Содержание
text-align | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| 3 | 2.0+ | 11.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ | ||
Краткая информация
Версии CSS
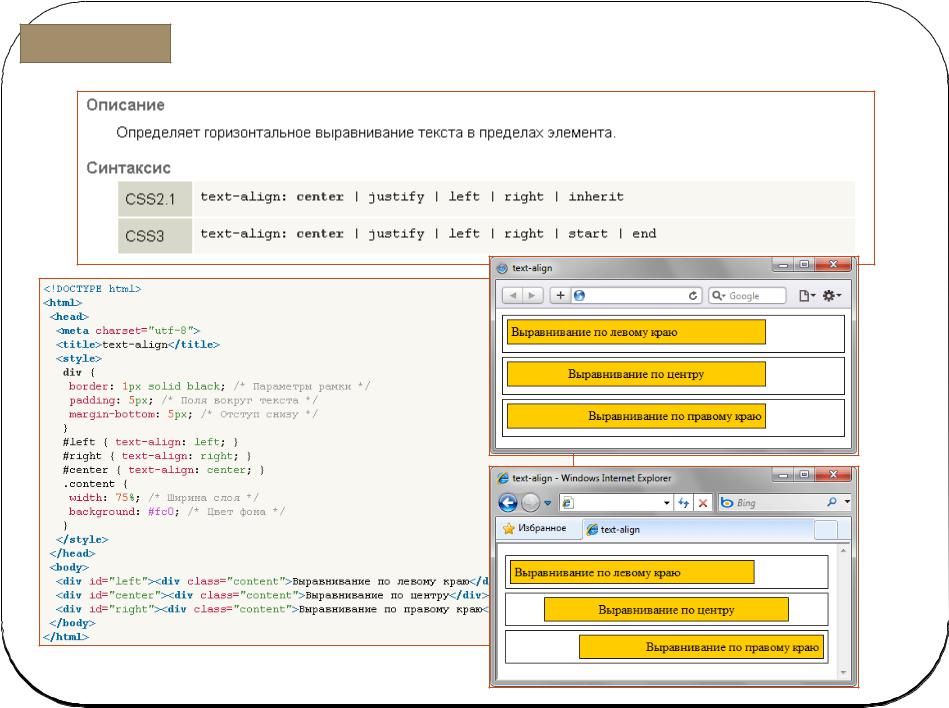
Описание
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
| CSS2.1 | |
| CSS3 | |
Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению текста.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краю. Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами. - left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст. - right
- Выравнивание текста по правому краю.
 Этот способ выравнивания выступает
Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. - auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
- start
- Аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
- end
- Аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
. content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html>
content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
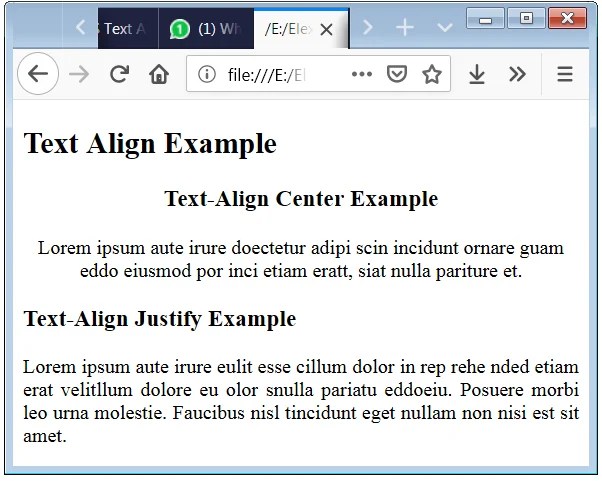
</html>Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(«elementID»).style.textAlign
Браузеры
IE до версии 7.0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Выравнивание содержимого контейнера <div> по краю.
Синтаксис
<div align="center | left | right | justify">...</div>Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению текста.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст. - right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краю. Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег DIV, атрибут align</title>
<style type="text/css">
#layer1 {
background: #fc0;
padding: 5px;
}
#layer2 {
background: #fff;
width: 60%;
padding: 10px;
}
</style>
</head>
<body>
<div align="right">
<div align="left">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание элементов с помощью атрибута align
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
Воспользуйтесь сервисом cssdeck.com или jsfiddle.net,
сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Атрибут align | htmlbook.ru
Атрибут align | htmlbook.ru
Атрибуты тегов
Значения атрибутов
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1. 1 1 |
Описание
Выравнивание блока текста по краю.
Синтаксис
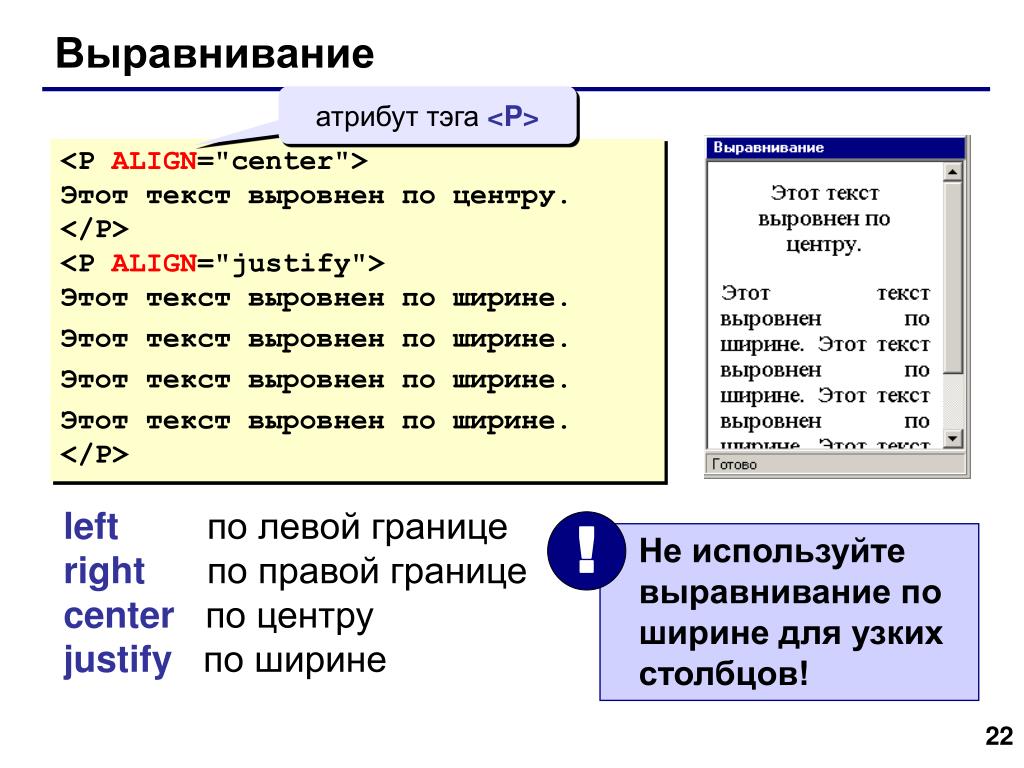
<p align="left | center | right | justify">...</p>Значения
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко
отыскивать взглядом новую строку и комфортно читать большой текст. - center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению текста.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому
и правому краю. Чтобы произвести это действие браузер в этом случае добавляет
пробелы между словами.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4. 01IECrOpSaFx
01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег P, атрибут align</title>
</head>
<body>
<p align="justify">Duis te feugifacilisi. Duis autem dolor in
hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</p>
</body>
</html>О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует хостинг timeweb
ru использует хостинг timeweb
© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
text-align — CSS | MDN
text-align CSS свойство описывает, как линейное содержимое, наподобие текста, выравнивается в блоке его родительского элемента. text-align не контролирует выравнивание элементов самого блока, но только их линейное содержимое.
| Начальное значение | start, или неназванное значение, которое действует как left, если direction: ltr или как right, если direction: rtl, а если start не поддерживается браузером. |
|---|---|
| Применяется к | блочные контейнеры |
| Наследуется | да |
| Обработка значения | как указано, кроме значения match-parent, которое вычисляется вместо значения его родителя direction, а результаты в вычисленном значении left или right |
| Animation type | discrete |
Значения
start- Подобно
leftесли направление слева направо, иrightесли наоборот.
end- Подобно
rightесли направление слева направо, иleftесли наоборот. left- Линейное содержимое выравнивается по левому краю линейного блока.
right- Линейное содержимое выравнивается по правому краю линейного блока.
center- Линейное содержимое центрируется в линейном блоке.
<string>- Первое появление односимвольной строки — это элемент используемый для выравнивания. Ключевое слово, следует или предшествует, и определяет, как это выравнивается. Это позволяет выравнять численные значения с десятичной точкой, к примеру.
justify- Текст выравнивается. Тексту следует выстраивать свои левые и правые границы по левым и правым границам содержимого параграфа.
match-parent- Наподобие
inheritс различием, что значениеstartиendвычисляются в соответствииdirectionи заменяются соответствующимleftилиrightзначением.
Живые примеры
div { text-align: center; border:solid; }
p { background:gold; width:22em; }
несколько текста…
div { text-align: center; border:solid; }
p { background:gold; width:22em; margin: 1em auto; }
несколько текста…
div { text-align:-moz-center; text-align:-webkit-center; border:solid; }
p { background:gold; width:22em; }
несколько текста…
Примечание
Стандартный совместимый способ центрировать сам блок без выравнивания его содержимого, это установка его left и right margin в auto, пример:margin:auto; или margin:0 auto; или margin-left:auto; margin-right:auto;
BCD tables only load in the browser
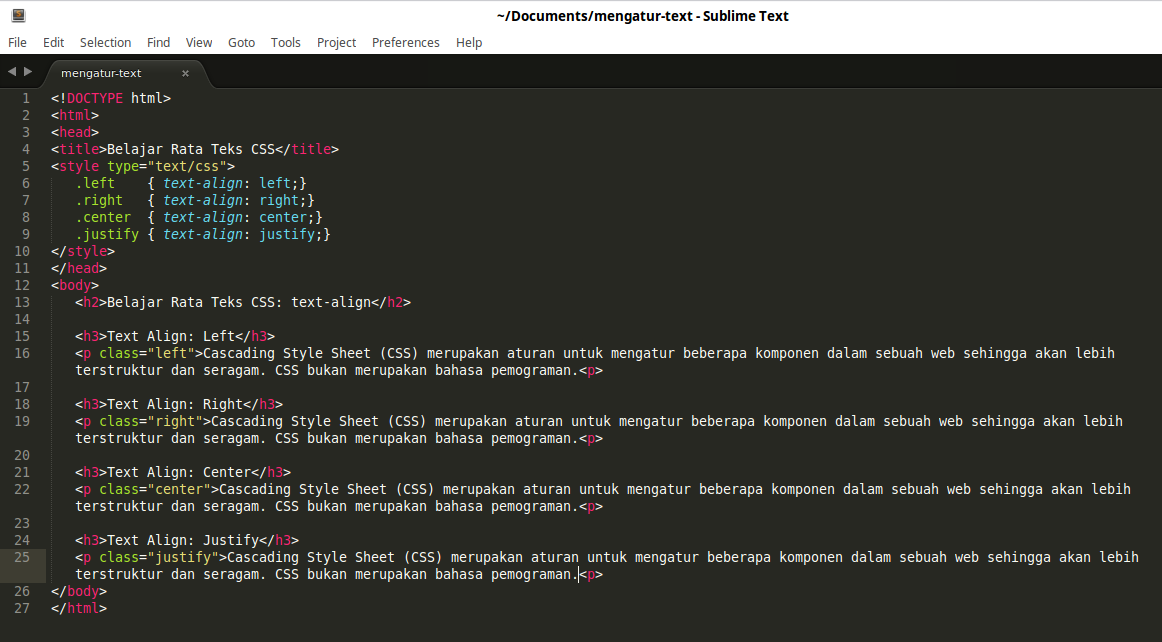
Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.
text-align: left
Рассмотрим HTML код контейнера с текстом:
<div>
Тише, мыши, кот на крыше. </div>
</div>Контейнер div по умолчанию является блочным элементом, поэтому его ширина составляет 100% от родительского элемента (элемента, в котором он находится). Поэтому в этой статье его удобно применять — текст будет перемещаться по контейнеру в зависимости от значения свойства text-align. Результат будет такой:
Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю
<div>
Тише, мыши, кот на крыше.
</div>Текст будет выравнен по правому краю контейнера:
Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»
<div>
Тише, мыши, кот на крыше.
</div>Текст будет выравнен по центру контейнера:
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (max-width: 250px). В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:
<div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
<div>
Тише, мыши, кот на крыше,
а котята ещё выше. Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
Как центрировать текст в HTML
Обновлено: 12.04.2021, Computer Hope
Для центрирования текста с помощью HTML можно использовать тег
Использование тегов
Один из способов центрировать текст — заключить его в теги
Центрировать этот текст!
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
Центрирующий текст обычно используется для заголовка веб-сайта или документа.
Примечание
Тег
Использование свойства таблицы стилей
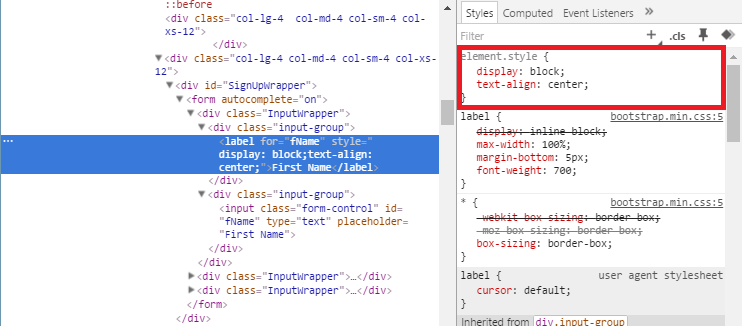
Вы можете центрировать текст веб-сайта с помощью CSS, указав свойство text-align элемента, который нужно центрировать.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста для центрирования, добавьте атрибут стиля к открывающему тегу элемента и используйте свойство «text-align».В приведенном ниже примере мы добавили их в тег
.
Выровнять текст по центру!
Для свойства text-align установлено значение center, чтобы указать, что элемент центрирован по центру страницы или содержит div.
Несколько блоков текста
Если у вас есть много блоков текста для центрирования, используйте CSS внутри тегов
в разделе заголовка или во внешней таблице стилей. См. Пример кода ниже, чтобы узнать, как установить центрирование всего текста внутри тегов
.
<стиль>
п {
выравнивание текста: центр
}
Текст в каждом наборе тегов
центрируется на странице. Если вы хотите, чтобы одни абзацы были выровнены по центру, а другие нет, вы можете создать класс стиля, как показано в приведенном ниже коде.
<стиль>
.center {
выравнивание текста: центр
}
Если вы создаете центральный класс, как показано в приведенном выше примере, абзац можно центрировать, используя приведенный ниже код, который «вызывает» центральный класс.
Выровнять текст по центру!
Кончик
После создания класса его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок был центрирован, вы можете добавить class = «center» к тегу
или другому тегу заголовка.
: элемент центрированного текста — HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости.Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент .
Этот тег объявлен устаревшим в HTML 4 (и XHTML 1) и заменен свойством text-align CSS, которое можно применить к элементу
margin-left и margin-right , и установите для них auto (или установите margin на 0 auto ). Этот элемент реализует интерфейс HTMLElement .
Примечание по реализации: с до Gecko 1.9.2 включительно Firefox реализует интерфейс HTMLSpanElement для этого элемента.
Этот текст будет центрирован. И этот абзац тоже.
Этот текст будет центрирован.
И этот абзац тоже.
Эта линия будет центрирована.
И эта строчка тоже.
Применение text-align : center к элементу
Таблицы BCD загружаются только в браузере
Как выровнять текст в HTML по левому, правому и центру
В веб-дизайне важны детали. Выбранные вами цвета, значки и шрифт влияют на удобочитаемость вашего контента, как и то, как вы выравниваете текст на странице.
На самом деле, существуют принципы согласования в дизайне для создания организованных, логичных и удобочитаемых проектов. Эти принципы, известные как выравнивание по краю и центру, гласят, что элементы должны быть организованы относительно «невидимой линии» или поля.
Ниже приведен пример визитной карточки, которая следует этим принципам и включает текст, выровненный по левому краю, по правому краю и по центру.
Источник изображения
Чтобы добиться такого же сбалансированного вида на вашем сайте, вам нужно знать, как выровнять текст этими тремя способами. Хотя большинство платформ для создания веб-сайтов предоставляют кнопки для упрощения этого процесса, вы можете создавать сайт, приложение или графику с нуля или в инструменте без этих параметров.В этих случаях вам нужно знать, как выровнять текст с помощью кода.
В этом посте мы рассмотрим, как выравнивать текст по левому краю, по правому краю и по центру с помощью HTML и CSS.
Как выровнять текст в HTML
Поскольку выравнивание — это тип стиля страницы, лучший способ выровнять содержимое HTML на странице — использовать свойство text-align CSS. text-align устанавливает горизонтальное выравнивание содержимого внутри блочного элемента (т. Е. Элемента, который начинает новую строку и занимает всю ширину страницы, например
Е. Элемента, который начинает новую строку и занимает всю ширину страницы, например
) или ячейки таблицы.Хотя имя text-align подразумевает, что это свойство работает с текстом, оно также влияет на все остальное содержимое внутри элемента блока, включая изображения и кнопки.
Свойство text-align можно использовать во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете выравнивать текст «в HTML».
Однако внутренний и внешний CSS рекомендуется использовать вместо встроенного CSS.Это связано с тем, что разделение кода стиля (CSS) от кода содержимого (HTML) означает, что вы можете легко вносить изменения содержимого в будущем, не влияя на стиль страницы, и наоборот.
HTML Выровнять текст по центру
Выравнивание текста по центральной оси — обычное дело на веб-сайтах. Однако, хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Однако, хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Следовательно, выравнивание по центру следует сохранять для заголовков, цитат, кнопок с призывом к действию и других элементов, которые нарушают поток документа, чтобы привлечь внимание читателя.
Вот пример использования выравнивания по центру наиболее важных элементов на вашей домашней странице:
Источник изображения
Допустим, я создаю веб-страницу и хочу выровнять заголовок по центру, но все остальное выровнять по левому краю. Я могу использовать правило text-align: center для заголовков, чтобы добиться этого:
См. Pen text-align: center 1 Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу центрировать кнопку на странице.Поскольку кнопка HTML является встроенным элементом, а не элементом уровня блока, свойство text-align нельзя использовать непосредственно на кнопке для ее центрирования. Вместо этого мы можем поместить кнопку в div, общий элемент уровня блока, а затем применить text-align: center к этому контейнеру div:
См. Pen text-align: center 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по левому краю
Выравнивание текста по левому краю является наиболее распространенным типом выравнивания, поскольку оно имитирует то, как большинство людей читают слева направо.(Обратите внимание, что веб-страницы, настроенные на определенных языках, включая арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию. )
)
Выравнивание по левому краю особенно эффективно для размещения длинных абзацев на странице, поскольку оно создает прямой край, с которого читатель начинает каждую новую строку текста. Выравнивание по правому краю и по центру, напротив, создает неровный край, из-за чего читатель должен начинать каждую новую строку текста с немного другой точки. Это замедляет процесс чтения.
Попробуйте прочитать следующие абзацы, чтобы узнать, какое выравнивание делает абзац наиболее легким для чтения.Если вы, как и большинство английских читателей, предпочтете выравнивание по левому краю.
HTML по умолчанию выравнивает содержимое по левому краю, поэтому во многих случаях вам не нужно использовать свойство text-align для достижения этого эффекта.
См. Pen text-align: left 1 Кристины Перриконе (@hubspot) на CodePen.
Однако вы можете столкнуться с ситуациями, когда вы хотите выровнять по левому краю фрагмент содержимого, который находится внутри элемента, для которого задано другое выравнивание, например, по правому краю или по центру.Так что все еще хорошо знать, как это сделать.
Для выравнивания по левому краю в CSS используйте правило CSS text-align: left . В приведенном ниже примере элемент div настроен на центрирование всего содержимого внутри него. Однако, когда мы применяем text-align: left ко второму абзацу, это переопределяет стиль div:
См. Pen text-align: left 2 Кристины Перриконе (@hubspot) на CodePen.
HTML Выровнять текст по правому краю
Выравнивание текста по правому краю — наименее распространенный тип выравнивания, поскольку он конфликтует с тем, как большинство людей читают текст. Хотя для чтения требуется больше усилий, выровненный по правому краю текст — при стратегическом использовании — может создать нетрадиционный вид для обложки вашего журнала, резюме, стихов, плакатов, визитных карточек или другого краткого содержания.
Хотя для чтения требуется больше усилий, выровненный по правому краю текст — при стратегическом использовании — может создать нетрадиционный вид для обложки вашего журнала, резюме, стихов, плакатов, визитных карточек или другого краткого содержания.
Вот пример поразительного эффекта, который может иметь текст, выровненный по правому краю:
Источник изображения
Допустим, мы хотим выровнять все заголовки на странице по правому краю. Мы можем применить правило CSS text-align: right ко всем h3, чтобы выровнять их по правому краю:
См. Pen text-align: right авторства Кристины Перриконе (@hubspot) на CodePen.
Выравнивание текста с помощью HTML и CSS
Если у вас есть базовые знания веб-дизайна, вы можете изменить выравнивание текста. Это может помочь вам создать и настроить макеты страниц и сделать ваш контент более читабельным. Просто убедитесь, что, в конце концов, ваши выравнивания служат опыту чтения.
Это может помочь вам создать и настроить макеты страниц и сделать ваш контент более читабельным. Просто убедитесь, что, в конце концов, ваши выравнивания служат опыту чтения.
Примечание редактора: этот пост был первоначально опубликован в августе 2020 года и был обновлен для полноты.
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из них
устарело.
15.1 Форматирование
15.1.1 Фон
цвет
Определения атрибутов
- bgcolor = color [CI]
- Не рекомендуется. Это
атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа.
(элемент BODY ) или для таблиц (элемент
ТАБЛИЦА , TR , TH и
Элементы ТД ).Дополнительные атрибуты для указания цвета текста могут быть
используется с элементом BODY .
Этот атрибут устарел.
в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
и т. д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу.Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Определения атрибутов
- выровнять =
слева | по центру | справа | по ширине
[CI] - Не рекомендуется. Это
атрибут определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
Возможные значения:- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки выровнены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- выравнивание : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо
по умолчанию align = left , а для текста справа налево значение по умолчанию
это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как резать по дереву <СТИЛЬ тип = "текст / css"> h2 {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 . Вы можете уменьшить
Вы можете уменьшить
объем стиля, установив
Атрибут class элемента:
<ГОЛОВА>Как резать по дереву <СТИЛЬ тип = "текст / css"> h2.wood {выравнивание текста: центр} <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогичным образом, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте
атрибут, который вы могли иметь:
...Много текста абзаца ...
, который с CSS будет:
<ГОЛОВА>Как резать по дереву <СТИЛЬ тип = "текст / css"> P.mypar {text-align: right} <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки
DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце .
..
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы
поэтому можно использовать:
<ГОЛОВА>Как резать по дереву <СТИЛЬ тип = "текст / css"> DIV.mypars {выравнивание текста: справа} <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как резать по дереву <СТИЛЬ тип = "текст / css"> ТЕЛО {text-align: center} <ТЕЛО> ... корпус по центру ...
Элемент CENTER
точно эквивалентно указанию элемента DIV с выравниванием
атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое.
сторону страницы, временно изменяя поля текста, который может вытекать на
по обе стороны от объекта.
Плавать объект
атрибут выравнивания для объектов, изображений, таблиц, фреймов и т. д., вызывает
объект, перемещаемый по левому или правому краю. Плавающие объекты в целом
начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. Последующий
текст течет по правой стороне изображения. - right: Перемещает объект к текущему правому полю.
Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать
IMG до текущего левого поля холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не
вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для
Однако для
P и DIV , значение «center» приводит к тому, что содержимое
центрируемый элемент.
Обтекание объекта текстом
Другой атрибут, определенный для элемента BR , управляет
текстовое обтекание плавающих объектов.
Определения атрибутов
- прозрачный =
нет | слева | справа | все
[CI] - Не рекомендуется.
Указывает, где следующая строка должна отображаться в визуальном браузере после строки
разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.). Возможные значения:- нет: Следующая строка начнется нормально. Это по умолчанию
значение. - Осталось : Следующая строка начнется с ближайшей строки ниже любой
плавающие объекты на левом поле. - справа: Следующая строка начинается с ближайшей строки ниже любой
плавающие объекты на правом поле.
- все: Следующая строка начинается с ближайшей строки ниже любой
плавающие объекты на любом из полей.
- нет: Следующая строка начнется нормально. Это по умолчанию
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от
изображение, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | -
| | *********
Если для атрибута clear установлено значение none , строка
следующий BR начнется сразу под ним на правом краю
изображение:
********* ------- | | ------- | изображение | -
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или
все , следующая строка будет выглядеть следующим образом:
********* ------- | | ------- | изображение | -
| | ********* -----------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.)) плавающий против левого поля.
д.)) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ тип = "текст / css">
BR {clear: left}
Чтобы указать это поведение для конкретного экземпляра BR
элемент, вы можете объединить информацию о стиле и
id атрибут:
<ГОЛОВА>
...
<СТИЛЬ тип = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
...
********* -------
| | -------
| стол | -
| |
*********
-----------------
...
 Строки текста словно
Строки текста словно Этот способ выравнивания выступает
Этот способ выравнивания выступает content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html>
content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
</html>
 Но где вы
Но где вы </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html>


 </div>
</div>
 Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div> Возможные значения:
Возможные значения: ..
..


 .. Много синего курсива ...
.. Много синего курсива ...


 Возможные значения:
Возможные значения:

 Поскольку нас интересует только текст, эти элементы не имеют отдельных значений.
Поскольку нас интересует только текст, эти элементы не имеют отдельных значений. 


 (Однако последняя строка не обоснована.)
(Однако последняя строка не обоснована.)