Содержание
Проверка сайта на SEO оптимизацию | Проверка SEO оптимизации страницы сайта онлайн
Что такое автоматический анализ (аудит) сайта
При продвижении сайта в ТОП, SEO-специалисты применяют множество различных инструментов. Одним из них является первичный анализ сайта и его страниц на всевозможные параметры и ошибки. Проверяя страницы вручную, тратится большое количество времени оптимизатора, и именно поэтому были придуманы автоматизированные инструменты для проведения подобных поисковых аудитов. Такие проверки позволяют в считанные секунды получить наиболее полную информацию об основных параметрах, а также о проблемах, присутствующих на страницах сайта в плане СЕО оптимизации, оценить позиции сайта относительно конкурентов и выдать рекомендации для их повышения в поисковых системах, большинство из которых вы сможете выполнить самостоятельно. Удобство такого аудита заключается в том, что вам не нужно никуда ехать, не нужно никому звонить, не нужно ни с кем договариваться о его проведении. Ведь вы сможете провести его самостоятельно в любое удобное для вас время в онлайн-режиме. Для этого достаточно указать URL адрес страницы и нажать кнопку “Проверка”. Всё остальное сделает за вас наш инструмент.
Ведь вы сможете провести его самостоятельно в любое удобное для вас время в онлайн-режиме. Для этого достаточно указать URL адрес страницы и нажать кнопку “Проверка”. Всё остальное сделает за вас наш инструмент.
Что можно сделать с помощью автоматического SEO-аудита?
- проверить сайт и его страницы на наличие вирусов, а также фильтры Яндекса и Google;
- узнать основные SEO параметры сайта (например, тИЦ, возраст домена, количество ссылающихся внешних источников, наличие в трастовых каталогах и т.д.), необходимые для его дальнейшего продвижения;
- проверить и исправить основные ошибки оптимизации на страницах вашего сайта;
- понять, как “видят” ваш сайт поисковые системы;
- оценить правильность отображения страниц сайта как на десктопных компьютерах, так и на мобильных устройствах;
- узнать, сколько страниц вашего сайта проиндексированы в Яндексе и Google;
- другая проверка сайта на SEO оптимизацию.
Можно ли анализировать сайты конкурентов?
Да, с помощью данного SEO-аудита вы сможете провести проверку абсолютно любого сайта, доступного в интернете, при этом не обладая абсолютно никакими правами доступа на него. Всё, что вам нужно, это просто ввести адрес главной страницы анализируемого сайта в представленную на данной странице форму, нажать кнопку “Проверить” и дождаться результата аудита. Это позволит сравнить основные характеристики вашего сайта и его страниц с конкурентами, находящимися в ТОП-10, и поможет достичь высоких позиций в поисковых системах. Более того, данный инструмент также позволяет определить список таких конкурентов для анализа их страниц сайта и последующей оптимизации своего сайта в соответствии с ними.
Всё, что вам нужно, это просто ввести адрес главной страницы анализируемого сайта в представленную на данной странице форму, нажать кнопку “Проверить” и дождаться результата аудита. Это позволит сравнить основные характеристики вашего сайта и его страниц с конкурентами, находящимися в ТОП-10, и поможет достичь высоких позиций в поисковых системах. Более того, данный инструмент также позволяет определить список таких конкурентов для анализа их страниц сайта и последующей оптимизации своего сайта в соответствии с ними.
Сколько стоит проведение такого аудита?
Проверка сайта (вашего или конкурентов) проводится для вас бесплатно. Нет абсолютно никаких ограничений по количеству таких анализов. Вы можете проанализировать любое количество сайтов в считанные минуты и не заплатить за это ни копейки. При этом от вас не требуется регистрироваться на нашем сайте, либо идентифицировать себя любым другим способом. Поэтому любая проверка, будь это ваш сайт или конкурента, проводится без использования ваших персональных данных.
Подводя итоги, стоит отметить, что проводя SEO-аудит на нашем сайте, вы сможете четко понять, почему ваш сайт ранжируется ниже, чем конкуренты. А также какие шаги необходимо сделать для успешного продвижения сайта в поисковых системах.
Оптимизация в Google: 16 интересных seo-экспериментов – статьи про интернет-маркетинг
Широко известно, что seo оптимизация не является точной наукой. В отличие от химии, здесь не бывает формул, которые гарантируют заранее известный и точно воспроизводимый результат. Поэтому по мере развития поисковых систем специалистам по продвижению приходится постоянно экспериментировать и выявлять новые закономерности.
В Search Engine Journal была опубликована подборка SEO-экспериментов. Мы отобрали наиболее интересные и показательные среди них и добавили подробности.
1.
 URL простым текстом без ссылки
URL простым текстом без ссылки
Суть эксперимента:
группа маркетологов из академического сектора заметила, что на некоторых веб-сайтах университетов и колледжей при публикации научных работ ссылка на них прописывалась простым текстом, без тега a /. Они решили проверить, как именно это влияет на обнаружение страниц поисковыми системами.
Для этого был создан новый домен с единственной страницей, оптимизированный под некоторую ключевую фразу. После этого исследователи начали с некоторым временным интервалом одну за другой публиковать страницы, содержащие ссылки на этот домен простым текстом.
Результат:
все 20 опубликованных страниц были закэшированы Google, но на позицию домена в выдаче это никак не сказалось. Сами ссылки при этом действительно были обнаружены.
2.
 Влияние Google+ и Twitter на результаты поиска
Влияние Google+ и Twitter на результаты поиска
Суть эксперимента: когда компания Google представила функцию выдачи результатов поиска в реальном времени, туда стали попадать твиты. Вскоре после этого вывод твитов в выдачу был отключен, но вопрос остался: как твиты влияют на позиции и стоит ли их использовать? Оправдана ли оптимизация сайта для google с ними?
Исследователи провели три теста:
-
Попытка привлечь внимание к одной непроиндексированной поисковиками странице.
Исходный твит получил больше 400 ретвитов (и, как следствие, некоторое количество лайков в Facebook и LinkedIn) и к концу дня попал на первое место выдачи в Google по уникальной ключевой фразе. -
То же самое, но после того, как Google отключил прямой доступ к данным Twitter.
Google и Bing понадобилось до 8 часов, чтобы закэшировать страницу. Через некоторое время по новой уникальной ключевой фразе страница вышла на первое место в поисковой выдаче.
-
Тест на скорость кэширования двух уникальных страниц при постинге в Twitter и Google+.
Страница, на которую была поставлена ссылка в Twitter, вышла на первое место по заданной ключевой фразе в течение 13 минут. Страница, на которую ссылка была поставлена в Google+, на первое место вышла через два часа.
Довольно быстро стало ясно, что хотя у Google больше нет прямого доступа к ленте Twitter, многочисленные агрегаторы и скрейперы делают твиты доступными для поисковой системы, пусть и с некоторым отставанием.
Результат: вне всякого сомнения, твиты и посты в Google+ влияют на результаты поиска, и оптимизация сайта под google не может без них обойтись. Кроме того, значение имеет и количество ретвитов: чем их больше, тем выше страница поднимается в результатах поиска.
3.
 Стоит ли ставить ссылки со страниц, где их и так уже много
Стоит ли ставить ссылки со страниц, где их и так уже много
Суть эксперимента:
влияет ли количество исходящих ссылок с авторитетного сайта на темпы роста PageRank страниц-акцепторов.
Для эксперимента было создано два совершенно новых сайта и один промежуточный домен. Оба сайта в течение контрольного отрезка времени сохраняли примерно одинаковые позиции. После этого на второй сайт через промежуточный домен была поставлена ссылка с сайта debian.org, имеющего 4225 исходящих ссылок (прим. пер. — эксперимент проводился в августе-сентябре 2012 года, т.е. после запуска Penguin).
После получения обратной ссылки позиции первого сайта сначала повысились (со 113 до 82), а затем ушли вниз (до позиции #186). В то же время позиции второго сайта, получившего новую ссылку, резко пошли вверх и к моменту окончания измерений зафиксировались на седьмой позиции в топе.
Результат:
испытание показало, что ставить ссылки со страниц, уже имеющих большое количество исходящих ссылок и высокий PageRank, всё же имеет смысл.
4. Эксперимент с активной публикаций материалов в блоге
Суть эксперимента:
как активная публикация новых материалов влияет на позиции сайта в поисковой выдаче и конверсию.
На сайте небольшой финансовой фирмы наблюдалось отсутствие как роста, так и падения посещаемости на протяжении месяцев. В среднем в неделю на сайт заходило около 90 человек, которые преимущественно искали контактные данные компании.
Проверяя, как сработает оптимизация сайта под гугл в рамках экспертимента, специалист попросил свою аудиторию в Twitter, Facebook и LinkedIn задать интересующие их вопросы по страхованию. Из 135 полученных вопросов он отобрал 100 и по каждому из них записал и опубликовал короткий видеоролик с ответом. Всего было опубликовано 100 таких роликов, по одному в день.
Результат:
посещаемость блога начала быстро расти — во многом, благодаря взаимодействию с аудиторией в социальных сетях, но также и за счёт поисковых систем.
Анализ показал, что примерно трёхкратный прирост заходов из поисковиков произошёл, главным образом, за счёт низкочастотных запросов.
Что касается конверсий, рост дохода за исследуемый период составил $4975. С учётом того, что временные затраты составляли 15 минут в день, это означает доход $200 за час.
5. Выкидывание оригинальной страницы из результатов поиска
Суть эксперимента:
алгоритм работы поисковика Google старается отсеивать дубликаты страниц в результатах поиска; может ли в таком случае посторонний сайт, скопировавший существующую страницу, выкинуть оригинальный сайт из выдачи за счёт обратных ссылок с авторитетных доменов?
Для эксперимента на сайте оптимизатора был создан поддомен, на котором была опубликована полная копия страницы другого сайта (с разрешения владельца). На эту страницу были размещены ссылки с авторитетных доменов.
На эту страницу были размещены ссылки с авторитетных доменов.
Через пять дней дубликат вытеснил оригинал из топа выдачи. Затем эксперимент был повторен с другой страницей, которая была вытеснена со своего места уже через два дня.
Однако через две недели оптимизатор получил предупреждение в Google Webmaster Tools о том, что он применяет нерекомендуемые методы продвижения. Владельцу «сайта-копии» было предложено внести изменения и отправить сайт на повторную индексацию.
Результат: эксперимент показал, что новый сайт действительно может вытолкнуть существующий сайт из поисковой выдачи, скопировав его контент и проставив на свою копию ссылки с авторитетных доменов. Однако это работает очень недолго и чревато баном в поисковой системе; таким образом оптимизировать страницы не стоит.
6.
 Значение кнопки Google +1
Значение кнопки Google +1
Суть эксперимента:
в прошлом году компания Google представила функцию «Search Plus My World», повысив влияние Google+ на результаты поиска. Но как именно влияет +1 на позиции ваших страниц?
Для эксперимента исследователи выбрали три запроса, измерили результаты, щёлкнули +1 и проверили изменения в поисковой выдаче.
Результат:
в одном случае страница с пятой позиции перешла на третью, в другом — с седьмой на шестую, в третьем случае никаких изменений не было.
Исследователи пришли к выводу, что помимо самого факта щелчка +1 значение имеет и соответствие страницы запросу. Иными словами, чем выше релевантность страницы запросу, тем большее влияние оказывает +1.
7. Восстановление сайта после пессимизации
Суть эксперимента:
если причины бана или существенного понижения в выдаче известны, насколько просто восстановить прежние позиции?
Падение трафика из Google началось 24 апреля 2012 года. Анализ показал, что порядка 11% обратных ссылок содержат переоптимизированный текст анкора и ведут с одного сайта, который, к счастью, контролировался самим оптимизатором.
Анализ показал, что порядка 11% обратных ссылок содержат переоптимизированный текст анкора и ведут с одного сайта, который, к счастью, контролировался самим оптимизатором.
Все 77 анкоров были переписаны так, чтобы выглядеть естественно. Примерно через 6 дней сайт снова появился в поисковой выдаче, но уже не на первом, а на втором месте.
Результат:
восстановить позиции сайта после пессимизации можно, но это непростая задача, особенно если у вас нет возможности внести изменения в уже размещённые ссылки.
8. Тестирование нерекомендуемых методик продвижения
Суть эксперимента:
маркетологи рекомендуют придерживаться исключительно «белых» методов продвижения, разрешённых Google. Но так ли это важно на самом деле?
Чтобы проверить утверждение, на сайт, держащийся на третьей позиции по определенному ключевому слову, было размещено множество спамных ссылок: 7000 ссылок на форумах, 45000 комментариев в блогах и 4000 ссылок в боковых панелях блогов.
Результат:
потеря позиций произошла практически мгновенно. Менее чем за месяц сайт упал на 14-е место в выдаче по тому же ключевому слову.
9. Быстрое ранжирование нового сайта
Суть эксперимента:
с введением алгоритма Penguin маленьким сайтам стало сложнее быстро наращивать позиции в сравнении со старыми, авторитетными сайтами. Насколько реально быстро поднять позиции нового сайта по некоторому ключевому слову?
В порядке эксперимента на некоторый новый сайт были размещены ссылки с авторитетных интернет-площадок. При этом в анкоре фигурировала не только искомая ключевая фраза, но и похожие по смыслу фразы, а сами ссылки были «размазаны» по множеству доменов.
Результат:
менее чем через два месяца после начала оптимизированного эксперимента сайт вышел на четвертую позицию по заданному ключевому слову. Таким образом даже после введения новых алгоритмов совершенно новый сайт может быстро набрать вес, используя грамотные методики продвижения.
Таким образом даже после введения новых алгоритмов совершенно новый сайт может быстро набрать вес, используя грамотные методики продвижения.
10. Как найти ссылки на страницы, которыми вы не управляете
Суть эксперимента:
при использовании Google Webmaster Tools можно посмотреть обратные ссылки на свои страницы. Можно ли «добавить» страницы конкурента?
Для этого экспериментатор разместил у себя полные копии страниц другого сайта и дождался их индексации.
Результат:
Google посчитал скопированные страницы легитимными копиями «каноничных» страниц, а поскольку у дубликатов нет своих входящих ссылок, то в GWT остался список ссылок с других сайтов на «каноничные» страницы. Стоит, однако, учитывать, что этот способ относится скорее к серым методам, и потому рекомендовать его нельзя.
11. Влияние разнообразного текста анкоров на ранжирование
Суть эксперимента:
алгоритм Penguin затронул немало сайтов, на которые были проставлены ссылки с одинаковым текстом анкора. Задачей эксперимента было проверить, как сказывается на ранжировании использование варьирующегося текста.
В порядке эксперимента был создан новый сайт на WordPress с шестью статьями, посвящёнными кредитному статусу. Затем была написана серия гостевых постингов с обратными ссылками, содержащими вариации основной ключевой фразы.
Результат:
спустя 53 дня после начала эксперимента по основному запросу «650 credit score» сайт поднялся до четвертой позиции в Google. На момент публикации исследования он перемещался между второй и четвёртой позициями.
12. Действительно ли бесполезны ссылки с аттрибутом nofollow?
Суть эксперимента:
широко распространённое мнение гласит, что при наборе ссылочной массы надо опираться на обычные ссылки без атрибута rel=»nofollow», иначе эти ссылки будут проигнорированы. Но действительно ли ссылки с nofollow бесполезны?
Исследователи проверили это утверждение на нескольких новых сайтах, ссылки на которые проставлялись с атрибутом rel=»nofollow» в течение пяти недель.
Результат:
удивительно, но за этот период рейтинг рос прямо пропорционально увеличению числа обратных ссылок. Несмотря на то, что все эти ссылки содержали указанный атрибут и, скорее всего, по этой причине передавали меньший вес, они всё же учитывались при ранжировании.
13. Действенность инструмента отклонения ссылок в Google Webmaster Tools
Суть эксперимента:
мало кому понравилось бы получить от Google предупреждение о том, что на сайт ведёт слишком много спамных ссылок. К счастью, компания создала инструмент дезавуирования обратных ссылок. В рамках эксперимента исследователи проверили, насколько хорошо он справляется с задачей восстановления репутации сайта в глазах поисковика.
Результат:
порядка 96% некачественных обратных ссылок удалось снять. Вскоре после этого доступность сайта в Google была восстановлена, а трафик к моменту публикации исследования вернулся на отметку примерно в 50% от прежнего уровня.
14.
 Соседство текста анкора в сссылках
Соседство текста анкора в сссылках
Суть эксперимента:
текст анкора в ссылках несомненно влияет на ранжирование, но как насчет окружающих элементов? Будет ли страница ранжироваться лучше в зависимости от того, где будет помещена ссылка — внутри абзаца текста, рядом с изображением, или просто на пустой странице?
В рамках эксперимента было создано несколько новых доменов, на которые были проставлены четыре типа обратных ссылок:
- анкор с точной ключевой фразой на пустой странице;
- анкор с точной ключевой фразой внутри текста;
- ссылка с картинки, в атрибуте alt которой прописана точная ключевая фраза;
- текст, содержащий ключевую фразу перед ссылкой с текстом «click me».
Результат:
судя по результатам, размещение ссылки действительно имеет значение. Ссылки на пустых страницах едва передавали вес, ссылки внутри текста работали хорошо, а ссылки с картинок — лучше всех.
15. Ссылки в пресс-релизах
Суть эксперимента:
нередко можно услышать, что эра пресс-релизов закончилась, и ссылки в них не имеют веса. Так ли это на самом деле?
В порядке эксперимента был написан пресс-релиз с уникальной ключевой фразой в анкоре и ссылкой на блог Мэтта Каттса.
Результат:
через три дня после публикации пресс-релиза сайт занял третье место в выдаче по ключевой фразе в анкоре.
16. Насколько внутренняя оптимизация сайта может увеличить поисковый трафик
Суть эксперимента:
у любого крупного сайта со временем накапливаются ошибки, приводящие к потере поискового трафика. Это и дубликаты контента, и некорректная карта сайта, и неудачно подобранные тэги статей. Как сильно всё это сказывается на посещаемости?
Это и дубликаты контента, и некорректная карта сайта, и неудачно подобранные тэги статей. Как сильно всё это сказывается на посещаемости?
Результат:
внутренние изменения (удаление дублирующегося контента, обеспечение корректной индексации, оптимизация кода страниц, перелинковка с другими веб-проектами компании) на популярном сайте TechCrunch привели к удвоению трафика из поисковых систем и общему увеличению трафика на 30%. Этот результат ярко свидетельствует о том, насколько важна грамотная on-site оптимизация.
Материал статьи основан на публикации «Top 31 SEO Experiments You Want To Know About»
Mikhail Tuknov.
Как проверить сайт на оптимизацию
Перед началом раскрутки нового проекта или для анализа текущих результатов необходимо проверить сайт на SEO оптимизацию – это позволит выявить допущенные ошибки или неточности. Внутренние факторы очень важны для поискового продвижения, поэтому проще регулярно проверять их и делать корректировку, чем упускать выгодные позиции. Анализ проводят комплексно.
Внутренние факторы очень важны для поискового продвижения, поэтому проще регулярно проверять их и делать корректировку, чем упускать выгодные позиции. Анализ проводят комплексно.
Как проверить сайт на оптимизацию: главные факторы
Чтобы правильно проверить сайт на СЕО оптимизацию, начать следует с основных направлений, но которым поисковые роботы определяют качество ресурса:
- плотность ключевых слов – второе название «тошнота». Проверять нужно контент на страницах, анализируя количество слов и фраз и не допуская их содержания выше, чем 4% от всего объема текста. В Интернете много бесплатных сервисов для проверки этого фактора;
- заголовки – их в первую очередь нужно проверять на уникальность. Для этого пользуются онлайн-сервисами или специализированными программами – к примеру, Netpeak Spider либо Xenu. В указанных ресурсах есть возможность просканировать все заголовки, найти одинаковые или неуникальные, выполнить другие комплексные решения;
- контент – кроме плотности, важно проверить уникальность, грамотность и качество текстов.
 Для проверки уникальности используют сервисы Content Watch, Text.ru, Адвего (последние два еще и проверяют тексты на ошибки). Качество контента косвенно можно определить по сервису Главред.
Для проверки уникальности используют сервисы Content Watch, Text.ru, Адвего (последние два еще и проверяют тексты на ошибки). Качество контента косвенно можно определить по сервису Главред.
Проверка сайта на оптимизацию: технические и прочие факторы
Проверка внутренней оптимизации сайта включает анализ большого количества факторов. В первую очередь это качество верстки – код должен быть грамотным и не содержать ошибок, предусматривать кроссбраузерное отображение ресурса. Один из самых популярных сервисов для анализа верстки — W3C. Учитывая современные тенденции, нужно проверять оптимизацию на мобилопригодность. Для этого тоже предусмотрены сервисы – например, browsershots.org.
Современная проверка оптимизации сайта должна включать анализ корректности микроразметки. Для этого можно пользоваться инструментами главных поисковых систем: webmaster.yandex.ru/microtest.xml или www.google.com/webmasters. Следующий этап — проверка юзабилити. Оценить удобство ресурса по ряду ключевых показателей помогут сервисы с русскоязычными тестировщиками: Askusers, Mouseflow, Usabilla. Если не хочется платить – можно попросить помощи на форумах веб-мастеров.
Если не хочется платить – можно попросить помощи на форумах веб-мастеров.
Проверить сайт на оптимизацию нужно и в плане наличия битых ссылок (тех, которые ведут на удаленные или несуществующие страницы). Они неизбежно появляются в процессе администрирования любого ресурса. Для этой цели профессионалы обычно пользуются Netpeak Spider или Xenu. Инструменты для вебмастеров поисковых систем тоже позволяют проводить подобный анализ.
Другие факторы проверки сайта на оптимизацию
Правильная проверка сайта на SEO оптимизацию должна включать анализ и таких факторов:
- дубли страниц;
- скорость загрузки;
- ответ сервера 404 и качество страницы с этой ошибкой;
- отображение сайта с www и без, настройка правильного редиректа;
- стабильность хостинга.
Для каждого фактора предусмотрен свой набор сервисов и программ. Важно помнить, что проверка оптимизации сайта – по крайней мере, главных ее моментов, — доступна с помощью инструментов для вебмастеров Google и Яндекс.Вебмастер. В них можно проанализировать ресурс на ключевые несоответствия и ошибки и даже найти рекомендации по исправлению. В частности, сервисы укажут на проблемы с картой сайта, индексацией страниц, неправильной настройкой зеркал, отображением на мобильных устройствах, наличием ошибок в коде.
Важно помнить, что проверка оптимизации сайта – по крайней мере, главных ее моментов, — доступна с помощью инструментов для вебмастеров Google и Яндекс.Вебмастер. В них можно проанализировать ресурс на ключевые несоответствия и ошибки и даже найти рекомендации по исправлению. В частности, сервисы укажут на проблемы с картой сайта, индексацией страниц, неправильной настройкой зеркал, отображением на мобильных устройствах, наличием ошибок в коде.
SEO оптимизация от SEO визия
SEO оптимизацияSEO оптимизация от SEO визия
За сайта на SEO visia
На сайта можете да намерите както информация за нашите SEO услуги, така и полезна информация за SEO, за нашите SEO курсове и SEO инструменти.
Ето и кратко представяне на нашите услуги:
Еднократна SEO оптимизация
Еднократна цялостна оптимизация на сайта за отстраняване на слабости и подобряване на класирането му.
Цена: 480 лв
Постоянна SEO оптимизация
Абонаментна услуга за оптимизация и развитие на сайта, като се цели увеличаване на посещенията по голямо разнообразие от ключови фрази.
Цена: 350 лв на месец
Анализ на текущото състояние на сайта, препоръки за положителни промени и безплатни консултации.
Включва SEO анализ и проект за оптимизация с всички конкретни стъпки, така че да може сами да оптимизирате и поддържате вашия сайт с допълнително консултиране от наша страна.
За да получите ясни отговори и конкретни съвети — задайте своите въпроси по телефон или на лична среща. Така ще знаете какво се случва с вашия сайт.
Цена: 90 лв на час
Индивидуални уроци, събразени с вашето ниво на компетенции и възможност за конкретна практическа насоченост, така че да получите необходимите знания и опит сами да оптимизирате вашия сайт.
Цена: 70 лв на час
Изготвяне в кратки срокове на удобен за оптимизация сайт, притежаващ лесна за управление администрация, от която редактирате и въвеждате съдържание. Свързване с профили в социалните мрежи и бутони за социално споделяне.
Няма по-ефективна реклама от SEO
Всеки ден ще се увеличават посетителите, които търсят продукти и услуги по ключови думи от вашата област. Част от тях ще станат ваши клиенти. По този начин сайтът ви ще стане машина за продажби и ще носи повече постоянни доходи.
Но това не е всичко — когато достигнете първи позиции в Гугъл, вашата фирма ще стане по-авторитетна, а марките, които продавате — по-добре познати на потребителите.
Нагледно това изглежда по следния начин:
SEO увеличава вашия пазарен дял
Не забравяйте, че добрите резултати идват само с професионална SEO оптимизация.
Тя именно е най-ефективният начин за маркетинг на вашия бизнес. Само чрез професионална оптимизация на вашия сайт увеличавате пазарния дял на вашата фирма, като придобивате по-голям приток на клиенти от Интернет, което се вижда нагледно на схемата:
Започнете оптимизацията на вашия сайт от сега, за да увеличите вашите приходи.
что такое и как проводить анализ сайта
Решили продвигать сайт в поисковиках? Отлично! Но не спешите сливать бюджет на рекламу: для начала проверьте свой ресурс на наличие ошибок и проблем. Сегодня редакция вместе с SEO-специалистом REG.RU Гузель Егоровой расскажет, что такое SEO-аудит сайта: зачем и как его нужно проводить, какие сервисы и программы можно для этого использовать.
Что такое SEО-аудит сайта?
Что такое SEO: это набор мер для повышения значимости сайта в поисковиках и, как следствие, привлечения поискового трафика (впрочем, об этом вы уже знаете из наших предыдущих постов :)). Аудит — это оценка качества сайта по определённым критериям: мы анализируем сайт, проверяем соответствие требованиям поисковых систем, которые и определяют качество сайта. Всё это позволит понять, что именно стоит предпринять, чтобы улучшить ранжирование страниц и привлекать на сайт больше пользователей из поиска.
Аудит — это оценка качества сайта по определённым критериям: мы анализируем сайт, проверяем соответствие требованиям поисковых систем, которые и определяют качество сайта. Всё это позволит понять, что именно стоит предпринять, чтобы улучшить ранжирование страниц и привлекать на сайт больше пользователей из поиска.
Зачем нужен SEO-аудит?
Аудит нужен не только для выявления ошибок на сайте. SEO-анализ даёт возможность оценить, насколько ваш сайт «нравится» поисковым системам, и какие из найденных ошибок нужно исправить. Благодаря такому анализу вы сможете не только оценить перспективы своего проекта, но и выделить приоритетные правки.
В зависимости от того, как поисковик оценит вашу страницу, зависит место, на котором окажется ваш сайт в результатах поиска по определённому запросу. При низком качестве страницы она может быть удалена из поиска и не участвовать в выдаче. Аудит выявляет страницы, которые требуют доработок, и на его основе можно составить список необходимых правок для сайта.
Если поисковик при обходе сайта счёл страницу недостаточно качественной, она перестаёт учитываться при ранжировании сайтов в момент показа пользователю выдачи на его запрос.
Аудит может принести большую пользу там, где условно «плохие» страницы мешают ранжироваться хорошим. Например, интернет-магазин может увеличить целевой трафик, если исправит товарные страницы, которые поисковик воспринимает как дубль из-за некорректного оформления или низкого качества. Аудит помогает такие страницы поймать, и небольшие правки на них принесут трафик.
Получается, что главная цель аудита — выявить самые доступные способы увеличения трафика на сайт в целом и на определённые страницы в частности. После аудита стоит составить план работ и на первый план вынести те, которые принесут наибольший эффект при наименьших затратах на их реализацию.
Низкие позиции сайта в поиске могут быть не только результатом конкретной ошибки, но и совокупности факторов. Поэтому, не стоит исключать из списка мелкие доработки, которые могут показаться незначительными. Когда все самые важные работы уже сделаны, внесение отдельных корректировок может сделать сайт более релевантным для поисковика по сумме оценок показателей сайта при его сравнении с конкурентами.
Поэтому перед стартом работ по оптимизации сайта необходимо провести аудит и исправить выявленные ошибки, чтобы зачистить фон и понимать, что происходит с сайтом в результате конкретных работ по продвижению.
Как проводить аудит сайта?
Перед тем, как проводить SEO-аудит, нужно тщательно изучить сайт, его специфику и погрузиться в тематику. Универсального чек-листа или шаблона, подходящего к любому проекту, не существует. Тем не менее, есть общие подходы к тому, как сделать анализ сайта.
Для первичного анализа будет достаточно этих инструментов:
- Краулер для оценки вашего сайта (программа для перебора страниц сайта. Примеры — Screaming Frog SEO Spider, Netpeak Spider или SiteAnalyzer)
- RDS bar (плагин для браузера для анализа SEO-показателей сайта). Полезен как для оценки своего сайта, так и конкурентов.
- Панели инструментов вебмастера от Яндекс и Google.
В RDS bar интересны 3 параметра: количество проиндексированных страниц в Яндекс и Google, данные Linkpad по количеству ссылающихся доноров.
На хорошем сайте количество проиндексированных страниц в Яндекс и в Google должны примерно совпадать. Яндекс показывает в индексе страницы, которые он счёл достаточно качественными, чтобы ранжировать их в поиске по каким-то ключевым фразам. Google показывает количество страниц всего (всё, что нашел робот).
Существует понятие расширенного индекса и основного:
- Основной индекс в Google — это страницы, которые участвуют в поиске по каким-то ключевым фразам.
- Расширенный индекс — это вообще все страницы, до которых добрался робот. Они участвуют только в расширенном поиске по самому сайту, то есть ни по каким фразам они не показываются.
У Яндекса тоже есть расширенный индекс, он называется «Загруженное» (можно посмотреть в панеле веб-мастера). По идее, на хорошем сайте расширенный индекс должен быть примерно равен основному, то есть не должно быть плохих слабых низкокачественных страниц.
Если разница проиндексированных страниц в Яндекс и Google более чем в 1,5 раза, нужно проверить, какие страницы в индексе какой поисковой системы находятся (например, с помощью Rush-analytics), или методом «пристального взгляда» оценить, какой пласт страниц попадает в индекс (страницы профилей, пагинации, запароленные и т.п.), и запретить доступ к нему через файл robots.txt. Также вы сможете выявить важные страницы, которые по каким-то причинам не попали в индекс.
Что ещё проанализировать?
Проверьте ссылочный профиль
Один из показателей качества сайта для поисковиков — количество ссылок на ваш сайт с других ресурсов.
С помощью Linkpad можно поверхностно оценить ссылочный профиль сайта. Как это работает? Есть роботы, которые гуляют по Интернету и собирают данные о ссылках в базы — это Ahrefs, Serpstat, Majestic, Megaindex, Linkpad. Ни один из этих сервисов не обладает полной информацией, поскольку роботы не могут обойти вообще весь Интернет (и поисковые роботы в том числе). С этим ещё связана и временная задержка — поставленная ссылка может не сразу проиндексироваться. Поэтому при анализе графика ссылок надо иметь в виду — для того роста, который видно на графике, по факту ссылки были проставлены 1-2 месяца назад.
Анализ REG.RU с помощью Linkpad
Уровень спамности ссылочного профиля — важный критерий. За спамные анкоры можно получить фильтры — Минусинск в Яндексе и Пингвин в Google (ограничивают сайты в ранжировании на срок от одного до нескольких месяцев, что может привести к значительной потере трафика из поиска).
Спамный анкор — это ключ из семантического ядра, который используется вместо текста ссылки. Если таких анкоров много, стоит либо разбавить их, либо удалить совсем.
Проанализируйте сниппеты
Заголовок сниппета обычно берётся из тега Title. Текстовая часть берётся из текста, либо из мета-тега Description. Сниппеты могут быть дополнены ссылками, адресом, телефоном, временем работы, картинкой, ценой, блоком вопросов-ответов. Эти данные обычно подтягиваются из микроразметок на сайте.
Теги Title и Description нужно прорабатывать и прописывать для всех страниц сайта, в том числе и для не продвигаемых. Качественное оформление других страниц является одним из факторов оценки ресурса поиском и показывает, что вы заботитесь о каждой странице своего сайта. Где найти и прописать мета-теги — читайте в нашем посте о базовой оптимизации сайта. 🙂
Проверьте заголовок h2
Заголовками h2 называются слова, словосочетания или фразы, которые обобщают смысл текста. Нам вовсе необязательно читать весь текст статьи, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли её читать.
Разметка Н выстраивает иерархию заголовков в тексте. Содержимое в теге Н1 читается поиском как заголовок текста. Если в тексте несколько Н1 — поиск выбирает один из них на своё усмотрение. Из-за одинаковых заголовков на разных страницах может происходить смещение релевантности.
Важно, чтобы на странице был один заголовок, который должен сообщать поисковому роботу о содержании текста на странице. Поэтому обычно в h2 используется высокочастотный ключ.
Найдите 404 ошибки
Ошибки 404 на сайте — это нормально (был товар — нет товара). С 404 страницы долго не живут: они остаются в таком статусе около 2 недель, а потом убираются из индекса. Но если на эти страницы есть ссылки, то робот будет по ним переходить, поэтому нужно убрать со своего сайта ссылки на 404. Этим вы покажете поиску, что пользователь переходя по ссылкам на вашем сайте всегда попадает на рабочие страницы с актуальным контентом. Если на страницу, которая стала отдавать 404 ответ есть внешние ссылки, настройте редирект на рабочую страницу сайта.
Аналогичная ситуация — 3ХХ редиректы. Если на страницы с редиректом есть ссылки на сайте, то робот будет по ним переходить. Нужно сразу дать ссылку на рабочую страницу, исключив шаг с редиректом.
Оптимизируйте изображения
Ещё одна распространённая ошибка — использовать изображения без атрибута Alt.
Alt — это текстовое описание иллюстрации, по которому боты распознают и индексируют картинку. Это повышает релевантность страницы и позиции в поисковой выдаче по фото.
Атрибут Alt используется при расчёте текстового ранжирования в Google, а вот Яндекс вхождения в Alt игнорирует и использует только при ранжировании в поиске по Яндекс.Картинкам. Чтобы оптимизировать изображение, нужно кратко описать изображенное на картинке в кавычках, как на скриншоте ниже:
Проверить атрибуты Alt на всём сайте можно с помощью краулеров, например, Screaming Frog SEO Spider и Netpeak Spider. Отсутствие Alt не ошибка, а неиспользованная возможность.
Также напомним, что важно следить за размером изображения. Выбирайте картинку с опорой на свой сайт: старайтесь не использовать картинки более 300 кб, за исключением ниш, в которых тяжёлая качественная картинка необходима (например, ювелирные изделия, свадебные сайты, фотообои).
Настройте Яндекс Вебмастер и Google Search Console
Эти инструменты позволяют своевременно определить ошибки на сайте и выявить проблемы с индексацией. В Яндекс.Вебмастере загруженные страницы — это аналог расширенного индекса Google. Посмотреть эту информацию подробнее нельзя. Страницы в поиске — здесь уже можно получить список всех страниц в поиске, посмотреть динамику на отрезке времени.
В панели вебмастера можно посмотреть ключи, по которым пользователи переходили на сайт, CTR этих ключей, т. е. кликабельность вашего сайта в выдаче. Ключи, по которым есть показы, но нет кликов, можно брать в работу в своё семантическое ядро, потому что поиск уже считает ваш сайт достаточно релевантным, останется немного дожать эти ключи.
Региональность. Поиск определяет регион для сайта на основании префикса субдомена либо названия города в домене, или на основании контактной информации на сайте. Также региональную привязку даёт Яндекс.Справочник. Не привязывайтесь к региону «Россия», даже если продвигаетесь на всю Россию в целом. «Россия» в данном случае — это те регионы, которые не имеют собственного кода в Яндексе. Во всех остальных регионах такой сайт будет ранжироваться по остаточному принципу. Поэтому присваивайте коды тех регионов, в которых идут основные ваши продажи.
В панели Google инструменты симметричны, информацию дают соответственно по Google.
Что ещё?
Дубли. Бывают явные (по метатегам) и неявные (разная мета, но контент одинаковый).
Синонимы с www и без www, а также по протоколу http и https. Получается 4 версии вашего сайта, необходимо настроить редиректы, выбрав одну версию. То же самое с алиасами (дополнительными доменами).
Аффилиаты (в том числе лендинги). По ряду запросов основной сайт может выбросить из выдачи из-за наличия аффилиата, поэтому их надо закрывать от поиска через robots.
Также в Яндекс Вебмастер и Google-консоль включены и другие инструменты, которые позволят проанализировать сайт и найти возможность улучшить его показатели.
Проверьте на фильтры
Проверка на фильтры в Яндекс
Переспам или переоптимизация. Как диагностируется: резкое снижение позиций по одному или нескольким запросам, сильная разница в позициях при смене порядка слов в запросе, высокая плотность запроса в тексте или анкор листе. Принято считать переспамом ограничение в ранжировании по одному запросу. Переоптимизация — плохое ранжирование страницы вне зависимости от запроса пользователя. Иногда можно словить переспам и переоптимизацию через достаточный промежуток времени после последнего изменения контента. Это происходит, когда выдачу начинают занимать более чистые сайты. Можно проверить массово с помощью инструментов Arsenkin и Pixeltools, но стоит учитывать, что данные инструменты являются сторонними разработками и не могут полностью соответствовать в своих методах оценки алгоритмам Яндекса.
Фильтр за накрутку ПФ, Минусинск (за ссылки), Баден-Баден (за тексты). Как диагностируется: выпад позиций всего сайта за топ-50, подтверждение в панели и в письме от поддержки Яндекса.
Аффилиаты (склейка одинаковых сайтов (на одну и ту же выдачу), принадлежащих одному владельцу). Как диагностируется: только один из сайтов остаётся в выдаче по запросу.
Проверка на фильтры Google
- Пингвин. Как диагностируется: наличие замечаний в панели веб-мастера в разделе «Санкции, наложенные вручную».
- Панда. Как диагностируется: резкое падение трафика и позиций по большинству запросов при низком качестве контента.
Есть и другие фильтры, алгоритмы, ознакомиться с которыми можно в официальной документации Яндекс и Google.
⌘⌘⌘
Мы выделили наиболее важные и часто встречающиеся ошибки сайта. Будем рады вашим комментариям, вопросам и любой обратной связи. Чтобы поближе познакомиться с методикой аудита сайта, вы можете скачать чек-лист , который поможет проверить любой веб-ресурс самостоятельно. В следующем материале на тему SEO мы расскажем о продвижении сайта в ТОП Яндекса. Оставайтесь с нами. 🙂
SEO чек-лист — 242 пункта по оптимизации сайта в 2020 / 2021 году
Что такое SEO-аудит?
Чтобы быть уверенным, что на вашем сайте все работает правильно, вам нужно обратиться к SEO-аудиту (именно для этого в первую очередь и был создан данный SEO чек-лист).
Если вам интересно, почему SEO-аудит занимает 2-3 недели (а иногда и больше), то вот почему!
16 шагов и 242 пункта…
Многие из находящихся в свободном доступе материалов по SEO охватывают основы технического аудита, но не принимают во внимание, то, как изменился и продолжает изменяться Google!
Никакие технические правки не помогут, если вы не найдете причину проблем, поэтому представляем вашему вниманию данный чек-лист для аудита SEO.
Этот контрольный список охватывает следующие составляющие аудита и способы их выполнения.
- Шаг 1. Google. Все, что связано с Google.
- Шаг 2: Контрольные показатели. Для установки всех базовых настроек. Позволяет вам понять, с чего начать.
- Шаг 3: Анализ конкуренции. Позволяет вам понять то, с кем вы конкурируете.
- Шаг 4: Архитектура сайта. Обеспечение посетителей и робота Google всем необходимым для навигации и сканирования.
- Шаг 5: Технический осмотр. Для выявления скрытых проблем, которые вы могли даже не заметить.
- Шаг 6: Анализ изображений. Убедитесь, что ваши изображения работают на вас, а не против вас.
- Шаг 7. Мобильная версия. Мобильный телефон — популярная вещь, убедитесь, что с ним нет никаких проблем.
- Шаг 8: Проверка качества страницы и элементов. Лучшая практика для вашего сайта и посетителей.
- Шаг 9: Анализ ключевых слов. Используете ли вы правильные ключевые слова в нужных местах?
- Шаг 10: Контент-анализ. Используете слова «уникальный» и «удивительный»? Так вы можете настроить себе только лишних проблем.
- Шаг 11: Анализ E.A.T (экспертность, авторитетность и достоверность). EAT Анализ известных сигналов, помогающий повысить квалификацию, авторитет и доверие.
- Шаг 12: Пользовательский опыт (UX). Хороший UX порадует ваших посетителей.
- Шаг 13: Аудит обратных ссылок. Самый известный ранжирующий сигнал. Вас сдерживают плохие обратные ссылки?
- Шаг 14: Международные нюансы. Вы показываетесь на международную аудиторию? Все ли элементы на месте?
- Шаг 15: Проверка локального SEO. Большинство сайтов полагаются на локальный трафик. Не упускаете ли вы это?
- Шаг 16: Не нужно так делать. По-прежнему очень легко столкнуться с ошибками на вашем сайте.
Помните, что результаты этих проверок должны стать неотъемлемой частью стратегии продвижения для любого владельца сайта
Перед началом SEO-аудита…
В сфере проверок сайтов существуют два важных ключа — это подготовка и умение формулировать правильные вопросы.
Перед тем как начать, учтите следующее…
- Историю вашего сайта?
- Проводились ли на нём ранее работы?
- Применялись ли какие-нибудь новые стратегии?
- Необходимо отслеживать как минимум 30–50 ключевых слов.
- Есть ли у вас время заниматься аудитом?
Последний пункт здесь особенно уместен, потому что, если вы поймете, что у вас нет времени на выполнение этой работы, вы рискуете упустить возможные проблемы и вернуться к исходной точке.
Почему был создан этот чек-лист для SEO-аудита?
SEO-аудит — одна из тех областей, в которых должно быть все или ничего. Публикация контрольных пунктов аудита, позволяет каждому иметь доступ к наиболее полному списку важных нюансов, который позволит ничего не пропустить
Инструменты, используемые при аудите веб-сайта
Нет смысла проверять веб-сайт с помощью одного инструмента — вы почти наверняка что-то пропустите, поэтому используйте как можно больше инструментов для проверки различных элементов.
Однако это не означает, что вам нужно использовать все нижеперечисленные инструменты. Вы можете использовать только некоторые из них.
Каждый из инструментов, указан рядом с проверкой, которую нужно выполнить.
Доступ к электронной таблице SEO-аудита
SEO-аудита в Google Таблице
Ссылка: https://docs.google.com/spreadsheets/d/17PXyx5qZmaB867XNM4dLyQO9up39YZv_l1dJ8vxwOMc/edit?usp=sharing
Эти пункты предназначены для проверки того, как сайт воспринимается Google.
Установлен ли Google Analytics?
gachecker.com
Проверка дублирования GA
Плагин отладки GA
Консоль поиска Google настроена?
Консоль поиска Google
Есть ли ошибки в Google Search Console?
Консоль поиска Google
Анализ кеша Google
‘Cache:’ в Chrome, например кеш: iqseo.org
Есть ли активный основной файл sitemap.xml или несколько файлов Sitemap?
Консоль поиска Google
Есть ли расхождения между проиндексированными страницами в Google и файлами Sitemap?
Проверьте файл Sitemap в консоли поиска Google и используйте «site:» в Google, например сайт: iqseo.org
Есть ли недопустимые страницы в карте сайта?
Консоль поиска Google. Больше проверок можно пройти с помощью Screaming Frog
Есть ли отрицательные результаты поиска по бренду?
Найдите название бренда в Google
Есть ли какие-либо отрицательные подсказки Google Autosuggest?
Перейдите на Google.com и выполните поиск по названию бренда — ищите отрицательные фразы.
Есть ли файл sitemap.xml для Новостей Google?
Консоль поиска Google
Есть ли какие-либо ручные действия?
Консоль поиска Google — безопасность и действия вручную
Есть ли ошибки сканирования?
Консоль поиска Google
Core Web Vitals
Проверьте наличие проблем с LCP (самая большая содержательная краска), FID (задержка первого ввода) и CLS (совокупный сдвиг макета)
Перед тем, как начать, настройте тесты. Таким образом вы узнаете, где произошел рост / изменения.
Всего страниц, проиндексированных в Google
Используйте «site:» в Google, например сайт: iqseo.org
Общее количество обратных ссылок
Ahrefs или Majestic
Общее количество связанных корневых доменов
Ahrefs или Majestic
Общее количество органических ключевых слов
Консоль поиска Google, Ahrefs или SEMRush
Лучшие позиции ключевых слов
Консоль поиска Google, Ahrefs или SEMRush
Показатели отказов
Гугл Аналитика
Возраст домена
webconfs.com/web-tools/domain-age-tool/
Определите 50–100 самых неэффективных страниц
Гугл Аналитика
Понимание того, что делают ваши конкуренты, может стать отличным способом подражать кампании и улучшать ее.
Определены 3-5 лучших конкурентов?
Клиент / SEMRush / Ahrefs
Были ли оценены конкуренты?
Визуальный / Экспорт
10 ключевых слов конкурента
Визуальный / Экспорт
Средние поисковые позиции конкурентов
Визуальный / Экспорт
Ключевые слова с самым высоким рейтингом
Визуальный / Экспорт
Если здесь есть проблемы, это может испортить весь сайт и любые будущие кампании. Архитектура играет большую роль в SEO.
Проверка протокола сайта
Большинство инструментов для сканирования
Проверки пагинации
Screaming Frog
Канонические проверки
Screaming Frog
Можно / нужно заменить разбиение на страницы на load-on -scroll?
Визуальный / Клиент
Есть ли чрезмерная оптимизация URL-адресов?
Визуальный
Версия для печати неиндексирована?
Визуальный
На поддомене есть блог?
Визуальный / Сканирование
Проверки внутренних ссылок
Screaming Frog / SEMRush
Есть ли внутренние битые / 404 страницы?
Screaming Frog / SEMRush
Проверка визуализации сайта
Screaming Frog / Sitebulb
Внутренние перенаправления
Screaming Frog
Цепочки перенаправления и циклы перенаправления
Screaming Frog
Robots.txt присутствует?
Визуальный
Обзор robots.txt
Визуальный / SC
Правильно ли блокируются страницы с помощью файла Robots.txt?
Визуальный
Правильно ли блокируются страницы мета-роботами?
Screaming Frog
Все ли страницы <4 кликов от главной?
Большинство инструментов для сканирования
Структура сайта и использование силоса
Screaming Frog / Sitebulb
Категория Использование (ecomm)
Визуальный
Соглашение об именах URL — хорошо ли это оптимизировано?
Большинство инструментов для сканирования
Страницы ошибок
Screaming Frog
Используется ли карта сайта в формате HTML?
Визуальная / Screaming Frog
Используются ли страницы тегов?
Большинство инструментов для сканирования
На сайте есть след крошек?
Визуальный
Легко ли использовать первичную навигацию?
Визуальный / UX
Проверки навигации по нижнему колонтитулу?
Визуальный
Весь ли хороший контент находится в пределах 4 кликов от дома?
Большинство инструментов для сканирования
Настройка и использование меню
Визуальный
Многие технические проблемы могут остаться незамеченными, потому что вы их не видите.
Использование основного протокола (HTTP / HTTPS)?
Большинство инструментов для сканирования
Есть ли у сайта действующий SSL-сертификат?
Chrome / sslchecker.com
Есть ли небезопасная загрузка https-страниц?
Визуальный / Chrome / Большинство инструментов для сканирования
Все ли страницы правильно перенаправляют с HTTP на HTTPS?
Большинство инструментов для сканирования
Действует ли политика HSTS?
securityheaders.com
Использует ли сайт поддомены?
Большинство инструментов для сканирования
Есть ли на сайте значок Favicon?
Визуальный
Время работы сайта
uptimerobot.com
Неработающие / перенаправленные внутренние ссылки
Большинство инструментов для сканирования
Неработающие / перенаправленные внешние ссылки
Большинство инструментов для сканирования
Использование Javascript
Screaming Frog / Визуальный
Правильно ли настроен файл .htaccess?
Визуальный
Правильно ли обслуживаются динамические страницы?
Большинство инструментов для сканирования
Есть ли на сайте открытые динамические страницы, которые можно заблокировать?
Из данных сканирования
Вредоносное ПО и проверки безопасности
sitecheck.sucuri.net
Проверка черного списка
mxtoolbox.com и ultratools.com/tools/spamDBLookup
Проверка скорости сайта
webpagetest.org / GTMetrix
Дублируются ли страницы из-за плохой архитектуры?
Большинство инструментов для сканирования
Структурированные данные и использование схемы
Инструмент тестирования Google / SC
Есть ли ошибки консоли Chrome?
Chrome Inspect
Сокращается ли CSS?
seositecheckup.com/tools/css-minification-test
Используется ли встроенный CSS?
Визуальный
Каждая ли страница сайта безопасна и без ошибок?
Screaming Frog
Есть ли канонические ошибки?
Большинство инструментов для сканирования
Все ли объявления и партнерские ссылки запрещены?
Большинство инструментов для сканирования
Можно ли сканировать и использовать сайт без Javascript?
Расширение для веб-разработчиков Chrome
Расположение сервера по IP
iplocation.net
Проверить все сайты на веб-сервере
viewdns.info/reverseip/
Есть ли на каких-либо страницах более 100 внешних ссылок?
Большинство инструментов для сканирования
На какой платформе построен сайт?
builtwith.com
Есть ли у платформы известные ограничения?
Исследование
Используется ли CDN?
builtwith.com
Проверить историю домена
Машина SEMRush / Wayback
Изображения могут оживить сайт, но также могут замедлить его работу. Используйте их, но также проверяйте.
Сколько изображений используется на сайте?
Большинство инструментов для сканирования
Оптимизируются ли изображения?
Большинство инструментов для сканирования
Регулярно ли используются теги ALT?
Большинство инструментов для сканирования
Называются ли изображения сочувственно?
Большинство инструментов для сканирования
Есть мертвые образы?
Большинство инструментов для сканирования
Используется слишком много стоковых изображений?
Визуальный
Есть ли изображения размером более 100 Кб?
Большинство инструментов для сканирования
Мобильные проверки чрезвычайно важны, поскольку более 50% пользователей сейчас используют мобильные устройства.
Отзывчивая проверка
Google / responseinator.com
Всплывающие / межстраничные объявления
Визуальный
Размер мобильной страницы
webpagetest.org
Использование изображения
Визуальный / webpagetest.org
Оптимизация изображения
webpagetest.org
Изменение размера изображения
webpagetest.org
Ошибки консоли поиска
Консоль поиска Google
Проверка AMP
Screaming Frog / Google Search Console / validator.ampproject.org
Проблемы с мобильным UX
(см. UX) Visual / Hotjar / Яндекс Метрика
Мобильная навигация
Визуальный
Использование видео на мобильном телефоне
Визуальный
Легко ли нажимать кнопки и ссылки?
Визуальная / поисковая консоль Google
Отображается ли значок Favicon в мобильной поисковой выдаче?
Визуальный
Проверки на четность — контент, мета и директивы такие же, как на рабочем столе?
Screaming Frog — 2 обхода + экспорт
Мобильное тестирование
Мобильный Moxie
Эти элементы, которые иногда называют передовой практикой, в основном вносятся на страницу или вносятся легко.
Настроено ли отслеживание SERP?
Клиент
Используются ли устаревшие теги HTML?
seositecheckup.com/tools/deprecated-html-tags-test
Проверка HTML
validator.w3.org
Проверки доступности
https://www.webaccessibility.com/
CSS проверки
Из данных
Заголовки страниц
— Все ли заголовки страниц меньше 65 символов? (прибл. 570 пикселей)
— Есть ли заголовки страниц до 30 символов?
— Дублирование без каноники / нумерации страниц?
— Есть ли признаки каннибализации ключевых слов?
— Близко ли основное ключевое слово / фраза к началу?
— Все ли заголовки страниц описывают содержание страницы?
— Отсутствуют ли заголовки страниц?
Мета Описание
— Все ли мета-описания уникальны и информативны?
— Отсутствуют ли какие-либо мета-описания?
— Любое дублирование без канонического / разбиения на страницы?
— Есть ли ниже 70 символов?
Используются ли мета-ключевые слова?
Большинство инструментов для сканирования
Есть ли какие-нибудь редиректы, кроме 301?
Большинство инструментов для сканирования
Есть ли ошибки 5xx?
Большинство инструментов для сканирования
Используются ли теги ALT изображений?
Большинство инструментов для сканирования
На каких-то страницах слишком много рекламы?
Визуальный
Сайт засыпает вас всплывающими окнами?
Визуальный
Есть ли на сайте четкий призыв к действию?
Визуальный
На каждой странице есть четкий тег h2?
Большинство инструментов для сканирования
Используется ли h3 на сайте?
Большинство инструментов для сканирования
Соответствует ли сайт W3C?
validator.w3.org
Отображает ли site: brand ожидаемые дополнительные ссылки?
Google / Visual
Использует ли сайт уведомление о принятии файлов cookie?
Визуальный
Google ожидает определенных ключевых слов на странице. Убедитесь, что вы их доставляете.
Исследование ключевых слов сайта для тестов
Большинство инструментов подсказки ключевых слов
Поиск по бренду. При поиске главная страница занимает первое место?
Google / Visual
Основной термин домашней страницы
Взято из заголовка домашней страницы
Есть ли стратегия ключевых слов?
Клиент / Исследование
Есть ли доказательства дублирования или чрезмерного использования ключевых слов?
Большинство инструментов для сканирования
Есть ли ключевые слова в заголовках страниц?
Большинство инструментов для сканирования
Ключевые слова в h2?
Большинство инструментов для сканирования
Находятся ли ключевые слова в h3?
Большинство инструментов для сканирования
Есть ли ключевые слова в мета-описании?
Большинство инструментов для сканирования
Есть ли ключевые слова в главной странице документа?
Большинство инструментов для сканирования
В целом, пытается ли сайт настроить таргетинг на правильные ключевые слова?
Большинство инструментов для сканирования + специальные инструменты
Понимая больше о своем контенте, вы можете улучшить страницы, которые раньше могли вас подводить.
Сайт считается вечнозеленым или свежим?
Требования к нише
При необходимости обновляется ли контент?
Визуальный / Клиент
Удовлетворяют ли ключевые страницы намерениям пользователей?
Ниша + SEMRush / Инструмент подсказки ключевых слов
Все ли шрифты достаточно большие для четкого чтения?
Визуальный
Понятны ли гиперссылки?
Визуальный
Можно ли считать цвет шрифта слишком светлым?
Визуальный
Есть ли четкие основные и дополнительные типы контента?
Визуальный
Это контент Evergreen или Fresh?
Визуальный
Есть ли тонкие страницы? <200 слов содержания?
Большинство инструментов для сканирования
Есть ли на сайте актуальная Политика конфиденциальности?
Большинство инструментов для сканирования
Есть ли на сайте последние Условия использования?
Большинство инструментов для сканирования
Есть ли внутри дублированный контент?
Большинство инструментов для сканирования
Есть ли внешний дублированный контент?
Siteliner
Извлекается ли какой-либо контент из внешних источников?
Siteliner
Легко ли найти и использовать страницу контактов?
Визуальный
Анализ пробелов в содержании
Ahrefs
Копирование и проверка классификации
uclassify.com/browse
Была ли проверена грамматика страницы?
Грамматика
Проверялось ли правописание страниц?
Checkdog / Grammarly
Пользовательский опыт — это сигнал ранжирования Google. Было бы разумно убедиться, что вы все поняли правильно.
Использование видео на сайте
Визуальный
Проверка домашней страницы
Визуальный
Внутренние проверки страниц
Визуальный
Проверка страницы контактов
Визуальный
Проверка 404 страницы
Визуальный
Страницы категорий (ecomm)
Визуальный
Приоритеты мобильного UX
Визуальный
Обзор использования сайта в реальном времени
Hotjar / Яндекс Метрика
Сигналы и индикаторы Expertise, Authority & Trust.
E.A.T Анализ
Проверьте, соответствует ли сайт всем требованиям к экспертизе, авторитету и доверию.
Y.M.Y.L
Будет ли этот сайт считаться Google «Ваши деньги и жизнь»?
MC (Основной контент) Качество
Визуальный
Достаточно качественного MC?
Визуальный
Положительная репутация создателя веб-сайта или контента?
Google
Отвлекает реклама / дополнительный контент?
Визуальный
Отвечают ли страницы на вопросы / цели поиска?
Визуальный
Проверка орфографии и грамматики сайта
Checkdog + другие
У каких-то страниц нет цели?
Визуальный
Среднее количество внутренних ссылок без 404
PageOptimizer Pro
Среднее общее количество внутренних ссылок
PageOptimizer Pro
Страница о нас присутствует?
PageOptimizer Pro
Twitter Card добавлена?
PageOptimizer Pro
Контактные данные полны?
PageOptimizer Pro
Присутствует ли страница блога?
PageOptimizer Pro
Добавлены ссылки на социальные сети?
PageOptimizer Pro
Страница обслуживания клиентов / Контакты / FAQ / Помощь
PageOptimizer Pro
Twitter Описание Тег присутствует?
PageOptimizer Pro
Схема организации добавлена?
PageOptimizer Pro
Страница и ссылка Политики конфиденциальности?
PageOptimizer Pro
Интерактивная ссылка на электронную почту?
PageOptimizer Pro
Схема человека присутствует?
PageOptimizer Pro
Встречайте страницу команды в прямом эфире?
PageOptimizer Pro
Страница условий использования?
PageOptimizer Pro
Ссылка на страницу автора?
PageOptimizer Pro
На сайте больше одного email?
PageOptimizer Pro
Страница Политики cookie / GDPR доступна?
PageOptimizer Pro
Ссылка на товарный знак в нижнем колонтитуле?
PageOptimizer Pro
Присутствуют ли исходящие ссылки авторитетных источников?
PageOptimizer Pro
Используется мета-тег автора?
PageOptimizer Pro
Google так сильно полагается на обратные ссылки, что вам нужно быть уверенным, что вы в курсе.
Состояние и оценка обратной ссылки
Ahrefs / SEMRush
Спамовые домены
Ahrefs
Создан ли файл отклонения?
GSC
Проверялся ли файл отклонения?
Ahrefs / Visual
Использование якорного текста
Ahrefs
Обратные ссылки потеряны
Ahrefs
Получено обратных ссылок
Ahrefs
Неработающие обратные ссылки
Ahrefs
Контролируются ли комментарии в блогах?
Визуальный
Часто сбивает с толку, что у международного SEO есть возможность исключить сайт из поисковой выдачи. Проверяя эти элементы, вы можете гарантировать работоспособность сайта.
Есть ли у сайта международная аудитория?
Клиент / Исследование
Используется ли на сайте rel = «alternate» hreflang = «x»?
Большинство инструментов для сканирования
Сайт переводится без ошибок?
Визуальный
Использует ли сайт международную структуру URL-адресов?
Большинство инструментов для сканирования
Используются ли правильные локализованные веб-страницы?
flang.dejanseo.com.au / Исследования / Клиент
Есть ли на сайте обратные ссылки из целевых стран?
Ahrefs
Является ли сайт многоязычным, мультирегиональным или и тем, и другим?
Клиент / Исследование
Нужно ли настраивать местоположение сайта в Search Console?
Консоль поиска Google
Чеки из других стран
Browseo и международные IP
Такому количеству сайтов требуется местное присутствие, и без этого не может обойтись ни один бизнес. Настройте его и продолжайте улучшать.
Нужен ли сайту трафик от местной аудитории?
Клиент / Исследование
Используются ли местные теги заголовков?
Большинство инструментов для сканирования
Существует ли согласованная NAP на сайте и на внешних сайтах?
Визуальный / Ahrefs
Используются ли локальные структурированные данные?
Визуальный
Есть ли список в Google MyBusiness?
Google Мой бизнес
Включен ли этот сайт в авторитетные бизнес-каталоги?
Исследования / Ahrefs
Есть ли на сайте местные ссылки?
Ahrefs / Исследования
Есть ли на сайте хороший местный контент?
Визуальный
На сайте слишком много локальных страниц с тонким контентом?
Большинство инструментов для сканирования
Они все еще возникают время от времени, часто даже не подозревая об этом владельцы сайтов, поэтому их стоит проверить.
Скрытый текст
Инструменты сканирования и исследования
Маскировка
duplichecker.com/cloaking-checker.php
Дверные страницы
Большинство инструментов для сканирования
Мета-обновление
Screaming Frog
Перенаправление Javascript
Screaming Frog
Обмен ссылками
Ahrefs / Исследования
Используется ли Flash?
Screaming Frog
Используются ли iFrames?
Screaming Frog
Данный материла является переводом. Источник: https://www.iqseo.org/seo-audit-checklist/
Заказать SEO Аудит Сайта (Преверка поисковой оптимизации сайта)
Попробуйте проверить свой сайт сами перед тем как заказать аудит.
Чек-лист для SEO аудита
Причиной низкого ранжирования и даже выпадения из выдачи могут быть элементарные ошибки, пропущенные в спешке или из-за невнимательности. Кроме того, у каждого сайта остаются области с не до конца реализованным потенциалом по привлечению трафика.
SEO-аудит необходимо проводить перед началом поискового продвижения в интернете и периодически повторять по мере развития проекта. Он поможет своевременно выявить и устранить возможные ошибки и недочеты, которые будут мешать продвижению в поисковой выдаче.
Давайте разберемся в этапах SEO-аудита.
Шаг 1. Проверка сайта на наличие технических ошибок
Чек-лист с обязательными этапами работ, на которые необходимо обращать внимание, начинается с технических вопросов. Техническая оптимизация – базис, на котором строится работа по продвижению ресурса.
Технический аудит сайта стартует с проверки на наличие ошибок. Для первичной проверки задействуется поисковый робот, который сканирует весь сайт, ищет ошибки и проблемы, битые ссылки, проверяет информацию обо всех элементах и представляет общую картину с точки зрения SEO.
Поверхностный анализ сайта можно ограничить этой информацией. Но рекомендуется более подробно рассмотреть наиболее распространенные слабые места, которые повторяются во многих интернет-проектах.
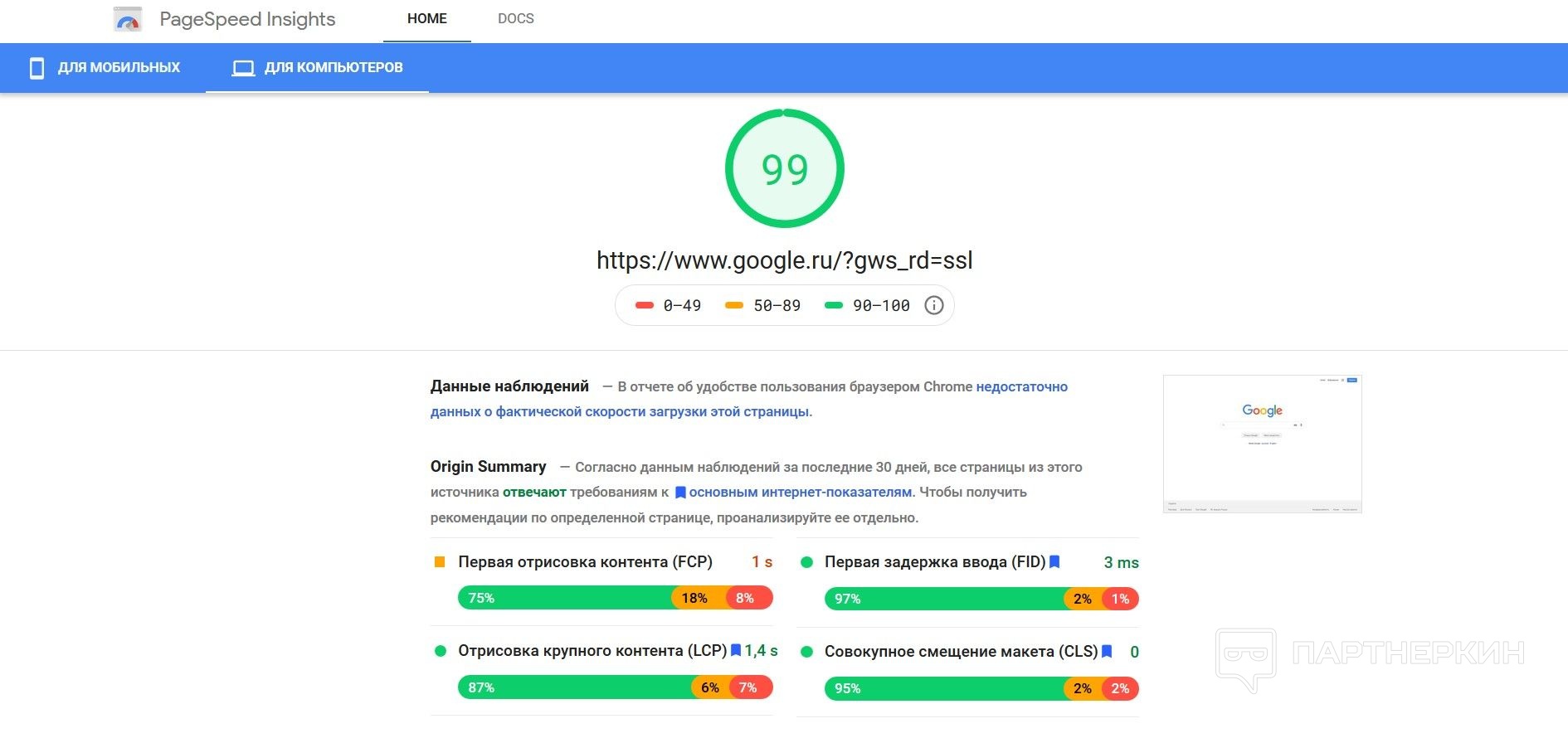
Скорость загрузки сайта. Слишком медленная загрузка негативно воспринимается как поисковиками, так и пользователями. Если посетители покинут медленный сайт, не дожидаясь ответа, и возобновят поиск, то роботы обделят его вниманием при индексации. Инструмент проверки скорости загрузки от Google
Корректная настройка файла robots.txt. Файл robots.txt содержит информацию для индексирования, с его помощью закрывают от индексации служебные области сайта. Параметры файла можно проверить вручную.
Наличие sitemap.xml. Если карта сайта отсутствует или неправильно настроена, это негативно сказывается на качестве и скорости индексации. Некоторые типы сайтов могут обходиться без карты, но на многостраничных ресурсах наличие корректного sitemap.xml обязательно.
Правильное выполнение HTTP-запросов. Код состояния HTTP показывает, успешен ли запрос при обращении к странице и ответ сервера. Например, необходимо принять меры, если при переходе с http сайт не показывает информацию о перемещении страницы и не переадресовывает на основную.
Грамотное составление URL-страниц. Человекопонятные URL страниц сайта отображают содержание, поэтому они удобны для посетителей и хорошо воспринимаются поисковыми роботами. Для лучшей индексации в них рекомендуется включать ключевые слова.
Микроразметка сайта. Внедрение микроразметки помогает роботам лучше понимать содержание страницы и ее элементов. Микроразметка определяет место каждого элемента и позволяет быстро находить и индексировать контакты, статьи в блоге, товары интернет-магазина. Инструмент от Google
Правильная структура и внутренние ссылки. Сайт должен быть логично построен, информация упорядочена, разделы связаны внутренними ссылками и содержат ссылку на главную страницу, в навигации нет некорректных адресов, отсутствуют лишние редиректы, оптимизированы заголовки. От правильно разработанной структуры зависит поведение пользователей и количество отказов.
Чтобы создать оптимальную структуру сайта, необходимо тщательно проработать семантику, разбить ее на кластеры и с учетом полученной информации создать достаточное количество посадочных страниц. Это требуется, чтобы в семантическое ядро попали все необходимые запросы.
Важно проанализировать уровни вложенности – идеально, если с главной на любую страницу можно попасть не более, чем за три клика. На сайте должны отсутствовать пустые разделы и дубли, битые ссылки. Такие страницы необходимо удалить, закрыть от индексации или проставить для страниц-дублей атрибут canonical.
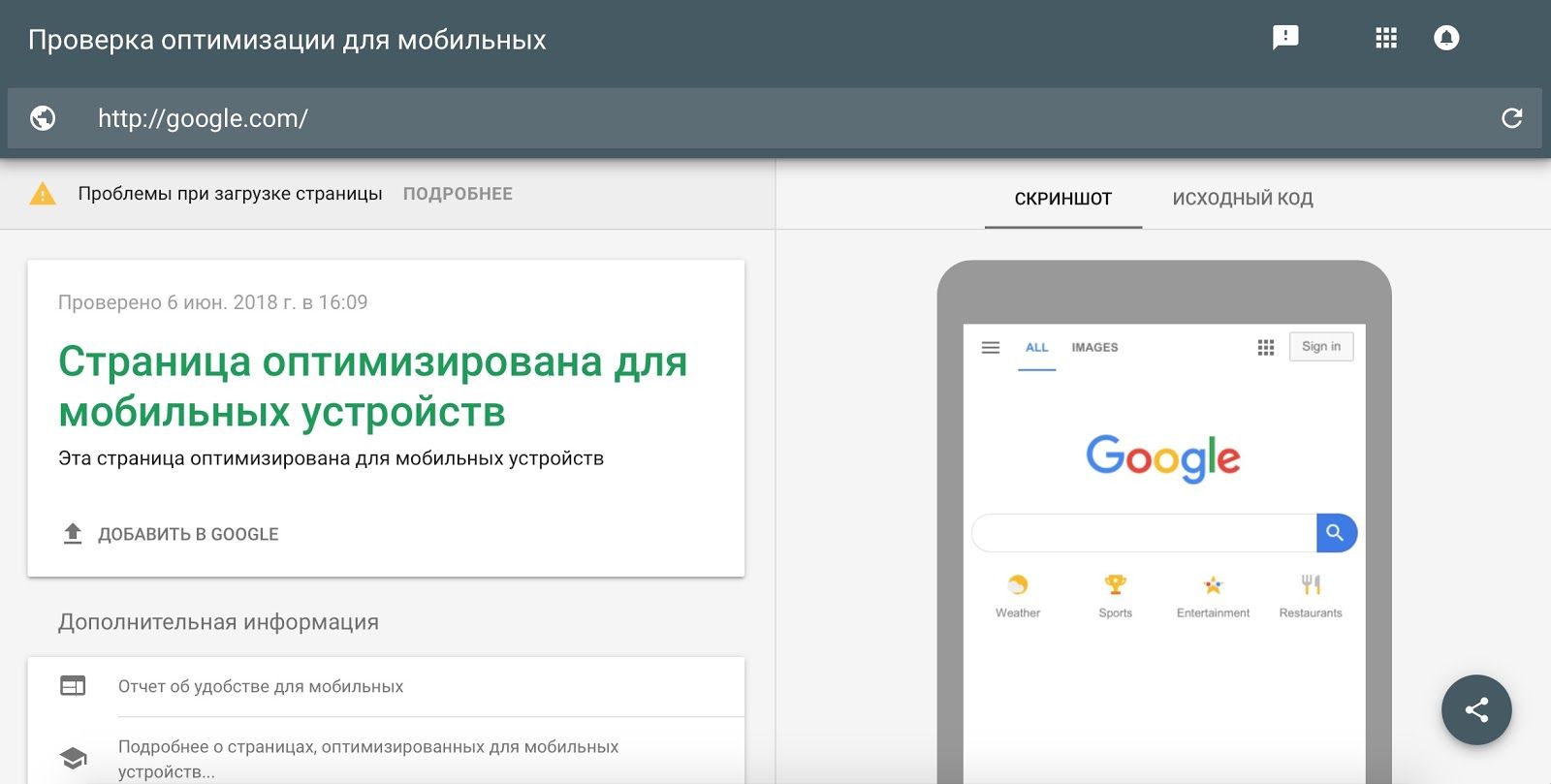
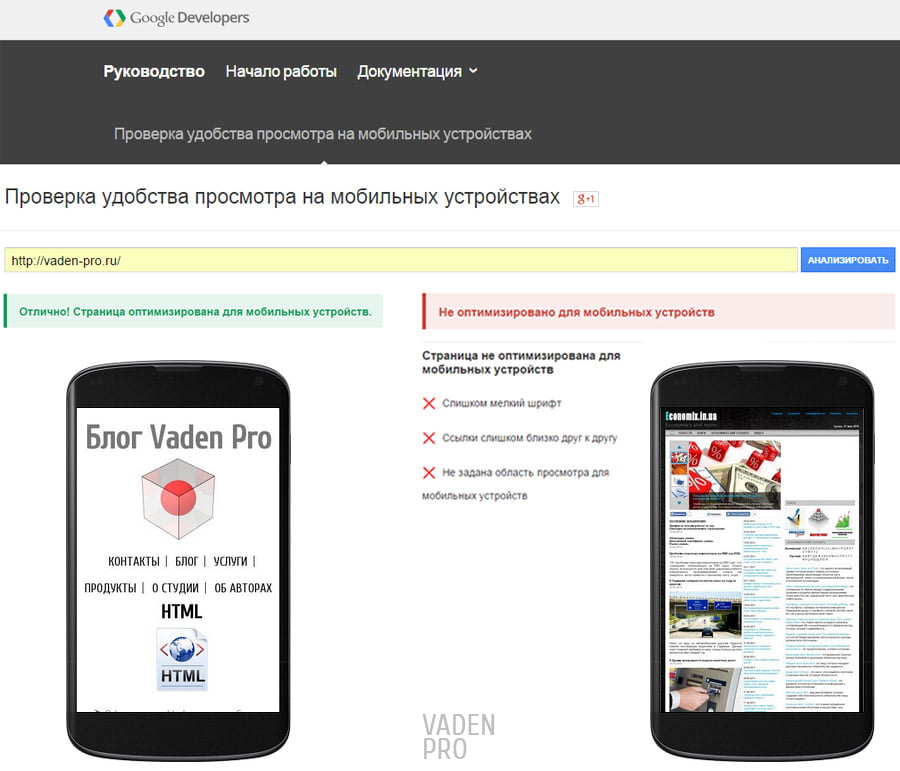
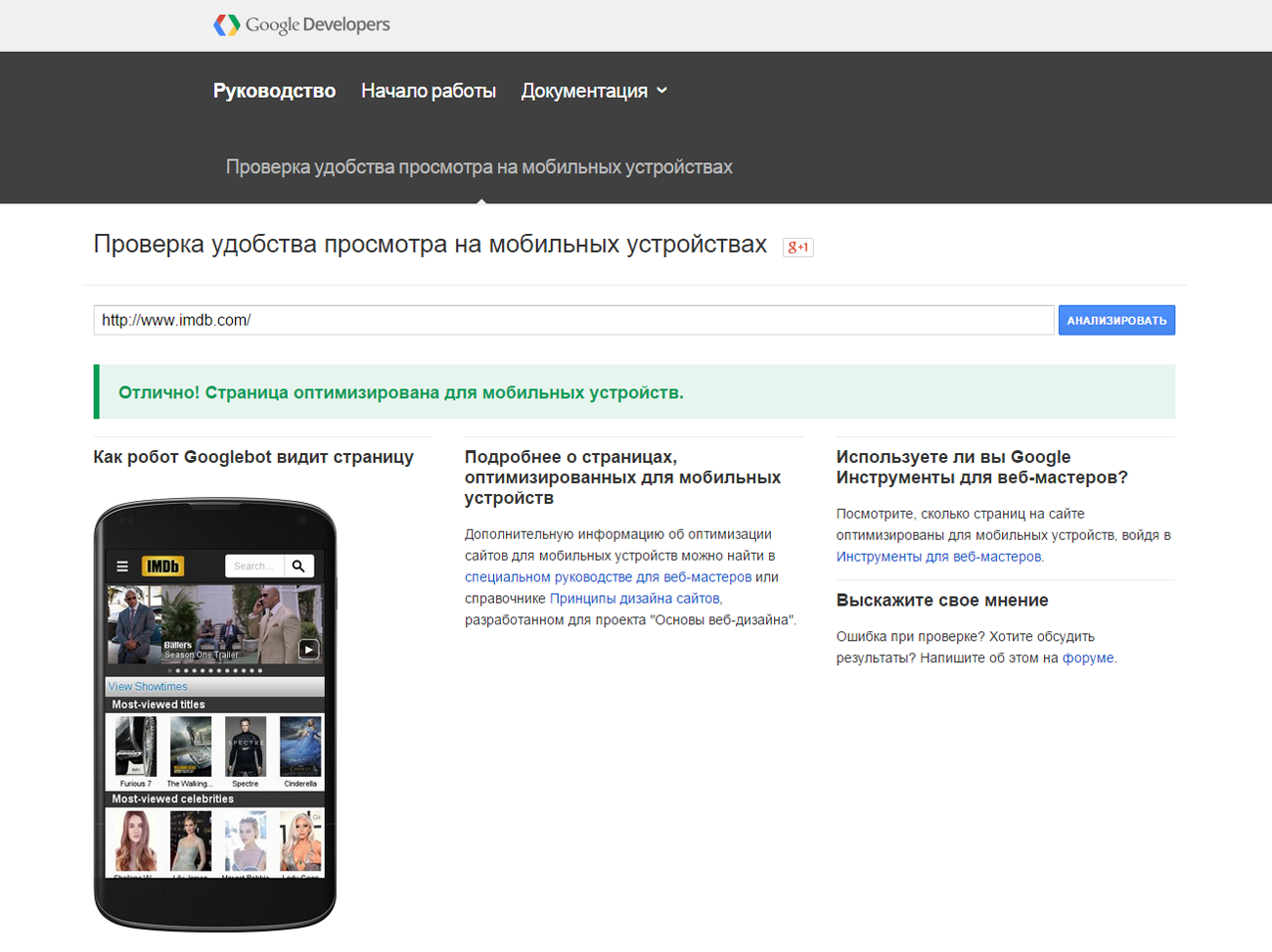
Мобильная версия. Обязательно проверить на корректность работы и отображения мобильную версию сайта. Mobile-Friendly Test
Критерии безопасности. Безусловно, на сайте не должно быть вирусов и любого вредоносного кода, иначе ресурс будет понижен в рейтинге или попадет под фильтр.
Шаг 2. Внутренняя оптимизация
Аудит контента стоит начать с проверки и анализа на предмет соответствия оформления текстов и иллюстрации требованиям SEO.
Наличие мета-тега TITLE и метаописания description. Тег title – это элемент HTML, который обозначает заголовок страницы. Он должен кратко и ёмко описывать ее содержание, чтобы привлекать внимание к контенту. Информативный title способствует продвижению сайта и его отдельных страниц. Уникальный description на странице должен не только отражать основное содержание, но и давать дополнительную полезную пользователям информацию о том, что содержит каждый блок. Объем description не должен превышать 200 символов.
Шаг 3. Оценка контента сайта
SEO-аудит сайта – это и тщательная проверка всего контента ресурса, ведь качественный контент – один из самых весомых факторов ранжирования.
Проверка текстов на уникальность и заспамленность. Создание контента тесно связано с задачами SEO. Есть множество параметров, по которым поисковые системы оценивают текстовый контент. Главные из критериев – уникальность и полезность пользователю, максимально полный ответ на поисковый запрос. Процент уникальности проверяется специальными онлайн-сервисами, большинство из которых определяет и уровень спама, но, чтобы удостовериться в необходимости правок, стоит дополнительно проверить тексты вручную. ПС плохо реагируют на неграмотные тексты и смысловые искажения. Как грамматическая, так и фактическая ошибка воспринимаются негативно. Поэтому для создания текстов принято привлекать профессиональных авторов и экспертов в продвигаемой тематике.
Оптимизация изображений. Картинки стали распространенным источником трафика – люди часто проводят поиск товаров и продуктов по изображениям. Чтобы картинки на сайте лучше ранжировались, проставляется добавляющий вес и повышающий релевантность атрибут alt.
Шаг 4. Внешний аудит
Важный фактор для выхода сайта в ТОП – ссылочная масса. При проведении аудита выполняется анализ ссылочного профиля. Следует проверить, есть ли среди доноров некачественные ресурсы, непроиндексированные или находящиеся под фильтрами поисковых систем, содержащие спам и плохой контент, запрещенную тематику. Их необходимо удалять и позаботиться о получении ссылок на популярных ресурсах своей ниши, на авторитетных сайтах, в социальных сетях.
Бесплатная проверка обратных ссылок
Стоит внимательно изучить доноров, которые ссылаются на конкурентов, с каким контентом они охотнее взаимодействуют, и постараться получить ссылки на тех же ресурсах. Это улучшит ранжирование. Помочь могут реклама и платное размещение, но желательно, чтобы это происходило естественно, за счет качественного контента, который вызывает у пользователя желание расшерить публикацию или оставить комментарий.
Шаг 5. Проверка коммерческих и социальных факторов
В интернете лучше ранжируются сайты, содержащие полную и понятную пользователю информацию о компании, ее услугах, ценах и способах оплаты, доставки, клиентского сервиса. В этом случае у посетителей не возникнет вопросов, как оставить заявку или оформить возврат товара. Интернет-магазин должен по запросам показывать информативные карточки товаров, иметь корректно работающие формы обратной связи.
Коммерческим проектам полезно размещать на сайте ссылки на свои социальные сети – уровень вовлеченности пользователей учитывают Google и другие поисковые системы. Если компания имеет сертификаты, дипломы, награды в отраслевых конкурсах, свидетельствующие о профессионализме и устойчивости бизнеса, качестве продуктов и предоставляемых услуг, информация об этом должна содержаться на отдельных страницах. Помогают поисковым системам убедиться в полезности сайта и настроенные в сервисах аналитики цели, что отражается на ранжировании.
Online-инструменты для аудита
Аудит сайта проводится с использованием специальных онлайн-сервисов. Однако проанализировать сайт можно и с помощью базовых бесплатных инструментов, которые доступны всем пользователям после регистрации.
Функциональна и удобна Google Search Console, которая помогает находить технические ошибки, подсказывает слабые места сайтов и страницы с низким CTR.
Инструменты веб-аналитики Google Analytics и Яндекс.Метрика помогают получить большое количество информации, полезной как для SЕО, так и в целях интернет-маркетинга, отследить динамику посещаемости и конверсии, поведенческие факторы и трафик.
- Бесплатный сервис Google PageSpeed Insights поможет проверить скорость загрузки страницы.
- Google Trends позволяет проанализировать тренды поисковых запросов.
Как проверить работу SEO-компании?
По итогам проведения аудита сайта определяется, где необходимо исправить ошибки, внести изменения, утверждается дальнейшая стратегия поискового продвижения. Их результаты отслеживают по динамике изменений показателей сайта.
Главными критериями успешности поискового продвижения и добросовестности SEO-специалистов является стабильная тенденция роста позиций и органического трафика. Именно это имеется в виду, когда речь заходит о том, что такое SEO-аудит и для чего он проводится. Однако обращать внимание нужно и на другие моменты. Для клиента бывает важно самостоятельно отслеживать общую картину, контролировать видимость сайта в выдаче и количество страниц в индексе, изучить отчет по внутренней оптимизации, наращиванию ссылочной массы. Этого достаточно, чтобы понимать, достаточно ли предпринимаемых действий, или ресурс требует доработки.
При сотрудничестве с SEO-компанией параметры, на основании которых проводится оценка, и объем всех работ необходимо подробно описать в договоре. Количество пунктов, по которым отчитывается исполнитель, может быть любым. Главное, чтобы заказчик получил критерии, по которым сможет оценить динамику своих проектов и продвижение без необоснованно завышенных ожиданий. Исполнитель же будет выполнять четко составленный план. Тогда все будут уверены в результате.
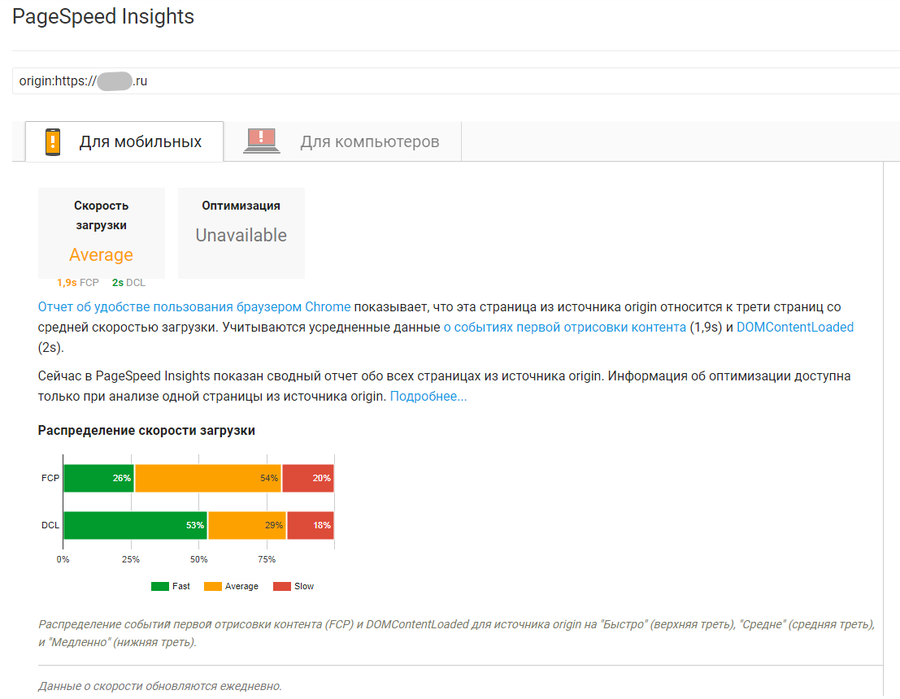
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает об эффективности страницы как на мобильных устройствах, так и на компьютерах.
устройств и предлагает варианты улучшения этой страницы.
PSI предоставляет лабораторные и полевые данные о странице. Лабораторные данные полезны для отладки
проблемы с производительностью, поскольку он собирается в контролируемой среде. Однако это не может
выявить узкие места в реальном мире.Полевые данные полезны для фиксации реальных, реальных пользователей.
опыт, но имеет более ограниченный набор показателей. Смотрите, как думать
About Speed Tools для получения дополнительной информации о 2 типах данных.
Оценка производительности
В верхней части отчета PSI предоставляет оценку, которая обобщает эффективность страницы.
Этот счет определяется запуском Lighthouse для сбора и
анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей.От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Реальные полевые данные
Когда PSI получает URL-адрес, он будет искать его в пользовательском интерфейсе Chrome.
Набор данных отчета (CrUX). Если возможно, PSI сообщает о первом
Contentful Paint (FCP), задержка первого ввода (FID),
Самая большая содержательная краска (LCP) и совокупный макет
Данные метрики сдвига (CLS) для источника и, возможно, URL-адреса конкретной страницы.
Хорошая оценка, требуется улучшение, плохая
PSI также классифицирует полевые данные по 3 сегментам, описывая опыт, который считается полезным, а также потребности.
улучшение или плохое. PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого,
на основе нашего анализа набора данных CrUX:
| Хорошо | Требует улучшения | Плохо | |
|---|---|---|---|
| FCP | [0, 1000 мс] | (1000 мс, 3000 мс) | более 3000 мс |
| FID | [0, 100 мс] | (100 мс, 300 мс) | более 300 мс |
| LCP | [0, 2500 мс] | (2500 мс, 4000 мс) | более 4000 мс |
| CLS | [0, 0.1] | (0,1, 0,25] | более 0,25 |
Распределение и выбранные значения метрики
PSI представляет распределение этих показателей, чтобы разработчики могли понять
диапазон значений FCP, FID, LCP и CLS для этой страницы или источника. Это распределение также
разделены на три категории: хорошие, нуждаются в улучшении и плохие, обозначенные зеленым, оранжевым,
и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех
наблюдаемые значения FCP находятся в диапазоне от 1000 мс до 3000 мс.Эти данные представляют собой сводное представление
всех загрузок страниц за предыдущий 28-дневный период сбора.
Над столбцами распределения PSI сообщает 75-й процентиль для всех показателей.
75-й процентиль выбран, чтобы разработчики могли понять
самый разочаровывающий пользовательский опыт на их сайте. Эти значения показателей поля классифицируются
как хорошо / нуждается в улучшении / плохо, применив те же пороговые значения, указанные выше.
Core Web Vitals
Core Web Vitals — это общий набор сигналов, важных для всей сети.
опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями.
пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя хороши. В противном случае страница не проходит оценку.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и отчетом о пользовательском опыте Chrome на
BigQuery заключается в том, что данные PSI обновляются ежедневно за последний 28-дневный период.Данные установлены на
BigQuery обновляется только ежемесячно.
Лабораторные данные
PSI использует Lighthouse для анализа заданного URL-адреса и генерирует оценку производительности, оценивающую
эффективность страницы по разным показателям, в том числе по: Первый содержательный
Краска, Самая большая содержательная краска, Скорость
Индекс, совокупный сдвиг макета, время до
Интерактивное и общее время блокировки.
Каждый показатель оценивается и обозначается значком:
- Товар отмечен зеленой галочкой
- Требуется улучшение обозначается оранжевым информационным кружком
- Плохое состояние обозначается красным предупреждающим треугольником
Аудит
Lighthouse делит свои проверки на три части:
- Возможности предоставляют предложения, как улучшить показатели производительности страницы.Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если
улучшение реализовано. - Диагностика предоставляет дополнительную информацию о том, как страница лучше всего придерживается
практики для веб-разработки. - Пройденные аудиты указывает аудиты, которые прошли страницу.
Часто задаваемые вопросы (FAQ)
Какие устройства и условия сети использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse моделирует загрузку страницы на устройстве среднего уровня (Moto G4) на
Мобильная сеть.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL, и представляют
анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети
условия. Лабораторные данные основаны на моделировании загрузки страницы на одном устройстве и фиксированной
набор сетевых условий. В результате значения могут отличаться.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Сосредоточив внимание на 75-м
значения процентилей для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем.
в самых сложных условиях устройства и сети.
Почему FCP в v4 и v5 имеет разные значения?
FCP в версии 5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).
Почему у FID в v5 разные значения?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.
Какова хорошая оценка лабораторных данных?
Любой зеленый результат (90+) считается хорошим.
Почему оценка производительности меняется от запуска к запуску? Я на своей странице ничего не менял!
Вариативность измерения производительности вводится через ряд каналов с разными
уровни воздействия.Несколько общих источников изменчивости показателей — доступность локальной сети,
доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Почему для URL-адреса недоступны реальные данные о скорости в отчете о пользовательском опыте Chrome?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из
включенные пользователи и
требует, чтобы URL-адрес был общедоступным
(сканирование и индексирование)
и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление
производительности URL.
Почему данные о скорости в реальном отчете о пользовательском опыте Chrome недоступны для источника?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из
включенные пользователи и
требует, чтобы корневая страница источника была общедоступной
(сканирование и индексирование)
и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление
эффективности происхождения по всем URL-адресам, которые посещаются в этом источнике.
Еще вопросы?
Если у вас есть конкретный и ответственный вопрос об использовании PageSpeed Insights,
задайте свой вопрос на английском в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать
общее обсуждение, начните ветку в списке рассылки.
Обратная связь
Была ли эта страница полезной?
да
Большой! Спасибо за ваш отзыв!Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Нет
Жаль это слышать.
Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Цена
GTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение
скорость и др.) с включенным мониторингом (ежечасным, ежедневным и т. д.)
использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https://example.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слотов мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать.
monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы?
Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и
общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, в то время как более крупные
веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются
основные точки входа или часть кампании.
Прочтите нашу статью
по определению, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как
критически важна производительность вашего веб-сайта для вас и / или вашего
посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить
время от времени наблюдая за производительностью, есть частота,
имеет смысл для вас.
Прочтите нашу статью
о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из
Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут
скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию.
обязательно выберите план, который будет соответствовать количеству тестов по требованию
вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются.
Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который
мы сами с гордостью поделимся. Помещая все позади
платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы
убедитесь, что наш тарифный план Basic / Free всегда имеет многофункциональные возможности, чтобы веб-
спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса,
Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить
ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты,
Премиум-локации и / или мобильное тестирование, обновите до PRO, чтобы получить полную
Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix
функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим
функции в духе оптимизации веб-производительности
доступный для всех.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и
давай переписываться.
Мы принимаем карты Visa, Mastercard, American Express, Discover, Diners Club и JCB.
Мы также принимаем PayPal, банковские / банковские переводы, чеки и покупки.
Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется
минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой
время. Однако, если вы переходите с годового на ежемесячный
платежный цикл, то изменение произойдет после вашего существующего годового
платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если
вы понижаете свой тарифный план PRO, вы останетесь на существующем
план до конца вашего платежного цикла. Произойдут любые обновления
немедленно, и стоимость плана будет пропорционально пропорциональна.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце
ваш платежный цикл.Пока ваш план не истечет, у вас будет полный
доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег.
Свяжитесь с нами и расскажите о своем
опыт, и если по какой-либо причине вы все еще не удовлетворены,
мы вернем вам деньги.
ресурсов | GTmetrix
Вот коллекция информации, которую мы собрали и создали, чтобы предоставить
вы получите все необходимое для оптимизации производительности внешнего интерфейса.
Рекомендации
GTmetrix использует настоящий браузер для полной загрузки вашей страницы, и
затем проверяет данные с помощью Google Lighthouse. Отчет сформирован
содержащие данные о производительности, аналитические данные и практические рекомендации
для решения проблем производительности и возможностей.
Узнать больше о Рекомендациях
Руководства и советы по оптимизации
Мы создали несколько руководств по оптимизации для часто используемого программного обеспечения и
объяснил некоторые общие вопросы оптимизации ниже:
Руководство по началу работы
Новичок в GTmetrix или просто хотите экскурсию? Вот коллекция
ресурсы, которые помогут вам получить максимальную отдачу от анализа GTmetrix и
отчеты.Прочтите наше руководство по началу работы
Руководство по оптимизации WordPress
Многие наши пользователи используют WordPress в качестве платформы для своих сайтов.
В результате мы разработали руководство по оптимизации, чтобы
что даже самые простые установки WordPress работают
оптимально.Прочтите наше руководство по оптимизации WordPress
Почему моя страница медленная?
Скорость страницы определяется как на стороне сервера, так и на стороне сервера.
составные части.Хотя ваша интерфейсная структура может быть быстрой,
генерация вашей страницы (на стороне сервера) также играет важную
роль во времени загрузки страницы. Узнайте больше о том, как это работает, и изучите
возможные решения для медленной серверной части.Узнайте, почему ваша страница медленная
Зачем использовать CDN?
Сети распространения контента (CDN) кэшируют ресурсы на серверах
расположены по всему миру.Это позволяет пользователям, которые запрашивают
сайт из другого региона, чтобы по-прежнему испытывать
относительно быстрая загрузка страницы из-за географической близости к
пограничный сервер. Прочтите подробнее о CDN и узнайте
подходят ли они вам или нет.Узнайте, почему вам следует использовать CDN
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите 100% -ный результат, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов занять место в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дают вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% очков в PageSpeed Insights от Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницы
Скорость страницы является критическим фактором, когда речь идет о рейтинге вашего сайта на выше в результатах поисковой системы Google.
Если ваш веб-сайт не входит в число 10 лучших обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, ориентация на скорость страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более миллионов страниц результатов поиска (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все топовые позиции в Google имеют одну и ту же общую черту:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что у сайтов с самым высоким рейтингом также был очень низкий показатель отказов по сравнению с результатами для второй или третьей страницы:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена и подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то отскочит с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но, согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше трех секунд.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
Если вы хотите получить рейтинг на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
Исследование
Backlinko доказало это, а тесты Google еще больше подтверждают эти данные.
В другом исследовании BigCommerce обнаружил , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что вызывает медленную загрузку страницы?
Наиболее частыми причинами медленных страниц являются объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
И если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что оптимальная практика для размера или веса страницы составляет менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне больше всего понравились в отчете Google, проистекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сопоставимая со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В ходе своего исследования они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как диагностировать ваш десктопный и мобильный сайт
Осознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что на вашем сайте могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% результат в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе пройдем этот путь по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но, очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на страницу Test My Site , чтобы попробовать. Введите URL-адрес вашего веб-сайта и нажмите Enter:
.
Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не там, где мне следовало бы быть, если я хочу максимизировать эффективность своего веб-сайта или привлечь больше трафика и конверсий.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, это то, что вам нужно сделать, чтобы сэкономить 10% посетителей или больше.
Запустите свой веб-сайт через этот тест мобильного сайта, чтобы получить данные о том, какие исправления вам необходимы для вашего сайта.
В следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed
Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить работу вашего сайта и получить 100% результатов с помощью Google.
1. Сожмите изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически растушевывать изображения, добавляя плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если вы управляете магазином и сайтом на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
“Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, позволяющими сжать до 20 изображений за одну загрузку.
Посмотрите этот образец изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla.Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И здесь может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам по крайней мере , что в 10 раз повысит общую производительность сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И вы можете сделать это за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, минимизация вашего скрипта будет большой победой.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждой настройки.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Орудие AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Он дает пользователям более упрощенных возможностей на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда поисковик в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала внедрение AMP , чтобы лучше обслуживать клиентов.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и проблем с удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR объявлений в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового сообщения, которое вы загружаете.
Эти страницы затем создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт.Это может повлиять на вашу способность занимать более высокие позиции в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, вероятно, получит лучший опыт.
У каких отраслей самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы — три секунды.
Google PageSpeed Insights
Заключение
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google стремится обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% в PageSpeed Insights от Google. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Для начала вам необходимо определить, какие проблемы беспокоят ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и использовать меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Получение идеальных 100% результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта. Это так важно, что Google сделал это фактическим фактором ранжирования. Со временем Google предпринял меры по повышению скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров.Один из таких инструментов — Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.
В прошлом инструмент PageSpeed Insights не пользовался успехом. Большую часть информации можно было относительно легко найти в другом месте, и она не совсем отражала скорость. Однако недавно Google обновил этот инструмент, и он стал намного лучше.К сожалению, это также намного сложнее понять.
Тем не менее, этот инструмент стал популярным среди оптимизаторов поисковых систем благодаря PageSpeed Insights , который, по сути, работает на Lighthouse, но предоставляет информацию в удобном для понимания формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Мобильные и настольные
- Что такое скорость страницы на самом деле?
- Влияет ли PageSpeed Insights на SEO? Имеет ли значение 100/100 баллов?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается показатель PageSpeed Insights?
- Ключевые моменты повышения рейтинга PageSpeed Insights
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Легкая тема и плагины
- Как массово проверить показатель PageSpeed Insights
- Другие инструменты для измерения и повышения скорости загрузки сайта
- Пингдом
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем веб-производительности на сайтах.Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.
Вы можете ввести здесь URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего веб-сайта. Вверху будет общий балл, который представляет собой среднее значение нескольких факторов.Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
В этой статье мы кратко обсудим все из них, но в основном сосредоточимся на PageSpeed Insights, поскольку это, по-видимому, самый удобный инструмент, который большинство оптимизаторов поисковых систем используют при проверке веб-сайта.
Мобильные и настольные
Когда вы вставляете страницу для ее тестирования, Google выставляет две оценки: одну для мобильной версии и одну для настольной версии.
Изначально PageSpeed Tool дал только один балл для настольной версии. Но в последнее время использование мобильных устройств становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск с мобильных устройств. Поскольку Google перешел на индекс для мобильных устройств, для них также имело смысл сначала протестировать мобильные версии на скорость.
Однако, если у вас гибкий дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
Mobile: Когда вы используете инструмент PageSpeed Insights, первый результат, который вы получите, — это скорость мобильной связи. Это означает, что ваш веб-сайт был протестирован с использованием мобильного подключения, возможно, с подключением 4G, так как это, по крайней мере, самая распространенная скорость в США.
https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие пользователи мобильных устройств по всему миру по-прежнему получают только сигнал 3G и, несмотря на более низкую скорость соединения, они по-прежнему ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, дело в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Настольный компьютер: На настольном компьютере оценка выше, потому что скорость соединения выше. Именно так обстоят дела со светом и волоконной оптикой. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет на веревках.
Итак, веб-сайт проходит такое же тестирование, но отличается в основном скоростью соединения.
Вот почему мобильные устройства на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточились на повышении скорости своего сайта для мобильных устройств.
Что такое скорость страницы?
Итак, мы знаем, что делает этот инструмент: он выставляет оценку в зависимости от того, насколько быстрым, по его мнению, является ваш сайт. Но что такое скорость страницы?
Page Speed - это скорость, с которой загружается отдельная страница на вашем веб-сайте. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительна. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений запущено и так далее.
Однако мы можем работать только с тем, что умеем работать, а именно с нашим веб-сайтом и нашим сервером. Все остальное мы действительно не контролируем.
Попросту говоря, скорость страницы — это не показатель, как в PageSpeed Insights. Это время загрузки веб-страницы, которое измеряется в секундах. Вот что важно.
Вот почему в прошлом Google PageSpeed Insights был не так хорош. Он не совсем давал вам информацию о том, насколько быстро ваш сайт загружается.Просто забивает.
И именно поэтому эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить несколько скриптов ближе к концу, потому что их не нужно использовать изначально.
Для завершения загрузки может потребоваться много времени, поэтому общее время загрузки может быть больше.Но если до этого момента сайтом можно будет пользоваться, это не такая уж большая проблема.
Например, предположим, что вы хотите запустить всплывающий скрипт с намерением выхода. Для загрузки этого сценария требуется примерно 5–10 секунд. Однако вы хотите показать его пользователю только через 20-30 секунд.
Если вы начнете запускать свой скрипт немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: содержимое над сгибом.Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после всего остального, что жизненно важно, загрузки, чтобы дать пользователю лучший опыт.
Однако, если у вас есть сценарий, который заставляет меню работать, или что-то жизненно важное для удобства использования веб-сайта, возможно, вы не захотите загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции до того, как все остальное будет загружено.
Влияет ли скорость страницы на SEO? Важна ли оценка 100/100 Insights?
Ответ прост: скорость страницы действительно влияет на SEO. Скорость страницы — это прямой фактор ранжирования, и этот факт стал еще лучше известен после обновления алгоритмов Google. Однако скорость также может косвенно влиять на рейтинг, увеличивая показатель отказов, а сокращая время задержки .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая.Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что у них плохой опыт, и Google не любит ранжировать сайты, которые создают неудобства для пользователей.
Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, результат не обязательно что-то значит в реальном мире.
Тем не менее, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования. Гугл использует секунды? Использует ли он счет? Кто знает…
Тем не менее, я встречал сайты с идеальной скоростью страницы, которые имеют низкий рейтинг, а сайты с рейтингом ниже 50 — очень хорошо (#youtube).
Однако вы должны принять во внимание, как Google проводит эти тесты.Мы не знаем, откуда проводятся тесты. Ваш сервер из Румынии и Google тестирует его с подключением 3G в США? Что ж, вы, очевидно, можете ожидать низких скоростей.
Но просто для пользы пользователя сначала укажите время загрузки. И не используйте для проверки только PageSpeed Insights. Доведите до конца, и я покажу вам пару инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights учитывает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже, в нижний колонтитул.Однако в Google Analytics довольно четко указано, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как допустимая установка.Итак, вы получаете небольшую оценку в PageSpeed Insights … делая то, что говорит Google … просто чтобы вам сказали, что вы не должны так поступать … от Google. Вы уловили суть.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните аналитику.js на вашем сервере. Очевидно, что Google Analytics не рекомендует этого. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любыми сторонними скриптами, которые вы не контролируете.
В нашу защиту, даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.
Но это не означает, что сайт загружается медленно. Вы можете видеть, что полевые данные (которых много, поскольку это YouTube) говорят, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!
Сайт BrandMentions, другой нашей компании, загружается менее чем за 2 секунды при подключении к сети 4G, как вы можете видеть выше.Нам бы это понравилось. Конечно, всегда есть возможности для улучшения. По стандартам Google… это средний показатель.
Однако Google, похоже, считает, что скорость веб-сайта когнитивного SEO медленная, хотя он загружается чуть более 3 секунд, что все равно довольно быстро, учитывая количество сторонних инструментов, которые мы используем.
Учтите, что вам нужно пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или необычных всплывающих окон.Это непросто, если вы действительно хотите заняться цифровым маркетингом.
Итак, да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Если ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Показатели PageSpeed Insights
Так как очень многое может повлиять на скорость сайта, Google разбивает все на разные категории в PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, поскольку Google также предоставляет своего рода приоритизацию, показывая вам, что именно влияет на скорость больше всего.
Полевые и лабораторные данные
Это новые действительно полезные метрики. Они разделены на две категории: полевые и лабораторные данные.
Полевые данные — это то, что важно в реальном мире, поскольку это данные, полученные Google от реальных пользователей через Chrome или других поставщиков данных.
Конечно, это средний показатель, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по источнику показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Лабораторные данные , хотя и полезны, могут считаться менее важными, поскольку они собираются из контролируемой среды.Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
Из-за того, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице.Если вы посмотрите на серию изображений, вы действительно сможете увидеть, как это выглядит:
Как видите, страница отрисована не полностью, что-то там отображалось.
Первая значимая краска — это второй шаг, скажем, если мы возьмем приведенные выше результаты в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается некоторый читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте заметно заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вам нужна более низкая оценка, так как она также измеряется в секундах.
Первый режим ожидания ЦП представляет собой точку, в которую сайт загрузил достаточно информации, чтобы он мог обработать первый ввод пользователя. Например, если сайт не загрузил достаточно релевантной информации, пользователь может коснуться элементов или прокрутить вниз, но ничего не произойдет.
Time to Interactive — это следующий уровень, на котором веб-сайт становится полностью интерактивным. Это означает, что все загружено в память устройства и теперь готово к использованию.
Макс. Потенциальная задержка первого ввода — это задержка, которую испытывает пользователь от момента взаимодействия с браузерами до момента, когда браузер отвечает. Это единственный показатель производительности, который не влияет на оценку скорости страницы.
Возможности и диагностика
В разделе возможностей представлена информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставить приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждым показателем будет небольшая стрелка, с помощью которой можно развернуть раздел.
Здесь вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта.Вы заметите, что элементы, вызывающие наибольшие проблемы, — это, как правило, изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список того, что вы уже хорошо делаете на своей веб-странице. Как правило, в нем будут отображаться элементы из разделов «Оптимизация» и «Диагностика», которые соответствуют параметрам Google.
Чем больше у вас будет в этом списке, тем лучше!
Как рассчитывается показатель PageSpeed Insights?
Хотя вы можете увидеть очень много вещей в PageSpeed Insights Tool, на самом деле оценка рассчитывается только с использованием секунд в разделе лабораторных данных.Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Метрики в лабораторных данных называются метриками производительности. Всего их 6, и мы представили их выше. Каждой метрике присваивается оценка от 0 до 100. У каждой метрики свой вес при вычислении оценки.
3 — Первая содержательная отрисовка
1 — Первая значимая отрисовка
2 — Первый процессор простаивает
5 — Время до интерактивного режима
4 — Индекс скорости
0 — Расчетная задержка ввода
В порядке важности они перечислены следующим образом: «Время до взаимодействия», «Индекс скорости», «Первая отрисовка содержимого», «Первый бездействие ЦП», «Первая значимая отрисовка» и «Расчетная задержка ввода», которые фактически не влияют на оценку.
Оценки основаны на алгоритмах логнормального распределения, поэтому давайте не будем слишком углубляться в кроличью нору. Если вы хотите узнать больше, вы можете прочитать эту страницу.
Google также разместил файл Sheet, который вы можете использовать, чтобы увидеть, как на самом деле генерируется оценка. Если вы знаете функции Excel, вы можете перепроектировать, как все работает. Вы можете скачать этот файл здесь, но вам нужно сделать свою копию (Файл -> Сделать свою копию), прежде чем вы сможете редактировать ее.Также есть версия для Lighthouse v5.
Проще говоря, первая содержательная краска влияет на оценку больше, чем первая значимая краска и так далее.
Почему? Ну, наверное, потому что, если на экране ничего не отображается, пользователь с большей вероятностью покинет ваш сайт. Если вы покажете… что-то, вы выиграете время, чтобы доставить остальное.
В конечном итоге оценки делятся на 3 категории: Низкий (0-49), Средний (50-89) и Хороший (90-100).Затем выдается среднее значение в качестве окончательной оценки вашего веб-сайта.
Как правило, если вам меньше 50 лет, у вас действительно есть проблемы, которые необходимо исправить! Но опять же, не переживайте, если ваш сайт загружается примерно за 3 секунды.
Ключевые моменты в повышении рейтинга PageSpeed Insights
Все, что там наверху, может быть немного большим, для переваривания. Мы получим это. Скорее всего, у вас не получится все решить! Мы исключили, что набирать 100% баллов не обязательно.Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Предупреждение: выполните резервное копирование файлов и базы данных, прежде чем применять эти улучшения. Они могут испортить ваш сайт, и вы должны убедиться, что можете вернуться к предыдущей версии!
Время ответа сервера
Сервер — это то, что вы не можете улучшить самостоятельно. У тебя либо хороший, либо плохой.Чтобы улучшить его, вам придется либо значительно снизить нагрузку на него, либо улучшить его оборудование, и то и другое вы не можете контролировать, если только у вас нет физического компьютера.
Поэтому в первую очередь важно иметь хороший сервер. Но как выбрать хороший сервер?
Что ж, любая хостинговая компания, которая занимает хорошие позиции в Google, должна предоставлять достойные услуги. Однако вам решать. Лучший совет? Если вы в основном ориентированы на локальное SEO, выберите локальный сервер.Например, если большая часть вашей аудитории проживает в Италии, выберите сервер с центром обработки данных в Италии.
Если центр обработки данных находится полностью в США, информация должна будет пройти большое расстояние, прежде чем достигнет вашей целевой аудитории.
Вы всегда можете протестировать собственный веб-сайт хостинг-провайдера с помощью PageSpeed Insights и посмотреть их TTFB (время до первого байта) или время ответа сервера. Если он находится в разделе «Пройденные аудиты», значит, у вас хороший хостинг-провайдер.
Однако лучше, если вы знаете кого-то, кто является реальным клиентом хостинг-провайдера, чтобы вы могли там проверить скорость.
На самом деле, собственный веб-сайт хоста, вероятно, будет на выделенном сервере, а ваш сайт — на пакете общего хостинга. Это означает, что вы будете использовать ЦП компьютера и пропускную способность Интернета совместно с другими веб-сайтами.
Если вы можете протестировать реальный сайт у клиента, это прекрасно.Возможно, вы сможете просмотреть отзывы и найти клиентов или попросить службу поддержки предоставить их.
Сжатие изображения
В общем, изображения — самая большая проблема на веб-сайтах. Они большие, и их нужно много загружать.
Есть два типа проблем с изображениями. Первый — это размер экрана по сравнению с фактическим размером изображения в пикселях, а второй — размер диска.
Размер диска: Чем больше физического места занимает образ на жестком диске или SSD, тем больше потребуется для загрузки.100 КБ будут загружены намного быстрее, чем 1000 КБ (1 МБ). Если в вашем сообщении в блоге есть 10 таких изображений, ожидайте, что ваш сайт будет загружаться очень медленно.
Вы можете использовать WP Smush для оптимизации ваших изображений. Это плагин, который сжимает изображения без потери качества. Это означает, что вы можете уменьшить изображение размером 1000 × 1000 пикселей с 200 КБ до 150 КБ, не замечая разницы в качестве, поэтому оно загружается на 25% быстрее.
Размер экрана: Размер экрана — это размер, при котором отображается изображение.Например, изображение ниже отображается с разрешением 300 × 300 пикселей.
Чтобы изображения загружались быстрее, сначала нужно убедиться, что вы не используете изображение больше, чем оно будет отображаться. Например, если у вас есть раздел HTML, стилизованный с помощью CSS размером 300 × 300 пикселей, но вы загружаете изображение размером 1000 × 1000 пикселей в источник, вы теряете время загрузки для этих 700 × 700 пикселей.
Это потому, что браузер должен загрузить изображение размером 1000 × 1000 пикселей, а затем уменьшить его до 300 × 300 пикселей.Это занимает больше времени как для загрузки, так и для процесса сжатия. Вы можете исправить это, загрузив свои изображения с той же шириной и высотой, на которой они будут отображаться.
WordPress делает это автоматически, создавая несколько экземпляров изображения при его загрузке. Вот почему вы увидите суффикс 300 × 300 или 150 × 150 в конце пути к файлу изображения. Вот почему вы можете выбрать размер (большой, средний, эскиз). Хотя это не идеально, особенно если вы вручную изменяете размер изображения с помощью щелчка и перетаскивания, и в долгосрочной перспективе оно занимает больше места на вашем сервере, это действительно помогает увеличить скорость загрузки.
Отсрочка изображений — еще одна вещь, которую вы можете сделать, чтобы сократить время загрузки. Это означает, что вы можете загрузить их позже, когда пользователь прокручивает веб-страницу вниз. Пройдет короткий момент, когда изображения не будут видны, но в конечном итоге они появятся одно за другим.
Это помогает браузерам сосредоточиться на важной части, той, которую пользователи просматривают в этот момент.
Существует множество плагинов, которые могут помочь вам в этом.Однако у многих есть ошибки или они откладывают изображения только в определенных ситуациях, например, если они созданы WordPress или WooCommerce, но не созданы или вставлены менее популярными плагинами.
Конечно, есть плагины для других CMS, таких как Joomla или Magento. Просто выполните поиск в Google. Если вы не пользуетесь популярной CMS, такой как WordPress, отсрочку изображений можно выполнить с помощью jQuery, но вам наверняка понадобится разработчика для этого, если вы сами не один из них.
Google рекомендует форматы изображений следующего поколения . Они очень полезны, особенно при загрузке веб-сайта с мобильного устройства. Однако есть причина, по которой пока что ими пользуются не так много людей.
Форматы изображений следующего поколения пока поддерживаются не всеми основными браузерами. Это означает, что вам нужно будет динамически обслуживать разные форматы для разных браузеров.
Если вы можете использовать плагин на своей CMS, это может быть легко, но если вы работаете на специальной платформе, вам придется разрабатывать все с нуля, что стоит немало.Вот список браузеров, поддерживающих формат WebP.
Если вы правильно измените размер и оптимизируете изображения, экономия, которую вы получите за счет их преобразования в графические форматы следующего поколения, такие как JPEG2000 или WebP, может не окупить затрат времени и денег.
Однако, если у вас есть время и бюджет, непременно сделайте это. Вы можете использовать этот инструмент, чтобы проверить, поддерживаются ли браузеры, в которых ваши пользователи проводят больше всего времени. Найдите WebP или JPEG2000.
Структура HTML и CSS
Структура HTML вашей веб-страницы определяет способ ее загрузки. Браузеры читают страницу сверху вниз и одинаково загружают элементы. Это означает, что если вы хотите, чтобы что-то загружалось первым, вы должны поместить это выше на своей странице.
Как правило, проблемы не в HTML, а в CSS. Если вы напишете свой CSS хаотично, это приведет к более медленному времени загрузки и плохому взаимодействию с пользователем.
Возьмем пример. Большинство веб-сайтов, если не все, следуют этой структуре HTML: head> body> footer.
Если мой файл CSS сначала стилизует нижний колонтитул, тогда нижний колонтитул получит стиль, хотя он находится перед сгибом. Между тем, заголовок и тело могут остаться незамысловатыми.
Также рекомендуется сначала добавить свой мобильный стиль, так как мобильные устройства самые медленные. Вам может потребоваться хотя бы базовое обучение CSS, чтобы получить представление об этой иерархии и уметь самостоятельно определять проблемы с кодом
То же самое и с JavaScript, блокирующим рендеринг.Отложите сценарии, которые не являются жизненно важными. Добавьте их в нижний колонтитул, чтобы они загружались последними.
Однако, если у вас есть важные скрипты, такие как Analytics, которые должны быть запущены как можно скорее, непременно сохраните их в заголовке и убедитесь, что они запускаются и работают правильно, даже если это может привести к снижению оценки PageSpeed.
Минификация и сжатие скриптов
Минификация — это процесс уменьшения размера файла за счет удаления из него ненужной информации.
Например, при написании JavaScript и CSS большинство, если не все программисты, любят использовать пробелы, чтобы код оставался чистым и легко читаемым. Однако эти лишние пробелы складываются, особенно если у вас длинный фрагмент кода.
cssminifier.com
Другой способ минимизировать код — комбинировать похожие элементы.
Например, если мои разделы верхнего и нижнего колонтитулов были идентичны, вместо того, чтобы писать их так:
body {
font-size: 16px;
}
нижний колонтитул {
font-size: 16px;
}
Я мог бы написать:
body, footer {
font-size: 16px;
}
Сжатие — это процесс сжатия файлов путем замены повторяющихся последовательностей информации одной ссылкой на эту конкретную последовательность.
Так, например, если у меня есть следующий код: 123 4 123 123 123 4 123 123, я мог бы заменить 123 на 1 и получить сжатую версию, подобную этой: 1 4 1 1 1 4 1 1. Конечно, это намного сложнее, чем то, что я представил.
Обычно это происходит на стороне сервера, и наиболее распространенное из них — сжатие Gzip. Сервер отправляет сжатую версию. После того, как браузер получает сжатый файл, он распаковывает его, обращая процесс, чтобы прочитать его фактическое содержимое.
Работает почти так же, как WinRAR; мы, наверное, все это знаем, потому что с незапамятных времен используем его бесплатно!
Если вы пользуетесь популярной CMS, вы обязательно найдете плагин как для сжатия, так и для минификации . Например, плагин W3 Total Cache выполняет множество функций, включая и то, и другое, если вы правильно его настроили.
Помните, что сжатие зависит от настройки сервера. Если ваш сервер не поддерживает Gzip, вы не сможете сжимать файлы.Если у вас есть сервер Apache, убедитесь, что у вас установлен mod_deflate.
Вы можете узнать у своего провайдера сервера, поддерживает ли это ваш хостинг. В 99,9% случаев они скажут «да». Если он еще не установлен, они должны сделать это бесплатно, так как это довольно простая задача.
Если вы не пользуетесь популярной CMS, вы также можете включить сжатие Gzip через файл .htaccess (серверы Apache), добавив следующий код, если установлен mod_deflate.
& lt; IfModule mod_deflate . c & gt;
# Сжимайте HTML, CSS, JavaScript, текст, XML и шрифты
AddOutputFilterByType DEFLATE приложение / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd . ms — fontobject
AddOutputFilterByType DEFLATE application / x — font
AddOutputFilterByType DEFLATE application / x — font — opentype
AddOutputFilterByType DEFLATE application / x — font — otf
AddOutputFilterByType DEFLATE application / x — font — truetype
AddOutputFilterByType DEFLATE application / x — font — ttf
AddOutputFilterByType DEFLATE application / x — javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE изображение / svg + xml
AddOutputFilterByType DEFLATE изображение / x — значок
AddOutputFilterByType DEFLATE текст / css
AddOutputFilterByType DEFLATE текст / html
AddOutputFilterByType DEFLATE текст / javascript
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE текст / xml
# Удаляем ошибки браузера (требуется только для действительно старых браузеров)
BrowserMatch ^Mozilla/ 4 gzip — только — текст / < / span> html
BrowserMatch ^Mozilla/ 4 \ .0[678 ] нет — gzip
BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — текст / html
Добавление заголовка Варьируется Пользователь — Агент
< / IfModule & gt;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 | & lt; IfModule mod_deflate . c & gt; # Сжимать HTML, CSS, JavaScript, текст, XML и шрифты AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application < диапазон> / vnd . ms — fontobject AddOutputFilterByType DEFLATE application / x — font AddOutputFilterByType DEFLATE application / x — font — opentype AddOutputFilterByType DEFLATE application / < / span> x — font — otf AddOutputFilterByType DEFLATE application / x — font — truetype AddOutputFilterByType DEFLATE application / x — font — ttf AddOutputFilterByType DEFLATE application / x — javascript AddOutputFilterByType DEFLATE application / xhtml + xml AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE font / opentype AddOutputFilterByType DEFLATE font / otf AddOutputFilterByType DEFLATE font / ttf > DEFLATE image / svg + xml AddOutputFilterByType DEFLATE image / x — icon AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html DEFLATE text / javascript AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^ Mozilla / < / span> 4 gzip — только — текст / html BrowserMatch ^Mozilla/ 4 \ .0[678 ] нет — gzip BrowserMatch \ bMSIE ! no — gzip ! gzip — только — text / html Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt; |
Иногда можно также комбинировать сценарии .Для этого есть плагины, например Autoptimize, о которых я рассказывал ранее. Комбинирование скриптов — это именно то, о чем говорится. Вместо двух файлов вы объединяете их в один. Таким образом, к серверу отправляется только один запрос вместо нескольких.
Однако объединение скриптов может много раз вызывать ошибки, поэтому перед этим обязательно сделайте резервную копию всего.
Политика кэширования
Кэширование — это процесс сохранения файлов в браузере клиента, чтобы иметь возможность быстро получить к ним доступ в более позднее время.
Например, если пользователь впервые заходит на ваш сайт, необходимо загрузить ваш логотип. Однако, если у вас есть эффективная политика кэширования, этот файл будет храниться в браузере пользователя. Когда пользователь заходит на ваш сайт во второй раз, ему не нужно будет повторно загружать этот файл, так как он будет мгновенно загружен с его компьютера.
Динамические элементы (политика краткого кеширования): Динамические элементы — это элементы на вашем веб-сайте, которые часто меняются.Например, вы можете продолжать добавлять новые сообщения в слайдере на главной странице.
В этом случае HTML является динамическим элементом, поэтому установите короткую политику кэширования, если вам это подходит. 30 минут может быть достаточно, на случай, если пользователь вернется на эту страницу в том же сеансе.
В некоторых случаях вы можете вообще не захотеть кэшировать эти элементы, если для ваших пользователей важна оперативность, например, на новостных сайтах.
Статические ресурсы (политика длительного кеширования): Статические ресурсы — это файлы, которые редко изменяются.Обычно это изображения и файлы CSS или JS, но они также могут быть аудиофайлами, видеофайлами и т. Д.
Вы можете установить более длительное время кеширования для изображений и файлов CSS, так как вы знаете, что не будете менять их очень часто. Вы можете даже дойти до одного года, но обычно достаточно трех месяцев.
Сторонние инструменты: У вас действительно нет контроля над сторонними инструментами, поэтому, если вы чувствуете, что инструмент, размещенный в другом месте, заставляет ваш сайт работать очень медленно, лучше найдите альтернативу или откажитесь от нее.
Решением было бы разместить файлы на вашем собственном сервере и кэшировать их. Однако это может быть не очень продуктивно, и это не рекомендуется, поскольку вам придется постоянно обновлять эти файлы, как только выходят новые версии, иначе инструмент или приложение не будут работать должным образом.
Плагины кэша: Существует множество плагинов, которые будут правильно обрабатывать протоколы кеширования, необходимые для удобного взаимодействия с пользователем. Если вы используете WordPress, одним из этих плагинов является W3 Total Cache.Однако, если вы хотите выбрать лучший вариант, WP Rocket также довольно популярен, но он обойдется вам в пару сотен долларов.
Просто поищите плагин / расширение / модуль кеша + ваша платформа в Google, чтобы найти то, что вам нужно. Посмотрите обзоры, чтобы выбрать лучший.
файл .htaccess cache: Вы также можете установить заголовок управления кешем из файла .htaccess на сервере Apache, если вы не запускаете свой веб-сайт на популярной CMS.
Есть несколько способов:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image / jpg "доступ 1 год"
ExpiresByType image / jpeg "доступ 1 год"
ExpiresByType год "
" доступ 1 год image / png "доступ 1 год"
ExpiresByType text / css "доступ 1 месяц"
ExpiresByType text / html "доступ 1 час"
Приложение ExpiresByType / pdf "доступ 1 месяц"
ExpiresByType text / x-javascript "доступ 1 месяц"
ExpiresByType application / x-shockwave-flash "access 1 month"
ExpiresByType image / x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
Или вы также можете использовать этот код:
# Один год для файлов изображений
Набор заголовков Cache-Control" max-age = 31536000, общедоступный "
# Один месяц для css и js
Header set Cache-Control "max-age = 2628000, public"
Числа в атрибуте max-age указаны в секундах, поэтому 3600 будет означать один час, 86400 — один день и так далее.
Сброс кеша: Когда вы вносите изменения в веб-страницу, вы хотите сбросить кеш, если ранее кэшировалась более старая версия.Однако сбросить кеш можно только на своем сервере.
Это означает, что пользователи, которые загрузили предыдущую версию определенного файла, все равно будут загружать эту старую версию со своего компьютера при повторном доступе к веб-сайту. Файл будет обновлен по истечении времени, указанного в вашей политике кэширования, или если пользователь вручную сбрасывает кеш своего браузера.
Если у вас есть критическая ошибка в веб-дизайне или коде, вы можете изменить имя файла вашего файла.Таким образом, вы можете быть уверены, что кеш для этого конкретного файла будет сброшен.
Иногда бывает трудно сбросить кеш Chrome. Иногда маршрутизаторы и центры обработки данных между клиентом и сервером также могут кэшировать файлы, поэтому, если вы не видите изменений, подождите пару часов.
Легкая тема и плагины
Чем больше вы загружаете свой сайт плагинами, тем он становится тяжелее и медленнее работает.
Тема веб-сайта — это самый большой «плагин», который есть на сайте. Большинство тем поставляются с тяжелыми сторонними сборщиками и огромными библиотеками плагинов, которые замедляют работу сайта.
Например, плагины слайдера обычно добавляют JS-код слайдера ко всем страницам, хотя он, вероятно, будет использоваться только на главной или целевой странице. Это тяжелый код, который нужно загружать на каждой странице! Не говоря уже о том, что они никому не нравятся и снижают конверсию.
Поэтому, когда вы ищете тему, постарайтесь найти ее без слишком большого количества анимации, ползунков, функций и т. Д. Если вы посмотрите на крупные веб-сайты, вы увидите, что в целом они довольно простые.
Хорошая тема, которую я рекомендую, — это GeneratePress. Он легкий и загружается очень быстро. Вы можете включать или отключать элементы, чтобы ваш сайт оставался максимально чистым.
Объединение его с плагином оптимизации, таким как WP Rocket (платный), или комбинацией бесплатных плагинов, таких как Autoptimize + Fastest Cache, сделает его невероятно быстрым! Вы также можете использовать W3 Total Cache, плагин, который очень хорошо выполняет почти все перечисленное выше.
Когда вы устанавливаете новые плагины, подумайте, насколько они важны для вашего сайта. После их установки проверьте свой результат и скорость загрузки. Плагин замедляет работу вашего сайта? Если да, важно ли сохранять плагин? Может быть, поискать лучшую альтернативу или полностью удалить.
Как массово проверить рейтинг PageSpeed Insights
Раздражающий момент в PageSpeed Insights заключается в том, что он проверяет только одну веб-страницу за раз.Чтобы проверить все страницы вашего сайта, в зависимости от его размера, потребуется целая вечность.
Однако есть способ массовой проверки PageSpeed Insights Score. Вы уже догадались?
Это CognitiveSEO Tool Site Audit . После того, как вы настроите технический SEO-анализ с помощью аудита сайта, перейдите в свою кампанию -> Аудит сайта -> Производительность -> PageSpeed.
Конечно, с помощью этого инструмента вы можете сделать гораздо больше: от улучшения технического SEO и контента до мониторинга вашего рейтинга и усилий по наращиванию ссылок.
Существует также несколько бесплатная альтернатива — расширение Chrome. Однако на самом деле он запросит список URL-адресов, а затем просто откроет их как новые вкладки в онлайн-инструменте PageSpeed Insights.
Это означает, что процесс подходит примерно для 10-20 вкладок, если у вас процессор компьютера среднего и высокого уровня. Более того, браузер может дать сбой, или вы состаритесь, ожидая. Это все еще довольно неудобно.
Другие инструменты SEO для измерения и повышения скорости сайта
Конечно, инструмент Google PageSpeed Insights — не единственный инструмент для проверки и повышения скорости страницы. На этот раз мы действительно не знаем, откуда проводятся тесты. Если ваш сайт размещен на сервере в Европе, а Google проводит тесты в США, естественно, что этот сайт будет работать медленнее.
Однако есть инструменты, которые указывают, откуда выполняется тест.
Pingdom
Pingdom Speed Test — отличный инструмент для измерения скорости загрузки вашей веб-страницы. По завершении теста вы получите некоторые результаты, похожие на те, что есть в инструменте Google, по крайней мере, визуально.
Интересно то, что вы можете выбрать, откуда будет проводиться тест. Конечно, возможности ограничены, но все же лучше, чем даже не знать об этом.
Если вы ориентируетесь на локальное SEO, выберите расположение, ближайшее к вашему серверу. Если вы не знаете, где он на самом деле размещен, спросите своего хостинг-провайдера, и вы узнаете.
Также неплохо провести несколько тестов из разных мест, на случай, если у вас международная аудитория.
Вы можете найти и другие инструменты, похожие на Pingdom.
GT-Metrix
GT Metrix был одним из моих любимых инструментов для тестирования скорости.Хотя он тестируется только из Ванкувера, Канада, он дает очень полезную информацию.
Подсказка: Если вы создадите у них бесплатную учетную запись, вам не придется так долго ждать, пока будет проведен тест. Чтобы снизить нагрузку на свои серверы, они добавляют вас в очередь, когда запросов слишком много. Однако зарегистрированные пользователи имеют приоритет.
mod_pagespeed
Mod_pagespeed — это серверное дополнение от Google.Его цель — исправить любые проблемы, связанные со скоростью страницы, на базовом уровне, непосредственно на стороне сервера. Это означает, что даже если вы добавляете неоптимизированные изображения, mod_pagespeed автоматически сжимает, оптимизирует и конвертирует их в форматы изображений следующего поколения.
Однако установка mod_pagespeed определенно более техническая, чем просто работа со всем в WordPress.
Если на вашем сервере он уже есть или вы знаете, что делаете, установите его.Тем не менее, всегда лучше иметь в первую очередь быстрый сайт, а не пытаться что-то скрыть.
В любом случае, этот мод увеличит нагрузку на ваш сервер, поскольку каждый раз, когда вы загружаете неоптимизированное изображение, ему придется использовать вычислительную мощность для его преобразования.
Google AMP (ускоренные мобильные страницы)
Если вы хотите, чтобы ваш сайт действительно быстро выполнял мобильный поиск, вы всегда можете внедрить Google AMP .
Google AMP или ускоренные мобильные страницы — это особый тип HTML, в котором отсутствуют тяжелые и медленные элементы загрузки.
Более того, страницы AMP будут предварительно загружаться в мобильный браузер Chrome, когда пользователь прокручивает результаты поиска, что приводит к мгновенной загрузке страницы, когда пользователь нажимает на заголовок.
Есть, конечно, и минусы. Вы ограничены со всех сторон, хотя с каждым днем все становится лучше и лучше.Кроме того, пострадает дизайн вашего сайта, и он будет во многом похож на любой другой сайт, использующий AMP. Облом.
Этот URL тоже не ваш, потому что Google загружает кешированную версию вашего сайта в их URL. Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
В WordPress и других CMS вы можете добавить AMP на свой сайт через плагин. Для пользовательских веб-сайтов вам нужно будет связаться со своим разработчиком и дать ему эту ссылку.
Заключение
Повышение скорости вашего сайта важно для лучшего рейтинга поиска. PageSpeed Insights предоставляет набор передовых методов и возможных улучшений, упорядоченных по степени их влияния на скорость вашего сайта.
Хотя сама оценка не должна вас слишком сильно беспокоить, рекомендуется попытаться получить ее как минимум выше 50. Однако сосредоточьтесь на времени загрузки, которое измеряется в секундах. Хороший сайт должен загрузиться примерно за 3 секунды.Действительно, очень быстрый должен загружаться примерно за 1.
Наличие хорошего сервера, сжатие изображений и простота и чистота кода принесут вам наибольшую пользу, когда дело доходит до скорости веб-сайта. В то время как небольшие сайты больше всего выиграют от общего сервера, если вы крупный бизнес, рекомендуется разместить свой сайт на настраиваемых серверах Tower. Предоставляя предприятиям возможность редактировать и поддерживать свой сайт, частный сервер обеспечит гибкость и надежность, когда они больше всего в этом нуждаются.
Каков ваш показатель PageSpeed Insights? Видели ли вы более высокие позиции в рейтинге после увеличения скорости загрузки вашего сайта? Поделитесь с нами своим опытом в разделе комментариев ниже!
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте.Скорость страницы может быть описана либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчета об опыте пользователя Chrome) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы. Кроме того, низкая скорость страницы означает, что поисковые системы могут сканировать меньше страниц, используя выделенный для них бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем.Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Было также показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения.См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.
Браузеры должны построить дерево DOM путем синтаксического анализа HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас уже установленная дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы сократить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизировать изображения
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Как оптимизировать свой мобильный веб-сайт для обычного поиска
- Ваш веб-сайт должен быть адаптирован для мобильных устройств, поскольку более половины всего мирового веб-трафика поступает с мобильных устройств.
- Google уделяет приоритетное внимание скорости загрузки мобильных страниц как ключевому показателю при определении рейтинга вашего веб-сайта в поисковой выдаче, что очень важно, поскольку 94% органического поискового трафика поступает из Google.
- Google предлагает бесплатные онлайн-инструменты, которые помогут вам оценить, насколько ваш веб-сайт оптимизирован для мобильных устройств, и дает советы по его оптимизации.
Цифровой маркетинг стал важным фактором для всех предприятий, малых и крупных. Некоторые аспекты цифрового маркетинга так же важны, как привлечение трафика на ваш веб-сайт и целевые страницы, и несколько элементов захвата новых кликов так же важны, как высокий рейтинг в Google и других основных поисковых системах.Оптимизируя веб-сайты и контент, компании могут улучшить рейтинг своих страниц результатов поисковых систем (SERP). Это известно как стратегия обычного поиска, и она может быть особенно эффективной.
Поскольку интернет-трафик все чаще поступает с мобильных устройств, Google сместил акцент на оптимизацию веб-сайтов для мобильных устройств. Неспособность создать веб-сайт, оптимизированный для мобильных устройств, означает, что все остальные ваши усилия по обычному поиску могут оказаться напрасными.
Хорошо оптимизированный сайт для настольных компьютеров и большое количество контента мало что значат без оптимизации для мобильных устройств.Что делает веб-сайт, оптимизированный для мобильных устройств, таким важным и как вы можете улучшить свой рейтинг? Читай дальше что бы узнать.
Примечание редактора. Ищете подходящую услугу интернет-маркетинга для своего бизнеса? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами по поводу ваших потребностей.
Ранжирование страниц результатов поисковых систем и оптимизация для мобильных устройств
С июля 2018 года Google уделяет приоритетное внимание скорости загрузки мобильных страниц в качестве ключевого показателя при определении рейтинга веб-сайта в результатах поиска.Если ваш мобильный веб-сайт работает медленно или не отвечает, это серьезно ухудшает ваш общий рейтинг на всех устройствах.
На Google приходится около 94% общего органического поискового трафика во всем мире, а это значит, что вы не можете позволить себе игнорировать его сдвиг в сторону оптимизации для мобильных устройств. Следовательно, инвестиции в оптимизацию веб-сайта должны включать оптимизацию для мобильных устройств. [Прочитать статью по теме: Google для бизнеса: Руководство для малого бизнеса ]
«Компании с медленными мобильными сайтами могут столкнуться с понижением в органических рейтингах мобильных устройств в Google», — сказал Тони Палаццо, вице-президент по операциям и маркетингу. логической позиции.«Скорость всегда была фактором ранжирования, но раньше она основывалась на версии вашего сайта для настольных компьютеров; теперь она будет зависеть от скорости загрузки вашего мобильного сайта».
Как узнать, оптимизирован ли ваш сайт для мобильных устройств?
Google упростил процесс проверки того, насколько хорошо ваш веб-сайт загружается на мобильных устройствах, с помощью инструмента в консоли поиска Google. Просто введите URL-адрес своего веб-сайта — Google сообщит вам, считается ли он оптимизированным для мобильных устройств в соответствии с текущим алгоритмом.Кроме того, вы можете вставить код своего веб-сайта, чтобы проверить, адаптирован ли новый веб-сайт для мобильных устройств, прежде чем он будет запущен.
«Хотя Google утверждает, что более медленные сайты с отличным контентом могут по-прежнему занимать высокие позиции, для компаний и разработчиков это явный толчок к тому, чтобы делать упор на производительность и удобство использования мобильных платформ», — сказал Шон Брэди, президент Emarsys по Северной и Южной Америке. «Компании должны выбирать правильную технологию и использовать правильные стратегии для предоставления как релевантного персонализированного контента, так и производительности мобильных устройств.»
Совет: Google упростил процесс проверки того, насколько хорошо ваш веб-сайт загружается на мобильных устройствах, с помощью консоли поиска Google. Просто вставьте URL-адрес своего веб-сайта — Google скажет вам, считается ли он оптимизированным для мобильных устройств.
Оптимизация для мобильных устройств и взаимодействие с пользователем
Оптимизация для мобильных устройств предназначена не только для лучшего ранжирования в поисковой выдаче, она также является неотъемлемой частью сбора трафика. Больше пользователей, чем когда-либо, получают доступ к веб-сайтам через мобильные устройства. Фактически, более половины всего мирового веб-трафика поступает с мобильных устройств, и эта доля растет из года в год.Как и на веб-сайтах для настольных компьютеров, мобильные пользователи, которые сталкиваются с медленными и громоздкими веб-сайтами, скорее всего, уйдут прочь и никогда не вернутся.
Кроме того, ваш мобильный веб-сайт также должен быть удобным для навигации. Если вы когда-либо сталкивались с веб-сайтом, который явно не был разработан для мобильных устройств, вы знаете, насколько неприятным может быть этот опыт. Разработка макета специально для мобильных устройств (подумайте о множестве вертикальной прокрутки и простых в нажатии кнопок) гарантирует, что, когда пользователи попадают на вашу страницу, они остаются на ней.Горизонтальная прокрутка, небольшие флажки и раскрывающиеся меню могут разочаровать мобильного пользователя.
Как сделать ваш веб-сайт оптимизированным для мобильных устройств
В зависимости от того, сколько работы необходимо вашему веб-сайту, чтобы сделать его действительно мобильным, вы можете нанять веб-разработчика. Однако есть несколько шагов, которые вы можете выполнить самостоятельно. Google предлагает следующие способы улучшить отзывчивость вашего сайта и удобство работы пользователей на мобильных устройствах:
- Посетите руководство Google по сайтам, оптимизированным для мобильных устройств.На этой странице предлагается несколько способов сделать ваш сайт более удобным для мобильных устройств, например выбрать адаптивный веб-дизайн, который автоматически настраивает отображение для соответствия разным размерам экрана.
- Пройдите тест Google для мобильных устройств, чтобы узнать, насколько ваш веб-сайт оптимизирован для просмотра на мобильных устройствах. Вы можете протестировать одну страницу на своем сайте или несколько веб-страниц и увидеть, как именно Googlebot просматривает страницы при определении результатов поиска.
- Используйте Инструменты для веб-мастеров, чтобы создать отчет об удобстве использования мобильных устройств, который поможет выявить любые проблемы с вашим веб-сайтом при просмотре на мобильном устройстве.
Чтобы получить наилучшие результаты с мобильных устройств, Palazzo советует малым предприятиям использовать кеширование браузера, минимизировать JavaScript и CSS, сжимать изображения для уменьшения размера файла, использовать страницы AMP Google и убедиться, что все расширения установлены.
Когда мобильная версия вашего веб-сайта будет завершена, она должна идеально вписаться в экран любого размера мобильного устройства, будь то мобильный телефон или планшет. Дизайн сайта также должен соответствовать типичной деятельности пользователя на этом устройстве, что обычно требует использования отдельного дизайна, чем ваша настольная версия.
Вы также можете рассмотреть возможность предложения мобильного приложения. Если товары или услуги вашего бизнеса подходят для этого, приложение предлагает пользователям мобильный способ взаимодействия с вашим брендом и создает новые возможности для захвата мобильных посетителей. [Прочтите статью по теме: Разумные причины для создания мобильного приложения для вашего бизнеса]
Влияние мобильных устройств на более широкую стратегию цифрового маркетинга
Оптимизация веб-сайта для мобильного устройства является важным аспектом более крупной цифровой маркетинговая стратегия, но это далеко не единственный элемент.
Также важно создать связное сообщение бренда через социальные сети и каналы электронной почты, адаптируя ваш контент к каждому каналу, чтобы нацелиться на вашу аудиторию, где они наиболее активны.
Создание целостной стратегии цифрового маркетинга также может помочь вам перенаправить клиентов, которые ранее посещали ваш веб-сайт, увеличивая конверсионный трафик и повышая лояльность к бренду.
Брэди сказал, что рентабельность инвестиций в электронный маркетинг почти вдвое выше, чем у мобильных, социальных сетей и других платформ цифрового маркетинга.Если вы обеспокоены тем, что ваш веб-сайт не очень хорошо ранжируется, развивайте другие маркетинговые каналы, чтобы повысить рентабельность инвестиций, пока вы работаете над переработкой своего сайта для мобильных устройств. Омниканальная стратегия не является альтернативой веб-сайту, оптимизированному для мобильных устройств, хотя, по сути, это часть тех же усилий.
«Ориентация Google на мобильные устройства напрямую влияет на стратегии омниканального маркетинга брендов, особенно с учетом того, что миллениалы в среднем используют 4,5 устройства при взаимодействии с брендом, вынуждая разработчиков продолжать уделять внимание мобильным устройствам», — сказал Брэди.«В конкурентной индустрии электронной коммерции маркетологи должны продолжать предоставлять согласованный и персонализированный контент по всем каналам, чтобы гарантировать, что их контент на этих каналах будет работать как можно быстрее и эффективнее».
Знаете ли вы? Время загрузки, дизайн, размер шрифта, мобильное приложение и оптимизированный контент — все это играет роль в повышении вашего рейтинга.
Мобильная оптимизация имеет решающее значение для поддержания или повышения вашего рейтинга в поисковой выдаче. Время загрузки, дизайн, размер шрифта, мобильное приложение и оптимизированный контент — все это играет роль в повышении вашего рейтинга.Более того, оптимизированный веб-сайт для мобильных устройств может соответствовать вашей более крупной стратегии цифрового маркетинга и поддерживать усилия по ремаркетингу.
В эпоху мобильности ваш малый бизнес не может позволить себе игнорировать мобильных пользователей. Независимо от того, оптимизирован ли ваш сайт для мобильных устройств, и вы хотите его улучшить, или вы играете в догонялки, когда дело доходит до регистрации посещений с мобильных устройств, необходимо всегда оставаться на вершине подхода алгоритмов поисковых систем к мобильным веб-сайтам.

 Для проверки уникальности используют сервисы Content Watch, Text.ru, Адвего (последние два еще и проверяют тексты на ошибки). Качество контента косвенно можно определить по сервису Главред.
Для проверки уникальности используют сервисы Content Watch, Text.ru, Адвего (последние два еще и проверяют тексты на ошибки). Качество контента косвенно можно определить по сервису Главред.