Содержание
Создание меню WordPress | WordPress для всех
Вступление
Привет! Сегодня условно юбилейный, 50-й урок для «чайников» WordPress. От урока к уроку мы плавно подошли к сознанию пользовательского меню WordPress сайта.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.
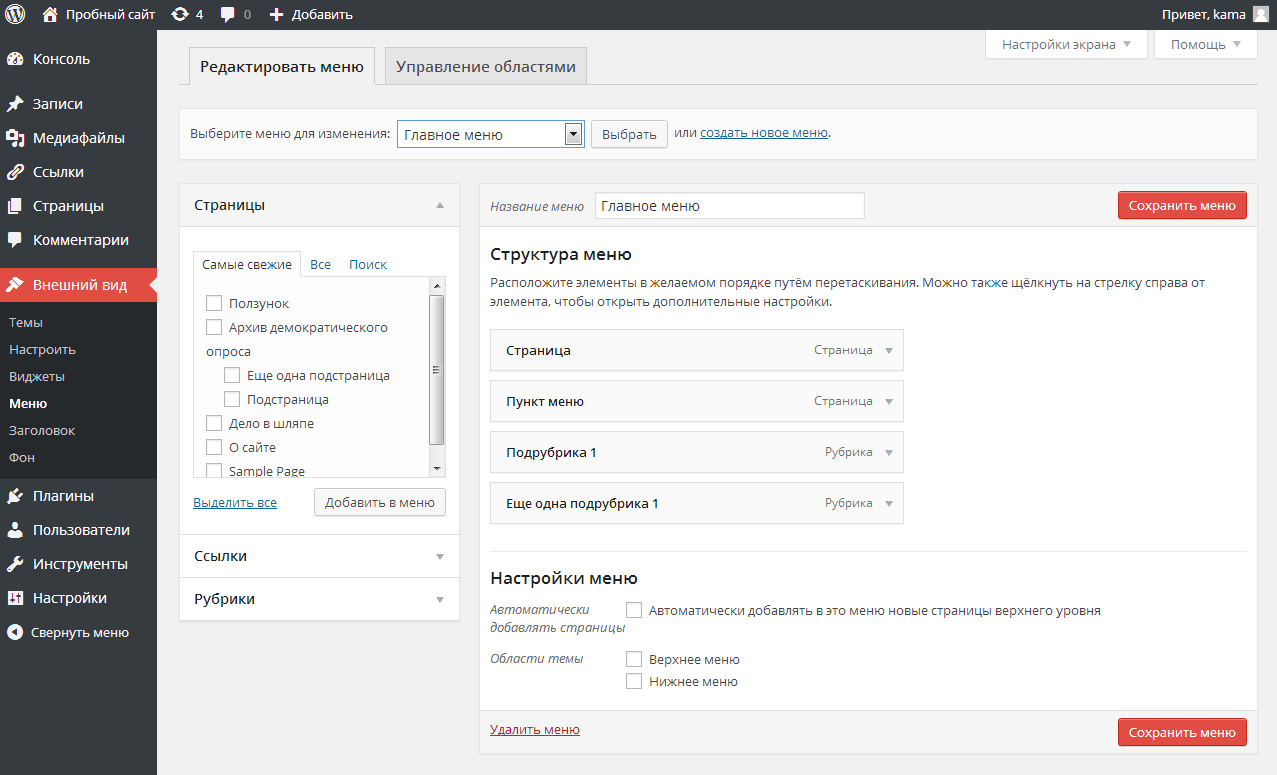
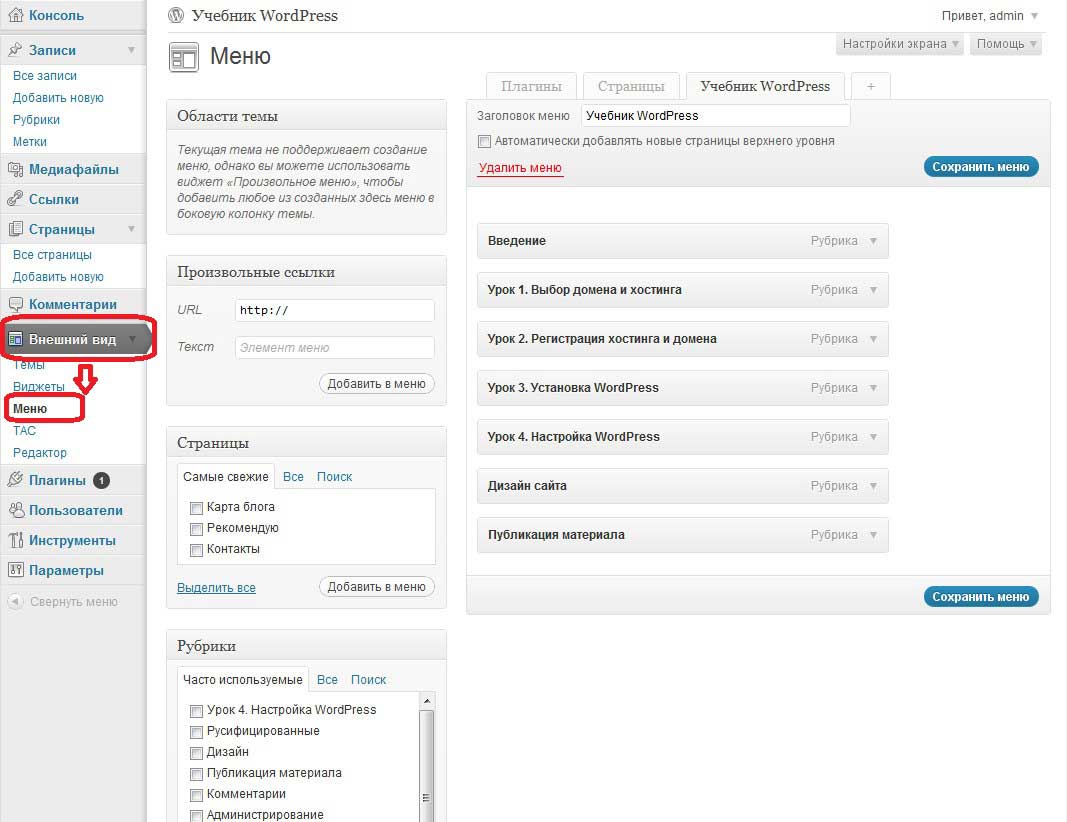
Развернём «Внешний вид» консоли и выберем вкладку «Меню». Откроется страница создания/редактирования меню ( wp-admin/nav-menus.php) с двумя вкладками «Редактировать меню» и «Управление областями».
Если удалить все меню на сайте останется одна вкладка «Редактировать меню».
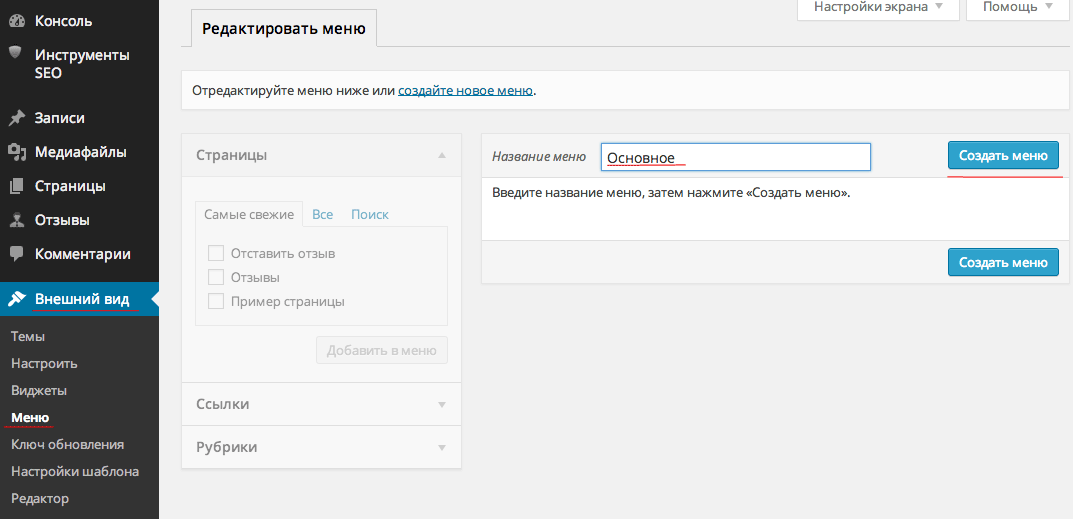
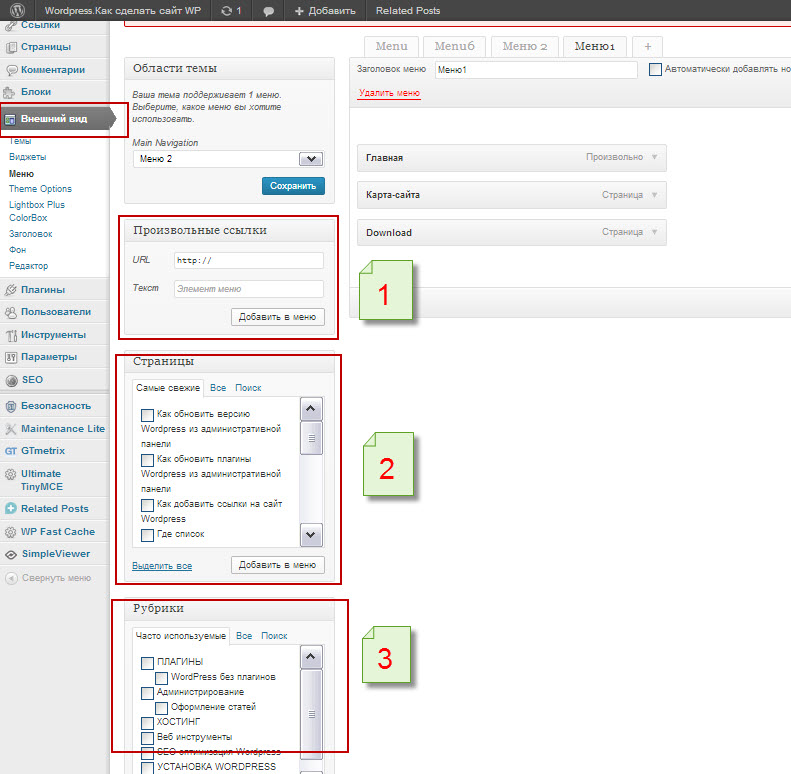
На вкладке «Редактировать меню» ищем ссылку «создайте новое меню» (1), которую жмём.
создание меню wordpress
Даем создаваемому меню название (2), например «Основное», и жмем на кнопку «Создать меню» (3).
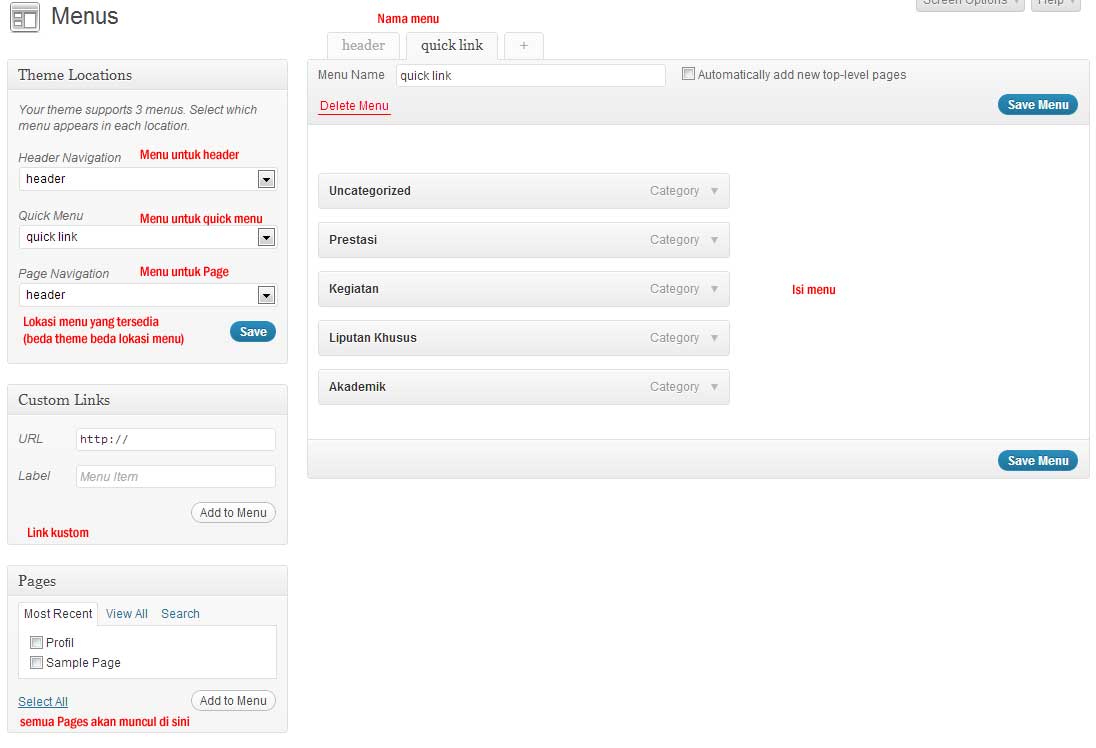
Меню создано, остается его наполнить. Для наполнения меню используем левую часть экрана, вкладки «Страницы», «Записи», «Произвольные ссылки», «Рубрики».
Чтобы добавить в меню страницу, выбираем её из списка страниц слева и нажимаем кнопку «Добавить в меню». Аналогично выбираем и добавляем в меню рубрики и записи.
Чтобы добавить произвольную ссылку в меню, нужно её вписать на вкладке «Произвольные ссылки» и добавить в меню кнопкой.
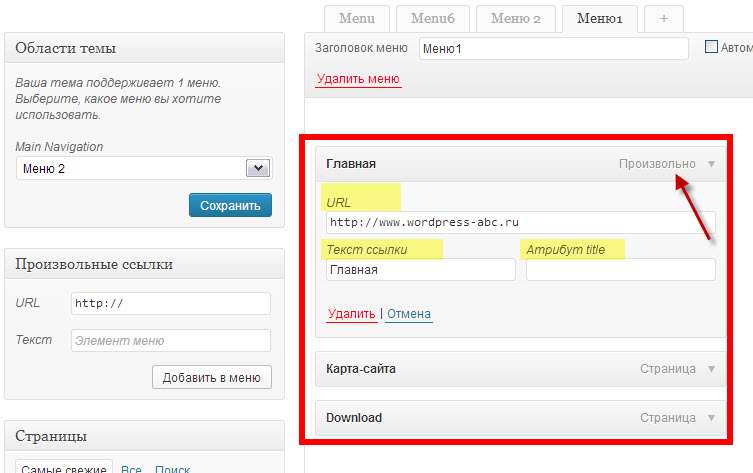
Например, хотим в основное меню создать пункт «Главная». Для этого в поле «Произвольные ссылки» вписываем адрес своего сайта и добавляем в меню.
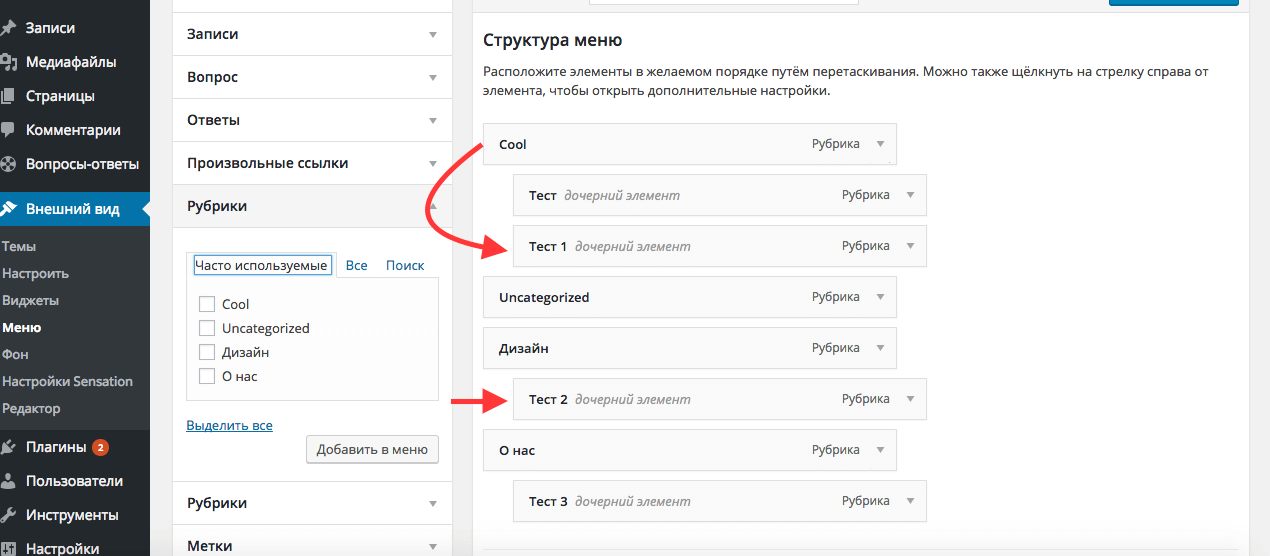
Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).
После наполнения меню, можно сразу заполнить «Настройки меню». Там два пункта:
1- Автоматически добавлять страницы. Если нужно, чтобы вновь создаваемые страницы добавлялись в меню, выделите «чек» этого пункта.
2 – Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.
Аналогичную настройку, выбор области, вы можете сделать после сохранения созданного меню на вкладке «Управление областями».
Редактирование созданного меню
Чтобы изменить уже созданное меню:
Идёте на вкладку Внешний вид>>>Меню. В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.
Можно положить меню в виджет сайта. Для этих целей есть специальный системный виджет под названием «Меню навигации». Шаги создания пользовательского меню для виджета следующие:
- Создаете меню по алгоритму описанному выше;
- Идете на вкладку Внешний вид>>>Виджеты;
- Выбираете из виджетов в левой части экрана «Меню навигации» и добавляете его в нужный вам виджет;
- Далее заполняете виджет, указывая одно из ваших меню и давая ему заголовок.
- После сохранения меню появится на сайте.
Таки образом создают информационные меню в футере сайта, с пунктами меню «О фирме», «О себе», «Контакты» и т. д.
д.
Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.
визуальная настройка меню
Итог
В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.
©WPkupi.ru
Еще статьи
Похожие посты:
Топ 10 Плагинов Меню для Сайта
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
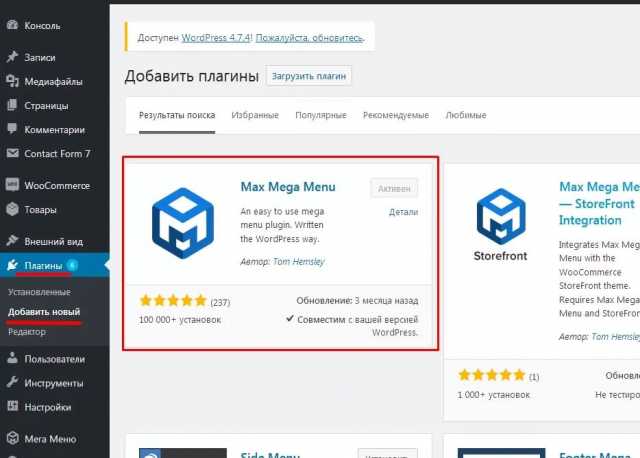
- Перейдите в административную панель WordPress, затем выберите “Плагины”.
- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.
- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.

- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.
Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как добавить меню навигации в записи и на страницы WordPress
Хотели бы вы вывести меню навигации WordPress в своих записях или страницах? Обычно, ваша тема WordPress сама задает как и где выводить меню навигации. В этой статье мы покажем вам как добавить меню навигации WordPress в записи/страницы или в любое другое место на сайте.
Зачем добавлять меню навигации WordPress в записи или на странице
Меню навигации в WordPress предлагает простой способ добавления структурированного меню на вашем сайте.
Можно создавать сколько угодно меню навигации в админке WordPress, однако вывести на сайте получится только в местах, определяемых вашей темой WordPress.
Но что, если вам понадобиться добавить меню в запись или на страницу? В этом случае вам придется вручную создавать список ссылок, управлять которыми не получится так легко, как это можно делать с менюшками от WordPress.
Давайте же посмотрим как можно добавить меню навигации в записи и на страницы WordPress.
Добавляем меню навигации в записи и на страницы WordPress
Первым делом вам потребуется установить и активировать плагин Shortcode Menu.
Прежде чем начать использовать плагин, нужно будет создать меню навигации которое требуется вывести. Переходим на страницу Внешний вид » Меню для того, чтобы его создать.
Как только ваше меню будет готово, можно переходить в раздел Shortcode Menu в админке. Вы окажетесь на странице генератора шорткодов.
Сначала потребуется выбрать меню для добавленя из выпадающего списка ‘Select Menu’. Если вам нужно добавить ID или атрибут класса в меню, то здесь можно это сделать.
Далее, выбираем стиль отображения меню. По-умолчанию, ваше меню будет выводится в виде блока. Можно изменить значение на inline для того, чтобы меню выстраивалось в горизонтальную линию.
Также можно изменять цвет меню в разделе ‘Design your menu on the fly’. Плагин позволяет вам выбрать цвета фона, анкора и hover’а.
Внизу страницы генерации шорткодов вы найдете сам шорткод с опциями, выбранными ранее. Просто копируем шорткод и вставляем его в запись, на страницу или в виджет в то место, где нужно вывести ваше меню.
Плагин добавляет свое форматирование для меню, но если захочется настроить внешний вид самостоятельно, то придется делать это с помощью CSS.
Во втором столбце на странице настроек плагина вы найдете базовый сниппет CSS. Его можно использовать в качестве отправной точки для стилизации меню.
Мы надеемся, что эта статья помогла вам добавить меню навигации в ваши записи и на страницы WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (3 votes cast)
Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
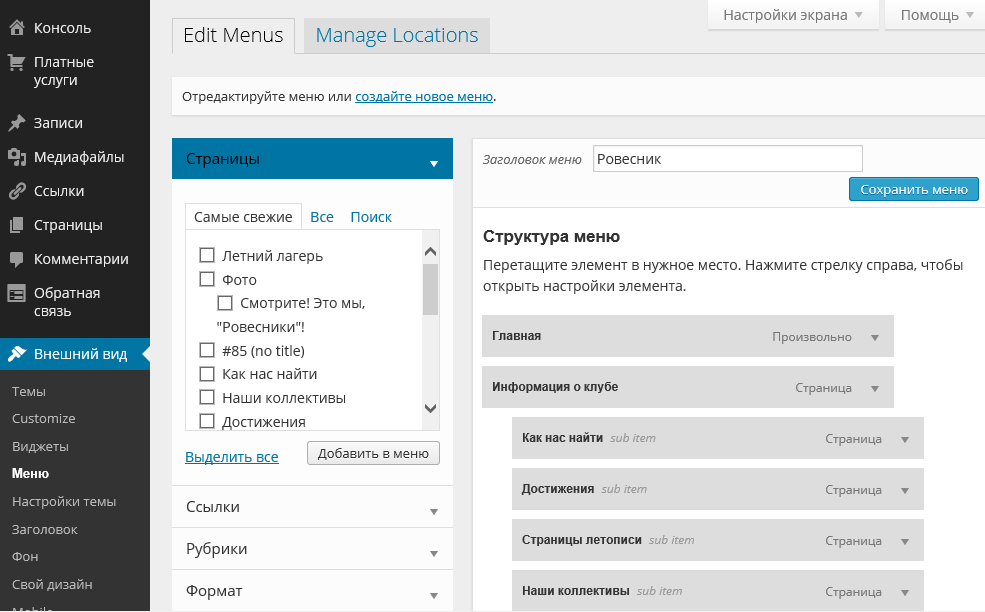
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
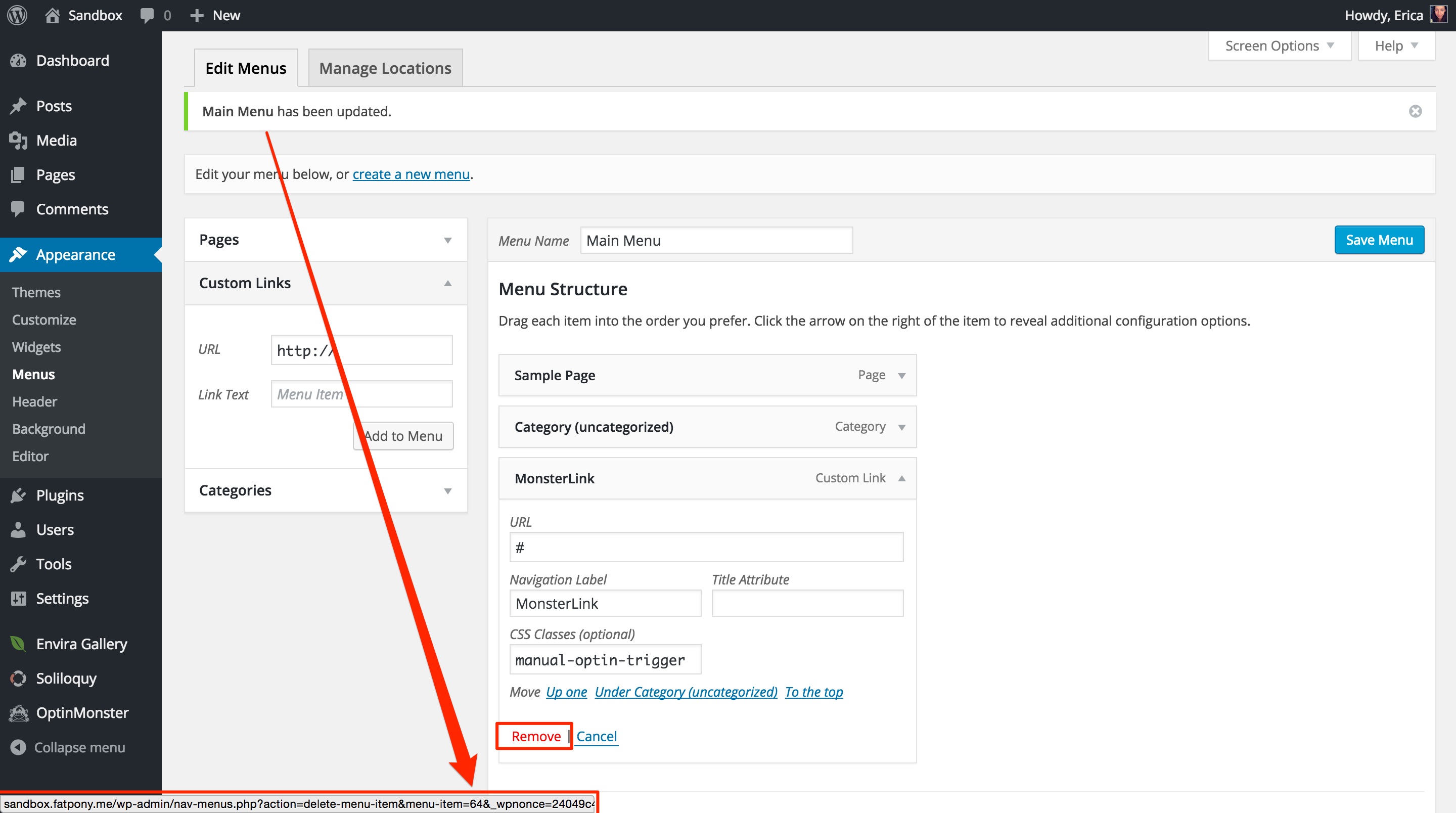
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
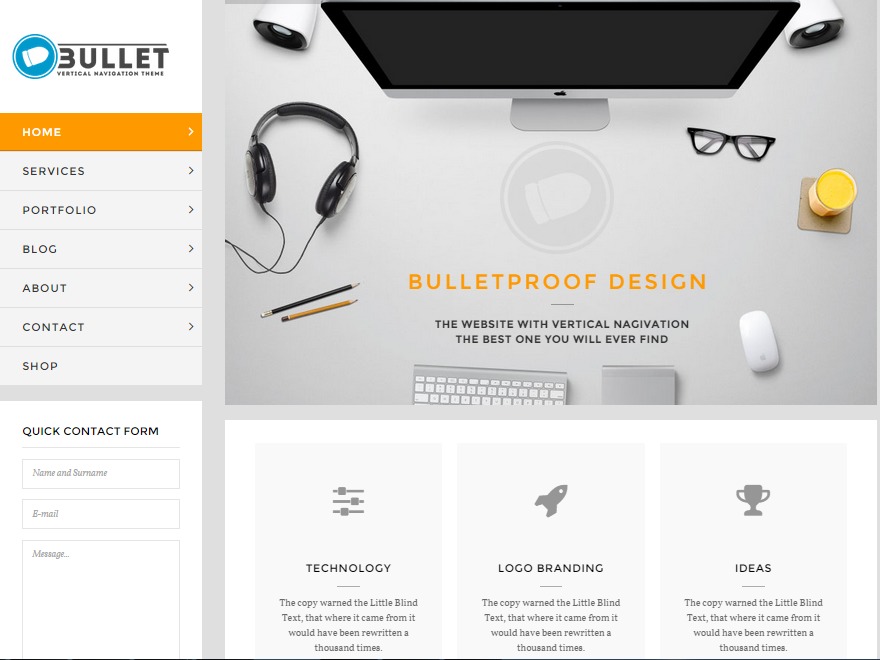
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем Классы CSS.
- Настраиваем для меню классы CSS. Открываем первый пункт меню, вводим greencolor в графе Классы CSS.
 По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
В итоге получим:
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку “Внешний вид”/”Меню”.
В верхнем правом углу видим ссылку “создать новое меню”, кликаем на него и нам открывается следующее диалоговое окно:
В ячейке для ввода названия пишем нужное нам название, в нашем примере это “Главное меню”. После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:
После выбора приступим к настройке и отладке:
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.
После настройки структуры нам нужно активировать наше творение. Заходим сверху в “Управление областями”, выбираем созданную тему и нажимаем “Сохранить изменения”. Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:
При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции <?php wp_nav_menu(); ?>.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню “по умолчанию”, которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через “Обратную связь”.
Как сделать выпадающее меню в WordPress
От автора: WordPress имеет встроенную систему управления меню, которая позволяет легко добавить меню на ваш сайт. Однако, по мере того, как вы добавляете все больше и больше страниц, записей и другого контента, может оказаться невозможным включить каждый пункт в стандартную строку меню.
В этих случаях вы можете обеспечить легкий доступ ко всем разделам сайта, не загромождая строку меню, заменив стандартную горизонтальную строку меню раскрывающимся меню.
В этом кратком руководстве я расскажу о двух простых способах преобразования любого стандартного меню WordPress в раскрывающееся меню.
Лучшие плагины для меню навигации WordPress
Прежде чем мы начнем, я хочу упомянуть, что вы можете найти более 7000 лучших плагинов WordPress на CodeCanyon. За небольшую одноразовую плату вы можете приобрести эти высококачественные плагины WordPress для меню навигации или других задач.
Бесплатное видео-руководство по WordPress
Кроме того, вы можете ознакомиться с нашим подробным руководством по WordPress, которое включает более чем двухчасовую подробную видео-инструкцию для начинающих. Есть даже специальный урок, посвященный использованию меню WordPress.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Создайте как минимум одно стандартное меню WordPress
Вы можете добавить функционал выпадающего меню в любое меню WordPress. Если у вас нет стандартного меню, которое вы хотите преобразовать в выпадающее, вам нужно создать его.
Войдите в свою учетную запись WordPress, если вы еще этого не сделали. В левой боковой панели WordPress выберите «Внешний вид»> «Меню», а затем нажмите кнопку «Создать новое меню». Задайте имя для меню, а затем нажмите «Создать новое меню».
Обратите внимание, что название меню не отображается нигде на сайте, это исключительно для вас. В разделе «Добавить пункты меню» перечислены все страницы, записи, пользовательские ссылки, категории и форматы, которые можно добавить в меню. Нажмите на любой раздел, чтобы увидеть все доступные элементы в этой категории. Когда вы найдете элемент, который хотите добавить в меню, установите соответствующий флажок.
Когда вы будете довольны выбором, нажмите «Добавить в меню». Все эти элементы теперь будут добавлены в меню. На данный момент вы создали стандартное меню WordPress; ваша следующая задача — добавить выпадающий список.
Преобразуйте меню WordPress в выпадающее меню
Чтобы преобразовать обычное меню в выпадающее, вам нужно использовать перетаскивание для создания «родительских» элементов, которые будут отображаться как часть основного меню, и «дочерних» элементов, которые будут отображаться как часть родительских пунктов.
Например, на следующем снимке раздел «Settings» является родительским, а «Password Reset» и «Logout» — дочерними.
Это дает следующий выпадающий список:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Вы можете разделить пункты меню на родителей и потомков в области структуры меню. Сначала захватите любой элемент, который вы хотите превратить в дочерний. Перетащите его под родительский элемент, но пока не отпускайте мышь. Сдвиньте указатель мыши немного вправо от родительского элемента. Отпустите кнопку мыши, и пункт меню должен стать дочерним по отношению к родительскому элементу.
Когда вы будете довольны тем, как организовано выпадающее меню, нажмите Сохранить меню.
Управление местоположениями: Отображение вашего меню
Теперь нам нужно разместить это выпадающее меню на веб-сайте, поэтому нажмите на вкладку «Управление местоположениями».
В зависимости от того, как настроен ваш сайт, у вас могут быть разные варианты позиционирования меню. Однако, если вы хотите, чтобы ваше меню отображалось как часть заголовка сайта, вам, как правило, нужно выбрать Главное меню, Основное меню или Основное.
Когда вы будете довольны выбором, нажмите Сохранить изменения. Выпадающее меню должно теперь отображаться в верхней части сайта.
Создание выпадающих меню с помощью кастомизатора темы
Кроме того, вы можете создавать выпадающие меню с помощью функции предварительного просмотра и кастомизатора WordPress. В левом боковом меню WordPress выберите «Внешний вид»> «Меню».
Нажмите кнопку «Управление с предварительным просмотров». Вы будете перенаправлены в область Кастомизатора темы, где сможете создать стандартное меню WordPress, нажав кнопку «Создать новое меню». Задайте меню имя и нажмите «Далее».
Нажмите «Добавить элементы» и выберите элементы, который хотите отобразить как часть меню. Чтобы превратить стандартный элемент меню в дочерний, перетащите его под элемент, который вы хотите использовать в качестве родительского. Перед отпусканием мыши перетащите дочерний элемент немного вправо, а затем отпустите. Этот элемент теперь должен быть преобразован в дочерний элемент родительского элемента, и он появится как часть его выпадающего меню.
Перед отпусканием мыши перетащите дочерний элемент немного вправо, а затем отпустите. Этот элемент теперь должен быть преобразован в дочерний элемент родительского элемента, и он появится как часть его выпадающего меню.
Когда вы разделите меню на родительские и дочерние элементы, ваши изменения будут автоматически отображены на предварительном просмотре. Повторите, пока вы не будете довольны настройкой выпадающего меню.
Укажите, где должно отображаться новое раскрывающееся меню, установив один из флажков «Расположение меню». Обратите внимание, что доступные параметры будут отличаться в зависимости от используемой вами темы WordPress. Когда вы будете довольны настройкой выпадающего меню, нажмите «Опубликовать». Новое выпадающее меню должно появиться на сайте.
Вывод
В этом кратком руководстве я показал вам, как создать стандартное меню WordPress, а затем преобразовать его в выпадающее. Реализовав на своем сайте выпадающее меню, вы сможете создать удобную систему навигации.
Автор: Jessica Thornsby
Источник: //webdesign.tutsplus.com
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть
Меню сайта WordPress — Создать свой сайт бесплатно
После установки WordPress или смены шаблона пропадает меню страниц. Как сделать своё меню и показать на сайте?
Как попасть в управление меню?
В админке -Внешний вид-Меню. Там вы увидите активное меню и его страницы. Вы можете добавлять из панели слева страницы, записи, рубрики. Нужно поставить галочку напротив нужного и нажать кнопку добавить в меню.
Для произвольной ссылки нужно написать урл и текст, который будет показан посетителям.
Если поставить галочку возле Автоматически добавлять в это меню новые страницы верхнего уровня, то все новые страницы, будут появлятся в меню. Поставьте галочку где будет отображаться меню на сайте, в некоторых шаблонах бывает несколько мест, например на рисунке сверху два:
Поставьте галочку где будет отображаться меню на сайте, в некоторых шаблонах бывает несколько мест, например на рисунке сверху два:
Чтобы сортировать список нажмите нужный пункт и потяните вниз или вверх, чтобы поменять порядок. Поменять надпись в меню для пункта, нажать треугольник напротив нужной и написать в поле Текст ссылки.
Сделать субстраницей — потяните вбок под нужной. Станет надпись дочерний элемент.
Создать новое меню
Если у вас нет меню на сайте или нужно добавить разные нажмите ссылку создать новое меню. Введите название выберите пункты меню и место. Нажмите Сохранить меню в конце, чтоб появилось на сайте.
Также можно настраивать меню через кастомайзер. Внешний вид — настроить — меню.
Выбрать имеющееся или создать новое, отредактировать и в конце нажать Опубликовать вверху.
Меню в виджеты
Можно вывести дополнительное меню через виджеты в подвале или сайдбаре. Внешний вид — виджеты. Найти Меню навигации, выбрать куда добавить и потом выбрать какое меню показывать из списка. В конце нажать кнопку у виджета сохранить.
Внешний вид — виджеты. Найти Меню навигации, выбрать куда добавить и потом выбрать какое меню показывать из списка. В конце нажать кнопку у виджета сохранить.
Плагины меню страниц
WP Floating Menu
Фиксированное меню для навигации по якорным ссылкам одностраничника или меню страниц с иконками. Расположение слева или справа. Настраиваемый дизайн. Несколько вариантов шаблонов.
AP Mega Menu
Плагин WordPress, в котором вы можете легко добавлять столбцы пунктов меню, виджетов по горизонтали, мега-меню с ориентацией вертикальной или горизонтальной. Настраиваемые стили оформления.
Как создать меню навигации на веб-сайте WordPress
Меню навигации (обычно называемые только меню) являются жизненно важной частью каждого веб-сайта. Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня сложно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет отображаться вверху, очень близко к заголовку.
Итак, за исключением необычных обстоятельств, меню навигации является обязательной функцией. Из-за этого создание меню WordPress — это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Он позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы.Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны. Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Все это зависит.
Если у вас нет красивого меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем вы начнете кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке.Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что можно добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, настраиваемые ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать. Так что не стесняйтесь создавать разные и при необходимости менять их местами.Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют по крайней мере одно место для отображения меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
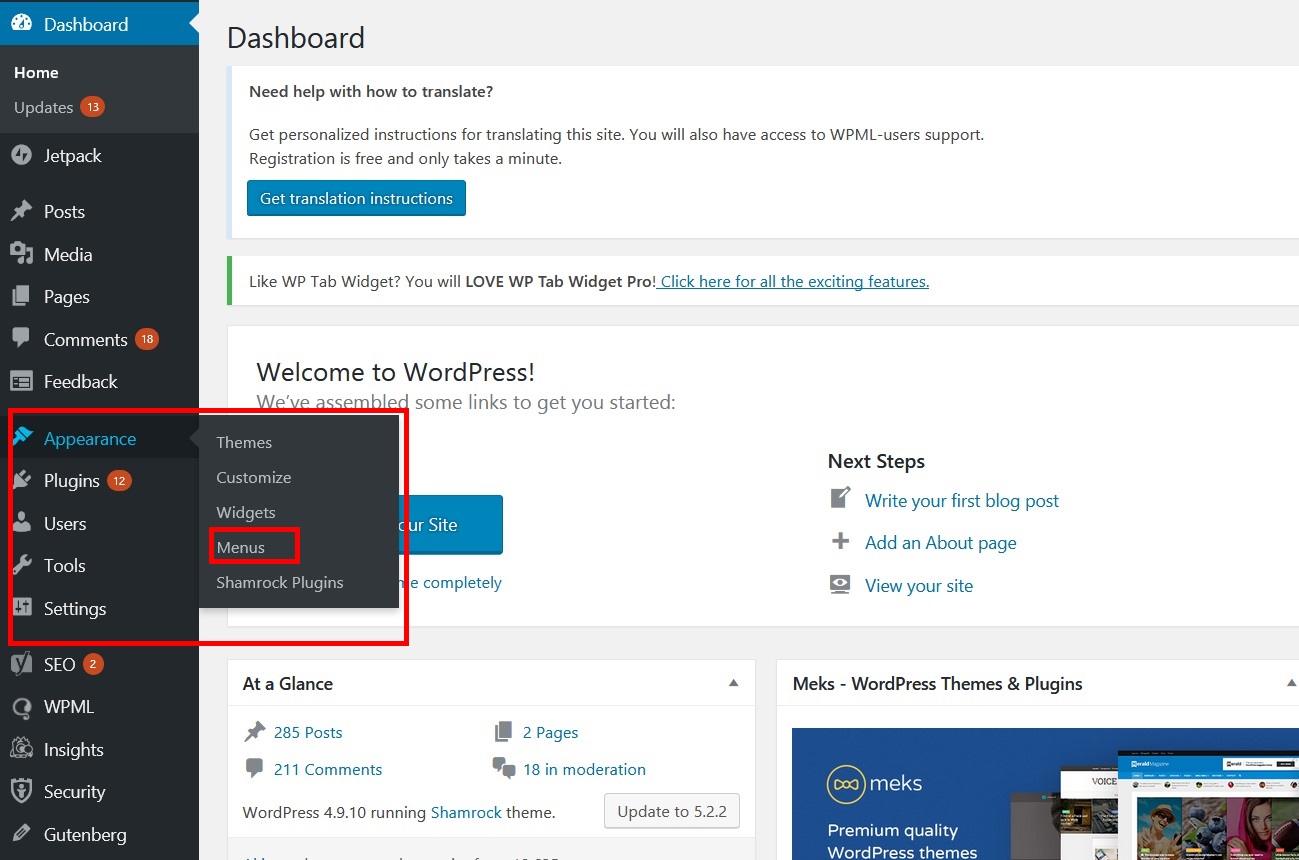
Чтобы перейти к редактору меню в WordPress, перейдите в Внешний вид -> Меню .
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. Слева несколько вкладок содержат все доступные элементы, которые можно добавить в меню. Справа вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
- Придумайте узнаваемое имя и введите его
- Нажмите кнопку «Добавить меню» с правой стороны
Мгновенно, правый аспект экран изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки. Но обо всем по порядку; давайте добавим несколько элементов в ваше новое меню.
Но обо всем по порядку; давайте добавим несколько элементов в ваше новое меню.
Добавить элементы меню
На этом шаге ваш основной фокус должен быть на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, пользовательские ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую вкладку.
- Выберите страницы, сообщения и категории или добавьте пользовательские ссылки.
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую.
Добавление сообщений, страниц и категории — это просто, так как вам нужно только выбрать их из списка.Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить элементы меню (перетащить и отпустить)
После того, как вы добавите более одного элемента меню из левой в правую часть редактора, элементы появятся под структурой меню. Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
При нажатии на маленькую стрелку справа от каждого элемента WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки — например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки.Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю — это вложенные пункты меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент.Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент.Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и, по правде говоря, иногда может быть неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавить оба родителя и дочерние элементы в меню.
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду как дочерний (с отступом).
- Щелкните ссылку «Под« родительским »разделом», где «родительский» будет меткой элемента выше it
Если вы решили удалить элемент подменю, вы можете просто сдвинуть его немного влево. Или щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Или щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню есть еще два важных параметра, о которых вам следует позаботиться.
- Автоматическое добавление страниц — каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню.
- Отображать местоположение — если тема позволяет использовать несколько меню, выберите его местоположение из списка.
Если вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы находится вкладка Параметры экрана. После щелчка на вкладке отобразится еще несколько параметров, которые позволят вам управлять настройками меню.
- Ящики — в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем могут быть добавлены в меню.

- Дополнительные свойства меню — добавьте цель ссылки, целевой атрибут, классы CSS, взаимосвязь ссылок (XFN) и описание
Несмотря на то, что в темах есть предопределенные области для добавления меню, вы можете легко добавить собственные на боковую панель или любые другие области, готовые для виджетов.
- Перейдите к Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» с левой стороны
- Перетащите его на правую сторону в любую имеющуюся область, готовую к работе с виджетами (например, боковую панель)
- Выберите имя
- Выберите меню, которое вы создали ранее.
- Нажмите кнопку «Сохранить».
Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Заключение
Создание веб-сайта без меню навигации — это все равно, что дать посетителям пощечину.Поэтому перед тем, как сделать сайт общедоступным и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации.Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
Как создавать многоуровневые / иерархические меню в WordPress
В WordPress вы можете создать многоуровневое / иерархическое меню с помощью системы меню WordPress (администратор WordPress -> Внешний вид -> Меню), а также с помощью Theme Customizer (администратор WordPress -> Внешний вид -> Настроить).
В этой документации мы рассмотрим шаги по созданию многоуровневого / иерархического меню.
Мы начнем с рассмотрения системы меню WordPress .
Система меню WordPress
Вы можете получить доступ к системе меню WordPress, войдя в свою панель управления WordPress и перейдя к Внешний вид -> Меню .
Настройка параметров экрана
В правом верхнем углу экрана находится вкладка параметров экрана.
- Щелкните по нему, чтобы раскрыть список всех доступных типов и свойств.
- Установите все доступные флажки, кроме флажка Описание.
- Customizr и Customizr Pro Theme, не поддерживает описание меню. Поэтому не устанавливайте флажок Описание.
Создать меню
- Щелкните ссылку для создания нового меню .
- Введите новое имя меню. В этой документации мы назовем его Пример меню .
- Нажмите кнопку Создать меню .
Назначить расположение меню
Далее нам нужно назначить меню этому месту.
- Назначьте Образец меню главному меню (расположение тем), установив флажок.
- Нажмите Сохранить меню .
Типы доступных пунктов меню
В Customizr и Customizr Pro Theme доступно 6 типов пунктов меню.
- Страницы — это страницы, которые вы создали.
- Сообщения — Это сообщения в блоге, которые вы создали.
- Пользовательские ссылки — Вы можете использовать это для создания пункта меню, который ссылается на любой URL-адрес.
- Категории — Это ваши доступные категории.
- Теги — Это ваши доступные теги.
- Формат — это доступные вам форматы сообщений.
Создание пункта меню (элемент родительского меню)
- В этом примере мы назначим страницу с именем Sample Page меню как элемент родительского меню.
- Установите флажок Sample Page и нажмите кнопку Add to Menu .
- Вы увидите, что он автоматически добавляется на правую панель как пункт меню.
- Примечание: Это необязательно. Обычно вам не нужно использовать эти шаги.
- Вы можете редактировать свойства пункта меню Sample Page , щелкнув маленькую стрелку справа.
- Он развернется и покажет вам несколько вводимых текста.
- Вы можете ввести атрибут заголовка, он будет виден только на передней панели, когда вы наведете указатель мыши на элемент меню и останетесь там.
- Флажок Открыть ссылку в новом окне / вкладке. Вы можете установить этот флажок, если хотите, чтобы страница открывалась в новой вкладке или в новом окне.
- Вы можете ввести классы CSS, чтобы включить особый стиль этого элемента меню с помощью пользовательского CSS.
- Связь ссылок (XFN) предназначена для добавления атрибута rel к ссылке меню. Вы можете обратиться к этой документации (Определение отношений с XFN) для получения дополнительной информации об использовании XFN.
Нажмите кнопку Сохранить меню , чтобы сохранить все ваши изменения.
Повторите шаги с 1 по 3 для назначения страниц и сообщений… и т. д. в меню как элемент родительского меню.
- Важные примечания:
- Делайте меню как можно короче.
- Из личного опыта — Иногда пункты меню теряются, когда вы пытаетесь сохранить очень большое меню. Это происходит из-за того, что ваши опубликованные данные слишком велики для вашего сервера.
- Краткое и организованное меню легко доступно на мобильном телефоне. В мобильном телефоне доступ к длинному меню затруднен, так как оно требует прокрутки и неудобно для пользователя.
- Обычно мы назначаем только страницы меню, потому что они недоступны, пока мы не добавим их в меню.
- Мы не назначаем сообщения в меню, потому что они доступны через вашу домашнюю страницу или страницу сообщений.
- Делайте меню как можно короче.
К настоящему времени у вас должно быть несколько пунктов родительского меню.
Создание пунктов подменю
Теперь мы можем приступить к созданию пунктов подменю. Глядя на предыдущий снимок экрана, вы можете увидеть, что есть страница с именем Уровень 1.Мы добавим в него несколько пунктов подменю.
- Выберите страницы, которые вы хотите использовать как элемент подменю, и добавьте их в область меню.
- В этом примере мы добавим страницы уровня 2a, 2b и уровня 3a, 3b.
- Установите соответствующий флажок и нажмите кнопку Добавить в меню .
- Вы увидите, что они добавлены в структуру меню справа.
- WordPress поддерживает перетаскивание.Таким образом, вы можете щелкнуть и удерживать элемент меню, перетащить его в новое положение, прежде чем отпустить кнопку мыши, чтобы оставить его на месте.
- Вы можете начать перетаскивать страницы подуровня на их место.
- Перетащите Уровень 2а и поместите его под Уровень 1 немного правее, это будет указывать на то, что это элемент подменю уровня 1.
- Перетащите уровень 2b непосредственно под уровень 2a, это будет указывать на то, что это элемент подменю уровня 1, но на том же уровне, что и уровень 2a.
- Теперь мы можем создать третий уровень, перетащив Level 3a и поместив его под Level 2b и немного правее, это будет указывать на то, что это элемент подменю уровня 2b.
- Перетащите уровень 3b непосредственно под уровень 3a, это будет указывать на то, что это элемент подменю уровня 2b, но на том же уровне, что и уровень 3a.
- Посмотрите на следующий снимок экрана, чтобы лучше понять.
- Нажмите Save Menu , чтобы сохранить настройки.
- Вот и все, чтобы использовать систему меню WordPress для настройки вашего меню.
Система меню
Настройка темы
Далее мы перейдем к рассмотрению того, как использовать настройщик тем WordPress для настройки структуры меню.
Войдите в свою панель управления WordPress и перейдите в админку WordPress -> Внешний вид -> Настройка -> Меню .
Создать меню
- Нажмите кнопку + Добавить меню .
- Введите имя меню, в этом примере мы будем вызывать наше меню, Пример меню 2
Нажмите кнопку Create Menu , и вы увидите следующий снимок экрана.
Установите флажок Main Menu , чтобы назначить пример меню 2 главному меню, затем нажмите кнопку + Add Items . Раздел для выбора пункта меню выдвинется.
Добавить пункты меню
Щелкните на странице , появится раскрывающийся список , позволяющий выбрать страницы, которые вы хотите добавить в структуру меню.
Щелкните по страницам, которые вы хотите добавить в свое меню, они будут автоматически добавлены в структуру меню слева.
Упорядочить пункты меню
- Теперь мы можем начать организовывать пункты меню в многоуровневые.
- Нажмите на слово Reorder, появятся элементы управления , чтобы вы могли их изменить.
Щелкайте стрелки вверх, вниз, влево, вправо для каждого пункта меню, чтобы расположить их на нескольких уровнях.
Мы закончили. Нажмите кнопку Сохранить и опубликовать .
- Вы можете перейти к управлению меню заголовка.
Внешние ресурсы
- Руководство пользователя меню WordPress
Как создать или отредактировать меню WordPress (2020)
Каждому веб-сайту необходимо навигационное меню. Это меню обычно содержит наиболее важные подстраницы, на которые вы хотели бы обратить внимание посетителей. На большинстве веб-сайтов основная навигация находится в заголовке. Ниже вы узнаете, как создавать различные типы меню, а затем размещать их в заголовке, на боковой панели, нижнем колонтитуле или в любом другом месте вашего веб-сайта.
Меню WordPress
Меню навигации является практически обязательным для всех типов веб-сайтов, даже для тех, которые имеют ограниченное количество контента. Самыми важными пунктами меню должны быть пункты, позволяющие пользователям легко перемещаться по вашему сайту. Сюда могут входить такие элементы, как «Главная», «О нас», «Услуги», «Контакты» и т. Д. Вы можете не только создавать красивые страницы в WordPress, но и поставлять с ними обширные функции меню. Вы можете:
- Создание меню
- Редактировать меню
- Назначить страницы / сообщения
- Создать элементы подменю и раскрывающиеся списки
- Сортировка элементов меню
- Определить размещение меню
Вы можете создавать неограниченное количество меню в редакторе.Затем каждому меню можно назначить желаемые элементы как пункты меню. Вы можете добавлять много разных вещей, таких как страницы, сообщения в блогах, категории блогов, архивы пользовательских типов сообщений, таксономии и т. Д. Кроме того, вы можете создавать вложенные меню с элементами подменю. Они будут отображаться в виде раскрывающегося меню на передней панели. Наконец, положение меню можно использовать для определения того, где соответствующее меню должно отображаться на веб-сайте.
Как создать меню в WordPress?
Сначала выберите «Внешний вид» и «Меню» на панели управления.Здесь часто можно встретить уже созданное меню. Если вы используете готовую тему и импортировали демонстрационные данные, вероятно, у вас уже есть меню в редакторе.
На картинке ниже вы увидите ссылку «создать новое меню». После выбора этого меню вы можете присвоить меню любое имя.
Установка позиции меню
Далее создается пустое меню с желаемым именем. В разделе настроек меню теперь вы можете определить позицию в теме, где будет отображаться ваше новое меню.Фактическое выравнивание и расположение меню зависит от используемой темы, но, как правило, оно находится в верхней части веб-страницы.
В большинстве меню позиция главного меню в большинстве тем называется основным или главным. если вы не уверены, вы можете просто опробовать позиции и посмотреть, где на самом деле появляется новое меню в теме.
Добавление пунктов меню
Все созданные пункты меню появляются в разделе структуры меню. В новом меню структура изначально пуста.Здесь вы можете добавить желаемые пункты меню. Пункты меню могут быть созданы для всех элементов (типов сообщений), созданных в WordPress, таких как страницы, сообщения или категории. Для этого установите флажок рядом с любым из нужных элементов и нажмите «Добавить в меню».
Вы можете добавлять пункты меню с левой стороны
- Добавить элементы меню в структуру меню: Выбранные элементы теперь добавляются в меню в том порядке, в котором вы их добавляете. Вы можете настроить их на следующем шаге.
- Настроить структуру меню: В разделе структуры меню вы можете легко настроить порядок элементов, перетаскивая элементы меню.Вы также можете перетащить элемент меню под «родительский» элемент, создав подменю или раскрывающееся меню. Родительские элементы видны непосредственно в меню, но для того, чтобы увидеть раскрывающиеся элементы, вам нужно навести указатель мыши на родительский элемент.
Как настроить стиль меню WordPress
После того, как вы настроили структуру своего меню, вы можете настроить его внешний вид и положение.
Изменение цвета пунктов меню
Распространенный вопрос — как изменить цвет пунктов меню.Хотя в бэкэнде для этого нет общих настроек, ваша конкретная тема часто отвечает за то, как вы можете изменить стили любой части вашего веб-сайта, включая меню. Однако, если ваша тема поддерживает это, вы обычно можете найти ее в Настройщике тем.
Имейте в виду, что для большинства бесплатных тем изменение стилей в настройщике невозможно. Этот параметр настройки обычно встречается в темах премиум-класса.
Какие пункты входят в меню?
При создании меню новички часто задают вопрос, какие пункты меню лучше всего добавить.Хотя на этот счет нет конкретных ответов, есть несколько передовых методов. На большинстве веб-сайтов есть два меню: главное меню навигации и нижний колонтитул.
Основная навигация
Главное меню навигации или меню заголовка обычно расположены в верхней части экрана и их можно увидеть сразу после входа на веб-сайт. Здесь должны быть ссылки на самые важные пункты меню вашего веб-сайта. Это элементы, которые позволяют пользователям легко перемещаться по вашему сайту. Конечно, они различаются в зависимости от ориентации страницы и содержимого этих страниц.Вот некоторые общие пункты главного меню:
Домашняя страница : обратная ссылка на домашнюю страницу.
Магазин, товары или услуги: Ссылки на то, что вы предлагаете.
Основные категории: Ссылки на страницы категорий блога.
О себе: О себе / компании.
Контакт: Как с вами связаться.
Меню нижнего колонтитула
Меню нижнего колонтитула также можно найти на многих веб-сайтах.Сюда часто входят элементы меню, которые не так важны для ваших читателей, и элементы, которые не являются абсолютно необходимыми для просмотра посетителями вашего сайта. Меню нижнего колонтитула также является хорошим местом для всех обязательных юридических страниц, которые должны быть доступны с каждой страницы, но не представляют особого интереса для большинства посетителей.
Боковое меню
Многие блоги WordPress имеют боковую панель, позволяющую пользователям легко перемещаться по блогу или магазину. Хотя здесь могут быть размещены различные виджеты, здесь также можно разместить меню в виде виджета.Обычно вы можете ожидать найти ссылки, которые помогут вам легче ориентироваться в блоге.
Поскольку боковые панели — это выделенное пространство в контейнере вашего веб-сайта, вам следует подумать о мобильной версии этих разделов.
Однако в зависимости от темы боковая панель либо не отображается вообще, либо отображается под основным содержанием.
Где можно разместить меню WordPress?
Меню WordPress помогут вам заполнить определенные области страницы динамическими меню с возможностью нажатия.Конечно, при создании этих меню главное внимание уделяется простоте навигации. То есть помочь посетителям вашего сайта легко найти то, что они ищут. Но индивидуально созданные меню также могут быть интегрированы в виджеты и отображаться в нижнем колонтитуле, боковой панели или других разделах вашего сайта.
Заключение
WordPress предлагает обширные возможности для создания и редактирования меню. С помощью шагов, описанных выше, вы можете создавать свои собственные меню и назначать желаемые элементы в качестве пунктов меню.Эти элементы включают страницы, сообщения, категории и многое другое. Затем вы можете настроить порядок пунктов меню, создать элементы подменю и, наконец, разместить их в любом месте вашего сайта.
5 лучших разных меню для разных страниц WordPress плагин с учебником 2019
Планируете ли вы добавить разные меню на разные страницы? Вы можете легко создавать меню для конкретных страниц с некоторыми условиями с категориями, тегами и настраиваемыми таксономиями.
Даже когда я запустил свой сайт, я добавил этот плагин, и посетитель мог видеть разные меню на разных страницах.Иногда будет очень полезно, если вы разместите их в определенных категориях.
Возможно, вам будет интересно узнать больше о плагинах для членства, маркетинговых плагинах fomo и лучших плагинах меню
Давайте составим список плагинов WordPress для специфических меню страницы, который выглядит следующим образом:
- Замена меню
- Различное меню на разных страницах
- Пункты меню для отдельных страниц
- Условные меню
- Если меню
1.Замена меню
Меню WordPress запрограммировано так, чтобы они появлялись на каждой странице в этом месте меню. Однако, если вы хотите заменить меню определенной страницы, чтобы выделить ее содержимое, этот плагин пригодится. Он заменяет меню навигации WordPress по умолчанию настраиваемым меню, которое вы хотите установить для каждой страницы, для каждой публикации или для каждого тега, в зависимости от необходимости. Он также может заменить настраиваемые таксономии на вашем веб-сайте.
Цены — Один сайт — 29, 25 сайтов — 49 долларов, Неограниченное количество сайтов — 79 долларов
Премиум
2.Разное меню на разных страницах
Этот простой, но эффективный плагин отлично сочетается с любой темой WordPress. Вы можете легко и мгновенно заменить стандартное меню своим индивидуальным меню на любой странице. Он поддерживает страницы с одним типом сообщения, определенные или все страницы, все страницы архива, страницы архива месяца, страницы архива даты, страницу автора, страницы результатов поиска, страницы категорий, страницы категорий типа сообщения.
Общее количество пользователей — 1600+
Цена — Обычная лицензия — 19 долларов, Расширенная лицензия — 95 долларов
Премиум
3.Пункты меню для конкретных страниц
Этот плагин позволяет выделять пункты меню для каждой страницы. Вы можете выбирать разные пункты меню для каждой страницы. Он также работает на страницах настраиваемых типов сообщений. Вы можете сначала создать меню, а затем установить плагин или наоборот, этот плагин будет работать.
Общее количество пользователей — 10,000+
Бесплатно
4. Условное меню
Этот плагин — еще один простой и эффективный плагин, который работает с любой темой WordPress, которая использует стандартную функцию меню WordPress.Основываясь на определенных сценариях, он позволяет вам переключать меню в теме, таким образом, дает вам набор различных меню для разных страниц, сообщений или категорий.
Общее количество пользователей — 20000+
Бесплатно
Премиум
5. Если меню
Этот плагин работает с правилами видимости и определяет, какие пункты меню будут видеть посетители сайта. Он работает с множеством вариантов выбора правил меню, поскольку каждый пункт меню снабжен новой опцией «изменить видимость пункта меню».Он предоставит вам как базовый, так и расширенный набор правил видимости. Последнее требует премиум-плана.
Некоторый базовый набор правил видимости, который присутствует в этом плагине:
- Состояние пользователя Пользователь вошел в систему
- Роли пользователей Автор, администратор и т. Д.
- Тип страницы Первая страница одностраничная одиночная публикация
- Устройство пользователя мобильное
Few Расширенный набор правил видимости для премиум-плана
- Посетитель Расположение страна
- Посетитель Язык выбор
- Подписка и членство WooCommerce
- Информация о группе и т. Д.
Общее количество пользователей — 40,000+
Бесплатно
Как добавить разные меню на разные страницы в WordPress
Вам необходимо скачать любой из вышеупомянутых плагинов и активировать его.
После активации. Создайте 2 меню и примените условие, чтобы лайкнуть, на какой странице вы хотите, а какая — нет.
Автор: Rahul
https://www.gomahamaya.com
Привет всем! Я Рахул. Мне нравится создавать оптимизированные и безопасные веб-сайты. Я также являюсь постоянным ютубером и блоггером, поэтому создаю контент, чтобы помочь нетехнической аудитории.
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Навигация по сайту — ключ к тому, чтобы помочь вашим пользователям добраться туда, куда они хотят.Хорошо продуманное меню может иметь большое значение для улучшения пользовательского опыта (UX) и даже снижения показателя отказов. Однако плохо созданный может сделать прямо противоположное.
К счастью, WordPress позволяет создавать настраиваемые меню в соответствии с потребностями вашего сайта. Вы даже можете использовать собственные функции, чтобы добавить компактное раскрывающееся меню WordPress, которое экономит место, но при этом обеспечивает четкое направление для ваших посетителей.
В этом посте мы обсудим, почему навигация по веб-сайту важна и как раскрывающиеся меню могут быть особенно полезными.Затем мы расскажем, как создать их в WordPress, и поделимся некоторыми плагинами, которые могут помочь.
Давайте нырнем!
Введение в навигацию и раскрывающиеся меню WordPress
Навигационные меню могут быть непритязательными, но являются жизненно важным элементом любого веб-сайта. Они помогают пользователям быстро находить наиболее подходящие страницы для достижения своих целей, а также дают новым посетителям представление о том, что вы предлагаете:
Главное меню навигации веб-сайта Kinsta
Наличие хорошо продуманного меню навигации — ключ к увеличению конверсии и снижению показателя отказов.Когда пользователи могут легко найти страницы, на которых расположен ваш продукт, форма для подписки по электронной почте или другой конвертирующий контент, вам будет проще убедить их совершить покупку или зарегистрироваться.
Кроме того, если пользователи могут уверенно ориентироваться на вашем сайте, им не придется отказываться от ваших страниц, потому что они оказались не в том месте. Помогая им сделать все правильно с первого раза, вы сможете улучшить UX и свести к минимуму разочарование.
В WordPress меню — это неотъемлемая функция. Любой сайт, созданный с помощью платформы, может отображать один или несколько из них.Тем не менее, темы WordPress также играют важную роль, когда дело доходит до стилизации и размещения вашего меню или меню.
По этой причине ваше меню WordPress может принимать самые разные формы. Наиболее привычным является стандартное меню заголовка:
Пример типичного меню заголовка
Часто можно также включить дополнительное меню нижнего колонтитула внизу страниц. Он может отображать то же содержимое, что и ваше главное меню, или предлагать несколько другие варианты:
Пример нижнего колонтитула
Другой стиль — это наложение меню, которое пользователи могут открывать и закрывать по своему желанию:
Пример оверлейного меню
В качестве альтернативы вы можете рассмотреть возможность использования меню боковой панели:
Пример меню боковой панели
Или вы можете включить раскрывающееся меню, также иногда называемое «вложенным» меню:
Пример выпадающего меню
Этот тип навигации идеально подходит для многих типов сайтов.Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или меню боковой панели.
Скрывая часть контента до тех пор, пока она не понадобится, вы сэкономите место на экране, но при этом предоставите пользователям простой способ передвижения.
Как создать раскрывающееся меню в WordPress (за 5 шагов)
Если вы решили, что раскрывающееся меню может хорошо подходить для вашего сайта WordPress, настроить его довольно просто. Используя встроенные функции меню, доступные в WordPress, вы можете создать настраиваемую систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Шаг 1. Создание пунктов меню
Первый шаг к созданию меню — решить, что в него включить. Начните с перехода к Внешний вид> Меню на панели инструментов WordPress:
Доступ к редактору меню на панели инструментов WordPress
То, что вы видите в редакторе меню, может немного отличаться в зависимости от вашей темы.
Однако сейчас важно отметить первую опцию на вкладке Edit Menus . Вы должны увидеть опцию, в которой вы можете выбрать одно из существующих меню для редактирования, а также опцию для создания нового меню :
Ссылка на создание нового меню в верхней части редактора меню WordPress.
В этом примере мы выберем последний вариант и создадим новое меню.Для этого нужно добавить заголовок и затем нажать кнопку Create Menu :
Присвоение имени и создание нового меню
Теперь вы готовы начать добавлять элементы в меню WordPress. В большинстве случаев лучше сделать меню максимально простым, но при этом предоставлять пользователям достаточно информации, чтобы они могли добраться до нужного места.
Добавление слишком большого количества страниц может ошеломить посетителей и усложнить навигацию, а не упростить ее.
Есть несколько способов добавления пунктов меню.Первые два — это страниц и сообщений , и они работают очень похоже.
Добавление страниц в меню
На боковой панели редактора меню просто установите флажки для каждой страницы или сообщения, которое вы хотите включить, и нажмите кнопку Добавить в меню :
Следующий вариант — добавить настраиваемых ссылок . Это включает в себя предоставление URL-адреса страницы, на которую вы хотите направить пользователей, а затем создание для нее короткой, но описательной метки.После этого вы можете снова нажать Добавить в меню :
Добавление кастомной ссылки в меню
Наконец, вы также можете добавить Категории страниц и сообщений в свое меню навигации. Это переведет пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Блоги и другие сайты с большим количеством контента могут найти эту функцию особенно полезной:
Добавление категорий в меню
Как и в случае с параметрами Страницы , и Сообщения, просто установите флажки из , категорий , которые вы хотите включить, и выберите Добавить в меню .
Шаг 2. Организуйте свое меню WordPress
После того, как вы добавили все элементы меню, вы должны увидеть их в списке на отдельных плитках в разделе Структура меню в редакторе:
Раздел «Структура меню» редактора меню
Первоначально пункты меню будут отображаться в том порядке, в котором вы их добавили. Однако вы можете легко изменить их организацию, перетащив их на место. Это позволит вам создать простое меню без раскрывающегося списка.
Есть несколько способов добавить выпадающие списки в меню WordPress.
Самый простой — продолжить перетаскивание, но начать вкладывать одни пункты меню в другие:
Вложенность категорий на странице блога
Например, на изображении выше мы переместили три категории сообщений, которые мы добавили в меню, под Blog , сделав их «подпунктами». На веб-интерфейсе это создаст выпадающее меню, которое выглядит следующим образом:
Пример выпадающего меню в WordPress
Если вы хотите добавить раскрывающееся меню, которое включает все категории на вашем сайте, вы можете сделать это, добавив настраиваемую ссылку в свое меню.Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для ярлыка:
Создание метки категорий для меню
Затем вы можете добавить все свои категории в меню и вложить их под этим ярлыком. Каждая категория будет интерактивной, но метка не будет:
.
Раскрывающееся меню Категории
Используя аналогичную технику, вы также можете скрыть все элементы меню в одном раскрывающемся меню.
Добавьте еще одну настраиваемую ссылку, используя «#» в качестве URL-адреса и «Меню» в качестве метки.Затем вложите все остальные пункты меню под этим:
Размещение всех навигационных ссылок под одной меткой меню
Результатом будет раскрывающееся меню, которое включает ключевые страницы вашего сайта.
Как вы можете видеть в элементе Categories ниже, любой контент, вложенный в подпункт, будет отображаться в подменю:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Настоящее раскрывающееся меню навигации WordPress
Используя редактор перетаскивания меню таким образом, вы можете создать любой стиль и комбинацию раскрывающихся меню WordPress.Однако помните, что слишком большое количество пунктов меню может сбивать с толку пользователей.
Также лучше ограничить количество включаемых подменю, чтобы не загромождать навигацию.
Шаг 3. Добавьте изображения в меню WordPress
Если к концу шага 2 ваше раскрывающееся меню выглядит точно так, как вы его себе представляли, вы можете перейти к шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Одна из тактик, которую следует рассмотреть, — это включить в меню визуальные элементы, чтобы предоставить посетителям дополнительные указания. Хотя описательные метки жизненно важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет конкретная навигационная ссылка.
Можно добавлять изображения с помощью настраиваемого CSS, о котором мы вскоре поговорим. Однако мы рекомендуем использовать плагин, например Menu Image, Icons Made Easy:
Выпадающее меню WordPress с изображениями
Таким образом, вам не нужно беспокоиться о коде, чтобы добавить визуального интереса к вашему раскрывающемуся меню.
Просто установите плагин и вернитесь к Внешний вид> Меню :
Раздел «Изображение меню» в редакторе меню
Вы увидите, что теперь есть варианты изображений для каждой страницы, которую вы включили в свое меню. Вы можете выбрать фото, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Шаг 4. Добавьте собственный CSS в раскрывающееся меню
Хотя это не рекомендуется для новичков, пользователи среднего и продвинутого уровней могут захотеть включить свой собственный стиль в свои раскрывающиеся меню WordPress.Однако, прежде чем сразу перейти к CSS, вам нужно добавить класс в свое меню.
Если вы пропустите этот шаг, ваш собственный CSS может вызвать проблемы для любых других меню на вашем сайте. Например, вы можете случайно применить стиль к своему нижнему колонтитулу, который вы имели в виду только для своего главного раскрывающегося меню.
В редакторе меню нажмите Параметры экрана в правом верхнем углу:
Вкладка «Параметры экрана» в редакторе меню
Затем установите флажок CSS Classes :
Флажок «Классы CSS» на вкладке «Параметры экрана»
Это добавит поле CSS Classes на каждую страницу в вашем меню:
Поле CSS Classes в редакторе меню
После добавления одного или нескольких классов CSS в элементы меню любой пользовательский код, который вы включаете в таблицу стилей, будет применяться только к элементам в вашем меню с указанным вами классом.
Теперь вы можете перейти к своей таблице стилей или Настройщику и приступить к работе над своим индивидуальным стилем.
Шаг 5: опубликуйте свое меню в лучших местах
Как только ваше раскрывающееся меню WordPress будет структурировано в соответствии с вашими потребностями и вы включите все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и поддерживаемых ею мест меню. В этом примере мы собираемся использовать тему Twenty Twenty.
В редакторе меню прокрутите вниз до раздела Настройки меню :
Раздел «Настройки меню» в редакторе
Вы можете установить первый флажок, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу со своим сайтом и еще не добавили все ключевые страницы, это может быть полезно. Однако будьте осторожны, чтобы случайно не добавить слишком много пунктов в свое меню.
Под этой опцией вы увидите список флажков, обозначающих различные области вашего сайта, где вы можете отображать свое меню.
Тема Twenty Twenty включает в себя различные области меню: Горизонтальное меню рабочего стола , Расширенное меню рабочего стола , Мобильное меню , Меню нижнего колонтитула , Социальное меню .
В данном случае созданное нами меню лучше всего подходит для расположения Desktop Horizontal Menu , которое находится в заголовке сайта:
Горизонтальное меню рабочего стола для темы Twenty Twenty
Вы также можете рассмотреть возможность перехода на вкладку «Управление местоположениями», «» в области «Меню , » на панели инструментов.Здесь вы можете увидеть все местоположения меню, которые поддерживаются вашей темой, а также то, какое меню вы назначили каждому из них:
Вкладка «Управление местоположениями»
При размещении меню может быть полезно посмотреть, как они будут выглядеть во внешнем интерфейсе.
Управление с возможностью предварительного просмотра
Нажмите кнопку Manage with Live Preview , чтобы увидеть, как ваше меню будет отображаться в выбранном вами месте, с помощью настройщика WordPress:
Предварительный просмотр меню WordPress в настройщике
Затем вы можете опубликовать свое меню или меню прямо из Настройщика.Если вам когда-нибудь понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
Плагины WordPress для улучшения раскрывающихся меню
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда может быть полезно расширить функциональные возможности вашего меню. Если это так с вашим сайтом, вы можете изучить некоторые популярные плагины меню WordPress.
Nested Pages — это эффективный способ для блогов с большим объемом контента создавать раскрывающиеся меню.Хотя он в основном используется для организации сообщений и страниц, этот плагин также автоматически создает меню, которое отражает структуру вашего контента:
Плагин WordPress для вложенных страниц
Хотя не обязательно включать большое количество пунктов в меню, иногда это неизбежно.
Если это так с вашим сайтом, Max Mega Menu может помочь вам объединить существующие меню WordPress в одно «мегаменю»:
Max Mega Menu WordPress плагин
С ростом количества просмотров на мобильных устройствах, ключевым моментом является обеспечение возможности чтения ваших меню на мобильных устройствах.
WP Mobile Menu сочетается с любой адаптивной темой, чтобы помочь вам создать систему навигации для пользователей вашего сайта, которые находятся в пути:
WP Mobile Menus Плагин WordPress
Наконец, как мы уже обсуждали, могут быть ситуации, в которых описательных пунктов меню недостаточно. В таких ситуациях вам может потребоваться использовать изображение меню, упрощенные значки, как мы описали в шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить вашу текущую систему навигации и сделать раскрывающееся меню WordPress более эффективным.Только помните, что иногда, когда дело касается навигации, проще . Добавляйте дополнительные функции только в том случае, если это улучшит ваш UX и не загромождает ваш сайт.
Устранение неполадок раскрывающегося меню WordPress
Если вы настроили меню, как описано выше, но раскрывающееся меню не работает, существует несколько возможных причин.
Хотя мы не можем здесь описать все из них, мы можем помочь вам сузить причину проблемы и найти правильное решение.
Часто неисправное меню является результатом конфликта кода между вашим пользовательским меню и вашей темой. Первое, что вам следует сделать, если ваше меню не работает, — это переключиться на тему по умолчанию, например Twenty Twenty. Если ваше меню снова заработает, значит, проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы, чтобы найти решение.
Несколько других возможных причин включают:
- Код с ошибками: Дважды проверьте правильность добавленных вами настраиваемых CSS-классов и что вы используете классы CSS, как описано в шаге 4.
- Несовместимость подключаемых модулей: Попробуйте отключить все установленные подключаемые модули, относящиеся к меню, и посмотрите, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть раскрывающееся меню.
Однако, как мы упоминали ранее, потенциальных причин неправильного меню много. Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей опытной команде поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это за вас.
Меню навигации — ключ к UX вашего сайта. Но что, если у вас есть много пунктов меню, которые вам нужно показать? Выпадающее меню — это название игры! Узнайте, как легко создать его, с помощью этого руководства 📑🗃️Нажмите, чтобы твитнуть
Сводка
Хотя это может показаться мелочью, навигация вашего сайта WordPress может принести ему успех или помешать. Использование раскрывающихся меню позволяет сэкономить место на экранах пользователей, а также позволяет им легко перемещаться по вашему сайту и повышать конверсию.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как создавать собственные меню в WordPress • Silo Creativo
$ 89
Все наши премиальные темы в наборе тем
Посмотреть темы
Недавно была обновлена новая версия WordPress.Хотя для конечного пользователя существенных изменений нет, действительно, некоторые функции или особенности, такие как приборная панель , были изменены. Давайте посмотрим, как шаг за шагом создавать и управлять меню на веб-сайте с помощью WordPress , если ваш шаблон или установленная тема поддерживали это.
Это руководство полезно как для пользователей WordPress.com (бесплатная версия без вашего собственного домена), так и для пользователей WordPress.org (хостинг WordPress с использованием вашего собственного домена, более профессиональный.)
Давайте посмотрим следующие разделы:
1. Меню WordPress
2. Как создать собственное меню WordPress
3. Как добавить подуровневые меню в WordPress
4. Как сделать найдите меню в верхнем или нижнем колонтитуле
1. Меню WordPress
Меню являются ключевой частью любого веб-дизайна или блога, учитывая, что они служат посетителям и пользователям сайта в качестве системы навигации для доступа к контенту. Чем лучше структурирован дизайн меню, тем более удовлетворительной для пользователей и клиентов будет навигация по вашему веб-сайту. . Никогда не забывай об этом; всегда старайтесь упростить жизнь своим посетителям, они будут вам благодарны.
В идеале вы можете получить доступ к контенту через меню навигации, однако, как вы могли заметить, когда на сайте начинает появляться какой-то контент, очень сложно разместить все эти страницы, разделы, статьи и категории в меню WordPress.
Следовательно, необходимо иметь меню, которое позволяет нам размещать раскрывающиеся меню и подменю , где размещать дочерние элементы или категории в зависимости от основной категории, но без сворачивания, как на картинке, ваш сайт с бесконечные выпадающие меню.Поэтому важно выбрать хорошую навигационную стратегию ; Итак, как мы всегда говорим, сначала возьмите карандаш и бумагу и подумайте .
Точно так же, если у вас есть блог WordPress, также очень хорошо иметь хорошую стратегию , сочетающую категории и теги , чтобы просматривать ваш блог с легкостью и эффективностью. Если вас интересует эта проблема, в этом другом руководстве мы расскажем вам, как правильно оптимизировать категории вашего блога.
И последнее, но не менее важное: мы должны уточнить расположение меню навигации перед его созданием , потому что, как вы знаете, меню может быть в заголовке, нижнем колонтитуле или даже на боковой панели.В большинстве случаев, , это зависит от шаблона, который вы используете в WordPress (вы можете увидеть наши шаблоны, разработанные нами здесь, и рассказать нам, что вы думаете), но обычно он помещается в заголовок. Если эти концепции вам не понятны, возможно, вам стоит прочитать эту статью об основной структуре веб-сайта в HTML5
.
2. Как создать собственное меню WordPress
Ладно, за работу! Первое, что вам нужно сделать для создания меню, — это получить доступ к панели управления вашего WordPress.Мы проиллюстрируем этот пример с помощью одной из наших тем WordPress, в данном случае Meadow, стиля блога.
Как только вы окажетесь внутри приборной панели , нажмите «Внешний вид» на левой боковой панели вашего WordPress. После нажатия отобразится меню, в котором у вас будет несколько вариантов (меню, виджеты, темы…). Нас интересует Меню , поэтому нажмите «Меню».
Отлично, у вас уже есть доступ к приборной панели. Как видите, и это новинка, которая включает новую версию WordPress в отношении панели инструментов, у вас есть две вкладки:
- Редактировать меню : место, где вы можете создавать и организовывать свои меню.Как вы увидите ниже, вы можете создать столько меню, сколько захотите.
- Управление местоположениями : вторая вкладка — это следующий шаг после создания меню, поскольку именно здесь вы выбираете, где будет размещено созданное вами меню (в верхнем, нижнем колонтитуле, боковой панели и т. Д.)
Итак, вернувшись на вкладку «Редактировать меню», мы создадим новое меню с желаемым именем, в нашем случае мы назовем его «silocreativo». После создания вы можете начинать заполнять меню содержимого.Как вы видели, WordPress упрощает задачу: слева у вас есть несколько ящиков с контентом, который вы разместили , то есть вашими статьями или сообщениями, страницами, категориями…
Теперь вам просто нужно нажать кнопку «Добавить в меню», чтобы добавить свой выбор (ы) в меню, которое вы создали . Эти элементы упорядочиваются автоматически. Отлично, вы создали меню WordPress со своим именем и желаемым контентом.
3. Как добавить подуровневые меню в WordPress
Теперь вам нужно организовать свое меню, а создать подменю и подуровни , чтобы иметь раскрывающиеся элементы.Как видите, статьи и страницы, которые вы добавили и теперь отображаются в виде полосы, можно перетаскивать. Просто щелкните один из них и, не отпуская кнопку мыши, переместите их вверх или вниз. , чтобы отсортировать их в меню.
Точно так же вы перемещали меню вверх и вниз, вы можете переместить их немного вправо, чтобы оставить пустое место перед полосой. Мы делаем , настраиваем меню и подменю . Вы можете создать столько подуровней, сколько захотите, но не злоупотребляйте ими, иначе ваши пользователи не увидят содержимое вашего блога или веб-сайта должным образом.
Точно так же вы можете изменить текст, который будет отображаться в меню, потому что, хотя ваша статья или страница называется «Главная», вы можете изменить имя, влияя только на то, что отображается в меню.
Важный вопрос заключается в том, что подменю отображаются только при наведении курсора мыши на родительский элемент. Но, , вы задумывались о том, что происходит на мобильных устройствах и планшетах? Действительно, эти устройства не имеют мыши и могут только щелкать, поэтому вы никогда не увидите раскрывающееся меню.
Решением этой проблемы является « отзывчивый дизайн » (подробнее см. Здесь), метод веб-дизайна, который позволяет вашему веб-сайту автоматически адаптироваться к используемому устройству без необходимости генерировать дополнительный контент или создавать какое-либо меню навигации.
Как видите, наша тема WordPress Meadow, используемая в этом руководстве, является адаптивной, поэтому она автоматически адаптируется, если посетитель является пользователем смартфона или планшета, что упрощает навигацию и упрощает без потери содержимого.Итак, теперь вы знаете, что если ваш WordPress не адаптирован, установите некоторые из наших тем WordPress с « отзывчивым дизайном, ».
После внесения этих изменений пора их сохранить.
Совет : Иногда нас интересует создание подменю со всеми категориями (например, в примере), и в качестве основного элемента или контейнера мы хотим разместить элемент под названием «Категории», который, хотя мы его использовали Чтобы сгруппировать все категории, это не страница или сама статья , поскольку она не имеет содержания.Что произойдет, если пользователь нажмет на нее? Куда это вас приведет?
Один из способов решить эту проблему — добавить «настраиваемую ссылку». Сделать это можно из одного из ящиков слева. В полях, которые вы можете заполнить, важно добавить числовой знак «#» в «URL». Таким образом вы убедитесь, что элемент имеет сущность, меню работает правильно и, щелкнув по нему, WordPress не приведет вас к каким-либо страницам.
4. Как найти меню в верхнем или нижнем колонтитуле
Отлично, если вы дошли до этой точки, вы уже практически создали свое меню.Вам просто нужно разместить его на своем веб-сайте. Следовательно, вы должны использовать следующую вкладку «Управление местоположениями».
Здесь WordPress покажет вам возможные местоположения вашего меню. Этот в основном зависит от темы WordPress или шаблона , который вы установили. Если шаблон состоит из двух столбцов, с боковой панелью слева и содержимым справа, меню будет расположено на боковой панели. Если, однако, шаблон WordPress, с которым вы работаете, имеет « заголовок », несомненно, это местоположение точки.
В нашем случае мы помещаем меню в заголовок, поскольку это первое пространство, отображаемое посетителем, и, следовательно, первое, что посетитель будет использовать для навигации.
После того, как вы, , выбрали меню для отображения , в нашем случае «silocreativo», пора сохранить и отобразить результат . Для этого нажмите на верхней панели «Посетить сайт» и посмотрите, как отображается ваше меню WordPress.
Совет : Что произойдет, если я изменю тему или шаблон, уже создав меню? Это очень частый вопрос.Не волнуйтесь, меню сохраняется во вкладке «Редактировать меню», однако оно будет отделено от местоположения. Вам просто нужно повторить этот последний шаг, найти меню из вашего местоположения и сохранить его, чтобы снова увидеть ваше меню навигации, работающее в вашем новом шаблоне WordPress.
Вы нашли это руководство полезным? Вы можете получить больше «пошаговых руководств» и ресурсов по этой теме . Оставьте нам свой адрес электронной почты, и мы будем отправлять вам новый полезный контент. Кроме того, мы хотели бы, чтобы вы разместили это руководство в своих социальных сетях, чтобы помочь и охватить больше таких людей, как вы.Спасибо!
Если вас интересует этот контент и хотите получать больше ресурсов, подобных этому , я рекомендую вам создать учетную запись в SiloCreativo, чтобы мы могли уведомить вас, когда мы опубликуем еще статей, подобных этой :
Как добавить и переименовать страницу в меню WordPress
Если бы ваш веб-сайт WordPress находился в районе, меню было бы картой проезда. Итак, меню являются важной частью веб-сайта, потому что именно на них посетители будут смотреть, когда обнаруживают ваш сайт.Чтобы убедиться, что ваше меню является полезным знаком, вам необходимо знать важные операции, такие как , добавление новой страницы в раздел меню или переименование доступного элемента на нем. Если вы хотите узнать об этом, наше руководство будет вам определенно полезно.
Есть два способа добавить новые страницы и переименовать страницы в меню.
- Через настройщик на вашей странице WordPress
- по Панель администратора WordPress
С
Давайте рассмотрим эти шаги в этой статье.
Добавление и переименование страницы в меню с помощью настройщика
Прежде всего, войдите на свой сайт WordPress и нажмите кнопку «Настроить». На wordpress.org он находится в верхней панели управления страницы.
После того, как вы нажмете Настроить , слева появится настраиваемый столбец. Этот раздел используется для изменения различных элементов, в основном внешнего вида. Найдите и щелкните вкладку Меню .
Этот раздел меню покажет все меню, которые были созданы, и их позиции на веб-сайте.Если вы хотите добавить новую страницу в определенное меню, просто щелкните это меню. Например, я выбираю редактировать главное меню.
Когда вы нажмете кнопку Добавить элементы , появится еще один дополнительный столбец.
- В Custom Links вы можете добавить ссылки на любой другой веб-сайт WordPress, который хотите. Скопируйте ссылку и вставьте ее в поле URL, и имя элемента в Текст ссылки отобразится в меню.
- Plus, вы также можете добавить в меню Страница, Сообщение, Категория, Теги или Формат .
Теперь щелкните нужный элемент, и он будет автоматически добавлен в ваше меню. Вы можете отсортировать порядок элементов в меню, перетаскивая вверх или вниз. Кроме того, элемент меню может иметь несколько уровней. Чтобы создать элемент более низкого уровня, вы можете перетащить его вправо чуть ниже элемента более высокого уровня. Элементы нижнего уровня не отображаются непосредственно в меню, если вы не наведете курсор на элемент более высокого уровня.
Обратите внимание, что в разделе Меню местоположения вы можете выбрать местоположение для отображения меню.Обычно тема имеет главное меню в заголовке. Кроме того, некоторые темы обычно имеют меню нижнего колонтитула в нижнем колонтитуле, меню верхней панели на верхней панели или социальное меню, в котором отображаются значки или названия ваших социальных сетей. Вам просто нужно отметить место для вашего меню.
Например, тема «Память» позволяет отображать только одну позицию — это меню Primary в заголовке.
Сначала щелкните вкладку раздела, который нужно заменить. Например, я хочу переименовать элемент Travel , а затем щелкнуть вкладку этого раздела.
После того, как вы выберете элемент, вы увидите прямоугольную рамку, подобную этой. В разделе Label Navigation удалите свое старое имя и введите новое. И вы сразу увидите изменение веб-сайта вашего имени в строке меню в разделе предварительного просмотра.
Это переименование в разделе Label Navigation будет влиять только на заголовок, отображаемый в строке меню , но не на имена страниц в других местах. Поэтому, если вы хотите полностью изменить название категории, название страницы или статьи, вам придется проделать другую работу.
Шаг 3. Сохраните и опубликуйте изменения
И последнее, но не менее важное: нажмите Опубликовать . Если вы покинете страницу, не выполнив этого последнего шага, ее нельзя будет добавить или переименовать. Так что не забывай!
Добавить и изменить имя страницы в меню через панель администратора
В дополнение к использованию Настройщика, о котором я упоминал выше, вы также можете добавить новую страницу в Меню или переименовать страницу с помощью WordPress Admin .
Сначала войдите на свою страницу WordPress и откройте WordPress Admin , затем выберите Appearance (1) > Menu (2) .Затем выберите меню, в которое вы хотите добавить новый элемент, или переименуйте (3) , затем нажмите кнопку Выберите , чтобы начать редактирование.
Теперь, если вы хотите добавить новый элемент в меню, отметьте поле нужного элемента (1) и нажмите Добавить в меню (2) . Как и в настройщике, щелкните вкладку элемента, который вы хотите переименовать, (3) и введите новое имя в поле Label Navigation (4) . Не забудьте сделать последний шаг: Меню сохранения (5) .
Это результат после изменения меню Food demo на Photography demo .
Последние слова
С помощью этого подробного руководства вы полностью сможете добавлять новые страницы и переименовывать страницы в меню WordPress с помощью этих очень простых шагов.
Использование Customizer поможет вам увидеть изменения меню более визуально, чем на панели администратора .

 По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.