Содержание
WP Super Minify — Плагин для WordPress
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework.
By activating this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as google page speed and yslow grade (if you care).
To check whether this plugin works properly, simply view your site source or press Ctrl + U from your keyboard. In the end of the source, you should see message something like:
*** Total size saved: 11.341% | Size before compression: 27104 bytes | Size after compression: 24030 bytes. ***
Follow the development of this plugin on GitHub
P.S. It is always the best policy to open a support thread first before posting any negative review.
- Настройки администратора
- Upload the
wp-super-minifyfolder to the/wp-content/plugins/directory - Активируйте плагин на странице «Плагины» в панели управления WordPress.

- That’s it!
What does this plugin do?
This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads.
Any specific requirements for this plugin to work?
No.
Is that it?
Pretty much, yeah.
«WP Super Minify» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
1.5.1, March 21, 2017
- Improved Promos, News and Updates, and recommendations area.
1.5, December 30, 2016
- Updated min library to it’s latest version
1.4, October 1, 2016
- Fixed css conflict with WP Performance Score Booster.
- Improved Settings page.
- Added hosting recommendations (referrals).
1.3.2, May 24, 2016
- Added Settings option (link) under Plugins page
- Moved plugin options (settings) from sidebar to under Settings
- Updated settings page
1.
 3.1, March 17, 2015
3.1, March 17, 2015
- Reverted support for combine external javascript and css files into a single file due to conflict with other plugins
1.3, March 12, 2015
- Added support for combine external javascript and css files into a single file
1.2, Feb 28, 2015
- Added News and Updates section in admin options
1.1, Jan 03, 2015
- Fixed compression related issues
- Replaced manual compression functions with the latest version of Minify PHP Framework
1.0, Oct 04, 2014
Комментарии 2 — Autoptimize — плагин сжимает стили/скрипты/HTML
Первое что нужно сделать для оптимизации скорости загрузки страницы — это уменьшить количество http запросов. Один из способов сделать это в WordPress — это собрать все подключаемые скрипты и стили в один. Такая операция называется конкатенация (объединение, сцепление). Сделать такое объединение поможет плагин Autoptimize или его аналог. Об этом поговорим ниже.
Обновление: В последнее время разочаровался в плагине Autoptimize. С этого сайта его пришлось удалить, потому что он создает лишние файлы. Например, если у вас есть динамичный скрипт на странице, то плагин будет создавать сборную копию скриптов для каждого измененного скрипта. В итоге получается чуть ли не отдельный огромный js файл для каждой страницы.
С этим можно бороться исключениями динамических скриптов в настройках плагина, но это муторно.
Вам рекомендую: поставить Autoptimize и по прошествии нескольких дней зайти в настройки и посмотреть сколько файлов в кэше. Если мало, то все отлично! Если много (100+), то рекомендую поискать другой плагин.
Альтернативы:
Autoptimize объединяет все .css стили на странице в один файл и помещает его вверх документа. Также, объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. И есть возможность сжать саму HTML страницу (удалить лишние пробелы и переносы строк).
Принцип работы плагина: перед тем как вывести HTML код страницы плагин находит и вырезает все .js файлы, оптимизирует и уменьшает вырезанные файлы, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы. Результат выглядит так:
<link type="text/css" media="all" href="http://wptest.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css" rel="stylesheet" /> <script type="text/javascript" defer src="http://wptest.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js"></script>
С Autoptimize я познакомился недавно, плагин мне понравился и теперь я использую его везде. До недавнего времени мне как-то не удавалось найти общий язык с подобными плагинами, а вот Autoptimize подошел отлично — с ним почти ничего не ломается. До этого я пользовался своими наработками для объединения и сжатия скриптов. Но использовать этот плагин продуктивнее и удобнее.
До этого я пользовался своими наработками для объединения и сжатия скриптов. Но использовать этот плагин продуктивнее и удобнее.
После установки плагин ничего не сжимает, все функции нужно включать отдельно. Для этого нужно зайти на страницу настроек плагина (Настройки > Autoptimize). Она переведена на русский, правда, почему-то, частично, но этого достаточно чтобы разобраться. Настроек у плагина не много:
После включения необходимых типов сжатия, нужно проверить сайт и убедится что все скрипты работают как прежде, иногда с ними возникают проблемы. Проблемные скрипты можно исключить, читайте ниже.
Решения проблем
Если возникли проблемы с работой скриптов или стилей, то можно попробовать настроить плагин. Для этого на странице настроек нажимаем на кнопку «Show Advansed Settings» и нам откроются дополнительные настройки.
Forse javascript in <head>?
Помещать javascript в <head>? — для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.
Опция полезна для тем на jQuery.
Look for scripts only in <head>?
Искать скрипты только в <head>? — особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery.
Exclude scripts from Autoptimize
Исключить скрипты из обработки — часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт. Например, если указать captcha, то подобные скрипты не будут затронуты:
<script src='http://example.com/my_captcha.js'></script>
<sctipt>
var foo;
function foo_captcha(){
// код
}
</script>Add try-catch wrapping?
Добавить обертку try-catch? — обернет каждый добавляемый в единый файл скрипт в комбинацию try{ }catch(e){ }. Нужно это чтобы нерабочий скрипт (с ошибкой) не прерывал работу нижеследующего кода.
Genegate data: URLs for images?
Создавать data:УРЛы для картинок? — при включении маленькие background картинки в CSS будут встроены в создаваемый CSS файл в виде data: строки. Это позволит уменьшить запросы к серверу из css файла. Что-то у меня эта функция не заработала…
Это позволит уменьшить запросы к серверу из css файла. Что-то у меня эта функция не заработала…
Look for styles only in <head>?
Искать стили только в <head>? — плагин обработает стили встречающиеся только в <head> части документа.
Defer CSS loading?
Отложить загрузку css? — стили будут загружены после полной загрузки HTML. Сложно представить в каких случаях это может пригодится…
Inline all CSS?
Встроить все CSS? — стили будут встроены в HTML документ. Если у сайта средняя просматриваемость страниц на пользователя равна 1, это есть смысл включить эту опцию, так как не будет лишнего запроса на получения css файла, но при этому увеличится размер HTML документа.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: — также как для скриптом, указываем тут часть названия файла, которые не нужно объединять.
П.С. Автор плагина работает над своим детищем постоянно и совсем скоро ожидается новая версия 1.9.0.
Плагин BWP Minify снижает время загрузки сайта
Плагин BWP Minify применяется для ускорения загрузки сайта. Устанавливается обычным способом, после активации появляется в разделе: настройки. Плагин уменьшает файлы CSS и скрипты. Автоматически добавляет скрипты JavaScript из библиотеки PHP Minify. Переводиться на русский язык в браузере Хром.
Плагин BWP Minify -настройки
Открывается одна страница, содержащая три вкладки. Скачать плагин лучше по адресу производителя.
Вкладка General Options
Основные чекбоксы отмечены, по умолчанию.
- Об уменьшении скриптов JS. Плагин способен создавать оптимизированные файлы -.js minify.
- Автоматической минимизации файлов CSS.
- Минимизации стилей bloginfo.
Все три строки читаем на русском языке, далее следует текст на английском, потому нажатием правой кнопки на странице открываю контекстное меню, включаю перевод и все прекрасно переводится.
- Отмечен чекбокс, об оставлении посторонних файлов на своем месте, но не включая их во взаимодействие с плагином — примерно так.
- Строка для написания ссылки, к библиотеке Minify, но ниже рекомендуется оставить строку пустой – слава богу! Плагин сам связывается с библиотекой.
- Одна минимизированная строка по умолчанию будет содержать 10 файлов, но это значение можно заменить своей цифрой.
- Плагин BWP Minify кэширует файлы и хорошо сочетается с другими плагинами кэширования. Предлагается настроить для браузеров такое обновление, чтобы для уменьшалось количество кэш – файлов, скриптов и стилей. Называется это: «кеш попойкой». Из предлагаемых вариантов выбираю опцию: «последние изменения папки кэша». Однако возможен выбор другой опции, но лучше, за этим понаблюдать. По умолчанию стояла опция: «Текущая версия WP».
Продолжение вкладки General Options
- Следующая пустая строка оставлена для ссылки к корню документа, но здесь тоже есть рекомендация об оставлении строки пустой, чтобы был использован основной путь к нашим папкам на сервере.

- По умолчанию, возраст кэша один день — так и оставляю, но можно изменить.
- Сделана отметка чекбокса о кэш блокировке, но запретить, если система файлов NFS. В этой строчке, как у нас говориться: «понятно меньше половины», однако отметку оставляю, как было.
- Отладку включила, плагин хорошо работает и с его помощью возрастает скорость загрузки сайта до 85/100.
- Однако в коде сайта присутствует файл, гигантского размера, который является ошибкой 404 и в него входят 2 файла плагина Minify. Обращалась в поддержку на хостинг, сказали, что это файлы шифрования. Какие программы шифруют и зачем не понятно, то есть наряду с хорошей функцией плагина, есть осложнение.
- Нажала кнопку «удаления кэша», сразу удалилось 52 кэшированных файла. Узнаем об этом из сообщения, появляющегося вверху вкладки.
Вкладка Advanced Option
По умолчанию на этой вкладке включено, все что нужно. Минимизировать адреса. Включена минимизация дружественного адреса. Ссылка на адрес выведена, строчку рекомендуется оставить пустой. Включить CDN сеть доставки контента, есть такие сети в Интернете – не отмечаю этот чекбокс.
Включить CDN сеть доставки контента, есть такие сети в Интернете – не отмечаю этот чекбокс.
Управления файлами в очередь
На этой вкладке есть такие функции, о которых блогер может только мечтать. У всех есть советы при проверке скорости сайта в сервисе Page speed Insights, о переносе ряда адресов из верхней части вниз кода. Плагин BWP Minify справляется с этой нелегкой задачей. Перенести файлы можно с помощью двух таблиц: для Java script и стилей CSS.
Откроем второе окно компьютера с данными сервиса Page speed Insights, где прочтем конкретные адреса для перемещения. Перемещаю файлы, сохраняю. Появляется сообщение об изменении, наступили реальные изменения или нет – не понятно. Код сайта тот же самый, скорость загрузки прежняя.
Вторая таблица для файлов стилей CSS, но возможностей для перемещения здесь нет. Все, что отмечено на основной вкладке — работает.
Это все о плагине BWP Minify, изложенное в моем понимании. В дальнейшем его пришлось удалить, потому что вначале скорость возросла, но потом стала снижаться, возможно из-за большого объема кэшированных файлов.
Уже долго использую плагин autoptimize, в котором тоже накапливаются кэш файлы и удаляются автоматически, но их легко удалять еще и вручную, в разделе настроек. Однако, сочетание двух плагинов кэширования: autoptimize и WP Super Cache поддерживают скорость загрузки моих сайтов в зеленой зоне более года.
Поделиться в социальных сетях
Оптимизация и ускорение WordPress
Здравствуйте, уважаемые читатели! В этой статье пойдет речь о способах ускорения WordPress. Что понимается под этими словами? Во-первых, снижение нагрузки на сервер, ведь как вы понимаете, чем больше нагрузка на сервер, тем больше денег уходит на его оплату. Во-вторых, ускорение загрузки страниц блога. Это влияет не только на удобство читателей, но и является одним из пунктов внутренней поисковой оптимизации.
Для решения задачи ускорения и оптимизации WordPress я использую три плагина:
- Hyper Cache — один из самых важных плагинов, позволяющий настроить кэширование;
- Better WordPress Minify — позволяет объединять все стили и скрипты плагинов и темы WordPress в один файл, что значительно ускоряет скорость загрузки блога;
- WPLANG Lite — позволяет создать более легкую версия языкового файла.

Кэширование? Нет, не слышал!
Давайте рассмотрим, как формируются страницы блога, которые вы видите на своем мониторе:
- когда вы переходите на какую-то страницу блога, WordPress формирует ее сначала на сервере в виде php кода;
- она создается в соответствие с шаблонами используемой темы WordPress и содержанием, которое хранится в базе данных;
- php — это язык программирования, который способны понимать только серверы, браузеры же могут использовать только html код. Поэтому на сервере код страницы преобразуется из php в html вид и отправляется на компьютер пользователя;
- браузер получает html код и отображает его в браузере пользователя.
Фактически, любая страница блога создается для отдельного пользователя каждый раз заново, что влечет за собой большое количество лишних обращений к базе данных и напрасную трату ресурсов сервера. На сервере вы не найдете ни одного html файла. Возможно, вы вспомните плагин .html on RAGES, которые добавляет к url адресу окончание . html, но это фикция. Саму статическую страницу он не создает.
html, но это фикция. Саму статическую страницу он не создает.
Для решения этой задачи используется плагин Hyper Cache. Он позволяет создавать на определенное время (время жизни кэша) статическую html страницу, которую и будут видеть все пользователи, открывшие ее. Она будет обновляться только по истечению времени кэша или при других условиях, которые вы укажите в настройках плагина Hyper Cache. Это позволит значительно снизить нагрузку на сервер и ускорить WordPress.
В связи с тем, что плагин Hyper Cache фактически «замораживает» содержание блога на время жизни кэша, случайные записи выводимые плагином Easy Random Posts или случайные изображение, создаваемые с помощью NextGEN Gallery, будут меняться только после обновления кэша.
Установка и настройка плагина Hyper Cache
Установка плагина Hyper Cache несколько отличается от стандартной. Скачайте последнюю версию Hyper Cache, распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins, используя ftp клиент FileZilla. Найдите на сервере файл wp-config.php (его вы создавали при установке WordPress) и откройте на редактирование, для этого можно использовать один из редакторов с подсветкой кода html, например Notepad++.
Найдите на сервере файл wp-config.php (его вы создавали при установке WordPress) и откройте на редактирование, для этого можно использовать один из редакторов с подсветкой кода html, например Notepad++.
В этот файл, на следующий строчке после
необходимо вставить код:
define('WP_CACHE', true); |
Сохраните внесенные изменения и активируйте плагин в админке WP. Теперь можно приступать к его настройкам, которые располагаются в разделе «Параметры» — «Hyper Cache».
Все изменения на блоге будут сразу видны только администратору, чтобы их видели и другие пользователи, необходимо сбросить кэш. Для этого используется кнопка Clear cache. Надо сказать, что это очень удобно — можно спокойно экспериментировать со своим сайтом и показывать читателям только конечный результат.
В разделе Состояние кэша:
- файлы в кэше (актуальные и устаревшие) — показывает количество кэшированных страниц.
- cleaning process — показывает время очистки кэша.

Настройки раздела Конфигурация представлены на русском языке с доступным и подробным описание — даже и добавить нечего, поэтому только покажу, какие опции я использую на своем блоге:
Конфигурация для мобильных устройств. Осуществлять кэширование для браузеров мобильных устройств.
Сжатие. Лишним не будет, поэтому поставьте обе галочки.
Из опций, представленных в разделе экспертных настроек можно выделить следующие:
- Кэширование Домашней — запретить или разрешить кэширование главной блога;
- Кэширование перенаправлений — запретить/разрешить кэширование редиректов.
Остальные опции вам вряд ли пригодятся, поэтому оставьте галочки, проставленные по-умолчанию.
Последний раздел опций называется Filters (фильтры). В нем можно указать разделы сайта, которые не будут кэшироваться. Обязательно добавьте в исключения страницы, на которых используется капча — например, форма обратной связи.
Better WordPress Minify — оптимизация скриптов и стилей
Практически каждый, добавляемый вами плагин WP содержит в себе дополнительные стили и скрипты. Каждый файл с дополнительными скриптами подключается к странице отдельно, что значительно увеличивает время ее загрузки. Better WordPress Minify автоматически сводит все стили и скрипты в один файл.
Каждый файл с дополнительными скриптами подключается к странице отдельно, что значительно увеличивает время ее загрузки. Better WordPress Minify автоматически сводит все стили и скрипты в один файл.
Скачайте свежую версию Better WordPress Minify, распакуйте архив и перекиньте его содержимое на ftp в папку wp-content/plugins. Установите для директории wp-content/plugins/bwp-minify/cache права доступа 755 или 777 — это можно сделать с помощью все того же ftp клиента FileZilla. Активируйте плагин через админку WordPress. Настройки плагина располагаются в разделе «Параметры» — «BWP Minify».
Все что от вам требуется, это поставить галочки напротив трех первых пунктов настроек, остальное плагин выполнит автоматически.
WPLANG Lite — оптимизация файла русской локализации
Плагин создает более легкую версию файла русской локализации ru_RU. Из него исключается та часть, что отвечает за локализацию админки WP, что позволит сократить нагрузку на сервер при создании страниц блога.
Порядок установки WPLANG Lite:
- скачайте свежую версию плагина WPLANG Lite;
- разархивируйте архив и перекиньте папку с фалами плагина на сервер в директорию wp-content/plugins;
- установите права доступа 777 для директории /wp-content/languages/;
- активируйте WPLANG Lite через панель администратора WP
Не имеет никаких настроек и формирует оптимизированный файл локализации ru_RU_lite автоматически сразу после активации.
На этом все. Всем пока и до скорых встреч! Всегда ваш, Дмитрий Афонин.
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Как минимизировать файлы CSS/JavaScript в WordPress
Что такое Минимизация и зачем она вам нужна?
Термин “Минимизировать” используется для описания способа, который делает размер файла вашего сайта меньше. Это достигается путем удаления белых пространств, линий и ненужных символов из исходного кода.
Обычно рекомендуется использовать только для файлов, которые отправляются в браузеры пользователей. Это включает в себя файлы HTML, CSS и JavaScript. Вы можете минимизировать файлы PHP тоже, но PHP является языком программирования на стороне сервера и минимизация это не улучшит скорость загрузки страницы для пользователей.
Очевидное преимущество минимизация файлов это улучшение скорости и производительности WordPress. Компактные файлы быстрее, чтобы улучшить скорость загрузки вашего сайта.
Тем не менее, некоторые эксперты считают, что повышение производительности очень небольшое для большинства веб – сайтов и не стоит свеч. Минификация только уменьшает несколько килобайт данных на большинстве сайтов WordPress. Вы можете уменьшить больше времени загрузки файла просто оптимизировав изображения для веб – сайтов.
Если вы используете flexbox при верстке сайтов, то используйте генератор flex для качественного и быстрого написания кода в css.
Ниже приведен пример обычного кода CSS:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h2 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
После того, как произведена минимизация, код будет выглядеть следующим образом:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h2{font-size:32px;margin-bottom:10px}
Если вы пытаетесь достичь 100/100 счет на Google PageSpeed или GTMetrix, то минимизация CSS и JavaScript позволит значительно улучшить ваши очки.
Сказав, давайте посмотрим, как легко минимизировать CSS/JavaScript на вашем WordPress сайте.
Минимизация CSS/Javascript в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Better WordPress Minify . Для получения более подробной информации, см наш шаг за шагом руководство о том, как установить плагин в WordPress плагин.
После активации плагин добавит новый пункт меню с надписью ‘BWP Minify’ в вашу админку WordPress. При нажатии на нее, вас приведет к странице настроек плагина.
На странице настроек необходимо проверить первые два варианта, чтобы автоматически минимизировать JavaScript и CSS файлы на WordPress сайте.
Теперь вы можете нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Есть много других дополнительных опций на этой странице. Настройки по умолчанию будут работать для большинства веб-сайтов, но вы можете просматривать и изменять эти параметры в каждом конкретном случае на индивидуальной основе.
Далее, вам нужно, зайти на свой веб-сайт. Щелкните правой кнопкой мыши в любом месте, а затем выберите ‘View Page Source “из меню браузера.
Теперь вы увидите исходный HTML-код, сгенерированный для вашего WordPress сайта. Если вы внимательно посмотрите, вы увидите, что этот плагин будет загружать CSS/JavaScript файлы в собственной папке плагина.
Это уменьшенная версии исходного CSS и JavaScript файлов. Плагин Better WordPress Minify будет держать их в кэше и передавать минимизированную версию для браузеров.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как Минимизировать ваш WordPress сайт. Вы также можете увидеть наше конечное руководство о том, как ускорить WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
руководств по минификации WordPress — DreamHost
В этой статье мы познакомим вас с минификацией. Затем мы покажем вам два лучших плагина для минимизации
ваши файлы WordPress.
По мере того, как ваш сайт становится больше с увеличением количества инструментов и контента, количество файлов может увеличиваться до точки замедления.
твой сайт.
Скорость имеет значение в Интернете, поэтому медленно загружающийся сайт — большая проблема.
Один из способов решения этой проблемы —
минификация .Это процесс сжатия определенных файлов (таких как файлы CSS, JavaScript и HTML) для уменьшения
их размер без ущерба для их функциональности. Самое приятное то, что для минимизации файлов вам даже не нужно
любое ноу-хау в области кодирования.
Что такое минификация (и почему это важно)
В Интернете на счету каждая секунда. Поскольку веб-сайты становятся все более оптимизированными, люди ожидают быстрой загрузки.
раз. Фактически, почти половина всех пользователей Интернета ожидают, что сайты будут
загрузка за две секунды или меньше.
Если задержка в одну секунду может привести к снижению конверсии на 7 процентов, то задержка на медленном сайте может быть
смертный приговор. К счастью, есть средства, которые помогут вам ускорить работу вашего сайта, в частности, минификация.
Это относится к процессу сжатия каскадных таблиц стилей (CSS), JavaScript и HTML-кода для уменьшения размеров.
ваших файлов, не влияя на их функциональность. Вы можете этого не осознавать, но многие файлы, которые хранят ваши
Работающий сайт также может быть причиной того, что загрузка занимает больше времени.
Процесс может показаться слишком техническим на первый взгляд, но он очень прост. Это просто включает удаление ненужных
символы из кода.
Давайте посмотрим на пример. Вот как обычно выглядит фрагмент CSS:
#bluetext {
font-size: 2em;
цвет: синий;
}
#redtext {
font-size: 1em;
цвет: красный;
}
Если бы вы уменьшили этот код, результат мог бы выглядеть следующим образом:
#bluetext {font-size: 2em; color: blue;} # redtext {font-size: 1em; color: red;}
Если вы изучите минимизированный код, вы увидите, что вся необходимая информация все еще там, но эта строка разрывается,
пробелы, а некоторые символы были удалены.Эти элементы не нужны компьютеру, чтобы понимать
code и существуют только для того, чтобы сделать код более читабельным для людей.
Может показаться, что такие незначительные изменения не окажут большого влияния, но подумайте о том, сколько строк кода у вас запущено.
под капотом вашего сайта. Минификация может значительно сократить размер каждого файла, что, в свою очередь, приведет к
ваш сайт быстрее загружается. Это особенно верно, если ваш сайт содержит большое количество файлов, скриптов и плагинов.
Теперь мы рассмотрим два метода, которые вы можете использовать для минимизации кода, как вручную, так и с помощью специального плагина.
Как минимизировать CSS и JavaScript вручную
Ручная минификация позволяет быстро сжимать код CSS и JavaScript с помощью специального приложения. Это позволяет вам
сначала написать код, который будет легко читать и интерпретировать, а затем за секунды уменьшить его с помощью инструмента.
Мы рекомендуем использовать такой инструмент, как
SS Minifier или
Чистый CSS.Аналогично с JavaScript, а
Minify — хорошая отправная точка, есть альтернативы, такие как
ОООкомпресс и
Минификатор JavaScript.
К счастью, все инструменты работают одинаково. Например, используя чистый CSS, вы вставляете исходный код в
соответствующее поле и щелкните
CSS Minify . Вы увидите результаты в другом поле, готовые для копирования и вставки.
Однако мы рекомендуем сохранять обе версии кода отдельно; в противном случае вы рискуете потерять исходный код.Из
Конечно, исходную версию будет легче устранить и отредактировать, чем минифицированную версию.
Вам также следует использовать ручную минификацию только в том случае, если вы уверены в своих способностях кодирования. Если у тебя мало
опыта, мы рекомендуем вместо этого использовать плагин минификации WordPress. Мы рассмотрим два
лучшие следующие.
2 плагина, которые помогут минимизировать ваши файлы WordPress
Использование плагина WordPress — это простой способ минимизировать файлы CSS и JavaScript, которые поддерживают работу вашего сайта.Так как
Чтобы понять, насколько уязвимы эти файлы, убедитесь, что вы используете только надежный и безопасный плагин. Вот два
плагины минификации, которые мы рекомендуем.
1. Fast Velocity Minify
Fast Velocity Minify — отличный выбор как для новичков, так и для опытных пользователей. По умолчанию он предлагает автоматический
минимизация всего кода CSS, JavaScript и HTML на вашем сайте и не требует дополнительной настройки. Тем не мение,
он также предоставляет огромное количество дополнительных опций, если вы хотите повозиться со спецификой.
- Требует минимальной настройки и запускается автоматически в реальном времени.
- Предлагает обширные возможности для опытных пользователей.
- Отличные результаты и надежная поддержка.
Что касается цены, Fast Velocity Minify полностью бесплатен и имеет открытый исходный код.
2. Автоматическая оптимизация
Autoptimize — один из самых популярных плагинов для минификации (не зря). Он объединит ваши файлы вместе,
оптимизируйте их и кешируйте, чтобы создавать как можно меньше запросов к сайту.Хотя он предлагает некоторые дополнительные
options, этот плагин идеально подходит для тех, кому нужен подход к минификации «установил и забыл».
- Легко для начинающих.
- Предоставляет дополнительные возможности для повышения производительности.
- Обеспечивает более конкретную настройку с помощью специального API.
Плагин Autoptimize бесплатен, хотя разработчики также предоставляют
услуги по настройке премиум-класса, включая персональную установку и оптимизацию для вашего сайта.Эти
стоят 119 и 599 евро соответственно.
Как уменьшить файлы WordPress с помощью плагина
Теперь вы знакомы с доступными инструментами, осталось только минимизировать файлы вашего сайта WordPress. Для
в этом примере мы решили использовать
Плагин Fast Velocity Minify. Это потому, что его легко реализовать для новичков, но при этом он предлагает отличный
дело с дополнительной конфигурацией для опытных пользователей. Мы даже рекомендуем это в нашей базе знаний!
Как только вы
установлен и активирован плагин, больше ничего делать не нужно — ваш сайт готов к минификации.
В следующий раз, когда кто-то посетит ваш сайт, плагин перехватит ваши файлы и создаст их копии. Тогда это будет
сгруппируйте файлы, чтобы сократить количество требуемых запросов, а затем минимизируйте код. Эти оптимизированные файлы затем
сохраняется в кеше и используется при повторном доступе к сайту. Это означает, что ваши исходные файлы все еще сохраняются и
незатронутый.
Если вы более опытный пользователь, плагин предлагает некоторые расширенные настройки.Вы можете получить к ним доступ, перейдя в
Settings> Fast Velocity Minify в WordPress.
Среди других параметров вы можете отключить минификацию для определенных файлов, исключить определенные ресурсы из процесса и
определить местонахождение кеша. Каждый вариант снабжен дополнительной информацией и рекомендациями, и вы
может также
обратитесь к FAQ для получения дополнительной информации.
Однако мы рекомендуем оставить все настройки по умолчанию без изменений, если вы точно не знаете, что делаете.В
плагин настроен на автоматическую минимизацию всего кода CSS, JavaScript и HTML с использованием стандартных настроек, которые будут
будет достаточно, чтобы иметь положительный эффект на большинстве сайтов.
Заключение
Минимизация файлов WordPress — это быстрый и простой способ повысить производительность вашего сайта, что, в свою очередь,
убедитесь, что вы не теряете посетителей из-за долгой загрузки. Это может показаться техническим кошмаром, но как
как мы показали в этой статье, вам не нужно знать свой CSS из своего JavaScript, чтобы минимизировать свой WordPress
файлы.
Мы протестировали 3 плагина WordPress Minify: наши результаты
Минификация — популярный способ оптимизации вашего веб-сайта WordPress. Существует множество подключаемых модулей WordPress minify, которые помогут вам в этом, но трудно понять, какие из них обеспечивают наилучшие результаты, не протестировав их предварительно, что может привести к путанице.
Чтобы сэкономить ваше время и усилия, мы решили протестировать несколько из наших лучших предложений и предоставить вам результаты, чтобы вы знали, какие популярные плагины минификации соответствуют своей репутации.
В этой статье мы поговорим о том, что такое минификация и какую пользу она может принести вашему сайту. Затем мы сравним три наших любимых плагина для минификации WordPress, чтобы помочь вам выбрать лучший. Давайте начнем!
Что такое минификация (и как она может принести пользу вашему сайту)
Минификация — это процесс взятия фрагмента кода и удаления из него всех ненужных символов (например, пробелов, разрывов строк и т. Д.). Минифицированные файлы выполняют точно так же, как и исходный код, , просто они занимают немного меньше места, поскольку удаляют постороннюю информацию.
Минификация особенно популярна для скриптов, таблиц стилей и других подобных компонентов веб-сайтов. Это может принести пользу вашему сайту:
- Уменьшение времени загрузки. Большинство современных веб-сайтов используют несколько скриптов и таблиц стилей, что в совокупности приводит к длительной загрузке (и разочарованию посетителей). Минификация может помочь ускорить процесс.
- Скрыть ваш код от случайных посторонних. Минификация на самом деле не скрывает код вашего сайта, но немного усложняет его интерпретацию обычным пользователям, если вас это беспокоит.Однако настоящего преимущества безопасности нет, кроме небольшой обфускации.
Минимизация кода вряд ли существенно изменит время загрузки страницы вашего сайта WordPress на . Но это небольшая стратегия оптимизации, которая может сократить время загрузки вашей страницы на пару процентных пунктов, что делает ее достойной тактикой для реализации.
Сравнение трех плагинов для минимизации WordPress
Если вы хотите минимизировать код своего веб-сайта, существует множество плагинов, которые могут вам помочь.Как мы упоминали в начале этой статьи, лучший способ узнать, насколько эффективны эти плагины, — это протестировать их. С этой целью мы создали тестовый веб-сайт WordPress, на котором работают четыре относительно сложных плагина — WooCommerce, Yoast SEO, Smush Image Compression and Optimization и Loginizer.
Перед уменьшением любого из своих скриптов домашняя страница нашего тестового сайта имела размер 311,6 КБ, и загрузка занимала 0,61 секунды (согласно Pingdom Tools):
В следующих нескольких разделах мы опробуем некоторые лучшие плагины для минимизации WordPress и поделимся с вами нашими результатами.Для точности между каждым тестом мы будем восстанавливать наш веб-сайт в исходное состояние из резервной копии. Конечно, имейте в виду, что ваши собственные результаты могут отличаться, и на более крупных сайтах, вероятно, будут более значительные улучшения.
1. Автоматическая оптимизация (бесплатно)
Autoptimize — один из самых популярных плагинов для минимизации WordPress. Наряду с минимизацией ваших скриптов, он также может объединять их вместе, кэшировать и даже настраивать их для загрузки позже, чтобы еще больше оптимизировать производительность вашего сайта.
Тестирование плагина Autoptimize
Использовать этот конкретный плагин на удивление просто. Просто установите и активируйте его, затем перейдите на вкладку «Настройки » → «Автоматическая оптимизация » на панели управления. Внутри вы найдете варианты оптимизации HTML, JavaScript и CSS:
Для этого теста мы включили все три опции и сохранили наши изменения. Затем мы проверили время загрузки:
Используя этот плагин, мы уменьшили размер нашей домашней страницы до 297.8 КБ, а время загрузки уменьшилось соответственно до 0,58 секунды. Это небольшая, но все же заметная разница.
2. Fast Velocity Minify (бесплатно)
Fast Velocity Minify объединяет ваши файлы CSS и JavaScript, поэтому вашим серверам приходится обрабатывать меньше запросов. В то же время он также минимизирует их и создает кешированные копии для более быстрой загрузки.
Тестирование подключаемого модуля Fast Velocity Minify
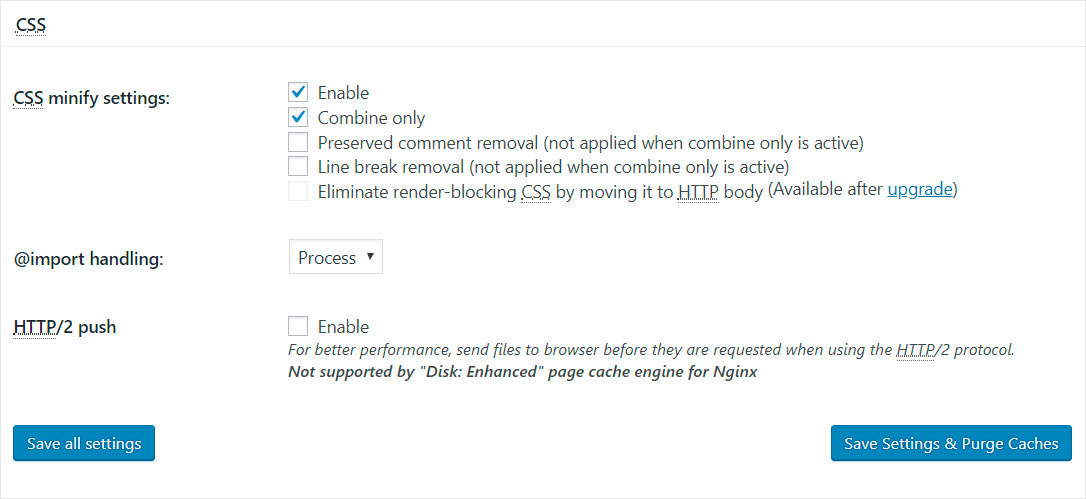
В отличие от нашей предыдущей записи, этот плагин автоматически включает опции для минимизации вашего HTML, JavaScript и CSS.Однако вы можете отключить один или несколько из них вручную, перейдя в Настройки → Вкладка Fast Velocity Minify :
Кроме того, вы можете исключить определенные файлы из минификации, если хотите.
Что касается производительности, вот наши результаты после активации этого плагина и минимизации всех возможных файлов:
Размер нашей домашней страницы уменьшился с 311,5 до 291,3 КБ, и она загружалась всего за 0,55 секунды. Это немного лучше, чем результаты Autoptimize, хотя в конечном итоге сопоставимы.
3. Слияние + уменьшение + обновление (бесплатно)
Как вы можете догадаться по названию, Merge + Minify + Refresh творит чудеса, комбинируя ваши файлы CSS и JavaScript и уменьшая их. Он также кэширует их, поэтому вашему серверу не нужно повторять весь процесс загрузки каждый раз, когда они запрашиваются, и он автоматически обновляет все, когда вы вносите изменения в эти файлы.
Тестирование подключаемого модуля Merge + Minify + Refresh
Как и в предыдущем случае, этот плагин автоматически включает минимизацию для вашего JavaScript и CSS.Однако в нем нет возможности оптимизировать ваш HTML.
Здесь также меньше параметров настройки, чем для Fast Velocity Minify, но все же больше, чем предлагает Autoptimize. Например, вы можете исключить файлы из процесса минификации и даже включить кодировку Gzip для лучших результатов:
После активации этого плагина мы еще раз проверили время загрузки нашей домашней страницы:
Размер нашего файла уменьшился до 300,3 КБ, а страница загружалась в формате 0.58 секунд. В целом, это меньшее улучшение общего размера, чем мы видели с двумя предыдущими плагинами, но схоже с Autoptimize, когда дело доходит до производительности.
Краткое изложение наших выводов
В целом результаты, которые мы обнаружили во время наших тестов, соответствовали нашим ожиданиям. Каждый плагин дает небольшое увеличение производительности, но ничего необычного:
| Автоматическая оптимизация | Fast Velocity Minify | Слияние + уменьшение + обновление | |
|---|---|---|---|
| Исходный размер страницы (в КБ) | 311.6 | 311,6 | 311,6 |
| Исходное время загрузки (в секундах) | 0,61 | 0,61 | 0,61 |
| Размер страницы постминификации (в КБ) | 297,8 (-4,43%) | 291,3 (-6,52%) | 300,3 (-3,63%) |
| Время загрузки после минификации (в секундах) | 0,58 (-4,92%) | 0,55 (-9,84%) | 0,58 (-4,92%) |
| Доступны дополнительные настройки | № | Есть | Есть |
Верхним плагином в данном случае оказался Fast Velocity Minify.Он не только показал наилучшие результаты, но и предлагает гораздо больше настроек, чем его конкуренты, что делает его идеальным для опытных пользователей.
С другой стороны, если вы ищете простой в использовании плагин, вы не ошибетесь, выбрав Autoptimize. Его результаты были почти такими же хорошими, как и у Fast Velocity Minify, и для этого вам нужно всего лишь включить несколько настроек. Наконец, Merge + Minify + Refresh не разочаровал, когда дело дошло до результатов, но можно было бы выиграть, включив больше опций.В целом, это достаточно приличная средняя точка между двумя другими плагинами.
Заключение
Есть много вариантов, когда дело доходит до плагинов WordPress minify, но выяснить, какой из них подходит вам, может быть непросто. Лучший способ сделать это — протестировать каждый из них и сравнить их производительность. Однако будем честны — мало у кого есть на это время самому.
Чтобы облегчить вашу работу, мы взяли на себя испытание некоторых из наших любимых выборов.Вот краткое изложение наших результатов:
- Autoptimize: Простой в использовании плагин, обеспечивающий достойные результаты.
- Fast Velocity Minify: Инструмент, предлагающий надежную оптимизацию и с несколькими настройками, которые помогут вам настроить ваш опыт.
- Merge + Minify + Refresh: Простой плагин с хорошими результатами оптимизации и несколькими настройками.
У вас есть вопросы по поводу какого-либо из этих плагинов WordPress для минимизации? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
7 лучших плагинов WordPress Minify
Скорость страницы — важный аспект SEO, который часто упускается из виду.
Время загрузки сайта — это одна из вещей, которые алгоритмы Google принимают во внимание при принятии решения о ранжировании каждого сайта.
Сайт с медленной загрузкой также создаст негативное впечатление у пользователей и отпугнет их. Это, в свою очередь, дополнительно влияет на ваш рейтинг в поисковых системах, поскольку у вашего сайта плохой показатель отказов.
Есть много способов ускорить ваш сайт WordPress, начиная с поиска качественного хостинг-провайдера. Важно не использовать большие изображения и файлы, чтобы они не замедляли работу вашего сайта.
Другие способы ускорить работу вашего сайта включают использование CDN и кеширование файлов. Вам также следует избегать использования тяжелых тем и плагинов.
Сегодня мы сосредоточимся на подключаемых модулях minify — подключаемых модулях, которые ускоряют работу вашего сайта WordPress за счет минимизации ненужного кода и HTML.
Таких много; если вы введете «minify» в строку поиска плагина WordPress, вы получите несколько страниц результатов. Однако не все из них хороши.
Вот семь лучших плагинов WordPress minify для ускорения вашего сайта.
1. Автоматическая оптимизация
Autoptimize — это плагин, который оптимизирует ваш HTML-код, Javascript и CSS. Вы можете выбрать, какие из трех вы хотите оптимизировать (лучше выбрать все).
Если у вас есть CDN, вы можете легко настроить автоматическую оптимизацию, чтобы и CDN, и плагин работали вместе.
Также имеется ряд дополнительных функций, таких как возможность оптимизации шрифтов Google, CSS и Javascript эмодзи WordPress.
Autoptimize также может ускорить работу вашего сайта за счет оптимизации изображений. Он сжимает их файлы, чтобы уменьшить их размер, и обслуживать их из CDN.
Autoptimize в настоящее время имеет средний рейтинг 4,6 звезды на WordPress.
Обзор : Лучшие плагины для резервного копирования WordPress в Dropbox
2.WP Super Minify
WP Super Minify — очень легкий и простой плагин, который минимизирует, объединяет и кеширует код HTML, Javascript и CSS.
Это буквально все, что он делает. В настройках вы увидите два варианта: исключить Javascript и CSS из минификации.
Если вы ищете простой и легкий плагин, который является исключительно плагином для минификации, WP Super Minify — хороший выбор.
В настоящее время он имеет средний рейтинг 4 звезды на WordPress.
Также читайте : Лучшие плагины для резервного копирования WordPress на Google Диск
3.W3 Общий кэш
W3 Total Cache — это намного больше, чем простой плагин для минимизации.
Вот несколько вещей, которые он делает для ускорения вашего сайта:
- Кэш страницы
- Кэш кодов операций
- Кэш базы данных
- Кэш объектов
- Кэш браузера
- CDN
- Обратный прокси
- Кэш фрагментов
Кроме того, одна из функций W3 Total Cache — это расширенные параметры минимизации .
Вы можете включить или отключить минимизацию.Вы можете установить его в автоматический режим или выбрать файлы для минимизации вручную.
Существует несколько различных методов минимизации кеша, доступных на выбор, а также параметры и методы минимизации для Javascript, HTML и CSS.
Эти настройки предназначены для опытных пользователей, но если вы их не понимаете, вы все равно можете использовать W3 Total Cache и просто оставить все настройки по умолчанию как есть.
В настоящее время он имеет рейтинг 4,3 звезды на WordPress.
Источник изображения: WP Fastest Cache
Также читайте : Лучшие плагины для навигации по меню WordPress
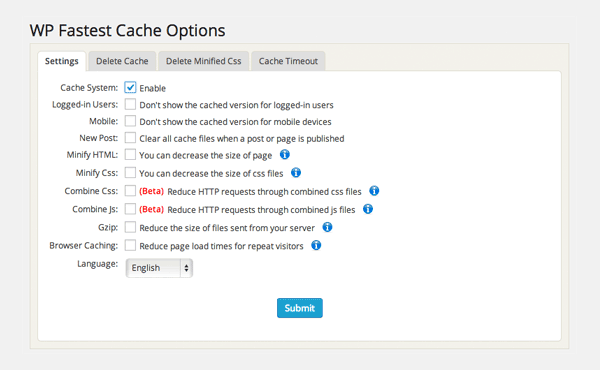
4.WP Самый быстрый кэш
WP Fastest Cache — еще один плагин WordPress, увеличивающий скорость.
Помимо возможности кэширования, вы можете минимизировать HTML и CSS.
Вы также можете комбинировать коды CSS и Javascript для ускорения вашего сайта, даже в бесплатной версии. Однако опция минимизации Javascript доступна только в премиум-версии.
Он выполняет те же важные функции, что и W3 Total Cache, и немного проще в использовании.
Также в настоящее время имеет более высокий средний рейтинг на WordPress — 4.8 звезд.
5. Слияние + уменьшение + обновление
Этот плагин делает именно то, что предполагает его название.
Он объединяет файлы CSS и Javascript, а затем минимизирует их. Как только это будет сделано, он автоматически обновит ваши сайты и файлы.
В настройках можно отключить минификацию и объединение CSS и Javascript или обоих сразу.
В настоящее время он имеет рейтинг 4,3 звезды на WordPress.
Интересный пост : Лучшие плагины WordPress для печати по запросу
6.Быстрая скорость Minify
Fast Velocity Minify — это плагин, который фокусируется на минификации, но дает опытным пользователям возможность настраивать различные параметры в соответствии со своими потребностями.
Например, вы можете отключить слияние Google Fonts, удалить Google Fonts, удалить комментарии HTML и ввести определенные пути JS и CSS, которые плагин будет игнорировать.
Для неопытных пользователей просто оставьте настройки по умолчанию, и все будет в порядке.
Существует также страница настроек «Pro Optimization» с еще более расширенными параметрами, с предупреждением о том, что вы должны касаться этих настроек только в том случае, если вы разработчик и знаете, что делаете.
Вы можете просмотреть список обработанных файлов JS и CSS в разделе статуса.
В настоящее время он имеет рейтинг 4,8 звезды на WordPress.
Проверить : Лучшие плагины WordPress для церквей
7. Оптимизация скорости страницы Hummingbird
Hummingbird Page Speed Optimization — это универсальный плагин WordPress для увеличения скорости.
Он предлагает кеширование всей страницы, браузера и граватара. Это также ускоряет работу вашего сайта за счет сжатия файлов.
Имеется сжатие GZIP для сверхбыстрой передачи HTML и JS. Используя это, вы можете сэкономить на хостинге.
И, конечно же, плагин позволяет вам переупорядочивать, комбинировать и минимизировать ваши скрипты. Если вы когда-нибудь захотите сбросить свои изменения, вы можете сделать это одним щелчком мыши.
Плагин интегрируется с CloudFlare, если вы используете его в качестве CDN.
Hummingbird также предлагает отчеты об эффективности с советами по увеличению скорости вашего сайта.
Hummingbird был создан командой разработчиков WPMU DEV, которая также создала популярные плагины, такие как Smush, которые сжимают файлы изображений вашего сайта.
Вы можете использовать Hummingbird вместе с другими увеличивающими скорость плагинами, такими как W3 Total Cache.
В настоящее время этот плагин имеет 4,8-звездочный рейтинг на WordPress.
Какой плагин Minify следует использовать?
Ответ на этот вопрос зависит от того, что вам нужно и что вы ищете.
Если вы ищете универсальный плагин для оптимизации скорости WordPress, вам лучше выбрать что-нибудь вроде Hummingbird, W3 Total Cache или WP Fastest Cache.
Если вы опытный пользователь, которому нужен плагин minify, который дает вам возможность изменять расширенные настройки, выберите что-то вроде Fast Velocity Minify.
Наконец, если вам нужен простой и легкий плагин minify без каких-либо запутанных настроек, выберите WP Super Minify.
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес. Любит заниматься садоводством и экспериментировать с новыми рецептами.Заядлый читатель и безумный @bout пончики 🙂
Better WordPress Minify WordPress Plugin
Позволяет смешивать и минимизировать данные CSS и JS для увеличения момента загрузки страницы. Этот плагин использует библиотеку PHP Minify и зависит от метода постановки в очередь WordPress, а не от буфера конечного результата, который учитывает покупку файлов CSS и JS вместе с их зависимостями. BWP Minify легко настраивается и прост в использовании.
Полезные ресурсы, которые помогут вам начать работу и максимально использовать BWP Minify
Некоторые функции
- Использует программу постановки в очередь WordPress, которая улучшает совместимость с другими плагинами и темами.
- Позволяет перемещать помещенные в очередь документы в желаемые места (верхний колонтитул, нижний колонтитул, забвение и т. д.) с выделенной веб-страницей управления.
- Позволяет сразу изменять различные параметры Minify (каталог кеша, возраст кеша, режим отладки и т. д.) в админке.
- Позволяет работать с дружественными URL-адресами Minify, такими как, например,
http: / /example.com/path/to/cache/somestring.js - Позволяет использовать CDN для минимизированного содержимого, один веб-хост CDN для JS и что-то для CSS с помощью SSL
- Позволяет разбивать длинные строки Minify на более короткие виды
- Предлагает различные решения для установки блокировки кеша в вашу строку минификации, например, тип WordPress, вариант темы, сохраненную временную метку для папки кэша и т. д.
- Работает с локализацией скрипта (wp_localize_script ())
- Поддерживает встроенные стили
- Поддерживает таблицы стилей RTL
- Поддерживает специальные таблицы стилей для мультимедиа (например, «экран», «печать» и т. Д.)
- Работает с условными таблицами стилей (например,
- Предоставляет хуки для дальнейшей настройки
- WordPress Совместимость с несколькими сайтами
Пожалуйста, не забудьте оценить этот плагин на 5 звезд, если хотите, спасибо!
Свяжитесь с нами
Языки
- Английский (по умолчанию)
- Румынский (ro_RO) — Благодаря Люку Тайлеру, международные телефонные карты!
- Турецкий (tr_TR) — Из-за Хакана E
- Французский (fr_FR) — Из-за Себастьяна
- Итальянский (it_That) — Из-за Габриэле — http: // cookspot.it
- испанский (es_ES) — из-за Рубена Эрнандеса — http://usitility.com/
- голландский (nl_NL) — из-за Мартин ван Эгмонд
- немецкий (de_DE) — из-за Матиаса
- сербо-хорватский (sr_RS ) — Из-за Борисы Джурасковича — Хаб веб-хостинга
- Индонезийский (id_ID) — Из-за Насрулхака Муиза — http://al-badar.net
- Русский (ru_RU) — Из-за Эдуарда Валеев
Пожалуйста, помогите перевести этот плагин !
Как минимизировать файлы CSS / JavaScript в WordPress
Вы хотите минимизировать файлы на своем сайте WordPress? Сокращение ваших файлов WordPress CSS и Javascript может ускорить их загрузку и ускорить ваш сайт WordPress.В этом руководстве мы покажем вам, как минимизировать файлы CSS / Javascript в WordPress для повышения производительности и скорости.
Что такое Minify и когда оно вам нужно?
Термин «Minify» используется для описания метода уменьшения размера файла вашего веб-сайта. Он достигает этой цели, удаляя пробелы, строки и ненужные символы из исходного кода.
Обычно рекомендуется использовать только для файлов, которые отправляются в браузеры пользователя. Сюда входят файлы HTML, CSS и JavaScript.Вы также можете минимизировать файлы PHP, но PHP — это серверный язык программирования, и его минимизация не улучшит скорость загрузки страницы для ваших пользователей.
Очевидным преимуществом минификации файлов является повышение скорости и производительности WordPress. Компактные файлы загружаются быстрее и повышают скорость вашего сайта.
Однако некоторые эксперты считают, что улучшение производительности для большинства веб-сайтов очень незначительно и не стоит усилий. Минификация уменьшает только несколько килобайт данных на большинстве сайтов WordPress.Вы можете сократить время загрузки страницы, просто оптимизируя изображения для Интернета.
Вот пример обычного кода CSS:
body {
margin: 20px;
отступ: 20 пикселей;
цвет: # 333333;
фон: # f7f7f7;
}
h2 {
font-size: 32px;
цвет # 222222;
нижнее поле: 10 пикселей;
}
После минимизации кода он будет выглядеть так:
body {margin: 20px; padding: 20px; color: # 333; background: # f7f7f7} h2 {font-size: 32px; margin-bottom: 10px}
Если вы пытаетесь достичь 100/100 баллов с помощью инструмента Google Pagespeed или GTMetrix, то минимизация CSS и JavaScript значительно улучшит ваш результат.
Сказав это, давайте посмотрим, как легко минимизировать CSS / JavaScript на вашем сайте WordPress.
Минимизация CSS / Javascript в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Better WordPress Minify. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню с надписью «BWP Minify» на панель администратора WordPress. Нажав на нее, вы попадете на страницу настроек плагина.
На странице настроек вам нужно проверить первые два параметра, чтобы автоматически минимизировать файлы JavaScript и CSS на вашем сайте WordPress.
Теперь вы можете нажать кнопку «Сохранить изменения», чтобы сохранить свои настройки.
На этой странице есть много других дополнительных параметров. Настройки по умолчанию будут работать для большинства веб-сайтов, но вы можете просматривать и изменять эти параметры в каждом конкретном случае.
Затем вам нужно перейти на свой веб-сайт. Щелкните правой кнопкой мыши в любом месте и выберите «Просмотр исходного кода страницы» в меню браузера.
Теперь вы увидите исходный HTML-код, сгенерированный вашим сайтом WordPress. Если вы присмотритесь, вы заметите, что этот плагин будет загружать файлы CSS / JavaScript из собственной папки плагина вместо ваших тем и плагинов WordPress.
Это уменьшенные версии ваших исходных файлов CSS и JavaScript. Плагин Better WordPress Minify будет хранить их в кэше и передавать уменьшенные версии браузерам.
Вот и все, мы надеемся, что эта статья помогла вам научиться минимизировать свой сайт WordPress.Вы также можете ознакомиться с нашим полным руководством о том, как ускорить работу WordPress для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Better WordPress Minify бесплатный плагин WordPress от Khang Minh
Позволяет комбинировать и минимизировать ваши файлы CSS и JS, чтобы улучшить время загрузки страницы. Этот плагин использует PHP-библиотеку Minify и полагается на систему постановки в очередь WordPress, а не на буфер вывода, который учитывает порядок файлов CSS и JS, а также их зависимости.BWP Minify легко настраивается и прост в использовании.
Полезные ресурсы, которые помогут вам начать работу и максимально эффективно использовать BWP Minify
Некоторые функции
- Использует систему постановки в очередь WordPress, которая улучшает совместимость с другими плагинами и темами
- Позволяет перемещать файлы из очереди в нужные места (верхний колонтитул, нижний колонтитул, забвение и т. Д.) Через специальную страницу управления.
- Позволяет изменять различные настройки Minify (каталог кеша, возраст кеша, режим отладки и т. Д.) прямо в админке
- Позволяет использовать удобные URL-адреса Minify, например
http://example.com/path/to/cache/somestring.js - Позволяет использовать CDN для минифицированного содержимого, один хост CDN для JS и один для CSS с поддержкой SSL.
- Позволяет разбивать длинные строки Minify на более короткие
- Предлагает различные способы добавления средства блокировки кеша в строку минимизации, например версию WordPress, версию темы, временную метку последнего изменения папки кэша и т. Д.
- Поддерживает локализацию скриптов (
wp_localize_script ()) - Поддерживает встроенные стили
- Поддерживает таблицы стилей RTL
- Поддерживает таблицы стилей для конкретных носителей (например,грамм. «Экран», «печать» и т. Д.)
- Поддерживает условные таблицы стилей (например,
- Обеспечивает крючки для дальнейшей настройки
- WordPress Совместимость с несколькими сайтами
Пожалуйста, не забудьте оценить этот плагин на 5 ярких звездочек, если он вам нравится, спасибо!
Связаться с нами
Языки
- Английский (по умолчанию)
- Румынский (ro_RO) — Спасибо Люку Тайлеру, международные телефонные карты!
- Турецкий (tr_TR) — Спасибо Hakan E
- Французский (fr_FR) — Спасибо Себастьяну
- итальянский (it_IT) — Спасибо Габриэле — http: // cookspot.это
- испанский (es_ES) — Спасибо Рубену Эрнандесу — http://usitility.com/
- Голландский (nl_NL) — Спасибо Martijn van Egmond
- Немецкий (de_DE) — Спасибо Matthias
- сербохорватский (sr_RS) — Спасибо Борисе Джураскович — Центр веб-хостинга
- Индонезийский (id_ID) — Спасибо Насрулхаку Муизу — http://al-badar.net
- Русский (ru_RU) — Спасибо Эдуард Валеев
Помогите, пожалуйста, перевести этот плагин!
Подробнее
Автор: Khang Minh
Папка плагина: bwp-minify
Теги: minify, minify css, minify javascript, minify js, minify таблицы стилей
Источник: WordPress.org
Autoptimize vs Better WordPress minify плагины
Этот пост содержит партнерские ссылки. Если вы перейдете по ссылке и сделаете покупку, я могу получить комиссию (без дополнительных затрат для вас). Это помогает поддерживать блог и позволяет мне продолжать создавать бесплатный контент. Спасибо за поддержку!
Время загрузки страниц блогов на WordPress CMS может уменьшиться, если веб-мастера начнут использовать плагин кэширования. Два наиболее широко используемых плагина для кеширования — это W3TC и WordPress super cache.Эти 2 плагина создают статические HTML-файлы из всех ваших сообщений в блоге и сохраняют эти файлы в папке кеша на диске.
WordPress сохраняет сообщения блога в таблицах базы данных. Когда поисковая система или посетитель запрашивает его по постоянной ссылке, WordPress загружает сообщение из базы данных и отображает его как HTML-файл.
Система кэширования WP автоматизирует эту задачу и добавляет время истечения срока хранения кэшируемых файлов. Таким образом, вместо того, чтобы запускать SQL-запрос, плагин кеширования заставляет WordPress загружать сообщения вашего блога с диска.W3TC довольно хорош, но его минификация CSS и JSS может сломать сайт.
Минификация может сэкономить пропускную способность. Таким образом, это обязательная функция для веб-мастеров, которые владеют собственными блогами. В любом случае, W3TC — отличный плагин, функция минификации которого работает с некоторыми темами и нарушает макет других сайтов.
Супер-кеш WordPress не поддерживает функцию минификации, и его система кеширования довольно надежна. Если W3TC нарушает работу вашего сайта или вы хотите использовать минификацию с WP-super cache, вы можете использовать Autoptimize или лучшие плагины WordPress Minify .
Better WordPress minify
Это хороший плагин для минимизации файлов CSS и JS вашего сайта. Он позволяет вам добавлять или исключать файлы, которые вы не хотите уменьшать. Лучше WP Minify может сохранять сжатые файлы в любую папку по вашему выбору.
Плагин позволяет установить возраст кеша. Вы можете использовать этот плагин для сохранения миниатюрного статического контента в CDN. Если вы неправильно настроите этот плагин, он минимизирует файлы, из которых состоит панель управления WordPress (wp-admin).Я столкнулся с этой проблемой на своем сайте. Таким образом, я перестал использовать этот плагин.
Autoptimize
Честно говоря, это лучший плагин, чем Better WP Minify. Когда вы откроете страницу настроек, Autoptimize отобразит 5 флажков для минимизации файлов HTML, CSS, JS, создания спрайтов изображений CSS, сохранения комментариев HTML.
Чтобы сэкономить полосу пропускания и улучшить скорость загрузки страницы (проверьте это здесь, на странице Google Page Speed Insights), все, что вам нужно сделать, это установить все флажки и нажать кнопку сохранения.
Autoptimize поставляется с расширенными параметрами, которые позволяют:
- Изменить место сжатых файлов в HTML-коде с верхнего колонтитула на нижний или наоборот.
- Добавьте скрипты, которые не нужно сжимать.
- Встроенный код CSS.
- Игнорировать все файлы в разделе заголовка HTML и т. Д.
Вы использовали Better WordPress Minify или Autoptimze на своем сайте WordPress? Если да, поделитесь с нами своим обзором плагина.