Содержание
Bootstrap Бутстрап 4 Grid System
Система сетки Bootstrap 4
Система сетки Bootstrap позволяет до 12 столбцов по всей странице.
Если вы не хотите использовать все 12 столбцов по отдельности, можно сгруппировать столбцы вместе, чтобы создать более широкие столбцы:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Система сетки Bootstrap реагирует, и столбцы будут переупорядочены в зависимости от размера экрана: на большом экране он может выглядеть лучше с содержанием организованы в трех колонках, но на маленьком экране было бы лучше, если содержание элементов были сложены на вершине e другие.
Классы сетки
Система Grid Bootstrap 4 имеет пять классов:
.col-(дополнительные малые устройства-ширина экрана менее 576пкс).col-sm-(малые устройства-ширина экрана равна или больше, чем 576пкс).col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется вверх, так что если вы хотите установить одинаковую ширину sm и md, вы только должны указать sm.
Системные правила сетки
Некоторые правила системы сетки Bootstrap 4:
- Строки должны быть размещены в пределах
.(фиксированной ширины) или container
container.container-fluid(полная ширина) для правильного выравнивания и заполнения - Использование строк для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными потомками строк
- Предопределенные классы
.row, как и.col-sm-4доступны для быстрого создания макетов сетки - Столбцы создают водосточные желоба (промежутки между содержимым столбцов) с помощью заполнения. Это заполнение смещение в строках для первого и последнего столбца с помощью отрицательного поля на
.rows - Столбцы сетки создаются путем указания числа 12 доступных столбцов, которые необходимо охватить. Например, три равных столбца будут использовать три
.col-sm-4 - Ширина столбцов в процентах, поэтому они всегда являются жидкими и имеют размер относительно родительского элемента
- Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что BootStrap 4 теперь использует Flexbox, а не float.
 Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с
Одним из больших преимуществ с Flexbox является то, что столбцы сетки без заданной ширины будут автоматически раскладки как «столбцы с одинаковой шириной» (и равная высота). Пример: три элемента с .col-smкаждым автоматически будет 33,33% шириной от небольшой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наш CSS Flexbox учебник.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовая структура сетки Bootstrap 4
Ниже приведена базовая структура сетки Bootstrap 4:
<!— Or let Bootstrap automatically handle the layout —>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Первый пример: Создайте строку ( <div ).
class="row"> Затем добавьте нужное количество столбцов (тегов с соответствующими
Затем добавьте нужное количество столбцов (тегов с соответствующими .col-*-* классами). Первая звезда (*) представляет отзывчивость: SM, MD, LG или XL, в то время как вторая звезда представляет число, которое должно всегда добавлять до 12 для каждой строки.
Второй пример: вместо добавления числа к каждому col , пусть Bootstrap обрабатывает макет, чтобы создать одинаковые столбцы ширины: два "col" элемента = 50% ширины для каждого Col. три Cols = 33,33% ширины для каждого Col. четыре Cols = 25% ширины и т.д. Можно также использовать, .col-sm|md|lg|xl чтобы сделать столбцы реагировать.
Параметры сетки
В следующей таблице приведены сводные сведения о том, как система Grid Bootstrap 4 работает на различных размерах экрана.
| Extra small (<576px) | Small (>=576px) | Medium (>=768px) | Large (>=992px) | Extra Large (>=1200px) | |
|---|---|---|---|---|---|
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Поведение сетки | По горизонтали в любое время | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова | Свернутый для запуска, горизонтальный над точками останова |
| Container width | None (auto) | 540px | 720px | 960px | 1140px |
| Подходит для | Портретные телефоны | Пейзаж телефонов | Таблетки | Ноутбуки | Ноутбуки и настольные компьютеры |
| # of columns | 12 | 12 | 12 | 12 | 12 |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Да | Да | Да | Да | Да |
| Offsets | Да | Да | Да | Да | Да |
| Column ordering | Да | Да | Да | Да | Да |
Примеры
В следующих главах показаны примеры систем сеток для различных устройств и ширины экрана:
Создание Bootstrap-сетки в Figma
Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma – одного из популярнейших UI-инструментов в настоящее время.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Сетка Bootstrap уже прочно вошла в стек инструментов для коммерческой разработки – она позволяет эффективно и быстро разрабатывать адаптивные сайты, значительно сокращает и оптимизирует время разработки на этапе Дизайн to Front-end. У нас уже были уроки по созданию сетки Bootstrap для различных графических программ, таких, как Photoshop, Adobe XD, Gimp, Inkscape и т.д. Ознакомиться с сопутствующими уроками и материалами:
Результат этого урока (готовые сетки Figma) вы можете скачать здесь:
Скачать Bootstrap Figma
Настраивается сетка в Figma довольно быстро, я рекомендую настраивать её для каждого отдельного проекта. На странице урока вы также найдёте документ Figma с сетками, которые мы сегодня создадим и сможете использовать их в качестве наглядного примера. В конце урока я покажу, как это сделать.
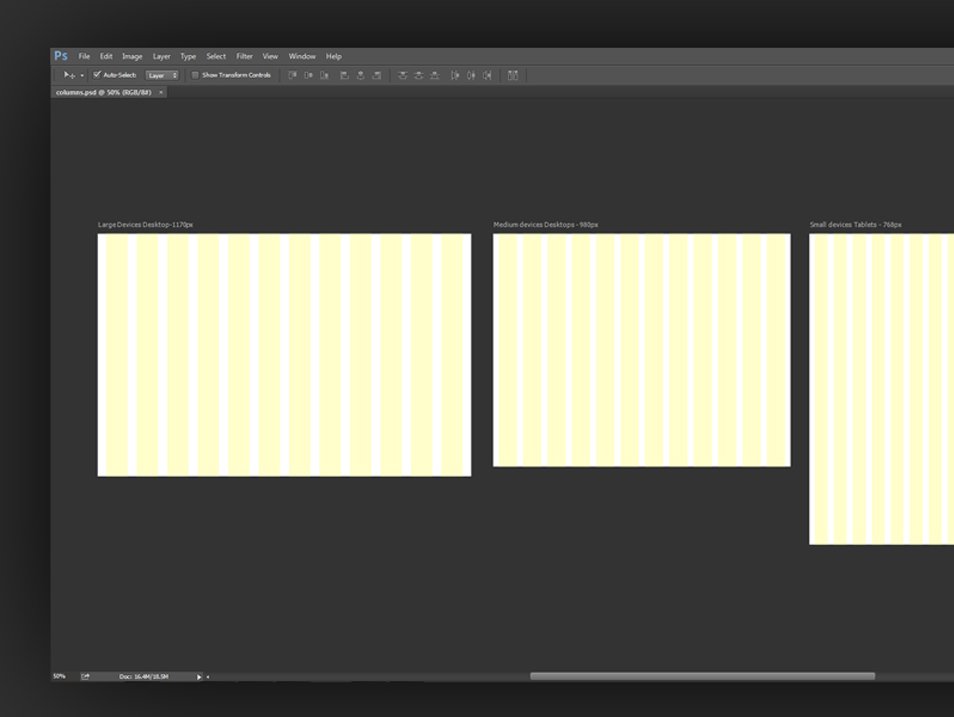
Итак, для начала создадим новый документ. Обычно я создаю документ для нового проекта с паттерном «Desktop»:
Обычно я создаю документ для нового проекта с паттерном «Desktop»:
Здесь у нас создаётся фрейм шириной 1440 пикселей. Это среднее универсальное значение. Конечно-же можно сделать макет шире или наоборот уже, но, в целом, начинать создание дизайна можно именно с такой ширины макета. Как я говорил ранее, сетка в Figma настраивается довольно-таки быстро и просто. Однако, что касается сетки Bootstrap, здесь есть подводные камни. Давайте разберёмся подробнее.
На панели справа найдём «Layout grid» и добавим сетку со следующими параметрами:
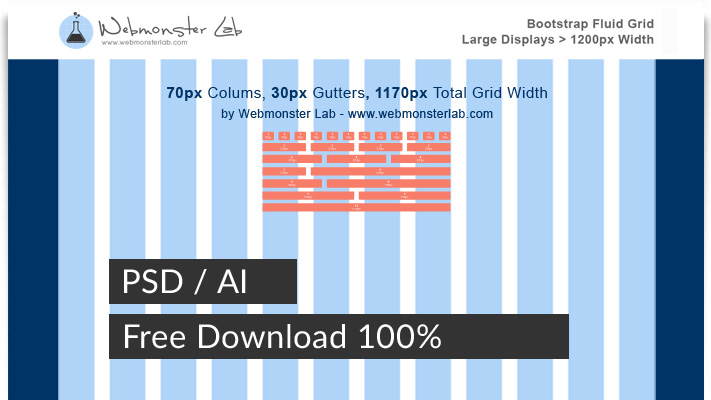
Сетка Bootstrap с настройками по умолчанию имеет общую ширину 1140 пикселей на больших разрешениях (Extra large, см. документацию), но при создании сетки в Figma следует учитывать тот факт, что CSS-сетка имеет дополнительные отступы слева и справа по 15px, а в программе этих отступов нет, можно указывать только общее значение Gutter между колонками. Соответственно, ширина сетки в Figma будет иметь общую ширину 1100px (1140px — 15px — 15px). Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.
Размер одной ячейки в этом случае рассчитывается следующим образом. Во-первых, у нас есть 12 промежутков по 30px (11 по 30px в самой сетке и 15px + 15px по бокам). Общая ширина всех отступов сетки составляет 12 * 30 = 360px. Теперь вычтем из общей ширины сетки Bootstrap в CSS ширину всех отступов: 1140px — 360px = 780px. Это общая ширина всех колонок без промежутков. Далее делим общую ширину всех колонок на 12 и получаем ширину одной колонки в системе сеток Bootstrap на самых больших разрешениях: 780px / 12 = 65px.
Обратите внимание в «Type» мы указали «Center» – это значит, что мы без проблем сможем в дальнейшем управлять шириной макета. Например, если макет в результате окажется слишком широким, мы сможем его обрезать. И наоборот, если понадобится увеличить ширину макета, это также можно будет сделать без опасения, что нарисованный в системе сеток контент разъедется и дизайн придётся переделывать.
Кроме 12-ти колоночной системы сеток Bootstrap, я также использую и горизонтальную разметку для соблюдения вертикального ритма. Давайте добавим ещё одну сетку (Rows) и зададим следующие значения:
Давайте добавим ещё одну сетку (Rows) и зададим следующие значения:
Здесь мы указываем «Count» — «Auto» для того, чтобы вся доступная область выбранного фрейма заполнялась сеткой. Для того, чтобы сетка не была такой контрастной и не мешала работе над дизайном, я обычно прибираю значение непрозрачности цвета «Color» до 5%.
Обратите внимание, что «Type» мы можем указать как «Center» или «Top» – это самые популярные параметры горизонтальной сетки для веб-дизайна в Figma. Однако, я рекомендую использовать именно «Top», чтобы в процессе работы, если понадобится сделать макет выше, сетка не съехала и дизайн не пришлось переделывать.
В качестве «Gutter» и «Height» мы указали 10px. Это адекватный вертикальный ритм для большинства проектов, однако вы можете использовать более популярное значение 8px для этих двух параметров. Экспериментируйте.
Внимание! Здесь, стоит добавить, что если вы используете в работе стартер OptimizedHTML 5, то здесь уже определён наиболее оптимальный вертикальный ритм для дефолтного размера текста в 16px (line-height: 1.
65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.
Если вы планируете в дальнейшем использовать стартер OptimizedHTML 5 или общий межстрочный интервал в CSSline-height: 1.65и дефолтный размер шрифта проекта 16px, то при создании дизайна следует устанавливать значения «Gutter» и «Height» для горизонтальной сетки в 13px:
На панели справа найдём секцию «Frame» в Figma, укажем высоту макета 3500 (H) и перейдём к созданию сетки для следующего разрешения.
При создании Bootstrap-сеток в Figma и других графических редакторах для других разрешений следует учитывать, что если для самого большого разрешения ширина фрейма свободная и может меняться, то на остальных разрешениях, которые меньше, ширина фреймов должна быть привязана к соответствующим значениям из документации Bootstrap (см. Bootstrap Grid options):
Соответственно, общая ширина фрейма для следующего разрешения составит 992px (Large):
Ширина одной Bootstrap-колонки для данного разрешения, при условии, что будет отражено 12 колонок, составит 50px. Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Горизонтальная сетка (вертикальный ритм) для этого и последующих разрешений будет иметь те же параметры, что и у первого макета (см. скачанный файл Figma).
Отлично! Переходим к созданию сетки для следующего разрешения. Создаём новый фрейм (по документации Bootstrap ширина 768px). В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент ещё не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов.
Следующий размер фрейма 576px. На таком разрешении целесообразнее отобразить 6 колонок. Ширина одной колонки 60px. Остальные параметры и горизонтальная сетка как у предыдущих макетов.
И последний фрейм сделаем шириной 320px, отобразим 2 колонки, ширина колонки 130px. Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.
Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.
Для того, чтобы воспользоваться созданной в данном уроке системой сеток в Figma, Скачайте архив с документом Figma, распакуйте и перетащите файл в список проектов Figma (Drafts). У вас появится новый документ «Bootstrap-Figma». Откройте его.
Для того, чтобы включить или отключить сетки в Figma, воспользуйтесь горячими клавишами
Ctrl+Shift+4.
Любой из фреймов документа «Bootstrap-Figma» вы можете выделить, скопировать Ctrl + C и вставить Ctrl + V в новый проект и использовать в своей работе.
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
Почему CSS Grid лучше Bootstrap для создания макетов
Это перевод статьи «Why CSS Grid is better than Bootstrap for creating layouts» от Per Harald Borgen.
CSS Grid — это новый способ создания макетов в интернете. Впервые полноценная система вёрстки доступна прямо в браузере, что даёт массу преимуществ.
Эти преимущества становятся особенно выразительными, если вы сравните CSS Grid с самым популярным фреймворком Bootstrap. Вы можете не только создавать макеты, которые раньше были невозможны без JavaScript, но ваш код станет легче поддерживать и понимать.
Давайте посмотрим на три главных причины, почему я думаю, что CSS Grid превосходит Bootstrap.
Разметка станет проще
Замена Bootstrap на CSS Grid сделает HTML более чистым. Хотя это не самое важное преимущество, оно, вероятно, первое, которое вы заметите.
Хотя это не самое важное преимущество, оно, вероятно, первое, которое вы заметите.
Для наглядности я создал фиктивный макет веб-сайта, чтобы можно было сравнить код, необходимый для двух версий. Вот:
(Я добавил в пример немного дизайна. Однако это не имеет никакого отношения к сравнению CSS Grid и Bootstrap, поэтому я сохраню эту часть CSS снаружи своих примеров).
Bootstrap
Давайте для начала рассмотрим разметку, необходимую для создания этого сайта в Bootstrap.
Тут мне хочется, чтобы вы обратили внимание вот на что:
- Каждая строчка должна быть с отдельным тэгом
<div>. - Для обозначения макета должны использоваться имена классов (
col-xs-2). - Когда этот шаблон усложняется, HTML тоже.
Если это адаптивный сайт, тэги выглядят как правило ещё хуже:
CSS Grid
Теперь давайте посмотрим на способ реализации того же в CSS Grid. Вот HTML:
Я мог использовать семантические элементы, но решил придерживаться div, чтобы сравнение с Bootstrap выглядело понятнее.
Можно заметить сразу, что эта разметка проще. Уродливые имена классов и дополнительные тэги div для каждой строчки — в прошлом. Это просто контейнер для сетки и позиции внутри неё.
И в отличие от Bootstrap, эта разметка не станет слишком сложной с ростом сложности макета страницы.
В примере с Bootstrap от вас не требовалось добавлять CSS, в CSS Grid в этом конечно есть необходимость. Если конкретно, вам необходимо добавить это:
Для некоторых это может быть аргументом в пользу Bootstrap: вам не нужно беспокоиться о CSS для создания простой сетки — вы просто строите макет в HTML.
Но, как вы поймёте из следующего пункта, связь между разметкой и макетом на самом деле — уязвимость, если речь идёт о гибкости.
Намного больше гибкости
Предположим, вы хотите менять макет в зависимости от размера экрана. Например, поднимать меню в верхний ряд, для просмотра с мобильных устройств.
Другими словами — изменить макет с такого:
на такой:
CSS Grid
Делать это с CSS Grid очень просто. Мы добавляем media-запрос и перемешиваем разные блоки как хотим:
Мы добавляем media-запрос и перемешиваем разные блоки как хотим:
Возможность создания макета подобным образом — не заботясь о том, как написан HTML — называется независимостью от порядка в коде (source order independence), и это гигантская победа для разработчиков и дизайнеров.
CSS Grid позволяет превратить HTML в то, чем он должен был быть. В разметку контента, а не визуальность, которая предназначена для CSS.
Bootstrap
Если бы мы захотели сделать то же самое в Bootstrap, нам бы потребовалось менять HTML. Нам нужно было бы поднять тег menu в верхний ряд, в добавок к header, потому что menu во втором ряду в заложниках.
Сделать такое с наличием медиа-запроса — не тривиальная задача. Такое можно провернуть только вместе с HTML и CSS, и вам бы пришлось возиться с JavaScript.
Этот пример показывает огромное преимущество CSS Grid, которое я испытал на себе.
Больше никаких ограничений 12 колонками
Это не самая крупная проблема, но она множество раз выводила из себя. Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
С CSS Grid всё не так. Вы можете сделать свой собственный макет из стольких колонок из скольких хотите. Вот макет из семи колонок.
Это делается установкой значения repeat(7, 1fr) для grid-template-columns, вот так:
Возможно, есть хак-способов сделать подобное в Bootstrap… И я в курсе, что Bootstrap 4 использует Flexbox, который даёт возможность такой гибкости, но он всё ещё никак не выйдет из бета-версии.
Поддержка браузера
Перед тем, как завершить эту статью, естественно, нужно поговорить о поддержке браузеров. На момент написания этой статьи, 75% глобального веб-трафика поддерживает CSS Grid.
Но, перед тем, как вы целиком откажетесь от мысли пользоваться CSS Grid, я советую прислушаться к тому, что говорит Мортен Ранд-Хендриксен об этом. Он утверждает, что CSS Grid — это возможность переосмыслить то, как мы представляем обратную совместимость:
Он утверждает, что CSS Grid — это возможность переосмыслить то, как мы представляем обратную совместимость:
CSS Grid — это модуль разметки, он позволяет нам менять разметку документа без вмешательства в порядок исходного кода. Другими словами CSS Grid — это абсолютно визуальный инструмент, и если его правильно использовать, он не будет влиять на внутренние связи содержимого в документе. Из этого следует простой, но удивительный факт: отсутствие поддержки CSS Grid в старом браузере не должно влиять на восприятие посетителя сайта, оно должно просто менять это восприятие.
Другими словами, как только вы отделите содержимое от визуальности, все посетители будут видеть содержимое, но CSS Grid сделает просмотр оптимальнее для тех, у кого есть его поддержка, с помощью более качественной разметки.
Заключение
Я хочу поделиться цитатой Джен Симмонс, разработчика Mozilla. Она описывает то же чувство, которое испытал я к CSS Grid, после того как разобрался в нём:
Чем больше я использую CSS Grid, тем больше убеждена, что нет никакого преимущества в добавлении слоя абстракции поверх него.
CSS Grid — это фреймворк разметки, вшитый прямо в браузер.
преимущества и недостатки сеток, возможность объединения
От автора: до того, как я открыл для себя CSS Grid, я часто использовал сетку Bootstrap. Сетка Bootstrap была разумным решением для многих проблем с адаптивностью, которые у меня в то время возникали. Затем я обнаружил CSS Grid. Преимущество CSS Grid над Bootstrap — это ее двумерная природа (возможность использовать строки и столбцы), а не одна строка в Bootstrap.
В Интернете много споров о том, что лучше, когда каждая из них должна использоваться и как их использовать. Это меня сильно смутило. Хотя я чаще использую CSS Grid, мне нравятся они обе. В то время, как CSS Grid значительно мощнее, я считаю, что сетка Bootstrap более гибкая. Мне действительно нужно выбирать?
Bootstrap имеет встроенную систему параметров сетки, которая работает на нескольких устройствах, и это помогло мне избежать использования медиа-запросов. Используя параметры сетки Bootstrap, я могу правильно расположить дивы так, как я хочу, чтобы они отображались на разных экранах без использования медиа-запросов. Вот что я имею ввиду:
Используя параметры сетки Bootstrap, я могу правильно расположить дивы так, как я хочу, чтобы они отображались на разных экранах без использования медиа-запросов. Вот что я имею ввиду:
Ссылка на codepen.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
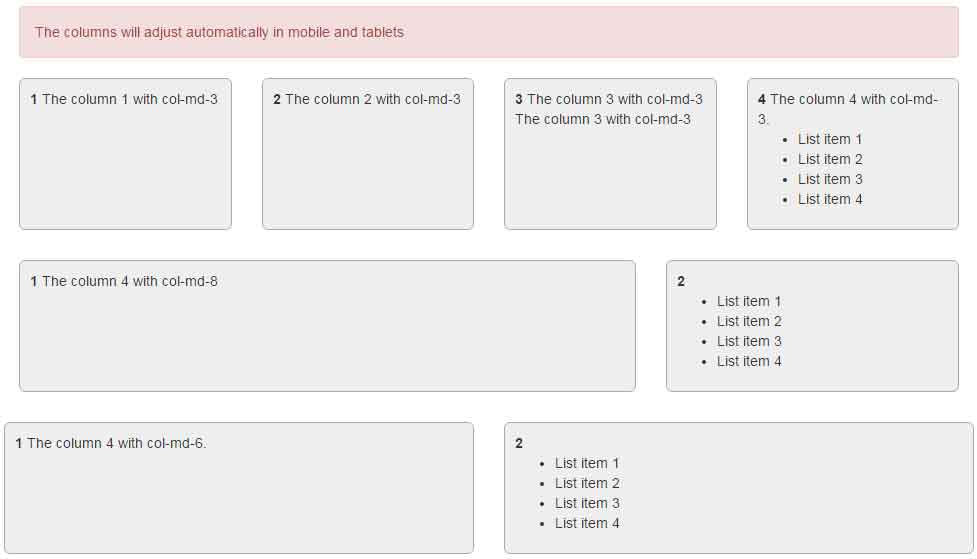
В приведенном выше коде я создал вложенную в section сетку с классом .section из четырех столбцов. Я на самом деле хочу, чтобы четыре столбца занимали половину ширины экрана на устройствах менее 998 пикселей и располагались друг над другом на небольшом экране для удобства чтения. Но CSS Grid не дает мне такой возможности. Они остается такими же, как вы можете видеть на изображении ниже.
для большого экрана
маленький экран (мобильное представление)
Вложенная сетка остается неизменной. Ине не нужно этого, и я не хочу указывать контрольные точки в CSS. Поэтому я решил вложить сетку bootstrap в класс . section, чтобы посмотреть, смогу ли я достичь желаемого результата.
section, чтобы посмотреть, смогу ли я достичь желаемого результата.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Сетка Bootstrap позволяет размещать в строке до 12 столбцов. На большом экране четыре столбца располагаются рядом. Каждый столбец занимает 3 единицы из 12 столбцов.
большой экран > 1000 пикселей
планшеты
На среднем экране столбцы теперь занимают 6 единиц, общие 12 столбцов поделить на два столбца.
мобильное представление
В то время как на небольших экранах, таких как мобильные устройства, столбцы занимают всю ширину и накладываются друг на друга. CSS Grid и сетка Bootstrap могут отлично работать вместе. Вместо того, чтобы противопоставлять их друг другу, вам нужно найти способ объединить эти две мощные сетки.
Автор: Barri Sambaris
Источник: //hackernoon.com
Редакция: Команда webformyself.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотреть
Bootstrap 4 система сеток, примеры использования
Система сеток Bootstrap 4 состоит из 12 столбцов.
Пример сетки Bootstrap 4:
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-1
.col-xs-2
.col-xs-3
.col-xs-7
.col-xs-4
.col-xs-4
.col-xs-4
Цифра в конце каждого класса определяет количество столбцов, которое займет блок. Класс .col-xs-1 определяет 1 столбец, .col-xs-8 — 8 столбцов. xs — означает, что сетка будет действовать на экранах с очень маленьким разрешением (например, телефоны). Для других разрешений есть классы sm, md, lg.
Код сетки из примера выше:
<div>
<!-- Bootstrap Grid -->
<div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
<div>.col-xs-1</div>
</div>
<div>
<div>.="col"] {
border: 1px solid white;
background: #f5f5f5;
text-align: center;
padding-top: 8px;
padding-bottom: 8px;
}
</style>Сетка, приведенная выше, будет выглядеть одинаково на всех устройствах.
В следующем примере мы используем такую же разметку, только используем сетку md. Это значит, что на экранах с разрешением меньше 992px все ячейки сетки вытянутся на всю ширину экрана и расположатся друг на другом.
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-2
.col-md-3
.col-md-7
.col-md-4
.col-md-4
.col-md-4
<div>
<!-- Bootstrap Grid -->
<div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
<div>.col-md-1</div>
</div>
<div>
<div>.col-md-2</div>
<div>.col-md-3</div>
<div>.col-md-7</div>
</div>
<div>
<div>.col-md-4</div>
<div>.col-md-4</div>
<div>.col-md-4</div>
</div>
<div>
<div>.col-md-5</div>
<div>.col-md-7</div>
</div>
<div>
<div>.col-md-6</div>
<div>.col-md-6</div>
</div>
<div>
<div>.col-md-12</div>
</div>
</div>
Размеры сетки
| Очень маленькие устройства <34em | Малые устройства ≥34em | Средние устройства ≥48em | Большие устройства ≥62em | Очень большие устройства ≥75em | |
|---|---|---|---|---|---|
| Поведение сетки | Горизонтальная всё время | Collapsed to start, horizontal above breakpoints | |||
| Ширина контейнера | Нет (auto) | 34rem | 45rem | 60rem | 72.25rem |
| Префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Количество колонок | 12 | ||||
| Ширина отступов | 30px (15px с каждой стороны колонки) | ||||
| Вложенность | Есть | ||||
| Отступы | Есть | ||||
| Выравнивание колонок | Есть | ||||
Контейнеры
Сетка должна располагаться внутри контейнера .container (ширина 1170px) или .container-fluid (растягивается на всю ширину экрана).
Row
Колонки должны располагаться внутри строк .row. Только колонки могут быть непосредственными потомками строк.
Padding
У колонок есть отступы. Отступы крайних колонок компенсируются отрицательным margin строки .row.
Больше 12 колонок в ряд?
Если расположить больше 12 колонок в ряд, то колонки будут перемещаться на следующий ряд. Это значит, что если вы расположите, например, .col-md-10 и .col-md-3 в один ряд .row, то .col-md-3 переместится в следующий ряд.
Адаптивная верстка
Для создания адаптивной верстки используйте несколько классов, например, class="col-sm-10 col-md-6".
HTML/CSS. Сеточная система Bootstrap 3
Данный туториал предоставляет информацию о «грид» системе фреймворка Bootstrap 3.
Сеточная система Twitter Bootstrap предлагает быстрый и простой способ создавать разметку веб-страниц. Twitter Bootstrap 3 идет в комплекте с адаптивной мобильной плавающей системой сеток, которая структурируется вплоть до 12 колонок в зависимости от увеличения размера устройства или экрана. Давайте посмотрим, как она работает.
Чтобы правильно выравнять и задать внутренний отступ сетки, блоки с классом .row нужно располагать внутри блоков с классом .container (фиксированная ширина) или .container-fluid (по ширине странице).
Блоки с классом .row необходимо использовать для создания горизонтальных групп колонок.
Содержание нужно располагать внутри колонок и только колонки могут быть непосредственными потомками блоков с классом .row.
Предопределенные классы сеток, например .row и .col-xs-4, позволяют быстро создавать разметку сеток. Также можно использовать миксины языка стилей less для увеличения количества типов семантической разметки.
Колонки создают промежутки (gutters) (разрывы между содержанием колонок) через внутренний отступ (padding). Этот внутренний отступ (padding) смещается для первой и последней колонок из-за отрицательного значения внешнего отступа (margin) блоков с классом .row.
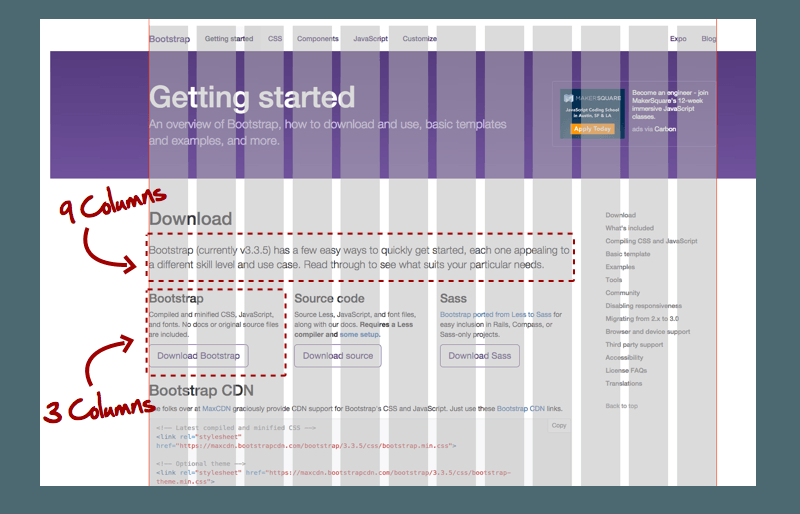
Колонки сеток создаются путем указания требуемого числа из двенадцати доступных колонок. Например, для трех одинаковых колонок нужно использовать три контейнера с классом .col-xs-4.
Классы сеток применяются к устройствам, в которых ширина больше или равна контрольным размерам, и переопределяют классы сеток, предназначенных для меньших устройств. Таким образом, применение любого класса .col-md- к элементу задаст стиль не только для средних, но и для больших устройств в том случае, если не используется класс .col-lg- .
Разметка
Twitter Bootstrap 3 включает предопределенные классы сеток, чтобы быстро верстать сеточную разметку для различных типов устройств, например мобильные телефоны, планшеты, компьютеры и т.п. Например, можно использовать класс .col-xs- , чтобы создавать сеточные колонки для очень маленьких устройств, как, например, мобильный телефон; таким же образом класс .col-sm- употребляется для маленьких устройств ~ планшетов, класс .col-md- для средних устройств ~ компьютеров и .col-lg- для больших экранов компьютеров. Ниже приводятся виды разметки системы сеток Bootstrap.
Очень маленькие устройства ~ телефоны (<768px)
Маленькие устройства ~ планшеты (≥768px)
Средние устройства ~ компьютеры (≥992px)
Большие устройства ~ компьютеры (≥1200px)
Настройки сеток
Пожалуйста, ознакомьтесь со следующей таблицей для более детальной информации:
| Разметка сеточной системы Bootstrap 3 | Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Компьютеры (≥992px) | Большие устройства Компьютеры (≥1200px) |
|---|---|---|---|---|
| Максимальная ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Максимальная ширина колонки | Авто | ~62px | ~81px | ~97px |
| Ширина промежутка (Gutter) | 15px с каждой стороны колонки (например 30px) | |||
Применение класса .col-sm- к элементу повлияет на стиль не только для маленьких устройств, например планшетов, но также для средних и больших устройств с шириной экрана больше или равной 768px (т.е. ≥768px), если не употребляются классы .col-md- и .col-lg- . Подобным образом, класс .col-md- повлияет не только на стиль для средних устройств, но также и для больших, если не употребляется класс .col-lg- .
Приведем примеры:
- Stacked-to-horizontal (Построение блоков столбцом, которое переходит в строчное на компьютерах). При помощи простого набора сеточных классов .col-md-*, можно создать базовую сеточную систему, при которой блоки располагаются столбцом на мобильных устройствах и планшетах (очень маленькие и маленькие устройства), но трансформируются в строку на компьютерах (средние устройства). Колонки сетки могут располагаться в любом блоке с классом .row.
Пример кода:
<div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> <div> <div>.col-md-6</div> <div>.col-md-6</div> </div>
Fluid container (Подвижный контейнер). Превратите любую сеточную разметку с фиксированной шириной в подвижную, изменив класс контейнера с .container на .container-fluid.
<div> <div> ... </div> </div>
Mobile and desktop (Мобильные устройства и компьютер). Можно использовать классы сеток для очень маленьких и средних устройств, добавляя .col-xs-* .col-md-* в колонки.
Пример кода:
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-xs-6</div> <div>.col-xs-6</div> </div>Mobile, tablet, desktops (Мобильный, планшет, компьютеры). Постройте еще более динамичную разметку для планшета при помощи класса .col-sm-* , используя предыдущий пример.
Пример кода:
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <div> <div>.col-xs-6 .col-sm-4</div> <div>.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div></div> <div>.col-xs-6 .col-sm-4</div> </div>
Column wrapping (Перенос колонок). Если в одном блоке с классом .row находится больше 12 колонок, каждая группа дополнительных колонок будет переходить на новою строку как единое целое.
Пример кода:
<div> <div>.col-xs-9</div> <div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div>.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>Responsive column resets (Исправление адаптивных колонок). При использовании четырех доступных сеток, вы столкнетесь с проблемой, когда в определенных точках колонки выглядят неправильно из-за разницы высоты. Чтобы это исправить, используйте комбинацию блока с классом .clearfix и адаптивных служебных классов.
Пример кода:
<div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div></div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> </div>
Offsetting columns (Смещение колонок). Двигайте колонки вправо при помощи классов .col-md-offset-* . Эти классы увеличивают отступ слева от блока на * количество колонок. Например, класс .col-md-offset-4 подвинет блок с классом .col-md-4 на четыре колонки.
Пример кода:
<div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div>
Nesting columns (Вложенные колонки). Чтобы вложить содержание в основную сетку, добавьте новый блок с классом .row и набор колонок .col-sm-* внутри существующей колонки .col-sm-*. Вложенные блоки с классом row должны включать набор из 12 или менее колонок (не рекомендуется использовать все 12 доступных колонок).
Пример кода:
<div> <div> Level 1: .col-sm-9 <div> <div> Level 2: .col-xs-8 .col-sm-6 </div> <div> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
Column ordering (Порядок отображения колонок). Порядок отображения встроенных сеточных колонок можно изменить при помощи модифицированных классов .col-md-push-* and .col-md-pull-*.
Пример кода:
<div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div>
Адаптивные служебные классы Bootstrap
Используйте следующие адаптивные классы, чтобы управлять видимостью элементов на устройствах, чьи размеры экранов подпадают под определенный тип. В версии v3.2.0, классы .visible-*-* для каждого контрольного размера представляются в трех вариантах, по одному на каждое значение свойства CSS display : inline, block и inline-block.
Класс Описание .visible-xs-*
Делает элемент видимым только для очень маленьких устройств с шириной экрана меньше 768px. Скрыт для других. .visible-sm-*
Делает элемент видимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Скрыт для других. .visible-md-*
Делает элемент видимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Скрыт для других. .visible-lg-*
Делает элемент видимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Скрыт для других. Подобным образом можно использовать служебные классы для скрытия, чтобы прятать элементы на определенных устройствах:
Класс Описание .hidden-xs
Делает элемент невидимым только для очень маленьких устройств с шириной экрана меньше 768px. Видим для других. .hidden-sm
Делает элемент невидимым только для маленьких устройств с шириной экрана больше или равной 768px (т.е. ≥768px), но меньше 992px. Видимый для других. .hidden-md
Делает элемент невидимым только для средних устройств с шириной экрана больше или равной 992px (т.е. ≥992px), но меньше 1200px. Видимый для других. .hidden-lg
Делает элемент невидимым только для больших устройств с шириной экрана больше или равной 1200px (т.е. ≥1200px). Видимый для других. Можно использовать следующие служебные классы, чтобы показать или убрать определенные элементы при печати страницы.
.visible-print-block
Делает невидимыми блочные элементы (block) при предпросмотре страницы в браузере для печати. .visible-print-inline
Делает невидимыми строчные элементы (inline) при предпросмотре страницы в браузере для печати. .visible-print-inline-block
Делает невидимыми строчно-блочные элементы (inline-block) при предпросмотре страницы в браузере для печати. .hidden-print
Скрывает элементы, которые видимы в браузере, при печати.
Bootstrap 4: обычная сетка VS flexbox-сетка
Bootstrap 4 готовит для нас некоторые изменения в системе сеток, с которыми мы все так хорошо знакомы с 3-й версии. Теперь она включает в себя новый уровень XL, также изменились некоторые классы модификаторов, и была добавлена совершенно новая сетка на основе flexbox.
Обычные и flexbox сетки не совместимы, поэтому каждый должен будет выбрать, какую из них использовать в своих проектах. Чтобы помочь Вам в решении, в этой статье мы рассмотрим все различия между этими двумя системами. Для облегчения сравнения, мы также подготовили несколько примеров, реализованных в обоих режимах.
1. Установка
Наиболее распространенный способ подключения Bootstrap к проекту — с помощью CDN или локального файла. Есть отдельные скомпилированные версии для flex и не-flex сеток:
<!— Original Bootstrap —>
<link href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap.min.css» rel=»stylesheet» >
<!— Bootsrap With Flexbox Grid —>
<link href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap-flex.min.css» rel=»stylesheet» >
Для тех из вас, кто привык компилировать свои кастомные стили Bootstrap, вам нужно включить $enable-flex в основном файле настройек Sass.
_variables.scss
$enable-flex = true;
Что касается размера файла, то версия flexbox немного больше из-за дополнительных правил и префиксов, которые необходимы. Но разница довольно небольшая (119 Кб против 105 КБ) и это в большинстве случаев не имеет значения.
2. Обычная сетка
Все кто работал с Bootstrap знают как работает там сетка. У нас есть строки, разделенные на 12 равных частей, и столбцы, которые идут внутри строк. Каждый столбец может занять от 1 до 12 частей строки:
<div>
<div>.col-xs-2</div>
<div>.col-xs-4</div>
<div>.col-xs-6</div>
</div>
Новый режим flexbox предоставляет нам новую возможность, где не нужно указывать столбцам определенный размер:
<div>
<div>.col-xs</div>
<div>.col-xs</div>
<div>.col-xs</div>
</div>
Столбцы без размера в сетке flexbox будут делить свободное пространство поровну, всегда занимая всю строку. Если мы хотим, чтобы столбец был больше или меньше, мы все еще можем сделать это при помощи класса .col-хs-размер.
Для того, чтобы помочь вам лучше представить обе системы, вы можете ознакомится с демонстрационными версиями обоих сеток.
3. Перенос колонок
Когда сумма всех столбцов в строке больше 12, лишние столбцы будут перенесены на следующую строку. Это работает одинаково в обычной и flexbox сетках.
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
<div>.col-xs-3, This column will move to the next line.</div>
</div>
Единственное, что нужно отметить, это то, что при использовании flexbox, столбец без указанного размера может занять всю строку, как только он будет перенесен.
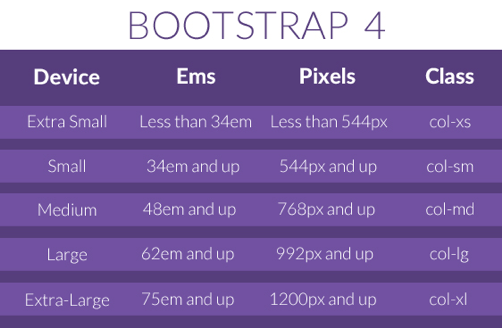
4. Адаптивная сетка
Как уже было упомянуто во введении, в Bootstrap 4 добавили новый размер XL. Теперь адаптивная сетка может выглядеть следующим образом:
- Очень маленький размер (xs) — меньше 576px
- Маленький (sm) — между 576px и 768px
- Средний (md) — между 768px и 992px
- Большой (lg) — между 992px и 1200px
- Очень большой (xl) — более 1200px
Помимо размера XL, никаких других серьезных изменений в создании адаптивных сеток нет. Обычные и flexbox сетки работают одинаковым образом.
5. Высота колонок
Старая система сетка была построена на плавающих блоках и из-за этого каждая колонка имеет различную высоту, в зависимости от содержания, которое в ней хранится.
В сетках flexbox все ячейки в строке выравниваются, чтобы быть таким же высокими, как столбец, который содержит больше всего контента.
6. Горизонтальное выравнивание
В обычной Bootstrap-сетке столбцы позиционировались по горизонтали с помощью смещения (offset). Смещения работают как пустые колонки и позволяют перемещать элементы вправо (например, класс .offset-xs-3 перемещает столбец на 3 колонки вправо). Это может немного раздражать, так как нам нужно вручную регулировать количество необходимых отступов.
<div>
<div>Эта колонка теперь расположена по центру.</div>
</div>
Благодаря свойству justify-content, горизонтальное позиционирование делается очень легко, просто добавлением соответствующего класса.
<div>
<div>Все колонки в этой строке будут автоматически отцентрированы.</div>
</div>
Кроме того, если вы хотите использовать смещения, то это также делается просто!
7. Выравнивание по вертикали
В обычной сетке Bootstrap нет класса для вертикального выравнивания. Единственный способ сделать какой-либо вид вертикального позиционирования это использовать пользовательский CSS и это часто является причиной множества багов.
В тоже время flexbox дает нам не один, а два способа вертикального выравнивания столбцов:
Вертикальное выравнивание всего ряда:
<div>
<div> Середина </div>
</div>
<div>
<div> Низ </div>
</div>
<div>
<div> Верх </div>
</div>
Выравнивание отдельных столбцов в строке:
<div>
<div> Середина </div>
<div> Низ </div>
<div> Верх </div>
</div>
8. Изменение порядка колонок
С помощью обычной сетки, если мы хотим поменять порядок вывода столбцов, мы должны использовать классы pull и push. Несмотря на то, что это не лучший вариант решения, он выполняет свою работу.
<div>
<div> На MD экранах эта колонка сдвинется на 8 столбцов вправо. </div>
<div> На MD экранах эта колонка сдвинется на 4 столбца влево.</div>
</div>
Любой, кто использовал flexbox ранее, знает, что он имеет встроенное свойство order. Разработчики Bootstrap реализовали это с помощью трех классов:
- .flex-xs-first — отображается на первом месте.
- .flex-xs-last — отображается последним.
- .flex-xs-unordered — отображается между первым и последним.
Ручных расчетов не требуется. Если вам нужно сделать перемещение более 3-х столбцов (что случается редко), вы можете использовать pull и push или сделать это с помощью CSS.
Заключение
Из всего того, что затронуто в статье, становится довольно ясно, что режим flexbox более продвинутый и универсальный для создания сетки. В конце концов, он включает в себя все что есть в обычной сетке, с некоторыми особенностями. Единственный небольшой недостаток это отсутствие поддержки в IE9.
Перевод статьи с tutorialzine.com.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Сеточная система начальной загрузки
Сеточная система начальной загрузки
Сетка
Bootstrap позволяет размещать на странице до 12 столбцов.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
| пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 | пролет 1 |
| пролет 4 | пролет 4 | пролет 4 | |||||||||
| пролет 4 | пролет 8 | ||||||||||
| пролет 6 | пролет 6 | ||||||||||
| пролет 12 | |||||||||||
Сетка Bootstrap реагирует, и столбцы будут переупорядочены
в зависимости от размера экрана: на большом экране может выглядеть лучше с
контент организован в три столбца, но на маленьком экране лучше, если
элементы содержимого были наложены друг на друга.
Совет: Помните, что сумма столбцов сетки должна составлять двенадцать для
строка. Более того, столбцы будут складываться независимо от области просмотра.
Классы сетки
Система сеток Bootstrap имеет четыре класса:
-
xs(для телефонов — экраны шириной менее 768 пикселей) -
см(для планшетов — экраны шириной не менее 768 пикселей) -
md(для небольших ноутбуков — экраны шириной 992 пикселя или более) -
LG(для ноутбуков и настольных компьютеров — экраны шириной не менее 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для xs и sm, вам нужно только указать xs.
Правила сетевой системы
Некоторые правила сеточной системы Bootstrap:
- Строки должны быть размещены в контейнере
.container(фиксированной ширины) или.container-fluid(во всю ширину) для надлежащего выравнивания и заполнения - Используйте строки для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными дочерними элементами строк
- Предопределенные классы, например
.rowи.col-sm-4доступны для быстрого создания макетов сетки - Столбцы создают промежутки (промежутки между содержимым столбца) посредством заполнения. Это заполнение смещено в строках для первого и последнего столбца с помощью отрицательного поля на
. Строк - Столбцы сетки создаются путем указания количества из 12 доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три
.col-sm-4 - Ширина столбцов указывается в процентах, поэтому они всегда гибкие и имеют размер относительно их родительского элемента.
.
Базовая структура сетки начальной загрузки
Ниже представлена базовая структура сетки Bootstrap:
Итак, чтобы создать нужный макет, создайте контейнер (
). Затем добавьте желаемое количество столбцов (теги с соответствующими
.col - * - * классы). Обратите внимание, что числа в .col - * - * всегда должны составлять 12 для каждой строки.
Параметры сети
В следующей таблице показано, как сеточная система Bootstrap работает на нескольких устройствах:
Очень маленький
<768px Маленький
> = 768px Средний
> = 992px Большой
> = 1200 пикселей Префикс класса .col-xs- .col-sm- .col-md- .col-lg- Подходит для Телефоны Таблетки Маленькие ноутбуки Ноутбуки и настольные ПК Поведение сетки По горизонтали всегда Свернут, чтобы начать, горизонтально над контрольными точками Свернут, чтобы начать, горизонтально над контрольными точками Свернут, чтобы начать, горизонтально над контрольными точками Ширина контейнера Нет (авто) 750px 970px 1170px Кол-во столбцов 12 12 12 12 Ширина колонны Авто ~ 62 пикселей ~ 81 пикс. ~ 97 пикселей Ширина желоба 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) Nestable Есть Есть Есть Есть Смещения Есть Есть Есть Есть Заказ колонки Есть Есть Есть Есть
Примеры
В следующих главах показаны примеры грид-систем для различных устройств:
Bootstrap 4-сеточная система
Bootstrap 4-сеточная система
Сетка
Bootstrap позволяет размещать на странице до 12 столбцов.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 1 пролет 4 пролет 4 пролет 4 пролет 4 пролет 8 пролет 6 пролет 6 пролет 12
Сетка Bootstrap реагирует, и столбцы будут переупорядочены
в зависимости от размера экрана: на большом экране может выглядеть лучше с
контент организован в три столбца, но на маленьком экране лучше, если
элементы содержимого были наложены друг на друга.
Классы сетки
Грид-система Bootstrap 4 имеет пять классов:
-
.col- (сверхмалые устройства — ширина экрана менее 576 пикселей) -
.col-sm- (маленькие устройства — ширина экрана не менее 576 пикселей) -
.col-md- (средние устройства — ширина экрана не менее 768 пикселей) -
.col-lg- (большие устройства — ширина экрана не менее 992 пикселей) -
.col-xl- (устройства xlarge — ширина экрана не менее 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для
см и мкр , нужно только указать см .
Правила сетевой системы
Некоторые правила сеточной системы Bootstrap 4:
- Строки должны быть помещены в
.контейнер (фиксированной ширины) или .container-fluid (полная ширина) для надлежащего выравнивания и заполнения - Используйте строки для создания горизонтальных групп столбцов
- Содержимое должно быть помещено в столбцы, и только столбцы могут быть непосредственными дочерними элементами строк
- Предопределенные классы, такие как
.row и .col-sm-4 , доступны для быстрого создания макетов сетки. - Столбцы создают промежутки (промежутки между содержимым столбца) посредством заполнения.Это заполнение смещено в строках для первого и последнего столбца с помощью отрицательного поля на
. Строк - Столбцы сетки создаются путем указания количества из 12 доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три
.col-sm-4 .
- Ширина столбцов указывается в процентах, поэтому они всегда гибкие и имеют размер относительно их родительского элемента.
- Самая большая разница в между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float.Одним из больших преимуществ flexbox является то, что столбцы сетки без указанной ширины будут автоматически компоноваться как «столбцы одинаковой ширины» (и одинаковой высоты). Пример: три элемента с
.col-sm каждый автоматически будут иметь ширину 33,33% от небольшой точки останова и выше. Совет: Если вы хотите узнать больше о Flexbox, вы можете прочитать наше руководство по CSS Flexbox.
Обратите внимание, что Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый
стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации. Однако в
Это.
Базовая структура сетки Bootstrap 4
Ниже представлена базовая структура сетки Bootstrap 4:
Попробуй сам »
Первый пример: создать строку (
).Затем добавьте желаемое количество столбцов (теги с соответствующими
.col - * - * классы). Первая звезда (*)
представляет отзывчивость: sm, md, lg или xl, а вторая звезда
представляет собой число, которое всегда должно составлять до 12 для каждой строки. Второй пример: вместо добавления числа к каждому столбцу позвольте загрузочному дескриптору
макет, чтобы создать столбцы одинаковой ширины: два элемента "col" = 50% ширины для
каждый столбец. три столбца = 33.33% ширины каждого столбца. четыре столбца = 25% ширины и т. д.
также можно использовать .col-sm | md | lg | xl , чтобы сделать столбцы адаптивными.
Параметры сети
В следующей таблице показано, как грид-система Bootstrap 4 работает в
разные размеры экрана:
Очень маленький (<576 пикселей) Маленький (> = 576 пикселей) Средний (> = 768 пикселей) Большой (> = 992px) Очень большой (> = 1200 пикселей) Префикс класса .col- .col-sm- .col-md- .col-lg- .col-xl- Поведение сетки По горизонтали всегда Свернут, чтобы начать, горизонтально над контрольными точками Свернут, чтобы начать, горизонтально над контрольными точками Свернут, чтобы начать, горизонтально над контрольными точками Свернут, чтобы начать, горизонтально над контрольными точками Ширина контейнера Нет (авто) 540px 720px 960px 1140px Подходит для Портретные телефоны Горизонтальные телефоны Таблетки Ноутбуки Ноутбуки и настольные ПК Кол-во столбцов 12 12 12 12 12 Ширина желоба 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) 30 пикселей (по 15 пикселей с каждой стороны столбца) Nestable Есть Есть Есть Есть Есть Смещения Есть Есть Есть Есть Есть Заказ колонки Есть Есть Есть Есть Есть
Примеры
В следующих главах показаны примеры систем сеток для различных устройств и разной ширины экрана:
Понимание системы сеток Bootstrap 4
Сетка Bootstrap — это самый быстрый и простой способ создания адаптивного макета веб-страницы.
Что такое Bootstrap Grid System
Сетка
Bootstrap обеспечивает быстрый и удобный способ создания адаптивных макетов веб-сайтов. В последней версии Bootstrap 4 представлена новая система гибких сеток, ориентированная на мобильные устройства, которая соответствующим образом масштабирует до 12 столбцов по мере увеличения размера устройства или области просмотра.
Bootstrap 4 включает предопределенные классы сетки для быстрого создания макетов сетки для различных типов устройств, таких как сотовые телефоны, планшеты, ноутбуки, настольные компьютеры и т. Д.Например, вы можете использовать классы .col- * для создания столбцов сетки для мобильных телефонов с очень маленькими устройствами в портретном режиме, аналогично вы можете использовать классы .col-sm- * для создания столбцов сетки для устройств с маленьким экраном. как мобильный телефон в ландшафтном режиме, классы .col-md- * для устройств со средним экраном, например планшеты, классы .col-lg- * для больших устройств, таких как настольные компьютеры, и классы .col-xl- * классы для очень больших экранов рабочего стола.
В следующей таблице приведены некоторые ключевые особенности новой системы координатной сетки.
Функции Bootstrap 4 Grid System
Очень маленький <576px
Маленький ≥576px
Средний ≥768px
Большой ≥992px
Очень большой ≥1200px
Макс.ширина контейнера
Нет (авто) 540px 720px 960px 1140px Идеально для
Мобильный (вертикальный) Мобильный (горизонтальный) Таблетки Ноутбуки Ноутбуки и настольные ПК Префикс класса .col- .col-sm- .col-md- .col-lg- .col-xl- Кол-во столбцов 12 Ширина желоба 30 пикселей (по 15 пикселей с каждой стороны столбца) Nestable Есть Колонка для заказа Есть
Приведенная выше таблица демонстрирует одну важную вещь, применяя любой .col-sm- * класс элемента будет влиять не только на его стиль на небольших устройствах, но также на средних, больших и очень больших устройствах с шириной экрана больше или равной 540 пикселей, если .col-md- * , .col-lg- * или .col-xl- * класс отсутствует. Точно так же класс .col-md- * будет влиять не только на стили элементов на средних устройствах, но также на больших и очень больших устройствах, если это .col-lg- * или .col-xl- класса нет.
Теперь возникает вопрос, как создавать строки и столбцы с помощью этой адаптивной сеточной системы с 12 столбцами. Ответ довольно прост: сначала создайте контейнер, который действует как оболочка для ваших строк и столбцов, используя любые классы контейнеров, такие как .container , после этого создайте строки внутри контейнера, используя класс .row , и создайте столбцы внутри любой строки вы можете использовать .col- * , .col-sm- * , .col-md- * , .col-lg- * и .col-xl- * классы. Столбцы — это фактическая область содержимого, в которую мы будем помещать наше содержимое. Давайте применим все это на практике и посмотрим, как это работает на самом деле:
Создание макетов с двумя столбцами
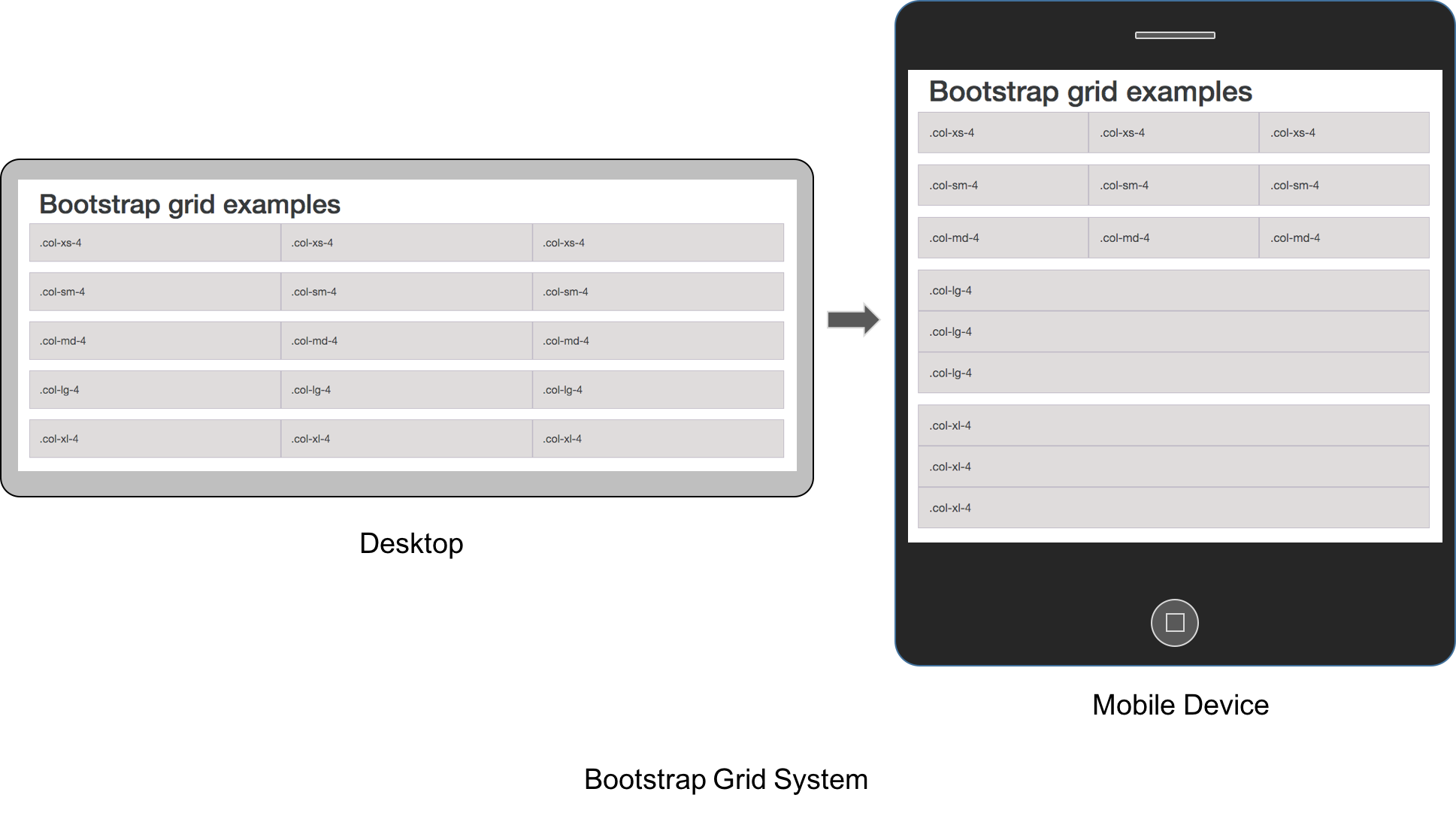
В следующем примере показано, как создать макеты с двумя столбцами для средних, больших и очень больших устройств, таких как столы, ноутбуки, настольные компьютеры и т. Д. Однако на мобильных телефонах (ширина экрана менее 768 пикселей) столбцы автоматически станут горизонтальными (2 ряды, 1 столбец).
Столбец слева
Столбец справа
Столбец слева
Столбец справа
Столбец слева
Столбец справа
Примечание: В макете сетки содержимое должно быть размещено внутри столбцов (.col и .col- * ), и только столбцы могут быть непосредственными дочерними элементами строк ( .row ). Кроме того, ряды следует размещать внутри контейнера (фиксированного или жидкого) для надлежащего заполнения и выравнивания.
Совет: Ширина столбцов сетки задается в процентах, поэтому они всегда гибкие и имеют размер относительно их родительского элемента.Кроме того, каждый столбец имеет горизонтальный отступ (называемый желобом) для управления пространством между отдельными столбцами.
Поскольку система сеток Bootstrap основана на 12 столбцах, поэтому, чтобы столбцы оставались в одной строке (т. Е. Рядом), сумма номеров столбцов сетки в одной строке не должна быть больше 12. Если вы пройдете через в приведенном выше примере кода внимательно вы найдете количество столбцов сетки (т.е. col-md- * ) добавьте до двенадцати (6 + 6, 4 + 8 и 3 + 9) для каждого ряда.
Создание макетов с тремя столбцами
Точно так же вы можете создавать другие макеты, основанные на вышеупомянутом принципе. Например, в следующем примере обычно создаются макеты с тремя столбцами для экранов ноутбуков и настольных компьютеров. Он также работает на планшетах в альбомном режиме, если разрешение экрана больше или равно 992 пикселей (например, Apple iPad). Однако в портретном режиме столбцы сетки, как обычно, будут горизонтальными.
Столбец слева
В середине столбца
Столбец справа
Столбец слева
В середине столбца
Столбец справа
Столбец слева
В середине столбца
Столбец справа
Примечание: Если более 12 столбцов сетки помещаются в одну строку, каждая группа дополнительных столбцов в целом переносится на новую строку.См. Поведение переноса столбцов.
Колонки автоматической компоновки начальной загрузки
Вы также можете создать столбцов с одинаковой шириной для всех устройств (очень маленькие, маленькие, средние, большие и очень большие), просто используя класс .col без указания номера столбца.
Давайте попробуем следующий пример, чтобы понять, как это работает:
Первый столбец
Вторая колонка
Первый столбец
Вторая колонка
Третий столбец
Кроме того, вы также можете установить ширину одного столбца и позволить соседним столбцам автоматически изменять размер вокруг него одинаково.Вы можете использовать предопределенные классы сетки или встроенную ширину.
Если вы попробуете следующий пример, вы найдете столбцы в строке с классом . Col имеет одинаковую ширину.
Первый столбец
Вторая колонка
Первый столбец
Вторая колонка
Третий столбец
Поведение переноса столбца
Теперь мы собираемся создать более гибкие макеты, которые изменяют ориентацию столбцов в зависимости от размера области просмотра.В следующем примере создается макет из трех столбцов на больших устройствах, таких как ноутбуки и настольные компьютеры, а также на планшетах (например, Apple iPad) в альбомном режиме, но на средних устройствах, таких как планшеты, в портретном режиме (768 пикселей ≤ ширина экрана <992 пикселей), он изменится на макет из двух столбцов, где третий столбец перемещается внизу первых двух столбцов.
Первый столбец
Вторая колонка
Третий столбец
Как вы можете видеть в приведенном выше примере, сумма номеров столбцов средней сетки (т.е. col-md- * ) равно 3 + 9 + 12 = 24> 12 , поэтому третий элемент
с классом .col-md-12 , который добавляет дополнительные столбцы сверх максимального 12 столбцов в строке .row переносятся на новую строку как один непрерывный блок на устройствах среднего размера экрана. Точно так же вы можете создавать еще более адаптируемые макеты для своих веб-сайтов, используя функцию переноса столбцов сетки в Bootstrap. Вот несколько готовых к использованию примеров сетки Bootstrap.
Создание макетов с несколькими столбцами с помощью Bootstrap
С новой системой гибких сеток Bootstrap 4 mobile first flexbox вы можете легко управлять тем, как макет вашего веб-сайта будет отображаться на различных типах устройств с разными размерами экрана или области просмотра, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д. Давайте рассмотрим следующую иллюстрацию.
На приведенной выше иллюстрации всего 12 блоков содержимого на всех устройствах, но их размещение зависит от размера экрана устройства, как и в мобильном устройстве, макет отображается как макет сетки из одного столбца, в котором 1 столбец и 12 строк расположены друг над другом. , тогда как на планшете он отображается как двухколоночная сетка с 2 столбцами и 6 строками.
Кроме того, на устройствах с большим экраном, таких как ноутбуки и настольные компьютеры, он отображается в виде трехколоночной сетки, которая имеет 3 столбца и 4 строки, и, наконец, на устройствах с очень большим экраном, таких как большие рабочие столы, она отображается как четырехколоночная сетка, которая имеет 4 столбца и 3 ряда.
Теперь вопрос в том, как мы можем создавать такие отзывчивые макеты, используя эту новую сеточную систему Bootstrap. Начнем с основного целевого устройства. Предположим, что наше основное целевое устройство — ноутбук или обычный настольный компьютер.Поскольку наш макет ноутбука имеет 3 столбца и 4 строки, то есть макет сетки 3×4, поэтому HTML-код для создания такой структуры сетки будет выглядеть примерно так.
Вставка 1
Вставка 2
Вставка 3
Вставка 4
Вставка 5
Вставка 6
Вставка 7
Вставка 8
Вставка 9
Вставка 10
Вставка 11
Вставка 12
Если вы видите результат вышеприведенного примера на ноутбуке или настольном компьютере с шириной экрана или области просмотра больше или равной 992 пикселей, но меньше 1200 пикселей, вы обнаружите, что макет имеет 4 строки, каждая из которых имеет 3 равных столбца, в результате чего получается 3 x 4. Макет сетки.
Теперь пришло время настроить наш макет для других устройств. Давайте сначала настроим его для планшетного устройства. Поскольку внутри планшета наш макет отображается как сетка 2×6 (т.е. 2 столбца и 6 строк). Итак, добавьте класс .col-md-6 в каждый столбец.
Вставка 1
Вставка 2
Вставка 3
Вставка 4
Вставка 5
Вставка 6
Вставка 7
Вставка 8
Вставка 9
Вставка 10
Вставка 11
Вставка 12
Совет: Для удобства выберите основное целевое устройство и сначала создайте макет для этого устройства, после чего добавьте классы, чтобы оно реагировало на другие устройства.
Точно так же вы можете настроить макет для очень больших устройств, таких как большой экран рабочего стола, добавив класс .col-xl-3 в каждый столбец, поскольку каждая строка в нашем макете очень большого устройства содержит 4 столбца. Вот окончательный код после объединения всего процесса.
Вставка 1
Вставка 2
Вставка 3
Вставка 4
Вставка 5
Вставка 6
Вставка 7
Вставка 8
Вставка 9
Вставка 10
Вставка 11
Вставка 12
Совет: Как показано на рисунке выше, нет необходимости настраивать макет для мобильных телефонов; поскольку столбцы на сверхмалых устройствах автоматически становятся горизонтальными и отображаются в виде сетки столбцов 1×12 в отсутствие .col- * или .col-sm- * классы.
Вложение столбцов сетки
Столбцы сетки Bootstrap также являются вложенными, что означает, что вы можете помещать строки и столбцы внутри существующего столбца. Однако формула размещения столбцов будет такой же, т.е. сумма номеров столбцов должна быть равна 12 или меньше в пределах одной строки.
Столбец слева
Создание столбцов переменной ширины
Вы можете использовать классы col- {breakpoint} -auto для изменения размера столбцов на основе естественной ширины их содержимого.Попробуйте следующий пример, чтобы увидеть, как это работает:
Столбец слева
Столбец переменной ширины
Столбец справа
Столбец слева
Столбец переменной ширины
Столбец справа
Выравнивание столбцов сетки
Вы можете использовать утилиты выравнивания flexbox для вертикального и горизонтального выравнивания столбцов сетки внутри контейнера.Попробуйте следующие примеры, чтобы понять, как это работает:
Вертикальное выравнивание колонн сетки
Вы можете использовать классы .align-items-start , .align-items-center и .align-items-end для выравнивания столбцов сетки по вертикали вверху, в середине и внизу контейнера, соответственно.
Первый столбец
Вторая колонка
Третий столбец
Первый столбец
Вторая колонка
Третий столбец
Первый столбец
Вторая колонка
Третий столбец
Отдельные столбцы внутри строки также можно выровнять по вертикали.Вот пример:
Первый столбец
Вторая колонка
Третий столбец
Примечание: Вы можете пропустить номер в .col- * класс сетки и просто используйте класс .col , чтобы создать столбцы одинакового размера для всех устройств (очень маленькие, маленькие, средние, большие и очень большие).
Горизонтальное выравнивание столбцов сетки
Вы можете использовать классы .justify-content-start , .justify-content-center и .justify-content-end для выравнивания столбцов сетки по горизонтали слева, по центру и справа от контейнера. соответственно.Давайте посмотрим на следующий пример, чтобы увидеть, как это работает:
Первый столбец
Вторая колонка
Первый столбец
Вторая колонка
Первый столбец
Вторая колонка
В качестве альтернативы можно использовать класс .justify-content-around для равномерного распределения столбцов сетки с промежутками половинного размера на обоих концах, тогда как вы можете использовать класс .justify-content-between для равномерного распределения столбцов сетки там, где первый столбец расположен в начале, а последний столбец помещается в конец. Попробуйте следующий пример, чтобы увидеть, как это работает на самом деле:
Первый столбец
Вторая колонка
Первый столбец
Вторая колонка
Пожалуйста, ознакомьтесь с руководством по css3 flexbox, чтобы узнать больше о выравнивании гибких элементов.
Изменение порядка столбцов сетки
Вы даже можете изменить визуальный порядок столбцов сетки, не меняя их порядок в реальной разметке. Используйте класс .order-last , чтобы расположить столбец последним, тогда как используйте класс .order-first , чтобы расположить столбец первым. Рассмотрим пример:
Первый, но наконец заказанный
Второй, но неупорядоченный
Последний, но сначала заказанный
Вы также можете использовать .order- * классов для упорядочивания столбцов сетки в зависимости от порядковых номеров. Столбец сетки с номером более высокого порядка идет после столбца сетки с номером более низкого порядка или столбца сетки без классов порядка. Он включает поддержку от 1 до 12 на всех пяти уровнях сетки.
Первый, но наконец заказанный
Второй, но сначала заказанный
Последний, но заказывается вторым
Смещение столбцов сетки
Вы также можете перемещать столбцы сетки вправо для выравнивания, используя классы смещения столбцов, такие как .offset-sm- * , .offset-md- * , .offset-lg- * и т. д.
Эти классы смещают столбцы, просто увеличивая его левое поле на указанное количество столбцов. Например, класс .offset-md-4 в столбце .col-md-8 перемещает его вправо на четыре столбца от исходного положения. Попробуйте следующий пример, чтобы увидеть, как это работает:
Вы также можете смещать столбцы с помощью служебных классов маржи.Эти классы полезны в ситуациях, когда ширина смещения не фиксирована. Вот пример:
Примечание: Вы можете использовать класс .col-auto для создания столбцов, которые занимают столько места, сколько необходимо, то есть размеры самих столбцов зависят от содержимого.
Создание компактных столбцов
Вы можете удалить желоба по умолчанию между столбцами для создания компактных макетов, добавив класс .no-gutters в .row . Этот класс удаляет отрицательные поля из строки и горизонтальное заполнение из всех непосредственных дочерних столбцов.Вот пример:
Первый столбец
Вторая колонка
Третий столбец
Разделение столбцов на новую строку
Вы также можете создать столбцы одинаковой ширины, охватывающие несколько строк, вставив
с .w-100 класс, в котором вы хотите, чтобы столбцы разбивались на новую строку. Кроме того, вы можете сделать эти разрывы адаптивными, объединив класс .w-100 с вспомогательными классами адаптивного дисплея.
.col
.col
.col
.col
.col
.col
.col
.col
Мы надеемся, что вы поняли основы новой системы сеток Bootstrap 4.В следующих нескольких главах вы узнаете, как создавать базовые макеты веб-страниц, используя эту систему сеток flexbox.
React-Bootstrap · Документация по React-Bootstrap
Система сеток Bootstrap использует серию контейнеров, строк и столбцов для компоновки и выравнивания содержимого. Он построен с использованием Flexbox и полностью адаптивен. Ниже приведен пример и подробное рассмотрение того, как объединяется сетка.
Вы впервые или незнакомы с flexbox? Прочтите это руководство по Flexbox уловок CSS, чтобы узнать об исходной информации, терминологии, рекомендациях и фрагментах кода.
Контейнер №
Контейнеры служат средством для центрирования и горизонтального размещения содержимого вашего сайта. Используйте Контейнер для гибкой ширины в пикселях.
<Контейнер>
<Строка>
Fluid Container #
Вы можете использовать <Контейнер для жидкости /> для ширины: 100% для всех размеров области просмотра и устройства.
<Контейнер для жидкости>
<Строка>
Вы можете установить контрольные точки для жидкости проп. Установка его на точку останова ( sm, md, lg, xl ) установит Контейнер как жидкость до указанной точки останова.
<Контейнер для жидкости = "md">
<Строка>
столбцов с автоматической компоновкой #
Если ширина столбца не указана, компонент Col будет отображать столбцы одинаковой ширины
<Строка>
<Строка>
Установка ширины одного столбца #
Автоматическая компоновка столбцов сетки Flexbox также означает, что вы можете установить ширину одного столбца и автоматически изменять размер столбцов-братьев вокруг него.Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других столбцов изменится независимо от ширины центрального столбца.
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
<Контейнер>
<Строка>
<Строка>
Содержимое переменной ширины #
Установите значение столбца (для любого размера точки останова) на "авто" размер столбцов зависит от естественной ширины их содержимого.
1 из 3
Содержимое переменной ширины
3 из 3
1 из 3
Содержимое переменной ширины
3 из 3
<Контейнер>
1 из 3
3 из 3
|
<Строка>
3 из 3
Адаптивные сетки #
Столбец Col позволяет указать ширину столбцов для 5 размеров точек останова (xs, sm, md, lg и xl).Для каждой точки останова вы можете указать количество столбцов для охвата или установить значение
<Контейнер>
<Строка>
<Строка>
Вы также можете смешивать и сопоставлять точки останова для создания различных сеток в зависимости от размера экрана.
xs = 6 md = 4
xs = 6 md = 4
xs = 6 md = 4
<Контейнер>
{/ * Сложите столбцы на мобильном устройстве, сделав одну полную, а другую половинную * /}
<Строка>
xs = 12 мкр = 8
xs = 6 мкр = 4
{/ * Ширина столбцов начинается с 50% на мобильных устройствах и увеличивается до 33,3% на компьютерах * /}
<Строка>
xs = 6 мкр = 4
xs = 6 мкр = 4
xs = 6 мкр = 4
{/ * Ширина столбцов всегда составляет 50%, как на мобильных устройствах, так и на компьютерах * /}
<Строка>
Свойства точки останова Col также имеют более сложный объект prop form: {span: number, order: number, offset: number} для указания смещений и упорядочивания ts.
Вы можете использовать свойство order для управления визуальным порядком вашего контента.
Первая, но неупорядоченная
Вторая, но последняя
Третья, но вторая
<Контейнер>
<Строка>
Свойство order также поддерживает first ( order : -1 ) и последние (порядок : $ columns + 1 ).
Первый, но последний
Второй, но неупорядоченный
Третий, но первый
<Контейнер>
<Строка>
Для смещения столбцов сетки вы можете установить значение смещения или для более общей схемы используйте утилиты класса маржи.
md = 4
md = {{span: 4, offset: 4}}
md = {{span: 3, offset: 3}}
md = {{span: 3, offset: 3}}
md = {{диапазон: 6, смещение: 3}}
<Контейнер>
<Строка>
<Строка>
<Строка>
Установка ширины столбцов в строке #
Строка Row позволяет указать ширину столбца для 5 размеров точек останова (xs, sm, md, lg и xl).Для каждой точки останова вы можете указать количество столбцов, которые поместятся рядом друг с другом.
<Контейнер>
<Строка xs = {2} md = {4} lg = {6}>
<Строка xs = {1} md = {2}>
Обратите внимание, что ширина столбца Row переопределяет ширину столбца Col , установленную на нижних контрольных точках, при просмотре на больших экранах.Размер |
на средних и больших экранах.
<Контейнер>
<Строка md = {4}>
API #
импорт контейнера из 'response-bootstrap / Container' Скопируйте код импорта для компонента контейнера
Имя Тип По умолчанию Описание как elementType
Вы можете использовать пользовательский элемент для этого компонента
Fluid правда | "см" | "мкр" | "lg" | "xl"
false Позвольте контейнеру заполнить все доступное горизонтальное пространство.
bsPrefix строка
'контейнер' Измените имя базового класса CSS базового компонента и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS.
import Row from 'react-bootstrap / Row' Скопировать код импорта для компонента Row
Имя Тип По умолчанию Описание как 9pe Для этого компонента можно использовать пользовательский тип элемента.
LG номер | {cols: number}
Количество столбцов, которые поместятся рядом друг с другом на больших устройствах (≥992px)
md number | {cols: number}
Количество столбцов, которые поместятся рядом друг с другом на средних устройствах (≥768 пикселей)
noGutters boolean
false Удаляет желоб интервал между Col s, а также любые добавленные отрицательные поля.
см номер | {cols: number}
Количество столбцов, которые поместятся рядом друг с другом на небольших устройствах (≥576 пикселей)
xl number | {cols: number}
Количество столбцов, которые поместятся рядом друг с другом на очень больших устройствах (≥1200 пикселей)
xs number | {cols: number}
Количество столбцов, которые будут помещаться рядом друг с другом на очень маленьких устройствах (<576 пикселей)
bsPrefix string
'row' Измените имя базового класса CSS базового компонента и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS.
import Col from 'react-bootstrap / Col' Скопировать код импорта для компонента Col
Имя Тип По умолчанию Описание as elementType elementType element
Для этого компонента можно использовать пользовательский тип элемента.
lg логический | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number}
Число столбцов, охватываемых на больших устройствах (≥992px)
md boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number}
Число столбцов, охватываемых на средних устройствах (≥768 пикселей)
sm boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number}
Число столбцов, охватываемых на небольших устройствах (≥576 пикселей)
xl boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number}
Число столбцов для охвата очень больших устройств (≥1200 пикселей)
xs boolean | «авто» | номер | {span: boolean | «авто» | число, смещение: число, порядок: «первый» | «последний» | number}
Число столбцов, которые нужно охватить на сверхмалых устройствах (<576 пикселей)
bsPrefix строка
'col' Изменить имя базового класса CSS для базового компонента и префикс имен классов модификаторов. Это аварийный люк для работы с сильно настроенными бутстраповыми CSS.
CSS Grid vs Bootstrap: какой из них вам подходит
Пользовательский интерфейс — это то, с чем фактически взаимодействует каждый пользователь веб-сайта при доступе к сайту. Функциональность, эстетическая привлекательность и интуитивный характер пользовательского интерфейса определяют качество пользовательского опыта. Таким образом, высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным условием успеха веб-сайта.
Есть несколько инструментов, которые помогают определять макет веб-сайта и размещать элементы пользовательского интерфейса.Важно выбрать правильный инструмент, поскольку от него зависит качество пользовательского интерфейса, а также легкость его создания.
В этой статье сравниваются два часто используемых инструмента, также называемых сетками макетов — CSS Grid и Bootstrap. Но перед сравнением давайте обсудим эти инструменты и их работу по отдельности.
Что такое CSS Grid?
CSS Grid — это двухмерная сетка, используемая для работы с макетом элементов пользовательского интерфейса и сегментов веб-страницы. Сетка состоит из горизонтальных и вертикальных линий, образующих строки и столбцы, как в таблице.
Использование CSS Grid для размещения элементов пользовательского интерфейса помогает точно позиционировать их, что полезно для реализации адаптивного дизайна для сайта. Сетка использует пиксели для фиксации размеров дорожек, и они тоже могут быть гибкими на процентной основе. Это помогает той же веб-странице настраивать свой дизайн в соответствии с размером экрана различных устройств, таких как телефоны, планшеты, настольные компьютеры и т. Д.
Проверьте свой веб-сайт с помощью этого бесплатного средства проверки адаптивного дизайна.
CSS Grid, таким образом, играет важную роль в создании макетов веб-страниц, которые способствуют быстрому реагированию.Это ключевой инструмент в создании кроссплатформенного программного обеспечения, способствующий созданию привлекательного пользовательского интерфейса, который радует пользователей.
Как работает CSS Grid?
CSS Grid делит пространство страницы веб-сайта с помощью строк и столбцов, которые могут быть выделены фиксированным образом, указав пиксели или долю (с использованием от ) доступного пространства, которое должно быть выделено для назначенного раздела. fr используется, чтобы сделать макет адаптивным и кроссплатформенным.
Давайте посмотрим на пример с макетом, определяющим 7 областей, которые разделены дробями — столбцы: 2 дроби, 3 дроби, 1 дробь, и в строках : 1 дробь, 2 дроби, 3 дроби .
Вот как будет выглядеть макет:
Макет страницы
HTML (вызов класса оболочки, определенного с помощью CSS Grid)
Один
Два
Три
Четыре
Пять
Шесть
Семь
CSS (определение макета с помощью гибкой сетки CSS)
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 2fr 3fr 1fr;
сетка-шаблон-строки: 1fr 2fr 3fr
}
* {box-sizing: border-box;} Следующий код добавит текст в область, определенную полем Five « Добро пожаловать в BrowserStack! ”
Поскольку макет такой же, класс CSS останется неизменным, и будет изменен только код HTML.
HTML (вызов класса оболочки, определенного с помощью CSS Grid)
Один
Два
Три
Четыре
Пять
Добро пожаловать в BrowserStack!
Шесть
Семь
Макет страницы при добавлении текста в поле номер пять
Что такое Bootstrap?
Bootstrap — это пакет, содержащий набор инструментов HTML, CSS и JavaScript, используемых для создания веб-сайтов.Он гибкий и предлагает кроссбраузерную совместимость за счет многократно используемых компонентов пользовательского интерфейса. В этой статье основное внимание будет уделено системе сеток Bootstrap, которая может помочь читателям понять сравнение макетов.
Bootstrap имеет адаптивную сеточную систему с настраиваемыми точками останова. Он предлагает дизайн, ориентированный на мобильные устройства, который обеспечивает единое масштабирование кода для нескольких устройств, таких как телефоны, планшеты и настольные компьютеры. Как и CSS Grid, это тоже определяется с помощью двумерной сетки, состоящей из горизонтальных и вертикальных линий, образующих строки и столбцы.
Как работает Bootstrap Grid?
В отличие от CSS Grid, в Bootstrap Grid элементы столбцов размещаются внутри элементов строк, создавая горизонтальную группу столбцов с каждой строкой. Столбцы остаются непосредственными дочерними элементами соответствующих строк, в которые они помещаются. В полной строке максимальное количество столбцов должно быть 12.
Он предлагает четыре уровня классов, а именно xs, sm, md и lg, , которые классифицируются следующим образом в зависимости от размера устройства:
- xs класс предназначен для телефонов размером <768 пикселей.
- sm класс предназначен для планшетов с размером > = 768 пикселей и <992 пикселей .
- md класс используется для рабочих столов размером > = 992 пикселей, и <1200 пикселей.
- LG класс определен для больших рабочих столов с размером > = 1200 пикселей.
Эта классификация в соответствии с размером устройства помогает реализовать адаптивность веб-сайта для устройств разных размеров, чтобы обеспечить идеальный пользовательский интерфейс.
Проверить отклик веб-сайта бесплатно
Давайте посмотрим на пример с макетом, определяющим 7 областей — 3 столбца в первой строке и 4 во второй строке. Область, обозначенная пятым полем, содержит текст «Добро пожаловать в BrowserStack!»
Вот как будет выглядеть макет:
Макет страницы для уровня md class, т.е. рабочего стола> = 992 px
Один
Два
Три
Четыре
Five Добро пожаловать в BrowserStack!
Шесть
Семь
Этот макет может иметь перекрывающиеся области для планшетов и телефонов.Таким образом, можно комбинировать разные уровни классов, чтобы получить разные визуальные эффекты в представлениях для мобильных устройств и компьютеров.
Один
Два
Три
Четыре
Five Добро пожаловать в BrowserStack!
Шесть
Семь
Приведенный выше код приведет к созданию такого же макета для настольных устройств (уровень MD), но на телефонах он будет выглядеть по-другому.
Макет страницы для уровня xs, то есть мобильных телефонов <786 пикселей
CSS Grid vs Bootstrap
Вот секретное сравнение CSS Grid и Bootstrap:
Критерии2 9016 CSS Grid
Bootstrap Markup Имеет более чистую и разборчивую разметку. Макет сетки не определяется в разметке, но выполняется в CSS Требуется тег div для каждой строки и для определения уровня класса для определения макета в каждом теге div.Это делает код более длинным. Ограничение столбца Предлагает гибкий макет без ограничения столбца. Это позволяет очень легко иметь любое количество столбцов. Поскольку сетка разделена на 12 столбцов, любой макет, который не суммируется до 12, трудно материализовать Отзывчивость Даже если HTML остается То же самое, просто добавьте различные медиа-запросы в CSS и определите макет сетки для каждого элемента HTML. Можно определить макет области содержимого индивидуально для разных размеров устройства, используя предопределенные уровни классов.Но это делает разметку более громоздкой, поскольку они увеличивают количество классов div. Скорость загрузки страницы Хорошо поддерживается большинством браузеров и версий. Никаких загрузок не требуется, и скорость загрузки страницы выше. Необходимо загрузить файлы поддержки таблиц стилей, что замедляет скорость загрузки страницы.
Какой из них лучше?
- Bootstrap предлагает больше, чем систему компоновки сетки, и представляет собой набор инструментов внешнего интерфейса, способный создавать сложные адаптивные проекты с помощью предопределенных классов.
- С другой стороны, CSS Grid — это простая и гибкая система макета сетки, в которой применяется кросс-совместимый дизайн, обеспечивающий первоклассный пользовательский интерфейс. Таким образом, использование CSS Grid поверх Bootstrap имеет смысл при реализации простых макетов.
Чтобы создать веб-приложение, которое доставит удовольствие клиентам, важно обеспечить правильную визуальную привлекательность для разных платформ и устройств.
После реализации проекта тестирование кроссбраузерной совместимости становится обязательным.Важно обеспечить единообразную визуализацию пользовательского интерфейса на нескольких устройствах, предлагая согласованный пользовательский интерфейс. Для получения точных результатов кроссбраузерные тесты необходимо запускать в реальном облаке устройства. Используйте облачную сетку Selenium из более чем 2000 реальных устройств BrowserStack для комплексного тестирования автоматизации в реальных пользовательских условиях.
Зарегистрируйтесь, выберите нужную комбинацию устройство-браузер-ОС и начните тестирование бесплатно.
Как работает сетка Bootstrap 4. Что такое Flexbox Powered… | Кэрол Скелли
Я отвечу на подобные вопросы Grid через некоторое время.Но, первый Я хочу сделать шаг назад, чтобы объяснить кое-что очень важное об использовании Grid.
Поверьте мне. Понимание «правил сетки» сэкономит вам много времени и нервов. Внимательно прочтите …
___________________________________________________________________
- Столбцы должны быть непосредственным дочерним элементом строки.
- Строки только используются для столбцов, больше ничего .
- Строки должны быть помещены в контейнер.
Эти правила очень ВАЖНО . Строки и столбцы всегда работают вместе , и у вас не должно быть ни одного без другого .
Плохие вещи произойдут, если вы не будете следовать этим 3 простым правилам сетки, точно . Я ответил на бесчисленное количество вопросов Bootstrap о Stack Overflow, просто применив эти правила. Сначала это может показаться сложным, но это действительно легко, если вы поймете, как работает Grid.
___________________________________________________________________
В базовом примере вы, возможно, заметили, что я использовал .container , чтобы обернуть .row . Контейнер — это корневой (также известный как верхний уровень, самый внешний) элемент Bootstrap Grid.
container ">
row ">
col "> Я доволен сеткой!
< / div> Контейнер может использоваться для хранения любых элементов и содержимого . Это , а не , используется только для строк и столбцов сетки. Например, это вполне допустимая разметка Bootstrap:
My Heading
Я доволен сеткой!
Не игнорировать контейнер.
Поначалу Контейнер может показаться тривиальным или ненужным, но очень важно, чтобы управляла шириной макета.Контейнер также используется для равномерного выравнивания левого и правого краев макета в области просмотра браузера. Контейнер используется для противодействия отрицательным полям строки , которые я объясню чуть ниже.
FYI: Viewport — видимая область внутри окна браузера.
Bootstrap 4 имеет 2 типа контейнеров . В моих примерах я использовал .container , но есть также полноразмерный .Контейнер для жидкости . Для центрирования макета по центру можно использовать один:
1– Контейнер фиксированной ширины:
container ">
2– Контейнер полной ширины для макет, занимающий всю ширину:
container-fluid ">
. .container масштабируется по ширине отзывчиво (по мере уменьшения ширины экрана), так что в конечном итоге он становится заполненным -ширина как. контейнер для жидкости на небольших устройствах.
Напоминание: Контейнер может использоваться для содержания любого содержимого, а не только строк и столбцов сетки. Но если вы действительно используете Grid Rows & Columns, Rows должны быть помещены внутри контейнера. Попробуйте демонстрацию контейнера на Codeply
При использовании сетки еще одна строка будет размещена внутри контейнера. У вас может быть несколько строк в контейнере, и у вас может быть несколько контейнеров на одной странице.Все зависит от того, какой макет вы пытаетесь создать, но пока не стоит особо задумываться об этом.
важно, что Контейнер используется для хранения строк сетки ( .row ).
Строки имеют отрицательное левое / правое поле -15 пикселей. Контейнерный отступ в 15 пикселей используется для противодействия отрицательным полям строки. Это сделано для того, чтобы содержимое было равномерно выровнено по краям макета. Если вы не поместите строку в контейнер, строка переполнит свой контейнер, вызывая нежелательную горизонтальную прокрутку .
Grid system — Bootstrap — University of Houston
Bootstrap включает в себя адаптивную мобильную первую гибкую сеточную систему, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Предопределенные классы включены для упрощения настройки макета.
Введение
Системы сетки
используются для создания макетов страниц с помощью ряда строк и столбцов, в которых размещается ваш контент. Вот как работает сетка Bootstrap:
- Строки должны быть помещены в
.контейнер (фиксированной ширины) или .container-fluid (полная ширина) для надлежащего выравнивания и заполнения. - Используйте строки для создания горизонтальных групп столбцов.
- Содержимое следует размещать внутри столбцов, и только столбцы могут быть непосредственными дочерними элементами строк.
- Предопределенные классы сетки, такие как
.row и .col-xs-4 , доступны для быстрого создания макетов сетки. - Столбцы создают промежутки (промежутки между содержимым столбца) через заполнение
.Это заполнение смещено в строках для первого и последнего столбца через отрицательное поле на .row s. - Отрицательный запас — вот почему приведенные ниже примеры неактуальны. Это значит, что содержимое в столбцах сетки совмещается с содержимым, не относящимся к сетке.
- Столбцы сетки создаются путем указания количества из двенадцати доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три
.col-xs-4 . - Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет как одно целое переноситься на новую строку.
- Классы сетки применяются к устройствам с шириной экрана больше или равной размеру точки останова и переопределяют классы сетки, нацеленные на устройства меньшего размера. Поэтому, например, применение любого класса
.col-md- * к элементу не только повлияет на его стиль на средних устройствах, но и на больших устройствах, если класс .col-lg- * отсутствует.
Посмотрите примеры применения этих принципов к вашему коду.
Мы используем следующие медиа-запросы для создания ключевых точек останова в нашей сеточной системе.
/ * Очень маленькие устройства (телефоны, менее 768 пикселей) * /
/ * Нет медиа-запроса, так как это значение по умолчанию в Bootstrap * /
/ * Маленькие устройства (планшеты, 768 пикселей и выше) * /
@media (min-width: @ screen-sm-min) {...}
/ * Средние устройства (настольные компьютеры, 992 пикселей и выше) * /
@media (min-width: @ screen-md-min) {...}
/ * Большие устройства (большие рабочие столы, 1200 пикселей и выше) * /
@media (min-width: @ screen-lg-min) {...}
Мы иногда расширяем эти медиа-запросы, добавляя max-width , чтобы ограничить CSS более узким набором устройств.
@media (max-width: @ screen-xs-max) {...}
@media (min-width: @ screen-sm-min) и (max-width: @ screen-sm-max) {...}
@media (min-width: @ screen-md-min) и (max-width: @ screen-md-max) {...}
@media (min-width: @ screen-lg-min) {...}
Параметры сети
Посмотрите, как аспекты системы сеток Bootstrap работают на нескольких устройствах, с помощью удобной таблицы.
Сверхмалые устройства Телефоны (<768 пикселей) Маленькие устройства Планшеты (≥768 пикселей) Средние устройства Настольные компьютеры (≥992 пикселей) 68 Большие устройства Настольные компьютеры (≥1200 пикселей) Поведение сетки По горизонтали всегда Свернут, чтобы начать, горизонтально над контрольными точками Ширина контейнера Нет (авто) 750px 970px 1170px Префикс класса .col-xs- .col-sm- .col-md- .col-lg- Кол-во столбцов 12 Ширина колонны Авто ~ 62 пикселей ~ 81 пикс. ~ 97 пикселей Ширина желоба 30 пикселей (по 15 пикселей с каждой стороны столбца) Nestable Есть Смещения Есть Колонка для заказа Есть
Пример: с накоплением по горизонтали
Используя один набор .col-md- * , вы можете создать базовую сеточную систему, которая начинается с накопления на мобильных устройствах и планшетных устройствах (от сверхмалого до небольшого диапазона), а затем становится горизонтальной на настольных (средних) устройствах. Поместите столбцы сетки в любой .row .
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-4
.col-md-4
.col-md-4
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-8
.col-md-4
.col-md-4
.col-md-4
.col-md-4
.col-md-6
.col-md-6
Пример: контейнер для жидкости
Превратите любой макет сетки с фиксированной шириной в макет полной ширины, изменив внешний вид .контейнер с по . контейнер для жидкости .
...
Пример: мобильный и настольный ПК
Не хотите, чтобы ваши столбцы просто складывались в небольшие устройства? Используйте классы сетки дополнительных малых и средних устройств, добавив в столбцы .col-xs- * .col-md- * . См. Пример ниже, чтобы лучше понять, как все это работает.
.col-xs-12 .col-md-8
.col-xs-6.col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6
.col-xs-6
Пример: мобильный телефон, планшет, компьютер
Постройте предыдущий пример, создав еще более динамичные и мощные макеты с помощью классов tablet .col-sm- * .
.col-xs-12 .col-sm-6 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-12 .col-sm-6 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
.col-xs-6 .col-sm-4
Пример: упаковка столбцов
Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов будет как одно целое переноситься на новую строку.
.col-xs-9
.col-xs-4
Поскольку 9 + 4 = 13> 12, этот div шириной с 4 столбцами переносится на новую строку как один непрерывный блок.
.col-xs-6
Последующие столбцы продолжаются до новой строки.
.col-xs-9
.col-xs-4
Поскольку 9 + 4 = 13 & gt; 12, этот div шириной в 4 столбца переносится на новую строку как один непрерывный блок.
.col-xs-6
Последующие столбцы продолжаются вдоль новой строки.
Сброс адаптивного столбца
С четырьмя доступными уровнями сеток вы обязательно столкнетесь с проблемами, когда в определенных точках останова ваши столбцы не очищаются правильно, поскольку один выше другого.Чтобы исправить это, используйте комбинацию .clearfix и наших отзывчивых служебных классов.
.col-xs-6 .col-sm-3
Измените размер окна просмотра или посмотрите его на своем телефоне для примера.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
В дополнение к очистке столбца в ответных точках останова вам может потребоваться сбросить смещения, подталкивать или вытягивать . Посмотрите это в действии на примере сетки.
.col-sm-5 .col-md-6
.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0
Колонны компенсационные
Переместите столбцы вправо, используя классы .col-md-offset- * . Эти классы увеличивают левое поле столбца на * столбцов. Например, .col-md-offset-4 перемещает .col-md-4 по четырем столбцам.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col-md-offset-3
.col-md-6 .col-md-offset-3
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-3 .col-md-offset-3
.col-md-6 .col-md-offset-3
Вложенные столбцы
Чтобы вложить контент в сетку по умолчанию, добавьте новый .строка и набор из столбцов .col-sm- * в существующем столбце .col-sm- * . Вложенные строки должны включать набор столбцов, которые в сумме составляют до 12 или меньше (необязательно, чтобы вы использовали все 12 доступных столбцов).
Уровень 1: .col-sm-9
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Уровень 1: .col-sm-9
Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
Колонка заказная
Простое изменение порядка столбцов встроенной сетки с классами модификаторов .col-md-push- * и .col-md-pull- * .
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9
.col-md-9 .col-md-push-3
.col-md-3 .col-md-pull-9
.
 container
container col-
col- 65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.
65). Эти значения являются результатом моего опыта работа над различными сайтами и являются наиболее адекватными для практически любого проекта.  CSS Grid — это фреймворк разметки, вшитый прямо в браузер.
CSS Grid — это фреймворк разметки, вшитый прямо в браузер.