Содержание
Фотогалерея — Изучение веб-разработки | MDN
Теперь, после изучения основ JavaScript, мы проверим ваши знания циклов, функций, условных операторов и событий предложив вам написать популярный элемент который вы увидите на многих сайтах — галерея на JavaScript.
| Необходимые знания: | Перед выполнением этого задания вы должны проработать все статьи в этом модуле. |
|---|---|
| Цель: | Проверить понимание циклов, функций, условных операторов и событий в JavaScript. |
Для начала скачайте ZIP файл для примера и распакуйте его содержимое у себя на компьютере.
Замечание: вы также можете использовать такие сайты как JSBin или Thimble для выполнения задания. Вы можете скопировать HTML, CSS и JavaScript в один из этих редакторов. Если онлайн редактор, который вы выбрали, не имеет отдельных панелей для JavaScript/CSS, вы можете выставить код в теги <script>/<style> расположенные на самой HTML странице.
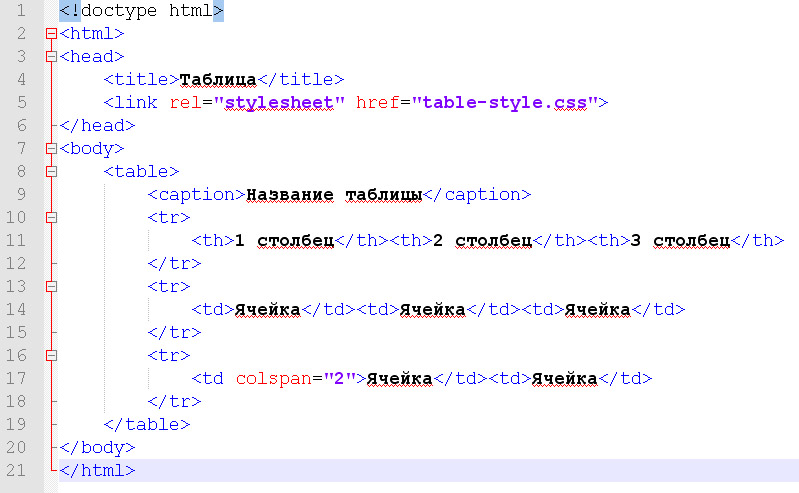
В примере вы увидите несколько файлов HTML, CSS и изображений и несколько строк JavaScript кода. Вам нужно написать недостающий JavaScript код для того чтобы галерея заработала. Каркас HTML страницы выглядит так:
<h2>Пример фотогалереи</h2>
<div>
<img src="images/pic1.jpg">
<div></div>
<button>Темнее</button>
</div>
<div>
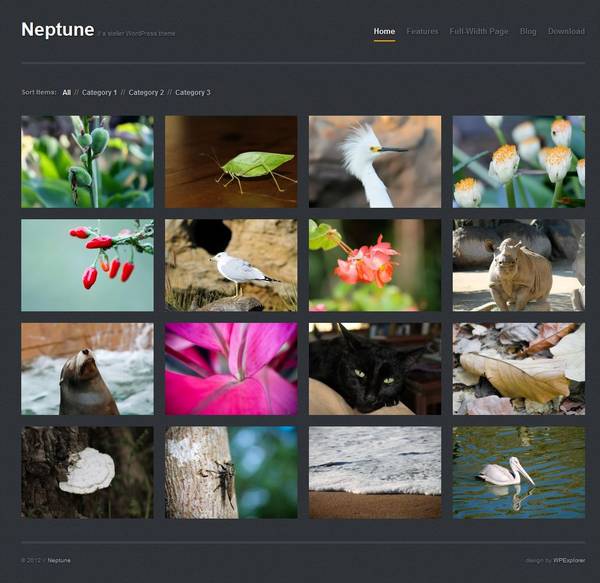
</div>Результат выглядит следующим образом:
Наиболее интересные части CSS файла из примера:
- Абсолютно позиционированы три элемента внутри
<div>:<img>, в котором отображается полноразмерное изображение, пустой<div class="overlay">, размер которого имеет тот же размер, что и<img>помещается прямо над предыдущим div-ом (это используется для нанесения эффекта затемнения на изображение через полупрозрачный цвет фона) и<button>, который используется для управления эффектом затемнения.
- Задана ширина любых изображений внутри
<div>(так называемые «уменьшенные изображения») до 20% и размещены слева так, чтобы они следовали друг за другом на линии.
Ваш JavaScript должен:
- Переберите все изображения, и для каждого вставьте элемент
<img>внутриthumb-bar <div>, который будет вставлять это изображение на страницу. - Прикрепите обработчик
onclickк каждому<img>внутриthumb-bar <div>, чтобы при нажатии на них соответствующее изображение отображалось в элементеdisplay-img <img>. - Прикрепите обработчик
onclickк кнопке<button>, чтобы при нажатии на неё к полноразмерному изображению был применён эффект затемнения. При повторном нажатии эффект затемнения снова удаляется.
Чтобы лучше понять идею, посмотрите на готовый пример (не заглядывая в исходный код!).
В следующих разделах описывается, что вам нужно делать.
Зацикливание изображений
В файле main.js уже предоставлены строки, в которых хранится ссылка на thumb-bar <div> внутри переменной с именем thumbBar, создают новый элемент <img>, устанавливают его атрибут src на значение placeholder xxx и добавляют этот новый <img> элемент внутри thumbBar.
Нужно сделать:
- Поместите раздел кода под комментарием
/* Looping through images */внутри цикла, который перебирает все 5 изображений — вам просто нужно перебрать пять чисел, каждое из которых представляет каждое изображение. - В каждой итерации цикла замените значение-заполнитель
xxxстрокой, которая будет равна пути к изображению в каждом случае. Мы устанавливаем значение атрибутаsrcдля этого значения в каждом случае. Имейте в виду, что в каждом случае изображение находится внутри каталога изображений, а его имя —pic1., jpg
jpgpic2.jpgи т.д.
Добавление обработчика onclick к каждому уменьшенному изображению
В каждой итерации цикла вам нужно добавить обработчик onclick к текущему newImage:
- Найдите значение атрибута
srcтекущего изображения. Это можно сделать, запустив функциюgetAttribute()в<img>в каждом случае и передав ей параметр«src»в каждом случае. Но как получить изображение? ИспользованиеnewImageне будет работать, так как цикл завершается до применения обработчиков событий; это приведёт к тому, что значениеsrcпоследнего<img>будет возвращено в каждом случае. Чтобы решить это, имейте в виду, что в случае каждого обработчика события<img>является целью обработчика. Как получить информацию от объекта события? - Запустите функцию, передав ей возвращаемое значение
srcв качестве параметра. Вы можете вызвать эту функцию, как хотите.
Вы можете вызвать эту функцию, как хотите. - Эта функция обработчика событий должна установить значение атрибута
srcdisplayed-img <img>равным значениюsrc, переданному в качестве параметра. Мы уже предоставили вам строку, в которой хранится ссылка на соответствующий<img>в переменной с именемdisplayedImg. Обратите внимание, что здесь нам нужна определённая именованная функция.
Написание обработчика, который запускает кнопку затемнения / подсветки
Мы уже предоставили строку, в которой хранится ссылка на <button> в переменной btn. Вам нужно добавить обработчик onclick, который:
- Проверяет текущее имя класса, установленное на кнопке
<button>— для этого снова можно использоватьgetAttribute(). - Если имя класса
"dark", изменяет класс<button>на"light"(с помощьюsetAttribute()), его текстовое содержимое на «Светлее» иbackground-colorналожения<div>на"rgba (0,0,0,0.. 5)"
5)" - Если имя класса не «тёмное», изменяет класс
<button>на"dark", его текстовое содержимое обратно на «Темнее» иbackground-colorналожения<div>на"rgba(0,0,0,0)".
Следующие строки служат основой для достижения изменений, указанных в пунктах 2 и 3 выше.
btn.setAttribute('class', xxx);
btn.textContent = xxx;
overlay.style.backgroundColor = xxx;- Вам не нужно каким-либо образом редактировать HTML или CSS.
Если вы проводите эту оценку в рамках организованного курса, вы должны уметь отдать свою работу своему учителю/наставнику для маркировки. Если вы самообучаетесь, то вы можете получить руководство по маркировке довольно легко, задав тему обсуждения об этом упражнении или в IRC-канале #mdn в Mozilla IRC. Сначала попробуйте упражнение — ничего не выиграть от обмана!
Фотогалерея для сайта на HTML и JavaScript
Нередко дизайнеры, художники, фотографы и другие люди творческих (и не только) специальностей создают в сети собственные проекты: портфолио и прочие, используя популярный сегодня вордпресс. Являясь одним из самых удобных инструментов создания сайта, вордпресс наряду с другими предоставляет возможность создания фотогалерей.
Являясь одним из самых удобных инструментов создания сайта, вордпресс наряду с другими предоставляет возможность создания фотогалерей.
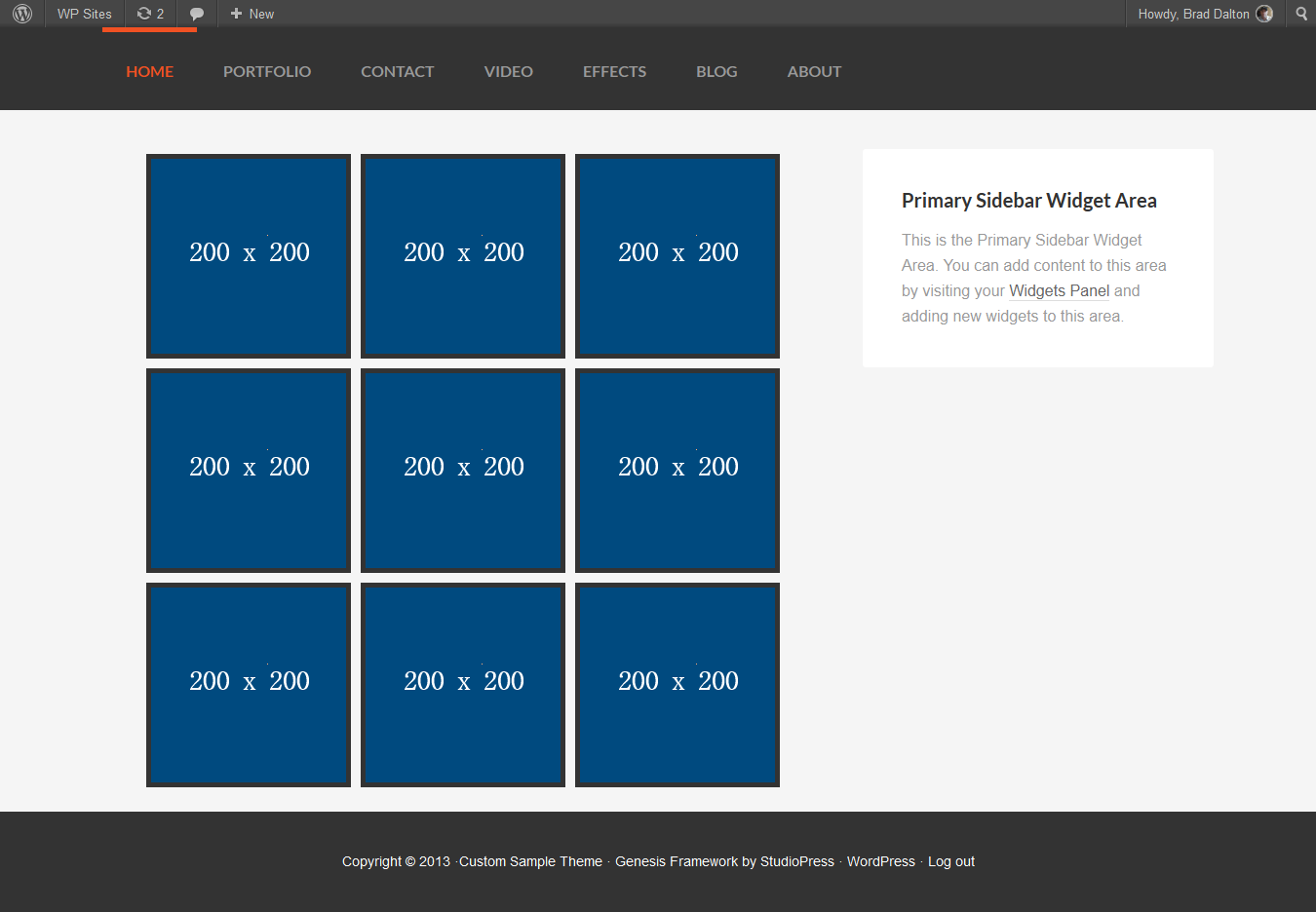
В WordPress присутствует обычная фотогалерея для сайта, не требующая установки дополнительных плагинов. Давайте рассмотрим управление галереей на примере WordPress версии 3.5:
- В первую очередь нам понадобится открыть редактор записей и статей и выбрать опцию «Добавить медиафайл». В результате должно открыться окно медиафайлов.
- В открывшемся окне необходимо выбрать пункт «Создать галерею» и перетащить либо загрузить изображения. После их загрузки можно выбрать, в каком порядке изображения будут отображаться, также можно их озаглавить, добавить подпись и описание.
- Теперь выбираем опцию «Вставить галерею». Осталось только просмотреть запись, чтобы убедиться в корректности настроек и правильности отображения галереи. Если нет желания загружать плагины, то встроенная фотогалерея для сайта WordPress – это оптимальное решение, однако, я всё же рекомендую вам не обходить их стороной.

Далее предлагаю ознакомиться с несколькими самыми распространёнными плагинами, позволяющими сделать вам настоящую многофункциональную фотогалерею на вашем сайте.
Фотогалерея для сайта на WordPress
К примеру, плагин Yet Another Photoblog даст вам возможность создать самый настоящий фотоблог. Настройки позволят вам выбрать различные режимы отображения и параметры.
NextGen Gallery – по праву носит титул самой популярной фотогалереи для вордепресс. Вам будет предложено большое разнообразие стилей отображения изображений, возможность группировки их в альбомы, а также выбора всевозможных настроек.
PhotoSmash Galleries даёт возможность добавления фотогалереи в пост, к тому же вы можете открыть доступ пользователям и читателям, которые смогут добавлять свои изображения к вам на сайт.
Ещё один хороший плагин LightBox Gallery позволит вам настроить предпочтительный режим отображения фотоснимков, читать заголовки картинок во всплывающей подсказке, а также произвести разделение общей галереи на несколько страниц.
Современная фотогалерея на Javascript
Кроме этого, в сети можно без труда найти исходники с уже готовыми фотогалереями. Они могут быть сделаны при помощи флеш и Javascript. Например, Galleria — это фотогалерея для сайта на javascript, написанная на jQuery. Она “умеет” загружать изображения из списка и показывать превью, пока подгружается картинка. Кроме множества опций, вы можете настроить и автоматическое создание превью для себя.
Простая фотогалерея на html
Если же вам нужна фотогалерея для сайта на html, для начала вам стоит вспомнить строение классического каркаса, а дальше продолжить работу с учётом ваших пожеланий.
Надеюсь, вам пригодятся наши советы. Желаем побольше интересных фотографий!
Фотогалерея — Костромской Государственный Университет
КГУ на международной неделе в Высшей школе Циттау/Гёрлитц (Германия), май 2019 г.
Преподаватели из Литвы и Чехии проводят учебные занятия в КГУ в рамках проекта Erasmus+, апрель-май 2019 г.

Проект Erasmus+: преподаватели и магистрант КГУ в Шяуляйском университете (Литва), март-апрель 2019 г.
Международная студенческая неделя КГУ Диалог культур — культура диалога: Восток-Запад, 10-15 сентября 2018 г.
Приём в КГУ делегации из Лоянского института науки и технологии, 30.10.2018 г.
Летняя школа русского языка и культуры для граждан Китая в КГУ, 13-27 августа 2018 г.
Группа студентов КГУ в Высшей школе Циттау/Гёрлитц (Германия), май 2018 г.
Обучение в КГУ студентов из Карагандинского государственного медицинского университета (Казахстан) (февраль-декабрь 2017 г.)
Обучение в КГУ студентов из Университета им. Палацкого г. Оломоуц (Чехия), 2014-2017 гг.
Студенты из Лоянского института науки и технологии (Китай) на стажировке в КГУ, сентябрь-октябрь 2017 г.
Прием китайской делегации из Лоянского института науки и технологии в КГУ, 28.
 10.2017 г.
10.2017 г.
Международная студенческая неделя Межкультурное взаимодействие в КГУ, 10-17 сентября 2017 г.
Приём китайской делегации в КГУ, август 2017 года
Профессор КГУ Т.Л. Крюкова и магистрант ИПП Б. Коршиков в Шяуляйском университете (Литва), проект Erasmus+, 2017 год
Поэтический конкурс для иностранных студентов в КГУ, 25.05.2017
День туркменской культуры в КГУ, 29.05.2017
Преподаватель Шяуляйского университета (Литва) в КГУ, май 2017 г.
День интернациональной дружбы в КГУ, 20.02.2017
Группа студентов КГУ в Университете г. Севилья (Испания), ноябрь-декабрь 2016 г.
LADA 4×4 Bronto – Фотогалерея – Первый Лада Центр, Краснодар.
Отправляя сообщение, я соглашаюсь с политикой обработки персональных данных,
выражаю свое согласие и разрешаю Первый Лада Центр (ООО «Центр-Моторс»), а также, по их
поручению,
третьим
лицам осуществлять обработку моих персональных данных
(фамилия, имя, отчество, год, месяц, дата и место рождения; адрес, номер паспорта и сведения
о
дате выдачи
паспорта и выдавшем его органе; образование,
профессия, место работы и должность; домашний, рабочий и мобильный телефоны; адрес
электронной
почты и
другие данные, требуемые для отправки сообщения), включая сбор, систематизацию, накопление,
хранение,
уточнение, использование, распространение (в том числе трансграничную передачу),
обезличивание,
уничтожение
персональных данных), в целях связанных с возможностью
предоставления информации о товарах и услугах, которые потенциально могут представлять
интерес,
а также в
целях сбора и обработки статистической информации и проведения
маркетинговых исследований. Согласие на обработку персональных данных в соответствии с
Согласие на обработку персональных данных в соответствии с
указанными выше
условиями я предоставляю на 10 (десять) лет. Я уведомлен и согласен с
тем, что указанное согласие может быть мной отозвано посредством направления письменного
заявления заказным
почтовым отправлением с описью вложения, либо вручено лично под подпись.
CSS Галерея изображений
CSS можно использовать для создания галереи изображений.
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Галерея изображений
Следующая галерея изображений создана с помощью CSS:
Пример
div. галерея {
галерея {
маржа: 5 пикселей;
граница: 1px solid #ccc;
плыть налево;
ширина: 180 пикселей;
}
div.gallery:hover {
border: 1px solid # 777;
}
div.gallery img {
width: 100%;
высота: авто;
}
div.desc {
padding: 15px;
выравнивание текста: по центру;
}


 jpg
jpg/html-5---wooden-mannequin-demonstrating-this-word-185298248-592674a65f9b585950c8605a.jpg) Вы можете вызвать эту функцию, как хотите.
Вы можете вызвать эту функцию, как хотите. 5)"
5)"