Содержание
Иконочный шрифт FontAwesome: использование в Фотошопе
Иконочный шрифт Font Awesome — не единственный подобный шрифт, но весьма добротный по набору иконок в нем на все случаи жизни)
Иконочные шрифты сейчас удобно использовать в веб-дизайне, в качестве картинок для сайта, потому что иконку можно, как текст, масштабировать до любого размера без потери качества, а также легко задать или поменять цвет на более подходящий, да и набор изображений вполне удовлетворит потребностям веб-дизайнера)
Но иконочный шрифт можно использовать не только на сайтах, его можно установить и на компьютер, например на ОС Windows) Что мне недавно и потребовалось.
Моя задача состояла в том, чтобы выяснить, можно ли использовать иконочный шрифт для Photoshop, чтобы пользоваться готовыми иконками, увеличивая их до необходимого размера и делая из них полноценные изображения.
В общем, задача выполнимая, но потребовалось разобраться.
Как установить Font Awesome на компьютер
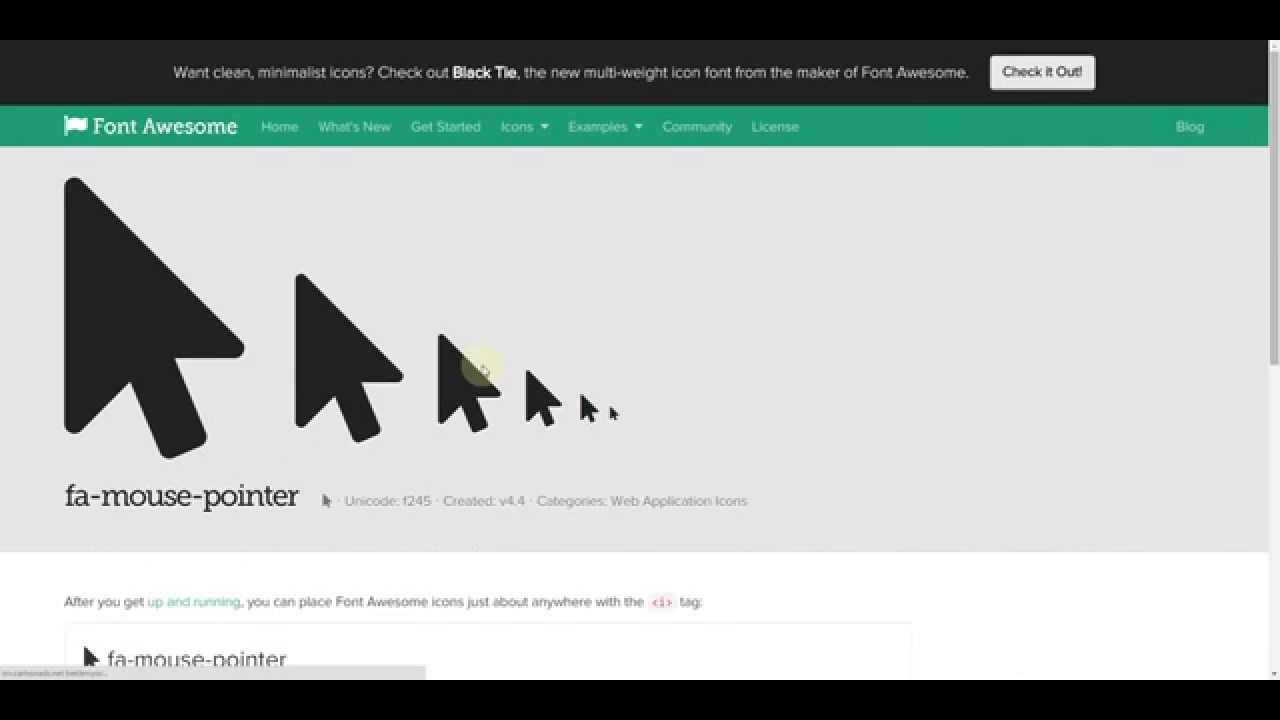
Для начала зайдем на официальный сайт шрифта http://fontawesome. io/cheatsheet/ и скачаем архив с файлами шрифта, шрифт бесплатный, скачивается без проблем. Находим архив для загрузки, скачиваем, открываем архив и устанавливаем файлы с расширением .otf
io/cheatsheet/ и скачаем архив с файлами шрифта, шрифт бесплатный, скачивается без проблем. Находим архив для загрузки, скачиваем, открываем архив и устанавливаем файлы с расширением .otf
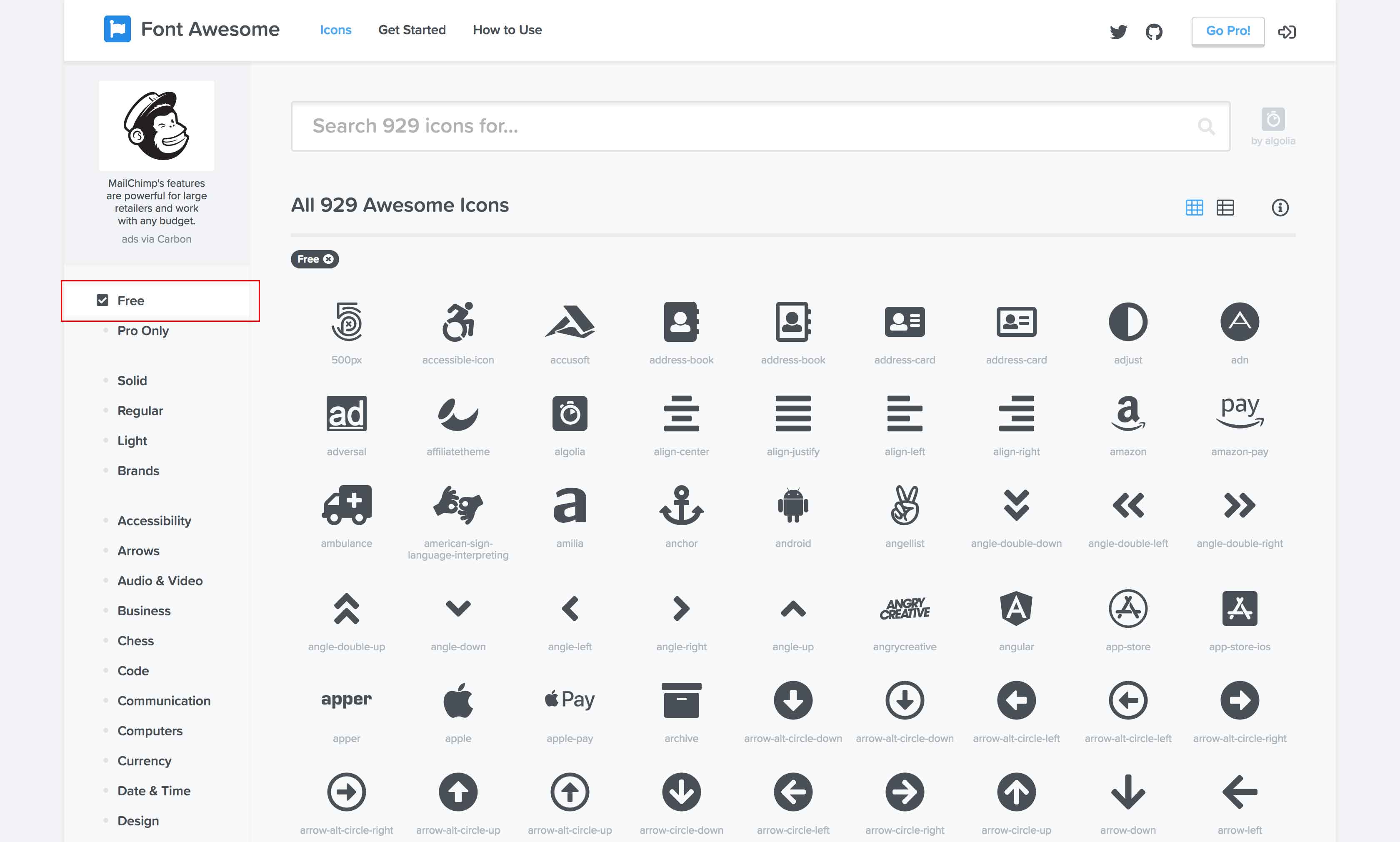
Шрифт FontAwesome в данный момент подразделили на Solid (жирный) и regular (обычный).
Устанавливаем все предложенные шрифты, нажимая поочередно на файлы .otf — откроется установка шрифта на windows, нажмем на кнопочку «Установить» в левом верхнем углу — шрифт установится на компьютер. (Рис. ниже)
Как использовать шрифт Font Awesome в Photoshop?
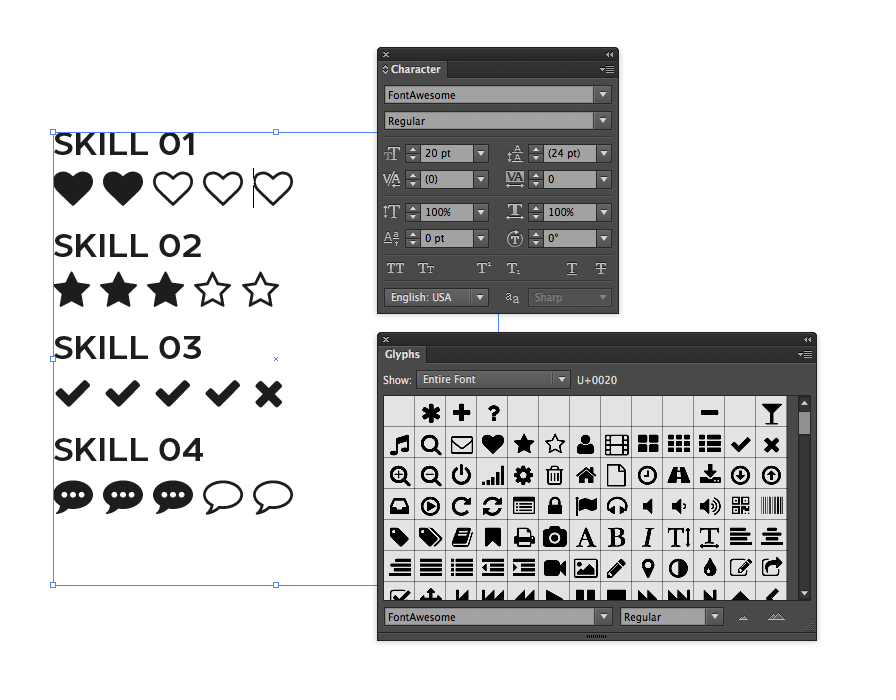
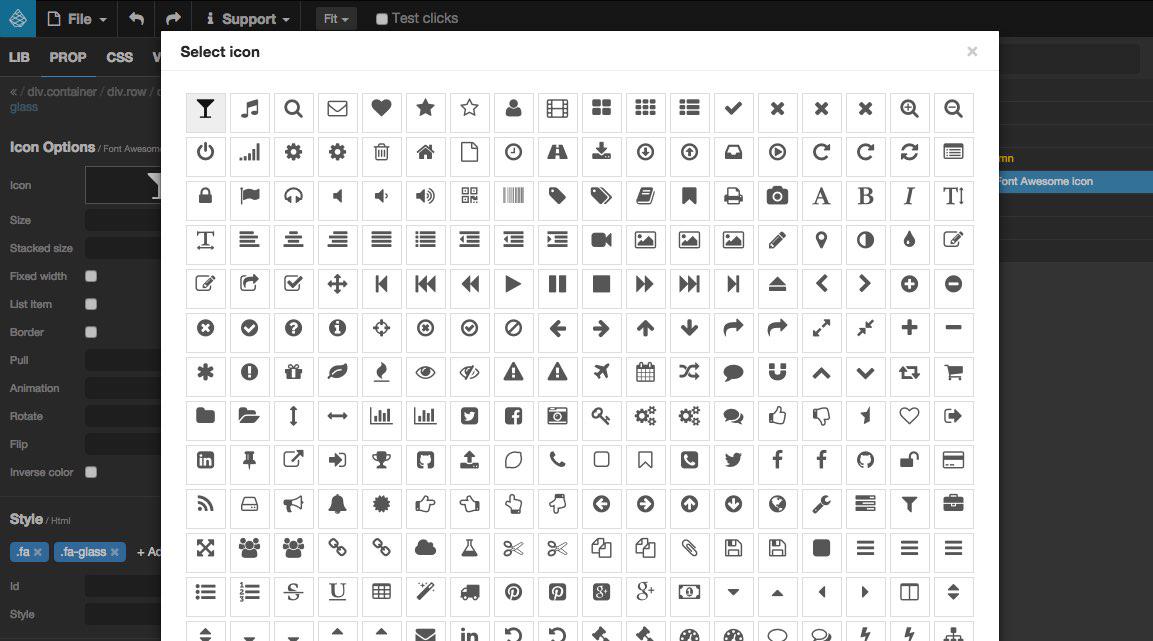
Откроем фотошоп, затем откроем или создадим новое окно-изображение. Выберем инструмент «Текст», выберем в раскрывающемся списке шрифтов уже установленный FontAwesome. Затем нам снова потребуется перейти на официальный сайт шрифта, на ту самую страницу где представлены все иконки шрифта http://fontawesome.io/cheatsheet.
Там мы выбираем любую иконку.
Теперь внимание: обратим внимание на раздел SOLID или REGULAR.![]() Если иконку выбрали из раздела Solid, то копируем саму иконку (выделяем саму иконку, изображение, не название и не юникод, и копируем в буфер).
Если иконку выбрали из раздела Solid, то копируем саму иконку (выделяем саму иконку, изображение, не название и не юникод, и копируем в буфер).
Далее возвращаемся в фотошоп -> выбираем инструмент «Текст», ставим курсор в нужное место — > в окне шрифтов выбираем один из имеющихся у вас шрифов FontAwesome (free, brand).
И снова ВНИМАНИЕ: если иконку копировали на сайте из раздела Solid, то рядом с названием шрифта устанавливаем жирность вместо regular -> solid ! Это важно, иначе у вас отобразится просто прямоугольник. Если копировали значок из раздела Regular (там прозрачные контурные иконки), то проследим чтобы жирность шрифта была так же Regular.
После этих предварительных действий на месте курсора вставляем иконку через «вставка»: меню-edit (редактирование) -paste (вставка) или правой кнопкой мыши выводим контекстное меню и «Встивить» (paste), либо просто используем сочетание клавиш CTRL+V (вставка скопированного объекта)
Как видим, на месте курсора отобразится нужная иконка. Ее можно увеличить, перекрасить, превратить в картинку. Так же можно попробовать использовать и другие иконочные шрифты. Ну, например, готовый футбольный мячик))
Ее можно увеличить, перекрасить, превратить в картинку. Так же можно попробовать использовать и другие иконочные шрифты. Ну, например, готовый футбольный мячик))
Читайте также в моём блоге:
Как скачать видео с сайта?
Итак, допустим, требуется какое-то интересное и полезное видео скопировать себе в копилку, чтобы всегда была возможность повторно его просмотреть оффлайн.
- < Назад
- Вперёд >
Иконки «Font awesome» — скачивайте бесплатно в PNG, SVG, GIF
Font Awesome Флаг
+
В коллекцию
Font Awesome
+
В коллекцию
Font Awesome в квадрате
+
В коллекцию
Font Awesome в круге
+
В коллекцию
Font Awesome
+
В коллекцию
Fonticons
+
В коллекцию
Fonticons
+
В коллекцию
Fonticons
+
В коллекцию
Fonticons
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Выбор шрифта
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Добавить шрифт
+
В коллекцию
Добавить шрифт
+
В коллекцию
Выбор шрифта
+
В коллекцию
Выбор шрифта
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Выбор шрифта
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Выбор шрифта
+
В коллекцию
Форматирование стиля шрифта
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Форматирование стиля шрифта
+
В коллекцию
Форматирование стиля шрифта
+
В коллекцию
Увеличить шрифт
+
В коллекцию
Жирный
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Форматирование стиля шрифта
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Форматирование стиля шрифта
+
В коллекцию
Жирный
+
В коллекцию
Жирный
+
В коллекцию
Уменьшить шрифт
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Шрифт с фиксированной шириной
+
В коллекцию
Жирный
+
В коллекцию
Регистр заглавной буквы предложения
+
В коллекцию
Увеличить шрифт
+
В коллекцию
font-awesome-4 — Русский — it-swarm.
 com.ru
com.ru
font-awesome-4 — Русский — it-swarm.com.ru
it-swarm.com.ru
Менять цвет при наведении на значок шрифта?
Как мне уменьшить размер шрифта?
Процесс обновления для fontawesome с 4 до 5
Переключайтесь между иконками при использовании FontAwesome 5.0 SVG Framework
Переключающий шрифт Awesome 5 icon с React
Font Awesome 5 Bundle через NPM
Шрифт 5 на псевдоэлементах
Font Awesome 5 с угловым
fontawesome 5.x установка цвета на значок
Font Awesome 5 значки не отображаются
Как интегрировать FontAwesome 5 Pro с React?
Контент FontAwesome CSS не отображается
Шрифт Awesome 5 на псевдоэлементах показывает квадрат вместо иконки
Fontawesome 5 Юникод
Флажки с Font Awesome 5 иконок
Импортировать все иконки из Fontawesome
Шрифт Awesome 5 и Angular 5
Установите Font awesome 5 с помощью NPM
Добавление Font Awesome Pro в приложение React — начало работы
Как узнать, был ли уже загружен шрифт (@ font-face)?
FontAwesome не доступен как семейство шрифтов?
«Ошибка сети: 404 не найдена fontawesome-webfont. woff? V = 4.0.3
woff? V = 4.0.3
Использование значков Font Awesome в кампании Mailchimp
Как интегрировать и использовать Font Awesome с Objective-C или Swift в проекте Xcode?
Rails: использование Font Awesome
Добавить пользовательские иконки для шрифта Awesome
Потрясающе, тип ввода ‘отправить’
Alt или атрибут title для тега i
Потрясающе не отображается в Firefox / как продавать через CDN?
Используйте FontAwesome или Glyphicons с css: before
Как стилизовать цвет значка, размер и тень Font Awesome Icons
Использование Font Awesome иконки в качестве маркеров
Использование значка Font Awesome для маркеров с одним элементом списка
Использование значка шрифта (Font Awesome) выглядит немного размытым и слишком жирным
Потрясающий шрифт не отображается в Internet Explorer 8
Как использовать звездный рейтинг Font-awesome с Django?
Пользовательский стиль списка li со значком шрифта
Шрифт Awesome не работает, значки отображаются в виде квадратов
Могу ли я изменить цвет значка Font Awesome?
Используйте Font Awesome Icons в CSS
Как добавить значок кнопки в кнопку, когда она находится в состоянии загрузки?
Почему font-awesome работает на localhost, а не в сети?
Как я могу включить шрифт удивительный значок в моем SVG?
Font Awesome Icons не работают в некоторых браузерах
Как использовать значки и символы из «Font Awesome» в приложении Native Android
Оптимизируйте Font Awesome только для используемых классов
Добавить изображение в строку заголовка
Как добавить значок Font Awesome в поле ввода?
Использование значков шрифтов в качестве маркеров в Google Maps V3
Значок в опции — Bootstrap + Font-awesome
Как мне убедиться, что каждый глиф имеет одинаковую ширину?
Шрифты не работают в Firefox
Font Awesome & Unicode
Как отцентрировать текст по вертикали с помощью большого шрифта?
Шрифты Awesome vs Glyphicons в Твиттере Bootstrap
Расширьте иконки jQuery UI с помощью Font-Awesome
Вертикальное выравнивание текста и значка в кнопке
Можно ли раскрасить потрясающие цвета значков?
Центрирование значков FontAwesome по вертикали и горизонтали
Изменить вес шрифта значков FontAwesome?
Могу ли я использовать шрифт-удивительные значки в электронных письмах
Как я могу отредактировать Font Awesome (или включить мои собственные значки)?
Извлечение SVG из Font Awesome
Используйте Font Awesome Icon As Favicon
Как использовать шрифт Awesome в собственном CSS?
Использование Font Awesome с Sass
Вращающиеся глифы/Font Awesome в Bootstrap
Как использовать Font Awesome с webjars. org с JSF
org с JSF
Как расположить значки Font Awesome горизонтально?
Значок Font Awesome внутри элемента ввода текста
Используйте Font Awesome Icon в Placeholder
Как складывать / перекрывать более 2 иконок в Font Awesome?
Используйте шрифт потрясающий значок в качестве содержимого CSS
Не работают шрифты
Плохое отображение шрифтов Chrome
FontAwesome Icons Spin только при наведении мыши?
Fontawesome не работает, когда проект построен с ворчанием
шрифт потрясающие значки, которые не всегда отображаются в последней версии Google Chrome версия 32.0.1700.76 m
Как использовать потрясающие шрифты иконки из узловых модулей
Сделать Font Awesome иконки по кругу?
Fontawesome значок предотвратить перенос новой строки
Интервал между значками Font Awesome
Как выровнять текст по значку шрифта?
не работает font-awesome bundleconfig в MVC5
Как добавить значок поверх символа Font Awesome?
Статически вращайте шрифтовые иконки
Font Awesome значки не работают в OSX Safari
Bootstrap 3 Размещение значка внутри поля ввода
Событие клика по кнопке отправляет значок в качестве цели?
Fontawesome не работает, когда обслуживается IIS
Изменение значка шрифта в WPF с использованием Font Awesome
Как включить иконку Font Awesome в рендер React ()
Попытка поместить значок шрифта в середине элемента div
Изменить шрифт потрясающие иконки с помощью jquery на лету
Остановить угловую анимацию в ng-show/ng-hide
Значки FontAwesome не отображаются. Зачем?
Зачем?
Использование чисел со шрифтом Awesome
Font-Awesome ExtJS ActionColumn
Как отцентрировать значок шрифта в элементе div
Можно ли сделать иконки Font Awesome больше, чем «fa-5x»?
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2.5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
Работа со шрифтом Awesome
Что такое Font Awesome
Иконочный шрифт Awesome — это простой шрифт, содержащий в себе в место букв символы и специальные знаки, которые легко оформлять через CSS по такой же аналогии как делаем мы это с простым шрифтом. То есть, при помощи CSS можем установить для них цвет, поменять размер, задать тень и многое другое.
В библиотеке Font Awesome версии 4.7.0 содержится 646 иконок различных тематик, которые можно задействовать как для коммерческих проектов так и личного использования абсолютно бесплатно.
1. Как подключить шрифт Awesome
Можно выделить два способа, это использование сторонних ресурсов от куда будем подгружать файл font-awesome.css и подключать шрифты через CSS или следующий способ, это скачиваем к себе архив с шрифтом Awesome и подключаем его при помощи тега <link>. Далее более подробно разберем каждый из этих способов.
Способ 1
Используем сторонние сервисы
CDNJS или
BootstrapCDN. Размещенный на них файл font-awesome.css мы подключаем при помощи данных строк:
Для подключения с CDNJS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Для подключения с BootstrapCDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Этот код нужно добавить в раздел <head> желательно выше основного подключения style.css. После того как файл подключили, можно приступать использовать иконки на своем ресурсе.
Способ 2
Переходим на сайт
Font Awesome, и скачиваем архив со шрифтом. Распаковав архив мы увидим несколько папок. Для установки шрифта нам понадобятся две папки это css и папка fonts. Закачиваем их на свой сервер где расположен сайт, если есть папки с таким названием, то просто добавляем из них содержимое. Затем подключаем файл font-awesome.css или font-awesome.min.css при помощи тега <link>, только теперь из папки css нашего сайта.
Используем полную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.css">
Используем минимизированную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.min.css">
2. Как работать с иконками Font Awesome
На веб-страницу иконки можно добавить двумя способами, первый способ это использовать соответствующий класс иконки и указать его для элемента <i></i> или <span></span>, но предварительно нужно прописать класс fa каждому из элементов.
<i></i>
Второй способ, добавляем иконки при помощи псевдоэлементов ::before и ::after, а так же соответствующего значения свойства content для иконки. Обязательно указываем font-family: FontAwesome иначе шрифты работать не будут.
li:before {
content: "\f07a"; /* добавляем иконку корзина */
font-family: FontAwesome;
color: #aaaaaa;
margin-right: 10px;
}
2.1. Как увеличить иконку
Что бы увеличить размер иконки достаточно в css прописать font-size и задать параметр. Так же можно увеличить размер иконки относительно его контейнера используя определенные классы fa-lg (увеличивает на 33%), fa-2x, fa-3x, fa-4x или fa-5x.
| fa-lg | fa-2x | fa-3x | fa-4x | fa-5x |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.
 2. Как фиксировать ширину иконки
2. Как фиксировать ширину иконки
Для фиксирования ширины иконки используется класс fa-fw, задав его, мы фиксируем ширину тем самым можем их использовать как для навигации так и для оформление списков.
<ul> <li><a href="#"><i></i> Главная</a></li> <li><a href="#"><i></i> Карта</a></li> <li><a href="#"><i></i> Кабинет</a></li> <li><a href="#"><i></i> Настройки</a></li> </ul>
2.3. Как маркировать списки LI иконками
Для замены стандартных маркеров в блоке <ul>…</ul> используются классы fa-ul и fa-li.
- элемент списка
- элемент списка
- элемент списка
- элемент списка
<ul> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> </ul>
2.
 4. Кавычки для цитат обрамленные в рамке
4. Кавычки для цитат обрамленные в рамке
Что бы установить рамку для иконки используем класс fa-border, а при помощи pull-right и pull-left можем добавят кавычки для текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.
<i></i> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. <i></i>
2.5. Анимированные иконки
Что бы анимировать любую иконку достаточно добавить класс fa-spin для круговой анимации и для пульсирующей анимации fa-pulse. Так же можно использовать классы fa-spinner, fa-refresh, и fa-cog.
Так же можно использовать классы fa-spinner, fa-refresh, и fa-cog.
| fa-spin fa-cog | fa-spin fa-spinner | fa-spin fa-refresh | fa-spin fa-circle-o-notch | fa-pulse fa-spinner |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.6. Поворачивание и отзеркаливание иконок
Для поворота иконки используется класс rotate-* в котором указываем числовое значение на какой градус иконка будет повернута. Для зеркального отображения используется два класса это fa-flip-horizontal для горизонтальное отзеркаливание и вертикального icon-flip-vertical.
| normal | fa-rotate-90 | fa-rotate-180 | fa-rotate-270 | fa-flip-horizontal | fa-flip-vertical |
<i></i> normal <i></i> fa-rotate-90 <i></i> fa-rotate-180 <i></i> fa-rotate-270 <i></i> fa-flip-horizontal <i></i> fa-flip-vertical
2.
 7. Группирование иконок
7. Группирование иконок
Иконки можно группировать накладывая их друг на друга, тем самым комбинируя их между собой. Чтобы создать группу из иконок, задаем класс для родителя fa-stack. Можно изменять размер иконки, класс fa-stack-1x задает стандартный размер, а класс fa-stack-2x для увеличения. Так же можно увеличивать при помощи классов fa-lg, fa-2x, fa-3x, fa-4x, или fa-5x.
| fa-twitter на fa-square-o | fa-flag на fa-circle | fa-terminal на fa-square | fa-ban на fa-camera |
<span> <i></i> <i></i> </span> fa-twitter на fa-square-o<br> <span> <i></i> <i></i> </span> fa-flag на fa-circle<br> <span> <i></i> <i></i> </span> fa-terminal на fa-square<br> <span> <i></i> <i></i> </span> fa-ban на fa-camera
2.
 8. Примеры использование иконок в Bootstrap 3
8. Примеры использование иконок в Bootstrap 3
Иконки Awesome прекрасно работают в Bootstrap и это хорошо видно из данных примеров.
<a href="#">
<i></i> Удалить</a>
<a href="#">
<i></i> Настройки</a>
<a href="#">
<i></i> Font Awesome<br>Версия 4.7.0</a>
<div>
<a href="#">
<i title="Align Left"></i>
</a>
<a href="#">
<i title="Align Center"></i>
</a>
<a href="#">
<i title="Align Right"></i>
</a>
<a href="#">
<i title="Align Justify"></i>
</a>
</div>
<div>
<span><i></i></span>
<input type="text" placeholder="Ваш Email">
</div>
<div>
<span><i></i></span>
<input type="password" placeholder="Пароль">
</div>
<div>
<a href="#"><i></i> Пользователь</a>
<a data-toggle="dropdown" href="#">
<span title="Toggle dropdown menu"></span>
</a>
<ul>
<li><a href="#"><i></i> Редактировать</a></li>
<li><a href="#"><i></i> Удалить</a></li>
<li><a href="#"><i></i> Забанить</a></li>
<li></li>
<li><a href="#"><i></i> Дать права администратора</a></li>
</ul>
</div>
3.
 Группы иконок
Группы иконок
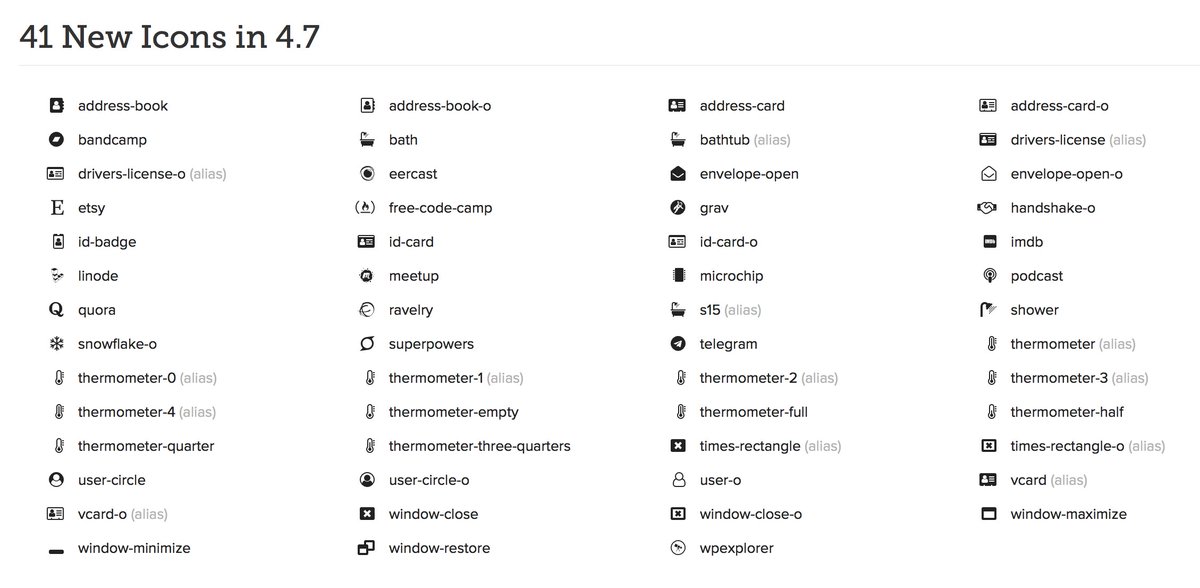
В версии Font Awesome 4.7 включены новые 41 иконка. Иконки разбиты на группы для удобного отбора при помощи поиска или по навигации. У каждой иконки представлен класс и CSS код для вставки при помощи свойства content.
3.1. Иконки для веб-приложений
fa-bath\f2cd
fa-id-card\f2c2
fa-id-card-o\f2c3
fa-envelope-open\f2b6
fa-envelope-open-o\f2b7
fa-id-badge\f2c1
fa-microchip\f2db
fa-podcast\f2ce
fa-shower\f2cc
fa-snowflake-o\f2dc
fa-thermometer-full\f2c7
fa-thermometer-empty\f2cb
fa-thermometer-quarter\f2ca
fa-thermometer-half\f2c9
fa-thermometer-three-quarters\f2c8
fa-thermometer-full\f2c7
fa-user-circle\f2bd
fa-user-circle-o\f2be
fa-user-o\f2c0
fa-window-close\f2d3
fa-window-close-o\f2d4
fa-window-maximize\f2d0
fa-window-restore\f2d2
fa-window-minimize\f2d
fa-address-book\f2b9
fa-address-book-o\f2ba
fa-address-card\f2bb
fa-address-card-o\f2bc
fa-adjust\f042
fa-anchor\f13d
fa-archive\f187
fa-arrows\f047
fa-asterisk\f069
fa-at\f1fa
fa-balance-scale\f24e
fa-ban\f05e
fa-bank\f19c
fa-barcode\f02a
fa-battery-empty\f244
fa-battery-half\f242
fa-battery-quarter\f243
fa-battery-three-quarters\f241
fa-battery-full\f240
fa-bed\f236
fa-beer\f0fc
fa-bell\f0f3
fa-bell-o\f0a2
fa-bell-slash\f1f6
fa-bell-slash-o\f1f7
fa-binoculars\f1e5
fa-birthday-cake\f1fd
fa-bolt\f0e7
fa-bomb\f1e2
fa-book\f02d
fa-bookmark\f02e
fa-bookmark-o\f097
fa-briefcase\f0b1
fa-bug\f188
fa-building\f1ad
fa-building-o\f0f7
fa-bullhorn\f0a1
fa-bullseye\f140
fa-calculator\f1ec
fa-calendar\f073
fa-calendar-check-o\f274
fa-calendar-minus-o\f272
fa-calendar-o\f133
fa-calendar-plus-o\f271
fa-calendar-times-o\f273
fa-cart-plus\f217
fa-cc\f20a
fa-certificate\f0a3
fa-clock-o\f017
fa-clone \f24d
fa-close\f00d
fa-cloud\f0c2
fa-cloud-download\f0ed
fa-cloud-upload\f0ee
fa-code\f121
fa-code-fork\f126
fa-coffee\f0f4
fa-comment\f075
fa-comment-o\f0e5
fa-commenting\f27a
fa-commenting-o\f27b
fa-comments\f086
fa-comments-o\f0e6
fa-compass\f14e
fa-copyright\f1f9
fa-creative-commons\f25e
fa-crop\f125
fa-crosshairs\f05b
fa-cube\f1b2
fa-cubes\f1b3
fa-cutlery\f0f5
fa-dashboard\f0e4
fa-database\f1c0
fa-desktop\f108
fa-diamond\f219
fa-download\f019
fa-edit\f044
fa-ellipsis-h\f141
fa-ellipsis-v\f142
fa-envelope\f0e0
fa-envelope-o\f003
fa-envelope-square\f199
fa-exclamation\f12a
fa-exclamation-circle\f06a
fa-exclamation-triangle\f071
fa-external-link\f08e
fa-external-link-square\f14c
fa-eye\f06e
fa-eye-slash\f070
fa-eyedropper\f1fb
fa-fax\f1ac
fa-film\f008
fa-filter\f0b0
fa-fire\f06d
fa-fire-extinguisher\f134
fa-flag\f024
fa-flag-checkered\f11e
fa-flag-o\f11d
fa-flash\f0e7
fa-flask\f0c3
fa-frown-o\f119
fa-futbol-o\f1e3
fa-gear\f013
fa-gears\f085
fa-gift\f06b
fa-glass\f000
fa-globe\f0ac
fa-graduation-cap\f19d
fa-group\f0c0
fa-hashtag\f292
fa-heart\f004
fa-heart-o\f08a
fa-heartbeat\f21e
fa-h-square\f0fd
fa-history\f1da
fa-home\f015
fa-hospital-o\f0f8
fa-hourglass\f254
fa-hourglass-start\f251
fa-hourglass-half\f252
fa-hourglass-end\f253
fa-hourglass-o\f250
fa-i-cursor\f246
fa-inbox\f01c
fa-industry\f275
fa-info\f129
fa-info-circle\f05a
fa-key\f084
fa-language\f1ab
fa-leaf\f06c
fa-legal\f0e3
fa-lemon-o\f094
fa-lightbulb-o\f0eb
fa-location-arrow\f124
fa-lock\f023
fa-magic\f0d0
fa-magnet\f076
fa-map\f279
fa-map-marker\f041
fa-map-o\f278
fa-map-pin\f276
fa-map-signs\f277
fa-medkit\f0fa
fa-meh-o\f11a
fa-microphone\f130
fa-microphone-slash\f131
fa-moon-o\f186
fa-mouse-pointer\f245
fa-music\f001
fa-navicon\f0c9
fa-newspaper-o\f1ea
fa-object-group\f247
fa-object-ungroup\f248
fa-paint-brush\f1fc
fa-paper-plane\f1d8
fa-paper-plane-o\f1d9
fa-paw\f1b0
fa-pencil\f040
fa-pencil-square\f14b
fa-pencil-square-o\f044
fa-percent\f295
fa-phone\f095
fa-phone-square\f098
fa-plug\f1e6
fa-power-off\xf011
fa-print\f02f
fa-puzzle-piece\f12e
fa-qrcode\f029
fa-question\f128
fa-question-circle\f059
fa-quote-left\f10d
fa-quote-right\f10e
fa-recycle\f1b8
fa-refresh\f021
fa-registered\f25d
fa-reply\f112
fa-reply-all\f122
fa-retweet\f079
fa-road\f018
fa-rss\f09e
fa-rss-square\f143
fa-search\f002
fa-search-minus\f010
fa-search-plus\f00e
fa-send\f1d8
fa-send-o\f1d9
fa-server\f233
fa-share\f064
fa-share-square\f14d
fa-share-square-o\f045
fa-shield\f132
fa-shopping-bag\f290
fa-shopping-basket\f291
fa-shopping-cart\f07a
fa-sign-in\f090
fa-sign-out\f08b
fa-signal\f012
fa-sitemap\f0e8
fa-sliders\xf1de
fa-smile-o\xf118
fa-soccer-ball-o\f1e3
fa-sort\f0dc
fa-sort-alpha-asc\f15d
fa-sort-alpha-desc\f15e
fa-sort-amount-asc\f160
fa-sort-amount-desc\f161
fa-sort-asc\f0de
fa-sort-desc\f0dd
fa-sort-numeric-asc\f162
fa-sort-numeric-desc\f163
fa-spoon\f1b1
fa-star\f005
fa-star-half\f089
fa-star-half-o\f123
fa-star-o\f006
fa-street-view\f21d
fa-suitcase\f0f2
fa-sun-o\f185
fa-support\f1cd
fa-tachometer\f0e4
fa-tag\f02b
fa-tags\f02c
fa-tasks\f0ae
fa-terminal\f120
fa-thumb-tack\f08d
fa-ticket\f145
fa-tint\f043
fa-trademark\f25c
fa-trash\f1f8
fa-trash-o\f014
fa-tree\f1bb
fa-trophy\f091
fa-tty\f1e4
fa-umbrella\f0e9
fa-unlock\f09c
fa-unlock-alt\f13e
fa-unsorted\f0dc
fa-upload\f093
fa-user\f007
fa-user-plus\xf234
fa-user-secret\f21b
fa-user-times\f235
fa-user-md\f0f0
fa-volume-down\f027
fa-volume-off\f026
fa-volume-up\f028
fa-warning\f071
fa-wifi\f1eb
fa-wrench\f0ad
3.
 2. Иконки для людей с ограниченными возможностями
2. Иконки для людей с ограниченными возможностями
fa-american-sign-language-interpreting\f2a3
fa-assistive-listening-systems\f2a2
fa-audio-description\f29e
fa-blind\f29d
fa-braille\f2a1
fa-deaf\f2a4
fa-low-vision\f2a8
fa-question-circle-o\f29c
fa-sign-language\f2a7
fa-tty\f1e4
fa-universal-access\f29a
fa-volume-control-phone\f2a0
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.3. Иконки рука
fa-hand-grab-o\f255
fa-hand-lizard-o\f258
fa-hand-paper-o\f256
fa-hand-peace-o\f25b
fa-hand-pointer-o\f25a
fa-hand-scissors-o\f257
fa-hand-spock-o\xf259
fa-hand-o-down\f0a7
fa-hand-o-left\f0a5
fa-hand-o-right\f0a4
fa-hand-o-up\f0a6
fa-thumbs-down\f165
fa-thumbs-o-down\f088
fa-thumbs-o-up\f087
fa-thumbs-up\f164
fa-handshake-o\f2b5
3.
 4. Иконки для форм
4. Иконки для форм
fa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-square\f0c8
fa-square-o\f096
3.5. Иконки для гаджетов
fa-mobile\f10b
fa-tablet\f10a
fa-television\f26c
fa-video-camera\f03d
fa-camera\f030
fa-camera-retro\f083
fa-hdd-o\f0a0
fa-headphones\f025
fa-laptop\f109
fa-gamepad\f11b
fa-keyboard-o\f11c
3.6. Иконки транспорт
fa-ambulance\f0f9
fa-bicycle\f206
fa-bus\f207
fa-car\f1b9
fa-fighter-jet\f0fb
fa-motorcycle\f21c
fa-plane\f072
fa-rocket\f135
fa-ship\f21a
fa-space-shuttle\f197
fa-subway\f239
fa-taxi\f1ba
fa-train\f238
fa-truck\f0d1
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.
 7. Гендерные иконки
7. Гендерные иконки
fa-child\f1ae
fa-female\f182
fa-male\f183
fa-genderless\f1db
fa-transgender\f224
fa-transgender-alt\f225
fa-mars\f222
fa-mars-double\f227
fa-mars-stroke\f229
fa-mars-stroke-h\f22b
fa-mars-stroke-v\f22a
fa-mercury\f223
fa-neuter\f22c
fa-venus\f221
fa-venus-double\f226
fa-venus-mars\f228
3.8. Файловые иконки
fa-folder\f07b
fa-folder-o\f114
fa-folder-open\f07c
fa-folder-open-o\f115
fa-file\f15b
fa-file-o\f016
fa-file-archive-o\f1c6
fa-file-audio-o\f1c7
fa-file-code-o\f1c9
fa-file-excel-o\f1c3
fa-file-image-o\f1c5
fa-file-movie-o\f1c8
fa-file-pdf-o\f1c1
fa-file-photo-o\xf1c5
fa-file-powerpoint-o\f1c4
fa-file-sound-o\f1c7
fa-file-video-o\f1c8
fa-file-word-o\f1c2
fa-file-zip-o\f1c6
fa-file-text\f15c
fa-file-text-o\f0f6
fa-files-o\f0c5
fa-image\f03e
fa-sticky-note\f249
fa-sticky-note-o\f24a
3.
![]() 9. Иконки валют
9. Иконки валют
fa-btc\f15a
fa-usd\f155
fa-euro\f153
fa-gbp\f154
fa-yen\f157
fa-money\f0d6
fa-ruble\f158
fa-rupee\f156
fa-shekel\f20b
fa-turkish-lira\f195
fa-won\f159
fa-gg\f260
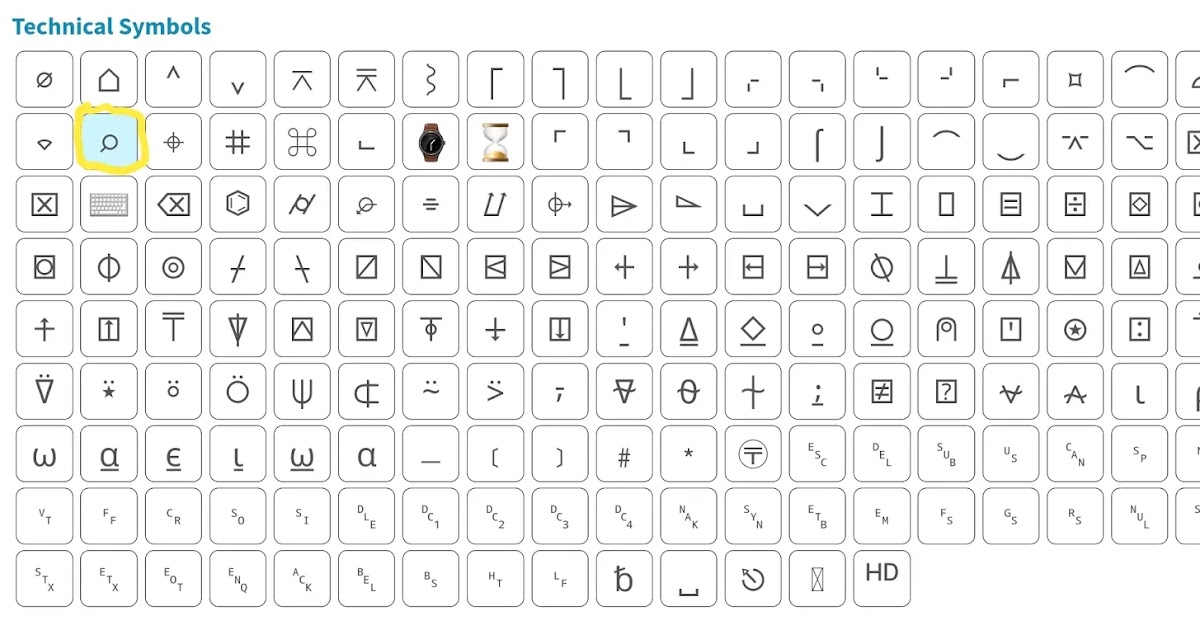
3.10. Иконки управляющих символов
fa-check\f00c
fa-check-circle\f058
fa-check-circle-o\f05d
fa-circle-thin\f1db
fa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-minus\f068
fa-minus-circle\f056
fa-square\f0c8
fa-square-o\f096
fa-plus\f067
fa-plus-circle\f055
fa-times-circle\f057
fa-times-circle-o\f05c
3.
![]() 11. Иконки платежных систем
11. Иконки платежных систем
fa-cc-amex\f1f3
fa-cc-diners-club\f24c
fa-cc-discover\f1f2
fa-cc-jcb\f24b
fa-cc-mastercard\f1f1
fa-cc-paypal\f1f4
fa-cc-stripe\f1f5
fa-cc-visa\f1f0
fa-credit-card\f09d
fa-credit-card-alt\f283
fa-google-wallet\f1ee
fa-paypal\f1ed
3.12. Иконки социальных сетей и сообществ
fa-codepen\f1cb
fa-telegram\f2c6
fa-behance\f1b4
fa-behance-square\f1b5
fa-deviantart\f1bd
fa-whatsapp\f232
fa-digg\f1a6
fa-dribbble\f17d
fa-facebook\f09a
fa-facebook-official\f230
fa-facebook-square\f082
fa-google-plus\f0d5
fa-google-plus-square\f0d4
fa-jsfiddle\f1cc
fa-flickr\f16e
fa-instagram\f16d
fa-github\f09b
fa-github-alt\f113
fa-github-square\f092
fa-linkedin\f0e1
fa-linkedin-square\f08c
fa-odnoklassniki\f263
fa-odnoklassniki-square\f264
fa-pinterest\f0d2
fa-pinterest-p\f231
fa-pinterest-square\f0d3
fa-stack-overflow\f16c
fa-yelp\f1e9
fa-tumblr\f173
fa-tumblr-square\f174
fa-twitter\f099
fa-twitter-square\f081
fa-vk\f189
fa-youtube-square\f166
fa-youtube\f167
3.
 13. Иконки редактирования текста
13. Иконки редактирования текста
fa-align-center\f037
fa-align-justify\f039
fa-align-left\f036
fa-align-right\f038
fa-bold\f032
fa-chain\f0c1
fa-chain-broken\f127
fa-clipboard\f0ea
fa-columns\f0db
fa-copy\f0c5
fa-cut\f0c4
fa-dedent\f03b
fa-eraser\f12d
fa-floppy-o\f0c7
fa-font\f031
fa-header\f1dc
fa-indent\f03c
fa-italic\f033
fa-list\f03a
fa-list-alt\f022
fa-list-ol\f0cb
fa-list-ul\f0ca
fa-outdent\f03b
fa-paperclip\f0c6
fa-paragraph\f1dd
fa-paste\f0ea
fa-repeat\f01e
fa-rotate-left\f0e2
fa-rotate-right\f01e
fa-save\f0c7
fa-strikethrough\f0cc
fa-subscript\f12c
fa-superscript\f12b
fa-table\f0ce
fa-text-height\f034
fa-text-width\f035
fa-th\f00a
fa-th-large\f009
fa-th-list\f00b
fa-underline\f0cd
3.
 14. Иконки направления
14. Иконки направления
fa-level-down\f149
fa-level-up\f148
fa-angle-double-down\f103
fa-angle-double-left\f100
fa-angle-double-right\f101
fa-angle-double-up\f102
fa-angle-down\f107
fa-angle-left\f104
fa-angle-right\f105
fa-angle-up\f106
fa-arrow-circle-down\f0ab
fa-arrow-circle-left\f0a8
fa-arrow-circle-right\f0a9
fa-arrow-circle-up\f0aa
fa-arrow-circle-o-down\f01a
fa-arrow-circle-o-left\f190
fa-arrow-circle-o-right\f18e
fa-arrow-circle-o-up\f01b
fa-arrow-down\f063
fa-arrow-left\f060
fa-arrow-right\f061
fa-arrow-up\f062
fa-arrows-h\f07e
fa-arrows-v\f07d
fa-caret-down\f0d7
fa-caret-left\f0d9
fa-caret-right\f0da
fa-caret-up\f0d8
fa-caret-square-o-down\f150
fa-caret-square-o-left\f191
fa-caret-square-o-right\f152
fa-caret-square-o-up\f151
fa-cart-arrow-down\f218
fa-chevron-circle-down\f13a
fa-chevron-circle-left\f137
fa-chevron-circle-right\f138
fa-chevron-circle-up\f139
fa-chevron-down\f078
fa-chevron-left\f053
fa-chevron-right\f054
fa-chevron-up\f077
fa-exchange\f0ec
fa-long-arrow-down\f175
fa-long-arrow-left\f177
fa-long-arrow-right\f178
fa-long-arrow-up\f176
fa-toggle-down\f150
fa-toggle-left\f191
fa-toggle-right\f152
fa-toggle-up\f151
fa-toggle-off\f204
fa-toggle-on\f205
3.
![]() 15. Иконки видео плеера
15. Иконки видео плеера
fa-arrows-alt\f0b2
fa-backward\f04a
fa-forward\f04e
fa-compress\f066
fa-eject\f052
fa-expand\f065
fa-fast-backward\f049
fa-fast-forward\f050
fa-pause\f04c
fa-pause-circle\f28b
fa-pause-circle-o\f28c
fa-play\f04b
fa-play-circle\f144
fa-play-circle-o\f01d
fa-random\f074
fa-step-backward\f048
fa-step-forward\f051
fa-stop\f04d
fa-stop-circle\f28d
fa-stop-circle-o\f28e
fa-youtube-play\f16a
3.16. Брендовые иконки
fa-bandcamp\f2d5
fa-eercast\f2da
fa-etsy\f2d7
fa-free-code-camp\f2c5
fa-grav\f2d6
fa-imdb\f2d8
fa-linode\f2b8
fa-meetup\f2e0
fa-quora\f2c4
fa-ravelry\f2d9
fa-superpowers\f2dd
fa-wpexplorer\f2de
fa-500px\f26e
fa-adn\f170
fa-amazon\f270
fa-android\f17b
fa-angellist\f209
fa-apple\f179
fa-bitbucket\f171
fa-bitbucket-square\f172
fa-black-tie\f27e
fa-bluetooth\f293
fa-bluetooth-b\f294
fa-buysellads\f20d
fa-chrome\f268
fa-css3\f13c
fa-connectdevelop\f20e
fa-dashcube\f210
fa-delicious\f1a5
fa-dropbox\f16b
fa-drupal\f1a9
fa-edge\f282
fa-empire\f1d1
fa-expeditedssl\f23e
fa-firefox\f269
fa-fonticons\f280
fa-fort-awesome\f286
fa-forumbee\f211
fa-foursquare\f180
fa-ge\f1d1
fa-get-pocket\f265
fa-git\f1d3
fa-git-square\f1d2
fa-gg\f260
fa-gg-circle\f261
fa-google\f1a0
fa-gratipay\f184
fa-hacker-news\f1d4
fa-houzz\f27c
fa-html5\f13b
fa-ioxhost\f208
fa-joomla\f1aa
fa-lastfm\f202
fa-lastfm-square\f203
fa-leanpub\f212
fa-linux\f17c
fa-maxcdn\f136
fa-meanpath\f20c
fa-medium\f23a
fa-mixcloud\f289
fa-modx\f285
fa-opencart\f23d
fa-openid\f19b
fa-opera\f26a
fa-optin-monster\f23c
fa-pagelines\f18c
fa-pied-piper\f1a7
fa-pied-piper-alt\f1a8
fa-product-hunt\f288
fa-qq\f1d6
fa-rebel\f1d0
fa-reddit\f1a1
fa-reddit-square\f1a2
fa-renren\f18b
fa-safari\f267
fa-scribd\f28a
fa-sellsy\f213
fa-share-alt\f1e0
fa-share-alt-square\f1e1
fa-shirtsinbulk\f214
fa-simplybuilt\f215
fa-skyatlas\f216
fa-skype\f17e
fa-slack\f198
fa-slideshare\f1e7
fa-soundcloud\f1be
fa-spotify\f1bc
fa-stack-exchange\f18d
fa-steam\f1b6
fa-steam-square\f1b7
fa-stethoscope\f0f1
fa-stumbleupon\f1a4
fa-stumbleupon-circle\f1a3
fa-tencent-weibo\f1d5
fa-trello\f181
fa-tripadvisor\f262
fa-usb\f287
fa-viacoin\f237
fa-vimeo\f27d
fa-vimeo-square\f194
fa-vine\f1ca
fa-wechat\f1d7
fa-weibo\f18a
fa-wikipedia-w\f266
fa-windows\f17a
fa-wordpress \f19a
fa-xing\f168
fa-xing-square\f169
fa-y-combinator\f23b
fa-yahoo\f19e
3.
 17. Иконки диаграмм
17. Иконки диаграмм
fa-area-chart\f1fe
fa-bar-chart\f080
fa-line-chart\f201
fa-pie-chart\f200
3.18. Вращающиеся иконки
fa-circle-o-notch\f1ce
fa-spinner\f110
fa-gear\f013
fa-spinner\f110
fa-refresh\f021
4. Похожие ресурсы
По мимо сервиса Font Awesome мы можем использовать другие ресурсы, для примера перечислю их ниже.
4.1. IcoMoon
IcoMoon — один из популярных иконочных шрифтов. На данном сервисе представлено три пакета, более детально с ними можете ознакомиться тут. От выбранного пакета будет зависеть формат и качество иконок. Так же IcoMoon представляет онлайн приложение в котором можно менять цвет, поворот и много другое, но самый большой плюс можно выделить в том что позволяет импортировать свои иконки и создавать иконочные шрифты.
4.2. Material icons
Material icons — сервис представляет плоские иконки от Google. Иконки красиво отображаются на всех платформах и работают на любых разрешений экрана.
Коллекция содержит в себе более 750 иконок и легко внедряется на сайт при помощи тега link, для отображения иконок в браузере используется иконочный шрифт Material Icons.
Сами иконки добавляются при помощи i с классом material-icons или при помощи html кода иконки.
4.3. Fontello
На сервисе Fontello представлен большой выбор иконочных шрифтов. Также представлена возможность отбора иконок и загрузка их на свой компьютер.
4.4. Foundation Icon
Foundation Icon — уникальная коллекция иконочных шрифтов от разработчиков фреймворка Foundation. Уникальность их в том что тут представлены по мимо стандартных иконок есть круглые, так же иконки брендов и социальных сетей.
1 предыдущая статья
Иконочные шрифты, альтернативы FontAwesome | Tretyakov.net
Что такое «Иконочный шрифт» — это обычный шрифт, но вместо букв и цифр в нем отображаются различные пиктограммы и символы. В последние годы такие шрифты активно используют в веб-дизайне, в качестве иконок для сайта. С их помощью можно улучшить юзабилити сайта, упростить восприятие информации. Еще из плюсов использования иконочных шрифтов по сравнению с иконками-картинками:
С их помощью можно улучшить юзабилити сайта, упростить восприятие информации. Еще из плюсов использования иконочных шрифтов по сравнению с иконками-картинками:
- Возможность масштабирования без потери качества
- Беспроблемная поддержка в большинстве браузеров
- Возможность стилизации, работа как с обычным текстом
- Небольшой вес
- Всего за один запрос на сервер загружаются все необходимые иконки
Кроме использования для сайтов, такие шрифты можно установить и в свою ОС и использовать в программах, например в Фотошопе.
Самый популярный иконочный шрифт FontAwesome https://fontawesome.com/, но поскольку информации о нем и так полно, мы лучше рассмотрим альтернативные шрифты.
Этот шрифт в качестве иконок содержит логотипы различных интернет и ИТ брендов.
Шрифт поставляется с CSS, поэтому у вас есть возможность его кастомизации. Иконки шрифта можно использовать без фона или с фоном сделав из квадратными, с закругленными концами и просто круглыми.
Вы можете использовать цветные иконки, которые повторяют реальные цвета бренда.
Лицензия: SIL Open Font and MIT
Twemoji — это open source проект смайликов от Twitter. Канадский дизайнер Elle Kasai создала на его основе иконочный штифт Twemoji Awesome.
Все имена классов для отображения иконок такие же, как в шпаргалке по Twemoji (https://www.webfx.com/tools/emoji-cheat-sheet/), но вам нужно использовать тире (-) вместо подчеркивания (_), вот и все.
Лицензия: MIT and CC-BY for the Emoticon graphics
Octicons — это иконочный шрифт от GitHub. Он позволит использовать в вашем проекте те же иконки, что и на GitHub. Доступно более 170 иконок.
Лицензия: MIT
Этот шрифт включает в себя 250 иконок в 5 различных размерах и 14 цветах.
Лицензия: Attribution-ShareAlike 4.0 International
DevIcons — это иконочный шрифт разработанный Теодором Ворильясом. Он содержит 85 символов и логотипов знакомых приложений для разработки, таких как GitHub, Laravel, Django, Visual Studio и многих других.
Он содержит 85 символов и логотипов знакомых приложений для разработки, таких как GitHub, Laravel, Django, Visual Studio и многих других.
Лицензия: MIT
В этом шрифте содержится множество иконок, вдохновленных дизайном Google Material и сгруппированных в 15 различных категорий. Чтобы использовать их, нужно просто подключить файл шрифта Material-Design-Iconic-Font.ttf к сайту, а потом используя эту шпаргалку добавить иконки на сайт. Так же можно изменять размеры, цвета и вообще работать с ними как с обычным шрифтом с помощью CSS.
Лицензия: Attribution-ShareAlike 4.0 International
Icon Fonts или SVG?
Графические иконки — главный элемент буквально всякого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts).![]() Собственно что из них лучше? Разберемся ниже.
Собственно что из них лучше? Разберемся ниже.
Эволюция иконок
Перед тем, как появился язык стилей CSS, все иконки на веб сайтах представляли собой изображения. Но так как файлы изображений больше весят физически, разработчики стремились отыскать один или несколько других способов отображения маленьких иконок. Например, CSS-спрайты дозволили разработчикам хранить все иконки на одном изображении, но из-за проблем с доступностью данный метод не стал популярным способом отображения иконок — и в 2012 на замену им пришли иконочные шрифты. А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
Что такое иконочные шрифты?
Иконочные шрифты — текстовые файлы, которые возможно видоизменить при помощи CSS. Как последствие, масштабируются они значительно лучше, чем растровые изображения, т.к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или же добавление тени — все это сделать так же просто, как и при работе с простым текстом. В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Но, как и у CSS-спрайтов, иконочные шрифты имеют собственные недостатки — например, для того, чтобы корректно их отобразить, браузеру приходится делать дополнительные запросы на сервер, что может привести к FOIT (Flash of Invisible Text) — ситуации, когда шрифт не отображается вообще. По этой и другим причинам многие разработчики делают выбор в пользу SVG.
Что такое SVG?
SVG (Scalable Vector Graphics) позволяет отображать в браузере векторную графику. Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты. Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.![]()
Сравнение Icon Fonts и SWG
Настало время сопоставить SVG и иконочные шрифты по нескольким характеристикам.
-
Размер
Если использовать встроенный SVG, то есть прописывать SVG в CSS, то код может стать тяжелым и громоздким. К тому же встроенный SVG код не кэшируется пользовательскими браузерами, в отличие от внешних SVG файлов. Поэтому если на определенной странице сайта много разных иконок, то иконочные шрифты будут предпочтительнее встроенных SVG изображений (но при условии, что вы не используете готовую библиотеку иконочных шрифтов).
Важно понимать, что 10 оптимизированных SVG иконок, скорее всего, будут весить меньше, чем целая библиотека иконочных шрифтов. А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу.
-
Производительность
Иконочные шрифты могут кэшироваться, а значит, они загружаются быстрее.
 В то же время для их загрузки нужен дополнительный HTTP-запрос.
В то же время для их загрузки нужен дополнительный HTTP-запрос.
Встроенные SVG иконки не требуют дополнительного запроса, но и кэшироваться браузером они тоже не могут.
Можно собрать SVG файлы в отдельный внешний файл — и тогда его можно будет кэшировать.
Опять же, производительность во многом зависит от того, сколько весят ваши иконочные шрифты/SVG.
-
Гибкость
Оба формата можно настраивать с использованием CSS, но SVG дает гораздо больше возможностей, например, сделать иконки разноцветными.
Иконочным шрифтам можно прописывать CSS-стили (тень, цвет и т.д.), их можно массово изменять при помощи одного правила в CSS, их можно анимировать.
-
Поддержка браузеров
Какой бы формат вы ни выбрали, его все равно нужно будет дорабатывать для того, чтобы обеспечить поддержку старых браузеров. Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.

С другой стороны, сейчас подавляющее большинство пользователей использует современные браузеры, так что на этот пункт сильного внимания обращать не стоит. Единственный нюанс, о котором стоит помнить — IE и Edge не всегда правильно масштабируют SVG файлы.
-
Масштабируемость
И иконочные шрифты, и SVG — это векторные форматы. Поэтому их можно легко увеличивать или уменьшать без потери качества. Браузеры интерпретируют иконочные шрифты как текст, поэтому они могут сглаживаться — и при сравнении SVG изображения выглядят чуть более резкими, чем иконочные шрифты.
Вывод
До сих пор в среде разработчиков нет единого мнения о том, что лучше использовать — иконочные шрифты или SVG. Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.
Но все же сейчас чаще всего используют SVG — у этого формата — разметки лучше масштабируемость, UX (пользовательский опыт), и он поддерживается всеми основными браузерами.
В то же время иконочные шрифты станут хорошим решением для проекта с большим количеством иконок в одном стиле.
Голосов: 531 | Просмотров: 2470
Шрифт Awesome 5 не отображает иконки
Вот шаги, чтобы проверить, не отображаются ли значки Font Awesome 5 (как правило, с пустыми рамками) вместе с реализациями Font Awesome 5 для Web Font CSS и SVG JS:
1. Убедитесь, что вы правильно связываетесь с Font Awesome 5 CDN в «заголовке» вашего документа
Как подключить Font Awesome 5 различными способами.
Бесплатно
ВЕБ-ШРИФТЫ И CSS
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css">
SVG & JS
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js"></script>
Профессионал
Для этого вам понадобится Профессиональная лицензия, затем вы примените собственный домен для работы CDN.
ВЕБ-ШРИФТЫ И CSS
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.1.0/css/all.css">
SVG & JS
<script defer src="https://pro.fontawesome.com/releases/v5.1.0/js/all.js"></script>
Последние выпуски отображаются во время публикации.
2. Убедитесь, что вы вызываете правильный Font Awesome CSS и обладаете необходимыми привилегиями.
Font Awesome 5 разделен на Solid, Regular, Light, Brands, и их можно применять только на следующих уровнях:
| Стиль иконки | Доступность |
|---|---|
| solid | Свободно |
| regular | Только pro |
| Light | Только pro |
| Brands | Свободно |
Так, например, вы не можете отображать значки в Regular или Light, если вы используете Font Awesome Free.
3. Убедитесь, что ваш формат Unicode правильный
.something:before {
font-family: "Font Awesome 5 Free"; content: '\f077'; font-weight: 600; }
обратите внимание, это не то что ‘/f077′
4.
 Убедитесь, что у вас есть правильное семейство Font Awesome Font в вашем CSS
Убедитесь, что у вас есть правильное семейство Font Awesome Font в вашем CSS
Если у вас есть правильный файл/привилегии (как указано выше), убедитесь, что ваш элемент покрыт правильным семейством шрифтов Awesome Font.
Бесплатно
font-family: "Font Awesome 5 Free";
Профессионал
font-family: "Font Awesome 5 Pro";
Выше приведены общие семейства шрифтов для Font Awesome 5, но вы также можете вызывать определенные стили Font Awesome 5 (Solid, Regular, Light, Brands):
Бесплатно
font-family: "Font Awesome 5 Free Solid"; /* Solid */ font-family: "Font Awesome 5 Brands"; /* Brands */
Профессионал
font-family: "Font Awesome 5 Pro"; /* Solid, Regular, Light */ font-family: "Font Awesome 5 Pro Regular"; /* Regular */ font-family: "Font Awesome 5 Pro Light"; /* Light */ font-family: "Font Awesome 5 Brands"; /* Brands */
Обратите внимание, что, как указано выше, стиль «Brands», похоже, не соответствует соглашению об именовании Font Awesome, и в обеих версиях Basic и Pro эти значки имеют семейство шрифтов «Font Awesome 5 Brands». Например, если вы хотите показать иконку Font Awesome на Facebook, вам следует применить стиль «Font Awesome 5 Brands»:
Например, если вы хотите показать иконку Font Awesome на Facebook, вам следует применить стиль «Font Awesome 5 Brands»:
.facebook:before {
font-family: "Font Awesome 5 Brands";
content: '\f39e';
font-weight: 600;
}
5. Добавьте больший вес шрифта
Интересно, что многие браузеры будут отображать пустое поле, если вы не используете Font Weight более 600, поэтому добавьте следующее в свой CSS
font-weight: 600;
или больше:
font-weight: 900;
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
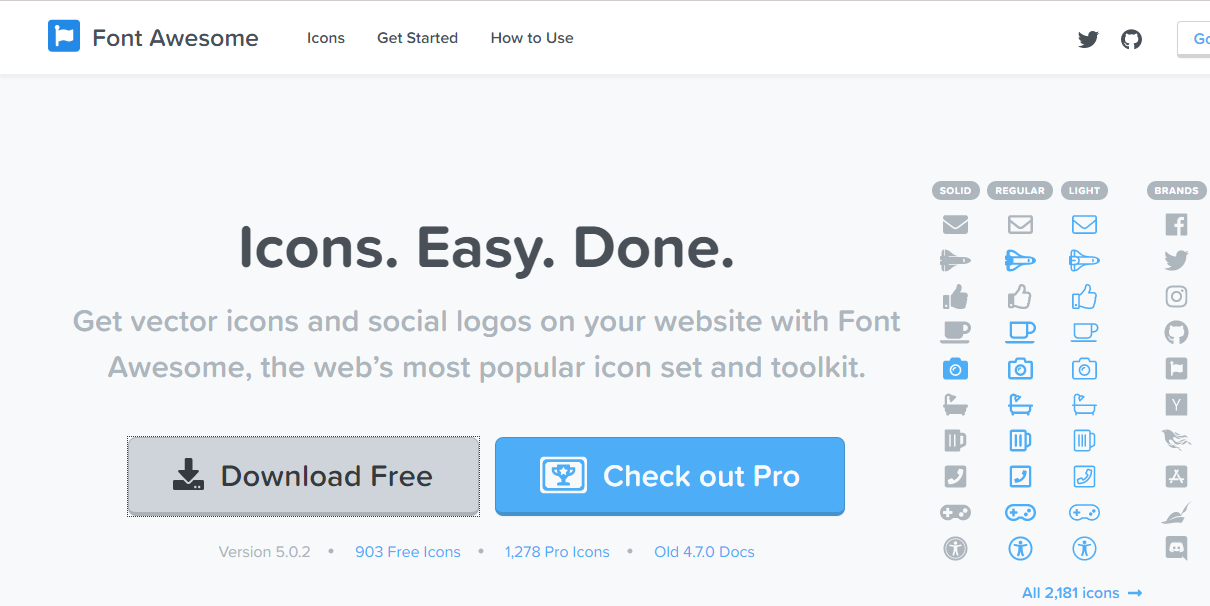
FortAwesome / Font-Awesome: культовый набор инструментов SVG, шрифтов и CSS
Версия 5 — культовый фреймворк SVG, шрифтов и CSS
Самый популярный набор иконок в Интернете был переработан и построен на основе
царапать. Вдобавок ко всему, такие функции, как лигатуры шрифтов значков, структура SVG,
официальные пакеты NPM для популярных интерфейсных библиотек, таких как React, и доступ к
новый CDN.![]()
Не знаком с Font Awesome 5? Учить
больше о наших
успешный Kickstarter и план.Вы также можете заказать Font Awesome
Pro , который включает в себя множество значков напрямую
с сайта fontawesome.com.
Документация
Узнайте, как начать работу с Font Awesome, а затем углубитесь в другие, более сложные темы:
Использование Font Awesome в Интернете
Дополнительные параметры и методы
Использование Font Awesome на рабочем столе
Куда делся Font Awesome 4 (или 3)?
Теперь, когда выпущен Font Awesome 5, мы помечаем версию 4 как
конец жизни.Мы не планируем выпускать дальнейшие версии 4.x или 3.x.
Документация по-прежнему доступна, но она перемещена в
https://fontawesome.com/v4.7.0 и
https://fontawesome.com/v3.2.1.
Репозиторий Git для
v4.7.0 и
v3.2.1 может
можно найти в наших выпусках GitHub.
История изменений
Мы будем отслеживать каждый выпуск на CHANGELOG. md
md
Ищете более старые версии Font Awesome? Проверьте релизы.
Обновление
Время от времени у нас будут специальные инструкции по переходу с одной версии на другую.
Ознакомьтесь с руководством по UPGRADING.md, когда обновляете свои зависимости.
Кодекс поведения
Мы будем вести себя прилично, если вы будете вести себя прилично. Для получения более подробной информации см. Наш
CODE_OF_CONDUCT.md.
Содействие
Пожалуйста, прочтите наши правила участия. Включено
направления для открытия вопросов.
Управление версиями
Font Awesome будет поддерживаться в максимально возможной степени в соответствии с рекомендациями по семантическому управлению версиями. Релизы будут пронумерованы
в следующем формате:
<майор>.<второстепенный>. <патч>
Для получения дополнительной информации о SemVer посетите http://semver.org.
Основная версия «5» является частью зонтичного выпуска. Он включает в себя множество различных типов файлов и технологий. Следовательно
Он включает в себя множество различных типов файлов и технологий. Следовательно
мы отклоняемся от нормального SemVer следующим образом:
- Любой выпуск может обновлять дизайн, внешний вид или брендинг существующего
значок - Мы никогда не будем намеренно выпускать патч
, обновление версии, которое не работает.
обратная совместимость - Младший выпуск может включать обратно несовместимые изменения , но мы будем
напишите четкие инструкции по обновлению в разделе ОБНОВЛЕНИЕ.мкр - Младший
выпускили патч - будут рассматриваться как выпуски исправлений
несовместимость то они будутвторостепенныерелизы
Исправления ошибок
Лицензия
Font Awesome Free — это бесплатная программа с открытым исходным кодом и GPL. Вы можете использовать это для
коммерческие проекты, проекты с открытым исходным кодом или почти все, что вы хотите.
- Иконки — Лицензия CC BY 4.0
- In the Font Awesome Free, скачать CC BY 4.0 распространяется на все значки, упакованные как файлы типов .svg и .js.
- Шрифты — Лицензия SIL OFL 1.1
- При загрузке Font Awesome Free лицензия SIL OLF применяется ко всем значкам, упакованным в файлы шрифтов для Интернета и рабочего стола.
- — Лицензия MIT
- При загрузке Font Awesome Free лицензия MIT применяется ко всем файлам без шрифтов и значков.
Код
Указание авторства требуется для лицензий MIT, SIL OLF и CC BY.Загруженный шрифт
Файлы Awesome Free уже содержат встроенные комментарии с достаточным количеством
атрибуции, поэтому при использовании этих
файлы нормально.
Мы сохранили краткие комментарии с указанием авторства, поэтому просим вас не активно работать
чтобы удалить их из файлов, особенно кода. Это отличный способ для людей
узнать о Font Awesome.
Команда
Font Awesome Введение
Основные значки
Чтобы использовать значки Font Awesome, добавьте следующую строку в раздел вашей HTML-страницы:
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css ">
Примечание: Загрузка или установка не требуется!
Вы размещаете значки Font Awesome, используя префикс fa и имя значка.
Пример
Следующий код:
 В то же время для их загрузки нужен дополнительный HTTP-запрос.
В то же время для их загрузки нужен дополнительный HTTP-запрос.
 fontawesome.com/releases/v5.1.0/css/all.css">
fontawesome.com/releases/v5.1.0/css/all.css">