Содержание
Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
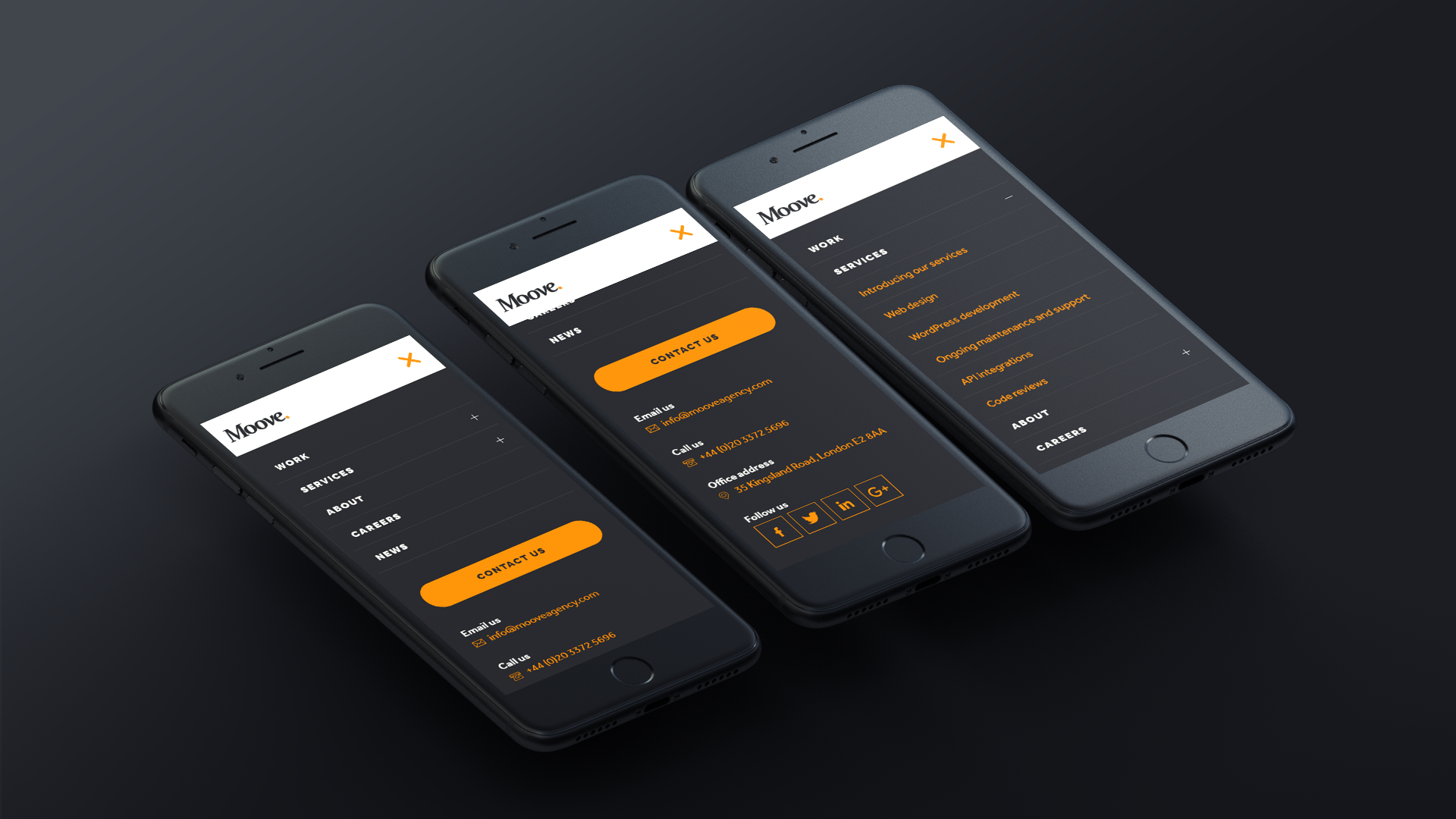
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
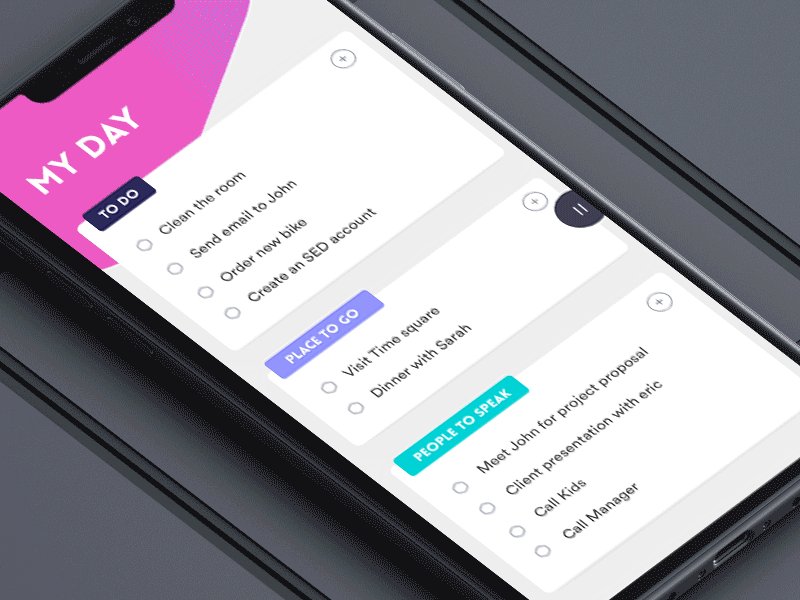
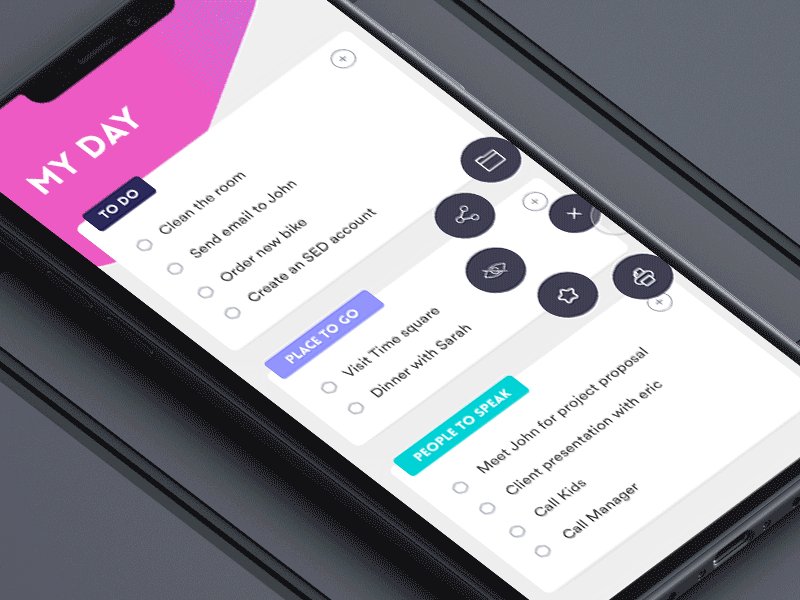
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
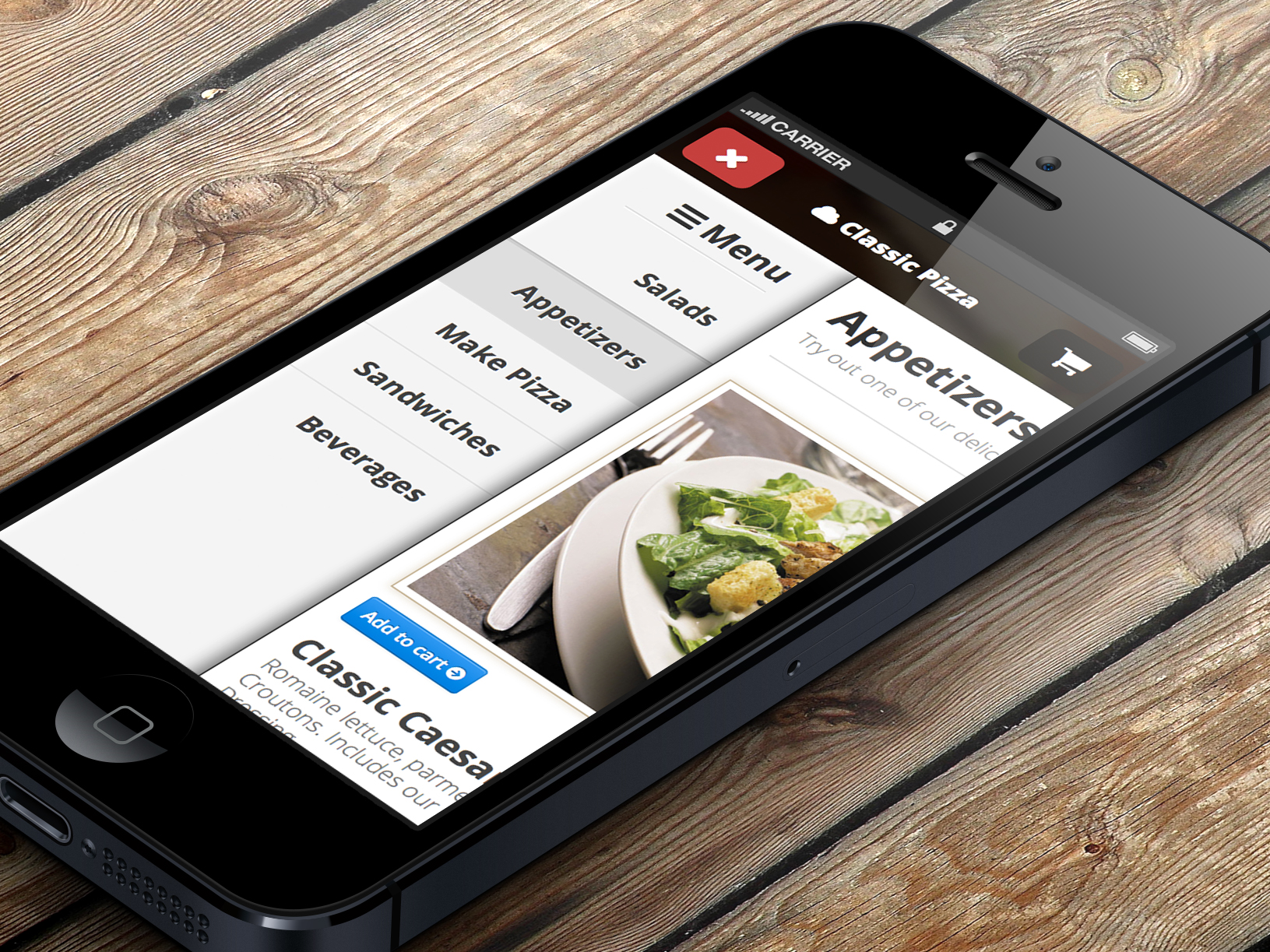
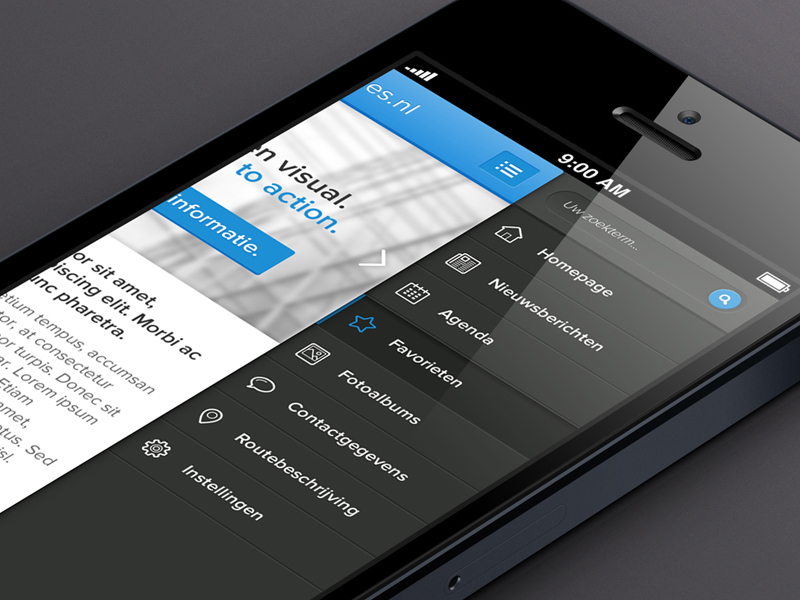
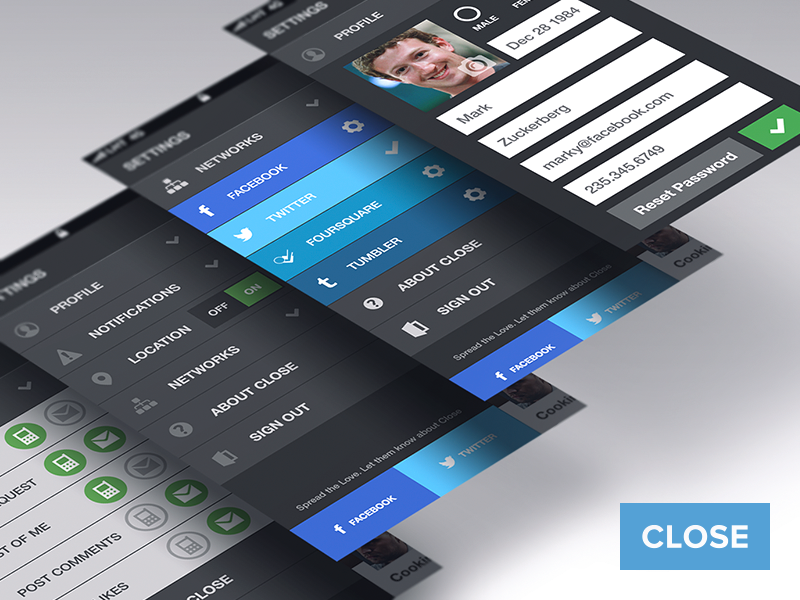
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация является переводом статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленная редакцией проекта.
35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2.0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
это аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов есть на основе языка дизайна Google.
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.js
Полноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Un всплывающее меню простой эффект линии и очень красиво.
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
Mobile Menu мобильное меню на сайт WordPress
На чтение 3 мин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.
Можно настроить внешний вид меню, цвета, размер, отступы и т.д.
Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.
Далее, у вас откроются основные настройки плагина.
Разберём настройки:
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
Всё готово ! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.
Меню в развёрнутом виде:
Фиксированное мобильное меню с остановкой скролла
JS 1 min
Привет! Сегодня у нас лайтовенькая, но довольно важная статья. Покажу скрипт, который будет тормозить скролл сайта при открытии мобильного меню (и на iPhone тоже), ну а при закрытии — возобновлять. Все мы знаем, как непросто на iPhone скролл отключить, но тут максимально простая и рабочая фича. Поехали!
Покажу скрипт, который будет тормозить скролл сайта при открытии мобильного меню (и на iPhone тоже), ну а при закрытии — возобновлять. Все мы знаем, как непросто на iPhone скролл отключить, но тут максимально простая и рабочая фича. Поехали!
Итак, все делаем через position: fixed и простой скриптец. И да, конечно же, эта фича сработает только для мобильного меню (полноэкранного), ибо иначе будет некрасиво. HTML тут не супер важен, посмотрите на примере
CSS
.is-menu-open {
position: fixed;
overflow: hidden;
}is-menu-open — класс, который будет добавляться когда меню открыто.
JS
const burger = document.querySelector('.burger');
const menuLinks = document.querySelectorAll('.mobile-menu a');
const mobileMenu = document.querySelector('.mobile-menu');burger.addEventListener('click', (e) => {
e. preventDefault();
preventDefault();
let pagePos = window.scrollY;
document.body.classList.add('is-menu-open');
document.setAttribute('data-scroll', pagePos);
mobileMenu.style.display = 'block';
});
menuLinks.forEach(el => {
el.addEventListener('click', (e) => {
e.preventDefault();
let pos = parseInt(document.body.getAttribute('data-scroll'));
mobileMenu.style.display = 'none';
document.body.classList.remove('is-menu-open');
document.setAttribute('data-scroll', '');
window.scrollTo(0, pos);
});
});
Собственно, по бургеру открываем меню (стандартные вещи) и сохраняем в переменную pagePos текущую позицию скролла. Затем, уже по закрытию меню мы скроллим сайт на эту же позицию, убирая класс, содержащий position: fixed. И, поскольку меню у нас с фоном (и выше) — внешне ничего не видно, но скролл сохраняется.
Вот такая вот мелочь, но довольно полезная мелочь. Надеюсь, кому-то помогло)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
создайте лучшее мобильное меню для сайта WordPress — WordPressify
Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.
WP Mobile Menu – это бесплатный плагин (есть премиум планы), который добавляет более удобное и функциональное навигационное меню в мобильную версию вашего сайта WordPress, независимо от вашей темы.
В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
Вы можете выбрать один из нескольких типов меню, в том числе:
- оверлей,
- выдвижной контент,
- скольжение по содержанию,
- скольжение сверху.
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
- Ajax live search – пользователи могут ввести свой запрос и мгновенно просмотреть результаты поиска – перезагрузка страницы не требуется.

- Профиль пользователя – включите профиль пользователя и аватар как часть вашего меню. Это отличный вариант для любого типа сайта или сообщества.
- Логотип – добавьте свой логотип как часть меню.
- WooCommerce – специальная интеграция с WooCommerce поможет вам включить корзины покупок пользователей, а также фильтры для покупок. Можно добавить липкую корзину в меню футера.
Помимо основной функциональности, вы получаете тонны настроек:
- цвет,
- шрифты,
- иконки,
- функциональность,
- и многое другое.
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
- Магазины WooCommerce – интеграция WP Mobile Menu с WooCommerce позволяет вам сделать покупки более удобными для пользователя, упрощая покупателям доступ к их корзинам и фильтрам товаров.

- Сайты для подписчиков / онлайн-курсы – поскольку вы можете создавать специальные меню, предназначенные только для вошедших в систему пользователей. Они упростят вошедшим в систему участникам перемещение по сайту. Кроме того, функция профиля пользователя позволяет добавить их аватар / профиль в меню (ниже вы увидите это в действии).
- Социальные сети / форумы – такая же идея, как и для сайтов членства.
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:
Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:
Меню гамбургера открывает полноразмерное меню:
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:
Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
- Левое меню (заголовок).
- Правое меню (заголовок).
- Меню в футере.
Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:
Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
Здесь же можно выбрать, использовать ли:
- Липкий заголовок.
- Прозрачный заголовок.
Обычно вы получаете здесь множество опций с набором настроек для управления заголовками:
- логотип,
- центровка,
- иконки,
- поиск,
- многое другое.
Смотрите также:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
Вкладка «Футер»
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:
Вот пример того, как может выглядеть меню в футере:
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
- Левое меню – это содержимое актуального меню WordPress («Внешний вид» → «Меню»).

- Профиль пользователя – это выделенная функция, отображающая профиль пользователя.
- Логотип – вы можете включить логотип вашего сайта.
- Поиск – можно добавить поиск в меню.
Например, если вы добавили профиль пользователя над левым меню, вот как может выглядеть ваше меню. Посмотрите, какой интересный эффект профиля пользователя отображается в мобильной версии. Это отлично подходит для членских сайтов или магазинов:
У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
- Иконки.
- Фоновое изображение / цвет для вашего меню.

- Определение размеров / интервал.
Варианты идентичны для правой /левой позиции меню.
Вкладка «WooCommerce»
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:
Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:
Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:
WP Mobile Menu имеет базовую бесплатную версию, доступную на WordPress.org.
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
- Профессиональный – $ 4.99 в месяц – все премиальные функции, кроме WooCommerce.
- Бизнес – $ 7.99 в месяц – все профессиональные функции плюс поддержка WooCommerce.
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожее
Мобильное меню на сайте WordPress
Приветствую вас, дорогой друг!
Сегодня я вам расскажу о том, как можно очень просто, буквально в несколько шагов, сделать красивое мобильное меню для вашего сайта WordPress.
На сегодняшний день многие темы WordPress идут уже с поддержкой адаптивности, но очень часто в этих темах возникает много разных проблем с отображением мобильного меню. Поэтому, возникает необходимость создавать его при помощи каких то сторонних плагинов либо верстать самостоятельно.
Навигация по статье:
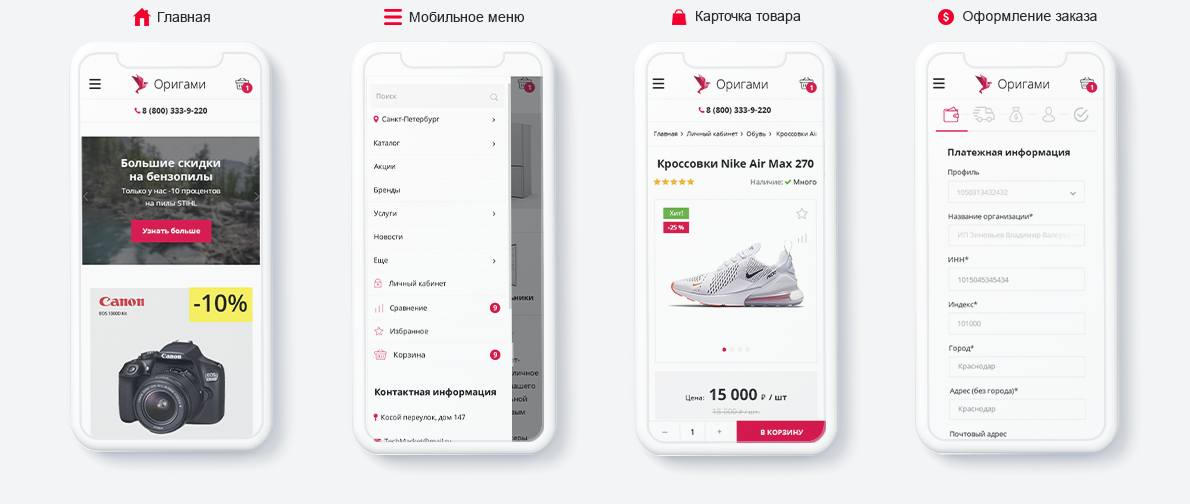
Сразу покажу как будет выглядеть мобильное меню сайта на примере одного интернет-магазина. Когда мы уменьшаем размер экрана, меню превращается в иконку с надписью:
При нажатии на иконку открывается вот такая панелька с пунктами меню:
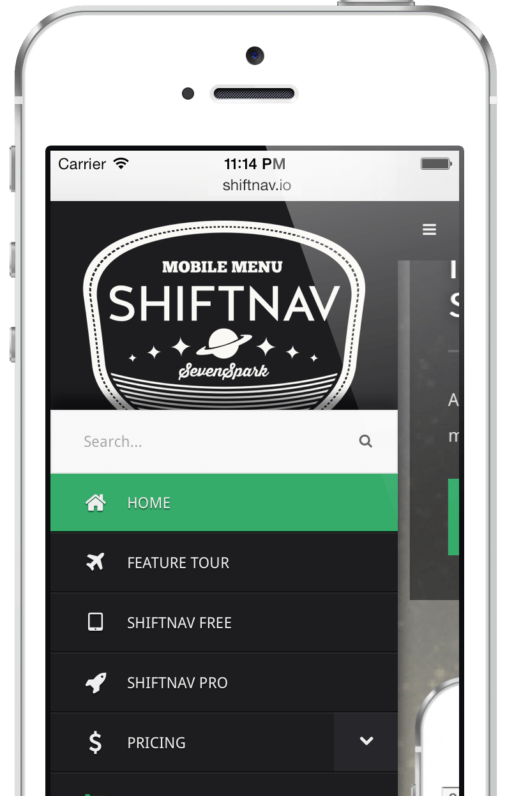
Вот еще один сайт WordPress, на котором реализовано подобное мобильное меню, при помощи данного плагина и здесь оно работает аналогичным образом. Единственное, иконка находится вверху и сделана без надписи «Меню».
Создание адаптивного меню при помощи плагина
Для создания мобильного меню на сайте мы воспользуемся плагином Responsive Menu.
Устанавливаем его как обычно. Переходим в раздел «Плагины» => «Добавить новый», вставляем название плагина, устанавливаем и, после установки активируем.
После активации, у нас в боковом меню административной панели появился пункт «Responsive Menu». Нажав на него попадаем в раздел настроек. Все настройки плагина идут на английском языке и это немного усложняет процесс задания нужных параметров.
Все настройки плагина идут на английском языке и это немного усложняет процесс задания нужных параметров.
Вкладка «Settings»
Здесь можно при желании включить возможность вывода данного меню при помощи шорткода. Все остальные настройки на этой вкладке оставляем как есть.
Вкладка «Look & Feel»
На этой вкладке есть целая куча настроек внешнего вида мобильно меню WordPress. Но совсем не обязательно их все задавать. Достаточно задать только несколько, которые вам понадобятся. Сейчас я коротко расскажу у наиболее полезных из них.
- 1.«Click Button Title» — здесь мы можем задать текст для кнопки, по щелчку на которую будет разворачиваться адаптивное мобильное меню. Вы, так же, можете оставить это поле пустым и, в этом случае, у вас будет высвечиваться только иконка.
- 2.«Click Button Image» — даёт возможность загрузить изображение для иконки меню.
- 3.«Fixed Positioning» — позволяет задать фиксированную позицию мобильного меню и при прокрутке страницы оно будет оставаться в том месте где мы укажем.

- 4.«Click Trigger» — позволяет изменить идентификатор кнопки для открытия меню.
- 5.«Click Menu Title Height» — здесь можно задаем размер шрифта для надписи «Меню»
- 6.«Click Button Title Position» — даёт возможность выбрать положение надписи относительно иконки. Надпись может располагаться под иконкой, над иконкой, слева или справа иконки.
- 7.В раздел «Click Button Size Settings» можно задать ширину и толщину линий и расстояние между тремя линиями, которые располагаются в иконке.
- 8.В разделе «Click Button Location Settings» мы задаем расположение кнопки меню. Можно задать отступ сверху в пикселях (Top) и отступ слева или справа (Left/Right Distance) в процентах. Сначала мы выбираем, откуда мы будем делать отступ (слева или справа), а затем, задаем проценты.
- 9.В разделе «Menu Settings» в поле «Menu Title» мы можем ввести текст, который будет отображаться в самом верху открывшегося меню.

- 10.Далее, если у вас на сайте сделано несколько меню, то, при помощи параметра «Choose Menu To Responsify», вы можете выбрать то меню, которое вы хотите сделать мобильным.
- 11.«Menu Image» даёт возможность задать изображение, которое будет отображаться рядом с текстом в уже открывшемся мобильном меню.
- 12.«Slide Side» — здесь выбираем, с какой стороны будет выезжать наше меню. Оно может выезжать справа, слева, сверху или снизу.
- 13.«Sub Menu Arrow Settings». Если у вас на сайте реализовано многоуровневое меню и у вас будут вложенные пункты, то вы здесь можете задать иконку для сворачивания и разворачивания для вложенных пунктов, либо загрузить для них изображение, для того чтобы их можно было их открывать и зарывать.
- 14.В разделе «Colour Settings» мы можем, прежде всего, задать цвет текста для кнопки меню по нажатии на которую будет открываться наше мобильное меню, а так же цвет фона.
 Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте.
Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте. - 15.В разделе «Main Menu» мы можем задать фоновые цвета для выезжающей панели.
«Menu Background Colour» – задает фон основного меню.
«Menu Link Border Colour» – задет цвет границ между ссылками.
«Current Page Link Background Colour» – задает цвет фона для той страницы меню, которая сейчас открыта, т.е. подсвечивает выбранную страницу.
«Menu Background Hover Colour» – позволяет менять цвет пунктов меню при наведении на них курсора.
«Title Background Colour» – позволяет нам задать цвет фона заголовков.
«Current Page Link Background Hover Colour» – позволяет нам изменять цвет при наведении, для выбранных страниц.
- 16.В разделе «Text Colour» можно задавать цвет шрифта для разных элементов мобильного меню:
«Menu Title Colour» — цвет для заголовка
«Menu Link Colour» – цвет для ссылок меню
«Current Page Link Colour» – цвет для ссылок текущего подсвеченного меню
«Menu Title Hover Colour» – цвет заголовка при наведении
«Menu Link Hover Colour» — цвет ссылки при наведении
«Current Page Link Hover Colour» — цвет подсвечиваемой страницы, при наведении на нее курсором мыши.

Здесь вам нужно будет поэкспериментировать и подобрать те цвета, которые будут лучше всего подходить для вашего сайта.
- 17.В разделе «Style Settings» вы можете выбрать:
«Font» – тип шрифта«Font Size» — размер шрифта
«Title Font Size» — размер шифта для заголовка
«Click Button Font Size» — размер шрифта для кнопки открытия мобильного меню.
«Text Alignment» – выравнивание текста
«Links Height» – высота строки (позволяет регулировать межстрочный интервал)
- 18.Дальше в пунктах «Minimum Width» и «Maximum Width» мы можем задать минимальную и максимальную ширину.
- 19.В разделе «Animation Settings» задаются следующие параметры:
«Slide Animation» — стиль анимации
«Animation Speed» — скорость анимации
«Transition Speed» — скорость, с которой будет выезжать панелька мобильного меню
«Accordion Animation For Sub-Menus» даёт возможность задать анимацию акардион для разделов подменю, т.
 е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.
е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.«Push button with Animation» — добавляет анимацию нажатия кнопки.
- 20.В разделе «Additional HTML Content Settings», при помощи HTML-кода, вы можете добавить в меню какую-то надпись, текст, либо другой контент. Здесь же, вы можете выбрать расположение этого контента: перед ссылками меню (Above Menu Links), либо после (Below Menu Links).
Все остальные пункты в этом разделе я обычно оставлю по умолчанию.
После того как мы задали все настройки, нажимаем на кнопку «Update Responsive Menu Options».
Настройки вкладки «Advanced Setting»
- 1.На этой вкладке, прежде всего, нужно будет задать параметр «Menu Breakpoint». Он отвечает за то разрешение экрана, начиная с которого, будет показываться мобильное меню на вашем сайте WordPress. Сейчас оно задано 800px, но вы можете задать сове значение.

- 2.Так же, можно сделать, что бы при показе кнопки адаптивного меню у вас происходило скрытие основного меню сайта. Для этого нужно узнать класс или идентификатор основного меню и вставить в поле «CSS of Menu To Hide».
- 3.«Menu Depth» позволяет задать уровень вложенности меню, то есть, к примеру, если у вас основное меню на сайте содержит пять уровней вложенности, а вы хотите чтобы в мобильном меню отображалось только два или один, то в раскрывающемся списке, вам нужно выбрать нужное значение.
- 4.«Menu Width» — позволяет задать ширину вашего раскрывающегося мобильного меню в процентах.
- 5.По умолчанию в это меню добавляется строка поиска. Для того, что бы его убрать нужно поставить галочку возле параметра «Remove Search Box». Так же, можно изменить позицию поиска: над ссылками меню, либо под ссылками.
- 6.При помощи параметра «Auto Expand Sub-Menus» можно расширять вложенные подпункты до размеров основного меню.

- 7.«Click to Close Menu on Page Click» позволит меню автоматически сворачиваться при щелчке на пустом месте на странице.
- 8.«Ignore Parent Clicks» — позволяет игнорировать щелчки по родительским элементам многоуровневого меню. То есть при щелчке по ним будет раскрываться подменю, а переход на родительскую страницу осуществляться не будет.
- 9.«Technical Settings» — здесь задается различная техническая информация по подключению скриптов, добавлению СSS-правил, и так далее. Если в этом всём не особо разбираетесь, то оставляйте всё по умолчанию.
- 10.«Custom Walker» тоже оставляем по умолчанию пустым.
Нажимаем на кнопку «Update Responsive Menu Options» и переходим на сайт, что бы посмотреть, что у нас получилось.
Тестирование и дополнительная настройка мобильно меню WordPress
Обновляем страницу и уменьшаем размер экрана. На ширине 800 px у меня на сайте появляется мобильное меню.
Теперь, когда на вашем сайте WprdPress есть настроенное адаптивное мобильное меню, можно убрать то, которое встроено в тему. Для этого нужно вычислить и скопировать класс или идентификатор этого меню, это делается легко, при помощи инспектирования кода.
Затем возвращаюсь в настройки плагина и на вкладке «Advanced Setting» в поле «CSS of Menu To Hide» вписываем название класса.
Если вы вставляете CSS класс, то перед названием нужно поставить точку, а если идентификатор, то перед названием ставим решетку. После этого нажимаем на кнопку «Update Responsive Menu Options».
Видео инструкция по созданию адаптивного меню
Для большей наглядности я подготовила для вас видео инструкцию в которой показан весь процесс настройки плагина Responsive Menu
Как видите, при помощи плагина Responsive Menu можно достаточно быстро создать удобное и красивое адаптивное мобильное меню для сайта WordPress, а так же настроить его дизайн.
В нем можно редактировать практически все, начиная от цветов и заканчивая шириной, и местоположением элементов. Для этого вам не нужно лезть в код и задавать какие то CSS-свойства вручную.
Лично мне данный плагин очень понравился. Он достаточно легкий и не перегружает сайт и его, вполне, можно использовать для создания мобильных адаптивных меню на сайтах WordPress.
На этом у меня, на сегодня, все. Надеюсь, что данная статья будет для вас полезна! Если у вас возникнут какие-то вопросы – оставляйте их в комментариях.
Пишите комментарии, подписывайтесь на рассылку и мой канал YouTube.
Спасибо что дочитали статью до конца! До скорой встречи!
С уважением Юлия Гусарь
меню » Скрипты для сайтов
5 132
Codepen
Боковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
7 768
Скрипты / Menu & Nav
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
17 391
Скрипты / Menu & Nav
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
5 452
Скрипты / Menu & Nav
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
9 126
Скрипты / Menu & Nav
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
7 149
Скрипты / Menu & Nav
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
13 152
Скрипты / Accordion
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 821
Скрипты / Accordion
Flat accordion menu — вертикальный аккордеон
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Простое в понимании и стилизации.
5 813
Скрипты / Menu & Nav
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
3 944
Скрипты / Menu & Nav
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
4 520
Скрипты / Menu & Nav
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
15 066
Скрипты / Menu & Nav
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
8 способов добавить адаптивное меню навигации на ваш сайт
Существует множество методов для реализации адаптивных меню навигации на вашем сайте.
Один из ваших вариантов: Создайте свое меню с нуля. Если вам нужно узнать, как это сделать, в Интернете есть множество руководств по этому поводу.
Но некоторые из нас могут просто быть заинтересованы в том, чтобы задача была выполнена как можно быстрее и безболезненно. В этом случае вы можете использовать открытый исходный код.
В этом посте я расскажу о нескольких отличных проектах с открытым исходным кодом для создания адаптивных меню навигации.
Есть много вариантов, поэтому для удобства я сузил их до 8.
В конце сообщения вы найдете сводную таблицу , в которой есть ссылки на официальный сайт, демонстрации, руководство по использованию и официальный репозиторий с открытым исходным кодом для каждого проекта, о котором я расскажу.
1. Адаптивная навигатор
Эта адаптивная система меню навигации имеет небольшой вес — менее 1 КБ при оптимизации. Отзывчивый Nav не имеет внешних зависимостей, а это означает, что вам не нужно включать библиотеку JS, такую как jQuery, чтобы она работала.
2. Bootstrap Navs и Navbar
Bootstrap имеет два компонента для создания адаптивных меню. Они называются Navs и Navbar. Если вам просто нужно адаптивное меню, вы должны настроить свою сборку Bootstrap, чтобы она включала только файлы, связанные с Navs и / или Navbar.
3. Меню-цель
Этот плагин jQuery позволит вам создавать гибкие выпадающие меню, смоделированные по образцу быстрых и отзывчивых меню Amazon.com. Это отлично подходит для сайтов с большим количеством контента.О том, как появился этот плагин, читайте в этом сообщении в блоге.
4. Сидр
Sidr — это плагин jQuery для создания тех вертикальных выдвижных меню, которые вы часто видите на адаптивных веб-сайтах и мобильных приложениях, таких как Facebook.
5. FlexNav
FlexNav была создана по принципу «прежде всего мобильные». Имеет хорошую поддержку браузером: например, поддерживается IE7. FlexNav зависит от jQuery.
6. TinyNav.js
Если вы просто хотите быстро изменить свои неупорядоченные / упорядоченные списки HTML на раскрывающиеся меню HTML при просмотре на мобильных устройствах, ознакомьтесь с первой версией отзывчивой навигации (обсужденной выше) под названием TinyNav.js.
Существует также независимый от jQuery форк TinyNav.js под названием SelectNav.js.
7. Настойчивый
Pushy позволяет создавать гибкие, удобные для мобильных устройств выдвижные меню. Для поддержки старых браузеров, например от IE7 до IE9, необходимы jQuery и Modernizr.
8. SlickNav
SlickNav — надежная адаптивная система навигации по меню с множеством опций. Он подходит для сайтов и приложений со множеством ссылок и подкатегорий. Философия разработки также делает упор на веб-доступность: SlickNav совместим с ARIA.
Сводная таблица
Более гибкое меню навигации
Связанное содержимое
7 Передовой опыт мобильной навигации
Мы официально живем в мире, ориентированном прежде всего на мобильные устройства. Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google ранжирует ваш веб-сайт на основе вашего мобильного контента , релевантности и UX.
Ваша мобильная навигация (меню и внутренние ссылки) способствует всем трем и должна работать для пользователей и для SEO.
Хорошая мобильная навигация позволяет людям легко находить то, что им нужно, без снижения скорости страницы или загромождения экрана.Ваше мобильное меню и другие навигационные ссылки также должны поддерживать переход PageRank к важным страницам, которые вы хотите получить в поисковой выдаче.
Навигация по сайту исторически включала все на сайте в огромные многоуровневые списки. На мобильных устройствах такой подход не работает. Это выглядит загроможденным. Требуется прокрутка. И это заставляет ваших посетителей отскакивать.
= «font-size:>
Сделайте жизнь проще для людей, посещающих ваш бизнес-сайт с мобильного устройства.
Вот семь лучших практик мобильной навигации:
- Делайте мобильную навигацию короткой и понятной.
- Сначала перечислите самые важные страницы.
- Думайте о поиске как о части вашей навигации.
- Сделайте вашу навигацию интуитивно понятной.
- Будьте внимательны к шрифтам и контрасту.
- Дизайн для сенсорного экрана.
- Дизайн для многоэкранного мобильного пользователя.
Примечание. Все советы по мобильной навигации, упомянутые в этой статье, в равной степени применимы к отдельным мобильным сайтам, сайтам с адаптивным дизайном и сайтам, которые динамически обслуживают веб-страницы.Если вы не уверены, что это означает или какая мобильная платформа лучше всего подходит для вас, прочтите нашу Шпаргалку по мобильному дизайну.
7 шагов по передовой практике мобильной навигации для UX и SEO
Шаг 1. Делайте мобильную навигацию короткой и удобной
Многие экраны мобильных телефонов имеют ширину всего 720 пикселей в портретном режиме.
Разработка мобильной навигации означает проектирование для экрана небольшого размера. При ограниченном количестве доступной недвижимости нет места для беспорядка. Переходите прямо к делу, затем срежьте жир.
Делайте ярлыки как можно короче, но при этом сообщайте четко. Но также ограничьте количество опций в мобильных меню.
Спросите себя, какие ссылки нужно включить, чтобы помочь вашему пользователю выполнять приоритетные задачи? Какие элементы навигации на рабочем столе не актуальны в мобильной среде?
Чтобы уберечь пользователя от паралича принятия решений, мы рекомендуем ограничить мобильную навигацию от четырех до восьми элементов на верхнем уровне.В меню мобильной навигации нет ссылок на все страницы вашего сайта.
Чтобы сделать его кратким и понятным, вы можете даже подумать о добавлении логотипа в верхней части страницы, который переходит на домашнюю страницу, и полностью исключить кнопку «Домой» из своей навигации (как на веб-сайте BCI ниже).
Мобильная навигация BCI
Некоторые мобильные меню требуют многоуровневой навигации, чтобы облегчить работу пользователя. Это чаще встречается на сайтах электронной коммерции. Если вы должны пойти туда, сделайте это как можно проще.Не добавляйте более одного подуровня раскрывающихся функций.
Если ваша навигация должна включать больше элементов, вертикально ориентированная навигация, активируемая с помощью значка меню, является лучшим вариантом.
Если типичные потребности вашего мобильного пользователя очень ограничены, рассмотрите возможность использования статической навигации, которая проходит в верхней части вашего дизайна, как мы видим на мобильном сайте GameStop:
GameStop использует статическую навигацию в верхней части своего мобильного представления.
Навигация, требующая горизонтальной прокрутки, вероятно, не подойдет для мобильных устройств.На некоторых сайтах есть ресурсы для создания изящного интерфейса карусельного типа на основе изображений, например того, что Google использует для определенных результатов поиска. Это может быть исключением, но учитывайте свою аудиторию.
Шаг 2. Сначала перечислите самые важные страницы
У пользователей вашего веб-сайта не так много времени или терпения. Как вы можете помочь им быстрее добраться до нужного места?
Чтобы разработать мобильную навигацию по сайту, сначала подумайте:
- Какие страницы для вас самые важные?
- Какие страницы высшей категории указаны в вашей стратегии разобщения?
- Какие действия чаще всего совершают посетители сайта с помощью смартфонов?
- Какие страницы вашего веб-сайта наиболее эффективно удовлетворяют потребности мобильных пользователей?
Ответы на эти вопросы влияют не только на то, какие элементы входят в ваше главное меню, но и на то, какие ссылки и призывы к действию вы должны размещать на каждой странице.
Вам нужно, чтобы главное меню навигации было единообразным по всему сайту. . Он должен указывать на четыре-восемь верхних целевых страниц (например, страницы основных категорий).
Кратковременная мобильная навигация — беспроигрышный вариант для SEO и ваших пользователей. Это сохраняет поток ссылок на ваши самые важные страницы, а также помогает пользователям ориентироваться.
Когда пользователи попадают на страницу, контекстные ссылки могут перемещать их туда, где это имеет смысл. Эти ссылки могут быть добавлены в основной контент каждой страницы удобным способом.
Например, длинное сообщение в блоге может состоять из нескольких разделов и тысяч слов. Помилуйте своих мобильных пользователей — не заставляйте их прокручивать, чтобы найти то, что им может быть интересно. Некоторые идеи:
- Дайте якорные ссылки вверху, которые переходят читателя к различным разделам ниже (как я сделал в верхней части этой статьи). Это также может помочь поисковым системам идентифицировать фрагменты вашего контента, отвечающие определенным поисковым запросам.
- Показывать сводку TL; DR вверху длинной статьи.Если читатели хотят получить более подробную информацию, они прокручивают страницу вниз.
- Включите полезные призывы к действию и ссылки на связанные страницы в основной текст, где они имеют смысл.
Модель мобильной навигации, которую я описываю, — короткое последовательное главное меню в сочетании с контекстными ссылками, которые меняются для каждой страницы — на самом деле поддерживает изолированность лучше, чем старые массивные структурированные меню. Родитель связывается только со своими дочерними элементами, поддерживая четкую иерархию и интуитивный поток. Внутренние ссылки позволяют PageRank естественным образом переходить на тематически связанные страницы.Эта модель мобильной навигации — короткое последовательное главное меню в сочетании с контекстными ссылками, которые различаются для каждой страницы — на самом деле поддерживает изолированность лучше, чем массивное многоуровневое меню. Click To Tweet
Что касается мобильных пользователей, быстрее всегда лучше! Вам потребуется определенная работа, чтобы на каждой странице отображались наиболее подходящие варианты навигации. Но вы улучшите пользовательский интерфейс и, несомненно, повысите рентабельность инвестиций, предоставив посетителям более прямой путь к тому, что им нужно.
Раз уж мы говорим о «быстрее», помните, что быстрые мобильные страницы улучшают работу пользователей.Google объявил, что скорость загрузки страницы может влиять на ваш рейтинг в поиске Google, поэтому создание оптимизированной навигации — достойная мобильная SEO-услуга, которую стоит рассмотреть.
Вы можете проверить скорость своей мобильной страницы с помощью мобильного теста скорости Google (или использовать наш SEOToolSet®).
Шаг 3. Думайте о поиске как о части своей навигации
Пользователи мобильных устройств рассматривают поиск как навигацию, и вы должны тоже.
Рассмотрим Amazon.com. На мобильных устройствах Amazon даже не беспокоится о раскрывающемся меню категорий (хотя оно есть в разделе «Отделы», если кому-то это нужно).В верхней части мобильного экрана выделяется простое поле «Поиск».
Даже с огромным каталогом Amazon не ожидает, что пользователи будут перемещаться по меню, чтобы найти то, что им нужно. В большинстве случаев клиенты просто вводят название продукта и сразу же переходят к его покупке.
Поле поиска — это наиболее удобный вариант навигации Amazon для мобильных устройств.
На мобильных устройствах окно поиска часто является самым прямым путем к тому, что нужно пользователю.
Настройте и убедитесь, что он хорошо работает!
Шаг 4. Сделайте вашу навигацию интуитивно понятной
Ваши клиенты много работают; навигация по вашему сайту не должна работать.
Чтобы сделать вашу навигацию интуитивно понятной, язык меню всегда должен быть написан таким образом, чтобы пользователь знал, чего ожидать. Должно быть ясно, что делает элемент, если это раскрывающийся список, и куда он идет, если это ссылка.
Если вы используете символы для передачи информации пользователям, убедитесь, что это четкие и обычные символы. Например, если ваши пункты меню выпадают, используйте интуитивно понятный символ, такой как знак плюса ( + ) или стрелку (> ), чтобы ваши пользователи знали, что они могут щелкнуть, чтобы увидеть больше параметров.
Другой пример передовой практики — использование увеличительного стекла для обозначения функции поиска.
Если вы используете переключаемое меню, используйте три составные линии — значок выделен в приведенном ниже примере — чтобы помочь пользователю легко найти вашу главную навигацию. Меню
REI открывается из значка гамбургера.
СОВЕТ. Значок меню в стиле гамбургера, подобный этому, может получить больше кликов, если под ним отображается слово «меню» согласно A / B-тестированию. Если в вашем дизайне есть место, вы можете протестировать его, чтобы убедиться, что он делает ваш мобильный сайт более интуитивно понятным и увеличивает количество кликов / конверсий.
Цель состоит в том, чтобы ваша мобильная навигация облегчила жизнь за счет ограничения мышления, прокрутки и щелчков мышью.
О панировочных сухарях в результатах поиска
Стоит отметить, что с 2015 года Google отображает URL-адреса в результатах поиска на мобильных устройствах иначе, чем в результатах поиска на компьютерах. Изменение заменяет URL-адрес веб-страницы описанием местоположения страницы в формате, похожем на хлебные крошки. Если это не кричит о важности разобщенности и четкой иерархии, ничто не помогает!
Теперь вместо отображения URL страницы в результатах поиска Google для мобильных устройств под каждым заголовком отображается строка навигации.
Например, результаты мобильного поиска по «истории Google» включают результат Википедии, показывающий, как URL-адрес выглядел в прошлом по сравнению с текущим стилем навигации. :
Как изменились URL-адреса результатов мобильного поиска Google.
СОВЕТ: вы можете контролировать, как ваши URL-адреса хлебных крошек появляются, если вы добавляете разметку схемы в HTML на своих страницах. Подробную информацию см. В структурированных данных хлебных крошек Schema.org и в файле справки Google по хлебным крошкам. (Подробнее об этом обновлении и его значении см. В нашей публикации Новые URL-адреса для мобильных крошек Google: максимальное использование имени и структуры URL-адресов вашего сайта.)
Шаг 5. Внимательно относитесь к шрифтам и контрасту
Пользователи вашего веб-сайта не должны увеличивать масштаб, чтобы прочитать какой-либо текст на вашем мобильном веб-сайте, включая текст в навигации.
Крошечный текст, требующий масштабирования, создает неудобства для пользователей, и ни пользователям вашего веб-сайта, ни Google или Bing это не нравится.
Весь текст на вашем мобильном сайте должен быть достаточно большим, чтобы его можно было читать на различных устройствах без увеличения. Этот принцип должен быть главным приоритетом, который вы должны учитывать при создании удобного для мобильных устройств CSS (каскадных таблиц стилей) для управления внешним видом текста на различных устройствах.
Чтобы облегчить чтение текста навигации, выберите шрифт, который естественным образом добавляет достаточно места, чтобы различать буквы, и достаточно высокий, чтобы его можно было легко прочитать в меню.
Размер и стиль шрифта также зависят от руководства по стилю вашего бренда и того, что соответствует вашей уникальной демографической группе. Например, молодая аудитория может не так сильно бороться с меньшими или сжатыми шрифтами, как люди старшего возраста. То, как вы обрабатываете форматирование, такое как стили маркеров, использование заглавных букв, поля, субтитры и т. Д., Также должно отражать то, что привлекает вашу аудиторию и удобно для них.
После того, как вы решите, настройте свой CSS и создайте письменное руководство по стилю, чтобы поддерживать единообразие вашего контента.
При разработке внешнего вида вашей мобильной навигации лучшие практики не могут дать вам универсальных рекомендаций. Важно то, что каждое слово на вашем мобильном сайте можно легко прочитать без увеличения . Я рекомендую вам провести пользовательское тестирование, чтобы воочию убедиться, не мешает ли ваш шрифт пользователям.
Также убедитесь, что между текстом и фоном достаточно контраста.Руководства WebAIM предлагают правила для цветового контраста (рекомендуют минимальное соотношение 4,5 к 1). Вы можете попробовать их инструмент проверки контраста, чтобы увидеть, насколько соответствует ваша обработка текста.
Google приводит несколько примеров того, как выглядят разные коэффициенты контрастности:
Текст должен контрастировать с фоном для удобочитаемости на телефоне. (Согласно Google)
Кроме того, Google отмечает, что «классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке (примерно от 8 до 10 слов на английском языке).Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова ».
Этот совет относится к основному тексту; рассмотрите более короткую максимальную длину для ваших опций меню.
Не уверены, легко ли читать ваш текст? Запустите свой сайт с помощью инструмента Google Mobile Friendly Test.
Шаг 6: Дизайн для Touch
Пользователи планшетов и смартфонов полагаются на сенсорные экраны для навигации по веб-сайтам. В то время как заостренная стрелка мыши позволяет пользователям точно выбирать элементы в ограниченном пространстве, средний палец требует нажатия на большую цель.Многие пользователи не попадают на сенсорный экран точно в то место, куда они прицеливаются.
Google рекомендует создавать мобильные страницы с минимальным размером сенсорного экрана 48 пикселей и правильно настроенным окном просмотра (подробнее об этом позже). А цели касания должны быть расположены на расстоянии около 32 пикселей друг от друга как по горизонтали, так и по вертикали.
Кнопки и сенсорные мишени должны быть достаточно большими, чтобы их можно было использовать для мобильных устройств. (Согласно Google)
Создайте кнопки навигации с размером мишени меньше 40 пикселей, и ваш пользовательский опыт резко упадет.Посетители в конечном итоге неаккуратно переходят в категорию выше или ниже той, которую они хотят.
Не расстраивайте своих пользователей!
Поскольку люди так плохо нажимают метку касания большую часть времени, также может помочь включить сенсорную обратную связь в вашу навигацию . Ваш отзыв может быть изменением цвета, миганием цвета, изменением шрифта или другой визуальной подсказкой.
Даже если он неуловимый, этот отзыв может улучшить пользовательский опыт, помогая убедить пользователей в том, что они выбрали правильный элемент.Взгляните на приведенный ниже пример из Search Engine Land:
Изменения цвета показывают, какой пункт меню затронут на SearchEngineLand.com.
Если вы используете многоуровневую навигацию, также важно, чтобы вы убедились, что раскрывающиеся меню активируются прикосновением , а не при наведении указателя мыши. Очевидно, что при наведении курсора на рабочий стол, где наведение возможно, работает нормально. Но они оставляют мобильных пользователей в тупике.
Еще один удобный для сенсорного управления вариант — разработать дополнительную навигацию, в которой используются изображения и увеличенные графические кнопки.Этот тип навигации может быть отличным активом домашней страницы, который быстро направит вашего посетителя в правильном направлении.
Сайт винтажной одежды RustyZipper.com использует большую графическую «кнопку» с текстовыми метками для удобной навигации.
Важно отметить, что подобные графические кнопки должны быть только дополнительным параметром, используемым вместе с переключателем навигации или статической верхней навигацией. У вас должна быть согласованная навигация, к которой пользователь может получить доступ в верхней части каждой страницы.
Хотя вы можете разместить эту графическую навигацию внизу своих мобильных страниц, использовать эти большие графические кнопки в качестве основной навигации не оптимально и не практично.И всегда учитывайте влияние изображений и кнопок на производительность во время загрузки.
Будьте осторожны с всплывающими окнами
Вы также хотите избегать навязчивых межстраничных объявлений — тех всплывающих окон, которые монополизируют экран, когда посетитель нажимает на ссылку из результатов поиска. В январе 2017 года Google ввел навязчивые межстраничные санкции для мобильного поиска, важность которых может возрасти, когда навязчивые межстраничные объявления будут добавлены в обновление Google Page Experience.
Согласно Google, «Поскольку площадь экрана на мобильных устройствах ограничена, любые межстраничные объявления негативно влияют на восприятие пользователем.”
Пример навязчивого межстраничного всплывающего окна (предоставлено Google)
Будьте осторожны, вежливо используйте интерактивные формы и всплывающие окна. Вот несколько рекомендаций:
- Установите задержку или временной интервал между просмотрами, чтобы не раздражать посетителей.
- Уменьшите пространство экрана, которое занимает ваш элемент.
- Попробуйте использовать полосу или рамку, которая прокручивается снизу или сбоку.
- Не закрывайте середину экрана мобильного устройства и не закрывайте элементы навигации вверху.
- Да будет нет. Если пользователь закрывает форму, не отображайте ее снова в течение разумного периода времени (возможно, через неделю).
Шаг 7. Дизайн для многоэкранного мобильного пользователя
Скорее всего, заинтересованные посетители зайдут на ваш веб-сайт с нескольких устройств в течение короткого периода времени.
Чтобы помочь им чувствовать себя уверенно, что они попали в нужное место, разумно придать мобильным и настольным сайтам единообразную визуальную тему.
Однако ваша мобильная и настольная навигация не обязательно должна быть — а иногда и не должна быть — идентичными близнецами.
Хотя цвета, шрифты и темы, которые вы используете для навигации на мобильных и настольных компьютерах, должны быть согласованы для усиления вашего бренда, на этом сходство может закончиться.
Ваша мобильная навигация должна помогать пользователям перемещаться по вашему веб-сайту и выполнять задачи. Подумайте, какой контент нужен вашим пользователям смартфонов и какие задачи они хотят решить, а затем создайте мобильную навигацию специально для пользователя смартфона.
- Какие призывы к действию для мобильных устройств должны быть встроены в вашу навигацию, чтобы облегчить взаимодействие с пользователем?
- Имеет ли смысл включать кнопку «Позвонить» или указатель магазинов?
- Может ли мобильный пользователь легко найти важную информацию, такую как ваш адрес, маршрут, номер телефона, часы работы или другие факты?
Помните: пространство ограничено, мобильные потребности уникальны, а терпение на ходу минимально.
Поскольку посетители веб-сайта будут использовать различные устройства и размеры экрана, укажите область просмотра с помощью метатега области просмотра.
Веб-сайтам требуется масштабируемое мета-вьюпорт для правильного отображения на смартфонах.
Распространенные ошибки на мобильных устройствах включают наличие окна просмотра фиксированной ширины, которое не масштабируется для всех устройств, или слишком широкое окно просмотра, которое вынуждает пользователей на маленьких экранах прокручивать по горизонтали.
Удобство для мобильных — это для клиентов
Создание удобной для мобильных устройств навигации означает создание удобной для пользователя навигации, которая сразу же направляет ваших персонажей в правильном направлении.
Если вы создадите интуитивно понятную навигацию, которая проста в использовании, пользователи вашего веб-сайта в кратчайшие сроки будут стремиться к успеху. Создайте разочаровывающую или сбивающую с толку навигацию, и они вернутся к результатам поиска прямо на чужой веб-сайт.
Чтобы ваши входящие посетители улыбались, следуйте этим рекомендациям, чтобы сделать вашу мобильную навигацию удобной:
✔ По возможности коротко и понятно
✔ Легко читается
✔ Ориентировано на задачи
✔ Приоритетное — самое важное в списке первым
✔ Доступно и единообразно размещено на всех страницах
✔ Четко, понятно и ожидаемо
✔ Вертикально, если требуется прокрутка (никогда не используйте горизонтальную прокрутку!)
✔ Легко для глаз
✔ Удобно для пальцев
✔ Быстро
Будьте лидером — поделитесь этот пост с друзьями или коллегами, которые так же заинтересованы в UX, как и вы.Для получения дополнительных ресурсов, подобных этому, подпишитесь на наш блог.
ПРИМЕЧАНИЕ РЕДАКТОРА. Мы регулярно обновляем эту статью для блога Брюса Клея.
Брюс Клей — основатель и президент Bruce Clay, Inc., глобальной компании по цифровому маркетингу, которая занимается поисковой оптимизацией, оплатой за клик, маркетингом в социальных сетях, оптимизированной для SEO веб-архитектурой, а также инструментами SEO и обучением. Свяжитесь с ним в LinkedIn и других социальных сетях со страницы автора Брюса.
Лучшая альтернатива? — Smashing Magazine
Об авторе
Артурас — дизайнер UX / UI из Литвы, который работает в NFQ.lt. Он твердо уверен, что слияние дизайна и технологий может решить даже самые сложные…
Больше о
Артурас
↬
По мере того, как наши телефоны становятся все больше, нам необходимо изменить то, как мы создаем и разрабатываем наши веб-сайты. Есть ли чему поучиться у дизайна приложений и панелей касаний? Можем ли мы исправить мобильную навигацию на наших веб-сайтах, чтобы снизить затраты на взаимодействие? В этой статье мы узнаем.
Когда вы слышите о «мобильной навигации», что в первую очередь приходит на ум? Думаю, это выдвижное меню для гамбургеров.Этот шаблон дизайна использовался с первых дней адаптивного дизайна, и хотя с тех пор многое изменилось, этот конкретный шаблон не изменился. Это почему?
Как мы вообще начали использовать верхнюю навигацию с гамбургер-меню? Есть ли лучшая альтернатива? В этой статье я постараюсь изучить эти вопросы.
История верхней навигации и гамбургеров
Первые значки меню гамбургеров начали появляться в 80-х годах. Он был разработан Нормом Коксом для Xerox Star — первого в мире графического пользовательского интерфейса.Он также разработал значок документа для того же интерфейса. Эту часть истории раскрыл Джеф Аллдей (который на самом деле написал Норму Коксу электронное письмо). Вы можете прочитать весь ответ по электронной почте, нажав здесь. Позже это было замечено в Windows 1 и
и DOS.
Современная мобильная навигация — в том виде, в каком мы ее знаем — была популяризирована книгой Итана Маркотта «Адаптивный веб-дизайн» еще в 2011 году. С тех пор верхняя навигация и гамбургер стали стандартом в отрасли.
Размер экрана мобильного телефона увеличился вдвое за 10 лет
Со времени выпуска первого iPhone продажи мобильных телефонов росли год за годом.2019 год — первый год, когда рынок достиг точки насыщения, и продажи начали снижаться. Но это не значит, что люди не пользуются телефонами. К 2020 году мы будем проводить 80% времени в Интернете на мобильных телефонах, сообщает Quartz и Ciodive. Сравните это с 2010 годом, когда только четверть пользователей Интернета пользовались телефоном.
По мере роста продаж телефонов размеры экранов также увеличились более чем вдвое. Средний размер экрана смартфонов увеличился с 3,2 дюйма до 5.5 дюймов. В 2017 году производители устройств начали использовать более высокое соотношение сторон 18: 9 для 5,7-дюймовых и 6-дюймовых дисплеев 18: 9. Теперь мы начинаем видеть, как 6-дюймовые дисплеи 18: 9 становятся новым стандартом во флагманах, а также в средних ценовых сегментах, поскольку у них больше площадь экрана, чем у 5,5-дюймовых дисплеев 16: 9, сообщает XDA-Developers. .
Обзор того, как изменились размеры экрана мобильного телефона (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)
По сути, размер экрана мобильного телефона становится все больше и больше.Это нормально, но как адаптировать наши шаблоны дизайна к этим изменениям?
Как заставить работать дизайн-систем ? В своем предстоящем семинаре Smashing по успешным системам дизайна Брэд Фрост объясняет, как спланировать, реализовать и поддерживать успешную систему дизайна в вашей организации. Онлайн и в прямом эфире . 29 июня — 13 июля 2021 г.
Перейти в мастерскую ↬
Дизайн, управляемый большим пальцем
Я впервые услышал термин «дизайн, управляемый большим пальцем» от Виталия Фридмана.Он основан на исследовании Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.
Суть в том, что почти в каждом случае чаще всего использовались три основных ручки. 49% держали телефон одной рукой, 36% держали телефон в одной руке и тыкали пальцем или большим пальцем другой, а остальные 15% приняли позу молитвы с двумя руками BlackBerry, постукивая обеими руками. большие пальцы руки, заявляет Джош Кларк. Стивен Хубер обнаружил, что 75% пользователей касаются экрана только одним большим пальцем.Отсюда и термин — конструкция , управляемая большим пальцем.
Есть три основных способа хранения телефонов. (Большой превью)
В 2016 году Саманта Ингрэм написала статью под названием «Зона большого пальца: проектирование для мобильных пользователей», в которой эти идеи более подробно рассматриваются. Она определила легкодоступных , труднодоступных и между зонами.
Отображение зоны большого пальца, объясненное Самантой Ингрэм (большой превью)
Тем не менее, я бы сказал, что с увеличением размеров телефона отображение немного изменилось:
Новое отображение зоны большого пальца, адаптированное к большим размерам экрана (большой превью) телефоны были маленькими, до большинства мест было легко добраться.По мере того, как наши экраны становились больше, к верхней части стало практически невозможно прикоснуться, не регулируя телефон. Из приведенного выше примера мы видим, где находится самая дорогая экранная недвижимость. Тем не менее, на веб-страницах им часто пренебрегают. Как это исправить?
Нижний шаблон навигации
Время от времени в Интернете всплывает нижний шаблон навигации. Сама идея довольно проста: переместить панель навигации вниз на .
Переосмысление навигации по веб-страницам Slack с новым отображением зоны большого пальца (большой предварительный просмотр)
Расположение панели навигации внизу облегчает пользователям щелчок по значку меню, а второстепенные элементы можно перемещать вверх.По сути, вы просто меняете порядок. Мобильные приложения использовали эту логику с шаблоном панели касания. Сама по себе идея не нова, но она все еще не так популярна в веб-дизайне, как в дизайне приложений.
Это не надежное решение, поскольку вызывает несколько важных вопросов, но это достойная альтернатива. Давайте рассмотрим некоторые из вопросов, которые могут возникнуть.
Основные и второстепенные элементы
Поскольку верхняя часть экрана становится все труднодоступной, размещение элементов основного меню ближе к низу является лучшей альтернативой.Но как насчет других не менее важных вещей?
Я предлагаю две идеи для решения этой проблемы:
- Размещение панели поиска или любых неосновных элементов вверху;
- Кнопки CTA должны оставаться внизу рядом с пунктами меню, так как это жизненно важная часть навигации.
Каркас переосмысленных первичных и вторичных элементов навигации (большой предварительный просмотр)
На некоторых веб-сайтах есть обширные меню, подменю и все, что между ними. Естественно, будет задействована прокрутка.Как в этом сценарии работает переворачивание первичных / вторичных элементов?
Каркас переосмысленного большого меню (Большой предварительный просмотр)
Сделайте фиксированными основные и второстепенные элементы (ссылку меню, логотип, поисковый ввод), оставив список меню прокручиваемым. Таким образом, ваши пользователи смогут получить доступ к наиболее важным вещам, которые им нужны.
Где разместить логотип?
У вас могут возникнуть опасения по поводу размещения логотипа. Есть два способа сделать это:
- Размещение логотипа внизу может быть немного неудобным, однако большой палец, скорее всего, не будет ему мешать.Однако его можно пропустить, поскольку мы склонны сканировать сверху вниз.
- Более разумный вариант — оставить логотип вверху страницы, но не фиксировать его. Сделайте его частью контента, чтобы он исчезал при прокрутке. Таким образом, люди все равно смогут это увидеть.
Как видите, я использовал метку меню в каркасе. Кевин Робинсон обнаружил, что размещение метки рядом со значком увеличивает вовлеченность на 75%:
Каркас логотипа, размещенный вверху, а меню — внизу.(Превью в большом разрешении)
Как это работает с рулем?
Некоторые операционные системы и браузеры обычно используют нижнюю часть экрана для своих целей. Руль iOS может мешать нижней навигации. Убедитесь, что панель навигации достаточно просторна, чтобы вместить безопасную зону iOS.
Руль и безопасные зоны iOS (превью в большом разрешении)
Если вы поместите логотип прямо в центре, ссылка может конфликтовать с функциональностью руля. Немного дополнения сделают свое дело.
Приспособятся ли пользователи к этому шаблону или сочтут его дезориентирующим?
Когда я писал эту статью, я все думал, обернется ли это большим редизайном или простым улучшением юзабилити для пользователей, перемещающихся по вашему веб-сайту.В конце концов, согласно закону Якоба, пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, с которыми они уже знакомы.
В качестве контраргумента против закона Якоба я хотел бы предложить закон Фиттса. Он утверждает, что время, необходимое для обнаружения цели, зависит от расстояния и размера цели. Как правило, чем меньше и дальше цель, тем выше стоимость взаимодействия. У NN / g есть замечательное видео, объясняющее это более подробно:
«Значок нижнего гамбургер-меню будет иметь гораздо более низкую стоимость взаимодействия по сравнению со значком верхнего меню, потому что он ближе.Поместив призыв к действию меню рядом с большим пальцем, мы позволяем пользователю быстрее достичь конечной цели. Смогут ли пользователи дезориентировать эту функцию, если она снизит их стоимость взаимодействия? Возможно нет.»
Как это будет интегрировано с шаблоном ответвительной панели?
Шаблоны панели касаний перечисляют от трех до пяти наиболее распространенных действий первого уровня при нажатии на одну строку. Возможно, вы видели это в популярных приложениях и на некоторых веб-сайтах:
Дизайн панели Tap от Mengyuan Sun (большой превью)
Меню гамбургеров вызвали много споров на протяжении многих лет.Просто найдите несколько минут, чтобы прочитать эту статью, и эту, и эту, и, самое главное, эту. Тогда вы поймете, почему панель касания стала предпочтительным шаблоном навигации в дизайне мобильных приложений.
Нильсен утверждает, что скрытая навигация (гамбургер-меню) значительно ухудшает взаимодействие с пользователем как на мобильных устройствах, так и на настольных компьютерах. На мобильных устройствах скрытой навигацией пользовались в 57% случаев, а комбинированной — в 86%, т.е. в 1,5 раза больше! Комбинированная навигация, на которую ссылается Nielsen, представляет собой шаблон панели вкладок в сочетании с гамбургер-меню — вот пример:
Пример приложения Samsung от Ризки Рахмат Рида для Muzli (большой превью)
Может показаться, что панель касания — идеальное решение, но и у него есть свои проблемы.Фабиан Себастьян заметил, что это работает только с представлениями верхнего уровня. Он не работает с дополнительными элементами навигации. Чтобы решить эту проблему, родился гибрид гамбургера и тап-бара. Если вы обратите внимание на приложение Samsung, вы увидите, что последний пункт в меню — это кнопка «* Еще *», которая вызывает гамбургер-меню.
По сути, нижний шаблон навигации довольно хорошо интегрируется в шаблон панели касаний, если вы хотите объединить их оба. Лучшее место для поиска хороших примеров — это мир мобильных приложений.
Переосмысление некоторых популярных веб-сайтов
Я открыл Photoshop и сделал быстрый макет нескольких популярных веб-сайтов, чтобы объяснить, что изменить навигационную панель снизу вверх не так уж и сложно .
Давайте сначала взглянем на Bloomberg:
Веб-сайт Bloomberg с переосмысленной нижней навигацией (большой превью)
Затем давайте посмотрим на Invision:
The Invision с обновленной нижней навигацией (большой превью)
Последнее, но не по крайней мере, старый добрый Reddit:
Веб-сайт Reddit с переосмысленной нижней навигацией (большой превью)
Да, эта идея вызывает вопросы, но она достаточно проста, чтобы ее можно было адаптировать к сети.Это действительно имеет значение в удобстве использования, поскольку стоимость взаимодействия намного ниже.
Звучит здорово, но как мне убедить своих клиентов?
Вы, как дизайнер, можете увидеть потенциал этого шаблона, но что, если ваш клиент или ваш начальник не понимают? Я бы ответил на эту проблему парой аргументов:
- Мобильные приложения уже года помещают ценные пункты меню внизу . Просто отправьте им для начала эти две статьи:
- Я заметил случаи, когда популярные мобильные приложения начинали сдвигать важные детали на дно.Хороший пример — Uber. Для них строка поиска — один из самых важных элементов на экране. В старом дизайне его позиция была наверху. Теперь они переместили его на дно. Можем ли мы здесь что-то сказать?
Старый и новый дизайн панели поиска Uber (большой предварительный просмотр)
Перенос важных элементов навигации вниз — не новость в дизайне мобильных приложений. Просто по какой-то причине веб-индустрия еще не догнала это.
Резюме
Факты очевидны: телефоны становятся больше, и с некоторыми частями экрана легче взаимодействовать, чем с другими.Гамбургер-меню вверху требует слишком больших затрат на взаимодействие, и у нас есть большое количество потрясающих дизайнов мобильных приложений, которые используют нижнюю часть экрана. Может быть, настало время, чтобы мир веб-дизайна начал использовать эти идеи и на веб-сайтах?
Я понимаю, что все это не является надежным решением для всех случаев использования, но попробовать стоит. Это помогает сделать опыт немного лучше. Мне интересно услышать ваши мысли ниже!
Полезные ресурсы для чтения
- «Почему не гамбургер-меню внизу?», Переполнение стека (ноябрь.2014)
- «Гений — и потенциальные опасности — иконки гамбургеров (всплывающее меню)», Джесси Рэнд, Vital Design
- «В гамбургер или не в гамбургер?», Дэн Несслер, Medium
- «Краткая история The Hamburger Icon », Антонио, блог Placeit
- « Дизайн для пальцев, прикосновений и людей (часть 1) », Стивен Хубер, UXMatters
- « Дизайн для больших пальцев: зона большого пальца », Оливер Макгоф, блог Usabilla
- « Почему? Мобильные меню находятся в нижней части экрана », Энтони, UX Movement
- « Мобильный интерфейс для одной руки », Константин Савченко, средний
- « Как пользователи на самом деле держат мобильные устройства? », Стивен Хубер, UXmatters
- « Facebook Paper’s Gestural Hell », Скотт Херфф
- « Разработка для смартфонов с большим экраном », Люк Вроблевски
Дополнительные ресурсы по теме
(cc, il)
WP Mobile Menu — Mobile-Friendly Responsive Menu — WordPress plugin
Нужна помощь по работе с мобильным сайтом? Нужен плагин для мобильного меню, который будет привлекать посетителей с мобильных устройств?
WP Mobile Menu — лучшее адаптивное мобильное меню WordPress.Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с любого устройства: смартфона / планшета / компьютера.
См. Ниже список функций того, что наше адаптивное меню WordPress может сделать для вас.
Знания в области кодирования не требуются. Работает со всеми адаптивными темами WordPress.
Ссылки
Это функции, которые будут привлекать посетителей с мобильных устройств
- 3 уровня меню глубины
- Голый заголовок
- Маска наложения при открытии меню
- Логотип / текстовое обозначение
- Фоновое изображение для меню
- Голый заголовок
- Скрыть определенные элементы, когда отображается мобильное меню (тематические меню или любой элемент html)
- Google Шрифты
- Настройка стиля мобильных меню
- Тип дисплея — выдвигается над содержимым, выдвигается всплывающее содержимое
- [Премиум] Отключить мобильные меню на определенных страницах
- [Премиум] Альтернативных меню на странице
- [Премиум] Меню видны только зарегистрированным пользователям
- [Premium] Заголовок Live Search
- [Premium] Заголовок Баннер (над и под заголовком)
- [Премиум] Меню нижнего колонтитула
- [Премиум] Тип отображения меню — Наложение по всей ширине, выдвигается сверху
- [Премиум] Скользящие меню
- [Премиум] 2000+ иконок (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Премиум] Анимированные иконки
- [Premium] 5 уровней меню глубины
- [Премиум] Раздел авторских прав
- [Премиум] Параметры импорта / экспорта
- и многое другое…
Увеличьте конверсию продаж вашего магазина Woocommerce
- [Premium ECOMMERCE] Значок корзины меню
- [Premium ECOMMERCE] раздвижная тележка
- [Premium ECOMMERCE] Кнопки оформления заказа и просмотра тележки на выдвижной тележке
- [Premium ECOMMERCE] Ссылки на аккаунты в скользящей тележке
- [Premium ECOMMERCE] Мобильный фильтр продукта
- [Premium ECOMMERCE] Заголовок Продукты Live Search
Примечание: некоторые функции являются премиальными.Чтобы получить доступ к этим функциям, вам понадобится WP Mobile Menu Premium. Вы можете получить WP Mobile Menu Premium здесь!
Связанные плагины
- Изображение меню: легко добавить изображение или значок в пункт меню. Создание лучшего меню сайта.
Мне нужна помощь или у меня есть сомнения, обратитесь в нашу службу поддержки
Отчеты об ошибках для WP Mobile Menu приветствуются на GitHub. Обратите внимание, что GitHub не является форумом поддержки, и проблемы, которые не были должным образом квалифицированы как ошибки, будут закрыты.
- Перейти в меню плагинов в WordPress
- Искать «WP Mobile Menu»
- Нажмите «Установить»
-или.
Загрузите и установите файл .zip на странице плагина WordPress на своем веб-сайте
-или-
- Распакуйте и загрузите каталог
mob-menuв каталог/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Готово!
Для получения помощи в настройке и настройке WP Mobile Menu обратитесь к нашей документации
Да! WP Mobile Menu будет работать с любой темой, но может потребоваться наша помощь, чтобы скрыть меню темы.См. Нашу документацию.
Проверьте эту статью по следующей ссылке
Проблемы после обновления плагина. Обновление испортило сайт?
Проверьте эту статью по следующей ссылке
Проверьте эту статью по следующей ссылке
Проверьте эту статью по следующей ссылке
Где я могу запросить новые функции и дополнения?
Вы можете отправить нам электронное письмо, используя контактную форму, доступную по следующей ссылке
Существует две версии WP Mobile Menu.Один бесплатный, а другой — премиум. Только возможность монетизировать плагин может обеспечить постоянные обновления и хорошую поддержку бесплатной версии.
Премиум-версии имеют некоторые более продвинутые функции в целом и для веб-сайтов электронной торговли, которые недоступны в бесплатной версии.
Полностью рекомендую! После активации он был таким чистым и в то же время таким простым. Даже пещерный человек мог это сделать. Нужна была поддержка, и мы смогли решить ее очень быстро в течение 24 часов! Полностью рекомендую! Служба поддержки была быстрой и отзывчивой!
Когда кто-то готов помочь вам всем сердцем, заботами и страстью, вы действительно заслуживаете самых лучших комплиментов.Быстрая поддержка и даже больше, чем необходимо с единственной целью, чтобы вы, как клиент, были довольны.
Руи, ты лучший.
И, кстати, меню действительно красивое и отлично работает!
Спасибо большое !!!
Прост в использовании, легко настраиваемый, красиво выглядит на сайте, а поддержка отличная даже для бесплатных пользователей, я определенно рассмотрю вариант премиум-класса, если я когда-нибудь буду создавать что-то более сложное.
Очень легко и быстро настроить.Работает хорошо и интуитивно понятно!
Отличное обслуживание клиентов 🙂
Мне нравится функциональность меню, но, к сожалению, оно замедляет каждую страницу панели управления, добавляя мета-поле допродажи, которое отображается всякий раз, когда вы редактируете любую страницу / сообщение / пользовательский тип сообщения. КАЖДЫЙ РАЗ. Опыт редактирования достаточно загроможден без сообщения о дополнительных продажах при каждом редактировании и публикации для администраторов, у которых даже нет возможности / желания обновиться. Насколько я могу судить, они не позволяют скрыть и эти уведомления.
У меня возникла проблема, и они сразу ее устранили. Супер!
Посмотреть все 220 отзывов
«Мобильное меню WP — адаптивное меню для мобильных устройств» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
Должен ли я иметь другое мобильное меню на моем сайте?
На большинстве веб-сайтов, использующих адаптивный дизайн, когда ваш экран достигает определенного небольшого размера, главное меню сворачивается в удобное для мобильных устройств «гамбургерное» меню (три составные строки, которые могут быть расширены по запросу).Часто фактические элементы в мобильном меню (Главная, О программе, Услуги и т. Д.) Остаются такими же, как и в настольной версии — потому что это имеет смысл, верно?
Не так быстро.
Сегодня мы рассмотрим, почему другое мобильное меню может быть хорошим выбором для вашего веб-сайта. Как и любое решение об интерфейсе веб-сайта, оно будет во многом зависеть от ваших целей, от того, как вы хотите, чтобы пользователи взаимодействовали с вашим веб-сайтом, а также от любых технических ограничений, с которыми вы можете столкнуться.
ЗА: Почему было бы неплохо иметь другое мобильное меню?
- Вы можете объединить несколько меню в одно. Многие веб-сайты имеют вторичные или третичные меню в дополнение к основной навигации. Эти меню, которые обычно можно найти более мелким шрифтом в самом верху сайта, на боковой панели или в нижнем колонтитуле, часто содержат специальные параметры, которые могут не понадобиться среднему пользователю, такие как «Вход», «Регистрация», »Или« Поиск ». Однако на адаптивном сайте, когда основная навигация рушится, что происходит с этими дополнительными меню? Если вы скроете их для более оптимизированного пользовательского интерфейса, предлагаемые ими параметры больше не будут легко доступны.С другой стороны, если вы оставите их на месте, вы можете получить загроможденный или запутанный дизайн. Однако с отдельным мобильным меню вы получаете лучшее из обоих миров — одно простое в использовании меню, которое предлагает все, что нужно вашим пользователям.
- Пункты меню можно переименовывать. Когда дело доходит до вашего мобильного сайта, люди могут просматривать его, когда идут по улице, выходят из метро или останавливаются на светофоре (хотя мы не оправдываем просмотр во время вождения). Это означает, что краткость — ваш друг.Например, если в меню рабочего стола есть параметры с абстрактными метками, которые дополнены описательным текстом (например, «План — наши стратегические цели»), вы можете сократить эти элементы для облегчения усвоения на ходу с помощью другого мобильного меню.
- Вы можете изменить порядок пунктов меню. Если вы обнаружили, что большинство ваших мобильных пользователей, как правило, переходят прямо на страницу контактов (возможно, ищут направления), вы можете переместить параметры контакта в верхнюю часть меню, вместо того, чтобы заставлять их прокручивать и искать параметры. .
МИНУСЫ: Почему бы не использовать другое мобильное меню?
- У вас очень простое меню. Если у вас всего несколько простых пунктов меню, отдельное мобильное меню может оказаться бесполезным. Или выгода может быть настолько незначительной, что не стоит тратить время на настройку отдельного меню и управление им.
- Платформа вашего веб-сайта технически не позволяет этого. В некоторых случаях, особенно если вы используете более ограниченный инструмент для создания веб-сайтов (особенно визуальный конструктор, такой как SquareSpace, Wix, GoDaddy SiteBuilder и т. Д.), иметь отдельное мобильное меню может быть очень сложно или даже невозможно. Однако в большинстве популярных систем управления контентом, таких как WordPress, Drupal и Joomla, вы можете легко создавать и управлять несколькими меню. Добавив пару правил в свою адаптивную таблицу стилей, вы можете скрыть главное меню и показать свое мобильное меню для мобильных пользователей и наоборот для настольных компьютеров. Фактически, есть даже некоторые плагины WordPress, которые сделают это за вас вообще без какого-либо кода. Отличный вариант называется Адаптивное меню.
Итог: вам, вероятно, нужно другое мобильное меню.
Для большинства веб-сайтов наличие другого мобильного меню позволит вам предложить своим пользователям более удобную и удобную работу. Однако, если у вас действительно очень простое меню или вы ограничены технологией или гибкостью платформы вашего веб-сайта (в этом случае, возможно, стоит подумать о переходе на что-то другое), вам может быть лучше придерживаться того, что у тебя есть.
Конечно, если ваш веб-сайт ориентирован прежде всего на мобильные устройства, все эти аргументы по-прежнему применимы в пользу другого меню рабочего стола, но помните, что проще, как правило, лучше, поэтому не думайте, что вам нужно все наворочено только потому, что у кого-то экран побольше.
Если вы не знаете, как реализовать отдельное мобильное меню, или если вы зацикливаетесь на CSS, вы можете связаться с нами, и мы будем рады дать несколько советов.
16 CSS Mobile Menus
Коллекция отобранных вручную бесплатных HTML и CSS мобильных меню примеров кода. Обновление коллекции за октябрь 2018 г. 1 новый предмет.
- Меню CSS
- Круговые меню CSS
- Выпадающие меню CSS
- Боковое меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключить меню CSS
- Меню CSS вне холста
Автор
- Джеффри Крофте
О коде
Анимированное мобильное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мел Шилдс
О коде
Мобильная навигация CSS
На основе «Раскладывающегося меню гамбургеров на чистом CSS» Эрика Тервана.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Стас Мельников
О коде
Анимация мобильного меню
Лучше работает на мобильных устройствах. Кнопка гамбургера удобна для левшей и правшей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кайл Лавери
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Концепция мобильного меню
На основе «Идеи веб-навигации для iPhone X» https: // dribbble.com / shots / 3851367-iPhone-X-Web-Navigation-Idea.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- тиффани чунг
О коде
Волшебное мобильное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Анимированная доступная навигация
Доступное меню навигации с прогрессивным улучшением с круговым анимированным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Райден Канеда
Сделано с
- HTML (Haml) / CSS (SCSS) / JavaScript
О коде
Стиль мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Богачев Иван
Сделано с
- HTML (мопс) / CSS (PostCSS) / JavaScript (Babel)
О коде
Меню с эффектами прокрутки
Меню App Menu с эффектами прокрутки и наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кирстен Хамфрис
О коде
Мобильное меню
Мобильное меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мисников Макс
О коде
Мобильная навигация
только CSS мобильная навигация триггер и меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Рави Диман
О коде
Навигация на чистом CSS
Навигация на чистом CSS — просто и легко.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сделано на Марсе
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
3 Анимация для мобильной навигации
3 Чистый CSS мобильная навигация анимаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нарендра Н Шетти
О коде
Прототип мобильного слайдера меню
Прототип слайдера мобильного меню в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Навигация по приложению
Концепция навигации по мобильному приложению.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Матье Лавуа
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Мобильное меню в стиле Apple
На основе мобильного меню от Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Responsive Menu — Create Mobile-Friendly Menu — WordPress plugin
Описание
Описание:
Полностью настраиваемый плагин адаптивного меню для WordPress. С более чем 150 настраиваемыми опциями вы получите комбинацию из 22 500 опций! Никакого опыта программирования или знаний не требуется, благодаря простому в использовании интерфейсу, вы можете добиться того, чтобы он выглядел именно так, как вы хотите, с минимальными усилиями.
Посмотреть в действии:
https://responsive.menu
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специальный форум поддержки:
https://responsive.menu/knowledgebase/
https://responsive.menu/forums/forum/pro-support/
Полностью протестирован:
100% покрытие модульных тестов с тестами, включенными в плагин, так что вы можете запускать их самостоятельно для спокойствия
Базовая функциональность:
- Изменить каждый цвет текста, фона и границы
- Установите шрифты, размеры шрифтов и выравнивание текста, которые вы хотите использовать
- Укажите, с какой стороны и где должна отображаться кнопка
- Установите, с какой стороны будет отображаться меню (слева, справа, сверху или снизу)
- Использовать фоновое изображение для меню
- Выбор анимации меню (сдвигайте вверх или нажимайте содержимое)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS, которые нужно скрыть при отображении меню
- Выбор глубины подменю для отображения до
- Выбор типов и скорости анимации для меню и кнопок
- Встроенный поиск (полностью настраиваемый)
- Возможность отключения и повторного заказа различных компонентов
- Возможность закрепить кнопку вверху или позволить ей прокручиваться вместе со страницей
- Возможность загрузки логотипов, изображений под стрелок и т. Д.
- Возможность включения сценариев извне, в миниатюре и в нижнем колонтитуле
- Возможность импорта и экспорта параметров одним нажатием кнопки
- Возможность добавления пользовательских компонентов HTML
- Возможность выбора пользовательских триггеров меню
- Поддержка WPML / Polylang
- Поддержка RTL
- Плюс многое, многое другое!
Расширенные и профессиональные функции:
- Предварительный просмотр изменений перед внедрением
- Анимация пунктов меню при его открытии
- FontIcon Поддержка отдельных пунктов меню
- 15 эффектов анимации кнопок
- Прозрачность для всех цветов
- Пользовательский цвет и непрозрачность наложения
- Встроенная перемычка
- Разрешить плагину создавать и стилизовать ваше главное меню, а также гамбургер-меню
Чтобы узнать больше о причинах перехода на Pro, посетите эту страницу или ознакомьтесь с нашей дорожной картой
Установка
- Загрузить
response-menuв каталог/ wp-content / plugins / - Активируйте плагин через меню
Плагиныв WordPress - Задайте параметры в области администрирования адаптивного меню
Альтернативно:
- Войдите в админку WordPress
- Поиск
Адаптивное меню - Нажмите «Установить»
Адаптивное меню - Активируйте через меню плагинов
- Задайте параметры в области администрирования адаптивного меню
Обзоры
Отличный плагин, который я использую для своих клиентов уже несколько десятилетий! Продолжайте хорошую работу.
Отличный плагин. Я использую премиум-версию.
очень много возможностей для настроек.
очень хороший админский интерфейс.
все настройки, а также дизайн можно создать легко и быстро.
у меня в начале было несколько квестов.
Служба поддержки на высоте, каждый раз получаю ответы очень быстро и компетентно.
Итак, 5 звезд от меня.
Спасибо
Жасмин
Очень простой и эффективный плагин, а поддержка очень отзывчива.
Спасибо
хороший плагин с действительно множеством функций, как только вы его настроите, вы сможете сделать это намного быстрее на своем втором проекте! поддержка очень индивидуальная и быстрая по сравнению со многими другими плагинами, где вы добавляете потребность в поддержке в систему тикетов и ждете неделю любого ответа.спасибо!
Мы купили плагин 24 марта, отправьте электронное письмо 24 марта в 14ч01:
Привет,
Извините, но ваш плагин не работает.
благодаря достижению суда.
Я выполнил возврат платежа по кредитной карте для покупки.
Хорошего дня
Еще одно письмо на адрес
Дата: 6 авр. 2021 08:16
Привет,
Ваш плагин не работал, и я прошу пройти пробную версию.
Вы отвечаете мне, и сегодня я вижу, что процедура пройдена.
Можете ли вы вернуть мне деньги, пожалуйста
хорошего дня
Другое письмо: Дата: 16 авр.2021 08:43
Здравствуйте, нам не вернули деньги.
Надеюсь, вы ответите в ближайшее время и получите его до понедельника, нам позвонит наш юрист.
Мы написали в wordpress и нашему юристу. Речь идет не о потраченных 30 долларах, а о качестве обслуживания.
Эта заметка, к сожалению, заслуживает
Хорошего дня
У этого плагина очень активная поддержка. Крити ответила на многие мои вопросы и помогла мне решить возникшие у меня проблемы.
Кроме того, она очень охотно соглашалась с новыми функциями, которые я искал.Надеюсь, что в следующую дату плагина будут рассмотрены эти функции, так что я смогу продолжить работу с этим плагином для своего клиента.
Прочитать 294 отзыва
Авторы и разработчики
«Адаптивное меню — создание удобного для мобильных устройств меню» — программное обеспечение с открытым исходным кодом.
 preventDefault();
preventDefault();





 Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте.
Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте.
 е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.
е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.