Содержание
основные правила — учебник CSS
Создание разметки можно смело относить к искусству: здесь нет точных правил и единого ответа на какой-либо вопрос, зато практически всегда есть несколько вариантов решения определенной проблемы.
Безусловно, существуют общепризнанные методы разметки, а также т. н. best practices — оптимальные способы достижения цели, которые были определены практическим путем. Но в целом, чтобы добиться успехов в изучении этого ремесла, важна практика, практика и еще раз практика.
В этом уроке мы расскажем об основных правилах, которые помогают в построении грамотной разметки. Придерживаться этих правил или нет — ваш выбор, однако рекомендуем помнить о них, когда вы будете работать с реальными проектами. Кроме этого мы дадим несколько рекомендаций по ведению кода и работе с графикой.
Mobile First
В наше время уже сложно представить мобильный девайс, который бы не предоставлял возможности подключиться к Интернету. Многие люди выходят в Сеть со своих смартфонов и планшетов чаще, чем с настольных компьютеров и ноутбуков. Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
К примеру, раньше разработка сайта начиналась с настольной версии, которая затем адаптировалась под мобильные устройства. Стратегия Mobile First призывает поступать наоборот: не масштабировать десктопный вариант сайта, пытаясь уместить его в маленький экран, а проектировать дизайн с учетом ограниченного пространства, постепенно расширяя базовую версию (с набором только самых важных элементов) до полноценной.
Mobile First подразумевает совершенно другое мышление в плане размещения элементов на страницах и создания структуры. Главными пунктами здесь являются компактность и информативность, отсутствие отвлекающих факторов и второстепенных элементов.
Каркас
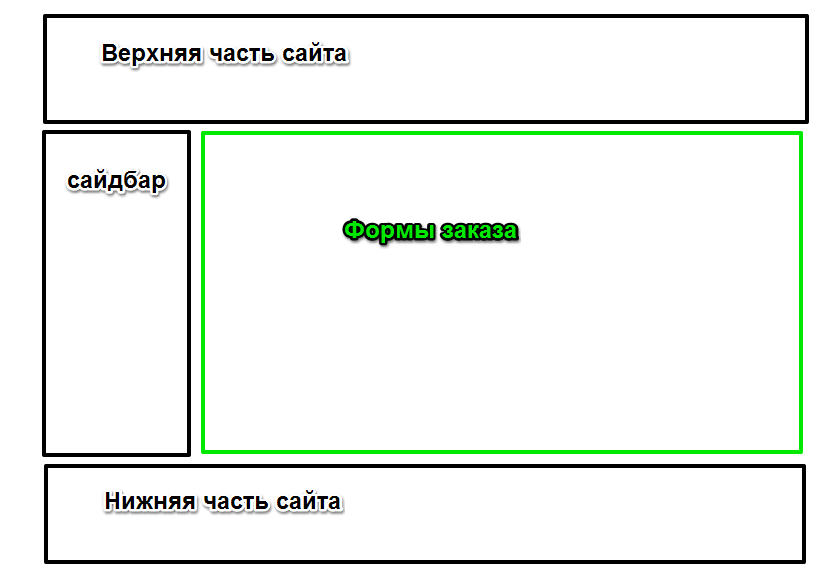
Прежде чем приступать к верстке страниц сайта, желательно иметь примерные наброски их структуры: количество колонок, расположение основного контента, содержимое хедера и футера и т. д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
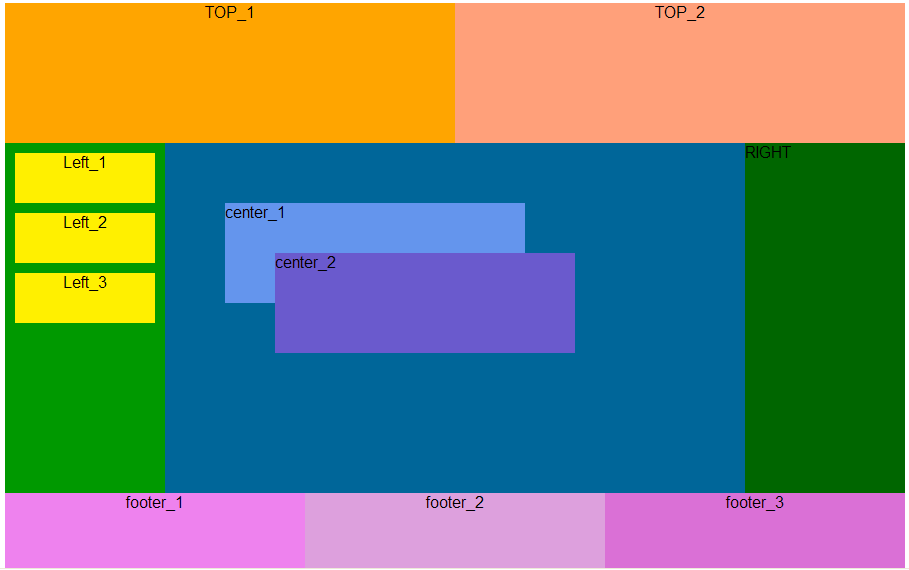
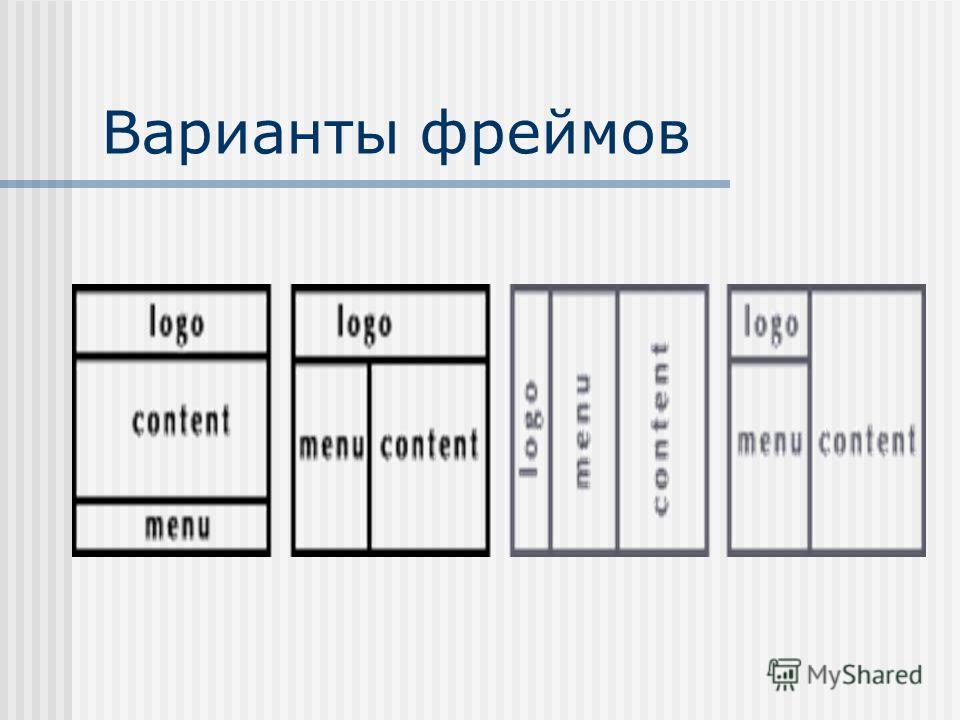
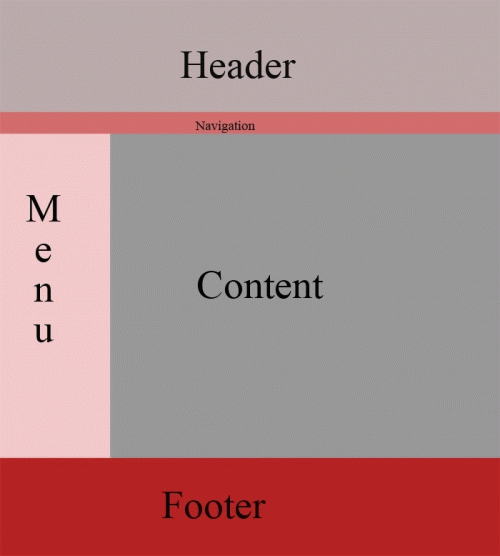
Структурные схемы страниц на английском называются wireframes. При разработке серьезных сайтов созданию схематических страниц уделяется большое внимание, поскольку они являются отображением результата работ по проектированию. Пример такого каркаса показан на рисунке ниже:
Верстка
На основе макетов можно приступать к написанию HTML и CSS-кода. Имея представление о том, какие элементы будут на веб-странице, можно подобрать для них соответствующие теги.
С помощью CSS добавляется стилевое оформление для элементов. Есть есть необходимость в дополнительных «зацепках» для стилей CSS, к тегам добавляются классы. Давайте описательные и лаконичные имена классам — это хороший тон.
В большинстве случаев, создавая HTML-каркас страницы, необходимо двигаться сверху вниз — от шапки к футеру. Все элементы будут отображаться последовательно друг за другом, если только вы не повлияете на это через CSS.
Позиционирование и слои
С помощью каскадных таблиц стилей можно исключать элементы страницы из общего потока, фиксировать их на экране, перемещать на другой конец страницы, накладывать одни элементы на другие, словно слои и т. д. Для этого используется свойство position, которое мы изучим далее в книге.
Кстати, визуально перемещать элементы можно и с помощью уже хорошо знакомых вам свойств margin и padding. При добавлении к элементу полей и/или отступов с определенной стороны образуется пустое пространство, которое, по сути, смещает элемент. Например, добавив с верхней стороны блочного элемента свойство margin с положительным значением, мы сместим элемент вниз, а отрицательное значение приведет к смещению элемента вверх.
Подходы к созданию макета
Как уже не раз упоминалось, до развития блочной верстки веб-страницы часто создавались таблицами (т. н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
С появлением свойства float стало возможным создавать макеты без таблиц. И хотя этот подход еще популярен, он уже не является самым современным способом создания разметки.
Спецификация CSS Flexible Box Layout Module подняла верстку на новый уровень и очень упрощает разработку макетов. Среди преимуществ Flexbox выделяется возможность сделать любой блок «резиновым», гибкое поведение элементов, инструмент для горизонтального и вертикального выравнивания, автоматическое преобразование элементов в столбцы и строки и многое другое. И если еще в 2014 году Flexbox еще не был столь популярным, то в 2017, учитывая вышедший Bootstrap 4, который основан именно на flex-модели, можно смело считать, что ближайшее будущее будет за Flexbox.
Комментирование кода
Длинное полотно кода весьма сложно воспринимается. Иногда трудно зрительно определить соответствие между открывающими и закрывающими тегами. Поэтому в HTML-коде полезно добавлять комментарии к закрывающим тегам, а также к крупным разделам и элементам, чья роль может быть неясна на первый взгляд.
Что касается CSS, здесь также приветствуются комментарии. В начале крупных таблиц стилей часто размещается содержание, а все стили сгруппированы по блокам и разделены заголовками-комментариями. Подобный подход вы уже встречали, когда проходили практику на прошлых уроках.
Графика
Используя графические материалы, обращайте внимание на их качество, уместность, и, самое главное, на их вес, который особенно важен при разработке с упором на мобильные устройства. Пользуйтесь программами-компрессорами изображений, если вы видите, что размер графического файла слишком большой.
Дисплеи Retina требуют использования подходящей графики, которая будет выглядеть на них качественно и четко. Изображения в векторном формате SVG будут отображаться на ретина-дисплее без проблем, а вот растровые изображения понадобится масштабировать.
Далее в учебнике: разметка с помощью float.
Основы CSS и HTML. Блочная верстка
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».
Шаг 1 – Разметка веб страницы с помощью тегов HTML
Прежде всего необходимо разметить нашу веб страницу используя HTML теги. Только после этого можно переходить к оформлению сайта с помощью каскадных таблиц стиля CSS.
HTML — это язык разметки гипертекста. С его помощью создается структура веб страницы. Для этих целей используются теги HTML. Они заключаются в скобки «<» и «>».
Теги, как правило следуют в паре — открывающий и закрывающий. Последний отличается тем, что имеет после первой скобки знак «/». (Например: <div></div>). С помощью тегов вы определяете, что будет располагаться на вашей веб странице.
Каскадные таблицы стилей CSS применяются позже. Они необходимы для того, чтобы разместить содержимое тегов в определенных местах страницы, а также придать этому содержимому желаемый вид.
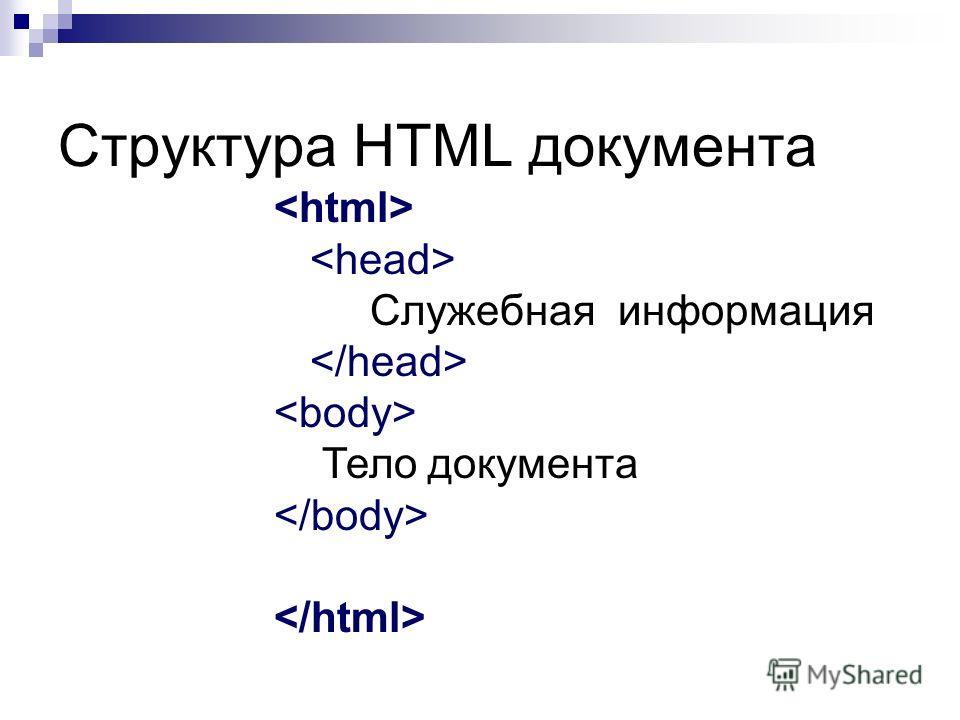
Простейшие теги веб страницы это:
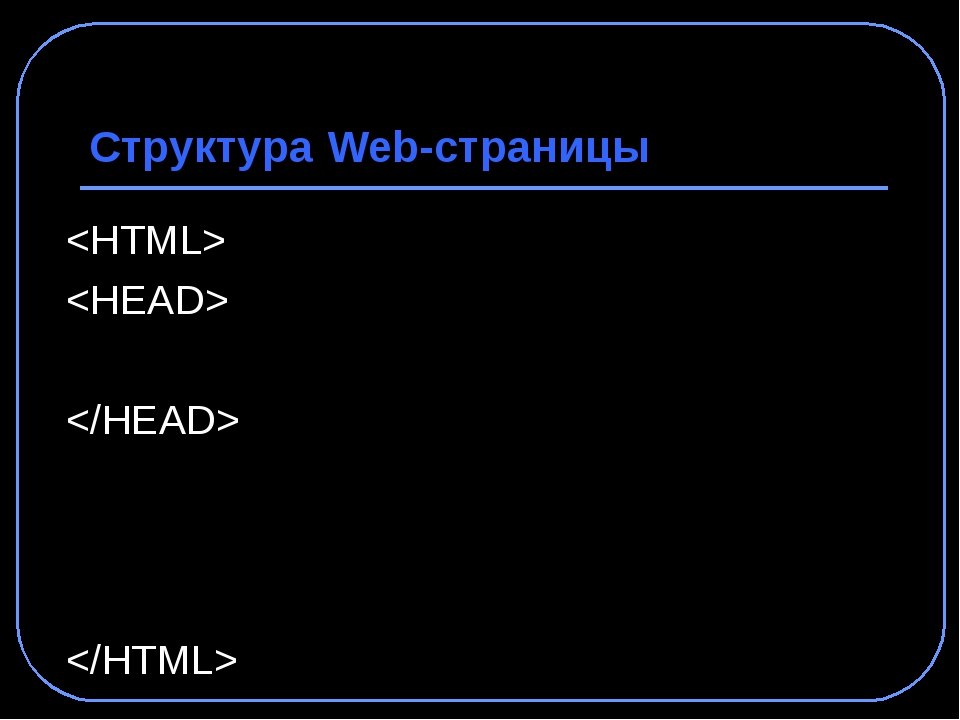
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Впоследствии, именно между тегами <body> вы будете размещать другие теги для разметки элементов веб страницы. Важным тегом для структурирования страницы является тег <div>. Используя его, вы можете делить свою страницу на блоки.
Внутри данного тега вы сможете разместить другие HTML теги, которые вам потребуются для создания содержимого вашего сайта (ссылки, текст, изображения и тд. ). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
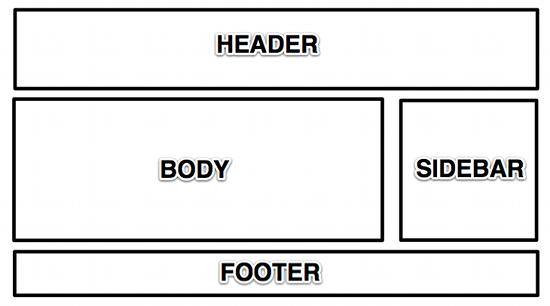
Теперь, используя графический редактор (Photoshop например) нарисуем блоки нашей веб страницы:
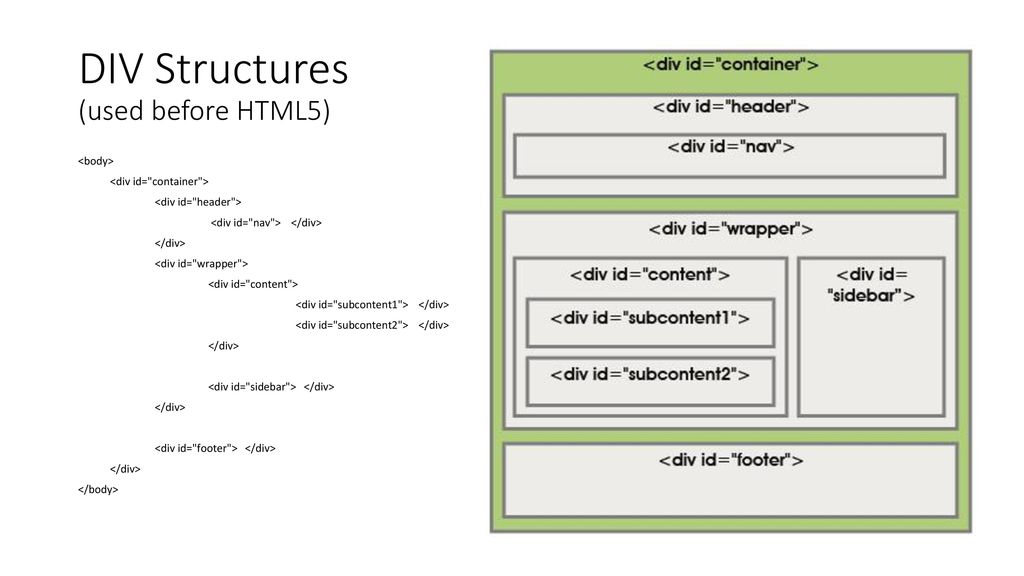
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div:
<html>
<head>
<title></title>
</head>
<body>
<div id=»container»>
<div id=»header»>
</div>
<div id=»navigation»>
</div>
<div id=»menu»>
</div>
<div id=»content»>
</div>
<div id=»footer»>
</div>
</div>
</body>
</html>
Как видите, каждому тегу div мы дали определенный селектор ID. То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
Существует два вида селекторов. ID — используется для уникальных блоков, таких, которые больше нигде на странице не повторяются. В то время как селектор CLASS — применятся для обозначения повторяющихся блоков.
Также, мы заключили все блоки внутрь блока «container«. Это сделано для того, чтобы впоследствии можно было поместить нашу страницу целиком так, как мы хотим.
Шаг 2 — прикрепление таблицы стилей CSS
Как уже было сказано, CSS таблица стилей определяет дизайн элементов веб страницы. Вы можете разместить ее как внутри своего html документа, так и прикрепить внешний файл. В этом уроке мы будем использовать последний вариант.
Если вы уже открыли свою веб страницу в браузере, то ничего там не обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
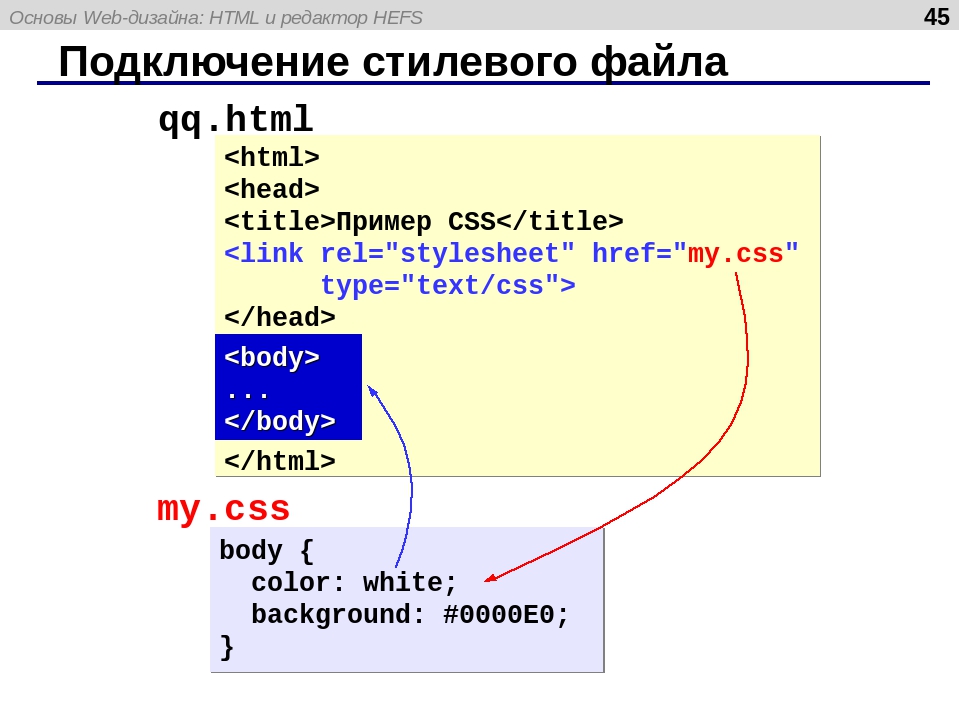
Но для начала вы должны создать его. Назовем его style.css и разместим в той же папке, что и документ html. После этого в html файле, между тегами необходимо добавить следующую строчку:
<link rel=»stylesheet» type=»text/css» href=»style.css» />
Таким образом мы связываем эти два файла вместе. Теперь при отображении веб страницы браузер будет использовать соответствующий файл стилей.
Шаг 3 — задаем стиль
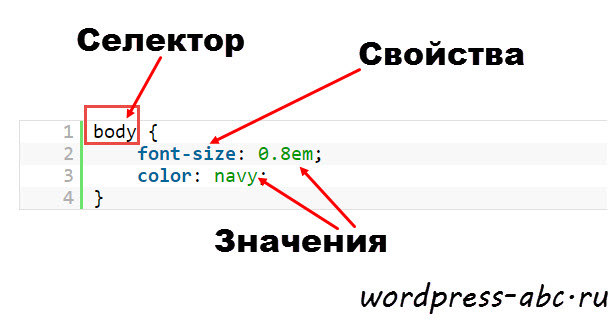
Синтаксис CSS состоит из селектора, свойства и значения. Селектор — это тег, для которого вы хотите определить внешний вид придавая ему разнообразные свойства. Свойство задается с помощью различных атрибутов, которые в свою очередь могут принимать разные значения.
Для записи селекторов, кроме тега body, используются знаки «#» либо «.«. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки «{}«.
#selector {
property:value;
property:value;
property:value;
}
либо
.selector {
property:value;
property:value;
property:value;
}
У нас имеются следующие селекторы:
body
container
header
navigation
menu
content
footer
Свойства и возможные значения CSS:
Фон (background) может быть задан изображением или цветом, либо и тем и другим одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family
— это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size — размер текста, задается в различных системах измерения, здесь мы будем использовать пиксели.
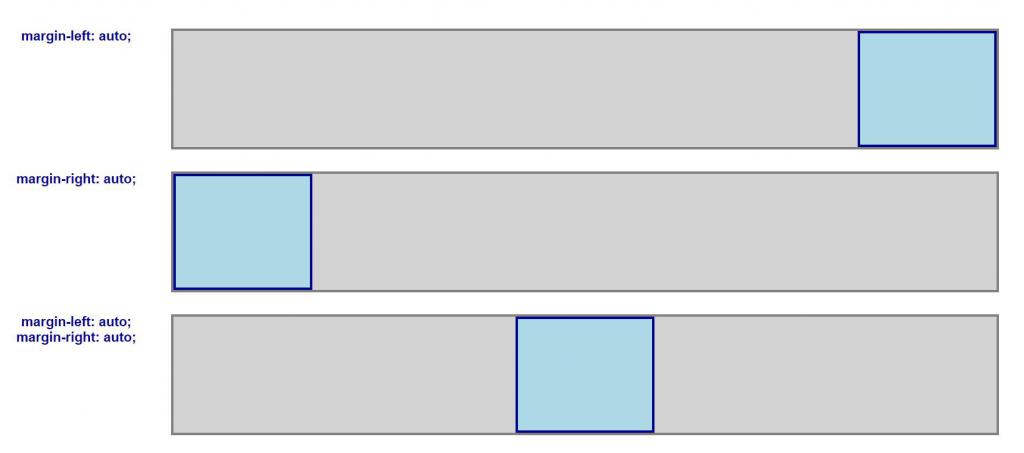
margin — определяет местоположение блока. За точку отсчета при этом может выступать как окно браузера, так и границы других элементов веб страницы. Так как мы хотим разместить свою страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по часовой стрелке: верх — право- низ — лево. Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
width — ширина блока.
height — высота.
float — свойство, которое позволяет нам позиционировать элементы селектора, главным образом по левую или по правую сторону.
Теперь добавим код в наш файл стилей style.css (ведь вы его уже создали, да?):
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Примечание
На момент написания статьи не все браузеры корректно отображали созданную веб страницу. Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Вот его код HTML:
<div id=»clear»>
</div>
И CSS:
#clear {
clear:both;
}
А между тегами head записать, какую кодировку необходимо использовать браузеру, если вы вдруг попробуете добавить русский текст в свои блоки:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
Финальный код HTML:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Основы HTML и CSS</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
css» />
</head>
<body>
<div id=»container»>
<div id=»header»>Шапка сайта
</div>
<div id=»navigation»>Блок навигации
</div>
<div id=»menu»>Меню
</div>
<div id=»content»>Контент
</div>
<div id=»clear»>
</div>
<div id=»footer»>Подвал сайта
</div>
</div>
</body>
</html>
CSS:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
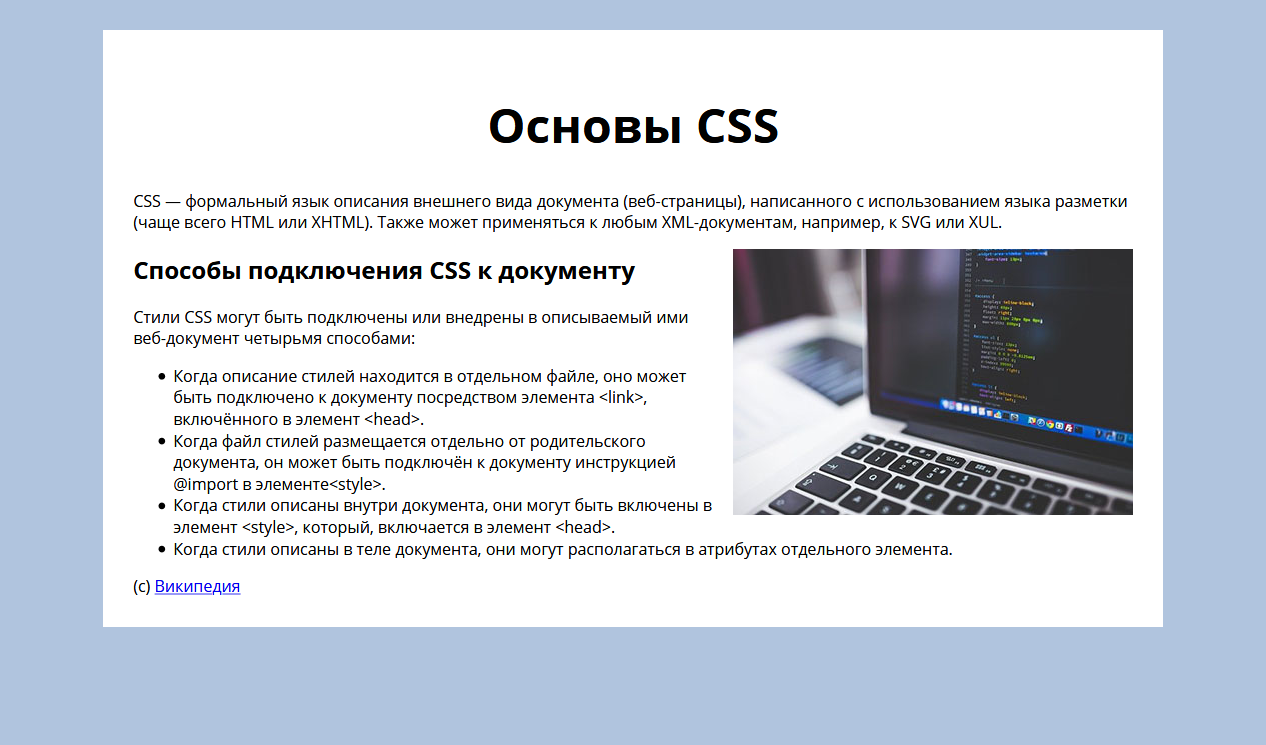
Надеемся, данный урок позволил вам понять основы работы с HTML и CSS.
Вот как это выглядит в браузере:
Учебник HTML 5. Статья «Теги разметки страницы»
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.

- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Рис. 42 Использование тегов разметки в HTML.
42 Использование тегов разметки в HTML.
Теги разметки страницы в HTML 5
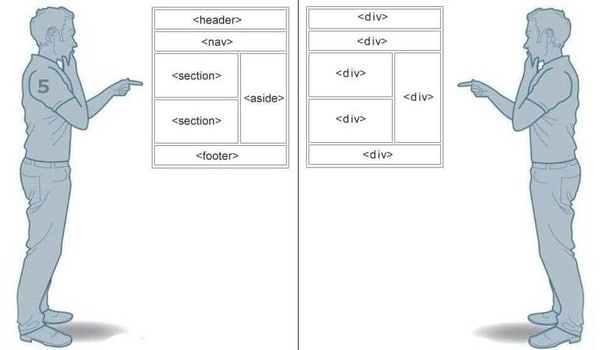
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>
Рис. 43а Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок.
Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->
Рис. 43б Пример размещения тега <nav> на странице.
43б Пример размещения тега <nav> на странице.
Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков.
Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул).
Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому.
Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2"...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Рис. 43в Пример размещения тега <aside> на странице.
Тег <article>
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->
Рис. 43г Пример размещения тега <article> на странице.
Тег <section>
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->
Рис. 43д Пример размещения тега <section> на странице.
43д Пример размещения тега <section> на странице.
Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое.
При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Рис. 43е Пример размещения тега <section> внутри <article>.
По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией.
При этом на элементы действуют те же правила по размещению заголовков:
Рис. 43ж Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
Рис. 43з Пример размещения тега <footer> на странице.
43з Пример размещения тега <footer> на странице.
Тег <main>
Тег <main> предназначен для основного содержимого документа (основной контент).
Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное).
Допускается использование элемента только один раз в одном документе.
Рис. 43и Пример размещения тега <main> на странице.
Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент.
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей).
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста.
Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>.
Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили
два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
Рис. 45 Разметка изображений в HTML 5.
Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
Рис. 46 Пример использования тега <figcaption>
Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Рис. 47 Пример использование тегов <details> и <summary>.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:
Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Способ разметки — CSS | MDN
CSS способ разметки (или раскладки, или англ. layout) — это алгоритм определения позиции и размеров блоков, основанный на способе, которым они взаимодействуют с родственными блоками. Существует несколько типов разметки:
- Обычная (Normal Flow) — все элементы являются частью обычного потока до тех пор, пока вы не переопределите это каким-либо образом. Обычный layout включает в себя блочную раскладку, созданную для расположения отдельных блоков, таких как параграфы, и линейную,— для строчных элементов;
- Табличная, спроектированная для расположения таблиц;
- Float layout — для возможности обозначить элементы плавающими. Такой элемент начинает позиционироваться слева или справа относительно содержимого обычного потока, элементы которого начинают обтекать него;
- Позиционированная — для позиционирования элементов без особого взаимодействия с другими элементами;
- Множественные столбцы — для расположения контента колонками, как в газетах;
- Флексбокс (CSS Flexible Box Layout) — для расположения сложных страниц, которые плавно могут изменять свой размер;
- Сеточная — для расположения элементов относительно фиксированной сетки.

Примечание: не все CSS свойства применимы ко всем способам разметки. Большинство из них применяются к одному или двум из них и не действуют, если применяются на элементе, участвующем в другом режиме разметки.
- Ключевые концепции CSS:
Синтаксис CSS,
@-правила,
комментарии,
специфичность и
наследование,
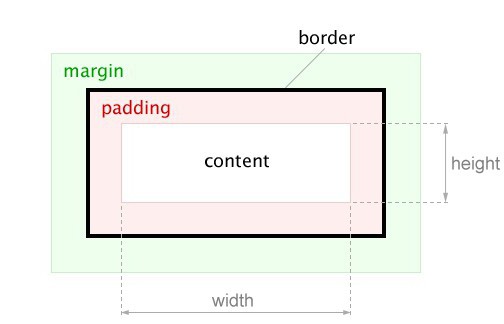
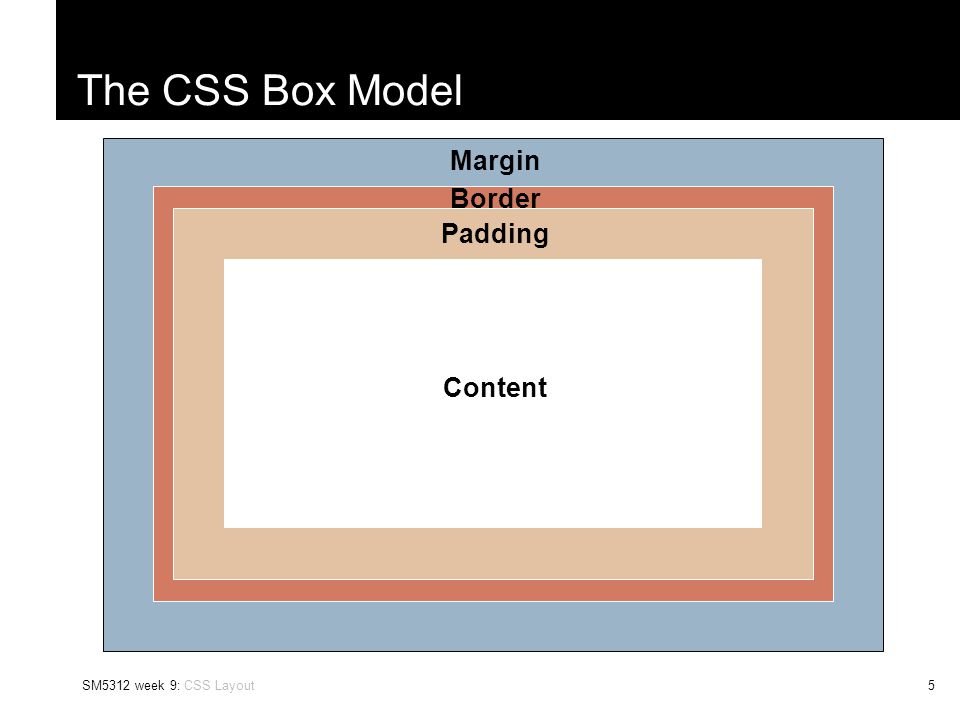
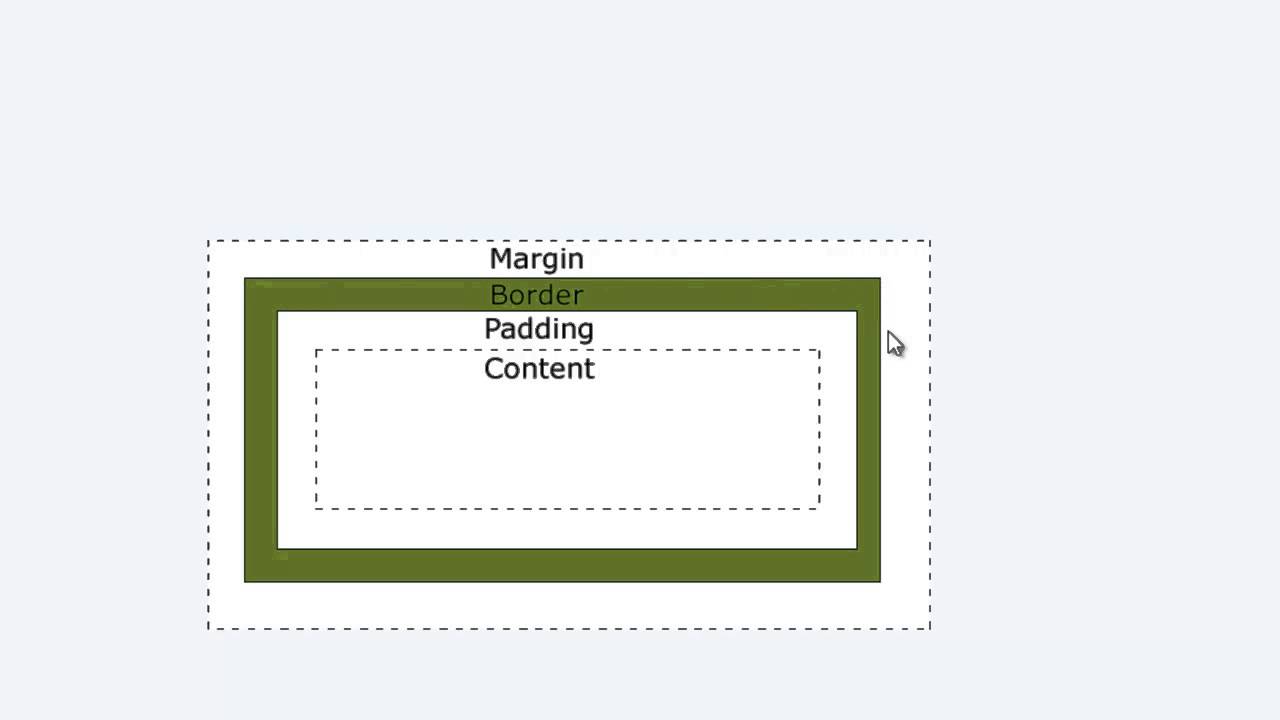
блочная модель,
режимы компоновки и
модели визуального форматирования,
схлопывание отступов (en-US),
начальные,
вычисленные,
решённые,
указанные,
используемые и
действительные значения.
Синтаксис определения значений (en-US),
сокращённые свойства и
замещаемые элементы.
Введение в CSS вёрстку — Изучение веб-разработки
В этой статье мы рассмотрим некоторые функции макета CSS, которые мы затрагивали в предыдущих статьях, например различные значения свойства display, и разберём некоторые концепции, которые будут рассмотрены в этой статье.
| Требования: | Базовые знания HTML (изучите введение в HTML), и понимание как работает CSS (изучите введение в CSS. ) ) |
|---|---|
| Цель: | Предоставить вам обзор методов компоновки страниц CSS. Каждый метод может быть изучен более подробно в последующих статьях. |
Методы компоновки страниц CSS позволяют нам использовать элементы, расположенные на веб-странице, и контролировать где они находятся относительно их позиции по умолчанию, других элементов вокруг них, их родителей или главного окна. Методы компоновки страниц, которые мы подробно рассмотрим в этой статье.
- Нормальный поток
- Свойство
display - Flexbox
- Grid
- Floats
- Позиционирование
- Макет таблицы
- Многоколоночный макет
Каждый метод имеет свои преимущества и недостатки и ни одна техника не предназначена для использования в изоляции от других. Разбирая данные методы, вы поймёте, какой из них лучший инструмент разметки для каждой задачи.
Нормальный поток (Normal flow) это то как ваш браузер отображает по умолчанию, когда вы не меняли расположение элементов на странице. Взглянем на пример:
Взглянем на пример:
<p>I love my cat.</p>
<ul>
<li>Buy cat food</li>
<li>Exercise</li>
<li>Cheer up friend</li>
</ul>
<p>The end!</p>По умолчанию ваш браузер выведет этот код следующим образом:
Заметьте, что HTML элементы здесь отображаются точно в таком порядке, как и в исходном коде — первый параграф, за ним неупорядоченный список, затем второй параграф.
Элементы, выводящиеся один под другим, называются блочными, в противоположность строчным, которые выводятся один вслед за другим, как отдельные слова в обычном абзаце текста.
Примечание: Направление, в котором отображается содержимое блока, называется Block Direction. Block Direction вертикально в языках типа Английского, имеющих горизонтальное направление письма. В языках, типа Японского, имеющих вертикальное направление письма, Block Direction горизонтально. Соответствующее Inline Direction отвечает за направление отображения строковых элементов (таких как предложение).
Соответствующее Inline Direction отвечает за направление отображения строковых элементов (таких как предложение).
Когда вы используете CSS для создания разметки, вы двигаете элементы относительно их обычного расположения, но для многих элементов на вашей странице их обычное положение — это именно то, что вам подойдёт. Именно поэтому важно начинать вёрстку с создания правильно организованного HTML документа, для того, чтобы базовое расположение элементов впоследствии работало на вас.
Методы CSS, которыми вы можете управлять разметкой элементов:
- Свойство
display— Стандартные значенияblock,inlineилиinline-blockмогут изменять поведение элементов в обычном потоке (см.подробнее Types of CSS boxes). Также можно менять сами методы разметки такими значениями свойстваdisplay, как CSS Grid или Flexbox. - Floats — Применение значения
floatтипаleftможет заставить элемент блочного типа «прилепить» содержимое к одной стороне элемента, как иногда изображения обволакиваются текстом на газетных страницах.
- Свойство
position— Позволяет точно контролировать положение блоков внутри других блоков.staticпозиционирование является стандартным, но также можно применять другие значения свойства, например фиксированное в углу экрана. - Макет Таблицы — свойства для разметки таблиц могут быть использованы и для нетабличных элементов, с помощью
display: tableи соответствующих свойств. - Multi-column layout — Многоколоночный макет поможет расположить содержимое столбцами, как в газетах.
Значения свойства display являются главными методами вёрстки разметки страницы в CSS. Это свойство позволяет нам менять то, как что-то отображается по умолчанию. Каждый элемент по умолчанию имеет свойство display, влияющее на то, как этот элемент отображается. Например, параграфы на английском располагаются один под другим только потому что они имеют по умолчанию свойство display: block. Если же вы создадите ссылку внутри параграфа, эта ссылка будет отображаться в общем потоке с остальным текстом, без переноса на новую строку. Это потому что у элемента
Если же вы создадите ссылку внутри параграфа, эта ссылка будет отображаться в общем потоке с остальным текстом, без переноса на новую строку. Это потому что у элемента <a> по умолчанию установлено свойство display: inline.
Вы можете изменить дефолтное поведение display. К примеру, <li> отображается как display: block по умолчанию, это означает что элементы списка отображаются один за другим в нашем документе.Если мы изменим значение display на inline они будут отображаться друг за другом, как это делают слова в предложении. Тот факт, что вы можете изменить значение display для любого элемента означает, что вы можете выбирать HTML элементы по их семантическому значению, не беспокоясь о том как они будут выглядеть. То как они выглядят это то, что вы можете поменять.
В дополнение к возможности менять значение с block на inline и обратно, есть и другие возможности вёрстки с другими значениями display. Однако, в основном все они требуют использования дополнительных свойств. Двумя наиболее важными для задач вёрстки страниц являются
Однако, в основном все они требуют использования дополнительных свойств. Двумя наиболее важными для задач вёрстки страниц являются display: flex и display: grid.
Flexbox (сокращение от Flexible Box Layout) это модуль, разработанный для облегчения вёрстки в одном из измерений — как ряд или как колонка. Для использования, установите свойство display: flex для родительского элемента тех элементов, к которым хотите применить этот тип вёрстки; все его прямые потомки станут flex элементами. Рассмотрим это на простом примере.
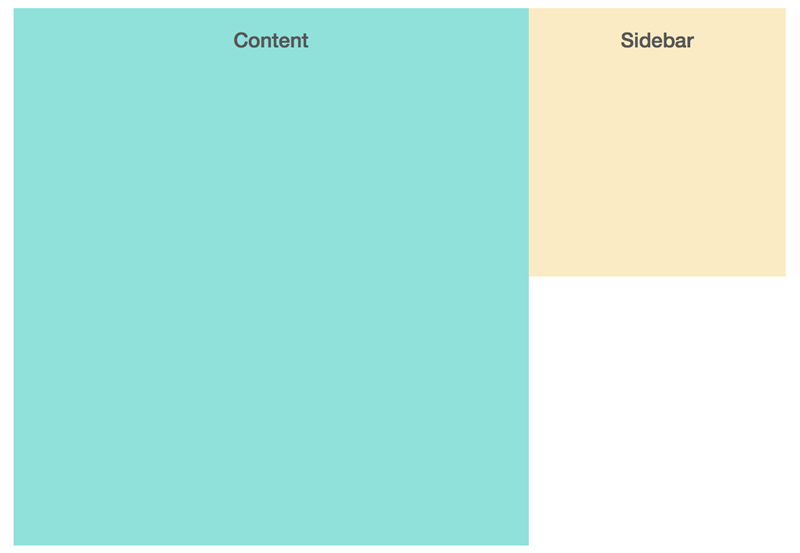
Разметка HTML, представленная ниже, состоит из элемента wrapper, включающего в себя три <div> элемента. По умолчанию все они будут изображаться как блочные, один под другим.
Но если мы добавим свойство display: flex родительскому элементу, три дочерних сгруппируются в колонки. Всё это потому что они сами становятся элементами flex и наследуют некоторые свойства, установленные контейнеру, в котором они находятся. Они выстраиваются в строку, потому что начальное значение
Они выстраиваются в строку, потому что начальное значение flex-direction это row. Высота становится равной высоте самого высокого элемента, потому что начальное значение align-items установлено как stretch. Это значит, элементы вытягиваются по высоте контейнера, который в этом случае сам принимает высоту самого высокого элемента. Все они группируются в начале контейнера, оставляя пустое пространство в конце строки.
.wrapper {
display: flex;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
В дополнение к свойствам, применяемым к контейнеру, существуют свойства, применяемые ко вложенным элементам. Эти свойства помимо всего прочего, могут менять размеры элемента, растягивая его и заставляя занимать всё доступное место.
В качестве простого примера, добавим свойство flex ко всем дочерним элементам, со значением 1. Это заставит все элементы растянуться и заполнить контейнер, не оставляя свободного места в конце строки. Если освободится дополнительное пространство, элементы растянутся; если доступное место убавится — элементы сожмутся. Также, если вы добавите дополнительный элемент, остальные элементы станут меньше, для того, чтобы все они были одного размера.
Это заставит все элементы растянуться и заполнить контейнер, не оставляя свободного места в конце строки. Если освободится дополнительное пространство, элементы растянутся; если доступное место убавится — элементы сожмутся. Также, если вы добавите дополнительный элемент, остальные элементы станут меньше, для того, чтобы все они были одного размера.
.wrapper {
display: flex;
}
.wrapper > div {
flex: 1;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
Примечание: Это было очень краткое введение в то что возможно во Flexbox, чтобы узнать больше см. нашу статью Flexbox.
В то время как flexbox предназначен для одномерной разметки, Grid Layout предназначен для двумерной — выстраивая предметы в ряды и столбцы.
Ещё раз, вы можете переключиться на Grid Layout при помощи конкретного значения отображения — display: grid. Пример ниже использует разметку подобную примеру flex, а также мы определяем некоторые дорожки рядов и столбцов в родительском элементе, используя свойства
Пример ниже использует разметку подобную примеру flex, а также мы определяем некоторые дорожки рядов и столбцов в родительском элементе, используя свойства grid-template-rows и grid-template-columns соответственно. Мы определили три столбца каждый по 1fr и два ряда по 100px. Мне не надо вводить какие-либо правила для дочерних элементов; они автоматически помещаются в ячейки, созданные нашей сеткой.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
Когда у вас есть сетка (grid), мы можете точно размещать на ней свои элементы, а не полагаться на поведение авто-размещения, отмеченного выше. Ниже во втором примере мы задали ту же сетку, но в этот раз с тремя дочерними элементами. Мы задали начало и конец линии каждого элемента используя свойства
Ниже во втором примере мы задали ту же сетку, но в этот раз с тремя дочерними элементами. Мы задали начало и конец линии каждого элемента используя свойства grid-column (en-US) и grid-row (en-US). Это заставляет элементы охватывать несколько дорожек.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
Примечание: Эти два примера всего лишь малая часть мощности Grid layout; чтобы узнать больше см. нашу статью Grid Layout.
Остальная часть этого руководства освещает другие методы разметок, которые менее важны для основной структуры разметки вашей страницы, но всё равно могут помочь вам в достижении определённых задач. Понимая природу задачи каждой разметки, вы вскоре обнаружите, что, глядя на конкретный компонент вашего дизайна, часто будет ясно какой тип разметки подходит лучше всего.
Понимая природу задачи каждой разметки, вы вскоре обнаружите, что, глядя на конкретный компонент вашего дизайна, часто будет ясно какой тип разметки подходит лучше всего.
Делая элемент плавающим (float) мы меняем поведение этого элемента и элементов блочного уровня, следующих за ним в нормальном потоке. Элемент перемещается влево или вправо и удаляется из нормального потока (normal flow), а окружающий контент обтекает плавающий элемент.
Свойство float имеет четыре возможных значения:
left— Элемент выравнивается слева и другие элементы обтекают его справа.right— Элемент выравнивается справа и другие элементы обтекают его слева.none— Не задаёт float совсем. Это значение по умолчанию.inherit— Определяет, что значение свойстваfloatдолжно быть унаследовано от родительского элемента.
В примере ниже мы задаём элементу <div> float — left и даём margin с правой стороны чтобы отталкивать текст от этого элемента. Это даёт нам эффект того, что текст оборачивает этот блок и является большей частью того, что вам нужно знать о float, используемых в современном веб-дизайне.
Это даёт нам эффект того, что текст оборачивает этот блок и является большей частью того, что вам нужно знать о float, используемых в современном веб-дизайне.
<h2>Simple float example</h2>
<div>Float</div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
.box {
float: left;
width: 150px;
height: 150px;
margin-right: 30px;
}
Примечание: Float полностью объяснён в нашем уроке по свойствам float и clear. До таких методов как Flexbox и Grid Layout, float использовался как метод создания макетов колонок. Вы все ещё можете встретить эти методы в интернете; мы рассмотрим их в уроке по устаревшим методам разметки.
До таких методов как Flexbox и Grid Layout, float использовался как метод создания макетов колонок. Вы все ещё можете встретить эти методы в интернете; мы рассмотрим их в уроке по устаревшим методам разметки.
Позиционирование позволяет вам перемещать элементы с места, где бы они располагались при нормальном потоке в другую локацию. Позиционирование не является методом создания основной разметки страницы, это больше об управлении и точной настройке положения определённых элементов на странице.
Однако, существуют полезные методы точной разметки шаблонов, которые полагаются на свойство position. Понимание позиционирования также способствует пониманию нормального потока и того, что значит вывести элемент из нормального потока.
Существует пять типов позиционирования о которых вам следует знать:
- Static positioning (статическое позиционирование) — умолчание, которое получают все элементы — это всё лишь значит «поместить элемент в его нормальную позицию в разметке документа — тут нет ничего особенного на что посмотреть».

- Relative positioning (относительное позиционирование) позволяет вам менять положение элемента на странице, перемещая его относительно его положения в нормальном потоке — в том числе заставляя его перекрывать другие элементы на странице.
- Absolute positioning (абсолютное позиционирование) полностью перемещает элемент из нормального потока разметки страницы так будто он находится на своём собственном отдельном слое. Оттуда вы можете исправлять его положение относительно краёв
<html>элемента страницы (или его ближайшего позиционированного элемента предка). Это является полезным при создании сложных эффектов разметки такие как вкладки, в которых различные панели содержимого располагаются друг над другом и отображаются и/или скрываются по желанию или информационные панели, которые располагаются на экране по умолчанию, но могут скользить по экрану используя кнопки управления. - Fixed positioning (фиксированное позиционирование) очень похоже на абсолютное за исключением того, что он изменяет положение относительно окна просмотра браузера, а не другого элемента.
 Это полезно при создании эффектов таких как постоянное меню навигации, которое всегда остаётся в одном и том же месте на экране, в то время как другой контент прокручивается.
Это полезно при создании эффектов таких как постоянное меню навигации, которое всегда остаётся в одном и том же месте на экране, в то время как другой контент прокручивается. - Sticky positioning (липкое позиционирование) это новый метод позиционирования, который заставляет элемент вести себя как
position: staticпока не достигнет определённой линии окна просмотра и с этого момента будет вести себя какposition: fixed.
Пример простого позиционирования
Для ознакомления с этими методами вёрстки, мы покажем вам пару быстрых примеров. Наши примеры будут иметь одинаковый HTML, который выглядит следующим образом:
<h2>Positioning</h2>
<p>I am a basic block level element.</p>
<p>I am a basic block level element.</p>
<p>I am a basic block level element.</p>Этот HTML по умолчанию будет стилизован, используя следующий CSS:
body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
Результат выглядит следующим образом:
Relative positioning
Относительное (Relative) позиционирование позволяет вам смещать элемент относительно положения, которое он бы имел по умолчанию в нормальном потоке. Это значит, что вы можете выполнить такую задачу как перемещение иконки немного вниз, так чтобы он был на одной линии с текстовой меткой. Чтобы сделать это, мы можем добавить следующее правило для добавления относительного позиционирования.
Это значит, что вы можете выполнить такую задачу как перемещение иконки немного вниз, так чтобы он был на одной линии с текстовой меткой. Чтобы сделать это, мы можем добавить следующее правило для добавления относительного позиционирования.
.positioned {
position: relative;
top: 30px;
left: 30px;
}Здесь мы даём нашему среднему параграфу position со значением relative — сам по себе он ничего не делает, поэтому мы также добавляем свойства top и left (en-US). Они служат для перемещения задействованного элемента вниз и вправо — что может выглядеть как противоположность тому, чего вы ожидаете, но вам надо думать об этом так будто элемент отталкивается от левого или верхнего края, и в результате он перемещается вправо и вниз.
Добавление этого кода даст следующий результат:
.positioned {
position: relative;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}Absolute positioning
Абсолютное (Absolute) позиционирование используется чтобы полностью удалить элемент из нормального потока и разместить его, используя смещение от краёв содержащего блока.
Возвращаясь к нашему примеру без позиционирования, мы можем добавить следующее CSS правило, чтобы реализовать абсолютное позиционирование:
.positioned {
position: absolute;
top: 30px;
left: 30px;
}Здесь мы даём нашему среднему параграфу position со значением absolute, и все те же свойства top и left (en-US) как ранее. Однако, добавление этого кода даст следующий результат:
.positioned {
position: absolute;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}Это совсем другое! Позиционированный элемент теперь совершенно отделен от разметки остальной страницы и располагается поверх него. Другие два параграфа теперь располагаются вместе так будто бы их позиционированный брат не существует. Свойства top и left (en-US) имеют иной эффект на абсолютно позиционированные элементы, чем на относительно позиционированные элементы. В данном случае смещения были рассчитаны сверху и слева от страницы. Возможно изменить родительский элемент так что он становится контейнером, но мы рассмотрим это в уроке по позиционированию.
В данном случае смещения были рассчитаны сверху и слева от страницы. Возможно изменить родительский элемент так что он становится контейнером, но мы рассмотрим это в уроке по позиционированию.
Fixed positioning
Фиксированное (Fixed) позиционирование удаляет наш элемент из потока документа так же, как и абсолютное позиционирование. Однако, вместо смещения применяемого относительно контейнера, оно применяется относительно окна просмотра. Поскольку элемент остаётся зафиксированным относительно окна просмотра, мы можем создавать такие эффекты как меню, которое остаётся зафиксированным пока страница прокручивается под ним.
Для этого примера наш HTML это три параграфа текста для того, чтобы мы могли прокручивать страницу и блок, которому мы дадим position: fixed.
<h2>Fixed positioning</h2>
<div>Fixed</div>
<p>Paragraph 1.</p>
<p>Paragraph 2.</p>
<p>Paragraph 3.</p>
. positioned {
position: fixed;
top: 30px;
left: 30px;
}
positioned {
position: fixed;
top: 30px;
left: 30px;
}Sticky positioning
Липкое (Sticky) позиционирование — это последний тип позиционирования которой мы имеем в нашем распоряжении. Это микс дефолтного статического позиционирования с фиксированным позиционированием. когда элемент имеет position: sticky он будет прокручиваться в нормальном потоке пока не достигнет границы окна просмотра которую мы задали. С этого момента он (элемент) «прилипает», как если бы был применён position: fixed.
.positioned {
position: sticky;
top: 30px;
left: 30px;
}HTML таблицы хороши для отображения табличных данных, но много лет назад — до того, как даже базовый CSS надёжно поддерживался в браузерах — веб-разработчики также использовали таблицы для разметки всей веб-страницы — размещая свои заголовки, нижние колонтитулы, различные колонки и т.д. в разных строках и столбцах таблиц. Это работало в то время, но оно имеет много проблем — разметка таблиц не гибкая, очень тяжёлая в вёрстке, сложна в отладке, и семантически не верная. (например, пользователи скринридеров имеют проблемы с навигацией в табличном макете).
(например, пользователи скринридеров имеют проблемы с навигацией в табличном макете).
То, как таблица выглядит на веб-странице при использовании разметки таблицы, обусловлено набором свойств CSS, которые определяют макет таблицы. Эти свойства могут использоваться для размещения элементов, которые не являются таблицами, использование, которое иногда описывается как «использование CSS таблиц».
Пример ниже показывает одно такое использование; использование CSS таблиц для вёрстки должно считаться устаревшим методом на данный момент, для тех ситуаций, когда у вас старые браузеры без поддержки Flexbox или Grid.
Давайте взглянем на пример. Во-первых, немного простой разметки, которая создаёт HTML форму. Каждый input элемент имеет label, и мы также заключили описание в параграф. каждая пара label/input обёрнута в <div>, для целей вёрстки.
<form>
<p>First of all, tell us your name and age.</p>
<div>
<label for="fname">First name:</label>
<input type="text">
</div>
<div>
<label for="lname">Last name:</label>
<input type="text">
</div>
<div>
<label for="age">Age:</label>
<input type="text">
</div>
</form>А теперь CSS для нашего примера. Большая часть CSS довольно обычна, за исключением использования свойства
Большая часть CSS довольно обычна, за исключением использования свойства display. <form>-е, <div>-ам, а также <label>-ам и <input>-ам было сказано отображать как таблица, табличные строки и табличные ячейки соответственно — в принципе, они будут вести себя как разметка HTML таблицы, заставляя label-ы and input-ы красиво выравниваться по умолчанию. Все что мы должны будем сделать это добавить немного размеров, margin и т.д., чтобы все выглядело красивей, и на этом мы закончили.
Вы заметите, что параграфу с описанием дано display: table-caption; — что заставляет его вести себя как табличный <caption> — а caption-side: bottom; для того чтобы указать описанию располагаться снизу таблицы в целях дизайна, не смотря на то что разметка находится до <input> элементов в источнике. Это обеспечивает гибкостью.
html {
font-family: sans-serif;
}
form {
display: table;
margin: 0 auto;
}
form div {
display: table-row;
}
form label, form input {
display: table-cell;
margin-bottom: 10px;
}
form label {
width: 200px;
padding-right: 5%;
text-align: right;
}
form input {
width: 300px;
}
form p {
display: table-caption;
caption-side: bottom;
width: 300px;
color: #999;
font-style: italic;
}Это даёт нам следующий результат:
Также вы можете посмотреть этот живой пример на css-tables-example. html (смотрите также исходный код.)
html (смотрите также исходный код.)
Модуль многоколоночного макета (multi-column layout) даёт нам способ располагать контент в столбцах, подобно тому, как текст располагается в газете. Хоть и чтение столбцов вверх и вниз менее полезно в контексте веба, так как вы не хотите заставлять пользователей прокручивать вверх и вниз, размещение контента по столбцам может быть полезной техникой.
Чтобы превратить блок в многоколоночный контейнер мы используем свойство column-count, которое говорит браузеру сколько колонок мы хотим иметь, либо свойство column-width (en-US), которое говорит браузеру заполнить контейнер как можно большим количеством столбцов, по крайней мере, такой ширины.
В примере ниже мы начинаем с HTML блоком, который содержится в элементе <div> с классом container.
<div>
<h2>Multi-column layout</h2>
<p>Paragraph 1.</p>
<p>Paragraph 2.</p>
</div>
Мы используем column-width 200 px для этого контейнера, заставляя браузер создавать столько 200 пиксельных столбцов, сколько уместится в этом контейнере и затем разделить оставшееся пространство между созданными столбцами.
.container {
column-width: 200px;
}Эта статья предоставила короткое обобщение всех методов макетов о которых вам следует знать. Читайте далее для получения дополнительной информации по каждому методу!
Простые правила разметки • Введение
Разметка страницы может быть непростым занятием, особенно поначалу. Какой тег выбрать? Какой класс добавить? Какой должна быть разметка, чтобы стили одного элемента не поломали другой?
На все эти случаи есть простые правила, следуя которым вы сможете писать легко писать чистый, хорошо структурированный HTML-код, который будет удобно читать и приятно поддерживать.
Используйте HTML-тэги по смыслу
#
Элементы для основной раскладки
header— шапка страницы или блока.footer— подвал страницы или блока.main— главная смысловая часть страницы.section— разделы внутри основного контента.article— отдельная статья, пост или комментарий.nav— навигация, ссылки для перемещения по сайту.aside— боковая колонка, дополнительный контент не входящий вmain.
Элементы для содержимого
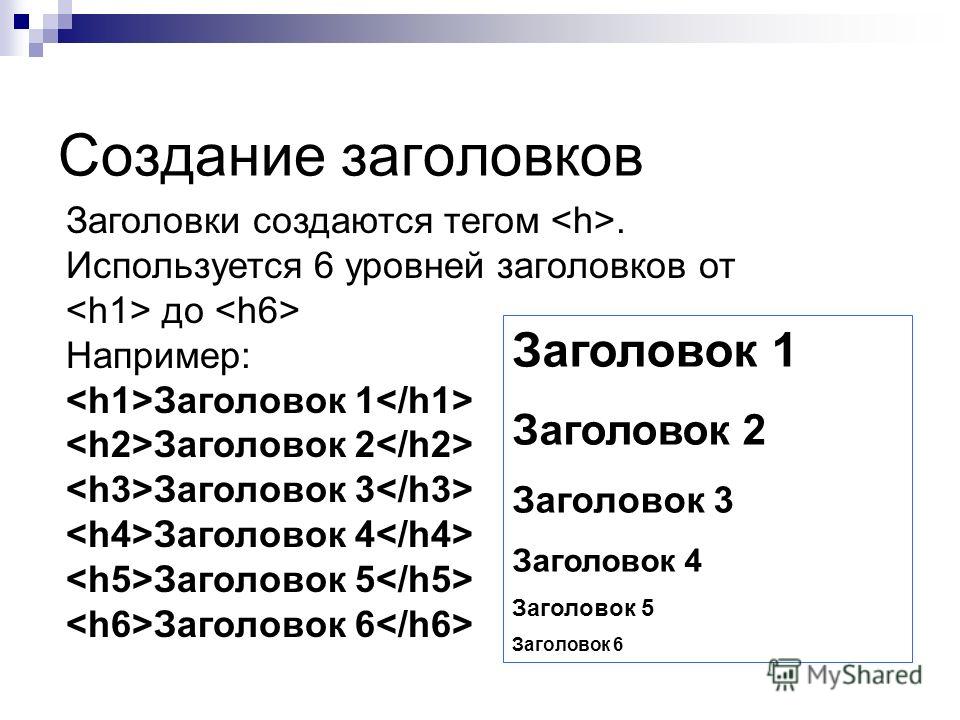
h2-h6— заголовки. Обычноh2— это название сайта. Заголовки нужно использовать в порядке иерархии, это важно для доступности.ulиol— списки, в них удобно размещать любые перечисляемые элементы.button— кнопка, например, элемент управления или кнопка для отправки формы.
Для элементов без особой смысловой нагрузки можно использовать
divилиspan.Для разметки страницы нельзя использовать теги, предназначенные для оформления текста: например,
bиi. У них есть собственные стили, которые со временем может понадобиться переопределить или сбросить — проще сразу выбрать элемент, у которого нет стилей по умолчанию. Тегpуместно использовать для блоков текста, но для других случаев лучше выбратьdiv.Это далеко не все теги, которые существуют: вот здесь есть удобный список тегов, сгруппированных по смыслу, с комментариями и примерами кода.
Не знаете с какой стороны взяться за дело? Начните со статьи Первые шаги.
Используйте БЭМ для именования классов
#
Используйте в названиях классов простые и короткие слова
#
Вот здесь приведены примеры таких слов для разных случаев.
Краткий курс HTML 5. Разметка веб-страницы — Exlab
11. Разметка веб-страницы
В предыдущих главах мы с вами научились форматировать текст, добавлять в документ ссылки, изображения, списки и таблицы. Но этого недостаточно для создания полноценных веб-страниц, которые обычно состоят из нескольких логически независимых частей. Так, на страницах сайта, помимо основной информации, обычно присутствует шапка, нижний колонтитул, главное меню и прочие навигационные блоки.
HTML 4 и более ранние версии языка применялись в первую очередь для визуального оформления документа. Для создания каркаса страницы было достаточно всего двух тегов: блочного <div> и строчного <span>, которые сами по себе не влияют на отображение текста (кроме стандартных «блочных» свойств <div>), но позволяют использовать глобальные атрибуты class и id. А уже с их помощью задать стили отображения в CSS — не проблема. Тем более, что многие теги стандарта HTML 4 поддерживали целый набор атрибутов для визуального оформления.
Вместе с появлением HTML 5 изменилась сама идеология составления документа. Большинство атрибутов визуального оформления теперь не поддерживаются, а теги предназначены только для логической разметки, что привело к необходимости разнообразить список элементов и обновить их значение.
Но сначала следует упомянуть, что теги <div> и <span> по-прежнему поддерживаются и могут быть применены в целях стилевого оформления или для удобства скриптования, когда лексическая разметка не имеет значения. Кроме того, поддерживается и знакомый многим тег <style>, позволяющий определять стили CSS непосредственно в документе. Как и прежде, элемент <style> располагается внутри <head> и содержит в себе прямые инструкции на языке CSS. Он поддерживает атрибуты type и media, описанные ранее в главе «Ссылки», с той лишь разницей, что здесь type может принимать только значение text/css. В HTML 5 добавлен еще и атрибут scoped="scoped". Элемент <style> с таким атрибутом может располагаться в любом месте документа, а находящиеся в нем инструкции CSS будут распространяться только на элемент-родитель, в котором находится этот <style>, и вложенные в него дочерние элементы.
<style type="text/css" media="screen" scoped="scoped">
.status{color:red}
#download{font-weight:bold;}
</style>
<div>Cкачивание файла: <span>завершено</span></div>
Для разметки веб-страницы HTML 5 предлагает несколько тегов с различным лексическим значением. В них можно помещать главы, колонтитулы и прочие структурные единицы.
Верхний и нижний колонтитулы обозначаются тегами <header> и <footer> соответственно. Верхний (шапка) может содержать заголовок, вводную информацию о документе, навигационные ссылки (см. элемент <nav> ниже), форму поиска, логотип и т п. Аналогичным образом нижний колонтитул включает информацию, размещаемую в конце документа. Например, данные об авторе, дату составления и прочее. Если вы хотите добавить контактную информацию, то не забудьте поместить ее в элемент <address>.
Элемент <section> предназначен для тематического группирования содержимого. С его помощью можно обозначать главы, вкладки диалоговых окон и т. п. Документ, например, может быть разделен на введение, параграфы и контактную информацию. Вообще говоря, рекомендуется применять этот тег для тех частей документа, которые целесообразно обозначать и в его содержании. В случаях, когда содержимое <section> заимствовано, можно указать URL источника в атрибуте cite.
Часто, если информация была заимствована из внешних источников или предполагается ее распространение вовне, то имеет смысл помещать ее в элемент <article>. Это может быть запись на форуме, статья газеты или блога, комментарий пользователя, виджет или любая другая независимая единица содержимого, которая каким-либо образом может быть использована отдельно от всего документа. Как и <section>, этот элемент поддерживает атрибут cite для указания источника. Кроме того, можно обозначить дату публикации содержимого в атрибуте pubdate. Некоторые элементы <article> могут располагаться внутри других <article>, что обычно означает непосредственную связь между ними. Например, так можно обозначать комментарии пользователей (дочерние элементы) к статье (<article>-родитель).
Кстати, <header> и <footer> могут быть использованы не только в качестве колонтитулов документа, но и выполнять аналогичную роль для отдельных его разделов, если это необходимо.
Части документа, содержащие навигационные ссылки помещаются в элемент <nav>. Это могут быть блоки со ссылками «назад»–«вперед», выбором страницы и тому подобное.
<article pubdate="2010-03-04">
<header>
<h2>Разметка веб-страницы</h2>
<p>Вместе с появлением HTML 5 изменилась идеология…</p>
</header>
<section cite="http://www.exlab.net/html/markup.html">
<p>…</p>
<p>…</p>
</section>
<nav>
<a href="previous.html">Назад</a>
<a href="index.html">Содержание</a>
<a href="next.html">Вперед</a>
</nav>
<footer>2010 © www.exlab.net</footer>
</article>
Обратите внимание на заголовок документа, который вы сейчас читаете. Он состоит из названия курса (более крупным шрифтом) и главы (более мелким). Для подобного группирования тегов <h2>…<h6>, являющихся частями одного заголовка, предназначен тег <hgroup>.
<hgroup>
<h2>Краткий курс HTML 5</h2>
<h3>Разметка веб-страницы</h3>
</hgroup>
Еще одним группирующим элементом является <figure>. Обычно в него помещается самодостаточная информация, отсутствие или перенос которой в другое место не исказит смысл документа. Чаще всего это иллюстрации, диаграммы, фотографии с кратким комментарием или без него. Такой информационный блок можно озаглавить с помощью тега <figcaption>, который должен располагаться внутри <figure> в качестве первого или последнего дочернего элемента.
<figure>
<img src="collider.gif" alt="Синхрофазотрон" />
<figcaption>
<h5>Синхрофазотрон</h5>
<p>На схеме 1 изображен принцип действия…</p>
</figcaption>
</figure>
Элемент <aside> представляет собой часть документа с информацией, также связанной с близлежащим содержимым, однако способной восприниматься отдельно от него. В печатной типографии такая информация обычно помещается в отдельной колонке или выделяется рамкой. На сайте тегом <aside> можно обозначить, например, боковые колонки веб-страницы (т. н. sidebar).
<p>Вчера мы были в Лувре.</p>
<aside>
<h5>Лувр</h5>
<p>Лувр — один из крупнейших художественных музеев мира.</p>
</aside>
Еще одним элементом, предназначенным для пояснительной информации является <details>. В отличие от предыдущих, он интерактивен и способен скрывать и отображать содержимое (т. н. spoiler). По умолчанию он «закрыт», но указав элементу атрибут open="open", можно заставить его «раскрыться». Заголовок блока задается в элементе <summary>, который размещается сразу за открывающим тегом <details>. При отсутствии <summary>, заголовок устанавливается по усмотрению браузера.
<details open="open">
<summary>HTML 5</summary>
В этом курсе есть все, что нужно знать об HTML.
</details>
Большинство приведенных выше тегов на момент создания курса не поддерживаются браузерами в полной мере. Прежде чем использовать их, рекомендуем ознакомиться с главой «Обратная совместимость».
HTML и CSS — W3C
HTML (гипертекст
Язык разметки) и CSS (каскадные таблицы стилей) — это два
основных технологий для построения сети
страниц. HTML обеспечивает структуру страницы, CSS —
(визуальная и звуковая) макет, для
разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS
являются основой для создания веб-страниц и
Интернет
Приложения. Узнайте больше ниже
о:
Что такое HTML?
HTML — это язык
для описания структуры сети
страниц.HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками,
текст, таблицы, списки, фотографии и т. д. - Получить онлайн-информацию через
гипертекстовые ссылки, одним щелчком
кнопка. - Дизайн бланков для проведения сделок
с удаленными службами, для использования в
поиск информации, изготовление
бронирование, заказ продуктов и т. д. - Включите электронные таблицы, видеоклипы,
аудиоклипы и другие приложения
прямо в своих документах.
В HTML авторы описывают структуру
страниц с использованием разметки .
элемента языковой метки
части содержания, такие как «абзац»,
«Список», «таблица» и т. Д.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется
синтаксис XML,
расширяемый язык разметки.XHTML имеет
все одинаковые элементы (для абзацев,
и т. д.) как вариант HTML, но синтаксис
немного отличается. Поскольку XHTML — это
XML-приложение, вы можете использовать другой XML
инструменты с ним (такие как XSLT,
язык для преобразования содержимого XML).
Что такое CSS?
CSS — это
язык для описания представления
Веб-страницы, включая цвета, макет и
шрифты.Это позволяет адаптировать презентацию
к различным типам устройств, таким как
большие экраны, маленькие экраны или
принтеры. CSS не зависит от HTML и
может использоваться с любой разметкой на основе XML
язык. Отделение HTML от CSS
упрощает обслуживание сайтов, делиться
таблицы стилей на разных страницах и адаптировать страницы
в разные среды. Это упомянуто
как разделение структуры (или:
содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет людям использовать шрифты по запросу через Интернет, не требуя установки в операционной системе.W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. В рамках проекта WebFonts планируется решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример
часть HTML-документа показывает, как
для создания ссылки в абзаце.Когда
отображается на экране (или в речи
синтезатор), текст ссылки будет окончательным
отчет»; когда кто-то активирует ссылку,
браузер получит ресурс
идентифицировано
«Http://www.example.com/report»:
Для получения дополнительной информации см. окончательный отчет .
Атрибут class на
начальный тег абзаца («
») может быть
используется, среди прочего, для добавления стиля.Для
например, выделить курсивом текст всех
абзацы с классом moreinfo, один
мог бы написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл,
стиль может разделять любое количество
HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS,
см. руководства по HTML и CSS.
Для расширенных преобразований документов и
макет за пределами CSS, см. XSLT
& XSL-FO.
веб-API JavaScript — W3C
Хотя наиболее распространенный язык сценариев ECMAscript (более известный как JavaScript) разработан Ecma, большое количество API-интерфейсов, доступных в браузерах, было определено в W3C.
Что такое сценарии?
Скрипт — это программный код, который не требует предварительной обработки (например, компиляции) перед запуском. В контексте веб-браузера сценарий обычно относится к программному коду, написанному на JavaScript, который выполняется браузером при загрузке страницы или в ответ на событие, инициированное пользователем.
Сценарии могут сделать веб-страницы более динамичными. Например, без перезагрузки новой версии страницы он может разрешить изменения содержимого этой страницы или разрешить добавление или отправку содержимого с этой страницы.Первый получил название DHTML (динамический HTML), а второй — AJAX (асинхронный JavaScript и XML).
Помимо этого, сценарии все чаще позволяют разработчикам создавать мост между браузером и платформой, на которой он работает, что позволяет, например, создавать веб-страницы, которые включают информацию из среды пользователя, такую как текущее местоположение, данные адресной книги. пр.
Эта дополнительная интерактивность заставляет веб-страницы вести себя как традиционное программное обеспечение.Эти веб-страницы часто называются веб-приложениями и могут быть доступны либо непосредственно в браузере как веб-страница, либо могут быть упакованы и распространены как виджеты .
Какие интерфейсы сценариев доступны?
Самым основным интерфейсом сценариев, разработанным в W3C, является DOM, объектная модель документа, которая позволяет программам и сценариям динамически получать доступ и обновлять содержимое, структуру и стиль документов. Спецификации DOM составляют основу DHTML.
Модификации содержимого с использованием DOM пользователем и сценариями запускают события, которые разработчики могут использовать для создания многофункциональных пользовательских интерфейсов.
Стандартизируется ряд более продвинутых интерфейсов, например:
- XMLHttpRequest позволяет загружать дополнительный контент из Интернета без загрузки нового документа, основного компонента AJAX,
- API геолокации делает текущее местоположение пользователя доступным для браузерных приложений,
- несколько API-интерфейсов упрощают интеграцию веб-приложений с локальной файловой системой и хранилищем.
WAI ARIA предлагает механизмы, обеспечивающие возможность использования этой дополнительной интерактивности независимо от устройств и нарушений. Дополнительные соображения относятся к разработке веб-приложений для мобильных устройств.
Помимо сценариев
Хотя создание сценариев дает прекрасную возможность для разработки новых интерфейсов и экспериментов с новыми взаимодействиями с пользователем, со временем ряд этих дополнений выиграют от более декларативного подхода ; например, вместо того, чтобы каждый разработчик повторно реализовал календарный интерфейс, который позволяет пользователю выбирать дату, определяя тип ввода ( ), который автоматически экономит много времени и ошибок, и создает почву для дальнейших инноваций.
Помимо набора декларативных интерфейсов, доступных через HTML, было разработано несколько технологий, позволяющих сделать эти декларативные веб-приложения возможными.
Контактное лицо: Dominique Hazaël-Massieux
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML — это язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- Элементы HTML сообщают браузеру, как отображать контент
- HTML-элементы помечают фрагменты контента, например «это заголовок», «это».
это абзац «,» это ссылка «и т. д.
.
Простой документ HTML
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.
 </p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>
</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>
 ..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p>
</aside>
</article> <!-- конец статьи -->
..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p>
</aside>
</article> <!-- конец статьи -->
 ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. jpg" alt = "ничоси" width = "80" height = "80">
<figcaption>Ничоси 2</figcaption>
</figure>
</main>
</body>
</html>
jpg" alt = "ничоси" width = "80" height = "80">
<figcaption>Ничоси 2</figcaption>
</figure>
</main>
</body>
</html>
 jpg" alt = "ничоси" width = "80" height = "80">
</figure>
<figure>
<figcaption>Ничоси 2</figcaption>
<img src = "10.jpg" alt = "ничоси" width = "80" height = "80">
</figure>
</main>
</body>
</html>
jpg" alt = "ничоси" width = "80" height = "80">
</figure>
<figure>
<figcaption>Ничоси 2</figcaption>
<img src = "10.jpg" alt = "ничоси" width = "80" height = "80">
</figure>
</main>
</body>
</html>



 Это полезно при создании эффектов таких как постоянное меню навигации, которое всегда остаётся в одном и том же месте на экране, в то время как другой контент прокручивается.
Это полезно при создании эффектов таких как постоянное меню навигации, которое всегда остаётся в одном и том же месте на экране, в то время как другой контент прокручивается. positioned {
position: fixed;
top: 30px;
left: 30px;
}
positioned {
position: fixed;
top: 30px;
left: 30px;
}