Содержание
Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
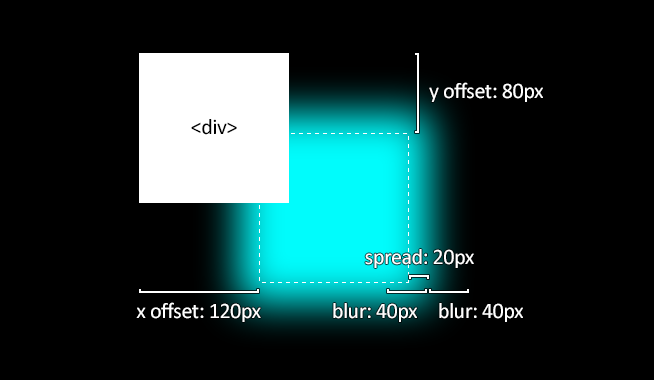
Свойство box-shadow (w3.org) создаёт элементу тень.
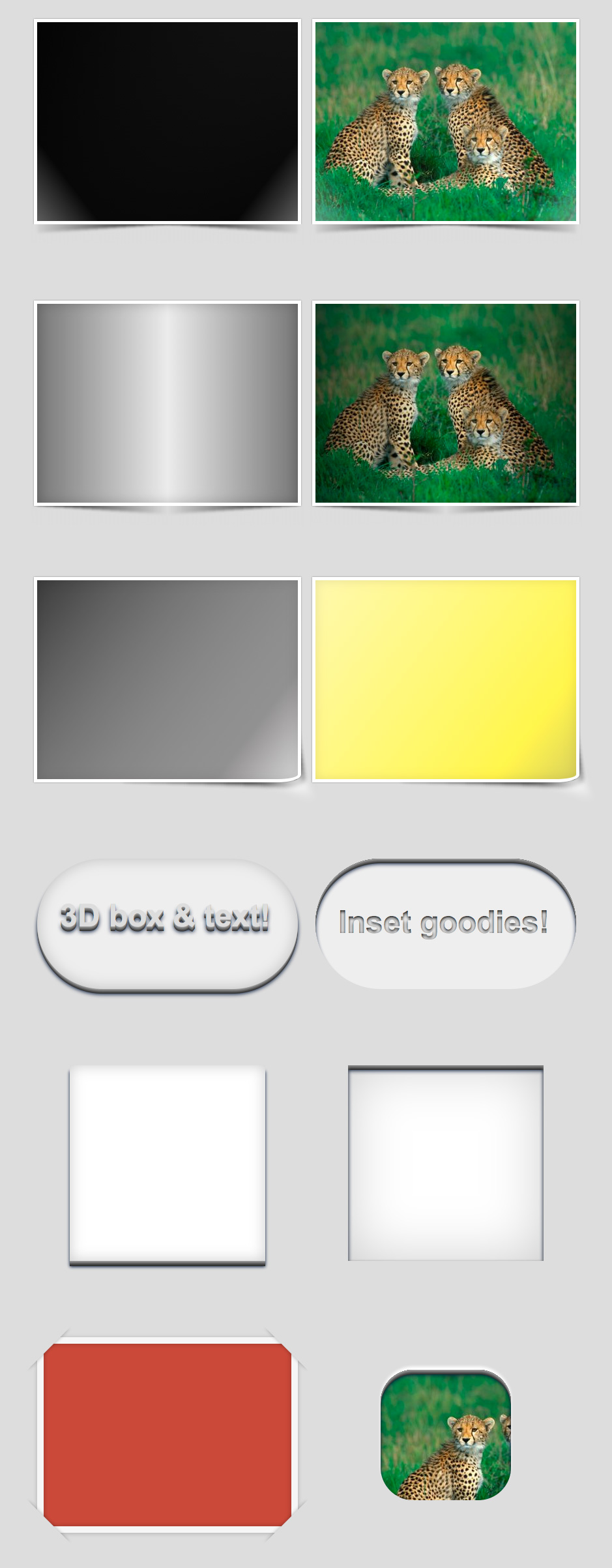
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороны
цвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css. yoksel.ru.
yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
? нет да
<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
CSS: тени
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS
было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает
описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта
страница также показывает более мощный, но в то же время более
сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете
попробовать добавить кайму справа и внизу, но это не будет
выглядеть правильно. Тем не менее, если у вас есть два вложенных
элемента, вы можете использовать внешний элемент как тень для
внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер. Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
. ..
</div>
</div>
..
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для
внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте
фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный
DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV
отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете
внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если
у вас несколько секций, вы возможно, захотите оставить между ними
немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
Вы также, возможно,
захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
Текстовые тени
В CSS действительно есть свойство для добавления тени
к тексту. У него четыре параметра: цвет тени, горизонтальный отступ
(позитивный — вправо), вертикальный отступ (позитивный — вниз) и
размытие (0 — резкая тень). Например:
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
box-shadow — CSS | MDN
CSS-свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Свойство тени представляет собой описанные смещения по x и y от элемента, радиус размытия и его радиус, а также цвет.
Свойство box-shadow позволяет вам задать тень для почти любого элемента. Если элементу задано свойство
Если элементу задано свойство border-radius, то тень также будет с закруглёнными углами. Расположение теней по оси z будет такое же, как и при применении свойства text-shadow (первая тень будет впереди остальных).
Генератор box-shadow generator — интерактивный инструмент, позволяющий вам генерировать box-shadow.
box-shadow: 60px -16px teal;
box-shadow: 10px 5px 5px black;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 5em 1em gold;
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
Чтобы задать одну тень, можно использовать:
- Два, три и четыре значения
<length>.- Если задано только два значения, они интерпретируется как
<offset-x><offset-y>values. - Если задано третье значение, оно понимается как
<blur-radius>. - Если задано четвёртое значение, оно интерпретируется
<spread-radius>.
- Если задано только два значения, они интерпретируется как
- Дополнительно, можно задать ключевое слово
inset. - Дополнительно, можно задать значение
<color>.
Чтобы задать несколько теней, перечислите их через запятую.
Значения
inset- Если ключевое слово
insetне указано (по умолчанию), тень будет снаружи элемента (и создаст эффект выпуклости блока).
При наличие ключевого словаinset, тень будет падать внутри блока и создаст эффект вдавленности блока. Inset-тени рисуются в пределах границ элемента (даже прозрачные), поверх фона и за контентом. <offset-x><offset-y>- Существуют 2 значения
<length>, которые устанавливают смещение тени.<offset-x>определяет горизонтальное расстояние. Отрицательные значения располагают тень слева от элемента.<offset-y>определяет вертикальное расстояние. Отрицательные значения располагают тень выше элемента. Посмотрите какие единицы
Посмотрите какие единицы <length>можно задать.
Если оба значения равны0, то тень расположится за элементом (и будет отображаться размытие, если<blur-radius>и/или<spread-radius>установлены). <blur-radius>- Это третье значение
<length>. Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться0(резкий край тени). Спецификация не содержит в себе точного алгоритма расчёта размытости теней, однако, в ней указано следующее: …for a long, straight shadow edge, this should create a color transition the length of the blur distance that is perpendicular to and centered on the shadow’s edge, and that ranges from the full shadow color at the radius endpoint inside the shadow to fully transparent at the endpoint outside it.
<spread-radius>- Это четвёртое значение
<length>. Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно
Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно 0(размер тени равен размеру элемента). <color>- Смотрите возможные ключевые слова и нотации для
<color>.
Если не указано, используемый цвет будет зависеть от браузера — обычно будет применено значение свойстваcolor(en-US), но Safari в настоящее время рисует прозрачную тень в этом случае.
Интерполяция
Each shadow in the list (treating none as a 0-length list) is interpolated via the color (as color) component, and x, y, blur, and (when appropriate) spread (as length) components. For each shadow, if both input shadows are or are not inset, then the interpolated shadow must match the input shadows in that regard. If any pair of input shadows has one inset and the other not inset, the entire shadow list is uninterpolable. If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is transparent, all lengths are 0, and whose inset (or not) matches the longer list.
Формальный синтаксис
none | (en-US) <shadow># (en-US)где
<shadow> = inset? (en-US) && (en-US) <length>{ (en-US)2,4} (en-US) && (en-US) <color>? (en-US)где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
BCD tables only load in the browser
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку. В качестве
В качестве
значения свойство принимает 6 параметров, перечисляемые через пробел,
либо ключевое слово none, отменяющее тень совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень.  Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров,
кроме процентов.
Пример
В данном примере тень сдвинута вниз и влево и добавлено небольшое размытие:
<div></div>
#elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая тень
В данном примере тень сдвинута вниз и влево, но размытия нет (тень будет четкой):
<div></div>
#elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div>
#elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
В данном примере тень не сдвинута, размытие равно нулю,
но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div>
#elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Размытие + размер тени
Размытие + размер тени
В данном примере тень не сдвинута, но к ней добавлены размытие
и размер (черное — это граница, красное — это тень):
<div></div>
#elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div>
#elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство text-shadow,
которое задает тень тексту
Box-shadow • Про CSS
Свойство box-shadow позволяет добавить элементам одну или несколько теней.
Спецификация: w3. org/TR/css3-background/#the-box-shadow
org/TR/css3-background/#the-box-shadow
Синтаксис совсем простой:
box-shadow: 15px 15px 5px -5px rgba(0,0,0,.2);Этот код даст вот такую тень:
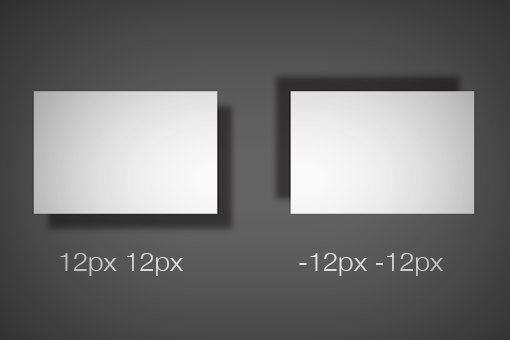
Первое значение отвечает за отступ слева, второе — сверху. Значения могут быть отрицательными.
Третье — радиус размытия. Если значение не задано или равно 0 — тень имеет четкие края.
Четвертое — уменьшение или увеличение тени. Значения могут быть отрицательными.
К сожалению, значения предыдущих свойств не могут быть заданы в процентах.
Последнее значение — цвет. Очень удобно задавать его в hsla или в rgba, чтобы тень была прозрачной и затемняла нижележащий фон независимо от его цвета.
Нет возможности переопределить только цвет тени, для этого придется продублировать все значения.
Есть ещё один параметр — inset. Если он задан, тень отбрасывается внутрь элемента.
При использовании нескольких теней они задаются одна за другой через запятую.
В отличие от градиентов, тени анимируются, поэтому в некоторых случаях их можно использовать вместо градиентов.
При этом если теней несколько, изменение порядка заданных теней при анимации дает интересный эффект:
С тенями можно сделать много интересного, от, собственно, теней, до разнообразных декоративных элементов.
Каждый из примеров ниже сделан с помощью теней на основе одного дива, в некоторых используются псевдоэлементы:
Ещё можно сделать радугу:
Или вот, например, пуговицы:
Или пузырь с текстом:
Просто удивительное количество возможностей предоставляет такое простое свойство.
Также в последнее время становятся популярными длинные тени (в данном случае это box-shadow + text-shadow):
Суть способа состоит в использовании множества теней, при этом ближайшие к фигуре имеют цвет, собственно, тени, а дальние от неё плавно переходят к цвету фона.
Использовать rgba с прозрачностью здесь не получится, потому что тогда тени будут просвечивать друг под другом.
Руками такие штуки писать неудобно, поэтому проще будет воспользоваться генераторами:
Минус способа состоит в том, что тени можно наложить только поверх однородного фона, но при разумном использовании они выглядят очень эффектно.
CSS3 | Создание тени у элемента
Создание тени у элемента
Последнее обновление: 21.04.2016
Свойство box-shadow позволяет создать у элемента тень. Это свойство может принимать сразу несколько значений:
box-shadow: hoffset voffset blur spread color inset
hoffset: горизонтальное смещение тени относительно элемента. При положительном значении тень смещается вправо, а при
отрицательном — влевоvoffset: вертикальное смещение тени относительно элемента. При положительном значении тень смещается вниз, а при
отрицательном — вверхblur: необязательное значение, которое определяет радиус размытия тени. Чем больше это значение,
тем более размытыми будут края тени. По умолчанию имеет значение 0.spread: необязательное значение, которое определяет направление тени. Положительное значение распространяет тень во вне
во всех направлениях от элемента, а отрицательное значение направляет тень к элементуcolor: необязательное значение, которое устанавливает цвет тениinset: необязательное значение, которое заставляет рисовать тент внутри блока элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени в CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
box-shadow: 10px 4px 10px 3px #888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Через запятую можно определить несколько различных теней:
box-shadow: 5px 3px 8px 3px #faa, 10px 4px 10px 3px #888 inset;
Детальный обзор CSS свойства box-shadow
От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS свойством.
Давайте познакомимся поближе с этим CSS свойством.
Далее представлены три разных примера применения CSS свойства box-shadow к элементу div.
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента div легкую серую внешнюю тень:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
box-shadow: 0 0 10px gray;
box-shadow: 0 0 10px gray; |
Пример 2: Внутренняя тень
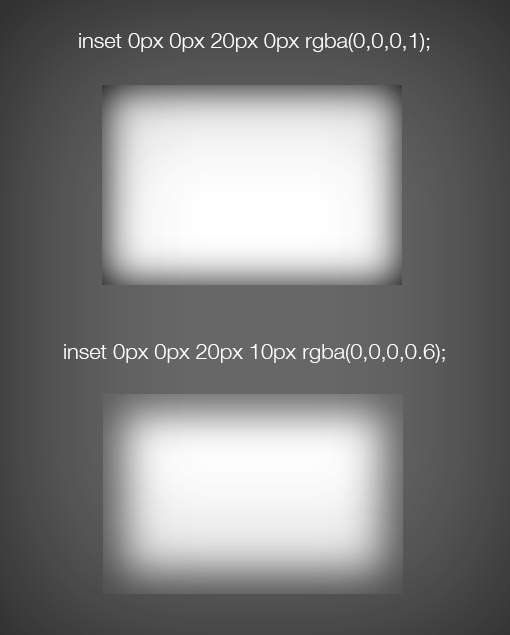
Внутренняя тень может быть задана с использованием значения inset.
box-shadow: inset 0 0 10px;
box-shadow: inset 0 0 10px; |
Пример 3: Смешение внешней тени
В этом примере тень отбрасывается с наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |
А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно осуществить, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |
Теперь, когда вы увидели несколько «живых» примеров использования CSS свойства box-shadow, давайте пойдем дальше.
Синтаксис
Общий синтаксис для свойства box-shadow выглядит так:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможных значений:
inset – отображение тени внутри элемента
horizontal offset – горизонтальное смещение
vertical offset – вертикальное смещение
blur radius – радиус размытия
spread distance – растяжение (толщина тени)
color – цвет
И только два значения являются обязательными: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) должны использоваться CSS единицы измерения (например, px, em, % и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (#000000).
Описание значений свойства box-shadow
Inset
Если ключевое слово inset указано, тень будет отображаться внутри HTML элемента.
box-shadow: inset 0 0 5px 5px olive;
box-shadow: inset 0 0 5px 5px olive; |
Для сравнения приведем тот же пример без указания inset:
box-shadow: 0 0 5px 5px olive;
box-shadow: 0 0 5px 5px olive; |
Горизонтальное смещение
Значение горизонтального смещения отвечает за позицию тени по оси X. Положительное значение будет смещать тень вправо, а отрицательное – влево.
Положительное значение будет смещать тень вправо, а отрицательное – влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, которое равно 10px, поэтому по горизонтали тень будет в два раза шире.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Вертикальное смещение
Значение вертикального смещения отвечает за позицию тени по оси Y. Положительное значение будет смещать тень вниз, а отрицательное – вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.
Радиус размытия
Значение радиуса размытия влияет на размытость/резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательным значением, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет становится более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px;
box-shadow: 5px 5px 20px; |
Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях. Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон элемента появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |
Когда значение растяжения является отрицательным, тень пропорционально уменьшается. В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |
Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может использоваться любой допустимый в CSS формат представления цвета. Цвет является необязательным значением.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет HTML элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета red, то значение цвета у тени тоже будет red:
color: red;
box-shadow: 0 0 10px 5px;
color: red; box-shadow: 0 0 10px 5px; |
Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно будет указать его при объявлении свойства box-shadow. В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
color: red;
box-shadow: 0 0 10px 5px blue;
color: red; box-shadow: 0 0 10px 5px blue; |
Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данного CSS свойства, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; |
Другими словами, вы можете назначать несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем примере созданы две тени: красная – в верхней левой части блока, а синяя – в нижней правой.
box-shadow: -5px -5px 30px 5px red,
5px 5px 30px 5px blue;
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue; |
Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данное свойство поддерживается этим браузером с 9 версии (выпущенной в 2011 году).
Вы можете посмотреть демо-примеры использования свойства box-shadow, которые были приведены в данной статье, нажав по следующей ссылке.
Автор: Jacob Gube
Источник: //sixrevisions.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
# example1 {
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| тень коробки | 10,0 4,0 -webkit- | 9,0 | 4,0 3,5 млн унций- | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно.Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней тени (начало) до внутренней тени | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Попробуй сам »
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Попробуй сам »
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Попробуй сам »
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Попробуй сам »
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать
фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуй сам »
Связанные страницы
Учебное пособие по CSS: закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
CSS свойство box-decoration-break
Пример
Укажите свойство box-decoration-break:
охватывать.ex1 {
-webkit-box-decoration-break: clone;
-o-box-decoration-break: клон;
коробка-украшение-разрыв:
клон;
}
span.ex2 {
-webkit-box-decoration-break: ломтик;
-o-box-decoration-break: ломтик;
коробка-украшение-перерыв:
ломтик;
}
Попробуй сам »
Определение и использование
Свойство box-decoration-break определяет, как фон, отступы,
применяется граница, изображение границы, тень блока, поля и путь обрезки элемента
когда коробка для элемента фрагментирована.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| коробка-отделка-перерыв | 22.0 -вебкит- | 79,0 | 32.0 | 6.1 -webkit- | 11,5 -вебкит- |
Синтаксис CSS
коробка-украшение-разрыв: срез | клон | начальный | наследование | отключено;
Значения собственности
| Значение | Описание |
|---|---|
| ломтик | По умолчанию. Коробочные украшения применяются к элементу в целом и разбиваются на края фрагментов элемента |
| клон | Декорации коробки применяются к каждому фрагменту элемента, как если бы фрагменты были отдельными элементами.Границы охватывают четыре края каждый фрагмент элемента, а фоны перерисовываются полностью для каждого фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
box-shadow — CSS: каскадные таблицы стилей
Свойство CSS box-shadow добавляет эффекты тени вокруг рамки элемента.Вы можете установить несколько эффектов через запятую. Тень блока описывается смещениями по осям X и Y относительно элемента, радиусом размытия и распространения и цветом.
Свойство box-shadow позволяет отбрасывать тень от кадра практически любого элемента. Если для элемента с тенью блока указан радиус границы , тень блока принимает те же закругленные углы. Порядок z-порядка нескольких теней блока такой же, как и нескольких теней текста (первая указанная тень находится сверху).
Генератор прямоугольных теней — это интерактивный инструмент, позволяющий создавать прямоугольные тени .
тень коробки: нет;
box-shadow: 60–16 пикселей бирюзовый;
box-shadow: 10px 5px 5px черный;
box-shadow: 2px 2px 2px 1px rgba (0, 0, 0, 0,2);
box-shadow: вставка 5em 1em золото;
box-shadow: 3px 3px красный, -1em 0 0,4em оливковый;
box-shadow: наследовать;
box-shadow: начальный;
box-shadow: отключено;
Укажите одиночную тень блока, используя:
Чтобы указать несколько теней, укажите список теней, разделенных запятыми.
Значения
-
вставка - Если не указано иное (по умолчанию), предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым).
Наличие ключевого словаinsetизменяет тень на тень внутри кадра (как если бы содержимое было вдавлено внутри рамки). Вставные тени рисуются внутри границы (даже прозрачные), над фоном, но под содержимым. -
<смещение x><смещение y> - Это два значения
<длина>для возможных единиц.
Если оба значения равны0, тень помещается за элементом (и может создавать эффект размытия, если задано -
<радиус размытия> - Это третье значение
<длина>.Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, это будет0(край тени резкий). В спецификации не содержится точного алгоритма расчета радиуса размытия, однако он уточняется следующим образом: … для длинного прямого края тени это должно создать цветовой переход по длине расстояния размытия, которое перпендикулярно и центрируется на краю тени, и которое колеблется от полного цвета тени в конечной точке радиуса внутри тени до полного прозрачный в конечной точке за ее пределами.
-
<радиус распространения> - Это четвертое значение
<длина>. Положительные значения заставят тень расширяться и увеличиваться в размерах, отрицательные значения заставят тень сжиматься. Если не указано, это будет0(размер тени будет такого же, как у элемента). -
<цвет> - Возможные ключевые слова и обозначения см. В
Если не указано, по умолчанию используется значение
Интерполяция
Каждая тень в списке (обработка none как список нулевой длины) интерполируется через компонент цвета (как цвет), а также x, y, размытие и (при необходимости) распространение (как длину) составные части. Для каждой тени, если обе входные тени являются или не являются вставкой , то интерполированная тень должна соответствовать входным теням в этом отношении. Если какая-либо пара входных теней имеет одну вставку , а другую — не вставку , весь список теней не интерполируется.Если списки теней имеют разную длину, то более короткий список дополняется в конце тенями, цвет которых — , прозрачный, , все длины — 0 , и чья вставка (или нет) соответствует более длинному списку.
нет | <тень> #где
<тень> = вставка? && <длина> {2,4} && <цвет>?где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Установка трех теней
В этом примере мы включаем три тени: внутреннюю тень, обычную падающую тень и тень 2 пикселя, которая создает эффект границы (мы могли бы использовать контур вместо этого для эта третья тень).
HTML
Можешь застрелить меня своими словами,
Можешь порезать меня глазами,
Ты можешь убить меня своей ненавистью,
Но все равно, как воздух, поднимусь.
& mdash; Майя Анжелу
CSS
blockquote {
отступ: 20 пикселей;
тень коробки:
вставка 0 -3em 3em rgba (0,0,0,0.1),
0 0 0 2px rgb (255,255,255),
0.3em 0.3em 1em rgba (0,0,0,0.3);
} Результат
Установка нуля для смещения и размытия
Когда значения x-offset , y-offset и blur равны нулю, тень блока будет сплошным контуром одинакового размера со всех сторон. Тени отрисовываются задом наперед, поэтому первая тень располагается поверх последующих теней. Когда border-radius установлен на 0, как это установлено по умолчанию, углы тени будут, ну, углами.Если бы мы установили радиус границы любого другого значения, углы были бы скруглены.
Мы добавили поле размером с самую широкую тень блока, чтобы гарантировать, что тень не перекрывает соседние элементы и не выходит за границу содержащего прямоугольника. Тень блока не влияет на размеры модели блока.
HTML
Привет, мир
CSS
п {
box-shadow: 0 0 0 2em # F4AAB9,
0 0 0 4em # 66CCFF;
маржа: 4em;
отступ: 1em;
} Результат
таблиц BCD загружаются только в браузере
Box Shadow CSS Tutorial — How to Add Drop Shadow to Any HTML Element
Мы можем добавить тень к любому элементу HTML, используя свойство CSS box-shadow .Вот как.
Добавление базовой тени
Давайте сначала настроим некоторые базовые элементы HTML для добавления наших теней:
Box1
Box2
Box3 Затем добавьте базовый CSS:
p {
отступ: 10 пикселей;
}
.коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
} В результате мы получим всего три черных ящика, в которые нам будет легко добавлять тени, вызывая их уникальные идентификаторы:
Настройка HTML-элементов
Чтобы добавить базовую тень, давайте воспользуемся свойством box-shadow в Блоке 1. :
/ * смещение-x | смещение-у | цвет */
# box1 {
box-shadow: 6px 12px желтый;
} Добавление базовой тени к Box 1
У нас есть 3 параметра.Первые 2 — это, соответственно, смещение по оси x и смещение по оси y. Они задают расположение падающей тени.
Смещение относительно исходной точки, которая в HTML всегда является левым верхним углом элемента. Положительное смещение по оси x смещает тень вправо, а положительное смещение по оси Y перемещает тень вниз.
Третий параметр — это цвет вашей тени.
Имейте в виду, что хотя мы использовали здесь элементы
box-shadow можно применить и к любому другому элементу HTML.Добавление радиуса размытия
Если мы хотим, чтобы тень выглядела немного более реалистично, мы захотим поэкспериментировать с параметром blur-radius .
Этот параметр управляет степенью размытия тени, чтобы она стала больше и светлее. Применим его к Box 2:
/ * смещение-x | смещение-у | радиус размытия | цвет */
# box2 {
box-shadow: 6px 12px 4px красный;
} Добавление радиуса размытия к Box 2
Значение 4px устанавливает радиус размытия, применяемого к нашей тени.
Добавление радиуса разворота
Если мы хотим контролировать размер тени, мы можем использовать параметр spread-radius , который контролирует, насколько тень растет или сжимается.
Давайте добавим радиус распространения 8 пикселей в Блок 2:
/ * offset-x | смещение-у | радиус размытия | радиус распространения | цвет */
# box2 {
box-shadow: 6px 12px 4px 8px красный;
} Добавление радиуса распространения в дополнение к размытию в Box 2
Запомните порядок этих параметров!
Объединение нескольких теней в одном свойстве
Если мы хотим пофантазировать, мы можем добавить несколько падающих теней к элементу, используя одно свойство box-shadow .
Сделаем это с Блоком 3, одновременно добавив синюю и зеленую тень:
/ * Любое количество теней, разделенных запятыми * /
# box3 {
box-shadow: 6px 12px 2px 2px синий, -6px -12px 2px 2px зеленый;
} Добавление нескольких падающих теней в Box 3
Bonus: Create an Inset Shadow
Хотя он не создает тени, параметр inset также может использоваться со свойством box-shadow .
Как следует из названия, этот параметр создает внутреннюю тень (т.е.е. тень внутри коробки).
Параметр inset может быть помещен в начало или конец свойства
box-shadow . Здесь мы демонстрируем его использование с элементом blockquote .
HTML:
Ключ к успеху - начать раньше, чем вы будете готовы.
& mdash; Мари Форлео
CSS:
blockquote {
ширина: 50%;
маржа: 50 пикселей автоматически;
отступ: 20 пикселей;
размер шрифта: 24 пикселя;
box-shadow: вставка 10px 5px черный;
} Создание тени-вставки
Конечно, вы можете добавить размытие и распространение, чтобы усилить тень, или даже несколько теней:
box-shadow: вставка 10px 5px 25px 5px черный, 5px 5px 12px 2px черный; Вставка тени в сочетании с падающей тенью
С помощью свойства box-shadow мы можем легко выделить элементы на веб-странице, чтобы создать красивый эффект трехмерного освещения.
Если вы хотите поэкспериментировать сами, вот перо с кодом, которое я создал на примерах, использованных в этом руководстве.
Поиграйте и посмотрите, что у вас получится!
Хотите узнать больше и узнать больше о веб-разработке?
css — тень на контейнере div?
css — тень на контейнере div? — Переполнение стека
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
129k раз
У меня есть окно поиска с автоматическим предложением, которое всплывает под ним с несколькими предложениями строки поиска (например, в Google).Возможно ли иметь тень на поле автоматического предложения с помощью CSS, или мне понадобится какой-то скрипт? Я пробовал использовать фоновое изображение, но количество подсказок может варьироваться от 1 до 10 или 15.
Я бы предпочел что-то, что работает в IE6 + и FF2 +, если это возможно. Спасибо!
Кара
5,6671515 золотых знаков4848 серебряных знаков5555 бронзовых знаков
задан 13 май ’09 в 23: 442009-05-13 23:44
Это работает для меня во всех моих браузерах:
.тень {
-moz-box-shadow: 0 0 30px 5px # 999;
-webkit-box-shadow: 0 0 30px 5px # 999;
}
, тогда просто дайте любому div класс shadow, jQuery не требуется.
Алекс
449k188188 золотых знаков838838 серебряных знаков958958 бронзовых знаков
Создан 26 фев.
Скотт Х. Скотт Х
74155 серебряных знаков22 бронзовых знака
4
CSS3 имеет свойство box-shadow .В настоящий момент для максимальной совместимости с браузером требуются префиксы поставщика.
div.box-shadow {
-webkit-box-shadow: 2px 2px 4px 1px #fff;
box-shadow: 2px 2px 4px 1px #fff;
}
Генератор доступен по адресу css3please.
Создан 13 май 2009, в 23:49
Алексалекс
449k188188 золотых знаков838838 серебряных знаков958958 бронзовых знаков
2
.тень {
-moz-box-shadow: 3px 3px 5px 6px #ccc;
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
box-shadow: 3px 3px 5px 6px #ccc;
}
Создан 25 дек.
Наиболее широко совместимый способ сделать это, вероятно, будет заключаться в создании второго блока div под вашим блоком автоматического предложения такого же размера, как и у самого блока, смещенным на несколько пикселей вниз и вправо.Вы можете использовать JS для его создания и позиционирования, что не должно быть очень сложно, если вы используете довольно современный фреймворк.
Создан 13 мая ’09 в 23: 562009-05-13 23:56
Брант БоббиБрант Бобби
14.1k1414 золотых знаков7575 серебряных знаков114114 бронзовых знака
1
, возможно, вы захотите попробовать это.Кажется, это довольно просто и работает, по крайней мере, на IE6 и Moz.
Общий синтаксис:
граница- [позиция]: [стиль границы] [ширина границы] [цвет границы] | унаследовать
Список доступных [border-style] s:
- штриховые
- с точками
- двойной
- паз
- скрыто
- вставка
- нет
- начальный
- ребро
- цельный
- наследовать
Алекс
449k188188 золотых знаков838838 серебряных знаков958958 бронзовых знаков
Создан 11 мар.
МашинаМашина
1,977 золотых знаков1313 серебряных знаков2727 бронзовых знаков
1
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
CSS3 Box Shadow, только сверху / справа / снизу / слева и все · GitHub
CSS3 Box Shadow, только сверху / справа / снизу / слева и все · GitHub
Мгновенно делитесь кодом, заметками и фрагментами.
CSS3 Box Shadow, только верх / правый / нижний / левый и все
| <стиль> | |
| .ящик { | |
| высота: 150 пикселей; | |
| ширина: 300 пикселей; | |
| маржа: 20 пикселей; | |
| граница: сплошная 1px #ccc; | |
| } | |
| . Верх { | |
| box-shadow: 0 -5px 5px -5px # 333; | |
| } | |
| .справа { | |
| box-shadow: 5px 0 5px -5px # 333; | |
| } | |
| . Дно { | |
| box-shadow: 0 5px 5px -5px # 333; | |
| } | |
| .левый { | |
| box-shadow: -5px 0 5px -5px # 333; | |
| } | |
| .все { | |
| box-shadow: 0 0 5px # 333; | |
| } | |
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Внимательный взгляд на CSS Box Shadow
Свойство CSS box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно рассмотрим это свойство CSS.
Примеры
Ниже приведены три различных примера применения свойства CSS box-shadow к блоку div .
Пример 1: Простая тень
Вот как можно добавить к элементу div едва уловимую серую тень.
box-shadow: 0 0 10px серый; Пример 2: Внутренняя тень
Внутренняя тень может быть визуализирована с использованием значения свойства inset .
box-shadow: inset 0 0 10px; Пример 3: Смещение падающей тени
В этом примере тень блока отбрасывается со смещением в сторону правого нижнего края блока с использованием горизонтального смещения и вертикального смещения 5 пикселей.
box-shadow: 5px 5px 10px; Что, если бы вы хотели вместо этого иметь тень в верхней левой части поля? Мы можем сделать это, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере для горизонтального и вертикального смещения установлено значение -5 пикселей.
box-shadow: -5px -5px 10px; Теперь, когда вы увидели несколько примеров CSS box-shadow в действии, давайте копнем глубже.
Синтаксис
Общий синтаксис свойства box-shadow выглядит следующим образом:
box-shadow: [вставка] [горизонтальное смещение] [вертикальное смещение] [радиус размытия] [расстояние распространения] [цвет] ; Значения свойств CSS
Свойство CSS box-shadow имеет шесть возможных значений:
- вставка
- смещение по горизонтали
- смещение по вертикали
- радиус размытия
- расстояние разнесения
- цвет
Требуются только два значения свойств: горизонтальное смещение и вертикальное смещение.
Четыре значения свойств, горизонтальное смещение, вертикальное смещение, радиус размытия и расстояние распространения, должны использовать единицы длины CSS (например, пиксели, em,% и т. Д.).
Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением (например, # 000000).
Сводная информация о стоимости недвижимости
| Стоимость объекта | Обязательно? | Блок | Значение по умолчанию, если не указано |
|---|---|---|---|
| вставка | Нет | ключевое слово | Если вставка не указана, тень блока будет вне HTML-элемента. |
| смещение по горизонтали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| смещение по вертикали | Есть | длина | Нет значения по умолчанию. Это необходимо указать. |
| радиус размытия | Нет | длина | 0 |
| расстояние распространения | Нет | длина | 0 |
| цвет | Нет | цвет | Равно свойству цвета элемента / элементов HTML, к которым применяется тень блока. |
вставка
Если присутствует значение свойства ключевого слова вставки , тень блока будет помещена внутри элемента HTML.
box-shadow: inset 0 0 5px 5px оливковый; Для сравнения, вот та же тень блока без свойства вставки:
box-shadow: 0 0 5px 5px оливковый; смещение по горизонтали
Значение смещения по горизонтали управляет положением тени блока по оси x.Положительное значение сдвинет тень блока вправо, а отрицательное значение — влево.
В следующем примере горизонтальное смещение установлено на 20 пикселей, что в два раза больше значения вертикального смещения (которое установлено на 10 пикселей), поэтому тень в два раза шире по горизонтали.
box-shadow: 20px 10px; смещение по вертикали
Вертикальное смещение управляет положением тени блока по оси Y. Положительное значение сдвинет его вниз, а отрицательное — вверх.
В следующем примере вертикальное смещение имеет длину -20 пикселей или вдвое больше горизонтального смещения (10 пикселей), поэтому размер тени по вертикальной оси вдвое больше. Кроме того, поскольку значение отрицательное, положение тени смещено в сторону верхней части поля.
box-shadow: 10px -20px ; радиус размытия
Значение свойства радиуса размытия влияет на размытость / резкость тени блока.
Радиус размытия необязателен. Если вы не укажете его, по умолчанию будет установлено значение 0. Кроме того, оно не может иметь отрицательного значения, в отличие от горизонтального и вертикального смещения.
Если радиус размытия равен 0, тень блока будет резкой, а цвет — сплошным. По мере увеличения значения он станет более размытым и непрозрачным.
В приведенном ниже примере значение радиуса размытия установлено на 20 пикселей, поэтому размытость довольно заметна.
box-shadow: 5px 5px 20px ; расстояние разнесения
Расстояние распространения увеличивает или уменьшает тень блока во всех направлениях.Если он имеет положительное значение, тень блока будет увеличиваться в размерах со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Обратите внимание на то, что из-за положительного расстояния распространения (10 пикселей) со всех сторон поля падает тень 10 пикселей, потому что нет смещения по горизонтали и вертикали:
box-shadow: 0 0 10px 5px ; При отрицательном расстоянии распространения тень сжимается со всех сторон. В следующем примере тень меньше ширины прямоугольника из-за отрицательного расстояния распространения и отсутствия горизонтального смещения:
box-shadow: 0 10px 10px -5px ; цвет
Как вы уже можете понять по названию, значение цвета задает цвет тени блока.Его можно указать с помощью любой цветовой единицы CSS. Указать значение цвета необязательно.
По умолчанию — другими словами, если вы не указываете явно значение цвета для тени блока — цвет тени будет равен значению цвета элемента HTML, к которому применяется свойство box-shadow . Например, если у вас есть div , который имеет цвет красный , цвет тени блока также будет красный :
цвет: красный;
box-shadow: 0 0 10px 5px; Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow .Ниже вы можете видеть, что, хотя цвет переднего плана div по-прежнему красный , цвет тени блока — синий .
цвет: красный;
box-shadow: 0 0 10px 5px синий ; Множественные тени коробки
Вот где вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу.
Синтаксис следующий:
тень блока: [свойства тени блока 1] , [свойства тени блока 2] , [свойства тени блока n] ;
Другими словами, можно получить несколько теней блока, разделив каждую группу значений свойств запятыми (,).
В следующем примере есть две тени блока: красная в верхнем левом углу блока и синяя в правом нижнем углу.
box-shadow: -5px -5px 30px 5px красный ,
5px 5px 30px 5px синий ; Поддержка браузера
Свойство CSS box-shadow хорошо поддерживается браузерами. Используя Internet Explorer в качестве наименее распространенного знаменателя, свойство поддерживается с IE 9 (выпущенного в 2011 году).
Примеры теней CSS Box
Вы можете увидеть живую демонстрацию всех примеров теней бокса, использованных в этой статье, нажав кнопку ниже.
Посмотреть демо
Связанное содержимое
.
 ..
</div>
</div>
..
</div>
</div>

 Посмотрите какие единицы
Посмотрите какие единицы  Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно
Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно