Содержание
@import | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 2.0+ | 4.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Правило @import позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу. @import не разрешается вставлять после любых объявлений кроме @charset или другого @import.
Синтаксис
@import url("имя файла") [типы носителей];
@import "имя файла" [типы носителей];В качестве типа носителя выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| aural | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. Сюда, например, можно отнести речевые браузеры. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для слепых людей. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| Печатающие устройства вроде принтера. | |
| projection | Проектор. |
| screen | Экран монитора. |
| tv | Телевизор. |
Использование типов носителей совместно с импортом файла дает возможность указывать стиль только для определенных устройств.
Значения
В качестве значения используется путь к стилевому файлу, который указывается
внутри необязательной конструкции url(). Путь к файлу при этом
можно писать как в кавычках (двойных или одинарных), так и без них.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Импорт стиля</title>
<style>
@import "/style/main. css" screen; /* Стиль для вывода результата на монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
<p>...</p>
</body>
</html>
css" screen; /* Стиль для вывода результата на монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
<p>...</p>
</body>
</html>Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает типы носителей при импорте стилевого файла. Более того, при добавлении типа носителя стилевой файл вообще не загружается.
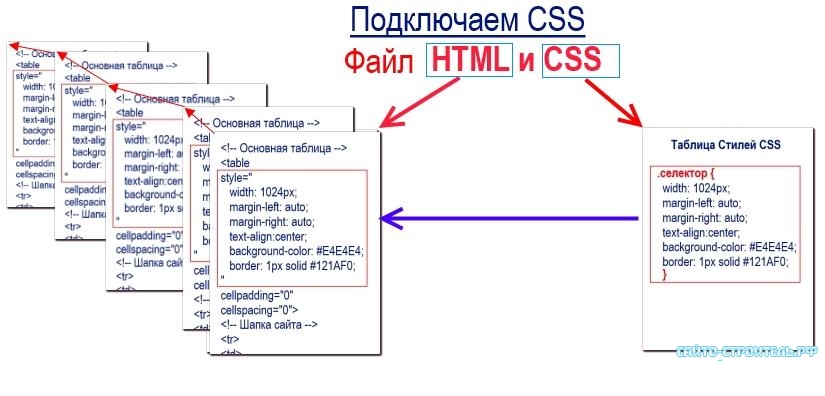
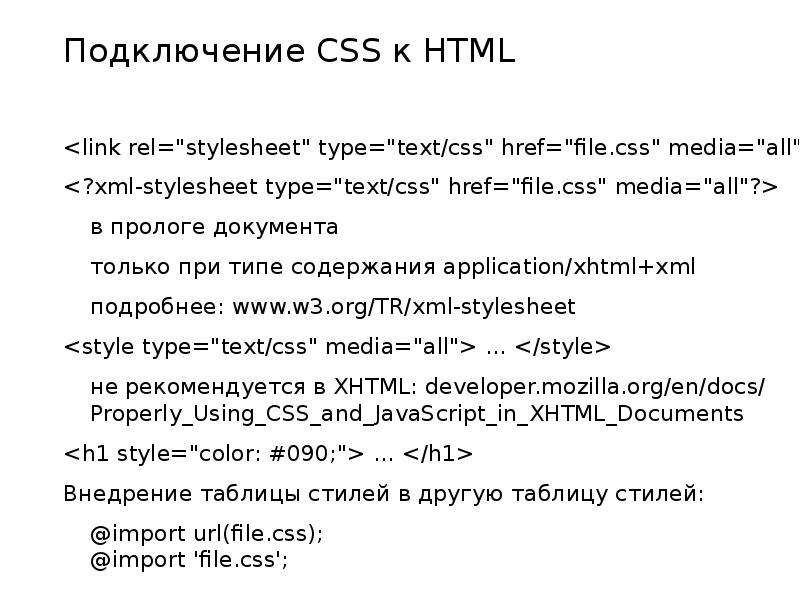
Подключение CSS
Существует три способа подключения CSS к документу HTML.
Внутриэлементные стили
При внутриэлементном или строчном подключении стиля, он определяется непосредственно внутри тега HTML при помощи атрибута style.
Это выглядит следующим образом:
<p>текст</p>
Данное определение сделает параграф красного цвета.
Однако, как вы, наверное, помните, лучший подход – это когда HTML документ полностью свободен от элементов и атрибутов визуального представления, поэтому внутриэлементный способ определения стилей следует стараться избегать.
Внутридокументные стили
Встроенные или внутридокументые стили используются для определения стилей элементов целой веб-страницы. В теге <head> определяется тег <style>, в котором задаются все стили для веб-страницы.
Такое определение выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Пример CSS</title>
<style type="text/css">
p {
color: red;
}
a {
color: blue;
}
</style>
...
Следующее определение сделает все параграфы страницы красными, а все ссылки синими.
Помня о разделении файлов HTML и CSS, внутриэлементные стили также нужно стараться избегать.
Внешние стили
Внешние стили используются для подключения одновременно ко многим страницам сайта. Обычно это отдельный CSS файл, который выглядит приблизительно следующим образом:
p {
color: red;
}
a {
color: blue;
}
Если имя этого файла будет «web. css«, то его подключают к HTML документу следующим образом при помощи тега <link>:
css«, то его подключают к HTML документу следующим образом при помощи тега <link>:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" type="text/css" href='web.css' />
...
Далее вы увидите, что есть еще и другие способы подключения внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
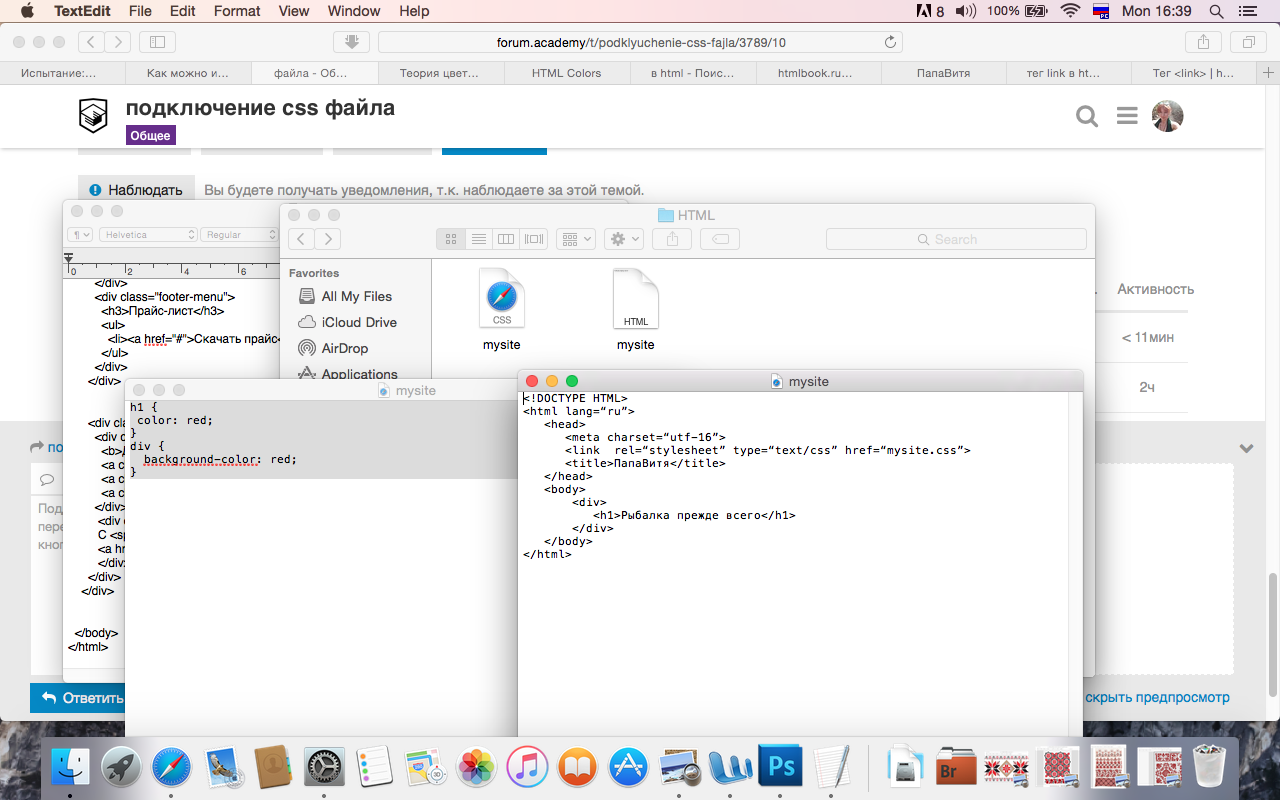
Чтобы максимально плодотворно изучить материал данного учебника, код, приведенный в нем, следует испытать на практике, поэтому в текстовом редакторе создайте новый файл и сохраните его под именем «web.css» в той же директории что и HTML файл.
Теперь измените HTML таким образом, чтобы он начинался со следующих строк:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Моя первая веб-страница</title>
<link rel="stylesheet" type="text/css" href='web. css' />
</head>
...
css' />
</head>
...
Сохраните HTML файл. Теперь к нему подключен CSS файл, который на данный момент пустой и поэтому никак не повлияет на HTML файл. По мере изучения учебника «CSS начального уровня» вы будете добавлять данные и менять их в CSS файле, а результаты их работы можно будет увидеть, просто обновляя веб-страницу в браузере.
CSS селекторы, свойства, значения Вверх Учебник CSS для начинающих
Как подключить CSS файл к HTML странице?
Пока стили CSS не подключить к HTML странице, никакого эффекта от их использования не будет. Существует несколько способов, как это можно сделать.
Для тех, кто любит смотреть в формате видео.
Для тех, кто любит читать, инструкция ниже.
Для того, чтобы продемонстрировать, как работает каждый из этих способов, возьмем, для примера, html-файл со следующим содержимым.
Задача стилей CSS, которые будут подключаться, сделать элемент абзаца <p> красным цветом.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Во всех примерах, результат на веб-странице будет один и тот же. Вы увидите вот такой красный абзац текста.
1 вариант. Внутри открывающего тега с помощью атрибута style.
Элементам на странице, которые располагаются внутри элемента body, можно добавить атрибут style. Значением этого атрибута могут быть свойства и значения CSS, которые должны будут применены к этому элементу.
Давайте посмотрим, как это работает на конкретном примере. Атрибут style добавлен для элемента <p>.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Обратите внимание, что в этом случае не нужно использовать селектор, т. к. элемент, к которому добавлены стили уже определен.
к. элемент, к которому добавлены стили уже определен.
2 вариант. Внутри элемента style.
Еще один способ подключения стилей CSS, это воспользоваться элементом <style> с атрибутом type=»text/css». Указание этого атрибута обязательно.
Давайте посмотрим, как это выглядит на конкретном примере.
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {color:red;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
<p>Абзац</p>
</body>
</html>3 вариант. Подключение внешнего файла стилей.
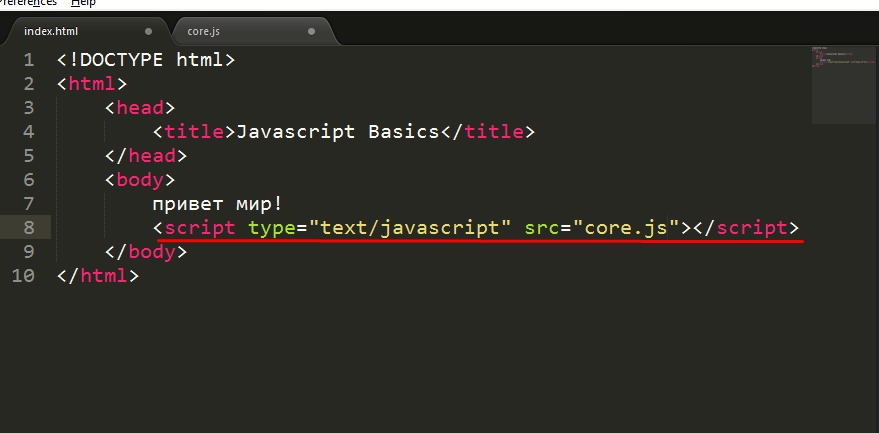
И последний вариант подключения стилей CSS является использование элемента link, который позволяет подключать к HTML странице внешние файлы.
Обратите внимание на атрибуты, которые указываются у этого элемента.
<link rel="stylesheet" href="style.css" type="text/css"/>
Они тоже являются обязательными. В атрибуте href указывается путь к css файлу, который нужно подключить.
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="style.css" type="text/css"/> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Документ без названия</title> </head> <body> <p>Абзац</p> </body> </html>
Файл style.css содержит следующих код:
p {color:red;}Эти 3 способа подключения стилей CSS очень часто используются на практике. Советую вам поэкспериментировать с этими примерами на своем компьютере. В будущем, это вам очень сильно пригодиться.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Быстрый способ подключить CSS к HTML — руководства на Skillbox
В принципе, внешний вид текста и изображений можно изменить атрибутами HTML (например, выделить заголовок), но это устаревший способ оформления, лучше использовать средства CSS.
В таблице стилей мы прописываем стили (правила) представления элементов. Каждое правило состоит из селектора и блока объявлений. Селектор в левой части правила определяет, на какие части документа распространяется правило. Блок объявлений в правой части помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. Другими словами, данное правило говорит браузеру, что и как мы хотим изменить в нашем документе. Что — это часть слева (селектор), а как — это часть справа (блок объявлений в фигурных скобках).
Селекторов слева может быть несколько, если мы хотим одинаковым образом изменить несколько элементов. Также и объявлений справа может быть несколько, если мы хотим дать целый ряд указаний для изменений определенного элемента (например, сменить и размер шрифта, и цвет элемента, и его местоположение на странице, а еще добавить рамку).
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
<p style=«color:red; font-size: 3em; «>
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
.skill {
color: red;
font-size: 3em;
}
А затем тег этого абзаца трансформируется из
<p style=«color:red; font-size: 3em; «>
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
p { color: red; font-size: 3em; }
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style></style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
<title>Заголовок</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
. ..и так далее.
..и так далее.
Полный код такой страницы:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=«utf-8«>
<title>Стили Skillbox</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок. Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
p {
color: red;
font-size: 3em;
}
То есть в файле .css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
<link href=»styles.css» rel=»stylesheet«>
Он будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=«utf-8«>
<title>Стили Skillbox</title>
<link href=»styles.» rel=» css
cssstylesheet«>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле . css.
css.
Из предыдущего раздела понятно, как использовать чужой стиль в своем документе: просто укажите URL соответствующего файла в своих HTML-документах.
<link href=»https://example.com/styles.css» rel=»stylesheet«>
Вот и все. Но имейте в виду: если владелец сайта изменит свой стиль — у вас тоже поменяются все страницы! Может быть, проще скопировать его файл .css к себе на сервер.
Как подключить CSS — это лишь начало большой и интересной дороги по изучению веб-программирования. Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит людям, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам.
В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
-
Живая обратная связь с преподавателями -
Неограниченный доступ к материалам курса -
Стажировка в компаниях-партнёрах -
Дипломный проект от реального заказчика -
Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Подключение файла стилей CSS на видеокурсе от Loftblog
Человек стремится к знанию, и как только в нем угасает жажда знания,
он перестает быть человеком.Ф. Нансен
Сегодня мы представляем вашему вниманию видеокурс по основам CSS. Серия видеоуроков нашего курса предназначена тем, кто уже ознакомился и изучил материалы видеокурса по основам HTML. На первом видеоуроке к рассмотрению предлагается ознакомление с понятием CSS-правила, селекторов и блоков объявлений, подключение файла стилей CSS. Итак, приступим к изучению этой увлекательнейшей темы.
Какие знания о CSS, CSS-правилах, подключении файла стилей CSS вы почерпнете на этом видеоуроке
Если вы зашли на эту страничку и приготовились просматривать эти видеоуроки, значит, в общих чертах вы скорее всего уже имеете представление о CSS, о его предназначении в мире веб-разработки. На всякий случай напомним, что CSS — это каскадная таблица стилей, комплекс так называемых CSS-правил, при помощи которых оформляется внешний вид страничек любых сайтов.
Где лучше прописывать файлы стилей CSS
Крайне не рекомендуется прописывать стили для веб-страничек непосредственно в HTML-разметке внутри тега <style>, хотя теоретически это допускается. Но такое задание стилей очень негативно скажется на работе вашего сайта, его загрузке. Все CSS-правила нужно писать в отдельных файлах, которые затем сохранять в специальной папке, расположенной в основном каталоге нашего проекта, в его корне.
Правильное подключение файла стилей CSS
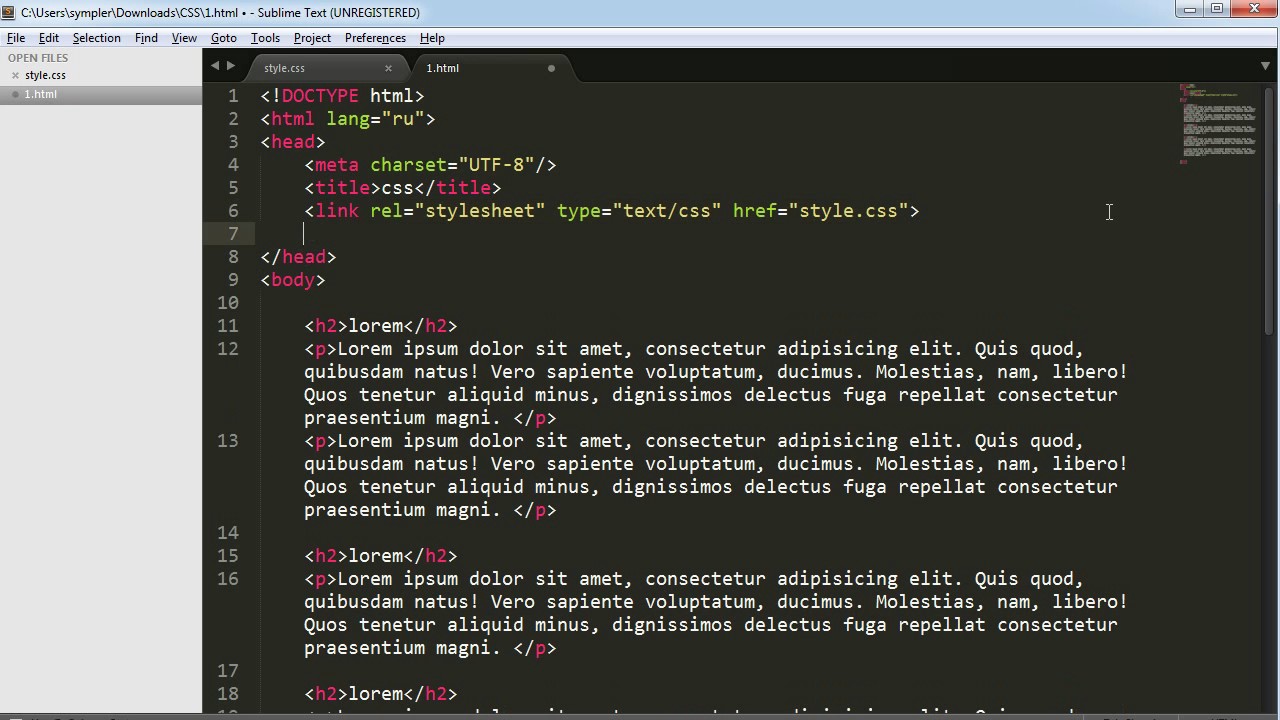
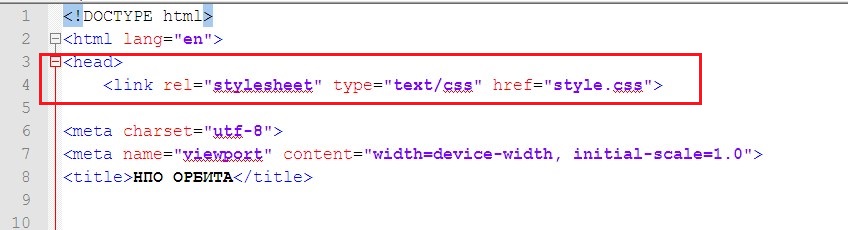
Для того чтобы начать работать с нашей таблицей стилей, с папкой, где она расположена, ее прежде всего необходимо подключить к HTML-страничке внутри тега head. Подключение файла стилей CSS осуществляется так:
<head>
<link href="css/style.css" rel="stylesheet">
</head>
Правильное оформление CSS-правил
CSS-правило состоит из двух частей: селектора и блока объявлений. А блок объявлений в свою очередь представляет собой CSS-свойство и его значение, разделенные между собой двоеточием. Например
Например
.class {
font-size: 18px;
width: 50px;
}
Если селекторам предполагается задать одинаковые свойства, то названия селекторов можно написать через запятую:
.class, р {
font-size: 18px;
color: #fd2bac;
width: 50px;
}
Селекторов в подключенном файле стилей CSS может быть очень много, так же, как и блоков объявлений в самом CSS-правиле.
Таким образом, наш первый видеоурок познакомит вас с CSS-стилями, вы научитесь осуществлять подключение файла стилей CSS к страничкам вашего сайта, узнаете о требованиях к написанию CSS-правил.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
Основы CSS
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; } p {font-size:1.1rem; } h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p { color: red; } .brightstyle p.dullstyle { color: gray; }Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Как подключить CSS к HTML
Существует три способа подключения CSS к HTML:
-
Внешние таблицы стилей.
-
Внутренние таблицы стилей.
-
Встроенные таблицы стилей.
Рассмотрим каждый из них на примерах.
Внешние таблицы стилей
Внешние таблицы стилей подключаются при помощи отдельного файла с расширением .css и тега <link>, “встроенного” в HTML-документ. Например:
<html>
<head>
<title>Страница</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
Текст.
</body>
</html>
Внутренние таблицы стилей
Внутренние таблицы стилей “включаются” в HTML-документ, а используется для этого атрибута style. Например:
<html>
<head>
<title>Страница</title>
</head>
<body>
<h2>Текст<h2>
</body>
</html>
Встроенные таблицы стилей
Встроенные таблицы стилей “прописываются” в заголовке HTML-документа. Например:
<html>
<head>
<title>Моя страница</title>
<style type=»text/css»>
h2 {
«color:red
}
</style>
</head>
<body>
hello! <h2>
</body>
</html>
Присоединение CSS к вашему документу
Присоединение CSS к вашему документу
Вернуться на страницу 3 недели »
Созданный нами CSS будет действовать как таблица стилей для наших веб-страниц. Это то, что будет управлять типом, цветом, макетом и даже интерактивными элементами. Чтобы наши HTML-страницы могли использовать правила CSS, нам нужно убедиться, что наша HTML-страница каким-то образом ссылается или прикрепляет их.
Есть три распространенных способа прикрепления ваших таблиц стилей:
Внешние стили
Лучший способ прикрепить таблицы стилей CSS — использовать внешние стили .С помощью этого метода вы запишете весь свой CSS в отдельный файл с расширением .css . Затем вы можете создать ссылку на файл CSS на каждой из своих HTML-страниц.
В приведенном ниже примере мы связываемся с документом CSS с именем styles.css .
Пример внешней таблицы стилей
Внешние таблицы стилей используют тег внутри элемента head .
- отн.
- Атрибут rel объясняет отношение , которое имеет ссылка на наш документ. Значение в этом случае всегда будет
таблица стилей, поскольку это то, на что мы создаем ссылку. - href
- Атрибут href — это ссылка на нашу таблицу стилей. Он работает точно так же, как
href, используемый в тегахи. - СМИ
- Атрибут media описывает, к какому типу мультимедиа должны применяться наши таблицы стилей.Существует ряд возможных значений, включая
screenиprint. Чаще всего вы будете использоватьscreen.
Встроенные / внутренние стили
Вы также можете добавить стили CSS в верхнюю часть HTML-страницы внутри элемента head .
Пример встроенных / внутренних таблиц стилей <стиль> п { цвет: глубоководный; }
Это отличный способ быстро протестировать новый стиль на своей странице. Зарезервировать внутренние стили для тестирования и экспериментов с новыми правилами CSS.
Встроенные стили
Последний метод — добавить CSS-стили в строку с вашим HTML.
Для этого вам просто нужно использовать атрибут стиля и добавить объявление CSS в качестве значения атрибута.
style = "color: deeppink" > Этот абзац будет «темно-розовым».
Хотя это очень просто, но и не очень расширяемо.
Например, чтобы изменить все абзацы на красный, нам нужно добавить атрибут style к каждому абзацу в нашем HTML-документе.
Этот абзац будет «темно-розовым».
Это еще один абзац с «темно-розовым».
Это еще один абзац с «темно-розовым».
Это много избыточного CSS, что также означает много места для ошибок.
Как правило, использование встроенных стилей считается плохим тоном. Не делайте этого.
Какой метод лучше?
Внешние таблицы стилей .
- Все наши стили в одном (надеюсь) организованном файле
- Стили будут последовательно применяться ко всем нашим html-страницам
- Поскольку стили пишутся только один раз, меньше места для ошибок
- Браузеру необходимо загрузить таблицу стилей только один раз для всех страниц
Вернуться на страницу 3 недели »
Как связать файл таблицы стилей (CSS) с файлом HTML
Встраивание правил CSS в HTML может занять много времени и энергии.К счастью для вас, есть другой способ сделать это. Здесь мы узнаем, как связать CSS с файлом HTML. Используя следующий метод, вы сможете наиболее эффективно комбинировать CSS и HTML.
Причины использования внешнего файла таблицы стилей CSS для программирования HTML
Cascading Style Sheet (CSS) - это язык таблиц стилей, который управляет визуальным представлением веб-сайта. Обычно используемый с такими языками разметки, как HTML, CSS позволяет стилизовать каждый элемент HTML и придать вашему сайту более привлекательный вид.
Хотя есть много способов добавить CSS в HTML, самый простой способ сделать это - напрямую добавить все правила CSS в HTML. Несмотря на это, этот метод CSS имеет много недостатков. Помимо раздувания кода повторяющимися правилами CSS, его редактирование отнимает много времени, поскольку изменения, внесенные в один файл, не применяются к другим.
Чтобы избежать этих проблем, вы можете поместить стили CSS в файл .css и связать его с файлами HTML. Таким образом, один файл CSS можно использовать для стилизации многих страниц HTML.
Вот преимущества связывания файла CSS с HTML:
- Эффективное по времени - вам нужно всего лишь создать один файл CSS для стилизации всех файлов HTML.
- Более быстрое время загрузки - сайт будет кэшировать файл CSS для следующего посещения ваших посетителей.
- Улучшение SEO - сохранение стилей CSS в другом файле делает файл HTML более кратким и читаемым для поисковых систем.
Как подключить внешнюю таблицу стилей CSS к файлу HTML
Чтобы связать CSS с файлом HTML, мы используем тег , который вы помещаете в раздел HTML .Ссылка будет выглядеть так:
Вот разбивка атрибутов, содержащихся в ссылке:
- rel - определяет связь между файлом, в котором размещена эта команда, и файлом, определенным в атрибуте href . Стандартное значение этого атрибута - таблица стилей .
- тип - определяет содержимое связанного файла.В этом руководстве мы устанавливаем для этого атрибута значение text / css . Однако вы можете вообще пропустить его, если используете HTML5.
- href - указывает расположение файла CSS, который вы хотите связать с HTML. Если файл CSS находится в том же каталоге, что и файл HTML, вам нужно только ввести имя файла. В противном случае вам необходимо указать имя папки, в которой вы храните файл CSS (пример: CSS / stylesheet.css ).
- media - указывает тип носителя, для которого оптимизированы правила CSS.В этом руководстве мы используем значение screen , чтобы подразумевать его использование для экранов компьютеров. Если вы хотите применить правила CSS к печатным страницам, вы можете установить значение print .
Включив указанную выше ссылку в HTML-файл, сохраните изменения и введите URL-адрес своего веб-сайта в браузере. Стили, записанные в файле CSS, должны изменить внешний вид вашего сайта.
Заключение
Хотя есть много способов связать CSS с HTML, лучший способ сделать это - использовать тег HTML .Используя этот метод, вы сможете сэкономить время и более эффективно код, не влияя на визуальное представление вашего веб-сайта
Что вы думаете об этом руководстве? Дайте нам знать в комментариях ниже!
Меркис - администратор серверов и эксперт по Linux в Hostinger. Он поддерживает все в рабочем состоянии, решая сложные проблемы управления сервером. Кроме того, он большой поклонник технологии блокчейн, веб-разработки и бодибилдинга.
Связывание CSS с HTML-страницей
Связывание CSS с HTML-документом
Основная цель CSS - позволить веб-дизайнеру определять объявления стилей, а затем он может применять эти стили к HTML-страницам, применяя их с помощью селекторов.
Связывание таблиц стилей с HTML
Стили могут быть связаны с HTML-документом одним из трех способов:
1. Встроенный стиль
2. Встроенный стиль
3. Внешний вид
Как подключить таблицу стилей CSS к странице HTML?
1. Встроенный стиль
Встроенный стиль - это самый простой метод добавления стилей CSS на ваши HTML-страницы.Встроенный стиль применяется к HTML-документу через его атрибут style для определенных тегов в документе,
Например, если вы хотите добавить стили, вы можете написать такой код:
...
Приведенное выше объявление гарантирует, что текст абзаца будет синим. Этот метод можно применить к любому элементу HTML в пределах .... страницы HTML.
Тестирование абзацев в Instyle
Еще одна проверка абзаца
вывод
Обратите внимание, что текст, содержащийся в первом абзаце, будет синего цвета.Вы можете видеть только этот абзац, а второй абзац по умолчанию черный.
Основным недостатком Inline Style является невозможность повторного использования. Подумайте о реструктуризации веб-сайта, содержащего сотни страниц, на которых встроенные стили засоряют разметку. Вам придется заходить на каждую страницу и изменять каждое свойство CSS по отдельности - это очень сложная задача.
2. Встроенный стиль
Встроенные стили позволяют реализовать любое количество стилей CSS, помещая их между открывающим и закрывающим тегами стилей.
Тег стиля можно разместить в разделе ... сразу после тега своей HTML-страницы.
Вы должны начать с открывающего тега стиля, например, следующего:
Открывающий тег Style всегда должен использовать атрибут «type». Значение атрибута - «text / css» в случае документа CSS.
Пример встроенного стиля
Следующая строка
выход
3. Внешний стиль
Внешняя таблица стилей - это простой текстовый файл, содержащий только форматы стилей CSS.Расширение внешнего файла должно заканчиваться расширением .css (например, pagestyle.css). Этот внешний файл называется внешней таблицей стилей.
Внешняя таблица стилей (файл .css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл .css) с файлом HTML-документа с помощью тега. Вы можете разместить этот тег внутри раздела и после элемента вашего HTML-файла.
Значение атрибута rel должно быть таблицей стилей.Атрибут href указывает расположение и имя файла таблицы стилей. В приведенном выше коде имя внешнего файла - «style.css», и он хранится в той же папке, что и ваш HTML-файл. Если вы хотите сохранить файл .css в другом месте каталога, вам следует указать путь к вашему файлу css в href.
Связывание веб-страницы с таблицей стилей CSS
Для тестирования внешней таблицы стилей необходимо создать один файл CSS и один файл HTML.
Шаги по созданию файла CSS
Откройте простой текстовый файл, скопируйте и вставьте следующие правила CSS.
h2 {
цвет: # 0000FF;
}
h3 {
цвет: # 00CCFF;
}
Сохраните файл как "styles.css"
Шаги по созданию файла HTML
Откройте простой текстовый файл, скопируйте и вставьте следующий HTML-код.
Пример встроенного стиля
Следующая строка
Сохраните файл как «внешний.html "в той же папке" styles.css ". Обратите внимание, что тег соединяет этот HTML-файл с внешним CSS-файлом" styles.css ".
После сохранения обоих файлов (html и css) в одной папке откройте файл «external.html» в своем веб-браузере. При открытии браузера вы можете увидеть стили, примененные к тегам h2 и h3, как на следующем изображении:
Вот и все!
Вы можете связать один файл .css с любым количеством файлов HTML одновременно, и любые изменения, которые вы вносите в определения стилей в этом файле (.css) повлияет на все HTML-страницы, которые ссылаются на него.
Файл CSS не связан с HTML
Недавно я начал учиться кодировать HTML и CSS вручную, впервые с середины 90-х (в последний раз, когда я пытался создать сайт, Netscape Communicator Gold 3.0 отсутствовал - так что терпите меня).
Я не могу связать свой CSS с моим HTML. Я использую соглашения HTML5 и следую примерам кода из популярной книги Дженнифер Роббинс «Learning Web Design», 4-е издание.Во многих примерах кода, которые я вижу, используются соглашения, которые больше не требуются в HTML 5.0, поэтому мой код может быть немного скудным.
Я попытался встроить стили напрямую в HTML, и они работают. Однако они не работают в листе CSS. Я попытался загрузить страницу как в IE11, так и в новейшей версии Chrome, и страница отображается белым цветом с настройками браузера по умолчанию. Мой HTML-файл и мой CSS-файл находятся в одном каталоге: c: / RogersReviews. В каталоге есть папка изображений c: / RogersReviews / Images.Я связался с файлом изображения в этой папке, и мой код работает.
Однако я не могу изменить цвет фона моей страницы с помощью связанной таблицы стилей CSS. Я попытался сделать его красным, чтобы доказать, что ссылка работает. Ниже мой код CSS, за которым следует мой код HTML.
Я использовал код сброса браузера Эрика Мейера в CSS, чтобы очистить все настройки браузера, которые могут сбивать с толку. Я опустил его для вашего удобства.
Это, наверное, что-то незначительное, что я упустил.Спасибо заранее за вашу помощь.
РЕДАКТИРОВАТЬ: страница выглядит нормально, когда я публикую ее здесь, но не когда я запускаю ее со своего жесткого диска, открывая файл HTML. Я хотел бы иметь возможность видеть страницу так, как она будет выглядеть в Интернете, но с моего жесткого диска.
кузов {
цвет фона: красный;
}
<мета-кодировка = utf-8>
Обзоры Роджерса: Обзоры академических книг
<заголовок>

Добро пожаловать
На этом сайте собраны обзоры академических книг, в основном по гуманитарным и социальным наукам.
Цель этого сайта - помочь старшеклассникам, студентам и аспирантам-историкам выбрать подходящие вторичные источники для своих исследовательских работ. Особое внимание уделяется более ранним работам, написанным до 1960 года.
<нижний колонтитул>
& # 169; 2014 г.
Как связать файл CSS с HTML-страницей в скобках
Обычно стили могут быть связаны с HTML-документом одним из трех способов:
- Встроенный
- Встроенный стиль (внутренний стиль)
- Внешний стиль
Как подключить таблицу стилей CSS к странице HTML
Встроенный тип
Встроенный стиль - это самый простой метод добавления стилей CSS на ваши HTML-страницы.Встроенный стиль применяется к HTML-документу через его атрибут style для определенных тегов в документе,
Например, если вы хотите добавить стили в
, вы можете написать такой код:
...
Приведенное выше объявление гарантирует, что текст абзаца будет синим. Этот метод можно применить к любому элементу HTML в пределах
....HTML-страницы.
Пример:
Тестирование абзацев в Instyle
Еще одна проверка абзаца
Обратите внимание, что текст, содержащийся в первом абзаце
, будет синего цвета.Вы можете видеть только этот абзац, а второй абзац по умолчанию черный.
Основным недостатком Inline Style является невозможность повторного использования. Подумайте о реструктуризации веб-сайта, содержащего сотни страниц, на которых встроенные стили засоряют разметку. Вам придется заходить на каждую страницу и изменять каждое свойство CSS по отдельности - это очень сложная задача.
Встроенный стиль (внутренний стиль)
Встроенные стили позволяют реализовать любое количество стилей CSS, помещая их между открывающим и закрывающим тегами стилей.
Тег стиля можно разместить в разделе
...сразу после тега</code> вашей HTML-страницы.</p></li></ol><p> нравится</p><pre> <code> <заголовок> <стиль> ........ ........ </style> </head> </code> </pre><p> Вы должны начать с открывающего тега стиля, например, следующего: <code></p></head><body><h2><span class="ez-toc-section" id="%D0%A2%D0%B5%D1%81%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B2%D1%81%D1%82%D1%80%D0%BE%D0%B5%D0%BD%D0%BD%D0%BE%D0%B3%D0%BE_%D1%81%D1%82%D0%B8%D0%BB%D1%8F"></span> Тестирование встроенного стиля <span class="ez-toc-section-end"></span></h2><h3><span class="ez-toc-section" id="%D0%A1%D0%BB%D0%B5%D0%B4%D1%83%D1%8E%D1%89%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%BE%D0%BA%D0%B0-3"></span> Следующая строка <span class="ez-toc-section-end"></span></h3></body></html> </code> </pre><ol start="3"><li><p> <strong> Внешний вид </strong></p><p> Внешняя таблица стилей <strong> </strong> - это простой текстовый файл, содержащий только форматы стилей CSS.Расширение внешнего файла должно заканчиваться расширением .css <strong> (например, pagestyle.css) </strong>. Этот внешний файл называется внешней таблицей стилей.</p><p> Внешняя таблица стилей (файл .css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл .css) с файлом HTML-документа с помощью тега<link>. Вы можете разместить этот тег<link> в разделе <code><head> </code> и после элемента <code><title> </code> вашего HTML-файла.</p><p> <code> </code></p></li></ol><p> Например, ваш файл <strong> HTML </strong> помещен в папку. Предположим, что имя вашей папки - <strong> WebDesign </strong>, и ваш файл CSS также помещен в эту папку, то есть папка WebDesign, на которую в вашем html-файле CSS будет напрямую ссылаться</p><p> <code> </code></p><h2><span class="ez-toc-section" id="3_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B0_%D0%B4%D0%BE%D0%B1%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F_CSS_%D0%B2_HTML%D0%9F%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D0%B0_CSS_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%82_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B0%D1%82%D1%8C_%D0%BF%D0%BE%D1%81%D0%BB%D0%B5_%D1%82%D0%BE%D0%B3%D0%BE_%D0%BA%D0%B0%D0%BA%E2%80%A6_%D0%94%D0%B6%D0%B5%D0%BC_%D0%AD%D0%B9%D0%B3%D0%B8_The_Startup"></span> 3 способа добавления CSS в HTML.Правила CSS начинают работать после того, как… | Джем Эйги | The Startup <span class="ez-toc-section-end"></span></h2><p> Первый способ добавить CSS в HTML - это использовать метод под названием <strong> inline-styling. </strong> Встроенный стиль означает добавление правил CSS непосредственно в элементы (теги) HTML с атрибутом стиля <strong> </strong>.</p><p> Например, если я хочу изменить цвет текста элемента:</p><pre> <h2 </h2><span class="ez-toc-section" id="Test_Headline"></span><strong> style </strong> = "color: red"> Test Headline <span class="ez-toc-section-end"></span></h2> </pre><ul><li> Сначала мне нужно добавить атрибут стиля к этому конкретный элемент</li><li> Затем внутри кавычек я могу определить одно или несколько правил CSS, как указано выше</li></ul><p> Затем будет применено новое правило (цвет текста здесь) для элемента h2:</p><p> inline-style way</p><p> Однако в повседневном программировании мы не хотим использовать встроенные стили, потому что он нацелен только на один элемент HTML, а не на несколько, его нелегко найти и найти в более крупных проектах, и самая важная причина заключается в том, что мы не можем сохранить наш код CSS отдельно от HTML.</p><blockquote><p> <strong> Мы не предпочитаем использовать встроенные стили в повседневном программировании. </strong></p></blockquote><p> Второй способ добавления CSS в HTML - использование внутреннего способа <strong> CSS </strong>. Чтобы использовать этот способ, нам нужно использовать тег HTML с именем <strong></p> </strong><body> <br/><h2><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA_%D1%82%D0%B5%D1%81%D1%82%D0%B0"></span> Заголовок теста <span class="ez-toc-section-end"></span></h2> <br/></body> </pre><p> Внутренний путь CSS</p><p> Итак, это второй подход для добавления CSS в наш HTML-файл, но он все еще не идеально, потому что нам нравится хранить HTML и CSS в отдельных файлах, что приводит нас к третьему пути.</p><p> Разделение CSS и HTML - это <strong> передовой опыт </strong>. В реальном программировании нам нужно хранить HTML, CSS и JavaScript в отдельных файлах, а затем при необходимости импортировать их. Такой способ улучшает читаемость и упрощает обслуживание кода.</p><p> Чтобы использовать этот способ, нам нужно создать отдельные файлы CSS с расширением <code> .css </code>, а затем связать их с HTML.</p><p> Например, мы можем создать такой файл CSS: <code> index.css </code>.Внутри <code> index.css </code> мы пишем наши правила CSS:</p><pre> <strong> h2 </strong> {<br/> color: red; <br/>} </pre><p> Затем мы можем импортировать <code> index.css </code> <strong> </strong> в HTML с тегом <strong><link> </strong>, как показано ниже:</p><pre> <head> <br/> <strong> </strong> <br/> </head> <body> <br/> <h2><span class="ez-toc-section" id="%D0%97%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA_%D1%82%D0%B5%D1%81%D1%82%D0%B0-2"></span> Заголовок теста <span class="ez-toc-section-end"></span></h2> <br/> </body> </pre><p> И правила снова успешно применяются:</p><p> Внешний путь CSS</p><blockquote><p> <strong> Использование внешнего Файлы CSS и связывание / импорт их в HTML является обычно предпочтительным способом.</strong></p></blockquote><h2><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B8%D1%82%D1%8C_%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82_CSS_%D0%B8_HTML_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%D0%B0_%D0%BA%D0%BE%D0%B4%D0%B0"></span> Как настроить проект CSS и HTML с помощью редактора кода <span class="ez-toc-section-end"></span></h2><p> <strong><br /> Часть серии:<br /> Как создать сайт с помощью CSS<br /> </strong></p><p> Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.</p><p> Прежде чем продолжить, мы рекомендуем вам иметь некоторые знания HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии "Как создать веб-сайт с помощью HTML", прежде чем начинать эту серию.</p><h4><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5"></span> Введение <span class="ez-toc-section-end"></span></h4><p> В этом руководстве вы настроите папки и файлы, необходимые для изучения CSS и создания веб-сайта. Используя редактор кода, вы создадите каталог проекта для нашего веб-сайта, папку и файл для нашего кода CSS, файл для нашего кода HTML и папку для изображений.В этой серии руководств используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать любой редактор кода, который вам больше нравится. Обратите внимание, что некоторые инструкции, возможно, придется немного изменить, если вы используете другой редактор.</p><h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%B2%D0%B0%D1%82%D1%8C_%D1%84%D0%B0%D0%B9%D0%BB%D1%8B_%D0%B8_%D0%BF%D0%B0%D0%BF%D0%BA%D0%B8_HTML_%D0%B8_CSS"></span> Как создавать файлы и папки HTML и CSS <span class="ez-toc-section-end"></span></h3><p> После открытия предпочитаемого текстового редактора откройте новую папку проекта и назовите ее <code> css-practice </code>. Вы будете использовать эту папку для хранения всех файлов и папок, которые вы создадите в ходе этой серии руководств.</p><p> Чтобы создать новую папку проекта в Visual Studio Code, перейдите к пункту меню «Файл» в верхнем меню и выберите «Добавить папку в рабочую область». В новом окне нажмите кнопку «Новая папка» и создайте новую папку с именем <code> css-practice </code>:</p></p><p> Затем создайте новую папку внутри <code> css-practice </code> и назовите ее <code> css </code>. Внутри этой папки откройте новый файл в каталоге проекта и сохраните его как <code> styles.css </code> - это файл, который вы будете использовать для хранения наших правил стилей CSS.Если вы используете Visual Studio Code, вы можете создать новую папку с помощью <code> Щелкните правой кнопкой мыши </code> (в Windows) или <code> CTRL + щелкните левой кнопкой мыши </code> (на Mac) в папке <code> css-Practice </code>, выбрав «Новая папка» и создание папки <code> css </code>. Затем щелкните <code> Щелкните правой кнопкой мыши </code> (в Windows) или <code> CTRL + щелкните левой кнопкой мыши </code> (на Mac) в новой папке <code> css </code>, выберите «Новый файл» и создайте файл <code> styles.css </code>, как показано на гифке. ниже:</p></p><p> Сохраните файл и оставьте его открытым.</p><p> Вам также необходимо создать файл для добавления нашего HTML-содержимого - текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта <code> css-practice </code> откройте дополнительный новый файл и сохраните его как <code> index.html </code> таким же образом, как вы создали файл <code> styles.css </code> выше. <em> Обязательно сохраните этот файл <code> index.html </code> в папке <code> css-practice </code>, а не в папке <code> css </code>. </em></p><p> Затем вам нужно добавить строку кода в индекс <code>.html </code>, который предписывает браузеру использовать файл <code> styles.css </code> в качестве нашей таблицы стилей. Для этого вы воспользуетесь тегом HTML <code><link> </code> и создадите ссылку на файл <code> styles.css </code>. Добавьте следующий фрагмент кода в свой HTML-документ:</p><p> index.html</p><pre> <code> </code> </pre><p> Этот фрагмент кода указывает браузеру интерпретировать HTML-код в соответствии с таблицей стилей, расположенной в <code> css / styles.css. </code> Убедитесь, что вы не стираете эту строку при добавлении или удалении содержимого в файл <code> index.html </code> на протяжении всей этой серии руководств. Сохраните файл <code> index.html </code> и держите его открытым.</p><p> Наконец, создайте дополнительную папку внутри <code> css-practice </code> и назовите ее <code> images </code> так же, как вы создали папку <code> css </code> выше. В этой папке вы сохраните все изображения, которые вы используете в этой серии руководств.</p><p> Теперь у вас должна быть папка проекта с именем <code> css-practice </code>, которая содержит папки и файлы, необходимые для изучения CSS в этой серии руководств:</p><ul><li> Папка с именем <code> css </code>, в которой находится файл стилей <code>.CSS </code></li><li> Пустая папка с именем <code> изображений </code></li><li> Файл с именем <code> index.html </code></li></ul><p> Если вы используете Visual Studio Code, ваш редактор теперь должен отображать следующее дерево файлов и открытые файлы:</p></p><p> Обратите внимание, что имена файлов включают расширения (<code> .html </code> и <code> .css </code>), которые относятся к типу содержимого, которое они содержат. Вы добавите содержимое в эти файлы в наших практических упражнениях в следующих руководствах.</p><h3><span class="ez-toc-section" id="%D0%9E%D1%82%D0%BB%D0%B0%D0%B4%D0%BA%D0%B0_%D0%B8_%D1%83%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BD%D0%B5%D0%BF%D0%BE%D0%BB%D0%B0%D0%B4%D0%BE%D0%BA_CSS_%D0%B8_HTML"></span> Отладка и устранение неполадок CSS и HTML <span class="ez-toc-section-end"></span></h3><p> Точность важна при работе с HTML и CSS. Даже лишний пробел или неправильно набранный символ могут помешать вашему коду работать должным образом.</p><p> Если ваш код HTML или CSS не отображается в браузере должным образом, убедитесь, что вы написали код в точности так, как написано в руководстве. Хотя мы рекомендуем вам вручную записывать код с целью изучения, копирование и вставка иногда могут быть полезны, чтобы убедиться, что ваш код соответствует примерам.</p><p> Ошибки HTML и CSS могут быть вызваны несколькими причинами. Проверьте свои правила разметки и CSS на наличие лишних или отсутствующих пробелов, отсутствующих или написанных с ошибками тегов, а также отсутствующих или неправильных знаков препинания или символов. Вы также должны убедиться, что вы случайно не используете «фигурные» или «умные» кавычки, такие как <code> «</code> и <code>» </code>, которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для текста, читаемого человеком, и вызовут ошибка в вашем коде, поскольку они не распознаются браузерами как кавычки.Вводя кавычки прямо в редактор кода, вы можете убедиться, что используете правильный тип.</p><p> Кроме того, каждый раз, когда вы меняете код, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.</p><h3><span class="ez-toc-section" id="%D0%9A%D1%80%D0%B0%D1%82%D0%BA%D0%BE%D0%B5_%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%87%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BF%D0%BE_%D1%84%D1%83%D0%BD%D0%BA%D1%86%D0%B8%D1%8F%D0%BC_%D0%B0%D0%B2%D1%82%D0%BE%D0%BC%D0%B0%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%BE%D0%B9_%D0%BF%D0%BE%D0%B4%D0%B4%D0%B5%D1%80%D0%B6%D0%BA%D0%B8_HTML"></span> Краткое примечание по функциям автоматической поддержки HTML <span class="ez-toc-section-end"></span></h3><p> Некоторые редакторы кода, такие как редактор кода Visual Studio, который мы используем в этой серии, обеспечивают автоматическую поддержку написания кода HTML. Для Visual Studio Code эта поддержка включает интеллектуальные предложения и автозавершения.Хотя эта поддержка часто бывает полезной, имейте в виду, что вы можете сгенерировать дополнительный код, который приведет к ошибкам, если вы не привыкли работать с этими функциями поддержки. Если эти функции вас отвлекают, вы можете отключить их в настройках редактора кода.</p><h3><span class="ez-toc-section" id="%D0%97%D0%B0%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5-2"></span> Заключение <span class="ez-toc-section-end"></span></h3><p> Теперь вы готовы продолжить серию руководств. В следующем руководстве вы начнете изучать, как правила CSS используются для управления стилем и макетом HTML-содержимого на веб-странице.</p><p> .</p></div><footer class="entry-footer"> <span class="cat-links">Category <a href="https://pyobjc.ru/category/css" rel="category tag">Css</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://pyobjc.ru/raznoe/kak-zarabotat-v-internete-10-v-den-bez-vlozhenij-kak-bystro-zarabotat-dengi-v-internete-bez-vlozhenij-novichku.html" rel="prev">Как заработать в интернете 10 в день без вложений: Как быстро заработать деньги в интернете без вложений новичку</a></div><div class="nav-next"><a href="https://pyobjc.ru/raznoe/rabota-v-mail-vakansii-kompanii-mail-ru-group-rabota-v-moskve-sankt-peterburge-voronezhe-minske.html" rel="next">Работа в mail: Вакансии компании Mail.ru Group — работа в Москве, Санкт-Петербурге, Воронеже, Минске</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/css/podklyuchit-fajl-css-v-css-import-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://pyobjc.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='280' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div><div class="col-lg-4"><aside id="secondary" class="widget-area"><section id="archives-2" class="widget widget_archive"><h2 class="widget-title">Архивы</h2><ul><li><a href='https://pyobjc.ru/2024/11'>Ноябрь 2024</a></li><li><a href='https://pyobjc.ru/2024/10'>Октябрь 2024</a></li><li><a href='https://pyobjc.ru/2019/11'>Ноябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/10'>Октябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/09'>Сентябрь 2019</a></li><li><a href='https://pyobjc.ru/2019/08'>Август 2019</a></li><li><a href='https://pyobjc.ru/2019/07'>Июль 2019</a></li><li><a href='https://pyobjc.ru/2019/06'>Июнь 2019</a></li><li><a href='https://pyobjc.ru/2019/05'>Май 2019</a></li><li><a href='https://pyobjc.ru/2019/04'>Апрель 2019</a></li><li><a href='https://pyobjc.ru/2019/03'>Март 2019</a></li><li><a href='https://pyobjc.ru/2019/02'>Февраль 2019</a></li><li><a href='https://pyobjc.ru/2019/01'>Январь 2019</a></li><li><a href='https://pyobjc.ru/2018/12'>Декабрь 2018</a></li><li><a href='https://pyobjc.ru/2018/11'>Ноябрь 2018</a></li><li><a href='https://pyobjc.ru/2018/10'>Октябрь 2018</a></li><li><a href='https://pyobjc.ru/2018/09'>Сентябрь 2018</a></li><li><a href='https://pyobjc.ru/1983/07'>Июль 1983</a></li><li><a href='https://pyobjc.ru/1983/06'>Июнь 1983</a></li><li><a href='https://pyobjc.ru/1983/05'>Май 1983</a></li><li><a href='https://pyobjc.ru/1983/04'>Апрель 1983</a></li><li><a href='https://pyobjc.ru/1983/03'>Март 1983</a></li><li><a href='https://pyobjc.ru/1983/02'>Февраль 1983</a></li><li><a href='https://pyobjc.ru/1983/01'>Январь 1983</a></li><li><a href='https://pyobjc.ru/1982/12'>Декабрь 1982</a></li><li><a href='https://pyobjc.ru/1982/11'>Ноябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/10'>Октябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/09'>Сентябрь 1982</a></li><li><a href='https://pyobjc.ru/1982/08'>Август 1982</a></li><li><a href='https://pyobjc.ru/1982/07'>Июль 1982</a></li><li><a href='https://pyobjc.ru/1982/01'>Январь 1982</a></li><li><a href='https://pyobjc.ru/1981/12'>Декабрь 1981</a></li><li><a href='https://pyobjc.ru/1981/11'>Ноябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/10'>Октябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/09'>Сентябрь 1981</a></li><li><a href='https://pyobjc.ru/1981/08'>Август 1981</a></li><li><a href='https://pyobjc.ru/1981/07'>Июль 1981</a></li><li><a href='https://pyobjc.ru/1981/06'>Июнь 1981</a></li><li><a href='https://pyobjc.ru/1981/05'>Май 1981</a></li><li><a href='https://pyobjc.ru/1981/04'>Апрель 1981</a></li><li><a href='https://pyobjc.ru/1981/03'>Март 1981</a></li><li><a href='https://pyobjc.ru/1981/02'>Февраль 1981</a></li><li><a href='https://pyobjc.ru/1981/01'>Январь 1981</a></li><li><a href='https://pyobjc.ru/1980/12'>Декабрь 1980</a></li><li><a href='https://pyobjc.ru/1980/11'>Ноябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/10'>Октябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/09'>Сентябрь 1980</a></li><li><a href='https://pyobjc.ru/1980/08'>Август 1980</a></li><li><a href='https://pyobjc.ru/1980/07'>Июль 1980</a></li><li><a href='https://pyobjc.ru/1980/06'>Июнь 1980</a></li><li><a href='https://pyobjc.ru/1980/05'>Май 1980</a></li><li><a href='https://pyobjc.ru/1980/04'>Апрель 1980</a></li><li><a href='https://pyobjc.ru/1980/03'>Март 1980</a></li><li><a href='https://pyobjc.ru/1980/02'>Февраль 1980</a></li><li><a href='https://pyobjc.ru/1980/01'>Январь 1980</a></li><li><a href='https://pyobjc.ru/1979/12'>Декабрь 1979</a></li><li><a href='https://pyobjc.ru/1979/11'>Ноябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/10'>Октябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/09'>Сентябрь 1979</a></li><li><a href='https://pyobjc.ru/1979/08'>Август 1979</a></li><li><a href='https://pyobjc.ru/1979/07'>Июль 1979</a></li><li><a href='https://pyobjc.ru/1979/06'>Июнь 1979</a></li><li><a href='https://pyobjc.ru/1979/05'>Май 1979</a></li><li><a href='https://pyobjc.ru/1979/04'>Апрель 1979</a></li><li><a href='https://pyobjc.ru/1979/03'>Март 1979</a></li><li><a href='https://pyobjc.ru/1979/02'>Февраль 1979</a></li><li><a href='https://pyobjc.ru/1979/01'>Январь 1979</a></li><li><a href='https://pyobjc.ru/1978/12'>Декабрь 1978</a></li><li><a href='https://pyobjc.ru/1978/11'>Ноябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/10'>Октябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/09'>Сентябрь 1978</a></li><li><a href='https://pyobjc.ru/1978/08'>Август 1978</a></li><li><a href='https://pyobjc.ru/1978/07'>Июль 1978</a></li><li><a href='https://pyobjc.ru/1978/06'>Июнь 1978</a></li><li><a href='https://pyobjc.ru/1978/05'>Май 1978</a></li><li><a href='https://pyobjc.ru/1978/04'>Апрель 1978</a></li><li><a href='https://pyobjc.ru/1978/03'>Март 1978</a></li><li><a href='https://pyobjc.ru/1978/02'>Февраль 1978</a></li><li><a href='https://pyobjc.ru/1978/01'>Январь 1978</a></li><li><a href='https://pyobjc.ru/1977/12'>Декабрь 1977</a></li><li><a href='https://pyobjc.ru/1977/11'>Ноябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/10'>Октябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/09'>Сентябрь 1977</a></li><li><a href='https://pyobjc.ru/1977/08'>Август 1977</a></li><li><a href='https://pyobjc.ru/1977/07'>Июль 1977</a></li><li><a href='https://pyobjc.ru/1977/06'>Июнь 1977</a></li><li><a href='https://pyobjc.ru/1977/05'>Май 1977</a></li><li><a href='https://pyobjc.ru/1977/04'>Апрель 1977</a></li><li><a href='https://pyobjc.ru/1977/03'>Март 1977</a></li><li><a href='https://pyobjc.ru/1977/02'>Февраль 1977</a></li><li><a href='https://pyobjc.ru/1977/01'>Январь 1977</a></li><li><a href='https://pyobjc.ru/1976/12'>Декабрь 1976</a></li><li><a href='https://pyobjc.ru/1976/11'>Ноябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/10'>Октябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/09'>Сентябрь 1976</a></li><li><a href='https://pyobjc.ru/1976/08'>Август 1976</a></li><li><a href='https://pyobjc.ru/1976/07'>Июль 1976</a></li><li><a href='https://pyobjc.ru/1976/06'>Июнь 1976</a></li><li><a href='https://pyobjc.ru/1976/05'>Май 1976</a></li><li><a href='https://pyobjc.ru/1976/04'>Апрель 1976</a></li><li><a href='https://pyobjc.ru/1976/03'>Март 1976</a></li><li><a href='https://pyobjc.ru/1976/02'>Февраль 1976</a></li><li><a href='https://pyobjc.ru/1976/01'>Январь 1976</a></li><li><a href='https://pyobjc.ru/1975/12'>Декабрь 1975</a></li><li><a href='https://pyobjc.ru/1975/11'>Ноябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/10'>Октябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/09'>Сентябрь 1975</a></li><li><a href='https://pyobjc.ru/1975/08'>Август 1975</a></li><li><a href='https://pyobjc.ru/1975/07'>Июль 1975</a></li><li><a href='https://pyobjc.ru/1975/06'>Июнь 1975</a></li><li><a href='https://pyobjc.ru/1975/05'>Май 1975</a></li><li><a href='https://pyobjc.ru/1975/04'>Апрель 1975</a></li><li><a href='https://pyobjc.ru/1975/03'>Март 1975</a></li><li><a href='https://pyobjc.ru/1975/02'>Февраль 1975</a></li><li><a href='https://pyobjc.ru/1975/01'>Январь 1975</a></li><li><a href='https://pyobjc.ru/1974/12'>Декабрь 1974</a></li><li><a href='https://pyobjc.ru/1974/11'>Ноябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/10'>Октябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/09'>Сентябрь 1974</a></li><li><a href='https://pyobjc.ru/1974/08'>Август 1974</a></li><li><a href='https://pyobjc.ru/1974/07'>Июль 1974</a></li><li><a href='https://pyobjc.ru/1974/06'>Июнь 1974</a></li><li><a href='https://pyobjc.ru/1974/05'>Май 1974</a></li><li><a href='https://pyobjc.ru/1974/04'>Апрель 1974</a></li><li><a href='https://pyobjc.ru/1974/03'>Март 1974</a></li><li><a href='https://pyobjc.ru/1974/02'>Февраль 1974</a></li><li><a href='https://pyobjc.ru/1974/01'>Январь 1974</a></li><li><a href='https://pyobjc.ru/1973/12'>Декабрь 1973</a></li><li><a href='https://pyobjc.ru/1973/11'>Ноябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/10'>Октябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/09'>Сентябрь 1973</a></li><li><a href='https://pyobjc.ru/1973/08'>Август 1973</a></li><li><a href='https://pyobjc.ru/1973/07'>Июль 1973</a></li><li><a href='https://pyobjc.ru/1973/06'>Июнь 1973</a></li><li><a href='https://pyobjc.ru/1973/05'>Май 1973</a></li><li><a href='https://pyobjc.ru/1973/04'>Апрель 1973</a></li><li><a href='https://pyobjc.ru/1973/03'>Март 1973</a></li><li><a href='https://pyobjc.ru/1973/02'>Февраль 1973</a></li><li><a href='https://pyobjc.ru/1973/01'>Январь 1973</a></li><li><a href='https://pyobjc.ru/1972/12'>Декабрь 1972</a></li><li><a href='https://pyobjc.ru/1972/11'>Ноябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/10'>Октябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/09'>Сентябрь 1972</a></li><li><a href='https://pyobjc.ru/1972/08'>Август 1972</a></li><li><a href='https://pyobjc.ru/1972/07'>Июль 1972</a></li><li><a href='https://pyobjc.ru/1972/06'>Июнь 1972</a></li><li><a href='https://pyobjc.ru/1972/05'>Май 1972</a></li><li><a href='https://pyobjc.ru/1972/04'>Апрель 1972</a></li><li><a href='https://pyobjc.ru/1972/03'>Март 1972</a></li><li><a href='https://pyobjc.ru/1972/02'>Февраль 1972</a></li><li><a href='https://pyobjc.ru/1972/01'>Январь 1972</a></li><li><a href='https://pyobjc.ru/1971/12'>Декабрь 1971</a></li><li><a href='https://pyobjc.ru/1971/11'>Ноябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/10'>Октябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/09'>Сентябрь 1971</a></li><li><a href='https://pyobjc.ru/1971/08'>Август 1971</a></li><li><a href='https://pyobjc.ru/1971/07'>Июль 1971</a></li><li><a href='https://pyobjc.ru/1971/06'>Июнь 1971</a></li><li><a href='https://pyobjc.ru/1971/05'>Май 1971</a></li><li><a href='https://pyobjc.ru/1971/04'>Апрель 1971</a></li><li><a href='https://pyobjc.ru/1971/02'>Февраль 1971</a></li><li><a href='https://pyobjc.ru/1971/01'>Январь 1971</a></li><li><a href='https://pyobjc.ru/1970/12'>Декабрь 1970</a></li><li><a href='https://pyobjc.ru/1970/11'>Ноябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/10'>Октябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/09'>Сентябрь 1970</a></li><li><a href='https://pyobjc.ru/1970/08'>Август 1970</a></li><li><a href='https://pyobjc.ru/1970/07'>Июль 1970</a></li><li><a href='https://pyobjc.ru/1970/06'>Июнь 1970</a></li><li><a href='https://pyobjc.ru/1970/05'>Май 1970</a></li><li><a href='https://pyobjc.ru/1970/04'>Апрель 1970</a></li><li><a href='https://pyobjc.ru/1970/03'>Март 1970</a></li><li><a href='https://pyobjc.ru/1970/02'>Февраль 1970</a></li><li><a href='https://pyobjc.ru/1970/01'>Январь 1970</a></li></ul></section><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-6"><a href="https://pyobjc.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://pyobjc.ru/category/html">Html</a></li><li class="cat-item cat-item-11"><a href="https://pyobjc.ru/category/js">Js</a></li><li class="cat-item cat-item-5"><a href="https://pyobjc.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-8"><a href="https://pyobjc.ru/category/verstk">Верстк</a></li><li class="cat-item cat-item-10"><a href="https://pyobjc.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-3"><a href="https://pyobjc.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-9"><a href="https://pyobjc.ru/category/chego-nachat">Чего начать</a></li><li class="cat-item cat-item-7"><a href="https://pyobjc.ru/category/shablon">Шаблон</a></li></ul></section><section id="meta-2" class="widget widget_meta"><h2 class="widget-title">Мета</h2><ul><li><a href="https://pyobjc.ru/wp-login.php">Войти</a></li><li><a href="https://pyobjc.ru/feed">Лента записей</a></li><li><a href="https://pyobjc.ru/comments/feed">Лента комментариев</a></li><li><a href="https://ru.wordpress.org/">WordPress.org</a></li></ul></section></aside></div></div></div></div><footer class="footer-area"><div class="container"><div class="row"><div class="col-lg-12"><div class="copyright"> Перепечатка и любое использование материалов сайта допускается только с разрешения автора <br> © 2008-2025 Evgeniy Krysanov Карта Сайта</div></div></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://pyobjc.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
 css" screen; /* Стиль для вывода результата на монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
<p>...</p>
</body>
</html>
css" screen; /* Стиль для вывода результата на монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
<p>...</p>
</body>
</html> css' />
</head>
...
css' />
</head>
...
 Ф. Нансен
Ф. Нансен