Содержание
16 правил грамотной верстки макета | GeekBrains
Как верстать правильно, чтобы показать себя профи и не поссориться с верстальщиком.
3 минуты17293
https://d2xzmw6cctk25h.cloudfront.net/post/517/og_cover_image/94a495ef11f65a44c3bb6bc6ab200dc7
Перед реализацией проекта ему обычно выбирают дизайн и отрисовывают макет. А чтобы потом вам как дизайнеру не икалось от вспоминания вас нехорошими словами со стороны верстальщика, макет надо делать руками из плеч делайте макет так, чтобы верстальщику было удобно работать. Расскажем, как это сделать, на бесплатном интенсиве по веб-дизайну.
Не открою большого секрета, если скажу, что дизайн, ориентированный на удобство пользователя, давно отработан в верстке и проверен опытом сотен веб-мастеров и миллионами пользователей. А еще он рекомендован поисковыми системами. Конечно, «художника норовит обидеть каждый», но вам, как дизайнеру, наверняка хочется, чтобы сайт стал посещаемым, и ваш труд оценили интернет-пользователи. И совсем не в номинации «самый вырвиглазный дизайн».
И совсем не в номинации «самый вырвиглазный дизайн».
Конечно, можно выполнить любую «дизайнерскую мечту», вроде развевающихся вымпелов, тонкого градиента в 24 контрольных точки, фона в виде северного сияния… Но если отбросить эзотерику, то с практической точки зрения «косяки» в созданном дизайне ведут к неоправданному усложнению верстки, и на выходе получается не то, что изначально было задумано или как хотел заказчик. Главное — от этого страдает эффективность сайта.
- Сетка. Соблюдайте сетку. С её помощью можно быстро собрать каркас страницы в соответствии с предложенным дизайном. К тому же это просто удобно.
- Именование слоёв в файле макета. Имена слоёв по названию должны соответствовать тому, что на них находится и не иметь непонятных названий. Это облегчает и поиск, и понимание логики созданного.
- Наложение слоёв. Его лучше использовать только обычное. Никаких затуханий или исключений.
 А эффекты слоя — уже поверх.
А эффекты слоя — уже поверх. - Делать границы с использованием градиентов также не стоит.
- Шрифты. Этот отдельный момент хочется выделить не только в отдельный пункт, но и в рамочку и с кучей восклицательных знаков. Прикладывайте к созданному макету используемые в нём шрифты (хотя бы в .ttf). Зачастую поиск необходимого шрифта отнимает очень много времени. Помните также, что существуют лицензионные ограничения.
- Наличие более чем двух нестандартных шрифтов на странице делает затруднительной её визуализацию в браузере, как следствие, пользователем такая страница воспринимается негативно.
- Элементы типографики. Таблицы, заголовки, списки и их параметры, оформление цитат и т.п. типографические элементы лучше сделать в отдельном макете. Становится понятнее, какие стили прописывать при вёрстке ресурса.
- Используйте несколько проработанных стилей, которые будут повторяться в макете, помогая структурировать содержание.
 (Классический пример: Заголовок 1, Заголовок 2, Заголовок 3, Заголовок 4, основной текст)
(Классический пример: Заголовок 1, Заголовок 2, Заголовок 3, Заголовок 4, основной текст) - Элементы навигации. Кнопки, ссылки и элементы управления обычно имеют минимум четыре состояния: обычное отображение, стиль отображения с наведенным курсором, нажатая (процесс) и посещенная. Для кнопок меню и навигации есть положения «текущий активный пункт» и «неактивная кнопка» (в зависимости от текущих условий и событий на странице). Не надо заставлять верстальщика делать лишнюю работу, додумывая недостающее, и гадать, какой стиль элемента имелся ввиду.
- Каждую часть (блок) стоит хранить в своей папке с понятным названием.
- Дополнительные функции и блоки. Связанный по смыслу контент (выпадающие списки, дополнительные функции или окна) должны также находиться в связанных по смыслу папках.
- Слои со скрытыми элементами. Стоит выделить слой цветом, если он содержит в себе скрытые элементы (выпадающие списки, дополнительные функции или окна)
- Фон.
 Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его.
Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его. - Размеры шрифтов. Никаких чисел со знаками после запятой. Используйте целые единицы.
- Разрешение макета 72 dpi.
- Если предполагается адаптивность макета — создайте макет в нескольких размерах: для десктопа, для планшета в портретном и ландшафтном отображении, для смартфона.
Что имеем в итоге, верстая макет таким образом и следуя простым правилам:
- Нарисованный дизайн-макет и сверстанный макет веб-страницы точно соответствуют друг другу, и не возникает проблем с расхождением дизайна.
- Отсутствие проблем с утверждением верстки.
- Ваш макет можно использовать, не боясь понять что-то не так и испортить вашу задумку.
- Учет пожеланий веб-верстальщика экономит ваше же время, вас не будут отвлекать уточняющими вопросами.

- Вы сохраняете хорошие отношения с веб-верстальщиком и проявляете себя грамотным специалистом, умеющим делать «для людей» и на высоком уровне.
Финальная история. Несколько лет назад одна крупная компания создала сайт с замечательно-восхитительным дизайном первой страницы-заставки. По результатам первого месяца оказалось, что число посещений сайта измеряется сотнями пользователей в мировом масштабе. Оказалось, что полное воплощение дизайна сделало сайт настолько тяжелым, что больше 90% посетителей не стали дожидаться загрузки стартовой страницы.
Учим, как правильно: профессия «Веб-дизайнер»
грамотная верстка, как правильно создать psd макет, верстка дизайн макета
Мои первые ошибки или «Как правильно верстать» — студия Палыча
Уже как два года занимаюсь версткой, и в основном только ей. И уже накопил громадный опыт по CSS/HTML. И хочу поделиться некоторыми секретами и важными вещами для любопытных.
И хочу поделиться некоторыми секретами и важными вещами для любопытных.
Каждый начинающий изучает CSS с помощью интернета. СТОП! Не стоит этого делать. Я рекомендую сначала купить книгу «CSS — Каскадные таблицы стилей». Чтобы понять, какие параметры существуют для селекторов. После трехкратного прочтения, уже можно искать дополнительную информацию по CSS в интернете.
Смысл этой статьи — указать на те ошибки, которые я делал по глупости в начале фриланса.
Селектор *
Никогда не используйте в качестве селектора «*». Это принесет большие проблемы по написанию стилей для всех элементов, так как данное определение устанавливает для всех селекторов размер шрифта в 11px. А как же заголовки, параграфы, ячейки и так далее? Это, конечно, можно исправить с использованием правила «!important»:
* {
font-size : 11px
}
td {
font-size : 12px !important
}
Это же относится и к цвету текста. Не использовать в при данном селекторе правило color, т.е.:
Не использовать в при данном селекторе правило color, т.е.:
* {
color : #000
}
Длинные описание стилей
.box {
margin-right : 20px;
margin-left : 20px;
margin-top : 3px;
}
C этого начинает каждый студент, и я начинал с этого тоже. Эту запись можно упростить, если вы, конечно, прочли «CSS — Каскадные таблицы стилей»:
.box {
margin : 3px 20px 0
}
Это был пример для отступов, это касается также полей и шрифтов.
Длинные HEX цвета
.color {
color : #000000;
background : #ffffff;
border-bottom : #ff0000
}
Согласно W3C-стандартам, эту запись можно сократить. Правило простое: если в HEX три пары символов, удаляем каждый второй повторяющийся.
.color {
color : #000;
background : #fff;
border-bottom : #f00
}
Удаляйте последнюю точку с запятой
. color {
color : #000;
background : #fff;
border-bottom : #f00;
}
color {
color : #000;
background : #fff;
border-bottom : #f00;
}
Последнее описание стиля работает и без последней точки с запятой.
.color {
color : #000;
background : #fff;
border-bottom : #f00
}
Не используйте RESET CSS
Если, конечно, вы не сами это написали. Есть пример в Eric A. Meyer. Если вы все-таки решите использовать, то вы получите самый большой гемор для себя в плане верстки. Так как в перечне есть практически все селекторы. Грубо говоря, вы установите все значения по умолчанию.
И, соответственно, вы не сможете для определенной ячейки выставить выравнивание по правой стороне с отступом, так как первым будет обрабатываться reset, и у него будет приоритет перед уникальным правилом. И чтобы исправить эту ошибку вам придется использовать правило «!important», о котором я написал выше.
В любом случае, каждый проект уникальный. Проще написать стандартную болванку CSS, и потом уже ее править.
Господа, учитесь.
Как сверстать текстовую страницу?
Приведём рекомендации по вёрстке экранной текстовой страницы со статьёй, заметкой, книжной главой или текстом о компании.
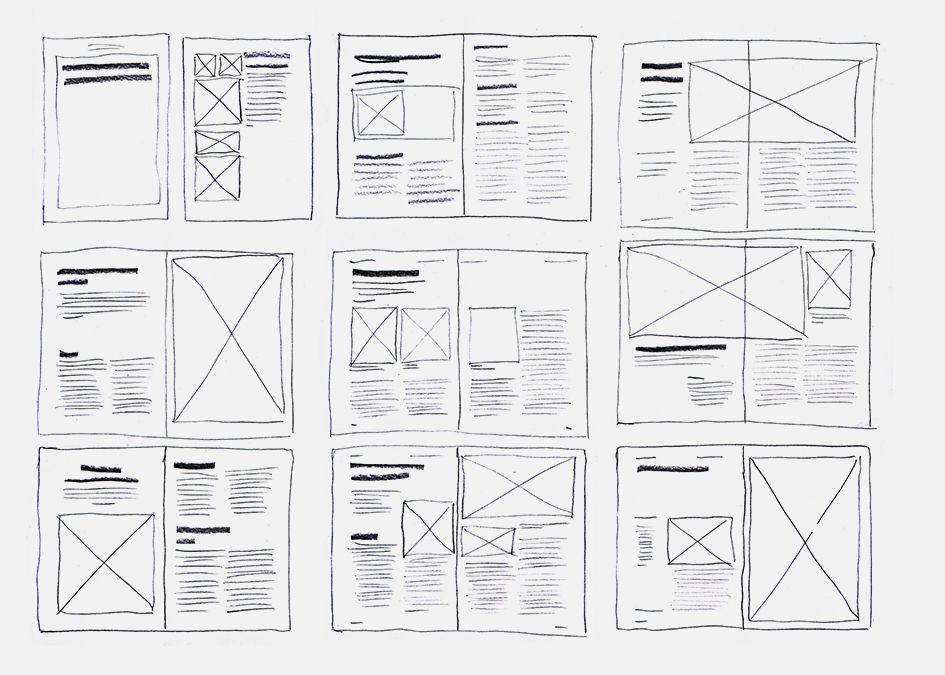
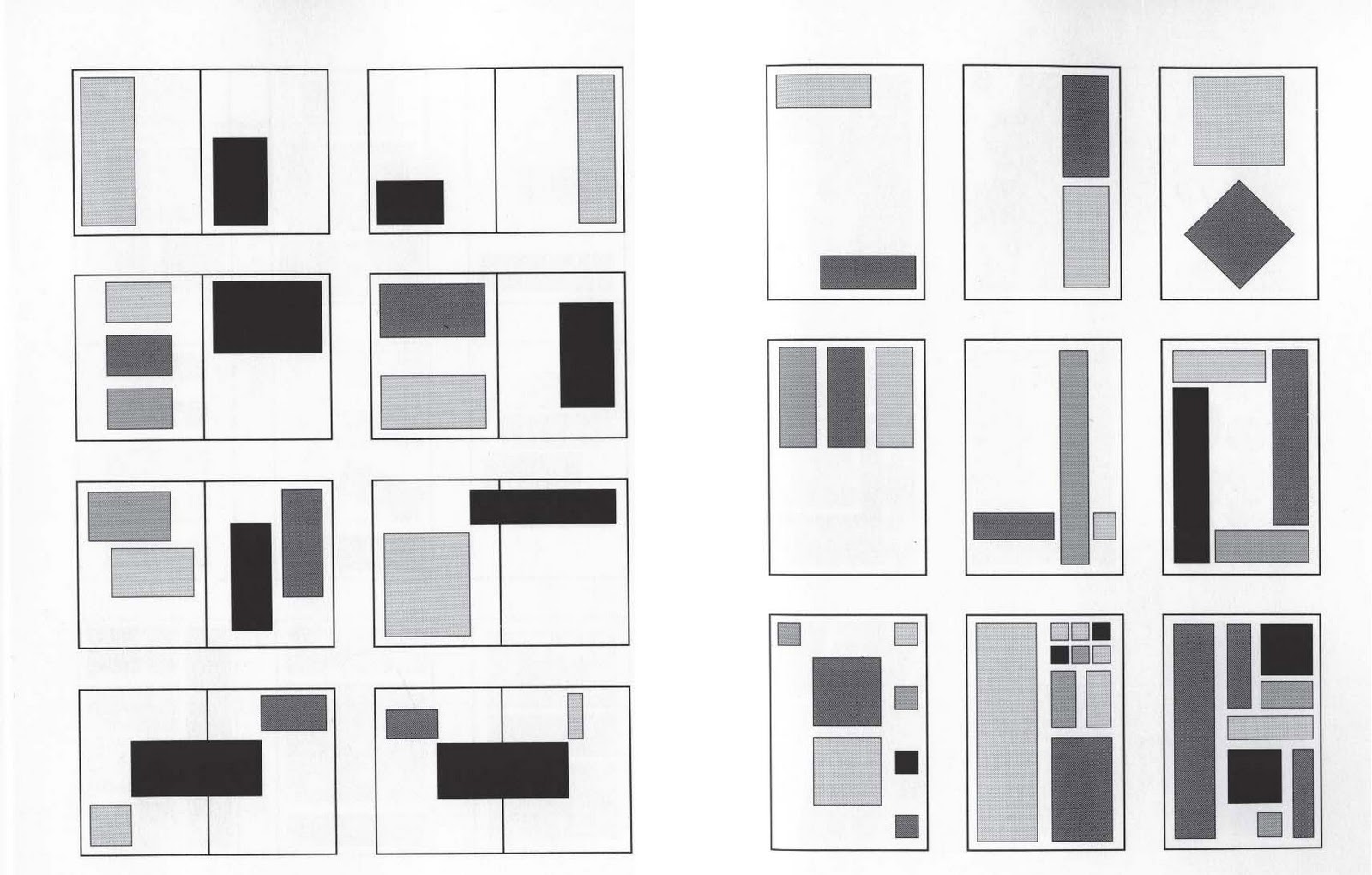
В отличие от модульной страницы, состоящей из отдельных блоков-атомов, текстовая страница представляет собой поток для последовательного чтения — например как этот совет. Подобно длинной молекуле полимера, текстовая страница включает в себя разнообразные элементы в свободном порядке: подзаголовки, списки, таблицы и иллюстрации.
|
Модульная страница
|
Текстовая страница
|
Основной текст
Колонка основного текста занимает 60—70% ширины окна. В «резиновой» вёрстке ширина текстовой полосы уменьшается или увеличивается с изменением размера окна или экрана. Но разрешение экранов постоянно растёт, поэтому имеет смысл ограничивать максимальную ширину колонки текста, чтобы строки не становились чрезмерно длинными, а страница — трудной для чтения.
Но разрешение экранов постоянно растёт, поэтому имеет смысл ограничивать максимальную ширину колонки текста, чтобы строки не становились чрезмерно длинными, а страница — трудной для чтения.
Текст в основной колонке имеет длинные строки, и, как правило, выигрывает в читаемости при небольшом увеличении интерлиньяжа по сравнению со стандартным.
Текст, выровненный влево с рваным правым краем, должен «дышать» справа, то есть край формата или соседняя колонка не должны подходить к нему слишком близко.
Текст дробится на абзацы. В экранной вёрстке абзацы обычно отделяют вертикальными отступами. В канонической швейцарской сетке, привязанной к базовым линиям, отступ между абзацами строго равен одной строке, поэтому его иногда называют «слепой строкой». На «бесконечной» экранной странице эта условность не имеет смысла, поэтому межабзацный отступ часто уменьшают до половины строки или даже сильнее.
Подзаголовки
Основной текст имеет один главный заголовок первого уровня и дробится на части с помощью подзаголовков.
Кегль заголовков второго уровня обычно увеличен по сравнению с основным текстом. Перед такими заголовками пропускают примерно две строки, после делают отступ, равный обычному абзацному — как у надписи «Подзаголовки» в этом разделе.
Заголовки третьего уровня
Заголовки третьего уровня удобно набирать полужирным основного кегля и не отбивать от последующего текста, как над колонками текста на развороте ниже:
Подзаголовок в подбор к основному тексту. Ещё один способ избежать лишних отступов на странице.
Подобные «уплотнительные» меры визуально упрощают структуру страницы, помогают избежать путаницы в уровнях вложенности заголовков и частей текста.
Заголовки четвёртого уровня запрещены в любом уважающем себя издании, кроме специализированных словарей и справочников.
Подзаголовки в иерархии могут быть оформлены комбинацией разных стилей: кегля, полужирного начертания, капители, курсива и выделения цветом. Главные правила — чередование, то есть яркий контраст стиля заголовков на соседних уровнях вложенности, и чувство меры.
Главные правила — чередование, то есть яркий контраст стиля заголовков на соседних уровнях вложенности, и чувство меры.
Списки
Список, или перечень,— это предложение с однородными членами, разбитыми для удобства чтения на отдельные строки, обозначенными графическими маркерами или наборными символами. Поэтому любой список предваряется обобщающим текстом (общей, неповторяющейся частью предложения) или заголовком в той же синтаксической роли.
Первый элемент перечня ставится ровно на следующую строку за обобщающим текстом без увеличения расстояния между строками, чтобы подчеркнуть, что это то же предложение. А дополнительное расстояние между элементами списка помогает визуально отделить их друг от друга.
В «Справочнике издателя и автора» Аркадия Мильчина приведены подробные рекомендации по оформлению разных видов списков. Ниже — самые употребительные варианты.
Нумерованные и упорядоченные
Арабскими цифрами с точкой обозначают элементы перечня, если каждый элемент является отдельным предложением, то есть начинается с прописной буквы и оканчивается точкой. Но даже в этом случае список представляет собой синтаксическую и смысловую единицу, требующую обобщающего текста или заголовка.
Но даже в этом случае список представляет собой синтаксическую и смысловую единицу, требующую обобщающего текста или заголовка.
Для успешной работы дизайнеру необходимо:
- Понимать принципы работоспособного дизайна.
- Разбираться в типографике и иметь навыки вёрстки.
- Знать основы проектирования пользовательского интерфейса и представления информации.
- Уметь управлять задачами, проектами, исполнителями и собственным временем.
- Освоить информационный стиль и основы редактуры.
- Понимать юридическую сторону дизайна.
- Быть готовым к переговорам и работе с ожиданиями клиента.
Арабские цифры или русские строчные буквы с закрывающей скобкой используются, если весь перечень представляет собой одно предложение, а его элементы разделены запятой или точкой с запятой.
- Особенности Школы стажёров:
- 1) дистанционное обучение;
- 2) беспощадная система отбора и отсева на всех ступенях;
- 3) бесплатные места для лучших студентов;
- 4) гарантия трудоустройства;
- 5) чистая радость познания.
Если элементы списка простые, то есть состоят из нескольких слов без знаков препинания внутри, допустимо ставить между элементами запятую. Если простые элементы не содержат ссылок, то можно не увеличивать расстояние между элементами.
- Обратить внимание:
- а) на правильность,
- б) однородность,
- в) целесообразность.
Ненумерованные списки
Вместо цифр и букв в ненумерованных списках элементы часто обозначаются графическими маркерами или символами.
Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами
с закрывающей скобкой;
- графическими маркерами или наборными знаками;
- втяжкой.
Если для чистоты вёрстки элементы списка не имеют специальных обозначений, рекомендуется использовать втяжку.
- Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами с закрывающей скобкой;
- графическими маркерами или наборными знаками;
- втяжкой.
- Обратить внимание:
- на правильность,
- однородность,
- целесообразность.
Таблицы
Цель таблицы — упрощение поиска и сравнения данных. Избыточные повторы снижают её информативность и наглядность, усложняют поиск, так как делают таблицу менее лаконичной.
Повторяющиеся данные рекомендуется выносить в заголовки групп строк или колонок, в заголовок таблицы или в поясняющий текст к таблице.
Порядок строк должен также упрощать поиск и сравнение. Почти всегда можно найти более удачный способ сортировки, чем просто по алфавиту.
По умолчанию все значения в таблице выравниваются по верху и по левому краю. Если числовые значения сравнимы и измеряются в одной единице, они выравниваются по разрядам и затем по левому краю колонки самым длинным числом. Для упрощения технической реализации также допустимо выравнивать числа по правому краю колонки.
Ниже приведён пример оформления таблицы с заголовком и поясняющим текстом:
Употребление кофе в Коворкафе осенью 2013 и 2014 годов
Показано количество выпитых чашек без учёта кофе-брейков на курсах бюро. Данных за ноябрь пока нет.
Эспрессо
Капучино
Лате
Американо
Всего
2013
Сентябрь
61
20
70
61
212
Октябрь
68
29
56
60
213
Ноябрь
70
21
13
17
121
2014
Сентябрь
54
65
28
35
182
Октябрь
59
77
51
53
240
Особые элементы текста
Ссылки в тексте должны быть синего цвета и подчёркнуты. При наведении ссылки подсвечиваются акцентным цветом, например красным. Для посещённых ссылок должен использоваться специальный цвет, как правило, «выцветший» лиловый, за исключением ссылок в меню и специальных элементах управления.
При наведении ссылки подсвечиваются акцентным цветом, например красным. Для посещённых ссылок должен использоваться специальный цвет, как правило, «выцветший» лиловый, за исключением ссылок в меню и специальных элементах управления.
- Ссылки на файлы оформляются как обычные ссылки. Текст внутри ссылки и рядом с ней должен сообщать, что именно содержится в файле, какого он типа и размера. Размер должен указываться по-русски (МБ, КБ). Название файла допустимо, но необязательно:
- Коллекция редких файлов конца двадцатого века
ЗИП, 1,2 МБ - Макеты для печати
ЕПС в архиве ЗИП, 52 КБ - Инструкция: manual.pdf 0,7 МБ
Ссылку на адрес электронной почты (mailto) рекомендуется использовать только вместе с адресом, указанным в явном виде: [email protected]
Иллюстрации
Отдельные внутритекстовые иллюстрации завёрстываются по левому краю или центру полосы набора:
Подписи выводятся шрифтом уменьшенного кегля. Точка в конце подписи не ставится
Точка в конце подписи не ставится
После иллюстрации (с подписью или без) оставляется увеличенное вертикальное расстояние.
Наборы иллюстраций, предназначенных для сравнения или иллюстрирующих последовательность, могут быть свёрстаны в две или три колонки:
Не рекомендуется прерывать текст банерами и посторонними ссылками, особенно занимающими полную ширину полосы. Читатель может посчитать, что основной текст уже закончился, и закончить чтение.
Как верстать под CMS
Как бы ни был хорош верстальщик, как бы ни была профессиональна его верстка, она значительно теряет в ценности, если не адаптирована под натяжку на CMS. Постулат простой: верстка — не самоцель, верстка — одна из ступенек в процессе создания сайта. В коем, этом процессе, имеются и иные шаги, и от их общего взаимодействие зависит уровень конечного продукта.
Выполнить условия соответствия верстки статусу дружественно к посадке невероятно просто, я бы сказал, до изумления просто. Но, как ни странно, многие верстальщики идут на поводу у своих привычек и наработанных приемов, пренебрегая этими немногими тезисами. Вот об этих азах верстки под CMS и читайте ниже.
Но, как ни странно, многие верстальщики идут на поводу у своих привычек и наработанных приемов, пренебрегая этими немногими тезисами. Вот об этих азах верстки под CMS и читайте ниже.
Возьмем несколько привычных блоков, header, хлебные крошки, новости, карусель партнеров, footer.
<div class=”container”>
<header></header>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
<footer></footer>
</div>
1. Старайтесь не включать хлебные крошки в состав контентного блока, в данном случае, новостей.
Старайтесь не включать хлебные крошки в состав контентного блока, в данном случае, новостей.
<div class=”news_container”>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
Это вынудит при внедрении верстки повторять крошки в каждом создаваемом объекте. В идеале крошки должны быть выделены в отдельную, независимую секцию. Впрочем, как и все прочие составляющие, но об этом ниже.
2. Не объединяйте какие-то внутренним контейнером часть блоков. Для примера добавим в нашу верстку блок с блогом:
<div class=”container”>
<header></header>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
<div class=”inside_container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
<footer></footer>
</div>
Такой подход не позволит разделить блоки «Блог» и «Партнеры», вынуждая разработчика все время «спаивать» их вместе. Конечно, ни один адекватный разработчик на это не пойдет, и начнем верстку переделывать. Угадайте, кого при этом он будет материть? Если все же в дополнительном контейнере есть необходимость, то делайте обертку для каждого блока:
Конечно, ни один адекватный разработчик на это не пойдет, и начнем верстку переделывать. Угадайте, кого при этом он будет материть? Если все же в дополнительном контейнере есть необходимость, то делайте обертку для каждого блока:
<div class=”inside_container”>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
</div>
<div class=”inside_container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
</div>
<div class=”inside_container”>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
3. Не используйте для повторяющихся блоков разные классы.
Не используйте для повторяющихся блоков разные классы.
<div class=”blog_container”>
<div class=”blog-item blog-first”></div>
<div class=”blog-item blog-cool”></div>
<div class=”blog-item”></div>
<div class=”blog-item blog-last”></div>
</div>
Поймите, при натяжке верстки есть всего один шабон. Конечно, кастомизровать его возможность есть, как-то: в зависимости от номера блока, в зависимости от четности / не четности. В конце концов, можно задать класс вручную. Но это все исключения и моветон, в большинстве случаев индивидуальности блоков можно избежать.
То же самое касается меню, в основном в части наличия подуровней, когда надо выводить стрелочку или иной указатель — приемлимо использовать классы, теги внутри ссылок, но не меняйте сам тег <а>.
Правильно:
<a>Главная</a>
<a>О нас</a>
<a>Блог</a>
<a>Каталог <i class=”arrow-down”></i></a>
<a>Контакты</a>
Не правильно:
<a>Главная</a>
<a>О нас</a>
<a>Блог</a>
<span>Каталог <i class=”arrow-down”></i></span>
<a>Контакты</a>
4. Стремитесь к одинаковому набору контейнеров для всех страниц. Если у вас для одной страницы предусмотрено
Стремитесь к одинаковому набору контейнеров для всех страниц. Если у вас для одной страницы предусмотрено
<div class=”container”>
<div class=”inside-container”>
……………………….
</div>
</div>
а для другой
<div class=”container”>
<div class=”blog-container”>
<div class=”content”>
……………………….
<div>
</div>
</div>
то, очевидно, что это не есть гут. Программист вынужден будет под каждую такую страницу создавать свой базовый макет. Казалось бы, а и пусть он там сношается, верстальщик сделал свое дело, верстальщик может быть свободен. В краткосрочной перспективе — так оно и есть.
Но в долгосрочной — подумайте вот о чем: чем кривее сделана логика верстки (сейчас не говорим про качество), тем дольше длиться разработка сайта — приходится переделывать верстку, искать решения там, где это делать невозможно или слишком затруднительно.
И если разработчика спросят почему — он же объяснит. Внятно. И никакому владельцу веб-студии не понравится переплачивать за преодоление трудностей там, где этого можно не делать.
Далее. Усложняется эксплуатация сайта. Там, где могло быть простое решение по управлению контентом, допустим, поставить галочку, выбрать из списка, пользователям приходится прописывать идентификатры, классы, выставлять требуемый макет или шаблон, проделывать прочие подобные некомфортные штуки. Плюс некоторые секции оказываются неподвластны простому перестроению вверх / вниз по странице, как пример — то есть теряется и гибкость модификации.
А немногие контент-менеджеры готовы сию науку освоить. Менеджеры жалуются руководству, руководство — начальнику веб-студии, начальник веб студии вызывает программиста, и тот опять объясняет. Внятно. Фирма теряет уже не только деньги, но и репутацию.
Ну, вот мы и подошли к тому, как должна выглядеть верстка под CMS в идеале. Итак, избавляемся от контейнеров, выделяем каждый блок в отдельную секцию — и с вами будет легко и приятно сотрудничать каждому!
<header></header>
<section>
<div class=”container”>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
</div>
</section>
<footer></footer>
Ах да, небольшой P. S. — не используйте тег <p> как контейнер контента, вносимого пользователем через редакор. Дело в том, что в некоторых CMS именно этот тег используется для разделения абзацев по клику на Enter. Таким образом, если в верстке, к примеру, уже предусмотрен тег <p> с отступами, то при добавлении контента тег дублируется, и, соответственно, этот отступ удавивается, выходит что то вроде:
S. — не используйте тег <p> как контейнер контента, вносимого пользователем через редакор. Дело в том, что в некоторых CMS именно этот тег используется для разделения абзацев по клику на Enter. Таким образом, если в верстке, к примеру, уже предусмотрен тег <p> с отступами, то при добавлении контента тег дублируется, и, соответственно, этот отступ удавивается, выходит что то вроде:
<section>
<p> <!— это тег-контейнер, предусмотренный в верстке !—>
<p> <!— этот тег добавился автоматически текстовым редактором CMS !—>
контент
</p>
</p>
</section>
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься.
 Изучать его будет неудобно.
Изучать его будет неудобно. - Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.
На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Основы верстки сайтов – принципы, которые нужно знать
От автора: вы скачиваете в сети какой-нибудь шаблон сайта с готовой версткой и открываете его в редакторе. Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Азы верстки
Если вы полный новичок в сайтостроении и мечтаете когда-то сверстать свой первый шаблон сайта, то начинать нужно строго с макетов на чистом HTML и CSS. Это наиболее простые веб-технологии, которые можно изучить. Основы верстки сайтов – это именно знание этих двух языков, без которого дальше продвигаться нет никакого смысла.
Изучив их, находите в сети бесплатные PSD-макеты и пытайтесь из них верстать сайт. Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.
Их можно бесплатно найти на Youtube.
Рис. 1. Мастером фотошопа можешь ты не быть, но вырезать слои обязан.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
А где же получить основные знания по верстке? Правильно, на нашем сайте. Чем для вас это выгоднее? Во-первых, вся информация структурирована по разделам. Когда я начинал изучение HTML и CSS, мне приходилось бегать по десяткам сайтов и форумов. Не разумнее ли воспользоваться одним ресурсом, одним справочником и одним складом, где собрано все, что вам нужно для старта. А изучив основы вы определенно точно поймете, что вам нужно дальше и нужно ли, а также где это можно найти.
Изучение основ заключается в том, чтобы понять назначение основных тегов HTML, а также CSS-правил, позволяющих стилизовать и размещать эти элементы. Этого достаточно, чтобы сверстать свой первый макет или изменить что-то в исходном коде чужого шаблона.
Что нужно знать о верстке сайтов
Важно, чтобы вы не думали, будто верстка заключается в раскидывании нужных тегов и их дальнейшем оформлении в CSS. Это так, но есть много дополнительных оговорок. Далее мы посмотрим на некоторые моменты верстки сайтов.
Красивый код. Казалось бы, какая разница, как он там написан? Пусть хоть в одну строчку. Но если вам потом нужно будет что-то изменить, вы будете плеваться. Для редактирования гораздо лучше держать версии файлов, в которых код написан красиво и грамотно, нет горизонтальной прокрутки и непонятности в стилях, присутствуют комментарии и т.д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
Просмотрите руководства по правильному форматированию кода. Это займет у вас буквально 10-30 минут, зато вы поймете, как правильно писать и где ставить отступы. Код в одну строчку можно получить с помощью специальных сервисов, которые его сжимают. Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.
Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.
Рис. 2. Это правильно отформатированный код, который приятно читать и изменять. Если вам не нужно его редактировать, можно сжать все в одну строку.
Использование актуальных тегов. Если вы учили HTML 10 лет назад, то наверняка помните теги, которые сегодня практически не используются или вовсе более не поддерживаются. Ни в коем случае не стоит использовать их, потому что в новых браузерах будут возникать ошибки. Например, frame или object — старые неудачные эксперименты, которым давно есть более удачная альтернатива.
Также есть устаревшие CSS-правила. Если вы учите эти языки на новом сайте, то там наверняка не будет всего этого старья. В подробных справочниках по HTML и CSS вы можете найти описания старых свойств и тегов, а также их поддержку в различных спецификациях и браузерах. Обращайте на это внимание, чтобы не использовать то, что стало неактуальным.
Придерживаться стандартов Web 2. 0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
Кроссбраузерность, насколько это возможно. Как мы уже сказали, нужно использовать новые свойства и теги. Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Меньше графики, если нацелены на большой трафик. Никто не против красивых графических фонов на всю страницу, но если вам нужен максимальный охват пользователей, придется отказываться от этого и использовать альтернативы. Максимально сжимать все изображения. Везде, где это возможно, использовать сплошной цвет или градиент. Иконки соединять в спрайты. С такой версткой страницы будут грузиться быстрее.
Если попытаться как-то обобщить стандарты верстки сайтов, то это можно сделать следующими словами: просто, понятно, удобно, красиво, современно, быстро, кроссбраузерно.
В верстке сайта от основ до конкретного результата можно дойти уже за месяц. Это вполне реальный срок, если уделять изучению примерно 1-2 часа в день. Под конкретным результатом здесь понимается верстка самостоятельно своего первого макета. На этом останавливаться не нужно. Чтобы стать профессионалом потребуется много лет практики.
В этой статье мы с вами посмотрели, как можно обучиться верстке и каких принципов нужно придерживаться при создании шаблонов, чтобы они максимально подходили под современные требования. Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Как сверстать шаблона сайта из PSD в HTML и CSS
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.
 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. - id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
. header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
. topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
Руководство по тому, что это такое и как набирать
Как самому набрать книгу
Лучшее программное обеспечение для набора текста
Чтобы выполнять действительно профессиональную работу, вам необходимо изучить основы профессионального дизайна, а также все тонкости Adobe InDesign.
Не делай этого. Ваше время дороже.
Если вы действительно хотите сделать все своими руками, мы рекомендуем приложение под названием Vellum. Вы можете использовать его для создания электронных книг и версий для печати.
Это не будет идеально, но это лучший вариант, чем пытаться делать все самостоятельно или нанимать дешевого дизайнера.
Думайте об этом как о разнице между GarageBand и программным обеспечением, которое используют профессиональные звукорежиссеры. Новичок может записать приличную песню в GarageBand, но она будет звучать не так хорошо, как песни, которые профессионал мог бы сделать с помощью более сложных инструментов.
Чтобы по-настоящему хорошо набирать текст, нужно много времени и денег.
Лучшие 4 правила набора книг
1. Оставить отрицательное пространство
Некоторые из самых важных частей страницы — это части, в которых ничего нет: поля между словами и край страницы.
Это называется «негативное пространство».
Внешние поля дают читателю место, чтобы держать книгу, не закрывая слова.
Внутренние поля: убедитесь, что текст не приближается слишком близко к переплету, что может затруднить чтение.
На нижнем и верхнем полях должно быть место для заголовка книги, номера страницы, имени автора или заголовка текущего раздела. Дополнительное белое пространство уравновешивает страницу.
Обычно поля страницы составляют примерно полдюйма, хотя внутреннее поле обычно на 25-50 процентов больше, чем три других.
Межстрочный интервал и разрывы разделов также важны для удобочитаемости. Ваши абзацы никогда не должны быть переполненными или запутанными.
Даже отрицательное расстояние между символами имеет значение. (Это называется кернинг.) Если у вас слишком много места, текст будет трудно читать. Если у вас слишком мало, он будет казаться тесным и может вызвать перенапряжение глаз.
Цель состоит в том, чтобы дать глазу читателя достаточно места для быстрого и комфортного перемещения.
2. Выберите разборчивый, удобный тип
Ваше подсознание делает поспешные суждения о каждой книге на основе ее типографики:
- Это профессиональный или любительский?
- Легко будет разобраться?
- Сколько работы было вложено в это?
Вы можете выбрать резкий, нетрадиционный или драматичный шрифт для обложки своей книги.Это о том, чтобы произвести первое впечатление.
Но внутри вашей книги простота — это название игры.
Плохой шрифт плохо читается.
Хорошие шрифты успокаивают и расслабляют.
Выбранный шрифт должен быть разборчивым. Читатели не утруждают себя разгадыванием странных персонажей, какими бы крутыми они ни выглядели.
Профессиональные документальные книги традиционно набираются шрифтами, такими как Adobe Caslon Pro и Brandon Text.
Какой бы шрифт вы ни выбрали, должны быть доступны обычный шрифт, курсив, полужирный, полужирный и маленькие заглавные буквы.
3. Тщательно выберите размер обрезки
Размер обрезки — это размер документа после того, как он был напечатан и обрезан до желаемого размера, перед любым фальцеванием и переплетом.
Нет никаких жестких правил в отношении размера обрезки, но есть общие тенденции.
Размеры обрезки всегда измеряются в дюймах, сначала по горизонтали, а затем по вертикали.
Самый распространенный размер книги — 6 x 9. Он подходит для книг практически любого стиля.
В Scribe мы обычно используем 5,5 × 8,5, потому что это более распространенный размер для деловых книг.
Ваш нижний предел должен быть 5 × 8. Если он будет меньше, книга начнет выглядеть неуклюже.
4. Берегитесь стопки слов, вдов и сирот
Стеки слов возникают, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом. Из-за них письмо кажется повторяющимся.
«Вдовы» появляются, когда последняя строка абзаца заканчивается вверху следующей страницы.
«Сироты» возникают, когда первая строка абзаца заканчивается внизу страницы.
И вдовы, и сироты нарушают ход мыслей читателя. Избежать их.
Типографика
— Как правильно набрать дифференциальный оператор? — TeX
тл, др:
Это сложно, но будьте последовательны.
Я считаю, что ответы здесь упускают из виду главное. В то время как Эмре упоминает, что существует международная норма в отношении наборной математики, которая очень четко описывает эту тему, Хендрик Фогт приводит правильный аргумент, но не заходит достаточно далеко.На этот вопрос нет такого простого ответа, как да или нет, скорее он зависит от вашей области, стандартов вашего издателя, места, из которого вы родом, и вашего желания согласованности. Это все равно, что спрашивать, какой стиль библиографии подходит для науки. Существуют устоявшиеся традиции набора математики, отчасти математическим сообществом страны или семьи стран, отчасти издателями. Это далеко выходит за рамки этого вопроса, поскольку затрагивает множество других тем, например как выглядят эллипсы, векторы и тензоры (этот предлагает еще больше разнообразия, чем наша тема) или, например, внешний вид символов отношения.
Например, как указывает Беккари, эта традиция «возвышения дифференциала» менее уместна в чистой математике, чем в прикладной разновидности или в соседних науках. Например, физики и инженеры склонны больше склоняться к вертикальной форме, чем математики.
Это, однако, еще не половина картины, поскольку, как правило, существуют большие различия, когда дело доходит до национальности автора. Например, поклонники стиля наклонных дифференциалов привыкли к тому, что они происходят из англоязычной области, и случайные свидетельства, такие как все книги на вашей полке, придерживающиеся этого стиля, говорят нам только о том, что книги, которые вы покупаете, скорее всего, принадлежат американским издателям.К сожалению, даже издатели не очень последовательны в том, что они публикуют. Однажды я работал на довольно крупное европейское научное издательство, и на вопрос, как они обеспечивают согласованность, они признали, что в основном этого не делают. Они даже просто распечатывают документ Word, если это то, что они получают, и \ LaTeX, это потребует слишком много усилий. Некоторые вещи даже не имеют установленного соглашения: однажды я попытался выяснить, как правильно набрать лапласовский символ, и буквально в каждой (!) Книге, которую я взял, был другой стиль.
Итак, к актуальному вопросу: в России знак интеграла наклоняется влево, а не вправо (Зайцев), в то время как прямая школа мысли (как интегральная, так и дифференциальная) берет свое начало в Центральной Европе, вероятно, в Германии. Когда вы помещаете подынтегральные выражения в конце, как это принято в некоторых частях физики, расстояние между интегралом и дифференциалом также может измениться. Сравните этот образец, чтобы понять, что я имею в виду:
Это показывает, почему, на мой взгляд, не очень хорошая идея предписывать прямое или наклонное положение для дифференциала, поскольку тогда люди склонны упускать из виду связанные с этим вопросы интегрального знака и интервала, и есть большая вероятность, что любой ответ, который вы им дадите, будет быть неправым.
Также не высечено в камне, где ставить пределы, даже если придерживаться правильного интегрального стиля, как сказал сам Кнут (http://tex.loria.fr/typographie/mathwriting.pdf) (также см. Математика в Type by Swanson)
.
В немецкой и русской традиции действительно существуют условности и нормы, которых следует придерживаться, но даже здесь рекомендуется соблюдать осторожность. DIN, немецкий эквивалент ISO или ANSI, например, имеет нормы 1302, 1304 и 1338 для набора математических формул, аналогичные ISO 80000-2.Эти нормы исходят от конкретного сообщества и в основном представляют собой описание уже установленных традиций. Нелепая часть заключается в самих нормах DIN, потому что они непоследовательно используют символы отношения. Норма 1338 предпочитает и, но большинство норм, опубликованных после использования 1338 и !, так что ко всему этому следует относиться с недоверием.
Теперь вы можете привести аргументы в пользу единообразия математического набора, чтобы упростить чтение и анализ.В конце концов, это действительно не имеет большого значения, самый важный вопрос, могут ли люди это понять. Если вы пишете текст на своем родном языке, то, вероятно, лучше придерживаться традиционного стиля, которого ожидает ваша публика.
Я рекомендую посмотреть, откуда вы пришли, для кого вы пишете, сделать выбор по этим вопросам и придерживаться их! Согласованность внутри ваших собственных документов и даже между ними гораздо важнее для ваших читателей, чем попытка угадать условности, к которым может быть использовано самое большое их подмножество.Лучшим практическим советом, который можно дать, является определение для себя макроса, который обертывает все это и упрощает изменение внешнего вида с помощью простого изменения в одном месте.
Интересно отметить, что латекс в некотором роде изменил картину, учитывая его повсеместное использование в математике и тот факт, что некоторые варианты выбора делаются за вас по умолчанию. Многие люди не хотят связываться с упомянутой проблемой. Кроме того, как упомянул Зайцев, некоторые вещи, такие как правильное масштабирование интеграла наклона влево, кажутся довольно сложными, поскольку Кнут не имел этого в виду при разработке TeX.
символов — Как правильно набрать :: = — Символы TeX
— Как правильно набрать :: = — TeX — LaTeX Stack Exchange
Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
TeX — LaTeX Stack Exchange — это сайт вопросов и ответов для пользователей TeX, LaTeX, ConTeXt и родственных систем набора.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
176 раз
На этот вопрос уже есть ответы :
Закрыт 3 года назад.
Как я могу набрать символ равенства :: = , используемый в определении синтаксических категорий грамматик BNF?
Я хотел бы использовать его как в машинном шрифте (используя \ texttt ), так и в математическом режиме.
И \ texttt {:: =} , и $ :: = $ (или $: \ coloneqq $ ) уродливы.
Создан 20 мая 2018, 14:40.
ЧерныйМозгЧерныйМозг
65311 золотых знаков66 серебряных знаков1111 бронзовых знаков
2
Нравится?
\ documentclass [a4paper, 11pt] {book}
\ usepackage [utf8] {inputenc}
\ usepackage {mathtools}
\ newcommand {\ Coloneqq} {\ mathrel {\ vcenter {\ hbox {$: $}} {\ coloneqq}}}
\ begin {document}
\ [A \ Coloneqq B \]
\ конец {документ}
Создан 20 мая 2018, 15:24.
БернарБернар
241k1010 золотых знаков118118 серебряных знаков304304 бронзовых знака
1
Не тот ответ, который вы ищете? Просмотрите другие вопросы с тегами символы или задайте свой вопрос.
язык-текс
TeX — LaTeX Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Единственное руководство по дизайну интерьера, которое вам нужно
Думаете, что готовы опубликовать свою книгу? Подумай еще раз.Перед тем, как отправить книгу на печать, вам нужно не только убедиться, что содержание вашей книги хорошее — оно также должно хорошо выглядеть на странице. Представьте, например, вашу внутреннюю реакцию на неаккуратную и загроможденную комнату. Не здорово, правда? Если макет вашей книги так же небрежен, ваши читатели также обнаружат внезапное желание медленно отступить.
Вот почему мы сейчас резюмируем секрет более привлекательного чтения одним словом: набор .
В этом посте мы определяем, что такое набор, исследуем, что отличает профессионалов от любителей, и раскрываем именно то, что вам нужно, чтобы сделать красивую книгу. И, конечно же, мы ответим на самый главный вопрос: как убедиться, что правильно набираешь свою работу? Давай выясним.
Что такое наборный?
Набор текста — это процесс размещения текста на странице. На этом этапе, который происходит ближе к концу производства книги, наборщик настраивает внутреннюю часть книги так, чтобы обеспечить максимальное впечатление от чтения.Он или она будет, среди прочего:
- Определить размер полей,
- Стиль начала главы, а
- Выберите правильный шрифт и размер шрифта для содержимого.
По своей сути верстка — это визуальная коммуникация. Недооценка важности набора текста является ошибкой, потому что это повлияет на удобочитаемость вашей книги, что, в свою очередь, скажется на ее продажах. По словам типографа мирового класса Эрика Шпикерманна:
Было бы полезно представить это в контексте железнодорожного транспорта.Плохой набор текста эквивалентен набору ржавых железнодорожных путей: он звенит и стучит по странице, беспорядочно выкидывая читателя в историю. Тогда есть идеальная поездка, которая настолько плавна, что пассажиры забывают, что они в поезде. Хотя оба механизма в конечном итоге приводят читателя к месту назначения, вы в конечном итоге заметите, что второй делает путешествие (или, в данном случае, чтение) гораздо более приятным.
Подождите, а какая разница между набором текста и типографикой?
Еще одно: не путайте набор текста с типографикой.Типографика — это «искусство» создания текста: выбор шрифта, использование пространства, добавление других декоративных элементов, таких как тени и тиснение. (Представьте, например, художественную стилизацию шрифта в лирическом видео.) С другой стороны, набор текста — это просто «процесс» размещения текста на странице.
Можно сказать, что набор текста — это больше ремесло, чем искусство. Но что это значит?
Как именно работает верстка?
Если вы только что осознали, что на самом деле не так уж много разбираетесь в наборе, то есть очень веская причина: набор успешен, когда читатель совершенно этого не замечает.Так что давайте отбросим шторы и разоблачим это сейчас.
Хорошая верстка не очевидна — сделана хорошо — незаметно. Читатели должны иметь возможность оторваться от чтения, чтобы обнаружить, что они пропустили свою остановку или не отправились спать, и, что наиболее важно, не против. — Аннабель Брэндон
Внешний вид книги определяется рядом факторов, в том числе:
- обрезной размер (учтите, что для этого есть стандартные книжные размеры)
- полей (чем больше поля в книге, тем может быть больше страниц)
- иллюстраций (если применимо)
- гарнитуры и размеры шрифтов (для основного текста, начала глав, подписей и т. д.)
Это первые технические характеристики, на определение которых наборщик потратит много времени. Почему? Ну, возьмем, к примеру, шрифт. Что лучше: с засечками или без засечек? (Это, вероятно, будет зависеть от вашего жанра.) В свою очередь, изменит ли использование шрифта ваше размещение буквиц и иллюстраций? Все на странице является частью сложной и деликатной динамики, которая общается с читателем на подсознательном уровне, и неправильное использование одного элемента может стать серьезным преступлением.
Как только эти элементы определены, наборщик начнет собственно процесс размещения текста и иллюстраций на странице. Как вы знаете, дьявол кроется в деталях — и пришло время противостоять ему, поскольку на этом этапе есть много вещей, которые могут пойти не так. Юан Монаган, арт-директор и профессиональный наборщик, освещает несколько распространенных проблем, которые решает набор (с пояснениями и правильным макетом):
1.«Лестница» слов через дефис. Выбрасывает абзац из равновесия.
2. Неверный интервал между словами. Слишком плотно, слишком свободно, а иногда и то и другое в одном абзаце. Создает уродливые «реки» белого пространства.
3. Дефисы используются вместо длинных или длинных тире.
4. Два пробела между предложениями.
5. Слишком плотный интерлиньяж (межстрочный интервал). Тексту нужно пространство, чтобы дышать.
Это все шаги, которые наборщик должен сознательно предпринять, чтобы гарантировать, что содержание книги будет ясным, чистым и профессиональным.Если все испортить, то вы рискуете полностью выбросить испуганных читателей из вашей книги.
Набор текста, а не обработка текста
Вы можете подумать: «Я могу сделать все это в Microsoft Word одним щелчком пальца!»
Ошибка. Microsoft Word действительно может быть одним из худших программ для набора текста . Чтобы понять почему, просто взгляните на еще несколько примеров обязанностей наборщика:
- Кернинг: Регулировка расстояния между символами.
- Сироты и вдовы: Исключая «вдов», которые появляются, когда последняя строка абзаца заканчивается вверху страницы, и «сирот», которые являются его наоборот.
- Стеки слов: Это происходит, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом. Избегай это.
- Буквицы: Стилизация первого символа первого абзаца главы.
- Книжных блоков: Блок текста на каждой лицевой странице книги должен заканчиваться в одной строке.
Это много переменных, с которыми нужно жонглировать! Если вы публикуете книгу, которая включает в себя не только текст (например, книги по фотографии или кулинарные книги), то внутренняя часть вашей книги, кроме того, должна содержать иллюстрации, подписи, сноски и таблицы.
Это не означает, что Word не справляется со всем вышеперечисленным. В некоторой степени может. Но есть предел того, чего вы можете достичь с помощью Word, по одной очень веской причине: Word (и Microsoft Office) никогда не задумывался как программное обеспечение для набора текста.Он был построен для бизнесменов и простых отчетов.
Итак, краткий ответ: нет, Microsoft Word — не лучшее программное обеспечение для набора текста для тех, кто действительно хочет профессионально набирать текст. Если вы хотите, чтобы Word вечно вас сводил с ума, мы не остановим вас во что бы то ни стало. Но есть решения получше, если вы хотите грамотно или эстетично набрать книгу.
Давайте теперь обратимся к этому очевидному вопросу: как вы должны набирать свою книгу?
Как набрать книгу
Чтобы набрать книгу, вы можете:
- Нанять профессионального наборщика, или
- Набирайте текст самостоятельно с помощью программы для набора текста своими руками (не Microsoft Word).
Какой маршрут лучше? Это зависит от типа книги, которую вы пишете, и от того, какой упор вы делаете на создание наилучшего продукта. Например, если вы издаете книгу, в которой много иллюстраций, мы настоятельно рекомендуем вам обратиться к профессиональному наборщику. Перейдите к следующему разделу, чтобы получить несколько советов по поиску подходящего наборщика.
Но сначала мы рассмотрим инструменты форматирования «сделай сам» для тех из вас, кто хочет набирать текст самостоятельно.
Наборы своими руками
Хорошая новость в том, что у вас есть несколько вариантов программного обеспечения для набора текста.Поэтому, если вы не знаете, какие отношения подходят вам, не волнуйтесь: мы определим ваш тип прямо сейчас.
LaTeX
Это аккуратная (и бесплатная) программа для набора текста, которая дает вам расширенный контроль над набором текста. Он отлично подходит для форматирования научно-популярных книг и документов, содержащих перекрестные ссылки, сноски, таблицы или рисунки. Однако будьте осторожны: LaTeX — это система с открытым исходным кодом, поэтому вам нужно немного разбираться в коде, чтобы извлечь из нее максимальную пользу.
Это ❤️ для: технических отчетов и учебников. Узнайте больше о LaTeX на его веб-странице.
Reedsy Book Editor
Заявление об ограничении ответственности: мы — команда, создавшая Reedsy Book Editor. По сути, нашей задачей было упростить процесс создания красиво набранной книги. Мы считаем, что нам это удалось. Reedsy Book Editor — это инструмент форматирования одним щелчком мыши, который позволяет невероятно легко печатать книги на профессиональном уровне — и он (и всегда будет) бесплатным для писателей.
Это ❤️ для: Книги только для текста. Узнайте больше о RBE в этом FAQ.
Adobe InDesign
InDesign — невероятно мощная программа для дизайна, которую используют профессиональные дизайнеры. Вы тоже можете им воспользоваться, хотя это обойдется вам в классные 239 долларов. InDesign может выполнять кернинг, обводку, форматирование абзацев, стилизацию буквицы — все, что может занять у вас много времени, чтобы выполнить в Word. Но кривая, чтобы овладеть его функциями, действительно крута. Если вы готовы потратить это время (или если вы публикуете книгу с большим количеством иллюстраций), мы рекомендуем попробовать бесплатную месячную пробную версию.
Это ❤️ для: более сложных книг, содержащих множество иллюстраций и разворотов.
Если вас все это немного ошеломляет, не волнуйтесь! Набор текста — это дисциплина, на освоение которой уходят годы. Если вы не можете выделить время, необходимое для того, чтобы стать отличным наборщиком, возможно, лучше использовать ваши ресурсы для работы с профессионалом. Кстати …
Советы по работе с профессиональным наборщиком
Профессиональные наборщики — это опытные дизайнеры, которые предпочитают типографику.Однако важно убедиться, что вы найдете правильный наборщик для своей работы, поэтому мы даем вам несколько советов ниже — прямо от профессиональных наборщиков на нашем рынке.
1. Найдите наборщика, который знаком с жанром или рынком вашей книги.
Юан Монаган: Каждая категория часто привносит свои собственные условности и стили. Писатель может пожелать следовать этим соглашениям или полностью их нарушить, но ваш дизайнер должен понимать «нормальную» основу для предполагаемой читательской аудитории.
2. Посмотрите верстальные примеры их работ.
Рэйчел Рейсс: Всегда просите их прислать вам по электронной почте несколько PDF-файлов, чтобы вы могли внимательно изучить их работу. Если они разработали разные типы книг, различается ли дизайн от книги к книге и кажется ли, что разные дизайны «соответствуют» содержанию книг? Легко и удобно читать текст?
PRO-TIP: Если вы находитесь на торговой площадке Reedsy, вы можете просмотреть портфолио наборщиков и ознакомиться с примерами их работы.
3. Оцените работу наборщика как читателя.
Аннабель Брэндон: Когда вы встретите кого-то, кто может вам подойти, постарайтесь не смотреть на дизайн, вместо этого прочтите его работы. Если он хорошо читается, и вы ничего не спотыкаетесь и ничего особо не замечаете, это прекрасно. Если дизайнер решает добавить украшения, должна быть очевидная причина, почему. В противном случае это отвлекает и не учитывает сам текст.
4. Развивайте себя и задавайте вопросы.
Кевин Кейн: Дизайнеры, особенно дизайнеры книг, — одни из самых ботанистых людей, которых вы когда-либо встречали. Интерес к своей профессии может иметь большое значение в отношениях между автором и дизайнером. Задавайте вопросы о процессе работы дизайнера и о решениях, которые они принимают при создании книги. Если вы найдете дизайнера, который не может подробно ответить на ваши вопросы о дизайне книги, вы, вероятно, выбрали не того дизайнера.
Как правило, стоимость наборного устройства зависит от типа книги, которую вы публикуете — например, наборщики в Reedsy взимают от 500 до 2000 долларов.Однако какой бы путь вы ни выбрали в конце, просто не забывайте держать конечную цель в поле зрения: отполированный, чистый и гостеприимный интерьер книги, который приглашает читателей в историю.
Вы раньше набирали книгу? Какое программное обеспечение для набора текста вы использовали и что вы думаете об этом процессе? Поделитесь своим опытом в комментариях ниже! Мы будем рады услышать ваши мысли ❤️
Верстайте домашнее задание по математике — Оскар Левин, доктор философии.
Набор вашего домашнего задания по математике имеет два основных преимущества перед письменным заданием.Во-первых, наборную математику легче читать, за что ваш профессор будет вам благодарен. Во-вторых, легче редактировать, исправлять и даже писать математику в первый раз, когда вы печатаете, поскольку вы можете вставлять или удалять содержимое по ходу.
Основная проблема заключается в том, что вам нужно выяснить, как набирать все эти символы!
Хотя текстовые редакторы, такие как Word или Google Docs, позволяют вставлять «уравнения», если вы хотите проделать сколько-нибудь серьезную математику, вы захотите использовать язык разметки .Вы вводите свой документ в виде обычного текста, используя синтаксис (разметку) языка, а затем компилируете текстовый документ в красиво отформатированный PDF-файл или веб-страницу.
Здесь мы рассмотрим два таких языка; уценка и LaTeX. Вот краткая версия: с Markdown легче начать, но он дает вам меньше контроля над структурой и форматом вашего документа. У LaTeX более крутая кривая обучения, но он является золотым стандартом для написания математических или научных работ, и вам нужно будет выучить команды LaTeX для математических символов, чтобы в любом случае поместить их в Markdown.
Для начала попробуйте онлайн-редакторы. Для Markdown я рекомендую StackEdit. Для LaTeX есть Overleaf. У обоих есть хорошие инструкции о том, как начать работу.
Не знаете, что использовать? Давайте подробнее рассмотрим особенности каждого из них.
Уценка
Этот документ, который вы читаете, был написан с использованием уценки. Это очень простой синтаксис для текстовых документов, который позволяет легко указать базовое форматирование. Например, чтобы получить заголовки заголовков, вы пишете что-то вроде # Main Title или ## SubHeading .Вы можете получить текст курсивом, используя * курсивных слов * . Списки тоже просты. См. Эту ссылку или многие другие руководства для обзора того, что вы можете сделать.
Итак, вы пишете свой документ в простом текстовом редакторе, а затем компилируете его в выходной формат, который может быть HTML (для Интернета) или pdf. Это можно сделать на вашем компьютере или с помощью онлайн-инструмента. Checkout StackEdit или заметки по уценке. Оба инструмента бесплатны и имеют приятный интерфейс. Чтобы получить PDF-файл (для печати или отправки в электронном виде), вы можете распечатать результат и выбрать «сохранить как pdf».
Оба вышеперечисленных редактора позволяют вам набирать математику, вызывая команды LaTeX, хотя формат немного отличается (используется $ или $$ для запуска или остановки «математического режима»). Обратите внимание, что это действительно дополнение к уценке, поэтому другие редакторы, которые вы найдете, могут иметь или не иметь эту функцию.
Если вы используете один из онлайн-редакторов, вы можете загрузить «исходные» файлы (он будет иметь расширение .md ). Одна из причин сделать это — использовать программу Pandoc для преобразования вашей уценки в другие форматы, включая…
LaTeX
Как и Markdown, LaTeX является языком разметки.Итак, вы набираете свой документ в текстовом редакторе, а затем компилируете его в pdf (или другой формат, но в основном pdf). Раньше для этого требовалось, чтобы вы устанавливали пакеты LaTeX на свой компьютер (что несложно, но требует большой установки). Теперь вы можете использовать онлайн-редактор Overleaf. Там вы можете ввести свои документы и скомпилировать в своем браузере (а затем загрузить PDF-файл). В нем также есть множество шаблонов, которые вы можете использовать (включая шаблоны домашних заданий), чтобы начать работу.
Шаблоны на обороте — это хорошо, потому что в документе LaTeX много багажа, который говорит ему, как все форматировать.Когда вы только начинаете, вам не нужно об этом беспокоиться (благодаря шаблонам). И все это действительно хорошо, если вы хотите делать что-то помимо простых документов. Например, вы можете создать пронумерованные теоремы (LaTeX отслеживает ваши числа) и получить хорошее доказательство… qed форматирование ваших доказательств. Вы также можете определить макросы, чтобы вместо ввода \ mathbb {N} для получения \ (\ mathbb {N} \) вы могли каждый раз писать \ N .
Используя Pandoc, вы можете конвертировать другие форматы, включая Markdown и Word, в LaTeX.Вы можете загрузить это на Overleaf или скомпилировать самостоятельно.
Если вы хотите настроить свой компьютер для компиляции документов LaTeX, вы можете сделать это с помощью MacTeX (для Mac OS) или MiKTeX (для Windows). Другие варианты можно найти здесь.
Если вы немного любите приключения или планируете писать научные / математические статьи в будущем, стоит разобраться в LaTeX как можно скорее! В Интернете есть несколько хороших руководств (например, на этом сайте много хороших ресурсов).
- MathPix Snip.Не знаете, как написать математический символ в LaTeX? MathPix позволяет вам сделать снимок экрана или фото с помощью своего математического смартфона и переведет его в LaTeX.
- Detexify. Вы можете нарисовать символ с помощью мыши (или на своем смартфоне) и получить предложения кода LaTeX для создания этого символа.
- Современные текстовые редакторы. Если вы хотите написать уценку или LaTeX на своем компьютере, вам следует научиться использовать настоящий текстовый редактор. Мне нравится VS Code, и я использовал атом, оба из которых бесплатны.Другой вариант — это Sublime Text. Все они имеют расширения / плагины для уценки и LaTeX, которые могут помочь вам ускорить написание.
Прочие опции
Ноутбуки Jupyter
Записная книжка jupyter — это документ, содержащий как исполняемый код, так и обычный текст, который может быть написан с использованием markdown. Чтобы запустить блокнот jupyter, вы можете установить Anaconda или SageMath (в зависимости от того, хотите ли вы выполнить код Python или код Sage). Есть также несколько онлайн-серверов ноутбуков jupyter.CoCalc очень хорош, но в бесплатной версии есть проблемы с производительностью.
Word или Google Документы
Обе эти программы обработки текста позволяют вставлять математические уравнения с помощью редактора формул. Однако, если вы планируете вставлять много математики, это может быть медленным. Чтобы немного ускорить его, изучите сочетания клавиш. В Windows редактор формул MS Word можно вызвать с помощью alt + = . Для редактора формул Google Docs требуется alt + i, alt + e . Редактор формул в Word неплохо принимает математические команды LaTeX и превращает их в правильные символы.Доступны хорошие коллекции ярлыков. Документы Google работают только иногда.
Делай правильно
Какой бы формат вы ни выбрали, вы должны использовать его правильно. В частности:
- Вся математика должна быть написана в «математическом режиме». Если у вас есть переменная \ (x \), вы должны поместить ее внутри знаков доллара или использовать редактор формул. НЕ оставляйте его просто x и даже не делайте его курсивом. Вы видите разницу: x vs \ (x \). Что больше похоже на математику? А как насчет f (x) vs \ (f (x) \)?
- Другое форматирование должно иметь семантическое значение , а не просто красиво выглядеть.Это означает, что когда вы хотите поместить заголовок в свой документ, вы должны отформатировать его как заголовок, а не форматировать как более крупный шрифт и полужирный шрифт. Если вы используете Word, выберите «Заголовок» или «Подзаголовок». Если вы используете LaTeX, введите
\ section {ваш заголовок}. В Markdown используйте## в заголовке. Таким образом, если вы когда-нибудь захотите преобразовать свой документ в другой формат, у вас есть надежда, что он сработает.
Настройка параметров LaTeX в среде RStudio IDE — поддержка RStudio
Обзор
Команда Compile PDF в среде RStudio IDE набирает текущий исходный файл TeX или Rnw в PDF.Существует ряд параметров, которые вы можете указать для управления этим процессом, наиболее важным из которых является то, какую программу LaTeX вы хотите использовать для набора текста.
RStudio IDE совместима с механизмами набора как pdfLaTeX, так и XeLaTeX. Вы также можете указать собственную программу LaTeX, установив переменную среды RSTUDIO_PDFLATEX (подробнее см. Ниже).
Программа LaTeX по умолчанию — pdfLaTeX, и обычно вам не нужно ее менять, если вам не требуются определенные функции или возможности, предлагаемые XeLaTeX.
Установка общих значений по умолчанию
Вы можете установить глобальную программу по умолчанию для набора текста LaTeX из раздела Authoring диалогового окна Options . Установка этого параметра имеет следующие эффекты:
- Определяет программу, используемую для набора текста LaTeX, когда вы не в проекте.
- Используется для инициализации программы, используемой для набора LaTeX для вновь создаваемых проектов.
Обратите внимание, что изменение глобального значения по умолчанию не приведет к изменению значения по умолчанию для ранее созданных проектов.В следующем разделе содержится информация о настройке параметров по умолчанию для каждого проекта.
Установка параметров проекта по умолчанию
В проектах
RStudio есть возможность указать, какую программу следует использовать для набора текста LaTeX, когда они активны. Этот параметр инициализируется на основе глобального значения по умолчанию и может быть изменен с помощью раздела Authoring диалогового окна Project Options :
Если у вас есть проект, содержащий файлы TeX или Rnw, которые необходимо набрать более чем одним способом, в следующем разделе описывается, как настроить программу набора для каждого файла.
Установка программы LaTeX для файла
Вы также можете указать программу, которая будет использоваться для набора текста LaTeX для отдельных файлов.Вы можете сделать это либо для переопределения глобального значения по умолчанию или на уровне проекта, либо если вы хотите предоставить общий доступ к файлу и убедиться, что в других системах используется правильная программа набора текста.
Чтобы указать тип набора LaTeX для файла, вы добавляете в начало файла комментарий TeX в специальном формате. Например, чтобы указать, что вы хотите обрабатывать текущий файл с помощью XeLaTeX, вы должны использовать следующий код
%! Программа TeX = XeLaTeX
Чтобы указать pdfLaTeX, вы должны использовать:
%! Программа TeX = pdfLaTeX
Обратите внимание, что эти директивы основаны на синтаксисе, используемом TeXworks для той же цели, поэтому, если вы редактируете файлы как в RStudio, так и в TeXworks, они оба будут соблюдать указанную программу.Для совместимости с TeXShop RStudio также уважает использование «TS-программа» (а не «программа») в качестве ключевого слова, например: ! TeX TS-program = XeLaTeX .
Указание пользовательской программы LaTeX
Если вы хотите указать собственную программу LaTeX, вы можете сделать это, установив переменную среды RSTUDIO_PDFLATEX. Обратите внимание, что это переопределит любые текущие глобальные параметры программы LaTeX или параметры для каждого проекта, но не переопределит параметры для каждого файла.
Если вы указываете собственную программу LaTeX, обратите внимание на следующее:
- Переменная среды должна быть установлена до того, как вы попытаетесь переплести документ.
- RStudio передаст параметр
-file-line-error(или-c-style-errorsдля MikTeX), чтобы указать, что он хочет, чтобы ошибки были отформатированы с помощью файла стиля C и информации о строке. - RStudio передаст параметр
-synctec = -1, чтобы указать, что он хочет создать файл synctec (для обеспечения прямой навигации между редактором и предварительным просмотром PDF). - RStudio передаст параметр
-shell-escape(или-enable-write18для MikTeX), если включены команды escape-оболочки (подробности см. Ниже). - Если известно, что указанная вами программа LaTeX работает некорректно при вызове изнутри
texi2dvi, вы можете отключить использованиеtexi2dvi(подробности см. Ниже).
Дополнительные опции LaTeX
Следующие дополнительные параметры LaTeX также можно настроить в разделе Authoring диалогового окна Options :
- Очистить вспомогательный вывод после компиляции — Запуск программы LaTeX создает различные промежуточные файлы (например,грамм. target.out, target.aux). Включение этой опции приводит к тому, что эти файлы автоматически удаляются после компиляции. Обратите внимание, что файлы журнала (‘target.blg’ и ‘target.log’) также очищаются, однако они сохраняются, если во время компиляции возникают ошибки.
- Включить escape-команды оболочки — Разрешить выполнение команд оболочки с помощью
\ write18, передав параметр-shell-escapeпрограмме LaTeX. Этот параметр отключен по умолчанию, поскольку разрешение документам выполнять встроенные команды оболочки может представлять угрозу безопасности. - Вставить пронумерованные разделы и подразделы — указывает, что разделы и подразделы, вставленные с помощью меню «Формат», должны включать нумерацию (если этот параметр не включен, разделы будут вставлены как
\ section *).
Связанные темы
Что такое набор текста? — Апартаменты A List Apart
Набор текста — наиболее важная часть типографики, потому что большая часть текста предназначена для чтения, а набор текста включает подготовку текста к чтению.
Продолжение статьи ниже
Вы уже умеете набирать текст. Подумай об этом. Вы выбираете хорошие шрифты. Вы определяете размер шрифта и межстрочный интервал. Вы сами выбираете поля, окружающие текстовые элементы. Вы устанавливаете точки останова медиа-запроса. Все это набор.
Может быть, ты думаешь, Но Тим, я мошенник шрифта. Помогите мне принимать более правильные решения! Расслабьтесь. Вы принимаете лучшие решения, чем думаете. Некоторые люди будут пытаться заставить вас чувствовать себя неполноценным; игнорируй их.У тебя хорошая интуиция. Практикуйтесь, и ваши навыки улучшатся. Примите несколько твердых решений; затем опирайтесь на них. Я помогу тебе начать.
В этой главе я определю значение набора текста и его место в типографской практике. Я расскажу о давлении — концепции, которую я использую в этой книге, чтобы объяснить, почему набор текста иногда кажется неудобным или неправильным. Я также расскажу, чем набор текста для Интернета отличается от традиционного набора.
Почему верстка важна? # Section2
Набор текста показывает читателям, что вы неравнодушны.Если ваша работа хорошо выглядит и кажется правильной, люди останутся рядом — не только потому, что типографика удобна и знакома, но и потому, что вы проявляете уважение к аудитории, уделяя ее опыту серьезное внимание ( Рис. 1.1, ).
Рис. 1.1: Посмотрите на эти два снимка экрана. Какой из них вы бы предпочли прочитать? Как вы думаете, какого издателя больше волнует ваш опыт?
Конечно, вы могли бы купить шрифт «it» в данный момент (вы знаете, шрифт, о котором говорят все крутые люди).Вы можете использовать шаблон, обещающий хорошую типографику. Вы можете использовать скрипт, который улучшает мелкие типографские детали. Все это само по себе не обязательно плохо.
Но когда вы выбираете ярлыки, вы упускаете возможность позаботиться о своих читателях, тексте, который вы ведете, и практике типографики, и все это стоит вложения. Тратить время на эти вещи может показаться непосильной задачей, но чем больше вы это делаете, тем легче и веселее становится. И вы можете избежать перегрузки, сосредоточившись на том, что вам нужно.
Представьте себя в тихом саду. Вы чувствуете мягкое солнце на руках и глубоко вдыхаете свежий чистый воздух. Запах цветов радует. Вы слышите, как пчелы усердно работают, вода в ближайшем ручье течет, а птицы поют. А теперь представьте, что этому саду нужен веб-сайт, и вы пытаетесь найти подходящий шрифт.
Извините, что испортил момент! Но послушайте, если вы все сделаете правильно, веб-сайт может подарить людям такое же удивительное чувство, как сидение в саду.
Если вы хоть немного похожи на меня, вашим первым инстинктом будет вспомнить ощущения из воображаемого сада и поискать шрифт с формами, вызывающими аналогичные ощущения. Но это не лучший способ выбирать среди тысяч и тысяч шрифтов, потому что слишком легко получить шрифты, которые — какими бы очаровательными они ни казались поначалу — не выполняют свою работу. Вы будете разочарованы и снова будете полагаться на ярлыки.
Подбирать шрифты, подходящие для проекта и вызывающие нужное настроение, проще и эффективнее, если вы знаете, что они хорошо справляются с той работой, для которой они вам нужны.Уловка состоит в том, чтобы исключить тип, который не справится со своей задачей ( Рис. 1.2 ).
Рис. 1.2: Hatch, шрифт Марка Кансо, интересен в использовании большого размера, но не подходит для основного текста.
В зависимости от работы одни гарнитуры работают лучше, чем другие, а некоторые совсем не работают. Детализированный, богато украшенный шрифт — не лучший выбор для основного текста, так же как традиционные шрифты текста не подходят для вывесок и пользовательских интерфейсов. Изящные геометрические шрифты могут затруднить чтение небольшого текста. Я вернусь к этому в начале главы 3.
Рассмотрение этих различных заданий помогает вам принимать более обоснованные дизайнерские решения, независимо от того, выбираете ли вы гарнитуры, обращаетесь к типографским деталям или добиваетесь баланса между текстом и макетом. Все это мы сделаем в этой книге.
Набор текста охватывает самые важные работы шрифта # section3
Набор текста, или действие , устанавливающее тип , состоит из типографских заданий, которые составляют основу процесса чтения: основной текст (абзацы, списки, подзаголовки) и мелкий текст (например, подписи и отступы).Это самые важные работы шрифта. Другие части типографики — которые я называю , расставляя по типу и , калибруя , — существуют для того, чтобы подвести людей к набранному тексту, чтобы они могли читать и собирать информацию ( рис. 1.3, ).
Рис. 1.3. Думайте об этих типографских действиях как о категориях должностей. В главе 3 мы определим текстовые блоки в нашем примере проекта и задачи, которые им необходимо выполнить.
Давайте рассмотрим эти категории типографских работ одну за другой. Тип настройки позволяет людям легко читать и понимать текстовую информацию.Он охватывает такие работы, как абзацы, подзаголовки, списки и подписи. Аранжировка шрифта превращает посетителей и прохожих в читателей, привлекая их внимание выразительным и визуальным образом. Он подходит для таких заданий, как заголовки, заголовки, призывы к действию и тематические разделы. Калибровочный тип помогает людям сканировать и обрабатывать сложную информацию и находить свой путь, будучи четкими и организованными. Это для таких задач, как табличные данные, системы навигации, инфографика, математика и код.
Упорядочивание и калибровка шрифтов, а также работа, которую они выполняют, чрезвычайно важны, но я не буду тратить много времени на их обсуждение в этой книге, за исключением того, чтобы поместить их в контекст и объяснить, где в моем процессе я обычно уделяю им внимание.Они заслуживают своих собственных посвященных текстов. В этой книге особое внимание уделяется типу настройки по нескольким причинам.
Во-первых, набор текста имеет решающее значение для успеха наших проектов. Хотя решения, которые мы принимаем во время набора текста, почти незаметны, они складываются, чтобы дать читателям интуитивное представление о работе. Набор текста закладывает прочную основу для всего остального.
Это также сложнее, чем другие части типографики. Хороший шрифт для набора труднее найти, чем хороший шрифт для других занятий.Правильное решение по набору труднее принять, чем решение о расположении шрифта или калибровке шрифта.
Кроме того, набор текста может помочь нам глубоко понять присущую сети гибкость, на которую так хорошо обращает внимание адаптивный веб-дизайн. Основная причина, по которой я делаю различие между набором, типом аранжировки и типом калибровки, заключается в том, что каждое из этих действий требует текста для flex по-разному.
В общем, набор текста имеет значение, потому что он критически важен для читателей, он поддерживает другие типографские операции, сложные решения, требующие практики, а его характер может помочь нам понять гибкость и оперативность в Интернете.Наборщик делает нас лучшими дизайнерами.
Почему некоторые веб-сайты ошибаются? # Section4
Нетрудно найти веб-сайты, которые кажутся вроде как неправильными. Они везде. Тип, который они используют, плохой, размер шрифта слишком маленький (или слишком большой), строки текста слишком длинные (или до смешного короткие), межстрочный интервал слишком слабый или слишком узкий, поля либо слишком малы, либо слишком велики и так далее ( рис. 1.4 ).
Рис. 1.4: Некоторый набор текста выглядит неправильно.Почему? Продолжай читать.
Логично думать, что веб-сайты кажутся неправильными, потому что в какой-то момент типограф принимал неверные решения. Помните, что шрифтовой дизайнер — это тот, кто делает шрифт; типограф — это тот, кто использует шрифт для общения. В этом смысле мы все типографы, даже если думаем о том, что делаем, как о проектировании, разработке или редактировании.
На протяжении более 500 лет работа типографа заключалась в том, чтобы решать, как работает и выглядит текст, и за эти годы типографы создали несколько прекрасных вещей.Итак, если некоторые веб-сайты чувствуют себя не так, это должно быть потому, что типографы, которые работали над ними, были неопытными, или ленивыми, или не обращали внимания на историю типографики. Верно?
За исключением того, что даже лучшие типографы с многолетним опытом, которые выбрали хороший шрифт для выполняемой работы, приняли правильные решения по набору, усердно трудятся и уважают традиции — даже эти люди могут создавать веб-сайты, которые кажутся неправильными. Просто сайты так или иначе выглядят ужасно, и трудно сказать, почему.Что-то не так. Скорее всего, верстка. В частности, веб-сайты чувствуют себя не так, когда они давят на типографские отношения.
Типографские отношения # section5
Вы когда-нибудь выбирали новый шрифт для своего шаблона блога или существующего проекта и инстинктивно настраивали размер шрифта или межстрочный интервал, чтобы он выглядел лучше?
Рис. 1.5: Замена шрифта по умолчанию этой темы на Kepler сделала текст слишком маленьким. Необходимы корректировки размера и межстрочного интервала
Эти корректировки набора помогают, потому что сам шрифт, а также размер шрифта имеют размер (типографский термин для длины строк текста), и межстрочный интервал работают вместе, чтобы создать текстовый блок кажется сбалансированным.(Мы вернемся к текстовым блокам более подробно в главе 3.) Этот баланс — то, что мы все инстинктивно замечаем; когда он нарушен, мы чувствуем давление.
Но давайте продолжим на мгновение с этого примера выбора нового шрифта. Мы чувствуем давление каждый раз, когда выбираем новый шрифт. Почему? Потому что размер и расположение каждого шрифта определяется его дизайнером уникальным образом ( Рис. 1.6 ).
Рис. 1.6: Глифы имеют размер и располагаются внутри em-поля шрифта. Когда мы устанавливаем размер шрифта, мы изменяем размер поля em, а не глифа внутри него.
В главе 2 мы более подробно рассмотрим глифов , которые являются экземплярами одного или нескольких символов. А пока достаточно сказать, что глифы находятся в ограничивающей рамке, называемой em box , которая является встроенной частью файла шрифта. Дизайнеры шрифтов решают, насколько большими, маленькими, узкими или широкими будут глифы и где они будут располагаться внутри этого поля. Поле em становится нашим размером шрифта, заданным в CSS, — оно отображается в области содержимого CSS.
Итак, когда мы выбираем новый шрифт, видимый размер шрифта нашего текстового блока — фрагмента текста, к которому мы применяем стили — часто изменяется, нарушая его баланс.Это означает, что нам нужно тщательно настроить размер шрифта, а затем его размер, который зависит как от гарнитуры, так и от размера шрифта. Наконец, мы настраиваем межстрочный интервал, который зависит от гарнитуры, размера шрифта и меры. Я расскажу, как настроить все эти настройки в главе 4.
Внесение стольких тщательных корректировок в один жалкий текстовый блок кажется довольно разрушительным, не так ли? Тем более, что лучшие образцы типографики в истории — работа, которой мы восхищаемся, работа, которая остается неизменной — требуют композиционного баланса. Композиция , конечно, относится к произведению искусства или дизайна в целом
. Каждый текстовый блок, каждая фигура, каждое пространство в композиции связаны друг с другом. Если один текстовый блок некорректен, страдает вся работа.
Я уверен, вы понимаете, к чему я клоню. Интернет оказывает постоянное давление на текстовые блоки, легко нарушая их баланс множеством способов.
Давление # section6
Нет «правильных» шрифтов, размеров шрифта, размеров или высоты строк.Но отношения между этими аспектами текстового блока определяют, легче или сложнее читать. Внешние силы могут оказывать давление на сбалансированный, легко читаемый текстовый блок, что делает набор текста неправильным и, таким образом, мешает чтению.
Мы только что обсудили, как выбор нового шрифта оказывает давление. То же самое происходит, когда наши сайты используют локальные шрифты, которые могут быть разными для каждого читателя, или когда веб-шрифты не загружаются, а наш текст оформлен с использованием резервных шрифтов. Гарнитуры не взаимозаменяемы.Когда они меняются, они вызывают давление, над которым мы должны много работать.
Мы также испытываем давление при изменении размера шрифта ( Рис. 1.7 ). Иногда, когда мы разрабатываем сайты, мы увеличиваем размер шрифта, чтобы лучше заполнять большие окна просмотра — область просмотра на наших экранах, — или уменьшаем его, чтобы лучше соответствовать маленьким. Читатели могут даже принять участие, увеличив или уменьшив размер шрифта, чтобы текст стал более разборчивым. При изменении размера шрифта мы должны учитывать, подходят ли по-прежнему наш шрифт, размер и межстрочный интервал.
Рис 1.7: Слева: сбалансированный текстовый блок. Справа: более крупный шрифт вызывает давление.
Изменения ширины нашего текстового блока также вызывают давление ( Рис. 1.8 ). Когда текстовые блоки растягиваются на очень широкие экраны или сжимаются в очень узких окнах просмотра, всю композицию приходится переоценивать. Мы можем обнаружить, что нашим текстовым блокам нужны новые границы, или другой размер шрифта, или даже другой шрифт, чтобы обеспечить хороший внутренний баланс — и чувствовать себя подходящим для композиции.(Сейчас это может показаться нечетким, но я обещаю, что станет яснее в главах 5 и 6).
Рис. 1.8: Слева: сбалансированный текстовый блок. Справа: более узкая мера вызывает давление.
Мы также испытываем давление, когда пытаемся управлять пустым пространством, не учитывая отношения в наших текстовых блоках ( Рис. 1.9 ). Когда мы заранее определяем высоту нашей строки с помощью базовой сетки или когда мы настраиваем поля, окружающие текст, как если бы они были частью контейнера, в который наливается текст, а не расширением баланса при верстке, мы рискуем разрушить отношения между композиционными пробелы — не только пробелы в текстовых блоках (интервал между словами, межстрочный интервал), но также и более мелкие пробелы, встроенные в наши гарнитуры.Эти отношения подвергаются риску всякий раз, когда веб-сайт изгибается, когда появляется новый размер области просмотра.
Рис. 1.9: Слева: сбалансированный текстовый блок. Справа: более свободный межстрочный интервал вызывает давление.
Набор текста для Интернета может быть успешным только в том случае, если он снимает неизбежное давление, подобное этому. Проблема в том, что мы не видим всего давления, с которым сталкиваемся, и у нас пока нет средств (слов, инструментов) для решения того, что мы, , можем видеть, . Тем не менее, наша естественная реакция, основанная на многовековом контроле за типографикой, — это попытаться принимать лучшие решения.
Но в Интернете это все равно, что предсказывать погоду. Мы не можем решить, надеть ли плащ на год раньше срока. Что мы можем сделать, так это получить плащ и быть готовыми использовать его при определенных условиях. Типографы сейчас занимаются тем, чтобы удостовериться, что у текста есть плащ. Мы не можем знать, когда он понадобится, и мы не можем заставить наш текст носить его, но мы можем давать рекомендации на основе условных инструкций.
Впервые за сотни лет, из-за Интернета , роль типографа изменилась.Мы больше не решаем; мы вносим предложения. Мы больше не выбираем гарнитуры, размер шрифта, длину строки, межстрочный интервал и поля; мы подготавливаем текст и инструктируем его, чтобы сделать этот выбор самостоятельно. Мы больше не определяем форму и качество страницы; мы реагируем на контексты и среду наших читателей.
Эти изменения могут показаться слабостью по сравнению с командой, которую мы всегда могли применять. Но на самом деле они обладают невероятной силой, потому что означают, что наборный текст может подойти всем и каждому.По крайней мере теоретически Интернет универсален.
Основным принципом дизайна, лежащим в основе полезности и роста Интернета, является универсальность.
Тим Бернерс-Ли
Теперь мы должны практиковать универсальную типографику , которая будет работать для всех. Для начала мы должны признать, что типографика — это многомерная , относительная для каждого читателя и однозначно необязательная .
 А эффекты слоя — уже поверх.
А эффекты слоя — уже поверх.  (Классический пример: Заголовок 1, Заголовок 2, Заголовок 3, Заголовок 4, основной текст)
(Классический пример: Заголовок 1, Заголовок 2, Заголовок 3, Заголовок 4, основной текст) Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его.
Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его.
 color {
color : #000;
background : #fff;
border-bottom : #f00;
}
color {
color : #000;
background : #fff;
border-bottom : #f00;
}
 Изучать его будет неудобно.
Изучать его будет неудобно. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
} header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
} topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
} share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
} png" alt="Блог" /></a>
</div>
png" alt="Блог" /></a>
</div> png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
} Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div>
Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div> postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
} png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
} png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav>
png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav> footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}