Содержание
Слайдеры Bootstrap
Коллекция бесплатных примеров кода Bootstrap Slider : с эскизами, авто, отзывы, вертикальная, полная страница и т. Д.
- CSS слайдеры
- слайдеры jQuery
О коде
Bootstrap 4 Простой слайдер изображений
Bootstrap 4 простой слайдер изображений с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.4.1
О коде
Авто-слайдер Bootstrap 4
автоматический слайдер с Fonts Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: font-awesome.css, jquery.js
Версия Bootstrap: 4.3.1
О коде
Отзывы, Авто слайдер
Авто-слайдер отзывов Bootstrap 4 с изображением и контентом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия Bootstrap: 4.3.1
О коде
Цитаты из слайдера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.3.1
О коде
Ползунки с точками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.3.1
О коде
Bootstrap 4 Карусельный слайдер
Слайдер-карусель Bootstrap 4 с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.3.1
О коде
Слайдер изображений Bootstrap 4
Слайдер карусели изображений Bootstrap 4 с описанием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4. 3.1
3.1
О коде
Bootstrap 4 Заголовок слайдера с изображением полной страницы
Заголовок Bootstrap 4 с ползунком изображения во всю высоту страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.3.1
О коде
Bootstrap 4 Заголовок слайдера изображения на половину страницы
Заголовок Bootstrap 4 с ползунком изображения половинной высоты страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.3.1
О коде
Вертикальный слайдер — Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: anime.js, jquery.js
Версия Bootstrap: 4.1.3
О коде
Отзывчивый слайдер Bootstrap с Slick
Адаптивная горизонтальная шкала времени с использованием Slick.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: slick.css, jquery.js, slick.js
Версия Bootstrap: 4.3.1
О коде
Вертикальный слайдер Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.0.0
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 3.3.7
О коде
Bootstrap Карусель слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 3.3.7
О коде
Полный экран Bootstrap Slider
Полноэкранный слайдер Bootstrap с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: animate. css, jquery.js
css, jquery.js
Версия Bootstrap: 3.3.7
О коде
Сенсорная галерея мобильных слайдеров
Простой слайдер начальной загрузки с включенным сенсорным управлением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 3.3.6
О коде
Анимированный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: swiper.css, font-awesome.css, jquery.js, swiper.js, tweenmax.js
Версия Bootstrap: 4.1.1
О коде
Адаптивный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 4.1.1
О коде
Ползунок увеличения изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery
Версия Bootstrap: 4. 0.0
0.0
О коде
Слайдер макета Macbook с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 3.3.0
О коде
Красочная карусель слайдера с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: yes
Зависимости: jquery.js
Версия Bootstrap: 3.0.3
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
— HTML | MDN
Элементы <input> с типом range позволяют пользователю определить числовое значение, которое должно быть в пределах указанного промежутка. Однако, точное значение должно быть не слишком важно. Обычно они представляет собой слайдер или контроллер, но не текстовое поле как number. Так как этот виджет неточен, его не следует использовать, в случае, если важно установить точное значение .
Исходный код данного примера расположен в GitHub репозитории. Если вы хотите внести внести изменения в привер, пожалуйста склонируйте https://github. com/mdn/interactive-examples и отправьте нам пул реквест.
com/mdn/interactive-examples и отправьте нам пул реквест.
Если используемый браузер не поддерживает тип range, он будет отображаться как inputtext (en-US).
Валидация
Для этого поля нет доступного паттерна валидации, но следующая валидация реализованы следующие проверки
- Если значение
valueсодержит что-то что не может быть конвертированно в число с плавающей точкой, произойдёт ошибка некорректного ввода. - Значение не может быть меньше чем
min. По умолчанию: 0. - Значение не может быть больше чем
max. По умолчанию: 100. - Значение должно кратно
step. По умолчанию: 1.
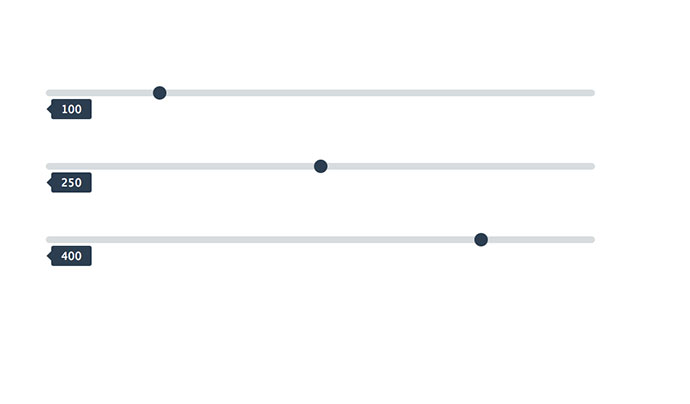
Атрибут value содержит DOMString, который содержит строковое представление выбранного числа. Значение никогда не является пустой строкой (""). Значение, по умолчанию, находится посередине, между указанными минимальным и максимальным значениями — если максимум оказывается меньше минимума, то значение по умолчанию приравнивается к значению атрибута min. Алгоритм определения значения по умолчанию:
Алгоритм определения значения по умолчанию:
defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min
: rangeElem.min + (rangeElem.max - rangeElem.min)/2;Если предпринята попытка установить значение меньше минимального, то оно примет значение атрибута min. Аналогично, попытка установить значение больше максимального, приведёт к установлению значения равного атрибуту max.
В дополнение к атрибутам, общим для всех элементов <input>, range инпуты предлагают следующие атрибуты:
| Attribute | Description |
|---|---|
list | id элемента <datalist>, который содержит предопределённые значение (не обязательно) |
max | Максимальное допустимое значение |
min | Минимальное допустимое значение |
step | Шаговый, используемый для пользовательского интерфейса и для проверки |
Смотрите управление диапазоном с помощью решётки ниже, для примера того, как параметры диапазона обозначаются в поддерживаемых браузерах.
max
Это значение должно быть больше или равно значению атрибута min.
min
Наименьшее значение в диапазоне допустимых значений. Если value, введённый в элемент, меньше этого значения, то элемент не проходит проверку ограничения. Если значение атрибута min не является числом, то элемент не имеет максимального значения.
Это значение должно быть меньше или равно значению атрибута max.
step
The step attribute is a number that specifies the granularity that the value must adhere to, or the special value any, which is described below. Only values which are equal to the basis for stepping (min if specified, value otherwise, and an appropriate default value if neither of those is provided) are valid.
A string value of any means that no stepping is implied, and any value is allowed (barring other constraints, such as min and max).
Note: When the data entered by the user doesn’t adhere to the stepping configuration, the user agent may round to the nearest valid value, preferring numbers in the positive direction when there are two equally close options.
По умолчанию шаг для инпута с типом range равен 1, допустим ввод только целых чисел, если база шага не является целым; например, если вы установили min на -10 и value на 1.5, то step 1 позволит только такие значения как 1.5, 2.5, 3.5,… в положительном направлении и -0.5, -1.5, -2.5,… в отрицательном направлении.
Не стандартные атрибуты
| Attribute | Description |
|---|---|
orient | Устанавливает ориентацию слайдера. Firefox only. |
orient- Похоже на -moz-orient не стандартное CSS свойство влияющее на
<progress>и<meter>элементы,orientатрибут определяем ориентацию слайдера. Значение
Значение horizontal, значит что слайдер будет отображён горизонтально, аvertical— что вертикально .
Note: Следующие атрибуты не применимы: accept, alt, checked, dirname, formaction, formenctype, formmethod, formnovalidate, formtarget, height, maxlength, minlength, multiple, pattern, placeholder, readonly, required, size, src, и width. Каждый из них будет проигнорирован в случае употребления.
Пока тип number позволяет пользователям вводить число с дополнительными ограничениями, заставляя их значения находиться между максимальным и минимальным, он требует, чтобы они вводили определённое значение. Инпут с типом range позволяет вам запрашивать у пользователя значение в тех случаях, когда пользователь не может даже знать — каково выбранное конкретное числовое значение.
Несколько примеров основный ситуаций, в которых инпуты с range используются:
- Аудио-контроллеры громкости и баланса, или контроллеры фильтра.
- Контроллеры настройки цвета, такие как цветовые каналы, прозрачность, яркость, и т.д.
- Контроллеры игровой настройки, такие как сложность, дальность видимости, размер мира и т.д.
- Длина пароля для сгенерированных паролей менеджера паролей.
Как правило, если пользователь в большей степени интересуется процентным значением между минимумом и максимумом, нежели реальным значением, range инпут является отличным решением. Например, в случае с контролем громкости домашнего стерео, обычно пользователь думает «установить громкости наполовину максимума» вместо «установить громкость на 0.5».
Указание минимума и максимума
По умолчанию, минимум равен 0, а максимум равен 100. Если вас это не устраивает, вы можете с лёгкостью указать другие границы, изменив значения атрибутов min и/или max. Они могут быть принимать любые значения с плавающей точкой.
Они могут быть принимать любые значения с плавающей точкой.
Например, указать диапазон значений между -10 и 10, вы можете, используя:
<input type="range" min="-10" max="10">Настройка детализации значения
По умолчанию, степень детализации равна 1, тем самым показывая, что значение всегда является целым числом. Вы можете изменить атрибут step контроля степени детализации. Например, если вам нужно значение между 5 и 10, с точностью до двух знаков после запятой, вы должны установить значение step на 0.01:
<input type="range" min="5" max="10" step="0.01">Если вы хотите принять любое значение, независимо от разрядности, вы можете указать значение any для атрибута step:
<input type="range" min="0" max="3.14" step="any">Этот пример позволяет пользователю выбрать любое значение между 0 и π без ограничений на разрядность.
Добавление хэш-меток и лейблов
Спецификация HTML даёт браузерам некоторую гибкость при представлении диапазонных контроллеров. Нигде эта гибкость не проявляется больше, чем в области хэш-меток и, в меньшей степени, лейблов. Спецификация описывает как добавлять кастомные точки контроллера диапазона, используя атрибут list и элемент <datalist>, но не имеет требований или рекомендаций по стандартизации хэш-меток и лейблов по длине контроллера.
Макеты контроллера диапазона
Так как браузеры имеют эту гибкость, и на сегодняшний день ни один из них не поддерживает все возможности, определённые HTML, представляем несколько макетов, показывающих как вы можете получить на macOS в браузере, который их поддерживает.
Недекорированный контроллер диапазона
Этот результат вы получите, если не укажите атрибут list, или браузер не будет его поддерживать.
| HTML | Screenshot |
|---|---|
Контроллер диапазона с хэш-метками
Контроллер диапазона, использующий атрибут list, указывающий ID <datalist>, который определяет серию хэш-меток на контроллере. Их одиннадцать, одна на 0% и на каждой отметки 10%. Каждая точка представлена с помощью элемента
Их одиннадцать, одна на 0% и на каждой отметки 10%. Каждая точка представлена с помощью элемента <option> с его набором value значений диапазона, при котором должна быть нарисована метка.
| HTML | Screenshot |
|---|---|
|
Контроллер диапазона с хэш-метками и лейблами
Вы можете добавить лейблы в свой контроллер диапазонов, добавив атрибут label элементам <option>, соответствующим значениям, на которых вы бы хотели видеть лейблы.
| HTML | Screenshot |
|---|---|
|
Примечание: В настоящее время ни один браузер полностью не поддерживает эти возможности. Firefox не поддерживает хэш-метки и лейблы, например, в то время как Chrome поддерживает хэш-метки, но не поддерживает лейблы. Версия 66 (66.0.3359.181) Chrome поддерживает лейблы, но тэг <datalist> должен быть стилизован с помощью CSS, так как его свойство display по умолчанию — none, тем самым скрывая лейблы.
Изменение ориентации
По умолчанию, если браузер отображает инпут диапазона как слайдер, он отобразит его так чтоб ползунок ездил в право и в лево. Когда поддержка браузерами будет реализовано, можно будет делать слайдер вертикальным, так чтобы ползунок мог ездить вверх и вниз. Ни один из наиболее используемых браузеров не имплементировал это пока. (Firefox баг 981916, Chrome bug 341071). также, возможно, следующий баг под вопросом.
В реальности, мы можем сделать слайдер вертикальным используя CSS трансформации, или применяя уникальный метод для каждого браузера в отдельности, включая: настройки appearance для slider-vertical, использование нестандартной ориентации orient в Firefox,или изменение text direction для Internet Explorer и Edge
Рассмотрим контроллер диапазона:
<input type="range" min="0" max="11" value="7" step="1">
| Screenshot | Live sample |
|---|---|
Это горизонтальный контроллер (по крайне мере на большинстве основных браузеров, другие могут отличаться).
Standards
Следуя спецификации, сделать его вертикальным также просто как добавить CSS, чтобы изменить размеры контроллера, чтобы его высота оказалась больше ширины:
CSS
#volume {
height: 150px;
width: 50px;
}HTML
<input type="range" min="0" max="11" value="7" step="1">
Результат
| Screenshot | Live sample |
|---|---|
К сожалению, большинство браузеров сейчас не поддерживают вертикальные контроллы напрямую.
transform: rotate(-90deg)
Но вы, всё же, можете сделать вертикальный контролл используя горизонтальный контролл. Самый простой способ — использовать CSS: применяя transform для поворота элемента на 90 градусов. Посмотрим:
HTML
В HTML нужно добавить обёртку вокруг <input> — <div>, что позволит нам исправить макет после выполнения трансформации (т. к. трансформация автоматически не влияет на макет страницы):
к. трансформация автоматически не влияет на макет страницы):
<div>
<input type="range" min="0" max="11" value="7" step="1">
</div>CSS
Теперь нам нужно немного CSS. Во-первых, это CSS для самой обёртки; это указание дисплея и размеров для правильного расположения на странице; по сути, он резервирует область страницы для слайдера, так, чтобы можно было поместить повёрнутый слайдер в зарезервированном пространстве, не создавая беспорядка.
.slider-wrapper {
display: inline-block;
width: 20px;
height: 150px;
padding: 0;
}
Затем информация о стиле элемента <input> в зарезервированном пространстве:
.slider-wrapper input {
width: 150px;
height: 20px;
margin: 0;
transform-origin: 75px 75px;
transform: rotate(-90deg);
}Размеры контроллера это набор из 150 пикселей длины и 20 пикселей высоты. Маржинги установлены на 0 и transform-origin (en-US) смещается в середину пространства, на котором вращается слайдер; поскольку слайдер имеет ширину 150 пикселей, он вращается через прямоугольник по 150 пикселей с каждой стороны. Смещение начала координат на 75px по каждой оси означает, что мы будем вращаться вокруг центра этого пространства. Наконец, мы поворачиваем против часовой стрелки на 90°. Результат: инпут range, который вращается таким образом, что максимальное значение находится сверху, а минимальное снизу.
Смещение начала координат на 75px по каждой оси означает, что мы будем вращаться вокруг центра этого пространства. Наконец, мы поворачиваем против часовой стрелки на 90°. Результат: инпут range, который вращается таким образом, что максимальное значение находится сверху, а минимальное снизу.
| Screenshot | Live sample |
|---|---|
appearance property
Свойство appearance имеет нестандартное значение slider-vertical , которое делает слайдер вертикальным.
HTML
Используем тот же HTML что и в предыдущем примере:
<input type="range" min="0" max="11" value="7" step="1">
CSS
Берём только те инпуты что имеют тип range:
input[type="range"] {
-webkit-appearance: slider-vertical;
}orient attribute
В Firefox, реализовано нестандартное свойство orient.
HTML
Используем тот же HTML что и в предыдущем примере и добавляем атрибут со значением vertical:
<input type="range" min="0" max="11" value="7" step="1" orient="vertical">
writing-mode: bt-lr;
Свойство writing-mode может быть использовано для специальных эффектов
HTML
Используем тот же HTML что и в предыдущем примере:
<input type="range" min="0" max="11" value="7" step="1">
CSS
Берём только те инпуты что имеют тип range, меняем writing mode с default на bt-lr, или bottom-to-top и left-to-right:
input[type="range"] {
writing-mode: bt-lr;
}Все вместе
Каждый из вышеперечисленных примеров работает в своём браузере, мы попробуем объединить все вместе чтоб добиться кроссбраузерности решения:
HTML
Оставим orient атрибут со значением vertical для Firefox:
<input type="range" min="0" max="11" value="7" step="1" orient="vertical">
CSS
Берём только те инпуты что имеют тип range, меняем writing mode с default на bt-lr, или bottom-to-top и left-to-right, для Edge и Internet Explorer, и добавляем -webkit-appearance: slider-vertical для всех -webkit-based браузеров:
input[type="range"] {
writing-mode: bt-lr;
-webkit-appearance: slider-vertical;
}BCD tables only load in the browser
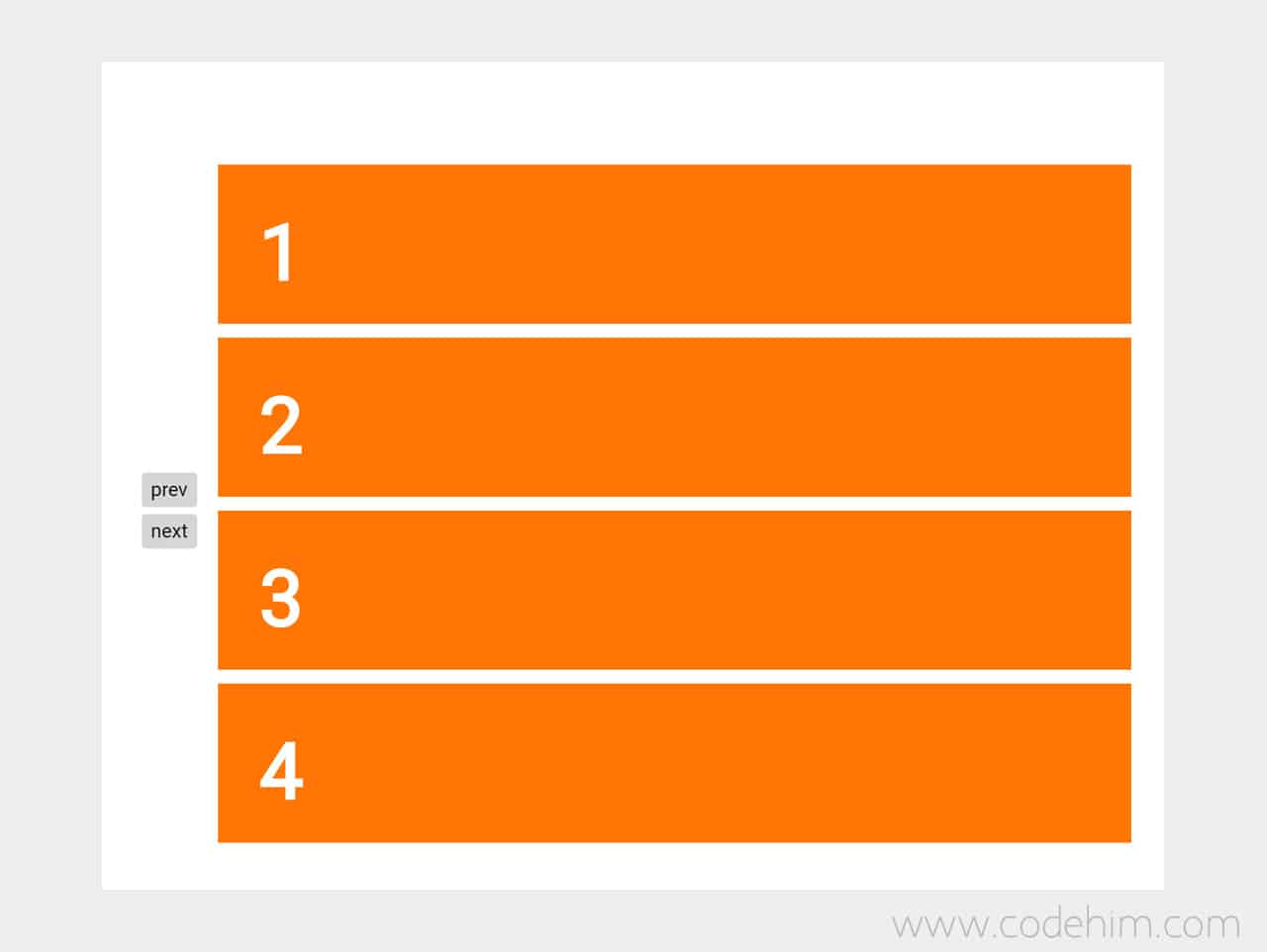
Вертикальный анимированный слайдер для сайта
Вертикальные слайдеры весьма удобны и популярны у веб-дизайнеров, они позволяют подчеркнуть и выделить необходимую информацию на сайте при этом визуально не нагромождая ресурс различной информацией. В данном уроке мы рассмотрим процесс создания такого слайдера. Идея состоит в том, чтобы сосредоточить четыре блока на одной странице, при этом часть информации будет скрыта до момента нажатия на следующую кнопку. При этом пользователь будет визуально информирован, что он переходит к следующему пункту простой анимацией.
В данном уроке мы рассмотрим процесс создания такого слайдера. Идея состоит в том, чтобы сосредоточить четыре блока на одной странице, при этом часть информации будет скрыта до момента нажатия на следующую кнопку. При этом пользователь будет визуально информирован, что он переходит к следующему пункту простой анимацией.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Такой слайдер отлично подойдет для интернет-магазина, где необходимо предоставить информацию о дальнейших действиях покупателя. При этом правильно и лаконично подать информацию, не запутав покупателя, и так, давайте рассмотрим процесс создания.
Шаг 1. HTML
Обратите внимание, что мы использовали SVG-графику, такой прием применяем для улучшения скорости загрузки страницы, так как вес страницы уменьшается из-за использование такого метода, часть кода с преобразованными иконками мы опустили, но вы детальнее можете просмотреть их в исходниках, более того, существует множество ресурсов с возможностью трансформации графики:
<div> <div> <ul> <li> <div> <svg viewBox=»0 0 32 32″> <g filter=»»> <use xlink:href=»#shopping-cart»></use> </g> </svg> </div> </li> |
У нас будет общий контейнер, который содержит наши элементы, затем мы добавляем возможность переключаться на необходимый нам раздел, для этого мы будем использовать класс choose active — он будет отображать активный пункт меню, затем мы добавляем графику и xlink для перехода внутри контейнера к установленной информацией.
Шаг 2. CSS
Теперь нам необходимо добавить неcколько стилей, они помогут стилизовать наш слайдер и придать тот вид, который вы можете наблюдать в демонстрации, мы показали несколько стилей для левой и для правой части, если вы хоть немного разбираетесь с CSS, то вам будет все понятно, так как ничего сложного мы здесь не использовали:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #left-side { height: 70%; width: 25%; display: flex; align-items: center; justify-content: center; li { padding-top: 10px; padding-bottom: 10px; display: flex; line-height: 34px; color: rgba($black, .5); font-weight: 500; cursor: pointer; transition: all .
#border { height: 288px; width: 1px; background-color: rgba($black, .2);
#line.one { width: 5px; height: 54px; background-color: $active; margin-left: -2px; margin-top: 35px; transition: all .4s ease-in-out; } }
#right-side { height: 300px; width: 75%; overflow: hidden; |
Шаг 3. JS
Теперь нам необходимо добавить немного магии, которая позволит нам правильно и с приятной анимацией отображать наш слайдер с вертикальной навигацией:
$(«.choose»).click(function () { $(«.choose»).addClass(«active»); $(«.choose > .icon»).addClass(«active»); $(«.pay»).removeClass(«active»); $(«.wrap»).removeClass(«active»); $(«.ship»).removeClass(«active»); $(«.pay > .icon»).removeClass(«active»); $(«.wrap > .icon»).removeClass(«active»); $(«. $(«#line»).addClass(«one»); $(«#line»).removeClass(«two»); $(«#line»).removeClass(«three»); $(«#line»).removeClass(«four»); }) |
В результате мы получаем отличный вертикальный ротатор контента с двумя секторами для отображения навигации с иконками, а с другой-желаемой нам информации с плавными переходами между контентом.
Вот и все. Готово!
Читайте также:
Адаптивный вертикальный слайдер на jquery
Опубликовано: 7 декабря 2014 г.
слайдер
Пример
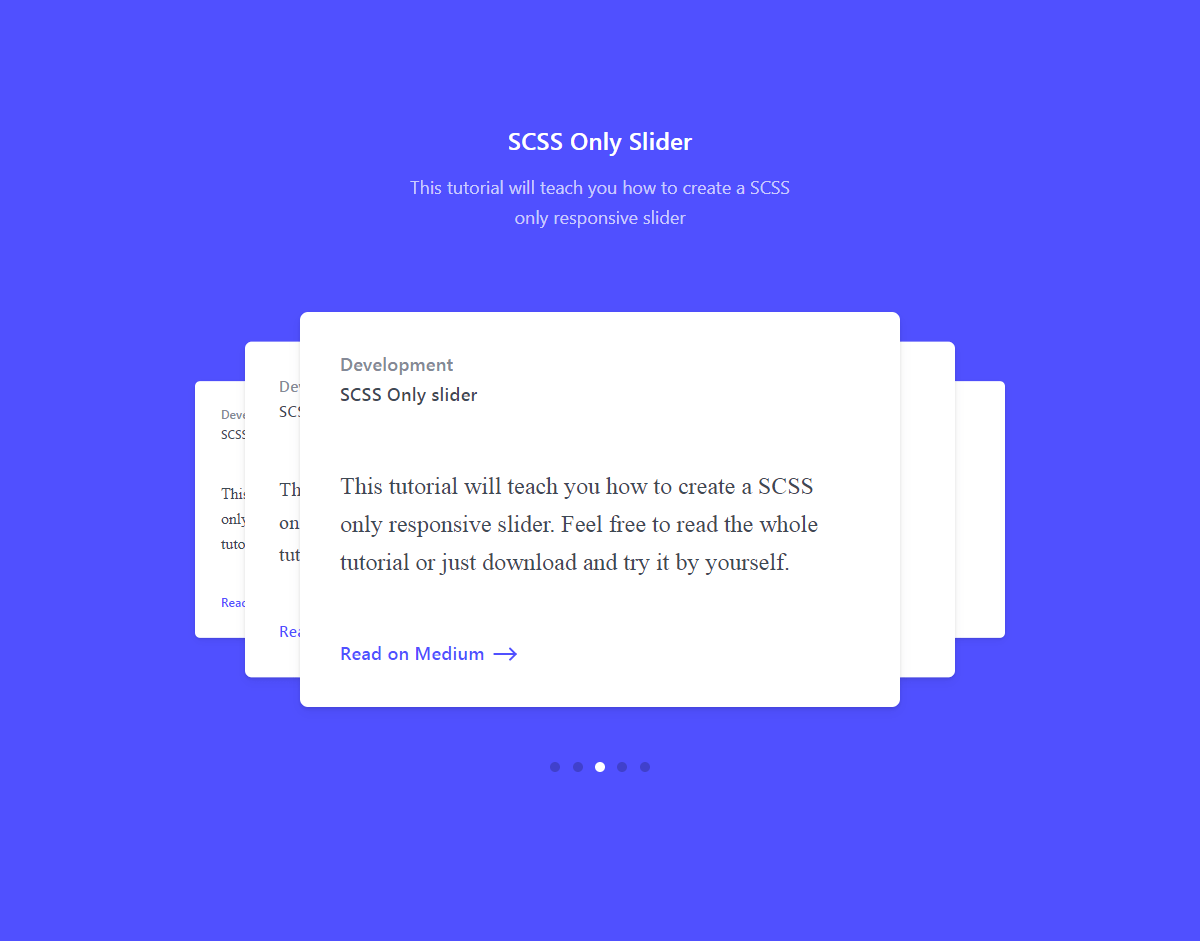
Бродя по просторам интернета в поисках вдохновения, или интересных вещей на CSS/jquery, я наткнулся на любопытный вертикальный слайдер.
Мне понравилась реализация этого слайдера, к тому же он:
- адаптирован под маленькие экраны
- адаптирован под retina-дисплей
Давайте для начала напишем наш html-код:
<aside data-hp07rotate="9">
<div>
<div>
<!-- 1й слайд -->
<section data-bgimg="slide/img1. jpg" data-bgimg2x="slide/img1_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 2й слайд -->
<section data-bgimg2x="slide/img2_2x.jpg" data-bgimg="slide/img2.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 3й слайд -->
<section data-bgimg="slide/img3.jpg" data-bgimg2x="slide/img3_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 4й слайд -->
<section data-bgimg2x="slide/img4_2x.jpg" data-bgimg="slide/img4.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 5й слайд -->
<section data-bgimg="slide/img5.jpg" data-bgimg2x="slide/img5_2x.jpg">
<!-- Содержимое слайда -->
</section>
</div>
</div>
</aside>
jpg" data-bgimg2x="slide/img1_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 2й слайд -->
<section data-bgimg2x="slide/img2_2x.jpg" data-bgimg="slide/img2.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 3й слайд -->
<section data-bgimg="slide/img3.jpg" data-bgimg2x="slide/img3_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 4й слайд -->
<section data-bgimg2x="slide/img4_2x.jpg" data-bgimg="slide/img4.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 5й слайд -->
<section data-bgimg="slide/img5.jpg" data-bgimg2x="slide/img5_2x.jpg">
<!-- Содержимое слайда -->
</section>
</div>
</div>
</aside>
Здесь — блоки с классом slide — наши слайдеры с содержимым. В атрибутах data-bgimg хранятся ссылки на фоновые изображения для обычных дисплеев, а в data-bgimg2x — для retina-дисплеев. Атрибут
Атрибут data-hp07rotate содетжит время (в секундах), через которое должен появиться новый слайдер. Собственно на этом все. Осталось только подключить стили, jquery и jquery ui, а также сам скрипт слайдера.
3d Слайдеры | Vavik96
Предлагаю вашему вниманию большую подборку красивых слайдеров, с помощью современных технологий создающих эффект трёхмерного изображения. Все примеры реализованы на платформе CODEPEN, вы можете сразу копировать код и использовать в своих проектах. Авторство каждого слайдера найдёте в описании.
1. Красивый слайдер с вертикальным перемещением картинок
See the Pen 3D Slider Transform by vavik (@vavik96) on CodePen.
2.Слайдер с управлением мышкой
See the Pen 3d slider jquery by vavik (@vavik96) on CodePen.
3.Слайдер с эффектом параллакса
See the Pen 3d slider by vavik (@vavik96) on CodePen.
4.3Д Карусель
See the Pen 3d slider by vavik (@vavik96) on CodePen.
5.Полноэкранный слайдер изображений
See the Pen 3d jquery slider by vavik (@vavik96) on CodePen.
6. Карусель на чистом CSS
See the Pen 3D Slider | Pure CSS by vavik (@vavik96) on CodePen.
7.3D-карусель Slider в полукруге
See the Pen 3D-карусель Slider в полукруге by vavik (@vavik96) on CodePen.
8.3D карусель
See the Pen 3D карусель by oleg (@by_oleg_belyay) on CodePen.
9.Minimalist Cover Flow Slideshow with Pure CSS/CSS3
See the Pen Minimalist Cover Flow Slideshow with Pure CSS/CSS3 by vavik (@vavik96) on CodePen.
10.jQuery Carousel
See the Pen Simple CSS3/jQuery Carousel by Dave Odden (@DaveOdden) on CodePen.
11.3D CSS Carousel
See the Pen 3D CSS Carousel by vavik (@vavik96) on CodePen.
12.3D Rotating Cube Slider
See the Pen 3D Rotating Cube Slider by vavik (@vavik96) on CodePen.
13.jR3DCarousel
See the Pen jR3DCarousel by vavik (@vavik96) on CodePen.
14.Кросс-браузерный 3D-плагин с jQuery – PictureSlider
See the Pen PictureSlider by vavik (@vavik96) on CodePen.
Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня спешу представить Вам очередную подборку очень красивых и стильных вещей, которые Вы можете использовать для своего сайта. А именно здесь Вы увидите несколько классных JQuery слайдеров изображений, оформление цитат для сайта, несколько примеров выпадающих списков и многое другое не менее интересное и красивое.
Дорогие друзья, тут как обычно всё Вы сможете посмотреть в действии, а так же скачать совершенно бесплатно по прямым ссылкам.
Если Вы пропустили прошлые подборки, то обязательно посмотрите, я уверен, что и там Вы найдёте много чего интересного:
Несколько примеров красивых выпадающих списков с JQuery и CSS3
Очень красивые выпадающие списки для Ваших сайтов. Так же есть целых 5 примеров на выбор.
Пример ι Скачать исходники
Вертикальный слайдер с использованием JQuery
Замечательный и большой слайдер изображений и контента. Очень подойдёт и пригодится для стильных интернет магазинов.
Очень подойдёт и пригодится для стильных интернет магазинов.
Пример ι Скачать исходники
3D меню как в ресторанах на JQuery
Очень красивый эффект раскрытия текста на странице.
Пример ι Скачать исходники
Красивое и полноэкранное слайд шоу из видеозаписей
Другими словами — красивый полноэкранный слайдер только вместо картинок стоят видеозаписи.
Пример ι Скачать исходники
Красивые кнопки включения и выключения с CSS3
4 примера красивых кнопок включения и выключения чего либо на сайте.
Пример ι Скачать исходники
Красивые типографические эффекты на CSS3 и JQuery
Очень красивые 8 примеров типографии при наведении для Вашего сайта.
Пример ι Скачать исходники
Очень красивый график для сайта
Ну просто замечательный и стильный график для современных порталов.
Пример ι Скачать исходники
Классный 3D слайдер для сайта с JQuery
Замечательный слайдер изображений для Вашего сайта с очень красивыми эффектами.
Пример ι Скачать исходники
Круговые эффекты при наведении с помощью CSS3
7 удивительных примеров красивых круговых эффектов при наведении.
Пример ι Скачать исходники
Очень красивая и необычная галерея с миниатюрами
Замечательная галерея для Вашего сайта. Миниатюры находятся в очень красивых блоках, при клике на которые открывается полное фото.
Пример ι Скачать исходники
Очень красивое оформление цитат на сайт
Самое необычное и красивое оформление цитат для сайта. К тому же есть целых 6 примеров.
Пример ι Скачать исходники
Красивые круги с плавным открыванием
Замечательная идея для не больших заметок на сайте.
Пример ι Скачать исходники
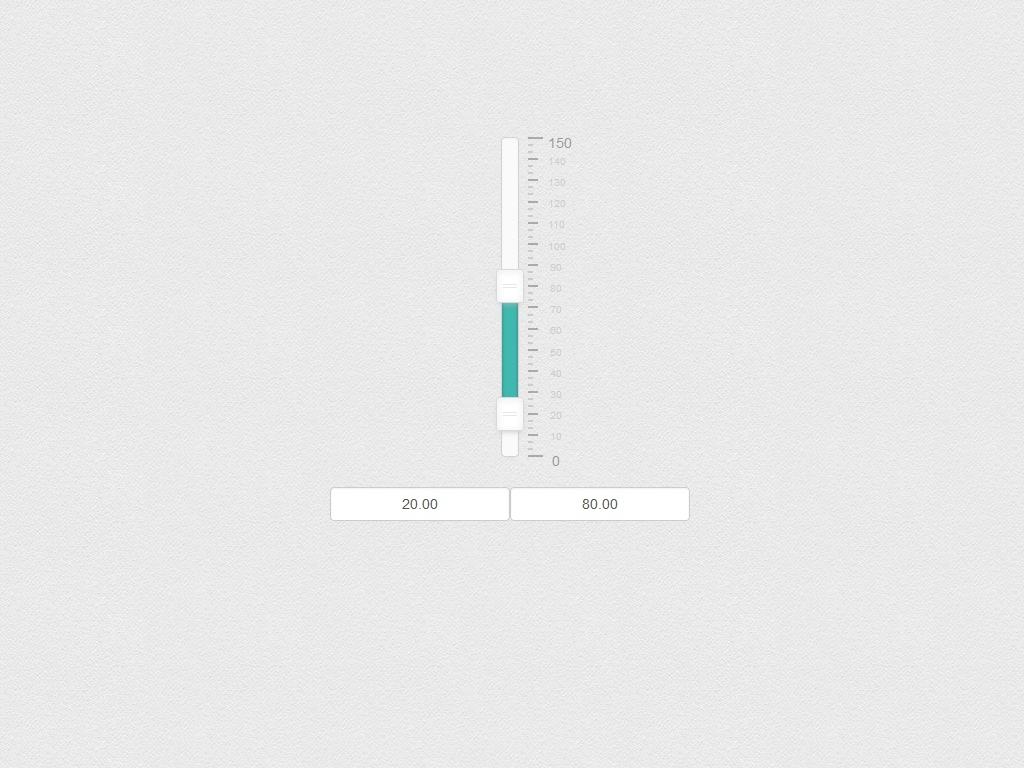
html — Как отобразить ползунок ввода диапазона по вертикали
Сначала установите высоту больше ширины. По идее, это все, что вам нужно. Спецификация HTML5 предполагает то же самое:
… UA определил ориентацию элемента управления по соотношению свойств высоты и ширины, указанных в таблице стилей.
В Opera это реализовано таким образом, но теперь Opera использует WebKit Blink. На сегодняшний день ни в одном браузере нет вертикального ползунка, основанного исключительно на том, что высота больше ширины.
Тем не менее, установка высоты больше ширины необходима для правильной компоновки между браузерами. Применение левого и правого отступов также поможет с компоновкой и позиционированием.
Для Chrome используйте -webkit-appearance: slider-vertical .
Для IE используйте режим записи : bt-lr .
Для Firefox добавьте в html атрибут orient = "vertical" . Жалко, что так сделали. Визуальные стили следует контролировать с помощью CSS, а не HTML.
ввод [тип = диапазон] [ориентация = вертикаль]
{
режим письма: bt-lr; / * IE * /
-webkit-appearance: вертикальный слайдер; / * WebKit * /
ширина: 8 пикселей;
высота: 175 пикселей;
отступ: 0 5 пикселей;
} Заявления об отказе от ответственности:
Это решение основано на текущих реализациях браузеров еще не определенных или незавершенных свойств CSS. Если вы собираетесь использовать его в своем коде, будьте готовы внести изменения в код по мере выпуска новых версий браузера и выполнения рекомендаций w3c.
MDN содержит явное предупреждение против использования -webkit-appearance в Интернете:
Не используйте это свойство на веб-сайтах: оно не только нестандартно, но и его поведение меняется от одного браузера к другому. Даже ключевое слово
noneведет себя по-разному для каждого элемента формы в разных браузерах, а некоторые вообще не поддерживают его.
Подпись к демонстрации вертикального ползунка в документации IE ошибочно указывает, что установка высоты больше ширины будет отображать ползунок диапазона по вертикали, но это не , а .В разделе кода он явно не устанавливает высоту или ширину, а вместо этого использует режим записи . Свойство режима записи , реализованное в IE, очень надежно. К сожалению, значения, определенные в текущем рабочем проекте спецификации на момент написания этой статьи, гораздо более ограничены. Если в будущих версиях IE откажется от поддержки bt-lr в пользу предлагаемого в настоящее время vertical-lr (который будет эквивалентом tb-lr ), ползунок будет отображаться вверх ногами.Скорее всего, в будущих версиях режим записи будет расширен, чтобы принимать новые значения, а не отказываться от поддержки существующих значений. Но хорошо знать, с чем вы имеете дело.
— HTML: язык разметки гипертекста
элементы типа range позволяют пользователю указать числовое значение, которое должно быть не меньше заданного значения и не больше другого заданного значения. Однако точное значение не считается важным.Обычно это представлено с помощью ползунка или элемента управления набором номера, а не текстового поля, такого как тип ввода числа. Поскольку этот вид виджета неточен, его обычно не следует использовать, если точное значение элемента управления не важно.
Если браузер пользователя не поддерживает тип диапазон , он вернется и будет рассматривать его как ввод текста .
Проверка
Нет доступной проверки шаблона; однако выполняются следующие формы автоматической проверки:
- Если значение
- Значение не будет меньше
мин.. По умолчанию — 0. - Значение не будет больше
макс. По умолчанию — 100. - Значение будет кратно
, шаг. По умолчанию 1.
.
Value
Атрибут value содержит DOMString , которая содержит строковое представление выбранного числа. Значение никогда не бывает пустой строкой ( "" ). Значение по умолчанию находится на полпути между указанным минимумом и максимумом — если максимум на самом деле меньше минимума, и в этом случае по умолчанию устанавливается значение атрибута min .Алгоритм определения значения по умолчанию:
defaultValue = (rangeElem.max Если делается попытка установить значение ниже минимального, оно устанавливается на минимум. Точно так же попытка установить значение выше максимального приводит к установке максимального значения.
В дополнение к атрибутам, общим для всех элементов , входные данные диапазона предлагают следующие атрибуты:
| Атрибут | Описание |
|---|---|
список | Идентификатор элемента |
макс | Максимально допустимое значение |
мин | Минимально допустимое значение |
шаг | Шаговый интервал, используемый как для пользовательского интерфейса, так и для целей проверки |
список
Значения атрибута списка - это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включены в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
См. Элемент управления диапазоном с хеш-метками ниже для примера того, как параметры диапазона обозначаются в поддерживаемых браузерах.
max
Наибольшее значение в диапазоне допустимых значений.Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то у элемента нет максимального значения.
Это значение должно быть больше или равно значению атрибута min . См. Атрибут HTML max .
мин.
Наименьшее значение в диапазоне допустимых значений. Если значение элемента меньше этого, элемент не проходит проверку ограничения.Если для мин. указано значение, которое не является допустимым числом, вход не имеет минимального значения.
Это значение должно быть меньше или равно значению атрибута max . См. Атрибут HTML min .
step
Атрибут step - это число, которое указывает степень детализации, которой должно придерживаться значение, или специальное значение , любое значение , которое описано ниже. Действительны только значения, которые равны основанию для пошагового выполнения ( мин. , если указано, значение в противном случае, и соответствующее значение по умолчанию, если ни одно из них не предоставлено).
Строковое значение любое означает, что пошаговое выполнение не предполагается, и разрешено любое значение (за исключением других ограничений, таких как мин. и макс. ).
Примечание: Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Значение шага по умолчанию для входов диапазона равно 1, что позволяет вводить только целые числа, , если только база шага не является целым числом; Например, если вы установите min на -10 и значение на 1.5, то шаг из 1 разрешит только такие значения, как 1,5, 2,5, 3,5, ... в положительном направлении и -0,5, -1,5, -2,5, ... в отрицательном направлении. См. Атрибут HTML step .
Нестандартные атрибуты
| Атрибут | Описание |
|---|---|
Ориентир | Задает ориентацию ползунка диапазона. Только Firefox. |
orient
Подобно нестандартному свойству CSS -moz-orient, влияющему на элементы и , атрибут orient определяет ориентацию ползунка диапазона.Значения включают по горизонтали, , что означает, что диапазон отображается по горизонтали, и по вертикали, , где диапазон отображается по вертикали.
Примечание. Следующие атрибуты ввода не применяются к диапазону ввода: accept , alt , checked , dirname , formaction , formenctype , formmethod , formnovalidate , formtarget , высота , максимальная длина , минимальная длина , несколько , шаблон , заполнитель , только для чтения , требуется , размер , src и ширина .Любой из этих атрибутов, если они есть, будет проигнорирован.
Хотя тип number позволяет пользователям вводить число с необязательными ограничениями, заставляя их значение быть между минимальным и максимальным значением, он действительно требует, чтобы они вводили конкретное значение. Тип ввода range позволяет вам запрашивать у пользователя значение в тех случаях, когда пользователю может быть не важно, или знать, какое конкретное числовое значение выбрано.
Несколько примеров ситуаций, в которых обычно используются входы диапазона:
- Элементы управления звуком, такие как громкость и баланс, или элементы управления фильтрами.
- Элементы управления конфигурацией цвета, такие как цветовые каналы, прозрачность, яркость и т. Д.
- Элементы управления конфигурацией игры, такие как сложность, расстояние видимости, размер мира и т. Д.
- Длина пароля для паролей, сгенерированных менеджером паролей.
Как правило, если пользователя больше интересует процентное соотношение расстояния между минимальным и максимальным значениями, чем само фактическое число, ввод диапазона является отличным кандидатом. Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму», а не «установить громкость на 0».5 ".
Указание минимума и максимума
По умолчанию минимальное значение равно 0, а максимальное - 100. Если это не то, что вам нужно, вы можете легко указать другие границы, изменив значения min и / или макс. атрибутов. Это может быть любое значение с плавающей запятой.
Например, чтобы запросить у пользователя значение от -10 до 10, вы можете использовать:
Установка степени детализации значения
По умолчанию степень детализации равна 1, что означает, что значение всегда является целым числом.Вы можете изменить атрибут step для управления степенью детализации. Например, если вам нужно значение от 5 до 10 с точностью до двух десятичных знаков, вы должны установить значение шага на 0,01:
.
Если вы хотите принять любое значение независимо от того, сколько десятичных знаков оно расширяется, вы можете указать значение любое для атрибута шага :
Этот пример позволяет пользователю выбрать любое значение от 0 до π без каких-либо ограничений на дробную часть выбранного значения.
Добавление меток и меток
Спецификация HTML дает браузерам некоторую гибкость при представлении элемента управления диапазоном. Нигде эта гибкость не проявляется более очевидной, чем в области меток решетки и, в меньшей степени, меток. В спецификации описывается, как добавить пользовательские точки к элементу управления диапазоном с помощью атрибута list и элемента , но нет никаких требований или даже рекомендаций для стандартизованных хешей или делений по длине элемента управления.
Мокапы управления диапазоном
Поскольку браузеры обладают такой гибкостью и на сегодняшний день ни один из них не поддерживает все функции, которые HTML определяет для элементов управления диапазоном, вот несколько макетов, чтобы показать вам, что вы можете получить на macOS в браузере, который их поддерживает.
Регулятор дальности без прикрас
Это то, что вы получите, если не укажете атрибут list или если браузер его не поддерживает.
| HTML | Примеры |
|---|---|
| Скриншот | |
| Live | |
Элемент управления диапазоном с решетками
Этот элемент управления диапазоном использует атрибут list , определяющий идентификатор , который определяет серию хэш-меток на элементе управления.Их одиннадцать, так что по одному при 0%, а также на каждой отметке 10%. Каждая точка представлена с помощью элемента со значением , установленным на значение диапазона, в котором должна быть нарисована метка.
| HTML | Примеры |
|---|---|
| Скриншот |
| Live | |
Элемент управления диапазоном с решетками и метками
Вы можете добавить метки к своему элементу управления диапазоном, добавив атрибут label к элементам , соответствующим отметкам, для которых вы хотите иметь метки.
| HTML | Примеры |
|---|---|
| Скриншот |
| Live | |
Примечание : В настоящее время ни один браузер не поддерживает эти функции полностью.Например, Firefox вообще не поддерживает решетки и метки, тогда как Chrome поддерживает метки решетки, но не поддерживает метки. Версия 66 (66.0.3359.181) Chrome поддерживает метки, но тег должен быть оформлен с помощью CSS, поскольку его свойство display по умолчанию установлено на none , скрывая метки.
Изменить ориентацию
По умолчанию, если браузер отображает ввод диапазона как ползунок, он будет отображать его так, чтобы ручка скользила влево и вправо.Если поддерживается, мы сможем сделать диапазон вертикальным, чтобы перемещаться вверх и вниз с помощью CSS, объявив значение высоты больше, чем значение ширины. На самом деле это еще не реализовано ни одним из основных браузеров. (См. Ошибку Firefox 981916, ошибку Chrome 341071). Это тоже, возможно, все еще обсуждается.
А пока мы можем сделать диапазон вертикальным, повернув его с помощью преобразований CSS или настроив каждый движок браузера своим собственным методом, который включает настройку внешнего вида с по вертикальный ползунок , используя нестандартный ориентировать атрибут в Firefox или изменить направление текста для Internet Explorer и Edge.
Рассмотрим этот диапазон управления:
| Скриншот | Живой образец |
|---|---|
Этот элемент управления является горизонтальным (по крайней мере, в большинстве, если не во всех основных браузерах; другие могут отличаться).
Стандарты
В соответствии со спецификацией, чтобы сделать его вертикальным, необходимо добавить CSS, чтобы изменить размеры элемента управления так, чтобы его высота превышала ширину, например:
CSS
#volume {
высота: 150 пикселей;
ширина: 50 пикселей;
} HTML
Результат
| Скриншот | Живой образец |
|---|---|
К сожалению, в настоящее время ни один из основных браузеров напрямую не поддерживает управление вертикальным диапазоном.
преобразование: поворот (-90deg)
Однако вы можете создать элемент управления вертикальным диапазоном, нарисовав элемент управления горизонтальным диапазоном на его стороне. Самый простой способ - использовать CSS: применив преобразование для поворота элемента, вы можете сделать его вертикальным. Давайте взглянем.
HTML
Необходимо обновить HTML, чтобы обернуть в
CSS
Теперь нам нужен CSS.Во-первых, это CSS для самой оболочки; это определяет режим отображения и размер, которые мы хотим, чтобы страница располагалась правильно; по сути, это резервирование области страницы для ползунка, чтобы повернутый ползунок помещался в зарезервированное пространство, не создавая беспорядка.
.slider-wrapper {
дисплей: встроенный блок;
ширина: 20 пикселей;
высота: 150 пикселей;
отступ: 0;
}
Затем идет информация о стиле для элемента в зарезервированном пространстве:
.slider-wrapper input {
ширина: 150 пикселей;
высота: 20 пикселей;
маржа: 0;
трансформация происхождения: 75 пикселей 75 пикселей;
преобразовать: повернуть (-90deg);
} Размер элемента управления составляет 150 пикселей в длину и 20 пикселей в высоту. Поля устанавливаются на 0, а исходная точка преобразования смещается к середине пространства, через которое перемещается ползунок; поскольку ползунок имеет ширину 150 пикселей, он вращается через прямоугольник, размер которого составляет 150 пикселей с каждой стороны. Смещение начала координат на 75 пикселей по каждой оси означает, что мы будем вращаться вокруг центра этого пространства.Наконец, мы поворачиваем против часовой стрелки на 90 °. Результат: вход диапазона, который вращается так, чтобы максимальное значение было вверху, а минимальное значение - внизу.
| Скриншот | Живой образец |
|---|---|
Свойство внешнего вида
Свойство Appearance имеет нестандартное значение ползунок-вертикальный , что, в общем, делает ползунки вертикальными.
HTML
Мы используем тот же HTML, что и в предыдущих примерах:
CSS
Мы нацелены только на входы с типом диапазона:
input [type = "range"] {
-webkit-appearance: вертикальный слайдер;
} orient attribute
Только в Firefox есть нестандартное свойство orient .
HTML
Используйте аналогичный HTML-код, как в предыдущих примерах, мы добавляем атрибут со значением по вертикали :
режим записи: bt-lr;
Свойство writing-mode обычно не следует использовать для изменения направления текста в целях интернационализации или локализации, но его можно использовать для специальных эффектов.
HTML
Мы используем тот же HTML, что и в предыдущих примерах:
CSS
Мы нацелены только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо:
input [type = "range"] {
режим письма: bt-lr;
} Собираем все вместе
Поскольку каждый из приведенных выше примеров работает в разных браузерах, вы можете объединить их все в один пример, чтобы он работал в разных браузерах:
HTML
Мы сохраняем атрибут orient со значением по вертикали для Firefox:
CSS
Мы нацелены только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо для Edge и Internet Explorer, и добавляем -webkit - внешний вид: вертикальный ползунок для всех браузеров на основе webkit:
input [type = "range"] {
режим письма: bt-lr;
-webkit-appearance: вертикальный слайдер;
} Таблицы BCD загружают только в браузер
новый код - Игра с диапазоном HTML5 Вход ползунка
Среди множества новых элементов формы, представленных в HTML5, диапазон , пожалуй, самый странный, но также и наиболее полезный.Раньше для генерации требовалось много кода JavaScript или фреймворка, теперь вы можете создать элемент управления слайдом изначально во всех современных браузерах с помощью одного элемента.
диапазон особенно полезен для форм, в которых существуют три условия:
- Широкий диапазон чисел одинаково доступен пользователю.
- Существует известный верхний и нижний предел диапазона.
- Ожидается, что пользователь «поиграет» со своим вводом, часто изменяя его.
Подумайте о форме доставки, в которой цена отправки посылки определяется по весу. Самым низким весом может быть конверт с листом бумаги (около 10 граммов) с верхним пределом в 2 килограмма. Допустим, стоимость доставки меняется с добавлением или удалением каждых 100 граммов. Весьма вероятно, что пользователь захочет найти наиболее экономичную сделку, и можно ожидать, что он будет играть в пределах веса, установленного для его упаковки. В этом случае подходящей разметкой может быть:
Альтернативы - вариант выбора из раскрывающегося списка или ввод числа - было бы неприятно использовать, но ползунок диапазона идеален.
Напротив, возьмем форму бронирования ресторана, где количество гостей имеет очевидный верхний и нижний предел, но ожидается, что пользователь будет подходить к форме с уже заданным числом. В этом случае «поиграть» с ползунком, чтобы найти нужное количество мест для бронирования на вечер, было бы неприятно, гораздо более подходящим было бы ввести номер .
Настройка, доступность и атрибуты
На базовом уровне вход диапазона должен иметь как минимум три атрибута: мин. (наименьшее допустимое значение), макс. (наивысшее) и значение (значение по умолчанию или начальное значение).Входные данные формы должны иметь связанные элементы label , что означает, что в большинстве случаев диапазон также должен иметь атрибут id . Давайте возьмем пример регулятора громкости:
Который производит:
Обратите внимание, что пользовательский интерфейс слайдера имеет несколько уникальных функций:
- Кнопка ползунка «щелкает» при перемещении. По умолчанию эти точки привязки соответствуют положению целых чисел в диапазоне.
- Находясь в фокусе, кнопку можно перемещать с помощью клавиш курсора вверх / вниз, как при вводе числа
- Размер ползунка не меняется согласно значению
max; вместо этого он настраивается путем измененияшириныэлемента в CSS. Относительное положение точек привязки будет скорректировано в ответ на это изменение.
«Щелкающее» поведение кнопки диапазона может быть особенно запутанным, когда min и max относительно близки.В качестве примера, давайте установим диапазон фейдера громкости между 0 и 1 :
Кнопка теперь привязана к концу диапазона без промежуточных положений. Решение состоит в том, чтобы ввести большую степень детализации, используя значение атрибута step :
Обратите внимание, что так же, как ввод числа , шаг шаг может использоваться для разрешения только определенных целых чисел в диапазоне: вы можете принимать только четные числа между мин. и макс. , установив, например, step = 2 .Также обратите внимание, что использование ярлыков HTML5 в этом случае ограничено: вы должны заключать в кавычки такие значения, как 0,5 , чтобы код был действительным. Значение все для шага заставляет ползунок регистрировать значения с плавающей запятой и является самым точным уровнем управления.
Показать и рассказать
Диапазон Вход по умолчанию не отображает числовое значение своего значения. Чтобы исправить это, мы используем элемент :
Вместе с небольшим количеством JavaScript:
функция outputUpdate (vol) {
документ.querySelector ('# объем'). value = vol;
} Что (с оговоркой, указанной ниже) дает:
Вертикальное движение
Вертикальное расположение слайдера на веб-странице иногда имеет смысл: большинство пользователей думают о громкости как «вверх» и «вниз», а не по сторонам. Разумно ожидать, что использование преобразований CSS приведет к правильному повороту элемента, но это не сработает так, как ожидалось. Прямо сейчас у каждого из трех основных браузеров есть свой способ сделать диапазон ввода вертикальным:
В Firefox это атрибут: orient = "vertical"
В Webkit это CSS: -webkit-appearance: slider-vertical .
И Microsoft выбрала довольно, хм, довольно отличное решение: writing-mode: bt-lr;
В этом случае я надеюсь, что подход Mozilla станет стандартом, но сейчас orient = vertical будет отмечен во время проверки.Как всегда, ожидайте, что в будущем все изменится.
Объединение всех трех даст следующее:
input.vertical {
-webkit-appearance: вертикальный слайдер;
режим письма: bt-lr;
} HTML:
… и результат, который вы видите выше.
Укладка слайдера
Внешний вид ползунка диапазона можно полностью настроить в CSS с помощью различных псевдоселекторов:
ввод [тип = диапазон],
:: - moz-range-track,
:: - ms-track {
-webkit-appearance: нет;
цвет фона: 3f91e5;
ширина: 250 пикселей;
высота: 20 пикселей;
} На этом этапе кнопку ползунка можно настроить:
:: - webkit-slider-thumb,
:: - moz-range-thumb,
:: - ms-thumb {
-webkit-appearance: нет;
цвет фона: # 666;
ширина: 10 пикселей;
высота: 20 пикселей;
} С правильными селекторами внешний вид ползунка можно сделать одинаковым для разных браузеров, поскольку по умолчанию - погружение в пользовательский интерфейс операционной системы для определения стиля элемента - может сильно отличаться от одного браузера к другому. следующий.
У Бренны Обриан есть отличная статья о стилизации ползунка диапазона.
Создание меток на ползунке диапазона
Спецификация HTML5 допускает особенно умную функцию: привязка элемента к списку данных с числовыми значениями с помощью атрибута list создаст серию тактов по длине полосы диапазона с положением каждой отметки, определяемым вариант в списке данных . Например, вариант нашего управления звуком:
В сочетании с приведенным выше CSS создает следующее:
В IE эти отметки можно настроить, управляя внешним видом псевдоэлементов :: - ms-ticks-before и :: - ms-ticks-after (области выше и ниже ползунка, соответственно ).К сожалению, ни один другой браузер пока не поддерживает такую степень контроля, а Firefox вообще не показывает никаких тиков, по крайней мере, с FF 29.
Я написал небольшую подпрограмму JavaScript, которая автоматически сгенерирует список данных для ввода диапазона , который может оказаться полезным.
Кнопки с несколькими ползунками
В теории вход диапазона должен иметь возможность принимать несколько значений, разделенных запятыми, создавая несколько кнопок-ползунков:
Это было бы очень полезно для указания верхнего и нижнего пределов диапазона, но, к сожалению, ни один браузер (на момент написания этой статьи) не поддерживает эту функцию спецификации.Тем не менее, Lea Verou написала отличный небольшой полифилл, чтобы получить поддержку на данный момент.
Вне формы
Одним из преимуществ HTML5 является то, что элементы больше не нужно связывать с тегами
 Значение
Значение  2s ease-out;
2s ease-out; ship > .icon»).removeClass(«active»);
ship > .icon»).removeClass(«active»); jpg" data-bgimg2x="slide/img1_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 2й слайд -->
<section data-bgimg2x="slide/img2_2x.jpg" data-bgimg="slide/img2.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 3й слайд -->
<section data-bgimg="slide/img3.jpg" data-bgimg2x="slide/img3_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 4й слайд -->
<section data-bgimg2x="slide/img4_2x.jpg" data-bgimg="slide/img4.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 5й слайд -->
<section data-bgimg="slide/img5.jpg" data-bgimg2x="slide/img5_2x.jpg">
<!-- Содержимое слайда -->
</section>
</div>
</div>
</aside>
jpg" data-bgimg2x="slide/img1_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 2й слайд -->
<section data-bgimg2x="slide/img2_2x.jpg" data-bgimg="slide/img2.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 3й слайд -->
<section data-bgimg="slide/img3.jpg" data-bgimg2x="slide/img3_2x.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 4й слайд -->
<section data-bgimg2x="slide/img4_2x.jpg" data-bgimg="slide/img4.jpg">
<!-- Содержимое слайда -->
</section>
<!-- 5й слайд -->
<section data-bgimg="slide/img5.jpg" data-bgimg2x="slide/img5_2x.jpg">
<!-- Содержимое слайда -->
</section>
</div>
</div>
</aside>