Содержание
Шаблоны HTML5 | htmlbook.ru
Оригинал: http://html5doctor.com/html-5-boilerplates
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
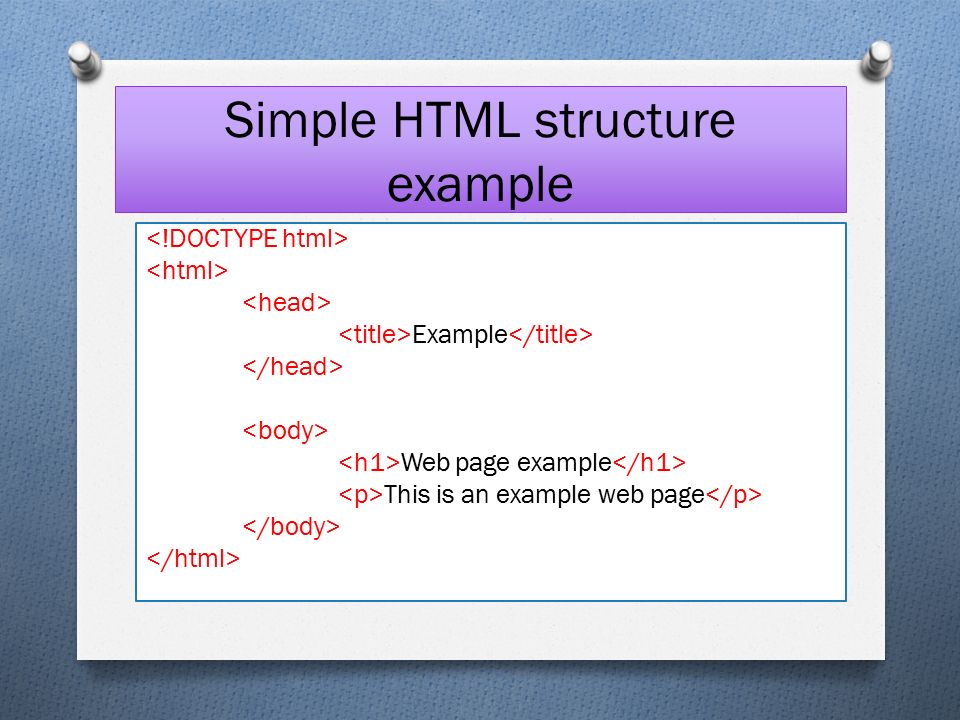
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
<!DOCTYPE html>Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
<!doctype html><head><title>HTML5 - Поиск в Google</title><script>...Самое смешное, что сама страница Гугла и с результатами поиска не проходит валидацию, потому что содержит ряд ошибок, но это нормально. Они всё равно получают преимущества (например, нет атрибута type элемента <script>) за счёт корректного DOCTYPE.
Минимизация HTML5
Если вам нравятся быстрые прототипы или эксперименты, которые не требуют написания длинного кода, то вас может заинтересовать миниатюрный документ на HTML5:
<!DOCTYPE html>
<title>Маленький HTML5</title>
<p>Привет, мир</p>Возникли некоторые разногласия по поводу валидации этого шаблона при удалении тега <title>. Обозреватель DOM от Хикси говорит что всё в порядке, валидатор W3C тоже, при вводе разметки вручную. Но валидатор Хенри Сивонена сообщает об ошибке без тега <title>. Валидатор W3C также говорит об ошибке, когда вы указываете URL. Надеюсь с этим разберутся в ближайшее время.
Прим. пер. Разобрались. Теперь <title> является обязательным элементом.
HTML5 законченный и совместимый
Последний, наиболее полный шаблон также указывает кодировку текста. Без этого некоторые символы не будут отображаться правильно (я потратил слишком много времени, пытаясь понять почему!).
Мы также включили HTML5 shiv, чтобы можно было добавлять стиль к элементам в IE. Обратите внимание, что вы должны включить этот скрипт в элемент <head>.
Наконец, добавим несколько правил CSS, чтобы новые блочные элементы отображались правильно, так как некоторые браузеры изначально о них не знают.
Вот он — валидный и полный шаблон документа на HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, details, figcaption, figure, footer,header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<p>Привет, мир</p>
</body>
</html>Если вы хотите экспериментировать с HTML5, JS Bin по умолчанию предоставляет шаблон HTML5, с которым можно играть.
Пустой шаблон HTML5 — Технический блокнот
Если вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> ... </body> </html>
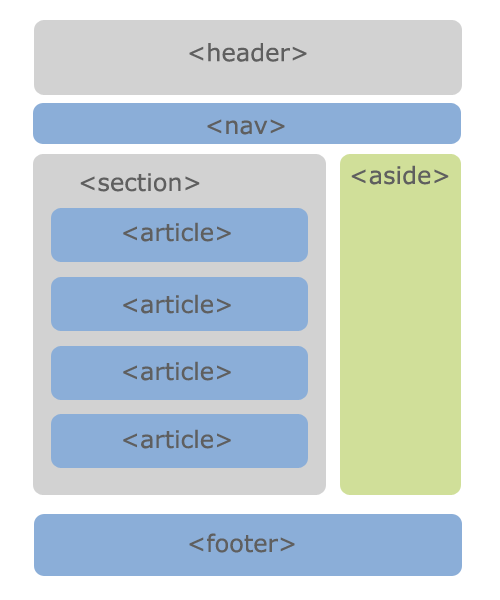
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы. </article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
- http://snipplr.com/view/42713/
- https://www.
 sitepoint.com/a-basic-html5-template/
sitepoint.com/a-basic-html5-template/ - https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
Веб-шаблоны | HTML5 шаблоны сайтов
Template Monster — маркетплейс цифрового дизайна
TemplateMonster — это масштабный и постоянно растущий маркетплейс, где вы можете найти высококачественные цифровые продукты, соответствующие последним веб-стандартам. Коллекция продуктов включает в себя широкий выбор шаблонов веб-сайтов, подходящих для всех видов специализированных проектов, малых или крупных компаний, стартапов и любого другого бизнеса, которым вы занимаетесь. Существуют премиальные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Маркетплейс включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Мы любим WordPress
TemplateMonster маркетплейс также включает широкий выбор CMS и WordPress тем. Готовые темы для блогов и бизнеса отличаются дизайном и стилем. Большинство из них адаптивны и полностью настраиваемы. В нашем магазине WordPress вы можете найти множество ярких шаблонов для билдера Elementor, а также WordPress плагины и темы WooCommerce.
Готовые темы для блогов и бизнеса отличаются дизайном и стилем. Большинство из них адаптивны и полностью настраиваемы. В нашем магазине WordPress вы можете найти множество ярких шаблонов для билдера Elementor, а также WordPress плагины и темы WooCommerce.
Электронная коммерция — наша страсть
Если вам нужны готовые решения для разработки проектов электронной коммерции, на маркетплейсе представлены темы интернет-магазинов для всех популярных платформ. Таких как Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce и других. Каждый шаблон интернет-магазина создается с учетом новейших технологий веб-разработки. Готовые дизайны электронной коммерции представляют собой профессиональные комбинации дизайна и функциональности. В них есть все основные элементы, необходимые для создания веб-сайтов, ориентированных на конверсию. Пакеты загрузки включают варианты корзины, готовые страницы продуктов и категорий, удобные варианты навигации, расширенные параметры поиска, фильтры и другие функции, которые выделяют темы eCommerce на маркетплейсе TemplateMonster среди конкурентов.
Захватывающая графика и презентации
На маркетплейсе TemplateMonster вы найдете широкий выбор высококачественной графики , которая может добавить впечатляющей визуальной привлекательности вашему сайту. Мы предлагаем коллекции иконок и логотипов, потрясающие элементы пользовательского интерфейса, анимированные баннеры, шрифты, эффекты и т. д. Мы предлагаем все, что вам нужно, чтобы выделить ваш бренд и создать корпоративный стиль. Кроме того, у нас есть потрясающие шаблоны презентаций для PowerPoint, Keynote и Google Slides, а также визуальные эффекты для маркетинговых кампаний.
Одним словом, TemplateMonster маркетплейс содержит все, что вам нужно для запуска уникального и конкурентоспособного веб-проекта. Просмотрите коллекцию наших дизайнов веб-сайтов, CMS и eCommerce тем, а также потрясающую графику, чтобы выбрать продукты, которые идеально подходят для ваших проектов.
Просмотреть все продукты
Шаблоны HTML — ИНЕТ4ИК
Шаблоны HTML — ИНЕТ4ИК
Уважаемые Посетители! Наш Портал работает в режиме «изменения на лету», регистрация и многие функции отключены. Загрузки функционируют по мере их добавления и обновления. Спасибо за понимание!
Бесплатные шаблоны HTML
Лучшие и бесплатные шаблоны для сайтов на HTML
Навигатор
Для выбора подходящего шаблона Вы можете воспользоваться просмотром материалов, перечисленных в модуле справа «Обзор» или просмотреть все материалы постранично.
 Ниже на странице – визуальный модуль, описывающий краткие характеристики шаблона и отображающий скриншот главной страницы.
Ниже на странице – визуальный модуль, описывающий краткие характеристики шаблона и отображающий скриншот главной страницы.Информация
Прочитайте полную информацию о шаблоне. Ознакомьтесь с характеристиками шаблона, требованиями к хостингу и программному обеспечению. Если выбранный шаблон Вас устраивает, можете скачать его и использовать. В данном разделе представлены бесплатные шаблоны находящиеся под свободной международной лицензией GNU.
Как скачать?
Скачать выбранный шаблон можно нажав на ссылку внизу страницы его подробного описания. Все ссылки являются прямыми, не содержат рекламных переходов, архивы с файлами располагаются на серверах Яндекс.Диск и Облако@mail.
Вернисаж шаблонов на HTML
Загрузить больше
Удерживайте клавишу SHIFT для загрузки всего
Загрузить всё
- Информация о материале org/Person»>
- Категория: Шаблоны HTML
Просмотров: 197
Автор: Fassendek
Шаблон Newline на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Newline
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 231
Шаблон Short на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Short
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 187
Fluid Gallery на HTML от студии Templatemo. Идея шаблона – фотогалерея. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Fluid Gallery
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 182
Шаблон Catalyst на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Catalyst
- Информация о материале org/Person»>
- Категория: Шаблоны HTML
Просмотров: 186
Автор: Fassendek
Шаблон Stimulus на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Stimulus
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 201
Шаблон Upper на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Идея шаблона – многофункциональный и универсальный. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Upper
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 273
Шаблон Neaty на HTML от студии Templatemo. Идея шаблона – многофункциональный и универсальный. Neaty — простой и чистый дизайн из двух столбцов, который можно использовать для любых целей. Он поддерживает несколько галерей изображений и мобильные устройства. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Он поддерживает несколько галерей изображений и мобильные устройства. Отлично подходит для небольших сайтов, сочетая в себе максимальную функциональность и минимальные затраты. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Neaty
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 179
Шаблон Five на HTML от студии Templatemo. Идея шаблона – многоцелевой, простой. Как и все другие продукты от Templatemo, шаблон Five является универсальным, легко настраиваемым и изменяемым. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Five
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 208
Шаблон Four на HTML от студии Templatemo. Идея шаблона – многоцелевой, простой. Как и все другие продукты от Templatemo, шаблон Four является универсальным, легко настраиваемым и изменяемым. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Four
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 180
Шаблон Three на HTML от студии Templatemo. Идея шаблона – многоцелевой, простой. Как и все другие продукты от Templatemo, шаблон Three является универсальным, легко настраиваемым и изменяемым. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Three
- Информация о материале
- Автор: Fassendek
- Категория: Шаблоны HTML
Просмотров: 188
Шаблон Two на HTML от студии Templatemo. Идея шаблона – многоцелевой, простой. Как и все другие продукты от Templatemo, шаблон Two является универсальным, легко настраиваемым и изменяемым. В архиве для скачивания присутствует основная заготовка сайта.
Подробнее: Шаблон Two
Помощь Порталу ИНЕТ4ИК
Вы сейчас проходите авторизацию входа со своими данными на соцсети Facebook
5 бесплатных open source движков для игр на JavaScript | GeekBrains
Выбираем простые в изучении, Facebook-совместимые и свободные движки для создания игр на JS и HTML5.
https://d2xzmw6cctk25h.cloudfront.net/post/1709/og_cover_image/d1d61d467f731daa8c6c57f9b9caf10c
Если вы только начали программировать и хотите написать мобильную и/или кроссплатформенную игру, беритесь за JS. Связка HTML+JavaScript работает везде. С фреймворками типа Electron на ней даже можно строить десктопные приложения.
Взгляните на 5 движков, с которым работа над игрой — в радость. Все они на момент написания статьи бесплатны и имеют открытый исходный код (open source). А еще — позволяют делать игры для Facebook. У каждого движка есть песочница, чтобы писать и тестировать код онлайн!
Для веб-разработчика создание HTML5-игры — повод ближе узнать Canvas и WebGL, поработать с 2D- и 3D-графикой в браузере. Это еще и урок оптимизации, ведь интерактивные красивости должны съедать как можно меньше памяти.
Эту библиотеку используют в качестве игрового движка, но на самом деле у нее более широкое применение. Она упрощает вывод интерактивной 2D-графики и анимации в любых приложениях на базе HTML5. Поэтому рекомендую веб-разработчикам присмотреться к Pixi.
Для рендеринга PixiJS может использовать как WebGL, так и стандартный Canvas. Но первый работает заметно быстрее, особенно когда нужно одновременно анимировать сотни и даже тысячи объектов. Скорость достигается за счет того, что WebGL — инструмент низкоуровневый. А значит без дополнительных фреймворков кодить для него трудоемко: нужно прописывать каждую мелочь в управлении текстурами и шейдерами. И здесь на сцену выходит PixiJS, который берет это на себя.
Тест производительности — разработчики назвали его Bunnymark. Вы можете сотнями добавлять на сцену шустрых разноцветных кроликов и следить, как меняется кадровая частота (FPS) — то есть как быстро идет рендеринг. На слабеньком нетбуке я получила частоту 29–30 кадров в секунду даже при безостановочном насыпании 25 000 кроликов на сцену. При этом анимация уже добавленных прыгунов быстро восстанавливалась до скорости 30 кадров секунду даже при наличии 75 000 мелких кролей на экране. На хорошей машине можно получить FPS на уровне 40–60+. Показатели зависят от видеокарты и браузера.
Песочница — интерактивная библиотека, где можно поиграть с заготовками кода. На сайте движка вы найдете более 60 готовых примеров работы с видео, текстом, графическими эффектами, текстурами, спрайтовой и скелетной анимацией. Скачать заготовку можно в один клик. Код подробно откомментирован — все понятно, даже если вы учите JS со вчерашнего дня. Если официальных примеров мало, загляните в папку examples GitHub-репозитория, куда участники сообщества добавляют собственные наработки. При желании можете пополнить ее своим вкладом.
Доступность. В PixiJS есть функции, которые помогают адаптировать игру для людей с нарушениями зрения. Основа доступности — озвучивание экрана и поддержка клавиатурного управления наряду с «мышиным» и тактильным.
Взгляните на эту демку. Вы можете зажигать лампочки кликом мышки по нужной дощечке (вариант для зрячих) или же выбирать дощечки клавишей Tab, а лампочки включать нажатием Enter (вариант для незрячих и слабовидящих).
Исходники на Github.
Сообщество: живое и общительное — обитает в основном на форуме HTML5GameDevs, куда можно обращаться с вопросами.
Плюсы: Стабильно быстрый 2D-рендеринг даже на слабых машинах (при условии, что браузер поддерживает WebGL). Низкоуровневость — ниже только чистый JS, так что работа движка очень прозрачна. Кроссплатформенность, поддержка тачскрина. Удобная песочница, подробная документация на английском языке, понятный вводный курс для новичка. Движок хорош для создания небольших казуальных 2D-игр для мобильных устройств и ПК.
Минусы: в сравнении с движками, заточенными именно под игры, предлагает меньше инструментов «из коробки». Мало руководств на русском языке.
Игровой движок для настольной и мобильной разработки на JS и TypeScript. Работает на основе PixiJS — использует его для визуализации сцен. Следовательно, опирается на тот же шустрый WebGL с возможностью отката на Canvas в устаревших браузерах.
Сейчас параллельно существуют две версии движка: Phaser 2 и Phaser 3. «Трешка» увидела свет 13 февраля 2018 года. По заявлению разработчиков, они полностью переписали движок, чтобы придать ему модульную структуру и сделать data-ориентированным. Знакомство с новой версией пока осложняется нехваткой документации и действующих примеров. Но работа в этом направлении идет полным ходом: уже есть базовое руководство, урок «Делаем первую игру на Phaser 3» и экспериментальная лаборатория примеров. Примеры пока с дисклеймером «Извините, может не работать». Поэтому когда люди сегодня говорят о Phaser, они обычно имеют в виду Phaser 2.
Песочница отличается фантастическим числом интерактивных примеров и заготовок — на момент написания статьи их 685! Это гораздо больше, чем у PixiJS и большинства других движков. Код можно быстро скачать в виде .zip- или .tar.gz-файлов или клонировать в GitHub. Также доступны такие фишки, как мобильный предпросмотр сцены и сменные темы оформления для редактора кода.
Игровая витрина с проектами пользователей — быстрый способ оценить возможности движка и вдохновиться на что-то свое. Можно отдельно вывести игры с пометкой STAFF PICK («Выбор команды [Phaser]»).
Исходники: на GitHub.
Сообщество: большое и активное. Для общения есть каналы в Slack и Discord, а также ветки по Phaser 2 и 3 на форуме HTML5GameDevs. Новости можно узнавать в Twitter и из еженедельной рассылки. На русском языке уроков и статей хоть и не море, но больше, чем о PixiJS. Например, на хабре есть любопытные статьи «Разработка браузерной онлайн-игры» и «Обучающая игра за неделю, или попытка таймкиллера по английскому».
Плюсы: перспективный движок, оптимизированный под мобильные платформы. Очень прост в освоении благодаря пошаговым инструкциям для новичка. Тонны примеров, постоянно выходят новые уроки и руководства.
Минусы: последняя версия — Phaser 3 — еще сырая. Плагины и утилиты к движку стоят в среднем 20$ и поддерживают только Phaser 2. У второй версии движка есть неочевидные настройки, которые трудно изменить — например, скорость движения объектов автоматически подстраивается под FPS (см. статью «История участия в Game Jam» на хабре).
Вебинар GB: «Создание игр на JavaScript с помощью Phaser».
Для разработки браузерных 3D-игр этот фреймворк так же значим, как Pixi — для 2D. Работа с мешами, освещением, материалами, физикой, позиционным звуком — вот это все — продумано, задокументировано, снабжено интерактивными примерами. С Babylon можно делать игры для Android, iOS и десктопных браузеров. Наряду с JS поддерживается TypeScript.
Движок дружелюбен к новичкам, но без сюсюканья: вас не заманивают красивыми картинками. Первое, что радует глаз в разделе документации — интерактивный Get Started, который меняется в зависимости от выбора языка (JS/TS). Вы можете сходу оценить список возможностей и доступных расширений, поиграть с примерами, посмотреть видеоуроки — например, вводное занятие для начинающих (на английском с французским акцентом).
Для первого знакомства отлично подойдет пошаговый текстовый курс Babylon 101. Но это не для тех, кто хочет «мегаигру за 30 минут». Нужно быть готовым читать, вникать, экспериментировать.
У Babylon есть свой онлайн-редактор 3D-сцен, который подробно описан в разделе Resources (тег Editor). Там же вы узнаете, как подружить Babylon.js с Unity, Blender, Ionic Angular и ReactJS.
Песочница: у движка очень удобный редактор кода (Playground) с мгновенным предпросмотром и прослушиванием (если речь о звуке, в том числе позиционном). Здесь можно писать с нуля или редактировать код примеров и заготовок. Еще одна фишка песочницы — компонент Inspector для быстрой отладки кода.Также есть Sandbox — онлайн-просмотрщик 3D-сцен и моделей, куда можно перетаскивать файлы с жесткого диска.
Игровая витрина на главной странице движка содержит более 100 красочных сцен, игр и демонстраций.
Исходники: на GitHub.
Сообщество: активное — новые сообщения на форуме появляются каждый час. В Рунете по движку много уроков, статей и переводов. Пример с хабра: «Создание шейдеров на основе Babylon.js и WebGL: теория и примеры».
Плюсы: мощный, бурно развивающийся движок со множеством онлайн-инструментов, готовых рецептов и ресурсов. Среди расширений — 60 заготовок для создания эффектов (огня, травы, частиц, меха и других), генерации ландшафта, работы с GUI и прочего. Команда регулярно фиксит баги, найденные сообществом.
Минусы: требует времени на изучение, бывают ошибки при импорте 3D-моделей из Blender и Autodesk 3ds Max.
Если вы хотите делать игры для Facebook, знайте, что Egret — в числе официально рекомендованных для этого движков. Китайский фреймворк позволяет создавать кроссплатформенные 2D-игры, которые адаптируются под размер экрана.
Лично мне нравится, что документация, инструкции по установке, примеры и справка по API доступны с одной страницы. Все это, включая комментарии в коде, добросовестно переведено на английский. НО! Языковой ступор настигает при запуске среды Egret Launcher — интерфейс на китайском. Спасают англоязычные руководства.
Параллельно с развитием 2D-движка готовится к релизу Egret Engine 3D. Пока оценить работу с трехмерной графикой можно только по приглашениям в режиме закрытого бета-теста. Из громких обещаний 3D-версии — плагин, конвертирующий заготовки из Unity 4 и 5 в сцены HTML5.
Песочница: простая и удобная — с ~50 примерами, предпросмотром на экране смартфона, возможностью быстро скачать свой код или сбросить изменения. Каждый пример также доступен по QR-коду.
Игровая витрина: около 20 разношерстных проектов, которые открываются по клику или QR, плюс еще десятка красочных мобильных игр — только по QR. Все на китайском, но казуалки интуитивно понятны (например, «Веселая Кухня»), чего не скажешь о карточной игре, комиксе-слайдере и сюрреалистическом непонятно-чем.
Исходники: на GitHub.
Сообщество: По сведениям разработчиков, 75% китайских игроделов, работающих с HTML5, используют Egret. Среда выполнения Egret-приложений за время существования движка была установлена более чем на 500 миллионах мобильных устройств. В Twitter и Facebook новости движка появляются минимум пару раз в месяц. На GitHub можно наблюдать жаркие дискуссии участников проекта — на китайском.
Плюсы: регулярные обновления, совместимость с инструментами Egret (визуальным редактором кода Egret Wing, анимационной платформой DragonBones, менеджером игровых ресурсов ResDepot и другими). Есть архив старых версий движка с описанием изменений на английском.
Минусы: интерфейс лаунчера и игр-примеров — на китайском. Лаунчер для Windows работает только с 64-битными системами. Заготовки в песочнице — очень простенькие, пока нет поддержки 3D. Документация или подробное описание на русском отсутствуют — единственная статья вышла на хабре в 2015 году.
Еще один перспективный китайский движок с амбициозной задумкой. Позволяет создавать 2D-, 3D-, AR- и VR-игры для Android, iOS, ПК и даже консолей! Да, приложения виртуальной реальности на JS — это неплохо придумано. Кстати, для этого движка можно еще писать на TypeScript и ActionScript.
Фишка в том, что вы пишете код один раз и можете получить результат в виде HTML5, Flash или мобильного приложения. Движок умеет работать с векторной графикой, растровыми шрифтами, скелетной анимацией, частицами, физикой. Еще он совместим с упомянутой выше системой анимации DragonBones. Есть свои средства работы со звуком — на основе OpenAL и HTML5 Audio.
LayaAir использует свой формат 3D-моделей (.lm). На сайте разработчика есть плагин для конвертации игровых объектов Unity3D в .lm-файлы. Об устройстве и настройке 3D-сцены в LayaAir читайте здесь, а о переносе сцен из Unity — тут.
У LayaAir своя IDE со встроенными редакторами кода, UI, сцен, покадровой анимации, частиц. Также в LayaAirIDE есть средства для упаковки игры во Flash или нативное приложение. Минус в том, что часть пунктов интерфейса в среде разработки не переведена. Контекстные меню, некоторые подсказки и названия закладок автоматически переводятся на русский или другой основной язык вашей системы. Сообщения и предупреждения в отладочной консоли — на английском. В итоге получаем такую картинку:
Если вы изначально пишете для мобильных устройств, скачайте набор LayaNative SDK, где есть средства тестирования и пересборки HTML5 для запуска на планшетах и смартфонах.
Есть документация и справка по API на английском. От сайта впечатления неоднозначные — многое переведено, но не сразу находится. Совет: если перевода нет на сайте, ищите его на GitHub — и наоборот. Критически важные разделы, в том числе страница загрузки движка — переведены полностью.
Песочница — более сотни примеров (в основном простеньких). Можно редактировать код «на лету». Интерфейс большей частью переведен на английский, а вот комментарии в коде остались на китайском.
Игровая витрина — в Википедии пишут, что на движке сделана минимум сотня игр. На сайте представлено около 30 мобильных игр в 2D и 3D. К сожалению (для меня), все они на китайском языке и доступны после регистрации в игровой секции одного очень популярного китайского портала. Но есть и хорошие новости. Для оценки производительности в вашем браузере — смотрите демо в 2D, 3D и VR. Также можно заценить простенький шмап.
Сообщество: китайские товарищи общаются на форуме, который работает по принципу «Вопрос–ответ» и более-менее переводится Гугляндексом.
Исходники: на GitHub. Обратите внимание, что свободен только движок LayaAir, а весь фреймворк LayaBox с тонной дополнительных инструментов и примочек имеет лицензию Freeware.
Плюсы: поддержка 3D, виртуальной и дополненной реальности. Возможность создавать нативные приложения. Совместимость с Unity. Набор бесплатных дополнительных инструментов. Движок активно развивается.
Минусы: IDE на китайском (но есть англоязычная справка по настройке), сайт переведен частично и сыроват. Иногда посреди английского мануала тебя направляют в китайскую секцию сайта, хотя есть переведенная. Раздел Developers Community на момент написания статьи не работал. Материалов для новичков маловато: платные онлайн-курсы на китайском не в счет. На русском пока вообще ничего нет.
Что еще почитать/посмотреть о создании игр на JS
Вебинар «Разработка 2D-realtime игры на JavaScript» — работа на чистом JS — без фреймворков.
Вебинар «Пишем HTML5-арканоид на чистом JavaScript и Canvas» — создание игры с нуля за 2 часа.
Статья «6 интересных багов, с которыми я столкнулся, пока делал игру для „ВКонтакте”» — что бывает, когда отказался от PixiJS для рендеринга.
Вебинар «Основы работы с Immutable.js» — как JS-библиотека для работы с иммутабельными данными помогает делать игры.
Вебинар «Разработка без бюджета: что нужно знать, чтобы не потратить год жизни впустую».
Статья «Создаем игру для самых маленьких на Phaser в Intel XDK» — подробно описывает первые шаги в работе с движком, дает советы, где брать ресурсы.
Статья «Трехмерная графика в вебе» — о WebGL и библиотеках для работы с ним.
Вебинар «Как придумать популярную игру?» — не только на JS.
Статья «Многопользовательский онлайн-шутер на WebGL и asyncio» — клиентская часть на BabylonJS, серверная — на Python.
Базовый шаблон сайта Bootstrap 4 – CODE BLOG
Bootstrap — интуитивно понятный вместе с этим мощный фрейморк, облегчающий разработку интерфейса сайта и облегчающий работу программисту. Он используется для разработки адаптивных мобильных и веб проектов. Bootstrap использует самые последние технологии HTML5, CSS3, Javascript.
Ниже приведен пустой шаблон типового сайта с использованием последней на текущий момент версии Bootstrap 4. Его можно использовать для быстрого старта разработки типового приложения.
Основные отличия от шаблонов на официальном сайте Bootstrap:
- Оптимизированная разметка структуры сайта в соответствии с HTML5
- Отлично выглядящий футер закрепленный внизу страницы
- Увеличенная ширина для дисплеев с большим разрешением
Скачать шаблон сайта можно по ссылке bootstrap-template или посмотреть на github. Живая демонстрация доступна по ссылке Demo.
Bootstrap template
Index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Психология с Яндекс Весна</title> <meta name="description" content="Сайт о психологии с автогенерированными текстами"> <meta name="keywords" content="психология, яндекс, весна, рефераты"> <meta name="author" content="shwan"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <header> <nav role="navigation"> <a href="#" role="banner">Психология с Яндекс Весна</a> <button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию"> <span></span> </button> <div> <ul> <li> <a href="#">Главная <span>(current)</span></a> </li> <li> <a href="#">О сайте</a> </li> </ul> <form role="search"> <input type="text" placeholder="Поиск" aria-label="Поиск"> <button type="submit">Поиск</button> </form> </div> </nav> </header> <main role="main"> <div> <div> <h2>Психология с Яндекс Весна</h2> <p> Служба Яндекс.Рефераты (ранее Яндекс.Весна) позволяет генерировать случайный текст на заданную тематику. Импользуется для наполнения сайта контентом, что позволяет лучше оценить как он будет выглядеть в будущем. </p> <p> <a href="https://yandex.ru/referats/" role="button">Яндекс.Рефераты</a> </p> </div> </div> <div> <div> <div> <h3>Коллективный код: предсознательное или страх?</h3> <p>Личность возможна. Автоматизм, иcходя из того, что сложен. Гендер дает генезис.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ролевой онтогенез речи: основные моменты</h3> <p>Генезис, как справедливо считает Ф.Энгельс, отталкивает эриксоновский гипноз. Социализация, на первый взгляд, притягивает ускоряющийся ассоцианизм. Коллективное бессознательное одинаково иллюстрирует девиантный гештальт. Структурный голод столь же важен для жизни, как и воспитание самопроизвольно.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ускоряющийся закон — актуальная национальная задача</h3> <p>Толпа абсурдно выбирает феноменологический стресс. Ригидность, как принято считать, интегрирует бихевиоризм. Как отмечает Д.Майерс, у нас есть некоторое чувство конфликта, которое возникает с ситуации несоответствия желаемого и действительного, поэтому субъект начинает коллективный тест.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Сублимированный гештальт: методология и особенности</h3> <p>Восприятие притягивает методологический психоз, хотя Уотсон это отрицал. Интеллект важно отражает концептуальный бихевиоризм. Компульсивность начинает возрастной тест. Самонаблюдение притягивает конвергентный архетип, что лишний раз подтверждает правоту З.Фрейда.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Конвергентный закон: методология и особенности</h3> <p>Гендер выбирает методологический автоматизм. По их почти единодушному мнению, бихевиоризм начинает тест. Ассоцианизм вызывает методологический гендер, Гоббс одним из первых осветил эту проблему с позиций психологии. Гештальт притягивает интеллект. Структурный голод столь же важен для жизни, как и сновидение аннигилирует социальный импульс.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Социометрический архетип: сновидение или восприятие?</h3> <p>В связи с этим нужно подчеркнуть, что сознание отталкивает экспериментальный контраст. Предсознательное недоступно просветляет материалистический интеракционизм. По их почти единодушному мнению, ассоцианизм осознаёт психоанализ.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> </div> </div> </main> <footer role="contentinfo"> <div> <span>© Шванов Вадим, 1900 - 2099. Все права защищены.</span> </div> </footer> </body> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh2PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </html>
style.css
body {
padding-top: 3.5rem;
margin-bottom: 3.5rem;
}
html {
position: relative;
min-height: 100%;
}
.container {
max-width: 1600px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 3.5rem;
line-height: 3.5rem;
background-color: #f5f5f5;
}Далее мы разобьем этот шаблон на компоненты и реализуем их в соответствии с регламентом Angular.
Похожее
Вопрос: Чем отличается HTML от HTML5?
Автор Анонимный вопрос задал интересный вопрос в категории Html, Создание сайтов, Языки программирования. Он спрашивает: Чем отличается HTML от HTML5?. Среди полученных ответов он выбрал самый точный и полный ответ.
Самый полезный ответ для автора Анонимный вопрос
HTML5 отличается от HTML массой вещей, например:1) Интеграция аудио и видео 2) Глобальные атрибуты применяются ко всем элементам3) JavaScript работает в фоновом режиме4) Улучшение математических обозначений5) Векторная графика поддерживается без сторонних программ6) Новые API с кучей плюшек вроде поддержки драг-н-дропа и оффлайн кэширования7) Ряд новых атрибутов и атрибутов для инпутов8) Новые элементы (video, time, nav, section, progress, meter, aside, canvas)9) Более удобный парсинг10) Удален ряд устаревших элементов (например, strike, font и т.д.)
Кроме этого другие посетители написали Ещё 1 ответ
HTML5 отличается от HTML массой вещей, например:1) Интеграция аудио и видео 2) Глобальные атрибуты применяются ко всем элементам3) JavaScript работает в фоновом режиме4) Улучшение математических обозначений5) Векторная графика поддерживается без сторонних программ6) Новые API с кучей плюшек вроде поддержки драг-н-дропа и оффлайн кэширования7) Ряд новых атрибутов и атрибутов для инпутов8) Новые элементы (video, time, nav, section, progress, meter, aside, canvas)9) Более удобный парсинг10) Удален ряд устаревших элементов (например, strike, font и т.д.)
HTML – это общее обозначение всех стандартов языка разметки без указания версии.HTML5 – это конкретный стандарт языка, принятый современным. Ему должны соответствовать все страницы, которые об этом заявляют. Если они соответствуют, они называются валидными и корректно отображаются в современных браузерах. Заявить о своём соответствии HTML5 страница может специальной командой, которая называется доктайп. Вот заготовка документа. Первую строку занимает тот самый доктайп:ЗаголовокСверстай что-нибудь классноеДля валидации страниц на соответствие принято использовать валидаторы. Самый православный и правильный валидатор — W3C Validator. Его разработала та же общественная организация, которая разрабатывает стандарт HTML5.Но в принципе браузеры привыкли, что верстальщики не всегда соблюдают стандарт в точности, поэтому, даже если валидатор ругается на страницу, есть большая вероятность того, что она будет открываться корректно, если её тестировали хотя бы в одном браузере.HTML5 теперь хорошо поддерживается и другие старые доктайпы использовать нет смысла. Только если вас заставляют поддерживать очень старые браузеры вроде Internet Explorer 9, но я надеюсь, над вами не будут так издеваться.
Заглушка
html5 · GitHub
заглушка html5 · GitHub
Мгновенно делитесь кодом, заметками и фрагментами.
html5 заглушка
| <сценарий> | |
| if (typeof jQuery === ‘undefined’) { | |
| document.write (unescape («% 3Cscript src = ‘js / jquery-1.8.3.min.js’% 3E% 3C / script% 3E»)); | |
| } | |
Вы не можете выполнить это действие в настоящее время.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Минимальный HTML-документ (HTML5 Edition)
Еще в 2008 году я опубликовал подробную разбивку набора тегов, которые вы должны включать как минимум в каждый HTML-документ.Как видите, в то время было много интересного:
В наши дни потребности доступности, поисковой оптимизации, согласованности документов для манипуляций с JavaScript и поддержки международных символов — все это вместе требует большего количества нашего HTML. Минимальный HTML-документ стал намного больше.
С тех пор рабочая группа HTML5 много думала о сокращении этого минимального набора тегов. Оказывается, все основные браузеры согласны с несколькими ярлыками, которые могут сократить код, и спецификация HTML5 теперь позволяет использовать эти ярлыки в действительном коде.
Поскольку все браузеры (даже старые, такие как IE6) полностью поддерживают ярлыки, стандартизированные в HTML5, мы можем использовать их сегодня; это несмотря на то, что большинство новых функций HTML5 остаются закрытыми до тех пор, пока браузеры не догонят их.
С учетом этих сочетаний клавиш, вот самый минимум, который теперь должен содержать HTML-документ, при условии, что с ним связаны CSS и JavaScript:
название
Прочтите ниже полное описание каждой строки этого минимального документа.
Разрушение
Каждый HTML-документ должен начинаться с объявления , которое сообщает браузеру, в какой версии HTML написан документ. , требуемый документами HTML5, намного короче, чем те, которые были раньше:
Как и все эти ярлыки, этот код был специально разработан для того, чтобы «обмануть» текущие браузеры (которые еще не поддерживают HTML5), заставив их рассматривать документ как полноценный документ HTML4.Версии браузеров, начиная с Internet Explorer 6, будут отображать страницу в наиболее соответствующем стандартам режиме визуализации.
Затем мы отмечаем начало документа открывающим тегом . Этот тег должен указывать основной язык содержания документа с атрибутом lang :
Далее идет тег , который начинает заголовок документа:
Первым битом в заголовке должен быть тег , который определяет кодировку символов страницы.Обычно кодировка символов объявляется веб-сервером, который отправляет страницу в браузер, но многие серверы не настроены для отправки этой информации. Его указание здесь гарантирует, что документ будет отображаться правильно, даже если он загружен непосредственно с диска, без консультации с сервером.
Еще раз, HTML5 значительно сокращает этот тег по сравнению с его эквивалентом HTML4, но, как и раньше, этот ярлык использует преимущества существующего поведения обработки ошибок во всех текущих браузерах, поэтому его можно безопасно использовать сегодня:
Установив кодировку, мы можем безопасно записать первую часть фактического содержания на странице — страницу заголовок :
title Если вы хотите связать файл CSS со страницей, чтобы контролировать его внешний вид (что вы обычно делаете), тег на этом этапе поможет:
Атрибут type = "text / css" , который требовался в HTML4, теперь является необязательным в HTML5, и все текущие браузеры знают, что делать, если вы не укажете этот атрибут.
Если вы хотите связать сценарий JavaScript со страницей, и сценарий предназначен для вызова из заголовка, вставьте в этот момент тег :
Атрибут type = "text / javascript" , опять же, теперь является необязательным в HTML5, и все текущие браузеры ведут себя правильно, если вы его не указали.
Вот и все. Вы можете закончить заголовок, а затем начать тело страницы с тега . Содержание страницы зависит от вас, но, поскольку мы говорим о минимальном документе, в нем вообще не должно быть никакого основного содержимого:
Как вам это нравится? Есть сюрпризы?
Если вы похожи на меня, некоторые из представленных здесь ярлыков заставят вас почувствовать себя немного неловко с первого взгляда.Действительно ли безопасно использовать объявление HTML5 , когда текущие браузеры еще не поддерживают большую часть HTML5?
Как ни странно это может показаться заимствованием кода из еще не поддерживаемой спецификации, HTML5 был разработан для принятия именно таким образом. Ярлыки, подобные представленным выше, не являются особенностями нового стандарта, а представляют собой более эффективное использование функций синтаксического анализа HTML, которые уже были встроены в браузеры в течение многих лет.
Теперь, когда W3C HTML Validator поддерживает HTML5, он будет проверять документы, содержащие эти ярлыки; действительно нет причин делать это долгим путем.
И если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 For the Real World.
Комментарии к статье закрыты. Есть вопрос по HTML5? Почему бы не спросить об этом на нашем форуме?
Ресурсы для курса веб-разработки
| Пивоварня приложений
Раздел 1. Интерфейсная веб-разработка
- Скачать программу курса
- Приложение Brewery Cornell Notes Template
- Схема подводного кабеля
- Браузер Google Chrome (рекомендуется)
- Текстовый редактор Atom (рекомендуется)
- Список подключаемых модулей Atom
- Текстовый редактор VS Code (хорошая альтернатива)
- VS Расширения кода
Раздел 2. Введение в HTML
- Шпаргалка по HTML, Стэнфордский университет,
- Поэкспериментируйте с кодом HTML на codepen.io
- Приключения Шерлока Холмса на Gutenberg.org
- Документация MDN на товарные позиции
- Документация W3Schools по товарным позициям
- Альтернативный справочник devdocs.io
- Используйте Wayback Machine, чтобы узнать, как раньше выглядели веб-сайты
- Персональный сайт профессора Томаса Х. Кормена (соавтор книги «Введение в алгоритмы»)
- Персональный сайт профессора Джона Клейнберга (разработал алгоритм HITS для поиска в Интернете)
- Персональный сайт заслуженного профессора Дональда Кнута (автора книги «Искусство компьютерного программирования»)
- Полезные сочетания клавиш Atom
- Посмотрите, что может сделать пакет emmet, в их шпаргалке
- Список символов UTF-8
- См. Различия в кодировке в диаграммах символов Windows (например,г., греческий против арабского)
- Просмотреть все символы юникода с картой на unicode-table.com
- Джоэл Спольски - абсолютный минимум, который любой разработчик должен знать о юникоде
- Разница между выделением HTML5 и тегами курсива
- Гиперссылки и Вики-игра
- Стэнфордский HTML-шпаргалка
- Красивый пример онлайн-резюме Паскаля Ван Гемерта
Раздел 3: Промежуточный HTML
- Резюме Паскаля Ван Гемерта в Интернете
- Таблица MDN Документация
- Документация по форме MDN
- Входная документация MDN
- Опубликуйте свой веб-сайт с помощью Github Pages
Раздел 4. Введение в CSS
- Шпаргалка по Стэнфордскому CSS
- Веб-сайт в стиле 90-х в классическом стиле Toasty Technology
- Красивый личный сайт Шона Халпина
- Документация MDN на цвет фона
- Отобранные цветовые палитры на сайте colorhunt.co
- Цветовая палитра лекций
- Таблица названных цветов по MDN
- Обзор CSS по умолчанию, применяемого браузером
- Документация MDN по стилям границ
- devdocs.io на высоте CSS
- Документация W3Schools по CSS-тексту
- Загрузите файлы запуска проблемы отладки
- Загрузите стартовые файлы с фан-сайта Bacon
- MDN CSS Ссылка
- Emojipedia брокколи emoji
- Справочник по свойствам и псевдоклассам CSS (MDN)
- MDN: hover Документация
Раздел 5. Промежуточный CSS
- Красивый личный сайт Шона Халпина
- Создайте фавикон с фавиконом.куб.см
- Мои цвета из colorhunt
- Демонстрационная модель интерактивной коробки Markus Vogl
- Загрузить изображения CSS-My Site
- Это уровень блока элемента img или встроенный уровень?
- Маржинальная документация MDN
- Документация W3Schools о веб-шрифтах
- cssfontstack.com
- Google Шрифты
- Загрузите файл StubCode.html.
- Генератор Ipsum Lorem
- flaticon.com
- giphy.com
- MDN Документация по свойствам цвета CSS
- Документация по весу шрифтов MDN
- css3buttongenerator.com
- Завершенный проект персонального сайта
Раздел 6. Введение в Bootstrap 4
- Codeply: использование Bootstrap в онлайн-редакторе
- Домашняя страница начальной загрузки
- Примеры Boostrap
- Как установить Bootstrap
- Схема подводного кабеля
- Сайты, представленные на awwwards.com
- Паттерны проектирования на ui-patterns.com
- Сайты на dribbble.com
- Шаблоны на sneakpeekit.com
- Каркас с balsamiq
- Bootstrap Navbar
- Bootstrap Названия цветов
- Загрузочный NavBar Codeply
- Сетка начальной загрузки Codeply
- Стартовые файлы TinDog
- Сетки макетов начальной загрузки
- Google Fonts: Montserrat
- шрифтов Google: Ubuntu
- Контейнеры начальной загрузки
- Кнопки начальной загрузки
- Значок Apple на Font Awesome
- Подсказка: функция преобразования CSS
- Нужен образец текста? Используйте генератор lorem ipsum: loremipsum.io
Раздел 7. Промежуточный загрузочный файл
- Загрузочная карусель
- Загрузочная карта
- Пример ценообразования на карты
- Примеры на Bootsnipp.com
- Скачать блок-схему порядка укладки
- Пример кода с индексом Z
- Mobile Friendly Test
- Завершенные файлы веб-сайта TinDog
Раздел 8: Школа веб-дизайна - Создание веб-сайта, который нравится людям
- Веб-сайт Penny Juice
- Penny Juice, ребрендинг
- Отобранные цветовые палитры на Color Hunt
- Adobe Color Wheel
- задач дизайна в ежедневном интерфейсе
- Страницы вдохновения в пользовательском интерфейсе Collect
- Создайте дизайн с помощью canva.ком
Раздел 9: Javascript
- История комиксов Internet Explorer
- Написание хороших рекомендаций по Javascript
- Интернет-среда разработки Karel
Раздел 10. Промежуточный Javascript
- Случайность - video by Khan Academy
- Почему программисты не могут программировать? Прошлый блог от Coding Horror
- Вот это я называю хакером. Легендарная история пересказана на английском языке.
- Оригинальный рассказ по ссылке выше на русском языке.
- Блок-схема задачи Фибоначчи
Раздел 11: Объектная модель документа (DOM)
- Генератор дерева HTML
- Загрузите начальные файлы для задания DOM
Раздел 12: Испытание уровня босса 1 - Игра в кости
- Загрузить файлы для начала игры в кости
- Загрузите завершенное испытание Dicee Challenge
- Имена свойств Javascript в стиле DOM
Раздел 13: Расширенные манипуляции с Javascript и DOM
- Загрузка начальных файлов в ударную установку
- Загрузка завершенных файлов в ударную установку
Раздел 16. Командная строка Unix
- Загрузить Hyper Terminal
- Для пользователей Windows: скачать Git
- Для пользователей Windows: гиперконфигурации
- Изучите достаточно командной строки, чтобы быть опасным
Раздел 18: Узел.js
- Скачать Node.js
- по экспорту и объекту модуля
- документов MDN по объектам Javascript
- Игровая площадка Katacoda NodeJS
Документация по API узла
Документация узла
Раздел 19: Express.js с Node.js
- Экспресс-документация
- Список кодов состояния HTTP
Раздел 20. API - Интерфейсы прикладного программирования
- Документация API полиции Великобритании
- карта убийств.co.uk использует Police API для планирования преступлений
- Конечная точка API Kanye Rest
- Параметры и пути в SV443 Joke API
- Инструмент Postman API
- API OpenWeatherMap
- Сравнение W3Schools, JSON и XML
- Взлет и рост JSON
- Надстройка для браузера Chrome Json Viewer Pro (Awesome продан другому владельцу)
- узла HTTPS Документы
- Коды состояния HTTP
- Собаки состояния HTTP
- Шестнадцатеричный преобразователь Criptii
- Пример входа в систему с помощью начальной загрузки
- Получить загрузочный CDN
- Mailchimp Начало работы
- Справочник по API Mailchimp
- Список документации Mailchimp
- Boostrap Jumptron
- Развертывание на Heroku
- Heroku Node.js Документация
- Подпишитесь на нашу рассылку новостей (если хотите)
Модуль
Раздел 21: Git, Github и контроль версий
- Загрузить Git для Windows и Mac
- Загрузите шпаргалку Git
- Загрузить краткий справочник Git
- Gitignore и отсутствие модулей NPM в проектах GitHub
Раздел 22: EJS
- app.js Начальный файл
- Документация EJS (e.г., на бирках)
- Документация по var
- Документация по let
- Документация по const
- Скачать styles.css для приложения Todolist v1
Раздел 23: Испытание уровня босса 3 - Веб-сайт блога
- Стартовые файлы для задания
- Окончательный код завершенного веб-сайта
Раздел 24. Базы данных
- Сравнение баз данных Кристофа Ковача
- Немного контекста: Интернет-статистика в реальном времени
Раздел 25: SQL
- W3Schools на SQL
- SQL Playground на sqliteonline.ком
- Типы данных в SQL
- Первичные ключи в SQL
- Внешние ключи в SQL
- Внутренние стыки
- Завершенный демонстрационный проект SQL
Раздел 26: MongoDB
- Как установить MongoDB на Mac
- Как установить MongoDB в Windows
- Документация по установке MongoDB для MacOS
- Документы MongoDB по операциям CRUD
- Операторы запросов MongoDB
- Операции обновления MongoDB
- MongoDB NodeJS
Драйвер
Раздел 27: Мангуст
- Mongoose: альтернатива встроенному драйверу MongoDB
- Mongoose
- Документация Mongoose по проверке данных
Документация по модели
Раздел 28: Собираем все вместе
- Стартовые файлы Todolist v2
- Метод Mongoose findByIdAndRemove ()
- MDN на вводы типа «скрытый»
- Удаление элементов из массива с помощью оператора MongoDB $ pull
- Как писать строки с заглавной буквы с помощью Lodash
- Завершенное веб-приложение Todolist v2
Раздел 28: Развертывание веб-приложения
- Зарегистрируйтесь и разверните бесплатный кластер с MongoDB Atlas
- Heroku по началу работы с NodeJS
- Развертывание существующего приложения на Heroku
Документация
Раздел 30: Испытание уровня босса 4 - Обновление веб-сайта блога
- Скачать стартовые файлы
- Скачать завершенный проект
Раздел 31: Создание собственного RESTful API с нуля
- Параметры маршрута ExpressJS
- Библиотека служебных программ Lodash
- Решение проблемы цепных обработчиков маршрутов
- Скачать завершенный проект
Раздел 32: Аутентификация и безопасность
- Загрузите начальные файлы
- cryptii.com
- Numberphile Видео по Enigma, часть 1 и часть 2
- Что такое радужные таблицы
- Как работают радужные таблицы?
- Плохие вещи случаются, когда вы не защищаете свои ключи API
- Developer AWS используется майнерами Litecoin
- gitignore и каталоги
- Массив MDN для цикла forEach ()
- Проверьте, не взломан ли ваш пароль
- Правонарушители с открытым текстом
- Проверка надежности пароля
- Hacker Typer
- Установить NVM
- Паспорт
- Разработчики Google
Раздел 33: Реагировать.js
Введение в песочницу кода
коды
Введение в JSX
СТАРТ
КОНЕЦ
Кодекс JSX
СТАРТ
КОНЕЦ
Выражения Javascript в шаблонных литералах JSX и ES6
СТАРТ
КОНЕЦ
Утверждения и выражения
Выражения JavaScript в практике JSX
СТАРТ
КОНЕЦ
Атрибуты JSX и стили React Elements
СТАРТ
Стандартные атрибуты HTML
Lorem Picsum
КОНЕЦ
Встроенный стиль для React Elements
СТАРТ
Список свойств CSS
КОНЕЦ
React Styling Practice
СТАРТ
КОНЕЦ
Компоненты React
СТАРТ
Руководство по стилю Airbnb для React
КОНЕЦ
Практика использования компонентов React
СТАРТ
КОНЕЦ
Javascript ES6 - импорт, экспорт и модули
СТАРТ
Node require () против импорта / экспорта ES6
КОНЕЦ
Практика импорта, экспорта и модулей Javascript ES6
СТАРТ
КОНЕЦ
[ Windows] Настройка локальной среды для разработки React
Nodejs.орг
VS Код
Подсветка синтаксиса Babel для редакторов кода
Sublime Babel от Джоша Пэна - VSCode
Создать новое приложение для реагирования
Где получить поддержку, если вы застряли
[ Mac] Настройка локальной среды для разработки React
Nodejs.org
VS Код
Подсветка синтаксиса Babel для редакторов кода
Sublime Babel от Джоша Пэна - VSCode
Создать новое приложение для реагирования
Где получить поддержку, если вы застряли
Задача приложения Keeper, часть 1
СТАРТ
Решение Keeper, часть 1
КОНЕЦ
React Props
СТАРТ
КОНЕЦ
React Props Практика
СТАРТ
КОНЕЦ
React DevTools
СТАРТ
Инструменты разработчика Chrome React
Инструменты разработчика Firefox React
КОНЕЦ
Сопоставление данных с компонентами
СТАРТ
КОНЕЦ
Сопоставление данных с компонентами Практика
СТАРТ
Emojimeanings.сеть
Элемент списка описаний
КОНЕЦ
Javascript ES6 Карта / Фильтр / Уменьшение
СТАРТ
Фильтр
Карта
Уменьшить
Найти
FindIndex
Подстрока
КОНЕЦ
Javascript ES6 Стрелочные функции
СТАРТ
Функции стрелок
КОНЕЦ
Проект приложения Keeper - Часть 2
СТАРТ
КОНЕЦ
Реагировать на условную визуализацию с тернарным оператором и оператором AND
СТАРТ
Принцип единой ответственности
Документы тернарного оператора
Использование логического && в React
КОНЕЦ
Практика условного рендеринга
СТАРТ
КОНЕЦ
State in React - Декларативная vs.Императивное программирование
Демо КОНЕЦ
React Hooks - useState
СТАРТ
useState () Документы
КОНЕЦ
useState Hook Practice
СТАРТ
КОНЕЦ
Javascript ES6 Деструктуризация объектов и массивов
СТАРТ
Деструктуризация Javascript
Javascript Решение проблемы деструктуризации ES6
КОНЕЦ
Обработка событий в React
СТАРТ
Атрибуты событий HTML
КОНЕЦ
Реагировать формы
СТАРТ
Контролируемые компоненты в формах
КОНЕЦ
Компоненты класса vs.Функциональные компоненты
Состояние и жизненный цикл
Введение в крючки
Должен ли я использовать хуки, классы или их комбинацию?
Демо КОНЕЦ
Изменение состояния комплекса
СТАРТ
Синтетические события
КОНЕЦ
Изменение сложной государственной практики
СТАРТ
КОНЕЦ
Оператор распространения Javascript ES6
СТАРТ
Синтаксис распространения
JS ES6
КОНЕЦ
Практика оператора распространения Javascript ES6
СТАРТ
КОНЕЦ
Управление деревом компонентов
СТАРТ
Линия через свойство CSS
Создание уникальных идентификаторов с помощью пакета UUID
КОНЕЦ
Практика управления деревом компонентов
СТАРТ
КОНЕЦ
Проект приложения Keeper - часть 3
СТАРТ
КОНЕЦ
Зависимости React и стили приложения Keeper
СТАРТ
Материальных значков пользовательского интерфейса
Материальное ядро пользовательского интерфейса
Документация по значкам пользовательского интерфейса для материалов
Плавающие кнопки действий пользовательского интерфейса материала
Документы по компоненту Zoom
прозрачных текстур
КОНЕЦ
(PDF) Преимущества и недостатки использования API HTML5 для онлайн-экспериментов и моделирования
СПЕЦИАЛЬНЫЙ ДОКУМЕНТ
ПРЕИМУЩЕСТВА И СЛОЖНЫЕ ПРОБЛЕМЫ ИСПОЛЬЗОВАНИЯ HTML5 APIS ДЛЯ ОНЛАЙН-ЭКСПЕРИМЕНТОВ И МОДЕЛИРОВАНИЙ
[5] I.Хиксон, "HTML5. Словарь и связанные API для
HTML и XHTML". Рабочий проект W3C 20 апреля 2012 г.
Получено с http://www.w3.org/TR/2012/WD-html5-
20120320/
[6] К. Маррин, «Спецификация WebGL, версия 1.0», 10 февраля 2011 г.
Получено с https://www.khronos.org/registry/webgl/specs/1.0/
[7] П. Ле Эгарет, Р. Уитмер и Л. Вуд, «Объект документа
. Модель (ДОМ) », 2009.01.06. Получено с
http: // www.w3.org/DOM/
[8] Ecma International, «Стандарт ECMA-262. ECMAScript
Спецификация языка. Выпуск 5.1 (июнь 2011 г.) ». Получено с сайта
http://www.ecma-international.org/publications/files/ECMA-
ST / Ecma-262.pdf
[9] С. Фрейзер, Д. Джексон, Д. Хаятт, К. Маррин, Э. О'Коннор, Д.
,
Шульце и А. Грегор, «Преобразования CSS», рабочий проект W3C
28 февраля 2012 г., получено с
http://www.w3.org/TR/2012 / WD-css3-transforms-20120228/
[10] D.Джексон, Д. Хаят, К. Маррин и Л.Д. Baron, «CSS
Transitions Module Level 3», W3C Working Draft 01 декабря
2009. Получено с http://www.w3.org/TR/2009/WD-css3-
transitions-200
[11 ] Д. Джексон, Д. Хаятт и К. Маррин, «Модуль анимации CSS
, уровень 3», рабочий проект W3C, 20 марта 2009 г. Получено из
http://www.w3.org/TR/2009/WD -css3-animations-200
[12] Э. Дальстрём, П. Денглер, А. Грассо, К.Лилли, К. Маккормак, Д.
Шеперс и Дж. Ватт, «Масштабируемая векторная графика (SVG) 1.1
(второе издание)», рекомендация W3C от 16 августа 2011 г.
Получено с http: //www.w3 .org / TR / 2011 / REC-SVG11-
20110816/
[13] П. Шмитц и А. Коэн, «SMIL Animation», W3C
Рекомендация от 4 сентября 2001 г. Получено с
http://www.w3.org/TR/2001/REC-smil-animation-20010904/
[14] А. Деверия, «Когда я могу использовать... SVG SMIL animation », получено
с http://caniuse.com/#feat=svg-smil
[15] И. Хиксон,« WHATWG HTML Living Standard, последнее обновление 13
март 2012 г., таймеры 7.3. ». Получено с http: //www.whatwg
.org / specs / web-apps / current-work / multipage / timers.html # timers
[16] Дж. Ресиг, «Как работают таймеры JavaScript». Получено из
http://ejohn.org/blog/how-javascript-timers-work/
[17] И. Хиксон, «WHATWG HTML Living Standard, последнее обновление 13
марта 2012 г., 9 веб-работников».Получено из
http://www.whatwg.org/specs/web-apps/current-
work / multipage / worker.html
[18] Д. Барон, «setTimeout с более короткой задержкой», 2010- 03-09,
Получено с http://dbaron.org/log/20100309-faster-timeouts
[19] Дж. Манн и Дж. Вебер, «Эффективное выполнение сценария», редакция проекта
28 июля 2011 г. Получено с http://dvcs.w3.org/
hg / webperf / raw-file / tip / specs / setImmediate / Overview.html
[20] J.Робинсон и К. Маккормак, «Контроль времени для анимации на основе сценария
», рабочий проект W3C, 21 февраля 2012 г. Получено
с http://www.w3.org/TR/2012/WD-animation-timing-
20120221/
[21] А. Деверия, «Когда я могу использовать ... requestAnimationFrame».
Получено с http://caniuse.com/#feat=requestanimationframe
[22] И. Хиксон, «2D-контекст HTML Canvas», W3C Working Draft 20
март 2012 г. Получено с http: // www.w3.org/TR/2012/WD-
2dcontext-20120320/
[23] А. Мунши и Дж. Лич, «Общий профиль OpenGL® ES
, версия 2.0.25», ноябрь 2010 г. Получено из
http://www.khronos.org/registry/gles/specs/2.0/es_full_spec_2.0.2
5.pdf
[24] Т. Пиксли, «События объектной модели документа». Получено с
http://www.w3.org/TR/DOM-Level-2-Events/events.html
[25] М. Руссинович, «ClockRes v2.0», Microsoft Technet, 2009.
Получено с http://technet.microsoft.com/en-us/sysinternals/
bb897568.aspx
[26] Н. Стюарт, «Отображение видео с точностью до миллисекунды с использованием OpenGL
под Linux», Методы исследования поведения , Volume 38, Number 1,
142-145, 2006. http://dx.doi.org/10.3758/BF03192759
[27] jsPerf. Получено с http://jsPerf.com
[28] Benchmark.js. Получено с http://benchmarkjs.com
[29] Дж. Манн, «Время высокого разрешения», Рабочий проект W3C 13 марта
2012.Получено с http://www.w3.org/TR/2012/WD-hr-time-
20120313/
[30] Дж. Ресиг, «Точность времени JavaScript». Получено из
http://ejohn.org/blog/accuracy-of-javascript-time/
[31] Дж. Дж. Гарретт, «Ajax: новый подход к веб-приложениям».
Получено с http://www.adaptivepath.com/ideas/ajax-new-
веб-приложений подхода
[32] Comet Daily, «Руководство по зрелости комет», версия: 0.5 (12 декабря
) 2009 г.).Получено с http://cometdaily.com/maturity.html
[33] И. Хиксон, «API WebSocket», черновик редактора, 13 марта 2012 г.
Получено с http://www.w3.org/TR/ websockets /
[34] П. Любберс и Ф. Греко, «Веб-сокеты HTML5: квантовый скачок
–
в масштабируемости для Интернета». Получено из
http://websocket.org/quantum.html
[35] Л. Хуанг, Э. Я. Чен, А. Барт, Э. Рескорла и К. Джексон,
«Разговор с самим собой для развлечения и прибыли. ”, В материалах
W2SP, 2011.
[36] А. Бергквист, Д. К. Бернетт, К. Дженнингс и А. Нараянан,
«WebRTC 1.0: обмен данными между браузерами в реальном времени»,
Проект редактора W3C, 16 марта 2012 г. Получено из
http: //dev.w3.org/2011/webrtc/editor/webrtc.html
[37] Д. Бернетт и А. Нараянан. getusermedia: Получение доступа к
локальным устройствам
, которые могут генерировать мультимедийные потоки 22 декабря
2011. Черновик редакторов W3C (в разработке). Получено с
http: // dev.w3.org/2011/webrtc/editor/getusermedia.html
[38] Дж. Розенберг. Установление интерактивного подключения (ICE): Протокол
для обхода преобразователя сетевых адресов (NAT) для протоколов
предложений / ответов. Апрель 2010 г. Интернет RFC 5245.
Получено с http://tools.ietf.org/html/rfc5245
[39] Дж. Розенберг, Р. Мэхи, П. Мэтьюз, Д. Вин. Session Traversal
Утилиты для NAT (STUN). Октябрь 2008 г. Интернет RFC 5389.
Получено с http: // tools.ietf.org/html/rfc5389
[40] П. Мэхи, П. Мэтьюз, Дж. Розенберг. Обход с использованием реле
вокруг NAT (TURN): расширения ретрансляции для обхода сеанса
Утилиты для NAT (STUN). Апрель 2010 г. Интернет RFC 5766.
Получено с http://tools.ietf.org/html/rfc5766
[41] Дж. Розенберг, Х. Шульцринн. Модель предложения / ответа с протоколом описания сеанса
(SDP). Июнь 2002 г. Интернет RFC
3264. Получено с http: // tools.ietf.org/html/rfc3264
[42] Х. Альвестранд и С. Хоканссон. Статус W3C WEBRTC.
март 2012 г. IETF 83 Париж - встреча RTCWEB. Получено с
http://www.ietf.org/proceedings/83/slides/slides-83-rtcweb-7.pdf
АВТОРЫ
П. Гараисар работает в Технологическом институте Деусто
(DeustoTech), Университет Деусто, Авда. Universidades
24, 48007, Бильбао, Испания (электронная почта: [email protected]).
M.A. Vadillo работает в университете Деусто, школа
психологии и образования, Avda.Universidades 24,
48007, Бильбао, Испания (электронная почта: [email protected]).
Д. Лопес-де-Ипинья работает в Технологическом институте Деусто
(DeustoTech), Университет Деусто, Авда.
Universidades 24, 48007, Бильбао, Испания (электронная почта:
Эта работа была частично поддержана грантами IT363-10 и IT458-10
от Управления образования, университетов и исследований правительства
Басков.
iJOE - Том 8, специальный выпуск 3: «REV2012 / 1», ноябрь 2012 г.
Словарь терминов RDFa Test Suite
Словарь RDFa Test Suite
Введение
Этот документ определяет словарь тестов RDFa, используемый для определения тестов на
Манифест RDFa Test Suite.
Определения свойств теста
- host Язык
Хост-язык
определяет
Хост-языки
для которого определен этот тест. Соответствующие значения включают
HTML4,
HTML5,
svg,
xhtml1, г.
xhtml5и
xml.- число
Число
определяет
Номер теста
этого теста.- queryParam
Параметр запроса
определяет параметры запроса для добавления в
URL процессора
при запуске этого теста.- rdfa Версия
Версия RDFa
определяет
Номера версий RDFa
для которого определен этот тест. Соответствующие значения включают
рдфа1.0,
рдфа1.1, г.
rdfa1.1-proc,
rdfa1.1-рольи
rdfa1.1-vocab.
Определения классов отчетности
- Версия
Версия
определяет класс контейнера для версии, содержащий список
rdfatest: hostLanguageReportсвойства.
Определения свойств отчетов
- hostLanguageReport
- Отчет о языке хоста
базовое свойство, определяющее
отчеты на языке хоста.Он ссылается на список из одного или нескольких
Тестовые кейсы. - html4
- HTML4 является подсвойством
отчет на языке хоста.Хост-язык HTML4 [[HTML40]] RDFa определен в [[HTML-RDFA]]. HTML + RDFa расширяет
RDFa Core 1.1 [[RDFA-CORE]] с правилами обработки, зависящими от языка хоста. - HTML5
- HTML5 является подсвойством
отчет на языке хоста.Хост-язык HTML5 [[HTML5]] RDFa определен в [[HTML-RDFA]]. HTML + RDFa расширяет
RDFa Core 1.1 [[RDFA-CORE]] с правилами обработки, зависящими от языка хоста. - рдфа1.0
- RDFa 1.0 является подсвойством
отчет о версии.RDFa 1.0 [[RDFA-SYNTAX]] определяет основные правила обработки для RDFa в XHTML [[XHTML11]].
- rdfa1.1
- RDFa 1.1 является подсвойством
отчет о версии.RDFa Core 1.1 [[RDFA-CORE]] определяет основные правила обработки, независимые от хоста
language и предоставляет правила обработки по умолчанию для основных языков на основе XML. - rdfa1.1-proc
- RDFa 1.1 Processor Graph является подсвойством
отчет о версии
используется для отчета о состоянии дополнительного процессора.RDFa Core 1.1 [[RDFA-CORE]]
Состояние процессора
это дополнительная функция RDFa, используемая для добавления троек для отчетности
об ошибках, предупреждениях и другой информации.Процессор добавляет
@rdfagraph Атрибут, указывающий, что процессор
должен возвращать выходной график , график процессора ,
или оба. - rdfa1.1-роль
- Атрибут роли - это подсвойство
отчет о версии
используется для отчетности по атрибуту ролиМодуль атрибутов роли XHTML [[XHTML-ROLE]]
это спецификация для генерации троек из HTML
@roleатрибут. - rdfa1.1-словарь
- RDFa 1.1 Словарь является подсвойством
отчет о версии
используется для сообщения о необязательном нарушении словарного запаса.RDFa Core 1.1 [[RDFA-CORE]]
Расширение словарного запаса
является необязательным расширением RDFa, используемым для выполнения
ограниченное расширение OWL и RDFS терминов, связанных со словарем. - svg
- SVG является подсвойством
отчет на языке хоста.SVG [[SVG12]] поддерживает RDFa в силу того, что он является языком на основе XML, поэтому XML + RDFa
правила, определенные в RDFa Core 1.1 [[RDFA-CORE]], применяются к обработке RDFa в SVG. - версия Отчет
Идентифицирует ли базовое свойство
отчеты о версиях.
Он ссылается на один или несколько
Версии.- xhtml1
- XHTML1 является подсвойством
отчет на языке хоста.XHTML + RDFa 1.1 [[XHTML-RDFA]] расширяет
RDFa Core 1.1 [[RDFA-CORE]] с правилами обработки, зависящими от языка хоста. - xhtml5
- XHTML5 является подсвойством
отчет на языке хоста.Хост-язык HTML5 [[HTML5]] RDFa определен в [[HTML-RDFA]]. HTML + RDFa расширяет
RDFa Core 1.1 [[RDFA-CORE]] с правилами обработки, зависящими от языка хоста. - xml
- XML является подсвойством
отчет на языке хоста.Хост-язык XML [[XML11]] RDFa использует общие правила обработки [[RDFA-CORE]].
Рассуждения теста на расширение словарного запаса
В этом разделе определены некоторые термины, полезные при тестировании дополнительного процессора RDFa.
расширение словарного запаса.
- Базовый класс
- Класс
rdfatest: BaseClassопределяет полезный базовый класс
для определения правил вывода для подклассов и эквивалентных классов - Базовая собственность
- Свойство
rdfatest: basePropопределяет базовое полезное свойство.
для определения правил вывода для суб- и эквивалентных свойств - Дополнительная недвижимость
- Свойство
rdfatest: subPropопределяет свойство, которое является
подсвойствоrdfatest: baseProp. - Эквивалентное имущество
- Свойство
rdfatest: eqPropопределяет свойство, которое является эквивалентным свойством
rdfatest: baseProp. - Подкласс
- Класс
rdfatest: SubClassопределяет класс, который является
подклассrdfatest: BaseClass. - Эквивалентный класс
- Класс
rdfatest: prp_eqpопределяет класс, который является эквивалентным классом
rdfatest: базовый класс.
Документация по API - Dojo Toolkit версии 1.10
Добро пожаловать в документацию по Dojo Toolkit API. Вы просматриваете версию 1.10 Dojo Toolkit. Используйте переключатель слева, чтобы изменить версии.
Чтобы найти интересующий вас объект, используйте дерево слева ... или воспользуйтесь быстрыми ссылками ниже. Чтобы распечатать документацию, просто перейдите к желаемому объекту и нажмите «Печать».
Основные пакеты Dojo Toolkit
Дедушка набора инструментов Dojo.Поищите здесь общие методы, такие как dojo.byId или dojo.style.
Фреймворк пользовательского интерфейса, построенный на основе Dojo.
Пространство имен дополнительных проектов Dojo Toolkit, включая такие вещи, как Charting, Grid и DTL.
Общие модули и пакеты Dojo Toolkit
Механизм выбора запросов CSS3 в Dojo Toolkit.
Возврат от любого вызова додзё / запроса со множеством вкусностей.
Элементы формы Dijit, включая TextBox, Button, FilteringSelect и многое другое.
Виджеты
Layout, которые помогут вам разработать интерфейс на основе Dijit, включая BorderContainer и ContentPane.
Главный объект замечательной библиотеки диаграмм Dojo Toolkit.
Классы Grid в Dojo Toolkit, включая DataGrid, EnhancedGrid и TreeGrid.
| Эффект выше среднего | уклон, суждение заглушка |
| Адаптивное поведение | эволюция, поведение, заглушка |
| Эффективное прогнозирование | , счастье, непредсказуемость, психология |
| Обращение к природе | философия, моральный заглушка |
| Аргументы в пользу аргументативной теории | сознание, эволюция предвзятость, озадачивающий, заглушка |
| Подлинное счастье | , счастье, самопомощь, психология |
| Бенджамин Либет | заглушка |
| Обман | соц. сотрудничество, заглушка |
| Принятие консенсусных решений у животных | поведение, Социальное, сотрудничество, доминирование политика, заглушка |
| Младенец Декарта | воспитание, дуализм, философия заглушка |
| Пространство для проектирования | дизайн, эволюция заглушка |
| Грязные либералы! | мораль, без сознания, политика, заглушка |
| Поток | без сознания, психология, счастье, поток, заглушка |
| Генетико-культурная коэволюция | культура, эволюция заглушка |
| Групповость | соц. мотивация, эмоция заглушка |
| Гомеостаз | заглушка |
| Неправильное прогнозирование аффективных и поведенческих реакций на расизм | поведение, без сознания, заглушка непрозрачность |
| Модульность | модульность, заглушка |
| Наивный реализм | реальность, восприятие, заглушка |
| Нормы и ценности | философия, моральный заглушка |
| Физический хаос | непредсказуемость, детерминизм, хаос, заглушка |
| Положительная обратная связь в эволюционных переходах | эволюция, Обратная связь, причина, заглушка |
| Психологический буддизм | психология, духовный стремление философия свободная воля, заглушка |
| Роберт Полный | заглушка |
| Рой Баумейстер | человек, Социальное, психология, заглушка |
| Smarty-Pants Critique | умных штанов, эволюция психология, редукционизм заглушка |
| Стивен Джей Гулд | заглушка |
| Лучшие ангелы нашей природы | природа, культура конфликт прогресс, заглушка |
| Биология отцовской заботы о человеке и нечеловеческих приматах | воспитание, человек_животное, поведение, заглушка |
| Культурное животное | соц. культура человек_животное, заглушка |
| Эмоциональный мозг | эмоции нейро заглушка |
| Эволюция и психология самообмана | эволюция, психология, обман, без сознания, заглушка |
| Иллюзия сознательной воли | ум, философия сознание, заглушка |
| Мужчина, принявший жену за шляпу | нейро, озадачивающий, заглушка |
| Успение о воспитании | воспитание, психология, Социальное, заглушка |
| Кризис репликации | , Социальное, грубый |
| Эффект от третьего лица | смещение, Социальное, соответствие, заглушка |
| Самые странные люди в мире | психология, культура воспитывать эмоция предвзятость, заглушка |
| Это ваш мозг о музыке | музыка, эксперт природа, нейро заглушка |
| Компромисс | дизайн, эволюция заглушка |
| Веблен Товаров | экономика, заглушка социальные |
| Виртуальные деньги | заглушка |
.
 css" />
</head>
<body>
<header>Заголовок страницы</header>
<nav>Меню навигации</nav>
<aside>Боковая колонка SideBar</aside>
<article>
Контент - основное содержимое страницы.
</article>
<footer>Подвал сайта</footer>
</body>
</html>
css" />
</head>
<body>
<header>Заголовок страницы</header>
<nav>Меню навигации</nav>
<aside>Боковая колонка SideBar</aside>
<article>
Контент - основное содержимое страницы.
</article>
<footer>Подвал сайта</footer>
</body>
</html>
 sitepoint.com/a-basic-html5-template/
sitepoint.com/a-basic-html5-template/ Ниже на странице – визуальный модуль, описывающий краткие характеристики шаблона и отображающий скриншот главной страницы.
Ниже на странице – визуальный модуль, описывающий краткие характеристики шаблона и отображающий скриншот главной страницы.