Содержание
Что такое футер на сайте, для чего он нужен и как его сделать правильно
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.
- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса.
 Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.
Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера. - Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.
- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.
- Политика конфиденциальности, согласие на обработку персональных данных.
 По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.
По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies. - Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.
- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.
- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.
- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
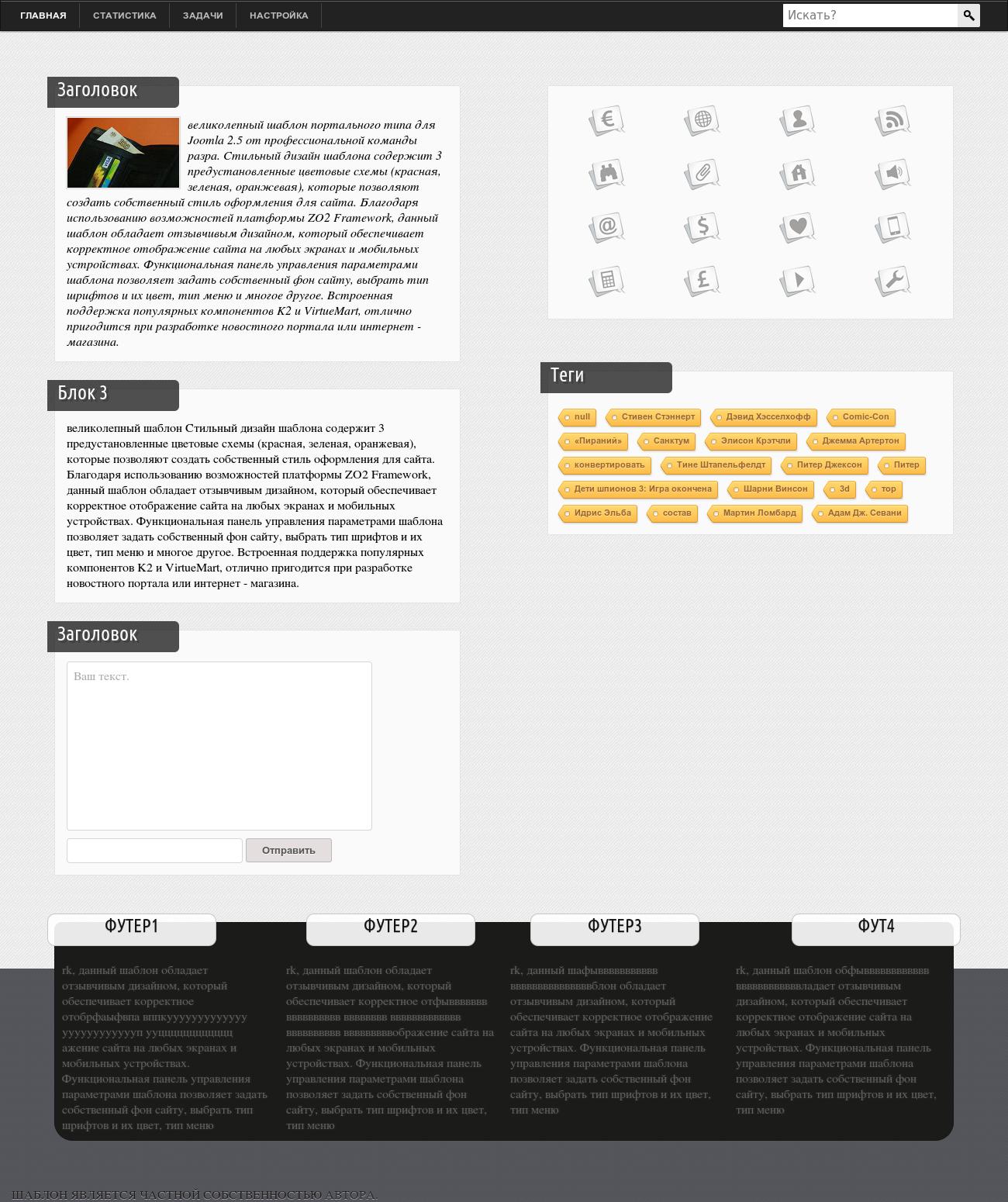
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:
Посмотрите footer примеры:
Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
что такое подвал сайта, примеры меню-футера
Так как подвал – сквозной элемент сайта, то в нем указываются данные, которые могут понадобиться пользователю вне зависимости от текущей страницы его нахождения. Допускается полное или частичное дублирование данных из шапки веб-ресурса. Подборка данных зависит от тематической специфики проекта, его дизайна, структуры и других данных. Можно привести типичный пример наполнения футера: юридическая информация, навигация по основным разделам и контактные данные компании. Также разработчики часто размещают в подвале сайта следующие блоки.
Информация об авторстве. Футер считается традиционной локацией для размещения ссылки на пользовательское соглашение и копирайта. Здесь указывается правообладатель контента, а также предоставляется возможность узнать детальные условия его использования и распространения.
Здесь указывается правообладатель контента, а также предоставляется возможность узнать детальные условия его использования и распространения.
Упоминания партнеров. Футер идеально подходит для того, чтобы сообщить посетителям о том, с кем на постоянной основе сотрудничает компания. Такую информацию можно рассматривать в качестве достаточно сильного элемента доверия. Можно указать, какая компания разрабатывала сайт, кто обеспечивает юридическую или техническую поддержку проекта. Также сюда хорошо вписываются ссылки на дочерние проекты бизнеса.
Контактная информация. Контакты организации по умолчанию публикуются в хедере, но здесь обычно ограничиваются номером телефона и/или адресом главного представительства. В подвале сайта можно разместить более подробную информацию, включая перечень филиалов, адреса электронной почты отдельных подразделений и пр.
Ссылки на социальные сети. В футере органично смотрятся виджеты и кнопки социальных сетей. Их уместно дублировать здесь, даже если эти блоки предусмотрены в других зонах страницы. Это объясняется тем, что многие пользователи ожидают увидеть ссылки на соцсети именно здесь.
Это объясняется тем, что многие пользователи ожидают увидеть ссылки на соцсети именно здесь.
Обратная связь. Наличие в футере лид-форм различного типа делает ресурс более удобным. К тому же такое решение увеличивает, хоть и незначительно, количество собранных лидов для организации дальнейших контактов с заинтересованными пользователями.
Схема проезда или интерактивная карта. Такой информационный блок часто оказывается очень полезным, особенно если целевая аудитория склонная к поиску локальных компаний. Карта выступает в качестве элемента доверия, так как она показывает посетителю, что компания действительно физически существует.
Защита персональных данных. Если использование сайта предполагает регистрацию или передачу какой-либо личной информации, то владелец ресурса обязан ознакомить пользователей с политикой конфиденциальности. Практика показывает, что редкий пользователь заинтересуется этой информацией, поэтому для ее размещения футер подходит лучше всего. С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
Карта сайта. В футере по традиции размещается ссылка на страницу со структурированным «деревом» всех страниц веб-ресурса. Этот элемент используется больше для внутренней перелинковки, так как пользователей карта сайта обычно мало интересует.
Ссылки на главные разделы. Дублирование основных линков главного меню в футере тоже считается стандартной практикой. К примеру, в случае с крупным интернет-магазином можно вынести ссылки на разделы с базовыми категориями товаров.
Облако тегов. Это тоже уже классический инструмент для расширения навигационных возможностей страницы. В футере стоит размещать только самые важные и популярные теги, чтобы не создавалось ощущения перегруженности.
Кнопка «Вверх». Активный элемент выполняет очевидную функцию – отправляет пользователя к верхней части страницы. Он особенно понравится посетителям, если страницы на сайте очень продолжительные, так как долго скроллить никто не любит.
Счетчики веб-аналитики. Такие блоки обычно размещаются на информационных ресурсах. В таком случае счетчик посещаемости является фактором доверия, так как показывает, что сайт популярен. Коммерческие проекты эту информацию предпочитают скрывать, чтобы она не попала к конкурентам.
Что такое футер сайта, что должно быть в подвале сайта
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса. Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
footer1.png
footer1.png
Источник maximilyahov.ru
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
footer3. png
png
footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png
footer4.png
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png
footer5.png
Источник ostin.com
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png
footer6.png
Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7.png
footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png
footer8.png
Источник — regnum.ru
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png
footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png
footer14.png
Источник www. yodiv.com
yodiv.com
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Как сделать этот макет Header/Content/Footer/Menu с помощью CSS?
Я весь день пытался создать такой шаблон сайта в CSS, но безуспешно.
Любая помощь будет очень признательна.
- Заголовок должен быть всегда виден, даже если мы прокручиваем его
- Высота меню — это размер верхнего колонтитула + содержимого + нижнего колонтитула
- Содержимое можно прокручивать, а размер может быть больше, чем окно браузера
- Нижний колонтитул должен отображаться после содержимого
++++++++++++++++++++++++++++++++++++++++++++++++++++++
+ M + HEADER +
+ E ++++++++++++++++++++++++++++++++++++++++++++++++++
+ N +
+ + CONTENT +
+ U ++++++++++++++++++++++++++++++++++++++++++++++++++
+ + FOOTER +,
++++++++++++++++++++++++++++++++++++++++++++++++++++++
Расположение
html
css
layout
header
Поделиться
Источник
Hocacru
11 августа 2013 в 02:04
2 ответа
3
<div>
<div>
<div>
MENU
</div>
</div>
<div>
<div>HEADER</div>
<div>CONTENT</div>
<div>FOOTER</div>
</div>
</div>
<style>
* {text-align:center;}
html, body {margin:0; padding:0;}
. page {position:relative;}
.left-bar {position:absolute; left:0px; width:200px; height:100%; border-right:2px solid red;}
.right-bar {margin-left:200px; padding-top:150px;}
.header {position:fixed; left:200px; top:0px; right:0px; height:150px; border:2px solid blue; background:#eeeeee;}
.content {height:1000px;} /*replace with height:auto; for real content*/
.footer {height:40px; border-top:2px solid green; background:#eeeeee;}
</style>
page {position:relative;}
.left-bar {position:absolute; left:0px; width:200px; height:100%; border-right:2px solid red;}
.right-bar {margin-left:200px; padding-top:150px;}
.header {position:fixed; left:200px; top:0px; right:0px; height:150px; border:2px solid blue; background:#eeeeee;}
.content {height:1000px;} /*replace with height:auto; for real content*/
.footer {height:40px; border-top:2px solid green; background:#eeeeee;}
</style>
Поделиться
nico
11 августа 2013 в 02:37
-2
Попробуйте использовать Bootstrap. http:/ / examples.getbootstrap.com/
Вы можете легко создать липкое левое меню, которое также будет реагировать на устройства всех размеров.
Поделиться
iabramo
11 августа 2013 в 02:17
Похожие вопросы:
Как сделать этот макет Header/Content/Footer с помощью CSS?
______________________ | Header | |______________________| | | | | | Content | | | | | |______________________| | Footer | |______________________| Я хотел бы сделать это UI, и каждый из них. ..
..
Как создать этот макет HTML, по CSS?
Я новичок с CSS; поэтому я не хочу использовать фреймворки CSS. Прочитав некоторые вопросы о фиксированном верхнем и Нижнем колонтитулах с CSS (на StackOverflow), я попытался создать макет HTML, как…
HTML5 <header> <div> <footer> просто сложены
Я слишком долго боролся с этим. То, что я пытаюсь сделать, — это просто сложить следующее, Как вы бы сложили таблицу с 1 столбцом, 3 строками. Я пытаюсь отказаться от старых методов HTML и CSS для…
Как создать многоразовый шаблон с header/footer/navigation?
Я играл с JSF и у меня есть проект, работающий с header/footer/navigation/content панелями. Однако проект переходит со страницы 1 на страницу 2 и т. д., причем каждая страница имеет свой макет. Как…
Header-footer-content макет с встроенным блоком div, занимающим оставшееся пространство (без поплавка или переполнения: скрыто)
У меня есть (относительно) простой макет с фиксированными верхними и нижними колонтитулами. Содержимое div разделено на два full height divs с display: inline-block; . Левый div используется для…
Содержимое div разделено на два full height divs с display: inline-block; . Левый div используется для…
CSS-установить высоту header/footer, с динамическим content..not, работающим на osXsafari/iOSsafari? (jsBin)
У меня есть это замечательное решение от @RokoC.Buljan , но оно работает только на chrome & firefox..on safari, раздел содержимого не прокручивается, а нижний колонтитул, кажется, прилипает к…
Header/Content/Footer дивов внутри конкретного дива?
Я чувствую, что это своего рода очень простой вопрос, но я не могу найти хорошего решения Как я могу иметь заголовок: всегда сверху нижний колонтитул: всегда внизу содержание: прямо под заголовком….
Неправильное отображение по full-width-header-menu-footer use angular-material
По словам чиновника приведены примеры: <!DOCTYPE html> <html> <head> <meta name=viewport content=width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no>. ..
..
Как расположить два дива «header» и «footer» вокруг div » content»
Мне нужно расположить верхний и Нижний колонтитулы соответственно высоте содержимого. Таким образом, верхний и Нижний колонтитулы находятся рядом с содержимым, даже если размер содержимого…
Flex header, content, footer layout
В следующем коде я хочу, чтобы раздел содержимого заполнялся до того момента, когда нижний колонтитул попадает в нижнюю часть экрана. EDIT: возможно, мне следовало бы быть немного более ясным с…
DIV верстка — Как прижать футер (footer, подвал) к низу экрана в нашем макете сайта
Обновлено 9 января 2021
- Какие проблемы возникли с нашим макетом сайта
- Как прижать футер к низу макета сайта
- Вставляем распорку и боремся с Internet Explorer
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем тему блочной верстки, которая была начата и продолжена в трех предыдущих статьях. В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
- Основы блочной верстки
- Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем двухколоночный, трехколоночный и резиновый макеты для сайта
Какие проблемы возникли с нашим макетом сайта
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
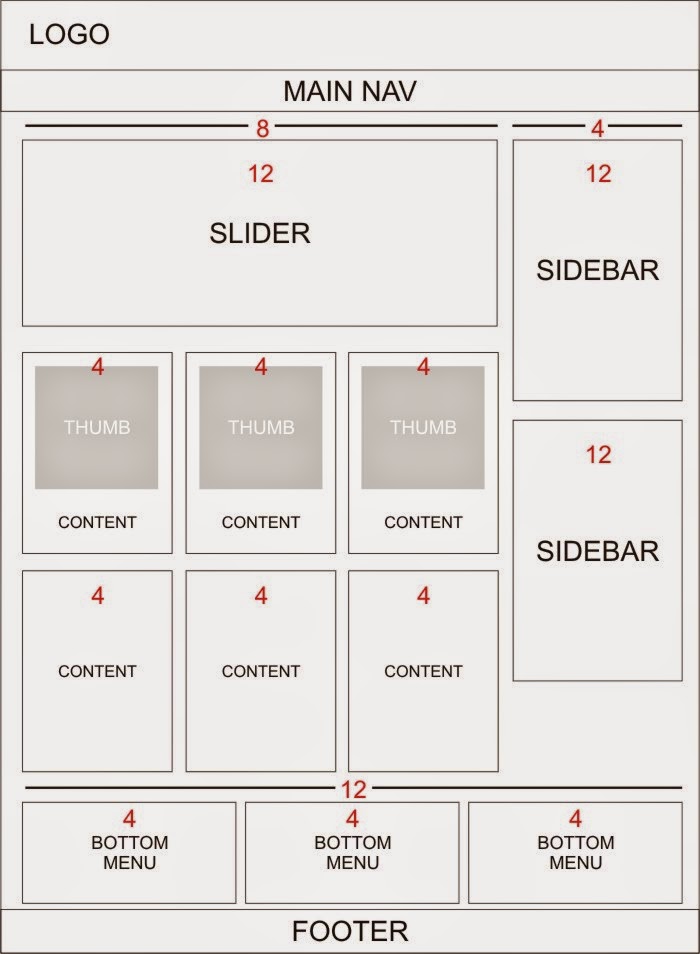
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Схематично это можно представить так:
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div>Подвал</div> </div> </body> </html>
А в файле Style. css были прописаны следующие CSS свойства:
css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое </div> </div> <div>Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством min-height: 100%), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
Но возникает проблема, которая проявится только тогда, когда информации на странице макета станет больше и может получиться такая ситуация:
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div></div> </div> <div>Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т.к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index.html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
что такое подвал, пример меню в футере
Футер сайта (подвал, англ. footer – заголовок) представляет собой сквозной структурный элемент, который расположен внизу страницы. Он противоположен шапке (хедеру) – сквозной верхней части сайта. Футер обычно используется как блок с дополнительной информацией, а также для перелинковки. Реже он выступает в качестве вспомогательного инструмента для сбора лидов.
Источник: https://www.wildberries.ru
Что размещать в футере
В нем чаще всего указываются данные, которые нужно быстро и легко найти на любой веб-странице. В связи с этим в подвале частично дублируется содержание хедера. Конкретная информация зависит от типа ресурса, его дизайна, тематики, содержания других блоков и пр. К типичным примерам относится навигация, контакты, правовая информация и тому подобное.
• Дублирование контактов
В шапке обычно указывается только телефон, а на странице «Контакты» все расписано максимально подробно. В подвале сайта нередко создают усредненный вариант: размещают телефон, адрес и электронную почту.
• Сведения об авторстве
В футере сайта достаточно часто указывают условия использования/распространения контента, копирайт, а также информацию о разработчике.
• Информация о партнерах
В подвале можно написать о том, кто поддерживает конкретный проект, взаимодействует с компанией и пр. Это прекрасно работает на увеличение доверия к ресурсу. Это удобное решение, если партнерские ссылки размещаются по договору на каждой странице сайта. Примером могут быть ссылки на приложения, некоторые дочерние проекты, поддомены и тому подобное.
• Обратная связь и прочие лид-формы
Решив добавить в футер элементы для связи с компанией либо для отправки своих контактных данных (для заказа обратного звонка, подписки на рассылку и пр.), можно повысить удобство пользованием ресурсом. Также это поможет в сборе базы заинтересованных посетителей ресурса.
Источник: https://ostin.com
• Соц. сети
Кнопки на группы в соц. сетях или виджеты, отражающие число участников, логически примыкают к блоку с контактами. В то же время они отличаются от них. Поэтому их нередко размещают именно в подвале либо дублируют, если они уже есть в боковых блоках/хедере.
• Возрастное ограничение
Актуально для сайтов, информация на которых предназначена для определенной возрастной категории пользователей (18+). Если это нужно указать, то обычно это делают в футере.
• Политика конфиденциальности/защита персональных данных
Если на сайте предусмотрено прохождение регистрации либо на нем каким-то образом собирается персональная информация, то следует размещать пользовательское соглашение, правовые документы об использовании Cookies, политику конфиденциальности и пр.
• Карта
Размещение интерактивной карты может повысить удобство для пользователей, которым важна точная локализация компании (например, если человек ищет что-то рядом с работой или со своим домом). Это также может способствовать повышению доверия, ведь это своего рода подтверждение, что компания реальна и существует за пределами Сети.
• Другая информация
В подвале можно разместить информацию о наличии противопоказаний (по закону этот дисклеймер должен сопровождать любые публикации/материалы на сайте определенной тематики, например медицинской), сведения о регистрации, сообщение, что сайт не является публичной офертой.
• Дополнительное меню
Оно полностью либо частично дублирует основное меню сайта. Обычно выносятся самые популярные или важные разделы ресурса, независимо от уровня вложенности. Если информации слишком много, то она разбивается на столбцы, к каждому из которых прописывается поясняющий заголовок.
• Карта сайта
В футере традиционно размещается ссылка на страницу с кликабельным иерархичным списком всех материалов.
• Кнопка «Наверх»
Ее добавляют для большего удобства пользователей. Они могут кликнуть по ней и сразу оказаться вверху страницы, а не скроллить назад (особенно актуально, когда это большой каталог).
• Облако тегов
Его используют для дополнительной навигации по записям блога. Чтобы избежать нагромождения, в футер добавляются только самые популярные/важные теги.
• Счетчики
Они размещаются в доступном для просмотра виде на информационных проектах, где по посещаемости можно судить о привлекательности площадки как о месте для размещения рекламы.
Источник: официальный сайт Фонда защиты диких животных, https://wwf.ru
Оформление
Футер оформляется в стиле, который гармонирует с телом страницы, ее элементами, а также хедером. Для дизайнеров выбор вариантов огромный. Но можно ориентироваться на универсальные рекомендации.
- Визуально отграничиться от другого контента. Подвал лучше делать другим цветом или немного поменять тон, чтобы футер визуально отличался по оттенку. Также его можно выделить границей (важно: она не должна быть слишком яркой).
- Сделать четкую структуру и иерархию содержания. Пользователь должен легко ориентироваться в размещенной в футере информации. Для этого рекомендуется логично выстраивать пункты списков и выделять заголовки. Если данных слишком много, можно создать субподвалы и визуально выделить их.
- Сделать отступы. Контент в футере можно оформить блоками, ссылки – списками-столбцами. Информацию лучше разграничивать, чтобы она легче воспринималась. По всем краям нужно использовать отступы.
Теперь вы знаете, что такое футер сайта. При его создании следует ориентироваться на комфорт и удобство пользователя. Не перегружайте элемент лишней информацией, но давайте всю необходимую. Размер нижнего блока может занимать от пары строк до нескольких экранов, если это реально оправданно.
Добавление меню в нижний колонтитул — вне тестовой среды
Подробности, представленные здесь, относятся к самым последним версиям наших тем. Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
Меню можно добавлять в нижний колонтитул во всех наших темах! Чтобы настроить их, сначала создайте меню (я) на своей странице навигации через Shopify Admin. Как только вы это сделаете, зайдите в редактор тем (настройка) в разделе «Разделы» и нажмите «Нижний колонтитул», чтобы настроить параметры.
Обратите внимание: меню в нижнем колонтитуле не будут отображать раскрывающиеся элементы.
Турбо
В теме Turbo вы можете добавить до пяти столбцов в нижний колонтитул. Это также означает, что вы можете добавить до пяти блоков меню в нижний колонтитул, если хотите!
Чтобы добавить меню, после того, как вы щелкнете в разделе «Нижний колонтитул» в редакторе темы, нажмите Добавить содержимое и выберите « Меню ».
Затем вы можете выбрать меню, которое хотите добавить, и, при необходимости, включить значки социальных сетей. Порядок всех столбцов можно переупорядочить, перетаскивая блоки содержимого в редакторе темы, чтобы вы могли разместить меню в столбце по вашему выбору.
Flex
Тема Flex включает четыре различных макета нижнего колонтитула на выбор: классический, центрированный, рекламный и нет. В первых трех вариантах макета («Нет» полностью скрывает нижний колонтитул) , вы можете добавлять в меню.
В макетах Classic и по центру вы можете добавить до пяти столбцов в нижний колонтитул. Это также означает, что вы можете добавить до пяти блоков меню в нижний колонтитул, если хотите!
Чтобы добавить меню, после того, как вы перейдете в раздел «Нижний колонтитул» в редакторе темы, нажмите Добавить контент и выберите « Меню ».
Затем вы можете выбрать меню, которое хотите добавить. В классическом макете вы можете дополнительно включить значки социальных сетей в меню. Порядок всех столбцов можно переупорядочить, перетаскивая блоки содержимого в редакторе темы, чтобы вы могли разместить меню в столбце по вашему выбору.
Классический:
По центру:
В макете Рекламное объявление вы можете добавить до семи столбцов в нижний колонтитул.Это также означает, что вы можете добавить до семи блоков меню в нижний колонтитул, если хотите!
Чтобы добавить меню, после того, как вы щелкнете в разделе нижнего колонтитула в редакторе темы, щелкните Добавить содержимое и выберите « Меню ».
В каждом блоке содержимого меню вы можете включить до трех меню, которые будут располагаться рядом друг с другом, по горизонтали .
Затем вы можете выбрать меню, которое хотите добавить. Порядок всех столбцов можно переупорядочить, перетаскивая блоки содержимого в редакторе темы и стек вертикально , так что вы можете разместить меню (я) в столбце по вашему выбору.
Параллакс
В теме Parallax вы можете добавить одно меню в нижний колонтитул, которое будет отображаться справа. Пункты меню будут отображаться горизонтально.
Чтобы добавить меню, щелкните Выберите меню под опцией « Меню ».
Если вы хотите добавить еще одно меню в качестве временного решения, вы можете добавить ссылки в поле « Текст левого столбца ». Это будет отображаться слева, а пункты меню будут располагаться вертикально.
Retina
В теме Retina вы можете добавить до четырех столбцов в нижний колонтитул. Это также означает, что вы можете добавить до четырех блоков меню в нижний колонтитул, если хотите!
Чтобы добавить меню, после того, как вы щелкнете в разделе «Нижний колонтитул» в редакторе темы, нажмите Добавить содержимое и выберите « Меню ».
Затем вы можете выбрать меню, которое хотите добавить, и, при необходимости, включить значки социальных сетей. Порядок всех столбцов можно переупорядочить, перетаскивая блоки содержимого в редакторе темы, чтобы вы могли разместить меню в столбце по вашему выбору.
Mobilia
В теме Mobilia вы можете добавить до двух меню в нижний колонтитул. Эти меню будут отображаться в центре нижнего колонтитула (между значками информационного бюллетеня и социальных сетей, если они включены).
Чтобы добавить свои меню, щелкните Выберите меню под опциями « Меню 1 » и « Меню 2 ».
Адаптивный
В отзывчивой теме вы можете добавить до двух меню в нижний колонтитул.Одно меню будет отображаться слева (по вертикали), а второе меню будет отображаться в центре нижнего колонтитула внизу (по горизонтали).
Чтобы добавить свои меню, щелкните Выберите меню под опциями « Вертикальное меню » и « Горизонтальное меню ».
Если вы хотите добавить еще одно меню в качестве обходного пути, вы можете добавить ссылки в текстовое поле « Правый столбец ». Это будет отображаться справа, а пункты меню будут располагаться вертикально.
Ремесленник
В теме Artisan вы можете добавить до пяти столбцов в нижний колонтитул. Это также означает, что вы можете добавить до пяти блоков меню в нижний колонтитул, если хотите!
Чтобы добавить меню, после того, как вы щелкнете в разделе «Нижний колонтитул» в редакторе темы, нажмите Добавить содержимое и выберите « Меню ».
Затем вы можете выбрать меню, которое хотите добавить. Порядок всех столбцов можно переупорядочить, перетаскивая блоки содержимого в редакторе темы, чтобы вы могли разместить меню в столбце по вашему выбору.
Как управлять расположением и шириной панели нижнего колонтитула в Astra?
Нижний колонтитул — это область, в которой вы можете разместить информацию об авторских правах вместе с виджетами, меню и т. Д. Вы можете выбрать макет для небольшой панели нижнего колонтитула в разделе Внешний вид> Настроить> Нижний колонтитул> Панель нижнего колонтитула> Макет
Макет панели нижнего колонтитула
Astra предоставляет два макета для панели нижнего колонтитула.
- Первый макет строки нижнего колонтитула — Он объединяет две части строки нижнего колонтитула
- Макет строки нижнего колонтитула два — Он отображает две встроенные части
Раздел 1 и Раздел 2
В соответствии с выбранным макетом вы можете отображать содержимое нижнего колонтитула как Stacked или Inline , как упомянуто выше, и Astra предлагает два разных раздела для панели нижнего колонтитула.Вы можете выбрать параметры для каждого раздела из раскрывающегося списка.
Меню нижнего колонтитула
С помощью этого параметра вы можете отобразить меню в нижнем колонтитуле. Как только вы активируете этот параметр для раздела, он отобразит меню, заданное как меню нижнего колонтитула в Внешний вид> Настройка> Меню .
Если вам нужно создать новое меню для нижнего колонтитула, вы можете сделать это в Внешний вид> Настроить> Меню> Создать новое меню и назначить его меню нижнего колонтитула
Текст (пользовательский текст / HTML)
С помощью этой опции вы можете добавить собственный текст или HTML-код в нижний колонтитул.
Подробнее о Custom Text Helper Strings можно узнать здесь.
Виджет
Вы также можете добавить виджеты в разделы нижнего колонтитула, используя эту опцию:
После настройки виджета для раздела нижнего колонтитула вы можете добавить к нему виджет в разделе Внешний вид> Настройка> Виджеты> Раздел 1 панели нижнего колонтитула / Раздел 2 панели нижнего колонтитула
Ширина полосы нижнего колонтитула
Это позволяет вам установить ширину содержимого нижнего колонтитула либо на полную ширину, либо на ширину содержимого.Вы можете выбрать параметры из раскрывающегося списка. Фон панели нижнего колонтитула по умолчанию будет установлен на полную ширину, изменится только ширина содержимого.
- Полная ширина — Содержимое нижнего колонтитула растягивается к обоим концам в соответствии с размером экрана.
- Ширина содержимого — для содержимого нижнего колонтитула будет установлена ширина контейнера, установленная в Внешний вид> Настроить> Макет> Макет сайта> Ширина контейнера.
Верхняя граница панели нижнего колонтитула
С помощью этих параметров можно установить ширину верхней границы для полосы нижнего колонтитула и ее цвет.
Сопутствующие документы —
Мы предоставляем больше вариантов стиля в специальных модулях плагина Astra Pro Addon . Узнайте больше о модуле виджетов нижнего колонтитула в Astra Pro Addon.
Не то решение, которое вы ищете? Ознакомьтесь с другими статьями или откройте заявку в службу поддержки.
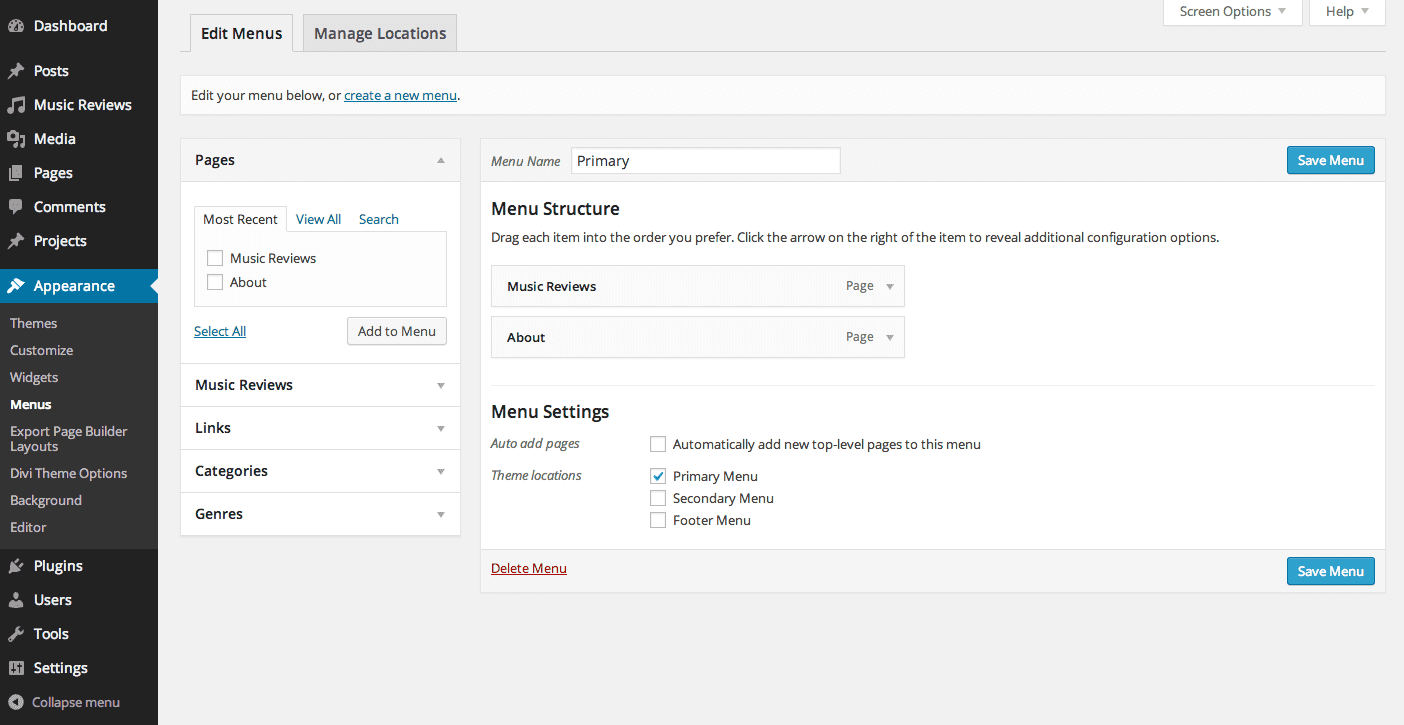
Пошаговое руководство по добавлению основного нижнего колонтитула меню навигации в WordPress
Вы ищете способы добавления основного или нижнего колонтитула меню навигации на сайт WordPress? Следуйте нашему пошаговому руководству, чтобы добавить меню навигации на свой сайт на основе WP и продемонстрировать его базовую структуру своим посетителям и зрителям.
По сути, меню навигации — один из важнейших компонентов любого современного веб-сайта, который служит путеводителем для гостей и посетителей вашего веб-сайта.
Что касается главного меню, это основное меню редактора меню, часть, которую вы используете для создания своих меню навигации. Путь к этому редактору проходит через панель управления WP, внешний вид, меню, редактор меню.
По сути, вы, как пользователь WordPress, имеете право настраивать элементы меню и редактировать их так, чтобы они отображались так, как вы хотите.Если вы решите не редактировать меню, страницы вашего сайта будут включены в список пунктов меню.
Чтобы добавить основное меню навигации на веб-сайт WordPress, откройте редактор меню и нажмите кнопку «Создать новое меню». Вам будет предложено ввести название вашего меню. Это имя будет видно только вам, а не вашей аудитории.
В зависимости от темы, которую вы запускаете на своем сайте, параметры меню и соответствующие места для меню в структуре меню могут отличаться. Так или иначе, вам будет доступен хотя бы основной вариант.
Выберите «Основное» в качестве местоположения, если вы хотите добавить основное меню навигации на свой веб-сайт WP. Если вы захотите изменить местоположение в будущем, не волнуйтесь. Вы можете вернуться и изменить его, когда это необходимо.
В левой части открывшегося экрана вы увидите список элементов, таких как страницы, сообщения, пользовательские ссылки и категории, которые нужно добавить в ваше меню. Теперь выберите страницы, которые нужно добавить в меню.
Как только нужные страницы добавлены в меню, самое время изменить их порядок.По умолчанию они расположены в том порядке, в котором вы их добавляете.
Однако их довольно легко переместить, просто перетащив их в нужной последовательности.
Вы можете повторить тот же процесс для категорий и сообщений. Просто выберите те, которые хотите добавить, и нажмите «Добавить в меню».
Помимо сообщений, страниц и категорий, вы хотели бы добавить пользовательские ссылки в основное меню навигации. Для этого вам нужно щелкнуть вкладку «Пользовательские ссылки», чтобы развернуть ее.
Здесь вы найдете поля URL и Текст ссылки, которые необходимо заполнить. Первый — это адрес фактического URL-адреса, который вы хотите добавить. Текст ссылки предназначен для текста, описывающего ссылку.
После того, как вы закончите добавление необходимых деталей, нажмите «Добавить в меню».
Как только вы добавите основное меню навигации на свой веб-сайт WP, вы заметите, что заголовок страницы или сообщения, добавленного в меню, используется в качестве текста ссылки. На этом этапе вы можете изменить этот текст и заменить его другим.
Просто переключите элемент меню (или щелкните стрелку справа от элемента, в зависимости от обстоятельств), метку навигации которого вам нужно изменить и отредактировать. Введите желаемый текст в навигации и сохраните изменения.
Вместо того, чтобы иметь основное меню или меню навигации заголовка (у разных тем могут быть разные названия), вы также можете добавить меню навигации нижнего колонтитула на свой сайт WP или встроить его в боковую панель или другие области виджетов, которые у вас есть на досуге.
Что касается, в частности, области нижнего колонтитула, люди привыкли бросать на нее беглый взгляд в надежде мгновенно найти полезные ссылки и страницы.
Следовательно, поскольку области нижнего колонтитула очень заметны и часто используются, настройка меню навигации в области нижнего колонтитула может быть эффективной для вашей аудитории, прокручивающей нижнюю часть вашего сайта.
В этом случае вам нужно найти виджет с именем Custom Menu widget. Перейдите в панель администратора WP, внешний вид, виджеты и добавьте виджет настраиваемого меню в нижний колонтитул.
Кроме того, вам необходимо ввести текст заголовка и выбрать меню, которое будет отображаться в области нижнего колонтитула. Это может быть существующее меню, уже доступное на вашем сайте, или это может быть совершенно новое меню, созданное для этого виджета.
Когда все будет сделано правильно, нажмите «Сохранить». Что касается технической части по добавлению меню навигации в нижний колонтитул, то мы закончили.
Кроме того, вы можете использовать различные параметры настройки и стиля, чтобы придать вашему меню свежий вид. По сути, темы на основе WordPress используют элементы управления CSS для украшения меню навигации.
Если вы не разбираетесь в написании CSS или работе с кодами, вам лучше обратиться за помощью к плагинам.
Max Mega Menu — это один из многофункциональных плагинов WP для управления и настройки меню, на которые вы можете положиться.С помощью этого плагина вы сможете полностью контролировать свои навигационные меню и настраивать их так, чтобы они соответствовали общему дизайну вашего сайта.
Этот плагин готов заменить стандартное меню WP на мегаменю и позволит вам использовать виджеты.
Он также поставляется со встроенными переходами CSS3, поддержкой нескольких меню, возможностью горизонтального мегаменю, пакетом Font Awesome Icons, пользовательским стилем элементов, Genericon и пользовательскими значками, а также другими полезными функциями и параметрами.
Еще одна оптимальная система управления меню, от которой вы можете извлечь большую пользу, называется Custom Menu Wizard Widget.Этот плагин также готов адаптироваться к конкретным потребностям своих пользователей в отношении общей структуры и стиля меню сайта.
Следующим надежным источником виджета меню навигации является плагин, запущенный как расширенный виджет меню. Он прост в использовании и управлении и предлагает практические инструменты, которые сделают ваши меню более гибкими и точными.
О сообщениях Shri
Shri делится интересными темами WordPress, плагинами и другими новостями, связанными с WordPress, для наших зрителей.Он также время от времени публикует интервью с избранными разработчиками WordPress.
Посмотреть все сообщения Shri Posts
Центрирование меню нижнего колонтитула и нижней панели DIVI
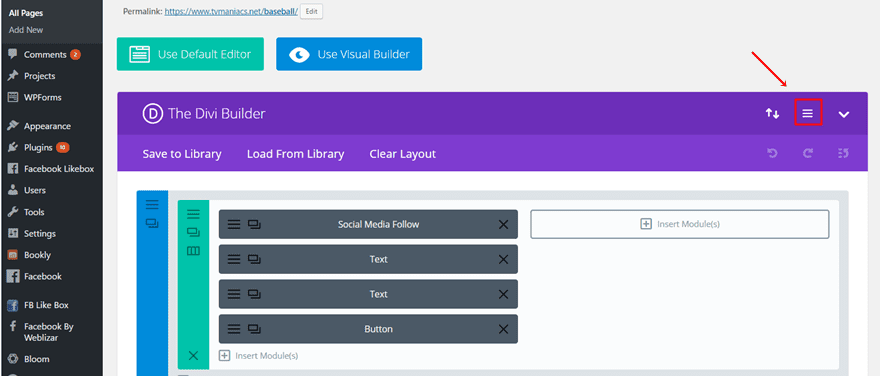
В сегодняшней подсказке мы увидим, как можно выровнять по центру меню нижнего колонтитула и содержимое нижней панели DIVI. Меню нижнего колонтитула будет отображаться только в том случае, если вы назначили меню в месте отображения «Меню нижнего колонтитула» на панели инструментов WordPress. Это можно сделать, перейдя в «Внешний вид» -> «Меню», как показано ниже.
Назначить меню нижнего колонтитула в DIVI
После того, как вам назначено меню нижнего колонтитула, вы можете изменить цвет фона и текста, перейдя к
DIVI -> Настройка темы –-> Нижний колонтитул –-> Меню нижнего колонтитула
Редактирование нижней панели:
Вы можете добавить кредиты в нижнюю панель, например информацию об авторских правах, название компании и т. Д., Перейдя в
DIVI -> Theme Customizer –-> Footer –-> Bottom Bar -> EDIT FOOTER CREDITS
Здесь также можно настроить цвет значков социальных сетей.
Содержимое нижнего колонтитула в DIVI
Меню «Мой нижний колонтитул» и нижняя панель без CSS выглядят следующим образом.
Меню нижнего колонтитула и нижняя панель в DIVI
Центрирование нижнего колонтитула и содержимого нижней панели в DIVI с использованием CSS
Чтобы добавить CSS, перейдите к своему style.css в дочерней теме и вставьте следующий CSS.
В качестве альтернативы вы также можете перейти в DIVI -> Параметры темы и вставить CSS в поле Custom CSS.
/ * Центрировать нижний колонтитул в DIVI * /
.bottom-nav {
float: none! Important;
выравнивание текста: по центру! Важно;
}
/ * Центрировать нижнюю панель в DIVI * /
# footer-info {
width: 100%;
маржа: 0 авто;
выравнивание текста: по центру! Важно;
}
/ * Отрегулируйте поле социальных ссылок DIVI * /
@media only screen and (min-width: 980px) {
# footer-bottom .et-social-icons {margin-bottom: -28px;
}
}
После применения CSS меню нижнего колонтитула и содержимое нижней панели должны быть выровнены по центру, как показано ниже.
Меню нижнего колонтитула и нижняя панель по центру в DIVI
Надеюсь, вам понравился этот быстрый совет, и вы смогли центрировать нижний колонтитул и нижнюю панель в своей теме DIVI. Если у вас нет нижнего колонтитула, используйте только соответствующий CSS. Чтобы узнать больше о DIVI СОВЕТАХ и Уловках, посетите мой БЛОГ DIVI. Если вы хотите нанять меня для разработки или редактирования вашего веб-сайта DIVI, отправьте мне сообщение на моей странице контактов.
Персонализируйте свою навигацию — обучаемый
В этой статье показано, как установить другую домашнюю страницу и изменить как панель навигации, так и меню нижнего колонтитула.
Выбрать домашнюю страницу по умолчанию
Ваша домашняя страница — это первая страница, которую посетители видят при переходе по URL-адресу вашего учебного заведения. Вы можете изменить страницу по умолчанию, сделав ее домашней страницей вашего учебного заведения, страницей продаж определенного курса, настраиваемой страницей или каталогом вашего курса.
- Войдите в свою обучаемую школу.
- Щелкните Сайт .
- Выбрать Навигация .
- В разделе «Настройки домашней страницы » используйте раскрывающееся меню, чтобы изменить домашнюю страницу по умолчанию для пользователей , вышедших из системы, и , вошедших в систему, .
Вы можете выбрать один из следующих вариантов:
- Обучаемая домашняя страница по умолчанию — Шаблон обучаемой домашней страницы по умолчанию. Вот пример:
- Каталог курсов Страница — страница, на которой отображаются все курсы вашей школы. Вот пример:
- Пользовательская страница — страница, добавленная в ваше учебное заведение (например, Условия использования, Политика конфиденциальности или настраиваемая страница). Вот пример:
- Страница продаж курса — Страница продаж определенного курса в вашем учебном заведении.Вот пример:
- Нажмите Сохранить.
Добавьте ссылки на панель навигации или нижний колонтитул вашей школы
Вы можете настроить ссылки, которые появляются на панели навигации или в нижнем колонтитуле вашего учебного заведения. Панель навигации отображается в правом верхнем углу вашей школы, а нижний колонтитул — в нижней части вашей школы.
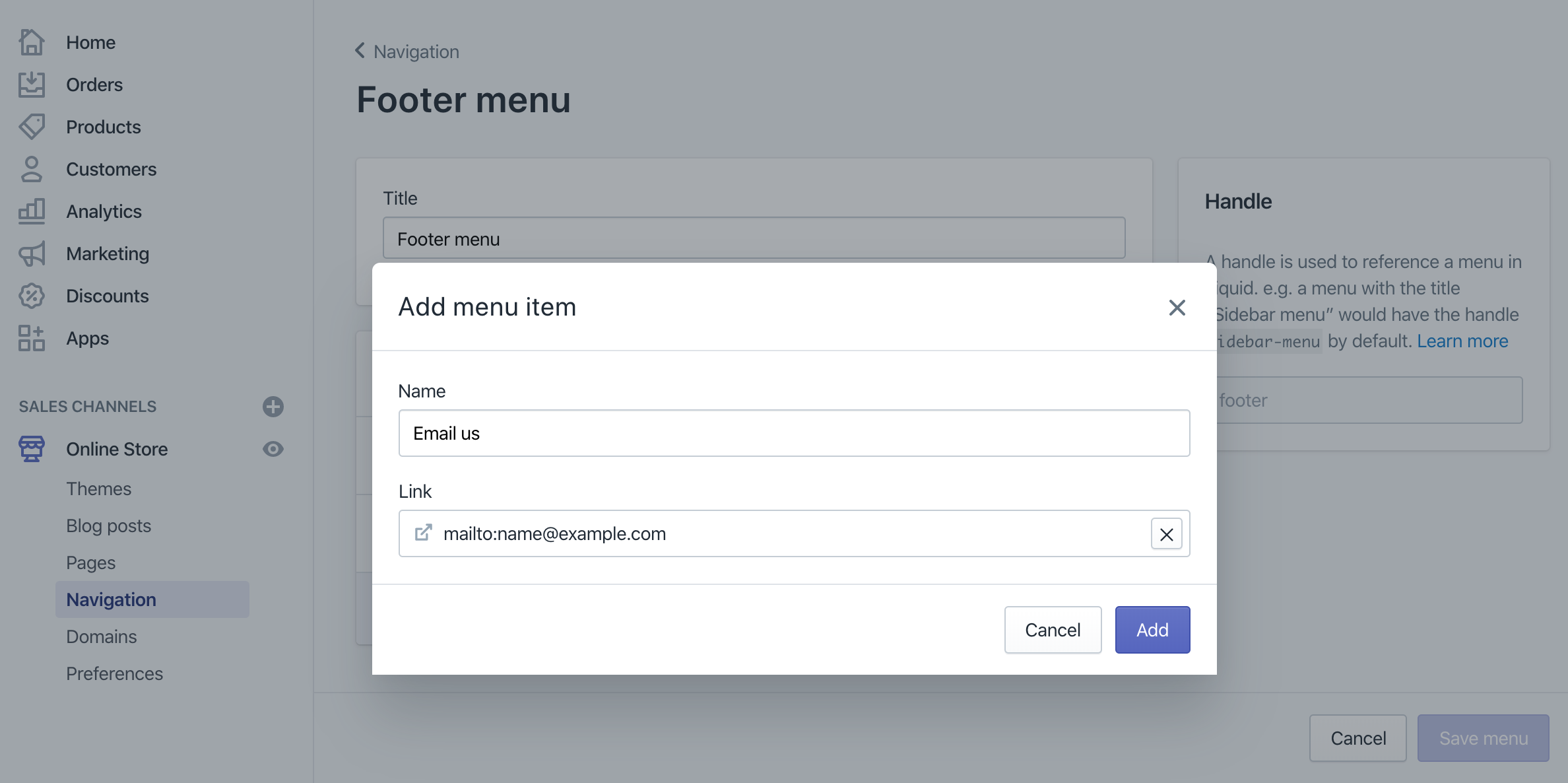
Чтобы добавить новую ссылку, нажмите кнопку Добавить ссылку на панели навигации или Нижний колонтитул в разделе .
Появится модальное всплывающее окно. Заполните форму и нажмите Добавить ссылку , когда закончите.
- Местоположение — здесь в вашей школе появится ссылка.
- Текст — Заголовок ссылки.
- URL — веб-адрес связанной страницы.
- Открыть в новой вкладке — При включении ссылка будет открываться в новой вкладке браузера.
- Видно — пользователи (вышедшие из системы, вошедшие в систему или все), для которых будет отображаться ссылка.
Изменение ссылок на панели навигации и нижнем колонтитуле
Чтобы изменить ссылку на панели навигации или нижнем колонтитуле, щелкните значок внешнего редактора рядом со ссылкой.
Чтобы удалить ссылку на панели навигации или нижнем колонтитуле, щелкните красный значок корзины рядом со ссылкой. Нажмите ОК для подтверждения.
Чтобы изменить порядок ссылок на панели навигации или нижнем колонтитуле, перетащите ссылки выше или ниже друг друга.
ПРИМЕЧАНИЕ: URL-адреса Sign Up и Login нельзя редактировать, и на них нет значка внешнего редактора.По умолчанию эти ссылки на панели навигации видны только вышедшим из системы пользователям. Если вы хотите полностью удалить их с панели навигации, щелкните переключатель под столбцом Visible .
Категории курсов
Если вы создали категории курсов из раздела «Информация о курсе »> «Сведения », они появятся в этом разделе в нижней части страницы «Сайт »> «Навигация ». Отсюда вы можете изменить имя и описание своего категории.Вы также сможете переключать, будет ли категория видна, предварительно просмотреть, как категория выглядит в каталоге курсов, сохранить любые внесенные вами изменения и / или удалить категорию.
Нижний колонтитул | Themeco Docs
Стандартные настройки нижнего колонтитула в параметрах темы доступны в темах X и Pro, которые используют систему виджетов WordPress для добавления содержимого в нижний колонтитул. Но если вы используете тему Pro и назначили нижний колонтитул, созданный с помощью функции построения нижнего колонтитула темы, для всех страниц вашего веб-сайта, настройки нижнего колонтитула не будут применяться, поскольку вы уже создаете весь веб-сайт, используя конкретный инструмент, доступный для вас. в теме Pro.В теме X нет функции создания нижнего колонтитула, и настройки нижнего колонтитула внутри параметров темы — единственное место для установки и настройки нижнего колонтитула веб-сайта.
Если вы используете построитель нижнего колонтитула в теме Pro, настройки нижнего колонтитула в параметрах темы будут выглядеть следующим образом:
Щелкните здесь, чтобы получить дополнительную информацию о функции построения нижнего колонтитула темы Pro.
Чтобы получить доступ к настройкам нижнего колонтитула параметров темы, вам необходимо перейти в X> Параметры темы> Нижний колонтитул в теме X и Pro> Параметры темы> Нижний колонтитул в теме Pro.
Стандартный нижний колонтитул состоит из двух частей:
- Области виджетов нижнего колонтитула
- Нижний колонтитул
Вы можете добавить контент в нижний колонтитул для своего веб-сайта, назначив виджеты одной из областей виджетов нижнего колонтитула . Перейдите в Внешний вид> Виджеты и перетащите любой виджет, который вы хотите, в одну из областей виджетов нижнего колонтитула:
Вы можете установить, сколько столбцов вы хотите иметь в нижнем колонтитуле, перейдя в X / Pro> Параметры темы> Нижний колонтитул и установите параметры Области виджетов нижнего колонтитула , у вас есть следующие параметры:
- Нет (отключено): Выбор этого параметра полностью отключит раздел областей виджетов нижнего колонтитула.
- One: Область виджетов нижнего колонтитула будет иметь один столбец, а область виджетов Нижний колонтитул 1 будет отображаться в нижнем колонтитуле.
- Два: Область виджетов нижнего колонтитула будет состоять из двух столбцов, а области виджетов Нижний колонтитул 1 и Нижний колонтитул 2 будут отображаться в нижнем колонтитуле.
- Три: Область виджетов нижнего колонтитула будет иметь три столбца, а области виджетов Нижний колонтитул 1 , Нижний колонтитул 2 и Нижний колонтитул 3 будут отображаться в нижнем колонтитуле.
- Четыре: Область виджетов нижнего колонтитула будет иметь четыре столбца, а области виджетов Нижний колонтитул 1 , Нижний колонтитул 2 , Нижний колонтитул 3 и Нижний колонтитул 4 будут отображаться в нижнем колонтитуле.
Нижний колонтитул — это отдельный раздел, который может содержать меню нижнего колонтитула, значки социальных сетей и настраиваемый контент.
- Нижний колонтитул: Включение этого параметра отобразит область нижнего нижнего колонтитула, содержимым которой вы можете управлять с помощью следующих параметров.
- Меню нижнего колонтитула: Включение этой опции отобразит плоское меню, которое вы назначили как место Меню нижнего колонтитула в Внешний вид> Меню .
- Содержимое нижнего колонтитула: Включение этого параметра отобразит текстовую область под параметром, который вы можете добавить пользовательский HTML-код , и он будет отображаться в нижнем колонтитуле.
Чтобы назначить меню WordPress для Меню нижнего колонтитула , вам нужно перейти в Внешний вид> Меню и выбрать нужное меню или создать новое и установить флажок Меню нижнего колонтитула для этого меню:
Меню нижнего колонтитула представляет собой линейное меню, в нем не отображаются раскрывающиеся элементы, а просто игнорируются дочерние элементы меню.Щелкните здесь, чтобы узнать больше об общей настройке меню в WordPress.
Сводка
Мы узнали о настройках нижнего колонтитула для опции темы и о том, как мы можем настроить нижний колонтитул с помощью виджетов WordPress и настроек нижнего колонтитула. Кроме того, мы узнали о разнице между настройками нижнего колонтитула в параметрах темы и функцией конструктора нижнего колонтитула для темы Pro. Следующий шаг — узнать подробности о настройках блога в параметрах темы.
Заметили что-то неточное? Сообщите нам
Как создать фиксированное меню в футере с помощью Divi?
В предыдущем уроке мы видели , как исправить меню Divi в верхней части экрана после прокрутки страницы .В этой статье мы увидим , как получить фиксированное меню в нижнем колонтитуле .
В повестке дня данной статьи:
- Предварительные требования
- Создать фиксированное меню в нижнем колонтитуле
- Оптимизировать мобильную версию
- Принять во внимание дизайн
Фиксированное меню в нижнем колонтитуле с Divi
Объявление: эта статья содержит партнерские ссылки, которые вы легко узнаете. Классические ссылки фиолетового цвета, а спонсорские ссылки розового цвета.
1 — Предварительные требования
Прежде всего, вам нужно скрыть главное меню Divi, как описано в этом руководстве.
Затем перейдите на страницу, которую вы хотите изменить, ту, на которой вы хотите установить меню нижнего колонтитула, и активируйте Visual Builder.
Знаете ли вы, что Divi можно протестировать бесплатно? Перейдите на эту страницу и нажмите «ПОПРОБОВАТЬ БЕСПЛАТНО
»
2 — Создание нижнего колонтитула
Добавьте раздел, чтобы получить фиксированное меню в нижнем колонтитуле.
- Добавьте в макет полноэкранный раздел .Вы можете вставить его куда угодно, так как это не повлияет на его окончательное положение. В этот раздел вставьте модуль «Полноэкранное меню» . Вы сможете выбрать меню по вашему выбору: оно должно быть ранее создано на вкладке Внешний вид> Меню .
- Откройте настройки раздела «Полноэкранный режим» , щелкнув значок колеса.
- Добавьте идентификатор CSS на вкладку «Дополнительно» . Введите: «ldmenu» .
- В этом полноэкранном разделе добавьте модуль кода .
- Перейдите на вкладку «Содержимое»
- Введите следующий код CSS между тегами
#ldmenu {
положение: фиксированное;
внизу: 0;
ширина: 100%;
z-индекс: 9999;
} Дополнительные сведения о вставке кода в Diviread см. В этой статье.
3 — Оптимизация мобильной версии
Выполнив несколько предыдущих шагов, вы получите фиксированное меню в нижнем колонтитуле .
Однако мобильная версия может быть не оптимальной.Поэтому убедитесь, что вы выбрали правильные параметры, чтобы меню было доступно и в мобильной версии.
Оптимизация фиксированного меню в нижнем колонтитуле для мобильной версии
В настройках модуля полноэкранного меню перейдите на вкладку «Стиль» и убедитесь, что для параметра «Открытые подменю» установлено значение «» вверх «.
Таким образом, ваше фиксированное меню будет прокручиваться вверх до в мобильной версии (и настольной версии). Это важно, , иначе подэлементы вашего меню не будут видны вообще.
4 — Учитывать дизайн
Меню липкого нижнего колонтитула придает сайту оригинальный стиль, однако убедитесь, что он не мешает другим элементам дизайна.
Например, с таким меню ваши кредиты и значки нижнего колонтитула больше не будут видны. Вы не сможете создать нижний колонтитул, который будет отображаться при прокрутке или других настраиваемых стилях.
Поэтому убедитесь, что вы делаете выбор и не смешиваете все на одной странице или сайте.
Чтобы пойти дальше, я предлагаю 2 других руководства по созданию фиксированного меню в нижнем колонтитуле:
Также вам может быть интересен этот туториал по созданию Header Hero с прозрачным меню …
Нужны дополнительные ресурсы по Divi? Посетите блог ElegantThemes, который полон идей и руководств!
.
 Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.
Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера. По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.
По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies. page {position:relative;}
.left-bar {position:absolute; left:0px; width:200px; height:100%; border-right:2px solid red;}
.right-bar {margin-left:200px; padding-top:150px;}
.header {position:fixed; left:200px; top:0px; right:0px; height:150px; border:2px solid blue; background:#eeeeee;}
.content {height:1000px;} /*replace with height:auto; for real content*/
.footer {height:40px; border-top:2px solid green; background:#eeeeee;}
</style>
page {position:relative;}
.left-bar {position:absolute; left:0px; width:200px; height:100%; border-right:2px solid red;}
.right-bar {margin-left:200px; padding-top:150px;}
.header {position:fixed; left:200px; top:0px; right:0px; height:150px; border:2px solid blue; background:#eeeeee;}
.content {height:1000px;} /*replace with height:auto; for real content*/
.footer {height:40px; border-top:2px solid green; background:#eeeeee;}
</style>