Содержание
Анимация появления блоков для Landing Page
На одностраничных сайтах часто применяют анимацию появления блоков при прокрутке страницы, создавая динамичность и впечатляющий эффект. На самом деле это очень красиво выглядит, если только без фанатизма, не перезагружая сайт.
В этом обзоре мы рассмотрим jQuery плагин Revealator, который поможет реализовать анимацию блоков самым легким путем. Практически просто подставляя определенные классы элементам, чтобы те, в свою очередь, появлялись в области просмотра браузера с эффектом, закрепленным под тем или иным классом.
Посмотреть Demo
Параметры jQuery плагина Revealator
| Класс | Описание |
|---|---|
| revealator-fade | Обычное появление элемента |
| revealator-rotateleft | Появление элемента с легким поворотом влево |
| revealator-rotateright | Появление элемента с легким поворотом вправо |
| revealator-slideleft | Появление элемента слайдом справа на лево |
| revealator-slideright | Появление элемента слайдом слева на право |
| revealator-slideup | Появление элемента слайдом снизу на вверх |
| revealator-zoomin | Появление элемента с эффектом увеличения от большого к меньшему |
| revealator-zoomout | Появление элемента с эффектом увеличения от меньшего к большему |
Задержка:
| Класс | Описание |
|---|---|
| revealator-delay1 | Установить задержку эффекта на 100ms |
| revealator-delay2 | Установить задержку эффекта на 200ms |
| revealator-delay3 | Установить задержку эффекта на 300ms |
. .. .. | … |
| revealator-delay19 | Установить задержку эффекта на 1900ms |
| revealator-delay20 | Установить задержку эффекта на 2000ms |
Продолжительность:
| Класс | Описание |
|---|---|
| revealator-duration1 | Установить длительность эффекта на 100ms |
| revealator-duration2 | Установить длительность эффекта на 200ms |
| revealator-duration3 | Установить длительность эффекта на 300ms |
| … | … |
| revealator-duration19 | Установить длительность эффекта на 1900ms |
| revealator-duration20 | Установить длительность эффекта на 2000ms |
Показывать эффект только один раз
При добавлении класса revealator-once к элементам, анимация блоков будет происходить лишь один раз. При отсутствии этого класса, анимация будет повторяться при прокрутке вверх и в низ.
Revealator
Как это работает?
Плагин Revealator включает в себя два основных файла: fm.revealator.jquery.css – дополнительные стили эффектов, fm.revealator.jquery.js – скрипт. И, конечно, необходимо подключить библиотеку jQuery для работоспособности плагина. А также подключим еще один файл стилей, чтобы оформить внешний вид самой страницы демо-просмотра.
Так, все конструкции собрана в одном HTML коде с подключением всеми файлами. В нее входит 10 секций в каждой находится по 4 блока с классами, отвечающими за определенные эффекты анимации появления этих же блоков. В верхней части, между тегами <head></head> уже подключено 4 файла: два из них относится к плагину, библиотека jQuery, стили оформления страницы.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Revealator Plugin</title>
<link rel="stylesheet" href="style. css">
<link rel="stylesheet" href="fm.revealator.jquery.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/fm.revealator.jquery.js"></script>
</head>
<body>
<div>
<h2>
↓↓↓ Scroll down ↓↓↓
</h2>
</div>
<div>
<div>
revealator-slideup revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slidedown revealator-once revealator-delay#
</div>
<div>
<img src="img/portfolio-1.
css">
<link rel="stylesheet" href="fm.revealator.jquery.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/fm.revealator.jquery.js"></script>
</head>
<body>
<div>
<h2>
↓↓↓ Scroll down ↓↓↓
</h2>
</div>
<div>
<div>
revealator-slideup revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slidedown revealator-once revealator-delay#
</div>
<div>
<img src="img/portfolio-1. jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slideleft revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.
jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slideleft revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2. jpg">
Imma slide this in from right to left
</div>
</div>
<div>
<div>
revealator-slideright revealator-delay#
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
</div>
<div>
<div>
revealator-zoomin revealator-delay#
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.
jpg">
Imma slide this in from right to left
</div>
</div>
<div>
<div>
revealator-slideright revealator-delay#
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
</div>
<div>
<div>
revealator-zoomin revealator-delay#
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3. jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
</div>
<div>
<div>
revealator-zoomout revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
</div>
<div>
<div>
revealator-fade revealator-delay# revealator-duration10
</div>
<div>
<img src="img/portfolio-1.
jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
</div>
<div>
<div>
revealator-zoomout revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
</div>
<div>
<div>
revealator-fade revealator-delay# revealator-duration10
</div>
<div>
<img src="img/portfolio-1. jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
</div>
<div>
<div>
revealator-rotateleft revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.
jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
</div>
<div>
<div>
revealator-rotateleft revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5. jpg">
Imma rotate this in to the left
</div>
</div>
<div>
<div>
revealator-rotateright revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
</div>
<div>
<div>
End
</div>
</div>
</body>
</html>
jpg">
Imma rotate this in to the left
</div>
</div>
<div>
<div>
revealator-rotateright revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
</div>
<div>
<div>
End
</div>
</div>
</body>
</html>
На WordPress, добавить анимацию блоков, можно с помощью плагина Animate It!. У него также есть куча разных эффектов и при этом, он работает на чистом CSS.
Скачать демо просмотр
20 jQuery плагинов для создания анимации при скроллинге
В этой статье мы рассмотрим 20 лучших jQuery плагинов для создания анимации элементов сайта при прокрутке страницы. Подобные решения используются в веб-разработке довольно давно и уже успели укорениться среди разработчиков.
Итак. С помощью плагинов, которые представлены в этой подборке, вы сможете создать современный сайт с отличной динамикой. Я думаю, каждый человек, который интересуется разработкой сайтов, видел эти плагины в действии. При прокрутке страницы, блоки, различные элементы или текст плавно появляются, выезжают, крутятся и пр. Как показывает практика, клиентам очень нравятся такие фентифлюшки.
Внедрить эффекты при скроллинге в страницу не так сложно, как может показаться на первый взгляд. Все что нужно — это качественный плагин и прямые руки. Конечно, начинающий верстальщик может испытывать трудности, но стоит немного посидеть, разобраться в принципах работы и задача покажется очень простой.
Несмотря на то, что анимация на сайте многим по душе, не стоит переусердствовать, иначе у вас получится перегруженная, визуально плохо воспринимаемая страница, в которой все внимание будет приковано ко всем этим «свистелкам», а не к информации, которую требуется донести до посетителя. К тому же, чем больше подключено скриптов, тем медленнее работает страница. В старых браузерах все это дело может вовсе не работать. Подключайте эффекты с умом. Зачастую, простого плавного, ненавязчивого появления блоков хватает. Такой эффект придает странице плавности и динамики, делает сайт живым. На своей практике мне пришлось много повидать сайтов с эффектами без чувства меры. От такого просто тошнит — единственное чувство, которое возникает. Но, наверное, разработчики надеялись на «Вау эффект». Итак. Используйте все с умом и в меру!
Все плагины абсолютно бесплатны, но я бы рекомендовал ознакомиться с лицензий, так как в некоторых случаях для использования в коммерческих целях нужно выполнить ряд условий.
Смотрите также:
14 JavaScript библиотек для создания анимации
Инструменты для создания HTML5 анимации
10 JavaScript библиотек для SVG анимации
WOW.js
Неплохой плагин для реализации анимации элементов при скроллинге. Он имеет очень много анимированных вариантов появления блоков и довольно легко настраивается.
ScrollMagic
Еще один популярный плагин, с помощью которого можно реализовать сложную анимацию, которая будет срабатывать при прокрутке ролика мышки. В данном случае, плагин позволяет делать действительно сложные parallax, css3 эффекты движения, смены фона на страница и вообще деформации фигур. ScrollMagic часто используют на промо-сайтах, где требуется много анимировать.
Scrollme
Простой и легкий плагин с помощью которого можно реализовать эффектную анимацию при прокрутке. Вы можете масштабировать, вращать, двигать, уменьшать или увеличивать прозрачность любого элемента.
Superscrollorama
Superscrollorama — мощный, но тяжелый плагин для создания анимации при прокрутке. В его арсенале имеется множество различных настроек для анимации текста, отдельных DIV элементов, включая parallax эффекты.
Более детальную информацию можно найти в документации к данному jQuery плагину.
onScreen
Отличный плагин, который мы часто используем в своих проектах. От позволяет легко и быстро сделать различные эффекты появления элементов при прокрутке страницы. Плагин легкий и не грузит страницу.
OnePage
jQuery плагин OnePage позволяет разбить страницу на отдельные экраны с высотой 100% и анимировать переход по ним. Требуется лишь легкий толчок, чтобы начался скроллинг к следующему экрану. Такой же эффект использовался на промо-сайте Iphone 5s.
Имеются проблемы с адаптивностью, как и практически во всех подобных плагинах. Если текст не помещается по высоте, то он просто обрезается и полоса прокрутки не появляется.
FSVS
Очень похожий по функционалу плагин на предыдущий. Позволяет сделать скользящую прокрутку по экранам с помощью css3. Имеет аналогичную проблему при просмотре на телефонах. Переход по экранам в виде отдельных слайдов возможен как с помощью ролика мышки, так и посредством клика на точечную боковую навигацию.
jInvertScroll
jInvertScroll позволяет создавать классный горизонтальный parallax скролиинг. В то время, когда Вы крутите ролик мышки вниз, все элементы на странице движутся горизонтально, к тому же с разной скоростью, что создает parallax эффект.
Waypoints
Waypoints — это jQuery плагин, который позволяет показывать любой элемент при нахождении посетителя в заданной точке страницы. Например, когда посетитель дочитывает статью на сайте и приближается к концу текста, сбоку страницы всплывает информационное окно с предложением почитать следующую статью или похожую статью.
Scrollocue
Оригинальный плагин для специфических задач. Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.
Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.
Horwheel
Jquery плагин для создания сайта с горизонтальной прокруткой в стиле Windows 8. Как заявляют разработчики — это кроссбраузерное решение.
Scrolling Progress Bar
Интересное решение, с помощью которого можно показать прогресс прочтения информации на странице. Также есть возможность разбить текст на разделы и все это будет визуально выводиться в любом удобном для вас месте на странице.
multiScroll.js
multiScroll.js — это jQuery плагин, похож на два предыдущих плагина скользких экранов, но имеет одно значительное отличие. Если в предыдущих случаях просто перелистывался экран, то этот больше похож на современный слайдер изображений. Экран разделяется на две равных части и левая перелистывается вверх, а правая вниз. Таким образом контент практически разрывается.
Таким образом контент практически разрывается.
Данный плагин можно использовать, например, для создания портфолио фотографа или дизайнера. Думаю, посетители оценят ваш сайт.
browserSwipe.js
Очередной полноэкранный скроллинг-плагин, с помощью которого создается эффектный переход по экранам. Среди доступных эффектов — скользящий переход, переход с вращением всего экрана, масштабируемый и горизонтальный скроллинг по экранам. Можно совмещать все эффекты на одной странице.
jQuery.panelSnap
Полноэкранный скользящий скроллинг-плагин. Плагин ничем особо не отличающийся, на первый взгляд, от предыдущих, но в нем реализована внутренняя область с прокруткой. Если мы докручиваем до конца внутреннего контента, то автоматически происходит переход на следующий экран. Теоретически — это решение проблемы для адаптивных сайтов. Если внутреннее окошко сделать в полный размер, на маленьких экранах контент, который не поместился по высоте, не будет теряться.
Responsive 3D Fold Scroll
Благодаря этому плагину вы можете реализовать на своем сайте интересный 3D эффект при переходе по экранам. Плагин адаптивный и работает на различных мобильных устройствах.
HorizonScroll.js
Еще один плагин для скользящего полноэкранного скроллинга. В этот раз — это горизонтальная прокрутка. Поддерживаются переходы по экранам с помощью стрелок на клавиатуре.
jQuery.scrollSpeed — Плавная прокрутка страницы
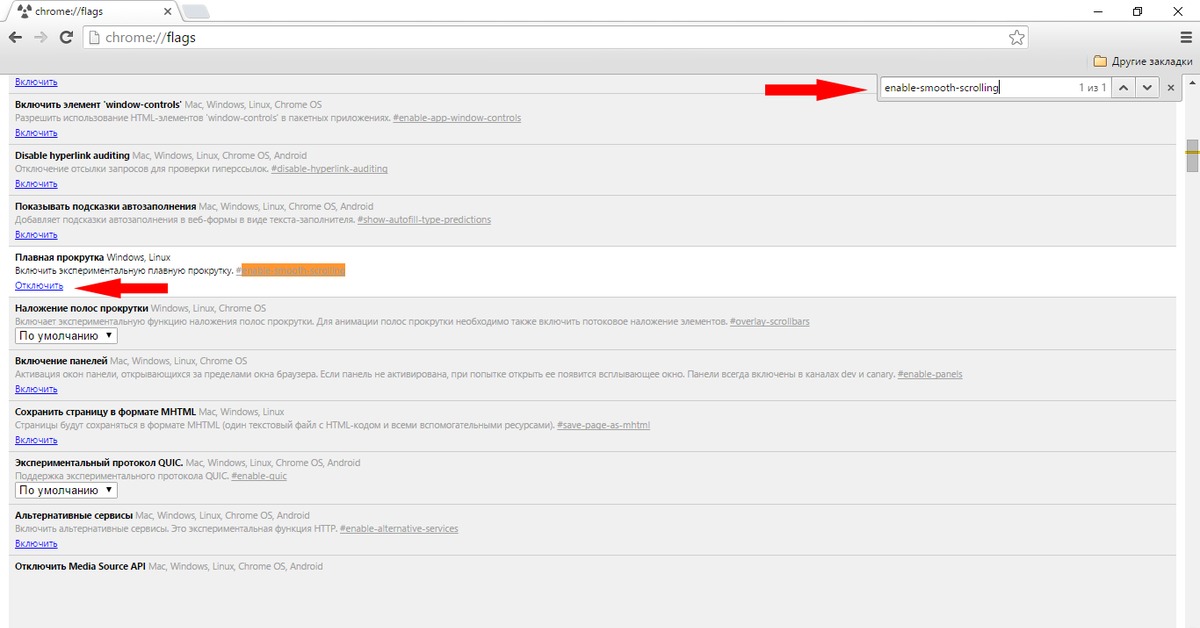
Современный эффект, который используется на множестве современных веб-сайтов — плавная прокрутка страницы. В некоторых браузерах этот функционал реализован внутри, а некоторые, такие как Chrome, прокручивают сайт рывками. Данный плагин позволяет смягчить скролл.
Есть много настроек, таких как — скорость прокрутки, инерция и прочее.
ScrollFlow
jQuery плагин позволяет анимировать появление различных блоков на странице, в том числе и фоновые изображения, которые создают parallax эффект.
jQuery Air Sticky Block — липкий блок в сайдбаре
jQuery плагин нашей разработки. При прокрутке страницы позволяет зафиксировать блок в сайдбаре. Подходит для адаптивных сайтов. При перестраивании контента, когда колонка «прыгает» под основной контент, липкий эффект отключается.
jquery появление элемента при прокрутке
На чтение 4 мин. Просмотров 48 Опубликовано
Продолжая тему интерактивных элементов на странице сайта, хотелось бы коснуться такой вещи, как появление элемента при прокрутке (скроллинге). Не важно, что это будет за элемент, форма для подписки, рекламный баннер или кнопка вверх, в любом случае механизм появления/сокрытия будет одним и тем же. Так как же сделать появление элемента при прокрутке страницы вниз?
Для решения этой задачи мы снова воспользуемся JS библиотекой Jquery. За прокрутку (скроллинг) в Jquery отвечает событие scroll(), а так же методы .scrollTop() .scrollLeft(), благодаря которым мы можем получить или изменить вертикальную или горизонтальную прокрутку элементов. В нашем случае нам понадобится метод .scrollTop(), которым мы воспользуемся для получения значения текущей позиции прокрутки и выполнения определенных действий при достижении определенного уровня.
За прокрутку (скроллинг) в Jquery отвечает событие scroll(), а так же методы .scrollTop() .scrollLeft(), благодаря которым мы можем получить или изменить вертикальную или горизонтальную прокрутку элементов. В нашем случае нам понадобится метод .scrollTop(), которым мы воспользуемся для получения значения текущей позиции прокрутки и выполнения определенных действий при достижении определенного уровня.
Для воплощения задуманного воспользуемся следующим кодом:
, т.е. мы отслеживаем окно браузера на событие прокрутки (скроллинга) ползунка, и после того, как ползунок преодолеет значение в 120 единиц по высоте, покажем элемент #top, воспользовавшись функцией fadeIn(), во всех остальных случаях данный элемент скрыт функцией fadeOut(). Теперь нам осталось задать для элемента стили, чтобы элемент был сразу невидимым на странице.
Вот так просто можно показывать/скрывать элемент при прокрутке окна браузера. Единственное, на что рекомендовал бы обратить внимание, это скорость появления/сокрытия элемента (значения указанные в функциях fadeIn() и fadeOut()). В моем понимании они уникальны для каждого дизайна и зависят от размера и цвета появляющегося элемента, поэтому прежде чем оставить подобранные мною значения рекомендовал бы с ними какое-то время поиграться, чтобы анимация на вашем сайте смотрелась более гармонично.
В моем понимании они уникальны для каждого дизайна и зависят от размера и цвета появляющегося элемента, поэтому прежде чем оставить подобранные мною значения рекомендовал бы с ними какое-то время поиграться, чтобы анимация на вашем сайте смотрелась более гармонично.
Нужно было сделать фиксированный элемент который при скроле страницы вниз на 250px появлялся с идентификатором hidden_block.
В интернете множество способов как это сделать, для себя отметил 2 варианта с помощью opacity и display:none.
- 2019-11-20
Доброго времени суток.
Это совсем коротенькая статья, но все же с полезной штукой. Речь пойдет о скрипте который после того как вы начали прокрутку выводит на экран заданный блок, а при возврате вверх он исчезает. Данный скрипт я применил для вывода кнопки возвращения наверх. Также можно использовать для вывода какого-то рекламного блока или дополнительного меню, соцкнопок, в общем то что Вы захотите спрятать в начале, но показать при прокрутке. Момент появления и исчезновения определяется в расстоянии от верхней границы в пикселях.
Момент появления и исчезновения определяется в расстоянии от верхней границы в пикселях.
В подвале перед закрывающимся body или в шапке перед закрывающимся head добавляем следующий скрипт.
Я добавляю в подвале, чтобы не засорять шапку и ускорить загрузку контента, а потом уже подгружать скрипты, плюс тот же PageSpeed от Google ругается, если в шапке присутствуют javascript
Данный код нужно подключать после библиотеке jQuery. Выглядит строка подключения примерно так:
Если нет такого то добавьте.
В третьей строке задается id элемента который мы будем показывать. У меня это #back-top, вы можете подставить тот что Вам нужно. В пятой строке задается еще два свойства. Первое это высота от верхней границы, когда появляется блок. В данном случаи это 200 пикселей. Второе свойство это время появления или время эффекта, то есть время за которое появится элемент. В данном примере это 500 миллисекунд, то есть пол секунды, если надо дольше то меняйте. Так же блоку должно быть добавлено в стилях свойство display:none;
В данном примере это 500 миллисекунд, то есть пол секунды, если надо дольше то меняйте. Так же блоку должно быть добавлено в стилях свойство display:none;
Данный блок должен быть плавающим, то есть фиксированным. В примере в начале статьи, блоку добавлены следующие обязательные стили
Если вы нигде не ошиблись и ничего не перепутали, то можете проверить результат. При прокрутке, в заданном месте Ваш блок появится во всей красоте
На этом все, спасибо за внимание
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
Создание анимации при прокрутке страницы при помощи jQuery
Интернет меняется каждый день. Одни технологии и методы возникают, другие исчезают. По этой причине веб-дизайнеры и front-end разработчики должны быть в курсе последних тенденций в веб-дизайне. Parallax-прокрутка, фиксированные заголовки, плоский дизайн, одностраничные сайты и CSS-анимация некоторые из самых горячих веб-тенденций на текущий момент.
В этом уроке мы рассмотрим создание анимации и эффектов при прокрутке страницы с помощью CSS и jQuery.
Четыре эффекта, которые мы будем создавать можно увидеть на этой странице.
Примечание: Код, используемый в этом уроке можно было бы улучшить при помощи кэширования объектов и использования CSS анимации вместо метода jQuery ‘animate()‘, но для простоты мы сконцентрируемся в первую очередь на идее.
Что такое анимация и эффекты при прокрутке страницы?
Подобная анимация и эффекты новый, набирающий популярность метод, который дает front-end разработчикам возможность создавать мультимедийные и интерактивные веб-проекты. Когда пользователь прокручивает страницу вниз, разработчики могут легко манипулировать объектами с помощью CSS и jQuery.
Для того чтобы обнаружить прокручивает ли пользователь страницу вниз, мы используем jQuery-событие scroll().
После того, как мы узнаем, что пользователь прокручивает страницу, мы можем получить вертикальное положение полосы прокрутки с помощью метода scrollTop() и применить нужные эффекты:
$(window). scroll(function() {
scroll(function() {
if ($(this).scrollTop() > 0) {
// создаем эффекты и анимацию
}
});
Являются ли они адаптивными?
Если мы заинтересованы в создании адаптивных эффектов (оптимизированных под разные разрешения экрана), то мы должны определить следующие свойства:
- Свойство width — ширина окна браузера.
- Свойство height — высота окна браузера.
Без определения этих свойств мы создадим эффекты которые будут «статичными» и не будут работать правильно, если пользователь изменит размер окна горизонтально или вертикально.
Мы можем легко получить значения этих свойств с помощью методов width() и height().
Следующий фрагмент кода показывает все необходимые проверки, которые мы должны принять во внимание, чтобы создать эффекты при прокрутке страницы.
$(window).scroll(function() {
if ($(this).width() < 992) {
if ($(this).height() <= 768) {
if ($(this). scrollTop() < 500) {
scrollTop() < 500) {
// создаем эффекты
}
if($(this).scrollTop() > 1000) {
// создаем эффекты
}
}
}
});
Теперь, когда мы рассмотрели основы создания подобных эффектов, давайте посмотрим их в действии, на четырех различных примерах.
Пример #1
Этот эффект срабатывает, когда верхнее положение полосы прокрутки окна превышает 60px. В таком случае выполняется следующий фрагмент кода:
if ($(window).scrollTop() > 60) {
$(‘.banner h3’).css(‘display’, ‘none’);
$(‘.banner .info’).css(‘display’, ‘block’);
} else {
$(‘.banner h3’).css(‘display’, ‘block’);
$(‘.banner .info’).css(‘display’, ‘none’);
}
Код выше скрывает дочерний элемент h3 внутри элемента с классом .banner и показывает его дочерний элемент .info, который был первоначально скрыт.
Этот код также может быть записан следующим образом:
if ($(window). scrollTop() > 60) {
scrollTop() > 60) {
$(‘.banner h3’).hide();
$(‘.banner .info’).show();
} else {
$(‘.banner h3’).show();
$(‘.banner .info’).hide();
}
Чтобы увидеть эффект в действии посмотрите демонстрацию на CodePen.
Пример #2
Следующий эффект зависит не только от верхней позиции полосы прокрутки браузера, но и от ширины окна. В частности, мы делаем следующие предположения:
- Ширина окна имеет значение меньше или равно 549px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 600px.
- Ширина окна имеет значение между 550px и 991px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 480 пикселей.
- Ширина браузера имеет значение больше 991px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 450px.
Вышеупомянутые предположения реализованы в следующем фрагменте кода:
if ($(window). width() <= 549) {
width() <= 549) {
if($(window).scrollTop() > 600) {
// анимация, которая должны быть выполнена
firstAnimation();
}
} else if ($(window).width() > 549 && $(window).width() <= 991) {
if($(window).scrollTop() > 480){
// анимация, которая должны быть выполнена
firstAnimation();
}
} else {
if ($(window).scrollTop() > 450) {
// анимация, которая должны быть выполнена
firstAnimation();
}
}
Код, который содержит анимацию, которая будет выполнена, следующий:
var firstAnimation = function () {
$(‘.clients .clients-info’).each(
function () {
$(this).delay(500).animate({
opacity: 1,
height: ‘180’,
width: ‘250’
}, 2000);
}
);
};
Код выше анимирует свойства непрозрачности, высоту и ширину для элемента .clients-info.
Чтобы увидеть этот эффект в действии, смотрите демонстрацию на CodePen.
Пример #3
Третий эффект зависит также от верхней позиции полосы прокрутки окна и от ширины окна. В частности, мы делаем следующие предположения:
- Ширина окна имеет значение меньше или равно 549px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 1750px.
- Ширина окна имеет значение между 550px и 991px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 1150px.
- Ширина окна имеет значение больше 991px. В таком случае, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 850px.
И вот код:
if ($(window).width() <= 549){
if($(window).scrollTop() > 1750){
secondAnimation();
}
} else if ($(window).width() > 549 && $(window).width() <= 991) {
if ($(window).scrollTop() > 1150) {
secondAnimation();
}
} else {
if ($(window).scrollTop() > 850) {
secondAnimation();
}
}
Код, который содержит анимацию, следующий:
var secondAnimation = function() {
$(‘.method:eq(0)’).delay(1000).animate({
opacity: 1
}, ‘slow’,
function() {
$(this).find(‘h5’).css(‘background-color’, ‘#b5c3d5’);
}
);
$(‘.method:eq(1)’).delay(2000).animate({
opacity: 1
}, ‘slow’,
function() {
$(this).find(‘h5’).css(‘background-color’, ‘#b5c3d5’);
}
);
$(‘.method:eq(2)’).delay(3000).animate({
opacity: 1
}, ‘slow’,
function() {
$(this).find(‘h5’).css(‘background-color’, ‘#b5c3d5’);
}
);
$(‘.method:eq(3)’).delay(4000).animate({
opacity: 1
}, ‘slow’,
function() {
$(this).find(‘h5’).css(‘background-color’, ‘#b5c3d5’);
}
);
};
Код выше последовательно анимирует свойство opacity для элементов .method, а затем меняет цвет фона дочерних элементов h5.
Чтобы увидеть эффект в действии, смотрите демонстрацию на CodePen.
Пример #4
Этот эффект также зависит от верхней позиции полосы прокрутки и ширины окна. Более конкретно:
- Если ширина окна имеет значение меньше или равное 549px, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 3500px.
- Если ширина окна имеет значение между 550px и 991px, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 2200px.
- Если ширина окна имеет значение большее, чем 991px, анимация срабатывает только тогда, когда верхнее положение полосы прокрутки окна превышает 1600px.
Это реализовано следующим кодом:
if ($(window).width() <= 549) {
if ($(window).scrollTop() > 3500) {
thirdAnimation();
}
} else if ($(window).width() > 549 && $(window).width() <= 991) {
if ($(window).scrollTop() > 2200) {
thirdAnimation();
}
} else {
if ($(window).scrollTop() > 1600) {
thirdAnimation();
}
}
Код для анимации следующий:
var thirdAnimation = function() {
$(‘.blogs’).find(‘p’).delay(1400).animate({
opacity: 1,
left: 0
}, ‘slow’
);
$(‘.blogs’).find(‘img’).delay(2000).animate({
opacity: 1,
right: 0
}, ‘slow’
);
$(‘.blogs’).find(‘button’).delay(2500).animate({
opacity: 1,
bottom: 0
}, ‘slow’
);
};
Код выше последовательно анимирует свойства opacity, left, right и bottom для элементов в P, IMG, BUTTON.
Чтобы увидеть эффект в действии, смотрите демонстацию на CodePen.
Заключение
Я надеюсь, что показаные здесь четыре примера помогут вам понять как можно создавать различные эффекты и анимацию при прокрутке страницы.
Если у вас есть мысли о используемом коде, или знаете какие-либо хорошие примеры или демонстрации подобных эффектов, не стесняйтесь поделиться ими в комментариях.
Перевод статьи с http://www.sitepoint.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Плагины для создания анимации при скроллинге (прокрутке) страницы
В этой статье мы рассмотрим различные плагины, которые помогают анимировать элементы при прокрутке страницы. Мы начнем с самых простых плагинов Wow.js и scrollReveal.js, которые не требуют знания javascript, и закончим плагинами SuperScrollorama и ScrollMagic, в которых без знания javascript уже не обойтись.
Плагины, которые мы рассмотрим:
- Wow.js
- scrollReveal.js
- Skrollr.js
- ScrollMagic
Пример анимации WOW.js:
See the Pen wow.js+animate.css | first steps by Alexey (@CreativeSeo33) on CodePen.
Wow.js добавляет любую css анимацию (например, animate.css) к HTML элементам.
Например, элемент будет невидимым, пока пользователь не прокрутит страницу до него.
Использовать плагин очень просто, вам не понадобятся знания javascript.
Пример кода:
<div>Content to Reveal Here</div>
<div>Content to Reveal Here</div> |
Элемент div появится с анимацией bounceInUp, когда пользователь прокрутит до него.
Также вы можете задать параметры duration , delay , offset и iteration.
Пример анимации scrollReveal.js:
See the Pen Scroll Reveal by Alexey (@CreativeSeo33) on CodePen.
scrollReveal.js более сложный плагин и позволяет контролировать больше параметров.
Вы можете не только выбрать направление, в котором элемент появится, но также вы можете объединять эффекты с помощью ключевых слов from, and, then, with.
wait или after определяют задержку между анимациями.
Пример кода:
<!— Появление элемента с дефолтными параметрами —>
<div data-scroll-reveal> Hello world! </div>
<!— Появление элемента с заданными параметрами —>
<div data-scroll-reveal=»enter left and move 50px over 1.33s»> Foo </div>
<!— Появление элемента с дефолтными параметрами —> <div data-scroll-reveal> Hello world! </div> <!— Появление элемента с заданными параметрами —> <div data-scroll-reveal=»enter left and move 50px over 1.33s»> Foo </div> |
Первый элемент появится как только попадет в область видимости.
У второго элемента заданы параметры анимации с которой он должен появиться, когда попадет в область видимости.
Пример анимации Skrollr.js:
See the Pen Merry Christmallax — Skrollr.js animation by Alexey (@CreativeSeo33) on CodePen.
Skrollr один из моих любимых плагинов.
Skrollr может вызывать анимации не только тогда, когда элемент попадает в область видимости, но и когда покидает ее. Также вы можете контролировать длительность анимации.
Другими словами, вы можете задать сколько пикселей пользователю надо будет промотать, чтобы анимация выполнилась полностью.
Пример анимации SuperScrollorama:
See the Pen Text animation path[Cree Indian Prophecy] by Alexey (@CreativeSeo33) on CodePen.
SuperScrollorama один из самых сложных плагинов, требующий знаний javascript. Если у вас хорошие знания javascript, то эта библиотека для вас.
С помощью этой библиотеки можно создавать сложные анимации:
- вложенные последовательности анимаций;
- перемотка назад, перемотка вперед, повтор;
- callbacks;
- и многое другое.
Пример анимации ScrollMagic:
See the Pen Simple ScrollMagic Tutorial by Alexey (@CreativeSeo33) on CodePen.
ScrollMagic один из самых последних плагинов анимации скроллинга и является переписанным предшественником SuperScrollorama.
Он также разработан Greensock и позволяет создавать сложные последовательности анимаций.
Преимущества:
- оптимизированная производительность;
- гибкость;
- большая совместимость;
- хорошо подходит для адаптивного дизайна;
Более подробно про анимацию с помощью ScrollMagic:
overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
Описание
Свойство overflow управляет отображением содержания
блочного элемента, если оно целиком не помещается и выходит за область заданных
размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты
и ширины. - hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Как установить анимацию по наведению курсора?
К любому виджету на странице можно добавить эффект анимации по наведению курсора или по мере прокрутки страницы до места с его расположением. Рассмотрим в статье ниже, как это работает.
Выполним данную настройку за несколько шагов:
Шаг 1. Добавим виджет на секцию из панели редактора и настроим его вид.
В качестве примера возьмём виджет «Иконка».
Шаг 2. Перейдём в «Настройки виджета» (знак капли), во вкладку «Эффекты».
Шаг 3. Выбираем вкладку «По наведению курсора» и включаем анимацию по наведению курсора.
Шаг 4. Выбираем нужный эффект при наведении.
📝Важно! Анимация по наведению не воспроизводится в редакторе. Чтобы увидеть анимацию в действии, откройте предпросмотр, публикацию или нажмите на кнопку «Воспроизвести» справа от выпадающего списка эффектов.
Готово!✨ Теперь иконка будет анимироваться при наведении курсора мышки.
Примеры анимаций можно посмотреть на странице: http://4ybsulpm.plp7.ru/
Выполняем первые аналогично шагам 1 и 2 при настройке эффекта по наведению курсора. Далее добавляем анимацию виджету во вкладке «При прокрутке страницы» и включаем анимацию при прокрутке.
В выпадающем списке выберем анимацию.
Опция «Задержка появления анимации» позволяет отложить появление виджета по мере прокрутки страницы к нему.
Например, если задержку не устанавливать, виджет с эффектом появится незамедлительно. Проверить результат можно в режиме предосмотра или после публикации. В редакторе анимацию можно посмотреть кликом по кнопке «Воспроизвести».
📝Важно! Анимация при прокрутке работает, если в настройках редактора «Страница» активна функция «Эффект появления при прокрутке»:
Так мы добавили анимацию к виджету при прокрутке страницы!👍
Напоследок хотим обратить ваше внимание на то, что много анимации может нагрузить страницу. Если при просмотре сайта возникают неполадки с показом элементов, прерывистая прокрутка, то рекомендуется отключить эффекты для оптимизации страницы. Подробнее о других мерах можно узнать в статье
«Kак ускорить загрузку страницы?»
Стиль
на основе положения прокрутки
Рик Шеннинк документирует систему, позволяющую писать селекторы CSS, которые определяют стиль страницы, когда она прокручивается до определенной точки. Если вы похожи на меня, вы уже ищете document.addEventListener ('scroll' ... и боитесь производительности. Рик сразу же доходит до этого, отклоняя функцию и отмечая событие как пассивный .
Конечным результатом является атрибут data-scroll в элементе , который можно использовать в CSS.Это означает, что если вы прокручиваете страницу вниз до 640 пикселей, у вас будет и вы можете написать селектор, например:
html: not ([data-scroll = '0']) {
padding-top: 3em;
}
html: not ([data-scroll = '0']) header {
положение: фиксированное;
} См. Pen
Writing Dumb JS 🧟♂️ и Smart CSS 👩🔬 от Рика Шеннинка (@rikschennink)
на CodePen.
К сожалению, у нас нет селекторов больше (> ) меньше ( <) в CSS для таких вещей, как нумерованные атрибуты, поэтому возможности стилизации CSS здесь довольно ограничены.В конечном итоге вам может потребоваться обновить функцию JavaScript, чтобы она применяла другие классы или атрибуты данных на основе ваших математических расчетов. Но здесь вы уже настроены на хорошую работу.
«Применять стили, когда пользователь прокручивает сверху вниз». - допустимый вариант использования. Это заставляет меня думать о функции Once (например, в jQuery), где любое событие прокрутки будет запускаться только один раз, а затем не запускается снова. Они прокручиваются! Так что по определению они больше не на вершине! Но этого не происходит, когда они прокручивают назад, вверх.
Я считаю более полезным использовать IntersectionObserver для стилизации вещей на основе положения прокрутки. С его помощью вы можете делать такие вещи, как «был ли этот элемент прокручен в поле зрения или за его пределы», что в общем полезно и может использоваться для прокрутки сверху.
Вот пример, который добавляет или удаляет класс, если пользователь прокручивает скрытый пиксель, расположенный на 500 пикселей вниз по странице.
См. «Фиксированный заголовок Pen
с IntersectionObserver» Криса Койера (@chriscoyier)
на CodePen.
Это тоже высокая производительность, так как вообще не используются обработчики событий прокрутки.
И, говоря о IntersectionObserver , обратите внимание на «Доверие - это хорошо, наблюдение - лучше - Intersection Observer v2».
Element.scrollIntoView () - веб-API | MDN
Интерфейс Element
scrollIntoView () метод прокручивает родительский элемент
контейнер таким образом, что элемент, для которого вызывается scrollIntoView () , является
видимый пользователю элемент
.scrollIntoView ();
element.scrollIntoView (alignToTop);
element.scrollIntoView (scrollIntoViewOptions);
Параметры
-
alignToTopДополнительно - - это логическое значение
- Если
истинно, верх элемента будет выровнен по верху
видимая область прокручиваемого предка. Соответствует
scrollIntoViewOptions: {блок: "начало", встроенный: "ближайший"}. Это
значение по умолчанию. - Если
false, нижняя часть элемента будет выровнена по низу
видимой области прокручиваемого предка. Соответствует
scrollIntoViewOptions: {блок: "конец", встроенный: "ближайший"}.
- Если
-
scrollIntoViewOptionsДополнительно - - это объект со следующими свойствами:
-
поведениеДополнительно - Определяет анимацию перехода.
Один изавтоилигладкий. По умолчаниюавто. -
блокДополнительно - Определяет вертикальное выравнивание.
Одно изначало,центр,конец, или
ближайший. По умолчаниюначало. -
рядныйДополнительно - Определяет горизонтальное выравнивание.
Одно изначало,центр,конец, или
ближайший.По умолчанию, ближайшее к.
-
var element = document.getElementById ("коробка");
element.scrollIntoView ();
element.scrollIntoView (ложь);
element.scrollIntoView ({блок: "конец"});
element.scrollIntoView ({поведение: «гладкий», блок: «конец», встроенный: «ближайший»});
Элемент нельзя прокрутить полностью вверх или вниз в зависимости от макета
других элементов.
Таблицы BCD загружаются только в браузере
overscroll-behavior - CSS: Cascading Style Sheets
Свойство overscroll-behavior CSS определяет, что делает браузер при достижении границы области прокрутки.Это сокращение для overscroll-behavior-x и overscroll-behavior-y .
поведение при прокрутке: авто;
поведение сверхпрокрутки: содержать;
поведение сверхпрокрутки: нет;
поведение при прокрутке: автоматически содержать;
поведение сверхпрокрутки: наследовать;
поведение сверхпрокрутки: начальное;
поведение сверхпрокрутки: вернуться;
поведение сверхпрокрутки: отключено;
По умолчанию мобильные браузеры, как правило, обеспечивают эффект «отскока» или даже обновление страницы при достижении верха или низа страницы (или другой области прокрутки).Вы также могли заметить, что когда у вас есть диалоговое окно с прокручиваемым содержимым поверх страницы прокручиваемого содержимого, как только будет достигнута граница прокрутки диалогового окна, нижележащая страница начнет прокручиваться - это называется цепочкой прокрутки .
В некоторых случаях такое поведение нежелательно. Вы можете использовать overscroll-behavior , чтобы избавиться от нежелательной цепочки прокрутки и поведения браузера типа «потянуть для обновления», основанного на приложениях Facebook / Twitter.
Свойство overscroll-behavior определяется как одно или два ключевых слова, выбранных из списка значений ниже.
Два ключевых слова задают значение для перепрокрутки на осях x и y соответственно. Если указано только одно значение, предполагается, что и x, и y имеют одно и то же значение.
Значения
-
авто - Поведение по умолчанию при переполнении прокрутки происходит нормально.
-
содержат - Переполнение прокрутки по умолчанию наблюдается внутри элемента, для которого установлено это значение (например, эффекты «отскока» или обновления), но не происходит цепочки прокрутки к соседним областям прокрутки, например.грамм. базовые элементы не будут прокручиваться.
-
нет - Не происходит цепочки прокрутки для соседних областей прокрутки, и предотвращается поведение переполнения прокрутки по умолчанию.
[содержат | нет | auto] {1,2} Предотвращение прокрутки нижележащего элемента
В нашем примере поведения при прокрутке (см. также исходный код) мы представляем полностраничный список поддельных контактов и диалоговое окно, содержащее окно чата. .
Обе эти области прокручиваются; обычно, если вы прокручиваете окно чата до тех пор, пока не дойдете до границы прокрутки, нижележащее окно контактов тоже начнет прокручиваться, что нежелательно.Это можно остановить, используя overscroll-behavior-y ( overscroll-behavior также будет работать) в окне чата, например:
.messages {
высота: 220 пикселей;
перелив: авто;
overscroll-behavior-y: содержать;
} Мы также хотели избавиться от стандартных эффектов прокрутки, когда контакты прокручиваются вверх или вниз (например, Chrome на Android обновляет страницу, когда вы прокручиваете верхнюю границу). Этого можно избежать, установив overscroll-behavior: none в элементе :
.
html {
маржа: 0;
поведение сверхпрокрутки: нет;
} таблицы BCD загружаются только в браузере
javascript — jQuery прокручивает до элемента
Я установил модуль scroll-element npm install scroll-element .Работает это так:
импорт {scrollToElement, scrollWindowToElement} из 'scroll-element'
/ * прокручиваем окно до вашего целевого элемента, продолжительность и смещение необязательны * /
пусть targetElement = document.getElementById ('мой-элемент')
scrollWindowToElement (targetElement)
/ * прокручиваем элемент контейнера переполнения до вашего целевого элемента, продолжительность и смещение необязательны * /
пусть containerElement = document.getElementById ('мой-контейнер')
пусть targetElement = document.getElementById ('мой-элемент')
scrollToElement (containerElement, targetElement)
Написано с помощью следующих сообщений SO:
Вот код:
экспорт const scrollToElement = function (containerElement, targetElement, duration, offset) {
if (duration == null) {duration = 1000}
если (смещение == ноль) {смещение = 0}
пусть targetOffsetTop = getElementOffset (targetElement).вершина
пусть containerOffsetTop = getElementOffset (containerElement) .top
пусть scrollTarget = targetOffsetTop + (containerElement.scrollTop - containerOffsetTop)
scrollTarget + = смещение
прокрутка (containerElement, scrollTarget, duration)
}
export const scrollWindowToElement = function (targetElement, duration, offset) {
if (duration == null) {duration = 1000}
если (смещение == ноль) {смещение = 0}
пусть scrollTarget = getElementOffset (targetElement) .top
scrollTarget + = смещение
scrollWindow (scrollTarget, продолжительность)
}
функция scroll (containerElement, scrollTarget, duration) {
пусть scrollStep = scrollTarget / (продолжительность / 15)
let interval = setInterval (() => {
если (containerElement.scrollTop {
if (window.scrollY Создание фиксированных элементов страницы в дизайне с прокруткой
Наконец, элементы дизайна Adobe XD Design могут быть установлены в фиксированное положение, что позволяет отображать контент в виде верхних и нижних колонтитулов в дизайне с прокруткой. Позвольте мне показать вам, что я имею в виду.
Я нахожусь в Adobe XD, и я работаю над дизайном веб-сайта в макете iPad, и я хотел бы, чтобы содержимое здесь вверху и эта область внизу было исправлено или не исправлялось. не прокручивать, когда остальная часть содержимого прокручивается на странице.Теперь, если я немного отступлю от этого дизайна; если я уменьшу масштаб и выберу артборд, вы заметите, что этот артборд довольно длинный; он высокий. И если вы посмотрите в инспекторе свойств здесь справа, вы увидите, что для него включена вертикальная прокрутка. И я вижу это на монтажной области, потому что здесь у меня есть управляющий дескриптор, который позволяет мне определять, что такое область просмотра - состояние по умолчанию для прокручиваемой страницы. Что я хотел бы сделать в своем дизайне, так это чтобы эти главные элементы были здесь; эта верхняя навигация; и эта нижняя всплывающая панель постоянна или не прокручивается, когда прокручивается остальная часть содержимого.
Способ, которым я достигаю этого в XD, невероятно прост, как только вы увидите его в действии, я собираюсь открыть свою панель «Слои». Одна вещь, которую вы хотите иметь в виду при использовании этой функции, заключается в том, что порядок слоев фиксированных элементов будет иметь значение. Поэтому, если у вас есть элементы на панели «Слои», которые находятся поверх фиксированного элемента, они будут прокручиваться на странице поверх этого элемента. В этом примере я хочу, чтобы содержимое моего заголовка и нижний колонтитул находились на самом верхнем уровне. Итак, я разместил их здесь соответствующим образом как сгруппированные наборы на моей панели «Слои».Я продолжу и перенесу это на экран еще немного. Выбрав элемент нижнего колонтитула здесь, на холсте, все, что мне нужно сделать, это перейти в инспектор свойств и установить флажок фиксированного положения. Я выбираю элементы заголовка и снова устанавливаю флажок фиксированного положения. Оба этих элемента теперь будут зафиксированы, так как все элементы прокручиваются на странице. Давайте посмотрим на готовую работу, перейдя к кнопке предварительного просмотра на рабочем столе. Я нажму на это. Обратите внимание, что теперь, когда я прокручиваю страницу вниз, элемент заголовка остается фиксированным, элемент нижнего колонтитула фиксируется, и даже такие вещи, как эффект размытия фона, который я применил к этому заголовку, динамически отображает фоновое изображение с эффектом размытия.
Давайте сделаем еще один шаг и посмотрим на опубликованную версию этого сайта в браузере. Для этого я перейду к кнопке «Поделиться» и выберу «Опубликовать прототип» и посмотрю на версию прототипа, которую я опубликовал немного ранее. Обратите внимание на страницу в браузере как рецензент этого дизайна. Я могу не только просматривать содержимое, но и этот размытый фон динамически применяется в браузере, и фиксированный контент остается фиксированным, а прокручиваемое содержимое под ним прокручивается.
Я рекомендую вам попробовать эту новую функцию.
Параллакс движения при прокрутке | Webflow University
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Эффект параллакса создает иллюзию глубины и перспективы. Вы можете добиться этого, перемещая визуальные элементы с разной скоростью. Создание анимации с использованием эффекта параллакса может служить многим целям и позволяет посетителям взаимодействовать с содержанием вашего сайта различными способами, например, показывая, как что-то работает, или подчеркивая анатомию продукта.Или он может создать визуальный эффект, который дольше удерживает посетителей вашего сайта. Новый интерфейс Webflow Interactions 2.0 позволяет легко интегрировать такую анимацию на ваш веб-сайт без написания ни единой строчки кода.
В этом уроке:
- Создайте начальную настройку
- Определите анимацию
- Определите анимацию прокрутки
- Предварительный просмотр анимации
- Добавьте больше анимации
- Отключите анимацию для устройств
Совет для профессионалов - Иллюзия глубины
Моделируйте реалистичное трехмерное пространство, следуя принципам восприятия глубины.К ним относятся размер и положение элементов, а также различные расстояния между тенями. Даже эффекты размытия можно использовать для имитации глубины резкости.
Создайте начальную настройку
Шаг 1. Добавьте раздел
Сначала давайте создадим раздел, который можно прокручивать и скрывать. Перетащите элемент Section на холст с панели Elements слева. Поместите его под сгибом, а также над другими частями.
Шаг 2. Установите сечение
Пока сечение выделено, на панели «Стиль» справа добавьте верхний и нижний отступ .Кроме того, установите overflow на , скрытый , чтобы содержимое оставалось в границах раздела.
Шаг 3. Добавьте контейнер
Перетащите элемент Container с панели Elements и поместите его внутри раздела. Установите высоту на 1200 пикселей и положение с на относительно . Это позволит вам позиционировать изображения абсолютно внутри контейнера.
Шаг 4. Добавьте изображения
Перетащите изображение из панели Assets в раздел.Установите подходящую ширину и повторите процедуру для всех изображений. Поскольку вы хотите создать иллюзию трехмерного пространства, убедитесь, что вы приняли это во внимание при настройке размеров изображения.
Полезно знать
Вы можете установить ширину изображения в модальном окне
настроек изображения . Чтобы открыть его, либо дважды щелкните изображение, либо щелкните значок шестеренки рядом с меткой изображения. Параметры изображения также находятся на панели «Параметры элемента» в правой части конструктора.Вы можете получить к ним доступ, выбрав изображение и нажав D на клавиатуре.
Установка размера изображения в настройках изображения применит значения к этому изображению на всех точках останова устройства. Чтобы установить разные размеры изображения на разных устройствах, установите ширину
через панель стилей .
Шаг 5. Стилизуйте изображения
Добавьте тень к каждому изображению. Убедитесь, что все изображения имеют одинаковую тень , угол . Измените цвет и непрозрачность тени.Установите его расстояние от границ изображения. Добавьте немного размытия и также установите размер или распространение тени относительно границ изображения.
Шаг 6. Позиционируйте изображения
Следующая задача - установить положение каждого изображения на абсолютное . Затем расположите каждое изображение, изменив любое из значений положения с помощью пользовательского интерфейса или вручную введя их в каждый ввод. Укажите z-index для изображений. Установите более высокий z-index для тех изображений, которые вы хотите видеть ближе, а также перекрывать любые изображения, появляющиеся на заднем плане.
Определите анимацию
Понимание анимации поможет вам определить триггер и действие , которые необходимо определить для достижения поставленной цели.
В этой анимации вы хотите анимировать изображения, когда секция (элемент) прокручивается через область просмотра. Итак, триггер является триггером элемента из при прокрутке в поле обзора .И действие будет на анимации прокрутки .
Шаг 7. Установите триггер
Теперь, когда вы определили элементы своего взаимодействия, вы можете приступить к его созданию. Выберите раздел, содержащий созданные вами изображения. Откройте панель Interactions и создайте триггер элемента из при прокрутке в представлении .
Шаг 8. Настройте триггер
Выберите для воспроизведения анимации прокрутки. Измените границы анимации, если хотите.Это позволяет вам установить, когда анимация начинается и заканчивается. По умолчанию анимация начинается, когда секция начинает входить в область просмотра, и заканчивается, когда она покидает область просмотра. Оставьте значение по умолчанию для этого урока.
Определите анимацию прокрутки
Определение вашей цели может помочь вам определить действия, которые вам нужно установить. На этом этапе цель состоит в том, чтобы перемещать изображения с различной скоростью. Те, кто впереди, должны двигаться быстрее, чем те, кто сзади, когда вы прокручиваете раздел.Итак, вы создадите действие прокрутки из перемещения для каждого изображения. Затем установите положение каждого изображения на оси y в начале и конце анимации.
Шаг 9. Создайте анимацию прокрутки
Перед созданием анимации поговорим о сглаживании. Сглаживание или демпфирование смягчает и сглаживает приближающуюся скорость к правильному положению на временной шкале анимации. Вы можете настроить значение сглаживания в анимации прокрутки .Для этого урока вы можете оставить 50%.
Теперь создайте новое действие прокрутки и переименуйте его в «Эффект прокрутки параллакса».
Шаг 10. Выполните действие перемещения.
Выберите изображение с самым высоким z-индексом, которое кажется наиболее близким к вашей точке обзора. Добавьте действие прокрутки или , переместите , чтобы изменить способ перемещения изображения во время анимации.
На временную шкалу анимации добавляются два ключевых кадра или экземпляра изображения. Один установлен на 0% - начало анимации; и один на 100% - конец анимации.
Шаг 11. Установите начальную позицию
Выберите первый ключевой кадр на 0%. В настройках преобразования перемещения переместите изображение вниз, установив его положение по оси Y на 1000 пикселей. Это будет положение изображения при первой прокрутке раздела.
Шаг 12. Установите конечное положение
Выберите второй ключевой кадр на временной шкале анимации и переместите изображение вверх, установив его положение по оси Y на -1000 пикселей.Это будет положение изображения при прокрутке раздела из поля зрения.
Шаг 13. Установите второе действие
Выберите изображение с наименьшим z-индексом, которое кажется расположенным в задней части раздела. Добавьте действие прокрутки , переместите . На временную шкалу анимации для этого нового изображения добавляются два новых ключевых кадра, один на 0%, а другой на 100%.
Определите начальную позицию
Выберите ключевой кадр на 0% для этого нового изображения. В настройках преобразования перемещения переместите изображение вверх, установив его положение по оси Y на -352 пикселей.Это изображение начнет перемещаться из этой позиции по мере того, как секция прокручивается в поле зрения.
Установить конечное положение
Выберите ключевой кадр на 100% для того же изображения и установите положение по оси Y на 352 пикселя. Это изображение будет перемещаться в эту позицию по мере прокрутки страницы. Если вы изменили настройку динамики для предыдущих действий, убедитесь, что вы установили одинаковую динамику и для всех действий.
Шаг 14. Создайте третью анимацию.
Выберите другое изображение на переднем плане.Добавьте действие прокрутки , переместите . Для первого ключевого кадра переместите его вниз. Установите значение 300 пикселей. Для второго ключевого кадра переместите изображение вверх. Теперь установите значение вроде -500 пикселей. Это заставит изображение перемещаться на расстояние 800 пикселей, что медленнее, чем ближайшее изображение, и быстрее, чем самое дальнее.
Предварительный просмотр анимации
Предварительный просмотр анимации в режиме предварительного просмотра конструктора или в реальном времени на холсте, включив live preview . Теперь эффект параллакса более выражен, и вы создали то, что выглядит как другой уровень глубины в этой анимации.Внесите коррективы в положение или ослабление, чтобы добиться желаемого результата.
Включите Live Preview, чтобы увидеть эффект при прокрутке холста. Кажется, что изображение движется с большей скоростью, что дает нам эффект параллакса, потому что изображение также кажется нам ближе.
Добавьте больше анимации
Продолжайте добавлять действия прокрутки к каждому из изображений, которые вы хотите анимировать, во время этой последовательности анимации прокрутки. Убедитесь, что вы следуете этому логическому шаблону, чтобы создать хорошую анимацию прокрутки параллакса: элементы спереди (с более высоким z-индексом) кажутся движущимися с большей скоростью, чем сзади (с более низким z-индексом).
Отключить анимацию для устройств
Вы можете отключить эту анимацию на мобильных устройствах. Закройте временную шкалу анимации, щелкнув значок X рядом с «Эффектом прокрутки параллакса». Затем под другими настройками , отключите устройства , для которых вы не хотите, чтобы это взаимодействие запускалось.
Полезно знать - Скорость движения
Когда вы устанавливаете положение изображений по оси Y, вы также устанавливаете скорость движения.Это связано с тем, что при прокрутке раздела первое изображение перемещается от позиции y, равной 1000 пикселей, до позиции y, равной -1000 пикселей, то есть на расстояние 2000 пикселей. Второе изображение перемещается на меньшее расстояние в 704 пикселей, когда оно перемещается от позиции Y, равной -352px, к позиции Y, равной 352px. Таким образом, кажется, что в этом разделе есть три плоскости или уровня глубины:
- первый уровень - на котором изображение кажется ближе, а также движется быстрее
- второй уровень - где почти все другие изображения, кажется, движутся на нормальная скорость
- третий уровень - на котором изображение появляется дальше назад и движется с гораздо меньшей скоростью
В этом видео используется старый интерфейс.Скоро выйдет обновленная версия!
Применение стилей на основе позиции прокрутки пользователя с помощью Smart CSS • PQINA
Сопоставляя текущее смещение прокрутки с атрибутом в элементе html , мы можем стилизовать элементы на странице на основе текущей позиции прокрутки. Мы можем использовать это, например, для создания плавающего навигационного компонента.
Это HTML-код, с которым мы будем работать, хороший компонент
Я верхний колонтитул страницы
Здесь много контента ...
Более красивый контент ...
Содержание ...
Для начала мы будем прослушивать событие 'scroll' в документе и запрашивать текущую позицию scrollY каждый раз, когда пользователь прокручивает страницу.
document.addEventListener ("scroll", () => {
document.documentElement.dataset.scroll = окно.scrollY;
}); У нас есть позиция прокрутки, сохраненная в атрибуте данных в элементе html . Если вы просматриваете модель DOM с помощью инструментов разработчика, она будет выглядеть так: .
Теперь мы можем использовать этот атрибут для стилизации элементов на странице.
header {
мин-высота: 3em;
ширина: 100%;
цвет фона: #fff;
}
html: not ([data-scroll = "0"]) body {
padding-top: 3em;
}
html: not ([data-scroll = "0"]) header {
положение: фиксированное;
верх: 0;
z-индекс: 1;
тень коробки: 0 0 0.5em rgba (0, 0, 0, 0,5);
} Вот и все, заголовок теперь автоматически отключается от страницы и всплывает поверх содержимого при прокрутке вниз. Код JavaScript не заботится об этом, его задача просто поместить смещение прокрутки в атрибут данных. Это хорошо, поскольку между JavaScript и CSS нет тесной связи.
Есть еще некоторые улучшения, которые нужно сделать, в основном в области производительности.
Но сначала мы должны исправить наш скрипт для ситуаций, когда позиция прокрутки не вверху при загрузке страницы.В таких ситуациях заголовок будет отображаться неправильно.
Когда страница загружается, нам нужно быстро получить текущее смещение прокрутки. Это гарантирует, что мы всегда в курсе текущего положения дел.
const storeScroll = () => {
document.documentElement.dataset.scroll = window.scrollY;
};
document.addEventListener («прокрутка», storeScroll);
storeScroll (); Далее мы рассмотрим некоторые улучшения производительности. Если мы запрашиваем позицию scrollY , браузер должен будет вычислить позиции каждого элемента на странице, чтобы убедиться, что он возвращает правильную позицию.Лучше всего, если мы не будем заставлять его делать это при каждом взаимодействии прокрутки.
Хотите, чтобы вас всегда знали?
Подпишитесь ниже, чтобы быть в курсе новых статей и выпусков продуктов PQINA, таких как FilePond и Doka Image Editor
Для этого нам понадобится метод debounce, этот метод будет ставить наш запрос в очередь до тех пор, пока браузер не будет готов нарисовать следующий кадр, в этот момент он уже вычислил позиции всех элементов на странице, поэтому он выиграл ' не сделаю это снова.
const debounce = (fn) => {
пусть рамка;
возвращаться (...params) => {
if (frame) {
cancelAnimationFrame (кадр);
}
frame = requestAnimationFrame (() => {
fn (... параметры);
});
};
};
const storeScroll = () => {
document.documentElement.dataset.scroll = window.scrollY;
};
document.addEventListener («прокрутка», debounce (storeScroll));
storeScroll (); Пометив событие как пассивное , мы можем сообщить браузеру, что наше событие прокрутки не будет отменено касанием (например, при взаимодействии с таким плагином, как Google Maps).Это позволяет браузеру немедленно прокручивать страницу, поскольку теперь он знает, что событие не будет отменено.
document.addEventListener («прокрутка», противодействие (storeScroll), {пассив: истина}); Когда проблемы с производительностью решены, у нас теперь есть стабильный способ передачи данных, полученных с помощью JavaScript, в наш CSS, и мы можем использовать его, чтобы начать стилизацию элементов на странице.
 css">
<link rel="stylesheet" href="fm.revealator.jquery.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/fm.revealator.jquery.js"></script>
</head>
<body>
<div>
<h2>
↓↓↓ Scroll down ↓↓↓
</h2>
</div>
<div>
<div>
revealator-slideup revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slidedown revealator-once revealator-delay#
</div>
<div>
<img src="img/portfolio-1.
css">
<link rel="stylesheet" href="fm.revealator.jquery.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/fm.revealator.jquery.js"></script>
</head>
<body>
<div>
<h2>
↓↓↓ Scroll down ↓↓↓
</h2>
</div>
<div>
<div>
revealator-slideup revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slidedown revealator-once revealator-delay#
</div>
<div>
<img src="img/portfolio-1. jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slideleft revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.
jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma slide this in
</div>
</div>
<div>
<div>
revealator-slideleft revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in from right to left
</div>
<div>
<img src="img/portfolio-2. jpg">
Imma slide this in from right to left
</div>
</div>
<div>
<div>
revealator-slideright revealator-delay#
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
</div>
<div>
<div>
revealator-zoomin revealator-delay#
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.
jpg">
Imma slide this in from right to left
</div>
</div>
<div>
<div>
revealator-slideright revealator-delay#
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
<div>
<img src="img/portfolio-4.jpg">
Imma slide this in from left to right
</div>
</div>
<div>
<div>
revealator-zoomin revealator-delay#
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3. jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
</div>
<div>
<div>
revealator-zoomout revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
</div>
<div>
<div>
revealator-fade revealator-delay# revealator-duration10
</div>
<div>
<img src="img/portfolio-1.
jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
<div>
<img src="img/portfolio-3.jpg">
Imma zoom this in
</div>
</div>
<div>
<div>
revealator-zoomout revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma zoom this out
</div>
</div>
<div>
<div>
revealator-fade revealator-delay# revealator-duration10
</div>
<div>
<img src="img/portfolio-1. jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
</div>
<div>
<div>
revealator-rotateleft revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.
jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
<div>
<img src="img/portfolio-1.jpg">
Imma fade this in
</div>
</div>
<div>
<div>
revealator-rotateleft revealator-delay#
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5.jpg">
Imma rotate this in to the left
</div>
<div>
<img src="img/portfolio-5. jpg">
Imma rotate this in to the left
</div>
</div>
<div>
<div>
revealator-rotateright revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
</div>
<div>
<div>
End
</div>
</div>
</body>
</html>
jpg">
Imma rotate this in to the left
</div>
</div>
<div>
<div>
revealator-rotateright revealator-delay#
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
<div>
<img src="img/portfolio-2.jpg">
Imma slide this in to the right
</div>
</div>
<div>
<div>
End
</div>
</div>
</body>
</html>