Содержание
15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
javascript — Как получить нестандартный шрифт с эффектом использования веб-сайта?
Проблема в том, что мне нужно получить нестандартный шрифт (не у всех на компьютере) с эффектом (из Photoshop: Outer Glow) на веб-сайте. Я могу использовать для этого Javascript (включая jQuery) и CSS3, но этот шрифт должен выделяться как любой текст в сети. Любые решения?
Постскриптум Шрифт: Титиллиум.
1
daGrevis
26 Сен 2010 в 15:05
3 ответа
Попробуй куфон http://github.com/sorccu/cufon/wiki/usage
Что-то, что мне лично нравится в этом, это то, что он грациозно понижается для тех, у кого js отключен так, как вы хотите.
0
Muhammad Yasir
26 Сен 2010 в 11:17
Ну, это достаточно просто, если вы можете не поддерживать IE8 и ниже для светящейся части.
Перейдите на страницу http://www.fontsquirrel.com/fonts/TitilliumText и загрузите @ font- набор для лица, который предоставляется там. Следуйте инструкциям по установке и использованию @font-face для вашего сайта.
Затем, для внешнего свечения, вы можете использовать свойство text-shadow, чтобы добиться почти того же эффекта. Это, например, даст вам голубое свечение размером 3 пикселя:
Это, например, даст вам голубое свечение размером 3 пикселя:
text-shadow: 0 0 3px #7FDEFF;
И вы сделали! Конечно, как указано выше, IE8 и ниже не поддерживают text-shadow, поэтому вам просто придется с этим смириться.
4
Yi Jiang
26 Сен 2010 в 11:16
Мое предложение:
- на первом слое (выше) используйте текст с @ font-face (используйте файл EOT в IE, файл WOFF в других браузерах)
- на втором слое (ниже) используйте текст Cufon цвета свечения — он будет изменить текст на холст
- после преобразования просто быстро размыть сгенерированный холст (например, библиотека Pixastic)
Второй и третий пункт можно заменить, поместив изображение светящегося текста (может генерироваться динамически, например, с помощью PHP).
Кажется сложным, это только альтернатива. (Честно говоря, мне нравится ответ @Yi Jiang).
0
pepkin88
26 Сен 2010 в 11:27
JavaScript. Занятие 6. JavaScript и динамический html Текст научной статьи по специальности «Компьютерные и информационные науки»
Дмитриева Марина Валерьевна
JAVASCRIPT.
ЗАНЯТИЕ 6. JAVASCRIPT И ДИНАМИЧЕСКИЙ HTML
Web-страницы, составляющие всемирную паутину, создаются с помощью языка HTML. Язык HTML задает общую
структуру HTML-документа, он предназначен для построения документов, отображающихся одинаково независимо от платформы и типа программы просмотра.
Динамический HTML (DHTML) является дальнейшим развитием языка HTML, добавляет к HTML набор средств, позволяющих определять внешний вид документа и управлять слоями. При создании Web-страницы с помощью средств DHTML у разработчика появляются дополнительные средства, перечислим некоторые из них.
• Возможно детальное форматирование документов HTML с помощью каскадных таблицей стилей.
• Пользователь может управлять отображением элементов на странице.
• Для элементов страницы предусмотрены различные способы позиционирования их на странице. Абсолютное позиционирование позволяет создавать, в частности, анимационные эффекты.
Детальное форматирование документов HTML достигается использованием технологии каскадных таблиц стилей (Cascade Style Sheet — CSS). Таблицу стилей можно рассматривать как шаблон, который управляет форматированием тегов HTML в Web-документе. Использование таблицы стилей позволяет сократить время форматирования HTML-доку-ментов и придать документам привлекательный вид.
Таблицу стилей можно рассматривать как шаблон, который управляет форматированием тегов HTML в Web-документе. Использование таблицы стилей позволяет сократить время форматирования HTML-доку-ментов и придать документам привлекательный вид.
Таблица стилей представляет собой набор правил форматирования элементов HTML. В свою очередь любое правило каскадных таблиц стилей состоит из двух частей: селектора и определения. Селектором может быть любой тег HTML, для которого правило определяет, каким образом необходимо его форматировать. Само определение состоит также из двух частей: свойства и значения, разделенных знаком двоеточия. Рассмотрим правило
h4 {color: silver}
Селектором является элемент h4, а определение, заключенное в фигурные скобки, задает значение цвета шрифта (свойство color) серым цветом (значение silver).
Таблица стилей связывается с документами различными способами. Рассмотрим следующие способы:
Рассмотрим следующие способы:
• Связывание: используется одна таблица стилей для форматирования одной или нескольких страниц HTML.
• Внедрение: правила таблицы стилей задаются непосредственно в самом HTML-документе и относятся ко всему документу.
• Встраивание: правила задаются в теге документа и позволяют изменять форматирование конкретных элементов страницы.
СВЯЗЫВАНИЕ ТАБЛИЦЫ СТИЛЕЙ С ДОКУМЕНТОМ
Для связывания таблицы стилей и документа следует использовать тег <LINK>, задаваемый в разделе <HEAD> документа
<LINK REL=»STYLESHEET» type=»text/css» href=»Tabl1.css»>
В файле с именем Tabll. css задается таблица каскадных стилей, определяющая формат того документа, с которым она будет связана, например, следующего вида:
css задается таблица каскадных стилей, определяющая формат того документа, с которым она будет связана, например, следующего вида:
BODY {background-color: yellow} h4 {text-align: center} P {color: blue}
Правила предписывают определить желтый цвет фона для всего документа, заголовок третьего уровня расположить по центру, цвет шрифта в документе должен быть синим.
ВНЕДРЕНИЕ ТАБЛИЦЫ СТИЛЕЙ В ДОКУМЕНТ
стилей, располагаются между тегами <STYLE TYPE=»text/css»> и </STYLE>,
которые должны размещаться в разделе <HEAD> документа. Обозреватели, не поддерживающие теги, игнорируют их, но интерпретируют содержимое тегов. Для того чтобы этого не произошло, содержимое тегов <STYLE TYPE=»text/css»> и </STYLE> заключается в теги комментариев. В следующем примере таблица стилей внедрена в документ. Правилами этой таблицы задается синий цвет шрифта. При написании заголовка текст идет «в разрядку». Свойство letter-spacing влияет на расстояние между символами при отображении текста. Значение параметра определяет пробел, добавляемый к тому пробелу, который принимается по умолчанию. В рассматриваемом случае пробел увеличен на величину 1.5 em. Первая строка абзаца начинается с отступа, величина которого задана третьим правилом определенной в документе таблицы стилей.
В следующем примере таблица стилей внедрена в документ. Правилами этой таблицы задается синий цвет шрифта. При написании заголовка текст идет «в разрядку». Свойство letter-spacing влияет на расстояние между символами при отображении текста. Значение параметра определяет пробел, добавляемый к тому пробелу, который принимается по умолчанию. В рассматриваемом случае пробел увеличен на величину 1.5 em. Первая строка абзаца начинается с отступа, величина которого задана третьим правилом определенной в документе таблицы стилей.
При задании значений свойств, определяющих некоторые размеры, в таблицах стилей определяются относительные и абсолютные единицы длины. Относительные единицы задают длину относительно значения другого свойства, определяющего длину. Относительная единица измерения em определяет высоту шрифта.
HTML-код документа с внедренной таблицей стилей представлен в листинге 1.
На рисунке 1 приведен документ, HTML-код которого рассмотрели.
3 Внедрение таблицы стилей в документ —
J Файл Правка Вид Избранное Сервис
и
Вдоль улицы стоят 100 домов. Мастера попросили изготовить номера для всех домов от 1 до 100. Чтобы выполнить заказ он должен запастись цифрами.
Не пользуясь карандашом и бумагой, посчитайте в уме, сколько девяток потребуется мастеру.
J
При внедрении таблицы стилей в документ правила, составляющие таблицу
Рисунок 1. Пример документа с внедренной таблицей стилей.
Листинг 1. Внедрение таблицы стилей в документ <html>
<headXtitle>BHeflpeHHe таблицы стилей в AOKyMeHT</title>
<STYLE type=»text/css»>
<!—
body {color: blue}
h5 {letter-spacing:1.5em; text-align:center}
p {text-indent:2.5em} — >
</STYLE>
</head>
<body>
<h5>Cкoлькo fleBHTOK?</h5>
<р>Вдоль улицы стоят 100 домов. MacTepa попросили изготовить HOMepa для Bcex домов от 1 до 100.
MacTepa попросили изготовить HOMepa для Bcex домов от 1 до 100.
Чтобы выполнить заказ он дoлжeн запастись цифрами.</р> <p>He пользуясь карандашом и бумагой, пocчитaйтe в yMe,
сколько дeвятoк пoтpeбyeтcя мacтepy.</p> </bodyX/html>
ВСТРАИВАНИЕ ОПРЕДЕЛЕНИИ СТИЛЕИ
В DHTML предоставлена возможность форматирования конкретных элементов страницы, в этом случае правила задаются непосредственно в теге документа.
Создадим документ, в котором первый заголовок и абзац заданы шрифтом красного цвета и расположены слева, второй заголовок и абзац зеленого цвета и расположены по центру. В каждом теге HTML можно задать параметр STYLE и определить значение свойств тега в соответствии с синтаксисом каскадных таблиц стилей. Например, заголовок пятого уровня, отображенный шрифтом синего цвета и выровненный по правому краю, задается следующим образом:
Например, заголовок пятого уровня, отображенный шрифтом синего цвета и выровненный по правому краю, задается следующим образом:
<Ь5 БТУЬЕ=»со1ог:Ыие;
ЪехЪ-а11дп:г1дЬЪ»>
В каждом из тегов <Ь5> и <р> задаются значения параметров, определяющих цвет шрифта и горизонтальное выравнивание элемента.
НТМЬ-код документа, в котором для некоторых тегов заданы стили, определяющие форматирование тега, приведен в листинге 2.
На рисунке 2 показано, как располагаются в документе абзацы и заголовки.
Напомним, что параметр id задает уникальное имя документа, которое мож-
Рисунок 2. Пример документа с встроенными стилями.
Листинг 2. Встраивание стиля в тег документа <html>
<headXtitle>BcTpanBaHne стиля в тег flOKyMeHTa</titleX/head> <body>
<h5 id=el1>Aфpoдитa</h5> <p> B античной мифологии Афродита — богиня любви и красоты, покровительница брака. Во многих мифах Афродита воспевалась как богиня плодородия, дарующая жизнь растительному и животному миру. </p><hr> <h5>Гepa</h5> <p> В античной мифологии Гера — супруга Зевса, главная среди богинь Олимпа, покровительница брака и семьи. В произведениях искусства богиня Гера изображалась в диадеме, со скипетром, часто с символом звездного неба -павлином. </p><hr> <h5>Гepмec</h5> <p> Гермес — вестник богов, проводник душ умерших в подземное царство Аида, а также хитрый и изворотливый покровитель торговли. Иногда Гермес почитался и как покровитель искусства. </pXhrX/bodyX/html>
Иногда Гермес почитался и как покровитель искусства. </pXhrX/bodyX/html>
но использовать для ссылок на элемент в сценариях. Параметр id можно задать в любом теге. Все объекты, расположенные на странице, содержатся в наборе document. all. Доступ к свойствам элемента с уникальным именем el1 осуществляется с помощью конструкции document.all[‘ell’].style. Если бы требовалось изменить цвет шрифта заголовка, то сделать это можно было бы с помощью оператора присваивания
document.all[‘ell’].style.color = ‘ blue’
ИЗМЕНЕНИЕ СВОЙСТВ ЭЛЕМЕНТА ПРИ ДЕЙСТВИЯХ ПОЛЬЗОВАТЕЛЯ
Просматривая страницы при работе в Интернет, Вы, наверно, обратили внимание, что часто при попадании курсора мыши на некоторое слово цвет шрифта изменяется. Такой эффект используется при организации текстовых меню.
Свойства элемента можно изменять в результате реакции на события, связанные с элементом. Создадим документ, в котором при попадании курсора мыши на текст заголовка изменяется цвет шрифта. При перемещении курсора мыши с области заголовка, восстанавливается первоначальный цвет шрифта.
Ключевое слово this языка JavaScript используется для ссылки на текущий объект (в данном случае тег), применяется при вызове функции обработки события.
Эта задача очень простая, и для ее решения можно использовать HTML-код, приведенный в листинге 3.
Листинг 3. Изменение цвета заголовка <HTML>
<HEADXTITLE>Измeнeниe цвета
Зaгoлoвкa</TITLEX/HEAD> <BODY bgColor=silver> <h4 align=center> Изменение цвета заголовка</Н3> </BODYX/HTML>
ОТОБРАЖЕНИЕ ЭЛЕМЕНТОВ НА WEB-СТРАНИЦЕ
Многих анимационных эффектов можно достичь, скрывая или отображая некоторые элементы на странице. В DHTML предусмотрены средства, которые позволяют управлять отображением и скрытием элементов на странице HTML. Свойство visibility управляет отображением элемента. Если его значение равно visible, то элемент отображается, если значение равно hidden, то элемент на странице не отображается. По умолчанию элемент отображается на странице.
В DHTML предусмотрены средства, которые позволяют управлять отображением и скрытием элементов на странице HTML. Свойство visibility управляет отображением элемента. Если его значение равно visible, то элемент отображается, если значение равно hidden, то элемент на странице не отображается. По умолчанию элемент отображается на странице.
СКРЫТИЕ И ОТОБРАЖЕНИЕ ТЕКСТА
Напишем сценарий, который позволяет отображать или скрывать фрагмент текста. При щелчке по соответствующей кнопке изменяется значение свойства объекта, управляющего отображением элемента на странице. Тег <span> используется в случаях, когда требуется отметить фрагмент текста для задания его свойств. В приведенном примере вместо тега <span> можно использовать тег <p>. Доступ к свойству отображения осуществляется с помощью конструкции document.all[«l1»].style.visibility. Значение этого свойства зависит от текущего состояния и кнопки, которая была нажата. в дoкyмeнтe<h5> <FORM name=»form1″> <input type=»button» value=Пoкaзaть> <input type=»button» value=Cкpыть onClick= «showsl(2)»> </FORM><hr>
в дoкyмeнтe<h5> <FORM name=»form1″> <input type=»button» value=Пoкaзaть> <input type=»button» value=Cкpыть onClick= «showsl(2)»> </FORM><hr>
<span>Teкcт, кoтopый либо noкaзывaeм, либо cкpывaeм</span> </BODY></HTML>
щью одной кнопки. На кнопке помещается надпись с указанием действия, которое можно выполнить. Когда изображение отображено на странице, то его мож-
но скрыть, и, наоборот, когда изображение скрыто, его можно отобразить.
Каждый раз при выполнении сценария меняется свойство value кнопки, поэтому надпись на кнопке соответствует действию, которое можно выполнить применительно к изображению.
HTML-код документа с изображением, которое можно скрыть и отобразить, приведен в листинге 5.
На рисунке 3 представлен документ, в котором располагается текст, изображение и кнопка, управляющая отображением в документе изображения.
Листинг 5. Объект со свойством visibility
<HTML> <HEAD>
<TITLE>Teкcт и изображение. Свойство visibility</TITLE> <SCRIPT LANGUAGE=»JavaScript»> <!— //
var d=document function showsl ()
{ if (d.forml.butl.value == «Отобразить») {d.all[«mypict»].style.visibility=’visible’
d.forml.butl.value=»Скрыть» }
else
{ d.all[«mypict»].style.visibility=’hidden’
d. > </BODYX/HTML>
> </BODYX/HTML>
Рисунок 3. Отображение изображения в документе.
Если нажать на кнопку Скрыть, то рисунок не отображается в документе, но место под него оставлено (рисунок 4). После нажатия на кнопку Отобразить документ примет первоначальный вид.
УПРАВЛЕНИЕ ОТОБРАЖЕНИЕМ С ПОМОЩЬЮ СВОЙСТВА DISPLAY
Управлять отображением документа на странице можно и с помощью свойства display. Объект со свойством display ведет себя иначе, чем объект со свойством visibility. Если значение display равно none, то элемент не только не отображается на странице, но на странице нет и пустого блока, соответствующего этому элементу.
Рисунок 4. Документ со скрытым изображением, обладающим свойством visibility.
Напишем сценарий управления отображением на странице объекта, обладающего свойством display. Как и в предыдущем примере, будем использовать одну кнопку для выполнения действий. Приведем в листинге 6 HTML-код документа, содержащего сценарий управления
Как и в предыдущем примере, будем использовать одну кнопку для выполнения действий. Приведем в листинге 6 HTML-код документа, содержащего сценарий управления
Текст и изображение. Свойство visibility — .
SI
J Файл Правка Вид Избранное Сервис Сг >у
Отобр:
аженне элемента на
странице
Леонардо да Винчи
Мадонна с цветком (Мадонна Бенуа)
Раннее произведение гениального итальянского мастер а Выс окого В озр ождения Л е онардо да Винчи, жившего в то время во Флоренции известно под названием «Мадонна с цветком».
М адонна представлена как юная пр еле стная флорентинка, в одеждах богатой горожанки. Она весело смотрит на своего ребенка, которому уютно и удобно сидеть у нее на коленях.
Она весело смотрит на своего ребенка, которому уютно и удобно сидеть у нее на коленях.
Д. С. Буслович
Рис. 5. Документ со скрытым изображением, обладающим свойством display.
Листинг 6. Объект со свойством display
<HTML> <HEAD>
<TITLE>Teкcт и изображение. Свойство visibility</TITLE>
<SCRIPT LANGUAGE=»JavaScript»> <!— //
var d=document function showsl ()
{ if (d.forml.butl.value == «Отобразить») {d.all[«mypict»].style.display=’block’
d.form1.but1.value=»Cкpыть» }
else
{ d. > </BODYX/HTML>
> </BODYX/HTML>
отображением изображения со свойством display.
На рисунке 5 документ со свойством display после того, как нажата кнопка Скрыть. На странице не оставлено пустого блока под изображение, иными словами, элемент не только не отображается, а исключается из потока отображения в отличие от случая, рассмотренного ранее.
Используя свойства объекта visibility и display, можно создавать
простые анимационные эффекты. Ранее для простой анимации использовался прием: загружалось изображение, которое затем заменялось пустым. В свою очередь, одно из пустых изображений заменялось реальным. Для создания простого анимационного эффекта можно управлять свойством visibility объекта. Например, для создания эффекта движения слева направо можно лишь изменять значения свойства visibility рядом расположенных
элементов. Для создания более сложных эффектов, например, светящейся гирлянды на новогодней елке, можно изменять свойства отображения случайно выбранных элементов и т. п. Свойство display часто используется для организации меню. Для того чтобы «раскрыть» пункт меню, следует «раздвинуть» пункты основного меню, вставив подпункты следующего уровня.
Для создания более сложных эффектов, например, светящейся гирлянды на новогодней елке, можно изменять свойства отображения случайно выбранных элементов и т. п. Свойство display часто используется для организации меню. Для того чтобы «раскрыть» пункт меню, следует «раздвинуть» пункты основного меню, вставив подпункты следующего уровня.
РЕКОМЕНДАЦИИ ПО ПОДГОТОВКЕ ТЕКСТА ДЛЯ ПУБЛИКАЦИИ В ИНТЕРНЕТ
Большая часть информации, которая размещена в сети Интернет, представлена в виде текста. Текст должен помогать восприятию информации. При подготовке текста к публикации в Интернет следует обратить внимание на особенности, которые отличают текст в Интернет от текста, например, печатного издания.
Если текст большого объема, то рекомендуется его разбить на части, причем каждой части дать заголовок. Заголовки
должны быть короткими. Пользователь сможет лишь просмотреть заголовки и перейти сразу к нужному разделу. Иногда разумно привести аннотацию каждой части.
Пользователь сможет лишь просмотреть заголовки и перейти сразу к нужному разделу. Иногда разумно привести аннотацию каждой части.
В текстах для Интернет при составлении оглавления или просто при перечислении полезно пользоваться списками как маркированными, так и нумерованными. Информация, представленная списком, как правило, легче воспринимается пользователем.
Каждый раздел текста состоит из абзацев. Рекомендуется использовать небольшие абзацы, которые содержат, пять, шесть предложений. Предпочтение отдается коротким предложениям. Рекомен-
дуется основную мысль изложить в первых предложениях, так как многочисленные исследования показали, что пользователи Интернет часто просто бегло просматривают текст.
При организации сайта следует тщательно продумать навигацию по документам, то есть способы представления документов и переходы по гиперссылкам. Навигация должна быть удобной и понятной пользователю, чтобы он не заблудился в дебрях сайта. При разработке сайта рекомендуется иметь перед глазами схему переходов, и надо стараться, чтобы крат-
Навигация должна быть удобной и понятной пользователю, чтобы он не заблудился в дебрях сайта. При разработке сайта рекомендуется иметь перед глазами схему переходов, и надо стараться, чтобы крат-
чайший переход от одного документа к другому состоял не более, чем из двух шагов. Хорошо продуманная система навигации позволяет пользователю быстро и правильно ориентироваться в представленной информации.
ЗАКЛЮЧЕНИЕ
Начиная работу над Web-сайтом, надо четко представлять себе цели его создания, для кого он предназначен, какая информация важна для посетителей сайта, как посетители могут этой информацией воспользоваться. Цели создания Web-сайта должны определять его содержание, тематику разделов, иллюстративный материал, средства оформления. Образ любой страницы должен соответствовать ее назначению. На стадии разработки следует представлять себе аудиторию, для которой предназначено содержание
сайта. Чем шире предполагаемая аудитория, тем сложнее представить информацию, которая заинтересует многих.
Чем шире предполагаемая аудитория, тем сложнее представить информацию, которая заинтересует многих.
Рассмотренных средств достаточно для создания собственного Web-приложе-ния. Разбиение материала на разделы, Web-сайта на страницы, обеспечение навигации по страницам сайта, выбор вида и организация навигационных панелей, подбор иллюстративного материала, создание анимационных эффектов — все это зависит от профессиональных возможностей, художественных способностей и фантазии автора.
Разработчики JavaScript предоставляют информацию, полезную для авторов, создающих Web-приложения, на сайте http://developer.netscape.com/library/ documentation/.
Задания.
1. В документе в одной строке располагаются несколько изображений. Напишите сценарий, который разрешает пользователю вводить номер изображения,
которое должно стать невидимым. Все остальные изображения должны сдвинуться влево на освободившееся место.
Все остальные изображения должны сдвинуться влево на освободившееся место.
2. Напишите сценарии, обеспечивающие визуальные эффекты на основе свойств отображения элементов, например, при реализации вертикальных и горизонтальных графических меню.
3. Напишите сценарий, обеспечивающий анимационный эффект движения изображений на основе свойств отображения элементов.
4. Создайте сценарий, при выполнении которого все изображения, хранящиеся в документе, выравниваются либо по левому, либо по правому краю. Управление выравниванием изображений осуществляется с помощью кнопок. Выбор способа выравнивания осуществляется переключателем.
5. Создайте сценарий, обеспечивающий изменение цвета шрифта пунктов текстового меню при попадании курсора мыши на соответствующий пункт.
© Наши авторы, 2003. Our authors. 2003.
Дмитриева Марина Валерьевна, доцент кафедры информатики математико-механического факультета Санкт-Петербургского государственного университета.
Текстовые эффекты • Про CSS
В посте представлены некоторые эффекты на основе text-shadow.
text-shadow — это свойство, описывающее тень, отбрасываемую текстом. В отличие от box-shadow, тень не обрезается фигурой, ей нельзя задать размер (только радиус размытия) и она не поддерживает параметр inset, то есть нельзя сделать внутреннюю тень.
Тем не менее, используя несколько теней с различными параметрами можно сделать имитацию обводки (которую было бы проще получить, если бы тень поддерживала размер) и имитацию внутренней тени, что позволяет сделать вдавленный текст.
Сочетая тени, градиенты и псевдо-элементы можно сделать много интересного.
Проведите курсором над текстом примеров, чтобы увидеть эффекты при наведении.
Выпуклый текст
h2 {
text-shadow:
1px 1px 1px silver,
-1px 1px 1px silver;
color: white;
transition: all .5s;
}
h2:hover {
text-shadow:
-1px -1px 1px silver,
1px -1px 1px silver;
color: white;
}Вдавленный текст
h2 {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #222;
transition: all 1s;
}
h2:hover {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #1A1A1A;
}Размытие
h2 {
font-size: 50px;
font-weight: normal;
cursor: pointer;
text-shadow: 0 0 15px #999;
color: transparent;
transition: all .5s;
}
h2:hover {
text-shadow: 0 0 0 #333;
}Контуры
h2 {
text-shadow:
1px 1px 0 orange,
1px -1px 0 orange,
-1px 1px 0 orange,
-1px -1px 0 orange;
color: white;
transition: all 1s;
}
h2:hover {
text-shadow:
1px 1px 0 yellowgreen,
1px -1px 0 yellowgreen,
-1px 1px 0 yellowgreen,
-1px -1px 0 yellowgreen;
}h2 {
text-shadow:
-1px -1px #FFF,
-2px -2px #FFF,
-1px 1px #FFF,
-2px 2px #FFF,
1px 1px #FFF,
2px 2px #FFF,
1px -1px #FFF,
2px -2px #FFF,
-3px -3px 2px #BBB,
-3px 3px 2px #BBB,
3px 3px 2px #BBB,
3px -3px 2px #BBB;
color: steelblue;
transition: all 1s;
}
h2:hover {
color: yellowgreen;
}Для создания контура вокруг текста можно воспользоваться SCSS-функцией.
Длинные тени
h2 {
text-shadow:
1px 1px 0 hsl(20,100%,50%),
2px 2px 0 hsl(20,100%,50%),
3px 3px 0 hsl(35,100%,50%),
4px 4px 0 hsl(35,100%,50%),
5px 5px 0 hsl(45,100%,50%),
6px 6px 0 hsl(45,100%,55%),
7px 7px 0 hsl(55,100%,60%),
8px 8px 0 hsl(55,100%,65%);
color: hsl(0,100%,40%);
transition: all 1s;
}
h2:hover {
text-shadow:
1px -1px 0 hsl(290,100%,40%),
2px -2px 0 hsl(290,100%,40%),
3px -3px 0 hsl(280,100%,60%),
4px -4px 0 hsl(280,100%,60%),
5px -5px 0 hsl(270,100%,75%),
6px -6px 0 hsl(270,100%,80%),
7px -7px 0 hsl(260,100%,85%),
8px -8px 0 hsl(260,100%,90%);
color: hsl(300,100%,30%);
}Полосатая тень
h2 {
display: inline-block;
position: relative;
letter-spacing: .05em;
text-shadow:
1px 1px mediumturquoise,
-1px 1px mediumturquoise,
-1px -1px mediumturquoise,
1px -1px mediumturquoise;
color: white;
transition: all 1s;
}
h2:before {
content: "";
position: absolute;
top: 10px;
right: -15px;
bottom: -15px;
left: 0;
z-index: -1;
background: linear-gradient(
-45deg,
rgba(72, 209, 204, 0) 2px,
mediumturquoise 3px,
rgba(72, 209, 204, 0) 3px )
repeat;
background-size: 4px 4px;
}
h2:after {
content: attr(data-name);
position: absolute;
top: 2px;
left: 2px;
z-index: -2;
text-shadow:
1px 1px white,
2px 2px white,
3px 3px white,
4px 4px white;
color: white;
transition: all 1s;
}
h2:hover {
color: lemonchiffon;
}
h2:hover:before {
animation: 5s move_lines infinite linear;
}
h2:hover:after {
color: lemonchiffon;
text-shadow:
1px 1px lemonchiffon,
2px 2px lemonchiffon,
3px 3px lemonchiffon,
4px 4px lemonchiffon;
}
@keyframes move_lines {
100% {
background-position: 40px 40px;
}
}Идея не моя, найдено тут: codepen. io/lbebber/pen/BzoHi
io/lbebber/pen/BzoHi
Живое подчеркивание
h2 {
display: inline-block;
text-shadow:
1px 1px 1px white,
1px -1px 1px white,
-1px 1px 1px white,
-1px -1px 1px white;
color: steelblue;
transition: all 1s;
}
h2:after {
content: "";
display: block;
position: relative;
z-index: -1;
width: 100%;
margin: auto;
border-bottom: 3px solid steelblue;
bottom: .15em;
transition: all 1s;
}
h2:hover:after {
width: 0%;
border-bottom-width: 1px;
}Подводка
h2 {
text-shadow:
1px 1px white,
2px 2px #777;
color: #333;
transition: all 1s;
}
h2:hover {
text-shadow:
1px 1px white,
2px 2px tomato;
color: crimson;
}Разъезжающийся текст
h2 {
overflow: hidden;
text-shadow:
0 0 tomato,
0 0 yellowgreen,
0 0 skyblue;
color: transparent;
transition: all 1s;
}
h2:hover {
text-shadow:
-400px 0 tomato,
400px 0 yellowgreen,
0 0 skyblue;
}Софт для работы с javascript.
 Какой лучший редактор HTML, PHP, CSS, JS кода? Условия и циклы
Какой лучший редактор HTML, PHP, CSS, JS кода? Условия и циклы
Щелчок на любой из кнопок закроет диалоговое окно (рис. 2.6).
Рис. 2.6. Работа с подтверждением
Сценарий может по-разному реагировать на щелчки кнопкой мыши по кнопкам OK и Cancel.
Переменные и типы данных
Во время интерпретации сценария браузер разбивает код на отдельные символы, слова или фразы, которые сможет распознать. Эти элементы называются лексемами. В языке JavaScript лексемы делятся на четыре типа: идентификаторы, ключевые слова, литералы и операции.
Идентификаторы
Идентификаторы
— это имена, которые обозначают переменные, функции и объекты. Некоторые имена не могут использоваться в качестве идентификатора, так как имеют особый смысл. Идентификаторы образуются с помощью комбинаций различных символов со следующими ограничениями:
/ все идентификаторы должны начинаться с буквы;
/ после первой буквы остальными символами могут быть буквы и цифры;
/ буквами считаются все заглавные и строчные буквы латинского алфавита: от A до Z и от a до z;
/ символ подчеркивания (_) выступает в качестве буквы и часто используется вместо пробела, который нельзя использовать в идентификаторах;
/ символ доллара ($) выступает в качестве буквы и обычно используется при автоматической генерации кода.
СОВЕТ
Не следует использовать в одном сценарии идентификаторы, отличающиеся только символами верхнего и нижнего регистра, например flagId и FlagID. Это различные идентификаторы, которые могут вызывать трудноуловимые ошибки.
В табл. 2.1
приводятся примеры допустимых и недопустимых идентификаторов.
| Допустимые | Недопустимые |
| count | 2my |
| x | new |
| X | my№ |
| is_well | is well |
Таблица 2.1. Примеры идентификаторов JavaScript
Обратите внимание, что идентификатор new, хотя и содержит разрешенные символы, относится к числу ключевых слов, поэтому не может выступать в качестве пользовательского идентификатора.
Ключевые и зарезервированные слова
Ключевые слова
— это предопределенные идентификаторы, которые образуют ядро языка JavaScript. Эти слова имеют особый смысл и выполняют определенные функции. Ключевые слова не могут использоваться для пользовательских идентификаторов. В табл. 2.2 представлен список ключевых слов JavaScript.
| break | else | new | typeof |
| case | finally | null | var |
| catch | for | return | void |
| continue | function | switch | while |
| default | if | this | with |
| delete | in | throw | |
| do | instanceof | try |
Таблица 2. 2. Ключевые слова JavaScript
2. Ключевые слова JavaScript
| abstract | enum | int | short |
| boolean | export | interface | static |
| byte | extends | long | super |
| char | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implements | protected | volatile |
| double | import | public |
Таблица 2. 3. Зарезервированные слова JavaScript
3. Зарезервированные слова JavaScript
Литералы
Литералы
— это числа или строки, которые используются для представления значений в JavaScript. Информация может быть очень разнообразной, поэтому значения бывают различных видов. Простейшие типы данных в JavaScript называются основными типами данных
: числа, строки и логические значения.
Числа в языке JavaScript бывают двух типов: целые числа и числа с плавающей точкой. Целочисленные величины могут быть положительными, например 1, 2, 3, отрицательными, например –1, –2, –3, и равными нулю. Кроме того, целочисленные величины могут выражаться в десятичной, восьмеричной или шестнадцатеричной системах счисления.
Числа в десятичном формате могут включать любую последовательность цифр от 0 до 9, которая не начинается с нуля.
Числа в восьмеричном формате могут включать любую последовательность цифр от 0 до 7, которая обязательно начинается с нуля.
Числа в шестнадцатеричном формате могут включать любую последовательность цифр от 0 до 9 и букв от a до f, которая обязательно начинается с 0x.
Рассмотрим примеры представления целых чисел в различных форматах (табл. 2.4).
| Десятичный формат | Восьмеричный формат | Шестнадцатеричный формат |
| 45 | 055 | 0x2d |
| – 255 | – 0377 | – 0xff |
| 10000000 | 046113200 | 0×989680 |
| 10 | 012 | 0XA |
Таблица 2.4. Примеры целых чисел
Числа с плавающей точкой определяют десятичные числа с дробной частью. Эти числа могут выражаться в обычном виде или в экспоненциальном представлении. В последнем случае для представления порядка используется символ e
В последнем случае для представления порядка используется символ e
или E
. Десятичная мантисса и порядок могут быть положительными либо отрицательными. Ниже приводятся примеры чисел с плавающей точкой.
1,4142135623730950488016887242097
-35.0
4567.0002
3.4e100
-5.456e-3
0.007
В языке JavaScript поддерживаются логические типы данных, которые могут принимать лишь два значения: true (истина) и false (ложь). Логические (булевые) величины необходимы для работы с условиями, с которыми вы познакомитесь позднее в этой главе.
ВНИМАНИЕ!
Ключевые слова true и false обязательно должны вводиться буквами нижнего регистра.
Наиболее часто используемым типом данных в JavaScript наверняка является строка. Строка
— это набор символов (возможно пустой), заключенный в одинарные или двойные кавычки. Два типа кавычек используются потому, что строка может содержать кавычки какого-либо вида. Далее представлены примеры строковых литералов:
«Строка текста»
«Россия!»
«4567»
«»
«Операционные системы»
«Льюис Кэрролл «Алиса в стране чудес»»
Иногда может возникнуть необходимость дать компьютеру команду на использование специальных символов, например табуляции или перевода строки. Чтобы включить в строку любой Unicode-символ, нужно ввести его код после служебного символа \u в виде \uXXXX. В табл. 2.5 приводятся наиболее часто используемые управляющие символы.
Чтобы включить в строку любой Unicode-символ, нужно ввести его код после служебного символа \u в виде \uXXXX. В табл. 2.5 приводятся наиболее часто используемые управляющие символы.
| Управляющая последовательность | Unicode | Описание | Символ |
| \b | \u0008 | Возврат на одну позицию (backspace) | |
| \t | \u0009 | Горизонтальная табуляция | |
| \n | \u000A | Перевод строки (новая строка) | |
| \v | \u000B | Вертикальная табуляция | |
| \f | \u000C | Подача страницы | |
| \r | \u000D | Возврат каретки | |
| \» | \u0022 | Двойная кавычка | » |
| \’ | \u0027 | Одинарная кавычка | ’ |
| \\ | \u005C | Обратная косая черта | \ |
Таблица 2. 5. Управляющие символы
5. Управляющие символы
Часто управляющие символы используются для выравнивания данных (листинг 2.6).
Листинг 2.6.
Выравнивание данных с помощью управляющих символов
Выравнивание с помощью управляющих символов
Данный код позволяет определить частное от введенных пользователем числа и элементов массива a. При этом среди элементов этого массива могут быть нули, тогда в элемент массива с результатом b необходимо ввести прочерк «‑». Результат обработки кода в этом случае вы видите на рис. 2.15.
Рис. 2.15. Использование операторов выхода из цикла
Вышеприведенный код также демонстрирует возможность вложения одного цикла в другой. Из цикла while можно выйти только тогда, когда введен нуль (значение по умолчанию). Если вводить другие числа, цикл не закончит работу. Цикл for во время исполнения иногда прерывается, если элемент массива a равен нулю (чтобы избежать деления на нуль).
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
Преимущества:
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.

Недостатки:
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
Преимущества:
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Недостатки:
- мало плагинов.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
Преимущества:
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- автосохранение.

Недостатки:
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Недостатки:
- невысокая производительность;
- пустая комплектация «из коробки».
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
Преимущества:
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.

Недостатки:
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
В наши дни javascript
занимает лидирующие позиции, если речь идет о клиентской части программных продуктов и используется профессиональными программистами и веб-разработчиками по всему миру. javascript
– это мощный язык программирования с множеством расширенных функциональных возможностей и инфраструктурами вроде jQuery, YUI, SproutCore и Cappuccino. Но у него есть определенные недостатки, например, javascript в разных браузерах работает по-разному и может ограничивать доступ к веб-сайту и его удобство для пользователя. Но эти факторы не должны ограничивать возможности этого чудесного языка.
Для многих программистов работа с javascript
может показаться немного сложной, но у нас есть множество инструментов для разработчиков javascript, которые не только просты в использовании, но и показывают отличные результаты в считанные минуты. Имея знания в javascript, вы можете выполнять любые задачи – написание документации, редактирование, тестирование, отладку и др.
Инструменты по работе с документацией
jGrouseDoc – это инструмент, позволяющий генерировать документацию API из комментариев в исходном коде (программы) и документировать, таким образом, все необходимые концепции, функции, переменные, классы, интерфейсы, пространства имен и др., что производит в результате отличный настраиваемый продукт.
JSDoc Toolkit – это приложение, написанное с помощью javascript для автоматической генерации форматов шаблонов и многоязычной HTML-документации из комментируемого исходного кода javascript.
Инструменты сжатия
JSCompress – это он-лайн компрессор javascript, который сжимает файлы javascript, используя алгоритмы сжатия вроде JSMin и Packer, а сжатые файлы javascript просто идеальны для рабочей среды, так как их размер уменьшается на 30%–90%.
YUI Compressor – это уменьшитель javascript, созданный для того, чтобы получить более высокую степень сжатия, чем могут дать другие инструменты. Начиная с версии 2.0 YUI Compressor сжимает файлы CSS, используя порт на базе обычного выражения Isaac Schluter.
javascript Compressor сжимает и оптимизирует ваши файлы javascript. Из-за этого они быстрее загружаются и уменьшают, таким образом, использование пропускного канала. Благодаря этому, названия функций и глобальные переменные остаются нетронутыми.
Scriptalizer – это онлайновый инструмент для уменьшения ваших Java и CSS скриптов, который позволяет вам сэкономить место на жестком диске благодаря уменьшению размера кода. Он также удаляет лишние пробелы, символы табуляции и пустые строки, символы новых строк и комментарии, а также блокирует ограничители.
Инструменты форматирования
JSbeautifier – это онлайновый инструмент, который переформатирует и меняет отступы букмарклетов (от слов bookmark и applet), «неопрятные» фрагменты кода javascript и распаковывает скрипты, а также «распутывает» сложные фрагменты скриптов. Просто вставьте свой код и нажмите кнопку «Украсить».
Редакторы и инструментарий для IDE
Aptana Studio – это рабочая среда веб-разработки от ведущей компании в своей области, которая объединяет в себе мощные программные продукты для работы с HTML, CSS и javascript. Aptana RadRails – это полностью завершенная среда разработки для построения профессиональных приложений с богатым расширением кода на Ruby & Rails, javascript, CSS и HTML.
Spket IDE – это мощный набор инструментов для разработок в javascript и XML, а также для javascript, XUL/XBL и Yahoo Widget. Предоставляет такие функции, как расширение кода, выделение синтаксиса и план контента.
Komodo Edit – это бесплатный многоязычный редактор с открытым кодом для более легкого написания качественного кода. Он поддерживает PHP, Python, Ruby, Perl и Tcl, а также javascript, CSS, HTML и такие языки шаблонов, как RHTML, Template-Toolkit, HTML-Smarty и Django.
Инструменты для отладки
Firebug – наиболее мощный инструмент для веб-разработок, который используется для проверки HTML и модификации стиля и макета в режиме реального времени, точного анализа использования сети и производительности. Наладчик javascript можно использовать с любым браузером.
Blackbird – это проект с открытым программным кодом, который предлагает простой способ протоколирования сообщений на javascript и привлекательную консоль для их просмотра и фильтрации, таким образом, минимизируя или полностью устраняя использование функции alert().
Faux Console – это javascript, который можно вставлять в документ, чтобы получить базовую консоль наладки в IE, и вы можете использовать файлы YUI или файл console.log () для протоколирования информации между браузерами.
JS Bin – это веб-приложение, которое помогает javascript и фрагментам CSS-кода тестироваться в определенном контексте и совместно налаживать код. Позволяет редактировать и тестировать javascript и HTML.
JSON – это формат данных, который в наши дни завоевывает популярность и широко используется во многих Web 2.0 сайтах с AJAX. Многие сайты, которые предлагают API, возвращают данные в формате JSON. Зачастую в предоставленных JSON данных пробелы сжимаются для того, чтобы уменьшить объем передаваемых данных. Этот сайт предоставляет вам быстрый и простой способ форматирования JSON таким образом, чтобы вы могли его прочитать.
Клиент Eclipse Marketplace (MPC) – это богатый клиентский интерфейс для просмотра и установки решений, основанных на Eclipse. MPC предоставляет сильную интеграцию инсталляции между рабочей средой Eclipse и Eclipse Marketplace, плюс распечатки решений третьей стороны.
Venkman – это наладчик javascript для Mozilla, основанный на таких браузерах, как Firefox 3.x, Netscape 7.x, Seamonkey 1.x и Mozilla Seamonkey 2.x. Наладчик также доступен как расширительный пакет в формате XPI.
JS.Class – это набор инструментов для создания объектно-ориентированных программ на javascript, основанных на Ruby. Также предлагает мощный пакетный менеджер, целью которого является помощь в загрузке ваших приложений и поддержка всех основных веб-браузеров, включая Rhino, Node.Js и Narhwal.
Инструменты для тестирования
Sugartest облегчает написание тестов для javascript, он работает поверх JsUnitTest, как DSL, у которой есть установка, удаление, вложенный контент, нет никаких зависимостей, и работа производится посредством простого и в то же время выразительного синтаксиса.
jSLint берет исходник javascript и сканирует или отмечает проблемы. Если он находит проблему, то он отображает сообщение, описывающее ее, а также указывает месторасположение, где синтаксической проблемы быть не должно, а также проверяет подбор стиля и структурные программы.
Созданный Джоном Резигом (John Resig) и Яном Одварко (Jan Odvarko), FireUnit представляет простой javascript API для проведения простого теста по его протоколированию и просмотру в новой вкладке Firebug.
JsUnit – это модуль, который тестирует структуру клиентской стороны javascript, которая выступает портом JUnit, а также включает в себя платформу для автоматизации проведения тестирования в различных браузерах и компьютерах под управлением различных ОС.
YUI Test – это среда для тестирования для решений javascript на базе браузеров, в которой вы можете легко добавлять в решения для javascript тестирование модулей. YUI Test также предоставляет функцию усовершенствованного определения ошибок для тех методов, которые перемещают ошибки, асинхронных тестов для проверки событий, коммуникации на основе Ajax и многое другое.
JSpec – это очень маленькая, но очень мощная среда для тестирования, которая использует собственную грамматику и препроцессор, и включает в себя много буквенных сокращений, читабельный синтаксис, поддержку Async и Rhino, вложенное описание, общий образ действия, поддержку аксессуаров, имитацию Ajax и многое другое.
JSLitmus – это легкий инструмент для создания узкоспециальных контрольных задач в javascript, который работает со всеми наиболее распространенными браузерами. У него открытый исходник, лицензия MIT-style, адаптивные циклы тестов и его также можно разместить на существующих веб-страницах или приложениях.
Выдающийся javascript Checker используется для отслеживания на веб-странице элементов a;;, а когда он находит элемент HTML с встроенными событиями, он выделяет этот участок красной рамкой, а ссылки javascript: – малиновой.
Другие полезные инструменты
PrettyPink – это переменный javascript дампер (dumper), встроенный в браузер, который дает вам возможность печатать объекты любого типа для просмотра во время сеансов наладки в формате таблицы. Он не требует никаких таблиц стилей или изображений, он может работать с бесконечным количеством вложенных объектов, защищает от круговых/повторяющихся ссылок и полностью совместима с JSLint.
Firediff – это расширение для Firebug, предназначенное для отслеживания изменений в DOM и CSS, то есть он осуществляет контроль изменений, который предоставляет возможность понять функциональность приложения, а также ведет запись произведенных изменений и подстраивает отображение страницы.
JS charts – это генератор графиков javascript, который позволяет вам создавать графики с помощью различных шаблонов, например, гистограммы и простые линейные графики.
PageSpeed – это дополнение Firefox/Firebug с открытым исходником, которое используется для оценки производительности веб-страниц и получения рекомендаций по их улучшению. Оно также ускоряет работу вашего сайта, уменьшает использование пропускной способности линии и стоимости хостинга.
В Rockstar Web Profiler или Razor входит три компонента, а именно, RockStar Profiler Server для анализа сетевых подключений и производительности сервера, RockStar Profiler Probe для анализа производительности клиентской стороны и RockStar Profiler Console, который представляет собой информацию для проведения анализа собранных данных по производительности.
Мобильная (под Safari) структура javascript в уменьшенном виде весит менее 8 Кб, обращается к лаборатории Sizzle в iPhone, поддерживает переходы CSS и анимацию, является объектно-ориентированным и легко расширяется.
php.js – проект с открытым исходником для того, чтобы перенести высокоуровневые PHP-функции в низкоуровневые платформы javascript, например, веб-браузеры, расширения для браузеров, движки AIR и SSJS, например, V8, Rhino и SpiderMonkey.
JSSpec – это javascript «BehaviorDrivenDevelopment»-структура, которая показывает разницу между ожидаемыми и реальными значениями, четко показывает линию повреждений, поддерживает условное выполнение поддержки для IE 6 или IE 7, FireFox 2 и Safari 3.
MochaUI – это библиотека пользовательских интерфейсов в виде веб-приложения, построенного на базе Mootools javascript, использованной в веб-приложениях, веб-элементах на рабочем столе, веб-сайтах, виджетах и отдельных диалоговых окнах.
Highlight.js выделяет синтаксис в примере кода в блогах, на форумах и, в общем, на любой веб-странице. Автоматически находит блоки кода, определяет язык и выделяет его.
Библиотеки утилит и компонентов для javascript
Uploadify – это плагин для jQuery, который позволяет легко интегрировать несколько загрузок на ваш сайт и который требует Flash или любой другой внутренний язык разработки. Основная реализация довольно проста и предлагает огромные возможности для модификации для опытных пользователей.
Burst – это пример характерной анимации с использованием технологий javascript и HTML5 и без какого-либо использования технологии Flash. Файл SVG создается с помощью Inkscape. Burst синтаксически схож с jQuery.
JSTestDriver строит тестовую машину на javascript, которую можно легко интегрировать в непрерывные системы билдов; она позволяет быстро запускать тесты на различных браузерах, чтобы облегчить разработку TDD-стилей и предоставляет быстрое выполнение теста, полностью контролированный DOM, управление с командной строки и так далее.
Booklaylet – это код упаковщика-букмарклет, запрограммированный загружать любое содержимое другой страницы внутрь открытого окна с использованием слоев div и iframe. Работает с браузерами Firefox, Safari и Opera, но не работает с Internet Explorer.
javascriptools – это набор компонентов, функций и классов javascript, в которых функции выполняют основные операции с объектами, строками, массивами данных, полями форм и так далее. У набора имеется динамическая таблица, которая поддерживает страничную подкачку файлов, их сортировку и редактирование и является полностью настраиваемой с помощью CSS.
liteAJAX является доказательством концепции легких классов AJAX.
JSPDF – это библиотека для генерации PDF-документации с использованием javascript и открытыми исподниками. Она может использоваться в расширениях Firefox, серверной стороны javascript с URL-данных в некоторых браузерах.
Narwhal – это кросс-платформенная, мультиинтерпретационные среда разработки javascript, которая строит приложения javascript и структуры, такие как Nitro. Включает в себя менеджер пакета, систему модулей и стандартную библиотеку для нескольких интерпретаторов javascript.
Полезные библиотеки javascript и другие инструменты
Tablecloth – это легкий и ненавязчивый способ добавить стиль и образ действия в своих таблицах html-элементов. Имеет функцию назначения четных/нечетных имен классов альтернативным строкам, добавляет имена классов для положения мыши над и за пределами конкретной области.
Moousture – это библиотека перемещений мыши, написанная только на javascript и обладающая способностями и гибкостью, чтобы сворачиваться для вас. Библиотека написана на Mootools, которая следует объектно-ориентированным стандартам. Её цель – начать работу над будущей структурой движений мыши в любом браузере, включая современные мобильные устройства.
jQuery Tools – это коллекция наиболее важных компонентов пользовательского интерфейса для современных сайтов, где все инструменты можно использовать вместе, расширяя, конфигурируя и утилизированные. Она используется крупными сайтами по всему миру.
Tipimage используется для создания и управления tooltips над изображениями, создает квадратные части изображений и прилагает к каждой описание, которое показывается в виде облака подсказки. Также поддерживает использование специальной функции обратного вызова.
qGallery – это маленькая программа в виде командной строки, которая обрабатывает изображения в формате jpeg и специально переименовывает файлы в некоторых структурах папок, чтобы сформировать статическую галерею HTML для публикаций, автоматически создает индексы изображений для предварительного просмотра, комментариев для каждого изображения, а дополнительные изображения и HTML можно добавить позже.
LivePipe UI – это набор высококачественных виджетов и элементов управления для приложений WEB 2.0, использующих Prototype javascript Framework, где каждый элемент управления хорошо испытан, полностью открыт, задокументирован и гибко заменяется более упрощенным вариантом в браузерах без включенного javascript.
javascript Virtual keyboard – это система многократного использования для добавления интерфейса графической клавиатуры в тестовые поля, поля для ввода пароля и полей для текста. Она также предоставляет легкий доступ к специальным символам.
Unobtrusive Table Actions Script может расчертить таблицу полосками, поддерживает перемещение курсора над горизонтальной и вертикальной полосой меню и эффекты для перемещения курсора над отдельными ячейками может работать с rowSpans и ColSpans, а также быстро работает в Internet Explorer.
Glassbox – легкий пользовательский интерфейс javascript, который использует Prototype и Script.aculo.us для достижения некоторых эффектов. GlassBox позволяет вам легко построить яркие светящиеся рамки, цветные схемы и эффекты «под» Flash.
Glimmer – это интерактивный инструмент для дизайна или приложение Windows, которое может легко создать анимацию и ощущение взаимодействия, а также другие эффекты. Он также генерирует jQuery, XHTML и CSS.
Bookmarklets используется для выполнения полезных функций, Bookmarklet позволяет вам создать URL из javascript и занести его в Избранное. Введите свой код javascript, а Bookmarklets сделает все остальное.
javascript Regex Generator генерирует правильные относительно базовых выражения, в которые вы должны только ввести данные для тестирования и отметить части, которые Regex должен сравнить. Бета-версия инструмента позволяет вам добавить семь групп.
Compatibility Master Table содержит ссылки на отдельные таблицы. В нем также есть ключи по совместимости таблиц, определяющих полностью он поддерживается, с трудом или не поддерживается вообще.
Ни для кого не секрет, что в наше время JavaScript
стал одним из самых популярных языков программирования. В далекие 90е годы, в момент зарождения языка, когда он был создан с единственной целью добавить интерактивность веб страницам и улучшить процесс взаимодействия с пользователем, кто бы мог подумать, что он достигнет столь небывалых высот. Ведь сейчас на нем можно делать практически все что угодно. Хотите написать сайт: и бэкэнд и фронтэнд на JavaScript? пожалуйста! Хотите написать мобильное приложение на JavaScript? нет проблем. Программируете микроконтроллер – и тут вам на помощь придет JavaScript.
Есть конечно небольшие минусы в подходе использования JavaScript везде, но если поразмыслить, то сколько времени и сил можно сэкономить, изучив всего лишь одни язык, особенно, если то же самое приложение должно работать на разных платформах. Разных платформах говорите? Хм… Точно – разных платформах – теперь JS может позволить себе десктопные приложения для Windows, Linux, Mac, как спросите вы? Ответ прост: встречайте – NW.js
.
Node.js
– программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit
— свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Быстрый старт
Все это конечно хорошо, но с чего же начать? На github можно найти и скачать репозиторий с исходным кодом . Так же здесь можно найти прямые ссылки для скачивания под ту платформу, на которой будет вестись разработка. Помимо прочего нам понадобится установленная node.js .
После того, как необходимое ПО скачано и установлено, вы написали свое приложение на любимом JS (как это сделать читайте далее) и локализовали все в одну папку. Полдела сделано, теперь остается самое сложное и долгое – упаковать все в один файл и подготовить для распространения . Для упрощения вы можете воспользоваться готовыми библиотеками, например nw-builder . Установка библиотеки не составит труда, если вы уже работали с node.js. Как известно, в состав node.js входит менеджер пакетов npm
, с которым нужно работать из командной строки. Для того, чтобы поставить какую-либо библиотеку, необходимо выполнить команду:
> npm install [имя_библиотеки] [опции]
Обратите внимание, что библиотеку можно ставить, как локально, так и глобально, для локальной установки используйте опцию —save-dev
, для глобальной -g
. Таким образом поставим наш сборщик для NW.js глобально, выполнив команду:
> npm install nw-builder -g
Для того, чтобы собрать наше приложение, необходимо выполнить команду (с большим количеством опций можно ознакомиться в документации):
> nwbuild -p [имя_платформы] -o [путь_к_папке_для_собранной_версии] [путь_до_приложения]
В качестве имени платформы могут быть следующие значения: win32, win64, osx32, osx64, linux32, linux64
.
Во время разработки нет нужды каждый раз собирать приложение, можно просто запустить его как есть и оно откроется в отдельном окне. Для этого нужно запустить приложение nw.exe из командной строки и передать в качестве параметров путь к папке с вашим приложением. Кроме того, если вы работаете под Windows, можно просто методом drag-n-drop перетащить папку с исходным кодом приложения на JS (обратите внимание, что именно папку целиком) в nw.exe.
Hello, world!
Теперь, когда вы знаете, как запустить приложение, как собрать его в один файл, давайте напишем что-нибудь. По традиции знакомство с новой платформой начинается с написания приложения Hello, world.
Для данного приложения, нам даже не понадобится JavaScript
, только HTML
. Создадим папку с названием HelloWorld
. Поместим внутрь файл index.html
со следующей разметкой:
Hello, world
Hello, world, from NW.js
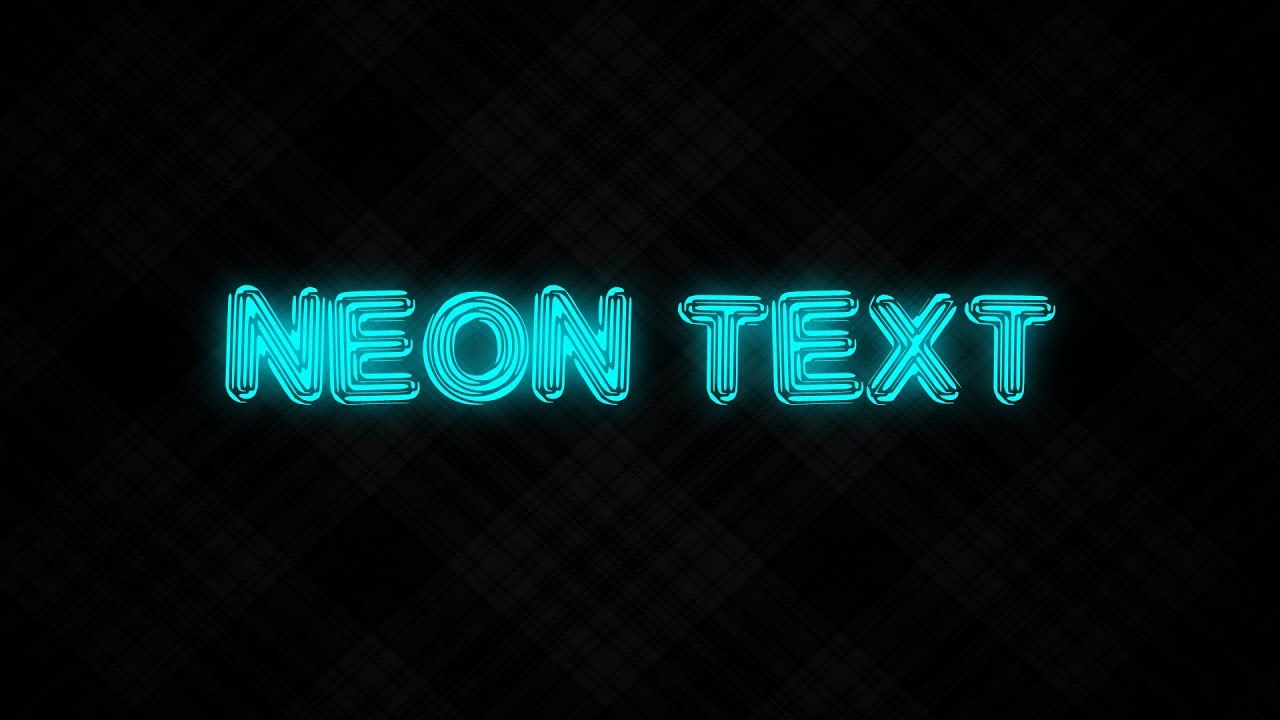
Создание слоистого светящегося текстового эффекта в Фотошопе
В этом уроке мы создадим слоистый светящийся текстовый эффект, используя очень простые инструменты Photoshop и эффекты наслаивания. Этот урок достаточно прост для понимания новичком, но в этом уроке используется очень много активных текстовых слоев, что потребует интенсивного использования памяти вашего компьютера. Итак, давайте попробуем нарисовать очень красивый светящийся текст.
Шаг 1
Создайте новый документ размером 2000 на 1200 пикселей. Затем создайте новый корректирующий слой Градиентная заливка с линейным градиентом, который идет от темно-серого (#464646) снизу до черного (#000000) вверху. Это будет наша основная база.
Шаг 2
Сделайте еще один корректирующий слой Градиентная заливка над предыдущим и разукрасьте его радугой цветов на свое усмотрение. Есть несколько ярких настроек, которые вы можете выбрать в палитре градиентов или же создайте свой собственный.
В примере используются следующие цвета (в порядке следования): #007088, #2f2661, #8a2f60, #8e352a, #939a33, #136d3c.
Установите уровень заливки слоя до 25%. Затем установите режим смешивания слоя на «Цветность».
Совет: когда вы устанавливаете режим наложения на Цвет, он делает так, чтобы слой влиял только на цвет всего, что ниже, оставляя только свет/тень.
Шаг 3
Наконец, сделайте еще один корректирующий слой Градиентная заливка над предыдущими двумя. Это будет радиальный градиент. Установите так, чтобы 2 цвета в градиенте были только черными, а затем сделайте прозрачность от 100% на одном конце и 0% на другом конце.
Если вы видите, что черный покрывает центр изображения, установите флажок «Инверсия». Затем сделайте так, чтобы черный цвет шел по нижнему краю холста. Установите непрозрачность слоя в 65%. Я немного переместил рычажок прозрачности в левой контрольной точке градиента, чтобы получить нужный эффект.
Шаг 4
Теперь давайте начнем работать над текстом. Нажмите в английской раскладке T для выбора инструмента Текст и сделайте один клик на холсте. Затем введите свою букву, в моем случае – S. Затем выберите инструмент «Перемещение» и потом нажмите Ctrl+T, чтобы трансформировать букву до тех пор, пока она не станет нужного вам размера. Снова нажмите T для выбора инструмента Текст, и, если это еще не так, то залейте букву черным, щелкнув в поле цвета текста в панели свойств. Установите режим смешивания слоя на Экран. Буква исчезнет.
Шаг 5
Двойным щелчком мышки справа от названия слоя буквы в палитре слоев вы сможете вызвать палитру стилей слоев. Выберите Внешнее свечение и Обводка с точными настройками, которые вы видите ниже. Теперь вы сможете увидить очень слабый образ буквы.
Давайте используем эту первую букву как отправную точку для всего текста на изображении. Когда мы наложим несколько разных букв друг на друга, наш эффект оживет.
Шаг 6
Продублируйте слой с буквой, нажав горячие клавиши Ctrl+J. Выберите инструмент текста T, а затем измените шрифт на новом слое. Если новый шрифт вас не устраивает, нажмите Ctrl+T, чтобы трансформировать новую букву. Убедитесь, что вы всегда придерживаетесь базовой линии букв. Вы можете переместить опорную точку на базовую линию, когда трансформируете ее, чтобы она была правильно выстроена.
Теперь повторите этот шаг 15-20 раз, каждый раз используя другой шрифт, — можете использовать различные шрифты из семейства serif. Или же просто трансформировав букву под разными углами и с разными размерами шрифта.
Шаг 7
Выберите все текстовые слои, которые вы создали ранее. Затем нажмите Ctrl+G, чтобы сгруппировать их. При выбранной группе в палитре слоев, нажмите V для инструмента перемещения. Затем (удерживая ALT), щелкните и перетащите буквы на холсте, чтобы их продублировать. Перетащите их вправо туда, где вы хотите, чтобы была следующая буква. Теперь в палитре слоев должно быть 2 группы с текстом. Выключите все слои букв в новой группе (кроме нижней), щелкнув на значок «глаз» рядом с каждым слоем.
Теперь выберите текстовый инструмент T и выделите одну «включенную» букву. Затем измените ее на следующую нужную букву, в моем случае на E. Наконец, выключите слой E. Затем включите следующий слой с буквой и выполните то же самое. Повторяйте это, пока все буквы в вашей новой группе не будут изменены. После этого включите все слои в группе.
Повторите этот шаг для каждой новой буквы, которая вам нужна.
Шаг 8
Выберите инструмент эллиптического выделения и сделайте очень тонкий эллипс в основании ваших букв. Затем Растушуйте выделение на около 20 пикселей (вверху в настройках). Войдите в режим быстрой маски с помощью клавиши Q. Затем перейдите в Фильтр > Размытие > Размытие в движении. Сделайте угол 0o и смещение в 700 пикселей и нажмите OK. Это дает нам размытие влево и вправо. Затем выйдите из режима быстрой маски нажав клавишу Q.
Теперь сделайте корректирующий слой Кривые над градиентами, но ниже групп букв. Затем примените кривую, которая выглядит так, как показано ниже. Это просто добавит нашим буквам некую «подставку». Уменьшите непрозрачность этого слоя до 50-60%.
Шаг 9
Создайте новый документ размером 300 на 300 пикселей. Дважды щелкните на фоновом слое, чтобы сделать его активным (если он заблокирован). Если слой не заблокирован (нет «замочка»), нажмите на слое правой кнопкой и нажмите Выполнить сведение, а после этого дважды кликните, чтобы разблокировать слой. Снова дважды щелкните справа от имени слоя, чтобы открыть палитру стилей слоя. Примените Наложение цвета, чтобы залить слой черным. Затем добавьте стиль Обводка, с белым цветом, чтобы создать рамку. Вы можете увидеть мои настройки на картинке ниже.
Перейдите в «Слои», далее в «Выполнить сведение». Нажмите Ctrl+A, чтобы выделить все, а затем выберите «Редактирование» > «Определить узор».
Шаг 10
Вернитесь к предыдущему документу. Сделайте новый пустой слой выше уровня слоя с кривыми, нажав кнопку «Новый слой» в нижней части палитры слоев. Далее в меню «Редактирование» > «Выполнить заливку» и выберите в поле «Использовать» черный квадрат, который должен быть в конце списка, и нажмите OK.
Теперь нажмите Ctrl+T, чтобы трансформировать слой так, чтобы он вписывался в пространство переднего плана под буквами. Затем щелкните правой кнопкой в любом месте окна преобразования и выберите Перспектива. Перетащите нижний правый конец сетки, чтобы получить вид перспективы на буквы, нажмите ОК. Установите режим наложения слоя на Экран и задайте непрозрачность в 15%.
Шаг 11
И вот настал черед добавить последний штрих. Выберите все текстовые слои и продублируйте их с помощью горячих клавиш Ctrl+J. После этого выберите новые группы и нажмите Ctrl+T, затем кликните правой кнопкой на поле трансформации и выберите «Отразить по вертикали». Сдвиньте буквы вниз с помощью инструмента Перемещение (V), чтобы они выглядели как зеркальное отражение.
Когда все группы отражений выбраны, нажмите Ctrl+G, чтобы поместить их в другую группу. Установите непрозрачность этой группы на 25%. Переместите группу ниже всех текстовых слоев. Добавьте маску для этой группы, нажав кнопку «Добавить слой-маску» внизу палитры слоев. С выбранной маской нажмите G для инструмента Градиент и нарисуйте линейный градиент от черного к белому, чтобы достичь эффекта исчезающего отображения по мере достижения края изображения.
Заключение
В этом уроке были описаны некоторые простые шаги и эффекты, которые позволяют получить, например, вот такой яркий эффект, как на картинке ниже. Если у вас есть какие-либо вопросы или замечания, напишите их в раздел комментариев ниже. Надеюсь, вам понравился урок!
финальный результат
Урок подготовлен на основе перевода специально для Tuts+
Получателя Президентского гранта привлекла в науку красота — Татьянин день
В Год науки и технологий кандидат биологических наук, старший научный сотрудник лаборатории биолюминесцентных и экологических технологий Института биофизики Красноярского научного центра СО РАН Евгения Башмакова рассказывает о том, как пришла в науку, чем занимается на полученный в 2020 году Президентский грант и как светящиеся белки могут помочь в борьбе с меланомой.
| Фото: Minobrnauki.gov.ru |
Евгения Башмакова занимается созданием биолюминесцентного иммуноанализа по выявлению белка, который связан с риском развития меланомы. Именно на эти исследования в 2019 году был выделен Президентский грант, рассчитанный на два года, сообщает пресс-служба Минобрнауки.
По её словам, пока нет отечественных систем для определения некоторых онкобелков, например, белка с меланома-ингибирующей активностью: «А это очень важный онкомаркер, и сейчас мы ведем исследования по созданию высокочувствительного способа его определения».
В ходе экспериментов вместе с коллегами Евгения разрабатывает новые эффективные методы анализа различных важных соединений для диагностики заболеваний, в том числе и раковых, с помощью светящихся белков.
«Мы работаем с биолюминесцентными белками, в частности, с белком гидроидного полипа Obelia longissima — фотопротеином обелином. Эти белки мы получаем в лабораторных условиях, где их синтезирует кишечная палочка. Мы берем образец, в котором нужно обнаружить интересующий нас объект. Объектом, так называемой «мишенью», может быть, например, определенный онкобелок или опухолевая клетка. В образец мы помещаем наш светящийся белок, чтобы выявить «мишень», — рассказывает Евгения Башмакова.
По словам научного сотрудника, сам по себе светящийся белок не способен связаться с какими-либо «мишенями». Для этого его необходимо модифицировать, то есть соединить с молекулой, например, с антителом или аптамером, которые способны распознать «мишень». Именно аптамер или антитело, соединенные ранее с белком обелином, «связываются» с онкобелком и таким образом помогают его выявлять. А свечение при добавлении кальция делают наличие раковой клетки заметным.
| Фото: Minobrnauki.gov.ru |
Предсказывать болезни и подбирать лечение
Направление, которым ученая занимается уже более семи лет, перспективное с точки зрения прикладной медицины.
Еще в 2017 году, будучи аспиранткой, Евгения Башмакова получила грант по программе «Умник», она проводила исследования по созданию способа раннего выявления рака легких на основе биолюминесцентного анализа.
В следующие пять лет Евгения вместе с коллегами из Красноярска и Москвы участвовала в обширном исследовании по выявлению генетических мутаций, связанных с предрасположенностью к возникновению меланомы.
На основе биолюминесцентных репортеров был разработан анализ, который можно применять для определения предрасположенности к любому заболеванию, связанному с генетическими мутациями. Часто выявление мутаций помогает врачам правильно предсказать течение болезни и подобрать наиболее эффективное лечение. Но пока эти методы диагностики не используются широко в медицине, так как им еще предстоит пройти лабораторные и клинические исследования.
| Фото: Minobrnauki.gov.ru |
С одной стороны — наука, с другой — красота
Путь Евгении Башмаковой в науку начался с дипломной работы, которую она делала в Красноярском филиале гематологического научного центра, реализовывавшего в то время совместный проект с лабораторией фотобиологии Института биофизики.
«Я пришла в Институт биофизики чтобы научиться биолюминесцентным анализом определять интересующие мутации в образцах ДНК», — поясняет научный сотрудник.
Работа в лаборатории фотобиологии произвела на нее большое впечатление и подтолкнула к решению продолжить обучение в аспирантуре.
«Когда делаешь работу, связанную с молекулярной биологией, это, как правило, прозрачные растворы в пробирках, все интересное глазом не увидишь, а тут биолюминесценция — процесс очень эффектный, зримый, биолюминесцентные белки светятся разными цветами. Меня это очень подкупило, потому что с одной стороны наука, а с другой — красота», — рассказывает Евгения Башмакова.
| Фото: Minobrnauki.gov.ru |
Наука, гендер и разнообразие
Биохимик по специальности, Евгения Башмакова признается, что научная деятельность привлекает ее, прежде всего, разнообразием: «Наука мне нравится тем, что тут деятельность разнообразная, возможны рост и развитие. Это работа связана с постоянным поиском нового интересного и полезного знания».
На вопрос о том, тяжело ли работать женщинам в российской науке, приходилось ли ей сталкиваться с гендерным неравенством, Евгения Башмакова отвечает, что в ее сфере, женщин, пожалуй, даже больше: «Что касается конкретно меня, я работаю в коллективе, где женщин в целом больше, чем мужчин. Вообще сейчас много девушек приходит в науку, учатся в аспирантуре. Тем более, я работаю в такой области науки, где всегда было больше девочек. Возможно, если пойти в институт физики, там парней будет больше».
10 CSS Glow Text Effects
Коллекция отобранных вручную бесплатных HTML и CSS светящихся (неоновых) текстовых эффектов примеров кода. Обновление ноябрьской коллекции 2018 года. 1 новый предмет.
- Текстовые эффекты CSS
- Эффекты тени текста CSS
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
Автор
- Джордж У.Парк
О коде
Черный зеркальный текст с потрескавшимся эффектом
В этом примере показано, как можно использовать чистый CSS для воссоздания эффекта потрескавшегося текста из вступления к телешоу «Черное зеркало».
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мерцающий неоновый текст
Мерцающий неоновый текст на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Парк Джорджа У.
О коде
Эффект мерцающей неоновой вывески с использованием текста CSS и тени
Это перо показывает, как свойства CSS text-shadow и box-shadow могут быть анимированы для создания эффекта мерцающей неоновой вывески.Неоновый текст и цвет границы можно индивидуально изменить, обновив соответствующие переменные CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марк Хегган
О коде
CSS Неон
Простой анимированный неоновый эффект, созданный с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэтт Смит
О коде
Эффект неонового текста
Я видел эту цитату, написанную неоном в фильме «Взрывная блондинка», и меня это вдохновило.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Йохан Жирод
О коде
Неоновый текст, мерцающий свет
Неоновое мерцание текста с помощью HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Еще один Крис
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Bill 🚀👽 🌀 Paxton Tribute — светящийся текст
Величайший человек, сражавшийся с Терминатором, Хищником, Ксеноморфом и Торнадо F5.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Беннетт Фили
О коде
Светящийся текст
HTML и CSS светящийся текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Томас Тринка
О коде
Неоновый поток
Пульсирующая неоновая вывеска, сделанная с использованием множества наложенных текстовых теней сек.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Юнг
О коде
Неоновый эффект тени для текста
Эффект неоновой тени для текста в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Создание светящейся тени текста с помощью HTML и CSS
Создание светящейся тени текста с использованием HTML и CSS
Для создания светящейся тени текста мы будем использовать HTML для создания структуры и CSS для стилизации текста.С помощью CSS мы можем добавить тень к тексту.
HTML-код: В этом разделе мы разработаем базовую структуру кода.
|
Код CSS: В этом разделе мы будем использовать некоторые свойства CSS для разработки светящейся тени текста .Свойство CSS text-shadow применяет тень к тексту.
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому его украшению. Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
|
Полный код: Это комбинация двух вышеуказанных разделов кода.
|
Вывод:
36 эффектов свечения CSS, чтобы добавить размер и настроение вашему дизайну 2021
Световые эффекты и эффекты свечения всегда создают правильную атмосферу для вашего веб-сайта или приложения.Не придавая элементам необычности, можно легко привлечь внимание пользователя к нужным местам. Например, на веб-сайте студии йоги вы получаете светлые успокаивающие цвета и мягко светящиеся элементы, чтобы дать пользователю ощущение расслабленности. С другой стороны, на веб-сайте мероприятия или вечеринки у вас есть яркие светящиеся элементы на темном фоне, чтобы создать настроение вечеринки. Прямо от элементов на веб-страницах до анимации загрузки есть множество красивых светящихся эффектов. Многие творческие умы использовали этот эффект свечения, чтобы сделать свои элементы и дизайн уникальными.В этом списке мы собрали несколько уникальных эффектов свечения CSS, которые добавят объемности вашему дизайну.
CSS Glow Border Effect
Как следует из названия, вы получаете эффекты свечения CSS для границ. В этом пакете представлены три различных эффекта свечения границы. Создатель умело использовал эффекты глубины и свечения во всех трех концепциях, чтобы обеспечить иммерсивный пользовательский интерфейс. И самое приятное то, что весь дизайн сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете попробовать любые современные цвета и цветовые схемы градиента, чтобы эффекты свечения соответствовали вашему дизайну.
Информация / Скачать демо
Эффект свечения кнопки CSS
Этот эффект свечения кнопки CSS поможет вам выделить важную кнопку с призывом к действию среди других. Создатель использовал зеленый цвет в дизайне по умолчанию, который выглядит поляризующим, а также легко привлекает внимание пользователя. Эффекты свечения и мигания удачно сочетаются, поэтому конечный результат выглядит визуально привлекательным для аудитории. В этом паке даны три типа кнопок и эффекты свечения; каждая из них компактна и удобна в использовании.
Информация / Скачать демо
Эффект свечения CSS при наведении
Тем, кто ищет эффект свечения CSS при наведении курсора, чтобы текст выделялся среди других элементов, понравится эта концепция. Создатель использовал концепцию эффекта неонового свечения, чтобы придать ему более аутентичный вид, и это хорошо работает. В этом паке есть шесть вариантов эффекта свечения, и все они работают правильно. Поскольку вся концепция создается с использованием сценариев CSS3 и HTML5, вы можете использовать этот код в любой части своих веб-сайтов и приложений.
Информация / Скачать демо
Анимация свечения текста CSS
Это также пример анимации свечения текста CSS, но у этого есть постоянно светящаяся текстовая анимация. Современные шрифты более реалистичны и добавляют новое измерение дизайну; когда вы комбинируете свежую анимацию с этими современными шрифтовыми текстами, конечный результат будет ошеломляющим. CSS-эффекты свечения - одна из лучших и наиболее часто используемых текстовых анимаций. Этот пример дает вам неоновую текстовую анимацию.Скрипты кода доступны вам в редакторе CodePen, чтобы вы могли четко понять код, прежде чем использовать его в своем проекте.
Информация / Скачать демо
Карточка с эффектом внешнего свечения
Карточные элементы - всегда лучший вариант для представления контента в небольшом формате, который легко усваивается. Если вы планируете сделать элементы карточек еще более привлекательными для аудитории, вы можете использовать эффекты свечения на карточках. В этом примере эффекты свечения используются для выделения выбранных карточек; градиентные цвета и эффекты свечения делают этот дизайн еще более привлекательным.Одинаковый цвет градиента используется для всех карточек в дизайне по умолчанию. Если хотите, можете попробовать разные цвета. Например, вы можете использовать цвета градиента для карты Android. Поскольку весь дизайн использует скрипт CSS, он может легко обрабатывать все современные цвета. Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию бутстрапных дизайнов карточек.
Информация / Скачать демо
Иконки социальных сетей Неоновый эффект свечения CSS
Вам не нужно пробовать совершенно другую концепцию дизайна, чтобы сделать ваш дизайн уникальным.Иногда добавление нескольких интересных элементов выделит ваш дизайн из толпы. В этом примере создатель использовал эффект свечения, чтобы оживить простые значки социальных сетей. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения. Вы можете сделать эффект свечения еще более интенсивным и ярким, если хотите. Например, вы можете вращать эффект фонового свечения или можете добавить эффект изменения цвета, когда пользователь наводит курсор на значки социальных сетей.
Информация / Скачать демо
Градиентное свечение Letter
Эту концепцию эффекта свечения можно использовать как элемент дизайна.Эффекты двухэтапного прогрессивного свечения могут дать реалистичный вид, но вы можете заставить его светиться полностью, как только пользователь наводит на него курсор. Хотя это концептуальная модель, внимание к деталям в этом дизайне хорошее. Например, вы можете видеть, как отражения на виртуальной стене фона также становятся ярче, когда буква светится. Создатель дал вам правильную рабочую концепцию; вы можете взять этот дизайн, настроить его в соответствии с вашими потребностями и сделать его еще более значимым.
Информация / Скачать демо
Форма светящегося импульса
Создатель использовал эффект свечения для полей ввода.Мы видели множество дизайнов полей ввода и анимационных эффектов в отдельном посте. Использование эффекта свечения - один из наиболее эффективных способов уведомить пользователя, в какое поле он добавляет свою деталь. Как видите, окошки не только светятся, но и периодически мигают. Этот эффект мигания будет полезен, когда пользователь возобновит свою работу после перерыва. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Кнопка свечения
Как следует из названия, создатель использовал эффект свечения для кнопок с призывом к действию. Современный скрипт CSS придает кнопке реалистичный вид. Для кнопки использован яркий цвет материала, чтобы сделать эффект свечения еще более заметным и привлекательным. Поскольку большинство дизайнеров предпочитают использовать яркие цветные кнопки для важных кнопок на целевых страницах, дизайн по умолчанию можно использовать как таковой. Код скрипта очень прост; вы можете отредактировать его в редакторе и визуализировать, прежде чем использовать на своем веб-сайте / в приложении.Из-за простой природы кода вы можете легко включить дизайн даже на свой существующий веб-сайт.
Информация / Скачать демо
Простой эффект свечения
В этом примере радиокнопка использует эффект свечения. В нашей коллекции дизайнов радиокнопок начальной загрузки мы показали различные анимированные дизайны радиокнопок. Это очень просто, и создателю удалось легко привлечь внимание пользователя с помощью тонкого эффекта свечения. Благодаря сияющему зеленому цвету и эффекту мигания эффект свечения в этом дизайне выглядит еще более очевидным.Весь дизайн выполнен с использованием новейшего скрипта CSS, который дает вам больше свободы для добавления любых пользовательских функций / эффектов, которые вы хотите. Радиокнопка в этом дизайне очень проста и компактна, поэтому вы можете без проблем использовать ее в любой части ваших веб-сайтов и форм.
Информация / Скачать демо
Кнопка свечения
Это также пример эффекта свечения кнопки, но здесь используется другой тип эффекта свечения. Вместо того, чтобы освещать всю кнопку, создатель заставил некоторые части кнопки светиться в зависимости от движения курсора.Из-за тусклой цветовой гаммы эффект свечения не заметен. Как только вы используете контрастные цвета для эффектов наведения и кнопки, эффект свечения будет выглядеть привлекательно в этой концепции. Поскольку в этом примере используются некоторые динамические действия, создатель использовал несколько строк Javascript. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими требованиями и визуализировать результаты в самом редакторе CodePen.
Информация / Скачать демо
Мерцание свечения
Этот фрагмент кода поможет вам создать реалистичную виртуальную неоновую вывеску.Чтобы сделать эффект неоновой доски еще более привлекательным, создатель использовал эффект мерцания наряду с эффектом свечения. Эффект мерцания идеально рассчитан в этом дизайне, поэтому он не навязчив, и пользователи могут четко видеть текст, даже когда текст мерцает. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также разработан исключительно с использованием новейшего скрипта CSS. Вы можете легко обрабатывать код и настраивать его в соответствии с потребностями вашего дизайна.
Информация / Скачать демо
Неоновый текст, мерцающий свет
Неоновое мерцание текста также является еще одной концепцией светящегося текста на неоновой доске, но в этом дизайне используется другой эффект мерцания и эффект свечения.Мерцание происходит только один раз, как при первом включении света, и после этого текст остается нетронутым. Если вы хотите, чтобы эффект мерцания проявился только один раз во время загрузки, этот код-скрипт вам поможет. Чтобы эффект выглядел естественно, создатель использовал несколько строк javascript вместе со сценарием CSS.
Информация / Скачать демо
Эффект свечения при наведении
Одна из наиболее распространенных областей, где используются эффекты свечения, - это анимация наведения.Несмотря на то, что есть несколько интерактивных эффектов наведения, светящаяся анимация тонкая и эффективная. На темном фоне эффект свечения смотрится очень привлекательно. Эффекты свечения CSS в этом дизайне созданы исключительно с помощью скрипта CSS3. Следовательно, вы можете использовать этот код даже на своем существующем веб-сайте. Единственный недостаток в этом примере - эффект свечения прекращается через несколько секунд, даже если курсор все еще находится на элементе. Помимо этой небольшой проблемы, которую, конечно же, легко исправить, эта конструкция - хороший выбор.
Информация / Скачать демо
SVG + GSAP Погрузчик со светящимся прыжком
Разработчик использовал эффект свечения в анимации загрузчика страниц. Анимация загрузки - это то место, где мы можем проявить творческий подход или просто использовать старый круговой загрузчик. Разработчик добавил детали к эффекту, так что вы получите сюрреалистический опыт. Например, эффект ряби на воде при прыжке погрузчика. Как следует из названия, в этом примере разработчик использовал элементы SVG, что дает вам гибкость в настройке элементов в соответствии с вашими требованиями.Чтобы дать вам эту масляно-гладкую анимацию загрузчика, разработчик использовал фреймворк CSS3 и Javascript.
Информация / Скачать демо
Кнопки с подсветкой при наведении
Одним из наиболее распространенных мест, где используются эффекты свечения CSS, являются кнопки. Это ясно показывает, что светящаяся кнопка отличается от других кнопок на веб-странице. В этом примере создатель использовал эффект свечения для действия при наведении курсора. Как и во всех других примерах эффектов свечения CSS, в этом примере также используется темная тема, чтобы сделать эффект свечения очевидным и понятным для пользователей.В этом эффекте свечения подсвечиваются только значки и границы кнопок, так что пользователь может четко видеть, какой вариант или значок он выбирает.
Информация / Скачать демо
Коническая индикаторная полоса накаливания
Хорошая идея - использовать эффекты свечения на индикаторе выполнения. Если вы планируете выделить разделы, посвященные навыкам, на странице резюме или на личном веб-сайте, такие дизайнерские концепции будут хорошим выбором. Поскольку это концептуальная модель, создатель сохранил простые эффекты свечения CSS на индикаторе выполнения.В зависимости от ваших потребностей в дизайне вы можете изменить дизайн индикатора выполнения и эффект свечения. Как и большинство других примеров эффектов свечения CSS в этом списке, этот также создан с использованием скрипта CSS3. Следовательно, он может легко обрабатывать современные цвета и эффекты.
Информация / Скачать демо
Кнопка градиентного цвета с подсветкой при наведении
Цвета градиента сами по себе делают элемент уникальным среди других на веб-странице. Но если вы хотите сделать элемент еще более особенным, вы можете добавить к нему эффекты свечения CSS.В этом примере создатель использовал эффект свечения на кнопке градиента, когда пользователь наводит курсор на кнопку. Прелесть в том, что цвет градиента отлично светится независимо от того, сколько цветов вы используете на кнопке. Весь дизайн создается с использованием сценария CSS3, поэтому вы можете легко редактировать код в соответствии с вашими требованиями к дизайну. Вы можете редактировать и визуализировать результаты в самом редакторе CodePen, чтобы иметь четкое представление о дизайне, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Неоновые светящиеся буквы
Современные фреймворки веб-разработки помогают нам комбинировать графические элементы и изображения, чтобы дать пользователям аутентичный опыт.В этом примере эффектов свечения CSS создатель использовал эффекты свечения в нео стиле для букв. Если вы создаете интерактивный ресторан, фуд-фургон или другие подобные веб-сайты, такие элементы придадут вашему сайту новое измерение. Поскольку это концептуальная модель, создатель сохранил простой неоэффект. Но вы можете отредактировать код, чтобы изменить стиль шрифта и эффект свечения так, как вам нужно.
Информация / Скачать демо
Простой эффект свечения
Радиокнопки присутствуют в дизайне пользовательского интерфейса очень давно.Многие современные дизайнеры используют переключатели вместо радио-кнопок. Но все же есть определенные места, где вам нужно использовать радиокнопки. Если вам нравится делать что-то отличное от обычного переключателя, этот светящийся переключатель впечатлит вас. Тонкий характер этого дизайна позволяет вписать его в любую часть веб-сайта и формы. Использование подобных элементов в вашей форме сделает ваши формы интерактивными для пользователей. В основном в этом дизайне используется скрипт CSS3, поэтому вы можете легко использовать его в своем проекте.
Информация / Скачать демо
Светящиеся кнопки с CSS
Кнопки призыва к действию в основном предназначены для выделения и отображения важных ссылок. Хотя кнопки полностью отличаются от других ссылок CSS, тем не менее, делая их уникальными, легко привлечет внимание пользователя. Эта светящаяся кнопка CSS поможет вам сделать ваши кнопки уникальными среди остальных веб-элементов. В дизайне по умолчанию цвет, используемый для эффекта свечения, не так очевиден. Но вы можете легко изменить цвета и сделать кнопку более привлекательной.Поскольку в этом дизайне используется сценарий CSS3, у вас есть возможность использовать цвета градиента. Взгляните на нашу коллекцию дизайнов кнопок с градиентом CSS, чтобы увидеть более привлекательные дизайны.
Информация / Скачать демо
Погрузчик Infinity без SVG
Это еще одна анимация загрузчика со светящимся эффектом. По самому названию можно понять, что здесь не используются элементы SVG. Данная анимация загрузчика проста и может быть использована для любого веб-сайта или приложения. Для создания этого дизайна эффективно используются сценарии HTML5 и CSS3.Не только дизайн, но и структура кода также упрощены для упрощения настройки.
Информация / Скачать демо
Пончиковая диаграмма "Прогресс" D3 с эффектом свечения
Анимированные диаграммы широко используются в приложениях и на веб-сайтах, чтобы показывать статистику интересным пользователям. На многих личных веб-сайтах вы можете увидеть счетчик анимированной статистики, чтобы показать опыт и уровень навыков. Если вы хотите использовать эффект свечения для анимированной кольцевой диаграммы, это лучший вариант для вас.В дизайне по умолчанию разработчик указал другие значения. Но вы можете изменить его на одно значение и позволить графику двигаться постепенно. Для более плавного эффекта разработчик использовал в этом дизайне CSS3 и Javascript. Правильная обработка кода скрипта облегчит работу разработчика.
Информация / Скачать демо
Светящийся спиннер
Это также эффект анимации светящегося прядильщика. В этом дизайне вы получаете светящуюся линию, движущуюся в квадратном узоре. Эффект по умолчанию - гладкий и чистый.Хотя оригинальный дизайн предназначен для загрузки анимации, вы можете использовать его и для других целей. Поскольку современный веб-дизайн использует иллюстративный дизайн и настраиваемую анимацию, чтобы привлекательно представить контент пользователям. Подобные элементы могут пригодиться вам во многих случаях. Еще одно преимущество этого дизайна заключается в том, что он полностью создан с использованием скрипта CSS3. Следовательно, вы можете легко настроить и использовать код на своем веб-сайте.
Информация / Скачать демо
Неоновый загрузочный круг
Неоновый загрузочный круг - это светящийся элемент двойного назначения.Вы можете использовать этот дизайн для загрузчиков и для диаграмм. Как и в упомянутой выше диаграмме пончиков с эффектом свечения, вы можете использовать это, чтобы показать процент вашего уровня навыков. Разработчик в основном использовал Javascript для создания этого дизайна и несколько строк кода CSS3 для уточнения результата. Чтобы сделать индикатор выполнения еще более привлекательным, создатель использовал другой цвет для разного процентного диапазона. Подобные элементы также можно использовать в инструментах тестирования, чтобы показать результаты.
Информация / Скачать демо
Светящаяся кнопка ввода
Светящаяся кнопка ввода - светящаяся кнопка в стиле ретро.Но не волнуйтесь, легко превратите его в современный дизайн. Все, что вам нужно сделать, это настроить цветовую схему по умолчанию, используемую в этом дизайне. Рамка кнопки постоянно светится, чтобы привлечь внимание пользователя. Многие дизайнеры используют анимацию границы, чтобы выделить важные элементы среди остальных элементов. Мы сделали отдельный пост для эффектов анимации границы CSS, взгляните на него, чтобы узнать больше о дизайне. Разработчик этого дизайна сохранил кодовую базу очень простой, чтобы вы могли использовать на них другие эффекты.
Информация / Скачать демо
Ретро Блинк
Ретро блинк станет отличным вариантом для оформления ввода текста. Разработчик применил эффекты свечения для текстов и курсора. Поскольку это концептуальный дизайн, разработчик не делал его как динамический инструмент. Но вы можете работать над кодом, чтобы сделать его полностью функциональным инструментом. Из самого скрипта кода можно понять, что разработчик в основном использовал скрипт CSS3. В зависимости от структуры кода, которой вы следуете, вы можете обрезать код.Поскольку разработчик поделился кодом в редакторе CodePen, вы можете визуализировать результат, прежде чем использовать код в своем проекте.
Информация / Скачать демо
Эффект неонового текста и тени
В этом примере разработчик предоставил вам набор светящихся цифровых вывесок. Если вы любите добавлять на свой сайт декоративные элементы неонового света, этот вариант вас впечатлит. В этом наборе разработчик дал вам как эффект мерцания, так и эффект постоянного свечения.В этом наборе представлено почти девять вариантов дизайна. В зависимости от ваших потребностей в дизайне выберите один и начните его редактировать. Разработчик использовал фреймворки CSS3 и Javascript, чтобы добиться реалистичного эффекта. Поскольку современные шрифты очень выразительны, вы можете использовать свои собственные шрифты для создания собственных уникальных цифровых вывесок с неоновым светом.
Информация / Скачать демо
Эффект свечения кнопки на чистом CSS
Это еще один светящийся эффект наведения, используемый для кнопок призыва к действию.В этом дизайне разработчик использовал анимацию границы для кнопок призыва к действию. С помощью градиентных цветов эффект свечения выглядит еще привлекательнее. Если вы хотите использовать удивительные элементы на своем веб-сайте, чтобы поразить посетителей, подобные эффекты вам пригодятся. Весь эффект свечения разработан исключительно с использованием скрипта CSS3, что делает этот дизайн простым в использовании. Просто скопируйте код и используйте его на своем существующем веб-сайте. Поскольку вся анимация происходит на границе кнопки, вам не нужно настраивать другие элементы на своей веб-странице.
Информация / Скачать демо
Светящиеся 3D-полосы
Слайдеры
Range - это интерактивные элементы пользовательского интерфейса, которые упрощают использование вашего веб-сайта или приложения. Мы сделали отдельный пост для ползунков диапазонов CSS, в котором есть много интерактивных дизайнов. В этом примере разработчик предоставил нам светящиеся трехмерные полосы. Вверху полос вы можете увидеть кнопку-переключатель для изменения фона. На темном фоне отчетливо видны эффекты свечения. Чтобы дать вам четкое представление, разработчик использовал в демонстрации постоянно меняющееся значение диапазона.Но вы можете легко исправить это и сделать из него динамический инструмент для получения деталей ввода.
Информация / Скачать демо
G L O W
G L O W - это светящийся узор фона. Если вам скучно использовать в своем дизайне одни и те же старые статические шаблоны, этот пример вас впечатлит. После разработки CSS3 и HTML5 разработчики используют их для создания интерактивных фоновых шаблонов. G L O W - один из таких интерактивных фоновых рисунков. Вы можете увеличить масштаб и войти внутрь светящегося атомного шара, или вы можете просто наслаждаться светящимся глобусом таким, какой он есть.Дополнительные интерактивные анимированные персонажи и элементы можно найти в нашей коллекции дизайна threejs. Чтобы создать этот дизайн, разработчик в основном использовал Javascript и несколько строк скрипта CSS3 для улучшения дизайна.
Информация / Скачать демо
Эффекты свечения Марьям
Разработчик Марьям подарила нам светящийся эффект загрузчика. Мы уже видели несколько загрузочных анимаций в этом списке, ну, эта довольно простая. Это почти похоже на анимацию загрузки Google.Разноцветные светящиеся точки становятся ярче и растут одна за другой, что создает изящный визуальный эффект. Как и дизайн, сценарий кода в этом примере также остается простым. Для создания этого дизайна разработчик использовал только скрипт CSS3. В качестве дизайна с уни-кодом другие разработчики могут легко работать с ним и использовать его даже на своих существующих веб-сайтах.
Информация / Скачать демо
Вращающаяся блесна со светящимся липким эффектом
В этой анимации разработчик использовал светящиеся капли воды, чтобы плавно перемещаться по кругам.Анимация плавная, поэтому у пользователя будет большой опыт работы с этой анимацией. В сценарии кода вы можете видеть, что разработчик дал правильные комментарии. Если вы новичок, эти примечания помогут вам лучше понять код. Даже в сценарии CSS3 разработчик четко упомянул классы и элементы. Использование этого кода будет легкой работой для всех типов разработчиков. Внеся несколько изменений, вы можете использовать этот код в своем проекте.
Информация / Скачать демо
Эффект мерцающей неоновой вывески
Это еще одна цифровая неоновая вывеска, которую вы можете использовать на своем веб-сайте и в приложениях.Разработчик создал этот эффект мерцающей неоновой вывески исключительно с помощью скрипта CSS3. Правильно обработав теги CSS3, разработчик дал нам реалистичную неоновую вывеску. Если вы планируете рассказывать истории своего магазина или ресторана, такие элементы вам пригодятся.
Информация / Скачать демо
Неоновый поток
Neon Flux - еще одна вывеска с неоновым светом, которая мягко мигает через определенные промежутки времени. В дизайне по умолчанию дизайнер использовал эффекты свечения оранжевым и синим светом.В зависимости от вашего дизайна вы можете легко изменить цветовую схему этой светящейся неоновой вывески. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, он поддерживает все современные цвета и цветовые схемы градиента. Как и упомянутый выше эффект «Мерцающая неоновая вывеска», этот также разработан исключительно с использованием скрипта CSS3. Разработчикам будет легко справиться с этим дизайном uni-code.
Информация / Скачать демо
Неон
Все предыдущие эффекты свечения Neon CSS разработаны как цифровые вывески, но этот другой.Эффект неонового свечения дизайнер обработал как текстовый. Если вы хотите выделить важный текстовый контент на своем креативном веб-сайте, этот дизайн будет хорошим вариантом для рассмотрения. В дизайне по умолчанию вы получаете шрифт курсивного стиля, но, конечно, вы можете использовать свои собственные шрифты. Настроить этот фрагмент кода будет несложно. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации.
Информация / Скачать демо
Эффект анимации свечения текста CSS
CSS-анимация свечения текста. Они являются той частью вашего веб-сайта, которая определяет, имеет ли текст и его внешняя граница эффект свечения или нет.Если у вас есть какой-то скучный текст, который выглядит слишком простым, то это текст не для вас. Я не говорю, что вам следует использовать эффекты свечения в своем тексте, но, по крайней мере, попробуйте применить CSS-анимацию к наиболее важным текстам. Поскольку вы используете свечение в тексте, это важно на веб-сайте, как заголовок любого текста. Например, если вы создаете контент для какого-либо рецепта еды, то название продукта может иметь эффект свечения, а рецепт может быть текстом без какой-либо анимации.
Добавить эффекты свечения с помощью CSS-анимации довольно просто и эффективно, но что, если вы можете добавить к нему JavaScript.Да, процесс может быть долгим, но конечный результат будет гораздо более удивительным и удовлетворительным. Если вы любитель JavaScript, вы должны придерживаться его до конца, поскольку вы можете найти так много примеров, которые показывают, как можно использовать JS, пока вы светите свои тексты. Хотя вы можете подумать, что добавление эффектов может быть не более чем пустой тратой времени и не обязательным. Вы должны понимать важность использования подобных анимаций и то, что они могут сделать, чтобы сайт выглядел более привлекательно.
15+ потрясающих эффектов свечения текста с HTML, CSS и JS
Если вы новичок, то должны понимать, что это за анимация и где они используются.Для этого вы можете заглянуть в некоторые другие наши ссылки, в которых вы можете понять, что такое CSS-анимация и что они могут делать. Как только вы получите четкое представление о том, что они из себя представляют и что они могут делать, вы можете вернуться и посмотреть на примеры ниже. Но если вы уже знаете, что это такое и где их можно использовать, вы можете сразу перейти к примерам.
Связанное сообщение :
15+ лучших фрагментов с потрясающими эффектами прокрутки параллакса
15 креативных и красивых слайдеров Bootstrap
9 крутых анимированных индикаторов меню для веб-дизайнера
100+ удивительных примеров эффектов наведения кнопок CSS
3D-анимация с эффектом складывания с помощью CSS и JavaScript
Итак, если все закончено с вводной частью, мы можем перейти к примерам некоторой анимации свечения текста CSS:
1.Неоновые огни 80-х css анимация свечения текста
Что ж, если вы думаете об использовании светящегося текста для своего веб-сайта, то вы попали в нужное место. С первого взгляда видно, что в этом примере автор не использовал ничего, кроме css для анимации текста. Хотя у него может не быть светящейся границы, но он использует css, чтобы сделать текст светящимся таким образом, чтобы вы сразу влюбились в него. Такое свечение фактически использовалось в 80-х годах, когда вывески за пределами заправочных станций или других мест должны были светиться в темноте.Но теперь мы можем использовать ту же идею здесь с помощью небольших кодов CSS и HTML.
Автор: Александр Ламдан
Демо / Код
2. Внешнее свечение при наведении
Может быть, вам не нравится светящийся текст, который светится автоматически. Если это так, то почему бы не попробовать эти светящиеся CSS с эффектами наведения. Как видите, автор создал этот эффект свечения с помощью свечения CSS, но вы должны знать, что это не граница. Этот вид светящейся анимации можно использовать, если у вас есть заголовок по контенту и у вас есть ссылка, показывающая больше о контенте.Например, если ваш контент посвящен сайтам для отпуска, и вы хотите, чтобы зрители имели четкое представление о том, как он выглядит, вы можете добавить изображения в заголовок. Когда вы добавляете ссылки к изображениям, вы можете просто использовать эффект свечения на этой ссылке с небольшими корректировками CSS.
Автор: Райан Колгин
Демо / Код
3. GSAP: анимация нескольких текстовых теней CSS3
Если вы любитель JavaScript, то добро пожаловать в этот пример анимированного светящегося текста. Как видите, автор использовал как CSS, так и JavaScript, чтобы придать тексту желаемый эффект свечения.На первый взгляд вы увидите только некоторый текст, но через некоторое время вы можете увидеть, как текст, как css и js заставляет внешнюю часть текста светиться. В демонстрации ниже вы можете использовать несколько типов светящихся эффектов, отражающих вашу работу. У вас могут быть разные размеры и разные шрифты, чтобы текст светился и выглядел потрясающе.
Автор: Джонатан Марзулло
Демо / Код
4. Мерцающий неоновый текст
Что ж, возможно, вы уже очень давно ждали чего-то более уникального и удивительного.Итак, вот оно. Вы можете видеть, что автор использовал не только подсветку текста, но и сделал границу светящейся с помощью простых кодов CSS. Вы можете ясно видеть, что текст здесь говорит «спасибо». Подобные тексты можно использовать в начале веб-сайта, поблагодарив их за посещение сайта, или просто использовать их в конце для чтения вашего контента. В этом примере вы можете видеть, что не только текст, но и внешняя часть текста также светятся с помощью CSS.
Автор: Comehope
Демо / Код
5.Эффект мерцающего неонового знака с использованием текста CSS и тени
Вы помните те знаки, которые мы использовали в 90-е годы, показывая, что магазин был открыт даже в ночное время. Что ж, если вы этого не сделаете, эта демонстрация пробудит вашу память. Как вы можете слышать, как светится граница внешней линии текста, когда вы добавляете к ней немного CSS. Такой эффект свечения текста CSS можно увидеть на некоторых веб-сайтах, у которых есть целая страница, которая указывает на то, что веб-сайт работает. Хотя вы можете найти очень мало мест, где вы можете их использовать, но как только вы найдете нужное место, вы можете создать потрясающие эффекты свечения для текста.С помощью некоторых изменений в коде, приведенном ниже, вы тоже можете создать свой собственный эффект, подобный этому.
Автор: Джордж У. Парк
Демо / Код
6. Неоновое мерцание текста
Привет, поклонники JS, мы вернулись с еще одним примером, в котором вы можете найти комбинацию JS и CSS. Этот эффект свечения похож на те эффекты, которые мы привыкли видеть в фильмах в начале, где они использовали для обозначения своих студийных названий. Хорошо, если вы хотите использовать подобные эффекты на своем веб-сайте, мы хотели бы порекомендовать использовать их в верхней части страницы.Как только ваши посетители посещают веб-сайт, вы можете использовать его для отображения логотипа вашего веб-сайта. Такое свечение придает тексту привычный для вас вид или уникальность. Автор объединил здесь CSS и JavaScript, чтобы сделать здесь что-то действительно потрясающее.
Автор: Йохан Жирод
Демо / Код
7. Светящийся текст (CSS Text Outer Grow)
Когда вы впервые посмотрите на демонстрацию ниже, не зацикливайтесь на тексте. Просто сосредоточьтесь на свечении, которое дает текст.Позже вы можете изменить текст по своему усмотрению. Вы можете видеть, что текстовое свечение движется, как будто оно движется в караоке-машине. Но если вы думаете о создании только css, мне очень жаль. Поскольку это свечение текста использует JavaScript, возможно, потребуется немного больше работы, но она того стоит. Вы можете видеть, как светятся изменения текста, как если бы вы читали содержимое.
Автор: Еще одна демонстрация Криса
/ Код
8. Светящийся текст (CSS Text Outer Grow)
Использование одного и того же цвета каждый раз - не лучшая идея.Иногда лучше использовать градиент. Когда вы используете Css для анимации светящегося текста с большим количеством градиентов, вы можете сказать, что сделали более привлекательную работу. Как и в приведенном ниже примере, вы можете увидеть, как автор не использовал ничего, кроме CSS, чтобы текст имел сияющую анимацию. Нет ничего, кроме простого текста, но когда вы смешиваете CSS, вы можете сделать простой текст намного лучше с помощью дополнительной функции, такой как градиент. Добавление большего количества градиента в каждый текст - более подходящий вариант для вас.
Автор: Беннетт Фили
Демо / Код
9. Анимация неонового потока (внешний текст CSS)
Текст со светящимися эффектами всегда выделяет лучшее из любого текста. Как видите, о чем идет речь. Когда ваш заголовок светится, вы сначала будете привлечены к заголовку из-за его дополнительного эффекта. В примере вид светящихся эффектов, которые можно найти, особенно в пабах, где они показывают, какие напитки они подают. Как вы можете видеть в демонстрации ниже, есть два слова, которые мигают и светятся.Автор сделал эту демонстрацию с помощью только CSS и HTML без какой-либо помощи JS.
Автор: Neon Flux
Демо / Код
10. Эффект свечения часов JavaScript
У всех нас хоть раз в жизни были будильники на ночном столике. Эта демонстрация ниже точно такая же. Как видите, когда вы используете такой эффект свечения, вы можете рассказать своим зрителям, сколько сейчас времени. Автор использовал CSS и JavaScript, чтобы придать тексту эффект свечения.Демо здесь работает в режиме реального времени, и это не просто другая демо. Поскольку вам даны время, дата и день. Такие эффекты свечения обычно можно использовать в верхней части веб-страницы, чтобы ваши зрители могли знать, сколько сейчас времени.
Автор: Алекс Джонсон
Демо / Код
11. Текстовый эффект потрескавшегося черного зеркала
Что происходит, когда вы используете CSS, чтобы граница светилась. Что ж, у вас есть потрясающая анимация. Как вы можете видеть в демонстрации ниже, это два слова, которые сначала светятся, но через некоторое время вы можете увидеть, что эти слова разрезаются пополам.Вы можете подумать, что вам понадобится JavaScript для создания такого эффекта свечения, но вы можете сделать это только с помощью CSS. Вы можете использовать такие эффекты для заголовка вашего контента, чтобы сделать его максимально уникальным. И вы можете сделать это только с помощью CSS и HTML.
Автор: Джордж У. Парк
Демо / Код
12. Неоновая анимация свечения текста css
Среди всех демонстраций, которые мы рассмотрели до сих пор, это может быть первая демонстрация, в которой вы можете увидеть использование этого шрифта. В демонстрации ясно видно, что поток слов немного отличается.Поскольку задействованы два типа цветов. Посередине белый цвет, а по краю - буле. Существует также какое-то фоновое изображение, которое делает текст еще более потрясающим. Если вы хотите, чтобы мы были честными, вы можете использовать этот тип эффекта поверх любого контента. Например, если у вас есть веб-сайт, на котором создается музыкальный контент, вы можете просто указать его как название своей песни или альбома.
Автор: Марк Хегган
Демо / Код
13. Эффект неонового текста (анимация свечения текста css)
Иногда все, что вам может понадобиться, - это не что иное, как простая анимация, не имеющая ничего кроме небольшого свечения текста.Поскольку такой эффект может сэкономить период загрузки вашего сайта. Как вы можете видеть в демонстрации ниже, дополнительной анимации нет, а есть только простой текст. Все, что вы можете видеть, это то, что есть два типа цвета, как в приведенном выше примере. Этот пример прост, но все же эффективен, как и любые другие светящиеся анимации, которые мы видели до сих пор. Потому что основная цель любого эффекта свечения - сделать текст любого контента более привлекательным с помощью CSS-анимации.
Автор: Мэтт Смит
Демо / Код
14.Эффект тени неонового текста
Наличие большего выбора в дизайне - это всегда правильный способ работы. Чем больше у вас вариантов выбора, тем лучше будет выглядеть ваш веб-сайт. Например, просто посмотрите на пример ниже. Вы можете ясно видеть, что это все типы светящихся эффектов. Вы можете найти текст, который светится с помощью CSS, либо за пределами текста, либо за границей текста, все они имеют этот эффект свечения. Когда автор делал эту демонстрацию, он, должно быть, держал в уме право выбора, потому что он дал нам так много выбора.
Автор: Эрик Юнг Демонстрация
/ Код
15. Плавающая карта со светящейся подсветкой (анимация свечения текста css)
Эффект наведения только на текст - это нормально, но что, если вы можете получить эффект на всей границе. Что ж, если вы внимательно посмотрите на демонстрацию ниже, вы можете найти именно это. Как и в демонстрации ниже, вы можете видеть, что существует не только один тип фона, но и два. Один используется в качестве фона текста, и для всех них есть фон. Когда вы не наводите курсор, оба фона выглядят одинаково, но при наведении курсора на текст он будет выглядеть по-другому.Используя CSS и JavaScript, вы также можете добиться почти такого же эффекта для своего текста. В качестве бонуса вы также можете получить эффект мыши.
Автор: ftownsend
Демо / Код
16. Анимация GSAP при наведении курсора CSS3 text-shadow
Как мы уже знаем, всегда лучше иметь больший выбор, поэтому вам понравится этот пример. В этой демонстрации вы можете найти более одного типа светящихся текстовых эффектов CSS. Вы найдете их почти 6 штук. Да, вы можете выбрать их цвет и размер.Здесь вы можете увидеть, как автор использовал CSS и JS для создания всех этих примеров. Вы можете просто выбрать то, что хотите, и скопировать код. Все эти варианты сделают вашу работу более эффективной.
Автор: Джонатан Марзулло
Демо / Код
Заключение
Хорошо, посмотрев на все приведенные выше примеры, вы все можете сказать, насколько удивительным может быть это свечение. CSS-анимация свечения текста, вы можете сделать что-то действительно хорошее, если знаете как. Все, что зависит от вашего воображения.Если вы хотите создать свою лучшую анимацию светящегося текста CSS, тогда это нормально. НО, если у вас не хватает времени и вы хотите получить потрясающую анимацию, используйте приведенные выше примеры. Здесь вы можете найти все типы свечения границы, свечения текста и внешнего свечения, созданные с помощью CSS. Подводя итог, если вы хотите, вы можете сделать анимацию самостоятельно, но если вы хотите сэкономить время, используйте приведенные выше примеры. Используйте свое воображение, чтобы придать тексту эффект свечения, который можно легко создать с помощью CSS.
CSS-текстовых эффектов свечения, чтобы ослепить и порадовать ваших пользователей
Эффект свечения текста CSS может быть действительно полезен, когда вы хотите привлечь внимание к части вашего контента.Эффекты свечения CSS можно использовать для добавления теней, свечения и эффектов вращения, улучшая внешний вид текста интересными и необычными способами.
Чаще всего этот тип эффекта используется в анимационной графике, анимации и рекламе. Поэтому для многих владельцев и дизайнеров веб-сайтов возникает вопрос, как эффективно использовать эффекты свечения текста на своем сайте?
Если у вас есть творческий настрой, есть много возможностей поиграть со свечением текста, используя лишь немного CSS.Такие эффекты свечения текста CSS отлично подходят для создания вашего собственного уникального дизайна, и, настраивая готовые фрагменты CSS, вы можете легко добавить некоторые уникальные эффекты свечения CSS, которые привнесут размер и индивидуальность в ваш контент.
В этой статье, написанной нашей командой из wpDataTables, вы познакомитесь с некоторыми из самых популярных эффектов свечения текста, которые вы можете применить прямо сейчас с помощью CSS. Читайте дальше, чтобы узнать больше!
Использование для свечения текста CSS
Светящийся текст - это не то, что вы хотите, чтобы он появлялся повсюду во всем своем контенте.Это очень дезориентирует читателя. Вместо этого эффекты свечения текста следует использовать только для придания жизни и привлекательности определенным элементам, таким как заголовки разделов веб-сайта, баннеры, кнопки или CTA.
Эффекты освещения и свечения должны идеально создавать правильную атмосферу для вашего веб-сайта или приложения, не делая выделенный элемент странным. Таким образом, важно выбрать правильные цвета, соответствующие бренду вашего веб-сайта и общей атмосфере.
Например, если вы планируете создать веб-сайт с тематикой вечеринок, вы можете поместить яркое свечение текста CSS на темный фон, чтобы создать приятное и привлекательное настроение, подобное неоновым вывескам ночной жизни в реальном мире.
Конечно, всегда рекомендуется проявлять творческий подход к использованию эффектов свечения текста CSS, поскольку они могут быть реализованы разными способами на веб-сайте или в приложении, например, в тексте заставки при загрузке, чтобы не отвлекать внимание пользователей. к экрану, пока они ждут.
Список отличных эффектов свечения текста CSS, которые вы можете попробовать
Мы собираемся проверить некоторые из лучших примеров свечения текста, которые вы, возможно, захотите использовать в своей работе. Готовый? Давайте взглянем!
Форма светящегося импульса
В этом примере Джек Ругил создал эффект свечения анимированного текста CSS для форм ввода.Использование эффекта свечения - один из лучших способов уведомить пользователей о том, что они собираются ввести текст в форму.
Ящики не просто светятся, они светятся с помощью анимированного пульсирующего эффекта. Еще одно интересное преимущество этого дизайна заключается в том, что он создан исключительно с использованием CSS3, поэтому вы сможете легко добавить свою собственную цветовую схему и настроить эффекты анимации в соответствии с вашими потребностями в дизайне.
CSS Волшебный эффект свечения
Это классная визуализация, которую можно использовать для добавления эффекта свечения к тексту и другим элементам.Однако вам нужно знать, что это будет работать только в Chrome, и для того, чтобы заставить его работать в других, необходимо добавить соответствующие префиксы.
Мерцающий неоновый текстовый эффект CSS
Вот еще один эффект свечения анимированного текста CSS, но с изюминкой: он мерцает! Это сделано только с использованием CSS, и это действительно впечатляет. Он работает в таких браузерах, как Chrome, Firefox, Opera и даже Safari.
Неоновое свечение
Neon Glow - это относительно простой эффект свечения с пульсирующей анимацией, который можно настроить и использовать везде, где требуется базовое свечение текста.Он был создан Anas Mazouni.
Передача: анимация светящегося текста
Эта текстовая анимация действительно хороша, она может осветить все буквы в плавной последовательности. В основном он основан на CSS, но также требует небольшого фрагмента кода JavaScript.
Эффект свечения при наведении
Эффекты свечения также часто используются в анимации наведения. В CSS доступно множество эффектов наведения, но эффект свечения здесь тонкий и полезный.Этот эффект свечения отлично смотрится на темном фоне, и его можно применить только с помощью CSS3.
Единственным недостатком является то, что эффекты прекращаются довольно быстро, даже если курсор все еще находится на элементе через несколько секунд. Помимо этой небольшой проблемы, этот дизайн по-прежнему является надежным выбором, который вы можете попробовать и настроить по своему вкусу.
CSS Text & Box Shadow Мерцающая неоновая вывеска Эффект
Этот эффект свечения текста CSS можно анимировать, если вы хотите создать неоновое мерцание.Используя этот эффект, можно изменить неоновый текст и его цвет границы при обновлении значений CSS.
Вы получаете свечение, которое идет от внутреннего к внешнему и делает ваш текст действительно красивым и живым. Он отлично работает с браузерами Chrome, Firefox, Opera, Safari, поэтому у вас не должно возникнуть никаких проблем с совместимостью.
Погрузчик Infinity без SVG
Infinity Loader - отличная отправная точка для создания собственного анимированного значка загрузки с использованием чистого CSS.Анимация повторяется в бесконечном цикле вокруг символа бесконечности.
Кому нужен значок в виде простого круга, если у вас может быть потрясающий анимированный значок бесконечности?
Дань Биллу Пэкстону - светящийся текст
Еще одно интересное свечение текста CSS, оно может работать на любом фоне или цвете, который вы установили для текста. Помимо текстовой тени, он предлагает средний эффект свечения на каждой букве.
Его можно использовать для создания слайдеров или баннеров на веб-сайте, и он работает во всех Chrome, Firefox, Opera и Safari.
CSS Кнопка свечения
Это простая и понятная светящаяся кнопка CSS, которая может работать для любого проекта, который вы задумали. Он создает эффект перевернутого свечения при наведении курсора мыши.
Эффект радуги тени для текста
Вот классный эффект свечения тени, который вы можете добавить к любому типу текста, на который хотите привлечь внимание. С некоторыми настройками CSS это может быть именно то, что вам нужно.
Заключение по использованию эффектов свечения текста CSS
Эффекты свечения текста CSS
легко применить к существующему контенту, и они могут существенно повлиять на восприятие вашего веб-сайта.Они мощные, смелые и креативные и дадут вашему сайту преимущество, когда дело доходит до взаимодействия с пользователем.
Но будьте осторожны. Хотя они могут легко создать веб-сайт, они также могут сломать веб-сайт при чрезмерном или неправильном использовании. При настройке текстовых эффектов убедитесь, что вы получаете какую-то внешнюю обратную связь от других, чтобы не переступить эту тонкую грань между «круто!» и "дрянной!"
Если вам понравилось читать эту статью об эффектах свечения текста CSS, вам следует ознакомиться с этой статьей о редакторе CSS.
Мы также писали о нескольких связанных предметах, таких как галерея изображений CSS, поле поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
text-shadow - CSS: каскадные таблицы стилей
.
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
текстовая тень: начальная;
тень текста: вернуться;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение .Первые два значения - это значения и . Третье, необязательное, значение - это . Значение - это цвет тени.
Когда дается более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется к псевдоэлементам :: first-line и :: first-letter .
Значения
-
<цвет> - Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение x> <смещение y> - Обязательно. Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта -
<радиус размытия> - Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указан, по умолчанию используется значение0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Простая тень
.red-text-shadow {
text-shadow: красный 0 -2px;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
} Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой переход
text-shadowс указанным цветом кtext-shadowбез указан цвет (баг 726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Как создать светящиеся ссылки в CSS3
В моей предыдущей статье о CSS3 мы создали размытый текст, используя тень и прозрачный цвет текста.Сегодня мы воспользуемся аналогичной техникой для создания анимированных светящихся ссылок.
Text-shadow - это универсальное свойство CSS3, которое поддерживается во всех браузерах без префиксов поставщика. Кроме одного. Извините, пользователи IE9, вам придется подождать еще несколько месяцев для IE10. Однако это полезно не только для теней. На более темном фоне появляется белая «тень», заставляющая текст светиться:
Может применяться, когда пользователь наводит курсор на ссылку. С помощью небольшой магии перехода CSS3 мы можем создать анимированный эффект свечения.Напишем код. Начиная с нашего HTML, мы применим класс «свечения» к ссылке:
Светящаяся ссылка
Наше первое объявление CSS3 определяет начальное состояние и свойства перехода с префиксом поставщика. Переход начинается сразу и длится полсекунды. Я обнаружил, что «линейная» синхронизация дает наиболее естественный эффект, но вы можете поэкспериментировать с другими (легкость, легкость входа, легкость выхода, легкость выхода, кубическая кривая Безье):
а.свечение, свечение: наведение, свечение: фокус
{
текстовое оформление: нет;
цвет: #aaf;
тень текста: нет;
-webkit-transition: линейные нули 500 мс;
-moz-переход: 500 мс, линейные нули;
-o-переход: 500 мс, линейные нули;
переход: 500 мс, линейные нули;
наброски: 0 нет;
}
Теперь мы можем определить свойства светящегося текста. Я обнаружил, что одна текстовая тень, такая как 0 0 8px #fff, была слишком тонкой. Две тени дали лучший результат - одна белая и одна ярко-желтая с немного разными смещениями:
а.свечение: парение, свечение: фокус
{
цвет: #fff;
text-shadow: -1px 1px 8px #ffc, 1px -1px 8px #fff;
}
Просмотрите страницу демонстрации светящихся ссылок . Исходный код содержит весь код, и я рекомендую вам поэкспериментировать с различными свойствами анимации и тени.
предупреждение: Более размытое поведение в Opera
Этот анимированный эффект хорошо работает в Firefox, Chrome и Safari. IE9 не поддерживает тень от текста, поэтому эффект не виден. Opera поддерживает переходы CSS3, но влияет только на определенные свойства.Цвет работает хорошо, но он не применяется к текстовым теням, что приводит к более резкой анимации. Это должно быть исправлено в будущей версии.
Второй набор ссылок на демонстрационной странице показывает эффект задней подсветки, созданный путем изменения цвета текста на такой же, как у фона. Однако это делает текст невидимым в IE9 и ниже. Чтобы решить эту проблему, мы можем либо использовать Modernizr, либо написать наш собственный код обнаружения тени текста, например
если (document.createElement ("обнаруживать").style.textShadow === "") {
document.getElementsByTagName ("HTML") [0] .