Содержание
MODX htaccess | Создание, поисковая оптимизация, продвижение и монетизация сайтов. Инструменты для веб-разработчиков, CMS сборки.
Автор Алексей На чтение 7 мин Просмотров 2.6к. Опубликовано Обновлено
В данном уроке разберемся с правильными настройка файла .htaccess в MODX Revo. Если вы только установили MODX, то в корне сайта лежит файл ht.access, чтобы он заработал, нужно его переименовать в .htaccess.
Внимание! Если у вас Nginx хостинг без apach (типа modhost.pro), то там не работают правила из htaccess, там вам нужно править конфиги сервера.
Базовый htaccess для MODX Revo (с русскими комментариями)
# MODX поддерживает дружественные URL через этот файл .htaccess.
# У вас должен быть хостинг с Apache и включенным mod_rewrite, чтобы использовать эту функцию
# вы должны изменить имя файла с ht. (.*)$ index.php?q=$1 [L,QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Не комментируйте, если ваш хост разрешает переопределения типа htaccess MIME.
#AddType text/x-component .htc
# Если ваш сервер еще не настроен как таковой, следующая директива
# должна быть раскомментирована для установки опции PHP register_globals в OFF.
# Это закрывает большую дыру в безопасности, которой злоупотребляет большинство XSS
# скриптов) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем нажмите ссылку phpinfo() . Найти на странице
# для "register_globals". Местное значение должно быть ВЫКЛ. Если главное значение
# выключен, тогда вам не нужна эта директива.
#
# IF REGISTER_GLOBALS DIRECTIVE ПРИЧИНА 500 ОШИБКИ ВНУТРЕННЕГО СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через .
(.*)$ index.php?q=$1 [L,QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Не комментируйте, если ваш хост разрешает переопределения типа htaccess MIME.
#AddType text/x-component .htc
# Если ваш сервер еще не настроен как таковой, следующая директива
# должна быть раскомментирована для установки опции PHP register_globals в OFF.
# Это закрывает большую дыру в безопасности, которой злоупотребляет большинство XSS
# скриптов) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем нажмите ссылку phpinfo() . Найти на странице
# для "register_globals". Местное значение должно быть ВЫКЛ. Если главное значение
# выключен, тогда вам не нужна эта директива.
#
# IF REGISTER_GLOBALS DIRECTIVE ПРИЧИНА 500 ОШИБКИ ВНУТРЕННЕГО СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через . htaccess. В этом
# случае вы должны внести это изменение в ваш файл php.ini. Если ты
# используешь коммерческий веб-хостинг, обратитесь к администраторам за помощью.
# Не все серверы допускают локальные файлы php.ini, и они должны
# включить все конфигурации PHP (не только эту), или вы будете эффективно
# сбросить все до значений по умолчанию PHP. Обратитесь к www.php.net для более подробной информации
# информация о настройке директив PHP.
#php_flag register_globals Off
# Для серверов, которые поддерживают сжатие вывода, вы должны взять немного
# скорости, раскомментируя следующие строки.
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE на ролловерах CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, вы можете
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах.
htaccess. В этом
# случае вы должны внести это изменение в ваш файл php.ini. Если ты
# используешь коммерческий веб-хостинг, обратитесь к администраторам за помощью.
# Не все серверы допускают локальные файлы php.ini, и они должны
# включить все конфигурации PHP (не только эту), или вы будете эффективно
# сбросить все до значений по умолчанию PHP. Обратитесь к www.php.net для более подробной информации
# информация о настройке директив PHP.
#php_flag register_globals Off
# Для серверов, которые поддерживают сжатие вывода, вы должны взять немного
# скорости, раскомментируя следующие строки.
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE на ролловерах CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, вы можете
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах. (.*)$ [R=404]
php_flag display_errors off
(.*)$ [R=404]
php_flag display_errors offИспользование кеша браузера
Чтобы браузер сохранял уже загружаемые ресурсы (JS, веб-шрифты, изображения) внесите в htaccess время хранения этих файлов.
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# html документы
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# web-шрифты
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd. (.*)$ [R=404]
php_flag display_errors off
(.*)$ [R=404]
php_flag display_errors offВнимание! На begete и не только на нем, после получения SSL можно сделать перенаправления с http на https средствами хостинга — это я и сделал, поэтому у меня в htaccess нет правил для редиректа с http на https.
Сайт выполнил переадресацию слишком много раз MODX
Данная ошибка может возникать из-за комфликта правил. Например вы использовали сразу 2 правила: 1е склейка домена с www с без www и 2е докучи склеили домен с без www с www. Либо вы к примеру средствами хостинга сделали редирект на https и еще до кучи в .htaccess его тоже сделали. И тому подобное
robots.txt и .htaccess в MODX Revo // Веб-студия Cat-Art
Навигация по статье:
Корректный robots.txt
User-agent: *
Disallow: /assets/components/
Disallow: /connectors/
Disallow: /core/
Disallow: /manager/
Disallow: /index.php
Disallow: *?
Host: site.ru
Sitemap: http://site. category/old-page.html$ category/new-page [R=301,NC,L]
category/old-page.html$ category/new-page [R=301,NC,L]
Все директивы выключены через символ комментария в начале строк - #, для работы просто удалите # у нужных.
На поддержку блога
Настройка ЧПУ и htaccess для MODX Revolution
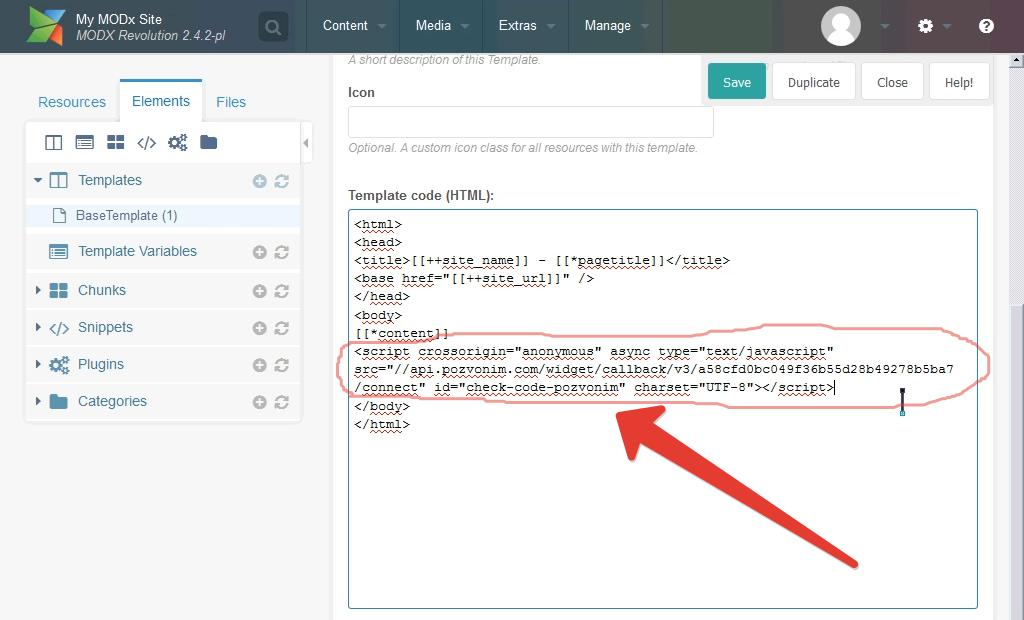
Частая ошибка! Для правильного отображения ссылок в head сайта нужно прописать базовый URL примерно вот так:
<base href="http://site_name.ru" />
Настройки сайта для формирования ЧПУ
-
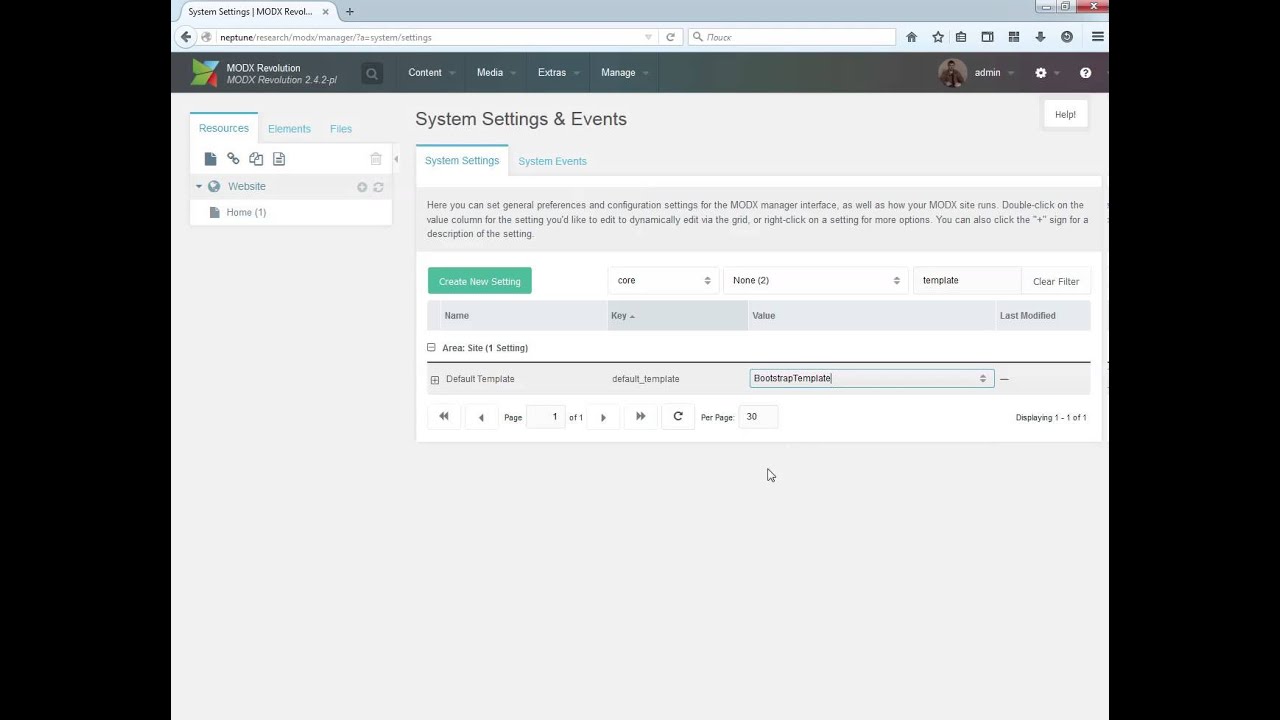
Заходим в Системные настройки (System settings) и выбираем Friendly URLs в фильтре слева. -
Ставим "Нет" в автоматическую генерацию ЧПУ (Automatic alias - No) и "Да" в использовать ЧПУ (friendly_urls - Yes), "Да" в Использовать ЧПУ в путях псевдонимов (use_alias_path - Yes) -
Для автоматической генерации псевдонимов (Алиасов) из русского (или другого языка) в псевдоним, состоящих из латинских букв, устанавливаем дополнение Translit http://modx. com/extras/package/translit
com/extras/package/translit
-
Скачиваем из гитхаба последнюю версию .htaccess для MODx Revolution по этой ссылке -
Переименовываем в .htaccess данный файл и заливаем на хостинг в корневую папку. Предварительно нужно внести в этот файл некоторые изменения (см. ниже).
.htaccess для MODX Revolution
Что такое .htaccess - говоря по-простому, то это файл, который содержит набор правил переименования запросов (URL) к вашему сайту.
На что стоит обратить внимание в данном файле:
-
Если ваша MODx директория находится в public_html, то правило.<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase / </IfModule>
Оставляем без изменения, если используете поддиректорию subdirectory, то правило будет выглядеть так. (.*)$ index.php?q=$1 [L,QSA]
(.*)$ index.php?q=$1 [L,QSA]
-
Далее в файле .htaccess взятом с гитхаба (см. ссылку выше) идут дополнительные настройки-правила (для файлов разных типов, сроков изменения и т.д.), особенности использования которых можете узнать по ссылкам в комментариях. Я использую этот файл как есть, без дальнейших изменений.
Использование кеша браузера
Чтобы браузер сохранял уже загружаемые ресурсы (JS, изображения, вебшрифты) нужно в htaccess файле указать время хранения этих файлов. Вставьте в ваш .htaccess следующий код:
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# your document html
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd. ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
Файл ROBOTS.TXT
Хотя это и не являлось темой этого урока, решил всё же разместить здесь содержимое файла robots.txt для MODx Revolution. Файл содержит правила для поисковых роботов.
Этот файл запрещает (разрешает) индексирование-посещение поисковыми роботами файлов из указаных в нём директорий.
Содержимое моего robots.txt:
User-agent: *
Disallow: /manager/
Disallow: /assets/components/
Disallow: /core/
Disallow: /mgr/
Disallow: /connectors/
Disallow: /index.php
Disallow: *?
Host: site_name.ru
Sitemap: http://site_name. (.*)$ index.php?q=$1 [L,QSA]
php_flag register_globals Off
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
php_flag apc.cache_by_default Off
SetEnv force-no-vary
SetEnv downgrade-1.0
AddDefaultCharset utf-8
(.*)$ index.php?q=$1 [L,QSA]
php_flag register_globals Off
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
php_flag apc.cache_by_default Off
SetEnv force-no-vary
SetEnv downgrade-1.0
AddDefaultCharset utf-8
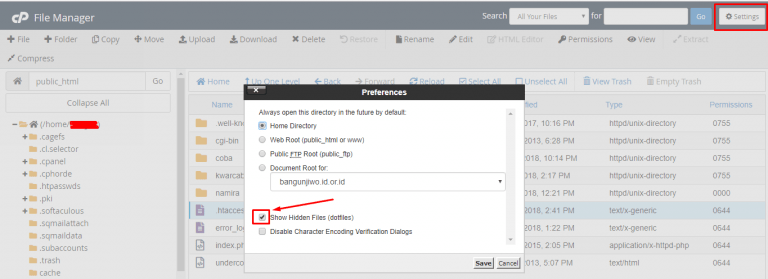
Обратите внимание, что имя у файла пустое и оно имеет расширение .htaccess. Проверьте, чтобы была точка перед расширением.
Вы также можете скачать готовый файл и загрузить его в корень сайта, файл находится в архиве.
Скачать
Теперь вы сможете сделать адекватные URL у вашего сайта.
Для чего это нужно? Приведу простой пример. Допустим у вас есть статья: "Сайт на MODX".
По умолчанию у вас будет такой адрес:
"site/index. example-domain-please-change\.com [NC]
example-domain-please-change\.com [NC]
RewriteRule (.*) http://site.com/$1 [R=301,L]
Эти два правила не будут работать с друг другом!
Остальные параметры файла .htaccess в основном не требуется, для стандартного сайта вполне достаточно.
Читайте также о том, как в MODX revo легко создавать robots.txt в статье - robots.txt для MODX.
Настройка htaccess для modx evo / Вопросы / MODX.im
Не могу понять в чём дело. Сервак обычный Apache, но для внутренних нужд компании, то есть без внешнего IP. Разворачиваю сайт на modx evo последней версии. На всех страницах 404 ошибка not found, кроме главной. Htaccess стандартный:
# For full documentation and other suggested options, please see
# svn.modxcms.com/docs/display/MODx096/Friendly+URL+Solutions
# including for unexpected logouts in multi-server/cloud environments
# and especially for the first three commented out rules
#php_flag register_globals Off
AddDefaultCharset utf-8
#php_value date. (.*)$ index.php?q=$1 [L,QSA]
(.*)$ index.php?q=$1 [L,QSA]
# Reduce server overhead by enabling output compression if supported.
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
В чём может быть проблема? Грешу на то, что на сервере не поддерживаются ЧПУ. Сервак настраивался последний раз лет 10 назад. Может я что пропустил. До этого был плешивый внутренний сайт на древней джумле, но там все страницы отображались, правда без ЧПУ.
Может у кого какие идеи будут?
301 редирект с помощью .htaccess
Редирект 301 - зачем он нужен? В процессе продвижения сайта может возникнуть ситуация, когда необходимо изменить url страницы. Причины тому могут быть разные: переезд на новый домен, склейка дублей страниц, или даже, не к ночи будут помянуты, санкции поисковых систем. Чтобы изменить url, используется перенаправление, правильно называющееся «301 Permanent Redirect».
Что такое 301 редирект?
301 redirect действует на постоянной основе, передает со старой страницы на новую ссылочный вес, ТИЦ сайта и PR. Также, если сайт находится в каталоге Яндекс или DMOZ, страниц нового сайта в нем, разумеется, не будет. Помимо этого, используется 301 редирект на другой сайт, и перенаправление с одной версии сайта на другую. В частности так избавляются от проблем при индексации, возникающих из-за дублирования страниц сайта.
Также, если сайт находится в каталоге Яндекс или DMOZ, страниц нового сайта в нем, разумеется, не будет. Помимо этого, используется 301 редирект на другой сайт, и перенаправление с одной версии сайта на другую. В частности так избавляются от проблем при индексации, возникающих из-за дублирования страниц сайта.
Избавление от дублей страниц также называют канонизацией.
Как настроить 301 редирект
При использовании некоторых CMS (систем управления контентом, или «движков» сайта) редирект можно настроить при помощи специальных плагинов. Однако более распространена практика настройки 301 редиректа посредством внесения изменений в файл .htaссess.
Несколько примеров использования 301 редиректа
Cклеивания зеркал сайта
Для поисковой системы modx-gu.ru и www.modx-gu.ru – разные сайты. Один из них будет проиндексирован, второй же окажется дублем. Чтобы подобного не произошло, делают так называемое «склеивание» сайта. С сайта с «www» указывается перенаправление на сайт без «www». index.php http://your-site.ru/articles.php? [R=301,L]
index.php http://your-site.ru/articles.php? [R=301,L]
Полезное видео по теме:
Стоит ли использовать 301 редирект при санкциях поисковых систем
Бытует распространенное мнение, что при попадании сайта под санкции или, как их еще называют, фильтры поисковых систем, для выхода из-под них достаточно перенести сайт на другой домен, и настроить 301 редирект. К сожалению, это не совсем так. Когда-то перенаправление на новый домен действительно помогало спастись от фильтров. Однако уже при следующем обновлении алгоритмов это было учтено. Сайт действительно уходит из-под фильтра, но только на период одного-двух обновлений. В дальнейшем санкции, наложенные на сайт на старом домене, обязательно передадутся и новому, если не будет предпринято никаких мер.
Перенаправление с помощью 301 редиректа – действенный, удобный и полезный инструмент при оптимизации сайта, и устранении недоработок и ошибок на сайте. Тем не менее, использовать его нужно аккуратно. В том случае, если вы не вполне осознаете, какие последствия может понести за собой использование редиректа, для работ над сайтом лучше привлечь специалистов.
Тем не менее, использовать его нужно аккуратно. В том случае, если вы не вполне осознаете, какие последствия может понести за собой использование редиректа, для работ над сайтом лучше привлечь специалистов.
MODX Revo - Ввод названия сайта и настройка ЧПУ
Второй урок по созданию блога на MODX Revolution. На этом уроке мы введём название для сайта и научимся настраивать ЧПУ в CMS MODX Revolution.
Ввод названия сайта
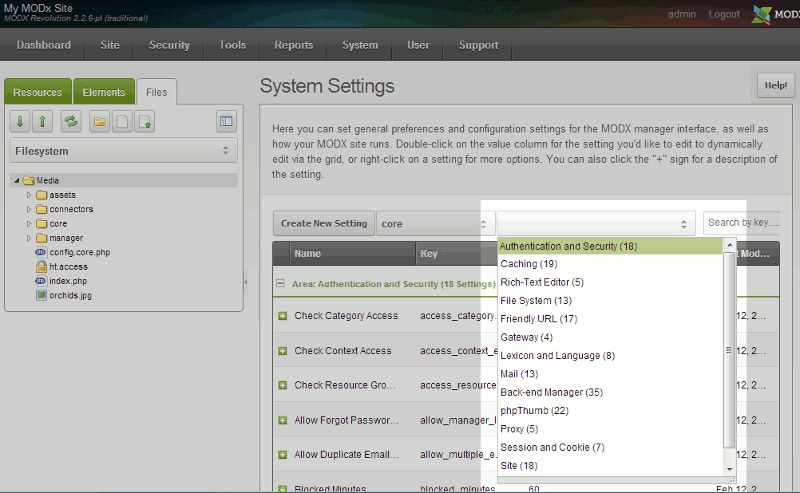
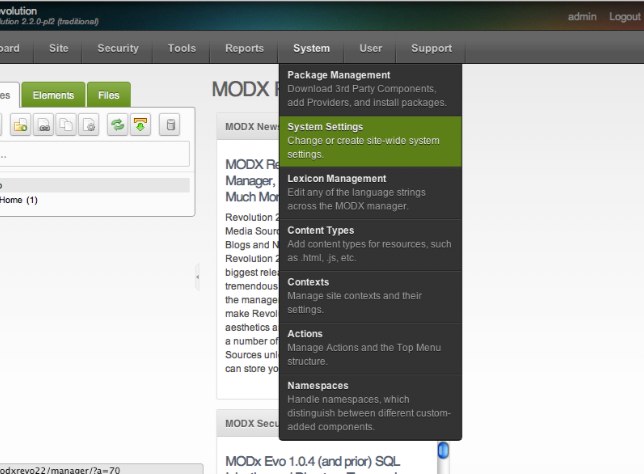
Ввод названия сайта производится в окне "Настройка системы". Чтобы в неё зайти необходимо нажать на значок "Шестерёнки" и выбрать в открывшемся меню пункт "Настройка системы".
Так как MODX содержит большое количество настроек, то рекомендую пользоваться фильтрами для отбора нужных параметров (например, параметр "Название сайта" находится в разделе "Сайт"). После выбора фильтра "Сайт" переходим к изменению параметра "Название сайта", для этого необходимо в соответствующем поле ввести нужное название (например: "Мой блог").
Примечание: Сохранять или подтверждать изменения параметров системы в MODX Revolution не требуется.
Настройка ЧПУ для сайта
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
Понятие ЧПУ
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:http://mysite.ru/index.php?id=2
Этот адрес содержит страницу (ресурс), которая имеет идентификатор 2 во внутренней структуре CMS MODX Revolution. Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:http://mysite. (.*)$ index.php?q=$1 [L,QSA]Эти строчки обеспечивают интерпретацию адресов
(.*)$ index.php?q=$1 [L,QSA]Эти строчки обеспечивают интерпретацию адресов index.php?q=idРесурса в ЧПУ на сервере.
Для работы вышеприведённых преобразований в файле .htaccess должна быть включена (до вышеприведённых строчек) директива RewriteEngine.
RewriteEngine on
www.домен на домен или обратно (с домен на www.домен). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно с www или без www.
example-domain-please-change на имя домена, в нашем случае на mysite. А строку com на ru. Так же не забываем убрать знак #, чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом:

Настройка параметров системы MODX Revolution для ЧПУ
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел "Настройка системы" и в поле "Фильтр по разделу..." выбрать из списка пункт "Дружественные URL".
В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.
- Проверять на дублирование URI во всех контекстах -> Да.
- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> (
<base href="[[++site_url]]" />) в заголовке веб-страницы. - Строгий режим дружественных URL -> Да.
 Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например:
Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например: mysite.ru/article/иmysite.ru/article). - Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить
aliasдля ресурсов, которые вы будете создавать.
Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет "yTranslit" или "translit". - Транслитерация псевдонимов ->
russian. Данный параметр установите вrussian, если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например:mysite.ru/статьи/->mysite/articles).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия:
Стандартный .htaccess для MODX | Вопросы-ответы на Wiki
# MODX поддерживает дружественные URL через этот файл . htaccess. Вы должны обслуживать веб-страницы
htaccess. Вы должны обслуживать веб-страницы
# через Apache с помощью mod_rewrite, чтобы использовать эту функцию, и вы должны
# изменить имя файла с ht.access на .htaccess.
#
# Убедитесь, что RewriteBase указывает на каталог, в который вы установили MODX.
# Например.(. *) $ index.php? q = $ 1 [L, QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Не комментируйте, если ваш хост разрешает переопределения типа MIME для htaccess.
#AddType text / x-component .htc
# Если ваш сервер
# следует раскомментировать, чтобы установить для параметра PHP register_globals значение OFF.
# Это закрывает серьезную дыру в безопасности, которой злоупотребляют большинство атак XSS (межсайтовые
# сценарии). Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе и затем щелкните ссылку phpinfo (). Найдите на странице
# "register_globals". Локальное значение должно быть ВЫКЛЮЧЕНО.Если главное значение
# выключено, то эта директива здесь не нужна.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 ОШИБКИ ВНУТРЕННЕГО СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через .htaccess. В этом случае
# вы должны вместо этого внести это изменение в свой файл php.ini. Если вы используете коммерческий веб-хост по номеру
#, обратитесь за помощью к администраторам по номеру
#. Не на всех серверах разрешены локальные файлы php.ini, и они должны
Не на всех серверах разрешены локальные файлы php.ini, и они должны
# включать все конфигурации PHP (а не только эту), иначе вы фактически
# сбросите все до значений PHP по умолчанию. Проконсультируйтесь по адресу www.php.net для получения более подробной информации о настройке директив PHP
#.
#php_flag register_globals Off
# Для серверов, поддерживающих сжатие
, вы должны увеличить скорость
на
#php_flag zlib.output_compression Вкл.
#php_value zlib.output_compression_level 5
Ролловеры CSS. Если требуется
#, не комментируйте следующие правила. Когда они будут на месте, у вас может быть
Когда они будут на месте, у вас может быть
# для принудительного обновления, чтобы увидеть изменения в ваших проектах.
#ExpiresActive On
#ExpiresByType image / gif A2592000
#ExpiresByType image / jpeg A2592000
000
brokenvary = 1
#BrowserMatch "Mozilla / 4. [0-9] {2}" brokenvary = 1
#BrowserMatch "Opera"!
Веб-сайт MODX Revo Multilingual без функций:.htaccess, многоязычный, modx, modx-Revolution
Настройка многоязычного сайта в MODX.
http://designfromwithin.com/blog-webdesign-development/2012/01/12/modx-multilingual-setting-up-babel-and -have-a-website-with-multible-languages /
La página de índice funciona bien, pero cuando cambio a otro idioma tengo este mensaje en Chrome:
Esta página web tiene un bucle de redireccionamiento
Alguna idea de cómo solucionar este проблема? Aquí está mi contenido. localhost / modxr [NC]
localhost / modxr [NC]
RewriteRule (. *) Http: // localhost / modxr / $ 1 [R = 301, L]
Vea si eso no detiene el ciclo.
Как исправить белый экран на MODX после переезда. MODX REVO
Установка MODX
Зайдите в файловый менеджер вашей панели iSpmanager, выберите директорию в папке / www / и залейте туда архив MODX REVO.lution (последняя версия на данный момент MODX-2.5.5-PL). После регистрации содержимого папки, нажав кнопку «Извлечь» в этот каталог.
Выбираем папку, в которую хотите перенести файлы, для удобства нажимаем галочку, чтобы вы автоматически перешли в корень, куда мы копируем файлы и папки.
Потом удалите все лишнее, изначально это файл index.html, папка MODX-2.5.5-PL, архив MODX-2.5.5-pl.zip и измените имя файла HT.Access файла .htaccess . .
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели iSpmanager ищем базу и идем туда.Сверху будет кнопка для создания, после нажатия которой появится окно с полями, в которых необходимо указать следующее:
Имя: [домен] _New
Сервер базы данных: Mysql
Кодировка: UTF8.
Пользователь: - создать нового пользователя -
Имя пользователя: [домен] _New
Пароль: (Генерировать нажатием на кубики)
Вместо [Домен] нужно без стрельбы зайти в наш домен подписывает, например, Сайт.com будет выглядеть как sitecom_new.
Имя и пароль Сохраняем в блокноте, чтобы мы могли применить эти данные при установке MODX. Сохраните, нажав ОК.
Теперь переходим к установке самого MODX. Для этого заходим на Site.com/Setup/ и видим окно установки:
По третьему пункту вам нужно проверить сжатие CSS / JS.
Наконец, мы переносим наши данные, созданные ранее, то есть данные из ввода в базу данных MYSQL.По умолчанию хост - localhost.
Вбиваем логин и пароль от администратора, обязательно указываем E-mail worker, чтобы в случае ошибки можно было восстановить доступ к панели управления.
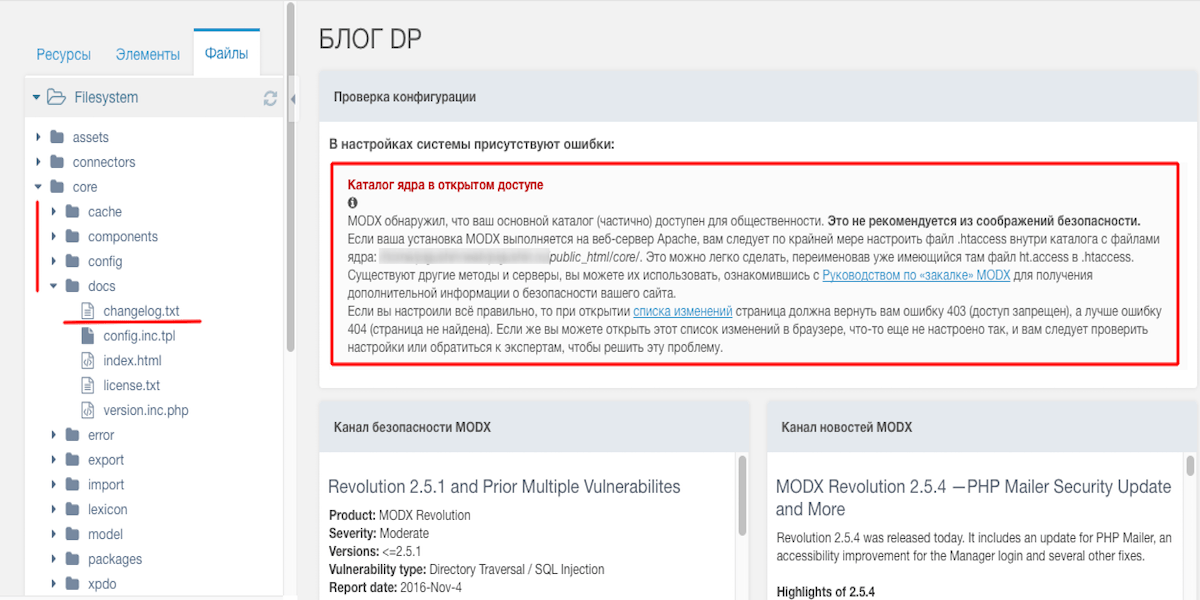
При первом входе в панель управления сайтом мы видим ошибку, которая указывает на то, что доступ к ядру сайта небезопасен.
Чтобы злоумышленники взломали нас, нам необходимо защитить ядро системы MODX, которое по умолчанию находится в папке / Core /. Заходим в него и переименовываем файл в h.Доступ. в .htaccess. .
Настройка MODX REVOLUTION
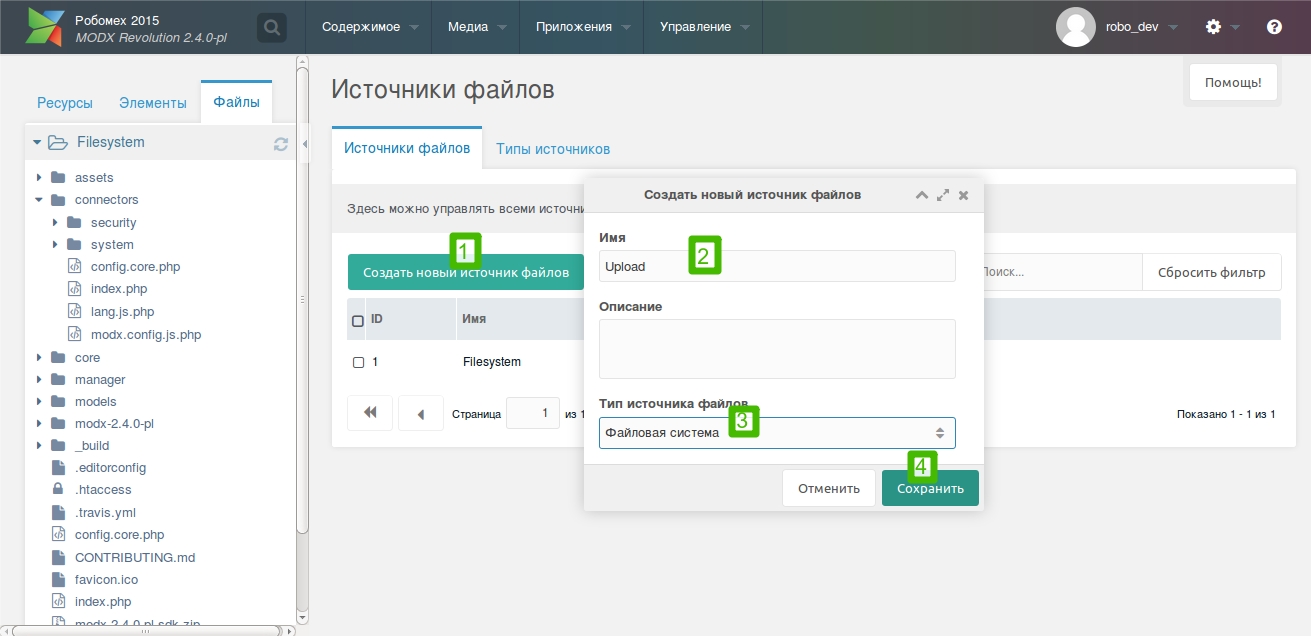
Сначала вам нужно создать нового поставщика услуг из установщика modstore.pro, чтобы создать нового поставщика услуг, чтобы в будущем мы могли загружать компоненты для нашего сайта.
Затем нужно скачать необходимые компоненты. Приведу краткий список, которым я пользуюсь почти на всех сайтах:
От поставщика услуг MODX.COM
- Tinymce. - визуальный редактор
Из магазина модов поставщика услуг.pro
- Билеты. - (при установке сразу ставит Pdotools и JEVIX)
- phpthumbon. - делает кешированные превши
- ytranslit. - создает красивые псевдонимы для ссылок
- Ace - подсветка синтаксиса
- mSearch3.
 - отличный поиск для интернет-магазина
- отличный поиск для интернет-магазина - Офис. - авторизация личного кабинета
- Sendex. - подписка на рассылку новостей
- Ресвидеогалерея. - галерея видео
- Hybridauth -
- AjaxForm - отзыв об Ajax
- Hybridauth - авторизация через социальные сети
- Обновление. – обновление пары
- UserProfile2. - создает выгрузку пользователей, а также отдельные страницы профилей и т.п.
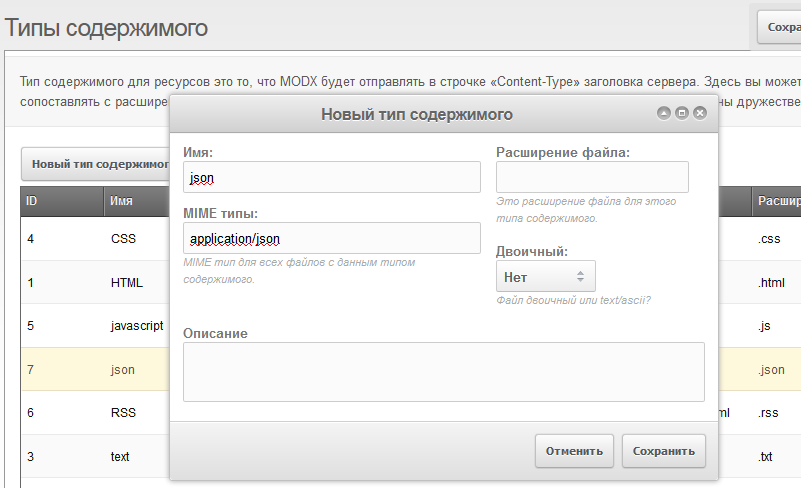
Типы содержимого
Выберите содержимое в главном меню -> типы содержимого и в значениях HTML изменить.HTML to Slash /
Системные настройки MODX REVOLUTION
Мы включаем шестеренку и нажимаем системные настройки в выпадающем меню. Нам необходимо произвести начальные настройки системы.
Здесь я сначала настрою Ytranslit, вам нужно выбрать в фильтре пространства имен YTranslit, в открывшемся списке открыть ключ Яндекс API и нажать на ссылку для получения API, затем скопировать ключ в это поле.
Теперь в пространстве имен выбираем core А ключи значений включаем в поисковый диск и меняем нужные параметры.Приведу пример настроек:
site_Name. - СЛЕДУЮЩИЙ ПК (введите имя сайта)
publish_Default. - Да (опубликовать значение по умолчанию)
friendly_alias_realtime - Да (создать псевдоним в реальном времени)
friendly_alias_Restrict_chars. - Буквенно-цифровой
friendly_alias_TransLit. - русский.
friendly_urls. - Да
use_alias_path - Да
Файлы SEO
Нам нужно создать следующие файлы:
- Страница не найдена
- robots.txt
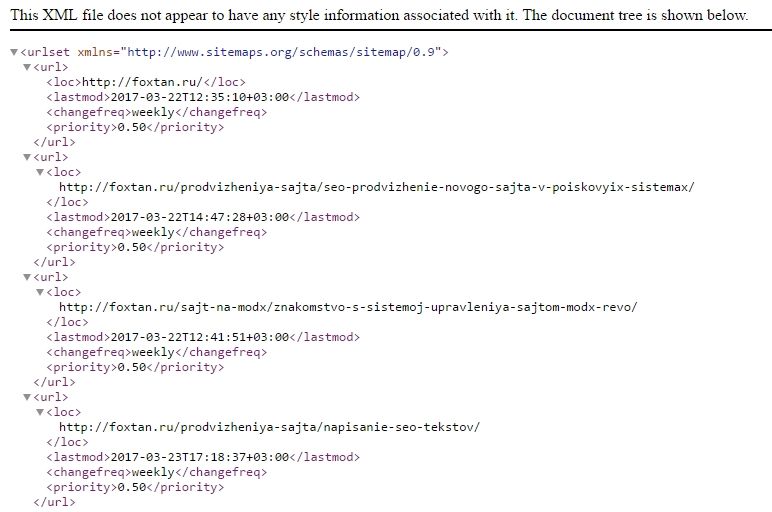
- sitemap.xml.
Осталось дело за малым, создание документа с пустым шаблоном с названием SEO, галочки которого мы убираем с публикацией и ставим галочку, чтобы не отображалось в меню. Далее создайте дочерний документ из этого документа и назовите его robots.txt, перейдите на вкладку Настройки.
Тип содержимого Мы устанавливаем текст и снимаем флажок с элемента, чтобы использовать редактор HTML, а затем устанавливаем флажок, чтобы заморозить URI и ввести robots.txt в появившееся поле
Сохраняем. После этого, если ACE установлен, поле содержимого будет с выделением синтаксиса и необходимо добавить следующее:
User-agent: * Disallow: / Disallow: / Manager / Disallow: / Connectors / Disallow: / Core / Disallow : / Assets / Components / Host: Site.com Карта сайта: http://site.com/sitemap.xml Где Site .com - наш текущий URL.
Затем вам нужно создать еще один дочерний документ из документа SEO и назвать его sitemap.xml. . Тип содержимого Мы помещаем позицию XML и снимаем флажок с элемента, чтобы использовать редактор HTML, а затем устанавливаем флажок, чтобы заморозить URI и ввести sitemap.xml в появившееся поле
После обновления страницы содержимое поле должно быть с подсветкой синтаксиса и оценкой строки. Туда нужно будет вставить сниппеты:
[[! Pdositemap]] Теперь давайте создадим категорию под названием Sites и создадим имя из нашего домена, например Site. com
com
. После этого перейдем к шаблонам и создадим в категории Sites - site.com, который вызовет страницу, которая не найдена. Затем в разделах SEO-документ создаст новый дочерний документ и назовет его не найденным. Сохранить. После входа в созданный документ, страница не обнаруживается в поле содержимого, где у нас отображается визуальный редактор Tinymce. Нажмите кнопку HTML и в открывшемся всплывающем окне вставьте следующее:
По адресу "
" ничего нет.
Причины, которые могут привести к ошибке:
На главную
После этого сохраняем.
Заходим в настройки системы, ищем error_page. и в поле значения вставьте ID ID страницы не найден, все ID в списке ресурсов перечислены в скобках Home (1) и т. Д.
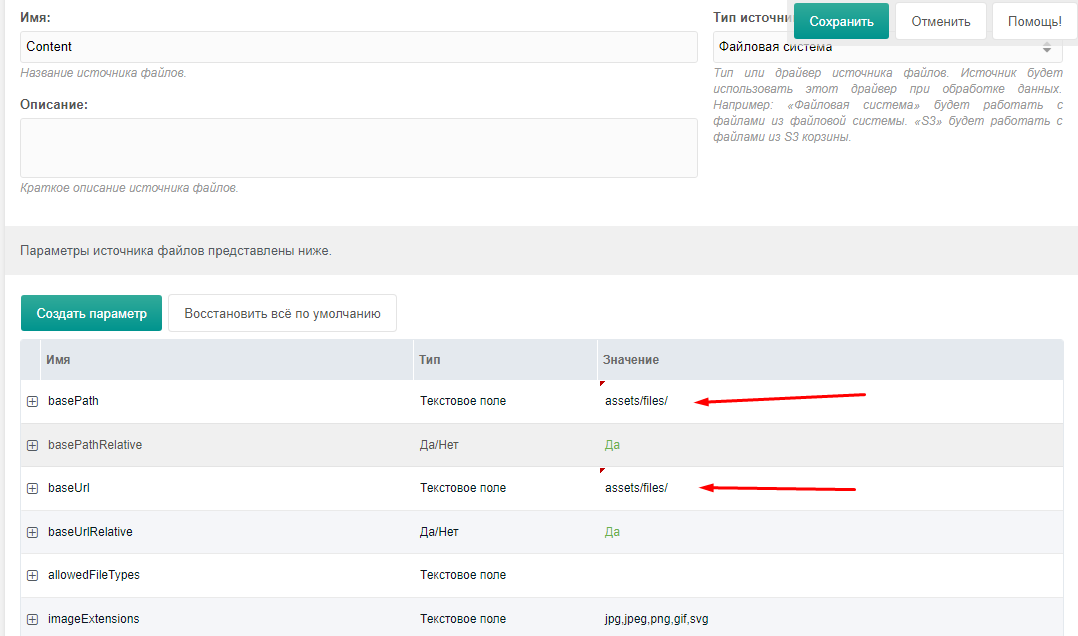
Дальше больше. Создайте системные настройки. Для этого заходим в раздел System Settings, в качестве имени пространства выбираем core и фильтруем Website . После этого нажмите кнопку Create a new parameter и в открывшемся окне поместите следующие значения:
Key
SITES_IMG. Значение
Значение
/ Assets / SiteS / [[++ Site_URL]] / Images / Сохранить. Таким же образом создаем еще 3 параметра:
Key
SITES_CSS. Значение
/ Assets / Sites / [++ Site_URL]] / CSS / Ключ
SITES_JS. Значение
/ Assets / Sites / [++ Site_URL]] / js / Ключ
sites_fonts. Value
/ Assets / Sites / [[++ Site_URL]] / FONTS / Наша заготовка под любой сайт готова.
Люди думают, что безопасность - это существительное, которое можно купить.На самом деле безопасность - понятие абстрактное, как и счастье.
Джеймс Гослинг
Разработчики
MODX Revolution постоянно работают над повышением безопасности созданной ими системы. Однако со стороны создателя сайта также должны быть предприняты определенные усилия для обеспечения того, чтобы безопасность сайта оставалась на должном уровне.
Несмотря на то, что никто не может гарантировать абсолютную защиту, в наших силах усложнить злоумышленникам задачу усложнить себе жизнь. А в этой статье я расскажу о простых, но эффективных способах защиты вашего сайта.
А в этой статье я расскажу о простых, но эффективных способах защиты вашего сайта.
1 Движущееся ядро
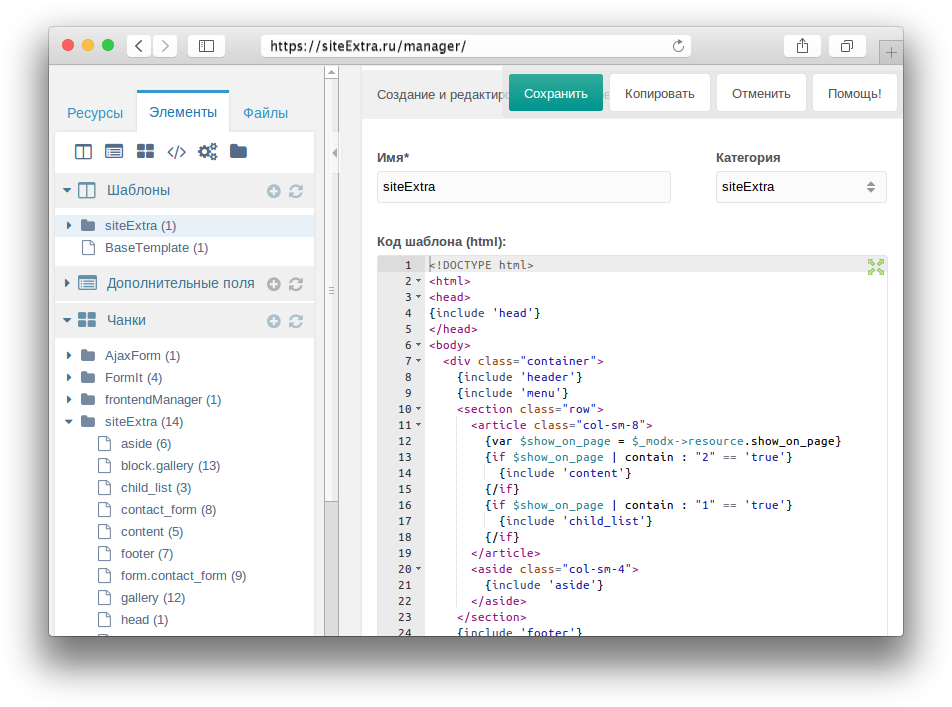
2 Изменение адреса панели
Обычно административная панель сайта на MODX находится по адресу https://site.ru/manager. Стойка MODX слегка управляет перемещениями администратора, и это проще сделать простым - просто переименуйте сам каталог (например, из Manager в Admin или Abrakadabra), а затем укажите новый путь в одном файле конфигурации:
- ядро / config / config.inc.php
3 Обновить надстройки
Даже если функционал текущих версий дополнений полностью удовлетворен, это не значит, что для обновлений нет оснований. Как известно, новые версии программного обеспечения содержат не только новые функции, но и различные исправления ошибок (хотя новые ошибки также входят в комплект).
4 Обновить MODX
Как я уже писал выше, разработчики MODX постоянно работают над обеспечением безопасности MODX, поэтому рекомендуется периодически обновлять MODX до последней стабильной версии.
5 разделяй и властвуй
Если над сайтом работают несколько человек, настоятельно рекомендуется настроить минимально необходимые права доступа для каждого пользователя. Ведь нет никакого смысла в том, что у контент-менеджера есть доступ к системным настройкам или сниппетам с чанком.
Даже если контент-менеджер не начнет ручками копаться в системе, может появиться злоумышленник, который, используя некомпетентность пользователя, сможет перехватить доступ к администратору.Особенно это актуально, если работа с сайтом ведется через незащищенное соединение, в результате чего логин и пароль передаются по сети в открытом виде. Чтобы снизить риск перехвата пароля, рекомендуется приобрести и установить сертификат SSL, тогда все запросы будут передаваться в зашифрованном виде.
Планируете ли вы создать большой информационный портал, сайт-организацию, простейшую онлайн-визитку, вам нужно будет наверстать упущенное в процессе установки MODX при любой базовой настройке системы.
Настройки в этой системе управления имеют огромное количество, меньше звезд на небе, но достаточно, чтобы поначалу несколько запутаться. Не будет бросаться в крайности. Рассмотрим только основные системные настройки, без упоминания которых теряется весь смысл самообучения ...
Первое, что нужно сделать, это избавиться от ошибки системной настройки Каталог ядра в открытом доступе "Если появляется такое сообщение. Корректируем согласно заявлению сообщения, то есть переименовываем файл h.Доступ. находится в папке ядра давая ему имя. htaccess. .
Это можно сделать либо через FTP-клиент, либо через файловый менеджер панели управления хостингом, либо с помощью административного исполняемого файлового менеджера MODX (вкладка « Файлы » в левой части окна).
Если вы переместили папку Core в корневой каталог, установив MODX с помощью расширенного пакета, третий метод вам не поможет.
Обновив окно, убедитесь, что сообщение исчезло.
Дальнейшие настройки выполняются в окне «Системные настройки и события». Чтобы открыть окно настроек, необходимо подвести курсор мыши к значку шестеренки в правом верхнем углу панели администратора и выбрать первый пункт «Настройки системы».
Системных настроек в Revo огромное количество
Чтобы облегчить поиск нужной настройки, вы можете использовать фильтр, перекрывая нужные параметры по разделам.
Значок «+» слева от названия настройки откроет подсказку о том, для чего предназначен этот элемент.А в поле «Значение» меняются параметры каждой настройки. Их, в зависимости от типа настройки, вводят либо вручную, либо выбирают из списка.
Основные параметры системы, которые обычно редактируются сразу после установки MODX
Раздел «Сайт»
- Название сайта : Название проекта Мне нужно, в свободной форме
- Сообщение о недоступности сайта : Текст, который будет отображаться в режиме отключенного (неопубликованного) сайта, в свободной форме
- Публикация по умолчанию : Будет ли новый документ доступен для просмотра посетителям сразу после создания и сохранения, по вашему выбору, параметры Да / Не
Раздел «Система и Сервер»
- Отображение RSS-канала «Новости MODX»: выключить ( Not)
- Отображение RSS-канала «Уведомления о безопасности MODX»: отключение ( Нет)
Раздел «Панель управления»
- Показать текст подсказки рядом с полем : описание пунктов меню полезно только при знакомстве с системой, в будущем вы можете отключить, параметры Да / Не
- Формат даты в панели управления : можно поменять на наш родной, d-M-Y
- Первый день недели : Ставим 1
, мы не Стругацкие
Раздел «Friendly URL» - режим ЧПУ
- Транслитерация псевдонимов: русский.
 (Для включения транслитерации необходимо установить дополнение транслит. )
(Для включения транслитерации необходимо установить дополнение транслит. ) - Суффикс контейнера: Очищение
- Используйте удобный URL: Да
- Режим строгого дружественного URL: Да
- Проверить URI дублирования во всех контекстах: Да
Включая на сайте ЧПУ (режим дружественного URL) переименуйте дополнительный HT.Access в корень сайта V.HTaccess, иначе при попытке перейти на страницы, отличные от основной, получите ошибку 404.
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.
Можно дополнительно посетить раздел « Типы контента » (пункт меню « Контент ») и очистить поле « Расширение файла » в параметре HTML. Теперь адрес страницы будет без расширения, то есть http: // Address_Sight / About вместо http: //adres_sight/about.html .
Сегодня мы произведем базовые настройки MODX Revo.
Настройка MODX
Заходим в администрирование MODX (http: // Your_domy_imia / Manager /) и переходим в панель настроек « Системные настройки ».
Здесь вы можете отфильтровать настройки, относящиеся к тому или иному компоненту система MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.
Настройте следующие параметры для ядра (CORE).
Разрешить пользователям использовать один адрес электронной почты - ALLOW_MULTIPLE_EMAILS - нет
Кеширование Пропускаем
Визуальный редактор
Редактор - Which_Editor - Tinymce RTE (Сам он должен быть поставлен, если вы его установили)
Редактор для элементов - Which_Element_Editor - также ACE необходимо настроить, если вы его установили)
Файловая система
Максимальный размер загрузки - Upload_maxSize - 629145600 Или что вам нужно (я установил этот параметр 600 МБ, чтобы можно было закачивать видео файлы).
Дружественный URL
Шлюз мы пропускаем.
Словарь и язык
Язык текстового редактора В передней части сайта - Fe_Editor_Lang - RU
LALAL - Локаль - RU_RU.UTF8
почта Пропускаем.
Панель управления
Первый день недели - Manager_Week_start - 1
Понедельник в России.
Опубликовать ТВ ниже контента - TVS_BELOW_CONTENT - Да
Дополнительные пользовательские поля для страниц будут расположены ниже поля ввода основного контента.Если вариант сейчас непонятен, разберетесь позже. Опция проста для удобства интерфейса администратора. Мне так удобнее.
Поле для узла узла в дереве ресурсов - Resource_Tree_Node_Name - Menutitle
Это сделано для того, чтобы имена ресурсов в дереве из Lev были короче.
Поле подсказки для узла в дереве ресурсов. - Resource_Tree_Node_Tooltip - Псевдоним
Сделано так, чтобы вы могли понять, какой ресурс имеет адрес
Показать экран приветствия - Экран приветствия - Нет
phpthumb, прокси, сеансы и файлы cookie мы пропускаем.
Веб-сайт
Не показывать в меню по умолчанию - hidemenu_default - да
Во вновь созданных ресурсах (страницах) по умолчанию снимается флажок «Отображать в меню». В любой момент его можно включить. Но зачем еще раз ставить галочку, ведь не все сайты, создаваемые в дальнейшем, будут отображаться в меню. Установив опцию «Да», вам не нужно будет выполнять дополнительные действия в будущем.
URL - Link_TAG_SCHEME - -1 (минус 1)
Опубликовать по умолчанию - Publish_Default - Да
Та же история, что и с предыдущим вариантом, только наоборот.При создании страницы «Публикация» уже будет стоять. Если ресурс не опубликован, то он будет недоступен для посетителей сайта. Но мы создаем публичные страницы - так?
Заголовок сайта - Имя_сайта - Введите имя сайта, доступное далее, чтобы вставить проигрыватель [[++ site_name]]. Любое название, например, Строительная компания ООО «Рог и копыта».
Сообщение о недоступности сайта - Site_Unavailable_Message - сайт находится на обслуживании. Пожалуйста, идите позже.
Пожалуйста, идите позже.
Писать можно что угодно.Надпись будет отображаться всем, кто зайдет на сайт во время его обслуживания. Отдельная опция используется для перевода сайта на обслуживание.
IN Страница ошибки 404 «Документ не найден» - Error_page , Страница сайта недоступна. Site_unavailable_page и Ошибка страницы 403 «Доступ запрещен» unauthorized_page Есть блоки (т.е. перенаправляется на главную страницу, рекомендую и назначаю их в настройках)
Система и сервер.
Отображение RSS-канала «Новости MODX» - Feed_Modx_news_enabled - нет
Отображение RSS-канала «Уведомления безопасности MODX» - Feed_Modx_security_enabled - нет
Server Type - Server_Protocol30 сертификат установлен, если его нет, то идем дальше)
Дополнительные настройки Для тех, кто с моего урока.
Заходим в раздел mixedimage. и Б. Транслитерация файла (MixedImage. translit) Ставим да.
translit) Ставим да.
Чтобы картинки загруженные в ресурсы транслировались.
Далее перейдите в раздел билетов. и Б. Читаем просмотры страниц гостей (Tickets.count_Gests) Ставим да.
Заходим в раздел adminTools. и Б. Включить авторизацию по электронной почте (admintools_email_authorization) поставить да (если работаешь на сервере - повышаем безопасность), я обычно ставлю Тема (admintools_theme) - Темный.
Эту первичную настройку можно завершить. Мы вернемся к остальным настройкам MODX по мере необходимости.
Перенаправление устаревших URI в MODX CMS
Проблема
Перенаправления - это факт жизни. (Да, в этом контексте Life == Интернет.) К счастью, MODX предоставляет множество опций для обработки перенаправлений, включая основные методы и устанавливаемые дополнения. Вот обзор большинства, если не всех, из этих вариантов.
Опции для перенаправления устаревших URI в MODX
Редиректор
Редиректор долгое время использовался в качестве Extra для передачи перенаправлений в MODX. Он полнофункциональный, включая настраиваемую страницу менеджера (CMP), которая предоставляет простой в использовании интерфейс для нетехнических специалистов для управления своими перенаправлениями.
Он полнофункциональный, включая настраиваемую страницу менеджера (CMP), которая предоставляет простой в использовании интерфейс для нетехнических специалистов для управления своими перенаправлениями.
Он может даже обрабатывать более сложные требования, такие как отслеживание действий Manager для измененных URI. Если вам нужна помощь в реализации некоторых из более продвинутых функций или вы можете воспользоваться дополнительными функциями, свяжитесь с командой MODX PS.
Помимо всего прочего, Redirector не всегда является лучшим решением, по крайней мере, для некоторых распространенных случаев использования.Почему?
Тот факт, что он полнофункциональный, означает, что он выполняет большой объем кода, условно говоря. Плагин Redirector включает свой класс, выполняет поиск в базе данных, вызывает методы для обработки тегов MODX и т. Д.
Конечно, он срабатывает только при событии OnPageNotFound, поэтому общая производительность сайта, вероятно, не отправляется в канализацию, но если вы нужна только отвертка, может лучше дрель не использовать…?
htaccess или nginx Rewrites
На сегодняшний день наиболее эффективный способ перенаправления трафика - это конфигурация сервера. В Интернете есть множество документации по этой теме, написанной гораздо более квалифицированными людьми, чем я, поэтому используйте этот всемогущий ресурс для разработчиков «Google», и вы почти наверняка найдете то, что вам нужно. Если вы используете MODX Cloud (или любой сервер nginx), вам, вероятно, будет полезна эта документация здесь.
В Интернете есть множество документации по этой теме, написанной гораздо более квалифицированными людьми, чем я, поэтому используйте этот всемогущий ресурс для разработчиков «Google», и вы почти наверняка найдете то, что вам нужно. Если вы используете MODX Cloud (или любой сервер nginx), вам, вероятно, будет полезна эта документация здесь.
Причина, по которой это наиболее производительный вариант, заключается в том, что вам вообще не нужно запускать PHP для обслуживания перенаправления. PHP будет сложно превзойти правильно настроенный веб-сервер для такой работы, как простые перенаправления.
Но есть и недостатки. Если у вас есть огромный список URI для перенаправления, управление ими в файле .htaccess или .conf может стать неуправляемым. Более того, вы ограничены в «динамических» вещах, которые вы можете делать ... Я объясню, что это может означать в следующем разделе ...
Пользовательский плагин MODX с использованием основных методов
Допустим, вы только что перестроили веб-сайт клиента в MODX, но клиент обеспокоен SEO (а кто нет?). Вам нужно перенаправить устаревшие URI, но что, если вы также хотите сохранить контроль над целью перенаправления путем «маршрутизации» через ресурс MODX?
Вам нужно перенаправить устаревшие URI, но что, если вы также хотите сохранить контроль над целью перенаправления путем «маршрутизации» через ресурс MODX?
Использование оператора Switch
Вот пример того, как вы можете сделать это с помощью специального плагина, некоторых основных методов MODX и оператора switch:
Комментарии должны сделать довольно очевидным, что здесь происходит.Обратите внимание, что с помощью метода $ modx-> makeUrl () вы получаете доступ к некоторым довольно надежным функциям динамической маршрутизации. При использовании оператора switch будет выполняться только соответствующий регистр. Этот метод, вероятно, начнет падать, если вам нужно управлять множеством перенаправлений. Кроме того, он не раскрывает ничего из этого для людей, не являющихся программистами. Для этого нужно вернуться в Redirector.
Использование массива
Иногда клиент предоставляет список старых URI, которые они хотят сопоставить с новыми URI. Я сталкивался с этим несколько раз. Если нет необходимости использовать метод makeURL, простой массив PHP может быть немного быстрее, чем оператор switch:
Я сталкивался с этим несколько раз. Если нет необходимости использовать метод makeURL, простой массив PHP может быть немного быстрее, чем оператор switch:
Опять же, не так быстро, как конфигурация сервера, но определенно быстрее, чем другие параметры плагина, упомянутые здесь, а также более доступный, чем файл .conf nginx. Вы можете отредактировать этот плагин, например, в Менеджере MODX, и вы можете добавить переменную $ baseUrl для обработки нескольких контекстов.
Фрагменты и другие параметры
Не каждое требование для перенаправления включает длинный список URI для обработки.Иногда вы хотите перенаправить один ресурс на внешнюю ссылку или на другой ресурс. Вы можете сделать это, просто сделав свой ресурс документом WebLink, который является готовой функцией MODX. Вы также можете вызвать Redirectoid Snippet в своем шаблоне динамически или перенаправить на первый «дочерний» ресурс данного ресурса с помощью FirstChildRedirect.
Creative Freedom
Это ни в коем случае не исчерпывающий список, но вы можете видеть, что MODX дает вам множество вариантов, связанных с служебными обязанностями по перенаправлению старых URL-адресов. Если у вас есть какие-то собственные решения, поделитесь ими в комментариях 🙂
Если у вас есть какие-то собственные решения, поделитесь ими в комментариях 🙂
Как найти информацию о системе MODX
MODX предоставляет много полезной информации о его установке. Эта информация может понадобиться в тех случаях, когда вам нужно переместить установку на другой сервер или разработчику может потребоваться техническая информация относительно установки. В следующей статье показано, где можно найти и просмотреть всю эту информацию.
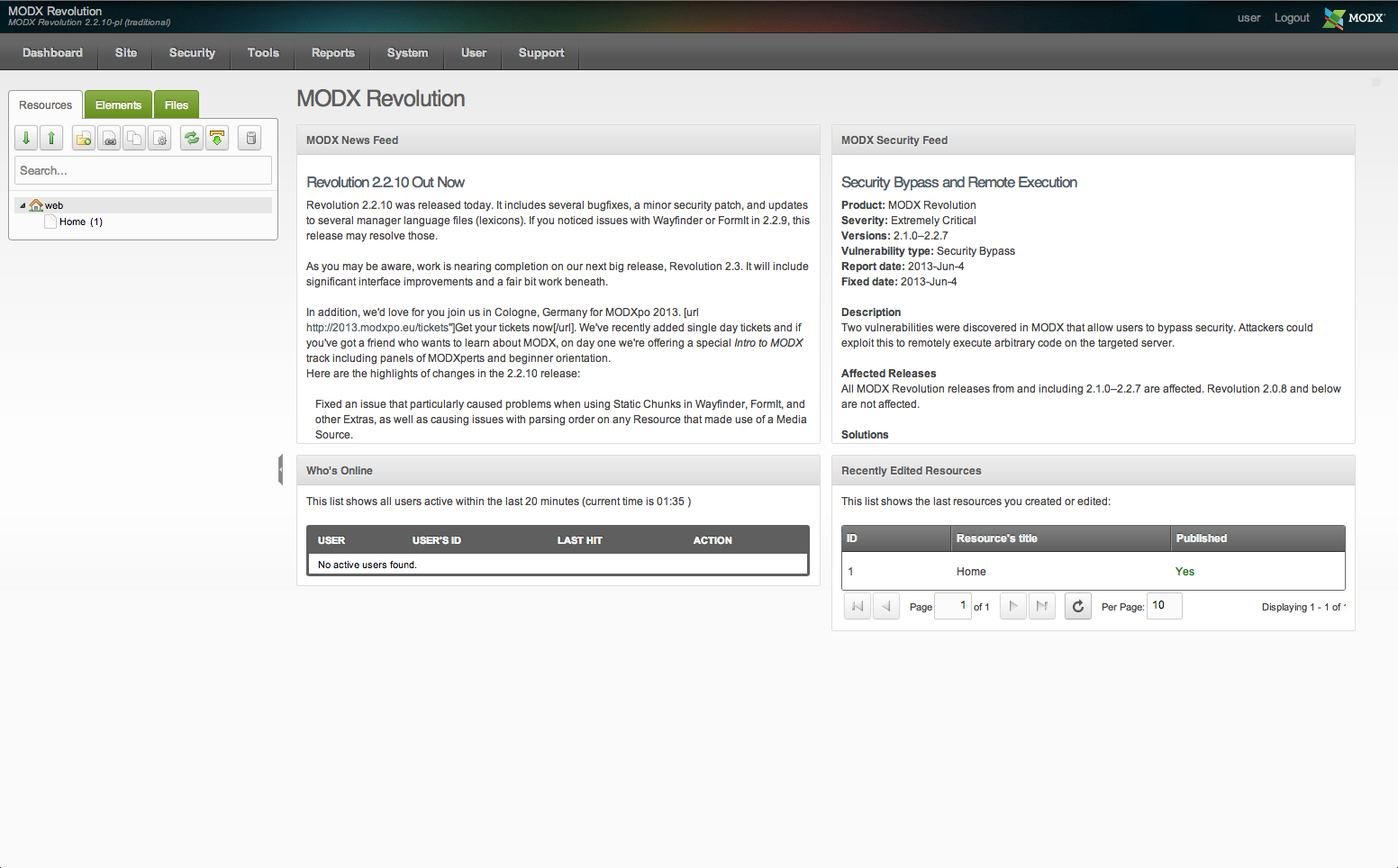
Использование MODX Информация о системе
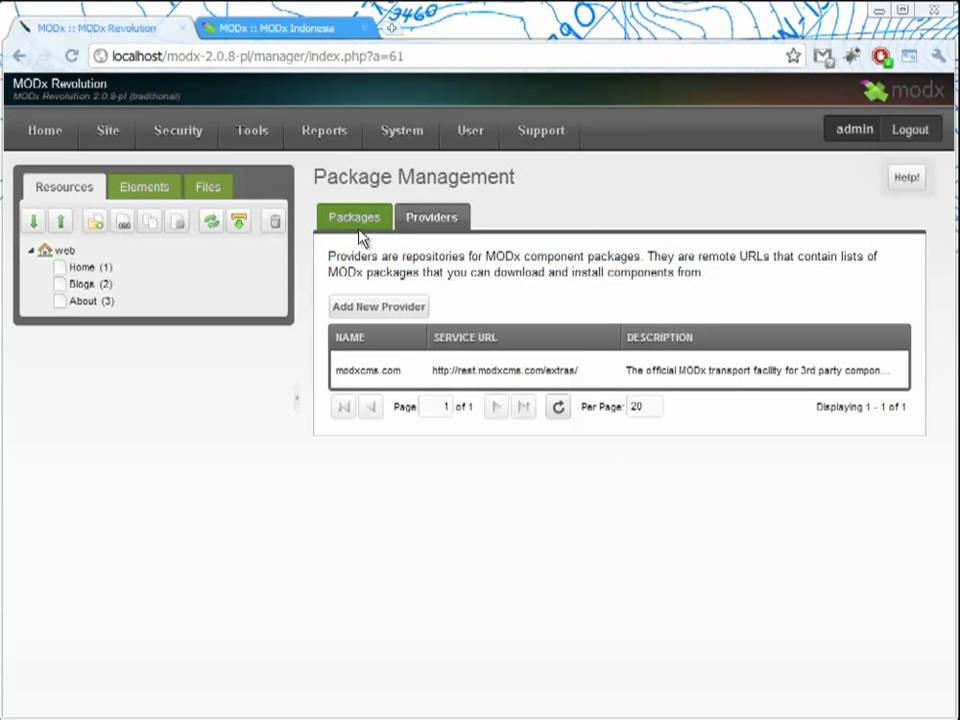
- Войдите в панель управления администратора MODX.
- Наведите курсор на строку меню в верхней части экрана, где вы видите ОТЧЕТЫ . Нажмите СИСТЕМНАЯ ИНФОРМАЦИЯ , когда появится раскрывающееся меню.
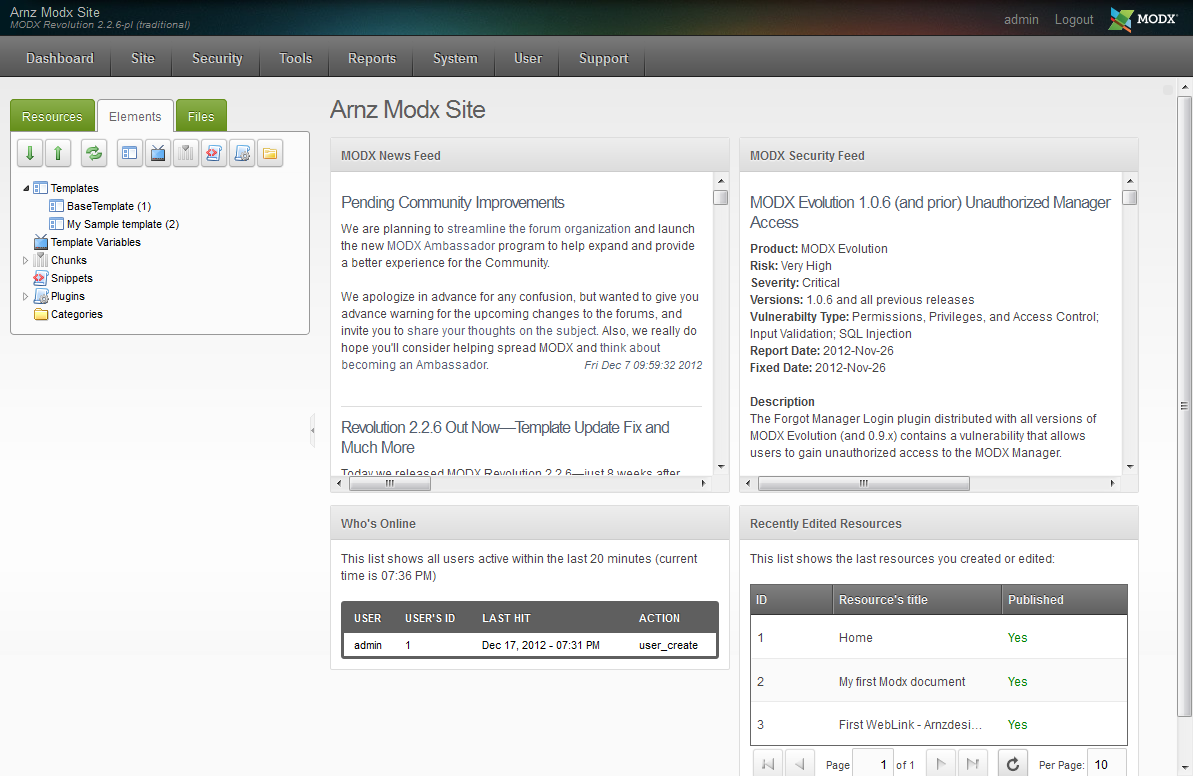
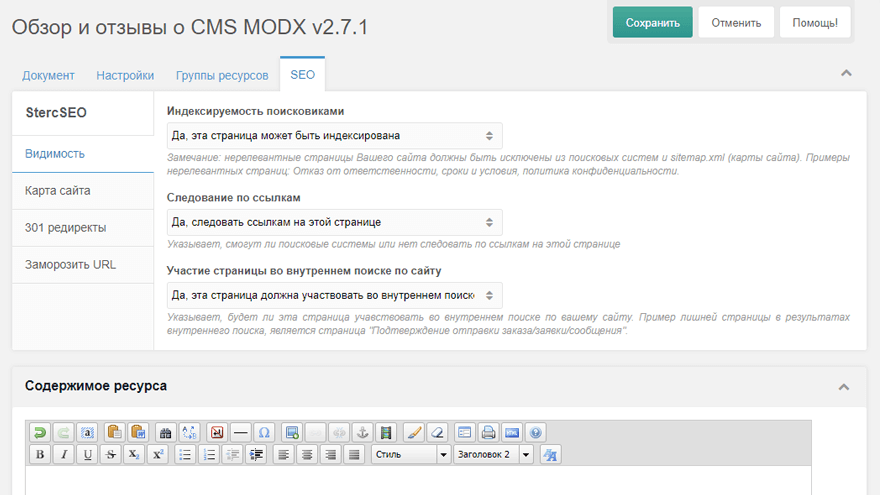
- Когда вы откроете страницу Информация о системе , вы увидите вкладки, как показано на снимке экрана справа. В таблице ниже очень быстро описывается каждый раздел:
Информация о системе Показывает различную общую информацию об установке MODX Таблицы базы данных Предоставляет список всех таблиц базы данных MODX и размер данных Последние документы Показывает датированный список недавно отредактированных документов. 
Прокрутите вниз, чтобы увидеть всю информацию, доступную на вкладке Системная информация .В третьей строке сверху вниз в Системная информация , рядом с меткой phpinfo (): щелкните ссылку VIEW .
- PHPINFO - полезный инструмент, который предоставляет вам информацию о настройках PHP для вашего веб-сайта. Для получения информации о странице PHPINFO перейдите к Просмотр настроек PHP с помощью страницы PHPINFO .
Информация, предоставляемая MODX, очень полезна, особенно в тех случаях, когда требуется миграция веб-сайта.Это позволяет согласовать среду на новом сервере, чтобы минимизировать конфликты при запуске установки. Если программист / разработчик ищет конкретную техническую информацию, которая влияет на использование надстройки, он может использовать отчет MODX System Info , чтобы сопоставить то, что приложение MODX в настоящее время использует. Раздел Database Tables также предоставляет возможность оптимизации баз данных. Для получения дополнительной информации об использовании этой функции перейдите к Как оптимизировать вашу базу данных в MODX Revolution .
Раздел Database Tables также предоставляет возможность оптимизации баз данных. Для получения дополнительной информации об использовании этой функции перейдите к Как оптимизировать вашу базу данных в MODX Revolution .
Установка MODX Revolution [версия 2.6.5-pl] - Онлайн-руководство
Для установки MODX Revolution (традиционный дистрибутив) вам необходимо выполнить следующие действия:
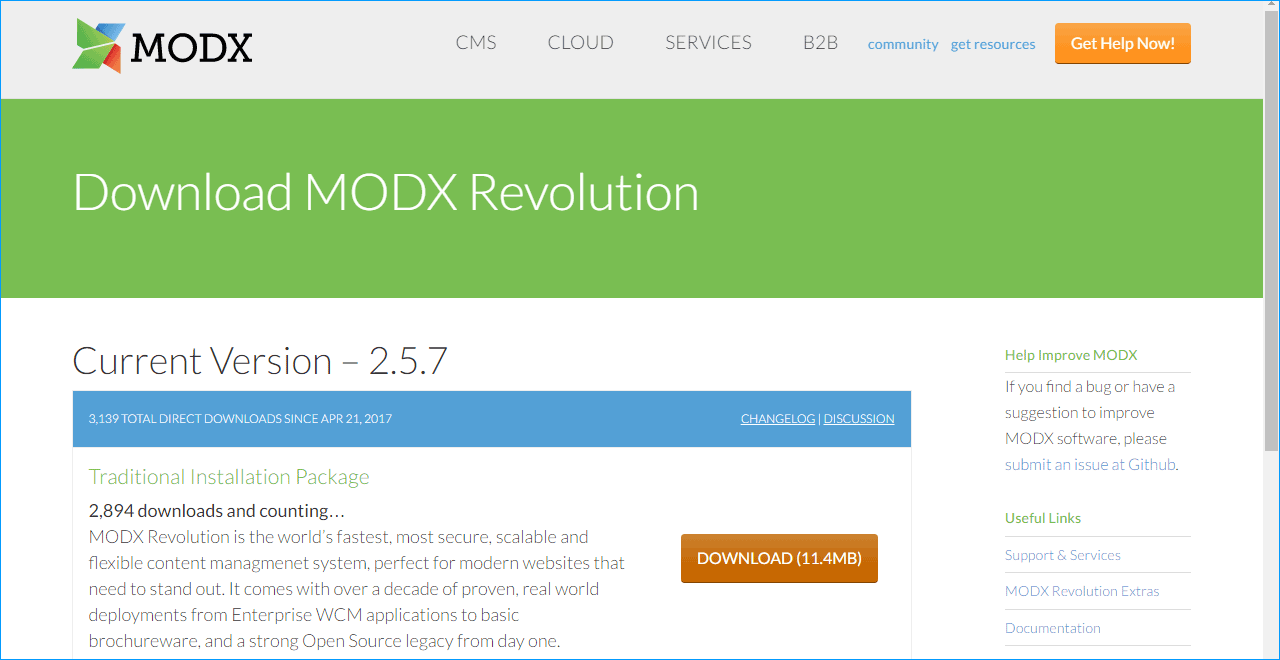
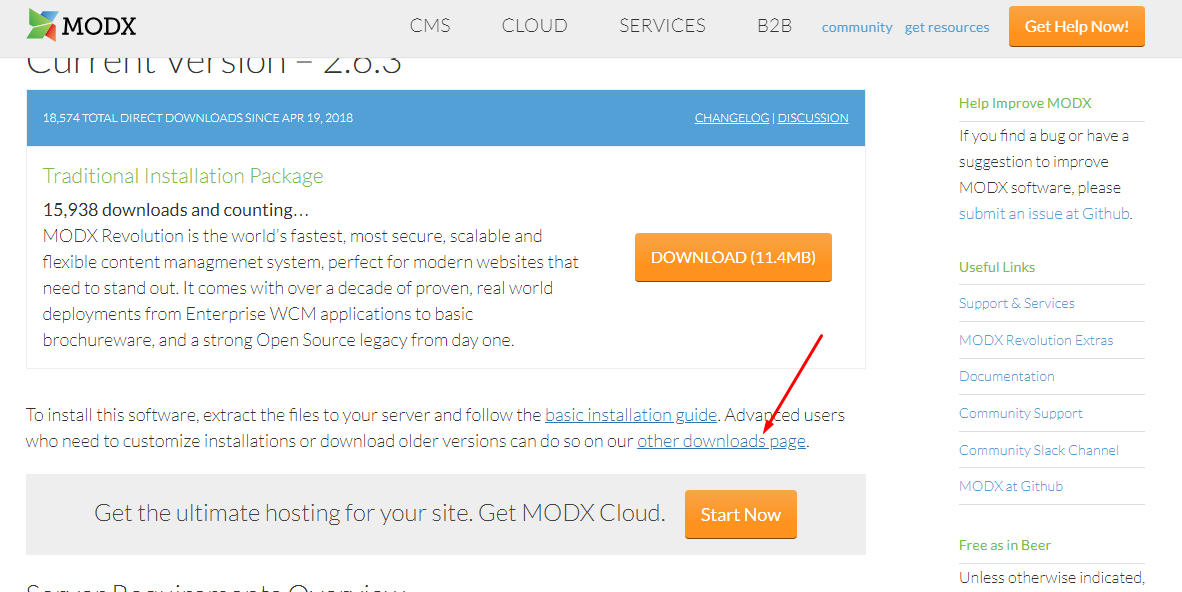
1. Загрузите установку с сайта производителя. Его можно получить по адресу:
http://modx.com/
2. После того, как вы загрузили архив, содержащий установку, вам необходимо загрузить его на свое дисковое пространство.
Вы можете либо извлечь все файлы из загруженного архива и загрузить их, либо загрузить архив и использовать диспетчер файлов панели управления веб-хостинга для извлечения пакета.Установите права 755 или 775 для всех папок из установочного пакета. Вы также можете использовать файловый менеджер для этой задачи.
Лучше всего загружать большие файлы или несколько файлов через FTP. Если вы не знаете, как загрузить файлы, проверьте раздел «Загрузка файлов» в нашей онлайн-документации.
Если вы устанавливаете приложение в своем основном домене или в поддомене, вам может потребоваться сначала удалить файл index.php по умолчанию. Вы можете сделать это либо через FTP, либо через файловый менеджер панели управления вашего веб-хостинга.
3. Создайте новую базу данных MySQL и пользователя для приложения MODX Revolution. В целях безопасности базы данных MySQL и пользователей можно создавать только через панель управления хостингом. Подробные инструкции по процессу доступны в нашей статье Создание базы данных MySQL / пользователя.
После создания базы данных и пользователя MySQL необходимо связать пользователя MySQL с базой данных, следуя инструкциям из нашей статьи «Связывание пользователя MySQL со статьей о базе данных».Если у вас нет причины поступить иначе, вы можете выбрать все доступные привилегии для нового пользователя MySQL.
4. По умолчанию часовой пояс для MODX Revolution будет установлен на часовой пояс сервера. Если вы хотите его изменить, обратитесь к нашей статье «Изменение часового пояса сервера в сценариях PHP».
5. Вам необходимо открыть в браузере каталог, в котором находятся извлеченные файлы, и запустить процесс установки, запустив сценарий установки, перейдя в папку setup / .Вы должны увидеть первую страницу установки. Вам необходимо выбрать язык и нажать на кнопку «Выбрать» . На следующей странице нажмите кнопку «Далее» , чтобы начать процесс установки. На следующей странице снимите флажок «Отправить заголовок X-Powered-By», затем нажмите кнопку «Далее» .
6. На следующем шаге вам необходимо настроить параметры вашей базы данных. Вам необходимо использовать следующие значения:
Тип базы данных: MySQL
Хост базы данных: localhost
Имя пользователя базы данных: Вам необходимо ввести имя пользователя MySQL, которое вы создали в разделе MySQL панели управления веб-хостинга для вашего приложения. .
.
Пароль базы данных: Вам необходимо ввести пароль, который вы назначили своему пользователю MySQL.
Имя базы данных: Вам необходимо указать базу данных MySQL, которую вы создали для своего приложения.
Префикс таблицы: Вы должны оставить для этого параметра значение по умолчанию, если вы не устанавливаете более одного экземпляра приложения в одной базе данных.
После применения значений нажмите «Проверить соединение с сервером базы данных и просмотреть сопоставления.Ссылка для проверки соединения с базой данных.
7. После успешного подключения вы увидите дополнительные параметры для сопоставления и набора символов. Установите набор символов на UTF8 и сопоставление на utf8_general_ci , и нажмите «Создать или протестировать выбор вашей базы данных». Ссылка .
После тестирования вам необходимо создать учетную запись администратора. Вам необходимо выбрать имя пользователя администратора и пароль администратора (дважды, второй раз для подтверждения) введите свой адрес электронной почты для , адрес электронной почты администратора и нажмите кнопку «Далее» .
Вам необходимо выбрать имя пользователя администратора и пароль администратора (дважды, второй раз для подтверждения) введите свой адрес электронной почты для , адрес электронной почты администратора и нажмите кнопку «Далее» .
8. На следующей странице вы увидите сводку установки. Если предварительная проверка прошла успешно, нажмите кнопку «Установить» , чтобы продолжить установку. Нажмите кнопку «Далее» на следующей странице, чтобы завершить установку.
9. На следующей странице вам нужно выбрать опцию «Отметьте это, чтобы УДАЛИТЬ установочный каталог из файловой системы». и нажмите кнопку «Войти» .Вам необходимо ввести имя пользователя и пароль администратора.
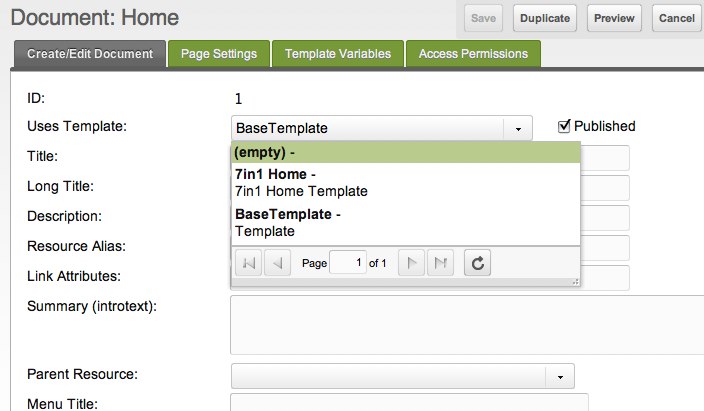
10. После загрузки информационной панели вам нужно щелкнуть ссылку «Домашняя страница» в меню навигации на левой панели и начать редактирование домашней страницы. Когда будете готовы опубликовать страницу, отметьте опцию «Опубликовано» и нажмите кнопку «Сохранить» . По умолчанию MODX отображает пустую домашнюю страницу.
Когда будете готовы опубликовать страницу, отметьте опцию «Опубликовано» и нажмите кнопку «Сохранить» . По умолчанию MODX отображает пустую домашнюю страницу.
11. Используйте раздел диспетчера файлов панели управления веб-хостингом, чтобы перейти в каталог core установки MODX, затем создайте файл.htaccess там. Откройте файл для редактирования, введите следующий код и сохраните его:
Разрешить, запретить
Запретить для всех
Это защитит основную папку , отключив к ней любой веб-доступ.
12. Если вы хотите включить Friendly URLs, вам нужно скопировать в файл .htaccess содержимое файла ht.access , который поставляется вместе с установкой. Вы найдете этот файл в основной папке приложения.
Важное замечание: Вам следует следить за сайтом поставщика программного обеспечения на предмет любых обновлений безопасности для установленного приложения.
 (.*)$ index.php?q=$1 [L,QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Не комментируйте, если ваш хост разрешает переопределения типа htaccess MIME.
#AddType text/x-component .htc
# Если ваш сервер еще не настроен как таковой, следующая директива
# должна быть раскомментирована для установки опции PHP register_globals в OFF.
# Это закрывает большую дыру в безопасности, которой злоупотребляет большинство XSS
# скриптов) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем нажмите ссылку phpinfo() . Найти на странице
# для "register_globals". Местное значение должно быть ВЫКЛ. Если главное значение
# выключен, тогда вам не нужна эта директива.
#
# IF REGISTER_GLOBALS DIRECTIVE ПРИЧИНА 500 ОШИБКИ ВНУТРЕННЕГО СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через .
(.*)$ index.php?q=$1 [L,QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Не комментируйте, если ваш хост разрешает переопределения типа htaccess MIME.
#AddType text/x-component .htc
# Если ваш сервер еще не настроен как таковой, следующая директива
# должна быть раскомментирована для установки опции PHP register_globals в OFF.
# Это закрывает большую дыру в безопасности, которой злоупотребляет большинство XSS
# скриптов) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем нажмите ссылку phpinfo() . Найти на странице
# для "register_globals". Местное значение должно быть ВЫКЛ. Если главное значение
# выключен, тогда вам не нужна эта директива.
#
# IF REGISTER_GLOBALS DIRECTIVE ПРИЧИНА 500 ОШИБКИ ВНУТРЕННЕГО СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через . htaccess. В этом
# случае вы должны внести это изменение в ваш файл php.ini. Если ты
# используешь коммерческий веб-хостинг, обратитесь к администраторам за помощью.
# Не все серверы допускают локальные файлы php.ini, и они должны
# включить все конфигурации PHP (не только эту), или вы будете эффективно
# сбросить все до значений по умолчанию PHP. Обратитесь к www.php.net для более подробной информации
# информация о настройке директив PHP.
#php_flag register_globals Off
# Для серверов, которые поддерживают сжатие вывода, вы должны взять немного
# скорости, раскомментируя следующие строки.
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE на ролловерах CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, вы можете
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах.
htaccess. В этом
# случае вы должны внести это изменение в ваш файл php.ini. Если ты
# используешь коммерческий веб-хостинг, обратитесь к администраторам за помощью.
# Не все серверы допускают локальные файлы php.ini, и они должны
# включить все конфигурации PHP (не только эту), или вы будете эффективно
# сбросить все до значений по умолчанию PHP. Обратитесь к www.php.net для более подробной информации
# информация о настройке директив PHP.
#php_flag register_globals Off
# Для серверов, которые поддерживают сжатие вывода, вы должны взять немного
# скорости, раскомментируя следующие строки.
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE на ролловерах CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, вы можете
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах. (.*)$ [R=404]
php_flag display_errors off
(.*)$ [R=404]
php_flag display_errors off (.*)$ [R=404]
php_flag display_errors off
(.*)$ [R=404]
php_flag display_errors off com/extras/package/translit
com/extras/package/translit
 (.*)$ index.php?q=$1 [L,QSA]
(.*)$ index.php?q=$1 [L,QSA]
 ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
 (.*)$ index.php?q=$1 [L,QSA]
php_flag register_globals Off
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
php_flag apc.cache_by_default Off
SetEnv force-no-vary
SetEnv downgrade-1.0
AddDefaultCharset utf-8
(.*)$ index.php?q=$1 [L,QSA]
php_flag register_globals Off
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
php_flag apc.cache_by_default Off
SetEnv force-no-vary
SetEnv downgrade-1.0
AddDefaultCharset utf-8
 Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например:
Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например:  - отличный поиск для интернет-магазина
- отличный поиск для интернет-магазина  (Для включения транслитерации необходимо установить дополнение транслит. )
(Для включения транслитерации необходимо установить дополнение транслит. )