Содержание
Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов,
в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц
или даже небольшого сайта — так называется набор страниц, связанных
между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок
в коде. - Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте,
тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы
поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров
разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика
и снижает возникновение ошибок; - работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом. На сегодняшний день наибольшей популярностью
На сегодняшний день наибольшей популярностью
пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире.
Его особенность — простота и расширяемость, которая получается за счет
специальных расширений, как они называются. Изначально Firefox имеет набор
только самых необходимых функций, но, устанавливая желаемые расширения, в итоге
можно нарастить браузер до системы, выполняющей все необходимые для вашей работы
действия.
Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
поэтому для корректного отображения в IE приходится порой отдельно отлаживать
код специально под него.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей,
повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и
ввести путь к проверяемому документу или сайту в специальной форме. После проверки
будут показаны возможные ошибки или появится надпись, что документ прошел валидацию
успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету,
предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат
встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому
требуется периодически заглядывать в руководство, чтобы уточнить тот или иной
вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
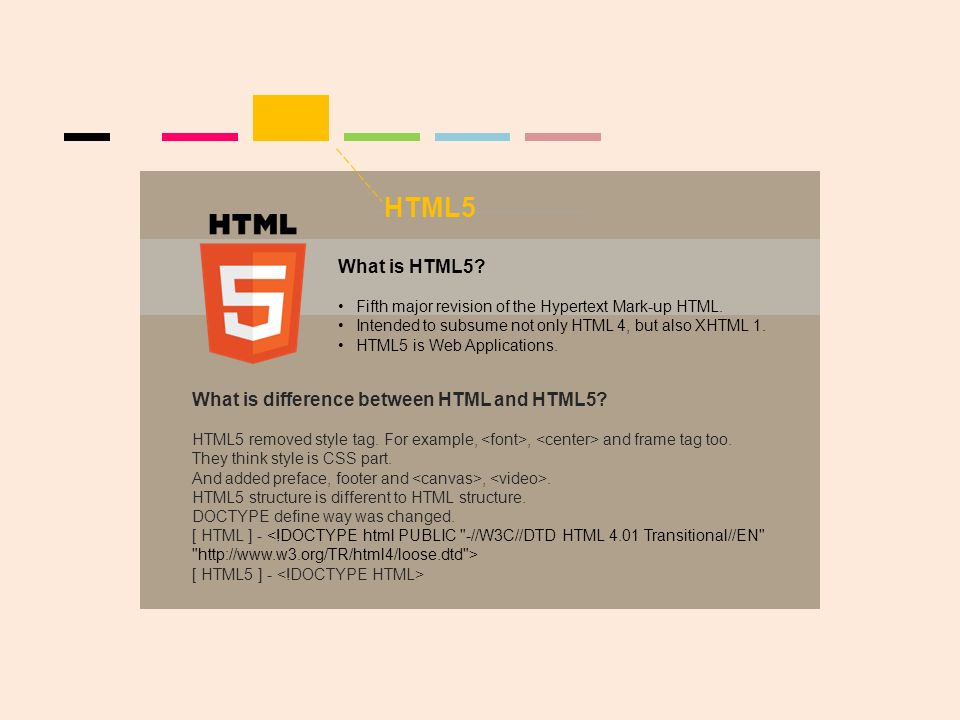
HTML и HTML5 – в чем разница?
От автора: язык гипертекстовой разметки или просто HTML – стандартный язык для создания сайтов. Как и все в мире технологий, HTML с момента появления в конце 1980-х очень быстро развивался. Новичкам в программировании следует учить последнюю версию языка – HTML5. Однако глубокое понимание эволюции языка поможет новичкам и профи оценить прошлое, настоящее и будущее веб-разработки.
Как и все в мире технологий, HTML с момента появления в конце 1980-х очень быстро развивался. Новичкам в программировании следует учить последнюю версию языка – HTML5. Однако глубокое понимание эволюции языка поможет новичкам и профи оценить прошлое, настоящее и будущее веб-разработки.
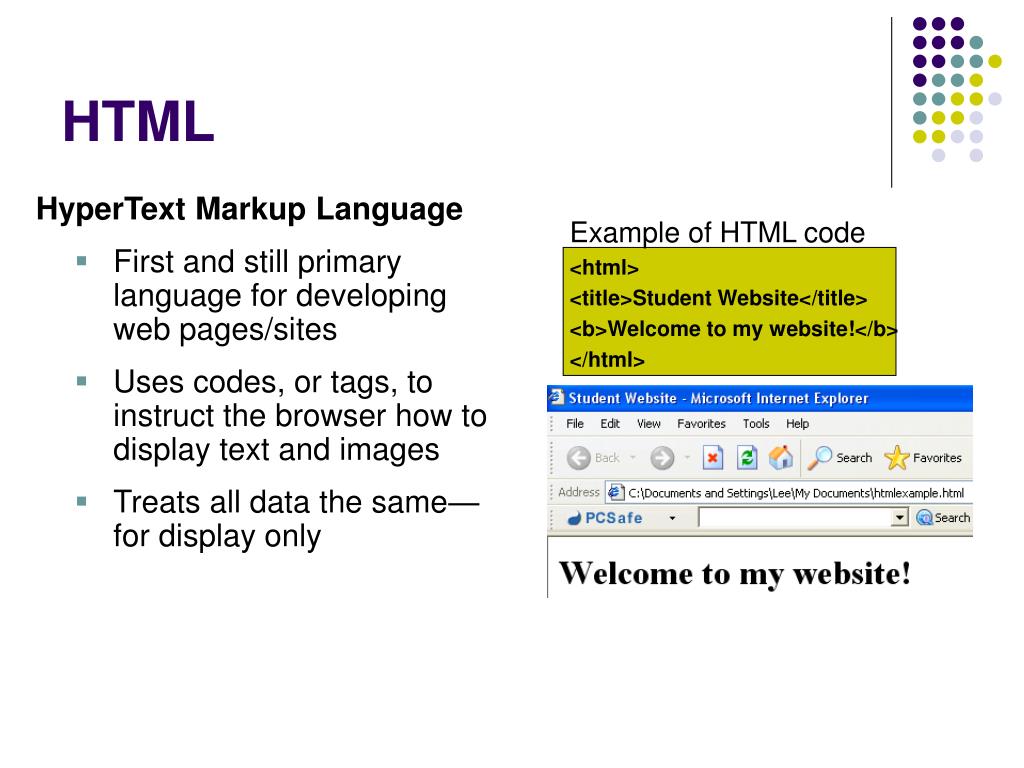
Основы HTML
HTML код указывает браузеру, как рендерить контент. Разметка представляет собой базовую структуру страниц. На протяжении десятилетий HTML считался краеугольной технологией в интернете наряду с CSS и JS. Стандарты HTML и CSS регулируются консорциумом всемирной сети.
Из названия следует, что HTML нельзя назвать языком программирования. Это язык разметки, используемый для организации данных в интернете. HTML документы состоят из HTML элементов, представленных в виде тегов. Теги записываются в угловых скобках и разделяют контент на категории. Простой пример HTML структуры с сообщением «Hello World» выглядит следующим образом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
<html>
<body>
<p>Hello World</p>
</body>
</html>
<html> <body> <p>Hello World</p> </body> </html> |
HTML документы загружаются с серверов и говорят браузеру, как отображать текст, ссылки, изображения и интерактивные формы.
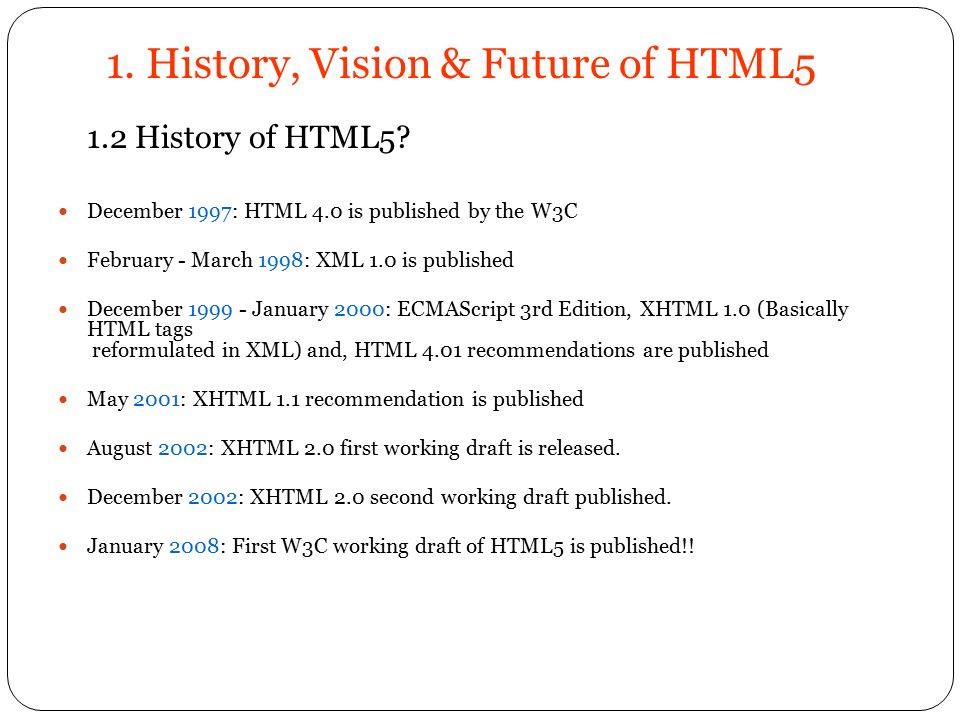
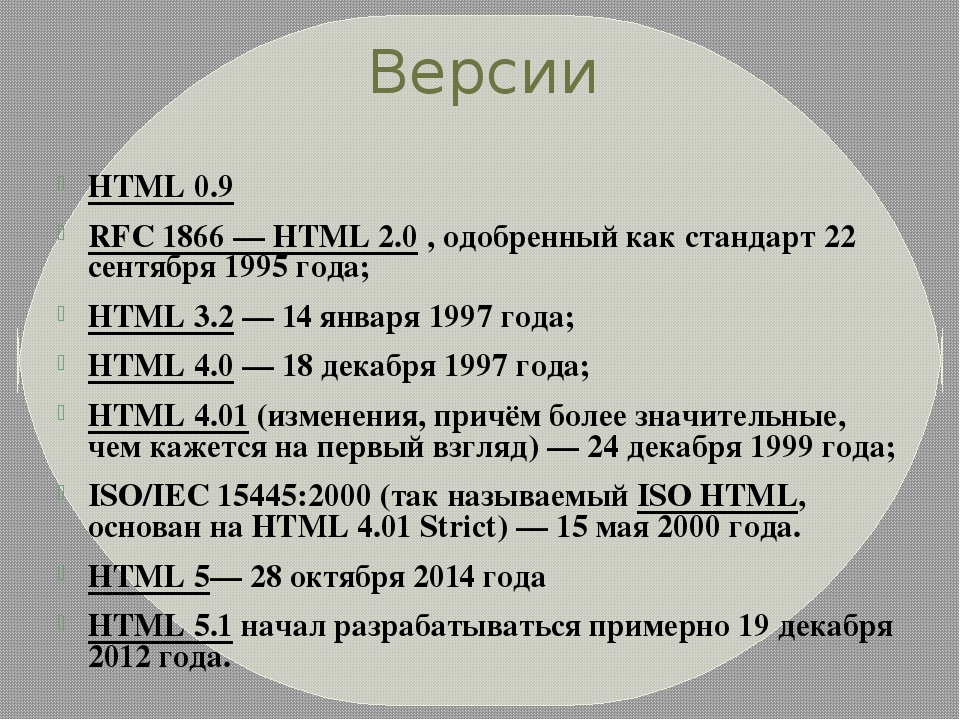
История HTML
Новые версии HTML фокусировались на повышении доступности интернет технологий, а не на рендеринге старых версий. Например, помимо новых опций по созданию макетов в HTML4 улучшилось размещение элементов для слабовидящих пользователей.
Последнее крупное обновление с 1990-х было направлено на интернационализацию языка, а также на то, чтобы упростить программистам со всего мира возможности для улучшения HTML. Как часть этих усилий, в качестве официальной кодировки HTML была принята Universal Coded Character Set. Этот шаг улучшил отображение множества символов и акцентов, которые есть в человеческих языках и диалектах.
Как результат, улучшилось архивное индексирование, что привело к повышению точности поиска. Кроме того, появилась очень качественная типографика. В HTML4 веб-дизайнеры также получили дополнительный контроль над скоростью и порядком рендеринга контента.
HTML или HTML5: эволюция веб-разработки
Интернет сейчас сильно отличается от того, что был в 1999 году, когда вышло последнее крупное обновление HTML 4. 01. Сейчас есть такие технологии, которые мы не могли себе представить на рубеже веков. Смартфоны, планшеты и другие мобильные устройства – это новые вызовы для инженеров и разработчиков ПО. Ускоряющаяся глобализация сделала стандартизацию интернет технологий приоритетной задачей для всех с долей в мировой экономике. Мировое потребление интернета растет год за годом, и используемые технологии по прогнозам будут развиваться все быстрее и быстрее.
01. Сейчас есть такие технологии, которые мы не могли себе представить на рубеже веков. Смартфоны, планшеты и другие мобильные устройства – это новые вызовы для инженеров и разработчиков ПО. Ускоряющаяся глобализация сделала стандартизацию интернет технологий приоритетной задачей для всех с долей в мировой экономике. Мировое потребление интернета растет год за годом, и используемые технологии по прогнозам будут развиваться все быстрее и быстрее.
Поэтому был реализован HTML5, призванный решить эти проблемы и предоставить более плавный и последовательный опыт пользователям и разработчикам.
HTML – плод совместных усилий World Wide Web Consortium или W3C и Web Hypertext Application Technology Working Group или WHATWG. В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку. Как следствие, HTML5 сильно упростил процесс создания веб-приложений.
Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет отказаться от HTTP кук. Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Обычно браузеры использовали различные плагины для проигрывания мультимедиа файлов. Встроенная поддержка аудио и видео устраняет проблемы с совместимостью. Новые атрибуты добавляют кнопки управления, такие как плей, пауза и громкость.
Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Обычно браузеры использовали различные плагины для проигрывания мультимедиа файлов. Встроенная поддержка аудио и видео устраняет проблемы с совместимостью. Новые атрибуты добавляют кнопки управления, такие как плей, пауза и громкость.
Постепенное внедрение
HTML4 являлся стандартом на протяжении 15 лет, поэтому многие разработчики до сих пор им пользуются. Браузеры еще долго будут поддерживать этот стандарт. Старые браузеры могут «игнорировать» новый HTML5 код при рендеринге контента. По факту все современные браузеры хорошо поддерживают HTML5 спецификацию: Chrome, Firefox, Opera и Safari. HTML5 постоянно развивается, поэтому браузеры в новых версиях добавляют поддержку новых свойств. К нашему счастью, все основные браузеры одновременно добавляют поддержку новых свойств, как только те выходят.
Можете проверить свой браузер на поддержку HTML5 с помощью HTML5test.
Большей части разработчиков не придется чинить свои старые сайты. Однако если вы связываете свое будущее с созданием сайтов, вам следует узнать о преимуществах HTML5 перед HTML.
Однако если вы связываете свое будущее с созданием сайтов, вам следует узнать о преимуществах HTML5 перед HTML.
HTML или HTML5: что нового?
Если HTML устраивал всех больше десяти лет, зачем нужно было обновляться в 2014? Самое значимое различие между старыми версиями HTML и HTML5 заключается в интеграции видео и аудио в спецификации языка. Кроме того, в HTML5 вошли следующие обновления:
были удалены устаревшие элементы, такие как center, font и strike;
улучшение правил парсинга сделало его более гибким и совместимым;
появились новые элементы video, time, nav, section, progress, meter, aside и canvas;
новые атрибуты для инпутов, в том числе email, URL, dates и times ;
новые атрибуты, в том числе charset, async и ping;
новые API с офлайн кэшированием и поддержкой drag-and-drop и т.д;
поддержка векторной графики без сторонних программ типа Silverlight или Flash;
поддержка MathML улучшила отображение математических обозначений;
благодаря JS Web worker API, JS теперь может работать в фоновом режиме;
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
глобальные атрибуты типа tabindex, repeat и id теперь можно применять ко всем элементам.:max_bytes(150000):strip_icc()/hr-tag-external-css-5b55c9ff46e0fb00372b1f4c.png)
На изображении ниже показаны основные свойства HTML5, разбитые по категориям.
Какие преимущества для пользователей есть в HTML5 по сравнению с HTML?
Мы разобрались с технической стороной вопроса, а какие преимущества несет HTML5 для обычных пользователей? Ниже я составил список этих нововведений, которые вы могли заметить или не заметить:
часть данных можно хранить на устройстве пользователя, т.е. приложения могут работать без интернет соединения;
веб-страницы могут отображать больше шрифтов с более широким диапазоном цветов, теней и других эффектов;
объекты на странице могут двигаться вместе с курсором;
интерактивные медиа типа игр можно запускать прямо в браузерах без подключения дополнительного ПО или плагинов. Для аудио и видео теперь также не нужны плагины;
браузеры могут отображать интерактивную 3D графику с помощью графического процессора компьютера.
Отбросив необходимость в сторонних плагинах, HTML5 ускоряет доставку более динамичного контента.
Какие преимущества для веб-разработчиков есть в HTML5 по сравнению с HTML?
Основной упор в HTML5 делался на то, чтобы дать разработчикам больше гибкости, что в свою очередь должно было привести к более захватывающему пользовательскому опыту. HTML5 задумывали ради нескольких целей:
1. Одинаковая обработка ошибок
Во всех браузерах есть парсеры для обработки синтаксических и структурных ошибок в HTML коде. До недавнего времени стандарты этого процесса нигде не были прописаны.
Поэтому разработчикам браузеров пришлось тестировать HTML документы с ошибками в других браузерах, чтобы путем обратного инжиниринга создать процесс обработки ошибок.
В жизни HTML ошибки неизбежны. По данным Rebuildingtheweb в 90% страниц присутствуют ошибки в коде. Обработчик ошибок просто необходим для правильного отображения сайтов. Как следствие, закодированная обработка ошибок экономит разработчикам браузеров много времени и денег. Нельзя занижать преимущества четко заданного алгоритма парсинга.
2. Улучшенная поддержка свойств для веб-приложений
Другой целью HTML5 было – заставить браузеры работать, как платформы приложений. Сайты стали намного сложнее, поэтому разработчики научились обходить расширения браузеров и другие серверные технологии. HTML5 позволяет контролировать производительность сайта. Множество хаков на Flash и JS, используемых в HTML4, вошли в новую спецификацию языка. Эти изменения обеспечивают более плавный и быстрый пользовательский опыт.
3. Усовершенствованная семантика элементов
Семантические роли некоторых существующих элементов улучшились, что сделало код более интуитивным. Новые элементы section, header, article и nav могут заменить большую часть тегов div, которые усложняют процесс поиска ошибок.
4. Максимальная поддержка мобильных устройств
Мобильные устройства – сплошная головная боль для веб-разработчиков. Их быстрое распространение за последние десять лет заставило улучшить HTML стандарты. Пользователи хотят открывать веб-приложения откуда угодно в любое время и на любом устройстве. Разработчики были вынуждены подчиниться требованиям рынка. HTML5 упрощает мобильную поддержку, так как он заточен под смартфоны и планшеты.
Разработчики были вынуждены подчиниться требованиям рынка. HTML5 упрощает мобильную поддержку, так как он заточен под смартфоны и планшеты.
Другие заметные улучшения
С запуска HTML5 прошло несколько лет, и несколько крупных компаний перевели свои сайты на новый стандарт. Множество разработчиков делятся своими мнениями о HTML и HTML5. Самые упоминаемые особенности:
1. Поддержка пользовательских data-атрибутов
До выхода HTML5 добавлять в теги пользовательские атрибуты было рискованно. В HTML4 пользовательские атрибуты не мешали полному рендерингу страниц, но документы с ними не проходили валидацию, что приводило к рендерингу в режиме совместимости. Атрибут data-* решил эту проблему.
Атрибут data-* можно использовать по-разному, но его основная задача – хранить дополнительную информацию об элементах. Данные хранятся в виде простой строки. Пользовательские данные позволили разработчикам создавать более захватывающие страницы без подключения Ajax и серверных технологий.
2. Больше никаких кук
Об этом уже говорилось, но поддержка локального хранения данных по-настоящему перевернула разработку. До HTML5 надежно хранить информацию о состоянии можно было только с помощью кук. Куки способны хранить ограниченный объем данных, а некоторые пользователи по умолчанию отключают их. HTML5 объект localStorage позволяет обмануть натуру HTTP протокола, не поддерживающего состояния.
Объект localStorage принадлежит к глобальному пространству имен window, то есть он доступен из любой точки скрипта. В локальное хранилище можно помещать только строки, однако с помощью методов JSON.stringify() и JSON.parse() можно с легкостью помещать туда все новые данные. Есть и другой объект sessionStorage, позволяющий хранить данные до тех пор, пока пользователь не закрыл окно браузера.
3. Автофокус на полях формы
Атрибут автофокуса позволяет разработчикам указать поле, которое получит фокус после загрузки страницы. В одном документе можно указать атрибут autofocus только для одного элемента, пользователь может переписывать значение, выбирая другое поле. Например, если добавить атрибут autofocus к полю Last Name, как показано на скриншоте ниже, то после загрузки страницы поле Last Name автоматически подсвечивается.
Например, если добавить атрибут autofocus к полю Last Name, как показано на скриншоте ниже, то после загрузки страницы поле Last Name автоматически подсвечивается.
4. В тегах script and link больше не нужно указывать атрибут type
В HTML5 подразумевается, что теги script и link ссылаются на скрипты и стили, то есть необходимость в использовании атрибута type отпала.
Будущее HTML и HTML5
Новое поколение разработчиков без сомнений найдет новые преимущества в HTML5, а социальные сети помогут развитию языка. W3C анонсировали, что в будущих обновлениях HTML5 приоритет будет отдан основам приложений, таким как инструменты конфиденциальности. Основной упор в HTML5 делался на определение надежных совместимых свойств, поэтому ненадежные пойдут уже в HTML 5.1. Одним из наиболее противоречивых предложений было включение инструментов управления цифровыми правами.
На начало 2017 года веб-разработчики еще могут обойтись хорошим знанием старых HTML спецификаций. Однако если вы хотите продолжать свою карьеру и не хотите изучать HTML5, вы сделаете себе только хуже. Чего только стоит встроенная поддержка видео и аудио по сравнению с 4.1.
Однако если вы хотите продолжать свою карьеру и не хотите изучать HTML5, вы сделаете себе только хуже. Чего только стоит встроенная поддержка видео и аудио по сравнению с 4.1.
Источник: //www.keycdn.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
| Тег | Описание |
|---|---|
| <!--...--> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <data> | Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <dialog> | Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
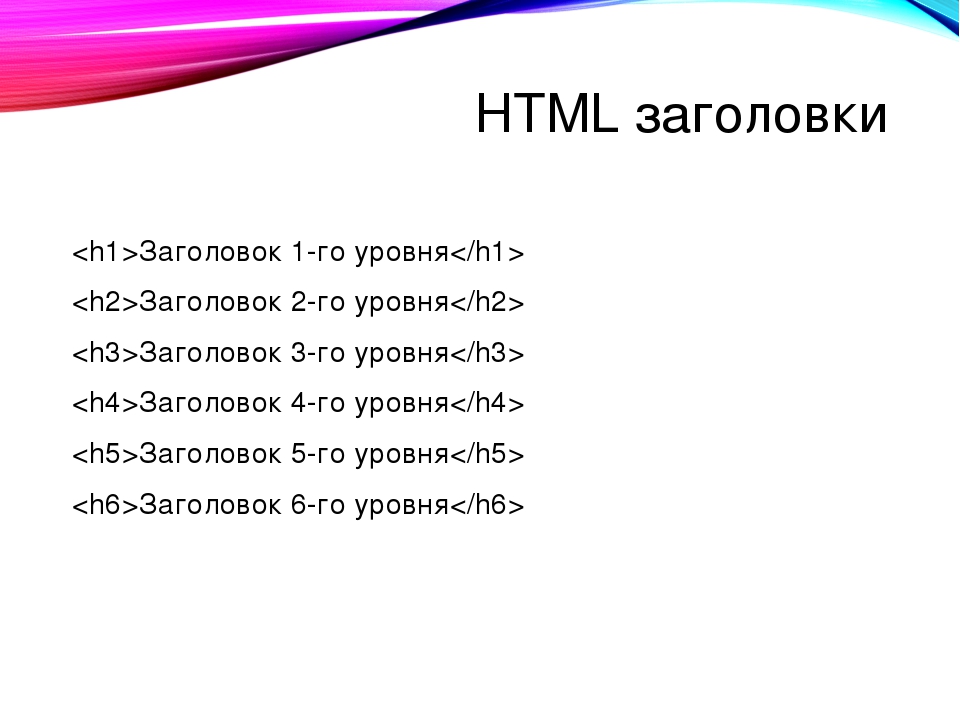
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как <title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <picture> | Элемент-контейнер, содержащий один элемент <img> и ноль или несколько элементов <source>. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <template> | Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
Миграция с HTML4 на HTML5
В этой главе будет показано, как перевести код HTML4 в код HTML5 без потери функционала исходного контента или структуры.
Используя приемы, продемонстрированные здесь, также можно мигрировать с XHTML в HTML5.
| Типичный код HTML4 | Типичный код HTML5 |
|---|---|
| <div> | <header> |
| <div> | <nav> |
| <div> | <section> |
| <div> | <article> |
| <div> | <footer> |
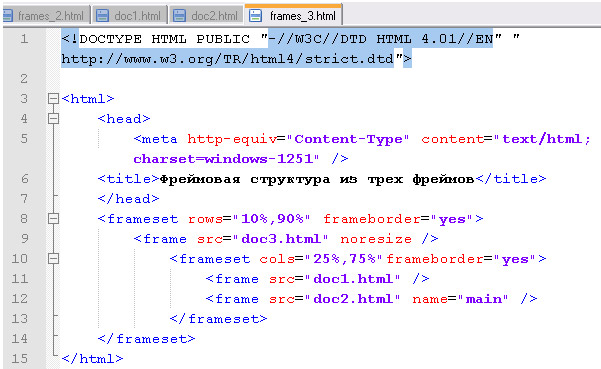
Типичная страница HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0. 9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at. </p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
</p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
1. Изменение директивы
DOCTYPE по стандарту HTML5
Директива DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
меняется по стандарту HTML5:
<!DOCTYPE html>
2. Изменение указания кодировки по стандарту HTML5
Информация о кодировке документа:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
меняется по стандарту HTML5:
<meta charset="utf-8">
3.
 Добавляем библиотеку HTML5Shiv
Добавляем библиотеку HTML5Shiv
Новые семантические элементы HTML5 поддерживаются всеми современными браузерами. При этом, вы можете «научить» более старые браузеры, как обрабатывать «неизвестные элементы».
Тем не менее, IE8 и более ранние версии не допускают определение стилей для неизвестных элементов. Ответом на это стала библиотека HTML5Shiv, которая является набором кодов JavaScript, определяющих стили для HTML5 элементов в Internet Explorer до версии 9.
Добавление библиотеки HTML5Shiv:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<![endif]-->
Подробнее о HTML5Shiv см. в разделе «Поддержка HTML5 браузерами».
4. Замена элементов на семантические элементы HTML5
В приведенном выше коде страницы есть код CSS, содержащий идентификаторы и классы, задающие стили некоторых элементов:
body {
font-family: Verdana,sans-serif;
font-size: 0. 9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
Его следует заменить на такой же код CSS, но задающий уже стили для семантических элементов HTML5:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
И наконец, замените элементы HTML4 на соответствующие семантические элементы HTML5:
<body>
<header>
<h2>Monday Times</h2>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h3>News Section</h3>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Разница между элементами <article>, <section> и <div>
Есть некоторая непонятная разница в стандарте HTML5 между тегами <article>, <section> и <div>.
Согласно стандарту HTML5 элемент <section> определяется, как блок связанных элементов. Элемент <article> как законченный, самодостаточный блок связанных элементов. А элемент <div> определяется, как блок дочерних элементов.
Но как же все это интерпретировать?
В примере выше элемент <section> использовался в качестве контейнера для связанных по тематике элементов <articles>.
Но аналогичным образом можно было бы в качестве контейнера использовать также элемент <article>.
Вот несколько других примеров.
<article> в <article>:
<article>
<h3>Знаменитые города</h3>
<article>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
<article>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</article>
</article>
<div> в <article>:
<article>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
<div> в <section> в <article>:
<article>
<section>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира. </p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
</p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
Стандарты кодирования в HTML5 Вверх Семантические элементы HTML5
— HTML | MDN
Элемент HTML form (<form>) представляет (собой) раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер.
Можно использовать :valid и :invalid CSS псевдоклассы для стилизации <form> элемента, в зависимости от того, валиден или нет конкретный элемент elements внутри формы.
| Категория содержимого | Flow content |
| Разрешённое содержимое | Flow content, но не содержащий <form> элементов |
| Пропуск тега | Нет. И открывающий и закрывающий тег должны быть. |
| Нормативный документ | HTML5, section 4.10.3 (HTML4.01, section 17.3) |
Как и все HTML элементы, этот элемент поддерживает глобальные атрибуты.
acceptHTML 4 Этот API вышел из употребления и его работа больше не гарантируется.- Список типов содержимого, разделённых запятой, которые принимает сервер.
Примечание об использовании: Этот атрибут был удалён в HTML5 и его не следует больше использовать. Взамен, используйте
Взамен, используйте acceptатрибут заданного<input>элемента. accept-charset- Разделённые пробелами символьные кодировки, которые принимает сервер. Браузер использует их в том порядке, в котором они перечислены. Значение по умолчанию означает ту же кодировку что и у страницы.
(В предыдущей версии HTML, различные кодировки могли быть разделены запятыми.) action- URI-адрес программы, которая обрабатывает информацию переданную через форму. Это значение может быть переписано с помощью атрибута
formactionна<button>или<input>элементе. autocompleteHTML5- Указывает, могут ли элементы управления автоматически быть дописаны в форме браузером. Эта настройка может быть переписана с помощью атрибута
autocompleteна элементе формы. Возможные значения:off: Пользователь должен явно ввести значение в каждое поле или документ предоставит свой собственный метод автодополнения; браузер автоматически не дополняет записи.
on: Браузер может автоматически дополнить значения, основанные на значениях, которые пользователь уже вводил, в течение предыдущего использования формы.
Примечание: Если вы установили значение
offдляautocompleteатрибута формы, из-за того, что документ предоставляет своё собственное автодополнение, то вам следует также установить значениеoffдляautocompleteкаждого<input>элемента формы, которые документ может автоматически дополнить. Подробнее, смотрите Google Chrome notes. enctype- Когда значение атрибута method равно
post, атрибут — MIME тип содержимого, которое используется, чтобы передать форму на сервер. Возможные значения:application/x-www-form-urlencoded: Значение по умолчанию, если атрибут не задан.multipart/form-data: Используйте это значение, если пользуетесь элементом<input>атрибутомtypeустановленным в «file».
text/plain (HTML5)
Это значение может быть переписано атрибутом
formenctypeна элементе<button>или<input>. method- HTTP метод, который браузер использует, для отправки формы. Возможные значения:
post: Соответствует HTTP POST методу ; данные из формы включаются в тело формы и посылаются на сервер.get: Соответствует GET методу; данные из формы добавляются к URI атрибутаaction, их разделяет ‘?’, и полученный URI посылается на сервер. Используйте этот метод, когда форма содержит только ASCII символы и не имеет побочного эффекта.
Это значение может быть переписано атрибутом
formmethodна<button>или<input>элементе. name- Имя формы. В HTML 4 его использование запрещено (
idследует использовать взамен). Оно должно быть уникальным и не пустым среди всех форм в документе в HTML 5. novalidateHTML5- Это Boolean атрибут показывает, что форма не проверяется на валидность, когда отправляется серверу. Если атрибут пропущен (и поэтому форма проверяется), эта настройка по умолчанию, может быть переписана атрибутом
formnovalidateна<button>или<input>элементе, принадлежащем форме. target- Имя или ключевое слово, показывающее где отображать ответ, который будет получен, после отправки формы. В HTML 4, это имя или ключевое слово для фрейма. В HTML5, это имя или ключевое слово, контекста просмотра (например, вкладка, окно, или линейный фрейм). Следующие ключевые слова имеют специальное значение:
_self: Загружает ответ в том же самом фрейме HTML 4 (или HTML5 контексте просмотра) как текущий. Это значение по умолчанию, если атрибут не указан._blank: Загружает ответ в новом безымянном окне HTML 4 или HTML5 контексте просмотра._parent: Загружает ответ HTML 4 в родительском наборе фрейма для текущего фрейма или HTML5 родительский контекст просмотра для текущего просмотра. Если нет предка, эта опция действует точно так же как as_self._top: HTML 4: Загружает ответ в полное, оригинальное окно, закрывая все другие фреймы. HTML5: Загружает ответ в верхний уровень контекста просмотра (т.е., контекст просмотра это предок текущего и не имеет других предков). Если нет предка, эта опция действует точно так же как as_self.
HTML5: Это значение может быть перезаписано
formtargetатрибутом на<button>или<input>элементе.
Этот элемент реализует HTMLFormElement интерфейс.
<form action="">
<label for="GET-name">Name:</label>
<input type="text" name="name">
<input type="submit" value="Save">
</form>
<form action="" method="post">
<label for="POST-name">Name:</label>
<input type="text" name="name">
<input type="submit" value="Save">
</form>
<form action="" method="post">
<fieldset>
<legend>Title</legend>
<input type="radio" name="radio"> <label for="radio">Click me</label>
</fieldset>
</form>
BCD tables only load in the browser
- Другие элементы, которые используются для создания форм:
<button>,<datalist>,<fieldset>,<input>,<keygen> (en-US),<label>,<legend>,<meter>,<optgroup>,<option>,<output>,<progress>,<select>, <textarea> (en-US).
Чем отличается html5 от html4? — Aleksandrlao.ru
06 февраля 2015г.
Веб-технологии постоянно развиваются, появляются новые языки программирования, совершенствуются уже принятые языки. Точно такая же ситуация с основой веба — языком разметки HTML.
Сам язык, можно сказать, постоянно формируется в ходе его использования. Поэтому все введения проходят долгую притирку и проверку.
В этой статье не хочу затрагивать историю html, а так же перечислю только самые интересные и значимые изменения.
Новые элементы
Это нововведение наиболее известное. Многие думают, что на этом все изменения закончены, но это далеко не так. Итак, какие же новые элементы появились?
Header — представляет заголовок блока. Изначально предлагался как заголовок любого отдельной (самостоятельной) части страницы, но последнее время все чаще его использование сводиться к выделению шапки всего сайта.
Footer — ввели для обозначения вспомогательной информации у блоков, но по аналогии с header используется только для подвала/нижней части всего сайта.
Nav — для обозначения навигации по сайту, т.е. указывает меню.
Section — новые тег, основная задача которого указывать отдельный, независимый блок. Удобен для разбивки контентной части на отдельные блоки, к примеру, при выводе анонсов статей. Особенность использования этого тега — внутри него обязательно должен быть тег заголовка (h2 — h6).
Article — обозначает расположение основных блоков с информацией. Применяется при выводе в html текстовой информации и, например, списком публикации, где каждая запись в отдельном блоке article.
Aside — тег используемый для указания дополнительной, не относящейся к контенту информации. Идеальное применение — сайдбар сайта, т.е. боковая колонка сайта.
Main — выделяет всю контентную часть сайта. Т.е. грубо говоря сайт можно разделить на три части: header — шапка сайта, main — весь контент и footer — нижняя часть.
Есть еще целый ряд других менее используемых тегов, но о них подробнее в других статьях.
Новый DOCTYPE
За это введение отдельное спасибо и респект разработчикам, так как постоянно вбивать длинную строчку с многим непонятным содержанием была проблемой. А теперь все сводиться к простому: <!DOCTYPE html>
Согласитесь, намного круче!
Указание кодировки
Теперь, чтобы указать кодировку веб-страницы достаточно строки: <meta charset=»utf-8″ /> вместо использовавшейся ранее в html: . Вроде разница не значительная и не играет большой роли, но на самом деле она достаточно существенна. Объясню почему: раньше я копировал все строчки из шпаргалки, что замедляло процесс, а теперь я могу напечатать эту строчку и без шпаргалки.
Использование SVG и MathML
Синтаксис HTML5 позволяет встраивать эти две библиотеки прямо в язык разметки и код не будет вызывать ошибок. Это позволяет строить сложные фигуры, формулы и графику прямо на странице без применения специальных, интегрирующих бибилиотек.
Появления новых и отмена устаревших атрибутов
В HTML5 провели серьезную работу по определению значимости и целесообразности многих атрибутов. К примеру, в img теперь не рекомендуют использовать атрибут border, а указывать его значение через CSS.
Кто-то может сказать, что отличия слишком маленькие, но, думаю, они не правы и html5 действительно серьезно и качественно доработали по сравнению с html4.
HTML 6 и CSS 4 — когда мы уже сможем попробовать это?
Разработчики веб-приложений уже сейчас могут опробовать преимущества шестой версии HTML и возможности четвёртой версии CSS. Чем это станет для веб-программирования и какие перспективы откроет?
Не все веб-разработчики ещё успели освоить пятую версию HTML, а свет уже увидели первые варианты шестой. Кроме того, формировать таблицы стилей стало ещё проще благодаря появлению четвёртой версии CSS. Там чем же станут для веб-программистов HTML 6 и CSS 4, какие возможности откроют?
HTML 6: перспектива создания одностраничных приложений без скриптов
Оговоримся сразу, что как таковой «даты выхода HTML 6» никогда не будет в абсолютном понимании. Многие сейчас задаются вопросом: HTML 6 когда уже будет доступна? Инструменты для работы уже имеются: садись пиши! Но вот только кто это оценит сейчас и будет ли это целесообразно в настоящее время? Думаю, что нет. Даже если ВЫ готовы перейти на стандарт гипертекстовой разметки шестого поколения сию минуту, то БРАУЗЕРЫ не готовы. Да, топовые представители интернет-обозревателей уже сделали кое-какие шаги навстречу новым технологиям, но этого не достаточно. Об этом по порядку.
Шестая версия HTML так же значительно отличается от пятой, как пятая — от четвёртой. Она стала ещё более унифицированной, обрела ещё больше черт сходства с XML и может стать идеальным инструментом для создания веб-приложений в ближайшем будущем.
Многие веб-разработчики направляли в Консорциум Всемирной паутины свои предложения по поводу того, чем дополнить код в шестой версии. Эти предложения были услышаны и объединены. Как результат, добавлено пространство имён в стиле XML, что сильно влияет на структуру кода, приводит создание приложений к новому стандарту и выводит на новый уровень.
В качестве одного из самых простых примеров можно привести конструкцию для создания контейнеров. Теперь не понадобится создавать новый div с указанием его id. Достаточно будет просто вставить тег <container> — это значительно упрощает задачу. Использование пространства имён открывает широкие возможности и в перспективе позволит полностью отказаться от использования javascript в веб-приложениях.
Веб-программисты, мыслящие перспективно, уже стали осваивать HTML 6, когда он представлен пока лишь в тестовых версиях. Можно предположить, что и по сложности, и по функциональности шестая версия данного языка в итоге обойдёт и .NET, и PHP. Речь идёт ни много ни мало о создании автономного одностраничного приложения, которое не будет нуждаться во внешних элементах для работы.
CSS 4: упрощение работы с псевдоэлементами
Нововведений в четвёртой версии CSS довольно много по сравнению с третьей. Правда, пока не было замечено новых псевдоэлементов, но это, скорее всего, временно. Зато было уделено внимание разработке псевдоклассов. Теперь можно составлять из селекторов логические комбинации, использовать селекторы для атрибутов, тегов, таблиц и отношений.
Так, присоединённые элементы теперь можно выбрать с помощью селектора отношений, используя конструкцию вида: A /ATTR/ B. Таким образом уточняется, соответствует ли один элемент другому по ID. С помощью конструкции вида A! > B можно выбирать родительский элемент через обращение к дочернему, например при наведении указателя на дочерний элемент. Что касается табличных селекторов, то с ними разработчики веб-приложений уже знакомы по третьей версии, но там эти конструкции были достаточно громоздкими. Теперь же управлять столбцами и вообще работать с таблицами стало намного проще.
Очевидно, что HTML 6 и CSS 4 когда-то станут новой ступенью в разработке приложений. Значительно упрощая сам процесс работы с приложением и стандартизируя многие разобщённые моменты, эти два нововведения, вполне возможно, исключат необходимость использовать многие современные инструменты.
HTML 4.01 Спецификация
HTML 4.01 Спецификация
Абстракция
Эта спецификация определяет язык разметки гипертекста (HTML),
язык публикации во всемирной паутине. Эта спецификация определяет HTML
4.01, который является подрывной версией HTML 4. Помимо текста, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность.HTML 4 также делает большие шаги в направлении интернационализации.
документов с целью сделать Интернет поистине всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879.
— Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его
публикация. Другие документы могут заменять этот документ. Последний статус
эта серия документов поддерживается W3C.
Этот документ был рассмотрен членами W3C и другими заинтересованными сторонами.
и был одобрен Директором как Рекомендация W3C.
Данная спецификация является замененной рекомендацией.
Более новый
существует спецификация, рекомендованная для нового принятия вместо
эта спецификация. Новые реализации должны соответствовать последней версии
спецификации HTML.
Список текущих Рекомендаций W3C и других технических документов.
можно найти по адресу https: // www.w3.org/TR/.
Доступные языки
Английская версия данной спецификации является единственной нормативной версией.
Однако переводы этого документа см.
http://www.w3.org/MarkUp/html4-updates/translations.
Исправление
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
- О HTML 4
Спецификация - Введение в
HTML 4 - На SGML и
HTML - Соответствие:
требования и рекомендации - HTML-документ
Представление — Наборы символов, кодировки символов и
сущности - Базовые данные HTML
типы — символьные данные, цвета, длина, URI, типы содержимого,
и т.п. - Глобальный
структура HTML-документа — ГОЛОВА и ТЕЛО
документ - Язык
направление информации и текста — Международные соображения для
текст - Текст —
Абзацы, строки и фразы - Списки —
Неупорядоченные и упорядоченные списки и списки определений - Столы
- Ссылки —
Гипертекстовые и независимые от носителя ссылки - Объекты,
Образы и апплеты - Стиль
Таблицы — Добавление стиля в HTML-документы - Выравнивание,
стили шрифтов и горизонтальные линейки - Рамки
— Многовидовое представление документов - Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и т. Д. - Скрипты
— Анимированные документы и смарт-формы - SGML
информация для HTML — Формальное определение HTML и
проверка - SGML Декларация HTML
4 - Определение типа документа
- Определение типа переходного документа
- Определение типа документа с набором фреймов
- Символьный объект
ссылки в HTML 4
Ссылка
- Изменения
- Производительность,
Замечания по реализации и дизайну
- О HTML 4
Технические характеристики- Каким является спецификация
организовано - Условные обозначения в документе
- Элементы и
атрибуты - Примечания и примеры
- Элементы и
- Благодарности
- Благодарности за
текущая ревизия
- Благодарности за
- Уведомление об авторских правах
- Каким является спецификация
- Введение в
HTML 4- Что такое мир
Интернет?- Введение в
URI - Фрагмент
идентификаторы - Относительные URI
- Введение в
- Что такое HTML?
- Краткая история
HTML
- Краткая история
- HTML 4
- Интернационализация
- Доступность
- Столы
- Соединение
документы - Таблицы стилей
- Скриптинг
- Печать
- Авторские документы с
HTML 4- Отдельная структура и
презентация - Считаем универсальным
доступность сети - Помогите пользовательским агентам с
инкрементный рендеринг
- Отдельная структура и
- Что такое мир
- На SGML и
HTML- Введение в
SGML - конструкции SGML, используемые в
HTML- Элементы
- Атрибуты
- Персонаж
ссылки - Комментарии
- Как читать HTML
DTD- DTD Комментарии
- Параметр сущности
определения - Элемент
декларации - Атрибут
декларации
- Введение в
- Соответствие:
требования и рекомендации- Определения
- SGML
- Тип содержимого text / html
- HTML-документ
Представление — Наборы символов, кодировки символов и объекты- Персонаж документа
Установить - Кодировки символов
- Выбор кодировки
- Указание персонажа
кодировка
- Ссылки на символы
- Цифровой символ
ссылки - Символьный объект
ссылки
- Цифровой символ
- Невозможно отобразить
персонажи
- Персонаж документа
- Базовые данные HTML
типы — символьные данные, цвета, длина, URI, типы содержимого и т. д.- Информация о корпусе
- SGML основные типы
- Текстовые строки
- URI
- Цвета
- Примечания по использованию цветов
- Длина
- Типы контента (MIME
типы) - Коды языков
- Кодировки символов
- Одиночные символы
- Даты и время
- Типы звеньев
- Медиа-дескрипторы
- Данные скрипта
- Данные таблицы стилей
- Имена целевых фреймов
- Глобальный
структура HTML-документа — ЗАГОЛОВОК и ТЕЛО документа- Введение в
структура HTML-документа - HTML-версия
информация - HTML элемент
- Заголовок документа
- Элемент HEAD элемент
- Элемент TITLE
- Название
атрибут - Мета-данные
- Тело документа
- Элемент BODY элемент
- Идентификаторы элемента:
id и класс атрибуты - Блочно-уровневый и встроенный
элементы - Группирующие элементы:
DIV и ПРОЛЕТ
элементы - Заголовки: h2 , h3 ,
h4 , h5 , H5 ,
H6 элементы - Элемент АДРЕС элемент
- Введение в
- Язык
направление информации и текста — Международные соображения для
текст- Указание языка
содержимого: атрибут lang- Коды языков
- Наследование
коды языков - Толкование
коды языков
- Указание
направление текста и таблиц: атрибут dir- Введение в
двунаправленный алгоритм - Наследование текста
информация о направлении - Установка направления
встроенного текста - Отмена
двунаправленный алгоритм: элемент BDO - Ссылки на символы
для контроля направленности и стыковки - Эффект стиля
листы на двунаправленность
- Введение в
- Указание языка
- Текст —
Абзацы, строки и фразы- Белое пространство
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , CODE ,
SAMP , KBD , VAR ,
CITE , ABBR и ACRONYM - Котировки: элементы BLOCKQUOTE и Q
- Индексы и
надстрочные индексы: SUB и
SUP элемента
- Элементы фразы: EM , STRONG , DFN , CODE ,
- Строки и абзацы
- Абзацы: элемент P
- Управляющая линия
перерывы - Расстановка переносов
- Предварительно отформатированный текст:
PRE элемент - Визуальный рендеринг
пункты
- Маркировка изменений документа:
Элементы INS и DEL
- Списки —
Неупорядоченные и упорядоченные списки и списки определений- Введение в
списки - Неупорядоченные списки ( UL ), заказанные
списки ( OL ) и элементы списка ( LI ) - : DL , DT и
Элементы DD- Визуальный рендеринг
списки
- Визуальный рендеринг
- Элементы DIR и MENU элементы
Списки определений
- Введение в
- Столы
- Введение в
столы - Элементы для
построение таблиц- Элемент ТАБЛИЦА
- Подписи к таблицам:
CAPTION элемент - Группы строк: элементы THEAD , TFOOT и TBODY
- Группы столбцов:
COLGROUP и COL
элементы - Строки таблицы: Элемент TR
- Ячейки таблицы:
Элементы TH и TD
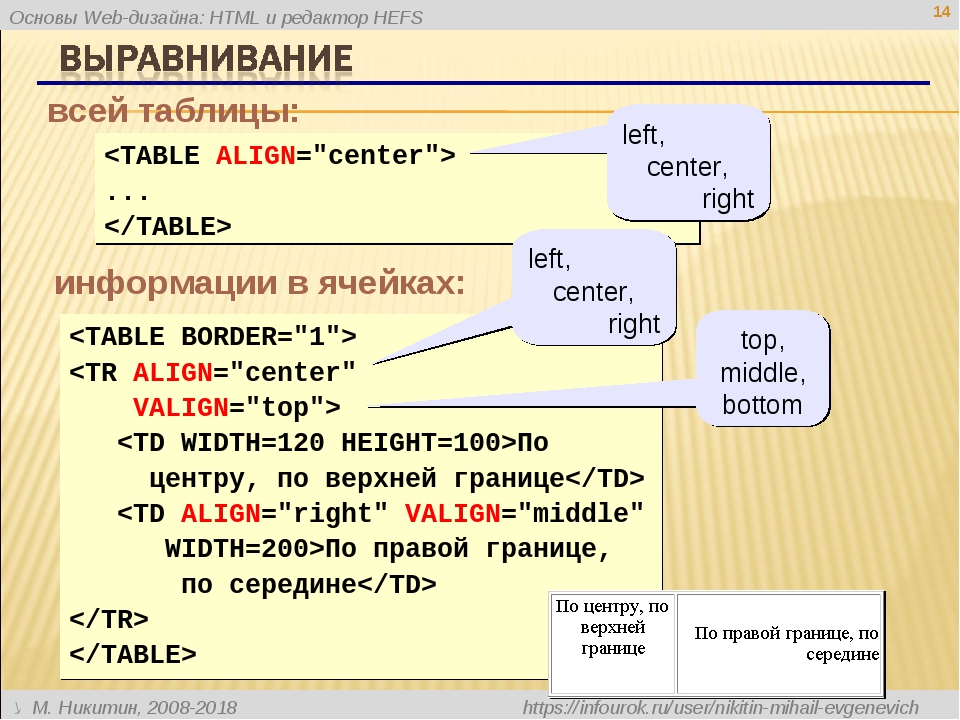
- Форматирование таблицы
визуальные пользовательские агенты- Границы и
правила - Горизонтальный и
вертикальное выравнивание - Поля ячеек
- Границы и
- Отрисовка таблицы
невизуальные пользовательские агенты- Связывающий заголовок
информация с ячейками данных - Категоризация
ячейки - Алгоритм поиска
информация о заголовке
- Связывающий заголовок
- Образец таблицы
- Введение в
- Ссылки —
Гипертекстовые и независимые от носителя ссылки- Введение в ссылки
и якоря- Посещение связанного
ресурс - Другая ссылка
отношения - Определение анкеров и
ссылки - Названия ссылок
- Интернационализация
и ссылки
- Посещение связанного
- Элемент A
- Синтаксис привязки
имена - Вложенные ссылки
незаконный - Анкеры с
идентификатор атрибут - Недоступно и
неидентифицируемые ресурсы
- Синтаксис привязки
- Взаимоотношения документов:
элемент LINK- Вперед и назад
ссылки - Ссылки и внешние
таблицы стилей - Ссылки и поиск
двигатели
- Вперед и назад
- Информация о пути:
BASE элемент- Разрешение относительных URI
- Введение в ссылки
- Объекты,
Изображения и апплеты- Введение в
объекты, изображения и апплеты - Включая изображение:
IMG элемент - Общее включение:
OBJECT элемент- Правила рендеринга
объекты - Объект
инициализация: PARAM элемент - Глобальное именование
схемы для объектов - Объявления объекта
и экземпляры
- Правила рендеринга
- Включая апплет:
APPLET элемент - Примечания к встроенным
документы - Карты изображений
- Образ на стороне клиента
карты: MAP и AREA
элементы - Образ на стороне сервера
карты
- Образ на стороне клиента
- Визуальная презентация
изображения, объекты и апплеты- Ширина и
высота - Белое пространство вокруг
изображения и объекты - Границы
- Выравнивание
- Ширина и
- Как указать
альтернативный текст
- Введение в
- Стиль
Таблицы — Добавление стиля в HTML-документы- Введение в стиль
листы - Добавление стиля в
HTML- Установка по умолчанию
язык таблиц стилей - Встроенный стиль
информация - Стиль заголовка
информация: STYLE элемент - Типы носителей
- Установка по умолчанию
- Внешний стиль
листы- Предпочтительный и
альтернативные таблицы стилей - Указание внешнего
таблицы стилей
- Предпочтительный и
- Каскадный стиль
листы- Зависит от СМИ
каскады - Наследование и
каскадный
- Зависит от СМИ
- Скрытие данных стиля от
пользовательские агенты - Связь со стилем
листы с заголовками HTTP
- Введение в стиль
- Выравнивание,
стили шрифтов и горизонтальные линейки- Форматирование
- Фон
цвет - Выравнивание
- Плавающий
объекты
- Фон
- Шрифтов
- Стиль шрифта
элементы: TT , I ,
B , BIG , SMALL , STRIKE , S и U элементы - Модификатор шрифта
элементы: FONT и
BASEFONT
- Стиль шрифта
- Правила: HR элемент
- Форматирование
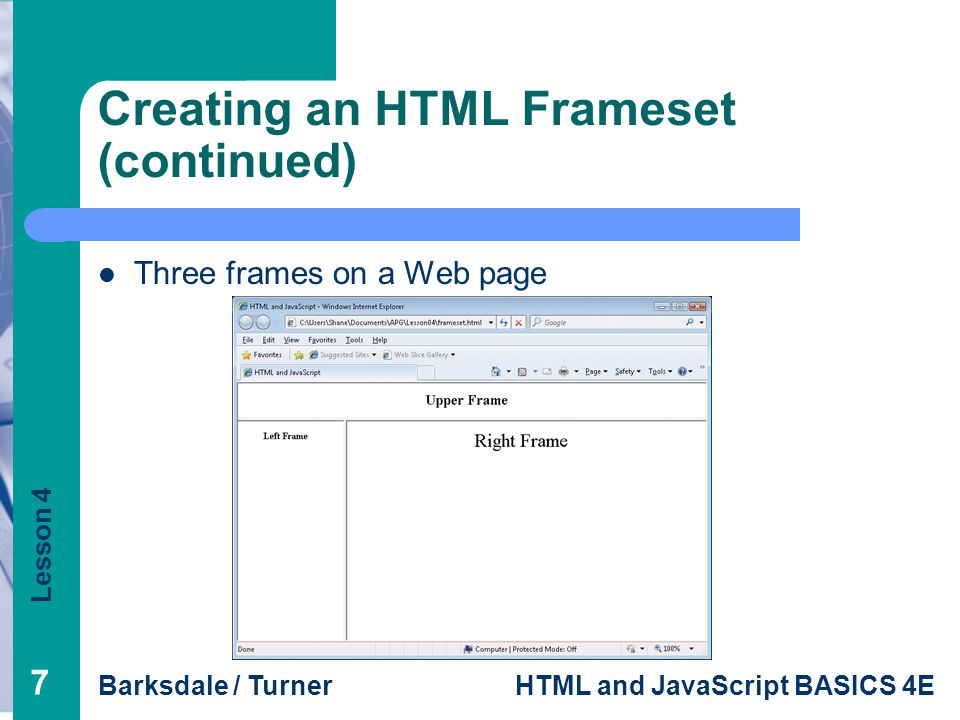
- Рамки
— Многовидовое представление документов- Введение в
рамы - Схема расположения рамок
- Элемент FRAMESET
- Элемент FRAME
- Указание цели
информация о кадре- Установка по умолчанию
цель для ссылок - Цель
семантика
- Установка по умолчанию
- Альтернативное содержание
- Элемент NOFRAMES элемент
- Длинные описания
рамы
- Встроенные рамы:
IFRAME элемент
- Введение в
- Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и др.- Введение в
формы - Органы управления
- Управление
типы
- Управление
- ФОРМА элемент
- Элемент INPUT
- Типы управления
создано с помощью INPUT - Примеры форм
содержащий элементы управления INPUT
- Типы управления
- КНОПКА элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбрано
варианты
- Предварительно выбрано
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- Элемент LABEL элемент
- Добавление структуры в
формы: FIELDSET и
ЛЕГЕНДА элемента - Сосредоточение внимания на
элемент- Табуляция
навигация - Ключи доступа
- Табуляция
- Отключено и
элементы управления только для чтения- Отключено
контролирует - Только чтение
контролирует
- Отключено
- Подача формы
- Подача формы
метод - Успешно
контролирует - Форма обработки
данные - Содержание формы
типы
- Подача формы
- Введение в
- Скрипты
— Анимированные документы и смарт-формы- Введение в
скрипты - Проектная документация
для пользовательских агентов, поддерживающих скрипты- Элемент SCRIPT
- Определение
язык сценариев - Внутренний
события - Динамический
модификация документов
- Проектная документация
для пользовательских агентов, которые не поддерживают скрипты- Элемент NOSCRIPT
- Скрытие данных скрипта
от пользовательских агентов
- Введение в
- SGML
информация для HTML — Формальное определение HTML и проверка- Документ
Проверка - Образец SGML
каталог
- Документ
- SGML Декларация HTML
4- SGML
Декларация
- SGML
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа с набором фреймов
- Символьный объект
ссылки в HTML 4- Введение в
ссылки на символьные сущности - Символьный объект
ссылки на символы ISO 8859-1- Список
персонажи
- Список
- Символьный объект
ссылки на символы, математические символы и греческие буквы- Список
персонажи
- Список
- Символьный объект
ссылки для значимых для разметки и интернационализационных символов- Список
персонажи
- Список
- Введение в
Ссылка
- Изменения
- Изменения между 24
Апрель 1998 г. HTML 4.0 и 24 декабря 1999 г., версии HTML 4.01- Изменения в
Технические характеристики - Ошибки, которые были
исправлено - Незначительный типографский
исправленные ошибки - Разъяснения
- Известный браузер
проблемы
- Изменения в
- Изменения между 18
Версии от декабря 1997 г. и от 24 апреля 1998 г.- Ошибки, которые были
исправлено - Незначительный типографский
исправленные ошибки
- Ошибки, которые были
- Изменения между HTML
3.2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы - Изменения в
атрибуты - Изменения для
доступность - Изменения для мета
данные - Изменения для
текст - Изменения для
ссылки - Изменения для
столы - Изменения для изображений,
объекты и карты изображений - Изменения для
формы - Изменения стиля
листы - Изменения для
рамы - Изменения для
сценарии - Изменения для
интернационализация
- Изменения в
- Изменения между 24
- Производительность,
Примечания по реализации и дизайну- Примечания к недействительным
документы - Специальные символы в
Значения атрибута URI- Символы, отличные от ASCII
в значениях атрибута URI - Амперсанды в URI
значения атрибутов
- Символы, отличные от ASCII
- реализация SGML
заметки- Разрывы строк
- Указание не-HTML
данные - SGML особенности с
ограниченная поддержка - логический
атрибуты - Отмечено
Разделы - Обработка
Инструкция - стенография
наценка
- Примечания к поиску
движки индексируют ваш веб-сайт- Поисковые роботы
- Примечания к таблицам
- Обоснование конструкции
- Рекомендуемая компоновка
Алгоритмы
- Примечания к бланкам
- Инкрементальный
дисплей - Будущее
проекты
- Инкрементальный
- Примечания по написанию сценариев
- Зарезервированный синтаксис для
будущие макросы сценария
- Зарезервированный синтаксис для
- Примечания к
рамы - Примечания к
доступность - Примечания по безопасности
- Проблемы безопасности для
формы
- Проблемы безопасности для
- Примечания к недействительным
Введение в HTML 4
Введение в HTML 4
2.1 Что такое всемирная паутина?
World Wide Web (Интернет) — это
сеть информационных ресурсов. Интернет полагается на три механизма, позволяющих
эти ресурсы доступны максимально широкой аудитории:
- Единая схема именования ресурсов в Интернете (например,
URI). - Протоколы для доступа к именованным ресурсам через Интернет (например, HTTP).
- Гипертекст, для удобной навигации по ресурсам (например, HTML).
Связи между тремя механизмами очевидны на протяжении всего этого
Технические характеристики.
2.1.1 Знакомство с
URI
Каждый ресурс, доступный в Интернете — документ HTML, изображение, видеоклип,
программа и т. д. — имеет адрес, который может быть закодирован универсальным ресурсом
Идентификатор или «URI».
URI обычно состоят из трех частей:
- Схема именования механизма, используемого для доступа к ресурсу.
- Имя компьютера, на котором размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URI, который обозначает страницу технических отчетов W3C:
http://www.w3.org/TR
Этот URI можно читать следующим образом: Документ доступен через HTTP
протокол (см. [RFC2616]), расположенный на машине www.w3.org, доступный через
путь «/ TR». Другие схемы, которые вы можете увидеть в HTML-документах, включают «mailto»
для электронной почты и ftp для FTP.
Вот еще один пример URI. Это относится к почтовому ящику пользователя:
...это текст ...
Для всех комментариев, пожалуйста, отправьте электронное письмо по адресу
Джо Кул .
Примечание. Большинство читателей могут быть знакомы с этим термином
«URL», а не термин «URI». URL-адреса образуют подмножество более общих
Схема именования URI.
2.1.2 Фрагмент
идентификаторы
Некоторые URI относятся к местоположению внутри ресурса. Этот тип URI заканчивается на
«#», за которым следует идентификатор привязки (так называемый фрагмент ).
идентификатор ).Например, вот URI, указывающий на привязку
с наименованием раздел_2 :
http://somesite.com/html/top.html#section_2
2.1.3 Относительные URI
Относительный URI не содержит
информация о схеме именования. Его путь обычно относится к ресурсу на том же
машина в качестве текущего документа. Относительные URI могут содержать относительный путь
компоненты (например, «..» означает на один уровень выше в иерархии, определяемой
path) и может содержать идентификаторы фрагментов.
Относительные URI преобразовываются в полные URI с использованием
базовый URI. В качестве примера относительного разрешения URI предположим, что у нас есть базовая
URI «http://www.acme.com/support/intro.html». Относительный URI в следующем
разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URI «http://www.acme.com/support/suppliers.html»,
в то время как относительный URI в следующей разметке для изображения
будет расширен до полного URI «http://www.acme.com/icons/logo.gif».
В HTML URI используются для:
- Ссылка на другой документ или ресурс (см. A
и LINK элементов). - Ссылка на внешнюю таблицу стилей или скрипт (см.
Элементы LINK и SCRIPT ). - Включите изображение, объект или апплет на страницу (см.
IMG ,
ОБЪЕКТ ,
Элементы APPLET и INPUT ). - Создайте карту изображения (см. MAP и
ПЛОЩАДЬ элемента). - Заполните форму (см. ФОРМА ).
- Создать рамочный документ (см.
Элементы FRAME и IFRAME ). - Укажите внешнюю ссылку (см. Q ,
BLOCKQUOTE ,
INS и DEL элементы). - Обратитесь к соглашениям о метаданных, описывающих документ (см.
Элемент HEAD ).
Пожалуйста, обратитесь к разделу об URI
введите дополнительную информацию об URI.
2.2 Что такое HTML?
Чтобы публиковать информацию для глобального распространения, необходимо универсальное
понятный язык, своего рода издательский родной язык, на котором могут
потенциально понять. Язык публикации, используемый во всемирной паутине:
HTML (из языка разметки гипертекста).
HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текстом, таблицами, списками, фотографиями,
и т.п. - Получите онлайн-информацию с помощью гипертекстовых ссылок одним щелчком мыши
кнопка. - Дизайн форм для проведения операций с удаленными сервисами, для использования в
поиск информации, бронирование, заказ продуктов и т. д. - Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения.
прямо в своих документах.
2.2.1 Краткая история HTML
HTML был первоначально разработан Тимом Бернерсом-Ли, когда он работал в CERN, и
популяризируется браузером Mosaic, разработанным в NCSA.В ходе
1990-е годы расцвели с взрывным ростом Интернета. В течение этого времени,
HTML был расширен несколькими способами. Интернет зависит от авторов веб-страниц
и производители, использующие те же соглашения для HTML. Это мотивировало совместное
работа над спецификациями для HTML.
HTML
2.0 (ноябрь 1995 г., см. [RFC1866]) был разработан
под эгидой интернета
Инженерная рабочая группа (IETF) должна систематизировать общепринятую практику в конце
1994. HTML + (1993) и HTML 3.0 (1995, см.
[HTML30]) предлагал гораздо более богатые версии HTML.Несмотря на то, что никогда не получал
консенсус в обсуждениях стандартов, эти проекты привели к принятию ряда
новых функций. Усилия HTML Working Консорциума World Wide Web
Группа по систематизации общепринятой практики в 1996 г. привела к созданию HTML 3.2 (январь
1997, см. [HTML32]). Изменения по сравнению с HTML 3.2 приведены в Приложении A
.
Большинство людей согласны с тем, что HTML-документы должны хорошо работать в разных
браузеры и платформы. Достижение интероперабельности снижает затраты на контент
провайдеры, поскольку они должны разработать только одну версию документа.Если усилие
не создается, существует гораздо больший риск того, что Интернет превратится в
собственный мир несовместимых форматов, что в конечном итоге снижает
коммерческий потенциал для всех участников.
Каждая версия HTML пытается отразить больший консенсус среди
игроков отрасли, так что вложения контент-провайдеров не будут
потрачены впустую, и что их документы не станут нечитаемыми за короткий период времени.
время.
HTML был разработан с учетом того, что все устройства должны быть
возможность использовать информацию в Интернете: ПК с графическими дисплеями различной
разрешение и глубина цвета, сотовые телефоны, портативные устройства, устройства
для речи для вывода и ввода, компьютеры с высокой или низкой пропускной способностью и т. д.
на.
2.3 HTML 4
HTML 4 расширяет HTML с помощью механизмов для таблиц стилей, сценариев, фреймов,
встраивание объектов, улучшенная поддержка текста справа налево и смешанного направления,
более богатые таблицы и улучшения форм, обеспечивающие улучшенный доступ для
люди с ограниченными возможностями.
HTML 4.01 — это версия HTML 4.0, которая исправляет ошибки и вносит некоторые изменения по сравнению с предыдущей версией.
2.3.1 Интернационализация
Эта версия HTML была разработана с помощью экспертов в данной области.
интернационализации, так что документы могут быть написаны на всех языках и
легко транспортироваться по всему миру.Это было выполнено
включая [RFC2070], который касается интернационализации
HTML.
Одним из важных шагов стало принятие стандарта ISO / IEC: 10646 (см.
[ISO10646]) в качестве набора символов документа для HTML. Это мир
наиболее инклюзивный стандарт, касающийся вопросов представительства
международные символы, направление текста, пунктуация и другие языки мира
вопросы.
HTML теперь предлагает большую поддержку различных человеческих языков в пределах
документ.Это позволяет более эффективно индексировать документы для поиска.
движки, более качественная типографика, лучшее преобразование текста в речь, лучше
расстановка переносов и т. д.
2.3.2
Доступность
По мере того, как Интернет-сообщество растет, а его члены расширяют свои возможности и
навыков, крайне важно, чтобы лежащие в основе технологии соответствовали их
специфические потребности. HTML был разработан, чтобы сделать веб-страницы более доступными для
те, у кого есть физические ограничения. Разработки HTML 4, вдохновленные заботой о
доступность включает:
- Лучшее различие между структурой документа и представлением, таким образом
поощрение использования таблиц стилей вместо элементов представления HTML и
атрибуты. - Лучшие формы, в том числе добавление ключей доступа, возможность группировки
форма управляет семантически, возможность группировки
ВЫБЕРИТЕ опции семантически и активные метки. - Возможность разметки текстового описания включенного объекта (с
Элемент OBJECT ). - Новый механизм отображения изображений на стороне клиента (модель
Элемент MAP ), который позволяет авторам интегрировать изображение и текст
ссылки. - Требование, чтобы изображения, прилагаемые к , сопровождались альтернативным текстом
Элементы IMG и карты изображений, входящие в комплект
Элемент AREA . - Поддержка
название и
lang для всех элементов. - Поддержка
ABBR и
Элементы ACRONYM . - Более широкий диапазон целевых носителей (tty, шрифт Брайля и т. Д.) Для стильного использования
листы. - Лучшие таблицы, включая заголовки, группы столбцов и механизмы для
облегчить невизуальный рендеринг. - Длинные описания таблиц, изображений, рамок и т. Д.
Авторы, разрабатывающие страницы с учетом проблем доступности, не только
получить благословение сообщества доступности, но выиграют и в других
а также способы: хорошо разработанные HTML-документы, которые различают структуру и
презентация будет легче адаптироваться к новым технологиям.
Примечание. Для получения дополнительной информации о проектировании доступных
Документы HTML, обратитесь к [WAI].
2.3.3 Таблицы
Новая модель таблиц в HTML основана на [RFC1942]. Авторы сейчас
иметь больший контроль над структурой и макетом (например, группами столбцов). В
способность дизайнеров рекомендовать ширину столбцов позволяет пользовательским агентам отображать
данные таблицы инкрементально (по мере поступления) вместо ожидания всего
таблица перед рендерингом.
Примечание. На момент написания некоторые инструменты разработки HTML
широко использовать таблицы для форматирования, которые могут легко
вызвать проблемы с доступностью.
2.3.4 Сложные документы
HTML теперь предлагает стандартный механизм для встраивания универсальных медиа-объектов и
приложения в HTML-документах. Модель
Элемент OBJECT (вместе с его более конкретными элементами-предками
IMG и
APPLET ) обеспечивает механизм для включения
изображения, видео, звук, математика, специализированные приложения и другие объекты
в документе.Это также позволяет авторам определять иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
2.3.5 Таблицы стилей
Таблицы стилей
упрощают разметку HTML и в значительной степени освобождают HTML от
обязанности презентации. Они дают авторам и пользователям контроль над
представление документов — информация о шрифте, выравнивание, цвета и т. д.
Информация о стиле может быть указана для отдельных элементов или групп
элементы. Информация о стиле может быть указана в документе HTML или во внешнем
таблицы стилей.
Механизмы связывания таблицы стилей с документом независимы
языка таблиц стилей.
До появления таблиц стилей авторы имели ограниченный контроль над
рендеринг. HTML 3.2 включал ряд атрибутов и элементов, предлагающих
контроль выравнивания, размера шрифта и цвета текста. Авторы также использовали
таблицы и изображения как средство разметки страниц. Относительно долгое время это
требует, чтобы пользователи обновили свои браузеры, означает, что эти функции будут
продолжают использоваться в течение некоторого времени.Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, Консорциум World Wide Web в конечном итоге
постепенно отказаться от многих элементов и атрибутов представления HTML. В течение
элементы спецификации и атрибуты, подверженные риску, помечены как «устаревшие». Они сопровождаются примерами
о том, как добиться тех же эффектов с другими элементами или таблицами стилей.
2.3.6 Создание сценариев
С помощью скриптов авторы могут создавать динамические веб-страницы (например, «умные формы»
которые реагируют на их заполнение) и используют HTML как средство для создания сетевых
Приложения.
Механизмы, обеспечивающие включение сценариев в документ HTML:
независимо от языка сценариев.
2.3.7 Печать
Иногда авторы хотят, чтобы пользователи могли печатать больше, чем
только текущий документ. Когда документы составляют часть более крупной работы,
отношения между ними можно описать с помощью HTML
LINK или с помощью W3C
Структура описания ресурсов (RDF) (см. [RDF10]).
2.4 Создание документов с помощью HTML 4
Мы рекомендуем авторам и разработчикам соблюдать следующие общие
принципы работы с HTML 4.
2.4.1 Раздельная структура и представление
HTML берет свое начало в SGML, который всегда был языком для
спецификация структурной разметки. По мере развития HTML все больше и больше его
презентационные элементы и атрибуты заменяются другими механизмами,
в конкретных таблицах стилей. Опыт показал, что разделение конструкции
документа из его презентационных аспектов снижает стоимость обслуживания
широкий спектр платформ, средств массовой информации и т. д., а также облегчает редактирование документов.
2.4.2 Учитывать всеобщую доступность
Веб
Сделать Интернет более доступным для всех, особенно для тех, кто
инвалидам, авторам следует подумать о том, как их документы могут быть отображены на
различные платформы: речевые браузеры, программы для чтения шрифтов Брайля и т. д. Мы не
рекомендуют авторам ограничивать свое творчество, только то, что они считают
альтернативные визуализации в их дизайне. HTML предлагает ряд механизмов для
этот конец (например,
alt атрибут , атрибут
атрибут accesskey и т. д.)
Кроме того, авторы должны помнить, что их документы могут быть
доступ к отдаленной аудитории с различными конфигурациями компьютеров. Чтобы
для правильной интерпретации документов авторы должны включать в свои
документирует информацию о естественном языке и направлении текста, как
в документе закодированы и другие вопросы, связанные с интернационализацией.
2.4.3 Помогите пользовательским агентам с инкрементным
рендеринг
Путем тщательной разработки своих таблиц и использования новых функций таблиц в
HTML 4, авторы могут помочь пользовательским агентам быстрее отображать документы.Авторы могут
узнать, как создавать таблицы для инкрементного рендеринга (см.
ТАБЛИЦА элемент). Разработчикам следует ознакомиться с примечаниями к таблицам в приложении для
информация о дополнительных алгоритмах.
HTML 4 Определение типа документа
Арно Ле Хорс
Ян Джейкобс
Дополнительная информация о HTML 4.01 доступна по адресу:
http: // www.w3.org/TR/1999/REC-html401-199
Спецификация HTML 4.01 включает дополнительные
синтаксические ограничения, которые нельзя выразить в
DTD.
->
...
...
URI, используемый в качестве системного идентификатора с общедоступным идентификатором, позволяет
агент пользователя для загрузки DTD и наборов сущностей по мере необходимости.FPI для переходного HTML 4.01 DTD:
"- // W3C // DTD HTML 4.01 Transitional // EN"
Эта версия переходного DTD:
http://www.w3.org/TR/1999/REC-html401-199 /loose.dtd
Если вы пишете документ, содержащий фреймы, используйте
следующие FPI:
"- // W3C // DTD HTML 4.01 Frameset // EN"
Эта версия набора фреймов DTD:
http://www.w3.org/TR/1999/REC-html401-199 /frameset.dtd
Используйте следующие (относительные) URI для ссылки на
DTD и определения сущностей данной спецификации:
"строгий.dtd "
"свободно.dtd"
"frameset.dtd"
"HTMLlat1.ent"
"HTMLsymbol.ent"
"HTMLspecial.ent"
->
SCRIPT | STYLE | META | LINK | OBJECT " - повторяющиеся элементы головы ->
h2 | h3 | h4 | h5 | H5 | H6 ">
UL | OL ">
PRE ">
% HTMLlat1;
% HTMLsymbol;
% HTMLspecial;
id ID # ПРЕДПОЛАГАЕТСЯ - уникальный идентификатор для всего документа -
class CDATA #IMPLIED - список классов, разделенных пробелами -
стиль % StyleSheet; # ПРЕДПОЛАГАЕТСЯ - информация о связанном стиле -
заголовок % Текст; # ПРЕДПОЛАГАЕТСЯ - консультативное название - "
>
lang % LanguageCode; # ПРЕДПОЛАГАЕТСЯ - код языка -
dir (ltr | rtl) # ПРЕДПОЛАГАЕТСЯ - направление для слабого / нейтрального текста - "
>
onclick % Script; # ПРЕДПОЛАГАЕТСЯ - была нажата кнопка указателя -
ondblclick % Script; # ПРЕДПОЛАГАЕТСЯ - кнопка указателя была дважды нажата -
onmousedown % Script; # ПРЕДПОЛАГАЕТСЯ - была нажата кнопка-указатель -
onmouseup % Скрипт; # ПРЕДПОЛАГАЕТСЯ - была отпущена кнопка-указатель -
onmouseover % Скрипт; # ПРЕДПОЛАГАЕТСЯ - указатель был перемещен на -
onmousemove % Скрипт; # ПРЕДПОЛАГАЕТСЯ - указатель был перемещен внутрь -
onmouseout % Скрипт; # ПРЕДПОЛАГАЕТСЯ - указатель был перемещен -
onkeypress % Скрипт; # ПРЕДПОЛАГАЕТСЯ - была нажата и отпущена клавиша -
onkeydown % Скрипт; # ПРЕДПОЛАГАЕТСЯ - была нажата клавиша -
onkeyup % Скрипт; # ПРЕДПОЛАГАЕТСЯ - был выпущен ключ - "
>
datasrc % URI; # ПРЕДПОЛАГАЕТСЯ - одиночный или табличный источник данных -
datafld CDATA # ПРЕДПОЛАГАЕТСЯ - свойство или имя столбца -
dataformatas (plaintext | html) plaintext - text или html - "
>
]]>
Стиль шрифта TT | I | B | BIG | SMALL ">
EM | STRONG | DFN | CODE |
SAMP | KBD | VAR | CITE | ABBR | ACRONYM ">
SUB | SUP ) - - (% inline;) * - нижний индекс, верхний индекс ->
SPAN - - (% inline;) * - контейнер общего языка / стиля ->
BDO - - (% inline;) * - I18N BiDi override ->
lang % LanguageCode; # ПРЕДПОЛАГАЕТСЯ - код языка -
dir (ltr | rtl) # ТРЕБУЕТСЯ - направленность -
>
BR - O EMPTY - принудительный перенос строки ->
Блок
BODY O O (% block; | SCRIPT) + + (INS | DEL) - тело документа ->
загрузить % Скрипт; # ПРЕДПОЛАГАЕТСЯ - документ загружен -
onunload % Script; # ПРЕДПОЛАГАЕТСЯ - документ удален -
>
DIV - - (% flow;) * - контейнер общего языка / стиля ->
A - - (% inline;) * - (A) - привязка ->
% кодировка; # ПРЕДПОЛАГАЕТСЯ - кодировка связанного ресурса -
тип % ContentType; # ПРЕДПОЛАГАЕТСЯ - тип информационного содержания -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - названный конец ссылки -
href % URI; # ПРЕДПОЛАГАЕТСЯ - URI для связанного ресурса -
hreflang % LanguageCode; # ПРЕДПОЛАГАЕТСЯ - код языка -
отн. % LinkTypes; # ПРЕДПОЛАГАЕТСЯ - типы прямых ссылок -
рев. % LinkTypes; # ПРЕДПОЛАГАЕТСЯ - типы обратных ссылок -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
форма % форма; rect - для использования с клиентскими картами изображений -
координаты % координаты; # ПРЕДПОЛАГАЕТСЯ - для использования с картами изображений на стороне клиента -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
>
MAP - - ((% block;) | AREA) + - карта изображений на стороне клиента ->
имя CDATA # ТРЕБУЕТСЯ - для справки по карте использования -
>
AREA - O EMPTY - область карты изображения на стороне клиента ->
форма % форма; rect - управляет интерпретацией координат -
координаты % координаты; # ПРЕДПОЛАГАЕТСЯ - список длин через запятую -
href % URI; # ПРЕДПОЛАГАЕТСЯ - URI для связанного ресурса -
nohref (nohref) # ПРЕДПОЛАГАЕТСЯ - в этом регионе нет действий -
alt % Текст; # ТРЕБУЕТСЯ - краткое описание -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
>
LINK - O EMPTY - ссылка, независимая от носителя ->
% кодировка; # ПРЕДПОЛАГАЕТСЯ - кодировка связанного ресурса -
href % URI; # ПРЕДПОЛАГАЕТСЯ - URI для связанного ресурса -
hreflang % LanguageCode; # ПРЕДПОЛАГАЕТСЯ - код языка -
тип % ContentType; # ПРЕДПОЛАГАЕТСЯ - тип информационного содержания -
отн. % LinkTypes; # ПРЕДПОЛАГАЕТСЯ - типы прямых ссылок -
рев. % LinkTypes; # ПРЕДПОЛАГАЕТСЯ - типы обратных ссылок -
медиа % MediaDesc; # ПРЕДПОЛАГАЕТСЯ - для рендеринга на этих носителях -
>
]]>
IMG - O EMPTY - Встроенное изображение ->
src % URI; # ОБЯЗАТЕЛЬНО - URI изображения для встраивания -
alt % Текст; # ТРЕБУЕТСЯ - краткое описание -
longdesc % URI; # ПРЕДПОЛАГАЕТСЯ - ссылка на подробное описание
(дополняет alt) -
name CDATA #IMPLIED - имя образа для скрипта -
высота % Длина; # ПРЕДПОЛАГАЕТСЯ - высота переопределения -
ширина % Длина; # ПРЕДПОЛАГАЕТСЯ - ширина переопределения -
usemap % URI; # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне клиента -
ismap (ismap) # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне сервера -
>
ОБЪЕКТ - - (ПАРАМЕТР |% расхода;) *
- универсальный встроенный объект ->
объявить (объявить) # ПРЕДПОЛАГАЕТСЯ - объявить, но не создавать экземпляр флага -
classid % URI; # ПРЕДПОЛАГАЕТСЯ - обозначает реализацию -
кодовая база % URI; # ПРЕДПОЛАГАЕТСЯ - базовый URI для classid, data, archive -
данные % URI; # ПРЕДПОЛАГАЕТСЯ - ссылка на данные объекта -
тип % ContentType; # ПРЕДПОЛАГАЕТСЯ - тип содержимого для данных -
codetype % ContentType; # ПРЕДПОЛАГАЕТСЯ - тип содержимого для кода -
архив CDATA # ПРЕДПОЛАГАЕТСЯ - список URI, разделенных пробелами -
в режиме ожидания % Текст; # ПРЕДПОЛАГАЕТСЯ - сообщение, отображаемое при загрузке -
высота % Длина; # ПРЕДПОЛАГАЕТСЯ - высота переопределения -
ширина % Длина; # ПРЕДПОЛАГАЕТСЯ - ширина переопределения -
usemap % URI; # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне клиента -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - отправьте как часть формы -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
%зарезервированный; - зарезервировано для возможного использования в будущем -
>
PARAM - O EMPTY - значение именованного свойства ->
id ID # ПРЕДПОЛАГАЕТСЯ - уникальный идентификатор для всего документа -
имя CDATA # ТРЕБУЕТСЯ - имя свойства -
значение CDATA # ПРЕДПОЛАГАЕТСЯ - значение свойства -
тип значения (ДАННЫЕ | ССЫЛКА | ОБЪЕКТ) ДАННЫЕ - Как интерпретировать значение -
тип % ContentType; # ПРЕДПОЛАГАЕТСЯ - тип содержимого для значения
когда valuetype = ref -
>
HR - O EMPTY - горизонтальная линейка ->
P - O (% inline;) * - абзац ->
PRE - - (% inline;) * - (% pre.exclusion;) - предварительно отформатированный текст ->
Q - - (% inline;) * - короткая встроенная цитата ->
ссылается на % URI; # ПРЕДПОЛАГАЕТСЯ - URI для исходного документа или сообщения -
>
BLOCKQUOTE - - (% block; | SCRIPT) + - длинная цитата ->
ссылается на % URI; # ПРЕДПОЛАГАЕТСЯ - URI для исходного документа или сообщения -
>
INS | DEL ) - - (% flow;) * - вставленный текст, удаленный текст ->
ссылается на % URI; # ПРЕДПОЛАГАЕТСЯ - информация о причине изменения -
datetime % Datetime; # ПРЕДПОЛАГАЕТСЯ - дата и время изменения -
>
DL - - (DT | DD) + - список определений ->
DT - O (% inline;) * - термин определения ->
DD - O (% flow;) * - описание определения ->
OL - - (LI) + - упорядоченный список ->
UL - - (LI) + - неупорядоченный список ->
LI - O (% flow;) * - элемент списка ->
FORM - - (% block; | SCRIPT) + - (FORM) - интерактивная форма ->
действие % URI; # ОБЯЗАТЕЛЬНО - обработчик формы на стороне сервера -
method (GET | POST) GET - HTTP-метод, используемый для отправки формы -
enctype % ContentType; "application / x-www-form-urlencoded"
принимает % ContentTypes; # ПРЕДПОЛАГАЕТСЯ - список типов MIME для загрузки файлов -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - имя формы для скрипта -
onsubmit % Script; # ПРЕДПОЛАГАЕТСЯ - форма отправлена -
onreset % Script; # ПРЕДПОЛАГАЕТСЯ - форма сброшена -
accept-charset % Наборы символов; # ПРЕДПОЛАГАЕТСЯ - список поддерживаемых кодировок -
>
LABEL - - (% inline;) * - (LABEL) - текст метки поля формы ->
для IDREF #IMPLIED - соответствует значению идентификатора поля -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
>
INPUT - O EMPTY - элемент управления формой ->
тип % InputType; ТЕКСТ - какой виджет нужен -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - отправьте как часть формы -
значение CDATA # ПРЕДПОЛАГАЕТСЯ - Укажите для переключателей и флажков -
проверено (отмечено) # ПРЕДПОЛАГАЕТСЯ - для переключателей и флажков -
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
только для чтения (только для чтения) # ПРЕДПОЛАГАЕТСЯ - для текста и пароля -
размер CDATA # ПРЕДПОЛАГАЕТСЯ - для каждого типа поля -
maxlength NUMBER #IMPLIED - максимальное количество символов для текстовых полей -
src % URI; # ПРЕДПОЛАГАЕТСЯ - для полей с изображениями -
alt CDATA # ПРЕДПОЛАГАЕТСЯ - краткое описание -
usemap % URI; # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне клиента -
ismap (ismap) # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне сервера -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
onselect % Script; # ПРЕДПОЛАГАЕТСЯ - выделен какой-то текст -
на замену % Скрипт; # ПРЕДПОЛАГАЕТСЯ - значение элемента было изменено -
принимает % ContentTypes; # ПРЕДПОЛАГАЕТСЯ - список типов MIME для загрузки файлов -
%зарезервированный; - зарезервировано для возможного использования в будущем -
>
SELECT - - (OPTGROUP | OPTION) + - селектор опций ->
имя CDATA # ПРЕДПОЛАГАЕТСЯ - имя поля -
размер НОМЕР # ПРЕДПОЛАГАЕТСЯ - видимые строки -
несколько (несколько) # ПРЕДПОЛАГАЕТСЯ - по умолчанию - одиночный выбор -
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
на замену % Скрипт; # ПРЕДПОЛАГАЕТСЯ - значение элемента было изменено -
%зарезервированный; - зарезервировано для возможного использования в будущем -
>
OPTGROUP - - (ОПЦИЯ) + - группа опций ->
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
этикетка % Текст; # ОБЯЗАТЕЛЬНО - для использования в иерархических меню -
>
OPTION - O (#PCDATA) - выбор по выбору ->
выбрано (выбрано) # ПРЕДПОЛАГАЕТСЯ
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
этикетка % Текст; # ПРЕДПОЛАГАЕТСЯ - для использования в иерархических меню -
значение CDATA # ПРЕДПОЛАГАЕТСЯ - по умолчанию используется содержимое элемента -
>
TEXTAREA - - (#PCDATA) - многострочное текстовое поле ->
имя CDATA # ПРЕДПОЛАГАЕТСЯ
рядов НОМЕР № ТРЕБУЕТСЯ
cols ТРЕБУЕТСЯ НОМЕР
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
только чтение (только чтение) # ПРЕДПОЛАГАЕТСЯ
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
onselect % Script; # ПРЕДПОЛАГАЕТСЯ - выделен какой-то текст -
на замену % Скрипт; # ПРЕДПОЛАГАЕТСЯ - значение элемента было изменено -
%зарезервированный; - зарезервировано для возможного использования в будущем -
>
FIELDSET - - (# PCDATA, LEGEND, (% flow;) *) - группа управления формой ->
LEGEND - - (% inline;) * - легенда набора полей ->
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
>
КНОПКА - -
(% flow;) * - (A |% formctrl; | FORM | FIELDSET)
- кнопка ->
имя CDATA # ПРЕДПОЛАГАЕТСЯ
значение CDATA # ПРЕДПОЛАГАЕТСЯ - отправляется на сервер при отправке -
type (button | submit | reset) submit - для использования в качестве кнопки формы -
отключен (отключен) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
%зарезервированный; - зарезервировано для возможного использования в будущем -
>
, что дает frame = border и border = подразумевается
Для вы получите border = 1 и frame = implied. В этом
случае, это уместно рассматривать как frame = border для обратного
совместимость с развернутыми браузерами.->
align (left | center | right | justify | char) #IMPLIED
символ % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.грамм. char = ':' -
чарофф % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
ТАБЛИЦА - -
(CAPTION ?, (COL * | COLGROUP *), THEAD ?, TFOOT ?, TBODY +)>
CAPTION - - (% inline;) * - заголовок таблицы ->
THEAD - O (TR) + - заголовок таблицы ->
TFOOT - O (TR) + - нижний колонтитул таблицы ->
TBODY O O (TR) + - тело таблицы ->
COLGROUP - O (COL) * - группа столбцов таблицы ->
COL - O EMPTY - столбец таблицы ->
TR - O (TH | TD) + - строка таблицы ->
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
сводка % Текст; # ПРЕДПОЛАГАЕТСЯ - назначение / структура вывода речи -
ширина % Длина; # ПРЕДПОЛАГАЕТСЯ - ширина таблицы -
граница % пикселей; # ПРЕДПОЛАГАЕТСЯ - контролирует ширину рамки вокруг стола -
кадр % TFrame; # ПРЕДПОЛАГАЕТСЯ - какие части кадра визуализировать -
правила % TRules; # ПРЕДПОЛАГАЕТСЯ - разметки между строками и столбцами -
интервал между ячейками % Длина; # ПРЕДПОЛАГАЕТСЯ - интервал между ячейками -
обивка ячейки % Длина; # ПРЕДПОЛАГАЕТСЯ - интервал внутри ячеек -
%зарезервированный; - зарезервировано для возможного использования в будущем -
datapagesize CDATA # ПРЕДПОЛАГАЕТСЯ - зарезервировано для возможного использования в будущем -
>
span НОМЕР 1 - количество столбцов в группе по умолчанию -
ширина % MultiLength; # ПРЕДПОЛАГАЕТСЯ - ширина по умолчанию для закрытых COL -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
диапазон НОМЕР 1 - Атрибуты COL влияют на N столбцов -
ширина % MultiLength; # ПРЕДПОЛАГАЕТСЯ - указание ширины столбца -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
axis CDATA # ПРЕДПОЛАГАЕТСЯ - разделенный запятыми список связанных заголовков -
заголовки IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan NUMBER 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
HEAD O O (% head.content;) + (% head.misc;) - заголовок документа ->
профиль % URI; # ПРЕДПОЛАГАЕТСЯ - именованный словарь метаинформации -
>
TITLE - - (#PCDATA) - (% head.misc;) - заголовок документа ->
BASE - O EMPTY - базовый URI документа ->
href % URI; # ОБЯЗАТЕЛЬНО - URI, который действует как базовый URI -
>
META - O EMPTY - общая метаинформация ->
http-Equiv ИМЯ # ПРЕДПОЛАГАЕТСЯ - Имя заголовка ответа HTTP -
name NAME #IMPLIED - имя метаинформации -
содержимое CDATA # ТРЕБУЕТСЯ - связанная информация -
схема CDATA # ПРЕДПОЛАГАЕТСЯ - выберите форму содержания -
>
STYLE - -% StyleSheet - информация о стиле ->
тип % ContentType; # ОБЯЗАТЕЛЬНО - тип содержимого языка стиля -
медиа % MediaDesc; # ПРЕДПОЛАГАЕТСЯ - предназначен для использования с этими носителями -
заголовок % Текст; # ПРЕДПОЛАГАЕТСЯ - консультативное название -
>
SCRIPT - -% Script; - операторы сценария ->
% кодировка; # ПРЕДПОЛАГАЕТСЯ - кодировка связанного ресурса -
тип % ContentType; # ОБЯЗАТЕЛЬНО - тип содержимого скриптового языка -
src % URI; # ПРЕДПОЛАГАЕТСЯ - URI для внешнего скрипта -
defer (defer) # ПРЕДПОЛАГАЕТСЯ - UA может отложить выполнение скрипта -
событие CDATA # ПРЕДПОЛАГАЕТСЯ - зарезервировано для возможного использования в будущем -
для % URI; # ПРЕДПОЛАГАЕТСЯ - зарезервировано для возможного использования в будущем -
>
NOSCRIPT - - (% block;) +
- альтернативный контейнер содержимого для рендеринга без скриптов ->
HTML O O (% html.content;) - корневой элемент документа ->
HTML 4.01 Спецификация
HTML 4.01 Спецификация
Рекомендация W3C от 24 декабря 1999 г.
- Эта версия:
- http://www.w3.org/TR/1999/REC-html401-199
- (простой текст [794 КБ], gzip-архив)
tar-архив файлов HTML [371Kb], a.zip архив
HTML-файлы [405Kb], сжатые файлы Postscript [746Kb,
389 стр.], Сжатый файл PDF [963Kb]) - Последняя версия HTML 4.01:
- http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.w3.org/TR/html4
- Последняя версия HTML:
- http://www.w3.org/TR/html
- Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/PR-html40-199
- Предыдущий HTML 4 Рекомендация:
- http: // www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хорс, W3C
- Ян Джейкобс, W3C
Авторские права
© 1997–1999 W3C ® ( MIT ,
INRIA , Keio), Все права
Зарезервированный. Ответственность W3C,
товарный знак, документ
использование и программное обеспечение
применяются правила лицензирования.
Абстракция
Эта спецификация определяет язык разметки гипертекста (HTML),
язык публикации во всемирной паутине.Эта спецификация определяет HTML
4.01, который является подрывной версией HTML 4. Помимо текста, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность. HTML 4 также делает большие шаги в направлении интернационализации.
документов с целью сделать Интернет поистине всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879.
— Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его
публикация. Другие документы могут заменять этот документ. Последний статус
эта серия документов поддерживается W3C.
Этот документ определяет HTML 4.01, который является частью строки HTML 4
технические характеристики.Первой версией HTML 4 был HTML 4.0 [HTML40], опубликованный
18 декабря 1997 г. и пересмотрены 24 апреля 1998 г. Данная спецификация является первой
HTML 4.01 Рекомендация. Он включает не редакционные изменения по сравнению с версией HTML от 24 апреля.
4.0. Например, были внесены некоторые изменения в DTD. Этот документ
отменяет предыдущие версии HTML 4.0, хотя W3C будет продолжать делать
эти спецификации и их DTD доступны на веб-сайте W3C.
Этот документ был рассмотрен членами W3C и другими заинтересованными сторонами.
и был одобрен Директором как Рекомендация W3C.Это стабильная
документ и может использоваться в качестве справочного материала или цитироваться как нормативный
ссылка из другого документа. Роль W3C в создании Рекомендации заключается в том, чтобы
привлечь внимание к спецификации и способствовать ее широкому распространению.
Это увеличивает функциональность и совместимость Интернета.
W3C рекомендует, чтобы пользовательские агенты и авторы (в частности,
tools) создают документы HTML 4.01, а не документы HTML 4.0. W3C
рекомендует авторам создавать документы HTML 4 вместо HTML 3.2 документа.
По причинам обратной совместимости W3C также рекомендует, чтобы инструменты
интерпретация HTML 4 по-прежнему поддерживает HTML 3.2 и HTML 2.0.
Для получения информации о следующем поколении HTML, «Расширяемый гипертекст
Язык разметки «[XHTML], см. Действие W3C HTML и список технических отчетов W3C.
Этот документ был создан в рамках деятельности W3C HTML. Цели рабочей группы HTML (только для членов) обсуждаются в рабочей группе HTML.
устав (Члены
только) .
Список текущих Рекомендаций W3C и других технических документов можно
можно найти на http://www.w3.org/TR.
Публичное обсуждение возможностей HTML проходит по адресу [email protected] (архивы
[email protected]).
Доступные языки
Английская версия данной спецификации является единственной нормативной версией.
Однако переводы этого документа см.
http://www.w3.org/MarkUp/html4-updates/translations.
Исправление
- Список известных ошибок в этой спецификации доступен по адресу:
- http: // www.w3.org/MarkUp/html4-updates/errata
Сообщайте об ошибках в этом документе по адресу [email protected].
- О HTML 4
Спецификация - Введение в
HTML 4 - На SGML и
HTML - Соответствие:
требования и рекомендации - HTML-документ
Представление — Наборы символов, кодировки символов и
сущности - Базовые данные HTML
типы — символьные данные, цвета, длина, URI, типы содержимого,
и т.п. - Глобальный
структура HTML-документа — ГОЛОВА и ТЕЛО
документ - Язык
направление информации и текста — Международные соображения для
текст - Текст —
Абзацы, строки и фразы - Списки —
Неупорядоченные и упорядоченные списки и списки определений - Столы
- Ссылки —
Гипертекстовые и независимые от носителя ссылки - Объекты,
Образы и апплеты - Стиль
Таблицы — Добавление стиля в HTML-документы - Выравнивание,
стили шрифтов и горизонтальные линейки - Рамки
— Многовидовое представление документов - Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и т. Д. - Скрипты
— Анимированные документы и смарт-формы Ссылка
- SGML
информация для HTML — Формальное определение HTML и
проверка - SGML Декларация HTML
4 - Определение типа документа
- Определение типа переходного документа
- Определение типа документа с набором фреймов
- Символьный объект
ссылки в HTML 4
- Изменения
- Производительность,
Замечания по реализации и дизайну
- О HTML 4
Технические характеристики- Каким является спецификация
организовано - Условные обозначения в документе
- Элементы и
атрибуты - Примечания и примеры
- Благодарности
- Благодарности за
текущая ревизия
- Уведомление об авторских правах
- Введение в
HTML 4- Что такое мир
Интернет?- Введение в
URI - Фрагмент
идентификаторы - Относительные URI
- Что такое HTML?
- Краткая история
HTML
- HTML 4
- Интернационализация
- Доступность
- Столы
- Соединение
документы - Таблицы стилей
- Скриптинг
- Печать
- Авторские документы с
HTML 4- Отдельная структура и
презентация - Считаем универсальным
доступность сети - Помогите пользовательским агентам с
инкрементный рендеринг
- На SGML и
HTML- Введение в
SGML - конструкции SGML, используемые в
HTML- Элементы
- Атрибуты
- Персонаж
ссылки - Комментарии
- Как читать HTML
DTD- DTD Комментарии
- Параметр сущности
определения - Элемент
декларации - Атрибут
декларации
- Соответствие:
требования и рекомендации- Определения
- SGML
- Тип содержимого text / html
- HTML-документ
Представление — Наборы символов, кодировки символов и объекты - Персонаж документа
Установить - Кодировки символов
- Выбор кодировки
- Указание персонажа
кодировка
- Ссылки на символы
- Цифровой символ
ссылки - Символьный объект
ссылки
- Невозможно отобразить
персонажи
- Базовые данные HTML
типы — символьные данные, цвета, длина, URI, типы содержимого и т. д.- Информация о корпусе
- SGML основные типы
- Текстовые строки
- URI
- Цвета
- Примечания по использованию цветов
- Длина
- Типы контента (MIME
типы) - Коды языков
- Кодировки символов
- Одиночные символы
- Даты и время
- Типы звеньев
- Медиа-дескрипторы
- Данные скрипта
- Данные таблицы стилей
- Имена целевых фреймов
- Глобальный
структура HTML-документа — ЗАГОЛОВОК и ТЕЛО документа - Введение в
структура HTML-документа - HTML-версия
информация - HTML элемент
- Заголовок документа
- Элемент HEAD элемент
- Элемент TITLE
- Название
атрибут - Мета-данные
- Тело документа
- Элемент BODY элемент
- Идентификаторы элемента:
id и класс атрибуты - Блочно-уровневый и встроенный
элементы - Группирующие элементы:
DIV и ПРОЛЕТ
элементы - Заголовки: h2 , h3 ,
h4 , h5 , H5 ,
H6 элементы - Элемент АДРЕС элемент
- Язык
направление информации и текста — Международные соображения для
текст - Указание языка
содержимого: атрибут lang - Коды языков
- Наследование
коды языков - Толкование
коды языков
- Определение
направление текста и таблиц: атрибут dir - Введение в
двунаправленный алгоритм - Наследование текста
информация о направлении - Установка направления
встроенного текста - Отмена
двунаправленный алгоритм: элемент BDO - Ссылки на символы
для контроля направленности и стыковки - Эффект стиля
листы на двунаправленность
- Текст —
Абзацы, строки и фразы - Белое пространство
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , CODE ,
SAMP , KBD , VAR ,
CITE , ABBR и ACRONYM - Котировки: элементы BLOCKQUOTE и Q
- Индексы и
надстрочные индексы: SUB и
SUP элемента
- Строки и абзацы
- Абзацы: элемент P
- Управляющая линия
перерывы - Расстановка переносов
- Предварительно отформатированный текст:
PRE элемент - Визуальный рендеринг
пункты
- Маркировка изменений документа:
Элементы INS и DEL
- Списки —
Неупорядоченные и упорядоченные списки и списки определений - Введение в
списки - Неупорядоченные списки ( UL ), заказанные
списки ( OL ) и элементы списка ( LI ) Списки определений
- : DL , DT и
Элементы DD - Визуальный рендеринг
списки
- Элементы DIR и MENU элементы
- Столы
- Введение в
столы - Элементы для
построение таблиц- Элемент ТАБЛИЦА
- Подписи к таблицам:
CAPTION элемент - Группы строк: элементы THEAD , TFOOT и TBODY
- Группы столбцов:
COLGROUP и COL
элементы - Строки таблицы: Элемент TR
- Ячейки таблицы:
Элементы TH и TD
- Форматирование таблицы
визуальные пользовательские агенты- Границы и
правила - Горизонтальный и
вертикальное выравнивание - Поля ячеек
- Отрисовка таблицы
невизуальные пользовательские агенты- Связывающий заголовок
информация с ячейками данных - Категоризация
ячейки - Алгоритм поиска
информация о заголовке
- Образец таблицы
- Ссылки —
Гипертекстовые и независимые от носителя ссылки - Введение в ссылки
и якоря- Посещение связанного
ресурс - Другая ссылка
отношения - Определение анкеров и
ссылки - Названия ссылок
- Интернационализация
и ссылки
- Элемент A
- Синтаксис привязки
имена - Вложенные ссылки
незаконный - Анкеры с
идентификатор атрибут - Недоступно и
неидентифицируемые ресурсы
- Взаимоотношения документов:
элемент LINK - Вперед и назад
ссылки - Ссылки и внешние
таблицы стилей - Ссылки и поиск
двигатели
- Информация о пути:
BASE элемент- Разрешение относительных URI
- Объекты,
Изображения и апплеты- Введение в
объекты, изображения и апплеты - Включая изображение:
IMG элемент - Общее включение:
OBJECT элемент- Правила рендеринга
объекты - Объект
инициализация: PARAM элемент - Глобальное именование
схемы для объектов - Объявления объекта
и экземпляры
- Включая апплет:
APPLET элемент - Примечания к встроенным
документы - Карты изображений
- Образ на стороне клиента
карты: MAP и AREA
элементы - Образ на стороне сервера
карты
- Визуальная презентация
изображения, объекты и апплеты- Ширина и
высота - Белое пространство вокруг
изображения и объекты - Границы
- Выравнивание
- Как указать
альтернативный текст
- Стиль
Таблицы — Добавление стиля в HTML-документы - Введение в стиль
листы - Добавление стиля в
HTML- Установка по умолчанию
язык таблиц стилей - Встроенный стиль
информация - Стиль заголовка
информация: STYLE элемент - Типы носителей
- Внешний стиль
листы- Предпочтительный и
альтернативные таблицы стилей - Указание внешнего
таблицы стилей
- Каскадный стиль
листы- Зависит от СМИ
каскады - Наследование и
каскадный
- Скрытие данных стиля от
пользовательские агенты - Связь со стилем
листы с заголовками HTTP
- Выравнивание,
стили шрифтов и горизонтальные линейки- Форматирование
- Фон
цвет - Выравнивание
- Плавающий
объекты
- Шрифтов
- Стиль шрифта
элементы: TT , I ,
B , BIG , SMALL , STRIKE , S и U элементы - Модификатор шрифта
элементы: FONT и
BASEFONT
- Правила: HR элемент
- Рамки
— Многовидовое представление документов - Введение в
рамы - Схема расположения рамок
- Элемент FRAMESET
- Элемент FRAME
- Указание цели
информация о кадре- Установка по умолчанию
цель для ссылок - Цель
семантика
- Альтернативное содержание
- Элемент NOFRAMES элемент
- Длинные описания
рамы
- Встроенные рамы:
IFRAME элемент
- Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и др. - Введение в
формы - Органы управления
- Управление
типы
- ФОРМА элемент
- Элемент INPUT
- Типы управления
создано с помощью INPUT - Примеры форм
содержащий элементы управления INPUT
- КНОПКА элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбрано
варианты
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- Элемент LABEL элемент
- Добавление структуры в
формы: FIELDSET и
ЛЕГЕНДА элемента - Сосредоточение внимания на
элемент- Табуляция
навигация - Ключи доступа
- Отключено и
элементы управления только для чтения- Отключено
контролирует - Только чтение
контролирует
- Подача формы
- Подача формы
метод - Успешно
контролирует - Форма обработки
данные - Содержание формы
типы
- Скрипты
— Анимированные документы и смарт-формы - Введение в
скрипты - Проектная документация
для пользовательских агентов, поддерживающих скрипты- Элемент SCRIPT
- Определение
язык сценариев - Внутренний
события - Динамический
модификация документов
- Проектная документация
для пользовательских агентов, которые не поддерживают скрипты- Элемент NOSCRIPT
- Скрытие данных скрипта
от пользовательских агентов
Ссылка
- SGML
информация для HTML — Формальное определение HTML и проверка - Документ
Проверка - Образец SGML
каталог
- SGML Декларация HTML
4- SGML
Декларация
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа с набором фреймов
- Символьный объект
ссылки в HTML 4- Введение в
ссылки на символьные сущности - Символьный объект
ссылки на символы ISO 8859-1- Список
персонажи
- Символьный объект
ссылки на символы, математические символы и греческие буквы- Список
персонажи
- Символьный объект
ссылки для значимых для разметки и интернационализационных символов- Список
персонажи
- Изменения
- Изменения между 24
Апрель 1998 г. HTML 4.0 и 24 декабря 1999 г., версии HTML 4.01- Изменения в
Технические характеристики - Ошибки, которые были
исправлено - Незначительный типографский
исправленные ошибки - Разъяснения
- Известный браузер
проблемы
- Изменения между 18
Версии от декабря 1997 г. и от 24 апреля 1998 г.- Ошибки, которые были
исправлено - Незначительный типографский
исправленные ошибки
- Изменения между HTML
3.2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы - Изменения в
атрибуты - Изменения для
доступность - Изменения для мета
данные - Изменения для
текст - Изменения для
ссылки - Изменения для
столы - Изменения для изображений,
объекты и карты изображений - Изменения для
формы - Изменения стиля
листы - Изменения для
рамы - Изменения для
сценарии - Изменения для
интернационализация
- Производительность,
Примечания по реализации и дизайну- Примечания к недействительным
документы - Специальные символы в
Значения атрибута URI- Символы, отличные от ASCII
в значениях атрибута URI - Амперсанды в URI
значения атрибутов
- реализация SGML
заметки- Разрывы строк
- Указание не-HTML
данные - SGML особенности с
ограниченная поддержка - логический
атрибуты - Отмечено
Разделы - Обработка
Инструкция - стенография
наценка
- Примечания к поиску
движки индексируют ваш веб-сайт- Поисковые роботы
- Примечания к таблицам
- Обоснование конструкции
- Рекомендуемая компоновка
Алгоритмы
- Примечания к бланкам
- Инкрементальный
дисплей - Будущее
проекты
- Примечания по написанию сценариев
- Зарезервированный синтаксис для
будущие макросы сценария
- Примечания к
рамы - Примечания к
доступность - Примечания по безопасности
- Проблемы безопасности для
формы
Введение в HTML 4
Введение в HTML 4
2.1 Что такое всемирная паутина?
World Wide Web (Интернет) — это
сеть информационных ресурсов. Интернет полагается на три механизма, позволяющих
эти ресурсы доступны максимально широкой аудитории:
- Единая схема именования ресурсов в Интернете (например,
URI). - Протоколы для доступа к именованным ресурсам через Интернет (например, HTTP).
- Гипертекст, для удобной навигации по ресурсам (например, HTML).
Связи между тремя механизмами очевидны на протяжении всего этого
Технические характеристики.
2.1.1 Знакомство с
URI
Каждый ресурс, доступный в Интернете — документ HTML, изображение, видеоклип,
программа и т. д. — имеет адрес, который может быть закодирован универсальным ресурсом
Идентификатор или «URI».
URI обычно состоят из трех частей:
- Схема именования механизма, используемого для доступа к ресурсу.
- Имя компьютера, на котором размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URI, который обозначает страницу технических отчетов W3C:
http://www.w3.org/TR
Этот URI можно читать следующим образом: Документ доступен через HTTP
протокол (см. [RFC2616]), расположенный на машине www.w3.org, доступный через
путь «/ TR». Другие схемы, которые вы можете увидеть в HTML-документах, включают «mailto»
для электронной почты и ftp для FTP.
Вот еще один пример URI. Это относится к почтовому ящику пользователя:
...это текст ...
Для всех комментариев, пожалуйста, отправьте электронное письмо по адресу
Джо Кул .
Примечание. Большинство читателей могут быть знакомы с этим термином
«URL», а не термин «URI». URL-адреса образуют подмножество более общих
Схема именования URI.
2.1.2 Фрагмент
идентификаторы
Некоторые URI относятся к местоположению внутри ресурса. Этот тип URI заканчивается на
«#», за которым следует идентификатор привязки (так называемый фрагмент ).
идентификатор ).Например, вот URI, указывающий на привязку
с наименованием раздел_2 :
http://somesite.com/html/top.html#section_2
2.1.3 Относительные URI
Относительный URI не содержит
информация о схеме именования. Его путь обычно относится к ресурсу на том же
машина в качестве текущего документа. Относительные URI могут содержать относительный путь
компоненты (например, «..» означает на один уровень выше в иерархии, определяемой
path) и может содержать идентификаторы фрагментов.
Относительные URI преобразовываются в полные URI с использованием
базовый URI. В качестве примера относительного разрешения URI предположим, что у нас есть базовая
URI «http://www.acme.com/support/intro.html». Относительный URI в следующем
разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URI «http://www.acme.com/support/suppliers.html»,
в то время как относительный URI в следующей разметке для изображения

будет расширен до полного URI «http://www.acme.com/icons/logo.gif».
В HTML URI используются для:
- Ссылка на другой документ или ресурс (см. A
и LINK элементов). - Ссылка на внешнюю таблицу стилей или скрипт (см.
Элементы LINK и SCRIPT ). - Включите изображение, объект или апплет на страницу (см.
IMG ,
ОБЪЕКТ ,
Элементы APPLET и INPUT ). - Создайте карту изображения (см. MAP и
ПЛОЩАДЬ элемента). - Заполните форму (см. ФОРМА ).
- Создать рамочный документ (см.
Элементы FRAME и IFRAME ). - Укажите внешнюю ссылку (см. Q ,
BLOCKQUOTE ,
INS и DEL элементы). - Обратитесь к соглашениям о метаданных, описывающих документ (см.
Элемент HEAD ).
Пожалуйста, обратитесь к разделу об URI
введите дополнительную информацию об URI.
2.2 Что такое HTML?
Чтобы публиковать информацию для глобального распространения, необходимо универсальное
понятный язык, своего рода издательский родной язык, на котором могут
потенциально понять. Язык публикации, используемый во всемирной паутине:
HTML (из языка разметки гипертекста).
HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текстом, таблицами, списками, фотографиями,
и т.п. - Получите онлайн-информацию с помощью гипертекстовых ссылок одним щелчком мыши
кнопка. - Дизайн форм для проведения операций с удаленными сервисами, для использования в
поиск информации, бронирование, заказ продуктов и т. д. - Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения.
прямо в своих документах.
2.2.1 Краткая история HTML
HTML был первоначально разработан Тимом Бернерсом-Ли, когда он работал в CERN, и
популяризируется браузером Mosaic, разработанным в NCSA.В ходе
1990-е годы расцвели с взрывным ростом Интернета. В течение этого времени,
HTML был расширен несколькими способами. Интернет зависит от авторов веб-страниц
и производители, использующие те же соглашения для HTML. Это мотивировало совместное
работа над спецификациями для HTML.
HTML
2.0 (ноябрь 1995 г., см. [RFC1866]) был разработан
под эгидой интернета
Инженерная рабочая группа (IETF) должна систематизировать общепринятую практику в конце
1994. HTML + (1993) и HTML 3.0 (1995, см.
[HTML30]) предлагал гораздо более богатые версии HTML.Несмотря на то, что никогда не получал
консенсус в обсуждениях стандартов, эти проекты привели к принятию ряда
новых функций. Усилия HTML Working Консорциума World Wide Web
Группа по систематизации общепринятой практики в 1996 г. привела к созданию HTML 3.2 (январь
1997, см. [HTML32]). Изменения по сравнению с HTML 3.2 приведены в Приложении A
.
Большинство людей согласны с тем, что HTML-документы должны хорошо работать в разных
браузеры и платформы. Достижение интероперабельности снижает затраты на контент
провайдеры, поскольку они должны разработать только одну версию документа.Если усилие
не создается, существует гораздо больший риск того, что Интернет превратится в
собственный мир несовместимых форматов, что в конечном итоге снижает
коммерческий потенциал для всех участников.
Каждая версия HTML пытается отразить больший консенсус среди
игроков отрасли, так что вложения контент-провайдеров не будут
потрачены впустую, и что их документы не станут нечитаемыми за короткий период времени.
время.
HTML был разработан с учетом того, что все устройства должны быть
возможность использовать информацию в Интернете: ПК с графическими дисплеями различной
разрешение и глубина цвета, сотовые телефоны, портативные устройства, устройства
для речи для вывода и ввода, компьютеры с высокой или низкой пропускной способностью и т. д.
на.
2.3 HTML 4
HTML 4 расширяет HTML с помощью механизмов для таблиц стилей, сценариев, фреймов,
встраивание объектов, улучшенная поддержка текста справа налево и смешанного направления,
более богатые таблицы и улучшения форм, обеспечивающие улучшенный доступ для
люди с ограниченными возможностями.
HTML 4.01 — это версия HTML 4.0, которая исправляет ошибки и вносит некоторые изменения по сравнению с предыдущей версией.
2.3.1 Интернационализация
Эта версия HTML была разработана с помощью экспертов в данной области.
интернационализации, так что документы могут быть написаны на всех языках и
легко транспортироваться по всему миру.Это было выполнено
включая [RFC2070], который касается интернационализации
HTML.
Одним из важных шагов стало принятие стандарта ISO / IEC: 10646 (см.
[ISO10646]) в качестве набора символов документа для HTML. Это мир
наиболее инклюзивный стандарт, касающийся вопросов представительства
международные символы, направление текста, пунктуация и другие языки мира
вопросы.
HTML теперь предлагает большую поддержку различных человеческих языков в пределах
документ.Это позволяет более эффективно индексировать документы для поиска.
движки, более качественная типографика, лучшее преобразование текста в речь, лучше
расстановка переносов и т. д.
2.3.2
Доступность
По мере того, как Интернет-сообщество растет, а его члены расширяют свои возможности и
навыков, крайне важно, чтобы лежащие в основе технологии соответствовали их
специфические потребности. HTML был разработан, чтобы сделать веб-страницы более доступными для
те, у кого есть физические ограничения. Разработки HTML 4, вдохновленные заботой о
доступность включает:
- Лучшее различие между структурой документа и представлением, таким образом
поощрение использования таблиц стилей вместо элементов представления HTML и
атрибуты. - Лучшие формы, в том числе добавление ключей доступа, возможность группировки
форма управляет семантически, возможность группировки
ВЫБЕРИТЕ опции семантически и активные метки. - Возможность разметки текстового описания включенного объекта (с
Элемент OBJECT ). - Новый механизм отображения изображений на стороне клиента (модель
Элемент MAP ), который позволяет авторам интегрировать изображение и текст
ссылки. - Требование, чтобы изображения, прилагаемые к , сопровождались альтернативным текстом
Элементы IMG и карты изображений, входящие в комплект
Элемент AREA . - Поддержка
название и
lang для всех элементов. - Поддержка
ABBR и
Элементы ACRONYM . - Более широкий диапазон целевых носителей (tty, шрифт Брайля и т. Д.) Для стильного использования
листы. - Лучшие таблицы, включая заголовки, группы столбцов и механизмы для
облегчить невизуальный рендеринг. - Длинные описания таблиц, изображений, рамок и т. Д.
Авторы, разрабатывающие страницы с учетом проблем доступности, не только
получить благословение сообщества доступности, но выиграют и в других
а также способы: хорошо разработанные HTML-документы, которые различают структуру и
презентация будет легче адаптироваться к новым технологиям.
Примечание. Для получения дополнительной информации о проектировании доступных
Документы HTML, обратитесь к [WAI].
2.3.3 Таблицы
Новая модель таблиц в HTML основана на [RFC1942]. Авторы сейчас
иметь больший контроль над структурой и макетом (например, группами столбцов). В
способность дизайнеров рекомендовать ширину столбцов позволяет пользовательским агентам отображать
данные таблицы инкрементально (по мере поступления) вместо ожидания всего
таблица перед рендерингом.
Примечание. На момент написания некоторые инструменты разработки HTML
широко использовать таблицы для форматирования, которые могут легко
вызвать проблемы с доступностью.
2.3.4 Сложные документы
HTML теперь предлагает стандартный механизм для встраивания универсальных медиа-объектов и
приложения в HTML-документах. Модель
Элемент OBJECT (вместе с его более конкретными элементами-предками
IMG и
APPLET ) обеспечивает механизм для включения
изображения, видео, звук, математика, специализированные приложения и другие объекты
в документе.Это также позволяет авторам определять иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
2.3.5 Таблицы стилей
Таблицы стилей
упрощают разметку HTML и в значительной степени освобождают HTML от
обязанности презентации. Они дают авторам и пользователям контроль над
представление документов — информация о шрифте, выравнивание, цвета и т. д.
Информация о стиле может быть указана для отдельных элементов или групп
элементы. Информация о стиле может быть указана в документе HTML или во внешнем
таблицы стилей.
Механизмы связывания таблицы стилей с документом независимы
языка таблиц стилей.
До появления таблиц стилей авторы имели ограниченный контроль над
рендеринг. HTML 3.2 включал ряд атрибутов и элементов, предлагающих
контроль выравнивания, размера шрифта и цвета текста. Авторы также использовали
таблицы и изображения как средство разметки страниц. Относительно долгое время это
требует, чтобы пользователи обновили свои браузеры, означает, что эти функции будут
продолжают использоваться в течение некоторого времени.Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, Консорциум World Wide Web в конечном итоге
постепенно отказаться от многих элементов и атрибутов представления HTML. В течение
элементы спецификации и атрибуты, подверженные риску, помечены как «устаревшие». Они сопровождаются примерами
о том, как добиться тех же эффектов с другими элементами или таблицами стилей.
2.3.6 Создание сценариев
С помощью скриптов авторы могут создавать динамические веб-страницы (например, «умные формы»
которые реагируют на их заполнение) и используют HTML как средство для создания сетевых
Приложения.
Механизмы, обеспечивающие включение сценариев в документ HTML:
независимо от языка сценариев.
2.3.7 Печать
Иногда авторы хотят, чтобы пользователи могли печатать больше, чем
только текущий документ. Когда документы составляют часть более крупной работы,
отношения между ними можно описать с помощью HTML
LINK или с помощью W3C
Структура описания ресурсов (RDF) (см. [RDF10]).
2.4 Создание документов с помощью HTML 4
Мы рекомендуем авторам и разработчикам соблюдать следующие общие
принципы работы с HTML 4.
2.4.1 Раздельная структура и представление
HTML берет свое начало в SGML, который всегда был языком для
спецификация структурной разметки. По мере развития HTML все больше и больше его
презентационные элементы и атрибуты заменяются другими механизмами,
в конкретных таблицах стилей. Опыт показал, что разделение конструкции
документа из его презентационных аспектов снижает стоимость обслуживания
широкий спектр платформ, средств массовой информации и т. д., а также облегчает редактирование документов.
2.4.2 Учитывать всеобщую доступность
Веб
Сделать Интернет более доступным для всех, особенно для тех, кто
инвалидам, авторам следует подумать о том, как их документы могут быть отображены на
различные платформы: речевые браузеры, программы для чтения шрифтов Брайля и т. д. Мы не
рекомендуют авторам ограничивать свое творчество, только то, что они считают
альтернативные визуализации в их дизайне. HTML предлагает ряд механизмов для
этот конец (например,
alt атрибут , атрибут
атрибут accesskey и т. д.)
Кроме того, авторы должны помнить, что их документы могут быть
доступ к отдаленной аудитории с различными конфигурациями компьютеров. Чтобы
для правильной интерпретации документов авторы должны включать в свои
документирует информацию о естественном языке и направлении текста, как
в документе закодированы и другие вопросы, связанные с интернационализацией.
2.4.3 Помогите пользовательским агентам с инкрементным
рендеринг
Путем тщательной разработки своих таблиц и использования новых функций таблиц в
HTML 4, авторы могут помочь пользовательским агентам быстрее отображать документы.Авторы могут
узнать, как создавать таблицы для инкрементного рендеринга (см.
ТАБЛИЦА элемент). Разработчикам следует ознакомиться с примечаниями к таблицам в приложении для
информация о дополнительных алгоритмах.
Введение в HTML 4
Введение в HTML 4
2.1 Что такое всемирная паутина?
World Wide Web (Интернет) — это
сеть информационных ресурсов. Интернет полагается на три механизма, позволяющих
эти ресурсы доступны максимально широкой аудитории:
- Единая схема именования для размещения ресурсов в Интернете (например,грамм.,
URI). - Протоколы для доступа к именованным ресурсам через Интернет (например, HTTP).
- Гипертекст, для удобной навигации по ресурсам (например, HTML).
Связи между тремя механизмами очевидны на протяжении всего этого
Технические характеристики.
2.1.1 Знакомство с
URI
Каждый ресурс, доступный в Интернете — документ HTML, изображение, видеоклип,
программа и т. д. — имеет адрес, который может быть закодирован универсальным ресурсом
Идентификатор или «URI».
URI обычно состоят из трех частей:
- Схема именования механизма, используемого для доступа к ресурсу.
- Имя компьютера, на котором размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URI, который обозначает страницу технических отчетов W3C:
http://www.w3.org/TR
Этот URI можно читать следующим образом: Документ доступен через HTTP
протокол (см. [RFC2616]), находящийся на машине www.w3.org, доступный через
путь «/ TR». Другие схемы, которые вы можете увидеть в HTML-документах, включают «mailto»
для электронной почты и ftp для FTP.
Вот еще один пример URI. Это относится к почтовому ящику пользователя:
... это текст ...
Для всех комментариев, пожалуйста, отправьте электронное письмо по адресу
Джо Кул .
Примечание. Большинство читателей могут быть знакомы с этим термином
«URL», а не термин «URI». URL-адреса образуют подмножество более общих
Схема именования URI.
2.1.2 Фрагмент
идентификаторы
Некоторые URI относятся к местоположению внутри ресурса. Этот тип URI заканчивается на
«#», за которым следует идентификатор привязки (так называемый фрагмент ).
идентификатор ). Например, вот URI, указывающий на привязку
с наименованием раздел_2 :
http://somesite.com/html/top.html#section_2
2.1.3 Относительные URI
Относительный URI не содержит
информация о схеме именования. Его путь обычно относится к ресурсу на том же
машина в качестве текущего документа.Относительные URI могут содержать относительный путь
компоненты (например, «..» означает на один уровень выше в иерархии, определяемой
path) и может содержать идентификаторы фрагментов.
Относительные URI преобразовываются в полные URI с использованием
базовый URI. В качестве примера относительного разрешения URI предположим, что у нас есть базовая
URI «http://www.acme.com/support/intro.html». Относительный URI в следующем
разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URI http: // www.acme.com/support/suppliers.html «,
в то время как относительный URI в следующей разметке для изображения

будет расширен до полного URI «http://www.acme.com/icons/logo.gif».
В HTML URI используются для:
- Ссылка на другой документ или ресурс (см. A
и LINK элементов). - Ссылка на внешнюю таблицу стилей или скрипт (см.
Элементы LINK и SCRIPT ). - Включите изображение, объект или апплет на страницу (см.
IMG ,
ОБЪЕКТ ,
Элементы APPLET и INPUT ). - Создайте карту изображения (см. MAP и
ПЛОЩАДЬ элемента). - Заполните форму (см. ФОРМА ).
- Создать рамочный документ (см.
Элементы FRAME и IFRAME ). - Укажите внешнюю ссылку (см. Q ,
BLOCKQUOTE ,
INS и DEL элементы). - Обратитесь к соглашениям о метаданных, описывающих документ (см.
Элемент HEAD ).
Пожалуйста, обратитесь к разделу об URI
введите дополнительную информацию об URI.
2.2 Что такое HTML?
Чтобы публиковать информацию для глобального распространения, необходимо универсальное
понятный язык, своего рода издательский родной язык, на котором могут
потенциально понять. Язык публикации, используемый во всемирной паутине:
HTML (из языка разметки гипертекста).
HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текстом, таблицами, списками, фотографиями,
пр. - Получите онлайн-информацию с помощью гипертекстовых ссылок одним щелчком мыши
кнопка. - Дизайн форм для проведения операций с удаленными сервисами, для использования в
поиск информации, бронирование, заказ продуктов и т. д. - Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения.
прямо в своих документах.
2.2.1 Краткая история HTML
HTML был первоначально разработан Тимом Бернерсом-Ли, когда он работал в CERN, и
популяризируется браузером Mosaic, разработанным в NCSA. В ходе
1990-е годы расцвели с взрывным ростом Интернета. В течение этого времени,
HTML был расширен несколькими способами. Интернет зависит от авторов веб-страниц
и производители, использующие те же соглашения для HTML. Это мотивировало совместное
работа над спецификациями для HTML.
HTML
2.0 (ноябрь 1995 г., см. [RFC1866]) был разработан
под эгидой интернета
Инженерная рабочая группа (IETF) должна систематизировать общепринятую практику в конце
1994. HTML + (1993) и HTML 3.0 (1995, см.
[HTML30]) предлагал гораздо более богатые версии HTML. Несмотря на то, что никогда не получал
консенсус в обсуждениях стандартов, эти проекты привели к принятию ряда
новых функций. Усилия HTML Working Консорциума World Wide Web
Группа по систематизации общепринятой практики в 1996 г. привела к созданию HTML 3.2 (январь
1997, см. [HTML32]).Изменения по сравнению с HTML 3.2 приведены в Приложении A
.
Большинство людей согласны с тем, что HTML-документы должны хорошо работать в разных
браузеры и платформы. Достижение интероперабельности снижает затраты на контент
провайдеры, поскольку они должны разработать только одну версию документа. Если усилие
не создается, существует гораздо больший риск того, что Интернет превратится в
собственный мир несовместимых форматов, что в конечном итоге снижает
коммерческий потенциал для всех участников.
Каждая версия HTML пытается отразить больший консенсус среди
игроков отрасли, так что вложения контент-провайдеров не будут
потрачены впустую, и что их документы не станут нечитаемыми за короткий период времени.
время.
HTML был разработан с учетом того, что все устройства должны быть
возможность использовать информацию в Интернете: ПК с графическими дисплеями различной
разрешение и глубина цвета, сотовые телефоны, портативные устройства, устройства
для речи для вывода и ввода, компьютеры с высокой или низкой пропускной способностью и т. д.
на.
2.3 HTML 4
HTML 4 расширяет HTML с помощью механизмов для таблиц стилей, сценариев, фреймов,
встраивание объектов, улучшенная поддержка текста справа налево и смешанного направления,
более богатые таблицы и улучшения форм, обеспечивающие улучшенный доступ для
люди с ограниченными возможностями.
HTML 4.01 — это версия HTML 4.0, которая исправляет ошибки и вносит некоторые изменения по сравнению с предыдущей версией.
2.3.1 Интернационализация
Эта версия HTML была разработана с помощью экспертов в данной области.
интернационализации, так что документы могут быть написаны на всех языках и
легко транспортироваться по всему миру. Это было выполнено
включая [RFC2070], который касается интернационализации
HTML.
Одним из важных шагов стало принятие стандарта ISO / IEC: 10646 (см.
[ISO10646]) в качестве набора символов документа для HTML.Это мир
наиболее инклюзивный стандарт, касающийся вопросов представительства
международные символы, направление текста, пунктуация и другие языки мира
вопросы.
HTML теперь предлагает большую поддержку различных человеческих языков в пределах
документ. Это позволяет более эффективно индексировать документы для поиска.
движки, более качественная типографика, лучшее преобразование текста в речь, лучше
расстановка переносов и т. д.
2.3.2
Доступность
По мере того, как Интернет-сообщество растет, а его члены расширяют свои возможности и
навыков, крайне важно, чтобы лежащие в основе технологии соответствовали их
специфические потребности.HTML был разработан, чтобы сделать веб-страницы более доступными для
те, у кого есть физические ограничения. Разработки HTML 4, вдохновленные заботой о
доступность включает:
- Лучшее различие между структурой документа и представлением, таким образом
поощрение использования таблиц стилей вместо элементов представления HTML и
атрибуты. - Лучшие формы, в том числе добавление ключей доступа, возможность группировки
форма управляет семантически, возможность группировки
ВЫБЕРИТЕ опции семантически и активные метки. - Возможность разметки текстового описания включенного объекта (с
Элемент OBJECT ). - Новый механизм отображения изображений на стороне клиента (модель
Элемент MAP ), который позволяет авторам интегрировать изображение и текст
ссылки. - Требование, чтобы изображения, прилагаемые к , сопровождались альтернативным текстом
Элементы IMG и карты изображений, входящие в комплект
Элемент AREA . - Поддержка
название и
lang для всех элементов. - Поддержка
ABBR и
Элементы ACRONYM . - Более широкий диапазон целевых носителей (tty, шрифт Брайля и т. Д.) Для стильного использования
листы. - Лучшие таблицы, включая заголовки, группы столбцов и механизмы для
облегчить невизуальный рендеринг. - Длинные описания таблиц, изображений, рамок и т. Д.
Авторы, разрабатывающие страницы с учетом проблем доступности, не только
получить благословение сообщества доступности, но выиграют и в других
а также способы: хорошо разработанные HTML-документы, которые различают структуру и
презентация будет легче адаптироваться к новым технологиям.
Примечание. Для получения дополнительной информации о проектировании доступных
Документы HTML, обратитесь к [WAI].
2.3.3 Таблицы
Новая модель таблиц в HTML основана на [RFC1942]. Авторы сейчас
иметь больший контроль над структурой и макетом (например, группами столбцов). В
способность дизайнеров рекомендовать ширину столбцов позволяет пользовательским агентам отображать
данные таблицы инкрементально (по мере поступления) вместо ожидания всего
таблица перед рендерингом.
Примечание. На момент написания некоторые инструменты разработки HTML
широко использовать таблицы для форматирования, которые могут легко
вызвать проблемы с доступностью.
2.3.4 Сложные документы
HTML теперь предлагает стандартный механизм для встраивания универсальных медиа-объектов и
приложения в HTML-документах. Модель
Элемент OBJECT (вместе с его более конкретными элементами-предками
IMG и
APPLET ) обеспечивает механизм для включения
изображения, видео, звук, математика, специализированные приложения и другие объекты
в документе.Это также позволяет авторам определять иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
2.3.5 Таблицы стилей
Таблицы стилей
упрощают разметку HTML и в значительной степени освобождают HTML от
обязанности презентации. Они дают авторам и пользователям контроль над
представление документов — информация о шрифте, выравнивание, цвета и т. д.
Информация о стиле может быть указана для отдельных элементов или групп
элементы. Информация о стиле может быть указана в документе HTML или во внешнем
таблицы стилей.
Механизмы связывания таблицы стилей с документом независимы
языка таблиц стилей.
До появления таблиц стилей авторы имели ограниченный контроль над
рендеринг. HTML 3.2 включал ряд атрибутов и элементов, предлагающих
контроль выравнивания, размера шрифта и цвета текста. Авторы также использовали
таблицы и изображения как средство разметки страниц. Относительно долгое время это
требует, чтобы пользователи обновили свои браузеры, означает, что эти функции будут
продолжают использоваться в течение некоторого времени.Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, Консорциум World Wide Web в конечном итоге
постепенно отказаться от многих элементов и атрибутов представления HTML. В течение
элементы спецификации и атрибуты, подверженные риску, помечены как «устаревшие». Они сопровождаются примерами
о том, как добиться тех же эффектов с другими элементами или таблицами стилей.
2.3.6 Создание сценариев
С помощью скриптов авторы могут создавать динамические веб-страницы (например, «умные формы»
которые реагируют на их заполнение) и используют HTML как средство для создания сетевых
Приложения.
Механизмы, обеспечивающие включение сценариев в документ HTML:
независимо от языка сценариев.
2.3.7 Печать
Иногда авторы хотят, чтобы пользователи могли печатать больше, чем
только текущий документ. Когда документы составляют часть более крупной работы,
отношения между ними можно описать с помощью HTML
LINK или с помощью W3C
Структура описания ресурсов (RDF) (см. [RDF10]).
2.4 Создание документов с помощью HTML 4
Мы рекомендуем авторам и разработчикам соблюдать следующие общие
принципы работы с HTML 4.
2.4.1 Раздельная структура и представление
HTML берет свое начало в SGML, который всегда был языком для
спецификация структурной разметки. По мере развития HTML все больше и больше его
презентационные элементы и атрибуты заменяются другими механизмами,
в конкретных таблицах стилей. Опыт показал, что разделение конструкции
документа из его презентационных аспектов снижает стоимость обслуживания
широкий спектр платформ, средств массовой информации и т. д., а также облегчает редактирование документов.
2.4.2 Учитывать всеобщую доступность
Веб
Сделать Интернет более доступным для всех, особенно для тех, кто
инвалидам, авторам следует подумать о том, как их документы могут быть отображены на
различные платформы: речевые браузеры, программы для чтения шрифтов Брайля и т. д. Мы не
рекомендуют авторам ограничивать свое творчество, только то, что они считают
альтернативные визуализации в их дизайне. HTML предлагает ряд механизмов для
этот конец (например,
alt атрибут , атрибут
атрибут accesskey и т. д.)
Кроме того, авторы должны помнить, что их документы могут быть
доступ к отдаленной аудитории с различными конфигурациями компьютеров. Чтобы
для правильной интерпретации документов авторы должны включать в свои
документирует информацию о естественном языке и направлении текста, как
в документе закодированы и другие вопросы, связанные с интернационализацией.
2.4.3 Помогите пользовательским агентам с инкрементным
рендеринг
Путем тщательной разработки своих таблиц и использования новых функций таблиц в
HTML 4, авторы могут помочь пользовательским агентам быстрее отображать документы.Авторы могут
узнать, как создавать таблицы для инкрементного рендеринга (см.
ТАБЛИЦА элемент). Разработчикам следует ознакомиться с примечаниями к таблицам в приложении для
информация о дополнительных алгоритмах.
Введение в HTML 4
Введение в HTML 4
2.1 Что такое всемирная паутина?
World Wide Web (Интернет) — это
сеть информационных ресурсов. Интернет полагается на три механизма, позволяющих
эти ресурсы доступны максимально широкой аудитории:
- Единая схема именования для размещения ресурсов в Интернете (например,грамм.,
URI). - Протоколы для доступа к именованным ресурсам через Интернет (например, HTTP).
- Гипертекст, для удобной навигации по ресурсам (например, HTML).
Связи между тремя механизмами очевидны на протяжении всего этого
Технические характеристики.
2.1.1 Знакомство с
URI
Каждый ресурс, доступный в Интернете — документ HTML, изображение, видеоклип,
программа и т. д. — имеет адрес, который может быть закодирован универсальным ресурсом
Идентификатор или «URI».
URI обычно состоят из трех частей:
- Схема именования механизма, используемого для доступа к ресурсу.
- Имя компьютера, на котором размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URI, который обозначает страницу технических отчетов W3C:
http://www.w3.org/TR
Этот URI можно читать следующим образом: Документ доступен через HTTP
протокол (см. [RFC2616]), находящийся на машине www.w3.org, доступный через
путь «/ TR». Другие схемы, которые вы можете увидеть в HTML-документах, включают «mailto»
для электронной почты и ftp для FTP.
Вот еще один пример URI. Это относится к почтовому ящику пользователя:
... это текст ...
Для всех комментариев, пожалуйста, отправьте электронное письмо по адресу
Джо Кул .
Примечание. Большинство читателей могут быть знакомы с этим термином
«URL», а не термин «URI». URL-адреса образуют подмножество более общих
Схема именования URI.
2.1.2 Фрагмент
идентификаторы
Некоторые URI относятся к местоположению внутри ресурса. Этот тип URI заканчивается на
«#», за которым следует идентификатор привязки (так называемый фрагмент ).
идентификатор ). Например, вот URI, указывающий на привязку
с наименованием раздел_2 :
http://somesite.com/html/top.html#section_2
2.1.3 Относительные URI
Относительный URI не содержит
информация о схеме именования. Его путь обычно относится к ресурсу на том же
машина в качестве текущего документа.Относительные URI могут содержать относительный путь
компоненты (например, «..» означает на один уровень выше в иерархии, определяемой
path) и может содержать идентификаторы фрагментов.
Относительные URI преобразовываются в полные URI с использованием
базовый URI. В качестве примера относительного разрешения URI предположим, что у нас есть базовая
URI «http://www.acme.com/support/intro.html». Относительный URI в следующем
разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URI http: // www.acme.com/support/suppliers.html «,
в то время как относительный URI в следующей разметке для изображения

будет расширен до полного URI «http://www.acme.com/icons/logo.gif».
В HTML URI используются для:
- Ссылка на другой документ или ресурс (см. A
и LINK элементов). - Ссылка на внешнюю таблицу стилей или скрипт (см.
Элементы LINK и SCRIPT ). - Включите изображение, объект или апплет на страницу (см.
IMG ,
ОБЪЕКТ ,
Элементы APPLET и INPUT ). - Создайте карту изображения (см. MAP и
ПЛОЩАДЬ элемента). - Заполните форму (см. ФОРМА ).
- Создать рамочный документ (см.
Элементы FRAME и IFRAME ). - Укажите внешнюю ссылку (см. Q ,
BLOCKQUOTE ,
INS и DEL элементы). - Обратитесь к соглашениям о метаданных, описывающих документ (см.
Элемент HEAD ).
Пожалуйста, обратитесь к разделу об URI
введите дополнительную информацию об URI.
2.2 Что такое HTML?
Чтобы публиковать информацию для глобального распространения, необходимо универсальное
понятный язык, своего рода издательский родной язык, на котором могут
потенциально понять. Язык публикации, используемый во всемирной паутине:
HTML (из языка разметки гипертекста).
HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текстом, таблицами, списками, фотографиями,
пр. - Получите онлайн-информацию с помощью гипертекстовых ссылок одним щелчком мыши
кнопка. - Дизайн форм для проведения операций с удаленными сервисами, для использования в
поиск информации, бронирование, заказ продуктов и т. д. - Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения.
прямо в своих документах.
2.2.1 Краткая история HTML
HTML был первоначально разработан Тимом Бернерсом-Ли, когда он работал в CERN, и
популяризируется браузером Mosaic, разработанным в NCSA. В ходе
1990-е годы расцвели с взрывным ростом Интернета. В течение этого времени,
HTML был расширен несколькими способами. Интернет зависит от авторов веб-страниц
и производители, использующие те же соглашения для HTML. Это мотивировало совместное
работа над спецификациями для HTML.
HTML
2.0 (ноябрь 1995 г., см. [RFC1866]) был разработан
под эгидой интернета
Инженерная рабочая группа (IETF) должна систематизировать общепринятую практику в конце
1994. HTML + (1993) и HTML 3.0 (1995, см.
[HTML30]) предлагал гораздо более богатые версии HTML. Несмотря на то, что никогда не получал
консенсус в обсуждениях стандартов, эти проекты привели к принятию ряда
новых функций. Усилия HTML Working Консорциума World Wide Web
Группа по систематизации общепринятой практики в 1996 г. привела к созданию HTML 3.2 (январь
1997, см. [HTML32]).Изменения по сравнению с HTML 3.2 приведены в Приложении A
.
Большинство людей согласны с тем, что HTML-документы должны хорошо работать в разных
браузеры и платформы. Достижение интероперабельности снижает затраты на контент
провайдеры, поскольку они должны разработать только одну версию документа. Если усилие
не создается, существует гораздо больший риск того, что Интернет превратится в
собственный мир несовместимых форматов, что в конечном итоге снижает
коммерческий потенциал для всех участников.
Каждая версия HTML пытается отразить больший консенсус среди
игроков отрасли, так что вложения контент-провайдеров не будут
потрачены впустую, и что их документы не станут нечитаемыми за короткий период времени.
время.
HTML был разработан с учетом того, что все устройства должны быть
возможность использовать информацию в Интернете: ПК с графическими дисплеями различной
разрешение и глубина цвета, сотовые телефоны, портативные устройства, устройства
для речи для вывода и ввода, компьютеры с высокой или низкой пропускной способностью и т. д.
на.
2.3 HTML 4
HTML 4 расширяет HTML с помощью механизмов для таблиц стилей, сценариев, фреймов,
встраивание объектов, улучшенная поддержка текста справа налево и смешанного направления,
более богатые таблицы и улучшения форм, обеспечивающие улучшенный доступ для
люди с ограниченными возможностями.
HTML 4.01 — это версия HTML 4.0, которая исправляет ошибки и вносит некоторые изменения по сравнению с предыдущей версией.
2.3.1 Интернационализация
Эта версия HTML была разработана с помощью экспертов в данной области.
интернационализации, так что документы могут быть написаны на всех языках и
легко транспортироваться по всему миру. Это было выполнено
включая [RFC2070], который касается интернационализации
HTML.
Одним из важных шагов стало принятие стандарта ISO / IEC: 10646 (см.
[ISO10646]) в качестве набора символов документа для HTML.Это мир
наиболее инклюзивный стандарт, касающийся вопросов представительства
международные символы, направление текста, пунктуация и другие языки мира
вопросы.
HTML теперь предлагает большую поддержку различных человеческих языков в пределах
документ. Это позволяет более эффективно индексировать документы для поиска.
движки, более качественная типографика, лучшее преобразование текста в речь, лучше
расстановка переносов и т. д.
2.3.2
Доступность
По мере того, как Интернет-сообщество растет, а его члены расширяют свои возможности и
навыков, крайне важно, чтобы лежащие в основе технологии соответствовали их
специфические потребности.HTML был разработан, чтобы сделать веб-страницы более доступными для
те, у кого есть физические ограничения. Разработки HTML 4, вдохновленные заботой о
доступность включает:
- Лучшее различие между структурой документа и представлением, таким образом
поощрение использования таблиц стилей вместо элементов представления HTML и
атрибуты. - Лучшие формы, в том числе добавление ключей доступа, возможность группировки
форма управляет семантически, возможность группировки
ВЫБЕРИТЕ опции семантически и активные метки. - Возможность разметки текстового описания включенного объекта (с
Элемент OBJECT ). - Новый механизм отображения изображений на стороне клиента (модель
Элемент MAP ), который позволяет авторам интегрировать изображение и текст
ссылки. - Требование, чтобы изображения, прилагаемые к , сопровождались альтернативным текстом
Элементы IMG и карты изображений, входящие в комплект
Элемент AREA . - Поддержка
название и
lang для всех элементов. - Поддержка
ABBR и
Элементы ACRONYM . - Более широкий диапазон целевых носителей (tty, шрифт Брайля и т. Д.) Для стильного использования
листы. - Лучшие таблицы, включая заголовки, группы столбцов и механизмы для
облегчить невизуальный рендеринг. - Длинные описания таблиц, изображений, рамок и т. Д.
Авторы, разрабатывающие страницы с учетом проблем доступности, не только
получить благословение сообщества доступности, но выиграют и в других
а также способы: хорошо разработанные HTML-документы, которые различают структуру и
презентация будет легче адаптироваться к новым технологиям.
Примечание. Для получения дополнительной информации о проектировании доступных
Документы HTML, обратитесь к [WAI].
2.3.3 Таблицы
Новая модель таблиц в HTML основана на [RFC1942]. Авторы сейчас
иметь больший контроль над структурой и макетом (например, группами столбцов). В
способность дизайнеров рекомендовать ширину столбцов позволяет пользовательским агентам отображать
данные таблицы инкрементально (по мере поступления) вместо ожидания всего
таблица перед рендерингом.
Примечание. На момент написания некоторые инструменты разработки HTML
широко использовать таблицы для форматирования, которые могут легко
вызвать проблемы с доступностью.
2.3.4 Сложные документы
HTML теперь предлагает стандартный механизм для встраивания универсальных медиа-объектов и
приложения в HTML-документах. Модель
Элемент OBJECT (вместе с его более конкретными элементами-предками
IMG и
APPLET ) обеспечивает механизм для включения
изображения, видео, звук, математика, специализированные приложения и другие объекты
в документе.Это также позволяет авторам определять иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
2.3.5 Таблицы стилей
Таблицы стилей
упрощают разметку HTML и в значительной степени освобождают HTML от
обязанности презентации. Они дают авторам и пользователям контроль над
представление документов — информация о шрифте, выравнивание, цвета и т. д.
Информация о стиле может быть указана для отдельных элементов или групп
элементы. Информация о стиле может быть указана в документе HTML или во внешнем
таблицы стилей.
Механизмы связывания таблицы стилей с документом независимы
языка таблиц стилей.
До появления таблиц стилей авторы имели ограниченный контроль над
рендеринг. HTML 3.2 включал ряд атрибутов и элементов, предлагающих
контроль выравнивания, размера шрифта и цвета текста. Авторы также использовали
таблицы и изображения как средство разметки страниц. Относительно долгое время это
требует, чтобы пользователи обновили свои браузеры, означает, что эти функции будут
продолжают использоваться в течение некоторого времени.Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, Консорциум World Wide Web в конечном итоге
постепенно отказаться от многих элементов и атрибутов представления HTML. В течение
элементы спецификации и атрибуты, подверженные риску, помечены как «устаревшие». Они сопровождаются примерами
о том, как добиться тех же эффектов с другими элементами или таблицами стилей.
2.3.6 Создание сценариев
С помощью скриптов авторы могут создавать динамические веб-страницы (например, «умные формы»
которые реагируют на их заполнение) и используют HTML как средство для создания сетевых
Приложения.
Механизмы, обеспечивающие включение сценариев в документ HTML:
независимо от языка сценариев.
2.3.7 Печать
Иногда авторы хотят, чтобы пользователи могли печатать больше, чем
только текущий документ. Когда документы составляют часть более крупной работы,
отношения между ними можно описать с помощью HTML
LINK или с помощью W3C
Структура описания ресурсов (RDF) (см. [RDF10]).
2.4 Создание документов с помощью HTML 4
Мы рекомендуем авторам и разработчикам соблюдать следующие общие
принципы работы с HTML 4.
2.4.1 Раздельная структура и представление
HTML берет свое начало в SGML, который всегда был языком для
спецификация структурной разметки. По мере развития HTML все больше и больше его
презентационные элементы и атрибуты заменяются другими механизмами,
в конкретных таблицах стилей. Опыт показал, что разделение конструкции
документа из его презентационных аспектов снижает стоимость обслуживания
широкий спектр платформ, средств массовой информации и т. д., а также облегчает редактирование документов.
2.4.2 Учитывать всеобщую доступность
Веб
Сделать Интернет более доступным для всех, особенно для тех, кто
инвалидам, авторам следует подумать о том, как их документы могут быть отображены на
различные платформы: речевые браузеры, программы для чтения шрифтов Брайля и т. д. Мы не
рекомендуют авторам ограничивать свое творчество, только то, что они считают
альтернативные визуализации в их дизайне. HTML предлагает ряд механизмов для
этот конец (например,
alt атрибут , атрибут
атрибут accesskey и т. д.)
Кроме того, авторы должны помнить, что их документы могут быть
доступ к отдаленной аудитории с различными конфигурациями компьютеров. Чтобы
для правильной интерпретации документов авторы должны включать в свои
документирует информацию о естественном языке и направлении текста, как
в документе закодированы и другие вопросы, связанные с интернационализацией.
2.4.3 Помогите пользовательским агентам с инкрементным
рендеринг
Путем тщательной разработки своих таблиц и использования новых функций таблиц в
HTML 4, авторы могут помочь пользовательским агентам быстрее отображать документы.Авторы могут
узнать, как создавать таблицы для инкрементного рендеринга (см.
ТАБЛИЦА элемент). Разработчикам следует ознакомиться с примечаниями к таблицам в приложении для
информация о дополнительных алгоритмах.
.
 Сайт представляет собой набор файлов, которые приходится
Сайт представляет собой набор файлов, которые приходится Элементы, добавленные в спецификацию HTML5, выделены бирюзовым цветом.
Элементы, добавленные в спецификацию HTML5, выделены бирюзовым цветом. Чтобы перейти к таблице, кликните по рисунку.
Чтобы перейти к таблице, кликните по рисунку. 9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at. </p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
</p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
 9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
 Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
 Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
 </p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
</p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
 Взамен, используйте
Взамен, используйте 
