Содержание
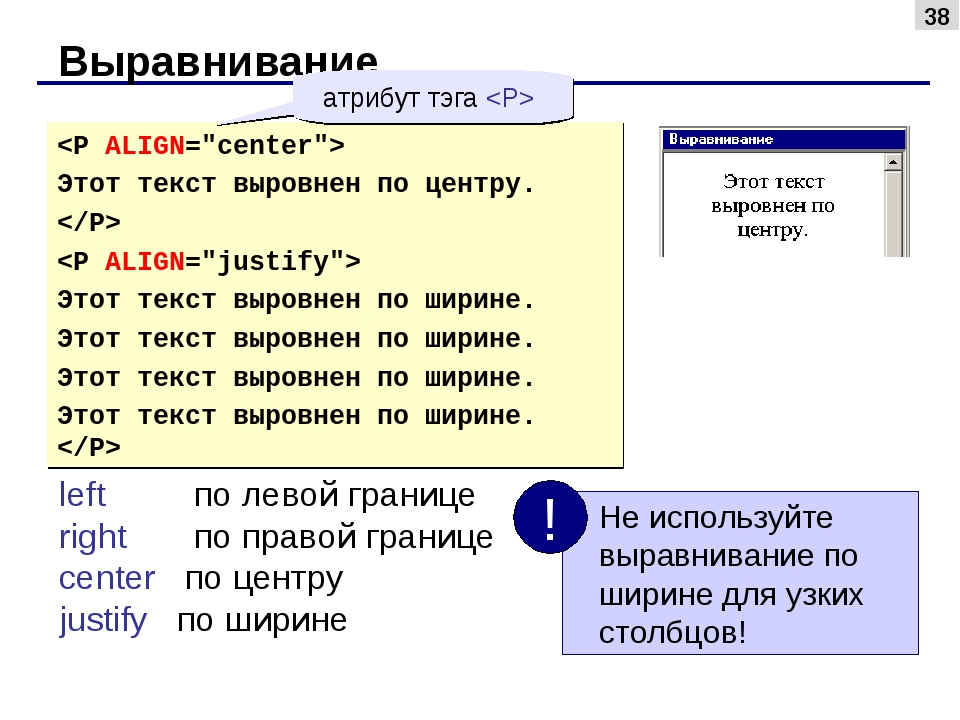
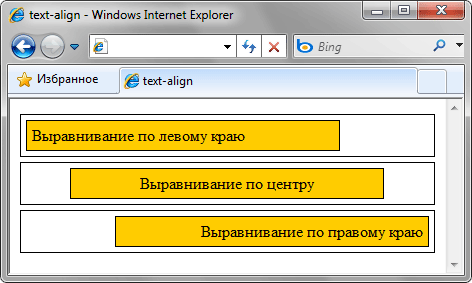
Выравнивание текста по центру, ширине и по краям
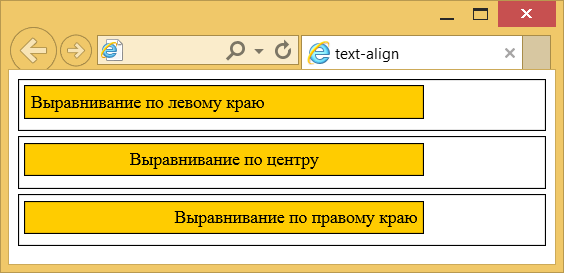
По умолчанию текст на веб-страницах выровнен по левому краю элемента, в котором он располагается, однако используя свойство text-align, можно переопределить, как будут выравниваться строки текста относительно границ элемента. Рассмотрим каждое из возможных значений:
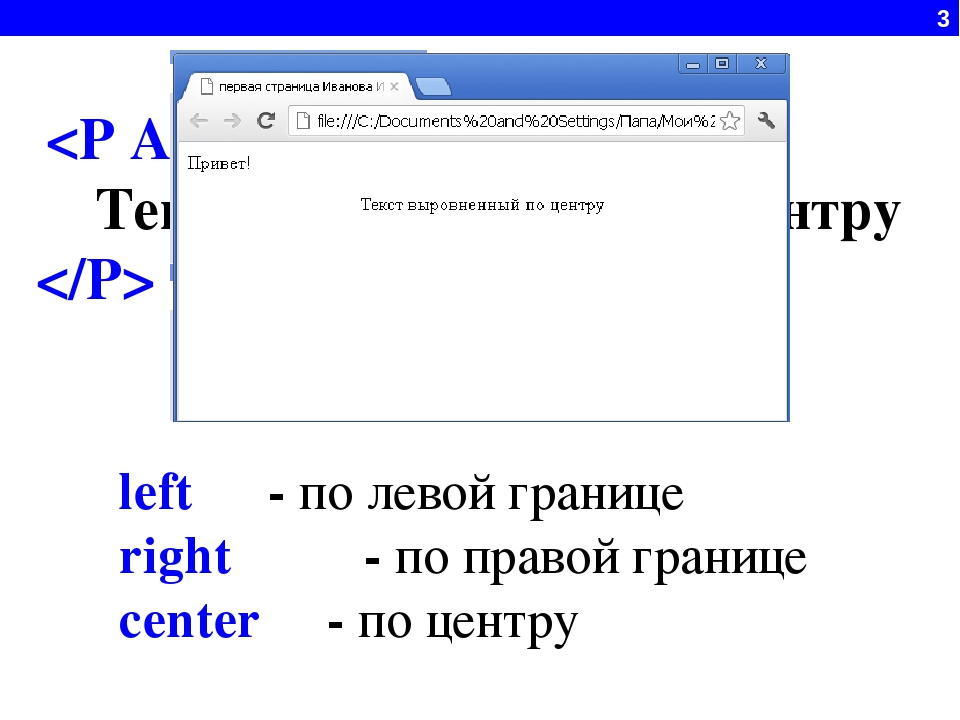
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
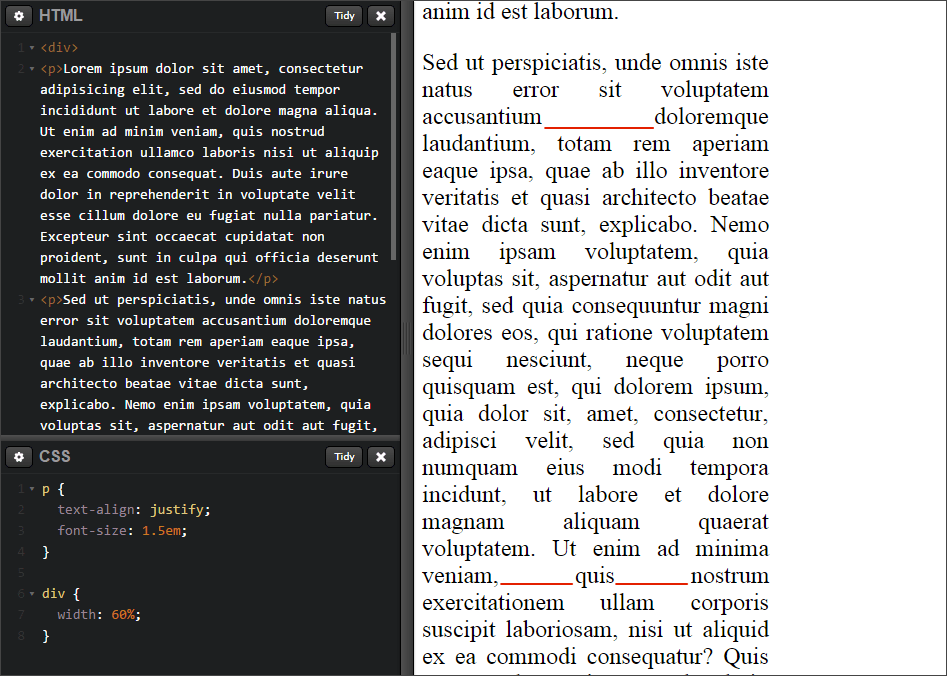
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента. Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-align:center; }
p. date { text-align:right; }
p.main { text-align:justify; } /*значение justify растягивание текста по ширине*/
p { text-indent:30px; } /*задаем размер отступа для первой строки абзаца*/
</style>
</head>
<body>
<h2>Пример выравнивания текста</h2>
<p>февраль, 2012</p>
<p>Помимо выравнивания текста, для первой строки абзаца был задан небольшой
отступ, который визуально добавляет "красную строку" к тексту. Этот эффект очень
пригодится на страницах с большими объемами текста, облегчая визуальное восприятие.</p>
</body>
</html>
date { text-align:right; }
p.main { text-align:justify; } /*значение justify растягивание текста по ширине*/
p { text-indent:30px; } /*задаем размер отступа для первой строки абзаца*/
</style>
</head>
<body>
<h2>Пример выравнивания текста</h2>
<p>февраль, 2012</p>
<p>Помимо выравнивания текста, для первой строки абзаца был задан небольшой
отступ, который визуально добавляет "красную строку" к тексту. Этот эффект очень
пригодится на страницах с большими объемами текста, облегчая визуальное восприятие.</p>
</body>
</html>Попробовать »
Примечание: свойство text-align работает только с блочными элементами, такими как абзац или div, выравнивая внутри них все строчное содержимое, включая изображения. Применение свойства к строчным элементам, таким как ссылка или span, не даст никакого эффекта.
С этой темой смотрят:
CSS text-align (выравнивание текста по горизонтали в CSS) — urvanov.
 ru
ru
<!DOCTYPE html>
<html>
<head>
<title>CSS text-align</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf8″>
</head>
<body>
<p>
Выравнивание по левому краю (left). Здесь текст будет выравниваться по левому краю. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по центру (center). Здесь текст будет выравниваться по центру. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по правому краю (right). Здесь текст будет выравниваться по ширине. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по ширине (justify). Здесь текст будет выравниваться по правому краю. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по началу текста (start). Здесь текст будет выравниваться по началу. Разница будет заметна при использовании языков с начертанием справа налево. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по концу текста (end). Здесь текст будет выравниваться по концу. Разница будет заметна при использовании языков с начертанием справа налево. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
Здесь текст будет выравниваться по концу. Разница будет заметна при использовании языков с начертанием справа налево. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
<a href=»https://urvanov.ru/2016/02/15/css-text-align/»>CSS text-align (выравнивание текста по ширине в CSS)</a>
</p>
</body>
</html>
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021
- Text-decoration, text-align, text-indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что. ..).
..).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
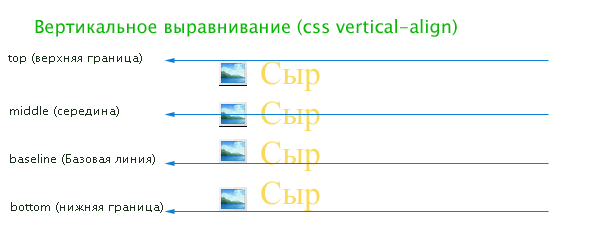
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т. е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т. е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Все про CSS выравнивание
Каждый верстальщик постоянно сталкивается с необходимостью выравнивания контента в блоке: по горизонтали или по вертикали. Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding«.![]()
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.
.example-wrapper1{
background: #535E73;
width: 200px;
height: 200px;
padding: 20px 50px;
}
Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute«, тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
.example-wrapper2{
position: relative;
height: 250px;
background: url(space. jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: url(king.png);
}
jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: url(king.png);
}
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align«. При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
.example-text{
text-align: center;
padding: 10px;
background: #FF90B8;
}
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
А вот этот текст выровнен по левому краю, зато он находится в блоке, который выравнивается относительно обертки по центру.
.example-wrapper3{
text-align: center;
background: #FF90B8;
}
.inline-text{
display: inline-block;
width: 40%;
padding: 10px;
text-align: left;
background: #FFE5E5;
}Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
.lama-wrapper{
height: 200px;
background: #F1BF88;
}
. lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Это фиолетовая строчка, высота которой равна высоте блока.
.example-wrapper4{
line-height: 100px;
color: #DC09C0;
background: #E5DAE1;
height: 100px;
text-align: center;
}
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
А это inline-элемент. Здесь несколько оранжевых
строчек. Они выравниваятся
за счет установленной высоты строки блока-родителя.
.example-wrapper5 {
line-height: 160px;
height: 160px;
font-size: 0;
background: #FF9B00;
}
.example-wrapper5 .text1{
display: inline-block;
font-size: 14px;
line-height: 1.5;
vertical-align: middle;
background: #FFFAF2;
color: #FF9B00;
text-align: center;
}
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
.one_product .img_wrapper {
display: table-cell;
height: 169px;
vertical-align: middle;
overflow: hidden;
background: #fff;
width: 255px;
}
. one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
Следует помнить, что если у элемента установлено «float» отличное от «none», то он в любом случае будет блочным (display: block) — тогда придется использовать дополнительный блок-обертку.
Выравнивание дополнительным inline-элементом
И для inline-элементов можно применить «vertical-align: middle«. При этом все элементы с «display: inline«, которые находятся в одной строке, выровняются относительно общей центральной линии.
Нужно создать вспомогательный блок с высотой, равной высоте родительского блока, тогда и желаемый блок выровняется по центру. Для этого удобно использовать псевдоэлементы :before или :after.
.example-wrapper6{
height: 300px;
text-align: center;
background: #70DAF1;
}
.pudge {
display: inline-block;
vertical-align: middle;
background: url(pudge. png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
Display: flex и выравнивание
Если Вас не сильно заботят пользователи Explorer 8 или заботят так сильно, что Вы готовы ради них вставить кусок лишнего javascript-a, то можно применять «display: flex». Flex-блоки отлично справляются с проблемами выравнивания, и достаточно написать «margin: auto» для центрирования контента внутри.
Пока что такой способ практически не встречался мне, но особых ограничений для него нет.
.example-wrapper7{
display: flex;
height: 300px;
background: #AEB96A;
}
.example-wrapper7 img{
margin: auto;
}
Ну вот и все, что я хотела написать про CSS выравнивание. Теперь центрирование контента не будет представлять собой проблему!
Css выравнивание текста по центру блока
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.

Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.

- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle .
 Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
youtube.com/embed/la13WSugbLs»/>
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
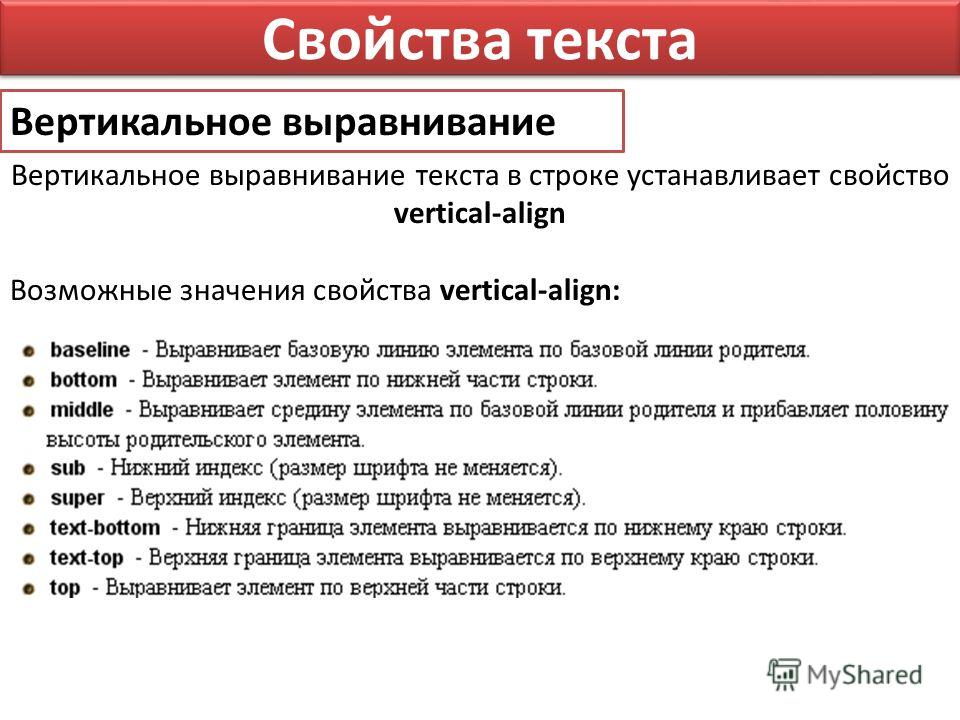
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Выравнивание по центру через css. Выравнивание текста. CSS
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’
. Пример:
где handler
— обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
Вторая вариация:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
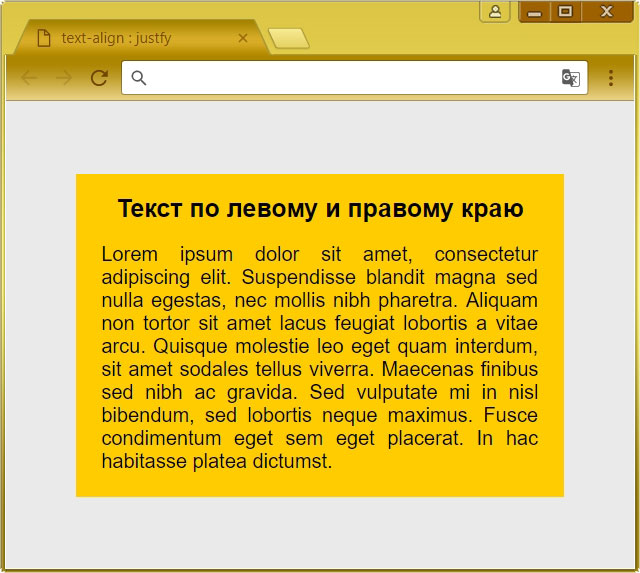
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Выравнивание абзаца по центру.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Текстовый блок.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
От автора:
вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
#header{ width margin |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
div{
background: #ccc;
padding: 30px 0;
}
div background padding |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{
height: 60px;
line-height: 60px;
}
div height line |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{
display: table-cell;
vertical-align: middle;
}
div display vertical |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
HTML теги, определяющие выравнивание текста, отступ
Выровненный по ширине текст используется в типографии
В примере ниже показано, как выровнить текст по ширине
страницы:
| align=»left» | align=»right» |
|---|---|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. | |
| align=»justify» | align=»center» |
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. | С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку. |
Значение justify обеспечивает равномерное выравнивание текста справа и слева
, то есть по ширине
. Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
Выравнивание текста в HTML по центру, текст справа
:
Результат:
Атрибуты и значения
- align=»left» — определяет выравнивание текста слева
(по умолчанию). - align=»center» — выравнивает текст по центру
. - align=»right» — выравнивает текст справа
.
Выравнивание | HTML отступ текста
HTML текст и его отступ слева страницы
Произведем отступ текста
слева двумя способами:
Результат:
Посмотреть в новом окне.
Текст. Утилиты · Bootstrap. Версия v4.0.0
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента.
</div>
Для более длинного контента вы можете добавить класс .text-truncate для усечения текста эллипсом. Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>
Ориентация текста
— CSS: каскадные таблицы стилей
Свойство CSS CSS устанавливает ориентацию текстовых символов в строке. Это влияет только на текст в вертикальном режиме (когда Writing-Mode не horizontal-tb ). Это полезно для управления отображением языков, использующих вертикальный сценарий, а также для создания заголовков вертикальных таблиц.
ориентация текста: смешанная;
ориентация текста: вертикальная;
ориентация текста: бок-вправо;
ориентация текста: боком;
ориентация текста: ориентация глифа использования;
ориентация текста: наследовать;
ориентация текста: начальная;
ориентация текста: начальная;
ориентация текста: не задано;
Свойство ориентации текста указывается как одно ключевое слово из списка ниже.
Значения
-
смешанные - Поворачивает символы горизонтальных шрифтов на 90 ° по часовой стрелке. Естественно раскладывает символы вертикальных шрифтов. Значение по умолчанию.
-
прямая - Размещает символы горизонтальных шрифтов естественным образом (вертикально), а также символы вертикальных шрифтов. Обратите внимание, что это ключевое слово заставляет все символы считаться слева направо: используемое значение
directionпринудительно должно бытьltr. -
сбоку - Заставляет символы располагаться горизонтально, но с поворотом всей строки на 90 ° по часовой стрелке.
-
боком-правым - Псевдоним
сбоку, сохраненный в целях совместимости. -
ориентация использования глифов - В элементах SVG это ключевое слово приводит к использованию значения устаревших свойств SVG
glyph-Ориентация-Вертикальиglyph-Ориентация-Горизонталь.
смешанный | в вертикальном положении | боком
HTML
Lorem ipsum dolet semper quisquam.
CSS
p {
режим письма: вертикальный-rl;
ориентация текста: вертикальная;
} Результат
Таблицы BCD загружаются только в браузере
CSS / Стили текста / выравнивание текста по горизонтали — TAG index
выравнивание текста: ***;
Свойство text-align определяет горизонтальное выравнивание текста.
p {
выравнивание текста: центр;
}
| Имущество | Значение | Пояснение |
|---|---|---|
| выравнивание текста | слева | выравнивается по левому краю |
| центр | выравнивается по центру | |
| правый | выравнивается по правому краю | |
| по ширине | выравнивает текст по ширине |
Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны.(Однако последняя строка не обоснована.)
Пример
Выравнивается по левому, центру и правому краю
Указатель ТЕГОВ
id = "example1" > По левому краю
id = "example2" > По центру
id = "example3" > По правому краю
- Выход
По левому краю
По центру
По правому краю
Обосновывает текст
Указатель ТЕГОВ
Это пример текста...
id = "example5" > Это пример текста ...
- Выход
Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны.
Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны.
Текстовые стили
- Связанный документ
Как выровнять элементы в CSS — Smashing Magazine
Краткое резюме ↬
Есть несколько способов выровнять элементы в CSS.В этой статье Рэйчел Эндрю объясняет, что они собой представляют, и дает несколько советов, которые помогут вам запомнить, что использовать и почему.
Сегодня у нас есть целый набор способов выровнять элементы CSS, и не всегда очевидно, какой из них использовать. Однако знание того, что доступно, означает, что вы всегда можете попробовать несколько тактик, если столкнетесь с конкретной проблемой выравнивания.
В этой статье я рассмотрю различные методы выравнивания.Вместо того, чтобы давать исчерпывающее руководство по каждому из них, я объясню несколько проблем, которые есть у людей, и укажу на более полные ссылки на свойства и ценности. Как и в случае с большей частью CSS, вы можете пройти долгий путь, поняв фундаментальные вещи о том, как ведут себя методы, а затем вам понадобится место, чтобы найти более тонкие детали с точки зрения того, как вы достигнете точного макета, который вы хотите.
Выравнивание текста и встроенных элементов
Когда у нас есть текст и другие встроенные элементы на странице, каждая строка содержимого рассматривается как строковое поле.Свойство text-align будет выравнивать это содержимое на странице, например, если вы хотите, чтобы текст был выровнен по центру или по ширине. Однако иногда вам может потребоваться выровнять элементы внутри этого линейного поля относительно других элементов, например, если рядом с текстом отображается значок или текст разных размеров.
Больше после прыжка! Продолжить чтение ниже ↓
В приведенном ниже примере у меня есть текст с большим встроенным изображением. Я использую vertical-align: middle на изображении, чтобы выровнять текст по середине изображения.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю.
См. Пример «Вертикальное выравнивание пера» от Рэйчел Эндрю.
Высота строки
Свойство и выравнивание
Помните, что свойство line-height изменит размер строки-рамки и, следовательно, может изменить ваше выравнивание. В следующем примере используется большое значение высоты строки 150 пикселей, и я выровнял изображение по верхним . Изображение выравнивается по верхнему краю линейного поля, а не по верхнему краю текста, удалите эту высоту строки или сделайте ее меньше размера изображения, и изображение и текст будут выровнены вверху текста.
См. «Вертикальное выравнивание пера и высоту строки» Рэйчел Эндрю.
См. Раздел «Вертикальное выравнивание пера и высота линии» Рэйчел Эндрю.
Оказывается, , высота строки и размер текста — это довольно сложно, и я не собираюсь углубляться в эту кроличью нору в этой статье. Если вы пытаетесь точно выровнять встроенные элементы и действительно хотите понять, что происходит, я рекомендую прочитать «Deep Dive CSS: Font Metrics, line-height и vertical-align .”
Когда я могу использовать свойство
vertical-align ?
Свойство vertical-align полезно при выравнивании любого встроенного элемента. Сюда входят элементы с дисплеем : встроенный блок . Содержимое ячеек таблицы также можно выровнять с помощью свойства vertical-align .
Свойство vertical-align не влияет на элементы гибкости или сетки, и поэтому, если оно используется как часть резервной стратегии, перестает применяться, как только родительский элемент превращается в сетку или гибкий контейнер.Например, в следующей ручке у меня есть набор элементов с display: inline-block , и это означает, что я получаю возможность выравнивать элементы, даже если в браузере нет Flexbox:
См. Встроенный блок Pen и вертикальное выравнивание Рэйчел Эндрю.
См. Блок Pen inline-block и vertical-align от Рэйчел Эндрю.
В этой следующей ручке я рассмотрел встроенный блок как запасной вариант для макета Flex. Свойства выравнивания больше не применяются, и я могу добавить align-items для выравнивания элементов во Flexbox.Вы можете сказать, что используется метод Flexbox, потому что пропал разрыв между элементами, который вы получите при использовании дисплея : встроенный блок .
См. Запасной вариант Pen inline-block flex от Рэйчел Эндрю.
См. Запасной вариант Pen inline-block flex от Рэйчел Эндрю.
Тот факт, что vertical-align работает с ячейками таблицы, является причиной того, что трюк для вертикального центрирования элемента с использованием display: table-cell работает.
Теперь, когда у нас есть лучшие способы выравнивания полей в CSS (как мы рассмотрим в следующем разделе), нам не нужно использовать свойства vertical-align и text-align в других местах, кроме встроенные и текстовые элементы, для которых они были разработаны.Однако они по-прежнему полностью допустимы для использования в этих текстовых и встроенных форматах, и поэтому помните, что если вы пытаетесь выровнять что-то встроенное, вам нужно достичь этих свойств, а не свойств Box Alignment.
Выравнивание коробки
Спецификация выравнивания коробки касается того, как мы выравниваем все остальное. В спецификации указаны следующие свойства выравнивания:
-
justify-content -
align-content -
самообоснование -
самоустанавливающееся -
выровнять позиции -
align-items
Возможно, вы уже думали, что эти свойства являются частью спецификации Flexbox или, возможно, сетки.История свойств такова, что они возникли как часть Flexbox и все еще существуют в спецификации уровня 1; однако они были перенесены в свою собственную спецификацию, когда стало очевидно, что они более полезны. Теперь мы также используем их в макете сетки, и они указаны для других методов макета, хотя текущая поддержка браузера означает, что вы пока не сможете их использовать.
Следовательно, в следующий раз, когда кто-нибудь в Интернете скажет вам, что вертикальное выравнивание — самая сложная часть CSS, вы можете сказать им следующее (что даже уместится в твите):
.container {
дисплей: гибкий;
align-items: center;
justify-content: center;
}
В будущем мы, возможно, даже сможем отказаться от display: flex , как только свойства Box Alignment будут реализованы для Block Layout. Однако на данный момент создание родительского элемента для объекта, который вы хотите центрировать, в гибком контейнере — это способ добиться выравнивания по горизонтали и вертикали.
Два типа выравнивания
При выравнивании гибких элементов и элементов сетки у вас есть две возможности для выравнивания:
- У вас есть свободное место в сетке или гибком контейнере (после размещения элементов или дорожек).
- У вас также есть сам элемент внутри области сетки, в которую вы его поместили, или на поперечной оси внутри гибкого контейнера.
Я показал вам набор свойств выше, а свойства выравнивания можно рассматривать как две группы. Те, которые занимаются распределением свободного места, и те, которые выравнивают сам элемент.
Работа с запасным пространством:
align-content и justify-content
Свойства, которые заканчиваются на -content , относятся к распределению пространства, поэтому, когда вы выбираете использование align-content или justify-content , вы распределяете доступное пространство между дорожками сетки или гибкими элементами.Они не меняют размер элементов гибкости или сетки сами по себе; они перемещают их, потому что меняют место, где уходит свободное место.
Ниже у меня есть пример гибкости и пример сетки. У обоих есть контейнер, который больше, чем требуется для отображения гибких элементов или дорожек сетки, поэтому я могу использовать align-content и justify-content для распределения этого пространства.
См. Pen justify-content и align-content Рэйчел Эндрю.
См. Pen justify-content и align-content Рэйчел Эндрю.
Перемещение элементов вокруг:
justify-self , align-self , justify-items и align-items
Затем у нас есть align-self и justify-self применительно к отдельным элементам гибкости или сетки; вы также можете использовать align-items и justify-items в контейнере, чтобы установить все свойства сразу. Эти свойства имеют дело с фактическим элементом гибкости или сетки, то есть перемещением содержимого внутри области сетки или гибкой линии.
- Макет сетки
Вы получаете оба свойства, поскольку можете перемещать элемент по оси блока и по встроенной оси, поскольку у нас есть определенная область сетки, в которой он находится. - Flex Layout
Выровнять можно только по поперечной оси, поскольку главная ось управляется только распределением пространства. Поэтому, если ваши элементы расположены в ряд, вы можете использоватьalign-self, чтобы сдвигать их вверх и вниз внутри гибкой линии, выравнивая их друг относительно друга.
В моем примере ниже у меня есть контейнер flex и grid, и я использую align-items и align-self в Flexbox, чтобы перемещать элементы вверх и вниз друг относительно друга по поперечной оси.Если вы используете Firefox и проверяете элемент с помощью Firefox Flexbox Inspector, вы можете увидеть размер гибкого контейнера и то, как элементы перемещаются по вертикали внутри него.
Выровненные гибкие элементы с гибким контейнером, выделенным в Firefox (большой предварительный просмотр)
В сетке я могу использовать все четыре свойства для перемещения элементов внутри их области сетки. Еще раз, Firefox DevTools Grid Inspector будет полезен при игре с выравниванием.С наложенными линиями сетки вы можете увидеть область, внутри которой перемещается контент:
Выровненные элементы сетки с выделенной сеткой в Firefox (большой предварительный просмотр)
Поэкспериментируйте со значениями в демонстрации CodePen, чтобы увидеть, как можно перемещать контент в каждом методе макета:
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю.
См. Pen justify-self, align-self, justify-items, align-items от Рэйчел Эндрю.
Путать
выровнять И оправдать
Одна из упомянутых проблем с людьми, которые помнят свойства выравнивания в Grid и Flexbox, заключается в том, что никто не может вспомнить, выравнивать или выравнивать. Какое направление какое?
Для компоновки сетки вам необходимо знать, в каком направлении вы выравниваете: в блочном или в линейном. Направление блока — это направление, в котором блоки размещаются на вашей странице (в вашем режиме письма), то есть для английского языка это вертикально. Inline direction — это направление, в котором идут предложения (в английском языке это направление слева направо по горизонтали).
Чтобы выровнять элементы в направлении блока, вы будете использовать свойства, которые начинаются с align- . Вы используете align-content для распределения пространства между дорожками сетки, если в контейнере сетки есть свободное место, и align-items или align-self для перемещения элемента внутри области сетки, в которую он был помещен.
В приведенном ниже примере есть два макета сетки. Один имеет writing-mode: horizontal-tb (по умолчанию для английского языка), а другой writing-mode: vertical-rl .Это единственное различие между ними. Вы можете видеть, что свойства выравнивания, которые я применил, работают точно так же на оси блока в обоих режимах.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю.
См. «Выравнивание оси блока сетки пера» Рэйчел Эндрю.
Чтобы выровнять объекты во внутреннем направлении, используйте свойства, которые начинаются с justify- . Используйте justify-content для распределения пространства между дорожками сетки и justify-items или justify-self для выравнивания элементов внутри их области сетки во внутреннем направлении.
Еще раз, у меня есть два примера компоновки сетки, чтобы вы могли видеть, что встроенный всегда является встроенным, независимо от того, какой режим записи вы используете.
См. Строковое выравнивание сетки пера Рэйчел Эндрю.
См. «Выравнивание по сетке пера» Рэйчел Эндрю.
Flexbox немного сложнее из-за того, что у нас есть главная ось, которую можно изменить на строку или столбец . Итак, давайте сначала подумаем об этой главной оси. Он устанавливается с помощью свойства flex-direction .Начальное (или по умолчанию) значение этого свойства — , строка , которая будет располагать элементы гибкости в виде строки в текущем режиме записи — вот почему при работе на английском языке мы получаем элементы, расположенные горизонтально, когда мы создать гибкий контейнер. Затем вы можете изменить основную ось на flex-direction: column , и элементы будут размещены в виде столбца, что означает, что они расположены в направлении блока для этого режима записи.
Поскольку мы можем выполнять это переключение осей, наиболее важным фактором в Flexbox является вопрос: «Какая ось является моей главной осью?» Как только вы это узнаете, тогда для выравнивания (когда на вашей главной оси) вы просто используете justify-content .Не имеет значения, является ли ваша основная ось строкой или столбцом. Вы управляете пространством между гибкими элементами с помощью justify-content .
См. Перо justfy-content во Flexbox от Рэйчел Эндрю.
См. Pen justfy-content во Flexbox от Рэйчел Эндрю.
На поперечной оси вы можете использовать align-items , которые будут выравнивать элементы внутри гибкого контейнера или гибкой линии в многострочном гибком контейнере. Если у вас есть многострочный контейнер с flex-wrap: wrap и имеют место в этом контейнере, вы можете использовать align-content для распределения пространства по поперечной оси.
В приведенном ниже примере мы работаем с гибким контейнером, отображаемым в виде строки и столбца:
См. Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю.
См. Выравнивание оси Pen Cross в Flexbox от Рэйчел Эндрю.
Когда
justify-content Или align-content Не работает
Свойства justify-content и align-content в Grid и Flexbox составляют примерно , распределяя дополнительное пространство .Итак, нужно проверить, есть ли у вас дополнительное место.
Вот пример Flex: я установил flex-direction: row , и у меня есть три элемента. Они не занимают все пространство в гибком контейнере, поэтому у меня есть свободное место на главной оси, начальное значение для justify-content — flex-start , поэтому все мои элементы выстраиваются в линию в начале. и дополнительное пространство в конце. Я использую Firefox Flex Inspector, чтобы выделить пространство.
Свободное место в конце контейнера (превью в большом разрешении)
Если я изменю flex-direction на space-between , это дополнительное пространство теперь распределяется между элементами:
Свободное место теперь между предметами (большой превью)
Если я сейчас добавлю к своим элементам больше контента, чтобы они стали больше и больше не было дополнительного места, то justify-content ничего не сделает — просто потому, что нет места для распространения.
Нет места для распространения (большой превью)
Часто меня спрашивают, почему justify-content не работает, когда flex-direction — это column . Обычно это происходит потому, что нет места для распространения. Если вы возьмете приведенный выше пример и сделаете его flex-direction: column , элементы будут отображаться в виде столбца, но не будет дополнительного пространства под элементами, как при использовании flex-direction: row .Это связано с тем, что когда вы создаете гибкий контейнер с display: flex , у вас есть гибкий контейнер на уровне блока; это займет все возможное пространство во внутреннем направлении. В CSS элементы не растягиваются в направлении блока, поэтому лишнего места нет.
Высота столбца ровно столько, сколько необходимо для отображения элементов (большой предварительный просмотр).
Добавьте высоту контейнера, и, если она больше, чем требуется для отображения элементов, у вас будет дополнительное пространство, и поэтому justify-content будет работать с вашим столбцом.
Добавление высоты к контейнеру означает, что у нас есть свободное место (большой превью)
Почему во Flexbox нет
justify-self ?
Grid Layout реализует все свойства для обеих осей, потому что у нас всегда есть две оси, с которыми нужно работать в Grid Layout. Мы создаем дорожки (которые могут оставлять дополнительное пространство в контейнере сетки в любом измерении), и поэтому мы можем распределить это пространство с помощью align-content или justify-content .У нас также есть области сетки, и элемент в этой области может не занимать все пространство области, поэтому мы можем использовать align-self или justify-self для перемещения содержимого по области (или align- items , justify-items для изменения выравнивания всех элементов).
Flexbox не имеет дорожек в отличие от макета сетки. На главной оси все, с чем нам нужно поиграть, — это распределение пространства между элементами. Не существует концепции дорожки, в которую помещается гибкий элемент.Таким образом, не создается области, в которой можно было бы перемещать элемент. Вот почему в Flexbox нет свойства justify-self на основных осях.
Иногда, однако, вам все же нужно иметь возможность выровнять один элемент или часть группы элементов по-разному. Обычным шаблоном является разделенная панель навигации с одним элементом, отделенным от группы. В этой ситуации спецификация рекомендует использовать автоматические поля.
Автоматическое поле будет занимать все пространство в том направлении, в котором оно применяется, поэтому мы можем центрировать блок (например, макет нашей главной страницы), используя левое и правое поле авто.С автоматическим полем с обеих сторон каждое поле пытается занять все пространство и, таким образом, выталкивает блок в середину. С нашей строкой гибких элементов мы можем добавить margin-left: auto к элементу, для которого мы хотим, чтобы произошло разделение, и пока есть доступное пространство в гибком контейнере, вы получите разделение. Это хорошо работает с Flexbox, потому что, как только нет доступного места, элементы ведут себя как обычные элементы Flex.
См. «Выравнивание пера с автоматическими полями» Рэйчел Эндрю.
См. Статью Рэйчел Эндрю «Выравнивание пера с автоматическими полями».
Flexbox и микрокомпоненты
Одна из вещей, которые, как мне кажется, часто упускаются из виду, — это то, насколько полезен Flexbox для выполнения крошечных работ по разметке, когда вы можете подумать, что использование с вертикальным выравниванием — это лучший способ. Я часто использую Flexbox для аккуратного совмещения небольших шаблонов; например, выравнивание значка рядом с текстом, выравнивание по базовой линии двух элементов с разными размерами шрифта или выравнивание полей и кнопок формы должным образом.Если вы изо всех сил пытаетесь заставить что-то хорошо сочетаться с vertical-align , то, возможно, попробуйте выполнить эту работу с помощью Flexbox. Помните, что вы также можете создать встроенный гибкий контейнер, если хотите, с дисплеем : inline-flex .
См. Пример inline-flex Pen от Рэйчел Эндрю.
См. Пример Inline-Flex Pen от Рэйчел Эндрю.
Нет причин не использовать Flexbox или даже Grid для небольших макетов. Они не только для больших фрагментов макета. Попробуйте то, что вам доступно, и посмотрите, что работает лучше всего.
Люди часто очень хотят знать, как правильно или неправильно поступать. В действительности часто нет правильного или неправильного; Небольшая разница в вашем шаблоне может означать, что Flexbox работает лучше всего, в противном случае вы бы использовали с вертикальным выравниванием .
Завершение
В заключение, у меня есть краткое изложение основ выравнивания. Если вы помните эти несколько правил, вы сможете согласовать большинство вещей с помощью CSS:
- Вы выравниваете текст или встроенный элемент? Если это так, вам нужно использовать
text-align,vertical-alignиline-height. - У вас есть элемент или элементы, которые вы хотите выровнять по центру страницы или контейнера? Если это так, сделайте контейнер гибким, затем установите
align-items: centerиjustify-content: center. - Для макетов сетки свойства, начинающиеся с
align-, работают в направлении блока; те, которые начинаются с, оправдывают -работают в прямом направлении. - Для макетов Flex свойства, начинающиеся с
align-, работают на поперечной оси; те, которые начинаются с, оправдывают-работают по главной оси. - Свойства
justify-contentиalign-contentраспределяют дополнительное пространство. Если у вас нет лишнего места в гибком или сеточном контейнере, они ничего не сделают. - Если вы считаете, что вам нужно
justify-selfв Flexbox, то использование автоматического поля, вероятно, даст вам шаблон, который вам нужен. - Вы можете использовать Grid и Flexbox вместе со свойствами выравнивания для крошечных заданий по макету, а также для основных компонентов — экспериментируйте!
Для получения дополнительной информации о выравнивании см. Следующие ресурсы:
(il)
Свойство text-align, выравнивание текста по горизонтали — Типографика — HTML Academy
HTML
<заголовок>
Блог
<основной>
<статья>
День второй. Я хочу стать кодером
Сегодня весь вечер провел в Интернете. Я читал о преимуществах работы кодером. Я, конечно, часто проводил свободное время за просмотром видео с котиками. Но потом кое-что вспомнил:
- Вы помогаете полезному делу.
- Вы можете работать удаленно.
- Интересные люди
- Хорошая зарплата
Мое желание учиться резко возросло.
<сторона>
Ваше объявление может быть размещено здесь
<нижний колонтитул>
Нижний колонтитул веб-сайта
CSS
body {
отступ: 0 30 пикселей;
размер шрифта: 16 пикселей;
высота строки: 26 пикселей;
семейство шрифтов: «Arial», без засечек;
цвет: # 222222;
фон: #ffffff url («img / bg-page.png») без повтора вверху по центру;
}
h2 {
размер шрифта: 24 пикселя;
высота строки: нормальный;
}
h3 {
размер шрифта: 20 пикселей;
высота строки: нормальный;
}
a {
цвет: # 0099ef;
оформление текста: подчеркивание;
}
.Заголовок страницы {
font-weight: жирный;
размер шрифта: 36 пикселей;
высота строки: 42 пикселей;
семейство шрифтов: «Verdana», без засечек;
}
.avatar {
радиус границы: 50%;
}
.blog-navigation {
нижнее поле: 30 пикселей;
отступ: 20 пикселей;
цвет: #ffffff;
цвет фона: # 4470c4;
граница: 5px solid # 2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
отступ слева: 0;
стиль списка: нет;
}
.blog-navigation li {
нижнее поле: 5 пикселей;
}
.blog-navigation a {
цвет: #ffffff;
}
.skills dd {
маржа: 0;
нижнее поле: 10 пикселей;
цвет фона: # e8e8e8;
}
.Skills-level {
размер шрифта: 12 пикселей;
выравнивание текста: центр;
цвет: #ffffff;
цвет фона: # 4470c4;
}
.skills-level-ok {
цвет фона: # 47bb52;
}
нижний колонтитул {
маржа сверху: 30 пикселей;
}
Как выровнять текст с помощью CSS
Выровнять текст в CSS можно с помощью свойства text-align или свойства vertical-align .
- Свойство
text-alignиспользуется для указания того, как встроенный контент должен быть выровнен внутри блока. Например:Значения:
- Свойство
vertical-alignиспользуется для указания того, как встроенный контент должен быть выровнен по вертикали относительно одноуровневого встроенного содержимого.Например:style = "vertical-align: text-bottom;Значения:
-
нижний -
средний -
верхний -
текстовый нижний -
базовый -
текстовый верхний 76 супер
9276 супер
пример кода показывает эти свойства в использовании:
Выровнять текст Выровнять текст
Выравнивание по тексту
выравнивание текста: слевавыравнивание текста: по центрувыравнивание текста: вправоtext-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернут text-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернут text-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернутВертикальное выравнивание
 вертикальное выравнивание: снизу
вертикальное выравнивание: снизу
 вертикальное выравнивание: средний
вертикальное выравнивание: средний
 вертикальное выравнивание: сверху
вертикальное выравнивание: сверху
 вертикальное выравнивание: нижний текст
вертикальное выравнивание: нижний текст
 вертикальное выравнивание: базовая линия
вертикальное выравнивание: базовая линия
 вертикальное выравнивание: верхний текст
вертикальное выравнивание: subвертикальное выравнивание: супер
вертикальное выравнивание: верхний текст
вертикальное выравнивание: subвертикальное выравнивание: суперПриведенный выше код отобразит следующее:
CSS Central, Horizontal and Vertical Alignment
CSS имеет несколько свойств, которые можно использовать для выравнивания элементов на веб-страницах.
Выравнивание текста
Текст внутри элементов уровня блока можно выровнять, правильно установив выравнивание текста.
h2 { выравнивание текста: центр; } п { выравнивание текста: слева; }См. Руководство по CSS-тексту, чтобы узнать больше о форматировании текста.
Выравнивание по центру с использованием свойства поля
Выравнивание по центру элемента уровня блока является одним из наиболее важных следствий свойства CSS
margin.Например, контейнерможно выровнять по центру по горизонтали, установив для левого и правого полей значениеauto.div { ширина: 50%; маржа: 0 авто; }Правила стиля в приведенном выше примере по центру выравнивают элемент
по горизонтали.Примечание: Значение
autoдля свойстваmarginне будет работать в Internet Explorer 8 и более ранних версиях, если не указаноВыравнивание элементов с помощью свойства position
CSS
позицияв сочетании со свойствомleft,right,topиbottomможно использовать для выравнивания элементов относительно области просмотра документа или содержащих родительский элемент..up { позиция: абсолютная; верх: 0; } .вниз { позиция: абсолютная; внизу: 0; }Чтобы узнать больше о позиционировании элементов, см. Руководство по позиционированию CSS.
Выравнивание по левому и правому краю с использованием свойства float
Свойство
floatCSS можно использовать для выравнивания элемента слева или справа от содержащего его блока таким образом, чтобы другой контент мог перемещаться вдоль его стороны.Следовательно, если элемент перемещается влево, содержимое будет перемещаться по его правой стороне. И наоборот, если элемент перемещается вправо, содержимое будет перемещаться по его левой стороне.
div { ширина: 200 пикселей; плыть налево; }Сброс поплавков
Одна из самых запутанных вещей при работе с макетами с плавающей запятой — это сворачивающийся родительский элемент.Родительский элемент не растягивается автоматически для размещения плавающих элементов. Хотя это не всегда очевидно, если родительский элемент не содержит визуально заметного фона или границ, но это важно знать и с этим нужно иметь дело, чтобы предотвратить странный макет и проблемы с кроссбраузерностью. См. Иллюстрацию ниже:
Вы можете видеть, что элемент
не растягивается автоматически для размещения плавающих изображений.Эту проблему можно решить, очистив значение с плавающей запятой после плавающих элементов в контейнере, но перед закрывающим тегом элемента контейнера.Исправление свернутого родительского элемента
Есть несколько способов исправить проблему коллапса родительского элемента CSS. В следующем разделе описаны эти решения вместе с живыми примерами.
Решение 1. Плавайте контейнер
Самый простой способ решить эту проблему — поместить родительский элемент в плавающее положение.
.container { плыть налево; фон: # f2f2f2; }Предупреждение: Это исправление будет работать только в ограниченном количестве обстоятельств, поскольку перемещение родительского объекта может привести к неожиданным результатам.
Решение 2. Использование пустого Div
Это старомодный способ, но это простое решение, которое работает во всех браузерах.
.clearfix { ясно: оба; } / * фрагмент HTML-кода * /Вы также можете сделать это с помощью тега
Решение 3. Использование псевдоэлемента: after
Псевдоэлемент
: afterв сочетании со свойствомcontentдовольно широко использовался для решения проблем с очисткой плавающих точек..clearfix: after { содержание: "."; дисплей: блок; высота: 0; ясно: оба; видимость: скрыта; }Класс
.clearfixприменяется к любому контейнеру, имеющему плавающие дочерние элементы.Предупреждение: Internet Explorer вверх IE7 не поддерживает псевдоэлемент
: after. Однако IE8 поддерживается, но требует объявленияКак мне контролировать горизонтальное выравнивание текста? — Веб-учебники
Как контролировать выравнивание текста по горизонтали?
Автор: Дерон Эрикссон
Описание. В этом примере CSS показано, как управлять горизонтальным выравниванием текста с помощью свойства text-align.
Учебник создан с использованием:
Windows XPВ CSSW выравнивание текста по горизонтали можно контролировать с помощью свойства text-align.Свойство text-align управляет выравниванием текста внутри блока. Наиболее типичные значения для выравнивания текста: влево, вправо, по центру и по ширине. Значение «left» выравнивает текст в блоке по левому краю, значение «right» выравнивает текст по правому краю, «center» центрирует текст, а «justify» выравнивает текст так, чтобы каждая строка текста (кроме последней line) растяните, чтобы совместить с левой и правой сторонами. Наиболее наглядно это видно на примере, например, в примере style-test.html ниже.
style-test.HTML
Тест стиля Вот центрированный текстВот текст, выровненный по левому краюВот текст с выравниванием по правому краюВот текст, который выровнен по ширине. Вот текст, который был выровнен по ширине.Здесь показано отображение style-test.html.
Значение выравнивания текста элемента также может быть установлено на «наследование», что означает, что он наследует значение выравнивания текста от своего родительского элемента.
- Свойство
 date { text-align:right; }
p.main { text-align:justify; } /*значение justify растягивание текста по ширине*/
p { text-indent:30px; } /*задаем размер отступа для первой строки абзаца*/
</style>
</head>
<body>
<h2>Пример выравнивания текста</h2>
<p>февраль, 2012</p>
<p>Помимо выравнивания текста, для первой строки абзаца был задан небольшой
отступ, который визуально добавляет "красную строку" к тексту. Этот эффект очень
пригодится на страницах с большими объемами текста, облегчая визуальное восприятие.</p>
</body>
</html>
date { text-align:right; }
p.main { text-align:justify; } /*значение justify растягивание текста по ширине*/
p { text-indent:30px; } /*задаем размер отступа для первой строки абзаца*/
</style>
</head>
<body>
<h2>Пример выравнивания текста</h2>
<p>февраль, 2012</p>
<p>Помимо выравнивания текста, для первой строки абзаца был задан небольшой
отступ, который визуально добавляет "красную строку" к тексту. Этот эффект очень
пригодится на страницах с большими объемами текста, облегчая визуальное восприятие.</p>
</body>
</html> jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: url(king.png);
}
jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: url(king.png);
}
 lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
 one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
 png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}


 Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
Отлично работает, но мы имеем дело с таблицей вместо обычного блока.