутствующая ячейка» — это ячейка в сетке строк / столбцов, которая не
занят элементом или псевдоэлементом. Отображаются отсутствующие ячейки
как если бы анонимная ячейка таблицы занимала их позицию в сетке.В следующем примере первая строка содержит четыре непустых
ячеек, но вторая строка содержит только одну непустую ячейку, поэтому
фон таблицы просвечивает, за исключением тех мест, где находится ячейка из
первый ряд переходит в этот ряд. Следующий код HTML и правила стиля<ГОЛОВА>Пример таблицы <СТИЛЬ type = "text / css"> ТАБЛИЦА {фон: # ff0; граница: сплошной черный; пустые ячейки: скрыть} TR.верх {фон: красный} TD {border: сплошной черный} <ТЕЛО> <ТАБЛИЦА>1 2 3 4 5