Содержание
Как настроить VS Code для разработки на PHP
Visual Studio Code – популярный бесплатный редактор кода. Может с легкостью конкурировать с PhpStorm, ведь он бесплатный и с открытым исходным кодом
Так может выглядеть интерфейс редактора после установки расширений
Основные возможности
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
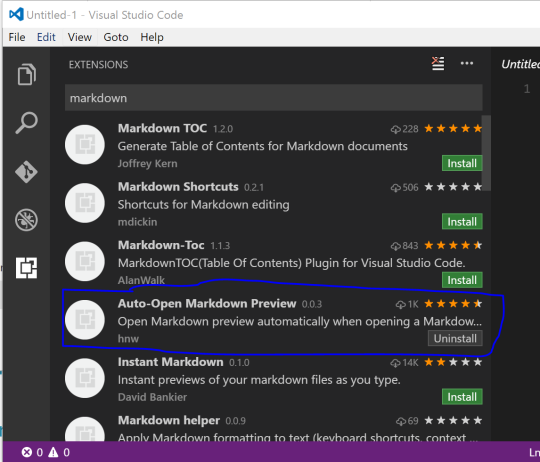
VS Code имеет большое количество расширений для разработчика. Для установки нового пакета зайдите во вкладку “Extensions”, введите название пакета в строке поиска, нажмите кнопку “Install”.
EditorConfig for VS Code
EditorConfig — это конфигурационный файл и набор расширений к большому количеству редакторов кода. Он подхватывает настройки из файла
Он подхватывает настройки из файла .editorconfig, который, как правило, размещается в корне проекта.
Расширение автоматически настроит отступы и перевод строк единообразно для всех разработчиков, использующих его. PHP код чаще всего выполняется на *nix системах, поэтому необходимо использовать стандарт.
Ниже приводится пример файла .editorconfig, который используется в Laravel:
root = true
# Глобальные настройки, которые будут записаны для всех файлов.
[*]
charset = utf-8
# На Unix системах используется lf для перевода строки.
# Это также требование стандарта PSR.
end_of_line = lf
insert_final_newline = true
indent_style = space
indent_size = 4
trim_trailing_whitespace = true
# Можно задать индивидуальные настройки как для типов файлов,
# так и отдельных файлов по имени.
[*.md]
trim_trailing_whitespace = false
[*.{yml,vue,js,html}]
indent_size = 2
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
[lib/**.js]
indent_style = space
indent_size = 2
PHP Intelephense
В редакторе уже есть поддержка синтаксиса и подсказок стандартных функций языка. Но без специального дополнения редактор не будет подсказывать пользовательские функции из других частей проекта. Поэтому для поддержки автодополнения, анализа кода, перехода к месту, где создана функция/класс/переменная (с помощью шортката
Но без специального дополнения редактор не будет подсказывать пользовательские функции из других частей проекта. Поэтому для поддержки автодополнения, анализа кода, перехода к месту, где создана функция/класс/переменная (с помощью шортката Alt+Click), используется дополнение PHP Intelephense
Чтобы подсказки не дублировались необходимо отключить встроенную в редактор поддержку кода для PHP: Extensions -> Search @builtin php -> PHP Language Features -> Disable
PHP Debug
При разработке может возникнуть ситуация, когда простых функций отладки и логирования становится недостаточно. Тогда может помочь специальный инструмент — Дебаггер.
Для PHP есть расширение xdebug, которое позволяет расставить точки останова и посмотреть окружение в предполагаемом месте ошибки, выполняя код поэтапно либо до следующей точки.
Чтобы воспользоваться PHP Debug, необходимо установить сам XDebug, без него расширение для редактора работать не будет. Установив расширение, необходимо добавить конфигурацию для PHP в разделе
Установив расширение, необходимо добавить конфигурацию для PHP в разделе Debug. После выбора языка в корне проекта будет создан файл .vscode/launch.json с задачами для Дебаггера. Расширение создаст файл со стандартными параметрами.
Для того, чтобы XDebug общался с нашим дебаггером, необходимо добавить настройки в файл конфигурации php.
Чтобы найти этот файл выполните в терминале команду php --ini или запустите веб-сервер с кодом phpinfo().
В Linux PHP подгружает не только основной файл, но и файл из этой директории. Например, на Ubuntu путь к директории конфигурационных файлов для PHP может быть таким — /etc/php/7.3/cli/conf.d/.
В ней создаём файл с необходимыми правами (требуются root права):
$ sudo touch /etc/php/7.3/cli/conf.d/99-local.ini
$ sudo chmod 777 /etc/php/7.3/cli/conf.d/99-local.ini
Содержимое файла:
xdebug.remote_enable=1
xdebug.remote_host=127. 0.0.1
xdebug.remote_port=9000 ; Порт, который мы указали в launch.json
xdebug.idekey=code
xdebug.remote_autostart=1
0.0.1
xdebug.remote_port=9000 ; Порт, который мы указали в launch.json
xdebug.idekey=code
xdebug.remote_autostart=1
Это настройки для локальной разработки, когда проект разрабатывается и запускается на одном компьютере, например на вашей рабочей машине
PHP Sniffer
В языках программирования есть понятие стиль кодирования. Но не все разработчики знают об этом. Программа, которая отвечает за проверку на соответствие стандартам, называется линтер. В PHP приняты стандарты под названием PSR. Нас интересуют стандарты PSR-1 и PSR-12. Именно эти два стандарта касаются кодирования и правил оформления.
В PHP в качестве линтера используется PHP_CodeSniffer.
Для его работы необходимо установить глобально сам линтер composer global require "squizlabs/php_codesniffer=*" и расширение PHP Sniffer.
Проверьте, что линтер установился:
$ phpcs --version
PHP_CodeSniffer version 3.4.2 (stable) by Squiz (https://www.squiz.net)
Выполнить проверку кода в терминале можно с помощью команды phpcs, явно указав стандарт, который мы хотим использовать, и путь для проверки:
$ phpcs --standard=PSR12 <dirname>
Semicolon Insertion Shortcut
PHP требует разделять инструкции с помощью точки запятой. Расширение Semicolon Insertion Shortcut добавляет необходимый символ в конец строки с помощью шортката.
Если при нажатии [Ctrl] + ; символ не вставляется, то необходимо проверить список горячих клавиш и при необходимости назначить комбинацию вручную: File -> Preferences -> Keyboard Shortcuts
Список расширений, которые могут быть использованы не только для PHP:
- GitLens — в VS Code уже встроена поддержка Git. Но когда базовых возможностей становится недостаточно, на помощь может придти Gitlens. Например, одна из полезных фич —
git blameна текущей строке.
- Indent Rainbow — разноцветные отступы в коде. Подсвечивает некорректный отступ. Можно вместо радуги установить оттенки серого.
Settings Sync — плагин, позволяющий синхронизировать настройки редактора между разными компьютерами. В качестве облачного хранилища используется Github Gists. Все настройки можно скачать, указав нужный файл синхронизации.
Fira Code — моноширинный шрифт, в котором используются лигатуры (объединяет несколько символов в один) для общих комбинаций символов в программировании. Визуальная надстройка для более удобного чтения кода.
10 возможностей VS Code, помогающих ускорить работу программиста
Когда программист попадает в состояние потока, его мысли часто движутся прямо-таки с космической скоростью. Он пишет код так быстро, как только может, прилагая все усилия к тому, чтобы ухватить свои идеи и не дать им растаять в воздухе или затеряться в закоулках новых образов.
Редактор Visual Studio Code (VS Code) стал восходящей звездой вселенной инструментов программирования сразу после того, как появился. Я долго не решалась его попробовать. Причина этого была не в том, что это — просто некий очередной редактор кода. Дело было в том, что вся моя работа была отлично организована в Sublime.
Для меня понятия «работа» и «написание кода» — это одно и то же. И, по большому счёту, неважно, каким именно редактором я буду постоянно пользоваться. Но изменения — это всегда нелегко. После того, как я неделю поработала в VS Code, я обнаружила, что моя продуктивность сильно просела. Я сделала за это время меньше, чем сделала бы, пользуйся я чем-то привычным.
Это было так, отчасти, из-за того, что мне нужно было перестроиться, привыкнуть к новым инструментам. Нужно было выяснить то, какие команды мне пригодятся, нужно было запомнить полезные сочетания клавиш, изучить средства навигации по коду. И, вдобавок, надо было разобраться в том, какие расширения редактора мне понадобится установить для того, чтобы облегчить себе жизнь.
В итоге я снова вышла на высокую производительность. Вряд ли я снова затею переход на новый редактор. VS Code — это надёжный и нетребовательный к ресурсам инструмент. Вокруг него собралось мощное сообщество разработчиков расширений. Пожалуй это — одна из лучших разработок Microsoft.
Вот 10 возможностей VS Code, освоение которых помогло мне ускорить работу. Надеюсь, они пригодятся и вам.
1. Сниппеты
Использование сниппетов — это серьёзный способ повышения продуктивности программиста. Дело в том, что они помогают автоматизировать ручной труд. Поначалу использование сниппетов может выглядеть как нечто вроде читерства. Но после того как, разрабатывая Angular-приложение, много раз воспользуешься этим средством для ввода каркаса конструкции switch в коде сущности View, перестаёшь обращать внимание на такие мысли.
Программирование — это, в сущности, знание о том, где и как пользоваться некими паттернами. Сниппеты ускоряют работу из-за того, что облегчают доступ к заранее заготовленным фрагментам кода.
В результате программист может тратить больше времени на размышления о том, как некие конструкции сочетаются и как они работают вместе, а не на то, чтобы писать код этих конструкций. Знаю, это звучит странновато, но если у нас есть ограниченное количество времени на работу над неким проектом, то чем больше времени удастся уделить размышлениям о структуре и архитектуре кода — тем выше шансы того, что в итоге удастся создать что-то надёжное и поддающееся масштабированию.
Использование сниппетов, кроме того, может помочь программисту быстрее освоить некий фреймворк или некую библиотеку. Дело тут в том, что человеку приходится тратить меньше времени на то, чтобы понять причину некоей ошибки. То, что ему нужно, чаще оказывается работоспособным с первого раза.
Вот хорошее расширение, Angular Snippets, которое позволяет ускорить написание Angular-кода. При работе над проектами, основанными на React, я пользуюсь расширением ES7 React/Redux/GraphQL/React-Native snippets.
C Vue я пока не работала, но вот одно расширение, Vue 2 Snippets, которое, имея более 900 тысяч установок, выглядит многообещающим.
Процесс загрузки и установки расширений для VS Code можно начинать из браузера, но можно инициировать этот процесс и из интерфейса редактора. Для открытия панели, предназначенной для работы с расширениями, достаточно нажать на кнопку Extensions, выделенную на следующем рисунке.
Работа с расширениями в Visual Studio Code
2. IntelliSense
IntelliSense — это система автозавершения кода. Она весьма интеллектуальна, что выгодно отличает её от других подобных систем.
Об IntelliSense говорят, как об одном из основных средств VS Code, обеспечивающих высокую производительность труда. При этом многие, выбирающие VS Code, пользуются этой возможностью далеко не на полную мощность.
Если навести мышь на некий участок кода, IntelliSense покажет дополнительные сведения о типах и даст возможность добраться до сведений об источнике их описания. В то время как эта возможность может оказаться полезной при работе с незнакомыми сущностями, созданными другими людьми, основная ценность IntelliSense заключается в том, что эта система способна предсказывать действия программиста.
Работа с IntelliSense (источник)
Когда программист, например, вводит имя объекта и ставит после него точку, появляется выпадающий список с перечнем методов этого объекта. По мере того, как вводятся всё больше и больше букв имени метода, система фильтрует список. На определённом этапе ввода имени метода можно, клавишами-стрелками, выбрать нужное имя из довольно короткого списка, и нажать Enter для его вставки в код. Если сразу непонятно — какой именно метод нужен в данный момент — тут же можно взглянуть и на документацию.
Если в VS Code пришёл кто-то, кто пишет на Java или на C++, то всё это может и не показаться ему чем-то таким уж удивительным. Я видела нечто подобное, когда работала в Eclipse. Но в JavaScript-мире интеллектуальное автозавершение ввода — это возможность, достойная того, чтобы её заметили, и того, чтобы ей, ради значительного повышения скорости работы, пользовались.
3. Интегрированный терминал
Наличие в VS Code интегрированного терминала может помочь экономить время за счёт того, что программисту не приходится постоянно переключаться между окнами терминала и редактора. Это ещё значит и то, что в ходе автоматического запуска проекта очень легко замечать ошибки, не прерывая при этом своего обычного рабочего процесса.
Для того чтобы открыть терминал, можно воспользоваться сочетанием клавиш CTRL + ` (обратная галочка).
Терминал открывается для корневой директории текущего рабочего пространства.
Для открытия ещё одного окна терминала можно воспользоваться комбинацией клавиш CTRL + SHIFT + ` (всё та же обратная галочка).
Окно терминала в VS Code
4. Просмотр мест использования сущностей и их определений, рефакторинг
При работе над большим проектом некий класс, метод или свойство могут быть использованы в огромном количестве мест. VS Code позволяет узнать о том, где именно используются подобные сущности, быстро и эффективно собирая соответствующий список и демонстрируя его пользователю.
Для того чтобы увидеть такой список, достаточно щёлкнуть правой кнопкой мыши по методу, функции, или по чему-нибудь ещё, и выбрать в появившемся меню команду Peek References. Того же эффекта можно добиться, выделив нужный участок, и, на Windows-компьютере, воспользовавшись сочетанием клавиш SHIFT + F12.
Команда Rename Symbol из того же меню позволяет переименовывать сущности. Это особенно полезно при рефакторинге, или тогда, когда оказывается, что имя чего-либо больше не соответствует его предназначению.
5. Средства форматирования кода и инструменты для управления техническим долгом
Форматирование кода может превратиться в настоящий кошмар. Тут, конечно, программисту могут помочь линтеры, но запускать их приходится за пределами редактора.
Средства для форматирования кода помогают ускорить процесс разработки и обеспечить определённый уровень единообразия кода. Это оказывается очень кстати для проектов, работой над которыми занимаются команды программистов, когда у каждого разработчика могут быть собственные представления о форматировании.
Средства форматирования кода часто основаны на определённых соглашениях. Они позволяет обеспечить единообразие оформления текстов программ. Например, речь идёт о правилах выравнивания кода, о расстановке скобок, и, в целом, о том, как выглядит код.
В то время как автоматическое форматирование способствует снижению количества споров, касающихся стиля текстов программ, и помогает улучшить внешний вид кода, оно никак не помогает избавляться от технического долга. Именно поэтому я рекомендую обратить внимание на расширение Tech Debt Tracker.
Средство для управления техническим долгом в действии (источник)
Tech Debt Tracker использует набор показателей для определения сложности кода и потенциального технического долга, который может быть связан с этим кодом. Данное расширение нацелено на JavaScript и TypeScript-код. Оно даёт разработчику рекомендации по поводу улучшения текстов программ и может помочь ему выработать у себя привычку писать чистый и читабельный код.
6. Клавиатурные сокращения
Каждый раз, когда программисту приходится убирать руки с клавиатуры, он теряет несколько секунд. Это удлиняет сроки работы над проектами. Хотя такие потери времени и могут показаться незначительными, надо отметить, что смены положения рук и переключения с клавиатуры на мышь может быть вполне достаточно для того, чтобы нарушить рабочий процесс и выдернуть человека из состояния потока.
Многие разработчики стремятся к тому, чтобы делать всё, что можно, с помощью клавиатуры. Просто потому, что это позволяет им работать быстрее.
Клавиатурные сокращения позволяют решать большинство задач только с помощью клавиатуры. Это означает, что меньше времени тратится на поиск нужных команд в меню, что помогает программисту быстрее достигать своих целей.
Панель клавиатурных сокращений можно посмотреть, воспользовавшись комбинацией клавиш CTRL + K + S.
Панель клавиатурных сокращений в VS Code
Если кому-то не хочется изучать совершенно новый набор «горячих клавиш», он может создать такой список сам или импортировать клавиатурные сокращения из других популярных редакторов. Возможности гибкой настройки клавиатурных сокращений позволяют тем, кто уже к чему-то привык, быстрее достичь высокой продуктивности работы в VS Code.
Здесь можно найти расширения, которые помогают настраивать клавиатурные сокращения в VS Code.
7. Дзен-режим
Кто не любит работать, не отвлекаясь ни на что постороннее? В дзен-режиме (zen mode) VS Code переводится в полноэкранный режим, из интерфейса исчезает всё, что может отвлечь от работы с кодом. Для перевода редактора в этот режим нужно выполнить особую последовательность действий. А именно, тут используется не сочетание клавиш, а скорее — последовательность сочетаний клавиш. Для того чтобы выяснить, как именно дзен-режим включается у вас — загляните в панель клавиатурных сокращений и поищите по слову zen.
В моём случае для включения дзен-режима используется следующая последовательность сочетания клавиш: сначала — CTRL + Z, и сразу после этого — K. То есть — для перехода в этот режим я сначала нажимаю клавиши CTRL + Z, отпускаю их, а потом нажимаю и отпускаю K. У вас это может выглядеть иначе. Например — как CTRL + K и Z.
Дзен-режим помогает поддерживать состояние потока, избавляя программиста от любых потенциальных отвлекающих факторов.
8. Git
Прямо из VS Code можно делать коммиты в Git-репозитории. Как оказалось, VS Code очень хорошо поддерживает Git. А именно, тут можно готовить к коммитам изменённые файлы, делать коммиты, откатывать изменения, делать комментарии. В общем — всё, что обычно делается средствами командной строки, можно сделать, не покидая редактора. Тут вам понадобится панель Source Control, открываемая соответствующей кнопкой, расположенной в левой части экрана. Например, для подготовки изменённого файла к коммиту можно воспользоваться кнопкой со знаком +, находящейся в верхней части этой панели. После этого можно вызвать контекстное меню этого файла и найти в нём дополнительные команды.
Хотя всё это можно сделать и в консоли, и воспользовавшись настольным приложением GitHub, возможность работать с Git, не покидая редактора, может помочь в повышении производительности труда программиста.
Тут, опять же, всё дело в сохранении состояния потока. Программист, работая с Git, не покидает привычной рабочей среды. Ему не нужно переключаться между терминалом и редактором, не нужно постоянно думать о том, что где находится. Всё, что нужно для решения различных задач, всегда у него под рукой.
Существуют расширения для VS Code, автоматизирующие разные аспекты работы с системами контроля версий. Например, расширение GitLens позволяет получать подробности о репозиториях. Скажем — о том, кто внёс какое изменение в код, о том, какие изменения подготовлены к коммиту, а какие — нет. Это расширение умеет аннотировать код, давая доступ к сведениям из системы контроля версий. Например — к таким, как время коммита и изменения, внесённые коммитом в проект. GitLens — это инструмент, который особенно полезен при командной работе над проектами.
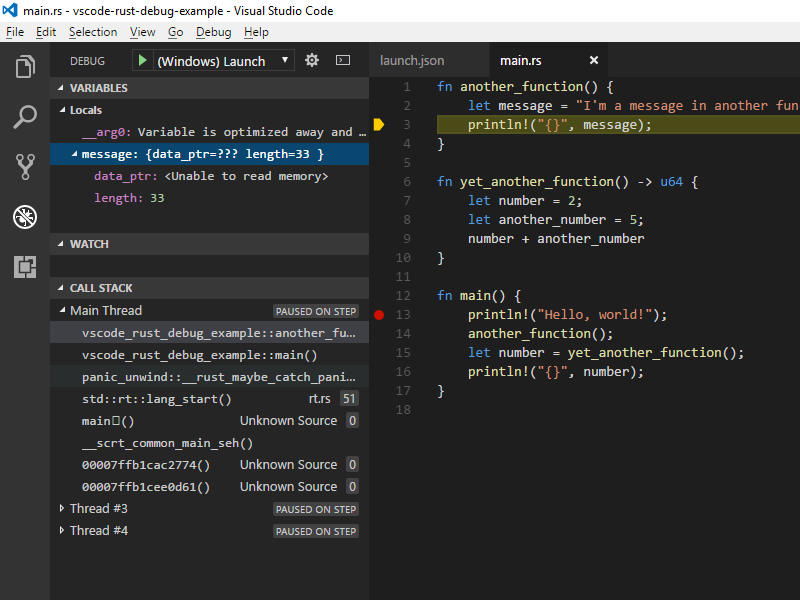
9. Отладчик
В VS Code имеется отладчик, который позволяет запускать код и устанавливать в нём точки останова, указывая те места, в которых выполнение программы должно быть приостановлено. Это позволяет, не покидая редактора, отлаживать программы, анализируя их внутреннее состояние во время их выполнения.
Отладка — это нечто большее, нежели вывод сообщений в консоль инструментов разработчика Chrome. В ходе отладки можно узнавать о том, что происходит внутри программы и, в результате, обнаруживать и устранять источники самых разных проблем. Если у программиста, например, есть подозрения по поводу правильности работы некоей функции, он может, в ходе отладки, выполнить эту функцию в пошаговом режиме, исследуя в ходе этого процесса состояние программы.
Для того чтобы приступить к отладке программы, нужно открыть панель отладки. Для этого можно воспользоваться кнопкой Debug, которая находится в левой части окна программы.
Кнопка Debug и панель отладки
Для запуска отладки надо нажать на кнопку Start Debugging, которая находится в верхней части панели отладки. В ходе отладки можно работать с окном консоли, открываемом в нижней части окна программы.
По умолчанию VS Code использует для запуска отлаживаемого кода среду Node.js, но можно сделать так, чтобы для отладки использовался бы отладчик браузера Google Chrome. В целом, можно отметить, что отладка кода — это режим работы, в котором можно обнаружить источники проблем, которые очень непросто найти при обычном выполнении кода.
10. Совместная работа над проектами в режиме реального времени
Вам когда-нибудь доводилось редактировать в Google Docs документ вместе с кем-нибудь другим? Расширение Live Share даёт, в сущности, те же возможности, но в применении к работе над программами. Связь между теми, кто работает в таком режиме, устанавливается через учётные записи GitHub или Azure.
Возможность совместной работы над проектами в режиме реального времени может оказаться крайне полезной в командной разработке. Она позволяет быстрее устранять ошибки, помогает заниматься парным программированием и ускоряет разработку.
Итоги
Эффективность разработчика зависит не только от того, как хорошо он умеет программировать. Она зависит ещё и от того, насколько глубоко он знает используемые им инструменты.
VS Code — это фантастический пример бесплатного опенсорсного приложения, которое способно помочь всем желающим в деле оптимизации и ускорения работы. Поэтому тому, кто заинтересован в том, чтобы извлечь из VS Code максимум полезностей, стоит как можно лучше изучить этот редактор.
Хотя ни один инструмент не способен помешать появлению плохо написанного кода, в VS Code можно найти достаточно средств, включая стандартные возможности и расширения, которые могут помочь программисту в повышении качества его кода.
Уважаемые читатели! Чем вы пользуетесь для написания кода?
Лучшее! 15 обязательных плагинов VSCode
Visual Studio Code — это бесплатный кроссплатформенный текстовый редактор, разработанный Microsoft. Из-за его превосходной производительности и богатых функций, он был быстро любим всеми.
Как и большинство IDE, VSCode также имеет рынок расширений и тем, который содержит тысячи плагинов разного качества. Чтобы помочь вам выбрать плагины, которые стоит скачать, мы собрали несколько полезных и интересных плагинов, чтобы поделиться с вами.
Поскольку VSCode не предоставляет встроенный интерфейс для открытия файлов непосредственно в браузере, этот плагин добавляет возможность просмотра файла в браузере по умолчанию в контекстном меню и возможность открывать панель команд в клиенте (Firefox, Chrome, IE).
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=coderfee.open-html-in-browser
Quokka — это плагин инструмента отладки, который обеспечивает обратную связь в режиме реального времени на основе кода, который вы пишете. Он прост в настройке и может предварительно просматривать функции переменных и рассчитанных значений. Кроме того, в проектах, использующих JSX или TypeScript, его можно использовать «из коробки».
Адрес плагина: https://quokkajs.com/
Используйте популярную библиотеку JavaScript Faker, чтобы быстро вставить данные прецедента. Faker может случайным образом генерировать имена, адреса, изображения, номера телефонов или классические случайные абзацы, и каждая категория также содержит различные подкатегории. Вы можете использовать эти данные в соответствии со своими потребностями.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
Используя этот плагин, вы можете отслеживать, где CSS-классы и идентификаторы определены в таблице стилей. Если щелкнуть правой кнопкой мыши селектор в файле HTML и выбрать параметр «Перейти к определению и Peek Definition», он отправит вам код CSS для настройки стиля.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
Используя плагин шаблона HTML, вы избавляетесь от необходимости переписывать теги заголовка и тела для нового файла HTML. Вам нужно только ввести html в пустой файл и нажать Tab, чтобы создать чистую структуру документа.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate
Prettier в настоящее время является самым популярным средством форматирования кода в веб-разработке. Установив этот плагин, он может автоматически применять Prettier и быстро форматировать все документы JS и CSS в единый стиль кода. Если вы все еще хотите использовать ESLint, то есть плагин Prettier — Eslint, не пропустите!
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Этот удобный плагин предоставит вам информацию о цветах, которые вы используете в CSS. Вам нужно только навести курсор на цвет, чтобы просмотреть соответствующую информацию о цветовой модели (HEX, RGB, HSL и CMYK) в цветовом блоке.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=bierner.color-info
Этот плагин добавляет много полезных программ SVG в код Visual Studio. Вы можете открывать файлы SVG и просматривать их, не выходя из редактора. В то же время он также содержит параметры для преобразования в формат PNG и генерации шаблонов URI данных.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
Этот плагин может пометить все комментарии TODO в вашем коде, чтобы упростить отслеживание любого незаконченного бизнеса. По умолчанию он ищет ключевые слова TODO и FIXME. Конечно, вы также можете добавить пользовательские выражения.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
Это плагин, который может добавлять иконки проекта в проект. Плагин поддерживает более 20 популярных наборов иконок, включая Font Awesome, Ionicons, Glyphicons и Material Design Icons.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Это приложение для сжатия и объединения файлов JavaScript и CSS. Он предоставляет большое количество настраиваемых параметров, а также параметры автоматического сжатия, сохранения и экспорта в виде файлов .min. Он может работать с JavaScript, CSS и HTML через uglify-js, clean-css и html-minifier соответственно.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=HookyQR.minify
Хотя VSCode имеет встроенные параметры преобразования текста из коробки, он может преобразовывать только регистр текста. Этот плагин добавляет больше форматов именования для изменения текста, в том числе имен верблюдов, имен разделительных знаков подчеркивания, имен snake_case и имен CONST_CAS и т. Д.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
Это практичный инструмент для проверки регулярных выражений в реальном времени. Он может применить шаблон регулярного выражения к любому открытому файлу и выделить все совпадения.
Адрес плагина:
https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
По умолчанию VSCode поддерживает большое количество основных языков программирования, но если используемый вами язык программирования не включен, вы также можете добавить его автоматически, загрузив пакет расширения. В то же время вы также можете добавить несколько связанных пакетов плагинов для веб-разработки, таких как React Native и Vue.
Адрес плагина:
https://marketplace.visualstudio.com/search?target=VSCode&category=Languages&sortBy=Downloads
Конечно, среди многих практических плагинов, как могут отсутствовать красивые темы? Каждый день у вас есть «близкий контакт» с вашим редактором VSCode, почему бы не одеть его более красиво? Вот некоторые связанные темы, которые помогут вам изменить цветовую схему боковой панели и значков, чтобы поделиться с вами:
• One Monokai
• Aglia
• One Dark
• Material Icon
Установка Visual Studio Code в Ubuntu 20.04/Linux mint и другие
Visual Studio Code – это кроссплатформенный редактор кода с открытым исходным кодом, разработанный Microsoft. Он имеет встроенную поддержку отладки, встроенный элемент управления Git, подсветку синтаксиса, автозавершение кода, встроенный терминал, рефакторинг кода и фрагменты.
Самый простой и рекомендуемый способ установки Visual Studio Code на машины с Ubuntu – включить репозиторий VS Code и установить пакет VS Code через командную строку.
Как установить Visual Studio Code в Ubuntu/Linux mint и другие
Чтобы установить Visual Studio Code в вашу систему Ubuntu, выполните следующие действия:
Сначала обновите индекс пакетов и установите зависимости, набрав:
sudo apt updatesudo apt install software-properties-common apt-transport-https wgetЗатем импортируйте ключ Microsoft GPG, используя следующую команду wget :
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -И включите репозиторий Visual Studio Code, набрав:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"После включения репозитория apt установите последнюю версию Visual Studio Code с помощью:
sudo apt updatesudo apt install codeВот и все. Visual Studio Code установлен на вашем рабочем столе Ubuntu, и вы можете начать его использовать.
Как установить русский язык в Visual Studio Code
После установки, в левом сатбаре, перейдите на вкладку дополнения, введите в поисковой строке “Russian”, и установите русскую локализацию. После этого, приложение само попросит вас перезагрузиться.
Обновление Visual Studio Code
Когда будет выпущена новая версия, вы можете обновить пакет Visual Studio Code с помощью стандартного инструмента обновления программного обеспечения на рабочем столе или с помощью следующих команд в терминале:
sudo apt updatesudo apt upgradeВывод
Вы успешно установили VS Code на свой компьютер с Ubuntu 18.04/20.04/20.10. Следующим шагом может быть установка дополнительных компонентов и настройка параметров пользователя и рабочего пространства.
Лучшие расширения для Visual Studio Code
Хотя, я придерживаюсь того чтобы использовать приложения с открытым исходным кодом, но мне очень нравиться VS Code, и на всех своих проэктах, я пользуюсь именно этим инструментом.
Для него написано огромное количество дополнений и расширений, давайте посмотрим на лучшие дополнения для VS Code.
- Auto Close Tag – Дополнение которое поможет вам автоматически закрывать теги при написании кода.
- Auto Rename Tag – Иногда, когда вы пишете код, вам нужно изменить например тег h2 на h3, и чтобы не менять открывающийся и закрывающийся тег, вы можете сразу изменить оба тега с помощью этого дополнения
- Ftp Simple – Для удобного подключения к вашему хостингу или серверу, можно не устанавливать отдельно ftp-клиент, а пользоваться VS Code и этим дополнением, которое позволяет подключаться к удаленному серверу прямо из приложения.
Если у вас есть вопросы, оставьте комментарий ниже.
Расширения и настройки VS Code для DevOps-специалистов
Если рассмотреть историю текстовых редакторов, то можно проследить тенденцию развития от уж очень примитивных (например, ed) до более продвинутых. И сейчас они вплотную подошли к тому, что их можно использовать как легковесную IDE.
К сожалению, многие застряли в прошлом и до сих пор используют такие редакторы, как nano, mcedit или даже блокнот. В том числе для редактирования инфраструктурного кода и различных скриптов. Всё это усложняет их отладку и сопровождение, порождает мешанину стилей оформления и заставляет делать руками многие вещи, которые можно не выполнять.
Поэтому сегодня пойдёт речь про VS Code. VS Code — это отличный редактор, созданный на базе редактора Atom. Это open source проект и разрабатывает его, как ни странно, Microsoft. По сравнению с Atom он ощутимо быстрее и стабильнее работает, хотя тоже основан на Electron.
Внешний вид редактора VS Code:
Для него есть огромное количество готовых расширений на все случаи жизни, плюс можно писать свои. И всё это доступно в едином удобном Marketplace.
Установка
Сборки VS Code доступны для macOS, Windows и Linux. Ссылки доступны на странице загрузки. После скачивания для установки нужно просто следовать инструкциям инсталлятора. А с версии 1.25 поддерживается portable-режим работы.
Настройка
Сразу после установки VS Code им уже можно пользоваться. Но дополнительно настроить под себя его будет полезно. Этот процесс можно разделить на два этапа: установка необходимых расширений и настройка опций VS Code.
Установка расширений.
Иконка расширений:
Для установки расширений необходимо кликнуть по кнопке слева или выбрать в меню View->Extensions. Далее можно искать нужные расширения. Звездочками помечаются рекомендуемые вам.
Поиск расширений:
Настройка опций
Классическое окно настроек:
Для настройки опций нужно выбрать в меню File->Settings. Классические настройки выглядят, как список на json. В поиске можно искать необходимые опции и добавлять их в панель справа под названием «User settings». У каждой опции есть описание.
Новый вид настроек пока что скрывается под ссылкой «new settings editor». Он больше похож на классические меню настройки и состоит из дерева настроек, сгруппированного по различным категориям.
Также в опциях можно, конечно же, настраивать и комбинации клавиш на нужные вам действия. Но в принципе обычно хватает тех, что уже настроены.
Полезные расширения и опции
Всё это сильно зависит от того, с чем вам необходимо работать. Могу только привести свою подборку.
Расширения:
Ansible — подсветка синтаксиса, автодополнение, сниппеты и многое другое для Ansible;
Jinja — подсветка синтаксиса для Jinja, которая используется в Ansible и много где еще;
Terraform — автодополнение, подсветка синтаксиса, автоформатирование, линтинг для Terraform;
Docker — линтинг, подсветка синтаксиса, автодополнение для Docker;
GitLens — отличное расширение для просмотра истории коммитов, показывает автора каждой строчки в файле и многое другое;
Go — всё, что нужно для разработки на Go;
Python— всё, что нужно для разработки на Python;
Markdownlint — линтер для markdown;
Settings sync — отличное расширение для синхронизация настроек и расширений между различными рабочими местами.
Настройки:
“editor.formatOnPaste”: true — автоформатирование при вставке;
“editor.formatOnSave”: true — автоформатирование при сохранении;
“editor.formatOnType”: true — автоформатирование при печати;
“terminal.integrated.copyOnSelection”: true — копирование текста из терминала при выделении;
“window.nativeTabs”: true — красивые табы для macOS при открытии нескольких окон;
“files.insertFinalNewline”: true — добавлять финальную пустую строку в конце файлов;
“files.trimFinalNewlines”: true — удалять лишние пустые строки в конце файлов;
“files.trimTrailingWhitespace”: true — удалять лишние пробелы в конце строк.
Появились вопросы? Спрашивайте в комментариях!
Как пользоваться GitHub — Программирование на C, C# и Java
Чтобы начать пользоваться GitHub – сначала необходимо зарегистрироваться на github.com. Затем Вы можете перейти к использованию сервиса. Работа с VCS возможна двумя способами: через web-интерфейс и с помощью программы на Windows или Mac. Рассмотрим оба варианта взаимодействия с GitHub.
Также рекомендуем ознакомиться со статьёй “GitHub – что это?“, в которой рассказывается о терминологии, принятой при работе с VCS, и о GitHub вообще.
Как пользоваться GitHub через web-интерфейс сайта
После того, как Вы войдёте в свою учётную запись, можно создать новый репозиторий с помощью кнопки “New repository”.
Затем нужно ввести имя нового репозитория (Repository name), его описание (Description) [необязательно], выбрать тип: публичное или приватное (платно), указать – следует ли сразу добавить в репозиторий README-файл, а также можно выбрать параметры для файла .gitignore и приложить текст лицензионного соглашения.
После того, как все данные будут заполнены, нажмите кнопку “Create repository” для создания репозитория.
Файл .gitignore описывает файлы и папки, которые Git не будет загружать в хранилище репозитория. Многие среды разработки программного обеспечения создают свои системные файлы, которые нужны только самой IDE и не содержат никакого кода (плюс зачастую ещё и много весят). С помощью .gitignore можно запретить загрузку файлов такого типа в репозиторий.
Затем Вы попадёте на страницу созданного репозитория:
На ней представлен список файлов, находящихся в репозитории, элементы управления и файл Readme.
Чтобы загрузить новые файлы и выполнить коммит – нажмите кнопку “Upload files”.
Переключение между ветками проекта и создание новых – происходит с помощью кнопки “Branch”.
Создание новой ветки проекта
Новый пулл запросов создаётся кнопкой “New pull request”.
Добавление других программистов к проекту происходит в настройках (Settings) на вкладке Collaborators (коллеги). Для добавления соавтора необходимо ввести в текстовое поле его логин на GitHub или электронную почту, указанную при регистрации, и затем нажать кнопку “Add collaborator” (добавить коллегу).
После добавления соавторы могут приступить к разработке с использованием данной VCS.
При необходимости Вы (или другие разработчики) можете клонировать репозиторий на свой компьютер с помощью Git-клиента и ссылки или скачать его в виде zip-архива. Данные опции доступны при нажатии кнопки “Clone or download” (клонировать или скачать).
Клонирование (с помощью ссылки) или загрузка Git-репозитория
Если Вам нужно удалить репозиторий на GitHub, то для этого перейдите в настройки (Settings) и в самом низу страницы (в Danger Zone), будет кнопка “Delete this repository” (удалить данный репозиторий).
Затем необходимо подтвердить удаление, набрав в текстовом поле имя удаляемого репозитория.
Внимание! Будьте осторожны, после удаления – никакие данные невозможно восстановить!
Как пользоваться GitHub с помощью клиента для компьютера GitHub Desktop
Перво-наперво нужно загрузить и установить на свой компьютер Git-клиент. Их существует множество, но мы поработаем с официальным клиентом для GitHub. Он доступен для загрузки по следующей ссылке. Есть клиенты для Windows и Mac.
Интерфейс Git-клиента
При первом запуске программы необходимо войти в свою учётную запись на GitHub.
Создать или клонировать репозиторий, можно, нажав на кнопку в виде плюса в левом верхнем углу окна программы.
При этом укажите путь к папке на компьютере, где будет храниться локальная копия проекта. Также здесь можно выбрать параметры для файла .gitignore.
Смена и создание веток разработки проекта осуществляется вверху окна программы:
Изменения, внесённые в файлы подсвечиваются в Git-клиенте. Чтобы сделать коммит в локальное хранилище введём название коммита и описание [необязательно], затем нажмём кнопку “Commit to”.
Чтобы загрузить изменения в облако (выполнить команду Push), необходимо нажать кнопку “Sync”.
Также в GitHub Desktop имеется возможность просмотра истории изменений проекта. На скриншоте выше графически изображены все ветки проекта и коммиты. Нажав на любую из точек, можно вернуться к конкретному состоянию.
Спасибо за прочтение статьи!
Как пользоваться GitHub
4.59 (91.76%) 17 votes
Поделиться в соц. сетях:
Расширения (плагины) VS Code, которые необходимо установить в первую очередь.
Сейчас среди разработчиков очень популярны продукты компании JetBrains, они предлагают отличные инструменты для разработки под различные языки программирования.
Правда большинство пользователей использует лишь часть возможностей IDE. Сразу возникает вопрос, если пользоваться ее возможностями на 20 — 30%, то какой смысл платить за нее ежегодно?
Почти все возможности, которым требуются большинству пользователей IDE, можно получить в бесплатном редакторе кода Visual Studio Code или просто VS Code с помощью плагинов.
Ниже я опишу плагины, которые я рекомендую установить сразу же после установки VS Code. Эти плагины я считаю универсальными и они будут помогать вам в не зависимости от того, с каким языком программирования вы работаете.
Другими словами, это список «обязательных» плагинов для VS Code, а дальше каждый выбирает себе дополнительные плагины под конкретные задачи.
Как устанавливать расширения VS Code?
Все расширения устанавливаются автоматически из маркетплейса https://marketplace.visualstudio.com/.
По комбинации клавиш Ctrl+Shift+X переходим во вкладку с расширениями, в строке поиска вводим название нужного расширения (все названия я указал ниже) и нажимаем Install. Иногда после установки расширения потребуется перезагрузить VS Code.
«Обязательные» расширения для VS Code
Русский язык для VS Code
Этот плагин я не считаю обязательный, но многие его устанавливают в первую очередь, он называется Russian Language Pack for Visual Studio Code — это русификатор VS Code.
Auto Complete Tag
В это расширение входят 2 очень полезных плагина Auto Close Tag и Auto Rename Tag. Первый чтобы автоматически закрывать теги не только в html, но и в многих других языках. Второй для автоматического переименования тегов. Например вы меняете открывающий тег и сразу автоматически меняется закрывающий.
Bracket Pair Colorizer
Разукрашивает скобки, в том числе квадратные и фигурные, в разные цвета в зависимости от вложенности. Это улучшает ориентацию в коде.
Better Comments
Для лучшего визуального выделения каких либо пометок в комментариях рекомендую использовать этот плагин.
С помощью этого расширения можно выделить комментарий, TODO, вопрос.
Для этого в начале комментария нужно поставить соответствующий знак:
- ! — текст будет красный
- ToDo — оранжевый
- ? — синий.
Indenticator
Это расширение так же помогает улучшить восприятие кода, оно визуально выделяет текущую глубину отступа. Это помогает различать блоки, расположенные на разных уровнях.
Project Manager
Добавляет функционал по управлению проектами в VS Code, как во всех IDE. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Bookmarks
Еще одна вещь, которой я постоянно пользуюсь в PHP Storm, это закладки в коде. В VS Code такой функционал можно добавить с помощью расширения Bookmarks.
IntelliJ IDEA Keybindings
Если до этого вы работали с какой нибудь из IDE от JetBrains и привыкли к ее горячим клавишам, рекомендую установить это расширение.
На этом все.
Если найду какие то еще интересные расширения, которые можно будет отнести к «обязательным», то дополню статью.
Только не забывайте, что чем больше установлено расширений, тем больше оперативной памяти отжирается и медленней работает VS Code, поэтому периодически проверяйте, если у вас установлены расширения, которыми вы не пользуетесь, удаляйте их. В любом случае, если вам понадобится их вернуть, сделать это не сложно 😊
Начните использовать VS Code с WSL
- 4 минуты на чтение
В этой статье
Visual Studio Code вместе с расширением Remote — WSL позволяет использовать WSL в качестве постоянной среды разработки непосредственно из VS Code. Вы можете:
- разработка в среде на базе Linux
- использует специфические для Linux наборы инструментов и служебные программы
- запускать и отлаживать приложения на базе Linux, не выходя из Windows, при этом сохраняя доступ к инструментам повышения производительности, таким как Outlook и Office
- используйте встроенный терминал VS Code для запуска выбранного вами дистрибутива Linux
- пользуется преимуществами функций VS Code, таких как завершение кода Intellisense, линтинг, поддержка отладки, фрагменты кода и модульное тестирование
- легко управлять версией с помощью встроенной поддержки VS Code
- запускать команды и расширения VS Code непосредственно в ваших проектах WSL
- редактируйте файлы в вашей файловой системе Linux или смонтированной Windows (например, / mnt / c), не беспокоясь о проблемах с путями, бинарной совместимости или других проблемах, связанных с разными ОС
в Git
Установите VS Code и удаленное расширение WSL
Посетите страницу установки VS Code и выберите 32- или 64-разрядный установщик.Установите Visual Studio Code в Windows (не в файловую систему WSL).
Когда будет предложено Выбрать дополнительные задачи во время установки, обязательно отметьте опцию Добавить в PATH , чтобы вы могли легко открыть папку в WSL с помощью команды кода.
Установите пакет расширений удаленной разработки. Этот пакет расширений включает расширение Remote — WSL в дополнение к расширениям Remote — SSH и Remote — Containers, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL.
Важно
Чтобы установить расширение Remote-WSL, вам потребуется версия 1.35 May выпуска или более поздняя версия VS Code. Мы не рекомендуем использовать WSL в VS Code без расширения Remote-WSL, так как вы потеряете поддержку автозаполнения, отладки, линтинга и т. Д. Интересный факт: это расширение WSL установлено в $ HOME / .vscode / extensions (введите команда ls $ HOME \ .vscode \ extensions \ в PowerShell).
Обновите свой дистрибутив Linux
В некоторых дистрибутивах WSL Linux отсутствуют библиотеки, которые требуются серверу VS Code для запуска.Вы можете добавить дополнительные библиотеки в свой дистрибутив Linux, используя его диспетчер пакетов.
Например, чтобы обновить Debian или Ubuntu, используйте:
sudo apt-get update
Чтобы добавить wget (для получения содержимого с веб-серверов) и CA-сертификаты (чтобы приложения на основе SSL могли проверять подлинность соединений SSL), введите:
sudo apt-get install wget ca-сертификаты
Откройте проект WSL в Visual Studio Code
Из командной строки
Чтобы открыть проект из вашего дистрибутива WSL, откройте командную строку дистрибутива и введите: code.
Из VS Код
Вы также можете получить доступ к дополнительным параметрам VS Code Remote, используя ярлык: CTRL + SHIFT + P в VS Code, чтобы вызвать палитру команд. Если затем вы наберете Remote-WSL , вы увидите список доступных опций VS Code Remote, позволяющий повторно открыть папку в удаленном сеансе, указать, какой дистрибутив вы хотите открыть, и многое другое.
Расширения внутри VS Code Remote
Расширение Remote-WSL разделяет VS Code на архитектуру «клиент-сервер», при этом клиент (пользовательский интерфейс) работает на вашем компьютере с Windows, а сервер (ваш код, Git, плагины и т. Д.) Работает удаленно.
При запуске VS Code Remote выбор вкладки «Расширения» отобразит список расширений, разделенных между вашим локальным компьютером и вашим распределением WSL.
Установка локального расширения, например темы, необходимо установить только один раз.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие вещи, как линтинг или отладка, должны быть установлены отдельно в каждом удаленном дистрибутиве WSL. VS Code отобразит значок предупреждения ⚠ вместе с зеленой кнопкой «Установить в WSL», если у вас локально установлено расширение, которое не установлено на вашем WSL Remote.
Для получения дополнительной информации см. Документы VS Code:
Когда VS Code Remote запускается в WSL, сценарии запуска оболочки не запускаются. См. Эту статью сценария расширенной настройки среды для получения дополнительной информации о том, как запускать дополнительные команды или изменять среду.
Возникли проблемы с запуском VS Code из командной строки WSL? Это руководство по устранению неполадок включает советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствием зависимостей, решению проблем с окончанием строки Git, установке локального VSIX на удаленном компьютере, запуску окна браузера, блокировке порта localhost, неработающим веб-сокетам, ошибкам с сохранением данных расширения. , и более.
Установить Git (необязательно)
Если вы планируете сотрудничать с другими или разместить свой проект на сайте с открытым исходным кодом (например, GitHub), VS Code поддерживает управление версиями с помощью Git. Вкладка Source Control в VS Code отслеживает все ваши изменения и имеет стандартные команды Git (добавление, фиксацию, push, pull), встроенные прямо в пользовательский интерфейс.
Чтобы установить Git, см. Настройка Git для работы с подсистемой Windows для Linux.
Установить терминал Windows (необязательно)
Новый терминал Windows включает несколько вкладок (быстрое переключение между командной строкой, PowerShell или несколькими дистрибутивами Linux), пользовательские привязки клавиш (создание собственных сочетаний клавиш для открытия или закрытия вкладок, копирование + вставка и т. Д.), смайлики ☺ и пользовательские темы (цветовые схемы, стили и размеры шрифтов, фоновое изображение / размытие / прозрачность). Дополнительные сведения см. В документации по терминалу Windows.
Получить Windows Terminal в Microsoft Store: при установке через магазин обновления обрабатываются автоматически.
После установки откройте Терминал Windows и выберите Настройки , чтобы настроить свой терминал с помощью файла
profile.json.
Дополнительные ресурсы
Несколько дополнительных расширений, которые вы можете рассмотреть, включают:
- Раскладки клавиатуры из других редакторов: эти расширения могут помочь вашей среде чувствовать себя как дома, если вы переходите с другого текстового редактора (например, Atom, Sublime, Vim, eMacs, Notepad ++ и т. Д.).
- Settings Sync: позволяет синхронизировать настройки VS Code в разных установках с помощью GitHub. Если вы работаете на разных машинах, это помогает поддерживать согласованность вашей среды на них.
- для Chrome: после того, как вы закончите разработку на стороне сервера с Linux, вам нужно будет разработать и протестировать клиентскую сторону. Это расширение интегрирует ваш редактор VS Code со службой отладки браузера Chrome, что делает работу немного более эффективной.
Отладчик
кодовых пространств GitHub · GitHub
кодовых пространств GitHub · GitHub
Visual Studio Code, поддерживаемый высокопроизводительными виртуальными машинами, которые запускаются за секунды.
Полная мощь Visual Studio Code
Используйте всю мощь Visual Studio Code, включая редактор, терминал, отладчик, контроль версий, синхронизацию настроек и всю экосистему расширений. Работайте в браузере или переключайтесь на рабочий стол.
Быстрее ноутбука
Создавайте готовые образы за секунды для создания новой среды разработки для проектов любого размера.Собственный образ разработчика GitHub объемом 35 ГБ запускается менее чем за 10 секунд. Масштабируйте свои облачные виртуальные машины до 32 ядер и 64 ГБ ОЗУ. А с подключениями с малой задержкой в четырех регионах вы даже не вспомните, что это не ваш локальный компьютер.
Стандартизированные среды разработки
Присоединяйтесь к новой команде и просто начинайте кодировать. Стандартизируйте среды, требования времени выполнения, спецификации оборудования, расширения и настройки редактора в .devcontainer.json конфигурационных файлов. Изолируйте зависимости между проектами с контейнерами и docker-compose .
Предварительный просмотр в браузере и перенаправление портов
Просматривайте свои изменения в браузере с мгновенной перезагрузкой (поддержка веб-сокетов и HMR) и делитесь частными и общедоступными портами со своими товарищами по команде.
Вкладки, пробелы, Monokai, Solarized, light, dark, Prettier, Beautify…
Каждая занудная деталь, которая волнует только вас, правильно настроена и подкреплена вашим собственным репозиторием точечных файлов.
Python
Богатая поддержка Python.
К / К +
Добавляет языковую поддержку для C / C ++
Jupyter
обеспечивает базовую поддержку ноутбука для языковых ядер
ES Линт
Интегрирует ESLint JavaScript в VS Code
Красивее
Самоуверенный форматировщик кода для единообразного стиля
Живой сервер
Функция Live Reload для статических и динамических страниц
Материал Icon Theme
Значки дизайна материалов для Visual Studio Code
C #
Поддержка редактирования C # для Visual Studio Code
Ветур
Инструменты Vue для VS Code
Второй пилот GitHub
Программист пары ИИ обучен миллиардам строк кода
GitLens
Расширьте возможности Git, встроенные в VS Code
Отладчик
для Java
Легкий отладчик Java для Visual Studio Code
Докер
Создание, управление и отладка контейнерных приложений
Unreal — Codespaces заставил меня запустить сервер за считанные минуты, и этого никогда не случалось с новым сотрудником.Какая отличная первая неделя!
Крис Вестра
Старший инженер-программист
День 2 Codespaces: отправил запрос на перенос и начал работу над другим, не дожидаясь скрипта / начальной загрузки.
Юмин Вонг
Штатный инженер-программист
Вычисление кодовых пространств
За изолированные виртуальные машины взимается посекундная оплата
| Ядра | RAM | Цена |
|---|---|---|
| 2 ядра | 4 ГБ | $.18 в час |
| 4 ядра | 8 ГБ | 0,36 долл. США в час |
| 8 ядер | 16 ГБ | 0,72 долл. США в час |
| 16 ядер | 32 ГБ | 1,44 $ в час |
| 32 ядра | 64 ГБ | 2,88 $ в час |
Хранилище кодовых пространств
взимается в неактивном состоянии
$ 0.07
за гигабайт в месяц
Доступно сегодня для клиентов GitHub Teams и GitHub Enterprise Cloud
Начать
Часто задаваемые вопросы
Как мне получить доступ к Codespaces?
Codespaces постепенно развертывается 11 августа 2021 г. и может быть активирован в настройках владельцами организации для планов Team и Enterprise Cloud.Для пользователей индивидуальных планов мы расширяем существующую бета-версию Codespaces. Для тех, кто находится в бета-версии, доступ останется, и мы поделимся новостями о том, что произойдет в ближайшем будущем.
Сколько стоит Codespaces для организаций?
Полная информация о ценах доступна в нашей документации. Тарификация для Codespaces начинается после 10 сентября 2021 года по тихоокеанскому стандартному времени. До этой даты организации с учетными записями Team или Enterprise Cloud могут бесплатно пробовать Codespaces.Codespaces находится в стадии бета-версии для клиентов из правительства США; пожалуйста, свяжитесь с вашим торговым представителем для получения дополнительной информации.
Что такое github.dev?
Нажмите . в любом репо для быстрого редактирования с помощью Visual Studio Code.
Когда я могу использовать Codespaces в своих личных репозиториях?
Мы поделимся дополнительной информацией о том, как люди смогут использовать Codespaces в будущем.Лица, участвующие в существующей бета-версии, по-прежнему будут иметь доступ к Codespaces, и с них не будет взиматься плата.
Могу ли я запустить Codespace локально?
В то время как Codespaces работают в глобальных центрах обработки данных для уменьшения задержки, вы можете запустить облачный экземпляр любого репозитория, настроенного с помощью devcontainer, локально с помощью удаленных контейнеров VS Code.
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
двоичных файлов с открытым исходным кодом VSCode
Использование диспетчера пакетов
Установить с помощью Brew (Mac)
Если вы используете Mac и у вас установлен Homebrew:
brew install --cask vscodium
Примечание для пользователей Mac OS X Mojave: если вы видите «Приложение не открывается, потому что Apple не может проверить его на наличие вредоносного ПО» при первом открытии VSCodium, вы можете щелкнуть приложение правой кнопкой мыши и выбрать «Открыть».Это необходимо только при первом открытии на Мохаве.
Установить с помощью диспетчера пакетов Windows (WinGet)
Если вы используете Windows и у вас установлен Диспетчер пакетов Windows:
Установить с помощью Chocolatey (Windows)
Если вы используете Windows и у вас установлен Chocolatey (спасибо @Thilas):
Установить с помощью Scoop (Windows)
Если вы используете Windows и у вас установлен Scoop:
Установить с помощью оснастки (Linux)
VSCodium доступен в Snap Store как Codium, опубликованный сообществом Snapcrafters.Если в вашем дистрибутиве GNU / Linux есть поддержка снимков:
Установить с помощью диспетчера пакетов (Linux)
Parrot ОС:
VSCodium предустановлен в Parrot OS.
Если вы не нашли его по умолчанию, вы можете получить его из официального репозитория Parrot
sudo apt update && sudo apt install codium
@paulcarroty создал репозиторий для VSCodium. Приведенные ниже инструкции адаптированы оттуда. Любые проблемы с установкой VSCodium с помощью диспетчера пакетов следует направлять в систему отслеживания проблем этого репозитория.
Debian / Ubuntu (пакет deb):
Добавьте GPG ключ репозитория:
wget -qO - https://gitlab.com/paulcarroty/vscodium-deb-rpm-repo/raw/master/pub.gpg
| gpg --dearmor
| sudo dd of = / usr / share / keyrings / vscodium-archive-keyring.gpg
Добавить репозиторий:
echo 'deb [signed-by = / usr / share / keyrings / vscodium-archive-keyring.gpg] https://paulcarroty.gitlab.io/vscodium-deb-rpm-repo/debs vscodium main'
| sudo tee / etc / apt / sources.list.d / vscodium.list
Обновите, затем установите vscodium:
sudo apt update && sudo apt install codium
Fedora / Centos / OpenSUSE (пакет rpm):
Добавьте GPG ключ репозитория:
sudo rpmkeys --import https://gitlab.com/paulcarroty/vscodium-deb-rpm-repo/-/raw/master/pub.gpg
Добавить репозиторий:
- Fedora / RHEL :
printf "[gitlab.com_paulcarroty_vscodium_repo] \ nname = gitlab.com_paulcarroty_vscodium_repo \ nbaseurl = https: //paulcarroty.gitlab.io/vscodium-deb-rpm-repo/rpms/ \ nenabled = 1 \ ngpgcheck = 1 \ nrepock = 1 \ nkeypg gitlab.com/paulcarroty/vscodium-deb-rpm-repo/-/raw/master/pub.gpg "| sudo tee -a /etc/yum.repos.d/vscodium.repo - openSUSE / SUSE :
printf "[gitlab.com_paulcarroty_vscodium_repo] \ nname = gitlab.com_paulcarroty_vscodium_repo \ nbaseurl = https: // paulcarroty.gitlab.io/vscodium-deb-rpm-repo/rpms/\nenabled=1\ngpgcheck=1\nrepo_gpgcheck=1\ngpgkey=https://gitlab.com/paulcarroty/vscodium-deb-rpm-repo/-/raw /master/pub.gpg "| sudo tee -a /etc/zypp/repos.d/vscodium.repo
Установить ПО:
- Fedora / RHEL :
- OpenSUSE / SUSE :
Nix (ОС)
VSCodium доступен в Nixpkgs. Вы можете установить его, добавив vscodium в среду .systemPackages в конфигурации . nix или локально:
nix-env -iA nixpkgs.vscodium
Arch Linux
VSCodium доступен в AUR (Arch User Repository) и может быть установлен с помощью AUR Helper.
Примеры:
- Аура :
Судо Аура -A vscodium-bin - Ура :
Опция Flatpak (Linux)
VSCodium (неофициально) доступен как приложение Flatpak, и вот репо для сборки.Если ваш дистрибутив поддерживает flatpak и вы включили репозиторий flathub, вы можете установить VSCodium через командную строку:
Flatpak установить flathub com.vscodium.codium
… или открыв файл flatpakref из Flathub. VSCodium также можно найти в программном обеспечении GNOME, если у вас установлен gnome-software-plugin-flatpak (как рекомендовано в инструкциях по установке Flathub).
Текстовый редактор
: код Visual Studio
Мы напишем и сохраним наш код в текстовом редакторе .Как следует из названия, это программа, предназначенная для редактирования текста.
Программы обработки текста, такие как Microsoft Word и Google Docs, могут быть первым, что приходит на ум, когда вы думаете о «текстовых редакторах». Однако эти программы не идеальны для написания кода, потому что они добавляют стили и форматирование, которые мешают написанию кода. Нам нужен простой, необработанный текст без каких-либо дополнений, таких как шрифты, отступы абзацев и так далее.
Если у вас Mac, ваше устройство поставляется с текстовым редактором под названием TextEdit , который можно найти в списке приложений.Если у вас есть ПК, текстовым редактором по умолчанию является Notepad , который можно найти в меню «Пуск». Приложение Mac Terminal также включает консольный текстовый редактор под названием Nano. Эти текстовые редакторы позволяют нам писать код с простым, необработанным текстом.
В Epicodus мы используем бесплатный текстовый редактор под названием Visual Studio Code . Visual Studio Code, также известный как VS Code, был разработан для веб-разработчиков и компьютерных программистов. Он включает в себя множество полезных функций, которые помогают более эффективно писать код и перемещаться по нему.
Установка
Чтобы установить Visual Studio Code на свое устройство, загрузите соответствующий установщик для своей операционной системы с веб-сайта Visual Studio Code.
Дополнительные инструкции для Mac
Если вы работаете на Mac, убедитесь, что после загрузки VS Code вы перетащите приложение «Visual Studio Code.app» в папку «Приложения». Это сделает его доступным на панели запуска macOS, и вы сможете более легко настроить свой терминал на использование ключевого слова code для открытия проектов в VS Code из командной строки (подробнее по этой теме ниже).
Extended Mac инструкции по установке и настройке можно найти в документации VS Code для Mac.
Дополнительные инструкции для Windows
Если вы используете ПК с Windows, вы будете работать с серией запросов от установщика:
- Вам будет предложено принять лицензионное соглашение. Согласитесь и нажмите «Далее».
- Вам будет предложено выбрать место назначения и папку начального меню. Просто примите значения по умолчанию и нажмите «Далее» для обоих.
- Затем вам будет предложена опция «Выбрать дополнительные задачи». Убедитесь, что нажата кнопка «Добавить в ПУТЬ». Вы также можете нажать «Создать значок на рабочем столе» или один (или оба) варианта «Открыть с помощью кода». Все это сделает доступ к VS Code более удобным. Когда вы закончите, нажмите «Установить».
- После установки VS Code нажмите кнопку «Запустить», чтобы автоматически открыть VS Code.
Расширенные инструкции по установке и настройке Windoes можно найти в документации VS Code для Windows.
Обзор VS Code
Давайте кратко рассмотрим Visual Studio Code. Когда мы открываем редактор, VS Code откроет страницу «Добро пожаловать», которая предлагает такие параметры, как «Новый файл», «Открыть папку …» и так далее. Обычно мы будем создавать новые файлы и открывать папки через командную строку.
А пока нажмите «Новый файл». Это откроет пустой экран, на котором мы сможем печатать. Если мы добавим контент в файл, мы увидим, что x вверху станет черным кружком. Перейдите в меню «Файл» и нажмите «Сохранить как».»Это говорит нам, что есть контент, который еще не был сохранен. Мы сохраним этот файл как my-first-webpage.html , используя расширение .html , чтобы указать, что это будет документ, написанный в HTML. Черный круг снова станет серым x , и мы знаем, что содержимое нашего файла сохранено.
Visual Studio Code предлагает разработчикам возможность настраивать параметры и ярлыки редактора. Мы можем получить доступ к представлению настроек на Mac, удерживая клавишу Command ( cmd ), нажав клавишу с запятой (, ), а затем отпустив обе.На компьютере с Windows мы можем удерживать клавишу управления ( ctrl ), нажать клавишу Windows, а затем отпустить обе. Для клавиатур Epicodus вам, вероятно, придется нажимать Alt и , .
Иногда вы видите инструкции, которые включают несколько клавиш, разделенных знаком плюс, например: cmd + , . Когда вы видите это, это означает, что вы должны удерживать первую клавишу, нажать следующую клавишу (и), а затем отпустить их все одновременно, как мы делали выше.
Один из параметров, который мы хотим установить, — это длина табуляции. Написание хорошего кода означает выработку привычки использовать последовательные отступы. Прокрутите до «Редактор: Размер табуляции» в настройках и убедитесь, что отступ установлен на 2 пробела. Таким образом, мы можем использовать клавишу табуляции для отступа вместо того, чтобы дважды нажимать пробел.
Настройка кода
Команда
Мы также захотим настроить нашу машину так, чтобы мы могли запускать команду code в командной строке терминала.Это позволяет нам открывать все файлы в проекте с помощью кода команды . (. означает «все» — поэтому эта команда инструктирует VS Code открыть файлы проекта.)
Чтобы настроить это на компьютере Mac, нам нужно сделать следующее:
- Открытый код VS.
- Щелкните «Просмотр»> «Палитра команд».
- Введите «команду оболочки».
- Щелкните « Shell Command : Install ‘code’ command in PATH».
Это автоматически установит команду code , чтобы мы могли использовать ее в терминале.Обратите внимание, что на изображении выше написано «недавно использовалось» — это будет отображаться на вашем компьютере только в том случае, если вы недавно установили команду code .
Если вы являетесь пользователем Windows, об этом уже позаботились, потому что мы убедились, что при установке VS Code была нажата кнопка «Добавить в PATH».
Есть много вещей, которые вы можете сделать для настройки VS Code на вашем собственном компьютере, включая добавление сочетаний клавиш, тем и пакетов, которые добавляют другие функциональные возможности редактору. Мы не будем рассматривать это в этом уроке, однако мы рекомендуем вам изучить это самостоятельно на протяжении всего курса.
Расширения кода Visual Studio
Вам также следует установить следующие расширения:
Эти расширения позволяют нам удаленно сотрудничать с нашими парами. Все студенты изучают инструменты удаленного сотрудничества, и онлайн-студенты будут использовать эти инструменты на каждом занятии. Мы подробно рассмотрим, как использовать эти расширения в уроке «Установка и использование Live Share». Вы также попрактикуетесь в использовании этих инструментов уже в первую неделю занятий.
Дополнительные ресурсы
Для получения дополнительных сведений об использовании кода Visual Studio обратитесь к документации Visual Studio.
расширений ServiceNow для кода Visual Studio
Расширения ServiceNow для расширения кода VS включают инструменты для разработки на платформе Now Platform.
Загрузите и установите расширения ServiceNow, чтобы начать редактировать свои приложения в VS Code.
Активируйте расширения ServiceNow для VS Code, чтобы иметь возможность редактировать приложения в своем экземпляре ServiceNow.
Используя расширения ServiceNow для VS Code, создайте рабочую папку проекта, которая будет использоваться в качестве рабочей области для приложений ServiceNow.
Приложения ServiceNow содержатся в проекте в VS Code IDE. Импортируйте приложение из вашего экземпляра ServiceNow с помощью расширений ServiceNow для VS Code.
Вы можете синхронизировать свои приложения между Visual Studio Code и экземпляром ServiceNow.
Очистить сохраненные учетные данные текущего проекта из системы. Учетные данные пользователя (URL-адрес экземпляра, имя пользователя, пароль) проекта хранятся в хранилище учетных данных операционной системы, поэтому пользователю не нужно каждый раз входить в систему.
Сбросить проект до состояния на сервере, отменив все локальные изменения, если возникнут серьезные проблемы с синхронизацией.
Если вы работаете с типами файлов, отличными от указанных по умолчанию, вы можете добавить дополнительные типы файлов в свой экземпляр и редактировать их в расширении ServiceNow для Visual Studio Code.
Используйте расширение ServiceNow, чтобы создать новый файл для вашего приложения с вашим проектом.
Найдите и загрузите любые файлы скриптов в свой экземпляр с помощью расширения ServiceNow Extensions для VS Code.
Запускать сценарии из вашего экземпляра ServiceNow в VS Code с помощью расширений ServiceNow для VS Code.
Функция редактирования кода IntelliSense в расширении ServiceNow Extensions для VS Code обеспечивает интеллектуальное завершение кода, которое обеспечивает параметры автозаполнения, чтобы сделать написание кода более быстрым и эффективным.
Расширения ServiceNow для VS Code собирает информацию о различных шаблонах использования, таких как команды, выполняемые с помощью Now Telemetry.
Установка AWS Toolkit для Visual Studio Code
В этом разделе описывается, как установить AWS Toolkit для Visual Studio Code.
Предварительные требования
Требуется
Перед установкой Toolkit for VS Code у вас должно быть следующее:
Учетная запись Amazon Web Services — для получения
аккаунт AWS, перейдите на главную страницу AWS
страница.Выберите Create an AWS Account или Complete.
Зарегистрируйтесь (если вы уже заходили на сайт раньше). Регистрация позволяет вам использовать
все услуги, которые предлагает AWS.Поддерживаемая операционная система —
Toolkit для VS Code поддерживается в Windows, Linux и macOS.VS Code версии 1.42.0 или более поздней — Мы пытаемся
Держите Toolkit для VS Code в актуальном состоянии с версией по умолчанию, доступной на
в
Страница загрузки VS Code.
Дополнительно
Прежде чем вы сможете использовать определенные функции Toolkit for VS Code, вы должны иметь
следующий:
Разработка кода — соответствующий SDK для
язык, который вы хотите использовать.Вы можете скачать по следующим ссылкам или использовать свой
любимый менеджер пакетов:AWS SAM CLI — это инструмент AWS CLI, который
помогает локально разрабатывать, тестировать и анализировать бессерверные приложения.Это не
требуется для установки инструментария. Однако мы рекомендуем вам установить его (и
Docker, описанный далее), поскольку он требуется для любой модели бессерверного приложения AWS.
(AWS SAM) функциональность,
например, Создание нового бессерверного приложения (локального).Для получения дополнительной информации см. Установка AWS SAM CLI в AWS Serverless Application Model Developer.
Руководство .Docker — это требуется для интерфейса командной строки AWS SAM
платформа программного контейнера с открытым исходным кодом. Для получения дополнительной информации и инструкций по загрузке,
см. Докер.Менеджер пакетов — Менеджер пакетов, чтобы вы
может скачать и поделиться кодом приложения.
Установите набор инструментов для VS Code
Запустите редактор VS Code.
На панели действий сбоку редактора VS Code выберите
значок Расширения . Это открывает Extensions
view, который позволяет получить доступ к VS Code Marketplace.В поле поиска для Расширения выполните поиск
Набор инструментов AWS . Выберите запись, чтобы просмотреть подробные сведения о ней в
правая панель.На правой панели выберите Установить .
После установки, если вам будет предложено перезапустить редактор, выберите Reload
Требуется для завершения установки.
После установки Toolkit for VS Code необходимо настроить учетные данные, чтобы получить доступ к AWS.
ресурсы из VS Code.
VS Расширения кода
Gitpod уже хорошо оборудован для большинства задач разработки и обеспечивает языковую поддержку для самых популярных языков программирования, таких как Python, JavaScript, Go, Rust, C / C ++, Java, Ruby и многих других прямо из коробки.
Тем не менее, вы можете захотеть настроить Gitpod или расширить его новыми функциями. Вы можете сделать это, установив расширения VS Code.
Установка расширения
Чтобы установить расширение VS Code в Gitpod, просто перейдите в левое вертикальное меню и откройте представление «Расширения». Там вы можете найти расширение и установить его одним щелчком мыши.
Обратите внимание, что здесь используется реестр Open VSX. Если вы не можете найти расширение, которое используете в своем местном коде VS, прочтите «Где мне найти расширения?» раздел ниже.
Если расширение полезно для всех, кто работает над проектом, вы можете добавить его в файл конфигурации .gitpod.yml , чтобы он был установлен для всех, кто работает над проектом. Для этого:
- Посетите страницу расширения (откуда вы его установили)
- Щелкните значок настроек
- Выберите «Добавить в .gitpod.yml» в меню.
.gitpod.yml вашего проекта обновится автоматически и будет содержать указанное расширение.Вы также можете напрямую отредактировать этот файл, чтобы установить или удалить расширения вручную.
Вот пример того, как может выглядеть .gitpod.yml с установленными расширениями:
vscode:
расширения:
- svelte.svelte-vscode
- [email protected]
- https://example.com/abc/releases/extension-0.26.0.vsix Вы можете поделиться установленными расширениями со своей командой, зафиксировав изменение .gitpod.yml и отправив его в свой репозиторий Git.
Расширения пользователя
У вас есть два варианта установки расширений только для себя:
- Только для текущего рабочего пространства
- Для всех ваших рабочих пространств
Второй вариант использования может быть полезен для расширений, которые вы хотите иметь во всех своих проектах (например, настраиваемой темы), и это не требует изменения конфигурации каждого проекта .gitpod.yml .
Для этого откройте представление Extensions, найдите расширение, которое вы хотите установить, и нажмите Install .
Встроенные расширения
Gitpod уже поставляется с рядом широко используемых расширений VS Code, предустановленных по умолчанию.
Вы можете просмотреть все предустановленные расширения, перейдя в раздел «Расширения VS Code» слева. В поле ввода «Расширения поиска на торговой площадке» введите @builtin , чтобы увидеть встроенные расширения.
Где мне найти расширения?
Если вы не можете найти расширение с помощью поиска в Gitpod, это, вероятно, означает, что расширение еще не было добавлено в реестр Open VSX.
В этом случае вы можете запустить официальный сценарий CI для публикации существующих расширений VS Code с открытым исходным кодом на open-vsx.org, выполнив шаги, описанные в https://github.com/open-vsx/publish-extensions#how -to-добавить-расширение.
Сценарий CI автоматизирует ручной способ установки файла * .vsix . Чтобы установить расширение вручную:
- Перетащите файл
.vsixв окно проводника редактора, где вы увидите файлы проекта (вы можете удалить этот файл после установки расширения). - Откройте представление VS Code Extensions в левой части редактора.
- Щелкните меню «…» в правом верхнем углу представления
- Выберите Установить из VSIX…
- Введите путь к файлу
.vsix, который вы загрузили на шаге 1 выше, и нажмите Enter.
Файлы с расширением .vsixможно найти в реестре Open VSX, а также на GitHub.Обратите внимание, что файлы
.vsix, загруженные из Visual Studio Marketplace, не должны устанавливаться в Gitpod, потому что Microsoft запрещает прямое использование своей торговой площадки любым программным обеспечением сторонних разработчиков, даже если большинство расширений на самом деле имеют открытый исходный код и не разрабатываются. или поддерживается Microsoft.Конечно, вы также можете разрабатывать и устанавливать свои собственные расширения. Обратите внимание, что при установке файла
.vsixв Gitpod это расширение не будет отображаться нигде публично, кроме вашего собственного.
 0.0.1
xdebug.remote_port=9000 ; Порт, который мы указали в launch.json
xdebug.idekey=code
xdebug.remote_autostart=1
0.0.1
xdebug.remote_port=9000 ; Порт, который мы указали в launch.json
xdebug.idekey=code
xdebug.remote_autostart=1